Наложить 3д текст на фото онлайн: Создать текст надпись логотип красивым шрифтом с эффектами и анимацией
Создать текст надпись логотип красивым шрифтом с эффектами и анимацией
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
OOPS! — Страницы не сущетвует
404 Error!
На ГлавнуюCopyright © 2018 TextDrom
Создать текст надпись логотип красивым шрифтом с эффектами и анимацией
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
OOPS! — Страницы не сущетвует
404 Error!
На ГлавнуюCopyright © 2018 TextDrom
Сделать надпись текст с тенью для соцсетей instagram, вконтакте, facebook, или надпись для видео превью, сайта или блога
Сохранить
Текст, шрифт
Тень / свечение
Фон
Текст: Текст НадписьВысота строки:
Поворот:
Градиент
Начало x1, y1:
Конец x2, y2:
%
%
Добавить цвет
Удалить цвет
Положение X:
Положение Y:
Шрифт: HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPh200CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCh3DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaCЗагрузить свой шрифт:Стиль текста: NormalBoldItalicItalic BoldВыравнивание: По центруПо левомуПо правому
Цвет текста
Непрозрачность цвета:
Изображение:Удалить изображение
Размер объёма:
Угол:
Градиент
Начало x1, y1:
Конец x2, y2:
%
%
Добавить цвет
Удалить цвет
Цвет объема
Изображение:
Удалить изображение
Толщина контура:
Цвет
Изображение:Удалить изображение
Градиент
Начало x1, y1:
Конец x2, y2:
%
%
Добавить цвет
Удалить цвет
Применить эффект
Смещение X: Цвет
Смещение Y: Непрозрачность:
Размытие:
Размер
Изображение:Удалить изображение
Ширина области (px):
Высота области (px):
Градиент
Начало x1, y1:
Конец x2, y2:
%
%
Добавить цвет
Удалить цвет
Прозрачный фон
Цвет фона
Фоновое изображение:
Удалить изображение
ТОП-10 Онлайн-Сервисов Для Создания Красивого Текста
Ищем сервисы, чтобы сделать красивый текст
Сравнительная таблицаМы не всегда имеем время, чтобы самим нарисовать красивый шрифт в том же Фотошопе, да и навыками в работе с таким мощным продуктом обладает далеко не каждый.
Но можно воспользоваться бесплатными онлайн-сервисами по созданию красивого текста.
Ниже мы рассмотрим десять замечательных ресурсов, позволяющих сделать красивый текст.
| Название сервиса | Достоинства | Недостатки | Ссылка |
|---|---|---|---|
| Cooltext.com | Понятный интерфейс, скорость работы | Отсутствие поддержки русского языка | Сайт |
| Online Letters.ru | Быстрая работа, наличие встроенного мастера | Слишком простой | Сайт |
| EffectFree.Ru | Многофункциональность, легкость в работе | Наличие рекламы | Сайт |
| gfto.ru | Хороший функционал | Много рекламы | Сайт |
| Flamingtext | Удобный интерфейс, быстрая работа | В бесплатной версии ставится водяной знак сайта | Сайт |
| Blog gif | Быстрая работа, хороший функционал | Некоторые типы эффектов требуют установки flash плеера | Сайт |
x-lines. ru ru | Большой набор стилей, встроенный мастер | Чрезмерная простота | Сайт |
| textanim.com | Приятный интерфейс, быстрая работа | Не поддерживает русский язык | Сайт |
| gifr.ru | Простой и быстрый ресурс | Ограничение функционала при отсутствии регистрации | Сайт |
| textfx.co | Приятный интерфейс, большое количество стилей | Нет поддержки русского языка, необходимость регистрации | Сайт |
Online Letters
Читай также: ТОП-10 сервисов для проверки текста на орфографию
Главная страница сервиса Online Letters.ru
Разобраться с данным ресурсом не сложно, так как он русскоязычный и не имеет всевозможных замысловатых меню.
На его главной странице вам будут доступны различные категории шрифтов, расположенные в отдельном блоке в левой части.
Среди них имеются следующие:
- киррилица
- печатный
- плавный каллиграфический
- сказочный
- декоративный
- контурный
- техно
- gothic
- остальные
В средней части окна вы увидите пример начертания каждого шрифта для того, чтобы иметь о них представление и выбрать самый подходящий.
Для того, чтобы воспользоваться любым из присутствующих стилей — кликните по названию понравившегося шрифта.
Читай также: ТОП-10 программ для распознавания текста онлайн
Выбор шрифта
После этого перед вами откроется окно Мастера, с помощью которого вы сможете создать свой текст в понравившемся стиле.
Читай также: Проверь себя: ТОП-15 сервисов с лучшими тестами онлайн
Окно мастера создания надписи
Впишите нужный текст в специально отведенное для этого поле и кликните по кнопке «Далее».
В следующем окне от вас потребуется выбрать стиль написания из большого количества имеющихся.
Поставьте точку напротив наиболее понравившегося и продолжите работу с мастером.
Читай также: Как в Ворде перевернуть текст: Самые простые способы
Выбор стиля шрифта
В новом окне от вас потребуется выбрать отдельные характеристики вашей будущей надписи, такие, как:
- цвет текста
- наличие обводки
- размер букв
Окно настроек
Выставив необходимые показатели вам останется лишь нажать на кнопку «Сгенерировать», чтобы закончить работу с мастером и насладиться полученным результатом.
Пример конечного результата
В заключение стоит отметить, что созданный текст вы сможете вставить на любом форуме, а также встроить в HTML-страницу при помощи определенного кода, сгенерированного сервисом.
Как видите — три несложных шага отделяет вас на данном сайте от долгожданного результата.
EffectFree
Главная страница сайта effectFree.Ru
С помощью данного сервиса вы сможете достаточно быстро создать красивый текст и наложить его на любое изображение.
Для этого вам понадобится зайти на этот сайт и среди имеющихся разделов меню выбрать пункт «Наложить текст», который расположен в верхней части рабочего окна.
Выбор определенного пункта меню
В появившемся окне вам будет предложено вначале загрузить фотографию, выбрав ее среди имеющихся на компьютере.
Окно загрузки фотографии
После того, как фотография будет загружена — введите с специальное поле желаемый текст и выполните его настройку присутствующими на странице инструментами.
Ввод и редактирование текста
После того, как все настройки будут завершены — жмете на кнопку, указывающую на наложение текста.
Завершающим этапом будет скачивание данного эффекта, а при необходимости — продолжение работы с сервисом.
Выбор окончательного действия
На сайтCooltext
Главная страница сайта Cooltext.com
Если вы решили создать свой личный логотип, текст которого должен быть и красивым, и оригинальным — посетите данный англоязычный ресурс.
Он представляет собой бесплатный графический генератор, позволяющий создать впечатляющий логотип, который можно в дальнейшем разместить либо у себя на сайте, либо на любой другой Интернет-странице.
Главное окно этого сайта представлено в виде большого набора всевозможных надписей, которые занимают собой 56 страниц.
Просмотрите их все и выберите для себя наиболее интересный стиль.
После того, как вы кликните по выбранной надписи — попадете в окно ее настроек.
Окно настроек выбранной надписи
В специальное поле введите необходимый вам текст и проведите его настройку.
Поработайте с каждым имеющимся параметром и подберите для себя наиболее подходящие.
После того, как все настройки будут произведены — кликните по кнопке создания логотипа Create Logo.
Завершающий этап создания логотипа
По окончании процесса генерирования вы получите конечный результат, который можно будет сохранить к себе на компьютер в виде картинки.
Для этого кликаете на изображении правой кнопкой мыши и в появившемся меню выбираете пункт «Сохранить изображение как…».
Сохранение полученного изображения
На этой же странице вы можете прочитать предупреждение о том, что сгенерированное изображение сохраняется на данном ресурсе в течении часа, после чего будет удалено.
Поэтому вас убедительно просят сразу же сохранить его на жестком диске своего компьютера.
Для того, чтобы получить постоянный адрес сгенерированного изображения — кликните по ссылке «Get HTML» (получит HTML-код), который можно будет вставить на любую страницу.
Сайт хоть и англоязычный, но довольно прост в обращении, а полученный результат вполне может быть впечатляющим.
gfto
Главная страница сайта gfto.ru
Этот русскоязычный сервис является своего рода многофункциональным, так как позволяет создавать как обычный, так и анимированный текст, а кроме этого еще и баннеры, и логотипы.
На главной странице располагается меню сайта, которое состоит из следующих пунктов:
- генератор текста
- объединение png с gif
- конструктор открыток
- конструктор баннеров
- фотоэффекты
- генератор логотипов онлайн
- шрифты для ПК
- блог+
- реклама на сайте
- FAQ (вопрос/ответ)
При наведении курсором мыши на основные пункты меню происходит открытие эффектов, которые можно применить к тексту.
Меню «Генератор текста»
Выбрав из этого всплывающего списка наиболее подходящий пункт — кликаете на нем и переходите в окно его настроек.
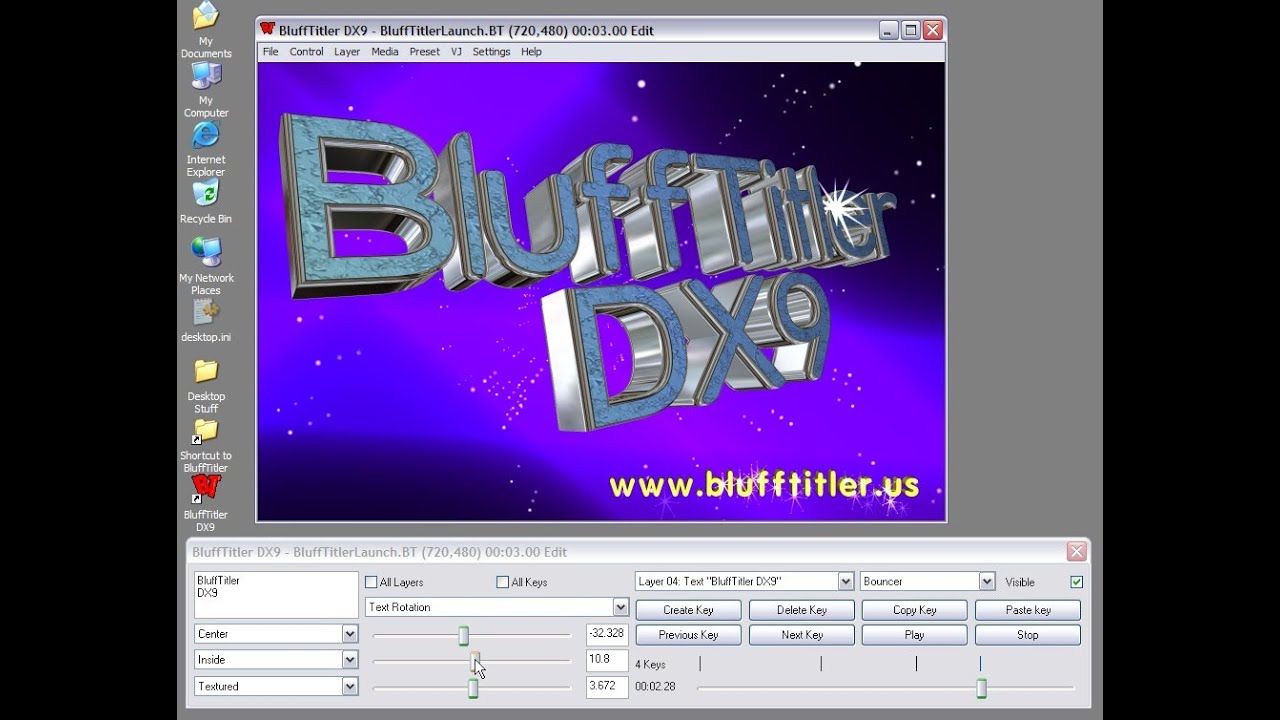
Окно настроек пункта 3D текст
В специальное введите желаемый текст и выберите для него оптимальный шрифт.
