Портрет в фотошопе по фотографии: Как переделать фото в нарисованный портрет
Рисуем в Фотошоп портрет в стиле Line Art / Creativo.one
В этом уроке вы узнаете, как создать красивый цветной карандашный рисунок из фотографии, используя художественные линии, градиенты, эффекты шума для имитации техники аэрографа, а также используя стандартные инструменты для создания простого дизайна рисунка. Достаньте свой планшет, откройте программу Adobe Photoshop, и давайте приступим.
Итоговый результат
1. Создайте новый документ
Шаг 1
Создайте новый документ в программе Adobe Photoshop (я использую версию CC 2014), установите примерно следующие размеры 8 дюймов х 10 дюймов при разрешении 300 пик/дюйм. Размеры данного документа произвольные, поэтому, вы можете использовать свои размеры рабочего документа, которые подойдут для вашей исходной фотографии или для вашего дизайна.
Откройте своё исходное изображение.
Шаг 2
Кисть, которую мы используем для создания художественных линий, это изменённая стандартная кисть. Перейдите в закладку Кисти (Brush), в настройках выберите жёсткую круглую кисть, задайте угол и форму кисти, придав заострённый вид эллипса и угол 39° или примерно такой же. С помощью этой кисти, мы придадим нашим линиям отточенный каллиграфический вид. В настройках Динамика формы (Shape Dynamics), выберите Управление (Control): Нажим пера
(Pen Pressure) из выпадающего меню ниже опции Колебание размера (Size Jitter).
2. Проведите обводку черт лица
Шаг 1
Создайте новый слой и с помощью кисти, которую вы только что создали, начните обводить глаза модели. Используйте тёмный оттенок, только не чёрный цвет. Я выбрал тёмно-фиолетовый оттенок (#362641). Я решил начать с обводки века, включая обводку внешних уголков ресниц. Я аккуратно обводил линию, делая её тоньше по направлению к центру лица.
Ещё раз пару раз пройдитесь по нарисованным линиям, чтобы выровнять их, сделать их более утолщёнными и более равномерными. Не переживайте относительно множества деталей. Мы аккуратно обведём черты лица, поэтому, детали лица не будут перегружать весь дизайн рисунка.
Шаг 2
 Для имитации тени, используйте более утолщённую линию под нижней губой.
Для имитации тени, используйте более утолщённую линию под нижней губой.
Используйте инструмент Ластик (Eraser Tool (E) для обработки линий, чтобы линии были чёткими и равномерными. Вот почему я работаю с документом с разрешением 300 пикс/дюйм: я могу увеличить масштаб и до мельчайших деталей работать над художественной линией.
Шаг 3
Для обрисовки бровей, я увеличил диаметр кисти в настройках кисти Другая динамика (Shape Dynamics) в закладке Кисти (Brush), а также установил Управление (Control): Нажим пера (Pen Pressure) из выпадающего меню ниже опции Колебание размера (Size Jitter). Начните прорисовывать брови от центра лица в сторону за счёт двух проходов кистью. Воспользуйтесь ластиком, уменьшив диаметр всё той же кисти, которую мы использовали.
Не забывайте про то, как выглядят брови на оригинальной фотографии. Пожалуй, вы могли бы аккуратно обвести их, но, на мой взгляд, лучше нарисовать брови кистью, что сделает ваши линии динамичными и интересными.
Пожалуй, вы могли бы аккуратно обвести их, но, на мой взгляд, лучше нарисовать брови кистью, что сделает ваши линии динамичными и интересными.
3. Нарисуйте серёжки
Шаг 1
Серёжки, которые представлены в данном уроке, нарисованы с помощью простых фигур и без подручной исходной фотографии сережёк. Давайте возьмём кисть и нарисуем их сейчас:
1. Нарисуйте простой круг. Вы также можете использовать инструмент
2. Скопируйте нарисованный круг, а затем вклейте на новый слой. Далее, отразите дубликат слоя по горизонтали, идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). С помощью инструмента Перемещение (Move Tool (V), переместите дубликат слоя с кругом вправо. Объедините оба слоя с кругами (Ctrl+E). Далее, нарисуйте прямую линию между кругами, удерживайте клавишу (Shift), чтобы линия была прямой.
Далее, нарисуйте прямую линию между кругами, удерживайте клавишу (Shift), чтобы линия была прямой.
3. Нарисуйте короткие прямые линии с каждой боковой стороны круга, а затем с помощью кисти, нарисуйте кривую с левой боковой точки круга к центральной линии.
4. Нарисуйте такую же кривую справой стороны.
Шаг 2
Продолжайте рисовать серёжки в виде сердца, используйте цвет #ce3681 в качестве заключительного цвета для обводки линий:
1. Скопируйте / вклейте фигуру, которую вы нарисовали в предыдущем шаге, уменьшите масштаб дубликата слоя на 50% или примерно. Поместите дубликат фигуры в центре большой фигуры сердца. Объедините оба слоя. С помощью инструмента Перо (Pen Tool), обведите контур сердца от верхней центральной точки к нижней центральной точке.
2. Создайте новый слой. Выберите кисть, убедитесь, чтобы кисть была та же самая, с заострённым концом, которую мы настроили ранее в этом уроке. Установите размер кисти 4 px. Далее, Выполните обводку контура (Stroke Path), выбрав кисть в качестве инструмента обводки (Примечание переводчика: далее, автор из половинки контура, создаст цельное сердце).
Установите размер кисти 4 px. Далее, Выполните обводку контура (Stroke Path), выбрав кисть в качестве инструмента обводки (Примечание переводчика: далее, автор из половинки контура, создаст цельное сердце).
3. Скопируйте, Вклейте, Отразите по Горизонтали дубликат половинки контура сердца. Отключите видимость слоя с базовым наброском серёжки. Далее, объедините оба слоя с половинками контура сердца, чтобы получить целое сердце на отдельном слое. Подкорректируйте контур сердца с помощью инструмента Ластик (Eraser Tool) или Кисть (Brush Tool).
4. Скопируйте, Вклейте контур сердца на новый слой. Уменьшите масштаб дубликата слоя, чтобы получить внутреннюю центральную часть сердца. Используйте оригинальный слой с нарисованной базовой фигурой сердца, чтобы выровнять центральную часть сердца. Создайте новый слой и с помощью кисти, нарисуйте прямую линию от нижней точки внутренней фигуры сердца. Нарисуйте ещё одну линию перпендикулярно первой линии, направив её в правую сторону, как показано на скриншоте ниже.
Нарисуйте ещё одну линию перпендикулярно первой линии, направив её в правую сторону, как показано на скриншоте ниже.
5. Завершите фигуру, нарисовав третью линию.
Шаг 3
Создайте новый слой в палитре слоёв. Далее, с помощью инструмента Перо (Pen Tool), нарисуйте простую фигуру плюсика, используя прямоугольник, который вы нарисовали в предыдущем шаге. Удалите слои с набросками серёжки / базовыми линиями, доработайте окончательный дизайн серёжки. Объедините все слои с нарисованными фрагментами серёжки в один объединённый слой.
4. Завершите обводку портрета модели
Шаг 1
Продолжайте обводку исходного портрета модели. В данном случае, я с самого начала решил использовать ту же самую причёску, что и на оригинальной фотографии модели. На данном этапе урока, вы можете решить, какие детали исходной фотографии вы будете использовать в своём заключительном дизайне.
Шаг 2
Переместите изображение серёжки на наш рабочий документ, расположив серёжку, как показано на скриншоте ниже. С помощью инструмента Эллипс (Ellipse Tool), нарисуйте маленькие кружки над серёжкой. Далее, выполните Обводку контура (Stroke Path).
Шаг 3
Если вы решили изменить причёску модели, которая отличалась бы от оригинального изображения, то следующие шаги будут полезными для вас. Создайте новый слой и с помощью кисти маленького диаметра (та же самая кисть с заострённым концом, которую мы использовали в предыдущих шагах), начните рисовать локоны волос. Я начал с верхней части головы, нарисовав локоны волос до бровей модели.
Шаг 4
Чтобы вам легче было нарисовать волосы, отключите видимость оригинального слоя с моделью. Далее, создайте новый слой, а затем нарисуйте линии, определяющие форму головы модели, учитывая черты лица модели. Это позволило мне получить правильный угол уложенной причёски. Далее, я удалил вспомогательный слой с набросками контурных линий, т.к. он мне больше не нужен.
Шаг 5
Я полностью завершил обводить контуры изображения модели. Обратите внимание, как линии утолщаются ближе к внешнему контуру изображения и становятся более произвольными нежели те линии, которые нарисованы в пределах контура изображения (в частности, это касается линии волос). Как только вы завершили обводку контурных линий, далее, объедините все слои, удалите любые вспомогательные слои с набросками контурных линий, и будьте готовы к следующему шагу, к созданию эффекта аэрографа.
5. Раскрасьте портрет модели
Шаг 1
Мой основной цвет для данного дизайна – бледно-розовый #ecd4f6. Создайте новый слой. С помощью инструмента Перо (Pen Tool), обведите контур изображения модели. Как только вы замкнули контур, залейте выделенную фигуру указанным цветом.
Шаг 2
Создайте новый слой поверх всех остальных слоёв, а затем с помощью инструмента Градиент (Gradient Tool (G), типа градиента Линейный (Linear), потяните градиент по диагонали. Цвета градиента, которые я выбрал: жёлтый, розовый, фиолетовый.
Поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light). Я отключил видимость слоя с розовой заливкой, чтобы вы могли увидеть эффект слоя с градиентом на скриншоте ниже. Данный эффект будет более очевидным в следующем шаге.
Шаг 3
Я настоятельно рекомендую использовать цвета градиента, которые бы дополняли основной цвет заливки, который вы выбрали для цвета кожи вашей модели. В данном случае, речь идёт о пастельных тонах. С помощью инструмента Перемещение (Move Tool), сместите слой с розовой заливкой вниз, а затем немного вправо, чтобы создать сдвиг от контурной линии.
Примечание переводчика: сместите цветную заливку, используя клавиши направления, т.е. сместите заливку стрелками.
Шаг 4
Создайте новый слой ниже слоёв с цветной раскраской. Выберите инструмент Кисть (Brush Tool), в настройках кисти выберите стандартную кисть Мел (Chalk), также уменьшите Непрозрачность (Opacity) кисти до 60%, а также уменьшите Нажим (Flow) кисти до 75%.
Шаг 5
Используя светлый оттенок, например жёлтый (#fffdda), прокрасьте мазками вокруг контура изображения модели. Я использую этот шаг, чтобы добавить новый цветовой оттенок к наброску, добавив текстуру к картине.
6. Добавьте мягкие цвета
Шаг 1
Создайте новый слой выше слоя с розовой заливкой контура изображения модели и ниже слоя с контурными линиями. С помощью кисти, выберите кисть мел, прокрасьте серёжки, а также аккуратно прокрасьте контур глаз модели. Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Примените настройки для данного фильтра на своё усмотрение.
В настройках фильтра, я установил количество шума 10%, выбрал тип распределение шума Равномерное (Uniform), а также поставил галочку в окошке Монохромный (Monochromatic).
Шаг 2
Создайте новый слой поверх слоя, который вы создали в предыдущем шаге. Выберите инструмент Градиент (Gradient Tool), установите Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к прозрачному, где цвет переднего плана белый.
Добавьте небольшой радиальный градиент на губы модели. Проделайте то же самое на глазах модели, осветляя тени на глазах. С помощью ластика, скройте эффект белого градиента за контуром глаз и губ.
Шаг 3
Давайте, используем мягкие градиенты, чтобы имитировать распыление краски на теле модели.
1. Создайте ещё один новый слой. С помощью инструмента Градиент (Gradient Tool), добавьте небольшие мягкие радиальные градиенты фиолетового цвета (#9e57d7) на плече и руках модели.
2. Уменьшите степень непрозрачности инструмента или слоя, если на ваш взгляд цвет градиента слишком насыщенный.
Уменьшите степень непрозрачности инструмента или слоя, если на ваш взгляд цвет градиента слишком насыщенный.
3. Ослабьте градиент на грудной клетке, в том месте, где соприкасается рука.
4. С помощью инструмента Перемещение (Move Tool), сместите фиолетовый градиент вниз и немного вправо, точно так же, как мы это проделывали в Пункте 5, Шаг 3.
Шаг 4
Точно так же, как вы добавляли белый градиент на лицо модели, мы также добавим этот же эффект на волосы. Создайте новый слой поверх остальных слоёв с градиентами. С помощью радиального градиента, цвет градиента от белого цвета к прозрачному, нарисуйте мягкие градиенты на волосах модели. Скройте участки градиентов, цвет которых попал на лицо.
7. Нарисуйте бабочек
Шаг 1
Создайте новый слой, далее с помощью радиального градиента, цвет градиента от цвета переднего плана к прозрачному. Я использовал различные оттенки фиолетового, синего, бирюзового и розового цвета, добавив эффект распыления вокруг головы модели.
Я использовал различные оттенки фиолетового, синего, бирюзового и розового цвета, добавив эффект распыления вокруг головы модели.
Шаг 2
Далее, мы используем инструмент Произвольная фигура (Custom Shape Tool), выберите фигуру Бабочки из набора фигур с природой.
1. С помощью инструмента Произвольная фигура (Custom Shape Tool), нарисуйте бабочку. Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection). Скопируйте / вклейте скопированную фигуру бабочки вместе со цветным градиентом.
2. Находясь на залитом градиентом цветном слое, нарисуйте ещё бабочек. Загрузите активное выделение нарисованных бабочек, скопируйте/ вклейте на новый слой. Варьируйте размер бабочек, а также их расположение, как вы считаете нужным.
3. Используйте инструмент Перемещение (Move Tool), чтобы перемещать бабочек по всей сцене. Поверните бабочек, для этого идём Редактирование – Трансформация — Поворот (Edit > Transform > Rotate). Как только вас устроит расположение бабочек, объедините все слои с бабочками, а затем, отключите видимость цветного слоя, который мы создали в предыдущем шаге.
Используйте инструмент Перемещение (Move Tool), чтобы перемещать бабочек по всей сцене. Поверните бабочек, для этого идём Редактирование – Трансформация — Поворот (Edit > Transform > Rotate). Как только вас устроит расположение бабочек, объедините все слои с бабочками, а затем, отключите видимость цветного слоя, который мы создали в предыдущем шаге.
8. Добавьте эффект распыление краски
Шаг 1
Ещё раз создайте новый слой. Добавьте цветные радиальные градиенты вокруг фигуры модели. Также добавьте белый радиальный градиент в центре изображения, чтобы рассеять сами градиенты. На данный момент, картина выглядит так, как будто на неё несколько раз распылили краску аэрографом.
Шаг 2
Добавьте шум к новому слою с распылённой краской. Установите количество шума 10–15%, а также выберите тип распределения по Гауссу (Gaussian). Не забудьте поставить галочку в окошке Монохромный (Monochromatic). Нажмите кнопку OK, чтобы применить изменения.
Не забудьте поставить галочку в окошке Монохромный (Monochromatic). Нажмите кнопку OK, чтобы применить изменения.
Шаг 3
Расположите данный слой ниже слоя с розовой заливкой контура изображения модели. Обратите внимание, что после добавления шума, картина стала выглядеть, как будто она окрашена путём распыления, а не просто нанесли краску аэрографом на поверхность картины.
9. Добавьте дополнительные узоры
Шаг 1
Создайте новый слой поверх слоя, который вы создали в Пункте 8. С помощью инструмента Произвольная фигура (Custom Shape Tool), нарисуйте ещё одну фигуру, выбранную из стандартного набора фигур. Я выбрал фигуру Узор Цветка 2 (Floral Ornament 2) в узорах.
Нарисуйте узор цветка в верхнем правом углу вашей картины с нахлёстом на края вашего рабочего документа.
Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection).
Шаг 2
Ещё раз выберите инструмент Градиент (Gradient Tool), цвет градиента от белого к прозрачному, тип градиента Радиальный (Radial). Аккуратно потяните градиент через всю выделенную область. Узор едва виден, поэтому, он не такой яркий, а также не полностью белый.
Шаг 3
Повторите шаги 1–2 данного Пункта. Добавьте ещё цветочных узоров на угол вашей картины. Если есть желание, то вы можете добавить цветочные узоры на противоположный угол картины, для этого, скопируйте, вклейте, поверните цветочные узоры.
Поздравляю вас! Мы завершили урок!
Итоговый результат
Автор: Mary Winkler
Источник:
design. tutsplus.com
tutsplus.com
Учимся рисовать портрет в Photoshop CS. Процесс рисования портрета по фотографии используя фотошоп Как в фотошопе нарисовать портрет по фотографии
Шаг 1. Первым шагом, конечно же, является поиск исходного фото. Я могу смотреть на фотографии Анжелины Джоли целыми днями, поэтому я буду использовать ее фото. Всегда. Такая вот у меня навязчивая идея.
Шаг 2. Я создала слой с черными тонкими контурами при помощи инструмента Polygonal Lasso (Многоугольного лассо) (прим. После того как вы образуете выделение этим инструментом, нажмите правую кнопку мыши, выберите Stroke (Обводка) и задайте контур). Участки в пределах контурных линий я закрасила основными цветами, для каждого цвета был создан отдельный слой.
Шаг 3. Здесь были добавлены еще некоторые цветные детали. И опять каждый цвет расположен на отдельном слое.
Шаг 4. Немного векторной колоризации. Ярко освещенные и затемненные участки раскрашены путем их выделения инструментом Polygonal Lasso (Многоугольного лассо) и закрашивания различными оттенками.
Немного векторной колоризации. Ярко освещенные и затемненные участки раскрашены путем их выделения инструментом Polygonal Lasso (Многоугольного лассо) и закрашивания различными оттенками.
Шаг 5. Участки смешаны между собой инструментом Blur (Размытие) и некоторыми кистями, установленными в режиме Screen (Осветление) и Multiply (Умножение) с различными уровнями opacity (непрозрачности). Использовались только различные оттенки одного и того же цвета.
Шаг 6. Большее внимание уделите отдельным векторным линиям для достижения большей равномерности. Во время рисования обращайте внимание на то, что вы рисуете в пределах выделенной области, т.е. вы не должны закрасить контур.
Шаг 7. Добавлены детали на губах, снова при помощи инструмента Polygonal Lasso (Многоугольного лассо). Я несколько раз возвращалась к исходному фото, чтобы правильно разместить света и тени.
