Обратное выделение в фотошопе: Быстрое выделение областей в Photoshop
Уроки фотошоп. Тема 2. Выделение в Adobe Photoshop. Часть 5. Выделение с помощью контуров или путей (Path).
О программе Adobe PhotoshopAdobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Тема 2.5 Выделение объектов. Использование контуров или путей (Path).
Четыре первые статьи на тему «выделение объектов» были посвящены явным способам выделения части изображения. Данный урок курса фотошоп посвящён контурам или путям. Автор даёт двойное название, поскольку в английской версии программы используется термин Path – путь. В русской локализации – Контур.
Данный способ основан на том, что пользователь самостоятельно очерчивает контур (который сохраняется в атрибутах файла). А уже потом контур можно преобразовать в выделение и наоборот.
А уже потом контур можно преобразовать в выделение и наоборот.
Этот способ привлекателен тем, что к выделению можно вернуться в любой момент. Созданный один раз контур сохраняется до тех пор пока вы его сами не удалите.
Несмотря на кажущуюся разницу в методах, для эффективной работы рекомендуется изучить предыдущие уроки темы «Выделение в Adobe Photoshop».
Где это применяется?
В практике любого дизайнера случаются работы, когда сразу не решишь, стоит использовать фрагмент фотографии или весь кадр. Или, когда необходимо совместить вырезанный фрагмент с прямоугольником, подчеркнуть динамику, сделать «выбегающий» макет. Прямое выделение не удобно. Вы или делаете два отдельных снимка и пытаетесь их совместить. Или работаете со слоями. Если вся работа ограничивается Adobe Photoshop, хватит обычного выделения. А если предполагается вёрстка в «сторонней программе» — увы. В таких случаях пути являются одним из немногих вариантов. Кроме того, очертить путь зачастую получается быстрее, чем выделять относительно сложный контур.
Немного теории
Пути в Adobe Photoshop (или контуры фотошопа) представляют собой Кривые Безье. Не будем утомлять читателя математическими выкладками, описывающими алгоритм построения. Более правильным будет дать следующее определение. Пусть не совсем точное, но отражающее прикладную суть.
Итак, путь или контур в Adobe Photoshop – непрерывная кривая, образованная одной или несколькими кривыми Безье (линия, вписанная в выпуклую оболочку из произвольных точек, называемых «опорными»). Если проще – то точка кривой имеет 2 касательные (векторы). И результаты умножения размера каждого из них на углы прилегания к кривой должны быть равны.
На практике это выглядит так: у нас есть точка на кривой и 2 вектора. Изменяя углы наклона векторов и их длину, мы изменяем кривизну линии.
Желающие получить точное определение могут обратиться к соответствующему разделу Википедии или учебнику Математического анализа за второй курс мехмата.
Практическая часть
В данном уроке откажемся от традиционных лошадок-примеров. Рассмотрим другой кадр. На фотографии ниже изображён подсолнух. На первый взгляд, выделить его не составляет проблемы. Однако, если присмотреться, в нижнем правом углу лепестки цветка расположены поверх аналогичных по цвету элементов. И ни один из простых способов выделения не даст качественного и быстрого результата.
Рассмотрим другой кадр. На фотографии ниже изображён подсолнух. На первый взгляд, выделить его не составляет проблемы. Однако, если присмотреться, в нижнем правом углу лепестки цветка расположены поверх аналогичных по цвету элементов. И ни один из простых способов выделения не даст качественного и быстрого результата.
Подобные примеры – частые. Например, мужчина в деловом костюме на тёмном фоне з отделение изображения одного человека из толпы.
Для этих целей используется путь. Он создаётся с помощью инструмента «Перо».
Создание пути
Есть несколько правил создания пути, пригодного для дальнейшего выделения:
- Контур (путь) должен быть замкнут. То есть образовывать область.
- Контур желательно проводить по внутренней поверхности выделяемого объекта (как можно ближе к краю, но внутри) – так избегаем появления муара постороннего цвета при образовании выделения.
