Обработка фотографий: Обработка фото в фотошопе — Kwork
Обработка фотографий
- ВСЕ
- португалия
- порту
- лиссабон
- синтра
- путешествие в португалию
- свадебный декор
- оформление свадьбы
- свадебная флористика
- букет невесты цена
- оформление свадьбы в москве
- новогодняя фотосессия в студии
- флорист на свадьбу
- обработка
- обработка в фотошопе
- фотошоп
- presets
- lightroom
- lightroom presets
- свадьба в яхт-клубе
- свадебный фотограф в Москве
- свадебная фотография
- лавстори
января 27, 2022
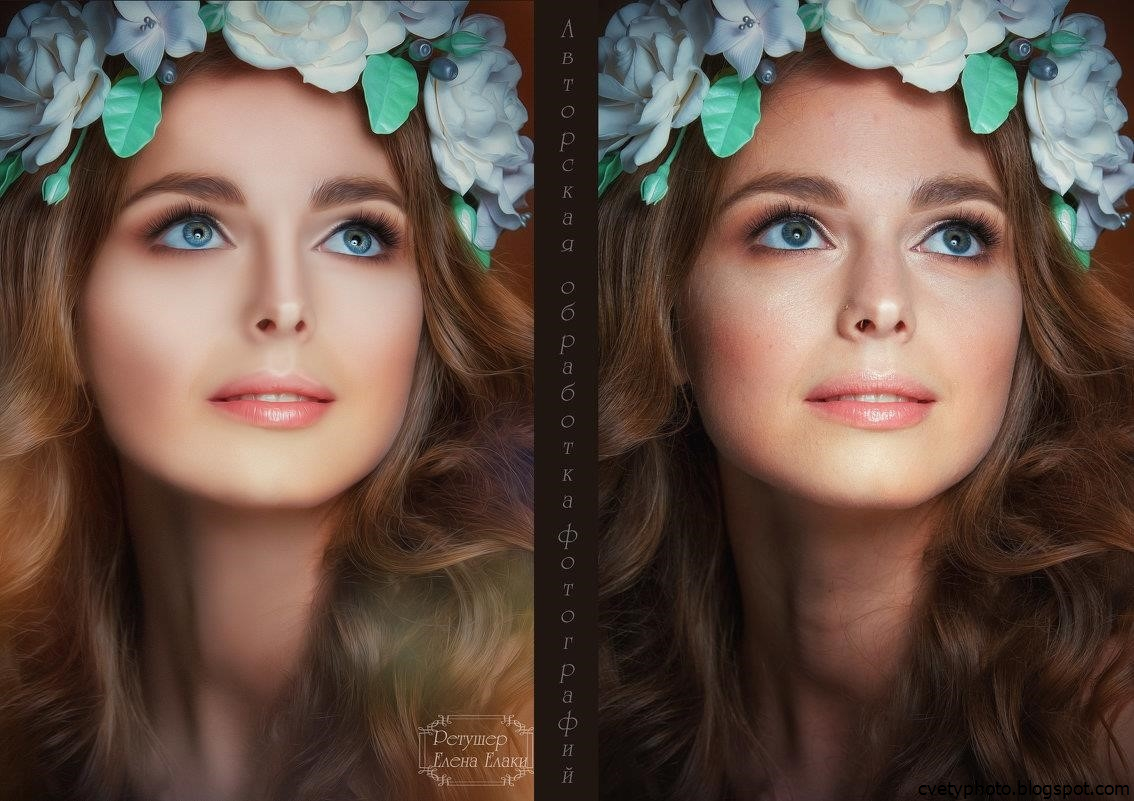
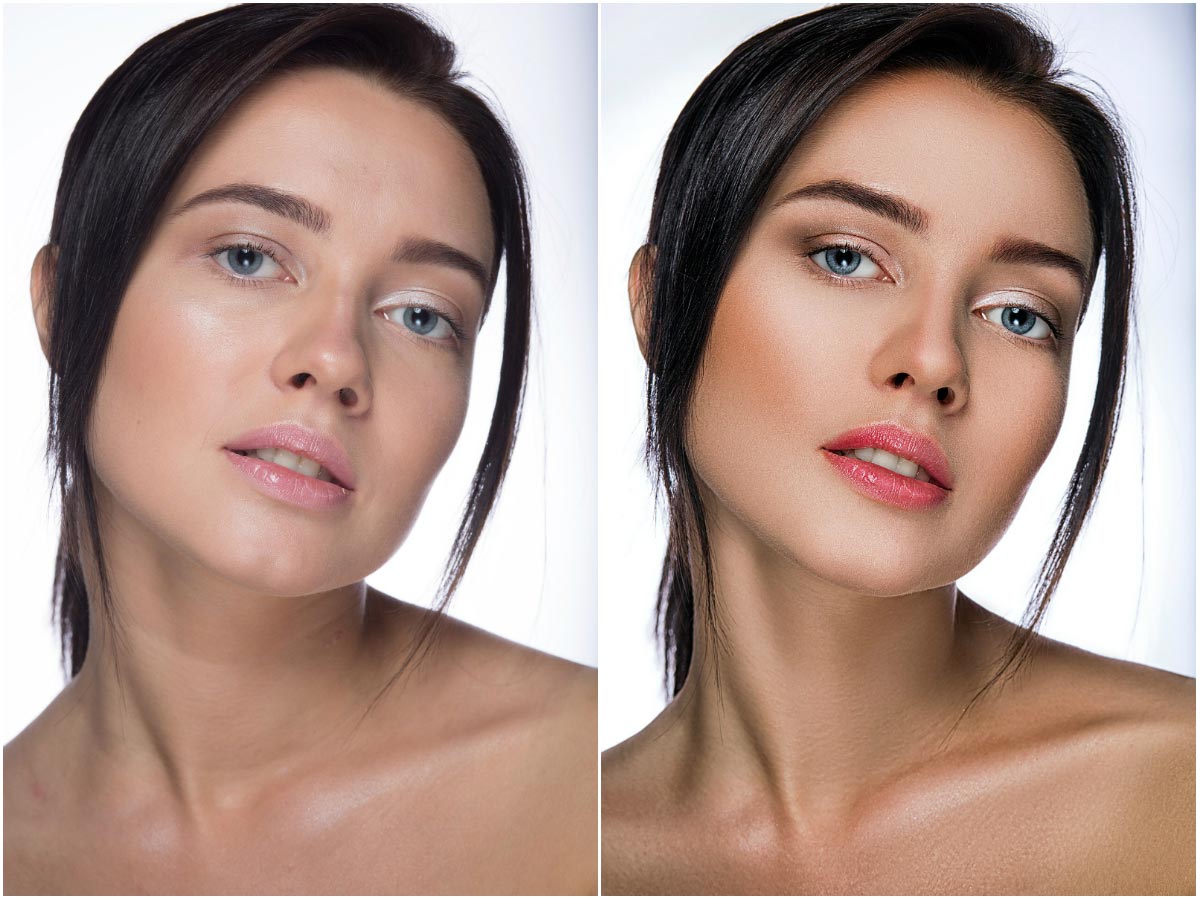
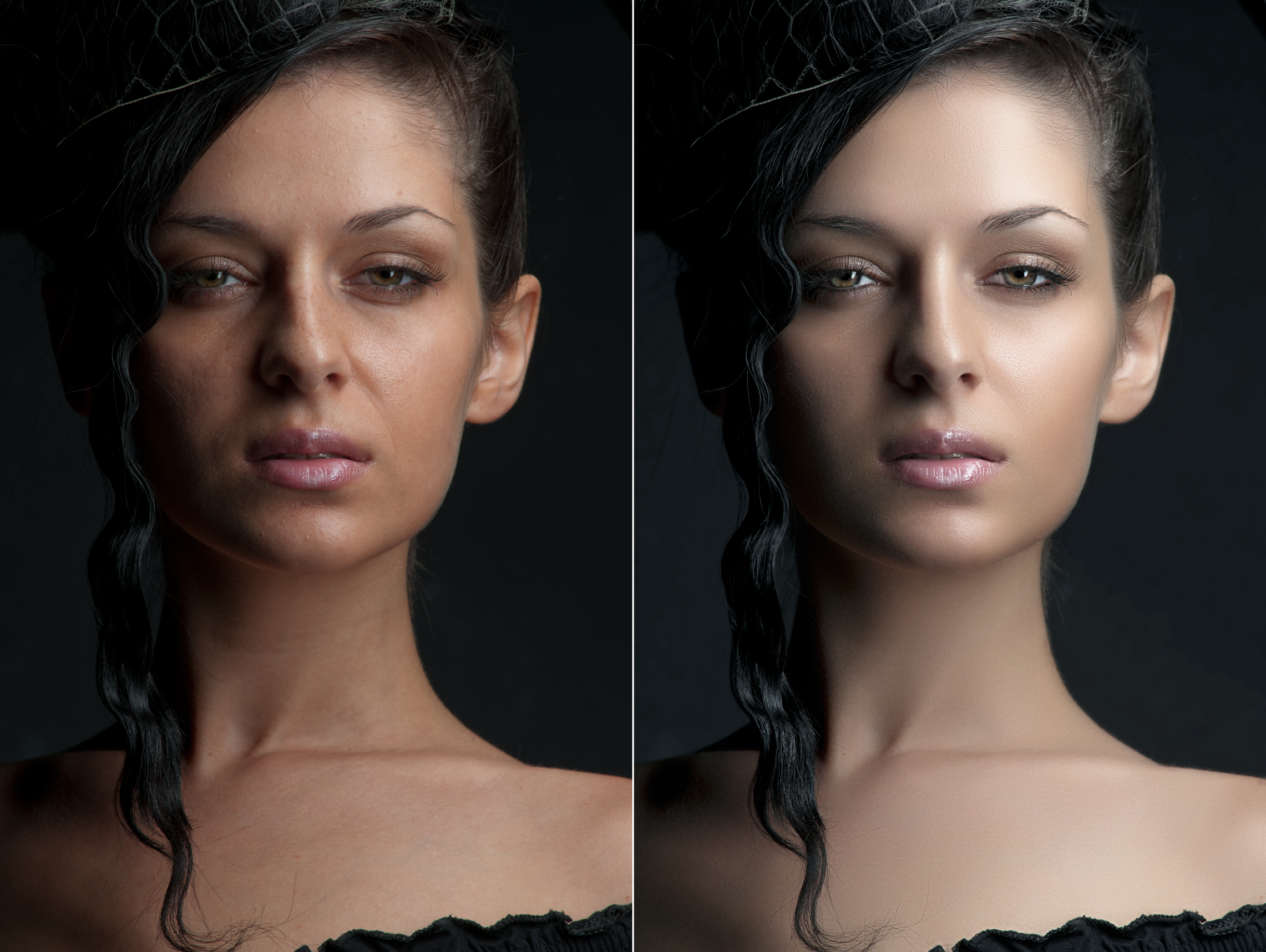
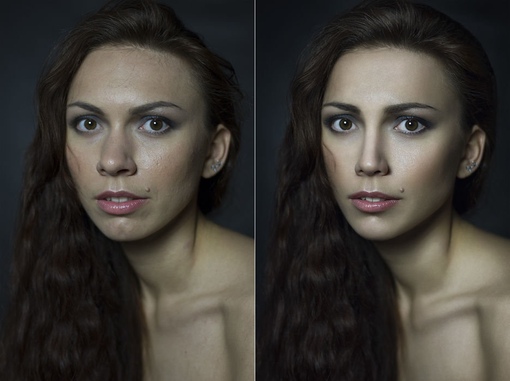
ФОТО ДО/ПОСЛЕ
Хотелось бы начать с того, что же значит профессиональная обработка фотографий и показать вам несколько примеров.
Важно понимать, что я в этой статье буду рассказывать именно о своих подходах в обработке и показывать буду свои фото.
Итак, магия или опыт?
Наверно в моём случае — это опыт, уже более 10 лет я работаю с компанией Adobe. Еще с худ.графа… специализация была другая, но фотошоп был союзников всегда!
С каждым годом уходя из дизайна больше в фотографию, я стала искать фотошопу замену хотя бы на 50% чтобы разгрузить рабочее время.
На помощь пришел Adobe Lightroom и еще несколько программ
Обработка изображений | Barco
Обработка изображений | БаркоМодульные системы управления экраном обеспечивают надежную и перспективную обработку видео в вашей системе.
О системе обработки изображений Barco
Растет спрос на видеоинсталляции чрезвычайно высокого разрешения, которые впечатляют аудиторию исключительным визуальным восприятием. Вот почему обработка изображений, управление экраном и управление показом являются ключевыми.
Вот почему обработка изображений, управление экраном и управление показом являются ключевыми.
Barco предоставляет специалистам по организации мероприятий и владельцам тематических площадок полный набор решений для обработки изображений. Безудержный творческий потенциал и максимальная простота использования — вот что такое наши процессоры. Мощность и гибкость можно использовать в различных приложениях, от живых выступлений до конференц-залов и от аудиторий до телестудий. Единственным ограничением является ваше воображение.
Посмотреть все продукты
Яркие результаты требуют отличных продуктов.
Узнать больше
Конкурс песни «Евровидение» — это мега-производство, с которым мало кто может сравниться во всем мире. В таком производстве, с таким количеством разных зрителей, организаторов и участников, вы можете добиться успеха, только применяя самые высокие стандарты качества. И компания Barco смогла полностью соответствовать этим стандартам!
Ben Augenbroe
Руководитель проекта, Faber Audiovisuals
Какая система управления экраном соответствует вашим потребностям?
E2, S3, PDS, ImagePro… у нас есть широкий спектр решений для обработки изображений. Но какой из них подходит для ВАШИХ нужд? Чтобы помочь вам и/или вашим клиентам ознакомиться с ассортиментом Barco, мы разработали полезный инструмент выбора управления экраном. Ответьте на шесть быстрых вопросов о вашей настройке, и мы укажем вам правильное направление.
Но какой из них подходит для ВАШИХ нужд? Чтобы помочь вам и/или вашим клиентам ознакомиться с ассортиментом Barco, мы разработали полезный инструмент выбора управления экраном. Ответьте на шесть быстрых вопросов о вашей настройке, и мы укажем вам правильное направление.
Основные клиенты полагаются на обработку Barco каждую неделю
2019 · Кванджу, КР
Прожекторы UDX-4K40 светятся на открытии и закрытии FINA 2019
2019 · Сингапур, SG
Проектор Barco F80 украшает зал заседаний Сингапурского Наньянского технологического университета
Наньянский технологический университет в Сингапуре является государственным университетом, активно занимающимся исследованиями. Они воспользовались несколькими установками Barco, в том числе ClickShare и процессором Event Master, но удовлетворенность своим первым проектором F80 вдохновила их на покупку второго проектора для зала заседаний NTUitive.
2018 · Seoul, KR
Видеостены Barco украшают студии TV Chosun
Свяжитесь с нами
Не стесняйтесь обращаться к нам с вашими вопросами. Наша команда с радостью укажет вам правильное направление.
Руководство для начинающих по обработке изображений с помощью OpenCV и Python
Эта статья была опубликована в рамках блога Data Science Blogathon
Введение
Все мы знаем фразу: «Каждая картинка может рассказать нам историю». Внутри изображения может быть скрыто много информации, и мы можем интерпретировать ее по-разному и с разных точек зрения. Итак, что такое изображение и как с ним работать? Проще говоря, мы можем сказать, что изображение — это визуальное представление чего-либо, и с ним можно легко справиться с помощью компьютерного зрения (с точки зрения машинного обучения).
Некоторые из вас, возможно, уже знают о Computer Vision и могут пропустить этот абзац, но для тех, кто не имеет об этом представления, Computer Vision, в основном известный в сокращенной форме «CV», можно сказать, как поле в области искусственного интеллекта, который извлекает полезную информацию из цифровых изображений, видео и т. д. «CV» имеет множество реальных приложений практически во всех областях современной эпохи, включая медицину, автомобилестроение, производство, сельское хозяйство и т. д.
Изображение 1
Как человек, который сейчас читает этот пост, вы сможете различать предметы или элементы, присутствующие на изображении. Но как быть с машинами? Могли ли они увидеть и подумать, чтобы различить его самостоятельно? НЕТ? тогда давайте заставим вашу машину сделать это.
В этом блоге вы познакомитесь с основами компьютерного зрения с помощью Python.
Я полагаю, что вы уже установили Python Shell/Jupyter Notebook/PyCharm или Visual Studio Code (и это лишь некоторые из них) для программирования на Python. Давайте для начала установим широко используемый пакет (OpenCV) и запустим коды в каждой ячейке Jupyter Notebook.
Установка пакета OpenCV для предварительной обработки изображений
OpenCV — это предварительно созданная библиотека (пакет) с открытым исходным кодом, предназначенная только для ЦП, которая широко используется для приложений компьютерного зрения, машинного обучения и обработки изображений. Он поддерживает множество языков программирования, включая Python.
Установите пакет OpenCV, используя:
pip установить opencv-python
ИЛИ
pip установить opencv-contrib-python
Запустите любую из этих команд на своем терминале или, если вы используете Anaconda Navigator — Jupyter Notebook, вы можете изменить «pip» с помощью команды «conda» и установить то же самое.
Импорт пакета
Что такое пакет в Python? Пакет в Python — это набор модулей, содержащих предварительно написанные скрипты. Эти пакеты помогают нам импортировать модули полностью или даже по отдельности. Мы можем импортировать пакет, вызвав модуль «cv2» следующим образом:
.импорт cv2
Чтение изображения
Цифровые изображения можно разделить на; цветные изображения, изображения в оттенках серого, бинарные изображения и мультиспектральные изображения. Цветное изображение включает информацию о цвете для каждого пикселя. Изображения, имеющие оттенки серого в качестве единственного цвета, представляют собой изображения в градациях серого, в то время как бинарное изображение имеет ровно два цвета, в основном черные и белые пиксели. Мультиспектральные изображения — это изображения, которые захватывают данные изображения в диапазоне электромагнитного спектра в пределах определенной длины волны.
Давайте вернемся к части кодирования и прочитаем изображение, например, изображение показано ниже:
Это изображение мандрена. В настоящее время я читаю изображение из своего локального каталога.
В настоящее время я читаю изображение из своего локального каталога.
# cv2.imread(path_to_image_with_file_extension, флаг)
Код использования выглядит следующим образом:
img = cv2.imread("mandrill.jpg", 1) Здесь мы используем метод «imread» пакета cv2 для чтения изображения, и первый параметр соответствует пути к изображению с его именем файла и расширением, а второй — это флаг, который вы можете установить, который указывает путь , как читать на картинке. Если хотите, вы можете заменить здесь абсолютный путь к изображению и попробовать прочитать его с локального компьютера или даже из Интернета! Если изображение присутствует в вашем текущем рабочем каталоге, вам нужно указать только имя изображения с его типом расширения.
Что касается второго параметра, если вы хотите прочитать его как изображение в градациях серого, вы можете указать параметр в 0, -1 для чтения изображения как неизмененного (считывает изображение как альфа-канал или канал прозрачности, если он есть ) и по умолчанию это 1, как цветное изображение. Вы также можете попробовать другие параметры по этой ссылке:
Вы также можете попробовать другие параметры по этой ссылке:
https://docs.opencv.org/4.5.2/d8/d6a/group__imgcodecs__flags.html#ga61d9b0126a3e57d9277ac48327799c80
в ImreadModes.
Свойства изображения
Форма:
Каждое изображение имеет форму. Длину границ, демонстрируемых изображением, можно назвать формой, т. е. высотой и шириной. Теперь, когда вы знаете, как читать изображение, как насчет проверки формы изображения?
