Сглаживание фото: Сглаживание — Инструменты изображения — PhotoKit.com
Сглаживание кожи
В этой статье фотограф Jean-Sébastien Monzani дает советы, как сгладить кожу, используя фильтрацию низких и высоких частот.
Вы узнаете, как сделать кожу более гладкой, не потеряв ее текстуру. Я называю этот подход «ВЧ+НЧ фильтрация». Он разбивает изображение на два слоя
- Один слой содержит текстуру и мелкие детали изображения (высокие частоты)
- Другой слой содержит тон кожи и ее цвет (низкие частоты)
Кроме того, мы будем применять шумоподавление для создания чистого слоя
Шаг 1.
Удаляем крупные дефекты с помощью инструмента Восстанавливающая кисть (Healing Brush). Это довольно простая работа, поэтому я не буду на ней подробно останавливаться. Я хочу немного смягчить кожу и отрегулировать ее тон. Также нужно убрать круги под глазами и увеличить яркость в области рта.
Шаг 2.
Скопируйте фоновый слой два раза. Переименуйте верхний слой в texture, а средний в retouching.
Шаг 3.
Отключите видимость слоя с текстурой и выберите слой retouching. Для создания слоя с низкими частотами нужно его размыть. Я предлагаю использовать фильтр Размытие по поверхности. Используйте радиус, скажем, 7 пикселей и порог 11. Глаза, рот, нос должны остаться четкими.
Шаг 4.
На слое retouching с помощью мягкой кисти с низкой непрозрачностью закрасьте те элементы, которые вам не нравятся. Почаще отбирайте пробы цвета с нажатой клавишей ALT. В результате вы должны получить приятный ровный тон кожи.
Шаг 5.
Теперь включите видимость слоя texture и сделайте его активным. Теперь мы должны создать слой с текстурой кожи для восстановления деталей.
Шаг 6.
Теперь у нас есть два слоя – со смягченной текстурой и размытый слой с цветом и тоном. как совместить то и другое? На самом деле все это очень просто. Нужно применить к слою texture фильтр Цветовой контраст. Радиус подбирается в зависимости от размера изображения. Изображение станет серым, будут видны только детали. Не пугайтесь, это нормально! Теперь нужно обесцветить этот слой, для чего нужно применить команду Изображение-Коррекция-Обесцветить. Это необходимо, чтобы избежать изменения цвета. Теперь нужно изменить режим наложения слоя на Перекрытие. Теперь вы увидите, что текстура проявилась на отретушированном слое. Если текстура проявилась недостаточно, примените команду Изображение-Коррекция-Яркость/Контраст и добавьте больше контраста.
Шаг 7.
Вот и все. Теперь закрасьте на маске те области, которые не должны подвергаться обработке. Для этого нужно выбрать мягкую черную кисть. Надеюсь, урок вам понравился.
08/01/2012 Просмотров : 63092 Источник: photo.net Перевод: Евгений Карташов
Еще уроки из рубрики «Photoshop и Lightroom»
Сортировать: Новые Комментируемые Просматриваемые
Обновленная версия списка горячих клавиш Adobe Camera Raw по состоянию на момент публикации материала. Использование клавиатурных сокращений позволяет значительно увеличить скорость работы п
Читать дальше →
15/09/2020. Обработка фото — Photoshop и Lightroom. Автор: Евгений Карташов
15 672
DxO выделяется на фоне конкурентов благодаря особому способу обработки RAW файлов. Первая версия DxO PhotoLab была анонсирована в конце 2017 и сразу после…
Первая версия DxO PhotoLab была анонсирована в конце 2017 и сразу после…
Читать дальше →
19/07/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
18 140
Есть много разных способов исправить геометрию объектива и перспективу с использованием Photoshop. Однако, полезные инструменты также присутствуют в Camera Raw и Lightroom, с которых как раз
Читать дальше →
16/06/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
13 583
0
Обработка фотографий с программами на подобие Lightroom обычно требует коррекции экспозиции, контраста, бликов, теней и т.д., что занимает более 90% общего времени. Все…
Читать дальше →
06/06/2019.
Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
Перевод: Алексей Шаповал
11 626
Как стать диджатал ретушером? Эксперт Макс Твейн вам покажет на примерах. Пройдите 2 бонусных урока, скачайте 3 чек листа. Посмотрите трансляцию которая…
Читать дальше →
29/04/2019. Обработка фото — Photoshop и Lightroom. Перевод: Евгений Иванов
17 784
Будь вы новичком или уже опытным пользователем Lightroom, эти 20 советов помогут лучше организовывать коллекцию фотографий и работать эффективнее. 1. Делайте правильно с самого…
Читать дальше →
28/05/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
14 340
0
Что такое сглаживание и как оно влияет на мои фотографии и изображения?
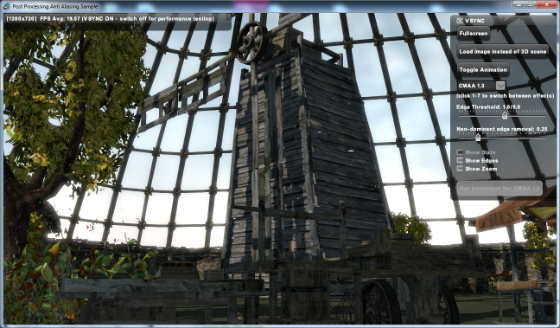
Сглаживание — это слово, которое часто используют фотографы и геймеры при работе с графикой и изображениями. Посмотрите, что такое сглаживание, почему мы его используем, и, самое главное, когда его лучше не использовать.
Посмотрите, что такое сглаживание, почему мы его используем, и, самое главное, когда его лучше не использовать.
Это важная часть создания изображений и фотографии — сглаживание, безусловно, следует понимать как можно более тщательно для создания высококачественных изображений. Мы надеемся, что вы подготовлены к очень вызывающей статье, так как у вас есть много дискуссий по математике и естественным наукам, смешанных с сегодняшней статьей объяснения. Продолжай читать!
Векторы и пиксели, и почему камеры делают снимки с пикселями
Возможно, вы помните статью год назад, где мы говорили о разнице в векторах и пикселях . Между ними существует ряд принципиальных отличий: пиксели — это упорядоченные массивы света, пигмента или цвета; векторы — это математические представления линий, форм, градиентов и т. д. Векторы являются точными; они существуют в абсолютных координатах на алгебраической сетке. Поскольку они настолько абсолютны, нет никакой размытой границы между тем, где они находятся, и тем, где их нет. Даже если монитор не может отобразить бесконечную толщину отрезка (он всегда должен показывать его в пикселях), он все равно такой же тонкий, как линия, существующая только в теоретическом математическом мире.
Даже если монитор не может отобразить бесконечную толщину отрезка (он всегда должен показывать его в пикселях), он все равно такой же тонкий, как линия, существующая только в теоретическом математическом мире.
