Solid color в фотошопе на русском: Перевод названий корректирующих слоёв в Photoshop CS6 и выше
Пантоны в Фотошопе
В этой статье я хочу поговорить о реализации пантонов в Фотошопе. Написано об этом действительно мало, прежде всего потому что темой интересуются сугубо суровые специалисты печати. Массы девушек, желающих добавить блестки и сделать аватарку, остаются безразличны к Пантонам в Фотошопе.
Самое увлекательное в фотошопных пантонах, пожалуй, то, что реализовывать пантоны через Фотошоп не нужно. Я имею ввиду никогда никогда никогда не делайте пантоны через Фотошоп. Но к чему тогда весь этот урок, если пантоны в Фотошопе использовать нельзя? Для начала поговорим о самих пантонах.
Пантоны (pantone) — коллекция спец красок. От обычной печати в CMYK пантоны отличает то, что пантоновая краска — уже готовый замешанный цвет. Замешивается пантон просто. Грубо говоря, берутся 4 краски CMYK . Из них берут 70% синей, 3% пурпурной и 15% желтой. Сливают в одну банку грубо говоря.
Обычные цвета, напечатанные через CMYK, идут на отдельных листах. Далее эти листы «складываются» и из 4х цветов получается 100500 цветов. Особенности печати таковы, что при «сведении» цвет может варьироваться. Это зависит от колибровки принтера, но сейчас не об этом. Просто примите это как факт или жизненную неприятность. Вариации цвета не сильны, но порой весьма ощутимы. А если они бросаются в глаза, речь идет о браке. Пантон идет на отдельном листе, то есть пятой краской.
Чаще всего Пантоновые краски используют для фирменного цвета. Это заранее смешанный цвет, который печатается в таком виде, в котором замешан. Кроме того пантон может обладать спец свойствами. Есть «серебрянные» и «золотые» пантоны. Я ставлю кавычки, потому что на золото, золотой пантон похож не более чем золотой маркер из магазина канцелярских товаров. Но отличается от обычных красок сильно, а товар, при использовании металлических пантонов, выглядит заметнее и богаче.
Замечу, что пантон, не более чем одна из коллекций заранее смешанных красок. Хотя и самая распространенная. Нас же интерисует другое. Как создать такой фаил, чтобы в типографии поняли, где печатать Пантон, а где CMYK. И как это сделать через Фотошоп?
Фотошоп не самое лучшее место для работы с пантоновыми цветами. Подобные вещи в основном доверствывают в Иллюстраторе или InDesign-e. В Фотошопе же готовится графика, которая далее импортируется в программы верстки. Однако списывать Фотошоп со счетов не стоит. При отсутствии Иллюстратора, Корел Дро и прочих, работу можно полностью выполнить и в Фотошопе. В этом вы уже убедились после урока Как сделать визитку в Фотошопе. Спрашивается, зачем же посвящать целую статью неправильным методам работы?
Я убежден, что любое знание позволяет смотреть на вещи шире. Важно знать не только, как нужно делать, но и как не нужно. Прежде всего, для того чтобы работать правильно, а во вторых, вы никогда не знаете в какой ситуации окажетесь завтра. Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Есть и другая сторона вопрос — экстренная ситуация. Как то раз мы были просто обязаны отослать макеты накаток на диск в течении пары часов. При этом в типографии накаток произошла авария, и они могли печатать только плашечные краски. Это может показаться смешным, но и с нашей стороны упала Винда и все что на ней стояло. Доступен был лишь Фотошоп на чужом компьютере. И вот перед вами выбор, либо заявить, что фотошопные пантоны — дурной тон и прошлый век (с точки зрения работодателя, признаться в профнепригодности и подвести всех по срокам) либо сделать. Можно ли сделать макет дизайн накатки в фотошоп в 4-5 плашечных цвета? Чего кривить душой. Да можно. Поэтому я и пишу эту статью.
В Фотошопе список Пантонов можно найти в библиотеке цветов диалогового окна Color Picker. Выбираем кнопочку Color Libraries и попадаем в диалоговое окно библиотеки цветов. Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.
Выбираем кнопочку Color Libraries и попадаем в диалоговое окно библиотеки цветов. Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.
Другой вариант — использование металлических цветов. Например вам кажется, что на визитке отлично бы смотрелись серебрянные буквы. И вы уже знаете какой конкретно цвет подойдет для такой печати. Если вы не знаете, и хотите выбрать на угад из Color Libraries, то это не самая лучшая идея, так как на мониторе серебрянный — это просто серый. Никогда нельзя быть уверенным, какими свойствами в действительности будет обладать эта краска. Насколько она будет «серебристой» и подойдет ли это для дизайна. Чтобы быть уверенным вам понадобится пантоновый веер. Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
Ещё один способ просмотра пантонов — панель Swatches, которую можно открыть через Windows > Swatches В меню панели выпадает список, со всеми библиотеками цветов из которых и можно выбрать нужный цвет. Важно понять, что для Фотошопа пантоновый цвет не обладает никакими спец свойствами. Для Фотошопа это не более чем пиксели с цифровым значением. Отображаемый цвет лишь примерный. На деле, выбирая серебрянный пантоновый цвет, и рисуя на рабочей области кистью вы просто рисуете серым цветом.
Нигде не записывается информация о том, что в этом месте вы имели ввиду именно пантон. Фотошоп реально не знает где пантон, а где не пантон. Из панели Swatches вы можете выбрать любой цвет, в том числе пантон. Но на рабочей области это не более чем пиксели с HEX значением цвета, например, #8d8d8d, если это оттенок серого. Поэтому нам важно, чтобы типография однозначно поняла наше желание распечатать шрифт, именно серебряным пантоном.
Один из способов, которым можно выделить область, сохранить её и записать пантоновый цвет — Альфа каналы. Подробнее об устройстве каналов можно почитать в моей статье Каналы в Фотошопе RGB.
Альфа каналы — это дополнительные каналы, через которые можно сохранять области выделения, и использовать их под свои нужны. Я специально подготовил не хитрую визитную карточку для этого урока. На визитке будет скромный текст и логотип, напечатанный золотым пантоном.
О подготовке графики к печати можно прочитать в моих статьях Как сделать гранжевую визитку, Как сделать флаер и Подготовка к печати. Но сейчас вернемся к пантонам. Определимся с цветом. Для визитки я выбрал PANTONE 8643 C, это одна из золотых красок, которую можно найти в библиотеке Фотошопа — PANTONE Metallic Coated.
Альфа каналы представляют из себя растровые области. То есть векторные фигуры через них реализовать невозможно.
В данном случае я работаю в модели RGB, полученный канал будет перенесен в визитку после.
Пожалуй я хочу немного усилить этот канал, так как ни в одном его месте нет отчетливо видимых белых областей. То есть пантоновая краска нигде не ляжет в 100% Выбираем Image > Ajustiments > Brightness/Contrast и усиливаем контрастрость зеленого канала. Канал, конечно, должен быть выделен.
Нажимаем Ctrl и кликаем по маске канала чтобы перевести её в выделение.
Теперь копируем изображение Edit > Copy и делаем Paste на визитку. Учитывайте, что размеры графики должны быть соответствующие. Если визитка при 300dpi и 90 на 50 мм занимает 1063 на 591 пикселей, то и графика, из которой мы выцепляем область выделения должна быть соответствующей.
Нас интерисует лишь маска слоя. Загрузим выделение ещё раз. Нажмите Ctrl и кликните по тумбу слоя. Лишние куски графики можно сразу стереть ластиком.
Переходим на панель каналов и нажимаем кнопочку Save Selection As Channel. Фотошоп создат альфа канал на основе выделения. С ним мы и будем работать дальше.
