Параметры наложения в фотошопе – Параметры наложения и стили слоя в Photoshop
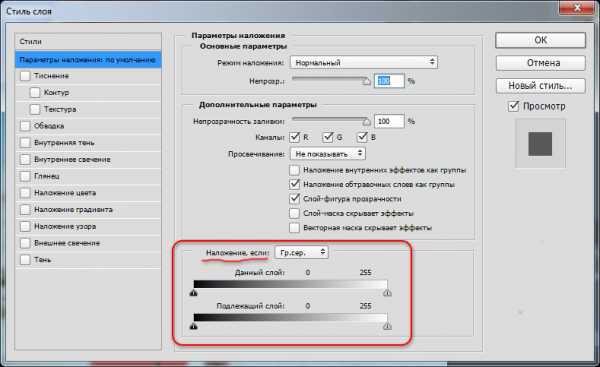
Управление параметрами наложения слоя
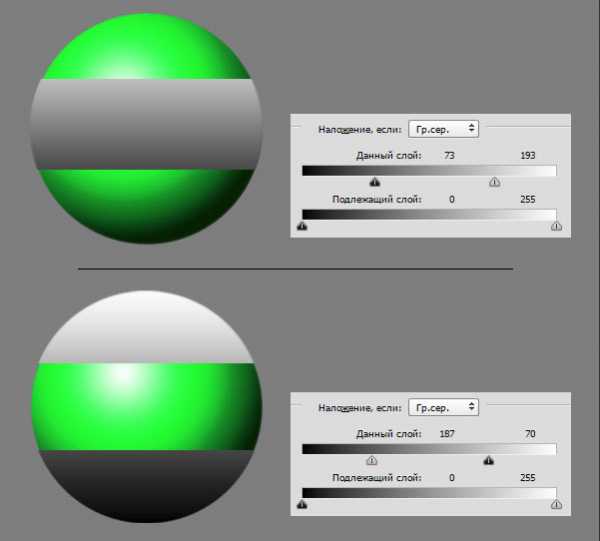
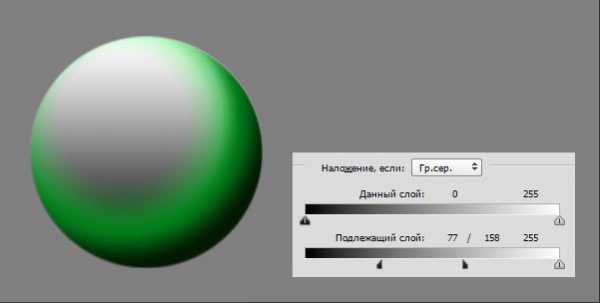
В середине внизу окна имеются два ползунка в виде черно-белых градиентов. После того, как Вы научитесь ими пользоваться, Вы сможете делать чудеса!

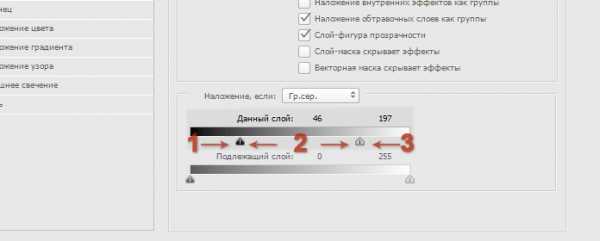
Каждый из ползунков имеет два маркера: черный (слева) и белый (справа).
Что же произойдёт, если мы сдвинем маркеры? Все оттенки, которые окажутся слева от черного маркера, станут прозрачным, все оттенки справа от белого маркера также станут прозрачными. Подробнее:
- Оттенки в этом разделе являются прозрачными, потому что они расположены слева от черного маркера.
- Оттенки в этом разделе являются непрозрачными, потому что они не слева от черного маркера и не справа от белого
- Оттенки в этом разделе являются прозрачными, потому что они справа от белого маркера

Пока маркеры остаются на своих местах, они не создают никакого эффекта. Чтобы увидеть их работу, их надо переместить. Давайте посмотрим, что они могут
Слайдер «Данный слой»
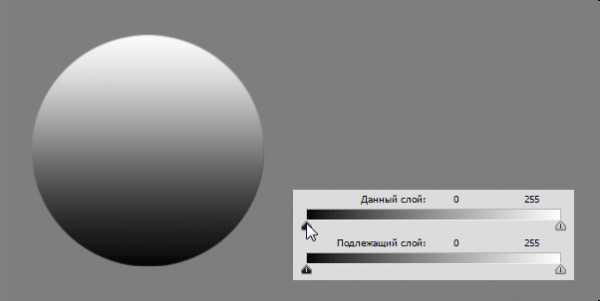
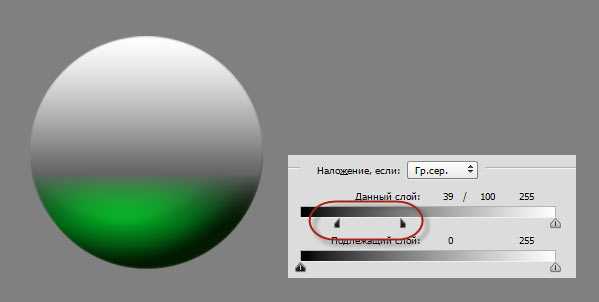
Сначала рассмотрим слайдер «Данный слой» (This Layer). Перетащим чёрный маркер вправо и поглядим, что будет происходить, если перетаскивать маркер вправо, от чёрного к белому:

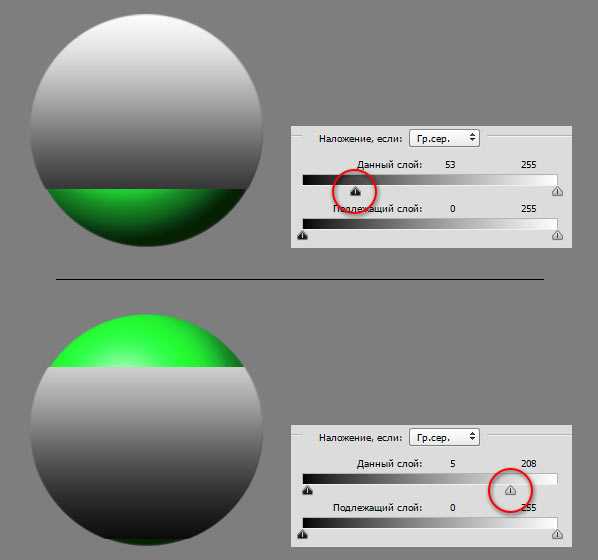
То же самое произойдёт при перетаскивании белого маркера влево, только серый шар будет становится прозрачным сверху вниз, т.к. белые тона сверху:

Пользователь может поменять маркеры местами, на первый взгляд это создаст непонятную ситуацию — белый маркер указывает, что область непрозрачна, а черный — что прозрачна. На самом деле Photoshop решает данную ситуацию очень просто — когда маркеры меняются местами, они работают точно наоборот . Т.е прозрачная область идёт слева у белого маркера и справа у чёрного маркера:

Сплит маркер
Выше я говорил вам, что каждый слайдер имеет два маркера, но это утверждение не совсем верно. Дело в том, что каждый из маркеров может быть разделен на две части. Для разделения следует зажать Alt и протащить маркер. Таким образом Вы можете сделать переход от непрозрачности к прозрачности плавным:

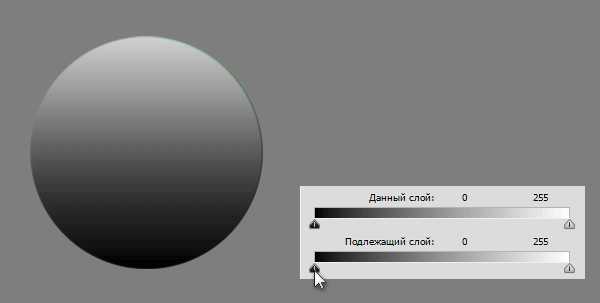
Слайдер подлежащего слоя (Underlying Layer)
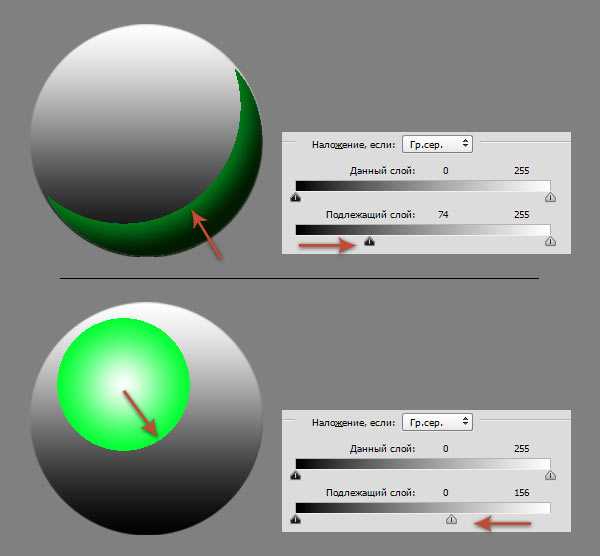
Нижний слайдер работает точно так же, но он управляет непрозрачностью верхнего слоя в зависимости от тональности оттенка нижнего слоя.
На рисунке ниже такой эффект получается, потому что блик на шаре круглый и нарастание теней идёт по кругу, а не по прямой, как в первой анимации:

Общее правило наложения для нижнего слайдера:
- Область слоя, лежащего над
- Область слоя, лежащего над светлыми оттенками с правой стороны белого маркера является прозрачной

Вы также можете разделить любой маркер, чтобы сделать плавные изменения прозрачности:

Изменение непрозрачности текстуры
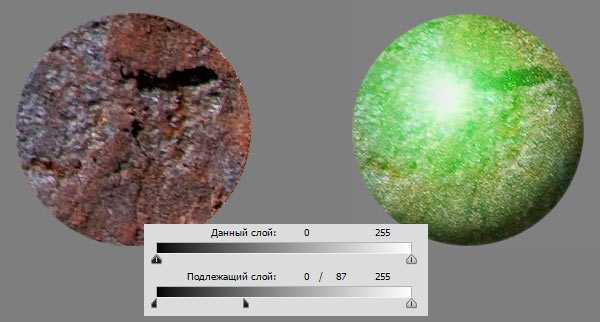
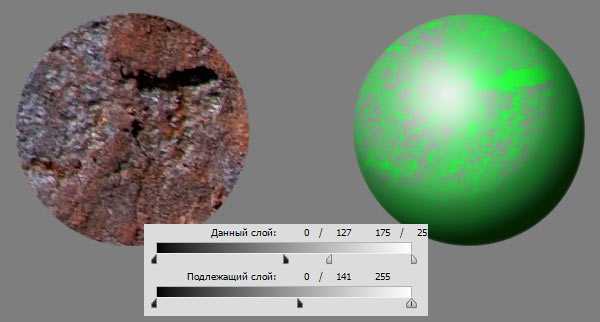
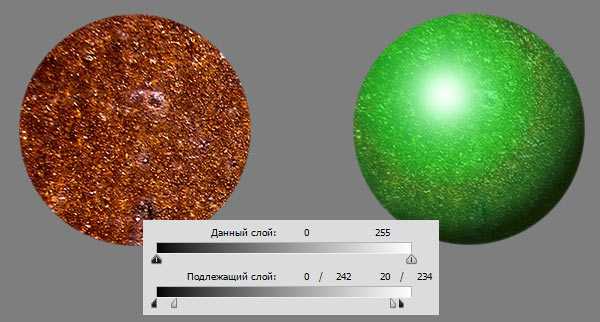
Я показал механизм работы параметров наложения на примере изменения оттенков серого градиента. Гораздо более интересный эффект получится при смешивании более сложной поверхности.
Вот несколько примеров наложения текстуры ржавчины, можно добиться самых разных и неожиданных результатов:



Кроме того, вместе с изменением параметров наложения можно менять и режимы наложения:

