Символы в фотошопе: Панель «Глифы» в Photoshop
Как в фотошопе вставить символ
Панель «Глифы» в Photoshop
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Панель «Глифы»
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст.
- Дважды щелкните глиф на панели Глифы.
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.

- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
Категория глифа, письменность и функции OpenType, поддерживаемые шрифтом Adobe Garamond
A. Категория шрифта | B. Сценарий | C. Функции OpenType- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option.
 Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
Варианты глифа
- Наведите курсор на слот глифа, чтобы получить конкретные сведения, включая идентификатор глифа, значение Юникод, функцию OpenType, имя Юникод этого глифа.
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.
- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
Если вы работаете в текстовом слое, можно выбрать глиф для быстрого просмотра вариантов к прямо на холсте. При щелчке значка в таблице вариантов открывается панель «Глифы».
При щелчке значка в таблице вариантов открывается панель «Глифы».
Варианты глифов на холсте
При необходимости это поведение можно отключить. Для этого выберите «Установки» > «Текст» и снимите флажок Включить варианты глифов текстового слоя.
Установка для включения/отключения вариантов глифа на холста
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».

Теперь Photoshop поддерживает шрифты SVG. Шрифты SVG включают несколько цветов и градиентов в одном глифе. Этот выпуск Photoshop включает шрифт EmojiOne SVG. Также поддерживается шрифт Apple Color Emoji на платформе macOS.
- Чтобы использовать шрифты SVG, откройте панель «Глифы» (Окно > Глифы), а затем выберите поддерживаемый шрифт SVG.
Многие символы в EmojiOne можно объединять для создания новых глифов. Можно просто активировать текстовый слой, а затем на панели «Глифы» дважды щелкните нужные символы, чтобы добавить их в документ. Например, «буквы» (A, B, C, D и т. д.) в EmojiOne не соответствуют одноименным буквам на клавиатуре. Если вы используйте панель «Глифы» для добавления двух букв, которые образуют код ISO данной страны, то эти две буквы объединяются и заменяются флагом страны. Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии.
Также можно объединить символы «один человек», «желтое лицо» с любыми другими пятью круглыми символами телесного цвета (ГИД 356 – 360). Исходный символ человека меняет окраску в соответствии с выбранным цветом кожи. Такие композиции в настоящее время не поддерживаются для глифов, содержащих несколько человек.
Исходный символ человека меняет окраску в соответствии с выбранным цветом кожи. Такие композиции в настоящее время не поддерживаются для глифов, содержащих несколько человек.
Комбинированные глифы можно раскладывать на составляющие их фрагменты. Например, если вы добавляете символ для данного национального флага и нажимаете клавишу Backspace, комбинированный глиф разделяется на отдельные однобуквенные глифы. Флаг Франции превращается в букву «F» (так как буква «R» удаляется), а флаг Германии — в букву «D» (так как «E» удаляется).
Группа инструментов «Текст». Настройки
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре.![]() Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.
- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров. Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.
Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.
 2 – смена ориентации текста. Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
2 – смена ориентации текста. Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой. - Над цифрой 3 рис.2 – гарнитура шрифта. Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов. Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
- Над цифрой 4 рис.2 – начертание шрифта. Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта, он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта. Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.
- Над цифрой 8 рис.2 – выбор цвета. В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
- Над цифрой 9 рис.2 – деформирование текста. Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации.
 Поэкспериментируйте.
Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац. Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т. д.
д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.
- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.
- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить.
 Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры. - Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.
- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
Так же читайте: Как написать текст Как вставить текст из другого документа Как установить шрифт в Фотошоп Как обвести текстКак вставить спецсимвол?
Очень часто задают вопрос о том, как же находясь в Windows (будь то в Ворде, Блокноте или в Photoshop — не важно) вставлять спец. символы?
Для непосвященных поясню на всякий случай: спец. символы — это разнообразные значки и символы, вроде копирайта ( © ), или степени ( 5² ) или дроби ( ¼). Всё это спец.символы.
Так вот. Допустим, Вам надо поставить дробь ¼. Как же это сделать? А делается это очень просто!
Как вставить спецсимвол в Photoshop или любой другой программе
И так, для начала просмотрим: а какие же вообще существуют символы и спецсимволы. Для этого открываем таблицу символов.
Находится она здесь: Пуск -> Все программы -> Стандартные -> Служебные -> Таблица символов
Перед вами открывается следующее окошко: В котором вы можете видеть различные символы. Выберите символ который вас интересует и в правом нижнем углу (у нас обозначен синим кружочком) появиться сочетание клавиш для вставки данного символа.
Выберите символ который вас интересует и в правом нижнем углу (у нас обозначен синим кружочком) появиться сочетание клавиш для вставки данного символа.
На данный момент выбран символ копирайта © и соответственно что бы его вставить надо сделать следующее: Нажать клавишу Alt и держа ее на цифровой клавиатуре (та что со стрелками, смотри картинку ниже) набрать число 0169, затем отпустить alt. Вот и всё!
Помните что не стандартные шрифты могут не поддерживать спецсимволы. Также в окне просмотра спецсимволов вы можете просмотреть какие Шрифты — какие символы поддерживают. Для этого просто выберите какой вы хотите шрифт в верхней части окна!
Как вставить спецсимвол в Word
Для большинства пользователей приложения Word- этот вопрос решается очень просто. В текстовом редакторе Word нажать «Вставка» -> «Символ». Выпадет окно, в котором можно выбрать символы. При нажатии кнопки «Вставить» они автоматически будут появляться в основном поле текстового редактора.
Инструмент Текст в Photoshop: панель «Символ», руководство
Выбор типа, стиля, размера и цвета шрифта
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
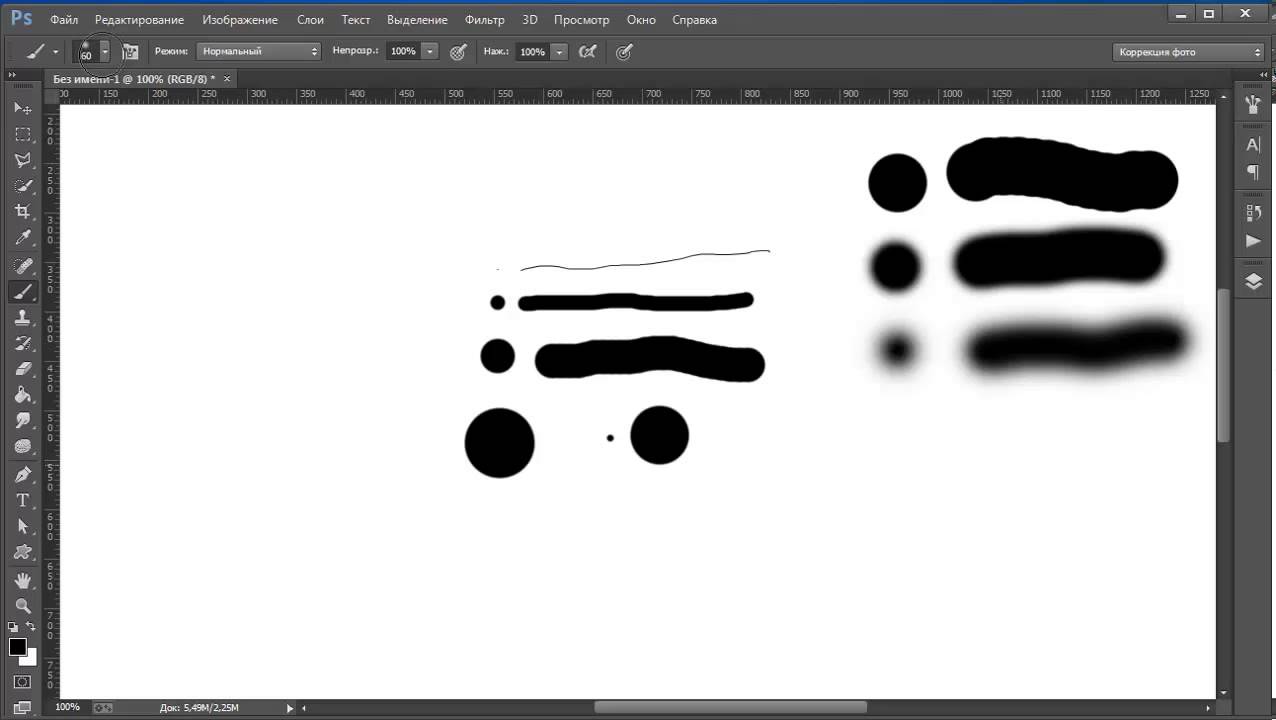
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
Межстрочный интервал (интерлиньяж, Leading)
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала, вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши. Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок», не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга. По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже. Кернинг регулирует промежуток между двумя конкретными буквами или символами:
Кернинг часто путают с Трекингом, потому что они кажутся похожими, но они на самом деле это совершенно разные вещи. В то время как Трекинг задаёт диапазон между всеми символами, Кернинг регулирует расстояние между двумя конкретными символами.
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга:
Как я уже говорил, по умолчанию опция Кернинг установлен на «Метрический», что означает, что Photoshop использует межбуквенное расстояние, заданное дизайном шрифта. Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения Кернинга, вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом.
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии. Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
Как использовать красивые символы в Adobe Photoshop CC
Слово «глиф» происходит от греческого и может быть переведено как «резьба». Вы можете найти эти специальные символы вне основных алфавитов. Например, символы валюты, символ авторского права и амперсанд являются глифами.
