Открытка в фотошопе: Как сделать открытку в Фотошопе
Как сделать открытку в Фотошопе

Открытка, созданная своими руками, моментально возводит Вас в ранг человека, который «все помнит, обо всем заботится лично». Это может быть поздравление с праздником, привет с места отдыха или просто знак внимания.
Такие открытки являются эксклюзивными и, если сделаны с душой, могут оставить (обязательно оставят!) в сердце получателя приятный след.
Создание открыток
Сегодняшний урок будет посвящен не дизайну, потому как дизайн — это лишь дело вкуса, а технической стороне вопроса. Именно техника создания открытки и является основной проблемой для человека, который решился на подобное действие.
Мы поговорим о создании документов для открыток, немного о верстке, сохранении и печати, а также о том, какую бумагу выбрать.
Документ для открытки
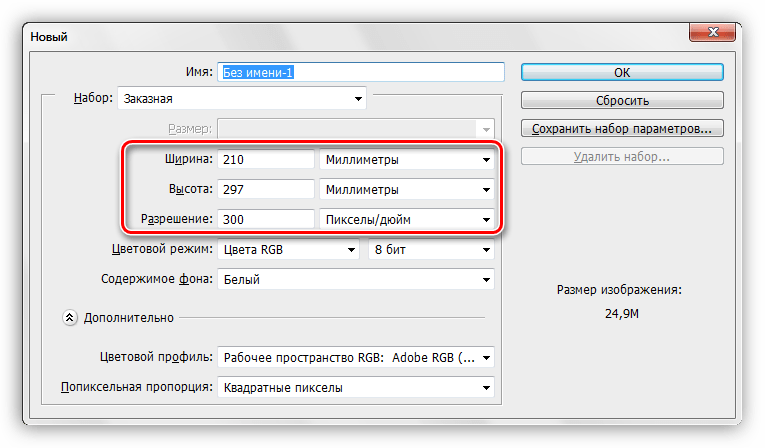
Первым шагом на пути производства открытки является создание нового документа в Фотошопе. Здесь необходимо уяснить только одно: разрешение документа должно быть не менее 300 пикселей на дюйм. Такое разрешение является необходимым и достаточным для печати изображений.
Далее определяемся с размером будущей открытки. Удобнее всего перевести единицы измерения в миллиметры и ввести необходимые данные. На скриншоте Вы видите размеры документа формата А4. Это будет довольно крупная открытка с разворотом.

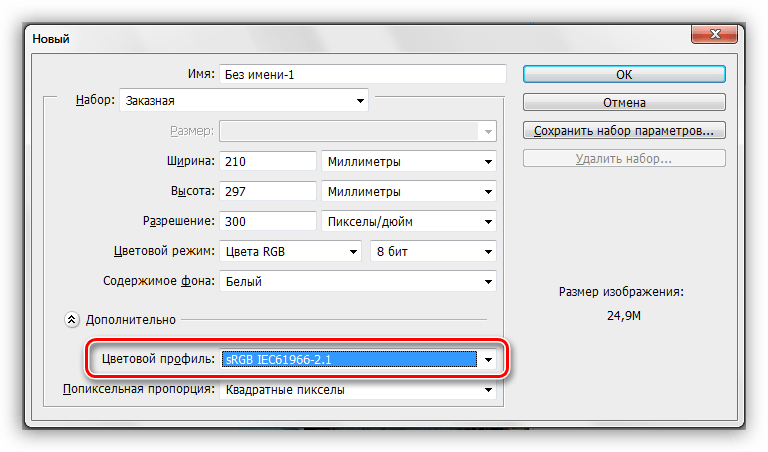
Далее следует еще один немаловажный момент. Нужно изменить цветовой профиль документа с RGB на sRGB. Никакая техника не способна полностью передать схему RGB и изображение на выходе может отличаться от исходного.

Верстка открытки
Итак, документ мы создали. Теперь можно приступать непосредственно к дизайну.
При верстке важно помнить, что если открытка планируется с разворотом, то для сгиба требуется выделить место. Достаточно будет 2 мм.
Как это сделать?
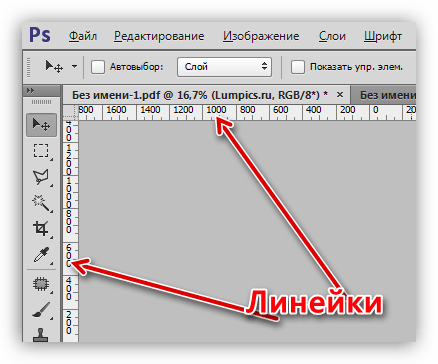
- Нажимаем CTRL+R, вызывая линейки.

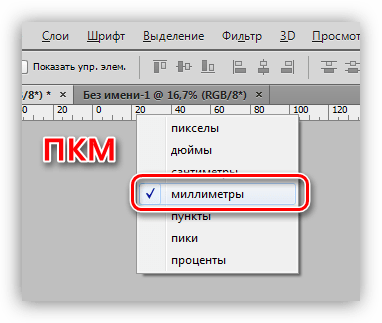
- Кликаем правой кнопкой по линейке и выбираем единицы измерения «миллиметры».

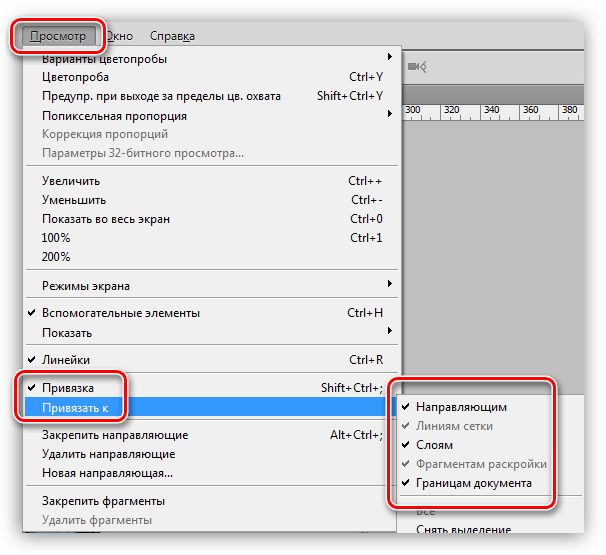
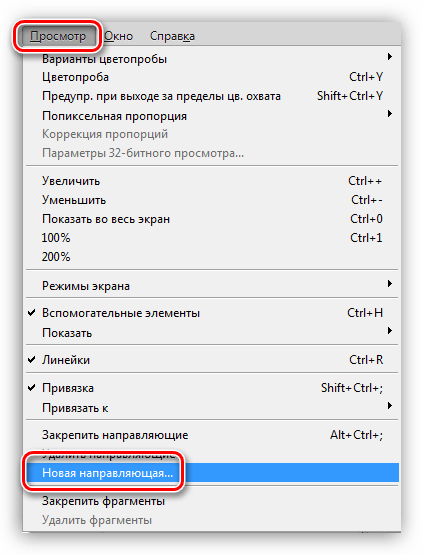
- Идем в меню «Просмотр» и ищем там пункты «Привязка» и «Привязать к». Везде ставим галки.

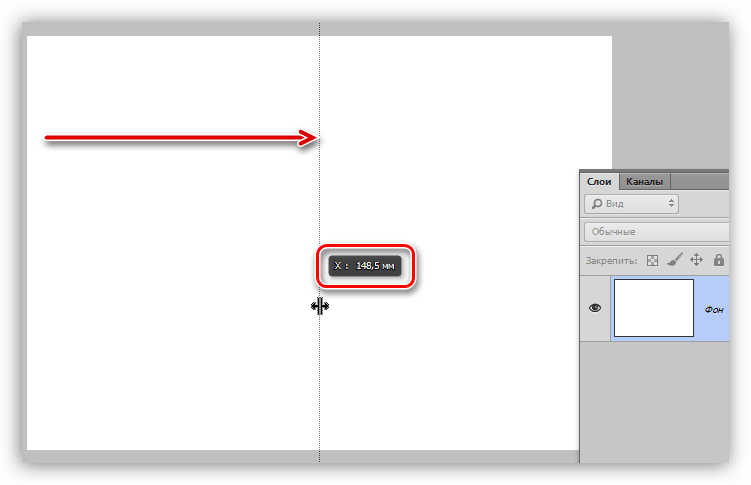
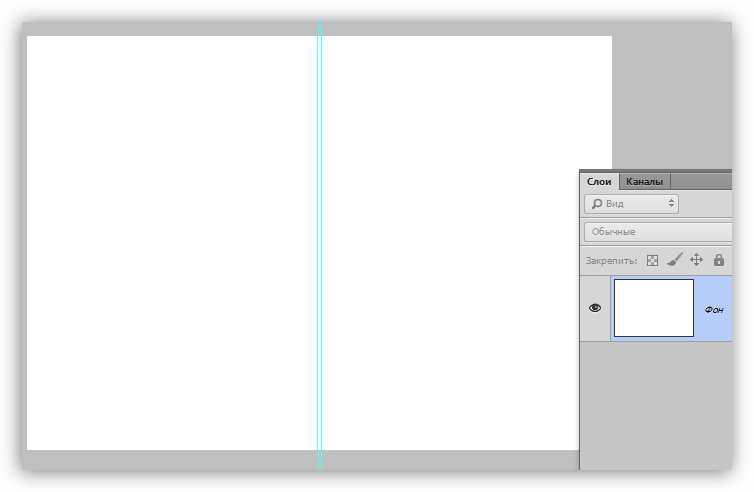
- Тянем направляющую от левой линейки до тех пор, пока она не «прилипнет» к центру холста. Смотрим на показания счетчика. Показания запоминаем, направляющую тянем обратно: она нам больше не нужна.

- Идем в меню «Просмотр – Новая направляющая».

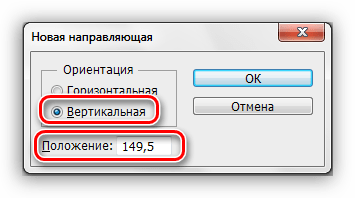
- Прибавляем к значению, которое запомнили, 1 мм (должна быть именно запятая, а не точка на нумпаде). Ориентация – вертикальная.

- Создаем вторую направляющую таким же способом, но на этот раз отнимаем 1 мм от исходного значения.

