Оживающие фотографии при наведении на фото: Оживающие фотографии с дополнительной реальностью
Оживающие фотографии с WebAR как идея, которая изменила мой подход к созданию фотоальбомов — Дизайн на vc.ru
{«id»:13914,»url»:»\/distributions\/13914\/click?bit=1&hash=f5ca7ad7732eb399769954d963229d4fb4871203eefcd44d7dcdda43b1da745a»,»title»:»\u041d\u0430\u0439\u0442\u0438 \u00ab\u0438\u0437\u0431\u0440\u0430\u043d\u043d\u0443\u044e\u00bb \u0441\u0440\u0435\u0434\u0438 \u043a\u0438\u0442\u0430\u0439\u0441\u043a\u0438\u0445 \u0444\u0430\u0431\u0440\u0438\u043a»,»buttonText»:»\u041a\u0430\u043a?»,»imageUuid»:»f93cf30b-aa26-5ef0-a2f3-8d8c4888e534″,»isPaidAndBannersEnabled»:false}
7896 просмотров
Приветствую тебя дорогой читатель! Меня зовут Александр, я фотограф с 22-ух летним стажем, и в этой статье я бы хотел рассказать об удивительном для меня открытии в сфере создания фотоальбомов и персональных фотографий. Если честно, то последнее время появляется очень много молодых фотографов, которые забирают наработанную мной за все эти годы клиентскую базу. Они ставят минимальные цены, жертвуя качеством, что приводит к тому что многие клиенты в период пандемии обращаются к тем у кого дешевле, а не к тем у кого качественнее.
Они ставят минимальные цены, жертвуя качеством, что приводит к тому что многие клиенты в период пандемии обращаются к тем у кого дешевле, а не к тем у кого качественнее.
Когда я начал думать о том как вернуть часть потерянной клиентской базы, то нашёл интересный инструмент, который повсеместно используется в Америке. На русском он бы назывался «Живые фото» или фотографии с «дополненной реальностью». Их смысл заключается в том, что БЕЗ скачивания любых мобильных приложений, просто наведя камеру смартфона на фотографию, можно «оживить» фотографию. То есть в вашем смартфоне вместо обычного фото на экране будет показываться видео (на месте фото). Как итог, получается некий прикольный эффект оживления фотографии.
Для создания таких фото без навыков программирования и работы с 3D, можно использовать единственный бесплатный конструктор дополненной реальности для фотографов web-ar.studio
Я уже видел до этого оживающие фото на российском рынке, которые работают через мобильные приложения и крайне неудобны, так как нужно потратить время на поиск приложения, регистрацию, скачивание и загрузку определённых проектов.
Я решил изменить подход к созданию фотоальбомов, в которых есть общие фотографии класса учеников и одновременно с этим делать еще и короткое 15-ти секундное видео момента с фотографии. Таким образом на выходе у меня получилось фото, при наведении на которое, появляется момент фотографирования в видео формате, к примеру как весь школьный класс машет в камеру рукой и улыбается.
Таким образом на выходе у меня получилось фото, при наведении на которое, появляется момент фотографирования в видео формате, к примеру как весь школьный класс машет в камеру рукой и улыбается.
Эффект получился просто «Вау!», таких альбомов и фото в моем городе пока не делает вообще никто и теперь я, помимо обычных фото, предлагаю делать ещё и вот такие, что вызывает большой интерес к рассмотрению именно моих фото-образцов.
Также для данной статьи я снял ролик, в котором я показываю, как всего за 1 минуту оживляю фотографию — https://www.youtube.com/watch?v=OB2ul26j7Rs , в конце данного видео показан пример того, как выглядит «оживление».
Вот один из моих образцов, который вы можете посмотреть сами.
Для того, чтобы посмотреть:
1) Откройте фотографию на мониторе компьютера или ноутбука.
2) Отсканируйте QR-код в правом нижнем углу через камеру (если у вас iphone или некоторые виды Android) или встроенное приложение QR-код сканер.
3) Наведите телефон на фотографию, которую вы открыли на мониторе.
Если вам понравились мои идеи необычных фотографий, я с удовольствием сделаю их для вас или вашей семьи. Спасибо, что дочитали статью до самого конца, я был рад поделиться с вами своим опытом.