Шаг 8. Отдельные линии на губах были размыты, а некоторая глубина была создана при помощи кисти в режиме screen (осветление ) и multiply (умножение ). Верхняя и нижняя губы закрашивались отдельно, посредством предварительного выделения каждой.
Шаг 9. Добавление дополнительного цвета к бровям и глазам с помощью инструмента Brush (Кисть) в режиме Screen (осветление) и Multiply (умножение) от ярко — синего до черного цвета, придает им некую глубину, а также я прошлась поверх глаза ярко — розовым цветом.
Шаг 10. Более мелкие детали были добавлены в области глаза с небольшим smudging «смазыванием» ресниц, а также от них было добавлено небольшое отражение. Брови осветлены путем смешивания с близлежащим цветом.
Шаг 11. Брови дорисованы с помощью тонкой кисти различных цветов, слегка смешанных между собой (прим. инструментом smudge (размазывание)). Я дублировала слой с бровями и применила к верхнему слою blending option (режимы смешивания) так, чтобы видны были оба слоя с бровями. Так брови смотрятся гуще. Самый первый слой с черными контурами был закрашен, чтобы смешать контуры с прилегающими участками, но не полностью.
Я дублировала слой с бровями и применила к верхнему слою blending option (режимы смешивания) так, чтобы видны были оба слоя с бровями. Так брови смотрятся гуще. Самый первый слой с черными контурами был закрашен, чтобы смешать контуры с прилегающими участками, но не полностью.
В завершение были созданы волосы с помощью линий различных оттенков коричневого и блонда, затем смешаны между собой с помощью инструмента blur (размытие) и жесткой кисти инструмента smudge (размазывание).
Поскольку различные детали портрета Анжелины расположены на отдельных слоях, цвета и уровни могут быть применены к ним независимо. Поиграйте с ними до тех пор, пока не достигните натурального оттенка. Завершите работу слиянием слоев и легким размытием выделяющихся участков.
Готово. Конечно, вы можете потратить на это больше времени, если хотите усовершенствовать детали, полагаясь на оригинал фото и на свое усмотрение. Надеюсь, данный урок был вам полезен.
30.09.2010 27.01.2018
Если вы учитесь рисовать или уже рисуете — этот урок будет вам очень полезен. Мы будем рисовать мужское лицо но основе набросков на бумаге.
Сделайте набросок карандошам на бумаге и отсканируйте его в фотошоп.
Создайте новый слой и назовите его Эскиз. С помощью Brush Tool (кисть) обведите набросок.
Создайте новый слой и поместите его под слоем Эскиз. Теперь опять используйте кисть, но уже цветом #e9b68b чтобы закрасить лицо.
Давайте определим источник света — он будет в верхнем левом углу.
Теперь необходимо сделать затемнения на лице, используя цвет лица но темнее. Сделайте это с помощью кисти.
Уменьшите непрозрачность кисти и продолжите, делая тени еще темнее.
Теперь с помощью Smudge Tool сделайте переход между цветами — тени и цвета лица.
Добавьте детали волосам. Нарисуйте тонкие линии, каждая в разных направлениях. Используйте для этого темный (#9f815d ) и более светлый цвета (#1e0d05 ). При помощи Smudge Tool ® с непрозрачностью 20 , размажьте волосы. Это поможет вам сделать волосы более реалистичными.
Используйте для этого темный (#9f815d ) и более светлый цвета (#1e0d05 ). При помощи Smudge Tool ® с непрозрачностью 20 , размажьте волосы. Это поможет вам сделать волосы более реалистичными.
Вы должны направить волосы вдоль головы, пока не получите что-то похожее на изображение ниже.
Теперь добавим света на лицо. С помощью кисти цветом #ffdebb добавьте света. Не забудьте установить немного прозрачности.
Усильте цвет и детали глаз
Нанесите блики на глаза — это придаст реалистичности. Кроме того, создайте тень. Вам необходимо создать эффект толщины века, нарисуйте тень на нижней стороне века.
Аккуратно сотрите эскиз, и добавить больше света на глаза.
Теперь разберемся со ртом
Губы раскрасьте цветом #d58b6a
Вверхняя губа должна быть темнее нижней, поэтому раскрасьте ей цветом #8f6048
Теперь подрисуйте небольшие трещинки на губах. И немного размойте их.
И немного размойте их.
То же, что вы сделали с верхней губой нужно сделать с нижней губой, но на этот раз используйте более светлые цвета, чтобы сделать губы блестящими. Кроме того, нужно сделать выделение вокруг верхней губы и использовать Burn Tool (O), чтобы добавить больше деталей.
Теперь тоже самое с нижней губой, добавьте немного деталей. В процессе стирайте эскиз.
С помощью Burn Tool добавьте морщин у глаз.
Не помешает также добавить немного румянца щекам — цветом #e6986e . Начните рисовать щетину мягкой кистью с низкой прозрачностью, а затем, используя инструмент Smudge Tool , смешайте цвета. Цвет #908478 . Кроме того, как вы видите, я добавил еще теней на лице.
Сотрите эскиз и размажьте кончики волос. Это придаст объем.
Сгладьте немного кожу и брови.
Размажьте волосы на лбу, чтобы создать корни волос
Добавьте немного света на носу и под носом. Это заставит их блестеть
Это заставит их блестеть
На этом все. Фон можно залить каким нибудь цветом.
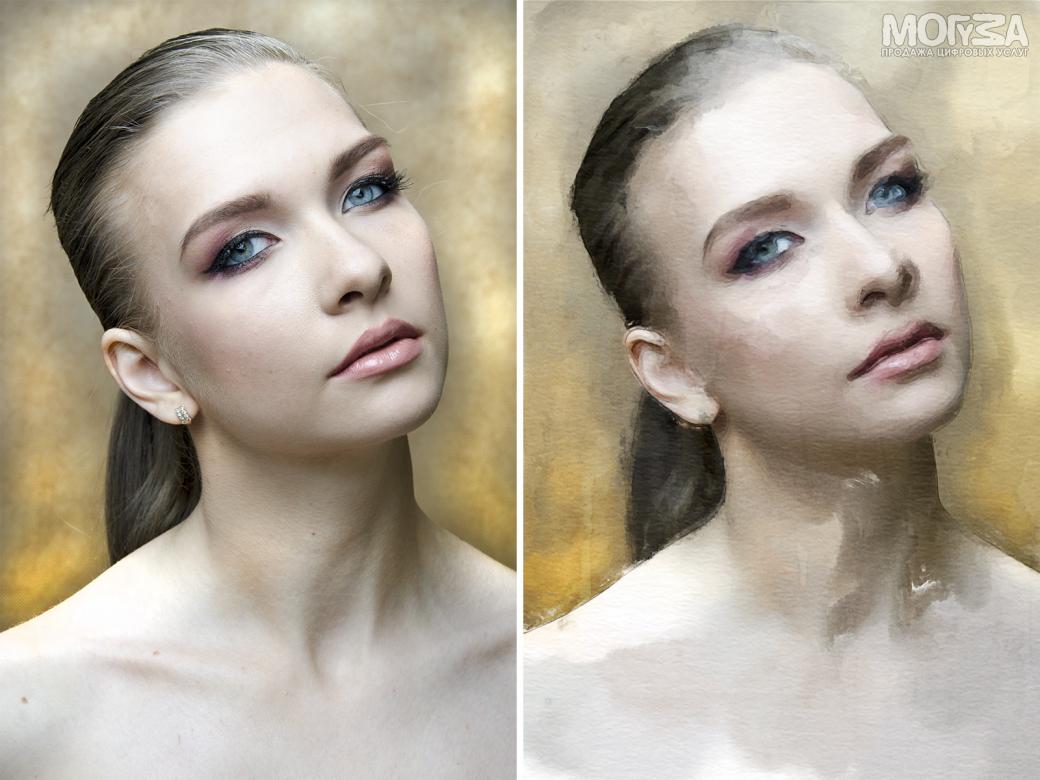
Портрет карандашом в Фотошоп
В этом уроке на конкретном примере будет показано, как за короткий срок создать портрет понравившегося вам человека средствами программы Adobe Photoshop так, что бы он выглядел как карандашный рисунок на бумаге. В уроке Как в Photoshop сделать из фото рисунок карандашом представлен еще один метод создания таких работ.
Шаг 1 .
Для начала мы выбираем чей портрет будем рисовать. Фотография человека должна отвечать определенным требованиям. Чтобы портрет получился более подробным и реалистичным, разрешение фотографии (количество пикселей-точек на дюйм) должно быть достаточно высоким, так как нам необходимо будет прорисовывать мелкие детали. Мы выбрали фотографию всеми известного Брэда Пита:Разрешение данной фотографии 72 пикселя на дюйм, при размере 45 на 69 см. Чтобы посмотреть параметры фотографии необходимо открыть её в Photoshop, в пункте меню выбрать Изображение — Размер изображения . В открывшемся окне будут указаны параметры.
В открывшемся окне будут указаны параметры.
Шаг 2 .
Так как в результате мы хотим видеть карандашный рисунок, нам важен не цвет, а тон (темные и светлые места). Мы переводим фотографию в чернобелую через Image — Mode — Grayscale .Следующим шагом будет добавление контраста фотографии. В пункте меню Изображение — Коррекция — Яркость/Контрастность . Подредактируем тональность фотографии произвольно, так что бы черный был более насыщенным, а светлые места более белыми. Нажимаем ОК, в итоге получаем:
Шаг 3 .
Создаем новый слой Ctrl+Shift+N, поверх существующего. Первый слой делаем прозрачным, в окне Слои ставим прозрачность 70%. Выбираем инструмент кисть, стандартную с нечетким краем, цвет задаем черный с прозрачностью 30-40 %, размер 3-4 пикселя, что бы линия была достаточно тонкая как от карандаша. И начинаем обводить контур актера в новом пустом слое.Чтобы просматривать результат нашей работы, между слоем с исходной фотографией и нашим рисунком создаем новый слой (Ctrl+Shift+N) и заливаем его белым цветом. В процессе работы он будет отключен, но если время от времени включать его и отключать слой с фотографии мы будем видеть, что нами уже сделано, а что следует еще доработать.
В процессе работы он будет отключен, но если время от времени включать его и отключать слой с фотографии мы будем видеть, что нами уже сделано, а что следует еще доработать.
Мы создаем очередной слой (Ctrl+Shift+N) и в нем продолжаем обводить фотографию. Принцип работы как в обычном рисунке — от общего к частному. Не надо сразу бросаться на мелкие детали — реснички и прочее. Необходимо наметить основные формы, где заканчиваются волосы, контуры носа, месторасположение глаз и губ, подбородка и шеи.
Создаем следующий слой (Ctrl+Shift+N). В нем мы уже начнем штриховать. При анализе фотографии мы определяем самые темные места, в данном случае это пиджак, шея, волосы, тени на лице. Начинаем наносить их ровными штриховыми линиями пересекающимися друг с другом, создающими эффект штриховки карандашом.
Каждый большой блок штриховки желательно делать на новом слое, что бы в будущем было легче редактировать, и удалять ненужные штрихи.
На Рис. 6 мы заштриховали весь пиджак и самую темную часть шеи, показав и более мелкие детали — тень и загиб воротника, складки. Так как это набросок — проследив, наметили плоскости шеи.
Так как это набросок — проследив, наметили плоскости шеи.
Далее переходим к штриховке лица. Обычно в связи с анатомическими особенностями человека, самыми темными оказываются скулы, тень под бровями, носом. Верхняя губа всегда темнее нижней, так как на нее не падает свет.Продолжаем дальше конкретизировать. Вырисовываем глаза — зрачки, веки. Показываем хаотичными штрихами волосы, намечаем уши. Для уточнения можно уменьшить прозрачность фотографии до 80-90%. Не забываем проверять, что получается в итоге.Заштриховав и наметив основную часть, видно, что пиджак смотрится большим тоновым пятном. Мы обрезаем нижнюю часть изображения для улучшения композиции с помощью инструмента Рамка .
А также удаляем вспомогательные слои: первый — с фотографией (она нам больше не понадобится), третий и четвертый слой с контурами лица, они служили нам лишь опорой. Чтобы удалить слой щелкните по нему мышкой — правая кнопка — Удалить слой .
Убрав все лишнее следующим этапом мы объединяем все наши *штрихи* в один слой, скрыв фон, выбираем в строке меню Слои- Объединить видимые.
В итоге у нас должно получиться два слоя один-белый фон, второй наш рисунок на прозрачном фоне.
Шаг 4 .
Чтобы сделать рисунок более реалистичным мы сделаем ему бумажный фон, для этого нам необходима фактура бумаги. В данном случае использовалось две дополнительных картинки. Одна для цвета, другая для придания фактуры мятой бумаги нашему рисунку.Мы открываем эти картинки в программе и поочередно перетаскиваем в отдельные слои так, что бы слой с рисунком всегда оставался вверху, а следующим шел фон с тексурой мятой бумаги и только потом с цветом. В свойствах слоя с текстурой ставим вместо обычного –Умножение , и отрегулируем прозрачность. Таким образом наш портрет получился на слегка помятом холсте, что придало ему еще большую реалистичность.
Выделяем слой с портретом, заходим в строку меню Изображения — Коррекция — Яркость/Контрастность и делаем рисунок слегка поярче. Сливаем все слои — Ctrl+E. Наш портрет готов. Остается лишь распечатать и повесить дома в рамку.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на просмотр этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
Сегодня мы продемонстрируем, как создать цифровой портрет девушки. Нам понадобятся навыки в работе инструментами Кисть (Brush Tool) , Палец (Smudge tool) , Размытие (Blur) и Перо (Pen Tool) . Используя настройки кисти и оттенки цветовой палитры, мы создадим интересный образ. Начинаем.
Предварительный просмотр финального результата:
Шаг 1.
Создаем новый документ в Фотошоп (Ctrl+N) размером примерно 600х800 рх с белым фоном.
Перед началом работы было бы правильным создать эскиз пропорционального лица. Создаем новый слой (Ctrl+Shift+N) и жесткой (100% hardness) Кистью (Brush) темного цвета рисуем произвольно эскиз лица. На примере ниже я показал, как нужно расположить части лица (рот, нос, глаза, лоб, подбородок) , исходя из канонов пропорций по Штратцу. Горизонтальная линия, пересекающая лицо на уровне зрачков, делит его пополам; кончик носа находится на середине расстояния от зрачков до подбородка; рот с подбородком занимают 1/5 часть головы; ширина лица равна пяти значениям ширины глаз. Ваш слой с эскизом должен всегда находиться поверх всех слоев в работе, чтобы в любой момент можно было воспользоваться им.
На примере ниже я показал, как нужно расположить части лица (рот, нос, глаза, лоб, подбородок) , исходя из канонов пропорций по Штратцу. Горизонтальная линия, пересекающая лицо на уровне зрачков, делит его пополам; кончик носа находится на середине расстояния от зрачков до подбородка; рот с подбородком занимают 1/5 часть головы; ширина лица равна пяти значениям ширины глаз. Ваш слой с эскизом должен всегда находиться поверх всех слоев в работе, чтобы в любой момент можно было воспользоваться им.
Шаг 2.
Создаем новый слой (Ctrl+Shift+N) под слоем с эскизом и заполняем его (Edit-Fill) цветом кожи #f2c5b3. Используя Перо (Pen Tool) в режиме контуров (в верхнем меню иконка пера в рамке) , обведите лицо и создайте выделение контура (Ctrl+Enter) , затем скройте лишнее на маске (Layer Mask) , нажав на ее иконку (круг в квадрате) внизу панели слоев.
Начнем рисование с глаз. Выберите жесткую Кисть (Brush) черного цвета и на маске слоя (Layer Mask) с заливкой лица удалите внутреннюю часть глаз (склеры, радужку и зрачок) .
Шаг 3.
Для работы с глазами я создал три отдельных слоя. Сначала создаем новый слой (Ctrl+Shift+N) под слоем с лицом и заливаем его светло-серым цветом #e6ecf1. Это будет слой склер (белков глаз) . Далее, создаем новый слой (Ctrl+Shift+N) выше предыдущего для радужки глаз и выбираем инструмент Овальное выделение (Elliptical Marquee Tool) . Образуем круглое выделение радужки глаз, удерживая Shift, и заливаем его (Shift+F5) синим цветом (#024986) . Снова создаем новый слой (Ctrl+Shift+N) выше слоя с радужкой и инструментом Овальное выделение (Elliptical Marquee Tool) создаем зрачок. Заливаем его темно-синим (почти черным) цветом.
Далее, выбираем инструмент Размытие (Blur Tool) и растушевываем границы составляющих глаза (радужки, зрачков, склер) . Эти зоны обозначены красным цветом на примере ниже. Для растушевки радужки и зрачка используйте инструмент с интенсивностью (Strenght) около 50-70%, для границы склер 30%.
Cоздаем новый слой (Ctrl+Shift+N) выше слоя со склерами, и рисуем слезные протоки внутри и снаружи глаза. Используем жесткую Кисть (Brush) цветом #c79492, непрозрачностью (Opacity) 20% и нажимом (Flow) 60%.
Далее, начинаем «оживлять» глаза, придавая им более правдоподобный вид, используя инструменты Затемнитель (Burn Tool) и Осветлитель (Dodge Tool) . На слое с радужкой сначала выбираем Затемнитель (Burn Tool) с кистью «Мел» размером 25рх в режиме средних тонов (Midtones) и с экспозицией (Exposure) 11%. Затемняем края и верхнюю часть радужки. Затем, кистью более мелкого размера добавляем темные полоски по диаметру радужки.
Переключаемся на Осветлитель (Dodge Tool) с теми же настройками, что и прежде (кисть мел и 11% экспозиции) , и осветляем область радужки ближе к зрачку.
Cоздаем новый слой (Ctrl+Shift+N) выше слоя со зрачком, и рисуем отражение на нем в виде светлого блика. Для рисования используем либо Перо (Pen Tool) , создав контур, а затем заполнив (клик пр.кн.мыши по контуру и выбираем из меню – Fill Path) его белым цветом (#ffffff) ; либо делаем блик жесткой Кистью (Brush) маленького размера белого цвета. После того, как вы нарисуете блик, смягчите его края инструментом Размытие (Blur Tool) .
Для рисования используем либо Перо (Pen Tool) , создав контур, а затем заполнив (клик пр.кн.мыши по контуру и выбираем из меню – Fill Path) его белым цветом (#ffffff) ; либо делаем блик жесткой Кистью (Brush) маленького размера белого цвета. После того, как вы нарисуете блик, смягчите его края инструментом Размытие (Blur Tool) .