Оговорив условия, перейдём к рисованию контура. Он создаётся инструментом «Перо» либо «Свободное перо» в панели инструментов. Для создания контура «Свободным пером» необходимо:
Он создаётся инструментом «Перо» либо «Свободное перо» в панели инструментов. Для создания контура «Свободным пером» необходимо:
- Выбрать инструмент.
- Нажать левую клавишу мыши. Удерживая её в таком положении, очертить контур аналогично выделению «Лассо».
- Подведя указатель мыши к начальной точке (указатель изменится – появится значок «О» возле края пера), отпустить левую клавишу мыши.
Полученный контур будет достаточно грубым. Так же, как и в случае с лассо, трудно удержать руку ровно на протяжении всей траектории.
Способ создания контура «Пером». Он несколько отличается от первого. Основное отличие – вы щелчком мыши ставите опорные точки. А траектория очерчивается автоматически. Для создания контура этим способом:
- Выберите инструмент «Перо».
- Нажмите левую клавишу мыши и, не отпуская её, отведите мышку в сторону. Возле точки появятся 2 вектора-указателя.

- Выберите место второй точки и поставьте её аналогично п.2. В результате имеем две точки и три вектора, кроме крайнего, доступных для коррекции.
- Можно скорректировать угол изгиба кривой. Для этого необходимо зажать клавишу CTRL, навести указатель мыши на край одного из векторов. Нажав левую клавишу, изменить его наклон или величину. В результате изменится и кривая.
- Завершаем выделение, подведя указатель мыши к первой точке пути и нажав левую клавишу.
Выделенный контур, скорее всего, получится не идеальным. НО вся прелесть «путей» заключается в том, что контур можно и нужно дорабатывать. Доработки заключаются в изменении положения точек, увеличении или уменьшении их количества, изменении их типа.
В качестве примера можно привести самый простой способ быстрого рисования очень ровных контуров. Для этого не надо точно обводить предмет. Просто, выбрав инструмент «Перо», однократным щелчком мыши поставьте точки на всех «выступах и впадинах» рисунка. Как, например, на иллюстрации.
Как, например, на иллюстрации.
Проверить полученный контур можно на палитре «
Коррекция контуров
Именно возможности коррекции делают контуры таким удобным инструментом.
Для исправления контуров:
- Перейдите на вкладку «Контуры» (Path) и щелчком мыши выделите нужный контур.
- Вернитесь на вкладку «Слои».
- На панели инструментов выберите инструмент «Добавить точку».
- Наведите мышью на контур и щёлкните левой клавишей. Все точки и кривые стали доступными для редактирования (появились направляющие, точки).

- Для коррекции линии изгиба – работайте с векторами-направляющими (как описано в алгоритме создания контура).
- Чтобы переместить точку, наведите на неё курсор мыши и, нажав левую клавишу, перетяните в нужное место. Путь изменится автоматически.
- Чтобы добавить точку – щёлкните на пути. Точка добавляется с направляющими.
- Чтобы удалить точку – выберите инструмент «Удалить точку», наведите и щёлкните левой клавишей мыши.
Некоторые точки могут не иметь направляющих. Это точки углов. Для их преобразования в точки кривых необходимо воспользоваться инструментом «Преобразовать точку». Выберите его, наведите на точку, нажмите левую клавишу мыши. И, удерживая клавишу нажатой, сдвиньте указатель в любую сторону. Появятся направляющие.
Обратное преобразование аналогично: тот же инструмент, нажатие на точке – направляющие исчезают.
Маленькие хитрости
 Для того, чтобы прочувствовать лёгкость инструмента используйте следующий алгоритм:
Для того, чтобы прочувствовать лёгкость инструмента используйте следующий алгоритм:- Создайте контур типа «ёлочка», выставляя угловые точки на местах резких изгибов фигуры.
- Войдя в режим редактирования контура, щелчком мыши добавьте точку на середине прямой линии, рассекающей область фигуры.
- Отпустите клавишу мышки.
- Выберите только что созданную точку и перетяните её на грань. Сформируется плавная кривая. Передвигая точку по кривой, добейтесь необходимого изгиба.
- При необходимости поставьте на кривой ещё одну или несколько точек.
