Уменьшить вес фото без потери качества: Сжимайте изображения онлайн — Уменьшите размер изображения онлайн бесплатно
7 лучших программ для сжатия фото: полный обзор
Работа ресурса зависит от количества и объёма загружаемых файлов, поэтому сжатие фото является одним из способов сократить время загрузки сайта. Медиа-контент занимает большую часть времени, необходимого для формирования веб-страницы, за исключением сбоев с соединением базы данных или получения информации с других доменов.
Для ускорения работы рекомендуется проанализировать HTTP-запросы, редиректы, максимально сжать скрипты, стили, снизить количество циклов и т.д. Работа в этом направлении даст результаты, но самый простой и эффективный метод – это сжатие картинок и фотографий, поэтому рассмотрим лучшие программы, способные снизить вес изображений без значительной потери качества.
Программа для сжатия фото Caesium
Caesium – это отличный инструмент для снижения размера картинки, который достаточно прост в использовании (не требуется наличие специфических навыков). При этом в программе открытый исходный код, поэтому любой с достаточными знаниями сможет внести собственные коррективы. Если человек создаст хороший алгоритм обработки, в релизе программы функция уже будет встроена. Учитывая доступность кода, программа развивается очень быстро.
Если человек создаст хороший алгоритм обработки, в релизе программы функция уже будет встроена. Учитывая доступность кода, программа развивается очень быстро.
Читайте также: Как восстановить удаленные фото с компьютера?
Приложение позволяет работать с 3-я форматами – PNG, JPG, BMP. Несмотря на ограниченный выбор, 95% всех картинок относятся к этим форматам. Если изображения в другом формате, их всегда можно конвертировать в стандартный JPG или PNG.
Существенным ограничением в работе выступает то, что с PNG утилита работает исключительно в 24-битном формате.
Чтобы использовать программу, достаточно следовать инструкции:
- Перетащить картинки, что планируете сжать, в самое большое поле.
- В разделе «Compression Options» необходимо сместить ползунок в позицию «Quality», если приоритет делается на качество исходной картинки.
- Поле «Output Folder» нужно заполнить путём для выгрузки изображений после обработки.

- Запустить процедуру можно, нажав «Compress!».
- Свидетельствует о прогрессе действия шкала снизу;
- По окончанию можно открыть обработанную фотографию.
Программа для сжатия фотографий FILEminimizer Pictures 3.0
Приложение отличается радикальным видением проблемы. В процессе сжатия большинство программ стараются сохранить качество, размер, формат и т.д. FILEminimizer Pictures при настройках по умолчанию способен менять формат, размер, кодировку и устранять метаданные. Установить более щадящий режим можно в настройках, хотя поведение программы можно изменить не во всех отношениях.
Принцип работы достаточно стандартный и требует минимальное количество кликов. Необходимо выполнить следующие действия:
- Указать исходное изображение или несколько.
- Выбрать папку, куда будут помещаться обработанные копии.
- Снизу настроить «Compression Setting», где присутствует 3 положения: Low/Print – самое низкое качество, Standard – среднее сочетание качества и размера, Web/E-mail – сжатие с минимальной потерей качества.

- Настроить поведение программы, если есть необходимость.
- Запустить алгоритм, нажав на «Optimize Files».
Что же касается результатов сжатия, выполнялся тест, в ходе которого было установлено уменьшение размера в зависимости от качества картинок и формата: PNG – 26,8% (обычный результат), GIF – 16,5% (хороший показатель), JPG для web-ресурсов – 39,3% (лучший результат среди всех исследуемых программ). В каждом случае потеря качества визуально заметна.
FastStone Image Viewer
Многообразные способы, как сжать фото для отправки по почте, вряд ли смогут сравниться с FastStone Image Viewer. Программа обладает закрытым кодом, но разрабатывается профессионально. Приложение достаточно функционально и может обрабатывать изображения различными методами, а сжатие является лишь частью всех функций. Приложение в большей мере используется в качестве альтернативы стандартной утилите просмотра картинок.
Читайте также: PicsArt — программа для редактирования фото на мобильных устройствах
Важное преимущество приложения – оно позволяет изменять ширину и высоту фотографии. Для интернета и почты функция очень важна, так как не все сервисы работают с множеством форматов. Также программа позволяет архивировать изображения, чтобы не засорять место на почте.
Для интернета и почты функция очень важна, так как не все сервисы работают с множеством форматов. Также программа позволяет архивировать изображения, чтобы не засорять место на почте.
Рассмотрим, как использовать программу:
- Скачать приложение с сайта https://www.faststone.org/.
- После установки нужно указать путь к картинкам при помощи навигации слева. При работе с большим их количеством рекомендуется создать отдельную папку для изображений, чтобы было проще выполнять импорт.
- Клик на кнопку «Файл».
- Выбрать пункт «Email».
- В открывшемся меню нужно настроить «Выбор размера» — среди выпадающего списка выбрать подходящий размер. Среди вспомогательных функций можно выбрать «Добавить рамку», «Переименовать» — указывается формат имени. При необходимости экономить место или трафик нужно нажать «Упаковать в архив»;
- Нажать кнопку «Отправить по E-mail», если эти картинки нужны и на компьютере, клик на «Скопировать в».

Читайте также: Как загрузить фото с компьютера в Instagram
ImageCompressor
Теперь рассмотрим способ, как сжать фото без потери качества, точнее, с минимальной и незаметной глазу потерей. Программа ImageCompressor достаточно мощная, но не функциональная. Учитывая, что нам и нужна только одна функция, утилита вполне подходит. Человеческий глаз не ощущает снижение качества.
Для применения программы нужно:
- Загрузить и инсталлировать утилиту.
- Выполнить импорт изображений, для открытия Проводника нужно кликнуть на клавишу с троеточием.
- Возле «Quality» установлен ползунок, который регулирует отношение снижения качества и уменьшения веса.
- Чтобы получить картинку с исходным размером или наоборот сделать его меньше, нужно выделить пункт «Size in %», для полноразмерного режима нужно задать 100.
- Для выбора формата нужно отметить пункт «Save as» выделив радио-точку возле нужного формата JPEG или PNG.

- Возле строки, что чуть ниже выбора формата, нужно указать путь к папке для записи картинок.
- После того, как настройки будут установлены, нужно кликнуть на «Compress All».
Читайте также: Почему не отображаются эскизы фото в папках Windows 7?
FileOptimizer
Оптимальная программа для ускорения загрузки web-страниц. Здесь всё выполнено максимально интуитивно понятно. От пользователя требуется лишь немного действий, остальное FileOptimizer сделает сам:
- Скачать и запустить программу.
- Произвести клик на «Add files…» и в окне Проводника выбрать необходимые файлы для компрессии.
- Нажать на «Optimize all files» и ожидать окончания процедуры, следить за процессом можно в столбце «Status».
Программа содержит и некоторые настройки, если в них углубляться желания нет, можно использовать описанную выше инструкцию. Посмотреть опции можно в пункте «Options…».
Сжатие выполняется максимально быстро при обработке JPEG формата, а с PNG утилита справляется дольше. Программа не портит качество изображения, но сжатие происходит с небольшим отличием размера.