Создаем новый слой (Ctrl+Shift+N) ниже слоя с лицом (выше блика на зрачке) . Устанавливаем режим смешивания (Blending Mode) этого слоя на Умножение (Multiply) . Затем, мягкой круглой Кистью (Brush) черного цвета с непрозрачностью (Opacity) 15-20% создаем тень по верху и сторонам склер, как на примере ниже.
Шаг 4.
Теперь приступаем к созданию реалистичной кожи лица. Я использовал функцию аэрографа в настройках Кисти (Brush) для рисования бровей, волос и ресниц. Это очень удобно в данном случае. Для создания кожи мы будем использовать слои с Обтравочными масками (Clipping Mask) к слою с лицом. Для этого, создаем новый слой (Ctrl+Shift+N) и в диалоговом окне активируем флажок «использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask) . Я создавал все тени и осветления кожи на одном слое, вы же можете выполнять данные манипуляции на отдельных слоях. Также, ниже я представил палитру используемых оттенков кожи.
Для этого, создаем новый слой (Ctrl+Shift+N) и в диалоговом окне активируем флажок «использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask) . Я создавал все тени и осветления кожи на одном слое, вы же можете выполнять данные манипуляции на отдельных слоях. Также, ниже я представил палитру используемых оттенков кожи.
Выбираем инструмент Кисть (Brush Tool) и открываем панель настроек инструмента (Window-Brush или F5) . Выбираем жесткую (hardness 100%) круглую Кисть (Brush) из набора программы. Активируем опцию Динамика формы (Shape Dynamics) , затем в разделе Другая динамика (Others Dynamics) в параметре Колебание непрозрачности (Opacity Jitter) устанавливаем управление (Control) на Переход (Fade) со значением 40. Не забудьте активировать функцию Аэрограф (Airbrush) . Установите непрозрачность (Opacity) кисти на 15%. Я использовал данную кисть для рисования теней и освещенных областей лица. Используя инструмент Пипетка (Eyedropper) , смешивайте темные и светлые оттенки палитры, объединяя их вместе, чтобы получить естественный результат.
Используя инструмент Пипетка (Eyedropper) , смешивайте темные и светлые оттенки палитры, объединяя их вместе, чтобы получить естественный результат.
Далее, рисуем нос. Сделаем это в четыре этапа. Ниже я представил скриншоты моих действий. Сначала создайте контур носа на отдельном слое при помощи Пера (Pen Tool) или жесткой кисти (Brush) маленького размера. В примере 2 я показал красными линиями области возвышения (осветления) на носу, а зелеными линиями показаны очертания носа и направление движения кистью при рисовании. Для создания носа используем жесткую круглую Кисть (Brush) с аэрографом, которую мы использовали на предыдущем этапе.
Выбираем цвет, указанный в палитре ниже и закрашиваем центральную часть носа. Далее, выберите цвет немного темнее предыдущего, и по сторонам носа сделайте несколько штрихов. Обозначьте темным цветом ноздри, места над ноздрями и углубление под носом. Ниже на скриншоте они помечены красным цветом. Эти тени добавят естественности форме носа.
Шаг 5.
Для губ создаем три новых слоя (Ctrl+Shift+N) : один, как базовый цвет губ, второй – для тени, третий – для осветления выпуклых областей. Используя перо (Pen Tool) создаем форму губ ниже слоя с эскизом. Закрашиваем область губ обычной круглой Кистью (Brush) розового цвета, темнее тона кожи лица.
Далее, добавляем тень на верхнюю губу. Для этого используем следующий пустой слой с обтравочной маской ((Clipping Mask) Alt+Ctrl+G) к слою с базовым цветом губ. Выбираем более темный оттенок кисти с аэрографом (см. предыдущий шаг) и короткими штрихами закрашиваем нижнюю часть верхней губы.
Поскольку источник света в нашем случае находится слева, то правую часть губ сделаем немного темнее, чем левую. Кистью светлого оттенка осветлите выпуклые области губ особенно с левой стороны изображения. Добавляем темные штрихи по краям нижней губы, особенно справа.
На новом слое подчеркните края губ и возвышения под носом очень светлым оттенком, которым мы рисовали центр носа. Инструментом Размытие (Blur Tool) растушуйте края губ, делая плавный переход к коже лица.
Инструментом Размытие (Blur Tool) растушуйте края губ, делая плавный переход к коже лица.
Важно! Слои с губами должны быть выше всех слоев в панели, слои с затемнением и осветлением кожи и носом должны иметь обтравочные маски (Clipping Mask) к основному слою с лицом. Слои с глазами у вас должны быть под слоем с лицом. Порядок в расположении слоев поможет вам в любой момент изменить цвет, оттенок кожи.
Шаг 6.
Теперь, будем добавлять тени и свет на лицо. Начнем с теней. Создаем новый слой (Ctrl+Shift+N) под слоями с губами и создаем на нем Обтравочную маску (Clipping Mask) к основному слою с лицом. Используем жесткую круглую Кисть (Brush) с настройками аэрографа, как прежде, с непрозрачностью (opacity) 10-15%. Цвет выбираем красноватого оттенка и начинаем с областей скул.
Затем, создайте новый слой (Ctrl+Shift+N) с обтравочной маской (Clipping Mask) выше предыдущего слоя и заполните (Edit-Fill) его цветом #fcc1b3. Измените режим смешивания (Blend Mode) этого слоя на Умножение (Multiply) и снизьте непрозрачность (opacity) , пока не получите правдоподобный оттенок кожи.
Измените режим смешивания (Blend Mode) этого слоя на Умножение (Multiply) и снизьте непрозрачность (opacity) , пока не получите правдоподобный оттенок кожи.
Шаг 7.
Для создания бровей и ресниц мы будем использовать другие настройки Кисти (Brush Tool) . Откройте палитру настроек инструмента (F5) и установите в разделе Динамика формы (Shape Dynamics) управление колебанием размера (Size Jitter) на Переход (Fade) со значением 25, а минимальный диаметр (Minimum Diameter) на 43%.
В опции Другая динамика (Other Dynamics) управление колебанием непрозрачности (Opacity Jitter) поставьте на переход (Fade) со значением 50.
Рисуем данной Кистью (Brush) верхние ресницы. Для нижних ресниц я использовал эту же кисть, но с непрозрачностью (opacity) 20-30%.
Далее, приступаем к бровям. Создаем новый слой (Ctrl+Shift+N) и начинаем рисовать волоски кистью с предыдущими настройками. Красным я обозначил направление штрихов кисти при рисовании. Нарисовав еще больше волосков, создаем новый слой (Ctrl+Shift+N) под предыдущим слоем и темным цветом (светлее, чем волоски бровей) круглой жесткой Кистью (Brush) 5% непрозрачности (opacity) создаем окантовку линии бровей. Инструментом Размытие (Blur tool) немного размойте края окантовки.
Красным я обозначил направление штрихов кисти при рисовании. Нарисовав еще больше волосков, создаем новый слой (Ctrl+Shift+N) под предыдущим слоем и темным цветом (светлее, чем волоски бровей) круглой жесткой Кистью (Brush) 5% непрозрачности (opacity) создаем окантовку линии бровей. Инструментом Размытие (Blur tool) немного размойте края окантовки.
Создайте тень между верхними веками внутренней части глаза и бровями Кистью (Brush) темного цвета.
Шаг 8.
Мы подошли к самой трудной части урока – рисованию волос. Этот процесс достаточно трудоемкий, если вы используете мышь, а не планшет, но, постаравшись, можно получить качественный результат. Для создания шевелюры используем также инструменты Палец (Smudge tool) и Деформацию (Warp Tool) . Вот список моих инструментов для создания волос:
Жесткая Кисть (Brush) и Кисть с аэрографом (airbrush) для создания линий волосков;
Палец (Smudge tool) для сглаживания границ;
Слои (Layers) с режимами смешивания (Blending Mode) Перекрытие (overlay) и Умножение (Multiply) для создания света и тени на волосах.
Создаем новый слой (Ctrl+Shift+N) выше всех слоев и рисуем основу для создания прядей волос. Используем жесткую Кисть (brush) темно-коричневого цвета с непрозрачностью (opacity) 90%. Вы можете для создания основы волос использовать Перо (Pen Tool) .
Слой со скулами должен в этот момент находиться ниже всех слоев. Создайте новый слой (Ctrl+Shift+N) ниже слоя со скулами и добавьте несколько волос позади головы.
Для удобства выбора оттенков при рисовании волос, я создал образец градиента. Вы тоже можете это сделать, активировав инструмент Градиент (Gradient) . В верхнем меню настроек установите свои цвета для градиента, сохранив его.
Активируем инструмент Кисть (Brush) и открываем панель настроек (F5) . В разделе Форма отпечатка кисти (Brush Tip shape) устанавливаем размер на 15 рх с 100% жесткостью (hardness) и интервалом (spacing) 22%. В разделе Динамика формы (Shape Dynamics) ставим колебание размера (size Jitter) на 0% с управлением (Control) Переход (Fade) 25; минимальный диаметр (Minimum Diameter) устанавливаем на 92%. Выполнив настройки, создаем новый слой (Ctrl+Shift+N) и выбираем цвет с образца градиента чуть светлее основы волос с непрозрачностью кисти (opacity) 20-30% и рисуем базовые линии для будущих волосков.
Выполнив настройки, создаем новый слой (Ctrl+Shift+N) и выбираем цвет с образца градиента чуть светлее основы волос с непрозрачностью кисти (opacity) 20-30% и рисуем базовые линии для будущих волосков.
Снижаем непрозрачность (opacity) Кисти (brush) до 10-20% и уменьшаем ее размер. Выбираем более яркий цвет градиентного образца и на новом слое (Ctrl+Shift+N) рисуем линии тоньше предыдущих.
Создаем новый слой (Ctrl+Shift+N) и изменяем его режим смешивания на Перекрытие (Overlay) . Выбираем Кисть (Brush) белого цвета размером 5-10 рх и непрозрачностью (opacity) 10-15%. Осветляем пряди на макушке головы, придавая волосам в этом месте объем. Используем Палец (Smudge Tool) с кистью 100% жесткости (hardness) и интенсивностью (Strength) 30-40% для сглаживания линий волос.
Кистью (Brush) темного цвета создаем тень в области пробора волос по центру головы.
Используя предыдущую технику, я создал яркие пряди волос внизу. В завершении работы над волосами, возвращаемся на слой с основой волос и дублируем его (Ctrl+J) . Изменяем режим смешивания дубликата на Умножение (Multiply) и получаем более темный оттенок. Волосы, обведенные зеленым, я создал на отдельном слое ниже слоя со скулами. Рисуем их с помощью Кисти (Brush) , активируя функцию Аэрографа (Airbrush) .
В завершении работы над волосами, возвращаемся на слой с основой волос и дублируем его (Ctrl+J) . Изменяем режим смешивания дубликата на Умножение (Multiply) и получаем более темный оттенок. Волосы, обведенные зеленым, я создал на отдельном слое ниже слоя со скулами. Рисуем их с помощью Кисти (Brush) , активируя функцию Аэрографа (Airbrush) .
Чтобы лицо не выглядело плоским, я затемнил правый край щеки, добавив ей объем.
Шаг 9.
Переходим к рисованию тела девушки. Мы будем использовать ту же технику, как при рисовании лица. Я использовал два отдельных слоя для ее правой руки: первый будет основой цвета, второй – для осветления и затемнения участков руки. Остальную часть тела я расположил также на двух отдельных слоях.
Сначала рисуем фигуру тела девушки инструментом Перо (Pen Tool) на новом слое (Ctrl+Shift+N) , затем заливаем (клик пр.кн.мыши по контуру и выбираем – Fill Path) контур фигуры основным цветом кожи.
Cоздаем новый слой (Ctrl+Shift+N) выше предыдущего слоя, и разными телесными оттенками Кисти (Brush) рисуем свет и тень на плече.
Создаем новый слой (Ctrl+Shift+N) для детализации оттенков света и тени. Выбираем круглую Кисть (Brush) с жесткостью (hardness) 60% и непрозрачностью (Opacity) 20%. Используя промежуточные оттенки цвета кожи, смешиваем область тени и света между собой.
Ниже слоя с рукой создаем новый слой (Ctrl+Shift+N) и добавляем тень на область тела.
Шаг 10.
В финальном шаге я использовал слой для подкрашивания губ. Еще в конце я добавил фон для портрета и свет, падающий на левую сторону волос.
Создаем новый обтравочный слой (Ctrl+Shift+N с активацией флажка обтравки) выше слоя с губами и заполняем (Shift+F5) его cветло-красным цветом. Изменяем режим смешивания этого слоя на Цвет (Color) и регулируем непрозрачность (opacity) , чтобы получить удовлетворительный результат.
Создаем новый слой (Ctrl+Shift+N) выше фонового слоя и заполняем его (Edit-Fill) серым цветом. Выбираем Кисть (Brush) «Мел» №23 (Chalk) cветлого цвета и создаем гранжевую текстуру позади девушки. Затемните правую часть фона и сделайте ярче левую.
Теперь соединим с фоном образ девушки, добавляя на портрет яркие светлые линии поверх ее волос.
Создаем новый слой (Ctrl+Shift+N) с режимом смешивания Перекрытие (Overlay) и выбираем жесткую круглую Кисть (Brush) белого цвета с низкой непрозрачностью (Opacity) . Рисуем светлые линии поверх левого края волос.
Добавляем тень на правую часть волос. Для этого, создаем новый слой (Ctrl+Shift+N) с режимом смешивания Умножение (Multiply) и затемняем волосы.
И вот наш финальный портрет! Получилось очень оригинально и красиво.
Благодарю за прочитанный урок. Надеюсь, такая техника цифрового рисования вам пригодится.
Что вы будете создавать
В этом уроке мы узнаем, как сделать лицо нашего персонажа уникальным: гендерные характеристики, возраст, этническое происхождение и другие разнообразные аспекты.
1. Мужские лица vs. женские лица
Как и в случае со всем телом, бывает, что мужские и женские лица отличаются весьма сильно, благодаря ярким гендерным чертам, а бывает, что мы можем наблюдать некую андрогинную неоднозначность. В этой части вы узнаете о характерных мужских и женских чертах лица. По мере необходимости, можете отрабатывать материал на своих персонажах.
Самое первое отличие, что мы видим между мужским и женским лицом, это челюсть: у мужчин она более очерчена, а форма ее напоминает квадрат, у женщин же ее изгиб более мягок. Что интересно — это отличие присутствует и у некоторых животных, например, у кошек. Другие линии лица также будут жестче у мужчин: выдающаяся линия брови, в то время как у женщин она более скругленная, а также выделяющийся подбородок.
В целом, женская голова меньше, чем мужская, а шея у женщин более тонкая. Брови более тонкие и аккуратные, а губы более пухлые и их цвет сильнее контрастирует с цветом кожи; мужские брови расположены ниже и гуще, согласно общей тенденции более густого волосяного покрова у мужчин. Мужские губы тоньше, но рот шире. Ресницы взрослой женщины длиннее и сильнее выделяются, даже без макияжа.
Мужские губы тоньше, но рот шире. Ресницы взрослой женщины длиннее и сильнее выделяются, даже без макияжа.
В профиль мы видим, что женская шея не только более тонкая, но более отчетливо выдается вперед; из-за мясистости мужская шея выглядит более вертикально. На ней также выделяется кадык, которого нет у женщин.
Давайте еще раз взглянем на пропорции ступни и ладони относительно лица: у мужчин ширина и ступни, и ладони составляют половину ширины лица. Ступня, включая пальцы, длиннее, чем лицо, а ладонь до кончиков пальцев составляет минимум примерно 3/4 высоты лица. У женщин, грубо говоря, та же история с шириной, но ступня длиннее, чем лицо, а ладонь составляет максимум 3/4 высоты лица.
Примечание переводчика: слева — мужчина, справа — женщина
2. Лицо и возраст
Черты лица и пропорции немного меняются с возрастом, а это означает, что важно понимать, как это происходит, чтобы вы могли правильно изобразить человека соответствующего возраста. В этой части мы рассмотрим старение лица и тела в целом; здесь вы найдете общие рекомендации, а более детально мы рассмотрим данную тему в следующих частях.
Молодые лица
До полового созревания между женским и мужским лицом нет особых различий. Половой диморфизм появляется только с пробуждением гормонов, но прежде чем это происходит, лица и тела детей андрогинны, и определить пол можно только если мы задумаемся над этим — по одежде и прическе.
У младенцев и детей до 4 лет нет надбровной дуги, только мягкий изгиб, а также нет видимых скул, только круглые щеки (зачастую со вторым подбородком!). Детская полнота — важный аспект обозначения возраста; худые дети выглядят старше, чем они есть. Рот у детей в это время маленький, сморщенный и пухлый. Глаза большие и кажутся широко открытыми, потому что верхнее веко еще не так заметно. Размер глазных яблок примерно такой же, как у взрослого человека, однако это не так в случае с разрезом глаз, поэтому кажется, что у взрослых радужка намного больше, а также глаза посажены более широко. Брови детей только вполовину такие яркие, как у взрослых, поэтому может показаться, что у светловолосых младенцев их вообще нет.
Примечание переводчика: слева — младенец (1 месяц — 1 год), справа — ребенок (1-4 года)
У детей (от пяти лет) начинают появляться контуры лица и подбородка, но они все еще мягкие. Формируется переносица, но кончик носа все еще немного задран, и из-за этого нос кажется коротким. А вот уши, напротив, начинают расти быстрее, и выглядят чересчур большими. Лицо (глаза, нос, рот) занимает меньшую площадь на голове, чем у взрослого. Шея тонкая — относительно тоньше, чем раньше, так как больше нет детской полноты, но мышцы еще не развиты, и толщины не добавляют. Брови все еще находятся высоко, создавая то самое детское выражение лица.
Подростки (от 12 до 17) во всех смыслах находятся где-то между детьми и взрослыми, каждая черта лиц подростков похожа на черты взрослого, но в них все еще есть что-то детское (в разной степени, в зависимости от того, ближе ли возраст к 12 или к 17).
Тут самое большое отличие от взрослых — это размер глаз, которые все еще большие. Однако, брови теперь гуще и расположены ниже, что меняет выражение лица. Нос выглядит длиннее, но все еще немного курносо. А еще появляется очевидная разница между женскими и мужскими чертами. Обратите внимание, что вы можете сделать девочку на бумаге моложе, не рисуя ей ресницы; в стилизованном рисунке они будут ее взрослить.
