Маски онлайн фотошоп: Маска слоя в графическом редакторе Фотошоп онлайн
Обтравочные маски
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Обтравочная маска — это группа слоев, к которой применяется маска. Самый нижний слой, или базовый слой, определяет границы видимости всей группы. Например, на базовом слое может располагаться фигура, на следующем сверху слое — фотография, а на самом верхнем слое — текст. При определенных условиях фотография и текст появляются только на области, ограниченной контуром фигуры, они также принимают непрозрачность базового слоя.
Самый нижний слой, или базовый слой, определяет границы видимости всей группы. Например, на базовом слое может располагаться фигура, на следующем сверху слое — фотография, а на самом верхнем слое — текст. При определенных условиях фотография и текст появляются только на области, ограниченной контуром фигуры, они также принимают непрозрачность базового слоя.
Группировать можно только последовательно расположенные слои. Имя базового слоя в группе отображается подчеркнутым шрифтом, миниатюры верхних слоев подписываются курсивом. Кроме того, на вышележащих слоях отображается значок обтравочной маски.
Можно связать слои в обтравочной маске для их совместного перемещения.
Фигура на нижнем слое обтравочной маски определяет область слоя фотографии выше, которая будет просвечиваться.Выполните одно из следующих действий.
Удерживая клавишу Alt (Option в ОС Mac OS), поместите курсор над линией раздела слоев на панели «Слои» (курсор примет вид пересекающихся окружностей), затем щелкните по ней.

На панели «Слои» выделите верхний из двух слоев, которые необходимо сгруппировать, и выберите «Слой» > «Создать обтравочную маску».
При создании обтравочной маски на основе существующего слоя и создаваемого слоя, сначала выделите существующий слой на панели «Слои». Затем выберите команду «Новый слой» в меню «Слой» или в меню «Дополнительно» на панели «Слои». В диалоговом окне «Новый слой» выберите «Использовать предыдущий слой для создания обтравочной маски», затем нажмите кнопку «ОК».
Слои в обтравочной маске обладают непрозрачностью и атрибутами режима самого нижнего базового слоя в группе.
Чтобы изменить порядок наложения в обтравочной маске относительно других слоев на изображении, выберите все слои в группе. Потом перетащите базовый слой группы вверх или вниз на панели «Слои». (Если перетаскивание выполняется без выбора всех слоев в группе, этот слой удаляется из группы.)
Разгруппировка базового слоя и вышележащего слоя приведет к разгруппировке всех слоев в обтравочной маске.
Выполните одно из следующих действий.
Удерживая клавишу Alt (Option в ОС Mac OS), поместите курсор над линией раздела между двумя сгруппированными слоями на панели «Слои» (курсор примет вид пересекающихся окружностей), затем щелкните по ней.
На панели «Слои» выделите слой обтравочной маски и выберите меню «Слой» > «Отменить обтравочную маску». Данная команда осуществляет удаление из обтравочной маски выделенного слоя, а также всех располагающихся поверх него слоев.
На панели «Слои» выберите любой слой в группе, кроме базового. Перетащите слой под базовый или поместите его между двумя несгруппированными слоями изображения.
На панели «Слои» выберите в обтравочной маске любой слой в группе, кроме базового.
Выберите меню «Слой» > «Отменить обтравочную маску».
Справки по другим продуктам
- Понятие слоя
- Создание и удаление связи между слоями
Вход в учетную запись
Войти
Управление учетной записью
Корректирующие слои и слой‑маска в Photoshop — как с ними работать / Skillbox Media
Дизайн
#статьи
- 0
Полезные рекомендации и реальные примеры.
Стас Новиков
Креативный фотограф, преподаватель, автор блога @stasnovikov365.
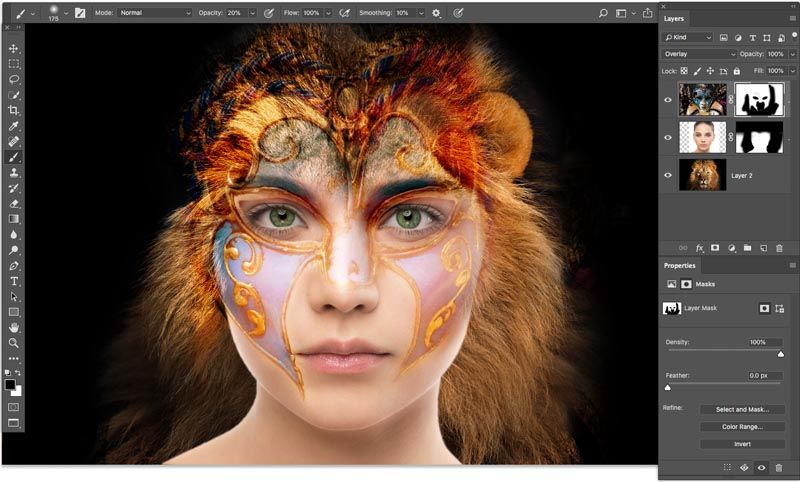
Креативный фотограф Стас Новиков в своих работах создаёт новые пространства и удивительные миры — мы показывали их в рубрике «Лайк и шер». Два главных инструмента автора этих необычных «картин» — фантазия и Photoshop.
Специально для Skillbox Media «Дизайн» Стас делает простые и наглядные инструкции, в которых делится базовой теорией и собственными лайфхаками.
Продолжаем серию образовательных видео по работе со слоями — навыку, без которого нельзя обойтись. Слои в «Фотошопе» применяют, чтобы соединить несколько изображений, их также часто используют для тональной и цветовой коррекции.
В новом материале Стас объясняет, как работать с корректирующими слоями и маской слоя.
00:09 — корректирующие слои в «Фотошопе»: где находятся, как с ними работать, как отключить и удалить
01:09 — функция Clipping Mask
03:22 — маска слоя: как добавить, рисовать по ней, как выключить и удалить, двигать
05:34 — как связать маску и слой
05:50 — работа с использованием маски слоя
Читайте также:
Vkontakte Twitter Telegram Скопировать ссылку Вы освоите самый популярный графический редактор. Научитесь профессионально работать с графикой, создавать коллажи и анимацию и сможете начать карьеру в дизайне.
Научитесь профессионально работать с графикой, создавать коллажи и анимацию и сможете начать карьеру в дизайне.
Узнать про курс
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Обучение: Photoshop с нуля до PRO Узнать большеСпециальность «Дизайн» включили в приоритетный список для освобождения от мобилизации 27 сен 2022
Компания «Вкусно — и точка» обновила дизайн упаковки 22 сен 2022
Дизайнер придумал офисный стул в форме гроба 20 сен 2022
Понравилась статья?
Да
Как сделать простую маску в Instagram.
 Пошаговая инструкция со скриншотами и материалами
Пошаговая инструкция со скриншотами и материаламиАвтор : Александра Наконечная, Instagram-профиль
● SMM-блогер, 550+ постов по продвижению по хэштегу #nadmorem_smm , регулярные бесплатные мастер-классы и интенсивы по продвижению
● Сооснователь онлайн-школы Инстаграм-специалистов instagram.com/we.smm.school
● Специалист по стратегии, контенту, рассылке и блогерам
● Создатель масок
Что понадобится во время урока?
● Материалы https://drive.google.com/open?id=1ItO9AN4S71eEeb1Sw27kWYL44-ovh5A8
● Приложение на телефон для тестирования маски https://apps.apple.com/ru/app/spark-ar-player/id1231451896
● Приложение на компьютер для создания масок https://sparkar.facebook.com/ar-studio/download
● Фотошоп любой версии (очень желательно). Если нет — в уроке есть материалы, чтобы создать первую маску без фотошопа.
● Мозг.
Сегодня мы создадим с тобой первую маску:)
Пожалуйста, скачай все программы и материалы перед началом урока, чтобы не отвлекаться.
План урока
- Подготовка текстуры для FaceMesh в Photoshop;
- Создание FaceMesh с ретушью;
- Создание FaceMesh с рисунком;
- Тестирование маски;
- Экспорт маски;
- Загрузка маски.
Этап 1 — Подготовка текстуры для FaceMesh в Photoshop.
Если у вас нет Фотошопа или вам хочется приступить сразу к маске — в наборе материалов есть готовая тестура.
1.1 Открываем фотошоп.
1.2 Открываем в нем два файла из дополнительных материалов FaceMeshTreckers.png и FaceFeminine.jpg.
1.3 Располагаем их в одном файле, в той последовательности, которая указана на фото ниже.
Этап 1.1 — Сетки в фотошопе1.4 Что это вообще такое? Любой рисунок в нашей маске — это текстура . На текущем этапе мы эту текстуру с вами будем создавать. Эти два файла помогают понять, как нарисовать задуманную текстуру (аналогично кальке), как расположить задуманный объект.
На текущем этапе мы эту текстуру с вами будем создавать. Эти два файла помогают понять, как нарисовать задуманную текстуру (аналогично кальке), как расположить задуманный объект.
Паразайт — удобный сервис автопостинга, аналитики и работы с личными сообщениями в Инстаграме.
Переходите по ссылке, чтобы получить неделю бесплатного использования!
1.5 Добавим логотип Dnative.png к этим файлам и двигаем с помощью инструмента “Трансформирование” Cntrl+T . Когда работаете с надписями располагайте их немного под углом. Тогда она будет “ложиться” хорошо по щеке. Благодаря подложке из наших текстур FaceMesh отлично видно, где будет находиться логотип.
Этап 1.2 — Размещение рисунка1.6 Когда с расположением определились, сохраните готовый файл текстуры в разрешении png. Важно! Не забудьте скрыть слои с трекерами перед сохранением.
Этап 1.3 — Убираем видимость мешейЭтап 2 — Создание FaceMesh с ретушью.
2.1 Здесь мы начинаем свою работу в приложении Spark Ar. Открываем программу, нажимаем на “Create project” и начинаем творить.
Этап 2.1.1 — Рабочая зонаЭто твое рабочее пространство в приложении Spark Ar. Здесь есть несколько стандартных рабочих зон. В одной ты будешь работать с FaceTracker (грубо говоря, объект, который считывает мимику лица и его расположение), FaceMesh и т.д., а в другой — с материалами, текстурами, 3D объектами.
Этап 2.1.2 — Импорт внутренних объектов маски — трекеров, мешей, прямоугольников и т.д.Это зона, где создаются FaceMesh, FaceTrecker и т.д.
Иерархия создания масок такая:
- Создаешь FaceTrecker, который будет отслеживать движение лица и его мимку;
- Создаешь FaceMesh, который будет содержать в себе рисунок/ретушь;
- Создаешь материал для FaceMesh. Материал — это как будто бы покрытие;
- Создаешь текстуру для материала. Тот самый рисунок, который мы рисовали в ФОТОШОП.

