Щетина для фотошопа: PhotoshopSunduchok — Щетина в фотошопе
Отращиваем щетину в уроке фотошопа, натуральная щетина, если не растет нарисуй в фотошопе!
Создаем в уроке фотошопа, щетину. щетина может придать вам мужественности если это надо, а вы как никогда выбриты тогда пожалуйста создайте ее за пару минут.
Шаг 1.) Открываем подопытную фотку, создаем новый слой. Далее берем кисть (я брала «Брызги 59пксл» «Spatter 59pxl»), цвет выставляем от светло серого до темно серого (зависит от цвета волос одариваемого щетиной) и проводим ею по предполагаемому месту будущей щетины. В процессе размер кисти можно менять на меньший на более тонких участках (под носом).
Шаг 2.) К слою с щетиной применяем фильтр noise>> add noise>> monochromatic (фильтр>> шум>> добавить шум>> монохромный). Чем больше исходный размер фотки, тем большее количество в процентной шкале выводим. Автор взял 12,16%.
Шаг 3.) Теперь берем Elliptical Marquee Tool и создаем область выделения на слое с щетиной размером с лицо.
Шаг 4.) Далее, применяем filter> blur> radial blur:amount 5, zoom, best) с параметрами, указанными на картинке ниже, (размытие>> радиальное размытие>> степень 5, метод – линейный, качество – наилучшее).
Шаг 5.) Теперь на слое с щетиной меняем the layer mode на hard light (с нормального на жесткий свет).
Шаг 6.) Далее пошли вариации: можно сделать щетину темнее или светлее (по факту получается реже и гуще). Для этого используем the Curves Adjustment (изображение>> коррекция>> кривые).
Готово, любуемся стильной, легкой небритостью… Да: если вдруг где-то получилось чуть лишнее, берем ластик фона и аккуратненько затираем!!!
Готово, любуемся стильной, легкой небритостью… Да: если вдруг где-то получилось чуть лишнее, берем ластик фона и аккуратненько затираем!!!
Уменьшаем 5-часовую тень и щетину бороды с фотошопом
В этом уроке по редактированию фотографий в Photoshop мы узнаем, как уменьшить появление на фотографии тени и бороды в 5 часов.
Конечно, если фотография с изображением парня на улице, и он одет так, будто борется с горным львом, вы, возможно, не захотите удалить щетину. Но на других типах фотографий это может просто заставить его выглядеть так, будто он может отдохнуть, или, может быть, он слишком много отдыхал, и в этом случае вы захотите удалить его или, по крайней мере, уменьшить его. Мы увидим, как это сделать здесь.
Вот изображение, которое я буду использовать для этого урока:
А вот как он будет выглядеть, когда мы закончим:
Этот урок является частью нашей коллекции « Портретная ретушь» . Давайте начнем!
Шаг 1: дублируем фоновый слой
Первое, что я всегда делаю, это дублирую свой фоновый слой, чтобы не потерять риск потери исходной информации об изображении. Прямо сейчас все, что у меня есть в палитре слоев — это фоновый слой:
Палитра слоев Photoshop с фоновым слоем.
Я собираюсь быстро продублировать фоновый слой с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac), и теперь у меня есть два слоя — оригинальный фоновый слой внизу и копия над ним:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать фоновый слой.
Шаг 2: Используйте фильтр «Пыль и царапины», чтобы стереть щетину
Перейдите в меню «Фильтр» в верхней части экрана, выберите « Шум» , а затем выберите « Пыль и царапины» , что вызывает диалоговое окно «Пыль и царапины». Мы собираемся использовать это, чтобы стереть щетину.
Для этого увеличивайте значение радиуса до тех пор, пока стерни больше не будет. Здесь я использовал значение радиуса 4 пикселя:
Увеличивайте значение радиуса в диалоговом окне «Пыль и царапины», пока от стерни ничего не останется.
Вы собираетесь в конечном итоге размывать всю фотографию в этот момент, но это нормально. Не обращайте внимания на оставшуюся часть фотографии и сосредоточьтесь только на стерне. Как только вы сгладите эти области, нажмите OK.
Вот мое изображение после применения фильтра Dust & Scratches:
Изображение в Photoshop после применения фильтра Dust & Scratches.
Шаг 3: создайте шаблон из изображения
Мы собираемся создать шаблон из размытого изображения. Через некоторое время мы будем использовать узор с восстанавливающей кистью, но сейчас перейдем в
Это вызовет диалоговое окно Pattern Name . Идите и назовите это как хотите. Я назвал мою «щетину»:
Выберите «Правка»> «Определить шаблон», затем назовите ваш шаблон.
Нажмите OK, как только вы ввели имя, и шаблон будет создан.
Шаг 4: Отменить фильтр «Пыль и царапины»
Нам нужно вернуть изображение обратно к тому, что было до того, как мы применили фильтр «Пыль и царапины» на этом этапе, поэтому для этого используйте сочетание клавиш Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить фильтр ,
Шаг 5: выбери исцеляющую кисть и настрой ее на использование шаблона
Возьмите кисть исцеления из палитры Инструменты. Затем, вверху на панели параметров в верхней части экрана, установите для параметра Источник
Затем, вверху на панели параметров в верхней части экрана, установите для параметра Источник
С выбранной Восстанавливающей Кистью, установите ее Источник в «Образец» на Панели параметров.
Нажмите на эскиз предварительного просмотра шаблона справа от слова «Шаблон», а затем нажмите на шаблон, который вы создали, чтобы выбрать его. Это будет последний шаблон в списке:
Нажмите на область предварительного просмотра шаблона, затем нажмите на шаблон, который вы создали, чтобы выбрать его.
Наконец, убедитесь, что параметры Aligned и Sample All Layers выбраны:
Убедитесь, что «Выровнены» и «Образец всех слоев» отмечены на панели параметров.
Шаг 6: добавь новый пустой слой
Добавьте новый пустой слой с помощью сочетания клавиш Ctrl + Shift + N (Победа) / Command + Shift + N (Mac). Это вызовет диалоговое окно Photoshop
Это вызовет диалоговое окно Photoshop
Диалоговое окно Photoshop «Новый слой». Назовите новый слой «исцеление».
Теперь у вас должен быть новый пустой слой с именем «исцеление» в верхней части палитры слоев:
Новый пустой «заживляющий» слой в верхней части палитры слоев.
Шаг 7: понизь непрозрачность слоя «исцеления» до 50%
Прежде чем мы начнем применять Healing Brush к изображению, нам нужно уменьшить непрозрачность «заживающего» слоя, иначе заживление будет слишком интенсивным. Для этого, выбрав слой «исцеление», перейдите к параметру « Непрозрачность» в правом верхнем углу палитры «Слои» и введите значение 50% :
Уменьшите непрозрачность «заживающего» слоя до 50%.
Шаг 8: закрась щетину исцеляющей кистью
Начните рисовать над стерней с помощью Healing Brush. Если вам нужно изменить размер кисти, используйте левую и правую клавиши-скобки, чтобы увеличить или уменьшить размер кисти во время рисования.
Вот мое изображение после того, как покрыл все области стерни с помощью Healing Brush:
Изображение после наложения щетины на Healing Brush.
Шаг 9: При необходимости измените непрозрачность слоя «Healing».
У человека на фотографии, который я использую, немного щетины, и он все еще показывает слишком много, поэтому я собираюсь уменьшить его, увеличив непрозрачность слоя «исцеления» примерно до 65%. Вам не обязательно нужно менять непрозрачность, но увеличивайте или уменьшайте ее при необходимости:
Увеличение непрозрачности «заживающего» слоя до 65%.
Вот изображение после увеличения значения непрозрачности. Щетина теперь немного менее заметна:

Проблема в том, что нижняя часть его лица выглядит немного размытой. Я собираюсь исправить это дальше.
Шаг 10: Используйте ползунки «Blend If», чтобы слой «Healing» воздействовал только на темную щетину
Прямо сейчас мой «заживляющий» слой влияет не только на щетину человека, но и на большую часть его кожи, делая вещи немного размытыми. Что я действительно хочу, так это чтобы лечебный слой воздействовал только на щетину и оставлял его кожу в покое. Как я могу это сделать? Ну, его щетина очень темная, а его кожа намного светлее, что означает, что я должен иметь возможность использовать ползунки Photoshop’s Blend If, чтобы ограничить «заживляющий» слой только самыми темными частями его лица, которые являются щетиной. Давай попробуем.
С выбранным слоем «исцеления», я собираюсь нажать на иконку Layer Styles в нижней части палитры Layers:
Щелкните значок «Стили слоев» в нижней части палитры «Слои».Затем я выберу Blending Options в верхней части списка:
Выберите «Параметры наложения» в верхней части списка стилей слоя.
Это приведет к Layer Style диалогового окна, установите режим смешивания. Смесь Если ползунки находятся в самом низу центральной колонны, непосредственно ниже опции «Advanced Blending»:
Ползунки «Смешать, если» находятся в самом низу диалогового окна «Стиль слоя».
Перетащите нижний белый ползунок влево. По мере того, как вы перетаскиваете все дальше и дальше, вы увидите, что исходная текстура кожи начинает вновь появляться на изображении. Продолжайте перетаскивать влево до тех пор, пока сама щетина не начнет показывать:
Перетащите нижний белый точечный ползунок влево, чтобы открыть исходную текстуру кожи. Остановитесь, когда стерня начинает появляться.
Теперь нам нужно смягчить область перехода между тем местом, где отображается исходная текстура кожи, и тем, где начинается слой «исцеления». Чтобы сделать это, удерживайте Alt (Победа) / Option (Mac) и начните перетаскивать белый ползунок назад вправо. Как только вы начнете перетаскивать, ползунок разделится на две части, и вы будете перетаскивать только правую половину. Продолжайте немного перетаскивать вправо, чтобы создать красивую плавную область перехода. Когда вы видите слишком много исходной текстуры кожи, которая снова начинает выглядеть размытой, вы зашли слишком далеко:
Как только вы начнете перетаскивать, ползунок разделится на две части, и вы будете перетаскивать только правую половину. Продолжайте немного перетаскивать вправо, чтобы создать красивую плавную область перехода. Когда вы видите слишком много исходной текстуры кожи, которая снова начинает выглядеть размытой, вы зашли слишком далеко:
Удерживая нажатой клавишу «Alt» (победа) / «Option» (Mac), перетащите ползунок назад вправо, разделив его пополам и создав плавный переход.
Когда вы довольны тем, как выглядит изображение, нажмите OK, чтобы выйти из диалогового окна Layer Style, и все готово! Вот мое оригинальное изображение еще раз:
Исходное изображение.
И вот мой окончательный результат с некоторыми текстурами кожи:
Конечный результат.
И там у нас это есть! Вот так можно уменьшить появление 5-часовой тени и щетины в фотошопе! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Как в фотошопе сделать щетину
Трёхдневная щетина
479 507 443Сложность: Легкая
243 064 93Сложность: Легкая
15 170 44Сложность: Легкая
26 296 31Сложность: Легкая
Отращиваем щетину за 5 минут в фотошопе
Щетина в фотошопе может быть выращена всего за каких-то 5 минут, и этот пост посвящается одному из вариантов этого нехитрого приема. В общем делаем реалистичную небритость вместе.
В общем делаем реалистичную небритость вместе.
Не секрет, что многие юнцы хотят побыстрее щетину на лице, чтобы выглядеть взрослее и мужественнее. Возможно это и правда, что бородатые круче, хотя вон индейцы вообще безбородыми были, и ничего. Вам предоставляется возможность сделать себе хотя бы щетину в фотошопе, если еще не растет реальная. Чтобы сделать эту искусственную небритость нужно хорошее, гладко выбритое фото и всего несколько простых действий с фильтрами. Безусловно, после просмотра видеоурока, задача по воспроизведению этого вторичного полового признака станет легче легкого.
Мы будем использовать рваную кисть, шум, размытие, радиальное выделение, наложение слоя жестким светом и возможно регулировку непрозрачности слоя. Этот нехитрый набор фильтров и инструментов даст желаемый результат по воспроизведению реалистичной щетины в фотошопе.
Оставляйте пожалуйста комментарии и вопросы, рекомендуйте друзьям
с уважением, Agor
Метки видеоуроки, дизайн, фотошоп. Закладка постоянная ссылка.
Закладка постоянная ссылка.
Рисуем щетину в Adobe Photoshop
В этом уроке мы будем рисовать щетину в Photoshop. Конечно назвать эту технику серьезной язык не повернется, зато она достаточно проста в исполнении, и принесет вам немного веселья. Основное преимущество этого урока в том, что он идеально подходит новичкам, которые, как известно, сразу хотят примерить новые навыки на своих фотографиях или же на фото друзей. Вот таким веселым способом вы узнаете как работать с масками, фильтрами и режимами наложения.
Результат
Шаг 1
Откройте и скачайте фотографию мальчика, или выберите фото вашего друга.
Шаг 2
Инструментом Crop/Кадрировать © обрежьте фотографию как показано ниже.
Шаг 3
Создайте новый слой (Ctrl + Shit + Alt + N) и залейте его черным цветом (нажмите D, чтобы установить цвета по умолчанию, затем нажмите Alt + backspace, чтобы залить слой первым цветом).
Шаг 4
Добавьте шум, выбрав в меню Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум.
Шаг 5
Добавьте размытия в 0.4 px, выбрав в меню Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу.
Шаг 6
Теперь добавим радиальное размытие. Выберите в меню Filter > Blur > Radial Blur/Фильтр>Размытие>Радиальное размытие и настройте эффект как показано ниже.
Шаг 7
Добавьте слою с шумом маску (Layer > Layer Mask > Hide All/Слой> Маска слоя>Скрыть все). Возьмите круглую растушеванную кисть белого цвета и в слое маске рисуйте кисть по тем местам, где хотите создать щетину.
Шаг 8
Создайте корректирующий слой Curves/Кривые (Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые) и настройте кривые как показано ниже. Так мы избавимся от средних тонов в щетине. Прикрепите слой с кривыми к слою с щетиной (удерживая Alt, просто кликните между слоями).
