Обрисовка фото в фотошопе: изучаем основы — Gamedev на DTF
изучаем основы — Gamedev на DTF
Пошагово рисуем светотень, цвет и материалы на примере «пайплайна» курса «Основы CG рисунка». Информацию из статьи можно использовать вне курса.
79 041 просмотров
Автор — Артем Пряхин.
Что такое «пайплайн» и зачем он в CG?
Любое рисование в CG строится на пайплайне. Это слово обозначает последовательность этапов создания работы. Существуют разные комбинации таких этапов, например:
- лайн (рисунок без покраса и теней, «контур»), цвет и освещение;
- лайн, освещение, цвет и рендер;
- плоское пятно без лайна, светотень, дополнительный рендер.
Этапы: лайн, придание объема за счет светотени, цвет, финальный рендер. Автор Людмила Шестакова.
Зачем нужен пайплайн?
Когда разбиваешь задачу на части, сложнее допустить ошибки.
Разделение задачи на подзадачи — стандартный подход в индустрии. Он же применяется на курсе «Основы CG рисунка». Этот пайплайн — не единственный «правильный» способ рисования. Он гибок: можно менять местами некоторые этапы, подстраивать шаги под себя. Мы предлагаем варианты, но только вам решать, как именно ими воспользоваться.
Шаг нулевой. Подготовка
Освоение любого пайплайна упирается в то, насколько вы знакомы с инструментом. Принятый в индустрии стандарт — это Adobe Photoshop. Для старта достаточно разбираться в наборе базовых инструментов: научиться настраивать кисть, работать со слоями и некоторыми режимами наложения.
В работе с кистью важно освоить хотя бы параметры «размер» и «прозрачность». Прозрачность удобно контролировать нажимом пера, а размер — клавишами квадратных скобок на клавиатуре ([ и ]).
Мы рекомендуем студентам перед обучением хотя бы пару раз зайти в программу и попробовать в ней что-нибудь сделать — нарисовать. Это поможет избежать «культурного шока» и фрустрации.
Иван Смирнов, основатель Smirnov School
Чтобы понять, как работают слои и режимы наложения, можно потренироваться на простой задаче, например, нарисовать шарик. На нем легче понять работу света — параметр, от которого напрямую зависит качество изображения.
Прим: если вы уже более опытный пользователь, вы можете пропустить шаг подготовки и перейти непосредственно к пайплайну и созданию предмета («Шаг Первый. Проработка идеи и отрисовка лайна»).
Практикуемся на сфере
Свой самый первый шарик лучше рисовать условно-абстрактным: думать не о материале, а о передаче формы, распределении светотени, работе с мазками.
Шаг первый
Кистью рисуем черно-белый шарик, раскладываем его на пятна, придавая ему объем. Обратите внимание, самая темная часть шарика окажется примерно посередине: та часть, что отвернута от источника света, будет немного освещаться светом, отраженным от поверхности условного стола. Это называется «рефлекс».
Стрелочкой обозначено направление света.
Шаг второй
Смягчаем переходы и делаем шарик цветным. Чтобы добавить цвет, нужно создать новый слой, выбрать для него режим наложения на панели слоёв, и красить уже на этом слое. Здесь, например, использовались режим Multiply для базовой покраски (2-я картинка) и Overlay (3-я), чтобы лучше передать работу света.
Не забудьте, что шарик и поверхность, на которой он стоит, будут взаимно немного окрашивать друг друга.
Шаг третий
Добавляем рефлексы, детализируем и накладываем эффекты постобработки: настраиваем яркость, насыщенность и контрастность. Лучше всего это делать с помощью корректирующих слоев — так вы всегда сможете что-то поправить в работе, не затрагивая нарисованную базу. Прочитать о них можно тут, а посмотреть тут.
Лучше всего это делать с помощью корректирующих слоев — так вы всегда сможете что-то поправить в работе, не затрагивая нарисованную базу. Прочитать о них можно тут, а посмотреть тут.
Например, если нужно повысить контрастность сферы, можно скопировать ее и наложить на себя же в режиме Soft light. После применяем фильтры для добавления резкости.
Если сложно понять, какого цвета будет свет, тень и рефлексы — прочитайте эту статью.
Практикуем материалы
На следующем этапе можно потренироваться передавать конкретные материалы — тоже на примере сферы. Подберите референсы с разными материалами, проанализируйте их и постарайтесь воспроизвести максимально точно в виде шариков.
Задание повышенной сложности с курса «Основы CG рисунка». Автор работы — Кристина Кузьминова.
Рисуя сферы и другие предметы, можно уделить внимание эффекту Френеля. Он заключается в следующем: чем меньше угол между линией взгляда и плоскостью, тем больше света будет отражаться от поверхности. И, соответственно, тем больше отражений мы будем на этой поверхности видеть.
И, соответственно, тем больше отражений мы будем на этой поверхности видеть.
Знание этого принципа спасает работу от «эффекта коллажа» и помогает вписать объект в окружение.