Примечание переводчика: слева — ребенок (5-11 лет), справа — подросток (12-17 лет)
Взрослые лица
Молодые люди (18-30 лет) — это, пожалуй, возраст, которые мы рисуем «по умолчанию», ибо этот период жизни прославляется более всего в западной культуре. Черты лица в этот период находятся на пике своей характерности: точеный нос, смягчившийся взгляд, благодаря складкам век, которые теперь видны, в контурах лица проглядывают кости и мускулы, нежели мягкая плоть. У женщин наиболее сочные губы, у мужчин наиболее густой волосяной покров; у темноволосых мужчин зачастую остается тень вокруг челюсти, даже когда они побриты.
В зрелом возрасте (40-50 лет) не появляется кардинальных перемен, однако появляется несколько небольших: веки становятся более тяжелыми, начинают появляться гусиные лапки (как и другие морщинки: складки у кончиков губ, между носом и губами, и, возможно, у основания носа). У мужчин волосы могут начать редеть, хотя это может случиться и в период 18-30 лет.
Примечание переводчика: на рисунке: сверху — молодость (18-39 лет), снизу — зрелость (40-59 лет)
Старые лица
В пожилом возрасте (от 60) все эти морщинки усиливаются. Складки на лбу и переносице остаются на лице навсегда. Под глазами появляются мешки. Кожа теряет эластичность и немного свисает с челюстей, что приводит к менее отчетливой линии скул и подбородка. У женщин ресницы более не заметны, а губы становятся тоньше; у мужчин волосы редеют в разной степени, но все-таки это становится заметно. Брови могут оставаться темными дольше, чем волосы (если они изначально были темными), но они также редеют.
Женские лица начинают терять женственность, и когда женщина достигает возраста 70 лет, уровень ее гормонов снижается из-за менопаузы, и единственное заметное различие между лицами мужчин и женщин — это то, что волосы у женщин не сильно редеют, в то время как у мужчин к этому возрасту их может совсем не остаться. На коже появляются вены и возрастные пятна, так как кожа становится тоньше. Лобная часть и кончик носа опускаются. Цвет радужки становится менее ярким, как и цвет губ. Появляются новые морщинки над губой и на шее, а щеки западают.
Примечание переводчика: слева — ранняя старость (60-69), справа — пожилой возраст (70-79 лет)
3. Индивидуальные и этнические различия
Мы, конечно, знаем, что глаза, нос, рот и даже форма лица у разных людей могут невероятно сильно отличаться, и нет такой пары людей (даже однояйцевые близнецы), у которых были бы абсолютно идентичные черты лица. Разница в чертах лиц может быть передана при помощи очень простых стилей рисования, и является важным инструментом для создания разнообразия персонажей, а также рисования одного и того же персонажа снова и снова.
Также важно понимать, что есть определенные черты, которые указывают на этническое происхождение, и необходимо хорошо их изображать, а не прятаться от них, так как цвет кожи это не такой уж хороший идентификатор, как мы представляем. Например, на изображении ниже, несмотря на полное отсутствие цвета мы хорошо понимаем, что эти люди имеют разное этническое происхождение — форма лица здесь служит более ярким идентификатором, чем цвет кожи.
На самом деле, разбор черт лица разных национальностей требует подхода, в котором каждый этнотип рассматривался бы индивидуально, но здесь я лишь отмечу важные и полезные пункты, с целью представить вам разнообразие характеристик, вместо того, чтобы попытаться «точно» изобразить какие-то конкретные национальности.
Форма Лица
Эта диаграмма изображает различные формы лиц, которые встречаются нам в повседневной жизни (на деле они, конечно, не такие резкие):
Примечание переводчика: на рисунке верхний ряд слева направо: овал, эллипс, треугольник, в форме сердца, круглое; нижний ряд слева направо: квадрат, прямоугольник, пятиугольник, алмаз, грушевидное
- Овал : лицо в форме перевернутого яйца, где самое узкое место — это подбородок, а самое широкое — его середина.
- Эллипс : длинное лицо, почти одной ширины. Может быть широким или узким.
- Треугольник и в форме сердца : они представляют собой одну и ту же форму, в смысле самого широкого (верхняя часть) и самого узкого (острый подбородок) мест лица, но у первой формы линия роста волос прямая, а у второй присутствует мыс вдовы.
- Круглое : кажется равным по длине и ширине, с закругленной линией челюсти и роста волос.
- Квадрат : кажется равным по длине и ширине, с линией подбородка и роста волос в форме квадрата.
- Прямоугольник (или длинное): как квадрат, но более длинное, чем широкое
- Пятиугольник : как прямоугольник, но узкий подбородок создает больше углов.
- Алмаз : узкий подбородок и лоб, самое широкое место — середина лица
- Грушевидное (или трапециевидное): самое широкое место — подбородок, самое узкое — лоб, очень мощная линия челюсти.
Удивительно, но даже сам череп дает подсказку об этническом происхождении, так как его морфология бывает разной. Например, когда кости как бы сдвинуты, отчего лицо кажется узким — это типично для западных этносов. С другой стороны, бывает, когда кости черепа выступают и расходятся в стороны, и лицо выглядит круглым и «плоским» в профиль.
Сравните черепа ниже, и выливающуюся из этого морфологию лица китайца (азиата) и индуса (индоевропеоида). Чтобы еще более четко увидеть эту разницу, взгляните на фотографии реальных людей, и вы заметите, как глубоко посажено лицо европеоида в сравнении с азиатом, это что-то вроде низкого и высокого рельефа.
Примечание переводчика: на рисунке: череп слева — азиатский, с торчащими скулами, череп справа — европеоидный, с узкими скулами; лицо сверху — китаец, лицо снизу — индус.
Глубина черепа тоже бывает разной, и делится на три основных типа. Проще всего увидеть разницу между ними, если смотреть сверху вниз. Угол достаточно странный, но эта черта также влияет на то, как человек выглядит в профиль.
Мезоцефал, средний тип — это тот тип черепа, который мы используем в качестве примера при изучении основных пропорций. На диаграмме ниже вы также можете увидеть череп брахицефала, который обладает меньшим объемом, и по ширине такой же, как и по длине, и рисуя его, необходимо уменьшить объем. Что касается долихоцефала, то в данном случае длина черепа будет больше ширины, рисуя его добавьте немного объема задней части черепа.
Примечание переводчика: на рисунке слева направо: брахицефал, мезоцефал, долихоцефал
В то время как изначально глубина черепа была связана с происхождением, эти три типа не соответствуют трем этническим семьям, но могут быть обнаружены в каждой их них.
Глаза
Форма глаз
Ниже представлены хорошо известные формы глаз, не зависящие от этнического происхождения:
Примечание переводчика: на рисунке верхний ряд слева направо: миндалевидные, с нависшим веком, глубоко посаженные; нижний ряд слева направо: круглые, сонные, опущенные книзу
Миндалевидные глаза характеризуются тем, что они приподняты по вертикали у внешнего уголка. Глаза с нависшим веком, которые могут быть у человека как с рождения, так и развиться в более позднем возрасте, складка кожи прячет естественную линию века. У глубоко посаженных глаз складка века как бы отодвинута назад так, что верхнее веко скрыто в тени. Круглые глаза кажутся более раскрытыми, чем обычно, из-за более сильного изгиба нижней части. Для сонных глаз характерны опущенные веки. В глазах, опущенных книзу, внешний уголок глаза загибается вниз.
Форма глаза, которую следует изучать отдельно, отличается этническим происхождением: глаз азиата.
Примечание переводчика: на рисунке справа: азиат: справа: двойное веко, накрывает внутренний уголок глаза, слева: одинарное веко, внутренний уголок глаза также спрятан, ресницы вниз, складка у внешнего уголка глаза; слева: европеец: уголок глаза всегда открыт, внешняя складка
Наиболее широко известный идентификатор азиатского этнотипа — это монгольская складка или эпикантус (https://ru.wikipedia.org/wiki/Эпикантус). Это складка кожи верхнего века, от носа до внутреннего края брови, которая скрывает внутренний уголок глаза. В результате этого внутренний уголок кажется расположенным ниже, и глаз кажется наклоненным (или миндалевидным). Насколько скрыт внутренний уголок глаза и насколько отчетлива складка у внешнего уголка — степень обеих этих характеристик может варьироваться. Когда глаз закрыт, внутренний уголок заметно наклонен книзу.
Существует две вариации азиатских глаз. Одна известна, как двойное веко: складка у этого типа глаз такая же, как у европеоидов, но ближе к ресницам. Во второй вариации, известной как одинарное веко, складки нет совсем (и, как следствие, нет необходимости рисовать «линию века»), только гладкая, «пухлая» кожа над глазом.
Если сравнить глаза других этнотипов с азиатскими, то они будут казаться больше, из-за отсутствия эпикантуса, и потому, что внутренний уголок глаза всегда открыт. На западе часто говорят, что чем дальше на север, тем меньше глаза, в то время как в Средиземноморье глаза настолько большие, что кажутся женственными. В западной и северной Европе над глазом может присутствовать внешняя складка, из-за которой глаза могут выглядеть как бы мешковатыми. Как минимум, эта мешковатость проявляется в пожилом возрасте, вместе с возрастными морщинками; другие народы могут стареть более плавно (если отсутствует подверженность сильному влиянию солнца и ветра, кожа азиатов удивительно гладкая и в относительно пожилом возрасте).
Обратите внимание, что у некоторых коренных американцев (читай индейцев) присутствует эпикантус (и это указывает на то, что они происходят от азиатов), в то время как у других глаза больше похожи на европеоидные с мощной внешней складкой.
Цвет глаз
В основном, глаза либо карие, либо голубые, ну и есть еще один редкий цвет — зеленый. Все цвета глаз происходят от трех вышеназванных, иногда с добавлением к ним желтого или красно-коричневого пигмента.
Примечание переводчика: на рисунке: глаза делятся на три цветовых категории, голубой пигмент — светло-серый, серый, голубой, фиолетовый; зеленый/желтый пигмент — сине-зеленые, зеленые, янтарные; коричневый пигмент — светло-карие, карие, «черные».
Серый — это обычно просто вариация голубого пигмента. Светло-серый кажется почти белым, в то время как серый имеет оттенок, и кажется серо-зеленым или серо-голубым. Голубой варьируется от светлого и до темного. Фиолетовые глаза, которые, кстати, очень редкие, это просто голубые глаза, сквозь которые виднеются кровеносные сосуды, этот эффект получается из-за наложения серого и красного.
Истинно-зеленый цвет глаз, который отличается от светло-карих или серо-зеленых, очень редкий, и встречается только у некоторых национальностей (например, ирландцы и афганистанские пуштуны). Сине-зеленые глаза очень редкие и содержат в себе и голубой и зеленый пигмент, вокруг зрачка может быть зеленое кольцо.
Янтарный цвет глаз (не светло-зеленый) появляется из-за наличия желтого или красно-коричневого пигмента в светло-зеленых глазах. Светло-карий цвет глаз содержит в себе зеленый пигмент, который как бы накладывается на коричневый. Карий цвет глаз бывает светлым и темным. И, на самом деле, не бывает «черных» глаз — это просто очень темные карие глаза, что можно увидеть, если на них попадет прямой луч света.
Обратите внимание, что данная табличка показывает только основные цвета глаз, которые передаются по наследству, и пару случайных (фиолетовый, сине-зеленый). Существует несколько непредсказуемых «особых эффектов», которые не передаются генетически и здесь не приведены: кольца вокруг зрачка или радужки, крапинки и т. д. А еще не приведен очень редкий цвет глаз альбиносов, розово-красный — у альбиносов низкая пигментация, и цвет глазам придают кровеносные сосуды.
Нос
Основные формы носа показаны ниже. Все, кроме двух последних можно обнаружить у европеоидов (будем считать, что это все этнотипы от западной Европы и северной Африки до Индии). Нос — это, конечно, один из самых ярких идентификаторов европеоидов, так как он выдается вперед, обладает высокой переносицей, и чаще всего имеет вдавленные крылья. У азиатов нос обычно маленький, с низкой переносицей, не сильно выдается; характерный африканский нос круглый и плоский, с расширяющимися крыльями носа, соединенными с его кончиком. В то время, как у азиатского и африканского носов ноздри видны спереди, у европеоидов ноздри чаще видны с боков, если видны вообще.
Примечание переводчика: на рисунке верхний ряд слева направо: крючковатый, нависший, орлиный, римский, греческий; нижний ряд слева направо: пуговкой, детская версия, вздернутый, курносый, воронкообразный
- Крючком : в профиль имеет горбинку
- Нависший : кончик опущен очень низко, эффект старения
- Орлиный : напоминает клюв орла. Фактически, имеет более или менее заметный дугообразный изгиб.
- Римский : можно сказать, слегка орлиный
- Греческий : плоский в профиль с не выраженной переносицей
- Пуговкой : круглый и маленький, кончик приподнят, но немного, так что ноздри не видно. Детская версия ничего не значит, так как почти у всех детей носы идентичны.
- Вздернутый : имеет обратный орлиному изгиб
- Курносый , или тупой, или нос мопса: короткий и вздернутый нос. Встречается у азиатов.
- Воронкообразный : характерен для африканцев, но встречается не у всех!
Губы
Ниже представлены наиболее распространенные типы губ. Их можно акцентировать или даже создать при помощи макияжа, но у женщин в принципе губы выделяются больше. У мужчин эти типы выглядят не так очевидно (и у них губы относительно менее полные). Также обратите внимание, что у детей губы обычно тоньше, обладают меньшей текстурой, и их цвет более приближен к цвету кожи, чем у взрослых.
Примечание переводчика: на рисунке верхний ряд слева направо: естественные, заостренные естественные, тонкие, бантиком; нижний ряд слева направо: моногуба, пухлые, бесформенные, гламурные
- Естественные и заостренные естественные — это два варианта наиболее распространенной формы губ (с точки зрения европейца)
- Тонкие губы: зачастую только верхняя губа бывает тонкой, и очень редко бывает наоборот.
- Бантиком : преувеличенно женственная форма.
- Моногуба : пики верхней губы объединены в одну линию.
- Пухлые : узкие и очень полные, такая форма была очень модной в начале 20х годов, обычно достигается при помощи макияжа
- Бесформенные : широкие губы с далеко расположенными пиками, популярны в 40е.
- Гламурные : верхняя губа полнее, чем нижняя.
Другие черты лица
Хотя бьюти-индустрия уделяет немало внимания ушам, как части тела, на которую можно вешать украшения, у нас нет полного каталога описаний ушей, как для глаз, носа и губ. Однако, уши очень индивидуальны, и я отметила несколько типов ниже.
С-образная ушная раковина может быть круглой, но также и немного квадратной или острой (конечно, не такой острой, как горные пики). Ухо может быть узким и казаться при этом прижатым или может торчать — в этом случае, если мы посмотрим на голову в профиль, ухо будет не плоским, но расположенным под углом, под которым мы сможем увидеть его край. И, наконец, мочка может быть отделенной от лица, в форме буквы «U» или прикрепленной к нему; в последнем случае это будет выглядеть, как ее отсутствие. И, конечно, эти характеристики могут проявляться в разной степени.
Примечание переводчика: на рисунке слева направо: круглое ухо, отделенная от лица мочка; квадратное ухо, заостренное ухо, узкое ухо, торчащее ухо, прикрепленная к лицу мочка, широкая мочка
Брови
Форма бровей определяется двумя факторами: их общей формой и высотой их дуги. Женские брови тоньше, так как их обычно выщипывают (и, соответственно, меняют этим естественную форму), а мужские брови более широкие и густые, их форма не всегда «четкая», так как мужчины оставляют брови в их естественном состоянии. Ниже представлены основные формы бровей у мужчин и женщин с низкой и высокой дугой.
Примечание переводчика: на рисунке первый ряд слева направо: женские — тонкие, в форме дуги, заостренный кончик; мужские — широкие, плоская форма, тупой кончик; в следующем ряду представлены основные формы брови — (у женщин) с изгибом, угловатая, с мягким углом, плоская; (у мужчин) угловатая, закругленная, плоская; в третьем и четвертом ряду показано, как у мужчин и женщин будут выглядеть разные формы бровей с низкой дугой (третий ряд) и с высокой дугой (четвертый ряд).
Примечание переводчика: на рисунке: большие глаза, основание носа средней толщины, типичная ливанская форма брови, глаза растянуты вверх и наружу, губы без пиков, нижняя губа полнее, квадратный подбородок, немного изогнутый лоб, нос длинный, начинается впадинкой, затем выпрямляется, ноздри видно сбоку, мощный подбородок, настолько квадратный, насколько возможно, чтобы при этом он не казался мужским, всегда соединять линию челюсти с ухом.
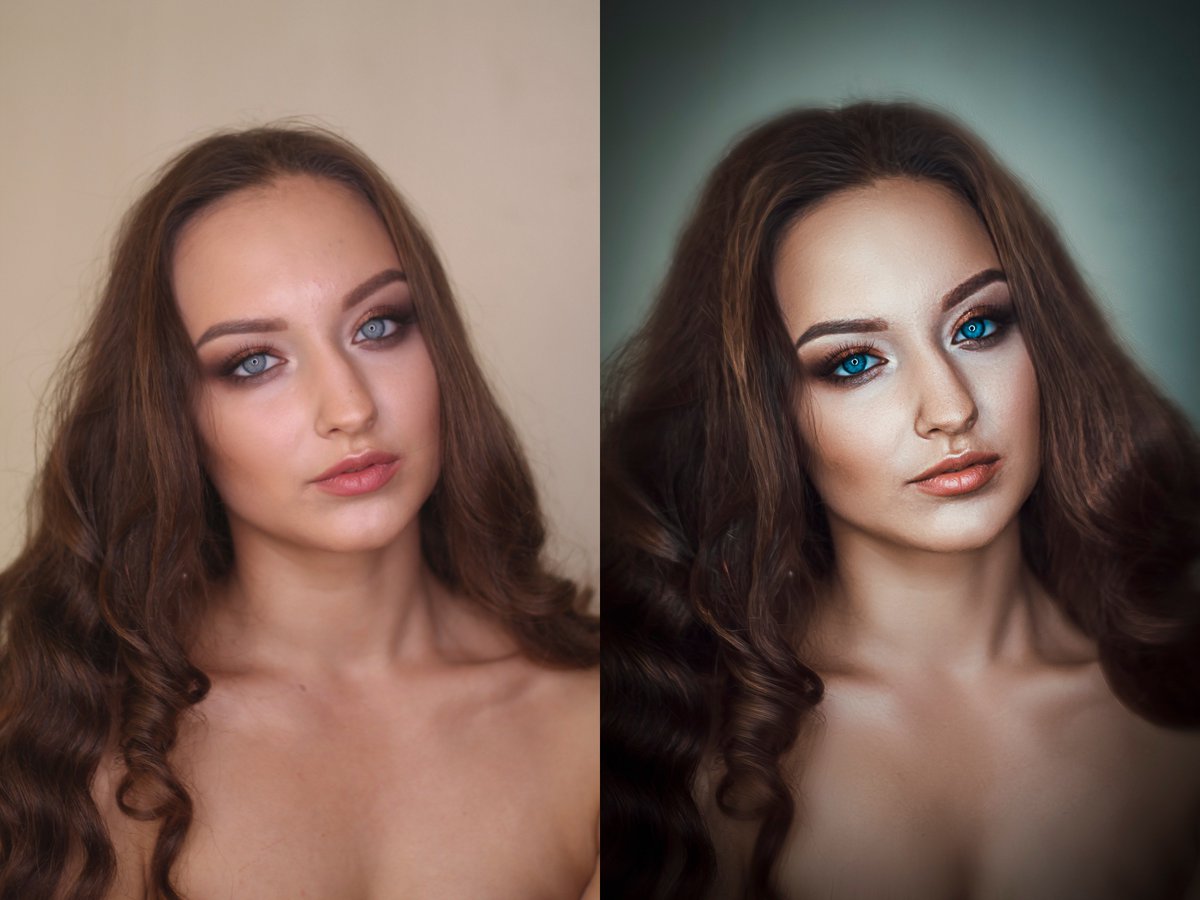
Чистый белый портрет
В этом коротком уроке по ретушированию портретного фото, Вы узнаете, как легко и быстро осветлить на фотографии лицо и волосы, чтобы сделать обычный портрет более нежным и утонченным, добавить выразительности глазам, акцентировать внимание на деталях. Урок простой, легко справится и начинающий мастер.
Суть урока состоит в том, чтобы осветлив все изображение постепенно вернуть цвет на некоторые важные фрагменты изображения. А это открывает неограниченный простор для вашего творчества.
Исходная фотография, выбранная для этого урока в теплых тонах, поэтому сначала добавьте корректирующий слой Photo Filter (Фотофильтр).
Чтобы добавить корректирующий слой нужно нажать соответствующую кнопку на палитре Аdjustment (Настройки) или выполнить команду Layer (Слой) > New Adjustment Layer (Новый корректирующий слой). Выберите Cooling filter (80) (Холодный Фильтр 80) с Density (Плотность) около 60%.
Следующим шагом будет понижение Saturation (Насыщенность). Добавьте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и передвиньте ползунок для Saturation (Насыщенность) влево, чтобы понизить ее до -90%.
Следующий Adjustment Layer (Корректирующий слой) – Curves (Кривые). Щелкните мышкой на кривой, чтобы добавить два маркера на график, один на темной стороне, другой — на светлой. Расположите их примерно так, как показано выше.
В последующих шагах будем возвращать цвета на фотографию. Но сделаем это постепенно и для разных участков фотографии в разной степени.
На слое Hue/Saturation (Цветовой тон/Насыщенность) щелкните на маске слоя, чтобы сделать ее активной.
Выберите большую мягкую черную кисть с Hardness (Жесткость) около 10% и Opacity (Непрозрачность) около 5%. Обрисуйте модель одним плавным движением кисти.
Обрисуйте модель еще раз, оставляя нетронутыми волосы.
Следующий шаг — закрасить область вокруг каждого глаза. (Не забывайте! Маска слоя активна)
Дальше уменьшите размер кисти и рисуйте внутри глаза и по краям вокруг него.
А потом закрасить губы, но не совсем до краев.
Уменьшите размер кисти снова и доведите ее Opacity (Прозрачность) до 30%. Теперь закрасьте радужную оболочку каждого глаза, чтобы сделать их выразительными.
Наконец установите ширину кисти лишь несколько пикселей, задайте для нее параметр Opacity (Непрозрачность) 10% и закрасьте темные части глаз и губ.
Изменив параметр Opacity (Непрозрачность) до 50%, закрасьте ожерелье.
Теперь вернитесь к слою Curves (Кривые) и щелкните на маске этого слоя, чтобы сделать ее активной.
Возьмите маленькую черную кисть с такими настройками как на рисунке – параметр Mode (Наложение) — Overlay (Перекрытие).
Закрасьте брови, чтобы затемнить их.
И возьмите еще меньшую кисть, чтобы точно так же затемнить ресницы.
А вот конечный результат.
Автор урока Matt Davis, источник http://blog.designnocturne.com/2011/11/07/pure-white-portrait-retouch/, перевод Ирина Сподаренко
Создание в фотошопе стилизованного портрета в стиле Гранж
В этом уроке мы рассмотрим, как можно несложными манипуляциями обработать фото и создать стилизованный портрет с помощью программы фотошоп.
Взяв обычную фотографию, добавим в нее буйство красок и акцентируем внимание именно на портрете. Для этого нужно удалить весь фон и наложить яркие текстуры. А для придания еще более дерзкого и непокорного вида — добавим небрежных брызг краски. Тем самым попытаемся достичь эффекта фотографии в стиле Гранж.
Процесс стилизации фото — это придание фотографии черт из совершенного другого стиля. С помощью такого приема можно получить на выходе весьма необычный результат, способный удивить своими нестандартными решениями, сочетаниями цветов, композицией и прочими элементами обработки.
ШАГ 1
Откройте в фотошопе исходную фотографию.
ШАГ 2
Нужно отделить портрет девушки от фона. Для этого подойдут инструменты выделения. На этом подробно останавливаться не будем. Рекомендую использовать инструмент Лассо, а потом диалоговое окно Уточнить край для более точной работы с самыми мелкими деталями, как, например, волосы.
Результат работы на данном этапе:
ШАГ 3
Вырезание фото — самый непростой этап. Дальше будет уже полегче.
Сделайте дубликат слоя — Ctrl+J.
Когда второй слой создан, выбираем его и переходим на вкладку Фильтр — Другое — Цветовой контраст.
Этот фильтр позволяет сделать огромное количество интересных эффектов. Очень рекомендую поэкспериментировать.
В нашем случае, мы делаем более контрастные линии.
ШАГ 4
Теперь для слоя, к которому только что применили фильтр, обязательно нужно выставить режим наложения Перекрытие. А прозрачность слоя выставляем 42%. Вы можете выбрать другое значение. Можно попробовать и в большую и в меньшую сторону.
После этого объединяем два слоя вместе. Для этого кликните правой кнопкой мыши по любому слою и в контекстном меню выберите команду Объединить видимые.
ШАГ 5
Заходим на вкладку Изображение — Коррекция, и в уровнях, кривых, яркости и д.р корректируем цвета фотографии. Нужно добавить яркости, при этом пытаться избегать излишней вычурности. Также с помощью этих корректировок можно и нужно поиграть со светлыми и темными тонами. Тут также важно не переборщить и не сделать из объемного изображения — плоское.
ШАГ 6
Ставим на нижний слой любой фон, какой считаете подходящим. Скачать материалы из этого урока можно по ссылке ниже.
Поместите ее под слой с портретом девушки. Также добавьте за головой лучи вспышки. Должно получиться вот так:
ШАГ 7
После того, как фон выбран и установлен, заходим в раздел «Кисти» — выбираем кисти М. Либо в сети Интернет можно скачать бесплатно любые другие кисти на специализированных ресурсах, которых имеется огромное количество. Скачанные файлы можно добавить в вашу программу дополнительно. Либо другой вариант для тех кто плохо рисует — найти текстуры этих самых брызг и клякс и потом наложить их на изображение. Так сделано в данном уроке.
Нужно создать новый слой и на нем попытаться художественно изобразить брызги, потеки и кляксы, так, чтобы не загораживать портрет.
ШАГ 8
На этом шаге сделаем легкий эффект слияния портрета с фоном. Создаем новый слой. Выбираем обычную круглую кисть с мягкими краями. В настройках кисти устанавливаем Непрозрачность примерно 25%, размер кисти — 80px. Цвет нужно взять наиболее гармонирующий с самим портретом и фоном. Я выбрал #ed8970 и возле головы #fcfaee.
Теперь проводим вдоль края человека, чтобы половина кисти выходила на текстуру. Возле головы преобладает желтый оттенок, там я проведу другим цветом.
Результат работы над фото:
Другие работы в выполненные в стилях Grunge, Low Poly, Street-Art и других, вы можете посмотреть и заказать на сайте art-ft.ru.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как в фотошопе из фото сделать портрет маслом
11.06.12
В этом уроке мы научимся создавать картины маслом из любого изображения в Photoshop. Громко сказано? Не картины конечно, а что-то “типа того”.
И так…
Открываем какую-нибудь картинку.
Добавляем корректирующий слой Цветовой тон/Насыщенность, добавляем этой самой насыщенности.
Теперь корректирующий слой Яркость/Контраст
Отпечатываем видимые слои Ctrl+Shift+Alt+E.
Теперь идём в меню Фильтр-Галерея фильтров, там добавим 4 фильтра, для этого там есть кнопка нового слоя.
1. Фильтр Имитация-Масляная живопись (Мазок)
2. Имитация-Целлофановая упаковка (Пластиковая упаковка).
3. Текстура-Текстуризатор (Холст)
4. Искажение (Деформация)-Стекло (Матовый, Изморозь)
В итоге получим такую имитацию картины маслом.
Важно: все значения не абсолютные, под разные картинки возможно нужны немного другие значения фильтров.
Для лентяев я записал экшен на англ. и русском языках.
Пост написан по мотивам EntheosWeb
Ещё посмотреть
Подписаться
Fluxipress Theme👌 Эффект масляной живописи в портрете фотошоп простые и сложные портреты, увлечения и хобби
Сейчас стало модно делать фотопортреты в технике «под масляную живопись». Обычно лицо вписывают в красивый пейзаж или исторический сюжет. Мне приходилось видеть и полуобнаженных нимф, и прекрасных амазонок, и даже симпатичных ведьмочек! Мы, вооружившись начальными знаниями фотошопа, сможем сами сделать такой портрет, только пока не слишком трудоемкий. Для того чтобы «написать» картину маслом нам понадобится два исходных изображения: фон и изображение лица. Простейший портрет «под масло» делается так: берется исходное изображение того, кто должен быть на портрете, вырезается при помощи инструмента Перо, переносится на фон. Подгоняем вставленное изображение по размеру фона при помощи Редактирование – Свободное трансформирование. Подгоняем цвет при помощи Изображение – Коррекция — Цветовой Баланс. Затем оба слоя сливаются в один, и к ним применяется Фильтр – Имитация – Масляная живопись. Добавим немного резкости – Фильтр – Резкость – Смарт обострение. Простейший «масляный» портрет готов! Теперь более сложный портрет — после того, как мы выровняли цвет и свели все слои в один, берем инструмент Палец и, экспериментируя с настройками, начинаем прорисовывать по готовому изображению. Вот так, например. Добавьте на изображение света и тени при помощи инструментов Осветление и Затемнение. Применяя инструмент Палец, не забывайте постоянно докладывать осветление и затемнение там, где это нужно – изображение будет более реалистичным и выразительным. Обязательно добавьте блики на глаза, губы, нос – растушуйте их при помощи инструмента Палец, можно применить и Размытие. Старайтесь двигаться кистью так, чтобы соблюдать основные направления анатомии лица – вдоль носа, вокруг глаз, по скулам, по линиям губ. Нужно действовать так, чтобы на нашем виртуальном холсте не осталось ни одной необработанной области – работая то крупной кистью в режиме Палец, то мелкой. Добавьте резкости в режиме Смарт обострение и наслаждайтесь изображением, Вы — настоящий живописец! В результате Вы получили отличный портрет маслом!Чтобы получать лучшие статьи, подпишитесь на страницы Алимеро в Яндекс Дзен, Вконтакте, Одноклассниках, Facebook и Pinterest!
Создаём картину маслом на холсте из фото в GIMP 2.10
На этом несложном уроке мы освоим эффект картины маслом на холсте в GIMP. Для того, чтобы создать простую имитацию масляной живописи из фотографии, нужно воспользоваться всего лишь двумя фильтрами, доступными в GIMP по умолчанию.
Пример работы:
Превращаем фото в картину маслом художественным фильтром GIMP
Для создания имитации картины, нарисованной масляными красками, мы будем использовать портретное фото девочки в солнечных очках. Размер оригинального изображения – 3872×2592 пикселей.
Обратите внимание. Перед работой над этим уроком, мы предварительно обработали фото стандартными инструментами GIMP – улучшили цветовую насыщенность и повысили резкость на изображении.
Шаг 1
Выберите в меню Фильтры – Имитация – Масляная краска.
Шаг 2
В диалоговом окне фильтра регулируйте настройки параметров по своему вкусу, наблюдая за применением эффекта масляной живописи «на лету». Учтите, чем больше размер обрабатываемого файла, тем дольше обновляется применение эффекта на изображении.
Значения параметров фильтра Масляная краска
Радиус маски устанавливает размер кисти, используемой для создания эффекта живописи маслом. Чем больше значение переменной, тем меньше деталей останется на изображении. Образно говоря, чем больше число, тем крупнее кисть в ваших руках. Меньшее число параметра позволяет сохранить мелкие детали и чёткие границы важных элементов картины. Если вы обрабатываете портрет с открытым лицом модели, следите за тем, чтобы сохранить максимальную детализацию глаз и черт лица.
Экспонента устанавливает плотность мазков кисти. Другими словами, чем выше число экспоненты, тем контрастнее изображение.
Number of intensities влияет на количество цветов в изображении. Чем выше число переменной, тем большее количество цветовых оттенков сохранится на изображении.
Сохранять интенсивность (чекбокс) – влияет на яркость свечения пикселей.
Шаг 3
Достигнув результата, максимально приближенному к художественной картине, нарисованной масляными красками, нажмите ОК.
Итак, основа готова. И, возможно, такая картина маслом вас вполне удовлетворит. Однако, мы предлагаем вам доработать получившуюся имитацию масляной живописи, добавив на неё текстуру холста.
Добавляем картине маслом текстуру холста для реалистичности
Чтобы добиться большей схожести с настоящей картиной, нанесём её, образно говоря, на холщовое полотно. Для этого воспользуемся ещё одним художественным фильтром GIMP.
Шаг 1
Создайте копию слоя, нажав на пиктограмму сдвоенных слайдов внизу диалогового окна Слои.
Шаг 2
Выберите в меню Фильтры – Имитация – Применить текстуру холста.
Шаг 3
В настройках фильтра измените значение переменной Глубина, влияющей на рельефность эффекта холста. И, по желанию, можете поиграться параметром Направление, имитирующем направление света на холст.
Достигнув желаемого результата, нажмите ОК.
Шаг 4
Теперь, измените режим слоя с текстурой холста на режим Перекрытие. По необходимости, уменьшите непрозрачность слоя, сохранив при этом достаточную видимость текстуры.
Шаг 5
И наконец, выберите в меню Изображение – Свести изображение. Оцените готовый результат.
Портрет маслом на холсте:
На этом урок по созданию картины маслом в GIMP закончен. Теперь, будет уместно добавить красивую рамку к вашей работе.
Задать вопросы по уроку на форумеПревращение фотографии в картину
От фотографии — к картине, написанной маслом.
Откройте фотографию, к которой решили применить эффект размером примерно 800*600 px. Чем больше разрешение фотографии, тем меньше будут видны мазки, поэтому выбирайте среднее значение.
Выберите команду Hue/Saturation (Оттенок/Насыщенность) из меню Image-Adjustments (Изображение-Коррекция). В появившемся диалоговом окне увеличьте значение параметра Saturation до 50, как показано на рисунке, и щелкните OK, чтобы получить более насыщенные цвета.
р2
Выберите из меню Filter (Фильтр) команду Filter Gallery (Галерея фильтров).
В диалоговом окне Filter Gallery (Галерея фильтров) выберите набор Distort (Искажение) и щелкните на фильтре Glass (Стекло), как показано на рисунке.
Для параметров Distortion и Smoothness задайте значение 3, из раскрывающегося списка Texture (Текстура) выберите значение Canvas, а для параметра Scaling задайте значение 79%. На кнопке OK пока щелкать не следует.
Щелкните на значке New effect layer (Создать слой эффектов) в нижней части диалогового окна (он расположен слева от значка мусорной корзины).
Выберите набор Artistic (Художественные), после чего щелкните на фильтре Paint Daubs (Рисование пальцем). Для параметра Brush Size (Размер кисти) задайте значение 4, для параметра Sharpness (Резкость) — 1, а из раскрывающегося списка Brush Type (Тип кисти) выберите значение Simple (Простой).
Щелкните на значке New effect layer (Создать слой эффектов) в нижней части диалогового окна.
Выберите набор Brush Strokes (Мазки кисти) и щелкните на фильтре Angled Strokes (Наклонные мазки). Для параметра Direction Balance (Баланс направления) задайте значение 46, для параметра Stroke Length (Длина мазка) — 3, а для параметра Sharpness (Резкость) — 1.
Щелкните на значке New effect layer (Создать слой эффектов) в нижней части диалогового окна.
Чтобы добавить текстуру в виде холста, выберите набор Texture (Текстура) и щелкните на фильтре Texturizer (Текстуризатор).
Из раскрывающегося списка Texture (Текстура) выберите значение Canvas (Холст), для параметра Scaling (Масштаб) задайте значение 65%, для параметра Relief (Рельеф) — 2, а из раскрывающегося списка Light (Источник света) выберите значение Top Left (Сверху слева). Щелкните на кнопке OK, чтобы применить все выбранные фильтры к изображению.Создайте копию слоя, нажав комбинацию клавиш . Затем нажмите комбинацию клавиш ,чтобы уменьшить насыщенность цветов в слое. Обратившись к палитре Layers, измените режим наложения с Normal на Overlay, как показано на рисунке.
Выберите команду Emboss (Барельеф) из меню Filter-Stylize (Фильтр-Стилизация). В появившемся диалоговом окне Emboss (Барельеф) для параметра Angle (Угол) задайте значение 135°, для параметра Height (Высота) — 1, а для параметра Amount (Степень) — 500% (как показано на рисунке), после чего щелкните на кнопке OK.
Обратитесь к палитре Layers (Слои) и уменьшите значение параметра Opacity (Непрозрачность) до 40%, чтобы завершить создание эффекта.
Готовый результат:
Как использовать функцию Smart Portrait в Photoshop: руководство для начинающих
Функция Smart Portrait в Photoshop – это бета-версия, которую можно найти на вкладке « Фильтр » в нейронных фильтрах . Его основная цель – создание новых элементов для ваших портретов, таких как эмоции, волосы и другие мелкие детали.
В этом уроке мы покажем вам, как использовать Smart Portrait для тонкой настройки портретного изображения без искажения пикселей.
Ограничения использования интеллектуального портрета
Прежде чем мы начнем, важно отметить, что набор Smart Portrait не предназначен для ретуши или серьезного редактирования портретов. По крайней мере, не в его текущей версии. Мы продемонстрируем почему на примерах ниже.
Понятно, что Adobe только разогревает свои возможности Sensei AI и, вероятно, является причиной того, что Smart Portrait был идентифицирован как бета-функция.
Фактически, беглый взгляд на другие доступные для использования бета-функции поднимает вопрос о том, почему Adobe потрудился выпустить ограниченный набор настроек, который имеет очень мало практического применения для типичного пользователя Photoshop. Играя с любым из этих ползунков только для того, чтобы обнаружить явные ограничения, вы, скорее всего, почесаете голову, как это было с нами. Для кого предназначены эти бета-функции?
Редакторы изображений AI – будущее
Возможно, в этом будет больше смысла, если мы посмотрим, что делают конкуренты Adobe. Один из лучших портретных редакторов в настоящее время на рынке, PortraitPro от Anthropics , представляет собой высокоразвитый портретный редактор, который использует ИИ и интеллектуальные функции, чтобы помочь вам создать портрет до совершенства .
Еще один конкурент Adobe, который произвел фурор, – это программное обеспечение для редактирования фотографий Skylum Luminar , которое также может похвастаться расширенными возможностями редактирования AI.
В этом контексте ясно видно, что Adobe пытается сохранить свое доминирующее положение на рынке, показывая, что у нее также есть интересные предложения AI в разработке. Как только Adobe догонит, мало кто сомневается, что компания станет лидером отрасли в области технологий искусственного интеллекта для редактирования фотографий.
Другими словами, Adobe явно намеревается, чтобы более продвинутые пользователи в какой-то момент в будущем использовали Smart Portrait в своем рабочем процессе.
Как начать работу с Photoshop Smart Portrait
Мы рекомендуем вам загрузить то же изображение, которое мы используем, по крайней мере, для вашего знакомства с интеллектуальным портретом. Вы можете скачать его с Unsplash.com .
- Сделайте изображение ярче, добавив корректировку Кривые .
- Alt + щелкните « Авто» , выберите « Улучшить монохроматический контраст» и нажмите « ОК» .
- Щелкните фоновый слой, чтобы выделить его.
- Перейдите в Фильтр> Нейронные фильтры .
- Щелкните значок бета-фильтров (колба).
- Нажмите на шкалу бета-тестирования Smart Portrait в верхней части меню.
Теперь у вас должно быть открыто все меню Smart Portrait в правой части меню. Отсюда вы сможете настраивать ползунки для получения положительных и отрицательных эффектов в диапазоне от -50 до +50 для каждой настройки выражений и темы .
Чтобы активировать и настроить каждое из Выражений и Субъектов, щелкните соответствующие поля.
Выражения умного портрета в Photoshop
Ниже приведены корректировки, которые мы сделали для двух крайних значений (-50 и +50) для каждого варианта. Кратко обсудим результаты в каждом разделе.
Счастье
При -50
При +50
Photoshop неплохо справляется с визуализацией отрицательных значений счастья, но по мере постепенного перемещения ползунка вверх по положительному диапазону становится очевидным, что заменяемые зубы заменяются одной или несколькими стоковыми фотографиями в файле.
Вы даже можете заметить существенную разницу, установив ползунок на +1. Просто установите и снимите флажок Счастье, чтобы увидеть до и после. Новые зубы хорошо заметны.
Сюрприз
При -50
При +50
Результаты для крайних значений -50 и +50 выглядят немного странно. Для результата +50 эффект эффективно размыл лицо этого человека. Как мы увидим на других примерах, крайние концы ползунков часто дают нежелательные результаты.
Однако Photoshop будет обрабатывать каждое изображение по-разному. Некоторые результаты будут лучше работать с изображениями, где исходные выражения уже более согласованы с любой заданной настройкой Expression.
Гнев
При -50
При +50
Результаты более реалистичны на крайних концах ползунков. Похоже, что основной метод выражения гнева – это искусственно приподнять правую бровь испытуемого. Проблема с этим эффектом при +50 в том, что Photoshop в результате размывает правую сторону лица объекта. Быстрая установка и снятие отметки в поле Anger подтвердит добавленное искажение.
Помимо потенциально странных крайностей, стоит обратить внимание еще на искажение изображения. Как правило, эти эффекты чаще возникают на крайних концах ползунков. Лучше всего вернуть ползунки к значениям +25 или –25, чтобы сохранить целостность разрешения.
Объекты Smart Portrait в Photoshop
В подразделе Тема есть еще пять корректировок изображения.
Результаты, которые вы получите от этих корректировок, можно считать даже более экспериментальными, чем корректировки выражений. Для демонстрации мы покажем только крайние значения, чтобы увидеть, как Photoshop обрабатывает каждое из них.
Возраст лица
При -50
При +50
Хотя перспектива поиграть с возрастом испытуемого может быть захватывающей, результаты совсем не похожи.
Проблема в том, что незначительные корректировки Photoshop на лице и волосах модели не требуют серьезной обработки. Когда вы приспосабливаетесь к негативной стороне, чтобы сделать объект моложе, единственное, что действительно происходит, – это волосы становятся более распушенными и сглаженными. Что вряд ли можно назвать универсальным эффектом старения.
Кроме того, лицо обрабатывается только коррекцией теней по периметру. Это тоже не помогает сделать объект моложе.
С другой стороны, старение объекта немного более реалистично, но все же ему не хватает реализма. Волосы просто стали более светлыми, чем изначально темно-коричневыми. Кажущееся случайным добавление возрастных линий (что выглядит странно) немного помогает, но они все равно не подходят для более старшего предмета.
Если вы внимательно посмотрите на подбородок объекта при редактировании +50, вы увидите, как эффект возраста не плавно сливается с остальной частью изображения. Вы почти можете видеть линию, где эффект заканчивается, а оригинал остается нетронутым. Это поднимает последний критический момент: остальная часть изображения все еще выглядит как молодая женщина.
Посмотреть
При -50
При +50
Ползунки Gaze служат для смещения взгляда объекта влево и вправо. Хотя заметных недостатков нет, глаза могут показаться не совсем правильными при определенных значениях. Но Photoshop неплохо справляется с этим с этой конкретной фотографией.
Толщина волос
При -50
При +50
Толщина волос не дает хороших результатов во всех значениях, которые мы пробовали на слайдере на этой фотографии. Проблема заключается в верхней части головы объекта, где небольшая заплатка остается неотредактированной во всем диапазоне настроек. Почему это происходит, остается только догадываться.
Однако в Photoshop уже есть инструмент «Пластика», который отлично справляется с увеличением и уменьшением объема волос. Лучше всего приложить немного больше усилий и получить более правдоподобные результаты с Liquify.
Направление головы
При -50
При +50
Head Direction – еще одна экспериментальная настройка с тусклыми результатами на крайних концах или где-нибудь на ползунке. Следовательно, эта функция не будет полезна многим пользователям.
Направление света
При -50
При +50
Направление света дает хорошие результаты, но другие редакторы изображений AI, похоже, справляются с этим лучше.
Другие возможности Photoshop Smart Portrait
Внизу этого урока есть несколько ползунков: две настройки маски и экспериментальная . Мы рекомендуем вам поиграть с этими ползунками, чтобы увидеть, какие еще результаты вы можете получить в тандеме с вашими собственными изменениями.
Возможно, вам будет интересно узнать, что вы можете вносить довольно необычные изменения, установив флажки некоторых или всех ползунков. По иронии судьбы, эти изменения могут быть более созвучны практическому применению, если кто-то хочет создавать действительно причудливые изображения для драматического эффекта.
Когда и где в конечном итоге остановиться, всегда зависит от пользователя. Что касается портретов, существует множество способов добавить творческие штрихи, чтобы улучшить внешний вид объекта, включая удаление любых пятен в качестве последнего штриха. Уловка заключается в том, чтобы постоянно изучать Photoshop и продолжать экспериментировать.
Кредит изображения: Маджид Акбари / Unsplash.com
СвязанныйЭффект живописи в Photoshop | Фотостоки
Некоторые художники обладают талантом рисовать гиперреалистичные картины, но большинство о таком таланте может только мечтать. Но с помощью фотошопа возможно добавить такие эффекты к фотографии, что она будет похожа на реальную картину. В этом уроке мы покажем несколько шагов, как преобразовать обычную фотографию в «цифровую картину».
Данная техника хорошо подходит, например, для создания постеров к ретро-фильмам или можно просто сделать так, что ваша фотография будет клево выглядеть.
Откройте выбранную фотографию в Фотошопе. Мы будет использовать портрет с фотобанка Shutterstock. Добавляем корректирующий слой с кривыми (Layer — New Adjustment Layer — Curves) и немного затемняем черные области и осветляем белые, чтобы увеличить контраст.
Дважды дублируем фоновый слой (команда Ctrl+J), затем выбираем верхний слой и добавляем эффект High Pass (Цветовой контраст) из меню Filters (Фильтры).
Настраиваем параметр радиуса, пока детали фотографии не начнут появляться из серого фона. Примерно 1-3 пикселя достаточно, чтобы избежать ореола вокрут изображения.
Меняем режим смешивания High Pass слоя на Линейный свет (Linear Light), чтобы радикально увеличить резкость фотографии. Эти области повышенной резкости помогут создать эффект мазков кисти, особенно в области волос.
Сливаем слой High Pass со второй копией фонового слоя, чтобы закрепить эффект, дальше используем фильтр Filter->Stylize->Diffuse.
Меняем Diffuse mode на Анизотропный (Anisotropic). Это ключевой момент придания фотографии эффекта реальной живописи.
Если теперь ближе посмотреть на нашу фотографию, то можно заметить некоторое смешивание, которое нужно исправить. Для этого используем специальную технику…
Поворачиваем изображение на 90 градусов по часовой стрелки и нажимаем Ctrl+F для повторения наложения фильтра рассеивания (Diffuse filter).
Поверните изображение еще на 90 градусов и снова наложите Diffuse filter, повторяйте этот шаг пока фотография не вернется в исходное положение.
Diffuse фильтр добавляет эффект кисти, но слегка размывает изображение. Идет в Filter->Sharpen->Smart Sharpen чтобы добавить фотографии резкости. Используется Amount около 100 процентов, но уменьшите радиус, чтобы не переборщить с эффектом.
Результат уже выглядит довольно хорошо. Использование Diffuse фильтра проявило детали на коже, которые придают фотографии эффект картины. Однако остается еще один небольшой шаг для усиления данного эффекта. Выберите Surface Blur из меню Filters->Blur и установите значение радиуса приблизительно 50 пикселей и границу около 15. Подстройте значения так, чтобы только большие плоские области были затронуты.
В результате мы получаем класный эффект, которые имитирует «цифровую картину». Смешивание цветов и появление мазков кистью придают дополнительный эффект реалистичности.
Особенно эффект заметен при приближенном расмотрении. При удалении некоторые детали сливаются и изображение начинает выглядеть как обычная фотография, но при приближении мы можем видеть эффект, как будто это картина созданая кистью.
Перевод: Fotostoki.ru
Источник
Последнее изменение: 17 октября 2019 в 18:10.
Как осветить портретную фотографию в Photoshop
Эффекты освещения имеют множество применений, и одно из них — освещение фотографий. Во второй части нашей серии мы осветим портретную фотографию. (После этого урока у меня появятся 2 продвинутых).
Посмотрите видео для получения более подробной информации и советов, а также письменные инструкции в качестве справки.
Это будет работать в любой версии Photoshop, хотя эффекты освещения выглядят немного иначе до CS6, они по-прежнему работают одинаково.
Примечание: когда я добавляю сочетания клавиш как для Mac, так и для Windows, я пишу это как Cmd / Ctrl (это означает Cmd на Mac, Ctrl в Windows), поэтому Alt / Option + Ctrl / Cmd + E означает Alt + Ctrl + E на Windows или Option + Cmd + E на Mac.
Ознакомьтесь с частью 1 здесь, чтобы узнать об основах и использовании цветового канала для текстуры.
Начнем с фотографии, которую я сделал в своей студии. Это в основном прямо из камеры, снято с помощью одного profoto D1 air с большим софтбоксом Chimera.
Шаг 1.
Дублируйте фоновый слой (Ctrl / Cmd + J)
(Примечание: если вы не хотите создавать канал текстуры, перейдите к шагу 8).
Мы собираемся подготовить новый слой для использования в качестве канала, скоро вы увидите, что он делает. Поскольку световые эффекты ОЧЕНЬ сильно усиливают текстуру, ее нужно сильно смягчить, сохраняя края, но стирая текстуру поверхности.
Шаг 2.
Снова продублируйте слой Ctrl / Cmd + J
Filter> Blur> Smart Blur, чтобы начать сглаживание текстуры
Вот настройки близко
Нажмите ok
Step 3 .
Примените фильтр «Фильтр»> «Размытие»> «Умное размытие» во второй раз, применение 2x работает лучше, чем один раз, с действительно высокими настройками.
Настройки.
Нажмите ОК
Шаг 4. Создание канала
Перед тем, как что-либо делать, нам нужно скопировать размытый слой в буфер обмена.
Ctrl / Cmd + A для выбора всех
Ctrl / Cmd + C для копирования в буфер обмена.
Выберите панель каналов, она будет вложена рядом с панелью «Слои». Или перейдите в Window> Channels.
Нажмите кнопку внизу, чтобы создать новый альфа-канал.
Шаг 5.
Выбрав новый канал (он будет черным), нажмите Ctrl / Cmd + V, чтобы вставить пиксели.
Теперь у вас должна получиться черно-белая копия размытого слоя в альфа-канале. Если нет, вернитесь к предыдущему шагу и внимательно следуйте инструкциям (они также подробно показаны на видео).
Шаг 6.
Щелкните на словах RGB в каналах.
Вы должны увидеть, что на снимке экрана, с выключенным глазом на Alpha 1 и выбранным только RGB.
Шаг 7.
Вернитесь на панель слоев,
Вы можете удалить размытый слой, если хотите, он нам больше не нужен.
Убедитесь, что уровень 1 активен.
Шаг 8. Примените эффекты освещения
(если вы не собираетесь использовать канал текстуры, вы можете начать здесь)
Чтобы эффекты освещения работали, ваш документ должен иметь цвет RGB и 8-битные каналы .Вы можете изменить это в меню «Изображение»> «Режим».
Шаг 9.
Выберите «Изображение»> «Рендеринг»> «Эффекты освещения».
В разделе Presets выберите 2 O’clock Spotlight
Step 10
Вот как более или менее будет выглядеть предустановка.
Если вы не видите элементы управления изображением (и находитесь на CS6 или CC) Нажмите Ctrl / Cmd + H
(Если это все еще не работает, перейдите в настройки> Производительность и убедитесь, что Используйте графический процессор включен).
Отрегулируйте форму источника света, перетащив 4 ручки. Щелкните внутри маленького круга и перетащите, чтобы переместить свет.
Перетащите кольцо, чтобы изменить яркость (опять же, видео вверху все это демонстрирует).
Вот настройки, которые я использовал для этого изображения. Главное — убедиться, что детали на ее шляпе не размываются.
Шаг 11. Использование канала Текстура в эффектах освещения.
В разделе «Текстура» выберите наш канал, альфа 1.
Шаг 12.
Этот канал ОЧЕНЬ сильный и создает эффект повышения резкости, но на самом деле он имеет контур. (вы действительно увидите это в следующем уроке этой серии). Это может создать очень трехмерный эффект, как на этом изображении.
Я установил максимальную высоту на 1. Для большинства фотографий этого достаточно, но посмотрите сами. Для некоторых фотографий он слишком сильный, в этом случае не используйте канал текстуры или вернитесь назад и добавьте больше размытия к каналу Alpha 1).
Отрегулируйте размер света и настройки, чтобы объект выглядел хорошо. (Предыдущее руководство объясняет все настройки)
Вот мои настройки
Шаг 13. Добавление второго источника света
Чтобы добавить второй источник света, щелкните прожектор на вкладке «Источники света».
Отрегулируйте этот второй свет, чтобы имитировать фоновый свет. Это свет, спрятанный за объектом и направленный на фон, чтобы осветить его область для разделения тонов (свет против темных, а не темных против темных)..
Нажмите ОК, и вы увидите гораздо более динамичное фото. Вы всегда можете использовать осветление и затемнение, чтобы сделать его более реалистичным, чего я здесь делать не буду (потому что людям будет легче учиться, если я буду сосредоточен на теме урока и буду держать ее в общих чертах).
Необязательно: Для вариации я добавил кривую контраста и корректирующие слои цветовой LUT.
Спасибо за ознакомление с этим руководством.
Пожалуйста, вернись в ближайшее время. На следующей неделе я добавлю еще 2 детали.Как с помощью этого фильтра создавать безумно реалистичные и трехмерные текстуры.
Надеюсь, вам понравился этот урок. Расскажите, пожалуйста, всем своим друзьям о PhotoshopCAFE.
Просмотрите сотни других бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно относиться к Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Рассказы за последнее время)
Рад видеть вас здесь, в CAFE,
Колин
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Если вам нравятся эти техники, и вы хотели бы глубже погрузиться в Photoshop, Я только что начал углубленный курс Photoshop.Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Ознакомьтесь с ним здесь
Как изменить ваши фотографии с портрета на пейзаж в Photoshop
Сделав снимок, вы можете оглянуться на него и пожелать сделать снимок в другой ориентации. К счастью, с помощью Photoshop вы можете быстро изменить фотографию с портретной на альбомную и наоборот. В этом уроке вы узнаете три эффективных метода изменения ориентации изображений в Photoshop.
