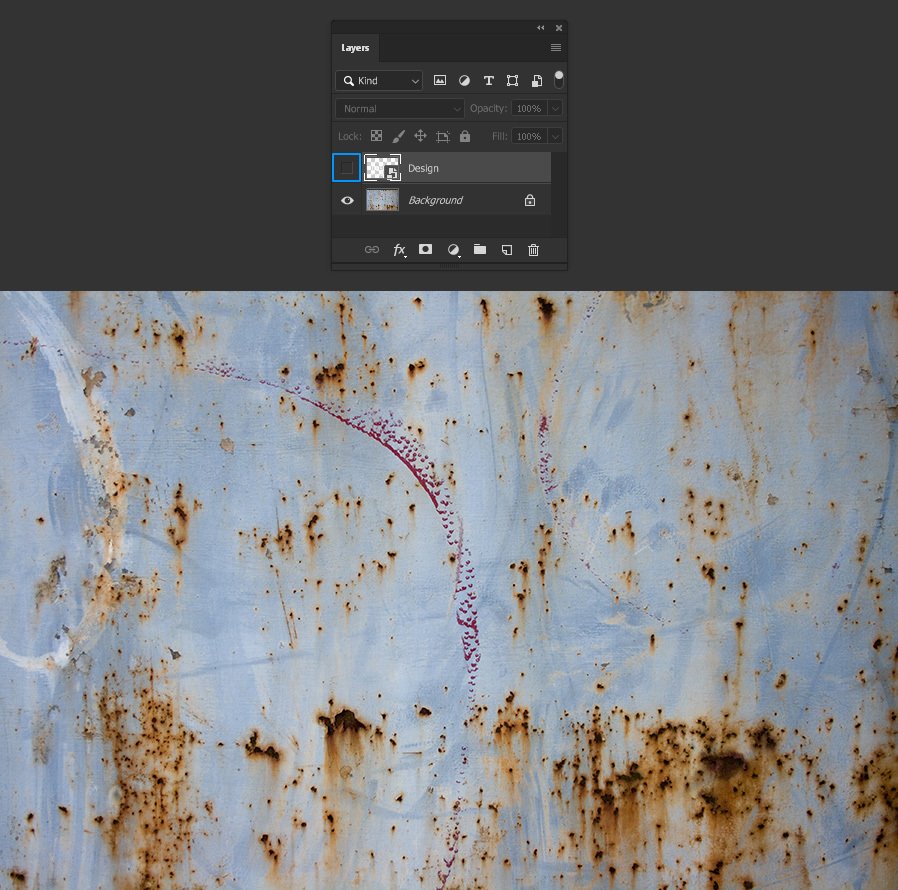
Создание бесшовной текстуры в фотошопе: Пользовательские текстуры в фотошоп. Создаем бесшовную текстуру в Adobe Photoshop
Как сделать бесшовную текстуру в Фотошопе
Должно быть, каждый сталкивался с подобной ситуацией в Photoshop: решили сделать заливку из исходного изображения – получили некачественный результат (то картинки повторяются, то слишком контрастно переходят друг в друга). Конечно, выглядит это по меньшей мере некрасиво, но нет проблем, которые бы не имели решения. С помощью программы Photoshop CS6 и данного руководства вы сможете не просто избавиться от всех этих недостатков, но и реализовать красивый бесшовный фон.
Создание бесшовной текстуры в Photoshop
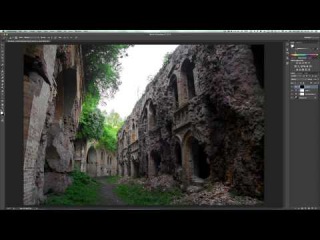
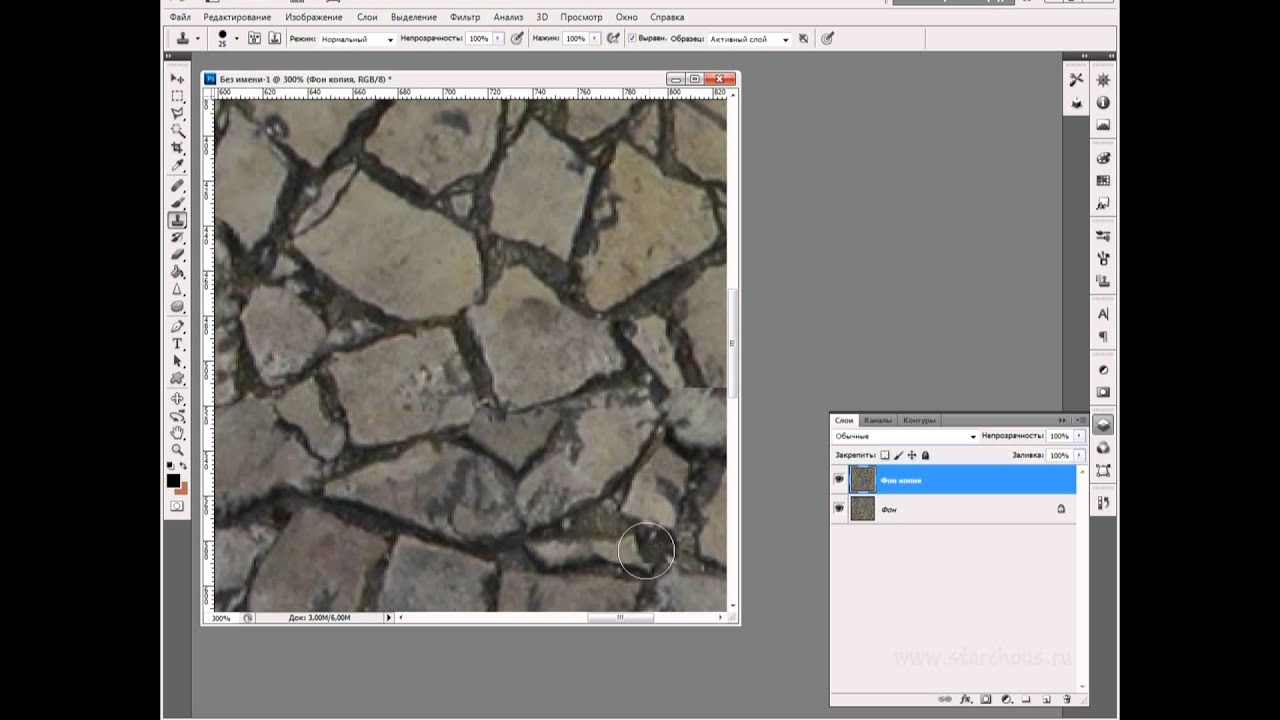
Нам предстоит избавиться от резких перепадов тона на имеющейся картинке, чтобы при совмещении не было резких границ.
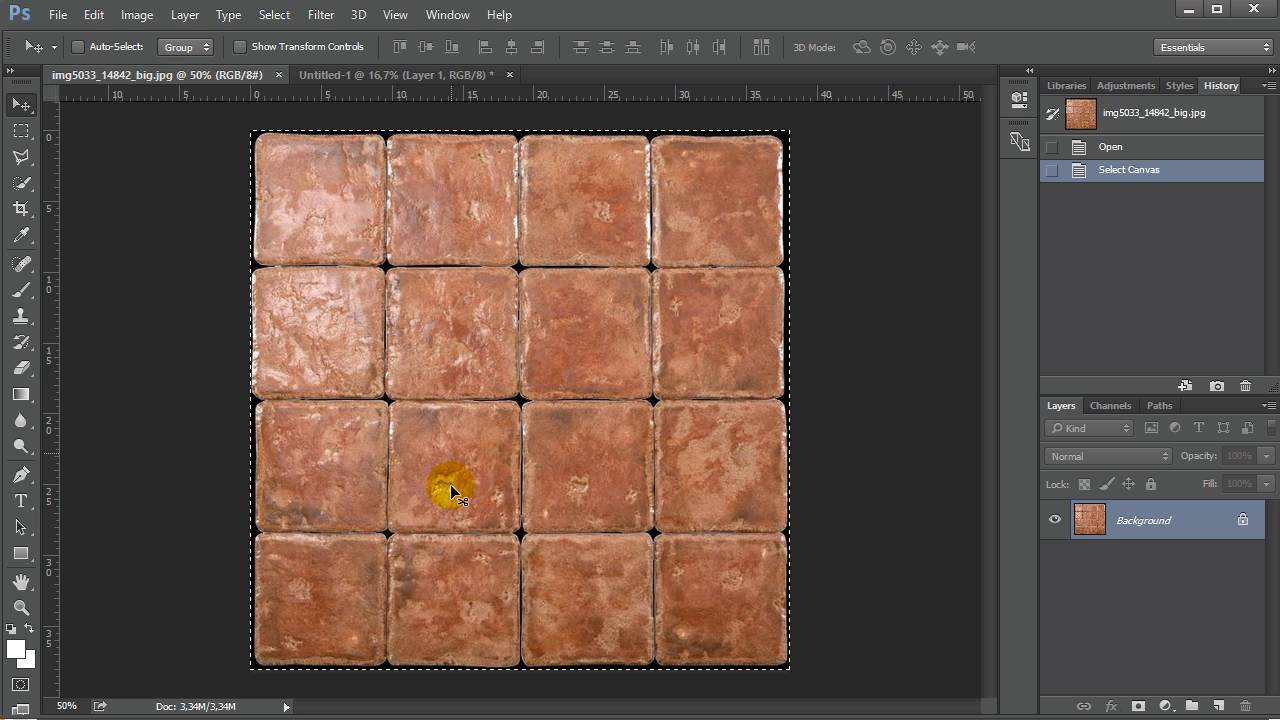
- Сначала мы должны выделить на картинке участок при помощи инструмента Photoshop «Рамка».
Возьмем, к примеру, центр полотна. Заметьте, что выбор должен падать на фрагмент с более ярким и в тот же момент равномерным освещением (обязательно, чтобы на нем не было темных участков).

- Но как бы вы не старались, края картинки будут различаться, поэтому придется их осветлять. Для этого переходим к инструменту «Осветлитель» и выбираем мягкую кисть большого размера.
Обрабатываем темные края, делая участки более осветленными, чем прежде.
- Однако, как вы могли увидеть, в левом верхнем углу присутствует лист, который может дублироваться. Чтобы избавиться от этой незадачи, зальем его текстурой. Для этого выбираем инструмент «Заплатка» и обводим участок вокруг листа.
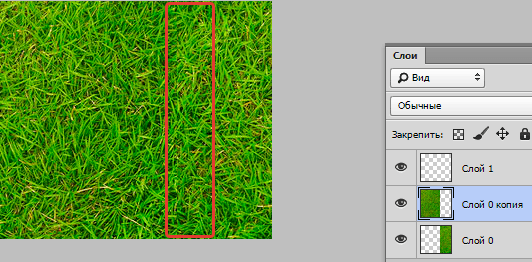
Выделение переносим на любой понравившейся вам участок травы.
- Теперь поработаем со стыковками и краями. Делаем копию слоя с травой и переносим его налево. Для этого используем инструмент «Перемещение».
- Получаем 2 фрагмента, которые в месте состыковки осветлены. Теперь нам нужно соединить их таким образом, чтобы от светлых участков не осталось и следа. Сливаем их в единое целое ( CTRL+E).

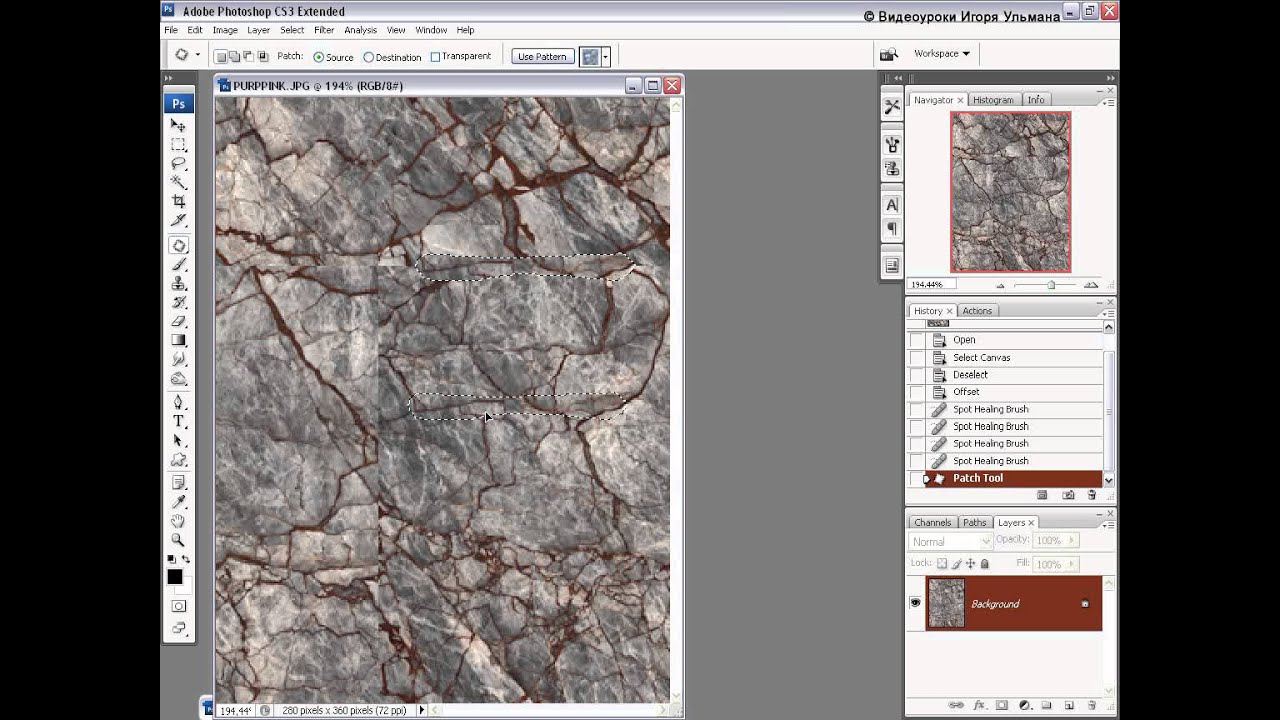
- Здесь мы опять применяем инструмент «Заплатка». Выделяем нужный нам участок (область, в которой будет состыковка двух слоев) и перемещаем выделенный фрагмент на соседний.
С инструментом «Заплатка» наша задача становится значительно проще. Особенно данным инструментом удобно пользоваться с травой – фоном из разряда далеко не самых лёгких.
- Теперь перейдем к вертикальной линии. Все делаем точно так же: дублируем слой и перетаскиваем его наверх, другую копию располагаем снизу; состыкуем два слоя таким образом, чтобы между ними не оставалось белых участков. Сливаем слой и с помощью инструмента «Заплатка» действуем таким же образом, как делали это ранее.
Вот мы и сделали нашу текстуру.
Убедитесь, что на вашей картинке нет затемненных участков. При данной проблеме используйте инструмент
«Штамп».
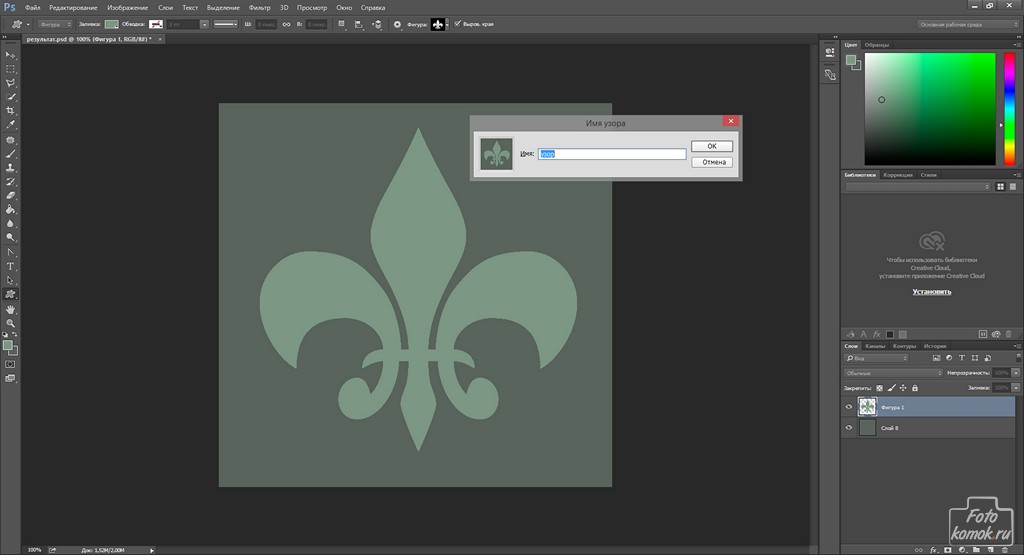
Остается сохранить наше отредактированное изображение. Для этого выделяем все изображение (CTRL+A), далее идем в меню «Редактирование/Определить узор».
Для этого выделяем все изображение (CTRL+A), далее идем в меню «Редактирование/Определить узор».
Присваиваем имя этому творению и сохраняем его. Теперь его можно использовать в качестве приятного фона в ваших последующих работах.
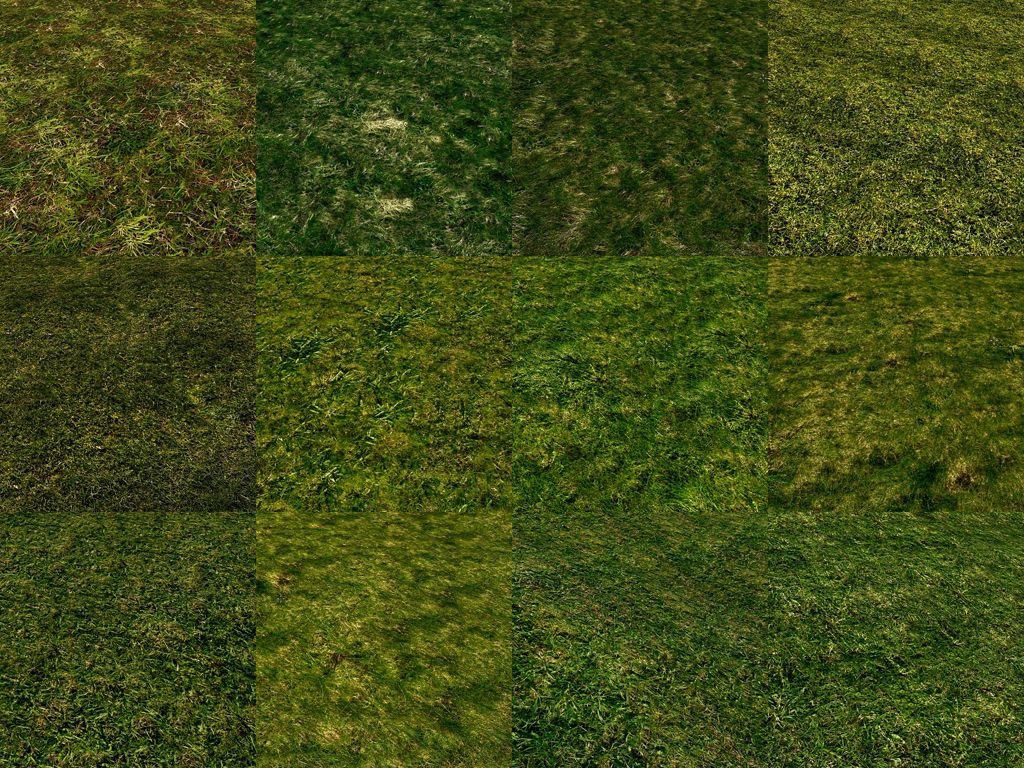
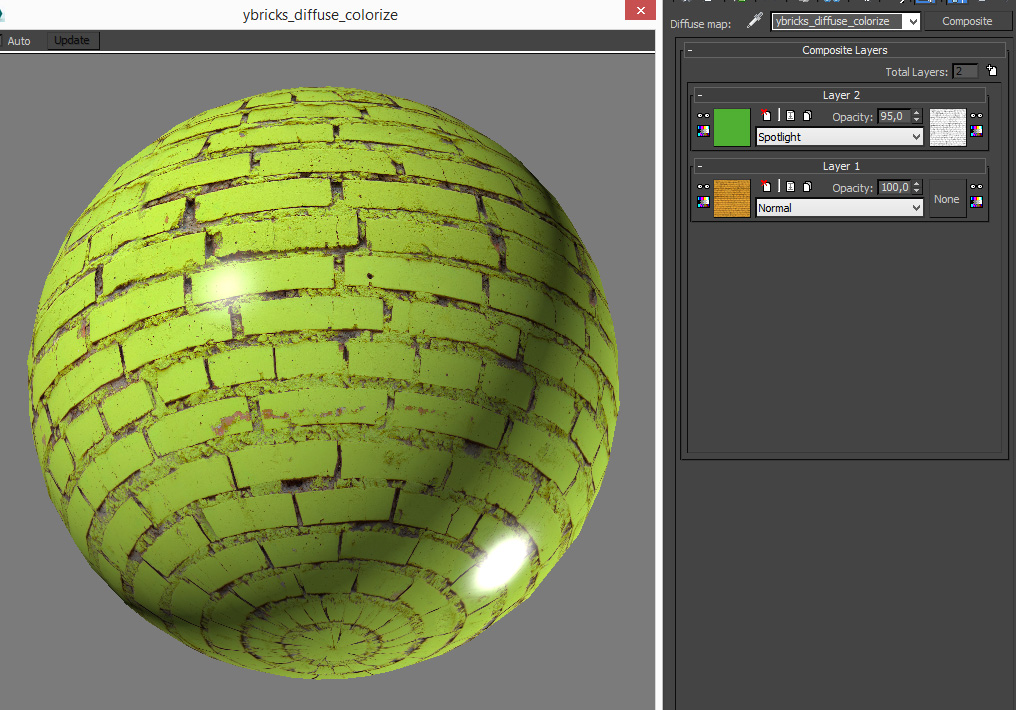
Мы получили оригинальную зеленую картинку, которая имеет массу применений. Например, вы можете использовать её в качестве фона на веб-сайте или использовать как одну из текстур в Photoshop.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Создание бесшовной текстуры в Photoshop Как сделать бесшовную текстуру | Soohar
В этом коротком уроке вы узнаете, как можно создать бесшовную текстуру буквально за несколько минут. Для чего вообще это нужно? Применений множество, начиная от заливки абстрактного фона, надписи, в web дизайне, а так же использование в 3D пакетах.