Наглядный пример этого явления:
Важно помнить, что эффект Френеля зависит от окружающих условий. Если сзади этих столбиков будет черная стена, такого яркого эффекта Френеля не будет.
Распространенные риски и как их исправить
Риск 1. Недостаточный анализ референсов
Легко забыть, что:
Вариант решения
Можно составить чек-лист анализа референсов и своей работы. Например, для референсов:
Материал шершавый или гладкий? Это металл или неметалл? Это влияет на четкость отражений и форму блика: чем более гладкий материал, тем более четкие контуры отражений и бликов.
Как цвет предмета изменяется под воздействием освещения и в тени?
Насколько предмет прозрачный? Как он преломляет свет?
- Насколько сильно выражен эффект Френеля?

Совет: подбирайте референсы, на которых видно, как ведет себя материал под разными углами. Плоской текстуры недостаточно для понимания материала в объеме: не стоит брать как референс фотографию деревянного забора, чтобы нарисовать деревянный шарик.
Риск 2. Использование абсолютного белого и черного цветов
Одно из самых частых заблуждений: свет — белый, тень — черная. Такой подход легко может привести вас к грязным цветам в работе. Если при попытке осветить объект мы его «выбелим», то он будет выглядеть не столько освещенным, сколько выгоревшим на солнце.
Вариант решения
Попробуйте разнообразить свою палитру при рисовании светотени. Например, при теплом освещении для тени можно использовать глубокий насыщенный синий как самую темную точку, а не черный.
Не стоит во всех 100% случаев делать блик чисто-белым, можно подмешать в него оттенки поинтереснее.

Помните, что освещенный материал не просто становится светлее, он становится ярче: это подразумевает изменение и в светлоте, и в насыщенности.
В этих работах практически нет чистых белого и черного.
Шаг первый. Проработка идеи и отрисовка лайна
Познакомившись с Adobe Photoshop, можно подумать о дизайне и начать скетчить. Сам по себе пайплайн как непосредственный процесс рисования начинается как раз на скетче.
На этом этапе нужно выбрать что-то более комплексное, чем простой шарик, но все еще не перегибать со сложностью.
Прежде, чем научиться бегать, нужно начать ходить. Если взять на этом этапе сложный космический корабль, у неопытного человека может сместиться фокус. Он уже не про процесс думает, а про то, что у него не получается нарисовать корабль.
Иван Смирнов
Хороший вариант — кубическая форма. Например, можно нарисовать книжку, сундук, телевизор или что-то аналогичное.
Например, можно нарисовать книжку, сундук, телевизор или что-то аналогичное.
Откуда брать идею?
Подумайте, что вас вдохновляет. Вам предстоит провести над этой задачей не один час. Вам будет проще, если задумка будет вас радовать.
Начните с любимого произведения: книги, фильма, мультфильма. Четко сформулируйте, о ком или о чем ваш предмет рассказывает зрителю? Кому он принадлежит? Из какого он времени, жанра, сеттинга? И, наконец, собирайте референсы.
Виталий Буянов, ментор курса
Например, вот такую книгу по мотивам «Алладина» нарисовала Ирина Гуслицкова:
Арабская ноооооочь!..
Начало пайплайна. Скетчинг
На этом этапе создаем скетч предмета. Важно, чтобы при работе с дизайном вы смогли задать гармоничное сочетание крупных, средних и малых форм.
Художники часто называют этот принцип «слоёным пирогом» или «снеговиком».
Суть его в том, чтобы использовать в дизайне формы разных размеров, управляя с их помощью вниманием зрителя и делая силуэт интереснее.
Анжела Жигановская, ментор курса
Пример схемы «снеговик». Подробнее в уроке от художника Mitch Leeuwe.
Если вам сложно рисовать предметы в пространстве, то стоит ознакомиться с основами перспективы. Начинающему художнику поможет перспективная сетка.
Вариант перспективной сетки с двумя точками сходами.
Определившись с дизайном и ракурсом на черновиках, создайте новый слой и сделайте чистовой лайн.
Например, так может выглядеть книга некроманта:
Вы сами выбираете, насколько сложным делать дизайн.
Распространенные риски и как их исправить
Риск 1. Отсутствие средних форм и перенасыщение мелкими деталями
Есть опасность, что если вы сконцентрируетесь на большом количестве деталей, все будет «шуметь».
На расстоянии рассмотреть их практически невозможно.
Анжела Жигановская
Вариант решения
Подсказка по работе с формами. Автор Елена Курлыкова
Риск 2. Неаккуратный лайн
Небрежный и «рваный» лайн допустим на черновых вариантах во время поиска, но не в итоговом рисунке. Итоговый лайн не должен быть идеальным, но должен быть аккуратным, понятным и читаемым.
Вариант решения
Не пытайтесь чистить скетч — просто создайте новый слой и нарисуйте чистый лайн поверх.
Для красивой линии вам подойдет каллиграфическая кисть, которая меняет размер в зависимости от нажима.
Художник Николас Коул дает несколько простых советов по работе с лайном: длинные линии рисуйте от локтя; не бойтесь постоянно пользоваться отменой с помощью ctrl+z — Нику обычно нужно около шести попыток, чтобы провести линию как надо; рисуйте быстро — медленные движения сделают ваш лайн более неровным.