Вспомнить все – дополненная реальность на печатных фотографиях — Маркетинг на vc.ru
Сегодняшнюю статью мы посвятим представителям отдельно взятого бизнеса – фотографам и владельцам фотостудий.
8970 просмотров
Что делать остальным? Тоже читать эту статью! Тема AR-технологий настолько увлекательна, что уговаривать особо не придется. Тем не менее… Сегодня поговорим о фотографии и дополненной реальности. А если конкретно – о том, как с помощью AR выделиться на фоне конкурентов и увеличить средний чек. Садитесь поудобнее, мы начинаем.
Что такое дополненная реальность
Начнем с небольшого ликбеза. AR расшифровывается как augmented reality, что в переводе с английского означает «дополненная реальность». Своим появлением она отчасти обязана технологии 3D, бум которой пришелся на конец двухтысячных.
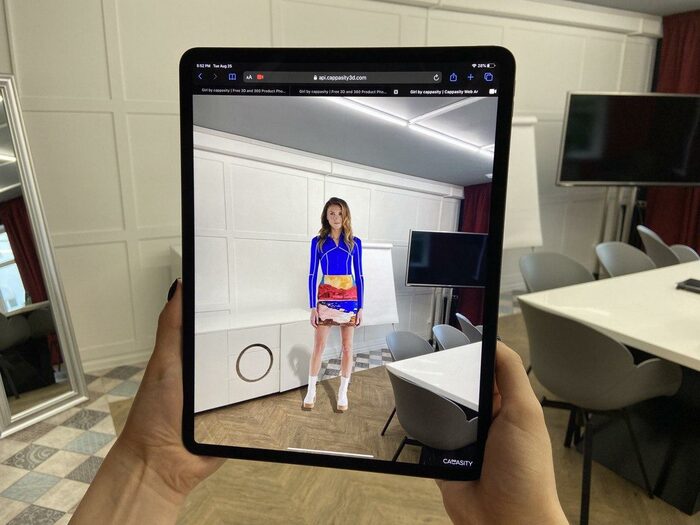
По сути, AR – это среда, которая дополняет реальный мир различными объектами и звуками. Она делает это с помощью электронных носителей – смартфона, специальных очков и других гаджетов. Как это работает? Вы подносите смартфон к изображению, сканируете его в приложении и вуаля – картинка оживает: танцует, поет или рассказывает что-то интересное.
Дополненная реальность в фотографии
С приходом цифровой революции стало ясно – печатные фото никуда не уйдут. Они нужны для значимых семейных событий: новоселья, свадьбы или рождения ребенка. Фотографии с этих мероприятий обычно оформляют в альбомы. И эти альбомы будут жить вечно – это то, что дорого нашему сердцу. А то, что дорого мы обычно храним на бумаге. Эти фото, так же как и любимые книги, приятнее потрогать вживую, нежели смотреть на электронном носителе.
А как же разнообразие? «Клиентов нужно удивлять» скажете вы — и будете правы. Дополненная реальность справится с этим на твердую пять. Посмотрите, как можно оживить фото встроенным AR.
Все просто: наводите телефон на фотографию, и начинается движение.
Подобную технологию можно использовать и в коммерческих целях. Посмотрите, например, как бренд Toshiba рекламируется на страницах районной газеты.
А так технологию применяют за границей. Американская студия Memory Book предлагает AR-альбомы на все случаи жизни.
Вариантов масса. Если ваш клиент – B2B, можно сделать корпоративный буклет. Презентацию с видео смотреть всяко интереснее смотреть, нежели просто читать текст с брошюры.
И, в общем-то, многие фотостудии знают, что можно делать так. Но что-то останавливает… Как все это делается? Наверное, нужно нанимать программистов, ставить какие-то AR-движки.
Забудьте об этом!
Как это работает?
Все работает предельно просто. Не нужны никакие специалисты, вы легко сделаете такой альбом для своего клиента.
Расскажем на примере: переходим на AR-платформу и делаем несколько кликов.
Шаг первый. Загружаем картинку, которую пользователь будет сканировать с экрана смартфона. Эту картинку мы называем маркер.
Шаг второй. Загружаем цифровой контент – фото или видео, которое будет отображаться при наведении смартфона на маркер. В случае с фотоальбомом это может быть видео людей, изображенных на фотографии.