печать(изображение.форма)
— это основной способ печати формы изображения, но мы можем извлечь форму, используя:
h, w, c = изображение.форма
print("Размеры изображения:nnHeight:", h, "pixelsnWidth:", w, "pixelsnNumber of Channels:", c) , чтобы лучше понять.
Для цвета и неизменного режима будет возвращено 3 значения, включая высоту, ширину и количество каналов, присутствующих в изображении. Если вы использовали режим оттенков серого, форма будет равна 2, что вернет высоту и ширину изображения, но тогда вам просто нужно использовать только переменные h и w (исключить использование «c»), иначе вы можете получить ошибка значения, говорящая «недостаточно значений для распаковки (ожидалось 3, получено 2)».
Тип:
Мы можем узнать тип изображения, используя метод «тип». Использование этого метода помогает нам узнать, как представлены данные изображения. Запустите код следующим образом:
печать (тип (изображение))
Результат может быть таким:
в качестве типа изображения. Это многомерный контейнер предметов одного типа и размера. Подробнее о N-мерном массиве можно узнать по следующей ссылке:
https://numpy.org/doc/stable/reference/arrays.ndarray.html
Тип данных изображения, которое вы только что прочитали:
Поскольку изображение представляет собой N-мерный массив, мы можем проверить тип данных изображения:
печать (img.dtype)
Значения пикселей изображения:
Мы можем думать об изображении как о наборе небольших образцов. Эти образцы называются пикселями. Для лучшего понимания попробуйте максимально увеличить изображение. Мы можем видеть то же самое, разделенное на разные квадраты. Это пиксели, и когда они объединяются вместе, они образуют изображение.
Это пиксели, и когда они объединяются вместе, они образуют изображение.
Одним из простых способов представления изображения является матрица. Мы даже можем создать изображение с помощью матрицы и сохранить его! Покажу вам, как, позже в этом посте. Взгляните на эту картинку ниже:
Изображение 2
Эта картинка скорее пример того, как выглядит матричное представление изображения. Слева изображение Линкольна, посередине значения пикселей помечены числами от 0 до 255, обозначающими их интенсивность или яркость, а справа сами числа в матрице. Каждое значение в матрице соответствует пикселю, который является наименьшим элементом информации, присутствующим в изображении. Проверьте значения пикселей изображения, просто напечатав переменную, которую вы загрузили в изображение!
печать(изображение)
Разрешение изображения:
Разрешение изображения можно определить как количество пикселей в изображении. Качество изображения повышается при увеличении количества пикселей. Мы видели ранее, форма изображения, которая дает количество строк и столбцов. Это можно сказать как разрешение этого изображения. Некоторые из стандартных разрешений, которые почти все знают, это 320 x 240 пикселей (в основном подходит для устройств с небольшим экраном), 1024 x 768 пикселей (подходит для просмотра на стандартных компьютерных мониторах), 720 x 576 пикселей (подходит для просмотра на телевизоре стандартной четкости). наборы с соотношением сторон 4:3), 1280 x 720 пикселей (для просмотра на широкоэкранных мониторах), 1280 x 1024 пикселей (хорошо для просмотра в полноэкранном режиме на ЖК-мониторах с соотношением сторон 5:4), 1920 x 1080 пикселей (для просмотра на HD-телевизорах), а теперь у нас даже есть разрешения 4K, 5K и 8K, которые составляют 3840 x 2160 пикселей, 5120 x 2880 пикселей и 7680 x 4320 пикселей соответственно, поддерживаемые мониторами и телевизорами сверхвысокой четкости.
