Отрисовка фотографии в фотошопе: Отрисовка изображения в фотошопе с нуля с помощью Pen Tool
Как сделать карандашный рисунок из фото в фотошопе
/ Сергей Нуйкин / Обработка фотографий
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость, тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия.
У инвертированного слоя изменим режим наложения на осветление основы.
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу.
Для этого идем в фильтры > размытие > размытие по гауссу.
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель, выставляем настройки режим рисования: тени, и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон, и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95%. И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Не забудьте подписаться на новости сайта fotodizart.ru чтобы узнавать первыми о новых уроках и статьях. В ближайшие дни будет новый урок по стилизации фото в пастельных тонах.
Основы фотобаша, часть 1. Введение в тему — Gamedev на DTF
Рассказываем, что такое фотобаш и что нужно для того, чтобы начать осваивать эту технику. Разбираемся, где искать фотоматериалы, как их выбирать и как быстро вырезать нужные элементы.
23 328 просмотров
Автор Rutger van de Steeg
Что такое фотобаш?
Фотобаш (photobash, photobashing) — это техника создания изображений при помощи фотографий и средств цифрового рисования. Термин происходит из слияния двух английских слов — photo (фотография) и bash (разбить). Суть метода заключается в том, что художники вырезают и перетаскивают детали и элементы для рисунка напрямую с фотографий, а не отрисовывают их с нуля. Другими словами — разбивают фотографию на части. Из-за этого фотобаш порой называют читерством.
Однако фотобашить нужно уметь. Чтобы получить в результате качественную картинку, художник должен обладать многими навыками и уметь рисовать так, чтобы нарисованная часть по уровню соответствовала использованным фотографиям. В противном случае фотобаш очень бросается в глаза. Максим Максименко, 2D-художник, ментор на курсе «Концепт-арт окружения» в Smirnov School
Фотобаш — техника, которая скорее подойдет для опытных художников, владеющих базовыми навыками рисования. Дело в том, что нельзя просто накидать на холст обрезки фотографий и получить отличную картинку. Нужно знать, как удачно расставить элементы рисунка, выделить среди них главное и второстепенное с помощью композиции, тона, света и цвета. Требуется хорошее понимание перспективы, ведь часто фотографии приходится трансформировать, чтобы они вписались в работу.
Дело в том, что нельзя просто накидать на холст обрезки фотографий и получить отличную картинку. Нужно знать, как удачно расставить элементы рисунка, выделить среди них главное и второстепенное с помощью композиции, тона, света и цвета. Требуется хорошее понимание перспективы, ведь часто фотографии приходится трансформировать, чтобы они вписались в работу.
Элементы рисунка можно заменить фотографиями и не рисовать их вручную. Но для этого все равно нужны навыки рисования и фотообработки. Автор: Lincoln Hughes.
Смежные понятия — китбаш и мэт-пэйнтинг
Фотобаш активно применяется в арт-индустрии, но сам термин не имеет четкой трактовки. Он тесно перекликается с такими понятиями, как китбаш и мэт-пейнтинг.
Китбаш (kitbash) предполагает использование 3D-моделей в качестве основы для рисунка. Сцена собирается словно конструктор из готовых моделей, которые можно сделать самому или взять из уже готовых комплектов (kit — комплект, набор). После рендера (или без него) элементы вставляются в графический редактор, где дорисовываются вручную.
Сцена собирается словно конструктор из готовых моделей, которые можно сделать самому или взять из уже готовых комплектов (kit — комплект, набор). После рендера (или без него) элементы вставляются в графический редактор, где дорисовываются вручную.
Китбаш хорош тем, что позволяет легко получить нужный ракурс — достаточно всего лишь повернуть модель или камеру, а не искать подходящую фотографию часами. Автор: Pablo Dominguez
Мэт-пэйнтинг (matte-painting) — техника, зародившаяся более века назад в киноиндустрии. Она использовалась для того, чтобы совмещать в одном кадре реальных актеров и нарисованное окружение. Художники старались сделать окружение максимально качественно, чтобы «замаскировать» обман (matte-painting можно перевести с английского, как «маскировочное рисование» или «маскировка»). В настоящее время мэт-пэйнтинг представляет собой смесь фотобаша и китбаша, когда для создания изображения используются все доступные средства — и фотографии, и 3D-модели.
Для этого концепта одежда была взята с фотографии, а шлем и механические элементы — смоделированы в Zbrush. Автор: Abrar Khan
Нередко термины фотобаш и мэт-пейнтинг используются как синонимы, поэтому иногда в обучающих уроках вместе с фотографиями появляются 3D-модели.
Не стоит путать фотобаш и коллажирование — коллаж не предполагает дорисовки изображений вручную.
Для чего нужен фотобаш?
Главное преимущество фотобаша — экономия времени. Отрисовка реалистичного изображения может занять десятки часов, но в коммерческой работе такие сроки могут оказаться непозволительной роскошью. Это актуально в отраслях с дорогим процессом производства — в геймдеве и киноиндустрии, где нельзя жертвовать ни качеством, ни скоростью.
У фотобаша широкий спектр применения. Фотографии можно использовать как основу для будущего изображения, а также для увеличения детализации и достоверности работы.
Если у художника не хватает навыков в отдельной области, например в рисовании людей, то можно их просто вырезать с фото.
Лично я иногда использую фотобаш на начальном этапе создания иллюстрации. С применением этой техники можно быстро сделать грубый эскиз, чтобы посмотреть, как будет работать та или иная идея, быстро задать окружение и материалы.Максим Максименко
Часто фотобаш используют при создании концепт-арта, особенно на ранних стадиях проекта, когда идет поиск идей и образов. В таких случаях от художника требуется больше вариативности в работах, например, создать десятки вариантов персонажа в разных костюмах за пару дней. Если рисовать каждый концепт вручную, то можно сорвать все дедлайны. Выход из ситуации — фотобаш. Тот же принцип действий подойдет для концептов окружения.
Фотобаш здесь применен как средство для быстрой визуализации идеи. Поэтому концепт выглядит неаккуратно — нет смысла прорабатывать то, что еще будет меняться.
Описанная техника имеет обратную сторону — качество работы во многом будет зависеть от качества подобранных фотографий. Если материал подобран неудачно, то художник потратит больше времени на его исправление, чем на отрисовку с нуля.
Starter Pack для фотобаша
Кроме графического планшета и стилуса нужны подходящий графический редактор и фотографии, которые станут донорами для ваших работ.
Графический редактор
Для фотобаша требуется растровый редактор с поддержкой слоев, в котором можно свободно рисовать и заниматься фотокоррекцией. Стандарт — это Adobe Photoshop, который изначально разрабатывался как средство для обработки фотографий, и лишь затем — для рисования. Это гибкий редактор с возможностью накладывать маски, менять режимы наложения, добавлять корректирующие слои и фильтры. Также в нем есть масса функций по настройке кистей, что тоже важно, ведь без дорисовки будет сложно связать вырезанные объекты воедино.
В качестве бесплатной альтернативы Photoshop можно выбрать Krita или GIMP. Это графические редакторы с открытым кодом, которые обладают схожим функционалом — в них можно одновременно рисовать и обрабатывать фотографии. Разница в том, что Krita больше заточена под рисование, а GIMP — под фотокоррекцию.
Фотоматериалы — где искать и как выбирать?
В основе техники фотобаша лежит использование фотографий, поэтому нужно ответственно подойти к их подбору. Чем качественнее будет собранный материал, тем меньше художнику придется дорисовывать вручную. Однако их поиск — трудоемкий процесс, ведь объекты на фотографиях должны соответствовать многим критериям одновременно — ракурс, освещение, размер и разрешение.
Не забываем об авторском праве
Перед тем, как приступать к поиску, нужно помнить, что у размещенных в сети фотографий есть владелец. Поэтому если вы собираетесь извлечь прибыль от продажи вашего рисунка или использовать фото в иной оплачиваемой работе, то не стоит просто скачивать фотографии из интернета: можно получить проблемы с правообладателем (особенно это актуально на Западе). Осторожно нужно быть и с работами для некоммерческого использования. Старайтесь обращать внимание на типы лицензии и права на использование (обычно авторы фотографий их указывают).
Осторожно нужно быть и с работами для некоммерческого использования. Старайтесь обращать внимание на типы лицензии и права на использование (обычно авторы фотографий их указывают).
Для коммерческих проектов стоит искать фотоматериалы на специализированных сайтах. Там фотографии можно скачать с подходящим типом лицензии.
Где искать материалы для фотобаша?
Этап поиска материалов можно ускорить, если знать где их искать. Вот список ресурсов, где можно поискать качественные материалы для фотобаша:
- Photobash — здесь подборки фотографий в высоком разрешении на разную тематику — архитектура, природа, персонажи, техника и т.д. Помимо этого, есть 3D-модели для китбаша. По ссылке доступны 3 бесплатные фотоподборки.
Особенно полезны фотографии с прозрачным фоном, где уже обрезано все лишнее.
- Nomadphotoreference — еще один сайт с тематическими подборками фотографий и текстур, среди которых есть 3 бесплатных.

- Gumroad — онлайн-платформа для продажи цифровых товаров, в том числе и фотореференсов. По ссылке доступны бесплатные подборки.
- Artstation — на крупнейшем сайте для цифровых художников можно найти авторские подборки.
- Shutterstock, Pixabay, Depositphotos, Unsplash — платные и бесплатные фотостоки. Однако стоит быть осторожным с тем, чтобы брать фотографии с самых распространенных стоков: ими пользуются многие, поэтому фотобаш будет легче заметить, если вы не собираетесь серьезно фотографии видоизменять.
- Также мы делали большую подборку сайтов с референсами для художников. На некоторых из них можно найти специфичные подборки, например фотографии еды или японской одежды.
За подборки на стоках нужно платить, да и нет 100% гарантии, что там удастся найти подходящий материал. Поэтому можно делать фотографии самому. Для этого советуем внимательно смотреть по сторонам в поисках того, что может пригодится в работе — интересная текстура старой деревянной двери, облака необычной формы, толпа людей на остановке и т.
Собственная библиотека с фотографиями пригодится даже если вы не будете часто применять фотобаш — собранные материалы можно использовать в качестве референсов. Автор подборки: RadenWa
При сборе фотоматериала обратите внимание на непривычные ракурсы объектов. Авторы подборок порой обходят их стороной. Полезно будет делать фотографии одной и той же локации в разное время суток — так вы увидите, как ведут себя материалы и изменяется окружение в зависимости от освещения.
Как выбирать фотографии
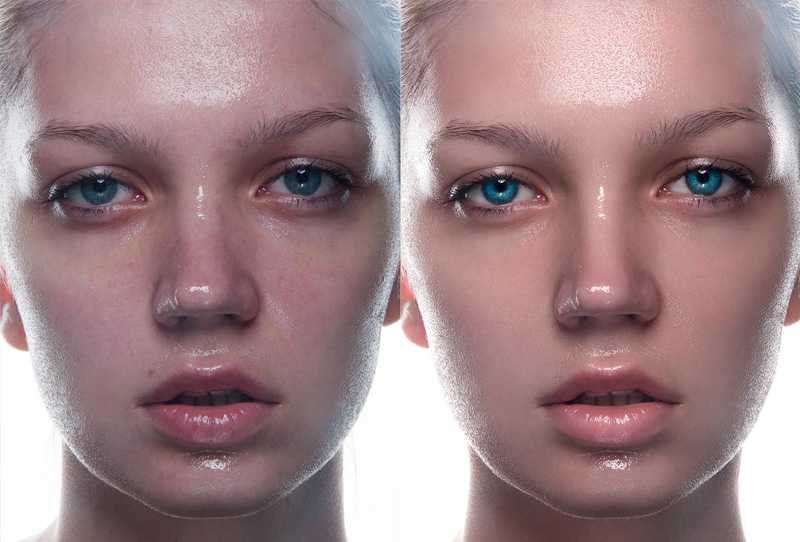
В первую очередь нужно обратить внимание на то, как падает свет на нужный нам объект. От освещения во многом зависит то, насколько естественно вырезанный предмет впишется в рисунок. Поэтому, если вы не ищите конкретный сценарий освещения (например яркий свет и выраженные тени в полдень), то стоит отдавать предпочтение фотографиям, на которых присутствует рассеянный свет.
Фотографии с рассеянным светом (справа) лучше подходят для фотобаша.
Дело в том, что при рассеянном освещении нет ярко выраженных бликов, теней и рефлексов — свет равномерно попадает на все части объекта, отчего тот выглядит несколько плоско. С таким фотоматериалом удобно работать, поскольку проще дорисовать свет и тень там, где их нет, а не переделывать уже существующее освещение.
Полезные приемы и упражнения
Теперь на примере Photoshop расскажем, как максимально использовать преимущество фотобаша. Для этого нужно уметь быстро вырезать из фотографии элементы, а также работать с тем, что удалось найти.
Как вырезать нужный объект
Для фотобаша обычно не нужна вся фотография целиком, а только отдельные ее части. Поэтому художнику нужно уметь быстро отделять нужные объекты от фона, т.е. делать их обтравку. В Adobe Photoshop для этого есть несколько инструментов — «Выделение объектов» (Object Selection Tool), «Быстрое выделение» (Quick Selection Tool), «Волшебная палочка» (Magic Wand Tool). С их помощью пользователь обводит края нужного объекта, делая его доступным для дальнейших манипуляций.
С их помощью пользователь обводит края нужного объекта, делая его доступным для дальнейших манипуляций.
Подробнее о том, как работают инструменты выделения, можно прочитать на сайте Adobe.
Если изображение-донор открыто в Photoshop в отдельном окне, то выделенный объект достаточно перетянуть в окно с вашим рисунком, зажав левую кнопку мыши.
В рабочее окно можно перетащить и всю фотографию целиком, чтобы потом сделать обтравку на месте, применив маску слоя. Чтобы применить ее, нужно перейти во вкладку Слои — Слой маска (Layer — Layer Mask) и выбрать подходящую. Например, если нажать «Показать выделенную область» (Show Selected Area), то все, кроме выделенной области станет невидимым.
О том, как управляться с масками слоя, можно также прочитать на сайте Adobe.
Как сделать обтравку объектов с неровным краем
Если обвести колесо трактора кажется простой задачей, то со сложными объектами вроде ветвистого дерева или растрепанных волос все куда сложнее, ведь их выделение вручную займет много времени. Выделить нужное помогут цветовые каналы, которые можно найти во вкладке Окно — Каналы (Window — Channels).
Выделить нужное помогут цветовые каналы, которые можно найти во вкладке Окно — Каналы (Window — Channels).
В цветном изображении есть три канала — красный, зеленый, синий. Переходя от одного к другому, мы видим черно-белую картинку, тон которой меняется в каждом канале. Чем тон темнее, тем больше присутствие отдельно взятого цвета в изображении. Нам нужно выбрать канал, на котором объект будет более контрастным по отношению к фону, а затем скопировать его, чтобы изображение можно было вернуть к изначальному варианту.
Контраст можно усилить с помощью инструмента «осветление» (Dodge Tool) или «затемнение» (Burn Tool). В примере на фото фигура собаки отделена от темного фона.
Затем переходим во вкладку Изображение — Коррекция — Уровни (Image — Adjustment — Levels). Нам нужно настроить ползунки так, чтобы объект и фон стали максимально контрастными. Затем закрашиваем объект внутри белой кистью, а фон — черной. Нам не придется обводить каждый волосок, ведь благодаря сильному контрасту с фоном инструмент выделения в Photoshop легко распознает контур.
Если все было наоборот (фон белый, а объект черный), то нужно не забыть сделать инверсию цвета в канале (Ctrl+I).
Когда изображение будет состоять только из черного и белого, зажмем Ctrl и нажмем на рабочий канал, чтобы появилось выделение. После этого перейдем в окно слоев и создадим маску слоя, чтобы завершить обтравку объекта.
Обтравленные объекты можно сохранять в отдельном png-файле, чтобы вновь воспользоваться ими в других проектах.
Видеоверсия урока:
Полируем края — избавляемся от ореолов
После работы с инструментами выделения и обтравки по краям объекта нередко остается тонкая кайма, которая заметна на контрастном фоне. От нее можно избавиться двумя способами.
Первый способ — использовать инструмент «палец» (Smudge Tool). В меню слоев нужно выбрать маску и установить для инструмента параметр жесткости на 0, а прозрачности — на 50%. Затем аккуратно провести стилусом в сторону ореола — тем самым мы размоем края маски и скроем часть обтравленного объекта с некрасивой каймой. Эту же процедуру нужно повторить на всех проблемных участках.
Эту же процедуру нужно повторить на всех проблемных участках.
На маске слоя границы можно размазать инструментом «палец». Его размер нужно менять в зависимости от размера рабочей области.
После уточнения границ маски края объекта станут размытыми. Чтобы вновь сделать их резкими, нужно перейти во вкладку Изображение — Коррекция — Яркость/Контрастность (Image — Adjustment — Brightness/Contrast). В появившемся окне нужно поставить галочку в окошке «использовать прежние» (use legacy) и медленно двигать ползунок в сторону увеличения контрастности.
Маска работает по принципу «черное — скрывает, белое — показывает». Увеличивая контрастность, мы убираем из маски средние тона и делаем края четче.
Второй способ — сузить границы маски. Он быстрее, чем предыдущий, но воздействует целиком на весь объект и обрезает его на несколько пикселей. Если ореолов по контуру мало или требуется тонкая обработка, то предпочтительнее может оказаться первый способ.
Чтобы сузить границы, нужно зажать Ctrl и нажать на маску, чтобы показать контур выделенной области. Сдвинем границы маски вовнутрь, перейдя на вкладку «Выделение — Модифицировать — Сжатие» (Select — Modify — Contract). В появившемся окне указываем число пикселей, на которое желаем сдвинуть границы выделенной области. После этого инвертируем маску (Ctrl+Shift+I), берем черную кисть и закрашиваем то, что осталось за границей нового контура.
После этого возможны проблемы с краями — в этот раз они могут стать зазубренными. Чтобы сгладить края объекта, в окне свойств, которое мы открывали ранее, нужно нажать на кнопку «Выбрать и скрыть» (Select and Mask) и настроить параметр сглаживания (Smooth).
Наглядно процесс показан в видео:
Как эффективно использовать фотографии
Поиск фотографий — один из важнейших этапов пайплайна, от которого в немалой степени зависит качество всего рисунка. К примеру, если для концепта окружения удастся найти здание в нужном архитектурном стиле, с подходящим ракурсом и освещением, то можно пропустить значительную часть работы — у нас уже готова база рисунка и решен вопрос с освещением и перспективой для главного объекта.
Но описанная в примере ситуация — редкость, ведь чаще фотоматериалы не соответствуют авторской задумке на 100%. Поэтому опытный художник учится использовать то, что удалось найти.
Концепт-художник Johnson Ting, работавший над такими AAA-проектами, как Destiny, Gears of War и Mortal Kombat, предлагает упражнение по развитию навыков работы с фотоматериалом. Суть упражнения проста — при создании рисунка нужно использовать всего одну фотографию. Объект на ней раскраивается на части и служит донором как минимум для половины элементов рисунка, а все остальное дорисовывается вручную. За основу цветовой палитры автор также берет объект с фотографии.