Выше я рассказал о теоретическом аспекте работы с параметров наложения. В следующих материалах я покажу применение параметров наложения на практике.
rugraphics.ru
Параметры наложения слоя в фотошопе. Режимы наложения
Режимы наложения — одно из основных понятий в фотошопе и используется во многих инструментах и командах. Установить режим наложения можно и для слоя в целом. Рассмотрим основные режимы смешивания на примере работы со слоями.
Изображение в фотошопе может состоять из большого количества слоев разной степени прозрачности.
По умолчанию каждый новый слой имеет режим наложения Normal (нормальный). При использовании для слоя режима наложения отличающихся от нормального, он начнет взаимодействовать с нижестоящими слоями и позволяет либо корректировать изображение, либо создавать интересные эффекты. В каждом отдельном случае очень сложно предсказать заранее конечный результат, но общее представление о режимах наложения (смешивания) слоев в фотошопе следует иметь.
Есть одна чудесная особенность работы с режимами наложения все изменения совершенно обратимы, позволяя вам продолжать эксперименты до тех пор, пока не будет получен необходимый результат!
В Photoshop режимы наложения группируются соответственно создаваемых ними эффектов. Рассмотрим взаимодействие слоев в различных режимах смешения на примере такого изображения, состоящего из двух слоев Fon и Apple.
Normal (Нормальный)
Это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим). Видим только изображение верхнего слоя, если не установлена непрозрачность меньше 100%.
Dissolve (Растворение)
Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума. Влияет на полупрозрачные пиксели. Они заменяются случайным образом: часть из них окрашивается в то, что накладывается, а часть остается окрашенной в базовый цвет. Если нет полупрозрачных пикселей – установите Opacity (непрозрачность) слоя меньше 100%. Похоже на наложение прозрачного шума (noise) на верхнее изображение.
Darken (Замена темным)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Сравниваются цветовые значения накладывающегося цвета и базового, выбирается более темное цветовое значение. Белый цвет при наложении просто игнорируется. Например, базовый пиксель окрашен в цвет RGB 25\100\215, цвет, который накладывается, имеет значения 100\200\50, то результат цвета будет 25\100\50.
Multiply (Умножение)
В режиме наложения Multiply (Умножение) в фотошопе происходит умножение цветовых значений базовых цветов, которые накладываются. Результатом будет цвет, что оказывается темнее, чем начальный цвет, который накладывается.
Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение». Пример использования — работа с фоном в уроке .
Color Burn (выжигание цвета или форсирование цвета или затемнение цвета или цветное затемнение в разных русских версиях переводится по разному).
Режим наложения Color Burn создаёт эффект «выжигания» нижнего слоя под воздействием верхнего слоя. То есть тёмные участки верхнего слоя используются для затемнения нижнего слоя. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно и обычно непредсказуем. Экспериментируйте!
Linear Burn (линейное выжигание)
Этот режим наложения похожий на предыдущий режим, но в результирующем изображении не повышается контрастность, а понижается яркость. Создаётся эффект затемнения, сумерек.
Darker Color (притемнение)
Режим наложения Darker Color сравнивает пиксели верхнего и нижнего слоя и выбирает те пиксели, которые темнее.
Lighten (осветление)
Режим наложения Lighten (осветление) — противоположен режиму Darken: сравнивает верхний и нижний слой и в результрующую картинку поканально записывает более светлые пиксели (поканально).
Screen (экранирование)
Режим наложения Screen (экранирование) — противоположен режиму Multiply , перемножает инвертированный цвет нижнего слоя с верхним слоем. В результате изображение станет светлее. Данный режим полезен для корректировки слишком темных фото.
Color Dodge (выгорание цвета или цветное осветление)
Режим наложения Color Dodge противоположен режиму Color Bur
offlink.ru
5 основных режимов наложения в Фотошоп / Фотошоп-мастер
Когда дело доходит до изучения программы Фотошоп, на самом деле это означает тщательное изучение всего нескольких функций, хотите — верьте, хотите — нет. Безусловно, программа Фотошоп многофункциональна и с каждой новой версией наполняется все более и более всевозможными инструментами и параметрами. Но действительно ли вам нужна самая последняя версия программы с ее многочисленными свойствами, для того чтобы обрабатывать ваши фотографии?
Возможно, вы подумаете: «Да, конечно», но, скорее всего, ваш ответ будет отрицательным. Имея небольшие знания и навыки работы с основными инструментами программы, вы успешно сможете обрабатывать большинство фотографий. Несмотря на то, что с каждой последующей версией Фотошоп появляются дополнительные свойства и параметры, основные инструменты, которые вам надо знать, одинаковы и в версии Фотошоп CS3, и в версии Фотошоп 3, когда впервые появилась возможность работы со слоями.
Итак, что же нужно обязательно уметь делать в программе Фотошоп? Во-первых, применять основные инструменты выделения, во-вторых, знать, для чего нужны слои и как с ними работать. Также важно понимание работы масок слоя. И, наконец, необходимо знать, как и когда использовать режимы наложения слоев, что и будет темой нашего сегодняшнего урока.
Выражаясь простым языком, режимы наложения позволяют взаимодействовать или «смешиваться» слою с нижележащим слоем или несколькими слоями различными способами. Без использования режимов наложения, единственный способ сочетать слои – уменьшать непрозрачность слоя (или заливать его), что не может привести к очень интересным результатам. Применяя же режимы наложения, мы не только получаем непредсказуемые и невероятные результаты, особенно в сочетании с работой масок слоя, но и значительно облегчаем себе задачу при редактировании, ретуши или восстановлении фотографий, также экономя время!
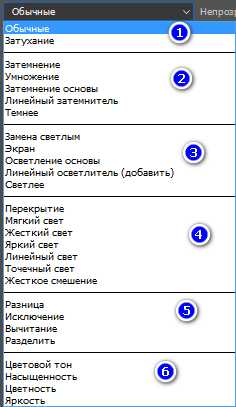
Конечно, как и в случае с самой программой Фотошоп, вам не нужно знать абсолютно все о режимах наложения, чтобы успешно применять их в своей работе. В версии Фотошоп CS2 было двадцать три режима наложения (учитывая режим «Нормальный», установленный по умолчанию), в версии Фотошоп CS3 добавилось еще два режима, и их стало двадцать пять – огромный список для выбора! Таких названий как «Затухание», «Осветление основы», «Линейный затемнитель», «Разница» и «Исключение» вполне достаточно для того, чтобы сломать голову, гадая, что это за режимы и как их использовать.
Открою вам небольшой секрет. Конечно, на самом деле, это не секрет, но вы же приободрились, решив, что узнаете что-то, чего не знает больше никто, так что пусть это будет называться секретом. Как я уже упоминал, вам не нужно знать все тонкости работы со всеми режимами наложения. В действительности, при обработке большинства ваших фотографий, достаточно иметь представление о пяти режимах наложения. Да-да, не о двадцати трех или двадцати пяти режимах, а все лишь о пяти! Что же это за режимы? «Умножение» (Multiply), «Экран» (Screen), «Перекрытие» (Overlay), «Цветность» (Color) и «Яркость» (Luminosity). Изучив, как и когда применять эти режимы, вы сможете с легкостью обрабатывать фотографии.
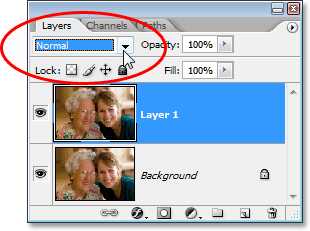
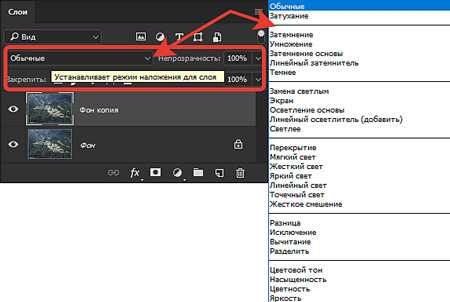
Прежде чем мы начнем изучать работу каждого из пяти режимов наложения, давайте узнаем, где они расположены. Если вы думаете, что их можно найти в строке меню «Слои» в верхней части экрана, то немного заблуждаетесь. На самом деле, если бы мы каждый раз как хотели поменять режим наложения слоя, кликали мышкой по строке меню, то это была бы настоящая проблема. К счастью, компания Adobe осознала, что мы все слишком ленивые для этого действия, и облегчила нам жизнь. Вы можете получить быстрый доступ к режимам наложения, выбрав ниспадающее окно в верхнем левом углу панели слоев. По умолчанию, выбран режим наложения «Нормальный» (Normal):

Ниспадающее окно режимов наложения в верхнем левом углу панели слоев
Небольшое важное замечание – если вы посмотрите на рисунок, представленный выше, то заметите, что я забежал вперед и создал копию исходного слоя заднего фона (нажав сочетание клавиш Ctrl+J / Command+J), и сейчас у меня выбрана эта копия под названием «Слой 1» (Layer 1). Я это сделал потому, что программа Фотошоп по-другому рассматривает слой заднего фона в отличие от других слоев и не позволяет нам менять режим наложения при работе с ним.
Если вы не повторяете мои действия, работая самостоятельно, и заметили, что ниспадающее окно режимов наложения у вас затененное (неактивное), вероятнее всего причина в том, что у вас создан только один слой на панели слоев, и он назван «Задний фон» (Background). Для того чтобы получить доступ к режимам наложения, вам следует или создать копию слоя заднего фона, или переименовать сам слой заднего фона.
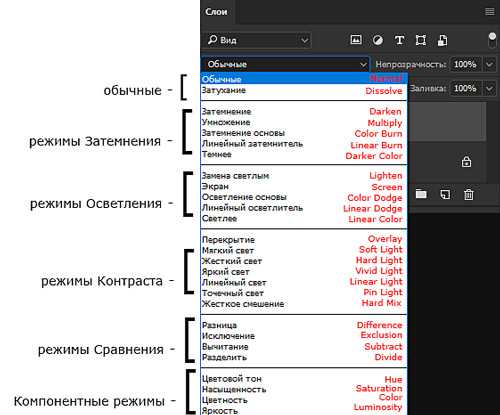
Когда вы нажмете на маленький значок в виде двух стрелок около слова «Нормальный» и откроете окно со списком всех режимов наложения, вам может вначале показаться, что в порядке их размещения нет никакого смысла или логики, особенно, если вы не знакомы с работой этих режимов. Я работаю в данный момент в версии Фотошоп CS2, где представлено двадцать три режима наложения, а в версии Фотошоп CS3, как я уже упоминал ранее, их двадцать пять.
Если вы посмотрите внимательнее, то заметите, что режимы наложения в действительности объединены в группы. Два верхних режима «Нормальный» (Normal) и «Затухание» (Dissolve) составляют первую группу, нижерасположенные режимы – «Затемнение» (Darken), «Умножение» (Multiply), «Затемнение основы» (Color Burn) и «Линейный затемнитель» (Linear Burn) составляют вторую группу и т.д. Всего выделено шесть групп, и вам может показаться, что причина, по которой режимы объединены в группы, состоит в том, что у этих режимов есть что-то общее. Вы совершенно правы!
Хотя, вы были бы правы, не учитывая первую группу в самом верху списка. Режимы «Нормальный» и «Затухание» не имеют ничего общего, и, тем не менее, объединены в одну группу. Вы можете всю жизнь легко прожить, не используя режим «Затухание», так как он достаточно бесполезен, особенно при редактировании изображений, тогда как режим «Нормальный» устанавливается по умолчанию и означает, что все слои настроены автоматически без каких-либо изменений с вашей стороны.
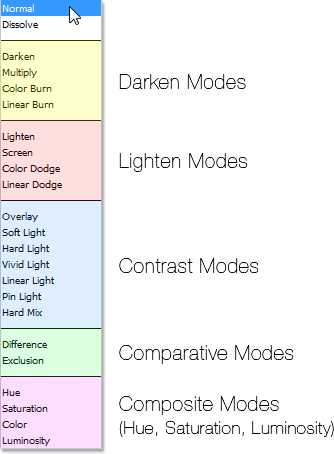
Таким образом, первая группа — на самом деле не группа, если только вы не назовете ее группой «режимов, у которых нет ничего общего». Остальные режимы наложения объединены в группы, потому что у них действительно есть что-либо общее друг с другом. Ниже представлена схема всех групп:

Схема, отображающая различные группы режимов наложения
Как вы можете видеть на разноцветной схеме, представленной выше (разные цвета я выбрал для удобства восприятия), режимы наложения «Затемнение» (Darken), «Умножение» (Multiply), «Затемнение основы» (Color Burn) и «Линейный затемнитель» (Linear Burn) составляют группу режимов затемнения. Почему? Потому что каждый из этих режимов делает изображение темнее. Обратите внимание, что режим «Умножение» входит в эту группу. Если вы помните, режим «Умножение» входит в пятерку режимов, которые вам обязательно нужно знать, и вскоре мы его изучим подробнее.
Далее идут режимы «Замена светлым» (Lighten), «Экран» (Screen), «Осветление основы» (Color Dodge) и «Линейный осветлитель» (Linear Dodge), которые составляют группу режимов осветления. Каждый из них делает изображение светлее. Обратите внимание, что режим «Экран», входящий в группу режимов осветления, — еще один режим, работу которого вы должны знать и который мы рассмотрим подробнее.
Ниже расположены режимы «Перекрытие» (Overlay), «Мягкий свет» (Soft Light), «Жесткий свет» (Hard Light), «Яркий свет» (Vivid Light), «Линейный свет» (Linear Light), «Точечный свет» (Pin Light) и «Жесткое смешение» (Hard Mix), составляющие группу режимов контраста. Каждый из этих режимов одновременно и затемняет, и осветляет изображение, делая его более контрастным. Обратите внимание, что режим «Перекрытие», который вам надо знать, входит в эту группу.
Следующей идет группа режимов, которые мы не будем рассматривать подробно. Она включает в себя режимы «Разница» (Difference) и «Исключение» (Exclusion) и называется группой режимов сравнения. Оба эти режимы предназначены для сравнения пикселей между слоями и используются нечасто, особенно при обработке фотографий. Крайне редко вам может понадобиться режим «Разница», а режим «Исключение» вы будете использовать так же часто, как и режим «Затухание», иными словами практически никогда.
И, наконец, идет группа компонентных режимов, также известная как группа HSL (Цветовой тон (Hue), насыщенность (Saturation) и яркость (Luminosity)) по первым буквам трех режимов наложения, входящих в нее, наряду с режимом «Цветность» (Color). Все режимы в этой группе воздействуют на степень яркости или насыщенности слоя. Режимы «Цветность» и «Яркость» являются последними из пяти основных режимов, которые вы должны знать для обработки и ретуши фотографий в программе Фотошоп.
Таким образом, мы рассмотрели, что, несмотря на огромный список режимов наложения, выделяют всего пять типов режимов наложения. Режимы первого типа затемняют изображение, режимы второго – осветляют изображение, режимы третьего – одновременно и затемняют, и осветляют изображение для придания большей контрастности, режимы четвертого типа — сравнивают пиксели между различными слоями и, наконец, режимы пятого типа – влияют на степень яркости или насыщенности изображения. Нам удалось упорядочить двадцать пять, на первый взгляд, совершенно разных режимов наложения и разбить их по пяти типам (за исключением режимов «Нормальный» и «Затухание», что нас не должно беспокоить). Неплохо для начала! Но мы можем пойти дальше, потому что вы должны знать всего пять режимов наложения, чтобы уметь обрабатывать фотографии, — один из группы режимов затемнения, один из группы режимов осветления, один из группы режимов контраста и два из группы компонентных режимов.
Первый режим, который нам надо подробно изучить – режим «Умножение» (Multiply). Как мы ранее видели на схеме, этот режим входит в группу режимов затемнения. Это означает, что работа режима направлена на затемнение изображения. В действительности, это единственный режим из группы режимов затемнения, который вам надо хорошо знать, и также этот режим является наиболее широко используемым из всех режимов наложения. Более подробно мы рассмотрим режим «Умножение» в следующем уроке.
Автор: Стив Паттерсон
Перевод: Ксения Руденко
photoshop-master.ru
Где в фотошопе параметры наложения. Режимы наложения. Методика анализа
В настройках почти всех инструментов, отвечающих за рисование в Фотошопе (кисти, заливки, градиенты и т.д.) присутствуют Режимы наложения . Кроме того, Режим наложения можно поменять и для целого слоя с изображением.О режимах наложения слоев мы и поговорим в этом уроке. Эта информация даст базис знаний в работе с режимами наложения.
Каждый слой в палитре изначально имеет режим наложения «Нормальный» или «Обычный» , но программа дает возможность путем изменения этого режима поменять тип взаимодействия этого слоя с подлежащими.
Изменение Режима наложения позволяет добиться необходимого эффекта на изображении, причем, в большинстве случаев, заранее угадать, каким будет этот эффект, довольно сложно.
Все действия с Режимами наложения можно производить бесконечное число раз, поскольку само изображение никаким образом не изменяется.
Режимы наложения делятся на шесть групп (сверху вниз): Нормальные, Субтрактивные, Аддитивные, Комплексные, Разностные и HSL (Hue – Saturation – Lighten)
.В данную группу входят такие режимы, как «Обычный» и «Затухание» .
«Обычный» используется программой для всех слоев по умолчанию и никакого взаимодействия не предусматривает.
«Затухание» выбирает случайные пиксели с обоих слоев и удаляет их. Это придает изображению некоторую зернистость. Данный режим влияет толькона те пиксели, которые имеют изначальную непрозрачность менее 100%.
Эффект похож на наложение шума на верхний слой.
Субтрактивные
Данная группа содержит режимы, которые тем или иным способом затемняют изображение. Сюда входят «Затемнение», «Умножение», «Затемнение основы», «Линейный затемнитель» и «Темнее» .
«Затемнение» оставляет только темные цвета с изображения верхнего слоя на подлежащем. В данном случае программой выбираются наиболее темные оттенки, а белый цвет и вовсе не берется в расчет.
«Умножение» , как следует из названия, умножает значения базовых оттенков. Любой оттенок, умноженный на белый даст исходный оттенок, умноженный на черный даст черный цвет, а другие оттенки не станут ярче начальных.
Исходное изображение при применении «Умножения» становится темнее и насыщеннее.
«Затемнение основы» способствует своеобразному «выжиганию» цветов нижнего слоя. Темные пиксели верхнего слоя затемняют нижний. Также здесь имеет место умножения значений оттенков. Белый цвет в изменениях не участвует.
«Линейный затемнитель» понижает яркость исходного изображения. Белый цвет в смешивании не участвует, а другие цвета (цифровые значения) подвергаются инверсии, складываются и инвертируются еще раз.
«Темнее» . Этот режим оставляет на изображении темные пиксели с обоих слоев. Оттенки становятся темнее, цифровые значения уменьшаются.
Аддитивные
Эта группа содержит следующие режимы: «Замена светлым», «Экран», «Осветление основы», «Линейный осветлитель» и «Светлее» .
Режимы, относящиеся к данной группе, осветляют изображение и добавляют яркость.
«Замена светлым» является режимом, действие которого противоположно действию режима «Затемнение» .
В данном случае программа сравнивает слои и оставляет только наиболее светлые пиксели.
Оттенки становятся более светлыми и «сглаженными», то есть наиболее приближенными по значению друг к другу.
«Экран» в свою очередь противопоставлен «Умножению» . При применении данного режима цвета нижнего слоя инвертируются и перемножаются с цветами верхнего.
Изображение становится более ярким, а итоговые оттенки всегда будут светлее исходных.
«Осветление основы» . Применение этого режима дает эффект «выцветания» оттенков нижнего слоя. Уменьшается контрастность исходного изображения, а цвета становятся более светлыми. Создается эффект свечения.
«Линейный осветлитель» схож с режимом «Экран» , но с более сильным воздействием.
offlink.ru
Режимы наложения слоев в фотошопе
Всем доброго времени суток! Все о слоях мы узнали, теперь пришло время изучить режимы наложения слоев в фотошопе. Для начала, разберемся, что это такое и с чем его едят.
С английского «режимы наложения» переводится как Blending Modes и если переводить строго по словарю, то на русском это будет звучать как «режимы смешивания». В некоторых уроках используется именно такой вариант перевода. По сути, режимы наложения и являются смешиванием вышележащего слоя с нижележащим. От выбранного режима наложения зависит, насколько слои взаимодействуют между собой.
Режимы наложения слоев используются для многих целей: вписывания объекта в фон, тонирования, наложения текстур и многого другого. Изменяя режимы и регулируя непрозрачность и заливку слоя можно добиться интересных эффектов.
Где находятся режимы наложения в фотошопе?
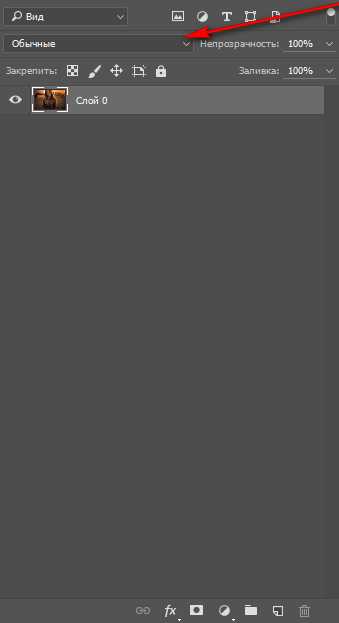
Выпадающий список с режимами наложения слоя находится в левой верхней части панели слоев:


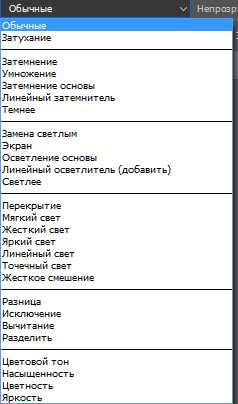
На данный момент в фотошоп существует 27 режимов наложения (в более ранних версиях программы 25), они разделены на шесть групп при помощи горизонтальных линий:

1. Основные режимы (Basic)
2. Затемняющие режимы (Darken)
3. Осветляющие режимы (Lighten)
4. Контрастные режимы (Contrast)
5. Сравнительные режимы (Comparative)
6. Компонентные режимы (HSL)
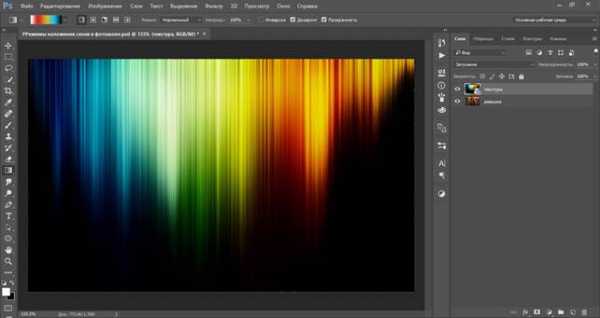
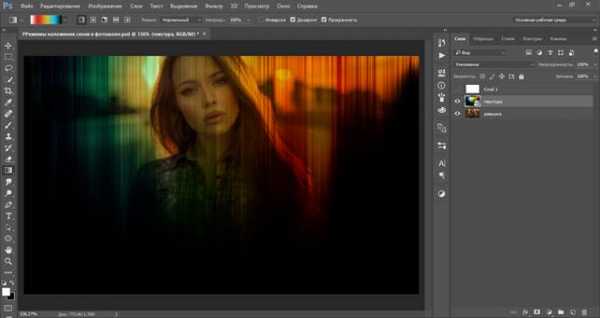
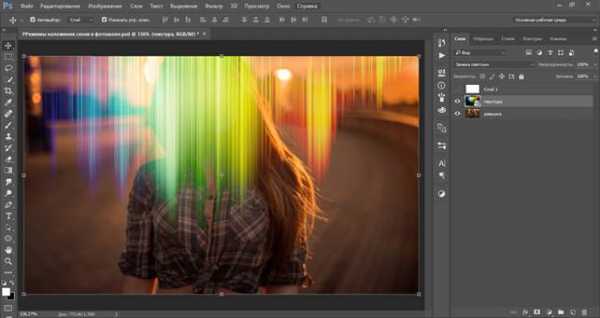
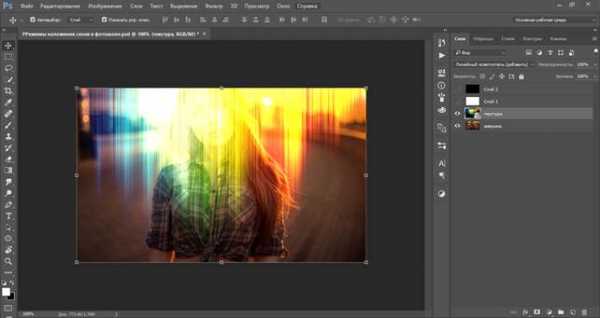
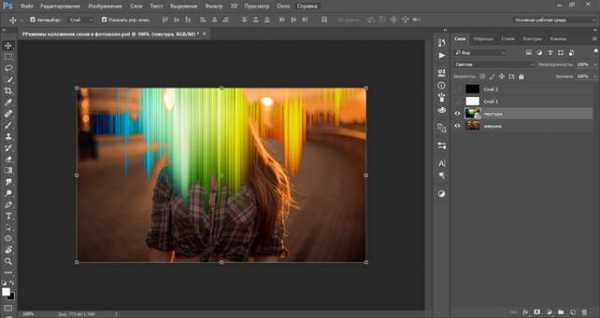
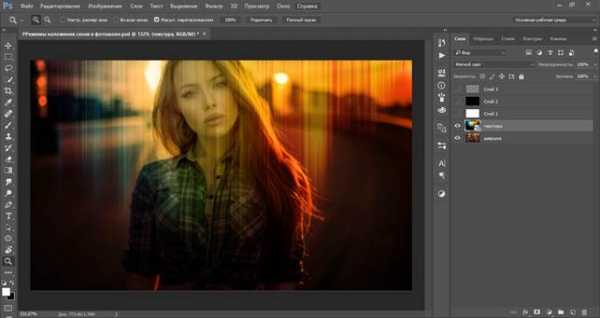
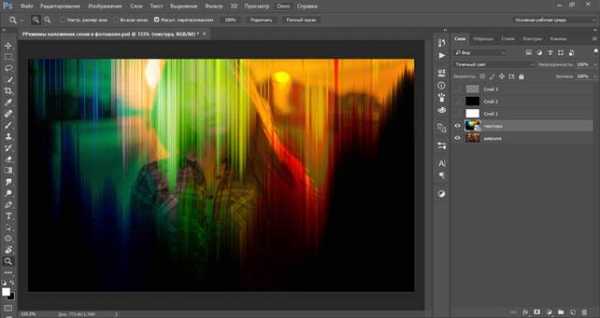
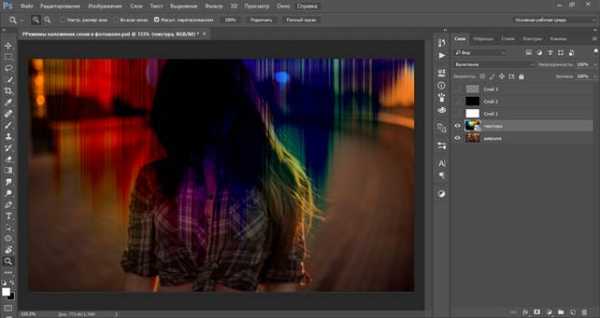
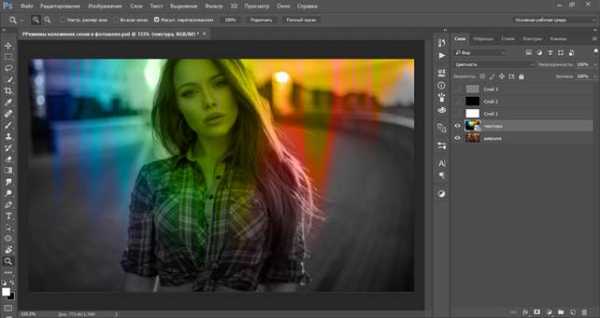
Давайте от теории перейдем к практике и на примере фото девушки и текстуры попробуем тонировать изображение. Сразу предупреждаю, что при использовании некоторых режимов наложения результат будет, мягко говоря, не радовать глаз, но мы же помним, что всегда можем понизить непрозрачность или (и) заливку для уменьшения эффекта.
Основные режимы (Basic)
Основные режимы (Basic) — полностью заменяют пиксели нижележащего слоя.
Откроем в фотошоп фото с девушкой, Файл-Открыть (File—Open). Помещаем яркую текстуру, Файл-Поместить (File—Place).
Вот как выглядит панель слоев и рабочий холст на данный момент:

По умолчанию все новые слои и помещаемые файлы имеют режим наложения Нормальный (Normal).
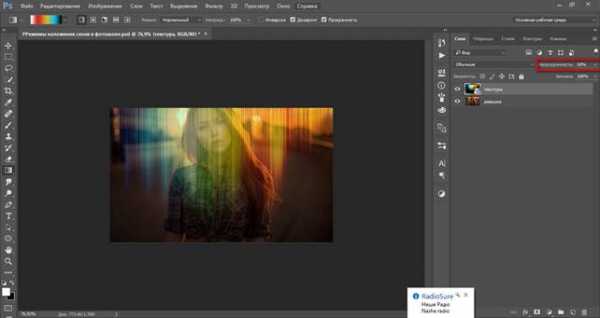
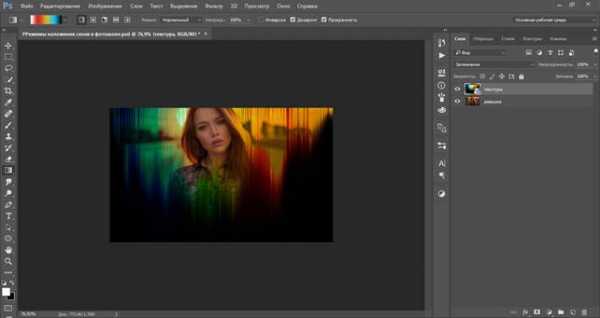
Режим наложения Нормальный (Normal) наиболее часто используемый режим. При 100% непрозрачности верхний слой полностью перекрывает нижний, при уменьшении непрозрачности нижний слой становится частично видимым.
100% непрозрачности:

50% непрозрачности:

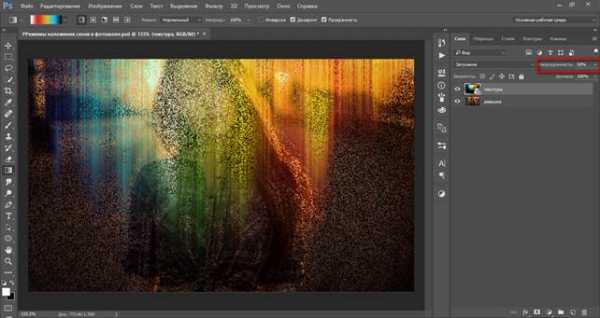
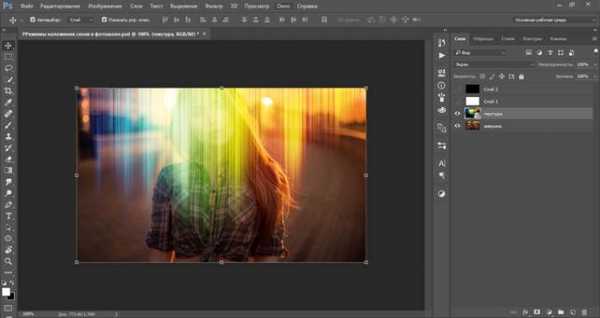
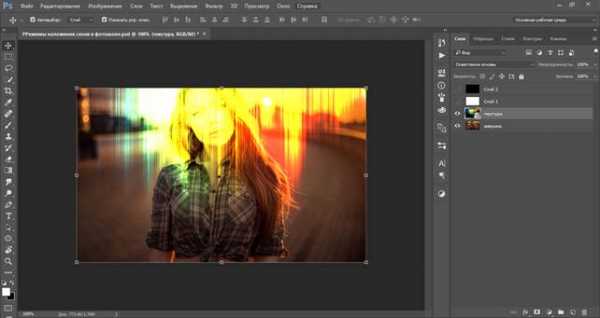
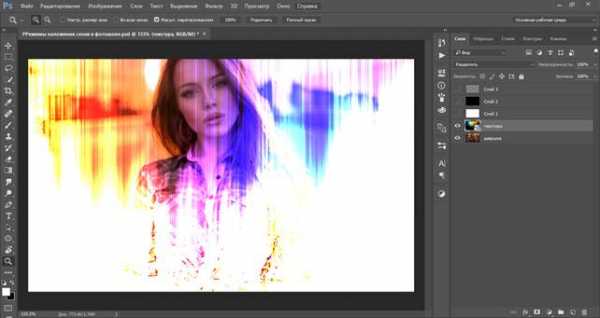
Режим наложения Затухание (Dissolve)
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Нормальный, но при снижении непрозрачности часть пикселей верхнего слоя в рандомном порядке теряют непрозрачность и это позволяет видеть нижний слой.
100% непрозрачности:

50% непрозрачности:

Затемняющие режимы (Darken)
Затемняющие режимы (Darken) — затемняют нижележащий слой. Белые участки вышележащего слоя никак не воздействуют, они становятся невидимыми.
Режим наложения Затемнение (Darken)
Сравниваются значение обеих слоев в каждом канале и, если пиксель верхнего слоя светлее, чем нижнего, он замещается темным с нижнего слоя, в итоге видимыми остаются самые темные участки обеих слоев.

Белый цвет, как во всей группе Затемняющих режимов, игнорируется. Давайте на время отключим видимость слоя с текстурой (нажав на «глазик» в панели слоев), и создадим новый слой, залитый белым цветом. Изменим режим наложения на Затемнение (Darken):

Как видите, ничего не изменилось, нижний слой полностью видимый, его цвет, контраст, яркость не изменилась, а верхний белый слой «исчез», благодаря режиму наложения Затемнение (Darken). Забегая вперед, ещё раз отмечу, что такое произойдет если изменить режим наложения слоя с белым цветом на любой из группы Затемняющих режимов.
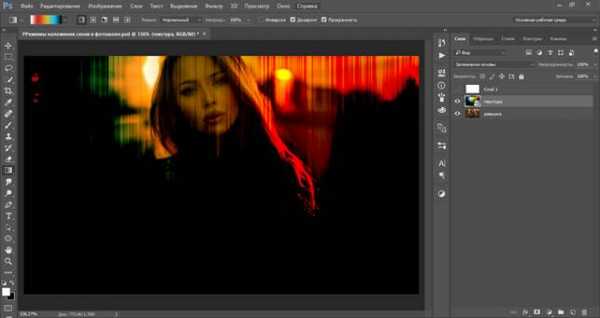
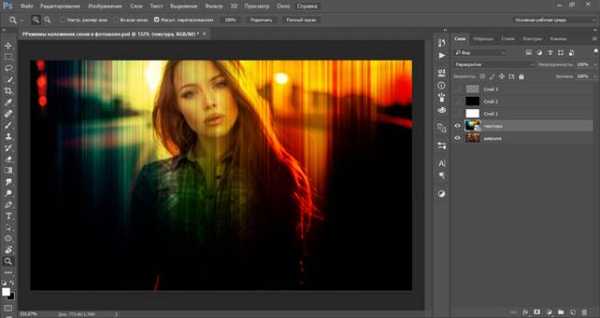
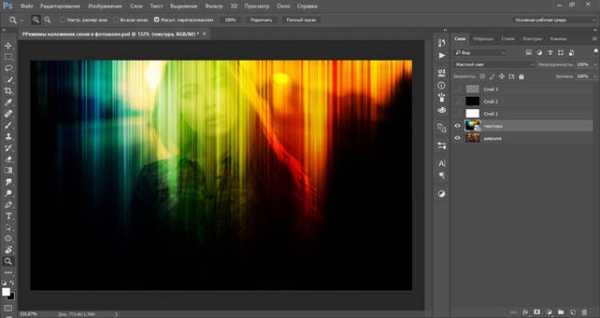
Режим наложения Умножение (Multiply)
Умножает цвета верхнего и нижнего слоев и делает изображение темнее. Режим Умножение (Multiply) часто используется для затемнения светлых областей на засвеченном изображении.

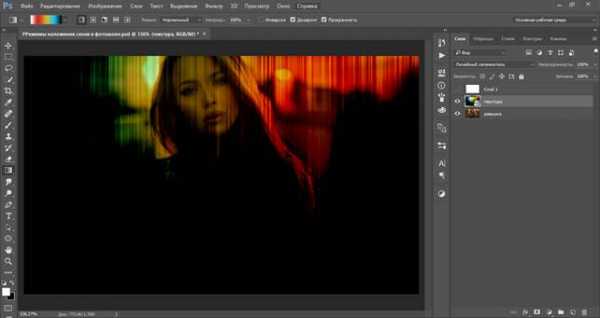
Режим наложения Затемнение основы (Color Burn)
Повышает насыщенность средних цветов, дает более сильное затемнение, чем предыдущий режим наложения.

Режим наложения Линейный затемнитель (Linear Burn)
Использует тот же принцип действия, что и режим Затемнение основы, но имеет более сильный затемняющий эффект.

Режим наложения Темнее (Darker color)
Имеет сходство с режимом Затемнение (Darken), только цвета сравниваются поканально, в итоге видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.

Осветляющие режимы (Lighten)
Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета.
Режим наложения Замена светлым (Lighten)
Противоположен режиму Затемнение (Darken). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.

В группе Осветляющих режимов игнорируемый цвет – черный. На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:

Черный цвет полностью невидимый.
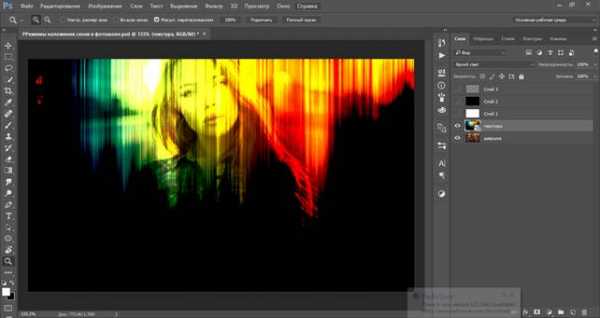
Режим наложения Экран (Screen)
Принцип действия противоположный режиму Умножение (Multiply), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.

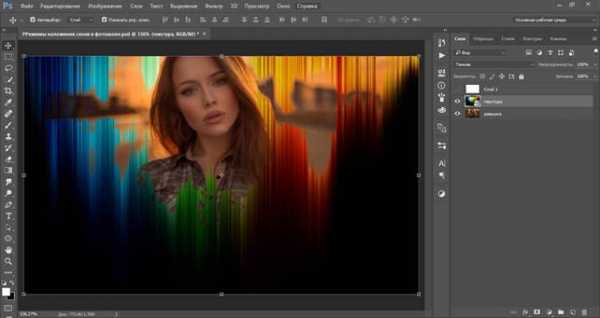
Режим наложения Осветление основы (Color Dodge)
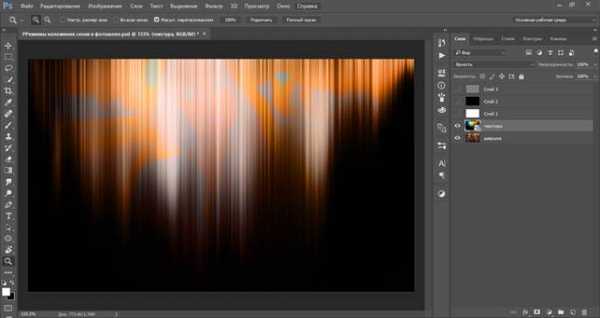
Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.

Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)
Скомбинирован с режимов Экран (Screen) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.
Режим наложения Светлее (Lighter Color)
Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.

Контрастные режимы (Contrast)
Контрастные режимы (Contrast) — увеличивают контраст нижележащего слоя. Для всех режимов этой группы за исключением режима Жесткое смещение (Hard Mix) игнорируемый (невидимый) цвет – 50% серого. Снова проверим, залив новый слой 50% серым цветом

Режим наложения Перекрытие (Overlay) – осветляет светлые участки и затемняет темные, увеличивает контраст результирующего изображения.

Режим наложения Мягкий свет (Soft Light)
Схожий с предыдущим режимом, но придает более мягкий эффект. Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.

Режим наложения Жесткий свет (Hard Light)
Алгоритм действий схож с режимами Мягкий свет (Soft Light) и Перекрытие (Overlay), но эффект более сильный. Контраст повышен очень жестко.

Режим наложения Яркий свет (Vivid Light)
Скомбинирован с режимов Затемнение основы (Color Burn) и Осветление основы (Color Dodge). Имеет более сильное действие, чем Жесткий свет (Hard Light).

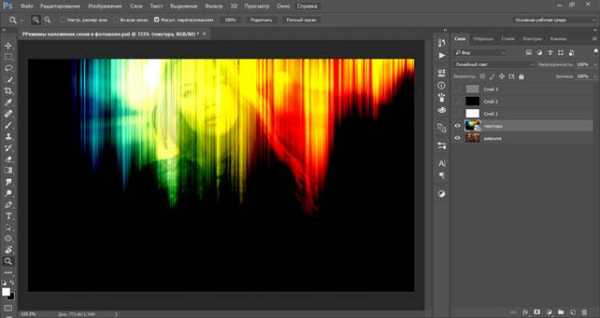
Режим наложения Linear Light (Линейный свет)
Скомбинирован с режимов Линейный затемнитель (Linear Burn) и Линейный осветлитель (Linear Dodge). Контрастность светлых участков уменьшается, а темных участков – увеличивается. Имеет противоположные свойства с предыдущим режимом, но в то же время очень похож на него.

Режим наложения Точечный свет (Pin Light)
Включает в себя режимы Замена темным (Darken) и Замена светлым (Lighten). Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.

Режим наложения Жёсткое смешение (Hard Mix)
Смешивает яркость верхнего слоя с цветом нижнего. Создает постеризированное изображение, ограниченное в цветах.

Сравнительные режимы (Comparative)
Сравнительные режимы (Comparative) — результирующее изображение напрямую зависит от разницы обоих слоев.
Режим наложения Разница (Difference)
Сравнивает значение яркости обоих слоев. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет.

Режим наложения Исключение (Exclusion)
Действие аналогично с предыдущим слоем, но с более мягким эффектом и меньшим контрастом. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет. Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.

Режим наложения Вычитание (Subtract)
Значение яркости вышележащего слоя вычитается из нижележащего. Если яркость пикселя верхнего слоя будет больше или равна яркости нижнего, итоговый цвет изменится на черный.

Режим наложения Разделить (Divide)
Похож на предыдущий режим, но с более сильным осветлением. Из-за того, что режим работает поканально, цвета сильно искажаются.

Компонентные режимы (HSL)
Компонентные режимы (HSL) — результат зависит от яркости и цвета слоев. Зачастую режимы этой группы используются для тонирования фото или перекрашивания объектов на изображении.
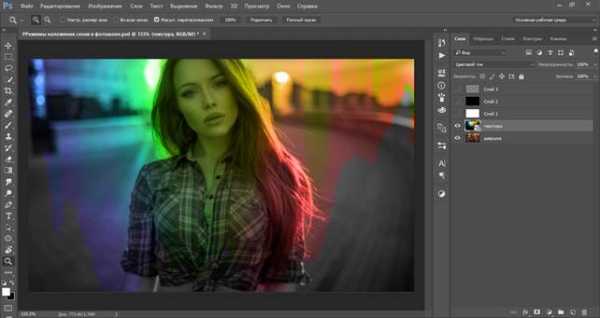
Режим наложения Цветовой тон (Hue)
Результирующее изображение имеет оттенок вышележащего слоя, а насыщенность и яркость – нижележащего. Придает эффект рисунка акварельными красками.

Режим наложения Насыщенность (Saturation)
Результирующее изображение имеет насыщенность вышележащего слоя, а цветовой тон и светлоту – нижележащего.

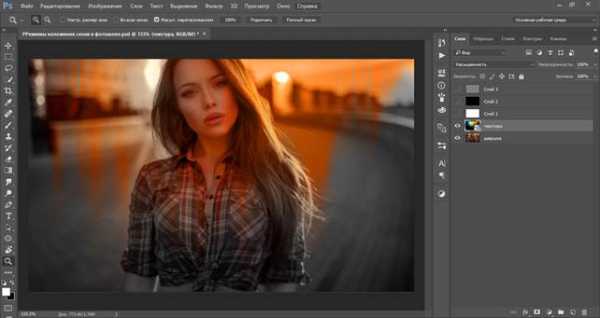
Режим наложения Цветность (Color)
Сохраняется цветовой тон и насыщенность верхнего слоя и яркость нижнего. Нижний слой «перекрашивается» в цвета верхнего. Режим прекрасно походит для изменения цвета на изображении.