- Обработайте их как указано выше.
Как вы видите, создание плавного контура не занимает много времени.
Совет: не оставляйте прямых линий. В природе прямые – редкость. Соответственно выделение «многоугольника» смотрится очень не естественно.
Сохранение, преобразование контура в выделение и наоборот
Мы создали рабочий контур. Чтобы он был доступен постоянно и сохранялся как часть файла, ему необходимо дать имя. Для этого достаточно дважды щёлкнуть на пиктограмме контура и в окне имени ввести «то_что_вам_нравится».
Чтобы он был доступен постоянно и сохранялся как часть файла, ему необходимо дать имя. Для этого достаточно дважды щёлкнуть на пиктограмме контура и в окне имени ввести «то_что_вам_нравится».
Теперь поговорим о выделении. Для выделения области, очерченной контуром:
- Выделите контур.
- Наведите указатель мыши на пиктограмму контура и нажмите правой клавишей.
- В выпадающем меню выберите пункт «Образовать выделенную область».
- В возникшем меню задайте радиус растушёвки (даже минимальный – он избавит от посторонней подсветки), выберите «Новое выделение» и нажмите ОК.
- Перейдите на вкладку «Слои» и нажмите левой клавишей мыши на пиктограмме нужного слоя.
- Выделение части изображения на данном слое готово.
Что с ним делать – описано в предыдущих уроках.
Контуры так же являются одним из способов сохранения выделений. Для того, чтобы Ваше выделение стало контуром необходимо:
Для того, чтобы Ваше выделение стало контуром необходимо:
- В режиме выделения (с выбранным инструментом выделения) переставьте курсор мыши в центр выделенной области
- Нажмите правой клавишей и в выпадающем меню выберите «Образовать рабочий контур»
- Перейдите на вкладку контуры, задайте имя.
- Далее можете трансформировать или дорабатывать контур, используя описанные в уроке методы.
После нескольких манипуляций можно получить, например, такое изображение:
И, наконец, сохранять контуры очень просто. Они записываются как часть большинства графических файлов. В том числе и JPG. Просто выберите « Файл» — «Сохранить». И, в случае вопроса «Сохранять контуры?», отвечайте «Да».
Уроки Фотошоп. Тема 2. Выделение в Adobe Photoshop. Часть 8. Два простых способа сохранить выделение в Adobe Photoshop.
Сохранение выделений в Фотошоп.

О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Учитывая «славу» тяжёлого для освоения продукта, Adobe Photoshop зачастую вызывает страх у неопытных пользователей. Но на самом деле программа очень проста в использовании. Самое главное – понять принципы работы 5-6 основных элементов.
Тема 2.4 Часть 8. Два простых способа сохранить выделение в Adobe Photoshop.
На протяжении 7 предыдущих занятий данного курса по фотошоп мы прошли практически все основные способы задания выделений. Но, если не учитывать путей и каналов, выделения в Adobe Photoshop имеют общий недостаток. После окончания работы граница выделения не сохраняется. Это неудобно в тех случаях, когда мы занимаемся созданием сложных коллажей. Или когда, например, результаты выделения требуют доработки.
Это неудобно в тех случаях, когда мы занимаемся созданием сложных коллажей. Или когда, например, результаты выделения требуют доработки.
Неопытные пользователи идут по наиболее явному пути – создают новые выделения. Однако этот приём является и наиболее трудоёмким. Самое простое – сохранить контур выделения и доработать его в будущем.
Как это сделать и рассказывается в восьмом уроке темы выделения в фотошоп.
Для эффективной работы стоит ознакомиться с предыдущими уроками темы «Выделение в Adobe Photoshop». В первую очередь, с теми, где объясняется, что такое каналы в Adobe Photoshop и что такое пути в Adobe Photoshop.
Практическая часть
Сохранить выделения можно очень просто. Adobe Photoshop воспринимает понятия «зона выделения» и «альфа-канал» как части одного целого. Соответственно легко позволяет трансформировать одно в другое.
Самый простой способ – предварительно создав зону выделения, выбрать в меню «Выделение» пункт «Сохранить выделенную область».