Шаг 9
Создайте еще один корректирующий слой Curves/Кривые и настройте его как показано ниже. Так мы увеличим контраст щетины.
Так мы увеличим контраст щетины.
Шаг 10
Выберите цвет с лица мальчика (#a86b63). Для этого выберите инструмент Brush/Кисть и кликните по лицу, удерживая Alt.
Создайте новый слой и нажмите Alt+ backspace, чтобы залить слой выбранным цветом. Теперь прикрепите его также к слою с щетиной и смените blending mode/Режим наложения на Soft Light/Мягкий свет.
Результат
Вот и всё! Теперь вы готовы примерить щетину на своих друзьях или подругах )
Автор урока Adrian Scheff
Перевод — Дежурка
Смотрите также:
Создание щетины в Фотошоп – как быстро сделать щетину
Редко когда бывает, что щетина появляется сама собой, но это именно тот случай.
Нам необходимо создать щетину в Фотошоп, для этого понадобится, как минимум, файл с изображением мужчины.
Далее создаем новый слой – в меню слоев нажимаем на пункт (Ctrl+Shift+N) Create a new layer, теперь берем инструмент Brush Tool и выбираем кисть с рваными краями. Цвет кисти указываем схожий с цветом волос редактируемого.
Цвет кисти указываем схожий с цветом волос редактируемого.
Теперь разукрашиваем участки лица, где по нашему мнению должна находиться щетина.
Выглядит неплохо 🙂 Но это еще не все.
Идем в меню photoshop Filter-Noise-Add Noise, там указываем значения Distribution – Gaussian, галочку ставим напротив пункта Monochromatic, Amount – 15-20%.
Затем берем инструмент Elliptical Marquee Tool и обводим область, центром которой станет переносица человека или область смежная с ней. Вот, что у меня получилось:
Не расстраивайтесь, получится не такой вариант!
Идем в меню Filter-Blur-Radial Blur и ставим параметры: Blur Method – Zoom, Quality – Best, Amount – 10.
Снимаем выделение – Ctrl + D, выставляем тип наложения на панели слоев на Hard Light.
Теперь убавляем непрозрачность слоя примерно на 50-60% и наслаждаемся результатом.
Как нарисовать волосы в Adobe Photoshop
Не знаете как правильно рисовать волосы в Adobe Photoshop? В этой статье я расскажу, как нарисовать бороду и две коротких прически. А также, какие кисти для фотошопа использовать. создавая волосы
А также, какие кисти для фотошопа использовать. создавая волосы
Есть много типов коротких причесок. Сегодня мы рассмотрим две модные прически, которые часто носят люди, а также часто используют в своих работах дизайнеры и иллюстраторы.
Что мы будем создавать
Независимо от того, какой стиль вы выбрали, одно правило остается неизменным. Чтобы получить лучший результат, рисуйте волосы, следуя направлению, в котором они растут из кожи.
Рассмотрим этот принцип на практике:
Начиная с макушки головы, обратите внимание, какое направление принимают волосы в зависимости от прически. Когда начнете делать первые наброски и организовывать слои, помните об этом, чтобы создать надлежащую форму прически и правильно выбрать кисти для рисования волос в Фотошопе.
Попытайтесь нарисовать волосы, которые вы раньше не рискнули бы изобразить, и изучите различные узоры локонов, которые будут выглядеть интересно:
Выберите фотографии, которые являются четкими и имеют хорошее освещение, чтобы можно было легко определить, каким образом должны быть окрашены волосы. Если вы являетесь новичком в рисовании, выбирайте цвета волос, которые проще воссоздать. Вот ресурсы, используемые в этом руководстве:
Если вы являетесь новичком в рисовании, выбирайте цвета волос, которые проще воссоздать. Вот ресурсы, используемые в этом руководстве:
- Прическа Помпадур;
- Короткая стрижка;
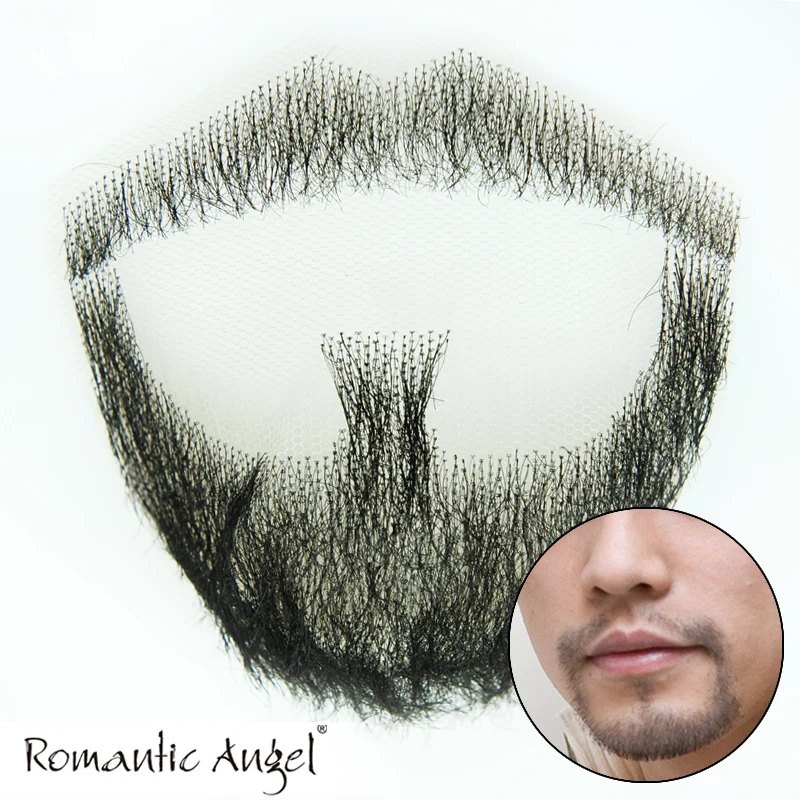
- Борода.
Я буду использовать кисти из списка пресетов кистей Adobe Photoshop. С помощью базовой круглой кисти можно нарисовать много чего. Поэкспериментируйте со значениями «Жесткости» кистей для прически волос в Фотошопе, чтобы получить мягкие или жесткие края для нужных эффектов:
Жесткость кисти — 0% (вверху) и Жесткость кисти — 100% (внизу)
Следующая кисть — это жесткая круглая непрозрачная кисть с имитацией нажима, которую также можно найти в пресетах:
Убедитесь, что для параметра «Непрозрачность» установлен «Нажим», что сделает кисть еще более универсальной
И для каждой кисти включайте параметр «Нажим пера» в разделе «Динамика формы», чтобы каждый штрих был плавным и элегантным. Я часто использую эту функцию для тонких штрихов:
С помощью пользовательских кистей для Фотошопа волос можно достичь реалистичного эффекта, рисуя несколько прядей за раз. Выберите эту опцию, если вы продвинутый иллюстратор или хотите сэкономить время при рисовании. Также можно использовать шаблоны волос, чтобы сразу наложить их на создаваемый портрет.
Выберите эту опцию, если вы продвинутый иллюстратор или хотите сэкономить время при рисовании. Также можно использовать шаблоны волос, чтобы сразу наложить их на создаваемый портрет.
Помпадур представляет собой смесь различных причесок. Популярная в 50-х годах в современной интерпретации эта ретро стрижка включает в себя выстриженные или выбритые участки по бокам.
Нарисуйте набросок Помпадур, используя гладкую кисть. Я буду использовать в качестве основы эту прическу.
Обратите внимание, что сверху волосы зачесаны назад, а по бокам они направлены вниз:
Нанесите сплошной коричневый цвет для основы. Разместите этот слой под слоем наброска. Установите новый слой в качестве «Обтравочной маски» для основы, и измените его режим наложения на «Умножение». На этом новом слое нарисуйте тени, используя оттенки того же коричневого цвета:
Чтобы понять, какой кистью рисовать волосы в Фотошопе, нужно учитывать, что при таком изменении режима наложения цвет будет автоматически затемняться.
 Новый оттенок умножается на базовый.
Новый оттенок умножается на базовый.Установите еще несколько слоев в качестве «Обтравочной маски», если вам нужно добавить больше теней. Затем создайте новый слой и установите для него режим наложения «Перекрытие». Задайте белый в качестве цвета переднего плана, чтобы начать нарисовать теплые блики в тех местах, куда падает свет. Нанесите несколько светлых участков, при этом обращая внимание на то, чтобы они соответствовали логике освещения волос:
Можно убрать черные жесткие штрихи наброска, смешав их с цветными частями. Для этого установите для слоя наброска режим наложения «Перекрытие». Затем добавьте новый слой и задайте для него режим «Линейный осветлитель». Создайте светлые области лица, зарисовав области вокруг них кистями волос для Фотошопа светло-бежевым цветом:
Скорректируйте цвет волос с помощью корректирующего слоя. Перейдите в Слой> Новый корректирующий слой> Цветовой баланс и настройте параметры корректирующего слоя таким образом, чтобы углубить красный, синий и пурпурный оттенки волос:
Теперь, когда мы скорректировали цвета, на следующем этапе сделайте мелкие детали четче. Задайте кисти для прорисовки волос в Фотошопе жесткость 100% и прорисуйте дуги, которые будут представлять собой линии волос:
Задайте кисти для прорисовки волос в Фотошопе жесткость 100% и прорисуйте дуги, которые будут представлять собой линии волос:
Уменьшите размер кисти, чтобы нарисовать мелкие, тонкие пряди волос по краям головы. И в завершении добавьте красивый градиентный фон позади головы. Закрасьте фоновым цветом части волос по краям головы, чтобы вся голова выглядела более реалистично и более гармонично вписывалась в сцену:
Вот как будет выглядеть законченная прическа Помпадур!
Далее мы нарисуем прическу с завитыми локонами, которые придают волосам невероятный вид.
Используйте это изображение, чтобы создать основу. С помощью той же кисти для рисования волос в Фотошопе создайте набросок лица и волос. Обратите внимание на изменение направленности волос. Волосы на этом изображении длиннее, и поэтому они завиваются в разных направлениях:
Теперь нанесите базовые цвета. Наносите каждый цвет на отдельном слое. Используйте их в качестве обтравочной маски, чтобы создать тени. Снова установите режим наложения для слоев теней на «Умножение» и используйте, те же цвета, которыми вы наносили основу, чтобы нарисовать тени:
Уменьшите непрозрачность слоя наброска до 25%. Создайте два новых слоя, для одного установите режим наложения «Перекрытие», а для второго – «Осветление основы». На первом слое нарисуйте яркие голубые блики. А затем нарисуйте области розовых отблесков на волосах, чтобы получить интересный эффект:
Создайте два новых слоя, для одного установите режим наложения «Перекрытие», а для второго – «Осветление основы». На первом слое нарисуйте яркие голубые блики. А затем нарисуйте области розовых отблесков на волосах, чтобы получить интересный эффект:
Уменьшите размер кисти для Фотошопа волосы пряди до 5 пикселей и установите жесткость — 100%. Раскрасьте пряди, соблюдая направление каждой из них. Постарайтесь не упустить из виду, какие части прядей накладываются друг на друга, и не забывайте удалять выходящие за границы прядей области:
Добавьте новый слой с режимом наложения «Линейный осветлитель», чтобы нарисовать более интенсивные светлые участки. Нанесите по краям волос розовые области под цвет фона. Они добавят ощущение четкости и блеска волос. Пусть в некоторых местах фон проглядывает сквозь волосы, чтобы они не выглядели слипшимися:
Проведите дополнительную обработку. Сделайте четче пряди с бликами света, а также нарисуйте дополнительные пряди, чтобы сделать их четкими и, как будто, движущимися. Завершите изображение, добавив новый корректирующий слой «Уровни», чтобы отрегулировать интенсивность цветов:
Завершите изображение, добавив новый корректирующий слой «Уровни», чтобы отрегулировать интенсивность цветов:
Вот готовое изображение прически с завитыми локонами.
Еще один тип коротких волос, о котором мы не можем забыть — волосы на лице. Несмотря на то, что они располагаются не на верхней части головы, они ведут себя похожим образом. Давайте посмотрим, какой кистью рисовать волосы в Фотошопе.
Борода для фотошопа — я использовал это изображение для примера. Начните с предварительного наброска, обращая особое внимание на направление волос. В данном случае мы должны помнить, что волосы направлены вниз:
Отрегулируйте базовые цвета и уменьшите «Непрозрачность» слоя наброска до 20%. С помощью мягкой круглой кисти нарисуйте на новом слое тени и установите для этого слоя режим наложения «Умножение». Цвет волос на лице зависит от тона кожи, поэтому убедитесь, что вы гармонично смешали участки кожи и примыкающие к ним участки бороды и усов:
На том же слое с режимом наложения «Умножение» нарисуйте с помощью кисти для Фотошопа волос штрихи различной длины, которые будут задавать структуру волос. Обратите внимание на то, как эти пряди волос изгибаются по кривой вдоль подбородка и около шеи:
Обратите внимание на то, как эти пряди волос изгибаются по кривой вдоль подбородка и около шеи:
Добавьте новый слой и установите для него режим наложения «Перекрытие». Установите белый в качестве цвета переднего плана и нарисуйте светлые блики. Светлых бликов должно быть больше в верхней части, где света на бороду падает больше. Отрегулируйте тона кожи, чтобы они выглядели естественно:
Добавьте новый слой и установите для него режим наложения «Линейный осветлитель» и нарисуйте тонкие штрихи блестящих волосков. Добавьте пучки из нескольких волосков, а также нарисуйте блестящие волосы в верхней части, где кожа соприкасается с бородой и усами:
Продолжайте рисовать кистью для рисования волос в Фотошопе на лице и блестящие волоски, пока не будете удовлетворены результатом. Не забудьте нарисовать щетину на шее для большей реалистичности. Добавьте красивый градиентный фон и усильте цвета с помощью нового корректирующего слоя «Кривые»:
Вот окончательный результат. Не бойтесь добавить больше деталей лица или блеска бороды.

Чтобы создать реалистичные, «живые» волосы, нужно обращать внимание на то, как они двигаются и взаимодействуют со светом. Овладев этими приемами, вы сможете быстро создавать эффектные волосы!
Данная публикация является переводом статьи «How to Paint Realistic Hair in Adobe Photoshop Short Hair & Beards» , подготовленная редакцией проекта.
Лучшие бесплатные кисти для Photoshop
Бесплатные кисти для Photoshop можно найти повсюду в Интернете и предоставить вам полезный инструмент для творчества в цифровом искусстве. Но поиск подходящей кисти для ваших нужд, особенно если вы только начинаете, может быть запутанной и сложной задачей. Поэтому, чтобы помочь вам, мы собрали лучшие бесплатные кисти для Photoshop, которые вы можете найти сегодня, в одном удобном для чтения сообщении.
Photoshop, конечно же, поставляется с хорошим набором предварительных кистей. установлен, но это лишь небольшая часть того, что там есть. Так что стоит попробовать сторонние кисти Photoshop, чтобы расширить свой кругозор.
Ищете ли вы кисти Photoshop, которые вызывают ощущение традиционных медиа, таких как карандаш или акварель, те, которые воспроизводят текстуру определенных элементов, таких как трава или погодные эффекты, или те, которые расширяют границы, как экспериментальный гранж, вы обязательно найдете в этом списке бесплатные кисти для Photoshop, которые подойдут вам. Просто убедитесь, что вы дважды проверили условия лицензии для любой кисти, которую вы загружаете и используете, чтобы все было законно и честно.
Нужна помощь для начала работы с Photoshop? Тогда просмотрите наш список лучших руководств по Photoshop. Между тем, если вы не уверены, что хотите заплатить за загрузку Photoshop, просмотрите наш список лучших альтернатив Photoshop.
Содержание статьи
Бесплатные кисти Photoshop для рисования
01. Кисти для анимации и иллюстраций
(Изображение предоставлено Матеушем Урбановичем)
- Дизайнер: Матеуш Урбанович
- Использование: Бесплатно для личного и коммерческого использования, но пожалуйста, дайте ссылку на исходную загрузку
- Загрузите здесь
Этот великолепный набор бесплатных кистей для Photoshop был создан M ateusz Urbanowicz на основе тех, которые он использует для анимации фона и рисования иллюстраций в Photoshop. Они имитируют способ рисования традиционных анимационных фонов, накладывая непрозрачные цветные краски плаката на слои с не очень резкими мазками кисти и лучше всего работают с файлами большого размера, такими как файлы Full HD. Набор бесплатен для личного и коммерческого использования, но Матеуш просит вас, если возможно, связать ваши работы с исходной загрузкой.
Они имитируют способ рисования традиционных анимационных фонов, накладывая непрозрачные цветные краски плаката на слои с не очень резкими мазками кисти и лучше всего работают с файлами большого размера, такими как файлы Full HD. Набор бесплатен для личного и коммерческого использования, но Матеуш просит вас, если возможно, связать ваши работы с исходной загрузкой.
02. Кисти концепт-арта
(Изображение предоставлено Джереми Фенске)
- Дизайнер: Джереми Фенске
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Джереми Фенске — художник по концептуальным и визуальным разработкам, работающий в Лос-Анджелесе. А недавно он щедро поделился своим последним набором Кисти для фотошопа бесплатно. Мало того, он включил 35-минутное видео, в котором объясняется, как он их использует, и несколько полезных советов, как сделать это самостоятельно.
03. Рисование текстур
Получите различные текстуры с помощью этой халявы (Изображение предоставлено: Obsidian Dawn)
- Дизайнер: Obsidian Dawn
- Использование: Бесплатно для личного и коммерческого использования, но см.
 Условия
Условия - Загрузите здесь
Эти кисти Photoshop на самом деле являются текстурами, а это значит, что вы можете вызвать интерес эффекты, которые … хорошо … текстурированы. Они отлично подходят для фонов и для экспериментов в целом. Проверьте условия для всех видов использования, так как вам нужно указать художника. Но если вы не можете предоставить кредит, то коммерческая лицензия стоит всего 3 доллара.
04. Абстрактная живопись
Развлекайтесь с этим грязным набором кистей (Изображение предоставлено Даррианом Lynx)
- Дизайнер: Darrian Lynx
- Использование: Бесплатно для некоммерческого использования
- Загрузите здесь
В этом наборе абстрактных кистей есть несколько вариантов для изучения. s совершенно бесплатно для некоммерческого использования и идеально подходит для создания ярких, беспорядочных, современных красочных эффектов.
05. Кисти Photoshop Wavenwater
Этот набор содержит множество опций
- Дизайнер: Майкл Гимонт
- Использование: Бесплатно для личного использования (свяжитесь с художником для получения коммерческой лицензии)
- Загрузить здесь
Этот всеобъемлющий набор кистей Wavenwater Photoshop основан на концепции фрилансера. художник и иллюстратор Майкл Гимон. Мы не подсчитали точно, сколько кистей входит в этот набор, но есть много вариантов, чтобы добавить серьезного изящества в ваши работы.
художник и иллюстратор Майкл Гимон. Мы не подсчитали точно, сколько кистей входит в этот набор, но есть много вариантов, чтобы добавить серьезного изящества в ваши работы.
06. Кисти для фотошопа Сакимичан
Эти кисти лучше всего работают при непрозрачности 70-100% [1945189017] ]
- Дизайнер: Сакимичан
- Использование: Бесплатно для коммерческого и личного использования
- Загрузить здесь
Сакимичан из Deviant Art сделала 56 своих любимых кистей Photoshop для рисования доступно для бесплатной загрузки в этом большом пакете. Она рекомендует рисовать с непрозрачностью 70–100% с включенной опцией давления и говорит, что кисти уже настроены для этого.
07. Цифровая живопись Кисти Photoshop
08. Толстые мазки акриловой краской
Быстро добавляйте аутентичные мазки к своей работе
- Дизайнер: Creative Nerds
- Использование: Бесплатно для коммерческого и личного использования
- Загрузить здесь
Вторая партия популярного набора бесплатных кистей Photoshop от Creative Nerds, Толстые мазки акриловой краской, том 2, позволяет быстро добавить аутентичный эффект краски к вашим иллюстрациям. Кисти бесплатны как для личной, так и для коммерческой работы, но вам не разрешается распространять или изменять их для перепродажи.
Кисти бесплатны как для личной, так и для коммерческой работы, но вам не разрешается распространять или изменять их для перепродажи.
09. Сухие мазки для Photoshop
Эти кисти потрясающе детализированы
- Дизайнер: Крис Спунер
- Использование: Бесплатно для личного и коммерческого использования
- Загрузить здесь
Dry Brush Strokes — это набор из 12 отличных бесплатных кистей Photoshop от Chris S бездельник. Эти сухие кисти с высоким разрешением обладают фантастической детализацией, щетиной и богатой текстурой. Обладая тонкими линиями и детализированными краями, они идеально подходят для грубой обработки ваших работ или искажения краев.
10. Цветочные кисти
(Изображение предоставлено Милкой)
- Дизайнер: Milka
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Художница Милка, она же Оксана Кузнецова, создала эту прекрасную ботаническую коллекцию, состоящую из 15 высококачественных кистей Photoshop, вдохновленных розами, лил ас, одуванчики и другие цветы. Идеально подходит для канцелярских принадлежностей, упаковки, распечаток или других цветочных рисунков.
Идеально подходит для канцелярских принадлежностей, упаковки, распечаток или других цветочных рисунков.
11. Сухие кисти
] Сухие кисти динамические
Художник Кирк Уоллес создал эти кисти Photoshop Dry Brush в домашних условиях, используя чернила и бумагу, и предлагает их вам. г бесплатно. Идеально подходят для создания грубых, резких текстур, они также динамичны — вы можете щелкнуть и перетащить, чтобы охватить большие области, не получая уродливого эффекта повторения, или вы можете рисовать ими.
12. Аэрозольная краска
13. Набор Speedpainting
Эти бесплатные кисти создают иллюзию скоростной раскраски
- Художник: Дарек Заброцкий
- Использование: Бесплатно для личного и коммерческого использования
- Загрузить здесь
Концепт-художник Дарек Заброцки создал этот набор кистей для скоростной живописи.![]() для некоторых из крупнейших проектов и компаний в мире фэнтези-арта, включая Assassin’s Creed, Magic: The Gathering и Halo Wars 2. Он предлагает для бесплатного скачивания набор кистей Photoshop, которые он использует для своих скоростных картин.
для некоторых из крупнейших проектов и компаний в мире фэнтези-арта, включая Assassin’s Creed, Magic: The Gathering и Halo Wars 2. Он предлагает для бесплатного скачивания набор кистей Photoshop, которые он использует для своих скоростных картин.
Акварельные кисти для фотошопа
14. Акварельные кисти # 2
Mimic watercolours with this set (Изображение предоставлено: Systernee )
- Дизайнер: Снежана Свитцер
- Использование: Бесплатно для личного пользования
- Загрузите здесь
Этот обширный пакет акварельных кистей Photoshop создан Снежаной Свитцер. Он содержит 40 фотографий. Кисти oshop, которые идеально подходят для имитации акварели в ваших цифровых картинах.
15. Пушистая акварельная кисть Photoshop
Выбрав кисть
- Дизайнер: Heygrey
- Использование: Бесплатно для личного и коммерческого использования
- Загрузить здесь
Если вы хотите создать мягкую, туманную эстетику в своей работе, попробуйте эту бесплатную пушистую воду цветная кисть Photoshop от Heygrey. Ее описывают как «пушистую акварельную кисть», и создатель предлагает использовать ее для создания туманного фона. Мы особенно впечатлены реалистичным акварельным эффектом, достигнутым здесь.
Ее описывают как «пушистую акварельную кисть», и создатель предлагает использовать ее для создания туманного фона. Мы особенно впечатлены реалистичным акварельным эффектом, достигнутым здесь.
16. Кисть Photoshop для акварели: спрей
Создатель говорит, что создавать эту кисть было одно удовольствие
- Дизайнер: Творческие ботаники
- Использование: Бесплатно для личного и коммерческого использования
- Загрузите здесь
Эта кисть Photoshop удобна для создания крупномасштабных акварелей. эффект на ваше произведение искусства. Он создает впечатляюще аутентичный эффект, который вы можете легко применить к своим собственным цифровым картинам.
17. Брызги акварели
В пакете 32 кисти с высоким разрешением
]
- Дизайнер: pstutorialsws
- Использование: Бесплатно для личного и коммерческого использования
- Загрузить здесь
Эти акварельные брызги созданы с помощью акварельной краски профессионального качества на акварельная бумага холодного отжима. В пакете 32 куста Photoshop с высоким разрешением, и вы можете загрузить его бесплатно.
В пакете 32 куста Photoshop с высоким разрешением, и вы можете загрузить его бесплатно.
Перо, тушь, уголь и карандаш кисти Photoshop
18. Набор кистей для иллюстраций
- Дизайнер: Мэтт Хит
- Использование: Бесплатно для личное и коммерческое использование
- Загрузить здесь
Этот набор бесплатных кистей Photoshop был создан дизайнером Мэттом Хитом с помощью карандаша Staedtler 8B и пользовательских настроек, что дает естественное ощущение и широкий выбор текстур. Их можно найти на странице Heath’s Gumroad — просто введите 0 долларов, чтобы получить их бесплатно. Пожертвования, конечно, приветствуются, и если вы хотите больше, вы можете получить огромный набор художественных кистей прямо здесь.
19. Кисти для чернил
Имея большие плиты, тонкие штрихи, чернильные пятна и все остальное между [194590179016] ]
- Дизайнер: Бриттни Мерфи
- Использование: Бесплатно для личного и коммерческого использования
- Загрузить здесь
Набор дизайнера Бриттни Мерфи содержит целых 192 чернильных кисти Photoshop. найди здесь большие плиты, тонкие штрихи, чернильные пятна и все, что между ними. Мерфи щедро предлагает эти кисти бесплатно без указания авторства, если они не распространяются повторно.
найди здесь большие плиты, тонкие штрихи, чернильные пятна и все, что между ними. Мерфи щедро предлагает эти кисти бесплатно без указания авторства, если они не распространяются повторно.
20. Кисть для карандашей Photoshop
Эта кисть — одна из самых реалистичных
- Дизайнер: Андантониус
- Использование: Бесплатно для личного и коммерческого использования
- Загрузить здесь
Создает эффект мягкого карандашного наброска, но без грязных рук и размазанной бумаги. Кисть Photoshop с l-эффектом — одна из самых реалистичных, которые мы видели, и вы можете бесплатно скачать ее на DeviantArt, любезно предоставленную профессиональным цифровым художником Андантониусом, также известным как Джон Неймейстер.
21. Реалистичная кисть Photoshop углем
Избегайте беспорядка, но сохраняйте эффект с этим цифровым углем
- Дизайнер: ВойтекФус
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Древесный уголь — неотъемлемая часть инструментария любого художника, но он несомненно y самый беспорядочный. Получите эти мягкие угольные линии — не покрывая углем руки и все остальное — с помощью этих превосходных угольных кистей.
Получите эти мягкие угольные линии — не покрывая углем руки и все остальное — с помощью этих превосходных угольных кистей.
22. Настоящие маркеры
- Дизайнер: Эйлерт Янсен
- Использование: Бесплатно для личного пользования и коммерческое использование
- Загрузите здесь
Этот набор из 12 бесплатных настоящих кистей для маркеров от Eilert Janßen, идеально подходящий для модных иллюстраций, промышленного дизайна и раскадровки, позволяет вам создавайте живые изображения, которые выглядят так, как будто они были нарисованы маркерами. Если вам нравится то, что вы видите, вы можете купить больше кистей Янсена на его веб-сайте.