С помощью настроек задайте ширину и высоту будущего изображения, а также размер шрифта и высоту текста. Кроме этого, тексту можно задать и величину смещения 3D как по оси X, так и по оси Y.
Произведя настройку и задав тексту и его тени цвет, вы получите желаемый результат, который впоследствии можно сохранить на компьютере.
Если перейти в раздел «Анимированный 3D текст» — можно с легкостью создать gif анимацию.
Окно настроек анимированного текста
Настроив все имеющиеся параметры и увидев результат, отображаемый в реальном времени — сохраните полученный ролик, кликнув по кнопке «Сохранить gif анимацию».
После этого начнется автоматическое ее сохранение на ваш компьютер.
Сохранение анимированного изображения
На сайтFlamingtext
Главная страница сайта Flamingtext
Главная страница сайта содержит большое количество примеров стилизованного логотипа.
Для того, чтобы начать работу — выберите наиболее понравившийся и кликните по нему.
В новом окне вы увидите различные варианты эффекта, который будет применен к тексту.
Окно стиля «Неон»
В данном окне присутствуют различные вариации логотипа, которые можно выбрать по своему усмотрению.
Кликнув по одному из вариантов, вы попадете в окно редактирования текста.
Выставив все необходимые параметры — жмете кнопку «Готово».
После этого вы попадете в последнее окно, позволяющее сохранить полученное изображение.
Здесь же вы увидите предупреждение о том, что бесплатный логотип будет иметь водяной знак разработчика, а чтобы его убрать — изображение следует купить.
На сайтBlog gif
Главная страница сайта Blog gif
Еще один ресурс, позволяющий создать красивый анимированный текст.
Главная страница сайта разделена на большое количество разделов, среди которых вы сможете найти для себя довольно интересные.
Зайдя в раздел с анимированным текстом вы с легкостью сможете создать gif анимацию с красивым текстом, которую можно впоследствии скачать к себе на компьютер.
Пользоваться сервисом несложно, а все, что от вас потребуется — следовать появляющимся инструкциям.
x-lines
Главная страница сайта x-lines.ru
Попадая на этот сайт сразу удивляешься его внешней простоте.
На главной странице отображаются лишь надписи, выполненные различными стилями.
Чтобы начать работу по созданию красивого текста необходимо кликнуть по выбранному изображению.
После этого вы попадете в окно мастера создания надписи, который поможет воплотить ваше желание в реальность.
Окно мастера создания надписи
Впишите в соответствующее поле нужный текст и перейдите к следующим настройкам, нажав кнопку «Далее».
Выбрав стиль надписи, а также цвет и размер — сгенерируйте изображение.
Полученный результат можно сохранить в виде картинки, а также в виде кодов для интеграции в HTML-страницы.
Textanim
Главная страница сайта Textanim.com
Довольно хороший, интуитивно понятный ресурс, позволяющий создать красивый анимированный текст и сохранить его к себе на компьютер.
Все, что от вас потребуется — вписать в соответствующее поле свой текст, выбрать тип шрифта, его размер, цвет фона и сгенерировать изображение.
Если полученным результатом вы довольны — скачивайте его к себе на компьютер совершенно бесплатно.
На сайтgifr
Рабочее окно сайта gifr.ru
Простой ресурс, позволяющий создавать достаточно красивый текст.
Для этого всего лишь необходимо вписать его в специальное поле и указать шрифт и его размер.
Также укажите наличие тени, если это необходимо, и настройте ее границу, толщину и цвет.
Можно установить галочку, позволяя отображать полученный результат в галерее сайта.
Регистрация даст вам больше возможностей и позволит полученное изображение выложить на стороннем ресурсе.
textfx
Главная страница сайта textfx.co
Этот англоязычный ресурс позволит превратить любой набор слов в красивое изображение.
На главной странице вы увидите большое окно для ввода желаемого текста и стили, которые можно к нему применить.
Несмотря на всю простоту и отсутствие настроек — вполне реально создать красивый и оригинальный текст.
Незарегистрированным пользователя будет доступно всего лишь два текста в сутки, а зарегистрированным — неограниченно.
На сайтВИДЕО: Написать Красивым шрифтом + (анимация в шрифте)
Написать Красивым шрифтом онлайн + (анимация в шрифте)
ТОП-10 Онлайн-сервисов чтобы сделать красивый текст +Отзывы
9.8 Total Score
В данной статье пойдет речь о том, как создать текст красиво. В связи с этим будут рассмотрены онлайн-сервисы, бесплатно предоставляющие такую возможность всем желающим.
В связи с этим будут рассмотрены онлайн-сервисы, бесплатно предоставляющие такую возможность всем желающим.
9.8Средняя оценка
Доступность
9.5
8Оценка пользователя
Плюсы
- Бесплатно
- Быстро
Минусы
- Некоторые сервисы просят регистрацию
- Не все функции доступны
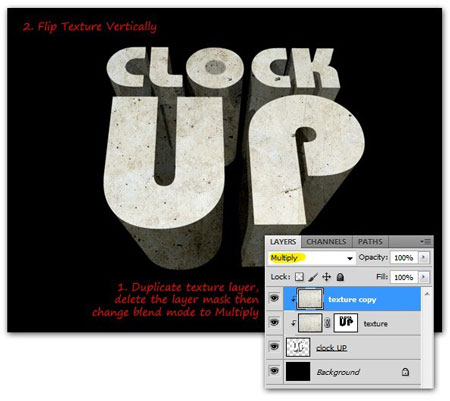
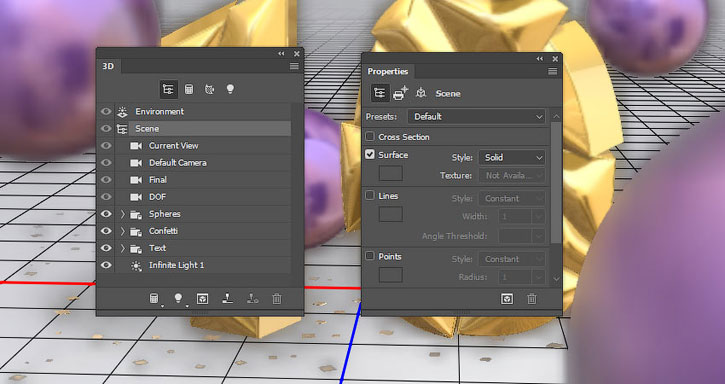
Блестящий объёмный 3D текст в Photoshop CC
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Как создать 3д текст в Фотошопе
В этом уроке вы научитесь создавать разноцветный, свежий и забавный 3D текст в Adobe Photoshop.
Шаг 1.
Создание текстаСоздайте новый документ 500 x 1500 пикселей и затем создайте первую букву, используя шрифт Insaniburger и любой цвет на ваш выбор (вы можете использовать цвета из набора, прилагающегося к уроку). Размер текста сейчас не важен, вы сможете поменять его позже, когда мы будем делать его объемным.
Когда вы закончите с созданием буквы, нажмите правой кнопкой мыши по слою и в контекстном меню выберите пункт Преобразовать в кривые (Convert to Shape)
Шаг 2.
Создание текста
Сдублируюйте слой с буквой (Ctrl + J), далее возьмите Инструмент Выделение узла — Direct Selection Tool (А). В настройках инструмента уберите Заливку (Fill), поставьте размер Обводки (Stroke) 25 пикселей и выберите цвет обводки под цвет буквы. Затем кликните по иконке Настройки обводки (Stroke Options) и измените Выровнять (Align) на Снаружи (Outside)
Затем кликните по иконке Настройки обводки (Stroke Options) и измените Выровнять (Align) на Снаружи (Outside)
Шаг 3.
Создание текстаПовторите те же действия для других букв и их обводок. Когда вы закончите с текстом, разместите буквы так, как вы хотите, перед тем как мы преобразуем их в 3D сетку. Лучше всего разместить их подобно тому, как показано на рисунке:
Шаг 4.
Создаем 3D сценуДля каждой буквы и их обводки и в меню перейдите в 3D > новая 3D -экструзия из выделенного контура (3D > New 3D Extrusion from Selected Path)
Шаг 5.
Создаем 3D сценуВыберите все 3D слои и затем в меню выберите 3D > слияние (3D -слоев 3D > Merge 3D Layers). Таким образом мы получим цельную 3D сцену.
Шаг 6.
Создаем 3D сцену
Чтобы получить доступ к настройкам 3D сетки вам нужно открыть две панели из пункта меню Окно (Window): 3D и Свойства (Properties). Панель 3D содержит все компоненты 3D сцены и когда вы кликните по 3D сцене, вы получите доступ к панели Свойств (Properties).
Панель 3D содержит все компоненты 3D сцены и когда вы кликните по 3D сцене, вы получите доступ к панели Свойств (Properties).
Шаг 7.
Создаем 3D сценуЕсли вы выберите Инструмент Перемещение — Move Tool, то вы увидите панель настройки Режимов 3D (3D Modes). Когда вы выберете нужный режим, кликните и перетяните на холст, чтобы применить режим к выделенному элементу.
Шаг 8.
Настройка 3D сеткиВыберите оригинальные слои с буквами на панели 3D и в окне Свойства (Properties) измените Глубину экструзии (Extrusion Depth) на 250 пикселей.
Шаг 9.
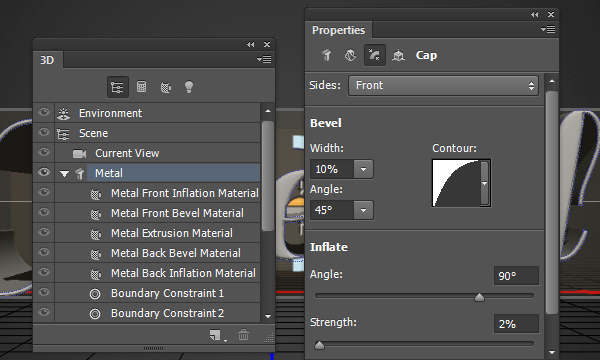
Настройка 3D сетки
Кликните по иконке Капитель (Cap) в верхней части панели Свойства (Properties) и измените параметры: Фаска (Sides) на Спереди и Сзади (Front and Back), Ширину фаски (Bevel Width) на 5, Контур (Contour) на Полукруг (Half Round), Капитель (Cap) на 5.
Шаг 10.
Настройка 3D сеткиВыберите все слои с контуром букв на панели 3D и установите Глубину экструзии (Extrusion Depth) на 50 пикселей.
Шаг 11.
Настройка 3D сеткиКликните по иконке Капитель (Cap), измените Фаску (Sides) на Спереди и Сзади (Front and Back), Ширину фаски (Bevel Width) на 10, Контур (Contour) на Полукруг (Half Round) и Интенсивность раздувания (Inflate Strength) на 15.
Шаг 12.
Настройка 3D сеткиВыберите все слои с буквами и контурами и перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane)
Шаг 13.