Каждый шрифт имеет свои собственные символы, которые вы можете творчески использовать в своих графических изображениях в Adobe Photoshop CC.
Как использовать глифы в Adobe Photoshop
Используйте глифы в качестве ярлыков для мгновенного украшения в вашем проекте графического дизайна..jpg) Просто начните с правильного шрифта. Вы встретите несколько курсивных шрифтов с лучшими глифами. Вы можете просмотреть расширенный набор символов на панели глифов в Photoshop или на карте символов Windows. Затем запустите Adobe Photoshop CC.
Просто начните с правильного шрифта. Вы встретите несколько курсивных шрифтов с лучшими глифами. Вы можете просмотреть расширенный набор символов на панели глифов в Photoshop или на карте символов Windows. Затем запустите Adobe Photoshop CC.
- Создайте текстовый слой, над которым вы хотите работать.
- Идти к Windows> Глифы и откройте Глифы панель.
- Вы можете работать с шрифтом, выбранным для слоя «Текст», или выбрать новый шрифт из выпадающего списка на панели «Глифы». Я скачал бесплатный шрифт истинного типа, который называется Nymphette. Используйте ползунок, чтобы увеличить или уменьшить размер шрифта.
- Выберите текстовый слой и букву, которую вы хотите заменить глифом. Или введите, а затем выберите любую букву на слое. Когда вы выбираете букву, Glyph Panel автоматически найдет эту букву в списке.
- Просмотрите специальные символы на панели и дважды щелкните глиф, который вы хотите использовать.
 Основная буква заменяется только что выбранным глифом.
Основная буква заменяется только что выбранным глифом. - Нажмите на галочку, чтобы завершить текст.
- Щелкните правой кнопкой мыши на слое типа, чтобы растеризовать текст. Теперь вы можете рассматривать это как отдельный слой изображения.
- Вы можете использовать один глиф или комбинацию глифов для создания собственных логотипов, смайликов, рамок, рамок и других красивых элементов дизайна для любого проекта.
Страница поддержки Adobe также поможет вам разобраться в деталях глифов и о том, как с ними работать. В конце концов, просто выберите лучший шрифт для вашего проекта
и приступай к работе со своим творчеством!
Кредит изображения: Yaruta / Depositphotos
Как сделать символы в фотошопе. Есть ли в Photoshop CS6 глифы? То, что вы будете создавать
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Панель «Глифы»
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.

- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
A. Категория шрифта | B. Сценарий | C. Функции OpenType
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
Варианты глифа
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.

- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».

04.07.2016 27.01.2018
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её «Фон».
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool) .
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (Rulers and Grids) . Перейдите в меню Вид-Линейки (View — Rulers ) и Вид-Показать-Сетки (View — Show — Grids ) . Вот мои настройки дляЛинеек и Сеток (их можно открыть, перейдя в Редактирование-Настройки (Edit-Preference) :
Чтобы создать Направляющую линию , нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать )
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить )
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +:#e44940 ;
Instagram:#9bd29d ;
Youtube:#f4504c ;
Twitch:#a96db6 ;
Dropbox:#81d5ed ;
Deviantart:#6e8e61 ;
Pinterest:#f25f5f ;
Skype:#67d5f4 ;
Feed:#e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx -Тень (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style) . Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style) .
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20% , а заливку (Fill) до 80% .
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10% , и заливку (Fi ll ) до 0% .
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay) . Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.
- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров . Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.
Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста . Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта . Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов. Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
- Над цифрой 4 рис.2 – начертание шрифта . Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта , он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта . Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.
- Над цифрой 8 рис.2 – выбор цвета . В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
- Над цифрой 9 рис.2 – деформирование текста . Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации.
 Поэкспериментируйте.
Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац . Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т. д.
д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.
- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.
- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить.
 Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры. - Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.
- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
Панель инструментов, как правило, самая активно используемая панель. Эта панель появляется в левой части экрана при запуске фотошопа. В любой момент работы с программой выделен какой-либо инструмент. Для облегчения работы с палитрой я составила список основных инструментов на русском и английском языках. Также можно подробно прочитать о том, как работает каждый инструмент и как они формируются в группы.
Список инструментов на русском и английском языках
Часто возникает необходимость в быстром переводе терминов панели инструментов на русский язык. Здесь я свела воедино русские и английские названия команд панели инструментов. Также указана и горячая клавиша, с помощью которой можно активировать инструмент.
Маленький черный треугольник в правом нижнем углу значка инструмента обозначает наличие подменю инструментов. Если навести курсор на инструмент, то отобразится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Если навести курсор на инструмент, то отобразится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Все инструменты на палитре инструментов логически можно объединить в пять больших групп. Это группы «Выделение», «Кадрирование», «Ретуширование», «Раскрашивание», «Рисование и Текст». Давайте рассмотрим каждую группу подробнее. Это набор инструментов для CS3 версии программы фотошоп.
1. Группа инструментов «Выделение» (Selection tools)
В этой группе собраны инструменты для выделения областей различных форм, перемещения выделенной области, быстрого и аккуратного выделения областей неправильной формы.
Группа инструментов «Область» (Marquee) служит для выделения прямоугольных, овальных областей, областей из одной строки и одного столбца.
Инструмент «Перемещение» (Move) перемещает выделенные области, слои и направляющие.
Группа инструментов «Лассо» (Lasso) служит для создания нарисованных от руки, многоугольных (с прямыми краями) и «магнитных» (привязанных) областей выделения.
Инструмент «Быстрое выделение» (Quick Selection) позволяет быстро «нарисовать» выделенную область с помощью регулируемого круглого кончика кисти.
Инструмент «Волшебная палочка» (Magic Wand) выделяет области, окрашенные сходным образом.
2. Группа инструментов «Кадрирование» (Crop and slice tools)
Здесь собраны инструменты для усечения изображения и создания фрагментов.
Инструмент «Рамка» (Crop) усекает изображения.
Инструмент «Раскройка» (Slice) создает фрагменты.
Инструмент «Выделение фрагмента» (Slice Select) выделяет фрагменты.
3. Группа инструментов «Ретуширование» (Retouching tools)
С помощью этих инструментов можно удалять дефекты на изображении, Стирать и восстанавливать изображение, регулировать резкость и размытие, тон и насыщенность.
Инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush) удаляет пятна и объекты.
Инструмент «Восстанавливающая кисть» (Healing Brush) устраняет дефекты изображения, закрашивая их образцами или узорами.
Инструмент «Заплатка» (Patch) устраняет дефекты в выделенной области изображения с помощью образца или узора.
Инструмент «Красные глаза» (Red Eye) удаляет красные блики, вызванные фотографированием со вспышкой.
Инструмент «Штамп» (Clone Stamp) служит для рисования с помощью образца изображения.
Инструмент «Узорный штамп» (Pattern Stamp) служит для рисования с помощью части изображения в качестве узора.
Инструмент «Ластик» (Eraser) стирает пикселы и восстанавливает части изображения до состояния на момент последнего сохранения. Более подробно про инструмент «Ластик» можно прочитать в посте « «.
Инструмент «Фоновый ластик» (Background Eraser) путем перетаскивания стирает области изображения до прозрачности.
Инструмент «Волшебный ластик» (Magic Eraser) одним щелчком стирает однотонно окрашенные области изображения до прозрачности.
Инструмент «Размытие» (Blur) смягчает четкие края изображения.
Инструмент «Резкость» (Sharpen) делает более резкими мягкие края изображения.
Инструмент «Палец» (Smudge) размазывает данные на изображении.
Инструмент «Осветлитель» (Dodge) осветляет области изображения.
Инструмент «Затемнитель» (Burn) делает более темными области изображения.
Инструмент «Губка» (Sponge) изменяет насыщенность цвета в области.
4. Группа инструментов «Раскрашивание» (Painting tools)
Здесь собраны всевозможные инструменты для раскрашивания, замены цвета, стилизации изображения.
Инструмент «Кисть» (Brush) наносит мазки кистью. Более подробно про инструмент «Кисть» можно прочитать в посте « «.
Инструмент «Карандаш» (Pencil) рисует линии с четкими краями.
Инструмент «Замена цвета» (Color Replacement) заменяет выбранный цвет другим.
Инструмент «Архивная кисть» (History Brush) рисует копию выбранного состояния или снимок в текущем окне изображения.
Инструмент «Архивная художественная кисть» (Art History brush) рисует стилизованные мазки, имитирующие различные художественные стили, с помощью выбранного состояния или снимка.
Инструменты «Градиент» (Gradient) создают прямолинейные, радиальные, конусовидные, зеркальные и ромбовидные переходы между цветами.
Инструмент «Заливка» (Paint Bucket) заполняет основным цветом области, окрашенные сходным образом.
5. Группа инструментов «Рисование» и «Текст» (Drawing and type tools)
Эта группа содержит инструменты для выделения контура, печатания текста, создания произвольных фигур.
Инструмент «Выделение контура» (Path selection) выделяет фигуры или сегменты, отображая узловые точки, линии направления и точки направления.
Инструмент «Текст» (Type) создает текст на изображении. Более подробно про инструменты для работы с текстом можно прочитать в посте « «.
Инструмент «Текст-маска» (Type mask) создает области выделения в форме текста.
Группа инструментов «Перо» (Pen) позволяет рисовать контуры с гладкими краями.
Группа инструментов «Фигура» (Shape) и инструмент «Линия» рисуют фигуры и линии на обычном слое или слое-фигуре.
Инструмент «Произвольная фигура» (Custom Shape) создает заказные фигуры, выбранные из списка заказных фигур.