Меню данного инструмента даёт достаточно большие возможности:
1. Документ. Тут выбираем, ГДЕ будет сохраняться выделение. По умолчанию будет создан альфа-канал в нашем документе. Но, если выберем в выпадающем меню пункт «Новый» — у нас появится новый документ в градациях серого.
Обратите внимание: сохранится выделенная область, а не то, что в ней находится. Чёрно-белый контур лошади – канал.
2. Меню «Канал». Отвечает за то, куда и каким образом будет сохраняться наша информация.
Если выбрать «Новый» — будет создан альфа-канал. То, что и необходимо.
Если у Вас есть уже созданные альфа-каналы, Вы можете выбрать в какой из них сохранить информацию.
Если же выбрать «Маска слой {номер_слоя}», то у нашего изображения «исчезнет» всё, кроме выделенной зоны. Будет создана так называемая маска. Более подробно о масках – в уроке по выделению полупрозрачных объектов.
3. Название канала. Зачастую бывает, что необходимо сохранить несколько выделений. И, чтобы с ними не путаться, стоит давать имена каждому из новых альфа-каналов. Иначе потом будете долго разбираться в том, что вы «навыделяли».
И, наконец, последние пункты. Они не активны, когда создаётся первый альфа-канал, и/или выделение сохраняется отдельно. Но, если Вы выбрали в меню «Канал» сохранение выделения в уже существующий канал, вам необходимо будет выбрать способ взаимодействия новой и старой информации.
Есть три варианта: заменить, сложить, вычесть и пересечь. Алгоритмы их работы аналогичны сложению, вычитанию, пересечению областей выделения. Подробнее об этом в уроке «Совмещение выделений в фотошоп».
После того, как установили все пункты, нажимайте ОК. Результат можете посмотреть в палитре «Каналы». Доработать канал можно кистями, осветлителем/затемнителем или другим удобным Вам инструментом. Подробнее об этом в уроке «Выделение с помощью каналов».
Подробнее об этом в уроке «Выделение с помощью каналов».
Можно сделать проще
А теперь о простом способе (без захода в меню). Для этого достаточно:
- Выбрать любой инструмент выделения
- Навести курсор внутрь выделенной области
- Нажать правой клавишей и выбрать пункт меню «Сохранить выделение»
- Что будет дальше – описано в предыдущих абзацах.
Создание контура или пути из выделения
Вторым способом сохранить выделение является создание рабочего пути (контура). О том, что такое путь (Path) в Фотошоп, и почему в русском варианте применяются два термина «Путь» и «Контур», можно прочитать в уроке «выделение с помощью контуров (путей)».
Для того, чтобы создать рабочий контур из выделения, необходимо и достаточно сделать следующее:
Выделить необходимую область
- Выбрать любой инструмент выделения
- Навести курсор внутрь выделенной области
- Нажать правой клавишей и выбрать пункт меню «Создать рабочий контур»
- В диалоговом окне «Допуск» указать радиус сглаживания в пикселях.
 Чем он больше, тем более «плавным» будет контур. Но тем больше деталей на границах будет утрачено.
Чем он больше, тем более «плавным» будет контур. Но тем больше деталей на границах будет утрачено. - Нажать ОК.
После этого в палитре «Пути» («Контуры») будет создан новый путь.
Его изменение и доработка производится с помощью панели инструментов «Перо».
Внимание: если наша зона выделения имеет растушёванную границу, контур будет прочерчен по средней зоне растушёвки (50% насыщенность цвета).
Минусом сохранения такого выделения, как контур или путь, является достаточно большое количество точек на кривой Безье. Как, например, в нашем случае с лошадью.
Обратное превращение из контура элементарно. Для выделения области, очерченной контуром:
- Выделите контур.
- Наведите указатель мыши на пиктограмму контура и нажмите правой клавишей.
- В выпадающем меню выберите пункт «Образовать выделенную область».

- В возникшем меню задайте радиус растушёвки (даже минимальный – он избавит от посторонней подсветки), выберите «Новое выделение» и нажмите ОК.
- Перейдите на вкладку «Слои»и нажмите левой клавишей мыши на пиктограмме нужного слоя.