Важно!
Чтобы создавать несколько разных рисунков или рисунок + ретушь — нужно создавать разные FaceMesh с разными материалами/текстурами.
А вот FaceTrecker используем всего 1, он не меняется.
Сейчас мы создадим первый FaceMesh, который будет сглаживать кожу.
2.2 И вот теперь будем собирать маску с “0”.
Этап 2.2 — Добавление трекерНажимаешь кнопочку “Insert” и добавляешь новый FaceTrecker.
Этап 2.3 — Добавление трекераЭтап 2.4 — Затем нажимаешь Insert и добавляешь уже FaceMesh.Этап 2.5 — Иерархия.Получится вот такая иерархия. FaceMesh находится под FaceTrecker. Это значит, что наша маска будет повторять движение лица. Если вдруг она у тебя отдельно — просто перемести ее под трекер курсором. После добавления меша появляется странная сеточка на лице у человека. Самое время добавить к ней материал.
Этап 2.6 — Переименование объектаИ да, лучше сразу переименовывать все , с чем работаешь. Двойным нажатием на любой объект его можно переименовать.
Двойным нажатием на любой объект его можно переименовать.
Перемещаемся в правую сторону рабочего окна. Там у нас будут настройки меша. Нужно добавить материал. Для этого нажимаем на “+”, как показано на скриншоте.
Этап 2.8 — Материал появился в AssetsОтлично! Материал создан. Это меш под сглаживание лица, значит нужно переименовать материал и изменить его свойства на сглаживание.
Этап 2.9 — Тип материалаНажимаем на наш материал и опять возвращаемся в рабочую зону справа. Самая первая настройка “Shader Type”. Проще говоря, тип материала. В 99% случаев ты будешь использовать такие типы :
Standart — материал будет отражать свет, у него будет тень и свет, будет объем. Для рисунка не очень хороший вариант. Но шикарный вариант для 3D моделей.
Flat — материал не будет отражать свет. Для рисунков на лице — это твой вариант!
Retouching — сглаживание кожи и пространства. Выбираем его.
Выбираем его.
Если ты все правильно сделал, то изменится значок самого материала в Assets, а так же появится возможность регулировать интенсивность сглаживания. Я рекомендую не больше 35% иначе сильно “мылит”. И еще, убирай галочку с FullScreen иначе будет сглаживаться и окружающее пространство, как будто камера грязная)
Поздравляю, мы с тобой сделали первый меш с ретушью. Этот меш будет использоваться тобой практически во всех будущих масках.
Этап 3 — Создание FaceMesh с рисунком.
Этап 3.1 — Создание нового мешаСоздаем новенький FaceMesh и сразу переименовываем его. Появится сеточа, ничего страшного) Создаем к ней материал с типом Flat.
Этап 3.2 — Создание нового материалаЗдесь выбираем создать новый материал.
Этап 3.3 — Создание текстуры для материала.Поздравляю, мы добрались до текстур). Чтобы на лице появился рисунок нужно к материалу добавить текстуру. Жмем на “Choose file” и выбираем текстурку с нашим рисунком на компьютере.
Жмем на “Choose file” и выбираем текстурку с нашим рисунком на компьютере.
Она отобразится у тебя в Assets в кладке с текстурами.
ВАЖНО! Бывает, что текстура выглядит мутно и ее будто размазывает по лицу :
Этап 3.5 — Размытая текстураЭто проблема в сжатии текстуры. Нужно изменить ее настройки и проблема быстро уйдет.
Этап 3.6 — Настройки текстурыВыбираем текстуру. Переходим в рабочую зону справа. Немного пролистываем настройки вниз. Находим сжатие “Compressing”. И выбираем Smart. Все сразу же приходит в норму.
Этап 3.7 — Прозрачность материалаИногда рисунок на лице может казаться слишком четким и ярким. Поэтому можно немного отрегулировать прозрачность в меньшую сторону. Для этого нажимаем на материал с рисунком, листаем настройки справа вниз и находим прозрачность. Это НЕ обязательно, просто как элемент “улучшайзинга”.
ВСЕ!
Этап 3. 8 — Done
8 — DoneНу вот и все, маска готова. Сделать маску с рисунком и ретушью — “изи катка”. После пары попыток на сборку маски у тебя будет уходить минут 10-15 максимум.
Этап 4 — Тестирование маски.
Важно протестить внешний вид маски на телефоне перед экспортом. Инструкция :
- Подсоединяешь к компьютеру через USB-кабель телефон;
- Открываешь на телефоне приложение Player;
- Нажимаешь на кнопочку Mirror в приложение Spark Ar на компьютере;
- Ждем пару минут передачи данных на телефон;
- Тестируешь.
У меня эта кнопочка в верхнем правом углу. Разные версии Spark Ar — разное расположение. Ориентируйся по внешнему виду.
Старайся максимально крутить головой, улыбаться и т.д. чтобы увидеть все косяки. Маска может хорошо выглядеть анфас, но в профиль …
К слову, у меня Mac Air 2017, который начал конкретно подвисать на Spark Ar. Особенно на масках с летающими частицами. Поэтому возможность тестировать маски на телефон — это просто спасение, так как приложение на телефоне не вылетает.
Поэтому возможность тестировать маски на телефон — это просто спасение, так как приложение на телефоне не вылетает.
Я просто останавливаю анимацию лица в приложении на компьютере, вношу все изменения в маску, отправляю ее на телефон и отслеживаю внешний вид с изменениями уже на iPhone. У кого не супер-мощное устройство берите этот вариант себе на заметку.
Этап 4.2 — Остановка анимацииИ да, ПОСТОЯННО СОХРАНЯЙ ПРОЕКТ. Вылетает зараза!
Этап 5 — Экспорт маски.
Этап 5.1 — Экспорт маскиТут еще проще, чем с тестированием маски. Нажимаешь кнопочку экспорта и все. Именно этот файл потом загружается на Spark Ar Hub. Не файл проекта, а именно файл экспорта!
Перед экспортом поудаляй все ненужные текстуры, меши и т.д. Они добавляют веса файлу.
Этап 6 — Загрузка маски.
Где загрузить маску?
Вот здесь https://www.facebook.com/sparkarhub/
Просто следуй инструкции и не спеши. Ничего сложного в этом нет, главное не паниковать и выбирать правильный аккаунт для загрузки.
Ничего сложного в этом нет, главное не паниковать и выбирать правильный аккаунт для загрузки.
Что нужно для загрузки маски?
Файл экспорта и отрисованная иконка. Файл-исходник иконк у тебя есть в материалах Instagram-Template, правила по рисунку иконки тут https://sparkar.facebook.com/ar-studio/learn/documentation/design/effect-icons/ .
Посмотреть готовую маску из статьи можете тут.
Лучший блог про Instagram в социальных сетях.
Подписался на свежие статьи?
Лучший еженедельный подкаст про Digital, SMM и мир рекламы — Полусладкий подкаст.
Уже слушал последний выпуск?
Слушать в iTunes
Слушать в Google Подкастах
Слушать на SoundCloud
Слушать в Яндекс.Музыке
Видео-версия на Youtube
Как инвертировать маску в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Маска слоя в Photoshop — одна из ключевых функций, которую вы можете использовать, и вы, вероятно, будете использовать ее чаще, чем нет. Есть много вещей, которые вы можете делать с маской слоя в Photoshop, в том числе инвертировать ее, чтобы показать скрытые области или выделить области, которые трудно выделить. Изучение того, как инвертировать маску слоя в Photoshop, поможет вам легко применить изменения к любой части вашего изображения.
Быстрая Навигация
- Как инвертировать маску в фотошопе
- Неразрушающее редактирование с помощью масок
- Добавление маски слоя в Photoshop
- Инвертирование существующей маски слоя в Photoshop
- Дублирование масок слоя и инвертирование маски слоя одновременно
- Создание перевернутой маски
- Инвертирование векторной маски
- Часто задаваемые вопросы
- Почему вы должны инвертировать маски?
- Почему команда инвертировать маску не работает?
- Заключение
Как инвертировать маску в фотошопе
Всякий раз, когда вы создаете маску на слое, по умолчанию это полностью белая маска. Это означает, что маска раскрывает весь слой. Теперь, когда вы закрашиваете любую область слоя черным цветом, он будет скрывать эту часть.
Это означает, что маска раскрывает весь слой. Теперь, когда вы закрашиваете любую область слоя черным цветом, он будет скрывать эту часть.
Если вы не хотите скрывать детали и просто хотите полупрозрачности, вы можете использовать оттенки серого, чтобы нарисовать эти области. Чем светлее оттенок серого, тем светлее будет правильный эффект маски.
А теперь самое интересное. Вы можете инвертировать все это выделение и удалить маску слоя в Photoshop из закрашенной области, вместо этого применить эффект к невыделенная область.
Неразрушающее редактирование с помощью масок
Причина, по которой маски слоя и их инвертирование полезны, заключается в том, что редактирование неразрушающее. Вместо использования инструмента «Ластик» для удаления пикселей с исходного изображения вы можете применять маски слоя, инвертировать маску слоя по мере необходимости и удалять их, если хотите. отменить эффекты редактирования.
Добавление маски слоя в Photoshop
Прежде чем переходить к инвертированию маски слоя, необходимо быстро перейти к добавлению масок слоя. Важно понимать, что в Adobe Photoshop CC маски слоя можно применять к каждому слою в многослойном документе. Маска слоя повлияет на слой, к которому она добавлена.
Важно понимать, что в Adobe Photoshop CC маски слоя можно применять к каждому слою в многослойном документе. Маска слоя повлияет на слой, к которому она добавлена.
При создании маска слоя в Photoshop по умолчанию является белой маской (эффект раскрытия), если только вы не нарисуете ее серым или черным цветом (полное или частичное затемнение).
- Открыть изображение в Adobe Photoshop CC, чтобы инвертировать маску слоя.
- Добавьте слои, чтобы создать документ.
- На панели слоев выберите слой, на котором вы собираетесь инвертировать маску слоя в Photoshop.
- Щелкните значок «Добавить маску слоя» в нижней части панели слоев, чтобы инвертировать маску слоя.
- Теперь перейдите в меню «Окно» и выберите «Свойства». Используя эту панель, вы можете настроить плотность и Растушевочные ползунки. Вы также можете уточнить края здесь.
- Теперь вы можете выбирать области на слое для маскирования и рисовать с помощью зубная щетка чтобы скрыть или показать разделы.

Инвертирование существующей маски слоя в Photoshop
Инвертирование маски слоя в Photoshop изменит цвета в слое. Это просто означает, что области, которые вы закрасили черным, станут белыми, представляя видимость, а не затемнение, и наоборот.
Когда вы инвертируете маску слоя в Photoshop, убедитесь, что маска слоя выбрана на слое. Белая рамка вокруг значка маски слоя указывает на ее выбор. Поскольку маска слоя выбрана, любые изменения, которые вы делаете, будут влиять на маскируемую область, а не на ваше изображение.
Есть три способа инвертировать маску слоя в Photoshop:
Инвертирование маски слоя в Photoshop через меню изображения
- Создайте новую маску в Photoshop на своем слое и примените к ней необходимые корректировки.
- Теперь, если вы хотите инвертировать маску слоя в Photoshop и вместо этого применить эффекты к остальной части слоя, выберите маску слоя на слое (убедитесь, что слой не выбран, а только маска).
- Перейдите в меню «Изображение».
 Прокрутите вниз до «Настройки».
Прокрутите вниз до «Настройки». - Выберите Инвертировать из подменю. Ваша маска слоя в Photoshop будет инвертирована.
Инвертирование маски слоя с помощью сочетаний клавиш
Сочетания клавиш — отличный способ сэкономить время в рабочем процессе Photoshop. Когда вы используете их часто, вы запоминаете их, ускорение вашей работы даже больше.
Сочетание клавиш для инвертирования маски слоя в Photoshop — CTRL + I для Windows или COMMAND + I для Mac. Убедитесь, что маска слоя активна для слоя, прежде чем применять команду инвертировать маску слоя.
Инвертирование маски слоя с помощью панели свойств
- После того, как вы создали маску слоя в Photoshop, убедитесь, что она активна для слоя, прежде чем инвертировать маску слоя.
- Перейдите в меню «Окно» и выберите «Свойства».
- Появится окно, дополняющее левую панель, где вы можете определить видимость маски слоя.
- Вы можете использовать Кнопка инвертировать в этом окне, чтобы инвертировать всю маску слоя.

Все три метода переключат все на противоположный оттенок во всей маске слоя. Прозрачность будет заменена в вашей перевернутой маске.
Дублирование масок слоя и инвертирование маски слоя одновременно
Как и любая другая функция Photoshop, маски слоя также можно обрабатывать несколькими способами. Например, если вы хотите дублировать маски слоя на другой слой и одновременно иметь инвертированную маску, вы можете сделать это очень легко и быстро.
- Нажмите и удерживайте клавиши ALT + SHIFT (Windows) или OPT + SHIFT (Mac).
- Нажмите на маску слоя и перетащите ее на совершенно новую маску слоя.
- Вы должны нажать на миниатюра маски слоя. Вся ваша маска слоя будет инвертирована и скопирована за один раз.
Создание перевернутой маски
- Выберите целевой слой на панели «Слои».
- Нажмите и удерживайте клавишу ALT в Windows или клавишу OPTION в Mac.
- Щелкните значок «Добавить маску слоя» в нижней части панели слоев.

- Вы увидите, что вместо белой маски на вашем слое создается полностью черная маска слоя.
Инвертирование векторной маски
- Выберите слой на панели слоев, к которому вы хотите добавить векторную маску.
- Нарисуйте векторный путь с помощью инструмента «Перо» или любого инструмента «Форма». Если вы используете инструмент формы, обязательно выберите параметр «Пути» на панели параметров инструмента формы.
- Теперь дважды нажмите кнопку «Добавить маску слоя», чтобы создать векторную маску.
- Либо перейдите в меню «Слой», прокрутите вниз до «Векторная маска» и выберите «Текущий путь», чтобы создать векторную маску.
- Инвертируйте векторную маску, используя те же методы инвертирования маски, которые вы использовали для маски слоя.
- Сначала выберите маску слоя. После этого инвертируйте его с помощью панели «Свойства» или нажмите CTRL + I в Windows или CMD + I в Mac, чтобы инвертировать векторную маску.
Часто задаваемые вопросы
Почему вы должны инвертировать маски?
- Чтобы поменять прозрачность содержимого маски слоя.