Автор: Johnson Ting
Продолжение следует
В следующей части мы на практике разберем, как профессионалы арт-индустрии создают концепты и иллюстрации с применением фотобаша. Научимся органично вписывать вырезанные с фотографии элементы в рисунок и узнаем, на какие аспекты нужно обращать особое внимание.
Текст написал Богдан Дудниченко, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Портретное фото в карандашный набросок с помощью Photoshop CS6 Tutorial
Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6.
Автор сценария Стив Паттерсон.
В этом уроке мы научимся легко превращать портретную фотографию в карандашный набросок, как черно-белый, так и цветной, с помощью Photoshop CS6. Если вы используете Photoshop CC, ознакомьтесь с обновленной версией Photoshop CC.
Эта версия руководства, полностью обновленная по сравнению с исходной версией, предлагает более гибкий, неразрушающий способ создания эффекта эскиза с использованием смарт-фильтров Photoshop и корректирующих слоев, а также некоторых удобных режимов наложения слоев.
Мы начнем с изучения того, как преобразовать фотографию в черно-белый эскиз (и как сделать эффект полностью редактируемым с помощью смарт-фильтров), а затем закончим изучением того, как раскрасить наш эскиз, используя цвета из оригинальное изображение.
Вот фото, которое я буду использовать (портретное фото подростка с Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в черно-белом карандашном наброске:
Черно-белый эскиз.
А вот тот же эффект после добавления цветов исходной фотографии:
Эскиз в цвете.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте корректирующий слой оттенка/насыщенности
С моим изображением, недавно открытым в Photoshop, мы видим на панели «Слои» , что фотография находится сама по себе на фоновом слое , в настоящее время это единственный слой в моем документе:
Панель «Слои», показывающая изображение на фоновом слое.
Чтобы создать наш эффект эскиза, первое, что нам нужно сделать, это удалить все цвета с нашего изображения, и мы можем сделать это неразрушающим образом, используя корректирующий слой Цветовой тон/Насыщенность. На панели Adjustments щелкните значок Hue/Saturation (первый значок слева, средний ряд):
Щелкните значок Цветовой тон/Насыщенность.
Photoshop добавляет корректирующий слой Hue/Saturation с именем Оттенок/Насыщенность 1 над фоновым слоем:
Корректирующий слой, расположенный над фоновым слоем.
Шаг 2: перетащите ползунок насыщенности на -100
Элементы управления и параметры корректирующего слоя Цветовой тон/Насыщенность отображаются на панели свойств . Чтобы удалить цвет с изображения, просто перетащите ползунок Насыщенность до упора влево до значения -100 :
. Перетащите ползунок «Насыщенность» в крайнее левое положение.
Удаляет все цвета с фотографии, оставляя ее черно-белой:
Изображение после удаления цвета.
Шаг 3: выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его:
Выбор фонового слоя.
Шаг 4. Дублируйте фоновый слой
Нам нужно сделать копию фонового слоя. Для этого перейдите в меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или, чтобы быстрее продублировать слой, просто нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Переход к Слою > Создать > Слой через копирование.
С изображением вроде бы ничего не произошло, но если мы посмотрим на панель «Слои», то увидим, что между оригиналом и корректирующим слоем «Цветовой тон/Насыщенность» появилась копия фонового слоя:
Панель «Слои», показывающая новые Фоновая копия слоя .
Шаг 5. Инвертируйте изображение
Далее нам нужно инвертировать слой. Перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl+I (Win) / Command+I (Mac) на клавиатуре, чтобы получить ярлык:
Перейдите в «Изображение» > «Коррекция» > «Инвертировать».
Инвертирует изображение, придавая ему негативный вид:
Теперь изображение перевернуто.
Шаг 6. Измените режим наложения слоя на Color Dodge
В левом верхнем углу панели «Слои» измените режим наложения слоя фоновой копии с «Обычный» (режим наложения по умолчанию) на «Осветление цвета » :
.Изменение режима наложения слоя на Color Dodge.
Это сделает изображение белым. Как и в случае с моим изображением, вы все еще можете видеть несколько небольших оставшихся черных областей, но по большей части теперь они должны казаться белыми (не беспокойтесь о темной рамке вокруг моего изображения на скриншоте. Это просто серая область монтажного стола Photoshop). а не часть эффекта):
Это просто серая область монтажного стола Photoshop). а не часть эффекта):
Изображение после изменения режима наложения на Color Dodge.
Шаг 7. Преобразование слоя в смарт-объект
Одна вещь, которую я люблю делать, когда это возможно, — это использовать преимущества смарт-фильтров Photoshop , которые сохраняют фильтры, которые мы применяем к изображению, полностью редактируемыми на случай, если мы захотим вернуться позже и изменить некоторые настройки. Через мгновение мы собираемся применить фильтр «Размытие по Гауссу», но прежде чем мы это сделаем, давайте убедимся, что мы будем применять его как смарт-фильтр.
Для этого нам сначала нужно преобразовать слой в смарт-объект . Не снимая выделения со слоя «Фоновая копия», щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из появившегося списка:
Выбор «Преобразовать в смарт-объект»
И снова ничего не произошло, но маленькая иконка смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра слоя , сообщая нам, что он был преобразован в смарт-объект:
Новый значок смарт-объекта в миниатюре предварительного просмотра.
Шаг 8. Примените фильтр размытия по Гауссу
Перейдите в меню Фильтр в верхней части экрана, выберите Размытие , затем выберите Размытие по Гауссу :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к этому слою. Для этого нажмите на Ползунок радиуса в нижней части диалогового окна и начните медленно перетаскивать его вправо, чтобы применить небольшое размытие. Следите за изображением во время перетаскивания, и вы увидите, что оно начинает все больше и больше походить на набросок. Однако не затягивайте слишком далеко, так как слишком сильное размытие сделает изображение снова похожим на фотографию. Небольшое размытие — это все, что нам нужно.
Здесь нет конкретного значения радиуса, поскольку оно будет зависеть как от размера вашего изображения, так и от того, что, по вашему мнению, выглядит лучше всего. Для себя я установлю значение радиуса около 12 пикселей:
Для себя я установлю значение радиуса около 12 пикселей:
Перетащите ползунок «Радиус», чтобы применить небольшое размытие.
Когда закончите, нажмите OK, чтобы принять настройки и закрыть диалоговое окно «Размытие по Гауссу». Вот мой результат:
Эффект эскиза после применения фильтра Gaussian Blur.
Как я упоминал ранее, одним из больших преимуществ применения фильтра в качестве смарт-фильтра является то, что мы можем легко вернуться и отредактировать его настройки позже, если это необходимо. Если мы снова посмотрим на панель «Слои», мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под его смарт-объектом. Если в какой-то момент вы почувствуете, что эффект наброска нуждается в более тонкой настройке, просто дважды щелкните непосредственно на словах Размытие по Гауссу , чтобы снова открыть его диалоговое окно и заново отрегулировать значение радиуса:
Двойной щелчок по интеллектуальному фильтру размытия по Гауссу снова откроет его для дальнейшего редактирования.
Шаг 9. Добавьте корректирующий слой «Уровни»
Мы создали наш основной эффект эскиза, но он слишком светлый. Давайте затемним его, и мы можем сделать это с помощью корректирующего слоя «Уровни». На панели Adjustments снова нажмите на Levels 9Значок 0032 (второй значок слева, верхний ряд):
Щелкните значок «Уровни» на панели «Коррекция».
Photoshop добавляет корректирующий слой «Уровни» с именем «Уровни 1» непосредственно над фоновой копией смарт-объекта (и под корректирующим слоем «Цветовой тон/насыщенность»):
Панель «Слои» с новым корректирующим слоем «Уровни 1».
Шаг 10. Измените режим наложения на умножение
Элементы управления и параметры корректирующего слоя «Уровни» отображаются на панели «Свойства», но на самом деле они нам не нужны. Вместо этого, чтобы затемнить наш эффект эскиза, все, что нам нужно сделать, это изменить режим наложения корректирующего слоя Levels с Normal на Multiply :
Изменение режима наложения корректирующего слоя «Уровни» на «Умножение».
Режим наложения «Умножение» — один из пяти наиболее часто используемых режимов наложения в Photoshop, и просто изменив корректирующий слой «Уровни» на «Умножение», мы смогли быстро и легко затемнить эффект эскиза:
Эффект после изменения режима наложения на Умножение.
Шаг 11. При необходимости уменьшите непрозрачность
Если вы обнаружите, что ваш набросок стал слишком темным, вы можете снова осветлить его, уменьшив непрозрачность корректирующего слоя «Уровни». Вы найдете параметр Opacity прямо напротив параметра режима наложения в верхней части панели «Слои». По умолчанию непрозрачность установлена на 100%. Я уменьшу свой примерно до 60%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
И теперь мое изображение немного светлее:
Эффект после понижения непрозрачности слоя.
Шаг 12: снова выберите и продублируйте фоновый слой
На этом базовый эффект наброска завершен, но если вы хотите вернуть часть исходного цвета фотографии, вам нужно продолжить эти последние несколько шагов. Сначала щелкните фоновый слой (оригинал, а не копию), чтобы выбрать его и снова сделать активным:
Сначала щелкните фоновый слой (оригинал, а не копию), чтобы выбрать его и снова сделать активным:
Щелкните слой Background , чтобы выбрать его.
Затем, как и в шаге 4, продублируйте фоновый слой, перейдя на уровень 9.0031 Layer меню в верхней части экрана, выбрав New , затем выбрав Layer через Copy , или нажав Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Еще раз переходим в Layer > New > Layer via Copy.