Шаг второй. Рисуем свет и цвет
Следующий этап пайплайна — придание объема объекту. Это решается добавлением общих и мягких теней, которые называются «Ambient occlusion». АО — это мягкая рассеянная тень, ее легко увидеть в стыках и впадинах.
На картинке нет падающих и собственных теней. Весь объем достигается за счет рассеянного затенения от ambient occlusion. Пример из документации Unity.
В реальности падающие тени, оклюжен, рефлексы и блики — один физический эффект, все это работает в совокупности. Часто в рисовании и 3D-графике эти понятия разделяют на составляющие для удобства восприятия.
Как рисовать «оклюжен»:
Простой урок от Ивана Смирнова.
На примере выше оклюжен изучают изолированно. Его рисуют мягкой круглой кистью и лассо, плюс разделяют на несколько слоев, чтобы держать процесс под контролем.
Принцип построения собственной и падающей теней вытекает из перспективы. Определите направление источника света и от него стройте падающую тень.
Определите направление источника света и от него стройте падающую тень.
После отрисовки светотени можно перейти к подбору цветовой композиции и собственно накладыванию цветов. В принципе, от перестановки этих этапов ничего кардинально не поменяется, идите по тому пути, который вам удобнее.
Цветовая композиция состоит из цвета предмета, фона, освещения, среды, — всего в совокупности. Следите, чтобы предмет не сливался с фоном.
В рамках этой задачи студенты «Основ CG» знакомятся с принципом «БНА» — база, нюанс, акцент. БНА — это по сути роли оттенков, на которые мы разбиваем наш предмет.
- Базовые цвета — те, через которые мы воспринимаем весь предмет (напр., книжка красная или зеленая). Они часто занимают больше половины работы.
К нюансам относятся дополняющие базу цвета. Они не пытаются быть заметными, не имеют значимого контраста по отношению к базе. Их задача — обогатить работу, не ломая композицию.

Акценты — это самые уникальные оттенки. Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме. Акцентов мало и они появляются там, куда необходимо направить внимание зрителя.
Не бойтесь на этапе подбора цвета обращаться за помощью и вдохновением к референсам, если вам сложно. Когда отберете их, проанализируйте референсы в соответствии с принципом БНА.
Распространенные риски и как их исправить
Риск 1. «Одинаковость» цветов по насыщенности или теплохолодности
Если все цвета вашего предмета будут одинаковой степени насыщенности, он получится слишком ярким, кислотным, зрителю будет сложно понять, какой элемент в дизайне главный.
Выбор исключительно теплой или исключительно холодной гаммы для вашей цветовой палитры тоже стирает акцентные места на предмете, делая работу менее интересной.

Вариант решения
- Следите, чтобы у акцента насыщенность была не такая, какая у базы и нюансов, «разведите» их по насыщенности. Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам.
- Температуру акценту подберите противоположную или нейтральную по отношению к остальным цветам.
Совет: Постарайтесь держать в уме такой тонкий момент, как особенности восприятия цветов человеческим глазом.
Например, желтый и фиолетовый по тону могут быть одинаковыми, однако нам фиолетовый будет казаться темнее, а желтый — светлее, это особенности нашего восприятия. Важно учитывать, как цвет смотрится в контексте рядом находящихся цветов. Будьте осторожнее с фиолетовыми оттенками — это самая темная часть цветового спектра.
Екатерина Караи
, ментор курса
Риск 2. Неверное расположение оклюжена и теней, неверная их форма
Неверное расположение оклюжена и теней, неверная их форма
Оклюжен легко сделать слишком темным или светлым, или нанести не в том месте;
Рисуя тени, можно запутаться и не понять, в каком направлении они идут, вообще забыть одну из теней, придать падающей тени неверную форму.
Вариант решения
Всегда важно проверять стыки плоскостей, так как оклюжен появляется в тех стыках, угол между которыми меньше 180 градусов. Если вы рисуете плоскую поверхность, полностью перпендикулярную источнику света, то его не будет.
Не забывайте про стыки, которых не видно: за уголками книги или сундука.
- Проводить кистью по стыку двух плоскостей нужно аккуратно и в одном направлении.
- Форма падающей тени хотя бы примерно должна повторять форму самого объекта.
- В построении теней вам поможет это видео:
Совет: используйте только черный цвет: #000000. В будущем вы сможете покрасить черно-белые тени с помощью корректирующего слоя Hue/Saturation -> Colorize. Не пользуйтесь пипеткой, она изменяет цвета, и в дальнейшем это серьезно осложнит работу с тонированием.
В будущем вы сможете покрасить черно-белые тени с помощью корректирующего слоя Hue/Saturation -> Colorize. Не пользуйтесь пипеткой, она изменяет цвета, и в дальнейшем это серьезно осложнит работу с тонированием.
Шаг третий. Делаем финальный рендер
Автор Ольга Невечеря.