- Легче выбрать фон, чем объект, поэтому вы можете просто сделать выбор фона и инвертировать маску слоя позже, чтобы выбрать объект.
- Если вы используете градиенты для заполнения маски слоя, вы можете инвертировать маску слоя, чтобы инвертировать цвета градиента.
Почему команда инвертировать маску не работает?
Если функция инвертирования маски слоя не работает, сначала нужно убедиться, что выбрана маска слоя. Если у вас все еще есть та же проблема, попробуйте сбросить настройки, перейдя на вкладку «Настройки», прежде чем продолжить работу с инвертированной маской слоя. Вы можете получить к нему доступ из меню «Правка» вверху.
Заключение
Создание маски слоя и инвертированной маски Функция Photoshop, которая предоставит вам эффективные возможности редактирования. Перевернутая маска часто используется профессиональными редакторами изображений для создания сюрреалистических изображений путем художественного смешивания компонентов нескольких слоев. Вы тоже можете создавать привлекательную графику с несколькими слоями и совершенно новой маской слоя, если научитесь правильно использовать параметр инвертировать маску слоя.
Вы тоже можете создавать привлекательную графику с несколькими слоями и совершенно новой маской слоя, если научитесь правильно использовать параметр инвертировать маску слоя.
Курс Основы Adobe Photoshop. Бесплатный видеокурс | Обучение дизайну онлайн | GeekBrains
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
ближайшее время10:0010:3011:0011:3012:0012:3013:0013:3014:0014:3015:0015:3016:0016:3017:0017:3018:0018:3019:00
8 800 700-68-41Бесплатно по России
Бесплатный видеокурс
В рамках бесплатного курса вы познакомитесь с основными функциями графического редактора Adobe Photoshop и его командами, научитесь создавать простые объекты, работать с изображениями, фотографиями и другими визуальными элементами.
Курс оригинален и полностью повторяет материал наших платных программ обучения. Вы получаете ту же информацию, что и наши студенты, включая домашния задания, которые мы рекомендуем использовать для саморефлексии и проверки знаний. В рамках бесплатной части проверка выполненного задания преподавателем не предусматривается.
Вы получаете ту же информацию, что и наши студенты, включая домашния задания, которые мы рекомендуем использовать для саморефлексии и проверки знаний. В рамках бесплатной части проверка выполненного задания преподавателем не предусматривается.
В рамках бесплатной части курса вам будут доступны видеоуроки и домашние задания, которые проходят студенты Факультета Дизайн. Если вы решитесь поступить на одну из программ GeekUniversity и получить гарантию трудоустройства, живое общение с преподавателями, онлайн вебинары, проверку заданий, мастер-классы, воркшопы и многое другое, то будем рады видеть вас среди наших студентов!
Средние оценки
4.8 / 5
Программа
4.8 / 5
Преподаватель
Преподаватели
GeekBrains
4.8
Ср. оценка
- Программа курса
- Отзывы выпускников • 1478
1
Урок 1. Введение в программу.
 Базовые инструменты. Пиксель-арт
Базовые инструменты. Пиксель-артПредыстория, кто и почему выбирает Photoshop для работы. Программа для новичков и профи. Что где находится в интерфейсе. Как поменять язык, как настроить панели, необходимые для работы? Как настроить направляющие и линейку? Как создать файл?
2
Урок 2. Инструмент перемещения. Геометрические фигуры. Заливка цветом, градиент. Текст.
Разбираем инструменты из панели инструментов слева: Рассказать про стрелку (V). Как добавить имидж? Подвигаем его. Про создание арт борда (V) (используется для сториз, создания раскадровок, если нужно сделать несколько вариантов макета и т.д.) Разбираем инструменты из панели инструментов слева: Как рисовать и редактировать геометрические фигуры (прямоугольник, скруглённый прямоугольник, линия, эллипс, многоугольник, произвольные фигуры). Горячая клавиша U Рассказать про то, как рисовать при помощи них кнопки, как они отображаются в слоях.
 Перемещение фигур (V+Shift – фигуры двигаются чётко по горизонтали и вертикали).
Добавление иконок в библиотеку.
Разбираем инструменты из панели инструментов слева:
Как работать с текстом.
Заголовок и текстовый блок. Как создать ограниченное пространство для текста?
Верстка текста в блоке (параграф/междустрочное-/ междубуквенное расстояние).
Выбор шрифта, какими шрифтами пользуюсь я, как выбрать гармоничное сочетание шрифтов особенно, если ты новичок. Введение в типографику.
Группы шрифтов.
Рассказать, как можно сделать логотипы для YouTube канала, просто работая со шрифтами и плашками.
Создать простой слайд, зная как создавать плашки, компоновать текст и имея логотип.
Как работаем с заливкой?
Настройка плотности заливки (Opacity), выбор цвета. Как можно залить через Edit – Fill...
Как работать с градиентом?
Рассказать про гармоничные сочетания цветов и про плохие и безвкусные градиенты. Показать от противного: «Можно сделать радугу, цвета поярче, подаче и испортить весь свой макет.
Перемещение фигур (V+Shift – фигуры двигаются чётко по горизонтали и вертикали).
Добавление иконок в библиотеку.
Разбираем инструменты из панели инструментов слева:
Как работать с текстом.
Заголовок и текстовый блок. Как создать ограниченное пространство для текста?
Верстка текста в блоке (параграф/междустрочное-/ междубуквенное расстояние).
Выбор шрифта, какими шрифтами пользуюсь я, как выбрать гармоничное сочетание шрифтов особенно, если ты новичок. Введение в типографику.
Группы шрифтов.
Рассказать, как можно сделать логотипы для YouTube канала, просто работая со шрифтами и плашками.
Создать простой слайд, зная как создавать плашки, компоновать текст и имея логотип.
Как работаем с заливкой?
Настройка плотности заливки (Opacity), выбор цвета. Как можно залить через Edit – Fill...
Как работать с градиентом?
Рассказать про гармоничные сочетания цветов и про плохие и безвкусные градиенты. Показать от противного: «Можно сделать радугу, цвета поярче, подаче и испортить весь свой макет. .. А можно...» Виды градиентов.
Как сделать свой градиент?
.. А можно...» Виды градиентов.
Как сделать свой градиент?3
Урок 3. Слои — это основа всего. Инструменты кадрирования и выделения. Выделение. Волшебная палочка, лассо. Выделение пером
Где они? Что это такое? Скрыть слой (👁), копировать, удалить, сделать папку, эффекты наложения, прозрачность...сцепление, замок. Показываю на примере фона и объекта .png как это выглядит. Сравнить с тортом. Поперемещать слои между собой. Рассказать про эффекты наложения на примере (лицо+космос). - Быстро рассказать про ластик (это самое простое). - Прямоугольное выделение. На примере простого имиджа с векторными домами показать, как это делается. - Круглое выделение (например из фотографии вырезать круглый фрагмент-портрет для презентации) - Быстро рассказать про ластик (это самое простое). - Прямоугольное выделение. На примере простого имиджа с векторными домами показать, как это делается. - Круглое выделение (например из фотографии вырезать круглый фрагмент-портрет для презентации) - Волшебная палочка.
 Принцип работы. (Беру имидж с однородным фоном).
- Полигональное лассо (показать на примере иллюстрации с ровными линиями - найти подходящую)
- Магнитное лассо (показать на примере фото человека/пиона на неоднородном фоне - найти подходящий имидж).
Принцип работы. (Беру имидж с однородным фоном).
- Полигональное лассо (показать на примере иллюстрации с ровными линиями - найти подходящую)
- Магнитное лассо (показать на примере фото человека/пиона на неоднородном фоне - найти подходящий имидж).4
Урок 4. Маски. Трансформация и деформация
Рассказать про черное и белое. Сделать размытый фон. Сложная трансформация. Как делать фотопривязки?
5
Урок 5. Делаем макет. Девушка с цветами
6
Урок 6. Делаем макет. Огненный шрифт
Имитация огненного шрифта на примере моих работ для Burn. Взять лого Mail.ru и сделать его огненным. Макет Burn с огнем располагаем на наружке.
7
Урок 7. Редактирование портрета. Восстановление старого фото
8
Урок 8. Редактирование портрета. Вырезаем волосы
9
Урок 9.
 Фильтры. Неоновая вывеска
Фильтры. Неоновая вывескаТень. Обводка. Свечение наружу. Сделать неоновую вывеску (найти мастер-класс). Макет неоновой вывески на кирпичной стене.
10
Урок 10. Gif-анимация
11
Урок 11. Как сделать простые 3D-объекты. Смарт-объекты. Как сделать объемный шрифт/иконку/лого. /Реалистичное 3D.Создаём рекламный макет для смартфона.
- Зачем нужны смарт-объекты? - Чем отличается смарт-объект от обычного слоя? - Как меняется самарт-объект и обычный объект? - Как портится качество? - Как редактировать смарт-объект? - Все прелести смарт-объектов
12
Урок 12. Как настроить рабочий стол в фотошопе. Создание рекламного принта. Подготовка к печати.
27 Масок из сериала Игра в Кальмара для Инстаграм
Сериал «Игра в кальмара» не обошел стороной и Инстаграм. Нашумевшая картина собрала целую армию поклонников по всему миру, которые следуя трендам соц. сетей, хотят выделиться из пестрых лент контента, удивить свою аудиторию, друзей и подписчиков. И стоит сказать, что маски и эффекты из «Игры в кальмара» помогут это сделать.
сетей, хотят выделиться из пестрых лент контента, удивить свою аудиторию, друзей и подписчиков. И стоит сказать, что маски и эффекты из «Игры в кальмара» помогут это сделать.
Для вас мы подобрали Топ 27 масок по мотивам популярного сериала.
1. Маска-эффект «Игра в Кальмара» от dimka_koval
Дмитрий Коваль – графический дизайнер. Его маска под названием «Игра в кальмара» это в прямом смысле настоящая 40-а секундная Игра, которую можно добавить к себе в историю, имитирующая прыжки героя из сериала, повторяя движения за вашей головой. У этого автора также есть и англоязычная версия маски под названием «Squid Game». Эффект очень интересный! 🙂
2. Маска «Квадрат» от official.arsik
Парень создал маску с изображением символа «Квадрата» на маске
3. Маска из серии «Кто ты из Игры в Кальмара» от karab0la
Автор маски – AR специалист. Маска с эффектом рандомного выбора персонажа, название маски — 👀ИГРА В КАЛЬМАРА👀
4.
 Маска от litarichee
Маска от litaricheeЛина Климова (Lina Klimova) – автор занимается дизайном и разработкой масок для instagram. Маска создает эффект красивой неоновой проекции розового цвета.
5. Маска «Игра в кальмара круг» от masks_by_ron
Красивая сетчатая маска с изображением круга.
6. «Игра в кальмара» от lowweeee
Классная графическая маска Распорядителя от автора lowweeee под названием «Игра кальмара»
7. Маска с Треугольником от timur_videomaker
Красивая маска с розовым капюшоном и изображением треугольника.
Посмотреть эту публикацию в Instagram
Публикация от 🎥ВИДЕОМЕЙКЕР & МАСКИ В ИНСТУ🎭 (@timur_videomaker)
8. «Какой вы персонаж из Игры в Кальмара» от tokmachka
Маска из серии «Кто ты из…» только с русскими обозначениями имен и их позициями в сериале.
Посмотреть эту публикацию в Instagram
Публикация от PHail Valeev (@tokmachka)
9. Неоновая маска с фигурами из «Игры в Кальмара» от valeriankazamorozhennaya
Красивый эффект, легкой неоновой надписи в виде круга, треугольника и квадрата.
10. «Квадрат» в исполнении sonya_zaa_sonya
Интересная черная маска с изображением квадрата, для полного эффекта вам понадобится розовая куртка как у автора.
11. Маска с изображениями из «коробки» участников от youuiuuuu
Необычная маска имитирующая коробочки с иглой и сахарной сотой (медовой сотой) участников игры.
12. Еще один вариант «Кто ты из…» от rina.route
Маска «Игра в Кальмара» от rina.route с розовой рамкой, именами на русском и музыкальным сопровождением из сериала.
13. Маска с квадратом от martem000
Необычная маска создает эффект темноты вокруг и светящийся силуэт маски.
14. Маска от moto_skream
Эта маска сделает на вашем лице тату с номером 067 и фигурами из игры
Посмотреть эту публикацию в Instagram
Публикация от Вова Сулейманов (@moto_skream)
15. Маска «Squid game DOLL» от _yennhido_
Примерьте на себя лицо куклы из сериала.
16. «Squid game DOLL» от ffar.studio
Интересная маска-игра, в которой вам нужно успеть обвести иглу по контуру из печенья, при этом сделать это нужно головой за короткое время!
17. «SQUID GAME» от janymishelvaldez
Красивая маска из серии «Кто ты из…»
18. Бегущий номер 067 от masjjal
Маска «Squid Game» вы будете убегать под жуткую музыку из сериала, в форме участника #067.
19. «Squid Game» от pooorblack
Вы наденете красивый розовый костюм с открывающейся маской в конце и песней куклы на заднем плане.
20. Маска «my squid game robot» от filippo.soccini
Голова куклы и в конце показываются робо-внутренности головы
21. Маска от skena.co.id
Маска «Squid Game» с дополненной реальностью, используйте ее возможности и герои сериала появятся где угодно — даже на вашем заднем дворе!
22. «Squid game bridge» от jfl025
Маска-игра, попробуйте пробежать по мосту не упав.
23. Маска «Squid game» от mei_u._.u
Отлично подойдет для коллективной сторис или для съемки с другом.
24. «Squid game lion Vip» от filterzbank
Красивая маска ВИПа в виде Льва, наденьте ее и станете VIP.
25. «Squid game Buffalo» от filterzbank
Красивая маска ВИПа в виде Быка
26. «Squid game Mask» от spider_lex
Супер реалистичная маска с фигурами.
Посмотреть эту публикацию в Instagram
Публикация от Michael Lurz (@spider_lex)
27. Маска куклы стреляющей лазером из глаз от adrianpastorizzo
«Squid game» смешная, простая маска.
Посмотреть эту публикацию в Instagram
Публикация от Adrián Pastorizzo (@adrianpastorizzo)
Как найти и добавить маску в Инстаграм
Для того чтобы найти, добавить и использовать понравившуюся маску вам необходимо:
- Зайти в instagram и нажать на значок «лупы»;
- Далее, в строку поиска вверху вписать Ник автора маски;
- Затем переходите на его страницу и выбираете иконку «эффекты» ввиде звездочек и из представленного списка жмете на нужную;
- Далее вы можете протестировать в онлайн режиме эту маску нажав на «Попробовать» либо же сразу сохранить маску к себе в эффекты камеры нажав на значок со стрелкой вниз;
- Готово! После сохранения, эта маска отобразится среди остальных ваших эффектов камеры и когда вы начнете создавать историю эффект этой маски появится слева в меню выбора эффектов для записи сторис.

Читатйте также: Маски из Дисней в Инстаграм: мультяшные, принцессы, глаза
Редактирование масок слоя в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 07 августа 2020 г. 17:02:43 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как быстро редактировать маски слоя за 5 простых шагов
Маскирование позволяет создавать в Photoshop все, что вы можете себе представить. Вы можете добавить маску к слою и использовать маску, чтобы скрыть части слоя и показать слои ниже.
Вы можете добавить маску к слою и использовать маску, чтобы скрыть части слоя и показать слои ниже.
Чтобы легко редактировать и уточнять существующие маски слоя, сделайте следующее:
На панели «Слои» выберите слой содержащий маску, которую вы хотите отредактировать.
Щелкните миниатюру «Маска» на панели «Слои».
Выберите любой из инструментов редактирования или рисования. Цвета переднего плана и фона принимают значения оттенков серого по умолчанию, когда маска активна.
Выполните одно из следующих действий:
- Чтобы вычесть из маски и показать слой, закрасьте маску белым цветом.
- Чтобы сделать слой частично видимым, закрасьте маску серым цветом. Более темные оттенки серого делают уровень более прозрачным; более светлые оттенки серого делают его более непрозрачным.
- Чтобы добавить в маску и скрыть слой или группу,
покрасьте маску черным цветом. Слои ниже становятся видимыми.

(Необязательно) Чтобы редактировать слой вместо маски слоя, выберите его, щелкнув его миниатюру на панели «Слои». Вокруг миниатюры слоя появится рамка.
Чтобы вставить скопированный фрагмент в маску слоя, нажмите, удерживая клавишу «Alt» (Win) или «Option» (Mac), миниатюру маски слоя на панели «Слои», чтобы выбрать и отобразить канал маски. Выберите «Правка» > «Вставить», а затем «Выбрать» > «Отменить выбор». Выделение преобразуется в оттенки серого и добавляется к маске. Щелкните миниатюру слоя на панели «Слои», чтобы отменить выбор канала маски.
Больше подобных
- Слои маски
- Создайте маску первого слоя
- О масках и альфа-каналах
- Объединение и штамповка слоев
- Объединение нескольких изображений в групповой портрет
- Загрузка выделений из границ слоя или маски слоя
Войдите в свою учетную запись
Войти
Управление учетной записью
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.