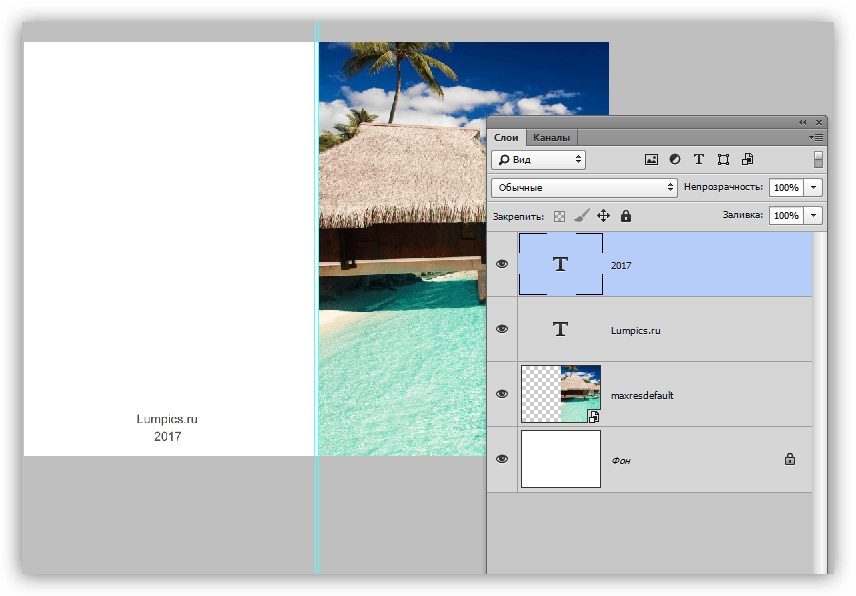
Далее все просто, главное не перепутать местами главное изображение и «заднее» (контробложку).

Имейте в виду, что в пикселях размер документа может быть огромным (в нашем случае это A4, 3508х2480 пикселей) и изображение необходимо подбирать соответствующее, так как при увеличении последнего может значительно ухудшиться качество.
Сохранение и печать
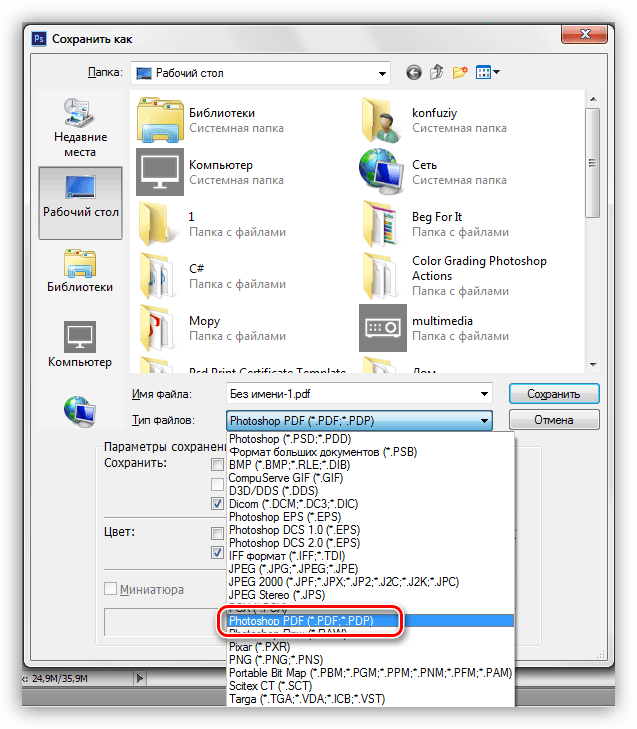
Сохранять подобные документы лучше всего в формате PDF. Такие файлы передают максимальное качество и их легко распечатать дома и в типографии. Кроме того, вы можете в одном документе создать две стороны открытки (в том числе и внутреннюю) и использовать двухстороннюю печать.

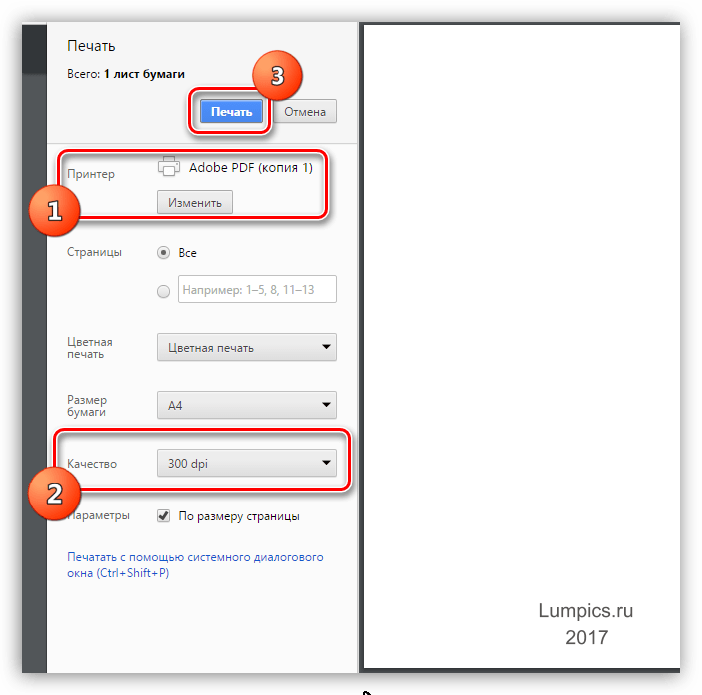
Печать документа PDF осуществляется стандартно:
- Открываем документ в браузере и жмем на соответствующую кнопку.

- Выбираем принтер, качество и нажимаем «Печать».

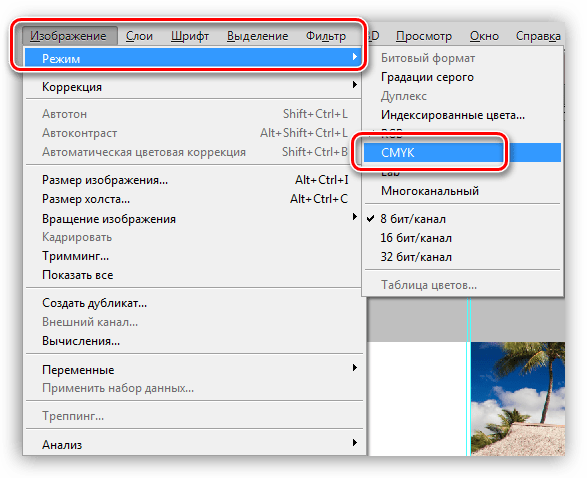
Если вдруг после печати Вы увидели, что цвета на открытке отображаются некорректно, то попробуйте поменять режим документа на CMYK, заново сохранить в PDF и распечатать.

Бумага для печати
Для печати открытки вполне будет достаточно фотобумаги с плотностью 190 г/м2.
Это все, что можно сказать о создании открыток в программе Фотошоп. Креативьте, создавайте оригинальные поздравительные и памятные открытки, радуя своих близких.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТТук-тук-тук!:) Пришло время для нового урока. Он будет особо полезен тем, кто хочет сделать подарок близким людям, но еще не определился с идеей. Достаточно слов. Начнем работу над открыткой!

Исходники:
Архив
Шаг 1
Давайте начнем с создания нового документа …. скажем шириной 450px и высотой 540px. Установите основной цвет на #  (Paint Bucket Tool (G)), заполните фоновый слой этим цветом . Назовите первый слой «Розовый фон».
(Paint Bucket Tool (G)), заполните фоновый слой этим цветом . Назовите первый слой «Розовый фон».
Итак, как только вы это сделали, загрузите и установите в ваш Фотошоп узор «Сердца». Создайте новый слой поверх фонового. Еще раз воспользуйтесь инструментом Заливка  (Paint Bucket Tool (G)) и на этот раз установите его в режим «Заполнение узором» (Fill with Pattern). Из списка узоров выберите «Сердца». Назовите слой «Сердца фон».
(Paint Bucket Tool (G)) и на этот раз установите его в режим «Заполнение узором» (Fill with Pattern). Из списка узоров выберите «Сердца». Назовите слой «Сердца фон».
Примечание переводчика: если вы еще не разобрались как сделать заливку узором, то это можно сделать таким способом: «Редактирование — Выполнить заливку — Содержимое: Регулярный — у вас станет активным окошко выбора узора — в нем выберете нужный узор».
Далее, стоя на «Сердца фон», перейдите в меню Стили слоя (Layer Style). Это можно сделать так: Слой — Стили слоя — Параметры наложения (Layer — Layer Style — Blending Options) …. либо двойной щелчок правой клавишей мыши по слою с узором).
Установите такие настройки для «Сердца фон»:


Шаг 2
Теперь ваше изображение выглядит подобным образом:

В этом шаге мы добавим немного блеска. Создаем новый слой поверх всех предыдущих. Цвет переднего плана (Foreground) устанавливаем на белый (#FFFFFF). Активируйте инструмент Градиент 

Далее, назовите слой с градиентом «Сияние 1», а также снизить заливку (Fill) до 40% для того, чтобы получить результат, похожий на мой:

Шаг 3
Работая со слоями вы в любой момент можете произвести корректировки вашей работы. Как пример я сейчас заменю фоновый розовый цвет на # ba044a.
Создайте новый слой и разместите его над слоем «Розовый фон» , затем залейте новый слой цветом # ba044a и нажмите Ctrl (Cmd на Mac) + E, чтобы объединить его с «Розовый фон».
Перейдите на слой «Сердца фон», затем перейдите к Слой — Новый корректирующий слой — Яркость\Контрасность
(Layer — New Layer—Brightness/Contrast). Установите значения: Яркость +15 ; Контрастность +15. Теперь наш фон преобразился и выглядит так:
Создайте новый слой поверх всех остальных. Установите цвет переднего плана (foreground) на #cd344f , и фонового плана (background) на #650a33. Активируйте инструмент Градиент ( Gradient Tool (G)), тип градиента — радиальный; цвет — от переднего плана к фоновому. Проведите линию градиента как показано ниже:
Gradient Tool (G)), тип градиента — радиальный; цвет — от переднего плана к фоновому. Проведите линию градиента как показано ниже:

Назовите полученный слой «Страница»
Шаг 4
Теперь пришло время поработать с инструментом Перо (Pen Tool).
Итак, активируйте Перо 

Нажмите клавишу Delete . Создайте еще один новый слой над слоем «Страница». Щелкните правой кнопкой мыши на этом новом слое , выберите в меню «Создать обтравочную маску» (Create Clipping Mask), установите режим смешивания (blending mode) на «Умножение» (Multiply).
Активируйте инструмент Кисть  (Brush Tool (B)). Из набора кистей, выберете стандартную круглую жесткую кисть ; размером около 50 пикселей . Также, убедитесь, что цвет переднего плана # 650a33. Теперь немного прорисуйте кистью нижнюю часть страницы, вот так:
(Brush Tool (B)). Из набора кистей, выберете стандартную круглую жесткую кисть ; размером около 50 пикселей . Также, убедитесь, что цвет переднего плана # 650a33. Теперь немного прорисуйте кистью нижнюю часть страницы, вот так:
Делаем открытку в Фотошоп / Фотошоп-мастер
Создадим новый документ, зальем цветом #BEB095.

Материалы для урока:
Текстура
Кисть
Бабочки
Архив
Вы можете найти любую модель, которая вам нравится. Я выбрал фотографию этой леди. Предварительно вырезал ее инструментом Перо  . Дублируйте слой с девушкой, нажмите Ctrl+T — отразить по горизонтали и немного увеличьте в размере. Разместите девушек примерно так:
. Дублируйте слой с девушкой, нажмите Ctrl+T — отразить по горизонтали и немного увеличьте в размере. Разместите девушек примерно так:

Открываем текстуру, переносим ее на фон (под слои с девушками), изменяем режим наложения на Умножение.

Теперь открываем картинку с деревом, используем инструмент Волшебная палочка  , чтобы вырезать дерево из фона.
, чтобы вырезать дерево из фона.

Перемещаем дерево на фон, устанавливаем режим смешивания Затемнение основы.

Открываем палитру Кистей, выбираем эту кисть (загрузить кисть можно из архива)

Цвет кисти белый. Применяем кисть  на картинке. На четырех отдельных слоях рисуем кистью и с помощью Ctrl+T поворачиваем элемент, чтобы получилась вот такая рамочка:
на картинке. На четырех отдельных слоях рисуем кистью и с помощью Ctrl+T поворачиваем элемент, чтобы получилась вот такая рамочка:

Нажимаем Ctrl+E, чтобы слить эти четыре слоя. Перейдем Слои — Стиль слоя — Параметры наложения — Внешнее свечение, чтобы кисть засверкала. Устанавливаем: непрозрачность — 35%, размах — 2%, размер — 5 пикс., диапазон — 50%:

Создаем новый слой. Используя мягкую кисть черного цвета 200px, пройдитесь по форме нашей рамочки так, как на рисунке. Переместим этот слой под слой с рамочкой.

Пройдемся фигурной кистью еще раз или дублируем слой с нашей рамкой и немного сместим ее:

Перейдем в Слои — Новый корректирующий слой — Карта градиента. Ставим режим Мягкий свет. Непрозрачность 40%. Нажимаем «Да».

После щелчка левой кнопкой мыши на полоске градиента у нас появляется Редактор градиентов. Устанавливаем цветовую гамму так, как на картинке. Размер позиции устанавливаем 63%. Еще раз «Да».

После применения градиента вот что получается:

Откроем картинки бабочек:


Вырезаем их с помощью Волшебной палочки  , затем перемещаем на картину.
, затем перемещаем на картину.
И вот окончательный результат:

Автор: photoshop-garden
Изучив этот урок, Вы узнаете, как сделать открытку к празднику, например ко дню рождения.
Вот что должно у нас получиться:

Материалы для урока:
Архив
Шаг 1. Откроем новый документ, размер 1024×768.
Шаг 2. Создадим новый слой. Назовем его Узор. Затем заполняем новый слой точками узора. Если у вас нет этого узора, загружаем из архива. Теперь вам не составит большого труда воспользоваться узором: Редактирование — Выполнить заливку (Shft+F5). Установим его непрозрачность до 20-30%.


Шаг 3. Создаем новый слой. Назовем его Бордюр. Затем выбираем из списка Широкие кисти. Выбираем грубую кисть размером 111px. Рисуем черным цветом 2 горизонтальные линии.

Шаг 4. Открываем палитру кистей. Если вы не видите ее, перейдите в Окно — Кисти или нажмите «F5». В палитре кистей выбираем «Форма отпечатка кисти» и изменяем угол на 90′. У нас будет горизонтальная кисть.

Шаг 5. Проведем 2 вертикальные линии, как вы делали в шаге 3. Эти линии не должны быть совершенно прямыми.

Шаг 6. Отложим пока это в сторону… Откроем изображение, которое вы выбрали. Я выбираю эту картинку из Photolanes.com

Перейдем Изображение — Коррекция — Цветовой баланс или используем комбинацию ключа Ctrl-B и установим те данные, что показаны ниже:



Вот что у нас получается:

Шаг 7. Дублируем фоновое изображение (Ctrl-J). Сейчас мы работаем на копии слоя. Перейдем Слои — Новый корректирующий слой — Карта градиента и делаем так, как указано ниже:


Дублируем и этот слой. На первой копии слоя изменяем Режим наложения на Перекрытие и во втором слое копии изменяем Режим наложения на Осветление, непрозрачность ставим 72%. Убедитесь, что слой Перекрытие ниже слоя Осветление. Получается:

Шаг 8. Пришло время применить некоторые текстуры Применять их нужно в том порядке, как показано ниже:

Шаг 9. Можно применять эти текстуры таким образом:
Текстура 1:

Текстура 2:

Текстура 3: Повернем ее на 180 градусов.

Используем мягкий Ластик  , чтобы стереть границы текстуры.
, чтобы стереть границы текстуры.
Шаг 10. Измененяем режим наложения трех текстур на Мягкий свет.

Шаг 11. Создаем новый слой и заливаем его цветом # 1e1c69. Затем изменим Режим наложения на Осветление.

Шаг 12. Ctrl – Shift — E или выберите Слои — Объединить видимые. Объединяем все слои. Дублируем. На копии слоя идем Фильтр – Размытие — Радиальное размытие и установите радиус 10-20px. Метод Линейный. Вообще, вы можете задать любой размер, который хотите. Затем измените Режим наложения копии слоя на Умножение. Если вы хотите более темную фотографию, можете продублировать копию слоя еще раз или столько раз, сколько хотите. Вот мой результат с одним разом дублирования.

Шаг 13. Вы можете пропустить этот шаг, если хотите. Создадим новый слой, заполним его белым цветом. Добавим маску слоя. Выберем Кисть Акварель (Вы можете скачать их в конце урока) и используем эту кисть, чтобы стереть белый цвет. Вот так:


Шаг 14. Добавим кисти и текста.

Шаг 15. Ctrl – Shift — E или выберите Слои — Объединить видимые. Перетащим изображение в первый документ, который мы сделали в начале этого урока. Добавим маску слоя  и используем мягкую кисть и кисть Акварель белого цвета, чтобы стереть границы. Убедитесь, что этот слой находится ниже слоя Бордюр.
и используем мягкую кисть и кисть Акварель белого цвета, чтобы стереть границы. Убедитесь, что этот слой находится ниже слоя Бордюр.

Шаг 16. Дублируем наше изображение, уменьшим, повернем его и установим непрозрачность около 60-75%. Продублируем его и уменьшим снова, но с непрозрачностью примерно 20-35%.

Шаг 17. Пришло время Текстуры 4.
Режим наложения: Мягкий свет
Непрозрачность: 20-30%

Шаг 18. Добавим текст, кисти и цветы.
Вот окончательный результат:

Вот еще один вариант:

Перевод: Михайлова Елена
Ссылка на источник
Имея компьютер и и необходимые программы под рукой, вы всегда сможете сделать бесплатно фотомонтаж своими руками. Благо, что программ типа фотошопа сейчас предостаточно.
Владея фотошопом легко сделать не только открытку. Сделайте подарок в виде фотоколлажа или фотожабы и ваш креативный подарок обязательно оценят по достоинству. Если нет времени или возможности скачать фотошоп, то можно сделать всё онлайн.
Создадим простейший фотоколлаж.
Я взял первый попавшийся симпатичный фон из гугл картинок. Точно также насобирал другие прикольные изображения для создания весёлого коллажа и сохранил их на компьютер, так как мне не требуется высокое качество изображений, то обошлось мне это абсолютно бесплатно. (В противном случае необходимо покупать изображения с фотостоков).
Вот изображение, которое я взял в качестве фонового. По-моему довольно симпатично.
Если вы захотите распечатать поздравительную открытку, то вам придётся искать изображения более высокого разрешения. Я же не планирую этого делать, а всего-лишь хочу показать вам как с помощью фотошопа можно сделать фотомонтаж фотографий быстро и бесплатно.
Картинки готовы и мы приступаем к обработке собранных изображений.
Делаем прозрачный фон.
Как сделать прозрачный фон у нашей картинки в фотошопе? Очень просто. Большинство способов я уже описал в другой статье, но я не упущу возможности описать один из способов ещё раз.
Открываем картинку в редакторе: Файл > Открыть. Кликаем по нужной.
Перед тем как я начинаю работу с изображением то всегда дублирую его. Благо возможности программы позволяют сделать лишний слой. Для этого кликаем по картинке в панели слоёв, это нужно чтобы сделать её активной и жамкаем Ctrl + J. Вверху у нас появляется копия с которой мы будем работать. Нижнюю оставляем про запас.
Скрываем нижнюю копию, чтобы она не мозолила глаза, для этого жмём на иконку в форме глаза как указано на скрине.
В моём случае сделать прозрачный фон не составит труда. Так как фон белый, однородный и достаточно чистый убрать его будет не сложно.
Выбираем инструмент волшебная палочка и оставляем стандартные настройки чувствительности – 32. Если у Вас они не такие, то нужно это исправить.
Кликаем волшебной палочкой по фону и нажимаем Delete. Любуемся результатом.
Премещаем вырезанное изображение на другой фон.
Жмём клавишу “V” – тем самым мы выбираем инструмент “перемещение”. А теперь просто захватываем персонажа и перемещаем на другую вкладку. У кого не получается тот может нажать на вкладке с персонажем Ctrl + A, затем Ctrl + C, а после, переместившись на вкладку другого изображения жмём Ctrl + V. Обычный копипаст работает и в фотошопе.
Вот что у меня получилось.
С помощью инструмента “Перемещение”(V) мы можем перенести человека на фото в любое место. Я располагаю его справа, потому-что слева я планирую написать поздравление.
Вставляем лицо в фотошопе.
Я нагуглил немало интересных лиц и теперь буду монтировать их в наше фото. Для того чтобы отделить голову от тела нам понадобится более мощный инструмент. Я использовал перо. Для того чтобы хорошо им владеть потребуется некоторая сноровка, но оно того стоит. Вот результат.
Перетаскиваем лицо на фоновую картинку. Вот что имеем на данный момент.
Вставляем поздравительный текст в картинку.
Устанавливаем шрифт в фотошоп
Для начала копируем наше поздравление в буфер обмена (Ctrl +C). Заходим в фотошоп, выбираем инструмент “Текст”, а затем щёлкаем по тому месту где нужно вставить стишок и жамкаем Ctrl +V. По умолчанию у нас включился Arial и текст смотрится не очень эффектно. Но поздравление появилось и ему можно подобрать красивый шрифт.
Как установить шрифт в фотошоп CS6? Очень просто. Процедура довольно стандартная.
Для начала находим необходимый шрифт на просторах бескрайней сети интернет и скачиваем на компьютер. Теперь у нас есть файл шрифта, он может быть различных форматов, но нас интересует в основном *.ttf или *.otf форматы.
Для того чтобы установить шрифт в фотошоп, неважно какой CS6, СС или любой другой, нам нужно открыть директорию: C:\Windows\Fonts и просто скопипастить туда шрифты.
Таким образом шрифты устанавливаются сразу в ворд, эксель, корел, фотошоп или любую другую программу. Т.е по сути шрифт устанавливается не в саму программу, а в операционную систему.
Мелкие правки
После того как мы установили шрифт в папку Fonts он появляется в панели выбора. Смело щёлкаем и находим необходимую гарнитуру. Для этого изначально стоит запомнить её название.
Моя гарнитура называется Maya. Я нашёл этот шрифт на одном из сайтов специально для этой открытки. Я изменил шрифтовые настройки следующим образом.
Рисуем тень
Казалось бы какая-то незначительная деталь может сильно отразится на общем впечатлении от картинки. После недолгого осмотра моей иллюстрации я решаю добавить немного реалистичности и рисую тень под персонажем.
Тень быстренько рисую с помощью пера. Слегка размываю и “размазываю пальцем”.
Тень готова. Теперь нужно добавить настроения! Пишем в поисковике: “конфетти пнг” и находим изображение, которое уже не содержит в себе фона. Мы видим что конфетти размещены на полностью прозрачном фоне. Этот приём работает и со многими другими вещами).
Сохраняем на компьютер фото и затем размещаем в файле.
Вполне интересно, но я решил добавить ещё немного драйва и разместил рядом пару колоритных персонажей. Работа сделана на скорую руку и не может считаться совсем удачной, но думаю урок был понятен. Вот финальный результат.
Теперь вы знаете как сделать открытку в фотошоп своими руками на компьютере абсолютно бесплатно. При регулярной практике из вас получится настоящий фотошоп мастер. Желаю удачи!
В этом уроке я покажу вам, как создать новогоднюю открытку в программе Photoshop.
Для выполнения данного урока мы используем фильтры, а также трансформацию, чтобы создать фантастическую зимнюю иллюстрацию. Итак, давайте приступим!
Итоговый результат

