Мягкий свет в фотошопе: Эффект мягкого свечения на фото с помощью Photoshop
Эффект мягкого свечения на фото с помощью Photoshop
Эффект мягкого свечения, добавленный на фотографию, является отличным способом оживить и улучшить качество восприятия фото, особенно подобный эффект хорошо подходит к портретным снимкам.
В этом уроке я расскажу о создании статической версии документа с готовым свечением, т.е. готовый результат будет не редактируемым, этот способ лучше походит для начинающих пользователей. А в следующем уроке мы узнаем, как создать точно такой же эффект, но с возможность изменить готовый результат в любой момент позже, после сохранения документа.
Даже если вы новичок в Photoshop, я рекомендую вам попробовать оба способа добавления мягкого свечения к вашим изображениям, чтобы лучше понять возможности и гибкость программы Photoshop.
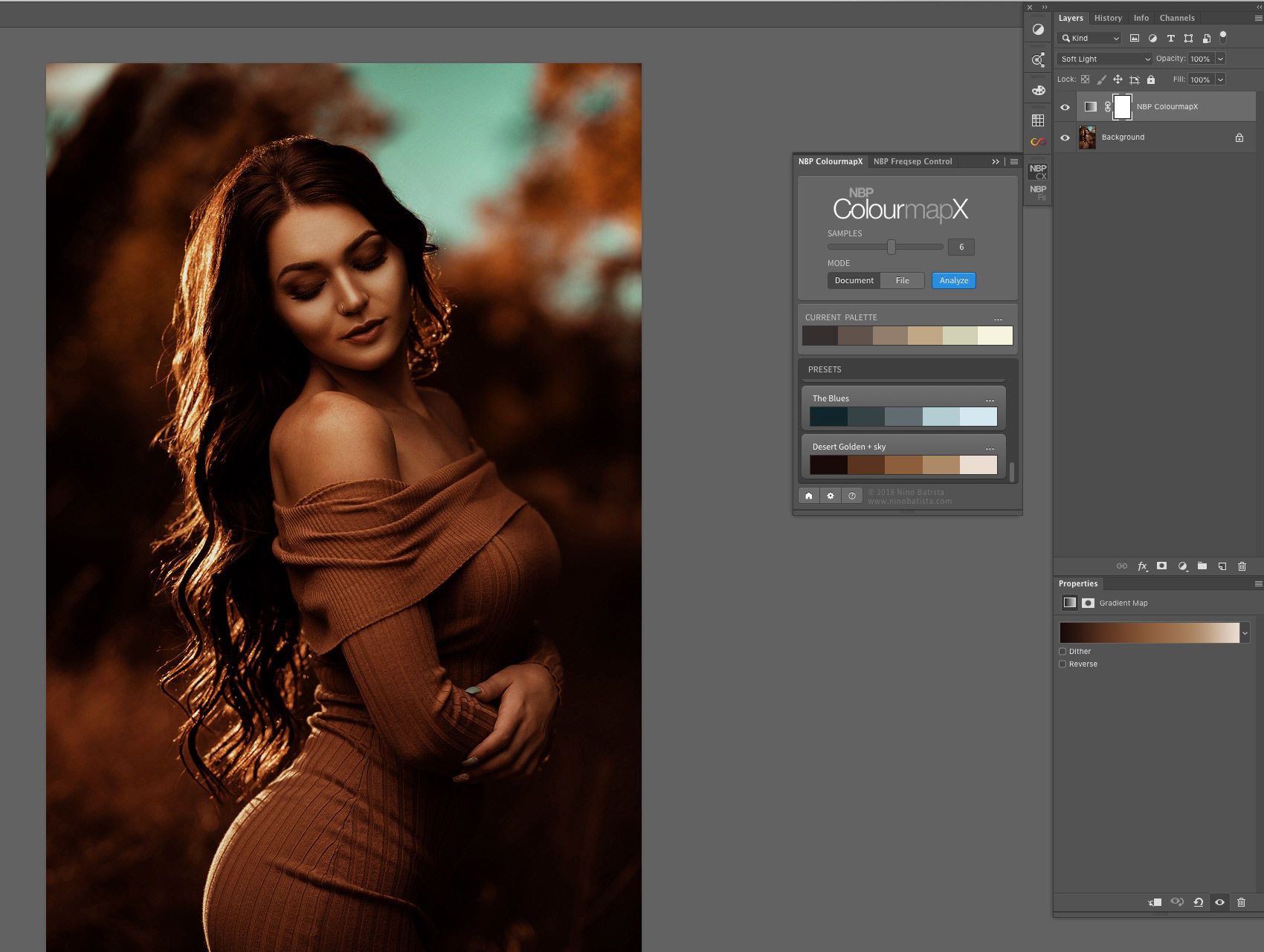
Вот фотография , которую я буду использовать для этого урока:
А вот как будет выглядеть готовый снимок с добавленным эффектом свечения. Мало того, что эффект поможет смягчить фото, в том числе кожу женщины, но также он повысит общую контрастность изображения и сделает цвета выглядят более яркими. Для более наглядного сравнения с оригиналом наведите мышку на фото:
Для более наглядного сравнения с оригиналом наведите мышку на фото:
Давайте начнем!
Содержание
Шаг 1: Дублируйте фоновый слой
Открываем исходное изображение в Photoshop, в настоящее время в панели слоёв имеется единственный слой — фоновый.
Первое, что нам нужно для создания эффекта мягкого свечения — это сделать копию фонового слоя, и самый простой способ добиться этого — нажать комбинацию клавиш Ctrl+J. После применения данной комбинации, в панели слоёв должно быть два слоя — фоновый и его копия, у меня Photoshop автоматически именовал копию «Слой 1».
Шаг 2: Переименование нового слоя