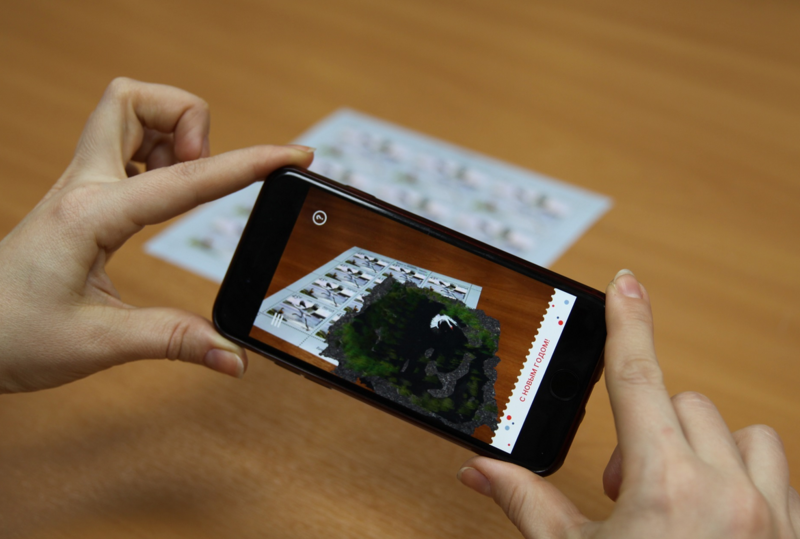
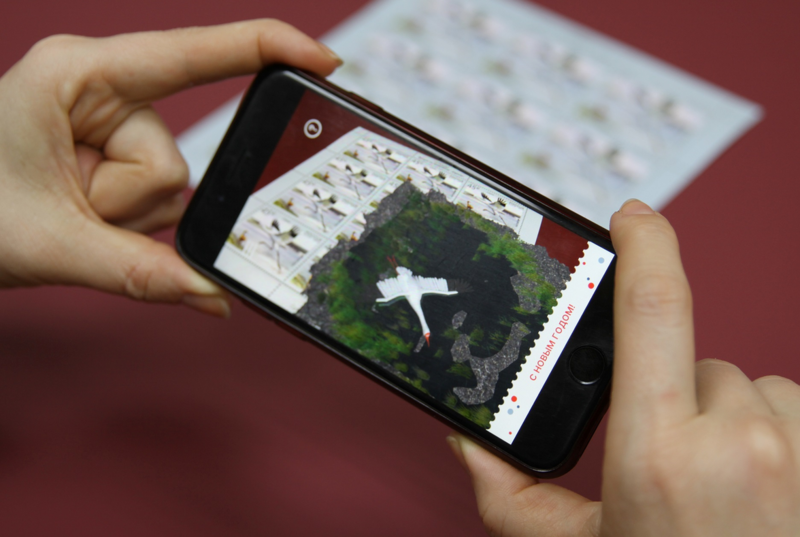
Шаг третий. Сканируем пространство с помощью приложения и смотрим контент в режиме дополненной реальности.
Вот так это будет выглядеть в итоге.
Интерактивный выпускной альбом. Школьник записывает обращение ко взрослому себе.
Все это делается в рамках платформы argument. Что нужно от конечного пользователя? Достаточно установить наше приложение. Оно простое в использовании и совместимо с большинством смартфонов. На Android работает со старенькой версии 6.0, на iOS – начиная с версии 9.0.
Этого достаточно, чтобы охватить 78% смартфонов России.
А это точно работает?
Да.
В нише фотографий эти цифры еще выше. Опыт коллег показывает, что 90% покупателей свадебных и школьных альбомов готовы доплатить за оживающие воспоминания. При этом стоимость доплаты существенная – от 20 до 70% от общей стоимости чека.
И, собственно, сейчас мы ищем партнеров в этой нише. Если вы занимаетесь печатью, фотографией или у вас есть собственный фотоцентр – напишите нам. Мы поможем отстроиться от конкурентов и поспособствуем увеличению продаж.
потрясающих CSS-эффектов при наведении на изображение, которые можно использовать на своем веб-сайте
Используя CSS-эффекты при наведении на изображение, вы можете без особых усилий добиться прекрасных результатов на любом веб-сайте. Эффекты наведения, вероятно, являются наиболее часто используемыми элементами в веб-дизайне, в основном из-за простоты их реализации в сочетании со значительно улучшенным пользовательским интерфейсом.