Теперь вам нужно задать правильные настройки. По умолчанию мы создали альфа канал. Вместо альфа канала нам нужен плашечный канал Spot Channel, который и является дополнительной краской. Сделайте двойной клик по альфа каналу, появится диалоговое окно. Вы могли бы попасть в него сразу, нажав Alt + Save Selection As Channel. Более того, создать Spot канал можно из выпадающего меню панели Channels.
Вы могли бы попасть в него сразу, нажав Alt + Save Selection As Channel. Более того, создать Spot канал можно из выпадающего меню панели Channels.
В диалоговом окне выбирайте Spot канал вместо Альфа канала, выбирайте цвет. Попадая в диалоговое окно выбора цвета переключайтесь в библиотеку, из выпадающего меню выбирайте соответствующую коллекцию красок и ищите наш цвет. Параметр Solidityозначает степень заполнения, то есть невидимость, проще выражаясь.
Теперь, когда мы вышли на финишную прямую, у нас все получилось наоборот. И в этом нет ничего удивительного, ведь в масках белая область означает информации о цвете, а темная — максимальный % краски. Все что нужно сделать — инвертировать канал Image > Adjustiments > InvertВот теперь все правильно.
Вам не кажется что буква получилась слишком прозрачной? Ничего страшного. Выберите обычную кисть Brush Tool и закрасьте пустые места. Конечно, вы должны работать строго на пантоновом канале.
Конечно, вы должны работать строго на пантоновом канале.
Раз уж мы взялись редактировать спот канал напрямую, почему бы нам не добавить вторую букву? Выберите инструмент Horizontal Type Mask Tool, который вместо текста создает области выделения и поставьте букву «i». В своей статье Работа с текстом Type Tool, я выражал сомнения в практичной надобности этого инструмента, но в данной ситуации он экономит время.
Полученную область выделения можно сразу закрасить темным цветом на Spot канале. Смысл всех этих манипуляций, не в том, чтобы сделать что то сногшибательное, а в том, чтобы показать вам, что область канала — такая же рабочая область, как и слой. На ней можно рисовать, её можно закрасить. С ней можно делать все что угодно.
В заключении урока я немного поэксперементировал с задним фоном. Он будет имитировать картон, на котором будет распечатана карточка. Перевел шрифты в векторные маски. Цвет букв, конечно, 100K. Учитывайте, что краска буквы W, будет «золотой».
Цвет букв, конечно, 100K. Учитывайте, что краска буквы W, будет «золотой».
Второй вариант попроще. Я смастерил его из найденного в интернете изображения Стива Джобса.
Сохранить такой файл для типографии можно в формат PDF. Процесс сохранения я многократно описывал в других статьях по полиграфии. Выбираете File > Save As. В диалоговом окне PDF. Убедитесь что галочка Spot Color стоит на месте. В новом диалоговом окне важно поставить печатный стандарт PDF/X-1a:2001. И все.
Открыв такой фаил в просмотщике Adobe Reader вы ничего не увидите. Но проверьте изображение в Иллюстраторе, или другой программе подготовке к печати. Откройте фаил в Иллюстраторе и посмотрите на панель цветоделения. Пантоновый канал присутствует, все хорошо.
И тем не менее, я советую вам никогда не работать вышеописанным образом. Печатники ненавидят зашитые в растровые заливки пантоны, растровые заливки для шрифта и прочее.
Как обычно можно скачать все, над чем мы сегодня работали. Для этого нужно кликнуть по кнопке Like для Фэисбука. После этого появится ссылка для скачивания. Удачных экспериментов!
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Настройки Photoshop после установки / Хабр
eshill 000Z» title=»2017-01-19, 12:00″>19 янв 2017 в 12:00Время на прочтение 2 мин
Количество просмотров 40KВеб-дизайн *Интерфейсы *
Несмотря на то, что Фотошопом пользуюсь всё реже и реже, к нему иногда приходится возвращаться. Скетч слишком плохо работает с растром (фактически никак), поэтому графику подготавливаю в Фотошопе. В этом посте поделюсь своими настройками интерфейса.
