Режимы наложения слоев в фотошопе: Непрозрачность слоев и режимы наложения в Adobe Photoshop
Непрозрачность слоев и режимы наложения в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Режим наложения определяет результат наложения пикселов слоя на нижележащие пикселы изображения. Режимы наложения позволяют создавать большое количество различных специальных эффектов.
Режимы наложения позволяют создавать большое количество различных специальных эффектов.
Степень общей непрозрачности слоя определяет, насколько сильно он скрывает или отображает содержимое нижележащего слоя. Слой со степенью непрозрачности 1 % является практически прозрачным. Совершенно непрозрачный слой имеет степень непрозрачности 100 %.
Кроме степени общей непрозрачности, влияющей на все стили и режимы наложения слоя, существуют также настройки степени непрозрачности заливки. Непрозрачность заливки влияет только пикселы, фигуры или текст на слое, не влияя непрозрачность эффектов слоя, например теней.
Степень непрозрачности фонового слоя, а также закрепленных слоев постоянна и не может быть изменена. Чтобы преобразовывать фон в обычный слой, поддерживающий прозрачность, см. раздел Преобразование фона и слоев.
На панели «Слои» выберите один или несколько слоев или групп.
Измените значения для непрозрачности и заливки. (Если выбрана группа, можно изменить только непрозрачность.
 )
)Чтобы просмотреть все параметры наложения, выберите пункт «Параметры наложения» в меню значка «Добавить стиль слоя» в нижней части панели «Слои».
По умолчанию для групп слоев устанавливается режим наложения «Пропустить». Это означает, что группа слоев не обладает собственными настройками режима наложения. Выбор другого режима наложения группы слоев изменяет способ объединения компонентов изображения. Сначала производится объединение всех слоев группы. После этого объединенная группа рассматривается как единое изображение, которое накладывается на оставшуюся часть изображения в соответствии с текущим режимом. Таким образом, если для группы задан режим наложения, отличный от режима «Пропустить», корректирующие слои и режимы наложения слоев в группе не оказывают влияния на слои за ее пределами.
Режим наложения «Очистка» для слоев отсутствует. Для изображений Lab не доступны режимы «Осветление основы», «Затемнение основы», «Затемнение», «Замена светлым», «Разница», «Исключение», «Вычитание» и «Разделение». Для изображений HDR см. раздел Возможности, поддерживающие изображения HDR с цветопередачей 32 бита на канал.
Для изображений HDR см. раздел Возможности, поддерживающие изображения HDR с цветопередачей 32 бита на канал.
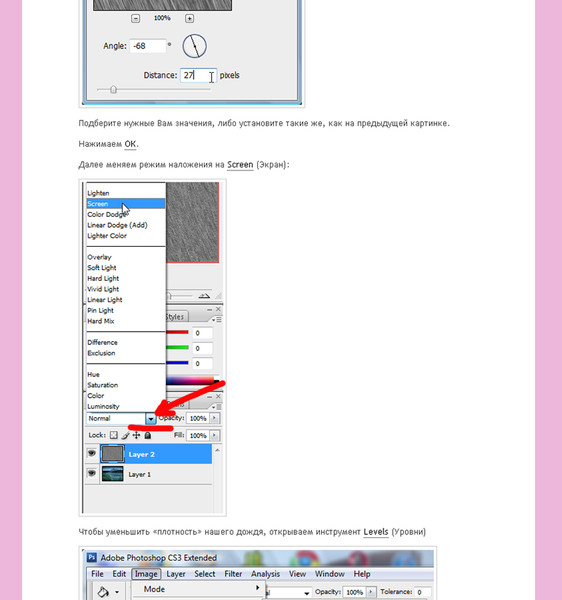
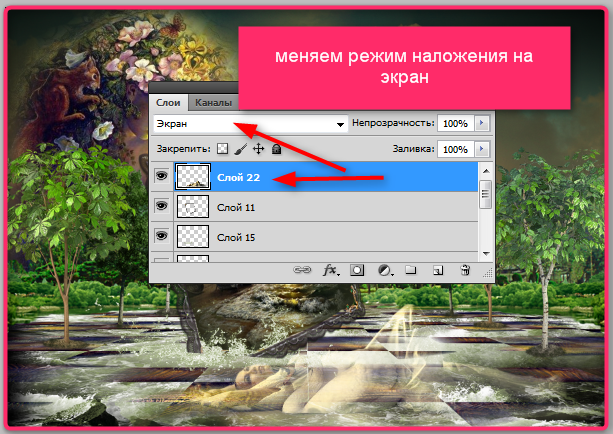
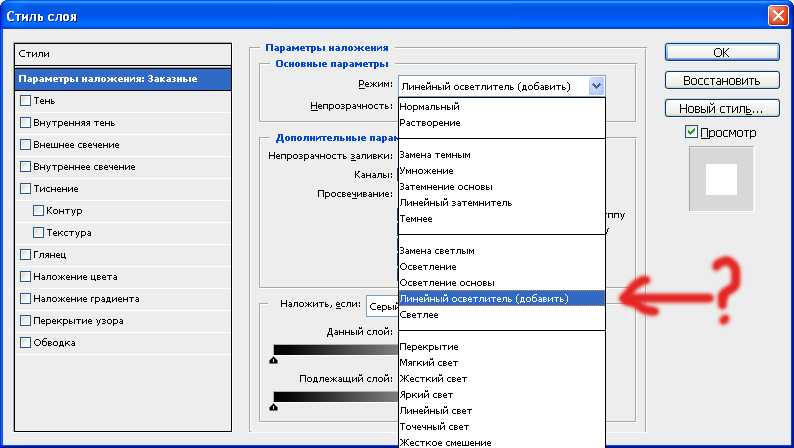
Выберите слой или группу на панели «Слои».
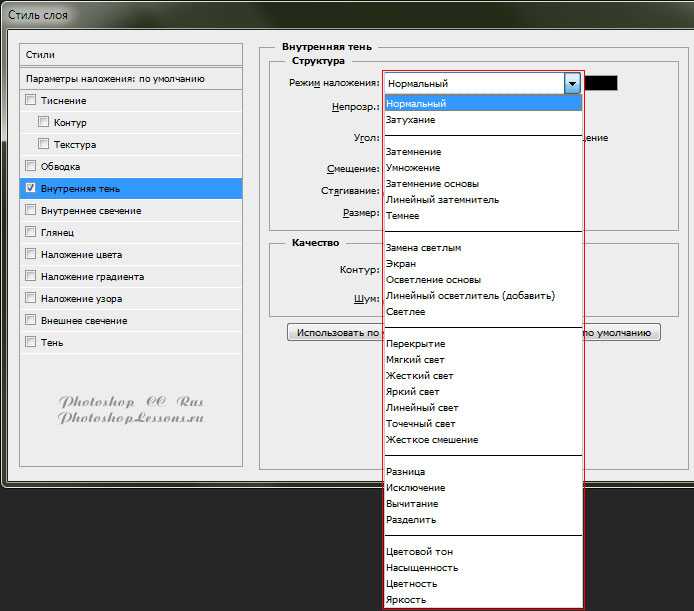
Выберите режим наложения.
В раскрывающемся меню «Режим наложения» панели «Слои» выберите режим.
Выберите меню «Слой» > «Стиль слоя» > «Параметры наложения», затем выберите режим в раскрывающемся меню «Режим».
Примечание.
Во всплывающем меню режима наложения вы можете просмотреть, как разные параметры будут выглядеть на вашем изображении. Photoshop отображает интерактивную предварительную версию режимов наложения на холсте.
Описания и примеры для каждого режима см. в разделе Режимы наложения.
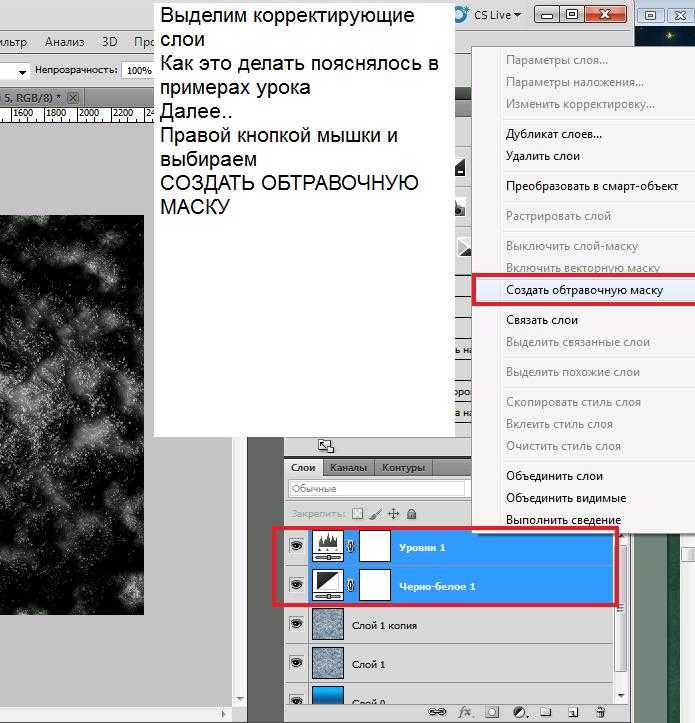
По умолчанию слои внутри обтравочной маски накладываются на нижележащие слои согласно настройкам режима наложения самого нижнего слоя группы. Однако можно настроить режим наложения нижнего слоя так, чтобы он применялся только к нему, и сохранить оригинальные режимы наложения обтравочных слоев. (См. раздел Отображение слоев с помощью обтравочных масок.)
(См. раздел Отображение слоев с помощью обтравочных масок.)
Режим наложения слоя также может применяться к эффектам слоя, осуществляющим преобразование непрозрачных пикселов (таким как «Внутреннее свечение» и «Наложение цвета»), и не затрагивать эффекты преобразования прозрачных пикселов (такие как «Внешнее свечение» и «Тень»).
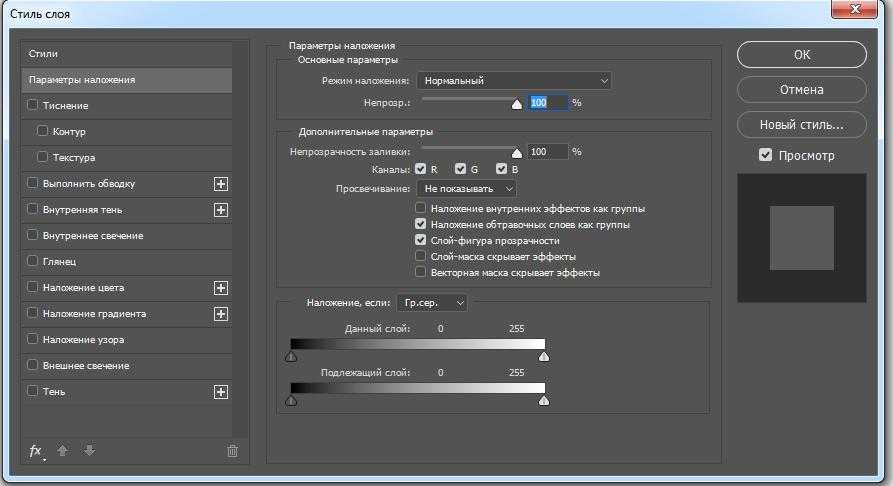
Выделите преобразуемый слой.
Дважды щелкните миниатюру слоя и в меню панели «Слои» выберите пункт «Параметры наложения» или пункт меню «Слои» > «Стиль слоя» > «Параметры наложения».
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».
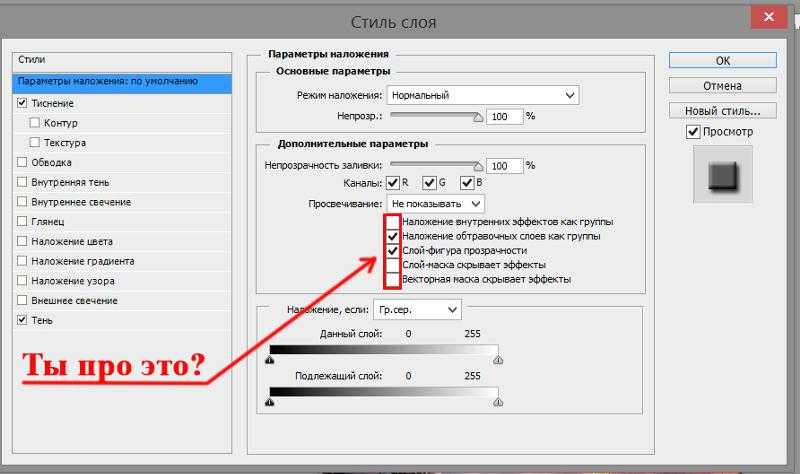
Укажите область действия следующих параметров наложения:
Чтобы применить режим наложения к эффектам слоя, осуществляющим преобразование непрозрачных пикселей (таким как «Внутреннее свечение», «Глянец», «Наложение цвета» и «Наложение градиента»), выберите пункт «Наложить внутренние эффекты как группу».

Чтобы применить режим наложения базового слоя ко всем слоям обтравочной маски, выберите пункт «Наложить обтравочные слои как группу». Отключение данного параметра, который всегда задан по умолчанию, приводит к сохранению исходных режимов наложения и внешнего вида каждого из слоев группы.
Чтобы применить эффекты слоя и параметры просвечивания только к непрозрачным областям слоя, выберите параметр «Слой-фигура прозрачности». Отключение данного параметра, задаваемого по умолчанию, приводит к применению указанных эффектов ко всему слою.
Чтобы применить эффекты слоя только к областям, задаваемым слоем-маской, выберите параметр «Слой-маска скрывает эффекты».
Чтобы применить эффекты слоя только к областям, задаваемым векторной маской, выберите параметр «Векторная маска скрывает эффекты».
Нажмите кнопку «ОК».
При наложении слоев и групп эффекты наложения могут применяться выборочно только к заданным каналам. По умолчанию режимы наложения применяются ко всем каналам. Например, при работе с изображением RGB можно исключить из наложения красный цветовой канал. В результате наложение повлияет только на зеленый и синий цветовые каналы.
По умолчанию режимы наложения применяются ко всем каналам. Например, при работе с изображением RGB можно исключить из наложения красный цветовой канал. В результате наложение повлияет только на зеленый и синий цветовые каналы.
Выполните одно из следующих действий.
Дважды щелкните миниатюру слоя.
В меню «Слой» выберите пункт «Стиль слоя» > «Параметры наложения».
Выберите пункт «Параметры наложения» в меню значка «Добавить стиль слоя» в нижней части панели «Слои».
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».
В области «Расширенные параметры наложения» диалогового окна «Стиль слоя» снимите флажки с каналов, которые необходимо исключить из процесса наложения.
Шкалы в диалоговом окне «Параметры наложения» предназначены для указания пикселов активного слоя и расположенных под ним видимых слоев, которые необходимо сохранить в конечном изображении. Например, можно исключить темные пикселы из активного слоя или активировать просвечивание светлых пикселов нижележащих слоев. Также можно задать диапазон частично накладываемых пикселов для обеспечения плавности перехода между накладываемыми и ненакладываемыми областями.
Например, можно исключить темные пикселы из активного слоя или активировать просвечивание светлых пикселов нижележащих слоев. Также можно задать диапазон частично накладываемых пикселов для обеспечения плавности перехода между накладываемыми и ненакладываемыми областями.
Дважды щелкните миниатюру слоя и выберите пункт «Слои» > «Стиль слоя» > «Параметры наложения» или в меню панели «Слои» выберите пункт «Добавить стиль слоя» > «Параметры наложения».
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».
В области «Дополнительные параметры» диалогового окна «Стиль слоя» выберите нужный параметр в раскрывающемся меню «Наложить, если».
Чтобы задать диапазон наложения для всех каналов, выберите параметр «Серый».
Чтобы задать параметры наложения для конкретного канала (например, красного, зеленого или синего цветового канала RGB-изображения), выберите соответствующий канал в списке.

Для настройки диапазона яркости накладываемых пикселов необходимо использовать ползунки «Данный слой» и «Подлежащий слой», в которых задаются значения от 0 (черный цвет) до 255 (белый цвет). Верхнее значение диапазона задается с помощью белого ползунка. Нижнее значение диапазона определяется с помощью черного ползунка.
Чтобы задать диапазон частично накладываемых точек, перетащите половину треугольника ползунка, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Два значения, появившиеся над разделенным надвое ползунком, отображают диапазон частичного наложения.
При задании диапазонов необходимо следовать приведенным далее рекомендациям.
Для задания диапазона накладываемых пикселов активного слоя, появляющихся в результирующем изображении, используются ползунки «Данный слой». Например, если белый ползунок указывает на значение 235, происходит исключение из результирующего изображения пикселов со значением яркости выше 235.
Для задания диапазона накладываемых пикселов подлежащего слоя, появляющихся в результирующем изображении, используются ползунки «Подлежащий слой».
 Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.
Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.
Некоторые фильтры (например, «Эффекты освещения») не могут применяться к слоям, не содержащим пикселов. Данная проблема решается путем предварительного заполнения слоя ранее заданным нейтральным цветом, которое производится с помощью команды «Выполнить заливку нейтральным цветом (относительно режима)» диалогового окна «Новый слой». Этот невидимый нейтральный цвет назначается в соответствии с выбранным для слоя режимом наложения. Заливка нейтральным цветом отражается на других слоях только при задании дополнительных эффектов. Команда «Выполнить заливку нейтральным цветом» не поддерживается слоями, использующими режимы наложения «Нормальный», «Растворение», «Жесткое смешение», «Цветовой тон», «Насыщенность», «Цветность» и «Свечение».
Справки по другим продуктам
- Просвечивание для отображения содержимого других слоев
- Добавление эффектов освещения
Вход в учетную запись
Войти
Управление учетной записью
Слои и режимы наложения в Photoshop
Работа со слоями – одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев – большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
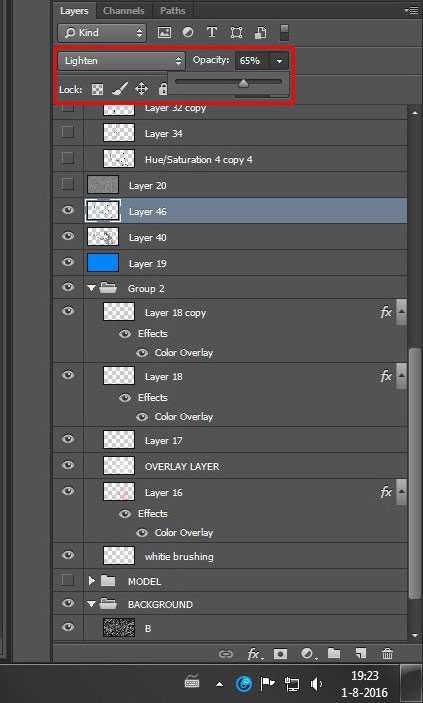
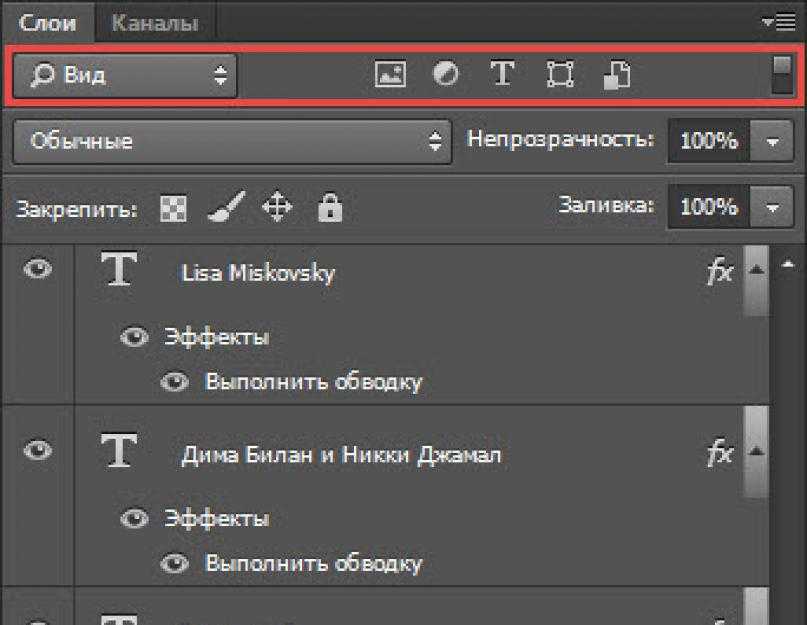
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос – чем Opacity отличается от Fill. Ответ такой – Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать прозрачные участки – вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений – предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию – предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями – вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям – открывает выбор эффектов и их контролироль.

- Добавление маски к слою – создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя – в отличии от обычной коррекции, скажем Curves – корректирующий слой можно изменить в любой момент.
- Создание папки для слоев – очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
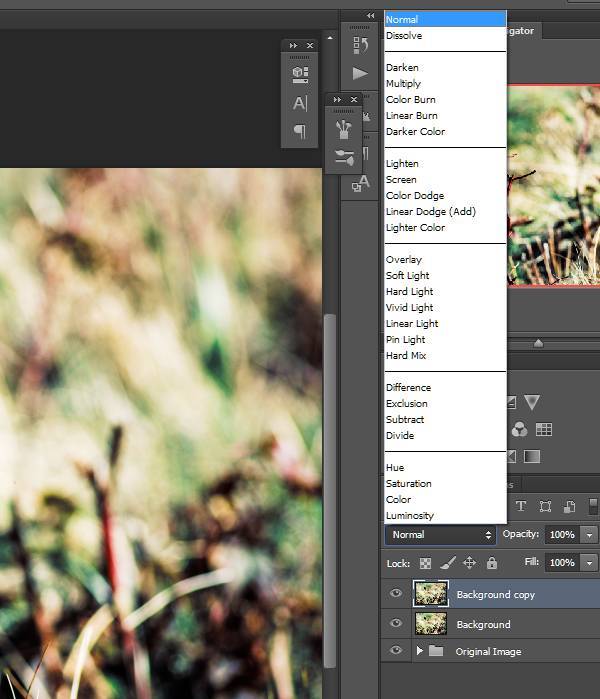
Теперь перейдем непосредственно к режимам наложения слоев.
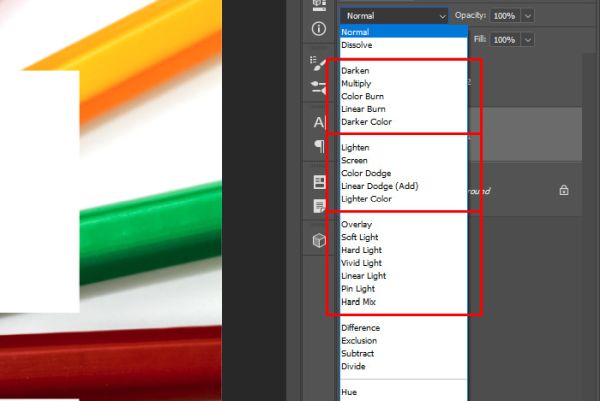
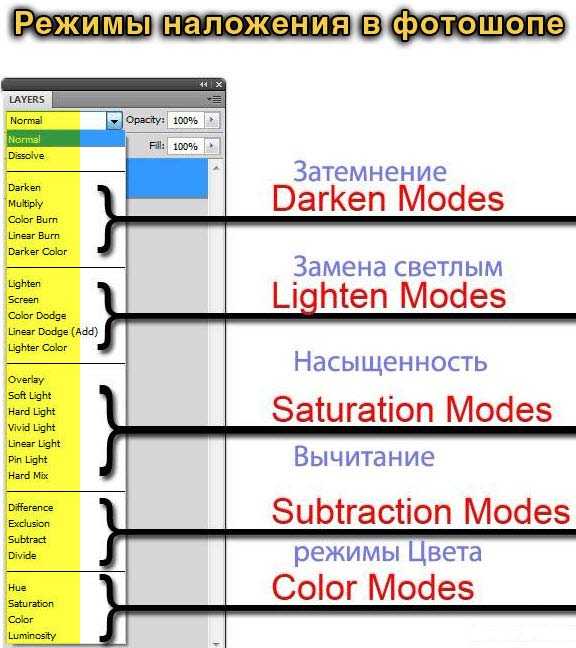
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic – Основная группа
Normal – Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve – Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken – Группа затемнения
Darken – Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply – Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.
Color Burn – Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Linear Burn – Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Если верхний слой белый – изменений не произойдет.
Darker color – Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten – Группа осветления
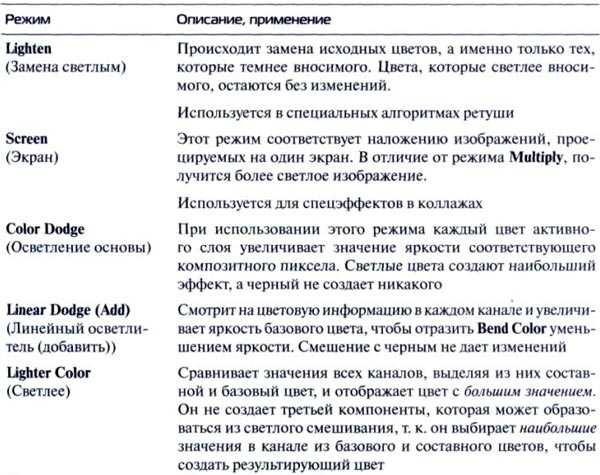
Lighten – Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen – Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge – Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) – Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.
Если верхний слой черный – эффекта не будет.
Lighter Color – Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast – Группа увеличения констрастности
Overlay – Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.
Soft Light – Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.
Hard Light – Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее – то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.
Если верхний слой на 50% серый – эффекта не будет.
Vivid Light – Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее – то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.
Linear Light – Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее – то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Pin Light – Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого – затемняются режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix – Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative – группа сравнения
Difference – Представляет идентичные пиксели как черные, похожие – как темно-серые, а противоположные – как инвертированные. Если верхний слой черный – изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.
Exclusion – Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL – Группа компонентов изображения
Hue – Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation – Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color – Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity – Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Источник: fototips.ru
Режимы смешивания слоев в Фотошопе
Содержание
- Общая информация
- Режимы наложения слоев в Photoshop
- Общие
- Затемняющие
- Осветляющие
- Контрастные
- Коллажирование
- Работа с цветом
- Вопросы и ответы
Общая информация
Для начала стоит остановиться на том, что же такое режимы наложения слоев в Adobe Photoshop. Эти функции используются для смешивания слоев, то есть один накладывается поверх другого с достижением определенного результата. Как раз этот результат и зависит от выбранного режима. Каждый из них используется для разных проектов и позволяет добиться желаемого эффекта, будь то добавление контраста, закрашивание или что-то другое. Далее вкратце разберемся со всеми режимами наложения и тем, какой эффект имеют они все. На чем-то остановимся более детально, а понятные варианты (которые работают пропорционально описанным ранее) только упомянем.
Далее вкратце разберемся со всеми режимами наложения и тем, какой эффект имеют они все. На чем-то остановимся более детально, а понятные варианты (которые работают пропорционально описанным ранее) только упомянем.
Режимы наложения слоев в Photoshop
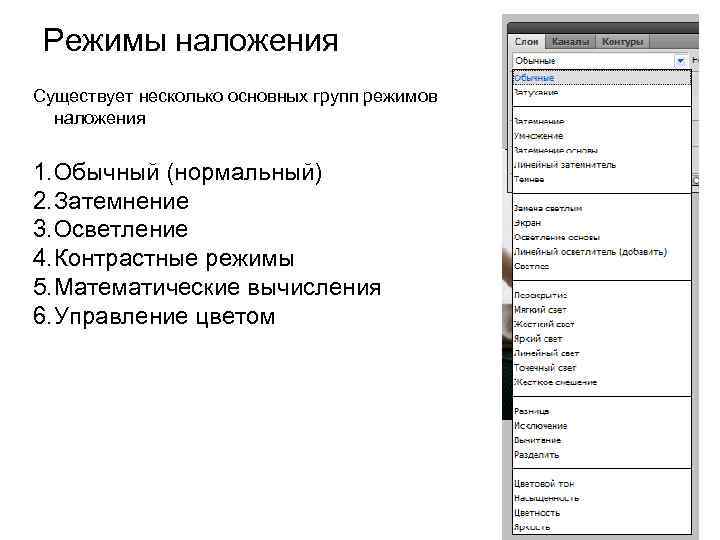
Режимы наложения слоев делятся на шесть основных групп, имеющих общую привязку к цвету или типу смешивания. О каждом пойдет речь в отдельном разделе статьи, поэтому если вас интересует конкретный блок, сразу переходите к нему, чтобы получить информацию обо всех находящихся там параметрах.
Общие
В общую группу наложения входит два разных режима, работающих примерно одинаково. Первый называется «Обычные» и устанавливается автоматически при создании нового слоя. Работает он таким образом, что верхний слой полностью перекрывает собой нижний и с эффектом непрозрачности 100% нижнее изображение вовсе не просвечивается.
Для частичной его видимости необходимо изменить непрозрачность, понизив ее на подходящее число процентов. После этого вы увидите, что слои накладываются друг на друга, но их цвета не смешиваются и не происходит никакого взаимодействия, кроме как достижения непрозрачности.
После этого вы увидите, что слои накладываются друг на друга, но их цвета не смешиваются и не происходит никакого взаимодействия, кроме как достижения непрозрачности.
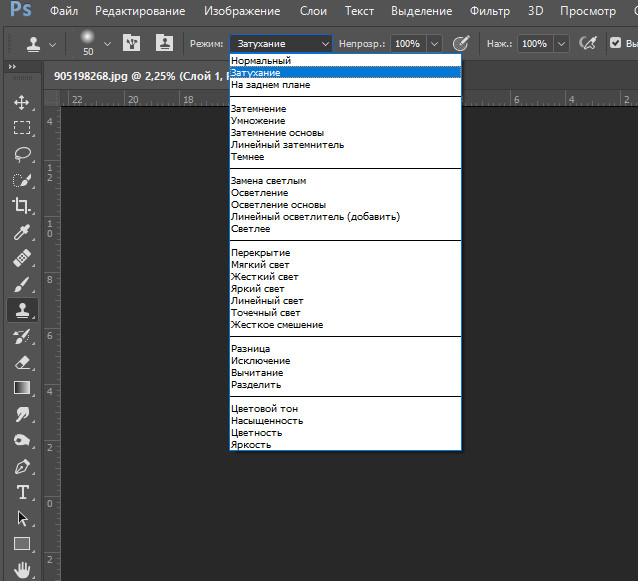
Второй режим — «Затухание» — тоже входит в список общих и при установленной непрозрачности 100% полностью перекрывает нижний слой. В отличие от предыдущего варианта вам придется раскрыть соответствующий список, чтобы выбрать этот режим.
Понизьте непрозрачность слоя выше, чтобы понять, как происходит эффект накладывания. В данном случае образуется своеобразная мозаика с исчезающими пикселями. Его можно назвать и шумом, что может быть полезно при внесении некоторых изменений в проекте.
Затемняющие
Следующая группа режимов наложения относится к затемняющим, из чего уже понятно, что каждый вариант будет так или иначе затемнять слои в зависимости от выбранного пункта. Да, все они затемняют картинку, но делают это немного по-разному, поэтому остановимся более подробно на каждом варианте.
Затемнение
«Затемнение» — проявляет темные участки на верхнем слое, убирая при этом светлые. Совсем белые области становятся полностью невидимыми, а серые теряют свою непрозрачность наполовину. Мы взяли наглядное второе изображение, чтобы показать, как работает этот параметр, что вы и видите на следующем изображении.
Совсем белые области становятся полностью невидимыми, а серые теряют свою непрозрачность наполовину. Мы взяли наглядное второе изображение, чтобы показать, как работает этот параметр, что вы и видите на следующем изображении.
Умножение
Название режима «Умножение» уже говорит само за себя. Эффект смешивает цвета нижнего и верхнего слоя, за счет чего они становятся гуще. Так, вы можете взять одну и ту же картинку, но с разным уровнем яркости, чтобы затемнить тени, наложив один слой поверх другого.
Наглядно это видно на следующем изображении, если его сравнить с предыдущим. Картинка становится более затемненной, следовательно, данный вариант подходит в тех случаях, когда вы хотите добиться соответствующего эффекта без регулировки ползунков коррекции. Регулируйте интенсивность теней при помощи ползунка «Непрозрачность».
Затемнение основы
Режим по большей части сказывается на темно-серых участках, увеличивая насыщенность цветов при наложении. Полностью белые части практически никак не задействованы, а полностью черные такими и остаются. Уже можно понять, что идеально подходит вариант, когда нужно путем наложения поднять насыщенность изображения. Соответственно, агрессивность регулируется при помощи того же параметра «Непрозрачность».
Полностью белые части практически никак не задействованы, а полностью черные такими и остаются. Уже можно понять, что идеально подходит вариант, когда нужно путем наложения поднять насыщенность изображения. Соответственно, агрессивность регулируется при помощи того же параметра «Непрозрачность».
Линейный затемнитель
«Линейный затемнитель» тоже предназначен для получения более темного изображения путем смешивания слоев. По своему действию немного похож на предыдущий вариант, однако в этом случае насыщенность практически не изменяется. Затемнение происходит только путем уменьшения яркости картинки, что и видно ниже.
Темнее
Детально останавливаться на последнем режиме секции не будем, поскольку по своему действию он очень похож на «Затемнение», при этом никакой видимой разницы вы не увидите. Единственное отличие — метод обработки, когда задействуется не все изображение сразу, а только основные RGB-каналы, которые позже суммируются.
Осветляющие
Не будем детально рассматривать все режимы этого раздела, поскольку по своему действию они полностью противоположны вариантам из предыдущего, то есть работают на осветление картинки, что уже можно понять. Каждый пункт соответствует пункту затемняющих режимов, но только осветляет изображение. Например, «Экран» делает темные участки прозрачными, оставляя только серые и белые, — соответственно, подходит для уменьшения насыщенности теней. С остальными параметрами дела обстоят точно так же.
Контрастные
Находящиеся в этой секции режимы предназначены для изменения контрастности картинки, что чаще всего достигается путем наложения ее же на саму себя. В некоторых случаях создается пустой рисунок, залитый белым или черным цветом, о чем тоже пойдет речь далее при рассмотрении одного из вариантов смешивания слоев.
Перекрытие
«Перекрытие» — самый наглядный режим из всех в этой секции. По большей части актуален, когда нужно поднять контрастность картинки, а происходит это путем наложения ее же на себя. То есть вам необходимо создать дубликат слоя и выбрать этот режим наложения, после чего вы сразу же увидите соответствующий эффект. Регулируйте его жесткость через ползунок «Непрозрачность».
То есть вам необходимо создать дубликат слоя и выбрать этот режим наложения, после чего вы сразу же увидите соответствующий эффект. Регулируйте его жесткость через ползунок «Непрозрачность».
Мягкий свет
«Мягкий свет» делает все то же самое, что и предыдущий вариант, однако повышает контрастность не так агрессивно. Он осветляет и затемняет цвета в зависимости от верхнего слоя. Он не оказывает действия на нейтральный серый, поэтому будет выступать основным при рисовании перекрытия, о котором рассказано ниже.
Создайте простой слой, который полностью залейте обычным серым цветом, после чего поставьте его поверх основного изображения и выберите тот самый режим наложения. Как видно, ничего не поменялось, но, если вы будете рисовать по данному фону черной или белой кистью, сможете достичь затемнения или осветления участков, что и влияет на контраст. Это очень удобно, когда нужно взаимодействовать только с конкретными участками.
Жесткий свет / Яркий свет / Линейный цвет / Точечный цвет
Следующие четыре режима, находящиеся в этой секции, имеют практически одинаковый тип смешивания с небольшими особенностями. Кратко разберем эти самые тонкости.
Кратко разберем эти самые тонкости.
- «Жесткий цвет» — работает как «Мягкий цвет», однако полностью черный или белый остаются такими же;
- «Яркий цвет» — интенсивный режим наложения, работающий еще жестче предыдущего, где приближенные к черному и белому оттенки тоже становятся полностью непрозрачными;
- «Линейный цвет» — оказывает влияние на контраст изображения без изменений яркости;
- «Точечный цвет» — заменяет цвет в зависимости от цвета на верхнем.
Отдельно отметим «Жесткое смешивание». В этом случае тоже работает в затемнение или осветление в зависимости от цветов на верхнем слое, но при этом используется наибольшая контрастность и изображение раскладывается на основные цвета. Это красный, зеленый, черный, белый и некоторые другие.
Коллажирование
Эта группа режимов наложения используется при коллажировании или на монтаже. Для наглядного представления перекрытия возьмем слой с цветными пятнами, чтобы вы точно понимали, какой эффект оказывает тот или иной режим.
Разница
Режим инвертирует тона цвета, а яркость зависит непосредственно от яркости пикселей. Более темные участки меняются на обратные, а светлые остаются прежними. Например, при наложении белого цвета вы увидите полностью инвертированное значение, для цветных картинок этот эффект будет немного другим, как это показано ниже.
Поскольку чаще всего инвертирование наблюдается с черным и белым цветом, возьмем в качестве второго слоя предыдущее использованное изображение. Ниже вы видите пример того, как произошло изменение. Это самый простой способ выполнить инвертирование в Adobe Photoshop.
Исключение
Более мягкая версия предыдущего режима с меньшей контрастностью. В этом случае зоны с черным цветом никаким образом не изменяются, оставаясь такими же, как в оригинальном изображении. На следующем скриншоте обратите внимание на область справа снизу, где и было черное наложение. Как видно, изменений не произошло.
Вычитание
«Вычитание» — удаляет цвет на верхнем слое с нижнего слоя. Таким образом, все светлые области становятся темными. Это особенно заметно на том самом примере с черно-белым цветом, который мы взяли в качестве картинки для смешивания.
Таким образом, все светлые области становятся темными. Это особенно заметно на том самом примере с черно-белым цветом, который мы взяли в качестве картинки для смешивания.
Разделить
Далее идет функция «Разделить» и работает она противоположно предыдущей. Разделяет нижний цвет на верхний, то есть все темные области станут светлыми и наоборот, в зависимости от выбранного слоя для смешивания. При этом некоторые фрагменты станут полностью белыми (соответственно, при непрозрачности 100%).
Работа с цветом
Оставшиеся четыре режима смешивания цветов в Фотошопе работают с цветом, поэтому в качестве примера мы взяли обычное изображение с разными цветами и палитру основных оттенков, что позволит понять, как происходит наложение в каждом варианте и где это можно использовать.
Цветовой тон
«Цветовой тон» — переносит с верхнего слоя только цвет, при этом не изменяя насыщенность и яркость. Так совершается замена цветов на указанные без каких-либо побочных эффектов, если они не нужны. На следующей картинке вы видите применение этого самого цветового тона.
На следующей картинке вы видите применение этого самого цветового тона.
Насыщенность
По названию этого режима уже можно понять, что он собой представляет. Цвета в этом случае остаются такими же, но значительно повышается насыщенность. Ее стандартное значение подходит далеко не всегда, поэтому не забывайте регулировать уже упомянутый ранее ползунок «Непрозрачность».
Цветность
Используйте режим «Цветность», когда нужно покрасить черно-белое изображение в какой-либо цвет. Вам достаточно создать пустой слой, наложить его поверх основной картинки и включить данный вариант. После этого выберите кисть и начните закрашивать цветом нужные участки. При этом вы увидите, что эффект работает не как заливка, а перекрытие получается плавным и в некоторых случаях изменений совсем не видно — кажется, что картинка такой была в оригинальном состоянии.
Яркость
С верхнего слоя переносится только яркость с сохранением цвета и насыщенности нижнего слоя. Вы можете активировать этот параметр для одноцветного слоя и, путем регулировки непрозрачности, поменять тем самым яркость на необходимую, если использование меню «Коррекция» вам не подходит.
Вы можете активировать этот параметр для одноцветного слоя и, путем регулировки непрозрачности, поменять тем самым яркость на необходимую, если использование меню «Коррекция» вам не подходит.
В этой статье мы описали только то, какие режимы наложения слоев есть в Adobe Photoshop. Если вы совсем не знакомы с этой темой, рекомендуем узнать больше о слоях и о том, как происходит их расположение один поверх другого. Об этом более детально написано в статьях по следующим ссылкам.
Подробнее:
Наложение слоев друг на друга в Adobe Photoshop
Работа в Photoshop со слоями
Параметры наложения и стили слоя в Photoshop / Skillbox Media
Дизайн
#Руководства
- 15
Для создания многих эффектов в дизайне используются параметры наложения и стили слоя в Photoshop. Рассказываем, как ими пользоваться.
Рассказываем, как ими пользоваться.
vlada_maestro / shutterstock
Жанна Травкина
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
С помощью этих инструментов можно сделать тени и обводку для кнопок, изменить цвет иконки, добавить эффекты к простым объектам. Чтобы разобраться с параметрами наложения в Photoshop, достаточно понять, что делает каждый из них, и немного попрактиковаться.
Это готовые комбинации параметров наложения, каждый из которых можно редактировать. Хоть на первый взгляд это кажется очень удобным решением, на деле мало кто ими пользуется: профессионал просто создаст нужный эффект, а не будет тратить время на исправление уже имеющегося. Но если вам они приглянулись, поищите наборы в сети — среди предустановленных не так много полезного.
Самые удобные способы вызвать панель:
- Нажать правой кнопкой мыши на слой в списке и выбрать Параметры наложения/Blending Options.
- Открыть Стили/Styles во вкладке Окно/Window.

Каждый из добавленных стилей будет появляться в списке слоев — их можно скрывать, нажав на значок «глаза», удалять, дублировать и применять к другим слоям.
Как работать со стилями слояПараметры наложения — отдельные эффекты, с помощью которых можно создать свой стиль слоя. Всего в Photoshop их десять — более чем достаточно для решения ежедневных задач. Разберитесь в том, как они работают, и у вас появится больше возможностей для создания красивых элементов интерфейса.
Считается самым сложным стилем наложения из-за количества настроек: можно выбрать стиль тиснения, его глубину, направление, размер, выставить угол и высоту, а также непрозрачность и режим наложения тени. Иногда получается интересный эффект, если в конце убрать у объекта заливку. Чаще всего этот режим применяется, чтобы создать эффект объема.
Типичная ошибка новичков — в попытке разобраться с Тиснением/Bevel & Emboss они создают объект на белом фоне, а в этом случае изменения видны не всегда.
Можно не только задавать ее размер и цвет, но и регулировать другие настройки: непрозрачность, режим наложения и положение. А еще — выбрать в качестве обводки не оттенок, а градиент. Инструмент очень простой, даже новичок быстро разберется с его функциями. Чаще всего его используют для создания иконок и блоков на сайте.
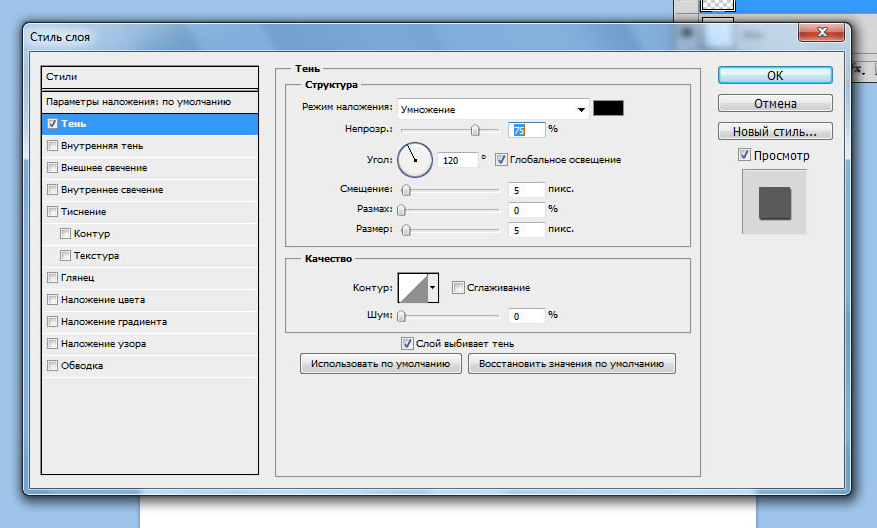
Как сделать обводку в Параметрах наложения/Blending OptionsПростой способ сделать объект более объемным — создать тень внутри него. С помощью настроек регулируются непрозрачность, режим наложения, размер и смещение, а еще — угол, под которым должна падать тень. Использовать этот режим надо аккуратно, чтобы финальное изображение выглядело максимально естественно.
Как создать Внутреннюю тень/Inner ShadowСоздает эффект подсветки объекта по краям или из центра. У инструмента много настроек, но о большинстве из них мы уже упоминали.
Как работает Внутреннее свечение/Inner GlowЧаще всего используется для создания бликов и эффекта объема. Настроек у параметра не так много: режим наложения, непрозрачность, угол, смещение, размер и контур. В случае с Глянцем/Satin всегда имеет смысл попробовать разные виды контуров: может получиться отличный эффект.
Настроек у параметра не так много: режим наложения, непрозрачность, угол, смещение, размер и контур. В случае с Глянцем/Satin всегда имеет смысл попробовать разные виды контуров: может получиться отличный эффект.
Эти параметры нужны при работе с иконками и простыми векторными формами: всего за пару кликов можно изменить цвет, настроить градиент или узор. Но самое удобное — в любой момент можно открыть настройки, щелкнув по стилю слоя, и внести изменения.
Изменение цвета иконок в Параметрах наложения/Blending OptionsОчень похож на Внутреннее свечение/Inner Glow. Разница лишь в том, где создается эффект — внутри объекта или за его пределами.
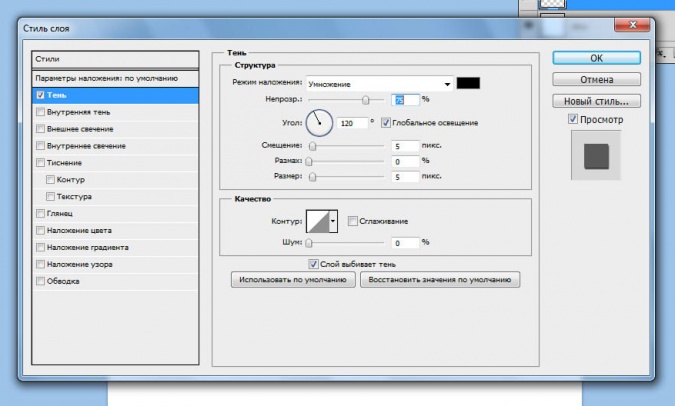
Как работает Внешнее свечение/Outer GlowОдин из самых часто используемых инструментов в Параметрах наложения в Photoshop. Позволяет создать тень у объекта, отрегулировать ее цвет, непрозрачность, угол, размер и многое другое. Обратите внимание, что в рамках одного файла у всех объектов будет одинаковая тень: если вы измените настройки одного из них, автоматически изменятся остальные.
Если вам нравится работать в Photoshop, на курсе «Рекламная Графика» можно не только научиться основам, но и прокачать свои навыки в ретуши и создании окружения.
Vkontakte Twitter Telegram Скопировать ссылкуРекламная графика
Вы научитесь делать фотореалистичные иллюстрации, сочную рекламную графику и профессиональную ретушь. Повысите уровень своих работ и сможете создавать проекты для рекламы, кино- или игровой индустрии.
Повысите уровень своих работ и сможете создавать проекты для рекламы, кино- или игровой индустрии.
Узнать про курс
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Обучение: Рекламная графика Узнать большеКомпания «Вкусно — и точка» обновила дизайн упаковки 22 сен 2022
Дизайнер придумал офисный стул в форме гроба 20 сен 2022
Институт Pantone представил яркий цвет на основе древнейшего пигмента 16 сен 2022
Понравилась статья?
Да
Режимы наложения смешивания слоев
Содержание
- Какие бывают режимы наложения
- Абсолютное позиционирование
- Уроки Фотошопа
- Глава №14.
 Дополнительные сведения о слоях
Дополнительные сведения о слоях
- Глава №14.
- Применение в Фотошопе эффекта ‘Наложение цвета’
- Применение в Фотошопе эффекта Gradient Overlay
- Применение в Фотошопе эффекта Pattern Overlay
- Для чего они нужны
- Список режимов наложения с описанием
- Использование Режимов наложения
- Color (Цветность)
- Difference (Разница)
- Screen (Экран)
- Overlay (Перекрытие)
- Multiply (Умножение)
- Непрозрачность
- Структура Меню Blend Mode Режим наложения
- Режимы наложения в программе Фотошоп
- Универсальный подход
- Режимы наложения для фотографов
- 1. Lighten (Замена светлым) и Darken(Затемнение)
- 2. Saturation (Насыщенность)
- 3. Screen (Экран): добавление контура
- 4. Overlay (Перекрытие): осветление и затемнение
- 5. Overlay (Перекрытие): контраст
- 6. Color (Цветность): добавление оттенка
- 7.
 Multiply (Умножение)
Multiply (Умножение) - 8. Soft light (Мягкий свет): добавление текстуры
- 9. Hue (Цветовой тон)
Какие бывают режимы наложения
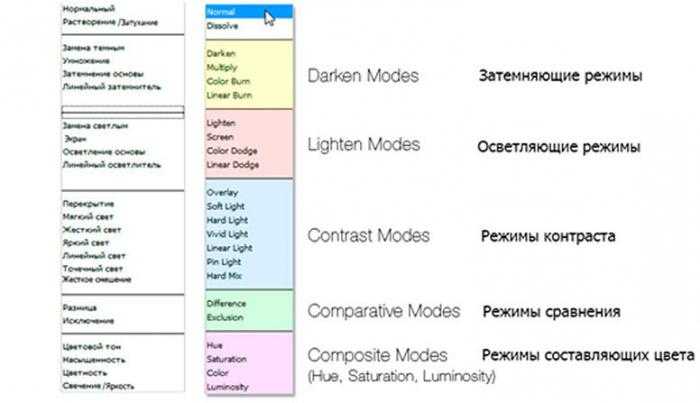
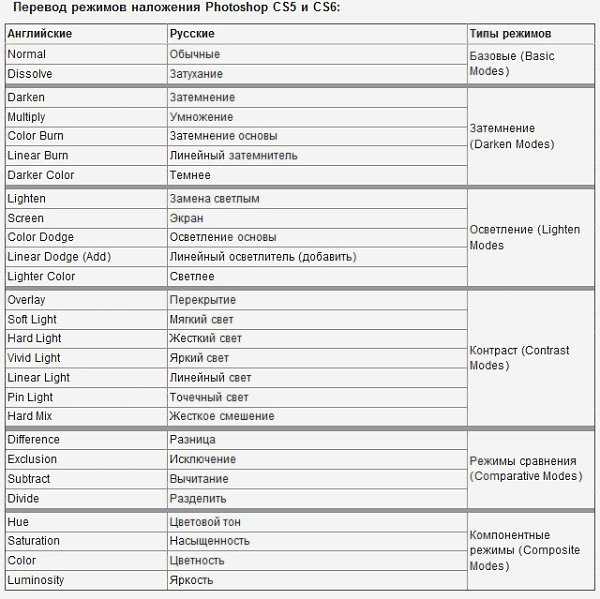
Представленные в фотошопе 25 режимов разделены на шесть групп по воздействиям, которые накладываемое изображение оказывает на исходное. Названия групп условны, но достаточно хорошо отражают суть этих воздействий.
Обычные (Normal, Dissolve).
Результирующий цвет получается усреднением исходного и корректирующего.
Затемняющие (Darken, Multiply, Color Burn, Linear Burn, Darker Color).
Корректирующее изображение затемняет (как минимум, не осветляет) исходное.
Список построен по увеличению визуальной степени воздействия.
Осветляющие (Lighten, Screen, Color Dodge, Linear Dodge, Lighter Color).
Корректирующее изображение осветляет (как минимум, не затемняет) исходное.
Список построен по увеличению визуальной степени воздействия.
Контрастные (Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light, Hard Mix).
Корректирующее изображение затемняет или осветляет исходное в зависимости от собственной яркости.
В основном список построен по увеличению визуальной степени воздействия.
Сравнительные (Difference, Exclusion).
Результат зависит от разницы между исходным и корректирующим изображением.
Покомпонентные цветовые (Hue, Saturation, Color, Luminosity).
Результат получается за счет сочетания цветового тона, цветовой насыщенности и яркости, взятых по отдельности с исходного или корректирующего изображения.
Абсолютное позиционирование
Режимы смешивания в Photoshop.
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг
на друга. Но при этом требуется знать точные координаты каждого слоя относительно
левого верхнего угла окна браузера, что не всегда возможно. Поэтому данный подход
имеет ограниченную область применения, например, для создания верхнего меню,
когда его положение не меняется и точно зафиксировано.
При использовании наложения требуется присвоить свойству position
значение absolute. Само положение слоя регулируется
параметрами left и top,
которые задают координаты левого верхнего угла слоя (пример 1). Поскольку вывод
содержимого слоя осуществляется в заданное место, то порядок описания слоев
указывает и порядок их наложения друг на друга. Самый первый слой, указанный
в коде веб-страницы, будет располагаться на заднем плане, а самый последний
— на переднем. Порядок, также, можно менять, используя атрибут z-index.
Чем больше его значение, тем выше располагается слой относительно других.
Пример 1. Использование абсолютного позиционирования
…
…
Значения left и top
следует указывать обязательно для всех слоев, чтобы получилось нужное наложение
с заданными координатами.
Более интересный подход к созданию наложения — использование относительного
позиционирования. В этом случае слои можно размещать по центру окна браузера
В этом случае слои можно размещать по центру окна браузера
или располагать их в любом месте веб-страницы, не задумываясь уже над значением
координат слоев.
Уроки Фотошопа
Глава №14. Дополнительные сведения о слоях
В каком формате лучше сохранять файл с картинкой после сканирования для обработки в фотошопе
Применение в Фотошопе эффекта ‘Наложение цвета’
- На палитре Фотошопа Layers
(Слои) щелкните по имени какого-либо слоя. - Щелкните по названию
эффекта Color Overlay (Наложение цвета). color burn
Выполните любое из перечисленных
ниже действий (рис. 14.29).Рис.
14.29. Опции эффекта Color Overlay
Выберите значение параметра
Blend Mode (Режим смешивания).
Щелкните по образцу
цвета и выберите другой цвет для наложения.
Подкорректируйте значение
параметра Opacity (Непрозрачность).
Щелкните по кнопке
ОК.
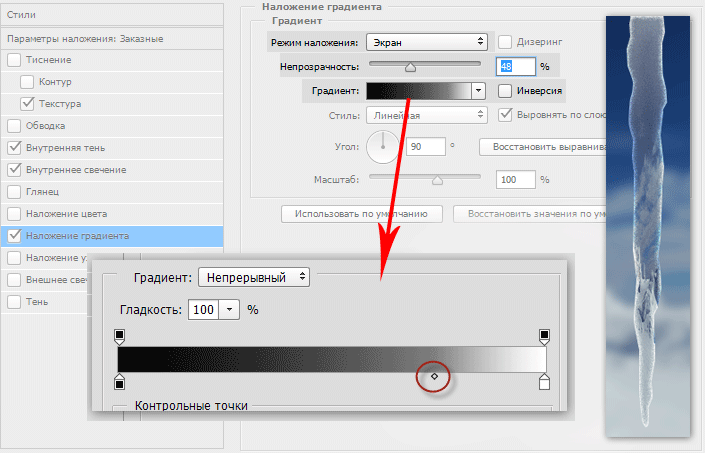
Применение в Фотошопе
эффекта Gradient Overlay
- На палитре Layers (Слои)
дважды щелкните по имени слоя. - Щелкните по названию
эффекта Gradient Overlay (Наложение градиента). Выполните любое из
перечисленных ниже действий (рис. 14.30).Рис.
14.30. Опции эффекта Gradient OverlayВыберите значение параметра
Blend Mode (Режим смешивания).Теперь отрегулируйте
значение параметра Opacity (Непрозрачность).Щелкните по стрелке
в поле Gradient (Градиент), затем выберите образец окраски на всплывающей
панели.Поставьте флажок Reverse
(Обратить), чтобы изменить направление градиента.Выберите значение в
поле Style (Стиль): Linear (Линейный), Radial (Радиальный),
Angle (Угловой), Reflected (Отраженный) или Diamond (Ромбовидный).
Поставьте флажок Align
with Layer (Выровнять со слоем), чтобы выровнять градиент относительно
фигур слоя.Установите значение
параметра Angle (Угол) для градиента.Выберите значение параметра
Scale (Масштаб) для определения положения срединной точки градиента.Также можно перетащить
градиент в окне изображения, чтобы изменить его положение.Щелкните по кнопке ОК
(рис. 14.31). Подробнее о градиентах читайте в главе 13.Рис.
14.31. Эффект Gradient Overlay, стиль Reflected, с
установленным флажком Reverse
Применение в Фотошопе
эффекта Pattern Overlay
- На палитре Layers (Слои)
дважды щелкните по имени какого-либо слоя. - Щелкните по названию
эффекта Pattern Overlay (Наложение узора). - Выполните любое из
перечисленных ниже действий (рис. 14.32).Выберите значение параметра
Blend Mode (Режим смешивания).
Теперь отрегулируйте
значение параметра Opacity (Непрозрачность).Щелкните по стрелке
в поле Pattern (Узор) и выберите желаемый образец на всплывающей
панели.Щелкните по кнопке
Snap to Origin (Привязать к началу координат), чтобы выровнять узор
относительно верхнего левого угла изображения. Изменить положение узора
можно также, перетащив его в окне изображения.
Рис.
14.32. Опции эффекта Pattern Overlay
Рис.
14.33. Результат применения эффекта Pattern Overlay к объекту
слоя типа shape
Выберите значение параметра
Scale (Масштаб) для узора.
Поставьте флажок Link
with Layer (Связать со слоем), чтобы связать узор со слоем.
Если был загружен узор,
определенный пользователем, щелкните по кнопке Create new preset (Создать
новый образец), чтобы добавить узор к остальным образцам.
- Щелкните по кнопке
ОК .
Для чего они нужны
Некоторые режимы наложения были созданы, чтобы имитировать реальные фотопроцессы. Например, широко распространено мнение, что режим Multiply соответствует просмотру двух слайдов, наложенных друг на друга — это верно с некоторыми оговорками. А не менее распространенное описание режима Screen как результата проекции двух слайдов на один экран — это заблуждение.
Область, которую оба проектора засвечивают чистым белым, будет иметь большую яркость, чем яркость белого от любого из проекторов по отдельности. То есть, цвет «более белый», чем «максимально возможный белый». На самом деле наложение в режиме Screen аналогично экспонированию фотографии с двух сложенных вместе негативов, опять же, с большим количеством оговорок.
Другие режимы наложения не имеют реальных фотографических аналогов, но, используя особенности построения цветовых моделей и формальных логических операций, прилично расширяют наши возможности по обработке изображений.
Для чего нужны режимы наложения? Если сказать коротко — для того, чтобы сэкономить наше время. С их помощью можно производить коррекции, нереализуемые при помощи стандартных корректирующих инструментов Photoshop. Причем, делать это быстро, без нудного ручного рисования масок. Или делать локальную коррекцию быстрее и проще, чем другими инструментами.
Список режимов наложения с описанием
Normal (Нормальный)
Уже из названия этого режима становится понятно, что это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим).
Dissolve (Растворение)
Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума.
Darken (Замена темным)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Его используют для наложения одного слоя на другой, если вы хотите затемнить, то лучше использовать режим следующий по списку — Multiply.
Multiply (Умножение)
Это один из самых распространенных режимов. Он накладывает цвета верхнего слоя на цвета нижнего. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение».
Он накладывает цвета верхнего слоя на цвета нижнего. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение».
Color burn (Затемнение основы)
Путем повышения насыщенности и контрастности, этот режим дает сильный эффект. Он также немного затемняет, будьте аккуратны с этим режимом, так как цвета с ним принимают неестественный вид, и у вас принтер не сможет правильно отобразить их.
Linear burn (Линейный затемнитель)
Этот режим затемняет нижний слой, чтобы проявить цвет верхнего слоя, путем уменьшения яркости.
Lighten (Замена светлым)
С помощью этого режима получаем противоположное действие режиму «Замена темным». Проявляет светлые пиксели. Для осветления изображения лучше использовать следующий режим.
Screen (Осветление)
Этот режим производит те же вычисления, как и режим «Умножение», но использует при этом инвертированные значения, чтобы проявить конечный результат. Этот режим осветляет изображение. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима «Осветление»
Этот режим осветляет изображение. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима «Осветление»
Color dodge (Осветление основы)
Похож на режим «Осветление», но черный цвет на верхнем слое не влияет на результат, и другие цвета будут слегка подсвечивать нижние, путем повышения насыщенности и понижения контраста, чтобы подобрать подходящий тон. Хорош для создания сильных эффектов.
Linear dodge (Линейный осветлитель)
То же самое, что предыдущий режим, но здесь цвета сочетаются путем повышения яркости.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев, хорошо поддается изменениям прозрачности. Он отсеивает светлые части и умножает темные. При низком уровне прозрачности, он похож на «Нормальный» режим, но с более интенсивными цветами. Хорошо подходит для наложения текстуры на изображение.
Soft light (Мягкий свет)
Этот режим осветляет и затемняет цвета изображения в зависимости от цвета верхнего слоя. Это почти то же самое, что фильтр рассеянный свет. Хорошо подойдет для корректировки тонов, а понижение прозрачности даст еще более изысканный эффект.
Это почти то же самое, что фильтр рассеянный свет. Хорошо подойдет для корректировки тонов, а понижение прозрачности даст еще более изысканный эффект.
Hard light (Жесткий свет)
Похож на предыдущий режим. Почти не используется, так как «Мягкий свет» более контролируемый. Он будет затемнять изображение, если наверху темное, осветлять, если светлое и повышать контрастность.
Vivid light (Яркий свет)
Этот режим затемняет или осветляет цвета изображения в зависимости от того, какие цвета на верхнем слое. Кажется, что изображению добавили различные значения контраста.
Linear light (Линейный свет)
Если верхний слой яркий, то нижний слой будет осветляться, если темный, то затемняться.
Pin light (Точечный свет)
С помощью этого режима можно получить разные результаты, работает путем перемещения цветов на изображение в зависимости от того светлые или темные цвета на активном слое.
Hard Mix (Жесткий микс)
Дает похожий результат, контраст здесь на максимуме. Получается очень яркое изображение, причем крупными кусками.
Получается очень яркое изображение, причем крупными кусками.
Difference (Разница)
Подходит для создания различных эффектов. Он реверсирует тона и цвета, яркость здесь зависит от разницы пикселей.
Exclusion (Исключение)
Более мягкая версия режима «Разница», контраст небольшой.
Hue (Цветовой тон)
Здесь, цвета верхнего слоя смешиваются с насыщенностью и яркостью нижнего слоя. Это дает сильный эффект. Альтернативный режим — это «Цветность».
Saturation (Насыщенность)
С этим режимом, уровни насыщенности нижнего слоя меняются на соответствующие пиксели верхнего слоя. Пригодится для того, чтобы заставить объект принять цвет или текстуру другого.
Color (Цветность)
Здесь используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя.
Luminosity (Свечение)
От верха остается только яркость света, а цвет и насыщенность идут от нижнего слоя. Если не получается этот режим, попробуйте другой из 3-х вышеприведенных.
Использование Режимов наложения
В Фотошопе режимы наложения разбиты на группы. Это упрощает навигацию по ним.
Далее будут рассматриваться различные режимы с примерами. Все снимки в правой части будут содержать оригинальное изображение, а в левой наложенное.
Color (Цветность)
Этот режим берет значения яркости с базового слоя, а оттенки и цвета с накладываемого. Данный эффект очень полезен для сложных манипуляций с цветами.
Difference (Разница)
Данный режим дает необычные результаты и на практике может использоваться для создания специфических текстур или сюрреалистических эффектов на снимках.
Screen (Экран)
Режим Screen выполняет осветление снимка, но не затрагивает черный цвет, благодаря чему сохраняется контрастность.
Overlay (Перекрытие)
Данный режим увеличивает яркость светлых участков и делает темнее темные участки. Это приводит к усилению контраста.
Multiply (Умножение)
Режим Multiply умножает цвета оригинального изображения на цвета накладываемого. Таким образом, происходит затемнение снимка, но белый цвет остается не тронутым. Этот режим очень полезен для увеличения насыщенности и контраста бледных участков (небо, текстура светлых камней и т.д.).
Таким образом, происходит затемнение снимка, но белый цвет остается не тронутым. Этот режим очень полезен для увеличения насыщенности и контраста бледных участков (небо, текстура светлых камней и т.д.).
Непрозрачность
Многие режимы дают слишком резкий эффект. Часто его приходится ослаблять. В этом помогает уменьшение непрозрачности накладываемого слоя.
Screen 100%
Использовано наложение изображения само на себя в режиме Screen (Экран). При 100% непрозрачности эффект проявляется слишком сильно.
Screen 50%
Уменьшение непрозрачности до 50% делает эффект более тонким.
Структура Меню Blend Mode Режим наложения
Выбрав один из режимов в меню, он остается выделен. Колесиком мыши можно прокручивать режимы до тех пор, пока вы не снимете выделение, щелкнув мышкой по какому-нибудь элементу.
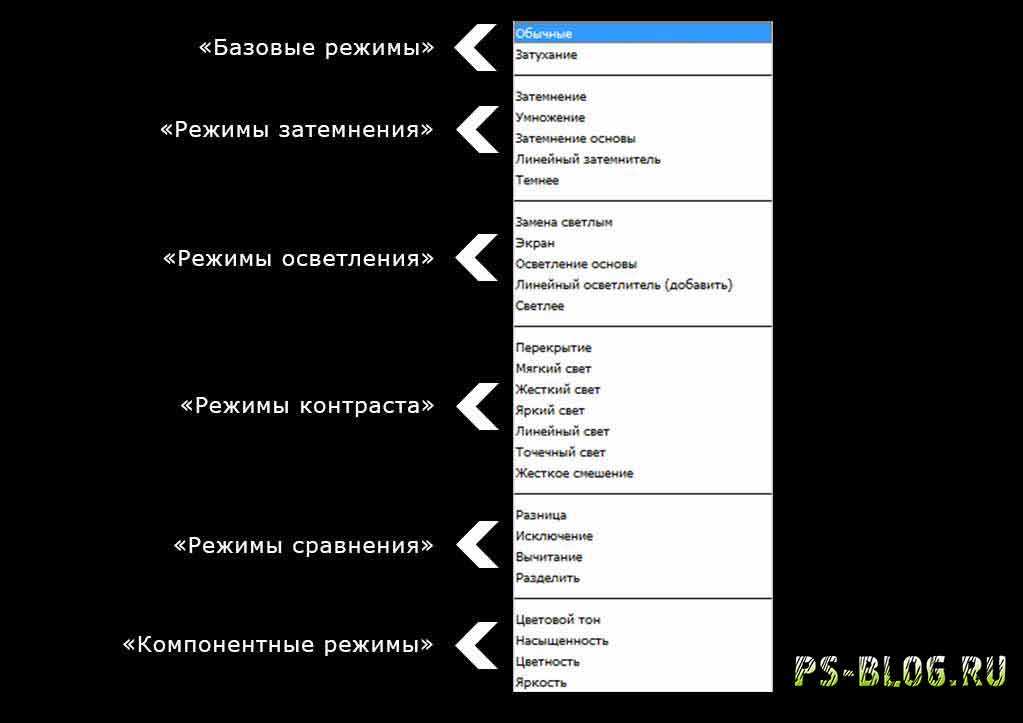
- Normal (Обычный), Dissolve (Затухание): данная группа режимов наложения не приводит к изменению цветов и яркости.

- Режимы затемнения: эта группа режимов выполняет затемнение. Данная группа имеет нейтральный белый цвет. Это значит, что белый цвет в накладываемом слое не будет оказывать ни какого влияния.
- Режимы осветления: как можно догадаться, эти режимы осветляют слои, лежащие ниже. Все режимы данной группы игнорируют черный цвет.
- Контрастные режимы: режимы данной группы осветляют светлые участки и затемняют темные. Нейтральным является 50% серый цвет.
- Сравнительные режимы: данные режимы производят сравнение цветов основного и накладываемого слоев и производят вычитание одного из другого.
- Цветовые режимы: эти режимы переносят цвета накладываемых слоев на основные с сохранением яркости основного слоя.
Режимы наложения в программе Фотошоп
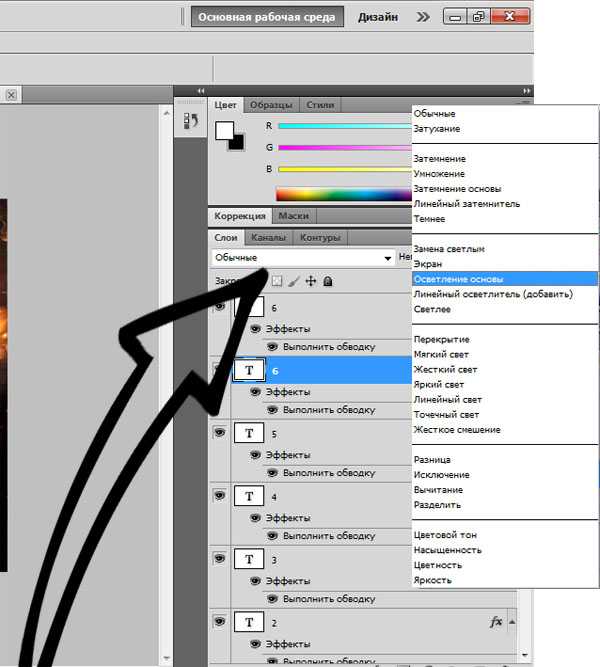
Инструменты рисования воздействуют на точки изображения, заменяя их цвет на заданный, полностью или частично. Способ взаимодействия цвета, которым рисует инструмент, с цветами на изображении называется режимом наложения (смешивания). Выбирают режим наложения в раскрывающемся списке «Режим» панели задач выбранного инструмента рисования (либо в верхней части панели СЛОИ, если необходимо изменить режим наложения слоя).
Выбирают режим наложения в раскрывающемся списке «Режим» панели задач выбранного инструмента рисования (либо в верхней части панели СЛОИ, если необходимо изменить режим наложения слоя).
НОРМАЛЬНЫЙ (Normal) — устанавливается по умолчанию. Цвет изображения заменяется цветом инструмента.
РАСТВОРЕНИЕ (Dissolve) — Полупрозрачные области штриха заменяются точками рабочего цвета 100% непрозрачности, при этом некоторые точки отсутствуют. Например, если провести линию с непрозрачностью 70%, то в созданном штрихе присутствует 70% точек, а остальные 30% нет.
ПОДЛОЖКА (Behind) — режим доступен только при работе со слоями на которых присутствуют прозрачные участки, для которых прозрачные пикселы закрашиваются заданным цветом.
ОЧИСТКА (Clear) — участки имеющие цвет краски становятся прозрачными.
ЗАМЕНА ТЕМНЫМ (Darken) — если цвет изображения светлее цвета инструмента, то он затемняется (если нет, то ничего не меняется).
УМНОЖЕНИЕ (Multiply) — вычисляется произведение для каждого цвета точек изображения и инструмента, образуя более темный или черный цвет. При сочетании любого цвета с белым, получится белый.
При сочетании любого цвета с белым, получится белый.
ЗАТЕМНЕНИЕ ОСНОВЫ (Color Burn) — затемнение с частичной заменой цвета, в основном втемных оттенках.
ЛИНЕЙНЫЙ ЗАТЕМНИТЕЛЬ (Linear Burn) — понижение яркости пикселов изображения зависимости от яркости цвета инструмента (не влияет на белый цвет).
ЗАМЕНА СВЕТЛЫМ (Lighten) — если цвет изображения темнее чем цвет инструмента, то он осветляется.
ОСВЕТЛЕНИЕ (Screen) — Образует более светлый или белый цвет.
ОСВЕТЛЕНИЕ ОСНОВЫ (Color Dodge) — осветление с частичной заменой цвета изображения на цвет инструмента (чем светлее цвет изображения, тем сильнее осветление, так же на силу эффекта влияет цвет инструмента).
ЛИНЕЙНЫЙ ОСВЕТЛИТЕЛЬ (Linear Dodge) — повышение яркости пикселов изображения в зависимости от яркости цвета инструмента (не влияет на черный цвет).
ПЕРЕКРЫТИЕ (Overlay) — цвета изображения, которые светлее цвета инструмента преобразуются как при режиме ОСВЕТЛЕНИЕ, более темные — в режиме УМНОЖЕНИЕ, яркость не меняется, при этом все тона принимают оттенки цвета инструмента.
МЯГКИЙ СВЕТ (Soft Light) — все цвета изображения немного сдвигаются к цветовому тону инструмента.
ЖЕСТКИЙ СВЕТ (Hard Light) — цветовой сдвиг более сильный, чем при режиме МЯГКИЙ СВЕТ.
ЯРКИЙ СВЕТ (Linear Light) — осветляет или затемняет пикселы изображения в зависимости от яркости цвета инструмента.
ЛИНЕЙНЫЙ СВЕТ (Vivid Light) — осветляет или затемняет пикселы изображения путем увеличения или уменьшения их контраста в зависимости от контраста цвета инструмента.
ТОЧЕЧНЫЙ СВЕТ (Pin Light) — если яркость пикселов наносимого цвета выше, чем 50% серого, то пикселы изображение более темные, чем наносимые заменяются ими. Если яркость пикселов наносимого цвета меньше, чем 50% серого, то пикселы изображение более светлые по сравнению с наносимыми, заменяются последними.
ЖЕСТКИЙ МИКС (Hard Mix) — эффект постиризации — сокращает палитру цветов исходного изображения до значений, не превышающих восьми цветов (красный, зеленый, синий, голубой, пурпурный, желтый, черный и белый). Итоговый цвет, получает тон, соответствующий одному из перечисленных цветов и яркость цвета инструмента.
Итоговый цвет, получает тон, соответствующий одному из перечисленных цветов и яркость цвета инструмента.
РАЗНИЦА (Difference) — режим основанный на вычитании цветов, разнице цветов изображения и инструмента. В итоге получаем изображение с инвертированными и немного сдвинутыми цветами.
ИСКЛЮЧЕНИЕ (Exclusion) — Действует так же как и режим РАЗНИЦА, но более мягко, только на светлые и темные тона, оставляя средние тона практически не тронутыми.
ЦВЕТОВОЙ ТОН (Hue) — итоговый цвет имеет цветовой тон инструмента, а насыщенность и яркость — цвета изображения.
НАСЫЩЕННОСТЬ (Saturation) — итоговый цвет имеет насыщенность инструмента, а яркость и цветовой тон — цвета изображения.
ЦВЕТНОСТЬ (Color) — итоговый цвет имеет яркость цвета изображенияинструмента, а насыщенность и цветовой тон — цвета инструмента.
СВЕЧЕНИЕ (Luminosity) — итоговый цвет имеет яркость цвета инструмента, а насыщенность и цветовой тон — цвета изображения.
Универсальный подход
Теоретически, можно разместить слои по вертикали друг под другом
и поднять нижний слой вверх с помощью параметра left,
задавая ему отрицательное значение. На практике добиться подобного довольно
На практике добиться подобного довольно
сложно, ведь определить высоту слоя простыми средствами, а, следовательно, и
величину, на которую следует смещать слой, не представляется возможным, поскольку
она зависит от размера шрифта, содержимого слоя и многих других параметров.
Проще отсчет координат вести от верхнего угла одного из слоев. Для этого следует
разместить слои рядом по вертикали, а потом уже смещать один слой относительно
другого.
Реализуется это следующим способом. У каждого слоя необходимо
указать параметр float: left, который позволяет
один слой пристыковать к другому справа. Добавлять float
следует для каждого слоя, иначе в некоторых браузерах появится промежуток между
слоями.
Теперь слои располагаются рядом, и прежде, чем указывать координаты,
задаем относительное позиционирование аргументом relative
параметра position. Положение верхнего слоя управляется
значением left и top.
Но поскольку отсчет координат в данном случае ведется от левого верхнего угла
второго слоя, по горизонтали нужно указывать отрицательное значение (рис. 2).
Рис. 2. Задание положения верхнего слоя
В примере 3 верхний слой с именем menu смещается на 50 пикселей по горизонтали
и вертикали. Чтобы он не закрывал при наложении содержимое слоя content, справа
у текста делается отступ селектором #content P.
Как видно из примера, для создания наложения слоев требуется задать всего
два параметра у нижнего слоя и четыре у верхнего. Остальные атрибуты управляют
видом самих слоев и их содержимого.
Пример 3. Создание наложения слоев
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te
feugat nulla
facilisi.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis
autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum
dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim
qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla
facilisi.
Раздел 1
Раздел 2
Раздел 3
Результат действия примера приведен ниже.
Предыдущая статья
Следующая статья
Список статей
Режимы наложения для фотографов
1. Lighten (Замена светлым) и Darken(Затемнение)
Эти режимы позволяют добиваться хорошего эффекта мягкого фокуса. Нужно сделать две копии изображения и слегка размыть их. К одному слою следует применить осветление, а к другому затемнения. Непрозрачностью нужно сбалансировать вид получившейся фотографии.
2. Saturation (Насыщенность)
Этот режим в своих расчетах использует цвет базового слоя и насыщенность накладываемого. Чтобы обозначить участки или сделать снимок более насыщенным, нужно создать новый пустой слой и нанести на него кистью или заливкой серый цвет. Этот слой перевести в режим наложения Saturation.
3. Screen (Экран): добавление контура
Этот режим выполняет осветление белым цветом. Если на исходную фотографию наложить другую в данном режиме, то все черные цвета накладываемого снимка исчезнут, а светлые станут осветлением для основного слоя.
Данный режим очень хорошо позволяет осветлять темные изображения.
4. Overlay (Перекрытие): осветление и затемнение
Режим позволяет увеличивать или уменьшать контраст снимка. При работе с черно-белыми изображениями можно выполнять осветление или затемнение изображений.
Чтобы осветлять или затемнять снимок, нужно создать новый пустой слой. Залить его 50% серым цветом, перевести слой в режим наложения Перекрытие и рисовать по слою черной или белой кистью, соответственно осветляя или затемняя фотографию.
5. Overlay (Перекрытие): контраст
Данный режим света делает ярче, а тени умножает. Действие режима очень похоже на Soft Light (Мягкий свет), но пи этом имеет более сильный эффект. Предназначен этот режим для затемнения теней и осветления светлых участков.
Данный режим отлично подходит для придания фотографиям контраста и объема.
6. Color (Цветность): добавление оттенка
В этом режиме лучше пользоваться сплошными или градиентными заливками. Оригинальному снимку передаются цвета накладываемого. Также можно рисуя кистью изменять цвета отдельных элементов основного изображения.
Оригинальному снимку передаются цвета накладываемого. Также можно рисуя кистью изменять цвета отдельных элементов основного изображения.
7. Multiply (Умножение)
Multiply (Умножение) отлично подходит для затемнения ярких снимков. Как правило, снимок нужно затемнять не полностью, а только пересвеченные части. В таком случае маска поможет ограничить область воздействия слоя.
8. Soft light (Мягкий свет): добавление текстуры
Этот режим отлично подходит для наложения текстуры. Разместите над основным изображением слой с текстурой и переведите его в режим наложения Soft Light (Мягкий свет). Непрозрачностью можно регулировать яркость текстуры.
9. Hue (Цветовой тон)
Режим Hue (Цветовой тон) накладывает цветовой тон снимка, который находится выше на насыщенность и яркость оригинального снимка.
Лучше чем цветность позволяет изменять цвета отдельных объектов на снимке.
Режимы наложения слоев в фотошопе.
 Создаём поражающие воображение портреты в Фотошоп Что такое узоры в Фотошоп и зачем они нужны
Создаём поражающие воображение портреты в Фотошоп Что такое узоры в Фотошоп и зачем они нужныПрименение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.
Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп .
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Например, активируйте инструмент «Прямоугольное выделение» и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп . Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути: Adobe Photoshop > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Сделав выбор, выполните одно из следующих действий.
Для трансформирования объекта с использованием набора настроек деформации выберите стиль деформации во всплывающем меню Деформация на панели выбора параметров.
Чтобы создать пользовательскую сетку деформации, выберите размер во всплывающем меню Сетка на панели параметров.
- Выберите один из размеров сетки по умолчанию: 3 x 3, 4 x 4, 5 x 5.

- Или выберите Заказная , а затем укажите число столбцов и строк в диалоговом окне Пользовательский размер сетки .
Чтобы добавить больше контрольных линий сетки, выберите вариант разделения деформации.
- Выполните одно из следующих действий.
- На панели параметров нажмите любую кнопку в группе Разделить .
- Выберите Редактирование > Трансформирование > Разделить деформацию по горизонтали , Разделить деформацию по вертикали или Разделить деформацию крестообразно .
- Перемещайте указатель в пределах сетки и щелкайте там, где требуется добавить дополнительные контрольные линии сетки.
При перемещении указателя над сеткой деформации под ним отображаются линии разделения. При щелчке в сетку деформации добавляются дополнительные контрольные точки.
Примечание.
Также можно использовать клавишу-модификатор «Alt» (Win) / «Option» (Mac) для быстрого переключения вариантов разделения деформации без помощи строки меню.
- Удерживая клавишу «Alt» (Win) / «Option» (Mac), щелкните в любом месте сетки деформации, чтобы разделить ее крестообразно в этом месте.
- Удерживая клавишу «Alt» (Win) / «Option» (Mac), переместите указатель к краю существующей горизонтальной линии сетки. Щелкните, чтобы разделить деформацию по вертикали в этом месте.
- Аналогично, удерживая клавишу «Alt» (Win) / «Option» (Mac), переместите указатель к краю существующей вертикальной линии сетки. Щелкните, чтобы разделить деформацию по горизонтали в этом месте.
Выполните одно или несколько следующих действий.
- Для манипуляций с фигурой можно перетаскивать контрольные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Кривая настраивается с помощью рукоятей опорных точек. Это аналогично настройке рукоятей искривленного сегмента в векторной графике.
- Щелкните линию сетки, чтобы активировать контрольные точки для редактирования деформации. Щелкните опорную точку (на пересечении линий сетки), чтобы редактировать окружающие ее контрольные точки.
 Перетащите контрольные точки для деформации изображения.
Перетащите контрольные точки для деформации изображения. - Чтобы выбрать несколько точек, щелкайте опорные точки или перетаскивайте над ними указатель, удерживая клавишу «Shift». При выделении двух и более точек вокруг них появляется прямоугольная рамка.
- Чтобы отменить выделение нескольких точек, щелкайте активные опорные точки или перетаскивайте над ними указатель, удерживая клавишу «Shift». Размер прямоугольной рамки вокруг выделенных точек автоматически меняется при выделении или отмены выделения точек.
- Чтобы удалить выделенную линию сетки (вдоль нее видны контрольные точки), нажмите клавишу «Delete» или выберите Редактирование > Трансформирование > .
- Чтобы удалить горизонтальную и вертикальную линии сетки, проходящие через опорную точку, щелкните эту точку, затем нажмите клавишу «Delete» или выберите Редактирование > Трансформирование > Удалить разделения деформации .
В этом уроке я покажу вам как создавать эффект смещения для портретов. Вы научитесь создавать свои собственные карты смещения и искажать изображения так, как вам нравится, а также использовать кисти для создания одного интересного эффекта. Давайте приступим.
Вы научитесь создавать свои собственные карты смещения и искажать изображения так, как вам нравится, а также использовать кисти для создания одного интересного эффекта. Давайте приступим.
Конечный результат:
Шаг 1
Создайте новый документ размером 700*700 пикселей и залейте его белым цветом. Откройте изображение текстуры и перетащите ее в наш вновь созданный документ, используя инструмент Перемещение (Move Tool) (V).
Шаг 2
Создайте корректирующий слой Кривые (Curves), чтобы затемнить нашу фоновую текстуру. Для этого идем в Слои — Новый корректирующий слой — Кривые (Layer > New Adjustment Layer > Curves).
Шаг 3
На этой маске слоя используйте мягкую черную кисть, чтобы проявить светлые участки в средней области изображения.
Шаг 4
Создайте новый корректирующий слой Цветовой Баланс (Color Balance) и измените настройки во вкладках Средние тона (Midtones) и Света (Highlights).
Шаг 5
Откройте изображение мужчины. Отделите его от фона, используя Инструмент Прямолинейное лассо (Polygonal Lasso Tool) (L), ну, или любой другой инструмент, которым владеете лучше.
Теперь конвертируйте слой с выделенным мужчиной в Смарт-объект (Smart Object). Продублируйте данный слой, а затем перейдите в Фильтр — Оформление — Кристаллизация (Filter > Pixelate > Crystallize).
На данный момент мы имеем вот такой результат, и мы используем его в дальнейшем в качестве нашей первой заказной карты смещения. Сохраните этот файл в формате.PSD и назовите его «смещение 1» (“displace 1”) или как вам хочется.
Шаг 6
Переместите изначальное изображение мужчины (изображение без обработки фильтром Кристаллизация) на наш темный фон. Продублируйте данный слой три раза и в качестве названий слоев пронумеруйте их цифрами по порядку от 1 до 4.
Отключите на время дублированные слои (2,3,4). Добавьте маску слою 1. Выбирая различные кисти для рисования, замаскируйте края изображения мужчины.
Добавьте маску слою 1. Выбирая различные кисти для рисования, замаскируйте края изображения мужчины.
Шаг 7
Включите слой 2. Масштабируйте изображение мужчины и поверните его так, как показано ниже:
Добавьте маску этому слою и воспользуйтесь мазковыми кистями, чтобы добиться такого же результата, как показано ниже.
Шаг 8
Включите слой 3 и немного увеличьте изображение мужчины, используя Свободное трансформирование (Ctrl+T):
Используйте маску слоя и кисти для рисования, чтобы получить такой результат, как на скриншотах ниже.
Шаг 9
Теперь мы создадим новую заказную карту смещения. Откройте изображение с абстакциями. Используйте инструмент Рамка (Crop Tool (C)), чтобы выбрать только нужную нам абстракцию, а остальное удалить:
Сохраните этот файл в формате.PSD и назовите его «смещение 2» (“displace 2”).
Шаг 10
Теперь давайте вернемся к нашему основному файлу и включим слой 4. Подвиньте изображение мужчины влево и сделайте его немного больше:
Подвиньте изображение мужчины влево и сделайте его немного больше:
Примените фильтр Смещение (Displace) к нашему файлу «смещение 2» (“displace 2”) с настройками, как показано ниже.
Добавьте маску этому слою и, используя несколько кистей для рисования, замаскируйте изображение мужчины. Создайте легкий гранжевый эффект для лица и тела мужчины, а также фона:
Шаг 11
Продублируйте данный слой и передвиньте изображение мужчины вверх и вправо (без маски слоя)
Теперь добавьте маску данному слою и попробуйте поэкспериментировать с мазковыми кистями.
Шаг 12
Продублируйте этот слой еще раз и отразите его по горизонтали Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal)
Шаг 13
Создайте новый слой и установите цветом переднего плана черный. Воспользуйтесь мазковой кисточкой и нарисуйте на слое так, как показано на нижнем скриншоте:
Удерживая клавишу Ctrl, кликните по миниатюре этого слоя, чтобы загрузить его выделение:
Далее выберите слой 3, кликните правой кнопкой мыши по выделению и в выпадающем меню выберите Скопировать на новый слой (Layer via Copy). Сейчас у нас имеется выделенная часть на новом прозрачном слое. Переместите данный слой в палитре слоев выше всех существующих.
Сейчас у нас имеется выделенная часть на новом прозрачном слое. Переместите данный слой в палитре слоев выше всех существующих.
Шаг 14
Передвиньте эту часть над головой мужчины и уменьшите размер этой части.
Добейтесь схожего результата в нижней части с помощью кисточек.
Шаг 15
Примените этот же самый метод, чтобы усилить эффекты гранжа и распада.
Шаг 16
Выделите все слои с изображением мужчины и те, что были обработаны кистями. Нажмите комбинацию клавиш Ctrl+G, чтобы сгруппировать их, и измените режим для этой группы с Пропустить (Pass Through) на Нормальный (Normal) 100%. Далее создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) внутри этой группы, чтобы слегка обесцветить изображение мужчины и созданного эффекта:
Шаг 17
Теперь создадим корректирующий слой Цветовой баланс (Color Balance), и подкорректируем настройки Средних тонов (Midtones):
Шаг 18
На этой маске слоя применяем мягкую черную кисточку, чтобы сделать видимым свет в области лица.
Шаг 19
Теперь отключите фоновые слои (белый фон и слой с текстурой). Нажмите сочетание клавиш Ctrl+Shift+Alt+E, чтобы слить воедино все видимые слои (имеется в виду группа слоев с изображением мужчины) в один новый слой. Назовите этот слой «Эффект 1» (“effect 1”).
Включите фоновые слои. На слое «Эффект 1» (“effect 1”), используя инструмент Лассо (Lasso Tool), выделите небольшой фрагмент щеки:
Кликните правой кнопкой мыши по этому слою и выберите Копировать на новый слой (Layer via Copy). Чтобы сделать эту часть более видимой и создать эффект отшелушивания, создайте новый слой под существующим, но над слоем «Эффект 1» (“effect 1”). Воспользуйтесь мягкой черной кисточкой с уровнем непрозрачности (Opacity) порядка 40%, чтобы нарисовать тень под ним.
Шаг 20
Примените тот же метод для создания на лице еще больше областей с отшелушеванием кожи.
Шаг 21
Сгруппируйте слой «Эффект 1» (“effect 1”) и все слои, на которых мы воспроизводили пилинговый эффект. Слейте слои этой группы воедино таким же образом, как мы это делали в шаге 19. Увеличьте то, что получилось, как показано на скриншоте ниже:
Слейте слои этой группы воедино таким же образом, как мы это делали в шаге 19. Увеличьте то, что получилось, как показано на скриншоте ниже:
Шаг 22
Примените корректирующий слой Микширование каналов (Channel Mixer) и переведите его в режим Обтравочной маски. Измените настройки красного канала (значение: -67)
Шаг 23
Измените цвет, применив корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):
Шаг 24
Вернемся к слою с эффектом и используем маску слоя с мазковыми кистями, чтобы удалить часть, покрывающую мужчину на изображении, и оставить эффект видимым только вокруг него.
Шаг 25
Теперь мы создадим еще больше заказных карт смещения. Создайте новый документ в Фотошоп с прозрачным фоном. Используйте инструмент Прямоугольная область (Rectangular Marquee Tool), чтобы создать несколько прямоугольных выделений и залейте их черным цветом:
Затем, применяем Фильтр — Искажение — Волна (Filter > Distort > Wave)
«смещение 3» (“displace 3).
Шаг 26
Создайте еще один документ в Фотошопе. Создайте новый слой и нажмите D чтобы выставить цвета переднего плана и фона по умолчанию (т.е. черный и белый соответственно). Далее переходим в Фильтры — Рендеринг — Облака (Filter > Render > Clouds)
Затем, переходим в Фильтры — Рендеринг — Волокна (Filter > Render > Fiber)
Теперь применим фильтр Кристаллизация (Crystallize)
Сохраните данный файл в формате.PSD и назовите его «смещение 4» (“displace 4”).
Шаг 27
Добавьте слой с изначальным изображением мужчины поверх всех слоев. Продублируйте этот слой дважды. Скройте эти два дублированные слоя. Переименуйте слои по порядку цифрами от 1 до 3.
На слое 1 поработайте мазковыми кистями, чтобы частично закрыть тело.
Шаг 28
Включите слой 2 и примените фильтр Смещение (Displace), используя файл «смещение 3» (“displace 3).
Добавьте маску этому слою и с помощью мазковых кисточек визуализируйте эффект вокруг изображения мужчины, в особенности его лица.
Шаг 29
Сделайте видимым слой 3. Примените фильтр Смещение (Displace), используя файл «смещение 4» (“displace 4”).
Шаг 31
Создайте отдельную группу для всех слоев, созданных в шагах с 27 по 30. Нажмите комбинацию клавиш Ctrl+Shift+Alt+E, чтобы объединить все эти слои в один. Замаскируйте кисточкой изображение таким образом, чтобы это выглядело как на нижних скриншотах:
Шаг 32
Шаг 33
Теперь, создайте корректирующий слой Цветовой баланс (Color Balance) и измените настройки Средних тонов (Midtones):
Шаг 34
Используем корректирующий слой Кривые (Curves) и понижаем яркость:
Шаг 35
Далее создаем корректирующий слой Карта градиента (Gradient Map) поверх всех слоев и выбираем для градиента следующие цвета #64649f и #85f982. Теперь, измените режим для данного слоя на Мягкий свет (Soft Light) 100%.
Шаг 36
Создаем корректирующий слой Фотофильтр (Photo Filter) и выбираем цвет #ec8a00:
Шаг 37
Шаг 38
Создаем корректирующий слой Кривые (Curves) и увеличиваем уровень яркости:
На данной маске слоя используйте мягкую черную кисть, чтобы замаскировать края и сохранить там тень, и позаботьтесь о том, чтобы свет был сфокусирован на лице мужчины.
Шаг 39
Создайте новый слой и, используя мягкую кисточку с цветом #020b2d, поработайте ею в области уха мужчины.
Измените режим для этого слоя на Линейный осветлитель (Linear Dodge) 100%:
Шаг 40
Создайте новый слой, измените цвет кисти на #8df0f6 и прокрасьте область уха еще раз. Для этого слоя выберите режим Перекрытие (Overlay) 100%.
Ваше изображение наконец готово! Если вы успешно выполнили все шаги, вы, скорее всего, приобрели по-настоящему полезные навыки на этом пути!
Мы узнали, теперь пришло время изучить режимы наложения слоев в фотошопе. Для начала, разберемся, что это такое и с чем его едят.
С английского «режимы наложения» переводится как Blending Modes и если переводить строго по словарю, то на русском это будет звучать как «режимы смешивания». В некоторых уроках используется именно такой вариант перевода. По сути, режимы наложения и являются смешиванием вышележащего слоя с нижележащим. От выбранного режима наложения зависит, насколько слои взаимодействуют между собой.
От выбранного режима наложения зависит, насколько слои взаимодействуют между собой.
Режимы наложения слоев используются для многих целей: вписывания объекта в фон, тонирования, наложения текстур и многого другого. Изменяя режимы и регулируя непрозрачность и заливку слоя можно добиться интересных эффектов.
Где находятся режимы наложения в фотошопе?
Выпадающий список с режимами наложения слоя находится в левой верхней части панели слоев:
На данный момент в фотошоп существует 27 режимов наложения (в более ранних версиях программы 25), они разделены на шесть групп при помощи горизонтальных линий:
1. Основные режимы (Basic)
2. Затемняющие режимы (Darken)
3. Осветляющие режимы (Lighten)
4. Контрастные режимы (Contrast)
5. Сравнительные режимы (Comparative)
6. Компонентные режимы (HSL)
Давайте от теории перейдем к практике и на примере фото девушки и текстуры попробуем тонировать изображение. Сразу предупреждаю, что при использовании некоторых режимов наложения результат будет, мягко говоря, не радовать глаз, но мы же помним, что всегда можем понизить непрозрачность или (и) заливку для уменьшения эффекта.
Сразу предупреждаю, что при использовании некоторых режимов наложения результат будет, мягко говоря, не радовать глаз, но мы же помним, что всегда можем понизить непрозрачность или (и) заливку для уменьшения эффекта.
Основные режимы (Basic)
Основные режимы (Basic) — полностью заменяют пиксели нижележащего слоя.
Откроем в фотошоп фото с девушкой , Файл-Открыть (File — Open ) . Помещаем яркую текстуру , Файл-Поместить (File — Place ).
Вот как выглядит и рабочий холст на данный момент:
По умолчанию все новые слои и помещаемые файлы имеют Нормальный (Normal).
Режим наложения Нормальный (Normal ) наиболее часто используемый режим. При 100% непрозрачности верхний слой полностью перекрывает нижний, при уменьшении непрозрачности нижний слой становится частично видимым.
100% непрозрачности:
50% непрозрачности:
Режим наложения Затухание (Dissolve)
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Нормальный , но при снижении непрозрачности часть пикселей верхнего слоя в рандомном порядке теряют непрозрачность и это позволяет видеть нижний слой.
100% непрозрачности:
50% непрозрачности:
Затемняющие режимы (Darken)
Затемняющие режимы (Darken) — затемняют нижележащий слой. Белые участки вышележащего слоя никак не воздействуют, они становятся невидимыми.
Режим наложения Затемнение (Darken)
Сравниваются значение обеих слоев в каждом канале и, если пиксель верхнего слоя светлее, чем нижнего, он замещается темным с нижнего слоя, в итоге видимыми остаются самые темные участки обеих слоев.
Белый цвет, как во всей группе Затемняющих режимов , игнорируется. Давайте на время отключим видимость слоя с текстурой (нажав на «глазик» в панели слоев ), и создадим новый слой, залитый белым цветом. Изменим на Затемнение (Darken):
Как видите, ничего не изменилось, нижний слой полностью видимый, его цвет, контраст, яркость не изменилась, а верхний белый слой «исчез», благодаря режиму наложения Затемнение (Darken) . Забегая вперед, ещё раз отмечу, что такое произойдет если изменить режим наложения слоя с белым цветом на любой из группы Затемняющих режимов .
Забегая вперед, ещё раз отмечу, что такое произойдет если изменить режим наложения слоя с белым цветом на любой из группы Затемняющих режимов .
Режим наложения Умножение (Multiply)
Умножает цвета верхнего и нижнего слоев и делает изображение темнее. Режим Умножение (Multiply) часто используется для затемнения светлых областей на засвеченном изображении.
Режим наложения Затемнение основы (Color Burn)
Повышает насыщенность средних цветов, дает более сильное затемнение, чем предыдущий .
Режим наложения Линейный затемнитель (Linear Burn)
Использует тот же принцип действия, что и режим Затемнение основы, но имеет более сильный затемняющий эффект.
Режим наложения Темнее (Darker color)
Имеет сходство с режимом Затемнение (Darken), только цвета сравниваются поканально, в итоге видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.
Осветляющие режимы (Lighten)
Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета.
Режим наложения Замена светлым (Lighten)
Противоположен режиму Затемнение ). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.
В группе Осветляющих режимов игнорируемый цвет – черный . На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:
Черный цвет полностью невидимый.
Режим наложения Экран (Screen)
Принцип действия противоположный режиму Умножение (Multiply ), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.
Режим наложения Осветление основы (Color Dodge)
Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.
Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)
Скомбинирован с режимов Экран (Screen ) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.
Режим наложения Светлее (Lighter Color)
Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.
Контрастные режимы (Contrast) — увеличивают контраст нижележащего слоя. Для всех режимов этой группы за исключением режима Жесткое смещение (Hard Mix) игнорируемый (невидимый) цвет – 50% серого. Снова проверим, залив новый слой 50% серым цветом
Для всех режимов этой группы за исключением режима Жесткое смещение (Hard Mix) игнорируемый (невидимый) цвет – 50% серого. Снова проверим, залив новый слой 50% серым цветом
Режим наложения Перекрытие (Overlay ) – осветляет светлые участки и затемняет темные, увеличивает контраст результирующего изображения.
Режим наложения Мягкий свет (Soft Light)
Схожий с предыдущим режимом, но придает более мягкий эффект. Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.
Режим наложения Жесткий свет (Hard Light)
Алгоритм действий схож с режимами Мягкий свет (Soft Light) и Перекрытие (Overlay), но эффект более сильный. Контраст повышен очень жестко.
Режим наложения Яркий свет (Vivid Light)
Скомбинирован с режимов Затемнение основы (Color Burn) и Осветление основы (Color Dodg e ). Имеет более сильное действие, чем Жесткий свет (Hard Light).
Имеет более сильное действие, чем Жесткий свет (Hard Light).
Режим наложения Linear Light (Линейный свет)
Скомбинирован с режимов Линейный затемнитель (Linear Burn) и Линейный осветлитель (Linear Dodge). Контрастность светлых участков уменьшается, а темных участков – увеличивается. Имеет противоположные свойства с предыдущим режимом, но в то же время очень похож на него.
Режим наложения Точечный свет (Pin Light)
Включает в себя режимы Замена темным (Darken) и Замена светлым (Lighten). Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.
Режим наложения Жёсткое смешение (Hard Mix)
Смешивает яркость верхнего слоя с цветом нижнего. Создает постеризированное изображение, ограниченное в цветах.
Сравнительные режимы (Comparative) — результирующее изображение напрямую зависит от разницы обоих слоев.
Режим наложения Разница (Difference )
Сравнивает значение яркости обоих слоев. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет.
Режим наложения Исключение (Exclusion)
Действие аналогично с предыдущим слоем, но с более мягким эффектом и меньшим контрастом. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет. Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Режим наложения Вычитание (Subtract)
Значение яркости вышележащего слоя вычитается из нижележащего. Если яркость пикселя верхнего слоя будет больше или равна яркости нижнего, итоговый цвет изменится на черный.
Режим наложения Разделить (Divide)
Похож на предыдущий режим, но с более сильным осветлением. Из-за того, что режим работает поканально, цвета сильно искажаются.
Компонентные режимы (HSL)
Компонентные режимы (HSL) — результат зависит от яркости и цвета слоев. Зачастую режимы этой группы используются для тонирования фото или перекрашивания объектов на изображении.
Режим наложения Цветовой тон (Hue)
Результирующее изображение имеет оттенок вышележащего слоя, а насыщенность и яркость – нижележащего. Придает эффект рисунка акварельными красками.
Режим наложения Насыщенность (Saturation)
Результирующее изображение имеет насыщенность вышележащего слоя, а цветовой тон и светлоту – нижележащего.
Режим наложения Цветность (Color)
Сохраняется цветовой тон и насыщенность верхнего слоя и яркость нижнего. Нижний слой «перекрашивается» в цвета верхнего. Режим прекрасно походит для изменения цвета на изображении.
Режим наложения Яркость (Luminosity)
Противоположен предыдущему режиму. Сохраняется цветовой тон и насыщенность нижнего слоя и яркость верхнего.
Вот мы и разобрались в режимах наложения слоев в фотошопе. Теоретическая часть конечно хорошо, но все же рекомендую вам экспериментировать с режимами наложения и наблюдать за их взаимодействием. Так вы быстрее запомните свойства каждого режима, а также найдете «любимчиков» среди режимов наложения, которые станут вашими верными помощниками в создании прекрасных работ.
Немногие начинающие пользователи Adobe Photoshop знают о том, какие потенциальные возможности скрыты в недрах этой программы.
Я расскажу Вам (а кое-что даже покажу) что такое узоры в Photoshop, зачем они нужны, как ими пользоваться, а в следующей статье Вы узнаете,
Эти знания помогут Вам научиться использовать в своей работе приемы узорной заливки, наложения узора в стилях стоя и рисования с использованием инструмента «Узорный штамп».
Ну что ж, приступим.
1. Что такое узоры в Фотошоп и зачем они нужны.Узоры в Photoshop это фоновые изображения, которые можно использовать для заливки областей, содержимого слоев и масок.
Вся прелесть их использования заключается в том, что это фоновое изображение тиражируется (повторяется) до тех пор, пока не заполнит весь элемент, на который оно накладывается.
Этот инструмент очень хорошо подходит для создания фонов.
Простой пример: нужно закрасить фон кнопки диагональными параллельными линиями. Что будем делать? Рисовать отдельно линию, потом ее копировать и размножать? А потом обрезать получившееся изображение по контуру кнопки? Это слишком сложно и главное — долго.
Можно просто применить к изображению кнопки узор, состоящий из нескольких пикселей. И этот узор размножится и закрасит всю Вашу кнопку четко по контуру.
Или же нужно, например, наложить на какой-нибудь элемент текстуру какого-нибудь материала. Ткани, например. Применяем к изображению элемента узор текстуры ткани — и все!
2. Как использовать узоры в Фотошоп?В Photoshop есть три основных способа применения узора к элементу.
Первый способ — заливка узором.
Наверняка каждый уже пробовал заливать содержимое слоя или выделения каким-нибудь цветом. А ведь можно заливать не только цветом, а и узором.
Смотрим коротенький видеоурок:
Вся прелесть использования заливки узором в том, что мы можем делать каждую заливку в новом слое. А это в дальнейшем дает возможность применения к каждому слою своих дополнительных стилей.
Второй способ — применение стиля слоя «Наложение узора».При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Смотрим урок:
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием. Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Третий способ применения узоров — использование инструмента «Узорный штамп».
Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Смотрим, как это происходит:
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
режимов наложения Photoshop | The Ultimate Visual Guide
Если вы погуглите «Режимы наложения Photoshop», вы получите множество технических руководств, которые могут быть трудными для понимания. Как оказалось, эти мощные инструменты, которые мы можем использовать для создания невероятных текстурированных композитов, довольно просты в использовании. Для упрощения мы создали то, что мы называем «Полное визуальное руководство», чтобы понять режимы наложения Photoshop, чтобы вы могли быстро создавать свои собственные великолепные составные изображения с текстурами.
Видео: Полное наглядное руководство по режимам наложения Photoshop
youtube.com/embed/Bnl1CJV17q4?feature=oembed&autoplay=1&enablejsapi=1&rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Руководство по пониманию режимов наложения Photoshop: Содержание
- Введение: Создание текстур
- Общие сведения о составных изображениях и режимах наложения Photoshop
- Работа с различными режимами наложения
- Обычный
- Растворить
- Изучение режимов наложения затемнения
- Затемнить
- Умножить
- Цветной затемненный
- Линейный прожиг
- Более темный цвет
- Использование режимов наложения Lighten
- Облегчить
- Экран
- Цвет Додж
- Линейный Додж
- Более светлый цвет
- Игра с режимами наложения контраста
- Накладка
- Мягкий свет
- Жесткий свет
- Яркий свет и линейный свет
- Булавка легкая и жесткая смесь
- Включение инверсионных режимов наложения
- Различие и исключение
- Вычитание и деление
- Смешивание с режимами наложения компонентов
- Оттенок, насыщенность и цвет
- Светимость
- Заключение и дополнительная информация
1.
 Введение. Создание текстур
Введение. Создание текстурДля создания текстур в Photoshop мы начнем с обычной бумаги для рукоделия. Затем мы физически комкаем их, царапаем, рвем и даже поджигаем, чтобы создать уникальные и интересные текстуры. Затем мы оцифровываем документы в файлы с высоким разрешением 20+ мегапикселей. Все текстуры, показанные в видео выше и в статье ниже (плюс еще более 200), включены в наш пакет текстур Photoshop Paper. Мы разработали эти текстуры ручной работы с высоким разрешением, чтобы вывести вашу фотографию на новый уровень. Однако вы также можете создать свой собственный для целей, обсуждаемых в этой статье.
2. Общие сведения о составных изображениях и режимах наложения Photoshop
Текстурирование — это процесс наложения текстурного изображения на фотографию и смешивания слоев для создания композита. Чтобы продемонстрировать, у нас есть тестовое изображение WtB (от белого к черному) с белым, 25% серым, 50% серым, 75% серым и черным, которое мы наложим на нашу фотографию, чтобы мы могли точно показать вам, как различные смешивания Photoshop Режимы работают на практике.
Когда мы выбираем режим наложения Photoshop, мы, по сути, просим Photoshop смешать наш выбранный слой со слоем ниже на основе выбранного режима наложения. По сути, в зависимости от режима пиксели верхнего слоя будут изменять цвет и яркость пикселей нижних слоев. Это будет иметь больше смысла, когда мы продолжим наши демонстрации.
А сейчас давайте взглянем на доступные режимы наложения Photoshop, которые находятся на вкладке «Слои» в Photoshop. Подробнее см. на изображении ниже. Когда вы впервые посмотрите на варианты смешивания, вы можете быть ошеломлены выбором. Однако на самом деле они разделены на 6 простых групп. Каждая из этих групп имеет режимы наложения, которые работают одинаково по функциям. Если вы хотите переключаться между различными режимами наложения, вы можете нажать «Shift +» или «Shift -», чтобы быстро переключаться между ними.
3. Работа с различными режимами наложения
Нормальный режим наложения
При значении непрозрачности 100% по умолчанию «Нормальный» режим наложения просто показывает изображение сверху, и мы ничего не видим под ним. Когда мы уменьшаем непрозрачность до 50%, выбранный слой становится более прозрачным, что позволяет нам видеть изображение ниже.
Когда мы уменьшаем непрозрачность до 50%, выбранный слой становится более прозрачным, что позволяет нам видеть изображение ниже.
Однако режим наложения «Нормальный» на самом деле не «смешивает» два слоя вместе. Вместо этого он просто делает выбранный слой более прозрачным. Это, в свою очередь, раскрывает слои ниже. Но, несмотря на то, что технически это не «смешивание» пикселей, это все же очень эффективный инструмент для создания составных изображений. Итак, когда мы уменьшаем непрозрачность слоя от белого к черному до 50%, мы все еще можем видеть все тона, только мы видим их при непрозрачности 50%.
Режим наложения «Растворение»
Когда мы выбираем параметр наложения «Растворение», пиксели будут растворяться или гранулироваться, когда мы уменьшаем непрозрачность изображения верхнего слоя. Вы можете задаться вопросом, почему это считается «нормальным» режимом наложения, когда эффект довольно странный. Но опять же, режим наложения «Растворение» на самом деле не «смешивает» пиксели, а снова просто выбирает области, которые нужно показать, и области, которые нужно скрыть. Вот почему он также находится в группе нормального режима наложения.
Вот почему он также находится в группе нормального режима наложения.
При низкой непрозрачности режим наложения «Растворение» полезен, когда вы хотите создать гранулированные или зернистые эффекты на изображении или слое.
[Связанное чтение: Как сделать один портрет и создать множество образов с помощью режимов наложения Photoshop]
4. Изучение режимов наложения затемнения
При использовании режимов наложения затемнения белый цвет является нейтральной точкой. Это означает, что все, что темнее чистого белого, будет затемнять изображение ниже в разной степени вплоть до полного черного. На всех приведенных ниже примерах изображений вы увидите, что белая область в слое «От белого к черному» (WtB) не влияет на слой изображения ниже.
Режим наложения «Темнее»
Все режимы наложения Photoshop в группе «Темнее» будут затемнять нижний слой с различной степенью контрастности/тональности. В группе Darken белый — ваш нейтральный цвет. Таким образом, если выбранный слой имеет белый цвет, это не повлияет на слои под ним и не сделает их затемненными. Это имеет смысл, потому что как бы вы затемняли белым цветом? Все, что является более темным тоном, чем чистый белый на выбранном вами слое, начнет затемнять слой ниже.
Это имеет смысл, потому что как бы вы затемняли белым цветом? Все, что является более темным тоном, чем чистый белый на выбранном вами слое, начнет затемнять слой ниже.
Используя стандартный режим наложения «Темнее» в группе «Темнее», мы можем видеть, что при 100%-ной непрозрачности все, что не является белым, отягивает тона нижележащего изображения очень линейным образом. Поскольку он очень линейный, мы обычно не используем режим наложения «Затемнение» с высокой непрозрачностью, потому что он просто слишком мощный. Но при уменьшении до 65% вы можете видеть, что он оказывает гораздо более постепенное влияние на основное изображение, и на самом деле он может быть весьма полезен для создания своего рода затемненного и блеклого вида, как вы можете видеть на изображении выше.
Режим наложения «Умножение»
Режим наложения «Умножение» сочетает в себе контраст и яркость верхнего и нижнего слоев вместе, что делает его одним из самых полезных режимов наложения Photoshop, которые мы часто используем в композитинге. Со слоем WtB, показанным ниже с непрозрачностью 100%, мы можем ясно видеть слой изображения до тех пор, пока не увидим полностью черный тон, полностью затемняющий изображение.
Со слоем WtB, показанным ниже с непрозрачностью 100%, мы можем ясно видеть слой изображения до тех пор, пока не увидим полностью черный тон, полностью затемняющий изображение.
Мы также можем видеть, что режим наложения «Умножение» создает гораздо больший контраст изображения, наиболее заметный в диапазоне 25-75% по сравнению со стандартным режимом наложения «Темнее». Используйте режим наложения «Умножение», когда хотите затемнить И добавить контраста нижележащему слою.
Режим наложения затемнения цвета
Режим наложения затемнения цвета затемняет изображение ниже, и он делает это, по существу, добавляя контраст и сжигая цвета. Это придает нашему изображению очень контрастный выгоревший вид. При 100% непрозрачности черный цвет полностью темный, но когда вы уменьшаете непрозрачность слоя WtB до 50%, он смешивается намного лучше.
Глядя на приведенный выше пример с непрозрачностью 50%, вы можете увидеть, насколько больше насыщенности и контрастности повышается с помощью этого режима наложения, чем с другими режимами наложения затемнения.
Режим наложения «Линейный затемнитель»
Режим наложения «Линейный затемнитель» — это еще один замечательный эффект затемнения, который размывает изображение, и мы часто используем его. Это похоже на тот «линейный» стиль прожига, который мы видели в стандартном режиме наложения Darken. Но он немного более тонкий, что делает его отличным режимом наложения для создания темных винтажных переходов. В частности, обратите внимание на область черного цвета 75-100% на изображении ниже. Вы можете видеть, как он имеет очень приятный затемненный и блеклый вид над нижележащим слоем, в то же время сохраняя большую контрастность, чем в стандартном режиме наложения Darken.
Режим наложения темных цветов
Этот режим наложения Photoshop просто смешивает более темные цвета выбранного слоя, и я не использую его слишком часто. Когда этот режим наложения имеет непрозрачность 100%, мы видим, что к изображению добавляются более темные оттенки серого и черного. Хотя мы, конечно, можем настроить непрозрачность, я предпочитаю использовать другие режимы наложения Photoshop.
5. Использование режимов наложения Lighten
Режимы наложения Darken и Lighten Blend Modes являются точной зеркальной противоположностью друг друга, поэтому вы можете ожидать, что они будут смешиваться точно так же, но просто будут инвертированы.
Режим наложения Lighten
В режиме наложения Lighten черный становится нашей нейтральной точкой и ни на что не влияет в слое ниже. Опять же, если мы «осветляем» изображение, то для этого вам нужны более яркие цвета. Таким образом, черный цвет нейтрален, и все, что ярче черного, повлияет на нижний слой.
При 100% непрозрачности мы видим, что белый добавляет 100% яркости, что просто заставит нижележащий слой стать белым. Помните, в частности, с режимом наложения Lighten, что если нижележащий слой уже яркий с самого начала, вам потребуются более яркие тона, чтобы на самом деле «осветлить» нижележащий слой. По этой причине мы можем довольно четко видеть 25% серого и едва видим край 50% серого, но все, что темнее этого, почти полностью прозрачно. Это связано с тем, что большая часть основного изображения ярче, чем 50% серого.
Это связано с тем, что большая часть основного изображения ярче, чем 50% серого.
Режим наложения экрана
В режиме наложения экрана мы можем увидеть больше различных тонов при 100% непрозрачности. Черный цвет снова нейтрален, но мы можем видеть, что оттенки серого 25%, 50% и 75% делают изображение ярче и добавляют ему немного бледности. Это отличный режим наложения, когда вы хотите создать яркий и бледный вид изображения или текстуры.
Режим наложения Color Dodge
Режимы наложения Color Dodge и Color Burn в Photoshop являются полной противоположностью друг другу. Этот конкретный режим наложения осветляет изображение и добавляет цвета. Это мощные эффекты наложения, поэтому вы можете уменьшить непрозрачность, чтобы получить более тонкий вид.
Режим наложения Linear Dodge
Linear Dodge похож на смягченную версию режима наложения Color Dodge. Color Dodge имеет более контрастный вид, в отличие от более плоского Linear Dodge. Если вам кажется, что Color Dodge добавляет слишком много контраста, попробуйте Linear Dodge. Опять же, Linear Dodge — еще один отличный режим наложения, который мы часто используем для создания яркого и плоского затухания.
Если вам кажется, что Color Dodge добавляет слишком много контраста, попробуйте Linear Dodge. Опять же, Linear Dodge — еще один отличный режим наложения, который мы часто используем для создания яркого и плоского затухания.
Режим наложения светлых цветов
Режим наложения светлых цветов немного более агрессивен с точки зрения применения белых областей верхнего слоя к нижнему слою. При непрозрачности 100% мы видим, что 25% серый цвет сильно смешивается с нижележащим слоем, в то время как каждый темный, чем 25% серый, в основном прозрачен из-за яркой экспозиции нижележащего слоя. Опять же, это не тот режим наложения, который мы часто используем.
[Связанное чтение: Сила использования режимов наложения в Photoshop | Aaron Nace]
6. Игра с режимами наложения контраста
В режимах наложения Darken белый цвет был нейтральной точкой. Черный цвет является нейтральной точкой в режимах наложения Lighten. В режимах наложения Overlay 50% серого является нейтральной точкой, и все, что не является 50% серым, добавит контраста и яркости или добавит контраста и затемнения слоям ниже. Режимы наложения контраста очень эффективны и часто используются.
В режимах наложения Overlay 50% серого является нейтральной точкой, и все, что не является 50% серым, добавит контраста и яркости или добавит контраста и затемнения слоям ниже. Режимы наложения контраста очень эффективны и часто используются.
Режим наложения Overlay
При использовании режимов наложения Overlay все, что темнее 50% серого, затемнит и добавит контраста нижележащему изображению, а все, что ярче 50% серого, осветлит и добавит контраста нижележащему изображению. Это один из наиболее часто используемых режимов наложения Photoshop.
Режим наложения «Мягкий свет»
Режим наложения «Мягкий свет» работает аналогично режиму наложения «Наложение», однако делает это немного мягче и тоньше. В левой части изображения ниже к изображению применено приятное яркое затухание, при этом сохранен приличный контраст, а в правой части добавлено несколько приятных цветов и контраста. По сути, вы можете рассматривать это как более мягкий режим наложения Overlay, и это делает его чрезвычайно эффективным.
Режим наложения «Жесткий свет»
Режим наложения «Жесткий свет» — это агрессивный режим наложения, и для достижения наилучших результатов вам нужно уменьшить его непрозрачность. При непрозрачности 100% режим наложения Hard Light сохраняет белые полностью белыми, а черные полностью черными. Кроме того, смешивание не такое тонкое и богатое, чтобы показать основные тона по сравнению с режимом смешивания «Мягкий свет», что делает его немного менее полезным, особенно при высокой непрозрачности.
Режим наложения яркого света и режим наложения линейного света
Режимы наложения «Яркий свет» и «Линейный свет» добавляют намного больше контраста, чем в режимах наложения «Мягкий» или «Жесткий свет». Хотя мы часто используем эти режимы наложения (Линейный свет) в ретуши, мы не используем их слишком часто в композитинге и текстурировании, если только нам действительно не нужно добавить много «удара», поскольку они являются очень сильными эффектами.
Режим наложения Pin Light и режим наложения Hard Mix
Режимы наложения Pin Light и Hard Mix в Photoshop весьма экстремальны по своему эффекту. Каждый из них, по существу, постеризирует цвет под ним, уничтожая цветовую градацию. Эти режимы наложения могут быть эффективны, когда вам нужно создать эффект постеризации, но опять же, мы, как правило, не собираемся использовать эти режимы наложения при текстурировании и композитинге, поскольку они слишком экстремальны.
Pin Light Blend Mode Left | Режим наложения Hard Mix Right7. Включение режимов наложения Inversion
Эти режимы наложения Photoshop представляют собой смешение с инверсией или отменой, поскольку в зависимости от нижележащего слоя цвета либо инвертируются, либо гасятся. Обычно мы не используем их для нашего пакета текстур, но мы хотим показать, как они выглядят по сравнению со всеми другими режимами наложения.
Разница между режимом наложения и режимом наложения исключения
Оба изображения со 100% непрозрачностьюРежим наложения «Вычесть» и «Разделить» Режим наложения
Оба изображения с непрозрачностью 100 %8.
 Смешивание с режимами наложения компонентов
Смешивание с режимами наложения компонентовДля режимов наложения «Оттенок», «Насыщенность» и «Цвет» мы собираемся получить черно-белое изображение, потому что перекрывающее изображение на нем нет цвета. С этими «компонентными» режимами наложения вы получаете именно то, что компонент выбранного слоя смешивается со слоем ниже. Первые 3 режима наложения в этой группе являются режимами наложения «цветовой компонент», и, поскольку наш слой WtB не имеет цвета, он просто превращает нижний слой в черно-белый, как вы можете видеть ниже.
Режим наложения оттенков | Режим наложения насыщенности | Режим наложения цвета
Режим наложения яркости
Когда мы переходим к режиму наложения яркости, мы видим, что уровни яркости затрагиваются на слое ниже. Этот режим наложения влияет на слой и пиксели ниже просто на основе уровней яркости, поэтому он в основном меняет уровни яркости на слое ниже на эти ровные тона.
Эти режимы наложения компонентов полезны, когда вы хотите просто добавить цвет или яркость текстуры к изображению.
Заключение и дополнительная информация
Мы надеемся, что вам всем понравилась эта статья о режимах наложения Photoshop для фотографов и творческих профессионалов всех уровней. Если вы хотите погрузиться глубже, наш пакет Photoshop Paper Texture также включает пошаговые видеоуроки, которые помогут вам в этом. Мы разработали пакет Photoshop Paper Texture для работы со свадебной фотографией, художественной фотографией, фотографией новорожденных, пейзажной фотографией и многим другим.
Описание режимов наложения слоев в Photoshop
Главная » Советы по фотосъемке » Видеоруководство: объяснение режимов наложения Photoshop
по Darlene Hildebrandt | Последнее обновление:
Photoshop — большая, сложная, иногда запутанная программа. В этом уроке я хочу попытаться развеять некоторые тайны одного аспекта Photoshop, часто используемого фотографами — режимов наложения слоев. Большая часть этого также применима к Photoshop Elements, если вы используете эту программу.
Что такое режимы наложения Photoshop?
Короче говоря, режимы наложения меняют реакцию разных слоев друг на друга и то, как будет отображаться ваше изображение в целом. Для целей этого урока я собираюсь сделать объяснение и демонстрации довольно простыми, так что просто знайте, что каждый из них работает намного шире. Моя цель здесь — заставить вас поиграть с этой функцией Photoshop и научиться некоторым вещам самостоятельно.
Где их найти?
Режимы наложения можно найти в нескольких местах в Photoshop, одним из них являются слои. Копните немного глубже, и вы обнаружите, что у текста также есть режимы наложения, как и у некоторых инструментов, включая кисть. Вы можете найти режимы наложения для своих слоев в верхней части панели слоев (рядом с местом, где вы настраиваете непрозрачность слоя). По умолчанию установлено значение «Нормальный», просто нажмите на него, чтобы открыть меню для дополнительных параметров режима наложения.
Параметры режима наложения
Режимы наложения слоя разделены на секции. Каждая опция разделов ведет себя относительно схожим образом.
Каждая опция разделов ведет себя относительно схожим образом.
Обычный
Первый вариант, конечно, Обычный, а ниже — Растворение. Игнорируйте это, так делает большинство людей, так как это мало полезно для фотографов.
Затемнить и осветлить
Следующий раздел начинается с затемнения, и все параметры в нем добавляют затемнения вашему изображению. Lighten и те, что ниже, делают именно это — каким-то образом осветляют ваше изображение.
Наложение
Наложение и те, что в этом разделе, находят и добавляют контраст к вашему общему изображению.
Разница
Раздел Разница содержит режимы инверсии – они используются не так часто (если только вы не выравниваете изображения или не играете с эффектами).
Последний, начиная с Hue, состоит из режимов Component, которые работают с HSL (или Hue, Saturation и Luminance) вашего изображения, которые также не часто используются.
Итак, начните с того, что подумайте, какой эффект вы хотите придать своему изображению, и выберите нужный раздел. Затем поиграйте с режимами наложения внутри него, пока не получите желаемый вид. Помните, что вы также можете понизить непрозрачность и заливку слоя, а также замаскировать части (скрыть части).
Затем поиграйте с режимами наложения внутри него, пока не получите желаемый вид. Помните, что вы также можете понизить непрозрачность и заливку слоя, а также замаскировать части (скрыть части).
Если вы хотите попробовать это, загрузите многослойный PSD-файл изображения выше здесь. Просто щелкните параметр загрузки в верхней строке меню (это выглядит как стрелка, указывающая вниз), когда откроется окно.
Что делают режимы наложения?
Как я упоминал выше, режимы наложения слоев изменяют то, как слои реагируют или работают вместе. В этом видео, используя образец изображения выше, я покажу, что делает каждый раздел режимов наложения, и вы можете увидеть на экране, как он меняет изображение. Если вы еще этого не сделали, загрузите PSD-файл и следуйте инструкциям.
Вот несколько примеров того, как изображение меняется, имейте в виду, что внизу есть полностью серый слой, который иногда просвечивает в зависимости от режима наложения, выбранного для слоев над ним.
 Черно-белый слой установлен на Мягкий свет, а верхний слой Слой (серый прямоугольник) установлен на Умножение. Обратите внимание, что он затемнил изображение во всех областях, фактически добавляя или умножая плотность обоих слоев вместе. Вот забавный трюк с текстом — буквы ВСЕ БЕЛЫЕ! Но режим наложения текста был изменен на «Разница». Поиграйте сами и посмотрите, что получится. Для дополнительного тестирования добавьте тень и попробуйте разные режимы наложения для тени.
Черно-белый слой установлен на Мягкий свет, а верхний слой Слой (серый прямоугольник) установлен на Умножение. Обратите внимание, что он затемнил изображение во всех областях, фактически добавляя или умножая плотность обоих слоев вместе. Вот забавный трюк с текстом — буквы ВСЕ БЕЛЫЕ! Но режим наложения текста был изменен на «Разница». Поиграйте сами и посмотрите, что получится. Для дополнительного тестирования добавьте тень и попробуйте разные режимы наложения для тени.7 способов использования режимов наложения в вашей фотографии?
Хотя существует несколько приложений для использования режимов наложения, здесь я покажу вам пару и упомяну несколько других.
- Режим наложения Overlay для осветления и затемнения — см. мою демонстрацию этого метода в разделе «Как использовать корректирующие слои в Photoshop для управления тоном». См. это в Как объединить несколько изображений, окрашенных светом, в Photoshop 9.0012
- Режим наложения экрана для добавления причудливой или шероховатой границы.
 Выберите простое изображение с черно-белой рамкой с белым краем и черным центром по центру, а режим экрана позволит вашему изображению показываться посередине, а граница появится на краю.
Выберите простое изображение с черно-белой рамкой с белым краем и черным центром по центру, а режим экрана позволит вашему изображению показываться посередине, а граница появится на краю. - Режим наложения «Яркость» для добавления контраста с помощью регулировки «Уровни» или «Кривые» с сохранением цвета, чтобы изображение не было слишком насыщенным.
- Режим наложения «Мягкий свет» для добавления контраста. Дублируйте слой, измените режим на Мягкий свет и мгновенный контраст. Масштабируйте его на свой вкус, уменьшив непрозрачность слоя.
- Режим наложения «Умножение» для добавления плотности или затемнения областей изображения
- Наложение или Мягкий свет для добавления текстуры к изображению.
Вот несколько примеров изображений этих применений.
До — исходное изображение. После использования двух дублированных слоев и режимов наложения. Один слой в режиме Color Dodge добавил больше текстуры камням, а второй слой в режиме Screen осветлил воду. К обоим слоям была добавлена маска, поэтому они отображались и применялись только к меньшим определенным областям, а не ко всему изображению. До — исходное изображение после обработки в Lightroom. и Наложение.
К обоим слоям была добавлена маска, поэтому они отображались и применялись только к меньшим определенным областям, а не ко всему изображению. До — исходное изображение после обработки в Lightroom. и Наложение.ПРИМЕЧАНИЕ : если ваши текстурированные изображения имеют слишком много цветов, как эти (слишком желтые), просто добавьте корректирующий слой Ч/Б, который применяется только к слою ниже (текстура). Затем поиграйте с непрозрачностью ч/б настройки, чтобы добавить или убрать оттенок из текстурированного слоя.
Прочтите дополнительные руководства по Photoshop здесь
План действий
Практика и эксперименты — это способ научиться использовать режимы наложения слоев. Как только вы лучше разберетесь в том, что они делают, вы сможете найти больше приложений для их использования в постобработке ваших фотографий.
Пожалуйста, поделитесь в комментариях ниже, если у вас есть отличный совет по использованию режимов наложения или если в результате вы получили действительно классное изображение.
Ура,
О Дарлин Хильдебрандт
Дарлин — педагог, которая учит начинающих любителей и любителей улучшать свои навыки с помощью своих статей на сайте Digital Photo Mentor, уроков фотографии для начинающих и частных репетиторов. Чтобы помочь вам на любом уровне, на котором вы находитесь, у нее есть два мини-курса по электронной почте. Подпишитесь на ее бесплатный мини-курс по электронной почте для начинающих или портретной фотографии. Или получить оба, бесплатно!
Digital Photo Mentor является участником партнерской программы Amazon Services LLC, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения платы за рекламу за счет рекламы и ссылок на продукты на Amazon. Как партнер Amazon Associate Digital Photo Mentor зарабатывает на соответствующих покупках.
4 полезных режима наложения в Photoshop для улучшения ваших фотографий
Режимы наложения в Photoshop позволяют смешивать пиксели слоя со слоем под ним для создания нового эффекта. Базовый слой — это нижний слой, а смешанный слой — это верхний слой. В результате получается эффект смешения двух слоев.
Базовый слой — это нижний слой, а смешанный слой — это верхний слой. В результате получается эффект смешения двух слоев.
Режимы наложения являются неразрушающими, что означает, что их всегда можно скорректировать или вернуть в нормальный режим в любое время. Интенсивность эффекта можно увеличить или уменьшить, изменив непрозрачность слоя наложения. Корректирующие слои, кисти и некоторые инструменты имеют свои собственные режимы наложения, но мы сосредоточимся на режимах наложения слоя и корректирующего слоя.
Как применить режим наложения в PhotoshopВо-первых, важно знать, как изменить режим наложения слоя. Вы можете найти их в левом верхнем углу панели «Слои» в меню, которое обычно называется «Обычный».
Когда у вас выбран слой, используйте сочетание клавиш Shift + и Shift — для переключения между различными режимами наложения.
Понимание режимов наложения Важно знать, как организованы режимы наложения и в чем между ними основные различия. Даже если вы не знаете точно, как работает каждый из них, вы можете поэкспериментировать с ними и получить интересные результаты, но базовое понимание будет полезно.
Даже если вы не знаете точно, как работает каждый из них, вы можете поэкспериментировать с ними и получить интересные результаты, но базовое понимание будет полезно.
Режимы наложения организованы в 6 немаркированных разделов, разделенных тонкими линиями. Разделы: «Нормальный», «Темнее», «Светлее», «Контраст», «Инверсия» и «Компонент».
Вот упрощенное объяснение этих разделов.
- Нормальный режим наложения показывает ваш слой таким, какой он есть на данный момент.
- Режимы наложения Darken затемняет темные пиксели и делает белые пиксели прозрачными.
- Режимы наложения Lighten осветляет светлые пиксели, делая черные цвета прозрачными.
- Контрастные режимы наложения делает все пиксели, которые на 50% серые, становятся прозрачными, в то время как более светлые пиксели становятся светлее, а темные пиксели становятся темнее.

- Инверсия Режимы наложения делает пиксели в слое наложения и нижележащем слое противоположными друг другу.
- Режимы наложения компонентов использует оттенок (цвет), насыщенность (интенсивность цвета) и светимость (яркость) для создания эффектов наложения.
Давайте рассмотрим эти 4 наиболее часто используемых режима наложения:
- Умножение: затемнение режима наложения
- Экран: режим наложения Lighten
- Наложение: режим наложения контраста
- Цвет: режим наложения компонента
Один из наиболее часто используемых режимов наложения — Multiply . В режиме наложения «Умножение» темные пиксели затемняют нижележащий слой, а белые становятся прозрачными.
На изображениях выше компас (в центре) был добавлен к изображению путешественника, а его режим наложения был изменен на Умножение. Полученное изображение справа показывает, как белый фон компаса исчезает, в то время как компас остается на изображении.
Полученное изображение справа показывает, как белый фон компаса исчезает, в то время как компас остается на изображении.
Противоположным режиму наложения «Умножение» является режим наложения «Экран». Экран использует светлые пиксели для осветления нижележащего слоя, а черный цвет становится прозрачным.
На изображениях выше центральное изображение падающего снега было добавлено к женщине, стоящей на горе (слева), а его режим наложения был изменен на Экран. На изображении справа показано полученное изображение. Все темные пиксели на изображении снега исчезают, создавая впечатление, что падающий снег является частью сцены.
Если эффект слишком резкий, вы можете уменьшить непрозрачность корректирующего слоя.
Режим наложения Overlay Overlay — это контрастный режим наложения, который делает светлые пиксели светлее, а темные — темнее, а 50% серых пикселей исчезают. Это комбинация режимов наложения Screen и Multiply.
На изображениях выше текстура (центральное изображение) была добавлена к фотографии человека, идущего у воды (слева), и ее режим наложения был изменен на Наложение. На изображении справа показано, как некоторые из светлых и темных участков текстуры остаются на финальном изображении, что придает ей шероховатый вид. В этом случае непрозрачность слоя с текстурой была уменьшена до 70%, что сделало эффект более тонким.
Режим наложения цветов Режим наложения цветов влияет на цвет слоя, сохраняя яркость (яркость) и насыщенность (интенсивность цвета) базового слоя.
Например, изменение цвета автомобиля. Сначала мы выбираем автомобиль, затем заливаем выделение сплошным цветом на отдельном слое. Этот сплошной цвет является непрозрачным цветом (одна яркость), пока вы не измените режим наложения на Цвет. Теперь автомобиль показывает новый цвет с различной яркостью (света и тени) исходной фотографии.
На изображении выше слева показан автомобиль в исходном цвете. Изображение справа залито желтым цветом, к слою применен режим наложения «Цвет».
Изображение справа залито желтым цветом, к слою применен режим наложения «Цвет».
Режимы наложения слоя Photoshop Подробное руководство с примерами
Режим наложения — важная техника в Photoshop для создания красивых изображений с различными эффектами. С помощью режима наложения цвет слоя можно комбинировать со слоем под ним, чтобы получить определенный эффект. Существуют разные режимы наложения, которые могут давать разные результаты. Вам нужно будет выбрать режим наложения, который подойдет для вашей конкретной ситуации.
В этом уроке мы обсудим наиболее часто используемые режимы наложения в Photoshop. Если вы пройдете через это, вы получите четкое представление о режимах наложения Photoshop и сможете эффективно использовать их в своих изображениях.
Что делают режимы наложения?
Режимы наложения Photoshop — это параметры, которые можно найти на панели слоев. Целью режима наложения является смешивание данного слоя со слоем под ним. Режимы наложения объединяют пиксели двух изображений для создания различных эффектов. Эти эффекты могут сделать изображения более красивыми и скорректировать цветовые свойства. По этой причине режимы наложения чрезвычайно популярны среди дизайнеров.
Эти эффекты могут сделать изображения более красивыми и скорректировать цветовые свойства. По этой причине режимы наложения чрезвычайно популярны среди дизайнеров.
Самые полезные режимы наложения в Photoshop
В Photoshop есть 27 режимов наложения, которые разделены на 6 групп. По их названиям можно получить представление о том, чем занимается каждая группа. Хотя всего существует 27 режимов наложения, вам может не понадобиться использовать их все изо дня в день. В этой статье мы обсудим только самые полезные режимы наложения
Нормальный
Нормальный — это режим наложения по умолчанию. Этот режим наложения просто копирует непрозрачные пиксели вышеуказанного слоя в слой непосредственно под ним. Однако, если вы уменьшите непрозрачность верхнего слоя, пиксели нижнего слоя будут видны.
Яркость
Режим наложения Яркость относится к группе свойств. Этот режим наложения используется, когда вы не хотите менять цвет или насыщенность пикселей, а хотите только увеличить их яркость. Например, если вы примените корректирующий слой кривой к изображению, увеличатся как контрастность, так и насыщенность изображения. Но если вы сделаете это в режиме наложения яркости, контрастность будет добавлена, а насыщенность останется неизменной.
Например, если вы примените корректирующий слой кривой к изображению, увеличатся как контрастность, так и насыщенность изображения. Но если вы сделаете это в режиме наложения яркости, контрастность будет добавлена, а насыщенность останется неизменной.
Насыщенность
Насыщенность — еще один полезный режим наложения из категории свойств. Когда применяется режим наложения насыщенности, он сохраняет оттенок и яркость базового слоя, но применяет насыщенность только из слоя наложения. Это хорошая альтернатива ползунку насыщенности Photoshop, так как ползунок иногда чрезмерно насыщает области, которые уже окрашены.
Оттенок
Оттенок — еще один простой режим наложения из категории свойств. Этот режим изменяет оттенок базового слоя на основе оттенка слоя наложения, сохраняя при этом насыщенность и яркость неизменными. Режим Hue особенно полезен, когда вы хотите изменить цвета в слое, сохраняя при этом яркость и насыщенность базового слоя.
Умножение
Умножение, безусловно, является одним из самых популярных режимов наложения в Photoshop. Каждый, должно быть, использовал его в тот или иной момент времени.
Каждый, должно быть, использовал его в тот или иной момент времени.
Этот режим наложения умножает яркость накладываемого слоя на базовый цвет. Когда накладываемый цвет белый, изменения основного цвета не происходит. Но если смешанный цвет черный или любой другой, остается более темный цвет между ними.
Цветной затемненный
Color Burn — это режим наложения в фотошопе, который имеет множество применений. Он также является членом группы darken. Этот режим дает более темные результаты, чем режим умножения, за счет увеличения контраста между основным и смешанным цветами. Он сохраняет белые области слоя наложения белыми, увеличивая при этом насыщенность средних тонов. Это означает, что он не меняет яркость, но увеличивает интенсивность цветов.
Экран
Экранный режим наложения также является довольно популярным режимом наложения в Photoshop. Это полная противоположность режиму умножения. Результат этой смеси всегда светлее, чем исходные цвета. Если смешиваемый цвет белый, белый остается неизменным. Но в случае с черным появляется базовый цвет.
Если смешиваемый цвет белый, белый остается неизменным. Но в случае с черным появляется базовый цвет.
Color Dodge
Это полная противоположность Color Burn. Color Dodge дает более яркий результат по сравнению с режимом Screen. Это также уменьшает контраст между основным и смешанным цветом. Он насыщает средние тона и может легко сдуть блики. Если накладываемый цвет черный, базовый цвет остается прежним.
Linear Dodge
Linear Dodge — это противоположность режима линейного прожига. Он производит эффект, аналогичный цветовому осветлению или экранному режиму. Но эффект более яркий, чем в других режимах. Linear Dodge также называется «Add», так как он суммирует значения базового слоя и слоя наложения. Осветляющий эффект является результатом этого суммирования.
Наложение
Наложение, безусловно, является одним из наиболее часто используемых режимов наложения в Photoshop. Это комбинация режима умножения и экрана. Если смешанные цвета темнее базовых цветов, применяется умножение. Но когда смешанные цвета светлее, применяется экранный режим. Другими словами, наложение осветляет яркие и затемняет темные. Результатом этого являются насыщенные цвета и отличный контраст.
Но когда смешанные цвета светлее, применяется экранный режим. Другими словами, наложение осветляет яркие и затемняет темные. Результатом этого являются насыщенные цвета и отличный контраст.
Комбинации клавиш для прокрутки режимов наложения
Режимы наложения можно изменить, щелкнув раскрывающееся меню в верхней части панели «Слои». Однако вы также можете изменить режимы наложения, нажав Shift + или Shift — на клавиатуре. Shift + будет двигаться вниз по списку, а Shift – вверх.
Вы также можете прочитать: Как смешивать цвета в Photoshop: пошаговое руководство Однако, как только вы поймете основы работы каждого режима, вам будет легче осваивать их постепенно. Мы обсудили, как работают наиболее полезные режимы наложения слоев и как они изменяют цвет базового слоя в зависимости от цвета накладываемого слоя. Если до сих пор вы были ясны, мы надеемся, что вы изучите больше и овладеете искусством эффективного использования режимов наложения.
Как использовать режимы {наложения} в GIMP {полное руководство} — Parker Photographic
Инструмент «Режим» в GIMP эквивалентен режимам наложения в Photoshop. Вы услышите, как инструмент «Режим» называется «Режим», «Режим слоя» или «Режимы наложения» попеременно. Мне нравится называть их творческими режимами из-за их художественной силы, помогающей вам реализовать свое творческое видение.
Вы услышите, как инструмент «Режим» называется «Режим», «Режим слоя» или «Режимы наложения» попеременно. Мне нравится называть их творческими режимами из-за их художественной силы, помогающей вам реализовать свое творческое видение.
Как бы вы их ни называли, в этой статье вы узнаете о назначении инструмента «Режим» в GIMP, о том, как его использовать, и многом другом.
Если ты готов… давай сделаем это!
О, и просто чтобы вы знали, эта статья является частью серии статей о слоях! Вот другие направляющие слоя…
Содержание
Что такое режимы {наложения}?
По сути, Режим — это инструмент, который позволяет вам манипулировать одним слоем, чтобы смешать его со слоем, расположенным ниже. Режимы кодируются с помощью определенного алгоритма для получения определенного результата.
Художественный результат зависит от выбранного вами режима и того, как он взаимодействует с цветами, контрастом и т. д. слоя.
Примечание: Я художник, а не математик. Я понятия не имею, как работает алгоритм, и мне это не интересно.
Я понятия не имею, как работает алгоритм, и мне это не интересно.
Меня больше интересует, как выглядят мои слои после применения режима.
Как работают режимы наложения в GIMP
Теперь я покажу, как работают режимы в GIMP. Обращайтесь к изображениям, когда я описываю, что происходит.
Слой Blend Color состоит из сплошного цвета и скрывает нижний слой (Base Color). Текущий режим наложения установлен на «Нормальный».
Активным слоем является слой наложения.
Обычный режим
Этот режим показывает слой таким, какой он есть… сплошной цвет. Это, ну, Нормально. Когда вы меняете режим слоя с обычного на любой другой, происходит что-то волшебное.
Я активировал цветовой режим для слоя, и теперь мы можем видеть слой с изображением ниже.
Мало того, он смешал сплошной цветной слой (Blend) с нижним слоем (Base), чтобы получить «художественный» (оттенок сепии) результат.
Насколько это круто?
Режим наложения активных слоев был изменен на Цветовой режим. Конечный результат показывает, как два слоя «слились» вместе. Слой изображения (ниже слоя наложения) известен как базовый цвет.
Конечный результат показывает, как два слоя «слились» вместе. Слой изображения (ниже слоя наложения) известен как базовый цвет.
Pro Tip:
Blend Color (верхний слой) плюс Base Color (нижний слой) = новый результат. Однако новый результат может дать желаемый эффект, а может и не дать. Вот почему есть 38 на выбор. Решите для себя, нравится ли вам один режим или другой.
Как организованы режимы в GIMP
Имея 38 режимов на выбор, поначалу это может показаться ошеломляющим. К счастью, разработчики GIMP организовали похожие режимы в 7 групп.
- Обычный
- осветлить
- Затемнить
- Контраст
- Инверсия
- Компонент ВПГ
- Компонент LCH
Несмотря на то, что в каждой группе есть несколько параметров, каждый из них одинаково влияет на слой в зависимости от группы. Тем не менее, у каждого есть свой собственный алгоритм, который по-разному влияет на слой по сравнению с другими.
Тем не менее, у каждого есть свой собственный алгоритм, который по-разному влияет на слой по сравнению с другими.
В оставшейся части этой статьи мы рассмотрим каждую группу режимов и отдельные режимы в этой группе. Изображения были предоставлены, чтобы показать, как каждый из них влияет на слои.
Как каждый режим наложения взаимодействует со слоем
Давайте углубимся в группы режимов, чтобы лучше понять, как каждая группа взаимодействует со слоем, отличным от других. Каждая именованная группа дает вам представление о том, как она будет взаимодействовать со слоем, за исключением двух последних, которые относятся к расширенным типам режима.
Изображение слева состоит из трех сплошных цветных кругов. Режим наложения для каждого установлен на Нормальный.
На этом изображении я изменил режим на «Умножение» для красного круга, и он исчез.
Для этого я изменил фон на белый и установил режим для красного круга на Экран. Это приводит к исчезновению красного круга.
Примечание. Все еще находите режимы наложения запутанными? Хотите получить более подробный обзор того, как они работают?
Если это так, вы можете проверить мой онлайн-класс GIMP Made Easy, где я более подробно расскажу о том, как работают режимы (включая файлы классов, чтобы следовать).
Если вы обратитесь к изображению «7 сгруппированных режимов» (выше), вы увидите, что режим «Умножение» находится в группе «Темнее», а «Экран» — в группе «Светлее».
Таким образом, режим в группе Darken, да, сделает этот слой темнее, и наоборот для группы Lighten.
Группа Contrast взаимодействует с… да, контрастом слоя, а Invert инвертирует цвета слоев.
Далее мы рассмотрим каждую группу с наложением оттенков серого на фотографию, чтобы увидеть, как каждая группа режимов взаимодействует и смешивается со слоем под ней.
Обычный
Режим
Группа
- Обычный
- Растворить
- Стирание цвета
- Стереть
- Объединить
- Расколоть
Когда-то в GIMP 2. 8 в этой группе было только 2 режима; Обычный + Растворение. Я не уверен, что остальные четыре «нормальны».
8 в этой группе было только 2 режима; Обычный + Растворение. Я не уверен, что остальные четыре «нормальны».
У меня такое ощущение, что разработчики не смогли выбрать для них группу и запихнули их в эту первую группу.
Ранее мы рассмотрели Нормальный режим, так что давайте пройдемся по остальным…
Растворение
Растворение создает эффект растворения слоя. Вам нужно уменьшить непрозрачность, чтобы увидеть это.
Стирание цвета + Стирание
Оба эти цвета «стирают» цвета слоя Blend Color (верхний). Стирание цвета не так сильно, как стирание, которое удаляет (или отменяет) все цвета. Лично я использую их больше с графикой, чем с изображениями.
Попробуйте сами…
- Откройте изображение в GIMP
- Добавьте текст и убедитесь, что текстовый слой находится над изображением.
- Примените оба режима стирания, чтобы увидеть, как они изменяют слой.

Объединение + Разделение
Оба они взаимодействуют с прозрачностью слоев Blend Color и Base Color. Без прозрачности в обоих слоях вы не увидите преимущества их использования.
Светлее
Режим
Группа
- Только осветлить
- Яркость/Яркость
- Экран
- Уклоняться
- Добавление
Обычно эта группа делает нижний слой светлее с разной степенью контрастности. Однако, когда дело доходит до чистого черного, он нейтрален. Другими словами, для этой группы сплошной черный цвет (в смешанном цвете) не будет взаимодействовать с базовым цветом.
Эта группа состоит из 5 различных режимов…
Только светлее
Luma Luminance Lighten Только
Экран
Дополнение
Затемнить
Режим
Группа
- Затемнить только
- Яркость/Яркость
- Умножить
- Гореть
- Линейный прожиг
Эта группа является противоположностью Lighten. Вместо того, чтобы черный был нейтральным, белый. Вот 5 режимов, которые составляют эту группу…
Вместо того, чтобы черный был нейтральным, белый. Вот 5 режимов, которые составляют эту группу…
Только затемнение
Яркость/Яркость
Умножить
Линейный прожиг
Контраст
Режим
Группа
- Наложение
- Мягкий свет
- Жесткий свет
- Яркий свет
- Контактный свет
- Линейный свет
- Жесткий микс
Для группы «Контрастность» 50 % серого цвета являются нейтральными. Как правило, эти режимы увеличивают или уменьшают контрастность в зависимости от значений пикселей изображения.
Из 7 режимов контрастности я чаще всего использую Overlay и Soft Light. Из всех этих двух лучше всего работают с изображениями. По крайней мере, исходя из моих предпочтений.
Наложение
Мягкий свет
Жесткий свет
Яркий свет
Светильник с булавкой
Линейный свет
Жесткая смесь
Инверсия
Режим
Группа
Для этой группы цвета будут инвертированы или отменены. Опять же, я не особо использую эти режимы для изображений.
Опять же, я не особо использую эти режимы для изображений.
Разница
Исключение
Вычесть
Экстракт зерна
Зерновая смесь
Разделить
HSV + LCH
Компонент Режимы
Режимы HSV и LCH очень похожи друг на друга. Оба они влияют на цвета слоя Blend.
Оттенок HSV
Насыщенность HSV
Цвет HSL
Значение HSV
ЛЧ Оттенок
ЛЧ Хрома
ЛЧ Цвет
ЛЧ Легкость
Яркость
Дополнительные параметры режима наложения
Угадай что? Вы не ограничены творческим результатом, обеспечиваемым только режимами наложения. Вы можете использовать другие инструменты в GIMP, чтобы настроить результат режима наложения, чтобы настроить ваше редактирование.
Например, вам нравится результат выбранного режима, но он слишком интенсивный. Смягчите его, уменьшив непрозрачность!
Или, может быть, вы хотели смешать два слоя, но оттенки кожи не в порядке. Используйте маску слоя, чтобы удалить или смягчить его!
Используйте маску слоя, чтобы удалить или смягчить его!
Что теперь?
Понравилась статья? Если это так, пожалуйста, поделитесь!
Photoshop 2022 Essential Training Online Class
- Все темы
- творческий
- Фотография
- Редактирование изображений
С Джулианной Кост Нравится 1564 пользователям
Продолжительность: 9ч 7м Уровень мастерства: Начинающий Дата выпуска: 05.11.2021
Начать бесплатную пробную версию на 1 месяц
Детали курса
Независимо от того, являетесь ли вы опытным творческим профессионалом или просто хотите максимально использовать возможности своей новой камеры, обучение эффективному и действенному использованию Photoshop 2022 — это лучшая инвестиция, которую вы можете сделать, чтобы получить максимальную отдачу от ваших пикселей. Photoshop — глубокий, сложный и временами пугающий продукт. В этом курсе инструктор Джулианна Кост отфильтровывает шум и сложность, чтобы помочь вам быстро достичь желаемых результатов.
Photoshop — глубокий, сложный и временами пугающий продукт. В этом курсе инструктор Джулианна Кост отфильтровывает шум и сложность, чтобы помочь вам быстро достичь желаемых результатов.
Джулианна знакомит с основами работы с цифровыми изображениями — от работы с несколькими изображениями до настройки интерфейса Photoshop. Она объясняет, как выбрать правильные инструменты для обрезки, тонирования и ретуширования фотографий, сохраняя при этом высочайшее качество вывода. Она также демонстрирует наиболее эффективные способы выполнения общих задач, включая работу со слоями, выделением и маскированием. Попутно узнайте секреты неразрушающего редактирования с помощью смарт-объектов, как создавать анимированные GIF-файлы и многое другое.
Навыки, которые вы приобретете
- Adobe Photoshop
Получите общий сертификат
Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе.
Обучение LinkedIn Обучение
Сертификат об окончанииДемонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты»
Загрузите или распечатайте в формате PDF, чтобы поделиться с другими
Поделитесь изображением в Интернете, чтобы продемонстрировать свое мастерство
Познакомьтесь с инструктором
Джулианна Кост
Главный евангелист цифровых изображений, Photoshop и Lightroom
Отзывы учащихся
788 оценок
Общий рейтинг рассчитывается на основе среднего значения представленных оценок. Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
- 5 звезд Текущее значение: 638 81%
- 4 звезды Текущее значение: 122 15%
- 3 звезды Текущее значение: 19 2%
- 2 звезды Текущее значение: 6 <1%
- 1 звезда Текущее значение: 3 <1%
Гада М. Абдельвахед
Абдельвахед
Гада М. Абдельвахед
Цифровой маркетолог / Специалист по социальным сетям / Модератор социальных сетей / Специалист по рекламе в Facebook / Создатель контента / Графический дизайнер
5/5 14 сентября 2022 г.
Я очень рекомендую этот курс всем, кто хочет заполнить пробелы в своих знаниях.
Полезный · Отчет
Юджин Петерсон
Юджин Петерсон
Отмеченный множеством наград моушн-дизайнер, графический дизайнер и преподаватель программного обеспечения для дизайна
5/5
14 сентября 2022 г.
Тур де Форс, совершенно потрясающе!
Полезный · Отчет
Хон Чхикк
Хон Чхикк
Специалист по продажам в Delivery Hero
5/5 14 сентября 2022 г.
Это заставило меня понять, что для некоторых случаев Photoshop, я могу сказать, что это больше подходит для начинающих студентов, таких как я. спасибо
Полезный · Отчет
Содержание
Что включено
- Практикуйтесь, пока учитесь 1 файл с упражнениями
- Проверьте свои знания 19 викторин
- Учитесь на ходу Доступ на планшете и телефоне
Похожие курсы
Скачать курсы
Используйте приложение LinkedIn Learning для iOS или Android и смотрите курсы на своем мобильном устройстве без подключения к Интернету.

 )
)

 Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.
Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.


 Перетащите контрольные точки для деформации изображения.
Перетащите контрольные точки для деформации изображения.