Настройка 3D сеткиВыберите Инструмент Перемещение (Move Tool) и используйя оси 3D (3D Axis) поместите обводку по центру объема экструзии букв, как показано ниже:
Шаг 14.
 Создание материалов: основные настройки
Создание материалов: основные настройкиВыберите все слои букв с Материалами (Materials) букв. Измените параметр Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,3
Шаг 15.
Создание материалов: основные настройкиДалее выберите слои с материалами обводки и поставьте Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,2.
Шаг 16.
Создание материалов: добавление рельефной текстурыВыберите Материал передней выпуклости (Front Inflation Material) первой буквы, затем кликните на иконку папки параметра Рельеф (Bump) и выберите пункт Новая текстура (New Texture).
Шаг 17.
Создание материалов: добавление рельефной текстуры
Установите размер текстуры: Ширина (Width) 1500, Высота (Height) 950 пикселей и нажмите ОК.
Шаг 18.
Создание материалов: добавление рельефной текстурыКликните правой кнопкой мыши по иконке Рельефная текстура (Bump Texture) и выберите пункт Редактировать текстуру (Edit Texture).
Шаг 19.
Создание материалов: добавление рельефной текстурыОткроется файл текстуры. Измените Основной (Foreground) и Фоновый (Background) цвета на черный и белый, соответственно и затем в меню нажмите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Сохраните файл и вернитесь к 3D сцене. Увеличьте параметр Рельеф (Bump) до 50%.
Шаг 20.
Создание материалов: добавление рельефной текстурыВыберите Материалы передней выпуклости (Front Inflation Material)
Материалы задней выпуклости (Back Inflation Material) для всех букв и нажав на иконку папки параметра Рельеф (Bump) выберите текстуру, которую вы только что применили к первой букве. Убедитесь, что значение Рельеф (Bump) стоит на 50%.
Убедитесь, что значение Рельеф (Bump) стоит на 50%.
Шаг 21.
Создание материалов: добавление рельефной текстурыДалее выберите Материалы передней выпуклости (Front Inflation Material)
Материалы задней выпуклости (Back Inflation Material) для обводок букв и примените те же текстуры, но уже с параметром Рельеф (Bump), установленным на 80%.
Шаг 22.
Добавляем цвет объемной части буквВыберите слой Материал экструзии (Extrusion Material), кликните иконку Рассеивание (Diffuse) и выберите Редактировать текстуру (Edit Texture). Когда файл откроется, залейте его под цвет букв, сохраните его и закройте окно.
Шаг 23.
Добавляем цвет объемной части букв
Повторите эти же действия для оставшихся Материалов экструзии (Extrusion Material) букв и обводок, кликая по иконке Рассеивание (Diffuse) и заливая соответствующим цветом.
Шаг 24.
Коррекция освещенияКликните вкладку Окружающая среда (Environment) и установите Сглаживание Тени (Shadow Softness) на 20%.
Шаг 25.
Коррекция освещенияКликните вкладку Бесконечный свет 1 (Infinite Light 1) и измените Интенсивность (Intensity) на 70% и Сглаживание Тени (Shadow Softness) на 30%. Если вы не очень довольны результатом настройки освещения, меняйте параметр Интенсивность (Intensity) или положение источника света.
Шаг 26.
Коррекция освещения
Когда вы закончите, сделайте рендеринг сцены. Для этого перейдите в меню 3D > Рендеринг (3D > Render). На эту операцию может понадобиться немного времени. Когда рендеринг завершиться, выберите слой с 3D сценой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters), чтобы убедиться, что вы случайно не потеряли результат рендеринга сцены.
Шаг 27.
Работаем над фономПродублируйте фоновый слой (Ctrl + J) и дважды кликнув по нему добавьте эффект Наложение градиента (Gradient Overlay) со следующими настройками:
— поставьте галочку в окошке Размыть (Dither)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Создайте градиент из следующий цветов #daf4f5 слева и #1d7585 справа. Вы также можете подвигать градиент на холсте, чтобы разместить его так, как вам нравится.
После того, как закончите настройку, преобразуйте копию фона в Смарт-объект (Smart Object), правая кнопка мыши – пункт Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 28.
Работаем над фоном
В меню выберите Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Измените Эффект (Amount) на 0,75 и Распределение (Distribution) по Гауссу (Gaussian). Также поставьте галочку в окошке Монохромный (Monochromatic).
Измените Эффект (Amount) на 0,75 и Распределение (Distribution) по Гауссу (Gaussian). Также поставьте галочку в окошке Монохромный (Monochromatic).
Шаг 29.
Работаем над фономПродублируйте фоновый слой еще раз, поместите вторую копию над первой и измените ее Заливку (Fill) на 0.
Шаг 30.
Работаем над фоном
Два раза кликните по только что созданному слою и примените Наложение градиента (Gradient Overlay) со следующими настройками:
— поставьте галочку в окошке Размыть (Dither)
— Непрозрачность (Opacity): 70%
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Выберите в выпадающем меню Градиент (Gradient) создайте градиент из следующий цветов #dfddda слева и #c7b299 справа.
Шаг 31.
Добавляем кустОткройте изображение куста и поместите его под слой с 3D сценой, разместите его за 3D текстом. Продублируйте слой (Ctrl + J) и поместите копию над слоем с 3D текстом. Кликните иконку Добавить маску слоя (Add layer mask) внизу панели слоев и залейте маску черным цветом.
Шаг 32.
Добавляем кустВозьмите Кисть – Brush tool (B) белого цвета и закрасьте те части куста, которые вы хотите видеть перед текстом. Если вы случайно открыли ненужную часть, возьмите кисть черного цвета и уберите лишнее.
Шаг 33.
Добавляем песокОткройте изображение с песком, и отделив песок от фона Инструментом Магнитное лассо — Magnetic Lasso Tool (L) поместите песок под оригинальный слой с кустом. Разместите песок так, чтобы нижняя буква как бы стояла на песке.
Шаг 34.
Добавляем песокПродублируйте слой с песком и поместите копию под слой с копией куста. Добавьте к слою копии песка маску.
Шаг 35.
Добавляем песокДважды кликните по копии слоя песка и примените эффект Внутренняя тень (Inner Shadow ) с такими настройками:
— режим наложения (Blend Mode): Мягкий свет (Soft Light)
— снимите галочку Глобальное освещение (Use Global Light)
— Угол (Angle): -45
— Смещение (Distance): 4
— Размер (Size): 5
Применение эффекта сделает края песка немного ярче.
Шаг 36.
Добавляем песокВыберите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на белый, выберите Кисть для ластика (Eraser Brush) из набора, который вы скачали перед началом урока. Сотрите верхнюю часть песка, чтобы он только слегка покрывал нижнюю часть последней буквы.
Шаг 37.
Создаем мокрый край пескаИспользуйте Инструмент Лассо — Lasso Tool (L) чтобы сделать волнообразное выделение краев песка. Старайтесь повторить форму, которую оставляет волна на песке. Заполните выделение цветом #b7b7b7 и снимите выделение, нажав Ctrl + D.
Шаг 38.
Создаем мокрый край пескаПреобразуйте слой в смарт-объект (Convert to Smart Object) и измените его режим наложения на Умножение (Multiply) с Непрозрачностью (Opacity) 35%.
Шаг 39.
Создаем мокрый край пескаВыберите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и в настройке Радиус (Radius) поставьте 1.5
Шаг 40.
Добавляем пляжный зонт, мяч и шезлонгОткройте изображение (я) пляжного зонта, шезлонга и мяча. Используйте любой удобный инструмент выделения, чтобы отделить каждый предмет от фона. Скопируйте предметы в документ (каждый предмет на отдельный слой). Поместите эти слои выше слоя с копией куста.
Шаг 41.
Добавляем пляжный зонт, мяч и шезлонгК каждому из слоев с предметами (зонт, мяч, шезлонг) примените эффект Наложение цвета (Color Overlay) с данными настройками:
— Цвет (Color): #828383
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Непрозрачность (Opacity): 50%
Эти манипуляции придадут интенсивности и сочности цветам. Вы также можете использовать Инструмент Затемнитель (Burn Tool) и Инструмент Осветлитель (Dodge Tool), чтобы затемнить или осветлить отдельные участки.
Шаг 42.
Добавляем тениДублируйте слой с зонтом. Нажмите Ctrl + U, чтобы перейти к настройке Цветовой тон/Насыщенность (Hue/Saturation) и измените Яркость (Lightness) на -100. Те же действия повторите для слоев с мячом и шезлонгом.
Шаг 43.
Добавляем тениДалее мы будем трансформировать тени предметов в соответствии с углами падения теней других объектов. Для перехода к трансформированию нажмите (Ctrl + Т). В контекстном меню трансформирования используйте режимы Наклон (Skew), Искажение (Distort) и Перспектива (Perspective), чтобы подогнать тень под угол падения остальных теней. Режимы Масштабирование (Scale) и Поворот (Rotate) помогут вам изменить размер и положение теней, чтобы они вписывались в общую картину.
Шаг 44.
Добавляем тениОбъедините в один слой тени от мяча и шезлонга и преобразуйте его в смарт-объект. Измените режим наложения слоя на Линейный затемнитель (Linear Burn ) с Непрозрачностью (Opacity) 23%.
Далее зажав клавишу Ctrl кликните левой клавишей мыши по миниатюре слоя копии песка. Далее кликните иконку Добавить маску слоя (Add layer mask), чтобы тени применялись к слою с песком.
Шаг 45.
Добавляем тениДобавьте Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 2.5. к смарт-объекту теней мяча и шезлонга.
Шаг 46.
Добавляем тени
Для зонта понадобиться добавить две тени: одну на буквы за ним и одну на тень перед ним.
Сотрите ненужные части теней, преобразуйте каждый слой в смарт-объект (Smart Object) и примените к ним Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 1.5.
Измените режим наложения слоя с вертикальной тенью на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 23%. Затем измените режим наложения слоя с горизонтальной тенью на Умножение (Multiply) с Непрозрачностью (Opacity) 10%.
Шаг 47.
Добавляем больше песка и тенейПродублируйте оригинальный слой с песком, поместите его над всеми пляжными предметами, добавьте к нему маску слоя и залейте маску черным цветом. Возьмите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на черный, выберите Кисть для ластика (Eraser Brush) чтобы добавить немного песка внизу от мяча и шезлонга. Если понадобиться, используйте меньший размер кисти.
Шаг 48.
Добавляем больше песка и тенейСоздайте новый слой над слоем с копией куста, изменив его режим наложения на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 25%. Далее возьмите Инструмент Кисть – Brush Tool (B), поставьте основным цветом #c7b199 и, используя мягкую круглую кисть, затемните нижнюю часть последней буквы.
Шаг 49.
Добавляем больше песка и теней
Создайте еще один новый слой под оригинальным слоем куста и измените его режим наложения на Линейный затемнитель (Linear Burn).
Используйте мягкую круглую кисть цвета #c2c2c2, чтобы нарисовать тень вокруг песка. Или вы можете сделать эллиптическое выделение, немного его размыть и залить тем же цветом.
Шаг 50.
Добавляем цветыОткройте изображение с цветами. Затем любыми удобными вам инструментами выделения скопируйте и вставьте несколько цветов в ваш документ. Распределите цветы между буквами и объедините все слои с цветами в одну группу (Ctrl + G)
Шаг 51.
Добавляем цветыДважды кликните по группе и примените стиль Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #cbd0d6
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
with these Затем добавьте эффект Тень (Drop Shadow) со следующими настройками:
— Непрозрачность (Opacity): 35%
— Смещение (Distance): 7
Это выделит цветы на фоне остальных частей изображения.