Самый простой способ изменить ориентацию фотографии с портретной на альбомную — это обрезать изображение. Открыв изображение в Photoshop, выберите инструмент «Кадрирование», нажав клавишу C, затем щелкните свое изображение, чтобы активировать настройку кадрирования. Затем вы можете нажать X, чтобы переключить ориентацию кадрирования с вертикальной на горизонтальную и наоборот. Щелкните и перетащите, чтобы изменить положение кадра, и ваша фотография будет изменена на новую ориентацию.
3 способа изменить ориентацию фотографии в Photoshop
Изменение ориентации фотографии сводится к инструменту кадрирования.Хотя можно повернуть весь холст, это не всегда работает в фотографии. Вместо этого поворот холста работает только для нужд графического дизайна, когда изображение в целом выглядит одинаково при любом повороте.
Проблема с фотографиями в том, что объект на фотографии будет стоять прямо. Это означает, что при повороте холста вся фотография будет выглядеть боком. Чтобы решить эту проблему, вам остается настроить кадрирование при переключении фотографии с книжной на альбомную.
Из трех приведенных ниже советов вы узнаете все возможные варианты изменения фотографии с книжной на альбомную в Photoshop. Первый и второй советы лучше всего подходят для реальных фотографий, а третий совет может быть полезен для графического дизайна, где ориентация не высечена на камне.
1. Обрезка изображения в новой ориентации
Этот первый метод использует инструмент кадрирования для изменения соотношения сторон с вертикального на горизонтальное или наоборот. Обратной стороной этого метода является то, что он значительно обрежет ваше изображение, чтобы изменить ориентацию.С учетом сказанного, если вы снимаете хорошей камерой, у вас все равно останется высококачественное изображение.
Вот как это делается.
Шаг 1. Доступ к инструменту обрезки
Когда изображение уже открыто в Photoshop, возьмите инструмент Crop Tool для панели инструментов или нажмите C на клавиатуре.
Чтобы активировать инструмент кадрирования, щелкните холст, чтобы включить корректировку кадрирования.
Шаг 2. Установите соотношение сторон
Соотношение сторон — это относительный размер ширины и высоты вашего изображения.При первом использовании инструмента кадрирования для вашей фотографии будет установлено соотношение сторон по умолчанию; однако, возможно, стоит изменить это соотношение. Например, если вы собираетесь загружать в Instagram, вы можете установить кадрирование 4: 5 в соответствии с соотношением сторон Instagram.
В этом примере я оставлю соотношение сторон кадрирования на «Исходное соотношение».
Шаг 3. Измените ориентацию урожая
Перед тем, как перевернуть корректировку кадрирования, обязательно снимите флажок «Удалить обрезанные пиксели» на панели настроек.В противном случае вы не сможете вернуться и изменить урожай позже. Это важно для обеспечения неразрушающего редактирования.
Теперь, чтобы изменить ориентацию кадрирования изображений с книжной на альбомную (или наоборот), просто нажмите X на клавиатуре. Кроме того, вы можете нажать значок двойной стрелки на верхней панели настроек. Это изменит соотношение ширины и высоты, что даст вам противоположность вашей текущей ориентации изображения.
Шаг 4. Изменение положения области обрезки
После переключения ориентации щелкните и перетащите область обрезки, чтобы изменить ее положение.Все, что выделено серым цветом, будет исключено из кадрирования, в то время как все, что находится внутри поля кадрирования, будет включено.
В этом примере я хочу изменить положение кадрирования, чтобы сфокусироваться на лице моего объекта.
После завершения настройки установите флажок на верхней панели настроек. Вы также можете нажать Enter на клавиатуре, чтобы ускорить процесс.
— Результат
Теперь ваше изображение было обрезано от портрета к пейзажу, просто изменив соотношение сторон кадрирования.Этот метод позволяет значительно обрезать фотографию, но это единственный способ сделать что-то без увеличения фона.
Если вы хотите сохранить большую часть исходного изображения, методы, описанные в следующем шаге, предлагают идеальное решение.
2. Обрезка и расширение фона
Вместо того, чтобы обрезать изображение для изменения ориентации, вы можете расширить фон фотографии, чтобы он соответствовал новой ориентации. Это означает, что вы можете сделать портретную фотографию в пейзаже или наоборот, сохранив при этом всю исходную фотографию.
Следует помнить, что этот метод работает только с изображениями с простым фоном. Так как вы в конечном итоге искажаете часть фона, он не всегда выглядит реалистично на каждом изображении. С этой техникой лучше всего подходят фоны с однотонными или прямыми линиями.
Вот как это сделать.
Шаг 1. Выберите инструмент «Кадрирование» и измените соотношение сторон
Начните с выбора инструмента «Кадрирование» на панели инструментов или нажмите C на клавиатуре, затем щелкните свое изображение, чтобы активировать настройки кадрирования.
Убедитесь, что опция «Удалить обрезанные пиксели» не отмечена, затем нажмите X , чтобы переключить ориентацию корректировки кадрирования.
Вы также можете нажать двойные стрелки рядом с параметром соотношения сторон, если быстрые клавиши вам не нравятся.
Шаг 2. Масштабирование области обрезки по размеру всего изображения
Нажав на угол регулировки кадрирования, перетащите его, чтобы изменить положение кадрирования, пока оно не умещается на всей фотографии.Удерживая Shift и Alt / Option (ПК / Mac), вы можете масштабировать обрезку на месте.
В этом примере я работаю с портретным изображением, поэтому у меня будут прозрачные области по бокам изображения. Если бы вы меняли альбомную фотографию на портретную, прозрачные области были бы сверху и снизу.
Установив корректировку кадрирования, нажмите Enter или установите флажок, чтобы сохранить изменения.
Шаг 3. Выделите и продублируйте края фотографии с помощью инструмента Marquee Tool
Чтобы заполнить прозрачные области, вам нужно продублировать и растянуть края фотографии на новых слоях.Самый простой способ сделать это — использовать инструмент Rectangular Marquee Tool.
После выбора прямоугольной области ( M ) на панели инструментов щелкните и проведите по краям фотографии, чтобы создать выделение. Важно, чтобы вы не выделяли ни один объект, а только фон.
Чтобы изменить положение области выделения, вы можете использовать клавишу пробела для перемещения всего выделения во время его создания.
Создав выделение, выберите слой изображения и нажмите Command / Control + J (Mac / ПК), чтобы скопировать выделение на новый слой.
Шаг 4: Растяните недавно продублированный раздел фона
Щелкнув по вновь продублированному слою, возьмите инструмент «Перемещение» ( V ), чтобы начать его растягивать.
Удерживая клавишу Shift , нажмите на край рамки преобразования и потяните наружу. Это растянет ваш слой, чтобы покрыть прозрачные области вашей фотографии.
Когда все будет на месте, нажмите Enter, чтобы сохранить изменения.
Шаг 5: Повторите этот процесс на другой стороне
Теперь вам нужно проделать то же самое с другой стороной. Начав с выбора инструмента «Прямоугольная область» ( M ), щелкните и проведите по краю изображения, чтобы создать новое выделение.
Выделив слой изображения, нажмите Command / Control + J (Mac / ПК), чтобы скопировать область выделения на новый слой.
Щелкнув по вновь продублированному слою, выберите инструмент «Перемещение» ( V ), затем, удерживая Shift, растяните слой, чтобы заполнить прозрачную область.
Если не осталось прозрачных областей, нажмите Введите или установите флажок на верхней панели настроек.
— Результат
После растягивания краев фотографии вы получаете новую ориентацию без необходимости резкого кадрирования изображения. Этот метод очень хорошо работает для простых фонов и может изменить ориентацию изображения с книжной на альбомную или с альбомной на портретную.
В качестве последней техники давайте рассмотрим простейший вариант изменения ориентации фотографии в Photoshop.
3. Поворот всего холста на 90 °
Этот метод работает только с изображениями, которые не нужно отображать с определенной ориентацией. Например, если вы перевернете портретную фотографию на 90 °, все будет выглядеть немного странно.
Однако, если вы работаете с графикой или узорами, этот метод может оказаться очень эффективным.
Для этой техники нужно выполнить только один шаг. Как только ваше изображение будет открыто в Photoshop, перейдите к Изображение> Поворот изображения> 90 ° по часовой стрелке или 90 ° против часовой стрелки.
После выбора любого из этих параметров ориентация фотографии будет повернута одним щелчком мыши!
Этот метод поворачивает все содержимое изображения на 90 °, поэтому для завершения требуется всего один щелчок. Это, безусловно, самый простой вариант в Photoshop, но он работает только в определенных случаях. Итак, это три способа изменить фотографию с портретной на альбомную в Photoshop. Если вы хотите повернуть весь холст, обрезать изображение или растянуть фон, есть разные результаты на выбор.Теперь вы готовы изменить ориентацию любой фотографии за считанные минуты, как настоящий мастер Photoshop!Счастливого редактирования,
Брендан 🙂
Как создать крутой текстовый портрет в Adobe Photoshop
Как создать крутой текстовый портрет в Adobe Photoshop www.sleeklens.com
Сегодня мы рассмотрим, как превратить портрет в текст с помощью очень крутой техники. вам будет легко учиться, так что держитесь крепче, и давайте начнем.
На первом этапе найдите фотографию, которую вы хотите использовать, это может быть кто угодно, цветной или черно-белый, человек или животное.
Изображение, которое я буду использовать сегодня, — это изображение молодого мальчика, которое я нашел на Pixabay. Если вы зайдете на тот сайт и воспользуетесь ключевым словом «Портрет», вы сможете найти нечто похожее.
Если ваше изображение в цвете, все, что вам нужно сделать, это обесцветить его, вы делаете это, перейдя в Image — Adjustments — Hue and Saturation.
Затем щелкните полосу насыщенности (средняя) и сдвиньте ее до упора влево, нажав и удерживая кнопку мыши, затем переместите указатель мыши влево.
Далее мы собираемся создать карту смещения.
Вы делаете это, сначала нажимая на маленькую рамку в верхнем правом углу вашего слоя.
Далее нажмите «Дублировать слой», буквально второй вниз.
Когда вы это сделаете, появится всплывающее окно, внизу вы увидите раскрывающееся окно, рядом с ним будет написано «Документ», щелкните этот раскрывающийся список и нажмите «Создать».
Когда вы это сделаете, вы сможете дать этому новому слою имя, на этот раз имя — Displacement Layer.
Затем нажмите ОК.
Откроется новое окно с названием Displacement Layer.
Далее мы собираемся добавить нашему Displacement Image немного действия Blur.
Для этого перейдите в Фильтр — Размытие — Размытие по Гауссу
Вы увидите всплывающее окно с запросом суммы, я ввел 6, но вы можете немного отличаться в зависимости от размера вашего изображения, поэтому сделайте он похож на мое изображение ниже.
Что-то вроде того, если вы приблизитесь к этому, у вас все хорошо, так что не волнуйтесь, мы можем потеряться.
Затем сохраните файл, перейдите в Файл — Сохранить как
Щелкните по формату и сохраните файл как файл PSD, который является файлом Photoshop.
Нажмите «Сохранить», а затем, когда появится всплывающее окно, нажмите «ОК».
Хорошо, теперь вы можете закрыть файл смещения, поскольку он был сохранен.
Теперь мы собираемся создать маску вокруг головы Маленького парня.
Нам не обязательно вдаваться в подробности, так что просто дайте, так сказать, лучшее предположение.
Для этого я воспользуюсь инструментом Polygonal Tool.
Затем я собираюсь увеличить масштаб с помощью клавиатуры. Вы можете сделать это, удерживая Ctrl, а затем нажав клавиши «Минус» и «Плюс» (- и +) на клавиатуре, чтобы увеличить или уменьшить масштаб.
Теперь вы просто щелкаете по краю с помощью инструмента «Многоугольник», давая ему «приблизительную оценку».
Вы можете щелкнуть по внешней стороне, поэтому не беспокойтесь, когда придет время объединить выделенные области.
Щелкайте вправо, пока не дойдете до начальной точки, затем вы можете щелкнуть по ней, чтобы присоединиться к полному выбору.
После завершения вы можете добавить маску слоя.
Вы делаете это, перейдя в Layer — Layer Mask — Reveal all
Если вы в конечном итоге видите внешнюю часть изображения вместо изображения маленьких мальчиков (или любого другого фото, которое вы используете для этого), нажмите Ctrl- Я перевернул маску.
Теперь создайте новый слой под изображением.
Щелкните и переместите его вниз, если необходимо.
Теперь залейте этот слой черным цветом с помощью Bucket Tool.
Все, что вам нужно сделать, это выбрать черный цвет, это щелкнуть пустой слой, и он заполнится.
Теперь мы собираемся смягчить края нашего изображения.
Нажмите на маску, это маленькая коробочка рядом с вами Little Boys Image.
Использование мягкой кисти. Уменьшите непрозрачность примерно до 50%, затем с помощью слоя «Маска», чтобы нарисовать на своем изображении, проходя вокруг плеч и волос, просто смягчая края.
Будьте осторожнее с линией подбородка, мы просто хотим сделать ее тонкой.
Хорошо для этого, если вы хотите, вы можете использовать какую-то конкретную формулировку из песни или рассказа, как хотите, для этого я собираюсь проявить действительно действительно творческий подход и найти некоторых случайных детей сказка.
Итак, для этого я собираюсь создать облако слов. Если вы наберете Word Cloud Generator в Google, я уверен, что вы найдете из чего выбрать, я просто выбираю одно из нижеприведенных наугад, и это был один из Первые появившиеся, которые мне нравятся, думаю, это было около 3-го или около того, хотя я уверен, что это будет по-разному.
Итак, все, что я сделал, это нашел свой текст, затем скопировал и вставил его в текстовое поле, затем нажал «Перейти».
Затем сайт создал для меня мое облако слов, которое экономит кучу времени.
Затем я сделал снимок экрана страницы с текстом и открыл его в Google и по этой теме, в зависимости от того, какой компьютер вы используете, возможно, вам придется проверить, как сделать снимок экрана для ваш конкретный компьютер.
Но как только вы загрузите его в Photoshop, используйте инструмент кадрирования, чтобы изменить размер и избавиться от всего, что нам не нужно, так что это все, что не является облаком текста.
Crop Tool прост в использовании, просто нажмите и перетащите.
Затем мы перейдем в Image — Adjustments — Hue and Saturation, перетащим полосу насыщенности влево, чтобы слить весь цвет с изображения.
Затем перейдите в Select — Color Range
Щелкните за пределами изображения, чтобы выделить весь текст. Возможно, вам придется немного поиграть с полосой «Нечеткость», чтобы уточнить текст.
Нажмите Ok, и появится выбор, но он будет противоположным тому, что вы хотите, поэтому перейдите в Select — Inverse
Теперь создайте новый слой (Layer — New Layer)
Используя инструмент Paint Brush Tool с белой краской поверх выделения, когда все выделение было заполнено, скопируйте его (Edit — Copy)
Теперь просто вставьте его в свой слой с ребенком.
Теперь он появится на лице объекта.
Глядя на размер своего текста, я думаю, что мне, вероятно, следует использовать намного больше слов, поскольку размер текста довольно мал.
Итак, если вы хотите попробовать это несколько раз, пока не получите что-то, что покроет все изображение, тогда снимок экрана будет таким же, но размер слов будет иметь значение, когда мы его взорвем.
На этот раз я собираюсь изучить всю историю и посмотреть, какие результаты мне принесут.
Хорошо, просто повторите шаги, которые мы только что сделали, на этот раз вы заметите, что после использования гораздо большего количества слов в облаке будет больше людей.
Хорошо.
Но все того же размера.
Это простое исправление, преобразование слоя в смарт-объект.
Это позволит сохранить детализацию при увеличении.
Затем мы собираемся нажать Ctrl T на клавиатуре и изменить его размер.
С моей первой попытки я смогу заполнить изображение только наполовину, чтобы сохранить его на достойном уровне.
Это все хорошо, потому что если вы удерживаете Alt на клавиатуре после того, как измените ее размер, вы сможете сделать копию.
Затем просто переместите дубликат вниз на другую половину изображения и попробуйте соединить его так, чтобы он выглядел так, как будто это все одно текстовое облако.
Да, и не волнуйтесь, если он слишком сильно перекрывается внизу, это не имеет большого значения, просто пока он выглядит прилично, у нас все в порядке.
Затем нажмите и удерживайте другой слой, это выделит их оба.
Ctrl E затем присоединится к двум, если вы хотите использовать ярлык, вы также можете найти его в параметрах слоев, которые представляют собой крошечный прямоугольник со стрелкой вниз на панели слоев в верхнем правом углу, но пока лучше всего воспользуйтесь ярлыком, чтобы к нему привыкнуть.
Теперь наш текст объединен.
Теперь у нас есть готовый текст, так что давайте двигаться дальше.
Итак, первое, что я хочу сделать, это добавить тень к моему тексту.
Это просто, все, что вам нужно сделать, это дважды щелкнуть текстовый слой, и появится панель стилей слоя.
Когда вы видите, что эта панель отображается для просмотра списка параметров, пока вы не увидите параметр «Тень», щелкните вкладку, а не просто щелкните поле, причина в том, что если вы просто щелкните поле он предоставит вам автоматическую тень, а не позволит вам самостоятельно управлять параметрами, поэтому, если вы нажмете на вкладку, откроются все доступные вам параметры Drop Shadow.
Вы увидите ползунки «Расстояние» и «Размер».
Переместите их примерно к 5 для каждого, это действительно зависит от размера вашего изображения, но если вы видите небольшую тень, тогда у нас все в порядке.
На изображении ниже вы сможете увидеть, сколько тени вам нужно, а это не так уж и много.
Поскольку это творческий процесс, я решил снова уменьшить текст и увеличить его объем.
Я также хотел бы повернуть несколько, чтобы посмотреть, какой тип эффекта я могу получить, поэтому я снова собираюсь произвольно преобразовать свой текст. Вы помните, как это сделать?
Ctrl T
Итак, вы хотите дублировать положение слоев и вращать Ctrl T до тех пор, пока вы полностью не закроете изображение.
Когда вы закончили, удерживая Ctrl, нажмите внизу и на текст Layer и нажмите G, чтобы сгруппировать их все вместе.
Теперь мы снова сделаем это, сделав текст еще меньше.
Итак, перейдите в текстовую папку, щелкните правой кнопкой мыши и объедините группу.
Произвольное преобразование и уменьшение размеров.
Снова разместите их в меньшем размере, чтобы снова полностью закрыть изображение.
Когда это будет сделано, удерживая Ctrl, щелкните нижний и верхний слой, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Это все сжимает в один слой.