Посмотрите также Создание бесшовной текстуры | Видео урок
Создайте новый документ с любым разрешением.
Для точности расположения картинки рекомендую вам отобразить линейку, а так же настроить привязку по сетке. Как это сделать я уже писал в предыдущем посте: Создание простого абстрактного фона.
Затем следует создать новый слой (сочетание клавиш CTR+SHIFT +ALT+N).
Точно по центру расположите нужный рисунок.
Продублируйте слой (сочетание клавиш CTRL+J). И расположите рисунок в любом верхнем углу. (рис ниже) Для этого выберите инструмент Move Tool (V)
Теперь расположите рисунок на остальные три угла:
Соедините все созданные слои в один. Перейдите на панель инструментов в меню Edit — Define Pattern… и дайте текстуре название. (рис ниже)
Ну вот и все подготовительная часть окончена, теперь перейдем к самому интересному.
Для проверки создайте новый слой (старый можете удалить он нам не понадобится) и в палитре Layers кликайте по пиктограмме Add a layer style в выпадающем меню выберите Pattern Overlay. .. (рис ниже.)
.. (рис ниже.)
Откроется окно Layer Style в котором и следует указать настройки текстуры:
в строке Pattern выберите созданную текстуру
а в строке Scale ее размер. и нажмите OK.
Вот так. дальше я создал новый слой, расположил его под созданной текстурой и поигрался со смешиванием слоя. Если интересно моете прочитать об этом здесь.
Если вам интересно и хотите своевременно узнавать о новых уроках , то подписывайтесь на рассылку RSS новостей.
Создаем бесшовную текстуру
Текстура, которую мы будем создавать:
Сегодня мы поближе рассмотрим создание бесшовной текстуры с помощью Adobe Photoshop и Adobe Illustrator. Это можно сделать гораздо проще, чем кажется на первый взгляд. Все, что нужно, — это выполнить последовательно все шаги. Итак, начнем!
Шаг 1
Мы создадим бесшовную текстуру на основе растрового изображения. Поэтому первые шаги этого урока будут проделаны в Adobe Photoshop. Для создания текстуры мы используем фотографию текстуры бумаги. Откройте ее в программе Photoshop.
Для создания текстуры мы используем фотографию текстуры бумаги. Откройте ее в программе Photoshop.
Шаг 2
Создать бесшовную текстуру в программе Photoshop можно несколькими способами. Но мы рассмотрим подробнее тот, который лучше всего подходит для нашей текстуры. Преобразуйте фон в обычный слой: дважды щелкните его в палитре Слои и в открывшемся окне нажмите ОК.
Дублируйте этот слой, выбрав в меню соответствующую команду.
Сделайте верхний слой «невидимым».
Шаг 3
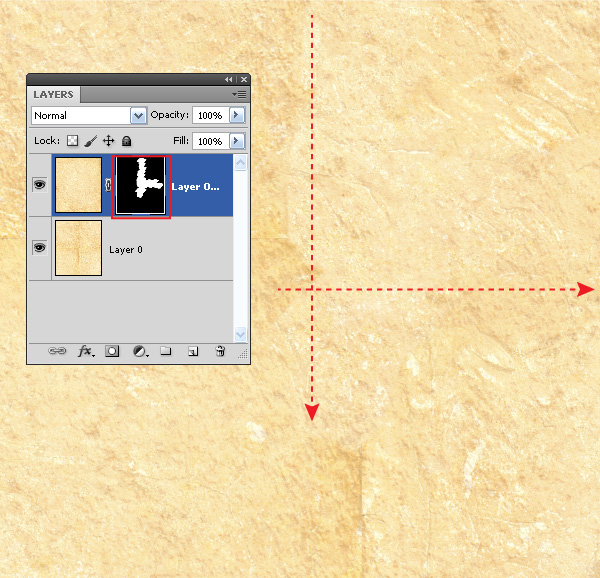
Выделите нижний слой, откройте меню Фильтр > Другие > Сдвиг и для вертикального и горизонтального смещения задайте такое число, чтобы точка соединения изображений была бы где-то в центре монтажной области.
Сделайте верхний слой видимым и создайте для него черную маску. Для этого внизу палитры Слои нажмите кнопку Добавить Маску, удерживая клавишу Option.
Шаг 4
Включите инструмент Кисть (B) и откройте палитру Кисти (F5). Выберите кисть с зазубренными краями, а для фона задайте белый цвет.
Примечание:
Если хотите изменить размер кисти, нажимайте клавиши «Открывающая» и «Закрывающая» квадратная скобка.
А теперь сделайте кистью несколько штрихов на стыках, чтобы сделать переход равномерным. В палитре Слои должна быть выбрана черная маска верхнего слоя.
Можно также изменить прозрачность кисти, чтобы сделать однообразной всю текстуру.
А теперь сливаем слои.
Шаг 5
Запустите программу Adobe Illustrator, создайте новый документ и перетащите в него текстуру из фотошопа.
Преобразуйте растровое изображение в векторные объекты. Не снимая выделение с текстуры, откройте меню Объект > Интерактивная трассировка > Настройки трассировки и задайте параметры, как показано ниже.
Шаг 6
А теперь откройте меню Объект > Преобразовать и залейте элементы текстуры нейтральным серым цветом.
А теперь проверим, действительно ли мы создали бесшовную текстуру. Откройте меню Редактирование > Определить элемент заливки.
Этим действием мы создали новый образец в палитре Образцы.
Шаг 7
Нарисуем прямоугольник по размерам больше, чем текстура; и применим к нему образец, созданный в предыдущем шаге.
Как видите, текстура бесшовная.
Шаг 8
Посмотрим, как можно использовать созданную текстуру. Нарисуйте прямоугольник с помощью соответствующего инструмента (M) и залейте его цветом.
В палитре Внешний облик добавьте новую заливку и примените к ней текстуру.
Шаг 9
Режим наложения установите Осветление или Умножение в зависимости от того, что хотите получить.
Также можно отредактировать насыщенность текстуры, меняя прозрачность заливки.
Шаг 10
Используя градиентные заливки и режимы наложения (в палитре Внешний облик), можно получить интересные эффекты.
Заключение
В заключение — небольшая подсказка. Трансформировать образцы можно с помощью инструментов Прямое Выделение (A), Вращение (R) и других инструментов трансформации. Если удерживать при этом клавишу ~ , трансформирован будет только образец, а объект, к которому он применен, останется неизменным.
Если удерживать при этом клавишу ~ , трансформирован будет только образец, а объект, к которому он применен, останется неизменным.
Источник: sheko
Сборник программ для создания текстур. Создание бесшовной текстуры с помощью Texture Maker Программа для создания бесшовных текстур
Немного о программе для создания бесшовных текстур – Texture Maker.
С помощью этой программы вы сможете создать качественные текстуры для работы в фотошопе, а также для оформления вашего сайта или дальнейшей обработки в других графических редакторах.
Возможности программы
Texture Maker позволяет создавать бесшовные текстуры как из исходных изображений, так и генерировать новые. Вы можете создать самые разнообразные текстуры – неба, кирпичные, облака, абстрактные, камни и многие другие. Программа оснащена скриптами, инструментами, плагинами, облегчающую процесс генерации бесшовных текстур. Вы можете создать форму из существующего фона:
перевести изображение в контур, :
или получить псевдофрактальное изображение:
создать текстуру бесшовного текста:
А также базовые инструменты для редактирования фотографий, такие как обрезка (crop), отредактировать цветовой тон текстуры (Color Adjustments), настроить освещение, или угол падения света (Shader), инструмент клонирование области, подобный инструменту Штамп в фотошопе (clone), рисование кистью (brushes), как обычной, так и текстурной.
А также в программе вы найдете арсенал масок, градиентов, стикеров и др.
Интерфейс программы Texture Maker – англоязычный. Однако не смотря на это в ней не сложно разобраться.
Интерфейс состоит из рабочей зоны, панели команд и панели инструментов.
Перевод основных команд Texture Maker:
- File – файл,
- Edit – редактирование,
- Image – изображение,
- Tool – инструменты,
- Functions – функции,
- Scripts – скрипты,
- Configurations – конфигурации,
- Windows – окна,
- Help – справка.
Готовые текстуры программы вы найдете через команды меню –> Scriptes –> Textures.
Создание бесшовных текстур из изображений
Затем примените команды Tools –> Kaleidoscope. Перемещайте многоугольник в левом окне, в правом окне следите за полученным результатов бесшовной текстуры. Изменяйте настройки по своему усмотрению. Когда вам понравится результат, нажмите на кнопку “render”.
Перемещайте многоугольник в левом окне, в правом окне следите за полученным результатов бесшовной текстуры. Изменяйте настройки по своему усмотрению. Когда вам понравится результат, нажмите на кнопку “render”.
В новом окне снова нажмите “Render”
Сохраните результат на компьютере после рендеринга (обработки изображения), нажав кнопку “save” или произведите изменения исходного изображения в программе, одобрив кнопкой “accept”.
Такие бесшовные текстуры получились у нас при помощи инструмента Калейдоскоп.
Вы можете также смешивать текстуры между собой при помощи инструмента Multitexture mixer, создавать матрицы из нескольких текстур или цветов с помощью инструмента Neighbor Texture Transitions, проводить дискретиризацию (составление текстур, состоящих из мелких отрезков исходного изображения) – команда Tool Resamples и много других инструментов для создания бесшовных текстур.
Недостаток программы Texture Maker
– программа условно-бесплатная. Вы можете свободно пользоваться ею в течении 30 дней после установки.
Вы можете свободно пользоваться ею в течении 30 дней после установки.
Информация о файле TextureMaker31Setup.exe:
- Операционная система – Windows Vista, XP, 7
- размер файла 13 Mb,
- shareware,
- скачать с
Знаменитые 3D-художники дают советы по текстурированию начинающим специалистам и делятся секретами с профессионалами.
Если концепт-художники могут позволить себе мечтать и летать в облаках, то текстуровщики должны быть собраны и внимательны к деталям. И этим ребятам нужно не только расставить все точки над i, но и «вылизать» каждую травинку, а также оставить пару ржавых пятен на самом новом и чистом в мире танке. Если в этих строках вы видите себя, то вам прямая дорога в гильдию текстуровщиков. Если нет, то возможно вы почерпнете для себя что-то новое и вдохновляющее.
«Необязательно детализировать объект в той же программе, в которой вы его скалптите. Очень часто, особенно для детализации одежды и всевозможных мелких деталей, я использую Photoshop» José Alves da Silva
Совет №1: Сегодня волосы, завтра деньги
«Я прорабатываю меши волос персонажей как можно тщательней, в топологии стараюсь придерживаться естественной формы волос. Таким образом, я могу легко развернуть свою модель, а затем, сузив волосы у кончиков, для которых я затем воспользуюсь текстурой шума (или фильтром Motion blur в Photoshop), создать видимость стильной прически», — говорит Andrew Hickinbottom .
Таким образом, я могу легко развернуть свою модель, а затем, сузив волосы у кончиков, для которых я затем воспользуюсь текстурой шума (или фильтром Motion blur в Photoshop), создать видимость стильной прически», — говорит Andrew Hickinbottom .
Каждый волосок стоит проработки
Совет №2: Дела органические
«В Mudbox есть очень полезная кисть, Dry brush (и подобные ей кисти в других программах), которая позволяет быстро придать органической или не органической поверхности эффект пошарпанности. И, поскольку, эта кисть работает только с выступающими или впадающими участками геометрии, вы можете рисовать только по тем областям, которые наиболее подвержены воздействию окружающей среды. Вместе с картой Cavity вы можете нарисовать грязь, ржавчину или пыль на органике», — говорит Carlos Ortega Elizalde .
Игра называется «Добавить объекту грязи, ржавчины и несовершенства»
Для создания текстур Carlos Ortega Elizalde любит использовать Dry brush в Mudbox
Совет №3: PolyPaint в ZBrush
«Я раскрашиваю свои модели по простой схеме: 1 — основной цвет; 2 — второй основной цвет; 3 — светлые или темные оттенки основных цветов; 4 — теплые оттенки основного цвета, смешанные с цветом крови; 5 цвета со скрученной насыщенностью; 6 растеризованные цвета”, — говорит Luca Nemolato .
Создайте свою собственную схему работы, но всегда сохраняйте цвета и текстуры «чистыми»
Совет №4: Детализируйте с помощью Normal-карт
«Необязательно детализировать объект в той же программе, в которой вы его скалптите. Очень часто, особенно для детализации одежды и всевозможных мелких деталей, я использую Photoshop. С таким бесплатный софтом, как, например, xNormal (который устанавливает в Photoshop ряд удобных фильтров), можно легко сконвертировать Bump в Normal-карту (Height2Normals). Затем добавить эту карту новым слоем поверх существующего слоя с картой Normal, режим смешивания установить Overlay. Детализацию можно отрегулировать с помощью значения Fill», — говорит José Alves da Silva .
Детали должны быть видны на модели или на финальном ренедере?
Металлический материал очень сложно настроить, но, судя по работе José Alves da Silva, оно того стоит
Совет №5: Экспорт волос из ZBrush в 3Ds Max
«Волосы, созданные в ZBrush с помощью FiberMesh, можно воссоздать в 3Ds Max. Для этого нужно экспортировать кривые из ZBrush в 3Ds Max, чтобы использовать их как направляющие кривые. Выберите Export Curves из меню FiberMesh в ZBrush и сохраните волосы в формате OBJ. Выберите Import из меню File в 3ds Max и выберите OBJ-файл. В настройках импорта OBJ включите опцию Shapes/Lines, чтобы импортировать сплайны, также включите опцию Import as a single mesh, чтобы кривые импортировались одним файлом. Нажмите Import.
Для этого нужно экспортировать кривые из ZBrush в 3Ds Max, чтобы использовать их как направляющие кривые. Выберите Export Curves из меню FiberMesh в ZBrush и сохраните волосы в формате OBJ. Выберите Import из меню File в 3ds Max и выберите OBJ-файл. В настройках импорта OBJ включите опцию Shapes/Lines, чтобы импортировать сплайны, также включите опцию Import as a single mesh, чтобы кривые импортировались одним файлом. Нажмите Import.
«Измените режим выделения объекта и выберите все сплайны. Общее количество сплайнов будет показано в меню модификатора (внизу Selection menu). Запомните это число. Примените модификатор Hair and Fur (WSM) к сплайнам. Значением Hair count будет число сплайнов. Выключите опцию Interpolate. Включите Rand. Отмасштабируйте до 0, а в настройках Frizz установите Frizz Root и Frizz Tip 0, чтобы исключить любую рандомность. Готово!”, — говорит José Alves da Silva.
Работать с волосами сложно, но возможно
Совет №6: Идеальные текстуры
«Текстуры я создаю в BodyPaint 3D, импортируя в программу геометрию из 3Ds Max с помощью специального плагина. В BodyPaint 3D я могу разрисовывать модель в режиме реального времени, а также легко получать такие карты как Diffuse, Reflection, Bump и Normal. Таким образом, я могу быстро детализировать 3D-модели и добавить им различных эффектов», — говорит Sérgio Merêces .
В BodyPaint 3D я могу разрисовывать модель в режиме реального времени, а также легко получать такие карты как Diffuse, Reflection, Bump и Normal. Таким образом, я могу быстро детализировать 3D-модели и добавить им различных эффектов», — говорит Sérgio Merêces .
С помощью плагинов удобно получать различные текстуры
Совет №7: Все внимание на камеру
«Сложные сцены иногда состоят из сотен объектов, на то, чтобы создать для них UV-развертку и затекстурить, может уйти вечность. Поэтому я хорошо прорабатываю только те объекты, которые видны из камеры. Если объект попадает в фокус, его прекрасно видно, я создаю идеальную UV-развертку, детально раскрашиваю текстуры и создаю детальные материалы. В противном случае я использую сочетание из тайловых текстур, процедурных шумов и пары разных текстур для различных объектов. BerconMaps помогают отлично разнообразить текстуры объектов. Рисование по вертексам в 3Ds Max также дает неплохой результат для создания грязи или ржавчины. При этом наличие хороших UV-разверток необязательно», — Toni Bratincevic .
При этом наличие хороших UV-разверток необязательно», — Toni Bratincevic .
Неплохой подход — различная степень детализации объектов в сцене, в зависимости от их близости к камере
По-настоящему хорошие текстуры могут перевернуть мир. Toni Bratincevic
Toni Bratincevic — настоящий про во всем, что касается Dirt-карт. Toni Bratincevic
VertexPaint — еще один способ детализировать картинку и добавить ей реалистичности. Toni Bratincevic
Совет №8: Не мешайте свету «работать»
«Без корректно настроенных материалов очень тяжело «вытянуть» картинку. В таком случае даже хорошо поставленный свет не спасет ситуацию. Корректно настроенный материал и тщательно подобранные текстуры добавят шоту визуального разнообразия, а правильно поставленный свет завершит начатое», — говорит Francesco Giroldini .
Хорошие текстуры — самое важное в любой работе
Совет №9: Добавьте блеска
«Отражения — одна из важнейших и незаменимых составляющих реалистичной картинки. Их отсутствие может испортить весь шот», — говорит Francesco Giroldini.
Их отсутствие может испортить весь шот», — говорит Francesco Giroldini.
Отражения — одна из самых сложнейших штуковин
Совет №10: Балансирование на грани
«При настройке шейдеров очень важно всегда найти золотую середину между тем, должен ли материал быть скорее диффузным или отражающим. Материалы с накрученной диффузностью дают более темные и размытые отражения, в то время, как сильно отражающие материалы, скорее всего, не будут отражать рассеянный свет или отразят его многократно», — говорит Francesco Giroldini.
При работе с текстурами берите за образец реальный мир
Не торопитесь
В моделировании, как и в текстурировании, очень важно помнить, что все детали могут использоваться по нескольку раз. Не жалейте времени и тщательно прорабатывайте текстуры, поскольку внушительный банк текстур всегда пригодится. Кроме того, практика ведет к совершенству, чем больше вы работаете над текстурами, тем лучше они будут.
«Без корректно настроенных материалов очень тяжело «вытянуть» картинку. В таком случае даже хорошо поставленный свет не спасет ситуацию», — говорит Francesco Giroldini.
Это незаменимый инструмент по созданию текстур, в котором можно за считанные секунды создать от карты нормалей до бесшовных текстур, а также Displacement , Specular .
Программа распространяется в двух вариантах: один в виде плогина для Photoshop , а другой — отдельная программа с своим оригинальным интерфейсом. Далее обзор пойдет о втором варианте.
Интерфейс программы простой и интуитивно понятный: разобраться во всех менюшках и ползунках несложно. Буквально минут за пять можно освоиться в этой программе, но есть и пару хитрых особенностей, о которых я хотел бы рассказать.
И так приступим.
Интерфейс программы делится на две основные рабочие части:
Texture 3D Material
Texture
– это генератор и основная область работы с текстуроми.
3D material – на этой вкладке создаются карты Displacement, Normals map, Specular. По порядку как работает генератор текстур.
Кликаем по вкладке New Texture
Указываем разрешение текстуры! (Для новичков напоминаю, что текстуры должны быть кратны двойке 128… 256… 512… 1024… 2048)!