Хорошим тоном считается давать слоям в панели слоёв осмысленные имена. Давайте дадим нашей копии описательное имя. Чтобы переименовать слой, просто дважды щелкните непосредственно по его имени в панели слоев, имя слоя выделится, после чего введите собственное название. Давайте переименуем этот слой в «Soft Glow». Нажмите Enter, чтобы принять изменение названия:
Слой «Слой 1» теперь переименован в «Soft Glow».
Шаг 3: Применение фильтра «Размытие по Гауссу» (Gaussian Blur Filter)
Для того, чтобы создать реальный эффект мягкого свечения, сначала следует несколько размыть слой «Soft Glow», для этого мы применим фильтр «Размытие по Гауссу» (Gaussian Blur Filter). Пройдите по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), после чего откроется диалоговое окно фильтра, где мы сможем задать степень размытия, перемещая ползунок «Радиус» (Radius). Чем дальше вы перетащите ползунок вправо, тем сильнее будет эффект размытия. Photoshop дает нам возможность предварительного просмотра действия фильтра в самом документе, так что, чтобы судить о результатах, отслеживайте изменение изображения во время перемещения ползунка.
Не следует размывать изображение так сильно, чтобы картинка стала неузнаваемой. После применения фильтра должны просматриваться основные детали картинки! Мы просто пытаемся немного смягчить детали, так что более низкие значения «Радиуса», как правило, работают лучше всего. Однако, имейте в виду, что величина размытия зависит от конкретного изображения, его размеров и т.п. Как правило, для тонкого эффекта свечения, значение «Радиуса» где — то до десяти пикселей должно подойти.
Однако, имейте в виду, что величина размытия зависит от конкретного изображения, его размеров и т.п. Как правило, для тонкого эффекта свечения, значение «Радиуса» где — то до десяти пикселей должно подойти.
Вот как выглядит мой эффект размытия с радиусом величиной 3 пикселя. Обратите внимание, несмотря на то, что фото выглядит размытым, тем не менее мы все еще можем разглядеть множество деталей. Мы увидим еще больше деталей, как только изменим режим наложения слоя в следующем шаге:
Подп.под.рис.Эффект размытия с радиусом 3 пикселя.
