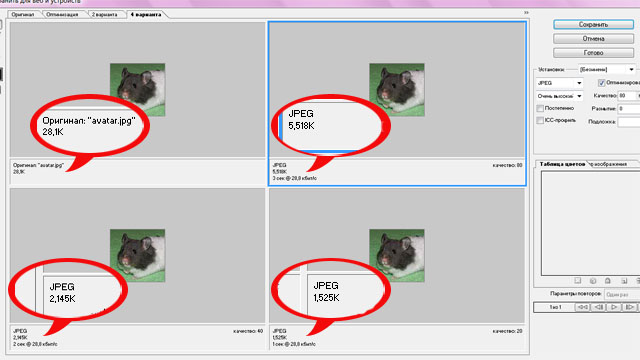
Уменьшение размера фото без потери качества: Как уменьшить картинку: 3 простейших способа
12 техник оптимизации размера PNG — CMS Magazine
Примерно четверть изображений на сайтах — это именно PNG. Понимание формата и средств его оптимизации позволит сделать сайты быстрее за счет меньшего размера PNG-изображений.
PNG-формат предполагает отсутствие потерь в качестве при сохранении изображений (да, он позволяет иметь полноцветное изображение с полупрозрачностью БЕЗ потерь качества). Но для сохранения этого преимущества не обязательно проигрывать в размере. В некоторых случаях — например, градиентные или малоцветные изображения — PNG является наиболее выгодным форматом с точки зрения размера.
Выбор правильного формата
Далеко не всегда PNG является оптимальным форматом для представления изображения. Если количество цветов в PNG очень большое, то оптимальнее использовать JPEG формат. Но не всегда это получается сделать из-за поставленной технической задачи: например, требуется обеспечить прозрачность или полупрозрачность для совместимости с фоном.
В этом случае стоит рассмотреть вариант либо совмещения PNG-изображения с фоном для сохранения в формате JPEG, либо генерации набора изображений (с различными фонами) — опять-таки для финального сохранения в формате JPEG. В большинстве случаев полноцветное изображение в JPEG будет в 2-3 раза меньше по размеру PNG-эквивалента.
Удаление чанков
Существует огромное количество программ для оптимизации PNG, и большинство из них делает примерно одно и то же: подбирают различные наборы фильтров для уменьшения размера основной, цветовой информации. Но есть еще несколько подходов для уменьшения размера PNG-изображений, которые также нужно иметь в виду.
Первый из них: это удаление мусора в мета-информации (неиспользуемых чанков) и в используемой палитре (неиспользуемых цветов). Важными являются IHDR, IDAT и IEND-чанки. Все остальные содержат вспомогательную информацию (но, например, удаление чанка gAMA приводило к «порче» изображений в браузере Safari старых версий).
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Правильный выбор палитры
Существует 6 вариантов формата PNG для разных задач: серая палитра, цветная палитра (256 цветов), полноцветная палитра, и дополнительно каждый вариант может включать прозрачность. Правильный выбор палитры и прозрачности позволяет сократить размер PNG изображения. Если у вас меньше 256 цветов, то всегда выбирайте PNG8 и следите за прозрачностью (некоторые редакторы не умеют сохранять полупрозрачность для PNG8).
Если изображение содержит исключительно оттенки серого, то ваш выбор — Grayscale.
Если в изображении больше 256 цветов — попробуйте преобразовать его к PNG8. Возможно, деградация качества будет незаметной. Если цветов слишком много — рассмотрите вариант с форматом JPEG. Если и это невозможно, то выбирайте TrueColor и следите за прозрачностью.
Оптимизация альфа-канала
Ряд инструментов позволяют использовать не индексированный альфа-канал, а полную полупрозрачность, сохраняя исходную палитру (например, в 256 цветов). Это существенно уменьшает размер изображения.
Дополнительно можно использовать размытие (Dithering), чтобы сгладить малое количество цветов при полупрозрачности.
Оптимизация фильтров
Основная «рабочая лошадка» оптимизации PNG — это выбор правильного набор фильтров для каждой строки (PNG изображение кодируется построчно), который обеспечит минимальный общий размер изображения. Фильтры в PNG достаточно простые: они предсказывают соседние пиксели и представляют, по сути, расширенную версию сжатия данных.
Фильтры в PNG достаточно простые: они предсказывают соседние пиксели и представляют, по сути, расширенную версию сжатия данных.
В оптимизации фильтров помогут почти все утилиты оптимизации PNG: это и pngcrush, и optipng, а также все онлайн-сервисы оптимизации изображений. Имеет смысл применять оптимизацию фильтров только после прохождения предыдущих шагов.
Оптимизация сжатия
Почти финальный пункт, где еще можно «дожать» PNG — это сжатие. Благодаря открытому формату (в отличие от GIF), PNG поддерживает большое количество алгоритмов сжатия, в частности, zlib, 7-zip, Kzip, zopfli. Разные утилиты оптимизируют изображения разными способами, и оптимизация за счет сжатия должна идти всегда в финале: уже после выбора палитры, прозрачности и оптимизации фильтров. Хотя иногда менее оптимальные наборы фильтров могут дать в совокупности с другим сжатием меньший по размеру файл.
Оптимизация сжатия данных применяется следующими утилитами: optipng, TruePNG, PNGwolf, AdfDef, PNGout.
Наиболее эффективный из всех алгоритм — это zopfli. Использование zopflipng для сжатия PNG-файлов (не путать с «сжатием на лету», которое применяется для текстовых файлов) уменьшает актуальный размер цветовой информации уже после того как применена самая эффективная палитра и самые эффективные фильтры (и отключить архивирование в других утилитах оптимизации). Это уменьшит размер PNG еще на 3-7% относительно сжатия другими формата без существенного увеличения времени оптимизации.
WebP: легковесная альтернатива
Формат WebP за счет большего количества фильтров и более адаптивного подхода к индексируемой палитре и прозрачности позволяет существенно уменьшить размер PNG-изображений. Стоит учитывать, что WebP поддерживается не всеми браузерами, поэтому PNG-альтернатива все равно должна присутствовать.
По тестам Айри.рф примерно в половине случаев PNG изображений может быть уменьшено, в среднем, на треть за счет перевода в WebP формат.
Постеризация, палитра и оттенки серого
Постеризация (не путать с пастеризацией) позволяет уменьшить количество цветов в PNG файле за счет какого-либо адаптивного алгоритма (например, mediancut или k-means). Обычно уменьшение количества цветов в 2-3 раза незаметно для глаза, но приводит уменьшению размера изображения на 20-50%.
Наиболее известные инструменты пастеризации — Photoshop, pngquant, pngnq и TruePNG.
Выбор правильной палитры (например, использование только оттенков серого или только 256 цветов) — если это еще не сделано — также позволяет существенно сократить размер изображения (каждый пиксель кодируется 1 байтом вместо 3).
Маска прозрачности
Малоизвестная техника, хорошая описанная Сергеем Чикуёнком. Суть ее заключается в удалении цветовой информации (зануление) у полностью прозрачных пикселей. Это сокращает актуальное количество байтов в IDAT-чанке и позволяет применить более оптимальные фильтры.
К счастью, некоторые утилиты по оптимизации PNG, в частности, TruePNG позволяют выполнить это автоматически.
Размытие (dithering)
Более интересная техника от Сергея, применимая не только к PNG изображениям. Суть заключается в выделение областей изображения, которые можно размыть (применить dithering) с сохранением визуального качества (а точнее, выделении областей изображения, для которых нельзя применять размытие).
Эта техника оптимизации не является техникой с потерей качества, но финальное изображение будет отличаться от исходного, поэтому важно подобрать такие параметры, при которых потеря качества будет минимальной (визуально).
Dithering позволяет усилить сжимаемость изображения фильтрами (за счет отбрасывания некоторой цветовой информации). Тонкая настройка экономит до 20% изображения. В автоматическом варианте Dithering пока не применим, но ваш любимый графический редактор позволит это сделать при помощи масок и селективных фильтров для PNG-изображения.
Чрезстрочность (interlacing)
Техника чрезстрочности (interlacing) подобна последовательному (progressive) JPEG: при каждом проходе PNG-изображение получает больше информации, и детали изображения начинают «проявляться».
Графические редакторы, как и консольные утилиты (например, convert), позволяют использовать чрезстрочность (по линиям или цветам) для PNG изображений. В ряде случае выигрыш от такого метода может составить 5-10%.
Эвристика фильтрации
Основной подход для оптимизации представления цветовой информации в PNG — это полный перебор фильтров для каждой строки изображения, и подбор наиболее оптимального набора для изображения в целом. Но поскольку фильтры могут использовать цветовую информацию предыдущей строки, то количество вариантов даже для небольшого изображения (100 строк) получается значительным. Поэтому все утилиты делают те или иные предположения по эффективности фильтров и сокращают полный перебор.
Эвристические (предсказательные) алгоритмы могут обеспечить более эффективное применение фильтров, базируясь на особенностях данного изображения. Такой подход реализован, в частности, в утилите pngwolf. Использование эвристики фильтров в совокупности с другими оптимизаторами фильтров PNG уменьшает итоговый размер изображений.
В заключении рекомендую следующий справочник по утилитам оптимизации PNG, которые могут дополнить ваш арсенал инструментов оптимизатора: PNG Tools Overview.
По материалам searchengines.ru
Оптимизация изображений для сайта, как уменьшить размер фото без потери качества ✔ PROject SEO
Нередко встречаются такие ситуации, когда при загрузке сайта «тормозит» проявление изображений. Происходит это потому, что фотографии недостаточно оптимизированы под работу того или иного конкретного ресурса. Устранить проблему можно при помощи оптимизации изображений. Под такие потребности имеется ряд сервисов, удобных в использовании и позволяющих сделать сайт быстрым.
Для чего необходимо оптимизировать изображения
Необходимость в подобной обработке изображений может быть вызвана несколькими причинами:
- с целью улучшения общей привлекательности контента. Многие посетители обращают внимание на графику и общую стилистику сайта. Чем ярче и информативнее изображения, тем больше шансов того, что взгляд посетителя зацепится за нужную информацию. Яркие картинки, которые хорошо оптимизированы, повышают лояльность и интерес посетителей сайта;
- с целью ускорения работы сайта. Обычно качественные изображения сказываются на скорости работы интернет – сайтов. Чем больше по объему картинка, тем медленнее работает ресурс. В интернете клиент не любит ждать, потому медленная загрузка сайта может негативно повлиять на лояльность посетителей.
Чтобы решить подобного рода проблему важно не только иметь подходящий инструмент редактирования фотографий, но и знать критерии, которым должен будет соответствовать итоговый файл.
Общепринятые требования к изображениям на сайтах
В данной категории выделяются три основных пункта, на которые стоит обращать внимание при работе с изображениями:
- качество;
- формат;
- размеры графических файлов.
Для более полного понимания картины стоит разобрать каждый пункт по отдельности с выяснением подводных камней.
Виды форматов изображений
В мире графики существует огромное количество вариантов формата изображений. Каждый из которых оптимизирован под конкретные ситуации. Наибольшей популярностью пользуются следующие варианты:
- JPEG – прекрасный вариант для веб ресурсов, чаще всего применяется для хранения изображения;
- BMP – еще один распространённый вариант хранения для файлов графического типа. В данном формате сжатие изображения отсутствует, потому фото получаются большого размера;
- GIF подразумевает формат фотографии в виде очень короткого видео или слайд – шоу;
- PNG – формат, достаточно востребованный среди сферы дизайна.
 Из-за наличия прозрачного фона вес файла может увеличиться. Что негативно скажется на оптимизации работы некоторых ресурсов;
Из-за наличия прозрачного фона вес файла может увеличиться. Что негативно скажется на оптимизации работы некоторых ресурсов; - SVG – данный формат чаще всего используется при создании изображений векторного типа.
Стоит отметить, что поисковик Гугл способен идентифицировать все виды вышеуказанных форматов изображений. Поисковая система Яндекс больше всего ориентирована на работу с форматами JPEG, PNG, GIF.
Сегодня с оптимизацией интернета изобретаются новые форматы картинок, не влияющих на скорость загрузки сайтов. Среди новых форматов популярность обрели JPEG-XR, WebP. При выборе новых форматов важно помнить, что пока еще не все браузеры и поисковые системы оптимизируются под работу с новыми форматами.
Качество загружаемых изображений
При работе с изображением важно помнить, что они предназначены для работы с целевой аудиторией сайта. Потому важно сделать их не только яркими и информативными, но еще и качественными. Очень важно обращать внимание на пропорциональность изображений. Оно не должно быть слишком растянутым или сжатым по одной из сторон. На картинках при этом не должны встречаться такие ошибки, как пикселизация, блеклость или мутность.
Очень важно обращать внимание на пропорциональность изображений. Оно не должно быть слишком растянутым или сжатым по одной из сторон. На картинках при этом не должны встречаться такие ошибки, как пикселизация, блеклость или мутность.
Нюансы размеров файла
Данный фактор работы с картинками можно рассматривать с двух основных позиций:
- длина и ширина фото, которые обозначаются в пиксельном варианте;
- вес файла картинки, измеряемый в мегабайтах.
С технической стороны вопроса оптимизировать картинки необходимо с целью уменьшения времени загрузки ресурса. Оптимизировать фото по длине и ширине необходимо таким образом, чтобы пропорции совпадали с желаемыми и удобными для клиентов и посетителей страницы. Некоторые современные сервера самостоятельно оптимизируют изображения оригиналов, создавая удобные версии для мобильного и десктопного вариантов.
Инструменты для качественной оптимизации изображений
В сети имеется достаточно широкое разнообразие методов работы с изображениями. На сегодняшний день популярны онлайн сервисы, декстоп приложения, а также программные коды, работающие внутри сайта.
На сегодняшний день популярны онлайн сервисы, декстоп приложения, а также программные коды, работающие внутри сайта.
Варианты онлайн инструментов
Данный вариант идеален при отсутствии необходимости кардинального изменения параметров длины и ширины картинки. Преимуществом большинства сервисов является бесплатность и доступность.
Данная платформа позволяет сжимать и оптимизировать бесплатно в месяц до 500 картинок. Данный вариант площадки отличается высокой скоростью работы и понятным интерфейсом. Один прием позволяет загрузить до 20 картинок размером не более 5 Мб. Готовые изображения можно загрузить на площадку Dropbox.
Compressor
Бесплатный удобный ресурс, оптимизированный на обработку изображений как с сохранением, так и с потерей качества. Неудобство в том, что сервис работает исключительно с форматами JPG и PNG. Процент сжатия возможен до 90%, но размеры оригиналов не должны превышать 10 Мб. Для грамотной работы с данным редактором важно усвоить несколько деталей и подводных камней:
Для грамотной работы с данным редактором важно усвоить несколько деталей и подводных камней:
- Сначала необходимо выбрать режим работы и загрузить необходимые файлы.
- После автоматической процедуры доступно сохранение файла в удобную папку на компьютере.
Данный ресурс пользуется спросом в случае необходимости быстрого сжатия большого количества файлов.
Image.online-convert
Данный продукт позволяет работать с исходниками в более, чем 120 форматах. Оптимизируются они под 20 наиболее востребованных вариантов. Пользователь может сам выбрать настройки и быстро произвести сжатие.
Оптимизация фотографий на сервере ресурса
Некоторые мастера интересуются вопросом о том, как можно изменить размеры и прочие параметры фотографий, не загружая их по нескольку раз с сайта. На этот процесс уходит иногда гораздо больше времени, чем нужно. Для того, чтобы оптимизировать все изображения на ресурсе, которых может быть очень много, используются специальные плагины.
Минус данного способа в том, что за работу плагинов придется заплатить. Бесплатная версия большинства из них позволяет сжимать меньшее количество файлов, нередко с потерей качества. Большинство сервисов предназначено исключительно для работы на платформе WordPress.
Если такие варианты не подходят, рекомендуется поискать программы с возможностями работы под конкретные потребности владельцев сайтов. Нередко специалисты в таких случаях советуют просто скачать и перезалить уже готовые изображения на сайт, чем тратить время для поисков не всегда подходящих плагинов, например, для малых страниц.
Kraken
Данный плагин считается наиболее популярным для работы с изображениями непосредственно с сайта. После грамотной установки появляется возможность работы со всеми изображениями на ресурсе сразу.
Сначала пользователям дается 100 бесплатных мегабайт для работы с фотографиями, а далее за использование придется заплатить. Однако предоставляемый объем поможет владельцам серверов оценить удобство и необходимость доплаты. В случае некомфортной работы от нее можно отказаться, выбрав другой продукт. Данный сервис дает возможность работать с фотографиями как с сохранением, так и с потерей исходного качества. Уменьшить вес фотографий в Кракене можно с помощью следующего алгоритма действий:
Однако предоставляемый объем поможет владельцам серверов оценить удобство и необходимость доплаты. В случае некомфортной работы от нее можно отказаться, выбрав другой продукт. Данный сервис дает возможность работать с фотографиями как с сохранением, так и с потерей исходного качества. Уменьшить вес фотографий в Кракене можно с помощью следующего алгоритма действий:
- Для обеспечения связи потребуется предоставление плагину таких данных от сайта, как API Key и API Secret. Они вносятся в настройках в соответствующей строке. После процедуры будут загружены все данные об изображениях на ресурсе.
- После процедуры есть возможность оптимизации как отдельного фото на выбор, так и все файлы единым целым.
Для работы со всеми файлами сразу необходимо поставить галочку в строке File. После обработки изображений они автоматически сохранятся на ресурсе.
Imagify
Данный вариант идеален для сайтов, работающих на платформе WordPress. Помимо того, что он работает со всеми изображениями на ресурсе, также он сразу оптимизирует новые картинки под заданные шаблоны после загрузки. В плагине существует три основных варианта обработки фотографий:
Помимо того, что он работает со всеми изображениями на ресурсе, также он сразу оптимизирует новые картинки под заданные шаблоны после загрузки. В плагине существует три основных варианта обработки фотографий:
- при нормальном варианте потеря качества не допускается, но и вес при таких параметрах уменьшается не на много;
- форма agressif считается самой востребованной среди пользователей, поскольку снижает вес изображений, при этом максимально сохраняя их качество;
- в режиме ультра происходит максимальный процесс сжатия картинок, качество при этом не сохраняется.
Процесс уменьшения фотографии в данном редакторе происходит при помощи следующего алгоритма шагов:
- После активации и установки плагина пользователю будет доступна стартовая страница ресурса.
- После прохождения всех указанных этапов можно приступать к обработке изображений.
- Необходимо выбрать режим оптимизации, а также при надобности дополнительные функции.
- Далее указать необходимые настройки, нажать сохранить и перейти в Bulk Optimization.

- На данной странице необходимо будет снова указать необходимый режим обработки и запустить IMAGIF’EM ALL.
После завершения процесса плагин сам откроет необходимую пользователю страницу для работы с изображениями.
Варианты декстоп приложений для работы с фотографиями
Данный вариант работы с фотографиями стоит применять лишь в тех случаях, когда необходимо поменять высоту или ширину изображения. В других случаях пользователям обычно достаточно онлайн ресурсов.
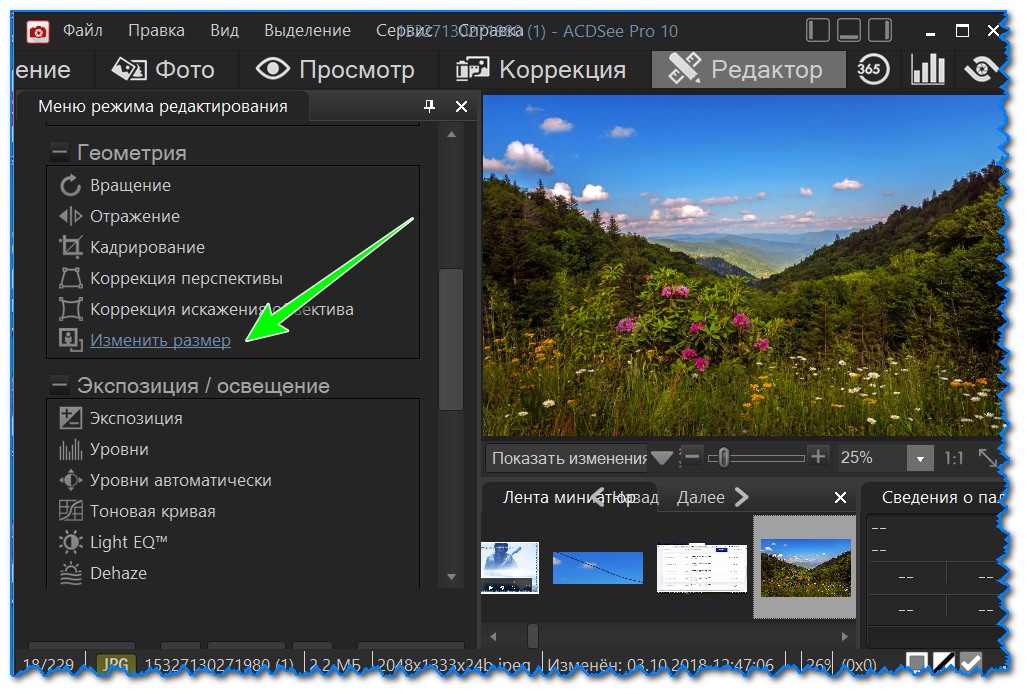
Adobe Photoshop
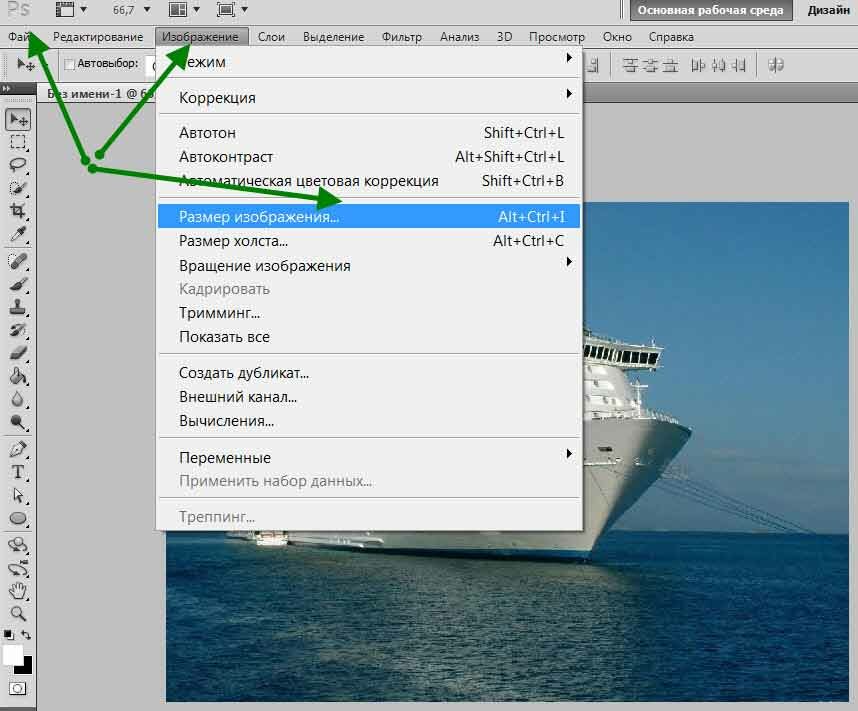
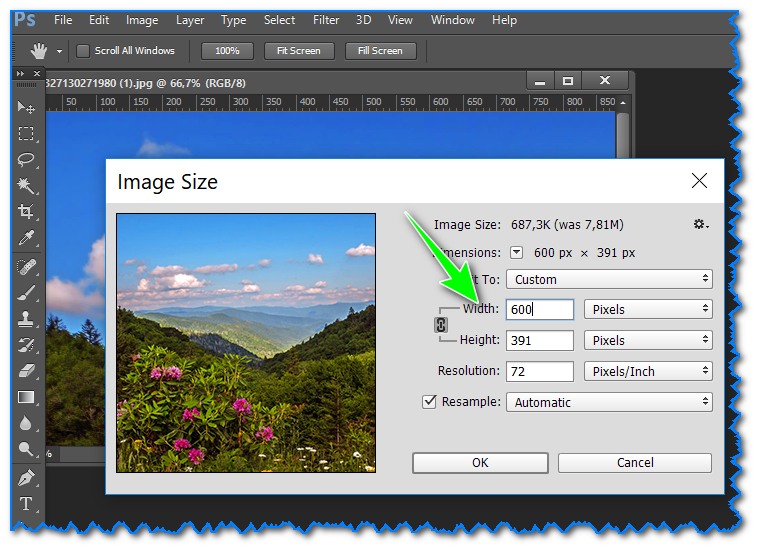
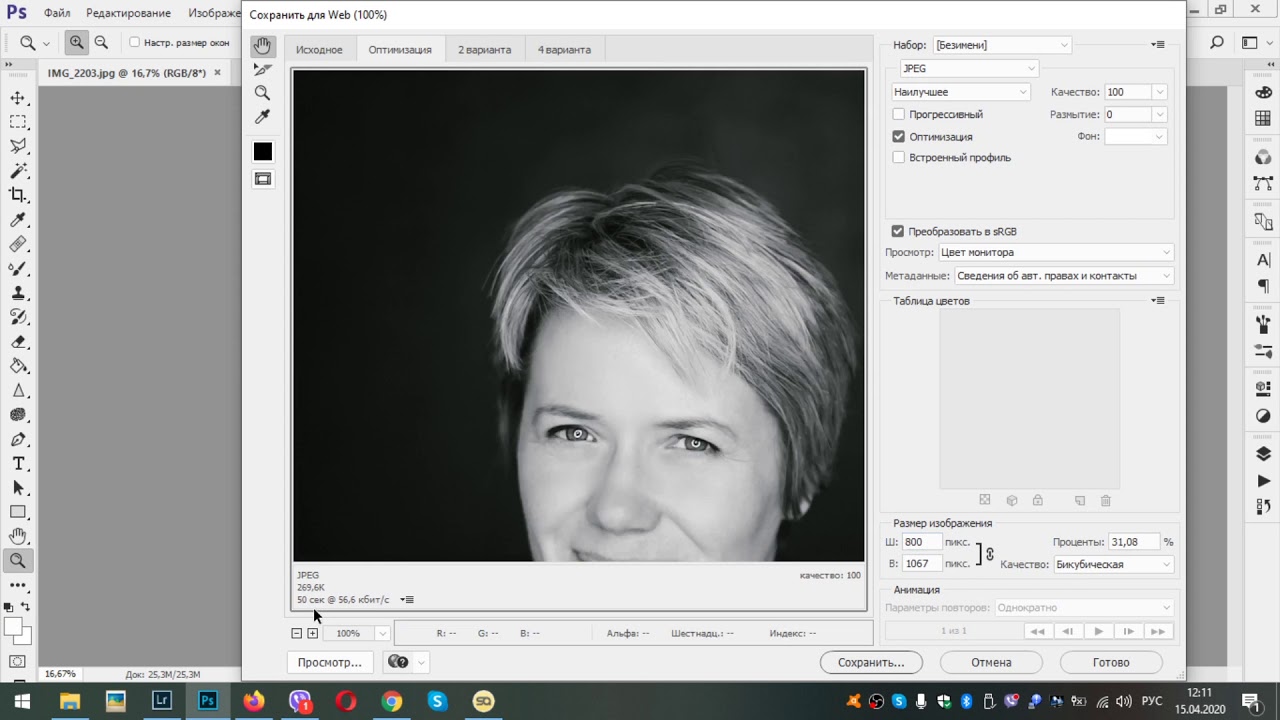
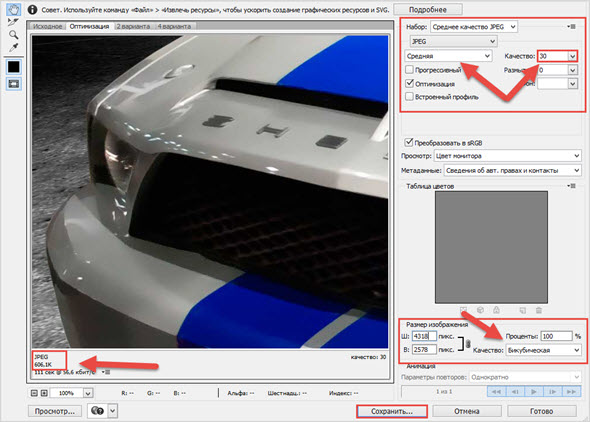
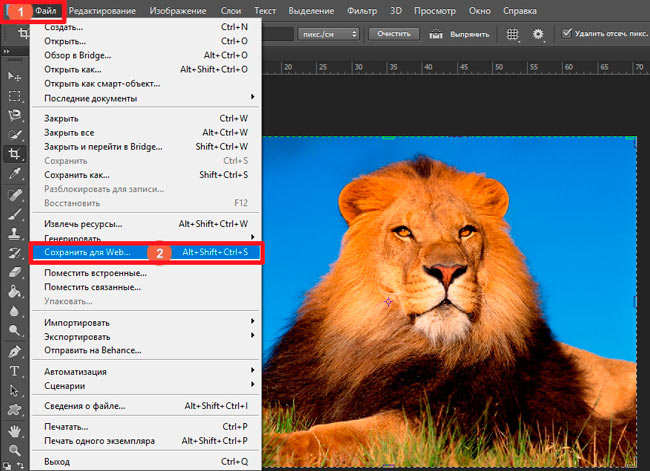
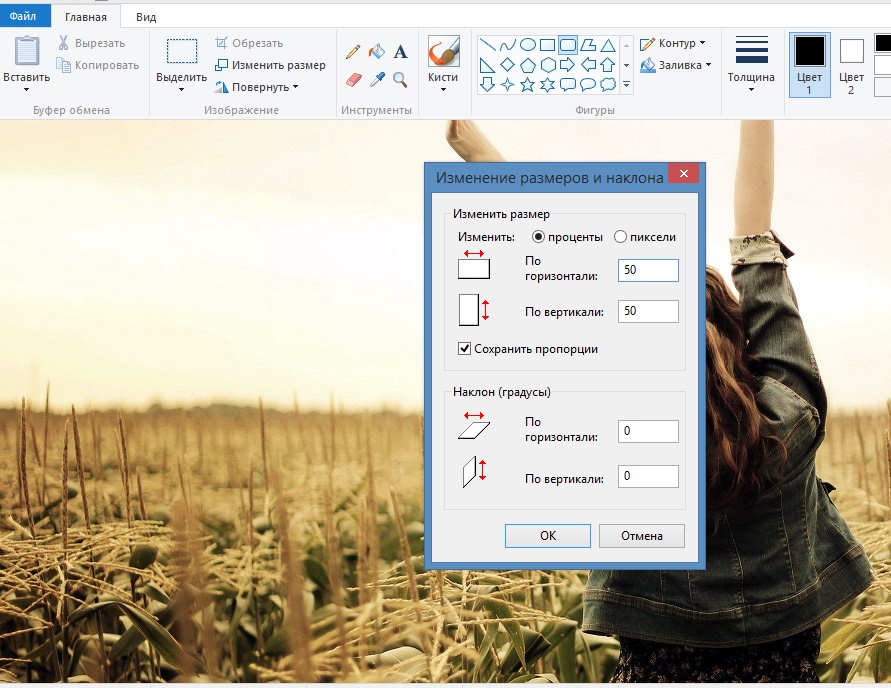
Данный сервис знает каждый дизайнер и разработчик. Его основным преимуществом является быстрота процесса обработки изображений. Необходимо для работы открыть программу, загрузить изображение. После чего пользователю открывается окно с наличием различных функций. Необходимо в подкатегории Изображения выбрать пункт Размер картинок.
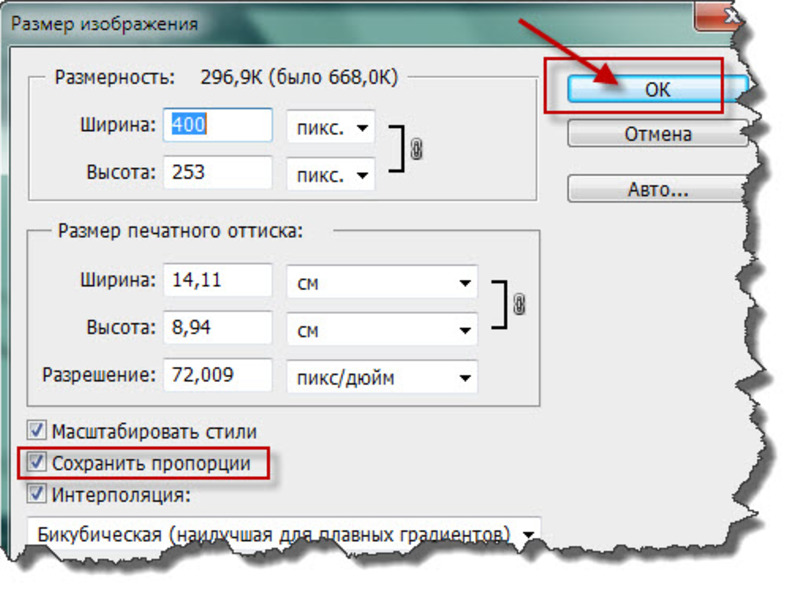
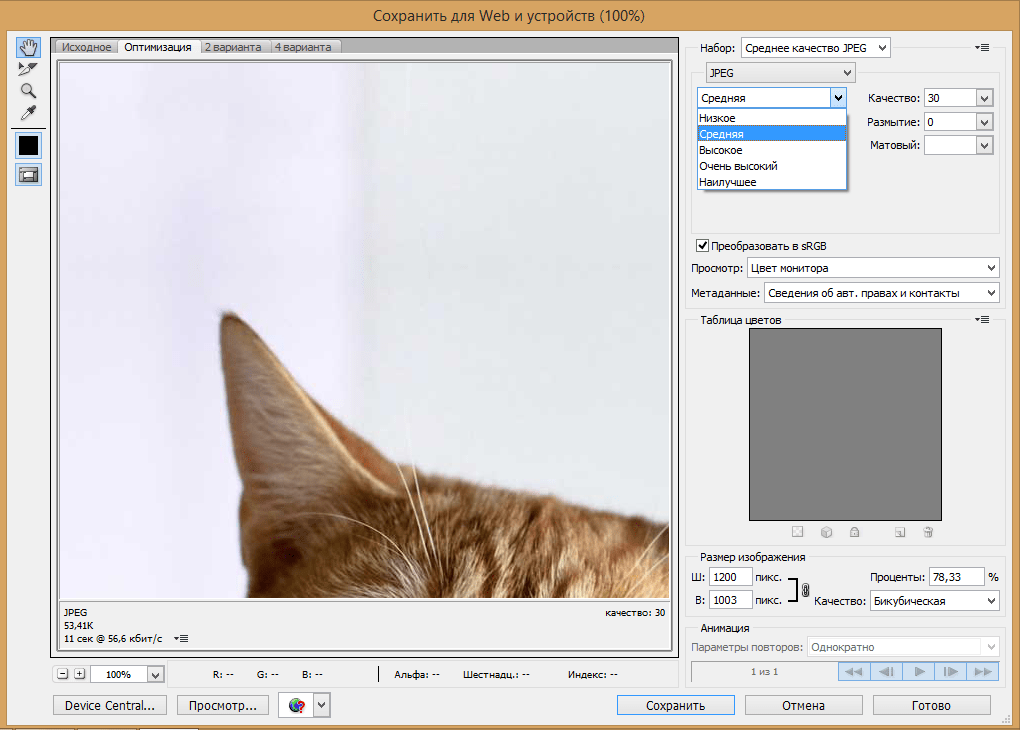
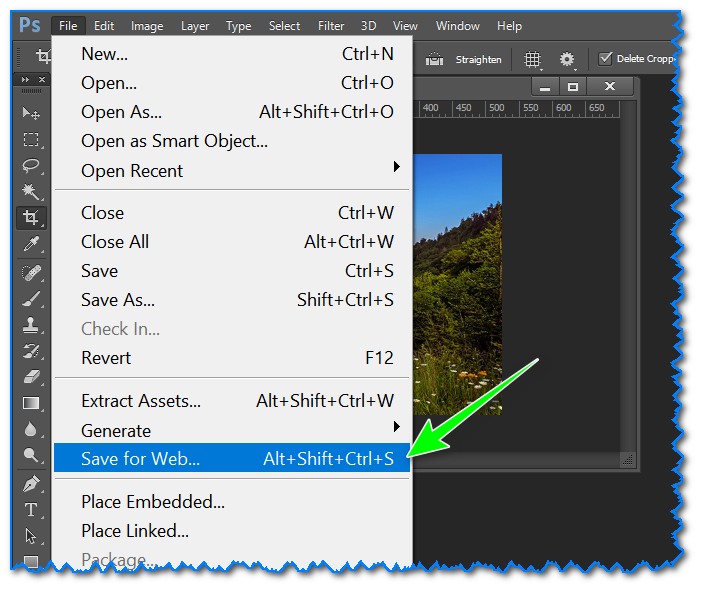
Далее прописывается конкретный размер, если нужно обработать изображение до конкретных пропорций. Далее надо нажать галочку в окне «Сохранение пропорций». Если размер изображения допускается нестандартный, можно снять галочку и указать свои предпочтения, после чего сохранить картинку. Если необходимо уменьшить общий вес картинок, можно сохранить их с помощью функции «Сохранить как для web-устройств».
Далее надо нажать галочку в окне «Сохранение пропорций». Если размер изображения допускается нестандартный, можно снять галочку и указать свои предпочтения, после чего сохранить картинку. Если необходимо уменьшить общий вес картинок, можно сохранить их с помощью функции «Сохранить как для web-устройств».
Total Image Converter
При необходимости расширенного функционала выбранной программы можно обратить внимание на этот вариант. Основными преимуществами Total Image Converter клиенты считают:
- понятный интерфейс на русском языке;
- возможность обработки пакетов изображений за один раз;
- конвертация форматов.
Также пользователям предоставляется возможность конвертации форматов под свои потребности. Формат фото в данном редакторе изменяется с помощью двух простых шагов. После запуска программы слева появится окно, где нужно будет выбрать файл для конвертации. Далее в верхней строке указывается необходимый формат, после чего картинка сохраняется.
Как можно убедиться, при помощи современных инструментов можно влиять на ключевые характеристики фотографий, оптимизируя работу сайта под конкретные задачи без потери качества изображений.
16.10.2019
552
Как уменьшить размер файла без потери качества или разрешения?
Давайте начнем с понятия: компрессоры могут уменьшать размер чего-либо (например, текстового файла), обрабатывая его и представляя ту же информацию с использованием меньшего количества символов. Так Zip делает текстовый файл меньше. Это сжатие без потерь.
Изображения и аудио (и, следовательно, видео) используют очень большое количество информации: например, изображение размером 5 мегапикселей в формате, который ничего не сжимает (например, TIFF), будет занимать 5 мегабайт x 3 цвета * RGB) = 15 МБ пространства.
Чтобы уменьшить размер файла, формат JPEG позволяет потерять некоторую информацию из картинки: будь то качество, цвета и т. Д. Вот почему вы можете открыть JPEG в какой-либо программе для редактирования фотографий (Photoshop, Gimp и т. Д.), А затем сохранить ее с помощью меньшее качество: он будет использовать меньше информации для представления вашего изображения с меньшим размером файла, но потеряет некоторое качество. Если вы (или любой человек) сможете заметить низкое качество, это важный момент при выборе «какой степени сжатия» вы хотите.
Д. Вот почему вы можете открыть JPEG в какой-либо программе для редактирования фотографий (Photoshop, Gimp и т. Д.), А затем сохранить ее с помощью меньшее качество: он будет использовать меньше информации для представления вашего изображения с меньшим размером файла, но потеряет некоторое качество. Если вы (или любой человек) сможете заметить низкое качество, это важный момент при выборе «какой степени сжатия» вы хотите.
Итак: в общем, в практических целях вы потеряете много качества, чтобы уменьшить размер изображения JPEG, потому что оно уже сжато.
Но вы хотите использовать это в своем мобильном телефоне, верно?
Вы не сказали, какой у вас мобильный телефон. Давайте предположим, что у вас есть Samsung Galaxy S3 . Вы можете увидеть его характеристики: разрешение экрана составляет 1280х720 пикселей.
Таким образом, при просмотре изображения в нем не имеет значения исходный размер изображения: вы сможете видеть 1280×720 пикселей, поскольку это максимальное количество пикселей, которое будет отображать ячейка.
Если вы возьмете все свои фотографии, измените их размер до 1280×720 пикселей и откроете в своем телефоне, вы увидите их так же, как вы видели бы их с исходным разрешением. Вы потеряете «разрешение» от исходного изображения, но это то, что вы не сможете увидеть в своем телефоне в любом случае …
Как это сделать в Windows : используйте любую понравившуюся вам программу, способную редактировать изображения: Photoshop, Gimp, IrfanView … но поскольку вы говорите об этом в большом количестве файлов, возможно, вы думаете о ImageMagick или аналогичная программа, которая может выполнять одну и ту же операцию с большим количеством файлов.
Изменить: сделать это с Imagemagick:
1 — скопируйте все свои снимки в новую папку (например, Temp1), чтобы не потерять оригиналы
2 — создайте новую папку, где ваши фотографии будут после изменения размера (например, Temp2)
3 — открыть окно cmd , перейти в каталог, в котором есть скопированные картинки (Temp1)
4 — тип:
mogrify -path full_path_to_Temp2 -resize 1280×720 * .
jpg
Современная программа для уменьшения размера фото
Вы профессиональный фотограф или просто любитель, который не может представить свою жизнь без фотоаппарата/видеокамеры?
Тогда, скорее всего, на вашем компьютере скопилось большое количество снимков, которые занимают не так уж и мало места на жёстком диске.
Знакомая ситуация, не правда ли?
Как же обойти подобную ситуацию? Уже давно существуют специальные компьютерные программы для уменьшения размера фотографий.
Более того, они способные уменьшить вес фотографии в разы без потери качества изображения.
Прежде чем скачать в Интернете программу для уменьшения размера фото, следует с умом подойти к вопросу её выбора.
Мы настоятельно рекомендуем не пользоваться свободно распространяемыми (бесплатными) в сети утилитами.
При использовании таковых Вы рискуете заразить свой ПК вирусами.
Batch Picture Resizer – хорошая и надёжная программа для уменьшения размера фотографий. Кроме того, данная утилита способна обрабатывать фото пакетно.
Т.к. Вы просто загрузите в программу сразу 10, 20, 50… фотографий и, через несколько мгновений, все они будут преобразованы так, как Вы планировали заранее.
Это поможет вам для: хранения файлов на жёстком диске, пересылке по E-mail, публикации в интернете.
Кроме того, данная утилита способна обрабатывать фото пакетно.
Т.к. Вы просто загрузите в программу сразу 10, 20, 50… фотографий и, через несколько мгновений, все они будут преобразованы так, как Вы планировали заранее.
Это поможет вам для: хранения файлов на жёстком диске, пересылке по E-mail, публикации в интернете.
Также Batch Picture Resizer способна:
- Уменьшить размер фотографий без потери качества!
- Изменять формат фотографии. Утилите доступен абсолютно любой формат!
- Поворачивать изображение.
- Настраивать яркость, контрастность, резкость изображение простым движением мыши.
- Делать изображение чёрно-белым. Это может понадобиться для достижения особых эффектов, стиля старины.
- Пакетно переименовывать файлы. Если Вам нужно привести названия большого количества фотографий к определённому образцу
(например, пронумеровать названия всех фото) – Batch Picture Resizer к Вашим услугам.

- Делать надписи (водяные знаки) на фото, наносить логотипы. Эта функция обязательно понадобится, если Вы желаете подтвердить своё авторство на фотографии, предупредить возможность несанкционированного копирования, распространения.
Batch Picture Resizer удобна и проста в эксплуатации. В отличие от других программ, с ней сможет разобраться даже ребёнок.
Последнее обновление 2020-05-05Сжать JPEG: уменьшить размер файла JPEG или уменьшить размер изображения
Загрузить изображение в формате JPEGЗагрузите сжатые изображения в формате JPEG, нажав на ссылку для скачивания
| FAQ’s
 Наш компрессор jpeg предназначен для сжатия файлов формата jpeg без какого-либо влияния на качество изображения. Следовательно, желаемое уменьшение размера файла JPEG не может быть достигнуто. Пожалуйста, свяжитесь с нами для конкретных целей, чтобы сжать размер файла JPEG. У нас есть специализированные алгоритмы, которые смогут достичь желаемых результатов Наш компрессор jpeg предназначен для сжатия файлов формата jpeg без какого-либо влияния на качество изображения. Следовательно, желаемое уменьшение размера файла JPEG не может быть достигнуто. Пожалуйста, свяжитесь с нами для конкретных целей, чтобы сжать размер файла JPEG. У нас есть специализированные алгоритмы, которые смогут достичь желаемых результатов Все файлы, то есть оригинальные и сжатые файлы JPEG, будут удалены в течение нескольких часов. Не делитесь ни с кем ссылкой на сжатые файлы JPEG Все файлы, то есть оригинальные и сжатые файлы JPEG, будут удалены в течение нескольких часов. Не делитесь ни с кем ссылкой на сжатые файлы JPEG Большую часть времени вы должны быть в состоянии достичь требуемого результата. Например, уменьшить размер изображения менее 100 КБ или сжать изображение до 100 КБ онлайн. Этот процесс сжимает или уменьшает размер файла JPEG без какого-либо влияния на качество Большую часть времени вы должны быть в состоянии достичь требуемого результата. Например, уменьшить размер изображения менее 100 КБ или сжать изображение до 100 КБ онлайн. Этот процесс сжимает или уменьшает размер файла JPEG без какого-либо влияния на качество |
Как изменить размер изображения без потери качества легко и быстро
Как изменить размер изображения без потери качества
Удачными фотографиями мы охотно делимся с близкими людьми: публикуем их в соцсетях, рассылаем через мессенджеры или по электронной почте. Неудачные стараемся спрятать подальше или удалить. Но что делать, если вы забыли заглянуть в настройки камеры и скорректировать параметры съемки, а позже обнаружили, что фотографии получились маленькими или, наоборот, слишком большими? Прочтите эту инструкцию и узнайте о том, как изменить размер картинки в универсальном редакторе «Домашняя Фотостудия»!
Неудачные стараемся спрятать подальше или удалить. Но что делать, если вы забыли заглянуть в настройки камеры и скорректировать параметры съемки, а позже обнаружили, что фотографии получились маленькими или, наоборот, слишком большими? Прочтите эту инструкцию и узнайте о том, как изменить размер картинки в универсальном редакторе «Домашняя Фотостудия»!
Шаг 1. Установка программы на ПК
На первом этапе работы вам необходимо скачать удобный редактор фото. Затем, переходите к установке программы на свой компьютер. Следуйте подсказкам Мастера на экране, тогда вы легко и быстро справитесь с этой задачей. Обязательно добавьте ярлык приложения на рабочий стол, чтобы в дальнейшем всегда иметь быстрый доступ к софту в любое время. Все готово? Переходите к следующему шагу.
Шаг 2. Запуск программы и добавление фото
Дважды кликните по созданному ярлыку и запустите приложения. На экране появится диалоговое окно, в котором будут предложены различные варианты действий. Выберите пункт «Открыть фотографию». Вы увидите список файлов и папок, собранных на компьютере. Выберите и загрузите изображение для дальнейшей корректировки в фоторедакторе.
Выберите пункт «Открыть фотографию». Вы увидите список файлов и папок, собранных на компьютере. Выберите и загрузите изображение для дальнейшей корректировки в фоторедакторе.
Загрузите снимок, который хотите уменьшить
Шаг 3. Изменение размера фотографии
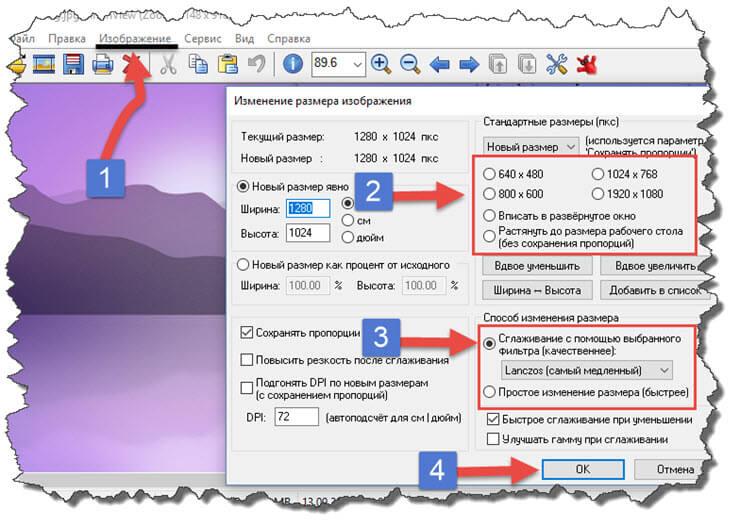
Увеличение или уменьшение фото без потери качества — это, строго говоря, изменение размера картинки с сохранением четкости и без дефектов. Чтобы изменить размер изображения, выберите в меню «Изображение» опцию «Изменение размера». В окне настройки пропишите ширину и высоту в пикселах или размер в дюймах или сантиметрах. Поставьте галочку рядом с пунктом «Сохранять пропорции фото».
Обратите внимание: программа для уменьшения размера фотографий позволяет вручную настраивать разрешение, а также использовать пресеты при изменении фото.
Выберите оптимальный размер для изображения
Шаг 4. Обработка изображения
Обработка изображения
Помните, даже при незначительном изменении размера картинка теряет изначальное качество. На фотографии появляются различные артефакты — шумы, посторонние пиксели и другие дефекты. В «Домашней Фотостудии» вы легко сможете вернуть снимку изначальный вид и даже значительно улучшить его качество.
Улучшите качество фотографии
Здесь вы найдете десятки инструментов для работы с фотографиями. Настройте цветовой баланс вручную, отрегулируйте яркость, контраст и насыщенность или используйте автоматические фильтры для усовершенствования фото. Устраните эффект «красных глаз» и шумы, если те присутствуют на снимке. При желании вы можете дополнить фото стильными эффектами. Затем сохраните изображение в любом формате через меню «Файл».
Сохраните результат в пару кликов мыши
Из данной инструкции вы узнали, как можно быстро и просто изменить размер фото и теперь сможете уменьшить или увеличить изображение без потери качества самостоятельно.![]() Отредактируйте любимый снимок в удобной программе «Домашняя Фотостудия»!
Отредактируйте любимый снимок в удобной программе «Домашняя Фотостудия»!
6 онлайн сервисов для сжатия фотографий без потери качества
Уменьшение размера файла позволяет хранить больше изображений на диске или на хостинге, значительно сокращается время необходимое для отправки их через интернет. Плюс, часто бывает, что некоторые сайты имеют ограничение на размер загружаемого файла.
Некоторые графические редакторы поставляются с встроенными инструментами для сжатия. Однако, по моему опыту, онлайн-сервисы часто являются лучшим вариантом, поскольку они были специально разработаны для этого и являются кросс-платформенными, что позволяет использовать их как на компьютере, так и на телефоне. В этой статье мы рассмотрим лучшие из них!
TinyPNG
TinyPNG — это, пожалуй, самый полезный и простой в использовании онлайн-сервис для сжатия изображений, который может обрабатывать до 20 фотографий одновременно. Однако максимальный размер каждого файла не должен превышать 5 Мб. Если говорить о форматах, то здесь есть только поддержка PNG или JPG.
Если говорить о форматах, то здесь есть только поддержка PNG или JPG.
Как им пользоваться? Просто перетяните фотографии в область загрузки! После этого сервис сожмет их и выдаст ссылку на скачивание или сохранение в учетную запись Dropbox.
Compress Now
CompressNow, похоже, самый быстрый инструмент в этом обзоре. Он может сжимать несколько изображений в течение секунды. Можно загружать сразу несколько фотографий за раз, но максимальный размер файла составляет 9 Мб. Можно использовать различные форматы, включая JPG, JPEG, PNG и GIF.
Будучи умным инструментом, он показывает панель, которую можно использовать для изменения уровня компрессии. Если её установить на 50% то качество вообще не теряется, но размер файла уменьшается в 3,5 раза. При 90% компрессии — уменьшается в 13 раз, но сжатие довольно сильно заметно, хотя и не критично.
Toolur
Преимущество Toolur в том, что вы можете загружать до 25 изображений одновременно, но каждый файл не должен быть более 30 Мб. Сервис имеет разные уровни сжатия, некоторые из которых могут ухудшить качество, поэтому необходимо выбирать с умом. Для максимального эффекта используйте метод A. Среди поддерживаемых форматов PNG, JPEG, а также BMP. Все файлы будут автоматически удалены с сервера через 1 час.
Сервис имеет разные уровни сжатия, некоторые из которых могут ухудшить качество, поэтому необходимо выбирать с умом. Для максимального эффекта используйте метод A. Среди поддерживаемых форматов PNG, JPEG, а также BMP. Все файлы будут автоматически удалены с сервера через 1 час.
Методы от A до E — это сжатие и конвертация в JPEG с потерями. Обратите внимание, что преобразование графических файлов из других форматов (например, PNG, BMP) в JPEG приведет к снижению качества. Однако обработка существующего рисунка JPEG методами F и G не затрагивает пиксельных пропорций, что позволяет уменьшать размер без потери качества.
Lossless методы F и G могут быть осуществлены только при условии сохранения ширины и высоты картинки. Чтобы исходное качество графики не ухудшилось, оставьте эти параметры без изменений, установив нулевое значение в полях W и H.
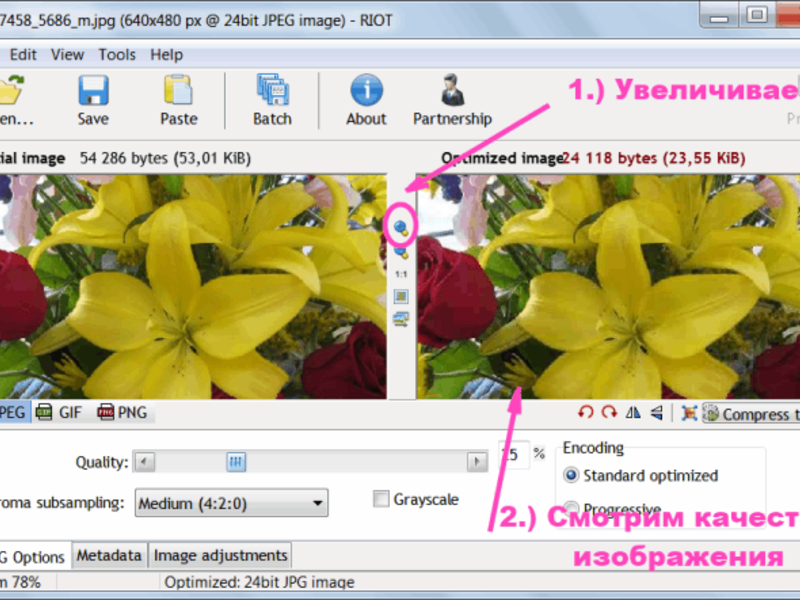
Optimizilla
Если у вас много изображений, то можно порекомендовать сервис Optimizilla, который позволяет загружать по 20 файлов одновременно. Когда файлы будут помещены в очередь обработки, можно, кликая по их миниатюрам, настроить желаемые критерии качества. Есть возможность загружать разные форматы одновременно, но только два — PNG и JPEG.
Когда файлы будут помещены в очередь обработки, можно, кликая по их миниатюрам, настроить желаемые критерии качества. Есть возможность загружать разные форматы одновременно, но только два — PNG и JPEG.
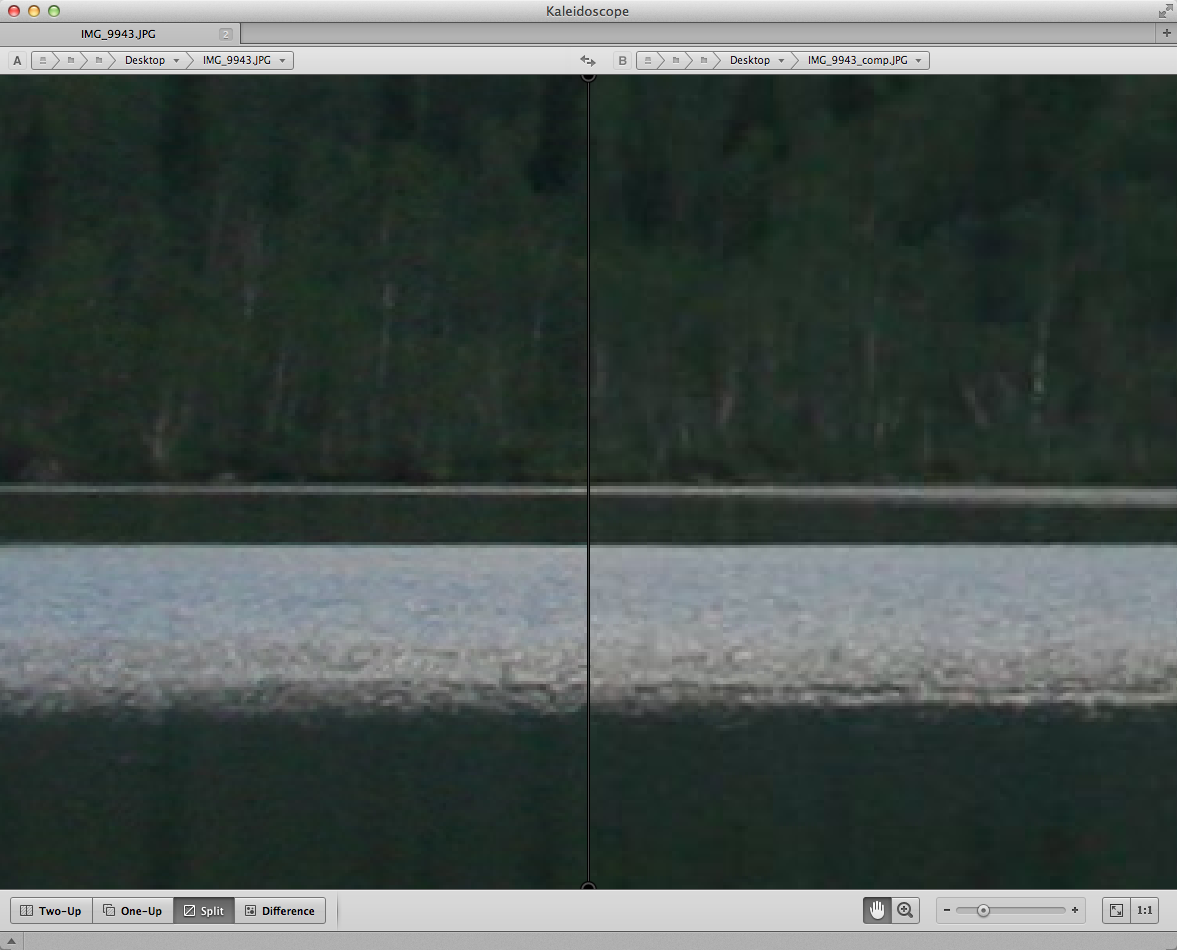
По завершении процесса вы увидите попарное сравнение исходного и оптимизированного снимка. Вы можете увеличивать или уменьшать масштаб, чтобы более внимательно изучить оба варианта и отрегулировать настройки качества на расположенной справа шкале.
Kraken
Kraken.io – инструмент категории freemium, на который стоит обратить внимание, если вы серьезно относитесь к оптимизации изображений и в дальнейшем готовы внести небольшую плату для доступа к расширенным опциям и получения наилучших результатов.
С помощью бесплатного функционала вы сможете загрузить на сайт отдельные файлы или ZIP-архивы до 1 Мб с персонального компьютера или из облачного хранилища. Оптимизация подразумевает применение одного из трех современных методов сжатия: Lossy, Lossless или с настраиваемыми параметрами.
Бесплатная версия Kraken.io работает вполне удовлетворительно, но если этого окажется недостаточно, приобретите премиум тариф, стоимость которого всего $5 в месяц. Он позволит обрабатывать большие файлы и расширит набор функций, таких как обрезка фото, доступ к API, использование плагина для WordPress и многое другое.
Помимо компьютера или мобильного устройства, можно выбирать изображения и из других источников, например, Box, Google Диск, Dropbox.
Compressor.io
Compressor.io – это фантастический инструмент, имеющий неоспоримое преимущество перед TinyPNG, поскольку здесь можно оптимизировать не только файлы PNG и JPEG, но и GIF и SVG.
Сервис использует технологии с высокой степенью сжатия с потерями и без потерь, что позволяет уменьшить размер фотографий до 90 процентов. Единственным недостатком этого сервиса является отсутствие функции массовой загрузки.
Если у вашего изображения формат, отличный от стандартного JPEG или PNG (например GIF или SVG), то этот инструмент вам пригодится. Действует ограничение на размер файла в 10 Мб, и вы можете загружать только один файл за раз. После завершения сжатия можно увидеть разницу на экране, но скорее всего, визуально определить разницу между оригиналом и конечным результатом вам не удастся.
Действует ограничение на размер файла в 10 Мб, и вы можете загружать только один файл за раз. После завершения сжатия можно увидеть разницу на экране, но скорее всего, визуально определить разницу между оригиналом и конечным результатом вам не удастся.
Делаем фотографии меньше без потери качества
Yelp содержит более 100 миллионов фотографий, созданных пользователями, от изображений ужинов или стрижек до одной из наших новейших функций, #yelfies. Эти изображения составляют большую часть полосы пропускания для пользователей приложения и веб-сайта, и их хранение и передача требуют значительных затрат. В нашем стремлении дать нашим пользователям лучшего опыта, мы упорно трудились, чтобы оптимизировать наши фотографии и были в состоянии достигнуть среднего снижения размера на 30%. Это экономит время и пропускную способность наших пользователей, а также снижает затраты на обслуживание этих изображений.Да, и все это мы сделали без снижения качества этих изображений!
Yelp хранит загруженные пользователями фотографии более 12 лет. Мы сохраняем форматы без потерь (PNG, GIF) как PNG, а все другие форматы как JPEG. Мы используем Python и Pillow для сохранения изображений и начинаем нашу историю загрузки фотографий с такого фрагмента:
Мы сохраняем форматы без потерь (PNG, GIF) как PNG, а все другие форматы как JPEG. Мы используем Python и Pillow для сохранения изображений и начинаем нашу историю загрузки фотографий с такого фрагмента:
400: неверный запрос
Взяв это за отправную точку, мы начали исследовать потенциальные оптимизации размера файла, которые мы могли бы применить без потери качества.
Во-первых, нам нужно было решить, справиться ли с этим самостоятельно или позволить провайдеру CDN волшебным образом изменить наши фотографии. Поскольку мы уделяем первоочередное внимание качественному контенту, имело смысл самостоятельно оценивать возможные варианты и искать компромисс между размером и качеством. Мы продвинулись вперед в исследовании текущего состояния уменьшения размера фотофайлов — какие изменения можно было внести и какое уменьшение размера / качества было связано с каждым из них. После завершения этого исследования мы решили работать над тремя основными категориями.Остальная часть этого поста объясняет, что мы сделали и какую пользу мы получили от каждой оптимизации.
- Изменения в подушке
- Флаг оптимизации
- Прогрессивный JPEG
- Изменения в логике фото приложения
- Обнаружение больших PNG
- Качество динамического JPEG
- Изменения в кодировщике JPEG
- Mozjpeg (решетчатое квантование, настраиваемая матрица квантования)
Флаг оптимизации
Это одно из самых простых изменений, которые мы сделали: включение настройки в Pillow, отвечающей за дополнительную экономию размера файла за счет времени процессора ( optimize = True ).Из-за характера компромисса это вообще не влияет на качество изображения.
Для JPEG этот флаг указывает кодировщику найти оптимальное кодирование Хаффмана, выполняя дополнительный проход при каждом сканировании изображения. Каждый первый проход вместо записи в файл вычисляет статистику появления каждого значения, необходимую информацию для вычисления идеального кодирования. PNG внутренне использует zlib, поэтому флаг оптимизации в этом случае эффективно инструктирует кодировщик использовать
PNG внутренне использует zlib, поэтому флаг оптимизации в этом случае эффективно инструктирует кодировщик использовать gzip -9 вместо gzip -6 .
Это легко сделать, но оказалось, что это не серебряная пуля, уменьшающая размер файла всего на несколько процентов.
прогрессивный JPEG
При сохранении изображения в формате JPEG вы можете выбрать один из нескольких различных типов:
- Базовые изображения JPEG загружаются сверху вниз.
- Изображения прогрессивного JPEG загружаются от более размытых до менее размытых. Прогрессивную опцию можно легко включить в Pillow (
прогрессивный = True).В результате наблюдается ощутимое повышение производительности (то есть легче заметить, когда изображение частично отсутствует, чем сказать, что оно не полностью резкое).
Кроме того, способ упаковки файлов с прогрессивной разверткой обычно приводит к небольшому уменьшению размера файла. Как более полно объясняется в статье Википедии, формат JPEG использует зигзагообразный узор над блоками пикселей 8×8 для выполнения энтропийного кодирования. Когда значения этих блоков пикселей распакованы и расположены по порядку, обычно сначала у вас есть ненулевые числа, а затем последовательности нулей, причем этот шаблон повторяется и чередуется для каждого блока 8×8 в изображении.При прогрессивном кодировании изменяется порядок развернутых блоков пикселей. Числа с более высокими значениями для каждого блока идут первыми в файле (что придает самым ранним сканированным изображениям прогрессивного изображения его отчетливую блочность), а более длинные интервалы небольших чисел, включая больше нулей, которые добавляют более мелкие детали, находятся ближе к концу. Такое переупорядочение данных изображения не меняет само изображение, но увеличивает количество нулей, которые могут быть в строке (которые легче сжать).
Когда значения этих блоков пикселей распакованы и расположены по порядку, обычно сначала у вас есть ненулевые числа, а затем последовательности нулей, причем этот шаблон повторяется и чередуется для каждого блока 8×8 в изображении.При прогрессивном кодировании изменяется порядок развернутых блоков пикселей. Числа с более высокими значениями для каждого блока идут первыми в файле (что придает самым ранним сканированным изображениям прогрессивного изображения его отчетливую блочность), а более длинные интервалы небольших чисел, включая больше нулей, которые добавляют более мелкие детали, находятся ближе к концу. Такое переупорядочение данных изображения не меняет само изображение, но увеличивает количество нулей, которые могут быть в строке (которые легче сжать).
Сравнение с восхитительным изображением пончика, добавленным пользователями (щелкните, чтобы увеличить):
(слева) Имитация рендеринга базового JPEG.
(справа) Имитация рендеринга прогрессивного JPEG.
Обнаружение больших PNG
Yelp нацелен на два формата изображений для обслуживания пользовательского контента — JPEG и PNG. JPEG — отличный формат для фотографий, но, как правило, он не справляется с высококонтрастным дизайнерским контентом (например, с логотипами). Напротив, PNG полностью без потерь, поэтому он отлично подходит для графики, но слишком велик для фотографий, на которых не видны небольшие искажения. В тех случаях, когда пользователи загружают PNG, которые на самом деле являются фотографиями, мы можем сэкономить много места, если определим эти файлы и сохраним их в формате JPEG.Некоторые распространенные источники фотографий PNG на Yelp — это скриншоты, сделанные мобильными устройствами и приложениями, которые изменяют фотографии, добавляя эффекты или границы.
(слева) Типичная загрузка в формате PNG с логотипом и рамкой. (справа) Типичная загрузка PNG со скриншота.
Мы хотели уменьшить количество этих ненужных PNG, но было важно избежать чрезмерного увеличения и изменения формата или ухудшения качества логотипов, графики и т. Д. Как мы можем определить, является ли что-то фотографией? От пикселей?
Д. Как мы можем определить, является ли что-то фотографией? От пикселей?
Используя экспериментальную выборку из 2 500 изображений, мы обнаружили, что сочетание размера файла и уникальных пикселей хорошо помогает обнаруживать фотографии.16 уникальных цветов (Yelp конвертирует загруженные изображения RGBA в RGB, но если бы мы этого не сделали, мы бы тоже это проверили).
В экспериментальном наборе данных эти настроенные вручную пороги для определения «размера» захватили 88% возможной экономии размера файла (т. Е. Ожидаемую экономию размера файла, если бы мы преобразовали все изображения) без каких-либо ложных срабатываний графики. преобразован.
Качество динамического JPEG
Первый и наиболее известный способ уменьшить размер файлов JPEG — это параметр, называемый качеством , .Многие приложения, способные сохранять в формате JPEG, указывают качество в виде числа.
Качество — это что-то вроде абстракции. Фактически, есть разные качества для каждого из цветовых каналов изображения JPEG.![]() Уровни качества 0–100 соответствуют различным таблицам квантования для цветовых каналов, определяя, сколько данных теряется (обычно высокочастотное). Квантование в области сигнала — это единственный шаг в процессе кодирования JPEG, на котором теряется информация.
Уровни качества 0–100 соответствуют различным таблицам квантования для цветовых каналов, определяя, сколько данных теряется (обычно высокочастотное). Квантование в области сигнала — это единственный шаг в процессе кодирования JPEG, на котором теряется информация.
Самый простой способ уменьшить размер файла — снизить качество изображения, внося больше шума.Однако не каждое изображение теряет одинаковое количество информации при заданном уровне качества.
Мы можем динамически выбирать настройку качества, оптимизированную для каждого изображения, находя идеальный баланс между качеством и размером. Это можно сделать двумя способами:
- Снизу вверх: Это алгоритмы, которые генерируют настроенные таблицы квантования путем обработки изображения на уровне блоков 8×8 пикселей. Они подсчитывают, сколько теоретического качества было потеряно, и как эти потерянные данные либо усиливаются, либо сокращаются, чтобы быть более или менее заметными для человеческого глаза.

- Сверху вниз: Это алгоритмы, которые сравнивают все изображение с исходной версией самого себя и определяют, сколько информации было потеряно. Итеративно генерируя изображения-кандидаты с различными настройками качества, мы можем выбрать тот, который соответствует минимальному оценочному уровню, независимо от того, какой алгоритм оценки мы выберем.
Мы оценили восходящий алгоритм, который, по нашему опыту, не дал подходящих результатов на более высоком конце диапазона качества, который мы хотели использовать (хотя кажется, что он все еще может иметь потенциал в среднем диапазоне качеств изображения, где кодировщик может начать более предприимчивый с отбрасываемыми байтами).Многие научные статьи по этой стратегии были опубликованы в начале 90-х, когда вычислительные мощности были в дефиците, и для них использовались ярлыки, к которым обращается вариант B, например, отказ от оценки взаимодействий между блоками.
Итак, мы выбрали второй подход: использовать алгоритм деления пополам для генерации изображений-кандидатов с разными уровнями качества и оценивать падение качества каждого изображения-кандидата путем вычисления его метрики структурного сходства (SSIM) с использованием pyssim, пока это значение не станет настраиваемым, но статичным. порог.Это позволяет нам выборочно снижать средний размер файла (и среднее качество) только для изображений, которые изначально были выше ощутимого уменьшения.
порог.Это позволяет нам выборочно снижать средний размер файла (и среднее качество) только для изображений, которые изначально были выше ощутимого уменьшения.
На приведенной ниже диаграмме мы построили значения SSIM для 2500 изображений, восстановленных с помощью 3 различных подходов к качеству.
- Исходные изображения, сделанные с помощью текущего подхода с качеством
= 85, отображаются в виде синей линии. - Альтернативный подход к уменьшению размера файла с изменением качества
= 80отображается красной линией. - И, наконец, подход, который мы в итоге использовали, динамическое качество,
SSIM 80-85, оранжевого цвета, выбирает качество изображения в диапазоне от 80 до 85 (включительно) на основе соответствия или превышения соотношения SSIM: предварительное -вычисленное статическое значение, при котором переход произошел где-то в середине диапазона изображений. Это позволяет нам уменьшить средний размер файла без снижения качества наших изображений худшего качества.
SSIM 2500 изображений с 3 различными стратегиями качества.
SSIM?
Существует довольно много алгоритмов качества изображения, которые пытаются имитировать систему зрения человека. Мы оценили многие из них и считаем, что SSIM, хотя и более старый, наиболее подходит для этой итеративной оптимизации на основе нескольких характеристик:
- Чувствительность к ошибке квантования JPEG
- Быстрый и простой алгоритм
- Может быть вычислен на объектах собственного изображения PIL без преобразования изображений в PNG и передачи их в приложения CLI (см. № 2)
Пример кода для динамического качества:
400: неверный запрос
Есть еще несколько сообщений в блогах об этой технике, вот одна от Кольта Маканлиса.И когда мы перейдем к печати, Etsy опубликовала здесь один! Дай пять, более быстрый интернет!
Mozjpeg
Mozjpeg — это форк libjpeg-turbo с открытым исходным кодом, в котором время выполнения меняется в зависимости от размера файла. Этот подход хорошо сочетается с автономным пакетным подходом к регенерации изображений. При затратах примерно в 3-5 раз больше времени, чем libjpeg-turbo, несколько более дорогих алгоритмов делают изображения меньше!
Этот подход хорошо сочетается с автономным пакетным подходом к регенерации изображений. При затратах примерно в 3-5 раз больше времени, чем libjpeg-turbo, несколько более дорогих алгоритмов делают изображения меньше!
Одним из отличий mozjpeg является использование альтернативной таблицы квантования.Как упоминалось выше, качество — это абстракция таблиц квантования, используемых для каждого цветового канала. Все признаки указывают на то, что стандартные таблицы квантования JPEG довольно легко превзойти. По спецификации JPEG:
Эти таблицы представлены только в качестве примеров и не обязательно подходят для какого-либо конкретного приложения.
Поэтому, естественно, вас не должно удивить то, что эти таблицы используются по умолчанию в большинстве реализаций кодировщиков… 🤔🤔🤔
Mozjpeg прошел через проблему тестирования альтернативных таблиц для нас и использует наиболее эффективную альтернативу общего назначения для создаваемых изображений.
Mozjpeg + Подушка
В большинстве дистрибутивов Linux по умолчанию установлен libjpeg. Таким образом, использование mozjpeg под Pillow не работает по умолчанию, но и настроить его не так уж сложно.
Когда вы создаете mozjpeg, используйте флаг --with-jpeg8 и убедитесь, что он может быть связан, Pillow найдет его. Если вы используете Docker, у вас может быть файл Dockerfile, например:
400: неверный запрос
Вот и все! Соберите его, и вы сможете использовать Pillow с поддержкой mozjpeg в обычном рабочем процессе с изображениями.
Насколько важно для нас каждое из этих улучшений? Мы начали это исследование с случайной выборки 2 500 бизнес-фотографий Yelp для обработки и оценки их влияния на размер файла.
- Изменения в настройках подушки принесли около 4,5% экономии
- На обнаружение больших файлов PNG пришлось около 6,2% экономии
- Dynamic Quality обеспечило около 4,5% экономии
- Переключение на кодировщик mozjpeg отвечало примерно 13.
 8% экономии
8% экономии
Это в сумме дает уменьшение среднего размера файла изображения примерно на 30%, которое мы применили к нашим самым большим и наиболее распространенным разрешениям изображений, делая веб-сайт быстрее для пользователей и экономя терабайты в день при передаче данных. Согласно измерениям на CDN:
Средний размер файла с течением времени, измеренный из CDN (в сочетании со статическим контентом, не связанным с изображением).
Этот раздел предназначен для ознакомления с некоторыми другими общими улучшениями, которые вы, возможно, сможете сделать, которые либо не имели отношения к Yelp из-за значений по умолчанию, выбранных нашими инструментами, либо из-за компромиссов, которые мы решили не делать.
Подвыборка
Субдискретизация — главный фактор, определяющий как качество, так и размер файла для веб-изображений. Более подробные описания субдискретизации можно найти в Интернете, но для этого сообщения в блоге достаточно сказать, что мы уже выполняли субдискретизацию на 4: 1: 1 (что является значением по умолчанию для Pillow, когда ничего не указано), поэтому мы не смогли понять любая дополнительная экономия здесь.
Кодировка PNG с потерями
После изучения того, что мы сделали с PNG, решение сохранить некоторые из них как PNG, но с кодировщиком с потерями, таким как pngmini, могло иметь смысл, но мы решили повторно сохранить их как JPEG.По словам автора, это альтернативный вариант с разумными результатами: 72-85% экономии размера файла по сравнению с неизмененными PNG.
Типы динамического содержимого
Поддержка более современных типов контента, таких как WebP или JPEG2k, безусловно, находится на нашем радаре. Даже после того, как этот гипотетический проект будет запущен, будет длинный хвост пользователей, запрашивающих эти теперь оптимизированные изображения в формате JPEG / PNG, которые будут продолжать делать эти усилия оправданными.
SVG
Мы используем SVG во многих местах на нашем веб-сайте, например, в статических ресурсах, созданных нашими дизайнерами, которые входят в наше руководство по стилю.Хотя этот формат и инструменты оптимизации, такие как svgo, полезны для уменьшения веса страницы веб-сайта, это не связано с тем, что мы здесь сделали.
Магия торговца
Слишком много поставщиков, которые предлагают доставку / изменение размера / кадрирование / перекодирование изображений в качестве услуги. Включая thumbor с открытым исходным кодом. Возможно, это самый простой способ поддерживать адаптивные изображения, динамические типы контента и оставаться на переднем крае для нас в будущем. Пока наше решение остается автономным.
Две книги, перечисленные здесь, абсолютно самостоятельны вне контекста сообщения и настоятельно рекомендуются для дальнейшего чтения по этой теме.
Стать инженером в Yelp
Команды серверных приложений Yelp работают над множеством невероятных инфраструктурных проектов, подобных этому. Если вам интересно, подайте заявку ниже!
Просмотр вакансииВернуться в блог
Как уменьшить размер файла изображения
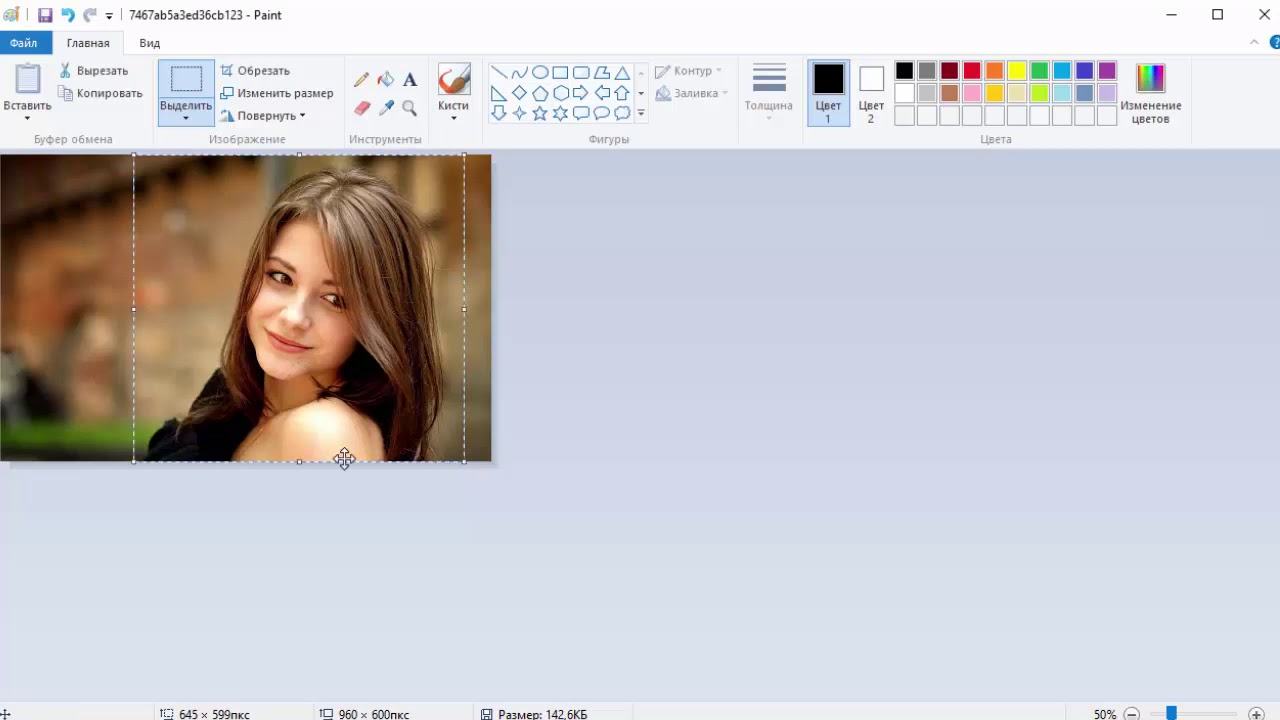
Ранее я писал статью о том, как уменьшить размер файла изображения с помощью встроенной опции электронной почты в проводнике или с помощью настольной программы под названием Image Resizer для Windows. Это хорошие варианты, но есть несколько других способов оптимизации изображения. Кроме того, многие веб-сайты рекомендуют вам использовать Paint, но я обнаружил, что это не лучший метод, потому что изображения выглядят намного хуже.
Это хорошие варианты, но есть несколько других способов оптимизации изображения. Кроме того, многие веб-сайты рекомендуют вам использовать Paint, но я обнаружил, что это не лучший метод, потому что изображения выглядят намного хуже.
Во-первых, важно понимать, что некоторые методы, используемые для уменьшения размера изображения, приводят к снижению качества изображения, что может быть приемлемым для веб-сайта, но не для печати. Обычно это происходит, когда вы меняете разрешение изображения, скажем, с 2560 × 1440 на 1920 × 1080.
Еще один способ уменьшить размер изображения — сжать изображение. Есть два типа сжатия: без потерь и с потерями. Сжатие без потерь уменьшит размер изображения без потери ни одного пикселя исходного файла. С потерями означает, что некоторые данные будут потеряны.
Наконец, формат изображения также имеет большое значение для размера файла. Обычное изображение, которое вы делаете с камеры, вероятно, будет изображением в формате JPG, потому что оно хорошо работает с точки зрения сжатия. Однако изображения с небольшим количеством цветов (256 цветов или меньше) будут намного меньше, если вы используете GIF. PNG — это формат без потерь, который можно сильно сжать. Он хорошо работает для веб-графики и сложных фотографий.
Однако изображения с небольшим количеством цветов (256 цветов или меньше) будут намного меньше, если вы используете GIF. PNG — это формат без потерь, который можно сильно сжать. Он хорошо работает для веб-графики и сложных фотографий.
В этой статье я приведу несколько примеров со скриншотами сжатия изображения с использованием нескольких форматов, чтобы вы могли увидеть разницу в размере и качестве.
Как уменьшить размер изображения
Давайте начнем с обсуждения того, как уменьшить размер изображения без потери качества.Это даст вам самый маленький файл при сохранении исходного качества изображения. Очевидно, что использование сжатия с потерями даст вам файлы намного меньшего размера, как вы увидите в примерах ниже, но при этом вы немного потеряете качество.
Формат и сжатие
Во-первых, давайте начнем с плоского цветного изображения. В качестве примера я только что сделал снимок экрана с веб-сайта HDG (600 × 319), поскольку он имеет мало цветов и не является сложным. Вот размеры файлов в разных форматах без сжатия:
Вот размеры файлов в разных форматах без сжатия:
Оригинальный GIF: 27 КБ
Оригинальный JPEG: 67 КБ
Оригинальный PNG: 68 КБ
Как видите, файлы PNG и GIF определенно четче, чем JPEG.Как упоминалось ранее, JPEG лучше подходит для фотографии. GIF здесь хорошо, так как он составляет всего 27 КБ по сравнению с PNG, то есть 68 КБ. Однако, по моему опыту, PNG сжимаются намного лучше, если это сжатие с потерями, а качество изображения остается очень хорошим.
Когда я сделал сжатие без потерь из трех, только изображения JPG и PNG уменьшились в размере, но не намного. PNG увеличился до 45 КБ, а JPG — до 58 КБ. Когда я сделал сжатие с потерями, цифры для PNG были самыми впечатляющими.
GIF с потерями: 22 КБ
JPEG с потерями: 50 КБ
PNG с потерями: 23 КБ
Как видите, PNG выглядит лучше всего, и он всего на 1 КБ больше, чем GIF! Вот почему я использую изображения PNG на этом веб-сайте для большинства своих снимков экрана. JPEG всегда лучше подходит для фотографий с большим количеством цветов. Но помните, что JPG — только 16-битный, а PNG — 24-битный, поэтому JPG поддерживает миллионы цветов, а PNG поддерживает неограниченное количество цветов.
JPEG всегда лучше подходит для фотографий с большим количеством цветов. Но помните, что JPG — только 16-битный, а PNG — 24-битный, поэтому JPG поддерживает миллионы цветов, а PNG поддерживает неограниченное количество цветов.
GIF уменьшился всего на 5 КБ, но при этом сильно потерял качество. JPG не сильно сжимается, но JPG обычно не сжимается так хорошо, как PNG.
Вы можете использовать свое фото-приложение, чтобы изменить формат изображения, чтобы узнать, какой размер самый маленький. Для сжатия я рекомендую использовать онлайн-инструменты, поскольку они отлично справляются со своей задачей. Я лично использую Kraken.io для своих сайтов, но есть и другие хорошие, такие как TinyPNG и Optimizilla.
Изменить разрешение изображения
Основной способ уменьшить изображение — уменьшить разрешение изображения.Если у вас есть файл размером 4000 × 2500, то уменьшение размера до 2000 × 1250 уменьшит его вдвое. Вы, очевидно, потеряете большую часть исходного изображения в данных, но в зависимости от вашей цели это может не иметь значения.
В каждой программе редактирования изображений есть возможность изменить или изменить размер изображения. Здесь вы можете изменить ширину / высоту или разрешение, которое обычно составляет точек на дюйм (DPI) или пикселей на дюйм (PPI). Прочтите эту замечательную статью о разнице между DPI и PPI.Для чего-либо в Интернете вам нужно беспокоиться только о пикселях, а не о точках. Точки влияют только на распечатанные изображения.
Так, например, мой веб-сайт может содержать изображения только шириной до 680 пикселей. Поэтому я всегда изменяю размер изображения до 680 пикселей или ниже перед его загрузкой, потому что в противном случае WordPress изменит его размер до 680 пикселей для меня, но размер файла будет больше, чем должен быть.
Если вы хотите больше узнать о числе 72 пикселей / дюйм и о параметрах ресамплинга, ознакомьтесь с этим отличным постом, в котором подробно описаны детали.
Изменить глубину цвета / режим
В приведенном выше примере, если у вас есть изображение с небольшим количеством цветов, вам не нужно использовать формат изображения, поддерживающий миллионы цветов. В моем примере веб-страницы GIF должен поддерживать только индексированный цвет и 8 бит на канал.
В моем примере веб-страницы GIF должен поддерживать только индексированный цвет и 8 бит на канал.
Вы можете выбрать цвет RGB и 16 бит на канал, но изображение будет выглядеть точно так же, но с большим размером файла. Вы можете узнать больше об этих цветовых режимах на веб-сайте Adobe. Помимо Photoshop, большинство редакторов изображений также позволяют изменять глубину / режим цвета изображения.
Обрезать изображение
Еще один простой способ уменьшить размер изображения — просто обрезать его! Все, что обрезано, будет полностью удалено с изображения. Независимо от того, какое у вас изображение, вы можете его немного обрезать, что определенно поможет уменьшить размер.
И обратите внимание, что обрезка не обязательно должна быть типичной, при которой вы вырезаете материал сверху / снизу или слева / справа. В SnagIt Editor, одном из моих любимых, есть инструмент для вырезания, который позволяет вырезать части изображения из середины изображения по горизонтали или вертикали. Это может пригодиться чаще, чем вы думаете. Вот пример, в котором я должен добавить снимок экрана с меню «Пуск» при вводе команды.
Это может пригодиться чаще, чем вы думаете. Вот пример, в котором я должен добавить снимок экрана с меню «Пуск» при вводе команды.
Изначально размер указанного выше файла составлял 22 КБ. Вместо этого я вырезал среднюю часть, которая мне не нужна, как показано ниже.
Новый размер файла всего 9 КБ! И все это даже без сжатия или изменения формата файла. Как только я сжал его, я уменьшил его до 4.4 КБ. Так что кадрирование — важный способ уменьшить размер изображения.
Надеюсь, вы уменьшили размер своего изображения и узнали немного о том, как работают цифровые изображения! Если у вас есть вопросы, не стесняйтесь комментировать. Наслаждайтесь!
Как изменить размер изображения в Photoshop без потери качества
Изменение размера изображения может быть относительно простым и понятным, особенно при работе в программных приложениях, таких как Photoshop. Однако вам необходимо понимать основы изменения размера, чтобы не ухудшать качество ваших изображений.
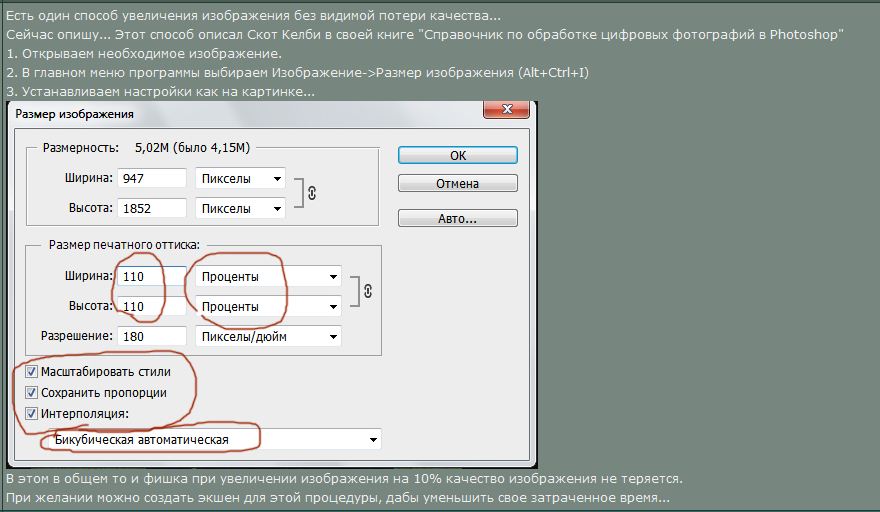
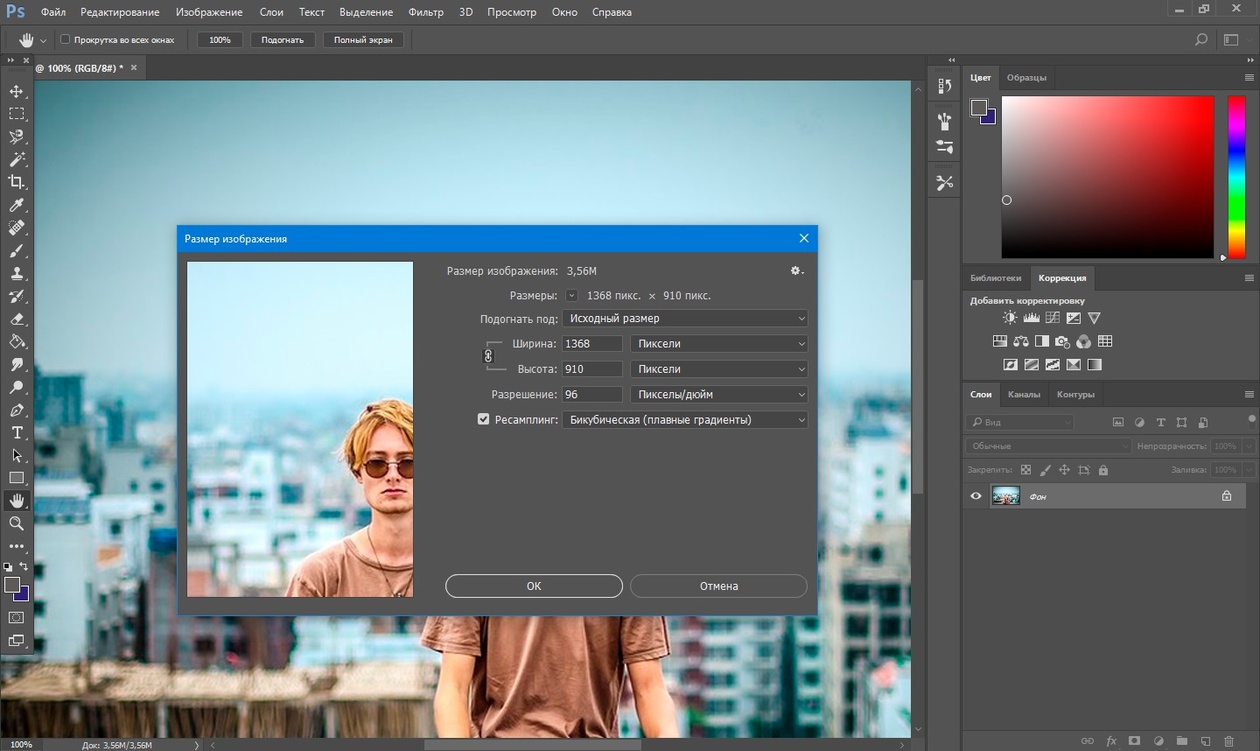
Изменение размера изображения Photoshop находится в главном меню навигации под заголовком «Изображение / Размер изображения». При открытии диалогового окна вам будут представлены размеры вашего документа или изображения в пикселях, включая размер файла.
Размеры пикселей
Итак, как вы можете видеть, размер файла моего изображения составляет 72,8 мегабайта, а его общий размер составляет 4368 x 2912 пикселей. Нажав на «пиксели», вы можете изменить размер изображения на процент, что я никогда не считал очень полезным.
Теперь, если вы хотите изменить размер изображений для Интернета, вам нужно сосредоточиться на размерах пикселей, на которых основаны разрешения монитора и экрана.
Я бы предпочел использовать команду Photoshop «Сохранить для Интернета», указанную под «Файл» в главном меню навигации, однако, если ваши изображения слишком большие, вам, возможно, придется прибегнуть к уменьшению разрешения вашего изображения с помощью «Размер изображения» перед использованием запуск «Сохранить для Интернета».
Размер документа
Под размерами в пикселях указан размер документа, который представляет точные размеры и разрешение вашего изображения.И снова у нас есть ширина и высота, представленные в разных единицах измерения: миллиметры, сантиметры и дюймы.
Справа от размеров ширины и высоты вы заметите небольшую скобку со значком ссылки, указывающую, что отмечена опция ограничения пропорций, которую мы вскоре обсудим.
Для изменения размера документа или изображения требуется только настроить соответствующие числа в соответствии с вашими точными требованиями. Если бы я хотел изменить размер этого изображения до 40 сантиметров, я бы соответствующим образом отрегулировал ширину документа, что также изменило бы размер файла и пикселя.Например, мой исходный образ размером 72 мегабайта увеличился до 85 мегабайт.
Разрешение изображения
Ниже пикселей и размеров документа указано разрешение в пикселях на дюйм (по умолчанию). Если вы собираетесь печатать изображения, вам нужно обратить особое внимание на то, правильно ли вы настроили разрешение.
Фотографические принтеры зависят от разрешения, а струйные принтеры — нет, поэтому вам необходимо сохранять файлы изображений в формате, необходимом для вашего устройства вывода.
В общем, я рекомендую вам установить разрешение не менее 254 пикселей на дюйм (стандартная метрика), однако в наши дни большинство фотографов устанавливают размер своих изображений до 300 пикселей на дюйм, что стало широко признанным отраслевым стандартом.
Если вы сохраняете изображения для Интернета, вам не нужно беспокоиться о разрешении, потому что изображения, отображаемые в Интернете, полностью основаны на пикселях и не зависят от разрешения.
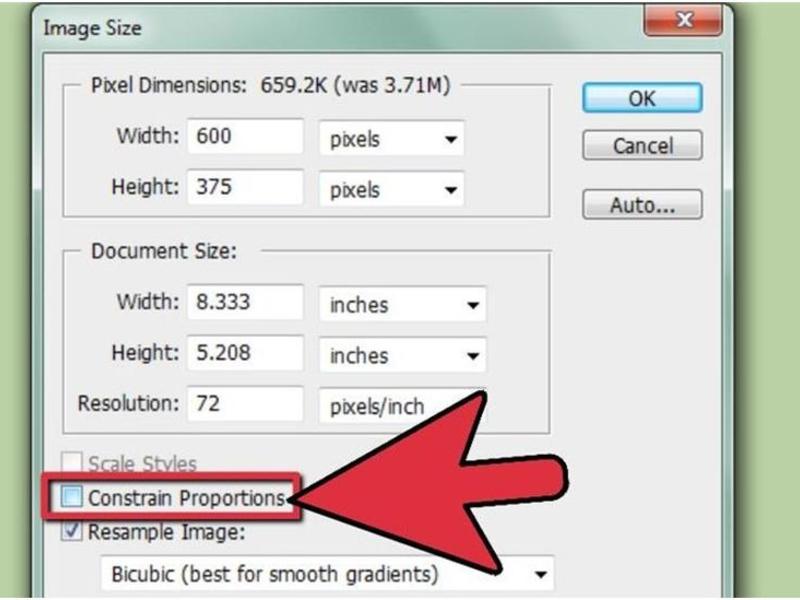
Ограничить пропорции
Включение ограничения пропорций предотвратит искажение изображения во время процесса изменения размера, сохраняя исходное соотношение сторон изображения в отношении значений ширины и высоты.
Конечно, если вы хотите исказить изображение, просто снимите флажок «Ограничить пропорции» и соответственно измените ширину и высоту. Но с учетом сказанного, я никогда не снимал этот флажок, вместо этого я предпочитаю использовать инструмент преобразования.
Но с учетом сказанного, я никогда не снимал этот флажок, вместо этого я предпочитаю использовать инструмент преобразования.
Стили масштабирования
При изменении размера изображений в Photoshop необходимо учитывать любые эффекты и / или текст, которые вы могли пропорционально внести в масштаб изображения. Чтобы это происходило автоматически, убедитесь, что установлен флажок «Масштабировать стили».
Если вы не отметите стили масштабирования, вы получите эффекты и текст, пропорции которых будут отличаться от пропорции измененного изображения, что нарушит вашу исходную композицию.
Resample Image
Самая важная опция в размере изображения — «Resample Image», которая определяет, какой тип интерполяции будет использоваться для изменения размера. Интерполяция относится к тому, как Photoshop создает или удаляет пиксели из изображения в процессе изменения размера.
В раскрывающемся меню вы найдете пять различных параметров, и в зависимости от того, какой из них вы выберете, будет определяться, как ваше изображение будет обрабатываться и какие характеристики будут улучшены или пропущены.
- Ближайший сосед (сохранить резкие края) — Быстрый, но менее точный, чем любой из других методов интерполяции, выборка ближайшего соседнего пикселя в качестве эталона для воспроизведения пикселей. Поэтому я не рекомендую использовать эту опцию.
- Билинейный — добавляет пиксели путем усреднения значений цвета окружающих пикселей и дает результаты среднего качества. Поэтому я бы тоже не рекомендовал использовать эту опцию.
Би-кубическая интерполяция
Метод интерполяции, который я рекомендую использовать, является би-кубической.
- Бикубический (лучше всего для плавных градиентов) — медленнее, чем ближайший сосед или билинейный, однако он более точен при изучении значений окружающих пикселей и использует сложные вычисления для достижения плавной градации тонов, что важно для точной изменение размера изображений.
Bi-cubic Smoother и Bi-cubic Sharper — это небольшие вариации бикубической интерполяции.
- Би-кубическое сглаживание (лучше всего для увеличения) — Это более утонченная версия би-кубического изображения, разработанная для применения к изображениям, требующим увеличения размера.Увеличение изображения приводит к пикселизации, которая может стать довольно очевидной, а Bi-cubic Smoother помогает уменьшить появление резких краев.
- Би-кубическая резкость (лучше всего подходит для уменьшения) — Полная противоположность би-кубической сглаживающей способности и в первую очередь предназначена для применения к изображениям, которые требуют уменьшения общего размера. Часто изображения с высоким разрешением, размер которых изменен для отображения в Интернете (например), теряют детализацию, выглядят мягкими и могут потребовать дополнительной резкости.
Размер изображения — это чрезвычайно полезная функция Photoshop, которую я использую как часть моего ежедневного рабочего процесса редактирования, однако важно помнить, что необработанные файлы должны быть увеличены в Adobe Lightroom или Camera Raw перед их импортом в Photoshop, если вы хотите поддерживать качество.
Не забудьте научиться изменять размер нескольких фотографий в Photoshop.
Часто задаваемые вопросы
При увеличении какого размера вы бы использовали бикубический сглаживатель (лучше всего для увеличения)?
Это будет зависеть от исходного разрешения вашего изображения. Например, обычно можно обойтись увеличением цифровых изображений вдвое по сравнению с исходным разрешением, например. 2400 × 3600 пикселей увеличено до 4800 × 7200 пикселей.
Примерно в этом месте вы начнете замечать проблемы интерполяции, такие как четкие края пикселей, появляющиеся на изображении.Поэтому я бы рекомендовал использовать бикубический сглаживание для всего, что превышает исходное разрешение изображения в два раза
Как мне масштабировать логотипы до огромных размеров без потери качества?
Логотипы всегда должны создаваться в виде файлов в векторном формате postscript (например, EPS). Векторные файлы основаны на линиях, а не на пикселях, и поэтому не растрируются, что позволяет изменять их размер до любого размера без потери качества.
В Photoshop это может быть достигнуто с помощью шрифтов, инструмента «Перо» и последующего сохранения файлов в формате EPS или PDF.Если вам нужен больший контроль, подумайте о создании исходного файла логотипа в векторной программе, такой как Adobe Illustrator, а затем экспортируйте его. Экспортируемый файл EPS или PDF может быть растеризован до любого размера, который вам нравится, с помощью Photoshop в будущем.
Аннабелла Дин — увлеченный фотограф, который любит путешествовать по миру, запечатлевая каждый момент своей камерой. Получив степень бакалавра фотографии, она продолжает совершенствовать свое мастерство.
17+ инструментов для уменьшения размера изображения: Photoshop, плагины и многое другое
Изображение неправильного размера может снизить производительность вашего сайта и снизить продажи.Но вы можете уменьшить размер изображения без снижения качества в Photoshop, с помощью бесплатных веб-инструментов и плагинов или с помощью более надежных платных предложений.
Рокайя Йесмин Мунни
Изображения имеют решающее значение для вашего сайта. Они предоставляют пользователям визуальные подсказки и укрепляют идентичность вашего бренда, а фотографии товаров являются неотъемлемой частью опыта покупателя в Интернете.
Кроме того, когда ваши изображения оптимизированы для SEO, они могут привлечь много нового трафика (и повысить продажи!). В частности, если у вас есть интернет-магазин или портфолио с фотографиями, изображения являются определяющей причиной, по которой пользователи посещают ваш сайт в первую очередь, верно ? Плохие изображения — это просто не вариант.
Содержание
Однако, если вы загружаете на свой сайт изображения слишком большого размера, они могут замедлить время загрузки страницы и, в свою очередь, способствовать более высокому показателю отказов и снижению продаж. Если вы когда-либо уменьшали размер изображения, вы, вероятно, знаете о риске ухудшения качества изображения.
Если вы когда-либо уменьшали размер изображения, вы, вероятно, знаете о риске ухудшения качества изображения.
Но есть способы уменьшить размер изображения и сохранить качество. Вот как:
Как уменьшить размер изображения в Photoshop
Для этого урока мы использовали Adobe Photoshop CC 2017.Точные действия могут отличаться для других версий Photoshop.
Во-первых, определите идеальное соотношение сторон изображения и необходимость обрезки изображения — это будет зависеть от того, какой это тип фотографии и где оно будет использоваться на вашем сайте (основное изображение продукта, эскиз продукта, баннер домашней страницы, и др.)
Если вы обрезаете изображение для миниатюры, вы можете легко выбрать соотношение сторон 1: 1 в верхнем левом углу после выбора инструмента Crop .
Теперь пора изменить размер изображения и качество сжатия. И то, и другое вы можете сделать с помощью инструмента Photoshop Save for Web .
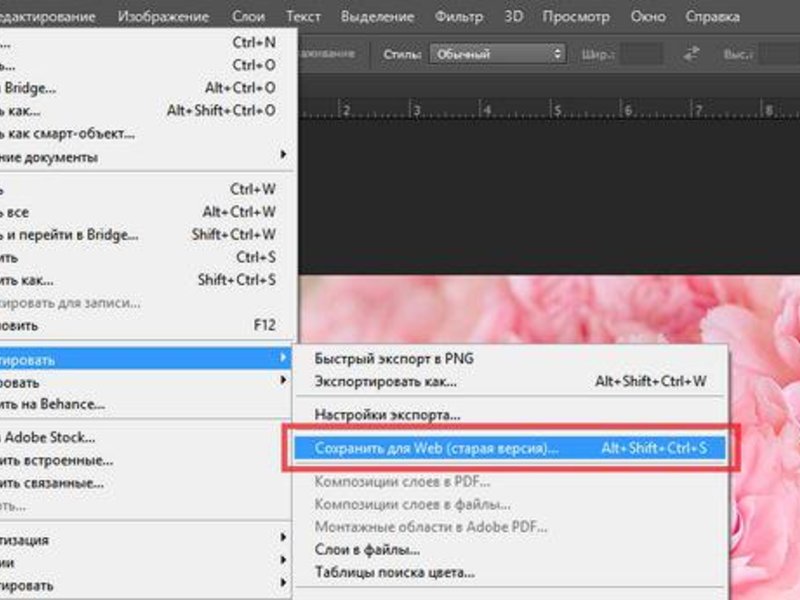
Файл> Экспорт> Сохранить для Интернета (устаревшая версия)
А вот и самая сложная часть — собственно изменение размера изображения и его сжатие.
В окне Сохранить для Web есть несколько функций, на которые следует обратить внимание.
- 2-UP (и 4-UP): Это обеспечивает параллельное сравнение исходного изображения со сжатым файлом. 4-UP автоматически создает параметры с более низким сжатием для дополнительного сравнения.
- Формат файла: Формат .jpeg обеспечивает максимальное сжатие.
- Качество сжатия: выберите из предустановок низкое, среднее, высокое, очень высокое и максимальное, в зависимости от ваших требований к сжатию и размеру файла.
- Progressive vs. Optimized: Progressive — лучший выбор, но он не всегда совместим со всеми браузерами. Прогрессивный режим позволяет загружать изображение за несколько проходов с увеличением разрешения и качества.
 Оптимизированный также допускает дополнительное сжатие, но файлы не так совместимы.Вы можете выбрать один или ни один из них.
Оптимизированный также допускает дополнительное сжатие, но файлы не так совместимы.Вы можете выбрать один или ни один из них. - Ползунок качества : постепенное масштабирование качества для увеличения степени сжатия при сохранении качества изображения.
- Размер изображения: Установите размеры вашего изображения. Если вы знаете точные размеры, которые вам нужны, вы можете ввести их здесь. Или, если вы хотите уменьшить размер на процент, вы также можете использовать масштабатор процентов. Всегда соблюдайте пропорции, убедившись, что значок блокировки / переключатель выбран. Это гарантирует, что ваше изображение не будет искажено при изменении размера изображения.
- Выбор передискретизации: Таким образом Photoshop «восстанавливает» части данных изображения, которые изменяются во время сжатия. Каждый раз, когда вы увеличиваете или уменьшаете размер изображения, вы изменяете исходную пропорцию изображения по отношению к пикселям на дюйм и размерам.
 Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижения дискретизации / сохранения деталей).
Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижения дискретизации / сохранения деталей). - Размер файла изображения и скорость загрузки: Отображает формат файла, текущий размер файла оптимизированного изображения и текущую скорость загрузки изображения на основе различных скоростей Интернета.
Здесь нет универсального варианта. При уменьшении изображения в Photoshop каждое изображение обычно требует индивидуальной настройки, чтобы найти наилучшее качество изображения с наилучшим сжатием.
Бесплатные веб-инструменты для редактирования изображений и уменьшения размера файла
Pixlr : с Pixlr вы можете изменять размер, а также редактировать фотографии по мере необходимости. На сайте редактирования изображений также есть бесплатный инструмент для редактирования векторных изображений, а также бесплатные шрифты и графика, которые вы можете использовать.
На сайте редактирования изображений также есть бесплатный инструмент для редактирования векторных изображений, а также бесплатные шрифты и графика, которые вы можете использовать.
Canva : бесплатный редактор фотографий Canva позволяет обрезать изображения и изменять их размер на своем сайте. Дополнительные бесплатные инструменты редактирования включают в себя переворачивание и поворот изображений, настройку цвета и добавление фильтров.
По теме: 17 главных советов по экономии времени, чтобы вы могли развивать свой фотографический бизнес.
Веб-инструменты для сжатия изображений и уменьшения размера файла
TinyJPG / TinyPNG: Этот сайт позволяет уменьшить размер файлов ваших изображений.Нет функций редактирования; вместо этого TinyJPG / TinyPNG фокусируется на сжатии файлов, чтобы в конечном итоге уменьшить размер файла, удаляя ненужные данные из вашего изображения. Это также сохраняет качество и лучше всего используется в качестве дополнительного инструмента к другим методам редактирования, используемым для уменьшения размера файла. TinyJPG / TinyPNG можно использовать бесплатно.
TinyJPG / TinyPNG можно использовать бесплатно.
Bulk Web Resizer: Уменьшайте размер файла для изображений сразу, этот сайт позволяет загружать пакет изображений, а затем изменять их размер в соответствии с желаемыми размерами.Вы также можете настроить качество изображения в соответствии с вашими потребностями (выберите 100, если вы хотите сохранить исходное качество), а также повысить резкость изображений.
ImageOptim : ImageOptim можно использовать в веб-браузере или через приложение Mac. Чтобы сжать файлы, ImageOptim избавляется от метаданных EXIF, таких как положение GPS и серийный номер камеры, однако вы можете оставить указанные метаданные без изменений (что важно для оптимизации фотографий вашего продукта для SEO).
Существует также опция минификации с потерями , которая, по словам ImageOptim, приведет к минимально возможному размеру файла при сохранении качества изображения.ImageOptim предлагает тарифные планы от 9 долларов в месяц за 1000 оптимизаций изображений.
Дополнительные инструменты для сжатия изображений и уменьшения размера файла
pngquant : этот инструмент сжимает файлы .png, чтобы уменьшить их размер. «Преобразование значительно уменьшает размер файла (часто на 70%) и сохраняет полную альфа-прозрачность. Созданные изображения совместимы со всеми веб-браузерами и операционными системами », — говорится на сайте.
Kraken : Kraken имеет веб-приложение и API для разработчиков, которые могут обрабатывать массовую оптимизацию изображений и изменение размера.Простой веб-интерфейс является бесплатным, и вы можете перетаскивать фотографии или загружать их, введя URL-адрес изображения. Существуют также разные варианты ценообразования в зависимости от того, с каким количеством изображений вы работаете и как часто вам нужно уменьшать их размер. Цена основана на общем количестве ГБ.
Плагины, уменьшающие размер изображения в вашей CMS
На рынке существует множество плагинов, которые делают процесс изменения размера изображения более простым и автоматизированным, и все это прямо из вашей CMS. Вот лишь некоторые из них:
Вот лишь некоторые из них:
WordPress
Shopify
Magento
Сделайте аутсорсинг для изменения размера изображения
Кроме того, если у вас очень большое количество изображений, которые необходимо сжать или изменить размер, вы можете рассмотреть возможность использования аутсорсинга.Многие службы редактирования изображений также смогут выполнять другие задачи редактирования, такие как удаление фона или тени.
Итог
Когда дело доходит до того, как найти лучшее решение для уменьшения размера файла ваших изображений при сохранении качества, зависит от ваших конкретных потребностей. Одноразовые изображения можно легко обрабатывать самостоятельно с помощью бесплатных веб-инструментов, приложений и плагинов. Но если вы загружаете изображения на свой сайт массово, более надежное — а иногда и платное — решение может оказаться наилучшим для вашего бизнеса, особенно если вам нужно больше, чем просто изменение размера и сжатие.
Нужна помощь в оптимизации фотографий для многоканальных продаж? Ознакомьтесь с этим подробным руководством
Рокайя Йесмин Мунни
Как менеджер по цифровому маркетингу в Clipping Path India, Рокайя хочет помочь розничным торговцам и фотографам использовать маркетинговые стратегии и тактики, которые улучшат их бизнес.Она имеет 19-летний опыт работы в области графического дизайна, управления контентом, контекстной рекламы и цифрового маркетинга.
Как уменьшить размер файла изображения? »Изображения» Windows »Tech Ease
Основной способ уменьшить размер файла изображения — увеличить степень сжатия. В большинстве приложений для редактирования изображений это делается с помощью выбора, который вы делаете в диалоговом окне «Сохранить как» или «Экспортировать как» при сохранении PNG, JPG или GIF. Чем сильнее сжатие, тем меньше размер файла и тем быстрее он загружается на веб-страницу.
Чем сильнее сжатие, тем меньше размер файла и тем быстрее он загружается на веб-страницу.
Но сначала вам нужно решить, какой из трех форматов файлов вы хотите использовать. Если ваше изображение представляет собой фотографию с большим количеством цветов или иллюстрацию с градациями, и вы хотите уменьшить размер файла, JPEG, вероятно, будет вашим лучшим выбором. Если аналогичная фотография должна иметь сжатие без потерь или прозрачные области, потребуется PNG-24. Если у вас простая графика с небольшим количеством цветов и сплошными областями, то лучшим выбором будет GIF или PNG-8.Мы рассмотрим, как добиться наилучшего сжатия в каждом из трех типов файлов, начиная с JPEG. Для получения информации о сжатии PNG или GIF прокрутите эту страницу вниз.
Сжатие JPG
Сжимать JPG (также называемый JPEG) проще всего, потому что нужно учитывать только одно: качество. При экспорте в JPG из программы редактирования изображений вам будет предложено выбрать желаемый уровень качества. Вы можете просто увидеть несколько вариантов, например: низкий, средний, высокий или максимальный.Вам может быть задан диапазон чисел, например от 0 (низкое качество) до 12 (высшее качество). Или вас могут попросить выбрать процентное значение от 0% (низкое качество) до 100% (высшее качество). Вы всегда должны выбирать самое низкое качество, которое все еще подходит для ваших целей.
Вы можете просто увидеть несколько вариантов, например: низкий, средний, высокий или максимальный.Вам может быть задан диапазон чисел, например от 0 (низкое качество) до 12 (высшее качество). Или вас могут попросить выбрать процентное значение от 0% (низкое качество) до 100% (высшее качество). Вы всегда должны выбирать самое низкое качество, которое все еще подходит для ваших целей.
Одна из стратегий выбора наилучшего уровня — начать с довольно высокого качества настройки и, если все в порядке, попробовать немного снизить качество. Если пониженный уровень выглядит достаточно хорошо, попробуйте другое понижение. Когда вы достигнете неудовлетворительного уровня качества, вернитесь к самому низкому уровню, который все еще был достаточно хорош для ваших целей.Всегда помните, какова цель изображения. Если вы публикуете фотографию цветка на веб-сайте ботанической энциклопедии, вы, вероятно, хотите, чтобы она была достаточно высокого качества, чтобы можно было четко видеть мелкие отличительные детали. Если вы публикуете фотографию цветка, чтобы отпраздновать приход весны, то, вероятно, подойдет и гораздо более низкое качество. Давайте возьмем фрагмент фотографии цветка и экспортируем ее с шестью различными настройками качества.
Если вы публикуете фотографию цветка, чтобы отпраздновать приход весны, то, вероятно, подойдет и гораздо более низкое качество. Давайте возьмем фрагмент фотографии цветка и экспортируем ее с шестью различными настройками качества.
Качество 100%, размер файла 103 КБ
Изображение ниже было экспортировано с качеством 100%.Эта настройка редко когда-либо понадобится.
Качество 80%, размер файла 48 КБ
Настройка 80% практически неотличима от настройки 100%. Но давайте посмотрим, сможем ли мы сжать его дальше.
Качество 60%, размер файла 28 КБ
Даже при 60% большинство людей не заметят никакой разницы от настройки 100%, а поскольку это четверть размера, загрузка будет в четыре раза быстрее.
Качество 40%, размер файла 17 КБ
Для многих обычных целей приемлемо даже такое изображение с качеством 40%.И загружается в пять раз быстрее оригинала.
Качество 20%, размер файла 12 КБ
Ужасно тут.
Качество 0%, размер файла 7 КБ
Блочность крайнего сжатия JPG очевидна.
Пример фотографии из коллекции стоковых фотографий растений FCIT на веб-сайте ClipPix ETC.
Другой способ сохранить размер файла в формате JPG — немного размыть изображение перед его сжатием. Изображение с меньшим количеством резких краев и четкими деталями сожмется намного меньше.Возможно, вы собираетесь использовать фотографию в качестве фонового изображения. Это идеальный случай для использования размытой фотографии. Вы даже можете размыть только части изображения и добиться экономии файлов. Ниже фото лилейной лилии на насыщенном фоне. Размер файла составляет 77 КБ при сжатии с качеством 60%.
Если мы возьмем то же изображение, выберем фон в программе редактирования изображений, такой как Photoshop, а затем размыем выделение, только фон будет размытым, а цветок останется резким. Фотография ниже была экспортирована в формат JPG с теми же настройками качества 60%, что и выше, и имеет размер всего 54 КБ — это экономия около 30% от размера файла, поэтому он будет загружаться намного быстрее. В этом примере мы получаем немного более художественную фотографию, где фокус остается правильным на самом цветке, а также достигается значительная экономия в размере файла. Это беспроигрышный вариант.
В этом примере мы получаем немного более художественную фотографию, где фокус остается правильным на самом цветке, а также достигается значительная экономия в размере файла. Это беспроигрышный вариант.
Последнее замечание о JPG. Помните, что это формат с потерями. Каждый раз, когда вы сохраняете файл в формате JPG, вы теряете качество. Если вы думаете, что когда-нибудь снова захотите использовать ту же фотографию, обязательно сохраните оригинал в таком формате, как TIFF или PSD, а затем просто экспортируйте файл в JPG. Это дает вам как сжатый файл JPG для использования в Интернете, так и исходный несжатый файл, который вы можете использовать позже.Единственное, чего вы определенно не хотите делать, — это сохранять единственную копию файла как сжатый JPG, повторно открывать ее для редактирования и снова сохранять как JPG. Это все равно что делать ксерокопии фотокопий. Каждый раз качество будет ухудшаться. Всегда лучше вернуться к исходному несжатому файлу.
Сжатие GIF
Традиционным выбором типа файла для графики, состоящей из простых областей и небольшого количества цветов, является GIF, хотя теперь можно достичь тех же результатов с PNG-8 (и при меньшем размере файла).
изображений GIF ограничены 256 цветами, но вы можете установить более низкую глубину цвета для существенной экономии размера файла. Для достижения наилучших результатов попробуйте выбрать одно из следующих чисел или чуть меньше: 256, 128, 64, 32, 16, 8, 4 или 2. Например, если в вашем изображении 33 цвета, вы вы сможете значительно сократить размер файла, если уменьшите палитру до 32 цветов, но вы не получите такой же экономии при переходе с 32 до 31 цвета.
См. «Что такое битовая глубина?» для получения дополнительной информации и примеров изображений.
При сохранении (или экспорте) в формате GIF сначала выберите желаемое количество цветов в окончательном изображении. Во-вторых, если вы заметили «полосы» в областях градиентов, изображение, вероятно, изначально не подходило для GIF, но вы можете сделать полосу менее заметной, выбрав шаблон дизеринга — обычно шаблон «диффузия» будет работать. Лучший. В-третьих, если у вас есть прозрачные области вашего изображения, обязательно выберите «прозрачный».
Есть несколько настроек, которые можно игнорировать.Оставьте значение «Web snap» равным нулю. Этот параметр — пережиток тех времен, когда большинство мониторов не отображали миллионы цветов, как сегодня. Параметр «Матовый» раньше был очень полезен для смешивания краев прозрачного GIF-файла с фоном, но если это проблема для конкретного изображения, вам, вероятно, все равно следует переключиться на PNG.
И, конечно же, GIF был традиционным выбором для анимированных изображений, хотя PNG может занять и эту область.
Образец рисунка из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
Сжатие PNG
Наконец-то мы подошли к PNG. Он стоит последним в списке не потому, что он наименее важен, а потому, что он включает в себя функции как JPG, так и GIF. Его популярность неуклонно растет и, по некоторым оценкам, в настоящее время используется на большем количестве веб-сайтов, чем JPG или GIF. Поначалу это может показаться немного сложнее, но если вы будете регулярно создавать веб-графику, это, безусловно, стоит освоить.
Во-первых, вам нужно решить, экспортировать ли как PNG-8 или PNG-24.PNG-8 похож на GIF в том смысле, что он лучше всего подходит для графики с небольшим количеством цветов и сплошными областями, такими как логотипы. Основное различие между PNG-8 и GIF заключается в том, что файл PNG-8 обычно меньше, чем файл GIF. PNG-24 похож на JPG в том, что он лучше всего подходит для изображений с непрерывным тоном, таких как фотографии или другие изображения с более чем 256 цветами. Основное различие между PNG-24 и JPG заключается в том, что PNG-24 не содержит потерь, поэтому размер файла будет несколько больше, чем у JPG, но качество будет выше.
Экспорт в PNG-8. Если вы экспортируете в PNG-8 из графической программы, вы увидите интерфейс, очень похожий на GIF. Как и в случае с GIF, вам нужно будет выбрать количество цветов (2, 4, 8, 16, 32, 64, 128 или 256), добавлять ли шаблон дизеринга или нет, и нужна ли вам прозрачность или нет. Единственное существенное отличие состоит в том, что PNG-8 будет немного меньше.
Вот мультфильм, экспортированный как 32-цветный GIF. Размер файла 13,6 КБ.
Вот тот же рисунок, экспортированный как 32-цветный PNG с точно такими же настройками, как указано выше.Размер файла 10,2 КБ. Это на 25% меньше размера файла.
Образец графики из коллекции технических мультфильмов FCIT на веб-сайте TIM.
Экспорт в PNG-24. Поскольку PNG-24 — это формат без потерь, у вас действительно нет никаких параметров качества при экспорте. В отличие от JPG, никакая информация об изображении не удаляется. Это также означает, что размер файла может быть довольно большим.
Вот фотография ара, экспортированная в формате PNG-24. Размер его файла составляет 400 КБ.Это довольно много.
Вот та же фотография, экспортированная в формате JPG с настройкой максимального качества (100%). Размер его файла 259 КБ.
А вот та же фотография, экспортированная в формате JPG с настройкой высокого качества (60%). Размер его файла всего 69 КБ.
Размер его файла всего 69 КБ.
Пример фотографии из коллекции стоковых фотографий животных FCIT на веб-сайте ClipPix ETC.
Вау, если размер PNG в 5 или 6 раз превышает размер исправного JPG, зачем мне его использовать? Что ж, может быть несколько причин для выбора PNG-24 вместо JPG.
1. Если вам нужна прозрачность изображения, необходим PNG, поскольку JPG не поддерживают прозрачность.
2. Если вам нужен формат без потерь, вам понадобится PNG, потому что даже при максимальных настройках JPG теряет информацию, а изображение ухудшается, даже если это не очевидно на первый взгляд.
3. Если вам абсолютно необходимо четкое изображение без артефактов сжатия JPG, ваш выбор — PNG. Хороший пример — скриншот, на котором много мелкого шрифта. По самой своей природе JPG «размазывает» шрифт, что затрудняет его чтение.PNG будет воспроизводить тип пиксель за пикселем, как это было изначально на экране.
Связанные страницы
В чем разница между растровыми и векторными изображениями?
Что такое битовая глубина?
Как оптимизировать изображения для Интернета и производительности 2021
Поверьте, вы не хотите, чтобы Google ненавидел ваш сайт. К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность своего сайта. Одна из проблем с их форматированием заключается в том, что модификации часто снижают их качество (что, в свою очередь, может заставить посетителя возненавидеть ваш сайт).Это не плохо, если вы не делаете их уродливыми. Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их некрасивыми, а также как оптимизировать изображения для Интернета и повысить производительность .
К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность своего сайта. Одна из проблем с их форматированием заключается в том, что модификации часто снижают их качество (что, в свою очередь, может заставить посетителя возненавидеть ваш сайт).Это не плохо, если вы не делаете их уродливыми. Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их некрасивыми, а также как оптимизировать изображения для Интернета и повысить производительность .
Что значит оптимизировать изображения?
Большие изображения замедляют работу ваших веб-страниц, что создает менее оптимальные условия для пользователей.Оптимизация изображений — это процесс уменьшения размера файла с помощью плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы. Обычно используются два метода сжатия с потерями и сжатия без потерь.
Обычно используются два метода сжатия с потерями и сжатия без потерь.
Преимущества форматирования изображений
Во-первых, зачем вам форматировать изображения? Каковы преимущества? Оптимизация изображений для повышения производительности дает множество преимуществ. По данным HTTP Archive, по состоянию на ноябрь 2018 года изображения составляют в среднем 21% от общего веса веб-страницы.Поэтому, когда дело доходит до оптимизации вашего сайта WordPress, после видеоконтента изображения — это первое, с чего вам следует начать!
Это важнее скриптов и шрифтов. По иронии судьбы, хороший рабочий процесс оптимизации изображений — одна из самых простых вещей для реализации, но многие владельцы веб-сайтов упускают это из виду.
Среднее количество байтов на страницу (КБ)
Вот основные преимущества.
- Это улучшит скорость загрузки вашей страницы (см. Наш пример ниже, чтобы узнать, насколько это влияет на вашу скорость).
 Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы.
Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы. - В сочетании с отличным плагином SEO для WordPress он улучшает ваше SEO. Ваш сайт будет занимать более высокое место в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google.Хотите узнать, какой процент вашего трафика поступает из поиска картинок Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить поисковый трафик изображений Google.
- Создание резервных копий будет быстрее.
- Файлы изображений меньшего размера требуют меньшей пропускной способности. Сети и браузеры оценят это.
- Требуется меньше места для хранения на вашем сервере (это зависит от того, сколько эскизов вы оптимизируете)
 😮 Оптимизируйте их! Нажмите, чтобы опубликовать твит
😮 Оптимизируйте их! Нажмите, чтобы опубликовать твитКак оптимизировать изображения для Интернета и производительность
Основная цель форматирования изображений — найти баланс между наименьшим размером файла и приемлемым качеством . Практически все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать с помощью таких инструментов, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также можно выполнить с помощью плагинов, о которых мы подробнее поговорим ниже.
Две основные вещи, которые следует учитывать, — это формат файла и тип сжатия , который вы используете. Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы выбрать наиболее подходящий.
Выберите правильный формат файла
Прежде чем приступить к изменению изображений, убедитесь, что вы выбрали лучший тип файла. Вы можете использовать несколько типов файлов:
Вы можете использовать несколько типов файлов:
- PNG — обеспечивает более высокое качество изображения, но также имеет больший размер файла.Был создан как формат изображения без потерь, хотя он также может быть с потерями.
- JPEG — использует оптимизацию с потерями и без потерь. Вы можете настроить уровень качества для получения хорошего баланса качества и размера файла.
- GIF — используется только 256 цветов. Это лучший выбор для анимированных изображений. Он использует только сжатие без потерь.
Есть несколько других, например JPEG XR и WebP, но они не поддерживаются всеми браузерами. В идеале вы должны использовать JPEG или JPG для изображений с большим количеством цветов и PNG для простых изображений.
(Рекомендуемая литература: JPG против JPEG: понимание наиболее распространенного формата файлов изображений)
Качество сжатия и размер
Вот пример того, что может случиться, если вы слишком сильно сжимаете изображение. Во-первых, используется очень низкая степень сжатия, что обеспечивает наивысшее качество (но больший размер файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного изображения без изменений составляет 2,06 МБ.
Во-первых, используется очень низкая степень сжатия, что обеспечивает наивысшее качество (но больший размер файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного изображения без изменений составляет 2,06 МБ.
Низкое сжатие (высокое качество) JPG — 590 КБ
Высокое сжатие (низкое качество) JPG — 68 КБ
Как вы можете видеть, размер первого изображения выше составляет 590 КБ.Это довольно много для одной фотографии! Как правило, лучше всего, чтобы общий вес веб-страницы не превышал 1–2 МБ. 590 КБ уже будет четвертью этого объема. Второе изображение явно ужасно, но тогда оно всего 68 КБ. Что вы хотите сделать, так это найти золотую середину между степенью сжатия (качеством) и размером файла.
Итак, мы снова взяли изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество сейчас хорошее, а размер файла составляет 151 КБ, что приемлемо для фотографии с высоким разрешением. Это почти в 4 раза меньше исходной фотографии с низким уровнем сжатия. Обычно для лучшей производительности более простые изображения, такие как PNG, должны иметь размер менее 100 КБ.
Это почти в 4 раза меньше исходной фотографии с низким уровнем сжатия. Обычно для лучшей производительности более простые изображения, такие как PNG, должны иметь размер менее 100 КБ.
Среднее сжатие (отличное качество) JPG — 151 КБ
Оптимизация с потерями и оптимизация без потерь
Также важно понимать, что вы можете использовать два типа сжатия: с потерями и без потерь.
Lossy — это фильтр, который удаляет часть данных. Это приведет к ухудшению качества изображения, поэтому вам нужно быть осторожным с тем, насколько уменьшить изображение.Размер файла можно значительно уменьшить. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения. В приведенном выше примере используется сжатие с потерями.
Lossless — это фильтр, сжимающий данные. Это не снижает качество, но требует, чтобы изображения были распакованы, прежде чем их можно будет визуализировать. Вы можете выполнить сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Вы можете выполнить сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Лучше поэкспериментировать со своими методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета. Это опция во многих редакторах изображений, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, не делая изображения некрасивыми.
Инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые вы можете использовать для оптимизации ваших изображений.Некоторые предоставляют вам инструменты для выполнения ваших собственных оптимизаций, а другие делают работу за вас. Мы лично большие поклонники Affinity Photo, так как это дешево и дает вам почти те же функции, что и в Adobe Photoshop.
Сжатие фото в Affinity Photo
Вот некоторые дополнительные инструменты и программы, которые стоит попробовать:
Масштабирование изображений
Раньше было очень важно загружать изображения для масштабирования и не позволять CSS изменять их размер. Однако, начиная с WordPress 4, это уже не так важно.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загруженного в медиатеку. Включая доступные размеры изображения в атрибут srcset , браузеры теперь могут выбирать загрузку наиболее подходящего размера и игнорировать другие. См. Пример того, как на самом деле выглядит ваш код ниже.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress!
Пример адаптивного изображенияsrcset в коде
Так что с появлением все большего количества дисплеев HiDPI в настоящее время может быть хорошо найти золотую середину. Скажем, в 2 или 3 раза больше размера столбца или блока вашего сайта, но все же меньше исходного размера. Браузер покажет правильный вариант в зависимости от разрешения устройства.
Скажем, в 2 или 3 раза больше размера столбца или блока вашего сайта, но все же меньше исходного размера. Браузер покажет правильный вариант в зависимости от разрешения устройства.
Медиа-библиотека WordPress создает миниатюры на основе ваших настроек.Тем не менее, оригинал до сих пор сохранился и не был изменен. Если вы хотите изменить размер изображений и сэкономить место на диске, не сохраняя оригинал, вы можете использовать бесплатный плагин, например Imsanity.
Настройки мультимедиа WordPress
Imsanity позволяет вам установить предел работоспособности, чтобы все загруженные изображения были ограничены разумным размером, который по-прежнему более чем достаточно для потребностей типичного веб-сайта.
Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки WordPress.Таким образом, WordPress ведет себя точно так же во всех отношениях, за исключением того, что автор будет масштабировать свое изображение до разумного размера перед загрузкой.
Очистите медиатеку
Если вам нужен инструмент для экономии места и очистки медиатеки, вы можете использовать Media Cleaner для поиска неиспользуемых медиафайлов. Плагин просканирует все ваши медиафайлы и выведет список неиспользуемых на панели инструментов Media Cleaner, чтобы вы могли их просмотреть и удалить.
Media Cleaner реализует интеллектуальную систему удаления мусора: когда файлы удаляются, они перемещаются в корзину.Таким образом, вы сможете какое-то время протестировать свой сайт и убедиться, что все в порядке. Если файл или медиафайл отсутствует, вы можете легко восстановить его одним щелчком мыши или просто очистить корзину, если вам все нравится.
Плагины для оптимизации изображений, которые вы можете использовать
К счастью, с WordPress вам не нужно выполнять все форматирование или сжатие вручную. Вы можете использовать плагины, чтобы автоматически выполнять хотя бы часть работы за вас. Есть несколько плагинов, которые автоматически оптимизируют ваши файлы изображений по мере их загрузки. Они даже оптимизируют уже загруженные вами изображения. Это удобная функция, особенно если у вас уже есть веб-сайт с изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Они даже оптимизируют уже загруженные вами изображения. Это удобная функция, особенно если у вас уже есть веб-сайт с изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Важно, однако, чтобы вы не полагались исключительно на сами плагины. Например, вы не должны загружать изображения размером 2 МБ в медиатеку WordPress. Это может привести к очень быстрому израсходованию дискового пространства вашего веб-хоста. Лучший способ — заранее быстро изменить размер изображения в инструменте редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы уменьшить его еще больше.
Оптимизатор изображения Imagify
Плагин Imagify Image Optimizer
Imagify создан той же командой, которая разработала WP Rocket, с которым большинство из вас, вероятно, знакомо. Он совместим с WooCommerce, NextGen Gallery и WP Retina. Он также имеет функцию массовой оптимизации, и вы можете выбирать между тремя различными уровнями сжатия: нормальным, агрессивным и ультра. Он также имеет функцию восстановления, поэтому, если вас не устраивает качество, вы можете одним щелчком восстановить и повторно сжать на уровне, который лучше соответствует вашим потребностям.Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
Он также имеет функцию восстановления, поэтому, если вас не устраивает качество, вы можете одним щелчком восстановить и повторно сжать на уровне, который лучше соответствует вашим потребностям.Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
С помощью этого плагина можно также избавиться от исходного изображения и изменить размер больших изображений.
Изменение размера изображений в Imagify
Imagify также сжимает изображения на своих сторонних серверах , а не на вашем, что очень важно, когда речь идет о производительности. Imagify не должен замедлять работу вашего сайта WordPress.
Оптимизатор изображения ShortPixel
Плагин ShortPixel
ShortPixel Image Optimizer — это бесплатный плагин, который сжимает 100 изображений в месяц и сжимает несколько типов файлов, включая PNG, JPG, GIF, WebP и даже файлы PDF.Он будет выполнять сжатие изображений как с потерями, так и без потерь. Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, так что вы можете вручную восстановить их, если хотите. Он будет массово конвертировать файлы галереи. Размер файла не ограничен.
Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, так что вы можете вручную восстановить их, если хотите. Он будет массово конвертировать файлы галереи. Размер файла не ограничен.
Optimole
Плагин Optimole
Optimole — это плагин для оптимизации изображений WordPress, который автоматически уменьшает размер ваших изображений без каких-либо дополнительных действий с вашей стороны.Он имеет большое преимущество, когда дело доходит до скорости загрузки вашего сайта, поскольку он полностью облачный и никогда не обслуживает изображения, которые больше, чем должны, то есть отображает идеальный размер изображения для окна просмотра и браузера посетителя.
Кроме того, плагин обеспечивает ленивую загрузку и эффективную замену изображений — он снижает качество изображения, если у посетителя более медленное интернет-соединение, что выделяет его из толпы. Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Все образы, сжимаемые Optimole, обслуживаются через быстрый CDN. Вы можете попробовать Optimole бесплатно или перейти на премиальный план, если вам нужна дополнительная пропускная способность и пространство для обработки.
EWWW Image Optimizer Cloud
Плагин EWWW Image Optimizer Cloud
EWWW Image Optimizer Cloud поможет вам сделать ваши изображения меньше, а ваш сайт быстрее и без проблем при запуске. Без ограничений по размеру и большой гибкости вы можете использовать настройки по умолчанию или полностью настроить плагин по своему вкусу.Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа, чтобы выбирать определенные изображения для сжатия.
Дополнительные папки можно сканировать, чтобы убедиться, что каждое изображение на вашем сайте должным образом оптимизировано. EWWW IO даже позволяет конвертировать ваши изображения в форматы следующего поколения, такие как WebP, или находить лучший формат для изображения с опциями многоформатного преобразования. Сжатие изображений начинается всего с 0,003 доллара США за изображение.
EWWW IO даже позволяет конвертировать ваши изображения в форматы следующего поколения, такие как WebP, или находить лучший формат для изображения с опциями многоформатного преобразования. Сжатие изображений начинается всего с 0,003 доллара США за изображение.
API сжатия премиум-класса позволяет вывести сжатие на совершенно новый уровень без ущерба для качества, что открывает доступ к сжатию PDF и включает удобные 30-дневные резервные копии изображений.Функция ExactDN, стоимость которой начинается с 9 долларов в месяц, обеспечивает автоматическое сжатие (без необходимости сжатия на стороне сервера), автоматическое изменение размера и все преимущества CDN для более быстрых результатов и даже большей производительности для устройств любого размера.
Оптимизатор изображения Optimus
Плагин Optimus Image Optimizer
Оптимизатор изображений Optimus WordPress использует сжатие без потерь для оптимизации ваших изображений. Без потерь означает, что вы не увидите потери качества. Он поддерживает WooCoomerce и мультисайты, а также имеет хорошую функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа.Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также сможете погрузиться в изображения WebP, который является новым легким форматом изображений от Google.
Он поддерживает WooCoomerce и мультисайты, а также имеет хорошую функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа.Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также сможете погрузиться в изображения WebP, который является новым легким форматом изображений от Google.
WP Смуш
Плагин WP Smush
WP Smush имеет как бесплатную, так и премиум-версию. Это уменьшит скрытую информацию из изображений, чтобы уменьшить размер без снижения качества.Он будет сканировать изображения и уменьшать их по мере загрузки на свой сайт. Он также будет сканировать изображения, которые вы уже загрузили, и уменьшать их. Он может одновременно загрузить до 50 файлов. Вы также можете вручную смазать, если хотите. Он сместит типы изображений JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
- Он совместим с некоторыми из самых популярных плагинов медиа-библиотеки, такими как WP All Import и WPML.
- Вся оптимизация изображений выполняется с помощью методов сжатия без потерь, что обеспечивает высокое качество изображения.
- Неважно, в каком каталоге вы сохраняете изображения. Smush находит и сжимает их.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все ваши изображения будут изменены до одинаковых пропорций.
TinyPNG (также сжатые файлы JPG)
Плагин TinyPNG
TinyPNG использует сервисы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG.Он автоматически сжимает новые изображения и массово сжимает существующие. Он преобразует CMYK в RBG для экономии места. Он сжимает изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
ImageRecycle
ImageRecycle — плагин для оптимизации изображений и PDF
Плагин ImageRecyle — это автоматический оптимизатор изображений и PDF. Этот плагин ориентирован не только на сжатие изображений, но и на файлы PDF.Одна действительно удобная функция — это возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут слишком сильно сжаты. Он также включает массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это услуга премиум-класса, и изображения загружаются и сжимаются с помощью их серверов. Плата взимается не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Оптимизация изображений для Интернета Пример использования
Мы решили провести собственное небольшое исследование и тесты, чтобы показать вам, насколько оптимизация изображений для Интернета может повлиять на общую скорость вашего сайта WordPress.
Несжатые файлы JPG
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG, каждый размером более 1 МБ. (См. Исходные файлы JPG без сжатия). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из теста скорости ниже, наше общее время загрузки составило 1.55 секунд, а общий размер страницы составил 14,7 МБ.
Тест скорости с несжатыми JPG-файлами
Сжатые файлы JPG
Затем мы сжимаем файлы JPG с помощью плагина Imagify WordPress, используя «агрессивные настройки». (См. Новые сжатые файлы JPG, которые по-прежнему выглядят так же красиво). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки сократилось до 476 мс, а общий размер страницы — до 2,9 МБ. Общее количество загрузок, равное , уменьшилось на 54.88% Размер страницы и уменьшился на 80,27% .
Тест скорости со сжатыми файлами JPG
Практически нет другой оптимизации, которую вы можете сделать на своем сайте, которая позволила бы вам сократить время загрузки более чем на 50%. Вот почему оптимизация изображений так важна, что весь процесс, описанный выше, был полностью автоматизирован плагином. Это удобный подход к созданию более быстрого сайта WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это изменить хосты WordPress. Многие клиенты, которые переезжают в Kinsta, видят увеличение скорости более чем на 45%.Представьте себе, что вы переходите в Kinsta и оптимизируете свои изображения!
Вот почему оптимизация изображений так важна, что весь процесс, описанный выше, был полностью автоматизирован плагином. Это удобный подход к созданию более быстрого сайта WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это изменить хосты WordPress. Многие клиенты, которые переезжают в Kinsta, видят увеличение скорости более чем на 45%.Представьте себе, что вы переходите в Kinsta и оптимизируете свои изображения!
Оптимизируя изображения, независимо от того, используется ли это инструмент для редактирования фотографий или плагин WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое появляется в Google PageSpeed Insights (как показано ниже).
PageSpeed Insights Предупреждение об оптимизации изображений
Если у вас есть другие предупреждения об оптимизации от инструментов тестирования скорости, обязательно ознакомьтесь с нашим сообщением в Google PageSpeed Insights и нашим подробным пошаговым руководством по Pingdom.
Мы применили наши знания об эффективном управлении веб-сайтами в большом масштабе и превратили их в электронную книгу и видеокурс.Нажмите здесь, чтобы загрузить Руководство по управлению 40+ сайтами WordPress 2020!
Использование SVG
Еще одна рекомендация — использовать SVG вместе с другими изображениями. SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, значков, текста и простых изображений. Вот пара причин, почему:
- SVG автоматически масштабируются как в браузерах, так и в инструментах редактирования фотографий. Это мечта веб-дизайнеров и графических дизайнеров!
- Google индексирует SVG так же, как PNG и JPG, поэтому вам не нужно беспокоиться о SEO. SVG
- традиционно (не всегда) меньше по размеру, чем PNG или JPG. Это может ускорить загрузку.
Генки написал отличную статью, в которой сравнивает размер SVG, PNG и JPEG. Ниже приведены некоторые выводы из его тестирования, в котором он сравнил три разных типа изображений.
JPG (оптимизированный размер: 81,4 КБ)
Изображение JPGPNG (оптимизированный размер: 85,1 КБ)
Изображение PNGSVG (оптимизированный размер: 6,1 КБ)
Изображение SVGКак вы можете видеть выше, SVG — это уменьшение размера файла на 92.51% по сравнению с JPG. А если сравнивать с PNG, 92,83%. Ознакомьтесь с нашим руководством о том, как использовать SVG на своем сайте WordPress.
Лучшие Лрактики
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Если используется плагин WordPress, использует плагин, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на ваш собственный сайт.
- По возможности используйте векторные изображения вместе с PNG и JPG
- Используйте CDN для быстрой доставки ваших изображений посетителям со всего мира
- Удалить ненужные данные изображения
- Обрежьте пустое пространство и воссоздайте его, используя CSS для заполнения.

- Максимально используйте эффекты CSS3
- Сохраните изображения в нужных размерах.Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их без изменения их размера с помощью CSS.
- Используйте веб-шрифты вместо размещения текста в изображениях — они выглядят лучше при масштабировании и занимают меньше места
- Используйте растровые изображения только для сцен с большим количеством форм и деталей
- Уменьшить битовую глубину до меньшей цветовой палитры
- По возможности использовать сжатие с потерями
- Экспериментируйте, чтобы найти лучшие настройки для каждого формата
- Используйте GIF, если вам нужна анимация (но сжимайте анимированные GIF)
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение
- Используйте JPG для общих фотографий и скриншотов
- Удалите ненужные метаданные изображения
- Максимально автоматизировать процесс
- В некоторых случаях может потребоваться отложенная загрузка изображений для более быстрой визуализации первой страницы
- Сохранение изображений как «оптимизированных для Интернета» в таких инструментах, как Photoshop
- Использование WebP в Chrome для обслуживания изображений меньшего размера
 И вы знаете, как неприятно «медленно»! 🐌Нажмите, чтобы написать твит
И вы знаете, как неприятно «медленно»! 🐌Нажмите, чтобы написать твитПосле того как вы отформатируете изображения для повышения производительности и следуете лучшим практикам, ваш сайт будет больше нравиться поисковым системам, браузерам и сетям, а также будет быстрее загружаться для ваших читателей. О, и обязательно ознакомьтесь с нашим руководством по хотлинкингу, чтобы люди не украли ваши изображения и трафик.
Вы отформатировали изображения для повышения производительности? Вы форматируете их вручную, используете плагин или и то, и другое? Вы бы порекомендовали другой инструмент или плагин? Есть что добавить? Расскажите нам о своих методах и лучших практиках в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
15 лучших бесплатных инструментов оптимизации изображений для сжатия изображений
, Александра Бейтман, 22 января 2021 г.
Хотите сжать изображения перед загрузкой в Интернет? Оптимизация изображений для веб-сайта с фотографиями поможет ему быстрее загружаться.А более высокая скорость загрузки означает лучший рейтинг в поисковых системах! В этом руководстве мы поделимся лучшими бесплатными инструментами оптимизации изображений для сжатия изображений.
Многие программы для редактирования фотографий, например Adobe Photoshop, оптимизируют изображения. Но, в зависимости от вашего бюджета, эти программы могут быть вам не по карману. К счастью, существует множество бесплатных онлайн-инструментов, которые дают потрясающие результаты.
Почему нужно оптимизировать изображения? Полноразмерные изображения значительно увеличивают время загрузки вашей веб-страницы, что раздражает ваших пользователей. Фактически, исследования показали, что пользователи уходят со страниц, если им требуется более 3 секунд для загрузки! Оптимизация изображений значительно поможет ускорить работу вашего сайта, чтобы вы могли удерживать пользователей на своем сайте.
Фактически, исследования показали, что пользователи уходят со страниц, если им требуется более 3 секунд для загрузки! Оптимизация изображений значительно поможет ускорить работу вашего сайта, чтобы вы могли удерживать пользователей на своем сайте.
Давайте взглянем на лучшие бесплатные инструменты оптимизации изображений для сжатия изображений:
Лучшие бесплатные инструменты оптимизации изображений для сжатия изображений
1. Оптимизатор JPEG
Оптимизатор JPEG позволяет загружать и сжимать фотографии в Интернете. Этот простой инструмент работает, как следует из названия, только с файлами JPEG.
Что хорошего в оптимизаторе JPEG, так это то, что он позволяет изменить размер изображений перед оптимизацией. Изменение размера изображений сэкономит вам еще больше времени на загрузку, а с этой онлайн-платформой вам не придется разбивать рабочий процесс на два этапа.
JPEG Optimizer также позволяет вам выбрать собственный уровень оптимизации, который позволяет вам контролировать качество вашего оптимизированного изображения. Эта функция особенно важна для фотографов, так как вам нужно найти золотую середину между сохранением качества и экономией места.
Эта функция особенно важна для фотографов, так как вам нужно найти золотую середину между сохранением качества и экономией места.
2. Optimizilla
Optimizilla позволяет воспроизводить изображения высокого качества с минимально возможным размером файла. С помощью этого инструмента вы можете сжимать как свои фотографии в формате JPEG, так и PNG.
Optimizilla также имеет слайдер, который показывает версию фотографии до и после. Таким образом, вы сможете предварительно просмотреть качество изображения, прежде чем продолжить. С помощью ползунка вы можете решить, насколько вы хотите оптимизировать изображение, прежде чем ощутите заметную потерю качества.
Этот онлайн-инструмент отлично подходит для пакетной обработки. Optimizilla позволяет загружать до 20 изображений за раз и устанавливать уровень сжатия для каждой фотографии отдельно.
К сожалению, поскольку Optimizilla работает только с файлами JPEG и PNG, вы не сможете использовать его для оптимизации файлов PDF. Некоторые другие из этого списка лучше подходят для оптимизации PDF.
Некоторые другие из этого списка лучше подходят для оптимизации PDF.
3. Kraken.io
Kraken.io — еще один оптимизатор массовых изображений. С Kraken.io вы можете оптимизировать большие объемы файлов JPEG, PNG и анимированных GIF.
В отличие от других оптимизаторов изображений в этом списке, Kraken.io оптимизирует ваши файлы до минимального размера. То есть с Kraken.io вы всегда будете получать наименьшего размера файла версии введенного вами изображения. Затем вы можете загружать сжатые фотографии по одной или в формате .zip.
Kraken.io также позволяет экспортировать файлы в Dropbox или импортировать файлы из Box, Dropbox или Google диска.
Если вам нужны более продвинутые функции, Kraken.io предлагает профессиональную версию, которая поставляется с множеством других преимуществ, таких как возможность изменения размера изображения, возможность ввода нескольких источников изображений одновременно, загрузка изображений неограниченного размера и многое другое.
Бесплатная версия позволяет сжимать файлы фотографий размером до 32 МБ каждый и до 100 МБ фотографий. На самом деле, насколько хорошо Kraken.io будет работать для вас, зависит от исходного размера изображений, которые вы хотите оптимизировать.
4. Optimole
Optimole — популярный плагин для сжатия и оптимизации изображений, созданный теми же людьми, что и ThemeIsle.
Он может сжимать, изменять размер, отложенную загрузку и размещать ваши изображения на их CDN.
Конечно, услуги SAAS не бесплатны, но есть бесплатный план Optimole, чтобы вы могли начать работу с их системой.
Самое приятное, что вы можете установить плагин WordPress на свой сайт и легко оптимизировать свои изображения, не прикладывая особых усилий.
Пусть катится за кадром.
5. ImageRecycle
ImageRecycle сжимает изображения JPEG, PNG, GIF и PDF с впечатляющими результатами. Их интерфейс перетаскивания позволяет перетаскивать фотографии с рабочего стола в оптимизатор для упрощения рабочего процесса.
Сайт также предлагает бесплатный анализ сайта. Когда вы запрашиваете анализ, ImageRecycle возвращает бесплатный отчет, разработанный, чтобы помочь вам понять, какие изображения на вашем сайте выиграют от оптимизации для повышения его производительности.
ImageRecycle имеет плагин WordPress, приложение Shopify, расширение Joomla и расширение Magento. Если вы используете какой-либо из этих сайтов, вы можете использовать расширения ImageRecycle для сжатия изображений вместо перехода на отдельный сайт.
С ImageRecycle вы получаете доступ к 15-дневной бесплатной пробной версии с ограничением 100 МБ. После этого вы можете выбрать платный план — 10 долларов за 1 ГБ, 20 долларов за 3 ГБ и 50 долларов за 10 ГБ.
6. CompressNow
CompressNow — еще один простой в использовании инструмент оптимизации, который позволяет выполнять массовую загрузку .Просто загрузите изображения в формате JPEG, PNG и GIF со своего компьютера, установите для изображений процент сжатия и загрузите их для использования на своем сайте.
Одновременно можно перетаскивать до 10 изображений. Но, в отличие от Optimizilla, CompressNow применяет один уровень оптимизации ко всем загружаемым вами фотографиям. Если все они требуют одинакового уровня сжатия, то CompressNow сделает вашу работу еще проще!
7. Обрезка
Обрезка позволяет пользователям Linux удалять EXIF и метаданные из изображений.Этот инструмент сжатия изображений затем сжимает ваши изображения JPEG и PNG до максимально возможного уровня.
Если вы пользователь Mac или ПК, другие варианты из этого списка лучше подойдут для вашей системы. Trimage лучше всего подходит для пользователей Linux .
8. Онлайн-оптимизатор изображений
Онлайн-оптимизатор изображений, продукт Dynamic Drive, помогает легко оптимизировать изображения всех основных форматов, чтобы ваши фотографии быстрее загружались на ваш веб-сайт.
Этот инструмент также включает функции преобразования изображений, которые могут помочь вам превратить ваши JPEG-файлы в PNG для использования в Интернете.
В отличие от некоторых других оптимизаторов изображений, Online Image Optimizer также позволяет загружать изображения через URL . Это означает, что вы можете оптимизировать изображения уже на своем сайте! В конечном итоге это сэкономит ваше время и усилия по замене старого образа на оптимизированную онлайн-версию.
Online Image Optimizer позволяет загружать только одно изображение за раз, и это изображение может иметь максимальный размер файла 2,86 МБ.
9. Tiny PNG
Tiny PNG — один из старейших и самых популярных бесплатных инструментов для оптимизации изображений.Этот онлайн-инструмент с множеством возможностей сжатия изображений для вашего сайта отлично подходит для файлов изображений JPEG и PNG.
Это позволяет загружать до 20 изображений за один раз и до 100 изображений в месяц. Размер каждого изображения не может превышать 5 МБ, но для большинства это не проблема. После сжатия вы можете загрузить сжатые изображения на свой компьютер или легко сохранить их в Dropbox.
Tiny PNG также предлагает плагин WordPress и расширение Magento, так что вам не нужно уходить с собственного веб-сайта, чтобы сжать изображения.
10. Изменить размер фотографий
Изменить размер фотографий — еще один бесплатный инструмент сжатия изображений для оптимизации изображений. Вы также можете использовать «Изменить размер фотографий» для изменения размера изображений для использования на вашем сайте, в электронной почте или на форумах.
Просто загрузите изображения на онлайн-страницу и установите уровень сжатия от 1 до 100. Затем загрузите сжатые фотографии!
Вы также можете использовать их сайт, чтобы применить эффекты изображения из их галереи в процессе оптимизации.Эти эффекты включают подписи, фотоэффекты, границы, отражения, тени и закругленные углы.
11. GiftOfSpeed
GiftOfSpeed предлагает множество инструментов сжатия для оптимизации изображений PNG и JPEG. Он применяет несколько методов сжатия изображений, чтобы минимизировать размеры файлов до минимально возможных.
С помощью GiftOfSpeed вы также можете изменять размер изображений для повышения производительности в Интернете.
Обратной стороной этого инструмента является то, что вы можете загружать несколько файлов только для оптимизации PNG, но не для оптимизации JPG.
12. Compressor.io
Compressor.io гарантирует, что вы не потеряете качество изображения, а также достигнете высоких уровней сжатия.
Это удивительный инструмент, известный своей гибкостью, позволяющий легко оптимизировать файлы JPEG, PNG, GIF и SVG. Compressor.io имеет возможность уменьшать размер файлов до 90% и более!
Еще раз, недостаток Compressor.io заключается в его ограничениях на загрузку. Вы не можете использовать Compressor.io для оптимизации более одного файла изображения за раз.
13.JPEGmini
JPEGmini отправляет ваши изображения на диету! Он уменьшает размер файла ваших изображений, поэтому вы можете наслаждаться максимальной скоростью загрузки изображений в Интернете. У него лучший интерфейс, чем у некоторых других вариантов, с возможностью обновления до версии Pro.
У него лучший интерфейс, чем у некоторых других вариантов, с возможностью обновления до версии Pro.
Загрузите изображение, затем используйте ползунок для просмотра версий фотографии до и после. Вы увидите, что JPEGmini сохраняет качество изображения после сжатия.
14. Convert Image
Convert Image сжимает изображения JPEG в дороге.Этот онлайн-инструмент оптимизации изображений позволяет конвертировать фотографии JPEG в другие форматы изображений, такие как BMP, GIF, ICO, PNG и другие. Он даже имеет некоторые встроенные настройки , которые могут перевернуть ваше изображение, обрезать, выровнять изображение и многое другое.
15. PNGGauntlet
PNGGauntlet работает специально с файлами изображений PNG. Это загружаемое программное обеспечение в сочетании с несколькими компрессорами, такими как PNGOUT, OptiPNG и DeflOpt, позволяет сжимать изображения, не влияя на качество изображения . Он также будет работать для преобразования и сжатия файлов JPG, GIF, TIFF и BMP в файлы PNG.
С другой стороны, оптимизация занимает немного больше времени, чем некоторые другие варианты.
Бесплатная оптимизация изображений с помощью этих бесплатных инструментов оптимизации изображений
Мы надеемся, что это руководство помогло вам найти лучшие бесплатные инструменты оптимизации изображений для сжатия изображений. После того, как вы оптимизировали фотографии своего веб-сайта, вы можете ознакомиться с нашими популярными руководствами по оптимизации:
Или попробуйте наши популярные статьи для получения дополнительной информации о фотографии и редактировании фотографий:
Если вам понравилось это руководство, подпишитесь на нашу рассылка новостей по электронной почте.Затем подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных советов по фотографии, руководств по редактированию фотографий и ресурсов WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.

 Из-за наличия прозрачного фона вес файла может увеличиться. Что негативно скажется на оптимизации работы некоторых ресурсов;
Из-за наличия прозрачного фона вес файла может увеличиться. Что негативно скажется на оптимизации работы некоторых ресурсов;
 jpg
jpg
 JPEG Compressor, который лучше всего подходит для сжатия JPEG до 100 КБ онлайн или сжатия JPEG до 200 КБ онлайн или сжатия JPEG до 50 КБ онлайн.
JPEG Compressor, который лучше всего подходит для сжатия JPEG до 100 КБ онлайн или сжатия JPEG до 200 КБ онлайн или сжатия JPEG до 50 КБ онлайн. Скорость уменьшения размера файла JPEG составляет прибл. 2 сек / МБ
Скорость уменьшения размера файла JPEG составляет прибл. 2 сек / МБ Обработка изображения
Обработка изображения

 8% экономии
8% экономии Оптимизированный также допускает дополнительное сжатие, но файлы не так совместимы.Вы можете выбрать один или ни один из них.
Оптимизированный также допускает дополнительное сжатие, но файлы не так совместимы.Вы можете выбрать один или ни один из них. Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижения дискретизации / сохранения деталей).
Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижения дискретизации / сохранения деталей). Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы.
Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы.