Перевести фотографию в рисунок: преобразовать фото в картину онлайн
справка по использованию художественного фотофильтра.
Создать
Когда вы настроите все параметры, просто нажмите [Enter] или [Space], чтобы запустить фотообработку.Результаты
- Нажмите [Пробел] для прокрутки на один экран вниз.
- Щелкните результат стилизации, чтобы его в полноэкранном режиме.
- Чтобы выйти из полноэкранного режима, щелкните в любом месте страницы или нажмите [Esc] или [Enter].
- Чтобы скачать свою стилизацию, нажмите на нее (или нажмите кнопку [скачать]), затем нажмите [Скачать].
- Нажмите [Публичная страница], чтобы получить публичный URL-адрес для просмотра результата вашей стилизации (если оно имеет публичный статус). Поделитесь им с друзьями в социальных сетях.
Галерея
- Задайте параметры фильтрации (только ранее непросмотренные либо по времени) и параметры сортировки (по времени, количеству просмотров или количеству лайков).
- Нажмите [Пробел] для прокрутки на один экран вниз.

- Нажмите на изображение, чтобы увидеть его в полноэкранном режиме.
- Просматривайте изображения последовательно в соответствии с вашими параметрами фильтрации и сортировки. Для просмотра щелкните стрелки влево / вправо или клавиши клавиатуры [влево] / [вправо].
- Нажмите на автора стилизации под изображением, чтобы просмотреть все публичные произведения этого пользователя.
- Нажмите [параметры], чтобы просмотреть подробные параметры, использованные при создании стилизации.
- Щелкните значок плюса под изображением, чтобы добавить стиль текущей стилизации в вашу коллекцию стилей. Вы сможете использовать этот стиль в ваших последующих стилизациях из вкладки [Мои стили].
- Щелкните значок глаза под изображением, чтобы просмотреть все публичные стилизации с текущим стилем.
- Чтобы увидеть стилизацию в полноэкранном режиме, щелкните по ней или нажмите [Пробел] или [Enter].
- Чтобы выйти из полноэкранного режима, нажмите в центре
изображения или нажмите [Пробел], [Enter] или [Esc].

- Чтобы просмотреть стилизации в полноэкранном режиме, нажмите стрелки [влево]/[вправо] или, как вы вероятно уже догадываетесь, [влево]/[вправо].
Настройки
- Обработка фото может занимать значительное время, если в очереди много пользователей. Вместо ожидания вы можете указать получение уведомления по электронной почте, как только ваша работа будет завершена и укажите порог ожидания. Тогда вы получите уведомление по электронной почте, только если создание стилизаций займет больше, чем указанное количество минут.
- Рекомендуем установить настройку «Получать все новости». Мы стараемся не спамить, а рассказывать действительно интересные новости о сервисе.
Как грамотно перевести фотографию в карандашный рисунок за 3 шага | Блог увлечённого фотографа
Существует множество способов сделать из фотографии карандашный рисунок. Но чаще всего это либо довольно сложно, либо результат будет неудовлетворительный. Я покажу простой способ всего из 3 шагов, который приведёт к среднему результату. Тем не менее, для многих его будет достаточно.
Я покажу простой способ всего из 3 шагов, который приведёт к среднему результату. Тем не менее, для многих его будет достаточно.
Будем обрабатывать вот эту фотографию.
Шаг 1 – Наращиваем поля
Для того, чтобы перевести фотографию в рисунок необходимо предварительно нарастить поля по бокам. Для этого загружаем фотографию в Photoshop, выбираем Изображение –> Размер холста и накидываем к ширине и высоте пикселей по 300.
При этом фон должен быть белым.
Это нужно для того, чтобы алгоритм автоматического преобразования фотографии в рисунок не съел границы фотографии. Конкретно на этом снимке это не критично, но на тех кадрах, где модель расположена близко к краям, снимок может получиться нелепо.
Получится вот так.
Фотография с нарощенными границамиФотография с нарощенными границами
Шаг 2 – загружаем фотографию в программу для обработки фотографий
Идём вот сюда (это сайт Фотофании со встроенными алгоритмами обработки) и загружаем предварительно подготовленную фотографию в программу. Как это сделать, думаю разберётесь сами, ведь там всё написано по-русски. Программа спросит про подрезку. Ничего не подрезайте (не трогайте ползунки) и со всем соглашайтесь.
Как это сделать, думаю разберётесь сами, ведь там всё написано по-русски. Программа спросит про подрезку. Ничего не подрезайте (не трогайте ползунки) и со всем соглашайтесь.
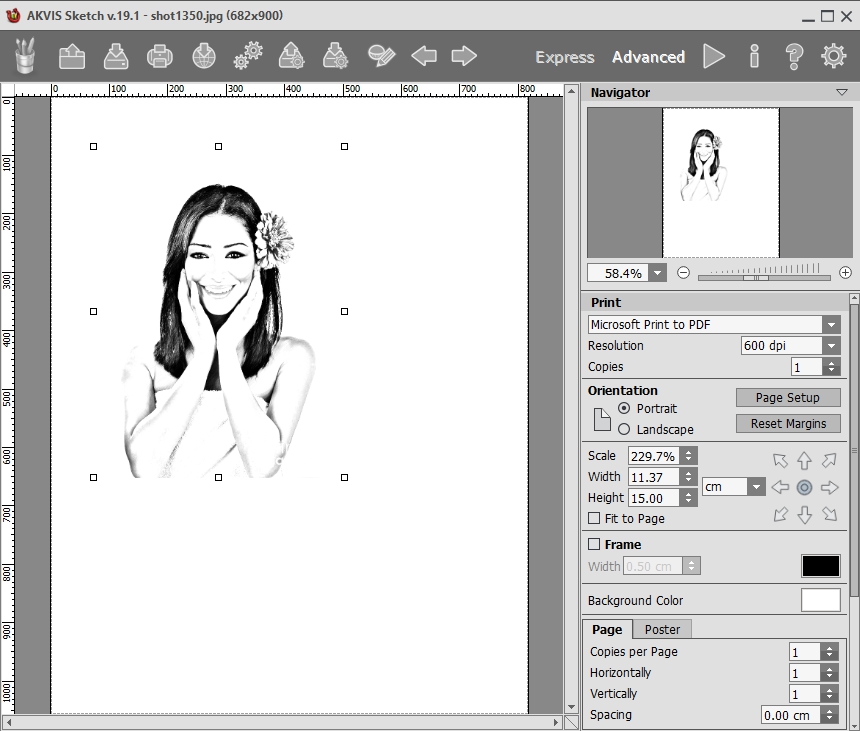
После того как загрузите свою фотографию выберите обработку в цвете и уберите галочку около строки «Fade edges», как показано на рисунке ниже.
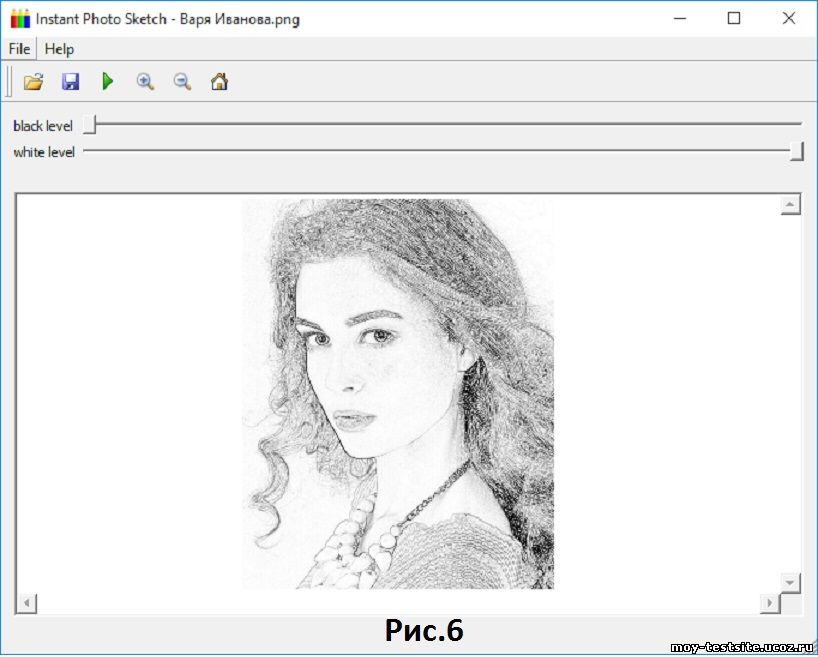
Вот так у вас должно быть настроено приложениеВот так у вас должно быть настроено приложение
Теперь нажимайте оранжевую кнопку «Создать» и скачивайте полученный результат.
Как видите, он довольно убогий. Но для нас это не помеха, ведь мы владеем Фотошопом, а значит можем поправить алгоритмические огрехи.
Результат, который сложно назвать удовлетворительнымРезультат, который сложно назвать удовлетворительным
Шаг 3 – обрабатываем сырой рисунок в Camera Raw
Загрузив карандашную заготовку в Фотошоп выбираем Фильтр –> Фильтр Camera Raw.
Затем сразу нажимаем «Авто» и получаем автоматическую коррекцию. Она будет достаточно нежной и нейтральной. Затем добавляем красочность, контрастность и убираем дымку по вкусу.
Она будет достаточно нежной и нейтральной. Затем добавляем красочность, контрастность и убираем дымку по вкусу.
Обработка в Camera Raw
Когда всё готово нажимаем ОК.
Осталось только нажать на клавишу «C» и кадрировать снимок по старым границам. Можно это сделать через размер холста, как на первом шаге, но в обратной последовательности. Я предпочитаю кадрирование на глаз, ибо мне не критично.
Сохраняем фотографию и радуемся результату.
Конечный результатКонечный результат
После прочтения статьи может показаться, что этот процесс довольно мутный и долгий, но поверьте на слово, когда вы проделаете это пару раз, то такие фотографии будут получаться у вас за считанные минуты.
Преобразовать изображение в изображение онлайн
Настройки
Целевой формат: BMPEPSGIFHDR/EXRICOJPGPNGSVGTGATIFFWBMPWebP
Дополнительные настройки
Качество:Выберите подходящее качество изображения. Чем выше качество, тем больше весит файл. И наоборот, чем ниже качество, тем меньше размер файла.
Чем выше качество, тем больше весит файл. И наоборот, чем ниже качество, тем меньше размер файла.
0%
20%
40%
60%
80%
100%
Изменить размер: Ширина:px
Высота:px
Применить цветной фильтр: ЦветноеГрадации серогоМонохромноеИнвертировать цветаРетроСепия
Точек на дюйм: «/>dpi
Улучшить
Перевести рисунок в графическое изображение. Переводим растровое изображение в векторное с помощью Adobe Illustrator
При термотрансферной печати, многие задаются вопросом, неужели придётся самому, с нуля рисовать векторную графику? Хочу вас обрадовать, ответ нет!
Можно воспользоваться готовыми шаблонами для футболок, но хочется идти в ногу со временем, и делать популярные новинки, которые появляются в интернет магазинах.