В этом и заключается проблема фотографии — свет не так точен, как нужно, чтобы его можно было запечатлеть совершенно математически. Вполне вероятно, что даже если мы разработали камеры, способные считывать местоположения отдельных фотонов с квантовой точностью, когда они попадают на датчик, из-за странной природы физики на квантовом уровне отдельные частицы могут фактически появляться в нескольких местах на сенсоре в в то же время. Это означает, что может быть абсолютно невозможно получить абсолютное местоположение этой отдельной частицы света во время ее попадания на датчик — фотография является лишь приблизительным показателем того, как этот свет захватывается. Действие остановки (способность камеры создавать четкие изображения из движущихся объектов) никогда не может быть совершенным — по крайней мере, это кажется очень, очень маловероятным.
Пиксели удобны, потому что изображения с высоким разрешением могут приближаться к цветам и формам, точно воссоздавая изображение таким образом, который похож на киносъемку. Хотя это свойство пикселей и его использование в фотографии не является точным сглаживанием, понимание этого свойства цифровой фотографии является одним из лучших мест, где можно начать понимать, что такое сглаживание.
Интерполяция: создание чего-то из (почти) ничего?
Цифровая фотография — это приближение цветов и значений, присутствующих при попадании света на датчик. Таким же образом, сглаживание — это приближение данных изображения с использованием метода, называемого « Интерполяция» . Интерполяция — это математический термин, обозначающий созданные данные. основанный на тенденциях существующих данных, то есть обоснованное предположение о том, что могло бы фактически быть в этом месте, если бы было больше точек данных. Хотя это более сложное, чем простое предположение — есть формулы и надлежащие методы для интерполяции, — нельзя ожидать, что это будет совершенно точное представление данных изображения, которые на самом деле существуют. Даже самая умная математика не может создать что-то из ничего.
Даже самая умная математика не может создать что-то из ничего.
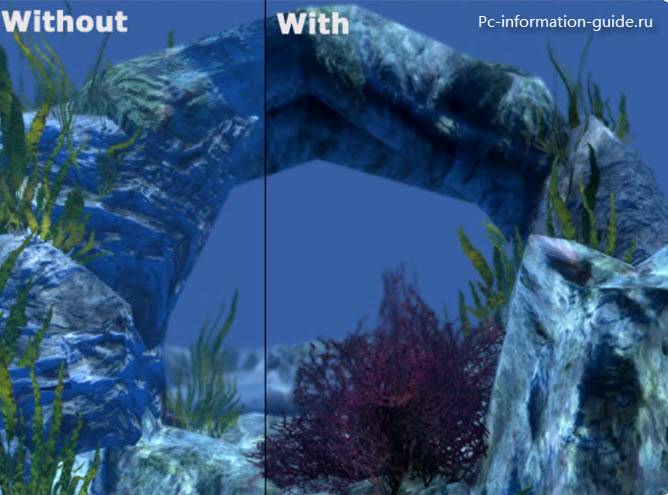
Когда мы смотрим на эти компьютерные визуализированные шахматные доски, мы можем начать понимать, что делает сглаживание, чтобы улучшить и приблизить изображения. На самом левом изображении нет интерполяции данных — шахматная доска отображается в черно-белых пикселях, поскольку она отступает назад в перспективе и быстро превращается в беспорядок. Созданные визуальные ошибки и артефакты — это то, что мы называем «псевдонимами». На втором и третьем изображениях выше используются различные формы «сглаживания», чтобы лучше приблизиться к тому, как человеческие глаза (и камеры) воспринимают свет.
Эти изображения, однако, были переводом абсолютных математических изображений в изображения на основе пикселей. Как сглаживание применяется к вашей фотографии? Когда размер изображения изменяется, увеличивается или уменьшается, изображение интерполируется на основе данных, которые существуют в документе изображения. Левое изображение сжимается с помощью повторной выборки «ближайшего соседа» в Photoshop — другими словами, это не сглаживание (вы можете буквально назвать это псевдонимом ). Изображение справа уменьшается и сглаживается, создавая более достоверное изображение при этом небольшом размере.
Левое изображение сжимается с помощью повторной выборки «ближайшего соседа» в Photoshop — другими словами, это не сглаживание (вы можете буквально назвать это псевдонимом ). Изображение справа уменьшается и сглаживается, создавая более достоверное изображение при этом небольшом размере.
Увеличенные изображения также выигрывают от сглаживания — графические программы делают наилучшие предположения на основе данных в вашем изображении. Имейте в виду, что когда вы повышаете (увеличиваете) изображения в графической программе, вы никогда не получите большее разрешение при цифровом увеличении — такая интерполяция может дать верное представление о том, что должно быть, но это никогда не узнаешь наверняка. Ваши края будут мягкими и станут мягче по мере того, как фотография будет увеличиваться все больше и больше.
Хорошее эмпирическое правило заключается в том, что вы всегда можете уменьшить (уменьшить) ваши изображения без потери качества из-за сглаживания. Повышение частоты дискретизации (увеличение) делает сглаживание очень очевидным, не добавляет нового разрешения и должно выполняться только в том случае, если его нельзя избежать.
Повышение частоты дискретизации (увеличение) делает сглаживание очень очевидным, не добавляет нового разрешения и должно выполняться только в том случае, если его нельзя избежать.
Сглаживание и векторы: почему сглаживание делает видеоигры лучше
Если вы играли в компьютерные игры последние 15 лет или около того, возможно, вы видели варианты видео, которые включали настройки сглаживания. Если вы помните, когда мы обсуждали векторные фигуры, существующие в абсолютной позиции, вы должны начать понимать, почему сглаживание важно для видеоигр.
3 Размерные формы создаются в векторных многоугольниках , и эти многоугольники существуют только в области математики. Сглаживание в видеоиграх преследует как минимум две цели: во-первых, оно хочет иметь возможность отображать абсолютные линии полигонов с жесткими краями в форме, которая выглядит прилично на мониторе на основе пикселей; во-вторых, сглаживание лучше воспроизводит неточный способ восприятия света фотографиями и человеческими глазами.
Сглаживание и типография
В заключение, есть много случаев, когда сглаживание не является идеальным. Если вы когда-либо работали с графическими дизайнерами, вы, вероятно, слышали, как они жаловались на типографику в Photoshop и на то, как она уступает Illustrator, и они правы.
Обе буквы выше — это пиксельная типография, левая с псевдонимом, правая с сглаживанием. Ни хорошее представление о типографии, ни, по крайней мере, этот шрифт. Допустимо отображать шрифт на экране с помощью сглаживания, но для печати это может привести к катастрофическим последствиям.
Когда вы думаете о том, что такое буквы, они на самом деле не следуют тем же правилам, что и цифровая фотография. Письма — это абстрактные идеи и абсолютные формы — они лучше попадают в категорию «чистой математики» векторных иллюстраций. И в зависимости от типа процесса печати, используемого для их создания, эти чисто математические векторные фигуры становятся абсолютно важными.
Это изображение выше было создано с сглаженным типом, а затем, скорее всего, офсетной печатью. Когда мы смотрим внимательно, мы видим, почему это плохо.
Очень быстро становится ясно, что эти сглаженные формы не выдерживали при печати таким способом. Это пример того, как сглаживание (а также отображение на основе пикселей) может быть хуже при рендеринге типографики.
Конечно, если бы это было изображение (например, фотография), а не абстрактные формы шрифта, оно бы выдержало довольно хорошо.
Тип, являясь абстрактным носителем, требует, чтобы точность векторов сохранялась при тех типах процессов печати, которые не используют струйные точки для создания изображения. Даже на очень близких расстояниях мы не видим каких-либо точек или доказательств того, что сглаживание вошло в файлы, используемые для печати этой банки кока-колы.
Конечно, большинство читателей HTG не будут офсетно печатать большинство своих фотографий, поэтому пиксельная типография, напечатанная на точечных принтерах, будет работать отлично. Просто помните о своем сглаживании, когда вы работаете с типографикой и когда вы работаете с фотографией — вы обнаружите, что вы лучше подготовлены к тому, чтобы сделать правильный выбор, который даст вам наилучшие изображения.
Просто помните о своем сглаживании, когда вы работаете с типографикой и когда вы работаете с фотографией — вы обнаружите, что вы лучше подготовлены к тому, чтобы сделать правильный выбор, который даст вам наилучшие изображения.
Если у вас есть какие-либо вопросы относительно сглаживания и ваших фотографий, которые, по вашему мнению, мы не ответили, или, может быть, вы считаете, что мы упустили что-то важное, не стесняйтесь сообщить нам об этом в комментариях ниже.
Авторы изображения: Varena # 1 от hasensaft , доступно в разделе Creative Commons . Размытый портрет с зонтиком от Shannon , доступный в Creative Commons . Dragon Age 2 Демо Ogre VH от Деборы Тимминс , доступно в разделе Creative Commons . Сглаживание изображений Loisel , доступное по свободной лицензии GNU .
Что такое сглаживание и как оно влияет на мои фотографии и изображения? 📀
youtube.com/embed/?cc_load_policy=1&hl=ru-RU» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Сглаживание — это слово, которое часто бросают фотографы и геймеры при работе с графикой и изображениями. Посмотрите, что такое сглаживание, почему мы его используем, и, самое главное, когда лучше не использовать его.
Это важная часть создания образов и фотографии — сглаживание — это, безусловно, то, что нужно понимать как можно более полное, чтобы создавать высококачественные изображения. Мы надеемся, что вы готовы к очень уродливой статье, так как вы много обсуждаете математику и науку, смешанную с сегодняшней статьей объяснителя. Продолжай читать!
Векторы и пиксели, и почему камеры снимают снимки с пикселями
Вы можете вспомнить статью из года назад, где мы говорили о различии в векторах и пикселях. Существует ряд принципиальных различий между ними: пиксели — это упорядоченные массивы света, пигмента или цвета; векторы представляют собой математические представления линий, форм, градиентов и т. д. Векторы точны; они существуют в абсолютных координатах на алгебраической сетке. Поскольку они настолько абсолютны, нет размывания линии между тем, где они находятся, а где нет. Даже если монитор не может визуализировать бесконечную тонкость линейного сегмента (он всегда должен показывать его в пикселях), он все еще такой же тонкий, как линия, существующая только в теоретическом математическом мире.
д. Векторы точны; они существуют в абсолютных координатах на алгебраической сетке. Поскольку они настолько абсолютны, нет размывания линии между тем, где они находятся, а где нет. Даже если монитор не может визуализировать бесконечную тонкость линейного сегмента (он всегда должен показывать его в пикселях), он все еще такой же тонкий, как линия, существующая только в теоретическом математическом мире.
Это проблема с фотографией — это не так точно, как нужно, чтобы ее можно было захватить совершенно математически. Вероятно, даже если бы мы разработали камеры, способные считывать местоположения отдельных фотонов с квантовой точностью, когда они попадали в датчик, из-за странной природы физики на квантовом уровне отдельные частицы могут фактически появляться в нескольких местах на датчике при в то же время. Это означает, что абсолютно невозможно получить абсолютное расположение этой частичной частицы света в момент ее попадания в фотоснимку сенсора — это всего лишь приближение того, как захвачен этот свет. Прекращение действия (способность камеры создавать четкие изображения от движущихся объектов) никогда не может быть совершенным — по крайней мере, это кажется очень, очень маловероятным.
Прекращение действия (способность камеры создавать четкие изображения от движущихся объектов) никогда не может быть совершенным — по крайней мере, это кажется очень, очень маловероятным.
Пиксели удобны, потому что изображения с высоким разрешением могут приближаться к цветам и формам, точно воссоздавая изображение таким образом, который подобен фотографии на основе фильма. Хотя это свойство пикселей и его использование в фотографии не сглаживание именно так, понимание этого свойства цифровой фотографии является одним из лучших мест, чтобы начать твердое понимание того, что такое сглаживание.
Интерполяция: Создание чего-то (почти) Ничего?
Цифровая фотография представляет собой приближение цветов и значений, присутствующих при попадании света на датчик, таким же образом, сглаживание — это приближение данных изображения с использованием метода под названием «Интерполяция». Интерполяция — это математический термин причудливых штанов, означающий созданные данные основанные на тенденциях существующих данных, т. е. образованное предположение о том, что может быть на самом деле в этом месте, если будет доступно больше данных. Хотя сложнее это простое угадывание — есть формулы и правильные методы для Интерполяции — нельзя ожидать, что это будет абсолютно точное представление данных изображения, которые на самом деле существуют. Даже самая умная математика не может создать что-то из ничего.
е. образованное предположение о том, что может быть на самом деле в этом месте, если будет доступно больше данных. Хотя сложнее это простое угадывание — есть формулы и правильные методы для Интерполяции — нельзя ожидать, что это будет абсолютно точное представление данных изображения, которые на самом деле существуют. Даже самая умная математика не может создать что-то из ничего.
Когда мы смотрим на эти компьютерные шахматные доски, мы можем понять, что делает сглаживание, чтобы улучшить и приблизить изображения. На самом левом изображении нет интерполяции данных — шахматная доска отображается в черно-белых пикселах, поскольку она отступает назад в перспективе и быстро становится беспорядком. Визуальные ошибки и создаваемые артефакты — это то, что мы называем «псевдонимом». Второе и третье изображения выше используют разные формы «сглаживания», чтобы лучше приблизить, как глаза человека (и камеры) воспринимают свет.
Эти изображения, однако, были переводом абсолютных математических изображений в изображения на основе пикселей. Как сглаживание применяется к вашей фотографии? Когда изображения изменяются, либо увеличены, либо уменьшены, изображение интерполируется на основе данных, существующих в документе изображения. Левое изображение сокращается с использованием повторной выборки «ближайшего соседа» в Photoshop — другими словами, оно не сглаживается (вы можете буквально называть это алиас). Изображение справа уменьшено и сглажено, создавая гораздо более верное изображение при этом небольшом размере.
Как сглаживание применяется к вашей фотографии? Когда изображения изменяются, либо увеличены, либо уменьшены, изображение интерполируется на основе данных, существующих в документе изображения. Левое изображение сокращается с использованием повторной выборки «ближайшего соседа» в Photoshop — другими словами, оно не сглаживается (вы можете буквально называть это алиас). Изображение справа уменьшено и сглажено, создавая гораздо более верное изображение при этом небольшом размере.
Увеличенные изображения также выигрывают от программ сглаживания-графики, которые делают их наилучшее предположение на основе данных вашего изображения. Имейте в виду, когда вы повышаете выборку (увеличивая) изображения в графической программе, что вы никогда не получите больше разрешения из цифрового расширения — то, что делается для интерполяции, может дать хорошее представление о том, что должно быть там, но оно я никогда не знаю точно. Ваши края будут мягкими и станут мягче, так как фото будет увеличиваться все больше и больше.
Хорошее эмпирическое правило состоит в том, что вы всегда можете сбрасывать (уменьшать) ваши изображения без потери качества от сглаживания. Upsampling (увеличение) делает антиалиасинг очень очевидным, не добавляет нового разрешения, и его следует делать только в том случае, если его нельзя избежать.
Anti-Aliasing и Vectors: почему Anti-Aliasing делает видеоигры лучше?
Если вы играли в компьютерную игру за последние 15 или около того лет, возможно, вы видели варианты видео, которые включали настройки для сглаживания. Если вы помните, когда обсуждали векторные фигуры, существующие в абсолютной позиции, вы должны начать понимать, почему сглаживание важно для видеоигр.
3 Размерные формы создаются в векторных многоугольниках, и эти многоугольники существуют только в математической области. У сглаживания в видеоиграх есть как минимум две цели: во-первых, она хочет отображать абсолютные, жесткие линии полигонов в форме, которая выглядит прилично на пиксельном мониторе; во-вторых, сглаживание лучше воспроизводит неточный способ, с помощью которого фотография и глаза человека воспринимают свет.
Сглаживание и типография
В заключение, есть много случаев, когда сглаживание не является идеальным. Если вы когда-либо работали с графическими дизайнерами, вы, вероятно, слышали, как они жаловались на типографию в Photoshop, и как хуже, чем на Illustrator, — и они правы.
Оба вышеприведенных буквы — это типографика на основе пикселей, а левая — псевдонимы, справа — сглаженные. Не являются хорошими представлениями типографии или, по крайней мере, этого шрифта. Допустимо отображать шрифт на экране с помощью сглаживания, но для печати он может иметь некоторые катастрофические последствия.
Когда вы думаете о том, что такое буквы, они не выполняют те же правила, что и цифровая фотография. Буквы — абстрактные идеи и абсолютные формы — они лучше попадают в категорию «чистой математики» векторной графики. И в зависимости от типа процесса печати, используемого для их создания, эти чистые математические векторные формы становятся абсолютно важными.
Это изображение выше было создано с использованием сглаженного типа, а затем, скорее всего, было отпечатано. Когда мы внимательно смотрим, мы можем понять, почему это плохо.
Когда мы внимательно смотрим, мы можем понять, почему это плохо.
Очень быстро становится ясно, что эти сглаженные формы не были хорошо сохранены при печати таким образом. Это пример того, как при создании типографики можно сгладить сглаживание (а также изображение на основе пикселов).
Конечно, если бы это был образ (например, фотография), а не абстрактные формы типа, он бы неплохо держался.
Тип, являющийся абстрактным носителем, требует точности векторов для хранения под типами процессов печати, которые не используют струйные точки для создания изображения. Даже на очень близких расстояниях мы не видим никаких точек или доказательств того, что сглаживание, которое попадает в файлы, используемые для печати этой колы, может быть.
Конечно, большинство читателей HTG не будут смещать печать большинства своих фотографий, поэтому типографика на основе пикселей, напечатанная на основе точечных принтеров, будет работать очень хорошо. Просто помните о своем сглаживании, когда работаете с типографикой а также когда вы работаете с фотографией, вы обнаружите, что лучше подготовлены к тому, чтобы сделать правильный выбор, который даст вам наилучшие изображения.
Если у вас есть какие-либо вопросы относительно сглаживания и ваших фотографий, которые вы чувствуете, мы не ответили, или, может быть, вы думаете, что мы оставили что-то важное, не стесняйтесь сообщить нам об этом в комментариях ниже.
Изображение кредитов: Varena # 1 по hasensaft, доступный под Фото фонда., Размытый портрет зонтика Shannon, доступный под Фото фонда., Dragon Age 2 Demo Ogre VH by Дебора Тимминс, доступный под Фото фонда., Сглаживание изображений Loisel, доступный под Бесплатная лицензия GNU.
Tweet
Share
Link
Plus
Send
Send
Pin
Лучшие приложения для разглаживания кожи в 2022 году
Реклама
Список лучших приложений
с покупками внутри приложения
Perfect365 — это приложение для редактирования фотографий, которое предоставляет пользователям полный инструмент виртуального макияжа. В нем представлено более 20 косметических инструментов, таких как тени для век, губная помада и так далее. Цвета и стили волос также доступны для мгновенного преобразования.
В нем представлено более 20 косметических инструментов, таких как тени для век, губная помада и так далее. Цвета и стили волос также доступны для мгновенного преобразования.
- Сайт:http://perfect365.com/
Возрастной рейтинг:Все
Категория:Красота
Издатель: Perfect365, Inc.
Размер: 46,14 МБ
- Жанр: недоступен
Платный: $ 3,99
Factuune Apditing Apditing Develtige Base Lighttrick Lightricks. легко ретушировать и добавлять фильтры к селфи и портретам прямо с мобильного телефона.
- Веб-сайт: Недоступно
Возрастной рейтинг: 4+
- Категория: Недоступно
Издатель:Lightricks Ltd.
- Размер:Недоступно
- Жанр:Недоступно
с покупками в приложении
BeautyPlus — правильный выбор для тех, кто ищет полноценное бесплатное приложение для редактирования фотографий. Это полезное приложение включает в себя несколько инструментов для редактирования изображений, включая художественные эффекты, потрясающие фильтры и многое другое!
Это полезное приложение включает в себя несколько инструментов для редактирования изображений, включая художественные эффекты, потрясающие фильтры и многое другое!
- Веб-сайт: http://www.beautyplus.com
Возрастной рейтинг: Все
Категория: Photography
Издатель: MEITU Technology
Размер: 35,65 МБ
- Жанр: не доступно
. выглядеть в вас, используя камеру вашего телефона и фотографируя ваше лицо перед нанесением макияжа. Вы также сможете протестировать прически и палитры теней для век.
- Веб-сайт: http://www.perfectcorp.com/
Возраст: 9+
Категория: Фото и видео, образ жизни
Издатель: Perfect Corp.
Размер: 157,60 MB
- Genre: NOT AVALL IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN IN DAVED 9.
- Веб-сайт: http://motu.baidu.com/
Возрастной рейтинг: 4+
- Категория: Недоступно
Размер: 117,83 МБ
- Жанр: Недоступно
- Веб-сайт:http://adva-soft.com/products/touch-retouch/
Возрастной рейтинг:4+
Категория:Фотография
Размер:Note Soft
6- Жанр: Недоступно
- Размер: Недоступно
- Жанр: Недоступно
 APP. покупки
APP. покупкиPhotoWonder — это бесплатное приложение для редактирования фотографий, которое позволяет преобразить вас всего за несколько секунд. С помощью этого приложения для Android и iOS вы можете редактировать любые фотографии, а также делиться ими с друзьями.
Платно: 1,99 долл. США
TouchRetouch – это приложение для редактирования фотографий, разработанное Adva-Soft для устройств Android и iOS, которое предлагает вам все инструменты, необходимые для эффективного удаления нежелательного контента. из фотографий вашего телефона.
Доступно
Бесплатная загрузка
Snapseed — это полное и профессиональное программное приложение для редактирования фотографий, разработанное Google, которое улучшит ваши обычные фотографии с помощью множества фильтров и специальных эффектов. Он имеет 29такие инструменты, как лечение, кисть, структура, HDR и т. д. Google LLC
Он имеет 29такие инструменты, как лечение, кисть, структура, HDR и т. д. Google LLC
Бесплатная загрузка
Adobe Photoshop Express — это быстрый, мощный и простой способ редактирования фотографий на устройствах Android, Windows и iOS. Вы можете настраивать свои фотографии, создавать коллажи и делиться ими в социальных сетях.
- Website:Not Available
Age rating:4+
- Category:Not available
Publisher:Adobe Systems, Inc.
Size:220.07 MB
- Genre:Not available
с покупками в приложении
Airbrush — это приложение для редактирования фотографий, которое позволяет мгновенно и бесплатно редактировать все ваши изображения. Он включает в себя несколько инструментов ретуши, которые позволяют людям превратить обычное изображение в исключительное.
- Веб -сайт: http: //www.appairbrush.com
Возраст: все
Категория: Фотография
. доступно
с покупками в приложении
Camera360 — это бесплатное приложение камеры для устройств Android, которым пользуются более 500 миллионов пользователей. Он содержит все тематические забавные наклейки и фильтры, которые можно добавить к вашим фотографиям.
- Веб-сайт: Недоступно
- Возрастной рейтинг: Недоступно
- Категория: Недоступно
- Издатель: Недоступно
- Размер: Недоступно
- Жанр: Недоступно
С помощью этой селфи-камеры вы можете фотографировать себя и мгновенно редактировать их, чтобы улучшить свой внешний вид. Это полезное и бесплатное приложение для тех, кто хочет ретушировать свои селфи!
Камера красоты
Бесплатно
- Красота камера для Android
- Веб -сайт: недоступен
Оценка возраста: все
Категория: Beauty
Publisher: LEAP Fitness Group
.

- Жанр: Недоступно
12.Visage Lab
с покупками в приложении
Visage — это приложение для редактирования фотографий, которое позволяет пользователям сразу же удалять морщины, прыщи и отбеливать зубы. В этом приложении также есть несколько инструментов для улучшения внешнего вида кожи лица, добавления макияжа глаз, устранения эффекта красных глаз и т. д.
Visage Lab
бесплатно скачать
- Visage Lab для Android
- Lab Visage для iPhone
- Веб -сайт: http: //ios.pho.to
. Доступно
Издатель: Vicman LLC
Размер: 140,51 МБ
- Жанр: недоступен
13. Модифас -фото редактор
бесплатно
Modiface Photo Photo Photo Apport Photo Apeaute Photo Or Edate, который можно бесплатно ED ED ED ED ED ED. легко все ваши фото! Это полезное приложение содержит различные инструменты, которые позволяют улучшить кожу лица.
* Больше не доступно *
MODIFACE фото редактор
- Веб -сайт: Недоступно
Возраст: 12+
Категория: MODIF и видео, развлечение
Publisher: Modiface
. :39,87 МБ
- Жанр: Недоступно
14.CreamCam
Бесплатная загрузка
CreamCam – это бесплатное приложение , которое поможет вам улучшить портретные фотографии! Все, что вам нужно сделать, это нажать кнопку, чтобы удалить недостатки, включая темные пятна и морщины.
Creamcam
Скачать бесплатно
- Creamcam для Android
- Creamcam для iPhone
- Веб -сайт: недоступен
Возрастные рейтинги: 4+
. :LoftLab
Размер:55,99 МБ
- Жанр:Недоступно
0002 Иногда вашей задачей при редактировании является создание составного изображения из двух разных элементов. Или убрать толпу перед Колизеем. Или создать красивую виньетку с человеком, которого вы уважаете.
Или убрать толпу перед Колизеем. Или создать красивую виньетку с человеком, которого вы уважаете.
Во всех этих случаях неизбежно возникает вопрос, как использовать сглаженные края в Photoshop. В частности, этот навык необходим для того, чтобы составное изображение выглядело естественно. (Для тех, кто интересуется забавными стилями коллажей, к вашим услугам базовый функционал Paint.)
Чтобы удовлетворить эту потребность в гладких краях, мы разработали это пошаговое руководство. Посмотрите его и узнайте, как использовать сглаженные края в Photoshop (или как растушевывать в Photoshop). Для вашего удобства обычно проблемные шаги в разделах о растушевке краев (Photoshop) и уточнении сглаженных краев (Photoshop) сопровождаются ответами и полезными советами.
Итак, давайте начнем приятный, творческий и плавный процесс создания размытых краев на ваших фотографиях!
Этап 1. Извлечение фотографии: основные настройки
Чтобы начать смягчать края, вы должны правильно выделить передний план. Для этого полезен инструмент Refine Edge (Photoshop).
Для этого полезен инструмент Refine Edge (Photoshop).
Примечание. Функция «Уточнить край» может отсутствовать в более новых версиях Photoshop, поэтому наше руководство включает более сложный путь для доступа к инструменту кисти «Уточнить край». В то же время некоторые люди пропускают этот шаг и сразу переходят к растушевке Photoshop.
Вам решать, что выбрать. Только имейте в виду, что чем более подготовлен ваш исходный материал (в нашем случае выбранное изображение), тем легче вам будет вписать его в новую фотографию.
Если вы хотите использовать функцию Refine Edge, выполните следующие действия:
- Выберите меню Select и перейдите к Select and Mask . В качестве альтернативы используйте инструмент быстрого выбора (например,
- Уточните свой выбор с помощью функций панели свойств .
- Перейдите в режим просмотра, чтобы выбрать способ представления предварительного просмотра выбора ( Луковая кожица , Марширующие муравьи , Наложение , На черном , На белом , Черно-белое или На слоях ) и отрегулируйте его с помощью ползунка 224 Непрозрачность .

- Используйте кисть Quick Selection для внесения широких изменений в выделение.
- Используйте кисть Refine Edge для точной корректировки.
- Добавьте окончательные улучшения с помощью кисти 9инструмент 0422.
Этап 2. Растушевка краев (вариант Photoshop): наиболее распространенный способ уточнения выделения
Обычно растушевка Photoshop используется для смягчения перехода между выделенной областью и фоном. Этот инструмент прекрасно решает проблему использования сглаженных краев в Photoshop. Более того, большинство людей используют только этот инструмент и добиваются потрясающих результатов.
Так как же правильно и эффективно использовать перо Photoshop? Это простое руководство является ответом:
- Первый способ — настроить параметры в меню Свойства после процесса маскирования.
- Вот результат вставки выделения на новый слой:
- Получите доступ к инструменту Marquee , чтобы сделать выделение, которое вы скопируете и вставите на новое изображение позже (выполните этот шаг, если вы пропустили предыдущий этап ).
 Какую форму шатра выбрать? Доступны два типа форм. Для прямоугольных и квадратных выделений лучше выбрать инструмент Rectangular Marquee. Для круглых изображений вариант Ellipse Marquee будет работать лучше.
Какую форму шатра выбрать? Доступны два типа форм. Для прямоугольных и квадратных выделений лучше выбрать инструмент Rectangular Marquee. Для круглых изображений вариант Ellipse Marquee будет работать лучше. - Перетащите курсор вокруг изображения, чтобы создать рамку (пространство для гладких краев, которые предлагает Photoshop).
- Получите доступ к инструменту Feather с помощью параметра Modify в главном меню Select .
- Выберите значение пера Photoshop в диалоговом окне, введя число в поле Радиус пера .
Хотите знать, как правильно растушевывать в Photoshop? Введенный вами радиус растушевки задает число пикселей, на которое будут смягчены края вашего выделения. Так что не стесняйтесь играть с этими числами. Для хорошего начала выберите что-то между 20 и 30.
Хотите знать, как лучше использовать сглаженные края в Photoshop, если мягкие края становятся слишком широкими? В этом случае просто повторите предыдущий шаг, но теперь введите меньшее число. В противном случае слишком узкие края можно оптимизировать, используя более широкий радиус.
В противном случае слишком узкие края можно оптимизировать, используя более широкий радиус.
В результате этих действий вы получите виньетированное изображение.
В некоторых случаях этого будет достаточно. Однако для большинства целей редактирования требуется дальнейшая ретушь фотографии после завершения корректировок с помощью растушевки Photoshop.
Этап 3. Инструмент «Размытие» в Photoshop (или как использовать сглаженные края в Photoshop на профессиональном уровне)
На продвинутом уровне инструмент «Размытие» в Photoshop — лучший способ создать плавный переход с точки зрения освещения и аккуратно объединить два картинки.
Итак, как правильно размыть края в Photoshop?
1. Определите резкие края, удерживая Alt и используя колесо прокрутки мыши для увеличения. Вы по-прежнему можете создавать края размытия в Photoshop, если у вас нет мыши. В качестве альтернативы попробуйте инструмент Масштаб , чтобы просмотреть края, которые необходимо уточнить.
2. Нажмите ] или [ , чтобы отрегулировать размер кисти. Начните корректировать неправильные края. Как правильно подобрать размер кисти? Мы рекомендуем выбирать размер, который немного превышает толщину кромки. Это приведет к точному размытию, которое не касается окружающей области.
3. Используйте ползунок Прочность . При выборе значения учитывайте следующее: чем выше процент, тем ярче становится применение инструмента размытия Photoshop.
Этап 4. Оцените результат и предусмотрите постобработку
Применяя такое количество фокусов на фотографии, важно останавливаться и оценивать результат каждого действия. Проверьте, достигли ли вы нужного эффекта на каждом этапе:
Этап 1 : Желаемый выбор полностью присутствует. Другими словами, вы выбрали достаточно области фотографии, чтобы не вырезать что-то важное после всех корректировок. Этап 2 : Края выбранных объектов имеют оптимальную мягкость и не кажутся резкими. Стадия 3 : Все детали на размытых краях опущены.
Стадия 3 : Все детали на размытых краях опущены.
Если все выглядит хорошо, рассмотрите возможность постобработки. После внесения стольких важных корректировок все, что вам нужно, — это базовое редактирование, которое не ухудшит качество вашей фотографии. Мы рекомендуем проверить этот редактор цвета фотографий. В нем есть все, что вам нужно в бесплатной пробной версии, и много потрясающих идей для ваших фотографий в платной версии продукта.
Люминар 3
Luminar 3 – Время имеет значение
Самый быстрый способ сделать ваши фотографии выдающимися Сложное редактирование фотографий стало проще благодаря
инструментам на основе ИИ
- Accent AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных просмотров
- Быстро удалить ненужные объекты
- Денойз
- Заточка
- И-Больше
Скачать бесплатно
Этап 5.
 Если что-то пойдет не так, используйте спасательный круг!
Если что-то пойдет не так, используйте спасательный круг!Если вы понимаете, что потратив столько времени и сил на создание ровных краев в Photoshop, результат не очень хороший, не расстраивайтесь раньше времени. На рынке есть несколько программ, которые проще в использовании и могут создавать плавные края того же качества.
Здесь мы представим функциональность Luminar. На самом деле Luminar может справиться со всеми задачами, которые мы описали выше — он даже поставляется с инструментом растушевки, который очень похож на растушевку Photoshop.
Среди многочисленных фильтров в Luminar есть фильтр для размытия краев. Точнее, этот фильтр позволяет разделить изображение на слои и применить к каждому из них простые инструменты. Для получения дополнительной информации об этой технике ознакомьтесь с этим обзором.
Более того, маскировать в Luminar гораздо проще, чем в Photoshop. Чтобы оценить его простоту, прочитайте этот обзор.
Покрывая все основные потребности для создания гладких краев и оставаясь простым и удобным для пользователя, Luminar является спасательным кругом для тех, кто борется с Photoshop. Не стесняйтесь использовать его!
Не стесняйтесь использовать его!
Люминар 3
Luminar 3 – Время имеет значение
Самый быстрый способ сделать ваши фотографии выдающимися Сложное редактирование фотографий стало проще благодаря
инструментам на основе искусственного интеллекта
- Акцент АИ 2.0
- AI Sky Enhancer
- Более 70 мгновенных просмотров
- Быстро удалить ненужные объекты
- Денойз
- Заточка
- И-Больше
Скачать бесплатно
Гладные волосы — Bilder und stockfotos
60.3444444444. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken.
Lange geraden Haar
das haar der frau vor und nach der haarglättung — гладкие волосы стоковые фото и изображенияDas Haar der Frau vor und nach der Haarglättung
Frauenhaare vor und nach dem Haarglätten auf grauem Hintergrund
porträt von schöne junge blonde frau — smooth hair stock-fotos und bilderPorträt von schöne junge blonde Frau
junge, braunbehaarte schöne modell mit welligen, dichten, gefärbten langen haaren. ausgezeichnete haarwellen. friseurkunst und färbung der haare. — стоковые фото и фото гладких волосJunge, braunbehaarte schöne Modell mit welligen, dichten, gefärbte
hochwertiges билд. frau mit glattem haar — гладкие волосы фото и фотографииHochwertiges Bild. Frau mit glattem Haar
hairstory machen jeden tag mit wunderschönen haare — smooth hair stock-fotos und bilderHairstory machen jeden Tag mit wunderschönen Haare
Reife Blonde behaarte schöne modell mit langen, geraden, gut gepflegten haaren. dynamische bewegung der haare. friseurkunst und haarpflege. — стоковые фото и изображения гладких волос
dynamische bewegung der haare. friseurkunst und haarpflege. — стоковые фото и изображения гладких волосReife Blonde behaarte schöne Modell mit langen, geraden, gut…
Reife Blonde Frau mit volumöser, fliegend Frisur. Schönes Modell mit langen, dichten, glatten Haaren und lebendigem Make-up mit blassrotem Lippenstift. Friseurkunst, Haarpflege und Schönheitsprodukte.
junge, braunen haaren schöne modell mit langen, geraden, gepflegtes haar. haar pflege und friseur-kunst. — стоковые фото и изображения гладких волосJunge, braunen Haaren schöne Modell mit langen, geraden,…
schönheit frau gesicht porträt über dunkelbraun. модель с идеальным макияжем кожи и боб фрисур. verträumtes stilvolles mädchen mit geschlossenen augen undbronnem lipgloss lächelnd — гладкие волосы стоковые фотографии и изображенияSchönheit Frau Gesicht Porträt über Dunkelbraun. Model mit…
aufnahme einer jungen attraktiven frau, die ihre haare vor einen braunen hintergrund wirbt — smooth hair stock-fotos und bilder modell mit langen, geraden, gut gepflegte haare eigenhaar mit zärtlichkeit. — стоковые фото и фотографии гладких волос
— стоковые фото и фотографии гладких волосYoung, berührt braunen Haaren schönes Modell mit langen, geraden,
schöne blonde frau mit hervorgehobenen langen haaren — smooth hair stock-fotos und bilderSchöne blonde Frau mit hervorgehobenen langen Haaren
Blondes Mädchen mit schönen langen Haaren auf dunklem Hintergrund drinnen, Profilansicht
schöne junge frau mit langen gesunden haaren posiert vor grauem hintergrund . schönheitssalon-konzept — гладкие волосы стоковые фото и изображенияЖена молодой женщины с длинными волосами, позирует в зрелом возрасте…
молодая женщина-женщина schwarzhaarige mit asiatischem aussehen zeigt dichtes, gepflegtes, gerades haar. восточная красота. — стоковые фото и изображения гладких волосМолоденькая девушка с азиатским макияжем,
Молоденькая женщина с азиатским макияжем, блестками, блестками и блестками. Азиатская Шёнхейт. Friseurkunst, Haarpflege und Schönheitsprodukte.
Молодые, светлые волосы, светлые, светлые,…
Молодые привлекательные модные модели с удивительными, блестящими, светлыми, светлыми волосами. — стоковые фото и фотографии гладких волосПривлекательные молодые модели с красивыми, блестящими,…
Привлекательные молодые модели с удивительными, блестящими, светлыми, светлыми и элегантными Макияж. Hellblaue Augen и лила Липпен.
gerades und glänzendes haar nach der laminierung. friseur zeigt das ergebnis der keratin haarbegradigung — гладкие волосы стоковые фотографии и изображенияGerades und glänzendes Haar nach der Laminierung. Friseur zeigt…
Женские волосы — гладкие волосы фото и фотографииЖенские волосы
Lange Haare Blonde Rückenansicht — гладкие волосы Фото и изображенияLange Haare Blonde Rückenansicht
Брюнетки светлые волосы в гладкой гладкой коже с безупречной отделкой — фото и изображения волосSchöne Brünette Mädchen в Bewegung Mit Einem Perfekt Glatte Haar
Lange Geraden Haar — Smooth Hair -Fotos und BilderLange Geraden Haar
Doppelporträt Junger Attraktiver Модели Attroktiver Modeliver Doppelporträträtiver Moder volumiös, glänzend und lockige frisur. летучий хааре. — гладкие волосы стоковые фото и изображения
летучий хааре. — гладкие волосы стоковые фото и изображения
Женщина с объемными, гладкими и замковыми волосами….
Молодая женщина с объемными, гладкими и красивыми волосами. Schönes Modell mit langer, dichter und lockiger Frisur. Флигенде Хааре.
glänzendes und gerades haar eines jungen mädchens nach einer haarkaschierung. keratin und botox-haar — гладкие волосы стоковые фото и фотоУкрашение и герадес Haar eines jungen Mädchens nach einer…
ihre schönheit natürlichen — гладкие волосы стоковые фото и фотоIhre Schönheit natürlichen
attraktive frau glatte haare mit haarglätter. haarproblem und haircare-konzept — стоковые фото и фотографии гладких волосПривлекательная женщина с замком и длинными волосами с…
blick der schönen grünen augen. Модель Braunhaariges mit langen, glatten, gepflegten haaren. haarpflege und friseurkunst. — стоковые фото и изображения гладких волос Blick der schönen grünen Augen. braunhaariges Model mit langen,…
braunhaariges Model mit langen,…
Blicken Sie auf schöne grüne Augen mit rauchigen Lidschatten, auf die Betrachter. Привлекательная юная фрау zeigt lange, gerade, dichte Frisur mit langen, geraden Fransen. Харпфлеге. Флигенде Хааре.
schönes gesundes glänzendes haar textur — гладкие волосы стоковые фотографии и изображенияSchönes gesundes glänzendes Haar Textur
schöne frau. Безупречный макияж и идеальная красота. — стоковые фото и фотографии гладких волосSchöne Frau. Sanftes Make-up und Perfecte Haut.
Piträt von niedlichen Charmanten Schönen Schönen Teenager Aussehen Frisur Haar Fühlen Sich Frohtiv Schöne Tragen Weiß Helles Top Singlet Isoliert Postel Modell mit glänzenden, langen, geraden, braunen haaren. — стоковые фото и изображения гладких волосМладшая привлекательная Брюнетка Modell mit glänzenden, langen, geraden,
junge, schöne braunhaarige frau mit dichten, gefärbten langen haaren. friseurkunst und haarfärbung. — гладкие волосы stock-fotos und bilder
— гладкие волосы stock-fotos und bilderЮноша, блондинка с волосами, окрашенными в длинные волосы…
Девушка, волосы с волосами на голове, волосы, волосы, волосы. Schattierungen von Brauner Farbe in einer Haarlocke. Mehrschichtige, komplexe Färbung von Frauenhaaren. Современные тенденции Haarfärbemittel. Friseurkunst und Haarpflege.
schöne blondine mit einer perfekt glatte haar, классический макияж. красота gesicht — гладкие волосы стоковые фотографии и изображенияSchöne Blondine mit einer perfekt glattes Haar, klassische Make-up
портрет гладких волос frau mit natürlichem макияж — гладкие волосы стоковые фотографии и изображенияPorträt einer schönen Frau mit natürlichem Make- up
портреты моделей с молотком в verschiedenen zustand auf kopf. — стоковые фото и фото гладких волосПортрет моделей с Haar в verschiedenen Zusstand auf Kopf.
Молоденькая, белокурая фрау с гламурной, блестящей дамой на сайте und verwickeltem Haar in schlechtem Zustand von der anderen Seite. Иллюстрация дер Professionalllen Haarglättung. Friseurkunst, Haarpflege und Haarglättung
Иллюстрация дер Professionalllen Haarglättung. Friseurkunst, Haarpflege und Haarglättung
Юноша, прическа с волосами, волосы, волосы, локти…
Девушка, прическа с волосами, придающими объем. Schönes Modell с длинным, прямым, замком Frisur und lebendigem Make-up. Perfectes dichtes, welliges und glänzendes Haar. Friseurkunst, Haarpflege und Schönheitsprodukte.
Blonde oder helle braune haare texturhintergrund — smooth hair stock-fotos und bilderBlonde oder helle braune Haare Textur Hintergrund
porträt einer schönen Frau mit natürlichem make-up — smooth hair stock-fotos und bilderPorträt einer schönen Frauchem mit natürlichem Make-up -up
haar — стоковые фотографии гладких волос и длинные волосы боба хааршнита. lächelndes beauty-model mit braun glänzender gerader frisur mit blick auf die kamera über braunemhintergrund — гладкие волосы стоковые фотографии и изображения Фрау Лонг Боб Хааршнитт. Lächelndes Beauty-Model mit Braun Glänz
Lächelndes Beauty-Model mit Braun Glänz
Braunes Haar. Портрет молодой фрау с Ланген Хаар.
sorgen sie für ihre krone — smooth hair stock-fotos und bilder фотографии и изображенияBrünette Schönheit Modell mit gesunden langen Haaren
schöne locken. mädchen mit welligen langhaar портрет. Volumen — Smooth Hair стоковые фото и изображенияSchöne locken. Mädchen mit welligen Langhaar Portrait. Volumen
Schönes lockiges Haar. Lächelndes Mädchen mit gesunden, welligen langen Blonden Haaren. Портрет красивой женщины с красивыми образами, сексуальным макияжем и идеальным макияжем. Volumen, Frisur, Friseurkonzept. Hochwertige
klassische schönheit — стоковые фото и фотографии гладких волосKlassische Schönheit
Porträt einer schönen jungen Frau mit einem starken, gesunden Haar.
Портрет молодой фрау мит Haarfarbe des Strohhalms….
рыжая брюнетка девушка. gesundes langes haar. — стоковые фото и фотографии гладких волосДевушка с брюнетками. Гезундес Лангес Хаар.
glänzendes haar welle, isoliert auf weiß — стоковые фотографии и изображения гладких волосGlänzendes Haar Welle, isoliert auf weiß
красивая брюнетка. замки, лангес хаар. — гладкие волосы фото и фотографииДевушка Брюнетка. Локкиги, Лангес Хаар.
года рождения в лучшей форме! — стоковые фото и изображения гладких волосGesundes Haar in Bestform!
Rückansicht einer jungen Frau mit schönen langen Haaren
junges mädchen mit langen fliegenden haaren, grauerhintergrund — smooth hair stock-fotos und bilderJunges Mädchen mit langen fliegenden Haaren, grauer Hintergrund
haarpflege-modell. косметика. schönheit mode profil porträt der jungen brünetten frau mit glatten gesunden langen haaren posiert vor gruemhintergrund. — стоковые фото и фотографии гладких волос
косметика. schönheit mode profil porträt der jungen brünetten frau mit glatten gesunden langen haaren posiert vor gruemhintergrund. — стоковые фото и фотографии гладких волосHaarpflege-Modell. Хааркосметик. Schönheit Mode Profil Porträt…
schönes brünette mädchen in bewegen perfect glattes haar mit klassischen make-up. красота gesicht. — стоковые фотографии и изображения гладких волосSchönes Brünette Mädchen in bewegen perfekt glattes Haar mit…
schöne mädchen — стоковые фотографии и изображения гладких волосЦвет блондинки
блондинки блондинки блик на шпигеле, берухрен ихре хааре — гладкие волосы stock-fotos und bilder Weiblicher Rücken mit langen glatten brünetten HaarenWeiblicher Rücken mit langen geraden brünetten Haaren im Friseursalon
braun glänzendes haar auf weißemhintergrund, isoliert — smooth hair stock-fotos und bilderBraun glänzendes Haar auf weißem Hintergrund, isoliert
Glätten Ihr Haar for einen sexy look — smooth hair stock-fotos und bilderGlätten Ihr Haar für einen sexy look
Портрет привлекательной девушки, Die Ihr Haar mit einem flahttp:// 195.



 Какую форму шатра выбрать? Доступны два типа форм. Для прямоугольных и квадратных выделений лучше выбрать инструмент Rectangular Marquee. Для круглых изображений вариант Ellipse Marquee будет работать лучше.
Какую форму шатра выбрать? Доступны два типа форм. Для прямоугольных и квадратных выделений лучше выбрать инструмент Rectangular Marquee. Для круглых изображений вариант Ellipse Marquee будет работать лучше.