- Выделение части изображения на данном слое готово.
Практические советы
Контур по сути своей является геометрической фигурой. Поэтому его использование для сохранения выделений оправдано в следующих случаях:
- Вы выделяете фигуры с явными границами и отсутствием полупрозрачного перехода (растушёвки). Это могут быть здания, контуры памятников, природных объектов.
- В результате выделения вам необходимо получить точные и плавные границы. Плавность линий важнее, чем пиксельная точность.
- Зона выделения находится на однотонной заливке (например, мужчина в тёмном костюме на тёмном фоне) и создана в значительной мере «по наитию», а не посредством подчёркивания границ.

Во всех остальных способах предпочтительнее сохранять выделения в альфа-каналах. Особенно в тех случаях, когда выделение имеет полупрозрачные области или сложные контуры (волосы, листва и т.д.).
Как инвертировать выделение в Photoshop
При редактировании в Photoshop иногда бывает проще выбрать противоположную область, которую нужно выделить, а затем инвертировать эту область выделения — звучит странно?!
Представьте, что вы хотите изолировать объект, например, апельсин, от его бежевого фона, чтобы заменить мягкий бежевый на красивый контрастный ярко-синий.
Вы можете потратить дополнительное время на выделение всей фоновой области за оранжевым или просто выбрать оранжевый и «инвертировать выделение».
С помощью Photoshop вы можете инвертировать активную выделенную область, превращая невыбранную область в выделенную.
В этом уроке по программе Abode Photoshop вы узнаете, как инвертировать области выделения, чтобы сэкономить время в будущем.
У вас нет Photoshop?
Загрузите Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
УЗНАТЬ БОЛЬШЕ
Связано: Как инвертировать цвета в Photoshop
Содержание
Как инвертировать выбранные области
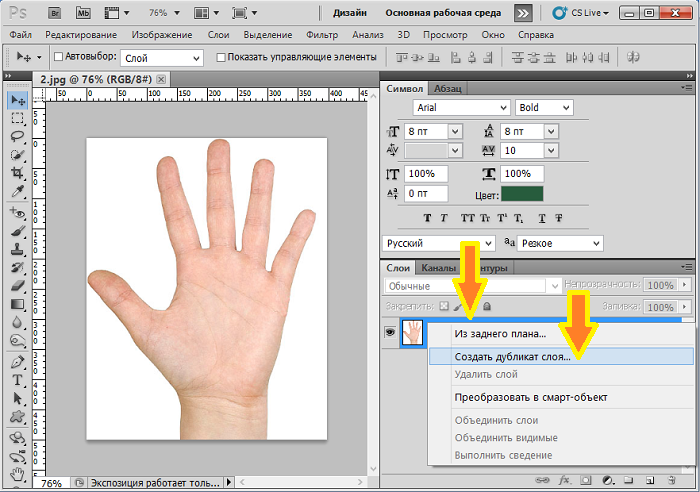
Откройте изображение или выберите слой, над которым вы хотите работать, на панели слоев.
Если слой заблокирован, его можно разблокировать, щелкнув значок блокировки на панели слоев .
Из доступных инструментов выбора выберите тот, который лучше всего подходит для вашей работы.
Если ваш объект контрастирует с фоном без размытия или слияния цветов, его будет легко изолировать, а инструмент быстрого выделения сделает свое дело.
Вы можете использовать Select Subject или другой инструмент быстрого выбора для метода быстрого щелчка.
Перейдите к строке меню и выберите Select > Subject.
Теперь ваш объект будет выбран и окружен марширующими муравьями.
Если же цвета объекта сливаются с фоном, инструменты быстрого выбора не смогут отличить объект от фона.
Вы обнаружите области фона, включенные в область выбора, если это произойдет, вы можете вместо этого использовать один из инструментов выделения вручную .
Волшебная палочка, Инструмент выделения, или Инструмент «Лассо» — это инструменты выделения, которые дают вам больше контроля, когда вы хотите точно настроить область выделения.
Перейдите к панели инструментов слева от окна изображения и выберите инструмент выделения .