Для получения еще более мягкого, как во сне, эффекта свечения, попробуйте увеличить значение радиуса до 20 пикселей :
Ниже я показал, как выглядит эффект размытия с радиусом 8 пикселей. Мы все еще ??можем разглядеть детали на фото, но размытость, безусловно , на этот раз сильнее. Выбор нужного значения размытия — это ваш личный выбор, и будет зависеть от изображения. В моем случае, я думаю, что 8 — это слишком много , так что я остановлюсь на трёх пикселях. Когда вы будете удовлетворены результатом, нажмите кнопку OK , чтобы закрыть диалоговое окно фильтра:
Когда вы будете удовлетворены результатом, нажмите кнопку OK , чтобы закрыть диалоговое окно фильтра:
Значение радиуса размытия 20 пикселей.
Шаг 4: Изменение режима наложения слоя на «Мягкий свет» (Soft Light)
Теперь, когда мы размыли слой «Soft Glow», давайте изменим метод его взаимодействия с исходным изображением в фоновом слое, расположенном под ним. Мы делаем это, изменив его режим наложения. По умолчанию, режим наложения любого слоя установлен на «Обычные» (Normal). В верхней части панели слоёв нажмите на кнопку со словом «Обычные» (Normal), это откроет меню других режимов наложения, где выберете из списка «Мягкий свет» (Soft Light) из списка.
Режим «Мягкий свет» (Soft Light) производит в Photoshop две вещи — повышает общий контраст в изображении и усиливает цвета, делая их более яркими. Вот как выглядит моё изображение после изменения режима наложения на «Мягкий свет» (Soft Light), создающего теплое, тонкое свечение:
Эффект лёгкого тёплого свечения, создаваемый режимом наложения «Мягкий свет» (Soft Light).
Для более сильного эффекта, вместо «Мягкого света» попробуйте применить режим «Перекрытие» (Overlay). Действие «Перекрытия» очень похоже на «Мягкий свет», «Перекрытие» также повышает контрастность и цвет, но делает эффект более интенсивным. Вот как выглядит мой результат с режимом наложения «Перекрытие». «Перекрытие» может лучше работать с другими изображениями, но в моём случае эффект слишком сильный, так что я вернусь обратно на «Мягкий свет»:
Эффект, полученный при изменении режима смешивания «Мягкий свет»на «Перекрытие».
Шаг 5: Настройка непрозрачности слоя
Для точной регулировки эффекта просто уменьшите непрозрачность слоя. Эта опция расположена в правом верхнем углу панели слоев, прямо напротив опции режима наложения. Значение непрозрачности по умолчанию составляет 100%. Чем сильнее вы понизите это значение, тем больше сквозь слой «Soft Glow» будет просматривается расположенный под ним слой с оригиналом фото. Другими словами, при понижении непрозрачности мы увидим больше исходного изображения и меньше размытого изображения.
Чтобы изменить значение непрозрачности, нажмите на маленькую стрелку справа от текущего значения, а затем перетащите ползунок. Я понизить своё значение до 75% , но опять таки, ваше значение зависит от вашего изображения и художественного вкуса.
Вот как выглядит окончательный результат:
После настройки непрозрачности эффект готов. Но теперь, когда я закончил работу, что делать, если мне очень нравится результат и я хочу его изменить? Я сделал лёгкое свечение, но, у примеру, теперь мне кажется, что более сильное, более «романтическое» свечение смотрелось бы лучше? Как я могу вернуться назад и изменить его? Чтобы изменить степень свечения, нужно изменить количество размытия, которое я сделал с помощью фильтра «Размытие по Гауссу» (Gaussian Blur) в шаге 3. Каким образом это можно сделать?
Ответ один — никаким. Как только мы нажали кнопку OK в диалоговом окне фильтра «Размытие по Гауссу», мы применили эффект размытия к слою. Другими словами, мы сделали постоянное изменение изображения, которое не может быть отменено.