Первое — установить в привычном английском интерфейсе. Если этот шаг пропустить, что я делаю с завидной регулярностью, то Фотошоп по умолчанию установится с русским.
Открываем Creative Cloud, выбираем шестеренку → «Установки…». Открываем таб Creative Cloud → Apps: Язык приложения → English. Теперь приложения будут ставиться с английским интерфейсом.
После установки размещаю панели. Вот как они выглядят последние 3 года.
Все панели размещаю справа (давным-давно подсмотрел у Бирмана).
В настройках панели слоёв убираю все три чекбокса внизу.
«Use Default Masks on Fill Layers» добавляет ненужную маску, когда заливаем слой через «Solid Color…» в панели слоёв, а «Expand New Effects» разворачивает под слоем список эффектов после применения. «Add ‘copy’ to Copied Layers and Groups» выключаю, чтобы при копировании слоя к нему не добавлялось «copy», «copy 2» и т.д.
Панель «Info»
Здесь выключаю всё лишнее. Оставляю только цвета RGB и HSB.
Дальше, включаю инструмент Move Tool (V) и убеждаюсь, что убрана галка «Auto-Select», а в выпадающем меню установлен «Layer».
Для того, чтобы в процессе работы выбрать любой объект на артборде, зажимаем cmd (Ctrl на Windows) и кликаем по нужному объекту.
Переключаюсь на Pen Tool (P) и ставлю в выпадающем меню настройки чекбокс «Rubber Band».
Это супер-полезная фича при обтравке картинок. Между точками появляется соединяющая их кривая, показывающая путь, который вы видите до того как поставили точку. В общем, проще один раз попробовать 🙂
Убеждаюсь, что включен правильный цветовой профиль в разделе «View» → «Proof Setup» → «Internet Standart RGB (sRGB)» и установлена «галка» на «View» → «Proof Colors»
Эти настройки заставляют Фотошоп отображать цвета в стандартном для веба sRGB режиме.
Последнее время перешёл на 8-ми пиксельную сетку при построении интерфейсов сайтов и мобильных. Поэтому, иду в «File» → «Preferences» (cmd + k), вкладка «Guides, Grids & Slices». Здесь, в поле «Grid» устанавливаю «Gridline Every: 80 pixels», «Subdivisions 10». В результате этого, при включенной сетке отображаются блоки 80 x 80 px внутри разбытые на 10 частей по 8 px.
Оказывается, в последних версиях фотошоп умеет строить сетки из коробки. Для этого нужно пройти в «View» → «New Guide Layout…»
А ещё, я обязательно переназначаю пару хоткеев. Делается это в «Edit» → «Keyboard Shortcuts…».
Устанавливаю сочетание Control+Opt+Comd+T для трансформации выделения («Select» → «Transform Selection») и Control+Opt+Comd+C для Кропа артборда («Image» → «Crop»).
Все описанные выше настройки интерфейса можно сохранить, для того чтобы после переустановки не пробегать опять по всем менюшкам. Экспорт и импорт настроек интерфейса лежит в «Edit» → «Presets» → «Export/Import Presets…». Только перед экспортом сохраните свой Воркспейс в «Windows» → «Workspace» → «New Workspace…»
Только перед экспортом сохраните свой Воркспейс в «Windows» → «Workspace» → «New Workspace…»
О том какие плагины, экшены и трюки использую при работе с Фотошопом, если вам интересно, напишу в следующем посте. Спасибо за внимание!
Теги:- photoshop
- дизайн
- интерфейс
- настройки программы
- Веб-дизайн
- Интерфейсы
Как добавить цвет с помощью слоев-заливок
НАЧИНАЮЩИЙ · 8 МИН
Поэкспериментируйте с выбором цвета и неразрушающим образом редактируйте свои цвета, используя слои-заливки в Adobe Photoshop.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 3,2 МБ)
Дизайн обложки нашей книги состоит из трех элементов на отдельных именованных слоях: Стул, Кирпичная стена и Узор.