Мы видели ранее, форма изображения, которая дает количество строк и столбцов. Это можно сказать как разрешение этого изображения. Некоторые из стандартных разрешений, которые почти все знают, это 320 x 240 пикселей (в основном подходит для устройств с небольшим экраном), 1024 x 768 пикселей (подходит для просмотра на стандартных компьютерных мониторах), 720 x 576 пикселей (подходит для просмотра на телевизоре стандартной четкости). наборы с соотношением сторон 4:3), 1280 x 720 пикселей (для просмотра на широкоэкранных мониторах), 1280 x 1024 пикселей (хорошо для просмотра в полноэкранном режиме на ЖК-мониторах с соотношением сторон 5:4), 1920 x 1080 пикселей (для просмотра на HD-телевизорах), а теперь у нас даже есть разрешения 4K, 5K и 8K, которые составляют 3840 x 2160 пикселей, 5120 x 2880 пикселей и 7680 x 4320 пикселей соответственно, поддерживаемые мониторами и телевизорами сверхвысокой четкости.
Когда мы умножаем количество столбцов и количество строк, мы можем получить общее количество пикселей, присутствующих в изображении. Например, в изображении 320 x 240 общее количество присутствующих в нем пикселей составляет 76 800 пикселей.
Например, в изображении 320 x 240 общее количество присутствующих в нем пикселей составляет 76 800 пикселей.
Просмотр изображения
Давайте посмотрим, как отобразить изображение в окне. Для этого нам нужно создать окно GUI для отображения изображения на экране. Первым параметром должен быть заголовок экрана окна GUI, указанный в строковом формате. Мы можем показать изображение во всплывающем окне, используя метод cv2.imshow(). Но когда вы пытаетесь закрыть его, вы можете почувствовать, что застряли в его окне. Поэтому для борьбы с этим мы можем использовать простой метод «waitKey». Попробуйте эту часть кода в новой ячейке:
cv2.imshow('Мандрил', изображение)
к = cv2.waitKey (0)
если k == 27 или k == ord('q'):
cv2.destroyAllWindows() Здесь мы указали параметр «0» в «waitKey», чтобы окно оставалось открытым, пока мы его не закроем. (Вы также можете указать время в миллисекундах вместо 0, указав, сколько времени оно должно быть открыто.) После этого мы можем назначить переменную для закрытия окна, когда мы нажимаем клавишу «ESC» или клавишу ‘ к’. Метод cv2.destroAllWindows() используется для закрытия или удаления окон графического интерфейса с экрана/памяти.
Метод cv2.destroAllWindows() используется для закрытия или удаления окон графического интерфейса с экрана/памяти.
Сохранение изображения
Как насчет того, чтобы преобразовать изображение в оттенки серого, а затем сохранить его перед сохранением? Преобразуйте изображение в оттенки серого, используя:
серый = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
Теперь мы можем сохранить изображение:
cv2.imwrite('Mandrill_grey.jpg', серый) и проверьте, сохраняется ли изображение в текущем рабочем каталоге. Первый параметр соответствует имени файла, в котором должно быть сохранено изображение, а второй параметр — переменной, содержащей изображение (информацию о пикселях).
Извлечение битовых плоскостей изображения и их реконструкция
Мы можем разделить изображение на разные уровни битовых плоскостей. Например, разделите изображение на 8-битные (0-7) плоскости, где последние несколько плоскостей содержат большую часть информации об изображении.
Изображение 3
Для этого мы можем импортировать еще два пакета:
импортировать matplotlib.pyplot как plt импортировать numpy как np
Если вы получаете сообщение об ошибке при импорте любого из пакетов, вы можете установить их, используя:
conda install -c conda-forge matplotlib установка конда -c анаконда numpy
Теперь мы определяем функцию для извлечения каждой из 8-уровневых битовых плоскостей изображения.
