Создать узор в фотошопе: Как создать узор в фотошопе?
Как создать узор в фотошопе?
В этом руководстве я расскажу, как создать узор в фотошопе с помощью фильтра «Смещения».
В примере, который я создам, используется несколько иллюстраций.
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Итог
Чтобы сразу открыть их все в Photoshop, использовать сценарий «Загрузить файлы в стек». Он автоматически поместит каждое изображение на отдельный слой в одном документе.
Выберите изображения для узора через меню «Обзор». Убедитесь, что автовыравнивание отключено.
Исходные изображения довольно большие. Уменьшите их через меню Изображение> Размер изображений.
Перейдите в меню Изображение> Размер холста и создайте рабочую область большего размера, чтобы составить узор. При этом не забывайте, что вы всегда можете уменьшить масштаб без потери качества, но не увеличить.
Выберите цвет фона. Затем добавьте новый слой и залейте его. Переместите этот слой в конец списка на панели слоев.
Переместите каждый элемент узора в нужную область холста. Убедитесь, что они не выходят за границы документа.
Для инструмента «Перемещение» активируйте параметр «Автовыбор». Это позволит вам легко выделять каждый слой.
С помощью комбинации клавиш CTRL + T измените размеры иллюстраций. Расставьте элементы так, чтобы можно было сформировать основу узора.
Удерживая нажатой клавишу ALT, выберите команду Слой> Объединить видимые. Это действие создаст новый слой с объединенным содержимым всех слоев.
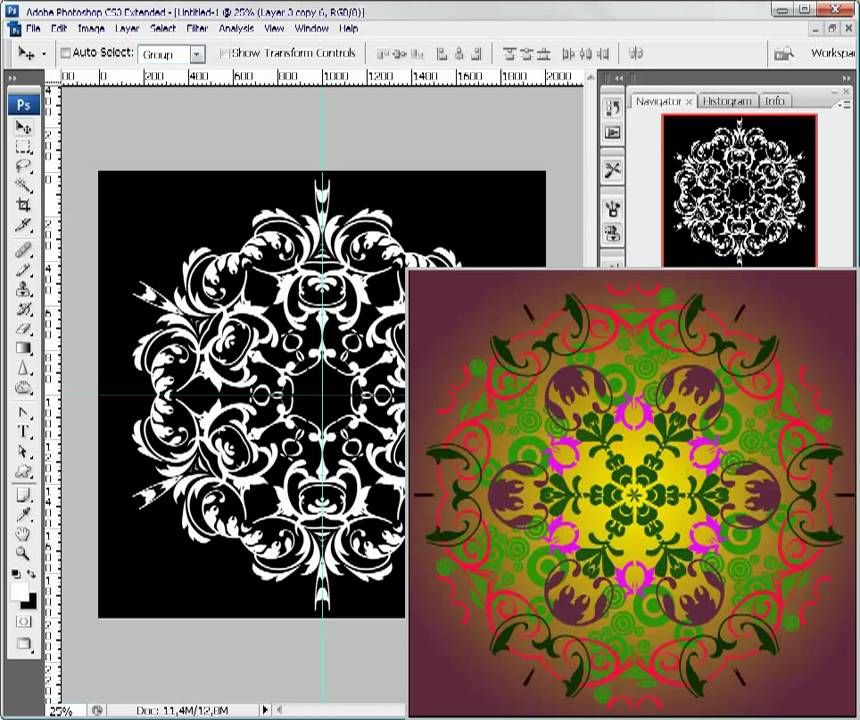
Сейчас все элементы находятся в центре холста. Перейдите в меню Фильтр> Другое> Сдвиг. Измените значения по горизонтали и вертикали, чтобы сместить элементы. Теперь иллюстрации, которые выходят за пределы холста, будут отображаться на противоположной стороне. Это формирует структуру повторяющегося рисунка.
Теперь иллюстрации, которые выходят за пределы холста, будут отображаться на противоположной стороне. Это формирует структуру повторяющегося рисунка.
Выберите слой с иллюстрацией под объединенным слоем и перетащите его вверх. Переместите этот узор, чтобы начать заполнять пустое пространство. Используйте комбинацию клавиш CTRL + T, чтобы изменить размер конкретного элемента. Затем кликните правой кнопкой мыши и выберите пункт «Отразить по горизонтали», чтобы он выглядел иначе, чем в других местах шаблона.
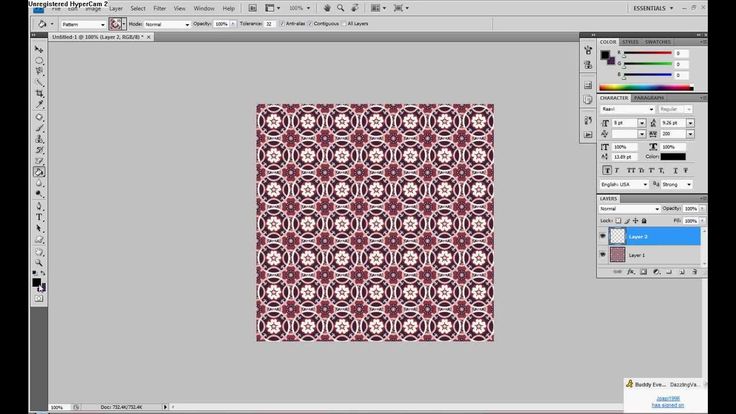
Продолжайте добавлять дубликаты элементов и заполнять пробелы в узоре, пока документ не заполнится равномерно расположенными элементами.
Перейдите в меню Правка> Определить узор, чтобы создать файл узора в формате Photoshop.
Добавьте новый слой в начало списка слоев и залейте его белым цветом. Можно проверить наличие созданного шаблона узора, используя стиль слоя.
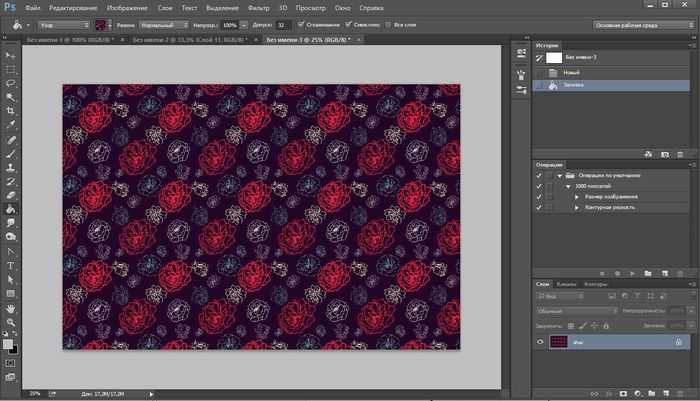
Дважды кликните по тестовому слою, и примените «Наложение узора». Выберите из списка созданный узор из библиотеки. При значении 100% узор будет иметь тот же размер, что и документ. Поэтому уменьшите масштаб, чтобы увидеть, как повторяется узор.
При значении 100% узор будет иметь тот же размер, что и документ. Поэтому уменьшите масштаб, чтобы увидеть, как повторяется узор.
Мы получили бесконечно повторяющийся фрагмент рисунка, который теперь сохранен в библиотеке шаблонов Photoshop. Фильтр «Смещение» позволяет легко создавать узор, автоматически дублируя элементы по мере их выхода за пределы холста. Заполняя оставшиеся пробелы, можно создать повторяющийся узор без видимых линий.
Вадим Дворниковавтор-переводчик статьи «How to Create Repeating Patterns in Adobe Photoshop»
Как сделать узор в фотошопе из картинки и пиксельный
Узоры в фотошопе применяются в разных ситуациях, узором можно залить какую-то область или фигуру, можно сделать обои для сайта или задать им фон изображения, так же можно использовать узор для инструмента «штапм». По умолчанию фотошоп содержит набор стандартных узоров, но для творчества данный набор слишком мал. В интернете не сложно найти сайты, с которых можно скачать готовые узоры для фотошоп, но мы в данном уроке сделаем его сами. Изготовление узора для фотошопа занимает очень мало времени и на мой взгляд проще сделать нужный узор самому, чем искать и подбирать что-то похожее.
Изготовление узора для фотошопа занимает очень мало времени и на мой взгляд проще сделать нужный узор самому, чем искать и подбирать что-то похожее.
Узоры для фотошопа можно сделать из любой картинки, а так же нарисовать (пиксельный узор), смотря для какой задачи он вам потребуется. Давайте рассмотрим оба способа создания узора в подробностях.
Узор для фотошопа из картинки
Для примера я взял изображение поля с подсолнухами, его вы можете скачать с данного сайта во вкладке «Материалы» справа, кликнув по иконке «Картинка урока».
Открываем данное изображение программой фотошоп, выбрав в верхней панели меню «Файл» — «Открыть». Теперь, в боковой панели левого меню, выбираем инструмент «Прямоугольная область» и удерживая левую кнопку мыши выделяем данным инструментом необходимый фрагмент на изображении, который и будет преобразован в дальнейшем в узор.
Я выделили небольшую область, как видите на скриншоте, которую буду преобразовывать в узор. Если вам нужно выделить не прямоугольную область, а квадратную, то при выделении инструментом «Прямоугольная область» удерживайте клавишу «Shift», тогда областью выделения будет ровный квадрат.
Если вы хотите сделать всю картинку узором, то выделять ничего не нужно. Если делаете узор из фрагмента, то после того, как необходимая область выделена, нужно в верхнем меню выбрать «Изображение» — «Кадрировать» и у вас останется только выбранный фрагмент, все лишнее будет удалено.
Далее в верхнем меню выбираем «Редактирование» — «Определить узор».
В открывшемся окошке пишем название узора и нажимаем «Ок».
Вот и весь процесс, узор готов и его можно использовать для различных целей. Давайте для примера возьмем инструмент «Узорный штамп» в левом боковом меню.
Выбрав инструмент «штамп», установим наш узор, выбрав его в верхнем меню настроек «штампа».
Пиксельный узор для фотошопа
Пиксельный узор для фотошопа делается таким же способом, как и предыдущий, только разница в том, что пиксельный узор очень маленький и делается не из картинки, а просто рисуется пикселями с помощью инструмента «карандаш».
Создаем новый документ, размером 5px на 5px, можно больше или меньше, смотря какой узор будет. Выбираем в верхнем меню «Файл» — «Создать», в открывшемся окне настроек указываем размер холста и нажисаем «Создать».
Выбираем в верхнем меню «Файл» — «Создать», в открывшемся окне настроек указываем размер холста и нажисаем «Создать».
У нас получится очень маленький холст и чтобы нарисовать на нем узор, нужно выбрать в левой панели инструмент «Лупа» и максимально увеличить рабочую область.
Теперь в левой панели инструментов выбираем инструмент «Карандаш» и в верхней панели задаем ему размер 1px.
Далее выбираем нужный цвет и рисуем карандашом узор, после чего сохраняем его в узор, как и в первом случае («Редактирование» — «Определить узор»).
Таким образом мы получили пиксельный узор, который так же можно применять для инструмента «штамп» или просто наложением на фигуры.
Вот таким простым способом можно сделать абсолютно любой узор для фотошопа и использовать его в своих проектах.
Помогла ли вам статья?
Предварительный просмотр шаблона
Поиск
Последнее обновление:
16 ноября 2022 г. 04:57:03 GMT
04:57:03 GMT
Быстро создавайте идеально повторяющиеся узоры с помощью предварительного просмотра узоров.
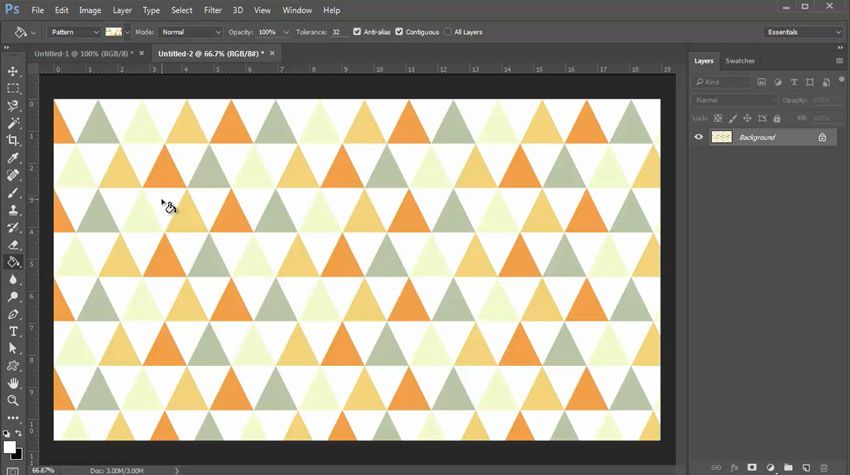
В прошлом для создания рисунков для текстильных рисунков или графических фонов требовалось работать с квадратными изображениями. С предварительным просмотром шаблона квадрат больше не является обязательным. Теперь вы можете в режиме реального времени представить, как ваш дизайн воплотится в жизнь в виде шаблона.
Начните работу, включив Pattern Preview
Чтобы включить предварительный просмотр шаблона, выберите «Просмотр» > «Предварительный просмотр шаблона». Например, с новым пустым документом внешняя рабочая область будет повторять цвет фонового слоя.
Включить предварительный просмотр шаблонаСоздать новый шаблон
Начните создавать с помощью предварительного просмотра шаблона, выполнив следующие пять простых шагов:
Откройте существующий документ Photoshop или создайте новый и включите предварительный просмотр узора.

Добавляйте на холст элементы, такие как фигуры, мазки, тип, или перетаскивайте ресурсы прямо с панели «Библиотеки».
Создание шаблона путем добавления фигур на холстИзменение размера, поворот и перемещение графики.
Изменение размера, поворот и изменение положенияПри необходимости уменьшите масштаб, чтобы увидеть повторяющийся узор в сетке.
Уменьшите масштаб, чтобы увидеть свой шаблонКогда все будет выглядеть правильно, легко создайте новую предустановку шаблона, нажав значок + в нижней части панели «Шаблоны» или выбрав «Правка» >
«Определить шаблон»…
Добавьте свой узор на панель Patterns.
Советы и рекомендации
Использовать смарт-объекты
При работе с предварительным просмотром узора и растровыми слоями преобразование слоев в смарт-объекты дает наилучшие результаты при преобразовании, вращении и масштабировании элементов узора.
Стили слоя
Для получения различных творческих эффектов попробуйте поэкспериментировать с добавлением стилей слоя либо к слоям смарт-объектов, либо к слоям, содержащимся внутри смарт-объектов.
Советы по повышению производительности
Предварительный просмотр шаблона использует графическую карту вашей системы (GPU) при отображении предварительного просмотра. Вы можете столкнуться со снижением производительности в следующих случаях:
- Создание узора мазками с использованием сложных кистей
- Использование предварительного просмотра шаблона для больших документов
- Работа над шаблоном при большом увеличении
Ограничения
При работе с предварительным просмотром узора обратите внимание:
- Предварительный просмотр узора отключен в документах монтажной области
- Хотя для предварительного просмотра шаблона используется графический процессор, он по-прежнему работает, когда графический процессор отключен
- Некоторые инструменты и команды, которые изменяют размеры документа или границы документа, такие как инструмент обрезки, размер холста и т.

- Некоторые фильтры или функции могут давать результаты, которые не подходят для вашего шаблона, например: Симметрия, Пластика, Точка схода или 3D
Больше похожего на это
- Легко создавайте бесшовные повторяющиеся узоры с помощью предварительного просмотра узоров
- Оживляйте свои узоры с помощью шаблонов мокапов
- Рисовать с помощью узора
- Управление библиотеками узоров и пресетами
- Шаблоны футболок в Adobe Stock
Войдите в свою учетную запись
Войти
Управление учетной записью
Управление библиотеками шаблонов и пресетами в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете (бета-версия)
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применить ограниченные изменения к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ и редактирование облачных документов
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделить веб-страницы
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая тональная коррекция
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и устранения дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замените небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделить веб-страницы
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность содержимого
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Выберите узор на панели «Узоры»
Как использовать новые стили в Photoshop
youtube.com/embed/zBLy7eTe1lE?rel=0&enablejsapi=1&enablejsapi=1″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»>Узнайте все о применении новых и улучшенных панелей «Стили» в Photoshop. Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Джулианна Кост
Применение узоров к слоям
Чтобы применить узор к текстовым слоям в качестве эффекта слоя , выполните любое из следующих действий:
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните Панель Patterns, чтобы применить его.
- Перетащите узор с панели «Узоры» на текстовое содержимое в области холста.
- Перетащите узор с панели «Узоры» на слой на панели «Слои».
В диалоговом окне «Стиль слоя» («Слой» > «Новый слой-заливка» > «Узор») или диалоговом окне «Заливка узором» («Слой» > «Стиль слоя» > «Наложение узора») можно установить селектор угла на определенный градус или вручную ввести значение угла для поворота. ваш рисунок под нужным углом.
ваш рисунок под нужным углом.
Чтобы применить узор к пиксельным слоям , выполните следующие действия:
- Перетащите узор с панели «Узоры» на пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх слоя пикселей.
Чтобы применить градиент к слою-фигуре в качестве заливки фигуры , выполните одно из следующих действий:
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой шаблон на панели «Узоры», чтобы применить его.
- Перетащите узор с панели «Узоры» на текстовое содержимое в области холста.
- Перетащите узор с панели «Узоры» на слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или слою-фигуре в качестве слоя-заливки , выполните любое из следующих действий:
- Удерживайте Command (Mac)/Alt (Win) и перетащите шаблон с панели Patterns на текстовое содержимое на площади холста.

- Удерживая Command (Mac)/Alt (Win), перетащите узор с панели «Узоры» на слой на панели «Слои».
Объединение рисунков в группы
Чтобы организовать узоры в новую группу:
- На панели «Узоры» («Окно» > «Узоры») нажмите значок «Создать новую группу».
- Укажите имя группы и нажмите OK.
- Перетащите узор или используйте клавишу Shift, чтобы выбрать несколько узоров и перетащить их внутрь группы.
Чтобы создать вложенные группы:
- Выберите группу на панели Patterns.
- Теперь перетащите эту группу в другую группу.
Показать устаревшие шаблоны
В меню панели «Шаблоны» выберите «Устаревшие шаблоны и многое другое».
Возврат к библиотеке узоров по умолчанию
Выберите «Восстановить узоры по умолчанию» во всплывающем меню на панели «Узоры».
Переименование предустановленного шаблона
Выберите узор, который вы хотите переименовать, и выберите «Переименовать узор» в меню панели «Узоры».




 Сделай это.
Сделай это.