Руководство пользователя Отменить
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделайте быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Создание точных выделений и масок в Photoshop теперь быстрее и проще, чем когда-либо прежде. Специальное новое рабочее пространство поможет вам сделать точные выделения и маски. Используйте такие инструменты, как кисть «Уточнить края», чтобы четко отделить элементы переднего и заднего плана и многое другое.
Рабочее пространство «Выделение и маска» заменяет диалоговое окно «Уточнить край» в более ранних версиях Photoshop, предлагая те же функции в упрощенном виде. Дополнительные сведения см. в разделе Инструменты.
Откройте изображение в Photoshop и выполните одно из следующих действий:
- Выберите «Выделение» > «Выделение и маска».
- Нажмите Ctrl+Alt+R (Windows) или Cmd+Option+R (Mac).
- Включить инструмент выделения, например «Быстрое выделение», «Волшебная палочка» или «Лассо». Теперь нажмите «Выбрать и замаскировать» на панели параметров.
- На панели «Свойства» для слоя-маски нажмите «Выбрать и замаскировать».
 Можно задать поведение инструмента по умолчанию, например, двойной щелчок по маске слоя открывает рабочее пространство «Выделение и маска». Просто дважды щелкните маску слоя в первый раз и установите поведение. Или выберите «Настройки» > «Инструменты» > «Двойной щелчок по маске слоя» запускает рабочее пространство «Выбор и маска».
Можно задать поведение инструмента по умолчанию, например, двойной щелчок по маске слоя открывает рабочее пространство «Выделение и маска». Просто дважды щелкните маску слоя в первый раз и установите поведение. Или выберите «Настройки» > «Инструменты» > «Двойной щелчок по маске слоя» запускает рабочее пространство «Выбор и маска».
A. Опции инструментов B. Инструменты C. Настраиваемые свойства
Краткий обзор инструментов
Рабочая область «Выделение и маска» представляет собой сочетание знакомых и новых инструментов:
Инструмент быстрого выбора: Делайте быстрые выделения на основе схожести цвета и текстуры, щелкая или перетаскивая область. вы хотите выбрать. Выделение, которое вы делаете, не обязательно должно быть точным, потому что инструмент «Быстрое выделение» автоматически и интуитивно создает границу.
Чтобы сделать работу с инструментом "Быстрое выделение" еще проще, нажмите "Выбрать тему" на панели параметров, чтобы одним щелчком автоматически выбрать наиболее заметные объекты на изображении.
Ознакомьтесь с Быстрый выбор для получения дополнительной информации об этом инструменте.
Инструмент «Кисть для уточнения краев»: Точно отрегулируйте область границы, в которой происходит уточнение краев. Например, нанесите кисть на мягкие области, такие как волосы или мех, чтобы добавить мелкие детали к выделению. Чтобы изменить размер кисти, нажмите клавиши квадратных скобок
Инструмент "Кисть" : Начните с грубого выделения с помощью инструмента "Быстрое выделение" (или другого инструмента выделения), а затем уточните его с помощью инструмента "Кисть для уточнения краев". Теперь используйте инструмент «Кисть», чтобы завершить или очистить детали.
Используйте инструмент "Кисть" для тонкой настройки выделения двумя простыми способами: закрасьте область, которую хотите выделить, в режиме "Добавить" или закрасьте области, которые не хотите выделять, в режиме "Вычитание".
Инструмент выбора объекта: Нарисуйте прямоугольную область или лассо вокруг объекта. Инструмент выбора объекта находит и автоматически выбирает объект внутри заданной области.
Инструмент "Лассо" : Нарисуйте границы выделения от руки. Используя этот инструмент, вы можете сделать точный выбор.
Проверить Выберите с помощью инструмента "Лассо", чтобы узнать больше.
Инструмент «Многоугольное лассо»: Нарисуйте сегменты границы выделения с прямыми краями. Используя этот инструмент, вы можете делать прямое или произвольное выделение. Вы можете выбрать этот инструмент из вариантов, щелкнув правой кнопкой мыши инструмент "Лассо".
Получить Выбрать с помощью инструмента «Многоугольное лассо»
Ручной инструмент: Быстрая навигация по документу с изображением. Выберите этот инструмент и перетащите его по холсту изображения. Вы также можете быстро переключать инструмент "Рука", удерживая клавишу пробела при использовании любого другого инструмента.
Вы также можете быстро переключать инструмент "Рука", удерживая клавишу пробела при использовании любого другого инструмента.
Инструмент масштабирования: Увеличение и перемещение по фотографии.
Панель опций
Рабочая область «Выделение и маска»: Панель параметровДобавить или Вычесть: Добавить или вычесть из области уточнения. При необходимости отрегулируйте размер кисти.
Образец всех слоев: Создает выделение на основе всех слоев, а не только текущего выбранного слоя. и уточняйте сложные выделения волос одним щелчком мыши. В сочетании с Object Aware для достижения наилучших результатов.
Вы можете уточнить свой выбор на панели «Свойства» рабочей области «Выделение и маска». Для этого настройте следующие параметры:
Настройки режима просмотра
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожица (O ): Визуализирует выделение в виде схемы луковой кожицы в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение в виде наложения прозрачного цвета.
 Невыбранные области отображаются этим цветом. Цвет по умолчанию красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию красный. - На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белый (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F, чтобы переключаться между режимами, и X, чтобы временно отключить все режимы.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходный выбор.
Предварительный просмотр в высоком качестве: Отображает точный предварительный просмотр изменений. Этот параметр может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр отключен, предварительный просмотр с более низким разрешением отображается даже при нажатии кнопки мыши.
Прозрачность/непрозрачность: Устанавливает прозрачность/непрозрачность для режима просмотра.
Режимы уточнения
Задайте метод уточнения краев, используемый инструментами «Обнаружение краев», «Уточнить волосы» и «Кисть «Уточнить края».
- Color Aware : Выберите этот режим для простого или контрастного фона.
- Object Aware : Выберите этот режим для волос или меха на сложном фоне.
Настройки обнаружения краев
Радиус: Определяет размер границы выделения, в которой происходит уточнение края. Используйте маленький радиус для острых краев и большой для более мягких краев.
Интеллектуальный радиус: Позволяет использовать область уточнения переменной ширины вокруг края вашего выделения. Среди других вариантов использования этот параметр полезен, если вы выбрали портрет, который включает в себя волосы и плечи. На таких портретах волосы могут потребовать большей доработки, чем плечи, где края более ровные.
На таких портретах волосы могут потребовать большей доработки, чем плечи, где края более ровные.
Глобальные настройки уточнения
Сглаживание: Уменьшает неровности («холмы и впадины») на границе выделения для создания более плавного контура
Растушевка: Размывает переход между выделенной областью и окружающими пикселями Контраст: При увеличении переходы с мягкими краями вдоль границы выделения становятся более резкими. Как правило, опция «Умный радиус» и инструменты уточнения более эффективны.
Shift Edge: Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными. Сдвиг этих границ внутрь может помочь удалить нежелательные цвета фона с краев выделения.
Настройки вывода
- Щелкните (Сбросить рабочую область), чтобы вернуть настройки в исходное состояние, в котором вы вошли в рабочую область «Выбор и маска».
 Этот параметр также возвращает исходные выделения/маски, примененные к изображению при входе в рабочее пространство «Выделение и маска».
Этот параметр также возвращает исходные выделения/маски, примененные к изображению при входе в рабочее пространство «Выделение и маска». - Выберите «Запомнить настройки», чтобы сохранить настройки для использования с будущими изображениями. Настройки заново применяются ко всем будущим изображениям, включая текущее изображение, если оно повторно открывается в рабочей среде «Выбор и маска».
Джулианна Кост из Adobe объясняет, как функция «Выделение и маска» в Photoshop делает создание выделений и масок более простым, эффективным и точным.
Джулианна Кост
http://www.jkost.com/photoshop.html
More like this
- Make quick selections
- Create a temporary quick mask
- Mask layers
- Select with the lasso tools
- Mask hair using Select And Mask
Buy Adobe Photoshop or start a Free Пробная версия.
Войдите в свою учетную запись
Войти
Управление учетной записью
Поставщик услуг по маскированию высококачественных изображений Photoshop
- Домашний
- Маскирование изображения
Никогда не пропускайте нечеткие края с
Высококачественная служба маскирования изображений Photoshop
Если не считать пушистых краев, когда объект прозрачен или сделан из прозрачных материалов, выбор только краев не поможет, потому что вы t иметь возможность выбирать любые края внутренней прозрачной области продукта. Таким образом, в этих обстоятельствах, вместо использования техники обтравочного контура, эксперты обращаются к сервису маскирования изображения, также известному как обтравочная маска. Поскольку мы можем использовать эту технику для удаления фона с изображений, те, кому требуется услуга удаления фона, также приобретают эту услугу, чтобы получить точное вырезание изображения.
Наши уникальные функции, которые имеют значение
Предлагаемые нами функции, которые отличают нас от конкурентов и делают их уникальными, разработаны на основе того, что важно для наших клиентов.
Круглосуточная обработка
Наша производственная группа работает по расписанию. Таким образом, вы получаете непрерывную постобработку изображений.
Эффективное управление временем
Соблюдение сроков не является какой-то уникальной вещью, которую можно предложить, но постоянно практикуйте ее, поддерживая качество, которое мы обеспечиваем, имеет значение в долгосрочной перспективе.
Самое быстрое время реагирования
Мы обеспечиваем самое быстрое время ответа и предлагаем специальные меры в случае экстренных проектов.
Бесплатная пробная версия До 5 изображений
Мы не хотим, чтобы вы попадались на ложные обещания, поэтому отредактируйте до 5 изображений бесплатно и оцените наше качество и цены.
Образец маскирования изображений
Посмотрите образцы изображений и найдите некоторые из наших лучших работ и решите для себя, насколько хороши наши услуги по маскированию изображений.
Различные типы маскирования фотографий
Маскирование фотографий в фотошопе имеет разные категории, которые используются для разных целей. Разные категории имеют разные уровни ценового диапазона, и причина этого заключается в том, чтобы прояснить мнение клиентов, которые не знают, какая маскировка изображения им потребуется.
Слой-маски
Маскирование слоя в Photoshop позволяет профессионалам работать с изображениями, содержащими несколько объектов для редактирования. Вы можете работать отдельно над каждым объектом и создавать для них слой. Позже, когда вам потребуется изменить один или два объекта, вы можете выбрать только эти слои и работать с ними отдельно. Помимо этого, вы можете создавать составные изображения и использовать вырезки изображений в других документах.
Маска для волос
Техника обтравочного контура — один из лучших профессиональных способов удаления фона, но он также имеет некоторые ограничения. Например, когда вам нужно выделить волосы модели или пушистую кожу питомца, вырезание фотографий столкнется с трудностями при покрытии. Чтобы стереть фон из-за таких краев, используем маскирование меха и волос в фотошопе. Наряду с маскировкой волос, наши специалисты решают и проблему контрастности изображения.
Например, когда вам нужно выделить волосы модели или пушистую кожу питомца, вырезание фотографий столкнется с трудностями при покрытии. Чтобы стереть фон из-за таких краев, используем маскирование меха и волос в фотошопе. Наряду с маскировкой волос, наши специалисты решают и проблему контрастности изображения.
Обтравочные маски
Обтравочная маска в Photoshop — это группа масок слоя, в которых выбранная вами часть становится прозрачной. Если вы хотите создать определенную фигуру или создать текстовые фигуры с вашей фотографией, вам следует использовать обтравочную маску. Обтравочные маски имеют базовый слой, слой с фотографией над базовым слоем и текст на самом верхнем слое. Форма базового слоя определяет, сколько частей вашего изображения будет отображаться.
Маски альфа-канала
При отделении объектов от фона рекомендуется сохранить файл как альфа-канал. Канал — это способ, который Adobe Photoshop использует для хранения информации о цветах изображения, при этом эксперты фотошопа с альфа-каналом выбирают изображения на основе цветов. Позже становится легко исправить яркость, контрастность, экспозицию и т. д. Маска альфа-канала может хранить до 8-битных изображений в градациях серого для выбранной области.
Позже становится легко исправить яркость, контрастность, экспозицию и т. д. Маска альфа-канала может хранить до 8-битных изображений в градациях серого для выбранной области.
Маскирование прозрачных объектов
Прозрачные и полупрозрачные объекты являются сложными для удаления фона для удаления фона позади них. Прозрачные материалы, такие как стекло, бутылки, вода и очки, предоставляют зрителю всю информацию о своем фоне. Эти материалы не имеют краев, которые можно было бы выбрать и стереть. Поэтому наши специалисты используют методы маскирования изображений для прозрачных и полупрозрачных объектов.
Маскирование изображения коллажа
Коллаж — это комбинация нескольких изображений. Поэтому, чтобы сделать коллаж, специалисты вырезают фон изображения и отделяют предмет от картинки. После выделения основного вещества они сливают их в один фон, что требует техники маскирования изображения. Изображения-коллажи полезны для создания буклетов, брошюр, каталогов и онлайн-порталов, которые помогают создать фирменный стиль для бизнеса.
Когда рекомендуется использовать службу маскирования изображений?
Сервис маскирования Photoshop не всегда рекомендуется из-за его возможностей и того, как они используются для удаления фона. Поэтому у наших профессиональных экспертов есть несколько рекомендаций о том, когда стоит прибегать к маскированию изображений в фотошопе.
- При наличии нечетких или нечетких краев.
- Создание прозрачного фона за волосами моделей или шерстью домашних животных
- Сделать прозрачный фон для полупрозрачного продукта
- Изменение фона изображений с пушистыми краями.
- Где не работает обрезка изображения
Обтравочный контур и обтравочная маска важны для удаления фона изображения. Если вы сравните обтравочный контур и обтравочную маску, чтобы определить, что более важно, и хотите использовать только один, чтобы сэкономить деньги и время, вы не получите идеального вырезания изображения. Это зависит от того, чего требует ваш образ, и вы должны придерживаться этого.
Когда не рекомендуется использовать службу маскирования изображений?
Не для каждого изображения требуется услуга маскирования в фотошопе, и мы несем ответственность за то, чтобы вы поняли это, чтобы избежать ненужных затрат на постобработку. Знание того, где вам нужна обтравочная маска, также сэкономит ваше время.
- Изображения с острыми краями, для которых можно использовать обрезку изображения.
- Если ваш передний план и фон имеют одинаковый цвет.
- Когда фон дополняет передний план.
Помимо этих ситуаций, вам может потребоваться замаскировать фотографию в фотошопе. Если вы чувствуете, что вам нужна услуга маскировки в фотошопе для определенного изображения, которое не подпадает под рекомендации нашего специалиста, я предлагаю вам отправить нам свои фотографии как бесплатная пробная версия . И получите профессиональную консультацию в течение нескольких минут. Наши профессиональные специалисты по фотошопу имеют большой опыт работы с маскировкой изображений и помогут вам принять правильное решение.
Наш взгляд на маскирование в Photoshop
Маскирование в Photoshop имеет несколько категорий в зависимости от сложности, и наши специалисты используют необходимые методы для этих категорий, используя свой многолетний опыт. Наши специалисты всегда стремятся использовать новейшие технологии резки для редактирования фотографий, чтобы эффективно маскировать объекты от их фона.
Итак, мы используем последнюю версию Adobe Photoshop, где мы работаем с инструментом быстрого выделения и инструментом «Волшебная палочка» для создания выделения. Наши специалисты используют маскирование слоев, альфа-канал, прозрачное маскирование и цветовое маскирование изображений в зависимости от требований.
Изображения с резкими и нечеткими краями нельзя обрабатывать только с помощью маскирования изображения. Поэтому мы используем технику обтравочного контура для резких краев и обтравочную маску для размытых. Наше отношение к маскированию в фотошопе зависит от того, какую категорию изображений мы получаем в наших проектах.
Неважно, являются ли наши клиенты интернет-магазинами, домами моды, фотостудиями или арт-директорами. Мы обслуживаем их всех с максимальной отдачей и возможностями.
Почему Tradexcel Graphics уникальна для службы маскирования Photoshop
Уникальность Tradexcel Graphics заключается не только в первоклассном маскировании в Photoshop, но и в том, что мы предлагаем лучшее сочетание высококлассных профессионалов и отраслевых низких цен на маскирование. Мы работаем над маскированием изображений в Photoshop, чтобы привести каждый пиксель в наилучшее состояние. Из-за того, что это трудоемкий процесс, многим экспертам становится скучно после долгой работы, поэтому у нас есть смена базы для фотошопщиков, чтобы они были в хорошем настроении во время работы.
Свяжитесь с нами
мы используем расширенную версию наиболее широко используемых средств обмена файлами. Таким образом, вы получаете больше безопасности и защиты своих файлов, когда делитесь ими с нами.
Получите бесплатное предложение прямо сейчас
Свяжитесь с нашей службой поддержки, если у вас возникнут вопросы, или отправьте нам тестовые изображения сегодня
Обтравочный контурУдалить фонИзображение электронной торговлиРетушь фотографийСоздание тенейМанекен-призракМаскирование изображенияРедактирование фото автомобиляНедвижимость
ЛУЧШИЙ способ сделать это в 2022 году
Редактирование фотографий — неотъемлемая часть фотографии. Маскирование изображения может помочь вам легко выделить объект или внести выборочные корректировки, чтобы превратить простой снимок в интересную фотографию.
В этом руководстве я покажу вам различные типы маскирования изображений и то, как это сделать в Photoshop и Lightroom.
Выбор редакции
Luminar
Самое быстрое и простое программное обеспечение для создания масок изображений одним щелчком мыши.
Сэкономьте 15% с кодом купона SHOTKIT15
Проверить текущую цену
Конечно, это не единственные программы для редактирования изображений, которые предлагают маскирование изображения в качестве функции, но большинство из них работают одинаково.
Начинаем!
Содержание
Что такое маскирование изображения при редактировании?
Маскирование изображения — это метод постобработки, используемый для выделения различных частей изображения.
Это полезно, когда вы хотите применить изменения выборочно или хотите скрыть определенную часть фотографии.
Для чего используются маски при редактировании изображений?- Фотокомпозиция нескольких изображений
- Скрытие всего слоя или его части
- Применение выборочных корректировок
- Вырезание (удаление фона)
- Неразрушающая работа
- Пример 5089 Добавление прозрачности 91 Маскировка изображения?
Одним из наиболее распространенных примеров маскирования изображения является применение к изображению различных фонов.
 Потому что это неразрушающий процесс.
Потому что это неразрушающий процесс.Я буду использовать Adobe Photoshop, потому что это программное обеспечение, которое мне удобнее всего использовать, но любая программа для редактирования изображений на основе слоев работает аналогично.
Итак, первое, что вам нужно сделать при смене фона, это открыть оба изображения в одном документе — по одному изображению на слой.
Убедитесь, что
новый фон находится на слое ниже. Затем выберите тему. Вы можете сделать это с помощью любого инструмента, который вы найдете лучше всего.
Изображение переднего плана предоставлено Дэвидом Якабом
Теперь нажмите кнопку «Добавить маску слоя» в нижней части панели «Слой». Когда фон исчезнет, вы увидите, что рядом с оригиналом создается новая миниатюра — это маска слоя.
Исходная миниатюра выглядит нетронутой, в отличие от миниатюры, которая получается при удалении фона. Это потому, что информация слоя также неизменна.

Фон все еще там, и вы не можете его видеть, потому что маска слоя скрывает его — так что вы можете видеть нижний слой.
Если вы видите миниатюру маски, вы заметите, что фон черный, а передний план белый.
Фоновое изображение предоставлено: Martin Péchy
Обратите внимание, что при выборе была ошибка, и часть объекта отсутствует. Если вы удалите пиксели, удалив фон, эта информация будет потеряна.
Другими словами, вы получаете тот же результат, что и при маскировании изображения, но этот процесс является разрушительным.
Вместо этого, благодаря маскированию слоя, это легко исправить несколькими мазками кисти. Поскольку все, что в черном, скрыто, а все, что в белом, видно, все, что вам нужно сделать, если вы хотите изменить это, — это нарисовать на нем черный или белый цвет с помощью инструмента «Кисть».
Однако не все черно-белое. Если вы используете любой оттенок серого, вы создадите прозрачность. Таким образом, верхний слой с маской будет смешиваться с нижним слоем.

Типы маскирования изображений при редактировании фотографий
Здесь я покажу вам некоторые методы маскирования изображений с помощью Adobe Photoshop и Lightroom, но большинство других хороших приложений для редактирования фотографий предлагают аналогичные инструменты.
5 Методы маскирования изображений в PhotoshopPhotoshop предлагает несколько типов маскирования изображений, от очень простых градиентов до маскирования коллажей Photoshop или маскирования прозрачности Photoshop.
Здесь я расскажу о пяти наиболее распространенных способах маскирования слоев, которые можно использовать для редактирования изображений или фотоколлажей.
1. Маски слоя
Авторы и права: Shvets Production
Это самая популярная техника маскирования в Photoshop. На маске слоя все белое видно, все черное будет скрыто, а оттенки серого дают разные уровни прозрачности.
Если вы работаете с одним слоем, части, скрытые маской, будут отображаться в шахматном порядке, что означает отсутствие информации.
 Возможно, вы знакомы с этим, если вы когда-нибудь открывали вырезку — это фотография без фона.
Возможно, вы знакомы с этим, если вы когда-нибудь открывали вырезку — это фотография без фона.Вместо этого, если под ним есть еще один слой, его показывает черная часть. Серые тона придадут слою прозрачность, заставляя оба изображения смешиваться.
Вы можете создать маску слоя, нажав специальную кнопку в нижней части панели «Слои». Затем вы можете использовать кисть, чтобы раскрасить маску. Кроме того, вы можете использовать любой инструмент выделения, чтобы выбрать элемент и залить его черным или серым цветом.
2. Градиентная маска
Кредиты: ákos szabó
Градиентная маска — это не что иное, как обычная маска с примененным к ней градиентом. Это обеспечивает более плавный переход между непрозрачной частью и прозрачной частью маски.
Маски этого типа можно использовать по-разному. Например, если вы хотите заменить небо на фотографии, вы можете добавить маску градиента, чтобы добавить некоторую прозрачность по направлению к горизонту и сделать переход более плавным.