Режим наложения Яркость (Luminosity)
Противоположен предыдущему режиму. Сохраняется цветовой тон и насыщенность нижнего слоя и яркость верхнего.

Вот мы и разобрались в режимах наложения слоев в фотошопе. Теоретическая часть конечно хорошо, но все же рекомендую вам экспериментировать с режимами наложения и наблюдать за их взаимодействием. Так вы быстрее запомните свойства каждого режима, а также найдете «любимчиков» среди режимов наложения, которые станут вашими верными помощниками в создании прекрасных работ.
Автор урока: Ольга Максимчук (Princypessa)
pixelbox.ru
Параметры наложения в фотошопе — Уроки фотографии
Добро пожаловать на страницы блога ps-blog.ru! В этой статье мы займемся изучением режимов наложения слоев в Фотошоп, а так же посмотрим краткое их описание. Чтобы делать шедевры в области графики, дизайна и обработки фотографий, нужно обязательно знать что такое «Режимы наложения слоёв» и по какому принципу они работают. Работа с режимами наложения (смешивания) слоёв – одна из мощнейших возможностей Фотошопа.
Режимы наложения (Blending modes) определяют, каким образом верхний слой взаимодействует со слоем, который находится под ним. Эти режимы находятся в выпадающем меню вверху панели «Слои». Так же их можно применять к изображениям посредством выпадающего меню на панели инструментов.
Режимы наложения упрощают и ускоряют изменение оттенков, удаление изъянов, и выполнение ряда других операций. В Фотошопе все режимы разбиты на функциональные группы: «Базовые режимы», «Режимы затемнения», «Режимы осветления», «Режимы контраста», «Режимы сравнения» и «Компонентные режимы».
При использовании режимов наложения, слои начинают взаимодействовать друг с другом, в результате чего получаются интересные эффекты. Многие пользователи просто прогоняют слой по всем режимам в поисках лучшего варианта. Чтобы хорошо разбираться в этой теме предлагаю познакомиться параметрами режимов наложения:
Нормальный = Обычный (Normal) (Shift +Alt+N) – отображается только наносимое изображение, если оно полностью непрозрачное, либо смесь наносимого и фонового изображений, определяемая уровнем непрозрачности верхнего изображения. Данный режим в программе по умолчанию.
Растворение (Dissolve) (Shift +Alt+I) – результирующее изображение представляет собой случайную смесь пикселей наносимого и фонового изображений, в котором плотность пикселей нового изображения будет тем больше, чем выше уровень его непрозрачности.
Подложка (Behind) (Shift+Alt+Q) – от режима Normal отличается тем, что наносимое изображение располагается не перед фоновым изображением, а позади его. В результате в местах наложения этих изображений будет отображаться только фоновое изображение, если оно полностью непрозрачное, либо смесь фонового и наносимого изображений.
Очистка (Clear) (Shift+Alt+R) – редактирует или закрашивает каждый пиксель делая его прозрачным. Эта мода доступна для инструментов при условии отмены блокировки (lock) прозрачности слоя.
Замена темным (Darken) (Shift+Alt+K) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение получается из меньшего. Пиксели светлее чем смешенное значение заменяются, а пиксели темнее чем смешанное остаются неизменными.
Умножение (Multiply) (Shift+Alt+M) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение получается умножением значений и делением на 255. Результат всегда темный цвет. Умножение всякого цвета на чёрный производит чёрный. Умножение на белый не изменяет цвет.
Затемнение основы (Color Burn) (Shift+Alt+B) – рассматривается цветовая информация и яркость каждого из каналов наносимого и фонового изображений, после чего смешанное значение для цвета получается темнее из за увеличения контраста. Смешивание с белым не производит изменений.
Линейный затемнитель (Linear Burn) (Shift+Alt+A) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение для цвета получается темнее из за уменьшения яркости. Смешивание с белым не производит изменений.
Темнее (Darker Color) – сравнивается все значения от всех каналов вносимого и базового цветов, результирующий цвет принимает самое низкое (lower) значение. Этот режим не производит третий цвет.
Замена Светлым (Lighten) (Shift+Alt+G) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение получается из большего. Пиксели темнее чем смешенное значение заменяются, а пиксели светлее чем смешанное остаются неизменными.
Осветление =Экран (Screen) (Shift+Alt+S) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение получается умножением инвертированных значе
urokifoto.com
PhotoshopSunduchok — Режим наложения в фотошопе
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Режимы наложения в фотошопе
Приветствую всех увлеченных программой Фотошоп!
В этот раз мы поговорим с Вами о режимах наложения.
В английской версии программы режимы наложения называются «Blending Modes», и если в точности переводить это словосочетание, то получим выражение «Режимы смешивания».
Точность этого перевода подтверждается алгоритмом работы, который заключается в смешивании цветов и/или яркостей исходного и накладываемого изображений.
Но за более чем 25-ти летнюю историю программы, учитывая представленный перевод в русскоязычной версии, все привыкли к названию этой функции как «Режимы наложения».
Графические дизайнеры и цифровые художники, которые создают свои работы при помощи программы Фотошоп, часто используют в своей практике режимы наложения.
Хотя некоторые из них были созданы, чтобы имитировать реальные фотопроцессы.
Например, режим «Умножение» (Multiply) соответствует просмотру двух наложенных друг на друга слайдов, а режим «Экран» (Screen) это результат суммарной экспозиции двух негативов.
Другие режимы наложения не имеют реальных фотографических аналогов, но использование их алгоритмов работы, расширяет возможности по обработке фотографий.
К сожалению, подробное описание работы режимов наложения очень трудно найти, и весь смысл применения этих режимов сводится к подбору такого варианта смешивания, который лучше всего будет соответствовать желаемому эффекту.
Поэтому в этом обзорном материале я постараюсь оказать Вам посильную помощь в понимании наиболее часто применяемых режимов наложения в фотошопе.

Для того чтобы получить доступ к перечню режимов наложения, представленных в программе Фотошоп, необходимо создать копию основного слоя или какой-либо корректирующий слой, к примеру, «Уровни».
Полный перечень режимов наложения можно увидеть, если на панели «Слои» нажать на стрелку текстовой строки расположенной слева от параметра «Непрозрачность».

Как Вы уже заметили, все режимы наложения разделены на шесть групп. Эти группы имеют условные названия, которые достаточно хорошо отражают суть воздействий, которые оказывают заключенные в них режимы наложения.

Давайте условимся, что основное изображение мы будем называть «исходным», а расположенное сверху «корректирующим». Для примера, исходным изображением возьмем снимок гор в местечке Роза хутор Сочинского побережья Черного моря, а корректирующим его копию.

Применение режимов наложения или смешивания слоев в совокупности с изменением параметров непрозрачности или заливки корректирующего слоя, а также использования масок слоя, может дать нам весьма интересные результаты, которых нельзя реализовать при помощи стандартных инструментов, причем это делается быстро, без применения ручных доработок. Открыв для себя творческие возможности режимов наложения в редактировании и ретуши фотографий можно сильно сэкономить свое драгоценное время.
Конечно же, в повседневной деятельности Вам не обязательно знать действия и области применения всех режимов наложения!
Выше было отмечено, что все режимы наложения, если не брать во внимание самые верхние «Обычные» режимы, разделены на пять основных групп. И если Вы занимаетесь непосредственно ретушью фотографий, то из этих пяти групп можно выделить опять же всего лишь пять часто применяемых режимов: один из группы затемнения, один из осветления, один режим работы с контрастом и два из группы компонентных режимов. С режимами сравнения Вы не будете слишком часто сталкиваться, а может, и вообще решите не прибегать к их использованию, но в любом случае их можно будет изучить самостоятельно.
А сейчас пять наиболее часто используемых режимов наложения.
Что это за режимы? Это Умножение, Экран, Перекрытие или Мягкий Свет, Цвет и Яркость. Если Вы освоите, как и когда использовать эти режимы, то ваша работа в программе Фотошоп станет намного проще!
Режим наложения «УМНОЖЕНИЕ»
Этот режим находится в группе затемняющих режимов. Он является одним из самых важных и широко используемых режимов в программе Фотошоп. Принцип его действия основан на перемножении цветов с исходного и корректирующего слоя, что аналогично просмотру наложенных двух друг на друга слайдов. При этом изображение становится темнее.
Давайте посмотрим, как работает режим наложения «Умножение».
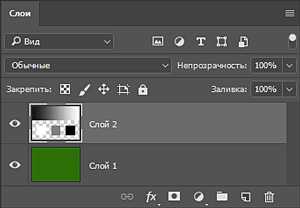
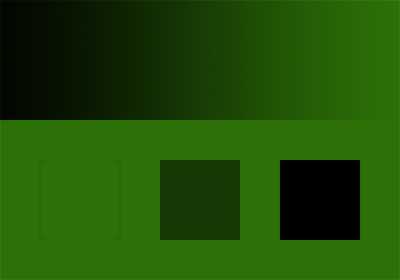
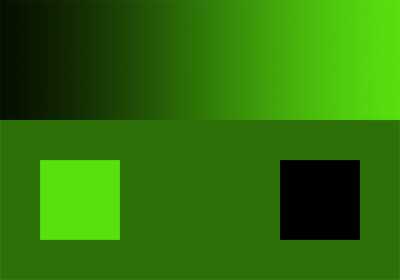
Для демонстрации я создал макет PSD документа из двух слоев. Нижний слой залил зеленым цветом, а на верхнем слое поместил градиент от черного к белому и три квадрата заполненных в обратной последовательности белым, 50%-м серым и черным цветом.

На панели слоев все это выглядит следующим образом:

В режиме наложения «Обычные» мы видим картинку такой, какая она есть, т.е. на зеленом фоне черно белый градиент и три квадрата.
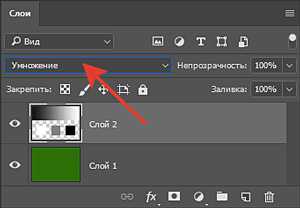
Но стоит нам поменять режим наложения на «Умножение»,

как вдруг все поменялось.

Как было отмечено выше цвета с двух слоев перемножились и стали ТЕМНЕЕ за счет перекрытия более темным зеленым исходного изображения более светлого белого цвета корректирующего изображения. На 50%-м сером квадрате и участке градиента также произошло затемнение, ну а черный цвет не может быть темнее черного.
Посмотрим на реальное применение режима наложения «Умножение».
На практике свойства этого режима в основном используют для усиления теневых областей изображения, реже для непосредственного затемнения, например для обработки в процессе восстановления старых и выцветших фотографий.
Первый способ, это создание дубликата слоя с изображением. Переведем его в режим наложения «Умножение».

Получим более темный снимок. Степень воздействия режима можно регулировать непрозрачностью.
Второй способ – добавление к основному изображению корректирующего слоя, например, «Уровни».
Кроме изменения степени воздействия этот корректирующий слой дает нам возможность контролировать положения черной и белой точки.

Режим наложения «ЭКРАН»
Режим наложения «Экран» приходится братом режима «Умножения», только не близнецом, а полной его противоположностью. Если режим «Умножения» затемняет изображение, то «Экран» наоборот осветляет его.
Этот режим находится в группе осветляющих режимов. Принцип его действия основан на перемножении яркостей с исходного и корректирующего слоя, что аналогично просмотру проекции двух слайдов на экран. При этом изображение становится светлее.
Посмотрим, как работает режим наложения на нашем подопытном PSD документе. В этот раз режим верхнего слоя поменяем на «Экран».

Мы получили результат противоположный режиму наложению «Умножение». Происходит ОСВЕТЛЕНИЕ картинки за счет того что более темные участки меньше проецируются на экране чем светлые. Поэтому черный цвет перекрывается более светлым зеленым, 50%-й серый смешивается с зеленым, а белый сам по себе самый яркий.

На практике режим наложения «Экран» часто применяют для осветления недоэкспонированных изображений

и для наложения каких-либо осветляющих эффектов, например бликов.
Уроки по тому, как наносит блики, и обрабатывать фотографии, сделанные в контровом свете, используя режим наложения «Экран», вы можете найти на страницах сайта PhotoshopSunduchok.
Режим наложение «ПЕРЕКРЫТИЕ» или «МЯГКИЙ СВЕТ»
Эти два режима относятся к группе режимов влияющих на контрастность изображения. Почему я отметил сразу два режима этой группы, да потому что воздействие их очень схоже, за исключением того, что режим «Перекрытие» оказывает РАВНОМЕРНОЕ влияние на средние тона, а режим «Мягкий свет» наряду со средними тонами подхватывает еще и ТЕНИ. Какому режиму отдать приоритет зависит от вашего желания и от конкретно поставленной задачи в процессе ретуши фотографий.
Посмотрим, как это работает. Поменяем режим наложения слоя с градиентом и тремя квадратами на «Перекрытие».

Получается результат, который нам демонстрирует подтверждение теории о влиянии в большей степени на средние тона изображения. Мы видим, что серый квадрат смешался с зеленым цветом нижележащего слоя.

Разбираясь с режимами наложения контрастной группы видно, что исходное изображение может, как затемнятся, так и осветлятся. А зависит это от яркости корректирующего изображения, если его яркость ниже среднего уровня (128), то изображение затемняется, если выше, то наоборот.
То есть видно, что при смешивании темных областей градиента, расположенных левее среднего, 128-го уровня, картинка относительно яркости исходного изображения темнеет, а правая часть градиента светлеет.
И еще одно доказательство того, что режим наложения «Перекрытие» и «Мягкий свет» похожи, но в силу того что «Мягкий свет» кроме средних тонов берет в участие и тени, то смешивание получается более плавным и контраст более мягким.
Область применения режимов наложения «Перекрытие» и «Мягкий свет» очень обширна.
В первую очередь это, конечно же, внесение коррекций в средние тона изображения. Именно этот тоновый диапазон благоприятно воздействует на наше восприятие картинки, так как имеет самый широкий цветовой охват и вариации яркости.
Еще одно из самых распространенных применений – перевод корректирующего слоя в режим «Перекрытие» при повышении резкости для ослабления ореолов нерезкого маскирования.
Я думаю, всем известна такая организация структуры слоев при повышении резкости через фильтр «Цветовой контраст».

А вот при ретуши методом Dodge & Burn и при нанесении светотеневого рисунка на лица портретируемых используют слой, залитый нейтральным 50% серым цветом в режиме наложения «Мягкий свет».

Очень часто режим «Перекрытие» используют для ручной доработки маски – усиление контраста между выделенными и замаскированными участками.
«Перекрытие» и «Мягкий свет» применяют также при нанесении шума, для усиления бликов и теней и еще множество других областей применения.
Режим наложения «ЦВЕТНОСТЬ»
И вот мы с Вами добрались до компонентных режимов.
Не знаю честно, почему именно такое название приобрела эта группа, но лично мое понимание заключается в том, что все режимы наложения этой группы являются компонентами, то есть составляющими модели HSB.
Нам известно, чтобы описать цвет, необходимо задать параметры цветового тона (Hue), насыщенности (Saturation) и яркости (Brightness).
Так вот Цветность это результат сложения цветового тона и насыщенности.
Режим наложения «Цветность» применяется, когда необходимо изменить именно цвет и не затрагивать яркость, например, при настройке цветового баланса корректирующим слоем «Кривые».

Еще один из наиболее популярных видов использования режима наложения «Цветность» это раскрашивание черно белых фотографий.
Вот, к примеру, мы попытались восстановить старое фото военных лет.

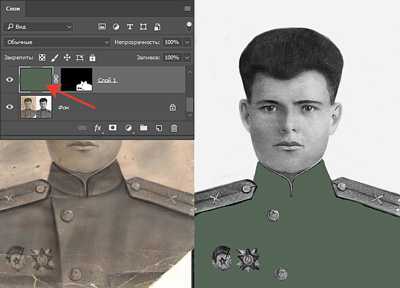
А потом решили его и раскрасить. Начнем с мундира. Создаем сверху новый пустой слой и зальем его цветом напоминающим цвет военной формы Советской Армии. Потом используя маску, закрасим китель.

Видно, что получилось, не очень хорошо, так как вместо кителя получилось обычное цветное пятно.
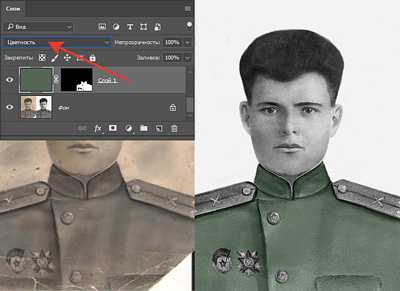
А вот если мы поменяем режим наложения слоя заполненным цветом на «Цветность», то получим объемное детализированное изображение со светотеневым рисунком.

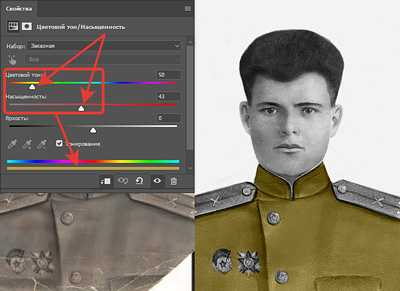
И в подтверждение того, что цвет компонуется из оттенка и насыщенности, создадим корректирующий слой «Цветовой тон/Насыщенность» и поменяем цвет парадного мундира на полевое обмундирование цвета хаки.

Режим наложения «Яркость»
Наш пятый и последний режим наложения, часто применяемый в обработке фотографий – это режим «Яркость». Данный режим находится в одной группе с режимами «Цветовой тон», «Насыщенность» и «Цветность», но он является совершенно противоположным по воздействию режимом. Этот режим наложения используют в тех случаях, когда из результатов коррекции нужно оставить только изменения яркости, а от изменений цвета необходимо отказаться.
Такая необходимость нередко возникает в процессе ретуши при повышении яркостного контраста изображения определяющего визуальное ощущение объема. Но при этом возникает проблема – повышении контраста влияет на цвет, то есть происходит увеличение насыщенности, особенно красных и синих оттенков.
Возьмем фотографию зарезервированного для Вас столика в ресторане 🙂

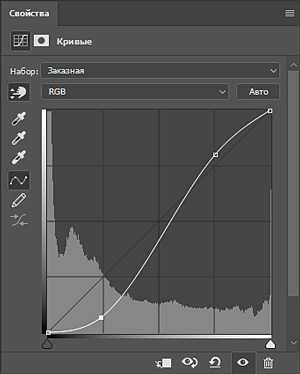
Теперь попробуем повысить контрастность с помощью корректирующего слоя «Кривые» (известный прием), следующим образом, но для большей наглядности контраст я подниму чрезмерно.

Теперь сравним исходное изображение и его же, но после повышения контраста.
Я думаю вам видно, что повышение контраста «S» – образной кривой, кроме осветления бликов и затенении темных участков картинки привело к повышению насыщенности красных оттенков.
Поменяем теперь режим наложения корректирующего слоя «Кривые» на «Яркость».
А теперь сравним изображение с повышенным контрастом в обычном режиме наложения корректирующего слоя и в режиме «Яркость».
Заметно, что перенасыщенность красного цвета ушла.
В итоге посмотрим на исходное изображение и конечное, полученное в процессе обработки.
Ну, вот все хорошо! Режим наложения «Яркость» позволил избежать влияния коррекции кривыми на насыщенность цветов, контраст увеличился и даже значительно, а насыщенность осталась в нормальном состоянии.
Вот, наверное, и все, с чем я хотел вас познакомить.
Эти режимы наложения в фотошопе чаще остальных применяются при ретуши фотографий. Изучение этих пяти режимов может сильно сэкономить вам огромное количество времени и сделать процесс обработки изображений намного проще.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
www.photoshopsunduchok.ru
Прежде чем мы начнем изучать работу каждого из пяти режимов наложения, давайте узнаем, где они расположены. Если вы думаете, что их можно найти в строке меню «Слои» в верхней части экрана, то немного заблуждаетесь. На самом деле, если бы мы каждый раз как хотели поменять режим наложения слоя, кликали мышкой по строке меню, то это была бы настоящая проблема. К счастью, компания Adobe осознала, что мы все слишком ленивые для этого действия, и облегчила нам жизнь. Вы можете получить быстрый доступ к режимам наложения, выбрав ниспадающее окно в верхнем левом углу панели слоев. По умолчанию, выбран режим наложения «Нормальный» (Normal):

Ниспадающее окно режимов наложения в верхнем левом углу панели слоев
Небольшое важное замечание – если вы посмотрите на рисунок, представленный выше, то заметите, что я забежал вперед и создал копию исходного слоя заднего фона (нажав сочетание клавиш Ctrl+J / Command+J), и сейчас у меня выбрана эта копия под названием «Слой 1» (Layer 1). Я это сделал потому, что программа Фотошоп по-другому рассматривает слой заднего фона в отличие от других слоев и не позволяет нам менять режим наложения при работе с ним.
Если вы не повторяете мои действия, работая самостоятельно, и заметили, что ниспадающее окно режимов наложения у вас затененное (неактивное), вероятнее всего причина в том, что у вас создан только один слой на панели слоев, и он назван «Задний фон» (Background). Для того чтобы получить доступ к режимам наложения, вам следует или создать копию слоя заднего фона, или переименовать сам слой заднего фона.
Когда вы нажмете на маленький значок в виде двух стрелок около слова «Нормальный» и откроете окно со списком всех режимов наложения, вам может вначале показаться, что в порядке их размещения нет никакого смысла или логики, особенно, если вы не знакомы с работой этих режимов. Я работаю в данный момент в версии Фотошоп CS2, где представлено двадцать три режима наложения, а в версии Фотошоп CS3, как я уже упоминал ранее, их двадцать пять.
Если вы посмотрите внимательнее, то заметите, что режимы наложения в действительности объединены в группы. Два верхних режима «Нормальный» (Normal) и «Затухание» (Dissolve) составляют первую группу, нижерасположенные режимы – «Затемнение» (Darken), «Умножение» (Multiply), «Затемнение основы» (Color Burn) и «Линейный затемнитель» (Linear Burn) составляют вторую группу и т.д. Всего выделено шесть групп, и вам может показаться, что причина, по которой режимы объединены в группы, состоит в том, что у этих режимов есть что-то общее. Вы совершенно правы!
Хотя, вы были бы правы, не учитывая первую группу в самом верху списка. Режимы «Нормальный» и «Затухание» не имеют ничего общего, и, тем не менее, объединены в одну группу. Вы можете всю жизнь легко прожить, не используя режим «Затухание», так как он достаточно бесполезен, особенно при редактировании изображений, тогда как режим «Нормальный» устанавливается по умолчанию и означает, что все слои настроены автоматически без каких-либо изменений с вашей стороны.
Таким образом, первая группа — на самом деле не группа, если только вы не назовете ее группой «режимов, у которых нет ничего общего». Остальные режимы наложения объединены в группы, потому что у них действительно есть что-либо общее друг с другом. Ниже представлена схема всех групп:

Схема, отображающая различные группы режимов наложения
Как вы можете видеть на разноцветной схеме, представленной выше (разные цвета я выбрал для удобства восприятия), режимы наложения «Затемнение» (Darken), «Умножение» (Multiply), «Затемнение основы» (Color Burn) и «Линейный затемнитель» (Linear Burn) составляют группу режимов затемнения. Почему? Потому что каждый из этих режимов делает изображение темнее. Обратите внимание, что режим «Умножение» входит в эту группу. Если вы помните, режим «Умножение» входит в пятерку режимов, которые вам обязательно нужно знать, и вскоре мы его изучим подробнее.
Далее идут режимы «Замена светлым» (Lighten), «Экран» (Screen), «Осветление основы» (Color Dodge) и «Линейный осветлитель» (Linear Dodge), которые составляют группу режимов осветления. Каждый из них делает изображение светлее. Обратите внимание, что режим «Экран», входящий в группу режимов осветления, — еще один режим, работу которого вы должны знать и который мы рассмотрим подробнее.
Ниже расположены режимы «Перекрытие» (Overlay), «Мягкий свет» (Soft Light), «Жесткий свет» (Hard Light), «Яркий свет» (Vivid Light), «Линейный свет» (Linear Light), «Точечный свет» (Pin Light) и «Жесткое смешение» (Hard Mix), составляющие группу режимов контраста. Каждый из этих режимов одновременно и затемняет, и осветляет изображение, делая его более контрастным. Обратите внимание, что режим «Перекрытие», который вам надо знать, входит в эту группу.
Следующей идет группа режимов, которые мы не будем рассматривать подробно. Она включает в себя режимы «Разница» (Difference) и «Исключение» (Exclusion) и называется группой режимов сравнения. Оба эти режимы предназначены для сравнения пикселей между слоями и используются нечасто, особенно при обработке фотографий. Крайне редко вам может понадобиться режим «Разница», а режим «Исключение» вы будете использовать так же часто, как и режим «Затухание», иными словами практически никогда.
И, наконец, идет группа компонентных режимов, также известная как группа HSL (Цветовой тон (Hue), насыщенность (Saturation) и яркость (Luminosity)) по первым буквам трех режимов наложения, входящих в нее, наряду с режимом «Цветность» (Color). Все режимы в этой группе воздействуют на степень яркости или насыщенности слоя. Режимы «Цветность» и «Яркость» являются последними из пяти основных режимов, которые вы должны знать для обработки и ретуши фотографий в программе Фотошоп.
Таким образом, мы рассмотрели, что, несмотря на огромный список режимов наложения, выделяют всего пять типов режимов наложения. Режимы первого типа затемняют изображение, режимы второго – осветляют изображение, режимы третьего – одновременно и затемняют, и осветляют изображение для придания большей контрастности, режимы четвертого типа — сравнивают пиксели между различными слоями и, наконец, режимы пятого типа – влияют на степень яркости или насыщенности изображения. Нам удалось упорядочить двадцать пять, на первый взгляд, совершенно разных режимов наложения и разбить их по пяти типам (за исключением режимов «Нормальный» и «Затухание», что нас не должно беспокоить). Неплохо для начала! Но мы можем пойти дальше, потому что вы должны знать всего пять режимов наложения, чтобы уметь обрабатывать фотографии, — один из группы режимов затемнения, один из группы режимов осветления, один из группы режимов контраста и два из группы компонентных режимов.
Первый режим, который нам надо подробно изучить – режим «Умножение» (Multiply). Как мы ранее видели на схеме, этот режим входит в группу режимов затемнения. Это означает, что работа режима направлена на затемнение изображения. В действительности, это единственный режим из группы режимов затемнения, который вам надо хорошо знать, и также этот режим является наиболее широко используемым из всех режимов наложения. Более подробно мы рассмотрим режим «Умножение» в следующем уроке.
Автор: Стив Паттерсон
Перевод: Ксения Руденко
photoshop-master.ru
Где в фотошопе параметры наложения. Режимы наложения. Методика анализа
О режимах наложения слоев мы и поговорим в этом уроке. Эта информация даст базис знаний в работе с режимами наложения.
Каждый слой в палитре изначально имеет режим наложения «Нормальный» или «Обычный» , но программа дает возможность путем изменения этого режима поменять тип взаимодействия этого слоя с подлежащими.
Изменение Режима наложения позволяет добиться необходимого эффекта на изображении, причем, в большинстве случаев, заранее угадать, каким будет этот эффект, довольно сложно.
Все действия с Режимами наложения можно производить бесконечное число раз, поскольку само изображение никаким образом не изменяется.
Режимы наложения делятся на шесть групп (сверху вниз): Нормальные, Субтрактивные, Аддитивные, Комплексные, Разностные и HSL (Hue – Saturation – Lighten)
.В данную группу входят такие режимы, как «Обычный» и «Затухание» .
«Обычный» используется программой для всех слоев по умолчанию и никакого взаимодействия не предусматривает.
«Затухание» выбирает случайные пиксели с обоих слоев и удаляет их. Это придает изображению некоторую зернистость. Данный режим влияет толькона те пиксели, которые имеют изначальную непрозрачность менее 100%.
Эффект похож на наложение шума на верхний слой.
Субтрактивные
Данная группа содержит режимы, которые тем или иным способом затемняют изображение. Сюда входят «Затемнение», «Умножение», «Затемнение основы», «Линейный затемнитель» и «Темнее» .
«Затемнение» оставляет только темные цвета с изображения верхнего слоя на подлежащем. В данном случае программой выбираются наиболее темные оттенки, а белый цвет и вовсе не берется в расчет.
«Умножение» , как следует из названия, умножает значения базовых оттенков. Любой оттенок, умноженный на белый даст исходный оттенок, умноженный на черный даст черный цвет, а другие оттенки не станут ярче начальных.
Исходное изображение при применении «Умножения» становится темнее и насыщеннее.
«Затемнение основы» способствует своеобразному «выжиганию» цветов нижнего слоя. Темные пиксели верхнего слоя затемняют нижний. Также здесь имеет место умножения значений оттенков. Белый цвет в изменениях не участвует.
«Линейный затемнитель» понижает яркость исходного изображения. Белый цвет в смешивании не участвует, а другие цвета (цифровые значения) подвергаются инверсии, складываются и инвертируются еще раз.
«Темнее» . Этот режим оставляет на изображении темные пиксели с обоих слоев. Оттенки становятся темнее, цифровые значения уменьшаются.
Аддитивные
Эта группа содержит следующие режимы: «Замена светлым», «Экран», «Осветление основы», «Линейный осветлитель» и «Светлее» .
Режимы, относящиеся к данной группе, осветляют изображение и добавляют яркость.
«Замена светлым» является режимом, действие которого противоположно действию режима «Затемнение» .
В данном случае программа сравнивает слои и оставляет только наиболее светлые пиксели.
Оттенки становятся более светлыми и «сглаженными», то есть наиболее приближенными по значению друг к другу.
«Экран» в свою очередь противопоставлен «Умножению» . При применении данного режима цвета нижнего слоя инвертируются и перемножаются с цветами верхнего.
Изображение становится более ярким, а итоговые оттенки всегда будут светлее исходных.
«Осветление основы» . Применение этого режима дает эффект «выцветания» оттенков нижнего слоя. Уменьшается контрастность исходного изображения, а цвета становятся более светлыми. Создается эффект свечения.
«Линейный осветлитель» схож с режимом «Экран» , но с более сильным воздействием.
offlink.ru
Режимы наложения слоев в фотошопе
Всем доброго времени суток! Все о слоях мы узнали, теперь пришло время изучить режимы наложения слоев в фотошопе. Для начала, разберемся, что это такое и с чем его едят.
С английского «режимы наложения» переводится как Blending Modes и если переводить строго по словарю, то на русском это будет звучать как «режимы смешивания». В некоторых уроках используется именно такой вариант перевода. По сути, режимы наложения и являются смешиванием вышележащего слоя с нижележащим. От выбранного режима наложения зависит, насколько слои взаимодействуют между собой.
Режимы наложения слоев используются для многих целей: вписывания объекта в фон, тонирования, наложения текстур и многого другого. Изменяя режимы и регулируя непрозрачность и заливку слоя можно добиться интересных эффектов.
Где находятся режимы наложения в фотошопе?
Выпадающий список с режимами наложения слоя находится в левой верхней части панели слоев:


На данный момент в фотошоп существует 27 режимов наложения (в более ранних версиях программы 25), они разделены на шесть групп при помощи горизонтальных линий:

1. Основные режимы (Basic)
2. Затемняющие режимы (Darken)
3. Осветляющие режимы (Lighten)
4. Контрастные режимы (Contrast)
5. Сравнительные режимы (Comparative)
6. Компонентные режимы (HSL)
Давайте от теории перейдем к практике и на примере фото девушки и текстуры попробуем тонировать изображение. Сразу предупреждаю, что при использовании некоторых режимов наложения результат будет, мягко говоря, не радовать глаз, но мы же помним, что всегда можем понизить непрозрачность или (и) заливку для уменьшения эффекта.
Основные режимы (Basic)
Основные режимы (Basic) — полностью заменяют пиксели нижележащего слоя.
Откроем в фотошоп фото с девушкой, Файл-Открыть (File—Open). Помещаем яркую текстуру, Файл-Поместить (File—Place).
Вот как выглядит панель слоев и рабочий холст на данный момент:

По умолчанию все новые слои и помещаемые файлы имеют режим наложения Нормальный (Normal).
Режим наложения Нормальный (Normal) наиболее часто используемый режим. При 100% непрозрачности верхний слой полностью перекрывает нижний, при уменьшении непрозрачности нижний слой становится частично видимым.
100% непрозрачности:

50% непрозрачности:

Режим наложения Затухание (Dissolve)
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Нормальный, но при снижении непрозрачности часть пикселей верхнего слоя в рандомном порядке теряют непрозрачность и это позволяет видеть нижний слой.
100% непрозрачности:

50% непрозрачности:

Затемняющие режимы (Darken)
Затемняющие режимы (Darken) — затемняют нижележащий слой. Белые участки вышележащего слоя никак не воздействуют, они становятся невидимыми.
Режим наложения Затемнение (Darken)
Сравниваются значение обеих слоев в каждом канале и, если пиксель верхнего слоя светлее, чем нижнего, он замещается темным с нижнего слоя, в итоге видимыми остаются самые темные участки обеих слоев.

Белый цвет, как во всей группе Затемняющих режимов, игнорируется. Давайте на время отключим видимость слоя с текстурой (нажав на «глазик» в панели слоев), и создадим новый слой, залитый белым цветом. Изменим режим наложения на Затемнение (Darken):

Как видите, ничего не изменилось, нижний слой полностью видимый, его цвет, контраст, яркость не изменилась, а верхний белый слой «исчез», благодаря режиму наложения Затемнение (Darken). Забегая вперед, ещё раз отмечу, что такое произойдет если изменить режим наложения слоя с белым цветом на любой из группы Затемняющих режимов.
Режим наложения Умножение (Multiply)
Умножает цвета верхнего и нижнего слоев и делает изображение темнее. Режим Умножение (Multiply) часто используется для затемнения светлых областей на засвеченном изображении.

Режим наложения Затемнение основы (Color Burn)
Повышает насыщенность средних цветов, дает более сильное затемнение, чем предыдущий режим наложения.

Режим наложения Линейный затемнитель (Linear Burn)
Использует тот же принцип действия, что и режим Затемнение основы, но имеет более сильный затемняющий эффект.

Режим наложения Темнее (Darker color)
Имеет сходство с режимом Затемнение (Darken), только цвета сравниваются поканально, в итоге видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.

Осветляющие режимы (Lighten)
Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета.
Режим наложения Замена светлым (Lighten)
Противоположен режиму Затемнение (Darken). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.

В группе Осветляющих режимов игнорируемый цвет – черный. На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:

Черный цвет полностью невидимый.
Режим наложения Экран (Screen)
Принцип действия противоположный режиму Умножение (Multiply), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.

Режим наложения Осветление основы (Color Dodge)
Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.

Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)
Скомбинирован с режимов Экран (Screen) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.
Режим наложения Светлее (Lighter Color)
Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.

Контрастные режимы (Contrast)
Контрастные режимы (Contrast) — увеличивают контраст нижележащего слоя. Для всех режимов этой группы за исключением режима Жесткое смещение (Hard Mix) игнорируемый (невидимый) цвет – 50% серого. Снова проверим, залив новый слой 50% серым цветом

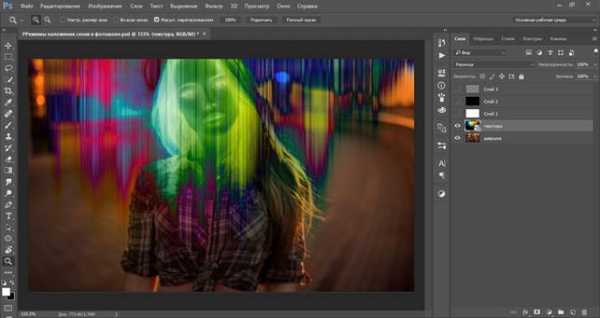
Режим наложения Перекрытие (Overlay) – осветляет светлые участки и затемняет темные, увеличивает контраст результирующего изображения.

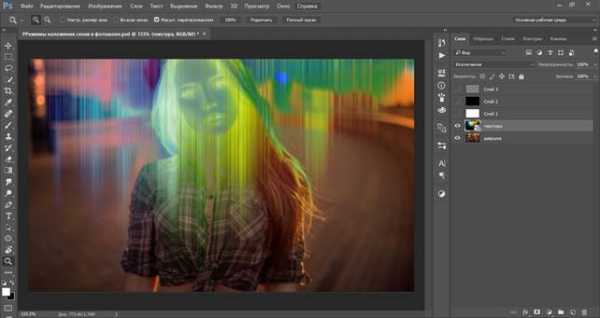
Режим наложения Мягкий свет (Soft Light)
Схожий с предыдущим режимом, но придает более мягкий эффект. Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.

Режим наложения Жесткий свет (Hard Light)
Алгоритм действий схож с режимами Мягкий свет (Soft Light) и Перекрытие (Overlay), но эффект более сильный. Контраст повышен очень жестко.

Режим наложения Яркий свет (Vivid Light)
Скомбинирован с режимов Затемнение основы (Color Burn) и Осветление основы (Color Dodge). Имеет более сильное действие, чем Жесткий свет (Hard Light).

Режим наложения Linear Light (Линейный свет)
Скомбинирован с режимов Линейный затемнитель (Linear Burn) и Линейный осветлитель (Linear Dodge). Контрастность светлых участков уменьшается, а темных участков – увеличивается. Имеет противоположные свойства с предыдущим режимом, но в то же время очень похож на него.

Режим наложения Точечный свет (Pin Light)
Включает в себя режимы Замена темным (Darken) и Замена светлым (Lighten). Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.

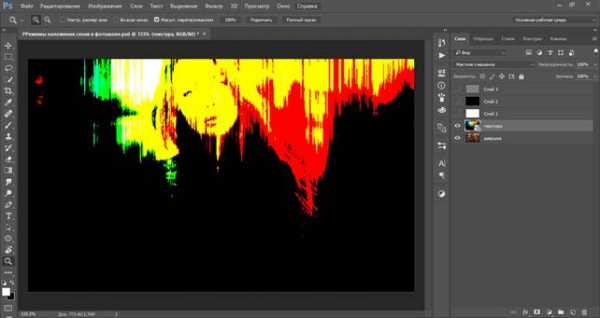
Режим наложения Жёсткое смешение (Hard Mix)
Смешивает яркость верхнего слоя с цветом нижнего. Создает постеризированное изображение, ограниченное в цветах.

Сравнительные режимы (Comparative)
Сравнительные режимы (Comparative) — результирующее изображение напрямую зависит от разницы обоих слоев.
Режим наложения Разница (Difference)
Сравнивает значение яркости обоих слоев. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет.

Режим наложения Исключение (Exclusion)
Действие аналогично с предыдущим слоем, но с более мягким эффектом и меньшим контрастом. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет. Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.

Режим наложения Вычитание (Subtract)
Значение яркости вышележащего слоя вычитается из нижележащего. Если яркость пикселя верхнего слоя будет больше или равна яркости нижнего, итоговый цвет изменится на черный.

Режим наложения Разделить (Divide)
Похож на предыдущий режим, но с более сильным осветлением. Из-за того, что режим работает поканально, цвета сильно искажаются.

Компонентные режимы (HSL)
Компонентные режимы (HSL) — результат зависит от яркости и цвета слоев. Зачастую режимы этой группы используются для тонирования фото или перекрашивания объектов на изображении.
Режим наложения Цветовой тон (Hue)
Результирующее изображение имеет оттенок вышележащего слоя, а насыщенность и яркость – нижележащего. Придает эффект рисунка акварельными красками.

Режим наложения Насыщенность (Saturation)
Результирующее изображение имеет насыщенность вышележащего слоя, а цветовой тон и светлоту – нижележащего.

Режим наложения Цветность (Color)
Сохраняется цветовой тон и насыщенность верхнего слоя и яркость нижнего. Нижний слой «перекрашивается» в цвета верхнего. Режим прекрасно походит для изменения цвета на изображении.

Режим наложения Яркость (Luminosity)
Противоположен предыдущему режиму. Сохраняется цветовой тон и насыщенность нижнего слоя и яркость верхнего.