Следующая страница: Natural Brush
5 обязательных инструментов для креативщиков
Ролик Moleskine Classic Plus …
Apple 12,9-дюймовый iPad Pro …
Как в Фотошопе убрать щетину
Вам понадобится
- — исходное изображение;
- — Adobe Photoshop.

Инструкция
Откройте в Adobe Photoshop исходное изображение, нажав Ctrl+O. Сразу же выделите области, подлежащие обработке. Разделите на три группы. К первой группе отнесите фрагменты, очень густо покрытые щетиной, совсем или почти не содержащие участков кожи. Ко второй — те части изображения, на которых щетина весьма редка, однако ее изображение достаточно четкое. К третьей группе будут принадлежать все остальные участки. Например те, на которых щетина короткая и сливается с текстурой кожи.
Начните убирать густую щетину. Это самая трудная часть работы. Необходимо будет полностью воссоздать изображение кожи в данных местах. Дублируйте текущий слой, нажав Ctrl+Shift+N. Активируйте Clone Stamp Tool. При помощи элемента управления Brush на верхней панели выберите кисть подходящего диаметра. Копируйте фрагменты изображения кожи инструментом Clone Stamp с мест, не занятых щетиной. Грубые стыки между местами скопированными фрагментами сгладьте при помощи Blur Tool.
Грубые стыки между местами скопированными фрагментами сгладьте при помощи Blur Tool.
Выделите и удалите фрагменты изображения, которые не подвергались коррекции. Активируйте Eraser Tool. Выберите удобную кисть. Параметр Opacity уменьшите до 10-15%. Обработайте края оставшейся части изображения так, чтобы оно без искажений состыковывалось с нижним слоем. Нажмите Ctrl+E для совмещения слоев.
Приступите к коррекции мест с редкой, но четкой щетиной. Дублируйте текущий слой. Выберите в меню пункты Filter, Other, High Pass… Активируйте опцию Preview. Значение Radius установите такое, чтобы щетина явно выделялась на фоне кожи в панели предварительного просмотра. Нажмите OK для применения фильтра.Инвертируйте изображение, нажав Ctrl+I. Измените режим наложения текущего слоя на Overlay. Выберите в меню пункты Layer, Layer Mask, Hide All. Будет создана маска слоя, скрывающая все. Установите белый цвет переднего плана. Активируйте инструмент Brush. Закрашивайте на маске области с редкой, но четкой щетиной. Совместите слои, нажав Ctrl+E.
Будет создана маска слоя, скрывающая все. Установите белый цвет переднего плана. Активируйте инструмент Brush. Закрашивайте на маске области с редкой, но четкой щетиной. Совместите слои, нажав Ctrl+E.
Начните финальную общую обработку изображения. Места, где остались небольшие фрагменты щетины, обрабатывайте инструментами Healing Brush или Spot Healing Brush. Там, где щетина сливается с текстурой кожи, попробуйте произвести ретушь обычной кистью с низкими параметрами Hardness и Opacity.
Там, где осуществлялась интенсивная коррекция (например, замена изображения при помощи Clone Stamp), восстановите естественную яркость и свето-теневые переходы. Используйте Burn Tool и Dodge Tool.
Выявите места, где структура кожи существенно нарушена в результате размывания. Создайте вокруг них области выделения. Добавьте на эти фрагменты шум. Для этого в меню выберите Filter, Noise, Add Noise…, установите параметры фильтра и нажмите OK.
Для этого в меню выберите Filter, Noise, Add Noise…, установите параметры фильтра и нажмите OK.
Рисуем в Photoshop CS6. Рисование мягкой или твердой кистью в фотошоп
В сегодняшнем уроке мы создадим реалистичную кисть, используя стили слоев, обтравочную маску и другие инструменты Фотошоп.
Материалы для урока:
Шаг 1. Создаем новый документ размером 2400х2175 px. Рисуем простой набросок кисти.
Шаг 2. В этом шаге я создал два прямоугольника, которые помогут мне рисовать щетину.
Шаг 3. Перед тем, как начать рисовать, создадим новую группу «Щетина». В группе создаем новый слой «Щетина» и применяем к нему несколько стилей слоя.
Шаг 4 . Дублируем (CTRL+J) этот пустой слой 5 раз. Так как нам нужно нарисовать много щетинок, мы будем делать это на пяти отдельных слоях. Если рисовать все на одном слое, все штрихи смешаются и испортится весь эффект, который мы создали с помощью стилей слоя. Активируем нижний слой в группе и с помощью маленькой кисти рисуем линии.
Активируем нижний слой в группе и с помощью маленькой кисти рисуем линии.
Шаг 5. Продолжаем рисовать щетинки на остальных четырех слоях, регулируя их длину и толщину. Если необходимо, можете добавить больше слоев.
Шаг 6. Закончив, вы заметите множество незакрашенных щелей, от которых нужно избавиться. Создаем новый слой «Черный фон» под группой «Щетина» и рисуем темно-серым цветом (#1B1919), чтобы заполнить пустоты.
Шаг 7. Далее мы должны добавить краски на щетину. Для этого создаем новый слой «Внутренняя краска» под группой «Щетина». Затем используем Brush Tool (Кисть) (B), чтобы добавить каплю краски на кончике кисти.
Шаг 8. Теперь активируем Smudge Tool (Палец) (R) (100%) и проводим по краске в направлениях, указанных стрелками.
Шаг 9. Теперь мы можем добавить краску над щетиной. Создаем новую группу «Внешняя краска» над группой «Щетина», используем кисть (B), чтобы нарисовать каплю краски того же цвета. Затем используем Smudge Tool (Палец) (R) и описанную выше технику, чтобы размазать краску по щетинкам.
Затем используем Smudge Tool (Палец) (R) и описанную выше технику, чтобы размазать краску по щетинкам.
Шаг 10. Применяем к краске стили слоя. Ластиком (Е) размером 1 px стираем линии на краске. Это придаст реалистичности.
Шаг 11. Теперь мы должны объединить эффекты слоя с самим слоем. Для этого жмем правой кнопкой мышки по эффектам слоя «Краска» и выбираем Create Layers (Создать слои) (после этого они будут располагаться на отдельных слоях). Затем выделяем необходимые слои и жмем CTRL+E.
Шаг 12. Используем Dodge (Осветлитель) и Burn (Затемнитель) (О), чтобы добавить теней и бликов. Работаем инструментами по направлению щетины.
Шаг 14. Используем Dodge (Осветлитель) и Burn (Затемнитель) (О), чтобы добавить тени и блики на полосу. Закончив, объединяем этот слой со слоем «Краска».
Шаг 15. Теперь мы придадим краске эффект «влажности». Для начала, создаем новый слой «Свет 1» и преобразовываем его в обтравочную маску с помощью комбинации клавиш CTRL+ALT+G или кликнув между слоями с зажатой ALT.
Для начала, создаем новый слой «Свет 1» и преобразовываем его в обтравочную маску с помощью комбинации клавиш CTRL+ALT+G или кликнув между слоями с зажатой ALT.
Шаг 16. Теперь рисуем блики белым цветом, как показано ниже. Затем устанавливаем Opacity (Непрозрачность) слоя на 11%.
Шаг 17. Переходим к стилям слоя и корректируем параметр Blend If : Underlying Layer (Наложить если: Нижележащий слой).
Шаг 18. Проделаем те же манипуляции с темным цветом. Создаем новый слой «Тени» и преобразовываем его в обтравочную маску. Используем темно-красный цвет, чтобы выделить затененные участки.
Шаг 19. Устанавливаем Opacity (Непрозрачность) слоя на 72% и открываем стили слоя, чтобы откорректировать параметр Blend If (Наложить если).
Шаг 20. Продолжаем использовать эту технику, чтобы добавить блики и корректировать их с помощью Blend If (Наложить если), чтобы создать эффект «влажности».
Шаг 21. Теперь, когда работа с щетиной и краской закончена, мы можем начать создание остальной части кисти. Скрываем все слои с щетиной и краской. Затем создаем новую группу «Ручка». Внутри группы создаем две новые группы «Металл» и «Держатель».
Шаг 22. В группу «Металл» создаем новый слой «Металлическое кольцо». Используя набросок, создаем базовую форму металлической части кисточки, на которой закреплена щетина.
Шаг 23. Создаем новый слой «Фаска» и рисуем несколько узких полосок на кольце. Вы можете воспользоваться Pen Tool (Перо) (Р) или Brush Tool (Кисть) (В).
Шаг 24. Загружаем выделение слоя «Фаска» (зажимаем CTRL и кликаем по миниатюре слоя). Переходим на слой «Металлическое кольцо» и жмем CTRL+X, чтобы удалить выделенную область. Также вырезаем два отверстия для заклепок.
Шаг 25. Применяем стили слоя Layer — Layer Style (Слой — Стили слоя) для «Металлического кольца».![]()
Затем применяем стили слоя для слоя «Фаска».
Получаем вот такой результат.
Теперь изображение должно выглядеть вот так.
Шаг 27. Теперь, чтобы следующий шаг был простым, объединяем слои «Заклепки» и «Фаска». Затем объединяем слой «Металлическое кольцо» с его стилями слоя, как мы делали это в шаге 11.
Шаг 28. Создаем новый слой «Отражение» над слоем с кольцом и преобразовываем его в обтравочную маску. Используем темный цвет, чтобы нарисовать линии для придания эффекта отражения.
Шаг 29. Создаем еще один слой «Блики 1» и преобразовываем его в обтравочную маску. Используя светлый цвет, рисуем блики. Затем с помощью Burn Tool (Затемнитель) (O) немного затемняем их и инструментом Blur Tool (Размытие) (R) делаем края более мягкими.
Шаг 30. Создаем новый слой «Блики 2» и преобразовываем его в обтравочную маску. Используем технику из предыдущего шага, чтобы добавить новых более размытых бликов. Для удобства можете на время скрыть слой «Блики 1».
Для удобства можете на время скрыть слой «Блики 1».
Получаем вот такой результат.
Шаг 31. Теперь используем этот же метод и добавляем блики и отражения на ободках кольца. Закончив, добавляем еще несколько теней и бликов, как показано ниже.
Шаг 32. Создаем новый слой «Держатель» внутри одноименной группы. Рисуем базовую форму и заливаем ее черным цветом. Применяем фильтр Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) (10%).
Шаг 33. Перед тем, как продолжить работу, давайте повернем и трансформируем группу «Ручка» с помощью свободной трансформации (CTRL+T). Для удобства снова делаем видимыми слой с наброском и группу «Щетина».
Шаг 34. Теперь приступим к текстурированию ручки. Создаем новый слой над слоем «Держатель» и преобразовываем его в обтравочную маску, затем используем мягкую кисть, чтобы зарисовать держатель белым цветом, как показано ниже. Уменьшаем Opacity (Непрозрачность) слоя до 3%.
Шаг 35. Создаем новый обтравочный слой и рисуем узкие полоски белого цвета на держателе. Уменьшаем Opacity (Непрозрачность) до 23%. Открываем стили слоя и корректируем параметр Blend If (Наложить если).
Испробовал на практике новую кисть. Результаты меня очень порадовали! В плане удобства и лёгкости работы в процессе рисования она даёт весьма приемлемый результат, сильно экономя время. Может просто раньше я рисовал неправильно, но кисть и техника рисования мне очень понравилась. Спасибо B_z (mr. tot) – его подсказка.
Настройки кисти
Опушу, как установить эту кисть, а за одно и как сделать свою кисть с нуля.
ЗаготовкаЧтобы создать кисть:
1. Cохраните заготовку, которая расположена выше.
2. Откройте эту картинку в фотошопе.
3. Edit – Define Brush Preset… (Редактирование – Определить кисть).
4. В конце списка кисти появится не настроенная кисть.
Как настроить кисть?
Opacity (Не прозрачность) устранавливаем в 100% никогда не изменяя его в процессе рисования.
В случае, когда требуется всё же использовать непрозрачность, то можно включить режим изменения прозрачности. Эта кнопка расположена рядом с Непрозрачностью (только в CS5, по-моему).
В других же версиях включить эту настойку можно в панели F5 , включив галочку ветки “Передача” , в которой настроена зависимость прозрачности от степени нажатия.
В ветке Форма отпечатка кисти панели F5 нужно участить Интервал как минимум до 10% или ниже , чтобы штрих выглядел единой фигурой.
При рисовании на первых порах лучше не включать изменение размера кисти от нажатия, а рисовать кистью со статичным размером – это экономит время и не уводит процесс рисование в опережение (есть возможность больше поработать над общим видом изображения без конкретики).
Прорисовка деталей
При прорисовке деталей, когда основная намечена можно включить зависимость размера от степени нажатия, а зависимость прозрачности выключить.
Что получилось у меня
Очень часто случается, что некачественная, плохая работа кисти вызвана неправильной настройкой графического планшета. Иногда, люди, только что купившие планшет, полагают, что его достаточно подключить, и он будет готов к работе. Но, увы, они заблуждаются. На самом же деле сначала необходимо подобрать правильную (именно для вас) настройку планшета и кисти. Необходимо, чтобы перо соответствовало и подходило вашему стилю рисования. В этом уроке я расскажу вам о параметрах, настройках кистей для удобной работы, которая будет доставлять вам удовольствие при рисовании.
Иногда, люди, только что купившие планшет, полагают, что его достаточно подключить, и он будет готов к работе. Но, увы, они заблуждаются. На самом же деле сначала необходимо подобрать правильную (именно для вас) настройку планшета и кисти. Необходимо, чтобы перо соответствовало и подходило вашему стилю рисования. В этом уроке я расскажу вам о параметрах, настройках кистей для удобной работы, которая будет доставлять вам удовольствие при рисовании.
Библиотека кистей Фотошопа
Чтобы получить доступ к библиотеке кистей Фотошопа для начала вам необходимо открыть окно the Brush Preset Picker (Наборы кистей). Выберите любую понравившуюся вам кисть. Теперь в этом окне щелкните по черной стрелочке (вверху справа). Таким образом, вы увидите огромное количество кистей, предоставленных Фотошопом. Выберите любой вид кистей и ознакомьтесь с ними.