Теперь можно переходить к отрисовке материалов, передаче их взаимодействия друг с другом и постобработке. Для всех, кто хочет больше узнать о рисовании материалов, на нашем ютуб-канале есть серия стримов:
Как рисовать материалы. Часть 1
И еще одно видео:
Как рисовать материалы. Часть 2
На этом этапе можно подбирать не только фото-референсы, но и работы других художников. Почему? Потому что порой сложно передать материал в 2D только на основе фотографий. Важно иметь перед глазами примеры того, как к изображению материалов подходили профессионалы.
Прим.: на «Основах CG» показывают основные принципы отрисовки материалов. Если хотите углубиться в тему и в физические составляющие, изучить продвинутые техники рендера — этому можно научиться на курсе по рисованию материалов.
Если хотите углубиться в тему и в физические составляющие, изучить продвинутые техники рендера — этому можно научиться на курсе по рисованию материалов.
Распространенные риски и как их исправить
От редакции: часть подводных камней на этом этапе неизбежно совпадает с проблемами, возникающими при отрисовке шариков материалов. Если вам интересны риски при рендере материалов, загляните туда.
Риск 1. Пренебрежение постобработкой
Вариант решения
Проведите анализ своей работы, постарайтесь определить слабые места. Проверьте, чтобы работа смотрелась цельно: рефлексы были на своих местах, элементы предмета воздействовали друг с другом, давая отражения и взаимно друг друга подкрашивая.
Убедитесь, что все контрасты на месте. В случае необходимости сделайте копию картинки и наложите ее поверх основной работы в режиме Overlay или Soft Light, чтобы повысить контрасты.
 Отрегулируйте прозрачность слоя.
Отрегулируйте прозрачность слоя.
Совет: можно переводить работу в ч/б и проверять распределение тоновых контрастов. Важно помнить, что в первую очередь внимание зрителя будут привлекать красочные и контрастные сочетания.
По совету ментора Виталия Буянова, свет доработали и окрасили в более теплый оттенок. Еще подтянули контраст центрального объекта. Доработали зелень и свиток-закладку, разведя их по цветам, тем самым сделали зелень более живой.
Аналогичными пайплайнами пользуются многие известные художники: Сэм Нильсон, Эван Амундсен, азиатские мастера. Нюансы в них отличаются, этапы могут быть расположены в ином порядке, но основа общая. Такой пайплайн универсален и подходит для отрисовки как очень реалистичных работ, так и мультяшных.
Как закрепить знания?
Банально, но практикой! Нарисовать один предмет, даже на высоком уровне, — недостаточно, чтобы полностью усвоить знания. Мы для этого предлагаем выпускникам пройти челлендж #Ten4Ivan и нарисовать минимум десять предметов по пайплайну курса. Это поможет отработать полученные навыки до автоматизма.
Мы для этого предлагаем выпускникам пройти челлендж #Ten4Ivan и нарисовать минимум десять предметов по пайплайну курса. Это поможет отработать полученные навыки до автоматизма.
Например, Руслана Гусь выбрала светильники темой для своего #Ten4Ivan :
Рисовать 10 предметов — долгое занятие, поэтому советуем придумать себе мотивацию: например, выкладывать работы в социальные сети. Студентов «Основ CG рисунка» мы стараемся мотивировать дополнительными знаниями: за прохождение челленджей, участие в конкурсах и активностях школы мы выдаем бонусные лекции.
Десятка фэнтези-мечей на челлендж от Анны Куммер.
Дополнительные материалы
Видео: Что такое АО
Видео: Понимание цвета теней
Текст написала Юлия Хлебко, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Учимся делать реалистичные рисунки из фотографии в Photoshop
В мире есть талантливые художники, которым удается рисовать настолько реалистично, что их работы с трудом отличишь от фотографии:
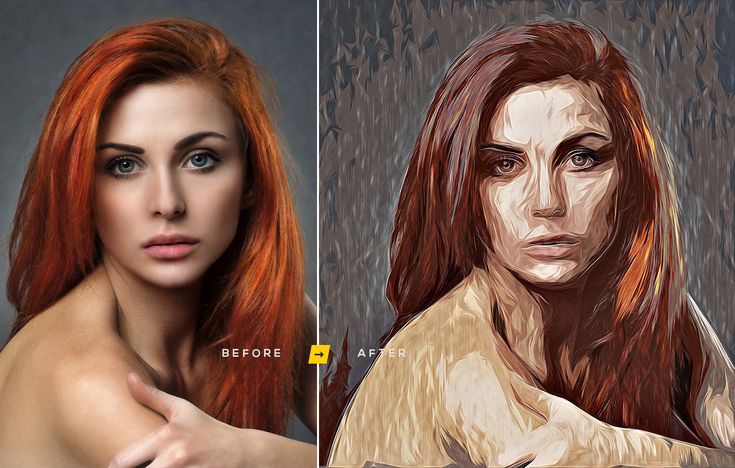
Но мы, простые смертные, о таких навыках можем только мечтать. К счастью, сегодня с помощью Photoshop можно создавать очень реалистичные рисунки, взяв за основу фотографию. Сегодняшнее руководство посвящено тому, как сделать это в несколько этапов при помощи кисти и заполняющих цветов:
К счастью, сегодня с помощью Photoshop можно создавать очень реалистичные рисунки, взяв за основу фотографию. Сегодняшнее руководство посвящено тому, как сделать это в несколько этапов при помощи кисти и заполняющих цветов:
Эффект, о котором сегодня пойдет речь, превращает фотографию в рисунок с мелкими мазками. Метод отлично подходит для того, чтобы придать вашей фотографии стильный эффект:
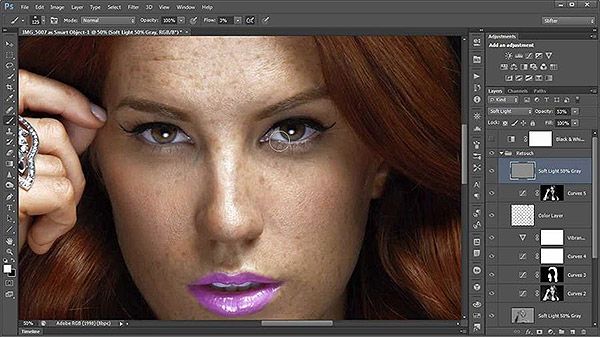
Выберите фотографию, и откройте ее в Photoshop. Здесь мы используем портретную фотографию с Shutterstock. Добавьте новый корректирующий слой «Кривые» (Curves), и с его помощью сделайте темные участки еще темнее, а светлые немного осветлите. Это поможет усилить контраст:
Нажатием сочетания клавиш Ctrl+J дважды продублируйте фон фотографии, а затем выберите самый верхний слой и примените к нему фильтр «Цветовой контраст» (High Pass) из меню «Фильтры» (Filters):
Изменяя положение ползунка «Радиус», сделайте так, чтобы детали лица как бы «выпячивались» на сером фоне. Значения в пределах 1-3 пикселей будет достаточно, иначе фотография начнет светиться:
Измените режим смешивания (Blending Mode) этого слоя на «Линейное освещение» (Linear Light) для увеличения резкости фотографии. Области с увеличенной резкостью на снимке помогут нам при нанесении мазков кисти, особенно на волосах:
Области с увеличенной резкостью на снимке помогут нам при нанесении мазков кисти, особенно на волосах:
Соедините слой со следующим дублем фонового слоя, который мы создали, а затем пройдите в меню Фильтр > Стилизация > Диффузия (Filter > Stylize > Diffuse):
Измените режим диффузии на «Анизотропный» (Anisotropic). Это ключевой момент, после которого картинка станет, будто рисованной:
Если увеличить изображение, можно заметить несколько неприятных областей, сформировавшихся из-за повторяющейся диффузии. Чтобы исправить это, я сделал следующее:
Пройдите в меню Изображение > Вращение изображения > 90 градусов по часовой, после чего воспользуйтесь сочетанием клавиш CTRL+F, чтобы повторно применить фильтр «Диффузия»:
Затем снова поверните изображение на 90 градусов, и еще раз примените фильтр «Диффузия». Повторите этот этап еще раз и переверните изображение в исходное положение:
Фильтр «Диффузия» дает нужный эффект, но при этом делает изображение слегка мутным. Пройдите в меню Фильтр > Усиление резкости > Умная резкость (Filter > Sharpen > Smart Sharpen). Используйте значение эффекта около 100%, но при этом установите маленький радиус:
Пройдите в меню Фильтр > Усиление резкости > Умная резкость (Filter > Sharpen > Smart Sharpen). Используйте значение эффекта около 100%, но при этом установите маленький радиус:
Даже такой результат вполне неплох. Фильтр «Диффузия» позволяют добиться эффекта нарисованного кистью изображения. Но нам нужно сделать кое-что еще, чтобы картинка стала «цифровой». Из меню Фильтр > Размытие (Filter > Blur menu) выберите пункт «Размытие по поверхности» (Surface Blur), и внесите туда следующие значения: около 50 пикселей для радиуса и около 15 в поле «Изогелия». Используйте такие значения, которые затронут даже самые плоские области изображения:
В результате мы получаем клевый эффект, имитирующий работу цифрового иллюстратора. Нечеткое смешивание цветов и мазки кисти помогают добиться практически реального эффекта обрисовки:
Эффект усиливается в зависимости от того, насколько близко смотреть на изображение. Издалека оно напоминает фотографию, но мазки кисти становятся различимы при приближении.
Сергей Бензенкоавтор-переводчик статьи «How To Create a Realistic Painted Effect in Photoshop»
Рендеринг и экспорт неподвижных изображений и последовательностей неподвижных изображений
Руководство пользователя Отмена
Поиск
- Руководство пользователя After Effects
- Бета-версии
- Обзор программы бета-тестирования
- Домашняя бета-версия After Effects
- Функции в бета-версии
- Панель свойств (бета-версия)
- Диспетчер эффектов (бета-версия)
- Запуск и восстановление в настройках (бета-версия)
- Импорт 3D-моделей (бета-версия)
- Начало работы
- Начало работы с After Effects
- Что нового в After Effects
- Примечания к выпуску | После Эффекты
- Системные требования After Effects
- Сочетания клавиш в After Effects
- Поддерживаемые форматы файлов | После Эффекты
- Рекомендации по оборудованию
- After Effects для Apple Silicon
- Планирование и настройка
- Рабочие области
- Общие элементы пользовательского интерфейса
- Знакомство с интерфейсом After Effects
- Рабочие процессы
- Рабочие пространства, панели и средства просмотра
- Проекты и композиции
- Проекты
- Основы композиции
- Предварительная компоновка, вложение и предварительный рендеринг
- Просмотр подробной информации о производительности с помощью Composition Profiler
- Средство визуализации композиции CINEMA 4D
- Импорт отснятого материала
- Подготовка и импорт неподвижных изображений
- Импорт из After Effects и Adobe Premiere Pro
- Импорт и интерпретация видео и аудио
- Подготовка и импорт файлов 3D-изображений
- Импорт и интерпретация элементов видеоряда
- Работа с элементами видеоряда
- Обнаружение точек редактирования с помощью обнаружения редактирования сцены
- Метаданные XMP
- Текст и графика
- Текст
- Форматирование символов и панель символов
- Текстовые эффекты
- Создание и редактирование текстовых слоев
- Форматирование абзацев и панели «Абзац»
- Выдавливание текстовых и фигурных слоев
- Анимированный текст
- Примеры и ресурсы для текстовой анимации
- Живые текстовые шаблоны
- Анимационная графика
- Работа с шаблонами анимационного дизайна в After Effects
- Использование выражений для создания раскрывающихся списков в шаблонах анимационного дизайна
- Работа с основными свойствами для создания шаблонов анимационного дизайна
- Замена изображений и видео в шаблонах анимационного дизайна и основных свойствах
- Текст
- Рисование, рисование и контуры
- Обзор слоев фигур, контуров и векторной графики
- Инструменты рисования: Кисть, Штамп и Ластик
- Штрихи в форме конуса
- Атрибуты фигуры, операции рисования и операции пути для слоев формы
- Используйте эффект формы Offset Paths для изменения формы
- Создание фигур
- Создание масок
- Удаляйте объекты из видео с помощью панели «Заливка с учетом содержимого»
- Кисть для ротоскопии и Refine Matte
- Слои, маркеры и камера
- Выбор и расположение слоев
- Режимы наложения и стили слоя
- 3D-слои
- Свойства слоя
- Создание слоев
- Управление слоями
- Маркеры слоев и маркеры композиции
- Камеры, источники света и достопримечательности
- Анимация, ключевые кадры, отслеживание движения и кеинг
- Анимация
- Основы анимации
- Анимация с помощью инструментов Puppet
- Управление и анимация контуров и масок фигур
- Анимация фигур Sketch и Capture с помощью After Effects
- Различные инструменты для анимации
- Работа с управляемой данными анимацией
- Ключевой кадр
- Интерполяция ключевого кадра
- Установка, выбор и удаление ключевых кадров
- Редактирование, перемещение и копирование ключевых кадров
- Отслеживание движения
- Отслеживание и стабилизация движения
- Отслеживание лица
- Отслеживание маски
- Артикул маски
- Скорость
- Растяжение времени и перераспределение времени
- Временной код и единицы отображения времени
- Ключ
- Ключ
- Ключевые эффекты
- Анимация
- Прозрачность и композитинг
- Обзор компоновки и прозрачности и ресурсы
- Альфа-каналы и маски
- Коврики для дорожек и коврики для путешествий
- Настройка цвета
- Основы цвета
- Управление цветом
- Эффекты цветокоррекции
- Управление цветом OpenColorIO и ACES
- Предустановки эффектов и анимации
- Обзор предустановок эффектов и анимации
- Список эффектов
- Эффекты моделирования
- Эффекты стилизации
- Звуковые эффекты
- Эффекты искажения
- Перспективные эффекты
- Канальные эффекты
- Создание эффектов
- Эффекты перехода
- Эффект ремонта рольставней
- Эффекты размытия и резкости
- Эффекты 3D-канала
- Вспомогательные эффекты
- Матовые эффекты
- Эффекты шума и зернистости
- Эффект Upscale с сохранением деталей
- Устаревшие эффекты
- Выражения и автоматизация
- Выражения
- Основы выражений
- Понимание языка выражений
- Использование элементов управления выражением
- Различия в синтаксисе между модулями выражений JavaScript и Legacy ExtendScript
- Редактирование выражений
- Ошибки выражения
- Использование редактора выражений
- Использование выражений для редактирования и доступа к свойствам текста
- Ссылка на язык выражений
- Примеры выражений
- Автоматика
- Автоматика
- Скрипты
- Выражения
- Иммерсивное видео, виртуальная реальность и 3D
- Создание сред виртуальной реальности в After Effects
- Применение иммерсивных видеоэффектов
- Инструменты для композитинга видео VR/360
- Отслеживание движения 3D-камеры
- Работа в пространстве 3D-дизайна
- Приспособления для трехмерного преобразования
- Делайте больше с 3D-анимацией
- Предварительный просмотр изменений в 3D-проектах в режиме реального времени с помощью 3D-движка Mercury
- Добавьте адаптивный дизайн к своей графике
- Просмотры и предварительные просмотры
- Предварительный просмотр
- Предварительный просмотр видео с помощью Mercury Transmit
- Изменение и использование представлений
- Визуализация и экспорт
- Основы визуализации и экспорта
- Кодирование H.