по определению extract_bit_plane(cd):
# извлечение всех битов по одному
# с 1-го по 8-й в переменной
# от c1 до c8 соответственно
c1 = np.mod (cd, 2)
c2 = np.mod (np.floor (cd/2), 2)
c3 = np.mod (np.floor (cd/4), 2)
c4 = np.mod(np.floor(cd/8), 2)
c5 = np.mod(np.floor(cd/16), 2)
c6 = np.mod(np.floor(cd/32), 2)
c7 = np.mod(np.floor(cd/64), 2)
c8 = np.mod(np.floor(cd/128), 2)
# снова объединяем изображение, чтобы сформировать эквивалент исходному изображению в градациях серого
cc = 2 * (2 * (2 * c8 + c7) + c6) # восстановление изображения с 3 старшими битовыми плоскостями
to_plot = [cd, c1, c2, c3, c4, c5, c6, c7, c8, cc]
рис, оси = plt. subplots (nrows = 2, ncols = 5, figsize = (10, 8), subplot_kw = {'xticks': [], 'yticks': []})
fig.subplots_adjust (hspace = 0,05, wspace = 0,05)
для топора я в zip (axes.flat, to_plot):
ax.imshow (я, cmap = 'серый')
plt.tight_layout()
plt.show()
возврат копий
subplots (nrows = 2, ncols = 5, figsize = (10, 8), subplot_kw = {'xticks': [], 'yticks': []})
fig.subplots_adjust (hspace = 0,05, wspace = 0,05)
для топора я в zip (axes.flat, to_plot):
ax.imshow (я, cmap = 'серый')
plt.tight_layout()
plt.show()
возврат копий Теперь мы готовы вызвать функцию.
реконструированное_изображение = extract_bit_plane (серый)
Мы реконструировали изображение (почти похожее) с использованием последних трех битовых плоскостей, т. е. шестой, седьмой и восьмой плоскостей. И результат выглядит так:
Как насчет того, чтобы построить маленькое изображение самостоятельно? Давайте попробуем прямо сейчас!
Построение небольшого синтетического изображения
Мы можем попытаться создать синтетическое изображение, содержащее четыре концентрических квадрата с четырьмя различными значениями интенсивности пикселей,
40, 80, 160 и 220.
con_img = np.zeros([256, 256]) con_img[0:32, :] = 40 # верхняя строка con_img[:, :32] = 40 #левый столбец con_img[:, 224:256] = 40 # правый столбец con_img[224:, :] = 40 # нижний ряд con_img[32:64, 32:224] = 80 # верхняя строка con_img[64:224, 32:64] = 80 # левый столбец con_img[64:224, 192:224] = 80 # правый столбец con_img[192:224, 32:224] = 80 # нижний ряд con_img[64:96, 64:192] = 160 # верхняя строка con_img[96:192, 64:96] = 160 # левый столбец con_img[96:192, 160:192] = 160 # правый столбец con_img[160:192, 64:192] = 160 # нижний ряд con_img[96:160, 96:160] = 220 plt.imshow(con_img)
Результирующее изображение будет выглядеть так:
Мы можем рассмотреть использование различных фильтров и преобразований изображений в другой статье.
Спасибо за прочтение статьи.
Изображение 4
Не стесняйтесь оставлять свои предложения в комментариях и делиться ими, если вам понравилась эта статья. Полный программный код Python в Jupyter Notebook, упомянутый в этой статье, доступен в моем репозитории Github:
https://github.com/jissdeodates/Beginner-s-Guide-to-Computer-Vision
Каталожные номера:
- Изображение 1 – https://seevisionc.blogspot.com/2013/09/computer-vision-is-everywhere.html
- Изображение 2- https://towardsdatascience.com/everything-you-ever-wanted-to-know-about-computer-vision-heres-a-look-why-it-s-so-awesome-e8a58dfb641e
- Изображение 3 — https://nptel.ac.in/content/storage2/courses/117104069/chapter_8/8_13.html
- Изображение 4- https://memegenerator.


 subplots (nrows = 2, ncols = 5, figsize = (10, 8), subplot_kw = {'xticks': [], 'yticks': []})
fig.subplots_adjust (hspace = 0,05, wspace = 0,05)
для топора я в zip (axes.flat, to_plot):
ax.imshow (я, cmap = 'серый')
plt.tight_layout()
plt.show()
возврат копий
subplots (nrows = 2, ncols = 5, figsize = (10, 8), subplot_kw = {'xticks': [], 'yticks': []})
fig.subplots_adjust (hspace = 0,05, wspace = 0,05)
для топора я в zip (axes.flat, to_plot):
ax.imshow (я, cmap = 'серый')
plt.tight_layout()
plt.show()
возврат копий  imshow(con_img)
imshow(con_img)