Примечание: В версии Photoshop CC (2014) для того что бы перейти в Brush Presets (Наборы кистей) нужно выбрать через меню (Окно — Наборы кистей).
Обычно используемые кисти Фотошопа
Если Вы не в настроении создавать собственные кисти, то Вы можете воспользоваться кистями, которыми очень часто пользуются художники. Natural Brush (Природные кисти) — это один из самых удобных видов кистей, которые входят в стандартный набор. Их не требуется настраивать, так как изначально у них правильные параметры, обеспечивающие качественную работу.
Настройки кистей
Иногда новички удивляются тому, что кисть не реагирует на давление и наклон пера. Но для этого сначала необходимо настроить некоторые параметры кисти. Чтобы получить доступ к настройкам, откройте окно Window (Окно) и выберите Brushes (Кисти). Таким образом, должно открыться окно Brush Presets (Наборы кистей). В следующих шагах я объясню и расскажу вам, для чего предназначена каждая из настроек кистей.
Сохранение измененных параметров кисти
Представьте, что вы уже подобрали удовлетворяющие вас параметры кисти, но теперь необходимо их сохранить. Как же это сделать? Итак, мы снова открываем окно Brush Preset Picker (Наборы кистей), щелкаем по стрелочке в правом верхнем углу, выбираем пункт New Brush Preset (Новый набор параметров кисти). Имейте в виду, если вы не сохраните измененные настройки кисти, то кисти вернутся к настройкам по умолчанию.
Как же это сделать? Итак, мы снова открываем окно Brush Preset Picker (Наборы кистей), щелкаем по стрелочке в правом верхнем углу, выбираем пункт New Brush Preset (Новый набор параметров кисти). Имейте в виду, если вы не сохраните измененные настройки кисти, то кисти вернутся к настройкам по умолчанию.
Известные настройки кистей
Вообще, при рисовании, многие художники используют кисть Hard Round brush (Жесткая круглая) с настройкой Pen Pressure (Нажим пера). Выберите данную кисть, откройте окно Brush Presets (Наборы кистей), выберите Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5). Затем установите Opacity Jitter (Колебание непрозрачности) на Pen Pressure (Нажим пера). Как вы видите, я буду рисовать картину параллельно с моими объяснениями. Однако я не буду объяснять вам в подробностях о том, как я рисовал свой рисунок, так как главное для нас сейчас – понять, насколько важны настройки кистей. А моя картина продемонстрирует вам возможности кистей. На сей момент, используя именно эту кисть, я нарисовал грубый скетч.
А моя картина продемонстрирует вам возможности кистей. На сей момент, используя именно эту кисть, я нарисовал грубый скетч.
Примечание: Имя раздела Other Dynamics (Другая динамика) начиная с версии Photoshop CS5 изменено на Transfer (Передача).
Текстура кисти
Используя библиотеку кистей Фотошопа, вы можете добавить текстуру вашей кисти. Для этого выберите Window (Окно), затем Brushes (Кисть). В открывшемся окне выберите пункт Textures (Текстура). Теперь вам осталось только выбрать желаемую текстуру. После этого, вы можете поиграть с параметрами Depth (Глубина) и Scale (Шкала), используя предоставленные ползунки.
Жанр: Иллюстрации
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета (͡° ͜ʖ ͡°) Длинный урок.
1. Начало работы
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе.
1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
3. Инструмент кисть.
4. Ластик.
6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный.
Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе.
1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
3. Инструмент кисть.
4. Ластик.
6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный. 5. Поворот листа, лупа и палитра.
7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
5. Поворот листа, лупа и палитра.
7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
3. Скетч
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем.
Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.![]()
7. Придача формы
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся.
В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ.
Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём).
Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
9. Выделения цветом при помощи режимов наложения
Чтобы подчеркнуть особые места на рисунке, показать свет или просто наложить сверху градиент для «симпатичности» мы можем использовать те же режимы наложения.
На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
10. Градиент и режимы наложения
Создадим новый слой со значением «Мягкий свет». Чтобы использовать градиент, вы должны выбрать кнопку, которая находится под «Ластиком» и провести прямую линию на рисунке. Есть различные виды градиентов, но пока мы рассмотрим только вид по-умолчанию. Если вы не выбирали градиент из меню, которое автоматически появляется во второй верхней панели и открывается кликом по стрелочке, то градиент будет соответственен цветам вашей палитры. Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим. Градиент может быть только одного, постепенно растворяющегося, цвета. Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный. Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
11.
 Немного о кривых
Немного о кривых Хм. Давайте нарисуем зайчика. В какой-то момент вы решили, что он получился слишком бледным. Не стоит пугаться, это можно исправить. В моём случае окно «Коррекция» располагается над окном «Слои». Если этого окна у вас нет, нажмите левой кнопкой мыши на пункт «Окно» в самой верхней панели и выберите пункт «Коррекция». Вы можете выбрать любой значок на панели и поэкспериментировать. Для примера я возьму «Кривые». Поставим случайное значение наших двух точек и наш зайчик станет гораздо ярче! Вы можете брать на кривой и более двух точек, хотя в основном вам потребуются только эти две.
12. Последние шаги
И вот, когда наше изображение почти готово, мы можем подредактировать цвет, чтобы придать рисунку атмосферы, легкости и т.д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v` Вот и всё! Наш портрет готов. P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.
Из всего многообразия инструментов для рисования наиболее полезны следующие:
- Brush Tool/Инструмент «Кисть» . Размер, плотность и форму кисти можно изменять.
Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
Custom Shape Tool/Инструмент «Произвольная фигура» . По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.
По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.
- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.
В верхней части окна Photoshop находится меню настроек выбранного инструмента.
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть» .
Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.
Жёсткая кисть
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка» и кликаем на любом фрагменте пустого белого слоя. Краска зальёт весь холст.
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой» . После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!
Просто двигайте мышью с нажатой левой клавишей по холсту.
Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование» .
Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .
- переключение на первую кисть:
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
А это позволит добиться реалистичных эффектов при рисовании.
натуральных кистей Photoshop — 66 великолепных бесплатных кистей Photoshop
На этой странице нашей уникальной коллекции кистей Photoshop вы найдете широкий спектр природных и вдохновленных природой ресурсов, чтобы добавить реализма и глубины вашим работам.
От кистей Photoshop, которые помогут вам рисовать людей (например, волосы, кожа и ресницы), до кистей для рисования погоды (облака Photoshop кисти, снег, дождь и молния), пейзажей (деревья, трава, цветы) и воды — вы найдите на этой странице почти все кисти, вдохновленные природой.И что самое лучшее? Все эти кисти Photoshop бесплатны.
Кисти Photoshop для волос и меха
24. Набор кистей для волос
Смешайте эти кисти вместе, чтобы создать больше разнообразия- Дизайнер: para-Vine
- Использование: Бесплатно для личного и коммерческого использования
- Загрузите здесь
Создайте реалистичных эффектов для волос с помощью этого набора бесплатных кистей для волос Photoshop. Смешивайте их вместе для большего разнообразия и создания различных эффектов.Этот набор любезно предоставлен цифровым художником Para-Vine, также известным как Ли Алекс Пирс. Пожалуйста, укажите художника, где это возможно.
Смешивайте их вместе для большего разнообразия и создания различных эффектов.Этот набор любезно предоставлен цифровым художником Para-Vine, также известным как Ли Алекс Пирс. Пожалуйста, укажите художника, где это возможно.
25. Меховые кисти
Создайте мех с помощью этих кистей (Изображение предоставлено Nathie)- Дизайнер: Nathie
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Эти кисти поможет создать реалистичный мех для ваших проектов. Дизайнер просит вас не распространять их, хотя вы можете использовать их в своих коммерческих и личных проектах.
Кисти Photoshop для кожи
26. 11 кистей Photoshop для кожи
Отлично подходят для ретуши и макияжа- Дизайнер: env1ro
- Использование: Бесплатно для личного использования; свяжитесь с env1ro по поводу коммерческого использования
- Загрузите здесь
В этой коллекции бесплатных кистей Photoshop 11 текстуроподобных инструментов для рисования кожи человека. Художник env1ro, создавший их, говорит, что они совместимы с Photoshop PS7 и более поздними версиями и «отлично подходят для ретуши и макияжа».
Художник env1ro, создавший их, говорит, что они совместимы с Photoshop PS7 и более поздними версиями и «отлично подходят для ретуши и макияжа».
27. Кисти Skin Photoshop
Этот набор кистей создан художником, специализирующимся на портретах- Дизайнер: Марта Далиг
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Польский художник-фрилансер и иллюстратор Марта Далиг уже много лет создает цифровые кисти. Она специализируется на портретах, и ее набор кистей Photoshop для кожи — потрясающий вклад в арсенал любого цифрового художника.
28. Кисти для фотошопа для ресниц
Эти кисти для ресниц находятся на разных стадиях открытия и закрытия- Дизайнер: eriikaa
- Использование: Бесплатно для личного и коммерческого использования с кредитом
- Скачать здесь
Пользователь DeviantArt eriikaa поделилась 22 бесплатными кистями Photoshop для рисования ресниц на разных стадиях открытия или закрытия глаз. Она просит предоставить кредит, если вы их используете, и сообщить ей, используете ли вы их и как.
Она просит предоставить кредит, если вы их используете, и сообщить ей, используете ли вы их и как.
Кисти Photoshop «Погода и облака»
29. Кисти Photoshop «Облака»
Если вам нужна помощь в создании облаков, эти кисти для вас (Изображение предоставлено: Brusheezy)- Дизайнер: Helenartathome
- Использование: Бесплатно для личного и коммерческого использования
- Загрузите здесь
Коллекция кристально чистых кистей с облаками, которые удовлетворят ваши потребности. В набор входит 14 кистей с облаками в высоком разрешении, а также два луча и солнечные лучи.Идеально подходит для добавления деталей к сцене.
30. Кисти для Photoshop с высоким разрешением
Эти кисти с высоким разрешением идеально подходят для веб-проектов (Изображение предоставлено: Brusheezy)- Дизайнер: Artistmef
- Использование: Бесплатно для личного и коммерческого использования
- Загрузите здесь
Этот набор из 15 высококачественных фотореалистичных кистей с эффектом солнечного света добавит естественный и реалистичный свет, чтобы помочь осветить сцену. Эти кисти с высоким разрешением имеют разрешение 2500 пикселей, что делает их идеальными как для печати, так и для веб-проектов.
Эти кисти с высоким разрешением имеют разрешение 2500 пикселей, что делает их идеальными как для печати, так и для веб-проектов.
31. Снежные кисти для Photoshop
- Дизайнер: Brusheezy
- Использование: Бесплатно для личного и коммерческого использования, с кредитом
- Скачать здесь
Эти снежные кисти добавят холода ваши проекты с шквалом. Этот пакет бесплатных кистей Photoshop содержит 15 эффектов, которые вы можете смешивать, чтобы создать реалистичные вариации в своей сцене.Опять же, убедитесь, что вы следуете инструкциям по атрибуции на странице загрузки, если используете их в коммерческих целях.
32. Дождь кисти для Photoshop
В этом наборе четыре кисти- Дизайнер: amorphisss
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Дождь, как известно, сложно подобрать рисовать и раскрашивать. Вот тут и пригодятся эти фантастические бесплатные кисти Photoshop с дождем от пользователя amorphisss на Deviant Art.В этом наборе четыре кисти, и для каждой вы можете определить, в какую сторону идет дождь, и использовать фильтр «Размытие в движении», чтобы подчеркнуть эффект движения.
Вот тут и пригодятся эти фантастические бесплатные кисти Photoshop с дождем от пользователя amorphisss на Deviant Art.В этом наборе четыре кисти, и для каждой вы можете определить, в какую сторону идет дождь, и использовать фильтр «Размытие в движении», чтобы подчеркнуть эффект движения.
33. Удары молнии Кисти Photoshop
Электрифицировайте зрителя этими ударами молнии- Дизайнер: SparkleStock
- Использование: Бесплатно для личного и коммерческого использования
- Загрузите здесь
Электрифицируйте свою работу с это коллекция потрясающих ударов молнии.Доступны не только в виде кистей Photoshop, но и в виде узоров и изображений JPEG, в этом наборе 18 вариантов на выбор — все бесплатно.
Пейзажная кисть Photoshop
34. Набор кистей PS
Эти замысловатые кисти для флоры и фауны совершенно бесплатны (Изображение предоставлено Линн Чен)- Дизайнер: Линн Чен
- Использование: Бесплатно для личных и коммерческих использовать
- Загрузите здесь
Этот набор кистей PS стал бурным, когда он был выпущен на Behance дизайнером Линн Чен. Состоящие из множества красивых кистей на тему флоры и фауны, они разделены на категории, включая животных, листву и природу. Эти кисти сложные, красивые и супер-искусные, к тому же они абсолютно бесплатны.
Состоящие из множества красивых кистей на тему флоры и фауны, они разделены на категории, включая животных, листву и природу. Эти кисти сложные, красивые и супер-искусные, к тому же они абсолютно бесплатны.
35. Сажайте кисти для Photoshop
Не забудьте указать владельца, если вы используете этот набор кистей- Дизайнер: B Silvia
- Использование: Бесплатно для личного и коммерческого использования, с кредитом
- Скачать здесь
Хотите с легкостью создавать красивые растения? Этот набор из 23 кистей Photoshop для растений с высоким разрешением от графического дизайнера и иллюстратора Б. Сильвии поможет вам в этом.Они бесплатны как для личного, так и для коммерческого использования, но не забудьте указать владельца.
36. Кисти Photoshop границы деревьев
Эти кисти идеально подходят для деревьев- Дизайнер: ForestGirl
- Использование: Только для личного использования
- Скачать здесь
Это хороший набор Кисти Photoshop, которые позволяют добавить силуэты деревьев и кустов по краям композиции. Пользователь DeviantArt ForestGirl, также известная как Юлия Попова, просит ссылку на любую личную работу, в которой вы их используете.
