Мятая бумага для фотошопа – Фоны для фотошопа — Мятая бумага / Фотошоп-мастер
Создаем в фотошопе реалистичную текстуру мятой бумаги | DesigNonstop
Создаем в фотошопе реалистичную текстуру мятой бумаги
2
Недавно познакомилась с одной очень интересной техникой создания текстуры мятой бумаги и поэтому, собственно, и появился этот урок. Также в уроке есть еще один любопытный прием по созданию рваного края у фигуры. Но обо всем по порядку. Сначала создадим фон и украсим его шумом. Затем создадим прямоугольник и с помощью быстрой маски и фильтра сделаем у него рваные края. Создадим еще две копии слоя. Из нижнего слоя сделаем тень и немного трансформируем ее. На верхнем слое сделаем сам эффект мятой бумаги и наложим перекрытием. А на среднем слое будем кистью затемнять места. И по мере затемнения будет проявляться текстура бумаги.
Шаг 1.
Создаем в фотошопе новый документ размером 1280 x 1024 пикселей, заливаем черным цветом.
Шаг 2.
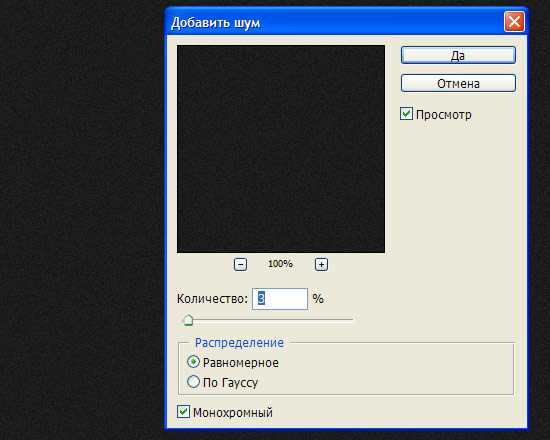
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) .
Шаг 3.
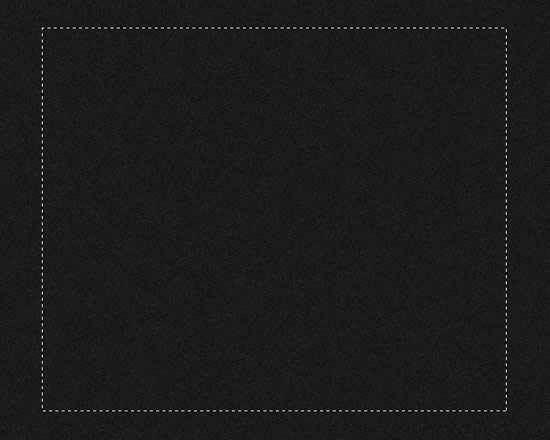
Получили такую текстуру фона.
Шаг 4.
Посередине выделяем область.
Шаг 5.
Нажимаем на клавиатуре Q, для перехода в режим быстрой маски.
Шаг 6.
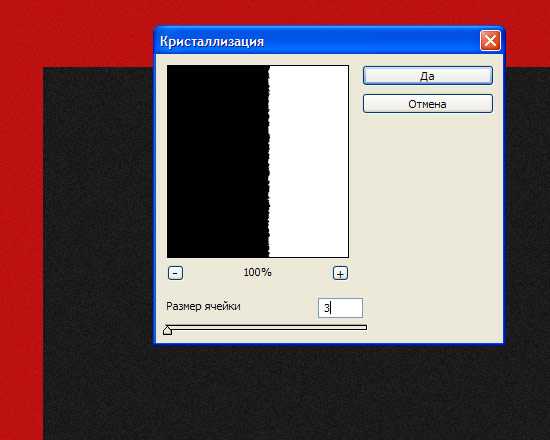
В меню выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Кристаллизация» (Crystallize) со значением 3.
Шаг 7.
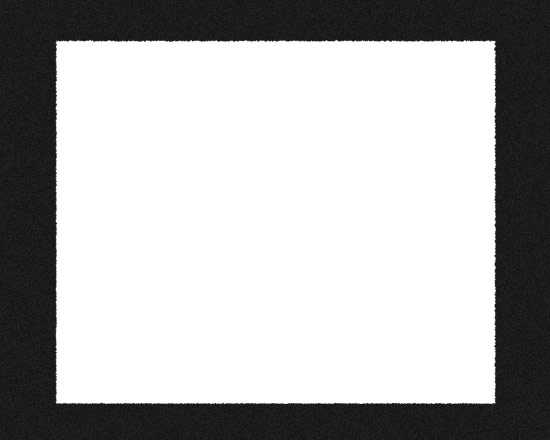
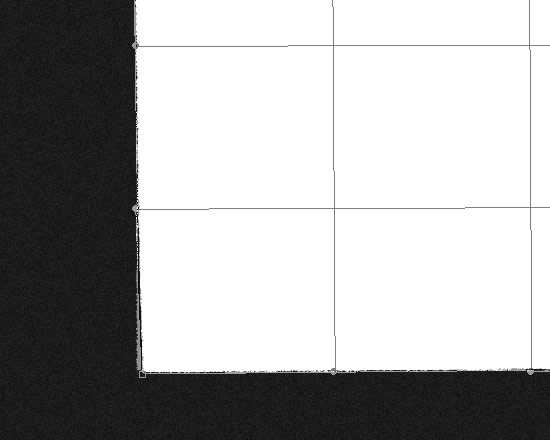
Снова нажимаем Q для выхода из режима быстрой маски. Получили выделенную область с рваными краями.
Шаг 8.
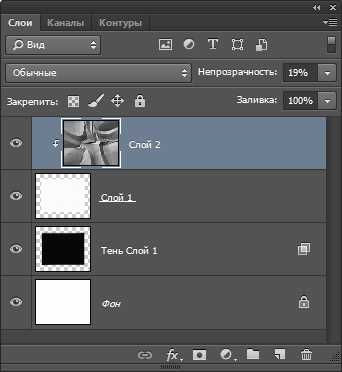
Создаем новый слой и заливаем выделенную область белым цветом. Сразу же делаем еще 2 дубликата этого слоя и пока отключаем их.
Шаг 9.
Нижний слой с помощью стиля слоя «Наложение цвета» (Color Overlay) окрашиваем слой в цвет #919191. Снижаем прозрачность слоя до 50%.
Шаг 10.
В меню выбираем «Редактирование» (Edit) > «Трансформация» (Transform) > «Деформация» (Warp) и немножко растянем уголки для придания тени. Для наглядности можно включить слой с верхней белой фигурой, созданной в Шаге 8.
Шаг 11.
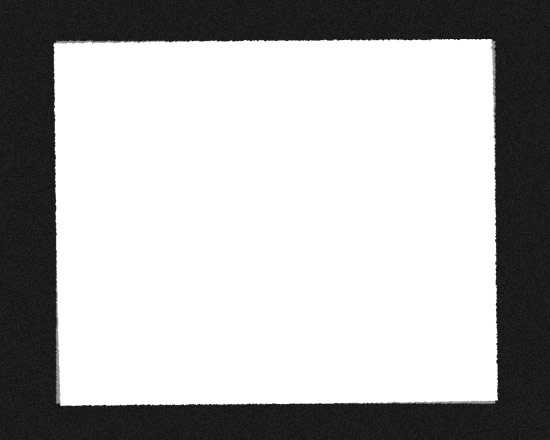
Получили такой результат. Сразу же переходим на слой с верхней белой фигурой.
Шаг 12.
Активизируем инструмент «Градиент» (Gradient Tool). В верхней строке настроек выбираем простой черно-белый градиент, «Линейный градиент» (Linear) и режим наложения «Разница» (Difference). Удерживая Ctrl, щелкаем по слою, чтобы выделить фигуру. После этого короткими штрихами произвольно тыкаем мышкой по всей площади прямоугольника. Должно получиться приблизительно так.
Шаг 13.
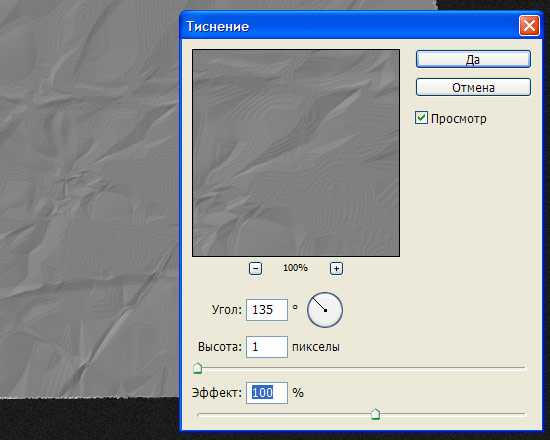
Снимаем выделение, применяем «Фильтр» (Filter) > «Стилизация» (Stylize) > «Тиснение» (Emboss).
Шаг 14.
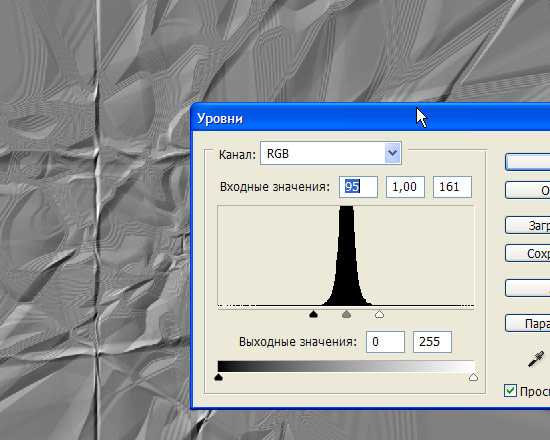
Потом нажимаем Ctrl+L и настраиваем уровни, как на рисунке ниже.
Шаг 15.
Получили такой результат.
Шаг 16.
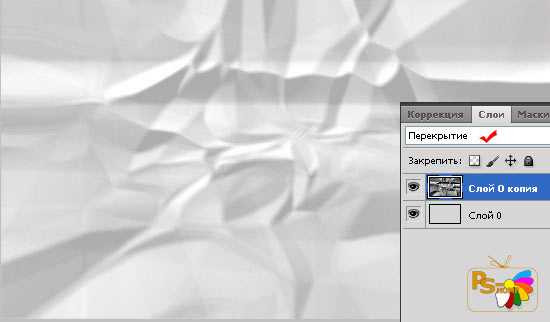
Меняем режим наложения слоя на «Перекрытие» (Overlay). Включаем второй слой с белой фигурой (выше слоя с тенью и ниже слоя из предыдущего шага) и переходим на него. Должно получиться как на рисунке ниже.
Шаг 17.
Активизируем инструмент «Затемнение» (Burn tool) и большой мягкой кистью начинаем водить по фигуре. При этом должна начать проявляться текстура бумаги.
Шаг 18.
В итоге получаем такую вот текстуру мятой бумаги.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Создаем реалистичный эффект тиснения на бумаге в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
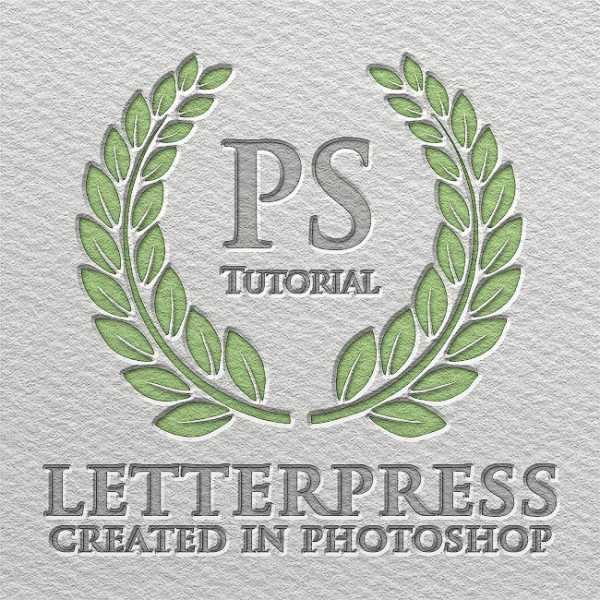
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.

Шаг 1
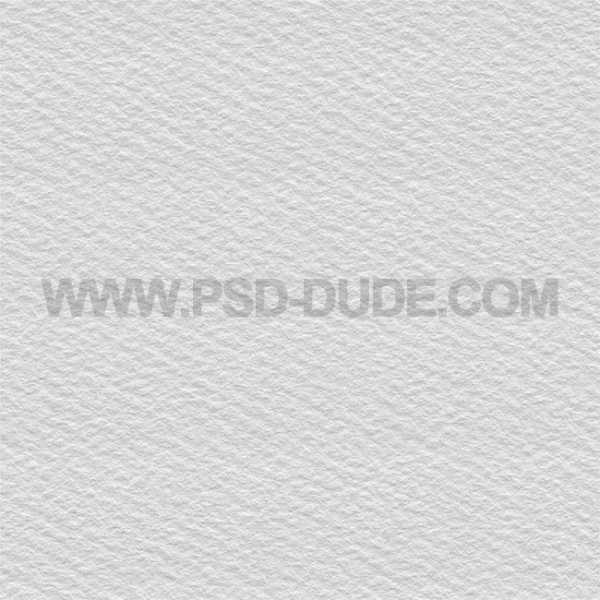
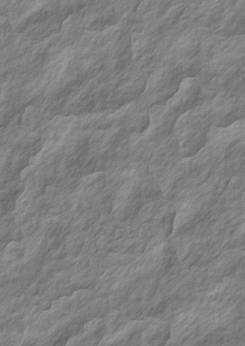
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.

Шаг 2. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
Если вы новичок, то можете воспользоваться этими статьями по установке шрифтов и пользовательских фигур.

Шаг 3. Создание эффекта тиснения на бумаге в Фотошоп
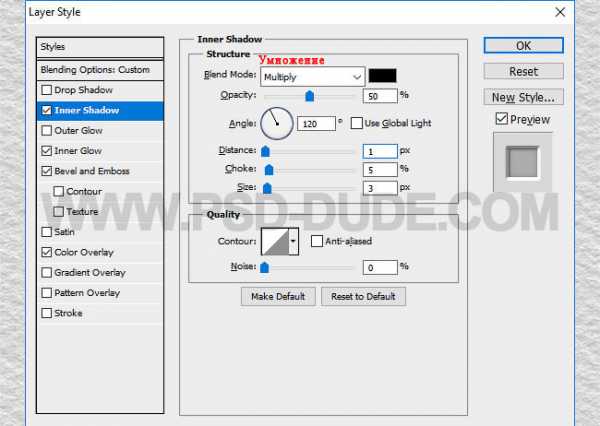
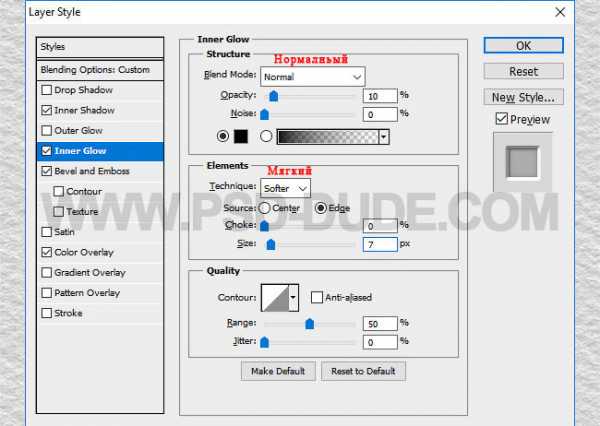
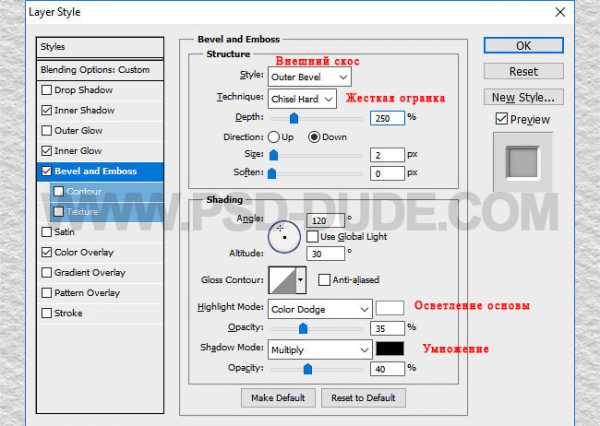
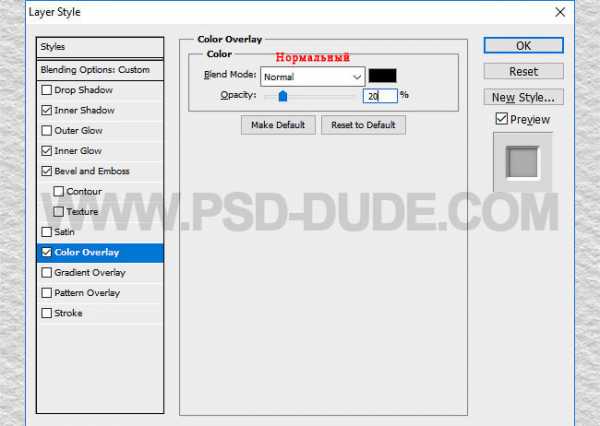
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).




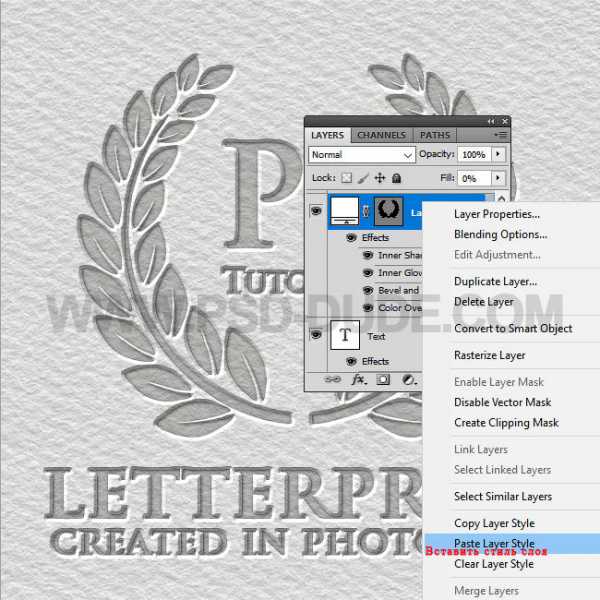
После добавления стиля слоя наше изображение выглядит следующим образом:

Шаг 4
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).

Шаг 5
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.

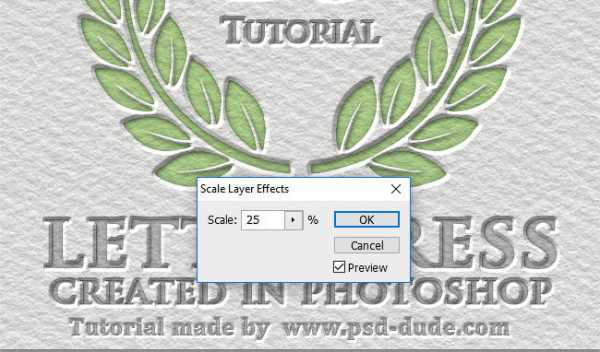
Шаг 6. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).

Поздравляю, Вы Сделали Это!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.

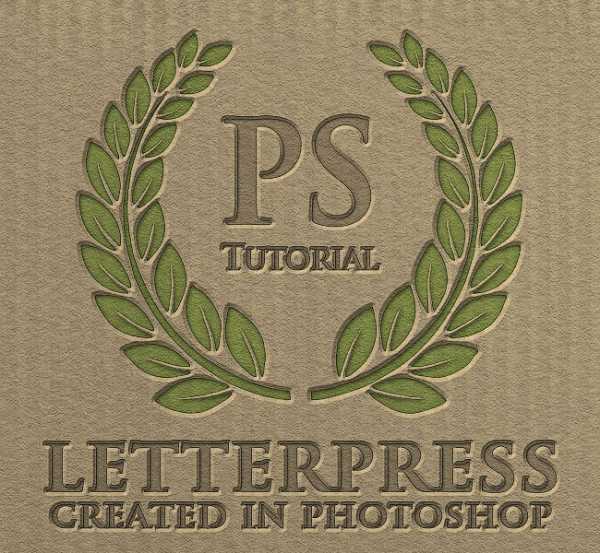
Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.

Шаг 7 (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.

Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.

Автор: Psddude
photoshop-master.ru
15 бесплатных текстур бумаги / Основы Photoshop / Уроки
В этот раз выкладываю бесплатный набор высококачественных бумажных текстур (размер 3000*2000 пк, разрешение 240 dpi).
В наборе 15 текстур акварельной бумаги разного вида, бумага для пастели и разные виды картона. Каждую можно скачать отдельно, можно — все текстуры одним архивом.

arsh_2_paper.jpg

palazzo_canvase-texture.jpg

pastel_paper.jpg

pastel-gray_paper.jpg

waterford_texture.jpg
арш_фин.jpg
картон_1.jpg
картон_2.jpg
картон_3.jpg
картон_4.jpg
картон_5.jpg
картон_6.jpg
картон_7.jpg
торшон-canson_texture.jpg
фабриано_texture.jpg
Скачать paper_1-3000_2000.7z (ахив, 29 Мб)
Обратите внимание, что отдельные компьютерные мониторы могут отображать цвета и тональные значения по-разному.
haizy.ru
Как создать текстуру мятой бумаги в Photoshop
Таким образом мы создали рваные края у нашего мятого бумажного листа.
Примечание. На данный момент видимых изменений в документе не произошло, т.к. у нас имеется только слой с белым элементом на белом фоне.
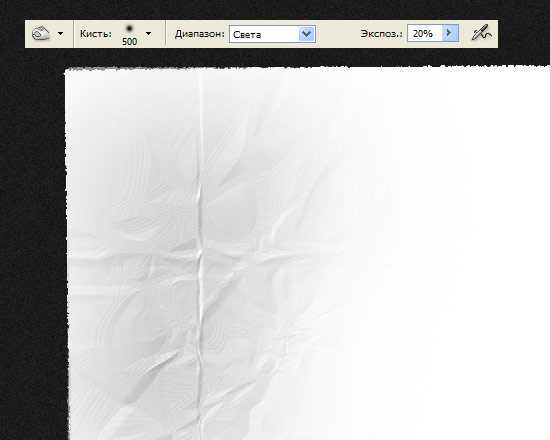
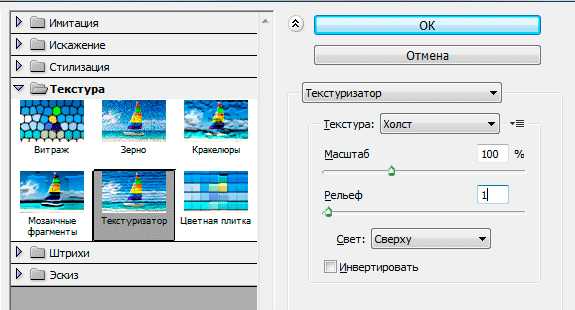
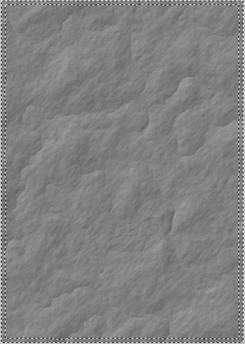
Возьмите инструмент «Затемнитель» (Burn Tool) и задайте параметр «Экспонирование» (Exposure) около 20%. Пройдите Фильтр —> Галерея Фильтров —> Текстуры —> Текстуризатор (Filter —> Filter Gallery —> Texture —> Texturizer), выберите текстуру «Холст» (Canvas), остальные параметры задайте как на картинке:

Нажмите ОК.
С помощью этого фильтра мы наложили лёгкую фактуру неровности на бумагу.
Теперь создадим заготовку тени для листа, чтобы придать композиции некоторый объём.
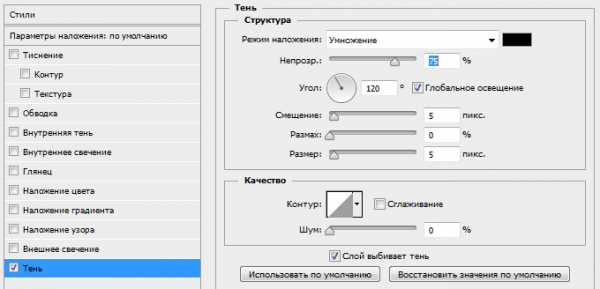
Внизу панели слоёв, при активном верхнем слое, кликните по кнопке стилей слоя и выберите стиль «Тень». Оставьте дефолтные настройки и нажмите ОК:

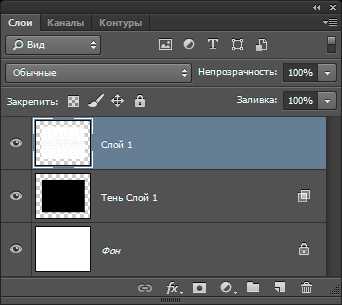
Сейчас тень неестественная, но мы это исправим позднее. А пока надо отделить тень от заготовки листа. В панели слоёв кликните правой клавишей мыши по стилю слоя, и в появившемся контекстом меню кликните по строке «Образовать слой» (Create Layer). Теперь панель слоёв должна выглядеть вот так:

Выберите слой с тенью и нажмите Ctrl+T для активации инструмента «Свободное трансформирование». Щелкните правой кнопкой мыши внутри габаритной рамки и выберите «Деформация» (Warp). Переместите маркеры, как показано на рисунке, чтобы тень походила на реальную:

Создайте новый слой поверх всех слоёв. Возьмите инструмент «Градиент» (Gradient Tool), на панели параметров выберите вид градиента «Линейный» и режим Разница (Difference). Затем просто протаскивайте градиент по холсту несколько раз в хаотичном порядке, чтобы получилось примерно так, я протащил градиент около пятнадцати раз:

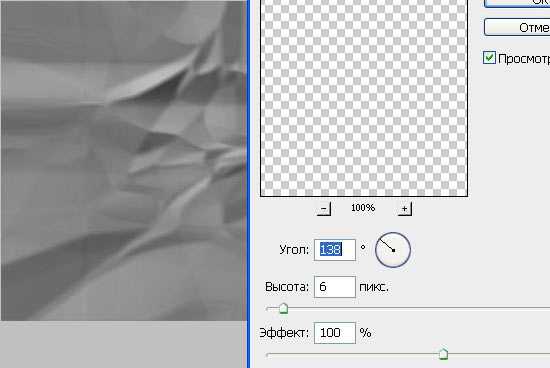
Примените к слою Фильтр —> Стилизация —> Тиснение (Filter —> Stylize —> Emboss) с параметрами:
Угол (Angle) — 135°
Высота (Height) — 6 пикселей
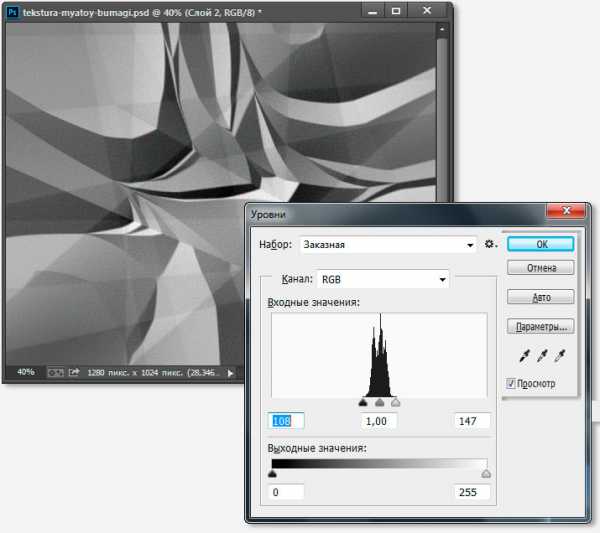
Откройте окно «Уровней», нажав Ctrl+L и переместите белые и черные ползунки к середине. Вот что у Вас должно получиться:

Примните к этому слою обтравочную маску (Ctrl+Alt+G) и уменьшите непрозрачность примерно до 19%:

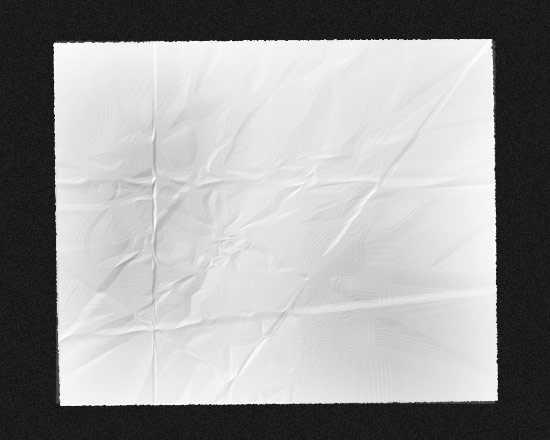
Собственно, на этом всё, вот что у Вас должно получиться в итоге:

Фоновый слой, который у нас изначально был белый, можно изменить. Я изменил его на фоновый цвет страниц сайта #F4F4F4.
rugraphics.ru
Эффект мятой бумаги в фотошоп. Уроки Фотошоп
В данном уроке мы будем создавать эффект cмятой бумаги с помощью стандартных фильтров Photoshop.
Для начала откроем фото (Ctrl+O), с которым будем работать:

Затем добавляем по 25 пикселей к краям документа(Image=> Canvas Size), чтобы в будущем мы смогли дорисовать тени к холсту:


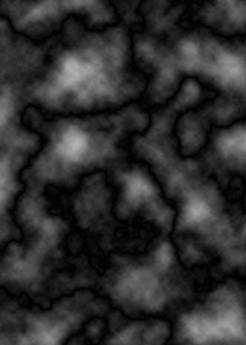
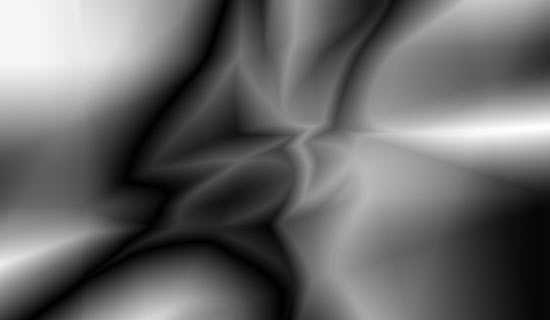
Создаём новый слой и применяем к нему фильтр «Облака» (Filter=> Render=> Clouds), а затем «Облака с наложением» (Filter=> Render=> Different clouds). Вот, что получилось:

Применяем фильтр «Тиснение» (Filter=> Stylize=> Emboss ) с такими настройками:

Копируем верхний слой и применяем к новому фильтр «Размытие по Гауссу» (Filter=> Blur=> Gaussian Blur):
Сохраняем наш документ в формате *psd и делаем два верхних слоя с текстурой невидимыми.
К слою с изображением применяем фильтр «Смещение» (Filter=> Distort=> Displace), и вставляем сохраненную раннее текстуру:

Делаем видимым нижний слой с текстурой и удаляем лишние края – Ctrl+клик по слою с изображением, Shift+Ctrl+I и Del:

Слой с изображением перемещаем, как показано на картинке ниже и меняем режим наложения на Overlay:
Добавляем тень к картинке:


Делаем видимым верхний слой с текстурой, также удаляем ненужные края и ставим режим наложения Overlay:
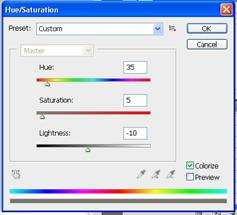
К нижнему слою добавляем Тон/Насыщенность (Image=> Hue/Saturation):

Вот, что получилось у меня:

С уважением, MsGadfly.
www.fotokomok.ru
Эффект мятая бумага сделанный в Фотошоп.
Фотошоп-эффект мятая бумага используется, в большинстве случаев, в качестве текстуры для создания веб-страниц сайта. Возможно так же использование данного эффекта и при создании шаблонов презентаций или изготовления рамок. Создать эффект мятая бумага очень просто, конечно если внимательно прочесть все написанное далее. В самом начале я создам новый документ слабо-серенького цвета с произвольными размерами.
Над этим слоем создам дубликат слоя. Теперь их у меня два. Два одинаковых «сереньких» слоя.

Теперь «стоя» на верхнем слое я воспользуюсь инструментом «Градиент» Основной и Фоновый цвета по умолчанию. Белый и чёрный. Настройки инструмента вот такие.
Градиент наносится произвольно справа налево, вверх вниз, в произвольных направлениях.



В общем добиваемся результата похожего на складки. Когда результат покажется Вам достаточным перейдём во вкладку Фильтр-Стилизация-Тиснение. Настройки фильтра будут приблизительно такие. Подбираются в каждом случае индивидуально.

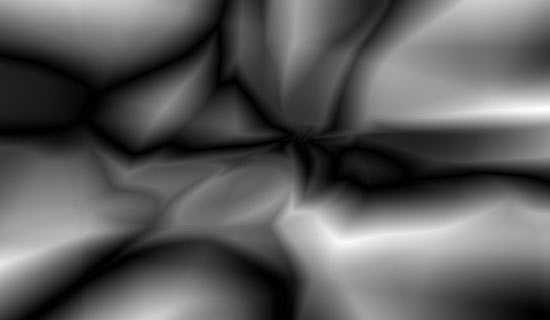
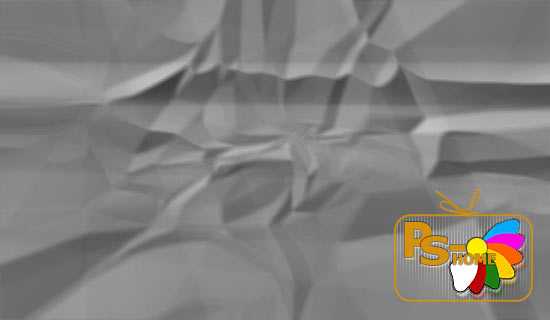
После применения фильтра Тиснение получится вот так.
мятая бумага

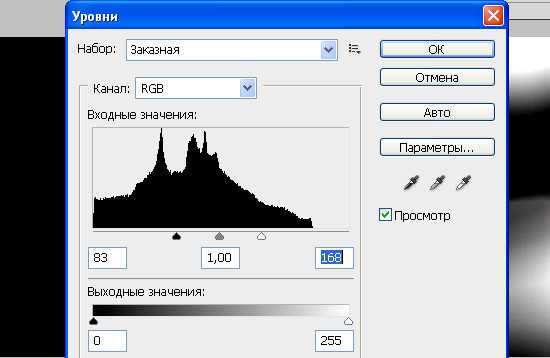
Для получения наибольшей контрастности изображения воспользуюсь инструментом «Уровни». Находится в меню Изображение-Коррекция-Уровни. Приблизительно с такими параметрами.

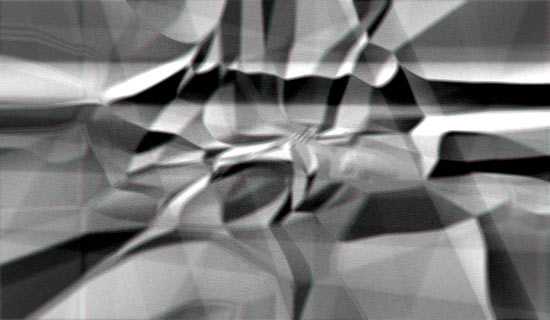
После применения инструмента «Уровни», мятая бумага примет такой вид.

Все эти манипуляции проводятся над верхним слоем. Сейчас нужно изменить режим смешивания слоёв. Из режима «Нормальный» переведу смешивание в режим «Перекрытие»

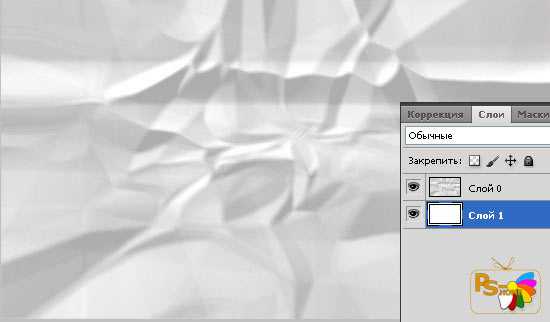
Внимание: Если нижний слой будет белым вы ничего не увидите. Слой должен быть серым. Теперь объединю эти два слоя в один. А снизу создам слой белого цвета.

Теперь изменяя непрозрачность верхнего слоя (в данном случае 35%) я смогу добиться любой белизны мятая бумага. 🙂

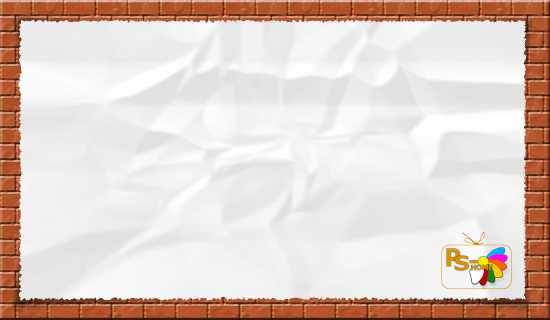
Ну а дальше? Дальше я создам блокнотный листик и помещу его на какой либо фон (для наглядности)
 Посредством добавления эффекта «Тень» создам иллюзию лёгкой приподнятости уголков листа
Посредством добавления эффекта «Тень» создам иллюзию лёгкой приподнятости уголков листа 
Как обычно статья не является прямым указанием к беспрекословному исполнению, а написана в целях ознакомления с возможностями тех или иных инструментов графического редактора Фотошоп.
мятая бумага
photoshophomeless.blogspot.com
Эффект мятой бумаги — Pixelbox.ru
Собственно если вам интересно как делается бумага в фотошопе которую достали из одного места то этот урок для вас.
В интернете полно уроков где рассказывается как это делать. Мой урок сочетает лучшее из этих уроков + добро от меня. В итоге получается наилучший на мой взгляд эффект мятой бумаги в PHOTOSHOP:
Именно так выглядит мятая бумага:

Это займет всего несколько минут.
Я создал изображение размером 289×365 с белым фоном. Взял инструмент Gradient Tool с параметрами:
И несколько раз извратился над белым листом:

Далее я создаю новый слой где применяю фильтр Render->Clouds и устанавливаю слою параметр Difference

Объединяю слои и применяю фильтр Stylize->Find Edges

Уже ближе к бумаге, но мне не нравятся галимые белые контуры и я дублирую слой, ставлю ему Darken, и на один пиксель перемещаю вниз:

Теперь объединяю слои и с помощью Lasso Tool делаю выделение, жму SHIFT+CTRL+I(обратное выделение) и кнопку DEL — тем самым обрезаю бумагу:

И завершающее действие — Select->Load Selection и создаем новый слой. Вооружаюсь Gradient Tool и наношу несколько градиентов с разных сторон:

pixelbox.ru