3. Векторная маска
Авторы и права: Pixabay
Векторы, в отличие от пикселей, не зависят от разрешения. Они очень распространены в графическом программном обеспечении, таком как Adobe Illustrator.
В Photoshop векторные маски полезны, поскольку их можно использовать в изображениях с разными размерами. Кроме того, поскольку векторные маски создают неровные края, вы можете создать обтравочный контур с помощью инструмента «Перо» или инструмента «Форма».
Одна из замечательных вещей заключается в том, что вы можете вернуться на путь и изменить его в любое время. Просто нажмите на инструмент «Перо», чтобы изменить любую опорную точку — векторная маска подстроится автоматически.
4. Маскировка альфа-канала
Альфа-каналы сохраняют выделенные области как изображения в оттенках серого. Маскирование альфа-канала — это метод маскирования изображения, при котором вы создаете канал, чтобы изолировать объект.

Этот тип маскирования изображения удобен при постобработке объектов, которые трудно выделить, например, портреты с вьющимися волосами или пушистые животные.
Когда вы откроете панель каналов, вы увидите канал RGB, который формирует ваше изображение, и отдельный канал для каждого цвета — красный, зеленый и синий.
При нажатии на один из каналов вы не увидите изображение в этом цвете — вы должны увидеть изображение в оттенках серого. Нажмите на каждый из них, и вы заметите, что каждый из них имеет разный контраст — он будет разным на каждом изображении.
Выберите изображение с наибольшим контрастом между краем объекта и фоном, затем продублируйте его. Вы не хотите работать в цветовом канале для маскировки альфа-канала, потому что это изменит цвета вашей фотографии.
Увеличивайте контраст с помощью выбранного вами инструмента, пока вы не сможете легко выбрать объект. Затем создайте маску слоя.
Обратите внимание, что маска создает свой альфа-канал.
 Однако, если вы перейдете на панель «Слои», вы найдете ее рядом с миниатюрой вашего изображения — как обычную маску.
Однако, если вы перейдете на панель «Слои», вы найдете ее рядом с миниатюрой вашего изображения — как обычную маску.5. Обтравочная маска
Источник фонового изображения: Pixabay. Субъект с изображения Каролины Грабовской
Этот метод маскирования изображения связывает слой с границами слоя, который находится непосредственно под ним. При маскировании коллажей в Photoshop обычно используется обтравочная маска для каждого элемента.
Обтравочная маска также используется для ограничения изображений внутри фигуры. Для этого создайте фигуру в одном слое, затем добавьте изображение на верхний слой и добавьте обтравочную маску.
Подробнее о создании коллажей в Photoshop см. здесь.
6 Методы маскирования LightroomМаскирование изображений в Lightroom раньше было немного ограниченным и отнимало много времени по сравнению с Photoshop, который предлагает гораздо больше инструментов, маскирование альфа-канала и т.
 д.
д.Однако вы найдете с последним обновлением это проще и быстрее — вот лучшие инструменты:
1. Выбрать тему
Это еще один инструмент ИИ из новой панели маскирования. Он попытается идентифицировать объект и замаскировать его для вас. Опять же, вы можете отретушировать маску, чтобы сделать ее более точной.
2. Выберите небо
Это один из инструментов, добавленных с новым обновлением маскирования. Он автоматически обнаружит небо на вашей фотографии и замаскирует его для вас. Вы всегда можете точно настроить маску, если она неточная, но это реально экономит время.
Еще одним программным обеспечением, позволяющим легко заменить небо на изображениях, является Luminar Neo.
3. Кисть
Вы можете найти этот инструмент даже в старых версиях Lightroom. Чтобы сделать маску с помощью кисти, вам нужно закрасить нужную область. Вы можете настроить размер кисти и растушевку.

4. Линейный градиент
Этот инструмент маскирования изображения позволяет вносить изменения, которые постепенно исчезают. Просто нажмите и перетащите, чтобы выбрать, где начинается и заканчивается маскирование слоя.
5. Радиальный градиент
С помощью этого инструмента можно сделать градиентную маску овальной формы — например, для виньетирования. Просто щелкните и перетащите, чтобы определить область. Затем используйте ползунок растушевки, чтобы решить, насколько мягким будет край.
6. Маскировка диапазона
Большинство людей уже знакомы с маскированием цвета или яркости. С новым обновлением маскирования цветовой диапазон и диапазон яркости имеют отдельные инструменты. Существует также диапазон глубины для маскирования изображений в зависимости от расстояния до камеры, но он доступен только в том случае, если ваше изображение имеет информацию о глубине.
Маскирование цветового диапазона работает путем выбора пикселей, имеющих общий цвет образца.
 Затем вы можете увеличить или уменьшить диапазон цветов, включенных в маску.
Затем вы можете увеличить или уменьшить диапазон цветов, включенных в маску.Маска яркости работает аналогично, за исключением того, что вместо цвета используются значения интенсивности пикселей. Выберите точку на изображении, и все, что соответствует ее значениям пикселей, будет выбрано — вы можете изменить диапазон яркости с помощью ползунков.
Существует также диапазон глубины, который позволяет вам маскировать в зависимости от глубины резкости фотографии.
Как сделать маску в Photoshop
Маскировать изображение в Photoshop очень просто. Если вы хотите добавить маску слоя, просто нажмите кнопку «Добавить маску слоя».
По умолчанию все будет белым, так что вы не заметите никаких изменений. Теперь вы можете рисовать с помощью инструмента «Кисть» черным цветом, чтобы скрыть любую часть изображения.
Credit: Any Lane
Если вы хотите сделать слой невидимым, вы можете заполнить маску черным цветом или инвертировать маску, используя Cmd+I.
 Все, что вы покрасите в белый цвет, будет раскрыто.
Все, что вы покрасите в белый цвет, будет раскрыто.Вместо этого, если вы хотите замаскировать части изображения, чтобы внести выборочные корректировки, добавить собственный фон или изолировать объект, вам необходимо сделать выбор.
Затем нажмите кнопку «Маска слоя», и она покажет выделение и скроет остальное.
Если у вас есть маска, вы можете щелкнуть ее правой кнопкой мыши, чтобы открыть меню, в котором вы можете отключить ее, удалить или применить.
Вы также можете дважды щелкнуть по нему, чтобы открыть его панель свойств.
Как создать маску в Lightroom
Сначала откройте нужное изображение в модуле «Разработка» и щелкните инструмент «Маскирование».
На панели «Маскировка» выберите инструмент по вашему выбору между параметрами AI, параметрами выборочной настройки или параметрами диапазона.
Примените маску к нужной области изображения.
Внесите коррективы с помощью инструментов разработки.
 Как только вы сделаете первый, маска больше не будет видна — но не волнуйтесь, она все еще работает.
Как только вы сделаете первый, маска больше не будет видна — но не волнуйтесь, она все еще работает.Вы можете управлять масками на панели «Маска», которая появляется при создании первой. Там вы можете добавлять новые маски, добавлять или удалять области из маски (используя несколько инструментов), дублировать маску, инвертировать ее и т. д.
Вот и все. Помните, что вы всегда можете вернуться, чтобы настроить маску в любое время, потому что это неразрушающий процесс.
Final Words
Включение масок в процесс редактирования изображения позволяет превратить скучную фотографию в привлекающую внимание часть.
Вы также можете использовать маскирование изображений в графике, где изображения взаимодействуют с текстом на обложках журналов или даже на листовках. Также полезно изолировать объекты для коммерческих целей или создания коллажей.
В заключение, маскирование изображения поднимет вашу фотоработу на новый уровень. Если у вас есть какие-либо вопросы или предложения — дайте нам знать в комментариях.

Очистите маску в Photoshop с помощью этого простого трюка
Дом Образование Photoshop
2 комментарияОчистка ореола при создании выделений может занять некоторое время, и даже когда ваше изображение готово, и вы все еще можете видеть оставшиеся элементы, это может быть довольно раздражающим. В этом уроке я покажу вам редко используемый, но эффективный способ очистки масок.
Начнем с того, что это не составное упражнение и может быть применено к любому стилю изображения, когда используются маски. Я только что решил продемонстрировать это на последнем композите, который я закончил, так как здесь тоже есть небольшая хитрость.
Минимум: как это работает
Чтобы лучше понять, как это работает, я покажу вам как минимум, так и максимум в действии. Для этого примера я уже заменил фон и добавил сплошной цветной слой, чтобы показать вам их в действии.
Слой 0, как вы можете видеть, первоначально имел белый фон, и теперь, когда я замаскировал его и создал под ним слой заливки цветом, ореолы отчетливо видны.

С выбранным замаскированным слоем перейдите в меню «Фильтр» > «Другое» > «Минимум», и появится новое всплывающее окно.
В этом новом всплывающем окне у вас есть несколько опций: радиус затрагиваемых пикселей и Сохранить. В раскрывающемся окне "Сохранить" есть два варианта: "Округлость" и "Прямоугольность". Выбор округлости отлично подходит для органических материалов и изображений с кривыми, тогда как параметр «Прямоугольность» лучше всего подходит для архитектуры и более прямых краев. Отрегулируйте радиус, пока белый край не исчезнет. На этом этапе не беспокойтесь, если на вашем изображении все еще есть небольшие артефакты, я расскажу об этом позже.
Максимум: как это работает
Если вы хотите увеличить размер маски, в этом случае верните часть белого фона, убедитесь, что у вас выбран слой маски, а затем перейдите в «Фильтр»> «Другое»> «Максимум». и увеличьте радиус пикселя до того, что вы хотите. Вы можете увидеть результат ниже при увеличении радиуса пикселя на 17%.
 Это можно использовать для повторного введения некоторых замаскированных областей, если вам это потребуется по какой-либо причине.
Это можно использовать для повторного введения некоторых замаскированных областей, если вам это потребуется по какой-либо причине.Вот и все, минимум и максимум с первого взгляда.
На практике
Итак, теперь, когда вы знаете основы этого, где вы можете использовать его на практике?
Это изображение содержит в общей сложности 75 слоев, состоящих из различных изображений, корректирующих слоев, эффектов и добавленного шума для достижения конечного эффекта. Хотя я не торопился при создании изображения , я ожидал нескольких аномалий и несоответствий, поэтому вот как я их исправил. Как я уже упоминал, эту технику можно применить к любой маске в Photoshop, так что я надеюсь, что вы что-то из этого получите.
Сначала найдите область ореола на изображении, которую вы хотите очистить. В данном случае это вызвано областью наложения шума, которая не имеет маски и влияет только на выделенную область лица. Я также увеличил масштаб до 100%, чтобы вы могли лучше видеть ореол.