Согласитесь, гораздо лучше создавать эффект (в том числе и с помощью «Размытия по Гауссу»), таким образом, чтобы он был полностью редактируемые даже после того, как вы полностью закончите работу.
И это совсем не трудно сделать, надо всего лишь воспользоваться смарт-объектами (Smart Objects) и смарт-фильтрами (Smart Filters). Начинающему пользователю они могут казаться пугающими, но на самом деле они очень просты в использовании. Смарт-объекты так же легко использовать в качестве обычных слоев и фильтров в Photoshop, но при этом они дают нам гораздо больше гибкости в редактировании.
В следующем уроке мы узнаем, как создать точно такой же эффект мягкого свечения, но при этом каждый шаг будет полностью редактируемым даже после полного завершения работы. Так что если вы готовы поднять ваши навыки Photoshop на следующий уровень, читайте урок «Полностью редактируемый эффект мягкого свечения на фото«.
Добавляем мягкий свет на фото
В этом уроке мы будем создавать красивый эффект мягкого света в Adobe Photoshop. Урок достаточно подробный, поэтому с ним смогут разобраться даже те, кто еще не так хорошо знаком с программой. Мы будем работать с корректирующими слоями, фильтрами и режимами наложения. В итоге вы научитесь интересной технике, которую сможете применять в фотоманипуляциях и обработке фотографий.
Урок достаточно подробный, поэтому с ним смогут разобраться даже те, кто еще не так хорошо знаком с программой. Мы будем работать с корректирующими слоями, фильтрами и режимами наложения. В итоге вы научитесь интересной технике, которую сможете применять в фотоманипуляциях и обработке фотографий.
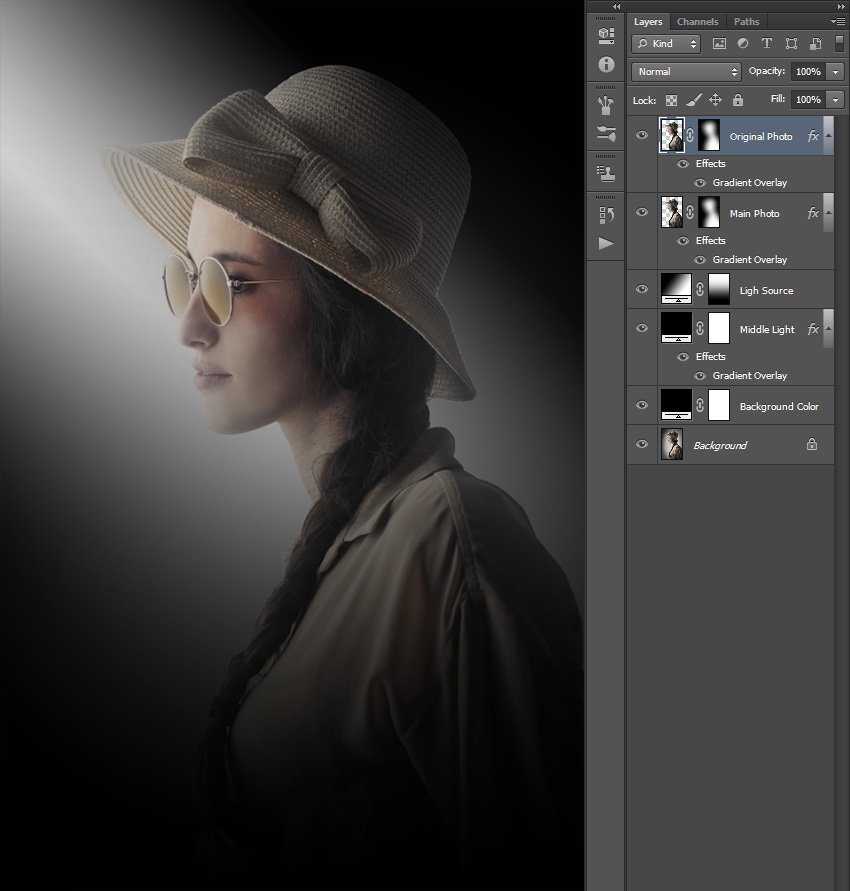
Результат
1. Приступим!