что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
Шаг 1
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.
Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).
Шаг 3
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоёв и назовите её «Солнце» (Sun). Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.
2. Создаём основу
Шаг 1
С помощью инструмента «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.
Шаг 3
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.
Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.
Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).
Просто нажмите «Да» (Yes).
Расположите фигуру как показано на рисунке ниже.
Вот результат в масштабе 100%.
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше. Вы можете сделать это, дублируя фигуру, а затем изменяя её точки или просто создав новую фигуру.
Шаг 8
Задайте цвет #57adf8.
Шаг 9
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.
Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент «Кисть» (Brush Tool) (В) и затем под иконкой нарисуйте тень.
Шаг 2
По-прежнему используя инструмент «Кисть» (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.
Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.
Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (Opacity) слоя.
Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки. Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).
Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на «Экран» Screen и уменьшите его непрозрачность (Opacity).
Так выглядит результат в масштабе 100%.
Шаг 7
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.
Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.
Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.
Таким образом, теперь у нас выделен край иконки.
На изображении ниже можно детально рассмотреть выделение края.
Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.
Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (color changer).
Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.
Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое Цветовой баланс (Color Balance) по отдельности.
4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.
Шаг 2
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).
Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.
Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.
Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.
Шаг 6
Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V. Поверните новые фигуры на 45 °.
Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и Внешнее свечение (Outer Glow) с цветом # f9dc7e.
Шаг 10
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.
Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).
Мы закончили, поэтому давайте вернём вспышку и формы солнца.
Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).
Настройки символов текста. Adobe Photoshop CS3
Настройки символов текста
Настроить отдельные символы текста можно на панели управления (при работе с одним из инструментов создания текста) или на палитре Character (Символ) (рис. 20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее употребимые.
20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее употребимые.
Рис. 20.4. Палитра Character (Символ)
Гарнитурой называется совокупность начертаний шрифта. В большинстве случаев слова «сменить шрифт» означают «сменить гарнитуру»: первое высказывание является неточным, так как шрифт в этом контексте – компьютерный термин и означает, строго говоря, файл. Гарнитуру в компьютерных шрифтах составляют один или несколько файлов, в том числе варианты одного и того же шрифта – курсивный, жирный и т. д. Примеры различных гарнитур показаны на рис. 20.5.
Рис. 20.5. Разные гарнитуры
Начертания – это разные варианты одной гарнитуры (рис. 20.6). У большинства гарнитур четыре основных начертания: прямое (обычное), наклонное или курсивное, полужирное и полужирное наклонное (полужирное курсивное). Такая схема стала традиционной для компьютерных шрифтов, хотя профессиональные шрифты часто включают в себя большее количество начертаний: начертания разной степени жирности (светлые, обычные, полужирные, жирные), 296 начертания разной ширины (узкие, обычные, широкие) и т. д. Декоративные шрифты (рукописные, стилизованные) часто используют меньшее количество начертаний – иногда даже единственное. Начертания предназначены в первую очередь для создания выделений в тексте, и их наличие для декоративных шрифтов не является обязательным – ими оформляются короткие надписи (например, заголовки), в которых обычно нет выделений.
д. Декоративные шрифты (рукописные, стилизованные) часто используют меньшее количество начертаний – иногда даже единственное. Начертания предназначены в первую очередь для создания выделений в тексте, и их наличие для декоративных шрифтов не является обязательным – ими оформляются короткие надписи (например, заголовки), в которых обычно нет выделений.
Рис. 20.6. Разные начертания гарнитуры Georgia
Кеглем называется размер символов (рис. 20.7). Размер символов текста измеряется в единицах измерения под названием «пункт»; один пункт равен 1/72 дюйма. Раскрывающийся список палитры Character (Символ) позволяет выбрать один из стандартных размеров символа, которые использовались еще в докомпьютерные времена. В поле раскрывающегося списка можно ввести и любое другое число, даже дробное.
Рис. 20.7. Текст, набранный разным кеглем
Интерлиньяж, или межстрочное расстояние, – это расстояние между строками текста (рис. 20.8). Измеряется оно от базовой линии (на которой «стоят» строчные буквы) одной строки до базовой линии другой строки, поэтому величина интерлиньяжа всегда должна быть больше, чем величина кегля, – разве что вы хотите, чтобы буквы соседних строк слипались и налезали одна на другую. Помимо фиксированных значений интерлиньяжа, Photoshop предлагает режим Auto, в котором межстрочное расстояние вычисляется автоматически (по умолчанию – 120 % от величины кегля).
20.8). Измеряется оно от базовой линии (на которой «стоят» строчные буквы) одной строки до базовой линии другой строки, поэтому величина интерлиньяжа всегда должна быть больше, чем величина кегля, – разве что вы хотите, чтобы буквы соседних строк слипались и налезали одна на другую. Помимо фиксированных значений интерлиньяжа, Photoshop предлагает режим Auto, в котором межстрочное расстояние вычисляется автоматически (по умолчанию – 120 % от величины кегля).
Рис. 20.8. Набор текста с разными величинами интерлиньяжа
Трекинг и кернинг – понятия близкие, и оба относятся к горизонтальному расстоянию между символами. Трекинг – это расстояние между символами, применяемое для выделения разрядкой или в дизайнерских целях (рис. 20.9). Измеряется оно в тысячных долях ширины символа «М» – самого широкого символа в английском алфавите; таким образом, можно очень точно настроить поправку расстояния между символами.
Рис. 20.9. Набор символа с разными значениями трекинга
Кернинг – это смена расстояния между двумя символами, которая нужна для того, чтобы компенсировать особенности формы символов. Некоторые пары символов за счет своей формы выглядят так, как будто находятся друг от друга на большем расстоянии, чем оно есть, – например латинские буквы «A» и «V» или русская буква «Г» и многие строчные – «е», «о» и т. д. С помощью кернинга можно уменьшить расстояние между такими парами символов так, чтобы они казались расположенными правильно (рис. 20.10).
Рис. 20.10. Варианты выполнения кернинга для пар символов
Кернинг можно использовать только для двух символов за раз, поместив текстовый курсор между ними. Однако выделив несколько символов сразу, можно указать для них метод автоматического кернинга – Metrics (По метрике шрифта), Optical (Оптический) или нулевое значение (для отмены кернинга).
Вариант Metrics (По метрике шрифта) производит автоматический кернинг, ориентируясь на специальные таблицы кернинговых пар шрифта, в которых создателями шрифта указано, какие пары символов и насколько близко друг к другу следует располагать. Однако этот вариант не всегда дает результат, поскольку многие непрофессиональные шрифты вообще не имеют таблиц кернинговых пар.
Вариант Optical (Оптический) позволяет программе Adobe Photoshop самой расположить символы на том расстоянии, которое ей покажется правильным (см. рис. 20.10, нижний вариант) – для этого используется специальный алгоритм анализа оптической плотности и очертаний символов.
Поля высоты и ширины символов позволяют исказить формы символов и сделать их шире или уже, чем то заложено в шрифте (рис. 20.11). Это применяется в тех случаях, когда сам шрифт не содержит узких или широких начертаний; однако такой вариант считается неправильным, поскольку при искусственном растягивании или сжатии символов нарушается относительный баланс толщины вертикальных и горизонтальных линий. Ширина и высота символов измеряется в процентах от исходного размера символов.
Рис. 20.11. Искажение ширины символов
Смещение символов относительно базовой линии применяется либо в дизайнерских целях (для создания эффекта неровного или прыгающего текста (рис. 20.12)), либо в технических – например, для создания надписей или символов в верхнем и нижнем регистре (хотя есть такая автоматическая функция: сместив символ и уменьшив кегль вручную, можно получить другой результат). Смещение измеряется в пунктах, как и величина кегля.
Рис. 20.12. Смещение символов относительно базовой линии
Кнопки на палитре Character (Символ) включают различные режимы и эффекты текста.
Имитация полужирного начертания (рис. 20.13) применяется в тех случаях, когда необходимо создать полужирное начертание, а шрифт такого не имеет. Разумеется, результат будет хуже, чем реальное полужирное начертание, – по крайней мере, с точки зрения профессионального дизайнера, – но иногда это лучше, чем ничего.
Рис. 20.13. Реальные и имитированные начертания гарнитуры
Имитация курсивного начертания (см. рис. 20.13) также применяется в «безвыходных ситуациях», когда плохая имитация курсива лучше, чем никакой. Однако в этом случае есть еще одна проблема: в традиционных курсивных начертаниях форма символов меняется, приближаясь к рукописной, а это не может быть имитировано автоматически, имитацию курсива Adobe Photoshop выполняет, просто наклоняя символы вправо.
Имитация набора заглавными буквами (рис. 20.14) позволяет превратить строчные буквы в заглавные – это проще, чем набирать текст заново, и вдобавок эффект можно отключить, вернувшись к исходному варианту.
Рис. 20.14. Эффекты набора текста в разном регистре
Имитация набора капителью (см. рис. 20.14) позволяет превратить строчные буквы в заглавные, но меньшего размера; этот эффект редко используется в русскоязычном тексте, поскольку многие строчные и заглавные буквы и так совпадают по начертанию и различаются только по размеру – в то время как в английском языке большинство символов имеют сильно разнящиеся начертания в строчном и заглавном варианте.
Надстрочные и подстрочные символы (рис. 20.15) применяются для создания примечаний (цифры или символы звездочек пишутся в верхнем индексе) или в научном тексте (математические и химические формулы и т. д.). Этот эффект, как уже говорилось, можно выполнить вручную, а можно воспользоваться стандартными настройками.
Рис. 20.15. Верхний и нижний индексы
Подчеркивание и перечеркивание (рис. 20.16) применяются преимущественно в дизайнерских целях и иногда – в деловой документации (в европейской традиции).
Рис. 20.16. Перечеркивание и подчеркивание текста
Подчеркивание считается нежелательным для выделения текста – оно использовалось в текстах, напечатанных на пишущих машинках, которые не имеют других средств выделения, а в сверстанном тексте принято создавать выделения, используя начертания шрифта.
Перечеркивание текста обозначает устаревшую, недействительную информацию и используется рекламистами (например, перечеркивается и оставляется для сравнения старая цена на товар) или в деловых документах (перечеркиваются, но не удаляются недействительные статьи договоров и т. д.).
Выбор языка текста позволяет настроить систему автоматической расстановки переносов (для абзацного текста) и проверки орфографии.
Выбор способа пиксельного сглаживания актуален для очень мелкого текста и позволяет найти баланс между степенью сглаженности границ пикселов и читаемостью текста.
Результат действия настроек символов также можно увидеть в видеоуроке «Настройки символов текста».
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак вставить символ в фотошопе
На этой странице
Обзор панели «Глифы»
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Работа с панелью «Глифы»
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
- Наведите курсор на слот глифа, чтобы получить конкретные сведения, включая идентификатор глифа, значение Юникод, функцию OpenType, имя Юникод этого глифа.
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.
- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
Варианты глифов на холсте
Если вы работаете в текстовом слое, можно выбрать глиф для быстрого просмотра вариантов к прямо на холсте. При щелчке значка в таблице вариантов открывается панель «Глифы».
При необходимости это поведение можно отключить. Для этого выберите «Установки» > «Текст» и снимите флажок Включить варианты глифов текстового слоя .
Недавно использованные глифы
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».
Работа с шрифтами SVG
Теперь Photoshop поддерживает шрифты SVG. Шрифты SVG включают несколько цветов и градиентов в одном глифе. Этот выпуск Photoshop включает шрифт EmojiOne SVG. Также поддерживается шрифт Apple Color Emoji на платформе macOS.
- Чтобы использовать шрифты SVG, откройте панель «Глифы» (Окно > Глифы), а затем выберите поддерживаемый шрифт SVG.
Создание комбинированных глифов
Многие символы в EmojiOne можно объединять для создания новых глифов. Можно просто активировать текстовый слой, а затем на панели «Глифы» дважды щелкните нужные символы, чтобы добавить их в документ. Например, «буквы» (A, B, C, D и т. д.) в EmojiOne не соответствуют одноименным буквам на клавиатуре. Если вы используйте панель «Глифы» для добавления двух букв, которые образуют код ISO данной страны, то эти две буквы объединяются и заменяются флагом страны. Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии.
Также можно объединить символы «один человек», «желтое лицо» с любыми другими пятью круглыми символами телесного цвета (ГИД 356 – 360). Исходный символ человека меняет окраску в соответствии с выбранным цветом кожи. Такие композиции в настоящее время не поддерживаются для глифов, содержащих несколько человек.
Комбинированные глифы можно раскладывать на составляющие их фрагменты. Например, если вы добавляете символ для данного национального флага и нажимаете клавишу Backspace, комбинированный глиф разделяется на отдельные однобуквенные глифы. Флаг Франции превращается в букву «F» (так как буква «R» удаляется), а флаг Германии — в букву «D» (так как «E» удаляется).
Очень часто задают вопрос о том, как же находясь в Windows (будь то в Блокноте или в Photoshop не важно) вставлять спец символы? Типа значка копирайта © или может вы хотите поставить степень 5² или вам надо поставить дробь ¼. А делается это очень просто!
И так, для начала просмотрим: а какие же вообще существуют символы и спецсимволы. Для этого открываем таблицу символов. Находится она здесь:
Пуск -> Все программы -> Стандартные -> Служебные -> Таблица символов
Перед вами открывается следующее окошко:
В котором вы можете видеть различные символы.
Выберите символ который вас интересует и в правом нижнем углу (у нас обозначен синим кружочком) появиться сочетание клавиш для вставки данного символа. На данный момент выбран символ копирайта © и соответственно что бы его вставить надо сделать следующее:
Нажать клавишу Alt и держа ее на цифровой клавиатуре (та что со стрелками, смотри картинку ниже) набрать число 0169, затем отпустить alt.
Помните что не стандартные шрифты могут не поддерживать спецсимволы. Также в окне просмотра спецсимволов вы можете просмотреть какие Шрифты — какие символы поддерживают. Для этого просто выберите какой вы хотите шрифт в верхней части окна!
В первых двух уроках из серии на работе с текстом в Photoshop мы узнали два метода ввода текста — строкой и областью.
Из этих уроков мы узнали, что, при выбранном инструменте «Текст» (Type Tool) в панели параметров, расположенной горизонтально в верхней части окна программы, имеется доступ к некоторым инструментам редактирования текста — выбор шрифта, цвета, размера и т.д.
Но, конечно же, Photoshop имеет не только эти инструменты редактирования, но и более продвинутые, а расположены эти инструменты в панелях «Символ» (Character) и «Абзац» (Paragraph).
В этом уроке мы рассмотрим инструменты панели «Символ» (Character), а в следующем — инструменты панели «Абзац» (Paragraph).
Доступ к панели «Символ»
Как и многие действия в Photoshop, панель «Символ» можно открыть несколькими способами.
Первый — пройти по вкладке главного меню Окно —> Символ (Window —> Character). Если вдруг слева от названия панели стоит галочка, это означает, что панель уже открыта где-то на экране.
Второй способ — открыть панель символов из панели параметров, для этого надо нажать на соответствующий значок:
В любом случае, открывается панель символов, а также, находящаяся в одной группе с ней панель «Абзац». Мы можем переключаться между двумя панелями, кликая по их вкладкам имен в верхней части группы. Панель «символ» является выбранной по умолчанию:
В панели имеются текстовые настройки, доступные только из неё.
Выбор типа, стиля, размера и цвета шрифта
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
Межстрочный интервал (интерлиньяж, Leading)
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал самостоятельно перед вводом текста, либо после ввода, выделив весь текст. Вы можете выбрать одно из предустановленных значений ( от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала, вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши. Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок» , не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга. По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже. Кернинг регулирует промежуток между двумя конкретными буквами или символами:
Кернинг часто путают с Трекингом, потому что они кажутся похожими, но они на самом деле это совершенно разные вещи. В то время как Трекинг задаёт диапазон между всеми символами, Кернинг регулирует расстояние между двумя конкретными символами. Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга:
Как я уже говорил, по умолчанию опция Кернинг установлен на «Метрический», что означает, что Photoshop использует межбуквенное расстояние, заданное дизайном шрифта. Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения Кернинга, вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом.
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии. Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
Как добавить символы в фотошопе. Инструменты в фотошопе, основные команды, термины и группы
Я только что купил шрифт, и теперь они говорят, что мне нужно пойти в Illustrator и перейти к моим «глифам», чтобы получить «дополнительные» шрифта…. ну, у меня нет Illustrator … и при этом я не знаю с глифами находятся?!
Кто-нибудь знает, если у PS6 есть глифы? куплен шрифт был: https://creativemarket.com/L_Worthington/12122-Charcuterie-Cursive
b1nary.atr0phy
У CC есть глиф-панель, у CS6 нет.
Ответы
Скотт
«Глиф» — это просто термин для конкретного символа в файле шрифта.
Photoshop, в отличие от других приложений Adobe, не имеет панели Glyph. Хотя он может отображать и использовать глифы, если они присутствуют, нет способа получить доступ к определенному глифу из Photoshop.
И в Illustrator, и в InDesign есть панели глифов, которые позволяют вам видеть и использовать все глифы, присутствующие в шрифте.
Итак, короткий ответ…. Фотошоп не имеет доступа к глифам.
Есть также много бесплатных / условно-бесплатных приложений, которые могут отображать глифы в файле шрифта. Чтобы использовать определенный глиф в Photoshop, вам нужно найти приложение, любое приложение, которое позволяет вам видеть глифы. Затем просто скопируйте / вставьте глиф из этого приложения в Photoshop.
Возможно, у вас уже есть приложение, способное отображать глифы. Например, вы можете использовать Insert > Symbol в MicrosoftWord, чтобы просмотреть глифы в шрифте. Слово просто называет их «символами». Затем скопируйте / вставьте нужный файл в Photoshop.
Phlume
Как уже говорилось, в Photoshop нет меню «Глифы».
Однако есть системные инструменты ОС, которые вы можете использовать для извлечения этих символов из файла шрифта.
В Windows есть утилита «Карта символов», которую можно использовать для копирования прямо из этой программы в текстовое поле в Photoshop. Чтобы получить доступ к карте персонажа, вы идете на…
Пуск> Все программы> Стандартные> Системные инструменты:
netpraxis
Если вы используете Mac, самый простой способ найти нужный вам глиф — это использовать приложение Font Book (входит в стандартную установку OSX)
Выберите « Просмотр»> «Репертуар» в меню приложения и выберите шрифт, чтобы отобразить все включенные символы.