Вторая копия фонового слоя, с умным названием Фоновая копия 2 , появится прямо над оригиналом:
Панель «Слои» с новой копией фона 2 9слой 0048.
Шаг 13: Переименуйте слой «Цвет»
Мы собираемся использовать этот слой для раскрашивания нашего эскиза, поэтому вместо того, чтобы мириться с общими именами слоев Photoshop, такими как «Фоновая копия 2», давайте назовем слой более описательным. Дважды щелкните непосредственно на словах Фоновая копия 2 , что выделит и выделит имя, а затем переименует его Цвет . Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять новое имя слоя:
Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять новое имя слоя:
Переименование слоя Фоновая копия 2 в Цвет .
Шаг 14: перетащите слой выше остальных
Нам нужно переместить наш слой Color на вершину стека слоев. Для этого щелкните по нему и, удерживая нажатой кнопку мыши, перетащите слой вверх, пока не увидите белую горизонтальную полосу , которая появится прямо над слоем Hue/Saturation:
Перетаскивание слоя Color поверх других слоев.
Когда появится белая полоса, отпустите кнопку мыши, чтобы переместить слой Color на место:
Слой Color теперь находится вверху стека слоев.
Шаг 15: Измените режим наложения слоя на цвет
Чтобы раскрасить эскиз цветами исходного изображения, измените режим наложения слоя Color с Normal на Color :
. Изменение режима наложения слоя на Цвет.
Режим наложения «Цвет» скрывает всю тональную информацию (значения яркости) слоя и позволяет просвечиваться только цветам, создавая эффект раскрашивания:
Результат после изменения режима наложения на Цвет.
Шаг 16: Уменьшите непрозрачность цветного слоя
Наконец, если цвет выглядит слишком интенсивным, вы можете уменьшить его, уменьшив значение Непрозрачности слоя Цвет . Я понижу свой до 65% :
Снижение непрозрачности слоя Color до 65%.
И вот, с более тонкими цветами, мой окончательный результат «портрет в набросок»:
Финальный эффект.
Куда идти дальше…
И вот оно! Вот как превратить портретную фотографию в черно-белый или цветной карандашный набросок, используя смарт-фильтры, корректирующие слои и режимы наложения в Photoshop CS6! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
10 шагов, чтобы сделать фотографию похожей на рисунок в Photoshop
Вы когда-нибудь мечтали нарисовать от руки портрет любимого человека или домашнего животного, чтобы с гордостью повесить его на стену? Дело в том, что рисование — это тяжелая работа, и для этого вам потребуется немало таланта, терпения и практики.
Или ты?
Привет, я Кара! Мне нравится создавать цифровое искусство в Photoshop, и мне нравится, что Photoshop позволяет мне делать с моими изображениями то, что я никогда не смог бы сделать с помощью карандаша или кисти.
Ты следишь за мной? Да? Тогда давайте углубимся, и я покажу вам, как превратить фотографию в реалистичный рисунок в Photoshop!
Примечание: все скриншоты ниже взяты из Photoshop CC для Windows. Другие версии будут выглядеть немного иначе.
Содержание
- Шаг 1: Подготовьте изображение
- Шаг 2: Инвертируйте изображение
- Шаг 3: Добавьте размытие по Гауссу
- Шаг 4: Измените режим наложения
- Шаг 5: Добавьте корректирующий слой уровней
- 2
- 2 Шаг 6. Добавьте черно-белый корректирующий слой
- Шаг 7. Создайте снимок
- Шаг 8. Добавьте фильтр «Светящиеся края»
- Шаг 9. Добавьте эффект текстуры бумаги
- Шаг 10. Поэкспериментируйте с результатами
Шаг 1: Подготовьте изображение
Откройте изображение в Photoshop и продублируйте фоновый слой с помощью Ctrl + J или Command + J. Это дает нам возможность вернуться, если мы ошибемся.
Это дает нам возможность вернуться, если мы ошибемся.
Вот милый, но немного сумасшедший кролик, с которым мы будем работать сегодня. Я получил это изображение с pexels.com.
Затем щелкните правой кнопкой мыши на слое, чтобы открыть это меню. Выберите Преобразовать в смарт-объект.
Использование смарт-объектов дает несколько преимуществ. В этом случае мы будем применять фильтры, а смарт-объект позволяет нам вернуться и настроить эти фильтры в конце.
Шаг 2. Инвертируйте изображение
Это выглядит странно, но дерзайте, обещаю, все получится. Нажмите Ctrl + I или Command + I , чтобы инвертировать изображение.
Шаг 3: Добавьте размытие по Гауссу
Теперь перейдите к Фильтр в строке меню, наведите указатель мыши на Размытие и выберите Размытие по Гауссу.
Нам нужно значительное размытие, поэтому начнем с 50 пикселей. Из-за смарт-объекта мы можем вернуться и изменить это значение в конце, чтобы увидеть, как оно повлияет на внешний вид конечного изображения, поэтому не имеет большого значения, что вы выберете в этот момент. Нажмите ОК .