Пользователь DeviantArt ForestGirl, также известная как Юлия Попова, просит ссылку на любую личную работу, в которой вы их используете.
37. Кисти для листьев
Этот набор включает семь изолированных изображений листьев.- Дизайнер: jschill
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Отлично подходит для создания органического текстурированного фона , этот набор кистей Photoshop с изображением листьев с высоким разрешением отлично подходит для рисования листьев и содержит семь изолированных изображений листьев с замысловатыми деталями и текстурами. Они бесплатны для личного и коммерческого использования, но убедитесь, что вы указали их в соответствии с рекомендациями Creative Commons — вы найдете полную информацию на сайте Brusheezy.
38. Кисти для травы или меха
Изменение цвета превращает траву в мех- Дизайнер: s1088
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Этот набор 10 кистей идеально подходят для добавления травянистых деталей к вашим картинам в Photoshop. Есть множество стилей на выбор, так что вы можете создать все, от неопрятных сухих участков травы до пышных лугов. Бонусный совет от создателя заключается в том, что если вы поменяете цвета, из них также получится отличный мех.
Есть множество стилей на выбор, так что вы можете создать все, от неопрятных сухих участков травы до пышных лугов. Бонусный совет от создателя заключается в том, что если вы поменяете цвета, из них также получится отличный мех.
39. Силуэты природы Кисти Photoshop
В этом пакете 19 бесплатных кистей для Photoshop- Дизайнер: pinkonhead
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Это Это действительно полезный набор из 19 различных силуэтов природы, на каждом из которых изображено свое растение, от деревьев до травы. Они бесплатны для личного и коммерческого использования, но дизайнер говорит, что любые ссылки на ее веб-сайт будут очень признательны.
40. Кисти окружения
Украсьте свое окружение- Дизайнер: Syntetyc
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Этот огромный набор бесплатных кистей Photoshop для окружения должен Вы покрыли все ваши потребности в рисовании окружающей среды. Все изображения в высоком разрешении, и все они специально подходят для создания реалистичной естественной среды в Photoshop.
Все изображения в высоком разрешении, и все они специально подходят для создания реалистичной естественной среды в Photoshop.
Водные кисти для фотошопа
41.Водяные щетки об. 4
У создателя есть еще три набора кистей, которые нужно проверить.- Дизайнер: Webdesigner Lab
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Всего 20 высоких -res водные кисти Photoshop в этом пакете, включая брызги, разливы, рябь и капли воды. У Webdesigner Lab также есть три других популярных набора кистей с водным эффектом, поэтому, если вы не можете найти то, что хотите в этом пакете, ознакомьтесь с другими, используя ссылку выше.
Различные эффекты
42. Дымовые кисти
Создатель добавил несколько потрясающих примеров того, на что способны эти кисти. Включая 13 высококачественных дымовых кистей Photoshop, они станут отличным дополнением к набору инструментов любого дизайнера. Дизайнер Ниньо Батитис создал этот набор горячих кистей для Photoshop.
Дизайнер Ниньо Батитис создал этот набор горячих кистей для Photoshop.
43. Перья и птицы
Создавайте детальные эффекты перьев с помощью этого набора кистей- Дизайнер: Discopada
- Использование: Бесплатно для личного и коммерческого использования, с кредитом
- Скачать здесь
Всего в этом пакете 12 отдельных кистей Photoshop для рисования птиц и перьев от Discopada, пользователя DeviantArt.Каждая кисть поставляется с отдельным произведением искусства, начиная от подробных иллюстраций с перьями и заканчивая причудливыми птицами на ветке.
44. Кисти Photoshop для галстука
Добавьте немного краски для галстука в свою работу (Изображение предоставлено Диего Санчес)- Дизайнер: Диего Санчес
- Использование: Различные, см. Правила лицензирования
- Скачать здесь
Эти кисти сложно классифицировать, но мы поместили их в категорию естественных, чтобы отразить их хиппи-флюиды. 15 кистей созданы на основе реальных форм красителя для галстука с сочетанием твердых и прозрачных областей. Мы думаем, что они сделают забавные фоны для самых разных проектов.
15 кистей созданы на основе реальных форм красителя для галстука с сочетанием твердых и прозрачных областей. Мы думаем, что они сделают забавные фоны для самых разных проектов.
45. Простые кисти для ткани
Используйте эти кисти для естественной обработки поверхностей- Дизайнер: Bitbox
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Простые текстуры ткани, эти бесплатные Кисти Photoshop для ткани имеют высокое разрешение (2500 × 2500), поэтому они отлично подходят как для печати, так и для Интернета.Вы можете использовать их, чтобы добавить в свою работу немного естественности.
Получите Photoshop и Lightroom с Adobe Creative Cloud Photography Plan
Следующая страница: Кисти для Photoshop в стиле гранж
Как восстановить устаревшие кисти в Photoshop
youtube.com/embed/ZcpkttU1qLY» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Используете Photoshop CC 2020 и не можете найти дополнительные наборы кистей из более ранних версий Photoshop? Узнайте, как восстановить все недостающие кисти Photoshop с помощью нового набора кистей Legacy!
Автор Стив Паттерсон.
В более ранних версиях Photoshop щелчок значка меню на панели «Наборы кистей» или значка шестеренки в средстве выбора наборов кистей открывал список дополнительных наборов кистей, которые можно было загрузить в Photoshop. В эти наборы входят разные кисти, натуральные кисти, кисти со специальными эффектами и многое другое:
Дополнительные наборы кистей, имеющиеся в более ранних версиях Photoshop.
Но, начиная с Photoshop CC 2018, Adobe внесла большие изменения в способ организации кистей Photoshop.И на первый взгляд кажется, что отсутствуют дополнительные наборы кистей из более ранних версий Photoshop. К счастью, они никуда не делись. Все эти дополнительные кисти были перемещены в новый набор, который Adobe называет Legacy Brushes , и вот как с его помощью найти любую нужную кисть!
К счастью, они никуда не делись. Все эти дополнительные кисти были перемещены в новый набор, который Adobe называет Legacy Brushes , и вот как с его помощью найти любую нужную кисть!
Загрузите это руководство в виде готового к печати PDF-файла!
Как загрузить набор старых кистей
Шаг 1. Откройте меню
Чтобы загрузить наборы кистей из более ранних версий Photoshop, щелкните значок меню в правом верхнем углу панели «Кисти » (ранее — панель «Наборы кистей»):
Значок меню на панели «Кисти».
Или, выбрав инструмент «Кисть», щелкните значок шестеренки в правом верхнем углу палитры предустановок кисти :
Значок шестеренки в средстве выбора предустановок кисти.
Шаг 2. Выберите «Устаревшие кисти»
Выберите новый набор Legacy Brushes в меню:
«Кисти наследия» — это то место, где вы найдете все предыдущие кисти Photoshop.
Шаг 3. Нажмите OK, чтобы восстановить устаревшие кисти
Нажмите OK, когда Photoshop спросит, хотите ли вы восстановить набор устаревших кистей:
Загрузка набора старых кистей в Photoshop.
Шаг 4. Выберите устаревший набор кистей из списка
Вернувшись на панель «Кисти» или в средство выбора предустановок кисти, под папками по умолчанию появляется новая папка с именем «Кисти прежних версий»:
Появляется новый набор «Кисти прежних версий».
Откройте папку «Устаревшие кисти», чтобы найти все дополнительные наборы кистей из предыдущих версий Photoshop, включая старые кисти по умолчанию. Чтобы выбрать кисть, откройте любой из устаревших наборов и выберите нужную кисть:
Все классические кисти Photoshop входят в набор кистей Legacy.
И вот оно! Вот как можно использовать новый набор кистей Legacy для восстановления классических кистей Photoshop в Photoshop CC 2018! Если вы подписаны на Adobe Creative Cloud, то наряду с классическими кистями вы также можете загрузить более 1000 новых кистей Photoshop! Вы также захотите узнать, как сохранять кисти в качестве пользовательских наборов кистей. Посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Как настроить кисти с кончиками щетины в Adobe Photoshop
Возможно, я мог бы создать сайт, содержащий только информацию о том, как настраивать и использовать кисти в Adobe Photoshop.Серьезно, тема бесконечна. Для обычного пользователя кисти — это то, для чего мы выбираем предустановку и занимаемся своим делом. Возможно, мы отрегулируем размер и мягкость краев, но это все. Мы будем использовать кисть, чтобы редактировать освещение на портретах и применять различные плотности определенных масок, но, честно говоря, ограничиваться царапинами на поверхности — это трагедия. Кисти — прекрасные инструменты, которыми следует пользоваться.
Если вы иллюстратор или художник, Photoshop — ваш друг.На самом деле Adobe Illustrator — ваш друг, но Photoshop — на втором месте. А если вы добавите туда планшет Wacom Pen, вы, скорее всего, никогда больше не будете использовать бумагу. Это то, что используют все профессионалы для достижения цели — и это работает. Вы можете использовать различные типы щеток, тип щетины, длину, толщину, жесткость и угол наклона. С планшетом и его чувствительностью к давлению нет предела. Photoshop прошел долгий путь с момента своего основания.
Кстати, если вы не знакомы с Wacom Tablet , вам действительно стоит взглянуть на это видео:
Пять советов по Photoshop для начинающих пользователей планшетов Wacom
В сегодняшнем посте я хочу обсудить щетки с кончиками щетины.Я хотел бы показать вам, как вы можете изменить свое рабочее пространство в Photoshop, чтобы воспользоваться ими, и где вы можете найти несколько довольно фантастических предустановок. Наконец, мы поработаем с некоторыми настройками и посмотрим, как они выглядят на белом фоне. Мы поиграем с аспектами, которые я упомянул выше — типом щетины, длиной и т. Д. В основном, я хочу познакомить вас с тем фактом, что эти типы кистей доступны и где расположены их элементы управления. Это будет полезным опытом, если вы никогда ими не пользовались.
Рабочее пространство переключения
Я уже упоминал об этом в своем последнем посте о кистях, но повторю еще раз. В Photoshop есть несколько предустановленных рабочих пространств, доступных для использования в зависимости от того, что мы делаем. По умолчанию для рабочего пространства установлено значение Essentials . Поскольку сегодня мы собираемся заняться кистями, имеет смысл переключить рабочее пространство на предустановку Painting . Это меняет некоторые панели, чтобы они были более доступными во время работы. Нет причин возиться, если поменять местами рабочие места так просто.
Для этого просто щелкните раскрывающийся список в правом верхнем углу приложения и выберите Рисование.
Как только вы это сделаете, вы заметите, что панель Color была заменена панелью Swatches , панель Adjustments была заменена панелью Brush Presets , а панель Layers осталась на прежнем месте. изначально располагалась, но немного прижалась.Эти новые панели очень помогут.
Итак, чтобы вы знали, мы не потеряли ни одной панели. Те, что были там, просто спрятаны для дальнейшего использования. Если вы не знаете, как настроить рабочее пространство в Photoshop, ознакомьтесь с публикацией, на которую я ссылаюсь ниже. Я подробно рассказываю об этом.
Как настроить рабочее пространство и интерфейс в Photoshop
Изменение предустановленного вида
Когда вы впервые изменяете рабочее пространство, ваш список предустановок кисти, скорее всего, будет выглядеть примерно так (внутри красного поля):
Поскольку я не являюсь поклонником этого вида, потому что вам нужно навести курсор мыши на каждый пресет, чтобы увидеть его описательное имя, я хотел бы изменить его на что-нибудь другое.Я предпочитаю вид, который называется Small List , и к нему можно получить доступ, щелкнув крошечный значок меню, расположенный в правом верхнем углу панели Brush Presets.
После того, как я выберу Малый список в раскрывающемся меню, список предустановок кисти будет выглядеть следующим образом:
На мой взгляд, этот список гораздо информативнее, особенно если он сочетается с тем, что я собираюсь вам показать дальше.
Панель кистей
Прежде чем я когда-либо начну работать с щетиной из щетины, я хотел бы настроить несколько областей.Сначала я показываю панель Brush . После этого я показываю Live Tip Brush Preview . Если вы посмотрите на следующий снимок экрана, вы поймете, почему.
Взгляните на два верхних красных кружка на скриншоте выше. Эти две кнопки в кружке определяют, открыта или нет панель «Кисть». Нажатие на любой из них делает то же самое. Откройте и закройте эту панель.
Кнопка в нижней части панели «Наборы кистей» определяет, включен или выключен предварительный просмотр подсказок (внутри красного поля на снимке экрана).Если он включен, вы сможете увидеть, что бы делала ваша кисть, если бы она была настоящей. Под каким углом, какое давление на него и так далее. Определенно стоит включить эту опцию. Просматривайте различные предустановки кистей со щетиной, чтобы увидеть, как изменяется этот предварительный просмотр.
По сути, я ищу здесь информацию. Я не хочу рисовать или рисовать и должен гадать, что произойдет, когда я использую определенную кисть или настройку. Предварительный просмотр в реальном времени в сочетании с предварительным просмотром большой кисти на панели «Кисть» предлагает множество подсказок.
Типы щеток из щетины
В Photoshop есть два основных стиля кистей из щетины — круглые и плоские. Я сделал предварительные снимки доступных пресетов в реальном времени.
Я перечислю названия каждой предустановки ниже. Я начну с верхнего левого угла и перейду вправо, как если бы вы читали книгу. После этого я назову кисти в нижнем ряду таким же образом.
Верхний ряд
— Круглая тупая, средняя жесткость
— Процент круглой формы, низкая щетина
— Круглый угол, низкая жесткость
— Круглая веерообразная жесткая тонкая щетина
— Плоская точка, средняя жесткость
— Плоская тупая, короткая, жесткая
Нижний ряд
— Жесткая щетина с круглым концом
— Плоская кривая, тонкая жесткая щетина
— Плоский угол, малое количество щетины
— Плоский веер, высокое количество щетины
— Плоская поза для правой руки
— Плоская поза для левой руки
Как видите, вариантов рисования в Photoshop довольно много.Если вы не разбираетесь во многих доступных типах кистей для рисования, вы можете быстро заглянуть на этот веб-сайт, где автор дает хорошее описание каждой из них.