Нажмите, чтобы выбрать любой из отображаемых глифов и скопировать / вставить обратно в Photoshop
Всем известно что стандартная компьютерная клавиатура имеет чуть более
сотни клавиш, а значит она не может отображать все те символы, которые
используются человеком в повседневной жизни. Но не все знают, что
помимо ввода символов, которые мы видим на
своей клавиатуре, в Windows существует возможность использовать также и другие символы. Например:
Но
не смотря на то, что этих (и многих других) символов нет на
клавиатуре, мы очень просто можем использовать их при наборе своих
текстов. Давайте попробуем это сделать…
Допустим самый простой вариант — мы набираем текст в Блокноте (Пуск — Все программы — Стандартные — Блокнот ) и нам надо вставить в текст символ копирайта:
Для того чтобы это сделать нам необходимо открыть так называемую Таблицу символов , которая существует в операционной системе Windows. Сделать это очень просто: Пуск — Все программы — Стандартные — Служебные — Таблица символов .
Перед нами откроется таблица символов в Unicode , в которой надо найти необходимый нам символ:
После этого надо щелкнуть этот символ левой кнопкой мыши, потом нажать кнопку Выбрать и кнопку Копировать :
Тем самым мы скопируем выбранный символ в буфер обмена .
После этого нужный нам символ появится в тексте:
Как видите, ничего сложно в этом нет! Это самый простой и понятный (на
мой взгляд) способ, хотя можно несколько изменить порядок действий и
вводить символы, не открывая Таблицу символов . Для этого надо просто знать определенную комбинацию клавиш.
Дело в том, что в Windows очень многим символам присвоен уникальный код, ввод которого осуществляется при помощи клавиши Alt .
Например, чтобы ввести тот же символ копирайта необходимо нажать комбинацию клавиш Alt+0169 , т.е. нажать (и удерживать) клавишу Alt , после чего нажать клавиши с цифрами 0 , 1 , 6 и 9 .
Имейте в виду, что при нажатой клавише Alt
цифры на основном поле клавиатуры могут блокироваться, и поэтому, для
ввода цифр можно использовать дополнительное поле клавиатуры
(предварительно включив его клавишей NumLock
Посмотреть какая комбинация клавиш соответствует выбранному символу можно в правом нижнем углу Таблицы символов :
Если некоторые символы вы будете использовать постоянно, то я
рекомендую создать для себя памятку (таблицу с описанием часто
используемых кодов) и распечатать её на принтере. Например, такую:
Но имейте в виду, что не каждый символ из таблицы имеет подобную
комбинацию и поэтому некоторые символы надо вводить вышеописанным
способом.
Чтобы облегчить себе поиск нужного символа в таблице,
можно воспользоваться дополнительными параметрами и просматривать
символы по группам.
Для этого ставим галочку Дополнительные параметры и далее выбираем нужные варианты в полях Набор символов и Группировка . Например, на этом рисунке видно как можно отобразить только числовые символы:
Или, например, можно отобразить только удобную для нас кодировку Windows «кириллица»:
Ну и в заключение хочется отметить, что некоторые программы имеют встроенную возможность для вставки специальных символов.
Например, в меню программы Word можно выбрать Вставить — Символ (фото из Word 2010):
Это очень ускоряет работу при наборе текста, т.к. нет необходимости прибегать к таблице символов Windows.
Панель инструментов, как правило, самая активно используемая панель. Эта панель появляется в левой части экрана при запуске фотошопа. В любой момент работы с программой выделен какой-либо инструмент. Для облегчения работы с палитрой я составила список основных инструментов на русском и английском языках. Также можно подробно прочитать о том, как работает каждый инструмент и как они формируются в группы.
Список инструментов на русском и английском языках
Часто возникает необходимость в быстром переводе терминов панели инструментов на русский язык. Здесь я свела воедино русские и английские названия команд панели инструментов. Также указана и горячая клавиша, с помощью которой можно активировать инструмент.
Маленький черный треугольник в правом нижнем углу значка инструмента обозначает наличие подменю инструментов. Если навести курсор на инструмент, то отобразится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Все инструменты на палитре инструментов логически можно объединить в пять больших групп. Это группы «Выделение», «Кадрирование», «Ретуширование», «Раскрашивание», «Рисование и Текст». Давайте рассмотрим каждую группу подробнее. Это набор инструментов для CS3 версии программы фотошоп.
1. Группа инструментов «Выделение» (Selection tools)
В этой группе собраны инструменты для выделения областей различных форм, перемещения выделенной области, быстрого и аккуратного выделения областей неправильной формы.
Группа инструментов «Область» (Marquee) служит для выделения прямоугольных, овальных областей, областей из одной строки и одного столбца.
Инструмент «Перемещение» (Move) перемещает выделенные области, слои и направляющие.
Группа инструментов «Лассо» (Lasso) служит для создания нарисованных от руки, многоугольных (с прямыми краями) и «магнитных» (привязанных) областей выделения.
Инструмент «Быстрое выделение» (Quick Selection) позволяет быстро «нарисовать» выделенную область с помощью регулируемого круглого кончика кисти.
Инструмент «Волшебная палочка» (Magic Wand) выделяет области, окрашенные сходным образом.
2. Группа инструментов «Кадрирование» (Crop and slice tools)
Здесь собраны инструменты для усечения изображения и создания фрагментов.
Инструмент «Рамка» (Crop) усекает изображения.
Инструмент «Раскройка» (Slice) создает фрагменты.
Инструмент «Выделение фрагмента» (Slice Select) выделяет фрагменты.
3. Группа инструментов «Ретуширование» (Retouching tools)
С помощью этих инструментов можно удалять дефекты на изображении, Стирать и восстанавливать изображение, регулировать резкость и размытие, тон и насыщенность.
Инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush) удаляет пятна и объекты.
Инструмент «Восстанавливающая кисть» (Healing Brush) устраняет дефекты изображения, закрашивая их образцами или узорами.
Инструмент «Заплатка» (Patch) устраняет дефекты в выделенной области изображения с помощью образца или узора.
Инструмент «Красные глаза» (Red Eye) удаляет красные блики, вызванные фотографированием со вспышкой.
Инструмент «Штамп» (Clone Stamp) служит для рисования с помощью образца изображения.
Инструмент «Узорный штамп» (Pattern Stamp) служит для рисования с помощью части изображения в качестве узора.
Инструмент «Ластик» (Eraser) стирает пикселы и восстанавливает части изображения до состояния на момент последнего сохранения. Более подробно про инструмент «Ластик» можно прочитать в посте « «.
Инструмент «Фоновый ластик» (Background Eraser) путем перетаскивания стирает области изображения до прозрачности.
Инструмент «Волшебный ластик» (Magic Eraser) одним щелчком стирает однотонно окрашенные области изображения до прозрачности.
Инструмент «Размытие» (Blur) смягчает четкие края изображения.
Инструмент «Резкость» (Sharpen) делает более резкими мягкие края изображения.
Инструмент «Палец» (Smudge) размазывает данные на изображении.
Инструмент «Осветлитель» (Dodge) осветляет области изображения.
Инструмент «Затемнитель» (Burn) делает более темными области изображения.
Инструмент «Губка» (Sponge) изменяет насыщенность цвета в области.
4. Группа инструментов «Раскрашивание» (Painting tools)
Здесь собраны всевозможные инструменты для раскрашивания, замены цвета, стилизации изображения.
Инструмент «Кисть» (Brush) наносит мазки кистью. Более подробно про инструмент «Кисть» можно прочитать в посте « «.
Инструмент «Карандаш» (Pencil) рисует линии с четкими краями.
Инструмент «Замена цвета» (Color Replacement) заменяет выбранный цвет другим.
Инструмент «Архивная кисть» (History Brush) рисует копию выбранного состояния или снимок в текущем окне изображения.
Инструмент «Архивная художественная кисть» (Art History brush) рисует стилизованные мазки, имитирующие различные художественные стили, с помощью выбранного состояния или снимка.
Инструменты «Градиент» (Gradient) создают прямолинейные, радиальные, конусовидные, зеркальные и ромбовидные переходы между цветами.
Инструмент «Заливка» (Paint Bucket) заполняет основным цветом области, окрашенные сходным образом.
5. Группа инструментов «Рисование» и «Текст» (Drawing and type tools)
Эта группа содержит инструменты для выделения контура, печатания текста, создания произвольных фигур.
Инструмент «Выделение контура» (Path selection) выделяет фигуры или сегменты, отображая узловые точки, линии направления и точки направления.
Инструмент «Текст» (Type) создает текст на изображении. Более подробно про инструменты для работы с текстом можно прочитать в посте « «.
Инструмент «Текст-маска» (Type mask) создает области выделения в форме текста.
Группа инструментов «Перо» (Pen) позволяет рисовать контуры с гладкими краями.
Группа инструментов «Фигура» (Shape) и инструмент «Линия» рисуют фигуры и линии на обычном слое или слое-фигуре.
Инструмент «Произвольная фигура» (Custom Shape) создает заказные фигуры, выбранные из списка заказных фигур.
что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
Шаг 1
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.
Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).
Шаг 3
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоёв и назовите её «Солнце» (Sun). Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.
2. Создаём основу
Шаг 1
С помощью инструмента «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.
Шаг 3
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.
Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.
Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).
Расположите фигуру как показано на рисунке ниже.
Вот результат в масштабе 100%.
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше. Вы можете сделать это, дублируя фигуру, а затем изменяя её точки или просто создав новую фигуру.
Шаг 8
Задайте цвет #57adf8.
Шаг 9
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.
Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент «Кисть» (Brush Tool) (В) и затем под иконкой нарисуйте тень.
Шаг 2
По-прежнему используя инструмент «Кисть» (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.
Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.
Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (Opacity) слоя.
Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки. Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).
Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на «Экран» Screen и уменьшите его непрозрачность (Opacity).
Так выглядит результат в масштабе 100%.
Шаг 7
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.
Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.
Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.
На изображении ниже можно детально рассмотреть выделение края.
Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.
Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (color changer).
Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.
Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое Цветовой баланс (Color Balance) по отдельности.
4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.
Шаг 2
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).
Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.
Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.
Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.
Шаг 6
Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V. Поверните новые фигуры на 45 °.
Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и Внешнее свечение (Outer Glow) с цветом # f9dc7e.
Шаг 10
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.
Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).
Мы закончили, поэтому давайте вернём вспышку и формы солнца.
Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Панель «Глифы»
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
A. Категория шрифта | B. Сценарий | C. Функции OpenType
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
Варианты глифа
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.
- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».
Как включить значки в проекты Photoshop / Illustrator | автор: Gichu Wil
Я предполагаю, что вы проектируете с помощью Adobe Photoshop или Illustrator в Windows, версия CC 2015.
Возьмите значки в TrueTypeFont (файлы .ttf) из любого поставщика шрифтов. Я использую эти поставщики шрифтов
Установите значки на свой компьютер, дважды щелкнув файл .ttf . Это сделает его доступным в папке Fonts.
Откройте Adobe Illustrator и создайте новый проект / файл.В строке меню найдите «Windows> Type> Glyphs» и откройте окно Glyphs. Вы можете закрепить его в любом месте на рабочем месте.
В выбранной области найдите установленный шрифт, в данном случае — значок материала.
Примечание: вы должны быть в инструменте Typing , чтобы он работал. Просто нажмите клавишу T на клавиатуре.
После поиска и выбора значков материалов значки отобразятся в окне «Глифы», как показано ниже.
Затем вы можете выбрать нужный значок, дважды щелкнув значок, изменить размер представления значка с помощью двух кнопок в правом нижнем углу окна и даже найти и выбрать другой шрифт значка.
Это очень полезно при разработке дизайна для мобильных устройств или даже при включении значков в веб-дизайн или графический дизайн.
Запустите Photoshop и создайте проект.
Перейдите в строку меню и найдите Glyphs в меню Window («Window> Glyphs»). Закрепите окно Glyphs в рабочем пространстве для быстрого доступа.
Поиск шрифта значка такой же, как и в Illustrator. Просто выполните поиск или прокрутите до установленного шрифта значка.
Это удобно, если вы хотите включить значки в свой дизайн, а не создавать их с нуля.
Обратите внимание, что для правильного обновления шрифтов вы можете сделать их символов или « Create Outlines », щелкнув правой кнопкой мыши значок, чтобы сделать края редактируемыми. Использование шрифта как есть и обновление шрифта путем установки шрифта значка приведет к смешению ваших значков и, как правило, испортит ваш дизайн. Желательно сделать их редактируемыми (с помощью « Создание контуров »), а затем сделать из них символов. Я усвоил это на собственном горьком опыте.
Как использовать красивые глифы в Adobe Photoshop CC
Глифы могут сэкономить время, если вы хотите мгновенно создавать графику в Adobe Photoshop CC.
Слово «глиф» происходит от греческого языка и может переводиться как «резьба». Вы можете найти эти специальные символы вне основных алфавитов. Например, символы валюты, символ авторского права и амперсанд являются глифами.
У каждого шрифта есть свои глифы, которые вы можете творчески использовать в своих графических изображениях в Adobe Photoshop CC.
Как использовать глифы в Adobe Photoshop
Используйте глифы как ярлыки для мгновенного украшения в своем проекте графического дизайна.Просто начните с правильного шрифта. Вы встретите несколько курсивных шрифтов с лучшими глифами. Вы можете просмотреть расширенный набор символов на панели «Глифы» в Photoshop или на карте символов Windows. Затем запустите Adobe Photoshop CC.
- Создайте текстовый слой, над которым хотите работать.
- Перейдите в Windows> Glyphs и откройте панель Glyphs .
- Вы можете работать со шрифтом, выбранным для слоя «Текст», или выбрать новый шрифт в раскрывающемся списке на панели «Глифы». Я загрузил настоящий бесплатный шрифт под названием Nymphette . Используйте ползунок, чтобы увеличивать или уменьшать размер шрифта.
- Выберите слой с текстом и букву, которую вы хотите заменить глифом. Или введите и затем выберите любую букву на слое. Когда вы выбираете букву, панель глифов автоматически находит эту букву в списке.
- Просмотрите специальные символы на панели и дважды щелкните глиф, который хотите использовать.Основная буква заменяется только что выбранным глифом.
- Щелкните галочку, чтобы завершить текст.
- Щелкните правой кнопкой мыши текстовый слой, чтобы растрировать текст. Теперь вы можете рассматривать это как отдельный слой изображения.
- Вы можете использовать один глиф или их комбинацию для создания собственных логотипов, смайликов, границ, рамок и других красивых элементов дизайна для любого проекта.
Страница поддержки Adobe также поможет вам подробно изучить глифы и способы работы с ними. В конце концов, просто выберите лучший шрифт для своего проекта и приступайте к работе со своим творчеством!
Кредит изображения: Yaruta / Depositphotos
8 проектов DIY, которые превратят старые гаджеты в технологии будущегоЕсть какие-то старые технологии, лежащие неиспользованными? Вот восемь способов повторно использовать ваши старые гаджеты и поразить своих друзей и семью.
Читать далее
Об авторе Сайкат Басу (Опубликовано 1544 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, чтобы помогать другим улучшать свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как вставить специальные символы в Photoshop
Как вставлять символы специальных текстовых символов в Photoshop CS6. Вы хотите ввести специальные символы текста, но не можете найти, где добавить символ в свой документ. К сожалению, в Photoshop CS6 нет меню символов, как мир. На клавиатуре также нет специальных символов. Иногда вам может потребоваться вставить специальный символ или символы, например: Авторское право: ©, Зарегистрированный ® или Торговый знак ™ или любые специальные символы (♠ ♬ ♪ ☭ ☁ ☼ ♥ ♥ «☺» ¤ ª ß ⅔ ⍵ ⍺ ① ☹ ♞ ♚ º и т. Д. ..) или символы валюты (¥, £, ¢ и т. д.). Этот учебник был протестирован в Window 7 и Window 8 с Photoshop CS 6, CS5, CS4
.Шаг 1: Запустите Photoshop CS6
Шаг 2: Создайте новый документ, перейдя в меню Файл -> Выбрать Новый
Новое диалоговое окно в Photoshop CS6
Шаг 3: Используйте инструмент «Текст» для добавления текста (Как сделать вертикальный текст в Photoshop CS6)
Шаг 4: В Windows перейдите к Start -> Введите « Character map », чтобы открыть карту символов по умолчанию в окне
.Открыть карту символов в Windows 7
Введите, вы увидите поле карты символов
Шаг 4: Выберите символ, затем щелкните выберите и затем щелкните Копировать
В этом уроке я выберу Copyright Symbol
выберите карту персонажей
Шаг 5:
Перейдите к документу в Photoshop CS6 и щелкните , вставьте или нажмите Ctrl + V
У вас будет специальный символьный символ
символ авторских прав в фотошопе
Спасибо за чтение.Извините за мой плохой английский !
фигур Photoshop: что это такое и как их использовать
Фигуры Photoshop — это векторные изображения, размер которых можно увеличивать или уменьшать без ухудшения качества изображения. Лучшее в использовании Shapes — это то, что это экономит ваше время. Например, мало кто может нарисовать идеальный круг (особенно мышкой). Если щелкнуть, перетащить и нарисовать векторное изображение, а не рисовать его вручную с помощью одного из инструментов пера, вы можете нарисовать произвольную форму за считанные секунды.
Вы начинаете с выбора инструмента Фигуры. По умолчанию используется прямоугольная форма, поэтому ищите квадрат на панели инструментов (в настоящее время седьмой значок снизу между выделением контура и инструментом «Рука»). Вы можете выбрать один из инструментов «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» или «Пользовательская форма».
По-прежнему лучший фоторедактор — Adobe Photoshop CC Individual — 1 месяцПользовательские формы Photoshop
Photoshop предоставляет несколько библиотек пользовательских фигур. Это не то же самое, что ваши персональные формы, которые вы можете создать с помощью инструмента «Перо».Это также не то же самое, что многие тысячи пользовательских форм, доступных для загрузки из Интернета. Фигуры Photoshop имеют расширение .csh , поэтому ищите файлы, которые заканчиваются на этот формат.
Инструмент «Произвольная форма» содержит библиотеку векторных фигур, которые помогут вам начать работу: деревья с листьями, дикие животные, лодки и цветы. Если у вас есть предыдущие версии Photoshop на вашем компьютере, вы можете импортировать все фигуры из этих коллекций фигур и умножить свою библиотеку. Щелкните значок шестеренки (верхний правый угол подменю Shape, затем перейдите в папку Adobe > Photoshop > Presets > Custom Shapes .
Выберите Все из списка файлов и нажмите кнопку Загрузить . Файл All включает еще 12 категорий фигур: Животные, Стрелки, Баннеры, Рамки, Музыка, Природа, Объекты, Орнаменты, Фигуры, Символы, Пузыри разговоров и Плитки. Если вы не хотите или не нуждаетесь в доступе ко всем этим фигурам, просто импортируйте или загрузите отдельные файлы, которые применимы.
