Уменьшить вес фото без потери качества: Сжать фото онлайн, сжатие изображений JPG PNG без потери качества бесплатно
Как уменьшить вес фотографии или картинки быстро и без потери качества смотреть онлайн видео от Виктор Христов в хорошем качестве.
Как быстро уменьшить вес фотографии или картинки на компьютере. Как быстро уменьшить вес фотографий? не потеряв качество /описание ниже/
Мой канал рутуб — RUTUBE: https://rutube.ru/channel/23488286/
Мой Яндекс Дзен : https://zen.yandex.ru/id/5f356e2f05113f520202d498
Группа вконтакте: https://vk.com/victor.khristov.computers
Мой канал ютуб: https://www.youtube.com/channel/UCnRYWhHeEkepLFjK2CdbTsw/featured
Популярные видео:
1. RUTUBE : https://rutube.ru/plst/219884/
2. STEAM : https://rutube.ru/plst/39307/
3. QIWI : https://rutube.ru/plst/39241/
4. DonationAlerts : https://rutube.ru/plst/231529
5. Rutube продвижение : https://rutube.ru/plst/225143
6. Монетизация на RUTUBE : https://rutube.ru/plst/225145
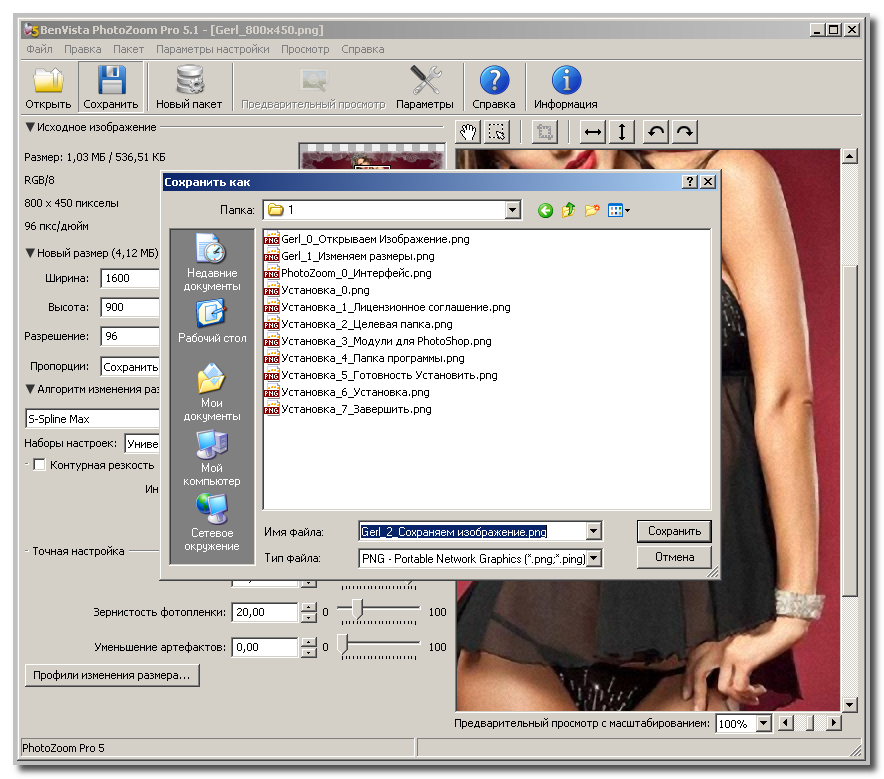
Ссылка на сайт с программой SmallFoto : https://www.softportal.com/software-3912-smallfoto.html
Видео о том, как уменьшить размер фото в мб, причём уменьшить быстро и без потери качества, покажу пример. Уменьшить вес изображения, можно с помощью программа SmallFoto, которая лёгкая и предназначена для работы с изображением, вот более подробно :
SmallFoto — программа предназначена для уменьшения и увеличения размеров изображений, преобразования изображений из одного формата в другой, наложения логотипа, переименования файлов, групповой обработки изображений и т.д.
Приложение очень легко в обращении и не требует специальной подготовки. Основное достоинство программы — это умение одновременного преобразования, изменения размеров, наложения логотипа, переименования имён файлов множества изображений и преобразование их из одного формата в другой, что значительно экономит время, когда у Вас имеется огромное количество изображений, которые необходимо обработать.
Программа поддерживает следующие форматы: BMP, JPG, GIF, TGA, TIF, PCX, PNG, PSD, PGM, PPM, WMF, EMF, ICO, PXM, WDP, HDP, JPEG2000, WBMP.
Может преобразовывать в форматы: BMP, JPG, TGA, GIF, TIF, PNG, PCX, EMF, ICO, JPEG2000.
#ВикторХристов #ИнтернетПолезный #рутуб #rutube #рутубканал #блогеры #rutubeканал #рутубмонетизация #rutubeмонетизация #rutubestudio #видеохостинг #студиярутуб как, где, виктор христов, рутуб, rutube, рутуб канал, rutube studio, студия рутуб, youtube, ютуб, rutube для начинающих, заработок на rutube, рутуб монетизация, заработок в интернете, rutube монетизация, рутуб 2023, rutube 2023, как уменьшить вес фото на пк, как уменьшить вес фото на компьютере, как уменьшить вес фото на Windows, как уменьшить вес фото на виндовс 10, как уменьшить вес картинки, уменьшить размер фото в мб, без потери качества, как быстро уменьшить вес фотографий?, программа, 2023, как уменьшить размер изображения без потери качества, как уменьшить размер фото, как изменить размер картинки, уменьшить вес картинки, как сжать картинку, как сжать фото, как сжать фотографию, как уменьшить размер изображения, jpeg, png, как изменить размер фото, как уменьшить размер фото без потери качества, как сжать фотографию без потери качества, без потери качества, как уменьшить вес картинки, фото без потери качества, что это smallfoto
Уменьшить вес изображения, можно с помощью программа SmallFoto, которая лёгкая и предназначена для работы с изображением, вот более подробно :
SmallFoto — программа предназначена для уменьшения и увеличения размеров изображений, преобразования изображений из одного формата в другой, наложения логотипа, переименования файлов, групповой обработки изображений и т.д.
Приложение очень легко в обращении и не требует специальной подготовки. Основное достоинство программы — это умение одновременного преобразования, изменения размеров, наложения логотипа, переименования имён файлов множества изображений и преобразование их из одного формата в другой, что значительно экономит время, когда у Вас имеется огромное количество изображений, которые необходимо обработать.
Программа поддерживает следующие форматы: BMP, JPG, GIF, TGA, TIF, PCX, PNG, PSD, PGM, PPM, WMF, EMF, ICO, PXM, WDP, HDP, JPEG2000, WBMP.
Может преобразовывать в форматы: BMP, JPG, TGA, GIF, TIF, PNG, PCX, EMF, ICO, JPEG2000.
#ВикторХристов #ИнтернетПолезный #рутуб #rutube #рутубканал #блогеры #rutubeканал #рутубмонетизация #rutubeмонетизация #rutubestudio #видеохостинг #студиярутуб как, где, виктор христов, рутуб, rutube, рутуб канал, rutube studio, студия рутуб, youtube, ютуб, rutube для начинающих, заработок на rutube, рутуб монетизация, заработок в интернете, rutube монетизация, рутуб 2023, rutube 2023, как уменьшить вес фото на пк, как уменьшить вес фото на компьютере, как уменьшить вес фото на Windows, как уменьшить вес фото на виндовс 10, как уменьшить вес картинки, уменьшить размер фото в мб, без потери качества, как быстро уменьшить вес фотографий?, программа, 2023, как уменьшить размер изображения без потери качества, как уменьшить размер фото, как изменить размер картинки, уменьшить вес картинки, как сжать картинку, как сжать фото, как сжать фотографию, как уменьшить размер изображения, jpeg, png, как изменить размер фото, как уменьшить размер фото без потери качества, как сжать фотографию без потери качества, без потери качества, как уменьшить вес картинки, фото без потери качества, что это smallfoto
4.
 4. Сжатие изображений
4. Сжатие изображений4.4. Сжатие изображений
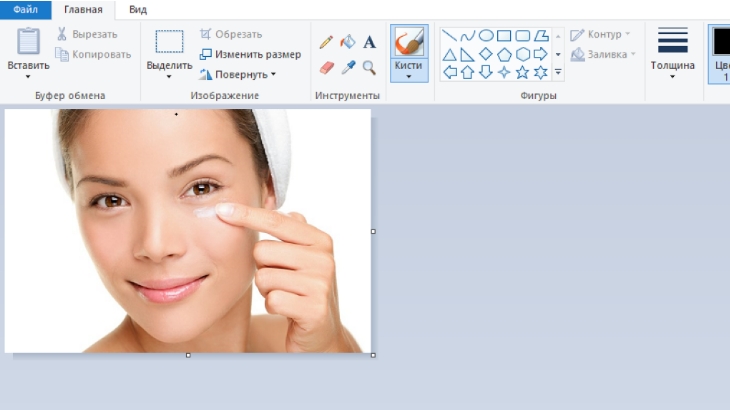
Рисунок 3.21. Пример изображения для сохранения в формате JPEG
Если у вас есть изображения, которые занимают много места на диске, их размеры можно уменьшить, не изменяя размер изображения. Наилучшее сжатие достигается форматом JPG, но даже если изображение уже в этом формате, его всё равно можно уменьшить, так как у формата JPG есть адаптивная схема сжатия, позволяющая сохранять изоражение с разной степенью сжатия. Компромис здесь заключается в том, что чем меньше места занимает изображение, тем больше деталей теряется при сжатии. Нужно также помнить, что повторные сохранения в формате JPG также приводят к ухудшению качества изображения.
Images are loaded and saved as .XCF files. Your JPG image has been loaded as XCF. GIMP offers you to Overwrite image-name.jpg or File → Export As to open the «Export Image» dialog.
Рисунок 3. 22. Диалог «Экспорт изображения»
22. Диалог «Экспорт изображения»
The dialog opens with the file name already typed in the Name box, with the default .png extension. Delete the existing extension and type JPG instead, and GIMP will determine the file type from the file extension. Use the file extension list, marked with red in the figure above, to see the types supported by GIMP. The supported extensions change depending on your installed libraries. If GIMP complains, or if «JPEG» is grayed out in the Extensions menu, cancel out of everything and step through the Раздел 4.7, «Изменить режим». Once you have done this, click Save. This opens the «Export Image as JPEG» dialog that contains the quality control.
Диалог «Экспортировать изображение как JPEG» использует значения по умолчанию, позволяющие уменьшить объём занимаемой памяти, при этом сохраняя хорошее визуальное качество. Это самый быстрый и безопасный способ сохранения.
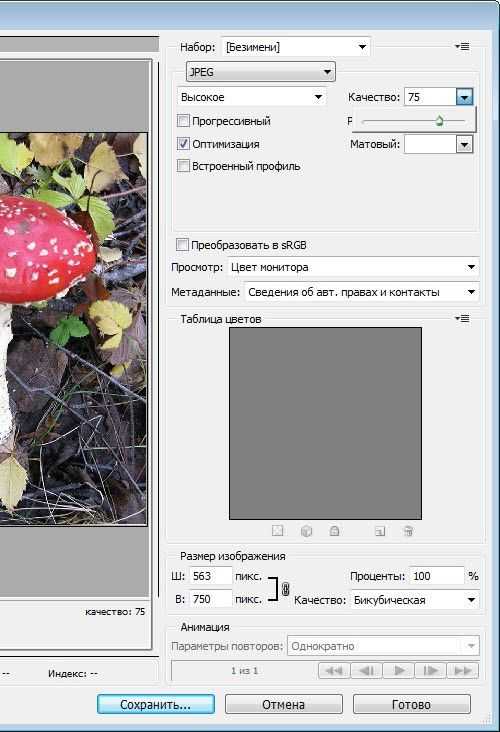
Рисунок 3.23. Диалог «Экспортировать изображение как JPEG» с качеством по умолчанию.
Снижайте Качество изображения для дальнейшего уменьшения изображения. Сниженное качество ухудшает изображение, поэтому обязательно отметьте параметр «Предварительный просмотр в окне изображения». Параметр Качество со значением 10 даст изображение очень низкого качества, занимающее очень мало места на диске. На рисунке ниже показано более приемлемое изображение. Значение «качества» в 75 даёт изображение с разумным качеством, которое займёт гораздо меньше дискового пространства, и в свою очередь, будет гораздо быстрее загружаться на веб-странице. Хотя изображение и потеряло в качестве, оно полностью подходит для нужных целей.
Рисунок 3.24. Диалог «Экспортировать изображение как JPEG» с качеством 75.
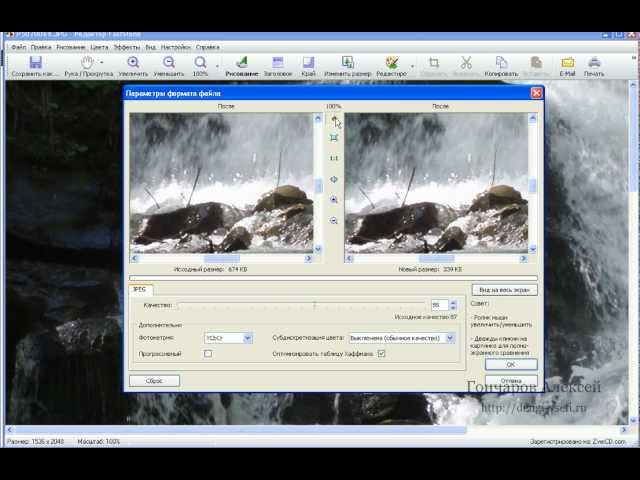
И наконец, сравнение той же картинки и разными степенями сжатия:
Рисунок 3. 25. Пример высокого сжатия JPEG
25. Пример высокого сжатия JPEG
Качество: 10; Размер: 3,4 килобайтов
Качество: 40; Размер: 9,3 килобайтов
Рисунок 3.26. Пример среднего сжатия JPEG
Качество: 70; Размер: 15,2 килобайтов
Качество: 100; Размер: 72,6 килобайтов
Как легко оптимизировать изображения для Интернета (без потери качества)
Знаете ли вы, что оптимизация изображений перед загрузкой в WordPress может оказать огромное влияние на скорость вашего сайта?
Начиная новый блог, многие новички просто загружают изображения, не оптимизируя их для Интернета. Эти большие файлы изображений замедляют работу вашего сайта.
Вы можете исправить это, используя передовые методы оптимизации изображений в рамках своей обычной процедуры ведения блога.
В этой статье мы покажем вам, как оптимизировать ваши изображения для более быстрой работы в Интернете без потери качества. Мы также поделимся плагинами автоматической оптимизации изображений для WordPress, которые сделают вашу жизнь проще.
Поскольку это всеобъемлющее руководство по оптимизации изображений для Интернета, мы создали простое для понимания содержание:
- Что такое оптимизация изображений?
- Каковы преимущества оптимизации изображения?
- Как сохранять и оптимизировать изображения для веб-производительности
- Лучшие инструменты и программы для оптимизации изображений
- Лучшие плагины для оптимизации изображений для WordPress
- Заключительные мысли и рекомендации по оптимизации изображений
Что такое оптимизация изображения?
Оптимизация изображения — это процесс сохранения и доставки изображений с минимально возможным размером файла без снижения общего качества изображения.
Хотя этот процесс кажется сложным, в наши дни он довольно прост. Вы можете использовать один из множества плагинов и инструментов для оптимизации изображений, чтобы автоматически сжимать изображения до 80 % без видимой потери качества изображения.
Вот пример оптимизированного и неоптимизированного изображения:
Как видите, при правильной оптимизации одно и то же изображение может быть на 80% меньше оригинала без потери качества. В этом примере изображение на 52% меньше.
Как работает оптимизация изображения?
Проще говоря, оптимизация изображений работает с использованием технологии сжатия.
Сжатие может быть «с потерями» или «без потерь».
Сжатие без потерь уменьшает общий размер файла без потери качества изображения. При сжатии с потерями может быть небольшая потеря качества, но в идеале это не будет заметно вашим посетителям.
Что означает оптимизация изображений?
Возможно, вы получили рекомендацию по оптимизации изображений от службы поддержки хостинга WordPress или инструмента проверки скорости и задаетесь вопросом, что вам нужно сделать.
Вам нужно будет уменьшить размер файла изображений, оптимизировав их для Интернета. Мы покажем вам, как это сделать шаг за шагом.
Мы покажем вам, как это сделать шаг за шагом.
Каковы преимущества оптимизации изображения?
Несмотря на то, что оптимизация изображений дает много преимуществ, вот основные из них, о которых вам следует знать:
- Более высокая скорость веб-сайта
- Улучшение рейтинга SEO
- Более высокий общий коэффициент конверсии для продаж и лидов
- Меньше места для хранения и пропускной способности (что может снизить затраты на хостинг и CDN)
- Более быстрое резервное копирование веб-сайта (что может снизить стоимость резервного хранилища )
Изображения являются вторым по значимости элементом на веб-странице после видео. Согласно HTTP-архиву, изображений составляют 21% от общего веса средней веб-страницы .
Поскольку мы знаем, что быстрые веб-сайты занимают более высокие позиции в поисковых системах (SEO) и имеют лучшую конверсию, оптимизация изображений — это то, что должен делать каждый бизнес-сайт, если он хочет добиться успеха в Интернете.
Теперь вам может быть интересно, насколько большую разницу может иметь оптимизация изображения.
Согласно исследованию Strangeloop, задержка загрузки веб-сайта на одну секунду может стоить вам 7% продаж, на 11% меньше просмотров страниц и на 16% снижения удовлетворенности клиентов.
Если этих причин недостаточно для ускорения вашего веб-сайта, вам следует знать, что поисковые системы, такие как Google, также отдают приоритет SEO более быстро загружаемым веб-сайтам.
Это означает, что, оптимизируя изображения для Интернета, вы можете повысить скорость сайта и повысить SEO-рейтинг WordPress.
Видеоруководство
Подписаться на WPBeginner
com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Как сохранять и оптимизировать изображения для работы в Интернете
Ключом к успешной оптимизации изображений для работы в Интернете является поиск идеального баланса между наименьшим размером файла и приемлемым качеством изображения.
Три вещи, которые играют огромную роль в оптимизации изображения:
- Формат файла изображения (JPEG, PNG или GIF)
- Сжатие (большее сжатие = меньший размер файла)
- Размеры изображения (высота и ширина)
Выбрав правильную комбинацию этих трех параметров, вы можете уменьшить размер изображения до 80%.
Давайте рассмотрим каждый из них более подробно.
1. Формат файла изображения
Для большинства владельцев веб-сайтов единственными тремя действительно важными форматами файлов изображений являются JPEG, PNG и GIF. Выбор правильного типа файла играет важную роль в оптимизации изображения.
Для простоты вы можете использовать JPEG для фотографий или изображений с большим количеством цветов, PNG для простых изображений или когда вам нужны прозрачные изображения, и GIF только для анимированных изображений.
Для тех, кто не знает разницы между каждым типом файла, формат изображения PNG несжатый, что означает, что это изображение более высокого качества. Недостатком является то, что размеры файлов намного больше.
С другой стороны, JPEG — это сжатый формат файла, который немного снижает качество изображения, чтобы обеспечить значительно меньший размер файла.
В то время как GIF использует только 256 цветов вместе со сжатием без потерь, что делает его лучшим выбором для анимированных изображений.
В WPBeginner мы используем все три формата изображений в зависимости от типа изображения.
2. Сжатие
Следующим шагом является сжатие изображений, которое играет огромную роль в оптимизации изображений.
Доступны различные типы и уровни сжатия изображений. Настройки для каждого из них будут различаться в зависимости от используемого вами инструмента сжатия изображений.
Большинство инструментов для редактирования изображений, таких как Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo и другие, имеют встроенные функции сжатия изображений.
Вы также можете сохранять изображения в обычном режиме, а затем использовать веб-инструменты, такие как TinyPNG или JPEGmini, для упрощения сжатия изображений.
Несмотря на то, что они требуют некоторых ручных усилий, эти два метода позволяют сжимать изображения перед их загрузкой в WordPress, и это то, что мы делаем на WPBeginner.
Существует также несколько популярных плагинов WordPress, таких как Optimole и EWWW Image Optimizer, которые могут автоматически сжимать изображения при их первой загрузке. Это удобно, и многие новички и даже крупные корпорации предпочитают использовать эти плагины для оптимизации изображений.
Это удобно, и многие новички и даже крупные корпорации предпочитают использовать эти плагины для оптимизации изображений.
Подробнее об использовании плагинов WordPress мы расскажем позже в этой статье.
3. Размеры изображения
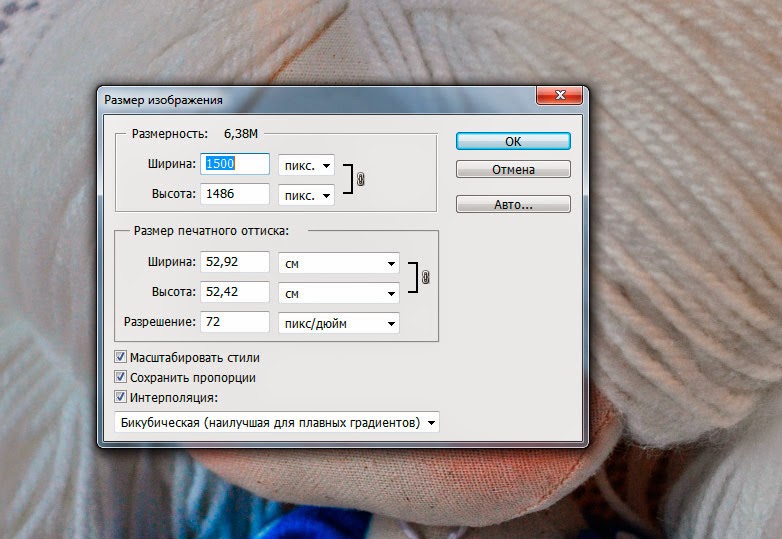
Обычно при импорте фотографии с телефона или цифровой камеры она имеет очень высокое разрешение и большие размеры файла (высота и ширина).
Обычно такие фотографии имеют разрешение 300 DPI и размеры от 2000 пикселей и более. Хотя фотографии высокого качества хорошо подходят для печати или публикации на компьютере, их большой размер делает их непригодными для веб-сайтов.
Уменьшение размеров изображения до более приемлемого может значительно уменьшить размер файла изображения. Вы можете просто изменить размер изображения с помощью программного обеспечения для редактирования изображений на вашем компьютере.
Например, мы оптимизировали фотографию с разрешением 300 DPI и размерами изображения 4900×3200 пикселей. Исходный размер файла был 1,8 МБ.
Исходный размер файла был 1,8 МБ.
Мы выбрали формат JPEG для более высокого сжатия и изменили размеры на 1200×795 пикселей. Размер файла был уменьшен всего до 103 КБ. это 9На 4% меньше исходного размера файла.
Теперь, когда вы знаете три важных фактора оптимизации изображений, давайте рассмотрим различные инструменты оптимизации изображений для владельцев веб-сайтов.
Лучшие инструменты и программы для оптимизации изображений
Как мы упоминали ранее, большинство программ для редактирования изображений поставляются с настройками оптимизации и сжатия изображений.
Помимо программного обеспечения для редактирования изображений, существует также несколько мощных бесплатных инструментов оптимизации изображений, которые можно использовать для оптимизации изображений для Интернета (всего несколькими щелчками мыши).
Мы рекомендуем использовать эти инструменты для оптимизации изображений перед их загрузкой в WordPress, особенно если вы перфекционист.
Этот метод помогает вам сэкономить место на диске в вашей учетной записи хостинга WordPress и гарантирует самое быстрое изображение с лучшим качеством, поскольку вы вручную просматриваете каждое изображение.
Adobe Photoshop
Adobe Photoshop — это приложение для редактирования изображений премиум-класса, которое позволяет экспортировать изображения с меньшим размером файла для Интернета.
Используя диалоговое окно экспорта, вы можете выбрать формат файла изображения (JPG, PNG, GIF), обеспечивающий наименьший размер файла.
Вы также можете уменьшить качество изображения, цвета и другие параметры, чтобы еще больше уменьшить размер файла.
GIMP
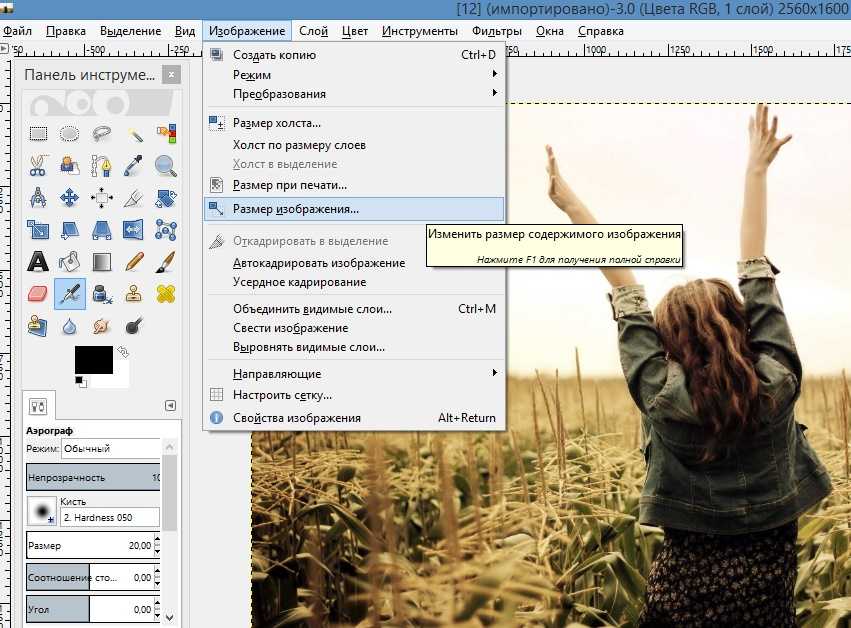
GIMP — это бесплатная альтернатива Adobe Photoshop с открытым исходным кодом. Его можно использовать для оптимизации изображений для Интернета. Недостатком является то, что его не так просто использовать, как некоторые другие решения в этом списке.
Сначала вам нужно открыть изображение в GIMP, а затем выбрать Файл » Экспортировать как… вариант. Откроется диалоговое окно «Экспорт изображения», в котором вы можете дать файлу новое имя. Далее необходимо нажать кнопку «Экспорт».
Откроется диалоговое окно «Экспорт изображения», в котором вы можете дать файлу новое имя. Далее необходимо нажать кнопку «Экспорт».
Теперь вы увидите параметры экспорта изображения. Для файлов JPEG вы можете использовать ползунок «Качество», чтобы выбрать уровень сжатия и уменьшить размер файла.
Наконец, вы должны нажать кнопку «Экспорт», чтобы сохранить оптимизированный файл изображения.
TinyPNG
TinyPNG — это бесплатное веб-приложение, которое использует интеллектуальную технику сжатия с потерями для уменьшения размера файлов PNG и JPEG. Все, что вам нужно сделать, это зайти на их веб-сайт и загрузить свои изображения, используя простое перетаскивание.
Они сожмут изображение и дадут вам ссылку для скачивания.
У них также есть расширение для Adobe Photoshop, которое мы используем как часть нашего процесса редактирования изображений, поскольку оно позволяет вам получить доступ к TinyPNG из Photoshop.
Для разработчиков есть API для автоматического преобразования изображений, а для новичков есть плагин WordPress, который сделает это за вас. Подробнее об этом позже.
Подробнее об этом позже.
JPEGmini
JPEGmini использует технологию сжатия без потерь, которая значительно уменьшает размер изображений, не влияя на их качество восприятия. Вы также можете сравнить качество исходного изображения и сжатого изображения.
Вы можете использовать их веб-версию бесплатно или приобрести программу для своего компьютера. У них также есть платный API для автоматизации процесса для вашего сервера.
ImageOptim
ImageOptim — это утилита для Mac, которая позволяет сжимать изображения без потери качества путем поиска лучших параметров сжатия и удаления ненужных цветовых профилей.
Альтернативой Windows является Trimage.
Лучшие плагины для оптимизации изображений для WordPress
Мы считаем, что лучший способ оптимизировать ваши изображения — сделать это перед их загрузкой в WordPress. Однако, если вы запускаете сайт с несколькими авторами или вам нужно автоматизированное решение, вы можете попробовать плагин для сжатия изображений WordPress.
Вот наш список лучших плагинов для сжатия изображений WordPress:
- Optimole, популярный плагин от команды ThemeIsle
- EWWW Image Optimizer
- JPEG, PNG & WebP Image Compression, плагин от упомянутой выше команды TinyPNG
- Imagify, плагин от популярной команды WP Rocket
- ShortPixel Image Optimizer
- Smush
- reSmush.it
Эти плагины для оптимизации изображений WordPress помогут вам ускорить работу вашего сайта.
Заключительные мысли и рекомендации по оптимизации изображений
Если вы не сохраняете изображения, оптимизированные для Интернета, вам нужно начать делать это сейчас. Это будет иметь огромное значение для скорости вашего сайта, и ваши пользователи будут вам за это благодарны.
Не говоря уже о том, что более быстрые веб-сайты отлично подходят для SEO, и вы, вероятно, увидите повышение рейтинга вашего сайта в поисковых системах.
Помимо оптимизации изображения, две вещи, которые значительно помогут вам ускорить работу вашего веб-сайта, — это использование плагина кэширования WordPress и использование CDN WordPress.
В качестве альтернативы вы можете использовать управляемую хостинговую компанию WordPress, поскольку они часто предлагают как кэширование, так и CDN как часть платформы.
Мы надеемся, что эта статья помогла вам научиться оптимизировать изображения в WordPress. Вы также можете ознакомиться с нашим руководством о том, как повысить безопасность WordPress, и о лучших плагинах WordPress для бизнес-сайтов.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как уменьшить вес веб-изображений
30 ноября 2021 г. — Время чтения: 6 мин.
В этой статье
Когда вы наслаждаетесь миром Интернета или работаете с ним, вам часто приходится оптимизировать изображения веб-страницы, уменьшая их вес, чтобы повысить скорость вашего сайта и, прежде всего, SEO. Этот пост поможет вам узнать, как уменьшить вес веб-фотографии простым и интуитивно понятным способом.
Когда мы работаем над весом веб-изображения, мы почти всегда стараемся максимально сохранить его исходное качество и красоту. Мы склонны думать, что любое изменение размера поставит под угрозу конечное качество. Поэтому выбор правильной программы или сайта, а также правильного уровня сжатия очень важен для оптимизации изображений вашего сайта и получения наилучшего возможного результата.
Возможно, вы работаете менеджером веб-контента и часто нуждаетесь в уменьшении веса изображений, обращая внимание на скорость их загрузки. Таким образом, вы можете загрузить определенную программу для ПК и всегда иметь под рукой свою работу, чтобы организовать все так, как вы хотите.
Если, с другой стороны, вам нужно уменьшить вес веб-изображений только время от времени, или для разовой работы, или для отправки файла по электронной почте, то простого онлайн-изменения размера может быть более чем достаточно.
Уменьшение веса изображения для более быстрого веб-сайта
Возможно, не все знают, что производительность веб-сайта прямо пропорциональна весу его изображений. На самом деле, чем тяжелее изображения, тем медленнее загружается сайт. Это ставит под угрозу не только индексацию поисковыми системами, но и взаимодействие с пользователем. Действительно, люди не любят слишком долго ждать, чтобы получить информацию, которую они ищут.
На самом деле, чем тяжелее изображения, тем медленнее загружается сайт. Это ставит под угрозу не только индексацию поисковыми системами, но и взаимодействие с пользователем. Действительно, люди не любят слишком долго ждать, чтобы получить информацию, которую они ищут.
Помимо SEO-оптимизации контента, правильных ключевых слов и технических характеристик, мы никогда не должны забывать оценивать следующие характеристики наших веб-изображений: качество, размер, вес, имя файла и теги alt. Оптимизация изображений может оказаться ключевой, а не просто полезной для повышения производительности вашего сайта.
Да, важно выбрать красивую фотографию, соответствующую сайту, его стилю, и связать ее с правильными ключевыми словами в альтернативном тексте. Однако еще более актуально, чтобы его вес и размер соответствовали параметрам паутины.
Идеальный вес веб-изображений составляет около 200–300 кб. Оставьте разрешение 72 dpi и размер для длинной стороны с максимальным разрешением 1200 пикселей.
Уменьшение веса изображений веб-сайта и оптимизация SEO-изображений не так уж и интересны. Однако если вы используете много изображений для своего сайта, то обязательно сразу же ознакомьтесь с различными инструментами, чтобы получить наилучший результат для ваших нужд.
Уменьшение веса изображения для отправки по электронной почте тяжелого файла
Мы должны учитывать вес веб-изображений, даже если их значимость может легко остаться незамеченной. Однако отправка файлов по электронной почте — это отдельная история: если файл слишком большой, его просто нельзя отправить. И вот вы осознаете необходимость уменьшения веса изображения для отправки по электронной почте!
Если качество изображения не важно, то веб-сайт с изменением размера , который устанавливает правильный уровень сжатия, может быть самым быстрым и интуитивно понятным решением для отправки файлов изображений по электронной почте.
Если вам нужно отправить изображения с исходным качеством, лучше всего использовать альтернативные методы отправки. Работа на дому сделала старые USB-накопители устаревшими. Вместо этого используйте такие сайты, как WeTransfer, которые позволяют бесплатно отправлять высококачественные изображения. Просто не забудьте загрузить входящие файлы вовремя, так как срок действия вашего контента на этой платформе истекает через неделю!
Работа на дому сделала старые USB-накопители устаревшими. Вместо этого используйте такие сайты, как WeTransfer, которые позволяют бесплатно отправлять высококачественные изображения. Просто не забудьте загрузить входящие файлы вовремя, так как срок действия вашего контента на этой платформе истекает через неделю!
Легко уменьшайте вес изображений с помощью онлайн- и оффлайн-инструментов и программ
1. Сжимайте изображения, не слишком заботясь о качестве ищешь. В этом случае значимость качества изображения явно снижается, учитывая его функцию по сравнению со скоростью загрузки страницы, и вес изображения также необходимо учитывать.
В этих случаях, когда вы не уделяете особого внимания качеству изображения, не стесняйтесь использовать один из многих бесплатных онлайн-инструментов для изменения размера. Вы можете заплатить за более профессиональные функции.
Эти сайты, как правило, используют сжатие изображений и предоставляют стандартные размеры на основе алгоритмов для веб-оптимизации.
Наиболее часто используемые сайты включают Optimizilla, TinyPNG и CompressJpeg. Выполните быстрый поиск в Интернете, чтобы найти лучший сайт для вас, и сохраните его как избранное: он пригодится, когда вы отдадите предпочтение меньшему весу изображения, а не исходному качеству.
Кроме того, рассмотрите возможность использования плагина , если ваш сайт построен на WordPress. Плагины — это не что иное, как вспомогательные программы для улучшения функций других программ. Короче говоря, они добавляют новые функции на ваш сайт без необходимости кодирования.
Вот несколько примеров плагинов WordPress для уменьшения веса изображения:
- Smush
- EWWW Image Optimizer
- Imagify
- ShortPixel
- TinyPNG
- Optimus.
Процесс сжатия очень прост: просто перетащите файл, который вы хотите сжать, и загрузите его в соответствующее поле. Сжатие произойдет автоматически или после нажатия кнопки запуска. Вес и размер изображения будут оптимизированы всего за несколько кликов.
Вес и размер изображения будут оптимизированы всего за несколько кликов.
2. Уменьшите вес изображений путем преобразования формата файлов
Преобразование формата может быть простым и хорошим решением, если вы хотите уменьшить вес изображений на веб-сайте, сохранив при этом их первоначальную форму. и качество.
Например, конвертируйте файлы PNG в файлы JPG или BMP в файлы JPG. Конечно, чуда не ждите, так как некоторые данные и качество все равно будут потеряны в процессе конвертации их в меньший вес.
3. Выберите формат WebP
Этот тип формата изображения был разработан Google. Он гарантирует сжатие изображений без потери качества и простую SEO-оптимизацию. Изображения WebP на 34% легче, чем PNG, и даже легче, чем JPEG.
Формат WebP был разработан Google. Таким образом, он отлично поддерживается браузерами на базе Blink, включая Chrome, что означает почти 80% от общего числа браузеров.
Даже Facebook использует формат WebP в своих приложениях для Android, а YouTube использует их для миниатюр видео.
Зачем использовать формат WebP?
WebP гарантирует производительность и функциональность . Фактически, в отличие от других форматов, WebP также поддерживает прозрачность и анимацию .
Как преобразовать изображение в формат WebP
Существует два бесплатных онлайн-инструмента для преобразования JPG, PNG и других форматов в WebP:
- Squoosh
- 1 9 Online-03.0246
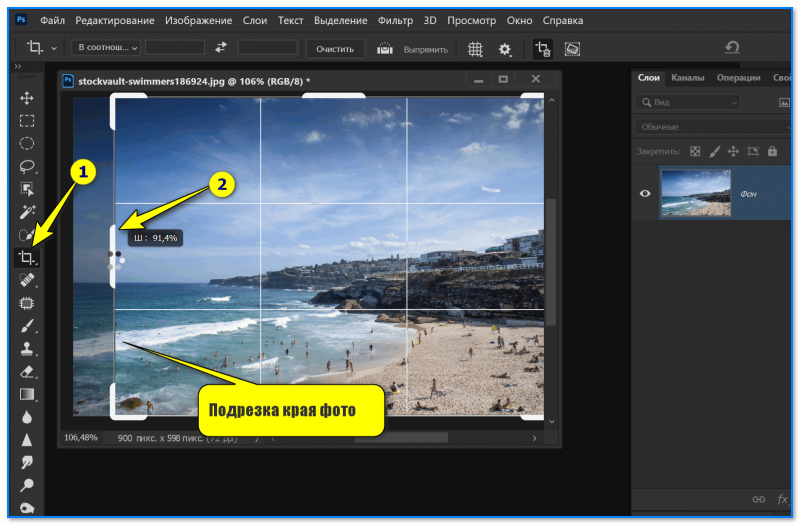
4. Как уменьшить вес фотографии с помощью компьютерной программы – Photoshop
Наиболее известная профессиональная программа для уменьшения веса изображения, пожалуй, Photoshop.
Конечно, это не самое простое в использовании программное обеспечение, но его функция уменьшения веса изображения по-прежнему довольно интуитивно понятна.

Начните работу с изображением, перейдя в меню «Файл» > «Открыть» (вверху слева) и выбрав изображение для редактирования.
Импортируйте фотографию, затем повторно нажмите «Файл» и нажмите «Экспортировать как». В раскрывающемся меню Формат в правой части окна установите JPG. Установите качество и выберите окончательный размер с помощью параметра «Масштаб».
Новый размер будет отображаться автоматически после каждого изменения. Когда вы закончите со своими изменениями, нажмите «Экспортировать все» и сохраните для Интернета. Было бы лучше уже оптимизировать имя изображения и тег alt.
Возможно, одна из проблем с Photoshop заключается в том, что для его использования требуется программное обеспечение Adobe. Получить доступ к неоригинальной версии этого программного обеспечения никогда не было сложно. Но теперь стало сложно загрузить его самостоятельно, и единственный способ насладиться его функциями — подписка на программное обеспечение Adobe.