Сложная анимация, не связанная с CSS, может привести к перетаскиванию веб-сайта вниз, если вы не будете осторожны, и именно поэтому CSS-эффекты наведения изображения предпочтительнее почти во всех случаях. Они не только быстро применяются к вашему сайту, но также быстро загружаются и добавляют минимальные накладные расходы на ваши страницы. К счастью, существует множество мощных инструментов WordPress, таких как Elementor, Divi и другие, которые, помимо всего прочего, также обеспечивают эффекты наведения изображения.
В этой статье, созданной нашими сотрудниками из wpDataTables (плагин для таблиц WordPress №1), мы собрали список CSS-эффектов при наведении изображения, которые вы можете использовать на своем сайте, а также некоторую важную информацию по этой теме.
Роль CSS-эффектов при наведении изображения
Интерактивность — важная часть любого современного веб-сайта, поскольку она поддерживает интерес пользователей и побуждает их проводить больше времени за просмотром. Включение интерактивных элементов на веб-сайт также делает пользовательский интерфейс более интуитивно понятным, поскольку они намекают на то, что пользователь может делать.
Включение интерактивных элементов на веб-сайт также делает пользовательский интерфейс более интуитивно понятным, поскольку они намекают на то, что пользователь может делать.
Основная проблема заключается в том, что анимация может замедлить работу веб-сайта, если ее использовать неправильно. Именно здесь появляются эффекты наведения изображения CSS и спасают положение.
Эффекты наведения изображения позволяют добавить интерактивности элементам веб-сайта, не замедляя его работу. Эффекты наведения элегантны, они не загромождают дизайн, а веб-сайты работают без сбоев, независимо от того, сколько вы добавляете.
Мы собрали лучшие CSS-эффекты при наведении изображения и описали их в нескольких словах, чтобы помочь вам выбрать наиболее подходящий для вашего случая. Есть еще много возможностей для изучения, но приведенный ниже список является отличной отправной точкой.
CSS-эффекты при наведении изображения Анимация при наведении на кнопку Мы начнем список CSS-эффектов при наведении изображения с анимации при наведении на кнопку, которая создает анимированный контур при наведении. Эффект был разработан BhautikBharadavato, чтобы подчеркнуть кнопки призыва к действию.
Эффект был разработан BhautikBharadavato, чтобы подчеркнуть кнопки призыва к действию.
Он работает гладко, а код очень чистый, что обеспечивает быструю загрузку и простую настройку.
Набор эффектов при наведении на кнопкуДэвид Коннер собрал целую коллекцию CSS-эффектов наведения для изображений. Проще иметь несколько эффектов в одном месте и использовать их по мере необходимости. Эффекты полностью основаны на CSS3 и HTML5.
Вы можете настроить эффекты при наведении на дизайн вашего веб-сайта, чтобы он красиво сочетался. Эффекты также масштабируются и отлично работают на мобильных устройствах. Дэвид Коннер сделал код эффектов доступным для прямого использования.
Трехмерный эффект наведения с учетом направления (концепция) Ноэль Дельгадо придумал этот эффект наведения с учетом направления, который, безусловно, не является распространенным. Это эффект наведения изображения, который пользователи предпочитают для демонстрации продуктов или визуальных элементов.
Это эффект наведения изображения, который пользователи предпочитают для демонстрации продуктов или визуальных элементов.
Такие эффекты при наведении отлично подходят для концепций галереи. Сам Ноэль использовал шаблон галереи, чтобы показать, как работает его эффект наведения.
CSS эффекты наведения на изображениеNaoya включила пятнадцать CSS-эффектов при наведении изображения в один набор. Каждый эффект имеет свою цель, предоставляя вам все необходимые элементы в одном месте.
Вы можете выделить как текстовые элементы, так и изображения, что делает этот набор идеальным для веб-сайтов с фотографиями или любого проекта, основанного на визуальных эффектах.
World Places (CSS 3d hover) Этот эффект основан на переворачивании изображения при наведении на него курсора. Этот процесс довольно распространен, он постоянно используется в презентациях и анимированных пояснительных видеороликах. Простота этого эффекта наведения изображения делает его таким популярным среди пользователей.
Простота этого эффекта наведения изображения делает его таким популярным среди пользователей.