Отсюда я собираюсь создать маску, чтобы очистить эту область. Да, я мог бы просто стереть или растушевать, но я могу увидеть что-то позже, когда посмотрю на полное изображение. Это простой трюк. Если это базовый вырез на прозрачном слое, создайте маску, чтобы включить детальную очистку, подобную этой.
Выберите фигуру, удерживая нажатой клавишу Ctrl и щелкнув внутри изображения слоя; это сделает выбор. Затем просто щелкните инструмент маски, чтобы создать маску.
Затем, выбрав новую маску, перейдите к инструменту лассо и обведите область, которую хотите уточнить.
Отсюда выберите «Фильтр» > «Другое» > «Минимум». Появится новое всплывающее окно.
Всплывающее окно управляет количеством пикселей, настроенным с помощью ползунка «Радиус», и в итоге я остановился на 3 с этим выбором.
Ниже представлены до и после. Теперь вы можете не увидеть здесь большой разницы, но я могу заверить вас, что если оставить ее непроверенной, вы обязательно увидите ее в печатном виде.
 Для этого примера я отключил несколько слоев с шумом и атмосферой, чтобы вам было понятнее.
Для этого примера я отключил несколько слоев с шумом и атмосферой, чтобы вам было понятнее.Тот же принцип можно применить, используя максимум, если вам нужно добавить обратно на небольших участках маски. Однако я должен признать, что на самом деле я использую только минимум для очистки масок.
Заключение
Надеюсь, этот краткий урок открывает малоиспользуемую функцию (на мой взгляд) Photoshop и очень полезную для очистки тех надоедливых маленьких областей, которые были упущены при создании маски. Если вы используете этот тип подчистки на горах, архитектуре или прямых краях, я бы определенно использовал выбор «Сохранить»> «Прямоугольность», так как результаты будут лучше. Сохраняйте округлость для органических выделений изображений и кривых.
На изображении ниже показано, как Preserve Squareness действует при количестве 7 пикселей. Вы не должны увидеть слишком большой разницы, но, как видите, она сохраняет шероховатость большинства краев.
Photoshop имеет так много функций и так много способов достижения одного и того же результата, поэтому полезно знать некоторые из них и добавлять те, которые подходят для вашего рабочего процесса.

Темы:
Образование
Fstoppers Originals
Photoshop
Гэри Макинтайр — фотограф-пейзажист и редактор изображений, живущий на западном побережье Шотландии. Помимо проведения мастер-классов по фотографии в регионе Гленко, проведения онлайн-семинаров по редактированию, Гэри также преподает фотографию и редактирование изображений в колледже Эйршир.
Создайте точную маску на основе значения цвета с помощью этой простой техники
Вы когда-нибудь хотели внести коррективы, которые влияют только на определенный диапазон цветов в вашем изображении? Может быть, вы пытались и не смогли использовать для этого Маски яркости и вместо этого вручную раскрасили выделение?
Вы не одиноки.
Создание точной маски на основе цвета — не самая обсуждаемая техника Photoshop, но, к счастью для вас, это совсем не сложно. На самом деле, это займет всего несколько простых шагов.
Я часто использую эту технику при работе над цветовым балансом изображения.
 Он особенно эффективен при съемке заката, так как создает гораздо более точную маску, чем, например, Маски яркости (которые нацелены на яркость пикселя, а не на его цвет). Это изменит правила игры, если вы использовали только кисть. инструмент для ручного создания ваших выборок.
Он особенно эффективен при съемке заката, так как создает гораздо более точную маску, чем, например, Маски яркости (которые нацелены на яркость пикселя, а не на его цвет). Это изменит правила игры, если вы использовали только кисть. инструмент для ручного создания ваших выборок.Без использования этой или подобной техники получить столь же точные маски просто невозможно.
Создание точной маски на основе значения цвета
Давайте используем изображение ниже в качестве примера. Я хочу поработать с оранжевым и красным цветами неба и добавить им немного насыщенности и контраста, не затрагивая другие цвета изображения.
Так как же создать маску, нацеленную только на определенные цвета, которые вам нужны? Это на самом деле довольно просто.
Первое, что вам нужно сделать, это убедиться, что вы создали слой Merge Visible (вы можете удалить его позже, если предпочитаете работать без разрушения, но сейчас он вам понадобится в качестве ориентира).
Шаг 1: Перейдите в Select -> Color Range Выбрав объединенный слой, перейдите к шагу 9.1761 Select -> Color Range…
Выбрав объединенный слой, перейдите к шагу 9.1761 Select -> Color Range… Новое окно появится, когда вы нажмете Color Range… Здесь вы найдете все ползунки и настройки, необходимые для создания цветовой маски.
Первое, что вам нужно сделать, это убедиться, что Пробные цвета выбраны из раскрывающегося списка. Вы также можете использовать сплошной цвет или один из других вариантов, но образцы цветов приведут к наиболее точному выбору.
Под Сохранить , есть три разных инструмента Пипетка. Для начала воспользуемся первым. Выбрав первый инструмент «Пипетка», щелкните любой цвет на изображении, который вы хотите выбрать. В этом примере я выбрал самый яркий и насыщенный оранжевый цвет на небе.
Предварительный просмотр в градациях серого под ползунками «Размытость» и «Диапазон» представляет собой маску, которая будет создана на основе выбранного вами цвета. Предварительный просмотр является временным, и выбор не будет сделан, пока вы не нажмете OK.
 Это означает, что вы можете изменить его, щелкнув другой цвет, если он не нацелен на нужные вам области.
Это означает, что вы можете изменить его, щелкнув другой цвет, если он не нацелен на нужные вам области.Если вы новичок в Photoshop и еще не знаете, что такое маска, я рекомендую вам прочитать нашу статью Общие сведения о слоях и масках в Photoshop. Здесь вы узнаете, что корректировки повлияют только на белые области маски, а черные части останутся нетронутыми. Фраза, которую нужно запомнить: белый показывает, черный скрывает .
Для дальнейшего уточнения маски вы можете использовать ползунок Нечеткость . Этот ползунок используется для управления шириной выбранного диапазона цветов. Увеличение значения будет включать больше частично выбранных пикселей и наоборот. Я нахожу где-то в диапазоне 60-100 работ большую часть времени, но это зависит от изображения.
Если вы отметили параметр Localized Color Clusters (используется для создания более точного выбора при использовании нескольких цветов), вы также сможете использовать ползунок Range .
 Это используется, чтобы сообщить Photoshop, как далеко от точек выборки должен быть включен цвет. Например, если у вас есть оранжевое небо, а также оранжевые элементы на переднем плане, вы можете сделать выборку оранжевого неба и использовать низкое значение диапазона, чтобы исключить передний план из выделения.
Это используется, чтобы сообщить Photoshop, как далеко от точек выборки должен быть включен цвет. Например, если у вас есть оранжевое небо, а также оранжевые элементы на переднем плане, вы можете сделать выборку оранжевого неба и использовать низкое значение диапазона, чтобы исключить передний план из выделения.При нажатии OK окно Цветовой диапазон закрывается и создается новый выбор. Теперь, когда выбор активен, вы можете создать нужную настройку.
Добавление дополнительных значений цветов к вашему выбору
Ползунок «Размытость» — это простой способ создания более широкого выбора на основе выбранного вами цвета, но иногда вы хотите включить больше цветов или оттенков цвета. Это легко сделать, выбрав второй инструмент «Пипетка» (или удерживая клавишу Shift при выборе другого цвета).
Используя этот метод, вы сохраните несколько точек выборки. Это означает, что если вы щелкнете два разных места на изображении, оба будут включены в ваш выбор.
 Вы можете использовать несколько точек выборки одновременно.
Вы можете использовать несколько точек выборки одновременно.Это может быть очень полезно, когда вы корректируете небо и хотите повлиять на более широкий диапазон цветов.
Вы можете повторять процесс столько раз, сколько хотите, чтобы добавить больше цветов к выделению. Также можно вычесть цвет с помощью третьего и последнего инструмента «Пипетка» (с символом «-» рядом с ним).
Предложения по настройке
Выделения, подобные этому, можно использовать для самых разных целей: либо для добавления маски при смешивании нескольких экспозиций, либо для добавления насыщенности только определенной части изображения. Тем не менее, эти варианты чаще всего используются с корректирующих слоев , будь то кривые, цветовой баланс, фотофильтр, уровни, оттенок/насыщенность или что-то еще.
Я предпочитаю использовать маски яркости при работе с контрастом, так как это то, что вы хотите добавить на основе яркости, а не цветовых тонов, но техника цветового диапазона лучше всего подходит для работы с определенным цветом (сюрприз, сюрприз).

Хорошим примером является улучшение цвета неба с помощью фотофильтра. Это можно сделать, выполнив шаги, описанные выше, а затем применив теплый фотофильтр. Кроме того, вы можете использовать корректировку цветового баланса, чтобы настроить оттенки целевого цвета.
Заключение
Существует множество способов создания масок в Photoshop, но использование инструмента «Цветовой диапазон» является наиболее точным при нацеливании на цвета. Как вы теперь знаете, это не так сложно, как кажется на первый взгляд. Для создания требуется всего пара шагов.
Активировав этот параметр, вы можете внести ряд корректировок в свое изображение. Однако часто лучше придерживаться настроек, основанных на цвете и цветовом балансе. Есть другие маски лучше для контраста, резкости и т.д.
Так чего же ты ждешь? Откройте Photoshop и попробуйте!
ПОНРАВИЛОСЬ ЛИ ВАМ ЭТА СТАТЬЯ? ТОГДА НЕ ЗАБУДЬТЕ ПОДЕЛИТЬСЯ!
- More
More Photoshop Tutorials and Articles
Are you keen on learning more about как вы можете использовать Photoshop в качестве пейзажного фотографа? Тогда вот несколько статей, которые вы не хотите пропустить:
- Photoshop или Lightroom: что лучше для фотографа?
- Лучшие веб-точилки для Photoshop.