Чтобы перевести растровое изображение в векторное, нужно будет сделать 3 шага.
1) Найти подходящее растровое изображение.
3) Редактировать векторное изображение.
На одном из сайтов продающих футболки, в разделе популярные, я нашел интересующее меня изображение:
Теперь нужно перейти в поисковую систему (я пользуюсь гуглом), и сделать соответствующий запрос (вежливые люди футболка). Переходим на вкладку картинки – инструменты поиска – размер, ставим большой, если нечего не найдете, поставите средний. Чем больше и лучше качеством будет растровое изображение, тем проще его будет перевести в векторное.
Скачиваем понравившееся изображение и открываем его в корел драв. Нажимаем на изображение правой кнопкой мыши, и выбираем трассировка абрисом – изображение высокого качества…
В настройках, ползунок «деталь», двигаем как можно дальше вправо, но чтобы изображение осталось одноцветным. Поясняю, данное изображение черное, но если ползунок сдвинуть до конца вправо, то кот, разделится на два цвета, черный и чуть светлее черный.
Поясняю, данное изображение черное, но если ползунок сдвинуть до конца вправо, то кот, разделится на два цвета, черный и чуть светлее черный.
При этом цвета не будут различаться на глаз, но вы увидите полосы между цветами. Сглаживание ставим такое, чтобы векторное изображение было не сильно угловатым, но и не сильно закруглённым. Ищем золотую середину. После всех манипуляций нажимаем ОК.
Теперь выделяем наше, уже векторное изображение, нажимаем на него правой кнопкой, и выбираем отменить группировку полностью.
Далее нам нужно удалить лишнее, в данном случае это белый цвет. Он прячется внутри объектов, например в букве «Ы», и в коте между лапами. Удаляем весь белый цвет и наше векторное изображение, для плоттерной резки готово.
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Сейчас же мы рассмотрим очень животрепещущею тему для начинающих иллюстраторов — трассировку. Трассировка от слова trace (след, отпечаток, читается ) — перевод из растровой графики в вектор.
Я получаю много писем с вопросом, как же переводить в вектор существующие карандашные наброски, рисунки гуашью и т. д. Можно ли это сделать автоматически? И достаточно ли будет просто конвертировать JPEG в EPS?
д. Можно ли это сделать автоматически? И достаточно ли будет просто конвертировать JPEG в EPS?
Давайте разберемся, что же такое вектор, а что такое растр, ведь достаточно только понять эту разницу, и большинство вопросов исчезнет само по себе!
Обычно мы имеем дело в растровыми изображениям: снимаем на цифровой фотоаппарат, сканирум рисунок или просто сохраняем картинку с сайта Интернета, все это — набор пикселов, то есть некая матрица точек, из которых составляется рисунок.
А принципиальное отличие вектора — это то, что рисунок состоит не из точек, а из объектов — фигур, которые задаются математическими формулами. Отсюда разница, при увеличении растровой картинки рано или поздно рисунок будет распадаться на квадратики-пикселы. Вектор можно увеличивать сколь угодно, формула останется формулой, то есть граница в рисунках останется такой же четкой.
Векторный рисунок тюльпана, сделанный по фотографии.
Увеличенный фрагмент фотографии и векторного файла.
Если вы просто переконвертируете файл из JPEG в EPS, то это ничего не изменит, как была матрица пикселов, так она и останется. Это похоже на то, как вы бы соль из банки под надписью «соль» пересыпали в банку с надписью «сахар». Но надпись на банке соль слаще не сделает.
Файл EPS может содержать как растровые, так и векторые объекты, но стоки принимают только такие EPS, которые содержат только векторные объекты.
Для того, чтобы перевести фотографию или рисунок в вектор, нужно создать в векторе объекты, которые соответствуют группам пикселов растрового изображения.
Можно использовать автоматическую трассировку. Например, трассировать можно с помощью того же Illustrator: вставляете растровое изображение в Illustrator, выделяете его, вверху появляется кнопку Live Trace. Если нажать на треугольник рядом с кнопкой, то появятся предустановленные параметры.
В зависимости, что вы хотите перевести в вектор (фотографию, черно-белое изображение, набросок, логотип), нужно выбрать соответствующий параметр.
При выборе Tracing Options (настройки трассировки) вы можете настроить параметры вручную для достижения наилучшего результата. Если результат вам понравился, нажмите кнопку Expand (там же сверху).
Принцип трассировки: векторные объекты создаются по контуру границ схожих по цвету пикселов. Поэтому при автоматической трассировке фотографий очень сложно получить приемлимый результат: объектов будет или слишком много или важные детали будут отсутствовать.
Важной особенностью вектора является и то, что вы можете отключить, удалить, переместить, увеличить, отразить и т.д. любой объект в рисунке, не нарушая при этом другие элементы. То есть вектор можно легко редактировать. И покупатели на многих банках платят больше за вектор именно из-за этой возможности.
К сожалению, если с автоматическая трассировка дала вам близкий к фотографии результат, то, скорее в файле сколько объектов, что отредактировать их абсолютно невозможно. Пример на рисунке вверху — попробуйте изменить положение какого-либо лепестка, состояего из тысячи-другой якорных точек. На мой взгляд — невозможно!
На мой взгляд — невозможно!
Поэтому фотобанки не любят, а некоторые и не принимают, изображения после автоматической трассировки.
Вот правила Istockphoto.com http://russki.istockphoto.com/illustrator_5.3_traces.php
«Пожалуйста, имейте в виду, что iStock не принимает автотрассированные файлы. Автотрассированные файлы может быть очень сложно редактировать: в них добавляются ненужные точки и формы, появляются странные цвета, а сложные участи зачастую сильно огрубляются. Пожалуйста, не рассчитывайте на то, что компьютер сделает за вас вашу работу, а возьмитесь за перо и используйте свои глаза, чтобы определить места, где должны быть точки.»
Когда же целесообразно использовать автоматическую трассировку? Используйте их для создания векторых отпечатков пальцев, губ, мазков кисти, разбрызганных каплей чернил, следов мелка, то есть всевозможных гранджевых элементов. Для того, что имеет сложную структуру, что тяжело или практически невозможно создать самостоятельно. В этих случаях для изображения фактуры векторная неаккуратность неизбежна.
На рисунке: чернила были сначала разбразганы по бумаге, результат сфотографирован, файл переведен в вектор. Справа — пример их использования.
Так как же все таки перевести растр в вектор? Если вы хотите получить достойный результат, которым можно гордиться, то вам придется сделать все самостоятельно! То есть нарисовать все контуры, там где они должны быть, потом их раскрасить.
Уверяю вас, что результат будет намного лучше, какой бы трассировщик вы не использовали. Вы намного лучше знаете, чем любой компьютер, где проходит граница между двумя объектами, где должна быть высокая детализация, а где достаточного и одного элемента.
Ручная трассировка фотографий — очень хороший способ научиться рисовать. Так что если у вас есть цифровой фотоаппарат, но качество снимков оставляет желать лучшего, используйте его для создания основы для будущего вектора. Вам не придется заморачиваться с пропорциями и расположением света, не надо думать, где находятся тени, а где должны быть блики. Вам нужно лишь расставить точки для создания контуров.
Вам нужно лишь расставить точки для создания контуров.
Кстати, профессионалы практически всегда используют ручную трассировку. Сначала на бумаге рисуют набросок, он может быть разной степени проработанности, затем в программе обрисовывают контуры (с графическим планшетом это делать проще) и доводят работу до ума.
Создание изображение на основе рисунка карандашом:
Какой бы трассировка не была — ручной или автоматической — файл, на основе которого вы ее производили, должен быть ваш. Нельзя использовать в качестве прототипа растровые рисунки и фотографии найденные в Интернете!
Вот что пишет Istockphoto.com в своих правилах:
«Мы ценим искусство трассировки, но если вы не являетесь автором исходного изображения, то оставьте производные (т.е. «произошедшие» от другого источника) изображения для собственного эстетического наслаждения или личного портфолио. iStock пристально следит за производными работами.
Если вам нужна основа, на которой вы хотите постоить свою работу в Illustrator, помните, что вы должны быть создателем оригинального произведения/ фотографии / эскиза / рисунка / сканированного изображения, на котором вы основываете свою работу. Если будет обнаружено, что иллюстрация основана на стороннем источнике (т.е. на вами найденных произведениях, изображениях из Интернета, работах других художников, журналах, клип-артах и т.п.), то это может повлечь за собой приостановку прав на загрузку.»
Если будет обнаружено, что иллюстрация основана на стороннем источнике (т.е. на вами найденных произведениях, изображениях из Интернета, работах других художников, журналах, клип-артах и т.п.), то это может повлечь за собой приостановку прав на загрузку.»
Аккуратно используйте ваши собственные фотографии при создании векторов! В случае если лицо узнаваемо — необходим релиз. При загрузке вектора отрисованного с фотографии на Istockphoto.com необходимо также загружать это фото (прицепить на место релиза). Если рисунок реалистичен, но в его основе не фото, а эскиз или ваш рисунок, то поступить нужно так же, чтобы исключить подозрение в нарушении чьих-то прав. Поверх эскиза можно сделать соответсвующую надпись (если боитесь, что он может быть кем-то несанкционированно использоваться).
Инструкция
Нарисуйте картинку или выберите фотоснимок. Отсканируйте изображение , сфотографируйте его, то есть тем или иным способом переведите в цифровой формат. Импортируйте картинку в выбранный вами графический редактор. Постепенно увеличивая масштаб просмотра, обратите внимание, что изображение постепенно распадается на отдельные , каждый из которых закрашен своим цветом. Эти квадраты называются , или растрами, они и есть основа вашего изображения.
Постепенно увеличивая масштаб просмотра, обратите внимание, что изображение постепенно распадается на отдельные , каждый из которых закрашен своим цветом. Эти квадраты называются , или растрами, они и есть основа вашего изображения.
Проанализируйте размер файла. Подберите нажную вам цветовую модель (RGB, CMYK) который поможет правильно отображать . С помощью редактора уберите или добавьте детали, поправьте кадр, резкость, цветовую гамму. Подберите (величина оптимального отображения на экране). Разрешение (растрах), то есть подсчет идет по количеству пикселов, которые ваша картинка содержит по горизонтали и вертикали. Малым разрешением считается размер – до 500 пикселов по одному краю, средним – до 1024 пискелов по краю, все остальное считается большим разрешением. Большие «съедают» много памяти и могут долго загружаться в сеть.
Выберите нужный вам алгоритм сжатия и сохраните картинку. Для небольших изображений и анимаций из двух-трех кадров, публикуемых в сети подходит *. gif, оптимальное соотношение качества и сжатия файла дает формат *.jpeg, для работы с прозрачными и фонами, особенно в маленьких пиксельных изображениях используют *.png. Эти форматы в основном и используются в веб-дизайне.Формат *.bmp предоставляет очень качество цветопередачи, но файлы получаются большие по размеру, а форматы *.tiff и *.raw, несмотря на размер получающегося файла, позволяют сохранять , полученную непосредственно с цифрового аппарата, передают мельчайшие оттенки цвета и широко используются в профессиональной фотографии и в полиграфии.
gif, оптимальное соотношение качества и сжатия файла дает формат *.jpeg, для работы с прозрачными и фонами, особенно в маленьких пиксельных изображениях используют *.png. Эти форматы в основном и используются в веб-дизайне.Формат *.bmp предоставляет очень качество цветопередачи, но файлы получаются большие по размеру, а форматы *.tiff и *.raw, несмотря на размер получающегося файла, позволяют сохранять , полученную непосредственно с цифрового аппарата, передают мельчайшие оттенки цвета и широко используются в профессиональной фотографии и в полиграфии.
Обратите внимание
Недостатком растровых изображений считается невозможность их масштабирования без потери качества исходного файла
Полезный совет
Для оптимальной работы с растровым изображением обязательно узнайте нужный вам конечный формат (разрешение, количество точек на дюйм, размер картинки).
Источники:
- Растровые и векторные изображения. Общие положения и сравнение.
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
Растровая графика – это способ выражения изображения в виде прямоугольных матриц. Каждая ячейка такой матрицы представляет собой цветную точку. Элемент подобной сетки называется пикселем.
Элемент подобной сетки называется пикселем.
Откройте сайт конвертации. Если вы не хотите скачивать программу, а только лишь быстро преобразовать простые растровые изображения в векторные, используйте сайт автоматизированной конвертации, который автоматически выполнит всю работу за вас. Перед сохранением нового векторного изображения вы сможете изменить настройки и даже внести собственные правки.
- Из наиболее популярных сайтов стоит отметить VectorMagic, который, впрочем, при создании учетной записи позволяет выполнить только две бесплатных конвертации. Дальнейшие конвертации возможны лишь при наличии подписки.
- В интернете имеются также и бесплатные сайты, но их возможностей может быть недостаточно для создания адекватного векторного изображения. Если вам необходимо выполнить множество преобразований, в следующем разделе вы найдете инструкции по использованию бесплатного программного обеспечения.
Загрузите изображение, которое необходимо конвертировать. Векторные изображения лучше всего получаются из простых узоров и логотипов с небольшим количеством цветов. Вы не получите хорошие результаты, если попытаетесь преобразовать в векторное изображение фотографию. Сайты вроде VectorMagic поддерживают файлы в формате JPG, BMP, PNG и GIF.
Векторные изображения лучше всего получаются из простых узоров и логотипов с небольшим количеством цветов. Вы не получите хорошие результаты, если попытаетесь преобразовать в векторное изображение фотографию. Сайты вроде VectorMagic поддерживают файлы в формате JPG, BMP, PNG и GIF.
- Для лучшего результата изображение должно иметь определенную степень сглаживания. Наличие сглаживания можно определить при увеличении масштаба изображения – чтобы придать ему более округлый вид, по его краям будут расположены пиксели более мягких цветов. Сглаженные края позволяют программе конвертации получить лучшие результаты. Большинство цифровых изображений имеет сглаживание, но вы можете столкнуться с проблемами при векторизации пиксельной графики, так как итогом станет изображение с зазубренными краями.
Позвольте программе обработать изображение. При первой загрузке изображения на VectorMagic, он должен будет выполнить его первичную трассировку. Этот процесс может занять несколько минут.
Оцените результаты. Когда программа завершит работу, исходное изображение будет отображено в левом окошке, а векторное – в правом. Зажмите кнопку «Bitmap» (Замещение), чтобы наложить исходное изображение на векторное. Если вам повезет, изображение получится идеальным с первого захода!
Нажмите на кнопку «Hand-pick Settings» (Ручная настройка). VectorMagic автоматически определяет тип изображения и применяет оптимальные, по его мнению, настройки векторной трассировки. Вы можете изменить эти настройки, покопавшись в ручной настройке.
- Вы можете выбрать тип изображения, от которого будет зависеть то, как VectorMagic обрабатывает трассировку. Вас попросят выбрать степень качества исходного изображения, а также его цветовой диапазон. Выберите индивидуальную цветовую палитру, чтобы исправить ошибки, обусловленные незначительными изменениями в цвете исходного изображения.
- Чтобы изображение получилось более равномерным, оставьте как можно меньше цветов при выборе индивидуальной палитры.

Переключитесь на режим редактирования. При работе в VectorMagic вы можете переключиться на режим редактирования, чтобы самому настроить сегментацию и тем самым получить более четкий вектор. Сегментация – это процесс разбития изображения на отдельные составляющие, которые затем сглаживаются и конвертируются в векторы. Нажмите на кнопку «Edit Result» (Редактировать), чтобы открыть редактор.
Используйте Finder для поиска проблемных областей. Нажмите на кнопку «Finder» (Поиск), чтобы отобразить те участки изображения, с которыми трассировщик имел проблемы. После чего вы сможете вручную отредактировать эти области так, чтобы они лучше конвертировались во время трассировки.
Используйте инструменты «Pixel» (Пиксели) и «Fill» (Заливка), чтобы внести правки. Найдите два разных сегмента изображения, которые соединены пикселем. При наложении исходного рисунка в этих соединениях будет просматриваться эффект сжатия. Используйте инструмент «Pixel», чтобы стереть соединительный пиксель.
- Инструмент «Color» (Цвет) позволяет выбрать, каким цветом будут оперировать инструменты «Pixel» и «Fill».
Цифровой портрет по фото на заказ, картина в интерьер, подарок, рисунок, цена 350 грн
Сделаю
любые изменения фотографии (ретушь, коллаж, убрать или добавить объект, обрезать фото под размер, улучшить, удалить, поменять фон, изменить цвет предмета , убрать или добавить водяной знак и другие любые действия и изменения — все сделаю).Профессионально использую Фотошоп (более 10 лет) и Иллюстратор (5 лет).
Так же могу сделать:
перевести растровую картинку в
вектор (от 100 грн)нарисую
цифровые портреты по фото в разных техниках и стилях (от 350 грн)- арт обработка фото от 300 грн
художественная обработка (
стилизация под живопись, имитация мазков
художника) от 130 грн
- коллаж супер героя (супер семьи) от 350 грн
арт
обложка для музыкального альбома от 700 грн- бьюти арт логотип от 800 грн
- портрет питомца от 300 грн
- коллаж в образе от 200 грн
- аватар для соц.
 сетей от 400 грн
сетей от 400 грн
Можете мне прислать желаемый результат и я воплощу его в жизнь)
Стоимость оговаривается индивидуально и зависит от того, сколько времени я потрачу на работу.
Делаю печать на натуральном льняном холсте по индивидуальным размерам.
Цена наиболее популярных размеров печати фото без каких-либо изменений:30х40 — 500 грн
40х50 — 600 грн
50х60 — 650 грн
50х70 — 700 грн
70х100 — 950 грн
В стоимость печати входит:
— печать самой картины,
— натуральный льняной холст высшего качества,
— натяжка на подрамник и сам подрамник,
— лак матовый/глянцевый (для защиты от выгорания красок картины),
— упаковка в транспортировочную защитную пленку.
Моя работа — это моё хобби)) поэтому выполняю качественно и с радостью.
Примеры моих работ можно посмотреть тут:
https://drive. google.com/drive/folders/1MrGvMPhyKSCjvgA3om0iQJiaai3KfoDz?usp=sharing
google.com/drive/folders/1MrGvMPhyKSCjvgA3om0iQJiaai3KfoDz?usp=sharing
Для заказа пишите в
Вайбер 0676106261Телеграм @katerikили
звоните 0676106261обсудим
индивидуально все детали, предложу лучший вариант для Вашей фотографии!)Как превратить изображение в эскиз онлайн бесплатно
Карандашные наброски довольно популярны независимо от того, хотите ли вы поместить их в качестве изображения профиля в социальных сетях или обоев на свой мобильный телефон. Тем не менее, наброски вручную неэффективны, поскольку эскиз может быть не на должном уровне. К счастью, в Интернете есть несколько инструментов, которые позволяют бесплатно превратить вашу фотографию в карандашный набросок онлайн.
Да, серьезно! В этой статье рассказывается о различных таких инструментах, которые превратят любое изображение в прекрасный карандашный набросок, включая наш собственный Image to Sketch и несколько других инструментов, которые вы можете использовать для преобразования изображения в набросок. В статье также рассматриваются шаги по выполнению задачи, так что продолжайте читать до конца, чтобы получить много ценной информации.
В статье также рассматриваются шаги по выполнению задачи, так что продолжайте читать до конца, чтобы получить много ценной информации.
Первый инструмент в нашем списке — Image to Sketch AI. Вы должны рассмотреть это как вариант, если хотите преобразовать свои изображения в эскиз. Это бесплатно и позволяет сразу приступить к работе. Он генерирует несколько эскизов, позволяя вам загрузить наиболее привлекательный из них на свой компьютер.Вся обработка выполняется на облачном сервере, что устраняет необходимость установки какого-либо программного обеспечения или расширения веб-браузера на ваш ПК.
Преимущества преобразования изображения в эскиз AI Помимо некоторых интересных функций, описанных выше, Image to Sketch AI обладает следующими преимуществами.
- Очень прост в использовании.Продукт разработан таким образом, что с ним справится даже новичок.
- Нет необходимости обладать какими-либо навыками или опытом редактирования фотографий перед использованием инструмента.
- Этот инструмент предлагает неограниченный доступ к услуге. Конвертируйте сотни или даже тысячи изображений. Используйте его непрерывно в течение нескольких часов, без каких-либо ограничений.
- Вам не нужно ни регистрироваться на этом сайте, ни создавать бесплатную учетную запись.Итак, вы видите, вы можете начать работать мгновенно.
- Весь процесс бесплатен. Вам также не нужно вводить данные своей кредитной карты.
- Все результаты, полученные с помощью этого инструмента, представляют собой высококачественные изображения.

- Если вы не можете правильно пользоваться услугой или столкнулись с какими-либо проблемами, вам поможет специальная служба поддержки клиентов.Всегда чувствуйте себя свободно и никогда не стесняйтесь войти в контакт.
- Каждая транзакция, выполняемая на сервере (загрузка и загрузка изображения), шифруется по протоколу SSL. Это исключает возможность попыток взлома, сохраняя ваши данные в целости и сохранности.
- Веб-сайт не хранит ваши изображения на облачном сервере. Опять же, вы можете ожидать здесь отличной конфиденциальности.
Превратите свою фотографию в карандашный набросок онлайн с помощью Image to Sketch AI, выполнив следующие действия:
- 1.
 Посетите официальный сайт https://imagetosketch.com/
Посетите официальный сайт https://imagetosketch.com/ - 2. Загрузите изображение. Убедитесь, что разрешение изображения не превышает 5000px*5000px. Формат файла должен быть PNG, JPG или только JPEG
- 3. Когда загрузка завершится, инструмент автоматически начнет ее обработку. Пожалуйста, подождите, пока он сгенерирует несколько эскизов.
- 4. Вы увидите превью сгенерированных результатов в списке эскизов.Каждое превью будет иметь специальную кнопку загрузки. Нажмите на нее, чтобы сохранить на свой компьютер.
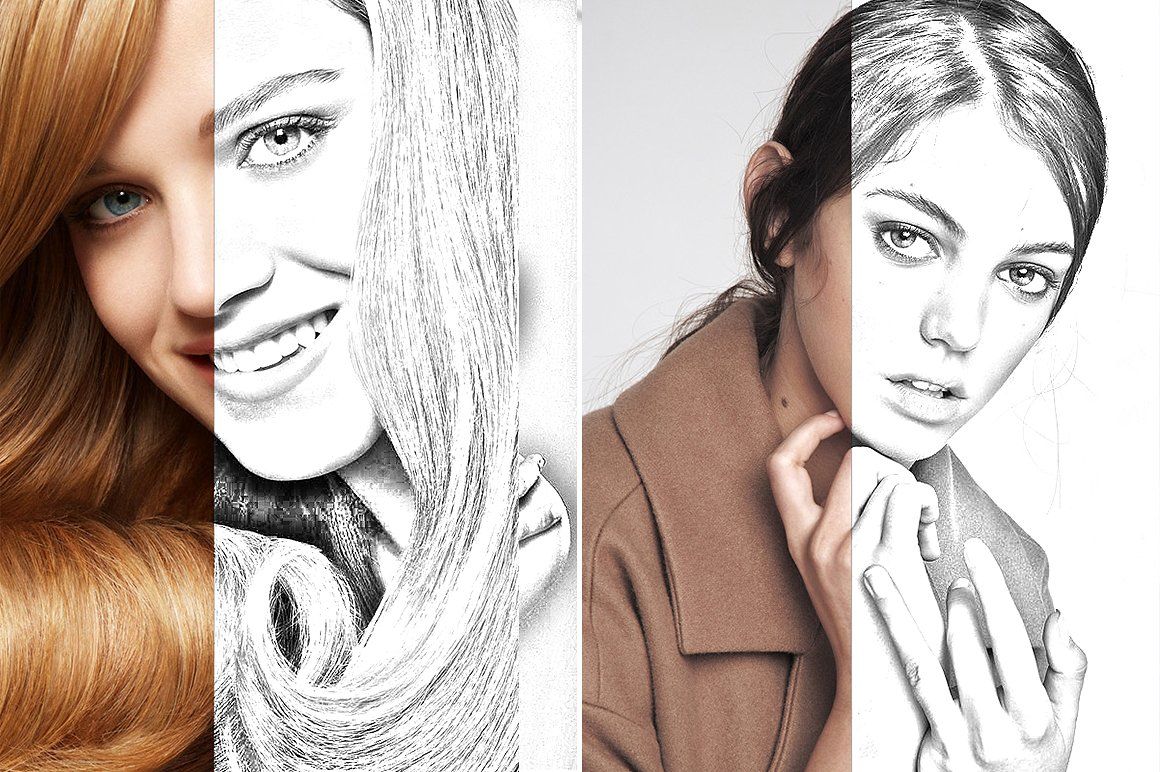
Вот несколько примеров, которые вы можете проверить результаты, созданные Image to Sketch
Обратите внимание, что есть один эффект эскиза, который может быть создан только при загрузке портрета или изображения лица. Он не будет создан, если вы загрузите изображение, на котором наша система не может найти лицо.
В нашем последнем движке Image to Sketch мы обеспечим более удивительные результаты эффекта эскиза.Таким образом, вы можете получить изображения эскиза в черно-белом и даже в цвете. Вот результаты недавно запущенных эффектов преобразования изображения в эскиз.
Вот образец 2
Другие инструменты: как использовать Image Online для получения эффектов эскизаImageOnline.co — еще одна более быстрая альтернатива, если вы хотите очень быстро сделать карандашный набросок. Правила, функции и процедура очень похожи на Image to Sketch AI.Однако он допускает несколько иные функции.
Когда вы загрузите свое изображение, вы получите возможность настроить эффект карандашного наброска. Есть ползунок для настройки значения. Меньшее значение приведет к тонкому эскизу, тогда как более высокое значение приведет к толстой линии с эффектом тени. Почти реальный эффект.
Есть ползунок для настройки значения. Меньшее значение приведет к тонкому эскизу, тогда как более высокое значение приведет к толстой линии с эффектом тени. Почти реальный эффект.
- Посетите официальный сайт https://pencilsketch.imageonline.co/
- Загрузите свое изображение.
- Переместите ползунок «Карандашная тень», чтобы настроить значение тени.
- Нажмите на кнопку «Карандашный набросок».
- Дождитесь создания предварительного просмотра. Теперь вы можете изменить значение тени карандаша и снова нажать кнопку. Новый предварительный просмотр будет сгенерирован мгновенно.
- Нажмите кнопку «Загрузить», если вас устраивают результаты.Вуаля!
Процесс превращения вашей фотографии в удивительный карандашный набросок с помощью Photoshop может оказаться немного сложным. Поэтому мы настоятельно рекомендуем внимательно прочитать и следовать приведенным ниже шагам.
Поэтому мы настоятельно рекомендуем внимательно прочитать и следовать приведенным ниже шагам.
- Запустите приложение. Откройте свое изображение.По умолчанию он будет находиться на слое «Фон».
- Дублируйте этот слой. Для этого просто перетащите слой и поместите его на значок «Новый слой», расположенный чуть ниже «Панели слоев».
- Будет создан новый слой. Прежде чем продолжить, убедитесь, что у вас есть 2 слоя. Это очень важно.
- Перейдите в меню «Изображение» -> «Коррекция» -> «Обесцветить».Это сделает ваше изображение черно-белым.
- Точно так же, как вы продублировали слой ранее, снова продублируйте этот второй слой, чтобы создать третий слой. Убедитесь, что у вас всего 3 слоя.
- Перейдите в меню Изображение -> Настройки -> Инвертировать.
 Теперь ваше изображение должно выглядеть как пленочный негатив.
Теперь ваше изображение должно выглядеть как пленочный негатив. - В «Панели слоев» найдите слово «Обычный». Нажмите здесь.Откроется выпадающий список. Оттуда нажмите «Осветление цвета». Если ваше изображение только что стало чисто белым, это означает, что вы правильно выполняете шаги.
- Опять же, в правом верхнем углу «Панели слоев» найдите 4 горизонтальные линии (также известные как значок меню). Нажмите здесь. Откроется выпадающий список. Нажмите «Преобразовать в смарт-объект».
- Перейдите в меню «Фильтр» -> «Размытие» -> «Размытие по Гауссу».Откроется диалоговое окно. Отрегулируйте значение «Радиус», чтобы создать карандашный набросок. Более низкое значение означает тонкие линии, а более высокое значение означает более глубокие тени и реалистичный набросок.
- Нажмите OK. Сохраните изображение. Вуаля!
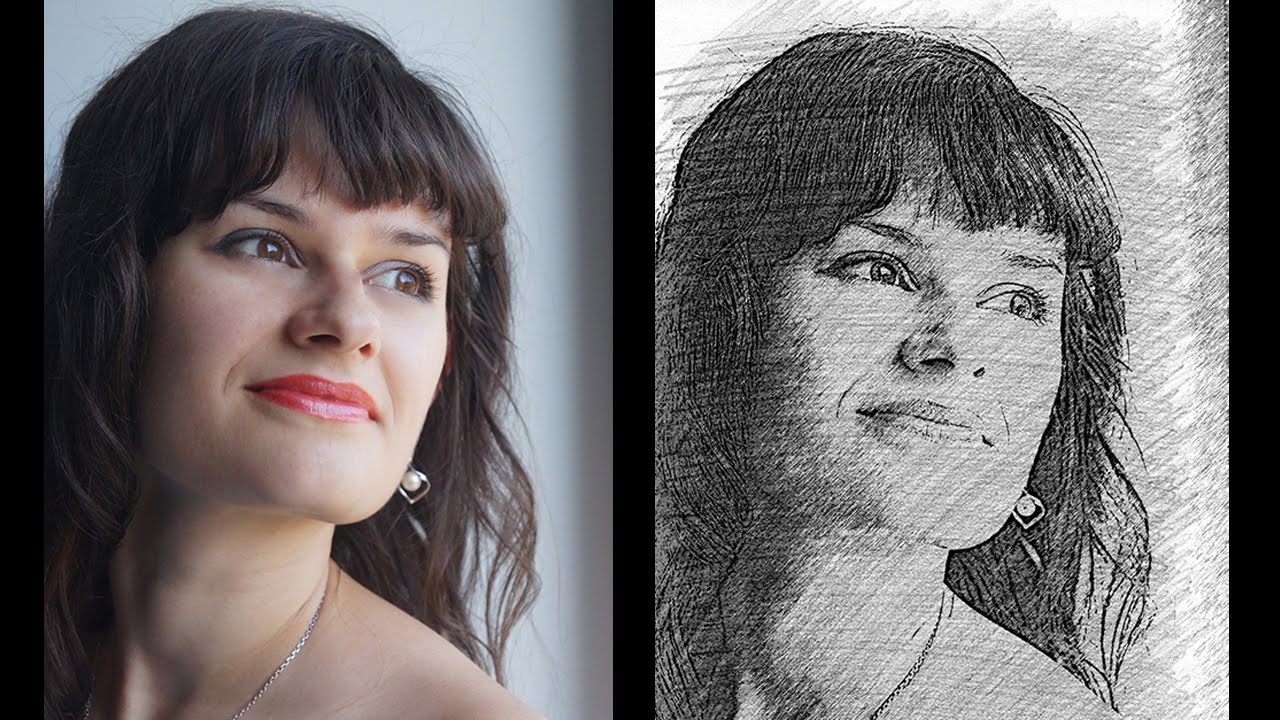
Вы можете посмотреть топ-1 учебника по рисованию на Youtube здесь: https://www. youtube.com/watch?v=K43-_zhQZiM. Он привлек более 6 миллионов просмотров. Вы можете получить помощь от этого видео.
youtube.com/watch?v=K43-_zhQZiM. Он привлек более 6 миллионов просмотров. Вы можете получить помощь от этого видео.
Тем не менее, использовать продвинутые навыки Photoshop и научиться преобразовывать изображение в эскиз с помощью Photoshop все еще немного сложно.Здесь я предлагаю вам использовать Photoshop Action, который может помочь вам превратить изображение в эскиз всего за несколько шагов. Вам просто нужно загрузить предустановленные кисти и экшены для карандашного наброска. Вот несколько списков, которые я когда-либо пробовал. Некоторые из них должны быть оплачены за использование. Вы можете протестировать перед принятием решения.
Вы можете посмотреть процесс Действия на видео ниже. Я надеюсь, что вы сможете взглянуть на то, как использовать экшен Photoshop для простого создания эффектов эскиза.
Заключение К концу этой статьи мы увидели множество инструментов и процедур для создания карандашного наброска. Если вы выберете Photoshop, мы предлагаем загрузить бесплатную пробную версию. Не платите за инструменты, если вы хотите использовать их несколько дней или несколько раз. Почти каждый инструмент удобен в использовании, поэтому не бойтесь их использовать.
Если вы выберете Photoshop, мы предлагаем загрузить бесплатную пробную версию. Не платите за инструменты, если вы хотите использовать их несколько дней или несколько раз. Почти каждый инструмент удобен в использовании, поэтому не бойтесь их использовать.
Изображение в эскиз — Условия использования
Наша Политика конфиденциальности объясняет, как мы собираем и используем вашу информацию, а наша Политика допустимого использования описывает ваши обязанности при использовании наших Сервисов.Используя наши Услуги, вы соглашаетесь соблюдать настоящие Условия и ознакомиться с нашими политиками конфиденциальности и допустимого использования. Если вы используете наши Услуги для организации, вы соглашаетесь с настоящими Условиями от имени этой организации.
Ваши материалы и ваши разрешения Когда вы используете наши Сервисы, вы предоставляете нам такие вещи, как ваши файлы, контент, адрес электронной почты и т. д. («Ваши материалы»).Ваши вещи принадлежат вам. Настоящие Условия не дают нам никаких прав на Ваши Материалы, за исключением ограниченных прав, которые позволяют нам предлагать Услуги.
д. («Ваши материалы»).Ваши вещи принадлежат вам. Настоящие Условия не дают нам никаких прав на Ваши Материалы, за исключением ограниченных прав, которые позволяют нам предлагать Услуги.
Нам нужно ваше разрешение, чтобы делать такие вещи, как размещение ваших материалов, их резервное копирование и предоставление доступа к ним, когда вы просите нас об этом. Наши Сервисы также предоставляют вам такие функции, как редактирование, систематизация, совместное использование и поиск. Эти и другие функции могут потребовать от наших систем доступа к вашим материалам и их хранения. Вы даете нам разрешение на эти действия, и это разрешение распространяется на доверенных третьих лиц, с которыми мы работаем.
Ваши обязанности Пожалуйста, защитите свой пароль для доступа к Услугам, убедитесь, что другие не имеют к нему доступа, и обновляйте данные своей учетной записи. Вы соглашаетесь не злоупотреблять Услугами. Например, вы не должны и не должны пытаться сделать следующее:
Вы соглашаетесь не злоупотреблять Услугами. Например, вы не должны и не должны пытаться сделать следующее:
- исследовать, сканировать или тестировать уязвимость любой системы или сети;
- получать доступ, вмешиваться или использовать области или части Услуг, не являющиеся общедоступными, или общие области Услуг, на которые вы не были приглашены;
- продавать Услуги или учетные записи Услуг по неавторизованным каналам;
- использовать автоматизированные или другие средства для массового создания учетных записей или доступа к Услугам, кроме использования нашего официального интерфейса и/или API;
Некоторые из наших Сервисов позволяют загружать клиентское программное обеспечение («Программное обеспечение»), которое может обновляться автоматически. Если вы соблюдаете настоящие Условия, мы предоставляем вам ограниченную, неисключительную, непередаваемую, отзывную лицензию на использование Программного обеспечения исключительно для доступа к Услугам. Если какой-либо компонент Программного обеспечения может предлагаться по лицензии с открытым исходным кодом, мы предоставим вам эту лицензию, и положения этой лицензии могут явно превалировать над некоторыми из настоящих Условий. Если следующие ограничения не запрещены законом, вы соглашаетесь не осуществлять инженерный анализ или декомпиляцию Сервисов, не пытаться делать это и не помогать кому-либо в этом.
Если вы соблюдаете настоящие Условия, мы предоставляем вам ограниченную, неисключительную, непередаваемую, отзывную лицензию на использование Программного обеспечения исключительно для доступа к Услугам. Если какой-либо компонент Программного обеспечения может предлагаться по лицензии с открытым исходным кодом, мы предоставим вам эту лицензию, и положения этой лицензии могут явно превалировать над некоторыми из настоящих Условий. Если следующие ограничения не запрещены законом, вы соглашаетесь не осуществлять инженерный анализ или декомпиляцию Сервисов, не пытаться делать это и не помогать кому-либо в этом.
Услуги защищены законами об авторском праве, товарных знаках и другими иностранными законами. Настоящие Условия не предоставляют вам никаких прав, титулов или интересов в отношении Услуг, чужого контента в Услугах, логотипов и других элементов бренда.
Мы приветствуем обратную связь, но имейте в виду, что мы можем использовать комментарии или предложения без каких-либо обязательств перед вами.
Ответственность за наши услугиКогда это разрешено законом, мы не несем ответственности за упущенную выгоду, доходы или данные, финансовые убытки или косвенные, специальные, косвенные, штрафные или штрафные убытки. Наша общая ответственность ограничена суммой, которую вы заплатили нам за использование Услуг.
Ссылки на другие сайтыНаш Сервис может содержать ссылки на сторонние веб-сайты или сервисы, которые не принадлежат Sketcher AI и не контролируются им.
Sketcher AI не контролирует и не несет ответственности за содержание, политику конфиденциальности или практику любых сторонних веб-сайтов или служб. Вы также признаете и соглашаетесь с тем, что Sketcher AI не несет прямой или косвенной ответственности за любой ущерб или убытки, вызванные или предположительно вызванные или связанные с использованием или доверием к любому такому контенту, товарам или услугам, доступным на или через любые такие веб-сайты или службы.
Вы также признаете и соглашаетесь с тем, что Sketcher AI не несет прямой или косвенной ответственности за любой ущерб или убытки, вызванные или предположительно вызванные или связанные с использованием или доверием к любому такому контенту, товарам или услугам, доступным на или через любые такие веб-сайты или службы.
Мы настоятельно рекомендуем вам ознакомиться с условиями и политиками конфиденциальности любых сторонних веб-сайтов или служб, которые вы посещаете.
Изменения настоящей Политики конфиденциальности может время от времени обновлять нашу Политику конфиденциальности. Таким образом, вам рекомендуется периодически просматривать эту страницу на предмет любых изменений. Я сообщу вам о любых изменениях, опубликовав новую Политику конфиденциальности на этой странице. Эти изменения вступают в силу сразу после публикации на этой странице.
Вы можете прекратить использование наших Сервисов в любое время.Мы также оставляем за собой право приостановить или прекратить предоставление Услуг в любое время по нашему усмотрению и без предварительного уведомления. Например, мы можем приостановить или прекратить использование вами Услуг, если вы не соблюдаете настоящие Условия, или использовать Услуги способом, который повлечет за собой юридическую ответственность, нарушить работу Услуг или нарушить использование Услуг другими лицами. За исключением платных учетных записей, мы оставляем за собой право закрыть и удалить вашу учетную запись, если вы не пользовались нашими Услугами в течение 12 месяцев подряд. Мы, конечно, предоставим вам уведомление по адресу электронной почты, связанному с вашей учетной записью, прежде чем мы это сделаем.
Как сделать фото похожим на эскиз
Узнайте, как преобразовать фотографию, чтобы она выглядела как набросок. Этот популярный эффект — отличный способ привлечь внимание к вашим сообщениям.
Этот популярный эффект — отличный способ привлечь внимание к вашим сообщениям.
Первое, что дают эксперты для того, чтобы ваш пост заметили в социальных сетях, — использовать привлекательный визуальный контент. Есть несколько способов творчески улучшить свое селфи или любое изображение, чтобы сделать его более заметным.Преобразование изображения в набросок — отличный способ выделиться. (Преобразованные эскизы также можно использовать в качестве изображения профиля, чтобы добавить намек на маскировку личности или интригу.)
Советы по преобразованию фотографии в эскиз.
Программное обеспечение для редактирования, которое вы используете, определит, сколько шагов потребуется для преобразования эскиза. Некоторые программы могут быстро превратить фотографию в эскиз прямо на вашем телефоне. Другие требуют больше шагов, но позволяют лучше контролировать конечный продукт.
Независимо от того, обрабатывает ли приложение детали или нет, шаги практически одинаковы:
- Деталь края: Начните с фотографии, на которой хорошо виден контраст между объектом и фоном.

- Удаление цвета: Преобразование изображения в оттенки серого.
- Дублировать и инвертировать: Дублированный слой будет использоваться для смешивания с инвертированным изображением.
- Режим осветления: Используйте программный режим смешивания Linear Dodge, чтобы смешать два слоя.
- Фильтр: Примените фильтр, создающий разницу между двумя слоями. Будут видны только контуры.
Опытные фоторедакторы могут создавать разнообразные эффекты эскиза. Новички могут создавать простые преобразования эскизов, используя автоматические функции, доступные в популярных приложениях для редактирования.
Узнайте больше о советах и рекомендациях по редактированию фотографий.
Не позволяйте вашему сообщению утонуть в море фотографий. Узнайте больше о сотнях тем, эффектов и дополнений, доступных в Adobe Photoshop Express .
Как превратить фотографию в карандашный набросок
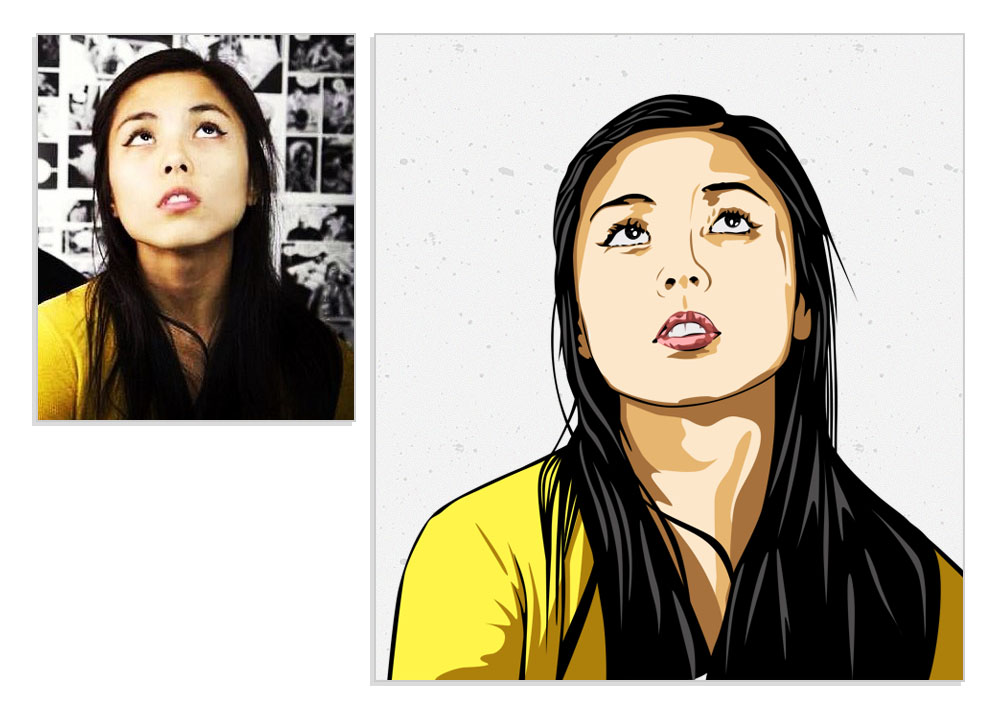
Фотографии играют важную роль в нашей повседневной жизни, мы стараемся щелкать воспоминания и сохранять их в нашей огромной цифровой библиотеке, чтобы с удовольствием оглядываться назад на то, что мы оставили раньше. Должна ли каждая фотография выглядеть так же, как предыдущая? Почему бы нам не попробовать что-то уникальное, немного нестандартное? Например, превратить фотографии в мультфильмы или преобразовать фотографию в рисунок.
Должна ли каждая фотография выглядеть так же, как предыдущая? Почему бы нам не попробовать что-то уникальное, немного нестандартное? Например, превратить фотографии в мультфильмы или преобразовать фотографию в рисунок.
По этой типичной причине в наши дни мы можем превратить обычную фотографию в различные типы, добавить фильтр и создать из нее настоящее искусство.В наши дни существует еще одна распространенная практика превращения фотографий в наброски. Это означает, что с помощью любого приложения или программного обеспечения вы можете быстро преобразовать простую фотографию в карандашный набросок.
Простые шаги для преобразования изображения в карандашный набросок с помощью любого приложения или программного обеспечения для преобразования фотографии в эскиз, указанного ниже:
- Шаг 1. Откройте подходящее приложение из списка, приведенного ниже, и выберите изображение, которое хотите отредактировать, или сделайте новый снимок.
- Шаг 2.
 Выберите вариант «карандашный набросок» и примените определенные фильтры эскиза, чтобы он выглядел лучше.
Выберите вариант «карандашный набросок» и примените определенные фильтры эскиза, чтобы он выглядел лучше. - Шаг 3. Для дальнейшей настройки просто используйте инструменты, указанные в приложениях. После этого вы получите свое любимое изображение эскиза вашей картины.
Совет : Настоятельно рекомендуется сначала удалить все ненужные объекты с фотографий с помощью Photo Eraser, а затем использовать чистые фотографии для создания эскизных фотографий.
Тогда вот 5 лучших бесплатных приложений для преобразования фотографий в эскизы, которые превращают фотографии в линейные рисунки, и они легко доступны для устройств Android в Play Store, и вы можете бесплатно скачать их:
Как следует из названия, это приложение специально помогает преобразовать любую вашу простую картинку в карандашный набросок, не настоящий, но да, преобразованные изображения действительно выглядят как карандашный набросок.
Просто выберите любое изображение в приложении галереи Android или даже сделайте снимок любого из них с помощью приложения камеры и создайте эскиз. Как черно-белый, так и цветной фотоэскиз можно легко создать всего одним нажатием кнопки.
Как черно-белый, так и цветной фотоэскиз можно легко создать всего одним нажатием кнопки.
Pencil Sketch предоставляет вам четыре стиля, а именно: «Карандаш», «Эскиз», «Doodle» и «Комикс». Стиль «Карандаш» помогает создавать карандашные наброски с плавными краями и кривыми линиями. Это идеальный выбор, если вам нравятся рисунки и картины, сделанные вручную, с другой стороны, стиль «Эскиз» позволяет создавать фотозарисовки с точным контуром.
С помощью опции «Doodle» вы можете преобразовать любую свою фотографию в мультяшное изображение в стиле каракули. Это работает как шарм специально для портретных фотографий, снятых с вашей селфи-камеры, что обеспечит много дополнительного внимания, разместив их в ваших учетных записях в социальных сетях. Стиль «Комикс» отлично работает с любыми простыми фотографиями, которые легко создают изображения в стиле комиксов.
Это приложение для Android поможет превратить любую вашу фотографию в произведение искусства карандашного рисунка. Имея простой и интуитивно понятный пользовательский интерфейс, это приложение предоставляет вам лучший результат эффекта карандашного наброска всего за несколько секунд. Просто вам нужно сделать новый снимок с помощью приложения для камеры Android или просто выбрать любую фотографию из галереи вашего смартфона, и вы готовы создать аккуратный и замечательный фотокарандашный набросок.
Имея простой и интуитивно понятный пользовательский интерфейс, это приложение предоставляет вам лучший результат эффекта карандашного наброска всего за несколько секунд. Просто вам нужно сделать новый снимок с помощью приложения для камеры Android или просто выбрать любую фотографию из галереи вашего смартфона, и вы готовы создать аккуратный и замечательный фотокарандашный набросок.
Создав любую фотографию художественного карандашного наброска, вы можете поделиться ею со своими друзьями по всему миру, используя любые другие социальные сети, которые вы используете на своем смартфоне, просто нажав кнопку «Поделиться» в приложении.
Еще одно приложение с таким же названием, которое работает точно так же, как и другие в нашем списке. Pencil Photo Sketch действует как профессиональное приложение для редактирования фотографий, которое позволяет создавать художественные изображения путем редактирования и, очевидно, помогает вам создавать карандашные наброски из фотографий.
Pencil Photo Sketch — это профессиональное приложение для редактирования цвета, которое поможет вам преобразовать ваши фотографии в красивые нарисованные от руки карандашные наброски или даже цветные карандашные наброски. Просто вам нужно выбрать изображение из галереи вашего смартфона или вы даже можете сделать снимок, если хотите, со своей камеры, чтобы создать эффект карандашного наброска или какой-либо эффект рисования на вашем изображении.Есть много эффектов эскиза, которые помогут вам создавать потрясающие произведения искусства или, скорее, художественные фотографии с помощью этого приложения.
Sketch Photo maker — еще одно приложение для Android, которое позволяет преобразовывать вашу фотографию почти как настоящий карандашный набросок. Благодаря простому и понятному интерфейсу работать с этим приложением очень просто. Вам просто нужно выбрать фотографию из своей мобильной галереи или сделать снимок с камеры и легко создать его эскиз с помощью этого приложения Sketch Photo Maker.
В это приложение включено множество стилей эскизов, из которых вы можете легко выбрать любой и применить его. Легко создавайте замечательные карандашные наброски с помощью этого приложения и напрямую сохраняйте свои фотографии эскизов, а также делитесь ими в своих учетных записях в социальных сетях.
Еще один аналогичный названный бесплатный конвертер фотографий в эскизы, который мирно выполняет вашу работу и просто предназначен для выполнения только своей основной работы. Приложение позволяет превращать фотографии в линейные рисунки и придавать им художественный вид.
Вы также можете раскрасить свой набросок и придать ему правильное сочетание. С помощью этого приложения вы даже можете создать цветную картину, которая выглядит как настоящая и больше похожа на картину. От применения эффекта рисования до эффекта эскиза, это приложение дает много свободы, включая мультяшный стиль, а также эффект водяного знака для улучшения ваших фотографий.
Резюме
Вот наши 5 лучших приложений для создания набросков фотографий, которые позволяют преобразовывать фотографии в карандашные наброски и другие формы художественной работы, чтобы улучшить ваши существующие фотографии. Они не только придают вашим изображениям художественный вид, но и добавляют им приятный колорит, что делает их гораздо более привлекательными и уникальными.
Они не только придают вашим изображениям художественный вид, но и добавляют им приятный колорит, что делает их гораздо более привлекательными и уникальными.
Поскольку все приложения можно загрузить бесплатно в Play Store, вы можете загрузить и попробовать каждое из них и, наконец, выбрать свое любимое приложение, чтобы легко и без усилий преобразовать фотографию в карандашный набросок. Если ваш Play Store перестает работать, исправьте это с помощью хитростей здесь.
Автор Jihosoft
Последнее обновление
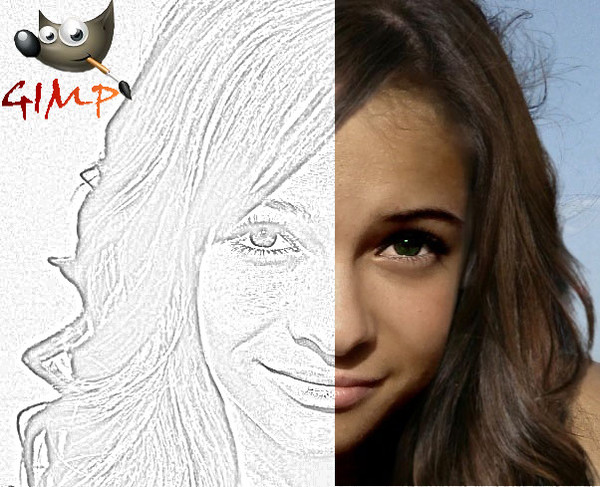
Как конвертировать фотографии в рисунки с помощью GIMP | Малый бизнес
Дэн Кетчум Обновлено 28 августа 2018 г.
Являясь частью сообщества свободного программного обеспечения GNU, GIMP — аббревиатура от GNU Image Manipulation Program — предлагает экономичную и эффективную альтернативу дорогостоящему программному обеспечению для редактирования изображений, такому как Adobe Photoshop, Macphun Luminar или CorelPaintShop.
Как и эти программы, инструменты GIMP позволяют вам обрезать, накладывать слои, корректировать цвет и иным образом изменять цифровые изображения. Инструменты включают набор автоматических фильтров, которые воспроизводят различные графические и художественные стили, от мультфильмов до картин маслом. GIMP можно бесплатно загрузить и использовать на платформах Windows, Linux и OS X, а по состоянию на август 2018 г. он достиг версии 2.10.6. Тем не менее, его основной визуальный интерфейс остается примерно одинаковым для разных платформ и версий, поэтому процесс преобразования фотографии в стиль рисования линий одинаков независимо от того, как вы решите использовать программное обеспечение.Чтобы сделать фотографию похожей на рисунок с помощью GIMP, вы будете использовать встроенные в программу фильтры.
Контур изображения
Нажмите меню «Файл» GIMP и выберите «Открыть», чтобы открыть фотографию, которую вы хотите использовать для создания штрихового рисунка. GIMP поддерживает форматы файлов цифровых изображений, включая JPEG, GIF, PNG и TIFF.
GIMP поддерживает форматы файлов цифровых изображений, включая JPEG, GIF, PNG и TIFF.
Если вы хотите, чтобы определенный участок фотографии выглядел как штриховой рисунок, выберите инструмент «Свободный выбор» на панели инструментов (нажмите «Инструменты», затем «Новая панель инструментов», чтобы отобразить панель инструментов).Чтобы использовать инструмент «Свободный выбор», удерживайте нажатой кнопку выбора мыши и перетащите линию по изображению, чтобы создать контур — когда вы создаете замкнутый цикл, фильтр рисования линий будет влиять только на область внутри контура. Пропустите инструмент «Свободный выбор» и просто оставьте изображение как есть, чтобы полностью преобразовать изображение в штриховой рисунок.
Постеризация изображения
Нажмите «Цвета», расположенную среди таких опций, как «Файл» и «Инструменты» на верхней панели инструментов GIMP, и выберите «Постеризация». Появившийся ползунок позволяет уменьшить общее количество цветов на фотографии — от двух до 200 — что в конечном итоге упрощает для GIMP преобразование визуальных данных в изображение, похожее на рисунок. Отрегулируйте ползунок, чтобы выбрать меньше цветов для менее детального рисования линий и больше цветов для повышенного уровня детализации.
Отрегулируйте ползунок, чтобы выбрать меньше цветов для менее детального рисования линий и больше цветов для повышенного уровня детализации.
Убедитесь, что флажок «Предварительный просмотр» установлен, чтобы вы могли видеть, как перемещение ползунка повлияет на ваше изображение, а затем нажмите «ОК», когда закончите.
Применить фильтр
Теперь, когда ваша фотография красивая и постеризованная, вы готовы применить эффект рисования линий. Нажмите меню «Фильтры», а затем выберите «Художественный» и «Мультфильм». В меню «Карикатурный фильтр» есть два параметра для настройки: радиус маски и процент черного.Чем меньше радиус маски, тем больше эффект пунктирности будет у вашего изображения. Увеличение процента черного ползунка придает чернильным линиям более толстый и жирный вид, а его уменьшение делает линии более тонкими.
После того, как вы настроили параметры по своему вкусу, нажмите «ОК», чтобы применить фильтр.
Тонкая настройка внешнего вида
Несмотря на то, что вы можете хорошо работать с эффектом штриховой графики, мультипликационный фильтр GIMP применяется сразу же, несколько простых настроек могут действительно улучшить качество.
Еще один проход с помощью Posterize может придать изображению стиль поп-арта, напоминающий комикс, а обесцвечивание фотографии (выполняется нажатием «Цвета», а затем «Обесцвечивание») — создает простой высококонтрастный черно-белый вид. . Также в меню «Цвета» параметр «Яркость-Контраст» открывает ползунки яркости и контрастности, которые вы можете настроить, чтобы придать конечному продукту ряд различных визуальных эффектов, от светлого и воздушного до темного и резкого.
WhatsApp, чтобы вы могли превратить фотографию в рисунок
WhatsApp — одна из платформ для обмена мгновенными сообщениями , которая ежедневно используется миллионами людей для поддержания связи, будь то сообщения, звонки, видеозвонки, голосовые заметки, фотографии и т. д.
Одним из преимуществ этого приложения является то, что оно постоянно обновляется, чтобы сделать его более удобным для пользователей. Если вы хотите удивить своих друзей или семью необычным подарком, мы расскажем вам, как можно превратить фотографию в рисунок , чтобы отправить его, так что возьмите на заметку.
WhatsApp, так что вы можете превратить фотографию в рисунок. Фото: Реформа
Как превратить фотографию в рисунок
Первое, что вы должны сделать, это скачать приложение Painnt — Pro Art Filters, которое поможет вам превратить фотографии в рисунки, оно имеет более тысячи фильтров и было разработано с использованием искусственного интеллекта.Затем выполните следующие действия:
- Когда вы загрузите его, примите необходимые разрешения, чтобы он мог получить доступ к галерее вашего телефона.
- На главном экране вы увидите все фильтры, которые есть в приложении, выберите тот, который вам больше всего нравится.
- Затем откройте новое окно, щелкнув значок мультимедийных файлов, который находится с правой стороны.
- Автоматически появятся три варианта, выберите первый слева.
- Выберите фотографию, у вас есть возможность ее вырезать.
- Теперь вам просто нужно позволить приложению завершить процесс.
- Наконец, нажмите «Проверить» и нажмите «Поделиться».

- Готово, теперь просто выберите одного из ваших контактов, с которым вы хотите поделиться этим изображением, и отправьте ему.
Предлагаем вам прочитать: WhatsApp: новая функция, которая удаляет сообщения от других контактов в группах
Это так просто, вы можете превратить фотографию в рисунок и отправить его своим контактам, одним из преимуществ этого приложения является то, что вы можете преобразовать все фотографии, которые хотите, и поместить их в свой профиль или статус.
Предлагаем вам прочитать: Новые чаты WhatsApp могут исчезнуть, если вы настроите его.
Эта функция стала очень популярной в последние дни, так как вы можете получить совершенно другую фотографию. У вас также есть возможность выбирать между другими фильтрами, которые есть в приложении.
Для получения дополнительной информации по этой и другим темам посетите наш раздел «Технологии».
Ссылка на источник
Превратите эскиз в цифровое искусство с помощью этого полного руководства
Каждая идея дизайнера начинается на бумаге, а затем трансформируется с помощью программного обеспечения.
 Изучите основные шаги для превращения вашего эскиза в цифровое искусство.
Изучите основные шаги для превращения вашего эскиза в цифровое искусство.Процесс создания набросков и идей является важным этапом в рабочем процессе каждого дизайнера и иллюстратора. Независимо от того, разрабатываете ли вы новый шрифт, плакат или простую иллюстрацию, крайне важно изложить свои идеи на бумаге, прежде чем перенести их на компьютер.
Прочтите пять основных советов по подготовке рисунков к компьютеру, а также пошаговые инструкции о том, как оцифровать эскизы в трех различных творческих программах: Adobe Illustrator, Adobe Photoshop и Procreate.Кроме того, вы найдете дополнительные инструменты, чтобы вывести свои наброски на новый уровень.
Изображение предоставлено Ириной Имаго.5 основных советов, которые необходимо знать перед оцифровкой
Прежде чем вы начнете оцифровывать свои работы, давайте рассмотрим несколько важных шагов, которые помогут вам в этом. Эти пять советов обеспечат плавный переход от бумаги к программному обеспечению.
Совет 1. Всегда используйте чистую белую бумагу
Независимо от того, что вы рисуете, всегда важно начинать с чистого белого листа бумаги.Это гарантирует, что ваш рисунок будет правильно отсканирован позже. Цветная бумага может помешать процессу оцифровки.
Начните заново с чистого листа бумаги. Изображение через барбарис.Совет 2. Уточните и подчистите свой эскиз
Многие художники и дизайнеры предпочитают набрасывать идеи, прежде чем дорабатывать их позже. Как только у вас получится четкий рисунок, используйте ручку с тонким наконечником или маркер, чтобы отшлифовать эти схематичные линии. Ластики также являются вашими друзьями, так как пятна и лишние линии часто могут запутать ваши сканы и помешать процессу оцифровки.
Чистые ластики очень важны — грязные ластики могут еще больше запутать ваши рисунки, размазывая остатки грифеля карандаша.
Совет 3. Используйте кальку, чтобы пройтись по своим рисункам
Чтобы продвинуться в своих рисунках на шаг вперед, я использую кальку и просматриваю свои оригинальные наброски. Этот тип бумаги слегка прозрачен, что дает вам возможность обводить ваши оригинальные наброски и еще больше полировать ваши проекты.
Этот тип бумаги слегка прозрачен, что дает вам возможность обводить ваши оригинальные наброски и еще больше полировать ваши проекты.
Для дизайнеров, которые предпочитают иметь подробный чертеж, прежде чем переходить к этапу оцифровки, этот шаг просто необходим.
Если возможно, используйте на этом этапе маркер с тонким наконечником. Поскольку вы больше не делаете наброски, а просто обводите окончательный рисунок, лучше всего использовать более темную ручку или маркер, особенно для сканирования.
Включите кальку в свой рабочий процесс. Изображение предоставлено Леной Л.Совет 4. Поэкспериментируйте со сканированием рисунка с помощью смартфона
Для тех, у кого нет доступа к сканеру высокого разрешения, не бойтесь. Вы можете добиться аналогичных результатов, используя приложение для сканирования на своем смартфоне.
Для пользователей iPhone приложение Notes создает высококачественные отсканированные изображения. Просто откройте новую заметку, щелкните значок камеры и выберите Сканировать документы . Поместите набросок на ровную поверхность с приличным освещением, чтобы добиться наилучших результатов. Всего за несколько секунд у вас будет четкий, чистый отсканированный рисунок, который можно мгновенно перенести в программу.
Просто откройте новую заметку, щелкните значок камеры и выберите Сканировать документы . Поместите набросок на ровную поверхность с приличным освещением, чтобы добиться наилучших результатов. Всего за несколько секунд у вас будет четкий, чистый отсканированный рисунок, который можно мгновенно перенести в программу.
Для пользователей Android приложение Adobe Scan отлично справляется со своей задачей. Поместите рисунок на ровную поверхность с достаточным освещением, чтобы обеспечить легкое и качественное сканирование.Выберите значок камеры , затем перейдите в режим Auto-Capture , чтобы начать процесс сканирования.
После сканирования это изображение можно подправить в Режиме просмотра , если это необходимо. Оттуда вы можете легко отправить отсканированный эскиз в программу для творчества.
Попробуйте использовать приложение для сканирования на своем мобильном телефоне. Изображение через freeject.net.
Изображение через freeject.net. Совет 5. Сканируйте документ с высоким разрешением
Сканирование чертежей — последний шаг перед их переносом в программу для проектирования.Чтобы обеспечить плавный переход от бумаги к программному обеспечению, сканируйте свои рисунки с разрешением 300 PPI (пикселей на дюйм) или выше. Чем больше пикселей на дюйм, тем четче будет сканирование.
Сканирование с более высоким значением PPI, как правило, имеет более высокое качество из-за большей плотности пикселей. Отдельные пиксели в изображении 300 PPI значительно меньше, чем в изображении 72 PPI. Меньшие пиксели обеспечивают более плавное смешение цвета и формы.
Если вы превращаете свой эскиз в векторное изображение, то плотность пикселей не так важна.Но если вы оцифровываете свой рисунок в Photoshop, плотность пикселей имеет решающее значение.
После того, как вы отсканировали свой рисунок, перенесите его на флэш-накопитель, чтобы его можно было легко перенести на компьютер.
Оцифровка эскиза в Illustrator
Превращение рисунка в вектор — одна из моих любимых техник оживления рисунка. Обширная библиотека инструментов, цветов и эффектов Adobe Illustrator упрощает оцифровку.
Мало того, векторы обладают большим преимуществом при оцифровке ваших работ благодаря их бесконечным масштабируемости, плавным изгибам и меньшим размерам файлов.
Текстуры из 50 Free Distressed Textures Pack.Шаг 1. Загрузите отсканированное изображение в Illustrator
После того, как вы отсканировали изображение и перенесли его на рабочий стол, создайте новый документ в Adobe Illustrator, нажав Command + N . Импортируйте отсканированное изображение с помощью Shift + Command + P , затем нажмите Поместить и нажмите на монтажную область, чтобы ваш рисунок появился в Illustrator.
Импортируйте отсканированное изображение в Illustrator. Назовите слой отсканированного рисунка, дважды щелкнув Слой 1 на панели Слои и введя слово, например «Сканировать», а затем добавьте еще один слой со значком сложенного квадрата .