Или используйте сочетание клавиш, M для Marquee Tool, L для Lasso Tool, и W для Magic Wand.
Аккуратно выделите объект с помощью инструмента Marquee Tool или Lasso Tool.
Когда у вас есть именно та область выделения, которую вы хотите, окруженная марширующими муравьями, пришло время инвертировать.
Чтобы инвертировать активное выделение, перейдите к строке меню и выберите Select > Inverse.
Или используйте сочетание клавиш, чтобы инвертировать существующий выбор, нажав Command, Shift, и I (для Mac) или Ctrl, Shift, и I (для Windows).
Когда вы увидите марширующих муравьев вокруг границы вашего изображения и марширующих муравьев вокруг вашего объекта, вы будете знать, что инвертировали область выделения.
Теперь будет выделена противоположная область выбора (фон для вашего объекта).
Поздравляем, вы успешно инвертировали область выделения.
Чтобы отменить выбор области
Если вы сделали неправильный выбор и хотите создать новую область выбора, вы можете использовать сочетание клавиш для возврата.
Просто нажмите Command плюс Z (для Mac) или Ctrl плюс Z (для Windows), чтобы отменить текущую область выделения и начать заново.
Можно также щелкнуть на холсте сбоку от текущей области выделения, и область выделения будет удалена.
Чтобы отменить выделение областей, вы также можете выполнить шаги, описанные в этом учебнике Photoshop «Как снять выделение в Photoshop» или «Как отменить действие в Photoshop».
Как инвертировать маску выделения?
В Photoshop есть множество быстрых и простых в использовании сочетаний клавиш, которые экономят ваше время, так почему бы не использовать их?
Одним из таких ярлыков является простой способ одновременного создания Масок слоя и Инвертировать выделение .
Когда вы завершили идеальное выделение вокруг вашего объекта, удерживайте нажатой Option (для Mac) или Alt (для Windows) и нажмите кнопку слоя в нижней части панели слоев.
Ваш путь выделения будет мгновенно инвертирован, и будет создана маска слоя.
Чтобы узнать больше полезных советов по маскированию слоя в Photoshop, ознакомьтесь с этим руководством – Как использовать маску слоя в Photoshop.
Как инвертировать выделение в Photoshop (шаг за шагом)
Если вы хотите сделать сложное выделение, охватывающее большие части изображения, часто проще инвертировать выделение в Photoshop.
В этой статье рассказывается о нескольких быстрых методах выделения инверсии в Photoshop, а также о некоторых полезных способах фактического выделения, которые сэкономят вам время в долгосрочной перспективе.
Как инвертировать выделение в PhotoshopЧтобы инвертировать выделение в Photoshop, убедитесь, что выделение активно, затем вы можете использовать Ctrl + Shift + I (для Windows) или Cmd + Shift + I (для Mac), Photoshop выберите обратный ярлык.
Photoshop Select Inverse не работает?Если вы попробуете сочетание клавиш, указанное выше, и выбор не инвертируется, вы можете устранить неполадки следующим образом:
- Сначала убедитесь, что у вас есть активный выбор — см.
 ниже, как это определяется.
ниже, как это определяется. - Если у вас есть активное выделение, возможно, выделение инвертировано. Не всегда ясно, когда это произошло, поэтому см. ниже скриншоты и советы о том, как выглядит перевернутое выделение.
Прежде чем приступить к инвертированию выделения, рекомендуется полностью понять, что такое выделение и как оно выглядит в Photoshop.
Выделение определяется линией марширующих муравьев, окружающих часть изображения, как показано на снимке экрана ниже. Эта линия «марширующих муравьев» — это движущаяся черно-белая линия, которую вы создаете с помощью одного из инструментов выделения.
Бесплатные загрузки для Lightroom и Ph…
Пожалуйста, включите JavaScript
Бесплатные загрузки для Lightroom и Photoshop
Выделение позволяет применять различные настройки контрастности, цвета и даже позволяет смешивать несколько изображений.
Но на изображении выше очень сложно сделать точное выделение башни из-за ее сложного очертания.