Затем перейдите в Фильтр — Искажение — Смещение
Итак, мои настройки равны 10 как для горизонтального, так и для вертикального масштабов, это появилось у меня автоматически, и я был достаточно счастлив, не стесняйтесь играть. , если вы нажмете Ctrl + Alt + Z, вы сможете отменить шаги и попробовать еще раз.
Также убедитесь, что нажата кнопка «Растянуть по размеру» и «Повторять пиксели краев».
Затем нажмите ОК.
Ссылка на вашу папку, содержащую файл смещения, который мы создали в начале, будет / должна открыться, когда он дважды щелкнет по нему, если он не появится, вам нужно будет найти место, где он находится.
Теперь текст будет слегка изменен, чтобы соответствовать значениям и изгибам лица.
Вначале вы этого не заметите, но вы заметите.
Затем щелкните глаз рядом с текстовым слоем, чтобы скрыть этот слой на секунду.
Щелкните изображение маленького мальчика, что мы сделаем здесь, так это создадим штамп изображения, штамп — это просто копия всех слоев ниже в одно изображение без разрушения слоев, вы делаете это, нажимая на клавиатуре, Shift + Ctrl + Alt + E
Теперь вы увидите, что новое изображение появляется над слоем с маской слоя.
Теперь щелкните и перетащите этот слой в верхнюю часть стопки слоев, чтобы он находился над текстовым изображением.
Измените режим наложения на Linear Burn и затем щелкните значок Text Eye, чтобы он снова стал видимым.
Если вы не можете найти опцию режима наложения, посмотрите на панель «Слой» с правой стороны, ту, которая содержит все ногти ваших правок, примерно в одной трети экрана вы увидите непрозрачность.
Слева от него есть поле, обычно это Нормальный.
Щелкните по нему, и вы увидите все параметры режима наложения, Linear Burn — шестой вниз.
Надеемся, вам понравилось, и вы создали действительно классное изображение.
Далее, как управлять отражением глаз в Photoshop
Рейтинг: 012345 4,67 на основе 3 оценок
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в марте
Как преобразовать свои портретные фотографии с помощью PortraitPro и Photoshop
Если вы хотите, чтобы ваши портретные фотографии выделялись, вы можете сделать намного хуже, чем объединение PortraitPro и Photoshop.
PortraitPro от Anthropics — это мощный инструмент редактирования, управляемый ИИ, который можно использовать либо как отдельную программу, либо как плагин к редакторам изображений, таким как Photoshop.В этом уроке мы продемонстрируем, как использовать PortraitPro в тандеме с Photoshop для преобразования ваших изображений.
Если у вас нет Adobe Photoshop или PortraitPro от Anthropics, вы можете узнать у обеих компаний в Интернете, предлагают ли они бесплатные пробные версии.Убедитесь, что вы выбрали «PortraitPro Studio» в качестве пробной версии, чтобы ее можно было использовать как плагин.
Вы можете выбрать собственное изображение для редактирования или (для целей этого руководства) бесплатно загрузить то же изображение, которое мы использовали, с Unsplash.com.
Зачем использовать Photoshop и PortraitPro вместе?
Прежде чем мы начнем, давайте кратко поговорим о том, почему вы хотите использовать Photoshop и PortraitPro для редактирования портрета вместо использования приложения для телефона или другого пакета для редактирования фотографий на рабочем столе.
Помимо возможности просмотра изображения на большом экране вместе с более широкой палитрой инструментов на выбор для лучшего контроля, Photoshop и PortraitPro, возможно, являются одними из лучших инструментов редактирования на рынке для настольных компьютеров.
Кроме того, как Photoshop, так и PortraitPro построены на мощных движках на основе искусственного интеллекта.Вы воочию убедитесь, насколько хороши эти функции, сделав всего несколько шагов в этом руководстве.
Что вам нужно перед началом работы
Убедитесь, что вы используете файл RAW или JPEG с самым высоким разрешением.Чем лучше качество и размер, тем лучше результат. Если ваше изображение слишком маленькое, постарайтесь максимально увеличить его без потери качества.
По теме: Как увеличить изображение в цифровом виде без потери качества
Очень важно знать, где вы будете делиться отредактированными изображениями, потому что некоторые платформы социальных сетей, такие как Instagram, ограничены в выборе размеров, в которых они отображают ваши изображения.
Например, если вы редактируете вертикальный портрет, имейте в виду, что, вероятно, лучше убедиться, что он хорошо смотрится в кадре 4×5, в квадрате или в альбомном режиме, не слишком длинном.Instagram автоматически обрежет ваши изображения, и вы можете пропустить некоторые важные пиксели.
Теперь, когда вы знаете, что вам нужно, приступим!
Редактирование с помощью PortraitPro
После установки PortraitPro в Photoshop импортируйте изображение, которое хотите отредактировать, в Photoshop.Потом:
- Нажмите Ctrl + J , чтобы дублировать слой.
- Перейдите к Фильтр > Anthropics > PortraitPro .
- Перейдите на вкладку Presets .
- Выберите Standard .
- Перейдите к Controls > Eyes и поднимите Brighten Iris по вкусу.Мы использовали 46.
- Перейдите на вкладку Hair и настройте по вкусу. Мы использовали Colored Highlights 42, Shine 35, Fill Light 49, Blacks 35, Contrast 16, Vibrance 43, Saturation 20.
- Перейдите к файлу > Возврат из подключаемого модуля .
- Переименуйте слой Background Copy в «PortraitPro», дважды щелкнув текст слоя.
Вы, наверное, заметили, что мы проигнорировали несколько параметров на вкладке Controls . Кроме того, среди других полезных функций PortraitPro есть много других предустановок, которые стоит изучить.Мы рекомендуем вам поэкспериментировать со всеми ползунками и опциями, чтобы познакомиться с программным обеспечением.
Цель этого урока — внести как можно меньше наиболее эффективных изменений, чтобы продемонстрировать, что может делать ИИ, не переусердствуя и не изменяя общий внешний вид объекта слишком резко.
Затем давайте вернемся в Photoshop и посмотрим, какие еще художественные изменения мы можем внести.
Редактирование в Photoshop
- Перейти на Выбрать > Тема .Выбор будет сделан по теме.
- Перейдите к Select > Select and Mask .
- На вкладке Properties измените Output на на New Layer with Layer Mask , затем нажмите OK .
- Снимите выделение с слоя Background , щелкнув глаз в поле.
- Выберите слой PortraitPro Copy , чтобы он был выделен.
- Щелкните B для инструмента Brush .Выберите мягкую круглую кисть в раскрывающемся меню кисти.
- Щелкните маску слоя PortraitPro Copy .
- Переключите клавишу X , чтобы изменить цвет переднего плана на белый.
- Закрасьте волосы объекта, чтобы вернуть потерянные пиксели из исходного выделения.
На этом этапе вы можете добавить фон или текстуры по своему выбору.Однако, если у вас нет ничего интересного или подходящего для добавления, вы всегда можете преобразовать портрет в красивый черно-белый портрет.
Давай попробуем сейчас.
Преобразование черно-белых изображений в Photoshop
- Создайте корректирующий слой Solid Color .
- Поменяйте на чисто черный. Перетащите кружок в поле до нижнего левого угла. Первый столбец числовых значений должен читаться как 0 . Затем нажмите ОК .
- Щелкните и перетащите слой Color Fill 1 ниже слоя PortraitPro Copy .
- Щелкните слой PortraitPro Copy , чтобы выделить его.
- Создайте корректирующий слой Black and White .
- Отрегулируйте цветные ползунки, чтобы улучшить черно-белое изображение по своему вкусу. Мы использовали Reds 70; Желтый 101; Зелень 60; Cyans -120; Блюз -1; Пурпурный 195.
- Выберите инструмент Lasso и выделите объект, включая волосы.
- Создайте корректирующий слой Curves . В канале RGB щелкните вокруг средней точки линии и потяните ее вниз. Затем выберите крайнюю левую точку и слегка перетащите ее вправо, как показано ниже.
- Создайте еще один корректирующий слой Curves .Нажмите клавишу Alt , одновременно щелкнув левой кнопкой мыши Auto . Отметьте опцию Найти темные и светлые цвета . Нажмите ОК .
- Создайте корректирующий слой Color Balance и настройте средние тона, светлые участки и тени по своему вкусу. Мы использовали средние тона +16, -6, -13; Подсвечивает +8, 0, -5; Тени +5, 0, 0.
Завершающие штрихи
Используя PortraitPro и Photoshop, мы полностью преобразовали изображение по сравнению с его исходной версией.Контрастности и яркости достаточно, чтобы выделяться на рабочем столе или на смартфоне при обычном просмотре.
Но для энтузиастов Photoshop есть еще кое-что, что можно сделать, чтобы сделать изображение более художественным или полностью вывести его в новом направлении.
Связанный: Как сделать ваши фотографии резче с помощью Photoshop
Например, вы можете продолжать осветлять и сжигать волосы объекта, чтобы они больше сливались с темным фоном.Глаза можно сделать ярче или даже слегка покрасить, чтобы они выделялись на фотографии приятным образом. Могут быть добавлены карты градиента, не говоря уже о таблицах поиска цветов и фотофильтрах, завершенных добавлением фоновой текстуры.
Путь к реализации вашего видения станет проще, если вы изучите несколько основ Photoshop.Затем с помощью таких плагинов, как PortraitPro, вам станет доступно множество других опций благодаря мощной магии редактирования AI.
Изображение предоставлено: Кристофер Кэмпбелл / Unsplash.com
10 навыков Photoshop, которые необходимо знать начинающим фотографамВот самые полезные функции редактирования фотографий в Adobe Photoshop, даже если у вас нет опыта редактирования фотографий.
Читать далее
Об авторе Крейг Беман (Опубликовано 37 статей)Крейг Беман — американский фотограф из Мумбаи.Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Более От Крейга БеманаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Вот крутой трюк с фотошопом, который сделает ваши портреты привлекательными с 3D-эффектом!
Когда кто-то говорит, что портрет «выделяется», это обычно означает, что объект выделяется на фоне, привлекая внимание зрителя к человеку, которого вы сфотографировали. Если вы можете добиться этого на своем изображении, обычно это один из признаков того, что вы сделали успешный портрет.
Несмотря на то, что вы можете многое сделать с камерой, объективом и техникой съемки, чтобы получить этот эффект, например, размытие фона вашего портрета при съемке с низкой диафрагмой (то есть создание боке), есть несколько вещей, которые вы можете сделать после -съемка в Photoshop и другом программном обеспечении для редактирования изображений в помощь.В приведенном ниже руководстве по Photoshop фотограф Джастин Лоуренс показывает вам, как увеличить глубину в Photoshop, чтобы портрет выглядел более объемным и выглядел «более трехмерным». Все дело в создании большего разделения предметов на вашем изображении.
«Я собираюсь научить вас, как сделать ваши фотографии более трехмерными, используя несколько простых, но очень мощных методов редактирования разделения объектов в Photoshop», — объясняет Лоренс. «Разделение объектов — это техника, используемая в нескольких формах искусства, чтобы выделить основной объект как отдельный объект от фона, помогая выделить объект или выделить его на фоне, тем самым делая ваше общее изображение более трехмерным.«
В этом уроке Лауренс показывает вам, как сделать вашу фотографию «выделяющейся» или выделиться и стать более привлекательной, увеличив глубину и размер вашей фотографии. Это, по словам Лоренса, будет достигнуто с помощью трех техник редактирования «Разделение объектов» в Photoshop:
1) Дифференциация тонального контраста
2) Дополнительные цветовые палитры
3) Дифференциал насыщенности цвета.
«Если вы хотите улучшить свою игру редактирования с помощью Photoshop, это видео для вас», — говорит Лоренс.»Лучше всего то, что это подходит для новичков!»
Посмотрите это ниже, а затем посетите его канал на YouTube, чтобы получить больше замечательных советов по портретной фотографии, включая это видео, где он делится своими 14 лучшими позами для портретной фотографии.
Как создать эффект фальшивого портрета iPhone в Photoshop
Apple запустила портретный режим несколько лет назад. Вы можете купить iPhone, чтобы снимать портретные фотографии. Но что, если у вас нет iPhone, но вы хотите снимать в портретном режиме? Кроме того, что, если у вас есть iPhone, но вы снимаете фотографии с помощью цифровой зеркальной камеры.Давайте посмотрим, как можно создать эффект имитации портрета iPhone в Photoshop.
Это будет краткое руководство, потому что добиться такого эффекта довольно легко. Все, что я собираюсь сделать, это поместить человека на отдельный слой и размыть фон. Давай сделаем это.
Но прежде чем мы начнем, я хочу показать вам, что было до и после
После
До
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, убрать человека, поменять лицо улыбающимся лицом, добавление человека, замена фона или что-то еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Фотография с Needpix.
Как на самом деле называется портретный эффект iPhone?
Эффект портрета для iPhone не новость. Это было в зеркальных фотокамерах уже много лет. Настоящее название — Shallow Depth of Fields.
Итак, если вы когда-нибудь сталкивались с фотографом-зеркалкой и не хотели, чтобы он смеялся над вами, никогда не говорите, что вы хотите запечатлеть портретный эффект iPhone с помощью зеркальной камеры. Скажите им, как я могу добиться красивой малой глубины резкости с моей цифровой зеркальной камеры.
Да, это правильный термин
А теперь давайте начнем обучение.
Шаг 1. Выберите человека в Photoshop
Первое, что нам нужно сделать, это выбрать человека в Photoshop.
Я собираюсь использовать «Выбрать тему» в инструменте быстрого выбора. Возьмите инструмент быстрого выбора на панели инструментов или нажмите Shift + W снова и снова, пока он не активируется.
Щелкните «Выбрать тему».
Это выберет человека.
Примечание: вы можете использовать «Выделение» и «Маска», а также для уточнения выделения и достижения идеального результата.Перейдите к Select> Select and Mask , чтобы активировать его.
Шаг 2: Скопируйте человека на новый слой
Нажмите Cmd + J / Ctrl + J , чтобы скопировать человека на новый слой.
Шаг 3. Размытие фона
Пора размыть фон. Но перед этим нам нужно продублировать фоновый слой, чтобы мы могли вернуться в случае ошибки.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Щелкните фоновый слой и нажмите Cmd + J / Ctrl + J.
Перейдите в Filter> Blur> Lens Blur.
Настройте ползунки таким образом, чтобы получить красивый эффект размытия. Нажмите ОК.
Вот фото.
Шаг 4: Завершите создание эффекта портрета iPhone в Photoshop
Вы увидите, что есть некоторые отпечатки размытого фона, которые просачиваются по краям человека.См. Снимок экрана ниже.
Это происходит потому, что мы размыли фон и края не стали резче. Они (как бы) слиты друг с другом.
Мы исправим это с помощью инструмента Clone Stamp Tool.
Создайте новый слой, нажав Cmd + Shift + N / Ctrl + Shift + N , и перетащите его во вторую позицию.
Возьмите инструмент Clone Stamp Tool на панели инструментов или нажимайте Shift + S снова и снова, пока он не появится.
Удерживайте Opt / Alt , чтобы выбрать источник и начать рисовать по краям.См. Ниже GIF.
Размер GIF ниже 3,5 МБ. Дайте ему немного времени для загрузки.
Вот и все.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Как отретушировать и повысить резкость портретного фото с помощью маски слоя
Маски слоя
Возможность использования масок слоев в фотошопах позволяет комбинировать изображения и создавать композиции неразрушающим образом.Маски позволяют нам скрывать и отображать части слоя и являются важным навыком для любого, кто создает графику или редактирует фотографии.
В этом коротком уроке Photoshop мы рассмотрим, как повысить резкость изображения с помощью маски слоя, чтобы выделить только те части изображения, которые мы хотим сделать более резкими. Маски слоя в Photoshop — фантастический инструмент для ретуши фотографий, потому что они позволяют нам показывать и скрывать части слоя, поэтому мы можем точно определить, какие части изображения мы изменяем. Важно отметить, что они представляют собой неразрушающий и обратимый способ редактирования изображений.Таким образом, мы можем отредактировать что угодно, а затем легко вернуть обратно.
Как использовать маски слоя в Photoshop
Если вы новичок в слоях-масках и хотите узнать о них больше, ознакомьтесь с моим руководством по слою-маскам для начинающих, в котором объясняется все, что вам нужно для начала работы.
В сегодняшнем руководстве используется маска слоя, но на этот раз мы рассмотрим технику, которую фотографы используют для тонкой резкости портрета. Главное, что нужно помнить при работе с масками слоя:
- областей, закрашенных черным на маске, скрыты на этих слоях. На маске видно
- участков, закрашенных белым цветом.
Давайте ретушь!
1. Откройте изображение в портретном стиле.
2. Дублируйте фоновый слой, нажав Ctrl + J (Windows) или Cmd + J (Mac).
3. Убедитесь, что дублированный слой выбран в палитре слоев, а затем выберите Filter> Sharpen> Unsharp Mask . Используйте ползунки «Величина» и «Радиус», чтобы увеличить резкость изображения.В целом изображение может выглядеть слишком резким, но это нормально, потому что мы собираемся скрыть большую часть его с помощью маски. (Для демонстрации я ПОЛНОСТЬЮ заострил здесь.)
4. Удерживая нажатой клавишу «Alt» (Windows) или «Option» нажмите (Mac) кнопку «Маска слоя» в нижней части палитры слоев, чтобы добавить черную маску слоя, которая скрывает весь слой. Похоже, что текущий слой с повышенной резкостью теперь невидим, и вы увидите только исходную исходную фотографию.
Теперь закрасьте глаза и губы белым цветом.
5. Установите белый цвет переднего плана. Убедитесь, что маска слоя выбрана в слое, щелкнув миниатюру маски на панели слоев. Вы хотите рисовать по маске, а не рисовать белые пиксели на изображении.
6. Выберите кисть с мягким круглым наконечником ( B на клавиатуре) и закрасьте глаза и губы. Обратите внимание, что миниатюра черной маски показывает именно то место, где мы рисовали белым.Глаза и губы на изображении теперь красивые и резкие, а остальная часть лица выглядит более мягкой.
И это пример ОДНОГО способа повысить резкость портрета в Photoshop.
Надеюсь, вы нашли это полезным. Пожалуйста, поделитесь этим уроком Photoshop со своими друзьями, соседями и всем миром! Спасибо.
Возможно, вас заинтересует еще один урок Photoshop Layer Mask о том, как создать действительно классную фотографию для рисования чернилами специального эффекта с использованием маски слоя и градиента.