Вы можете либо анимировать каждую часть элемента, либо сделать его простым в одном блоке. Переход плавный, и пользователям предлагается больше взаимодействовать с веб-сайтом.
Простой эффект наведения на плиткуКрис Диси задумался над созданием CSS-эффектов наведения изображения, которые можно настраивать в широких пределах. Если вы устали от других решений, которые вы найдете на рынке, и хотите попробовать что-то, что позволяет анимировать любой контент, этот эффект для вас.
Creative Menu Hover Effects # Меню — одна из самых интерактивных частей веб-сайта, поэтому оно заслуживает большого внимания со стороны веб-мастеров. Чтобы сделать его максимально простым, используйте эффекты наведения изображения CSS, подобные этому, созданному Абделем Рхманом. Эффект основан на CSS3 и работает на всех типах интерфейсов.
Эффект основан на CSS3 и работает на всех типах интерфейсов.
Этот эффект наведения CSS-изображения хорошо сочетается с определенными типами страниц и веб-сайтов. Если на вашем сайте есть отдельный раздел, где представлена ваша команда, вы обязательно захотите попробовать этот эффект.
Так же прекрасно работает с служебными разделами, так как каждому элементу придан динамический эффект. Луи Хобрегтс использовал только HTML5 и CSS3 для создания этого, так что не беспокойтесь об отзывчивости.
А вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать так. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Реальный пример wpDataTables в дикой природеИ очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Анимационный эффект наведенияНикола Пресси задумал нечто прекрасное, создавая этот анимационный эффект наведения. Он подходит для фрилансеров или других людей, которые сосредоточены на демонстрации своей прошлой работы.
Этот эффект наведения изображения CSS отлично подойдет для приветственного сообщения на первой странице или для раздела входа в систему, чтобы добавить к нему индивидуальный подход. Для интернет-магазинов его можно использовать, чтобы подчеркнуть предложение или план с ограниченным периодом.
Светящийся значок — это простой эффект наведения, созданный Диего Лопесом. Эффект лучше всего работает для веб-сайтов с минимальным дизайном и темной цветовой палитрой. Эти эффекты могут добавить дополнительный слой индивидуальности вашему сайту, не нарушая простоты контента или времени загрузки.
Эффект наведения на значки социальных сетейВ онлайн-маркетинге продвижение вашего контента в социальных сетях является абсолютной необходимостью. Тем не менее, люди склонны упускать из виду символы социальных сетей при посещении веб-сайта, потому что они не выделены должным образом.
Вот почему вы должны использовать эффект наведения, чтобы вывести их вперед. Этот от EphraimSangma должен идеально соответствовать вашим потребностям, так что попробуйте.
Эффект наведения CSS3 с использованием :after Psuedo Element Среди эффектов наведения изображения CSS, которые вы можете использовать, вы найдете такие, как Ларри Гимс, которые лучше всего подходят для организации пунктов меню. В зависимости от того, какой тип меню вы выбрали, организация элементов может быть довольно сложной. Этот эффект наведения позволяет изменять разделы меню с помощью цветовых кодов.
В зависимости от того, какой тип меню вы выбрали, организация элементов может быть довольно сложной. Этот эффект наведения позволяет изменять разделы меню с помощью цветовых кодов.
Этот эффект наведения имеет отличную кросс-браузерную поддержку и будет работать на iPad и почти во всех широко используемых браузерах. . Это обновление этой версии: https://codepen.io/dehash/pen/mBnsG.
Эффект наведения 3D-изображения большого пальцаОб этом эффекте наведения особо нечего сказать, кроме того, что он основан на эффекте псевдотени и основан на CSS3. Это лучше всего подходит для простых элементов, которые должны быть интерактивными.
Неудобный: Photo Modal (только CSS) Этот эффект отличается от других эффектов при наведении изображения CSS, поскольку он является настоящим активом, взятым из выступления, которое состоялось некоторое время назад в CodePen Houston. Он адаптирован из своей первоначальной версии и теперь открыт для широкой публики.
Он адаптирован из своей первоначальной версии и теперь открыт для широкой публики.
Автор этого эффекта наведения сделал нечто удивительное: Ана Тюдор записала себя, когда собирала код для этого эффекта наведения, вдохновляя людей создавать свои собственные. Вы можете увидеть процесс здесь.
Вдохновляющий эффект наведения на портретное изображениеLab21 разработала этот эффект наведения, который подходит для портретных изображений. Эффект был построен с использованием пользовательских переменных CSS.
Perspective Tilty Images Генри Дерош создал этот эффект наведения, не намереваясь запускать его как продукт. На самом деле это был эксперимент, чтобы привыкнуть к функции преобразования в CSS, но в итоге он оказался настолько хорош, что люди начали использовать его для своих веб-сайтов.
Все так или иначе очарованы жалюзи, так почему бы не превратить их в парящий эффект? Димитра сделал именно это при создании этого эффекта наведения изображения CSS, где вы можете установить количество столбцов и настроить его в соответствии с вашими потребностями.
Эффект наведения изображенияЗдесь Димитра Василопулоу вышла за рамки базовых эффектов наведения изображения и создала этот эффект динамической сетки. Это идеальный эффект наведения, который можно использовать, если вы поклонник Greensock.
CSS Gradient Hover Effect Те, кто говорит, что смешанные эффекты наведения в режиме наложения не могут работать с CSS, должны проверить этот эффект наведения, созданный Джоном Дайелло. Это единственное доказательство, которое вам нужно, чтобы убедить себя в том, что концепция работает.
Ноэль Дельгадо воссоздал эффект наведения сетки, который люди видели в портфолио CJ Gammon, но добавил к нему путь клипа SVG и CSS-переходы.
Анимация при наведении на один элемент divНекоторые эффекты при наведении хорошо работают на менее загруженных веб-сайтах. Кэссиди Уильямс разработала свои CSS-эффекты при наведении изображения, чтобы они подходили для минималистичных веб-сайтов, заполненных большим количеством пустого пространства. Конечно, любой может использовать его, чтобы добавить на свои сайты тонкий анимационный эффект.
Наведите указатель мыши, чтобы показать часть фонового изображения Это просто демонстрация, но вы узнаете, как добиться этого эффекта, используя функцию div с фоновым прикреплением. Вы также можете сделать его стационарным или мобильным.
Если вы устали от CSS-эффектов наведения изображения, которые все используют на своих веб-сайтах, творение Джереми Буле спасет вас. Этот эффект наведения более футуристический, включая вращающееся 3D-изображение при наведении.
Креативность этого эффекта наведения высоко ценится в современном контексте, потому что каждый ищет новые способы выделиться.
Эффект наведения границыЭтот эффект наведения лучше всего работает с меню навигации, кнопками призыва к действию и подобными элементами. Вы можете настроить эффект в соответствии с вашими потребностями.
Изображение с эффектом отражения и близости при наведении Это эффект наведения изображения, который позволяет лучше визуализировать контент независимо от типа веб-сайта. Он прекрасно координирует элементы, так что эффект при наведении получается аккуратным и аккуратным. Эффект в целом очень плавный и быстрый, что придает веб-сайту профессиональный вид.
Эффект в целом очень плавный и быстрый, что придает веб-сайту профессиональный вид.
Кайл Фостер экспериментировал с хроматическими типами и псевдоэлементами при создании Rumble on Hover. Эффект основан на анимации при наведении и является первым в многообещающей серии подобных эффектов наведения от этого создателя.
Трясущиеся фигурыЛаура Монтгомери создала эффект наведения «Трясущиеся фигуры», испробовав базовые CSS-анимации и некоторые фирменные встряхивания. Цель состояла в том, чтобы заставить элемент трястись при наведении, и это прекрасно работает.
CSS Grow Hover EffectАдам Морган создал этот эффект наведения, основанный на очень простом принципе: увеличение размера элемента при наведении на него курсора.
Библиотеки CSS для использования при наведении курсора Чтобы создавать и добавлять собственные эффекты наведения изображения CSS на свой веб-сайт, вы также можете использовать эти библиотеки CSS, поэтому мы подумали, что проще иметь их в одном месте.
Это полная библиотека наведения изображения на основе CSS, которая состоит из 44 эффектов. Эффекты являются базовыми, начиная от затухания, сдвига и раскрытия до размытия, складок или затворов. Есть еще много вещей, которые нужно открыть, и вы также можете решить, в каком направлении должен двигаться ваш элемент.