Шаг 1
Создайте новый документ 1500 px х 1500 рх. Примените нежный голубой градиент

Шаг 2
Далее, создайте второй документ 2500 px х 2500 px. Примените фильтр Облака (Clouds), идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds). Большие размеры документа позволяют создать большое разнообразие текстуры облаков, с которым придётся работать.

Шаг 3
Далее, скопируйте (Ctrl+C) текстуру облаков, а затем вклейте (Ctrl+V) скопированную текстуру облаков на наш рабочий документ. Уменьшите масштаб текстуры облаков, чтобы текстура подходила под размеры рабочего документа 1500 px х 1500 px. Назовите данный слой с текстурой «Базовая текстура»(Base Texture).

Шаг 4
Примените перспективу (Ctrl+T) к текстуре, как показано на скриншоте ниже. Это будет поверхность земли.

Шаг 5
К слою «Базовая текстура», добавьте слой-маску, чтобы создать плавный переход с задним фоном.
Примечание переводчика: как только вы добавили слой-маску, далее, примените чёрно-белый линейный градиент на слой-маске слоя или вместо градиента, прокрасьте мягкой чёрной кистью линию горизонта, чтобы совместить текстуру с задним фоном.

Шаг 6
Поменяйте режим наложения для слоя с текстурой облаков на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 29%.

Шаг 7
Далее, к слою с текстурой облаков, добавьте стиль слоя Тиснение (Bevel & Emboss). Данный стиль слоя сделает текстуру более чёткой и выделенной:


Шаг 8
В следующем шаге мы добавим текстуру снега к нашей поверхности земли. Создайте новый слой. Назовите этот слой «Текстура» (Texture), залейте данный слой белым цветом, а затем, примените фильтр Добавить шум (Add Noise Filter), установите Количество шума (Amount) 120%.

Шаг 9
Далее, к слою с шумом, добавьте лёгкое размытие, идём Фильтр – Размытие – Размытие+ (Filter > Blur > Blur More), далее, к этому же слою примените коррекцию Уровни (Levels (Ctrl+L)), установите настройки, как показано на скриншоте ниже:

Шаг 10
Примените перспективу (Ctrl+T) к слою с шумом, как показано на скриншоте ниже, точно так же, как мы применяли перспективу к базовой текстуре.

Шаг 11
Далее, к слою с шумом, слой ‘Текстура’, мы применим фильтр Размытие при малой глубине резкости (Lens Blur), но перед этим нам нужно настроить альфа канал (alpha channel), который поможет нам применить фильтр Размытие при малой глубине резкости (Lens Blur). Итак, идём в закладку Каналы (Channels) в палитре слоёв и создаём новый слой (это будет Альфа канал (Alpha Channel)). С помощью большой мягкой кисти создайте штрих в нижней части изображения. Данный штрих будет являться фокусной точкой в нашей новогодней сцене.

Шаг 12
Возвращаемся к нашей сцене (Примечание переводчика: вновь перейдите в закладку Слои (Layers)), убедитесь, что вы находитесь на слое «Текстура». Далее, идём Фильтр – Размытие — Размытие при малой глубине резкости (Filter > Blur > Lens Blur), примените настройки, которые указаны на скриншоте ниже. Не забудьте в настройках Карты глубины (Depth Map) в опции Источник (Source) выбрать Альфа канал (Alpha Channel).

Шаг 13
Продублируйте слой ‘Текстура’, для дубликата слоя поменяйте режим наложения на Осветление (Screen). Данное действие усилит контраст снега. Далее, объедините оба слоя, вначале выделив их, а затем нажав клавиши (Ctrl+E). Можно также добавить небольшое размытие, идём Фильтр – Размытие – Размытие+ (Filter > Blur > Blur More), чтобы немного смягчить снежинки.

Шаг 14
В следующем шаге мы отделим белые снежинки от чёрного заднего фона. Для этого временно отключите видимость всех слоёв кроме слоя «Текстура», далее, перейдите вновь в закладку Каналы (Channels), удерживая клавишу (Ctrl)+щёлкните по миниатюре канала, чтобы выделить белые снежинки.

Шаг 15
Возвращаемся обратно в закладку Слои (Layers) и создаём новый слой, назовите этот слой «Снег» (Snow). Залейте этот слой белым цветом. Удалите слой «Текстура», он нам больше не понадобится.

Шаг 16
Вы, возможно, заметили, что верхняя часть нашего изображения также залита белым цветом. Удалите эту часть с белой заливкой.

Шаг 17
Продублируйте слой «Снег», переместите дубликат слоя вниз, расположив ниже оригинального слоя “Снег”. Далее, примените инверсию (Ctrl+I), чтобы инвертировать цветовые оттенки. С помощью клавиш-стрелок, сместите дубликат слоя на несколько пикселей вниз, а затем поменяйте режим наложения на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 40%.

Шаг 18
Далее, к дубликату слоя ‘Снег’, примените стиль слоя Наложение цвета (Color Overlay):

Шаг 19
Далее, примените фильтр Размытие в движении (Motion Blur), идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur).

Шаг 20
Далее, мы добавим снежинки, которые отражают свет на нас. Для этого, выберите квадратную кисть в панели набора кистей. Примените следующие настройки для данной кисти.

Шаг 21
Создайте новый слой поверх всех слоёв, назовите этот слой «Снежинки» (Snowflakes), нарисуйте белые снежинки, разлетевшиеся по всей снежной поверхности.

Шаг 22
Чтобы добавить немного цвета к нашим снежинкам, создайте скриншот палитры цветов, а затем вклейте выделенный скриншот на новый слой.
Примечание переводчика: 1. не забудьте выбрать соответствующую опцию в палитре слоёв 2. создайте скриншот, а затем с помощью инструментов выделения, выделите область палитры цветов, вклеив на новый слой 3. назовите слой с выделенной частью палитры цветов ‘Цвет’(Color).


Шаг 23
Далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Деформируйте слой ‘Цвет’, создав цветной ‘поток’ по всей сцене, убедитесь, чтобы деформированный цветной ‘поток’ закрыл все белые снежинки.

Шаг 24
Далее, преобразуйте слой ‘Цвет’ в обтравочную маску к слою со снежинками. А также уменьшите Непрозрачность (Opacity) слоя до 18%

Шаг 25
Далее, перейдите на слой «Снежинки», дважды щёлкните по данному слою, чтобы применить стиль слоя Внешнее свечение (Outer Glow). Вы можете добавить столько снежинок, сколько вам захочется, используя предыдущий метод создания снежинок.


Шаг 26
На мой взгляд, снежная поверхность всё ещё выглядит слишком однообразной. Чтобы исправить это, создайте новый слой, назовите этот слой «Сугробы» (Drifts). Залейте этот слой белым цветом, далее, примените фильтр Добавить шум (Add Noise), установите Количество шума (Amount) 500%.

Шаг 27
К слою ‘Сугробы’ примените фильтр Размытие в движении (Motion Blur), идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur), установите Угол (Angle) 0 градусов, а также Смещение (Distance) 6 px. Далее, идём Фильтр – Стилизация — Тиснение (Filter > Stylize > Emboss), установите следующие значения для данного фильтра: Угол (Angle) 125 градусов, Высота (Height) 2 px и Эффект (Amount) 500%. В заключение, повторите действие с последним фильтром пять раз (чтобы ускорить процесс, нажмите клавиши (Ctrl+F), чтобы ещё раз применить последний фильтр, который вы применяли).

Шаг 28
Увеличьте масштаб текстуры (Ctrl+T) примерно на 2,000%. Не переживайте, мы размоем текстуру в следующем шаге, чтобы скрыть пикселизацию.

Шаг 29
Далее, к созданной текстуре, примените Размытие по Гауссу (Gaussian Blue), установите радиус размытия 33 px.

Шаг 30
К слою ‘Сугробы’, примените перспективу (Ctrl + T), трансформировав текстур, как показано на скриншоте ниже. Далее, добавьте слой-маску, чтобы создать плавный переход с задним фоном.

Шаг 31
Далее, поменяйте режим наложения для слоя с текстурой сугробов на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 40%.

Шаг 32
Данный шаг является выборочным: с помощью кисти среднего размера и низкой Непрозрачностью (Opacity) и Жёсткостью (Hardness) 75%, создайте эффект Боке в верхней и в нижней части снежной поверхности. Просто произвольно добавьте Боке, варьируя размер и непрозрачность точек.

Шаг 33
Перед созданием ёлочного шара, нам необходимо объединить все слои в один слой. Перейдите на самый верхний слой в палитре слоёв, далее, нажмите клавиши (Ctrl+Alt+Shift+E).

Шаг 34
Находясь на объединённом слое, вначале выберите инструмент Овальная область  (Elliptical Marquee Tool). Удерживая клавишу (Shift)+создайте активное выделение круглой формы. Скопируйте (Copy)/ Вклейте (Paste) выделенную область на новый слой, новый слой должен появиться поверх всех остальных слоёв. Назовите этот слой «Шар» (Bulb). Обратите внимание, что данное выделение будет в буфере обмена, т.к. позже мы создадим ещё один дубликат слоя.
(Elliptical Marquee Tool). Удерживая клавишу (Shift)+создайте активное выделение круглой формы. Скопируйте (Copy)/ Вклейте (Paste) выделенную область на новый слой, новый слой должен появиться поверх всех остальных слоёв. Назовите этот слой «Шар» (Bulb). Обратите внимание, что данное выделение будет в буфере обмена, т.к. позже мы создадим ещё один дубликат слоя.

Шаг 35
Не снимая активного выделения, идём Фильтр – Искажение – Сферизация (Filter > Distort > Spherize), установите Степень (Amount) 100%. Ещё раз повторите действие данного фильтра, нажав клавиши (Ctrl+F).

Шаг 36
Как уже упоминалось в Шаге 34, далее, мы вклеим (Ctrl+V) изображение из буфера обмена на новый слой. Назовите этот слой «Отражение» (Reflections).

Шаг 37
Поверните этот слой таким образом, чтобы снег оказался в верхней части нашего шара.

Шаг 38
Расположите данный слой поверх слоя «Шар», далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp), чтобы деформировать слой с отражением вокруг ёлочного шара.

Шаг 39
Поменяйте режим наложения для слоя с отражением на Свечение (Luminosity), а также уменьшите Непрозрачность (Opacity) слоя до 35%. Также, преобразуйте данный слой с отражением в обтравочную маску к слою «Шар».

Шаг 40
Повторите предыдущие шаги, чтобы ещё добавить отражения.

Шаг 41
В следующем шаге мы добавим стили слоя, чтобы сделать шар более реалистичным. Вначале, удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя «Шар», чтобы загрузить активное выделение. Далее, создайте новый слой поверх всех остальных слоёв, назовите этот слой «Стекло шара» (Glass Detail). Залейте активную область белым цветом.

Шаг 42
В этом шаге мы добавим стили слоя к слою ‘Стекло шара’, создав реалистичный эффект стеклянного шара. Вы можете использовать свою комбинацию стилей слоя – или используйте мою комбинацию стилей слоя, которая указана ниже:





Далее, поменяйте режим наложения на Мягкий свет (Soft Light), а также уменьшите значение Заливки (Fill) до 17%

Шаг 43
В качестве дополнительного шага, продублируйте предыдущий слой ‘Стекло шара’, чтобы добавить небольшой глянец на шар. Удалите стили слоя у дубликата слоя.

Шаг 44
Как вы видите, я объединил все слои, которые мы создали при создании ёлочного шара, в одну группу. Я назвал эту группу «Стеклянный шар» (Glass Bulb). Наш следующий шаг — это расположить ёлочный шар на снегу. Для этого, продублируйте объединённый слой (который мы создали в Шаге 33). Переместите дубликат слоя наверх, расположив поверх всех остальных слоёв в палитре слоёв. Это на время скроет наш стеклянный ёлочный шар.

Шаг 45
К созданному дубликату слоя, добавьте слой-маску и с помощью кисти прокрасьте область стеклянного шара. Установите режим для кисти Растворение (Dissolve).
Примечание переводчика: 1. цвет кисти чёрный 2. постарайтесь обработать текстуру таким образом, чтобы создать ощущение, что ёлочный шар лежит на снегу, т.е. нижнюю часть шара не обрабатывайте кистью.

Шаг 46
Всё ещё находясь на слой-маске слоя, с помощью инструмента Размытия (Blur Tool), смягчите края на слой-маске.

Шаг 47
На данном этапе урока, вы можете добавить тень на снег. Для создания теней я использовал всего лишь мягкую кисть тёмно-синего цвета. Создайте новый слой, нарисуйте тени. Поменяйте режим наложения для слоя с тенью на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя, примерно, до 35%.

Шаг 48
В следующих нескольких шагах, мы добавим крепление к ёлочному шару. Также вы, наверно, заметили, что я сгруппировал слои, которые мы создали за последние несколько шагов, в одну группу, эту группу я назвал «Эффект перекрытия со снегом» (Snow Overlap). Это облегчит работу при создании следующих слоёв. Чтобы создать крепление к ёлочному шару, вначале выберите инструмент Перо  (Pen Tool). С помощью данного инструмента, нарисуйте контур горлышка елочного шара.
(Pen Tool). С помощью данного инструмента, нарисуйте контур горлышка елочного шара.
Примечание переводчика: 1. не забудьте создать новый слой 2. вначале автор рисует горлышко к ёлочному шару, потом создаст металлическое крепление.

Шаг 49
Точно так же, как и в Шаге 42, добавьте стили слоя, чтобы придать нарисованному горлышку стеклянный вид.






Шаг 50
Итак, давайте позже вернёмся к стеклянному горлышку, а сейчас давайте создадим металлическое крепление для ёлочного шара. Изучив материалы, как выглядят металлические крепления на ёлочных шарах, я сделал вывод, что все крепления созданы из алюминиевого колпачка, который крепится к горлышку елочного шара. Чтобы воссоздать данный эффект, мы создадим одну деталь крепления, а затем скопируем и вклеим на новый слой, расположив детали в нужном порядке. С помощью инструмента Перо  (Pen Tool), нарисуйте деталь крепления на новом слое.
(Pen Tool), нарисуйте деталь крепления на новом слое.

Шаг 51
Продублируйте слой с нарисованной деталью крепления, а затем примените трансформацию (Ctrl +T) к каждой детали крепления, расположив детали вокруг горлышка шара.

Шаг 52
Далее, добавьте стиль слоя Тень (drop shadow) к слою с деталью крепления. Это добавит немного объёма к детали крепления.

Добавьте стиль слоя Тень (drop shadow) ко всем слоям с деталями крепления, используя те же самые настройки, единственное, меняйте угол в соответствии с перспективой.

Шаг 53
Создайте новый слой, назовите этот слой «Украшения на деталях крепления» (Tab Decorations). С помощью кисти маленького размера нарисуйте точки на каждой детали крепления.

Шаг 54
Далее, к нарисованным точкам примените стили слоя, чтобы добавить к ним объёма.




Шаг 55
Объедините все слои, относящиеся к металлическим деталям крепления, назовите объединённый слой «Детали крепления» (Tabs).
Примечание переводчика: не забудьте выделить слой с украшениями на деталях крепления.

Шаг 56
К слою «Детали крепления», примените следующие стили слоя, чтобы добавить металлический вид.



Результат должен быть, как на скриншоте ниже.

Шаг 57
Чтобы создать эффект отражающей поверхности, я нарисовал белые вкрапления на новом слое, используя кисть с Непрозрачностью (Opacity) 46%. Далее, я сместил бегунки параметра Наложить, если (Blend If). То же самое я проделал с чёрным цветом.



Шаг 58
В заключение, с помощью кисти маленького диаметра, цвет кисти белый, добавьте световые блики на каждую точку украшения на всех деталях крепления.

Шаг 59
Чтобы создать металлическое кольцо, вначале выберите инструмент Овальная область  (Elliptical Marquee Tool). С помощью данного инструмента, создайте круглое выделение. Не снимая активного выделения, удерживая клавишу (Alt), создайте ещё одно активное выделение поменьше размером и внутри предыдущего выделения. В результате мы должны получить форму кольца. Залейте полученную фигуру серым цветом.
(Elliptical Marquee Tool). С помощью данного инструмента, создайте круглое выделение. Не снимая активного выделения, удерживая клавишу (Alt), создайте ещё одно активное выделение поменьше размером и внутри предыдущего выделения. В результате мы должны получить форму кольца. Залейте полученную фигуру серым цветом.

Шаг 60
К слою с нарисованным кольцом, примените стиль слоя, чтобы добавить объёма.


Шаг 61
Чтобы завершить работу над металлическим кольцом, я добавил белые и чёрные линии вдоль внешнего и внутреннего контура кольца, как показано на скриншоте ниже.

Шаг 62
Горлышко шара всё ещё выглядит плоским. Чтобы исправить это, продублируйте группу «Детали крепления», далее, выполните сведение дубликата группы.
Примечание переводчика: 1. автор объединил все слои с деталями крепления в одну группу 2. щёлкните правой кнопкой мши по дубликату слоя с группой и в появившемся окне выберите опцию Объединить группу (Merge Group).
Расположите объединённый слой ниже оригинального слоя с группой » Детали крепления». Примените трансформацию к данному слою (Ctrl+T), чтобы отражение было деформировано вокруг горлышка шара.

Шаг 63
Повторите Шаг 62, единственное, расположите новый слой с отражением поверх слоя с группой «Стеклянный шар», т.к. отражение у нас будет падать на шар.

Шаг 64
Заключительная деталь, которую осталось завершить – это добавить отверстие, где нижняя часть горлышка соединяется с шаром. Для этого, создайте новый слой поверх слоя “Стеклянный шар”, назовите этот слой «Отверстие» (Gap). Выберите инструмент Овальная область  (Elliptical Marquee Tool). С помощью данного инструмента нарисуйте форму овала с мягкими краями. Залейте полученную фигуру тёмно-синим цветом.
(Elliptical Marquee Tool). С помощью данного инструмента нарисуйте форму овала с мягкими краями. Залейте полученную фигуру тёмно-синим цветом.

Добавьте следующий стиль слоя:

Результат должен быть, как на скриншоте ниже.

Шаг 65
Преобразуйте слой ‘Отверстие’ в смарт-объект, далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Деформируйте овальную фигуру, как показано на скриншоте ниже. Поменяйте режим наложения на Осветление (Screen), и мы завершили работу над ёлочным шаром.

Шаг 66
Примечание: Для создания текста автор использует программу Illustrator. Вы можете выполнить данные действия в Photoshop, используя иснтрумент Перо в режиме Контуры. Обводку контура можно выполнить, используя Редактирование — Выполнить обводку. Не забудьте поставить галочку напротив «Имитировать нажим». Уроки по работе с инструментом перо: Коварное Перо, Коварное Перо — 2.
Либо вы можете для создания текста использовать рукописный шрифт и перейти к шагу 70.
Откройте программу Illustrator, создайте новый документ любых размеров. Далее, с помощью инструмента Перо (Pen Tool), нарисуйте свой текст.


Шаг 67
Добавьте к контуру чёрную обводку и с помощью инструмента Ширина линии (Width Tool) обработайте линии текста, как показано на скриншоте ниже
Примечание переводчика: инструмент Ширина линии (Width Tool) программы Illustrator позволяет контролировать ширину линии.


Текст стал выглядеть более красивым и праздничным.

Шаг 68
Далее, идём Объект – Преобразовать внешний вид (Object > Expand Appearance) и нажимаем OК.

Шаг 69
Возвращаемся в программу Photoshop, нажмите клавиши (Ctrl+V), чтобы вклеить скопированные круги с программы Illustrator. Программа Photoshop запросит формат для того, чтобы вклеить изображение, выберите Вклеить Как: Пиксели (Paste As: Pixels), а затем нажмите OK. Откорректируйте размер текста, расположив его, как показано на скриншоте ниже.


Шаг 70
Далее, щёлкните правой кнопкой по слою с текстом и в появившемся окне выберите опцию Преобразовать в смарт-объект (Create a Smart Object). Расположите текст так, как вы считаете нужным.


Шаг 71
К слою с текстом, добавьте следующие стили слоя:



Результат должен быть, как на скриншоте ниже.

Шаг 72
Создайте дубликат слоя с текстом, далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Деформируйте дубликат слоя с текстом, расположив текст вокруг ёлочного шара.

Шаг 73
К дубликату слоя с текстом добавьте слой-маску и с помощью мягкой чёрной кисти, обработайте нижнюю часть текста, расположенную ближе к центру ёлочного шара, чтобы создать плавный переход.

Шаг 74
Далее, давайте добавим блеск к нашему тексту. Идём в закладку Кисти (Brushes), чтобы настроить кисть в виде разбросанных точек.

Шаг 75
С помощью настроенной кисти, добавьте блеск на текст, как показано на скриншоте ниже.

Шаг 76
К слою с блеском, добавьте стиль слоя Внешнее свечение (Outer glow).


Шаг 77
Создайте новый слой. С помощью всё той же настроенной кисти, добавьте мелкий блеск на буквы в пределах контура букв.

Мы завершили урок! Надеюсь, вам понравился этот урок! С Наступающим Вас Новым Годом!
Итоговый результат

Урок в формате PSD
Автор: Stephen Petrany
Уроки Photoshop
- Эффекты272
- Коллажирование27
- Работа с текстом521
- Работа с фото1576
- Все1576
- Коллажи869
- Тонирование89
- Love story11
- Детская фотография9
- Ретушь74
- Фото эффекты258
- Природа27
- Разное220
- Веб и приложения202
- Дизайн454
- Все454
- Полиграфия137
- Открытки59
- Лого17
- Моck Up14
- Обои95
- Создание текстур24
- Разное108
- Рисование272
- Все272
- Иллюстрации37
- Персонажи32
- Векторная графика64
- Пиксель арт18
- Разное119
- Анимация18
- Практика73
- Работа с планшетом171
- 3D62
- Основы работы114
- Установка дополнений7
- Описание инструментов29
Дополнения
- Кисти987
- Все987
- Абстракции431
- Вода8
- Звезды, космос11
- Бумага10
- Аниме1
- Цветы и сердечки109
- Узоры и тату24
- Люди, части тела17
- Эмблемы и символы13
- Природа127
- В мире животных38
- Техника13
- Оружие7
- Аксессуары15
- Разное120
- Мультяшки15
- Религия1
- Кино и Музыка6
- Фэнтези10
- Деньги и Штампы2
- Азия 7
- Тексты, буквы и цифры2
- Рамки7143
- Все7143
- Для детских фото1845
- Для свадебных фото453
- Для семейного фото713
- Виньетки251
- Для влюблённых628
- Для тебя….1070
- Для поздравлений1183
- Календари256
- Великая Пасха97
- На 23 февраля18
- На 8 марта89
- С Новым годом362
- С днём рождения86
- Ко дню св. Валентина92
- Текстуры (фоны)1527
- Все1527
- Металл52
- Цветочные43
- Ассорти1049
- Узоры320
- Сердце13
- Камни и песок49
- Экшены42
- Все42
- Для фото33
- Декоративные9
- Стили1098
- Все1098
- Природные303
- Ткань3
- Дерево13
- Остальные660
- Стекло14
- Гламур104
- Градиенты104
- Шрифты1514
- Все1514
- Русские193
- Английские166
- Знаки и символы20
- Рукописные ENG84
- Рукописные RUS89
- Декоративные RUS262
- Декоративные ENG597
- Готические41
- Фильмы и музыка59
- Планы и чертежи3
- Фигуры397
Вот краткое руководство по созданию открытки в Photoshop.
| Adobe Photoshop То, что вы используете цифровую камеру и у вас в кармане смартфон, не означает, что вы по-прежнему не можете использовать открытки. Вот краткое руководство о том, как создавать свои собственные цифровые открытки, которые можно распечатать и отправить друзьям, прикрепить к холодильнику или даже отправить по электронной почте.Откройте ваше изображение
Сначала откройте свое изображение и переименуйте его (это хорошо, если вы привыкли это делать) к чему-то такому, как «изображение открытки». Как только это будет сделано, дважды щелкните по слою, чтобы открыть окно Layer Style. 

Создать рамку
Так как некоторые открытки имеют рамки вокруг изображений, которые они показывают, мы добавим белую к этому снимку. Самый простой способ создать рамку — это нажать на «Обводка» в окне «Стиль слоя», изменить цвет заливки на белый, «Положение на внутреннюю поверхность» и отрегулировать размер. Мы установим наш размер на 18 пикселей, пока вы не будете удовлетворены тем, как он выглядит тогда. нажмите кнопку ОК, чтобы применить изменения.
Добавить текст 
Добавить короткое сообщение в начало нашей открытки очень просто, все, что вам нужно сделать, — это решить, куда вы хотите его отправить, и использовать инструмент «Текст», чтобы написать свое сообщение. Так что выберите инструмент «Горизонтальный тип» из палитры инструментов, нажмите на изображение и введите текст сообщения.Можно отрегулировать размер текста и шрифта на верхней панели инструментов, и, если вы хотите переместить его положение, выберите инструмент «Перемещение» и перетащите его туда, где вы хотите его разместить. Мы не хотели, чтобы наш текст располагался на прямой линии, поэтому мы использовали параметр «Свободное преобразование», чтобы поместить его в наклон.Это можно сделать, перейдя в меню «Правка»> «Свободное преобразование», в результате чего вокруг текста появится поле с точками привязки. Перемещайте мышь до тех пор, пока стрелка не превратится в стрелку с двумя головками и сидит на изгибе, щелкните левой кнопкой мыши и перетаскивайте фигуру, пока текст не окажется под углом, который вас устраивает.
Добавить блеск (опционально)


Выберите белый градиент на обоих концах и используйте угол, чтобы отрегулировать положение градиента над изображением, создавая впечатление, что свет от него отражается.Вам также необходимо отрегулировать непрозрачность слоя в Gradient Overlay или выйти из окна Layer Style и изменить непрозрачность слоя в палитре слоев.

Другие варианты
Конечно, вам не нужно добавлять рамку и заполнять окно всем кадром, иначе вы можете поместить текст в рамку поверх изображения. Другой вариант — использовать больше, чем на изображении на вашей открытке. Здесь мы открыли три изображения в Photoshop и перетащили их в один документ по одному, используя инструмент «Свободное преобразование», чтобы отрегулировать их размер в процессе работы.Изображения перетаскивали на белый фон, и они были расположены так, чтобы белое создавало рамку вокруг всех снимков.
Найдите штатив и сумку для фотокамеры в соответствии с вашими потребностями на www.vanguardworld.co.uk


Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших партнеров: Amazon UK, Amazon US, Amazon CA, Ebay UK, WEX
При использовании этих ссылок вам ничего не стоит, но он поддерживает сайт, помогая сохранить ePHOTOzine в свободном использовании, спасибо. ,Photoshop позволяет полностью настраивать задания на печать при использовании встроенного интерфейса печати, что делает его отличным вариантом для печати фотографий или других графических проектов. Если вы создали открытку с помощью Photoshop для своего бизнеса, вы можете настроить параметры печати Photoshop в соответствии с этим размером и типом бумаги. Чтобы распечатать открытку с помощью Photoshop, все, что вам нужно, это цветной принтер и чистая открытка.
Откройте свой дизайн открытки в Photoshop. Если у вас есть дизайн обратной стороны открытки, то есть стороны адреса и печати, откройте этот файл также в Photoshop.
Нажмите меню «Файл» и выберите опцию «Печать». Или нажмите «Ctrl-P» на клавиатуре. Выберите цветной принтер в раскрывающемся меню «Принтер», затем нажмите «Параметры печати».
Щелкните раскрывающееся меню «Размер бумаги для принтера» и выберите параметр «4×6». Если ваша открытка имеет другой размер, выберите опцию «Пользовательский» и введите размеры.Обратите внимание, что максимальные размеры открытки, указанные почтовой службой США, составляют 4,25 дюйма в высоту и 6 дюймов в ширину. Он также должен иметь толщину от 0,007 до 0,016 дюйма (подробные спецификации см. В разделе «Ресурсы»).
Нажмите раскрывающееся меню «Тип носителя» и выберите тип носителя — например, «Глянцевая фотобумага» или «Матовая фотобумага» — затем нажмите раскрывающееся меню «Качество печати» и выберите тип печати. качество — например, «Высокое».
Установите флажок «Печать без полей» на странице и включите принтер.Удалите бумагу, находящуюся в данный момент в лотке для бумаги, и замените ее бумагой для открыток. Вернувшись на свой компьютер, нажмите «ОК» и «Печать». После завершения печати переверните его и снова вставьте в лоток для бумаги. Напечатайте обратную сторону открытки, используя те же настройки, которые вы использовали ранее.
ЧТО МЫ СОЗДАЕМ:
Привет, Дизайн Резак! Рене здесь с учебником для иллюстрированной праздничной открытки. Мы создадим наш макет в Photoshop, используя нарисованные от руки элементы и текстуры, а затем используем маски слоев и базовые методы Photoshop для создания отражений.
Вы видели наш канал YOUTUBE?
Посмотрите видеоурок ниже и подпишитесь на наш канал YouTube для регулярных обновлений прямо на Ваш почтовый ящик.
Вот посмотрите, что мы будем создавать:

Следуйте инструкциям в этом уроке: Загрузите бесплатные файлы
Пакет бесплатных подарков включает в себя любовно сделанные вручную иллюстрации и текстуры от Annie Sauvage, Julia Dreams, Peace ART и Zeppelin Graphics.
Этот бесплатный пакет является лишь небольшим примером ресурсов, доступных в The Creator’s Artistic Supply Box всего за 29 долларов (это 99% скидка).Эта коллекция наполнена лучшими художественными инструментами и снабжает вас всем необходимым для создания потрясающих творческих работ.

Шаг 1: Справочная информация
Откройте Photoshop и выберите «Файл»> «Создать». В диалоговом окне «Новый документ» введите ширину 6 дюймов и высоту 9 дюймов. Установите разрешение 300 ppi, а цветовой режим RGB.
Нажмите OK, чтобы создать документ.

Сохраните ваш файл.
Мы собираемся создать ночную водную сцену с пингвином на куске льда, смотрящего на звезды.
Начнем с заливки фона сплошным цветом. Перейдите в Слой> Новый слой заливки> Сплошной цвет.
В первом всплывающем окне назовите свой файл Blue Background и нажмите OK.

Во втором всплывающем окне введите значения CMYK 95/76/51/59 и нажмите OK.

Далее мы создадим линию горизонта. Выберите инструмент Прямоугольная область (m). Перетащите по всей нижней части монтажной области, примерно до 3 дюймов от нижнего края, чтобы создать выделение.

В палитре «Слои» («Окно»> «Слои») щелкните значок «Создать новый слой». Дважды щелкните по имени, Layer 1, и переименуйте его в Horizon Line.
В верхней части палитры Layers измените режим смешивания с Normal на Multiply.
Выберите инструмент «Градиент» (g). В левом верхнем углу программы нажмите стрелку вниз справа от градиента. Во всплывающем окне выбора градиента выберите второй значок слева — «Передний план — Прозрачный».
На артборде, удерживая нажатой клавишу «Shift», нарисуйте от верхней части выделения до нижней части выделения.

Мы сохраним наш текущий выбор, чтобы использовать его для маскировки областей выше и ниже линии горизонта. Выберите «Выделение»> «Сохранить выделение». Во всплывающем диалоговом окне оставьте документ в качестве текущего документа, в котором мы находимся, оставьте канал как новый и введите линию горизонта для имени. Нажмите ОК

Нажмите Cmd + d, чтобы отменить выбор. В верхней части палитры слоев измените непрозрачность до 85%.
Перейдите в File> Place Linked. В папке бесплатных изображений Zeppelin Graphics выберите Nova и нажмите Place.
Переместите изображение вверх, чтобы оно коснулось верхней части макета, и нажмите Enter, чтобы завершить размещение.

В палитре «Каналы» («Окно»> «Каналы») удерживайте клавишу Cmd и щелкните миниатюру слева от канала линии горизонта.
Перейти к Select> Inverse.
В нижней части палитры «Слои» щелкните значок «Добавить маску слоя».

В верхней части палитры «Слои» измените режим наложения на «Мягкий свет», затем перетащите слой «Нова» под слой «Линия горизонта».

Находясь в палитре слоев, перетащите слой Nova вниз на значок «Создать новый слой», чтобы продублировать его.
Перейдите в «Правка»> «Трансформировать»> «Отразить по вертикали».
На артборде используйте инструмент «Перемещение» (v), чтобы перетащить копию вниз, пока ее верхняя часть не окажется на линии горизонта — что дает нам отражение первого изображения.

В палитре «Слои» выберите верхний слой, линию горизонта, затем удерживайте Shift и выберите синий фоновый слой. В нижней части палитры слоев выберите значок «Создать новую группу». Дважды щелкните по имени, Group 1, и переименуйте его в Background.
Шаг 2: Пингвин
Теперь мы добавим маленького персонажа пингвина и дадим ему отражение в воде.
Перейдите в «Файл»> «Поместить связанный» и перейдите к «Пингвин-2» в папке бесплатных файлов Peace ART.Нажмите Место.
Нажмите enter и расположите в правом нижнем углу артборда.

В палитре «Слои» перетащите слой «Пингвин-2» вниз на значок «Создать новый слой», чтобы продублировать его. Дважды щелкните имя дубликата, копия «Пингвин-2», и переименуйте его в «Лед».
Перетащите слой льда под первый слой пингвинов.
На артборде удерживайте Shift и используйте инструмент «Перемещение», чтобы перетащить копию прямо вниз, пока не увидите дубликат льда под оригиналом.

В нижней части палитры «Слои» щелкните значок «Добавить маску слоя».
Выберите инструмент «Кисть» (b). В левом верхнем углу артборда нажмите стрелку рядом с миниатюрой кисти и выберите жесткую круглую кисть.
Примечание. Чтобы легко увидеть названия кистей, щелкните значок «Настройки» в правом верхнем углу палитры «Наборы кистей». Во всплывающем меню выберите «Большой список».
Увеличьте размер кисти до 250 пикселей или около того, нажав несколько раз клавишу правой скобки на клавиатуре (]).
Начните чистить участки пингвина над видимым участком льда. Как вы рисуете, они будут замаскированы.
Вот как это выглядит при отключенном исходном слое пингвинов, так что вы можете видеть только замаскированный слой льда:

Выберите инструмент «Градиент». Перетащите от нижней части артборда к вершине пингвина. Это придаст льду блеклость и сделает его похожим на отражение.

В реальном мире мы могли бы видеть только верх пингвина, отраженный в воде подо льдом.
В палитре «Слои» выберите исходный слой «Пингвин-2» и перетащите его на значок «Создать новый слой», чтобы продублировать его. Дважды щелкните имя дубликата, копия «Пингвин-2», переименуйте его в «Отражение пингвина» и перетащите его под слой со льдом.
Перейдите в «Правка»> «Трансформировать»> «Отразить по вертикали».
На артборде перетащите перевернутого пингвина вниз, пока его голова не окажется примерно на том же расстоянии от дна исходного льда, что и оригинальная голова.

Теперь мы будем маскировать этот слой, чтобы создать иллюзию отражения и не допустить вмешательства в уже созданный нами слой льда.
В палитре слоев удерживайте Cmd и нажмите на миниатюру изображения (не на маску слоя) для слоя со льдом. Перейти к Select> Inverse.
Когда слой отражения пингвинов по-прежнему активен, щелкните значок «Создать маску слоя» в нижней части палитры «Слои».

Это выглядит немного запутанным в данный момент, но это будет иметь смысл, когда мы закончим.
Чтобы было легче видеть, отключите слои Penguin-2 и Ice в палитре слоев, щелкнув значок глаза слева от названия слоя.
Выберите инструмент Brush. Кисть на оставшиеся участки льда

В верхней части палитры слоев уменьшите непрозрачность до 40%.
Снова включите слои Пингвин-2 и Лед (так же, как вы их отключили).

Теперь мы создадим затухание, которое действительно продает отражение.
В палитре «Слои» один раз щелкните миниатюру маски слоя на слое «Пингвин отражение», чтобы убедиться, что он активен.
Выберите инструмент «Градиент». На артборде удерживайте Shift, затем нажмите и перетащите, начиная с нижней части артборда и заканчивая у нижнего края шарфа пингвина.

В палитре «Слои» выберите слой «Пингвин-2», затем, удерживая клавишу «Shift», выберите слой «Отражение пингвина». Выбрав все 3 слоя пингвинов, щелкните значок «Создать новую группу» в нижней части палитры. Дважды щелкните имя группы «Группа 1» и переименуйте ее в «Пингвин».
Шаг 3: Текст
В нижней части палитры «Слои» нажмите значок «Создать новую группу».Дважды щелкните имя и переименуйте его в Текст.
Мы собираемся использовать 3 шрифта, которые являются частью пакета — Little Anchor Ники Лаатца, La Fiesta и Lemonshine. Если вы еще не приобрели пакет, вы можете заменить его любым шрифтом, нарисованным от руки.
Выберите тип инструмента (т). Нажмите один раз в левом верхнем углу артборда и введите: Peace.
На панели инструментов выберите инструмент «Перемещение».
Откройте палитру символов («Окно»> «Символ») и измените шрифт на «FC Little Anchor Regular» на 96 пунктов.Щелкните миниатюру «Цвет», чтобы вызвать палитру цветов, и введите значения RGB 211/189/42.

Снова выберите тип инструмента. Нажмите один раз ниже e в «Peace» и введите: on.
На панели инструментов выберите инструмент «Перемещение».
В палитре персонажей измените шрифт на FC La Fiesta Regular на 64 pt.

Снова выберите тип инструмента. Нажмите один раз ниже «на» и введите: Земля.
На панели инструментов выберите инструмент «Перемещение».
В палитре персонажей измените шрифт на FC Lemonshine Regular на 96 пунктов.

Выберите «Текст»> «Текст деформации». Во всплывающем окне выберите стиль арки. Убедитесь, что выбран горизонтальный, и введите изгиб -20%. Нажмите ОК

Перейдите в «Правка»> «Трансформировать»> «Повернуть». Используйте угловые ручки для поворота примерно на -8 градусов (поверните влево).

Снова выберите тип инструмента. Нажмите один раз ниже «Земля» и введите: гудвилл.
На панели инструментов выберите инструмент «Перемещение».
В палитре персонажей измените шрифт на FC Little Anchor Regular на 72 pt.
Выберите «Текст»> «Текст деформации». Во всплывающем окне выберите стиль арки. Убедитесь, что выбран горизонтальный режим, и введите изгиб -10%. Нажмите ОК

С помощью инструмента «Тип» щелкните один раз под первым знаком «Гудвилл» и введите: до.
На панели инструментов выберите инструмент «Перемещение».
В палитре Персонажа измените шрифт на FC La Fiesta Regular на 48 пунктов.

Для последнего фрагмента текста, нажмите справа и чуть ниже «к» с вашим Type Tool и введите: Men.
Выберите инструмент Move.
В палитре персонажей измените шрифт на FC Lemonshine Regular на 82 pt.

Посмотрим на все вместе:

Давайте добавим несколько украшений. Перейдите в File> Place Linked и выберите Floral_Line_60 в бесплатной папке Julia Dreams.Нажмите Место.
Удерживайте Shift и используйте угловые ручки, чтобы уменьшить размер примерно до 1,25 дюйма в ширину. Затем наведите курсор на угловую ручку, пока не увидите стрелку вращения. Поворот вправо примерно на 95 градусов. Положение на правой стороне Земли.

В нижней части палитры слоев нажмите значок FX и выберите Color Overlay. Во всплывающем диалоговом окне оставьте режим наложения как нормальный. Нажмите на образец цвета. Когда палитра цветов откроется, используйте пипетку для отбора желтого цвета текста.Нажмите «ОК» в палитре цветов, затем «ОК» в диалоговом окне «Стиль слоя».

В палитре «Слои» перетащите слой «Цветочная линия 60» на значок «Создать новый слой», чтобы продублировать его.
На артборде используйте инструмент «Перемещение», чтобы переместить дубликаты строк ниже «в».
Перейдите в «Правка»> «Свободное преобразование». Используйте угловые ручки, чтобы вращать линии, пока они не выглядят так, как будто они лопаются от слова «к».

Удерживайте Shift и используйте угловые ручки, чтобы уменьшить размер примерно до.7 дюймов в ширину. Нажмите Enter, когда вы закончите.

В нижней части палитры «Слои» щелкните значок «Добавить маску слоя». Переключитесь на ваш инструмент Brush (b). Перетащите по краям линий, которые находятся ближе всего к буквам, чтобы они лучше соответствовали форме слов.

Наконец, для текста мы добавим текстуру. Перейдите в Файл> Поместить место. Перейдите к файлу GLITTER_TEXTURE_5 в папке бесплатных файлов Julia Dreams. Нажмите Место.
При необходимости используйте инструмент «Перемещение», чтобы убедиться, что весь текст покрыт блеском, затем нажмите клавишу «Ввод».

В палитре «Слои», удерживая Cmd, нажмите T слева от названия слоя «Мир». Это создаст выбор вокруг слова.
Продолжайте удерживать Cmd, но теперь также удерживайте Shift. Выберите T на каждом из текстовых слоев, затем выберите миниатюры изображений на каждом из слоев Floral Line 60.
С выделением вокруг всего текста и линий, убедитесь, что слой Glitter Texture активен (отпустите Cmd и Shift и нажмите один раз на имя слоя в палитре Layers).В нижней части палитры слоев щелкните значок «Добавить маску слоя».

В верхней части палитры слоев измените режим наложения на Soft Light.

Шаг 4: Звезды
Создайте новую группу и назовите ее Stars.
Перейдите в Файл> Поместить ссылку и перейдите к large-border03 в папке бесплатных файлов Annie Sauvage. Нажмите Место. Поместите вверху артборда и нажмите Enter.

В палитре «Слои» перетащите слой со звездами вниз на значок «Создать новый слой», чтобы продублировать его.
На монтажной области используйте инструмент «Перемещение», чтобы перетащить копию ниже оригинала и справа от текстового блока.

Дублируйте слой со звездами еще раз. Перейдите в «Правка»> «Трансформировать»> «Отразить по горизонтали» (чтобы он не выглядел слишком многократно), затем поместите его ниже первой копии.

Перейдите в «Файл»> «Поместить ссылку» и выберите звезды Энни Соваж. Нажмите Место.
В верхней части артборда щелкните значок связи между шириной и высотой, затем введите ширину 15% и нажмите Enter.
Поместите чуть выше «c» в «Peace» на артборде.

Перейдите в «Файл»> «Поместить связанный» и выберите stars09. Нажмите Место.
В верхней части артборда щелкните значок связи между шириной и высотой, затем введите ширину 18% и нажмите Enter.
Положение слева от «е» в «Земле».

Несколько наших звезд мешают тексту, поэтому мы их замаскируем.
В палитре «Слои» нажмите значок «Добавить маску слоя», чтобы добавить маску слоя к stars09.
Переключитесь на инструмент «Кисть» (b) и нарисуйте любую звезду сверху текста — у меня была большая круглая звезда над «вкл».

Наш последний шаг на лицевой стороне этой открытки — создать отражение для наших звезд.
В группе «Звезды» создайте дубликат оригинала large-border03, перетащив его на значок «Создать новый слой» в нижней части палитры «Слои».
Перетащите дубликат слоя в группу «Фон», ниже слоя «Линия горизонта» и над слоями «Нова».
Перейдите в «Правка»> «Трансформировать»> «Отразить по вертикали», затем расположите его в самом низу монтажной области.

Перейдите в Filter> Blur> Gaussian Blur. В диалоговом окне введите радиус 2 пикселя и нажмите ОК.

В верхней части палитры слоев измените непрозрачность до 20%.

Отражение пингвина и льда затмит часть звезд в реальной жизни, поэтому мы их замаскируем.
В группе «Пингвин» в палитре слоев удерживайте Cmd и щелкните миниатюру изображения на слое льда.Удерживайте Cmd + Shift и щелкните миниатюру изображения на слое «Отражение пингвина».

Перейти к Select> Inverse.
Вернитесь к размытым звездам в группе «Фон». В нижней части палитры слоев щелкните значок «Добавить маску слоя».

Это заботится о передней части нашей открытки!

Теперь мы создадим почтовую сторону.
Шаг 5: Открытка обратно
Откройте Photoshop и выберите «Файл»> «Создать».В диалоговом окне «Новый документ» введите ширину 9 дюймов и высоту 6 дюймов. Установите разрешение 300 ppi, а цветовой режим RGB.
Нажмите OK, чтобы создать документ.

Сохраните ваш файл.
Перейдите в File> Place Linked. Перейдите к файлу large-border03 в папке бесплатных файлов Annie Sauvage. Нажмите Место.
Поместите так, чтобы он кровоточил с верхней части монтажной области, затем нажмите Enter.

Перейдите в File> Place Linked.Перейдите к Penguin 2 в папке бесплатных файлов Peace ART. Нажмите Место.
Перейдите в «Правка»> «Трансформировать»> «Отразить по горизонтали».
В верхней части монтажной области рядом с шириной введите -56% и щелкните значок связи между шириной и высотой.
Разместите пингвина в левом нижнем углу артборда и нажмите Enter.

Выберите инструмент «Тип» (t). Нажмите один раз справа от пингвина и введите: Happy.
В палитре символов измените шрифт на FC Lemonshine на 33 пункта.Нажмите на образец цвета и введите значения RGB 168/192/218. Положение справа от пингвина.

Снова выберите инструмент «Текст» и нажмите «Счастливый» и введите: Праздники!
Измените шрифт на FC Little Anchor.

Выберите «Текст»> «Текст деформации». Во всплывающем окне выберите стиль подъема и установите изгиб на 15%. Нажмите ОК.

Мы заземлим нашего пингвина, дав ему немного фона.В нижней части палитры слоев нажмите значок «Создать новый слой». Дважды щелкните имя слоя и измените его на синий фон. Перетащите этот слой ниже слоя large-border03.
Выберите инструмент Brush Tool. В палитре «Наборы кистей» выберите кисть «Создание акварели». В верхней части монтажной области и справа от значка «Кисть» измените непрозрачность до 20%.
В нижней части панели инструментов щелкните образец цвета переднего плана. Когда палитра цветов откроется, используйте пипетку, чтобы сэмплировать светло-голубой текст.
Нажмите правую клавишу скобки (]) несколько раз, чтобы увеличить размер кисти до 300 пикселей. Начните чистить в левом нижнем углу позади пингвина. Поднимите кисть и снова нажмите несколько раз, чтобы создать цветовые слои, делая ее темнее в углу и светлее при выходе.

Далее, мы создадим разделительную линию для левой части, где вы пишете свое сообщение, и правой части, где вы добавляете почтовый адрес и штамп.
Создайте новый слой и назовите его Divider.Выберите инструмент Brush Tool. Нажмите левую клавишу скобки ([) несколько раз, пока размер кисти не уменьшится до 40 пикселей. Увеличьте непрозрачность кисти до 40%.
Удерживайте Shift (чтобы сохранить прямую линию) и щелкните один раз в верхней средней части открытки, затем потяните вниз, пока не достигнете нижней середины, и отпустите.

Перейдите в «Файл»> «Поместить ссылку» и перейдите в папку бесплатных файлов Annie Sauvage. Выберите файл stars06 и нажмите Поместить.
В верхней части артборда введите ширину 15%, затем щелкните значок связи между шириной и высотой.
Отцентрируйте самую большую звезду под светло-синей линией.

В палитре «Слои» продублируйте слой «Разделитель», перетащив его на значок «Создать новый слой».
Перейдите в «Правка»> «Трансформировать»> «Повернуть на 90 градусов по часовой стрелке». Положение с правой стороны, равноудаленное от линии делителя и правого края. Это будет первая строка нашего адресного раздела.
Дважды щелкните имя слоя и переименуйте его в Address Line.

Выберите инструмент Move (v).Удерживайте Opt + Shift, нажмите на адресную строку и перетащите вниз на 0,3 дюйма, затем отпустите.

Повторите еще два раза, чтобы создать в общей сложности 4 строки для адресации.

И мы сделали здесь! У нас есть причудливая праздничная открытка с индивидуальностью, которую также легко отправить по почте.



Помните, что независимо от того, какой у вас результат в этом уроке или что-то новое, мы хотели бы увидеть ваши дизайны на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть какие-либо вопросы или предложения. Я всегда с нетерпением жду ответа от вас!
Еще есть время проверить The Creator’s Artistic Supply Box, чтобы наполнить вашу библиотеку поразительным разнообразием высококачественных художественных ресурсов всего за 29 долларов.
,