JD Sartain / IDGВыберите фигуры для перетаскивания векторных изображений
Как использовать и редактировать фигуры Photoshop
Чтобы найти и использовать фигуры Photoshop, выберите инструмент «Фигуры» на главной панели инструментов, щелкните правой кнопкой мыши, чтобы увидеть подменю, затем наведите курсор на фигуру, которую вы хотите использовать.Обратите внимание, что меню вверху меняется в зависимости от выбранной вами формы. Например, если вы выбрали «Многоугольник», выберите необходимое количество сторон из поля Sides (вверху, справа). Или, если вы выберете инструмент «Произвольная форма», в раскрывающемся списке «Фигуры» (также вверху, справа) отобразятся десятки вариантов вектора.
В верхнем меню также отображаются параметры редактирования «Заливка», «Обводка», «Ширина, высота» и «Форма» (например, «Объединить фигуры», «Пересечение фигур и т. Д.)», «Параметры выравнивания», «Слои стека» (например, «На передний план», «На задний план», и т.п.), параметры контура (под значком шестеренки) и, наконец, функция «Выровнять края», которая выравнивает края векторных фигур по пиксельной сетке. Поэкспериментируйте с этими функциями, чтобы изменить или улучшить формы Photoshop.
Обратите внимание, что при выборе формы маркеры блока (называемые опорными точками) появляются в нескольких местах вокруг и по всей форме. Используйте эти точки, чтобы редактировать или перерисовывать форму. Например, щелкните точку привязки на правой стороне ствола листа и перетащите ручку вниз и вправо.Повторите процесс с левой стороны стебля листа.
Когда вы щелкаете по одной из точек привязки, появляется линия с точками на каждом конце (называемая точками направления). Щелкните одну из этих точек, затем с помощью курсора перетащите линию, пока форма стержня не изменится так, как вам нравится. Если вам нужно больше редактировать изображение, вы можете легко добавить дополнительные точки привязки с помощью инструмента «Перо» (или удалить их).
JD Sartain / IDGКак рисовать редактировать векторную фигуру с опорными точками
Как создавать собственные фигуры в Photoshop
Даже если вы не умеете рисовать, вы можете обвести изображение, верно? Вот как легко создавать свои собственные векторные фигуры в Photoshop.Во-первых, загрузите бесплатную картинку-раскраску из Интернета, например, из Super Coloring. Затем попробуйте следующее:
1. Перейдите на страницу 3 (номера страниц внизу каждой страницы экрана), прокрутите вниз (или страницу вниз) четыре раза, затем дважды щелкните (выберите) рождественскую елку.
2. Щелкните изображение правой кнопкой мыши, затем выберите Сохранить изображение как …
3. Перейдите в папку «Изображения» и сохраните файл (в имени файла отображается simple-christmas-tree-color-page.png поле поле).
4. Откройте файл в Photoshop.
5. Выберите изображение > Размер изображения (или Alt + Ctrl + i (одновременно).
6. Текущий размер — 4,7 дюйма в ширину и 6,6 дюйма в высоту с разрешением 72 пикселя на дюйм. . Измените количество пикселей на дюйм до 300. Это может немного размыться, но это нормально. Мы собираемся перерисовать это изображение с помощью инструмента «Перо» и точек привязки, чтобы оно стало векторным изображением.
ВАЖНОЕ ПРИМЕЧАНИЕ: Всегда используйте, создавайте или преобразуйте свою работу с минимальным разрешением 300 пикселей на дюйм, прежде чем вносить какие-либо изменения или модификации.Вы всегда можете уменьшить размер изображения или разрешение с минимальным или нулевым качеством изображения. Однако вы не можете увеличить изображение с низким разрешением без ухудшения качества.
7. Сохраните файл с новыми настройками размера изображения.
8. Используйте инструмент Magic Wand и щелкните в любом месте фона (убедитесь, что выбран весь фон).
9. Выберите Выбрать > Инверсия (или Shift- Ctrl + i ), чтобы повторно выбрать дерево, затем выберите Правка > Копировать (или Ctrl + C ).
10. Откройте новый файл Photoshop: 8x10x 300 ppi и выберите Edit > Paste . Теперь, когда у нас есть векторное изображение, оригинал больше не нужен.
11. Выберите инструмент «Перо» на палитре «Инструменты» (внизу). В этом упражнении для начинающих толстые линии изображения являются плюсом.
12. Начните со звезды. Щелкните верхнюю точку звезды, и появится точка привязки. Щелкните следующую звезду, и появится еще одна точка привязки (соединенная с первой).Продолжайте движение по периметру звезды, затем закройте вектор, снова щелкнув первую исходную точку привязки.
13. Выберите Edit > Define Custom Shape , затем введите имя для своей формы и нажмите OK .
14. Снова выберите инструмент «Перо» и щелкните каждый угол первого раздела дерева.
15. Выберите Edit > Define Custom Shape еще раз. Назовите фигуру TreeTop и нажмите ОК .
16.Повторите этот процесс для средней и нижней части дерева, а затем еще раз для стойки.
ПРИМЕЧАНИЕ: Каждый раз, когда вы создаете новый вектор, убедитесь, что у вас выбран Layer1, полный слой с рождественской елкой. Каждый раз, когда определяется новый вектор, на панели «Слои» появляется новый слой. Назовите эти слои так же, как и Shapes.
JD Sartain / IDGКак создавать собственные фигуры в Photoshop
Как рисовать, изменять форму и добавлять цвета или узоры в Photoshop Shapes
1.Как только все формы определены, вы можете использовать эти векторные фигуры снова и снова.
2. Откройте новый файл Photoshop размером 8x10x 300 пикселей на дюйм.
3. Выберите инструмент «Форма», затем инструмент «Пользовательская форма».
4. Перейдите в поле «Библиотека форм» в подменю и щелкните стрелку вниз справа.
5. Прокрутите раскрывающееся меню вниз и выберите векторную звезду.
6. Поместите курсор в верхний левый угол и перетащите его вниз и снова, пока звезда не приобретет нужный размер и форму.
7. Пока звезда все еще выделена — на панели «Слои» щелкните правой кнопкой мыши на векторном изображении.
8. Выберите Blending Options из подменю.
9. В диалоговом окне Layer Style щелкните слово Stroke (одного щелчка по полю будет недостаточно).
10. На панели Stroke выберите размер «6» пикселей для ширины штриха. Позиция = Снаружи; Режим наложения = Нормальный; Непрозрачность = 100%; Тип файла = Цвет; Цвет = черный; и нажмите ОК .Теперь у вашей звезды есть очертание. Без этой строки звезда была бы невидимой на странице.
11. Теперь щелкните правой кнопкой мыши слой Star1 еще раз, выберите Blending Options > Patterns . Прокрутите библиотеку шаблонов и выберите тот, который выглядит как звездочка.
12. Повторите шаги с 1 по 11, чтобы перетащить и нарисовать оставшиеся слои, а также добавить контур и узорную заливку.
13. Добавьте цвет или градиент к фону, и готово (или вроде того).Получилась простая детская картинка елки со звездой наверху. Но теперь вы знаете, как создавать свои собственные формы.
14. Сохраните файл с именем (мы будем использовать Star1) и создадим другую индивидуальную форму.
JD Sartain / IDGКак рисовать изменение формы, редактирование и заливка пользовательских фигур
Преобразование шрифтов, крыльев, паутины и других маркеров символов в фигуры Photoshop.
В более старых версиях Photoshop преобразование шрифтов и других символов было не таким простым делом.В версиях CS это проще простого.
1. Откройте новый файл и убедитесь, что панель символов / абзацев отображается на экране.
2. Измените шрифт на Wingdings и размер на 300 пунктов.
3. Выберите инструмент «Текст» и растяните текстовое поле.
4. Введите левую квадратную скобку, и на экране появится символ инь / янь.
5. Выберите Тип > Преобразовать в форму .
6. Выберите инструмент «Выбор контура» (черная стрелка на панели инструментов), и на символе инь / янь и вокруг него появятся несколько десятков точек привязки.
Этот символ теперь является векторным изображением, которое можно изменять, искажать, вращать, наклонять, деформировать; изменить перспективу, цвет; добавить множество эффектов, таких как Bevel, Emboss, Contouring, 3D; плюс добавляйте текстуры, градиенты, узоры, тени, свечение и многое другое. Варианты бесконечны, потому что в Интернете доступны тысячи шрифтов с маркерами символов.
JD Sartain / IDGКак преобразовать маркеры и символы в векторные фигуры
Найдите бесплатные Фигуры и маркеры в Photoshop.
На любом сайте, на котором есть шрифты (а их десятки), будут маркированные маркеры.Например, попробуйте любой из следующих вариантов:
1001 бесплатных шрифтов
DaFont
Fontspace
1001 шрифтов
Urbanfonts
Найдите категории, называемые «Символы», «Пули», «Декоративные», «Крылья» или «Орнаменты».
Чтобы загрузить Photoshop Shapes, попробуйте любой из этих:
Brusheezy
Shapes4free
Inspirationfeed
Template Monster
The Ultimate Collection Custom Photoshop Shapes
Или просто делайте то, что я делаю: ищите в Интернете «бесплатные формы Photoshop» »Или« бесплатные шрифты.«Тогда экспериментируйте, играйте и получайте удовольствие!
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию. Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.2500+ Бесплатные пользовательские формы Photoshop
Последнее обновление 30 сентября 2020 г.
Допустим, вы работаете над плакатом.
Вам нужен силуэт цветка, но вы не можете найти его в своей библиотеке предустановок.
Теперь вам нужно создать его вручную или найти в Интернете. Такого рода ненужных отвлекающих факторов можно и нужно избегать.