Шаг 1
Для начала откройте фотографию, с которой будете работать. Можете использовать это фото из урока. Чтобы получить хороший результат, настройте документ следующим образом:
- Ваш документ должен быть в цветовом режиме RGB Color, 8 Bits/Channel. Это вы можете проверить и изменить в меню Image > Mode/Изображение>Режим.
- Для лучшего результата фотография должна быть большой. Укажите размер в 2000–4000 px по большей стороне. Для этого в меню выберите Image > Image Size/Изображение>Размер изображения.
- Ваша фотография должна быть фоновым слоем.
 Если это не так, выберите в меню Layer > New > Background from Layer/Слой>Новый>Фон из текущего слоя.
Если это не так, выберите в меню Layer > New > Background from Layer/Слой>Новый>Фон из текущего слоя.
Шаг 2
Наша фотография довольно большая, а нам нужна только фигура. Поэтому мы кадрируем изображение при помощи инструмента Crop/Кадрировать ©.
2. Выделяем фигуру
Шаг 1
Теперь мы выделим фигуру, с которой будем работать. Для этого используйте инструмент Quick Selection/Быстрое выделение (W) и выделите с его помощью фон. Используйте клавиши Shift и Alt чтобы подправить выделение, добавляя или убирая области. После того, как вам будет нравиться результат, нажмите Control-Shift-I чтобы инвертировать выделение.
Шаг 2
В меню выберите Select > Modify > Smooth/Выделение>Модификация>Сгладить. Настройте Sample Radius/Радиус скругления на 5 px. Теперь выберите в меню Select > Modify > Contract/Выделение>Модификация>Сжать и укажите сжатие на 2 px. После этого выберите Select > Modify > Feather/Выделение>Модификация>Растушевка и укажите радиус растушевки в 2 px:
Теперь выберите в меню Select > Modify > Contract/Выделение>Модификация>Сжать и укажите сжатие на 2 px. После этого выберите Select > Modify > Feather/Выделение>Модификация>Растушевка и укажите радиус растушевки в 2 px:
Шаг 3
Нажмите Control-J чтобы создать новый слой из выделения. Переименуйте слой в Subject.
3. Создаем источник света
Шаг 1
Начнем с создания нового слоя между фоновым слоем и слоем с вырезанной фигурой. Выберите в меню Layer > New > Layer/Слой>Новый>Слой и назовите его Light Source.
Шаг 2
Теперь возьмите инструмент Brush/Кисть (B), выберите растушеванную кисть белого цвета (#ffffff). Рисуйте там, где хотите разместить источник света. Попробуйте разные размеры кисти, чтобы выбрать лучший вариант.
4.
 Настраиваем свет
Настраиваем светШаг 1
Сделайте активным фоновый слой. Выберите в меню Image > Adjustments > Levels/Изображение>Коррекция>Уровни, и настройте как показано ниже:
Шаг 2
Теперь в меню выберите Layer > New Fill Layer > Solid Color/Слой>Новый слой-заливка>Сплошной цвет. Назовите слой Background Color, и выберите черный цвет (#000000).
Шаг 3
Смените Opacity/Непрозрачноссть слоя на 70%.
Шаг 4
Теперь сделайте активным слой с фигурой и укажите ему Blending Mode/Режим наложения Soft Light/Мягкий свет.
5. Финальные корректировки
Шаг 1
Теперь нам осталось немного скорректировать финальный результат. Выберите в меню Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые и переименуйте слой в Color Look.
Шаг 2
Кликните дважды по иконке слоя и укажите следующие параметры:
Шаг 3
Снова в меню выбираем Layer > New Adjustment Layer > Levels/Слой>Корректирующий слой>Уровни. Назовите слой Overall Brightness.
Шаг 4
Кликните дважды по иконке слоя и настройте уровни как показано ниже:
Шаг 5
Сделайте активным слой с фигурой, нажмите Control-J чтобы дублировать его. Смените Blending Mode/Режим наложения копии слоя на Normal/Нормальный.
Шаг 6
Нажмите Control-Shift-U чтобы обесцветить слой. Выберите в меню Filter > Other > High Pass/Фильтр>Другое>Цветовой контраст и укажите радиус в 2 px.
Шаг 7
Смените Blending Mode/Режим наложения этого слоя на Vivid Light/Яркий свет.
Результат
Автор урока Marko Kožokar
Перевод — Дежурка
- Еще один винтажный фотоэффект в Adobe Photoshop
- Эффект видео-пленки VHS в Adobe Photoshop
- Тонируем фотографию в Adobe Photoshop
Как использовать режим наложения мягкого света в Photoshop для улучшения экспозиции и контраста
У вас есть переэкспонированная солнечная сторона и недоэкспонированная тень на другой стороне изображения? Или, может быть, фотография с хорошей экспозицией, которая нуждается в большей яркости? Существует настолько универсальный инструмент, который может помочь вам решить любую из этих и многих других проблем: режим наложения «Мягкий свет».
Что такое слои?
Представьте, что ваша фотография распечатана. Затем вы берете лист ацетата и рисуете на нем. Затем вы берете другой лист, кладете его поверх остальных и затемняете часть его; и так далее, и так далее. Каждый лист ацетата представляет собой слой, и таким образом вы можете внести столько изменений, сколько захотите, поверх оригинала.
Чтобы создать слои в Photoshop, вам нужно перейти в Меню > Слои > Создать. Появится всплывающее окно, где вы можете назвать свой слой, выбрать цвет, режим наложения и непрозрачность. Когда вы нажмете «ОК», новый слой появится в окне панели «Слои» поверх фона, который является исходным изображением.
Что такое режим наложения?
Настройкой по умолчанию для нового слоя является обычный режим наложения. Это покрывает фон или слой под ним. Однако Photoshop дает вам возможность выбрать другой режим наложения, который меняет то, как ваше редактирование влияет на пиксели. Вы можете изменить его во всплывающем окне нового слоя.
Вы можете изменить его во всплывающем окне нового слоя.
В случае режима наложения «Мягкий свет» это похоже на использование инструмента «Осветлитель» или «Затемнитель». Другими словами, каждый цвет, который светлее 50% серого, станет еще светлее, как если бы вы направили на него мягкий прожектор. Точно так же каждый цвет темнее 50% серого станет еще темнее. Однако он никогда не достигнет чисто черного цвета.
Так почему бы вместо этого не использовать уклонение и горение?
Во-первых, когда вы работаете со слоями, вы не теряете никакой информации. Вы всегда можете отказаться от слоя и начать заново, потому что исходное изображение не пострадает.
Со слоями вы можете изменить непрозрачность или прозрачность каждого из них, что позволяет вам контролировать, насколько очевидно ваше редактирование в конечном изображении. Вы найдете инструмент непрозрачности на панели «Слои» с ползунком от 0 до 100%.
Обратите внимание, что рядом с ним есть еще один ползунок, который называется «Заливка». Существует 8 режимов наложения, в которых эти два ползунка имеют значение, однако Мягкий свет не является частью этих «специальных 8», поэтому непрозрачность заливки и стандартная непрозрачность дают одинаковый результат при использовании этого режима наложения.
Существует 8 режимов наложения, в которых эти два ползунка имеют значение, однако Мягкий свет не является частью этих «специальных 8», поэтому непрозрачность заливки и стандартная непрозрачность дают одинаковый результат при использовании этого режима наложения.
Еще одним преимуществом является то, что вы можете изменить режим наложения каждого из слоев. В этой статье мы исследуем использование Soft Blend, однако каждый режим предлагает разные возможности. Один режим наложения может использоваться по-разному, вот три из них.
3 способа использования режима наложения «Мягкий свет»
1. Добавьте эффектности своему изображению
Увеличьте контрастность и насыщенность, чтобы получить более яркие цвета и придать изюминку вашему изображению. Вы можете сделать это, продублировав фоновый слой: Меню > Слой > Дублировать слой и изменив режим наложения с обычного на Мягкий свет. Наконец, отрегулируйте непрозрачность, пока не будете довольны результатом.
2. Инструмент градиента для балансировки освещения
Если у вас есть изображение, которое недоэкспонировано с одной стороны и переэкспонировано с другой, вы можете легко выровнять его с помощью слоя наложения «Мягкий свет». Сначала перейдите в Меню > Слой > Новый слой. Выберите инструмент «Градиент» и нарисуйте линию от самой светлой стороны к самой темной. Градиент будет выглядеть так:
Затем измените режим наложения слоя на Мягкий свет и уменьшите непрозрачность, чтобы получить наилучшие результаты.
Перед градиентом
После градиента
3. Осветление и затемнение с помощью слоя «Мягкий свет»
Прошлые рабочие процессы изменили все изображение, однако, если вам нужно выполнить более точную работу, вы также можете сделать это с помощью Soft Light. Во-первых, добавьте новый слой с режимом наложения «Мягкий свет», как вы делали это в предыдущей процедуре.
Если вы рисуете черным цветом, вы затемняете изображение:
Рисование белым цветом осветлит определенные области, а с помощью различных оттенков серого вы также сможете управлять оттенками изображения.
Продолжайте, пока не будете довольны контрастностью и экспозицией изображения.
Заключение
Теперь вы знаете, что режимы наложения имеют большой потенциал, так что продолжайте исследовать. Как вы используете режим наложения мягкого света? Пожалуйста, поделитесь своими идеями и советами в комментариях ниже.
Как осветлить, затемнить и создать глубину в Photoshop с помощью мягкого света на фотографии. Келли Андерсон — фотограф, часто черпающий вдохновение в музыке, живописи, фотографии и танцах.
 Посмотрите ее работы на kellyandersonphoto.com.)
Посмотрите ее работы на kellyandersonphoto.com.) Я люблю Adobe Photoshop. Это большая, замечательная программа, которая предлагает что-то для каждого — от управления цветом до коррекции изображений, компоновки видео и 3D. Учитывая все это, я постоянно использую одну и ту же простую технику снова и снова в течение многих лет. Это рисование светом с использованием режима наложения мягкого света на новом слое. Это, безусловно, моя любимая техника Photoshop.
Осветление и затемнение
 То же самое и с бликами, если они читаются как 255/255/255 (чистый белый) в RGB. Тени и блики имеют достаточно информации для работы с уклонением и затемнением.
То же самое и с бликами, если они читаются как 255/255/255 (чистый белый) в RGB. Тени и блики имеют достаточно информации для работы с уклонением и затемнением.Оригинал
Увернуться и сгореть
Пример восхода солнца
Это изображение было снято во время восхода солнца, благодаря чему получились великолепные цвета и несколько глубоких теней. Я слегка раскрыл тени, уделив особое внимание более темным областям в нижней части изображения.
Я хотел, чтобы этот образ был мечтательным, но он также нуждался в некоторой глубине. Я использовал мягкий свет, чтобы поджечь определенные участки воды, чтобы добавить объемности.
Оригинал
Увернулся и сгорел
Рисование мягким светом, шаг за шагом
1. Создайте новый слой
Щелкните значок нового слоя в нижней части панели «Слои». С клавиатуры Command + Shift + N делает свое дело (Win: Control + Shift + N). Рекомендуется назвать слой иначе, чем по умолчанию «слой 1». Burn and Dodge отлично сработают.
Burn and Dodge отлично сработают.
2. Выберите Мягкий свет в качестве режима наложения для нового слоя.
В окне нового слоя измените режим наложения нового слоя с Нормального на Мягкий свет. Установите флажок «Заливка нейтральным цветом мягкого света» (50% серого) и нажмите «ОК».
3. Выберите инструмент «Кисть», размер и настройки.
Я предпочитаю мягкую круглую кисть, но она может меняться в зависимости от вашего изображения и предполагаемого результата. На панели параметров в верхней части окна документа и чуть ниже строки меню выберите «Нормальный» для режима наложения кисти. Я рекомендую начинать с низкой непрозрачности кисти (около 13%). Небольшой рисунок на этом слое может иметь большое значение. Наведите курсор на область, которую нужно осветить. Нажимайте клавиши квадратных скобок ([]), пока диаметр кисти не перекроет область, от которой нужно уклониться.
4. Выберите цвета переднего плана и фона по умолчанию.
Сочетание клавиш — D. Или щелкните один раз два маленьких черно-белых поля над выбором цвета. Они находятся в нижней части панели инструментов. Цвет сверху (он же цвет переднего плана) будет использоваться при рисовании. Когда цвет черный, вы готовы к сжиганию. Когда он белый, вы готовы к уклонению. Быстро переключайтесь назад и на четвертый между белым и черным, щелкая двойные стрелки над полями или используя ярлык Q.
Или щелкните один раз два маленьких черно-белых поля над выбором цвета. Они находятся в нижней части панели инструментов. Цвет сверху (он же цвет переднего плана) будет использоваться при рисовании. Когда цвет черный, вы готовы к сжиганию. Когда он белый, вы готовы к уклонению. Быстро переключайтесь назад и на четвертый между белым и черным, щелкая двойные стрелки над полями или используя ярлык Q.
5. Начинайте рисовать по мере необходимости и получайте удовольствие
Я нарисовал белым цветом лед, чтобы осветлить его. Выполняя эту технику, помните, что 13% — это немного. Если эффекта недостаточно, продолжайте закрашивать область, пока она не будет выглядеть правильно. Это твое фото! Не беспокойтесь о точности с краями и линиями. В это время нормально видеть, где вы увернулись и сгорели в областях.
6. Размытие слоя 1, слой «Мягкий свет»
Вот как можно сгладить края при осветлении и затемнении. Перейти к Фильтр > Размытие > Размытие по Гауссу… Радиус около 30 будет работать для сглаживания большинства рисунков. Отрегулируйте его в соответствии с предварительным просмотром, чтобы быть уверенным. Чем выше радиус, тем больше вероятность того, что тонкие уклонения и удары будут потеряны.
Отрегулируйте его в соответствии с предварительным просмотром, чтобы быть уверенным. Чем выше радиус, тем больше вероятность того, что тонкие уклонения и удары будут потеряны.
Поскольку ваша картина выполняется на отдельном слое, размытие не меняет исходное изображение. Это визуальная корректировка светлых и темных участков. Как правило, чем больше рисунков вы нарисовали, тем больше размытия вам потребуется.
7. Сохраните фотографию со слоями
Выберите Файл > Сохранить как… (Command + Shift + S для Mac или Control + Shift + S для Windows), затем выберите Photoshop в качестве формата. Сохранив слои, вы можете вернуться и внести изменения, если хотите.
Вскоре после того, как я изучил эту технику, я пошел немного дальше и начал использовать рисование мягким светом в качестве инструмента для придания большей глубины определенным изображениям. Большая часть моих фотографий, как правило, прямо с камеры. Но я верю, что большинству изображений стоит немного поработать в Photoshop, особенно перед печатью.

 Если это не так, выберите в меню Layer > New > Background from Layer/Слой>Новый>Фон из текущего слоя.
Если это не так, выберите в меню Layer > New > Background from Layer/Слой>Новый>Фон из текущего слоя.