 264 в After Effects
264 в After Effects - Экспорт проекта After Effects как проекта Adobe Premiere Pro
- Преобразование фильмов
- Многокадровый рендеринг
- Автоматический рендеринг и сетевой рендеринг
- Рендеринг и экспорт неподвижных изображений и последовательностей неподвижных изображений
- Использование кодека GoPro CineForm в After Effects
- Работа с другими приложениями
- Dynamic Link и After Effects
- Работа с After Effects и другими приложениями
- Настройки синхронизации в After Effects
- библиотек Creative Cloud в After Effects
- Плагины
- Cinema 4D и Cineware
- Совместная работа: Frame.io и Team Projects
- Совместная работа в Premiere Pro и After Effects
- Frame.io
- Установить и активировать Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Часто задаваемые вопросы
- Групповые проекты
- Начало работы с командными проектами
- Создать командный проект
- Сотрудничайте с командными проектами
- Память, хранилище, производительность
- Память и хранилище
- Как After Effects решает проблемы с нехваткой памяти при предварительном просмотре
- Повышение производительности
- Настройки
- Требования к графическому процессору и драйверу графического процессора для After Effects
- База знаний
- Известные проблемы
- Исправлены проблемы
- After Effects и macOS Ventura
- Как After Effects решает проблемы с нехваткой памяти при предварительном просмотре
Марк Кристиансен предоставляет подробный обзор компоновки, включая маски, маски, режимы наложения и альфа-каналы, в главе из своей книги After Effects Studio Techniques , размещенной на веб-сайте Adobe Press.
Rich Young собирает ресурсы и учебные пособия по различным методам создания виньеток.
Крис Звар дает советы по цветокоррекции и композитингу на своем веб-сайте.
Рендеринг и экспорт последовательности неподвижных изображений
Вы можете экспортировать визуализированный фильм как последовательность неподвижных изображений, и в этом случае каждый кадр фильма выводится как отдельный файл неподвижного изображения. Когда вы визуализируете один фильм, используя несколько компьютеров в сети, фильм всегда выводится как неподвижное изображение последовательность. Многие программы 3D-анимации принимают последовательности неподвижных изображений. Последовательности файлов PNG часто являются хорошим выбором для передачи визуальных элементов. от After Effects до Flash Professional.
Если вы создаете
фильм для перевода на фильм, вам нужно будет создать последовательность
неподвижные изображения, которые затем можно перенести на пленку с помощью записывающего устройства.
Создание последовательность PSD-файлов — хороший способ перенести кадры в Photoshop для доработка и редактирование. Затем вы можете импортировать последовательность изображений обратно в After Effects.
При указании имени выходного файла для последовательность неподвижных изображений, вы фактически указываете шаблон именования файлов. Указываемое имя должно содержать знаки решетки, окруженные квадратные скобки ([#####]). Как каждый кадр визуализируется и для него создается имя файла, After Effects заменяет [#####] часть имени с номером, указывающим порядок кадра в последовательности. Например, если указать mymovie_[#####].tga, привести к тому, что выходные файлы будут называться mymovie_00001.tga, filmout_00002.tga, и так далее.
Максимальное количество кадров в неподвижном изображении последовательность 32 766.
Вы можете экспортировать один кадр из композиции либо в виде файла Adobe Photoshop (PSD) с неповрежденными слоями, либо в виде визуализированного изображения. Это полезно для редактирования файлов в Adobe Photoshop, создания прокси или экспорта изображения из фильма для постеров или раскадровок.
Это полезно для редактирования файлов в Adobe Photoshop, создания прокси или экспорта изображения из фильма для постеров или раскадровок.
Команда Photoshop Layers сохраняет все слои из одного кадра композиции After Effects в результирующем файле Photoshop. Вложенные композиции глубиной до пяти уровней сохраняются в файле PSD в виде групп слоев. Файл PSD наследует глубину цвета из проекта After Effects.
Кроме того, многослойный файл Photoshop содержит встроенное составное (сведенное) изображение всех слоев. Эта функция обеспечивает совместимость файла с приложениями, не поддерживающими слои Photoshop; такие приложения отображают составное изображение и игнорируют слои.
Многослойный файл Photoshop, сохраненный из After Effects, может выглядеть иначе, чем кадр, просматриваемый в After Effects, если в кадре используются функции, которые Photoshop не поддерживает. Например, если кадр содержит режим наложения, недоступный в Photoshop, режим наложения, который больше всего похож на него, заменяется в слое, но встроенное составное изображение (доступное для просмотра только приложениями, не поддерживающими слои Photoshop) выглядит одинаковый. Кроме того, вы можете визуализировать кадр с помощью команды «Композиция» > «Сохранить кадр как» > «Файл», чтобы экспортировать сглаженную и обработанную версию файла в формате PSD.
Кроме того, вы можете визуализировать кадр с помощью команды «Композиция» > «Сохранить кадр как» > «Файл», чтобы экспортировать сглаженную и обработанную версию файла в формате PSD.
Файлы PSD, созданные с помощью команды «Сохранить кадр как» > «Слои Photoshop», содержат встроенный цветовой профиль sRGB IEC61966-2.1 ICC, если для проекта отключено управление цветом (для рабочего цветового пространства проекта задано значение «Нет»). Если для проекта включено управление цветом (рабочее цветовое пространство проекта установлено на значение, отличное от «Нет»), то PSD-файлы, созданные с помощью команды «Сохранить кадр как» > «Слои Photoshop», имеют встроенный цветовой профиль, соответствующий рабочему цветовому пространству проекта. (См. Управление цветом и цветовые профили.)
Перейдите к кадру, который вы хотите экспортировать, чтобы он отображается на панели «Композиция».
Выполните одно из следующих действий:
Для рендеринга одного кадра выберите «Композиция» > «Сохранить кадр как» > «Файл».
 При необходимости настройте параметры на панели «Очередь рендеринга», а затем нажмите «Рендеринг».
При необходимости настройте параметры на панели «Очередь рендеринга», а затем нажмите «Рендеринг».Чтобы экспортировать один кадр как файл Adobe Photoshop со слоями, выберите «Композиция» > «Сохранить кадр как» > «Слои Photoshop».
Чтобы изменить настройки вывода по умолчанию для команды Сохранить кадр как > Файл измените настройки для шаблон настроек рендеринга Frame Default (см. Создание, редактировать шаблоны настроек рендеринга и управлять ими.)
Больше похоже на это
- Рендеринг и экспорт с помощью панели RenderQueue
- Автоматический рендеринг и сетевой рендеринг
Войдите в свою учетную запись
Войти
Управление учетной записью
Как визуализировать изображения в Photoshop | Малый бизнес
Даррин Колтоу
Рендеринг или вырезание изображений с помощью Photoshop позволяет создавать разнообразные визуальные эффекты, от причудливых до практических. Вы можете заставить человека появиться в обстановке, в которой он никогда не был на самом деле. Или создать впечатление, что вы сфотографировали несколько копий продукта, который рекламируете, даже если вы сфотографировали только одну копию. Adobe создала инструмент «Уточнить маску» специально для таких изображений. Уточнить маску определяет края объектов, появляющихся на изображении.
Вы можете заставить человека появиться в обстановке, в которой он никогда не был на самом деле. Или создать впечатление, что вы сфотографировали несколько копий продукта, который рекламируете, даже если вы сфотографировали только одну копию. Adobe создала инструмент «Уточнить маску» специально для таких изображений. Уточнить маску определяет края объектов, появляющихся на изображении.
Загрузите в Photoshop картинку, на которой есть изображение, которое вы хотите визуализировать. Например, загрузите фотографию человека, фон которого вы хотите удалить.
Щелкните значок палитры инструментов в форме лассо, чтобы запустить инструмент «Лассо». Переместите мышь в точку сразу за контуром изображения, которое вы хотите визуализировать. Нажмите и удерживайте левую кнопку мыши, затем перетащите изображение. Держитесь близко к контуру изображения, но не пытайтесь быть точным — это работа Refine Mask. Главное не сбиваться с пути самого образа.
Отпустите кнопку мыши, когда полностью обведете изображение, затем нажмите кнопку панели «Слой» в форме круга внутри прямоугольника.
 Это запускает инструмент «Добавить маску слоя», который создает маску, скрывающую фон изображения. Маска отображается в виде черно-белой миниатюры справа от текущего выбранного слоя на панели «Слои».
Это запускает инструмент «Добавить маску слоя», который создает маску, скрывающую фон изображения. Маска отображается в виде черно-белой миниатюры справа от текущего выбранного слоя на панели «Слои».Щелкните правой кнопкой мыши миниатюру маски, а затем нажмите «Уточнить», чтобы открыть диалоговое окно «Уточнить маску». Медленно перетащите ползунок «Радиус» вправо, внимательно наблюдая за изображением. Когда фоновые пиксели, которые теперь отображаются красным, начнут вторгаться в изображение, перетащите «Радиус» немного назад влево. Между красным фоном и изображением может оставаться зазор.
Перетащите мышь, которая по умолчанию загружается с кистью «Уточнить радиус», над частью зазора между изображением и его фоном. Photoshop удалит зазор, чтобы красный фон плотно прилегал к изображению.
Используйте кисть «Уточнить радиус», чтобы удалить все пробелы, оставшиеся между изображением и его фоном, а затем нажмите «ОК», чтобы закрыть диалоговое окно «Уточнить маску».

