Текстуры фотошоп: PSD Текстуры, более 5 000 качественных бесплатных PSD-шаблонов
35+ белых текстур для фотошопа, бесплатные белые фоны и узоры
Чтобы как-то разнообразить светлый фон иллюстрации или сайта можно добавить в него белые текстуры. Визуально это будет выглядеть чуть поинтереснее обычной однотонной заливки. Как правило, для белого фона узоры фотошопа используются не сложные, можно сказать, даже еле заметные. Очень много подобных материалов можно найти в сервисе простых текстур SubtlePatterns о котором мы уже рассказывали. Собственно, значительная часть примеров ниже взята именно оттуда. Также вам могут пригодиться бесшовные узоры.
Скачать белые текстуры для фотошопа вы сможете пройдя по ссылкам в изображениях (кликаете по ним и попадаете на сайт-источник). Мы старались подобирать только бесплатные варианты. Среди файлов найдете разрешения картинок в PNG и EPS (с сервиса Freepik).
Large Leather
Gplay
Cubes
White Paperboard
White Wall 2
Simple Horizontal Light
Straws
Subtle Grey
Subtle Dots
Pyramid
Subtle Light Tile Pattern vol1
Subtle Light Tile Pattern vol2
Subtle Light Tile Pattern vol3
White Linen
Light Paper Fibers
Clean Textile
White Brick Wall
Vintage Speckles
Diamond Eyes
12 Free Minimal Web Patterns
Как видите, в сети удалось найти лишь парочку наборов белых текстур для фотошопа, которые бы содержали сразу несколько материалов. Ниже пойдут ссылки на проект бесплатного вектора Freepik. Здесь следует обратить внимание на то, что часть объектов является текстурами, а часть — просто белые фоны с узорами. Последние вы не сможете использовать в качестве картинки для размножение фона сайта (background-repeat). Хотя с другой стороны это компенсируется векторным форматом изображений.
Ниже пойдут ссылки на проект бесплатного вектора Freepik. Здесь следует обратить внимание на то, что часть объектов является текстурами, а часть — просто белые фоны с узорами. Последние вы не сможете использовать в качестве картинки для размножение фона сайта (background-repeat). Хотя с другой стороны это компенсируется векторным форматом изображений.
White Triangles
White Geometric Texture
White Wood
White Bokeh Background with Snowflakes
Если вам нравится эффект боке, то здесь найдете более 100 соответствующих текстур.
Squared Shapes White
White Wall Texture
White Canvas Background
Shiny Triangle Shape
White Polygons Background
Silver Background
Paper Texture
White Paper
Abstract Background with Polygons
Checkered Background
White Abstract
Итого получилось 35 материалов. В некоторых из них можно найти серые и серебристые оттенки, но общую картину они не портят, а скорее дополняют. Больше текстур и белых узоров фотошопа найдете на сайтах источниках Subtlepatterns и Freepik. Там еще остались интересные изображения.
В некоторых из них можно найти серые и серебристые оттенки, но общую картину они не портят, а скорее дополняют. Больше текстур и белых узоров фотошопа найдете на сайтах источниках Subtlepatterns и Freepik. Там еще остались интересные изображения.
Как наложить текстуру на фото в Фотошопе
Сделать фотографию интересной и оригинальной можно, наложив на нее текстуры. Сделать это очень просто, важно лишь знать стандартные приемы.
В этой статье мы пошагово в практическом примере разберемся в вопросе наложения текстуры на фото/изображение в Фотошопе.
Для создания подобных снимков нужно следующее:
- Приложение Adobe Photoshop.
- Фото, на которое мы будем накладывать текстуры.
- Желание творить.
Процесс наложения текстур
Для добавления текстуры на фото делаем следующее:
- Открываем оригинал фото, которое будет обрабатываться. Благодаря широким возможностям приложения обработка будет действительно качественной.

- Теперь нам нужно запустить в фотошопе саму текстуру. Позже она будет наложена сверху самой фотографии.
- После открытия текстуры нужно нажать комбинацию кнопок Ctrl+A. Это позволит выделить исходную фотографию, сделав вокруг нее тонкую рамку.
- Теперь фото нужно отправить в буфер обмена при помощи комбинации Ctrl+C.
- Теперь переходим на документ с картинкой, на которую планируется накладывание текстуры. Нажимаем комбинацию Ctrl+V для вставки.
- Чтобы сделать необходимые размеры структуры нажимаем комбинацию Ctrl+T. Выполняем трансформацию.
- Теперь нужно создать режим наложения. Используем “Перекрытие” или “Мягкий свет”. Наложение позволит определить, насколько интенсивными будут текстуры.
- Чтобы добиться лучшего результата, можно сделать цвет текстуры менее ярким. Для этого нажимаем комбинацию SHIFT+CTRL+U. Это нейтрализует тона и улучшит картинку.
- Последний шаг – уменьшить непрозрачность.
 Открываем вкладку Слои. Ищем там необходимый пункт. Прозрачность измеряется в процентах, 100 означает, текстура полностью прозрачная. В нашем случае мы сдвинули ползунок до 30%.
Открываем вкладку Слои. Ищем там необходимый пункт. Прозрачность измеряется в процентах, 100 означает, текстура полностью прозрачная. В нашем случае мы сдвинули ползунок до 30%.
Благодаря этому уроку можно получить базовые навыки наложения текстур. Это позволит повысить навыки владения программой Фотошоп.
Финальное фото после наложения текстур выглядит вот так:
Как использовать текстуры в Photoshop
Статьи по дизайнуТекстура часто то, что размывает линии между традиционными и цифровыми произведениями искусства. Часто легко сказать разницу между этими двумя, если у вашего цифрового искусства нет каких-либо холстов за ним, но, применяя свои собственные текстуры в Photoshop, вы можете помочь сделать свое произведение немного более реалистичным.
В этом уроке Photoshop мы будем применять простую текстуру шума и холста, которая будет выглядеть и чувствовать себя как бумага. Мы создали простой рисунок мела и древесного угля, чтобы использовать его, чтобы мы могли его четко видеть, и это поможет добавить немного больше формы и тона изображения. Вот почему текстура велика; без какой-либо текстуры за этой картиной, она выглядит довольно явно в цифровом виде.
Вот почему текстура велика; без какой-либо текстуры за этой картиной, она выглядит довольно явно в цифровом виде.
Это не просто бумажные текстуры, которые вы можете добавить к своим произведениям. Вам может понадобиться иллюзия текстуры фильма для более реалистичных произведений или даже какой-то стены для эффекта уличного искусства в вашем городском научно-фантастическом составе. В Интернете есть много готовых и даже бесплатных текстур, которые вы можете вставить в свою работу и изменить режим смешивания.
Хорошо, давайте посмотрим, какая разница в текстуре …
Содержание статьи
01. Добавить звук в качестве основы вашей текстуры
Создание нового слоя поверх вашей картины означает, что мы можем применить эффект, чтобы соединить его со слоем ниже
Начните с установки фоновых и фоновых изображений, как черно-белые, нажав D . Создайте новый слой, затем перейдите в Filter> Noise> Add Noise. 400%, проверьте монохромную коробку и мак Убедитесь, что вы выбрали гауссово, прежде чем вы нажмете OK.
Мы используем черно-белый цвет, поскольку он делает тонкий серый цвет на расстоянии; это означает, что изменение режима наложения будет отображать текстуру чисто. Однако, если вы хотите добавить красочный оттенок к своей текстуре, создайте новый слой, заполните цвет и
02. Отрегулируйте режим смешивания текстуры
Эксперимент с различными режимами наложения
мы хотим немного смешать текстуру шума с цифровым изображением, которое сидит на слое под ним, это этап, когда мы собираемся изменить режим наложения. В этом случае установите режим смешивания на Linear Light и уменьшите Прозрачность около 40%.
Вы d не нужно использовать линейный свет; эксперимент с Color Dodge для более драматического эффекта, или Overlay и Soft Light для более тонкого внешнего вида.
Уменьшение непрозрачности также может помочь немного уменьшить эффект, не отвлекаясь от фактического шума.
Вы можете настроить свою собственную текстуру, отрегулировав ее с помощью обтравочных масок. Вы можете отредактировать тон, яркость или экспозицию текстуры.
03. Размытие слоя текстуры
Applying blur сглаживает ситуацию
текстуры для фотошоп — Яркие светящиеся абстрактные линии
JPG 4000*3000 px размер: 1,52 Mb (164)JPG 4000*3000 px размер: 3,51 Mb (74)
JPG 4000*3000 px размер: 4,96 Mb (71)
JPG 4000*3000 px размер: 8,71 Mb (76)
JPG 4000*3000 px размер: 2,38 Mb (57)
JPG 4000*3000 px размер: 2,26 Mb (45)
JPG 4000*3000 px размер: 5,21 Mb (46)
JPG 4000*3000 px размер: 3,49 Mb (50)
JPG 4000*3000 px размер: 1,85 Mb (46)
JPG 4000*3000 px размер: 7,54 Mb (45)
JPG 4000*3000 px размер: 2,53 Mb (31)
JPG 4000*3000 px размер: 2,08 Mb (60)
JPG 4000*3000 px размер: 3,62 Mb (36)
JPG 4000*3000 px размер: 2,8 Mb (28)
JPG 4000*3000 px размер: 3,87 Mb (33)
JPG 4000*3000 px размер: 7,88 Mb (49)
JPG 4000*3000 px размер: 1,77 Mb (41)
JPG 4000*3000 px размер: 8,61 Mb (30)
JPG 4000*3000 px размер: 3,63 Mb (22)
JPG 4000*3000 px размер: 3,22 Mb (27)
JPG 4000*3000 px размер: 1,98 Mb (25)
JPG 4000*3000 px размер: 3,71 Mb (28)
JPG 4000*3000 px размер: 2,67 Mb (29)
JPG 4000*3000 px размер: 2 Mb (33)
JPG 4000*3000 px размер: 1,18 Mb (32)
Abstract glowing lines textures | Free for commercial use
File format: 25 JPEG | Resolution: 4000 X 3000 PX | Author: Diza
free download abstract textures, source: photoshop-kopona. com
com
Как изменить оттенок текстуры на необходимый
При поиске качественных бесшовных текстур нередко возникает ситуация, когда никак не получается найти нужный оттенок, вот вроде выбор большой, но все-равно что-то не то. Что же делать в данной ситуации? Продолжать рыть интернет и тем самым тратить драгоценное время? Есть способ проще – выбрать подходящую текстуру и придать ей именно тот оттенок, который нужен вам. Сделать это очень просто в программе фотошоп.
Давайте рассмотрим, как сменить цветовой тон текстуры в фотошопе онлайн, в обычной версии фотошопа это делается аналогично. И так, выбираем необходимую текстуру, например текстура древесины нужного нам оттенка не найдена, но есть подходящее по структуре изображение. В фотошопе онлайн в верхнем меню выбираем “Файл” – “Открыть изображение” или нажимаем комбинацию клавиш “Ctrl + O”.
После чего в открывшемся окне выбираем нашу текстуру древесины на компьютере. Теперь текстура открыта и остается только сменить ее оттенок на необходимый нам. Для этого опять же в верхнем меню программы выбираем “Коррекция” – “Цветовой тон/Насыщенность” или нажимаем комбинацию клавиш “Ctrl + U”.
Для этого опять же в верхнем меню программы выбираем “Коррекция” – “Цветовой тон/Насыщенность” или нажимаем комбинацию клавиш “Ctrl + U”.
После данного действия появится окошко в котором используя ползунки можно настроить нужный вам оттенок текстуры. Основным ползунком является “Цветовой тон”,
с другими двумя можете поэкспериментировать на ваше усмотрение, галочку в пункте “Колоризация” ставить не нужно.
После того, как мы подобрали необходимый оттенок текстуры, а так же немного подкорректировали ее насыщенность, необходимо просто нажать кнопку “Да”.
Тем самым применив внесенные нами изменения к текстуре. Теперь остался последний шаг – сохранение текстуры с подобранным нами оттенком. Для этого в верхнем меню программы выбираем “Файл” – “Сохранить”. После этого действия откроется окошко с настройками параметров сохранения изображения, в котором нам нужно выставить ползунок “Качество” на 100%, в пункте “Формат” оставить по умолчанию JPG и слева по умолчанию оставить место сохранения “Мой компьютер”, после чего нажать кнопку “Да”.
В результате откроется окошко проводника, в котором вам нужно выбрать место сохранения изображения на вашем компьютере. Вот таким вот простым и достаточно быстрым способом можно абсолютно любую понравившуюся текстуру перекрасить в нужный вам цвет, без потери качества.
Где найти текстуры для фона
Ниже приводится список ресурсов, на которых вы сможете найти отличные бесшовные фоны для сайта. После этого вы сможете начать экспериментировать и создавать свою личную коллекцию.
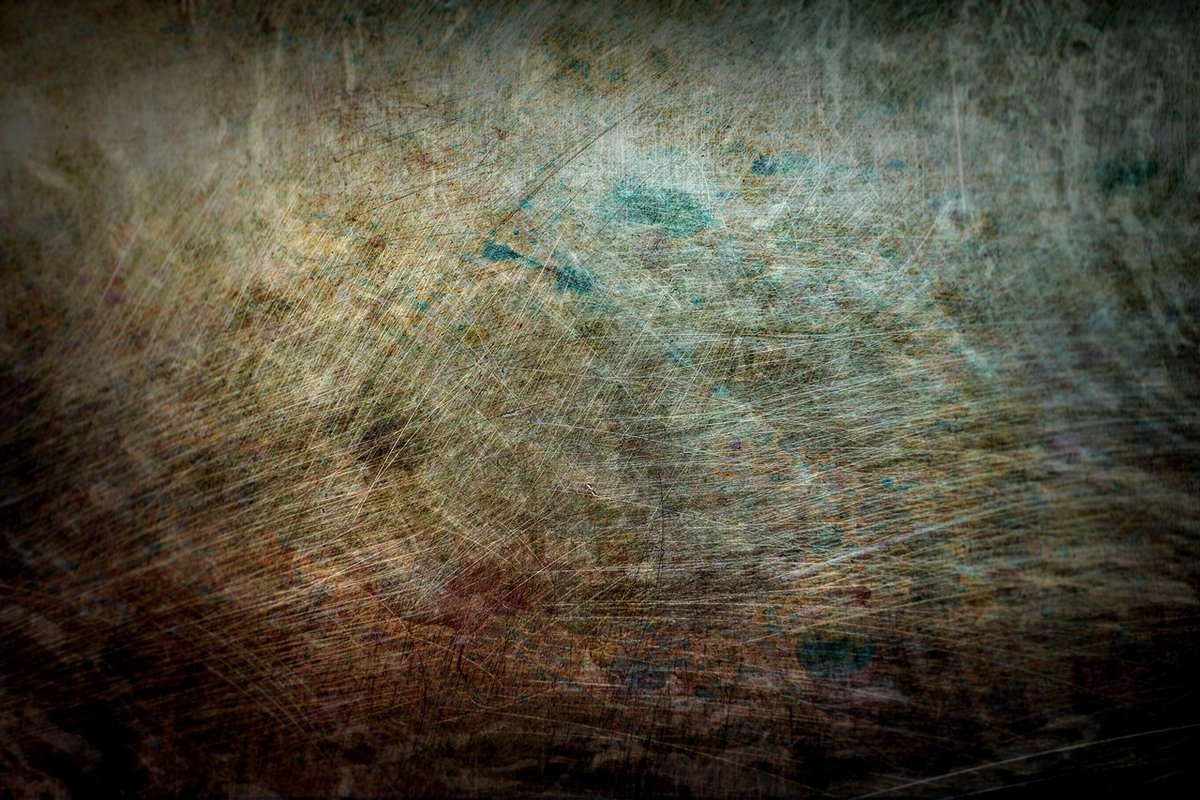
Lost and Taken — это один из моих любимых сайтов. На нем представлено множество категорий текстур, и можно скачать отдельные текстуры по одной или загрузить их в виде архива. Если вы ищете текстуры в стиле старинных фильмов, старых шероховатых страниц из блокнота, или что-то еще столь же интересное и интригующее, то вам сюда.
Graphic River — это еще одна платформа, созданная, чтобы удовлетворить потребность в бесплатных фоновых текстурах. Представленная здесь библиотека текстур впечатляет, и она довольно проста в использовании.
 Вы также найдете здесь другие графические ресурсы.
Вы также найдете здесь другие графические ресурсы.Wegraphics предлагает на выбор бесплатный бесшовный фон для сайта различных тематик, которые могут быть использованы в конкретном контексте.
Texture King предлагает высококачественные бесплатные текстуры, такие как, например, дерево, бетон или древесная кора. С помощью этих текстур перед вами открываются практически неограниченные возможности.
Subtle Patterns предлагает текстуры, которые можно использовать в веб-проектах. Отличный источник изящных фоновых текстур для веб-дизайнеров.
В этом альбоме вы сможете скачать бесшовные фоны для сайта в высоком разрешении, которые можно использовать в соответствии с лицензией Creative Commons.
Превосходный ресурс для дизайнеров, предлагающий широкий спектр различных графических материалов. В том числе большую коллекцию изысканных фоновых текстур, оптимизированных под использование в Photoshop, чтобы их можно было применять и редактировать в качестве слоев.
Здесь доступно около 100 красивых и креативных бесплатных текстур, оптимизированных под Photoshop.

Texture Gen — одно из самых больших хранилищ бесшовных фонов для сайта, с широким спектром категорий и простым интерфейсом.
FBrushes предлагает большой выбор изображений на тему времен года. Доступные здесь бесплатные фоновые текстуры оптимизированы под Photoshop, Illustrator и другие популярные программные продукты.
Еще один прекрасный ресурс, предоставляющий большой выбор оригинальных бесплатных фоновых текстур. В том числе и осенних бесшовных фонов для сайта.
Shizoo является отличным сайтом для различных графических ресурсов, он содержит красивую и яркую библиотеку бесплатных фоновых текстур.
Texture Palace представляет собой платформу для ресурсов, которая позволяет обмениваться фоновыми текстурами.
Mayang содержит более 4350 бесплатных фоновых текстур в высоком разрешении. В том числе изображения ткани, металла, дерева, камня, бесшовные фоны для сайта осень и многое другое.
Здесь вы найдете великолепную коллекцию из 40 бесплатных текстур!
Данная публикация является переводом статьи «Where to find free background textures 15 great resources» , подготовленная редакцией проекта.
Красивые текстуры стекла для photoshop
Именно текстуры придают работе реалистичность. Сегодня мы пополняем наши коллекции текстур. На этот раз мы собрали файлы, посвященные стеклу в различных его видах. Вы найдете рифленое, узорное, разбитое и витражное стекло. Выбирайте нужные вам файлы и переходите по ссылке для их скачивания.
1. Текстура разбитое стекло
Скачать
2. Текстура стекло
Скачать
3. Разбитое стекло
Скачать
4. Разбитое стекло
Скачать
5. Стеклянная текстура
Скачать
6. Разбитое стекло
Скачать
7. Текстура стекла
Скачать
8. Матовое стекло
Скачать
9. Стеклянная текстура
Скачать
10. Текстура потресканное стекло
Скачать
11. Разбитое стекло
Скачать
12. Текстура разбитого стекла
Скачать
13.
 Стекло
СтеклоСкачать
14. Текстура разбитое стекло
Скачать
15. Матовая текстура стекла
Скачать
16. Треснутое стекло
Скачать
17. Текстура витражное стекло
Скачать
18. Разбитое стекло
Скачать
19. Набор текстур стекла
Скачать
20. подборка текстур стекла
Скачать
Статьи по теме
Источник: https://designe-r.in.ua/tekstury/podborka-tekstur-stekla/
1000+ кистей, текстур и шаблонов для Photoshop: скачать бесплатно
Кисти, шаблоны и текстуры Photoshop дарят дизайнеру неограниченные возможности. С готовыми наборами инструментов ты сможешь сотворить произведение искусства, потратив на это минимум усилий. Мы предлагаем тебе скачать шаблоны, кисти, текстуры и узоры из бесплатных коллекций.
Одни инструменты правдоподобно имитируют различные поверхности, в то время как другие помогают создавать сюрреалистичный дизайн. Начинай творить шедевры с профессиональными наборами уже сейчас.
Запишись на практический онлайн-курс «Супер Photoshop» от студии VideoSmile для профессионального пользования Фотошопом.
Или смотри нашу подборку:
12 лучших онлайн-курсов по Adobe Photoshop для начинающих и про.
Бесплатные кисти для Photoshop
wavenwater
Подборка кистей и инструментов для профессионального использования.
AaronGriffinArt
Авторский набор кистей для ежедневного использования в любых проектах.
pstutorialsws
32 кисти акварельных брызг с разрешением 1250px для любых проектов без указания автора в кредитс.
BrittneyMurphy
192 кисти для Фотошопа с разной толщиной и фактурой. Бесплатно для использования без атрибуции.
Andantonius
Кисть для Photoshop, имитирующая карандаш. Создавай правдоподобные цифровые рисунки бесплатно.
Создавай правдоподобные цифровые рисунки бесплатно.
WojtekFus
Кисть, представляющая собой традиционный древесный уголь в цифровых рисунках.
creativenerds
Бесплатные шероховатые мазки можно использовать для цифровых проектов и печати без атрибуции.
Marc Pallàs
5 кистей для Фотошопа с разными гранж-эффектами. Все кисточки прорисованы вручную, с нуля.
Nathan Brown
Набор из 10 кистей с обжигающим эффектом. Подходит для любых проектов, с обязательной атрибуцией.
Nathan Brown
Бесплатный набор, чтобы добавить к проекту частицы пыли или грязи. Атрибуция обязательна.
Sam Jones
10 тонких гранж-кистей, чтобы создавать проекты в ретро-стиле. Бесплатно для личных и коммерческих проектов.
GrindGod
Коллекция из 16 кистей с волоконной текстурой. Лучший набор для создания дизайнерских образов.
ArtofStreet
Авторский набор кистей Tyler Street, созданный при помощи Photoshop CS5. Бесплатно для любых проектов.
Mattox Shuler
Это 5 новых инструментов с разрешением 1700×1700 px, которые придадут твоим проектам немного мрачности.
Brant Wilson
10 кистей для Photoshop, созданных из смеси акварели и чернил. Идеально для шероховатого эффекта Grungy.
AdharMaheshwari
7 кистей в стиле Гранж, совместимых с Photoshop 7 и выше. Инструменты представлены с разрешением 2000 рх.
darviana
5 кистей в виде брызг размером не менее 800 рх. Инструменты можно использовать в Adobe Photoshop и Illustrator.
xedgewolfx
Коллекция из 14 реалистичных кистей для цифровых акварельных картин. EDGE DESTROYS — Пак 4.
GrayscaleStock
9 штамповых акварельных кистей, тестированных в Photoshop CS3. Указание автора в кредитс обязательно.
Dimitar Tsankov
12 бесплатных кистей с эффектом распыления балончика для Фотошопа. Добавь немного гранжевых и грязных эффектов в свои проекты.
mawgallery
Классическая коллекция карандашных кистей для Photoshop. Создавай цифровые иллюстрации с реалистичным эффектом карандаша бесплатно.
Создавай цифровые иллюстрации с реалистичным эффектом карандаша бесплатно.
Eilert Janßen
Скачай набор маркеров для Фотошоп с разными эффектами: перманентные, сплошные, контурные, художественные и другие маркеры.
Matt Heath
Коллекция из более 110 художественных кистей. Это комбинации карандаша, угля, акварели, мела, чернил и других материалов для рисования.
Danielle Lolley
Ты можешь скачать 214 кистей для Photoshop с эффектом рисования «от руки». Пак предназначен исключительно для некоммерческих проектов.
Martina Palazzese
Инструменты для рисования Photoshop, имитирующие масляную живопись. Пак совместим с Photoshop CS6+. Только для личных проектов.
xara24
Коллекция из 13 инструментов для иллюстраций и эффектов ночного неба: космическая пыль, звезды, туманности, поверхность Луны и другие.
TsaoShin
Базовый набор из 2 чернильных кистей и 2 скретч-кистей для создания готовых иллюстраций. Совместим с Photoshop версии CS2 и выше.
PAULW
Пак из 62 кистей для создания футуристического дизайна. Только для личных проектов. Совместим с Photoshop CS+. Атрибуция обязательна.
Nathan Brown
Коллекция инструментов Photoshop, с помощью которых можно создавать тяжелые элементы гранжа. Атрибуция требуется для любых проектов.
Raekre
25 высококачественных кистей с размерами не менее 1836 px. Атрибуция необязательна.
Nathan Brown
Пакет из 10 кистей с реалистичным эффектом бетона с трещинами и разной текстурой.
Смотри также наши подборки:
Бесплатные шаблоны и текстуры Photoshop
Текстуры и шаблоны могут полностью изменить вид твоего проекта. Различные поверхностные эффекты используют и дизайнеры новички, и мировые специалисты. Начни создавать произведения искусства, используя текстуры, узоры и паттерны из подборки: гранж, мрамор, джинс, дерево, бумага, винтаж, углерод, ржавчина и многое другое.
Gabor Monori
Пак из 20 текстур, сфотографированных на разных материалах: дерево, бетон, камень и другие. Разрешение 3000×2000 пикселей. Также в загрузке ты найдешь набор кистей Photoshop.
Разрешение 3000×2000 пикселей. Также в загрузке ты найдешь набор кистей Photoshop.
Brusheezy
Коллекция из 20 текстур мрамора, прорисованных дизайнером вручную. Файлы доступны в разрешении 2500 px. Мраморные кисти включены в загрузочный архив.
Pixeden
Коллекция текстур старого дерева с ретро-эффектом. Все 5 текстур доступны в формате JPG.
Nathan Brown
Комплексный пак для создания винтажного дизайна: 8 старинных текстур бумаги, 12 кистей и 12 векторных значков.
Nathan Brown
Набор эффектов шероховатой бумаги в стиле Гранж. Тебе доступны кисти, слоистые PSD и отсканированные JPG. Атрибуция обязательна.
env1ro
Коллекция полигональных текстур для фона. Доступны для бесплатного скачивания в размере изображения 900×600 пикселей.
Pixeden
4 фона из металла и углеродного волокна, легко редактируемые в Photoshop. Лицензия позволяет бесплатно использовать паттерн в личных и коммерческих проектах.
Nathan Brown
12 фоновых рисунков для Photoshop с легкими цветами. Можно использовать в веб-проектах для личных и коммерческих целей. Форматы файлов: PAT, PSD. Атрибуция обязательна.
Можно использовать в веб-проектах для личных и коммерческих целей. Форматы файлов: PAT, PSD. Атрибуция обязательна.
Designer Candies
Пак из 8 «загрязненных» текстур в высоком разрешении для постобработки дизайнерских проектов. В загрузке прозрачные PNG-файлы высотой 3000 px.
PremiumPexels
12 реалистичных текстур джинсовой ткани для цифровых проектов. Ты можешь скачать текстуры для Photoshop бесплатно, с разрешением файлов 2500×1667 px.
Aqueous Sun
Коллекция из 28 бесплатных текстур ржавчины, которые можно скачать в высоком разрешении 4288×2848 рх. Бесплатно для любых проектов.
Graphic Burger
6 оверлеев с наложением пыли или шума. Подходит для проектов «под старину», с изношенным внешним видом. Разрешение: 4000×3000 px.
FreePSDFiles
13 текстур, имитирующих старую бумагу. Файлы доступны размером 1200×1900 px. Можно использовать в личных и коммерческих проектах.
Tatiana Lapina
Набор из 7 векторных (AI) и бесшовных растровых узоров (PAT, PNG). Доступны 2 варианта фона – прозрачный или с предварительно установленным цветом.
Доступны 2 варианта фона – прозрачный или с предварительно установленным цветом.
LS Graphics
22 геометрических узора ручной работы с приятными для глаз цветовыми схемами. Доступны в редакторах: Sketch, Figma, XD, Illustrator, Photoshop.
Peter Olexa, Pete Deeezy, Dealjumbo News
6 геометрических шаблонов в формате PAT и 10 отдельных узоров для создания собственного паттерна. Файлы доступны в разрешении 2356×2356 px (JPG).
FREE GOODIES FOR DESIGNERS
7 свежих узоров ручной работы, которые подходят для личных и коммерческих, цифровых и печатных проектов бесплатно.
GraphicMama
40 красочных узоров в векторном и растровом форматах. Для личного и коммерческого использования, без атрибуции.
Spoon Graphics
Профессиональный набор из 30 текстур в формате JPEG, которые добавят к твоему проекту «киношный» эффект. Наложи на картину частицы пыли, ворсинки и другие правдоподобные крупинки в разрешении 3500×2500 px.
Бесплатные кисти, шаблоны и текстуры Photoshop не только помогают создавать крутые проекты, но и экономят твое время. Автоматизируй процесс создания дизайнов с готовыми наборами инструментов. Но обязательно обращай внимание на условия лицензий, используя бесплатные файлы.
- Тебе также могут быть интересны наши короткие уроки в Adobe Photoshop:
- По материалам блога GraphicMama.
- (47
Источник: https://videoinfographica.com/ph-brushes/
Бесплатные текстуры для фотошопа, скачать текстуры :: Дизайн Мания
Главная » Скачать » Текстуры и фоны
Если просматривать подборку белых текстур для Фотошопа, то там можно увидеть много текстур с геометрическими фигурами треугольниками, квадратами, линиями и др.
Сегодня мы опубликуем аналогичные материалы, только они не будут ограничены одним цветом.
Причем фигуры используются не обязательно правильной формы или состоящие из одного элемента, есть еще и «фрактальные» и варианты с большим количеством полигонов. По стилистике и реализации в данной статье вы найдете абсолютно…
По стилистике и реализации в данной статье вы найдете абсолютно…
Дабы хоть как-то отвлечь вас от «абсолютно не зимней погоды» за окном, мы решили опубликовать подборку тематических бесплатных ледяных и текстур снега для Фотошопа.
Некоторые из них вы могли уже видеть в постах про новогодние фоны и рождественские текстуры но здесь их будет в разы больше.
Использовать данные материалы можно при создании праздничных и традиционных зимних иллюстраций или, например, в работе над рекламными изображениями какой-то замороженной…
Сегодня обновим одну из старых подборок блога из раздела разных текстур — она включает в себя красочные и интересные паттерны цветов бесшовные, в векторе или png.
Все эти материалы часто используются в работе дизайнеров для оформления фоновых подложек сайтов, иллюстраций и других графических задач.
Вполне очевидно, что цветочные текстуры для Фотошопа содержат (или состоят из) всевозможных растительных экземпляров/узоров из мира флоры. Однако в отличи от архивов красивых…
Однако в отличи от архивов красивых…
Решили сделать небольшой пост противоположный подборке белых текстур и собрать несколько десятков красивых черных фонов для Фотошопа однотонных и с узорами.
Они неплохо смотрятся в какой-то сверх контрастной графике с золотыми, светлыми текстами, например с теми же шрифтами мелом или могут использоваться для наложения на определенные объекты, как подложка картинки и т.п.
Просмотрев картинки ниже, увидите что на самом деле 100% однородная заливка с глубоким…
В прошлой статье мы опубликовали более 70-ти материалов, среди которых вы найдете иконки и вектор елки для украшения своих открыток, веб-проектов, иллюстраций и т.д.
Тем не менее интересные примеры графики на этом не закончилась, и нам пришлось разделить публикацию на две части. В текущей заметке представлен разнообразный клипарт новогодней елки и фоны с бесшовными паттернами по этой же тематике.
Здесь также получилось немалое количество полезных изображений,…
В отличии от рассмотренных ранее акварельных текстур узоры и фоны дерева для Фотошопа выглядят куда более детализированными, четкими без абстрактных реализаций и размытий.
По стилистике некоторые из них похожи на гранжевые хотя здесь часто используются светлые цвета.
В сети есть специальные уроки по созданию текстур дерева в Photoshop, но если данная графика используется для коллажей, макетов сайтов и при этом не требует больших размеров, то гораздо…
При подготовке очередного набора иконок обнаружили в проекте Flaticon интересную функцию, позволяющую создавать паттерны онлайн из найденных там материалов. Фишка достаточно необычная, как нам показалось, и достойная небольшого обзора.
Вы можете сразу зайти в сам генератор по адресу Pattern.flaticon.com либо увидите соответствующую кнопку в процессе работы. После клика по «Create a pattern with these icons» также попадаете на страницу данного веб-инструмента.
Причем по умолчанию в качестве…
Недавно мы публиковали необычные акварели современного художника Tilen Ti с яркими броскими образами животных, портретами и др. Подобная техника исполнения позволяет создавать интересные «живые» картины.
Они отчасти и вдохновили нас на сегодняшнюю подборку акварельных текстур для фотошопа. Надеемся материалы будут вам полезны. Выбирая красивые нежные акварельные фоны с зеленоватыми или светлыми тонами, можно задать необходимое весеннее настроение изображению.
Если вам нужен стиль мрачного гранжа — берите пастельные и темные…
В данном блоге вы можете найти достаточно много зимних материалов которые пригодятся при создании соответствующих иллюстраций.
В статьях мы стараемся подбирать разные объекты (векторы, иконки, текстуры), хотя по тематике и назначению они иногда могут пересекаться.
Так, например, новогодние и рождественские текстуры подходят не только для сайтов, но и могут использоваться в открытках/приглашениях как красивые зимние фоны. О последних мы сегодня и поговорим — подобрали несколько десятков полезных…
Формат векторной графики SVG становится все более востребованным в веб-разработке за счет небольшого размера, хорошего масштабирования и сжатия, а также поддержки ретины.
Создавать данные файлы сейчас легко с помощью Adobe Illustrator, выбрав соответствующий вариант при сохранении. После этого SVG изображение может использоваться как в теге IMG, так и в качестве фоновой картинки через background-image.
Детальнее об этом формате векторной графике расскажем в следующий раз, а…
Чтобы как-то разнообразить светлый фон иллюстрации или сайта можно добавить в него белые текстуры. Визуально это будет выглядеть чуть поинтереснее обычной однотонной заливки.
Как правило, для белого фона узоры фотошопа используются не сложные, можно сказать, даже еле заметные. Очень много подобных материалов можно найти в сервисе простых текстур SubtlePatterns о котором мы уже рассказывали.
Собственно, значительная часть примеров ниже взята именно оттуда. Также вам могут…
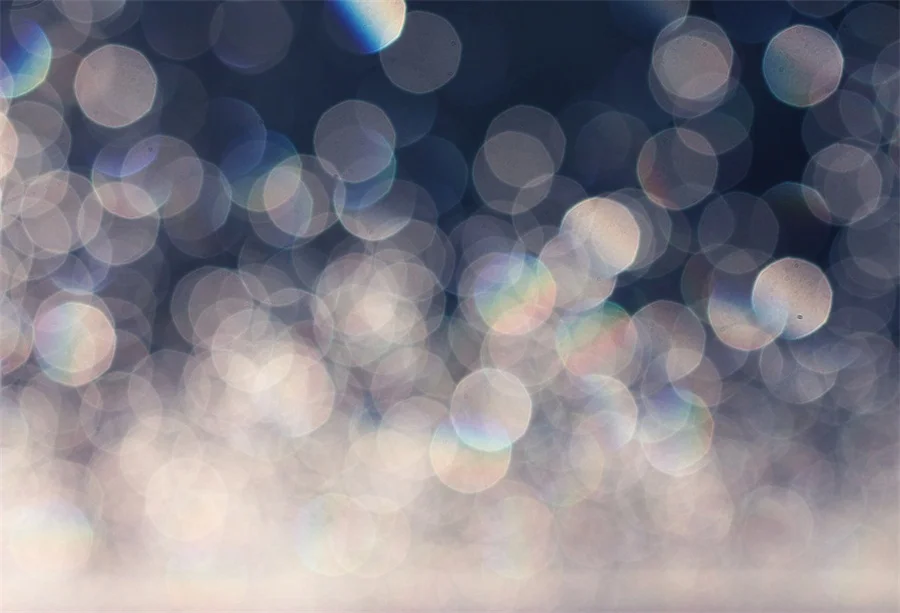
Думаю, многие из вас встречали картинки с текстурами боке, но просто не знали как именно называется этот эффект.
Данный термин используется в фотографии и представляет собой размытый фон для изображения, находящийся как будто не в фокусе. Таким приемом, как правило, пытаются визуально выделить основной объект снимка.
Таким приемом, как правило, пытаются визуально выделить основной объект снимка.
Да, и вообще он может сделать картинку более яркой. Фоновые эффекты боке в фотографии создаются с помощью специальных объективов и настроек….
Сегодня в блоге планировалась публикация тематической подборки текстур, но совершенно случайно на глаза попался один интересный сервис, о котором захотелось рассказать вне очереди.
Называется он Texture Palace и, как вы уже наверное поняли, направленность проекта целиком и полностью связана с текстурами. Он содержит достаточно неплохую коллекцию бесплатных материалов по теме.
Смотрится красиво, хотя оригинальным дизайном может похвастаться разве что главная страница. Все наборы текстур для фотошопа,…
» Все материалы «
Источник: http://design-mania.ru/category/downloads/textures/
Фильтры подменю «Текстура» в Photoshop Elements
Фильтр «Кракелюры» предназначен для имитации состояния старинной масляной живописи, которая со временем и особенно при ненадлежащем хранении покрывается характерными трещинами (кракелюрами).
Этот фильтр позволяет создавать эффекты тиснения с применением изображений, которые содержат широкий диапазон цветов или градаций серого. Значение в поле «Интервалы» определяет общую «трещиноватость» изображения.
В поле «Глубина трещин» устанавливают глубину трещин, а в поле «Освещенность» — их рельефность.
Фильтр «Зернистость» позволяет преобразовать изображение в совокупность крупных цветовых зерен, которые в целом создают впечатление оттиска цветной литографии. Пятна и зерна используют фоновый цвет.
Значение в поле «Интенсивность» определяет величину зерна, в поле «Контрастность» устанавливается уровень различия между цветами зерен.
В раскрывающемся списке «Зернистость» можно выбрать один из типов зерна.
Фильтр «Мозаика» предназначен для имитации изображения в виде мозаики из изразцовых элементов, перекрытия которых как бы замазаны замазкой.
(В отличие от него фильтр «Пикселизация» > «Мозаика» разбивает изображение на разноцветные блоки пикселей).
Значение в поле «Размер фрагмента мозаики» определяет величину изразцов, а в поле «Величина зазоров» — величину промежутков между ними. Уровень освещенности промежутков устанавливается в поле «Яркость зазоров».
Фильтр «Цветная плитка» служит для создания имитации изображения, составленного из плиток различного цвета, преобладающего в изображении. Этот фильтр случайным образом уменьшает или увеличивает глубину плитки, отражая наличие светлых и темных участков. Значение в поле «Размер квадратов» определяет размер основания квадратных плиток, а в поле «Рельефность» — их высоту.
Фильтр «Витраж» позволяет преобразовать изображение в совокупность пятигранных цветных элементов, обведенные основным цветом, напоминающих витражные стекла, скрепляемые свинцовыми перемычками.
Значение в поле «Размер ячеек» определяет величину элементов витража. В поле «Толщина границ» устанавливается толщина (как бы свинцовых) перемычек между стеклами.
В поле «Яркость света» определяется интенсивность невидимого источника освещения.
Фильтр «Текстуризатор» предназначен для имитации нанесения изображения на текстурную основу. С помощью варианта «Загрузить текстуру» можно использовать другое изображение в формате программы Adobe Photoshop (PSD) в качестве основы для текстуры. Параметры текстуры позволяют использовать различную текстуру для имитации изображения на холсте, каменной кладке или через стекло.
Источник: https://helpx.adobe.com/ru/photoshop-elements/using/texture-filters.html
Текстуры для фотошопа скачать бесплатно
Текстурами обычно являются графические файлы, высокого разрешения и обязательно хорошего качества. Их использование применяется, практически, при любом монтаже или обработке фотографий и изображений.
Текстуры для фотошопа могут имитировать любые поверхности от дерева и камня, до фабричных тканей и бумажных изделий. Их достаточно часто используют и как фоны для сайтов, и как бэкграунды для коллажей в фотошопе.
Коллекция текстур на нашем сайте разбита на тематические наборы, которые просто скачать, из облака и удобно пользоваться.
При работе с фотошопом, иногда случается что, на одной из понравившихся фотографий оказывается посторонний предмет или человек, присутствие которых именно на этом кадре вы совсем не планировали.
В результате этот лишний объект портит впечатление о фото. Но не портить-же композицию изображения, обрезая его из-за того, что нечто непредвиденное стало его частью и очень неудачно.
Подобные ошибки могут случиться даже у очень опытного фотографа.
В исправлении такого казуса всегда помогут бесплатные текстуры для фотошопа. Они заполняют выделенное пространство тем фоном, который замечательно скроет всё ненужное на вашем изображении.
То есть, если например, тот самый мешающий вам объект находится на фоне кирпичной стены или травы, неба с облаками, большого дерева, то вы просто закрашиваете его красивыми текстурами точно в цвет фона фотографии.
Эту операцию можно выполнить, используя и другие инструменты фотошопа, но если текстуры скачать бесплатно, то это можно сделать гораздо быстрее.
Текстуры для фотошопа, так-же помогут одеть на человека, изображённого на рисунке тигровую шкуру или превратить кролика в зебру, наклеить обои с узорами на стены квартиры в дизайн-проекте или написать текст буквами, текучими будто ртуть и вымостить улицу булыжниками или очень быстро состарить любую поверхность. Осуществить всевозможные творческие идеи и фантазии, стать автором шуточной, забавной картинки или настоящего произведения искусства.
Текстуры можно использовать в качестве фонов для коллажей в фотошопе. Это значительно упростит и убыстрит работу с фотографиями.
Вам не нужно тратить время на занятия по самостоятельному созданию фона или текстуры, за вас это уже сделали другие профессиональные веб-дизайнеры, а мы собрали их труды на страницах нашего сайта и предоставили вам возможность скачать текстуры бесплатно с яндекс диска, при этом без регистрации и без отправки смс, что обязательно придётся вам по душе и пригодиться в работе с Photoshop.
Источник: https://alfor. ru/textures/
ru/textures/
Как добавить каменную текстуру с помощью Photoshop
Использование текстуры камня для фона визитной карточки или для улучшения текста в дизайне печати брошюры на самом деле очень просто с Photoshop. Лучшее в создании собственной текстуры — это то, что вы можете создать совершенно уникальный вид, адаптированный к вашему общему дизайну. Ниже приведены 9 шагов (или меньше, в зависимости от ваших целей), чтобы быстро создать текстуру камня, и несколько дополнительных шагов, как добавить ее к фотографии.
Шаг 1
Откройте новый документ в Photoshop и закрасьте фон в черный цвет.Это легко сделать, выбрав «Цвет фона» в раскрывающемся меню «Содержимое фона» в поле «Параметры нового документа».
Шаг 2
Убедитесь, что ваш цвет заливки установлен на белый, и теперь примените несколько фильтров. Сначала перейдите в Filter> Render> Clouds, а затем перейдите в Filter> Render> Difference Clouds.
Шаг 3
Наконец, перейдите в Filter> Stylize> Emboss. Отрегулируйте настройки, чтобы получить желаемый вид. Для текстуры камня я выбрал угол 150 градусов и высоту 9.
Шаг 4
Вы можете оставить текстуру камня как серый гранит или изменить ее на коричневый или желтый цвет. Для этого перейдите в Image> Adjustments> Hue / Saturation. Обязательно нажмите Раскрашивать. Чтобы сделать мой камень коричневого цвета, я использовал оттенок 32, насыщенность 25 и яркость -2. Я также добавил немного контраста, перейдя в Image> Adjustments> Brightness / Contrast. Я использовал Яркость 12 и Контрастность 49 (убедитесь, что флажок Использовать устаревшее не установлен).
Шаг 5
Камень можно назвать готовым или добавить трещин.Во-первых, найдите изображение потрескавшегося тротуара или аналогичного вида потрескавшегося цемента. Сохраните изображение на рабочем столе, а затем откройте его в Photoshop.
Теперь, используя инструмент перемещения, щелкните изображение треснувшего цемента и перетащите его на текстуру камня. Как только вы отпустите кнопку мыши, она должна добавить потрескавшееся изображение в качестве нового слоя над текстурой камня. Возможно, вам придется отрегулировать размер изображения потрескавшегося цемента, чтобы оно соответствовало всей текстуре камня.
Как только вы отпустите кнопку мыши, она должна добавить потрескавшееся изображение в качестве нового слоя над текстурой камня. Возможно, вам придется отрегулировать размер изображения потрескавшегося цемента, чтобы оно соответствовало всей текстуре камня.
Шаг 6
Теперь перейдите в «Правка»> «Свободное преобразование», а затем нажмите кнопку «Переключиться между режимами свободного преобразования и деформации» в правом верхнем углу панели инструментов вверху страницы.Возьмитесь за ручки на появляющейся сетке, пока изображение потрескавшегося цемента не окажется в центре текстуры камня, как вы хотите. Затем нажмите Enter на клавиатуре.
Шаг 7
Вы хотите изменить контраст цементных трещин, поэтому перейдите в Image> Adjustments> Levels. В разделе «Уровни ввода» перетащите черный и белый ползунки ближе к среднему серому ползунку.
Шаг 8
На палитре «Слои» вверху поля выберите «Темнее» в раскрывающемся меню и введите 75% в поле «Непрозрачность».
Шаг 9
Наконец, снова щелкните слой с текстурой камня (ваш первый слой) и перейдите в меню «Фильтр»> «Шум»> «Добавить шум». Я использовал 10 для количества и щелкнул по Гауссу и Монохроматическому. Сохраните текстуру камня, и все готово!
Чтобы добавить текстуру к фотографии:
Шаг 10
Сначала откройте свою фотографию или изображение в Photoshop и создайте новый слой над этой фотографией.
Шаг 11
Откройте и перетащите текстуру камня на этот новый слой.Или вы можете просто перетащить текстуру на фотографию, чтобы автоматически создать новый слой. Возможно, вам потребуется отрегулировать размер. Затем выберите Overlay в верхней части палитры слоев. И ваша фотография теперь имеет уникальный текстурированный вид для вашего проекта печати плаката или брошюры!
1800+ бесплатных текстур Photoshop — Inspirationfeed
Последнее обновление 21 февраля 2020 г.
Если вы проводите свободное время, просматривая веб-сайты, такие как Flickr, и платформы социальных сетей, такие как Instagram, вы наверняка заметили очень много изображений, которые имеют определенный «винтажный» вид.Существует множество вариантов таких фотографий: от легкого тонирования до полного искажения изображения пленочными зернами или царапинами.
Может быть, вам интересно, как придать такой вид вашим собственным фотографиям. Или вы можете подумать, что редактирование одного, чтобы он выглядел так, отнимает слишком много времени, как написание эссе в Интернете. Но дело в том, что это ощущение на изображениях невероятно легко сделать благодаря текстурам.
Текстура, применяемая в Photoshop, представляет собой фотографию, которая используется поверх вашего собственного изображения, которая при настройке путем изменения параметров наложения или непрозрачности создает красивый текстурированный вид на вашей фотографии.Текстура не обязательно должна иметь реальную поверхность. На самом деле это может быть что угодно, даже еще одна фотография.
На самом деле это может быть что угодно, даже еще одна фотография.
Однако, как правило, текстуры могут быть сканированными изображениями или изображениями старых участков бумаги, ткани, рукописных или печатных букв, дерева и т. Д. Это также может быть изображение капель дождя, облачных образований, боке, пузырьков разных размеров, отражений в воде и т. Д. Это максимальная привлекательность использования текстур в ваших проектах. Они могут быть чем угодно и смешаны разными способами, чтобы создавать самые разные образы.
Распространение платформ социальных сетей, ориентированных на фотографию, увеличивает спрос на различные текстуры Photoshop. Конечно, прогрессивные достижения в мире фотографии также помогают авторам создавать различные текстуры.
И если вы дизайнер, фотограф или даже поставщик экспертных услуг SEO, которым необходимо продемонстрировать свою работу, важно использовать такие текстуры и дизайн, чтобы выявить лучшее в своей работе.
Используя такие текстуры и веб-сайт, основанный на темах WordPress для художников, вы можете быть уверены, что произведете положительное впечатление на ваших посетителей. Помните, что ваш веб-сайт и ваша работа должны произвести отличное и НЕМЕДЛЕННОЕ положительное впечатление на вашего клиента, чтобы иметь возможность получить от него любую работу.
Помните, что ваш веб-сайт и ваша работа должны произвести отличное и НЕМЕДЛЕННОЕ положительное впечатление на вашего клиента, чтобы иметь возможность получить от него любую работу.
Кажется, каждый месяц различные программы для редактирования фотографий запускают свои наборы новых текстур. Самые распространенные текстуры, которые используют фотографы-новички и любители, — это дерево, ткань, кожа, сталь, бумага и узоры с угольными фильтрами.В то время как профессионалы смешивают сложные текстуры, такие как приглушенные цвета, мокрые камни, волны, шероховатые квадраты и ржавые детали.
Самое замечательное в текстурах то, что в Интернете доступны буквально миллионы их разновидностей. Большинство из них можно загрузить бесплатно. Единственная проблема, с которой вы можете столкнуться, — это процесс отбора. Вот 1800+ красивых текстур, с которыми вы можете поиграть. Наслаждаться!
55 Кристаллизованных фонов
Загрузить
Фон из 60 геометрических треугольников
Загрузить
10 простых тонких гранжевых текстур
Загрузить
200+ текстур высокого разрешения и без лицензионных отчислений
Загрузить
128 Бесплатные текстуры от Pixar
Загрузить
40 бесплатных текстур высокого разрешения
Загрузить
12 бесплатных векторных гранж текстур Криса Спунера
Загрузить
25 бесплатных круговых текстур акварели в JPG и PNG
Загрузить
24 бесплатных аутентичных текстуры винтажных открыток 1930-х годов
Загрузить
12 детальных векторных текстур экрана
Загрузить
100 бесплатных размытых текстур
Загрузить
6 бесплатных текстур бумаги
Загрузить
Текстуры наложения пыли и шума
Загрузить
Набор акварельных текстур от Geri Coady
6 бесплатных цифровых документов / текстур
Загрузить
25 апокалиптических текстур ржавчины высокого разрешения
Загрузить
5 морщинистых фонов для плакатов
Загрузить
34 текстуры окружающей среды
Загрузить
Пакет текстурот Sirius-sdz
Загрузить
Пакет текстур Apple от Shapshapy
Загрузить
6 тонких текстур дерева
Загрузить
Бесплатный пакет тонких векторных текстур! Автор: Райан Уивер,
Загрузить
6 бесплатных гранж текстур
Загрузить
10 шероховатых текстур поверхности с высоким разрешением
Загрузить
14 текстур граффити высокого разрешения
Загрузить
10 текстур облаков высокого разрешения
Загрузить
33 текстуры ржавчины
Загрузить
28 Больше текстур ржавчины
Загрузить
Обои Текстуры
Загрузить
9 текстур металлических поверхностей с высоким разрешением
Загрузить
12 джинсовых текстур высокого разрешения
Загрузить
Бесплатный набор текстур из алюминиевой фольги
Загрузить
Бесплатные растровые текстуры Grime
Загрузить
Текстуры сложенной бумаги высокого разрешения
Загрузить
Бесплатные выкройки ручной работы от Lane Kinkade
Загрузить
10 бесплатных абстрактных текстур
Загрузить
14 текстур, нарисованных от руки
Загрузить
30 бесплатных полигональных / низкополигональных фоновых текстур
Загрузить
10 бесплатных художественных текстур
Загрузить
Бесплатная полутоновая упаковка от Дастина Ли
Загрузить
500 бесплатных текстур
Загрузить
Пакет текстур для водного солнца 2
Загрузить
Пакет текстур для водного солнца
Загрузить
22 бесплатных текстуры высокого разрешения
Загрузить
Пакет текстур металла
Загрузить
42 бесплатные текстуры винтажной бумаги
Загрузить
30 точечных текстур из пеноматериала высокого разрешения
Загрузить
Набор кирпичей и бетона
Загрузить
6 бесплатных темных оверлейных текстур
Загрузить
6 гранжевых текстур стен
Загрузить
12 психоделических текстур мятной бумаги
Загрузить
Теги: 3d графический дизайн 3d текстуры 3ds max текстуры 3ds max библиотеки текстур скачать архитектура архив текстур текстуры cg текстуры дизайн скачать скачать бесплатно дизайн бесплатно бесплатные текстуры фона бесплатно текстуры бумаги фотошоп бесплатно фото текстуры бесплатно фотошоп наложения текстуры бесплатно фотошоп наложения текстур бесплатные текстуры бесплатно фон веб-сайта текстуры графический дизайн пакеты текстур фон гранж узор узор фотошоп узоры текстуры фото фоновые текстуры для фотошопа бесплатные узоры для фотошопа узоры для фотошопа скачать бесплатно cs6 текстуры для фотошопа популярные бесплатные статьи роялти бесплатно текстуры текстура изображения текстуры текстуры для фотошопа текстуры ресурс старинные текстурыв фотошопе
Всем привет! Я надеюсь, что у всех был фантастический сезон отпусков! Мы прекрасно провели время, но здесь было (и остается) очень жарко. Я постоянно работаю со своим маленьким настольным вентилятором. 🙂 Я знаю, что это звучит странно для некоторых людей, у которых никогда не было теплого Рождества 😀
Я постоянно работаю со своим маленьким настольным вентилятором. 🙂 Я знаю, что это звучит странно для некоторых людей, у которых никогда не было теплого Рождества 😀
Итак, вернемся к сегодняшнему сообщению. На днях я искал в Интернете текстуру льна, но не смог найти именно то, что искал. Итак, я нашел учебник, в котором показано, как создать свою собственную текстуру льна в Photoshop. Это было так просто, что я хотел поделиться этой техникой и с вами, но со своим собственным мнением. Кстати, эта техника будет работать в любой версии Photoshop.
Самое замечательное в создании своей собственной текстуры льна — это то, что вы можете сделать ее любого цвета, какой пожелаете!
Приступим. В Photoshop создайте новый документ. Размер зависит от вас. Давайте сделаем его 500 x 500 пикселей с разрешением 72 и цветовым режимом RGB. Если вы собираетесь печатать текстуру, выберите цветовой режим CMYK с разрешением 300.
Создайте новый слой, перейдя в Layer — New Layer. Выберите инструмент «Прямоугольник» и нарисуйте прямоугольник вокруг монтажной области.Он должен выходить за пределы вашего артборда. Залейте этот прямоугольник цветом по вашему выбору. Я использую # e2d7c0. Чтобы заполнить прямоугольник, просто дважды щелкните его миниатюру на панели слоев.
Выберите инструмент «Прямоугольник» и нарисуйте прямоугольник вокруг монтажной области.Он должен выходить за пределы вашего артборда. Залейте этот прямоугольник цветом по вашему выбору. Я использую # e2d7c0. Чтобы заполнить прямоугольник, просто дважды щелкните его миниатюру на панели слоев.
Теперь приступим к добавлению текстуры. Все еще выбирая прямоугольник, перейдите в Фильтр — Шум — Добавить шум. Вы получите всплывающее окно с запросом на растеризацию или преобразование вашей формы в смарт-объект. Щелкните преобразовать в смарт-объект. Используйте следующие настройки для шума:
Теперь мы собираемся сделать полосы из этой текстуры шума, размыв ее.Перейдите в Filter — Blur — Motion Blur и задайте следующие настройки:
Мы почти у цели! Теперь мы собираемся направить полосы в противоположном направлении. Щелкните слой с прямоугольником и продублируйте его, щелкнув правой кнопкой мыши и выбрав «Дублировать слой». Нам просто нужно отредактировать размытие движения этого слоя. Для этого дважды щелкните «Размытие в движении» на палитре слоя.
Для этого дважды щелкните «Размытие в движении» на палитре слоя.
Дайте этому размытию движения угол 90 градусов.
Теперь у нас есть два прямоугольника друг над другом, но мы не можем видеть нижний.Все, что вам нужно — уменьшить непрозрачность верхнего прямоугольника. Давайте изменим его на 50% и посмотрим, как это будет выглядеть.
И вот оно! Красивая текстура льна добавит интересности вашим рисункам. Вы можете скачать и использовать текстуру ниже, если хотите! Наслаждаться!
техник наложения текстур — Planet Photoshop
Объединение текстур с фотографиями — простой и творческий способ придать живописное качество. Когда я ищу текстуры, которые можно смешать с предметами, я почти чувствую, как в моем мозгу формируются новые синапсы.Одна идея приводит к другой, и иногда я получаю самые невероятные комбинации. В любом случае процесс экспериментирования расширяет мои творческие горизонты. В этом уроке мы смешаем красивую текстуру с фотографией воздушного шара. Во время этого процесса мы узнаем, как скрыть части текстуры , не влияя на плотность , как слить цвет с текстуры и как создать уникальный эффект выжженной границы.
Во время этого процесса мы узнаем, как скрыть части текстуры , не влияя на плотность , как слить цвет с текстуры и как создать уникальный эффект выжженной границы.
Примечание: Текстура, используемая в этом уроке, взята из коллекции French Kiss Collections.Чтобы получить скидку 15% на все текстуры French Kiss, нажмите здесь и введите код купона MARKSJ15 в строке и при оформлении заказа.
Шаг 1. Найдите изображение с негативным пространством
Найдите и откройте изображение с узнаваемым объектом, окруженным негативным пространством. Если вы не знакомы с термином «негативное пространство», он относится к открытым и незагроможденным областям вокруг объекта. Преимущество отрицательного пространства в том, что оно позволяет текстуре быть более заметной.Примеры узнаваемых объектов, окруженных негативным пространством, включают ребенка на пшеничном поле с размытым небом, чашку с цветком, сидящую на простой скатерти, или воздушные шары в окружении голубого неба, которые вы видите здесь.
Шаг 2. Импортируйте интересную текстуру
Найдите и откройте интересную текстуру. Нажмите Command-A (ПК: Ctrl-A), затем Command-C (ПК: Ctrl-C), чтобы скопировать текстуру в буфер обмена. Вернитесь к файлу с отрицательным пространством и нажмите Command-V (ПК: Ctrl-V), чтобы вставить текстуру как новый слой.
Шаг третий: смешивание текстуры с фотографией
В большинстве случаев режимы наложения «Умножение» и «Наложение» лучше всего подходят для наложения текстуры и фотографии. Поскольку это не всегда так, я предпочитаю изучить все режимы наложения, прежде чем принимать решение. Чтобы быстро просмотреть список режимов наложения, активируйте инструмент «Перемещение» (V), нажмите и удерживайте клавишу Shift и коснитесь клавиши «+». В этом примере наиболее интересен режим Multiply, несмотря на коричневый оттенок, который мы устраним в следующем шаге.
Шаг четвертый: интеллектуальное скрытие частей текстуры
На этом этапе мы скроем (или уменьшим) видимость текстуры там, где она перекрывает воздушные шары , не влияя на плотность (яркость) . Хотя маска слоя способна скрывать части текстуры, недостатком маски является то, что она также влияет на плотность. Вместо этого мы воспользуемся альтернативным методом. Удерживая нажатой клавишу Option (ПК: Alt) щелкните значок видимости слоя (глазное яблоко) рядом со слоем текстуры (слой 1).Это отключает видимость всех остальных слоев. Выберите инструмент «Кисть» (B). Когда виден только слой текстуры, щелкните, удерживая клавишу Option (ПК: Alt), по цвету в общей области объекта (в данном случае — воздушные шары). Это образец цвета.
Хотя маска слоя способна скрывать части текстуры, недостатком маски является то, что она также влияет на плотность. Вместо этого мы воспользуемся альтернативным методом. Удерживая нажатой клавишу Option (ПК: Alt) щелкните значок видимости слоя (глазное яблоко) рядом со слоем текстуры (слой 1).Это отключает видимость всех остальных слоев. Выберите инструмент «Кисть» (B). Когда виден только слой текстуры, щелкните, удерживая клавишу Option (ПК: Alt), по цвету в общей области объекта (в данном случае — воздушные шары). Это образец цвета.
Снова щелкните значок видимости слоя рядом со слоем текстуры, удерживая клавишу Option (ПК: щелкните Alt), чтобы включить видимость для всех слоев. Теперь самое время настроить непрозрачность текстуры. Наведите указатель мыши на слово «Непрозрачность» в правом верхнем углу панели «Слои» и переместите ползунок (рука с двойной стрелкой) влево, чтобы уменьшить заметность текстуры.
Удерживая нажатой клавишу «Option» (ПК: удерживая нажатой клавишу «Alt»), щелкните значок «Создать новый слой» в нижней части панели «Слои». В диалоговом окне «Новый слой» установите флажок «Использовать предыдущий слой для создания обтравочной маски». Это обрезает слой, уменьшающий текстуру, который мы создаем, к слою текстуры. Щелкните ОК. При активном инструменте «Кисть» используйте кисть с мягкими краями и непрозрачностью 100%, а также «Поток», чтобы закрасить воздушные шары как в небе, так и в отражении. Рисование выбранным цветом устраняет текстуру, но сохраняет плотность.Прохладный! Если вы хотите восстановить текстуру воздушных шаров, уменьшите непрозрачность слоя.
В диалоговом окне «Новый слой» установите флажок «Использовать предыдущий слой для создания обтравочной маски». Это обрезает слой, уменьшающий текстуру, который мы создаем, к слою текстуры. Щелкните ОК. При активном инструменте «Кисть» используйте кисть с мягкими краями и непрозрачностью 100%, а также «Поток», чтобы закрасить воздушные шары как в небе, так и в отражении. Рисование выбранным цветом устраняет текстуру, но сохраняет плотность.Прохладный! Если вы хотите восстановить текстуру воздушных шаров, уменьшите непрозрачность слоя.
Шаг пятый: удалите цвет из текстуры
Поскольку коричневый цвет текстуры искажает цвет изображения, давайте ослабим цвет текстуры. Выберите «Слой»> «Новый корректирующий слой»> «Черно-белое». Чтобы слить цвет только с текстуры, установите флажок «Использовать предыдущий слой для создания обтравочной маски» и нажмите «ОК».
Шаг шестой: добавление выжженной границы
Фотографии с наложением текстуры часто хорошо смотрятся с творческой рамкой, поэтому давайте воспользуемся встроенными стилями слоя, чтобы создать выжженную рамку. Убедитесь, что самый верхний слой активен. Удерживая нажатой клавишу Option (ПК: Alt), выберите «Слой»> «Объединить видимое». Это создает объединенный составной слой наверху стопки слоев. Теперь выберите Layer> Layer Style> Inner Glow. Установите режим наложения на затемнение цвета, щелкните образец желтого цвета и установите черный цвет. Щелкните OK, чтобы закрыть палитру цветов. Перетащите ползунок размера вправо, пока не будете довольны шириной границы. Настраивайте непрозрачность, пока не получите желаемый эффект, и нажмите OK, чтобы закрыть диалоговое окно «Стиль слоя».
Убедитесь, что самый верхний слой активен. Удерживая нажатой клавишу Option (ПК: Alt), выберите «Слой»> «Объединить видимое». Это создает объединенный составной слой наверху стопки слоев. Теперь выберите Layer> Layer Style> Inner Glow. Установите режим наложения на затемнение цвета, щелкните образец желтого цвета и установите черный цвет. Щелкните OK, чтобы закрыть палитру цветов. Перетащите ползунок размера вправо, пока не будете довольны шириной границы. Настраивайте непрозрачность, пока не получите желаемый эффект, и нажмите OK, чтобы закрыть диалоговое окно «Стиль слоя».
При желании поэкспериментируйте с добавлением дополнительных текстур. Вот увеличенная версия нашей стартовой фотографии.
И вот завершенный эффект.
Если вам нравится работа с текстурами, вы можете получить удовольствие от следующих бесплатных руководств:
Photoshop Workbench 351: Художественный монтаж текстуры французского поцелуя
Photoshop Workbench 315: творчество с текстурами
Photoshop Workbench 423: наложение текстур с помощью Adobe Paper Texture Pro
Марк С. Джонсон Фотография
Джонсон Фотография
msjphotography.com
Как добавить цвет и текстуру к вашему шрифту с помощью Photoshop — Hello Brio
Хотели бы вы добавить больше текстуры в свой текст для своего блога или брендинга? Вы легко можете! И возможности безграничны.
При работе в Photoshop можно быстро добавить текстуру или цвет к типографике. Вы можете создать практически любой желаемый эффект, например, добавить немного блеска с эффектом блеска, добавить реалистичные текстуры, такие как кожа или дерево, или вы можете создать свои собственные живописные текстуры для еще более индивидуального ощущения.
В этом примере я собираюсь показать вам, как добавить металлический вид, наброски и акварель к вашим рукописным буквам и типографике.
Узнайте, как добавить цвет и текстуру к шрифту и надписи от руки
Быстрый привет Эмили за то, что она запросила это руководство. Спасибо, Эмили!
Шаг 1. Выберите шрифт или стиль надписи
Для этого типа проектов я рекомендую более толстый блочный шрифт, чтобы ваш текст был виден насквозь. Если вы работаете с ручным шрифтом, как я в этом примере, я использовал более блочные стили букв.
Если вы работаете с ручным шрифтом, как я в этом примере, я использовал более блочные стили букв.
Вперед, напечатайте свое слово в Photoshop. Размер и расположение текста по желанию. Затем щелкните правой кнопкой мыши текстовый слой и выберите Rasterize Type .
(Примечание: в этом примере я использую буквенные формы для нового шрифта, над которым я работаю.)
Добавление цвета и текстуры к вашему шрифту — шаг 1 — введите свое слово в Photoshop
Шаг 2: Выберите текстуры
Это самое интересное! Во-первых, вам нужна текстура, достаточно большая для вашего произведения искусства, чтобы вам не пришлось ее повторять.Я рекомендую проверить текстуры Medialoot — у них много классных текстур с высоким разрешением, и многие из них бесплатны. Я выбрал металлическую текстуру.
Добавление текстур в типографику — выберите параметры текстуры — металлическая золотая текстура
Шаг 3. Раскрасьте текст!
Здесь происходит волшебство.
Перетащите текстуры в Photoshop поверх текста. Измените размер текстур с помощью инструмента Transform Tool (CMD + T или CTRL + T) и удерживайте нажатой клавишу SHIFT, чтобы текстуры не растягивались.Вы хотите, чтобы ваши текстуры помещались поверх текста, а интересная часть текстуры накладывалась на буквы.
Затем щелкните правой кнопкой мыши миниатюру текстового слоя и выберите Select Pixels . Теперь вокруг вашего текста должны появиться марширующие муравьи.
Щелкните правой кнопкой мыши слой растеризованного текста и выберите «Выбрать пиксели»
.Затем выберите слой текстуры на панели слоев и нажмите кнопку Добавить маску слоя в нижней части панели слоев.
Щелкните слой текстуры, а затем щелкните Добавить маску слоя
Вуаля! Ваша текстура теперь обрезана по границам ваших букв.(Я рекомендую скрыть текстовый слой под ним, прежде чем использовать изображение, иначе вы можете получить странные неровные края. )
)
Текстура металлического текста — полное руководство
Вы также можете поиграть с цветами и положением текстуры, пока не получите желаемый результат. Просто щелкните правой кнопкой мыши на маске слоя и выберите Удалить маску слоя , чтобы начать заново.
Мне нравится, где я закончил с этим более теплым, мелким текстом.
Поиграйте с цветом и расположением текстуры поверх текста, пока не получите желаемый вид
Бонусный шаг: создание собственных текстур
Что еще забавно, так это то, что вы можете создавать свои собственные текстуры в цифровом виде и экспериментировать с ними.
Я также создал два фона в Paper и экспортировал их в формате PNG (мне очень нравится приложение Paper для цифровых изображений — подробнее здесь).
Добавление текстур в типографику — выбор параметров текстуры — набросанная текстура карандаша
Добавление текстур в типографику — выберите параметры текстуры — красочная акварельная текстура
Возможности безграничны!
Набросанная текстура добавлена к надписи от руки в Photoshop — следуйте этому руководству, чтобы узнать, как
Акварельная текстура добавлена к надписи от руки в Photoshop — следуйте этому руководству, чтобы узнать, как
Вот еще несколько просто для удовольствия. Вы можете видеть, что этот трюк в Photoshop — это только начало того, чего вы можете достичь с его помощью.
Вы можете видеть, что этот трюк в Photoshop — это только начало того, чего вы можете достичь с его помощью.
Как использовать инструмент маски слоя для создания персонализированного текста и надписей от руки в Photoshop
Как использовать инструмент маски слоя для создания персонализированного текста и надписей от руки в Photoshop
Вот и все! Если у вас есть какие-либо запросы на обучение, дайте мне знать.
Фотография на обложке Olu Eletu
Как создать реалистичный эффект текстуры кожи в Photoshop
Узнайте, как создать реалистичный эффект текстуры кожи в Photoshop www.sleeklens.com
Привет всем и добро пожаловать в мой новый учебник по Adobe Photoshop.
Сегодня мы собираемся решить проблему, с которой столкнутся многие ретушеры.
Если вам придется много раз ретушировать кожу, вы обнаружите, что это происходит после удаления всех дефектов.
Все размытие по Гауссу или что-то еще, что было сделано с портретом…
Вы обнаружите, что, возможно, вы потеряли значительную часть текстуры плоти в фотошопе.
Ваше изображение теперь выглядит излишне отрисованным аэрографом и пластиком и больше не таким реальным.
Ну, еще не все потеряно…
Потому что вы можете без труда создать текстуру плоти и добавить ее обратно.
Хочу знать, как давайте узнаем! (Если нет, вы всегда можете использовать наши экшены Photoshop)
Хорошо, возьмите себе портретное изображение, которое выглядит немного аэрографом.
Это не должно быть слишком сложно, они буквально повсюду в сети.
Используйте свои собственные, если хотите, на самом деле, у меня есть несколько моих старых, которые я могу отдать вам…
У меня их много, ха-ха.
Если у вас нет изображений с излишней аэрографией, тогда легко.
Просто найдите изображение, подобное тому, что я собираюсь использовать ниже.
Если вы не можете найти изображение для работы.
Следуйте этим простым шагам, чтобы создать аэрографическую катастрофу, над которой нужно работать.
Увеличить масштаб лица можно с помощью клавиш Ctrl + и — на клавиатуре.
Удерживание клавиши пробела и нажатие и перетаскивание позволит вам перемещаться по изображению.
Запомните эти полезные советы.
Перейдите в Layer — Duplicate Layer, чтобы создать копию первого слоя.
Вы увидите, что он появится в правой части панели слоев.
Следующее, что вам нужно сделать, это перейти к фильтру и найти Blur.
Там вы найдете старое доброе Gaussian Blur, моего лучшего друга в мире.
Итак, примечание перед добавлением числа к радиусу.
Мое изображение было довольно большим и довольно подробным, его ширина около 4000.
Следовательно, лучшим числом было 2.
Если на вашем изображении 2 слишком много, попробуйте 0,5 и двигайтесь вверх, пока не получите размытие.
Нажмите ОК, когда закончите.
Далее мы собираемся создать маску поверх нового слоя.
Снова перейдите к слою…
Найдите маску слоя и выберите «Скрыть все»
Вы увидите, что эскиз теперь находится справа от слоя.
Для этого убедитесь, что вы щелкнули по черному ящику, если он еще не выбран.
Теперь посмотрим на верхнюю левую часть.
Видите меню в разделе «Файл», «Правка» и т. Д.?
Щелкните второй раскрывающийся список и выберите первую насадку.
Затем немного правее вы увидите «Непрозрачность».
Измените это значение на 50%, чтобы получить красивый переход от кисти.
Теперь, используя белый цвет на кисти, вы найдете параметр в центре слева.
Есть два небольших перекрывающихся прямоугольника.
Дважды щелкните белый значок.
Теперь все, что вам нужно сделать, это просто закрасить изображение на щеках, подбородке, лбу и т. Д.
Оставьте только губы и глаза.
В этом уроке мы будем работать только с лицом, поэтому вам не нужно делать полное изображение.
Хорошо, давайте создадим штамп.
Штамп — это слой, объединяющий все остальные слои.
На клавиатуре удерживайте… (Ctrl — Shift — Alt, затем нажмите E)
Теперь вы увидите новый слой.
После этого мы готовы перейти к сути учебника.
Теперь создадим выделение на лице.
Возьмите инструмент Rectangular Marquee Tool, щелкните и перетащите его по лицу.
Вы можете использовать сочетание клавиш (M).
Затем создайте новый слой, который должен быть наверху в порядке наложения слоев.
Теперь нажмите Shift + Delete на клавиатуре, чтобы открыть параметры заливки.
Вы хотите нажать кнопку удаления чуть выше нижней части возврата.
Не тот, что на самом верху, так как он выполняет другую функцию и работать не будет.
Щелкните раскрывающийся список с надписью «Use»
Выберите 50% серого и нажмите OK.
Ваш выбор теперь будет выглядеть, как на моем примере изображения ниже.
Следующим шагом будет добавление шума к серому квадрату.
Вы найдете это в Фильтр — Шум — Добавить шум.
Появится всплывающее окно со словом «Сумма» примерно посередине и ползунком под ним.
Не беспокойтесь об этом, просто введите в поле «Сумма» от 50 до 75%.
Думай, как и будешь золотым.
Вы заметите, что шум имеет много цветов, смешанных с ним.
Что ж, здесь вам нужно установить флажок «Монохроматический» внизу.
Затем нажмите ОК, когда будете довольны, и мы двинемся дальше.
Теперь вы можете отменить выбор квадрата (сочетание клавиш Ctrl D)
Когда вы это сделаете, перейдите к слою с правой стороны.
Щелкните его правой кнопкой мыши.
Во всплывающем окне, которое появляется на вашем экране, найдите «Преобразовать в смарт-объект».
Щелкните по нему, и ваш слой теперь можно будет редактировать без потери каких-либо деталей или разрешения.
Теперь мы добавим к слою режим наложения.
Обратите внимание на правую сторону, где находится панель слоев.
Найдите слово «Нормальный» (если это другое слово, то вы, вероятно, знаете о режимах наложения)
Вы хотите нажать на выпадающее меню.
Если вы все еще застряли, поищите «Непрозрачность».
Он находится слева от него, рядом с ним.
Теперь мы собираемся создать так называемую обтравочную маску.
Поначалу это будет звучать довольно сложно, но как только вы освоитесь, вы увидите, насколько это прямолинейно.
Итак, сначала щелкните глазом на верхнем слое, который является слоем шума.
Затем создайте новый слой (Layer — New — Layer…), щелкните и перетащите его так, чтобы он оказался под слоем смарт-объекта.
Затем снова возьмите кисть и убедитесь, что она находится в режиме мягкой кисти, а непрозрачность установлена на 50%.
Теперь мы собираемся закрасить области, которые «перекрашены аэрографом».
Удерживая Alt, выберите цвет области, а затем закрасим их.
По мере продвижения вам придется отбирать образцы, чтобы сопоставить цвета.
Если вы ошиблись, Ctrl Alt + Z позволит вам вернуться к предыдущим шагам.
Также имейте в виду непрозрачность кисти. Возможно, вам придется уменьшить ее, чтобы получить лучшее растушевывание, если она слишком жесткая.
Возможно, вам придется уменьшить ее, чтобы получить лучшее растушевывание, если она слишком жесткая.
Затем мы создадим нашу обтравочную маску.
Щелкните значок глаза еще раз, чтобы открыть верхний слой.
Затем щелкните по нему правой кнопкой мыши и найдите опцию «Создать обтравочную маску».
Когда вы это сделаете, вы увидите, что шум теперь находится в пределах закрашенной области.
Не беритесь за это, вы можете использовать его для другого проекта.
Считайте, что шум теперь находится в пределах закрашенной области, хорошо…
Таким образом, если вы переместите шум вокруг, он все равно будет в закрашенной области.
Нажмите Ctrl T и переместите шум, чтобы увидеть, что происходит.
Просто хотел выкинуть это как дополнительные знания.
Теперь мы собираемся немного смягчить шум, так что я собираюсь добавить немного размытия по Гауссу к слою.
Если вы помните размер моего изображения (4000 пикселей в ширину), то вы можете судить о том, какое количество нужно использовать.
Но я полагаю, что любое значение от 0,5 до 0,75 отлично подойдет.
Теперь добавим текстуру.
Итак, для добавления текстуры мы используем маленькую вещь под названием Emboss.
Вы можете найти его в фильтре.
Когда вы откроете фильтр, посмотрите вниз, и вы увидите «Стилизация и тиснение».
Стандартных настроек здесь не будет, единственное, что можно сделать — это поиграться.
Убедитесь, что установлен флажок «Предварительный просмотр», и вы сможете увидеть, что эффект делает в реальном времени на вашем реальном изображении.
Когда это будет выглядеть реальным, сделайте это.
Если при повторном взгляде вы думаете, что у вас получится лучше, откройте снова.
Повторно открыть можно на любом этапе.
Вы делаете это двойным щелчком по «Emboss» под вашим слоем на панели слоев справа.
Это под значком белого поля смарт-фильтров.
И все, надеюсь, вы примените эту технику с пользой 🙂
Далее, узнайте, как создать фотоколлаж в Photoshop
Рейтинг: 012345 3. 60 на основе 5 рейтингов
60 на основе 5 рейтингов
Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные посты в марте
Текстура 9 июня — Привет! Обезьяна
Photoshop & Illustrator Texture состоится 9 июня в прямом эфире через Zoom. Подробная информация о доступе к классу будет отправлена ближе к дате класса.
Добавление твердости и грязи к цифровой работе может дать ей поцелуй * поваров. И есть так много готовых текстур. Но если они там есть, то кто знает, сколько других людей используют именно их. одно и тоже. текстуры. Что делать дизайнеру / иллюстратору / художнику?
Сделай сам!
Создание собственной уникальной библиотеки текстур придаст вашей работе дополнительный импульс. И это будете 100% вы. У вас есть полный контроль над каждым аспектом текстуры.
И это будете 100% вы. У вас есть полный контроль над каждым аспектом текстуры.
На этом живом онлайн-семинаре я собираюсь показать вам массу способов создания собственных текстур — от аналоговых методов до фотографирования вашего окружения и даже с использованием тонера для принтера! Я покажу вам, как обрабатывать эти текстуры в Photoshop, используя несколько методов, которые могут дать вам 6 или более текстур на исходный материал!
После этого я покажу вам несколько лучших практик использования растровых текстур в вашей векторной работе. Правильно, пора отказаться от раздутых векторных файлов и сохранить скорость масштабирования и рендеринга работы, чтобы вы могли сконцентрироваться на создании идеального дизайна и не беспокоиться о том, что на сохранение вашей работы уйдет 10 минут.
Сказав, что я покажу вам несколько способов получить хорошую хрустящую текстуру, 100% вектор, все в Illustrator, просто чтобы у вас был этот инструмент в вашем распоряжении.
Это все методы, которые я использовал, чтобы сделать свой самый продаваемый набор инструментов для аутентичных трафаретных принтеров для моих друзей в RetroSupply. Я раздаю ВСЕ секреты текстур!
Я раздаю ВСЕ секреты текстур!
Adobe Photoshop
Adobe Illustrator
Если вы хотите, вы также можете иметь свой телефон наготове для небольшой охоты за текстурами вокруг вашего дома, чтобы вставить его в компьютер и обработать.Я также покажу вам некоторые аналоговые методы, но вам не обязательно иметь эти материалы для класса.
Что вы получите?Готовый пакет необработанных текстур для вас, чтобы вы могли следить и обрабатывать их вместе со мной. Не волнуйтесь, вы тоже можете сделать что-нибудь на месте во время урока!
Справочник ресурсов, который даст вам все шаги по обработке текстур, чтобы вы могли ссылаться на них в своих приключениях по созданию текстур.
Список покупок для создания собственного набора инструментов для создания текстур.



 Открываем вкладку Слои. Ищем там необходимый пункт. Прозрачность измеряется в процентах, 100 означает, текстура полностью прозрачная. В нашем случае мы сдвинули ползунок до 30%.
Открываем вкладку Слои. Ищем там необходимый пункт. Прозрачность измеряется в процентах, 100 означает, текстура полностью прозрачная. В нашем случае мы сдвинули ползунок до 30%.