Жмем Add Seed from file
И добавляем текстуры для генерации. Они будут отображаться горизонтально и участвовать в формировании новой текстуры. (Можно загрузить одну или две картинки для генерации). И если необходимо, то можно выделять те области, которые вы не хотите, чтоб участвовали в генерации.
Жмем на кнопку
И должно получится смесь из двух наших текстур.
Если вдруг вас не устраивает текстура, то можно повторно нажать кнопку Generate
. В принципе эту манипуляцию можно повторять до тех пор, пока вас не устроит результат. Таким вот образом можно подготовить бесшовную текстуру за считанный минуты. Не прибегая к фотошопу.
Не прибегая к фотошопу.
Вот результат наших манипуляций.
Blufftitler DX9 — программа для создания ярких, оригинальных титров и слайд-шоу, в своей работе требует наличия текстур. Текстуры создают фон слайда, окрашивают шрифты и сами являются частью композиции слайд-шоу. В то же время сама программа является только режиссером и исполнителем сценария, все компоненты должны делать внешние утилиты и сторонние программы. В этом сборнике предлагаются программы, которые проверены в работе с Blufftitler и достаточны просты в освоении. Хотя простота в освоении и управлении не говорит о простоте их возможностей — текстуры получаются оригинальные, яркие и эксклюзивные.
Название Программы: Blufftitler: Сборник программ для создания текстур
Язык интерфейса: eng
Лечение: в комплекте
Тип лекарства: кейген
Системные требования:
Windows XP, Vista, 7 (с ограничениями для программ ХР)
Размер: 260 Мб
1. Bixorama:
Bixorama:
Программа для конвертирования панорамных фотоизображений. Поддерживает 11 панорамных форматов: QuickTime VR .MOV, DirectX .DDS, Latitiude Longitude, Horizontal Cross, Vertical Cross, Strip, Strip XYZ, Sphere Map, Mirror Ball, Heart Shaped. Bixorama – программа для тех, кто увлекается фотографией, для тех, кто хочет мастерить панорамные снимки. С помощью утилиты Bixorama, эти панорамы можно «оживить». Например, неподвижный панорамный кадр 360 градусов, сохраненный в TIFF или JPG, можно сжать в яркую панораму формата QuickTime VR .MOV или DirectX .DDS. Также Bixorama может разобрать динамичные кадры, обратив их в приятные для глаз широкоформатные картинки..
2. Crazy Bump:
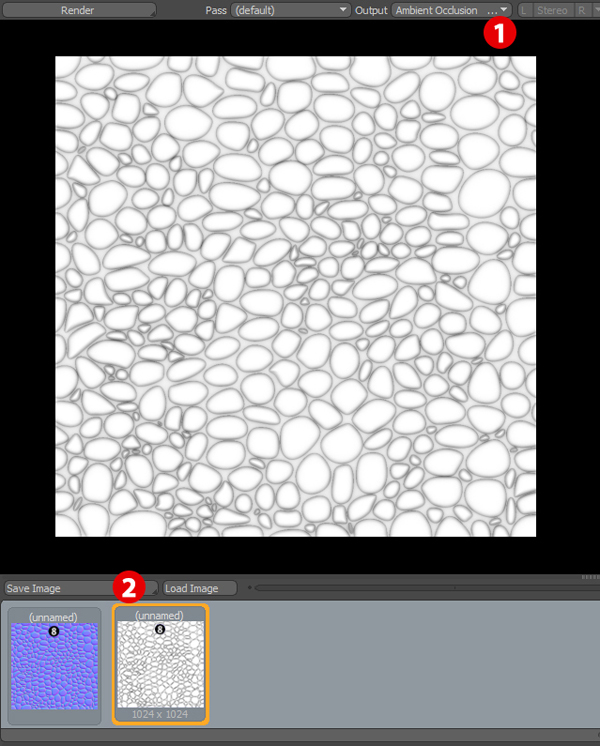
Программа для создания и работы с текстурами. Применима не только для создания текстур TES4 «Oblivion», но так же для других игр, использующих карты Normals, Displacement, Specular или Occlusion. Позволяет на основании одного цифрового изображения автоматически генерировать несколько цветовых карт, с возможностью их последующего редактирования. Вот некоторые ее возможности:
Вот некоторые ее возможности:
1. Генерация карт нормалей (Normals), карт смещений (Displacement), карт блеска (Specular), карт отражений (Occlusion), карт рассеиваний (Diffuse) + редактирование
2. Возможность как одиночной герерации, так и массовой — для всех текстур, находящихся в выбранной директории.
3. Возможность смешивания цветовых карт для создания дополнительных визуальных эффектов.
4. Отображение тестур, для наглядности, на простом 3d-каркасе, а так же возможность подгрузки моделей из игр (поддерживаются форматы OBJ, DAE, ASE, ASK, X). Регулируемый/перемещаемый источник освещения.
5. Программа поддерживает 92 формата цифрового изображения, сохраняет в 31, в том числе и в Direct Draw Surfase (.dds – для Blufftitler).
3. Pixplant:
программа и плагин для Adobe Photoshop, служащие для создания высококачественных бесшовных текстур из фотографий -это мощный и удобный инструмент для создания высококачественных бесшовных текстур любого размера из любых изображений и фотографий. При создании текстуры можно указывать, должна ли она быть бесшовной по горизонтали и/или по вертикали, исключать из процесса генерации некоторые части исходного изображения, задавать повторяемость и прочее. Вы можете сохранить множество времени благодаря использовании технологии применяемой в программе, которая за четыре клика создаст бесшовную текстуру.
При создании текстуры можно указывать, должна ли она быть бесшовной по горизонтали и/или по вертикали, исключать из процесса генерации некоторые части исходного изображения, задавать повторяемость и прочее. Вы можете сохранить множество времени благодаря использовании технологии применяемой в программе, которая за четыре клика создаст бесшовную текстуру.
Особенности программы:
Быстрое создание уникальных бесшовных текстур
Исходя из реальных фотографий, программа создает реалистичные текстуры без каких-либо искажений
Позволяет генерировать неповторяющиеся текстуры
Создание текстур в высоком разрешении и качестве из исходного изображения
Создание текстуры практически из любой фотографии, благодаря продвинутой технологии выпрямления
Высокая автоматизация задач
Большинство текстур создается за 1-4 клика
Тщательно продуманный и простой в использовании интерфейс с интерактивной справкой и полноэкранным предпросмотром.
4. Genetica 3.5:
Genetica — программа для создания бесшовных и анимированных текстур,
практически любого разрешения и качества, также и HDRI карты окружения.
При этом вся созданная конструкционная сетка может быть сохранена в файле
очень небольшого размера и отредактирована в любой момент. В программе
можно работать с несколькими модулями, один из которых позволяет создавать
текстуры, второй – добавлять к ним различные эффекты и многое другое.
В программе автоматизирован процесс создания текстур разных типов – дерева,
плетения, пола и т.д. В программу включены более 1000 готовых пресетов для
создания бесшовных текстур. Карты, созданные в Genetica, автоматически
создаются бесшовными и могут быть визуализированы в любом разрешении.
Возможности программы:
Режим создания текстур Color Only Render, где они создаются без учета теней и засветов
автоматизация повторяющихся заданий
новые типы шума с настройками для изменения их внешнего вида.
возможность включения информации об авторе в готовую текстуру.
В последней версии представлена новая технология для создания бесшовных текстур на основе фотографий, добавлена новая библиотека текстур, включающая более тысячи элементов, добавлены новые средства для удаления искажений с текстур, улучшена работа с многопроцессорными системами.
Процедура лечения:
В состав каждой программы входит кейген.
Единственная просьба — для чистоты процесса, при инсталляции, отключитесь от интернета. И запретите обновления.
Потом можно включить интернет, программы простые и не заморочены сложной системой защиты авторских прав.
Баннер, билборд или что-либо еще, фон используется везде. Фон — это не только обои, но еще и красочная основа для развития других дизайнов. Фон бывает в различных стилях и цветах, а также используется дизайнерами повсеместно. Существует несколько типов фоновых узоров, например, точечные, клетчатые, полосатые и т.д.
Сегодня существует множество сервисов и инструментов для графического дизайна, которые в значительной степени могут упрощать жизнь дизайнерам. Есть много онлайн генераторов цветовой палитры , шрифтов, иконок и прочих инструментов, полезных для дизайнеров работающих над различными проектами. Аналогично существуют и инструменты для создания фоновых узоров и текстур , которые могут пригодиться каждому дизайнеру. Эти веб-приложения довольно просты в использовании и подойдут даже новичкам. Итак, приготовьтесь к этому замечательному списку 15 сервисов для создания цельных фоновых узоров и текстур.
Эти веб-приложения довольно просты в использовании и подойдут даже новичкам. Итак, приготовьтесь к этому замечательному списку 15 сервисов для создания цельных фоновых узоров и текстур.
Stripe Generator
Stripe Generator представляет собой веб-инструмент для создания цельного полосатого узора . Инструмент предлагает множество функций для создания пользовательских полосатых узоров на плитки, используя различные размеры, цвета и ориентации. Сервис позволяет использовать до 5 цветов, а также настраивать фона, стиль фона, отступы и тени. Полосатые плитки легко редактируются, к тому же можно проверить обширную коллекцию дизайнов, созданную другими участниками.BG Patterns
BG Patterns представляет собой современный инструмент для создания красочных узоров , используя различные встроенные фигуры или пользовательские . Инструмент предлагает для различных тем, такие как цветы, вечеринки, животные и геометрические фигуры. Вы можете выбрать множество цветов для фона и фигур. Он также подразумевает вращение и масштабирование пользовательских изображений, настройку перекрытия для использования нескольких фигур. BG Patterns позволяет использовать картинки с разрешением, выше чем 300 × 300 точек в формате PNG и SVG.
Он также подразумевает вращение и масштабирование пользовательских изображений, настройку перекрытия для использования нескольких фигур. BG Patterns позволяет использовать картинки с разрешением, выше чем 300 × 300 точек в формате PNG и SVG.Noise Texture Generator
Noise Texture Generator позволяет создать простую текстуру фона с использованием различных цветов и оттенков. Сервис позволяет устанавливать размеры текстуры, а также непрозрачность и плотность. Есть предпросмотр плитки и возможность загрузить её мгновенно.Repper Patterns
Repper Patterns является мощным инструментом создания узоров для работ по вебу, печати и графике. Сервис позволяет создавать узоры с пользовательских картинок , которые могут быть использованы для книжных обложек, кружек, газет, флаеров и для работ с веб-дизайном, таких как баннеры, логотипы, фоны для сайтов. Repper Patterns полезен для новичков, поскольку он предлагает 14 встроенных уникальных и красивых стилей.Colour Lovers
Colour Lovers — современное приложение, которое позволяет создавать различные узоры , используя пользовательские палитры, изображения и встроенные стили. Сервис также предлагает Seamless Lite — инструмент на Flash для дизайна новых узоров, используя различные настройки для создания и редактирования, например, добавление фигур и текста, поворот и трансформирование фигур и многое другое.
Сервис также предлагает Seamless Lite — инструмент на Flash для дизайна новых узоров, используя различные настройки для создания и редактирования, например, добавление фигур и текста, поворот и трансформирование фигур и многое другое.Patternizer
Patternizer — продвинутое онлайн приложение для генерирования узоров . Вы можете легко подобрать дизайн из нескольких встроенных ярких стилей, вроде клетчатой одежды и ромбовидных узоров, редактировать их положение и цвета. Patternizer позволяет создать пользовательские стили, используя множество полосок, устанавливая ширину, поворот, прозрачность и цвет фона.Texture Generator
Texture Generator является инструментом для быстрой генерации текстур , используя различные цветовые оттенки и встроенные стили текстур. Инструмент позволяет использовать различные стили текстур, вроде земли, облаков, дерева и клеточек. В нем вы можете редактировать стили текстур, используя настройки, генерировать картинки в формате JPG и PNG.
Trianglify Generator
Бесплатныйгенератор low poly фонов . Есть возможность настройки цвета и градиентов . После настройки можно скачать изображение в векторном формате SVG или растровый вариант в формате PNG.Trianglify Background Generator
Еще один low poly генератор фонов , но в отличие от предыдущего, этот имеет другую текстуру и более интересные вариации переходов цветов.Background Image Generator
Отличный сервис для генерации фонов для сайта . Имеет множество вариантов текстур, которые раскрашиваются в нужный нам цвет.Plaid Maker
Plaid Maker – современный сервис для генерирования клетчатых узоров в различном стиле. Вы можете выбрать комбинацию цветов для создания узора или просто отредактировать встроенный узор. Клетчатые узоры могут быть использованы в блоге , для фона веб-сайта, либо как фон приложения для или Android.Как в фотошопе за несколько шагов сделать бесшовную текстуру. Как сделать бесшовный фон
На беоне заметно распространены так называемые бесшовные дизайны.
В интернете можно найти множество бесшовных фонов, а вот как сделать бесшовный фон из собственной картинки?
Это я предложу Вам сделать первым уроком.
1. открываем изображение в фотошопе. Пусть оно называется слой 1
Я выбрала вот это:
—
—
2. Нажимаем J+ctrl (создаем дубликат слоя). называем его слой 2
3. Идем: фильтр-другие-сдвиг.
Ставим свои настройки.
Для каждого изображения настройки индивидуальны, для своего я выбрала такие:
—
—
4. Находясь на слое два идем: фильтр-размытие-размытие по Гауссу.
Я поставила такие настройки:
—
—
5. Далее берем ластик (большой, ок. 300 пикс). Стираем немного по бокам слоя 2
Примерно так:
—
— .
6. Создаем копию слоя 1(слой 3). Перетаскиваем его так, чтобы он находился над слоем 2. Идем: редактирование-свободное трансформирование. Немного уменьшаем слой 3:
—
— .
7. Ластиком немного подтираем края слоя 3, что они слились с фоном.
Можно дублировать слой и добавить немного размытия в движении.
Итог:
—
—
II способ.
Бесшовный фон можно сделать также при помощи фильтра: mehdi.
С ним все значительнее проще.
Если появятся желающие, дам ссылку на скачивание этого фильтра.
Для создание бесшовного фона я выбрала вот это изображение:
—
—
Открываем фильтр. Выглядит он так:
—
—
Я поставила такие настройки.
Итог:
—
—
На этом все.
Буду рада увидеть ваши работы.
скачать фильтр здесь.
Непременно, что фон ваших WEB страничек в значимой мере определяет стиль и привлекательность всего WEB сайта. Фон в виде рисунка, узора либо текстуры воскрешает WEB страничку. При помощи текстур вы сможете имитировать создание изображений на разных поверхностях, таких как мрамор, брезент либо кирпичная кладка. Совместно с тем следует смотреть, чтобы фон не затруднял чтение основного текста.
Изображение для фона можно взять в одной из бессчетных бесплатных библиотек в WWW. Но можно сделать набросок и без помощи других. Поглядим, как это сделать на примере сотворения обычный фоновой текстуры. Начнем с сотворения нового документа размером 100х 100 пикселов с черным цветом фона и белоснежным цветом фронтального плана.
Поглядим, как это сделать на примере сотворения обычный фоновой текстуры. Начнем с сотворения нового документа размером 100х 100 пикселов с черным цветом фона и белоснежным цветом фронтального плана.
Щелкните мышью на значке Default Foreground and Background Colors (D)
(Цвета фронтального плана и фона по умолчанию) на панели инструментов (Tools) программки Adobe Photoshop, чтобы установить цвета по умолчанию.
Поменяйте местами цвета фронтального плана и фона, щелкнув мышью на значке Switch Foreground and Background Colors (X) (Переключатель цветов фронтального плана и фона) на панели инструментов (Tools). Цвет фона на образчике станет черным.
Изберите команду меню File — New (Файл — Новый). На дисплее появится диалог New (Новый).
В полях ввода Width (Ширина) и Might (Высота) введите значения ширины и высоты документа — 100 пикселов.
В открывающемся перечне Color mode (Цветовой режим) изберите RGB Color (Цвет RGB).
В открывающемся перечне Background Contents (Содержимое фона) изберите Background Color (Цвет фона).
Нажав кнопку ОК, закройте диалог New (Новый). В рабочем окне программки Adobe Photoshop появится окно нового документа с размерами 100х100 пикселов и черным цветом фона.
При помощи фильтров Clouds (Облака) и Difference Clouds (Облака с наложением) сделаем мягенький узор в виде «облаков». Эти фильтры генерируют узор при помощи случайных величин, которые меняются в спектре от основного цвета к фоновому, в нашем случае от белоснежного к черному.
Изберите команду меню Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Фильтр будет использован, и на изображении появится узор в виде «облаков».
Сейчас применим к изображению фильтр Difference Clouds (Облака с наложением).
Изберите команду меню Filter — Render — Difference Clouds (Фильтр — Рендеринг — Облака с наложением). Узор на изображении поменяется.
Повторное неоднократное применение этого фильтра делает эффект «прожилок», который припоминает текстуру мрамора. Для повторного внедрения последнего использовавшегося фильтра довольно надавить комбинацию кнопок Ctrl+F.
Нажмите пару раз комбинацию кнопок Ctrl+F. При каждом нажатии этой композиции кнопок фильтр будет применяться повторно, а изображение в окне документа — изменяться.
Дальше применим к изображению фильтр Glowing Edges (Свечение краев) из группы фильтров Stylize (Стилизация). Все фильтры этой группы делают ярко выраженные эффекты очерчивания за счет смещения пикселов и увеличения контрастности изображения и в особенности полезны при обработке черно-белых изображений. Фильтр Glowing Edges (Свечение краев) ищет границы цветовых областей и добавляет свечение, схожее неоновому.
Изберите команду меню Filter — Stylize — Glowing Edges (Фильтр — Стилизация — Свечение краев). На дисплее появится диалог Glowing Edges (Свечение краев), в каком следует найти характеристики эффекта.
Переместите ползунковый регулятор Edge Width (Ширина границ) налево так, чтобы в поле ввода над ним появилось значение 1.
Ползунковый регулятор Edge Brightness (Яркость границ) переместите к правому краю так, чтобы значение этого параметра стало равно 20.
Для параметра Smoothness (Сглаженность) установите значение 1.
Закройте диалог Glowing Edges (Свечение краев), нажав кнопку ОК.
После внедрения этого фильтра изображение будет затемнено. Потому воспользуемся
командой Brightness/Contrast (Яркость/Контраст) для роста яркости и контраста.
Изберите команду меню Image — Adjustments — Brightness/Contrast (Изображение — Корректировки — Яркость/Контраст). На дисплее появится диалог Brightness/Contrast (Яркость/Контраст).
Переместите ползунковый регулятор Brightness (Яркость) на право так, чтобы в поле ввода над ним отобразилось значение +50.
Переместив ползунковый регулятор Contrast (Контраст) на право, установите значение этого параметра +30.
Нажав кнопку ОК, закройте диалог Brightness/Contrast (Яркость/Конграст).
Сейчас наше изображение, состоящее пока из цветов сероватого, нужно тонировать либо окрасить.
Изберите команду меню Image — Adjustments — Hue/Saturation (Изображение — Корректировки — Цветовой тон/Насыщенность). На дисплее появится диалог Hue/Saturation (Цветовой тон/Насыщенность).
На дисплее появится диалог Hue/Saturation (Цветовой тон/Насыщенность).
При помощи этого диалога вы сможете настраивать в изображении цветовой тон, насыщенность и яркость отдельных цветовых компонент.
Удостоверьтесь, что установлен флаг Preview (Подготовительный просмотр), чтобы иметь возможность следить в окне документа результаты конфигурации характеристик.
Установите флаг Colorize (Тонирование). В диалоге поменяется положение ползунковых регуляторов, а в окне документа изображение будет тонировано — приобретет красноватый колер.
Чтобы лучше осознать закономерности опции цветовых компонент, следует представить для себя, что все видимые человечьим глазом цвета диапазона, размещаются на цветовом круге. Каждый цвет на этом круге характеризуется тремя базисными параметрами: цветовым тоном (Hue), насыщенностью (Saturation) и яркостью (Lightness). Такое представление соответствует уже рассмотренной нами ранее цветовой модели HSB.
Для описания цветового тона обычно употребляется заглавие цвета: красноватый, оранжевый, желтоватый, зеленоватый и так дальше Каждый цветовой тон занимает определенное положение на цветовом круге и характеризуется величиной угла от 0° до 360°.
Насыщенность — это степень чистоты цвета, которая определяется соотношением сероватого цвета и данного цветового тона. Насыщенность выражается в процентах от 0% — сероватый — до 100% — стопроцентно насыщенный. На цветовом круге насыщенность возрастает от центра к краю.
Яркость охарактеризовывает относительную освещенность либо затемненность цвета и измеряется в процентах в спектре от 0% — темный — до 100% — белоснежный.
На цветовом круге главные цвета моделей RGB и CMYK находятся в определенной зависимости: каждый цвет размещен против дополняющего его цвета и находится между цветами, из которых он получен. К примеру, сложение зеленоватого и красноватого дает желтоватый. Чтобы усилить какой-нибудь цвет, необходимо ослабить дополняющий его — расположенный напротив него на цветовом круге. Так, чтобы поменять общее цветовое решение в пользу голубых тонов, следует понизить содержание красноватого. По краю цветового круга размещаются так именуемые спектральные цвета, либо цветовые тона. Эти цвета характеризуются наибольшей насыщенностью.
Эти цвета характеризуются наибольшей насыщенностью.
Создадим насыщенность красноватого колера изображения в окне документа наибольшей.
Перемещайте ползунковый регулятор Saturation (Насыщенность) на право и наблюдайте в окне документа, как при всем этом увеличивается насыщенность красноватого цвета. Напомним, что на цветовом круге это соответствует движению от центра к краю. Установите значение этого параметра -100%.
Изменим цветовой тон изображения на голубой.
Перемещайте ползунковый регулятор Hue (Цветовой тон) на право и наблюдайте, как меняется цветовой тон изображения в окне документа. Изменяющееся при всем этом числовое значение в поле ввода над ползунковым регулятором отражает угол поворота на цветовом круге относительно начального красноватого цвета.
Установите значение параметра Hue (Цветовой тон) — 210. Такое значение отражает тот факт, что на цветовом круге голубой цвет, которым тонировано изображение, сдвинут относительно красноватого на 210°.
Нажав кнопку ОК, закройте диалог Hue/Saturation (Цветовой тон/Насыщенность). Установленные цветовые характеристики будут закреплены.
Сохраните документ в папке WEB, в файле Fon.psd в формате Adobe Photoshop.
На этом создание фоновой текстуры можно считать законченным. Но, потому что набросок
будет повторен на WEB страничке много раз, между кусками фона будут видны швы.
В Adobe ImageReady имеется особый фильтр — Tile Maker (Конструктор повторений), который позволяет удалить швы, создавая таким способом бесшовный фон.
Нажмите кнопку Edit In ImageReady (Shift+Ctrl+M) (Редактировать в ImageReady (Shift+Ctrl+M)) в нижней части панели инструментов (Tools). Будет запущена программа Adobe ImageReady, и в ее рабочем окне раскроется документ Fon.psd.
Изберите команду меню Adobe ImageReady Filter — Other — Tile Maker (Фильтр — Другие — Конструктор повторений). На дисплее появится диалог Tile Maker (Конструктор повторений).
Данный фильтр смешивает пикселы на краях изображения для сотворения бесшовного фона. При установленном переключателе Blend Edges (Размытие краев) будет производиться размытие краев рисунка для исключения швов между плитками при повторении изображения на WEB страничке.
При установленном переключателе Blend Edges (Размытие краев) будет производиться размытие краев рисунка для исключения швов между плитками при повторении изображения на WEB страничке.
В поле ввода Width (Ширина) следует указать ширину полосы у края изображения, в границах которой должен происходить плавный переход. Обычно употребляются значения от 5% до 15%, максимум до 20%. Воспользуемся значением этого параметра, предлагаемым по умолчанию, — 10 процентов.
При установленном флаге Resize Tile to Fill Image (Поменять размер плитки для наполнения изображения), размер плиток подгоняется под размер изображения. Если данный флаг скинуть, то плитки будут меньше размера изображения на величину, определенную параметром Width (Ширина), и на WEB страничке они не будут впритирку прилегать друг к другу.
Установка переключателя Kaleidoscope Tile (Калейдоскоп) создаст фон в виде калейдоскопа, в каком изображение отражается по горизонтали и вертикали, создавая таким способом уникальный узор.
Установите флаг Resize Tile to Fill Image (Поменять размер плитки для наполнения изображения).
Закройте диалог Tile Maker (Конструктор повторений) нажатием кнопки ОК. Установленные характеристики будут использованы.
Чтобы узреть, как будет смотреться в программке просмотра WEB страничек сделанный фон, следует поначалу указать программке, что данное изображение должно употребляться как фон.
Изберите команду меню File — Output Settings — Background (Файл — Характеристики вывода — Фон). На дисплее появится диалог Output Settings (Характеристики вывода).
Установите переключатель Background (Фон), чтобы использовать активное изображение в качестве фона WEB странички.
Закройте диалог Output Settings (Характеристики вывода), нажав кнопку ОК.
Сейчас можно просмотреть фон в .
Изберите команду меню File — Preview in (Файл — Подготовительный просмотр в) и в показавшемся подменю — программку просмотра WEB страничек. Будет запущен избранный браузер, и в его окне вы увидите сделанный бесшовный фон.
Для пуска браузера, установленного по умолчанию, вы сможете надавить кнопку Preview In Default Browser (Ctrl+Alt+P) (Подготовительный просмотр в браузере по умолчанию (Ctrl+Alt+P)) на панели инструментов (Tools).
Не считая фонового рисунка в окне программки просмотра выводится информация о формате изображения (Format), его размерах (Dimensions), размере файла (Size) и параметрах оптимизации (Settings), а ниже — HTML код автоматом сгенерированного файла.
Закройте окно браузера, нажав кнопку в правом верхнем его углу.
Чтобы сделанное изображение можно было использовать как фон WEB странички, его нужно улучшить и сохранить в WEB формате.
Щелкните мышью на ярлычке 2-Up (2 варианта) в высшей части окна документа. Будет выполнена оптимизация с последними установленными параметрами, и вы увидите оригинальное и оптимизированное изображения.
Подберите лучшие, с вашей точки зрения, характеристики оптимизации в формате GIF.
Сохраните оптимизированный документ в папке WEB под именованием Fon. gif, выбрав команду меню File — Save Optimized (Файл — Сохранить оптимизированный документ).
gif, выбрав команду меню File — Save Optimized (Файл — Сохранить оптимизированный документ).
Закройте программку Adobe ImageReady без сохранения документа Fon.psd, нажав кнопку в правом верхнем углу ее окна.
Поглядим сейчас, как будет смотреться сделанный фон на WEB страничке other.html.
Откройте файл other.html из папки WEB в программке Блокнот (Notepad) и воткните в открывающий тег
атрибут background=Fon.gif.Откройте в браузере файл other.html.
Видите ли, WEB страничка с сделанным фоном смотрится существенно увлекательнее, чем с однородным. Направьте внимание также, что швы между плитками фактически неприметны.
Закройте программку просмотра WEB страничек.
Удалите из HTML кода файла other.html вставленный атрибут background=Fon.gif.
Закройте программку Блокнот (Notepad).
Мы познакомились со методом сотворения бесшовного фона на базе фоновой текстуры, приобретенной при помощи фильтров Clouds (Облака) и Difference Clouds (Облака с наложением). Применяя разные эффекты к одноцветным либо полутоновым изображениям, вы сможете создавать самые различные текстуры. Ниже коротко описаны еще некие методы производства фоновых текстур. При этом обозначенные характеристики фильтров не являются строго неуклонными. Вы сможете разнообразить их в широких границах, получая всякий раз новый эффект.
Применяя разные эффекты к одноцветным либо полутоновым изображениям, вы сможете создавать самые различные текстуры. Ниже коротко описаны еще некие методы производства фоновых текстур. При этом обозначенные характеристики фильтров не являются строго неуклонными. Вы сможете разнообразить их в широких границах, получая всякий раз новый эффект.
Шероховатость
В программке Adobe Photoshop сделайте новый документ размером 100 x 100 пикселов с белоснежным цветом фона и черным цветом фронтального плана.
Залейте изображение черным цветом.
Примените фильтр Add Noise (Добавить шум), выбрав команду меню Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) с установленным переключателем Uniform (Равномерное), флагом Monochromatic (Сохранить цвета) и параметром Amount (Эффект) равным 400.
Примените фильтр Emboss (Рельеф), воспользовавшись командой меню Filter — Stylize — Emboss (Фильтр — Стилизация — Рельеф), с параметрами: Angle (Угол)=45, Height (Высота)=2, Amount (Эффект)=30.
Тонируйте изображение, выбрав команду меню Image — Adjustments — Hue/Saturation (Изображение — Корректировки — Цветовой тон/Насыщенность).
Шлифованная плитка
Сделайте новый документ размером 100 x 100 пикселов и с белоснежным цветом фона.
Примените фильтр Add Noise (Добавить шум) с установленным переключателем Gaussian (По Гауссу), флагом Monochromatic (Сохранить цвета) и параметром Amount (Эффект) равным 125.
Примените фильтр Motion Blur (Размытие в движении), воспользовавшись командой меню Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении), с параметрами: Angle (Угол)=-45, Distance (Расстояние)=100. Последний параметр должен быть не меньше размера изображения.
Примените фильтр Emboss (Рельеф) с параметрами: Angle (Угол)=45, Height (Высота)=2, Amount (Эффект)=35. Направьте внимание, что параметр Angle (Угол) должен отличаться от такого же параметра фильтра Motion Blur (Размытие в движении).
Тонируйте изображение, воспользовавшись диалогом Hue/Saturation (Цветовой тон/Насыщенность), применив последующие характеристики: флаг Colorize (Тонирование) — установлен, Hue (Цветовой тон)=180, Saturation (Насыщенность)=10, Lightness (Яркость)=+20.
Облицовочная плитка
Сделайте новый документ размером 100х 100 пикселов и с белоснежным цветом фона.
Примените фильтр Add Noise (Добавить шум) с установленным переключателем Uniform (Равномерное), флагом Monochromatic (Сохранить цвета) и параметром Amount (Эффект) равным 120.
Примените фильтр Emboss (Рельеф) с параметрами: Angle (Угол)=45, Height (Высота)=1, Amount (Эффект)=30.
В гамме Channels (Каналы) сделайте новый канал Alpha 1, нажав кнопку Create new channel (Сделать новый канал).
Выделите изображение альфа-канала в окне документа командой Select — All (Выделение — Все) и сделайте рамку выделения шириной 3 пиксела командой Select — Modify — Border (Выделение — Модификация — Граница).
Инвертируйте выделение командой Select — Inverse (Выделение — Направить выделение) и залейте выделенную область белоснежным цветом. Отмените выделение.
Примените к альфа-каналу фильтр Gaussian Blur (Размытие по Гауссу), воспользовавшись командой меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с параметром Radius (Радиус)=2. 0 пиксела, чтобы размыть границу.
0 пиксела, чтобы размыть границу.
В гамме Layers (Слои) выделите слой Background (Фон) и сделайте эффект трехмерности при помощи фильтра Lighting Effects (Эффекты освещения), воспользовавшись командой меню Filter — Render — Lighting Effects (Фильтр — Рендеринг — Эффекты освещения).
Тонируйте изображение, воспользовавшись диалогом Hue/Saturation (Цветовой тон/ Насыщенность).
Для сотворения фоновых текстур, не считая обрисованных фильтров, попытайтесь использовать фильтры Colored Pencil (Магический карандаш), Sponge (Губка), Grain (Зерно), Craquelure (Кракелюры), Chalk & Charcoal (Мел и уголь), Mezzotint (Меццотинто), Mosaic (Мозаика), Halftone Pattern (Полутоновой узор), Note Paper (Почтовая бумага), Polntillize (Пуантилизм), Reticulation (Ретикуляция), Glass (Стекло), Texturizer (Текстуризатор), Texture (Текстура), Ink Outlines (Тушь) и Mosaic Tile (Цветная плитка). Заметим, что применение неких фильтров, к примеру, Glass (Стекло), к сплошному цвету дает очень малозначительный либо нулевой эффект.
Если фон вашего сайта не монотонного цвета или градиента, а вы хотите наложить определенную текстуру на ваш бекграунд, то далее расскажу как практически из любой картинки сделать бесшовный фон. Возможно для кого-то этот способ сделать бесшовный фон уже давно известен, но думаю будет интересно узнать об одной небольшой особенности. Ниже будет приведен пример как сделать фон из достаточно крупной фотографической картинки. Для нашего фона нам понадобится Photoshop .
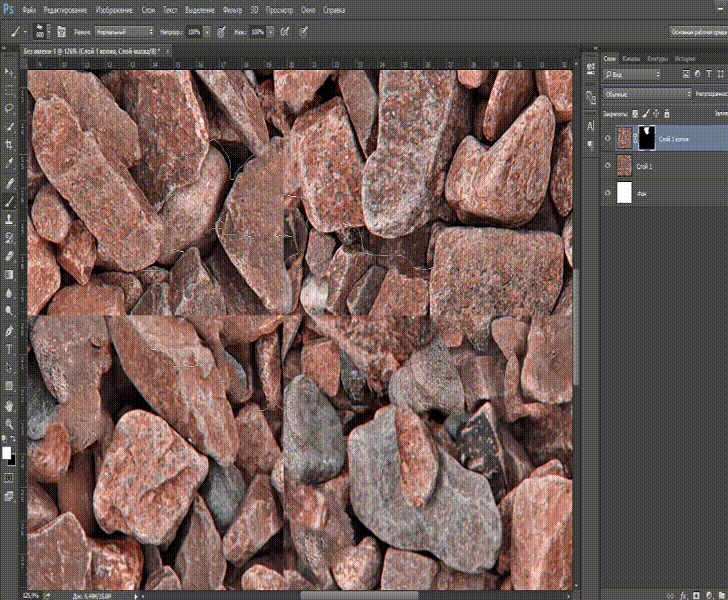
Возьмем для примера фото цветов.
Вот такой банальный рисунок. Вы можете взять любой другой. Сейчас эта картинка достаточно большая, ее можно уменьшить до такого размера, который нужен.
Если фон нашего сайта просто замостить такой картинкой получится вот так:
Получилось некрасиво и видны швы
В Photoshop»е есть такая замечательная функция как Сдвиг (Фильтр / Другое / Сдвиг). Мы могли бы воспользоваться этой функцией для получения бесшовного фона, но рисунок достаточно непростой и не хотелось бы терять качество фотографии. Потому я делю картинку на 4 равные куска (для этого наверное лучше брать изначально картинку квадратной формы или обрезать ее до квадрата).
Потому я делю картинку на 4 равные куска (для этого наверное лучше брать изначально картинку квадратной формы или обрезать ее до квадрата).
Получается вот так:
Далее мы разрезаем эту картинку на 4 части и каждую часть помещаю на отдельный слой. Это можно сделать при помощи Прямоугольного выделения (выделяем ровно четверть, в нашем случае картинка 580 на 580 пикселей, значит четверть равна 290 на 290 пикселей), далее выделенную область копируем Ctrl+C и вставляем тут же Ctrl+V. Также этого можно добиться при помощи инструмента Раскройка , но тогда наши 4 части сохранятся в отдельную папку и потом их надо будет перенести в один документ для создания 4х слоев.
И перемещаем наши 4 куска следующим образом:
Такого же эффекта можно достичь, как я говорила ранее, используя функцию Сдвиг (Фильтр / Другое / Сдвиг), сдвигая картинку на половину ее высоты и ширины, в данном случае на 290px и 290px. Конечно же это в разы проще, но чтобы сделать качественный бесшовный фон на сайте этого будет недостаточно. Так как если взглянуть на фото выше, мы видим что эффект Размытия сделает картинку банально некрасивой, а дорисовывать цветы очень трудоемкое занятие.
Так как если взглянуть на фото выше, мы видим что эффект Размытия сделает картинку банально некрасивой, а дорисовывать цветы очень трудоемкое занятие.
Эта картинка по сути основа для нашего бесшовного фона. Если ваша текстура достаточно не сложная, то достаточно просто замаскировать швы в центре картинки, по периметру стыковка будет идеальная и бесшовная. Без такого перемещения было бы невозможно идеально угадать место стыка, а так мы видим все наши швы в центре.
Убираем стыки на будущем бесшовном фоне
Сейчас наш холст занимает 580х580px. Мы будет сдвигать каждый слой (каждую четверть) в сторону центра на 40px по очереди. Таким образом у нас слои будут накладываться друг на друга. Это можно сделать простым перетаскивание на 40px, либо использовать тот же самый Сдвиг на 40px по вертикали и горизонтали. У нас получится такая картинка, уже с размером холста 500х500px.
Далее будет самый творческий процесс. Берем инструмент Ластик , самый обычный, можно взять с мягкими краями. Выставляем непрозрачность на 50%. Нам нужно будет пройтись по тем слоям, которые расположены сверху, т.е. нетронутым останется у нас только нижний слой. Нам нужно будет пройтись по краям, где у нас наложение слоев, убирая обрезки цветов, те что полностью не поместились. На их месте будут просвечиваться целые цветы нижних слоев. Процесс творческий, потому надо будет поэксперементировать).
Выставляем непрозрачность на 50%. Нам нужно будет пройтись по тем слоям, которые расположены сверху, т.е. нетронутым останется у нас только нижний слой. Нам нужно будет пройтись по краям, где у нас наложение слоев, убирая обрезки цветов, те что полностью не поместились. На их месте будут просвечиваться целые цветы нижних слоев. Процесс творческий, потому надо будет поэксперементировать).
У меня получилось вот так:
Швы вышли достаточно незаметными и картинка выглядит целостной. Зато я теперь точно знаю, что раз в центре все аккуратно, то по периметру стыковка будет идеальная.
Посмотрим что у нас получилось в итоге, если замостить фон на сайте:
Вот такой у нас получился бесшовный фон для нашего сайта.
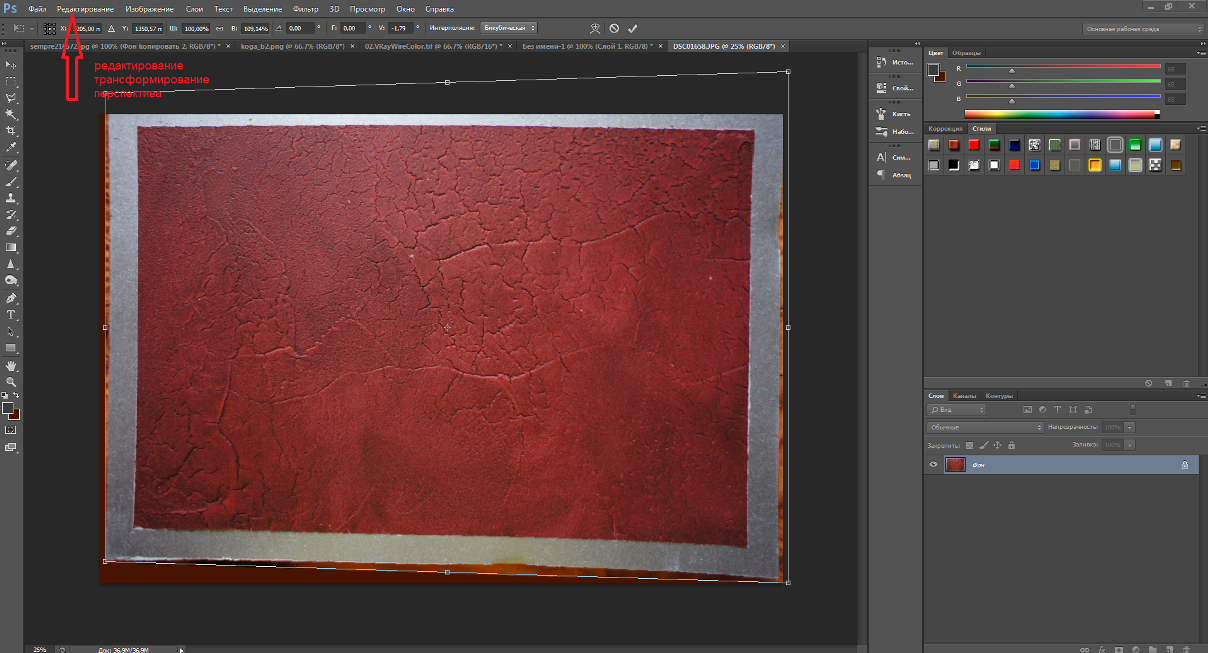
Все это я покажу вам на примере фотографии джинсов.
Выбираем инструмент создания прямоугольной области выделения Rectangular Marquee Tool , зажимаем Shift и создаем квадратную область выделения как на рисунке:
Нажимаем Ctrl+C , чтобы скопировать часть изображения. Затем создайте новый документ File > New… При этом, если вы скопировали часть изображения, программа автоматически подставит размеры этого фрагмента для нового документа.
Затем создайте новый документ File > New… При этом, если вы скопировали часть изображения, программа автоматически подставит размеры этого фрагмента для нового документа.
Вставьте скопированное изображение, нажав Ctrl+V .
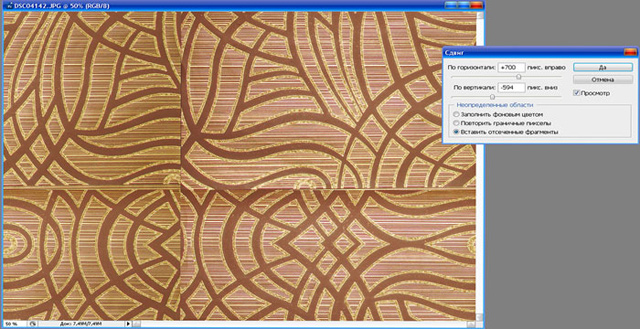
Итак, это заготовка для создания паттерна. Если мы создадим его сейчас, то при заливке изображения большего размера, чем 331х331px, будут видны швы (места стыковки). Для тех, кто не понял, показываю на примере.
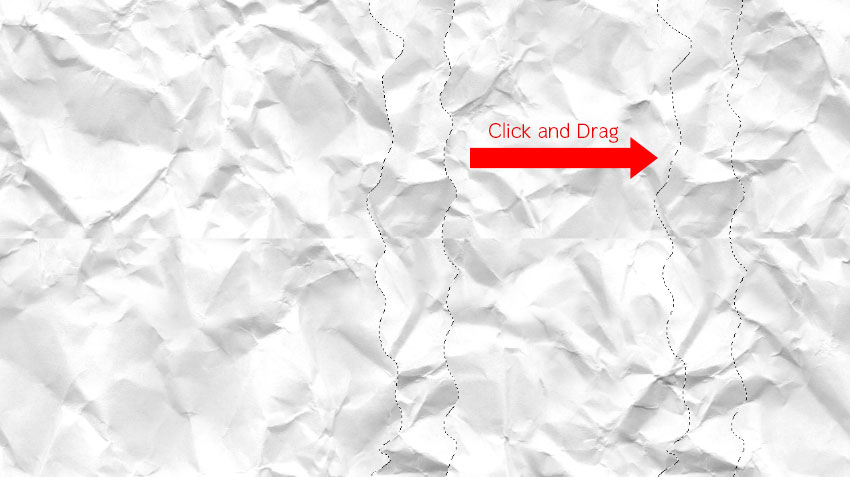
Обратите внимание на выделенные фрагменты. Такие швы возникают из-за того, что при заливке паттерны стыкуются друг с другом, начиная с левого верхнего угла, правый край к левому и низ к верху. А далеко не все края изображений совмещаются стык-в-стык. Решить это проблему поможет фильтр Filter > Other > Offset…
Как можно догадаться, первый параметр указывает на какое количество пикселей сместить изображение по горизонтали. Второй – по вертикале. Сместите изображение так, чтобы стыки получились ближе к центру изображения, здесь проще с ними работать. После этого, используя наборы инструментов из вкладки Healing или Stamp , уберите швы.
После этого, используя наборы инструментов из вкладки Healing или Stamp , уберите швы.
Я использовал инструмент Spot Healing Brush Tool . Просто выбрал его и провел два раза по швам: вверх и вниз. Вот, что получилось:
Теперь создадим Pattern . Для этого перейдите Edit > Devine Pattern… и укажите название паттерна.
Все! Теперь давайте проверим, что у нас получилось. Создайте новый документ любого размера. Выберите инструмент заливки Paint Bucket Tool , в настройках укажите, что заливать будем паттерном, а не цветом, и выберите ваш, только что созданный, паттерн.
Заливаем изображение и получаем
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Плагин является бесплатным и скачать его можно с нашего сайта:
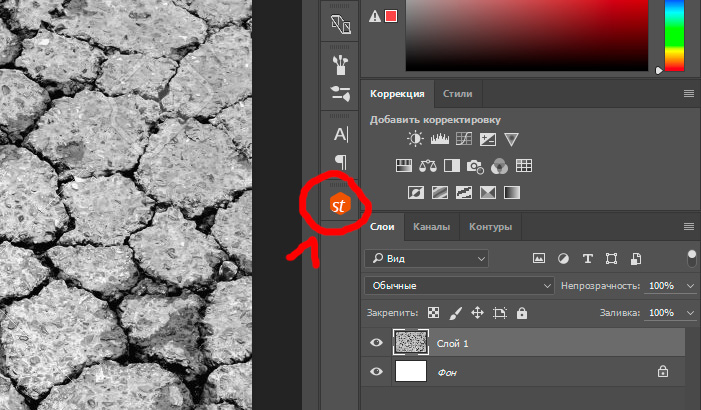
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
бесшовная текстура серого кирпича — video klip mp4 mp3
Video Axtar Ara Yukle IndirVideo
бесшовная текстура серого кирпича — video klip mp4 mp3 yukle
Как сделать бесшовную текстуру в фотошопе
8:39
Создание бесшовной текстуры в Blender17:39
Убираем таилинг. Создание бесшовной текстуры в Photoshop
Создание бесшовной текстуры в Photoshop14:27
Создание бесшовной текстуры7:53
[мини-урок] Как делать бесшовные текстуры для 3ds Max7:01
Делаем объёмную текстуру в Blender 2.814:11
Как сделать бесшовную текстуру в Photoshop9:34
Процедурная генерация текстуры кирпича в Blender за 3 минуты3:39
Как сделать бесшовную текстуру в Photoshop. Видео уроки для начинающих на русском.
Видео уроки для начинающих на русском.3:37
SketchUp и V-Ray 5: Бесконечная текстура6:36
Как сделать бесшовное изображение10:07
Бесшовная текстура без тайлинга5:06
Video Axtar YükləAnarim.Az
Sayt Rehberliyi ile Elaqe
Saytdan Istifade Qaydalari
Anarim. Az 2004-2022
Az 2004-2022
Плагин PixPlant 2.1.65 for Adobe Photoshop
— PixPlant 2.1.65 for Adobe Photoshop (x32/x64) + видео Tutorial
Это мощный и удобный инструмент для создания высококачественных бесшовных текстур любого размера из любых изображений и фотографий. При создании текстуры можно указывать, должна ли она быть бесшовной по горизонтали и/или по вертикали, исключать из процесса генерации некоторые части исходного изображения, задавать повторяемость и другие параметры. Вы сможете уберечь уйму времени при создании бесшовных текстур, благодаря использованию технологии применяемой в программе, которая за четыре клика создаст нужную вам бесшовную текстуру. Также данный плагин можно использовать в таких программах как XnView и IrfanView.
Преимущества:
• Быстрое создание уникальных бесшовных текстур
• Исходя из реальных фотографий, программа создает реалистичные текстуры без каких-либо искажений
• Позволяет генерировать неповторяющиеся текстуры
• Создание текстур в высоком разрешении и качестве из исходного изображения
• И многое другое. ..
..
Особенности:
• Создание текстуры практически из любой фотографии, благодаря продвинутой технологии выпрямления
• Высокая автоматизация задач
• Большинство текстур создается за 1-4 клика
• Тщательно продуманный и простой в использовании интерфейс с интерактивной справкой и полноэкранным предпросмотром
PixPlant 2 includes the following features:
— Create normal, displacement and specular maps ready to be used in 3D modelling applications.
— Fine tune 3D textures with an interactive parallax mapped 3D preview.
— Create textures from almost any photo, thanks to advanced straightening and seed pattern controls.
— Highly automated with most textures created in 1-4 clicks. And high performance with usually a few seconds per texture.
— Generate complete images or refine and expand existing ones. Out-select parts of the seed image for fine grain control.
What’s new in 2.1.65
— PixPlant is now available for 64 bits Windows 7, Vista and XP.![]() The Photoshop plug-in version has also been updated to support Photoshop 64 bits versions. The setup installs both the 32 and 64 bits versions in a 64 bits operating system; or the 32 bits version if the operating system is 32 bits.
The Photoshop plug-in version has also been updated to support Photoshop 64 bits versions. The setup installs both the 32 and 64 bits versions in a 64 bits operating system; or the 32 bits version if the operating system is 32 bits.
— Added the Light Intensity control to the 3D Material tab.
— Added mouse wheel zooming to the Texture Canvas as well as to the 3D map display, and also double-click fit zoom and maximum zoom.
— Added double-click fit zoom and maximum zoom to 3D Preview.
— New Reset Settings link in the Common Surface Settings.
— Clicking the label of a setting in the 3D Material maps now resets the respective control to its default value.
— Added the Preview Resolution setting to the Preferences dialog. This setting allows PixPlant to deal with large textures and maps, by establishing a size above which maps are resized. — — This solves slowdowns and problems with large textures not fitting the GPU available memory.
— Removed two settings from the Preferences dialog which were available in previous versions: Normal Map Preview and Preview Mip Maps. These settings were found to be unreliable across different GPUs; and since the 3D Preview is a really a just a preview and not the final render (with all the extra sets of options) we chose to remove these settings on this and future versions. Mip maps are now adaptively managed by PixPlant depending on the text size.
These settings were found to be unreliable across different GPUs; and since the 3D Preview is a really a just a preview and not the final render (with all the extra sets of options) we chose to remove these settings on this and future versions. Mip maps are now adaptively managed by PixPlant depending on the text size.
— Starting from this release PixPlant is no longer available for Windows 2000.
— Fixed a few minor issues.
Операционная система: Windows XP/Vista/ 7.
Язык интерфейса: Английский
Размер: 73.53 MB (Лекарство в архиве)
Скачать с Letitbit. net
Скачать с Vip-file.com
Как создавать бесшовные текстуры в Photoshop
В этом уроке я покажу вам еще одну технику создания мозаичных или бесшовных текстур. Как мы уже обсуждали в этой статье, есть некоторые текстуры, которые нельзя разложить на тайлы с использованием техники смещения. Итак, я делюсь своей техникой, как я обычно работаю с этими типами текстур, чтобы сделать их бесшовными или мозаичными. Наслаждаться.
Наслаждаться.
Шаг 1
Здесь у меня есть изображение забора из звеньев цепи, которое нельзя разбить на мозаику с использованием техники смещения.В этих типах текстуры небольшая и общая единица узора повторяется по вертикали и горизонтали, образуя законченную текстуру. Вы можете легко заметить, как общий рисунок взаимосвязанных проводов повторяется много раз, чтобы создать полное изображение забора из звеньев цепи. Таким образом, вместо того, чтобы делать все изображение текстуры бесшовным, мы выберем этот общий повторяющийся узор текстуры и поработаем над ним, чтобы сделать его бесшовным.
Шаг 2
Здесь у меня выделена некоторая область, и если мы повторим эту область по вертикали и горизонтали, то это даст нам полную текстуру звеньев цепи, но есть некоторые точки, которые не совпадают правильно, поэтому текстура может быть не бесшовной.Нам нужно исправить эти точки, чтобы избежать швов.
Примечание. У меня есть несколько направляющих на отдельном слое, так что я могу легко правильно сопоставить эти точки в соответствии с этими направляющими.
Шаг 3
Вы можете использовать Фильтр «Пластика» или Деформация (Редактирование > Трансформирование > Деформация) шаблон, чтобы соответствовать этим точкам. Мне нужны мои направляющие при настройке, поэтому я использую свой направляющий слой в качестве фона в Liquify. Вы можете переключить фон, нажав клавишу P на клавиатуре.
Шаг 4
Теперь скопируйте фрагмент и вставьте его в новый документ. Чтобы избавиться от фона, просто выберите инструмент Magic Wand Tool (W) на панели инструментов, выберите фон и удалите выделенные пиксели.
Шаг 5
После удаления фона ваша текстурная плитка будет выглядеть так. Теперь перейдите к Edit > Define Pattern… , чтобы создать узор, дайте ему имя и нажмите OK .
Примечание. Если размеры вашей текстуры слишком велики, вы можете уменьшить размер текстуры, прежде чем сохранять ее как шаблон.
Шаг 6
Теперь создайте новый документ размером 800×600 пикселей , затем перейдите в Правка > Заливка… (Shift+f5) , откроется диалоговое окно заливки. В группе Contents установите раскрывающийся список на Pattern и выберите пользовательский шаблон, который мы только что сохранили. Вы также можете использовать стиль слоя Pattern Overlay , чтобы протестировать узор.
Вы можете видеть, как наша текстура накладывается друг на друга, не создавая швов. Теперь вы можете использовать эту текстуру для своих игр и проектов.
Вот и все. Надеюсь, вам понравился этот урок, и вы узнали из него что-то новое. Ваши комментарии, проблемы и предложения приветствуются. Удачи.
Как сделать бесшовную текстуру в Photoshop? – СидмартинБио
Как сделать бесшовную текстуру в Photoshop?
Как сделать бесшовную текстуру в Photoshop (Redux)
- Откройте текстуру в Photoshop и используйте инструмент «Обрезка» с квадратным соотношением сторон и 2000 пикселей по ширине и высоте.

- Перейдите в меню «Фильтр» > «Другое» > «Смещение», введите +1000 пикселей для параметров «По горизонтали» и «По вертикали» и нажмите «ОК».
Как сделать бесшовные текстуры?
Как мне создать свои собственные бесшовные текстуры?
- Шаг 1. Выпрямите изображение.
- Шаг 2. Обрежьте изображение.
- Шаг 3: Создайте последовательное освещение.
- Шаг 4: Увеличьте холст.
- Шаг 5: Мозаика изображения.
- Шаг 6: Настройте всю текстуру.
Как создать бесшовный узор в Photoshop Elements?
Создание нового узора в Photoshop Elements 10
- Откройте фотографическое, нарисованное или отсканированное изображение, содержащее область, которую вы хотите использовать в качестве узора.
- Используйте инструмент «Прямоугольная область», чтобы выбрать область, которую вы хотите преобразовать в узор.
- Выберите «Правка» → «Определить шаблон из выделенного» или «Правка» → «Определить шаблон».

Как сделать изображение бесшовным онлайн?
Сделать бесшовную текстуру онлайн
- Выберите изображение в формате BMP, GIF, JPEG, PNG, TIFF:
- Настройки для создания бесшовной текстуры.Способ создания бесшовной текстуры: №1 (сглаженный коллаж)
- Дополнительные настройки. Изображение до обрезки в пикселях:
- Формат выходного изображения.
Как повторить изображение в Photoshop?
Этот шаг на самом деле довольно прост, все, что вам нужно сделать, это щелкнуть правой кнопкой мыши на слое с вашим изображением и нажать «Дублировать слой». Появится всплывающее окно, но просто нажмите OK. Это создаст копию слоя, который мы будем использовать для создания повторяющегося узора. Мы так близко!
Как создать сложный повторяющийся узор в Photoshop?
Как сделать повторяющийся узор
- Упорядочить дизайн.Откройте все свои отдельные изображения в Photoshop Elements. Сделайте новый холст достаточно большим, чтобы вместить все различные элементы вашего дизайна.

- Определение шаблона. Из главного меню:
- Создайте новый файл и заполните его шаблоном. В главном меню выберите: Файл > Создать > Пустой файл.
Как создать бесшовный узор в Photoshop?
Создайте новый пустой документ, выбрав «Файл» — «Новый» с размерами 100 на 100 пикселей. Этот документ определяет размер шаблона.
Как создать текстуру мрамора в Photoshop?
Шаг 1: Откройте Adobe Photoshop (мы предполагаем, что на вашем компьютере установлен Adobe Photoshop 7.0).
Как сделать текстуру бесшовной/мозаичной?
Выберите подходящее базовое фото для текстуры. Особенно важен подбор подходящей фотографии.
Особенно важен подбор подходящей фотографии.
Как добавить текстуру в Photoshop?
Добавление текстуры к логотипу в Photoshop. Чтобы изменить размер текстурированного слоя, нажмите CMD или CTRL + T и, удерживая SHIFT, нажмите и перетащите, пока текстура не будет соответствовать изображению. Чтобы сохранить соотношение сторон, удерживайте SHIFT + OPTN или SHIFT + ALT, а затем щелкните и перетащите, чтобы уменьшить масштаб.
Создание бесшовных мраморных текстур в Adobe Photoshop | Серена Аврил Арчетти
Стенограммы 1. 1. Добро пожаловать: Привет всем, и добро пожаловать в создание мраморных текстур в двойном магазине. В этом курсе я собираюсь провести вас через пошаговый процесс создания современной текстуры мрамора непосредственно в модели. Будьте отфотошоплены. Пройдемся по процессу создания текстуры. Используя фотофильтры, стили слоя и уровни настройки, я покажу вам лучший способ восстановить его, используя карты чтения в цветовых связях. Наконец, мы превратим текстуру в красивый бесшовный узор.В конце этого класса они создали четыре красивых современных текстуры, которые вы сможете интегрировать в свои собственные проекты, произведения искусства и даже продукты для продажи, когда мы проведем вас через весь процесс. Опыт работы не требуется. Давайте начнем. 2. 2. Базовая текстура: в этом видео мы собираемся создать черно-белую текстуру, которая будет использоваться в качестве основы для Marble Parton. Первое, что мы собираемся сделать, это создать новый документ. Мы никогда не доберемся до верхней части экрана и не выберем новый файл.
1. Добро пожаловать: Привет всем, и добро пожаловать в создание мраморных текстур в двойном магазине. В этом курсе я собираюсь провести вас через пошаговый процесс создания современной текстуры мрамора непосредственно в модели. Будьте отфотошоплены. Пройдемся по процессу создания текстуры. Используя фотофильтры, стили слоя и уровни настройки, я покажу вам лучший способ восстановить его, используя карты чтения в цветовых связях. Наконец, мы превратим текстуру в красивый бесшовный узор.В конце этого класса они создали четыре красивых современных текстуры, которые вы сможете интегрировать в свои собственные проекты, произведения искусства и даже продукты для продажи, когда мы проведем вас через весь процесс. Опыт работы не требуется. Давайте начнем. 2. 2. Базовая текстура: в этом видео мы собираемся создать черно-белую текстуру, которая будет использоваться в качестве основы для Marble Parton. Первое, что мы собираемся сделать, это создать новый документ. Мы никогда не доберемся до верхней части экрана и не выберем новый файл. Мы хотим убедиться, что документ настроен на 1000 на 1000 пикселей и имеет разрешение состояния ниже DP I. Этот шаг очень важен, если вы планируете печатать текстуру в будущем в двух высококачественных документах и настройках и заключить зернистость? Ничего такого. Они создали свои документы. Мы должны убедиться, что наши цвета переднего плана и фона принимают черный и белый цвета. Вы можете сделать это, нажав на эту маленькую иконку рядом с выбором цвета, чтобы мы могли затем перейти в верхнее меню и просто отфильтровать одежду.Это создаст случайный узор пальто под холстом, который мы можем начать формировать в нашу текстуру на том же слое. Никогда не добирайтесь до верхней части экрана и не выбирайте облака различий рендеринга фильтров. Это добавит немного сложности нашей текстуре удаления изображения, которая сейчас где-то здесь прячется, но она слишком темная, чтобы мы могли ее увидеть, поэтому нам нужно будет выделить ее, отрегулировав контрастность изображения. Для этого нам нужно открыть панель уровня, нажав команду l на Mac и управляя L на Windows или никогда не попадая в верхнее меню.
Мы хотим убедиться, что документ настроен на 1000 на 1000 пикселей и имеет разрешение состояния ниже DP I. Этот шаг очень важен, если вы планируете печатать текстуру в будущем в двух высококачественных документах и настройках и заключить зернистость? Ничего такого. Они создали свои документы. Мы должны убедиться, что наши цвета переднего плана и фона принимают черный и белый цвета. Вы можете сделать это, нажав на эту маленькую иконку рядом с выбором цвета, чтобы мы могли затем перейти в верхнее меню и просто отфильтровать одежду.Это создаст случайный узор пальто под холстом, который мы можем начать формировать в нашу текстуру на том же слое. Никогда не добирайтесь до верхней части экрана и не выбирайте облака различий рендеринга фильтров. Это добавит немного сложности нашей текстуре удаления изображения, которая сейчас где-то здесь прячется, но она слишком темная, чтобы мы могли ее увидеть, поэтому нам нужно будет выделить ее, отрегулировав контрастность изображения. Для этого нам нужно открыть панель уровня, нажав команду l на Mac и управляя L на Windows или никогда не попадая в верхнее меню. Выберите изображение. Регулируя уровни, мы можем установить наши лучшие точки примерно на четыре, а белые точки — примерно на 100. Учитываются ли технические истории, которые только начинают выглядеть как мрамор? Те были довольны этим. Вы можете нажать. Хорошо, нам нужно будет повторить весь этот процесс еще два раза, так что на вашем слое все отлично. Нажав на новый слой, я попал прямо сюда. Вернитесь в верхнее меню и выберите фильтр. Рендерим недотепу на том же слое. Выберите еще раз фильтр Render. На этот раз культурная разница.Облака и снова открываем панели уровней. Мы собираемся довести отличный результат примерно до четырех. Они белые точки около 200. Давайте повторим этот процесс еще раз, Итак, снова фильтр-бендер. Это фильтр Бренда. Разное бра. Откройте, чтобы полюбить элемент управления меню L в Windows и поступите в продажу на Mac, установите свои отличные баллы примерно на четыре в вашей рабочей точке, чтобы сгореть. Это как «ОК, нет на вашей панели слоев». У вас должно быть три слоя фонового слоя, слой один и слой с ним.
Выберите изображение. Регулируя уровни, мы можем установить наши лучшие точки примерно на четыре, а белые точки — примерно на 100. Учитываются ли технические истории, которые только начинают выглядеть как мрамор? Те были довольны этим. Вы можете нажать. Хорошо, нам нужно будет повторить весь этот процесс еще два раза, так что на вашем слое все отлично. Нажав на новый слой, я попал прямо сюда. Вернитесь в верхнее меню и выберите фильтр. Рендерим недотепу на том же слое. Выберите еще раз фильтр Render. На этот раз культурная разница.Облака и снова открываем панели уровней. Мы собираемся довести отличный результат примерно до четырех. Они белые точки около 200. Давайте повторим этот процесс еще раз, Итак, снова фильтр-бендер. Это фильтр Бренда. Разное бра. Откройте, чтобы полюбить элемент управления меню L в Windows и поступите в продажу на Mac, установите свои отличные баллы примерно на четыре в вашей рабочей точке, чтобы сгореть. Это как «ОК, нет на вашей панели слоев». У вас должно быть три слоя фонового слоя, слой один и слой с ним. Что мы хотим сделать сейчас, так это переключить слой.Хотите кричать о режиме наложения, чтобы мы могли немного изменить их меню. Мы выбираем экран так, вроде, очищаем и выбираем свет. Вы также можете поиграть с различными режимами наложения, чтобы получить разные эффекты. Но для этого типа текстуры лучше всего подходит самосвет. База для мраморной текстуры готова, и ее действительно нужно перекрасить. 3. 3. Применение цвета: в этом видео мы собираемся изменить цвет или текстуру, придав им естественный и реалистичный вид с помощью плоской карты ингредиентов.Отличные карты невероятно полезны, поскольку позволяют нам применять цвета к вашему изображению без изменения нашей базовой текстуры, а это означает, что мы можем редактировать и изменять цвета в любое время. Мы не теряем качество текстур. Мы можем создать карты классификации двумя способами, щелкнув значок в меню слоев, а затем выбрав карту ингредиентов в верхнем меню. Щелкните Очистить новый уровень корректировки. Драйден, чтобы поприветствовать его, по умолчанию всегда черно-белый, поэтому я могу выглядеть немного странно, пока мы не подпишем правильные цвета.
Что мы хотим сделать сейчас, так это переключить слой.Хотите кричать о режиме наложения, чтобы мы могли немного изменить их меню. Мы выбираем экран так, вроде, очищаем и выбираем свет. Вы также можете поиграть с различными режимами наложения, чтобы получить разные эффекты. Но для этого типа текстуры лучше всего подходит самосвет. База для мраморной текстуры готова, и ее действительно нужно перекрасить. 3. 3. Применение цвета: в этом видео мы собираемся изменить цвет или текстуру, придав им естественный и реалистичный вид с помощью плоской карты ингредиентов.Отличные карты невероятно полезны, поскольку позволяют нам применять цвета к вашему изображению без изменения нашей базовой текстуры, а это означает, что мы можем редактировать и изменять цвета в любое время. Мы не теряем качество текстур. Мы можем создать карты классификации двумя способами, щелкнув значок в меню слоев, а затем выбрав карту ингредиентов в верхнем меню. Щелкните Очистить новый уровень корректировки. Драйден, чтобы поприветствовать его, по умолчанию всегда черно-белый, поэтому я могу выглядеть немного странно, пока мы не подпишем правильные цвета. Теперь песчаная карта будет применяться снова. Не обесцветил все слои ниже себя. В этом случае мы хотим поприветствовать его, чтобы он воздействовал только на один слой за раз, чтобы мы могли назначать каждому слою разные ингредиенты и смешивать цвета естественным образом. Чтобы сделать это, добавьте обтравочную маску, наведите курсор на двухтриллионный слой маски, который должен быть прямо над фоном, и нажмите на него. Мы удерживаем опцию Mac Ault в окнах, поскольку вы можете видеть, как появились маленькие стрелки, сообщающие нам, что два слоя теперь заблокированы вместе.Вы когда-нибудь хотели выпустить обтравочную маску? Вы можете выбрать для всех, чтобы щелкнуть нижний наш между слоями. Давайте перейдем к большему количеству для каждого слоя. Это создаст еще одну жадную карту для первого уровня, но никогда не попадет в слой. Ингредиент без регулировки уровня вверх и щелчок. Хорошо, это блокирует второе чтение, сопоставленное ранее, тоже зависает между слоями и удерживает, изменяет или выбирает и готовит, и повторяет тот же процесс для третьего слоя.
Теперь песчаная карта будет применяться снова. Не обесцветил все слои ниже себя. В этом случае мы хотим поприветствовать его, чтобы он воздействовал только на один слой за раз, чтобы мы могли назначать каждому слою разные ингредиенты и смешивать цвета естественным образом. Чтобы сделать это, добавьте обтравочную маску, наведите курсор на двухтриллионный слой маски, который должен быть прямо над фоном, и нажмите на него. Мы удерживаем опцию Mac Ault в окнах, поскольку вы можете видеть, как появились маленькие стрелки, сообщающие нам, что два слоя теперь заблокированы вместе.Вы когда-нибудь хотели выпустить обтравочную маску? Вы можете выбрать для всех, чтобы щелкнуть нижний наш между слоями. Давайте перейдем к большему количеству для каждого слоя. Это создаст еще одну жадную карту для первого уровня, но никогда не попадет в слой. Ингредиент без регулировки уровня вверх и щелчок. Хорошо, это блокирует второе чтение, сопоставленное ранее, тоже зависает между слоями и удерживает, изменяет или выбирает и готовит, и повторяет тот же процесс для третьего слоя. Теперь давайте выключим первый слой, щелкнув желтым цветом. Я не могу в следующий раз продать ваше время и начать выбирать цвета.О картах красоты я расскажу подробнее, работаю в другом классе. Но пока все, что вам нужно знать, это то, что левая сторона радианта будет восстанавливаться. Более темные пиксели в нашей текстуре могут быть от 100% черного цвета, начиная здесь слева, вплоть до правой стороны ингредиента. Помня об этом, мы можем начать переназначать цвета. Давайте дважды щелкнем по левому цвету, который я не расслышал, и выберем средний темно-коричневый цвет. Хорошо. Теперь давайте выберем более светлый, более ненасыщенный коричневый цвет для правой стороны радианта.Мы не хотим, чтобы этот цвет был слишком светлым, потому что это будут споры, цвет для текстуры, а два других слоя сделают текстуру намного ярче, когда мы включим их позже. Теперь давайте, какой игрок? Один. И это напугало его, когда он посетил лодку, нажав на маленькую иконку в редакторе ингредиентов Let’s Open, как мы это делали раньше.
Теперь давайте выключим первый слой, щелкнув желтым цветом. Я не могу в следующий раз продать ваше время и начать выбирать цвета.О картах красоты я расскажу подробнее, работаю в другом классе. Но пока все, что вам нужно знать, это то, что левая сторона радианта будет восстанавливаться. Более темные пиксели в нашей текстуре могут быть от 100% черного цвета, начиная здесь слева, вплоть до правой стороны ингредиента. Помня об этом, мы можем начать переназначать цвета. Давайте дважды щелкнем по левому цвету, который я не расслышал, и выберем средний темно-коричневый цвет. Хорошо. Теперь давайте выберем более светлый, более ненасыщенный коричневый цвет для правой стороны радианта.Мы не хотим, чтобы этот цвет был слишком светлым, потому что это будут споры, цвет для текстуры, а два других слоя сделают текстуру намного ярче, когда мы включим их позже. Теперь давайте, какой игрок? Один. И это напугало его, когда он посетил лодку, нажав на маленькую иконку в редакторе ингредиентов Let’s Open, как мы это делали раньше. Для этого слоя я выберу красноватые цвета. Цвет букв должен быть белым или очень близким к белому. Как видите, текстура стала намного ярче. Нет, я включу второй уровень, и он в порядке.Я собираюсь дважды щелкнуть деградацию в канале свойств и выбрать два цвета. Вы можете поиграть с цветами здесь, пока не получите тот факт, которым вы очень довольны. Изменяя темный или насыщенный цвет в вашей жадной карте, вы получите очень разные текстуры по крайней мере для одной из текстур. Для своих заданий вы должны попытаться подобрать реалистичные цвета мрамора. Лучший способ сделать это — посмотреть на изображения мрамора в риэлях и попытаться сделать цвета максимально похожими. Природа — лучший дизайнер, и всегда полезно работать с эталоном, потому что это отличная карта.Мы всегда можем вернуться и изменить его снова. Итак, теперь я пытаюсь получить более мягкую текстуру, так что мы вернемся к моему жадному, гм, вверху, как мы делали раньше. Двойной щелчок по ингредиенту. И я собираюсь выбрать более темный оттенок и сделать его немного светлее и насыщеннее.
Для этого слоя я выберу красноватые цвета. Цвет букв должен быть белым или очень близким к белому. Как видите, текстура стала намного ярче. Нет, я включу второй уровень, и он в порядке.Я собираюсь дважды щелкнуть деградацию в канале свойств и выбрать два цвета. Вы можете поиграть с цветами здесь, пока не получите тот факт, которым вы очень довольны. Изменяя темный или насыщенный цвет в вашей жадной карте, вы получите очень разные текстуры по крайней мере для одной из текстур. Для своих заданий вы должны попытаться подобрать реалистичные цвета мрамора. Лучший способ сделать это — посмотреть на изображения мрамора в риэлях и попытаться сделать цвета максимально похожими. Природа — лучший дизайнер, и всегда полезно работать с эталоном, потому что это отличная карта.Мы всегда можем вернуться и изменить его снова. Итак, теперь я пытаюсь получить более мягкую текстуру, так что мы вернемся к моему жадному, гм, вверху, как мы делали раньше. Двойной щелчок по ингредиенту. И я собираюсь выбрать более темный оттенок и сделать его немного светлее и насыщеннее. Как видите, это сделало текстуру намного мягче, сохранив при этом все детали нетронутыми. Поэкспериментируйте с этим и попытайтесь получить идеальную мраморную текстуру для своего проекта. 4. 4. Создание узоров. Теперь, когда у нас есть базовая текстура, мы, наконец, готовы создать узоры.Технику, которую мы собираемся использовать, можно применить для буксировки любого типа сложной органической текстуры, например текстуры акварельной бумаги Клинтона или, в данном случае, мрамора. Когда вы довольны цветом, добавьте новый слой. Нажав на новый слой, я могу обработать вашу панель. Убедитесь, что речь хорошо выделена на новом слое? Давайте нажмем опцию команды Shift E на Mac или изменим shifty на Windows. Это создаст сглаженную копию поверх изображения, которую мы будем использовать для создания нашего безгрешного шаблона. Первое, что мы хотим сделать, это выбрать слой перед плоской текстурой, затем перейти к фильтру в верхнем меню и к другому, а затем к смещению.Фильтр смещения позволяет нам сдвинуть ее изображение так, что пиксели, которые сейчас находятся по краям, сместятся к ментальному.
Как видите, это сделало текстуру намного мягче, сохранив при этом все детали нетронутыми. Поэкспериментируйте с этим и попытайтесь получить идеальную мраморную текстуру для своего проекта. 4. 4. Создание узоров. Теперь, когда у нас есть базовая текстура, мы, наконец, готовы создать узоры.Технику, которую мы собираемся использовать, можно применить для буксировки любого типа сложной органической текстуры, например текстуры акварельной бумаги Клинтона или, в данном случае, мрамора. Когда вы довольны цветом, добавьте новый слой. Нажав на новый слой, я могу обработать вашу панель. Убедитесь, что речь хорошо выделена на новом слое? Давайте нажмем опцию команды Shift E на Mac или изменим shifty на Windows. Это создаст сглаженную копию поверх изображения, которую мы будем использовать для создания нашего безгрешного шаблона. Первое, что мы хотим сделать, это выбрать слой перед плоской текстурой, затем перейти к фильтру в верхнем меню и к другому, а затем к смещению.Фильтр смещения позволяет нам сдвинуть ее изображение так, что пиксели, которые сейчас находятся по краям, сместятся к ментальному. Так как мы сделали наш файл из 1000 дел и пикселей ослабим типа пять под два подвижных или до конца по вертикали. Если вы хотите, чтобы ваш документ отличался от размера материала, который вы можете рассчитать, вам нужно исправить размер вашего документа, чтобы получить тот же результат. Как только мы закончим, мы можем щелкнуть. ОК, я немного прекрасен, чтобы вы могли хорошо видеть здесь смещение или изображение, чтобы края были квадратными.Теперь встречайтесь точно посередине, получая эти слишком резкие линии. Это должно выглядеть так, будто ваша текстура не разбивается на меньшие квадраты. Или следующим шагом будет использование инструмента Штамп для клонирования, чтобы убрать эти линии. Итак, давайте выберем константу два из двух меню или нажав s на клавиатуре. Как следует из названия, этот инструмент позволяет нам клонировать любую область и отмечать ее в любой другой области того же изображения. Так что, если вы хотите, например, смешать точечное пятно, нам просто нужно найти близкое с похожим цветом и возможной текстурой.
Так как мы сделали наш файл из 1000 дел и пикселей ослабим типа пять под два подвижных или до конца по вертикали. Если вы хотите, чтобы ваш документ отличался от размера материала, который вы можете рассчитать, вам нужно исправить размер вашего документа, чтобы получить тот же результат. Как только мы закончим, мы можем щелкнуть. ОК, я немного прекрасен, чтобы вы могли хорошо видеть здесь смещение или изображение, чтобы края были квадратными.Теперь встречайтесь точно посередине, получая эти слишком резкие линии. Это должно выглядеть так, будто ваша текстура не разбивается на меньшие квадраты. Или следующим шагом будет использование инструмента Штамп для клонирования, чтобы убрать эти линии. Итак, давайте выберем константу два из двух меню или нажав s на клавиатуре. Как следует из названия, этот инструмент позволяет нам клонировать любую область и отмечать ее в любой другой области того же изображения. Так что, если вы хотите, например, смешать точечное пятно, нам просто нужно найти близкое с похожим цветом и возможной текстурой. Не слишком близко, чтобы избежать очень очевидных повторов в нашем образце. Я думаю, что это место довольно хорошее, поэтому я щелкну по старому Олдену, и эта область, которую я хочу скопировать, как вы можете видеть, когда мы начинаем смешивать в Photoshop, сэмплирует пиксели из области, которую мы выбрали, изменяя, щелкая и затем перемещая они были перерисованы, когда вам нужно было перейти в другую область, обязательно измените или щелкните параметр на части изображения с похожей текстурой и цветом в области, которую вы хотите смешать. Также получилось сэмплировать пиксели, расположенные слишком близко к краю кампуса, так как это может создать больше нежелательных прямых линий на вашей текстуре, о которых вам придется помнить позже.Это начинает выглядеть довольно хорошо? Так что я закончу с самым холодным временем и вернусь к вам для следующего шага. 5. 5. Тестирование паттернов: хорошо, теперь, когда мы закончили смешивание, собираемся убедиться, что мы не прожили какие-либо области и медитировали, и что нет ошибок, давайте на этом паттерне к ее образцам, перейдя к редактированию и определению шаблон.
Не слишком близко, чтобы избежать очень очевидных повторов в нашем образце. Я думаю, что это место довольно хорошее, поэтому я щелкну по старому Олдену, и эта область, которую я хочу скопировать, как вы можете видеть, когда мы начинаем смешивать в Photoshop, сэмплирует пиксели из области, которую мы выбрали, изменяя, щелкая и затем перемещая они были перерисованы, когда вам нужно было перейти в другую область, обязательно измените или щелкните параметр на части изображения с похожей текстурой и цветом в области, которую вы хотите смешать. Также получилось сэмплировать пиксели, расположенные слишком близко к краю кампуса, так как это может создать больше нежелательных прямых линий на вашей текстуре, о которых вам придется помнить позже.Это начинает выглядеть довольно хорошо? Так что я закончу с самым холодным временем и вернусь к вам для следующего шага. 5. 5. Тестирование паттернов: хорошо, теперь, когда мы закончили смешивание, собираемся убедиться, что мы не прожили какие-либо области и медитировали, и что нет ошибок, давайте на этом паттерне к ее образцам, перейдя к редактированию и определению шаблон. Давайте назовем его «мраморный» и нажмем «ОК», теперь наш шаблон сохранен как фотошоп родителей, и мы можем получить к нему доступ из любых документов, когда захотим.Поскольку мы знаем, что наша выкройка скреплена на 1000 пикселей, что было размером с наш кампус, давайте получим новый документ на двоих, который должен удвоить размер, перейдя в файл и вы, и давайте сделаем ее документ 2000 на 2000 пикселей и сможем создать теперь, когда мы создали наши документы. Давайте перейдем к редактированию и почувствуем, что это откроет меню фильма, где мы сжимаем сдвиг достаточно пять на клавиатуре. В фильме. Обязательно выберите шаблон на панели содержимого вверху. Опция. Выберите шаблон, который мы только что сделали, а затем нажмите OK, чтобы увидеть полет.Как только узор будет нанесен на новый холст, не забудьте вызвать инспектора Поттера для вражеских кольев и моих детей, я думаю, партия и Ким в порядке, а это значит, что он готов к спасению. 6. 6. Больше тестирования: еще один способ проверить своего партнера.
Давайте назовем его «мраморный» и нажмем «ОК», теперь наш шаблон сохранен как фотошоп родителей, и мы можем получить к нему доступ из любых документов, когда захотим.Поскольку мы знаем, что наша выкройка скреплена на 1000 пикселей, что было размером с наш кампус, давайте получим новый документ на двоих, который должен удвоить размер, перейдя в файл и вы, и давайте сделаем ее документ 2000 на 2000 пикселей и сможем создать теперь, когда мы создали наши документы. Давайте перейдем к редактированию и почувствуем, что это откроет меню фильма, где мы сжимаем сдвиг достаточно пять на клавиатуре. В фильме. Обязательно выберите шаблон на панели содержимого вверху. Опция. Выберите шаблон, который мы только что сделали, а затем нажмите OK, чтобы увидеть полет.Как только узор будет нанесен на новый холст, не забудьте вызвать инспектора Поттера для вражеских кольев и моих детей, я думаю, партия и Ким в порядке, а это значит, что он готов к спасению. 6. 6. Больше тестирования: еще один способ проверить своего партнера. Чтобы исправить любые ошибки в исходном изображении, откройте панель смещения и продолжайте перемещать пиксели. Если вы заметили какую-либо область, которая, возможно, нуждается в некоторой доработке, просто нажмите «ОК», и также есть еще немного смешивания со штампом клона. Он может повторять этот процесс до тех пор, пока вы не будете довольны результатом и вашими техническими историями, которые смешались.7. 7. Изменение цвета: в этом видео я покажу вам несколько инструментов, которые мы можем использовать для настройки цветов, а также мы создадим несколько цветовых вариаций для наших родителей. Первая техника, которую мы рассмотрим, — это использование цветового баланса. Это Катя, скопировала текстуру и раскрыла цветовой баланс. Мы можем сделать это, никогда не переходя к новому корректирующему слою и цветовому балансу, и все в порядке с цветовым балансом. Элементы управления могут изменяться с помощью дрожания, тонов рук и бликов.По отдельности. Сначала мы собираемся изменить тени, выбрав жалюзи и др.
Чтобы исправить любые ошибки в исходном изображении, откройте панель смещения и продолжайте перемещать пиксели. Если вы заметили какую-либо область, которая, возможно, нуждается в некоторой доработке, просто нажмите «ОК», и также есть еще немного смешивания со штампом клона. Он может повторять этот процесс до тех пор, пока вы не будете довольны результатом и вашими техническими историями, которые смешались.7. 7. Изменение цвета: в этом видео я покажу вам несколько инструментов, которые мы можем использовать для настройки цветов, а также мы создадим несколько цветовых вариаций для наших родителей. Первая техника, которую мы рассмотрим, — это использование цветового баланса. Это Катя, скопировала текстуру и раскрыла цветовой баланс. Мы можем сделать это, никогда не переходя к новому корректирующему слою и цветовому балансу, и все в порядке с цветовым балансом. Элементы управления могут изменяться с помощью дрожания, тонов рук и бликов.По отдельности. Сначала мы собираемся изменить тени, выбрав жалюзи и др. Меню. Это сказалось на цветах в темных участках волос на ее изображении, которые в данном случае будут спорить о мраморных фактурах. Я хочу очистить вас до розового, поэтому я собираюсь добавить немного синего здесь, в тени. Тогда я переключусь на варежки в меню принятия здесь. Поскольку мы хотим создать розовый цвет, я бы добавил немного пурпурного и красного. Я также собираюсь добавить немного желтого, чтобы создать приятный цветовой контраст с синим в тенях.Мы должны быть довольны результатом, мы можем объединить слой цветового баланса с текстурой, выбрав оба слоя и нажав . Команда E на Mac или восемь на Windows. Теперь давайте сохраним это изображение как шаблон, начиная редактировать шаблон факта, и мы закончили с нашей первой цветовой вариацией. 8. 8. Метод цветового тона/насыщенности. Другой полезный инструмент, который мы можем использовать, — это элементы управления U. N. Situation. Это Кейт. Еще одна копия нашей региональной текстуры. Давайте переместим его наверх и убедимся, что этот слой выбран.
Меню. Это сказалось на цветах в темных участках волос на ее изображении, которые в данном случае будут спорить о мраморных фактурах. Я хочу очистить вас до розового, поэтому я собираюсь добавить немного синего здесь, в тени. Тогда я переключусь на варежки в меню принятия здесь. Поскольку мы хотим создать розовый цвет, я бы добавил немного пурпурного и красного. Я также собираюсь добавить немного желтого, чтобы создать приятный цветовой контраст с синим в тенях.Мы должны быть довольны результатом, мы можем объединить слой цветового баланса с текстурой, выбрав оба слоя и нажав . Команда E на Mac или восемь на Windows. Теперь давайте сохраним это изображение как шаблон, начиная редактировать шаблон факта, и мы закончили с нашей первой цветовой вариацией. 8. 8. Метод цветового тона/насыщенности. Другой полезный инструмент, который мы можем использовать, — это элементы управления U. N. Situation. Это Кейт. Еще одна копия нашей региональной текстуры. Давайте переместим его наверх и убедимся, что этот слой выбран. Нажмите команду на Марк или управляйте вами на окнах. Вы и ситуация очень хороши для небольших и быстрых правок. Здесь, в меню, у нас есть ползунок использования, который влияет на насыщенность цветов, какие эффекты интенсивных или приглушенных ваших цветов будут и легкость. Они использовались для осветления и затемнения изображения для изменения. Я собираюсь сделать текстуру очень тонкой. Позже я сделаю это, переместив изображение вверх, снизив насыщенность и переместив цвет. Используйте светлее, пока цвета не станут приятными. Классный тон.Я очень доволен этим. Я нажму «ОК», и следующее, что нам нужно сделать, это насладиться текстурами. Квартиры, смотреть. Мы можем сделать это, отредактировав шаблон поиска. Вы можете сохранить новое название Swatch, и тогда мы закончим. 9. 9. Сохранение и экспорт: в этом видео мы собираемся сохранить ее страсть в качестве резервной копии, экспортировав файлы шаблонов Эммы, обработанные в Photoshop, для сохранения шаблонов. Деньги, чтобы открыть менеджер пресетов.
Нажмите команду на Марк или управляйте вами на окнах. Вы и ситуация очень хороши для небольших и быстрых правок. Здесь, в меню, у нас есть ползунок использования, который влияет на насыщенность цветов, какие эффекты интенсивных или приглушенных ваших цветов будут и легкость. Они использовались для осветления и затемнения изображения для изменения. Я собираюсь сделать текстуру очень тонкой. Позже я сделаю это, переместив изображение вверх, снизив насыщенность и переместив цвет. Используйте светлее, пока цвета не станут приятными. Классный тон.Я очень доволен этим. Я нажму «ОК», и следующее, что нам нужно сделать, это насладиться текстурами. Квартиры, смотреть. Мы можем сделать это, отредактировав шаблон поиска. Вы можете сохранить новое название Swatch, и тогда мы закончим. 9. 9. Сохранение и экспорт: в этом видео мы собираемся сохранить ее страсть в качестве резервной копии, экспортировав файлы шаблонов Эммы, обработанные в Photoshop, для сохранения шаблонов. Деньги, чтобы открыть менеджер пресетов. Мы можем сделать это, но никогда не попадем в верхнее меню, которое представляет собой менеджер пресетов редактирования и управления ими.Темп мужчин, которых вы любите, заключается в том, чтобы сохранить импорт, кисти, сияние, пользовательские формы, стили и, в нашем случае, мраморные узоры, которые мы только что создали. Крайне важно экспортировать любые пресеты, которые мы делаем, в качестве резервной копии на случай, если мы захотим использовать их на другом ПК, или даже если мы планируем продавать шаблоны, или просто на тот случай, если нам нужно потренироваться, чтобы снова делать покупки в будущем. Итак, что мы хотим сделать сейчас, это открыть шаблоны интересов в меню деструктора, выбрать временные параметры частей, на которых мы хотим сэкономить. Просто это будет записано здесь. Убедитесь, что вы знаете, что я нажму на шаблоны, потому что это удалит эти часы навсегда.Итак, я собираюсь сдвинуть, нажать и выбрать все квартиры, которые я хочу сохранить. Это спасло его от постоянного друга.
Мы можем сделать это, но никогда не попадем в верхнее меню, которое представляет собой менеджер пресетов редактирования и управления ими.Темп мужчин, которых вы любите, заключается в том, чтобы сохранить импорт, кисти, сияние, пользовательские формы, стили и, в нашем случае, мраморные узоры, которые мы только что создали. Крайне важно экспортировать любые пресеты, которые мы делаем, в качестве резервной копии на случай, если мы захотим использовать их на другом ПК, или даже если мы планируем продавать шаблоны, или просто на тот случай, если нам нужно потренироваться, чтобы снова делать покупки в будущем. Итак, что мы хотим сделать сейчас, это открыть шаблоны интересов в меню деструктора, выбрать временные параметры частей, на которых мы хотим сэкономить. Просто это будет записано здесь. Убедитесь, что вы знаете, что я нажму на шаблоны, потому что это удалит эти часы навсегда.Итак, я собираюсь сдвинуть, нажать и выбрать все квартиры, которые я хочу сохранить. Это спасло его от постоянного друга. Местоположение. Вы хотите сохранить свое резервное имя, которое вы сжигаете, и нажмите, сохраните дом Кука, сохраните. И мы закончили наши шаблоны и теперь сохранили их в виде обработанного в Photoshop файла Broten, который мы сможем импортировать обратно в фотомагазин через менеджера пресетов, если они нам когда-нибудь понадобятся в будущем. 10. 10. Ваш проект. Теперь, когда у вас есть все знания, необходимые для создания красивых узоров, пришло время применить их на практике.Для вашего классного проекта вы должны создать как минимум четыре шаблона. Они должны быть оригинальной текстуры в одной цветовой гамме для каждого из них. Вы можете загружать свои незавершенные работы и окончательные изображения на страницу своего проекта, чтобы получать отзывы и задавать вопросы. Вопреки видеть все ваши проекты. Если вам понравился этот урок, я был бы очень признателен, если бы вы поставили большой палец вверх. А также не забудьте подписаться на меня, чтобы узнать больше о будущих классах. Вы можете сделать это, нажав кнопку «Подписаться» над или под этим видео.
Местоположение. Вы хотите сохранить свое резервное имя, которое вы сжигаете, и нажмите, сохраните дом Кука, сохраните. И мы закончили наши шаблоны и теперь сохранили их в виде обработанного в Photoshop файла Broten, который мы сможем импортировать обратно в фотомагазин через менеджера пресетов, если они нам когда-нибудь понадобятся в будущем. 10. 10. Ваш проект. Теперь, когда у вас есть все знания, необходимые для создания красивых узоров, пришло время применить их на практике.Для вашего классного проекта вы должны создать как минимум четыре шаблона. Они должны быть оригинальной текстуры в одной цветовой гамме для каждого из них. Вы можете загружать свои незавершенные работы и окончательные изображения на страницу своего проекта, чтобы получать отзывы и задавать вопросы. Вопреки видеть все ваши проекты. Если вам понравился этот урок, я был бы очень признателен, если бы вы поставили большой палец вверх. А также не забудьте подписаться на меня, чтобы узнать больше о будущих классах. Вы можете сделать это, нажав кнопку «Подписаться» над или под этим видео. Я очень надеюсь, что вам понравился этот курс, и увидимся на следующем посте.
Я очень надеюсь, что вам понравился этот курс, и увидимся на следующем посте.
Учебное пособие по повторяющимся шаблонам Photoshop
Шаг 1. Создание нового документа
Давайте начнем с создания одной плитки для узора. Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
.Выберите «Файл» > «Создать».
Откроется диалоговое окно «Новый документ».Введите 100 пикселей для ширины и высоты . Размер документа будет определять размер плитки, что повлияет на частоту повторения шаблона в документе (поскольку плитке меньшего размера потребуется больше повторений, чтобы заполнить тот же объем пространства, чем плитке большего размера). В этом случае мы создадим плитку размером 100 x 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами при создании собственных узоров.
Я оставлю значение Разрешение равным 72 пикселя/дюйм .Установите Background Contents на Transparent , чтобы у нашего нового документа был прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Фоновое содержимое» установлено значение «Прозрачный».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране. Шаблон шахматной доски, заполняющий документ, — это способ Photoshop сообщить нам, что фон прозрачен. Поскольку документ довольно маленький, всего 100 x 100 пикселей, я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая знак плюса ( + ) несколько раз.Здесь документ увеличен до 500%:
Новый пустой документ, увеличенный до 500%.
Шаг 2. Добавьте направляющие по центру документа
Нам нужно знать точный центр нашего документа, и мы можем найти его с помощью направляющих Photoshop. Перейдите в меню View в верхней части экрана и выберите New Guide :
Перейдите в меню View в верхней части экрана и выберите New Guide :
Выберите «Вид» > «Новая направляющая».
Откроется диалоговое окно «Новая направляющая». Выберите Horizontal для Orientation , затем введите 50% для Position .Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, проходящую через центр документа:
.Выберите Horizontal и введите 50% для Position.
Вернитесь в меню View и еще раз выберите New Guide . На этот раз в диалоговом окне New Guide выберите Vertical для Orientation и снова введите 50% для Position :
Выберите Вертикально и введите 50% для Позиции.
Нажмите OK, чтобы закрыть диалоговое окно, и теперь у вас должны быть вертикальная и горизонтальная направляющие, проходящие через центр документа. Точка, где они встречаются, является точным центром. Цвет направляющей по умолчанию — голубой, поэтому их может быть трудно увидеть на скриншоте:
Точка, где они встречаются, является точным центром. Цвет направляющей по умолчанию — голубой, поэтому их может быть трудно увидеть на скриншоте:
Вертикальная и горизонтальная направляющие проходят через центр документа.
Изменение цвета направляющей (дополнительно)
Если вы не видите направляющие из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop.На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices . На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выберите настройки «Направляющие», «Сетка» и «Срезы».
Это открывает диалоговое окно «Настройки Photoshop», в котором установлены параметры «Направляющие», «Сетка и фрагменты». Самый первый вариант вверху списка — это Guide Color .Как я уже упоминал, по умолчанию он установлен на голубой. Нажмите на слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа. Я поменяю свой на светло-красный :
Нажмите на слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа. Я поменяю свой на светло-красный :
Выбор светло-красного цвета в качестве нового цвета для направляющих.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Preferences. Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет обратно на голубой или не выберете другой цвет):
Направляющие теперь окрашены в новый цвет, что облегчает их просмотр.
Шаг 3. Нарисуйте фигуру в центре документа
Вы можете создавать очень сложные узоры в Photoshop, или они могут быть такими же простыми, как, скажем, повторяющаяся точка или круг. Давайте нарисуем круг в центре документа. Сначала выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрыт за инструментом Rectangular Marquee Tool, поэтому нажмите на инструмент Rectangular Marquee Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Elliptical Marquee Tool из списка:
По умолчанию он скрыт за инструментом Rectangular Marquee Tool, поэтому нажмите на инструмент Rectangular Marquee Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Elliptical Marquee Tool из списка:
Нажмите и удерживайте инструмент «Прямоугольное выделение», затем выберите инструмент «Овальное выделение».
Выбрав инструмент Elliptical Marquee Tool, наведите перекрестие непосредственно на точку пересечения направляющих в центре документа. Удерживая нажатой Shift+Alt (Win) / Shift+Option (Mac), щелкните в центре документа, затем, удерживая нажатой кнопку мыши, выделите круговое выделение. Удерживая клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, а клавиша Alt (Win) / Option (Mac) указывает Photoshop рисовать контур выделения из центра.Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая нажатыми Shift+Alt (Win) / Shift+Option (Mac), перетащите круговой контур выделения из центра.
Шаг 4: Залейте выделение черным цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Выберите Правка > Заполнить.
Это открывает диалоговое окно «Заливка», где мы можем выбрать цвет для заливки выделения.Установите для параметра Использовать в верхней части диалогового окна значение Черный :
.Установите для параметра «Использовать» значение «Черный».
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop заполняет круглое выделение черным цветом. Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти в меню Select в верхней части экрана и выбрать Deselect). , но сочетание клавиш быстрее).Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга выглядят блочными:
Выделение заполнено черным цветом.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Шаг 5: Дублируйте слой
Добавив всего один кружок в центр плитки, мы могли бы сохранить плитку как узор, но давайте сделаем ее более интересной, прежде чем мы это сделаем. Сначала сделайте копию слоя, перейдя в меню Layer в верхней части экрана, выбрав New , затем выбрав Layer через Copy .Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl+J (Win) / Command+J (Mac):
Выберите «Слой» > «Создать» > «Слой через копирование».
В окне документа пока ничего не произойдет, но копия слоя, которую Photoshop называет «Копия слоя 1», появится над оригиналом на панели «Слои»:
Панель «Слои», показывающая копию слоя 1 над оригиналом.
Шаг 6. Применение фильтра смещения
При проектировании плиток для использования в качестве повторяющихся шаблонов есть один фильтр, который вы будете использовать почти каждый раз, и это Смещение , к которому вы можете перейти, перейдя в меню Фильтр в верхней части экрана, выбрав Другой , затем выберите Смещение :
Выберите «Фильтр» > «Другое» > «Смещение».
Откроется диалоговое окно фильтра смещения. Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим направлениям. При создании простых повторяющихся шаблонов, таких как тот, который мы разрабатываем здесь, вам нужно ввести половину ширины вашего документа в поле ввода по горизонтали и половину высоты вашего документа в поле ввода по вертикали. В нашем случае мы работаем с документом размером 100 x 100 пикселей, поэтому установите параметр Horizontal на 50 пикселей и параметр Vertical также на 50 пикселей.В нижней части диалогового окна в разделе Undefined Areas убедитесь, что выбран параметр Wrap Around :
Установите для параметров «Горизонтально» и «Вертикально» половину размеров документа и убедитесь, что установлен флажок «Обтекание».
Нажмите OK, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр Offset взял копию круга, который мы сделали на предыдущем шаге, и разделил его на четыре равные части, разместив их в углах документа.Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1:
В окне документа мы видим, что фильтр Offset взял копию круга, который мы сделали на предыдущем шаге, и разделил его на четыре равные части, разместив их в углах документа.Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1:
Изображение после применения фильтра смещения.
Шаг 7. Определите плитку как шаблон
Разработав плитку, давайте сохраним ее как фактический узор, процесс, который Photoshop называет «определением узора». Перейдите в меню Edit в верхней части экрана и выберите Define Pattern :
.Выберите «Правка» > «Определить шаблон».
Photoshop откроет диалоговое окно с просьбой назвать новый узор.Рекомендуется указывать размеры плитки в названии шаблона на тот случай, если вы создаете несколько одинаковых плиток разных размеров. В этом случае назовите плитку «Круги 100×100». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Плитка теперь сохранена как шаблон!
Назовите узор «Круги 100х100».
Шаг 8. Создайте новый документ
Мы разработали нашу плитку и определили ее как узор, а это значит, что теперь мы можем использовать ее для заполнения всего слоя! Давайте создадим новый документ для работы.Как и в шаге 1, перейдите в меню File и выберите New . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей для ширины и высоты . Оставьте Разрешение установленным на 72 пикселя/дюйм , и на этот раз установите Содержимое фона на Белый , чтобы фон нового документа был заполнен сплошным белым цветом. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно.Новый документ появится на вашем экране:
Создайте новый документ размером 1000 x 1000 пикселей с белым фоном.
Шаг 9: Добавьте новый слой
Мы могли бы просто заполнить фоновый слой документа нашим узором, но это серьезно ограничило бы то, что мы можем с ним делать. Как мы увидим в следующем уроке, когда будем рассматривать добавление цветов и градиентов к узорам, гораздо лучший способ работы — разместить повторяющийся узор на отдельном слое. Нажмите на значок New Layer в нижней части панели слоев:
Как мы увидим в следующем уроке, когда будем рассматривать добавление цветов и градиентов к узорам, гораздо лучший способ работы — разместить повторяющийся узор на отдельном слое. Нажмите на значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой».
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем:
Появится новый слой.
Шаг 10: Заполните новый слой узором
После добавления нового слоя давайте заполним его нашим узором! Перейдите в меню Edit и выберите Fill :
.Выберите Правка > Заполнить.
Обычно команда Photoshop «Заливка» используется для заливки слоя или выделения сплошным цветом, точно так же, как мы делали это на шаге 4, когда использовали ее для заливки кругового выделения черным цветом.Но мы также можем использовать команду «Заливка», чтобы заполнить что-то узором, и мы делаем это, сначала установив параметр Использовать в верхней части диалогового окна на Pattern :
.
Измените параметр «Использовать» на «Шаблон».
При выбранном шаблоне вторая опция, Пользовательский шаблон , появляется прямо под ним, где мы выбираем шаблон, который хотим использовать. Нажмите на эскиз предварительного просмотра :
Нажмите непосредственно на эскиз пользовательского шаблона.
Откроется Средство выбора шаблонов , в котором отображаются небольшие эскизы всех шаблонов, из которых мы можем выбирать. Образец круга, который мы только что создали, будет последним эскизом в списке. Если у вас включены подсказки в настройках Photoshop (они включены по умолчанию), название шаблона появится при наведении курсора на миниатюру. Дважды щелкните по нему, чтобы выбрать его и выйти из средства выбора шаблона:
.Выберите шаблон «Круги 100×100» в палитре шаблонов.
После того, как вы выбрали шаблон, все, что осталось сделать, это нажать OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет пустой слой в документе круговым узором, повторяя плитку столько раз, сколько необходимо:
.
Слой 1 теперь заполнен узором из повторяющихся кругов.
Куда идти дальше…
Вот и все! Очевидно, что наш черно-белый круговой узор не принесет нам много наград, но важные вещи, которые следует вынести из этого первого урока, — это шаги, которые мы использовали для его создания, проектирование одной плитки, определение плитки как узора, а затем использование Photoshop. Команда «Заполнить», чтобы заполнить весь слой узором.Далее мы пойдем дальше, изучая, как добавлять цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Как создать бесшовную текстуру в Photoshop
[Это руководство предназначено для пользователей Photoshop, которые хотят знать, как создавать текстуры (для пакета ресурсов или других целей). Он сосредоточится на паре действительно полезных функций, которые могут сэкономить вам много работы. Создатели пакета ресурсов Experience в идеале должны уже знать об этом, но могут и не знать. ]
]Предположим, вы решили создать пакет ресурсов. Вы знаете, что вам придется рисовать много текстур. Допустим, вы уверены, что можете без особых усилий рисовать все что угодно, но вот проблема: текстура должна быть бесшовной. Он должен быть тайловым: когда вы кладете несколько его копий вплотную, между ними не должно быть видимого перехода. Если это не плитка, можно ли вообще назвать это текстурой?
Как сделать бесшовную текстуру? Есть много способов сделать это. Некоторые из этих способов более трудоемки и болезненны, чем другие.(Подсказка: если вы копируете/вставляете, ваш способ, вероятно, один из самых болезненных.) Вот хорошие новости: если вы используете Photoshop, у него есть действительно отличный инструмент, специально разработанный для облегчения рисования бесшовных узоров! Его несложно использовать, и вы можете использовать его независимо от вашего личного стиля, стремитесь ли вы к пиксельной графике, векторному виду, реалистичному и детализированному виду и т. д. Инструмент называется «Фильтр смещения», и он станет главным героем нашей истории. Если вы уже знаете об этом и используете его все время — отлично.В этом случае этот учебник не для вас, и вы можете прекратить чтение прямо сейчас. Но если нет, оставайтесь со мной, и я проведу вас через процесс создания довольно сложной текстуры.
Инструмент называется «Фильтр смещения», и он станет главным героем нашей истории. Если вы уже знаете об этом и используете его все время — отлично.В этом случае этот учебник не для вас, и вы можете прекратить чтение прямо сейчас. Но если нет, оставайтесь со мной, и я проведу вас через процесс создания довольно сложной текстуры.
Я хочу создать текстуру блока магмы, потому что она красивая, светящаяся и содержит камни. (Мне нравятся камни. Я думаю, что камни имеют большое значение.)
Мы начнем с того, что откроем новый документ Photoshop и быстро нарисуем несколько камней посередине. Я буду рисовать скалы только в центре моего холста и держаться подальше от его краев, вот так:
Следующее, что нужно сделать, это перейти в Фильтр > Другое и выбрать Смещение:
Как только мы выберем это, мы увидим всплывающее окно с двумя ползунками:
(Убедитесь, что вы выбрали «обтекание»)
Что только что произошло? Наш рисунок был порезан на мелкие кусочки неприятным фильтром. Мы согласны с этим развитием! Это хорошо. Это то, что мы хотели. Теперь крайняя область сместилась к центру, а центральная область сместилась к краю. Поиграйте с ползунками, посмотрите, как они управляют нарезкой вашего изображения.
Мы согласны с этим развитием! Это хорошо. Это то, что мы хотели. Теперь крайняя область сместилась к центру, а центральная область сместилась к краю. Поиграйте с ползунками, посмотрите, как они управляют нарезкой вашего изображения.
Теперь мы можем рисовать в центральной области и заполнять пустые части:
Наш набросок готов и он бесшовный. Предположим, вы не верите мне, что он бесшовный, и мы хотим проверить, как он будет выглядеть, когда заполним им всю плоскость.Мы можем использовать еще одну функцию Photoshop, которая часто оказывается полезной. Мы можем перейти в Edit>Define Pattern и сохранить наш эскиз как новый узор. Затем мы можем открыть новый документ большего размера и перейти в «Правка»> «Заполнить». Там мы увидим всплывающее окно, подобное этому:
Мы выберем шаблон, который мы определили, из списка и нажмите OK. Вот что у нас получится:
Большой кусок области, заполненный наброском текстуры, которую мы только что создали.
Вы видите, что он, по сути, бесшовный, и нигде нет ошибок тайлинга.Полезно смотреть на это таким образом, потому что это позволяет вам заметить некоторые ошибки и зоны, которые выглядят неправильно, чтобы вы могли исправить их, пока не стало слишком поздно.
Теперь нам нужно раскрасить текстуру, чтобы она выглядела красиво и объемно. Как и прежде, я буду работать поэтапно. Я нарисую что-то в центральной области, затем использую фильтр смещения. Постепенно мы постараемся сделать так, чтобы текстура выглядела все красивее и красивее. Я не буду слишком подробно объяснять, что именно я делаю, потому что я не собираюсь учить вас рисовать.Я только хочу показать вам, как использовать инструменты Photoshop. возможно, ваш стиль полностью отличается от моего. Может быть, вы занимаетесь пиксель-артом или чем-то еще — не имеет значения, вы все равно можете использовать тот же базовый процесс, что и я. Давайте посмотрим!
Теперь смещение!
Теперь смещение!
Снова сместите, затем добавьте цвет!
Смещение, затем добавление бликов!
Сместите и начните рисовать лаву!
Сместите и нарисуйте еще немного лавы!
Смещение, затем добавление свечения!
Теперь я буду компенсировать и сглаживать все это, не потому что это хорошая идея, а потому что это весело и потому что я могу, и я также сделаю некоторые настройки цвета:
Посмотрим, получится ли кафельная плитка!
Да, это так.
Вот и все. Текстура готова. Вы можете добавить кое-что к этому, но я более или менее закончил.
Последний урок перед тем, как мы расстанемся. Важным навыком является умение видеть проблемы в своей работе, видеть, где вы накосячили. И хотя на первый взгляд эта текстура выглядит нормально, когда вы увидите ее в игре, вы заметите некоторые проблемы с ней, смотрите:
На ней заметны линии. Вы видите это? Lineation — это основа существования создателя пакета ресурсов.Этого следует избегать, а этого очень и очень трудно избежать. Здесь нужно много опыта, чтобы преуспеть. Когда вы это заметите, исправить уже может быть невозможно. Урок здесь заключается в том, чтобы быть осторожным в начале работы. Следите за линейкой! Держите его минимальным.
Вот оно! Продолжайте компенсировать вещи. Не позволяйте линии получить вас. Иди и нарисуй камни. Все эти хорошие вещи. Пока!
Как превратить текстуру в мозаичный фон
Мозаичные фоны отлично подходят для фона веб-сайтов и всех видов работы в Photoshop. Они особенно полезны при работе с текстурами, когда вам нужен общий фон большего размера, чем маленькое изображение, с которым вы работаете.
Они особенно полезны при работе с текстурами, когда вам нужен общий фон большего размера, чем маленькое изображение, с которым вы работаете.
В этом кратком уроке по мозаичному фону мы возьмем текстуру и превратим ее в фоновое изображение, готовое для бесшовного мозаичного изображения. Это полезная маленькая техника, которая существует всегда. Мы также можем использовать эту технику в этом уроке Photoshop.
Но что, если у вас нет времени, чтобы сделать повторяющийся текстурный фон с нуля? Вы можете посетить библиотеку Envato Elements, чтобы найти сотни бесшовных фоновых текстур с неограниченным количеством загрузок!
Кроме того, если вы предпочитаете изучать этот классный навык Photoshop, просматривая видео, мы вам поможем.Вы можете узнать, как сделать мозаичный фон, посмотрев это новое видео с канала Envato Tuts+ YouTube:
Чему вы научитесь в этом уроке Photoshop по мозаичному фону
- Почему нельзя использовать любое изображение в качестве мозаичного фона
- Как обрезать и подготовить изображение
- Как удалить мусор с изображения (необязательно)
- Как сделать однородную текстуру травы
- Как объединить слои травы
- Как удалить края с помощью инструмента «Заплатка»
- Как определить шаблон
- Как сделать наложение узора
- Как добавить цветочный узор на траву (необязательно)
- Как сместить фон с помощью фильтра
Что вам понадобится
1.
 Почему нельзя использовать любое изображение в качестве мозаичного фона
Почему нельзя использовать любое изображение в качестве мозаичного фонаВ этом уроке мы хотим создать мозаичный фон из текстуры травы. На Envato Elements есть фантастическое фото травы, которое мы можем использовать. Однако, если мы просто разместим изображение как есть, результат будет не очень хорошим. Как вы можете видеть ниже, очень четко видно, где изображение повторяется, а темные пятна выглядят довольно странно. Итак, чтобы превратить эту фотографию в мозаичный фон, нам нужно сначала удалить все неровности, а затем сделать так, чтобы края сливались друг с другом.
2. Как обрезать и подготовить изображение 90 083
Таким образом, первый шаг — взять основное изображение, а затем Обрезать в секцию, в которой нет действительно темных пятен в углах. Что-то вроде коробки, показанной ниже.
Ниже наш сегмент. На самом деле я немного уменьшил его, чтобы текстура не была слишком резкой. Хотя он в основном равномерно окрашен, мы могли бы осветлить края. Чем более ровное мы можем получить изображение, тем лучше, так как небольшие различия довольно бросаются в глаза, когда фон выложен плиткой.
Чем более ровное мы можем получить изображение, тем лучше, так как небольшие различия довольно бросаются в глаза, когда фон выложен плиткой.
Так что просто возьмите инструмент Dodge Tool (O) () и большой мягкой кистью аккуратно прокрасьте левый и правый края, чтобы немного осветлить их. Однако не переусердствуйте, так как трава будет выглядеть размытой.
3. Как удалить мусор с изображения (необязательно)
Использование стокового изображения чистой травы всегда будет идеальным решением, но не беспокойтесь, если в траве есть мусор! В приведенном ниже примере есть лист, который будет бесполезным, если он будет появляться снова и снова, поэтому мы должны избавиться от него.
Чтобы сделать это, возьмите инструмент Patch Tool (J) и нарисуйте фигуру вокруг листа, а затем перетащите мышью, чтобы получить область рядом, чтобы залатать ее. (Обратите внимание, что инструмент исправления должен быть установлен на источник, а не на место назначения, иначе вы будете использовать его немного по-другому. )
)
4. Как сделать однородную текстуру травы
Теперь наш фон выглядит красиво и однородно. Нам просто нужно сделать так, чтобы края сливались друг с другом.
Для этого начните с дублирования слоя с травой.Затем переместите первый слой влево, а второй слой вправо. Продолжайте делать это, пока не увидите оба слоя с белым зазором между ними. Теперь соедините их так, чтобы крайний правый край первого слоя соприкасался с крайним левым краем второго слоя.
5. Как объединить слои травы
Здесь два слоя почти соприкасаются. Соедините их так, чтобы между ними не было белого, и объедините два слоя в один.
6. Как удалить края с помощью Patch Tool
Теперь мы снова используем Patch Tool , чтобы нарисовать грубую форму вокруг края, где встречаются два слоя.Затем используйте мышь, чтобы перетащить соседнюю область, чтобы исправить ее.
Шаг 1
Инструмент «Заплатка» делает эту операцию действительно легкой, особенно на таком шумном фоне, как эта трава. Как видите, если не присматриваться очень внимательно, то не видно, где находится линия перехода. Если бы вы хотели, вы могли бы углубиться в мелкие детали и клонировать отдельные травинки, но для наших целей этого вполне достаточно.
Как видите, если не присматриваться очень внимательно, то не видно, где находится линия перехода. Если бы вы хотели, вы могли бы углубиться в мелкие детали и клонировать отдельные травинки, но для наших целей этого вполне достаточно.
Шаг 2
Теперь повторим тот же процесс по вертикали.Дублируйте слой и перемещайте один слой вниз и один вверх, пока нижний и верхний края не сойдутся. Объедините слои вместе и используйте инструмент «Заплатка», чтобы избавиться от края.
Теперь все готово для укладки плитки!
Причина, по которой это сработает, заключается в том, что мы эффективно избавились от этих краев. Новые края документа уже совпадают, потому что мы переместили слои одинаково влево и вправо, так что правый край этого документа на самом деле равен следующему пикселю от левого края.
7. Как определить шаблон
Нажмите Control-A , чтобы выбрать все, и перейдите к Edit > Define Pattern.
Теперь мы даем шаблону имя.
8. Как сделать наложение узора
Теперь на любом слое, если вы выберете параметры смешивания и отметите поле Наложение узора , вы сможете выбрать из своего набора пользовательских узоров, как показано, включая только что созданный травяной узор.
Конечно, вам также следует сохранить изображение выкройки в формате PSD или JPG, так как оно может вам понадобиться как отдельное изображение.Например, если вы будете использовать его в качестве фонового изображения в HTML-документе, вам понадобится одно изображение в формате JPG, а не «шаблон» Photoshop.
9. Как добавить цветочный узор на траву (необязательно)
Если вы хотите добавить цветочный узор к траве, поместите белый цветок PNG на готовую текстуру травы.
Затем с помощью инструмента Rectangular Marquee Tool разделите цветок пополам по вертикали или по горизонтали. Его не нужно идеально делить пополам. Я разместил два цветка в качестве примера.
Я разместил два цветка в качестве примера.
Затем перетащите нижнюю половину горизонтального цветка вверх, а верхнюю вниз, чтобы обе части касались краев экрана. Убедитесь, что они остаются идеально параллельными друг другу.
Проделайте то же самое с вертикальным шпагатом, только левую половину сведите вправо, а правую половину влево.
Перейдите к Edit > Define Pattern еще раз и используйте новую текстуру цветочной травы.
10. Как сместить фон с помощью фильтра
Вот наша плиточная трава.Как вы можете видеть, есть небольшое темное пятно, которое его выдает, но поскольку я собираюсь использовать его в качестве фона для веб-сайта, это не имеет большого значения, так как сверху будет что-то еще. Тем не менее, вы можете легко вернуться и исправить это место, чтобы сделать его более плавным.
Спасибо комментаторам, которые указали, что на самом деле есть более простой способ смещения фона с помощью фильтра! Просто перейдите к Filter> Other> Offset и выберите количество пикселей для перемещения изображения как по горизонтали, , так и по вертикали. Спасибо за подсказку! Я узнаю что-то новое каждый день.
Спасибо за подсказку! Я узнаю что-то новое каждый день.
Вот оно! Ваше мозаичное фоновое изображение готово!
Надеюсь, вам понравился этот урок о том, как сделать мозаичный фон. Мы узнали, как превратить изображение в бесшовную фоновую текстуру, как определить узор и многое другое. И хотя этот урок может пригодиться, иногда у вас нет времени на создание повторяющегося текстурного фона с нуля.
Далее мы рассмотрим некоторые текстуры и мозаичные фоновые изображения из Envato Elements, которые вы можете скачать и использовать прямо сейчас!
5 лучших бесшовных фоновых текстур от Envato Elements
Если вы ежедневно используете Photoshop и программное обеспечение для дизайна, вам необходимо посетить Envato Elements.Торговая площадка на основе подписки предлагает вам неограниченную загрузку цифровых творческих ресурсов за фиксированную ежемесячную плату.
Вы можете получить неограниченное количество графики, текстур, надстроек, шрифтов, стоковых фотографий и многого другого! Вот пять лучших мозаичных фоновых текстур, которые вы можете прямо сейчас использовать в своих проектах:
1.
 Бесшовный узор из экзотических листьев (JPG)
Бесшовный узор из экзотических листьев (JPG)Ищете симпатичный мозаичный фон, вдохновленный природой? Это красивый вариант! Загрузка включает мозаичное фоновое изображение высокой четкости (5906×5906 px).
2. Бесшовный узор TERRAZZO Natura (AI, EPS, JPG)
Вы также можете получить этот классный набор повторяющихся текстурных фонов. Набор включает в себя шесть отдельных дизайнов, каждый в светлой и темной версиях. Симпатичные мозаичные фоны поставляются в файлах AI и EPS для Illustrator и в файлах JPEG для Photoshop.
3. Шаблоны принтов животных для Photoshop (JPG, PSD)
Животные принты очень популярны в качестве бесшовных фоновых текстур, и этот набор идеален, если вам нравится этот стиль.Загрузка включает в себя десять симпатичных мозаичных фонов. Каждый шаблон был экспортирован в высоком разрешении 1800x1800px, поэтому они будут работать для экранных и печатных проектов.
4. Геометрические игровые узоры и тайлы (AI, EPS, JPG)
Этот набор для любителей геометрических узоров. Эти минималистичные и элегантные мозаичные фоновые изображения отлично смотрятся в самых разных проектах.
Эти минималистичные и элегантные мозаичные фоновые изображения отлично смотрятся в самых разных проектах.
Вы получите 20 образцов узоров для Illustrator, 20 мозаичных фонов с высоким разрешением (файлы JPEG) и 20 не мозаичных цифровых документов в формате JPG.
5. Узоры из кожи с шипами (PNG, PAT, PSD)
Вам нравятся ультрареалистичные бесшовные фоновые текстуры? Этот пак для вас. Вы получите 14 уникальных бесшовных узоров из кожи с заклепками и пуговицами.
Узнайте больше об уроках и ресурсах Photoshop
Ищете еще больше крутых уроков по Photoshop? На Envato Tuts+ есть десятки руководств и ресурсов, которые вы можете изучить для своих следующих проектов! Проверьте некоторые из них:
Примечание редактора: этот пост был обновлен благодаря вкладу Abbey Esparza и Maria Villanueva.Эбби — внештатный инструктор Envato Tuts+. Мария — помощник редактора канала Tuts+ Design.
Как с легкостью создать бесшовную акварельную текстуру в Photoshop | Татьяна Лапина | Creative Veila
Семь простых шагов к художественному совершенству
Художественные текстуры необходимы в наборе инструментов каждого графического дизайнера. А что может быть полезнее бесшовной акварельной текстуры высокого разрешения? Действительно, вы можете наложить любой слой, используя его как шаблон Photoshop! Как это круто? Сегодня я покажу вам, как создать такую текстуру за 7 простых шагов.Для его создания я использую акварельную бумагу (формат А4 мне подходит лучше всего), кисть, емкость с водой и акварельные краски. Если вы замышляете что-то необычное, вы можете найти туториал о том, как смешивать акварели с фантастическими фонами. Для этого урока я бы выбрал простую, но запоминающуюся комбинацию желтого и красного. Вы, для начала, можете использовать только один цвет. Я обещаю, что это все равно даст приятную настоящую акварельную текстуру.
А что может быть полезнее бесшовной акварельной текстуры высокого разрешения? Действительно, вы можете наложить любой слой, используя его как шаблон Photoshop! Как это круто? Сегодня я покажу вам, как создать такую текстуру за 7 простых шагов.Для его создания я использую акварельную бумагу (формат А4 мне подходит лучше всего), кисть, емкость с водой и акварельные краски. Если вы замышляете что-то необычное, вы можете найти туториал о том, как смешивать акварели с фантастическими фонами. Для этого урока я бы выбрал простую, но запоминающуюся комбинацию желтого и красного. Вы, для начала, можете использовать только один цвет. Я обещаю, что это все равно даст приятную настоящую акварельную текстуру.
Итак, после того, как ваша картина полностью высохнет, вам необходимо отсканировать ее с разрешением 300 ppi и в формате PNG.Для экономии времени вы можете использовать мою работу, отсканированную с такими параметрами:
Шаг 2
Создайте новый документ в Adobe Photoshop (Cmd+N) размером 1200х1200 и разрешением 300 ppi. Открываем наш скан в Photoshop. Удерживая левую кнопку мыши, перетащите его в созданный документ. Вы можете видеть его как Layer 1 , размещенный над фоновым слоем. Сначала он выглядит слишком размытым и зернистым. Чтобы сделать его более четким, я изменяю размер слоя с изображением, уменьшая его размер (cmd+T).
Открываем наш скан в Photoshop. Удерживая левую кнопку мыши, перетащите его в созданный документ. Вы можете видеть его как Layer 1 , размещенный над фоновым слоем. Сначала он выглядит слишком размытым и зернистым. Чтобы сделать его более четким, я изменяю размер слоя с изображением, уменьшая его размер (cmd+T).
Шаг 3.
Теперь с помощью Rectangular Marquee Tool (M) выделите область, равную размеру монтажной области. После того, как выбор сделан, щелкните его правой кнопкой мыши и выберите в контекстном меню пункт Layer Via Cut . Теперь у нас есть новый слой, который мы превратим в бесшовный узор.
Шаг 4.
После этого выберите Filter > Other > Offset :
Этот фильтр помогает нам сместить наше изображение по горизонтали и вертикали, позволяя нам увидеть, где наш узор имеет свои швы.Попробуйте сделать эти 4 квадрата, которые мы получаем на превью, равными. Обычно они рендерятся равными автоматически, но иногда вам следует настроить смещения по горизонтали и по вертикали вручную. После того, как вы получите желаемый результат, нажмите OK .
Обычно они рендерятся равными автоматически, но иногда вам следует настроить смещения по горизонтали и по вертикали вручную. После того, как вы получите желаемый результат, нажмите OK .
Шаг 5.
Теперь наша цель — избавиться от швов и сделать нашу текстуру полностью мозаичной. Чтобы это произошло, мы будем использовать Rectangular Marquee Tool (M) с параметром Feather на 3 пикселя. Выделите небольшую область вокруг стыка с помощью Marquee Tool (M), затем нажмите Shift+Delete , и вот параметр Fill , который вы должны использовать: Contents > Content-Aware ; Режим > Обычный ; Непрозрачность > 100% .Нажмите Ok или Enter на клавиатуре, чтобы применить эффект.
Вот что у нас получится после этого:
Далее, мы повторяем этот шаг до тех пор, пока не исчезнут все швы, чтобы получить удовольствие от того, как выглядит наша текстура. Также эта операция будет полезна, если вы хотите избавиться от крапинок, волосков от кисти и любых других дефектов исходного изображения.
Также эта операция будет полезна, если вы хотите избавиться от крапинок, волосков от кисти и любых других дефектов исходного изображения.
Вот конечный результат, который я получаю:
Шаг 6.
Возвращаемся назад и повторяем Шаг 4 и Шаг 5 до текстура на Шаг 4 полностью бесшовная.Таким образом, мы достигаем желаемого результата.
Шаг 7.
Остался один шаг — создать шаблон Photoshop. Определите его, выбрав Edit > Define Pattern > , и назовите его, например, Watercolor Pattern. Пришло время для финального плавного теста. Создайте новый документ в два раза больше нашего: 3000х3000 пикселей и разрешение 300 ppi. Выберите начальный слой и щелкните значок fx : ( Добавить стиль слоя ) > Наложение узора .
Выберите наш свежесохраненный шаблон из меню шаблонов с масштабом 100% и нажмите OK .