В двух основных стилях кистей есть подстили. Это точечные, тупые, изогнутые, угловые и веерные. Если вы посмотрите на названия каждой кисти, вы увидите, что эти дескрипторы включены.
Кисти настройки
Прежде чем начать, я хочу сообщить вам, что то, что я только что описал выше, — это то, что я вижу на настольном компьютере с указателем мыши.Если бы я использовал планшет Wacom, у меня было бы гораздо больше вариантов, например угол и давление. Я не хочу торопиться с работой на планшете, когда здесь слишком усердно иллюстрирую, но если вы посмотрите видео ниже, я думаю, вы согласитесь, что одна из этих вещей на вес золота.
Оптимизация кистей Photoshop для использования с планшетом Wacom
В этом разделе я хотел бы обсудить несколько областей на панели «Кисть». Я не собираюсь здесь сходить с ума, пытаясь охватить все, потому что, как я уже упоминал выше, это почти бесконечно.Я ограничусь только основами.
Выбор формы
Когда панель «Кисть» открыта, первое, что вам нужно сделать, когда втулка с щетиной была выбрана из предустановок, — это выбрать форму. Причина, по которой я говорю, что необходимо выбрать предустановку типа щетины, заключается в том, что меню панели «Кисть» меняются в зависимости от ваших потребностей. Если вы посмотрите на снимок экрана ниже, я обведу область, о которой говорю.
После выбора и активации предустановки щетины вы можете изменить любую форму, которую вы используете, в раскрывающемся списке Форма на панели «Кисть».Я нажму на нее, чтобы вы увидели, о чем я здесь говорю.
Выберите размер
Следующее, что вы хотите настроить на этой панели, — это размер кисти. Это делается с помощью ползунка Size на панели Brush или простым нажатием клавиш [ и ] на клавиатуре. Лично я использую для этого быстрые клавиши, потому что это намного быстрее.
Толкайте ползунки
Реальная настройка вступает в игру, когда вы начинаете перемещать следующие ползунки: Щетина , Длина , Толщина , Жесткость , Угол и Расстояние .Количество настроек, которые вы можете сделать с этой областью, нереально.
Мне трудно ограничить этот пост только этой областью настроек, потому что все флажки на панели «Кисть» смотрят прямо на меня. Будьте уверены, я расскажу о них в следующих постах, потому что они слишком забавны, чтобы их оставлять позади.
Чтобы продемонстрировать эффекты того, что могут делать эти ползунки, я создам несколько мазков кистью на графике. Под рисунком я перечислю настройки, которые я использовал для рисования штрихов.
Колонка № 1
Размер: 200 пикселей
Волосы: 20%
Длина: 100%
Толщина: 1%
Жесткость: 50%
Угол: 0%
Расстояние: 1%
Колонка 2
Размер: 200 пикселей
Волосы: 80%
Длина: 200%
Толщина: 1%
Жесткость: 25%
Угол: 0%
Расстояние: 20%
Колонка № 3
Размер: 200 пикселей
Волосы: 50%
Длина: 300%
Толщина: 5%
Жесткость: 100%
Угол: 0%
Расстояние: 30%
Это хорошее место, чтобы остановиться.Я рекомендую вам открыть Photoshop и выполнить то, что я написал в этом посте, чтобы вам было удобнее работать с панелями, которые я использовал. Также создайте пустой холст и выберите инструмент «Кисть » . Поиграйте некоторое время с рисованными мазками, чтобы привыкнуть к тому, что делает каждая из настроек. Нет лучшего способа учиться, чем экспериментировать. Я буду следить за этой публикацией, и в будущем она будет посвящена этой теме.
Если вы хотите узнать больше о кистях в Photoshop, ознакомьтесь со следующими статьями:
60 лучших бесплатных кистей для Photoshop | Creative Bloq
Как создать свои собственные кисти для Photoshop — Основы Photoshop
Учебное пособие по Photoshop: Как создать кисть Photoshop — Цифровое искусство
Учебное пособие по созданию кистей Photoshop | Обсидиановый рассвет
Как создавать и определять кисти Photoshop — myPhotoshopBrushes
——
Если вам понравился сегодняшний пост и он оказался полезным, поделитесь им с другом.Кроме того, если вы хотите продолжить обучение и хотите, чтобы наши сообщения отправлялись прямо на ваш почтовый ящик, просто подпишитесь на нашу рассылку. Мы будем отправлять все сообщения прямо вам. Спасибо!
Простой способ создать свои собственные кисти Photoshop
Если вы никогда не слышали о творческом использовании кистей в Photoshop, эта статья для вас. Если вы уже знаете об использовании кистей, вы сможете развить свои творческие способности, когда научитесь этому простому навыку — созданию собственных кистей.
Что такое кисти Photoshop и почему вы хотите научиться делать свои собственные?
Кисти Photoshop — это инструменты, которые в основном используются, как и обычные кисти, для добавления цветных мазков к вашим изображениям. Чаще всего люди используют их как часть рабочего процесса по уклонению и прожиганию. Некоторые люди также используют их в цифровой живописи. Встроенный набор кистей включает в себя широкий ассортимент стилей кистей, таких как мягкая щетина, круглая, квадратная и т. Д., Но вы также можете создавать свои собственные «причудливые» пользовательские кисти (которые можно использовать повторно), чтобы ускорить рабочий процесс и добавить элементы. представляющих интерес к вашим изображениям.
Творческая сторона пользовательских кистей позволяет использовать всевозможные изображения, текстуры, отдельные формы и даже другие фотографии, например, старомодный блокнот для штампов, так что вы можете быстро добавлять художественные обработки к своим изображениям. Вы даже можете сделать кисть своей подписи, чтобы легко подписывать свою работу. Затем, комбинируя штампованные кисти со слоями и режимами наложения, вы получаете целый другой набор простых творческих инструментов, которые вы можете использовать для увеличения своего фотографического воздействия.
Скриншот палитры кистей — заметили птиц и мое имя внизу? Это нестандартные кисти.
Превращение многоразовых элементов в кисти помогает легко добавлять интересующие объекты или даже сюжет к вашим изображениям. В наши дни птицы очень популярны в пейзажных изображениях. Кто не сразу почувствует свободу и предназначение летающих птиц? Добавление аккуратно размещенной стаи птиц или даже одной птицы в полете может изменить всю историю изображения и добавить мощный элемент в вашу композицию.
Добавляем кисть «стая птиц», чтобы создать лучший сюжет.
Создавая свою собственную «мгновенную стаю» с помощью кистей, вы никогда не затруднитесь заполнить пустое небо.Кроме того, эта техника одинакова, делаете ли вы кисть с птицами, фирменную кисть, блестки, хлопья снега или музыкальные ноты — все, что вы можете создать, полностью открыто, ограничено только вашим воображением.
Простой процесс создания кистей на заказ
Давайте возьмем птиц для этого примера. Птицы популярны и являются универсальным дополнением к пейзажным изображениям, поэтому эта демонстрация покажет вам, как создать пользовательскую многоразовую кисть для добавления стаи птиц к вашим изображениям. Предполагается, что у вас есть фотография птиц.Если вы этого не сделаете, но все же хотите продолжить, ZIP-файл ниже содержит все элементы, необходимые для воспроизведения этого конкретного руководства.
Шаг 1
Откройте изображение, которое вы хотите создать кистью — птицы, деревья и т. Д. — в Photoshop. Лучшие изображения для использования — это те, где объект, который должен быть кистью, изолирован на простом фоне, в случае с птицами идеально подходит чистое голубое небо. Если вы хотите сделать кисти из изображений деревьев, попробуйте использовать изображения, где деревья находятся на простом незагроможденном фоне.
Хорошее изображение для основы кисти.
Шаг 2
Дважды щелкните фоновый слой, чтобы сделать его редактируемым — теперь он должен называться Layer 0. Создайте новый пустой слой и переместите его под Layer 0, как показано ниже.
Шаг 3
Далее вы собираетесь выбрать фон и вырезать его. Используя инструмент Magic Wand, установите Tolerance в верхнем меню примерно на 50. Это обеспечит выделение всех ваших фоновых пикселей. Если у вас более сложный фон, вам придется поиграть с Допуском или, возможно, попробовать инструмент Лассо, чтобы вырезать фон.
Фон, выбранный с помощью инструмента Magic Want.
Шаг 4
Используя слой 0 в качестве активного слоя и фон с марширующими муравьями, нажмите Backspace на клавиатуре, чтобы удалить фон. Нажмите CTRL D, чтобы удалить марширующих муравьев. Теперь ваше изображение должно выглядеть так:
Шаг 5
Теперь вы сделаете настоящую кисть. Вы можете использовать инструмент «Прямоугольная область» или «Лассо от руки», чтобы выделить птиц или объект кисти.Какой инструмент вы будете использовать, будет зависеть от вашей кисти. В этом примере я буду использовать инструмент «Прямоугольная область». Используя инструмент выделения, нарисуйте выделение вокруг ваших птиц.
В меню «Правка» найдите «Определить набор кистей» и выберите его. Вы увидите всплывающее окно с предложением назвать свою кисть. Дайте ему имя объявления и нажмите ОК. Теперь войдите в палитру Brush Preset, нажав на инструмент кисти, и вы увидите свою недавно отчеканенную кисть внизу списка.
Шаг 6 ВАЖНО!
Последний шаг — СОХРАНИТЬ вашу новую кисть, чтобы вы могли использовать ее снова и снова.Найдите маленькую шестеренку в правом верхнем углу этой палитры настроек кисти. Нажмите «Сохранить кисти» и дайте новому набору имя.
Готово! Ура. Птицы в полете навсегда. Всякий раз, когда вы хотите добавить птиц, просто выберите эту кисть на палитре и удалите ее (используйте кисть на 100%, чтобы получить сплошных птиц, все, что меньше, они станут прозрачными).
Один большой совет по использованию ЛЮБОЙ кисти — использовать ее на новом слое. Таким образом, если вам не нравится его положение, непрозрачность, размер и т. Д., вы можете легко отредактировать его, не создавая изображение заново.
Возможно, вы заметили, что это СОХРАНИТЬ, которое вы только что сделали, сохраняет все остальные кисти вместе с вашей новой. Если вы хотите по-настоящему разбираться в пользовательских кистях для создания специальных наборов кистей, используя только свои кисти, посмотрите мою статью о Advanced Brush Creation and Management.
Загрузите zip-файл для этого изображения: DPS Making Brushes — используйте его для создания своих кистей с птицами. Покажите нам изображения, которые вы создали с помощью кистей, особенно те, которые вы создали с помощью этого файла!
Щетки из щетины Кисти
Кисть для животных.Кисти для пляжных эскизов. Кисть Heart Glitter Brush. Кисти для пасхальных яиц. Кисти для Хэллоуина. Набор кистей для пасхальных яиц. Большие акварельные брызги кисти для фотошопа. Набор кистей для крыльев. Кисти Photoshop Skyline. Кисти на День Святого Патрика. Бесплатный набор кистей Vector-Grunge. Кисть Пейсли. Кисти-бабочки. Если в вашей коллекции сейчас нет кистей из щетины, вы можете использовать мою кисть 10b, чтобы создать свою собственную. Я не могу рекомендовать один тип кистей другому, потому что я до сих пор не понял, для чего они подходят лучше всего.
Если вы уже знаете, из какой формы вы хотите создать кисть, как я, когда рисовал кистью — отпечаток пальца или ладони, — сделайте кисть для штампа. В случае с моей кистью 10b я обнаружил, что кисть из щетины была намного более успешной в достижении размазанности и мягкости кисти 10b, чем две мои другие попытки с использованием штамповой кисти. На создание последней версии кисти 10b у меня ушло 8 попыток, но даже до этого я сделал еще 2 версии.
Иногда процесс тестирования и настройки кисти может занять некоторое время, а иногда и очень быстро! Надеюсь, информация в этом сообщении в блоге поможет вам создать идеальную кисть для вас, независимо от того, сколько времени это займет.Независимо от того, являетесь ли вы веб-дизайнером, желающим придать своему сайту проблемный фон, или графическим дизайнером, желающим придать дизайну разложившегося вида, или даже если вы фотограф, который хочет придать своим снимкам шероховатый или состаренный вид, эти бесплатные кисти для тебя.
Домой Обзор. Бесплатные кисти для полутонового гранж, 5 кистей. Ни в одном другом наборе кистей нет таких вкусностей!
Таким образом, вы можете точно увидеть, на что способны эти кисти, как художник рисует их, используя слои, и даже проследить за тем, чтобы создать такое же произведение самостоятельно.Конечно, вы также можете проявить творческий подход и использовать их для чего-то совершенно другого. Тем более, что текстуры действительно классные сами по себе.
Используйте эти кисти, чтобы добавить движения и четкости своим концепт-артам или рисункам из комиксов.
И подумайте об этом как о другом способе затенения или выделения вашей работы, или даже попробуйте наслоить цвета, чтобы получить больше размерности. Поиграйте! Эти кисти в основном представляют собой штампы мужских и женских голов в разных ракурсах и позах.
Изображения щетины кисти | Бесплатные векторы, стоковые фотографии и PSD
Одна из самых важных, но упускаемых из виду частей комиксов и манги — серые тона и все текстуры, которые могут быть с ними. Подумайте, как текстуры битого стекла, прямые повторяющиеся линии или даже узоры из листьев. Затенение часто является наиболее трудоемкой и наименее интересной частью рисования собственных комиксов. Этот пакет может сэкономить вам серьезное время, чтобы помочь быстрее воплотить ваши идеи на экране.
БЕСПЛАТНО 19+ масляных кистей для Photoshop в цвете ABR | ATN
28 лучших загрузок кистей со щетиной бесплатно от сообщества Brusheezy.Bristle Free Brushes под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Illustrator Кисти Photoshop 3. Инструменты для рисования маслом Кисти для Photoshop. 20 Paint Splash PS vol 20 Paint Splash PS vol Herb’a.
Добавление бликов к глазам и губам — это быстрый, но простой способ сделать ваши работы действительно выделяющимися. Сэкономьте еще больше времени с этим набором кистей, который позволяет за секунды добавлять росистые глянцевые блики. Вы можете использовать это для портретов людей, существ и даже животных, чтобы добавить жизни и интереса к любому портрету.Вы можете мгновенно добавить пар в котелок, облака в небо, сигаретный дым в рисунок персонажа… Я мог бы продолжить, но вы поняли.
1. Кисти AaronGriffinArt
Они позволяют легко добавлять элементы, о которых вы иначе не позаботились бы. Если вы делаете много концепт-артов существ, обязательно ознакомьтесь с этим и попробуйте. Мне нравятся такие пакеты, потому что они, как правило, действительно всеобъемлющие и содержат практически все, что вам нужно для создания ваших лучших работ, или, по крайней мере, много разнообразия в вашей работе.Если вам нравится то, что вы видите здесь, и вы хотите попробовать воспроизвести некоторые из этих работ, обязательно возьмите этот набор!
Взгляните! Иногда самая сложная часть рисования органических форм — это заставить их выглядеть органично, а не спланированными или тщательно нарисованными, как они есть на самом деле.
- 2. Пак Сакимичан.
- где я могу смотреть дешевле на дюжину 2 онлайн бесплатно без скачивания!
- ban ma fulyo phool mp3 скачать!
- zoo tycoon 2 mac digital download!
- Изображения щетинной кисти.
Этот набор из более чем 30 кистей поможет вам быстро и легко создавать естественные органические формы. Этот пакет идеально подходит для художников, которые рисуют много пейзажей, растений, существ и менее осязаемых предметов, таких как дым и облака. И этот пакет специально разработан, чтобы помочь вам создавать потрясающие игровые арты, концепт-арты и иллюстрации для ваших собственных или других проектов.
Это огромный пакет кистей и 17 кистей-миксеров, которых достаточно для начала работы в Photoshop или добавления нового уровня инноваций и веселья в ваши рисунки в Photoshop.И все, что между ними. Существуют текстуры, имитирующие брызги от разных кистей и даже из разных источников. Используйте их, чтобы добавить немного крови к сцене битвы или забавную текстуру к вашей графике. Этот набор кистей прекрасно имитирует внешний вид туши суми и то, как они растекаются и даже растекаются по бумаге.
Кисти с плоской щетиной
Чтобы выбрать кисть, откройте любой из устаревших наборов и выберите нужную кисть :. И вот оно! Если вы подписаны на Adobe Creative Cloud, то наряду с классическими кистями вы также можете загрузить новые кисти Photoshop!
Основы Photoshop — Использование кистей, карандаша и ластика
Хотя он в первую очередь разработан и известен как программа для редактирования изображений, Photoshop также предлагает ряд универсальных инструментов, позволяющих создавать оригинальные изображения, а также адаптировать существующие изображения.Кисти, карандаши и ластик спроектированы так, чтобы вести себя так же, как и их реальные аналоги, чтобы сделать их использование интуитивно понятным. Если у вас есть графический планшет и ручка, это поможет еще больше.
Инструмент «Кисть»
Самым полезным инструментом для рисования является Кисть (сочетание клавиш B), которая представляет собой многоцелевой инструмент, который может имитировать практически любой тип инструмента рисования, который только можно себе представить, будь то тонкий карандаш, фломастер и т. кисть с мягкой щетиной, аэрограф или что-то среднее между ними.Инструмент «Кисть» был значительно обновлен для версии CS6 и теперь имеет больше опций и пресетов, чем когда-либо прежде, что дает вам беспрецедентную универсальность для создания собственных художественных шедевров Photoshop.
Вы выбираете инструмент «Кисть», щелкая по его значку на палитре инструментов, но чтобы получить от него максимальную отдачу, вам нужно открыть новую палитру «Кисть», щелкнув небольшой значок в форме папки на панели параметров. Когда вы взглянете на новую палитру кистей, вы будете поражены тем, насколько она настраиваема.Вы можете настроить форму кончика кисти, плотность, длину, толщину, жесткость и угол щетины кисти, а также отрегулировать или отключить расстояние между щетками. Кроме того, существует множество других опций, позволяющих добавлять случайное рассеяние, шум, текстуру, имитацию мокрых краев, аэрографическое наращивание, а также динамику формы и цвета. Если такая степень управления требует слишком много времени, есть также десятки предустановленных кистей.
Существуют предустановленные кисти для имитации аэрографов, пастельных мелков, больших мягких кистей, маленьких жестких щетинок, карандашей, фломастеров, губок и даже шаблонных кистей для быстрого рисования травы или листьев.Параметры и настройки могут быть применены к предустановленным кистям, поэтому вы можете настроить их в соответствии со своими потребностями. Вы даже можете сделать свои собственные кисти, если хотите.
Помимо параметров внешнего вида и текстуры кисти, существуют также параметры ее взаимодействия со слоем, на котором вы рисуете. Они называются режимами наложения, и вы можете выбрать, какой из них использовать, нажав кнопку «Режимы» на панели параметров инструмента.
Многие люди, вероятно, будут использовать Photoshop с пером и планшетом, например с Wacom Intuos4, показанным здесь.Инструмент «Кисть» включает в себя параметры для пользователей графических планшетов, такие как разрешение нажима пера для управления размером кисти или прозрачностью.
Инструмент «Карандаш»
Инструмент «Карандаш» раньше был отдельным элементом от инструмента «Кисть», но с радикальным расширением «Кисти» в Photoshop, включающим моделирование различных типов карандашей, инструмент «Карандаш» теперь представляет собой лишь разновидность Инструмент «Кисть» и использует ту же палитру параметров. Однако он не лишен своего смысла.
Карандаш можно использовать как дополнительную кисть, что позволяет сэкономить время при переключении между предустановками, а также может использоваться для нанесения штриха на рабочие контуры.Вы можете нажать Shift + B, чтобы он появился. По умолчанию используется размер кисти 1 пиксель. Инструмент «Карандаш» ограничен кистями с жесткими краями различных размеров.
Инструмент «Ластик»
Инструмент «Ластик» (сочетание клавиш E) — это специализированный вариант инструмента «Кисть», использующий те же параметры палитры. Она отличается от стандартной кисти тем, что может отображать пиксели слоя прозрачными, позволяя просвечивать нижележащий слой. Если используется на фоновом слое, он окрашивается в любой текущий цвет фона.
Помимо параметров палитры «Кисть», в ластике также есть параметры инструментов, в том числе «Непрозрачность», «Плавность» и один уникальный — «Стереть в историю», который можно использовать вместе с палитрой «История» для выборочной отмены изменений в слоях. Параметры режима для Ластика: Кисть, Карандаш или Блок, который представляет собой небольшой ластик квадратной формы фиксированного размера и полной непрозрачности.
Если нажать и удерживать инструмент «Ластик», доступны два других параметра «Ластик». Background Eraser может, как следует из названия, стирать части фона, но делает это путем преобразования фона в слой.Magic Eraser просто объединяет инструмент Magic Wand с инструментом Eraser и выборочно стирает смежные области цвета.
Дополнительные подобные руководства можно найти в…
79 Художественные кисти для Photoshop, имитирующие инструменты реального искусства
Вопреки распространенному мнению, Photoshop предназначен не только для редактирования фотографий. Это также инструмент для дизайнеров, которым нравится создавать произведения искусства с нуля. Используя инструменты виртуального искусства, предоставляемые программой, опытный художник может создавать потрясающие изображения и рисунки с использованием графического планшета или без него.Но для многих дизайнеров инструментов, которые предоставляет Photoshop, недостаточно. К счастью, эти художественные кисти для Photoshop — лучшее решение, чем использовать настоящую кисть, карандаш или другой художественный инструмент.
У каждого дизайнера свои уникальные потребности, и в конечном итоге вы будете использовать те инструменты, которые вам удобнее всего. Но с такой большой коллекцией кистей есть большая вероятность, что вы найдете следующий незаменимый инструмент для своего набора инструментов.
Брызги и брызги | Мазок краски | Акварель | Маркер и чернильное перо | Карандаш | Смешанная техника
Кисти для брызг и брызг
Иногда быть аккуратным и аккуратным — это именно то, что вам не нужно .Эти кисти для разбрызгивания и распыления созданы для имитации хаотических текстурных эффектов, которые теряются, когда краска состоит из пикселей, а не пигментов. От шероховатых и модных кистей для граффити до нежных брызг — вот ваш повод немного запутаться в своих печатных рисунках.
Кисти для грязи (больше не выпускаются)
Сборник капель
Набор кистей Free Faded Splatters Brush Set
Кисти для аэрозольной краски со свободной текстурой
Градиентные значки
Набор кистей Hi-Res Splatter PS
Кисти для брызг чернил (больше не выпускается)
Пакет Massive Splatter Pack
Грязная краска-спрей
Кисти для рисования / чернил / кляксы / брызги / кисти (больше не доступны)
Брызги краски (больше нет в наличии)
Кисти для Photoshop с брызгами
Брызги краски
Кисти брызги и акварель для Photoshop
Кисти для брызг
Кисти для аэрозольной краски Vol.1
Набор кистей для брызг
Кисти для мазков
Многие из кистей Photoshop, которые вы найдете в Интернете, на самом деле вовсе не «кисти». Ведь в кисть можно превратить все, даже фотографию или векторный объект. Но эти кисти для мазков — настоящая вещь — кисти, которые фактически имитируют настоящие инструменты рисования. От щетинных кистей до пальцев и губок, если он может нанести краску на холст, вы найдете здесь его эквивалент в Photoshop.
12 бесплатных кистей Photoshop для сухих мазков в высоком разрешении
20 окрашенных кистей Photoshop (больше не доступны)
Набор кистей для акрила
Маркер Deadbeat
Набор кистей для рисования пальцами
Кончиков пальцев
Мазки высокого разрешения: набор II
Кисти для рисования линий
Кисти для рисования следов
Набор кистей SimpleSmudges
Sponge Party
Набор отпечатков и завитков губкой
Акварельные кисти
Безмятежность акварели делает изображение поистине замечательным, но это эффект, который может быть чрезвычайно сложно реализовать в Photoshop, где нет ни капли настоящей воды.Эти акварельные кисти для Photoshop — лучший способ имитировать этот художественный стиль, не намочив компьютер.
14 кистей для акварельных мазков высокого разрешения PS
7 акварельных кистей
Бесплатные кисти для акварели высокого разрешения для Photoshop
Набор бесплатных кистей для Photoshop для акварели высокого разрешения II
Шероховатая акварель
Акварельные кисти для Photoshop с высоким разрешением
Набор кистей для акварели Insane
Набор кистей для фотошопа акварель и соль
Акварель ЭКСТРЕМУМ
Кисти для акварельной краски (больше нет в наличии)
WaterColor Reloaded
Акварельные брызги
WG Кисти для акварели Vol1
Кисти для маркеров и чернил
Маркеры и чернильные ручки имеют почти двойственную природу.С одной стороны, они постоянные, поэтому мы ассоциируем их с важностью и профессионализмом (например, с подписанием официальных документов). С другой стороны, они могут создавать забавные эффекты, такие как штриховка, пунктирная линия и даже потрескивание из комиксов. Эта коллекция кистей для маркеров и чернильных перьев для Photoshop охватывает весь спектр — от первоклассного развлечения до серьезного бизнеса.
25 кистей для маркеров высокого разрешения
Набор кистей для матовых чернил
Кисти для трещин и штрихов
Дитеринг и штриховка
Набор кистей Photoshop Free Cross Hatch
Кисти для штриховки и высечки
Кисти для штриховки для Photoshop
Кисть для чернил Incredible Inking Brush
Кисти для чернил Mateu7
Настоящие кисти и кисти Нанды для пера и маркера для Photoshop
Набор кистей для маркеров
Кисти для штриховки пера и чернил
Наборы настроек инструмента «Кисть для рисования» в Photoshop
Кисть для текстурированного маркера v.3
Кисти для карандашей
Подлинный карандашный эффект — одна из самых сложных вещей, которую нужно сделать в Photoshop, поэтому многие дизайнеры создали свои собственные для линейных и других произведений искусства. Эти кисти для карандашей Photoshop лучше всего подходят для использования с графическим планшетом, но даже дизайнеры, использующие только мышь, найдут что полюбить.
Кисти для угля
Набор кистей для цветных карандашей
Карандаши цветные
Пенал
Кисти для карандашей PS7
Набор кистей для карандашей
Кисть-карандаш для фотошопа
Набор кистей Sketchtastic
Stumpy Pencil v.2
Наборы кистей для смешанной техники
Создание «смешанной техники» в цифровой среде намного проще, чем в реальной жизни, потому что вы можете быстро переключаться с кистей на ручки и карандаши — и все это со своего компьютера. Наверное, поэтому так много дизайнеров создали простые для загрузки наборы кистей, каждый из которых содержит кисти, напоминающие набор различных художественных сред.
23 бесплатных кисти PSD
28 Тушь и акварельные кисти
Кисти Essential Illustration V3 Extended
Волшебные кисти Кекки
Набор кистей для фотошопа Мэтт Хит
Набор кистей Photoshop для смешанной техники
Набор кистей Photoshop для смешанной техники Vol.2
Набор кистей My Traditional Bromance Brush Set Vol. 1
Набор кистей Nero для Smudgy Magic и других вещей
Кисти для мазков и брызг (больше не доступны)
Набор кистей Real Media Mini
Набор кистей Scribbletastic
Змеиные чудеса науки
Эскизный арсенал
Твоя очередь
Какие художественные кисти вы используете для создания цифровых шедевров? Нам интересно услышать ваше мнение, поэтому оставьте комментарий ниже!
.
 Условия
Условия