Если я вырежу выделение, которое я сделал, вы увидите, что в выделении пропущено больше декоративных частей башни, и в целом оно выглядит довольно плохо.
Но именно здесь инвертирование выделения вступает в свои права.
Если вы снова посмотрите на исходное изображение, то увидите, что небо имеет довольно однородный синий цвет. Поэтому небо легко выделить с помощью инструмента «Волшебная палочка».
Если выбрать небо, а затем инвертировать выделение, у вас останется идеальное выделение башни.
Теперь вы можете использовать это выделение, чтобы создать маску слоя, вырезать башню или выполнить любое количество корректировок.
Как инвертировать выделение в Photoshop Шаг 1. Сделайте выделение Существует множество возможных способов выделения в Photoshop, в том числе Magic Wand Tool , Quick Selection Tool , Marquee Tool и другие.
В этом примере я буду использовать Quick Selection Tool для выбора неба.
Проведя инструментом по небу, вы можете увидеть маркеры выделения, «марширующие муравьи», ограниченные краями неба.
В данном случае выбрано все, что находится внутри марширующих муравьев. Вы можете легко увидеть этот выбор, если я раскрашу его красным цветом.
Это означает, что любые изменения, которые вы делаете, например, цвет или контрастность, будут влиять только на небо. Но что, если вы хотите инвертировать этот выбор, чтобы у вас были выбраны здания и вы могли легко внести в них коррективы?
Вы можете переделать выделение, что было бы легко сделать на этом конкретном изображении, но потратит время. Если у вас более сложное изображение, то это может быть даже невозможно.
Шаг 2a. Инвертирование выделения с помощью сочетания клавишСамый простой способ инвертировать выделение — использовать сочетание клавиш:
Ctrl + Shift + I в Windows
Cmd + Shift 90 264 + I на Mac
Или, при активном инструменте выделения вы можете щелкнуть правой кнопкой мыши по изображению и выбрать Select Inverse .
Вы также можете сделать то же самое, используя строку меню, следуя меню Select -> Inverse . Вы также можете увидеть сочетание клавиш здесь.
Как подтвердить, что ваш выбор инвертированМожет быть не сразу очевидно, что ваш выбор теперь инвертирован, но это можно подтвердить по положению марширующих муравьев.
Марширующие муравьи всегда будут полностью охватывать ваш выбор, поэтому при инвертировании вашего выбора они перемещаются по границе вашего изображения, в дополнение к охвату исходной области выбора.
Теперь вы можете вносить любые коррективы, удалять инверсное выделение или создавать любые маски слоя, которые вам нравятся, зная, что они повлияют только на инверсное выделение, в данном случае на здания.
Почему вы должны выбрать Inverse в Photoshop? Несмотря на то, что в показанном здесь примере нет особой необходимости выбирать инверсию в Photoshop, она может быть очень полезна в некоторых конкретных ситуациях, например, когда требуемый выбор очень сложен, а инверсия выполняется быстро и легко выбрать.
Это может сэкономить вам огромное количество времени и усилий, особенно когда речь идет о масках яркости или насыщенности.
Уточнение выделения в Photoshop с помощью выделения и маскиЕсли вы посмотрите на детали моего выбора выше, вы увидите, что я на самом деле не очень хорошо справился с линиями, которые не были полностью ограничены краями зданий.
Возможно, вы заметили, что на панели инструментов, когда ваш инструмент выделения активен, или в контекстном меню есть параметр Выделить и замаскировать .
При нажатии открывается окно Select and Mask . Здесь вы можете использовать параметр Smart Radius , чтобы растушевать край, но вы также можете рисовать прямо на маске (обведено кружком), чтобы добавить это к вашему выбору. Каждый мазок, который вы добавляете здесь, проходит через алгоритмы Photoshop, создавая более чистую маску, чем если бы вы не использовали инструмент «Выделение и маска».



 Чем он больше, тем более «плавным» будет контур. Но тем больше деталей на границах будет утрачено.
Чем он больше, тем более «плавным» будет контур. Но тем больше деталей на границах будет утрачено.

 ниже, как это определяется.
ниже, как это определяется.