Анимация при наведении подписи к изображениюЭта библиотека включает 4 анимации подписи, которые активируются, когда пользователь наводит курсор на элемент. Все анимации основаны на CSS3 и работают с большинством браузеров.
iHoveriHover содержит эффекты наведения CSS3 — 20 круглых и 15 квадратных. Чтобы использовать эффекты, включенные в эту библиотеку CSS, вам нужно будет написать несколько строк разметки HTML и включить их в файлы.
Aero — CSS3 Hover Effects В Aero нет ничего особенного. Он содержит базовые эффекты наведения, основанные на CSS3 и хорошо работающие на всех типах веб-сайтов.
Он содержит базовые эффекты наведения, основанные на CSS3 и хорошо работающие на всех типах веб-сайтов.
Если вам нужны масштабируемые эффекты наведения, эта библиотека создана специально для вас. Существует более 40 эффектов наведения изображения CSS на выбор, все в одной библиотеке размером всего 19 КБ.
Hov e r.cssHover.css содержит эффекты, которые можно применять к кнопкам, ссылкам, логотипам, изображениям и другим элементам на вашем веб-сайте. Вы можете сразу применить их к своим собственным элементам, изменить их или использовать в качестве отправной точки для новых.
Заканчивая размышления об этих CSS-эффектах наведения изображения
Все веб-дизайнеры должны иметь полную коллекцию CSS-эффектов наведения изображения, чтобы использовать их при создании нового проекта. Они добавляют глубины дизайну, анимируя элементы, и стимулируют взаимодействие с пользователем.
Преимущество многих из этих эффектов заключается в том, что их очень легко настроить и адаптировать к вашим потребностям. Не забудьте добавить свой личный контакт, даже если это всего лишь небольшая корректировка значения здесь или там, чтобы посетители могли получить что-то уникальное и особенное.
Если вам понравилось читать эту статью о CSS-эффектах при наведении на изображение, вам стоит прочитать и эту об эффектах свечения текста в CSS.
Мы также писали о нескольких связанных темах, таких как переходы страниц CSS, мобильное меню CSS, окно поиска HTML, галерея изображений CSS, редактор CSS.
10 фрагментов CSS и JavaScript для создания расширенных эффектов при наведении изображения
Эффекты при наведении уже давно являются одним из самых простых способов добавить элемент интерактивности на веб-сайт. Чаще всего мы видим, что они используются для выделения текстовых ссылок или кнопок. Но их использование может выходить далеко за рамки базовых.
Одной из областей, где эффекты наведения могут быть особенно эффективными, является их применение к изображениям. Будь то часть небольшого макета карты или массивное изображение героя, правильный эффект может оказать огромное влияние.
Сегодня мы покажем вам несколько творческих способов, с помощью которых дизайнеры интегрируют эффекты наведения в изображения. Они продемонстрируют, как мы можем эффектно оживить наши собственные проекты.
Фотоэффекты при наведении курсора
от Alvaro MontoroЭто умное использование CSS и JS дублирует изображение и накладывает их друг на друга. Оттуда к каждому изображению отдельно добавляются CSS-фильтры. Этот метод приводит к эффектам кинематографического качества, которых было бы трудно достичь другими способами.
См. Эффекты Pen Photo при наведении курсора с использованием JS и CSS3 от Alvaro Montoro
Быстрые и мощные эффекты для изображений
от kw7oe Что замечательно в этой коллекции эффектов при наведении, так это то, что они обеспечивают мгновенное удовлетворение. Но эта скорость не умаляет их силы. Особо следует отметить эффекты фильтров CSS3, поскольку они при наведении курсора делают изображения сепии и оттенков серого полноцветными.
Но эта скорость не умаляет их силы. Особо следует отметить эффекты фильтров CSS3, поскольку они при наведении курсора делают изображения сепии и оттенков серого полноцветными.
См. Эффекты наведения пера на изображение от kw7oe
Наведение на изображение с выдвижением заголовка
от LittleSnippetsЭта комбинация перекошенных контейнеров с заголовками, четкой типографикой и быстрой анимацией является мощной. Это также напоминает вступительные титры телешоу. Удивительно, но подавляющее большинство работы выполняется одним лишь CSS.
See the Pen #1104 — Наведите курсор на изображение с выдвижным заголовком от LittleSnippets.net
Покажите свои карты Эффекты изображения
от Bruno Rodrigues Вот фрагмент, который напоминает, что кто-то разворачивает руку игральных карт для всеобщего обозрения . Но в данном случае кажется, что это идеальный эффект наведения для фотогалерей. Это не только круто выглядит, но и предоставляет некоторый контекст для пользователей.
Но в данном случае кажется, что это идеальный эффект наведения для фотогалерей. Это не только круто выглядит, но и предоставляет некоторый контекст для пользователей.
См. Эффект наведения пера на изображении — CSS3, автор Bruno Rodrigues
Эффекты наведения на изображение с изменяющейся реальностью
, автор Dimitra VasilopoulouПродолжайте, поиграйте с этим примером и посмотрите, сможете ли вы сохранять ясность видения. Когда вы наводите курсор на различные части этого здания, блоки перемещаются и прокручиваются в зависимости от направления вашего курсора. Это очень подробно, запутанно и умопомрачительно одновременно. Можем ли мы сделать это снова?
См. Эффект наведения пера на изображение от Димитры Василопулу
Эффекты разделения изображения при наведении курсора
от Dimitra Vasilopoulou Хотите еще больше головокружительного веселья? Вот еще один пример от Димитры Василопулу, которая также создала сдвигающую реальность выше. Здесь фотография кажется разделенной на сетку. Парение быстро собирает все обратно. Хотя это не так психоделично, но не менее впечатляюще.
Здесь фотография кажется разделенной на сетку. Парение быстро собирает все обратно. Хотя это не так психоделично, но не менее впечатляюще.
См. разделенное изображение пера | Hover Effect от Dimitra Vasilopoulou
Pure Class Image Effect with Pure CSS
от Mahesh AmbureЭта коллекция эффектов наведения доказывает, что вам не нужно быть чрезмерным, чтобы произвести сильное впечатление. Здесь есть различные варианты стиля, но каждый из них отображает текстовое содержимое и фильтры при наведении курсора. И ни одна строка JavaScript не использовалась.
См. Pen Awesome Image Hover in Pure CSS by MAHESH AMBURE
Key(frames) to the Wild
by Vail Joy Мы подошли к пересечению драмы и красоты с этим невероятным CSS-эффектом «затвора». При наведении курсора на эти изображения животных в оттенках сепии создается ультраплавный переход к полноцветному изображению. Это было достигнуто с помощью фильтров CSS, ключевых кадров, псевдоэлементов и изменений непрозрачности.
При наведении курсора на эти изображения животных в оттенках сепии создается ультраплавный переход к полноцветному изображению. Это было достигнуто с помощью фильтров CSS, ключевых кадров, псевдоэлементов и изменений непрозрачности.
См. Pen Animation @keyframes в Image Hovers от Vail Joy
The Bigger Picture Image Hover Gallery
от ShawФотогалереи настолько широко распространены, но вы не увидите много действительно уникальных. Вот потрясающее исключение. Наведите указатель мыши на миниатюру изображения в сетке, и полноразмерная версия займет весь контейнер. Но это только половина истории. По-настоящему крутой фактор возникает из-за того, что само изображение «разделяется» и собирается обратно по мере загрузки.
См. Pen Splitting:Image Hover Gallery by Shaw
Split Image Reveal Effect
by Mark Mead Здесь у нас есть забавная техника для раскрытия текста за изображением. В этом фрагменте показаны различные способы «разбить» изображение на полосы, расчищая тем самым путь для секретного сообщения. Поскольку это немного сложно, возможно, вам не захочется постоянно использовать его на странице. Но при правильной реализации вы добавите творческую изюминку в свой проект.
В этом фрагменте показаны различные способы «разбить» изображение на полосы, расчищая тем самым путь для секретного сообщения. Поскольку это немного сложно, возможно, вам не захочется постоянно использовать его на странице. Но при правильной реализации вы добавите творческую изюминку в свой проект.
См. Pen Fancy Image Splitting (SplittingJS) Марка Мида
У нас есть драма
Добавление эффектных эффектов при наведении на ваш сайт — отличный способ привлечь внимание пользователя. Приведенные выше примеры показывают, что мы можем достичь желаемых результатов, не выходя за рамки. Вам не нужно что-то громкое и неприятное, по крайней мере. Скорее, все дело в плавных переходах и убедительных спецэффектах.
Пусть эти примеры вдохновят вас. Затем поэкспериментируйте со способами добавить драматизма своим изображениям.
Эта страница может содержать партнерские ссылки.