Частое обновление вашей библиотеки предустановок полезными градиентами, пользовательскими формами, текстурами, узорами, действиями и кистями может сэкономить вам серьезное время, которое вы в противном случае потратили бы зря.
Загрузки — это весело, как и в случае с покупками.Особенно, когда вы скачиваете бесплатно на 100%! Еще одна бесплатная услуга, которую мы получили в последнее время, — это создание собственных шрифтов. Охотники за скидками могут использовать это замечательное руководство из 4 частей по шрифтам и создавать свои собственные шрифты для начала.
Сегодня мы собрали для вас пятьдесят интересных фигур в Photoshop.
Большинство фигур бесплатны для личного и коммерческого использования. Но не верьте нам на слово, проверьте себя еще раз.
Каждая ссылка для скачивания приведет вас на страницу загрузки.Надеемся, эти формы вам пригодятся. Наслаждаться!
Примечание: При загрузке с Deviantart.com прокрутите немного вниз и найдите справа зеленую стрелку вниз.
Пользовательские формы от Brice Seraphin
Загрузить
Коллекция Revolution
Загрузить
Формы диких животных
Загрузить
Микс векторных форм
Загрузить
Векторные фигуры PS армии США
Загрузить
850 форм
Загрузить
Star Trek Tech нестандартные формы
Загрузить
Фигуры героев
Загрузить
КОЛЛЕКЦИЯ ИЗ 30 ФОРМ
Загрузить
Кисти Photoshop сакральная геометрия
Загрузить
20 форм животных для Photoshop
Загрузить
Half Life 2 формы оружия
Загрузить
Формы PS кругов на полях
Загрузить
Орнаменты
Загрузить
Пользовательские фигуры сакральной геометрии
Загрузить
PS-CSH Звезды V1.0
Загрузить
Зомби
Загрузить
Пакет нестандартных форм
Загрузить
12 фигур в Photoshop с символами науки
Загрузить
31 цветочные формы
Загрузить
Знаки Зодиака
Загрузить
72 Векторные орлы
Загрузить
Прямые и завитки
Загрузить
Логотипы автомобилей
Загрузить
18 RSS-канал Photoshop Фигуры
Загрузить
120 бесплатных веб-стрелок
Загрузить
70+ значков в виде стрелок в Интернете
Загрузить
86 африканских символов
Загрузить
30 тату племенных драконов
Загрузить
80+ значков значков (вектор)
Загрузить
Векторные черепа
Загрузить
57 Векторные цветы
Загрузить
55 египетских символов
Загрузить
78 векторных городских пейзажей
Загрузить
73 Вектор Самолет
Загрузить
30+ форм клещей в Photoshop
Загрузить
25 векторных форм цветов
Загрузить
Цветочный клипарт
Загрузить
50 Photoshop формы солнца
Загрузить
Шаблон часов (вектор PSD, PAT)
Загрузить
30 фигурок для посуды и посуды в Photoshop
Загрузить
Набор символов Code Geass
Загрузить
32 Необычные звезды Photoshop нестандартные формы
Скачать
50+ случайных фигур в Photoshop
Скачать
Red Faction Guerrilla Shapes
Загрузить
Изометрические формы II
Загрузить
34 Пользовательские формы Creative Photoshop
Загрузить
Векторный клипарт скелеты
Загрузить
Набор нестандартных форм Lavas
Загрузить
30 Photoshop фигур рыб — натуральные рыбы
Загрузить
Теги: добавить формы в фотошоп Пользовательские формы инструмент Фотошоп нестандартные формы скачать фотошоп скачать нестандартные формы фотошоп Скачать дизайн бесплатно скачать фотошоп формы бесплатно бесплатно фотошоп формы бесплатно фотошоп векторные формы бесплатные формы для фотошоп фотошоп фотошоп формы баннеров фотошоп нестандартные формы фотошоп пакет фигур фотошоп форма звезды векторные формы в фотошопе популярные бесплатные статьи инструменты формы инструменты формы в фотошопе фигуры в фотошопе фигуры в фотошопе векторные фигуры в фотошопеFontShop
FontShop Пожалуйста, обновите ваш браузер.Почему?Одной из первых вещей, которые нам показали на первом заседании Консультативного совета клиентов Adobe Typography в Нью-Йорке, был ранний прототип панели «Глифы» в Photoshop. Эта функция была быстро определена как одна из приоритетных, поскольку пользователи требовали ее в течение долгого времени. По сути, это те же панели, к которым привыкли пользователи Illustrator и InDesign более десяти лет.
Панель «Глифы» в Adobe Photoshop CC 2015, показывающая недоступные иным образом значки и дингбаты в шрифте FF Quixo ™ Фрэнка Грисхаммера.Панель «Глифы» дает визуальный обзор всего набора символов любого активного шрифта. Это незаменимо для современных шрифтов OpenType, поскольку они могут содержать несколько сотен, а некоторые даже тысячи символов. Только часть может быть доступна через клавиатуру — даже при использовании опции и клавиши Shift во всех возможных перестановках невозможно ввести даже 200 различных символов с помощью нажатия клавиш.
Всплывающая панель позволяет вам выбирать между всеми доступными альтернативами для заглавной буквы Q в LiebeDoris.Благодаря новой панели «Глифы» к изображениям слов LiebeDoris теперь можно получить доступ в Adobe Photoshop CC 2015.Все эти ранее недоступные глифы теперь можно выбрать простым — ну, двойным щелчком мыши. Чтобы упростить поиск определенных глифов, раскрывающееся меню позволяет пользователю отображать только определенные подмножества доступных глифов — например, произвольные лигатуры, или верхние и нижние индексы, или кириллические, или математические символы. Различные формы некоторых символов, таких как заглавные буквы, символы перекоса, контекстные альтернативы и т. Д. (Если они доступны), можно найти под маленькой треугольной стрелкой в правом нижнем углу соответствующего поля глифа.
Выберите нужное подмножество в раскрывающемся меню, чтобы упростить поиск конкретных глифов. Здесь на панели «Глифы» отображаются только стандартные лигатуры в DSType’s Mafra Display, входящем в суперсемейство Mafra.К сожалению, команда разработчиков Photoshop еще не смогла включить возможность упорядочивания панели по идентификатору глифа по сравнению с порядком сортировки в Юникоде, а также отсутствуют какие-либо другие варианты создания пользовательских подмножеств. Для тех, кто утверждает, что эти возможности доступны в InDesign: нельзя забывать, что все приложения Creative Cloud созданы разными людьми и разными кодами.Достичь единообразия во всех них — немного сложнее, чем просто щелкнуть выключателем. Стивен Нильсон, старший менеджер по продукту Photoshop, подтвердил, что это есть в списке; они просто не добрались до этого для этого выпуска. Он будет включен во многие другие предстоящие улучшения.
Панель «Глифы» в InDesign позволяет пользователю упорядочивать ее по идентификатору глифа по сравнению с порядком сортировки в Юникоде, а также создавать собственные наборы. Эти возможности — вместе со многими другими улучшениями типографского интерфейса — будут добавлены в следующих выпусках Adobe Photoshop CC 2015.Конечно, панель «Глифы» — всего лишь временное решение, цифровой эквивалент старых шрифтов, что означает, что пользователи шрифтов должны перенять рабочий метод времен Гутенберга более полувека назад. Компьютеры должны уметь работать лучше и предлагать более разумный способ борьбы с многофункциональными шрифтами OpenType. Именно этим мы сейчас занимаемся с Консультативным советом клиентов. Панель «Глифы» — это всего лишь первый шаг. Мне не терпится увидеть, как разрабатываются и внедряются другие улучшения типографского интерфейса.
Изображение заголовка | Полный набор символов Bookmania Уведомление об авторстве товарного знака Quixo является товарным знаком Monotype GmbH и может быть зарегистрирован в определенных юрисдикциях. FF является товарным знаком Monotype GmbH, зарегистрированным в Бюро патентов и товарных знаков США, и может быть зарегистрирован в некоторых других юрисдикциях.
Как просматривать и использовать специальные символы, глифы, росчерки и альтернативные символы в Photoshop Elements
Если вы недавно приобрели понравившийся шрифт с потрясающими альтернативами, штрихами или специальными символами и используете Photoshop Elements, вам может быть интересно, как получить доступ к этим специальным функциям вашего шрифта.К сожалению, невозможно напрямую просмотреть эти специальные символы в Photoshop Elements. И хотите верьте, хотите нет, палитры глифов в Photoshop тоже нет. Однако в Adobe Illustrator есть один, и именно так я всегда обращался к этим уникальным специальным символам. Не у всех есть Illustrator, поэтому может быть очень неприятно только что купить новый шрифт, в котором есть множество замечательных специальных альтернативных символов, которые можно открыть в Elements и не увидеть ни одного из них. Однако надежда все еще есть.
В основном, чтобы просматривать и использовать эти специальные символы, глифы и т. Д., Вам необходимо использовать приложение для просмотра символов на вашем компьютере.
В Windows:
Откройте карту символов, нажав кнопку «Пуск». В поле поиска введите «Карта символов», а затем в списке результатов щелкните «Карта символов». После открытия вы можете выбрать шрифт, который хотите просмотреть, и увидеть эти специальные символы.


 Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
 2 – смена ориентации текста. Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
2 – смена ориентации текста. Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой. Поэкспериментируйте.
Поэкспериментируйте. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры. Основная буква заменяется только что выбранным глифом.
Основная буква заменяется только что выбранным глифом.

 Поэкспериментируйте.
Поэкспериментируйте. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.