Шаг 52.
Добавление водяных брызгСоздайте новый слой под оригинальным слоем с пескам.
Для каждой кисти с водяными брызгами применяйте стиль Водяные брызги (Water Splash Style ) из набора, который вы скачали вначале.
Добавьте водяные брызги за текстом, воспользовавшись одной из кистей из набора Водная абстракция (Abstract water).
Шаг 53.
Добавление водяных брызгСоздайте еще несколько новых слоев над группой с цветами и используйте Кисти водяных брызг (Water Splash Brushes (by Serkenil) из набора, чтобы добавить брызг сверху от текста. Каждый брызг следует делать на новом слое, чтобы можно было корректировать форму и детали.
Шаг 54.
Добавление водяных брызгРазместите изображение Водяных брызг формата png под слоем с копией песка, поместите его перед песком и измените режим наложения на Точечный свет (Pin Light).
Шаг 55.
Добавление водяных брызгДважды кликните по только что добавленному слою и примените эффект Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #28a690
— режим наложения (Blend Mode): Цветовой тон (Hue)
Таким образом мы скорректировали цветовой тон водяных брызг.
Шаг 56.
Добавление водяных брызгИ в завершении, создайте еще несколько слоев под слоем с копией куста, используя кисти Водяных брызг (Water Splash Brushes (by Aura_ID), чтобы добавить еще водяных брызг по краям от песка.
Шаг 57.
Применение фильтра Цветовой контрастВыделите всё, нажав Ctrl + А, затем в меню выберите Редактирование > Скопировать совмещенные данные (Edit > Copy Merged — Shft+Ctrl+C) .
Шаг 58.
Применение фильтра Цветовой контрастЗатем в меню перейдите Редактирование > специальная вставка > вставить вместо (Edit > Paste Special > Paste in Place) и убедитесь, что вставленный слой находится над всеми остальными слоями. Преобразуйте этот слой в смарт-объект (Convert to Smart Object), измените его режим наложения на Мягкий свет (Soft Light) и установите его Непрозрачность (Opacity) на 50%.
Шаг 59.
Применение фильтра Цветовой контрастПерейдите в меню Фильтр > Другое > Цветовой контраст (Filter > Other > High Pass), поставьте радиус (Radius): 7.
Шаг 60.
Применение фильтра Цветовой контрастЭто подчеркнет резкость на краях и окончательно скорректирует цвет.
Шаг 61.
Финальное изображениеПоздравляем! Вы справились!
В этом уроке мы создали цветные буквы, преобразовали их в 3D объекты, применили к ним различные материалы и текстуры и выставили освещение 3D сцены.
Далее мы добавили куст, цветы и кусочек пляжа с шезлонгом, зонтом и мячом, сделали их цветокоррекцию, добавили тени. В завершение мы украсили композицию водяными брызгами, придав ей свежести.
Ссылка на источник
Как сделать красивый текст в Фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
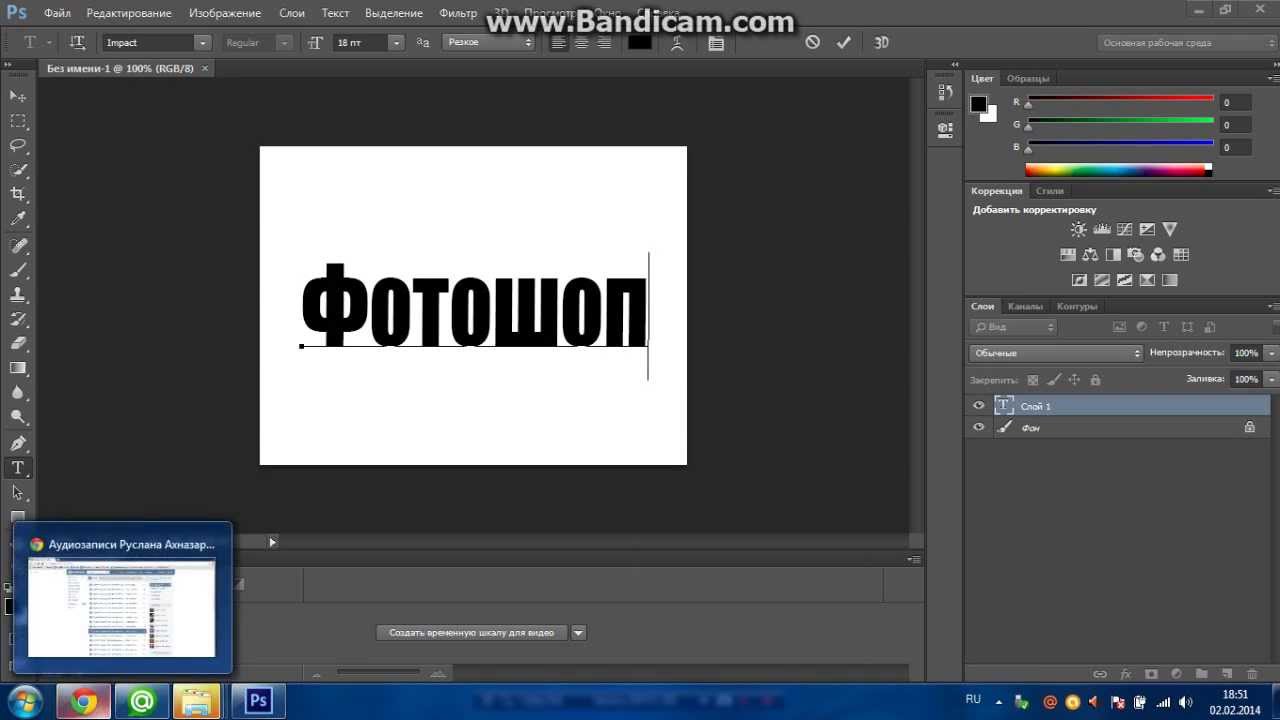
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Как добавить текст к фотографиям в Windows и Mac
Смартфоны, компактные камеры и бесчисленное множество других устройств позволяют нам делать снимки каждый день, но иногда фотографии необходимо редактировать, прежде чем их можно будет показать кому-либо. Добавление текста к фотографиям может быть отличным способом добавить юмористический комментарий, выделить что-то, что вы считаете важным, или создать профессионально оформленную презентацию для своего бизнеса.
В этой статье мы покажем вам, как можно добавлять текст к неподвижным изображениям на ПК и Mac, поэтому давайте подробнее рассмотрим программное обеспечение, которое позволит вам добавлять текст к вашим фотографиям всего за несколько простых шагов.
Если вы хотите найти полезный редактор фотографий с функцией написания текста, следует порекомендовать Wondershare PixStudio. Он предоставляет мощные функции, которые помогут вам не только добавить текст к фотографии, но и отредактировать изображение так же потрясающе, как и профессиональный редактор графики.
Здесь мы покажем вам, как можно добавить текст к фотографии с помощью Wondershare Pixstudio.
Шаг 1 : Перейдите в PixStudio и выберите целевой дизайн.Если бы я собирался опубликовать свою фотографию в Instagram, я мог бы выбрать Instagram Post.
Шаг 2 : Выберите свой модный шаблон.
Шаг 3 : Загрузите изображение, в которое вы хотите добавить текст, а затем можете приступить к созданию своего изображения.
Шаг 4 : После того, как вы закончили работу над дизайном, вы можете бесплатно скачать и опубликовать его в социальных сетях.
Вы также можете добавить текст к изображениям, используя некоторые приложения на вашем iPhone или Android, чтобы быстро поделиться ими в своей социальной учетной записи.Если вы не хотите загружать какие-либо приложения, вы также можете попробовать некоторые онлайн-фоторедакторы, чтобы добавить текст.
После добавления текста к изображениям ваша фотография станет более полной и содержательной, тогда вы сможете использовать другой недавно выпущенный продукт Fotophire Slideshow Maker, который поможет вам создать слайд-шоу и сохранить его навсегда.
Часть 1: Как добавить текст к фотографиям в Windows
Каждая из когда-либо созданных ОС Windows поддерживает большое количество программ для редактирования фотографий, но в этой статье мы сосредоточимся на добавлении текста к фотографиям и изображениям с помощью встроенного программного обеспечения Windows, которое практически не требует предыдущего опыта редактирования фотографий.
Добавление текста к фотографиям в Windows XP / 7/8/10 с помощью Paint Photo Editor
Paint — одна из старейших программ в Windows, и, хотя она широко известна как программа для рисования, она также позволяет добавлять текст к фотографиям. Если на вашем компьютере установлена Windows XP, 7, 8 или 10, у вас уже есть версия Paint Photo Editor, поэтому вам просто нужно ее открыть.
1. Добавление текста к фотографиям в Paint Editor в Windows 7/8/10
Для пользователей Windows 7 вы можете открыть Paint, выбрав Пуск-> Все программы-> Стандартные-> Paint.Однако, если вы используете Windows 8, вы можете включить Paint, нажав горячие клавиши Windows + Q, чтобы войти в экран приложений, найти Paint и нажать на него. Чтобы открыть Paint в Windows 10, просто введите Paint в поле поиска на панели задач и выберите его из результатов.
После запуска программного обеспечения перейдите в меню «Файл» и нажмите «Открыть». Выберите фотографию, к которой хотите добавить текст, и нажмите ОК. Изображение появится на холсте, поэтому следующим шагом будет щелкнуть меню «Текст» и просто перетащить текстовое поле по поверхности фотографии, чтобы обозначить область изображения, которая должна содержать текст.Введите текст в текстовое поле и нажмите «Сохранить».
2. Добавление текста к фотографиям в Windows XP в Paint Editor.
Несмотря на то, что Windows XP почти двадцать лет, некоторым владельцам ПК все еще нравится использовать эту знаменитую ОС. Paint, представленный в этой версии ОС Windows, обычно используется для простых рисунков, но также позволяет добавлять текст к фотографиям.
Нажмите кнопку «Пуск», расположенную в нижнем левом углу экрана, затем перейдите в «Все программы» и выберите «Стандартные».Откройте программу, щелкнув значок Paint, а затем импортируйте фотографию в программу, щелкнув File-> Open. После отображения фотографии, которую вы хотите отредактировать, щелкните значок «Текст» и перетащите курсор, чтобы создать текстовое поле на изображении. Отформатируйте текст и нажмите «Сохранить», чтобы завершить процесс.
Добавление текста к фотографиям с помощью Paint 3D в Windows 10
Несколько месяцев назад было выпущено обновление Windows 10 Fall Creators Update, и его появление, возможно, положило конец эпохе культового программного обеспечения Windows Paint.Однако программа по-прежнему доступна и позволяет добавлять к фотографиям 2D и 3D текст. Чтобы найти Paint 3D на вашем компьютере, введите его имя в строку поиска, а затем щелкните значок, когда он появится в результатах поиска.
Импортируйте фотографию в программу, щелкнув значок «Меню» и выбрав опцию «Открыть» в раскрывающемся меню. После того, как вы выбрали фотографию, она появится на холсте Paint, а затем вам следует щелкнуть значок текста.Выберите параметр 3D-текст и перетащите текстовое поле через область фотографии, где вы хотите разместить 3D-текст. После вставки текста вы также можете настроить размер букв, выбрать цвет или выровнять текст внутри поля.
Добавление текста к фотографиям с помощью Fotophire
Программа для редактирования фотографий Fotophire от Wondershare — идеальный выбор для всех пользователей ПК, на которых установлена ОС Windows 7 или более поздняя версия. Это простое в использовании программное обеспечение позволит вам выбрать шрифт, размер, стиль и выравнивание текста всего за несколько простых щелчков мышью.Давайте посмотрим, как легко добавлять текст к фотографиям на Fotophire.
- Импортируйте фотографию в Fotophire, нажав кнопку «Открыть», а затем перейдите в модуль «Текст», где вы можете настроить такие свойства текстового поля, как непрозрачность, граница, толщину и многие другие.
- Перетащите курсор на ту часть фотографии, где вы хотите разместить текст, а затем вставьте текст в текстовое поле.
- Если вы хотите сохранить внесенные вами изменения, Fotophire позволяет вам создать пресет, который вы можете использовать столько раз, сколько захотите.
- Не забудьте нажать «Сохранить» после того, как вы успешно добавили текст к своей фотографии в программе редактирования фотографий Fotophire от Wondershare.
Часть 2: Как добавить текст к фотографии на Mac?
Компьютеры Mac предоставляют множество простых способов добавления текста к фотографиям, поэтому давайте взглянем на несколько приложений, которые позволят вам легко добавлять текст к фотографиям.
1. Добавление текста к фотографиям с помощью приложения «Фото» на Mac.
Последняя версия приложения «Фото» значительно упростила редактирование фотографий, но если вы не можете найти это приложение на своем Mac или не можете найти текстовую функцию, вам придется обновить операционную систему.
- Чтобы начать редактирование фотографий, откройте приложение и щелкните значок «Редактировать фото» в правом верхнем углу экрана.
- На следующем шаге вы должны щелкнуть функцию «Расширения», которая позволит вам получить доступ к инструментам «Текст».
- Как только откроется новое окно, вы сможете выбрать функцию текста, которая позволит вам создать текстовое поле на фотографии, а также вы можете выбрать шрифт, который хотите использовать, настроить его цвет и размер, щелкнув значок шрифта. .
- После завершения процесса редактирования фотографии нажмите кнопку «Сохранить изменения».
2. добавляйте текст к фотографиям с помощью приложения предварительного просмотра на Mac
Это встроенное приложение редко является первым выбором для пользователей Mac, которые хотят добавлять текст к фотографиям, но выполнить эту задачу с помощью приложения предварительного просмотра очень легко.
- Откройте приложение и импортируйте фотографию, которую хотите отредактировать, затем обязательно нажмите значок «Показать панель инструментов редактирования» и выберите функцию «Текстовый инструмент».
- Перетащите курсор на фотографию, чтобы создать текстовое поле, затем щелкните значок «Палитра цветов», чтобы выбрать цвет, и инструмент «Шрифт и размер», чтобы настроить размер и шрифт текста.
- Вы можете либо нажать на опцию «Сохранить как», либо выбрать опцию «Экспорт», чтобы сохранить внесенные вами изменения.
Вот лучшие приложения для iPhone для добавления текста к фотографиям [2020]
Ищете приложения для iPhone для добавления текста к фотографиям?
Фотографии с текстом — это самая популярная вещь в визуальном контенте!
Изображениями на 93% чаще делятся в социальных сетях, чем любым другим типом контента.
Если вы не можете сделать хорошее фото, чтобы спасти свою жизнь, изображения с текстом — ваш ответ!
Добавленный текст не только улучшает и объясняет ваши собственные фотографии, но многие из этих приложений предоставляют фон, так что вам даже не нужно предоставлять фотографию.
Конечно, есть много способов добавить текст к фото! Предпочитаете настольный инструмент?
ПРОЧИТАЙТЕ: 20+ ЛЕГКИХ способов сделать цитаты с картинками в ИнтернетеPLUS, у нас есть ДЕВЯТЬ приложений для дизайна для Android в статье ниже.Не только для iPhone!
Этот пост был первоначально опубликован в июле 2015 года и обновлен в 2017, 2019 и 2020 годах.
Десять лучших приложений для письма на изображениях
Я поискал лучшие типографские приложения для iPhone . Ссылки с желтой кнопкой приведут вас в Apple App Store.
Под кнопкой найдите текстовую ссылку на приложение для Android в Google Play.
Я разместил их в порядке рейтинга пользователей App Store по состоянию на январь 2020 года. Все они имеют рейтинг 4.6 или лучше!
Неудивительно, что эти популярные приложения также часто обновляются, поэтому каждое из них должно работать как шарм, независимо от того, когда оно вам нужно.
В начале 2010-х приложения для графического дизайна появлялись, как цветущая сакура весной. Но многие засохли — они были удалены из App Store или не обновлялись годами. Я просто не могу их рекомендовать.
Итак, вот подробности о лучших приложениях для iPhone для добавления текста к фотографиям, и еще больше в списке в конце!
Эти 10 имеют тысячи положительных отзывов и обновлений за последние 2 месяца.Старые и плохо проверенные приложения были удалены из этого сообщения.
Большинство приложений можно загрузить бесплатно, но чтобы получить все функции, они обойдутся вам в 5–15 баксов в месяц.
Попробуйте несколько, прежде чем оформить подписку — никто не может сделать все.
Посмотрите, какие из них подходят вашему стилю, и попробуйте их. У большинства есть бесплатная версия и / или 7-дневная бесплатная пробная версия премиум-версии.
ПРИМЕЧАНИЕ. Если вы хотите использовать приложения для своего бизнеса, обязательно ознакомьтесь с их Условиями использования, чтобы убедиться, что это разрешено.Подробнее об условиях использования дизайнерских приложений.
Word Swag: простой текст на изображениях (рейтинг 4,9)
Иногда простота — это хорошо. WordSwag — один из самых простых, но в то же время крутых текстов в приложениях для фотографий.
WordSwag и Typorama (см. Ниже) похожи в том, что они построены на механизме шрифтов, который одним касанием генерирует для вас полный дизайн типографики. Нажимайте снова и снова, пока не найдете понравившийся дизайн.
Сохраните его, если он вам нравится, так как этот дизайн может больше не появиться!
Они также предлагают поиск изображений прямо в приложении — бесплатные общедоступные фотографии с Pixabay.
Плюс, оба приложения предоставляют собственный уникальный фон, возможность выбирать изображение из фотопленки и цитаты для использования прямо в приложении.
Word Swag — оригинал, и он отличный, но на самом деле не сильно изменился за эти годы. Тем не менее, это также делает его упрощенным и простым.
Включает 16 различных размеров социальных сетей, в том числе размер булавки Pinterest и истории Instagram.
Создавайте креативные изображения цитат несколькими нажатиями в Word Swag.Используйте Word Swag для:
- Сделайте свои собственные стильные цитаты
- Сделайте красивую графику для Instagram, историй, Facebook, Twitter, Tumblr
- Сделайте графику для своего блога
- Создайте объявления и листовки
- Добавьте подпись фотографии
- Придайте своим словам свежий дизайнерский вид
- Сделайте графику высокого разрешения для печати (функция Pro)
- Разместите на ней свой логотип! (Функция Pro)
WordSwag в настоящее время можно загрузить бесплатно по цене 4 доллара США.99 в месяц для версии Pro, которая позволяет загружать файлы в высоком разрешении и размещать логотипы.
Ознакомьтесь с Word Swag: Easy Text on Pictures здесь.Word Swag для пользователей Android доступен здесь.
Adobe Spark Post Графический дизайн Создатель коллажей (оценка 4,9)
Я не использовал приложение для iPhone, но мне нравится Adobe Spark Post, а также Spark Video для настольных ПК.
Бонус! Если у вас есть платная подписка Adobe Creative Cloud, приложение Adobe Spark Premium входит в комплект.Это большой плюс! Премиум-версия позволяет легко добавить ваш брендинг и шаблоны.
Ваши сообщения синхронизируются между вашим компьютером и мобильными устройствами, поэтому вы можете создавать и делиться ими везде, где вас ждет вдохновение.
Adobe Spark Post — это увлекательный, быстрый и простой способ создавать потрясающую графику на все случаи жизни.
Начните работу за секунды с профессионально разработанными шаблонами, которые можно настроить всего несколькими нажатиями. Выберите фотографии, добавьте текст и примените фильтры дизайна, чтобы мгновенно создавать красивую, привлекательную графику.Каждое нажатие дает вам совершенно новый макет, цветовую палитру, стиль оформления и фильтр — опыт проектирования не требуется.
Премиум-версия включает в себя еще больше красивых шаблонов, но и в бесплатной версии нет недостатка.
Приложение Adobe Spark Post предлагает волшебное изменение размера, редактирование видео и бизнес-брендинг.Вот несколько интересных способов создания с помощью Spark Post:
- Анимированные видео-сообщения. Нажмите, чтобы создавать привлекательные анимированные сообщения и делиться ими как видео.
- Фильтры дизайна — Преобразуйте текст и фотографии в профессионально выглядящую графику одним нажатием.
- Автоматическое изменение размера — мгновенно измените размер вашего дизайна, чтобы он идеально подходил для каждой социальной платформы.
- Auto Recolor — Одно касание, чтобы изменить цветовую палитру вашего дизайна и сделать ее популярной.
- Magic Text — Измените размер текста, и красивая типографика будет применена на лету.
- Magic Layout — Объедините свои фотографии и текст в потрясающие и запоминающиеся коллажи.
- Вырезки для текста — выделите фоновое изображение через текст одним касанием.
Кроме того, вы можете легко поделиться своими проектами через свои любимые социальные платформы, текст или электронную почту, чтобы поразить свою аудиторию.
Попробуйте Adobe Spark Post Graphic Design Collage Creator здесь.Загрузите Adobe Spark Post для Android здесь.
Canva для создания графического дизайна (рейтинг 4.9)
Все знают Canva, и теперь она появилась в приложении для iOS!
Лично я этим приложением не пользовался. Я действительно чувствую, что онлайн-Canva требует обучения, а ее условия и лицензии невероятно сложны.Достаточно сказать, что не используйте никакие творения Canva для перепродажи, если вы не уверены, что каждый использованный вами элемент имеет права на коммерческое использование.
Похоже, что это исключает публикации в социальных сетях и другое продвижение бизнеса, такое как листовки, поэтому, в зависимости от ваших потребностей, вы можете проверить это!
Canva говорит:
Canva делает дизайн невероятно простым (и увлекательным)! Создавайте потрясающие дизайны для работы, жизни и развлечений, даже если вы не являетесь экспертом в области дизайна!
Нужна ли вам история в Instagram, создатель логотипа или приглашение на день рождения — создайте все эти потребности графического дизайна и многое другое на Canva.Доступно на вашем iPhone, iPad и компьютере, так что вы можете вернуться к своему дизайну в любое время и в любом месте.
Используйте Canva для социальных сетей:
- Редактор историй в Instagram и создатель основных моментов.
- Создавайте сообщения и обложки в Facebook.
- Создавайте баннеры Twitter и миниатюры Youtube.
- Создавайте открытки, приглашения, фотоколлажи и даже используйте Canva в качестве средства создания плакатов для любых социальных сетей.
Используйте Canva и для этого:
- Создайте логотип, обложку книги, дизайн блога для любого проекта.
- Для любого мероприятия: создатель поздравительных открыток, создатель свадебных приглашений, создатель evite.
- Простое и бесплатное приложение для редактирования изображений.
- Создатель фотоколлажей, флаеров, баннеров для любого случая.
- Создавайте мотивационные цитаты и юмористические мемы.
- Создатель приглашения на вечеринку, производитель школьных плакатов, производитель видео-баннеров.
- Для бизнеса: изготовление брошюр, резюме, презентаций, рекламных плакатов.
Canva Pro стоит 12,99 доллара в месяц без контракта.Это даст неограниченный доступ к миллионам высококачественных фотографий, значков и иллюстраций.
В бесплатной версии вы можете приобрести кредитные пакеты для них.
Ознакомьтесь с Canva Graphic Design Creator для iOS здесь.Загрузите приложение Canva для Android здесь.
Typorama: Text on Photo Editor (рейтинг 4.8)
Я использовал Typorama и нашел ее забавной и простой. Многие другие тоже, о чем свидетельствуют их 75 000 отзывов со средней оценкой 4,8 звезды.
Typorama позволяет создавать потрясающие визуальные эффекты, «автоматически» превращая текст и фотографии в красивый типографский дизайн.Никаких дизайнерских навыков не требуется!
Просто выберите фон, введите свои слова, и ваша креативная типографика готова!
Typorama экономит вам массу работы, автоматически создавая сложные текстовые макеты с различными шрифтами и гарнитурами. Всего за несколько нажатий вы получите красивый текст, размещенный на выбранном вами фоне. В Photoshop это может занять несколько часов.
Примечание. Текстовые рисунки не являются шаблонами. Они генерируются случайным образом при выборе разных стилей. Если вы видите что-то, что вам нравится, берите это, потому что вы никогда больше не увидите тот же дизайн!
Используйте Typorama для:
- Создавайте посты в Instagram, Facebook, Twitter с привлекательным текстовым оформлением.
- Создайте флаеры и плакаты для вашего мероприятия или организации.
- Сделайте заголовки для своего блога или обои для iPhone.
- Превратите свои дизайны в физические товары и продавайте с прибылью, разрешено полное коммерческое использование со всеми включенными изображениями и шрифтами!
Вы можете экспортировать свои творения с разрешением до 2048 x 2048 пикселей.
Предустановленные размеры включены — даже размер 2 x 3, который идеально подходит для Pinterest.
Множество других функций, поэтому, если вам интересно…
Ознакомьтесь с Typorama: Text on Photo Editor здесь.Если вам нравится бесплатная загрузка, ознакомьтесь с различными тарифами на обновление, включая пожизненную версию PRO, чтобы вы могли обойти эти надоедливые ежемесячные платежи.
Это недоступно для Android.
Over: редактирование и добавление текста к фотографиям (рейтинг 4,8)
Когда я создавал много графики для Instagram, Over был моим предпочтительным инструментом дизайна iOS.
Over app поставляется с разработанными шаблонами и наложениями текста. Некоторые из них включены в бесплатную версию, но вы получите лучший выбор, если перейдете на Pro.
Это настолько просто, насколько это возможно. Вам даже не нужно думать о словах! Также включены шрифты для использования вашего собственного текста вместо готового приветствия.
Выберите изображение из фотопленки для использования в качестве фона или выполните поиск бесплатных фотографий CC0 на Unsplash прямо в приложении.
Вы можете искать изображения в Google прямо в приложении, но будьте осторожны — все, что вы найдете, может быть защищено авторским правом (в отличие от функций поиска в приложениях выше).
Есть множество вариантов редактирования изображений, параметров редактирования текста, размеров социальных сетей — почти все, что вам нужно.
- Создавайте мгновенно: выберите шаблон или начните с нуля. В любом случае, это легкий ветерок.
- Выберите шаблоны или шрифты для сообщений в социальных сетях, плакатов, рекламы, листовок и многого другого.
- Редактируйте и улучшайте свои фото или видео, сколько душе угодно.
- Настроить: добавить текст. Выберите фотографии, видео, цвета, шрифты и графику.
- Поделитесь и запланируйте: поделитесь в Facebook, Instagram, Snapchat и др. Или воспользуйтесь расписанием публикаций и возьмите выходной!
Это довольно дорого — 14,99 доллара за ежемесячную подписку или 99,99 доллара в год за версию Pro, но если он заменяет вам Photoshop, оно того стоит.
Определенно быстрее и вдохновляюще, чем смотреть на чистый холст в Photoshop!
Проверьте: редактируйте и добавляйте текст к фотографиям для iOS здесь. ПриложениеOver для Android доступно здесь.
PicMonkey Photo Editor Design (рейтинг 4.8)
PicMonkey — один из моих любимых онлайн-фоторедакторов и инструментов для дизайна.Узнайте больше о рабочем столе PicMonkey здесь.
Их мобильное приложение такое же веселое и забавное. И универсальный!
Вы можете не только добавлять текст к фотографиям, но и выполнять некоторую магию редактирования. Инструмент ретуши портрета особенно эффективен.
Этот вариант лучше всего подойдет пользователям, которые делают собственные фотографии.
Приложение PicMonkey включает в себя потрясающие инструменты и фильтры для обновления ваших фотографий!С помощью приложения PicMonkey вы можете:
- Легко улучшать изображения с помощью эффектов редактора фотографий, таких как сепия, ч / б и омбре.
- Добавьте графические стикеры и собственные накладки, например логотип, и сохраните прозрачность.
- Подкрасьте портреты с помощью инструментов редактора макияжа для изменения цвета лица, контуров, глаз и зубов. *
- Добавьте текст к фотографиям и задайте правильный стиль с настраиваемыми тенями и интервалом.
- Стирайте фон автоматически (или вручную) с помощью Cutout.
- Рисуйте, стирайте и настраивайте прозрачность всего, включая графические наклейки.
- Улучшите дизайн фотографий с помощью свежих, уникальных графических наклеек.
- Обрезайте и изменяйте размер изображений для Facebook, Twitter, Instagram, Etsy и Pinterest с предварительно заданными размерами.
- Быстрое ретуширование фотографий с помощью автоматических настроек «Presto».
- Храните свои фоторедакторы в нашем интегрированном хранилище и продолжайте редактировать на рабочем столе. *
* Некоторые функции требуют покупки в приложении. Полные права на использование включены в подписку на PicMonkey для настольных ПК.
Приложение PicMonkey включает забавные стикеры iMessage.Вы не пользуетесь PicMonkey в Интернете? Узнайте больше о PicMonkey здесь и не стесняйтесь покупать по моей реферальной ссылке в этом посте!
Или просто проверьте PicMonkey Photo Editor Design для iOS здесь.PicMonkey для Android доступен здесь.
Phonto Text on Photos (рейтинг 4.8)
Phonto — это простое приложение, которое позволяет добавлять текст к изображениям. Он также предлагает множество возможностей настройки!
- Доступно более 400 шрифтов, и вы можете установить другие шрифты.
- Размер, цвет и градиент текста можно изменять.
- Можно изменить обводку, тень и цвет фона текста.
- Текст можно вращать, а также размещать на кривой или в перспективе.
- Кернинг текста и межстрочный интервал можно регулировать.
- Части текста можно стирать.
- Тема изображения изменчива.
- Предметы (воздушный шар, прямоугольник, звезда, сердце) доступны.
- Фоновое изображение можно изменить.
- Для написания текста можно использовать не только картинки, но и простые изображения.
- Вы можете делиться фотографиями в Facebook, Twitter и Instagram.
Phonto получил 4,8 из 5 звезд в App Store и получил множество положительных отзывов.Его можно загрузить бесплатно. Доступны различные обновления, в том числе версия без рекламы по цене 2,99 доллара США.
Проверьте Phonto — Текст на фотографиях здесь.Phonto для Android можно скачать здесь.
Typic — Текст на фотографиях (рейтинг 4,8)
Я добавляю этот вариант на 2020 год из-за его высоких оценок.
Typic — это очень простое в использовании приложение, которое позволяет добавлять текст к фотографиям.
С Typic вы можете:
- Добавить текст к фотографиям.
- Сделать цитаты изображений.
- Дизайн поздравительной открытки.
- Сделайте мем.
- Макет визитки.
- Создавайте публикации для Instagram, Facebook, Pinterest и всех ваших любимых социальных сетей.
- Создание плакатов и листовок.
- Создавайте дизайны и логотипы.
- Улучшите свои фотографии с помощью фильтров и настроек.
- Создавайте мгновенные фото мокапы за секунду.
- Добавьте свой логотип ко всем своим творениям.
- Веселые стикеры iMessage.
Загрузите приложение Typic — Текст на фотографиях для Android здесь.
PicSee — Добавить текст поверх изображения (рейтинг 4,6)
PicSee утверждает, что это самый простой способ добавить забавный текст, рисунки и наклейки к вашим фотографиям. Я не пробовал этот, но у него 32 000 отзывов со средней оценкой 4,6 звезды. Фотоэффекты и градиенты выглядят довольно забавно!
Основные характеристики PicSee:
Точная настройка: Расширенные параметры для настройки шрифта текста, включая 3D, частичный ластик, текст с выравниванием по дуге, регулировку (интерлиньяж и отслеживание), тени (цвет и размер), полужирный, конвертировать ЗАПИСИ и т.
Фантастические шрифты и текстовые рисунки: выберите один из более чем 100 шрифтов и готовых текстовых рисунков, которые вдохновят ваше творчество. Отрегулируйте размер, цвет, узор, поворот, положение, интервал и выравнивание, чтобы улучшить свой дизайн.
Типографские дизайны. Множество типографских стилей позволяют легко создавать красивые картинки и плакаты с привлекательным дизайном.
Огромная коллекция наклеек: более 200 творческих наклеек помогут вам сделать забавные картинки с редактируемыми цветами и текстурами. Различные формы и орнаменты позволят вам раскрыть свой безграничный творческий потенциал и обогатить ваш индивидуальный дизайн.
Популярные фильтры: множество профессиональных фильтров, включая естественное освещение, текстуры, четкость, ностальгию и другие. Сделайте свои фотографии потрясающими одним касанием, легко превратите ваши фотографии в изящные произведения искусства.
Великолепные цвета и узоры: выберите один из красивых цветов и узоров для использования в своих текстах и произведениях искусства. Просто проведите по палитре цветов, чтобы выбрать свой стиль и тон. Сделайте свои творения уникальными.
Проверьте PicSee — добавьте текст поверх изображения здесь.Если нравится, это 4 доллара.99 в месяц, и есть довольно большая скидка на годовую подписку.
Альтернатива PicSee для Android, текст на картинках, находится здесь.
PicLab Photo Editor (рейтинг 4.6)
Вот еще один популярный редактор с тысячами положительных отзывов.
Хотя в основном это редактор фотографий, он также позволяет добавлять собственный текст и наклейки.
- Выберите из коллекции текстовых шрифтов для добавления к фотографиям.
- Легко изменять размер, вращать и настраивать непрозрачность текста.
- Несколько текстовых слоев для создания красивой типографики.
- Добавьте тени к вашему тексту.
- Выберите из восхитительной коллекции наклеек, накладок и иллюстраций для добавления на свои фотографии.
- Инструмент рисования для добавления черновых заметок, инструкций, подписей и многого другого.
Плюс фотофильтры и эффекты, наложения и маски изображений, макеты коллажей и многое другое.
Попробуйте PicLab Photo Editor и Collage Maker здесь.Загрузите приложение PicLab Photo Editor для Android здесь.
Hype-Type: фотографии с движущимся текстом (рейтинг 4.6)
Бонус №11! Этот для меня в новинку, но, поскольку он имеет рейтинг 4,6 и был обновлен месяц назад, я добавил его как вариант для вас.
Если вам нужны функции анимированного шрифта, вы можете попробовать Hype-Type.
«Рекламируйте» свои истории и другие изображения с помощью автоматически стилизованной и разработанной типографики движения.
Одним нажатием кнопки автоматически извлекайте случайные значащие цитаты, чтобы придать контекст вашей истории, которой, возможно, не было в начале.
Я не особо люблю рандом, но вы можете попробовать это бесплатно.
Посмотрите фото с движущимся текстом Hype-Type здесь.Есть одноименное приложение для Android, но оно не от той же компании, и дизайн выглядит дрянно. Жесткий пас.
Дополнительные приложения для добавления текста к фотографиям
Упомянутые выше приложения были проверены и обновлены 28 января 2020 г.
В списке их гораздо больше. Проверьте их! Перед покупкой убедитесь, что они обновлены.Я заметил, что некоторые из них не обновлялись годами.
Я поместил знакомые мне в начало списка, но ВЫ можете проголосовать за своих фаворитов! Также оставляйте комментарии прямо в списке о том, что вам нравится, а что нет.
И — если вы зарегистрируетесь для бесплатного членства в списке Listly, вы можете встроить этот список в свой блог.
Возьмите новое веселое приложение для бесплатного тест-драйва или обновите его примерно по цене кофе!
Если у вас есть любимое приложение типа Android, дайте мне знать в комментарии, и я составлю список и для пользователей Android.
Прикрепите этот пост, чтобы вы могли вернуться, когда будете готовы попробовать еще приложений для iPhone для добавления текста к фотографиям . Наслаждаться!
Как добавить текстовое наложение
В этом уроке мы покажем вам, как использовать PicsArt для добавления текстовых наложений к вашим изображениям. Эту технику можно использовать, чтобы оживить ваши фотографии или даже создать свои собственные поздравительные открытки, плакаты — что угодно! Когда вы закончите, не забудьте поделиться своими творениями с помощью хэштега #TextOverlay.
Шаг 1. Откройте изображение и выберите текстОткройте ваше изображение в редакторе.Прокрутите строку меню и выберите «Текст» (если вы используете устройство с большим экраном, прокрутка может не потребоваться).
Шаг 2. Выберите пакет шрифтовВыберите пакет шрифтов, который вы хотите использовать. Нажмите на поле предварительного просмотра, чтобы начать вводить текст.
Шаг 3: Введите текстВведите текст. Когда вы закончите, скройте клавиатуру и выберите шрифт, который хотите использовать.
Шаг 4: Поместите текстКоснитесь галочки для подтверждения.Увеличьте текст, перетащив стрелку в нижнем правом углу текстового поля. Перетащите текстовое поле, чтобы поместить его на изображение.
Шаг 5. Настройте режим наложенияУбедитесь, что у вас выбрано текстовое поле, нажмите на обычный текст, чтобы открыть меню режима наложения. Выберите Overlay.
Шаг 6: ПодтвердитеНажмите на галочку для подтверждения. Нажмите «Эффект», чтобы открыть меню «Эффекты».
Шаг 7: Выберите яркий эффектУбедитесь, что у вас выбрана секция FX, пролистайте эффекты.Выберите яркий эффект.
Шаг 8: Подтвердить и завершитьНажмите на галочку для подтверждения. Не забывайте сохранять свою работу и делиться ею!
Оригинал изображения: Лилит Батикян (@ma_lina).
50 потрясающих руководств по текстовым эффектам в Photoshop — Smashing Magazine
Инструменты Photoshop для текста и слоев можно использовать для создания действительно потрясающих эффектов. Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам оставаться в курсе последних тенденций и методов.Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Инструменты Photoshop для текста и слоев можно использовать для создания действительно потрясающих эффектов. Мы составили список из 50 лучших руководств, которые мы смогли найти, чтобы помочь вам быть в курсе последних тенденций и методов. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Вместо того, чтобы перечислять более 100 руководств по Photoshop, которые вы поместите в закладки, чтобы никогда не возвращаться, мы решили познакомить вас с основами типографики, надеясь, что они вдохновят, а затем научат вас. Типографика — это такое же искусство, как и любое другое. Вы должны чувствовать форму, любоваться изгибами и соединяться с потоком.
Дополнительная литература по SmashingMag:
Список руководств по текстовым эффектам Photoshop
Набор Photoshop для высокой печати (партнерская ссылка , )
Этот набор текстур и экшенов Photoshop позволяет имитировать стиль печати чернилами в стиле старой школы с помощью всего лишь несколько кликов.
Эффект неонового света ( партнерская ссылка )
Придайте тексту реалистичный вид неонового света с помощью этого эффекта Photoshop. Он имеет семь цветовых вариаций, разные фоны и два эффекта наложения нуар.
Текстовый эффект воздушного шара из фольги ( партнерская ссылка )
Этот текстовый эффект воздушного шара обязательно добавит хорошего настроения вашему проекту. А поскольку он использует смарт-объекты, вам нужно только щелкнуть смарт-объект, ввести текст, а Photoshop сделает все остальное.
Эффект текста названия старого фильма (партнерская ссылка , )
Кто не любит хорошую классику? Эффект «Название старого фильма» обязательно придаст вашему тексту винтажного голливудского гламура.
Как создать невероятную типографскую иллюстрацию
Узнайте, как превратить простую пословицу в сложную типографскую иллюстрацию, которая обеспечивает определенный уровень реализма без использования каких-либо фотографий.
Adobe Illustrator и Photoshop: создание городского шрифта
Придайте вашей типографской иллюстрации свежий вид и поэкспериментируйте с традиционными и цифровыми медиа, смешивая узоры и текстуры.
Создание проблемного векторного типографского дизайна плаката
Перенесите векторную графику в Photoshop для серьезных проблем с помощью кистей, режимов наложения и многого другого.
Создание ретро-сложенного шрифта
В этом уроке вы собираетесь создать ретро-текст.
Как создать текстовый эффект шоколадных конфет в Photoshop
В этом уроке Photoshop вы научитесь создавать текстовый эффект шоколадных конфет.
Эффект «Декорированный деревянный текст»
Узнайте, как создать реалистичный деревянный текстовый эффект.
Создание трехмерной типографской иллюстрации
Создайте трехмерную типографскую иллюстрацию с помощью Cinema 4D для создания трехмерного изображения и Photoshop для последующей обработки.
Числовые свечи Текстовый эффект
В этом руководстве объясняется довольно простой метод создания трехмерного текста без использования каких-либо трехмерных инструментов.
Роскошный стиль текста
В этом уроке вы узнаете, как создать флаер для тематической вечеринки в честь Дня святого Валентина.
Эффект текста в стиле полосатой дороги
Из этого туториала Вы узнаете, как использовать инструмент «Перо» вместе с некоторыми кистями и режимами наложения для создания текстового эффекта в стиле полосатой дороги (улицы).
Создание эффекта трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended
Как использовать трехмерные функции для создания трехмерного текстового эффекта на осеннюю тему.
Easy Glitter Glue Вдохновленный, текстовый эффект
Как создать блестящую текстуру, а затем использовать ее с парой стилей слоя, чтобы создать текстовый эффект, вдохновленный клеем блесток.
Создайте трехмерный текст в стиле Дня святого Валентина
Объедините Filter Forge и Photoshop, чтобы создать текстурированный текстурированный дерево трехмерный текст с простым сердечком из красного стекла.
Стиль ар-деко «Великий Гэтсби» в Illustrator и Photoshop
Создайте изображение в стиле ар-деко на основе плаката фильма «Великий Гэтсби» с помощью Illustrator и Photoshop.
Как создать чистый глянцевый пластиковый текстовый эффект
Как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания блестящих, чистых пластиковых текстовых эффектов.
Текстовый эффект Scrabble Tiles
Из этого туториала Вы узнаете, как создать свой собственный набор scrabble плиток с нуля, чтобы вы могли использовать их в любое время с любым фоном, который вам нравится.
Шоколадный текстовый эффект на День святого Валентина
Подсластите вещи, создав восхитительный шоколадный текстовый эффект с помощью стилей слоя!
Создание светящегося эффекта трехмерного текста
Как объединить Photoshop с Filter Forge для создания светящегося эффекта трехмерного текста.
Простой текстовый эффект боке
Супер простой способ создать ослепительно красивый текстовый эффект боке, используя простую кисть и эффект слоя.
Старые вывески в Photoshop 3D
Как создать красивый эффект старых вывесок с помощью Photoshop и стандартной фотографии.
Как создать обработку в стиле стимпанк в Photoshop
Расскажите нам о методах создания этой обработки в стиле стимпанк.
Эффект трафарета «Темный рыцарь: восстание» в Photoshop
В этом уроке вы создадите трафарет и эффект распыления, используя базовые фильтры и несколько кистей.
Эффект текста с вырезом из точки на бумаге
Как создать эффект красочного вырезания из точки на бумаге путем растрирования слоев текста, а затем создания и обводки рабочих контуров с помощью модифицированной круглой кисти.
Учебное пособие по Maxon Cinema 4D: Создание жидкого 3D-типа
Используйте Cinema 4D с Photoshop для создания этого удивительного эффекта шрифта.
Эффект акварельного текста
В этом уроке вы научитесь использовать различные кисти для создания эффекта акварельного текста.
Создайте эффект Easy Smoke Type с помощью инструмента Smudge Tool
Искажите текст вокруг дыма с помощью инструмента Smudge Tool.
Создание эффекта блестящего трехмерного текста
Как использовать трехмерную среду Photoshop и поэкспериментировать с настройками для создания блестящего, элегантного, бело-золотого трехмерного текстового эффекта.
Создать типографику
Создать типографику с помощью простых геометрических фигур в Photoshop.
Как создать эффект винтажного текста в Illustrator
Добавьте подробные украшения к простому слову, чтобы превратить его в красивую гравированную типографику.
Создание типографики для хлеба в Photoshop
В этом уроке вы узнаете, как создать эту интересную типографику для хлеба.
Эффект текста муки
Как поиграться с настройками кисти, а также стилями слоя, чтобы создать беспорядочный текстовый эффект, вдохновленный мукой.
Как создать пользовательскую типографику Dirt
Создайте пользовательскую типографику, используя комбинацию реальных материалов, фотографии и Photoshop.
Создание текстовых эффектов Photoshop с подсветкой
Как создать текстовый эффект, который подсвечивается дорожками небольших огней, используя несколько инструментов, включая векторные формы, кисти, стили слоев и корректирующие слои.
Рисование векторных сырных шрифтов
Создайте красивый сырный шрифт всего за несколько простых шагов.
Эффект светового текста Sparkler
Узнайте, как создать типографику Sparkler, используя любой тип шрифта и текст, который вы хотите.
3D-вывеска в виде лампочек в стиле казино
Добавьте множество тонких световых эффектов, чтобы добавить серию ярких лампочек.
Создание эффекта горячего текста магмы в Photoshop
Как создать эффект горячего текста магмы, используя стили слоя и текстуры в Photoshop.
Эффект мелового логотипа
Как применить эффект мела к иллюстрации.
Учебное пособие по Photoshop: быстрые текстовые эффекты 1980-х годов
Как быстро создать яркое искусство на основе шрифтов, хитро используя стили слоев Photoshop.
Создание стилизованной типографии тюков сена в Photoshop
Как создать текст из сена, используя трехмерные функции в качестве вспомогательного средства.
Как создать текстовый эффект быстрого наброска
как использовать смарт-объекты, стили слоев и некоторые фильтры для создания простого текстового эффекта эскиза.
Эффект очень блестящего текста с блестками
Как создать трехмерный текст с блестками в Adobe Photoshop.
Текстовый эффект морской пены
Как создать текст или фигуры с текстурой пенопласта.
Создать вкусный текст в виде пончика
Проведите вас через процесс создания вкусного сладкого текста в Photoshop.
Текстовый эффект сладкого сахара в Photoshop
Узнайте, как создать сладкий сладкий текстовый эффект в Photoshop с помощью пользовательских кистей и стилей слоя.
3D-буквы на полке Текстовый эффект
Как использовать атрибуты формы Photoshop CC и возможности 3D для создания простых, но сложных 3D-букв на текстовом эффекте полки.
Эффект свежего глянцевого текста
Простой способ создать прохладный, свежий, глянцевый текстовый эффект, используя стили слоя и несколько изображений.
Как создать блестящий летний текстовый эффект
Как создать блестящий летний текстовый эффект в Photoshop с помощью стилей слоя.
Создать простой текстовый эффект туманности
Этот текстовый эффект туманности можно быстро и легко сделать с помощью нескольких простых приемов.
Лабораторная посуда Письма
Узнайте, как создать реалистичный эффект стеклянного текста с помощью очень простых инструментов и техник, таких как эффекты стиля слоя и режимы наложения.
(al)Как сделать 3D текстовый эффект отряда самоубийц
Загрузите учебные файлы здесь!
Возможно, он получил только 26% рейтинга на Rotten Tomatoes, но в фильме «Отряд самоубийц» есть довольно симпатичный постер к фильму и классная графика, поэтому мы собираемся создать логотип «Отряд самоубийц» с помощью 3D-инструментов в Photoshop.Мы рассмотрим работу с 3D, добавление текстур к нашим 3D-объектам, выделение нескольких граней 3D-объекта, раскрашивание текста, добавление бликов, построение фона для этого эффекта, добавление облачных слоев, добавление искр, которые вылетают из нашего текста, а также добавляем мусор по краям изображения, чтобы добавить имитации глубины.Начало работы с типом
Первое, что нам нужно сделать, это загрузить этот шрифт [http://www.fontspace.com/fz/suicide-squad-font] и ввести слово, для которого вы создаете этот эффект.Я центрировал свой шрифт с помощью панели «Абзац», а также увеличил размер слова «Squad», чтобы края были немного шире, чем у слова «Suicide». Вам нужно будет щелкнуть правой кнопкой мыши по этому слою и выбрать преобразование текста в слой-фигуру. Чтобы увидеть, как именно я готовлю шрифт к преобразованию в 3D, посмотрите видео выше на отметке 3:10 минут.Создание нашего трехмерного текста
Щелкните правой кнопкой мыши текст, который был преобразован в слой-фигуру, и выберите «Новая 3D-экструзия из выбранного слоя», чтобы преобразовать эту форму в 3D-объект.Посмотрите, как я преобразовал это в 3D-форму и начал редактировать на отметке 9:52 минуты видео выше.Перемещение и наклон текста
Когда мы находимся в режиме 3D-редактирования, я хочу немного наклонить текст назад, как будто он падает назад, как текст на официальных примерах плаката / логотипа фильма. Вы можете настраивать и настраивать столько, сколько захотите. Посмотрите, что я сделал на отметке 12:31 минуты видео в верхней части этого урока.Добавление текстуры камня / бетона
Вы можете выбрать «LAYER_NAME Front Bevel Material» на панели 3D и загрузить новую текстуру.Я загружаю бетонную текстуру, которую нашел для этого урока. Вы можете скачать его здесь, а затем следить за видео в верхней части этого урока на отметке 15:43, чтобы увидеть, как именно я это делаю.Создание цветного фона
Теперь, когда у нас есть базовый трехмерный текст и мы его отрендерили (посмотрите мой процесс визуализации на отметке 18:34 минуты видео), пора создать первый цветной фон позади нашего текста. Я нашел эталонное изображение в Google Images, взял образцы цветов из этого изображения и нарисовал большой кистью с мягкими краями, чтобы создать гладкий, плавный красочный фон.Чтобы увидеть, как именно я это сделал, и получить более подробную информацию, посмотрите видео на отметке 20:09 минут.Масштабирование нашего 3D-текста
Вам нужно будет щелкнуть правой кнопкой мыши свой 3D-объект и выбрать преобразование его в смарт-объект, чтобы вы могли немного уменьшить форму. Преобразуйте в смарт-объект, нажмите Cmd / Ctrl + T и масштабируйте текст вниз, чтобы шрифт лучше вписался в центр документа. На отметке 19:35 вы можете видеть, как я работаю с 3D-объектом и масштабирую его.Раскрасить текст
После того, как мы подправим тона текста, пора раскрасить эту вещь! Я создал новый слой и установил режим наложения на «Overlay» и использовал инструмент «Кисть», чтобы взять образец цветов из фона и закрасить текст там, где он должен быть, чтобы я мог получить красивую окраску этого текста.Посмотрите видео около отметки 25:30 на видео выше и узнайте, как я это делаю.Раскрашивание светлых пятен и бликов
Я создал новый слой и установил для него режим наложения «Overlay», закрасил его очень светло-желтым цветом и замаскировал этот слой по форме 3D-текста везде, где мне нужны маленькие горячие точки и вспышки света. Посмотрите на отметку 32:50, чтобы увидеть, где я нарисовал некоторые горячие точки на видео выше.Картина черепа
Конечно, нам понадобится маленький череп на букве «Q».Я использовал кисти «X», которые вы можете скачать прямо здесь, и установил цвет переднего плана на насыщенный, ярко-розовый и закрасил глаза. Чтобы увидеть, как я сделал нос и зубы черепа, посмотрите видео на отметке 37:45 на видео выше.Раскрашивание искр
Затем мы хотим создать слой под всем нашим текстом, но все же над цветным фоном и рисовать кистью в стиле сверкания или частиц (посмотрите на Brusheezy для некоторых отличных бесплатных кистей), установив цвет переднего плана на светло-желтый.Я также создал эффект размытия, используя Path Blur. Посмотрите видео на отметке 41:25, чтобы увидеть, как я могу добиться этого небольшого эффекта.Рисование плавающих обломков для определения глубины и добавления облаков
Последний шаг — добавить облака к фону, а также закрасить мусор по краям. Мне нравится создавать несколько слоев, чтобы можно было размыть большие куски мусора, чтобы они казались ближе к вашей точке зрения, и создать слой имитации глубины. Посмотрите, как я добавил облака и искусственную глубину на видео выше на отметке 44:07.Это конец урока! Большое вам спасибо за проверку! Следуйте за мной в Instagram ( @tutvid ), а также проверьте меня в Snapchat ( «tutvid.com» ) и воспользуйтесь формой ниже, чтобы подписаться на рассылку новостей tutvid! Спасибо! Посмотрите это руководство на Behance.net!Нравится:
Нравится Загрузка …
Крутые оверлеи, чувак! Приложения, необходимые для добавления текста к фотографиям и видео — элементы дизайна
Вот некоторые из лучших оверлейных приложений, представленных сегодня на рынке: что они делают и почему вы должны протестировать их.
Из всей информации, которую обрабатывает мозг, более 90% является визуальной. Когда так много внимания вашей аудитории сосредоточено на изображениях, почему бы вам не сделать так, чтобы ваши изображения и видео были максимально впечатляющими? Классные оверлеи делают именно это, гарантируя, что ваши визуальные эффекты появляются и привлекают большее внимание.
1. Более
Over — одно из самых популярных приложений для создания эффектов наложения фотографий, и легко понять, почему. Он поставляется с кучей разнообразных шрифтов и простым в использовании интерфейсом.В нем также есть библиотека готовых шаблонов, поэтому, если вы не разбираетесь в дизайне, это гарантирует, что ваша аудитория в социальных сетях не узнает об этом.
Over бесплатен, но включает расширенные функции премиум-класса, которые могут окупить потраченное вами время на создание контента.
Доступно на: iOS и Android
2. Типичный
Typic — это платное приложение для наложения фотографий, но оно приносит свою A-игру, что делает его полностью оправданным.
Он может похвастаться библиотекой из 165 шрифтов, гарантируя что-то для каждого.500 дополнительных элементов дизайна также поставляются вместе с более чем 100 фотофильтрами, что делает его одним из лучших универсальных приложений на рынке.
Доступно на: iOS
3. Vont
Vont — одно из лучших приложений на рынке для наложения видео. Доступно более 400 шрифтов, это один из самых универсальных способов добавления текста в ваши видео. Он также позволяет настраивать размер, цвет, фон, обводку, тень и градиент текста.
Лучшая часть? Это бесплатно.
Доступно на: iOS
4. Typorama
Typorama — отличное приложение для тех, у кого нет опыта редактирования фотографий. Он упрощает добавление текста к изображениям и поставляется с библиотекой красивых, готовых к использованию стоковых изображений.
Единственным недостатком Typorama является отсутствие универсальности. Вы можете изменить прозрачность и расположение наложения текста, но все остальное заблокировано. С другой стороны, для тех, кто мало интересуется редактированием фотографий, упрощенный процесс может быть именно тем, что они ищут.
Доступно на: iOS
5. VidLab
Оверлеи для редактирования видео — это только начало возможностей VidLab. В стандартной комплектации это полноценный видеоредактор с функциями редактирования нескольких треков и клипов.
В этом приложении вы можете добавлять изображения, текст, музыку, звуковые эффекты и — да — наложения. Если вам нужен полный пакет, VidLab — это приложение для вас.
Доступно на: iOS
6. FilmoraGo
FilmoraGo — еще одно полноценное приложение для редактирования видео.Благодаря множеству переходов, наложений и фильтров, если вам нужен простой и оптимизированный опыт редактирования видео, то это приложение для вас.
Доступно на: iOS и Android
Веселитесь с классными накладками
Использование крутых оверлеев не только отлично подходит для привлечения аудитории, но и доставляет массу удовольствия. Добавляете ли вы свой логотип для корпоративной фотографии или просто хотите включить любимую цитату в свое следующее селфи в Instagram, накладываемые изображения сделают вашу работу.С помощью этих 5 приложений вы сделаете свои изображения и видео привлекательными, интересными и увлекательными.
Нужно улучшить свою игру в Instagram? Вот как разделить фотографии на сетку Instagram.
Создатель текстовой анимации | Animaker
Создатель текстовой анимации | AnimakerМы используем файлы cookie, чтобы предоставить нашим пользователям индивидуальный подход. Подробнее читайте в нашей Политике использования файлов cookie. Получил
Простая и быстрая альтернатива After Effects.Создавайте текстовые анимации за считанные минуты!
Создайте свой прямо сейчас!1000+ брендов | 10 000+ лучших университетов и школ | Более 10 миллионов пользователей используют Animaker.
Как оживить текст в видео?
- 1 Выберите понравившийся шаблон или начните с нуля
- 2Загрузите шрифты и изображения по вашему выбору
- 3 Выберите свой фон
- 4 Добавьте текст, добавьте спецэффекты и добавьте музыку
- 5Загрузите видео или экспортируйте его прямо в Facebook или YouTube
Сделайте свое сейчас
Почему всем это нравится!
Animaker идеально подходит для простого вывода в рекордно короткие сроки! Я использую After Effects для более сложных проектов.
— Мустафа Хан
Раньше я слишком полагался на After Effects. Но с Animaker все намного проще!
— Лола Мартин
Никогда не думал, что внутри будет столько спец текстовых эффектов!
— Сара Себастьян