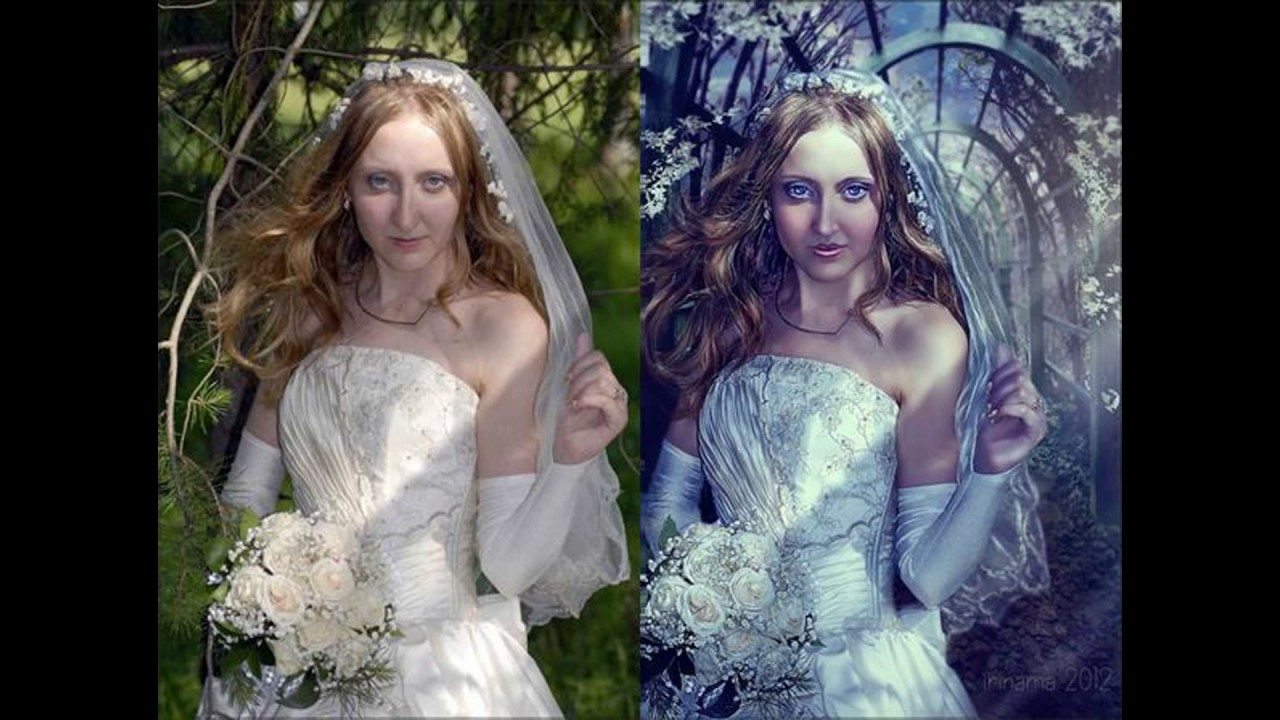
Работа с фото в фотошопе: Делаем в Photoshop художественную обработку в стиле Дрим-арт
Создаем в Photoshop фотоманипуляцию «Кофе с облаками»
Кофе пробуждает организм, а облака, наоборот, закрывают от нас видимое. Таким образом, облака в чашке кофе можно интерпретировать как затуманивание сознания, неспособность видеть мир четко.
В этом уроке вы научитесь комбинировать разные фото для создания креативного коллажа. По ходу работы мы также будем использовать корректирующие слои, маски и специальные кисточки.
Скачать архив с материалами к уроку
Шаг 1
Открываем Фотошоп и переходим File – Open (Файл – Открыть). Находим скачанную картинку и продолжаем работу.
Шаг 2
Чтобы изменить цвет чашки, создаем корректирующий слой Layer – New Adjustment Layer – Hue/Saturation

Результат:
Шаг 3
Теперь мы разместим облака на чашке. Переходим File – Place (Файл – Поместить). Размещаем картинку, как показано ниже. С помощью свободной трансформации (Ctrl+T) корректируем ее масштаб.
Шаг 4
Далее в нижней части панели слоев жмем на кнопку Add a layer mask (Добавить слой-маску), чтобы добавить маску, с помощью которой мы скроем лишние детали облаков. Активируем Brush Tool (B) (Кисть). Кликаем правой кнопкой по рабочему полотну и на открывшейся панели устанавливаем размер кисти на 500 пикселей, Hardness (Жесткость) – на 0% и выбираем мягкую круглую кисточку. Устанавливаем цвет переднего плана на черный. Выбираем маску, кликнув по ней на панели слоев, и кисточкой скрываем все лишнее вокруг чашки. Для проработки деталей в процессе можно регулировать диаметр кисти клавишами [ и ].
Выбираем маску, кликнув по ней на панели слоев, и кисточкой скрываем все лишнее вокруг чашки. Для проработки деталей в процессе можно регулировать диаметр кисти клавишами [ и ].
Шаг 5
Выбираем слой с облаками (не маску) и инструментом Rectangular Marquee Tool (M) (Прямоугольное выделение) выделяем область в верхней части облаков. Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой.
Шаг 6
Повторяем процесс из шага 4 и дорабатываем края фрагмента, чтобы он выглядел максимально реалистично. Используем мягкую круглую кисточку (В) и в процессе регулируем ее диаметр.
Шаг 7
Далее устанавливаем кисти «Облака» из дополнительный материалов. Для этого активируем Brush Tool (B) (Кисть) и кликаем правой кнопкой по рабочему полотну. В правом верхнем углу жмем на значок шестеренки и в открывшемся меню выбираем Import Brushes (Импорт кистей). Находим скачанные кисти, и они появятся в нижней части панели.
В правом верхнем углу жмем на значок шестеренки и в открывшемся меню выбираем Import Brushes (Импорт кистей). Находим скачанные кисти, и они появятся в нижней части панели.
Шаг 8
Создаем новый слой (Ctrl+Shift+N) и берем Brush Tool (B) (Кисть). Выбираем кисть с облаками, устанавливаем ее цвет на белый и непрозрачность – на 20%.
Далее рисуем и комбинируем разные облака из набора кистей, чтобы в конце получить результат, как на скриншоте ниже. В наборе есть несколько видов кистей. Постарайтесь использовать их все, регулируя непрозрачность и размер каждой индивидуально.Шаг 9
В качестве финального элемента мы добавим лодку. Переходим File – Place (Файл – Поместить).
Шаг 10
Далее выбираем слой с лодкой и добавляем на него маску. Берем Brush Tool (B) (Кисть), выбираем круглую кисточку черного цвета и скрываем лишние детали. Для более тщательной проработки регулируем диаметр кисти (клавиши [ и ]). Наша задача сделать так, чтобы лодка парила над облаками. Советую вам всегда использовать маски для удаления лишних деталей, потому что, в отличие от ластика, на маске вы всегда можете восстановить скрытые детали, просто переключив цвет кисти на белый.
Шаг 11
Теперь нам нужно добавить несколько корректирующий слоев. Сначала создаем Hue/Saturation (Цветовой тон/Насыщенность).
Шаг 12
Добавляем Levels (Уровни).
Шаг 13
Добавляем Curves (Кривые).
Шаг 14
И последний слой – Brightness
/Contrast (Яркость/Контрастность).В конце ваша панель слоев должна выглядеть примерно, как у меня. Сначала вы добавляете все нужные изображения, а затем применяете корректирующие слои. В результате получаем очень простой, но красивый и эффектный коллаж.
Финальный результат
Автор: Milos Karanovic
Учимся создавать образцы цвета в Photoshop
Научитесь создавать из изображений образцы цветовых оттенков и сохранять ваши цвета как наборы образцов в последней версии программы Photoshop CC!
В предыдущем уроке мы рассмотрели обновленную панель образцов в программе Photoshop CC 2020. Мы изучили, какие образцы цветовых оттенков представлены в программе по умолчанию, и как их можно применять к изображению, перетаскивая прямо с панели.
Мы изучили, какие образцы цветовых оттенков представлены в программе по умолчанию, и как их можно применять к изображению, перетаскивая прямо с панели.
На этот раз я покажу вам, как это легко – создавать собственные образцы цветовых оттенков в программе Photoshop. Точнее, вы научитесь создавать образцы с помощью получения цветовых оттенков с изображения. Вы также рассмотрите, как скомпоновать ваши образцы в отдельный набор, и наряду с этим, я покажу вам ловкий трюк, который вы сможете использовать, чтобы уменьшить количество цветов на изображении и с большей легкостью выбрать нужный вам цвет.
Для достижения наилучших результатов вам потребуется версия программы Photoshop CC 2020. Если вы уже работаете в Photoshop CC, убедитесь, что ваша версия обновлена.
Настройка документа
Чтобы продолжить урок дальше, откройте любое изображение. Я буду использовать данное изображение, которое скачал с фотостока Adobe Stock:
Исходное изображение. Источник: Adobe Stock
Источник: Adobe Stock
Давайте начнем!
Как уменьшить количество цветов на изображении
Перед тем, как мы начнем собирать цветовые оттенки с изображения, давайте рассмотрим, как упростить процесс выбора цветов за счет уменьшения их количества. Для этого мы сделаем пикселизацию изображения. Это не обязательный шаг, но, возможно, он покажется вам полезным
Шаг 1. Делаем копию слоя с изображением
На панели слоев видно, что наше изображение расположено на слое заднего фона:
Панель слоев показывает исходное изображение
Нам нужно сделать копию изображения, чтобы не повредить исходное изображение. Для этого кликните по слою заднего фона (или по другому слою, на котором размещено ваше изображение) и перетащите его на иконку Add New
Перемещаем изображение на иконку добавления нового слоя
Отпустите кнопку мышки, и над исходным слоем появится его копия:
Появился слой с копией исходного изображения
Шаг 2.
 Выбираем фильтр Мозаика
Выбираем фильтр Мозаика
Для того чтобы сделать пикселизацию изображения, перейдите в раздел Filter (Фильтр) в строке меню в верхней части экрана и выберите Pixelate — Mosaic (Оформление — Мозаика)
Переходим Фильтр — Оформление — Мозаика
Шаг 3. Устанавливаем подходящий размер ячейки
В диалоговом окне фильтра Мозаика параметр Cell Size (Размер ячейки) определяет количество квадратиков или «пикселей», на которые будет разделено изображение. Программа усредняет количество цветов на изображении и заполняет каждый квадратик одним цветом.
Переместите ползунок в нижней части диалогового окна, чтобы установить подходящее значение размера ячейки. Я увеличу значение до 80, но вам, возможно, понадобится другое значение в зависимости от размер вашего изображения. Нажмите ОК, когда вы выберите значение, чтобы закрыть диалоговое окно:
Устанавливаем нужный размер ячейки
Ниже представлен результат после применения фильтра Мозаика. После пикселизации изображения мы получили более наглядное представление о нашей цветовой палитре, и нам теперь будет легче выбирать нужные цвета:
После пикселизации изображения мы получили более наглядное представление о нашей цветовой палитре, и нам теперь будет легче выбирать нужные цвета:
Результат после пикселизации изображения с помощью фильтра Мозаика
Создание нового набора образцов цветовых оттенков в Photoshop CC 2020
Итак, после того как мы сделали пикселизацию изображения, мы готовы приступить к сбору цветовых оттенков для создания образцов. И для того, чтобы не загромождать панель Swatches (Образцы), мы сначала создадим новый набор, куда потом будем размещать наши образцы цветовых оттенков.
Шаг 1. Открываем панель Образцы
Начинаем с открытия панели Swatches (Образцы). В программе Photoshop CC 2020 панель образцов расположена в одном месте с панелями Color (Цвет), Gradients (Градиенты) и Patterns (Узоры).
Как я уже рассказывал в прошлом уроке, исходные образцы цветовых оттенков на панели образцов разделены на наборы, каждый из которых представлен отдельной папкой. Для того чтобы развернуть/свернуть папку, нужно кликнуть по стрелке с левой стороны от иконки папки:
Наборы цветовых оттенков, заданные по умолчанию в программе Photoshop CC 2020.
Шаг 2. Создаем новый набор образцов
Для того чтобы создать новый набор для размещения собственных образцов, кликните по значку Create New Group (Создать новую группу) в нижней части панели образцов:
Нажимаем на значок Создать новую группу
Далее даем название новому набору, например, «Мои образцы» (My Swatches), и нажимаем ОК:
Даем название новому набору
Ваш новый набор образцов появится под другими наборами в списке:
Новый набор «Мои образцы» появился на панели образцов
Совет! Как создать наборы образцов внутри основного набора
Вместо того, чтобы размещать все ваши образцы внутри одного и того же набора, обычно удобнее делить их на маленькие наборы внутри одного основного. Другими словами, если вы будете создавать образцы, используя различные изображения, возможно, вы захотите, чтобы данные образцы были сохранены каждый в своем собственном наборе.
Другими словами, если вы будете создавать образцы, используя различные изображения, возможно, вы захотите, чтобы данные образцы были сохранены каждый в своем собственном наборе.
Шаг 1. Создаем еще один новый набор образцов
Например, я хочу создать набор отдельно для цветов, которые я соберу в качестве образцов с исходного изображения. Для этого, я снова кликну по иконке Create New Group (Создать новую группу) в нижней части панели образцов:
Кликаем по иконке Создать новую группу
И на этот раз, я назову набор «Портрет» (Portrait). Далее я нажму ОК, чтобы закрыть диалоговое окно:
Даем название новому набору
На панели образцов новый набор «Портрет» появился прямо под набором «Мои образцы»:
Второй набор образцов появился на панели
Шаг 2.
 Помещаем новый набор в основной набор
Помещаем новый набор в основной набор
Для того, чтобы поместить набор «Портрет» в набор «Мои образцы», все что необходимо – перетащить его на иконку набора «Мои образцы». Когда вокруг набора «Мои образцы» появится подсвеченная голубым рамка, я отпущу кнопку мышки:
Помещаем один набор в другой
И теперь новый набор разместился внутри основного набора:
На панели образцов стало видно группировку наборов
Как создавать образцы цветов в программе Photoshop
Теперь, после того как мы с вами создали новый набор, куда можно размещать наши образцы, давайте изучим, как создавать сами образцы с помощью получения различных цветовых оттенков с изображения.
Шаг 1. Выбираем набор образцов на панели Образцы
Для начала, убедитесь, что выбран именно тот набор, куда вы будете сохранять ваши образцы. Я выберу набор «Портрет»:
Я выберу набор «Портрет»:
Выбираем правильный набор образцов
Шаг 2. Выбираем инструмент Пипетка
Далее, на панели инструментов, выбираем инструмент Eyedropper (Пипетка). Вы также можете нажать клавишу «I» для быстрого выбора инструмента:
Выбираем инструмент Пипетка
Шаг 3. Нажимаем на цвет для получения его образца
Выбрав инструмент Eyedropper (Пипетка), кликните по одному из цветовых оттенков на изображении для получения его образца:
Нажимаем на цвет для получения его образца
Если вы посмотрите на панель инструментов, то увидите, что выбранный вами цвет стал новым основным цветом:
Миниатюра образца основного цвета представляет ваш полученный с изображения цвет
Шаг 4.
 Кликаем по иконке Создать новый образец
Кликаем по иконке Создать новый образец
Для того чтобы сохранить полученный с изображения цвет в качестве нового образца, кликните по иконке Create New Swatch (Создать новый образец) в нижней части панели образцов:
Кликаем по иконке Создать новый образец
Вы можете дать свое название новому образцу в диалоговом окне Color Swatch Name (Имя цветового образца) или оставить название, предложенное по умолчанию. И вы также можете добавить новый образец в библиотеку Creative Cloud Libraries, выбрав параметр Add to my current library (Добавить в мою текущую библиотеку). Мне эта опция не нужна, поэтому я ее не выберу.
Нажмите ОК, чтобы закрыть диалоговое окно:
Диалоговое окно Имя цветового образца
Совет! Как пропустить работу с диалоговым окном Имя цветового образца
Если вам не требуется давать названия новым образцам, вы можете пропустить этап работы с диалоговым окном Имя цветового образца, нажав и удержав нажатой клавишу Alt (Win) / Option (Mac) в тот момент, когда вы кликаете по иконке Создать новый образец.
Новый образец цвета появился в виде миниатюры в выбранном наборе:
Полученный с изображения цвет сохранен как новый образец
Как удалять цветовой образец
Для удаления цветового образца с панели образцов, кликните по его миниатюре для выбора и далее нажмите на значок Delete Swatch (Удалить цветовой образец) (в виде мусорной корзины):
Удаляем выбранный цветовой образец
Когда программа спросит вас: «хотите ли вы удалить цветовой образец?» — нажмите ОК. Или пропустите работу с этим диалоговым окном при удалении образца, нажав клавишу Alt (Win) / Option (Mac) при выборе иконки Удалить цветовой образец:
Диалоговое окно удаления цветового образца
Еще один способ удалить образец цвета — щелкнуть правой кнопкой мышки по миниатюре образца цвета:
Нажимаем правой кнопкой мышки по образцу
И из появившегося списка выбираем пункт Delete Swatch (Удалить образец):
Выбираем команду Удалить образец
Создаем еще больше цветовых образцов
Продолжаем собирать цвета с изображения с помощью инструмента Пипетка и создавать из них новые образцы с помощью иконки Create New Swatch (Создать новый образец) на панели образцов. В идеале, если у вас получится широкий диапазон цветовых образцов, включающий в себя и светлые яркие цвета, и темные теневые оттенки, и какие-то нейтральные цвета промежуточной яркости.
В идеале, если у вас получится широкий диапазон цветовых образцов, включающий в себя и светлые яркие цвета, и темные теневые оттенки, и какие-то нейтральные цвета промежуточной яркости.
Все новые образцы будут появляться в наборе, который с легкостью можно использовать в будущих проектах:
Новые цветовые образцы
Удаляем пикселизированную версию изображения
И наконец, чтобы удалить пикселизированную версию изображения, когда вы получите все необходимые цветовые образцы, выберите соответствующий слой с этой версией изображения на панели слоев и переместите его на иконку удаления слоя в виде мусорной корзины:
Перетаскиваем пикселизированную версию изображения на иконку в виде мусорной корзины
И вот мы закончили! Мы рассмотрели, как легко создавать собственные цветовые образцы и сохранять их в отдельных наборах в программе Photoshop CC 2020! В следующем уроке я покажу вам, как внедрять и доставать цветовые образцы, чтобы всегда иметь их под рукой в случае необходимости. Не забудьте познакомиться с другими уроками по изучению программы Photoshop.
Не забудьте познакомиться с другими уроками по изучению программы Photoshop.
Автор: Steve Patterson
Как исправить перспективу в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рассматривая сделанные во время отпуска фотографии каких-нибудь достопримечательностей, люди часто замечают, что вертикальные стены зданий, столбы или колонны наклонены друг к другу. С правой стороны снимка вертикальные объекты наклонены влево, а с левой наоборот. Особенно это заметно на фотографиях архитектурных достопримечательностей.
От такого искажения перспективы избавиться почти так же просто, как и исправить завал горизонта.
На этом изображении хорошо заметны наклонные стены зданий справа и слева.
В этом уроке Photoshop рассмотрено 2 способа выровнять заваленные вертикали.
Способ 1. Исправить перспективу на фотографии проще всего инструментом Crop (Обрезка или Кадрирование). Для такой обрезки с исправлением перспективы выделите инструментом Crop любую часть изображения, в панели свойств инструмента включите флажок Perspective (Перспектива) и перетаскивайте маркеры так, чтобы края выделенной области были параллельны стенам зданий.
Для такой обрезки с исправлением перспективы выделите инструментом Crop любую часть изображения, в панели свойств инструмента включите флажок Perspective (Перспектива) и перетаскивайте маркеры так, чтобы края выделенной области были параллельны стенам зданий.
Нажмите Enter и посмотрите на готовый результат. Далеко не всегда он вас обрадует. Размер вашей фотографии изменится, она вытянется, и при печати будет обрезана сверху и снизу. Если задать в панели свойств начальные размеры фото, то картинка растянется, пропорции зданий нарушатся.
Способ 2. Устранить искажения перспективы не сложно и с помощью средств трансформации. Об этом более подробно в простом уроке фотошопа.
Чтобы не допустить нарушения пропорций зданий надо воспользоваться направляющими.
Установите направляющие так, как показано на рисунке, чтобы отметить размеры основного здания. Направляющие «вытягивают из линеек» и перемещают их при включенном инструменте Move Tool (Перемещение). Если линеек не видно, посмотрите, включен ли View (Вид) > Rulers (Линейки).
Если линеек не видно, посмотрите, включен ли View (Вид) > Rulers (Линейки).
Откройте меню Edit (Редактирование) > Transform (Трансформация) > Perspective (Перспектива).
Растяните маркеры примерно так, как на картинке. Стены зданий стали почти параллельны краям картинки, но центральное строение исказилось – оно теперь ниже и раздалось немного в ширину.
Перейдите в меню Edit (Редактирование) > Transform (Трансформация) > Distort (Искажение) и перетяните маркеры вверх так, чтобы здание в центре вернулось к своим первоначальным размерам (они обозначены направляющими). Кроме этого справа стены кажутся больше заваленными, немного подкорректируйте правую сторону, как на рисунке:
Нажмите Enter для завершения коррекции перспективы.
Что же получилось в результате? Небо частично «ушло» вверх за пределы изображения. Справа и слева внизу незаполненные углы. Справа можно было немного больше выровнять стены, но это можно считать мелким недостатком.
Чтобы избавиться от пустых краев внизу изображения придется обрезать фотографию. Предполагаемая зона обрезки выделена инструментом Rectangular Marquee Tool (Прямоугольное выделение) с выбранным параметром Style > Fixed Ratio чтобы сохранить изначальные пропорции фотографии (Подробнее о работе с инструментом Прямоугольное выделение).
В большинстве случаев работа закончена, но на этой фотографии при такой обрезке теряется глубина. Опытные фотографы при съемке захватывают чуть шире, учитываю возможную обрезку.
Здесь углы можно зарисовать инструментом Clone Stamp (Штамп), так как в углах в данном случае должна быть однородная текстура.
Выберите инструмент Clone Stamp (Штамп), зажмите Alt и щелкните у края фотографии на серой плитке, которой вымощен двор (чтобы взять образец). Отпустите Alt и зарисуйте края. Теперь обрезать почти ничего не нужно.
Конечный результат:
Photoshop — основы работы – Roman Ilyin
В этой статье описаны основные элементы интерфейса и общие принципы работы в Adobe Photoshop.
Для нормальной работы рекомендуется настроить программу как описано в этой статье.
Основные элементы:
- Командное меню (1) — обычное меню, его пункты описаны ниже.
- Панели (2) — “окошки внутри окошек” (см. “операции с панелями”).
- Спец-Панели “Tools” (3) и “Options” (4) — кнопки инструментов и настройки выбранного инструмента, соответственно.
Командное меню
- Photoshop — есть только на Mac’e, на PC аналогичные команды расположены в
меню File и Edit - File — работа с файлами
- Edit — команды общего редактирования (которые не подходили к другим разделам
меню) - Image — команды непосредственной обработки изображения
- Layer — команды работы со слоями
- Type — команды работы с текстом
- Select — команды работы с выделением
- Filter — сборник дополнительно подключаемых модулей (Plugins, Extensions)
- View — команды организации отображения документа на экране
- Window — команды организации интерфейса
- Help — справка
Операции с панелями.

Меню > Window — быстрый доступ к любой панели: показать/спрятать. (1)
Отдельные панели можно перетаскивать за заголовок по экрану и масштабировать (2).
Их можно стыковать с другими панелями в блоки, перетаскивая одну на другую (3).
Их можно прицеплять с любой стороны к другой панели (например, подвинуть к нижнему краю, он подсветится синим).
Панели можно свернуть до размера полосы (4) дважды кликнув на заголовок развернутой панели или до размера иконки (5).
Общий принцип организации рабочего пространства (размещения панелек):
- достаём только те панельки, которые реально нужны
- располагаем их так, чтобы они занимали как можно меньше полезного места
- группируем их так, как нам удобно (на свой вкус)
- рекомендуется панель Tools делать в одну строку
Быстро убрать / вывести панели можно нажимая клавишу «Tab» (всё) или Alt+Tab (только панели).
Рабочие пространства (Workspace).
Рабочее пространство (Workspace) — это заданное расположение панелек, пунктов меню и горячих клавиш.
Создать свое рабочее пространство можно командой Window > Workspace > New Workspace…
При желании в рабочем пространстве можно запомнить настройки горячих клавиш и командного меню, а также пометить цветом часто используемые пункты меню или наоборот потенциально опасные.
Настройка горячих клавиш и меню Window > Workspace > Keyboard Shortcuts & Menus…
Вернуть пространство к начальному состоянию Window > Workspace > Reset…
Когда Вы определились как Вам удобно работать, просто сохраните текущее рабочее пространство. Для различных видов работы (обработка фото, рисование, …) могут потребоваться разные пространства.
Открыть файл
Команда File > Open позволяет открыть любой файл поддерживаемого формата.
Альтернативный способ вызова — дважды кликнуть на пустом сером фоне в окне фотошопа.
Команда File > Open Recent выдает список недавно открывавшихся файлов и позволяет быстро открыть любой из них.
Команда File > Browse in Bridge запускает универсальный файловый броузер Adobe Bridge, через который можно например открывать любые файлы в CameraRAW плагине.
Сохранить файл
Сохранять файлы можно с помощью команд File > Save и File>Save as….
Команда Save сохраняет изображение в тот же файл и с теми же настройками. Команда Save As позволяет изменить имя, расширение и другие настройки файла при сохранении.
(!) Есть ещё один способ сохранения File>Save for web, но его настоятельно не рекомендуется использовать, так как его параметры нельзя сохранить в action и позже использовать для пакетной обработки (всегда будут использованы последние настройки). Save for web не даёт никаких преимуществ по сравнению с обычным Save as, рекомендуется использовать Save as вместо него, исключения есть, но те кто пользуется слайсами и нарезкой графики для веб средствами фотошопа и так знают, а остальным не нужно.
Закрыть файл без сохранения
Закрыть открытое изображение можно используя команду Close («Ctrl+W»)
Быстро закрыть все открытые изображения можно используя команду Close All («Ctrl+Alt+W»)
Навигация между нескольких изображениями/файлами
Изменить расположение картинок на экране можно через команды меню Window > Arrange
По-умолчанию все документы открываются в одном окне в виде закладок
Чтобы отменить этот режим нужно зайти в Edit > Preferences > Interface и в разделе
Options снять галочку Open Documents as Tab
В нижней части меню Windows выведен полный список открытых файлов
Выбор соответствующего файла в этом списке выводит его на передний план
Работа с отдельным изображением (режимы просмотра)
Для нормальной работы очень важно научиться пользоваться горячими клавишами
Увеличительное стекло (Zoom Tool):- [Ctrl]+[Space(пробел)].
 Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool). - [Ctrl][+] и [Ctrl][–]. Увеличить/уменьшить изображение на один шаг.
- [Ctrl] +[0]. Сделать чтобы размер изображения соответствовал размеру экрана.
- [Ctrl] +[1]. Вывести изображение в режиме “пиксель в пиксель”.
Увеличить интересующий фрагмент изображения можно обведя его увеличительным стеклом (Zoom Tool). Для лучшего качества после этого рекомендуется увеличить или уменьшить на один шаг масштаб отображения.
Скролл изображения — инструмент Hand Tool.Для перемещения области отображения можно использовать инструмент Hand Tool.
Временно переключиться на него можно зажав клавишу «Space». Это самый правильный
способ скролла изображения. Не пользуйтесь полосами прокрутки, жмите пробел!
Не пользуйтесь полосами прокрутки, жмите пробел!
Слои
Изображение может состоять из нескольких слоёв. Главное понимать, что слои — это полупрозрачные объекты, накладывающиеся друг на друга.
Что с ними можно делать:
- Перемещать относительно друг-друга (просто перетащите). Расположенные выше слои рисуются поверх нижних. Слой может содержать прозрачность. Нельзя перемещать только слой Background. Чтобы перемешать его, нужно сделать копию слоя.
- Переименовывать. Крайне желательно давать слоям осмысленные имена. Для этого нужно два раза кликнуть на название слоя (1).
- Задавать слою цвет в контекстном меню (не влияет на картинку, но удобнее
ориентироваться в списке слоёв). - Копировать слой (Dublicate layer в контекстном меню слоя или перетаскивание его на иконку создания нового слоя — вторая справа внизу (7)).

- Удалить слой (Delete layer в контекстном меню слоя или перетаскивание его на иконку удаления слоя — первая справа внизу (8)).
- Сделать из слоя Smart object. О них я расскажу отдельно в конце статьи.
- Менять режим наложения слоя (по умолчанию Normal, можно наложить как
затемняющий слой, как слой вычитания и т.п.) (9) - Нажать Alt и кликнуть между слоем и другим слоем/группой. Образуется Clipping mask (прозрачность нижележащего слоя применится к верхнему). Для корректирующих слоёв (см.далее) — коррекция будет применяться только на замаскированные при помощи Clipping Mask области, а не на всё изображение. Пример использования Clipping Mask: нужно вставить фотографию в рамку. Есть фон с рамкой, рисуем прямоугольник (на скриншотах зеленый), поверх кладём слой с изображением (на скриншотах фотография заката), щелкаем между слоем с клиппинг маской и изображением с зажатым Alt, после этого верхний слой будет ограничен и не выйдет за границы зеленой области.
 При этом можно будет двигать слой изображения, масштабировать и т.п.
При этом можно будет двигать слой изображения, масштабировать и т.п.
- Накладывать на слой различные эффекты (Blending options в контекстном меню) (3)
- Менять прозрачность Opacity (10) и Заполнение Fill слоя (11), они делают похожие вещи, но Opacity влияет на содержимое+эффекты, а Fill только на содержимое.
- Добавлять к слою маски (см. раздел про маски) (4)
- Выбрать сразу два и более слоя (с зажатым Ctrl) и сцепить их нажав Link layers в контекстном меню или кнопкой внизу (2), тогда их можно будет перетаскивать одновременно — перемещение одного будет вызывать перемещение другого. Можно будет выбрать все связанные слои контекстной командой Select linked layers.
- Запрещать различные изменения для слоя (блокировка изменения прозрачности, цвета, запрет на перемещение).
 (12)
(12)
Группы
Слои можно объединить в группу, выбрав их и нажав значок группировки слоёв (6) или нажав Ctrl+G.
Группа ведет себя практически так же как слой, у неё есть прозрачность и заполнение, режим наложения, эффекты. Они могут не совпадать с эффектами и режимами наложения отдельных слоёв внутри группы, действуют на всю группу целиком.
Удобно использовать группы например для навешивания одного и того же эффекта на несколько отдельных изображений, лежащих в разных слоях.
Группе можно назначить маску, которая будет действовать на все слои внутри группы, но не на эффекты группы (эффекты применяются после маски).
К групппе можно применить Clipping Mask (так же как к слою). Для этого достаточно зажать Alt и кликнуть между группой и слоем.
Четыре вида прозрачности
В фотошопе существует четыре вида прозрачности:
- прозрачность пикселя слоя
- прозрачность слоя, задаваемая маской
- прозрачность всего слоя, задаваемая параметром слоя
- выделение
Прозрачность изменяется от 0% (полностью прозрачный) до 100% (полностью непрозрачный). Первые три вида могут комбинироваться. По сути, все они делают одно и то же, но настраиваются в разных местах.
Первые три вида могут комбинироваться. По сути, все они делают одно и то же, но настраиваются в разных местах.
Пример: создаём прозрачный слой. Рисуем на нём полупрозрачной (50%) жесткой кистью пятно. У большинства пикселей слоя будет прозрачность 0% (полностью прозрачный), у закрашенных 50%.
В настройках слоя мы можем задать прозрачность всего слоя 50% и тогда прозрачность каждого пикселя станет в 2 раза меньше (25%): мы просто умножаем прозрачность конкретного пикселя на прозрачность слоя.
К этому слою мы можем также применить “маску” — черно-белое изображение, содержащее информацию только о прозрачности пикселей. Аналогично прозрачности слоя, значения прозрачности пикселей маски будут умножаться на значение прозрачности слоя и значение прозрачности каждого пикселя слоя. Соответственно, если залить всю маску 50% серым цветом, мы понизим прозрачность слоя в 2 раза. Подробнее про маски будет описано ниже.
Последним, четвертым видом прозрачности является выделение (Selection). Когда мы выделяем часть изображения, автоматически создаётся маска выделения. В простейшем случае (выбрано-не выбрано) каждый пиксель выделения будет либо прозрачным (не выделено), либо не прозрачным (выделено). Но можно сделать границу выделения нечеткой (полупрозрачной), тогда прозрачность на границе будет находиться между 0% и 100%. Всё это ничем не отличается от обычной маски. Более того, любую маску можно загрузить как выделение, а из любого выделения создать маску.
Когда мы выделяем часть изображения, автоматически создаётся маска выделения. В простейшем случае (выбрано-не выбрано) каждый пиксель выделения будет либо прозрачным (не выделено), либо не прозрачным (выделено). Но можно сделать границу выделения нечеткой (полупрозрачной), тогда прозрачность на границе будет находиться между 0% и 100%. Всё это ничем не отличается от обычной маски. Более того, любую маску можно загрузить как выделение, а из любого выделения создать маску.
Каналы
Каждый пиксель изображения содержат информацию о цвете и прозрачности. С прозрачностью мы разобрались выше.
Цвет же может быть представлен различными способами.
- В виде яркости (черно-белое изображение)
- В виде суммы яркостей красного, зеленого и синего (RGB-модель)
- В виде трех значений “яркость + сине-желтость + лилово-зеленость” (Lab-модель)
- В виде 4-х значений “кол-ва краски, наносимого на бумагу” (CMYK-модель)
При отображении документа на мониторе каналы смешиваются, что даёт полноценное цветное изображение. Фотошоп позволяет смотреть и изменять отдельные каналы, а также создавать маски и выделения на их основе.
Фотошоп позволяет смотреть и изменять отдельные каналы, а также создавать маски и выделения на их основе.
Каналы изображения находятся на панели каналов. Они показывают отдельные составляющие изображения и зависят от режима (представления). По умолчанию они отображаются в виде черно-белых картинок (чем светлее, тем больше значение в канале). В настройках можно включить режим отображения каналов в цвете, но делать это не рекомендуется, поскольку воспринимать чб-изображение проще, а чувствительность глаза к малым цветовым изменениям значительно ниже, чем к яркостным.
Для режима RGB это будут каналы Red, Green, Blue. Для режима LAB и CMYK соответственно каналы будут свои (Lightness,a,b и Cyan,Magneta,Yellow,blacK).
В нижней части панели каналов есть кнопки «Load channel as selection» (Загрузить содержимое канала как выделение) (Ctrl+клик на нужном канале), «Save channel as selection» (сохранить выделение как канал) и кнопки создания-удаления дополнительных каналов. Таким образом, мы можем переносить яркость канала в маску и наоборот. Например, можно использовать канал L (светлоту) как маску, чтобы применить коррекцию только к светлым или только к темным частям изображения. Подробная работа с масками выходит за рамки этой статьи и будет описана отдельно.
Таким образом, мы можем переносить яркость канала в маску и наоборот. Например, можно использовать канал L (светлоту) как маску, чтобы применить коррекцию только к светлым или только к темным частям изображения. Подробная работа с масками выходит за рамки этой статьи и будет описана отдельно.
Перенос содержимого каналов на слои также можно сделать при помощи команды Image > Apply Image.
Маски
Маски являются аналогом (одним из видов) прозрачности. Они могут цепляться к отдельном слою, группе, корректирующему слою и т.п. Маска слоя является обычным Grayscale изображением. Чем темнее — тем прозрачнее, чем светлее, тем непрозрачнее.
Маска примененная к слою или группе работает как прозрачность слоя/группы, но не на весь слой, а на его часть..
Маска примененная к корректирующему слою (см.дальше) ослабляет его действие аналогично воздействию Opacity/Fill. Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Можно рисовать по слою-маске, выбрав маскирующий слой (просто кликнув на маске).
Можно показать на экране слой-маску вместо замаскированного изображения, для этого нужно кликнуть на маске с зажатым Alt.
В нижней части окна слоёв есть кнопка создания маски (4) (выглядит как белая точка на черном фоне). При нажатии на неё создается белая маска, если ничего не выбрано или маска соответствующая текущему выделению (если что-то выделено).
С зажатым Alt при нажатии на кнопку (4) создаётся инвертированная маска (пустая или с инвертированным выделением).
Все коррекции применяются к ней напрямую и не допускают последующего изменения настроек.
Маску можно перетаскивать со слоя на слой.
Маску можно временно отключить.
Также бывают векторные маски, о них потом отдельно.
Перенос канала в маску:
Выбрать канал, кликнуть с зажатым Ctrl, чтобы скопировать содержимое канала как выделение, выбрать нужный слой, нажать кнопку создания маски.
Создание маски копирующей прозрачность текущего слоя:
В командном меню Layer > Layer Mask > From Transparency
Корректирующие слои
Корректирующие слои аналогичны обычным изменениям типа Brightness/contrast и т.п. Применяются они ко всем нижележащим слоям.
Разница в том, что:
- Вы можете применить корректирующий слой к группе, отдельному слою или всему изображению.
- Вы можете временно отключить коррекцию и посмотреть как будет без неё.
- Вы можете после применения слоя открыть его параметры и поправить их, и тут же увидеть изменения.
Корректирующие слои добавляются по кнопке внизу в панели слоёв или из меню Layer > New Adjustment Layer. Чтобы применить его к конкретному слою/группе нужно кликнуть между корректирующим слоем и нижележащим слоем с зажатым Alt (создать Clipping Mask).
Степень воздействия корректирующего слоя можно регулировать прозрачностью всего корректирующего слоя или маской, воздействующей на корректирующий слой.
Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Смарт-объекты
Любые группы, слои и корректирующие слои с масками и режимами наложения можно преобразовать в smart object. По сути smart object это файл-слой, содержащий внутри всё, что может содержать PSD/PSB файл (даже другие смарт-объекты).
Создать такой объект можно из контекстного меню (Convert to smart object).
При копировании смарт-объекта с помощью Duplicate layer создается копия объекта, а не содержимого. Т.е. изменение внутри любого смарт-объекта отражаются на всех его копиях.
Чтобы создать копию не подверженную таким изменениям используется “New smart object via copy” из контекстного меню.
При дабл-клике на иконку смарт-объекта он открывается как отдельный файл. Вы можете внести изменения и нажать Ctrl+S, после чего изменения применятся к объекту.
Масштабирование и вращение смарт-объекта применяется один раз. Соответственно не ухудшается качество изображения из-за многократных трансформаций.
Содержимое смарт-объекта можно заменить на содержимое другого файла с помощью контекстной команды Replace contents.
Смарт-фильтры
Применение любого фильтра к обычному слою вызывает необратимые изменения. При применении большинства (не всех, но в CC-2014 версии их стало больше) фильтров к смарт-объекту они накладываются аналогично эффектам слоя. Причем воздействие фильтра можно подкорректировать, временно отключить и т.п.
Основным в обработке изображений является принцип неразрушающей обработки.
Он подразумевает, что исходное изображение остается неизменным, а все изменения делаются с помощью отдельных слоёв, корректирующих слоёв и т. п.
п.
Это позволяет, во-первых, изменить обработку, сделав её обратимой (отмены в панели History не сохраняются в файл). А, во-вторых, перенести обработку на другое изображение.
- http://zhur74.livejournal.com/ — очень рекомендую блог Андрея Журавлёва и его курс в школе Profile. там вам расскажут всё то же самое, но подробно и с крутым фидбэком.
- http://shadrin.rudtp.ru/ — блог Алексея Шадрина. Я у него был на месячном оффлайн-курсе в Питере, очень много всего узнал. В Profile опять же есть его курсы онлайн.
- http://pavel-kosenko.livejournal.com/ — блог Павла Косенко, автора книги «Живая цифра». Тоже очень много полезного, начинать лучше с книжки.
Автоматизация работы в Photoshop / Программное обеспечение
При работе в Photoshop пользователь довольно быстро запоминает ряд клавиатурных сокращений. Это не какая-то отличительная черта профессионала, а, скорее, свойство, присущее внимательному человеку, так как в основном меню Photoshop очень много всплывающих подсказок (рядом со многими командами написаны сочетания клавиш, которые позволяют вызвать их с клавиатуры). Естественно, что мелькая перед глазами, они быстро запоминаются, и пользователь отдает предпочтение им, а не выбору необходимой команды мышью. Бывает и так, что приходится выполнять не одно действие, а целый ряд постоянно повторяющихся операций. Выстраиваясь определенным образом, действия образуют цепочку команд — макропоследовательностей. Чтобы не повторять последовательность одних и тех же команд снова и снова, можно задействовать инструменты автоматизации. Одним из таких инструментов является Actions. Action — это записанный набор команд, которые можно быстро повторить. За такими макропоследовательностями также можно закреплять клавиатурные сокращения, то есть для их выполнения достаточно нажать клавишу или сочетание клавиш. Для работы с Actions используется одноименная палитра. Чтобы увидеть эту палитру, следует выполнить команду Window>Actions или нажать клавишу F9.
Естественно, что мелькая перед глазами, они быстро запоминаются, и пользователь отдает предпочтение им, а не выбору необходимой команды мышью. Бывает и так, что приходится выполнять не одно действие, а целый ряд постоянно повторяющихся операций. Выстраиваясь определенным образом, действия образуют цепочку команд — макропоследовательностей. Чтобы не повторять последовательность одних и тех же команд снова и снова, можно задействовать инструменты автоматизации. Одним из таких инструментов является Actions. Action — это записанный набор команд, которые можно быстро повторить. За такими макропоследовательностями также можно закреплять клавиатурные сокращения, то есть для их выполнения достаточно нажать клавишу или сочетание клавиш. Для работы с Actions используется одноименная палитра. Чтобы увидеть эту палитру, следует выполнить команду Window>Actions или нажать клавишу F9.Стандартные Actions
По умолчанию в Photoshop уже есть стандартный набор записанных команд, поэтому списки последовательно выполняющихся команд можно создавать самостоятельно, а можно воспользоваться уже готовыми. Например, используя стандартный макрос для создания виньетки (Vignette), достаточно выделить область на изображении и нажать кнопку его запуска. Таким образом, все макропоследовательности состоят из команд, которые являются последними ступеньками в раскрывающемся списке и представлены на рис. 2 как операции. Для удобства работы макропоследовательности объединяются в наборы — Sets. Например, можно создать набор, в котором будут собраны макросы для работы с текстом, для создания различных текстур и т.д. По умолчанию в Photoshop есть набор Default Actions. Итак, палитра Actions содержит наборы различных последовательностей. Чтобы их увидеть, необходимо щелкнуть на треугольнике, расположенном слева от названия набора. После этого перед вами появится список действий, любое из которых может быть выполнено. Если вы хотите увидеть, из каких операций состоят действия, то следует щелкнуть на треугольнике, расположенном слева от них. Внизу палитры расположены кнопки, позволяющие управлять действиями — создавать новые, запускать и останавливать запись и т.
Например, используя стандартный макрос для создания виньетки (Vignette), достаточно выделить область на изображении и нажать кнопку его запуска. Таким образом, все макропоследовательности состоят из команд, которые являются последними ступеньками в раскрывающемся списке и представлены на рис. 2 как операции. Для удобства работы макропоследовательности объединяются в наборы — Sets. Например, можно создать набор, в котором будут собраны макросы для работы с текстом, для создания различных текстур и т.д. По умолчанию в Photoshop есть набор Default Actions. Итак, палитра Actions содержит наборы различных последовательностей. Чтобы их увидеть, необходимо щелкнуть на треугольнике, расположенном слева от названия набора. После этого перед вами появится список действий, любое из которых может быть выполнено. Если вы хотите увидеть, из каких операций состоят действия, то следует щелкнуть на треугольнике, расположенном слева от них. Внизу палитры расположены кнопки, позволяющие управлять действиями — создавать новые, запускать и останавливать запись и т. д. Наберитесь терпения и просмотрите все предлагаемые Actions на изображении с небольшим разрешением (на нем макрокоманды будут выполняться быстрее). После такого просмотра можно сформировать свою палитру, оставив понравившиеся элементы и удалив те, которые вам никогда не пригодятся. Можно также изменить названия, чтобы стало понятнее, где какая возможность скрывается. Если какое-нибудь действие вам очень понравилось, то не ленитесь и посмотрите, как оно было сделано. Для этого следует обратиться к палитре Actions и, раскрыв все списки, просмотреть последовательность выполняемых операций. Более того, рекомендуем не только просмотреть, как выполнялись операции, но и попытаться добиться такого же эффекта, проделав самостоятельно все действия, особенно если вы неопытный пользователь. Это поможет лучше узнать программу, а также ознакомиться с возможностями, которые она предоставляет. Кроме того, в процессе работы можно будет изменить некоторые параметры, подобрав их для конкретного изображения.
д. Наберитесь терпения и просмотрите все предлагаемые Actions на изображении с небольшим разрешением (на нем макрокоманды будут выполняться быстрее). После такого просмотра можно сформировать свою палитру, оставив понравившиеся элементы и удалив те, которые вам никогда не пригодятся. Можно также изменить названия, чтобы стало понятнее, где какая возможность скрывается. Если какое-нибудь действие вам очень понравилось, то не ленитесь и посмотрите, как оно было сделано. Для этого следует обратиться к палитре Actions и, раскрыв все списки, просмотреть последовательность выполняемых операций. Более того, рекомендуем не только просмотреть, как выполнялись операции, но и попытаться добиться такого же эффекта, проделав самостоятельно все действия, особенно если вы неопытный пользователь. Это поможет лучше узнать программу, а также ознакомиться с возможностями, которые она предоставляет. Кроме того, в процессе работы можно будет изменить некоторые параметры, подобрав их для конкретного изображения.
Создание собственных макрокоманд
Конечно же, вы не только можете пользоваться готовыми макрокомандами, но и создавать свои собственные. Приведем пример ситуации, в которой они могу оказаться полезными. Предположим, вы вернулись из отпуска и хотите выложить фотографии в интернете. Прежде чем публиковать их в сети, нужно выполнить цветокоррекцию и уменьшить размер. Допустим, вы решили делать цветокоррекцию в режиме Lab Color. Рассмотрим список действий, которые необходимо выполнить с каждым изображением: 1) Выполнить команду Image>Mode>Lab Color, чтобы перевести снимок в цветовое пространство Lab Color. 2) Повысить четкость изображения, для чего нужно перейти на палитру Channels, выделить канал Lightness и применить к нему фильтр Sharpen>Unsharp Mask. Благодаря тому, что фильтр применяется в канале освещенности, можно повысить резкость изображения, не затрагивая цветовую составляющую. 3) Улучшить цвета на изображении, для чего нужно выделить цветовой канал b, вызвать окно редактирования кривых, выполнив команду Image>Adjustments>Curves или же используя сочетание клавиш CTRL+M, и изменить форму кривой. Чем круче график кривой, тем более контрастным становится изображение в канале, и тем более насыщенными становятся цвета на снимке. 4) Выделить цветовой канал a и проделать те же действия с изменением формы кривой. 5) Наконец, нужно изменить размер изображения, используя команду Image>Image Size. Если после этого отобразить палитру History, можно увидеть, что пришлось выполнить целый ряд команд и действий, чтобы обработать фотографию. Эти действия нужно было бы повторять с каждой следующей фотографией, которую вы хотите выложить в интернете. Задачу можно существенно упростить, используя Actions. Вернемся к исходному изображению, используя палитру History, и создадим собственный макрос. Сначала создадим новую группу для хранения макросов. Для этого нужно нажать кнопку Create New Set в нижней части палитры Actions. В окне New Set введим название набора команд. Создадим в новой группе первый макрос, нажав кнопку Create New Action. В появившемся окне New Action выберем название макроса и клавишу, при нажатии которой он будет запускаться, например, F11.
Чем круче график кривой, тем более контрастным становится изображение в канале, и тем более насыщенными становятся цвета на снимке. 4) Выделить цветовой канал a и проделать те же действия с изменением формы кривой. 5) Наконец, нужно изменить размер изображения, используя команду Image>Image Size. Если после этого отобразить палитру History, можно увидеть, что пришлось выполнить целый ряд команд и действий, чтобы обработать фотографию. Эти действия нужно было бы повторять с каждой следующей фотографией, которую вы хотите выложить в интернете. Задачу можно существенно упростить, используя Actions. Вернемся к исходному изображению, используя палитру History, и создадим собственный макрос. Сначала создадим новую группу для хранения макросов. Для этого нужно нажать кнопку Create New Set в нижней части палитры Actions. В окне New Set введим название набора команд. Создадим в новой группе первый макрос, нажав кнопку Create New Action. В появившемся окне New Action выберем название макроса и клавишу, при нажатии которой он будет запускаться, например, F11. Для вызова макропоследовательностей можно использовать клавиши F2-F12, а также их сочетания с клавишами CTRL и Shift. Для начала записи необходимо нажать кнопку Record в нижней части палитры Actions. Теперь любая команда, выполненная в Photoshop, будет запоминаться до тех пор, пока вы не остановите запись макроса. Скроем палитру Actions, чтобы она не мешала, и повторим выполненные ранее действия: переведем изображение в Lab Color, увеличим резкость, изменим цветопередачу и уменьшим размер изображения при помощи команды Image Size. После этого вернемся на палитру Actions и остановим запись, нажав кнопку Stop Playing/Recording. В списке нашего макроса можно увидеть записанную последовательность команд. Также рядом с названием макроса отображается горячая клавиша, которая выбрана для его запуска. Чтобы проверить действие макроса, вернемся к исходному изображению, используя палитру History, и нажмем горячую клавишу, которую вы выбрали для выполнения макроса. Можно убедиться, что все действия выполняются автоматически и довольно быстро.
Для вызова макропоследовательностей можно использовать клавиши F2-F12, а также их сочетания с клавишами CTRL и Shift. Для начала записи необходимо нажать кнопку Record в нижней части палитры Actions. Теперь любая команда, выполненная в Photoshop, будет запоминаться до тех пор, пока вы не остановите запись макроса. Скроем палитру Actions, чтобы она не мешала, и повторим выполненные ранее действия: переведем изображение в Lab Color, увеличим резкость, изменим цветопередачу и уменьшим размер изображения при помощи команды Image Size. После этого вернемся на палитру Actions и остановим запись, нажав кнопку Stop Playing/Recording. В списке нашего макроса можно увидеть записанную последовательность команд. Также рядом с названием макроса отображается горячая клавиша, которая выбрана для его запуска. Чтобы проверить действие макроса, вернемся к исходному изображению, используя палитру History, и нажмем горячую клавишу, которую вы выбрали для выполнения макроса. Можно убедиться, что все действия выполняются автоматически и довольно быстро. Макрос также можно запускать, нажимая кнопку Play Selection в нижней части палитры Actions, если предварительно выделить его в списке макрокоманд. Записав макрос, посмотрите, как макрокоманда сработает на другой фотографии. Откройте изображение в Photoshop и снова запустите макрос горячей клавишей. Как вы можете убедиться, макрос работает. Таким образом, благодаря макросам на подготовку фотографий для публикации в интернете может уходить гораздо меньше времени. Достаточно нажать горячую клавишу — и можно сохранять изображение.
Макрос также можно запускать, нажимая кнопку Play Selection в нижней части палитры Actions, если предварительно выделить его в списке макрокоманд. Записав макрос, посмотрите, как макрокоманда сработает на другой фотографии. Откройте изображение в Photoshop и снова запустите макрос горячей клавишей. Как вы можете убедиться, макрос работает. Таким образом, благодаря макросам на подготовку фотографий для публикации в интернете может уходить гораздо меньше времени. Достаточно нажать горячую клавишу — и можно сохранять изображение.Сохранение макрокоманд
В ряде случаев, например, при переустановке системы или при необходимости использовать созданные ранее макросы на другом компьютере, возникает необходимость сохранить Actions. Такая возможность предусмотрена в Photoshop. Actions нельзя сохранять по отдельности, только в наборах. Поэтому для сохранения макропоследовательностей выделите на палитре Actions тот набор, в который они входят, после чего нажмите миниатюрную кнопку, расположенную в верхней правой части палитры (под кнопкой для сворачивания палитры) и выберите команду Save Actions. Если при этом будет выделен не набор, а отдельный макрос, эта команда будет неактивна. Наборы макросов сохраняются в файлы с расширением ATN. Для загрузки сохраненного ранее набора в Photoshop необходимо щелкнуть по той же кнопке на палитре Actions и выбрать команду Load Actions.
Если при этом будет выделен не набор, а отдельный макрос, эта команда будет неактивна. Наборы макросов сохраняются в файлы с расширением ATN. Для загрузки сохраненного ранее набора в Photoshop необходимо щелкнуть по той же кнопке на палитре Actions и выбрать команду Load Actions.Инструмент Batch
В Photoshop есть еще одно средство для автоматизации, которое удобно использовать вместе с Actions. Это — инструмент пакетной обработки Batch. С его помощью можно применить макропоследовательность к группе файлов, даже не открывая их в Photoshop. Приведем простой пример использования этого инструмента. Предположим, необходимо перед публикацией фотографий в интернете защитить свое авторское право. Для этого можно добавить на фотографии какой-нибудь текст, например, адрес сайта. Для начала запишем в макрос все действия, которые необходимо выполнить. Создадим новый Action и начнем запись. Макрос будет состоять из трех действий: добавление на изображение текста, сохранение изображения в формате JPEG и закрытие исходного файла. После выполнения этих операций остановим запись макроса. Выполним команду File>Automate>Batch. В окне Batch необходимо установить настройки пакетной обработки файлов. В разделе Play выбирается группа, в которую сохранен макрос и его название. В разделе Source необходимо указать путь к папке, содержащей исходные файлы. Если установить флажок Include All Subfolders, то будут обработаны и файлы, которые находятся во вложенных папках. В разделе Destination устанавливаются параметры сохранения файлов. Если выбрать в этом списке вариант None, то файлы не будут сохраняться автоматически. Вместо этого Photoshop будет выдавать запрос на сохранение каждого файла. При выборе варианта Save and close файлы будут сохранены в ту же папку, где хранятся исходные изображения. Для того чтобы файлы были автоматически сохранены, нужно выбрать в списке Destination вариант Save and close. При выборе варианта Folder появляется возможность указать папку для сохранения обработанных файлов.
После выполнения этих операций остановим запись макроса. Выполним команду File>Automate>Batch. В окне Batch необходимо установить настройки пакетной обработки файлов. В разделе Play выбирается группа, в которую сохранен макрос и его название. В разделе Source необходимо указать путь к папке, содержащей исходные файлы. Если установить флажок Include All Subfolders, то будут обработаны и файлы, которые находятся во вложенных папках. В разделе Destination устанавливаются параметры сохранения файлов. Если выбрать в этом списке вариант None, то файлы не будут сохраняться автоматически. Вместо этого Photoshop будет выдавать запрос на сохранение каждого файла. При выборе варианта Save and close файлы будут сохранены в ту же папку, где хранятся исходные изображения. Для того чтобы файлы были автоматически сохранены, нужно выбрать в списке Destination вариант Save and close. При выборе варианта Folder появляется возможность указать папку для сохранения обработанных файлов. Кроме этого, можно переименовать их, используя маску. Название файла может включать исходное имя, представленное строчными или заглавными буквами, дату выполнения операции в разных форматах, порядковый номер, букву алфавита, расширение. Флажок Override Action Save As Commands нужно использовать осторожно. Если он установлен, то файлы будут сохранены только в том случае, если операция сохранения является одним из шагов макроса. Для запуска пакетной обработки необходимо закрыть окно Batch, нажав кнопку OK. После этого файлы будут один за другим открываться в Photoshop, к ним будут применяться заданные операции, после чего они будут закрываться и сохраняться.
Кроме этого, можно переименовать их, используя маску. Название файла может включать исходное имя, представленное строчными или заглавными буквами, дату выполнения операции в разных форматах, порядковый номер, букву алфавита, расширение. Флажок Override Action Save As Commands нужно использовать осторожно. Если он установлен, то файлы будут сохранены только в том случае, если операция сохранения является одним из шагов макроса. Для запуска пакетной обработки необходимо закрыть окно Batch, нажав кнопку OK. После этого файлы будут один за другим открываться в Photoshop, к ним будут применяться заданные операции, после чего они будут закрываться и сохраняться.Заключение
Batch и Actions — это очень полезные инструменты Photoshop, которые могут сэкономить не один час времени как тем, кто работает с программой постоянно, так и тем, кто заглядывает в нее время от времени, по мере необходимости. Кроме этого, Actions могут стать хорошим пособием для изучения программы — просто загрузите в Photoshop наборы макропоследовательностей, созданные опытными пользователями, и пошагово разберите, как они работают.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Уроки фотошоп. Тема 3. Улучшение фотографий. Урок 7. Как просто и быстро увеличить объём фотографии в фотошоп
Придание фотографии объёма в фотошоп.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
Тема 3. Улучшение фотографий. Урок 7. Простые способы как увеличить объём фотографии в фотошоп.
Мир вокруг нас — объёмный. А фотографии – плоский кусок бумаги или экран монитора. То, что превосходно выглядит в реальности, не всегда может похвастаться «фотогеничностью». Но, как говорится, не бывает неудачных снимков. Тем более, что данный урок Фотошоп входит в тему «улучшение фотографий».
То, что превосходно выглядит в реальности, не всегда может похвастаться «фотогеничностью». Но, как говорится, не бывает неудачных снимков. Тем более, что данный урок Фотошоп входит в тему «улучшение фотографий».
В рамках занятия Вы узнаете, как просто и легко добавить эффект «трёхмерности» — усилить визуальный эффект объёма вашей фотографии или, как ещё говорят, усилить глубину фото.
Для начала стоит разобраться, что такое объём, и как мы его воспринимаем. По большому счёту, восприятие объёма сводится к тому, как мы видим глубину теней. Как один предмет воздействует на остальные, находящиеся «дальше». И, естественно, какая часть фото находится «в фокусе».
Таким образом, вопросы придания объёмности изображению зачастую сводятся к двум основным действиям:
- Работа с тенями, контурами объектов: усиление границ света и тени
- Работа с резкостью и размытием на разных участках фото
Данный урок описывает простые алгоритмы первой группы. Он, естественно, не охватывает всего многообразия инструментов, но показывает как просто и быстро (за 5-6 минут) существенно улучшить вид вашего фото. Приступим.
Он, естественно, не охватывает всего многообразия инструментов, но показывает как просто и быстро (за 5-6 минут) существенно улучшить вид вашего фото. Приступим.
Практическая часть.
В качестве фотографии-«жертвы» взят уже привычный снимок лесного озера в Беларуси. Первый и самый простой способ увеличить присутствие тени, сильно не затрагивая зоны хорошей освещённости, мы уже прошли ранее. Попробуйте увеличить насыщенность тёмных зон с помощью инструментов «Уровни» или «Кривые» – фото уже приобретёт объём. Подробнее об этом – в уроке «Три простых способа увеличить резкость».
Но есть более интересные и мощные способы придания объёма изображению с помощью Adobe Photoshop. Они очень похожи. В обоих случаях на фото накладывается слой-копия, обработанная с помощью стандартных фильтров фотошопа. Разница лишь в конечном эффекте.
Усиление объёма с помощью фильтра «Тиснение».
Для получения «объёмного фото» потребуется новый слой. Для этого достаточно выбрать в меню «Слои» пункт «Создать дубликат слоя». Либо вызвать палитру слоёв («Окно» — «Слои», горячая клавиша F7). И уже в меню палитры (либо контекстном меню) выбрать одноимённый пункт. Подробнее о слоях и том, как с ними работать, рассматривалось в предыдущих занятиях. Основы в уроке «выделение: простая геометрия». Наложение и взаимодействие в занятии «усиление резкости наложением слоёв».
Для этого достаточно выбрать в меню «Слои» пункт «Создать дубликат слоя». Либо вызвать палитру слоёв («Окно» — «Слои», горячая клавиша F7). И уже в меню палитры (либо контекстном меню) выбрать одноимённый пункт. Подробнее о слоях и том, как с ними работать, рассматривалось в предыдущих занятиях. Основы в уроке «выделение: простая геометрия». Наложение и взаимодействие в занятии «усиление резкости наложением слоёв».
Далее необходимо усилить зоны перехода света и тени на фотографии: границы объектов. Желательно сделать это, не меняя структуру освещённости поверхностей. И тут используется «побочный эффект» режимов наложения слоёв в Фотошоп. Вспомните, большинство режимов имеет исключение (не работает) в случае 50% серой заливки. Соответственно задача заключается в создании серого фота с тёмными и светлыми линиями на контурах.
Первый способ добиться эффекта – применить фильтр «Тиснение» из стандартного набора Adobe Photoshop.
Для вызова фильтра:
- Убедитесь, что целевой слой активен
- В меню «Фильтр» выберите «Стилизация» — «Тиснение»
Включив опцию предварительного просмотра, Вы сразу поймёте специфику работы инструмента. Он создаёт эффект оттиска объёмного предмета на, например, влажной бумаге.
Появится окно настроек. Фильтр «Тиснение» имеет всего лишь три параметра:
- Угол. Он отвечает за то, под каким углом будут накладываться тени и зоны подсветки.
- Высота. Устанавливает ширину обрабатываемого контура в пикселях. Визуально – «высоту тиснения». При этом в малых значениях результат обработки по гамме близок к «градациям серого». В больших значениях в результате обработки проявляется достаточно много посторонних цветов.
- Эффект. Данный параметр отвечает за детализацию. В минимальных значения обрабатываются только контуры самых больших объектов с сильными переходами света и тени на границах.
 В максимальных значениях включается «контрастность» на средних тонах – мелкие зоны с не особо выраженными границами.
В максимальных значениях включается «контрастность» на средних тонах – мелкие зоны с не особо выраженными границами.
Для того, чтобы изменить вид контуров зоны перехода на снимке, необходимо, чтобы они были светлее или темнее 50% серого. Присутствие иного цвета на остальных зонах нежелательно. Для этого:
- Выберите фильтр «Тиснение»
- Установите угол таким образом, чтобы он повторял направление света на фотографии. Второй способ – установка вектора инструмента под прямым углом к вектору освещённости.
- Отрегулируйте высоту и эффект применения.
- Нажмите кнопку «ОК»
- Наложите полученный слой одним из методов группы «Усиление резкости»
- При необходимости – отрегулируйте прозрачность верхнего слоя
В результате вы получите изображение, на котором чрезвычайно сильно подчёркнуты зоны света и тени. Это и создаёт мягкий эффект «объёмности». Обратите внимание на дерево на переднем плане.
Обратите внимание на дерево на переднем плане.
Замечания:
- Угол, под которым применяется фильтр, очень важен. Если в результате применения фильтра, зоны света и тени на двух слоях не совпадут – вместо объёма вы получите размытую, ужасную фотографию.
- Устанавливая высоту, имейте в виду, что на больших значениях проявляются дополнительные цвета. Возможно, небольшое подкрашивание пойдёт на пользу. НО не всегда. Будьте осторожны со значениями «Высоты»
- Параметр «Эффект» при увеличении объёма практически всегда должен превышать 200%. Иначе вы получите резкие границы при «мутной» заливке большинства поверхностей. Например, выделенные контуры дерева без контуров листвы. Это не всегда оправдано и красиво.
Практический совет: эту методику (в малых значениях параметров) можно использовать для восстановления сильно размытых фотографий. Например, старых портретов. Главное – угадать с направлением света и удалить те части, где «объёмная текстура» будет мешать.
Главное – угадать с направлением света и удалить те части, где «объёмная текстура» будет мешать.
Усиление объёма с помощью фильтра «Рельеф».
Увеличение объёмности фотографии с помощью тиснения эффективный метод. Но, увы, имеет очень большое ограничение по глубине. Если необходим сильный эффект объёма, описанный выше инструмент не поможет. Лучше воспользоваться похожим, но более сильным фильтром. Речь идёт о фильтре «Рельеф».
Данный фильтр создаёт на основе изображения стилизацию чеканки. При этом в качестве цвета подсветки и материала выбираются цвета, установленные как «основной» и «фоновый» в палитре инструментов.
Желательно всегда обращать внимание на данный параметр. Желательно ограничится чёрно-белой гаммой.
Вызвать фильтр «Рельеф» можно двумя способами:
- В меню «Фильтр» пункт «Эскиз» — «Рельеф»
- Вызывать «Галерею фильтров» («Фильтр» — «Галерея фильтров»).
 И выбрать «Эскиз» — «Рельеф».
И выбрать «Эскиз» — «Рельеф».
В обоих случаях вызывается палитра настроек фильтра. Она является частью блока, который называется «Галерея фильтров». И, кроме создания «Рельефа», в палитре можно выбрать другие фильтры для обработки изображения. Но это – тема отдельного занятия. Вернёмся к приданию объёмности нашему фото.
Палитра фильтра резкость имеет несколько основных параметров.
Основное отличие от рассмотренных ранее – она занимает всю площадь рабочего пространства. И окно предварительного просмотра становится ключевым инструментом (оригинального изображения не видно).
В нижнем правом углу находится блок установки масштаба отображения. Он будет очень полезен. Особенно, если возникнет необходимость просмотреть какой-либо фрагмент.
В правой части находятся элементы управления фильтром.
Ползунок «Детализация» отвечает за то, какое количество мелких деталей будет «отчеканено». Его работа схожа с параметром «Эффект» фильтра «Тиснение».
Его работа схожа с параметром «Эффект» фильтра «Тиснение».
«Смягчение» – шкала отвечает за то, насколько резкими будут переходы света и тени. В нашем случае не стоит устанавливать ползунок в граничные точки или чрезмерно «смягчать» границы.
Выпадающее меню направления. Увы, но фильтр «рельеф» не позволяет кардинальным образом изменять направления соотношения света и тени. Доступно ограниченное число предварительных установок. Наиболее безопасные – снизу и сверху. Варианты «бокового» тиснения эффективны лишь в условиях сильного и заметного луча света с одной из сторон фотографии.
Работа по созданию основы для наложения с помощью фильтра «Рельеф» проста. Для получения результата:
- Скопируйте слой
- Установите цвет основной и фоновый цвета на панели инструментов чёрным и белым.
- Выделите слой-копию
- Вызовите фильтр «Рельеф»
- Установите максимально большие параметры детализации и минимальные (но не равные нулю) параметры сглаживания
- Выберите направление придания объёма
- Примените фильтр
- В режимах наложения выберите наиболее подходящий, исходя из Ваших потребностей и специфики фото.

- Отрегулируйте прозрачность слоя.
На рисунке ниже показано различие при бело/черного и черно/белого вариантов выбора основного и фонового цветов.
В первом случае объём идёт «вниз» (удаляется). При этом несколько теряется насыщенность цвета в светлых областях.
Во втором (чёрный на белом) — наоборот. Элементы изображения как бы «наплывают», приближаются к зрителю. Обратите внимание на небо – светлые тона сохраняются лучше.
Однако в обоих случаях есть большой недостаток: проявляются структура и объём там, где это нежелательно. Например, «эффект чеканки» на траве, излишне тёмный берег (особенно в режиме «чёрный на белом»).
Для удаления нежелательных эффектов можно воспользоваться ластиком. Установите кисть с мягкими краями. При этом режимы непрозрачности и нажима стоит уменьшить до уровней, не превосходящих 30%. Установки инструмента «Ластик» аналогичны установкам кисти. Более подробно о том, на что обратить внимание, можно прочитать в уроке «Выделение с помощью каналов».
Далее всё просто:
- Выделите верхний слой
- Мягким ластиком (периодически регулируя диаметр кисти) сотрите информацию в тех местах, где излишняя структура вредит. Например, зоны неба и травы.
- Результат можно увидеть на рисунке, приведённом ниже.
Усиление объёма с помощью фильтра «цветовой контраст»
Фильтр «цветовой контраст» мы уже проходили в рамках урока «тонкая работа по усилению резкости». Поэтому описывать палитру установок нет смысла – достаточно прочитать предыдущую тему.
Если при работе с резкостью была задача подчеркнуть края и не дать проявиться цветовой информации, то теперь цвета нам необходимы. По крайней мере там, где будет подчёркиваться объём. Остальные зоны желательно оставить максимально серыми.
В остальном работа с данным фильтром напоминает, пройденное ранее в рамках данного урока по фотошоп.
Для экономии времени перейдём сразу к алгоритму действий:
- Создайте копию слоя
- Выделив копию, вызовите фильтр «Цветовой контраст».

- Отрегулируйте параметр «Радиус» таким образом, чтобы зоны перехода света и тени стали как можно более яркими, а зоны «плавной заливки» остались близкими к серому.
- Нажмите ОК.
- Выберите подходящий режим наложения слоёв
- Отрегулируйте прозрачность верхнего слоя.
Результат применения данного фильтра можно увидеть на рисунке. При этом не стоит ограничиваться группой «Усиление резкости». Попробуйте все режимы наложения. Многие из них дадут пусть неожиданный, но весьма интересный эффект.
Удачной работы!
5 отличных альтернатив Photoshop для Android
Нет сомнений в том, что Adobe Photoshop является одним из самых эффективных приложений по редактированию фотографий на ПК. Мобильная Android версия этой замечательной программы также имеет неограниченные возможности при обработке фото. Однако для базовых потребностей приложение по-прежнему остается несколько сложным. Для тех, кто хочет иметь функции Adobe Photoshop, но не желает вникать во все тонкости работы с этим продуктом, рекомендуется использовать другие варианты.
Для тех, кто хочет иметь функции Adobe Photoshop, но не желает вникать во все тонкости работы с этим продуктом, рекомендуется использовать другие варианты.
Snapseed
Отличный бесплатный инструмент, заменяющий Adobe Photoshop на устройствах Android. В настоящее время все права на использование программы принадлежат компании Google. Некоторые считают Snapseed ответом социальной сети Instagram. Однако это не так: прогрмма предназначена стать частью разработок Google по улучшению редактирования фотографий и распространению программного обеспечения в целом.
Snapseed – это инструмент художника с расширенными функциями. Рекомендуется для серьезных фотографов. Но простые элементы управления делают приложение подходящим для всех, кто любит играть со своими изображениями.
Большая часть работы по редактированию выполняется в разделе «Инструменты». Для использования здесь доступны: лечебная кисть, виньетка, творческие фоторамки, текстуры, гранж, световые эффекты, разнообразные фильтры. В рабочем поле можно вращать и обрезать изображения, исправлять нарушения перспективы, регулировать баланс белого Фильтр «Кривые» помогает обеспечить точное управление уровнями яркости. Каждый раз, при касании инструмента открываются его опции, действие которых можно опробовать на своем снимке, нажимая на миниатюры, чтобы применить эффект и посмотреть результат.
В рабочем поле можно вращать и обрезать изображения, исправлять нарушения перспективы, регулировать баланс белого Фильтр «Кривые» помогает обеспечить точное управление уровнями яркости. Каждый раз, при касании инструмента открываются его опции, действие которых можно опробовать на своем снимке, нажимая на миниатюры, чтобы применить эффект и посмотреть результат.
Закончив обработку снимка, следует открыть окно «Экспорт». В этом разделе можно поделиться отредактированными снимками, сохранить их отдельно от первоначальной фотографии или создать копию с постоянными изменениями.
PicsArt
Это полезное приложение Android, похожее на Photoshop. Включает огромное количество инструментов, большинство из которых предлагается пользователям бесплатно. Также имеются платные варианты.
Пользоваться программой несложно. При затруднениях можно воспользоваться разделом «Помощь». Вид рабочего окна фоторедактора интуитивно понятен. Внизу находится меню, дающее доступ к множеству инструментов и эффектов. Вот некоторые из них: «Клон/штамп», «Кривые», «Оттенок/насыщенность», инструмент деформации и растяжения, изменение размера по пикселям, художественные и бумажные эффекты.
Вот некоторые из них: «Клон/штамп», «Кривые», «Оттенок/насыщенность», инструмент деформации и растяжения, изменение размера по пикселям, художественные и бумажные эффекты.
Отличительной чертой приложения PicsArt является его автоматизация. Например, с помощью «Portrait cutout tool» можно идентифицировать и вырезать контур человека с целью удаления фона за ним. При неудовлетворительном результате обрезки легко внести дополнительные незначительные изменения.
Также заслуживает внимания «Automatic beauty tool». Вместо того, чтобы использовать несколько отдельных инструментов для сглаживания кожи, устранения пятен, отбеливания зубов, корректировки цвета кожи, можно использовать опцию «Auto», чтобы мгновенно исправить все за одну секунду.
PicsArt также поддерживает использование рамок, работу с текстом, создание бликов, возможность рисования, режимы смешивания. Обновленная версия PicsArt Gold стоит 48 долларов США, имеет бесплатный период использование в течение трех дней. Здесь нет рекламы, имеется множество премиальных фильтров, десятки дополнительных шрифтов, способов наложения, рамок, макетов коллажей, наклеек.
Здесь нет рекламы, имеется множество премиальных фильтров, десятки дополнительных шрифтов, способов наложения, рамок, макетов коллажей, наклеек.
Pixlr
Является популярным фоторедактором на устройствах iPhone, iPad, Android, поддерживающим обработку снимков при помощи слоев. Pixlr очень похож на предыдущее приложение PicsArt. Обе программы имеют множество фильтров, эффектов и наложений, скрытых под простым интерфейсом.
Одна из главных особенностей Pixlr – возможность использования слоев для смешивания нескольких изображений. Adobe Photoshop Mix также делает это на Android, но его функции предназначены только для редактирования слоев, в то время как Pixlr предоставляет разнообразные эффекты обработки фотографий.
Другие функции приложения поддерживают фокусное размытие, наложения текста, маскирование, создание фотоколлажей, стилизацию изображений в виде карандашного рисунка, наброска чернил, эффекта плаката. Приложение абсолютно бесплатно, постоянно обновляется при помощи добавления новых эффектов, однако, оно поставляется с рекламой.
AirBrush
Это ПО во многом похоже на Photoshop. Здесь можно выполнить сложное ретуширование или простую коррекцию снимка. Отлично подходит для селфи, поскольку позволяет делать фотографии прямо из приложения с помощью фильтров.
Airbrush включает инструменты для размытия и сглаживания, осветления изображения, отбеливания зубов, удаления пятен, позволяет получить гладкую кожу, румянец на щеках, идеальные губы и многое другое. Однако, программа не ограничивается только этим. Например, функция «размытия» увеличивает глубину изображения, что также идеально подходит для портретных снимков.
В рабочем окне имеется кнопка сравнения, чтобы просмотреть, как выглядят изменения по сравнению с исходной фотографией. Используя Airbrush, можно получить гламурную ретушь любой своей фотографии.
AirBrush имеет бесплатную версию, включающую определенное количество фильтров, а также обязательный просмотр рекламы. Получить неограниченное использование многочисленных функций можно за дополнительную плату.
PhotoLayers
PhotoLayers – одно из лучших приложений для удаления фона, простое с точки зрения функциональности и пользовательского интерфейса. Предназначено пользователям, которые хотят создавать быстрые, но в то же время подробные фотомонтажи, путем наложения нескольких фотографий друг на друга. Программа не обладает большим количеством инструментов, тем не менее, поддерживает использование слоев, имеет функции коррекции цвета, создания тени/отражения, изменения размера, вращения, обрезки, наложения маски.
PhotoLayers дает доступ к подробному руководству прямо на главном экране. Подходит для пользователей, которые увлекаются наложением и монтажом фотографий. Программа абсолютно бесплатна, но в ней есть реклама.
Основы работы с файлами изображений
Эта статья основана на устаревшем программном обеспечении.
Photoshop — это программа, используемая для редактирования изображений и графики. Этот документ поможет вам начать работу с инструкций по выполнению основных задач.
Этот документ поможет вам начать работу с инструкций по выполнению основных задач.
Открытие изображений
Следуйте этим инструкциям, чтобы открыть изображение в Photoshop.
В меню Файл выберите Открыть …
Откроется диалоговое окно Открыть .Используя Посмотрите в раскрывающемся списке , перейдите к желаемому изображению.
Выберите изображение.
Щелкните Открыть.
Появится изображение.
Создание новых изображений
Вы можете создать новое изображение с помощью диалогового окна Новый . Диалоговое окно New позволяет вам указать имя, ширину, высоту, разрешение и режим вашего нового изображения.
В меню File выберите New …
OR
Нажмите [Ctrl] + [N].
Откроется диалоговое окно Новый .В текстовом поле Имя введите имя для вашего изображения.
В разделе Preset в текстовом поле Width введите значение ширины вашего изображения.
В раскрывающемся списке Ширина выберите единицу измерения.
ПРИМЕЧАНИЕ. У вас есть несколько вариантов единиц измерения: пиксели, дюймы, сантиметры (см), миллиметры (мм), точки, пиктограммы и столбцы.В текстовом поле Высота введите значение высоты вашего изображения.
В раскрывающемся списке Высота выберите единицу измерения.
ПРИМЕЧАНИЕ. У вас есть несколько вариантов единиц измерения: пиксели, дюймы, сантиметры (см), миллиметры (мм), точки и пикеты.В текстовом поле Разрешение введите значение разрешения вашего изображения.
ПРИМЕЧАНИЯ:
Разрешение следует определять в соответствии с тем, как будет использоваться изображение.
У вас есть две единицы измерения: пиксели / дюйм и пиксели / см.
СОВЕТ: В правом нижнем углу диалогового окна находится Размер изображения; он настраивается в соответствии со спецификациями изображения.В раскрывающемся списке «Цветовой режим» выберите режим изображения.
ПРИМЕЧАНИЯ:
Дополнительные сведения о режимах изображения в Photoshop см. В разделе «Режимы изображения» ниже.
У вас есть два варианта: 8 или 16 бит.В раскрывающемся списке Background Contents выберите фон изображения.
ПРИМЕЧАНИЕ. У вас есть три варианта: белый, цвет фона или прозрачный.Щелкните ОК .
Будет создано новое изображение Photoshop.
Сохранение изображений
Команды Сохранить и Сохранить как находятся в меню Файл . Если вы сохраняете документ в первый раз, любой выбор приведет вас к диалоговому окну Сохранить как .
ПРИМЕЧАНИЕ. Различные типы файлов изображений позволяют сохранять изображение с различными параметрами. В этом разделе представлены инструкции по сохранению изображения с хорошим балансом качества изображения и размера файла.
Сохранение нового изображения
Layers обеспечивают гибкость и творческий подход при работе с изображением. Однако несколько других программ могут читать слои в файле изображения Photoshop.
РЕКОМЕНДАЦИЯ: Сохраните файл как PSD, чтобы вы могли вносить в него изменения в будущем.
В меню Файл выберите Сохранить A s …
Откроется диалоговое окно Сохранить как .Используя Сохранить в раскрывающемся списке , выберите место для сохранения изображения.
В текстовом поле Имя файла введите имя файла.

Перейдите к соответствующему разделу в соответствии с файлом Формат , который вы создаете: (PSD, GIF, JPEG, TIFF).
Для сохранения в формате PSD:
PSD — это файл Photoshop. Он имеет большой размер файла и позволяет вносить изменения в вашу графику. С этим типом файлов информация не теряется, поэтому это изображение высочайшего качества. Этот формат можно сохранить со слоями.
В раскрывающемся списке Format выберите Photoshop (* .PSD; * .PDD).
Щелкните Сохранить.
Изображение сохранено.
Чтобы сохранить в формате GIF:
GIF имеет небольшой размер файла и низкое качество изображения. Его нельзя сохранить слоями.
В раскрывающемся списке Format выберите CompuServe GIF (* .GIF).
Щелкните Сохранить.

Появится диалоговое окно с просьбой выровнять слои.Щелкните ОК .
Появится диалоговое окно Indexed Color .В разделе Options из раскрывающегося списка Dither выберите None.
Щелкните ОК .
Откроется диалоговое окно Параметры GIF .Если вы хотите, чтобы изображение загружалось по частям, выберите Нормальный .
Если вы хотите, чтобы изображение загружалось постепенно, выберите чересстрочный .Щелкните ОК .
Изображение сохранено.
Для сохранения в формате JPEG:
JPEG имеет хороший баланс между размером файла и качеством изображения. Его нельзя сохранить слоями.
В раскрывающемся списке Format выберите JPEG (*.
 JPG; * .JPEG; * .JPE).
JPG; * .JPEG; * .JPE). Щелкните Сохранить.
Откроется диалоговое окно JPEG Options .В разделе Параметры изображения переместите ползунок, чтобы настроить качество изображения и размер файла.
СОВЕТ. Оценка качества 8 означает хороший баланс между качеством изображения и размером файла.В разделе «Параметры формата » выберите Baseline («Стандартный»).
Щелкните ОК .
Изображение сохранено.
Для сохранения в формате TIFF:
TIFF имеет большой размер файла и высокое качество изображения. Его нельзя сохранить слоями.
В раскрывающемся списке Format выберите TIFF (* .TIF; * .TIFF).
Щелкните Сохранить.
Откроется диалоговое окно Параметры TIFF .
СОВЕТ: Настройки по умолчанию обеспечивают хороший баланс между качеством изображения и размером файла.Щелкните ОК .
ПРИМЕЧАНИЕ. Если вы не выбрали «Отменить слои» и «Сохранить копию», появится предупреждение о слоях и размере файла; нажмите ОК .
Сохранение существующего изображения
В меню Файл выберите Сохранить .
Изображение сохраняется в исходном месте.
Использование «Сохранить как
»Использование Сохранить как позволяет сохранять варианты изображения или того же файла в другом месте.
В меню Файл выберите Сохранить как …
Откроется диалоговое окно Сохранить как .Используя Сохранить в раскрывающемся списке , выберите место для сохранения изображения.

В текстовом поле Имя файла введите имя файла.
В раскрывающемся списке Format выберите тип файла.
Для получения дополнительной информации о параметрах, относящихся к выбранному вами формату, просмотрите параметры для каждого формата файла в разделе Сохранение нового изображения выше.Щелкните Сохранить.
Изображение будет сохранено в выбранном месте.
Печать файлов
Photoshop CS3 имеет улучшенное диалоговое окно Print с простыми в использовании функциями, которые помогут вам настроить печать изображений. Новое диалоговое окно Print включает способы изменения положения изображения на распечатываемой странице, управления цветом изображения с принтера и изменения размера печати изображения. В этом разделе приведены инструкции по выбору принтера, изменению положения изображения на странице и настройке страницы.
В меню Файл выберите Печать …
Откроется диалоговое окно Печать .В раскрывающемся списке Принтер выберите свой принтер.
В текстовом поле Копий введите количество копий, которое вы хотите напечатать.
(Необязательно) Чтобы центрировать напечатанное изображение на странице, в разделе Позиция убедитесь, что установлен флажок Центр Изображение .
ПРИМЕЧАНИЕ. Параметр выбран, если в поле отображается флажок.- (Необязательно) Чтобы разместить распечатанное изображение на странице вручную, убедитесь, что параметр Центральное изображение не выбран и что установлен флажок Показать ограничивающую рамку .
ПРИМЕЧАНИЕ. Параметры выбираются, если в поле отображается флажок. - На предварительном просмотре страницы справа щелкните изображение.

В четырех углах изображения появятся маркеры. - Щелкните и перетащите изображение в желаемое место.
ИЛИ
В разделе Position , в текстовых полях Top и Left введите размер верхнего и левого полей.
Ваше изображение перемещено. - Чтобы изображение соответствовало размеру вашей страницы, в разделе Масштабируемый размер печати выберите параметр Масштабировать по размеру Носитель .
ПРИМЕЧАНИЕ. Параметр выбран, если в поле отображается флажок.
ИЛИ
Чтобы выбрать размер печати изображения в процентах, в текстовом поле Масштаб введите процент.
ИЛИ
Чтобы выбрать размер печати вручную, в текстовых полях Высота, и Ширина, введите нужный размер.
ИЛИ
В предварительном просмотре страницы щелкните один из маркеров выделения вокруг изображения и перетащите его до нужного размера.
(Необязательно) Чтобы изменить макет страницы, используйте кнопки книжной ориентации или альбомной ориентации.
Когда вы закончите настройку изображения, щелкните Print.
Ваше изображение напечатано.
Советы по работе с фотографиями в Adobe Premiere Pro
В этом руководстве вы узнаете несколько простых и приятных приемов, которые упростят вашу жизнь при работе с изображениями в Adobe Premiere Pro.
Я собираю небольшой видеоролик об Аврааме Линкольне, который, естественно, будет состоять из неподвижных изображений. Работа с фотографиями в Adobe Premiere Pro немного отличается от рабочего процесса при редактировании видео. С изображениями вы часто имеете дело с разными разрешениями, вам нужно будет добавить немного движения или даже подправить.
Давайте посмотрим.
Проверьте разрешение
Фотографии бывают разных форм и размеров. Многие имеют вертикальное соотношение сторон, а другие квадратные или прямоугольные. Если вы планируете масштабировать фотографию, убедитесь, что у вас достаточно высокое разрешение, чтобы изображение оставалось резким после масштабирования. В этом примере я работаю с изображением с разрешением 2500 x 3000 пикселей. Если я перенесу это в эпизод Ultra HD (3840 x 2160), мне нужно будет масштабировать его, чтобы полностью уместить в кадре. Однако в последовательности с разрешением 1920 x 1080 у меня есть достаточно места для анимации и масштабирования этого изображения.
Многие имеют вертикальное соотношение сторон, а другие квадратные или прямоугольные. Если вы планируете масштабировать фотографию, убедитесь, что у вас достаточно высокое разрешение, чтобы изображение оставалось резким после масштабирования. В этом примере я работаю с изображением с разрешением 2500 x 3000 пикселей. Если я перенесу это в эпизод Ultra HD (3840 x 2160), мне нужно будет масштабировать его, чтобы полностью уместить в кадре. Однако в последовательности с разрешением 1920 x 1080 у меня есть достаточно места для анимации и масштабирования этого изображения.
Для получения четкого изображения сначала проверьте разрешение.
Подходит к раме
Если вы просто хотите сопоставить изображение с размером кадра последовательности, есть быстрый и простой способ сделать это. Когда у вас есть изображение в вашей последовательности, просто щелкните правой кнопкой мыши, и выберите либо Scale to Frame Size , либо Set to Frame Size . Важно понимать, что делает каждый из этих вариантов, поскольку они очень разные.
Важно понимать, что делает каждый из этих вариантов, поскольку они очень разные.
Подберите изображение к размеру кадра последовательности.
Scale to Frame Size фактически изменит размер изображения, удалив пиксели и установив масштаб на 100 процентов. Это означает, что если вы увеличите масштаб изображения позже, вы потеряете качество. С другой стороны, установка «Размер кадра» просто отрегулирует атрибут масштаба так, чтобы изображение идеально вписывалось в кадр последовательности. Чтобы изменить способ обработки фотографий в Premiere Pro по умолчанию, перейдите в раскрывающееся меню Правка> Настройки> Масштабирование мультимедиа по умолчанию .
Установите точку привязки
Чтобы оживить мое изображение, я хочу добавить базовую анимацию с помощью ключевых кадров для атрибутов «Масштаб», «Положение» и «Вращение».Поскольку все эти анимации будут сосредоточены на точке привязки моего слоя, я хочу убедиться, что правильно расположил ее. Если я хочу просто уменьшить масштаб глаз Линкольна, это поможет переместить точку привязки в эту область.
Если я хочу просто уменьшить масштаб глаз Линкольна, это поможет переместить точку привязки в эту область.
Чтобы оживить фотографию, вам нужно установить точку привязки.
Чтобы изменить положение точки привязки, я выберу параметр «Точка привязки» в разделе «Движение» на панели «Окно »> «Элементы управления эффектами» . Это показывает перекрестие точки привязки на панели Программы.Теперь, когда перекрестие видно, я могу легко переместить точку привязки к глазам Линкольна. Теперь все будет анимировано вокруг этого места как центра.
Анимация фотографии
Установив точку привязки, я готов к анимации. Для этого просто откройте панель Window> Effect Controls . Выберите фотографию, затем поместите указатель воспроизведения на временной шкале в то место, где вы хотите начать движение. Настройте атрибуты Motion на панели Элементы управления эффектами , чтобы получить фотографию именно там, где вы хотите. Нажмите кнопки Toggle Animation (символ секундомера) для каждого параметра, чтобы добавить ключевые кадры.
Нажмите кнопки Toggle Animation (символ секундомера) для каждого параметра, чтобы добавить ключевые кадры.
Начните анимацию фотографии, открыв панель «Окно»> «Элементы управления эффектами».
Затем переместите указатель воспроизведения в желаемое конечное положение и заново настройте атрибуты Motion . Второй ключевой кадр будет автоматически добавлен при изменении этих параметров. Чтобы сделать анимацию гладкой и шелковистой, добавьте легкости ключевым кадрам. Это известно как эффект Кена Бернса в честь популярного режиссера-документалиста PBS.
Изменить длительность по умолчанию
Если я планирую работать с большим количеством фотографий, я могу создать последовательность, в которой все изображения имеют одинаковую продолжительность. Для этого я могу указать продолжительность по умолчанию для неподвижных изображений на панели «Настройки». В Edit> Preferences> Timeline> Still Image Default Duration я могу вручную ввести продолжительность в секундах или кадрах. После внесения изменений я перезапускаю свой проект. Теперь каждый раз, когда я добавляю фотографию на шкалу времени, она будет иметь новую длительность по умолчанию.Это определенно важно знать.
После внесения изменений я перезапускаю свой проект. Теперь каждый раз, когда я добавляю фотографию на шкалу времени, она будет иметь новую длительность по умолчанию.Это определенно важно знать.
Упорядочите изображения, указав продолжительность по умолчанию на панели «Настройки».
Редактировать в Adobe Photoshop
Часто при работе с историческими изображениями вам нужно перенести их в Adobe Photoshop для некоторой работы по очистке. В большинстве случаев для меня это просто удаление царапин и других дефектов изображения. К счастью, Premiere Pro хорошо работает с Photoshop, поскольку они являются братьями и сестрами Adobe.
Удалите мелкие дефекты с помощью Adobe Photoshop.
Чтобы запустить PS из PP, просто выберите свое изображение на панели Timeline или Project , затем выберите Edit> Edit in Photoshop . В PS я в основном буду использовать инструмент Patch , чтобы быстро удалить любые нежелательные объекты на фотографии. Сохранение в PS автоматически обновит изменения фотографии в Premiere Pro.
Сохранение в PS автоматически обновит изменения фотографии в Premiere Pro.
Добавить накладки
Еще один способ оживить ваши неподвижные изображения — это добавить различные наложения.Так как это правильное историческое изображение, я сначала добавлю зернистость пленки, которая добавит кадру приятных тонких визуальных движений. У Shutterstock есть пять бесплатных наложений с зернистостью пленки. Чтобы применить его, я просто перетащу клип с зернистостью 8 мм над моей фотографией и переключу режим наложения на Overlay .
Альтернативный способ оживить ваши изображения — добавить наложения.
Корректирующие слои
В качестве последнего штриха я открою панель цветов Lumetri и немного подправлю внешний вид.Лучший способ сделать это — применить эффект Lumetri к слою Adjustment , который я добавлю через File> New> Adjustment Layer . Как только слой окажется на шкале времени и выбран, я добавлю быструю виньетку и внесу любые другие творческие изменения, например, слегка увеличив ползунок Faded Film .
Еще немного измените внешний вид, применив эффект Lumetri к корректирующему слою.
Линкольн никогда не выглядел лучше.
Проверьте треки, использованные при создании этого урока:
Хотите узнать больше о Premiere Pro? Ознакомьтесь с этими статьями.
Откройте две фотографии в рабочем пространстве
Другие материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS обучающие сайты, но ваш, безусловно, самый ясный и легкий для понимать. Спасибо! »- Элли
«Просматривая ваши учебники даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое.Большое спасибо! »- Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо
день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно
а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный
работа! »- Хоан
Очень, очень ясно
а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный
работа! »- Хоан
«Любите ваши учебники на YouTube.Очень понятно и полезно. Большое спасибо. «-
Rich
«я люблю ваши видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его через одно из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Мне не терпится увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, спасибо вам!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которые я получил от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебники. Кажется, у вас есть удивительное умение делать довольно сложные задачи легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников… Большое спасибо за ваш сайт… действительно легко следить». — Карин
Привет
Рик.Просто хотел сказать большое спасибо за все замечательные
информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для
прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете
разные аспекты. Это намного сильнее, чем я представлял, и теперь
для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Это намного сильнее, чем я представлял, и теперь
для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как редактировать фотографии из путешествий
Советы по редактированию в Photoshop
Магия Photoshop — это то, с чем мы все знакомы. Вы видели либо изображения из модных журналов, отредактированные в пределах сантиметра реальности, фальшивые фоны, интенсивное небо, которое никогда не было таким драматичным, либо что-то простое, например текст, написанный поверх фотографии.
Когда дело доходит до фотографии из путешествий, лучше всего делать редактирование простым и реалистичным. Путешествие — это впечатления, путешествие, люди, которых вы встречаете по пути, и удивительные места, которые вы видите. Кто хочет исказить эту реальность?
Что вы можете сделать, так это сделать его немного красивее.
Нет ничего плохого в том, чтобы создавать фотографии из путешествий, которые выглядят профессионально, и в этом посте я покажу вам несколько простых приемов, которые помогут сделать ваши фотографии яркими с помощью Adobe Photoshop (полностью созданный для рифмы!).
Во-первых, если вы не хотите сразу переходить на полную версию Photoshop, вы можете воспользоваться 30-дневной пробной версией, чтобы протестировать ее, или заплатить помесячно! Мне нравится использовать как Adobe Lightroom, так и Photoshop, поэтому скоро я расскажу о своих методах работы с Lightroom в отдельной публикации.
Вы найдете несколько инструментов, о которых я упомянул ниже, в меню «Изображение»> «Коррекция» в Photoshop.
Прежде чем вы начнете читать дальше, мой самый большой совет: Перед редактированием любых фотографий ВСЕГДА сохраняйте исходную версию дважды на свой компьютер, чтобы случайно не сохранить плохо отредактированное изображение.Работа с копией позволит вам протестировать методы редактирования и корректировки, не беспокоясь о том, что вы зайдете слишком далеко и испортите оригинал.
Техника первая: Использование кривых Для городских пейзажей или уличных снимков вы хотите сохранить их реалистичность, но взволновать зрителя сценой, которую они мечтают посетить. Этот образ Рима прекрасен, но в реальности он стал намного более живым с цветом и настроением, что инструмент Curves может создать с помощью всего лишь нескольких настроек.
Этот образ Рима прекрасен, но в реальности он стал намного более живым с цветом и настроением, что инструмент Curves может создать с помощью всего лишь нескольких настроек.
Инструмент «Кривые» находится в верхнем меню в разделе «Изображение»> «Коррекция»> «Кривые».Во всплывающем окне установите для предустановки значение «Пользовательский», переключите канал на RGB, а затем с помощью стрелки курсора потяните вверх маленькую линию на графике, чтобы настроить яркость / темноту и оттенки вашего изображения. Использование режима RGB позволяет настроить все цвета одновременно, так что вы можете сделать изображение ярче или темнее на досуге. Будьте осторожны при использовании кривых, потому что они могут нарушить баланс вашего изображения, и всегда держите линию прямо в центре графика для получения ровного тона. Поиграйте, чтобы увидеть, насколько безумно могут выглядеть вещи. Несколько раз схватив линию, вы измените блики, средние тона и тени… не бойтесь, если вы вдруг увидите возвращение ретро-эры 70-х… просто отмените и начните заново.
Изменение канала кривых с RGB на красный, зеленый или синий позволяет настраивать тона каждой отдельной цветовой палитры, и, в частности, красный — отличный способ добавить тепла вашему изображению. Для этого изображения я использовал красный цвет, чтобы усилить тона римских зданий, чтобы отделить их от фонтана. Чтобы фонтан тоже не стал красным, используйте инструмент «Область выделения», чтобы определить, какие части вы хотите отрегулировать.
Метод второй: выбор и обратный выборЕсли вы не хотите добавлять эффект ко всему изображению, вы можете использовать удобный инструмент выделения денди, чтобы выделить конкретную область для работы.У инструмента есть несколько вариантов форм; прямоугольные, круглые и т. д. Обычно я просто использую прямоугольную опцию, а затем в верхней строке меню меняю растушевку на 222 пикселя (просто случайное число, которое лучше всего работает), что делает его немного более круглым.
Вы можете выбрать большую часть изображения, например, участок неба, или, если у вас есть над чем работать, вы можете выделить меньшие участки, удерживая клавишу Shift.
Удерживание клавиши Shift и наложение ваших выделений заставит инструмент выделения создавать необычные формы, позволяющие выделять пространство вокруг объекта.
После того, как вы выбрали части, над которыми хотите работать, вы можете легко переключить фокус на другие области, не выбирая их повторно. В пункте меню под названием «Выбрать» прокрутите вниз до пункта «Инверсия», щелкните по нему, и он автоматически выберет оставшиеся части вашего изображения, что позволит вам работать с ними, не нарушая первоначального выбора.
Техника третья: контраст + яркостьИнструмент контрастности находится в меню Изображение> Коррекция> Яркость / Контрастность.Этот простой драгоценный камень просто добавляет контрастности или яркости вашему изображению. Я знаю, очевидно.
Совместное использование этих двух методов регулирует тональный диапазон фотографии, добавляя блики или тени в зависимости от того, как вы скользите.
Обычно для стандартного пейзажного изображения с синими, коричневыми и зелеными оттенками я использую немного контраста. Я избегаю слишком контрастных изображений, потому что я не большой поклонник глубоких теней с синим и черным, но это полностью зависит от личных предпочтений.Вы заметите, что чем больше контраста вы добавляете, тем четче становится ваша фотография, что отлично подходит для городских пейзажей и подчеркивает детали зданий, скал и т. Д.
Я избегаю слишком контрастных изображений, потому что я не большой поклонник глубоких теней с синим и черным, но это полностью зависит от личных предпочтений.Вы заметите, что чем больше контраста вы добавляете, тем четче становится ваша фотография, что отлично подходит для городских пейзажей и подчеркивает детали зданий, скал и т. Д.
Вы не всегда будете в нужном месте в нужное время и будете стоять в наилучшем положении, чтобы запечатлеть сцену. Если да, я хочу поехать с вами! Обрезка изображения — это просто еще одна форма композиции вашего снимка.
Хотя всегда лучше попытаться сделать это прямо в камере, чтобы избежать обрезки и потери качества изображения, инструмент кадрирования может стать отличным способом изменить точку обзора.Вы найдете его в меню инструментов в левой части экрана.
Возьмем, к примеру, этот снимок озера Хавеа в Новой Зеландии. Оригинал является вашим стандартным размером фотографии, но я не чувствовал, что он имеет вау-фактор, потому что гигантские части голубого неба и отражающая голубая вода немного отвлекали. Обрезка до панорамной формы демонстрирует длину горного хребта, а также выделяет удивительное отражение и линию облаков.
Обрезка до панорамной формы демонстрирует длину горного хребта, а также выделяет удивительное отражение и линию облаков.
Вы можете кадрировать, чтобы увеличить, кадрировать, чтобы увеличить, или кадрировать, чтобы соответствовать определенному размеру, это просто вопрос настройки размеров на панели инструментов.Если вы публикуете свои изображения в Интернете, возможно, у вас уже есть собственная методика создания изображений с низким разрешением, но в Photoshop это очень просто. Перед обрезкой всегда создавайте копию изображения в папке, чтобы не обрезать оригинал. Откройте его в Photoshop, выберите инструмент кадрирования, введите точные размеры, которые вы хотите получить, и разрешение, а затем обрезайте. Для социальных сетей и своего блога я использую разрешение 800 пикселей в ширину + 300 пикселей на дюйм, возможно, намного больше, чем вам нужно, но мне нравится, чтобы они были резкими и четкими.
Техника пятая: Клонирование и точечное исцеление Эти два инструмента подобны секретному оружию. Они действительно создают магию, поэтому не спрашивайте меня, как они это делают. Однако я знаю, как их использовать.
Они действительно создают магию, поэтому не спрашивайте меня, как они это делают. Однако я знаю, как их использовать.
Иногда на объектив или датчик изображения попадает пыль, капли воды или неожиданно выскакивающая ошибка. Лучший способ удалить эти нежелательные элементы с ваших фотографий — использовать то, что я называю кнопкой Bandaid, техническое название — Spot Healing Brush. Он делает именно то, что предполагает его название.Накладывает на проблемный участок немного бинта и фиксирует место.
Вы также можете использовать инструмент «Клонирование», чтобы удалить с фотографии все, что вам не нужно. Клонирование позволяет вам выбрать небольшой набор пикселей или часть фотографии, скопировать их и поместить в другое место.
Просто нажмите клавишу ALT, чтобы выбрать фрагмент фотографии, и инструмент «Клонирование» затем клонирует этот фрагмент в любом месте. Для этого также можно использовать пластырь. Однако он работает лучше всего, когда вокруг человека или объекта, которого вы хотите удалить, есть пространство . .. он собирает пиксели из области вокруг, поэтому, если у вас есть белый пляж и человек посередине, щелкните повязкой над человеком, и он будет легко возьмите песок и накройте человека, наблюдая с изумлением.
.. он собирает пиксели из области вокруг, поэтому, если у вас есть белый пляж и человек посередине, щелкните повязкой над человеком, и он будет легко возьмите песок и накройте человека, наблюдая с изумлением.
В меню инструментов в левой части Photoshop вы найдете инструменты затемнения и осветления. Оба очень удобны, чтобы осветлить или затемнить меньшую часть вашего изображения. Если вы хотите, например, увеличить яркость лица, используйте инструмент Dodge Tool, чтобы мягко осветлить тона и экспозицию. Это немного похоже на использование кисти и отлично подходит для более сложной работы.
Если вы случайно передержали фотографию, вы можете использовать инструмент затемнения, чтобы затемнить участки и вернуть больше деталей.Вы можете выбрать размер инструмента и работать с крошечными участками, например, под глазами, или увеличить инструмент, чтобы работать сразу с половиной фотографии для участка неба.
Меню инструментов для редактирования находится в левой части окна.
Какие инструменты использовать для…Подводные изображения — Если вы не используете высококачественную цифровую SLR под водой, ваши изображения, вероятно, будут немного более блеклыми, чем реальность. Голубые тона подводного мира могут уменьшиться при использовании небольших ручных водонепроницаемых камер, поэтому не забудьте добавить немного насыщенности или голубых тонов, используя технику кривых.
City Scenes — Добавление некоторого контраста и яркости к городской сцене всегда делает ее яркой. Очевидно, это зависит от сцены, но ваша обычная улица с дорогами и зданиями будет выглядеть потрясающе, если вы добавите некоторый контраст или выделите улицу некоторыми кривыми / яркостью.
Фотографии заката — Использование инструмента «Кривые» и настройка красных тонов творит чудеса на фотографиях заката. Используя инструмент выделения для выбора участка неба на изображении, вы можете выделить насыщенные красные оттенки и улучшить фотографию.Если вы когда-либо смотрели на невероятный закат только для того, чтобы сделать снимок, который получился скучным и скучным, инструмент кривых — ваш друг. Добавьте немного насыщенности, если чувствуете необходимость, но не переусердствуйте, думайте о своем закатном небе как о загар … слишком много выглядит фальшивым. Все дело в улучшении реальности, а не в ее искажении.
Используя инструмент выделения для выбора участка неба на изображении, вы можете выделить насыщенные красные оттенки и улучшить фотографию.Если вы когда-либо смотрели на невероятный закат только для того, чтобы сделать снимок, который получился скучным и скучным, инструмент кривых — ваш друг. Добавьте немного насыщенности, если чувствуете необходимость, но не переусердствуйте, думайте о своем закатном небе как о загар … слишком много выглядит фальшивым. Все дело в улучшении реальности, а не в ее искажении.
В меню «Изображение»> «Коррекция» Photoshop вы найдете множество полезных инструментов, таких как «Насыщенность / оттенок», «Яркость», «Черно-белый», «Тени / светлые участки» и т. Д.Получайте удовольствие от изучения и тестирования всех инструментов, чтобы увидеть, что лучше всего подходит для вашего стиля фотографии.
Как всегда, если вы нашли эти советы полезными, дайте мне знать в комментариях ниже! Мне бы очень хотелось увидеть ваши изображения, поэтому не стесняйтесь обращаться к нам по электронной почте hello@thewanderinglens. com или делиться в Instagram с хэштегом #thewanderinglens.
com или делиться в Instagram с хэштегом #thewanderinglens.
* Это не спонсируемый пост или обзор продукта, я просто делюсь некоторыми своими приемами редактирования.
Здравствуйте! Я основатель и фотограф The Wandering Lens.
Имея 14 + летний опыт работы в качестве профессионального фотографа-путешественника и пейзажиста, все советы на этом сайте основаны на моем личном опыте в дороге. Я надеюсь, что это будет полезно для ваших путешествий, и я хотел бы услышать в комментариях о ваших поездках и впечатлениях по всему миру.
9 простых шагов к профессиональному редактированию изображений в Adobe Photoshop
Сложно ли овладеть навыком редактирования изображений в Photoshop? Что ж, со стороны так кажется. Но если разобрать, то процесс редактирования изображения на самом деле супер логичный.В этом блоге я объясню методы и процессы, которые я использую для создания сложных фотоманипуляций, профессионального ретуширования и детализированных композиций.
Методы редактирования + время = логический рабочий процесс У каждой техники свое время и место, рутина эффективна, когда дело касается редактирования изображений.
Я собираюсь использовать практический пример, в котором я создаю композицию, а затем выполняю передовые методы ретуширования суперкара (со ссылкой на изображение), чтобы вы могли четко следовать за мной.Вот до и после…
ШАГ 1. Создание документа
Важно создать документ правильного размера и разрешения, соответствующего вашим потребностям. Как правило, лучше делать больше и уменьшать размер изображения, чем уменьшаться и пытаться увеличить размер изображения.
Совет для профессионалов: Если вы создаете изображения, которые будут использоваться в печати, используйте разрешение 300 точек на дюйм. Если вы создаете изображения, которые будут загружены в Интернет, используйте разрешение 72 точки на дюйм.
ШАГ 2 — Размещение изображений в вашем документе
Затем нам нужно поместить в документ наши стандартные изображения. Для этого зайдите в File> Place Embedded , это поместит ваше изображение в вашу сцену как смарт-объект.
Совет от профессионалов: При размещении изображений в документе продублируйте исходный слой, а затем отредактируйте дублированный слой. Это оставит исходную версию вашего изображения в вашем рабочем файле.Это значительно упрощает повторное посещение, если вам нужно.
ШАГ 3. Изменение композиции фона
Когда у вас есть фокусное изображение в документе, пора взглянуть на композицию. На этом этапе вы можете найти стоковые изображения и начать помещать их в свой файл, чтобы увидеть, что выглядит хорошо. Чтобы получить реалистичный результат, внимательно следите за перспективой. Новые изображения, которые вы помещаете в сцену, должны соответствовать перспективе существующих изображений.
Совет для профессионалов: Найдите лучшие бесплатные стоковые изображения для использования на таких сайтах, как Unsplash, Pexels, Pixabay, Free Nature Stock и других.
ШАГ 4 — Удаление нежелательных объектов с помощью инструмента Clone Stamp
Готовы к уборке? Именно это и есть этап. Вы поместили все изображения в свой документ, чтобы создать композицию, теперь самое время удалить все ненужные части. При редактировании суперкара я хотел удалить любые недостатки на кустах, дорожном покрытии, автомобиле и недавно размещенных стоковых изображениях.Посмотреть до и после…
Вы поместили все изображения в свой документ, чтобы создать композицию, теперь самое время удалить все ненужные части. При редактировании суперкара я хотел удалить любые недостатки на кустах, дорожном покрытии, автомобиле и недавно размещенных стоковых изображениях.Посмотреть до и после…
ЧИТАТЬ — Удаление объектов с фотографий в Photoshop
ШАГ 5 — Ретуширование главного элемента вашего изображения (суперкар)
У большинства композиций есть фокус, это следует учитывать на этапе планирования. Затем, когда дело доходит до редактирования изображения, вы должны уделять много внимания фокусу. В моем случае мне нужно было внести некоторые правки в машину.
Анализ — Сделайте шаг назад и подумайте !! Посмотрите на свою композицию и решите, что вам следует изменить.Я хотел изменить все отражения на машине, так как мы изменили сцену и построили новую композицию, нам нужно было настроить отражения. (Редактирование, которое вы здесь выполняете, будет зависеть от вашей композиции).
Я схватил верный инструмент штампа клона и начал удалять все нежелательные тени на машине. Я не буду вдаваться во все кровавые подробности, так как это трудоемкое редактирование. Не торопитесь и постепенно улучшайте свое редактирование. Вот результат…
Посмотрите, насколько чище машина выглядит после удаления лишних теней.Идеально!
ШАГ 6. Удаление личной информации / подробностей
При использовании стоковых изображений важно удалить любую личную информацию, такую как логотипы, текст, имена и т. Д. Это позволит избежать любого нарушения авторских прав и гарантирует отсутствие продакт-плейсмента.
По моему образу, мне нужно было поменять номерной знак. Это бесплатное стоковое изображение, поэтому это не обязательный шаг, это просто хорошая практика.
Совет от профессионала: Используйте стиль слоя «Наклон и тиснение», когда это необходимо, чтобы придать тексту некоторую глубину.Это создает реалистичную отделку.
ШАГ 7 — Коррекция контраста на кузове автомобиля
Теперь наша композиция завершена, и все ненужные части сцены удалены. Пришло время взглянуть на контраст.
Совет от профессионала: Используйте слои регулировки уровней для редактирования контраста. Это неразрушающий метод, позволяющий при необходимости вносить изменения на более позднем этапе.
Я хотел усилить контраст, чтобы изображение действительно выделялось! Сначала он коснулся машины, затем колес и окон и, наконец, карбоновых деталей.
Вот как выглядел автомобиль до и после регулировки контрастности:
ШАГ 8 — Заточка автомобиля
Объединение разных изображений может привести к тому, что разные области будут более резкими, чем другие. Части фона могут быть в фокусе, когда должны быть не в фокусе. Нам нужно отредактировать резкость, чтобы обеспечить четкость изображения и правильные фокусные области.
Чтобы отредактировать резкость, мы собираемся использовать фильтр высоких частот в сочетании со стилями слоя. Затем мы выборочно увеличим резкость определенных областей с помощью маски слоя.
Затем мы выборочно увеличим резкость определенных областей с помощью маски слоя.
Объедините все слои в один слой наверху вашей стопки слоев
Переименуйте слой High pass
Filter> Other> High Pass — Выбранный радиус будет зависеть от размера вашего изображения, я использовал радиус 30
Измените режим наложения слоя на Мягкий свет
Заполните маску слоя черным, чтобы скрыть корректировку
Выберите инструмент кисти> Белый в качестве цвета переднего плана
Закрасьте области, которые вы хотите усилить на маске слоя
Это эффективный способ сделать ваши изображения сверхчеткими.Вы можете пойти на один шаг дальше и многократно выполнять шаги 1–7, чтобы еще больше повысить резкость частей изображения.
ШАГ 9 — Расширенная цветокоррекция
Это, вероятно, один из самых важных этапов процесса, однако его часто упускают из виду. Окончательная корректировка цвета помогает создать плавное сочетание всех изображений в композиции. Они также позволяют создать определенное настроение или чувство. Чтобы выполнить эту настройку, добавьте корректирующий слой поиска цвета поверх всех остальных слоев.Затем войдите и отредактируйте каждый цвет индивидуально на корректирующем слое. Я также решил использовать фотофильтр, чтобы получить более яркий солнечный свет.
Окончательная корректировка цвета помогает создать плавное сочетание всех изображений в композиции. Они также позволяют создать определенное настроение или чувство. Чтобы выполнить эту настройку, добавьте корректирующий слой поиска цвета поверх всех остальных слоев.Затем войдите и отредактируйте каждый цвет индивидуально на корректирующем слое. Я также решил использовать фотофильтр, чтобы получить более яркий солнечный свет.
Вы можете видеть, что в цветах гораздо больше единства, что создает лучшее сочетание в композиции. Автомобиль выглядит более экзотично.
Последние мысли
Если вы будете следовать этим 9 техникам редактирования изображений, вы сможете создавать потрясающие изображения, композиции и манипуляции с фотографиями в кратчайшие сроки.
Это процесс, требующий настойчивости, здесь, безусловно, верен штамп «практика приводит к совершенству».Чем больше раз вы редактируете изображения, тем точнее будет ваш процесс.
Готовы применить эти методы редактирования изображений?
Если вы считаете, что это руководство было полезным, вас ждет угощение. В Inspiration Clan мы посвятили сотни часов тому, чтобы помочь людям со всего мира улучшить свои навыки работы с Photoshop. Наши онлайн-курсы предлагают не что иное, как полный цикл обучения через Photoshop. Вы можете получить доступ к каждому курсу на Inspiration Clan БЕСПЛАТНО в течение 1 месяца, используя эксклюзивный код скидки FilterGrade :
В Inspiration Clan мы посвятили сотни часов тому, чтобы помочь людям со всего мира улучшить свои навыки работы с Photoshop. Наши онлайн-курсы предлагают не что иное, как полный цикл обучения через Photoshop. Вы можете получить доступ к каждому курсу на Inspiration Clan БЕСПЛАТНО в течение 1 месяца, используя эксклюзивный код скидки FilterGrade :
Посмотреть нашу полную библиотеку курсов →
Автор Биография:
Особая благодарность Jourdain Coleman за публикацию этой статьи для FilterGrade! Журден является основателем Inspiration Clan и увлекается искусством редактирования изображений, компоновки и обработки фотографий.Загляните в их Instagram!
СМОТРИ ТАКЖЕ: Adobe запускает Premiere Rush CC для мобильного редактирования видео
Как легко редактировать изображения в Photoshop или Elements — Colorvale
Экономия времени на редактирование — это то, чем мы все здесь, в Colorvale.
Причина, по которой мы создаем экшены Photoshop, заключается в том, что время — деньги, а мы хотим, чтобы у вас в кармане было как можно больше денег.
Но как можно пакетно редактировать изображения, не теряя возможности корректировать слои перед сохранением?
Простой. Сначала вы редактируете одну фотографию в своем сеансе, выполняя действия, необходимые для получения желаемых результатов.
После этого вы просто берете слои или группу слоев в палитре слоев и перетаскиваете их поверх каждой фотографии в рамках этого сеанса.
Я знаю. Это гениально, верно ?!
Пошаговые инструкции по пакетному редактированию в Photoshop или Elements:- Примените к изображению экшены Photoshop Colorvale, чтобы получить желаемые эффекты.Вы можете выполнить одно или несколько действий, но не сглаживайте изображение. Эти слои будут тем, что вам нужно перетащить на все остальные фотографии в сеансе.

- Как только вы получите желаемый вид, щелкните инструмент «Перемещение» на панели инструментов.
- Теперь выберите все слои или группы слоев в палитре слоев. Как только они будут выделены, перетащите их из палитры слоев поверх других фотографий. (см. иллюстрацию ниже. Левое изображение (черно-белое фото) редактируется, и эти слои будут перетаскиваться и освобождаться сверху фотографии справа от нее.)
- Ваше новое изображение будет иметь те же самые слои, и вам не придется искать и воспроизводить действия для их создания. Возможно, вам придется отрегулировать несколько значений непрозрачности, чтобы они соответствовали новой фотографии, но это плюс в выполнении пакетного редактирования таким неразрушающим способом. Каждая фотография отличается, и одинаковое редактирование не будет работать с каждой фотографией из-за различного освещения. Однако это замечательная экономия времени!
- Нажмите здесь, чтобы посмотреть наше видео с практическими рекомендациями по пакетному редактированию в Photoshop или Elements
Обратите внимание: Пакетное редактирование невозможно для таких настроек лица, как сглаживание кожи, резкость глаз и т. Д.Причина в том, что кожа, глаза и другие точечные коррекции не будут находиться в одном и том же месте на каждой фотографии. Пакетное редактирование предназначено для тонировки и других корректировок.
Д.Причина в том, что кожа, глаза и другие точечные коррекции не будут находиться в одном и том же месте на каждой фотографии. Пакетное редактирование предназначено для тонировки и других корректировок.
Посмотрите это видео о том, как пакетное редактирование
Как перемещать изображения между Lightroom и Photoshop
Работа между Lightroom и Photoshop
Многие фотографы, как профессиональные, так и любители, имеют более одной программы для редактирования.И чаще всего этими двумя программами являются Adobe Lightroom и Photoshop или Photoshop Elements.
Если вы новичок в одной или обеих этих программах, возможно, вы не понимаете, насколько красиво они разработаны для совместной работы. Сегодня мы хотим показать вам, как настроить параметры внешнего редактирования в Lightroom, а затем как легко перемещать изображения и работать между Lightroom и Photoshop.
Настройки Lightroom для съемки изображений в Photoshop
Обычно Lightroom * находит * Photoshop и связывается с ним без необходимости делать это.Однако есть несколько изменений, которые вы можете внести в настройки, и вы переходите в меню «Настройки», чтобы внести эти изменения.
- На ПК: нажмите «Правка» в верхнем меню, затем перейдите в «Настройки», затем на вкладку «Внешнее редактирование».
- На Mac: щелкните Lightroom в верхнем левом углу, затем «Настройки», затем вкладку «Внешнее редактирование».
Проверьте следующие настройки:
- Формат файла — по умолчанию используется файл .tif
- Цветовое пространство — эксперты LR рекомендуют оставаться в цветовом пространстве ProPhoto RGB, поскольку изображение возвращается в Lightroom.Вы конвертируете в sRGB при экспорте.
- Битовая глубина — оставьте 16 бит
- Разрешение — по умолчанию может быть 240.
 Вы можете изменить его на 300 или оставить как есть.
Вы можете изменить его на 300 или оставить как есть. - Сжатие — Нет
После внесения любых изменений вам необходимо перезапустить Lightroom, чтобы при переносе изображения в Photoshop или Photoshop Elements новые настройки вступили в силу.
При желании добавьте Photoshop Elements в качестве другого варианта
Если у вас Photoshop Elements вместо (или в дополнение к) Photoshop, Lightroom может автоматически найти его, как и в Photoshop.Если этого не происходит, вы можете добавить его в качестве дополнительного редактора, выбрав его на вкладке «Внешнее редактирование».
Настройки должны быть такими же, как указано выше, за исключением , вам нужно изменить битовую глубину на 8 бит . Ограниченное количество редактирования можно выполнить в Photoshop Elements с глубиной 16 бит, но вы вообще не сможете использовать слои, поэтому я предпочитаю использовать их с глубиной 8 бит.
Перемещение изображений из Lightroom в Photoshop
После обновления настроек внешнего редактора ваши изображения готовы к перемещению между программами. А перенести изображение из Lightroom в Photoshop или Photoshop Elements будет очень просто.
А перенести изображение из Lightroom в Photoshop или Photoshop Elements будет очень просто.
В модуле «Разработка» выделите изображение, которое хотите перенести в Photoshop, и нажмите Cmd / Ctrl + E . После этого откроется ваш Photoshop или Photoshop Elements, и ваше изображение загрузится. Изображение будет любого типа, который вы указали в настройках Lightroom выше. По умолчанию используется файл .tif.
Вы также можете щелкнуть изображение правой кнопкой мыши и выбрать «Редактировать в»> «Photoshop CC» или «Photoshop Elements» или выбрать «Фото»> «Редактировать в»> «Photoshop CC» или «Photoshop Elements».
Перенос изображений из Photoshop в Lightroom
Одна из лучших частей переноса изображения из Lightroom в Photoshop с использованием описанных выше шагов — это когда у вас будет доступ к изображению с редактированием Photoshop в Lightroom, когда вы закончите.
Когда вы закончите редактировать изображение в Photoshop, сохраните его с помощью сочетания клавиш Cmd / Ctrl + S. Через несколько минут после сохранения ваш файл .tif с настройками Photoshop будет доступен в Lightroom.
Через несколько минут после сохранения ваш файл .tif с настройками Photoshop будет доступен в Lightroom.
Отсюда вы можете внести дополнительные коррективы в изображение в Lightroom, в том числе пресеты Lightroom, кисти и фильтры. Когда вы закончите, экспортируйте изображение из Lightroom, чтобы объединить все изменения вместе!
Если вы в большей степени визуально обучаетесь, у нас есть фантастические возможности Lightroom для Photoshop и Back Video, которые проведут вас через этот процесс. Наслаждаться!
Lightroom в Photoshop и обратно — обучающее видео
Заключение
Lightroom и Photoshop — две совершенно разные программы редактирования, каждая из которых имеет свои сильные и слабые стороны.Возможность легко перемещаться между ними позволит вам использовать их сильные стороны и будет отлично работать вместе, чтобы вы могли создавать лучшие изображения для себя и других!
Дополнительная литература: 3 настройки Lightroom, которые можно изменить ПРЯМО СЕЙЧАС!
Есть ли у вас какие-либо вопросы о том, как делать снимки между Lightroom и магазином Photo ? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим сообщением с помощью кнопок социальных сетей (мы очень ценим это)!
Аманда Пэджетт
Инструктор по Lightroom
Привет! Я Аманда, мама четверых детей, обучающаяся на дому, из Южной Каролины.

 Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
 При этом можно будет двигать слой изображения, масштабировать и т.п.
При этом можно будет двигать слой изображения, масштабировать и т.п. (12)
(12) В максимальных значениях включается «контрастность» на средних тонах – мелкие зоны с не особо выраженными границами.
В максимальных значениях включается «контрастность» на средних тонах – мелкие зоны с не особо выраженными границами. И выбрать «Эскиз» — «Рельеф».
И выбрать «Эскиз» — «Рельеф».




 JPG; * .JPEG; * .JPE).
JPG; * .JPEG; * .JPE). 




 Вы можете изменить его на 300 или оставить как есть.
Вы можете изменить его на 300 или оставить как есть.