Используйте слой-заливку для экспериментов с цветами
Использование слоев-заливок для раскрашивания элементов дизайна позволяет легко пробовать цветовые комбинации, прежде чем остановиться на окончательном виде.
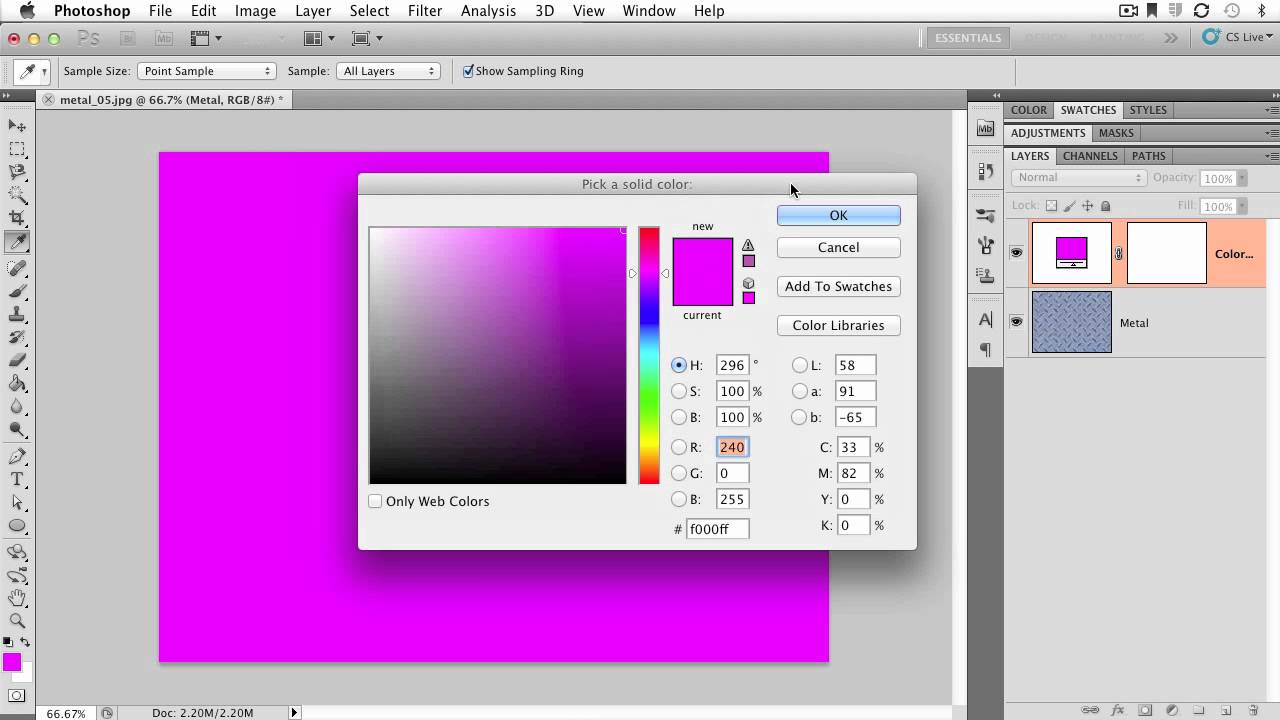
Выберите слой «Кирпичная стена». Щелкните значок слоя «Заливка/коррекция» в нижней части панели «Слои» и выберите «Сплошной цвет». Выберите цвет из появившейся палитры цветов. Вы можете переместить круглый селектор, чтобы настроить цвет, а затем нажать «ОК». Совет: Перетащите вертикальный ползунок на полосе цвета радуги, чтобы просмотреть другой цветовой диапазон. Нажмите «ОК».
Слой «Цветовая заливка» влияет на все слои под ним. После добавления вы можете свободно настраивать или изменять цвет, а также применять его к выбранным частям вашего дизайна, как вы сделаете позже в этом уроке.