Вот мы и разобрались в режимах наложения слоев в фотошопе. Теоретическая часть конечно хорошо, но все же рекомендую вам экспериментировать с режимами наложения и наблюдать за их взаимодействием. Так вы быстрее запомните свойства каждого режима, а также найдете «любимчиков» среди режимов наложения, которые станут вашими верными помощниками в создании прекрасных работ.
Автор урока: Ольга Максимчук (Princypessa)
pixelbox.ru
Параметры наложения в фотошопе — Уроки фотографии
Добро пожаловать на страницы блога ps-blog.ru! В этой статье мы займемся изучением режимов наложения слоев в Фотошоп, а так же посмотрим краткое их описание. Чтобы делать шедевры в области графики, дизайна и обработки фотографий, нужно обязательно знать что такое «Режимы наложения слоёв» и по какому принципу они работают. Работа с режимами наложения (смешивания) слоёв – одна из мощнейших возможностей Фотошопа.
Режимы наложения (Blending modes) определяют, каким образом верхний слой взаимодействует со слоем, который находится под ним. Эти режимы находятся в выпадающем меню вверху панели «Слои». Так же их можно применять к изображениям посредством выпадающего меню на панели инструментов.
Режимы наложения упрощают и ускоряют изменение оттенков, удаление изъянов, и выполнение ряда других операций. В Фотошопе все режимы разбиты на функциональные группы: «Базовые режимы», «Режимы затемнения», «Режимы осветления», «Режимы контраста», «Режимы сравнения» и «Компонентные режимы».
При использовании режимов наложения, слои начинают взаимодействовать друг с другом, в результате чего получаются интересные эффекты. Многие пользователи просто прогоняют слой по всем режимам в поисках лучшего варианта. Чтобы хорошо разбираться в этой теме предлагаю познакомиться параметрами режимов наложения:
Нормальный = Обычный (Normal) (Shift +Alt+N) – отображается только наносимое изображение, если оно полностью непрозрачное, либо смесь наносимого и фонового изображений, определяемая уровнем непрозрачности верхнего изображения. Данный режим в программе по умолчанию.
Растворение (Dissolve) (Shift +Alt+I) – результирующее изображение представляет собой случайную смесь пикселей наносимого и фонового изображений, в котором плотность пикселей нового изображения будет тем больше, чем выше уровень его непрозрачности.
Подложка (Behind) (Shift+Alt+Q) – от режима Normal отличается тем, что наносимое изображение располагается не перед фоновым изображением, а позади его. В результате в местах наложения этих изображений будет отображаться только фоновое изображение, если оно полностью непрозрачное, либо смесь фонового и наносимого изображений.
Очистка (Clear) (Shift+Alt+R) – редактирует или закрашивает каждый пиксель делая его прозрачным. Эта мода доступна для инструментов при условии отмены блокировки (lock) прозрачности слоя.
Замена темным (Darken) (Shift+Alt+K) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение получается из меньшего. Пиксели светлее чем смешенное значение заменяются, а пиксели темнее чем смешанное остаются неизменными.
Умножение (Multiply) (Shift+Alt+M) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение получается умножением значений и делением на 255. Результат всегда темный цвет. Умножение всякого цвета на чёрный производит чёрный. Умножение на белый не изменяет цвет.
Затемнение основы (Color Burn) (Shift+Alt+B) – рассматривается цветовая информация и яркость каждого из каналов наносимого и фонового изображений, после чего смешанное значение для цвета получается темнее из за увеличения контраста. Смешивание с белым не производит изменений.
Линейный затемнитель (Linear Burn) (Shift+Alt+A) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение для цвета получается темнее из за уменьшения яркости. Смешивание с белым не производит изменений.
Темнее (Darker Color) – сравнивается все значения от всех каналов вносимого и базового цветов, результирующий цвет принимает самое низкое (lower) значение. Этот режим не производит третий цвет.
Замена Светлым (Lighten) (Shift+Alt+G) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение получается из большего. Пиксели темнее чем смешенное значение заменяются, а пиксели светлее чем смешанное остаются неизменными.
Осветление =Экран (Screen) (Shift+Alt+S) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение получается умножением инвертированных значе
urokifoto.com
PhotoshopSunduchok — Режим наложения в фотошопе
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Режимы наложения в фотошопе
Приветствую всех увлеченных программой Фотошоп!
В этот раз мы поговорим с Вами о режимах наложения.
В английской версии программы режимы наложения называются «Blending Modes», и если в точности переводить это словосочетание, то получим выражение «Режимы смешивания».
Точность этого перевода подтверждается алгоритмом работы, который заключается в смешивании цветов и/или яркостей исходного и накладываемого изображений.
Но за более чем 25-ти летнюю историю программы, учитывая представленный перевод в русскоязычной версии, все привыкли к названию этой функции как «Режимы наложения».
Графические дизайнеры и цифровые художники, которые создают свои работы при помощи программы Фотошоп, часто используют в своей практике режимы наложения.
Хотя некоторые из них были созданы, чтобы имитировать реальные фотопроцессы.
Например, режим «Умножение» (Multiply) соответствует просмотру двух наложенных друг на друга слайдов, а режим «Экран» (Screen) это результат суммарной экспозиции двух негативов.
Другие режимы наложения не имеют реальных фотографических аналогов, но использование их алгоритмов работы, расширяет возможности по обработке фотографий.
К сожалению, подробное описание работы режимов наложения очень трудно найти, и весь смысл применения этих режимов сводится к подбору такого варианта смешивания, который лучше всего будет соответствовать желаемому эффекту.
Поэтому в этом обзорном материале я постараюсь оказать Вам посильную помощь в понимании наиболее часто применяемых режимов наложения в фотошопе.

Для того чтобы получить доступ к перечню режимов наложения, представленных в программе Фотошоп, необходимо создать копию основного слоя или какой-либо корректирующий слой, к примеру, «Уровни».
Полный перечень режимов наложения можно увидеть, если на панели «Слои» нажать на стрелку текстовой строки расположенной слева от параметра «Непрозрачность».

Как Вы уже заметили, все режимы наложения разделены на шесть групп. Эти группы имеют условные названия, которые достаточно хорошо отражают суть воздействий, которые оказывают заключенные в них режимы наложения.

Давайте условимся, что основное изображение мы будем называть «исходным», а расположенное сверху «корректирующим». Для примера, исходным изображением возьмем снимок гор в местечке Роза хутор Сочинского побережья Черного моря, а корректирующим его копию.

Применение режимов наложения или смешивания слоев в совокупности с изменением параметров непрозрачности или заливки корректирующего слоя, а также использования масок слоя, может дать нам весьма интересные результаты, которых нельзя реализовать при помощи стандартных инструментов, причем это делается быстро, без применения ручных доработок. Открыв для себя творческие возможности режимов наложения в редактировании и ретуши фотографий можно сильно сэкономить свое драгоценное время.
Конечно же, в повседневной деятельности Вам не обязательно знать действия и области применения всех режимов наложения!
Выше было отмечено, что все режимы наложения, если не брать во внимание самые верхние «Обычные» режимы, разделены на пять основных групп. И если Вы занимаетесь непосредственно ретушью фотографий, то из этих пяти групп можно выделить опять же всего лишь пять часто применяемых режимов: один из группы затемнения, один из осветления, один режим работы с контрастом и два из группы компонентных режимов. С режимами сравнения Вы не будете слишком часто сталкиваться, а может, и вообще решите не прибегать к их использованию, но в любом случае их можно будет изучить самостоятельно.
А сейчас пять наиболее часто используемых режимов наложения.
Что это за режимы? Это Умножение, Экран, Перекрытие или Мягкий Свет, Цвет и Яркость. Если Вы освоите, как и когда использовать эти режимы, то ваша работа в программе Фотошоп станет намного проще!
Режим наложения «УМНОЖЕНИЕ»
Этот режим находится в группе затемняющих режимов. Он является одним из самых важных и широко используемых режимов в программе Фотошоп. Принцип его действия основан на перемножении цветов с исходного и корректирующего слоя, что аналогично просмотру наложенных двух друг на друга слайдов. При этом изображение становится темнее.
Давайте посмотрим, как работает режим наложения «Умножение».
Для демонстрации я создал макет PSD документа из двух слоев. Нижний слой залил зеленым цветом, а на верхнем слое поместил градиент от черного к белому и три квадрата заполненных в обратной последовательности белым, 50%-м серым и черным цветом.

На панели слоев все это выглядит следующим образом:

В режиме наложения «Обычные» мы видим картинку такой, какая она есть, т.е. на зеленом фоне черно белый градиент и три квадрата.
Но стоит нам поменять режим наложения на «Умножение»,

как вдруг все поменялось.

Как было отмечено выше цвета с двух слоев перемножились и стали ТЕМНЕЕ за счет перекрытия более темным зеленым исходного изображения более светлого белого цвета корректирующего изображения. На 50%-м сером квадрате и участке градиента также произошло затемнение, ну а черный цвет не может быть темнее черного.
Посмотрим на реальное применение режима наложения «Умножение».
На практике свойства этого режима в основном используют для усиления теневых областей изображения, реже для непосредственного затемнения, например для обработки в процессе восстановления старых и выцветших фотографий.
Первый способ, это создание дубликата слоя с изображением. Переведем его в режим наложения «Умножение».

Получим более темный снимок. Степень воздействия режима можно регулировать непрозрачностью.
Второй способ – добавление к основному изображению корректирующего слоя, например, «Уровни».
Кроме изменения степени воздействия этот корректирующий слой дает нам возможность контролировать положения черной и белой точки.

Режим наложения «ЭКРАН»
Режим наложения «Экран» приходится братом режима «Умножения», только не близнецом, а полной его противоположностью. Если режим «Умножения» затемняет изображение, то «Экран» наоборот осветляет его.
Этот режим находится в группе осветляющих режимов. Принцип его действия основан на перемножении яркостей с исходного и корректирующего слоя, что аналогично просмотру проекции двух слайдов на экран. При этом изображение становится светлее.
Посмотрим, как работает режим наложения на нашем подопытном PSD документе. В этот раз режим верхнего слоя поменяем на «Экран».

Мы получили результат противоположный режиму наложению «Умножение». Происходит ОСВЕТЛЕНИЕ картинки за счет того что более темные участки меньше проецируются на экране чем светлые. Поэтому черный цвет перекрывается более светлым зеленым, 50%-й серый смешивается с зеленым, а белый сам по себе самый яркий.

На практике режим наложения «Экран» часто применяют для осветления недоэкспонированных изображений

и для наложения каких-либо осветляющих эффектов, например бликов.
Уроки по тому, как наносит блики, и обрабатывать фотографии, сделанные в контровом свете, используя режим наложения «Экран», вы можете найти на страницах сайта PhotoshopSunduchok.
Режим наложение «ПЕРЕКРЫТИЕ» или «МЯГКИЙ СВЕТ»
Эти два режима относятся к группе режимов влияющих на контрастность изображения. Почему я отметил сразу два режима этой группы, да потому что воздействие их очень схоже, за исключением того, что режим «Перекрытие» оказывает РАВНОМЕРНОЕ влияние на средние тона, а режим «Мягкий свет» наряду со средними тонами подхватывает еще и ТЕНИ. Какому режиму отдать приоритет зависит от вашего желания и от конкретно поставленной задачи в процессе ретуши фотографий.
Посмотрим, как это работает. Поменяем режим наложения слоя с градиентом и тремя квадратами на «Перекрытие».

Получается результат, который нам демонстрирует подтверждение теории о влиянии в большей степени на средние тона изображения. Мы видим, что серый квадрат смешался с зеленым цветом нижележащего слоя.

Разбираясь с режимами наложения контрастной группы видно, что исходное изображение может, как затемнятся, так и осветлятся. А зависит это от яркости корректирующего изображения, если его яркость ниже среднего уровня (128), то изображение затемняется, если выше, то наоборот.
То есть видно, что при смешивании темных областей градиента, расположенных левее среднего, 128-го уровня, картинка относительно яркости исходного изображения темнеет, а правая часть градиента светлеет.
И еще одно доказательство того, что режим наложения «Перекрытие» и «Мягкий свет» похожи, но в силу того что «Мягкий свет» кроме средних тонов берет в участие и тени, то смешивание получается более плавным и контраст более мягким.
Область применения режимов наложения «Перекрытие» и «Мягкий свет» очень обширна.
В первую очередь это, конечно же, внесение коррекций в средние тона изображения. Именно этот тоновый диапазон благоприятно воздействует на наше восприятие картинки, так как имеет самый широкий цветовой охват и вариации яркости.
Еще одно из самых распространенных применений – перевод корректирующего слоя в режим «Перекрытие» при повышении резкости для ослабления ореолов нерезкого маскирования.
Я думаю, всем известна такая организация структуры слоев при повышении резкости через фильтр «Цветовой контраст».

А вот при ретуши методом Dodge & Burn и при нанесении светотеневого рисунка на лица портретируемых используют слой, залитый нейтральным 50% серым цветом в режиме наложения «Мягкий свет».

Очень часто режим «Перекрытие» используют для ручной доработки маски – усиление контраста между выделенными и замаскированными участками.
«Перекрытие» и «Мягкий свет» применяют также при нанесении шума, для усиления бликов и теней и еще множество других областей применения.
Режим наложения «ЦВЕТНОСТЬ»
И вот мы с Вами добрались до компонентных режимов.
Не знаю честно, почему именно такое название приобрела эта группа, но лично мое понимание заключается в том, что все режимы наложения этой группы являются компонентами, то есть составляющими модели HSB.
Нам известно, чтобы описать цвет, необходимо задать параметры цветового тона (Hue), насыщенности (Saturation) и яркости (Brightness).
Так вот Цветность это результат сложения цветового тона и насыщенности.
Режим наложения «Цветность» применяется, когда необходимо изменить именно цвет и не затрагивать яркость, например, при настройке цветового баланса корректирующим слоем «Кривые».

Еще один из наиболее популярных видов использования режима наложения «Цветность» это раскрашивание черно белых фотографий.
Вот, к примеру, мы попытались восстановить старое фото военных лет.

А потом решили его и раскрасить. Начнем с мундира. Создаем сверху новый пустой слой и зальем его цветом напоминающим цвет военной формы Советской Армии. Потом используя маску, закрасим китель.

Видно, что получилось, не очень хорошо, так как вместо кителя получилось обычное цветное пятно.
А вот если мы поменяем режим наложения слоя заполненным цветом на «Цветность», то получим объемное детализированное изображение со светотеневым рисунком.

И в подтверждение того, что цвет компонуется из оттенка и насыщенности, создадим корректирующий слой «Цветовой тон/Насыщенность» и поменяем цвет парадного мундира на полевое обмундирование цвета хаки.

Режим наложения «Яркость»
Наш пятый и последний режим наложения, часто применяемый в обработке фотографий – это режим «Яркость». Данный режим находится в одной группе с режимами «Цветовой тон», «Насыщенность» и «Цветность», но он является совершенно противоположным по воздействию режимом. Этот режим наложения используют в тех случаях, когда из результатов коррекции нужно оставить только изменения яркости, а от изменений цвета необходимо отказаться.
Такая необходимость нередко возникает в процессе ретуши при повышении яркостного контраста изображения определяющего визуальное ощущение объема. Но при этом возникает проблема – повышении контраста влияет на цвет, то есть происходит увеличение насыщенности, особенно красных и синих оттенков.
Возьмем фотографию зарезервированного для Вас столика в ресторане 🙂

Теперь попробуем повысить контрастность с помощью корректирующего слоя «Кривые» (известный прием), следующим образом, но для большей наглядности контраст я подниму чрезмерно.

Теперь сравним исходное изображение и его же, но после повышения контраста.
Я думаю вам видно, что повышение контраста «S» – образной кривой, кроме осветления бликов и затенении темных участков картинки привело к повышению насыщенности красных оттенков.
Поменяем теперь режим наложения корректирующего слоя «Кривые» на «Яркость».
А теперь сравним изображение с повышенным контрастом в обычном режиме наложения корректирующего слоя и в режиме «Яркость».
Заметно, что перенасыщенность красного цвета ушла.
В итоге посмотрим на исходное изображение и конечное, полученное в процессе обработки.
Ну, вот все хорошо! Режим наложения «Яркость» позволил избежать влияния коррекции кривыми на насыщенность цветов, контраст увеличился и даже значительно, а насыщенность осталась в нормальном состоянии.
Вот, наверное, и все, с чем я хотел вас познакомить.
Эти режимы наложения в фотошопе чаще остальных применяются при ретуши фотографий. Изучение этих пяти режимов может сильно сэкономить вам огромное количество времени и сделать процесс обработки изображений намного проще.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
www.photoshopsunduchok.ru