Из-за смарт-объекта мы можем вернуться и изменить это значение в конце, чтобы увидеть, как оно повлияет на внешний вид конечного изображения, поэтому не имеет большого значения, что вы выберете в этот момент. Нажмите ОК .
Шаг 4. Измените режим наложения
Измените режим наложения слоя изображения на Color Dodge .
Теперь вы должны увидеть начало эскиза.
Шаг 5. Добавьте корректирующий слой «Уровни»
Эскиз выглядит немного анемичным, поэтому давайте добавим немного контраста. Щелкните значок корректирующего слоя в нижней части панели «Слои». Он выглядит как полузаполненный круг. Выберите уровень.
Поднимите значения темных и средних тонов, чтобы увидеть четкость и контрастность изображения.
Шаг 6. Добавьте черно-белый корректирующий слой
Если вы хотите добиться эффекта графитного карандаша, давайте добавим черно-белый корректирующий слой. Снова перейдите к корректирующему слою , но на этот раз выберите Black and White . Если вы хотите сделать набросок цветным карандашом, вы можете пропустить этот шаг.
Снова перейдите к корректирующему слою , но на этот раз выберите Black and White . Если вы хотите сделать набросок цветным карандашом, вы можете пропустить этот шаг.
Шаг 7: Создание снимка
Нам нужно собрать все воедино, чтобы мы могли применить новый фильтр к коллективному изображению. Нажмите Ctrl + A или Команда + A для выбора всего. Или перейдите к Выберите в строке меню и выберите Все.
, затем перейдите к РЕДАКТИРОВАНИЕ и выберите СОПРОБРЯДОВАНИЕ СЕРЕБЕНИЯ или Хит SHIFT + CTRL + C или SHIFT + Команда + C. нажатие Ctrl + V или Command + V.
Вы должны увидеть объединенный слой в верхней части стека слоев.
Шаг 8.
 Добавьте фильтр Glowing Edges
Добавьте фильтр Glowing EdgesПерейдите к фильтру и откройте галерею фильтров .
Откройте папку Stylize и выберите фильтр Glowing Edges . Справа выберите минимальную ширину края и максимальные параметры яркости и гладкости края. Нажмите ОК.
Ого! Вещи снова выглядят немного напуганными!
Нажмите Ctrl + I или Command + I , чтобы снова инвертировать изображение. Также измените режим наложения на Multiply .
Шаг 9. Добавьте эффект текстуры бумаги
Чтобы рисунок выглядел более аутентично, давайте добавим к изображению текстуру бумаги. Проще всего это сделать с помощью фильтра на слое с заливкой сплошным цветом.
Щелкните значок корректирующего слоя в нижней части панели слоев и выберите 9.0031 Сплошной цвет.
Вы можете выбрать любой цвет из открывшейся палитры цветов, но давайте выберем белый. Он закроет ваше изображение, но не волнуйтесь.
Он закроет ваше изображение, но не волнуйтесь.
Выделив слой заливки цветом, перейдите к Фильтр и выберите Галерея фильтров.
Появится это предупреждение. Выберите Преобразовать в смарт-объект , если вы хотите изменить цвет позже. Если вы планируете оставить его белым, вы можете просто нажать Rasterize.
Перейдите в папку Texture и выберите фильтр Texturizer . В поле Texture справа у вас есть четыре варианта. И холст, и песчаник придают изображению бумажную текстуру. Вы можете поиграть с ними, а также с параметрами масштабирования и рельефа, чтобы найти тот вид, который вам нравится.
Чтобы передать изображение, измените режим наложения на Умножение и уменьшите непрозрачность слоя заливки цветом примерно до 70%.
Вам придется подойти к экрану поближе, чтобы увидеть его, но вы заметили, что теперь на изображении появилась небольшая текстура?
Шаг 10.
 Поэкспериментируйте с результатами
Поэкспериментируйте с результатамиВы можете либо оставить эскиз как есть, либо немного изменить его, чтобы увидеть, что вам больше нравится. Нажмите значок глаза рядом с черно-белым корректирующим слоем, чтобы отключить видимость. Это вернет цвет вашему изображению, и вы сможете решить, какую версию вы предпочитаете.
Вы также можете попробовать изменить значение размытия по Гауссу. Прокрутите вниз до слоя 1 и . Дважды щелкните на фильтре размытия по Гауссу. (Вот где использование смарт-объекта пригодится).
Вот как это выглядит при размере 50 пикселей.
По сравнению с 90 пикселями.
Получайте удовольствие, играя с ним, чтобы увидеть, что вам нравится и что хорошо подходит для вашего имиджа!
Хотите узнать больше о забавных вещах, которые можно делать в Photoshop? Посмотрите наш мастер-класс по созданию акварельной картины из фотографии здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений.