Шарж в фотошопе пошаговая инструкция: КАК СДЕЛАТЬ ЦИФРОВОЙ ШАРЖ ПО ФОТО В ФОТОШОП
Обработка фото / Дневники фотографов / Photoclub.by / Фотосайт / Сообщество фотографов
Обработка фото
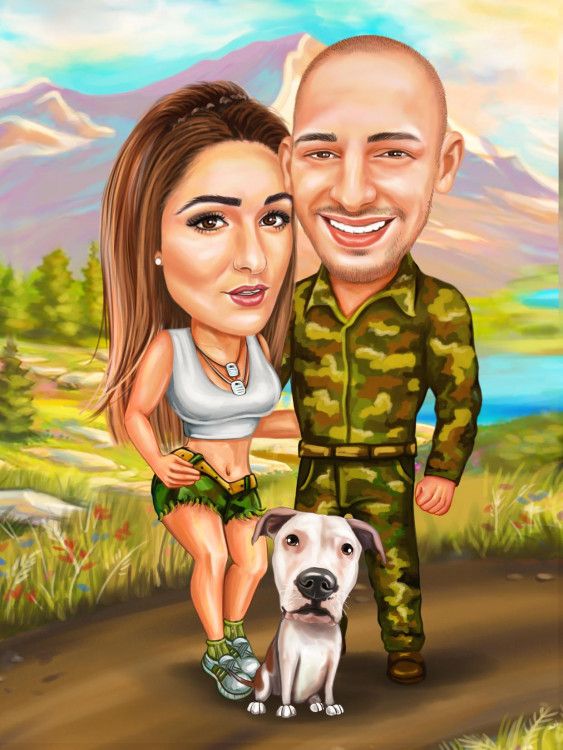
Свадебный шарж Photoshop по фотографии
Zavgo Andrew 25.02.2023 02:50
Страшная сказка: очень жадный жених и невеста, решили сэкономить на фотографе, видеооператоре, художнике-карикатуристе и хорошо запомнили свадьбу.
Шарж на свадьбу Санкт-Петербург до и после.
Читать дальше
06770
Обработка фото
Цифровые шаржи и карикатуры по фото. Новые технологии 2023
Zavgo Andrew 28.01.2023 08:06
Вам нравятся шутки? Подарите своим друзьям цифровой шарж по фотографии! Они будут очень рады!
Цифровой Арт-портрет, шарж по фото
Из Парижа с любовью. Цифровой Арт-портрет.
Читать дальше
09870
Обработка фото
УРОК ФОТОШОП РЕТУШЬ ПОРТРЕТА
Zavgo Andrew 17. 07.2022 05:31
07.2022 05:31
Редактирование фото
Читать дальше
0451+1
Обработка фото
КАК СДЕЛАТЬ ЦИФРОВОЙ ШАРЖ ПО ФОТО В ФОТОШОП
Zavgo Andrew 11.07.2022 05:44
Видео Урок Photoshop. Часть 1 трансформирование изображения, создаём цифровой шарж по фотографии (не является пошаговой инструкцией).
Читать дальше
01920
Обработка фото
ЦИФРОВЫЕ ШАРЖИ И КАРИКАТУРЫ ЗНАМЕНИТОСТЕЙ
Zavgo Andrew 24.03.2022 06:41
«Нам песня строить и жить помогает», «Юмор помогает выжить» а «Красота спасёт мир».
Цифровые шаржи и карикатуры знаменитостей, отличия от нарисованных.
Читать дальше
07860
Обработка фото
Реставрация и восстановление поврежденных фотографий
Zavgo Andrew 08. 05.2021 04:09
05.2021 04:09
Обработка изображений в Photoshop, выделим в отдельную тему: восстановление сильно поврежденных фотографий. Это один из самых сложных, трудоёмких видов работ. Не каждая профессиональная студия выполняет такие заказы.
Читать дальше
01084+2
Обработка фото
Реставрация и восстановление исторических фотографий
Zavgo Andrew 17.02.2021 03:30
дипломат 1905г
Часто можно услышать, зачем раскрашивать и реставрировать то, что и так как прекрасно и хорошо выглядит. Как говорил товарищ Ленин, а может быть ещё кто-то: «на вкус и цвет товарищей нет».
Читать дальше
04620
Обработка фото
Бьюти шаржи аватарки, что это?
Zavgo Andrew 18.01.2021 11:30
Мировая сеть пестрит громкими заголовками: beauty аватарки, бьюти шаржи онлайн по фотографии. Для мастеров красоты, маникюра, педикюра, парикмахеров, стилистов, визажистов и тому подобное. Попробуем разобраться, что это такое и с чем это едят?
Попробуем разобраться, что это такое и с чем это едят?
Читать дальше
02070+1
Обработка фото
Нейросеть раскрашивает фотографии
Zavgo Andrew 22.10.2020 11:45
Цифровизация, автоматизация, роботизация неотъемлемая часть современного прогресса. Наверное, с этим не будут спорить, даже Ксения Собчак и Ольга Бузова. Lol. Будет ли искусственный разум когда-нибудь на равных с человеком?
Читать дальше
04636+8
Обработка фото
Фотографии до и после обработки в фотошопе
Zavgo Andrew 03.10.2020 13:48- Портрет у окна, без эффектов, без ретуши. Естественные, натуральные цвета кажутся унылыми. Повышенная резкость может даже состарить лицо. Модель в жизни, более симпатичная, чем на необработанном RAW. Вернём былую красоту. Далее начинается процесс, который можно назвать авторской обработкой. Заметим, мы не трансформировали лицо, не добавляли или удаляли тени, детали.
 Всё осталось по-прежнему но портрет уже смотрится совсем по-другому.
Всё осталось по-прежнему но портрет уже смотрится совсем по-другому.
Читать дальше
63849+6
Adobe Photoshop CS6 — «Я не художник, я только учусь… но всё равно мне очень нравится) И совсем не так сложно, как сначала казалось. Photoshop CS6 — замечательный редактор с огромным количеством функций, простор для фантазии и креатива»
Вообще всё началось с того, что мне внезапно приспичило сотворить какой-нибудь креатив. Скажем, рисунок или фотоарт. Но тут как бы проблема возникай: дело в том, что рисовать-то я не умею абсолютно. Разве что домики кривые через раз могу, ну и всяких перекошенных существ, сильно смахивающих на Чеширского Кота, который только что вышел из недельного запоя. Причём даже без разницы, в левой руке карандаш держать или в правой — морды на выходе всё равно одинаково жуткие. О рисовании на компьютере, в Paint и ему подобных программах, даже говорить не буду — то, что получается там, вполне способно напугать стороннего наблюдателя до истерики.
Однако тяга к творчеству была сильна, поэтому я решила попробовать скачать знаменитый Photoshop. Ну чтобы немножко поиздеваться над фото, убедиться в собственной криворукости, удалить программу от греха и не заниматься больше всякой ерундой. Но, как обычно, что-то пошло не так.
Наименование: Adobe Photoshop CS6
Разработчик: Adobe
Тип: растровый графический редактор
Языки интерфейса
: мультиязычныйОперационные системы: Microsoft Windows, macOS, IPadOS
Аппаратная платформа: Microsoft Windows
Читаемые форматы файлов: JFIF, Photoshop Document, PNG, GIF, PSB, BMP, Cineon, DICOM, IFF, JP2, OpenEXR, PCX, Pixar picture, PBF, Scitex CT, Truevision TGA, TIFF, WBMP, PICT, RGBE image format, Photoshop Curve, PhotoShop Extended Digital Book, DNG, CALS Compressed Bitmap, формат палитры цветов Adobe Photoshop, Adobe Color Book, Adobe Swatch Exchange
Создаваемые форматы файлов: Photoshop Document
Лицензия: условно-бесплатное ПО
Системные требования:
- Процессор Intel® Pentium® 4 или AMD Athlon® 64.
- Microsoft® Windows® XP с пакетом обновления SP3, Microsoft Windows 7 с пакетом обновления SP1, Windows 10. Приложения Adobe® Creative Suite® 5.5 и CS6 также поддерживают Windows 8.
- ОЗУ объемом 1 ГБ.
- 1 ГБ свободного пространства на жёстком диске; во время установки необходимо дополнительное свободное пространство (продукт не может быть установлен на съёмные устройства с флэш-памятью).
- Монитор с разрешением 1024×768 (рекомендуется 1280×800), поддержкой 16-битного цвета, а также 512 МБ видеопамяти (рекомендуется 1 ГБ).
- Система с поддержкой OpenGL 2.0
Описание: «Программное обеспечение Adobe Photoshop CS6 содержит самые современные инструменты для работы с изображениями и новые потрясающие возможности для реализации творческих идей, которые позволяют значительно повысить производительность. Выполняйте ретуширование при помощи новых функций редактирования с учётом содержания, создавайте потрясающие макеты и видеоматериалы, используя новые и усовершенствованные рабочие инструменты.
Оцените инструменты, которые открывают новые возможности для творчества и позволяют повысить продуктивность работы. Программное обеспечение Adobe Photoshop CS6 обеспечивает непревзойдённую производительность благодаря поддержке нового механизма Adobe Mercury Graphics Engine, революционным инструментам редактирования с учётом содержимого, улучшенным дизайнерским инструментам и другим функциям»
По идее, программа платная — полную версию предлагается приобрести на официальном сайте Adobe. Но при желании в свободном доступе можно найти практически всё, и Photoshop в том числе.
♦ Интерфейс программы ♦
«Фотошоп» обладает огромным набором инструментов, и, честно говоря, я не вижу смысла детально описывать каждый из них. Во-первых, это будет очень долго, а во-вторых, совершенно бесполезно. Проверено на собственном опыте — несколько лет назад я заинтересовалась возможностями Photoshop, решила ознакомиться с его функциями, читая статьи в интернете, и не поняла ровным счётом ничего.
✓ Панель меню. Здесь сгруппированы всякие важные опции для редактирования, работы со слоями, фильтрами, текстом и так далее.
✓ Панель параметров. Настройки инструмента, активного в настоящий момент.
✓ Панель инструментов. Полезные штуковины вроде выделения, заливки, пера, ластика, кистей и прочего.
✓ Область палитр. Я бы назвала её тонкими настройками инструментов обработки. В этой части окна пользователь видит миниатюры слоёв, с которыми он взаимодействует, может переключаться между ними, скрывать, закреплять, удалять, создавать новые.
Ну а центральная часть окна — это рабочая область, где, собственно, располагается само изображение.
В целом, интерфейс функциональный и довольно удобный, если как следует в нём разобраться. А разбираться лучше всего с помощью Ютуба — там есть множество замечательных видеоуроков. И во время их просмотра становится понятно, что на самом деле работать в программе гораздо проще, чем может показаться во время изучения теории.
♦ Ожидания и впечатления ♦
Исходя из абсолютного неумения рисовать даже простейшие вещи и полного отсутствия опыта работы в Photoshop, ожидала я только одного — что у меня вполне закономерно ничего не получится. Но в обучающих видеороликах на Ютубе у девушки выходили шикарнейшие портреты, а от просмотра даже создавалось впечатление, что сделать нечто похожее не так уж и нереально…
Я решила попробовать ставить видео на паузу и повторять показанные в них действия. Что-то повторяла точно, где-то сбивалась и начинала безудержно креативить (по принципу «интересно, а что будет, если ткнуть во-он в ту кнопочку?»), но в итоге всё равно оставалась в восторге от результатов. Ну просто потому, что последние даже можно было показывать людям, не опасаясь довести их до заикания. Самый первый скриншот в отзыве — как раз такая креативная штуковина, сделанная в самом начале освоения редактора. Вообще это должен был быть мужской портрет в определённом стиле, но я изначально выбрала в качестве исходника неподходящее фото, поэтому для обработки пришлось подключать собственную фантазию. Конечно, профессионалов подобные вещи способны разве что насмешить, но для меня уже сам факт того, что я, оказывается, могу водить кисточками по лицу так, чтобы в финале оно всё ещё оставалось похожим на лицо — это уже неслабый повод для гордости.
Ну просто потому, что последние даже можно было показывать людям, не опасаясь довести их до заикания. Самый первый скриншот в отзыве — как раз такая креативная штуковина, сделанная в самом начале освоения редактора. Вообще это должен был быть мужской портрет в определённом стиле, но я изначально выбрала в качестве исходника неподходящее фото, поэтому для обработки пришлось подключать собственную фантазию. Конечно, профессионалов подобные вещи способны разве что насмешить, но для меня уже сам факт того, что я, оказывается, могу водить кисточками по лицу так, чтобы в финале оно всё ещё оставалось похожим на лицо — это уже неслабый повод для гордости.
Собственно, в отзыве я хочу показать, что может сделать с помощью «Фотошопа» человек неопытный, не имеющий никаких специальных навыков и не проходивший теоретического обучения — только практика, только видео на Ютуб. Вот, например…
♠ Какой-то экспромт ♠
1. Для начала выбираю исходник — фото, которое будет подвергаться издевательству обработке. Ищу его на бесплатном фотостоке Pixabay, открываю в редакторе с помощью кнопки «Файл» — «Открыть» на панели меню, назначаю профиль рабочего пространства RGВ, добавляю яркости («Изображение» — «Коррекция» — «Яркость/Контрастность»).
Ищу его на бесплатном фотостоке Pixabay, открываю в редакторе с помощью кнопки «Файл» — «Открыть» на панели меню, назначаю профиль рабочего пространства RGВ, добавляю яркости («Изображение» — «Коррекция» — «Яркость/Контрастность»).
2. Выделяю девушку на фоне инструментом «Быстрое выделение», уточняю края выделения, используя соответствующую кнопку на панели параметров, и вывожу модель на новый слой со слоем-маской. Нижний слой «Фон» делаю невидимым, нажимая на глаз возле него — фоновое изображение мне не нужно.
3. Создаю слой между фоном и слоем с девушкой, делаю на нём градиент (он сгруппирован с заливкой на панели инструментов) — вот, например, такую яркую штуку.
4. Копирую верхний слой комбинацией клавиш Ctrl+J, перехожу на копию, открываю меню фильтров в верхней панели и выбираю масляную живопись. Затем немного подправляю цветовой баланс и насыщенность — на отдельных корректирующих слоях.
5. Волосы девушки мне кажутся недостаточно яркими, поэтому создаю новый слой и на нём прокрашиваю их кистью, после чего устанавливаю непрозрачность на 52%. Таким же образом прорабатываю брови и губы — тоже на отдельных слоях.
6. Делаю над остальными ещё один слой, но на этот раз при создании выбираю в выпадающем меню пункт «Перекрытие» и выполняю заливку серым цветом, устанавливая галочку у соответствующей строки. Дальше использую инструменты «Осветлитель» и «Затемнитель», прорисовывая светлые участки или добавляя тени.
7. Перехожу на самый нижний видимый слой, кликая мышью по миниатюре, выбираю инструмент «Кисть», нахожу среди кистей в панели параметров всякие оригинальные штуки и шлёпаю ими по изображению. Цвет кисти, естественно, тоже можно менять по собственному желанию — у меня, к примеру, задействованы жёлтый, красный и белый оттенки.
8. Объединяю все видимые слои комбинацией клавиш Crrl+Shift+E и сохраняю готовую картинку в формате JPEG. Хотя можно и в PNG, в принципе — здесь уж кому что нравится.
Хотя можно и в PNG, в принципе — здесь уж кому что нравится.
♠ Текстовая обработка ♠
Здесь я хочу не экспериментировать, а сделать вполне конкретную вещь, поэтому модель выбираю тоже конкретную — мне нужно чёткое изображение на максимально светлом фоне. Эту картинку тоже беру с бесплатного фотостока.
1. Открываю исходник в программе, копирую фон нажатием Ctrl+J, перехожу на копию и делаю её чёрно-белой (меню «Изображение» — «Коррекция» — «Обесцветить»).
2. Создаю копию чёрно-белой картинки, возвращаюсь на слой, на котором только что работала, нажимаю кнопку «Выделение» и выбираю цветовой диапазон «Тени».
3. Добавляю слой-маску (для этого в нижней части области палитр есть специальная кнопка, похожая на фотоаппарат) и перехожу на неё. Должно получиться примерно вот так.
4. Повторяю на слое выше действия, описанные в двух предыдущих пунктах, но на этот раз с цветовым диапазоном «Средние тона».
5. Переключаюсь на исходник, создаю выше него новый слой, заливаю его светлым оттенком — к примеру, таким.
6. Перехожу к самому интересному. Выбираю на панели инструмент «Текст», отключаю видимость всех слоёв, кроме фонового, и набираю разным шрифтом несколько слов. Печатать можно что угодно, на любом языке. Я выбрала латиницу — просто потому, что кириллица некоторыми шрифтами не поддерживается.
7. Превращаю слова в кисти. Для этого скрываю фон, выделяю каждое слово инструментом «Прямоугольная область», перехожу в меню «Редактирование» и выбираю в выпадающем списке пункт «Определить кисть».
8. Делаю видимыми все слои, кроме текста и исходника, создаю сверху новый чистый слой, выбираю одну из только что созданных кистей, настраиваю нужные параметры (например, угол наклона или рассеивание).
9. Начинаю водить кистью по картинке, делая оттиски. На собственное усмотрение, примерно так.
10. Закрашиваю изображение, используя все кисти. Ну и некоторые другие слова, уже созданные мной раньше.
11. Дважды копирую слой, с которым работаю. Возвращаюсь к слою над фоном (третий снизу), зажимаю клавишу Alt и перетаскиваю маску на слой, расположенный над текстом. Аналогичным образом копирую вторую маску и переношу на следующий слой. Должно получиться что-то в этом роде.
12. Отключаю видимость всех слоёв, кроме предпоследнего, перемещаюсь на него и подправляю детали портрета по своему вкусу.
13. Перемещаюсь по слоям, настраиваю непрозрачность каждого из них так, как мне хочется.
14. Зажав кнопку Shift, выделяю все слои, кроме двух нижних, и объединяю их в одну группу комбинацией клавиш Ctrl+G. После этого щёлкаю по группе правой клавишей мыши, выбираю в выпадающем меню параметры наложения, дополняю картинку внутренней тенью и глянцем, накладываю на неё приглянувшийся градиент.
15. Добавляю корректирующий слой с кривыми, играю с ними, делая изображение более контрастным.
16. Объединяю все видимые слои и сохраняю картинку. Всё, обработка завершена.
На самом деле, всё это гораздо дольше писать и скринить, чем выполнять. Сами по себе обработки действительно очень простые. Подчёркиваю — я новичок, а не профессионал, понятно, что получившиеся работы нельзя назвать идеальными и для их улучшения необходима практика, но факт в том, создать нечто интересное в Photoshop может даже абсолютно неподготовленный человек. И это очень даже радует.
Всё описанное выше, конечно, только пара примеров того, что можно сделать в редакторе — на самом деле его возможности гораздо шире. Можно выполнить портрет в стиле dream art или фэнтези, можно обработать фото в абстрактном стиле или сделать из него шарж, можно превратить изображение в мультяшную аватарку или постер… Это не говоря о простейших функциях вроде осветления/затемнения или удаления дефектов. В общем, программа полезнейшая — ознакомиться с ней определённо стоит. Благо, недостатка в обучающих материалах нет, и найти их в свободном доступе не составляет никакого труда.
В общем, программа полезнейшая — ознакомиться с ней определённо стоит. Благо, недостатка в обучающих материалах нет, и найти их в свободном доступе не составляет никакого труда.
На 64-разрядной версии Windows 10 «Фотошоп» работает вполне стабильно, хотя может подвисать, если параллельно с ним открыто ещё несколько программ. Но надолго не виснет и с разнообразными ошибками не вылетает. Сохраняет готовые изображения без проблем, в любую указанную пользователем папку. В плане быстродействия и стабильности работы никаких претензий к нему не возникает.
И, наконец, итог:
➕ функциональный интерфейс;
➕ огромное количество инструментов и настроек;
➕ возможность выполнить художественную обработку и просто покреативить;
➕ стабильная работа.
В общем, работать в Photoshop CS6 мне внезапно очень понравилось, а потому планирую практиковаться в нём и дальше, набираясь опыта. Возможно, даже и рисовать научусь — теперь уже не исключаю и такой возможности. Пять из пяти, конечно же, и твёрдое «рекомендую».
Пять из пяти, конечно же, и твёрдое «рекомендую».
Как создать мультяшный эффект в Photoshop (шаг за шагом)
Если вы ищете уникальный и творческий эффект для своих изображений, то мультяшный эффект в Photoshop — это то, что вам нужно.
Вы можете добиться этого результата за несколько шагов, изменив черты лица вашего объекта, добавив эффекты, чтобы добиться мультяшного вида, и поместив фигуру позади объекта для уникального прикосновения к конечному результату.
Хотя шаги и методы могут показаться сложными, их относительно легко выполнить. Если вам нужен более быстрый способ добиться мультяшного эффекта, проверьте последний раздел для 3 экшенов Photoshop, которые вы можете купить, чтобы создать эффект одним щелчком мыши.
Как создать мультяшный эффект в Photoshop
Хотя некоторые шаги могут показаться повторяющимися, они необходимы для достижения желаемого эффекта. Последние несколько шагов покажут вам, как добавить свой собственный штрих к изображению, заставив мультяшный объект выглядеть так, будто он выходит из формы.
Помните, что при создании подобного эффекта настройки, которые я покажу вам ниже, являются просто руководством для создания эффекта базовой линии, и вам может потребоваться настроить их в зависимости от вашего изображения.
Шаг 1. Преобразуйте изображение в смарт-объект и измените размер изображения
Для начала вам нужно открыть изображение в Photoshop. Я буду использовать это фото мужчины для создания мультяшного образа.
Когда изображение открыто в документе, продублируйте фоновое изображение, выбрав его и нажав Control + J (Win) или Command + J (Mac) , и преобразуйте скопированный слой в смарт-объект.
Преобразование слоя в смарт-объект позволяет легко изменить изображение. Когда вы добавляете эффекты к слою, они добавляются как смарт-фильтры, что позволяет дважды щелкнуть фильтры и настроить параметры на протяжении всего процесса.
Чтобы преобразовать скопированный слой в смарт-объект, щелкните правой кнопкой мыши или Control + щелкните слой и выберите Преобразовать в смарт-объект из вариантов.
Затем вы можете разблокировать фоновый слой, щелкнув значок замка и переименовав оба слоя, чтобы упорядочить панель слоев . Я обозначил фоновый слой как Original , а скопированный слой как Effect .
Далее вы должны проверить размер изображения и при необходимости изменить его. Размер изображения влияет на то, насколько много или мало деталей будет видно в мультяшном эффекте. Чтобы проверить размер изображения, перейдите к Изображение > Размер изображения или используйте сочетание клавиш Alt + Control + I (Win) или Option + Command + I (Mac) .
На панели размера изображения вы можете посмотреть значения ширины , высоты и разрешения , так как именно эти размеры будут влиять на эффект.
Во-первых, вы хотите, чтобы ваше разрешение было 300 пикселей на дюйм, чтобы гарантировать качество, достаточное для завершения эффекта. Тогда вы не хотите, чтобы значения ширины и высоты были слишком маленькими или большими, так как это приведет к тому, что в результате будет слишком мало деталей.
В качестве руководства я рекомендую установить самую длинную сторону между 2000 и 3000 пикселей.
Я изменил размер изображения, добавив 2250 пикселей в поле ширины, и, поскольку ссылка отмечена, высота была скорректирована, чтобы сохранить соотношение сторон. Нажмите OK , чтобы подтвердить новый размер.
Теперь ваше изображение готово для превращения в мультфильм.
Шаг 2: Добавьте фильтр Liquify к слою эффектов
Теперь вы будете работать со слоем эффектов, чтобы добавить основные мультипликационные эффекты к изображению, поэтому убедитесь, что слой эффектов выбран для следующих нескольких шагов.
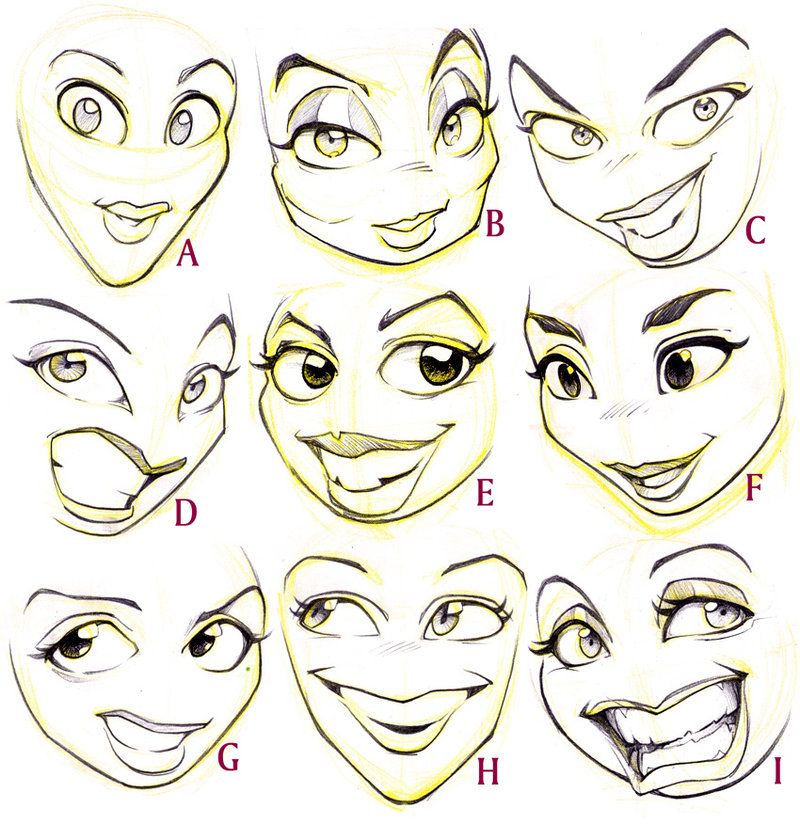
Первый шаг — изменить черты лица, чтобы сделать их более мультяшными. Мультфильмы известны своими невероятными чертами лица.
Чтобы настроить черты лица, перейдите к Фильтр > Пластика или используйте сочетание клавиш Shift + Control + X (Win) или Shift + Command + X (Mac) .
Откроется рабочая область инструмента «Пластика» с множеством функций для настройки и деформации изображения. Вам нужно только сфокусироваться на Face Tool (A) на панели инструментов слева и на Панель Face-Aware Liquify справа.
Вам нужно только сфокусироваться на Face Tool (A) на панели инструментов слева и на Панель Face-Aware Liquify справа.
Photoshop автоматически определяет лицо или лица на изображении, когда активен инструмент «Лицо». Ваши настройки будут зависеть от вашего изображения и от того, какой мультяшный эффект вы хотите. Вы можете настроить размер глаз, наклон глаз, ширину носа, высоту рта, форму лица и многое другое.
Вот список настроек, которые я использовал, это хорошая основа.
Глаза
Я сохранил оба глаза с одинаковыми настройками, но вы можете изменить их по отдельности.
- Размер глаз: 61
- Высота проушины: 36
- Ширина глазка: 56
- Наклон глаза: -49
- Расстояние до глаз: -34
Носик
- Высота носика: 52
- Ширина носа: 10
Рот
- Улыбка: 30
- Верхняя губа: 7
- Нижняя губа: 0
- Ширина рта: 14
- Высота горловины: -71
Форма лица
- Лоб: 27
- Высота подбородка: -47
- Подбородок: -31
- Ширина торца: -44
Во время настройки параметров вы можете увидеть примененный эффект на панели предварительного просмотра в центре. Регулируйте настройки, пока не увидите, как черты лица приобретают мультяшный вид. Обратите особое внимание на настройки «Глаза» и «Форма лица», так как они больше всего подчеркнут мультяшный эффект.
Регулируйте настройки, пока не увидите, как черты лица приобретают мультяшный вид. Обратите особое внимание на настройки «Глаза» и «Форма лица», так как они больше всего подчеркнут мультяшный эффект.
Нажмите OK в правом нижнем углу окна, чтобы применить эффекты к изображению.
Шаг 3. Добавьте фильтр края плаката из галереи фильтров
Добавьте фильтр края плаката, чтобы изменить тон кожи объекта до различных уровней. Этот фильтр упрощает тон кожи.
Чтобы добавить фильтр, перейдите к Фильтр > Галерея фильтров .
Затем щелкните фильтр Края плаката на вкладке Художественный .
Затем настройте параметры справа, чтобы изменить эффект. Я рекомендую использовать следующие настройки в качестве основы.
- Толщина края: 0
- Интенсивность края: 0
- Постеризация: от 2 до 4
Затем вы можете проверить предварительный просмотр, чтобы увидеть, работают ли настройки для вашего изображения. Вы хотите, чтобы тон кожи был разделен на разные уровни.
Вы хотите, чтобы тон кожи был разделен на разные уровни.
Щелкните OK , чтобы применить эффект.
Шаг 4. Используйте маску нерезкости для повышения резкости эффекта
На этом этапе вам необходимо повысить резкость изображения с помощью маски нерезкости, чтобы выявить детали после добавления предыдущих фильтров. Для этого перейдите на Фильтр > Резкость > Нерезкая маска .
Затем настройте параметры следующим образом и нажмите OK , когда закончите.
- Сумма: 63%
- Радиус: 5 пикселей
- Порог: 10 уровней
Изображение станет более четким.
Шаг 5. Добавление фильтра масляной краски
Следующим шагом является применение фильтра масляной краски, который сглаживает изображение и придает фотографии нарисованный вид.
Для этого перейдите в Фильтр > Стилизация > Масляная краска .
Используйте следующие настройки в качестве основы и посмотрите, что работает с вашим изображением. Нажмите OK , чтобы применить эффект.
- Стилизация: 2,5
- Чистота: 0,8
- Масштаб: 1,4
- Деталь щетины: 0,5
- Освещение: снимите флажок
Изображение выглядит нарисованным, а детали стали намного ровнее. Посмотрите на бороду и волосы мужчины до и после добавления фильтра масляной краски. Более мягкий эффект — это то, что вам нужно.
BeforeAfterШаг 6: Используйте маску нерезкости, чтобы снова усилить резкость эффекта
Поскольку вы сгладили детали, вам нужно снова повысить их резкость, чтобы сбалансировать эффект. Вы можете сделать это, используя Unsharp Mask еще раз.
Перейдите к Фильтр > Резкость > Нерезкая маска .
На этот раз настройте следующие параметры и нажмите OK .
- Сумма: 60%
- Радиус: 5 пикселей
- Порог: 5 уровней
Детали изображения должны стать немного четче, но при этом выглядеть плавно. Это последний шаг для слоя с эффектом. Теперь вы можете перейти к добавлению и определению контуров для мультяшного эффекта.
Шаг 7: Дублируйте базовый слой и эффект пластики для создания контуров
Чтобы начать создавать контуры, вам нужно продублировать исходный слой, к которому не применены никакие эффекты. Выберите исходный слой и нажмите Control + J (Win) или Command + J (Mac) 9.0020, чтобы скопировать слой. Затем переименуйте слой в Outlines и переместите его в верхнюю часть стека слоев.
Преобразуйте дублированный слой в смарт-объект, щелкнув правой кнопкой мыши или щелкнув, удерживая клавишу Control, и выбрав Преобразовать в смарт-объект .
Теперь вам нужно добавить к этому слою те же эффекты Liquify, что и к слою с эффектами. Вместо того, чтобы добавлять фильтр вручную и копировать настройки, вы можете просто скопировать интеллектуальный фильтр «Пластика» из слоя эффектов и поместить его под слой контуров.
Вместо того, чтобы добавлять фильтр вручную и копировать настройки, вы можете просто скопировать интеллектуальный фильтр «Пластика» из слоя эффектов и поместить его под слой контуров.
Удерживая Alt (Win) или Option (Mac) , щелкните смарт-фильтр «Пластика» и перетащите его на слой контуров. Отпустите мышь, когда фильтр окажется над слоем контуров. После этого фильтр будет скопирован под слоем Outlines.
Теперь, когда слой Outlines скрывает оставшиеся эффекты, вы снова увидите эффекты пластики, добавленные к лицу объекта.
Шаг 8. Добавьте фильтр краев плаката к эффекту контура
Затем вы хотите добавить еще один фильтр краев плаката к изображению, на этот раз на слое контуров и с другими настройками, чтобы выделить края.
Выберите слой Outlines, затем перейдите в Фильтр > Галерея фильтров .
Щелкните фильтр Края плаката, чтобы добавить его и настроить следующие параметры. Затем нажмите OK , чтобы применить эффект.
- Толщина края: 0
- Интенсивность края: 2
- Постеризация: 6
Вы заметите, что фильтр добавил черные линии вокруг изображения, чтобы подчеркнуть детали.
Шаг 9: Добавьте фильтр масляной краски к слою контуров
Затем вы должны добавить еще один фильтр масляной краски к слою контуров. Добавьте фильтр Oil Paint, выбрав Filter > Stylize > Oil Paint .
Затем используйте те же настройки, которые вы использовали на слое Эффекты, которые, если вы скопировали, мои настройки:
- Стилизация: 2.5
- Чистота: 0,8
- Масштаб: 1,4
- Деталь щетины: 0,5
- Освещение: снимите флажок
Этот фильтр будет иметь тот же эффект сглаживания, что и предыдущий слой, но детали будут более заметными.
Шаг 10.
 Измените режим наложения и заливку слоя с контуром
Измените режим наложения и заливку слоя с контуромПоскольку эффекты, которые я добавил к слою с контурами, слишком резкие, я хочу немного уменьшить их, чтобы смешать фильтры с оригинальными эффектами, которые я добавил к слою с эффектами. .
Чтобы смешать контуры, измените режим наложения, выбрав слой Outlines, а затем найдя раскрывающееся меню рядом с Обычный на панели слоев .
Нажмите раскрывающееся меню, затем выберите Overlay из вариантов.
Затем уменьшите Fill слоя Outlines с помощью ползунка Layers Panel . Вы можете настроить это по мере необходимости для вашего изображения. Я снизил Заливку до 16% , потому что не хочу, чтобы контуры были слишком резкими.
Слой Outlines должен сливаться со слоем Effects и иметь мультяшный вид. Хотя может показаться, что изображение готово, есть еще несколько шагов, чтобы усилить эффект и добавить уникальный штрих, поэтому не останавливайтесь на достигнутом.
Шаг 11: Добавьте фильтр высоких частот, чтобы выделить больше деталей
Чтобы завершить эффект мультипликации на объекте, добавьте фильтр высоких частот, чтобы сделать графику более резкой и выделить детали.
Чтобы добавить фильтр верхних частот, необходимо сначала создать объединенную копию всех слоев. Вы можете использовать сочетание клавиш Shift + Control + Alt + E (Win) или Shift + Command + Option + E (Mac) . Этот объединенный слой появится в верхней части стека слоев. Вы можете переименовать его в High Pass.
Затем, выбрав объединенный слой, перейдите к Filter > Other > High Pass .
Затем измените радиус на 2 . Вы должны использовать это точное значение для этого шага.
После этого ваше изображение будет покрыто серым цветом, и будут видны только контуры.
Если вокруг контуров есть немного цвета, это может вызвать шум в конечном результате. Чтобы избежать этого, обесцветьте изображение, выбрав Image > Adjustments > Desaturate . Вы также можете использовать ярлык Shift + Control + U (Win) или Shift + Command + U (Mac) .
Вы также можете использовать ярлык Shift + Control + U (Win) или Shift + Command + U (Mac) .
Затем измените режим наложения слоя High Pass на Overlay , чтобы вернуть цвета изображения и сохранить эффект резкости.
Теперь к вашему изображению будет применен мультипликационный эффект с четкими деталями.
Вы можете легко заменить изображение в слоях смарт-объекта, чтобы применить эффект к другому изображению, но вы должны удалить фильтр верхних частот и повторить этот шаг для нового изображения.
Шаг 12: Создайте объединенную копию эффекта и удалите фон
Вы можете расширить эффект и добавить уникальный штрих к вашей фотографии.
Для этого сначала очистите панель слоев, добавив слои «Эффекты», «Контур» и «Высокие частоты» в группу, выбрав слои, удерживая Control (Win) или Command (Mac), , затем нажмите Control + G (Win) или Command + G (Mac) .
Вы можете переименовать группу, чтобы она оставалась организованной.
Затем создайте копию группы, выбрав ее и нажав Control + J (Win) или Command + J (Mac) .
Выберите скопированную группу и нажмите Control + E (Win) или Command + E (Mac) , чтобы объединить слои внутри группы в один слой.
Вы должны удалить фон, чтобы из формы вышел только объект. Вы можете использовать любой метод удаления фона, но самый быстрый и простой — использовать функцию Select Subject .
Для этого активируйте инструмент выделения, такой как Quick Selection Tool (W) .
Затем измените параметр рядом с «Выбрать тему» на панели параметров на «Облако» (подробные результаты) , открыв раскрывающееся меню и выбрав параметр «Облако».
Наконец, нажмите Select Subject и дайте Photoshop несколько секунд, чтобы точно выбрать объект.
Этот метод точно выделяет объект даже на изображениях с волосами и мехом.
Затем удалите фон, щелкнув значок Добавить маску слоя на панели слоев . Это действие скрывает фон и оставляет видимым только объект.
Вы по-прежнему будете видеть фон, если группа эффектов мультфильма или исходный слой все еще видны. Отключите видимость слоя, чтобы был виден только объект, щелкнув значков глаз .
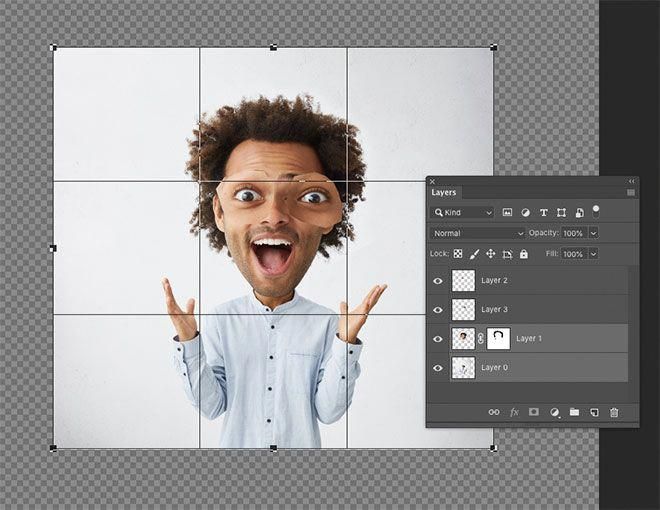
Шаг 13. Добавьте фигуру на холст с помощью инструмента Any Shape Tool (U)
Затем добавьте любую фигуру на холст. Вы можете выбрать, какую форму использовать для эффекта, выбрав Инструмент «Форма» (U) или пользовательскую форму, которую вы создали.
После того, как ваша фигура выбрана, щелкните и перетащите на холст, чтобы разместить фигуру.
Затем вы можете изменить размер или наклон формы по своему усмотрению. Наведите указатель мыши за пределы фигуры и используйте значок изогнутой стрелки, чтобы наклонить фигуру.
Вы можете использовать образец заливки на панели параметров , чтобы изменить цвет фигуры на что-то, что соответствует вашему объекту. Я буду использовать синий цвет.
Я буду использовать синий цвет.
Шаг 14. Поместите объект на фигуру и замаскируйте области
Вы хотите, чтобы предмет был над фигурой, поэтому щелкните слой с предметом на панели слоев и перетащите его над слоем с фигурой.
Затем выберите инструмент «Перемещение» (V) и активируйте инструмент «Трансформация», нажав Control + T (Win) или Command + T (Mac) . Используйте контрольные точки, чтобы изменить размер объекта.
Щелкните объект на холсте, чтобы расположить его над фигурой. Поместите его там, где вы хотите, чтобы голова объекта выскочила. Области, которые вы хотите скрыть, должны находиться за краями фигуры.
Теперь вам нужно выделить фигуру, удерживая Control (Win) или Command (Mac) и щелкнув миниатюру фигуры на панели слоев .
Вы увидите марширующих муравьев вокруг фигуры на холсте.
Теперь, поскольку вы хотите скрыть части объекта за пределами формы, вам нужно инвертировать выделение. Вы можете сделать это, нажав Shift + Control + I (Win) или Shift + Command + I (Mac) . Марширующие муравьи теперь будут вокруг холста.
Вы можете сделать это, нажав Shift + Control + I (Win) или Shift + Command + I (Mac) . Марширующие муравьи теперь будут вокруг холста.
Затем выберите маску слоя объекта, обозначенную белой рамкой.
Активируйте инструмент Кисть (B) и установите цвет переднего плана на Черный.
Затем закрасьте области объекта за пределами формы. Выделение не позволит вам закрашивать какие-либо области внутри фигуры.
Нажмите Control + D (Win) или Command + D (Mac) , чтобы отменить выбор области. Затем свяжите два слоя вместе, выбрав их оба и щелкнув значок связи в Панель слоев . Теперь вы можете перемещать и изменять размер двух слоев одновременно.
Если вас не устраивает размещение, нажмите Control + Z (Win) или Command + Z (Mac) , чтобы отменить несколько шагов и повторить размещение, прежде чем маскировать плечи объекта. Теперь у вас есть предмет, выходящий из формы.
Шаг 15. Добавьте фон на холст
Чтобы завершить внешний вид, добавьте сплошной цвет фона, выбрав Слой > Новый слой-заливка > Сплошной цвет .
Назовите слой, если хотите, и нажмите OK. Затем выберите цвет из Color Picke r и нажмите OK .
Затем перетащите слой сплошного цвета в самый низ стопки.
Теперь у вас есть мультяшный эффект с уникальным оттенком.
BeforeAfterЛучшие экшены Photoshop с мультяшными эффектами, которые стоит попробовать
Чтобы упростить процесс, купите один из этих наборов экшенов Photoshop, чтобы применить мультяшный эффект одним щелчком мыши. Я обнаружил, что эти действия создают мультипликационный эффект, аналогичный приведенному выше, в Creative Market и Envato Elements.
4-в-1 мультяшный и векторный рисунок Ps Action
Источник изображения: Creative Market Этот набор 4-в-1 включает в себя мультипликационный рисунок, мультяшные эффекты и векторные экшены с цветовыми полутоновыми эффектами. С помощью этого набора легко применяйте различные мультяшные образы и повышайте свои навыки графического дизайна.
С помощью этого набора легко применяйте различные мультяшные образы и повышайте свои навыки графического дизайна.
Мультяшный эффект Действие | Плагин Photoshop
Источник изображения: Envato ElementsЭтот набор содержит один экшен Photoshop для применения к изображению бесшовного мультяшного эффекта. Вы можете скачать экшен после подписки на Envato Elements.
Экшен Photoshop Cartoon Painting
Источник изображения: Envato ElementsЭтот экшен Photoshop создает эффект мультяшного рисунка на ваших фотографиях одним щелчком мыши. Вы можете легко создавать художественные фотографии.
Учебник: Photoshop Animation Series Часть 1
Вы любите рисовать? Вы часто чувствуете себя ограниченным программным обеспечением, таким как After Effects? Вы когда-нибудь смотрели на фигурку оленя или гигантского муравья и задавались вопросом: «Как, черт возьми, они ЭТО сделали?» Мы откроем вам секрет; это терпение, практика, опыт и много раз традиционные методы анимации. Как и во всем, что вам нужно начинать с самого начала, вы должны научиться сидеть, прежде чем сможете ползать. В этом уроке мы изучим эти основы, чтобы поднять нас с земли и начать двигаться к мастерству в целл-анимации.
Как и во всем, что вам нужно начинать с самого начала, вы должны научиться сидеть, прежде чем сможете ползать. В этом уроке мы изучим эти основы, чтобы поднять нас с земли и начать двигаться к мастерству в целл-анимации.
Для начала давайте сделаем GIF! Все любят гифки. Они веселые, их легко сделать и ими легко поделиться. Как только вы закончите создавать свои, отправьте их нам, @schoolofmotion с тегом #SOMSquiggles. Во всех уроках этой серии я использую расширение под названием AnimDessin. Это изменит правила игры, если вы занимаетесь традиционной анимацией в Photoshop. Если вы хотите узнать больше об AnimDessin, вы можете найти ее здесь: https://vimeo.com/96689934
. А у создателя AnimDessin, Стефана Барила, есть целый блог, посвященный людям, которые занимаются анимацией в Photoshop. найти здесь: http://sbaril.tumblr.com/
Еще раз огромное спасибо компании Wacom за потрясающую поддержку School of Motion. Получайте удовольствие!
Проблемы с установкой AnimDessin? Посмотрите это видео: https://vimeo. com/193246288
com/193246288
{{lead-magnet}}
——————— ————————————————— ————————————————— ————
Полная расшифровка учебника ниже 👇:
Эми Сундин (00:11):
Всем привет. Эми здесь, в Школе движения. Добро пожаловать в первую часть нашей серии клеточной анимации и Photoshop. Эти пять видеороликов дадут вам толчок в искусстве создания анимации по старинке. Очень быстро, мы хотели бы поблагодарить Wacom за то, что он был замечательным сторонником школы движения. И для того, чтобы сделать этот антиквариат красивым инструментом, который делает подобную анимацию намного проще сегодня, мы рассмотрим основы. Мы установим расширение для Photoshop под названием AnimDessin, а затем посмотрим, как сделать GIF в стиле волнистого видения. Нам нужно многое рассказать, так что давайте начнем.
Эми Сундин (00:44):
Все в порядке. Итак, приступим к покадровой анимации и Photoshop. Таким образом, Photoshop на самом деле не был создан для анимации. Итак, есть расширение, которое мы собираемся взять с Adobe exchange, которое значительно упрощает анимацию в Photoshop, чтобы подойти к окну и просмотреть расширения в Интернете. И тогда вы закроете Photoshop, пока мы его устанавливаем, иначе он может выдать ошибку. Все в порядке. Так что это должно было привести вас к этой области объявлений Adobe. И как только вы окажетесь здесь, вы спуститесь к строке поиска и наберете Amin A N I M Dessin, D E S S I N. И это приведет вас к расширению AnimDessin. И вы нажмете на этого парня и нажмете «Установить», и это все, что вам нужно сделать. Он автоматически синхронизируется через вашу учетную запись Creative Cloud.
Эми Сандин (01:42):
Хорошо. Итак, теперь, когда это установлено, мы можем вернуться в Photoshop и начать работать над материалом. Итак, первое, что мы собираемся сделать, это загрузить это расширение, которое мы только что установили, и для этого вам просто нужно перейти к расширениям окна, и мне это суждено, и это вызовет эту маленькую панель здесь . Итак, первым делом мы откроем временную шкалу с помощью вот этого ключа. Так вот, большинство из вас еще даже не видели временную шкалу, но вот она, она существует. Так что мне нравится стыковать свой с левой стороны, потому что я честный, античный, и у меня много экранной недвижимости для работы. Гм, когда я был на обычном мониторе 10 80, я на самом деле просто держался внизу. Так что просто ставьте его там, где вам удобно. И еще одна вещь, которую я люблю делать, это то, что я люблю отрывать свою палитру слоев, потому что я часто к ней обращаюсь. И иногда я хотел бы перемещать его по экрану вместе со мной, пока я работаю.
Итак, первым делом мы откроем временную шкалу с помощью вот этого ключа. Так вот, большинство из вас еще даже не видели временную шкалу, но вот она, она существует. Так что мне нравится стыковать свой с левой стороны, потому что я честный, античный, и у меня много экранной недвижимости для работы. Гм, когда я был на обычном мониторе 10 80, я на самом деле просто держался внизу. Так что просто ставьте его там, где вам удобно. И еще одна вещь, которую я люблю делать, это то, что я люблю отрывать свою палитру слоев, потому что я часто к ней обращаюсь. И иногда я хотел бы перемещать его по экрану вместе со мной, пока я работаю.
Эми Сандин (02:38):
Таким образом, вы можете настроить свое рабочее пространство, как хотите. На самом деле я собираюсь загрузить пресет, который я сохранил для себя. Хорошо. Итак, давайте поговорим о кадрах здесь. Это первый очень важный шаг к возможности анимировать действительно классные вещи в Photoshop. Нам просто нужно знать, как добавлять кадры и как время экспозиции этих кадров влияет на то, как будет выглядеть анимация сейчас, лучший способ понять это. это просто войти туда и сделать это. Итак, для тех из вас, у кого есть бесплатная студенческая учетная запись, я создал этот документ Photoshop, который вы можете скачать. Что теперь с этими строками. Так что, если вам так хочется, вы можете сосчитать строки, и вы увидите, что их здесь 24. Или ты можешь просто поверить мне, что я не облажался.
это просто войти туда и сделать это. Итак, для тех из вас, у кого есть бесплатная студенческая учетная запись, я создал этот документ Photoshop, который вы можете скачать. Что теперь с этими строками. Так что, если вам так хочется, вы можете сосчитать строки, и вы увидите, что их здесь 24. Или ты можешь просто поверить мне, что я не облажался.
Эми Сандин (03:22):
И их 24. Теперь мы собираемся перейти к нашей временной шкале. У нас есть это маленькое выпадающее меню здесь. Мы собираемся пойти и установить частоту кадров временной шкалы. И если вы посмотрите, что Photoshop по умолчанию составляет 30 кадров в секунду, ну, мы хотим, чтобы частота кадров анимации была 24 кадра в секунду. Итак, одна строка для каждого кадра. Теперь мы на самом деле собираемся начать добавлять кадры, и нам нужно 24 кадра на один, чтобы сделать одну секунду анимации. Итак, как мы на самом деле начинаем это делать? Итак, вы собираетесь подняться и выбрать новую экспозицию в один кадр, а мы нарисуем здесь маленький шарик. Но если вы посмотрите, там написано, что я не могу этого сделать. И это потому, что текущее время находится за пределами диапазона для целевого слоя, что является причудливым способом Photoshop сказать, что наш ползунок времени здесь должен быть перемещен назад.
Но если вы посмотрите, там написано, что я не могу этого сделать. И это потому, что текущее время находится за пределами диапазона для целевого слоя, что является причудливым способом Photoshop сказать, что наш ползунок времени здесь должен быть перемещен назад.
Эми Сандин (04:30):
Так что это над этим фреймом, потому что прямо сейчас он пытается прочитать несуществующий фрейм. Итак, мы нажмем наши клавиши со стрелками, точнее, стрелку влево, чтобы вернуться назад во времени. И мы увидим, что это не работает, потому что они не включены по умолчанию. Итак, нам нужно перейти к панели ANAM desen и нажать на временную шкалу, включить сочетания клавиш, и теперь мы должны иметь возможность нажать стрелку влево, чтобы вернуться на кадр назад, или, если нам нужно идти вперед, вы нажмете стрелку вправо. действительно легко. Так что теперь мы можем нарисовать просто маленький круг, или, если вы хотите сойти с ума, нарисуйте линию, нарисуйте крестики, что хотите, но я собираюсь придерживаться кругов, потому что их легче всего увидеть. в этом случае. И вы просто рисуете мяч прямо над этой линией.
в этом случае. И вы просто рисуете мяч прямо над этой линией.
Эми Сандин (05:23):
Это первый кадр. Итак, поскольку мы собираемся делать экспозицию одного или одного кадра, сначала мы собираемся сделать экспозицию еще одного кадра. И мы добавим это сюда, чтобы создать видеогруппу. Таким образом, видеогруппы подобны контейнерам, которые содержат все наши кадры, чтобы Photoshop мог воспроизводить их последовательно для создания анимации. Так что мы просто назовем это единицами и продолжим рисовать, но теперь мы не можем видеть, где раньше был наш мяч в кадре. И это отчасти важно, потому что нам нужно выровнять это так, чтобы наш мяч не был повсюду, когда мы рисуем это. Итак, мы на самом деле собираемся включить нашу луковую шелуху. Теперь, луковая шелуха, дает нам возможность быть в разных кадрах и фактически видеть кадры раньше.
Эми Сандин (06:19):
И после текущего кадра, в котором вы находитесь. Итак, если мы на самом деле открыли настройки консервной банки с луком, вы увидите, что у нас будут кадры перед кадрами после, а затем наш режим наложения. Так что я оставлю это значение по умолчанию в Photoshop — умножение, а затем просто нарисую свой следующий кадр. И это нормально, если вам нужно контролировать Z и переделывать что-то пару раз, просто чтобы все выглядело. Верно. Хорошо. Так что я просто сделаю еще один кадр, и вы увидите на этот раз. Он просто добавит его сразу после других. И я просто собираюсь продолжать идти до конца здесь. Одна точка над каждой из этих линий. Так что у меня должно получиться 24 слоя, когда я закончу.
Так что я оставлю это значение по умолчанию в Photoshop — умножение, а затем просто нарисую свой следующий кадр. И это нормально, если вам нужно контролировать Z и переделывать что-то пару раз, просто чтобы все выглядело. Верно. Хорошо. Так что я просто сделаю еще один кадр, и вы увидите на этот раз. Он просто добавит его сразу после других. И я просто собираюсь продолжать идти до конца здесь. Одна точка над каждой из этих линий. Так что у меня должно получиться 24 слоя, когда я закончу.
Эми Сандин (07:07):
Итак, вам может быть интересно, почему я рисую все эти точки вместо того, чтобы просто использовать инструмент лассо и дублировать эти кадры, а затем трансформировать их. Это просто потому, что я хочу немного попрактиковаться в рисовании, хотя позже это относительно простые фигуры, мы собираемся перейти к более сложным вещам. И вот где вся эта практика рисования действительно пригодится. Все в порядке. Итак, у вас есть это. И теперь у нас здесь 24 кадра. И если вы посмотрите на нашу временную шкалу, то увидите одну секунду анимации. Итак, я собираюсь установить нашу рабочую область и 24-й кадр, и мы собираемся отключить нашу луковую шелуху, и мы собираемся воспроизвести это очень быстро, просто нажав кнопку воспроизведения или клавишу пробела. Вот и все. Вы только что что-то анимировали.
Итак, я собираюсь установить нашу рабочую область и 24-й кадр, и мы собираемся отключить нашу луковую шелуху, и мы собираемся воспроизвести это очень быстро, просто нажав кнопку воспроизведения или клавишу пробела. Вот и все. Вы только что что-то анимировали.
Эми Сандин (08:06):
Итак, это снова только один кадр. А теперь мы собираемся идти вперед, и мы собираемся вернуться, и мы на самом деле собираемся сделать двойки. Так что же это за двойки? Короткий ответ на это заключается в том, что каждый рисунок отображается только для одного кадра. Итак, мы нарисовали его 24 раза на двойках. Каждый кадр отображается в течение двух кадров. Таким образом, нам нужно будет отрисовать каждый кадр анимации только 12 раз. Теперь давайте добавим экспозицию двух кадров. Не выбирайте, просто нажмите новый для экспозиции кадра. Убедитесь, что вы не выбраны для этого, или мы будем пытаться иногда добавлять его куда-нибудь в эту группу. Итак, мы добавили новую экспозицию кадра и собираемся вернуться. Мы выберем другой цвет, скажем, оранжевый. И на этот раз мы будем рисовать только каждую вторую линию.
Мы выберем другой цвет, скажем, оранжевый. И на этот раз мы будем рисовать только каждую вторую линию.
Эми Сандин (09:00):
Итак, мы начнем здесь. И теперь, когда у нас есть оранжевый шар, мы добавим еще два кадра экспозиции. И смотрите, здесь пропущена эта строка. Итак, мы хотим нарисовать его над каждым другим кадром. Итак, все эти пунктирные линии здесь, и еще раз, мне придется сделать это, чтобы сделать нашу группу видео, которую мы назовем двойками, и мы можем снова включить нашу луковую шелуху по той же причине, по которой мы делали это раньше, чтобы мы можем видеть вещи и держать вещи в порядке. И теперь мы собираемся пройти и просто нарисовать под каждой из этих пунктирных линий. Хорошо. И вы заметите, что здесь мы закончим одно место, меньше тех, и это нормально, потому что нам нужно было вдвое меньше кадров, так что всего 12 кадров, чтобы добраться сюда. И это именно то, чем бы это закончилось. Так что не беспокойтесь, что этот кадр путешествия будет обрезан, чтобы мы могли отключить нашу луковую шелуху и давайте воспроизведем это, и вы сразу заметите, насколько по-разному ощущаются эти двое. это.
это.
Эми Сандин (10:14):
Так что это на самом деле чаще используется в большинстве анимационных фильмов, таких как мелодии Луни и тому подобное. Все сделано. Большинство наших дел мы делаем вдвоем, и это потому, что это огромная экономия времени, которая требует вдвое меньше усилий, но все равно выглядит хорошо. И когда вы делаете анимацию, она по-прежнему хорошо воспроизводится. Таким образом, разница между ними заключается в использовании, по крайней мере, обычно с теми, которые вы увидите, для более плавных и быстрых вещей, плащей и жидкости, капель и тому подобного. Это то, что вы собираетесь использовать сейчас. Ваши двойки в значительной степени будут использоваться для всего остального, когда вы анимируете вещи, если только вы не хотите этого супер, супер плавного вида, и тогда вы можете делать каждый кадр. Вот в чем разница в том, как выглядят единицы и двойки, и теперь мы действительно можем приступить к действительно классным вещам, таким как анимация GIF, которая зацикливается в стиле закорючки.
Эми Сандин (11:15):
Хорошо. Итак, теперь, когда у нас есть базовые знания о том, как добавлять кадры, мы можем начать делать гораздо более крутые вещи. Как я уже сказал, какой подарок будет создан сейчас, и для этого мы на этот раз фактически создадим документ с нуля. Итак, давайте сделаем, нам не нужно открывать нашу панель временной шкалы, потому что она уже запущена. Итак, давайте создадим новую сцену с документами, и на этот раз я, Дастин, на самом деле подниму для нас частоту кадров на временной шкале. Таким образом, мы можем просто установить его прямо здесь, вместо того, чтобы заходить в это меню. Так что мы будем придерживаться 24. И еще одна вещь, которую Дастин собирается сделать для нас на этом этапе, так как мы создали новый документ, который создаст для нас этот видеослой и фактически добавит туда один кадр экспозиции.
Эми Сандин (12:01):
Итак, если мы увеличим масштаб, вот наш крошечный кадр, вот он, один кадр. Поэтому, если мы хотим придерживаться двойки, все, что нам нужно сделать, это увеличить экспозицию этого кадра на единицу. И теперь у нас есть экспозиция в два кадра, как и раньше. Итак, давайте на самом деле, я тоже хочу изменить размер своего документа. Я хочу, чтобы это было квадратным. Так что я собираюсь сделать 10 80 на 10 80 и ударить. Хорошо. И мы не заботимся об отсечении в этом случае. Итак, давайте на самом деле сделаем свечу с пламенем, похожее на мерцающую загогулину. Гм, закорючка — отличный пример того, как небольшое изменение в вашей работе с линиями может иметь драматический эффект на внешний вид чего-либо, когда оно движется по одному кадру за раз. Итак, мы собираемся сделать нашу основу для свечи. И для этого я просто хочу обычный слой в Photoshop. Так что я просто создам новый слой, и он его сбросит. Я действительно хочу, чтобы это было ниже моей анимации. Итак, мы бросим его туда и назовем это нашим зажженным лицом. И я собираюсь выбрать цвет. Я собираюсь сделать это фиолетовым. И я просто быстро нарисую здесь что-то вроде расплывчатой схематичной свечи.
И теперь у нас есть экспозиция в два кадра, как и раньше. Итак, давайте на самом деле, я тоже хочу изменить размер своего документа. Я хочу, чтобы это было квадратным. Так что я собираюсь сделать 10 80 на 10 80 и ударить. Хорошо. И мы не заботимся об отсечении в этом случае. Итак, давайте на самом деле сделаем свечу с пламенем, похожее на мерцающую загогулину. Гм, закорючка — отличный пример того, как небольшое изменение в вашей работе с линиями может иметь драматический эффект на внешний вид чего-либо, когда оно движется по одному кадру за раз. Итак, мы собираемся сделать нашу основу для свечи. И для этого я просто хочу обычный слой в Photoshop. Так что я просто создам новый слой, и он его сбросит. Я действительно хочу, чтобы это было ниже моей анимации. Итак, мы бросим его туда и назовем это нашим зажженным лицом. И я собираюсь выбрать цвет. Я собираюсь сделать это фиолетовым. И я просто быстро нарисую здесь что-то вроде расплывчатой схематичной свечи.
Эми Сандин (13:26):
Хорошо. Так что у нас тут просто висит милая, забавная, рыхлая свеча. Это не должно быть что-то сверхреалистичное. Мы можем просто иметь что-то веселое и стилизованное под это. И перед тем, как
Так что у нас тут просто висит милая, забавная, рыхлая свеча. Это не должно быть что-то сверхреалистичное. Мы можем просто иметь что-то веселое и стилизованное под это. И перед тем, как
Эми Сандин (13:38):
Начнем анимацию, давайте быстро взглянем на некоторые советы по рисованию, которые помогут вам получить тот же вид для этой свечи, что и я. Хорошо, позвольте мне показать вам кое-что очень быстро.
Эми Сундин (13:52):
Итак, вы видите здесь эти две линии, и если вы заметили, что эта верхняя линия похожа на однородную, и в ней не так уж много вариаций. В то время как тот, что внизу, имеет гораздо больше вариаций. Мы начинаем с более тонкого штриха, а затем переходим к более толстому штриху. И это то, что называется качеством линии. По сути, это вариация и то, как выглядит ваша линия. И это то, что действительно оживляет иллюстрацию. Это делает его более динамичным, потому что смотреть на что-то, что имеет однородный штрих все время, на самом деле довольно скучно. Итак, способ, которым мы собираемся получить этот вид в Photoshop, заключается в том, что вам нужно убедиться, что у вас есть какой-то чувствительный к давлению планшет, или, в моем случае, я использую этот антиквариат. Вы перейдете к панели параметров кисти.
Итак, способ, которым мы собираемся получить этот вид в Photoshop, заключается в том, что вам нужно убедиться, что у вас есть какой-то чувствительный к давлению планшет, или, в моем случае, я использую этот антиквариат. Вы перейдете к панели параметров кисти.
Эми Сандин (14:33):
Иногда они пришвартованы вот здесь, сбоку. В других случаях вам действительно придется зайти в окно и почистить, и тогда вы увидите, что это происходит. Хм, а затем мы собираемся убедиться, что динамика формы включена, и вы захотите, чтобы вашим контролем было давление пера. И затем вам также нужно убедиться, что этот маленький тумблер здесь включен, потому что это то, что будет контролировать этот вид в глобальном масштабе. Так что это все, что вам нужно сделать, чтобы заставить его работать. И тогда вам просто нужно попрактиковаться в связке, варьируя силу нажатия на экран или планшет. А там все просто,
Эми Сандин (15:13):
Мы можем просто придумать что-нибудь веселое и стилизованное под это. Вернемся к нашему анимационному слою и нарисуем на нем пламя. Итак, давайте выберем оранжевый цвет и нарисуем первый кадр. Все в порядке. Итак, мы нарисовали наш первый кадр, и теперь мы собираемся сделать еще одну двухкадровую экспозицию, как мы делали раньше. Включаем нашу луковую шелуху и рисуем второй кадр. Теперь нам не нужно быть очень точными, пока мы рисуем это. Мы просто хотим приблизиться, но не слишком резко от того места, где мы находимся, чтобы придать ему приятное волнистое ощущение.
Вернемся к нашему анимационному слою и нарисуем на нем пламя. Итак, давайте выберем оранжевый цвет и нарисуем первый кадр. Все в порядке. Итак, мы нарисовали наш первый кадр, и теперь мы собираемся сделать еще одну двухкадровую экспозицию, как мы делали раньше. Включаем нашу луковую шелуху и рисуем второй кадр. Теперь нам не нужно быть очень точными, пока мы рисуем это. Мы просто хотим приблизиться, но не слишком резко от того места, где мы находимся, чтобы придать ему приятное волнистое ощущение.
Эми Сандин (16:02):
И я собираюсь сделать 12 кадров этого. Я просто продолжу, чтобы у меня была полная односекундная анимация, хорошо. Итак, теперь у нас есть все 12 этих кадров, и мы можем отключить нашу луковую шелуху и давайте уменьшим масштаб здесь, чтобы мы могли видеть, что все уменьшается, даже больше. Ну вот. И мы закончим нашу рабочую область и давайте нажмем играть. Так вот. Он волнистый, волнистый и двигается. Я просто шел очень быстро и свободно с этой линейной работой. И для чего-то подобного это действительно стилизовано. Это полностью работает. Так что это не совсем зацикливание. Мы получаем поп здесь, когда он возвращается к началу. Итак, если мы хотим сделать этот цикл, мы хотим, чтобы он прошел весь этот путь, а затем вернулся к началу.
И для чего-то подобного это действительно стилизовано. Это полностью работает. Так что это не совсем зацикливание. Мы получаем поп здесь, когда он возвращается к началу. Итак, если мы хотим сделать этот цикл, мы хотим, чтобы он прошел весь этот путь, а затем вернулся к началу.
Эми Сандин (17:21):
Итак, самый простой способ сделать это — взять нашу анимацию и мы фактически продублируем ее, но сначала нам нужно поместить ее в группу. Итак, давайте сгруппируем, это мы сделаем контроль G для группировки. Мы назовем это огнем. И если вы посмотрите, теперь это сплошная линия, что-то вроде слоя временной шкалы послеэффектов, и это просто облегчает захват вещей и их вокруг, вместо того, чтобы выбирать целый гигантский диапазон кадров и пытаться хватайте их и двигайте туда-сюда. Итак, давайте вернем эту штуку в пинг-понг по-другому. Итак, мы продублируем нашу огневую группу и сдвинем ее, и мы хотим увеличить масштаб, чтобы мы могли видеть немного лучше, а затем переместим нашу рабочую область. Теперь, конечно, если мы воспроизведем это, оно просто будет циклически повторяться, как это было раньше.
Теперь, конечно, если мы воспроизведем это, оно просто будет циклически повторяться, как это было раньше.
Эми Сандин (18:20):
Итак, нам нужно перевернуть эти слои. Итак, этот слой 12, который будет этим конечным кадром, находится здесь в самом начале. Итак, давайте переместим все это. Таким образом, первый слой будет вверху, а слой 12 — внизу. Теперь я хотел отметить очень быстро на вашей временной шкале, хотя это вроде как в верхней части вашего стека слоев, это ваш последний кадр. А здесь первый кадр соответствует этому концу. Таким образом, все, что находится внизу вашего стека слоев, будет первым кадром, который он воспроизведет, а то, что вверху, будет последним кадром. Итак, давайте перевернем этих парней.
Эми Сундин (19:06):
Хорошо, теперь мы будем двигаться вперед, а затем вернемся к началу. Теперь, почему мы получаем эти странные паузы здесь? Ну, это потому, что мы не сделали наши петли бесшовными. Технически, с тех пор как мы оставили кадры 1 и 12 во второй группе, у нас теперь есть задержка на четыре кадра каждый раз. Итак, если мы проверим это, это будет 12-й кадр, и он воспроизводится в течение двух кадров, а здесь снова 12-й кадр для второго набора из двух кадров. Теперь мы этого не хотим. Если мы пытаемся заставить что-то красиво зацикливаться. Таким образом, выпадение 12-го кадра, а затем то же самое произойдет в первом кадре, потому что здесь происходит то же самое, что и здесь, играя два кадра, а затем еще два кадра, создавая эти четыре кадра. Так что мы не хотим этого. Так что мы удалим это и обязательно. Мы закончили тем, что потеряли пару кадров с конца, но в данном случае это нормально. Так что мы просто подтолкнем это обратно. И теперь пламя нашей свечи непрерывно колеблется взад-вперед, что-то вроде выражения лица в пинг-понге. Во мне появилось немного постэффектов. Так что это пинг-понг, туда-сюда и зацикливание.
Итак, если мы проверим это, это будет 12-й кадр, и он воспроизводится в течение двух кадров, а здесь снова 12-й кадр для второго набора из двух кадров. Теперь мы этого не хотим. Если мы пытаемся заставить что-то красиво зацикливаться. Таким образом, выпадение 12-го кадра, а затем то же самое произойдет в первом кадре, потому что здесь происходит то же самое, что и здесь, играя два кадра, а затем еще два кадра, создавая эти четыре кадра. Так что мы не хотим этого. Так что мы удалим это и обязательно. Мы закончили тем, что потеряли пару кадров с конца, но в данном случае это нормально. Так что мы просто подтолкнем это обратно. И теперь пламя нашей свечи непрерывно колеблется взад-вперед, что-то вроде выражения лица в пинг-понге. Во мне появилось немного постэффектов. Так что это пинг-понг, туда-сюда и зацикливание.
Эми Сандин (20:31):
Итак, мы собираемся сказать, что мы полностью довольны этим прямо сейчас, и мы собираемся посмотреть, как экспортировать GIF. Итак, мы перейдем к файлу, а затем мы собираемся сделать, я думаю, это экспорт. Ага. И это в 15, сохранение для Интернета было перемещено в устаревший элемент в рамках этой функции экспорта. Раньше в 2014 году его не было в обычном меню здесь, как сохранить для Интернета. Ну, по какой-то причине вы не можете экспортировать GIF, используя эту новую функцию экспорта как. Не знаю почему, но они так решили. Итак, если вы живете в 2015 году, вам нужно сохранить для веб-наследия, и именно там вы найдете все варианты подарков. Итак, мы выбираем подарок, и нам не нужны, гм, неужели там, что-то вроде шума. Кажется, я сказал это, верно? Может быть, я этого не делал, но нам не нужен там шум. Мы собираемся придерживаться 256 цветов. Мы можем немного уменьшить масштаб, чтобы мы могли видеть все это. Теперь еще одна вещь, о которой я собираюсь упомянуть, это то, что наши параметры зацикливания всегда по умолчанию установлены на один раз. Поэтому мы хотим, чтобы это продолжалось вечно. И затем, как только вы все это настроите, вы просто нажмете «Сохранить», а затем сохраните его там, где хотите.
Ага. И это в 15, сохранение для Интернета было перемещено в устаревший элемент в рамках этой функции экспорта. Раньше в 2014 году его не было в обычном меню здесь, как сохранить для Интернета. Ну, по какой-то причине вы не можете экспортировать GIF, используя эту новую функцию экспорта как. Не знаю почему, но они так решили. Итак, если вы живете в 2015 году, вам нужно сохранить для веб-наследия, и именно там вы найдете все варианты подарков. Итак, мы выбираем подарок, и нам не нужны, гм, неужели там, что-то вроде шума. Кажется, я сказал это, верно? Может быть, я этого не делал, но нам не нужен там шум. Мы собираемся придерживаться 256 цветов. Мы можем немного уменьшить масштаб, чтобы мы могли видеть все это. Теперь еще одна вещь, о которой я собираюсь упомянуть, это то, что наши параметры зацикливания всегда по умолчанию установлены на один раз. Поэтому мы хотим, чтобы это продолжалось вечно. И затем, как только вы все это настроите, вы просто нажмете «Сохранить», а затем сохраните его там, где хотите.

 Всё осталось по-прежнему но портрет уже смотрится совсем по-другому.
Всё осталось по-прежнему но портрет уже смотрится совсем по-другому.