Режимы наложения фотошоп: Adobe Photoshop: кривые через режимы наложения
Режимы наложения Photoshop: как правильно их использовать
Если мы не эксперты и фотошоп не изучали, то некоторые технические аспекты программы мы не можем понять их правильно. Хотя мы умеем так или иначе его использовать. Мы тестируем проект, и это заставляет нас задерживать окончательную доставку. Будь то доставить или увидеть результат, когда дело касается личной работы. Чем менее неуклюже наш процесс и чем меньше попыток его достичь, тем более оптимального результата мы всегда добиваемся. Это всегда происходит с режимами наложения Photoshop.
И дело в том, что правильное сочетание активного слоя с компонентами предыдущих слоев сбивает с толку.. Конечно, некоторые из вас пробовали, прежде чем найти ключ, с другими, такими как Clarify, Plot и т. Д. И вы не добились увиденного результата. Или попробуйте видеоуроки, которые, следуя инструкциям, приблизят вас к желаемому результату, но не объясняют почему.
В принципе, эти характеристики регулируются тремя основными критериями: Цветная база
 Благодаря этому, а также благодаря математическим вычислениям, которые выполняются в приложении, достигается различный результат для каждого из существующих режимов.
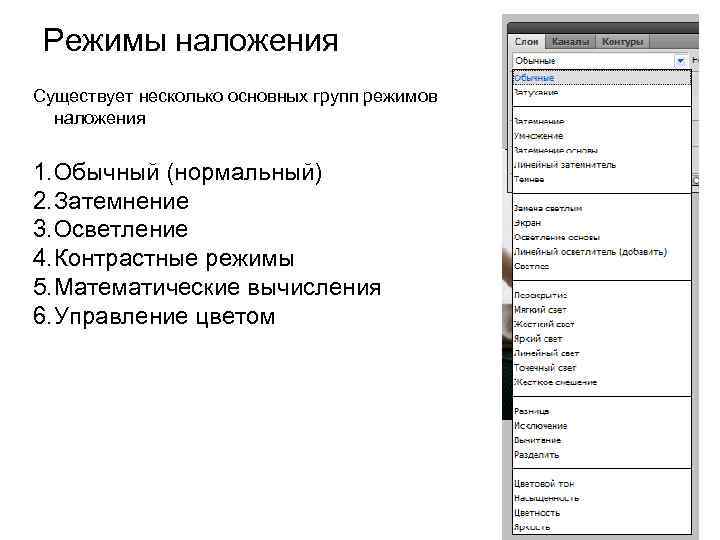
Благодаря этому, а также благодаря математическим вычислениям, которые выполняются в приложении, достигается различный результат для каждого из существующих режимов.Всего это двадцать семь различных композиций, которые создал гигант фотошопа.. И для этого нам нужно будет организовать их по шести различным модальностям.
Мы будем использовать одно и то же изображение для всего, а именно:
Индекс
- 1 нормальная
- 2 темный
- 3 Прояснилось
- 4 Контрастность
- 5 сравнение
- 6 Цвет
нормальная
Как следует из названия, обычный режим наложения. Этот первый вариант используется по умолчанию для любого созданного нами слоя. Каждый исходный пиксель базовой фотографии заменяется окончательным цветом. То есть, если вы используете кисть, она скроет то, что находится в нижних слоях, полностью покроет все, если непрозрачность составляет 100%.
Раствориться: Это еще одна композиция в категории, которую мы назвали нормальной. Хотя, если вы уменьшите непрозрачность, вы увидите, как одно изображение растворяется над другим. Произвольно заменяйте пиксели базовым цветом или смешивайте цвета.
Подпишитесь на наш Youtube-канал
темный
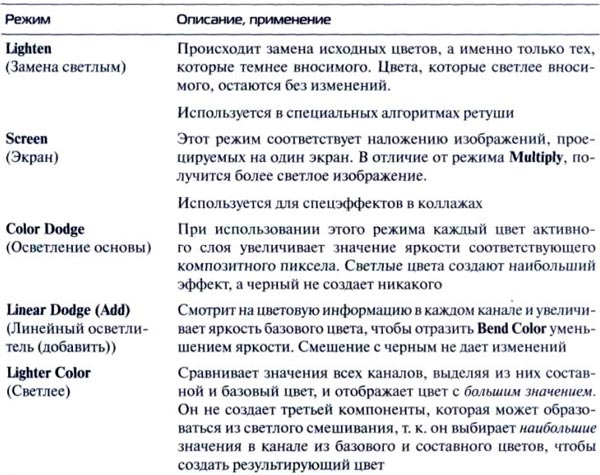
Затемнить: Вы собираетесь выбрать самые темные пиксели как из базового слоя, так и из слоя наложения. Если вы укажете затемнение на белом фоне с черным слиянием, самые темные будут черными, и поэтому он заменит все. Если вы решите сделать это кистью, она заменит более светлые участки на более темные. Это означает, что в «битве» пикселей побеждает самый темный.
умножить: Умножить оба цвета. Хотя, как и раньше, и находясь в категории «Темные», ищите самый темный цвет как основной. Итак, если вы смешаете что-то с черным, эта область будет черной, а если вы смешаете ее с белым, более темные области не изменятся. Окончательный цвет всегда будет темнее.
Цвет субэкспозиции: Как вы можете видеть на следующем изображении, достигается средний, но очень насыщенный тон. Слишком сильное увеличение контраста. И, как и раньше, если смешать его с белым, никакого эффекта не произойдет. Поэтому часть сторон выглядит более резкой, а область, где находится черный градиент, выглядит очень насыщенной.
Слишком сильное увеличение контраста. И, как и раньше, если смешать его с белым, никакого эффекта не произойдет. Поэтому часть сторон выглядит более резкой, а область, где находится черный градиент, выглядит очень насыщенной.
Линейная недодержка: Эта функция может помочь вам больше, чем предыдущие »умножить«И»Недодержка цвета ‘, так как он также обеспечивает более темные цвета, чем предыдущие, но без выжигания или насыщения фотографии, как в предыдущих.
Более темный цвет: Мы не будем долго останавливаться на этом режиме, поскольку он работает очень похоже на режим затемнения. Замените самые светлые пиксели на самые темные. То есть, если у вас есть пиксели, например, начинающиеся с # FF349, они будут покрыты пикселями с кодом # 00349. Так как те, которые начинаются с FF, светлее (белый цвет: #FFFF), а те, которые начинаются с 00 (черный цвет: # 0000).
Прояснилось
Очистить: В отличие от того, что мы видели до сих пор, в битве за цвета в этом случае темные будут заменены светлыми. Они не будут изменены, а темные будут заменены. Сравнение пикселей по одному, а не в целом. Если вам нужно, чтобы он был еще светлее, вам придется дождаться следующего режима «Color Lighter», и, возможно, вы найдете то, что вам нужно.
Они не будут изменены, а темные будут заменены. Сравнение пикселей по одному, а не в целом. Если вам нужно, чтобы он был еще светлее, вам придется дождаться следующего режима «Color Lighter», и, возможно, вы найдете то, что вам нужно.
Trama: Это очень похоже на то, как ‘Умножить’ но в данном случае наоборот. Умножьте инверсию основного цвета и инверсию смешанного цвета. Таким образом, оставляя цвет светлее в конце. Если вы смешаете его с белым цветом, он останется с белым, а если вы смешаете с черным, изменений не будет.
В данном случае, чтобы придать фотографии больше смысла и больше обозначить эффект, я выбрал линейный и инвертированный градиент. С эффектом медного градиента, который по умолчанию используется в Photoshop CC.
Цвет осветления: Мы продолжаем изменять ситуацию, и на этот раз основной цвет становится светлее, чтобы получить менее контрастный смешанный цвет. На этот раз, если смешать его с черным, это не даст никакого эффекта.
В этом примере медный градиент создает футуристический результат. Если вы попробуете другие типы градиентов, вы можете быть удивлены.
Если вы попробуете другие типы градиентов, вы можете быть удивлены.
Linear Dodge (Добавить): Основной цвет становится светлее (в данном случае изображение зданий), а смешанный цвет становится ярче. Мы четко говорим о цветовых эффектах, таких как медный градиент, который мы дали в предыдущих характеристиках. Если вы добавите черным цветом, это не даст никаких изменений.
Более светлый цвет: Если вы хотите создать эффект, который придал бы фотографии еще один динамизм, но это было бы не очень заметно, вот оно. (Если вы не ожидали и пропустили шаг). Замените самые темные пиксели более светлыми. Это практически оставляет изображение как оригинальное, хотя, если вы сделаете черно-белый градиент, черный станет светлее и оставит очень низкую диффузию.
Контрастность
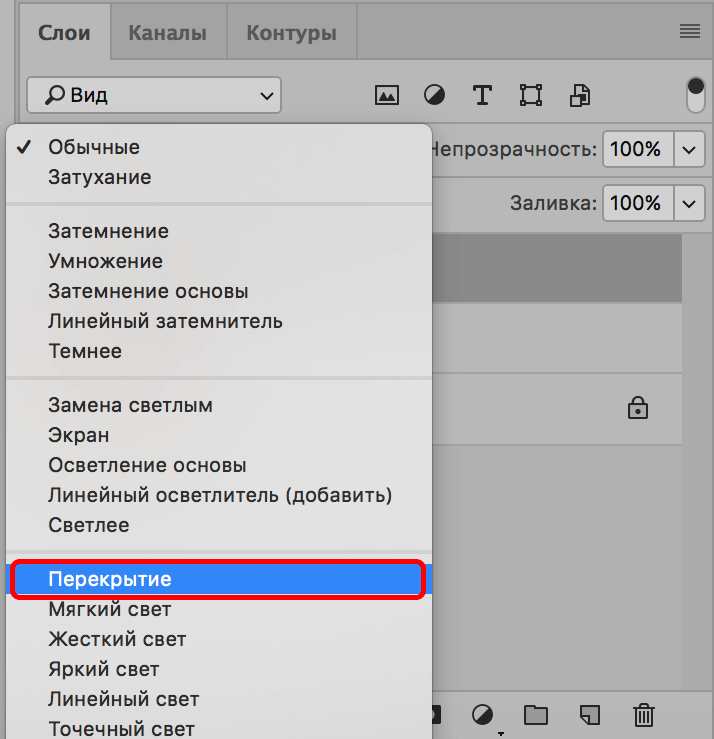
Перекрытие: Эта функция имеет два варианта в зависимости от значения основного цвета изображения (в данном случае — здания). В зависимости от его основного цвета мы найдем два похожих режима, умножать и строить. Если использовать для значений низкого уровня, он будет напоминать умножать и если он имеет высокие значения, он будет создан аналогично Trama.
Если использовать для значений низкого уровня, он будет напоминать умножать и если он имеет высокие значения, он будет создан аналогично Trama.
Мягкий свет: Он мне нравится больше всего, он имитирует эффект рассеянного света. В зависимости от цвета, который вы используете в смеси, сделайте изображение темнее или светлее. Если цвет менее 50% серого, он станет светлее. Напротив, если в нем будет больше 50%, он потемнеет. Если вы используете чистый черный (# 0000) или белый (#FFFF), результат будет светлее или темнее.
Сильный: Работает так же, как Наложение или что то же самое, накладывания. При низких значениях изображение будет темнее и даже недоэкспонированным. При высоких значениях изображение будет передержано и четче.
интенсивный: Светлеет или темнеет в зависимости от вариация контраста. Как и раньше, если меньше 50% серого, он становится светлее, а если больше — темнеет.
Линейный свет: На этот раз функция линейного освещения становится светлее или темнее в зависимости от изменение яркости. Подсчитывая процент серого, использованного в изображении.
Подсчитывая процент серого, использованного в изображении.
Очаговый: Цвет меняется в зависимости от цвета наложения. Более чем на 50% темнеет, а если меньше — светлеет. Если смешанные цвета темнее, они будут видны в вашей смеси, если они светлее, они исчезнут.
Хотя это может показаться бесполезным для изображения, если вам удастся добавить больше тонов или эффектов и снизить их непрозрачность, вы можете добиться отличных результатов в своем изображении.
Определенный микс: Смешайте оба цвета. База и смесь для получения более светлого или темного цвета, но всегда очень насыщенного. Смешивание с белым или черным не дает никакого эффекта.
сравнение
Разница: В зависимости от максимального значения яркости вычитает смешанный цвет из основного цвета или наоборот. Для этих типов характеристик вы должны поиграть с непрозрачностью, заливкой и другими параметрами, которые дадут оптимальный результат для вашего проекта, если вы объедините их по отдельности, это может быть не тот результат, который вы хотите видеть.
Исключение: Обеспечивает более плавный режим, чем предыдущий, хотя и очень похожий. Смешивание с белым изменяет хроматическую информацию основного цвета, а с черным не возникает никакого эффекта.
Перезапустить: Вычтите верхний слой (который будет режимом наложения) из основного цвета (который будет изображением)
Делить: Разделите, как если бы это было математическим уравнением, цвет для смешивания с цветом основной фотографии.
Цвет
Тон: Связывает свет и цветовую насыщенность фотографии с цветовым тоном наложения.
насыщение: Вопреки тон связывает светлый и цветной оттенок фотографии с насыщенностью смешанного цвета.
Цвет: Создает результирующий цвет со светом основного цвета фотографии с насыщенностью и оттенком смешанного слоя. Это особенно полезно, если вы хотите раскрасить монохромные изображения.
яркость: Связывает насыщенность и оттенок основного изображения с яркостью смешанного цвета. Создает результат, обратный цветному режиму
Создает результат, обратный цветному режиму
Если теперь вы решите тратить время на выбор каждого из режимов, пока не найдете нужный, то это потому, что вы думаете, что это удобно. Я надеюсь, что с этой статьей быстрее увидеть любой из действительно нужных вам режимов наложения, не теряя пальцы, нажимая один на другой.
Чтобы получить пример фотографии, если вы хотите увидеть свои собственные результаты, загрузите ее по адресу Unsplash
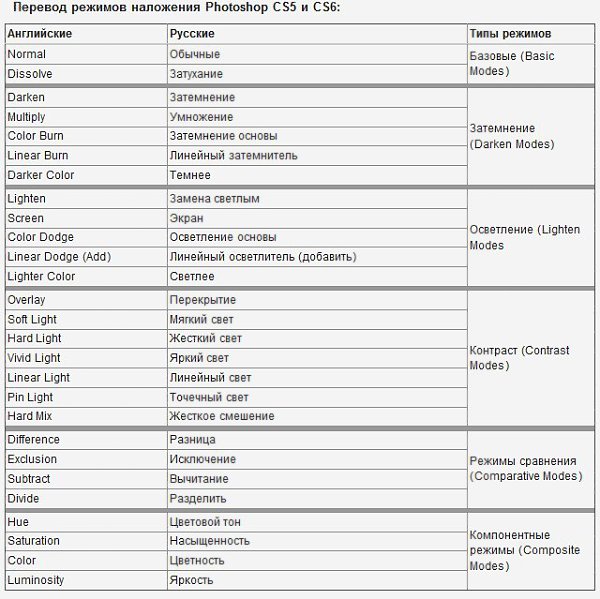
| PsLessonS Учебник Инструменты Обработка фото Эффекты Работа с текстом Дизайн Анимация Графика Фильтры Кисти Переводы терминов Фотошоп Online | Главная » PsLessons » Учебник Эта статья даст вам общее представление о режимах наложения слоев (blending modes) в Фотошопе. При использовании режимов наложения слои начинают взаимодействовать друг с другом, в результате чего получается интересный эффект. Многие просто прогоняют слой по всем режимам в поисках лучшего варианта. Конечно, будет намного удобнее, хоть немного разбираться в этих режимах и понимать для чего нужен каждый из них. Итак, когда мы устанавливаем режим смешивания то слой, которому изменили режим начинает взаимодействовать с нижестоящим. Normal (Нормальный) — Уже из названия этого режима становится понятно, что это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим). Dissolve (Затухание) — Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума. Darken (Затемнение) — Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Его используют для наложения одного слоя на другой, если вы хотите затемнить, то лучше использовать режим следующий по списку — Multiply (Умножение). Multiply (Умножение) — Это один из самых распространенных режимов. Он накладывает цвета верхнего слоя на цвета нижнего. Color Burn (Затемнение основы) — Путем повышения насыщенности и контрастности, этот режим дает сильный эффект. Он также немного затемняет, будьте аккуратны с этим режимом, так как цвета с ним принимают неестественный вид, и у вас принтер не сможет правильно отобразить их. Linear Burn (Линейный затемнитель) — Этот режим затемняет нижний слой, чтобы проявить цвет верхнего слоя, путем уменьшения яркости. Lighten (Замена светлым) — С помощью этого режима получаем противоположное действие режиму «Darken» (Затемнение). Проявляет светлые пиксели. Для осветления изображения лучше использовать следующий режим. Screen (Экран) — Этот режим производит те же вычисления, как и режим «Multiply» (Умножение), но использует при этом инвертированные значения, чтобы проявить конечный результат. Color Dodge (Осветление основы) — Похож на режим «Screen» (Экран), но черный цвет на верхнем слое не влияет на результат, и другие цвета будут слегка подсвечивать нижние, путем повышения насыщенности и понижения контраста, чтобы подобрать подходящий тон. Хорош для создания сильных эффектов. Linear Dodge (Линейный осветлитель) — То же самое, что предыдущий режим, но здесь цвета сочетаются путем повышения яркости. Overlay (Перекрытие) — Этот режим равномерно смешивает цвета обоих слоев, хорошо поддается изменениям прозрачности. Он отсеивает светлые части и умножает темные. При низком уровне прозрачности, он похож на «Normal» (Нормальный) режим, но с более интенсивными цветами. Хорошо подходит для наложения текстуры на изображение. Soft Light (Мягкий свет) — Этот режим осветляет и затемняет цвета изображения в зависимости от цвета верхнего слоя. Hard Light (Жесткий свет) — Похож на предыдущий режим. Почти не используется, так как « Он будет затемнять изображение, если наверху темное, осветлять, если светлое и повышать контрастность. Vivid Light (Яркий свет) — Этот режим затемняет или осветляет цвета изображения в зависимости от того, какие цвета на верхнем слое. Кажется, что изображению добавили различные значения контраста. Linear Light (Линейный свет) — Если верхний слой яркий, то нижний слой будет осветляться, если темный, то затемняться. Pin Light (Точечный свет) — С помощью этого режима можно получить разные результаты, работает путем перемещения цветов на изображение в зависимости от того светлые или темные цвета на активном слое. Hard Mix (Жесткое смешение) — Дает похожий результат, контраст здесь на максимуме. Difference (Разница) — Подходит для создания различных эффектов. Он реверсирует тона и цвета, яркость здесь зависит от разницы пикселей. Exclusion (Исключение) — Более мягкая версия режима «Difference» (Разница), контраст небольшой. Hue (Цветовой тон) — Здесь, цвета верхнего слоя смешиваются с насыщенностью и яркостью нижнего слоя. Это дает сильный эффект. Saturation (Насыщенность) — С этим режимом, уровни насыщенности нижнего слоя меняются на соответсвующие пиксели верхнего слоя. Пригодится для того, чтобы заставить объект принять цвет или текстуру другого. Color (Цветность) — Здесь используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя. Luminosity (Яркость) — От верха остается только яркость света, а цвет и насыщенность идут от нижнего слоя. Если не получается этот режим, попробуйте другой из 3-х вышеприведенных. Теперь, для закрепления материала советую вам провести эксперимент. Возьмите фото, создайте новый слой и залейте его разноцветным градиентом. Затем прогоните по всем режимам и посмотрите, похожи определения режимов на ваш результат или нет. Источник
|
Как освоить режимы наложения в Photoshop
Функция режимов наложения — один из самых недооцененных инструментов Photoshop для фотографов. Режимы наложения можно использовать для изменения способов взаимодействия каждого слоя со слоями под ним, предоставляя бесконечные возможности, когда дело доходит до установки правильного тона или добавления искусственного освещения.
Графические дизайнеры и цифровые иллюстраторы постоянно используют режимы наложения для создания интересных световых эффектов или текстур; однако большинство цифровых фотографов не осознают, что режимы наложения могут быть полезны и при работе с фотографиями. Правильная комбинация режимов наложения может задать драматический тон, которого трудно добиться другими способами.
В этом руководстве объясняются свойства каждого режима наложения, а также даются несколько творческих советов, которые помогут вам использовать эту функцию в полной мере.
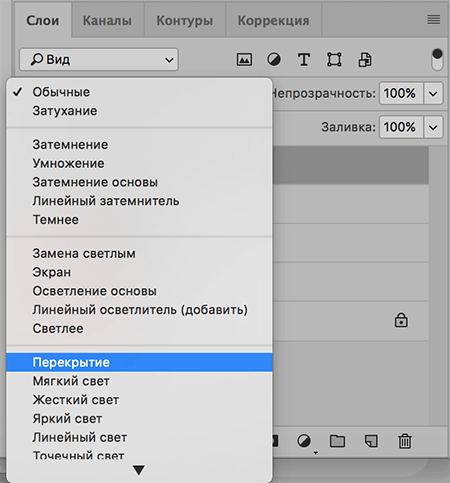
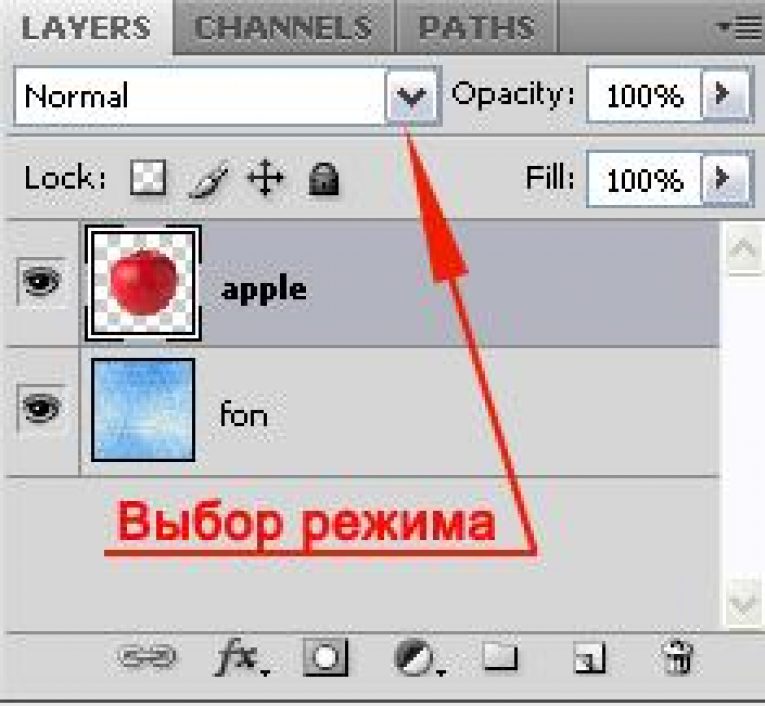
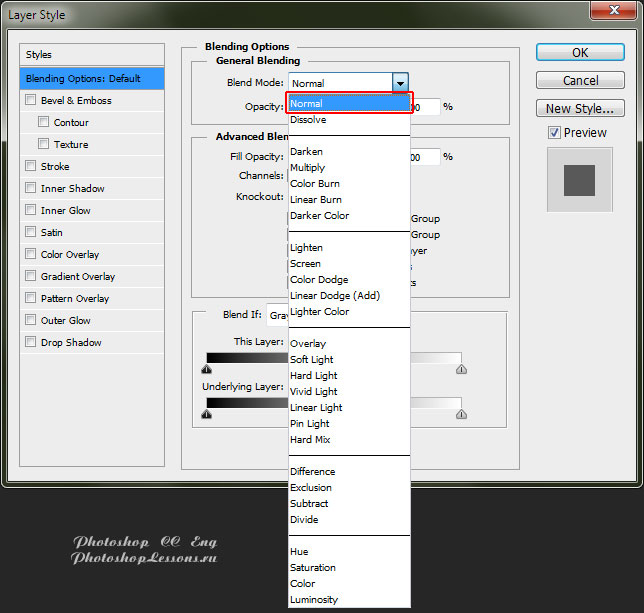
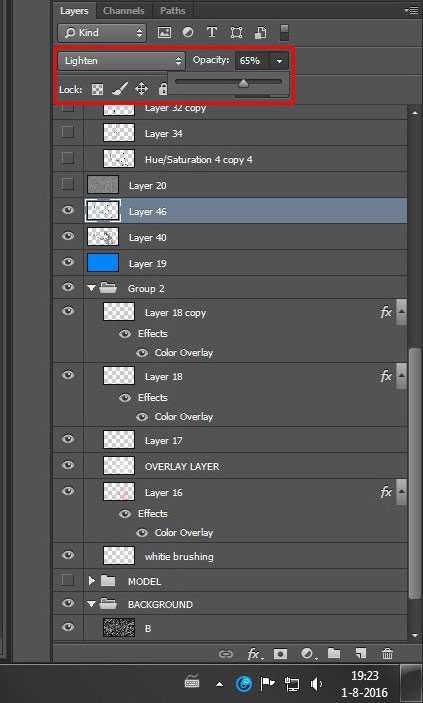
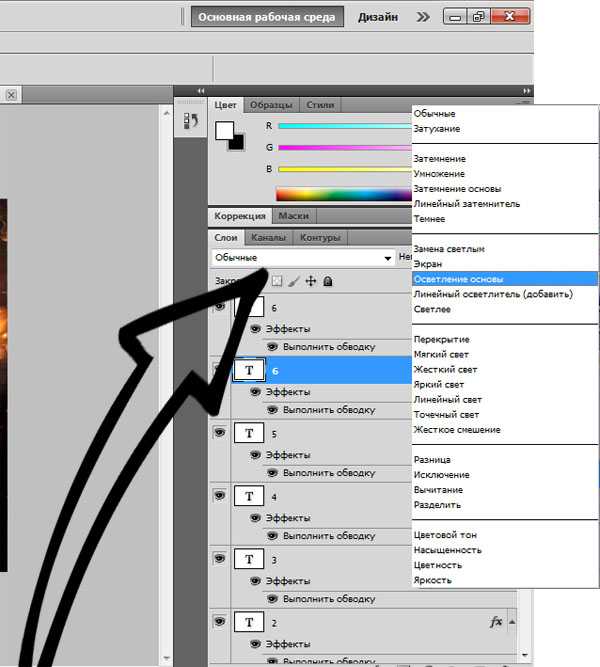
1. Откройте документ с двумя слоями. Кроме того, вы можете дублировать фоновый слой и работать с копией слоя. Перейдите в окно «Слои». Щелкните раскрывающееся меню, в котором в настоящее время указано «Нормально». Здесь вы найдете меню режимов наложения. Щелкните режим по вашему выбору, чтобы применить его к слою. Выберите раскрывающееся меню режима наложения в окне «Слои».
Хитрость в поиске режима наложения, который лучше всего подходит для достижения желаемого эффекта, заключается в том, чтобы поэкспериментировать со всеми режимами наложения, прежде чем принять решение. Ручное нажатие на каждый режим может занять много времени; тем не менее, есть несколько ярлыков, которые делают прокрутку параметров невероятно быстрой и легкой.
2. Чтобы быстро и легко поэкспериментировать с каждым режимом наложения, удерживайте Shift и нажимайте + для перехода вверх по списку и – для спуска. Вы также можете дважды щелкнуть внутри окна режима наложения, а затем использовать стрелки вверх и вниз или колесо прокрутки мыши для перемещения по списку.
Вы также можете дважды щелкнуть внутри окна режима наложения, а затем использовать стрелки вверх и вниз или колесо прокрутки мыши для перемещения по списку.
Я решил создать новый слой и залить его красным цветом. Затем я прокрутил режимы наложения, чтобы найти тот, который дает привлекательный эффект. Удерживайте Shift и нажимайте + или –, чтобы быстро поэкспериментировать с каждым режимом наложения. Удерживайте Shift и нажимайте + или –, чтобы быстро поэкспериментировать с каждым режимом наложения.
3. Перебирая каждый режим, имейте в виду, что вы всегда можете понизить непрозрачность слоя, если привлекательный эффект слишком резкий или драматичный. Имейте в виду, что вы всегда можете понизить непрозрачность слоев с резкими эффектами.
В этом разделе вы найдете упрощенное описание каждого режима наложения, взятое с сайта help.adobe.com. Вы можете использовать этот раздел в качестве справки во время работы или прочитать его, чтобы лучше понять, что на самом деле происходит, когда вы выбираете каждый режим наложения.
Нормальные режимы наложения
Эта категория содержит только два режима наложения — режим по умолчанию, Нормальный и Растворение.
Обычный
Это режим наложения по умолчанию. Используется только верхний слой.
Нормальный — режим наложения по умолчанию.Растворение
Итоговый вид: зернистый, резкий и пиксельный.
За кулисами: случайные пиксели берутся из обоих слоев, сглаживание не используется. Слои растворения с более высокой непрозрачностью будут содержать больше пикселей верхнего слоя, а слои растворения с более низкой непрозрачностью будут содержать больше пикселей нижнего слоя. Заливка темно-синего слоя с непрозрачностью 100%. Режим наложения: Растворение
Вычитающие режимы наложения
В этой категории используются различные методы затемнения цветов изображения.
Затемнить
Итоговый вид: Цвета выглядят равномерно темнее.
За кулисами: Значения в цветовых каналах уменьшены. Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Затемнение
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Затемнение
Умножение
Итоговый вид: изображение выглядит темнее и ярче.
За кулисами: значения цветовых каналов в верхнем и нижнем слоях перемножаются. Также применяются несколько дополнительных правил: результирующие цвета не будут ярче исходных цветов; если любой из перемножаемых цветов черный, результирующий цвет будет черным; и если один из перемножаемых цветов белый, другой цвет будет результирующим цветом. Темно-синий слой с заливкой и непрозрачностью 100%. Режим наложения: MultiplyDuplicate исходного слоя с непрозрачностью 50%. Режим наложения: Умножить
Color Burn
Результат: более темные цвета и повышенная контрастность. Цвет Белый не меняется.
За кулисами: Исходный цвет затемняется, а контрастность увеличивается. Чистый белый цвет не затрагивается. Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Color BurnDuplicate исходного слоя с непрозрачностью 50%. Режим наложения: Color Burn
Режим наложения: Color Burn
Linear Burn
Итоговый вид: более темные цвета. Изображение не меняется при смешивании с белым.
За кулисами: Цветовые значения инвертируются, складываются вместе, а затем снова инвертируются.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Linear BurnДублируйте исходный слой с непрозрачностью 50%. Режим наложения: Linear BurnDarker Color
Итоговый вид: Цвета кажутся темнее.
За кулисами: значение каждого цвета снижено, но не в каждом отдельном цветовом канале. Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: более темный цветДубликат оригинального слоя с непрозрачностью 50%. Режим наложения: Темнее Цвет
Дополнительные режимы наложения
В этой категории свет добавляется различными способами, чтобы сделать цвета изображения ярче.
Осветлить
Внешний вид: Цвета равномерно осветлены.
За кулисами: Увеличены значения цветовых каналов. Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Светлее
Экран
Итоговый вид: Изображение выглядит ярче и немного размытым.
За кулисами: значения цветового канала инвертируются, перемножаются и снова инвертируются. Новые цвета никогда не бывают темнее исходных цветов.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: ScreenDuplicate оригинального слоя с непрозрачностью 50%. Режим наложения: ScreenColor Dodge
Итоговый вид: более светлые цвета и сниженный контраст. Любые области черного цвета не меняются.
За кулисами: Цветовые значения увеличены, а контрастность уменьшена. Любые черные пиксели не затрагиваются. Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Color DodgeDuplicate оригинального слоя с непрозрачностью 50%. Режим наложения: Color Dodge
Linear Dodge (Добавить)
Результат: более светлые цвета. Изображение не меняется при смешивании с черным цветом.
Изображение не меняется при смешивании с черным цветом.
За кулисами: Увеличены значения цвета. Пиксели не изменяются при смешивании с черным. Темно-синим заполненным слоем с непрозрачностью 100%. Режим наложения: Linear Dodge (Добавить). Дублировать исходный слой с непрозрачностью 50%. Режим наложения: Linear Dodge
Lighter Color
Результат: цвета выглядят светлее.
За кулисами: Значения цвета увеличены, но отдельные цветовые каналы не затронуты. Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Светлее Цвет
Сложные режимы наложения
Сложные режимы наложения влияют на то, будут ли цвета светлее 50% серого при выполнении эффекта. Как следует из названия этой категории, эти режимы наложения немного сбивают с толку; тем не менее, они чрезвычайно полезны, поэтому обязательно поэкспериментируйте с ними, даже если вы не совсем их понимаете. Они очень хорошо работают для повышения резкости, тонирования и добавления текстуры или виньетирования.
Наложение
Итоговый вид: Два слоя смешиваются вместе. Одни участки темнее, другие светлее. Тени и блики нижнего слоя сохранены.
За кулисами: Значения цветового канала умножаются или экранируются в зависимости от того, светлее ли основной цвет, чем 50% серого. Слой с темно-синей заливкой и 100% непрозрачностью. Режим наложения: OverlayDuplicate исходного слоя с непрозрачностью 50%. Режим наложения: Наложение
Мягкий свет
Итоговый вид: Изображение выглядит так, как будто на слои падает рассеянный свет. Применение черного слоя или белого слоя сделает изображение темнее или ярче.
За кулисами: Значения цветового канала затемняются, если цвета на верхнем слое темнее 50% серого, и осветляются, если они светлее 50% серого. Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Мягкий светДубликат оригинального слоя с непрозрачностью 50%. Режим наложения: Мягкий свет
Жесткий свет
Итоговый вид: Изображение выглядит так, как будто сквозь слои просвечивает резкий свет.
За кулисами: значения цветового канала умножаются, если цвета нижнего слоя темнее 50% серого, и экранируются, если цвета нижнего слоя светлее 50% серого.
Темно-синий слой с заливкой и непрозрачностью 100%. Режим наложения: Жесткий светДубликат оригинального слоя с непрозрачностью 50%. Режим наложения: Жесткий свет
Линейный свет
Итоговый вид: цвета на изображении кажутся искаженными или выгоревшими, а яркость увеличивается или уменьшается.
За кулисами: яркость увеличивается, если цвета нижнего слоя светлее 50% серого, и уменьшается, если они темнее 50% серого.
Темно-синий слой с заливкой и непрозрачностью 100%. Режим наложения: Linear LightДублируйте исходный слой с непрозрачностью 50%. Режим наложения: Линейный свет
Яркий свет
Итоговый вид: цвета на изображении кажутся размытыми или выгоревшими, а контраст увеличивается или уменьшается.
За кулисами: если цвета в нижнем слое светлее 50% серого, контрастность уменьшается, а если они темнее 50% серого, контрастность увеличивается.
Pin Light
Итоговый вид: цвета смешиваются вместе, а некоторые заменяются.
За кулисами: если цвета в верхнем слое светлее, чем 50% серого, цвета в нижнем слое, которые темнее цветов в верхнем слое, заменяются цветами в верхнем слое. Если цвета в верхнем слое темнее, чем 50 % серого, цвета в нижнем слое, которые светлее цветов в верхнем слое, заменяются цветами в верхнем слое. Темно-синий слой с заливкой и непрозрачностью 100 %. Режим наложения: Pin LightDuplicate оригинального слоя с непрозрачностью 50%. Режим наложения: Pin Light
Hard Mix
Итоговый вид: Яркие цвета ярче, а темные — темнее. Этот эффект может быть очень резким.
За кулисами: Контрастность нижнего слоя увеличена и смешана с верхним слоем. Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Hard Mix. Дублируйте исходный слой с непрозрачностью 50%. Режим наложения: Hard Mix
Режим наложения: Hard Mix. Дублируйте исходный слой с непрозрачностью 50%. Режим наложения: Hard Mix
Различие режимов наложения
Эти режимы наложения создают новые цвета на основе различий между значениями цвета верхнего слоя и значениями цвета нижнего слоя.
Разница
Итоговый вид: Цветовые каналы изменены и смешаны.
За кулисами: Более темные значения цвета вычитаются из значений более светлого цвета. Белые области верхнего слоя становятся инвертированным значением цветов нижнего слоя. Области верхнего слоя, окрашенные в черный цвет, не изменяются.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: DifferenceDuplicate оригинального слоя с непрозрачностью 50%. Режим наложения: РазницаИсключение
Итоговый вид: Цветовые каналы изменены, но контраст ниже по сравнению с режимом наложения «Разница».
За кулисами: Применяет тот же эффект, что и режим наложения «Разница», но с более низкой контрастностью. Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: ExclusionDuplicate исходного слоя с непрозрачностью 50%. Режим наложения: Исключение
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: ExclusionDuplicate исходного слоя с непрозрачностью 50%. Режим наложения: Исключение
Вычитание
Итоговый вид: Цвета изменены и смешаны.
За кулисами: Цвета верхнего слоя вычитаются из цветов нижнего слоя. В областях, где верхний слой черный, новым цветом будет цвет нижнего слоя. Темно-синий слой с заливкой и непрозрачностью 100%. Режим наложения: SubtractDuplicate исходного слоя с непрозрачностью 50%. Режим наложения: Вычесть
Разделить
Результат: Цвета сильно изменены.
За кулисами: Цвета в нижнем слое разделены цветами в верхнем слое. Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: DivideDuplicate исходного слоя с непрозрачностью 50%. Режим наложения: Разделить
Режимы наложения HSL
Эти режимы наложения полезны для изменения определенных характеристик цвета, таких как оттенок, насыщенность или яркость.
Оттенок
Итоговый вид: Оттенок верхнего слоя применяется к нижнему слою.
За кулисами: Яркость и насыщенность цветов нижнего слоя сочетаются с оттенком верхнего слоя. Слой темно-синего цвета с непрозрачностью 100%. Режим наложения: HueDuplicate оригинального слоя с непрозрачностью 50%. Режим наложения: оттенок
Насыщенность
Итоговый вид: Насыщенность верхнего слоя применяется к нижнему слою.
За кулисами: яркость и оттенок цветов в нижнем слое сочетаются с насыщенностью цветов в верхнем слое. Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Насыщенность
Цвет
Итоговый вид: Цвет верхнего слоя применяется к нижнему слою. Это также влияет на серые области, поэтому его можно использовать для раскрашивания монохромного изображения.
За кулисами: Яркость цветов в нижнем слое сочетается с оттенком и насыщенностью цветов в верхнем слое. Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Цвет
Режим наложения: Цвет
Яркость
Итоговый вид: Яркость верхнего слоя применяется к нижнему слою.
За кулисами: оттенок и насыщенность цветов в нижнем слое сочетаются с яркостью цветов в верхнем слое.
Ознакомьтесь с этими краткими советами и рекомендациями, чтобы научиться интересным методам редактирования фотографий в режиме наложения.
1. Повышение резкости изображения с помощью слоя наложения высоких частот
Повысьте резкость изображения, применив фильтр высоких частот, а затем измените режим наложения слоя на Наложение.
Дублируйте фоновый слой. Выберите «Фильтр» > «Другое» > «Высокие частоты» и отрегулируйте ползунок, чтобы добиться желаемой резкости. Измените режим наложения слоя на «Перекрытие». Отрегулируйте Непрозрачность по вкусу.2. Создайте темно-синий разностный слой
Измените настроение и тон изображения, создав разностный слой. Измените непрозрачность до 35% и залейте его темно-синим цветом. Темно-синий слой Difference может полностью изменить настроение фотографии.
Темно-синий слой Difference может полностью изменить настроение фотографии.
3. Добавьте слой-разделитель Lens Flair
Сфокусируйтесь на объекте фотографии, создав блик прямо поверх него на слое Divide с 50%-ной непрозрачностью. Создайте новый слой. Заполните его черным цветом. Выберите «Фильтр» > «Рендеринг» > «Блики». Отрегулируйте и примените. Измените режим наложения на Разделение и Непрозрачность на 50%.
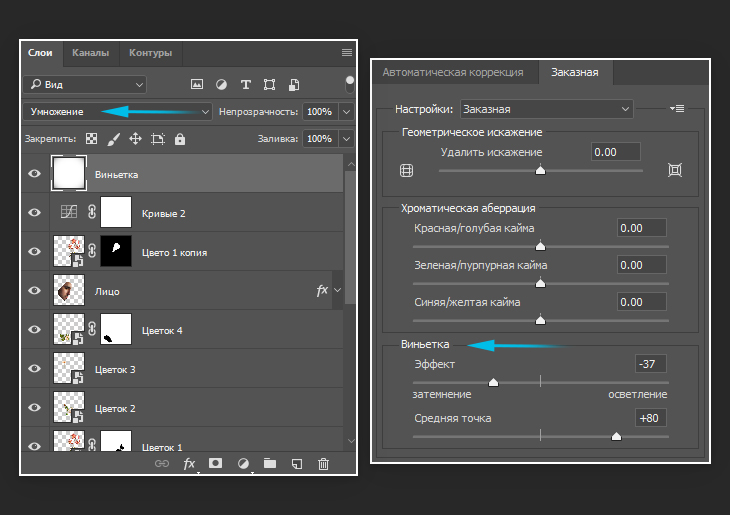
4. Создайте виньетирование с режимом наложения «Мягкий свет»
Добавьте искусственное виньетирование к изображению, заполнив размытое перевернутое эллиптическое выделение черным цветом на слое «Мягкий свет». изображение. Инвертируйте и растушуйте выделение. Заполните его черным цветом. Измените режим наложения на Мягкий свет.
Я надеюсь, что эта информация поможет вам немного лучше понять режимы наложения, чтобы вы могли использовать Photoshop в полной мере его творческий потенциал. Если вы хотите покритиковать или у вас есть какие-либо вопросы или предложения, не стесняйтесь оставлять комментарии в разделе ниже. Спасибо за прочтение и удачи в ваших будущих начинаниях!
Спасибо за прочтение и удачи в ваших будущих начинаниях!
Режимы наложения в Photoshop — Adobe Tutorial
Руководство по режимам наложения в PhotoshopВ этом уроке по Photoshop я подробно расскажу вам о режимах наложения в Photoshop . Этот урок объяснит вам, как работает каждый режим наложения в Photoshop. Каждый режим наложения в Photoshop изменяет внешний вид слоя после смешивания со слоем под ним.
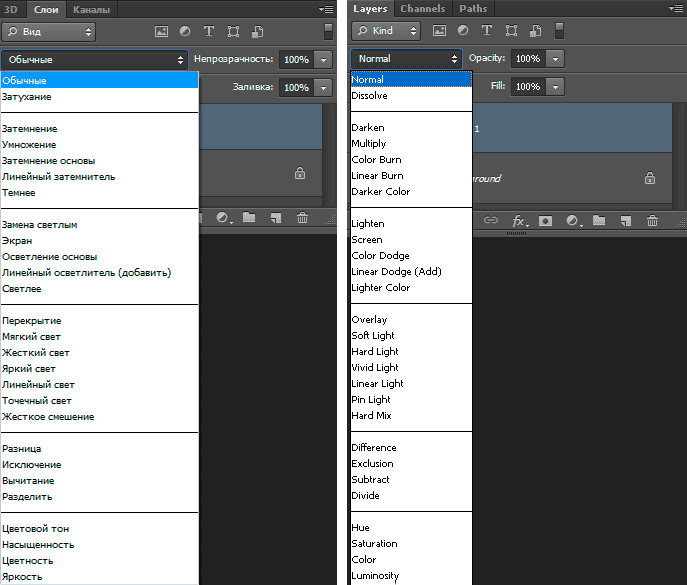
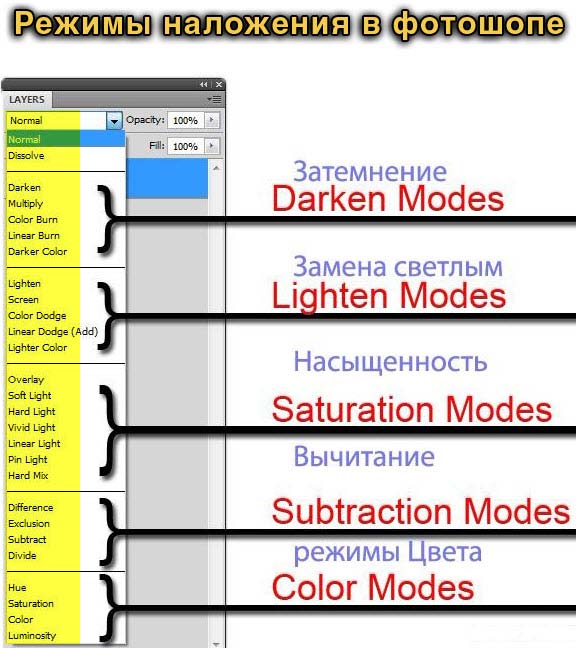
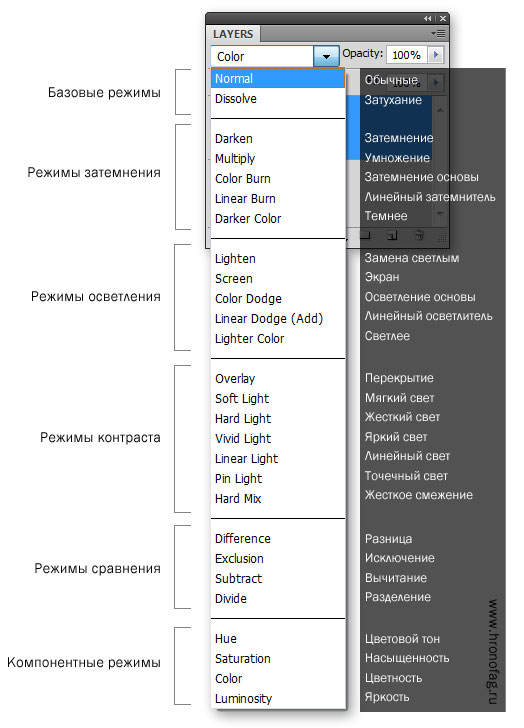
Категории режимов наложения PhotoshopРежимы наложения можно найти на панели слоев. Режимы наложения Photoshop разделены на 6 групп: нормальный, затемнение, осветление, контраст, сравнение и цвет.
Обычный : В этой категории изображения остаются оригинальными. Только непрозрачность слоев меняет конечный результат изображения.
Затемнить : Эта группа режимов наложения делает результирующий цвет наложения темнее. Белый цвет в слое станет невидимым, а цвета темнее белого будут иметь более темный эффект смешивания.
Lighten : Эта группа режимов наложения противоположна группе режимов наложения Darken. Черный цвет в слое становится невидимым.
Контрастность : Эта группа режимов наложения представляет собой смесь режимов наложения «Светлее» и «Темнее». Они создают контрастные результаты, как затемняя, так и осветляя цвет результата.
Сравнительный : Эта группа режимов наложения ищет различия между слоями для создания смешения.
Color : Эта группа режимов наложения влияет на качество цвета. Он использует комбинацию различных основных цветов для создания смеси.
Объяснение каждого режима наложения в Photoshop Прежде чем подробно разбираться в каждом режиме наложения, необходимо ознакомиться с терминами, используемыми с эффектами наложения. Цвет нижнего слоя называется базовым цветом. Цвет наложения — это цвет верхнего слоя, к которому применяется эффект наложения. Цвет, полученный в результате смешения, называется результирующим цветом.
Цвет, полученный в результате смешения, называется результирующим цветом.
Нормальный — это режим наложения по умолчанию в Photoshop . В этом режиме наложения нет эффекта смешивания. Уменьшив непрозрачность верхнего слоя, можно увидеть пиксели нижнего слоя.
На изображении выше вы можете увидеть пиксели нижнего слоя, уменьшив непрозрачность верхнего слоя на панели слоев.
2. РастворениеЭтот режим наложения подобен обычному режиму наложения. Но единственная разница в том, что когда непрозрачность верхнего слоя уменьшается, пиксели появляются в виде шаблона дизеринга.
После уменьшения непрозрачности пиксели нижнего слоя выглядят на картинке как снег.
3. Затемнить В режиме наложения «Темнее» пиксели не смешиваются. Но он сравнивает смешанный цвет и основной цвет и выявляет более темные цвета. Более светлый цвет заменяется более темным, и в результате получается более темное изображение.
Режим наложения «Умножение» — это широко используемый режим наложения в Photoshop. Поскольку он умножает базовый цвет и цвет наложения, в результате получается темный цвет. Любой цвет, умноженный на белый, оставляет цвет неизменным, а любой цвет, умноженный на черный, дает черный.
5. Color BurnРезультат этого режима наложения намного темнее, чем результат, полученный в режиме наложения Multiply. Кроме того, он дает очень насыщенный результат изображения за счет увеличения контраста между основным и смешанным цветами. При смешивании с белым цветом полученный цвет не меняется.
6. Linear BurnЭтот режим наложения похож на режим наложения Color Burn. Но результирующий цвет не очень насыщенный, потому что он уменьшает яркость основного цвета.
7. Темный цвет Режим наложения темного цвета работает аналогично режиму наложения «Темнее». Он сравнивает базовый цвет и смешанный цвет. Цвет, который является самым темным из двух, является результирующим цветом.
Он сравнивает базовый цвет и смешанный цвет. Цвет, который является самым темным из двух, является результирующим цветом.
Режим наложения «Светлее» противоположен режиму наложения «Темнее». Он сравнивает базовый цвет и смешанный цвет, и самый светлый из них является результирующим цветом. Если базовый и смешанный цвета совпадают, то никаких изменений не происходит.
9. ЭкранЭтот режим наложения противоположен режиму наложения Multiply. В результате цвет становится ярче. При смешивании с черным цветом цвет не меняется. Но смешивание с белым цветом делает изображение белым.
10. Color DodgeРежим наложения Color Dodge противоположен Color Burn. Он дает более яркий эффект, чем режим экранного наложения, за счет уменьшения контраста между основным и смешанным цветами. Он не производит никакого эффекта смешивания при смешивании с черным цветом.
11. Linear Dodge (Add)
Linear Dodge (Add) Linear Dodge (Add) является противоположностью Linear Burn. Он дает сильные и менее насыщенные результаты, чем режим наложения Screen или Color Dodge. Он осветляет основной цвет в Photoshop, чтобы отразить смешанный цвет, увеличивая яркость.
12. Светлее ЦветРежим Светлее Цвет аналогичен Режиму Наложения Светлее. Вместо смешивания пикселей он сравнивает базовый и смешанный цвета и выявляет самый яркий из них.
13. НаложениеЭтот режим наложения Photoshop представляет собой умеренную комбинацию режимов наложения Screen и Multiply. В зависимости от базового цвета он применяет режим наложения «Экран» к более светлым цветам и режим наложения «Умножение» к более темным.
14. Мягкий свет Этот режим наложения аналогичен режиму наложения Overlay. Но полученные цвета более мягкие и менее контрастные. Он осветляет или затемняет цвет в зависимости от цвета смеси. Если смешанный цвет светлее 50% серого, результирующий цвет становится светлее. В противном случае полученный цвет затемняется.
Если смешанный цвет светлее 50% серого, результирующий цвет становится светлее. В противном случае полученный цвет затемняется.
Этот режим наложения сочетает в себе режим наложения Screen и Multiply в зависимости от накладываемого цвета. Это создает эффект, похожий на резкое освещение изображения прожектором. Этот режим наложения полезен для добавления теней к изображению.
16. Vivid LightВ зависимости от смешиваемого цвета, Vivid Light затемняет или осветляет цвета, увеличивая или уменьшая контраст. Результирующий эффект этого режима наложения очень интенсивный. Он создает более контрастное изображение, чем режим наложения Hard Light.
17. Линейный свет Режим наложения линейного света работает аналогично режиму наложения яркого света. Но это влияет на яркость, а не на контрастность. Он использует комбинацию режима наложения Linear Dodge на более светлых пикселях и режима наложения Linear Burn на более темных пикселях.
Эффект режима наложения Pin Light зависит от смешиваемых цветов. Если пиксели на верхнем слое светлее, чем на нижнем, то режим наложения Pin Light заменит их. С другой стороны, если пиксели верхнего слоя темнее нижнего, то они останутся неизменными.
19. Hard MixВ режиме наложения Hard Mix результирующее изображение теряет много деталей, а цвета могут быть только черными, белыми или основными цветами (красный, синий, зеленый, голубой, пурпурный, или желтый). Этот режим наложения создает эффект постеризации, и на изображении не отображается градиент.
20. РазницаВ зависимости от большего значения яркости этот режим наложения вычитает либо накладываемый цвет из основного цвета, либо основной цвет из накладываемого цвета. Смешивание с белым инвертирует значения основного цвета, в то время как смешивание с черным не дает никаких изменений.
21. Исключение
Исключение Этот режим наложения аналогичен режиму наложения «Разница». Но насыщенность меньше по сравнению с насыщенностью Difference Blending Mode в Photoshop.
22. ВычитаниеЭтот режим наложения вычитает накладываемый цвет из основного цвета. Он затемняет пиксели, вычитая яркость.
23. РазделитьПроцесс смешивания аналогичен режиму смешивания вычитания. Но вместо вычитания цветов он разделяет смешанный цвет от основного цвета.
24. ОттенокЭтот режим наложения создает результирующий цвет, используя оттенок совмещенного цвета, а также яркость и насыщенность основного цвета.
25. НасыщенностьРежим наложения «Насыщенность» берет насыщенность из накладываемого цвета, а оттенок и светимость — из основного цвета.
26. Цвет Этот режим наложения сохраняет свечение основного цвета, а также оттенок и насыщенность накладываемого цвета.


 Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение».
Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение». Этот режим осветляет изображение. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима «Осветление»
Этот режим осветляет изображение. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима «Осветление» Это почти то же самое, что фильтр рассеянный свет. Хорошо подойдет для корректировки тонов, а понижение прозрачности даст еще более изысканный эффект.
Это почти то же самое, что фильтр рассеянный свет. Хорошо подойдет для корректировки тонов, а понижение прозрачности даст еще более изысканный эффект. Получается очень яркое изображение, причем крупными кусками.
Получается очень яркое изображение, причем крупными кусками.