Сделайте то же самое для нового слоя и назовите его что-нибудь вроде «Вектор». Это помогает различать два слоя и помогает отслеживать прогресс в набросках позже.
Вы также можете переключить значок замка , чтобы заблокировать все элементы этого слоя, или переключить значок глаза , чтобы включить или отключить видимость слоя.
Шаг 2. Используйте инструмент «Перо» для обводки рисунка
На верхнем слое начните рисовать контур вашего эскиза с помощью удобного инструмента Pen Tool (P) . Вы можете либо редактировать кривые Безье по мере продвижения по рисунку, либо наметить линию, а затем вернуться и настроить кривые с помощью инструмента Anchor Point Tool (Shift + C) .
Чтобы манипулировать отдельными кривыми Безье, удерживайте нажатой клавишу Option при перемещении рычагов Безье.
Манипулирование кривой Безье. Промойте и повторяйте, пока не покроете весь эскиз. Если некоторые из ваших рисунков содержат геометрические фигуры, ускорьте рабочий процесс, используя инструмент Shapes Tool для быстрого создания эскизов.
Если некоторые из ваших рисунков содержат геометрические фигуры, ускорьте рабочий процесс, используя инструмент Shapes Tool для быстрого создания эскизов.
Теперь, когда мы обрисовали весь рисунок, пришло время добавить немного цвета.
Теперь добавьте немного цвета.Шаг 3: Заполните цветом
Прежде чем назначать цвет своим фигурам, подумайте, какую цветовую схему вы собираетесь использовать.Для моих растений ниже я выбрал приглушенную палитру, чтобы придать моему дизайну ощущение ретро. Цвет особенно важен в дизайне, поэтому потратьте некоторое время и найдите несколько цветовых палитр, которые лучше всего подходят для вашей композиции.
Нужна цветовая палитра? Взгляните на эти БЕСПЛАТНЫЕ 25 ретро-палитр, 101 цветовую комбинацию или на эти 20 сезонных палитр.
Выберите правильную цветовую схему для своего проекта. После того, как вы определились с цветовой схемой, импортируйте каждый оттенок на панель Образцы , чтобы упростить интеграцию цветов. С помощью инструмента Selection Tool (V) щелкните фигуру, затем выберите один из образцов цвета, чтобы добавить его в свой дизайн.
С помощью инструмента Selection Tool (V) щелкните фигуру, затем выберите один из образцов цвета, чтобы добавить его в свой дизайн.
Переключите цвета Fill и Stroke по мере необходимости с X . Чтобы изменить цвет обводки на заливку, нажмите Shift + X . Продолжайте назначать цвета, пока не заполните свой дизайн.
Усовершенствуйте свою иллюстрацию, экспериментируя с режимами наложения или добавляя градиенты, текстуры, кисти или зернистость.
Оцифровка вашего рисунка в Photoshop
Хотя процесс оцифровки иллюстраций в Photoshop похож на Illustrator, он существенно отличается. Работа в растровой программе означает, что ваша иллюстрация будет состоять из пикселей и иметь ограничения по масштабируемости. Вместо того, чтобы обрисовывать свой рисунок кривыми Безье, вы можете пройтись по своему эскизу кистями, если у вас есть планшет, или заполнить эти контуры с помощью меню Color Range .
Шаг 1. Перенесите отсканированное изображение в Photoshop
Начните с перетаскивания отсканированного рисунка в программу Photoshop.Вы можете щелкнуть изображение правой кнопкой мыши и выбрать Открыть с помощью > Adobe Photoshop или перетащить изображение поверх значка Photoshop на рабочем столе или панели инструментов. Откроется новый документ с отсканированным изображением.
Перетащите отсканированное изображение в Photoshop.При необходимости можно изменить размер или повернуть скан с помощью команды Free Transform ( Command + T ). Нажмите и перетащите углы, чтобы изменить размер, или поместите курсор за пределы углов, чтобы повернуть.
Шаг 2. Настройка контрастности и уровней
Поскольку многие рисунки на экране будут казаться немного светлыми, важно увеличить контрастность и поэкспериментировать с уровнями и кривыми .
На панели Слои эти корректирующие слои можно вызвать, щелкнув значок полузаполненного круга и выбрав Уровни или Кривые . Переместите ползунки, чтобы увеличить интенсивность белого и черного на отсканированном рисунке.
Внесите необходимые коррективы.Я предлагаю поиграть с этими неразрушающими корректировками, чтобы увидеть, какие из них лучше всего подходят для вашего эскиза. Если вас не устраивает корректировка, просто щелкните слой и нажмите клавишу Удалить .
После того, как вы настроили рисунок по своему вкусу, уплотните слои, Удерживая нажатой клавишу Shift, Слой 1 и каждый корректирующий слой, затем нажмите Command + E .
Шаг 3: Добавьте цвет к линиям
Теперь давайте украсим ваш набросок цветами.Вы можете выполнить эту технику двумя способами: с помощью Color Range , чтобы выделить контуры на вашем рисунке, или с помощью кистей Photoshop . Если у вас есть планшет, вы можете легко пройтись по исходному эскизу растровыми кистями.
Если у вас есть планшет, вы можете легко пройтись по исходному эскизу растровыми кистями.
Прежде чем мы добавим цвет в вашу иллюстрацию, добавьте новый слой, нажав значок сложенного квадрата на панели Слои . Отсюда вы можете активировать инструмент «Кисть» (B) и точно настроить внешний вид кисти в меню «Настройки кисти» (F5) .
Теперь добавьте немного цвета.Чтобы перейти к маршруту Color Range, вернитесь к исходному слою эскиза, затем перейдите к Select > Color Range и щелкните пипеткой на белом фоне. Это выделяет все области вашего дизайна белым цветом. Снизьте Нечеткость примерно до 12 , затем нажмите ОК .
Инвертируйте активное выделение с помощью Shift + Command + I , затем активируйте только что созданный новый слой.Инструментом «Кисть» (B) прокрасьте контур цветом по вашему выбору. При необходимости измените размер кисти с помощью [ / ] .
При необходимости измените размер кисти с помощью [ / ] .
Продолжайте заполнять контуры, пока не раскрасите все аспекты иллюстрации. Когда вы закончите, нажмите Command + D , чтобы удалить выделение марширующих муравьев.
Шаг 4: Залейте остальные цвета
Вернитесь к исходному слою с рисунком и активируйте инструмент Magic Wand Tool (W) .Щелкните оставшиеся части наброска и заполните их Инструментом «Кисть» (B) на слое над исходным слоем с эскизом. Это гарантирует, что вы не будете раскрашивать непосредственно исходный рисунок. Вместо этого вы добавляете цвет к отдельному слою.
Продолжайте добавлять цвет, пока не заполните весь эскиз.
Заполните цветом эскиз. Совет по выбору: При одновременном выборе нескольких элементов удерживайте нажатой клавишу Shift . Чтобы удалить выбор, удерживайте нажатой клавишу Option .
Чтобы удалить выбор, удерживайте нажатой клавишу Option .
Работа с эскизами в Procreate
Приложение Procreate — это мощное приложение, предназначенное для рисования, иллюстрирования и прототипирования произведений искусства. Он очень похож на настройку Photoshop в отношении библиотеки кистей, режимов слоев, различных эффектов и растрового профиля. Но с его бесконечными функциями, инструментами и кистями это приложение для цифровых иллюстраций находится в своей собственной лиге.
Procreate делает процесс оцифровки естественным.С помощью стилуса он отслеживает величину приложенного давления и угол, под которым он используется, имитируя ощущение настоящей ручки и бумаги.
Подробное описание приложения Procreate см. в этом удобном руководстве.
Шаг 1. Импорт чертежа в Procreate
Начните с импорта эскиза в программу Procreate. Изображение можно сделать, сфотографировав иллюстрацию, или его можно передать на iPad по электронной почте.
Я просто сфотографировал эскиз, так как качество изображения не имеет значения при рисовании поверх исходного эскиза.В главном меню Procreate выберите Photo , затем выберите свой рисунок из Camera Roll . Procreate автоматически создаст новый документ, содержащий ваше изображение.
Импортируйте свой эскиз в Procreate.После импорта изображения измените его размер или поверните (по мере необходимости), выбрав значок со стрелкой на верхней панели инструментов. Выберите Uniform , затем перетащите синие углы (при необходимости), чтобы изменить размер изображения. Нажмите Повернуть на 45 градусов , чтобы повернуть изображение в документе.
Шаг 2. Используйте кисти для обводки
Здесь начинается самое интересное. Меню Brushes , бесспорно, является одним из лучших аспектов Procreate. Выберите значок кисти в верхней части программы, чтобы открыть библиотеку кистей. У вас под рукой множество кистей по умолчанию — карандаши, текстурированные кисти и многое другое.
У вас под рукой множество кистей по умолчанию — карандаши, текстурированные кисти и многое другое.
Прежде чем обводить исходный рисунок, создайте новый слой, щелкнув знак плюса на вкладке Слои .Сохранение ваших слоев последовательными и организованными здесь имеет решающее значение.
Для каждой другой формы создайте новый слой и переименуйте его соответствующим образом. Чтобы назвать свой слой, нажмите на миниатюру слоя и выберите Переименовать .
Обязательно дайте имя каждому слою.Чтобы создать простой контур, я выбрал кисть Monoline в разделе Каллиграфия . Поэкспериментируйте с разными типами кистей, чтобы увидеть, что лучше всего подходит для вашей иллюстрации.Вы можете точно настроить параметры кисти, нажав на название кисти.
Нажмите на форму круга в верхней части программы, чтобы получить доступ к своим цветам. Существуют различные способы изменения цвета в приложении Procreate. Вы можете просматривать оттенки на вкладках Disc , Classic , Value и Palettes .
Существуют различные способы изменения цвета в приложении Procreate. Вы можете просматривать оттенки на вкладках Disc , Classic , Value и Palettes .
Шаг 3: Залейте остальные цвета
Procreate заполняет цветом с помощью техники ColorDrop .Просто активируйте слой, к которому вы хотите применить активный цвет, затем щелкните и перетащите круг в замкнутое пространство.
Если контур заключен, капля цвета заполнит пространство. Если контур частично открыт, заливка цветом распространится на весь слой.
Красиво!Промойте и повторите для остальных форм. Чтобы добавить некоторые текстурные элементы, активируйте команду Alpha Lock на миниатюре слоя и нарисуйте кистью Charcoal или другой текстурированной кистью.
Хотя Illustrator, Photoshop и Procreate являются инструментами и программами, которые я часто использую при оцифровке своих рисунков, существуют также дополнительные инструменты, которые могут помочь вам перенести свои рисунки с бумаги на экран.




 сетей от 400 грн
сетей от 400 грн
 Теперь ваше изображение должно выглядеть как пленочный негатив.
Теперь ваше изображение должно выглядеть как пленочный негатив.
 Выберите вариант «карандашный набросок» и примените определенные фильтры эскиза, чтобы он выглядел лучше.
Выберите вариант «карандашный набросок» и примените определенные фильтры эскиза, чтобы он выглядел лучше.