Попробуйте изменить режим наложения выбранного слоя «Заливка цветом», чтобы создать другие эффекты. Мы выбрали «Цвет» в меню «Режим наложения» в верхней части панели «Слои». Это применяет выбранный цвет, чтобы вы могли видеть текстуру в нижележащих слоях. Вы также можете настроить непрозрачность слоя «Заливка цветом», перетащив ползунок «Непрозрачность» в правом верхнем углу панели «Слои».
Совет: Исходный цвет легко изменить — просто дважды щелкните миниатюру слоя «Цветовая заливка» на панели «Слои», выберите другой цвет в палитре цветов и нажмите «ОК».
Изменить порядок слоя заливки цветом
Теперь, когда вы выбрали цвет, можете поэкспериментировать еще.
Попробуйте изменить порядок слоев. Если вы переместите слой «Заливка цветом» на панели «Слои», вы получите разные результаты в зависимости от его положения в стеке слоев.
Раскрасить один слой в стеке слоев
По умолчанию слой «Заливка цветом» влияет на все слои под ним. Вы можете заставить его воздействовать на один слой непосредственно под ним, независимо от положения слоя в стеке слоев.
Выбрав слой «Заливка цветом» на панели «Слои», щелкните правой кнопкой мыши имя слоя (справа от эскизов слоя) и выберите «Создать обтравочную маску».
Отступ слоя «Заливка цветом» на панели «Слои», указывая на то, что он влияет только на слой непосредственно под ним.
Другие типы слоев заливки
Теперь, когда вы увидели, как легко раскрасить рисунок, попробуйте применить к своему дизайну другие типы цветовых и текстурных эффектов.
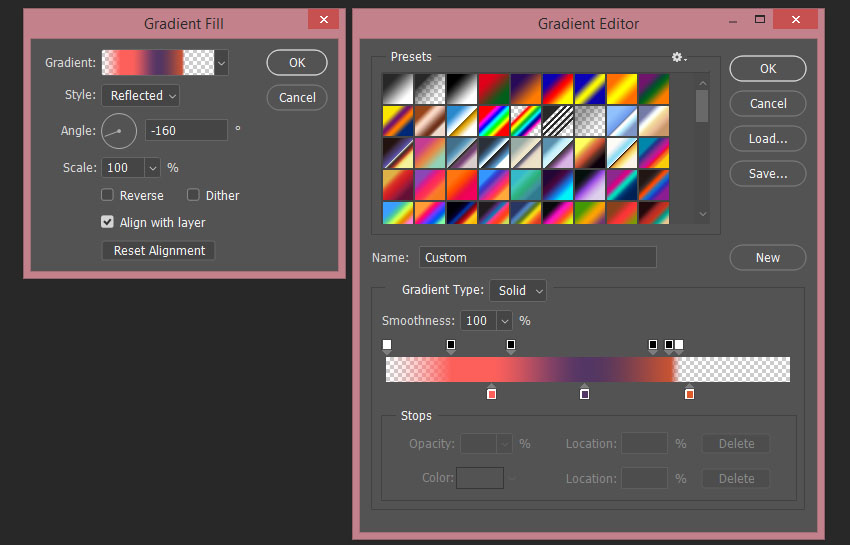
Выберите слой Pattern и щелкните значок слоя Fill/Adjustment. Выберите Градиент. Это создает слой градиентной заливки, который во многом похож на слой цветовой заливки. В меню «Градиент» выберите любой стиль градиента. Измените угол, если хотите, а затем нажмите OK. Наконец, мы изменили режим наложения слоя «Градиентная заливка» на «Перекрытие».
Каждый слой заливки включает маску слоя. Когда маска слоя белая, она показывает или применяет цвет ко всему изображению. Когда вы добавляете черный цвет к маске слоя, он скрывает цвет соответствующих частей изображения.
В нашем примере мы выбрали большую кисть с мягкими краями (1400) с непрозрачностью 100% и закрасили часть маски слоя черным цветом.
Чтобы закончить дизайн обложки книги, мы добавили заголовок и подзаголовок. Чтобы подзаголовок выделялся на фоне, мы поместили прямоугольник под слоем с подзаголовком и применили мягкую сине-серую заливку цвета, обрезанную по слою с прямоугольником.
Чтобы подзаголовок выделялся на фоне, мы поместили прямоугольник под слоем с подзаголовком и применили мягкую сине-серую заливку цвета, обрезанную по слою с прямоугольником.
Раскрашивать может каждый. Добавьте цвет к черно-белым фотографиям с помощью нейронного фильтра «Раскрасить».
Как заменить цвет в Photoshop
Adobe Photoshop — мощный редактор изображений. Хотя, если вы хотите выйти за рамки простых модификаций изображения, таких как обрезка или размытие фотографии, вам нужно знать, как работать с программным обеспечением.
На этот раз мы рассмотрим, как заменить или изменить цвет в Photoshop. Здесь есть несколько разных путей, в зависимости от вашей конечной цели. Если вы хотите применить к своей фотографии интересный цветовой эффект или изменить цвет определенной части изображения, вот несколько различных способов замены цвета в Adobe Photoshop.
Содержание
Первый способ замены одного цвета другим в Photoshop удобен, когда вам нужно изменить цвет фона или любой сплошной цвет, который занимает много вашего изображения. Манипуляции с фоном в Photoshop часто занимают много времени. Однако вот как вы можете легко изменить цвет фона всего за несколько шагов.
Манипуляции с фоном в Photoshop часто занимают много времени. Однако вот как вы можете легко изменить цвет фона всего за несколько шагов.
- Откройте изображение в Photoshop.
- На панели Слои в правом нижнем углу найдите меню Создать новый слой-заливку или корректирующий слой .
- Выберите Оттенок/Насыщенность .
- Во всплывающей панели Properties выберите значок Finger Нажмите и перетащите изображение, чтобы изменить Saturation . В разделе Properties теперь вы можете видеть, что цвет изолирован на шкале градиента с помощью ползунков, убедившись, что это единственный цвет, который вы будете менять.
- На изображении выберите цвет, который хотите изменить. Чтобы изменить выбранный цвет, переместите ползунок Hue .

Вы можете экспериментировать с различными уровнями Hue , Saturation и Lightness , пока не будете довольны новым цветом.
Как изменить цвет с помощью инструмента быстрого выделенияЕсли вам нужно изменить цвет объекта на изображении, а не фона, вы можете сделать это с помощью Photoshop Выбор инструмент. Этот способ дает вам больше возможностей для смешивания и позволяет добиться более плавных цветовых переходов. Чтобы заменить цвет с помощью инструмента «Выделение», выполните следующие действия.
- Откройте изображение в Photoshop.
- На панели Tools в левой части экрана выберите Quick Selection Tool .
- Выделите объект, цвет которого хотите изменить. Если это кажется сложным, вы можете выделить более сплошной фон, а затем инвертировать его. Чтобы инвертировать выделение, используйте сочетание клавиш Cmd + Shift + I (для Mac) или Ctrl + Shift + I (для Windows).

- На панели Layers в правом нижнем углу найдите меню Create new fill or Adjustment layer и выберите Hue/Saturation . Это скопирует ваш выбор на новый слой.
- Чтобы изменить цвет выбранного объекта, переместите ползунок Hue .
Если вы также хотите смешать новый цвет и сделать его более естественным, выполните следующие действия.
- После того, как вы выбрали объект или область изображения и изменили его цвет, перейдите на панель Слои .
- Выберите значок Layer Mask (справа от fx ), чтобы добавить новую маску слоя.
- На панели Инструменты выберите инструмент Градиент .
- Убедитесь, что у вас все еще выбрана маска слоя, и перетащите градиент через изображение, чтобы смешать его.
 Вы можете редактировать Градиент по своему вкусу, чтобы изменить направление и/или цвета эффекта смешивания.
