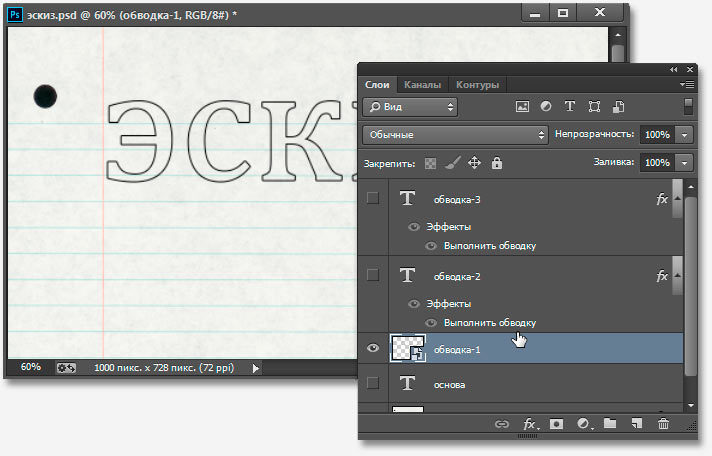
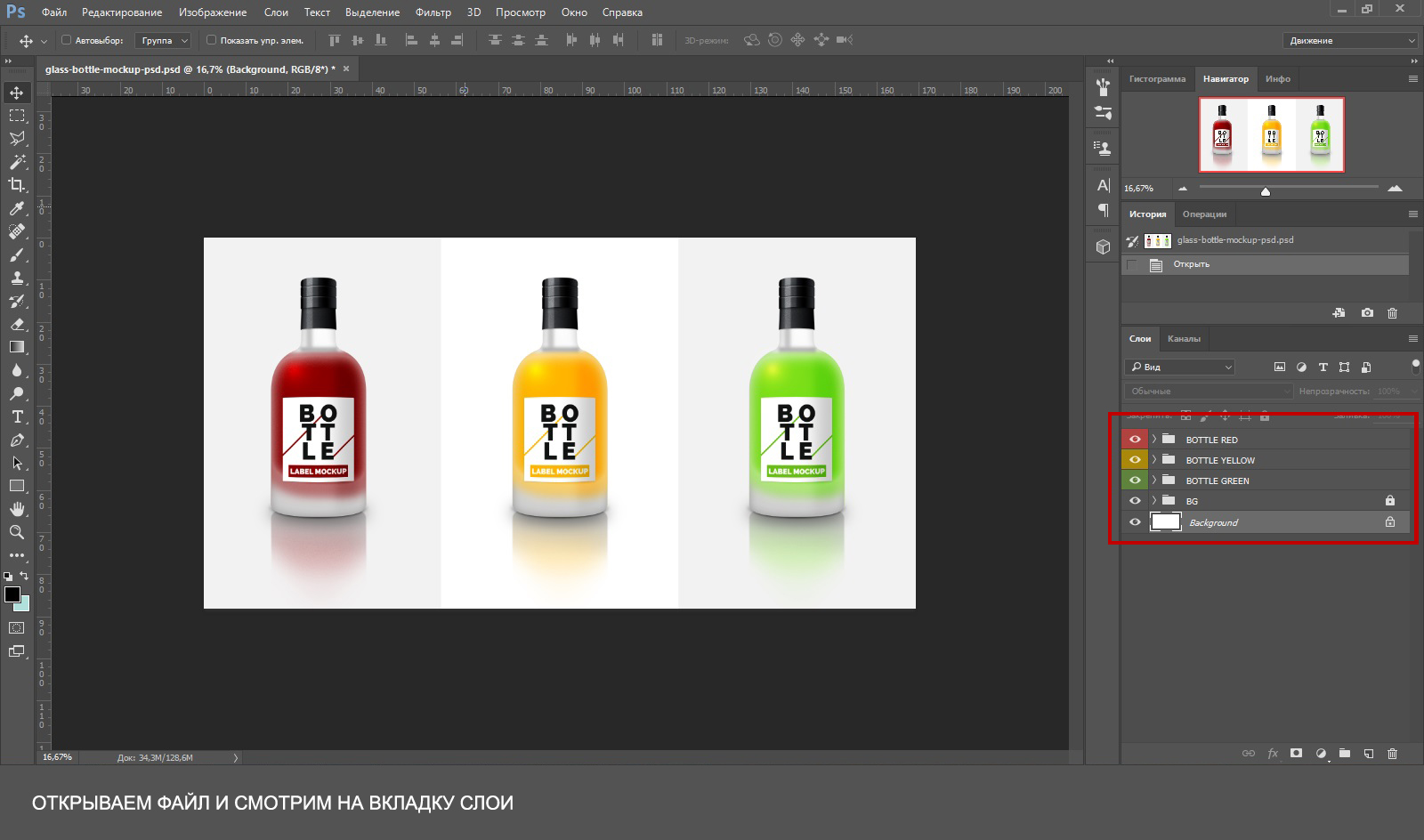
Преобразовать в смарт объект в фотошопе: Создание смарт-объектов и работа с ними
Как создавать смарт-объекты в фотошопе
В этом уроке я покажу вам, как создавать умные объекты в Photoshop! Вы узнаете, как открыть новое изображение в Photoshop как смарт-объект, как преобразовать существующий слой в смарт-объект и как поместить изображение в виде смарт-объекта в ваш документ Photoshop. Мы также рассмотрим, как открывать необработанные файлы в виде смарт-объектов как из плагина Photoshop Camera Raw, так и из Adobe Lightroom. И мы даже научимся размещать файлы Adobe Illustrator прямо в Photoshop как умные объекты!
Что такое умные объекты?
Смарт-объект — это контейнер, который содержит содержимое слоя. Контейнер защищает содержимое внутри от вреда. Мы можем масштабировать и изменять размер контейнера, применять преобразования, деформации и искажения и даже применять фильтры Photoshop к смарт-объекту без потери качества и без единого постоянного изменения слоя внутри него.
В этом первом уроке мы узнаем, как создавать умные объекты в Photoshop. Я буду использовать Photoshop CC, но вы также можете использовать Photoshop CS6. Давайте начнем!
Как конвертировать слой в смарт-объект
Давайте начнем с изучения того, как преобразовать существующий слой в смарт-объект. Вот изображение, которое я сейчас открыла в Photoshop:
Исходное изображение. Фото предоставлено: Adobe Stock.
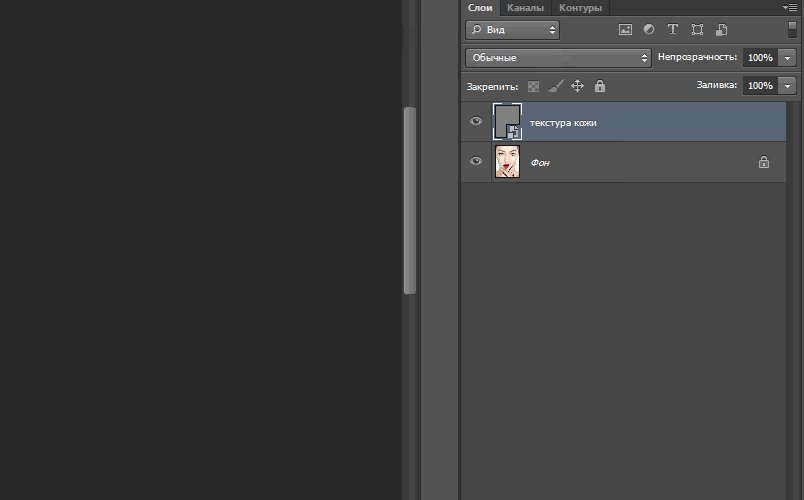
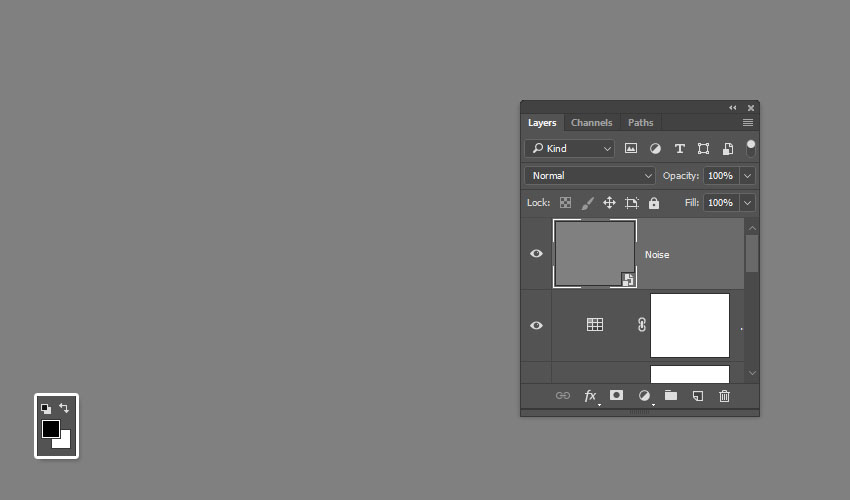
На панели «Слои» мы видим изображение на фоновом слое :
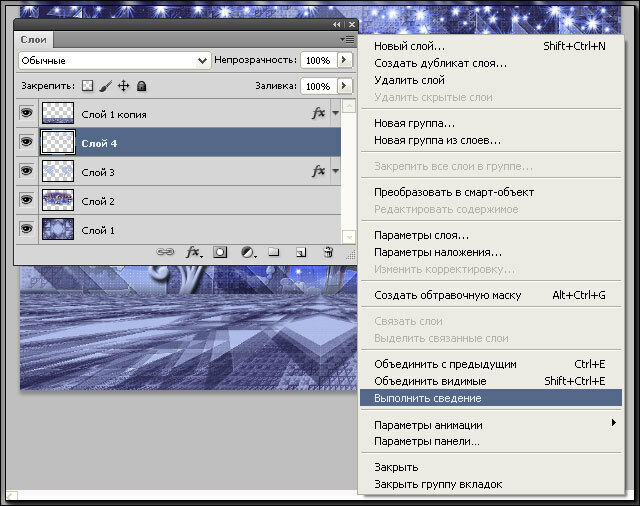
Панель «Слои», отображающая изображение на фоновом слое.Способ 1: меню «Слой»
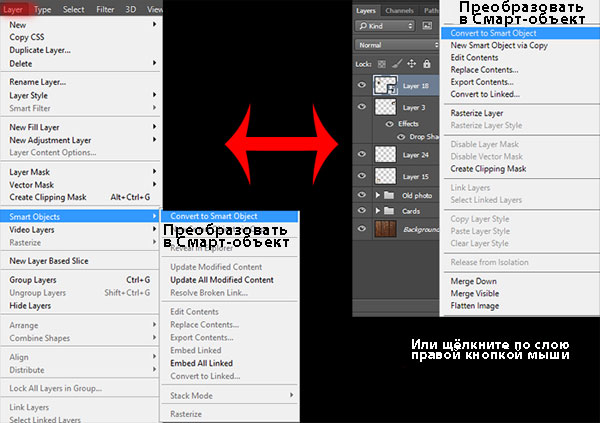
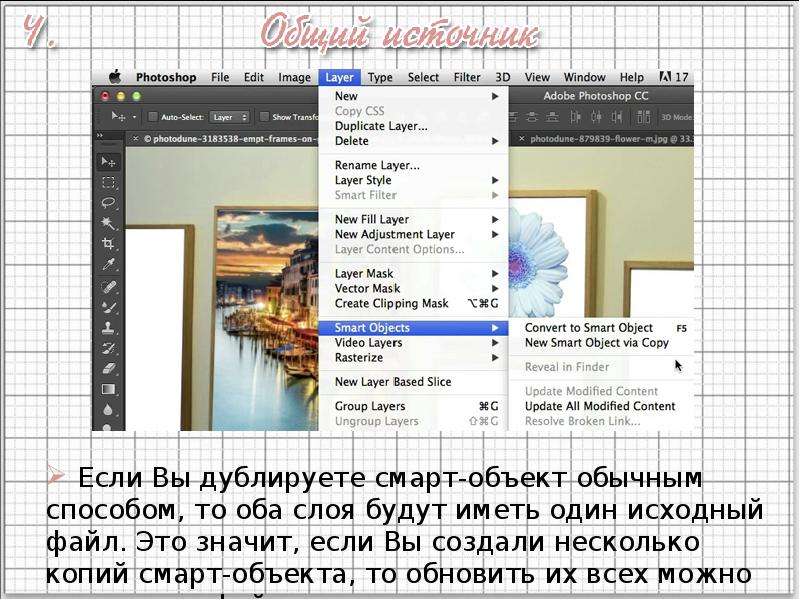
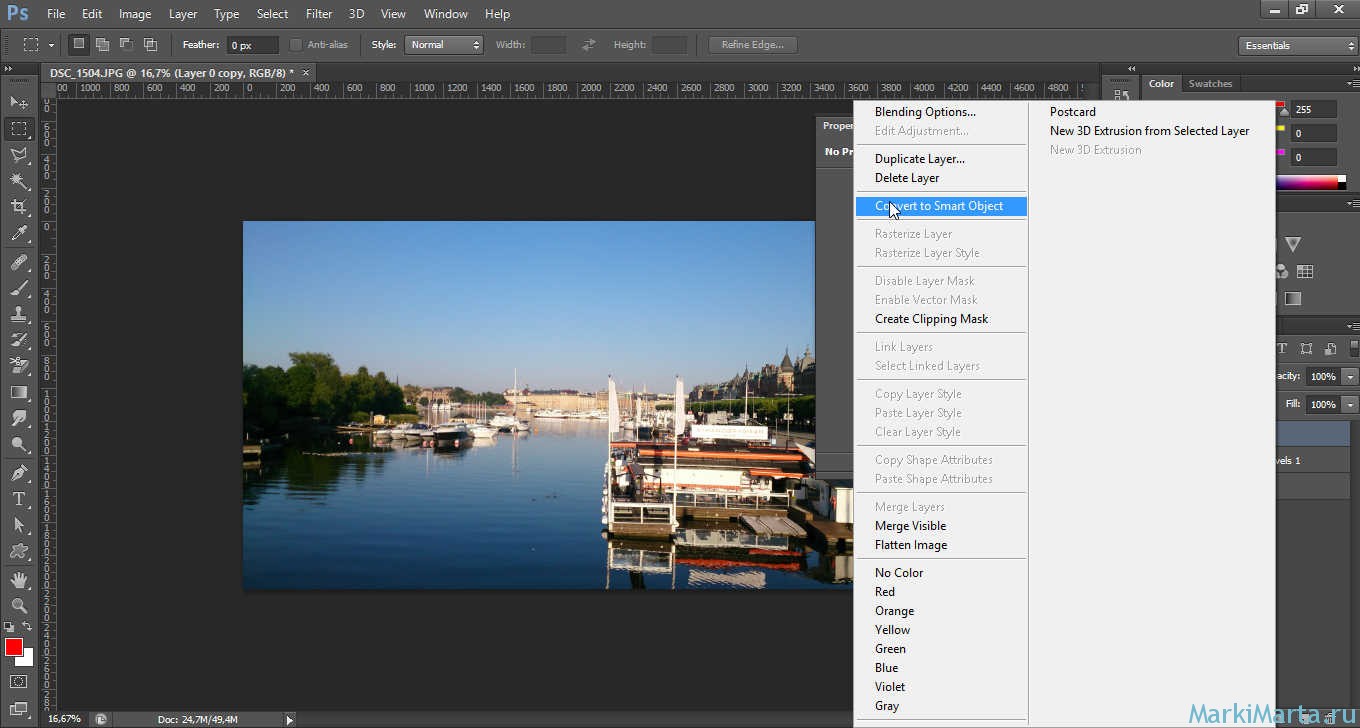
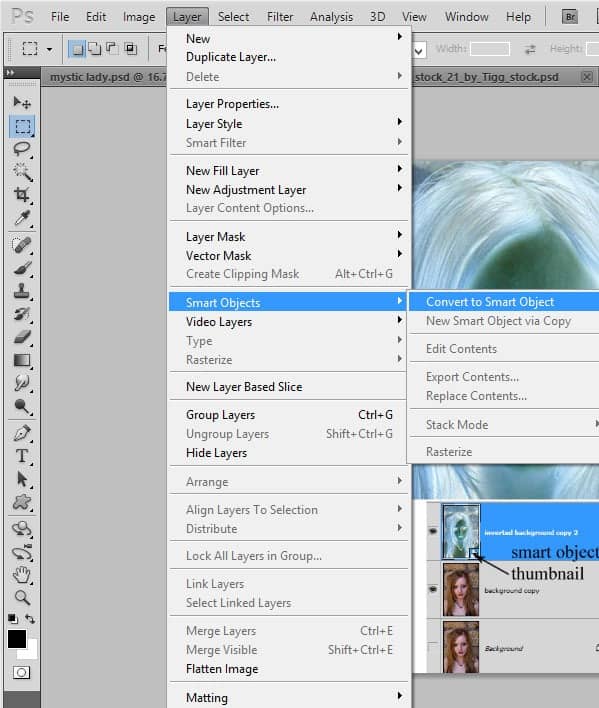
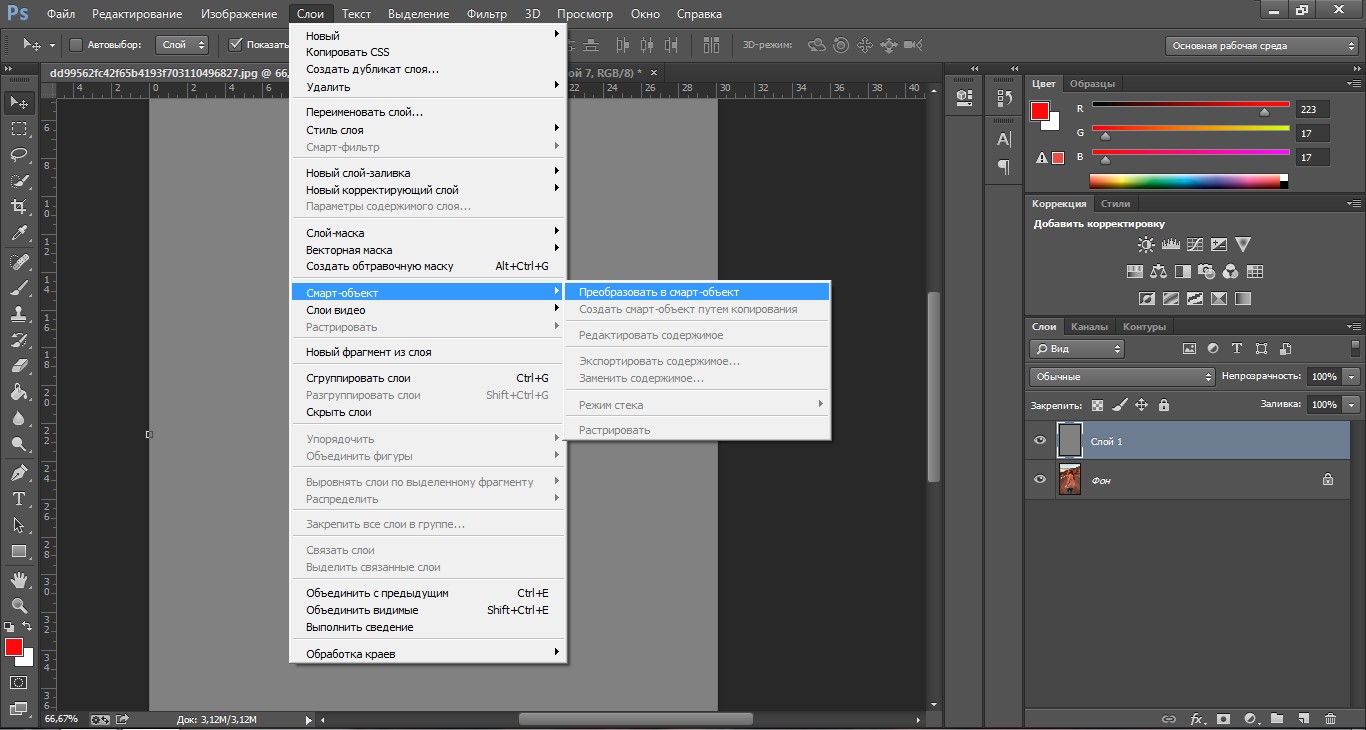
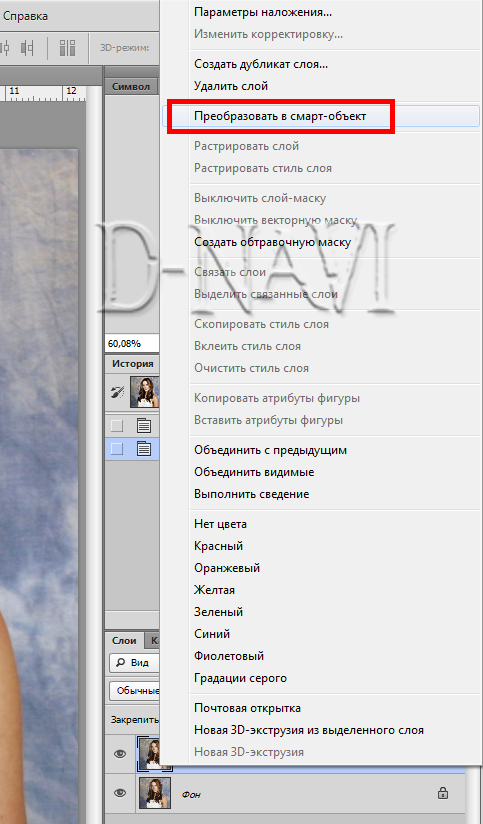
Есть несколько способов, которыми мы можем преобразовать слой в смарт-объект. Один из способов — перейти в меню « Слой» в строке меню, выбрать « Смарт-объекты» и выбрать « Преобразовать в смарт-объект» :
Один из способов — перейти в меню « Слой» в строке меню, выбрать « Смарт-объекты» и выбрать « Преобразовать в смарт-объект» :
Идем в Слой> Смарт-объекты> Преобразовать в смарт-объект.
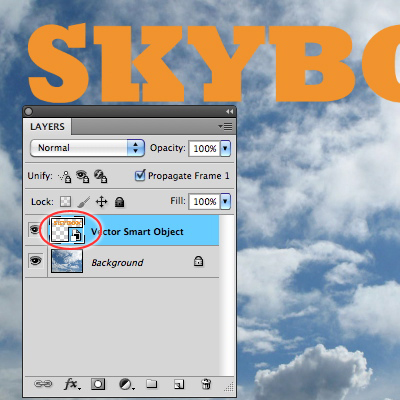
Это не будет похоже на то, что что-то случилось с изображением. Но если мы снова посмотрим на панель «Слои», мы увидим значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя. Вот как Фотошоп говорит нам, что слой теперь является умным объектом. Я увеличил его здесь, чтобы сделать иконку легче для просмотра:
Значок смарт-объекта.
Способ 2: меню панели «Слои»
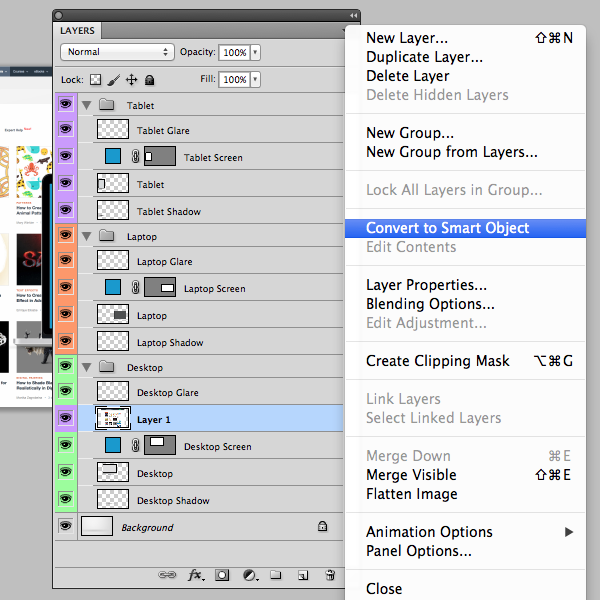
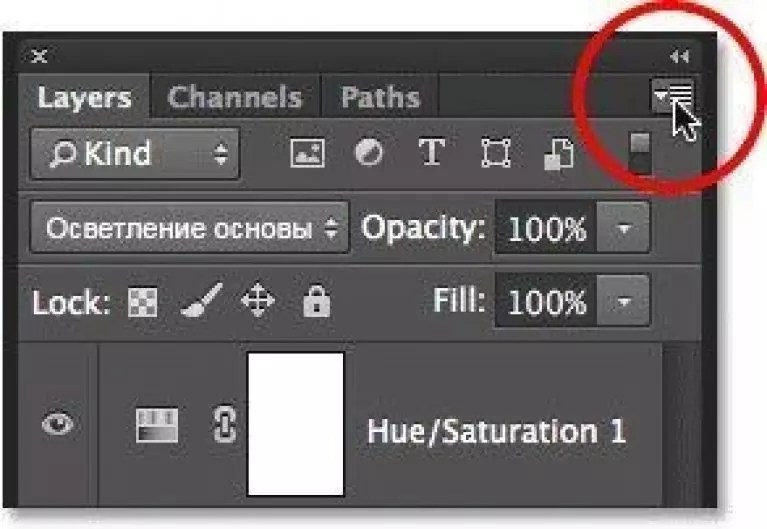
Другой способ преобразовать слой в смарт-объект — из меню панели «Слои». Нажмите
Нажав на значок меню.
Затем выберите « Преобразовать в смарт-объект» из списка:
Выберите «Преобразовать в смарт-объект» в меню панели «Слои».
Способ 3: из самого слоя
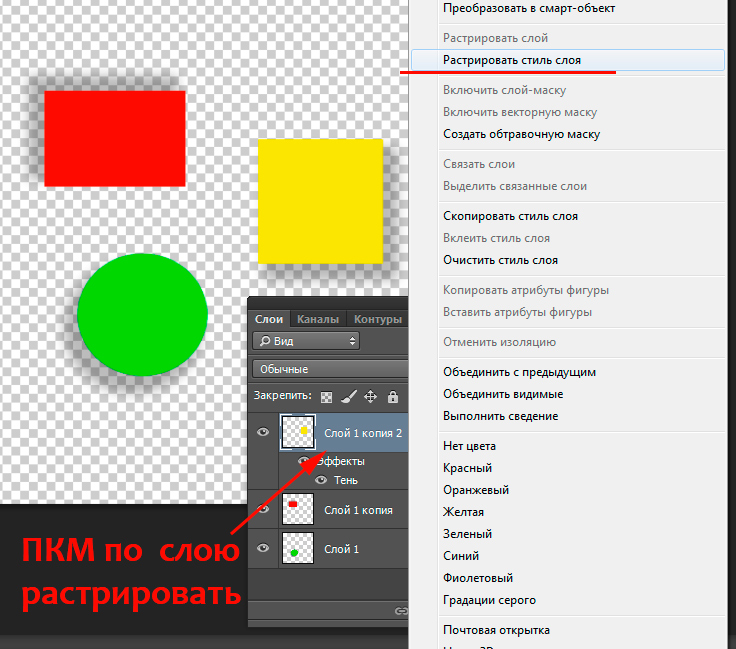
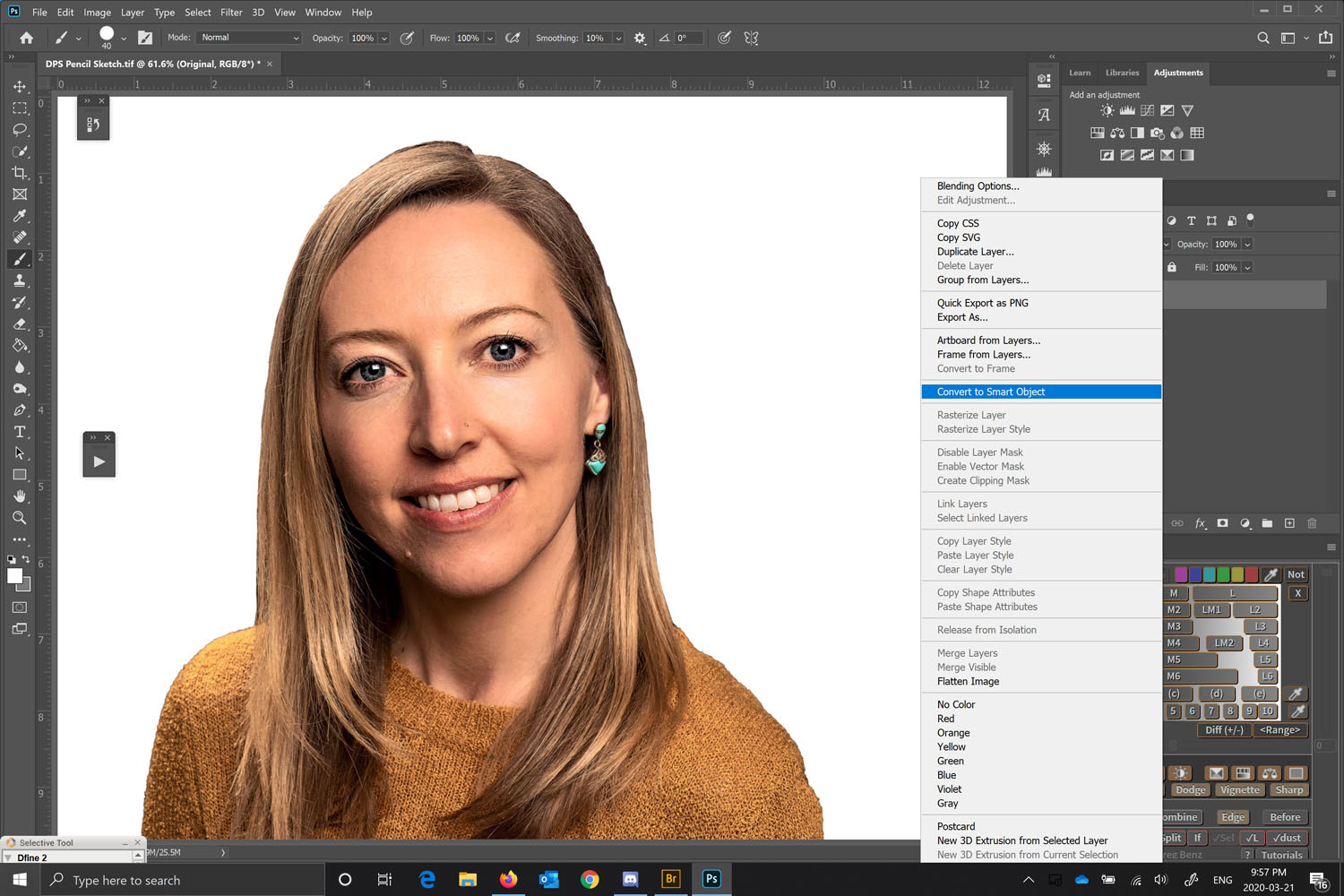
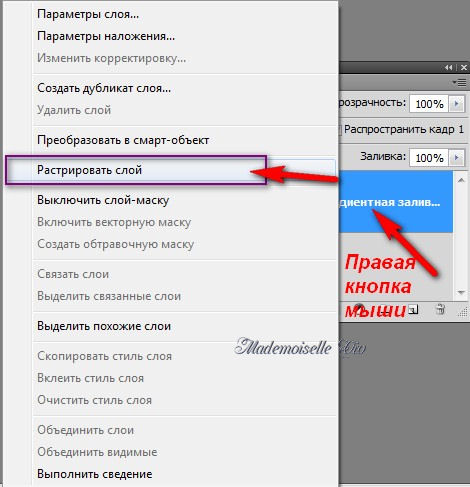
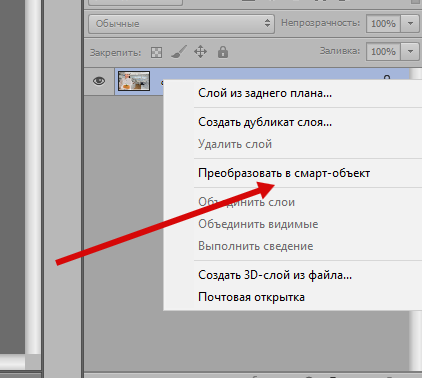
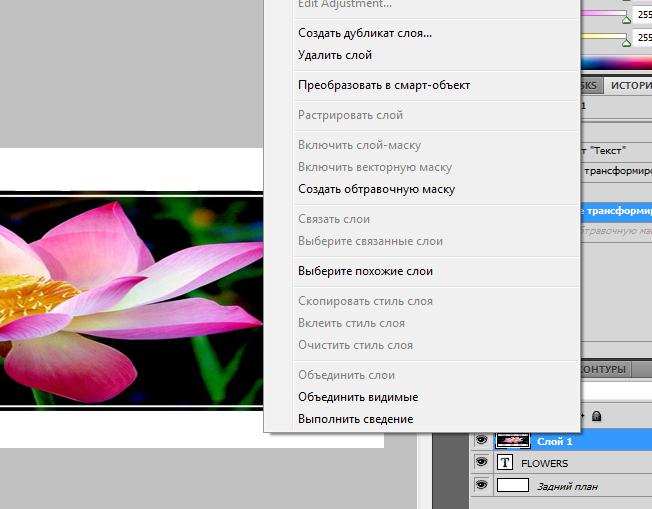
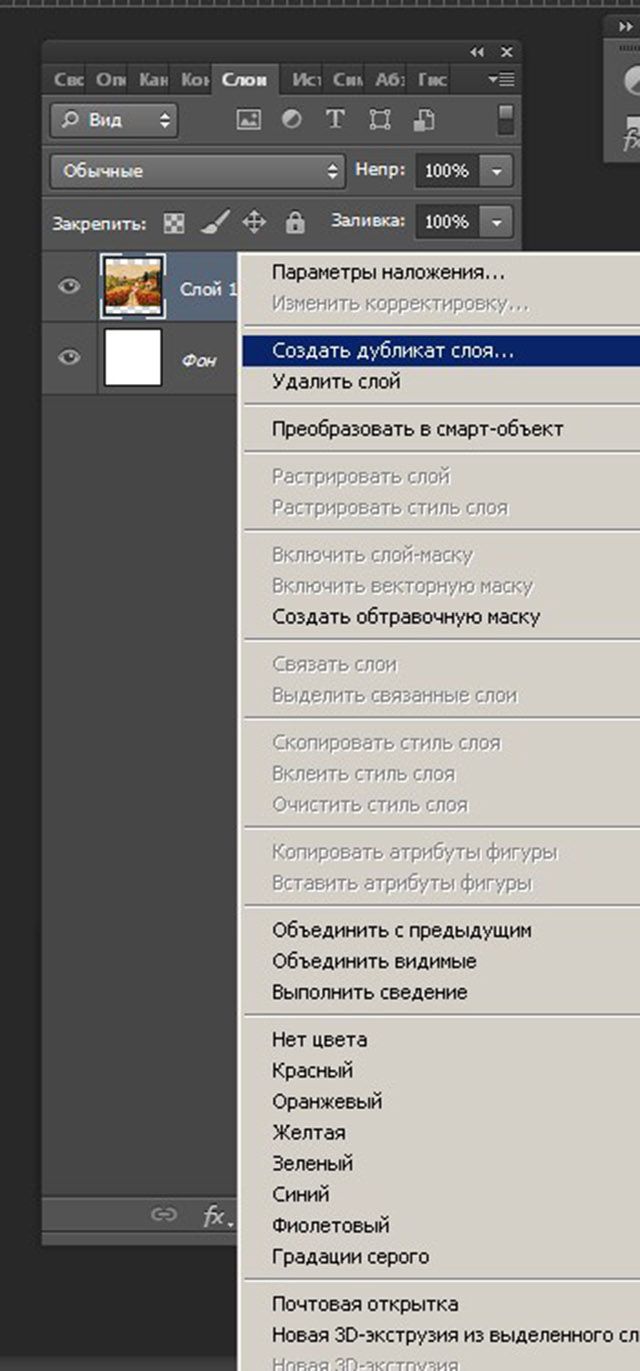
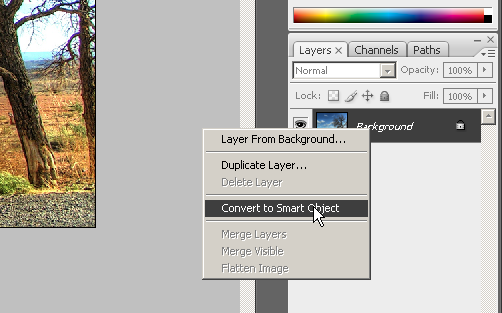
Третий способ — щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) непосредственно на слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) на слое.
И затем выберите « Преобразовать в смарт-объект» из меню:
Выберите «Преобразовать в смарт-объект» из списка.
Метод 4: с активным инструментом выбора
И, наконец, если у вас есть какой-либо из инструментов выделения Photoshop, активных на панели инструментов (Marquee Tools, Lasso Tools или Quick Selection Tool):
Убедитесь, что у вас есть активный инструмент выбора.
Вы можете щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) непосредственно на изображении в документе и выбрать « Преобразовать в смарт-объект» из меню. Единственный инструмент выбора, для которого недоступна команда «Преобразовать в смарт-объект», — это инструмент « Волшебная палочка» :
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) и выберите «Преобразовать в смарт-объект».
Как открыть изображение как смарт-объект
До сих пор мы узнали, как преобразовать существующий слой в смарт-объект. Но мы также можем открыть новое изображение как смарт-объект в Photoshop. Перейдите в меню « Файл» в строке меню и выберите « Открыть как смарт-объект» :
Переход к файлу> Открыть как смарт-объект
Перейдите к изображению на вашем компьютере, которое вы хотите открыть. Нажмите на него, чтобы выбрать его, а затем нажмите Открыть :
Выбор фотографии для открытия в качестве смарт-объекта.
Изображение открывается в отдельном документе:
Открытие изображения создает новый документ Photoshop. Фото предоставлено: Adobe Stock.
И на панели «Слои» мы видим тот же значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя, сообщая нам, что Photoshop автоматически преобразовал изображение в смарт-объект для нас:
Изображение открывается как смарт-объект.
Как открыть сырые файлы как смарт-объекты
Наряду с открытием стандартных файлов изображений, таких как JPEG, мы также можем открывать необработанные файлы в Photoshop как смарт-объекты. Преимущество открытия необработанного файла в качестве смарт-объекта заключается в том, что копия самого необработанного файла будет встроена в файл Photoshop, что позволит нам снова открыть его в Camera Raw, отредактировать его столько, сколько нам нужно, и немедленно внести изменения. отражено в документе. Чтобы открыть необработанный файл как смарт-объект, перейдите в меню « Файл» в строке меню и выберите « Открыть» :
Идем в Файл> Открыть.
Перейдите к необработанному файлу на вашем компьютере. Нажмите на файл, чтобы выбрать его, а затем нажмите Открыть . Я открою свой файл «flower.dng»:
Выбор необработанного файла.
Откроется изображение в плагине Camera Raw для Photoshop :
Необработанный файл открывается в Camera Raw.
Превращение «Открытого изображения» в «Открытый объект»
Если мы посмотрим вниз в правом нижнем углу, мы увидим кнопку
Стандартная кнопка Открыть изображение. Не нажимай на это.
Чтобы открыть необработанный файл как редактируемый смарт-объект, нажмите и удерживайте клавишу Shift на клавиатуре. Это превращает кнопку «Открыть изображение» в кнопку « Открыть объект» :
Удерживайте Shift, чтобы превратить кнопку «Открыть изображение» в «Открытый объект».
Нажмите на Open Object, чтобы открыть изображение в новый документ Photoshop:
Необработанный файл открывается в Photoshop.
На панели «Слои» мы видим знакомый теперь значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя, сообщая нам, что изображение было открыто как смарт-объект:
Панель «Слои», отображающая изображение в виде смарт-объекта.
Редактирование необработанного файла, открытого как смарт-объект
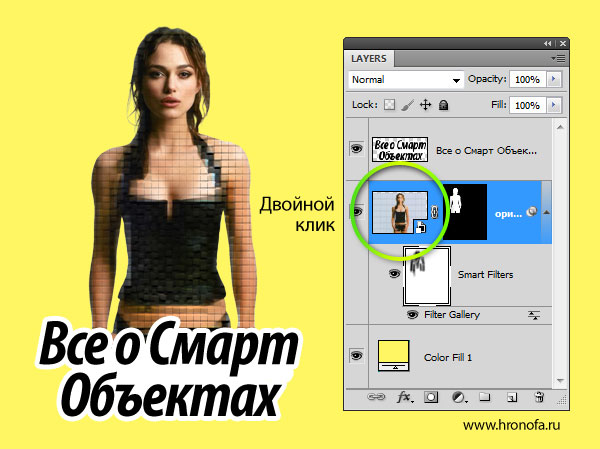
Как я уже упоминал, главное преимущество открытия необработанного файла в качестве смарт-объекта заключается в том, что сам необработанный файл теперь встроен в документ. Чтобы снова открыть необработанный файл для дальнейшего редактирования, дважды щелкните его миниатюру на панели «Слой»:
Двойной щелчок по миниатюре смарт-объекта.
Это вновь открывает изображение в Camera Raw. Внесите необходимые изменения и нажмите «ОК», чтобы принять их. Изменения мгновенно появятся в вашем документе Photoshop. Вы можете редактировать настройки Camera Raw столько раз, сколько хотите, без потери качества изображения:
Полная мощность Camera Raw всегда доступна с необработанным файлом, открытым как смарт-объект.
Открытие необработанных файлов как смарт-объектов из Lightroom
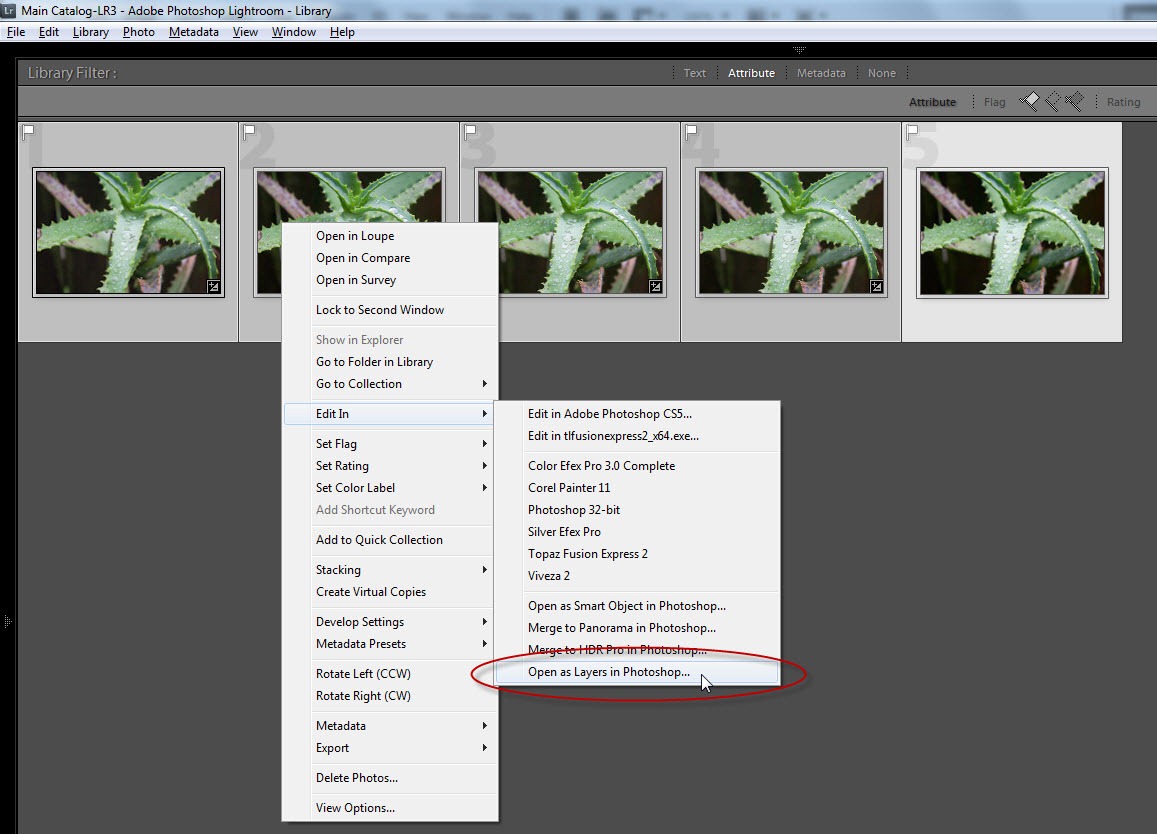
Вы также можете открыть необработанный файл как смарт-объект в Photoshop непосредственно из Adobe Lightroom. В Lightroom перейдите в меню « Фото» , выберите « Изменить в» , а затем выберите « Открыть как смарт-объект» в Photoshop . Обратите внимание, что, как только изображение откроется в Photoshop, двойной щелчок его миниатюры на панели «Слои» откроет необработанный файл в Camera Raw, а не в Lightroom. Однако параметры редактирования в Camera Raw и Lightroom абсолютно одинаковы:
В Lightroom перейдите в меню « Фото» , выберите « Изменить в» , а затем выберите « Открыть как смарт-объект» в Photoshop . Обратите внимание, что, как только изображение откроется в Photoshop, двойной щелчок его миниатюры на панели «Слои» откроет необработанный файл в Camera Raw, а не в Lightroom. Однако параметры редактирования в Camera Raw и Lightroom абсолютно одинаковы:
В Lightroom перейдите в «Фото»> «Редактировать в»> «Открыть как смарт-объект» в Photoshop.
Как разместить изображение как смарт-объект
Вместо того, чтобы открывать изображение в новом документе Photoshop, мы также можем поместить изображение в существующий документ как смарт-объект. В Photoshop CC перейдите в меню « Файл» и выберите « Разместить встроенный файл» . В Photoshop CS6 перейдите в меню « Файл» и выберите « Поместить» . Обратите внимание, что в Photoshop CC также есть опция Place Linked. Мы рассмотрим разницу между Place Embedded и Place Linked в отдельном руководстве:
Мы рассмотрим разницу между Place Embedded и Place Linked в отдельном руководстве:
Перейдите в Файл> Поместить встроенный (CC) или Поместить (CS6).
Перейдите к изображению, которое вы хотите поместить в ваш документ. Нажмите на него, чтобы выбрать его, а затем нажмите Поместить . Я выберу свое изображение «texture.jpeg»:
Выбор изображения для размещения в документе.
Изменение размера размещенного изображения
Фотошоп помещает изображение текстуры в цветочный документ, который я открыл минуту назад. Перед передачей помещенного изображения в документ, Photoshop сначала дает нам возможность масштабировать и преобразовывать его. Я хочу смешать свое текстурное изображение с цветочной фотографией. Но поскольку текстура и фотография используют разные пропорции, часть изображения цветка торчит по бокам:
Изображение текстуры не полностью покрывает изображение цветка под ним.
Чтобы масштабировать текстуру так, чтобы она покрывала все изображение под ней, я нажимаю и удерживаю Alt (Win) / Option (Mac) на клавиатуре, нажимая на одну из боковых ручек и перетаскивая ее наружу. Удерживание Alt (Win) / Option (Mac) говорит Photoshop изменить размер изображения из его центра:
Удерживание Alt (Win) / Option (Mac) говорит Photoshop изменить размер изображения из его центра:
Удерживая Alt (Win) / Option (Mac) и перетаскивая боковые ручки наружу.
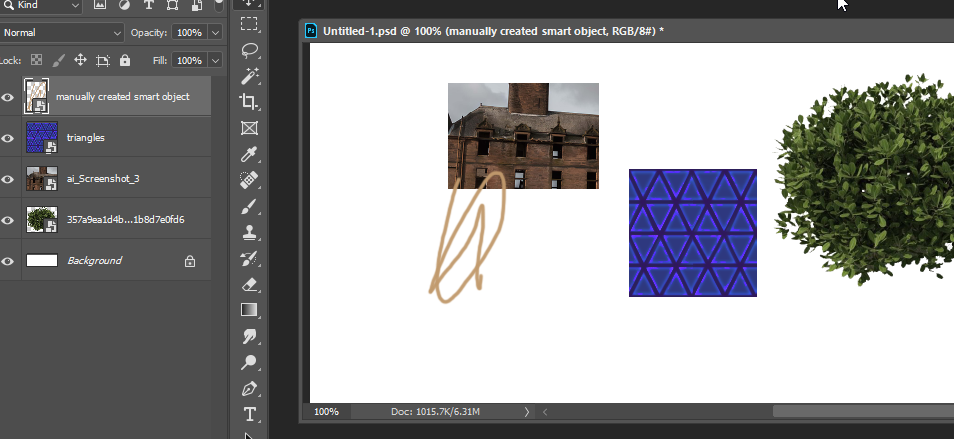
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре. И теперь, глядя на панель «Слои», мы видим, что мое текстурное изображение было помещено в документ как смарт-объект. Мы также видим фото под ним, тоже умный объект. Фотография была открыта как смарт-объект, который создал документ, а затем текстура была помещена как смарт-объект в тот же документ:
Текстура и фотография под ней являются умными объектами.
Связанное руководство: основные навыки Photoshop’s Free Transform
Использование режимов наложения со смарт-объектами
Чтобы смешать текстуру с фотографией, все, что мне нужно сделать, это изменить режим смешивания текстурного изображения. Мы можем использовать режимы наложения со смарт-объектами так же, как и с обычными слоями. Я изменю режим смешивания с Normal на Soft Light :
Я изменю режим смешивания с Normal на Soft Light :
Изменение режима наложения текстуры смарт-объекта.
И теперь текстура хорошо сочетается с фотографией под ней:
Результат после изменения режима наложения текстуры смарт-объекта.
Применение Camera Raw в качестве интеллектуального фильтра (Photoshop CC)
Допустим, мне нравится сама текстура, но мне не нравится ее цвет. Я предпочел бы иметь версию текстуры в оттенках серого, чтобы я мог сохранить исходные цвета на фотографии под ней. Лучший способ преобразовать цветное изображение в черно-белое (черно-белое) в Photoshop — использовать Camera Raw. Но поскольку мой текстурный смарт-объект содержит изображение JPEG, а не необработанный файл, я не могу просто дважды щелкнуть его миниатюру, чтобы открыть его в Camera Raw.
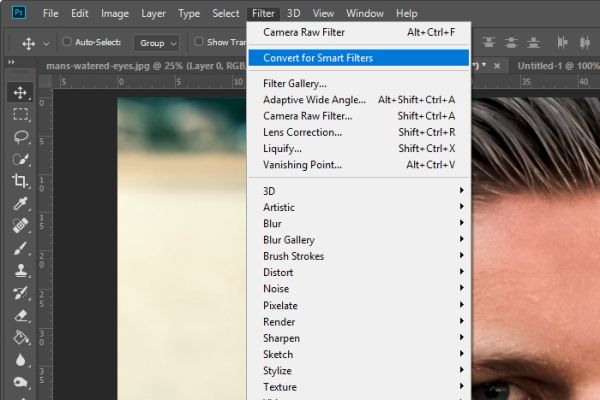
В Photoshop CC я могу применить Camera Raw к текстуре в качестве фильтра. И поскольку мы будем применять фильтр к смарт-объекту, он автоматически станет редактируемым интеллектуальным фильтром! Чтобы использовать Camera Raw Filter, я должен убедиться, что мой текстурный смарт-объект выбран на панели Layers. Затем я зайду в меню « Фильтр» в строке меню и выберу « Camera Raw Filter» . Обратите внимание, что фильтр Camera Raw доступен только в Photoshop CC :
Затем я зайду в меню « Фильтр» в строке меню и выберу « Camera Raw Filter» . Обратите внимание, что фильтр Camera Raw доступен только в Photoshop CC :
Собираюсь Filter> Camera Raw Filter.
Откроется диалоговое окно Camera Raw Filter, которое предоставляет нам те же функции редактирования изображений, что и основной плагин Camera Raw:
Фильтр Camera Raw.
Преобразование текстуры в оттенки серого
Чтобы преобразовать текстуру в оттенки серого, я открою панель HSL / Grayscale в правой части диалогового окна, щелкнув ее вкладку, а затем выберу параметр « Преобразовать в оттенки серого» :
Выбрав «Преобразовать в оттенки серого».
Область предварительного просмотра слева показывает текстуру, преобразованную в оттенки серого. Я нажму OK, чтобы принять его и закрыть диалоговое окно:
Предварительный просмотр того, как выглядит версия в оттенках серого.
И вот так, теперь у меня есть версия моей текстуры в оттенках серого, смешивающаяся с оригинальными цветами фотографии:
Результат после преобразования текстуры в оттенки серого.
Работа с умными фильтрами
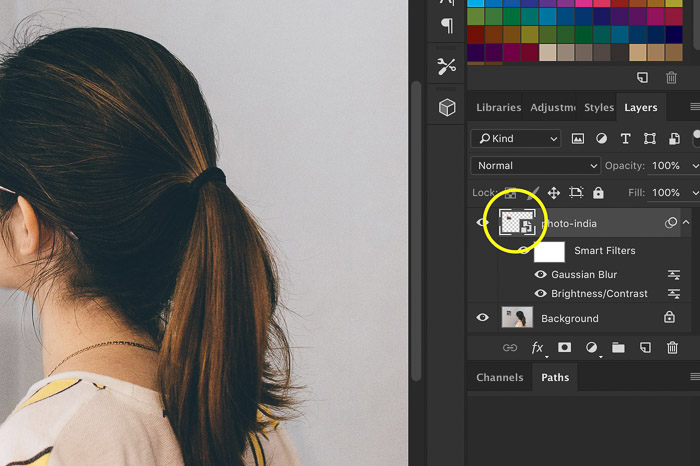
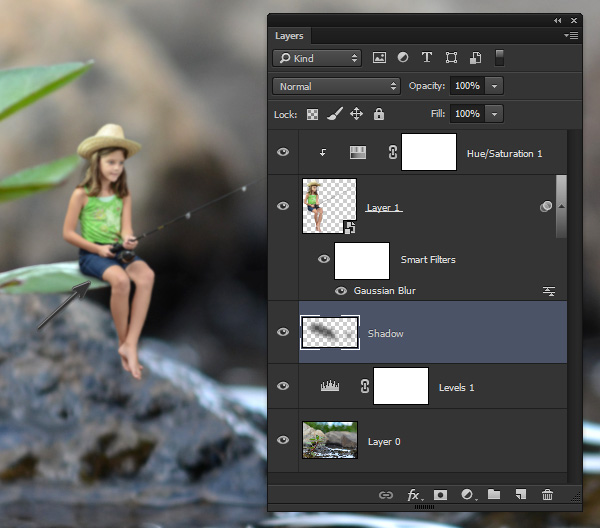
Преимущество применения фильтра к смарт-объекту состоит в том, что Photoshop применяет его как интеллектуальный фильтр . Интеллектуальные фильтры неразрушающие, то есть они не будут вносить постоянных изменений в изображение. Мы можем изменить настройки интеллектуального фильтра в любое время, и мы можем даже включать и выключать интеллектуальные фильтры. На панели «Слои» мы видим фильтр Camera Raw, указанный в качестве интеллектуального фильтра под текстурой:
Смарт-фильтры перечислены ниже смарт-объекта.
Если я хочу вернуться к цветной версии моей текстуры, все, что мне нужно сделать, это отключить интеллектуальный фильтр Camera Raw. И я могу сделать это, просто нажав на значок видимости рядом с именем фильтра:
Нажмите значок видимости, чтобы отключить Camera Raw Filter.
Когда фильтр отключен, цветовая версия текстуры мгновенно восстанавливается, и я снова возвращаюсь к смешиванию самой текстуры и ее цвета с фотографией. Мы будем изучать все о интеллектуальных фильтрах в отдельном руководстве:
Отключение интеллектуального фильтра мгновенно восстанавливает первоначальный цвет текстуры.
Как вставить файлы Adobe Illustrator в качестве смарт-объектов
Наконец, давайте узнаем, как вставить файл Adobe Illustrator в документ Photoshop в качестве смарт-объекта. Это не только сохранит исходные векторные фигуры в целости, но и позволит нам снова открыть файл в Illustrator, если нам нужно будет внести изменения, а затем мгновенно обновить эти изменения в Photoshop.
Шаг 1. Откройте иллюстрацию в Illustrator.
Я переключусь на Illustrator, где я открыл векторную иллюстрацию колибри. Я скачал этот файл с Adobe Stock:
Векторные иллюстрации открыты в Illustrator. Предоставлено: Adobe Stock.
Шаг 2: Выберите и скопируйте иллюстрацию
Чтобы переместить иллюстрацию из Illustrator в Photoshop, перейдите в меню « Выбор» (в Illustrator) и выберите « Все» :
В Illustrator собираемся выбрать> Все.
Выбрав иллюстрацию, перейдите в меню « Правка» и выберите « Копировать» . Это копирует изображение в буфер обмена:
Собираюсь Правка> Копировать.
Шаг 3: Переключитесь на Photoshop
Переключитесь на свой документ в Photoshop. Я открыл это изображение цветов, в которое я собираюсь вставить колибри:
Документ Photoshop, куда направляется файл Illustrator. Фото предоставлено: Adobe Stock.
Шаг 4. Вставьте иллюстрацию Illustrator в качестве смарт-объекта.
Чтобы вставить иллюстрацию из Illustrator в документ Photoshop, перейдите в меню « Правка» (в Photoshop) и выберите « Вставить» :
В фотошопе, зайдите в Edit> Paste.
Фотошоп спросит, как вы хотите вставить рисунок. Выберите смарт-объект из списка:
В фотошопе, зайдите в Edit> Paste.
Масштабирование и позиционирование изображения
Как мы уже видели ранее при размещении файла JPEG в документе, Photoshop сначала даст вам возможность масштабировать изображение, используя маркеры Free Transform. Вы также можете перетащить внутрь поля «Свободное преобразование», чтобы переместить иллюстрацию в нужное положение. В моем случае я просто перетащу колибри немного выше в небо над цветами:
Вы также можете перетащить внутрь поля «Свободное преобразование», чтобы переместить иллюстрацию в нужное положение. В моем случае я просто перетащу колибри немного выше в небо над цветами:
Масштабируйте и располагайте иллюстрацию при необходимости.
Когда вы будете готовы, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы поместить векторное изображение в ваш документ:
Векторные изображения были помещены в документ Photoshop.
Если мы посмотрим на панель «Слои», то увидим иллюстрацию на новом векторном смарт-объекте над изображением со значком смарт-объекта в правом нижнем углу его эскиза предварительного просмотра. Поскольку смарт-объект содержит оригинальное векторное изображение, вы можете масштабировать и изменять его размер по своему усмотрению без потери качества. А если дважды щелкнуть миниатюру смарт-объекта, вы откроете иллюстрацию обратно в Illustrator, где сможете внести любые необходимые изменения. Когда вы сохраните файл в Illustrator, изменения будут немедленно обновлены в Photoshop:
Когда вы сохраните файл в Illustrator, изменения будут немедленно обновлены в Photoshop:
Иллюстрации Illustrator отображаются в векторном смарт-объекте.
И там у нас это есть! Вот как можно открывать, конвертировать и размещать изображения, необработанные файлы и даже файлы Illustrator в Photoshop как редактируемые неразрушающие смарт-объекты! Узнайте больше о интеллектуальных объектах, узнайте, как масштабировать и изменять размеры изображений без потери качества , и как интеллектуальные объекты облегчают преобразование и искажение типов ! Или посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Как редактировать смарт-объекты в фотошопе
Узнайте, как редактировать смарт-объект в Photoshop и как легко заменить его содержимое, чтобы использовать смарт-объекты в качестве шаблонов многократного использования!
Два мощных преимущества использования смарт-объектов в Photoshop заключаются в том, что мы можем редактировать их содержимое, и мы можем даже заменить их содержимое, и наши изменения мгновенно появятся в документе. Редактирование содержимого отлично подходит для случаев, когда вы хотите сохранить одно и то же изображение внутри смарт-объекта и просто изменить его внешний вид. Но мы также можем заменить содержимое совершенно новым изображением, делая умные объекты идеальными для создания шаблонов многократного использования! Посмотрим, как это работает. Я буду использовать
Редактирование содержимого отлично подходит для случаев, когда вы хотите сохранить одно и то же изображение внутри смарт-объекта и просто изменить его внешний вид. Но мы также можем заменить содержимое совершенно новым изображением, делая умные объекты идеальными для создания шаблонов многократного использования! Посмотрим, как это работает. Я буду использовать
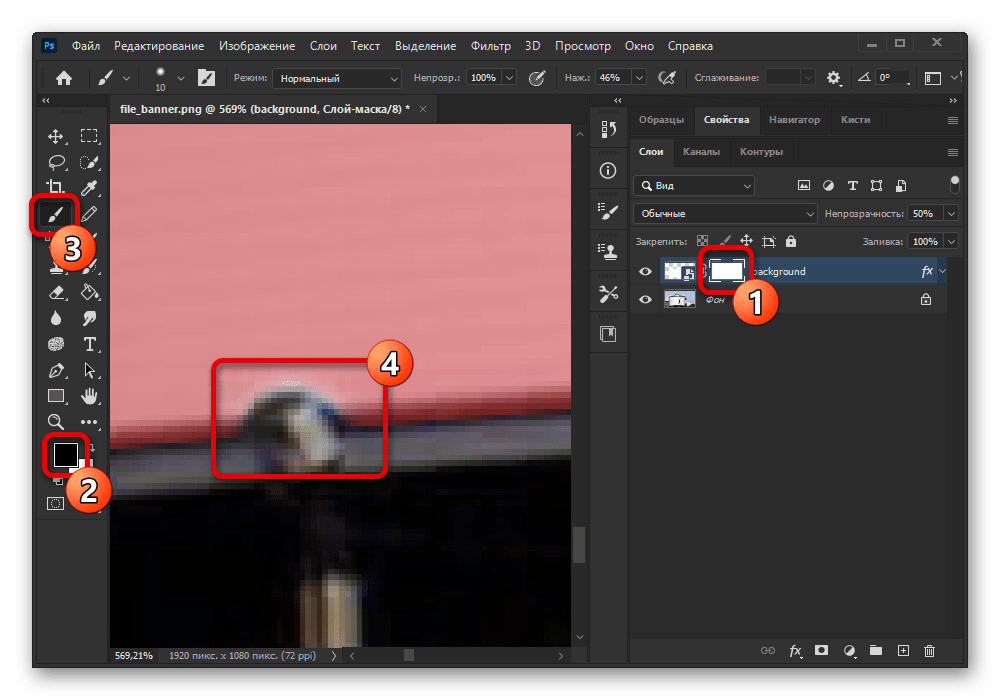
Добавление маски слоя
Чтобы поместить смарт-объект в выделение, мы будем использовать маску слоя . Щелкните значок « Добавить маску слоя» в нижней части панели «Слои»:
Добавление маски слоя.
Photoshop преобразует выделение в маску слоя, и теперь изображение появляется внутри рамки:
Результат после добавления маски слоя.
А на панели «Слои» мы видим новый эскиз маски слоя рядом с эскизом предварительного просмотра. Причина, по которой мы преобразовали слой в смарт-объект перед добавлением маски слоя, заключалась в том, что смарт-объект и маска были отделены друг от друга. Если бы мы добавили маску, а затем преобразовали слой в смарт-объект, маска стала бы частью смарт-объекта. Нам нужно держать их отдельно, поэтому мы сначала преобразовали слой в смарт-объект, а затем добавили маску:
Если бы мы добавили маску, а затем преобразовали слой в смарт-объект, маска стала бы частью смарт-объекта. Нам нужно держать их отдельно, поэтому мы сначала преобразовали слой в смарт-объект, а затем добавили маску:
Эскиз маски слоя.
Изменение размера смарт-объекта внутри рамки
Причина, по которой мы должны держать их отдельно, заключается в том, что мы можем изменить размер и переместить смарт-объект внутри маски или в кадре. Для этого щелкните значок связи между эскизом предварительного просмотра смарт-объекта и миниатюрой маски слоя. Это отсоединяет смарт-объект от его маски, поэтому мы можем изменить его размер и изменить положение, не влияя на размер или положение самой маски:
Отключение смарт-объекта от его маски слоя.
Щелкните эскиз предварительного просмотра смарт-объекта, чтобы выбрать смарт-объект:
Выбор смарт-объекта.
Затем перейдите в меню « Правка» в строке меню и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Чтобы изменить размер изображения в рамке, нажмите и удерживайте клавишу Shift на клавиатуре, а затем щелкните и перетащите любую угловую ручку . Клавиша Shift блокирует соотношение сторон изображения при перетаскивании, чтобы не искажать исходную форму. Если вам нужно переместить изображение внутри рамки, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение на место:
Изменение размера и изменение положения изображения внутри рамки.
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять его:
Изображение теперь хорошо вписывается в кадр.
Как редактировать содержимое смарт-объекта
Теперь, когда мы поместили изображение в рамку как смарт-объект, давайте узнаем, как редактировать содержимое смарт-объекта. Думайте о смарт-объекте как о документе Photoshop в вашем документе Photoshop. И почти все, что мы можем сделать в основном документе, мы можем сделать в умном объекте.
Чтобы открыть смарт-объект и отредактировать его содержимое, убедитесь, что он выбран на панели «Слои». Затем перейдите в меню « Слой» в строке меню, выберите « Смарт-объекты» , а затем выберите « Редактировать содержимое» :
Идем в Слой> Смарт-объекты> Редактировать содержимое.
Или более быстрый способ открыть смарт-объект — просто дважды щелкнуть его миниатюру на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Документ смарт-объекта
Смарт-объект открывается в отдельном документе:
Содержимое смарт-объекта открывается в отдельном документе.
Если мы посмотрим на вкладки документа вверху, то увидим, что документ моего смарт-объекта называется «Photo.psb». Смарт-объекты используют специальный тип документа, известный как файл PSB , который обозначает «Photoshop Big». Имя документа (в данном случае «Фото») основано на имени вашего слоя до того, как вы преобразовали его в смарт-объект, поэтому рекомендуется переименовать ваши слои перед их преобразованием:
Смарт-объекты открываются в виде файлов PSB (Photoshop Big).
Редактирование содержимого
Поскольку смарт-объекты являются настоящими документами Photoshop, на самом деле нет предела тому, что мы можем с ними сделать. Все инструменты Photoshop, команды, фильтры и другие функции, такие как слои и корректирующие слои, доступны для редактирования содержимого смарт-объекта. Для этого урока мы будем просты и рассмотрим несколько быстрых примеров.
Допустим, я хочу перевернуть изображение внутри рамки так, чтобы женщина смотрела в противоположном направлении. Я могу сделать это, перевернув изображение в моем смарт-объекте. Я зайду в меню « Правка» , затем выберу « Преобразование» , а затем « Отразить по горизонтали» :
Собираемся Правка> Трансформировать> Отразить по горизонтали.
Это переворачивает изображение по горизонтали:
Изображение в смарт-объекте теперь перевернуто.
Сохранение изменений
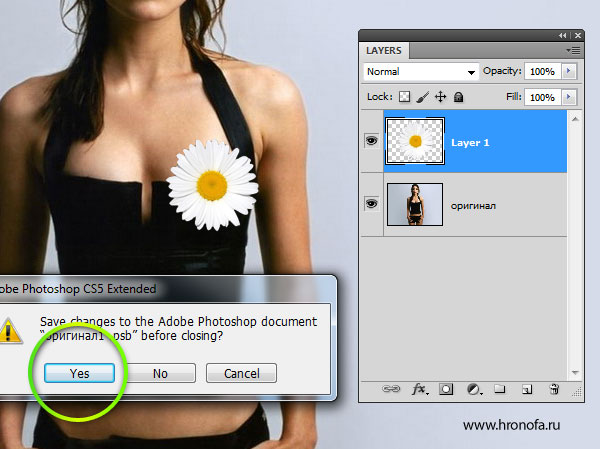
Чтобы наши изменения появились в основном документе, нам нужно сохранить и закрыть документ смарт-объекта. Чтобы сохранить его, зайдите в меню « Файл» и выберите « Сохранить» :
Чтобы сохранить его, зайдите в меню « Файл» и выберите « Сохранить» :
Идем в Файл> Сохранить.
Затем, чтобы закрыть смарт-объект, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Вернувшись в основной документ, смарт-объект во фрейме обновится, чтобы показать перевернутую версию изображения внутри него:
Результат после перелистывания содержимого смарт-объекта.
Редактирование смарт-объекта неразрушающим способом
Как и при редактировании обычного документа Photoshop, лучше всего редактировать смарт-объект неразрушающим образом и избегать постоянных изменений. Один из самых простых способов сделать это — воспользоваться корректирующими слоями . Я снова открою свой смарт-объект, дважды щелкнув по миниатюре на панели «Слои»:
Повторное открытие документа смарт-объекта.
Содержимое вновь открывается в том же документе «Photo. psb» и с изменениями, которые я сделал ранее:
psb» и с изменениями, которые я сделал ранее:
Содержание откроется с моим предыдущим редактированием.
Я переверну изображение обратно, как оно было изначально, снова зайдя в меню « Правка» , выбрав « Преобразование» , а затем выбрав « Отразить по горизонтали» :
Возвращаясь к Edit> Transform> Flip Horizontal.
Это переворачивает изображение обратно в исходное направление:
Изображение вернулось в исходное положение.
Использование черно-белого корректирующего слоя
Допустим, я хочу преобразовать изображение из цветного в черно-белое. Поскольку смарт-объекты являются документами Photoshop, мы можем использовать корректирующие слои внутри них так же, как и в обычном документе. Чтобы преобразовать изображение в черно-белое, я нажму на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И тогда я выберу Black & White из списка:
Добавление черно-белого корректирующего слоя.
Черно-белый корректирующий слой появляется над фотографией:
Панель «Слои», показывающая корректирующий слой.
И в документе. мы видим изображение теперь в черно-белом . Вы можете настроить черно-белое преобразование с помощью ползунков на панели «Свойства» , но для наших целей я буду придерживаться настроек по умолчанию:
Изображение в смарт-объекте было преобразовано в черно-белое.
Чтобы сохранить мои изменения, я зайду в меню « Файл» и выберу « Сохранить» . Затем, чтобы закрыть смарт-объект, я вернусь в меню « Файл» и выберу « Закрыть» . Возвращаясь к основному документу, мы видим, что смарт-объект в кадре снова обновился, на этот раз показывая мою черно-белую версию изображения:
Изображение в кадре теперь выглядит черно-белым.
Использование корректирующего слоя Photo Filter
Что если вместо преобразования его в черно-белое, я просто хочу настроить цвета на изображении, чтобы немного охладить его? Для этого мы можем использовать корректирующий слой Photo Filter. Я снова открою свой смарт-объект, дважды щелкнув по его миниатюре:
Повторное открытие смарт-объекта.
А затем в документе смарт-объекта я удалю свой черно-белый корректирующий слой, перетащив его вниз в корзину в нижней части панели «Слои»:
Удаление черно-белого корректирующего слоя.
Поскольку корректирующие слои являются неразрушающими, удаление корректирующего слоя мгновенно восстанавливает исходные цвета на изображении:
Удаление корректирующего слоя восстановило цвета.
Чтобы добавить корректирующий слой «Фотофильтр», я снова щелкну значок « Новый слой заливки» или «Корректирующий слой» :
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И на этот раз я выберу Photo Filter из списка:
Добавление корректирующего слоя Photo Filter.
Новый корректирующий слой появляется над изображением:
В смарт-объект добавлен корректирующий слой Photo Filter.
На панели «Свойства» я выберу один из фильтров охлаждения в меню « Фильтр» :
Выбор фильтра охлаждения на панели «Свойства».
Это охлаждает изображение, добавляя больше синего:
Эффект настройки Photo Filter.
Я сохраню свои изменения, зайдя в меню « Файл» и выбрав « Сохранить» . Затем я закрою смарт-объект, зайдя в меню « Файл» и выбрав « Закрыть» . Вернувшись в основной документ, изображение в кадре теперь отображается с примененным фотофильтром. И вот как редактировать содержимое смарт-объекта:
Смарт-объект снова обновляется с новыми изменениями.
Как заменить содержимое смарт-объекта
Теперь, когда мы знаем, как редактировать содержимое, давайте узнаем, как заменить содержимое смарт-объекта. Замена содержимого означает, что мы можем использовать смарт-объекты в качестве шаблонов для различных макетов или эффектов. У нас уже есть наш смарт-объект в кадре, поэтому давайте посмотрим, как заменить изображение внутри смарт-объекта другим изображением.
Замена содержимого означает, что мы можем использовать смарт-объекты в качестве шаблонов для различных макетов или эффектов. У нас уже есть наш смарт-объект в кадре, поэтому давайте посмотрим, как заменить изображение внутри смарт-объекта другим изображением.
Сначала убедитесь, что ваш смарт-объект выбран на панели «Слои». Там нет необходимости открывать его. Нам просто нужно выбрать его:
Выбор смарт-объекта.
Чтобы заменить его содержимое, перейдите в меню « Слой» , выберите « Умные объекты» , а затем выберите « Заменить содержимое» :
Идем в Слой> Смарт-объекты> Заменить содержимое.
Перейдите к изображению, которым вы хотите заменить содержимое. Нажмите на него, чтобы выбрать его, а затем нажмите Разместить :
Выбор нового изображения для размещения в смарт-объекте.
И мгновенно исходное изображение в смарт-объекте заменяется новым изображением . Единственная проблема в том, что новое изображение слишком велико, чтобы поместиться в кадре, поэтому мы исправим это следующим образом:
Единственная проблема в том, что новое изображение слишком велико, чтобы поместиться в кадре, поэтому мы исправим это следующим образом:
Предыдущее изображение было заменено новым. Фото предоставлено: Adobe Stock.
Изменение размера содержимого
Чтобы изменить размер нового изображения, я сделаю то же самое, что и со своим предыдущим изображением, перейдя в меню « Правка» и выбрав « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Затем я нажму и удерживаю клавишу Shift, когда перетаскиваю угловые ручки, чтобы вставить новое изображение в рамку. Опять же, клавиша Shift блокирует соотношение сторон изображения на месте:
Изменение размера нового изображения после замены содержимого смарт-объекта.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре. И теперь, после замены содержимого смарт-объекта, мое новое изображение идеально помещается в кадр:
Результат после замены и изменения размера содержимого смарт-объекта.
И там у нас это есть! Вот так можно редактировать и заменять содержимое смарт-объекта в Photoshop! Узнайте больше о смарт-объектах, узнайте, как открывать и размещать изображения как смарт-объекты, как масштабировать и изменять размеры изображений без потери качества , как использовать редактируемые смарт-фильтры или как смарт-объекты облегчают преобразование и искажение типов ! Вы также найдете много других учебных пособий в разделе « Основы Photoshop ».
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как с помощью смарт-объектов в Photoshop создать адаптивный макет для экранов различных устройств
Что мы будем создавать
Смарт-объекты являются одной из наиболее мощных функций Photoshop. Из этой статьи вы узнаете, как подготовить макет группы экранов различных устройств, а затем добавить к ним слои смарт-объектов. После того, как все будет сделано, вы сможете изменять изображения на экранах, обновляя смарт-объекты.
Каждый смарт-объект может содержать несколько слоев. Таким образом, вы сможете очень быстро и легко модифицировать свою презентацию.
Таким образом, вы сможете очень быстро и легко модифицировать свою презентацию.
Я начинаю с трех различных устройств. Вы можете использовать любые изображения на свой вкус. Данный файл содержит отдельные слои теней и бликов для каждого экрана:
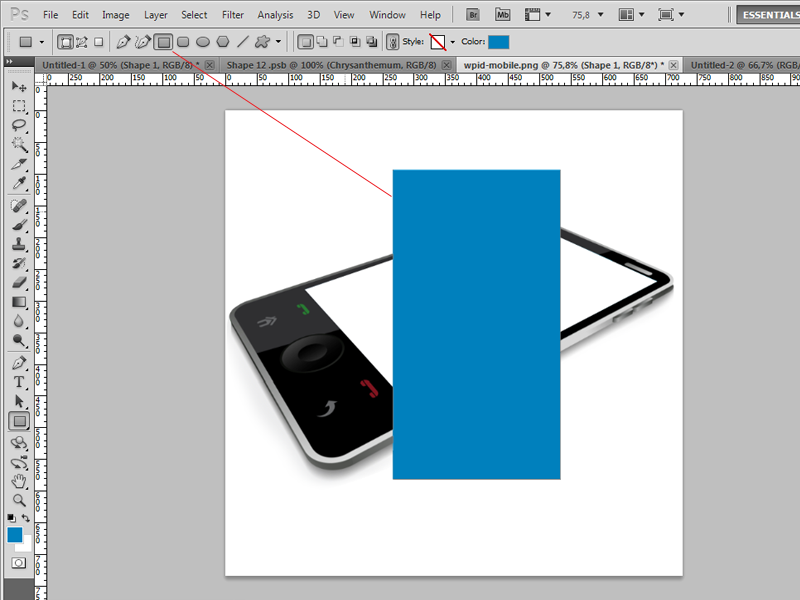
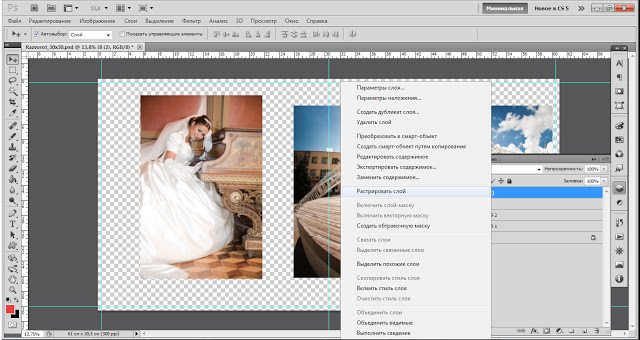
Подготовьте отдельный слой для каждого экрана. Выберите инструмент «Прямоугольник» (U) и нарисуйте прямоугольники того же размера, что и каждый экран. Также можно использовать инструмент «Прямоугольная область» (M). Какой бы метод вы не использовали, каждый «экран» должен располагаться на отдельном слое:
Нарисуйте прямоугольник того же размера, что и экран. Он будет соответствовать изображению у вас на экране. Этот прямоугольник должен располагаться на отдельном слое.
Я предпочитаю использовать слой фигуры, потому что ее проще затем настроить с помощью команды «Свободное трансформирование» (Ctrl-T):
Создайте слой экрана для каждого из устройств. Вы можете залить фигуры любым цветом. Эти слои будут использоваться позже, чтобы замаскировать смарт-объекты. В данный момент ваш макет должен выглядеть, как показано на рисунке ниже:
В данный момент ваш макет должен выглядеть, как показано на рисунке ниже:
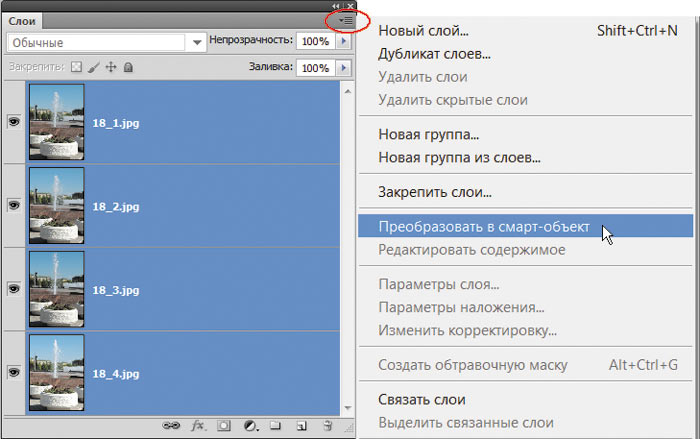
Сейчас я рекомендую немного упорядочить все элементы. Названия и упорядоченная структура слоев поможет вам сэкономить время в дальнейшем. На рисунке ниже я обозначил отдельным цветом все слои, которые принадлежат к разным устройствам. Чтобы изменить цвет слоя, кликните на слое, чтобы выделить его, а затем вызовите выпадающее меню сбоку в палитре «Слои» и выберите пункт «Свойства слоя»:
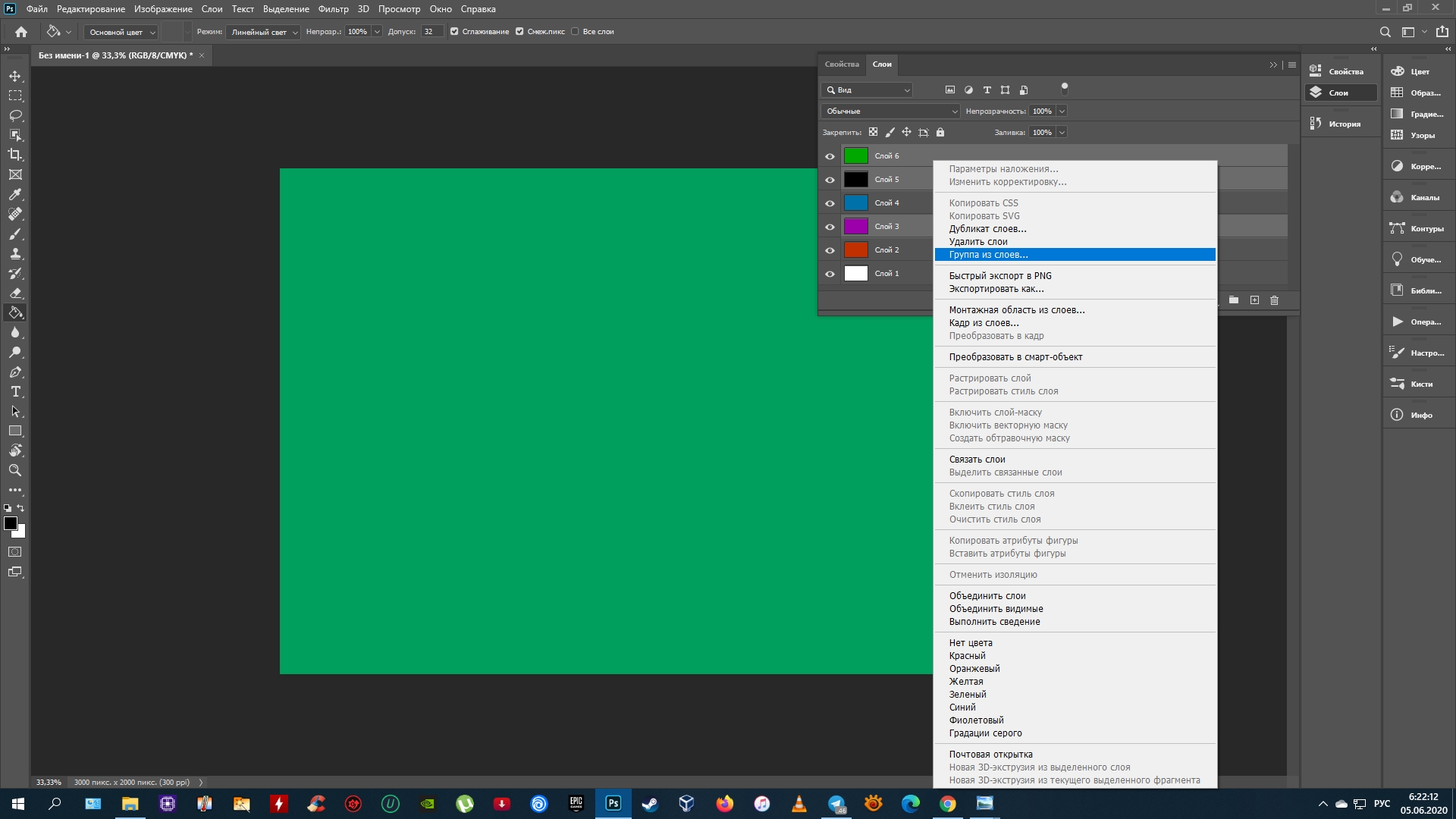
Также можно создать группы слоев для каждого устройства. Выберите все слои, которые относятся к одному устройству, и в выпадающем меню палитры «Слои» выберите «Новая группа слоев». Вы можете установить цвет для всей группы через пункт «Свойства группы»:
Я буду использовать скриншот сайта Tuts+. Перетащите скриншот в PSD-макет. Поместите этот слой поверх слоя экрана монитора компьютера. Можно преобразовать этот слой в смарт-объект одним из трех способов:
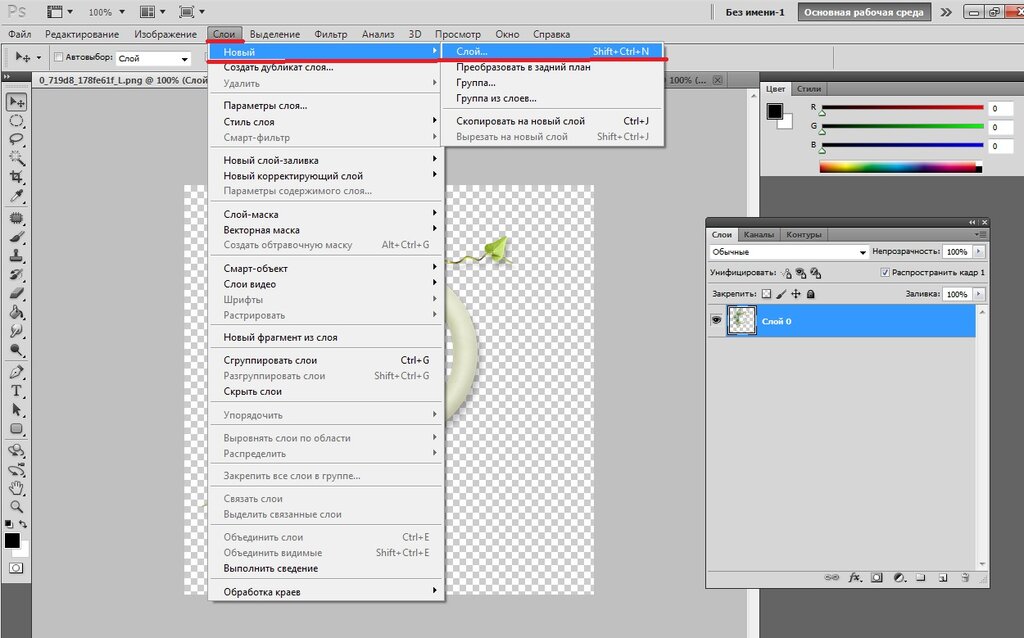
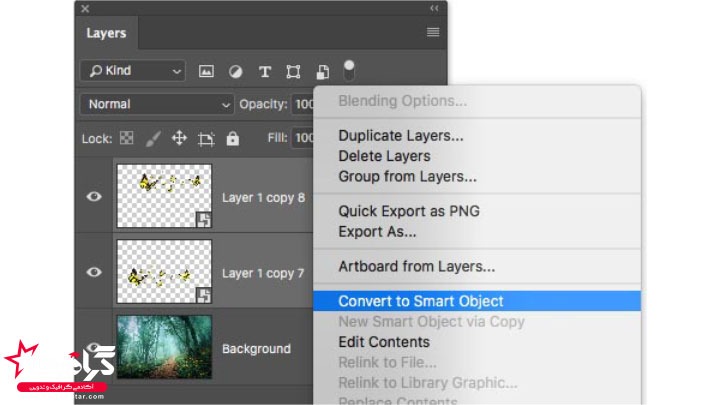
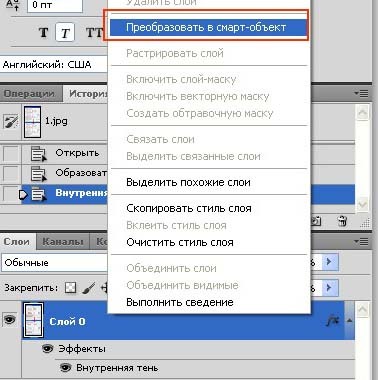
• Перейдите в Слой> Смарт-объект> Преобразовать в смарт-объект.
• Вызовите выпадающее меню сбоку в палитре «Слои» и выберите пункт «Преобразовать в смарт-объект».
• Кликните правой кнопкой мыши на слое в панели слоев и в контекстном меню выберите пункт «Преобразовать в смарт-объект».
Примечание: Не изменяйте размер слоя в соответствии с размером экрана до его преобразования в смарт-объект:
Теперь нужно изменить размер смарт-объекта, чтобы он соответствовал ширине экрана монитора. Нажмите Command / Ctrl-T и с помощью опорных точек измените размер изображения. При работе со смарт-объектом вы заметите одно визуальное отличие: опорные точки смарт-объекта при преобразовании будут иметь сплошную заливку, в то время как опорные точки обычного слоя имеют прозрачную середину.
Пока пускай смарт-объект выходит снизу за границы экрана монитора. Если хотите, переименуйте слой смарт-объекта:
Создайте дубликат слоя смарт-объекта, перетащив его на иконку нового слоя в нижней части палитры слоев:
Продублируйте слой смарт-объекта, перетащив его на иконку нового слоя
.
Разместите копию смарт-объекта поверх всех слоев экрана ноутбука. Как и раньше, используйте «Свободное трансформирование», чтобы изменить размер в соответствии с шириной экрана ноутбука. Пока нижняя часть смарт-объекта может выступать за нижнюю границу экрана:
Перетащите копию смарт-объекта поверх слоев экрана ноутбука.
Создайте еще одну копию смарт-объекта и разместите ее сверху слоев экрана планшета. Затем измените ее размер в соответствии с размером экрана. Пока не беспокойтесь о длине смарт-объекта:
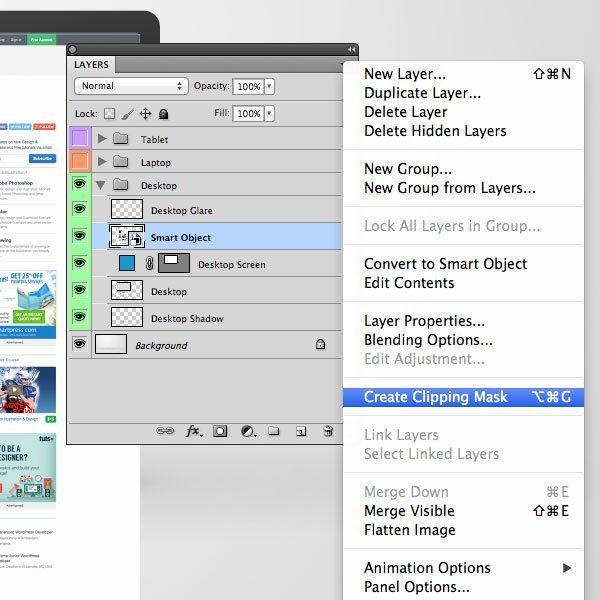
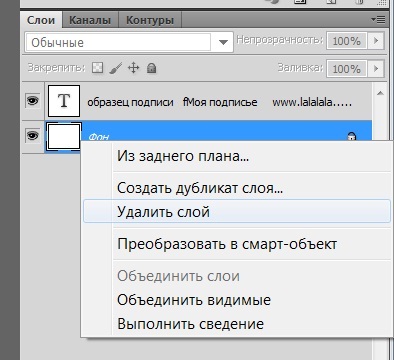
Теперь, когда все смарт-объекты размещены, вы можете обрезать их по высоте. Замаскируйте часть изображения, выходящую за нижнюю границу экрана, но сам скриншот не обрезайте. Во-первых, выберите слой смарт-объекта, а затем выберите из выпадающего меню пункт «Создать обтравочную маску»:
Также можно, удерживая клавишу Option (Alt), кликнуть мышью между двумя слоями:
Удерживая клавишу Alt / Option, кликните мышью между слоями, чтобы создать обтравочную маску.
После того, как вы создадите обтравочную маску, скриншот будет подогнан под размеры экрана. Вы также увидите, что миниатюра слоя слегка сместилась вправо, а рядом с ней появилась небольшая стрелка вниз. Это означает, что слой смарт-объекта «подрезан» под нижний слой.
Вот почему мы создали слои экранов в первую очередь:
Вот как должен выглядеть ваш макет со всеми смарт-объектами, подрезанными под размеры соответствующих экранов:
Теперь, когда все смарт-объекты размещены, вы можете изменить изображение на всех трех экранах, отредактировав оригинальный смарт-объект. Дважды кликните по миниатюре смарт-объекта. Вы увидите на мониторе следующее сообщение:
Смарт-объект открывается как отдельный, специальный файл. Расширение файла .psb:
Чтобы отредактировать смарт-объект, я просто размещу другой скриншот поверх существующего. Нам не нужно выравнивать изображение, так как смарт-объекты могут состоять из нескольких слоев:
Закройте и сохраните файл .psb. Теперь на всех трех экранах появится новый скриншот. Нам не нужно редактировать два других слоя смарт-объектов, потому что каждый из них является копией оригинала:
Нам не нужно редактировать два других слоя смарт-объектов, потому что каждый из них является копией оригинала:
Вы можете добавлять или изменять изображение столько раз, сколько нужно. Также можно хранить несколько скриншотов в слоях смарт-объекта, быстро представлять различные версии в том же документе Photoshop:
Подобные макеты устройств — это отличный способ представить клиенту свой проект. Поскольку слои смарт-объектов являются копиями оригинала, все три экрана будут обновляться сразу. А благодаря тому, что в слоях смарт-объекта можно разместить несколько скриншотов, вы можете сохранить документ в одном PSD-файле.
РедакцияПеревод статьи «Create a Responsive Screen Mockup Using Smart Objects in Adobe Photoshop»
Умные объекты в фотошопе | Создание смарт-объектов в Adobe Photoshop
Введение в смарт-объекты в Adobe Photoshop
Adobe Photoshop — это огромная и огромная программа для редактирования фотографий, которая состоит из тысяч инструментов и функций с интерактивным и простым подходом для пользователей. Даже школьник сегодня знает, как работать в Photoshop. Технологии и навыки прошли долгий путь и развиваются и растут с каждым днем. Adobe Photoshop — самая востребованная программа среди редакторов, любителей, креативных дизайнеров, дизайнеров одежды и даже более свежих.
Даже школьник сегодня знает, как работать в Photoshop. Технологии и навыки прошли долгий путь и развиваются и растут с каждым днем. Adobe Photoshop — самая востребованная программа среди редакторов, любителей, креативных дизайнеров, дизайнеров одежды и даже более свежих.
Одной из таких функций Adobe Photoshop является использование смарт-объектов. На первый взгляд эта тема может показаться довольно сложной, но если мы углубимся и углубимся в детали, мы увидим, что Smart Objects не только помогает дизайнерам в значительной степени, но и упрощает работу над программным обеспечением. Смарт-объекты — это просто любой слой, в котором хранятся данные и информация в виде растровых или векторных изображений, но которые не имеют деструктивного характера. Все, что можно редактировать и изменять без каких-либо ограничений бесконечное число раз без потери качества изображения или без пикселизации, является слоем смарт-объектов.
Как использовать смарт-объект в Photoshop?
В Photoshop у нас есть два типа смарт-объектов. Один встроен, а другой связан. Хотя оба они полезны и имеют некоторые уникальные функции, но иногда могут создавать ограничения при создании смарт-объекта.
Один встроен, а другой связан. Хотя оба они полезны и имеют некоторые уникальные функции, но иногда могут создавать ограничения при создании смарт-объекта.
В следующем примере показано, как создать и использовать смарт-объект.
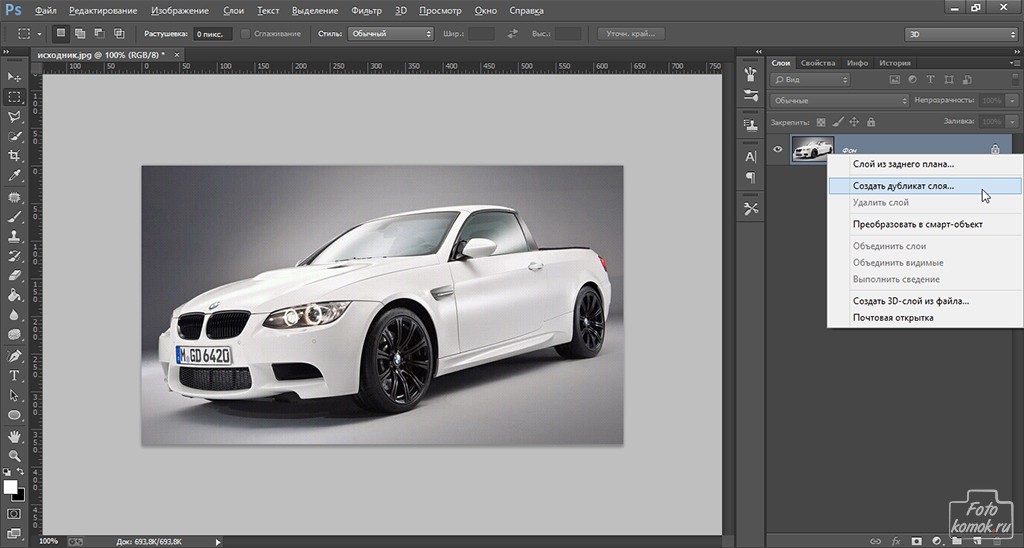
Шаг 1: Откройте Photoshop и поместите изображение, как показано на рисунке ниже.
Шаг 2: Создайте копию того же изображения, нажав клавишу Alt .
Шаг 3: И нажмите на тот же слой.
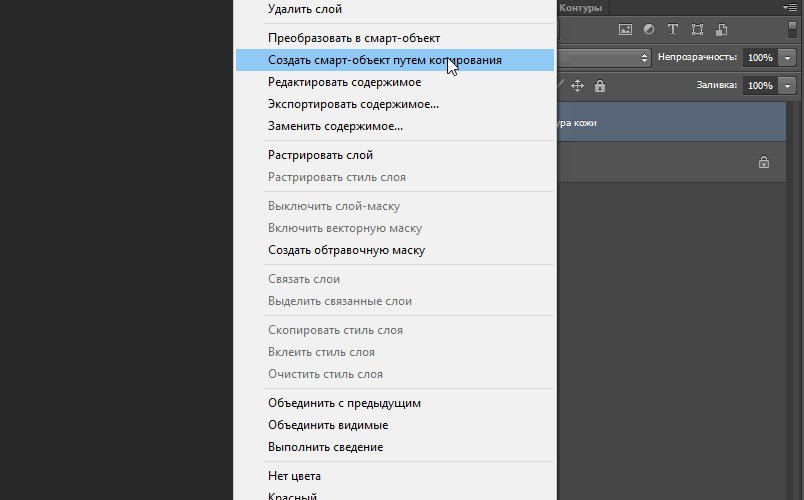
Шаг 4: Щелкните правой кнопкой мыши по слою и выберите «Преобразовать этот слой в смарт-объект». Это создаст умный слой изображения.
Шаг 5: Теперь нажмите букву C, чтобы увеличить размер холста, как показано на рисунке.
Шаг 6: Поместите смарт-объект справа и растровый слой слева.
Шаг 7: Выберите оба слоя и преобразуйте их до 20% от исходного размера.
Шаг 8: Опять же, преобразуйте оба слоя до 100% от исходного размера.
Шаг 9: Он покажет, что изображение слева было пикселировано и потеряло свое первоначальное содержимое, в то время как слой смарт-объектов остается неповрежденным и сохраняет свою оригинальность.
- Таким образом, когда обычный растровый слой преобразуется, он пикселируется и теряет свою оригинальность, в то время как, если он используется в качестве смарт-объекта, он сохраняет свое происхождение. Этот пример помогает нам понять, как создать и преобразовать смарт-объект с помощью более простых опций и выбора инструментов.
Преимущества и ограничения смарт-объектов в Photoshop
Некоторые из преимуществ и ограничений смарт-объекта:
- Смарт-объекты также можно использовать с векторной графикой и информацией, например, Illustrator или Corel Draw Files можно размещать в Photoshop как смарт-объекты без растеризации графического объекта.

- Smart Objects помогает пользователю применять фильтры и эффекты, которые не являются разрушительными по своей природе. Эти фильтры могут быть отредактированы в любой момент времени с помощью Smart Filters.
- Связанные смарт-объекты настолько полезны, что могут редактировать все связанные смарт-объекты, когда редактируется только один.
- Наиболее важным преимуществом Smart Object является то, что он помогает в редактировании изображений с помощью неразрушающих методов преобразования. Мы можем масштабировать, вращать, трансформировать или даже применять любой эффект или фильтр, который всегда обратим в природе.
- Эти смарт-объекты ограничены, когда дело доходит до редактирования группы пикселей или данных пикселей. Нам нужно сначала растеризовать содержимое изображения, чтобы применить эффекты рисования, кисти или прожигания. Таким образом, смарт-объекты нельзя использовать в случае редактирования с пикселями.
Как связать смарт-объект в Photoshop?
Как было сказано ранее, в Photoshop есть два типа смарт-объектов. Встроенный и связанный. Когда мы помещаем обычное изображение на холст и преобразуем его в смарт-объект, оно превращается во встроенное изображение. Этот тип смарт-объекта не изменяет свои исходные данные или содержимое при редактировании в Photoshop. Хотя, когда мы размещаем связанный смарт-объект, оригинальное содержимое изображения изменяется.
Встроенный и связанный. Когда мы помещаем обычное изображение на холст и преобразуем его в смарт-объект, оно превращается во встроенное изображение. Этот тип смарт-объекта не изменяет свои исходные данные или содержимое при редактировании в Photoshop. Хотя, когда мы размещаем связанный смарт-объект, оригинальное содержимое изображения изменяется.
Пример, показывающий, как связать смарт-объект, приведен ниже:
Шаг 1: Откройте Photoshop с размером Photoshop по умолчанию.
Шаг 2: Используя текстовый инструмент, запишите ОБРАЗОВАНИЕ на холсте.
Шаг 3: Нажмите C и отрегулируйте размер холста в соответствии с текстом, как показано на рисунке.
Шаг 4: Дайте цвет текста и выберите опцию конвертировать в Smart Object .
Шаг 5: Зайдите в Windows и нажмите Свойства .
Шаг 6: Используя эту панель, нажмите CONVERT TO LINKED на панели, как показано на рисунке.
Шаг 7: Сохраните файл в. PSD формат.
Шаг 8: Теперь откройте другое изображение, как показано на рисунке ниже.
Шаг 9: Поместите смарт-объект ОБРАЗОВАНИЕ на это изображение.
Шаг 10: Теперь откройте смарт-объект ОБРАЗОВАНИЕ и попробуйте изменить цвет текста.
Шаг 11: Как только вы сохраните этот измененный связанный смарт-объект, вы увидите, что смарт-объект EDUCATION также был изменен на другом изображении.
Это показывает, что любой связанный смарт-объект можно редактировать сразу, просто редактируя один из смарт-объектов.
Вывод
Это краткая информация об использовании и создании смарт-объектов. Используя эти примеры и теории, мы можем легко изучить и понять смарт-объекты и их функции. Некоторые из преимуществ и недостатков также перечислены здесь для подробного обзора.
Рекомендуемые статьи
Это руководство по смарт-объектам в Photoshop. Здесь мы обсудим, как создавать смарт-объекты в фотошопе, а также о преимуществах и ограничениях смарт-объектов. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
Здесь мы обсудим, как создавать смарт-объекты в фотошопе, а также о преимуществах и ограничениях смарт-объектов. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- Что такое Adobe Creative Cloud?
- Adobe Photoshop Альтернативы
- Какой Adobe Photoshop мне подходит?
- 12 Используйте инструменты Adobe Photoshop Elements
Изменение размера изображений без потери качества с помощью Photoshop Smart Objects
Узнайте, как масштабировать и изменять размеры изображений в Photoshop, не теряя при этом качество, используя умные объекты Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше.
Умные объекты предлагают много преимуществ, но одно из самых больших заключается в том, что они позволяют нам изменять размер изображения без разрушения . Обычно, когда мы масштабируем изображение, чтобы уменьшить его, Photoshop уменьшает его, выбрасывая пиксели. И как только эти пиксели исчезнут, их уже не вернуть. Это называется деструктивным редактированием, поскольку оно вносит постоянные изменения в исходное изображение. В этом случае мы потеряли пиксели.
И как только эти пиксели исчезнут, их уже не вернуть. Это называется деструктивным редактированием, поскольку оно вносит постоянные изменения в исходное изображение. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуть его к исходному размеру, результат будет выглядеть не так хорошо. Это потому, что, отбрасывая пиксели, мы потеряли детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшиеся детали и сделать их больше. И в зависимости от того, насколько больше вы его сделаете, вы можете получить блочный или размытый беспорядок.
Но умные объекты в фотошопе разные. Смарт-объект — это контейнер, в котором находится изображение, защищающее изображение от вреда. Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, похоже, что мы масштабировали изображение. Но все, что мы действительно сделали, — это масштабировали умный объект. Изображение внутри него всегда остается в своем первоначальном размере со всеми его пикселями и деталями нетронутыми. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает.
Но все, что мы действительно сделали, — это масштабировали умный объект. Изображение внутри него всегда остается в своем первоначальном размере со всеми его пикселями и деталями нетронутыми. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает.
Я буду использовать Photoshop CC, но поскольку смарт-объекты были впервые представлены в Photoshop CS2, любая версия от CS2 и выше будет работать. Давайте начнем!
Настройка параллельного сравнения
Чтобы увидеть преимущество изменения размера изображения как смарт-объекта, давайте быстро настроим наш документ, чтобы мы могли просматривать параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта. Если вы просто хотите пропустить фактическое сравнение, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Чтобы подписаться, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Если мы посмотрим на панель «Слои», то увидим изображение на фоновом слое:
Панель «Слои», отображающая изображение на фоновом слое.
Делаем две копии изображения
Нам нужно сделать две копии изображения; один для нормальной, пиксельной версии и один для смарт-объекта. Чтобы сделать первую копию, зайдите в меню Layer в строке меню, выберите New, а затем выберите Layer via Copy :
Переход к Layer> New> Layer via Copy.
На панели «Слои» копия изображения появляется над оригиналом:
Первая копия появляется.
Чтобы сделать вторую копию, на этот раз я буду использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Вторая копия появляется над остальными:
Вторая копия появляется над остальными:
Вторая копия появляется.
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Enter (Win) / Return (Mac), чтобы принять его. Затем дважды щелкните имя «Слой 1» под ним и переименуйте его в «Пиксели». Снова нажмите Enter (Win) / Return (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем преобразовывать в смарт-объект сверху, и слой, который останется обычным слоем на основе пикселей:
Переименование двух верхних слоев.
Заполнение фонового слоя белым
Нам больше не нужно изображение на фоновом слое, поэтому давайте закрасим фон белым. Нажмите на фоновый слой, чтобы выбрать его:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для параметра « Содержание» значение « Белый» и нажмите кнопку «ОК».
Выбор белого в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели «Слои», мы увидим, что слой теперь заполнен белым:
Фоновый слой был залит белым цветом.
Добавляя больше места холста
Чтобы разместить обе версии изображения бок о бок, нам нужно добавить больше места для холста. Подойдите к меню Image и выберите Canvas Size :
Идем в Изображение> Размер холста.
В диалоговом окне «Размер холста» установите для параметра « Ширина» значение « 200 процентов» и « Высота» — 100 процентов . Оставьте параметр Относительный отключенным. И в сетке Anchor, выберите квадрат в середине слева. Это позволит разместить все лишнее пространство справа от изображения. Нажмите OK, чтобы закрыть диалоговое окно:
Нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Чтобы центрировать новый холст на экране, я зайду в меню « Вид» и выберу «По размеру экрана» :
Выбор режима просмотра по размеру экрана.
И затем, поскольку мое изображение достаточно маленькое, чтобы полностью уместиться на экране при уровне масштабирования 100 процентов, я вернусь в режим просмотра и выберу 100% :
Выбор режима просмотра 100%.
И здесь мы видим добавленное дополнительное пространство холста:
Документ с дополнительным пространством для холста справа.
Перемещение изображений бок о бок
Чтобы переместить одно из изображений в новое пространство, выберите инструмент «Перемещение» на панели инструментов:
Выбор инструмента перемещения.
На панели «Слои» щелкните слой «Smart Object» в верхней части, чтобы выбрать его:
Выбор слоя «Smart Object».
Затем нажмите на изображение и перетащите его в новое пространство справа. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, чтобы упростить перетаскивание по горизонтали. Теперь у нас есть изображение, которое останется пиксельным изображением слева, и изображение, которое мы преобразуем в смарт-объект справа:
Перетаскивание изображения в слое «Smart Object» в новое пространство холста.
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Smart Object»:
Слой «Smart Object» должен быть выбран.
Нажмите значок меню в верхнем правом углу панели «Слои»:
Открытие меню панели «Слои».
А затем выберите « Преобразовать в смарт-объект» из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и на его миниатюре появляется значок смарт-объекта :
Смарт-объекты отображают значок в правом нижнем углу их миниатюры.
Связанный: Как создать умные объекты в Фотошопе
Изменение размеров изображений и смарт-объектов в Photoshop
Теперь, когда мы настроили наш документ, давайте посмотрим, что произойдет, когда мы изменим размер обычного слоя на основе пикселей, и сравним его с тем, что происходит, когда мы изменили размер смарт-объекта. Мы уменьшим обе версии, чтобы сделать их меньше (известные как уменьшение масштаба), а затем увеличим их ( увеличение ) и сравним результаты.
Уменьшение изображения
Начнем с пиксельной версии слева. Я нажму на слой «Pixels», чтобы выбрать его:
Выбор слоя «Пиксели».
Чтобы масштабировать изображение и сделать его меньше, я выберу команду Photoshop Free Transform, зайдя в меню Edit и выбрав Free Transform :
Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает изображение:
Поле Free Transform и маркеры появляются вокруг пиксельной версии слева.
Изучите основные навыки и ярлыки в Photoshop.
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы можем изменить его размер, нажав и удерживая клавишу Shift и перетащив любую из угловых ручек. Но так как мы знаем точный размер, который нам нужен, проще всего ввести его на панели параметров. Сначала убедитесь, что параметры ширины ( W ) и высоты ( H ) связаны друг с другом, щелкнув значок ссылки между ними:
Нажав на значок ссылки.
Затем измените значение ширины на 10% . Поскольку ширина и высота связаны между собой, значение высоты автоматически меняется на 10% :
Установка новой ширины и высоты изображения на 10 процентов.
Нажмите Enter (Win) / Return (Mac), чтобы принять новые значения, а затем снова нажмите Enter (Win) / Return (Mac), чтобы выйти из Free Transform. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Ширина и высота версии пикселя были уменьшены до 10 процентов.
Уменьшение смарт-объекта
Давайте сделаем то же самое со смарт-объектом справа. Я нажму на смарт-объект на панели слоев, чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Идем снова, чтобы Правка> Свободное Преобразование.
На этот раз маркеры Free Transform появляются вокруг смарт-объекта справа:
Документ, показывающий Free Transform, обрабатывает смарт-объект.
В панели параметров я свяжу поля Ширина и Высота вместе:
Нажав на значок ссылки.
И тогда я изменю значение ширины на 10% . Значение высоты меняется вместе с ним:
Масштабирование ширины и высоты смарт-объекта до тех же 10%.
Сравнивая результаты
Я нажму Enter (Win) / Return (Mac), чтобы принять новые значения, а затем снова нажму Enter (Win) / Return (Mac), чтобы выйти из Free Transform. Обе версии изображения теперь уменьшены до одинакового размера. И в этом размере они оба выглядят абсолютно одинаково. Пока нет очевидной разницы между пиксельной версией и смарт-объектом:
Обе версии изображения теперь уменьшены до одинакового размера. И в этом размере они оба выглядят абсолютно одинаково. Пока нет очевидной разницы между пиксельной версией и смарт-объектом:
Документ после масштабирования обеих версий.
Увеличение масштаба изображения
Но теперь, когда мы сделали изображения меньше, давайте посмотрим, что произойдет, если мы попробуем сделать их больше. Мы начнем снова с версии пикселя слева. Я нажму на слой «Pixels» на панели «Слои», чтобы выбрать его:
Выбор слоя «Пиксели».
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Идем снова, чтобы Правка> Свободное Преобразование.
Вокруг пиксельной версии снова появляется поле Free Transform:
Поле Free Transform окружает пиксельное изображение слева.
Значения ширины и высоты
Но обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту пиксельной версии до 10%, Photoshop говорит нам, что изображение каким-то образом вернулось к 100% его первоначального размера:
Значения ширины и высоты в пиксельной версии вернулись к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как ширина и высота могут вернуться к 100 процентам? Причина в том, что когда мы масштабировали пиксельную версию и делали ее меньше, Photoshop уменьшал ее, отбрасывая пиксели. В этом случае он взял 90% пикселей от ширины и 90% пикселей от высоты и просто удалил их. Это означает, что мы сократили до 1 из каждых 100 пикселей, которые у нас были раньше, или до 1% от исходного изображения. Поэтому, когда Фотошоп говорит нам, что Ширина и Высота вернулись к 100%, это не значит, что мы вернулись к 100% от первоначального размера. Это говорит о том, что мы находимся на 100% от нового размера, что означает, что все пиксели остаются после того, как мы уменьшили его.
Увеличение масштаба изображения до 50% от его первоначального размера
Давайте посмотрим, что произойдет, если мы снова увеличим изображение. Мы начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения ширины и высоты со 100% до 500% :
Для этого мне нужно увеличить значения ширины и высоты со 100% до 500% :
Масштабирование ширины и высоты пиксельного изображения на 500%.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять новые значения. Но прежде чем я выйду из Free Transform, мы уже можем видеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению, Photoshop просто берет пиксели из уменьшенной версии и делает их больше. На самом деле, он настолько велик, что квадратные формы пикселей теперь очень очевидны:
Photoshop увеличивает пиксельную версию, делая пиксели больше.
Я снова нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform. На этом этапе Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Результат после масштабирования пиксельной версии слева на 500%.
Узнайте лучший способ увеличения изображений в Photoshop CC
Масштабирование смарт-объекта
Давайте сравним это с тем, что происходит, когда мы увеличиваем масштаб смарт-объекта. Я выберу смарт-объект на панели «Слои»:
Выбор смарт-объекта.
Затем я снова вернусь в меню « Правка» и выберу « Свободное преобразование» :
Идем снова, чтобы Правка> Свободное Преобразование.
На этот раз маркеры Free Transform появляются вокруг смарт-объекта справа:
Поле Free Transform окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, то уже увидим разницу между пиксельной версией изображения и смарт-объектом. В пиксельной версии Photoshop сбросил значения ширины и высоты до 100% после того, как мы изменили его размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 10% . В отличие от пиксельной версии, Photoshop по-прежнему запоминает исходный размер смарт-объекта и знает, что в настоящее время мы просматриваем его не в оригинальном размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Повышение масштаба смарт-объекта до 50% от его первоначального размера
Я увеличу ширину и высоту с 10% до 50%. Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это гораздо проще. Я могу просто установить оба значения на 50%:
Увеличение ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Enter (Win) / Return (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы увеличить масштаб изображения слева, Photoshop просто взял оставшиеся пиксели из уменьшенной версии и увеличил их, что привело к получению очень блочного изображения. Но умный объект справа выглядит намного лучше. На самом деле он выглядит так же хорошо, как и оригинал, только меньше:
Масштабированный смарт-объект уже выглядит лучше, чем пиксельная версия.
Я снова нажму Enter (Win) / Return (Mac), чтобы закрыть Free Transform. И в этот раз Photoshop не нужно ничего делать для очистки изображения, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и четким с большим количеством деталей, тогда как пиксельная версия выглядит намного хуже:
И в этот раз Photoshop не нужно ничего делать для очистки изображения, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и четким с большим количеством деталей, тогда как пиксельная версия выглядит намного хуже:
Умный объект пережил масштабирование без единой царапины. Пиксельная версия была не такой удачной.
Почему умный объект выглядит лучше
Так почему же смарт-объект выглядит намного лучше, чем пиксельная версия? Это из-за того, как работают умные объекты. Умный объект — это просто контейнер, в котором что-то содержится. В этом случае он держит наш имидж. Когда мы масштабируем смарт-объект, чтобы он был больше или меньше, мы изменяем размер контейнера, а не его содержимое. Уменьшение контейнера делает изображение внутри него меньше. И если мы сделаем контейнер больше, изображение внутри него будет выглядеть больше. Но мы всегда воздействуем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
Фактически, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув по миниатюре смарт-объекта на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение. Несмотря на то, что мы уже уменьшили ширину и высоту смарт-объекта дважды, сначала до 10%, а затем до 50%, изображение внутри него остается в своем первоначальном размере без потери качества. Независимо от того, сколько раз мы изменяем размеры смарт-объекта, он не влияет на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения в оригинальном размере внутри смарт-объекта.
Чтобы закрыть смарт-объект, перейдите в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
И теперь мы вернулись к основному документу
Вернуться к основному документу Photoshop.
Связанный: Как отредактировать содержание умного объекта в Фотошопе
Ускорение изображения до исходного размера
Наконец, давайте закончим, посмотрев, что произойдет, когда мы увеличим обе версии изображения до их первоначального размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Выберите слой «Pixels» еще раз.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Дескрипторы Free Transform появляются вокруг пиксельной версии слева. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты в пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что они на самом деле имеют 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты версии пикселя на 200%.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре один раз, чтобы принять новые значения, а затем снова, чтобы закрыть из Free Transform. И вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь и до 100%. Как мы видим, результат выглядит очень мягким, и большая часть оригинальных деталей отсутствует:
Результат после увеличения версии пикселя до исходного размера.
Масштабирование смарт-объекта до его первоначального размера
Далее я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я в последний раз вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Ручки Free Transform появляются вокруг смарт-объекта справа. Но на панели параметров обратите внимание, что снова Photoshop все еще помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем снова, чтобы закрыть Free Transform, и вот результат. Хотя пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменяли размеры самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не изменялось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за рамки оригинального размера (и почему вы должны избегать его)
И последнее, что следует иметь в виду, — хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при масштабировании и изменении их размера, это преимущество применяется только в том случае, если вы сохраняете смарт-объект или меньше его исходного размера. Нет смысла пытаться масштабировать смарт-объект больше, чем его первоначальный размер.
Нет смысла пытаться масштабировать смарт-объект больше, чем его первоначальный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как с пиксельным изображением. И результат будет одинаковым, будь то смарт-объект или нет. Фотошоп просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за рамки исходного размера вашего изображения.
И там у нас это есть! Вот как можно масштабировать и изменять размеры изображений без потери качества, используя умные объекты в Photoshop! Узнайте больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
8 вещей, которые необходимо знать о Смарт-объектах в Photoshop
Для многих пользователей фотошопа, особенно для начинающих, инструмент смарт-объекты является большой загадкой. Этому способствуют небольшое наличие информации в интернете и в учебниках, а также сложный процесс осваивания инструмента методом «тыка». Теперь это в прошлом, в этой статье я расскажу все, что нужно знать про смарт-объекты в фотошопе.
Этому способствуют небольшое наличие информации в интернете и в учебниках, а также сложный процесс осваивания инструмента методом «тыка». Теперь это в прошлом, в этой статье я расскажу все, что нужно знать про смарт-объекты в фотошопе.
Этот инструмент относится к палитре слоев и представляет из себя особый вид слоя. Вспомните-ка, что отображается в этой палитре? — Главным образом, изображения, которые мы редактируем. Смарт-объекты — это те же изображения, но они обладают важными и полезными особенностями.
Смарт-объекты — это контейнеры, которые копят в себе всю информацию по их редактированию. Они бесконечно долго надуваются от этого потока данных в отличии от простых слоев-изображений.
Что это дает? Если обычное изображение, например, при изменении размера в сторону уменьшения безвозвратно теряет свои пиксели (их недостаток отчетливо виден, если мы вдруг решим вернуть такое изображение в исходный размер), то смарт-объекты ничего не теряют.![]() Они отображает те пиксели, что нужны для корректного отображения уменьшения, но если мы увеличим в исходное, то недостающие пиксели будут восстановлены из такого контейнера. А это значит изображение будет вновь четким без единого искажения.
Они отображает те пиксели, что нужны для корректного отображения уменьшения, но если мы увеличим в исходное, то недостающие пиксели будут восстановлены из такого контейнера. А это значит изображение будет вновь четким без единого искажения.
Таким образом, эти контейнеры хранят в себе все изменения и готовы в любой момент вернуть все в прежнее состояние без потери качества. Это очень нужно, когда пользователь, например, занимается созданием коллажа. В такой работе требуется использовать много исходных изображений, которые то и дело нужно менять в размерах и применять разные эффекты и фильтры.
Здесь сразу виден очевидный минус — такие контейнеры будут расти в своем весе, что влияет на итоговый размер файла.
Любое изображение можно сделать как смарт-объект. На палитре слоев такое изображение-слой отображается с маленьким значком в нижнем правом углу миниатюры:
Что такое смарт-объект?
Проще говоря, смарт-объект – это слой содержащий данные из РАСТРОВОГО или ВЕКТОРНОГО изображения.
Что такое растровое изображение? Это матричный слой, состоящий из пикселей, где каждый отдельный пиксель является частью графики, которую мы видим на экране.
Изображения, которые вы переносите в Photoshop из Lightroom (или любой другой программы) являются РАСТРОВЫМИ слоями – кроме одного исключения, о котором мы поговорим позже. При регулировании размера растрового изображения качество теряется при каждом изменении и даже при повороте слоя при помощи инструментов трансформирования Photoshop. Программа перерисовывает снимок после его изменения, поэтому данные теряются. Это внутреннее ограничение для растровой графики при работе с Photoshop и после трансформирования пути назад нет. Такие изменения очень деструктивны по своей натуре.
Векторные изображения состоят из линий и кривых, которые называют контурами. Такой вид графики строится математически. Текст – пример ВЕКТОРНОГО слоя. Размер векторных слоев можно изменять, не теряя ни единого бита качества. Они часто используются для логотипов и других графических продуктов.
Работая со смарт-объектами, вы можете заставить растровые слои вести себя как векторные, меняя их размер, отражая, поворачивая, снова и снова все меняя без потери качества и делать еще кучу всего! В дополнение, как растровые, так и векторные слои можно скомбинировать в единый смарт-слой, а смарт-объекты можно размещать внутри других смарт-объектив и т.д.
Какие обратимые операции можно делать с помощью смарт-объектов:
Трансформации. Можно масштабировать, поворачивать, наклонять, деформировать слой, применять к нему перспективное преобразование или произвольную деформацию без потери исходных данных изображения или качества.
Применение фильтров. В любое время можно изменить параметры фильтров, примененных к смарт-объектам.
Работа с векторными данными, такими как векторные изображения из Illustrator, которые иначе пришлось бы растрировать.
Преимущества использования
Самый главный плюс смарт-объектов в том, что они не являются деструктивными, работая как некое хранилище. После помещения данных в смарт-объект, с ними невозможно провести ни одно деструктивное изменение. Нельзя работать со смарт-объектом напрямую, как это делается для РАСТРОВЫХ или ПИКСЕЛЬНЫХ фотографий. Все, что можно сделать – применить фильтры и другие коррекции, которые позволяет Photoshop, и отменить, подрегулировать или удалить их, не теряя при этом возможности редактирования.
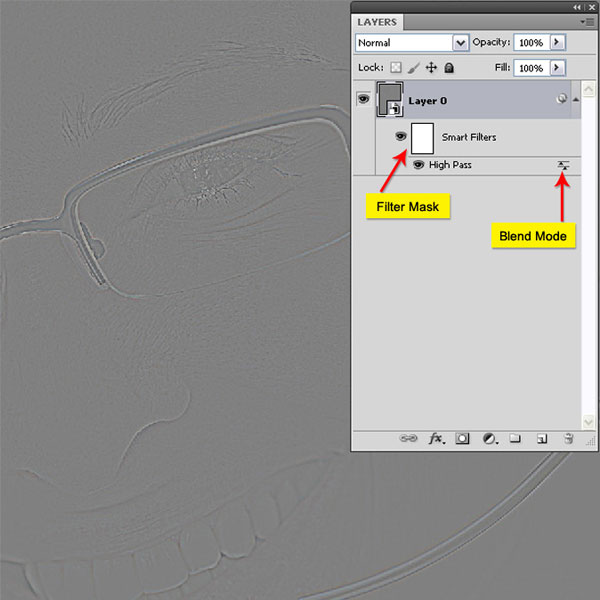
Использование смарт-фильтров
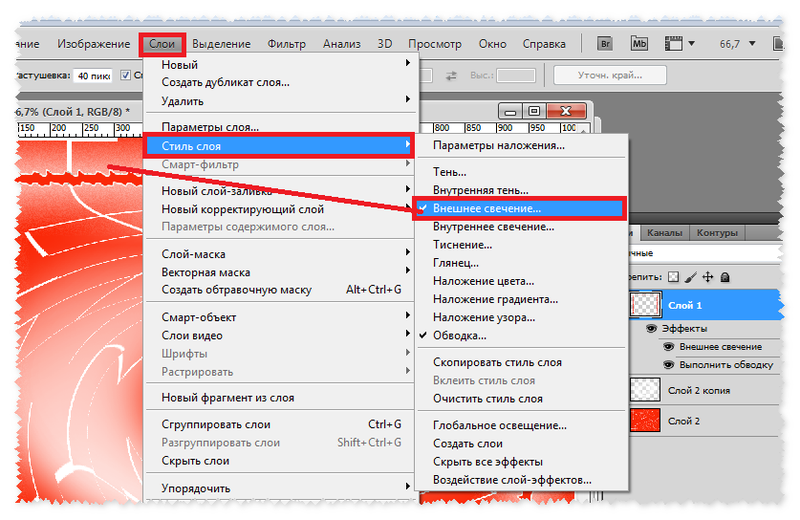
Другим большим преимуществом использования Smart Objects является то, что любой фильтр, применённый к нему, автоматически преобразуется в неразрушающий смарт-фильтр. Это значит, что после применения фильтр становится полностью редактируемым, кроме того, любой смарт-фильтр можно временно отключить или удалить. Ещё одно преимущество применения смарт-фильтра — это то, что у него имеется маска, т.е. фильтр может воздействовать нее на всё изображение, а только на заданную часть картинки.
Это значит, что после применения фильтр становится полностью редактируемым, кроме того, любой смарт-фильтр можно временно отключить или удалить. Ещё одно преимущество применения смарт-фильтра — это то, что у него имеется маска, т.е. фильтр может воздействовать нее на всё изображение, а только на заданную часть картинки.
Примечание. некоторые фильтры не могут быть использованы в качестве смарт-фильтром, например фильтр «Исправление перспективы» (Vanishing Point).
Как открыть Lightroom-файлы в Photoshop как смарт-объекты
Выше я упомянул об исключении во время открытия изображений из Lightroom в Photoshop, которое позволяет создать НЕ растрированный слой. Эта опция называется «Открыть как смарт-объект в Photoshop» и находится в меню Редактировать в (Edit in) Lightroom. Также можно просто кликнуть по снимку или его миниатюре в ленте, выбрав пункт там. Если вы снимаете в RAW-формате и не открываете файлы как смарт-объекты, самое время начать.
Эта маленькая иконка показывает, что мы работаем со смарт-объектом
Lightroom (в модуле Develop) – это очень хороший RAW конвертер. Вы получаете тонны инструментов и, поскольку работаете с RAW-данными, можете выполнить обширные коррекции. С RAW-редактором, скажем, баланс белого можно редактировать без какого-либо ущерба для изображения.
Определенно стоит делать как можно больше коррекций снимка в LR, а затем только переносить его в Photoshop для финальных штрихов. Но что делать, если вы хотите совместить несколько изображений и работать с ними в Photoshop – НЕ деструктивно и в формате RAW? Изменить что-нибудь, что не поменяли в LR? Выполнить минимальные коррекции в LR перед тем, как смешать всё в Photoshop? Это можно сделать со смарт-объектами.
Когда вы открываете смарт-объект в Photoshop, появляется один слой с соответствующим символом в нижнем правом углу миниатюры. Смарт-слой хранит в себе все RAW данные. Если дважды кликнуть по нему на панели слоев, откроется модуль Adobe Camera Raw и в новом окне отобразится каждая сделанная в LR коррекция – начиная от экспозиции и заканчивая кривой и панелью деталей. Кривая тонов ACR фактически даже лучше, чем у Lightroom, так как она позволяет перемещать несколько точек сразу, удерживая нажатой клавишу Shift. Вы не просто открываете снимок и применяете к нему фильтр ACR, вы можете выполнить те же процессы, что делаете в LR.
Кривая тонов ACR фактически даже лучше, чем у Lightroom, так как она позволяет перемещать несколько точек сразу, удерживая нажатой клавишу Shift. Вы не просто открываете снимок и применяете к нему фильтр ACR, вы можете выполнить те же процессы, что делаете в LR.
Вся RAW информация о коррекциях переносится в смарт-объект Photoshop!
Если вы когда-либо переносили снимок в PS и думали: «лучше бы я сделал сначала это!», теперь у вас есть возможность все исправить. Однако, есть еще множество причин работать со смарт-объектами.
В чем преимущества смарт-объектов перед обычными слоями
Давайте рассмотрим преимущества смарт-объектов на примере свободной трансформации. Если с помощью инструмента Свободная трансформация(Ctrl+T)
уменьшить обычный слой, примерно в 20 раз, а потом снова вернуть ему прежний размер, то его качество значительно ухудшится, т.к. при уменьшении часть информации безвозвратно удаляется самим фотошопом, что и приводит к ухудшению изображения.
Если же Ваш слой преобразован в смарт-объект
, то вся информация сохраняется, и ухудшение качества не происходит.
Большинство действий, которые Вы производите над смарт-объектом можно отменить, поэтому если Вы создаете коллаж, то данный инструмент просто необходим Вам. Следующим преимуществом является возможность применять к ним смарт-фильтры. Итак, давайте теперь разберемся, что такое смарт-фильтры. Смарт-фильтры – это такие же фильтры, как и обычные, но у них есть одна особенность, т.к. они применяются к смарт-объектам и это дает нам возможность редактировать/корректировать их параметры уже после применения самого фильтра.
Кроме этого на смарт-фильтры накладывается маска, используя которую Вы можете скрыть или уменьшить воздействие фильтров на смарт-объект.
Кроме того, что Вы можете преобразовывать обычные слои в смарт-объекты, Вы также можете открывать обычные изображения как смарт-объекты
. Для этого перейдите в меню
Файл>Открыть как смарт-объект
.
Пример процесса коррекции
Давайте представим, что вы пошли на улицу и получили кадр, небо которого не засвечено. Это значит, что передний план недостаточно экспонирован, но его еще можно спасти. Здесь нам и пригодятся смарт-объекты. Снимок можно открыть как смарт-слой, а затем, находясь в PS, кликнуть по нему правой кнопкой мыши и выбрать Создать смарт-объект путем копирования (New Smart Object Via Copy). Причина, по которой стоит это делать – вы получите НОВЫЙ смарт-объект, который будет редактироваться независимо от оригинала. Если просто дублировать его при помощи сочетания клавиш Ctrl + J, создастся обычная копия и при работе с ней в модуле Adobe Camera Raw коррекции будут применены к исходному слою тоже. Такая особенность в данной ситуации нам совсем ни к чему.
Вместо создания виртуальных копий и беспорядка в LR, вы можете создавать многочисленные копии смарт-объектов, используя команду «Создать смарт-объект путем копирования», а затем просто дважды кликнув по миниатюре нового слоя. После этого можно спокойно корректировать экспозицию и любые другие характеристики. Вот так было создано это изображение с весьма сложным динамическим диапазоном.
После этого можно спокойно корректировать экспозицию и любые другие характеристики. Вот так было создано это изображение с весьма сложным динамическим диапазоном.
После того, как вы создали НОВЫЙ смарт-объект путем копирования, дважды кликните по нему, войдите в модуль ACR и начинайте работу. Для нашего примера можно добавить +2 EV экспокоррекции, получив экспонированный фон. Еще я добавил копию с +1 EV, чтобы сгладить разрыв между двумя экспозициями. В итоге получится два изображения (или три, если нужно) с одним содержимым, но разной экспозицией для правильного неба и переднего плана. Все знают, что работать с брекетингом, когда в кадре есть двигающиеся объекты невероятно сложно. Подход, рассмотренный выше, позволяет создать HDR снимок всего с одним исходным кадром. Смешивание этих слоев при помощи инструментов Photoshop и Яркостных масок (Luminosity mask) – лучший способ работы, но для их обзора нужна целая отдельная статья.
Как вставить файлы Adobe Illustrator в качестве смарт-объектов
Наконец, давайте узнаем, как вставить файл Adobe Illustrator в документ Photoshop в качестве смарт-объекта. Это не только сохранит исходные векторные фигуры в целости, но и позволит нам снова открыть файл в Illustrator, если нам нужно будет внести изменения, а затем мгновенно обновить эти изменения в Photoshop.
Это не только сохранит исходные векторные фигуры в целости, но и позволит нам снова открыть файл в Illustrator, если нам нужно будет внести изменения, а затем мгновенно обновить эти изменения в Photoshop.
Шаг 1. Откройте иллюстрацию в Illustrator.
Я переключусь на Illustrator, где я открыл векторную иллюстрацию колибри. Я скачал этот файл с Adobe Stock:
Векторные иллюстрации открыты в Illustrator. Предоставлено: Adobe Stock.
Шаг 2: Выберите и скопируйте иллюстрацию
Чтобы переместить иллюстрацию из Illustrator в Photoshop, перейдите в меню « Выбор» (в Illustrator) и выберите « Все» :
В Illustrator собираемся выбрать> Все.
Выбрав иллюстрацию, перейдите в меню « Правка» и выберите « Копировать» . Это копирует изображение в буфер обмена:
Собираюсь Правка> Копировать.
Шаг 3: Переключитесь на Photoshop
Переключитесь на свой документ в Photoshop. Я открыл это изображение цветов, в которое я собираюсь вставить колибри:
Документ Photoshop, куда направляется файл Illustrator. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
Шаг 4. Вставьте иллюстрацию Illustrator в качестве смарт-объекта.
Чтобы вставить иллюстрацию из Illustrator в документ Photoshop, перейдите в меню « Правка» (в Photoshop) и выберите « Вставить» :
В фотошопе, зайдите в Edit> Paste.
Фотошоп спросит, как вы хотите вставить рисунок. Выберите смарт-объект из списка:
В фотошопе, зайдите в Edit> Paste.
Создание смарт-объектов
Давайте рассмотрим следующий пример – мы создаем комбинированное изображение с одним основным снимком и несколькими меньшими, которые нужно расположить в одном документе. Создать смарт-объект можно несколькими способами и для каждого способа есть свои различия. Во-первых, можно просто перетащить любое изображение прямо в рабочую зону Photoshop, и оно автоматически станет смарт-слоем (если только вы не поменяли настройки по умолчанию в меню «Параметры» Photoshop).
Поверх изображения появится большой крест, обозначающий режим свободного трансформирования, с которым можно изменить размер объекта под свои нужды.
Также можно использовать команду Поместить встроенные (Place Embedded) в меню Файл (File), а затем выбрать нужный файл. Этот способ полностью аналогичен перетаскиванию в рабочую область программы. Изображение также появится в документе вместе с крестом, обозначающим свободное трансформирование, поверх него.
Единственное ограничение при использовании этих двух методов – добавление корректирующих слоев для смарт-объекта. Если дважды кликнуть по смарт-слою, в отдельной вкладке откроется оригинал соответствующего формата (например, jpeg). Теперь, если добавить корректирующий слой, а затем попытаться сохранить изменения и вернуться в основной документ, выскочит окошко с просьбой сначала объединить слои. Воспользовавшись методом, приведенным ниже, вы сможете создавать многослойные смарт-объекты.
Как разместить изображение как смарт-объект
Вместо того, чтобы открывать изображение в новом документе Photoshop, мы также можем поместить изображение в существующий документ как смарт-объект. В Photoshop CC перейдите в меню « Файл» и выберите « Разместить встроенный файл» . В Photoshop CS6 перейдите в меню « Файл» и выберите « Поместить» . Обратите внимание, что в Photoshop CC также есть опция Place Linked. Мы рассмотрим разницу между Place Embedded и Place Linked в отдельном руководстве:
В Photoshop CC перейдите в меню « Файл» и выберите « Разместить встроенный файл» . В Photoshop CS6 перейдите в меню « Файл» и выберите « Поместить» . Обратите внимание, что в Photoshop CC также есть опция Place Linked. Мы рассмотрим разницу между Place Embedded и Place Linked в отдельном руководстве:
Перейдите в Файл> Поместить встроенный (CC) или Поместить (CS6).
Перейдите к изображению, которое вы хотите поместить в ваш документ. Нажмите на него, чтобы выбрать его, а затем нажмите Поместить . Я выберу свое изображение «texture.jpeg»:
Выбор изображения для размещения в документе.
Изменение размера размещенного изображения
Фотошоп помещает изображение текстуры в цветочный документ, который я открыл минуту назад. Перед передачей помещенного изображения в документ, Photoshop сначала дает нам возможность масштабировать и преобразовывать его. Я хочу смешать свое текстурное изображение с цветочной фотографией. Но поскольку текстура и фотография используют разные пропорции, часть изображения цветка торчит по бокам:
Но поскольку текстура и фотография используют разные пропорции, часть изображения цветка торчит по бокам:
Изображение текстуры не полностью покрывает изображение цветка под ним.
Чтобы масштабировать текстуру так, чтобы она покрывала все изображение под ней, я нажимаю и удерживаю Alt (Win) / Option (Mac) на клавиатуре, нажимая на одну из боковых ручек и перетаскивая ее наружу. Удерживание Alt (Win) / Option (Mac) говорит Photoshop изменить размер изображения из его центра:
Удерживая Alt (Win) / Option (Mac) и перетаскивая боковые ручки наружу.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре. И теперь, глядя на панель «Слои», мы видим, что мое текстурное изображение было помещено в документ как смарт-объект. Мы также видим фото под ним, тоже умный объект. Фотография была открыта как смарт-объект, который создал документ, а затем текстура была помещена как смарт-объект в тот же документ:
Текстура и фотография под ней являются умными объектами.
Связанное руководство: основные навыки Photoshop’s Free Transform
Использование режимов наложения со смарт-объектами
Чтобы смешать текстуру с фотографией, все, что мне нужно сделать, это изменить режим смешивания текстурного изображения. Мы можем использовать режимы наложения со смарт-объектами так же, как и с обычными слоями. Я изменю режим смешивания с Normal на Soft Light :
Изменение режима наложения текстуры смарт-объекта.
И теперь текстура хорошо сочетается с фотографией под ней:
Результат после изменения режима наложения текстуры смарт-объекта.
Применение Camera Raw в качестве интеллектуального фильтра (Photoshop CC)
Допустим, мне нравится сама текстура, но мне не нравится ее цвет. Я предпочел бы иметь версию текстуры в оттенках серого, чтобы я мог сохранить исходные цвета на фотографии под ней. Лучший способ преобразовать цветное изображение в черно-белое (черно-белое) в Photoshop — использовать Camera Raw. Но поскольку мой текстурный смарт-объект содержит изображение JPEG, а не необработанный файл, я не могу просто дважды щелкнуть его миниатюру, чтобы открыть его в Camera Raw.
Но поскольку мой текстурный смарт-объект содержит изображение JPEG, а не необработанный файл, я не могу просто дважды щелкнуть его миниатюру, чтобы открыть его в Camera Raw.
В Photoshop CC я могу применить Camera Raw к текстуре в качестве фильтра. И поскольку мы будем применять фильтр к смарт-объекту, он автоматически станет редактируемым интеллектуальным фильтром! Чтобы использовать Camera Raw Filter, я должен убедиться, что мой текстурный смарт-объект выбран на панели Layers. Затем я зайду в меню « Фильтр» в строке меню и выберу « Camera Raw Filter» . Обратите внимание, что фильтр Camera Raw доступен только в Photoshop CC :
Собираюсь Filter> Camera Raw Filter.
Откроется диалоговое окно Camera Raw Filter, которое предоставляет нам те же функции редактирования изображений, что и основной плагин Camera Raw:
Фильтр Camera Raw.
Преобразование текстуры в оттенки серого
Чтобы преобразовать текстуру в оттенки серого, я открою панель HSL / Grayscale в правой части диалогового окна, щелкнув ее вкладку, а затем выберу параметр « Преобразовать в оттенки серого» :
Выбрав «Преобразовать в оттенки серого».
Область предварительного просмотра слева показывает текстуру, преобразованную в оттенки серого. Я нажму OK, чтобы принять его и закрыть диалоговое окно:
Предварительный просмотр того, как выглядит версия в оттенках серого.
И вот так, теперь у меня есть версия моей текстуры в оттенках серого, смешивающаяся с оригинальными цветами фотографии:
Результат после преобразования текстуры в оттенки серого.
Работа с умными фильтрами
Преимущество применения фильтра к смарт-объекту состоит в том, что Photoshop применяет его как интеллектуальный фильтр . Интеллектуальные фильтры неразрушающие, то есть они не будут вносить постоянных изменений в изображение. Мы можем изменить настройки интеллектуального фильтра в любое время, и мы можем даже включать и выключать интеллектуальные фильтры. На панели «Слои» мы видим фильтр Camera Raw, указанный в качестве интеллектуального фильтра под текстурой:
Смарт-фильтры перечислены ниже смарт-объекта.
Если я хочу вернуться к цветной версии моей текстуры, все, что мне нужно сделать, это отключить интеллектуальный фильтр Camera Raw. И я могу сделать это, просто нажав на значок видимости рядом с именем фильтра:
Нажмите значок видимости, чтобы отключить Camera Raw Filter.
Когда фильтр отключен, цветовая версия текстуры мгновенно восстанавливается, и я снова возвращаюсь к смешиванию самой текстуры и ее цвета с фотографией. Мы будем изучать все о интеллектуальных фильтрах в отдельном руководстве:
Отключение интеллектуального фильтра мгновенно восстанавливает первоначальный цвет текстуры.
Ручное размещение – лучший способ
Если вы хотите создать смарт-объект, у которого будут более широкие возможности для редактирования, откройте исходный снимок в его собственном Photoshop-документе, а затем с активным инструментом Перемещение (Move Tool) кликните и перетяните его на вкладку или в окно, где он должен стать смарт-объектом. Если удерживать нажатой клавишу Shift, изображение при этом будет центрировано. После этого можете изменить размер нового смарт-слоя или переместить его в нужное место.
Если удерживать нажатой клавишу Shift, изображение при этом будет центрировано. После этого можете изменить размер нового смарт-слоя или переместить его в нужное место.
Давайте рассмотрим такой пример. Предположим, нам нужно сделать смарт-слой черно-белым и добавить корректирующий слой Кривые или что-то подобное. Для редактирования смарт-объекта, дважды кликните по его миниатюре на панели слоев. В отдельной вкладке откроется .psb файл. Здесь вы можете добавлять любые корректирующие слои и делать что угодно. Когда вы довольны результатом, сохраните его, нажав Ctrl + S. Мы не сохраняем изменения на диск. Мы сохраняем их в основном документе, куда встроен наш смарт-объект. Главное преимущество в том, что можно в любой момент перейти к редактированию этого слоя, дважды кликнув по его миниатюре, внести необходимые коррекции или регулировки и вернуться.
Подготовка макета
Шаг 1
Я начну с трех различных экранов. Вы можете найти отдельные фотографии каждого из них на PhotoDune или GraphicRiver, а также можете использовать любое количество устройств в своей композиции. Файл для этого урока разделен на слои для самих устройств, их теней и бликов.
Файл для этого урока разделен на слои для самих устройств, их теней и бликов.
Примечание переводчика: в качестве бесплатной альтернативы можете использовать макет с сайта 365psd.com.
Шаг 2
Подготовьте отдельный слой для каждого экрана. Выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте прямоугольник такого же размера, как и сам экран. В качестве альтернативы можно использовать инструмент Прямоугольная область (Rectangular Marquee Tool) и заполнить выделение пикселями. Не важно какой способ вы выбрали, главное, чтобы прямоугольник находился на отдельном слое.
Нарисуйте прямоугольник такого же размера, как и экран. Заполните любым изображением и поместите на отдельный слой.
Я предпочитаю использовать слои фигур, так как их проще редактировать инструментом Свободное трансформирование (Free Transform). Активировать его можно, нажав Ctrl + T.
Шаг 3
Сделайте такой же слой для каждого экрана. Формы можете заполнить любым цветом. Мы будем использовать эти фигуры в качестве масок для смарт-объектов. Сейчас у вас должен быть примерно такой результат:
Формы можете заполнить любым цветом. Мы будем использовать эти фигуры в качестве масок для смарт-объектов. Сейчас у вас должен быть примерно такой результат:
Шаг 4
Сейчас неплохо было бы организовать наш макет. Переименование и организация слоев сохранят множество времени в будущем. На скриншоте ниже я пометил разными цветами слои для каждого устройства. Чтобы изменить цвет слоя кликните правой кнопкой мыши на иконке глаза и выберите необходимый цвет.
Вы также можете создавать группы слоев для каждого продукта. Выберите все слои, принадлежащие одному устройству и в выпадающем меню на панели слоев выберите Новая группаиз слоев (New Group from Layers). Цвет группы задать очень просто. Кликните правой кнопкой мыши по группе и выберите необходимый цвет.
Практичные причины использовать смарт-объекты
Теперь, когда мы обсудили лучшие способы создания смарт-слоев из других изображений, давайте посмотрим, что можно с ними делать.
Сохранить высокое качество растрового изображения
Когда вы добавляете смарт-объект в документ, основной пункт «за» — возможность изменять его размер сколько угодно раз без потери качества данных снимка. Это не значит, что можно создавать огромные изображения с идеальной детализацией. Это означает, что вы можете снова и снова безболезненно менять размер объекта до тех пор, пока не будут превышены оригинальные размеры.
Это также работает для поворотов и отражения по горизонтали/вертикали. Помните, что для обычного слоя Photoshop каждый раз, когда используется свободное трансформирование, переписывает растровые данные. Это может привести к потере качества.
Данные при свободном трансформировании сохраняются
Еще одно преимущество – исходные данные о размерности изображения сохраняются внутри смарт-объекта. Например, если вы изменили размер СО (в дальнейшем мы будем обозначать этой аббревиатурой смарт-объекты), а затем захотели снова его трансформировать, проценты и градус поворота показываются в полях Свободного трансформирования.
Связанные смарт-объекты
Сейчас это очень полезная функция по многим причинам. Одно из ее применений – свой водяной знак для фотографий.
Скажем, у вас есть отдельный файл, созданный в Photoshop, который содержит ваше имя и сайт для водяного знака. На его месте может быть любое изображение, которым вы хотите поделиться для двух или больше снимков в вашей галерее.
Связанный смарт-объект обладает маленькой иконкой цепи в нижнем правом углу миниатюры.
Один и тот же смарт-объект можно связать со всеми изображениями, которые вы добавите. И, что еще лучше, если внести изменения в этот водяной знак или логотип, они продублируются для всех снимков – даже тех, которые в данный момент не открыты. Как это делается? Смарт-объект привязывается к файлу и в следующий раз, когда вы его откроете, у смарт-слоя будет маленький индикатор, уведомляющий, что связанный объект был изменен. Достаточно кликнуть по нему и выбрать Обновить модифицированное содержимое (Update Modified Content).
Это очень полезно и такой трюк можно выполнить для любого количества снимков в вашей галерее Lightroom. Вот как это работает при использовании Lightroom и Photoshop:
- Выберите два пробных изображения в Lightroom.
- Откройте их в Photoshop, нажав Ctrl + E и выбрав Редактировать копию (Edit Copy). Если файлы имеют формат RAW, такого варианта не будет, просто откройте их.
- Если вы работаете на MacOS, откройте LR и PS, а затем перетяните третье изображение или графику (например, водяной знак, созданный в Photoshop) в один из открытых файлов и разместите его в нужном месте. Главное – удерживать нажатой клавишу Option после того, как вы начали перетаскивать и до того момента, как отпустите кнопку мыши. Это значит, что будет прикреплен связанный, а не встроенный смарт-объект.
- Пользователи Windows могут перейти в меню Файл > Поместить связанные (File > Place Linked), затем найти папку с файлом, который будет использован для этого эксперимента.

- Текст, логотип или другая графика появится в центре документа. Перетяните его в нужное место.
- Можно перетаскивать уголок рамки с зажатой клавишей Shift, чтобы изменять размер.
- Когда будете довольны расположением, кликните по иконке галочки или просто нажмите Enter.
- Сделайте это для второго файла, на котором тоже хотите иметь водяной знак. Поместите его в нужном месте, нажмите Enter.
- Сохраните оба файла и закройте один из них.
- Находясь в оставшемся документе, дважды кликните по смарт-слою.
- Смарт-объект откроется в новой вкладке.
- Создайте новый пустой слой. Возьмите черную кисть и нарисуйте «Х» вдоль всего документа. Это только для примера. На самом деле можете делать что угодно.
- Теперь нажмите Ctrl + S, чтобы сохранить документ. Изменения не остаются на диске, они сохраняются в смарт-объекте. Закройте вкладку.
Вы изменили связанный смарт-объект и это отразится на всех остальных открытых файлах, к которым он привязан. Но что делать с закрытыми? Это не проблема!
Но что делать с закрытыми? Это не проблема!
Откройте тот файл из Lightroom в Photoshop как оригинал. Вы увидите СВЯЗАННЫЙ смарт-объект с маленьким желтым треугольником, обозначающим, что он был изменен и требует обновления. Можете кликнуть по нему правой кнопкой мыши и выбрать Обновить модифицированный контент (Update Modified Content) или дважды кликнуть по желтой стрелочке. Проще простого! Все файлы со связанным смарт-объектом будут обновлены при открытии в Photoshop. Просто убедитесь, что открыли оригинал, а не копию!
Основные полезные свойства смарт-объектов фотошопа
Изменение размеров без потери качества
В примере выше разобрано часто используемое свойство, связанное с изменением размера изображения без потери качества. Давайте посмотрим как это выглядит на примере. Проведем стандартную операцию, с которой сталкивался любой пользователь фотошопа: уменьшим изображение, а затем попытаемся обратно его увеличить.
Сначала проделаем эту операцию с обыкновенным слоем-изображением:
Как видите, после попытки вернуть рисунок в исходный размер, он сильно испортился (стал размытым). Это произошло из-за того, что при уменьшении, фотошоп потерял пиксели, которые ему не нужны в уменьшенном виде. А когда мы растянули обратно, то фотошоп не может сам нарисовать недостающего, поэтому он просто растягивает то, что осталось, вот и появился эффект размытия.
Это произошло из-за того, что при уменьшении, фотошоп потерял пиксели, которые ему не нужны в уменьшенном виде. А когда мы растянули обратно, то фотошоп не может сам нарисовать недостающего, поэтому он просто растягивает то, что осталось, вот и появился эффект размытия.
Теперь преобразуем изображение в смарт-объект и повторим эксперимент:
После увеличения изображение совершенно не изменилось и осталось прежним. Это произошло благодаря тому, что в контейнере смарт-объекта сохранились те пиксели, что фотошоп потерял при уменьшении, а когда потребовалось увеличить, программа все восстановила на прежние места.
Умные фильтры
К обыкновенным изображениям-слоям можно применять фильтры. Однако, если речь идет о смарт-объектах, тогда и фильтры становятся не совсем обыкновенными, а умными!
Опять обратимся к сравнениям для наглядности. Когда мы применяем фильтры, то слой необратимо изменяется. Например, использовали Размытие по Гауссу — изображение стало размытым и точка. Если что-то не так получилось мы только можем отменить неверное действие на палитре История. А если мы осознали свою ошибку слишком поздно, когда уже успели много чего другого добавить к изображению? Как исправить этот фильтр? — Никак. Все переделывать заново.
Если что-то не так получилось мы только можем отменить неверное действие на палитре История. А если мы осознали свою ошибку слишком поздно, когда уже успели много чего другого добавить к изображению? Как исправить этот фильтр? — Никак. Все переделывать заново.
Другое дело, если мы используем умные фильтры. Вспомните-ка, что я говорил, что такое смарт-объекты? — Это контейнеры, которые хранят в себе всю информацию. Значит они будут хранить и информацию об изображении до применения фильтра, а значит к этой информации можно безболезненно вернуться.
Когда вы применяете любой фильтр, слой со смарт-объектом на палитре будет отображать значок видимости фильтра. Таким образом, его можно в любое время отключить.
Более того, еще появится маска фильтра. Благодаря ей можно еще более детально настроить фильтр. Например, сделать так, чтобы то же Размытие по Гауссу было не на всем изображении, а только на его части или сделать какие-нибудь плавные переходы.
На палитре слоев умные фильтры будут выглядеть так:
Совет
Если вы используете Photoshop CS6 или выше, то можете столкнуться с проблемой отсутствия некоторых фильтров в меню. Они были перенесены в Галерею фильтров. И если использовать фильтр прямо из этой галереи, то на палитре слоев фотошоп не будет писать его наименование, что крайне неудобно. Для решения данной проблемы — читайте эту инструкцию.
Они были перенесены в Галерею фильтров. И если использовать фильтр прямо из этой галереи, то на палитре слоев фотошоп не будет писать его наименование, что крайне неудобно. Для решения данной проблемы — читайте эту инструкцию.
Редактирование содержимого
При редактировании смарт-объектов есть определенные ограничения. Мы говорили, что можно изменить размер, применить умные фильтры, еще можно трансформировать, деформировать и выделять. Остальные действия, например, рисовать кисточкой, пользоваться ластиком и тому подобное делать нельзя.
А если все-таки очень хочется, тогда нужно перейти в режим Редактирование содержимого.
Кликните правой кнопкой мыши по слою со смарт-объектом, в появившемся меню выберите команду Редактировать содержимое либо кликните 2 раза по миниатюре слоя. В итоге это изображение откроется отдельно в новой вкладке. Там оно будет как самое обыкновенное изображение, которое можно редактировать как хотите.
Самое важное, что после того, как вы сохраните все изменения, изменится и то изображение, что вы назначали смарт-объектом.
Вот, что произошло: когда вы создаете смарт-объект, фотошоп создает из него отдельный файл, который хранится в системных папках программы. Такой файл имеет расширение PSB. То есть смарт-объект — это отдельный файл (это важно).
Выбрав команду Редактирование содержимого, вы перешли к редактированию самого файла в расширении PSB. Поэтому, все изменения сначала записываются в этот файл. А поскольку другие вкладки с документами содержат в себе этот файл, они автоматически обновляются и всегда показывают актуальное содержимое файла.
Этот механизм можно применить как к одному смарт-объекту, так и к группе. Выберите два и более слоя на палитре, кликните правой кнопкой по ним и выберите команду Преобразовать в смарт-объект. В итоге вы получите только один слой, которой как бы их объединил в один, но на самом деле, если перейти в режим редактирования содержимого, то вы увидите все эти слои в отдельности.
Главное не забыть сохранить внесенные изменения!
Создание связанных копий
Механизм работы файла PSB я не зря расписал. По сути, все свойства работают отталкиваясь именно от этого. Если вы поняли как он работает, то не составит труда понять и принцип действия очередного свойства — создание связанных копий.
По сути, все свойства работают отталкиваясь именно от этого. Если вы поняли как он работает, то не составит труда понять и принцип действия очередного свойства — создание связанных копий.
Фотошоп позволяет сделать копии смарт-объекта на палитре слоев и, когда вы будете редактировать содержимое оригинала, все изменения будут автоматически отображаться на ваших копиях. Такие копии создаются комбинацией клавиш Ctrl+J или путем перетаскивания слоя на маленькую иконку Создать новый слой.
Также можно сделать несвязанные копии, то есть на таких не будут отображаться все вносимые изменения в оригинал. Чтобы это сделать, нажмите правой кнопкой по слою со смарт-объектом и выберите команду Создать смарт-объект путем копирования.
Экспорт и импорт содержимого
Чтобы мы не делали, но содержимое смарт-объекта — это всегда картинка. Так вот эту картинку отдельно от всего целикового изображения можно сохранить в файл. Выберите команду Экспортировать содержимое, появится окно, в котором вам предложат выбрать в каком формате хотите сохранить картинку и в каком месте на вашем компьютере.
Еще есть команда, которая действует наоборот — Заменить содержимое. Выберите ее, чтобы вместо одного изображения вставить совсем другое. Причем все настройки, фильтры, коррекции и так далее останутся неизменными.
Фотографы таким образом создают шаблон-контейнер с настройками коррекции, в который только подгружают новые фотографии.
Когда вы больше не нуждаетесь в особенностях смарт-объектов или хотите просто перейти в привычный режим редактирования изображения, выберите команду — Растрировать слой.
Расширенные коррекции со смарт-объектами
Работая с файлами в Photoshop, вы часто добавляете корректирующие слои. Со смарт-объектами, можно одновременно использовать корректирующие слои и коррекции в меню Изображение > Коррекция (Image > Adjustments). Тени/блики – один из примеров, который не может быть создан на корректирующем слое.
Фильтры и коррекции помещаются под смарт-слоем. Маску можно использовать, чтобы убрать эффект в некоторых участках. Тут может быть только одна маска, не важно сколько добавлено корректирующих слоев. Это не то же самое, что маска слоя.
Тут может быть только одна маска, не важно сколько добавлено корректирующих слоев. Это не то же самое, что маска слоя.
Коррекции так же, как и фильтры, размещены под смарт-слоем. Их можно редактировать, если кликнуть по соответствующему названию. Это вернет вас к тому состоянию, в котором фильтр/коррекция была установлена. Что еще лучше, можно кликнуть по иконке параметров наложения справа от имени и получить возможность менять режим наложения и непрозрачность!
Маска для смарт-фильтра
Как я упомянул выше, при применении смарт-фильтра, к фильтру автоматически добавляется маска, аналогичная по действию слой-маске. Следовательно, закрасив какую-либо область маски чёрным, Вы убираете действие фильтра в этой области:
Недостатком является то, что сколько бы Вы не добавляли фильтров, маска будет одна на все фильтры:
Но и это правило можно обойти. Применяем один фильтр к Smart Object, затем конвертируем Smart Object с фильтром в новый Smart Object, применяем к полученному Smart Object следующий фильтр и так далее. В последствии будет не столь удобно редактировать, но, зато, у Smart Object каждый фильтр будет иметь собственную маску.
В последствии будет не столь удобно редактировать, но, зато, у Smart Object каждый фильтр будет иметь собственную маску.
Что это такое
Вам будет интересно:Единицы количества информации: бит, байт, килобайт, мегабайт, гигабайт, терабайт
Смарт-объекты – это отдельные элементы, помещаемые пользователем в файл Photoshop. Это могут быть фотографии, отдельные элементы, вырезанные из другого изображения, векторная графика, JPEG, PNG и другие файлы или даже текст.
Что значит смарт-объект в «Фотошопе», и в чем его назначение? Для начинающих и профессионалов использование смарт-объектов является идеальным вариантом приблизиться к редактированию и созданию изображений в Photoshop. Преобразовав слой в смарт-объект, можно вносить такие изменения в этот слой, как масштабирование, изменение и применение фильтров, не затрагивая исходное изображение.
Вам будет интересно:Грамотная разметка диска для Linux
Как создать смарт-объекты в фотошопе
Смарт-объекты очень просто создать. Существует несколько способов как это можно сделать.
Существует несколько способов как это можно сделать.
1 Способ
Нажмите правой кнопкой мыши по слою, содержащему нужную картинку. Появится меню, в котором выберите команду Преобразовать в смарт-объект .
2 Способ
Можно открыть любую картинку как смарт-объект через меню Файл — Открыть как смарт-объект…
3 Способ
В случаях, когда нужно к уже открытому изображению добавить еще одно, можно воспользоваться командой меню Файл — Поместить . Откроется окно, в котором укажите путь до картинки. Эта картинка добавится как смарт-объект, причем фотошоп сразу предложит отредактировать ее размер, наклон и местоположение.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Финальный результат
Смарт-объекты — одна из самых мощных функций Photoshop. В этом уроке вы подготовите макет из нескольких компьютерных экранов, а затем добавите к ним слои смарт-объектов. После того, как все будет настроено, вы сможете изменить картинки на всех экранах, обновив только исходный слой. Каждый смарт-объект может состоять из множества слоев. Благодаря этому можно просто и быстро изменить вашу презентацию.
Каждый смарт-объект может состоять из множества слоев. Благодаря этому можно просто и быстро изменить вашу презентацию.
Преимущества «Умных Объектов»
Есть несколько преимуществ от использования смарт-объектов, а самые основные следующие три:
- Простота обновления содержимого
Если вы трансформируете Смарт-Обьект, например, и применяете преобразование, оригинал преобразования будет по-прежнему доступен, если вам нужно настроить трансформацию позже. При замене содержимого смарт-объекта все операции масштабирования, деформации и эффекты, примененные к первому смарт-объекту, сохраняются.
Если вы дублируете Смарт-объекты обычным способом в документе Photoshop, то связка будет затрагивать исходный файл. Это означает, что вы можете дублировать смарт-объект несколько раз, и вы сможете обновить позже их все вместе, просто изменив один исходный файл. Это называется «Связанные Смарт-объекты». Они особенно удобны, когда исходники нужно повторно использовать в других проектах.
Заменить содержимое смарт-объекта довольно просто. Все, что вам нужно сделать, это дважды кликнуть на иконке слоя и отредактировать исходный файл.
- Редактирование изображения без потери исходных данных или качества.
Работа с растровыми изображениями в Фотошоп довольно сложная, поскольку даже самые простые манипуляции, такие как использование инструмента «Свободное Трансформирование
», могут привести к потере качества исходника. Когда же вы «переключаете» растровый слой в Smart Object, Фотошоп сохраняет встроенный или связанный файл, в котором он хранит информацию, необходимую для исходного изображения. Таким образом, будет сохранено первоначальное качество изображения, которое не будет зависеть от того, сколько раз вы применяли трансформации к слою. Это похоже на работу с векторами, но с той разницей, что масштабирование Смарт-объектов больше за их оригинальный размер, по-прежнему будет приводить к некоторой пикселизации и потере качества. Но если вы будете работать в пределах оригинального размера – потеря качества вам не грозит!
- Умные фильтры
Использование Smart Filters (Умных фильтров) в смарт-объектах гораздо лучше обычных, «разрушающих», Фильтров. Эти редактируемые эффекты могут суммироваться и регулироваться индивидуально. При применении фильтра к смарт-объекту, смарт-фильтр (с маской) будет встроен. Фильтры сами по себе могут быть изменены и отредактированы.
Эти редактируемые эффекты могут суммироваться и регулироваться индивидуально. При применении фильтра к смарт-объекту, смарт-фильтр (с маской) будет встроен. Фильтры сами по себе могут быть изменены и отредактированы.
Создание смарт-объектов
Смарт-объект можно создать из слоя несколькими способами: например, из панели слоев правой кнопкой мыши на слое и выбрав “Convert to Smart Object
” («Преобразовать в Смарт-объект»), или через меню Слой — Смарт-объекты — Преобразовать в Смарт-объект, или при импорте файла выбрав команду «Открыть как смарт-объект». Индикатором того, что данный слой является Смарт-объектом, выступает небольшой прямоугольник в правом нижнем углу на иконке слоя.
Преобразование текстовых слоев в смарт-объектах
Текстовые слои можно масштабировать, искажать и поворачивать без их растеризации, и лучшим способом для этого будет превращение их в смарт-объекты. Это позволит манипулировать их и не потерять доступ к редактируемому тексту внутри источника Смарт-объекта.
Небольшой пример: Создаем макет-презентацию респонсивного дизайна
Наша задача состоит в том, чтобы представить вновь созданный сайт с помощью небольшого макета-презентации, на котором мы визуализируем отображение сайта на различных устройствах. Другими словами, покажем, что наш сайт респонсивный и он хорошо отображается на разных девайсах.
Для этой цели мы решили использовать скриншоты макета сайта и задействовав Смарт-объекты в Фотошопе. Также нам понадобится мок-ап (муляж, заготовка) с изображением этих самых девайсов (мы решили использовать Mock-Up ноутбука). Изучите статью , чтобы самостоятельно найти себе мок-ап.
- Откройте макет устройства и с помощью удобных вам инструментов (например, Прямоугольное выделение – горячая клавиша M) выделите его экран и скопируйте его на новый слой. Поскольку наш экран не совсем прямоугольный, мы воспользовались инструментом Перо (P). Позже мы будем использовать слой с экраном в качестве маски для Смарт-объекта.
- Откройте скриншот сайта.
 Перетащите скриншот в макет PSD. Поместите его над слоем с экраном. Нажмите на слое правой кнопкой и выберите пункт «Преобразовать в Смарт-объект». Важно: Не изменяйте размер слоя до его преобразования в Smart Object.
Перетащите скриншот в макет PSD. Поместите его над слоем с экраном. Нажмите на слое правой кнопкой и выберите пункт «Преобразовать в Смарт-объект». Важно: Не изменяйте размер слоя до его преобразования в Smart Object. - Теперь вы можете изменить размер скриншота так, чтобы он соответствовал ширине экрана рабочего стола. Используйте инструмент «Свободное трансформирование» — Ctrl+T. Или, если экран девайса находится не под прямым углом, инструмент Наклон (Редактирование – Трансформация – Наклон
). - Теперь обрежем скриншот так, чтобы он полностью соответствовал размеру экрана. Для этого мы воспользуемся слоем с экраном в качестве маски. Зажмите клавишу Alt и наведите курсор мышки между слоями Экран и Скриншот. Когда появится стрелочка с квадратом, кликните левой кнопкой – так вы создадите обтравочную маску и все, что выходит за размеры слоя Экран, будет скрыто. Обтравочную маску вы можете также создать Alt+Ctrl+G
.
Вот и все! Если в вашем макете-презентации несколько устройств, использование Смарт-объектов позволит сохранить качество исходного скриншота и трансформировать его неограниченное количество раз.
Смарт-объекты являются невероятно мощным инструментом в Фотошопе. Они могут быть использованы для ускорения рабочего процесса, сохранения исходного качества изображений, а также уменьшения размера итогового файла.
Надеемся, что данный урок был вам полезен и вы узнали что-то новое для себя.
С недавним введением связанных Smart Objects (SO) в Photoshop (PS) стали намного мощнее, полезнее. Мы поделимся с вами 10 вещами, о которых вы должны знать, работая с SO в PS. Начнем!
1. Создание Smart Objects (SO)
. Они могут создаваться несколькими путями, как правило, тип SO зависит в значительно степени от того, как и где вы их разрабатываете. К примеру, вы можете создать связанные Linked Smart Objects или Embedded Smart Objects (встроенные). Это можно сделать с помощью панели слоев, или с помощью простого перетаскивания элементов на холсте.
2. Сохранение растровых изображений.
Сохранение качества слоев – очень важное свойство SO. Работа со слоями пиксельных изображений очень сложная и требует осторожности. Даже простые вещи как вращающийся слой с Free Transform Tool может привести к потере качества. Когда вы включаете пиксельный слой в SO, PS сохраняет встроенный или связанный файл, где хранится информация, необходимая для исходного изображения. Поэтому он не может сохранить первоначальное качество изображения независимо от того, сколько раз вы измените размер слоя смарт-объекта. Это похоже на работу с векторами, но разница в том, что масштабирование SO больше, чем их оригинальный размер. Это все равно приведет к потере качества и пикселизации.
Даже простые вещи как вращающийся слой с Free Transform Tool может привести к потере качества. Когда вы включаете пиксельный слой в SO, PS сохраняет встроенный или связанный файл, где хранится информация, необходимая для исходного изображения. Поэтому он не может сохранить первоначальное качество изображения независимо от того, сколько раз вы измените размер слоя смарт-объекта. Это похоже на работу с векторами, но разница в том, что масштабирование SO больше, чем их оригинальный размер. Это все равно приведет к потере качества и пикселизации.
3. Сохраненные Free Transform Settings
(Свободно трансформируемые настройки). Если вы искажаете SO, применяя трансформацию, оригинальное приобразование будет доступно, если вам потребуется настроить его позже.
4. Общий источник.
Если вы копируете SO обычным путем в документе PS, те же встроенные первоначальные файлы будут использоваться в обеих случаях. Это значит, что вы можете делать копии SO несколько раз и обновлять все одной лишь заменой их первоначального файла.
5. Smart Objects Via Copy.
Если вам нужно дублировать Smart Objects, и вы хотите убедиться, что два примера не связаны и исходным файлом, вы должны использовать функцию Smart Objects Via Copy, с помощью которого можно отделить дубликат слоя от первоначального SO. Единственный недостаток в этом – увеличение размера файла.
6. Замена контента.
Замена содержимого в SO очень проста. Все, что вы должны сделать – щелкнуть на кнопку слоя и отредактировать исходник. Здесь очень пригодится инструмент Free Transform для искажения и вращения SO.
7. Связанные Smart Object.
Эта функция PS позволила использовать внешние исходные исходные файлы для смарт-объектов. У этого есть преимущества, и одно из можно использовать изображения или векторный файл в нескольких документах PS как связанных SO. Если вы измените исходный объект позже, он будет автоматически обновляться во всех ваших PSD-файлах. Еще одно большое достоинство – это то, что связанные SO не будут увеличивать размер файлов.
8. Преобразование текстовых слоев в смарт-объекты.
Текстовые слои можно масштабировать, вращать, искажать без их растризации, но они не могут быть искажены без разрушения по умолчанию. Лучший метод сохранить слои для редактирования – преобразовать их в SO. Это поможет с умом их искажать, предоставляя доступ к редактируемому тексту внутри источника SO. Та же техника может использоваться для Illustrator Smart Objects.
9.
Использование
фильтров (Smart Filter).
Другим преимуществом для SO является то, что они преобразовывают фильтры в не изменяющихся Smart Filter. Эти редактируемые эффекты могут суммироваться и контролироваться каждый отдельно. Но существуют такие фильтры, которые не могут быть использованы в качестве Smart Filters. Один из них – Vanishing Point.
10. Smart Filter Mask.
В начале использование смарт-фильтров вы заметите дополнительный белый прямоугольник ниже миниатюры слоя в палитре слоев – это и есть Smart Filter Mask. Его используют для маскировки эффектов фильтров, применяемых для конкретного слоя.
Его используют для маскировки эффектов фильтров, применяемых для конкретного слоя.
Итак, SO – мощные инструменты Photoshop. Они используются не только для ускорения работы, но и для сохранения качества снимков, а также помогут уменьшить размер файла. Надеемся, что данные советы сделают вашу работу продуктивнее.
Для многих пользователей фотошопа, особенно для начинающих, инструмент смарт-объекты
является большой загадкой. Этому способствуют небольшое наличие информации в интернете и в учебниках, а также сложный процесс осваивания инструмента методом «тыка». Теперь это в прошлом, в этой статье я расскажу
все, что нужно знать про смарт-объекты в фотошопе
.
Этот инструмент относится к палитре слоев и представляет из себя особый вид слоя. Вспомните-ка, что отображается в этой палитре? — Главным образом, изображения, которые мы редактируем. Смарт-объекты — это те же изображения, но они обладают важными и полезными особенностями.
Смарт-объекты
— это контейнеры, которые копят в себе всю информацию по их редактированию. Они бесконечно долго надуваются от этого потока данных в отличии от простых слоев-изображений.
Они бесконечно долго надуваются от этого потока данных в отличии от простых слоев-изображений.
Что это дает? Если обычное изображение, например, при изменении размера в сторону уменьшения безвозвратно теряет свои пиксели (их недостаток отчетливо виден, если мы вдруг решим вернуть такое изображение в исходный размер), то смарт-объекты ничего не теряют. Они отображает те пиксели, что нужны для корректного отображения уменьшения, но если мы увеличим в исходное, то недостающие пиксели будут восстановлены из такого контейнера. А это значит изображение будет вновь четким без единого искажения.
Таким образом, эти контейнеры хранят в себе все изменения и готовы в любой момент вернуть все в прежнее состояние без потери качества. Это очень нужно, когда пользователь, например, занимается . В такой работе требуется использовать много исходных изображений, которые то и дело нужно менять в размерах и применять разные эффекты и фильтры.
Здесь сразу виден очевидный минус — такие контейнеры будут расти в своем весе, что влияет на итоговый размер файла.
Любое изображение можно сделать как смарт-объект. На палитре слоев такое изображение-слой отображается с маленьким значком в нижнем правом углу миниатюры:
Как изменить содержание смарт объекта
Конечно же вас интересует, как же попасть внутрь контейнера и посмотреть на исходную графику. Сделайте двойной клик по иконке смарт слоя. После этого откроется дополнительное окно — документ внутри документа. Это и есть наш нетронутый исходник.
При желании вы можете создать внутри новые слои. Например я открыл другое изображение с цветком, и поместил цветок на одежду девушки. Теперь внутри контейнера у вас 2 слоя. Чтобы сохранить изменения, просто закройте это окно, и в окошке, с запросом о сохранении нажмите Сохранить.
После этого к новым слоям внутри смарт объекта, применяется все внешнее трансформирование и все внешние фильтры.
Подробнее обо всем этом я расскажу в своих следующих статьях. А пока, получили общий обзор и узнали все что нужно для того, чтобы уже сейчас начать работать со смарт объектами. До следующих статей!
До следующих статей!
Если вам понравилась эта статья, подписывайтесь на нашу ленту в RSS.
Автор:
Smart Object в Photoshop – поможет и верстальщикам, и дизайнерам
- Как уменьшить количество слоев для визуально одного объекта (кнопочки, например), сохранив возможность его редактирования?
- Как уменьшить количество слоев, объединив в один слой header, footer на макетах внутренних страниц, при этом снова-таки оставив возможность их изменения?
- Как облегчить верстальщику вырезание линий из одно- двух пиксельных линий, составляющих единую линию, теней, а так же кнопочек, иконок?
- Как быстро вносить изменения на все однотипные элементы на странице?
- Как уменьшать растровую картинку без потери качества и сохраняя правильные пропорции эффектов (тень в 5px для объекта 200*200px – смотрится совсем по-другому, нежели для этого же объекта при его размере 100*100px)
Я работаю дизайнером, и вот уже несколько последних проектов использую Smart Object. Эта функция присутствует в Photoshop давно, но идея использовать ее в веб-дизайне, лично мне, пришла недавно. Возможно, это попытка придумать велосипед, но думаю, этим стоит поделиться. Smart Object – это слой, содержащий изображения из растровых или векторных слоев Photoshop, сохраняющий все стили и эффекты в редактируемом состоянии, или слои Illustrator. Слои Smart Object обозначаются специальным значком (рис. 1).
Эта функция присутствует в Photoshop давно, но идея использовать ее в веб-дизайне, лично мне, пришла недавно. Возможно, это попытка придумать велосипед, но думаю, этим стоит поделиться. Smart Object – это слой, содержащий изображения из растровых или векторных слоев Photoshop, сохраняющий все стили и эффекты в редактируемом состоянии, или слои Illustrator. Слои Smart Object обозначаются специальным значком (рис. 1).
Рис.1
При двойном щелчке левой кнопкой мышки на этом значке открывается новый файл (с разрешением .psb), со всеми вложенными в этот Smart Object слоями. С ними можно работать так же, как и с обычными слоями. Размер этого файла зависит от слоев, находящихся в нем (рис.2).
Рис.2
Если к слою не применены тени или внешнее свечение – размеры Smart Object строго соответствуют размерам включенных в него слоев, если применены – то появляется отступ со всех сторон, это позволяет не обрезать случайно тень, которую не видно на плохом мониторе (рис.2). Эта функция облегчает вырезание вот таких теней (рис.3). Дизайнер вздохнет с облегчением – верстальщик не обрежет половину тени, которую на его мониторе не видно, а верстальщику не нужно отключать фон и искать границы этой тени. С этого файла ее можно сразу сохранить как отдельную картинку в .png.
Эта функция облегчает вырезание вот таких теней (рис.3). Дизайнер вздохнет с облегчением – верстальщик не обрежет половину тени, которую на его мониторе не видно, а верстальщику не нужно отключать фон и искать границы этой тени. С этого файла ее можно сразу сохранить как отдельную картинку в .png.
Рис.3
Здесь правда есть несколько подводных камней. Нужно учесть, если на макете масштабировать размер слоя со Smart Object – во внутреннем файле(.psb) все слои будут в 100% масштабе. У Smart Object отображается особая рамка при масштабировании (рис.4).
Рис.4
И второе, если вы включите в состав Smart Object корректирующий слой (Adjustment Layer) – размер Smart Object будет таким, как размер всего вашего макета страницы, а не нужной иконки, например.
Еще одна радость, при копировании Smart Object вы получаете несколько слоев, которые являются точной копией друг друга, и при внесении изменений в один из них – меняются все. Что это нам дает? У вас есть макет страницы каталога с 9 кнопками «Купить», заказчик посмотрел и захотел добавить на эти кнопочки иконку корзины. Это не требует значительных трудозатрат, мы заходим в один из слоев Smart Object, вносим необходимые изменения, сохраняем – и о счастье! – у нас все кнопочки имеют новый вид.
Это не требует значительных трудозатрат, мы заходим в один из слоев Smart Object, вносим необходимые изменения, сохраняем – и о счастье! – у нас все кнопочки имеют новый вид.
И снова полезность – включив большую растровую картинку в Smart Object, вы можете свободно ее масштабировать, не теряя качество изображения. Пример масштабирования с использование Smart Object и без – рис.5 ( здесь четче видно детали) И в любой момент вы сможете растрировать свою картинку, если изменение масштаба уже не планируется, а смысла передавать, дальше в работу большой по весу файл – нету.
Рис.5
Как же создать этот полезный Smart Object?
Все так же легко, как и легко, с ним работать. Выбираем необходимые слои. И на панели слоев нажимаем правой кнопкой на одном из выделенных слоев – выбираем Convert to Smart Object (рис.6) или можно прописать свое сочетание клавиш.
Рис.6
Выбирать нужные слои легко с помощью инструмента Move Tool при включенной функции авто выбора слоев (рис. 7). То есть выбирается тот слой, на который нажали левой кнопкой мышки, но это кому как удобно — включать ее или нет.
7). То есть выбирается тот слой, на который нажали левой кнопкой мышки, но это кому как удобно — включать ее или нет.
Рис.7
Использование Smart Object несколько увеличивает вес файла, но вам решать стоит ли оно того. Для себя я сделала вывод – стоит!
Живые фильтры
Поиграв с расположением мне захочется применить несколько фильтров. Сделать это просто, ведь смарт объект поддерживает живые фильтры, которые прикрепляются к нему как Стили слоя. Работают они так же. Каждый фильтр можно в любой момент удалить, скрыть и видоизменить.
Например я применю фильтр Filter > Texture > Patchwork. Вы увидите Живой фильтр на панели слоев под смарт слоем и маску фильтров, которая появляется по умолчанию.
Чтобы скрыть часть эффекта от живых фильтров, я нанесу на маску несколько мазков темной кистью с мягкими краями.
И я молчу о том, что вы можете создавать любые самые немыслимые комбинации из живых фильтров, скрывать их маской, применять к ним режимы наложения, и конечно, трансформировать смарт объект без потери качества. Подробнее обо всем этом я расскажу в следующих статьях, где подробно расскажу о живых фильтрах и особенностях трансформирования смарт слоев.
Подробнее обо всем этом я расскажу в следующих статьях, где подробно расскажу о живых фильтрах и особенностях трансформирования смарт слоев.
Выводы
Подобные макеты — отличный способ презентации различных дизайнов. Благодаря тому, что смарт-слои являются копиями оригинала, все три экрана обновляются сразу. А с возможностью хранить несколько скриншотов в одном слое можно организовать все в одном аккуратном PSD файле.
В данном уроке мы изучим Смарт Обьекты и рассмотрим некоторые из удивительных преимуществ использования смарт-объектов в программе Photoshop.
Смарт-объекты являются неотъемлемой, и в то же время независимой частью процесса редактирования слоя в Photoshop. По своему существу Смарт-объекты можно представить как отдельный файл Фотошопа, который размещается в текущем файле. Т.е. они являют собой «группирующий» слой, который может содержать другие растровые или векторные изображения. И который позволяет сохранить исходное изображения со всеми его начальными характеристиками.
Использование смарт-объектов, например в веб-дизайне, позволяет легко вставлять содержимое, обновлять его, и не нарушать при этом отдельный макет или весь дизайн.
Режим Smart Object Stack
Режим стека смарт-объекта в «Фотошопе» – хороший способ уменьшить шум и удалить ненужные объекты из изображения. Этот режим можно использовать, например, при наличии фотографии художественной галереи, заполненной людьми, когда пользователь хочет, чтобы она отображалась в виде пустого помещения. Или фотографии человека на улице с проезжающими мимо машинами, но необходимо, чтобы улица была пустой.
Еще одна возможность данного режима заключается в следующем: если на фотографии очень слабая освещенность с большим количеством зерна, можно сделать несколько снимков, и Photoshop объединит их, чтобы уменьшить зерно.
Изучаем Смарт Обьекты (Smart Objects) в Фотошопе. Все, что нужно знать про смарт-объекты в фотошопе
Добавлено: 2012-09-10; Измененено: 2012-09-14;
Говорят, что две головы лучше, чем одна. Illustrator и Photoshop доказывают это при работе со смарт-объектами (Smart Objects).
Illustrator и Photoshop доказывают это при работе со смарт-объектами (Smart Objects).
Смарт-объект может передаваться между Illustrator и Photoshop, и позволить неограниченную возможность редактирования без ухудшения качества изображения.
Давайте посмотрим, как это работает.
У меня есть фотография фона из Лас-Вегаса в Photoshop и векторная иллюстрация Элвиса в Illustrator. В Photoshop (предполагается, что фон Лас-Вегаса уже открыт – прим. пер.), поместим векторный файл Элвиса на фон – заходим в меню File Place, выбираем файл и нажимаем кнопку Ok.
Векторное изображение будет помещено в центр документа Photoshop, в рамке Transform. Если вы нажмете клавишу ввода, объект становится смарт-объект. Взгляните на слой в панели Layers. Он имеет маленький значок на его эскизе, давая вам знать, что этот слой действительно «умный».
На данный момент можно перемещать и изменять размер этого смарт-объекта. Он не выглядит как вектор – не видны точки и пути. Не волнуйтесь. Векторный объект встроен в Photoshop, и отображается таким образом, чтобы Photoshop мог его понять. Попробуйте его увеличить — сделать огромным — и изображение все равно останется четким и резким. Если бы это был пиксельный объект, вы бы увидели каждый пиксел при таком увеличении.
Не волнуйтесь. Векторный объект встроен в Photoshop, и отображается таким образом, чтобы Photoshop мог его понять. Попробуйте его увеличить — сделать огромным — и изображение все равно останется четким и резким. Если бы это был пиксельный объект, вы бы увидели каждый пиксел при таком увеличении.
Теперь давайте посмотрим, что делает этот слой таким «умным». Дважды щелкните на значке превью, или выберите Edit Contents из всплывающего меню слоя. Photoshop покажет сообщение, напоминающее о необходимости сохранить файл в Illustrator, как только вы внесли изменения. Если вы используете «Save as…» или переместите векторный файл в другое место, связь векторного файла с Photoshop будет нарушена.
После нажатия кнопки Ok векторный файл откроется в Illustrator. Этот файл можно редактировать и потом обязательно сохранить. В этом примере были изменены цвета в векторе и файл был сохранен. Переходим обратно в Photoshop и видим все изменения векторного файла.
Пока этот слой является смарт-объектом, его можно масштабировать, перемещать, наклонять, поворачивать, или искажать его снова и снова без потери качества. Лучшие свойства векторного файла доступны прямо из Photoshop. И вы можете в любой момент, возвращаясь к Illustrator, вносить изменения и видеть их обновления в Photoshop.
Лучшие свойства векторного файла доступны прямо из Photoshop. И вы можете в любой момент, возвращаясь к Illustrator, вносить изменения и видеть их обновления в Photoshop.
В следующем примере к смарт-объекту применен фильтр Twirl, вектор перекрашен в Illustrator, а при возвращении в Photoshop действия фильтра Twirl сохраняются, но цвет меняется.
«Живые» (Live) типы объектов также могут использоваться как смарт-объекты. Это может быть очень полезно, когда, используется одинаковый дизайн для публикации в печати и в Интернете. Введите текст в Illustrator, а затем поместить его в Photoshop, как было показано раньше. Вы можете изменить шрифт, добавлять эффекты, исправлять текст – объект остается полностью редактируемым.
Что нельзя делать?
Вы не можете использовать Paint, Dodge, Burn, Clone – любые операции, которые изменяет пиксельные данные непосредственно на слое смарт-объекта. Вы должны сначала преобразовать его в обычный слой и растеризовать его. Как вариант — можно дублировать слой смарт-объекта и растеризовать его, или можно дублировать слой смарт-объекта и изменить его в Illustrator.
Как вариант — можно дублировать слой смарт-объекта и растеризовать его, или можно дублировать слой смарт-объекта и изменить его в Illustrator.
Что еще?
Вместо того чтобы поместить векторный файл в Photoshop, вы можете вставить его.
Это дает вам некоторый дополнительный выбор:
Smart Object — если вы дочитали до этого места, вы знаете, что это дает;
Pixels – будет вставлен растровый объект, но ведет он себя аналогично смарт-объекту — его можно масштабировать, трансформировать или переместить до растеризации;
Path – будет вставлен как путь, который может быть отредактирован с помощью инструментов Pen tools, Path Selection tool или Direct Selection tool. Путь будет вставлен в текущий выбранный слой в палитре Layers. Так что если вы хотите поместить его на отдельный слой – сначала создайте новый слой;
Shape Layer – будет вставлен как новый слой, содержащий путь, заполненный цветом переднего плана. Вы можете использовать этот слой как маску.
В Illustrator и Photoshop есть много «умных» функций. По отдельности они просто Smart Guides, Smart Punctuation, Smart Filters и т. п. Но когда они работают вместе с помощью смарт-объектов — это гениально!
Для многих пользователей фотошопа, особенно для начинающих, инструмент смарт-объекты является большой загадкой. Этому способствуют небольшое наличие информации в интернете и в учебниках, а также сложный процесс осваивания инструмента методом «тыка». Теперь это в прошлом, в этой статье я расскажу все, что нужно знать про смарт-объекты в фотошопе .
Этот инструмент относится к палитре слоев и представляет из себя особый вид слоя. Вспомните-ка, что отображается в этой палитре? — Главным образом, изображения, которые мы редактируем. Смарт-объекты — это те же изображения, но они обладают важными и полезными особенностями.
Смарт-объекты — это контейнеры, которые копят в себе всю информацию по их редактированию. Они бесконечно долго надуваются от этого потока данных в отличии от простых слоев-изображений.
Что это дает? Если обычное изображение, например, при изменении размера в сторону уменьшения безвозвратно теряет свои пиксели (их недостаток отчетливо виден, если мы вдруг решим вернуть такое изображение в исходный размер), то смарт-объекты ничего не теряют. Они отображает те пиксели, что нужны для корректного отображения уменьшения, но если мы увеличим в исходное, то недостающие пиксели будут восстановлены из такого контейнера. А это значит изображение будет вновь четким без единого искажения.
Таким образом, эти контейнеры хранят в себе все изменения и готовы в любой момент вернуть все в прежнее состояние без потери качества. Это очень нужно, когда пользователь, например, занимается . В такой работе требуется использовать много исходных изображений, которые то и дело нужно менять в размерах и применять разные эффекты и фильтры.
Здесь сразу виден очевидный минус — такие контейнеры будут расти в своем весе, что влияет на итоговый размер файла.
Любое изображение можно сделать как смарт-объект. На палитре слоев такое изображение-слой отображается с маленьким значком в нижнем правом углу миниатюры:
На палитре слоев такое изображение-слой отображается с маленьким значком в нижнем правом углу миниатюры:
Основные полезные свойства смарт-объектов фотошопа
1. Изменение размеров без потери качестваВ примере выше разобрано часто используемое свойство, связанное с изменением размера изображения без потери качества. Давайте посмотрим как это выглядит на примере. Проведем стандартную операцию, с которой сталкивался любой пользователь фотошопа: уменьшим изображение, а затем попытаемся обратно его увеличить.
Сначала проделаем эту операцию с обыкновенным слоем-изображением:
Как видите, после попытки вернуть рисунок в исходный размер, он сильно испортился (стал размытым). Это произошло из-за того, что при уменьшении, фотошоп потерял пиксели, которые ему не нужны в уменьшенном виде. А когда мы растянули обратно, то фотошоп не может сам нарисовать недостающего, поэтому он просто растягивает то, что осталось, вот и появился эффект размытия.
Теперь преобразуем изображение в смарт-объект и повторим эксперимент:
После увеличения изображение совершенно не изменилось и осталось прежним. Это произошло благодаря тому, что в контейнере смарт-объекта сохранились те пиксели, что фотошоп потерял при уменьшении, а когда потребовалось увеличить, программа все восстановила на прежние места.
2. Умные фильтрыК обыкновенным изображениям-слоям можно применять фильтры. Однако, если речь идет о смарт-объектах, тогда и фильтры становятся не совсем обыкновенными, а умными!
Опять обратимся к сравнениям для наглядности. Когда мы применяем фильтры, то слой необратимо изменяется. Например, использовали Размытие по Гауссу — изображение стало размытым и точка. Если что-то не так получилось мы только можем . А если мы осознали свою ошибку слишком поздно, когда уже успели много чего другого добавить к изображению? Как исправить этот фильтр? — Никак. Все переделывать заново.
Другое дело, если мы используем умные фильтры. Вспомните-ка, что я говорил, что такое смарт-объекты? — Это контейнеры, которые хранят в себе всю информацию. Значит они будут хранить и информацию об изображении до применения фильтра, а значит к этой информации можно безболезненно вернуться.
Вспомните-ка, что я говорил, что такое смарт-объекты? — Это контейнеры, которые хранят в себе всю информацию. Значит они будут хранить и информацию об изображении до применения фильтра, а значит к этой информации можно безболезненно вернуться.
Когда вы применяете любой фильтр, слой со смарт-объектом на палитре будет отображать значок видимости фильтра. Таким образом, его можно в любое время отключить.
3. Редактирование содержимогоПри редактировании смарт-объектов есть определенные ограничения. Мы говорили, что можно изменить размер, применить умные фильтры, еще можно трансформировать, деформировать и выделять. Остальные действия, например, рисовать кисточкой, пользоваться ластиком и тому подобное делать нельзя .
А если все-таки очень хочется, тогда нужно перейти в режим Редактирование содержимого .
Кликните правой кнопкой мыши по слою со смарт-объектом, в появившемся меню выберите команду либо кликните 2 раза по миниатюре слоя. В итоге это изображение откроется отдельно в новой вкладке. Там оно будет как самое обыкновенное изображение, которое можно редактировать как хотите.
В итоге это изображение откроется отдельно в новой вкладке. Там оно будет как самое обыкновенное изображение, которое можно редактировать как хотите.
Самое важное , что после того, как вы сохраните все изменения, изменится и то изображение, что вы назначали смарт-объектом.
Вот, что произошло : когда вы создаете смарт-объект, фотошоп создает из него отдельный файл, который хранится в системных папках программы. Такой файл имеет расширение PSB. То есть смарт-объект — это отдельный файл (это важно).
Выбрав команду Редактирование содержимого , вы перешли к редактированию самого файла в расширении PSB. Поэтому, все изменения сначала записываются в этот файл. А поскольку другие вкладки с документами содержат в себе этот файл, они автоматически обновляются и всегда показывают актуальное содержимое файла.
Этот механизм можно применить как к одному смарт-объекту, так и к группе. Выберите два и более слоя на палитре, кликните правой кнопкой по ним и выберите команду Преобразовать в смарт-объект
. В итоге вы получите только один слой, которой как бы их , но на самом деле, если перейти в режим редактирования содержимого, то вы увидите все эти слои в отдельности.
В итоге вы получите только один слой, которой как бы их , но на самом деле, если перейти в режим редактирования содержимого, то вы увидите все эти слои в отдельности.
Механизм работы файла PSB я не зря расписал. По сути, все свойства работают отталкиваясь именно от этого. Если вы поняли как он работает, то не составит труда понять и принцип действия очередного свойства — создание связанных копий.
Фотошоп позволяет сделать копии смарт-объекта на палитре слоев и, когда вы будете редактировать содержимое оригинала, все изменения будут автоматически отображаться на ваших копиях. Такие копии создаются комбинацией клавиш Ctrl+J или путем перетаскивания слоя на маленькую иконку Создать новый слой .
Также можно сделать несвязанные копии, то есть на таких не будут отображаться все вносимые изменения в оригинал. Чтобы это сделать, нажмите правой кнопкой по слою со смарт-объектом и выберите команду Создать смарт-объект путем копирования
.
Чтобы мы не делали, но содержимое смарт-объекта — это всегда картинка. Так вот эту картинку отдельно от всего целикового изображения можно сохранить в файл. Выберите команду Экспортировать содержимое , появится окно, в котором вам предложат выбрать в хотите сохранить картинку и в каком месте на вашем компьютере.
Еще есть команда, которая действует наоборот — Заменить содержимое . Выберите ее, чтобы вместо одного изображения вставить совсем другое. Причем все настройки, фильтры, коррекции и так далее останутся неизменными.
Фотографы таким образом создают шаблон-контейнер с настройками коррекции, в который только подгружают новые фотографии.
Когда вы больше не нуждаетесь в особенностях смарт-объектов или хотите просто перейти в привычный режим редактирования изображения, выберите команду — Растрировать слой .
Как создать смарт-объекты в фотошопе
Смарт-объекты очень просто создать. Существует несколько способов как это можно сделать.
1 Способ
Нажмите правой кнопкой мыши по слою, содержащему нужную картинку. Появится меню, в котором выберите команду Преобразовать в смарт-объект .
2 Способ
Можно открыть любую картинку как смарт-объект через меню Файл — Открыть как смарт-объект…
3 Способ
В случаях, когда нужно к уже открытому изображению добавить еще одно, можно воспользоваться командой меню Файл — Поместить . Откроется окно, в котором укажите путь до картинки. Эта картинка добавится как смарт-объект, причем фотошоп сразу предложит отредактировать ее размер, наклон и местоположение.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Этой статьей я хочу начать цикл уроков, посвященный смарт слоям. Или, как правильнее их называть — смарт объектам . Смарт объекты в Фотошопе — удивительнейший и мощный инструмент, который даст вам немыслимые преимущества в работе с графикой. О том, что такое смарт слой, как его использовать, что с его помощью можно сделать и пойдет речь в новом цикле моих уроков.
О том, что такое смарт слой, как его использовать, что с его помощью можно сделать и пойдет речь в новом цикле моих уроков.
Перед тем как начать писать эту статью, я, конечно, зашел в Яндекс и поискал статьи на тему Смарт слоев . К моему удивлению найти мне удалось не много. А то что я нашел, написано настолько сложным и косным языком, что даже я, активный пользователь Смарт объектов, не понял о чем речь. Диву порой даешься, как заумно и косно многие авторы стараются описать элементарные вещи. Фотошоп — это не ядерная физика.
Выражение Smart Layer — дословно можно перевести как Умный слой . Если подумать, то этот слой действительно умный, и может в 100 раз больше слоя обычного. Однако не будем забегать вперед, начнем разбираться с этим умным слоем по порядку.
Зачем нужен смарт объект?
У смарт объекта с десяток и больше применений. Это и вектор, и растр и даже RAW объекты. Понять идею Смарт объекта очень просто. Представьте себе самый обыкновенный слой в Фотошопе. Например я открою фотографию, и двойным кликом.
Например я открою фотографию, и двойным кликом.
Что можно делать с таким растровым слоем? Да что угодно. Например подрисовать кистью усы, или применить цветокоррекцию Image > Adjustiment > Gradient Map
Однако работая с этим слоем мы сталкиваемся со следующей проблемой. В слой внесены необратимые изменения. Пока фотошоп открыт, мы всегда можем открутить назад Историю (панель History ), но после выключения ничего не попишешь. Как же решить эту проблему? Очень просто, для этого в Фотошопе и придуманы слои. Пририсовать усы можно на новом пустом слое. А применить цветокоррекцию можно с помощью слоя цветокоррекции Layer > New Adjustiments Layer > Gradient Map .
Однако работая с графикой чаще чем 2 часа в день, начинаешь понимать что этого явно не достаточно. И некоторые изменения действительно необратимы. Как быть в случае применения Фильтров? Применять их нужно напрямую к слою. «Слоев фильтров», по типу Слоев цветокоррекции не существует (хотя было бы не плохо).
В другой ситуации вам может захотеться . Например изменить его форму, искривить, изогнуть, повернуть. Трансформирование — операция необратимая. Применять её нужно к слою. Как же в этих ситуациях сохранить исходную графику?
Известно как. Самый верный способ — продублировать слой, и сохранить его копию, отключив видимость, на случай если вдруг потребуется.
Около 4-5 лет назад таких дубляжей «на всякий случай» у меня набиралось на половину слоев в рабочем фаиле. Уменьшив графику мы потеряем пиксели, но вдруг через день или два потребуется увеличить объект назад? Сделать это без потери качества уже не возможно. И как итог, дублировать слои «на всякий случай» приходится через каждые 5 шагов. Ведь занимаясь проектами для работодателя или заказчика, вам постоянно приходится переделывать макет или дизайн в соответствии с его пожеланиями. И если сразу работать неправильно, очень сложно будет в дальнейшем производить изменение таких «потерянных» и «испорченных» трансформированием и фильтрами, кусков графики.
С другой стороны, если постоянно дублировать слои «на всякий случай», в крупном проекте вы в конец перегрузите вашу панель слоев запасными слоями. Не говоря уже об увеличении размера PSD фаила. Порой мои полиграфические макеты достигали в размере до 1 GB от обилия слоев.
В решении подобных проблем вам поможет смарт объект. На самом деле он поможет вам в куда большем количестве ситуаций. Однако до них мы ещё доберемся. А пока начнем с простого.
Как устроен смарт объект
Понять как устроен смарт объект очень просто. Вернемся к нашей фотографии. В обычном виде она представляет из себя самый обыкновенный слой. И что с ним можно сделать, всем прекрасно известно. Теперь я конвертирую этот слой в Смарт объект Layer > Smart Layer > Convent to Smart Object . Второй способ превратить обычный слой в смарт объект — кликнуть правой кнопкой мышки по слою на панели слоев и выбрать из выпадающего меню Convent to Smart Object
На первый взгляд ничего не изменилось. Но у иконки слоя появился небольшой замочек. Если кликнуть по слою кистью, мы обнаружим диалоговое окно, в котором нам скажут, что данный слой представляет из себя Смарт Объект. Кисть к нему применить можно только если слой растеризировать. То есть превратить в слой обычный. Ничего не понятно.
Но у иконки слоя появился небольшой замочек. Если кликнуть по слою кистью, мы обнаружим диалоговое окно, в котором нам скажут, что данный слой представляет из себя Смарт Объект. Кисть к нему применить можно только если слой растеризировать. То есть превратить в слой обычный. Ничего не понятно.
Представьте смарт слой, как защитную рамку, в которую мы вставляем нашу фотографию. До этого фотография была сама по себе, А теперь находится в рамке. С внешней стороны мы можем сколько угодно ронять рамку на пол, царапать, оставлять на ней надписи. С Фотографией внутри ничего не случится. А наши изменения коснутся только рамки. Смарт объект и есть эта рамка. А точнее, смарт слой — это контейнер, в который помещается исходной файл.
Теперь я применю маску, чтобы скрыть часть ненужного изображения и продолжу работы с смарт объектом. Кстати, полезный совет. Если вы планируете далее свой смарт объект обильно уменьшать/увеличивать, то маску лучше применить к обычному слою, а уже потом заключить её вместе с слоем внутрь смарт объекта. От обильной трансформации кромки маски размываются и она теряет в качестве.
От обильной трансформации кромки маски размываются и она теряет в качестве.
Если вы не умеете пользоваться маской, читайте цикл статей , а так же .
Трансформирование смарт объекта
После этого, я хочу немного трансформировать объект. Например немного развернуть или сильно уменьшить. Вы можете применить любое трансформирование, повернуть, уменьшить, исказить. Все трансформирование применяется только к внешнем контейнеру Смарт объекта . А оригинальное изображение остается в целости и сохранности внутри. Подробно о трансформировании смарт объектов мы поговорим в следующих статьях.
Разместив объект как вам нравится, вы всегда можете его увеличить назад, или развернуть иначе. Например, в случае уменьшения обычного слоя, вы просто потеряете пиксели. Но если уменьшить смарт слой, пиксели никуда не денутся. Исходное изображение в целости и сохранности находится внутри Смарт объекта, а уменьшение исключительно визуальное.
Если с обычным слоем развороты, повороты каждый раз искажают пиксели и ухудшают качество, то в случае со смарт слоем, трансформирование применяется к внешнему Объекту. Объект в свою очередь постоянно обращается к исходному фаилу (который лежит внутри) и на его основе создает визуальный образ нового трансформирования. Таким образом, вы постоянно трансформируете объект как будто в первый раз. И постепенное деформирование качества не накапливается.
Объект в свою очередь постоянно обращается к исходному фаилу (который лежит внутри) и на его основе создает визуальный образ нового трансформирования. Таким образом, вы постоянно трансформируете объект как будто в первый раз. И постепенное деформирование качества не накапливается.
Живые фильтры
Поиграв с расположением мне захочется применить несколько фильтров. Сделать это просто, ведь смарт объект поддерживает живые фильтры, которые прикрепляются к нему как . Работают они так же. Каждый фильтр можно в любой момент удалить, скрыть и видоизменить.
Например я применю фильтр Filter > Texture > Patchwork . Вы увидите Живой фильтр на панели слоев под смарт слоем и маску фильтров, которая появляется по умолчанию.
Чтобы скрыть часть эффекта от живых фильтров, я нанесу на маску несколько мазков темной кистью с мягкими краями.
И я молчу о том, что вы можете создавать любые самые немыслимые комбинации из живых фильтров, скрывать их маской, применять к ним режимы наложения, и конечно, трансформировать смарт объект без потери качества. Подробнее обо всем этом я расскажу в следующих статьях, где подробно расскажу о живых фильтрах и особенностях трансформирования смарт слоев.
Подробнее обо всем этом я расскажу в следующих статьях, где подробно расскажу о живых фильтрах и особенностях трансформирования смарт слоев.
Как изменить содержание смарт объекта
Конечно же вас интересует, как же попасть внутрь контейнера и посмотреть на исходную графику. Сделайте двойной клик по иконке смарт слоя. После этого откроется дополнительное окно — документ внутри документа. Это и есть наш нетронутый исходник.
При желании вы можете создать внутри новые слои. Например я открыл другое изображение с цветком, и поместил цветок на одежду девушки. Теперь внутри контейнера у вас 2 слоя. Чтобы сохранить изменения, просто закройте это окно, и в окошке, с запросом о сохранении нажмите Сохранить.
После этого к новым слоям внутри смарт объекта, применяется все внешнее трансформирование и все внешние фильтры.
Подробнее обо всем этом я расскажу в своих следующих статьях. А пока, получили общий обзор и узнали все что нужно для того, чтобы уже сейчас начать работать со смарт объектами. До следующих статей!
До следующих статей!
Если вам понравилась эта статья, подписывайтесь на нашу ленту в
При обработке изображений не должно быть беспорядка в слоях. Многие сложные манипуляции с изображением могут быть проведены менее чем за 15 слоев за счет использования смарт-объектов. Эти 10 советов помогут вам привести свой процесс обработки в порядок и уменьшить количество ненужных слоев.
1. Преобразование слоя в смарт-объект.
Удивительно, как много людей не используют смарт-объекты. Это один из важнейших инструментов неразрушающего редактирования. Смарт-объект является особым слоем, содержащим всю информацию о внедренном в него содержимом. В отличие от обычных слоев смарт-объекты позволяют производить следующие операции:
Недеструктивное преобразование. Вы можете масштабировать, поворачивать, наклонять изображение несколько раз без потери оригинального качества изображения. Например, вы можете умешьшить изображение, а затем решив, что вам нужна картинка большего размера, снова увеличить до исходного размера без потери качества.
Неразрущающие фильтры. Когда вы применяете к смарт-объекту фильтры, то они применяются как смарт-фильтры, которые помогают изменить настройки в любой момент. Большинство фильтров в Photoshop CS6 совместимы со смарт-объектами.
Синхронизация/ Связывание параметров. Если вы сделаете копию смарт-объекта простым дублированием слоя, они окажутся связанными друг с другом. Любые изменения, проведенные с содержимым одного смарт-объекта, немедленно отразятся на втором. Это полезно, если вам нужно несколько копий одного и того же слоя, но чтобы все настройки в них синхронизировались.
Чтобы преобразовать слои в смарт-объекты, выделите их, щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт объект (Convert to smart object).
2. Используйте команду Поместить (Place)
Многие при создании фотоманипуляций и коллажей прибегают к следующему способу: открыть изображение в Photoshop, скопировать его и затем вставить в другой документ. Для вас больше нет причин делать это. Копирование и вставка требует гораздо больше времени, а команда Файл — Поместить (File — Place) автоматически помещает выбранное изображение в документ как смарт-объект. Тем самым вы значительно экономите свое время.
Для вас больше нет причин делать это. Копирование и вставка требует гораздо больше времени, а команда Файл — Поместить (File — Place) автоматически помещает выбранное изображение в документ как смарт-объект. Тем самым вы значительно экономите свое время.
С помощью команды Поместить можно размещать в документе RAW, AI и другие типы файлов как смарт-объекты. Например вы можете разместить RAW-файл как смарт-объект и использовать Adobe Camera Raw для редактирования в любое время, просто дважды щелкнув на смарт-объекте. Вам больше не придется конвертировать RAW-файлы в JPEG для размещения их в своей фотоманипуляции.
3. Используйте маски слоя и обтравочные маски.
Большинство из вас уже знают о маске слоя и обтравочной маске, но не используют их должным образом. Многие вырезают изображение прямо на слое, используя маску лишь затем, чтобы подтереть края. Если слой будет смарт-объектом, Photoshop не позволит вам работать непосредственно на нем и так или иначе заставит создать маску. Если одной маски недостаточно, вы всегда сможете добавить еще, помещая слои в группы.
Если одной маски недостаточно, вы всегда сможете добавить еще, помещая слои в группы.
Маска отсечения или обтравочная маска — еще один замечательный способ не плодить лишних одинаковых масок. Вместо копирования/вставки маски просто используйте обтравочную маску. Если использование обтравочной маски слоя невозможно, вы всегда можете поместить слои в группу и применить маску к группе. В Photoshop CS6 вы даже можете применять обтравочные маски к группам.
4. Старайтесь создавать простые эффекты
Есть много способов создания различных эффектов на изображении и большинство из них могут быть созданы с помощью корректирующих слоев. Старайтесь создавать эффекты, используя меньшее количество слоев. Продумывайте каждый слой, избегайте действий «методом тыка». Использование большого количества слоев может ухудшить качество изображения и уменьшить динамический диапазон.
5. Используйте смарт-фильтры
Одним из преимуществ смарт-объекта является возможность использовать смарт-фильтры. Смарт -фильтры позволяют изменять настройки в любой момент и дают возможность использовать режимы наложения применительно к фильтрам. Не нужно дублировать слои и применять к ним фильтры -лучше использовать неразрушающее редактирование и применять смарт-фильтры.
Смарт -фильтры позволяют изменять настройки в любой момент и дают возможность использовать режимы наложения применительно к фильтрам. Не нужно дублировать слои и применять к ним фильтры -лучше использовать неразрушающее редактирование и применять смарт-фильтры.
6. Делайте Dodge and Burn на одном слое.
Техника Dodge and Burn является неотъемлемой частью различных фотоманипуляций и она также может наплодить достаточно много слоев в вашем PSD файле. Смарт-объекты тут, к сожалению. не помогут, но есть способ обойти это:
- Создайте новый слой и залейте его 50% серым цветом.
- Измените режим наложения на Перекрытие (Overlay). Можете поэкспериментировать и с другими контрастными режимами наложения.
- Делайте Dodge and Burn на этом слое.
7. Недеструктивное кадрирование
Самый простой метод неразрушающего редактирования, доступный в Photoshop CS6. При выборе инструмента Рамка (Crop), отключите галочку Удалить отсеченные пиксели в меню на панели настроек инструментов. По сути, вы скажете Photoshop сохранить все данные, в результате чего вы всегда сможете затем изменить кадрирование.
По сути, вы скажете Photoshop сохранить все данные, в результате чего вы всегда сможете затем изменить кадрирование.
8. Давайте слоям и группам осмысленные названия.
Всегда старайтесь грамотно организовывать слои, чтобы не допускать беспорядка. Это поможет сэкономить время и заставит вас использовать более эффективные методы редактирования. Планируйте вашу работу и то, как будете группировать слои. Например, вы можете сгруппировать слои вашей фотоманипуляции по переднему, среднему и заднему плану. Либо сгруппировать слои по объектам. Есть много способов, выберите для себя подходящий.
9. Используйте минимум слоев
Раньше вы могли похвастаться тем, что ваша работа содержит более 100 слоев, подразумевая тем самым большие затраты времени и сил. Спешу вас разочаровать — вы просто работали неэффективно. Со всеми методами неразрушающего редактирования, которые предоставляет Photoshop CS6, вам больше не придется создавать кучу растровых слоев. Их можно свести к минимуму использованием смарт-объектов, смарт-фильтров, обтравочных масок и т.д.
Их можно свести к минимуму использованием смарт-объектов, смарт-фильтров, обтравочных масок и т.д.
10. Избавляйтесь от вредных привычек в работе.
Все эти советы бесполезны, если у вас есть привычка работать быстро и грязно. Вредные привычки легко прилипают, но тяжело уходят. Изменение привычек является одной из самых трудных вещей — зачем учиться новым методам работы, если и старые работают прекрасно?
Поначалу вам может показаться, что неразрушающее редактирование требует больше работы. Мне тоже так казалось поначалу. Но после некоторого времени практики я обнаружил, что сделал свой рабочий процесс проще и быстрее. Как только вы почувствуете все преимущества и немного попрактикуетесь — будете использовать приемы неразрушающего редактирования практически не задумываясь. Тогда и сможете сказать — я кое-что умею в Photoshop. Избавляйтесь от вредных привычек в работе и начинайте использовать неразрушающее редактирование уже сегодня.
- Как уменьшить количество слоев для визуально одного объекта (кнопочки, например), сохранив возможность его редактирования?
- Как уменьшить количество слоев, объединив в один слой header, footer на макетах внутренних страниц, при этом снова-таки оставив возможность их изменения?
- Как облегчить верстальщику вырезание линий из одно- двух пиксельных линий, составляющих единую линию, теней, а так же кнопочек, иконок?
- Как быстро вносить изменения на все однотипные элементы на странице?
- Как уменьшать растровую картинку без потери качества и сохраняя правильные пропорции эффектов (тень в 5px для объекта 200*200px – смотрится совсем по-другому, нежели для этого же объекта при его размере 100*100px)
 Эта функция присутствует в Photoshop давно, но идея использовать ее в веб-дизайне, лично мне, пришла недавно. Возможно, это попытка придумать велосипед, но думаю, этим стоит поделиться.
Эта функция присутствует в Photoshop давно, но идея использовать ее в веб-дизайне, лично мне, пришла недавно. Возможно, это попытка придумать велосипед, но думаю, этим стоит поделиться.Smart Object – это слой, содержащий изображения из растровых или векторных слоев Photoshop, сохраняющий все стили и эффекты в редактируемом состоянии, или слои Illustrator. Слои Smart Object обозначаются специальным значком (рис. 1).
При двойном щелчке левой кнопкой мышки на этом значке открывается новый файл (с разрешением.psb), со всеми вложенными в этот Smart Object слоями. С ними можно работать так же, как и с обычными слоями. Размер этого файла зависит от слоев, находящихся в нем (рис.2).
Рис.2
Если к слою не применены тени или внешнее свечение – размеры Smart Object строго соответствуют размерам включенных в него слоев, если применены – то появляется отступ со всех сторон, это позволяет не обрезать случайно тень, которую не видно на плохом мониторе (рис.2). Эта функция облегчает вырезание вот таких теней (рис. 3).
3).
Дизайнер вздохнет с облегчением – верстальщик не обрежет половину тени, которую на его мониторе не видно, а верстальщику не нужно отключать фон и искать границы этой тени. С этого файла ее можно сразу сохранить как отдельную картинку в.png.
Рис.3
Здесь правда есть несколько подводных камней. Нужно учесть, если на макете масштабировать размер слоя со Smart Object – во внутреннем файле(.psb) все слои будут в 100% масштабе. У Smart Object отображается особая рамка при масштабировании (рис.4).
Рис.4
И второе, если вы включите в состав Smart Object корректирующий слой (Adjustment Layer) – размер Smart Object будет таким, как размер всего вашего макета страницы, а не нужной иконки, например.
Еще одна радость, при копировании Smart Object вы получаете несколько слоев, которые являются точной копией друг друга, и при внесении изменений в один из них – меняются все. Что это нам дает? У вас есть макет страницы каталога с 9 кнопками «Купить», заказчик посмотрел и захотел добавить на эти кнопочки иконку корзины. Это не требует значительных трудозатрат, мы заходим в один из слоев Smart Object, вносим необходимые изменения, сохраняем – и о счастье! – у нас все кнопочки имеют новый вид.
Это не требует значительных трудозатрат, мы заходим в один из слоев Smart Object, вносим необходимые изменения, сохраняем – и о счастье! – у нас все кнопочки имеют новый вид.
И снова полезность – включив большую растровую картинку в Smart Object, вы можете свободно ее масштабировать, не теряя качество изображения. Пример масштабирования с использование Smart Object и без – рис.5 ()
И в любой момент вы сможете растрировать свою картинку, если изменение масштаба уже не планируется, а смысла передавать, дальше в работу большой по весу файл – нету.
Рис.5
Как же создать этот полезный Smart Object? Все так же легко, как и легко, с ним работать. Выбираем необходимые слои. И на панели слоев нажимаем правой кнопкой на одном из выделенных слоев – выбираем Convert to Smart Object (рис.6) или можно прописать свое сочетание клавиш.
Рис.6
Выбирать нужные слои легко с помощью инструмента Move Tool при включенной функции авто выбора слоев (рис.7). То есть выбирается тот слой, на который нажали левой кнопкой мышки, но это кому как удобно — включать ее или нет.
Рис.7
Использование Smart Object несколько увеличивает вес файла, но вам решать стоит ли оно того.
Для себя я сделала вывод – стоит!
Почему они полезны для фотографии
Adobe Photoshop по умолчанию не превращает слои в смарт-объекты, поэтому можно легко забыть, насколько они полезны. Но у них есть несколько замечательных преимуществ, о которых вы должны знать — прежде всего, возможность повторно редактировать фильтры, которые вы применили к слою.
Это не единственная причина для преобразования слоя в смарт-объект, но одна из самых важных. Две другие причины, важные для фотографии, заключаются в том, что смарт-объекты облегчают усреднение изображения и выполняют неразрушающее преобразование/деформацию слоев.Они также полезны в графическом дизайне для различных целей.
Что такое смарт-объект?
Смарт-объект — это последний неразрушающий слой в Photoshop. Любые изменения, которые вы применяете к смарт-объекту, можно отменить или вернуться к ним; они никогда не запекаются в слое навсегда.
Позвольте мне показать, чем смарт-объект отличается от обычного слоя. Если вы используете инструмент преобразования Photoshop для уменьшения обычного слоя, он превратится в версию самого себя с низким разрешением.Попытка увеличить его до исходного размера даст вам размытое изображение:
Изменение размера обычного слоя в PhotoshopЕсли вы проделаете тот же процесс со слоем, который был преобразован в смарт-объект, вы можете уменьшить и изменить что душе угодно, и он остается таким же четким:
Изменение размера смарт-объекта в PhotoshopНеразрушающий характер смарт-объектов выходит за рамки простого изменения размера слоев, как я покажу чуть позже. Однако сначала давайте рассмотрим различные способы создания смарт-объекта.
Как создавать смарт-объекты в Photoshop
Преобразование слоя в смарт-объект в Photoshop очень просто. Вы просто щелкаете правой кнопкой мыши по соответствующему слою и выбираете «Преобразовать в смарт-объект».
Вы также можете создать смарт-объект из нескольких слоев. Shift + щелчок (или Ctrl/Cmd + щелчок), чтобы выбрать нужные слои, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Слои будут объединены в один слой смарт-объекта. Затем Photoshop позволяет вам выбрать, как слои компонентов внутри смарт-объекта смешиваются друг с другом; просто зайдите в главное меню Photoshop> Слой> Смарт-объекты> Режим стека, и вы увидите несколько вариантов.
Shift + щелчок (или Ctrl/Cmd + щелчок), чтобы выбрать нужные слои, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Слои будут объединены в один слой смарт-объекта. Затем Photoshop позволяет вам выбрать, как слои компонентов внутри смарт-объекта смешиваются друг с другом; просто зайдите в главное меню Photoshop> Слой> Смарт-объекты> Режим стека, и вы увидите несколько вариантов.
Вы также можете преобразовать слой в смарт-объект непосредственно из Adobe Camera Raw, что я настоятельно рекомендую. После того, как вы открыли необработанный файл в Adobe Camera Raw и завершили редактирование, просто удерживайте нажатой клавишу Shift, и вы увидите, что кнопка «Открыть» в нижней части Camera Raw изменится на «Открыть объект». Щелкните ее, и фотография, которую вы редактировали, откроется прямо как смарт-объект для дальнейшего редактирования в Photoshop.
Кнопка «Открыть» в Camera Raw меняется на «Открыть объект» (выделено красным на этом изображении), когда вы удерживаете клавишу ShiftПреимущества смарт-объектов для фотографов
Существует множество причин для использования смарт-объектов в Photoshop , и я собираюсь ограничить эту статью тремя, которые я считаю наиболее полезными для фотографии. (Вы можете увидеть более длинный список того, что они делают, включая некоторые нишевые применения, на веб-сайте Adobe.) Вот те, которые наиболее важны для фотографов:
(Вы можете увидеть более длинный список того, что они делают, включая некоторые нишевые применения, на веб-сайте Adobe.) Вот те, которые наиболее важны для фотографов:
1. Неразрушающие фильтры
справка для фотографии, особенно теперь, когда диалоговое окно Camera Raw было добавлено в качестве параметра фильтра в более новых версиях Photoshop. Я регулярно использую фильтр Camera Raw для глобальных настроек в Photoshop, а также иногда использую такие фильтры, как повышение резкости, шумоподавление и размытие по Гауссу.
Но что произойдет, если вы примените фильтр и только позже поймете, что зашли слишком далеко? Возможно, вам придется удалить слой и начать заново, что может стать серьезной проблемой, если за это время вы внесли ряд других изменений в этот слой.
Вместо этого, если вы преобразуете слой в смарт-объект до применения каких-либо фильтров, они вместо этого станут «умными фильтрами». Список всех ваших смарт-фильтров появляется под смарт-объектом в Photoshop, и вы можете дважды щелкнуть любое из их имен, чтобы снова открыть диалоговое окно фильтра.
Это может быть огромным подспорьем для фотографов. Вы слишком поздно поняли, что ваша предыдущая нерезкая маска была слишком сильной? Дважды щелкните слова «Нерезкая маска» под вашим смарт-объектом, и вы сможете смягчить свои предыдущие изменения. Пропустили место в локальной настройке Camera Raw? Нет необходимости удалять слой и начинать заново; все это хранится в смарт-объекте и может быть отредактировано в любое время, дважды щелкнув заголовок «Camera Raw Filter».(Вот почему я рекомендую «открывать как объект», а не просто открывать изображение каждый раз, когда вы заканчиваете работу с необработанным файлом в Adobe Camera Raw). значок на правом краю любого смарт-фильтра:
Дважды щелкните этот значок, чтобы изменить режим наложения фильтраПри этом появится диалоговое окно, которое выглядит следующим образом, позволяя вам изменить непрозрачность и режим наложения, как и любой другой слой :
В целом, возможность повторного редактирования любых фильтров является главной причиной для преобразования слоя в смарт-объект в Photoshop, по крайней мере, для фотографии. Как только вы начнете использовать его, вы никогда не оглянетесь назад.
Как только вы начнете использовать его, вы никогда не оглянетесь назад.
2. Неразрушающее преобразование
Еще одна полезная причина использования смарт-объектов — деформация или преобразование слоя без постоянного запекания преобразования в слой. Я демонстрировал это ранее в статье, и, надеюсь, вы понимаете, насколько полезно иметь такую опцию для изменения размеров разных слоев.
Однако это действительно применимо только в том случае, если вы делаете какую-то составную фотографию, будь то сюрреалистическая или что-то более приземленное, например, фотография продукта.Не всем фотографам нужно объединять изображения вместе, но если вам это нужно, лучше преобразовать слои в смарт-объекты, прежде чем изменять их размер.
Например, если вы редактировали это составное изображение (снято Насимом), вам следует начать с преобразования каждого из трех слоев луны в смарт-объект, чтобы не терять разрешение при уменьшении и увеличении их размера:
Copyright Nasim MansurovNIKON Z7 + 300 мм f/4 @ 420 мм, ISO 200, 10 секунд, f/8,0
3.
 Усреднение изображения для уменьшения шума
Усреднение изображения для уменьшения шумаВ последнее время мне все больше нравится техника усреднения изображения, особенно для таких приложений, как съемка с дрона.Если сделать несколько одинаковых фотографий, а затем усреднить их вместе в Photoshop, общий уровень шума существенно снизится:
Но как на самом деле усреднить кучу слоев вместе в Photoshop? Вы можете поиграть с ползунком «Непрозрачность», но во многих случаях проще использовать смарт-объект.
Сначала выберите все слои, которые вы хотите усреднить, нажав Shift и щелкнув. Щелкните правой кнопкой мыши, чтобы преобразовать их в один смарт-объект. Затем перейдите в верхнюю строку меню Photoshop> Слой> Смарт-объекты> Режим стека> Среднее.(Некоторые фотографы предпочитают Медиана вместо Среднего, но я считаю, что Среднее работает лучше.)
Слои будут идеально усреднены, независимо от того, есть ли у вас два слоя или несколько десятков. (Хотя процесс наложения далеко не быстрый, если у вас больше нескольких слоев, поэтому вы можете сделать перерыв во время ожидания. ) приложения для графического дизайна. Вы также можете поэкспериментировать с различными режимами стека, отличными от среднего, чтобы получить интересные результаты.Как бы то ни было, смарт-объекты — это способ сделать это.
) приложения для графического дизайна. Вы также можете поэкспериментировать с различными режимами стека, отличными от среднего, чтобы получить интересные результаты.Как бы то ни было, смарт-объекты — это способ сделать это.
Недостатки смарт-объектов
Самая большая проблема со смарт-объектами заключается в том, что они занимают больше места, чем обычные слои. Вы можете заметить, что Photoshop замедляется, если у вас слишком много смарт-объектов (или много смарт-фильтров). Это также значительно увеличит размер вашего файла, если вы сохраняете файл со слоями, например PSD или PSB.
Однако, если вы экспортируете в формате JPEG или иным образом сглаживаете слои смарт-объектов, проблема с размером файла исчезает.Другими словами, эти недостатки применимы только тогда, когда в вашем документе есть активные слои смарт-объектов.
Кроме того, вы должны иметь в виду, что некоторые правки недоступны на слоях смарт-объектов, например, с помощью инструмента «Кисть», «Ведро с краской», инструментов «Осветление», «Затемнение», «Размытие/резкость/размазывание» и т. п. Это невозможно, потому что, опять же, смарт-объект является окончательным неразрушающим слоем. В Photoshop нет способа вернуться к такого рода редактированию «рисованием на картинке», поэтому он просто не позволяет вам выполнять их на смарт-объекте в первую очередь.
п. Это невозможно, потому что, опять же, смарт-объект является окончательным неразрушающим слоем. В Photoshop нет способа вернуться к такого рода редактированию «рисованием на картинке», поэтому он просто не позволяет вам выполнять их на смарт-объекте в первую очередь.
Если вы все равно решили внести одно из этих изменений, вам просто нужно сначала растрировать слой. Растрирование слоя превращает его из смарт-объекта в обычный слой, позволяя вам вносить эти изменения. Просто щелкните правой кнопкой мыши на слое и выберите «Растрировать слой». Вы также можете растеризовать слой, попытавшись отредактировать (скажем, попытаться нарисовать на слое) и выбрать «ОК», чтобы растеризовать смарт-объект, когда Photoshop кричит на вас.
Это диалоговое окно появляется, если вы пытаетесь применить определенные (постоянные) изменения к смарт-объектуЗаключение
Преобразование слоя в смарт-объект не всегда необходимо, поэтому Photoshop не делает этого по умолчанию.Если вам не нужно применять фильтры, усреднять слои или выполнять корректировку деформации/трансформации, вероятно, лучше оставить слои такими, какие они есть. Минимизируя количество смарт-объектов, вы можете уменьшить размер файлов PSD и ускорить работу Photoshop.
Минимизируя количество смарт-объектов, вы можете уменьшить размер файлов PSD и ускорить работу Photoshop.
Однако смарт-объекты имеют решающее значение при работе с фильтрами, которые, конечно же, являются одними из самых популярных инструментов в Photoshop. Фильтры вступают в действие практически каждый раз, когда вы хотите повысить резкость изображения, применить эффект Ортона или просто внести широкие коррективы в диалоговом окне Adobe Camera Raw.В таких случаях обычно не рекомендуется запекать фильтр в слой; вместо этого просто заранее преобразуйте слой в смарт-объект, чтобы вы могли вернуться к фильтру позже и настроить его по своему вкусу.
Надеюсь, эта статья помогла вам понять, почему смарт-объекты так полезны для фотографии. Они также полезны для графического дизайна; Я постоянно использую их при создании различных графиков и иллюстраций, которые вы видите на сайте Photography Life. Фактически, независимо от того, с какой областью цифрового искусства вы работаете, неразрушающее редактирование имеет решающее значение, а смарт-объекты являются важной частью неразрушающего редактирования, когда вы работаете в Photoshop.
Как создавать смарт-объекты в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как создавать смарт-объекты в Photoshop! Вы узнаете, как открыть новое изображение в Photoshop как смарт-объект, как преобразовать существующий слой в смарт-объект и как поместить изображение в качестве смарт-объекта в документ Photoshop. Мы также рассмотрим, как открывать необработанные файлы как смарт-объекты как из плагина Photoshop Camera Raw, так и из Adobe Lightroom.И мы даже научимся размещать файлы Adobe Illustrator непосредственно в Photoshop в качестве смарт-объектов!
Что такое смарт-объекты?
Смарт-объект — это контейнер, содержащий содержимое слоя. Контейнер защищает содержимое внутри него от повреждений. Мы можем масштабировать и изменять размер контейнера, применять преобразования, деформации и искажения и даже применять фильтры Photoshop к смарт-объекту, и все это без потери качества и без единого постоянного изменения слоя внутри него.
Контейнер защищает содержимое внутри него от повреждений. Мы можем масштабировать и изменять размер контейнера, применять преобразования, деформации и искажения и даже применять фильтры Photoshop к смарт-объекту, и все это без потери качества и без единого постоянного изменения слоя внутри него.
Мы можем сделать несколько копий смарт-объекта, отображающих одно и то же содержимое, а затем отредактировать или даже заменить содержимое, чтобы наши изменения мгновенно отображались в каждой копии. Это делает смарт-объекты идеальными для создания многоразовых шаблонов! В этой серии руководств мы рассмотрим различные способы использования смарт-объектов.
В этом первом уроке мы научимся создавать смарт-объекты в Photoshop. Я буду использовать Photoshop CC, но вы также можете использовать Photoshop CS6.Давайте начнем!
Как преобразовать слой в смарт-объект
Давайте начнем с изучения того, как преобразовать существующий слой в смарт-объект. Вот изображение, которое я сейчас открыл в Photoshop:
.
Исходное изображение. Фото предоставлено: Adobe Stock.
В панели Layers мы видим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Способ 1: меню «Слой»
Есть несколько способов преобразовать слой в смарт-объект.Один из способов — перейти к меню Layer в строке меню, выбрать Smart Objects и выбрать Convert to Smart Object :
.Перейдите в раздел «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект».
Не похоже, что с изображением что-то случилось. Но если мы снова посмотрим на панель «Слои», мы увидим значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя. Вот как Photoshop сообщает нам, что слой теперь является смарт-объектом.Я увеличил его здесь, чтобы значок был лучше виден:
Значок смарт-объекта.
Способ 2: меню панели «Слои»
Другой способ преобразовать слой в смарт-объект — из меню панели «Слои». Щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню.
Затем выберите Преобразовать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект» в меню панели «Слои».
Способ 3: Из самого слоя
Третий способ: щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) непосредственно на слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на слое.
Затем выберите в меню Преобразовать в смарт-объект :
Выберите «Преобразовать в смарт-объект» из списка.
Метод 4: с активным инструментом выбора
И, наконец, если на панели инструментов активны какие-либо инструменты выделения Photoshop (инструменты выделения, инструменты лассо или инструмент быстрого выделения):
Убедитесь, что инструмент выделения активен.
Вы можете щелкнуть правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкнуть (Mac) непосредственно на изображении в документе и выбрать Преобразовать в смарт-объект в меню. Единственный инструмент выделения, в котором недоступна команда «Преобразовать в смарт-объект», — это инструмент «Волшебная палочка»:
.Щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), и выберите «Преобразовать в смарт-объект».
Как открыть изображение как смарт-объект
Итак, мы узнали, как преобразовать существующий слой в смарт-объект.Но мы также можем открыть новое изображение как смарт-объект в Photoshop. Перейдите в меню Файл в строке меню и выберите Открыть как смарт-объект :
Перейдите в меню «Файл» > «Открыть как смарт-объект»
Перейдите к изображению на вашем компьютере, которое вы хотите открыть. Нажмите на него, чтобы выбрать, а затем нажмите Открыть :
Нажмите на него, чтобы выбрать, а затем нажмите Открыть :
Выбор фотографии для открытия в качестве смарт-объекта.
Изображение открывается в отдельном документе:
При открытии изображения создается новый документ Photoshop.Фото предоставлено: Adobe Stock.
И на панели «Слои» мы видим тот же значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя, говорящий нам, что Photoshop автоматически преобразовал изображение в смарт-объект для нас:
Изображение открывается как смарт-объект.
Как открывать необработанные файлы как смарт-объекты
Наряду с открытием стандартных файлов изображений, таких как JPEG, мы также можем открывать необработанные файлы в Photoshop как смарт-объекты.Преимущество открытия необработанного файла в качестве смарт-объекта заключается в том, что копия самого необработанного файла будет встроена в файл Photoshop, что позволит нам повторно открыть его в Camera Raw, отредактировать столько, сколько нам нужно, и мгновенно внести изменения. отразить в документе. Чтобы открыть необработанный файл как смарт-объект, перейдите в меню Файл в строке меню и выберите Открыть :
отразить в документе. Чтобы открыть необработанный файл как смарт-объект, перейдите в меню Файл в строке меню и выберите Открыть :
Перейдите в меню «Файл» > «Открыть».
Перейдите к необработанному файлу на вашем компьютере. Нажмите на файл, чтобы выбрать его, а затем нажмите Открыть .Я открою свой файл «flower.dng»:
Выбор необработанного файла.
Это открывает изображение в плагине Photoshop Camera Raw :
Необработанный файл открывается в Camera Raw.
Превращение «Открытого изображения» в «Открытый объект»
Если мы посмотрим вниз в правом нижнем углу, то увидим кнопку Open Image . Но щелчок «Открыть изображение» откроет файл в Photoshop как обычный слой, а не как смарт-объект, и мы потеряем все преимущества работы с необработанным файлом:
Стандартная кнопка Открыть изображение.Не нажимайте на это.
Чтобы открыть необработанный файл как редактируемый смарт-объект, нажмите и удерживайте клавишу Shift на клавиатуре. Это превращает кнопку Open Image в кнопку Open Object :
Удерживайте Shift, чтобы превратить кнопку «Открыть изображение» в «Открыть объект».
Нажмите «Открыть объект», чтобы открыть изображение в новом документе Photoshop:
Необработанный файл открывается в Photoshop.
На панели «Слои» мы видим уже знакомый значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя, сообщающий нам, что изображение было открыто как смарт-объект:
Панель «Слои», показывающая изображение как смарт-объект.
Редактирование необработанного файла, открытого как смарт-объект
Как я уже упоминал, основное преимущество открытия необработанного файла в качестве смарт-объекта заключается в том, что сам необработанный файл теперь встроен в документ. Чтобы повторно открыть необработанный файл для дальнейшего редактирования, дважды щелкните его миниатюру на панели слоев:
Чтобы повторно открыть необработанный файл для дальнейшего редактирования, дважды щелкните его миниатюру на панели слоев:
Двойной щелчок на миниатюре смарт-объекта.
Повторное открытие изображения в Camera Raw. Внесите необходимые изменения и нажмите OK, чтобы принять их.Изменения мгновенно появятся в вашем документе Photoshop. Вы можете редактировать настройки Camera Raw сколько угодно раз без потери качества изображения:
Полная мощь Camera Raw всегда доступна, если необработанный файл открыт как смарт-объект.
Открытие необработанных файлов как смарт-объектов из Lightroom
Вы также можете открыть необработанный файл как смарт-объект в Photoshop непосредственно из Adobe Lightroom. В Lightroom перейдите в меню Photo , выберите Edit In , а затем выберите Open as Smart Object in Photoshop .Однако обратите внимание, что после того, как изображение открыто в Photoshop, двойной щелчок по его миниатюре на панели «Слои» откроет необработанный файл в Camera Raw, а не в Lightroom. Однако параметры редактирования в Camera Raw и Lightroom абсолютно одинаковы:
Однако параметры редактирования в Camera Raw и Lightroom абсолютно одинаковы:
В Lightroom выберите «Фото» > «Редактировать в» > «Открыть как смарт-объект» в Photoshop
Как поместить изображение в качестве смарт-объекта
Вместо того, чтобы открывать изображение в совершенно новом документе Photoshop, мы также можем поместить изображение в существующий документ в качестве смарт-объекта.В Photoshop CC перейдите в меню File и выберите Place Embedded . В Photoshop CS6 перейдите в меню File и выберите Place . Обратите внимание, что в Photoshop CC также есть опция «Поместить связанную». Мы рассмотрим разницу между Place Embedded и Place Linked в отдельном руководстве:
.Выберите «Файл» > «Поместить встроенный» (CC) или «Поместить» (CS6).
Перейдите к изображению, которое вы хотите поместить в документ.Нажмите на него, чтобы выбрать, а затем нажмите Place . Я выберу свое изображение «texture.jpeg»:
Выбор изображения для размещения в документе.
Изменение размера размещенного изображения
Photoshop помещает изображение текстуры в документ с цветком, который я открыл минуту назад. Прежде чем зафиксировать размещенное изображение в документе, Photoshop сначала дает нам возможность масштабировать и трансформировать его. Я хочу смешать изображение текстуры с фотографией цветка. Но из-за того, что текстура и фотография используют разные соотношения сторон, часть изображения цветка торчит по бокам:
Изображение текстуры не полностью закрывает изображение цветка под ним.
Чтобы масштабировать текстуру так, чтобы она покрывала все изображение под ней, я нажму и удержу Alt (Win) / Option (Mac) на клавиатуре, щелкнув одну из боковых ручек и перетащив это наружу. Удерживание Alt (Win) / Option (Mac) сообщает Photoshop изменить размер изображения от его центра:
Удерживая клавишу Alt (Win)/Option (Mac), перетащите боковые ручки наружу.
Чтобы принять это, я нажму Enter (Win) / Return (Mac) на клавиатуре.И теперь, заглянув в панель «Слои», мы видим, что мое изображение текстуры было помещено в документ как смарт-объект. Также мы видим фото под ним, тоже смарт-объект. Фотография была открыта как смарт-объект, который создал документ, а затем текстура была помещена как смарт-объект в тот же документ:
.Текстура и фотография под ней являются смарт-объектами.
Связанный учебник: основные навыки Free Transform в Photoshop
Использование режимов наложения со смарт-объектами
Чтобы смешать текстуру с фотографией, все, что мне нужно сделать, это изменить режим наложения изображения текстуры.Мы можем использовать режимы наложения со смарт-объектами так же, как и с обычными слоями. Я изменю его режим наложения с Нормального на Мягкий свет :
.Изменение режима наложения смарт-объекта текстуры.
И теперь текстура прекрасно сочетается с фотографией под ней:
Результат после изменения режима наложения смарт-объекта текстуры.
Применение Camera Raw в качестве интеллектуального фильтра (Photoshop CC)
Допустим, мне нравится сама текстура, но не нравится ее цвет.Я бы предпочел версию текстуры в оттенках серого, чтобы сохранить исходные цвета на фотографии под ней. Лучший способ преобразовать цветное изображение в оттенки серого (черно-белое) в Photoshop — использовать Camera Raw. Но поскольку мой смарт-объект текстуры содержит изображение в формате JPEG, а не необработанный файл, я не могу просто дважды щелкнуть его миниатюру, чтобы открыть его в Camera Raw.
Что я могу сделать в Photoshop CC, так это применить Camera Raw к текстуре в качестве фильтра. И поскольку мы будем применять фильтр к смарт-объекту, он автоматически станет редактируемым смарт-фильтром! Чтобы использовать фильтр Camera Raw, я должен убедиться, что мой смарт-объект текстуры выбран на панели «Слои».Затем я захожу в меню Filter в строке меню и выбираю Camera Raw Filter . Обратите внимание, что фильтр Camera Raw доступен только в Photoshop CC:
.Перейдите в меню «Фильтр» > «Фильтр Camera Raw».
Это открывает диалоговое окно Camera Raw Filter, которое дает нам те же функции редактирования изображений, что и основной плагин Camera Raw:
Фильтр Camera Raw.
Преобразование текстуры в оттенки серого
Чтобы преобразовать текстуру в оттенки серого, я открою панель HSL/оттенки серого в правой части диалогового окна, щелкнув ее вкладку, а затем выберу параметр Преобразовать в оттенки серого :
Выбор «Преобразовать в оттенки серого».
Область предварительного просмотра слева показывает текстуру, преобразованную в оттенки серого. Я нажму OK, чтобы принять его и закрыть диалоговое окно:
Предварительный просмотр того, как выглядит версия в градациях серого.
Теперь у меня есть версия моей текстуры в градациях серого, совпадающая с исходными цветами фотографии:
Результат после преобразования текстуры в оттенки серого.
Работа с интеллектуальными фильтрами
Преимущество применения фильтра к смарт-объекту заключается в том, что Photoshop применяет его как смарт-фильтр .Смарт-фильтры являются неразрушающими, то есть они не вносят никаких постоянных изменений в изображение. Мы можем изменить настройки интеллектуального фильтра в любое время, и мы даже можем включать и выключать интеллектуальные фильтры. На панели «Слои» мы видим фильтр Camera Raw, указанный как смарт-фильтр под текстурой:
.Смарт-фильтры перечислены под смарт-объектом.
Если я хочу вернуться к цветной версии моей текстуры, все, что мне нужно сделать, это отключить интеллектуальный фильтр Camera Raw.И я могу сделать это, просто нажав на значок видимости рядом с именем фильтра:
Щелкните значок видимости, чтобы отключить фильтр Camera Raw.
При отключенном фильтре цветная версия текстуры мгновенно восстанавливается, и я снова смешиваю как саму текстуру, так и ее цвет с фотографией. Мы узнаем все об умных фильтрах в отдельном уроке:
.Отключение смарт-фильтра мгновенно восстановило исходный цвет текстуры.
Как вставить файлы Adobe Illustrator в качестве смарт-объектов
Наконец, давайте узнаем, как вставить файл Adobe Illustrator в документ Photoshop в качестве смарт-объекта. Это не только сохранит исходные векторные формы нетронутыми, но также позволит нам повторно открыть файл обратно в Illustrator, если нам нужно внести изменения, а затем мгновенно обновить эти изменения в Photoshop.
Шаг 1. Откройте иллюстрацию в Illustrator
Я переключаюсь в Illustrator, где я открыл векторную иллюстрацию колибри.Я скачал этот файл с Adobe Stock:
Векторная иллюстрация открыта в Illustrator. Кредит: Adobe Stock.
Шаг 2: Выберите и скопируйте рисунок
Чтобы переместить иллюстрацию из Illustrator в Photoshop, перейдите в меню Select (в Illustrator) и выберите All :
В Illustrator выберите «Выделение» > «Все».
Выбрав обложку, перейдите в меню Edit и выберите Copy .Это копирует обложку в буфер обмена:
.Перейдите в меню «Правка» > «Копировать».
Шаг 3. Переключитесь на Photoshop
Переключитесь на свой документ в Photoshop. Я открыл это изображение цветов, в которое я собираюсь вставить колибри:
Документ Photoshop, в котором находится файл Illustrator. Фото предоставлено: Adobe Stock.
Шаг 4. Вставьте иллюстрацию Illustrator в качестве смарт-объекта
Чтобы вставить иллюстрацию из Illustrator в документ Photoshop, перейдите в меню Edit (в Photoshop) и выберите Paste :
В Photoshop выберите «Правка» > «Вставить».
Photoshop спросит, как вы хотите вставить рисунок. Выберите Smart Object из списка:
В Photoshop выберите «Правка» > «Вставить».
Масштабирование и позиционирование иллюстрации
Так же, как мы видели ранее при размещении файла JPEG в документе, Photoshop сначала даст вам возможность масштабировать иллюстрацию с помощью маркеров Free Transform. Вы также можете перетащить изображение в поле «Свободное преобразование», чтобы переместить изображение в нужное положение. В моем случае я просто перетащу колибри немного выше в небо над цветами:
Масштабируйте и размещайте иллюстрацию, если это необходимо.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы поместить векторную графику в документ:
Векторный рисунок помещен в документ Photoshop.
Если мы посмотрим на панель «Слои», мы увидим иллюстрацию нового векторного смарт-объекта над изображением со значком смарт-объекта в правом нижнем углу миниатюры предварительного просмотра. Поскольку смарт-объект содержит исходный векторный рисунок, вы можете масштабировать и изменять его размер без потери качества.И если вы дважды щелкните миниатюру смарт-объекта, вы снова откроете иллюстрацию в Illustrator, где сможете внести любые необходимые изменения. Когда вы сохраните файл в Illustrator, изменения будут мгновенно обновлены в Photoshop:
Иллюстрация Illustrator отображается в виде векторного смарт-объекта.
И вот оно! Вот как открывать, преобразовывать и размещать ваши изображения, необработанные файлы и даже файлы Illustrator в Photoshop в виде редактируемых неразрушающих смарт-объектов! Чтобы узнать больше о смарт-объектах, узнайте, как масштабировать и изменять размер изображений без потери качества, а также как смарт-объекты упрощают преобразование и искажение текста! Или посетите наш раздел Основы Photoshop для получения дополнительных руководств!
Что такое смарт-объект? Как использовать смарт-объект в Photoshop?
Что такое смарт-объект Photoshop?
Смарт-объект Photoshop никогда не потеряет качество любого векторного объекта или изображения, даже если мы масштабируем или передискретизируем его, меняем его положение или поворачиваем его, как мы хотим, в нашем документе.
Каждый дизайнер должен знать о пользе «умного объекта».
Это означает, что вы добавляете в документ любые фотографии или любые векторные объекты, масштабируете их снова и снова. В этом процессе увеличения и уменьшения изображения, если вы не хотите потерять реальное качество вашего изображения, вы должны сначала сделать это изображение «умным объектом»
Давайте посмотрим на пример, чтобы вы могли получить фактическое представление о «умном объекте».
Вот у меня есть векторный объект в иллюстраторе.
Я копирую этот объект, нажав CTRL + C. Затем захожу в фотошоп и нажимаю CTRL + V, чтобы вставить.
Когда я вставляю его в фотошоп, он дает 4 разных варианта выбора, таких как «смарт-объект», «пиксель», «путь» и «слой формы».
На этот раз я собираюсь выбрать смарт-объекты фотошопа.
Нажмите ок.
Итак, вот наш векторный объект хорошего качества.
Посмотрите на панели слоев, у слоя есть маленькая иконка в нижнем углу.этот маленький значок указывает, что это смарт-объект.
Теперь нажмите CTRL + T и уменьшите масштаб объекта.
Нажмите CTRL + T еще раз, увеличьте масштаб и нажмите Enter.
Вы можете видеть здесь, что качество и резкость объекта такие же, как до того, как мы уменьшили его. он не потерял даже 1% качества.
Теперь переключитесь на этот слой и нажмите CTRL + V, чтобы снова вставить его.
Но на этот раз я собираюсь выбрать пиксели.
Теперь объект в исходном качестве.
Но как только мы уменьшаем его и снова увеличиваем, вы можете увидеть, как он теряет реальное качество объекта. он был размыт и потерял слишком много информации о цвете объекта.
Давайте посмотрим, почему объект не потерял свою информацию при преобразовании в смарт-объект и почему он потерял их всю, когда был обычным слоем.
Возьмите слой со смарт-объектом и уменьшите его, а затем увеличьте.
Вы можете видеть, что он не теряет информацию о цвете и остается четким, потому что он встроен в смарт-объект, что означает, что он ссылается на исходную векторную информацию, а не на информацию о пикселях, когда он был импортирован.
А теперь давайте поговорим об объекте, который мы импортировали как пиксель.
Когда мы уменьшаем его, ему не нужно много информации для отображения в этом меньшем размере, поэтому он отбрасывает дополнительную информацию, которая не нужна для отображения.
Теперь, когда мы масштабируем его обратно, он не помнит той лишней информации, на которую он выбрасывал раньше, когда мы уменьшали масштаб. так что вы можете видеть, как он потерял свое качество и резкость и как плохо он выглядит.
Если вы дизайнер и работаете над составным дизайном в фотошопе, и вы используете разные объекты в своей работе, и вы масштабируете, передискретизируете, вращаете и перемещаете их, чтобы получить правильный вид, это определенно снизит реальное качество изображения. изображения, если все они не преобразованы в «смарт-объект».
Блог Джулианны Кост | 15 советов по работе со смарт-объектами в Photoshop
Недавно я выложил о-о-очень короткие 3, 2, 1, Фотошоп! Видео «Пять причин использовать смарт-объекты в Photoshop» (ниже), но я так активно использую смарт-объекты в своем рабочем процессе, что решил собрать все свои сообщения о смарт-объектах, чтобы их было легче найти. Если вы никогда не использовали смарт-объекты, они предлагают неразрушающий и гибкий способ работы со слоями в Photoshop (особенно при изменении размера, преобразовании, компоновке, фильтрации, работе с шаблонами и многом другом).Вот краткое обзорное видео, а ниже — более подробная информация о смарт-объектах.
1) Сила смарт-объектов
Следующее видео довольно старое, но я включаю его сюда, потому что в нем рассматривается ряд сценариев, в которых вы можете захотеть использовать смарт-объекты. Это длинное видео, но, к счастью, вы можете просмотреть его 2 раза на YouTube. 🙂
2) Открытие/размещение файлов в качестве смарт-объектов
Существует несколько способов добавить изображение в качестве смарт-объекта в Photoshop:
- В Lightroom Classic выберите «Фотографии» > «Редактировать в» > «Открыть как смарт-объект» в Photoshop (при этом будет размещен встроенный смарт-объект).
- В программе Bridge выберите «Файл» > «Поместить» > «В Photoshop» (при этом будет размещен встроенный смарт-объект).
- В Photoshop используйте «Файл» > «Поместить встроенный» или «Файл» > «Поместить связанный».
- Перетащите документ из Bridge или Lightroom в открытый документ в Photoshop (при этом будет размещен встроенный смарт-объект).
- Опция (Mac) | Alt (Win) перетащите документ из Bridge в открытый документ в Photoshop и создайте связанный смарт-объект.
- Опция (Mac) | Alt (Win) перетащите документ из Lightroom на Mac в открытый документ в Photoshop и создайте связанный смарт-объект.
- Откройте изображение в Camera Raw. Затем удерживайте клавишу Shift, чтобы переключить кнопку «Открыть изображение» на «Открыть объект», и щелкните, чтобы открыть изображение как встроенный смарт-объект в Photoshop. Примечание. Чтобы по умолчанию Camera Raw открывался как смарт-объекты, щелкните ссылку в нижней части диалогового окна Camera Raw, чтобы отобразить параметры рабочего процесса. В Photoshop включите параметр «Открыть в Photoshop как смарт-объекты». Закройте диалог. Затем в Bridge вы можете обойти диалоговое окно Camera Raw, нажав Shift и дважды щелкнув файл в Bridge, чтобы открыть его непосредственно в Photoshop как смарт-объект.
Перейдите в «Настройки Photoshop» > «Общие» для дополнительного контроля при размещении файлов в качестве смарт-объектов:
- Всегда создавать смарт-объекты при размещении — преобразует помещаемый файл в смарт-объект. Если у вас есть причина разместить изображение как обычный слой на основе пикселей, снимите этот флажок.
- Изменение размера изображения во время размещения — автоматически изменяет размер файлов, чтобы они поместились в открытом документе, и отображает маркеры свободного преобразования. Так как Photoshop преобразует помещенный файл в смарт-объект перед изменением размера, исходные данные сохраняются, если вам нужно увеличить их.
- Пропустить преобразование при размещении: автоматически изменяет размер файлов, чтобы они поместились в открытом документе, и автоматически подтверждает (применяет) преобразование
Примечание. Чтобы упростить размещение/выравнивание/масштабирование размещаемого объекта, непрозрачность, заливку и режим наложения размещенного слоя можно изменить с помощью панели «Слои» перед выполнением преобразования.
3) Преобразование фона в смарт-объект
Удерживая клавишу Control (Mac) | Щелкните правой кнопкой мыши (Win) фоновый слой (на панели «Слои»), чтобы преобразовать фон в смарт-объект одним щелчком мыши.
4) Редактирование содержимого смарт-объекта
Дважды щелкните миниатюру смарт-объекта на панели «Слой», чтобы отредактировать содержимое смарт-объекта, или используйте сочетание клавиш Command + Option + Shift + E (Mac) | Control + Alt + Shift + E (Победа).
5) Замена содержимого смарт-объекта
Узнайте, как заменить содержимое смарт-объекта, в этом бесплатном видеоролике (Замена содержимого смарт-объекта) из учебного курса Photoshop CC 2018 Essential: Design on Lynda.ком.
6) Разница между дублированием смарт-объекта и созданием нового смарт-объекта с помощью копирования
смарт-объект обновит ВСЕ экземпляры этого смарт-объекта.
- Слой > Дублировать слой
- Слой > Создать > Слой с помощью копирования или Command + J (Mac) | Control + J (Победа)
- Опция — перетаскивание (Mac) | Alt-перетащите (Win) смарт-объект на панели «Слои»
С другой стороны, если выбрать смарт-объект на панели «Слои» и выбрать «Слой» > «Смарт-объекты» > «Новый смарт-объект с помощью копирования», будет создана новая копия смарт-объекта.Редактирование содержимого новой копии приведет к редактированию только этого смарт-объекта.
В этом видео демонстрируется разница между дублированием смарт-объекта и созданием нового смарт-объекта с помощью копирования
7) Связанные смарт-объекты в Photoshop
В приведенном ниже видео вы узнаете, как встраивать и связывать смарт-объекты, обновлять измененное содержимое с помощью панели «Свойства и слои», устранять отсутствующие файлы и фильтровать слои на основе атрибутов смарт-объекта.
Примечание: в 7:21 я говорю, что вы не можете изменить встроенный смарт-объект на связанный смарт-объект (поскольку это видео было записано до выпуска Photoshop 2014 года).В более поздних версиях щелкните правой кнопкой мыши слой смарт-объекта и используйте контекстные меню для преобразования из связанного во встроенный (или наоборот).
8) Преобразование встроенных смарт-объектов и упаковка связанных файлов в Photoshop
В приведенном ниже видео вы узнаете, как преобразовать встроенный смарт-объект в связанный смарт-объект, а также упаковать связанные файлы при совместной работе.
9) Обновление «модифицированных» связанных смарт-объектов
На иллюстрации ниже я поместил иллюстрацию, созданную в Adobe Illustrator, в свой документ Photoshop (это также работает с другими типами файлов, включая PSD, TIF, raw и т. д. .). Давайте представим, что иллюстрация все еще дорабатывается другим художником в команде.
Если связанный документ (иллюстрация) обновлен, Photoshop отобразит значок предупреждения на панелях «Слои» и «Свойства» при следующем открытии файла. Примечание. Photoshop не обновляет основной документ автоматически обновленным связанным файлом, поскольку вам может не понадобиться обновленная версия.
Чтобы обновить ссылку, щелкните значок предупреждения на панели «Свойства» и выберите «Обновить измененное содержимое».
Смарт-объект (в мастер-документе) будет обновлен новой иллюстрацией.
10) Что произойдет, если связанный смарт-объект отсутствует?
Если вы потеряете ссылку на смарт-объект (возможно, вы переместили изображение на диск или связанный смарт-объект находится в автономном режиме), Photoshop отобразит диалоговое окно при открытии файла, которое позволит вам повторно связать актив . Нажмите «Пересвязать», чтобы найти и повторно связать ресурс, или нажмите «ОК», если у вас нет доступа к ресурсу или вы хотите повторно связать его в другой раз с помощью панели «Свойства» (или щелкнув правой кнопкой мыши миниатюру связанного ресурса на панели «Слои»). ).
Если параметр «Максимальная совместимость файлов PSD и PSB» (в настройках обработки файлов) был включен при сохранении файла, Photoshop по-прежнему может печатать документ с отсутствующим связанным смарт-объектом (с тем же размером, что и при сохранении или меньше), потому что Photoshop включит плоскую версию всего документа в файл PSD или TIFF. Примечание. Вы не можете изменить содержимое отсутствующего связанного смарт-объекта.
11) Использование связанных смарт-объектов Creative Cloud
В этом видеоролике показано, как добавить графику на панель «Библиотеки» и как внести изменения в связанный смарт-объект Creative Cloud.Если вы уже знакомы с сохранением различных типов ресурсов на панели «Библиотеки», перейдите к 2:34 (и остановитесь на 5:11, когда я перейду к разговору о кистях).
12) Копирование и вставка иллюстраций Illustrator в качестве связанных смарт-объектов Creative Cloud
При копировании и вставке иллюстраций из Illustrator в Photoshop можно выбрать «Вставить иллюстрацию как смарт-объект» и «Добавить в текущую библиотеку». », который автоматически преобразует иллюстрацию в связанный смарт-объект Creative Cloud.
13) Как извлечь необработанный файл с настройками из смарт-объекта в Photoshop
Чтобы извлечь необработанный файл с его настройками из смарт-объекта, дважды щелкните миниатюру смарт-объекта на панели «Слои» (или выберите «Слой» > «Смарт-объект»). Объект > Редактировать содержимое) и в диалоговом окне Camera Raw нажмите кнопку Сохранить изображение в левом нижнем углу. (Моей первой мыслью было выбрать смарт-объект на панели «Слои» в Photoshop и выбрать «Слой» > «Смарт-объекты» > «Экспортировать содержимое».Но удивительно, что этот метод не экспортирует изменения, внесенные в смарт-объект.)
14) Добавление смарт-фильтров к смарт-слоям
Видео ниже (3, 2, 1, Photoshop! Пять причин использовать смарт-фильтры) демонстрирует как редактировать, маскировать, складывать, перемещать, дублировать и изменять режим наложения и непрозрачность смарт-фильтров.
Или щелкните эту ссылку (Пять причин использовать смарт-фильтры в Photoshop), чтобы просмотреть 5 причин в виде текста.
15) Добавление изображения > Настройка смарт-объектов
После преобразования слоя (слоев) в смарт-объекты, применение «Изображение» > «Коррекция» > (xxx) добавляет корректировку в виде смарт-фильтра.Это может быть полезно, когда для всех корректировок требуется одна и та же маска. Доступные настройки: яркость/контрастность, уровни, кривые, экспозиция, яркость, оттенок/насыщенность, цветовой баланс, черно-белый, фотофильтр, микшер каналов, поиск цвета, инвертирование, постеризация, пороговое значение, карта градиента, выборочный цвет и тени. /Особенности. Примечание. Вы также можете добиться этого, поместив все корректировки в группу слоев и добавив маску в группу.
16) Новое дополнение от 11/2019 — Распаковать содержимое смарт-объекта — Теперь вы можете «распаковать» содержимое смарт-объектов в их обычные слои, выбрав «Слой» > «Смарт-объекты» > «Преобразовать в слои», удерживая клавишу Control (Mac ) | щелкните правой кнопкой мыши (Win) смарт-объект на панели «Слои» или выберите «Преобразовать в слои» на панели «Свойства».Если смарт-объект содержит несколько слоев, Photoshop создает группу слоев и помещает слои в группу.
• При преобразовании смарт-объектов с примененными преобразованиями (включая деформации):
Если смарт-объект содержит только один слой и к нему применено преобразование, при выборе параметра «Преобразовать в слои» отображается диалоговое окно с возможностью сохранить или отменить преобразования. Если вы решите сохранить преобразования, смарт-объект будет растрирован. Если вы выберете «Нет», преобразование будет отменено, но все маски слоя, эффекты слоя и векторные маски, которые были применены к слою, будут сохранены.
Если смарт-объект содержит несколько слоев и к нему применено преобразование, выбор параметра «Преобразовать в слои» приведет к разделению слоев и отмене преобразований.
• Аналогичным образом, если смарт-фильтры применяются к однослойным или многослойным смарт-объектам, у вас есть возможность сохранить (применить) или отказаться от них. Примечание. Это также относится к параметрам «Изображение» > «Настройки» (включая «Изображение» > «Автонастройки», «Автотон», «Автоконтраст»), которые применяются к смарт-объектам в качестве смарт-фильтров.
• Если есть вложенные смарт-объекты (смарт-объекты внутри смарт-объекта), то только родительский смарт-объект преобразуется в слои (вложенные смарт-объекты остаются смарт-объектами).
• Преобразование смарт-объекта в слои, содержащие необработанный файл, приведет к растрированию необработанных данных (преобразованию в пиксели).
Adobe Photoshop, Видеоруководства Преобразование встроенного смарт-объекта (1), Преобразование в смарт-объект (1), Смарт-объект, связанный с Creative Cloud (1), Редактирование содержимого смарт-объекта (1), Внедрение (3), Извлечение необработанного смарт-объекта Объект (1), Связанный (2), Связанный смарт-объект (1), Отсутствующий смарт-объект (1), Новый смарт-объект с помощью копирования (1), Поместить как смарт-объект (1), Заменить содержимое смарт-объекта (1 ), Смарт-фильтры (14), Смарт-объекты (19), Обновить измененные ссылки (1)
Как создать смарт-объект в Photoshop (6 простых способов)
Смарт-объекты — один из лучших способов неразрушающего редактирования слоев в Photoshop.В отличие от других аспектов слоев, смарт-объекты не сразу бросаются в глаза; в частности, как их создавать. К счастью, в этом нет ничего сложного, и вы можете научиться создавать смарт-объект в Photoshop за считанные секунды. В этом уроке вы не только узнаете, как преобразовывать слои в смарт-объекты, но и как открывать новые изображения как смарт-объекты! Давайте начнем.
Как создавать смарт-объекты в Photoshop
Существует множество способов создать смарт в Photoshop. Это просто зависит от того, хотите ли вы преобразовать существующий слой или изображение, которое вам еще предстоит открыть.
В этом первом разделе давайте обсудим различные способы преобразования слоев, которые уже существуют на панели слоев.
– Как преобразовать существующие слои в смарт-объекты
Каждый из приведенных ниже методов приведет к одинаковому результату создания смарт-объекта. Не существует «правильного» способа сделать это, выбирайте тот, который кажется вам наиболее естественным. В любом случае полезно знать все возможные варианты для выбора.
Перед созданием смарт-объекта необходимо выбрать слои, которые необходимо преобразовать.Если вы хотите преобразовать только один слой в смарт-объект, просто щелкните слой.
Если вы хотите преобразовать несколько слоев одновременно, вы можете удерживать Command или Control и щелкать по отдельным слоям. Это позволяет выбрать несколько слоев одновременно, чтобы превратить их в слой смарт-объекта.
1. Метод правой кнопки мыши
Первый и самый простой способ создать смарт-объект в Photoshop — щелкнуть правой кнопкой мыши слой (слои) и выбрать «Преобразовать в смарт-объект».’
2. Метод панели слоев
В верхней части панели слоев находится значок меню гамбургера. Выбрав слои, которые вы хотите преобразовать, нажмите «Преобразовать в смарт-объект».
3. Метод строки меню
Вместо того, чтобы работать с панелью слоев, вы можете использовать строку меню в верхней части экрана. Перейдите к Слою > Смарт-объекты> Преобразовать в смарт-объект , чтобы преобразовать выбранные слои.
4.Метод инструмента выделения
Используя любой инструмент выделения в Photoshop, вы можете создать смарт-объект прямо на холсте.
При активном инструменте выделения и выбранном слое щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
– Как открыть слои как смарт-объекты в Photoshop
Теперь, когда вы узнали, как преобразовать существующие слои, давайте рассмотрим, как открыть новый слой в качестве смарт-объекта.Есть только два основных способа сделать это. Один со строкой меню, а другой в Camera Raw. Вот как они работают.
5. Откройте изображение как смарт-объект
Этот метод очень похож на открытие файла в Photoshop, но с небольшим отличием. Перейдите к Файл > Открыть как смарт-объект и выберите файл на своем компьютере.
Нажмите «Открыть», чтобы перенести его в Photoshop.
Ваше изображение откроется как смарт-объект на новой вкладке проекта.
6. Создание смарт-объекта из Camera Raw
Если вы открыли изображение в Camera Raw, вы можете преобразовать его в смарт-объект, прежде чем открывать в Photoshop.
Завершив редактирование в Camera Raw, удерживайте Shift и нажмите «Открыть объект».
- Без удержания Shift — открывается как обычный слой
- С удержанием Shift — открывается как смарт-объект
Когда вы удерживаете Shift, это меняет метод открытия с обычного слоя на смарт-объект.
Кроме того, вы можете нажать стрелку, чтобы открыть различные параметры слоя из Camera Raw.
Это отличный способ сэкономить время и позволить вам вернуться к настройкам Camera Raw позже.
Как узнать, является ли слой смарт-объектом
Несмотря на небольшой размер, между обычными слоями и смарт-объектами существует четкая разница.
Если ваш слой был преобразован в смарт-объект, вы увидите значок смарт-объекта рядом с миниатюрой слоя.
Этот значок является единственным знаком, указывающим, является ли слой смарт-объектом или нет.
Что дальше?
Теперь, когда вы научились создавать смарт-объекты в Photoshop, пришло время научиться их использовать. Смарт-объекты — это мощный слой, который дает вам максимальный контроль и безопасность ваших настроек. Нет лучшего способа неразрушающего редактирования, чем с помощью смарт-объекта.
Узнайте, как использовать смарт-объекты в Photoshop.
Хотите больше подобных руководств? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше советов по фотографии и редактированию фотографий!
— Брендан 🙂
Как использовать смарт-объекты в Photoshop, полное руководство
Смарт-объекты — прекрасные инструменты в Photoshop.Они позволяют вносить неограниченное количество изменений без потери качества и обеспечивают удивительную гибкость. Этот неразрушающий способ работы действительно является современным рабочим процессом для Photoshop. Они также способны делать гораздо больше, чем думает большинство людей. Если вы не совсем понимаете смарт-объекты, я объясню вам это ясно. Если вы понимаете, я дам вам 7 советов (или рабочих процессов) и покажу вам некоторые вещи, о которых вы, возможно, не знали, которые можно делать с помощью смарт-объектов или даже в Photoshop.
Прежде всего, я настоятельно рекомендую вам посмотреть видео, а затем прочитать шаги для разъяснения и справки. Вы захотите добавить эту страницу в закладки. (И поделитесь им со всеми своими друзьями.
Что такое смарт-объекты Photoshop и как они работают?
Я буду использовать картофель для объяснения смарт-объектов. Представьте, что этот картофель — ваше изображение.
Если вы хотели изменить его цвет, вы могли покрасить картофель или применить к нему вещества, чтобы изменить текстуру.Однако, если вы передумаете позже, это будет очень сложно отменить. То же самое и с вашими изображениями, если вы рисуете прямо на нем (без слоев), или применяете фильтр прямо к пикселям, вы не сможете потом передумать. Что вам нужно сделать, так это защитить ваши пиксели и поместить их в контейнер.
Положить картошку в полиэтиленовый пакет — это то же самое, что поместить пиксели в смарт-объект. Теперь, когда вы рисуете или добавляете текстуру, она будет применяться к пакету или «контейнеру», а не непосредственно к картофелю.Сумка — это смарт-объект.
Если вы передумаете позже, вы всегда можете вынуть картошку из пакета, и на нее не повлияет то, что вы сделали с пакетом. (если не кипятить). То же самое и со смарт-объектом. Изменения применяются к объекту (или сумке). Вы всегда можете удалить свои пиксели из смарт-объекта (или мешка)
У вас может быть несколько слоев в смарт-объекте (картофель) и несколько смарт-объектов (или мешков с картофелем). Вы даже можете поместить их в другие смарт-объекты (или сумки).
Надеюсь, это немного поможет. Читайте дальше, и я объясню, что могут делать смарт-объекты и как их использовать, и все станет ясно.
(Нажмите, чтобы подписаться на наш канал YouTube для получения дополнительных руководств).
Первый: смарт-объекты поддерживают качество ваших пикселей
Если вы собираетесь изменить размер объектов ваших слоев, вы потеряете качество, если только вы не используете смарт-объект, позвольте мне продемонстрировать.
Вот изображение бабочки на слое над фоном.
Изображения, которые я использую, взяты из Adobe Stock.
► Станьте участником Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Фотографии, использованные в этом уроке:
Продублируйте слой с бабочкой, нажав Ctrl/Cmd+J, и перетащите копию рядом с оригиналом .
Теперь вы увидите 2 слоя.
Превратим один из слоев в смарт-объект.
Щелкните правой кнопкой мыши миниатюру и выберите Преобразовать в смарт-объект
Один из слоев теперь является смарт-объектом (или, правильнее, поместить внутрь смарт-объекта, помните картошку в мешке?)
Вы можете видеть это смарт-объект из-за маленького значка в правом нижнем углу.
Выберите оба слоя Щелкнув по первому и Cmd/Ctrl+щелкнув по 2-му слою.
Давайте изменим размер обоих. Нажмите Cmd/Ctrl+T для свободной трансформации.
Перетащите один из угловых маркеров, чтобы уменьшить масштаб. Удерживая нажатой клавишу Shift, перетаскивайте, чтобы сохранить пропорции. Нажмите Enter, чтобы применить, когда они маленькие.
Теперь давайте увеличим их масштаб. Нажмите Cmd/Ctrl+T для свободного преобразования еще раз и увеличьте их до исходного размера.
Обратите внимание, справа пиксели потеряли качество и выглядят блеклыми.Бабочка в смарт-объекте выглядит точно так же, как и в начале, красиво и резко.
Если бы не было другой причины использовать смарт-объект, кроме сохранения резкости и качества изображения, этого было бы достаточно. Но читайте еще 6 причин!
Два: смарт-фильтры
Если применить фильтр непосредственно к слою, он будет применен к изображению, и его нельзя будет отменить позже. (Корректирующий слой, с другой стороны, является неразрушающим, на чем бы он ни использовался.См. учебник по корректирующим слоям.
Большинство фильтров Photoshop работают со смарт-объектами. Когда фильтр добавляется к смарт-объекту, он становится смарт-фильтром. Его можно изменить или удалить в любой момент.
Давайте применим фильтр к нашей бабочке, которую мы преобразовали в Smert Object на предыдущем шаге.
Выберите «Фильтр» > «Пластика»
Откроется панель «Пластика». Это просто пример, это может быть любой фильтр.
Отключите фоновый слой, чтобы скрыть его.
Перетащите края крыльев с помощью инструмента деформации вперед, чтобы добавить шипы к крыльям бабочки.
Нажмите «ОК», чтобы применить фильтр.
Вы можете видеть, что интеллектуальный фильтр включен на панели «Слои».
Смарт-фильтр позволяет многое.
- Добавлена маска, в которой можно выборочно закрасить фильтр с помощью черной кисти, как и в обычных масках слоя.
- Если дважды щелкнуть имя смарт-фильтра, можно вернуться в фильтр и изменить настройки.
- Если щелкнуть параметры наложения на панели «Слои», можно настроить режим наложения и непрозрачность фильтра.
Отфильтруйте, как показано ниже.
Если вы хотите избавиться от фильтра, щелкните правой кнопкой мыши и выберите «Удалить смарт-фильтр», и все будет так, как будто фильтр никогда не использовался.
Вот это я называю опционами!
Третий прием: смарт-объекты Photoshop легко копировать
Преимущество смарт-объектов в том, что их легко дублировать и преобразовывать без потери качества, потому что мы масштабируем и искажаем объект, а не пиксели.Есть еще одно удивительное преимущество, но я покажу вам его на следующем шаге.
Давайте продублируем смарт-объект бабочки (если вы еще не преобразовали его в смарт-объект, сделайте это сейчас).
Удерживая нажатой клавишу Alt/Option, перетащите копию, это так просто.
Давайте трансформируем его.
Нажмите Cmd/Ctrl+T для свободной трансформации. Вы можете использовать 9 точек для масштабирования и вращения бабочки.
Щелкните правой кнопкой мыши для дополнительных параметров, таких как деформация, искажение и т. д.
Здесь я выбрал «Отразить по горизонтали», чтобы отразить изображение.
После отражения и масштабирования бабочки у нас теперь есть две бабочки, которые выглядят как разные, хотя они используют одно и то же изображение.
Используя описанную выше технику, продублируйте и масштабируйте еще несколько экземпляров бабочки. Теперь у нас повсюду бабочки!
Если вы посмотрите на панель слоев, вы увидите, что каждый смарт-объект находится на своем собственном слое.
Хорошо, ты думаешь, пока это круто? Подождите до следующего шага, чтобы ваш мозг взорвался.
Совет четвертый.Все смарт-объекты связаны.
Я называю эти подсказки, они вроде как подсказки, а еще просто разные функции смарт-объектов. Большинство людей думают, что они делают только одну или две вещи. После этих семи я перечислю другие вещи, которые могут делать смарт-объекты, в конце этого урока в качестве дополнительного совета.
Все эти смарт-объекты связаны. потому что они контейнеры, есть только одна бабочка. Каждый смарт-объект указывает на одну и ту же бабочку. Объекты являются экземплярами (или копиями) одного и того же изображения.Это означает, что если мы изменим бабочку, все смарт-объекты отразят это изменение.
Перейдите на панель слоев и дважды щелкните миниатюру любого из смарт-объектов.
Откроется новое окно документа (как PSB). Мы можем внести изменения в это сейчас. Это эквивалентно открытию пакета и доступу к картофелю.
Чтобы продемонстрировать, как это работает, выберите корректирующий слой Hue Saturation. (помните, что мы сейчас внутри смарт-объекта, а не в основном документе).
Измените цвет на желтый, просто для удовольствия.
Нажмите Ctrl/Cmd+S, чтобы сохранить содержимое смарт-объекта в новом окне документа, PSB, с именем « Layer1.psb » или что-то в этом роде. Закройте окно смарт-объекта.
Обратите внимание, что в основном документе все экземпляры бабочек теперь желтые. (Если вы когда-либо использовали Flash, вы легко поймете эту концепцию экземпляров или символов).
Пять: Выражение некоторой индивидуальности
Такое поведение экземпляра действительно полезно для массовых изменений или синхронизации всего.Но что, если вы хотите изменить только один смарт-объект, не затрагивая остальные?
К счастью, есть способ сделать независимую копию смарт-объекта, но она скрыта и малоизвестна. Разве ты не рад, что читаешь это? (Вы хотите прочитать все мои другие уроки, чтобы увидеть, что еще вы пропустили?).
Вместо перетаскивания копии, нажатия Cmd/Ctrl+J или перетаскивания смарт-объекта на значок «Новый слой» (все способы дублирования смарт-объектов) сделайте следующее…
Щелкните правой кнопкой мыши имя смарт-объекта, рядом с миниатюрой на панели «Слои».
Выбрать, Новый смарт-объект через копирование (в этом секрет).
Он будет выглядеть так же, как и любой другой смарт-объект.
Дважды щелкните миниатюру нового смарт-объекта, чтобы открыть его в новом окне, как и в предыдущем шаге.
В этом случае давайте сделаем что-то очень заметное, просто чтобы легко увидеть эффект этого. Выберите бабочку=y и нажмите Cmd/Ctrl+I, чтобы инвертировать цвета.
Сохраните документ и закройте его.
Когда вы вернетесь к основному документу, обратите внимание, что все бабочки не обновлялись, как раньше.Обновляется только этот новый (смарт-объект через копию). Если вы еще не понимаете, насколько это потрясающе, подождите, пока вам не понадобится сделать это над проектом 🙂
Давайте удалим синюю бабочку, это было просто, чтобы показать вам этот совет, он нам больше не нужен.
Шесть: Вложенные смарт-объекты в Photoshop
Еще одна полезная особенность смарт-объектов — возможность их вложения. Как складываемые русские матрешки, когда они входят друг в друга.
Например, если вы выберете несколько обычных слоев и нажмете «Объединить», все они будут объединены в один слой, но вы больше не сможете разделить их или работать с каждым по отдельности.Если вы выберете несколько слоев и выберите Преобразовать в смарт-объект , вы получите один слой, но если вы дважды щелкните его, он, так сказать, откроет сумку, и вы сможете получить доступ ко всем отдельным слоям в новом окно. Как несколько картофелин в мешке.
(Если это становится слишком сложным для вас, посмотрите видео вверху, а затем вернитесь и перечитайте этот раздел, так как он немного расширен.)
Хорошо, давайте улучшим это. Если вы можете вложить кучу слоев в смарт-объект, вы также можете вложить кучу смарт-объектов в один смарт-объект.(Помните пример с картошкой и мешком? Это все равно, что взять несколько мешков с картошкой и поместить их все в другой мешок.) Они все еще находятся рядом со своими собственными мешками, но вы видите внешний мешок, а не все отдельные мешки. НО вы все равно можете залезть внутрь большого мешка и внутрь каждого из меньших мешков внутри. Приведем простой пример, чтобы было понятно.
У нас есть панель «Слои» со всеми смарт-объектами в виде бабочек, сложенными друг в друга. Мы могли бы поместить их в группу слоев, но также можно поместить их всех в один смарт-объект.Это упростит работу с ними всеми как с единым блоком, а в дальнейшем даст нам абсолютную гибкость.
Выберите все смарт-объекты на панели «Слои». Щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». (Хотя диалоговое окно говорит Преобразовать в смарт-объект , это также может означать, что помещено внутрь смарт-объекта — что на самом деле более точно.
Обратите внимание: вместо множества слоев у нас теперь есть один смарт-объект.
Нажмите Ctrl/Cmd+J, чтобы продублировать смарт-объект,
Теперь у нас есть копия, и мы можем очень быстро изменить ее положение, удвоив количество бабочек на нашем изображении.
Просто чтобы подчеркнуть, давайте углубимся в кроличью нору.
Выберите оба смарт-объекта, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Теперь вы увидите один смарт-объект.
Помните, что все они вложены друг в друга, как русские матрешки или мешки с картошкой, в другой мешок, а затем помещены в еще один мешок. (подробнее об этом позже)
,Просто чтобы продемонстрировать гибкость этих смарт-объектов. давайте применим к ним смарт-фильтр.
Выберите «Фильтр»> «Камера RAW»
Внесите несколько изменений и нажмите «ОК».
Обратите внимание, что смарт-объект обновлен, а фильтр теперь является смарт-фильтром.
(Примечание для опытных пользователей: применение смарт-фильтра к вложенным смарт-объектам даст те же результаты, что и применение фильтра к отдельному экземпляру, поскольку все они правильно подключены? Так почему же это так, спросите вы? Потому что, если вы используете маску в смарт-фильтре, вы можете изменить способ воздействия фильтра на группы объектов так, как вы не можете сделать на индивидуальном уровне.)
Итак, теперь у нас есть один смарт-объект. Где гибкость?
Давайте откроем смарт-объект и посмотрим.
Дважды щелкните миниатюру смарт-объекта.
Откроется новое окно документа. Так же есть 2 наших Смарт Объекта,
Идём дальше. дважды щелкните миниатюру объекта Smert, чтобы перейти на уровень глубже. (Не имеет значения, поскольку все они восходят к одному и тому же изображению, помните, что это экземпляры, копии)
И посмотрите на это.Вот все наши отдельные смарт-объекты, как мы и начали, просто вложенные в 3 уровня.
Хотим пойти дальше, дважды кликаем по одному из них.
Открывается еще одно новое окно. И теперь вы можете увидеть наше исходное изображение вместе с корректирующим слоем.
Скройте корректирующий слой.
Наша бабочка возвращается к исходному цвету, потому что мы скрыли цветовой эффект, который мы применили ранее. Теперь вы видите, как использование смарт-объектов позволяет нам делать все, что мы хотим, без фиксации постоянных результатов?
Хорошо, стоп.Прежде чем я потеряю тебя, позволь мне просмотреть и прояснить, что произошло.
См. изображение ниже. Посмотрите на панель навигации и панели слоев, чтобы увидеть, как вложен каждый документ.
Начнем с основного изображения.
Войдите внутрь и увидите 2 слоя. У каждого есть несколько бабочек.
Войдите внутрь, и у вас есть все слои увеличенных и трансформированных бабочек.
Дважды щелкните, чтобы перейти на уровень глубже, и вы доберетесь до отдельной бабочки, оригинальной.
Распространение изменений во вложенных документах.
Сохраните документ измененной бабочки и закройте его.
Обратите внимание, что все слои обновлены. Сохраните этот документ (Ctrl/Cmd+S) и закройте его.
Поднявшись на следующий уровень, вы увидите обновления. Сохраните и закройте этот.
И все объекты обновлены, чтобы отразить изменения. Хорошо, это что-то из кроличьей норы! Это проще, чем кажется, посмотрите видео еще раз или попробуйте сами.
Seven: Неограниченная гибкость
Хорошо, почти готово! Давайте рассмотрим возможности этого вложенного стека (помимо очень чистой панели «Слои»).
Дважды щелкните миниатюры смарт-объектов, пока не дойдете до исходного изображения. Давайте изменим его.
Щелкните правой кнопкой мыши на бабочке и выберите «Преобразовать в смарт-объект», чтобы получить смарт-фильтр.
Выберите фильтр «Пластика».
Перетащите уголки крыльев, чтобы снова сделать колючую бабочку-монарха (я только что придумал это имя, но кто знает, может быть, оно и настоящее.Напишите в комментариях, если знаете).
Нажмите «ОК», чтобы применить.
Спасти бабочку Смарт-объект.
Когда вы перейдете на следующий уровень, сохраните снова (Если вы не сохраните каждый уровень, изменения не будут распространяться на все этапы. На самом деле вам не нужно закрывать окна, но я делаю это, чтобы сохранить вещи более организованным)
И обратите внимание, все наши бабочки обновлены до колючих крыльев. Это время, которое только что спасли?
Думаю, теперь вы немного разбираетесь в силе смарт-объектов.Но они могут сделать больше, не ограничиваясь этим.
- Вы можете иметь объекты Illustrator внутри Photoshop
- Работает с PDF-файлами
- Вы можете поместить видео в смарт-объект и применить фильтры Photoshop. (Подробнее о смарт-фильтрах см. здесь)
- Вы можете использовать файл RAW в качестве смарт-объекта в Photoshop, который останется в виде RAW
- Поместите текст в смарт-объект и сохраните его в качестве шрифтов собственного типа.
Когда вы не можете использовать смарт-объект
Со всей этой мощью и гибкостью вы можете справедливо спросить, почему бы не использовать смарт-объекты постоянно? Зачем вообще иметь обычные слои? Хотя смарт-объекты являются лучшим выбором для многих, если не большинства ваших задач, все же существуют некоторые ограничения.
Итак, поехали. Это смарт-объекты в Photoshop. Надеюсь, вы нашли этот урок полезным.
Для дальнейшего изучения неразрушающего редактирования в Photoshop, включая смарт-объекты, ознакомьтесь с этим замечательным курсом Дэйва Кросса. (Сделано исключительно для PhotoshopCAFE).
спасибо, что заглянули, это было очень подробно!
Добавьте комментарий и дайте мне знать, что вы думаете, и не забудьте подписаться на нашу рассылку еженедельных руководств!
Colin
0 Как редактировать умные объекты в Photoshop — Brendan Williams Creative
Смарт-объекты — один из самых полезных типов слоев в Photoshop, но только если вы знаете, как их редактировать.Смарт-объекты позволяют создавать неразрушающие корректировки, поскольку вы редактируете «контейнер» смарт-объекта, а не фактические слои внутри. Более того, смарт-объекты объединяют несколько слоев в один слой смарт-объектов, что также делает их хорошим вариантом для организации вашей панели слоев. Проблема в том, что после создания смарт-объекта, как вы можете редактировать содержимое внутри?
Чтобы отредактировать содержимое смарт-объекта в Photoshop, дважды щелкните миниатюру слоя смарт-объекта, чтобы открыть содержимое.В новой вкладке откроется смарт-объект, и вы сможете отредактировать его содержимое. После редактирования смарт-объекта нажмите Command/Control + S, чтобы сохранить и обновить его в своем проекте.
Теперь научиться открывать содержимое смарт-объекта — это только начало. В этом посте вы также узнаете, как изменять размер смарт-объекта, редактировать слои внутри смарт-объекта и как редактировать смарт-фильтры в Photoshop. Но сначала давайте посмотрим, что такое смарт-объект и как его создать.
Как создавать смарт-объекты в Photoshop
Смарт-объекты— это слои, содержащие данные изображения из растровых или векторных изображений, например файлы Photoshop или Illustrator.
С помощью смарт-объектов вы можете выполнять неразрушающие правки, такие как масштабирование, поворот, наклон, искажение, преобразование перспективы, деформация и многое другое. Поскольку смарт-объект помещает ваши слои внутрь «контейнера», вы в конечном итоге настраиваете этот контейнер, а не исходные слои внутри. Это помогает предотвратить потерю качества ваших слоев или одновременное редактирование нескольких слоев. В этом посте я расскажу больше об использовании смарт-объектов.
Теперь я покажу вам два разных примера, которым вы можете следовать, чтобы создать или превратить любой слой в смарт-объект.Вот первый подход:
Для начала выберите слой, из которого вы хотите создать смарт-объект, на панели слоев.
Затем выберите Слой > Смарт-объекты > Преобразовать в смарт-объект , чтобы преобразовать выбранный слой.
Кроме того, более быстрый способ создания смарт-объектов в Photoshop — щелкнуть правой кнопкой мыши по слою и выбрать «Преобразовать в смарт-объект».
После преобразования смарт-объекты обозначаются этим значком, показанным в зеленом круге ниже.
Как редактировать смарт-объект в Photoshop
Существует два способа редактирования смарт-объекта в Photoshop. Прежде всего, вы можете редактировать смарт-объект целиком, используя корректирующие слои и обтравочные маски. Кроме того, вы можете напрямую редактировать содержимое смарт-объекта.
Вариант 1: использование корректирующих слоев и обтравочной маски
корректирующих слоя предложат вам больший контроль и гибкость при редактировании изображений по сравнению с прямыми корректировками.
Например, вы можете вносить неразрушающие изменения в цвет изображения, не изменяя навсегда его пиксели.Это означает, что вы можете свободно вносить коррективы, не беспокоясь об ошибке.
По умолчанию корректирующие слои влияют на все нижележащие слои. Когда цель состоит в том, чтобы отредактировать один слой с вашими настройками, вам нужно будет использовать обтравочную маску. Давайте вместе рассмотрим пример.
Для начала создайте новый корректирующий слой и поместите его над слоем с изображением. Этот корректирующий слой можно сделать с помощью панели корректировок или с помощью параметров корректирующего слоя в нижней части панели слоев.
Теперь, чтобы корректирующий слой воздействовал только на слой, находящийся непосредственно под ним, вам нужно создать обтравочную маску. Это становится очень важным, когда в вашем проекте несколько слоев!
Чтобы создать обтравочную маску, щелкните правой кнопкой мыши на корректирующем слое и выберите «Создать обтравочную маску».
После применения вы увидите стрелку под прямым углом, указывающую вниз на слой изображения. Это означает, что обтравочная маска активна, и ваша корректировка повлияет только на один слой, к которому она обрезана.
Вариант 2: Редактирование содержимого смарт-объекта напрямую
Также можно редактировать отдельные слои, встроенные в смарт-объект, без редактирования всего изображения.
Например, при использовании мокапов вы можете редактировать масштаб, положение и настройки слоев внутри смарт-объекта.
При редактировании содержимого смарт-объекта исходное содержимое открывается либо в Photoshop (если это растровые данные или необработанный файл с камеры), либо в приложении, которое по умолчанию обрабатывает размещенный формат (например, Adobe Illustrator).
При сохранении изменений исходного содержимого в смарт-объекте изменения будут сохранены как часть смарт-объекта в исходном документе Photoshop.
В этом примере я редактирую макет визитной карточки.
Первый шаг — выбрать смарт-объект на панели слоев. В данном случае это визитная карточка.
Выбрав слой смарт-объекта, нажмите Слой > Смарт-объекты > Редактировать содержимое в раскрывающемся меню. Это откроет новое окно в Photoshop, отображающее содержимое смарт-объекта.
Вы также можете просто дважды щелкнуть миниатюру слоя смарт-объекта, чтобы открыть смарт-объект и отредактировать его содержимое.
Содержимое смарт-объекта отображается на панели слоев.После редактирования смарт-объекта необходимо сохранить изменения. Вы можете сделать это, нажав Файл > Сохранить .
Сочетания клавиш:
Вы также можете использовать сочетание клавиш для сохранения изменений, сделанных в смарт-объекте:
- Windows: Control + S
- Mac OS: Command + SЧтобы продолжить редактирование содержимого смарт-объекта, просто выполните те же действия и сохраните изменения.
Как изменить размер смарт-объекта в Photoshop
Если вам нужно изменить масштаб фотографии, вам понравятся смарт-объекты. Не вдаваясь в скучные технические подробности, отметим, что когда вы решите импортировать свою фотографию как смарт-объект, она встраивает исходную фотографию прямо в сам документ.
Таким образом, при изменении размера изображения используется исходная встроенная фотография. Таким образом, изображение не становится пиксельным и мягким при масштабировании.
В этом примере я покажу вам самый быстрый способ изменить размер смарт-объекта с помощью инструмента перемещения или свободной трансформации.
Сначала откройте инструмент «Перемещение» ( V) и выберите смарт-объект на панели слоев.
Выбрав слой, поместите курсор на любой маркер смарт-объекта и перетащите его. Вы можете перетащить наружу, чтобы увеличить масштаб, и перетащить внутрь, чтобы уменьшить масштаб.
Если вас устраивают размер и положение, нажмите «Ввод» на клавиатуре, чтобы сохранить изменения.
Почему смарт-объект нельзя редактировать напрямую? (Как исправить)
«Не удалось выполнить ваш запрос, поскольку смарт-объект нельзя редактировать напрямую».
Это ошибка, с которой сталкиваются некоторые пользователи Photoshop при попытке редактирования смарт-объекта.
Эта ошибка обычно возникает при попытке выполнить операции, напрямую изменяющие данные пикселей. Другими словами, попытка выполнить клонирование, осветление или рисование непосредственно на смарт-слое не сработает. К счастью, есть несколько обходных путей.
Во-первых, вы можете просто создать новый слой и применить там свои изменения. Таким образом, вам не нужно растрировать смарт-объект, но вы все равно можете добавить новые настройки, такие как мазок кисти.
Однако, если вы все еще хотите редактировать смарт-объект напрямую, вам придется преобразовать его в обычный слой, растеризовав.
Вы можете сделать это, щелкнув правой кнопкой мыши на слое смарт-объекта и выбрав Растрировать слой , как показано ниже.
Как редактировать смарт-фильтры в Photoshop
Основное преимущество смарт-фильтров заключается в том, что вы можете изменить настройки в любое время без внесения постоянных изменений в изображение.Это чрезвычайно полезно при работе с любым типом настройки фильтра, например, с размытием по Гауссу. При работе со смарт-объектами смарт-фильтры автоматически включаются при каждом применении нового фильтра. Вы можете узнать больше об умных фильтрах и о том, как они работают, в этом посте.
Давайте рассмотрим, как применить, отредактировать и удалить смарт-фильтр:
Шаг 1: выберите слой смарт-объекта
Выберите слой смарт-объекта, который вы хотите добавить, на панели слоев.
Шаг 2. Выберите фильтр
Выбрав слой, выберите фильтр для применения. Любой фильтр, который вы примените, автоматически станет смарт-фильтром под вашим смарт-объектом.
В этом примере воспользуемся фильтром Gaussian Blur. Вы можете создать это, выбрав Фильтр > Размытие > Размытие по Гауссу.
Шаг 3. Измените настройки фильтра
Фильтр размытия по Гауссу довольно прост, поскольку вы управляете степенью размытия только с помощью ползунка радиуса.Каждый фильтр будет иметь разные параметры настройки.
Шаг 4. Нажмите «ОК»
После применения фильтра смарт-фильтр появляется под слоем смарт-объекта на панели слоев.
Как редактировать смарт-фильтры в Photoshop
Главное преимущество смарт-фильтров в том, что их можно редактировать после применения. Это то, чего нет у обычных фильтров. Также можно редактировать смарт-фильтры с их параметрами наложения и даже маскировать части смарт-фильтра.
В этом примере давайте отредактируем только что созданный смарт-фильтр, дважды щелкнув фильтр под смарт-объектом. В данном случае это «Размытие по Гауссу».
Откроется диалоговое окно фильтров, в котором можно еще раз настроить параметры. После завершения нажмите OK, чтобы обновить настройки фильтра на изображении.
Как удалить смарт-фильтр
Если вам не нравится результат умного фильтра, вы можете легко его удалить. Чтобы удалить отдельный смарт-фильтр, перетащите его на значок удаления в нижней части панели «Слои», как показано ниже.
Чтобы удалить все смарт-фильтры, примененные к слою смарт-объекта, выберите смарт-объект и выберите Слой > Смарт-фильтр > Очистить смарт-фильтр.
Вот и все: простые способы создания и редактирования смарт-объектов в Photoshop. Как только вы освоите эти советы, вы сможете играть со своими изображениями, не беспокоясь о потере качества.
Удачного редактирования!
.



 Перетащите скриншот в макет PSD. Поместите его над слоем с экраном. Нажмите на слое правой кнопкой и выберите пункт «Преобразовать в Смарт-объект». Важно: Не изменяйте размер слоя до его преобразования в Smart Object.
Перетащите скриншот в макет PSD. Поместите его над слоем с экраном. Нажмите на слое правой кнопкой и выберите пункт «Преобразовать в Смарт-объект». Важно: Не изменяйте размер слоя до его преобразования в Smart Object.