Вы можете редактировать Градиент по своему вкусу, чтобы изменить направление и/или цвета эффекта смешивания.
Следующий метод подходит, когда вы хотите заменить цвет отдельного объекта на изображении, не вырезая его.
В качестве примера возьмем это стоковое изображение с несколькими подсолнухами и попробуем изменить цвет одного из них, не затрагивая остальную часть изображения.
- Откройте изображение в Photoshop.
- На панели Layers в правом нижнем углу добавьте новый корректирующий слой Hue/Saturation.
- На всплывающей панели Properties выберите значок Finger и щелкните область изображения или объект, цвет которого вы хотите заменить.
- Переместите ползунок Оттенок , чтобы изменить цвет.
Вы заметите, что, помимо выбранного объекта, изменение цвета затронуло и другие части изображения. Чтобы исправить это и подтянуть цвет остальной части изображения, выполните следующие действия.
Чтобы исправить это и подтянуть цвет остальной части изображения, выполните следующие действия.
- Убедитесь, что маска слоя все еще выбрана. Затем выберите кисть на панели инструментов .
- Установите цвет переднего плана на черный, а цвет фона на белый.
- С помощью инструмента «Кисть » закрасьте области, на которые изменение цвета не должно повлиять.
Если вы хотите изменить цвет объекта со сложной цветовой структурой, вы можете сделать это с помощью Photoshop Цветовой диапазон инструмент.
- Откройте изображение в Photoshop.
- В меню ленты в верхней части экрана следуйте по пути Выберите > Цветовой диапазон .
- Выберите нужный объект или область с помощью инструмента «Пипетка» .
 Чтобы отредактировать выделение, отображаемое в меню Color Range , используйте инструмент Eyedropper со знаком плюс или минус рядом с ним, чтобы добавить или вычесть из выделения.
Чтобы отредактировать выделение, отображаемое в меню Color Range , используйте инструмент Eyedropper со знаком плюс или минус рядом с ним, чтобы добавить или вычесть из выделения. - Выберите OK для подтверждения.
- На панели Layers выберите Create a new layer .
- Установите тип слоя Color .
- Выберите кисть на панели инструментов . Затем установите новый цвет как цвет переднего плана .
- Начните закрашивать выбранный объект.
Когда вы начнете закрашивать изображение, вы заметите, что цвет остается в выбранной области. Все исходные тона и оттенки в этой области также остаются нетронутыми. Это отличный метод, когда вы хотите вручную закрасить изображение, чтобы изменить его цвета.
Photoshop — отличный инструмент для тех, кто хочет расширить свои творческие способности. Если вас не устраивают цвета ваших фотографий, используйте программное обеспечение, чтобы закрасить их и оживить скучные серые изображения яркими цветами. К счастью, Photoshop предлагает несколько различных способов изменения цвета изображения. Выберите тот, который лучше всего соответствует вашим потребностям, и начните превращать свои фотографии в произведения искусства.
Вы раньше использовали Photoshop для замены цветов? Какой метод вы использовали? Поделитесь с нами своими знаниями Photoshop в комментариях ниже.
Аня — технический писатель-фрилансер. Родом из России, в настоящее время она работает удаленным работником и цифровым кочевником. Имея образование в области журналистики, лингвистики и технического перевода, Аня не могла представить свою жизнь и работу без ежедневного использования современных технологий.



 Вы можете редактировать Градиент по своему вкусу, чтобы изменить направление и/или цвета эффекта смешивания.
Вы можете редактировать Градиент по своему вкусу, чтобы изменить направление и/или цвета эффекта смешивания. Чтобы отредактировать выделение, отображаемое в меню Color Range , используйте инструмент Eyedropper со знаком плюс или минус рядом с ним, чтобы добавить или вычесть из выделения.
Чтобы отредактировать выделение, отображаемое в меню Color Range , используйте инструмент Eyedropper со знаком плюс или минус рядом с ним, чтобы добавить или вычесть из выделения.