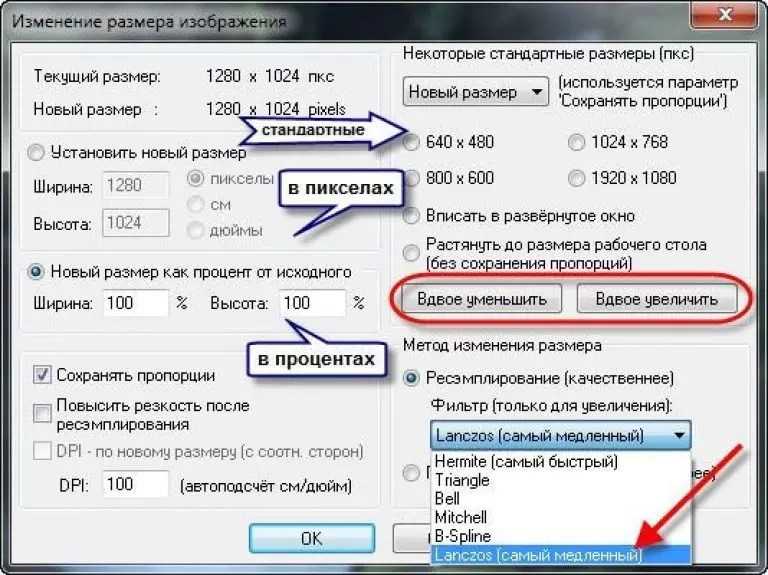
Light Image Resizer
Это функциональная программа с красивым интерфейсом, применяемая для изменения размеров и веса картинок. Среди ее особенностей есть возможность сжатия без видимых потерь качества. Утилита исправно работает с большими объемами фото и практически всем распространенными форматами. Может использоваться в любых версиях Windows, начиная с XP. В целом это платная программа, но есть пробная версия, она позволяет обработать до 100 изображений.
Принцип использования стандартен: установить софт (лучше с оф. сайта), загрузить фото, выбрать режим работы и задать папку, куда будет помещаться готовый результат. Лучше сосредоточим больше внимания на преимуществах и недостатках утилиты.
можно в процентах выбрать степень сжатия
есть возможность указать желаемый размер исходного фото
удобный русскоязычный интерфейс
можно накладывать эффекты на фото
есть поддержка пакетной обработки картинок
много функций в интерфейсе, из-за чего можно запутаться
ограниченная пробная версия
Читайте также: Фоторедактор Movavi – полный обзор.
ImageOptim
Отличная программа для оптимизации размера и веса изображения для платформы Mac. Утилита отлично работает с распространенными форматами GIF, JPEG и PNG. Она поддерживает добавление разных алгоритмов сжатия: как без потери качества, так и более радикальных, но и максимально эффективных. Софт довольно быстро и в автоматическом порядке убирает цветовые профили, мета-данные, количество различных оттенков, но без перекодирования фото. Отличается простым интерфейсом, можно просто перетянуть файл или папку с картинками в рабочую область и выбрать тип действия.
Во время реальных тестов со стандартным алгоритмом сжатия удалось обнаружить сжатие GIF-файлов на 16%, а PNG и JPG-картинки уменьшались на 18%. Это приличная эффективность, хотя и не захватывающая. С помощью сторонних алгоритмов результаты будут выше.
открытый исходный код
есть онлайн версия продукта, которой можно пользоваться и с Windows
удобная система добавления файлов, путем перетаскивания
есть автоматический режим выбора алгоритмов сжатия
сохраняет качество изображения
можно выбирать степень сжатия
бесплатное распространение
английский интерфейс
программа доступна только для Mac
Компрессия картинок позволяет значительно ускорить процесс загрузки страниц сайтов, снизить количество занимаемого места на хостинге и в целом оптимизировать ресурс.
Если у Вас остались вопросы по теме «Обзор лучших программ для сжатия фотографий», то можете задать их в комментария
Оцените материал
Рейтинг статьи 4.2 / 5. Голосов: 5
Пока нет голосов! Будьте первым, кто оценит этот пост.
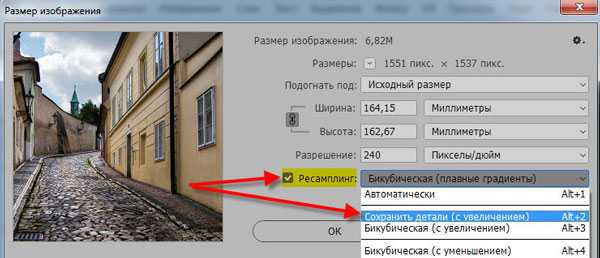
Как уменьшить фотографию без потери качества в фотошопе
Как уменьшить размер любой картинки в фотошопе двумя способами?
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным изменением масштаба, так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
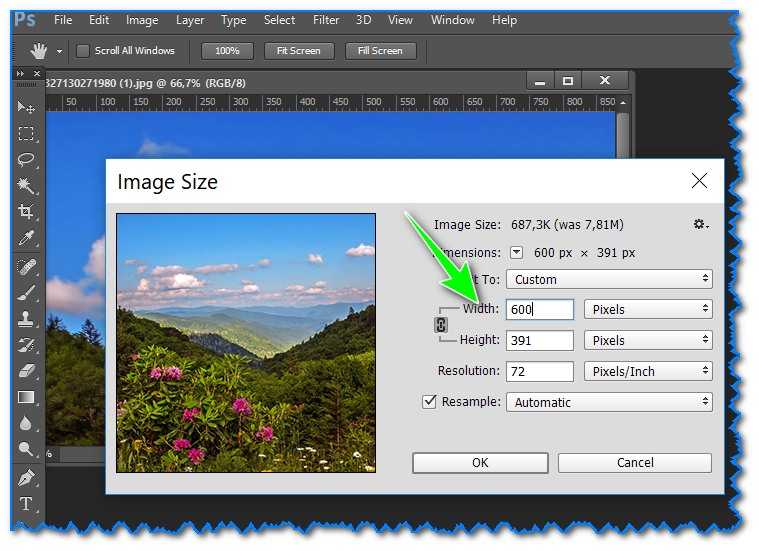
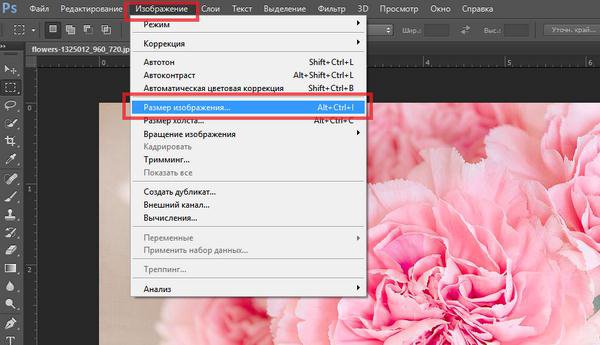
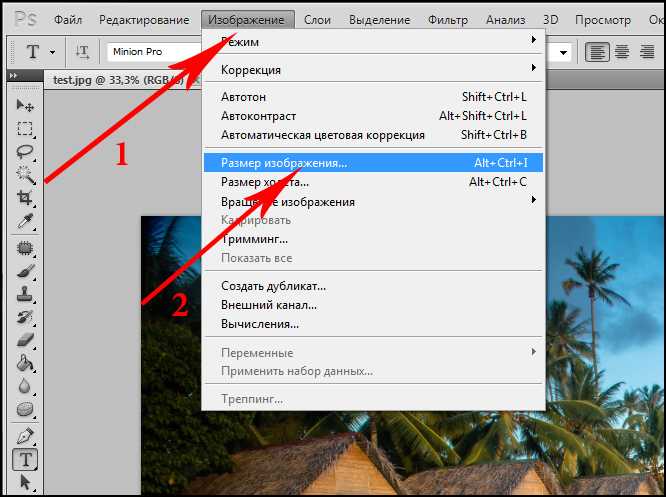
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
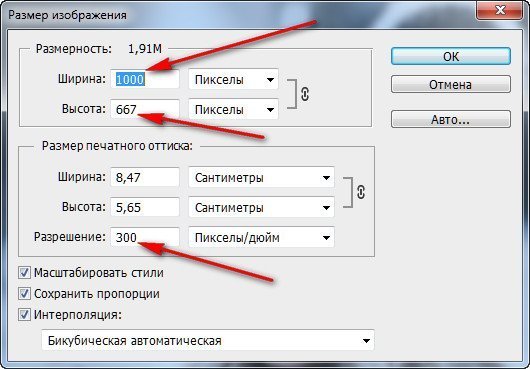
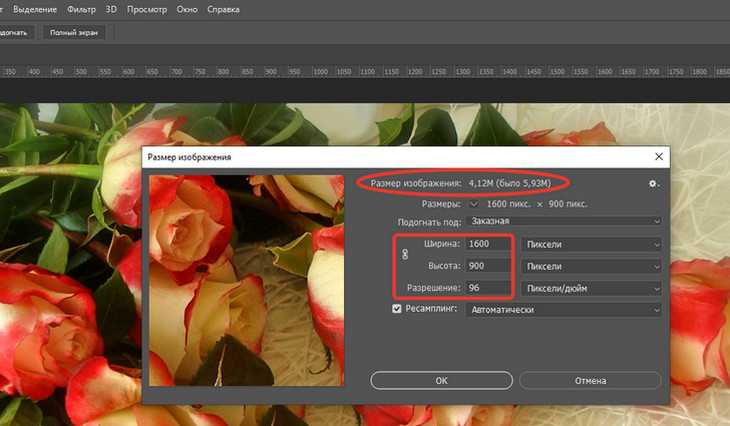
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
- Выбираем инструмент «Рамка», поставив пропорцию квадрат (1 к 1) и выделяем часть фотографии, чтобы все лицо и небольшая часть тела до груди попала в кадр.
 И кадрируем. У нас получится квадратное изображение, но размер явно не 200*200. Поэтому приступим непосредственно к уменьшению.
И кадрируем. У нас получится квадратное изображение, но размер явно не 200*200. Поэтому приступим непосредственно к уменьшению. - Идем в «Размер» изображения, как я рассказывал выше и ставлю там ширину 200, а высота подставится сама, так как стоит связь. Проверяю, чтобы единица измерения была «пиксели» и жму ОК. Вот и всё. Теперь остается только сохранить изображение, но это вы уже должны знать.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
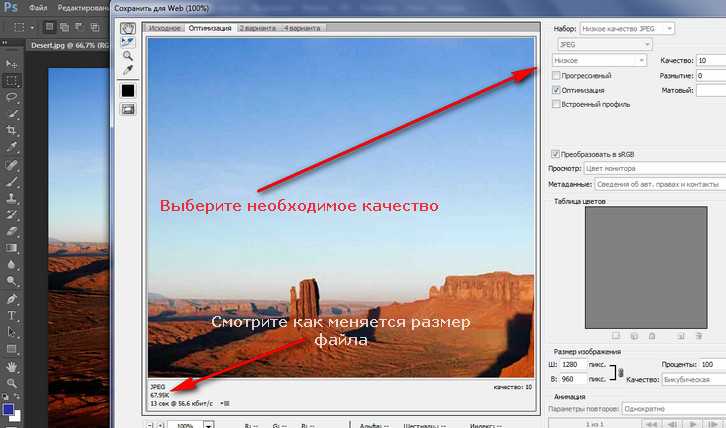
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60. Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать , хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих . Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
Успехов вам и пока-пока!
Уменьшение фотографии без потери качества средствами Adobe Photoshop
Естественно, что заголовок статьи неправильный. Невозможно уменьшить фото, не потеряв при этом в качестве. Например, если мы хотим сделать из фотографии разрешением 2432х1632 пикселей до 608х408, то теряется аж 3720960 пикселей, т.е 93.75% от первоначального числа. При таких потерях правильнее, конечно, будет говорить «уменьшение с минимизацией потерь качества».
У пользователей интернетов, от вебмастеров до простых смертных, нередко возникает задача разместить фотографию в сети, в галереи, на странице сайта, отправить по почте и типа того, а цифровые фотоаппараты выдают исходники с большим разрешением, размером рамки и весом, так что задача уменьшить фотографию для публикации в сети является весьма насущной и, надо сказать, наболевшей.
Для решения этой нелёгкой задачи созданы множество программ, часть из них рассмотрена на этом сайте. Но в этой статье мы рассмотрим способы уменьшения фото средствами программы Фотошоп.
Как ни удивительно, но в Adobe Photoshop — не лучшая программа для таких манипуляий. Но я всё-таки попытаюсь рассмотреть способы уменьшения фотографий именно в нём, ибо хочется.
Для начала следует размыть пиксели на однотонных участках фотографии, например небо, стена дома, какой-либо фон. Сделать это можно инструментом «Размытие», для удобства выделив нужный участок с помощью лассо или быстрой маски. Уменьшение количества разнородных пикселей даст уменьшение веса, но не рамки фото. Так что это всего лиш первый этап, один из множества.
Основные проблемы, возникающие при уменьшении размера и веса фото — это потеря резкости и цифровой шум. Рассмотрим отдельно каждую проблему.
Общеизвестно,что потеря резкоти при уменьшении происходит из-за несовершенства фотошоповского алгоритма усреднения пикселей. ***А в версиях, начиная с CS3, удалён алгоритм *****
Потеря резкости при уменьшении происходит из-за несовершенства алгоритма усреднения пикселей.
чтобы не подгонять вес под качество, а подгонять качество под вес (например, для галереи) нужно делать так — в окне Save for WEB нажать на клавишу в виде двух стрелочек вправо (над ячейкой Quality и словом Optimized), в выпавшем меню ткнуть в Optimize to file size, ввести желаемый размер и нажать ОК. ФШ сам определит максимальное качество для данного файла при заданном размере.
ФШ сам определит максимальное качество для данного файла при заданном размере.
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как быстро уменьшить размер и вес картинки без потери качества
Доброго времени суток, уважаемые читатели моего блога. Продолжаю рассказывать про фундаментальные инструменты программы Photoshop. Если вы их используете –значит ваш уровень растет. Вы смело выходите за рамки новичка и продвигаетесь к уровню специалиста. Вы знаете больше основной массы и пользуетесь не очевидными, более профессиональными инструментами.
Недавно я рассказывал про слой-маску – «Ластик» для специалистов. Если вы пропустили эту публикацию, советую обязательно прочитать ее сразу после того как закончите с этой темой.
Сегодня мы будем говорить о том, как уменьшить размер изображения. Думаю, что вы узнаете о новой для вас функции. Также я покажу основные горячие клавиши, которые постоянно использую при работе с картинками.
Начнем? Но для начала…
Небольшой совет
Вы собираетесь работать в фотошопе. И это круто! Сотни людей боятся этой программы. Скачивают тысячи редакторов для выполнения простейших задач и ограничивают себя, по непонятным причинам не желают развиваться. Находят отговорки и оправдания.
Вы не относитесь к таким людям. Пусть вы еще не все умеете, но вы понимаете, что ответы и способы всегда можно найти. Это очень здорово.
Даже если сейчас вы отмахиваетесь от того, чтобы запоминать клавиши быстрого доступа, так как не хотите нагружать свой разум. Я рекомендую вам хотя бы просто выписать их на листочек и оставить рядом с компом.
На самом деле, пару раз возникнет желание воспользоваться сочетанием, а на третий – пальцы сами подскажут куда нажимать. Мышечная память – дело серьезное. Согласитесь, когда вы пишете на компьютере или телефоне, вам не приходится ни на секунду задумываться где расположены клавиши. Пальцы сами подсказывают нужную информацию.
Ну а теперь давайте приступим к основным моментам в работе с увеличением и уменьшением фото.
В этой статье я собрал все, что вам может пригодиться по этой теме. Информация представлена в сокращенном варианте и если у вас возникнет желание узнать больше, вы можете либо прочитать подробные публикации из моего блога, которые здесь уже есть, либо подписаться на рассылку и получить уведомление о появлении новой интересующей вас статьи.
Масштабирование
Одна из основных функций при работе с картинками в фотошопе – увеличение изображения на мониторе. Некоторые новички пользуются лупой, чтобы масштабировать фотографию. Это очень долго, неудобно и заставляет вас нажимать очень много кнопок.
Предположим мне нужно увеличить скриншот компьютерной мыши в виде машинки с Ali.
Я ни за что не полезу в инструменты. Я просто зажму Alt на клавиатуре и начну двигать колесиком мыши. Это намного быстрее.
Конечно же, этот способ не увеличивает ни веса, ни размера изображения. В каком оно было расширении, таким и осталось. Однако не забывайте этот прием при работе с картинками.
Однако не забывайте этот прием при работе с картинками.
Размер и пропорции
В моем блоге уже есть статья о том, как в Photoshop обрезать фотографию по нужным размерам. В ней я рассказываю как работать с самим фото: как работать с инструментом рамка, чтобы добиться ровного квадрата или круга, вбить определенный размер в настройках и так далее.
Сейчас я покажу вам другой метод. Более простой. Он идеально подойдет если у вас уже готова пачка картинок для сайта и вам осталось только быстренько разобраться с размерами. Я постоянно использую этот метод.
Обычно в фотошопе у меня открыта сотня вкладок со скриншотами, которые мне нужно сжать до размера 500 пикселей. Сейчас я сделаю тоже самое, что и обычно, но всего с одним изображением [urlspan]умных часов[/urlspan].
[urlspan][/urlspan]
Мне нужна функция «Сохранить для веб». На самом деле, она просто так называется. Естественно, вы можете использовать ее и для других целей. Например, подготовить картинки для собственной книги или отправки по электронной почте. Кстати, одна из самых популярных статей моего блога как раз о том, как вставить рисунок в тело письма. Функция довольно востребованная.
Кстати, одна из самых популярных статей моего блога как раз о том, как вставить рисунок в тело письма. Функция довольно востребованная.
Чтобы вызвать это окно я нажимаю одновременно Shift + Ctrl +Alt + S. Первое время это сочетание казалось мне слишком длинным и неудобным, но со временем я понял, что это в разы удобнее.
Я бы свихнулся при обработке нескольких десятков картинок щелкать по меню «Файл», затем переходить в категории «Экспортировать» и тут уже находил бы «Сохранить для веб…». Со временем пальцы привыкли и не совсем короткое сочетание кажется наиболее удобным способом.
Давайте поговорим о меню. Не так давно я рассказывал о формате PNG, кому интересно – может почитать в чем состоят его особенности и преимущества. Для сайтов, как правило, используется jpeg. Вы можете выбрать свое решение и картинка будет сохраняться именно в нем.
Эта, как и многие другие полезные настройки, идет по умолчанию. Вы просто выбираете один раз и все остальные картинки будут сохраняться точно также.
Разобраться нужно только с размером. Для меня почти всегда важна ширина. Я просто щелкаю по окну и вставляю свое значение. Затем кликаю Enter.
Так как рядом со значениям стоит скобка высота выстраивается автоматически. Таким образом, что не происходит смещение пропорций.
После этого вес рисунка тоже уменьшился со 145 Кб до 50. Обычно я просто второй раз щелкаю на Enter и открывается окно с поиском папки, куда нужно сохранить новую картинку, но можно воспользоваться и кнопкой в нижней части экрана.
Теперь давайте немного поговорим о весе. Ведь его тоже можно поправить при помощи этой функции.
В статье о том, как уменьшить размер изображения в Photoshop и сохранить качество я рассказываю как раз о весе и том, как его подправить при помощи онлайн фотошопа. Но точно такого же результата можно добиться и через ПК-версию программы.
Раз уж для предыдущего скриншота я использовал часы с музыкой, передающейся по Bluetooth, теперь поработаю с картинкой [urlspan]крутых наушников[/urlspan], работающих по той же системе.
[urlspan][/urlspan]
Выбираем «Сохранить для веб», снова щелкаем Shift +Ctrl + Alt + S, но из раздела «Оптимизация» переходим в «4 варианта». Все вроде бы то же самое, но первая картинка – это оригинал, а каждая последующая сохранена при соблюдении более низкого порога качества.
На некоторых картинках, как например в моем случае, это будет незаметно. Будет оставаться ощущение, что вы сохраняете фото без потери качества. Внизу, под картинками, вы можете посмотреть размер и выбрать подходящий.
К сожалению, пока в фотошопе нет функции, которая позволяла бы задавать вес фотографии, но вы можете сами посмотреть и если вам нужно, чтобы он был до 300 или 500 Кб, то кликнуть на тот вариант, который вам подходит. Затем жмем Enter или кнопку «Сохранить».
Если исходник очень большой и профессионально снятый, то изменения будут видны на эскизах. Но это достаточно редкий случай.
Ну вот и все. Если у вас есть желание поскорее освоить все инструменты и скрытые возможности, о которых знают только специалисты, могу посоветовать вам курс « Фотошоп с нуля в видео формате ».
Это прекрасный способ разобраться со всеми настройками. У вас уйдет не так много времени на обучение. Уверяю, после этого у вас будут рождаться свои идеи как выполнить ту или иную задачу. Знаний будет хватать.
Ну вот и все. Подписывайтесь на рассылку и узнавайте больше. До новых встреч и удачи в ваших начинаниях.
Как уменьшить изображение в фотошопе без потери качества
Друзья, привет. Многие из нас ведут блоги, или выкладывают периодически фотографии на сайтах. И я тоже постоянно сталкиваюсь с проблемой веса фотографий. И сегодня хочу поделиться своим опытом, и расскажу как уменьшить изображение в фотошопе без потери качества.
Поскольку у меня блог про тему фотографии, то фоток на моем сайта предостаточно, что только добавляет мне вопросов оптимизации фотографий.
В начале
Обычно перед тем, как выложить статью на блоге, я все изображения загружаю в фотошоп, и там их уменьшаю. Делаю я это через функцию «Сохранить для веб», или горячими клавишами Shift+Ctrl+Alt+S.
С виду много клавиш, которые нужно зажать, но на практике получается очень удобно, если поставить большой палец на Alt, мизинец на Ctrl, безымянный на Shift, ну и указательный на S. Получилось? Видите, как просто.
Недавно я выкладывал статью про самые дорогие мотоциклы в мире, и вот у меня так было в фотошопе:
Если вы обратите внимание, то весит эта фотография самого мотоцикла 2,15 Мб.
Понятно, что в таком виде на сайт выкладывать ее совершенно не нужно. Это огромный вес для интернета. Нажимаем наши волшебные клавиши Shift+Ctrl+Alt+S, и у нас открывается вот такое окошко.
Параметры сохранения
Давайте разбираться, где какие параметры, и на что нужно обратить внимание, чтобы сохранить картинку в хорошем качестве, и при этом уменьшить ее размер.
- Формат изображения. Как я заметил по опыту иногда можно сохранять в jpeg, иногда можно сохранять в png. Ниже расскажу про особенности применения обоих.
- Качество изображения.
 Тут тоже можно играть настройками. Иногда можно поставить 90%, иногда можно поставить и 80. Бывали случаи, когда я ставил и 55 и 60%. Все зависит еще и от других параметров.
Тут тоже можно играть настройками. Иногда можно поставить 90%, иногда можно поставить и 80. Бывали случаи, когда я ставил и 55 и 60%. Все зависит еще и от других параметров. - Размер изображения. Тут вы должны понять какой размер нужен вам на вашем сайте или блоге. Больше 1000 px думаю ставить не стоит, потому что ширина контентной части блога где-то 700-800px.
- И наконец, самая главная величина, на которую вы будете постоянно ориентироваться — вес самой фотографии.
Как вы видите, фотошоп уже сжал фото с 2,15 Мб до 300 Кб. И это уже очень хорошо. Но обычно я не использую в своем блоге изображений весом больше 200 кб.
И то это редкий случай, когда нужно показать красивую фотографию в полном размере, как например, фотографии в пресетах Лайтрум, где нужно показать красоту обработки фильтра.
А в обычных статьях блога сейчас стал делать фотки где-то в районе 100кб плюс минус 20-30кб. Раньше, в первых статьях старался вообще делать где-то 50-70кб, но это сильно искажало картинку, и теперь стараюсь делать побольше.
Формат
Давайте теперь более подробно разбираться в тонкостях этих настроек, и начнем мы с формата. Как я уже сказал, где-то можно сохранить в jpeg, где-то в png.
Для себя я вывел такое правило, что если есть изображение, такое как фотография, картинка, то лучше сохранять в jpeg, и просто уменьшить размер, и уменьшить качество. В нашем случае можно сделать вот так:
Мы делаем формат jpeg, качество 80, ширину убавляем до 800, и видим, что наше фото уменьшилось в весе, и стало 146 кб. Это для вас приемлемо? На сайте она будет выглядеть вот таким образом, т.е. полностью в ширину контекстной части.
Вполне качественно, хорошо видны детали, и в целом очень приемлемый вариант для блога, если нужно показать качественно. Я думаю, в случае с мотоциклами, то фото должны быть только хорошего качества. Вы согласны?
Если для вас это много по весу, давайте попробуем сделать меньше размер, не 800px, а сделаем 700px, смотрим что у нас получается в самой программе.
Вы уже видите, что вес уменьшился, и стал уже 117 кб. Длину фото мы сделали 700px. Вот как эта фотография будет выглядеть у вас в блоге в контексте записи:
Чуть меньше, чем предыдущее фото, и тем не менее, вполне себе здорово смотрится на сайте, и красота мотоцикла видна в полной мере.
Кстати, разница по ширине в статье совсем не заметна. Я тоже для себя кое-что вынесу из этого урока! Будем еще меньше делать фото? Давайте сделаем в настройках 600px. Мне кажется это вполне еще приемлемо. Вот так будет в программе:
И мы уже видим, что при размере в 600px, вес стал 91кб. Совсем не много, мне кажется, для любого сайта. И вот как эта фотка будет выглядеть в вашей заметке:
Я больше не буду уменьшать, вы сами это можете сделать и понять какой вариант размера вам больше подходит для вашего ресурса.
Давайте перейдем к другому параметру, и посмотрим как он отражается на самой фотографии, и на сколько можно уменьшать эти настройки.![]()
Качество
Вы, наверно, заметили, что здесь все настройки очень переплетены между собой. Выше был заголовок формат, а я говорил про размер, потому что тут сложно говорить только о чем-то одном, это сразу отражается и на другом.
Я думаю, тут важно понять принцип, и он не такой сложный, как может показаться на первый взгляд, но небольшая практика нужна. Давайте будем двигать ползунок, который отвечает за качество.
Как мы видели, размеры 800px и 700px совсем не отличаются по тому, как они выглядят на сайте. Поэтому, я предлагаю двигать качество на размере 600px.
Это вполне себе нормальная картинка для блога, и если вам нужно сделать ее еще меньше по весу, то лучше проводить эксперименты с этим размером.
Качество 80% у нас уже было, поэтому давайте уменьшим до 70%, и посмотрим что у нас получится. В программе это будет выглядеть вот так:
Смотрим сколько у нас теперь весит картинка? Только 71Кб! Это очень хороший результат для сжатия изображения. И что же мы будем видеть на сайте с такими параметрами? А вот что!
И что же мы будем видеть на сайте с такими параметрами? А вот что!
Тут уже на любителя, и кто как видит. Для меня, это не очень хорошая фотка, а для вас — смотрите сами. Давайте я еще уменьшу на 10% качество, раз уже мы двигаемся в эту сторону и посмотрим что будет происходить. Ставим параметр 60% на 600px. Окно программы будет вот такое:
Как видим, весить она стала всего 57Кб. Да, теперь не будет больших скачков в весе фотографии, и все будет уменьшаться по маленьким параметрам. Ну а в записи с такими параметрами мы увидим вот такую фотографию:
Тут важно показать направление для экспериментов и подбора нужных значений. И я его показал. А дальше можно делать все что вам захочется.
Можно же еще немного кадрировать саму картинку, чуть-чуть подрезать сверху и снизу, что я и сделал у себя в статье про самые дорогие мотоциклы в мире. Да, это тоже хороший вариант сделать уменьшение изображения, в том числе и по весу.
Jpeg или png
И остался у нас один вопрос, о котором хотел бы рассказать в данной статье. Когда использовать jpeg, а когда png. Даже в рамках этой статьи, я использовал и тот и другой формат.
Когда использовать jpeg, а когда png. Даже в рамках этой статьи, я использовал и тот и другой формат.
А секрет вот в чем, я уже говорил о нем. Если вам нужно показать картинку, то вы делаете jpeg, если вам нужно показать цифры, или скриншот программы, то вы делаете png.
Именно так и я делал выше. Если вы внимательно поглядите на сам мотоцикл в скриншотах программы, где стоят настройки, то вы увидите очень грубые градиенты перехода цвета. К примеру на зеленых деталях мотоцикла. Посмотрите внимательно!
Конечно, когда мы следим за цифрами, допустим в окне программы, то сама картинка уходит на второй план, и все внимание на показатели, с которыми мы работаем.
Но если сделать png для самой картинки, то я могу показать что будет. Давайте сравним как будет выглядеть png и jpeg с одними и теми же настройками всего остального. Вот глядите, ставим в программе 600px и ставим формат png:
Как видим такое изображение будет весить 108 Кб. Это примерно 700px формата jpeg c 80% качества. И что теперь мы будем видеть на сайте:
И что теперь мы будем видеть на сайте:
Вполне себе рабочий вариант, и можно так делать. Но в данном случае, лучше будет сделать jpeg, потому что он будет весить меньше и качество будет лучше.
А вот рабочий процесс программы делаю по другому. Допустим, я выставляю разные настройки для изображения, делаю скрин этого процесса. А потом для того, чтобы выложить это на сайте, сохраняю этот скрин в png, причем размер я не трогаю:
Т.е. вы видите размер у меня тут на этой картинке 1135 px, и так видно хорошо все цифры и все параметры. Весит 137Кб такая картинка, но если сделать меньше, то будет все очень плохо видно.
В заключении
Вот на этом я думаю мы с вами закончим этот достаточно объемный и большой урок по фотошопу, и как тут можно уменьшить изображение для сайта.
Надеюсь, вам все было понятно. Для начала, я думаю, это достаточно заморочисто, но вот такой это вопрос. Пишите в комментарии, если у вас будут вопросы, отвечу на все.
Нужно немного практики, пробуйте разные варианты. Все еще зависит от самой фотки и её качества. Бывают качественные картинки приходится сжимать, а бывает и плохое качество. Тогда тоже нужно опытным путем подобрать настройки и выбрать наиболее приемлемые для вас.
Все еще зависит от самой фотки и её качества. Бывают качественные картинки приходится сжимать, а бывает и плохое качество. Тогда тоже нужно опытным путем подобрать настройки и выбрать наиболее приемлемые для вас.
Я постарался все вам рассказать как сам делаю. И поделился всеми своими секретами. Успехов в ваших начинаниях. А если вы хотите изучить фотошоп серьезно и глубоко, то держите обалденный курс ! Ну вот и все на этом.
Как уменьшить размер фото без потери качества, уменьшаем файл jpg, онлайн сервисы и программы, используем paint и фотошоп
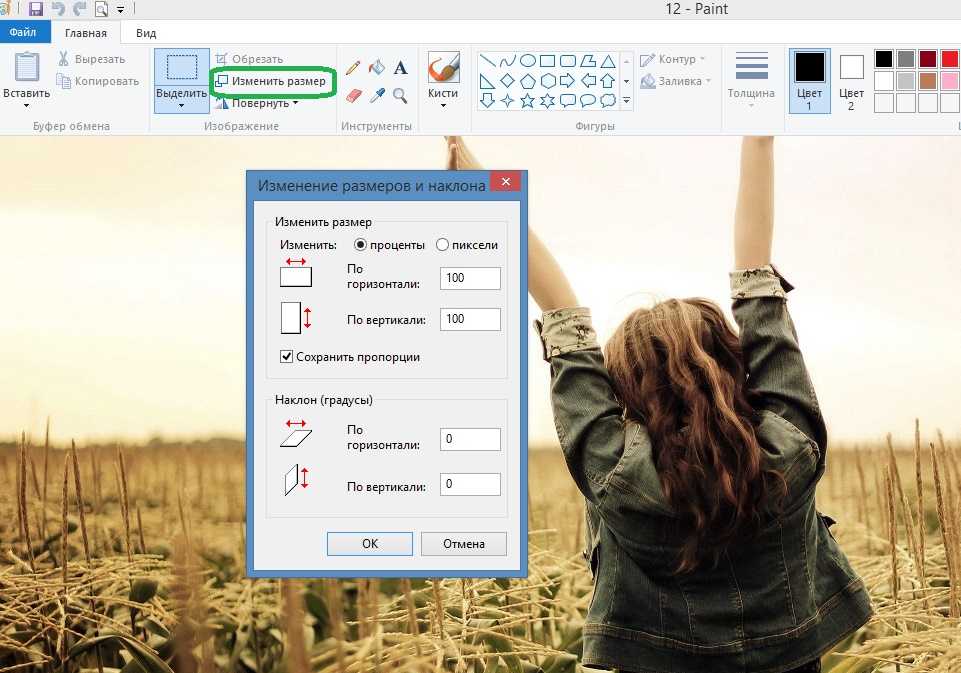
Изменяем размер в Paint
Пэйнт — программа волшебная, но об этом мало кто знает. Когда на компьютере нет функциональных фоторедакторов, в силах которых уменьшить фото без «растяжек» и потерь цвета, на помощь приходит он.
Какой у вас Виндоус, такой и порядок действий у этой нехитрой программки.
В виндвос XP
В контекстном меню выберите пункт «Рисунок», а потом — «Растянуть/наклонить…» или нажмите комбинацию клавиш Ctrl + W. Всплывет окно, в котором нам нужна область «Растянуть».
Всплывет окно, в котором нам нужна область «Растянуть».
Для примера: имея изображение 2000×2000 пикселей, пишем в обе ячейки, по горизонтали и вертикали, 50%. По нажатию «ОК» итоговое изображение не потеряет в качестве, получив новый размер 1000×1000.
Для Виндоус 7, 8, 10
В стандартных программах этих версий визуализировано контекстное меню, что упрощает поиск нужной настройки.
Выбрав вкладку «Главная», нажмите на кнопку «Изменить размер». Комбинация клавиш Ctrl + W тоже вызовет окно с соответствующими настройками.
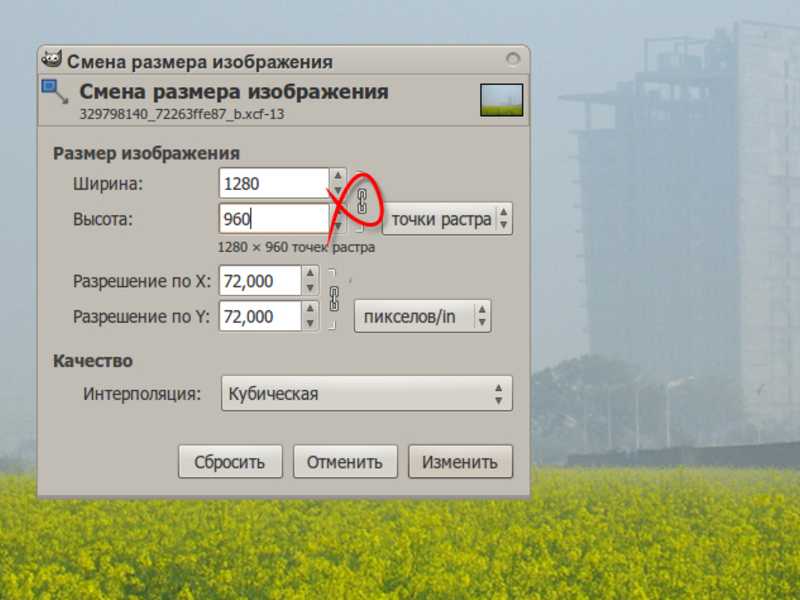
Работает так же, как в XP, но есть отличие: в обновленных Пэйнт появилась надстройка «пиксели», которая задает конкретное разрешение. С проставленной галочкой «Сохранять пропорции» величина второй стороны подбирается автоматически в зависимости от величины первой и наоборот.
Как изменить размер в Photoshop
Фотошоп — мощный редактор фото и по призванию, и по признанию. И конечно же имеет возможность уменьшения изображения с сохранением качества разными способами! Все они не сложнее отвертки. Рассмотрим ближе:
Кадрирование («обрезка»)
Инструмент «Рамка» обрезает фото и одновременно изменяет его конечный размер. И уменьшать ничего не надо. Но такой способ полезен, если по краям фото есть что-то, что не жалко стереть.
Выберите инструмент щелчком мыши или клавишей С.
После выбора инструмента по краям появятся маркеры. Тяните их до нужного результата.
Выбрав область для обрезки, нажмите Enter: программа уберет все, что затемнено.
В этом примере картинку уменьшили по высоте, обрезав лишнее и сохранив смысл.
Уменьшение холста
Этим способом уменьшается размерность холста со всем содержимым. Поскольку фото занимает все рабочее поле, то размеры поля и изображения равны.
Поскольку фото занимает все рабочее поле, то размеры поля и изображения равны.
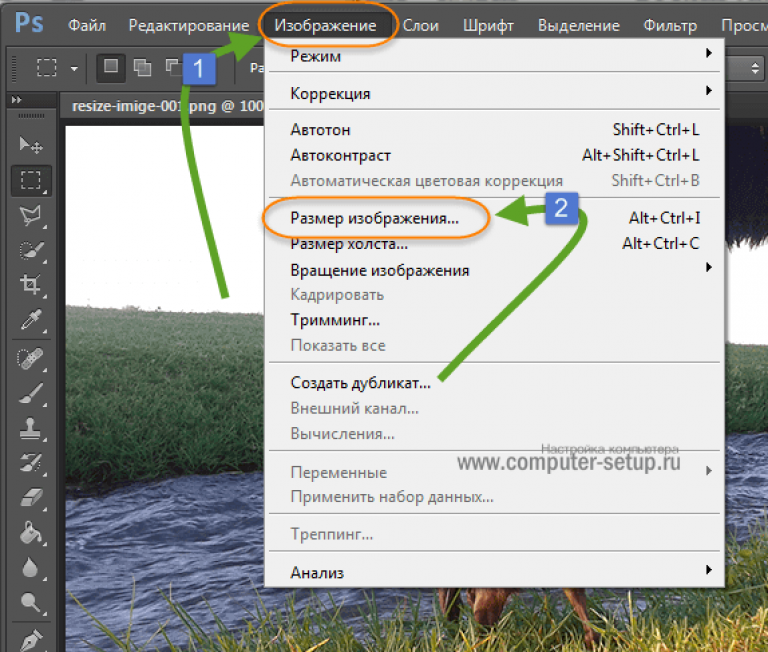
Во вкладке «Изображение» выберите пункт «Размер изображения…» или нажмите Alt + Ctrl + I. Появится окошечко с настройками, коих тут больше, чем в Пэйнт. Нас интересует только уменьшение фото, поэтому изменяем ширину и высоту как вам угодно. Цепочка слева, будто связывающая эти 2 поля, означает сохранение пропорции. Разрешение меняется не только в пикселях, но и в сантиметрах (полезная информация для печати).
Уменьшения размера файла
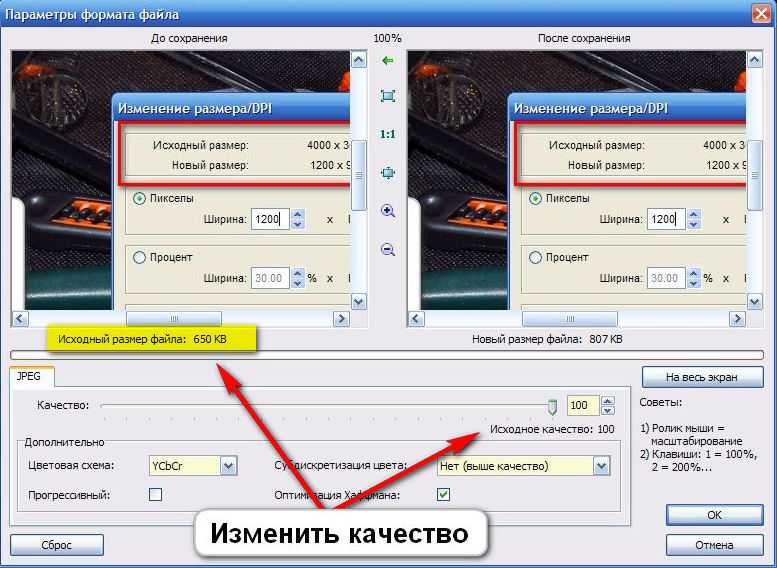
Вы часто наблюдали, знаете от знакомых или нашли в интернете факт, что 95% файлов фотографий хранится с расширением JPG. Размер файла такого формата меняется фотошопом в 2 клика. Открыв фотку в программе, нажмите «Сохранить как…» или Ctrl + S. Всплывет окно, в котором программа предложит сохранить ее под каким-нибудь именем и форматом. Выберите JPG и нажмите «Сохранить».
Всплывет окно, в котором программа предложит сохранить ее под каким-нибудь именем и форматом. Выберите JPG и нажмите «Сохранить».
За этим окном появится еще одно, маленькое. Оно и содержит нужные настройки. У окна 2 параметра — качество и разновидность формата.
Настройки качества находятся в верхней области окна. Оно настраивается с помощью ползунка снизу, в цифровом поле или в списке уровней.
Разновидность формата находится в нижней области. Самый экономный — прогрессивный.
В оставшейся пустоте выводится число, показывающее итоговый размер изображения. Чтобы его уменьшить, просто перетащите ползунок из области настроек качества. Снижение параметра до 8 (хорошее) не повлияет на качество. Если этого недостаточно, то выберите формат «прогрессивный».
Используем онлайн-сервисы
Наиболее простой способ из возможных. Полезен, если фотошопа нет, Пэйнт не помогает, а интернет есть.
Полезен, если фотошопа нет, Пэйнт не помогает, а интернет есть.
Разберем сервис R esizepiconline как наиболее простой. Перейдя по ссылке, вас закинет на главную страницу с предложением загрузить фото.
Действия сервиса разбиты на 4 пункта:
- Загрузка
Загружайте как одно, так и несколько изображений, удерживая Ctrl
- Выбор
Отображает все загруженные фото. Если хотите уменьшить все до одного размера, то нажмите на выделить все. Для настройки отдельных файлов щелкните по интересующим вас миниатюркам.
- Уменьшение размера
Содержит настройки уменьшения, качества и смены расширения. Заметьте: ширина меняется от 30 до 1500 пикселей. Чтобы фотография изменилась, нажмите «Изменить размер».
- Результат
В этот пункт попадают измененные изображения с указанием размера, формата и объема.
Осталось только скачать на компьютер.
Как уменьшить размер изображения или сжать ваши изображения без ущерба для качества?
Как сжать изображения без ущерба для качества? Научиться уменьшать размер фотографии и сжимать изображение профессиональным способом, чтобы максимально оптимально загрузить его на веб-сайт, — незаменимая работа. Любой администратор онлайн-проекта, будь то интернет-магазин, блог или страница продажи услуг, должен правильно освоить всю эту тему.
Но это еще не все, но факт возможности снизить вес без потери качества позволит вам улучшить скорость загрузки всех тех URL, где присутствуют эти элементы и цифровые иллюстрации, с большим количеством преимуществ, которые это имеет для SEO и веб-юзабилити.
И, как вы, вероятно, интуитивно понимаете, если изображения, включенные в дизайн веб-сайта, не оптимизированы должным образом, они будут потреблять большое количество ресурсов вашего хостинга и значительно замедлять его работу.
Как сжать изображения или уменьшить размер фотографий на веб-сайте или в блоге?
Итак, если принять во внимание, что в Интернете фотографии, баннеры и инфографика являются самым соблазнительным контентом, и что мы обязательно захотим использовать их на нашем сайте или в блоге, зная, какие основные инструменты сжатия фотографий без потери качества является фундаментальной потребностью. .
Но, необходимо иметь в виду, что самое главное перед тем, как уменьшить вес изображения, чтобы оно не потеряло визуальной привлекательности, оценить, подходит ли размер пикселя изображения в соответствии с местом на нашем сайт где изображение давайте покажем.
Какие шаги нужно предпринять для оптимизации изображений на веб-сайте?
Принимая это во внимание, я хотел бы сделать вам важное уточнение, когда мы говорим о сжатии фотографий, мы имеем в виду следующие 2 действия, которые всегда должны быть тесно связаны друг с другом:
- Во-первых, мы изменяем размер изображение до наименьшего требуемого количества пикселей .

- А во-вторых, мы уменьшаем его вес (Мб или Кб) без потери визуального качества.
Давайте посмотрим на пример:
Если ваш сайт имеет максимальную ширину «800 или 900 пикселей» для вашего контента, нет никакого смысла в том, чтобы ваши изображения превышали этот размер. Принимая во внимание, что они никогда не будут отображаться с размерами, в которые вы их загрузили, вы только загрузите их ненужным весом.
В этом случае вы упускаете еще меньшее количество пикселей. И благодаря этому при сжатии изображения вы также получаете файл гораздо меньшего веса, чем другой размер.
Короче говоря, это действие связано не только с уменьшением веса в количестве Мб или Кб, но и в размере или количестве пикселей той фотографии.
Если вы не выполняете два действия вместе (уменьшаете и сжимаете), ваш WordPress или другая CMS, которую вы используете, потребуется дополнительное задание, чтобы масштабировать его для отображения , в дополнение к тому факту, что результирующий фото будет в худшем качестве.
Итак, вы должны сначала убедиться, что размер фото соответствует размеру пикселя (если его не настроить), а затем во-вторых
По этой причине в этом посте мы увидим широкий список лучших бесплатных онлайн или настольных платформ и приложений:
Какие бесплатные инструменты для сжатия или изменения размера фотографий без потери качества изображения?
Все это позволит нам уменьшить размер этих фотографий (или вес изображения) без необходимости жертвовать их визуальным качеством в процессе, который я только что вам объяснил. Поэтому идем с ними:
1) TinyPNG
Это бесплатная страница для сжатия фотографий или уменьшения размера изображений , которые я чаще всего использую в своей повседневной жизни. С его помощью я оптимизирую вес почти всех файлов JPG и PNG, которые собираюсь загружать в свой блог (в том числе и в этом посте) .
TinyPNG поддерживает одновременную загрузку 20 файлов размером до 5 МБ каждый. Несмотря на название этого инструмента, он способен уменьшить вес файла jpg или png.
Несмотря на название этого инструмента, он способен уменьшить вес файла jpg или png.
После автоматического уменьшения размера фотографий TinyPNG позволяет нам загружать их по одному или в пакетах либо в сжатой папке под названием «tinified», либо размещать их в нашей учетной записи Dropbox.
Результаты и простота использования этого инструмента делают его очень полезным, так как для уменьшения веса ваших фотографий требуется очень мало кликов.
Это позволяет легко сжимать или изменять размер изображения бесплатно и с очень небольшой потерей качества. То есть выборочно уменьшив количество лишних цветов, уменьшится и их размер в байтах.
TinyPNG — один из самых мощных сервисов сжатия фотографий на рынке. Она уменьшает большой процент веса изображения (иногда кардинально) только за счет улучшения количества цветов, не имея возможности сделать какое-либо качество.
TinyPNG также предоставляет бесплатный плагин WordPress и платный плагин для Photoshop, совместимый с Windows и Mac.
2) Squoosh.app
В прошлом году Google представил нам SQUOOSH.APP , изначально представленный как приложение или инструмент для разработчиков, но сегодня его могут использовать пользователи любого типа.
Это совершенно бесплатно и работает на 100% онлайн , то есть из любого веб-браузера. Благодаря этому он не потребляет носитель с вашего компьютера или мобильного устройства и позволяет нам сжимать изображения, уменьшая их вес, и изменять формат файлов.
Приложение позволяет конвертировать в 6 различных форматов: PNG, JPG, OptiPNG, MozJPG, WebP, Browser или WebP.
С появлением Squoosh компания Google хотела предложить конвертер, который поможет нам расставить приоритеты в скорости загрузки наших веб-сайтов.
3) PhotoShop
Эта известная программа для редактирования и ретуширования фотографий имеет бесплатную функцию « Сохранить изображение для Интернета ».
Из него и после внесения всех соответствующих изменений вы можете сохранить свое изображение с «минимально жизнеспособными» характеристиками, чтобы оно имело как можно меньший вес. Все это, разумеется, без ущерба для его качества.
Все это, разумеется, без ущерба для его качества.
И в том, что эта опция очень полезна, поскольку иногда мы обнаруживаем, что даже если мы передаем фотографию через онлайн-инструменты, она все равно весит больше, чем рекомендуется.
Конечно, формат, в котором вы сохраните файл, будет JPG , что вы должны принять во внимание, если этот формат не подходит для обработки в дальнейшем.
Тем не менее, я рекомендую использовать эту функцию PhotoShop, чтобы избежать дополнительных проблем, связанных с уменьшением веса фотографий, которые вы хотите загрузить на свой веб-сайт.
» Вам также будет интересно прочитать:
- 42 лучших бесплатных стоковых фото в высоком разрешении «Скачать веб-фото»
- Какой лучший видеоредактор? 20 бесплатных онлайн-программ для редактирования видео
4) Abraia.me
Abraia.me — это плагин, который я прямо сейчас установил в своем WordPress.
У него есть как бесплатная версия, так и несколько специальных планов оплаты, в зависимости от размера наших страниц или электронной коммерции.
Благодаря моему другу Альваро Фонтела де Райола я открыл для себя ABRAIA (Smart web Image and Video Optimization) с онлайн-версией и модулями или плагинами для PrestaShop, WP, Shopify и Magento.
5) Сжатие и оптимизация изображений Smush (Smush It!)
Smush — это онлайн-приложение и бесплатных плагина WordPress для сжатия фотографий в Интернете (принадлежит Yahoo!).
С помощью плагина, ранее известного как Smush.it , мы можем уменьшить размер фотографии без изменения ее внешнего вида, снизить качество изображения или потерять часть размера (высоту и ширину).
Smush Сжатие и оптимизация изображений позволяет нам легко обрабатывать большое количество типов и форматов файлов (таких как: JPG, GIF и PNG).
»Это может вас заинтересовать: Типы файлов изображений Когда использовать JPEG, GIF или PNG?
Кроме того, он является одним из самых известных и используемых плагинов WordPress на рынке.
Хотя в прошлом этот плагин был одним из основных вариантов в службах сжатия изображений, сегодня есть много других, которые были поставлены в один ряд или предлагают гораздо большие преимущества.
6) Kraken.io
Наверняка, даже если вы еще не знаете Кракен, вы будете удивлены, как только попробуете его, так как это инструмент, который не очень «переполнен», что делает его очень быстрым.
Кроме того, у него есть возможность загружать свои фотографии в режиме «Drag & Drop» , то есть, просто перетаскивая свои элементы, вы можете иметь их на платформе, так что через несколько секунд вы может похудеть.
Имеет 3 режима сжатия, каждый из которых добавляет больший или меньший процент относительно конечного веса.
7) JPEGmini
С помощью JPEGmini , который представляет собой инструмент для уменьшения размера фотографий (значительно уменьшает вес фотографий, почти до 80%), вы можете сохранить высокое разрешение и качество вашего контента. .
.
JPEGmini имеет бесплатную онлайн-версию, которая упрощает нам загрузку до 20 фотографий в день и, как и на других веб-сайтах, также предлагает различные варианты или версии Premium (или Pro) без ограничений.
8) Optimizilla
С Optimizilla вы можете сжимать до 20 изображений одновременно.
Однако его самое большое отличие от других инструментов, о которых я упоминал в этом посте, заключается в том, что, пока каждый файл находится в очереди, вы можете настроить уровень сжатия с помощью ползунка . Кроме того, есть возможность сравнить результат с исходным файлом.
Таким образом, это очень полезный инструмент, позволяющий лучше контролировать уровень сжатия наших изображений, имея возможность просматривать их результаты перед их загрузкой. Optimizilla поддерживает следующие форматы: PNG и JPEG.
9) Сжатие JPEG
Сжатие Jpeg — это бесплатное онлайн-приложение, которое позволяет одновременно сжимать несколько изображений. Он поддерживает форматы: JPG, PNG и SVG.
Он поддерживает форматы: JPG, PNG и SVG.
Кроме того, Compress Jpeg , который поддерживает сжатие до 20 фотографий за раз, упрощает загрузку путем создания zip-файла со всем содержимым .
10) Оптимизатор изображений
Оптимизатор изображений — это бесплатный инструмент, доступный онлайн или в формате настольного приложения, который можно загрузить и установить на свой компьютер.
С ImageOptimizer.net вы можете сжать фотографии или изменить их качество, вы также можете изменить размер ваших файлов изображений, указав ширину и высоту, всего за несколько кликов.
11) Optmizer.io
Это плагин WordPress, запущенный хостингом Webempresa, открытый для использования любым пользователем, независимо от того, является ли он клиентом.
Это плагин, который отвечает за оптимизацию и уменьшение веса изображений после их загрузки на наш сервер.
Optimizador.io обещает снижение веса на 20–70 % без заметной потери качества.
Плагин очень прост в использовании, просто установите, активируйте и автоматически позаботится об оптимизации наших изображений. Он также идентифицирует новый контент, который мы загружаем, и после оптимизации он покажет нам процент снижения веса, достигнутый в них.
Кроме того, еще одна особенность, которая делает этот плагин интересным, заключается в том, что фотографии берутся с нашего сервера и оптимизируются на сервере Webempresa. А затем снова заменить их на уже оптимизированные, тем самым сохранив работу нашего сервера.
12) Compressor.io
Compressor.io — это очень простой в использовании инструмент, который обеспечивает мощное уменьшение размера фотографии или оптимальным образом сжимает изображения.
Позволяет значительно уменьшить размер фотографий , сохраняя при этом очень высокое визуальное качество, почти без расхождений в до или после сжатия этого изображения.
Compressor.io принимает файлы весом до 10 МБ, которым удается сжать почти 90% исходного веса.
В отличие от других инструментов, этот позволяет выбирать сжатие с потерей качества или без нее («без потерь» или «с потерями»)
Еще одним его преимуществом является то, что он поддерживает до четырех различных форматов:
- JPEG
- PNG
- GIF
- СВГ
После обработки Compressor.io позволяет загрузить файл на компьютер или сохранить его в Dropbox и Google Drive.
13) CompressNow
Это бесплатный онлайн-сервис, то есть с помощью CompressNow вы можете бесплатно сжимать изображения, так как он поддерживает файлы в форматах gif, jpeg и png.
Compressnow позволяет нам загружать самые разные файлы (до 9МБ) и выбирать различные уровни уменьшения веса изображения, сохраняя ширину и высоту исходной фотографии.
14) ImageOptim (для Mac)
Как вы прочитали в названии этого инструмента, пользователи Apple окажут большую помощь в оптимизации изображений.
А дело в том, что ImageOptin – это загружаемая программа, с помощью которой вы снизите и «уменьшите» вес фотографий, которые вы должны загрузить на свой веб-сайт или использовать для своих личных или клиентских проектов.
Без сомнения, очень рекомендую.
15) Short Pixel
Это один из плагинов WordPress, который веб-дизайнеры рекомендуют больше всего для оптимизации ваших изображений без ущерба для их качества.
Short Pixel обещает своим пользователям уменьшить вес каждого из них примерно на 70–80 % и всего за несколько секунд, что не заставит вас тратить слишком много времени.
16) Shrink Pictures
ShrinkPictures – это онлайн-инструмент для уменьшения размера фотографий с минимальной потерей качества.
Позволяет изменять размер изображений и выбирать уровень сжатия. Shrink Pictures поддерживает форматы JPG, GIF и PNG.
Это приложение имеет панель управления, в которой вы можете выбрать максимальный размер или способ, которым мы собираемся сжимать фотографии, применять специальные эффекты и загружать оптимизированные файлы.
Сокращение Изображения обеспечивает конфиденциальность за счет уменьшения размера фотографий с помощью автоматического сценария для их удаления с вашего сервера после загрузки.
17) PUNYpng
PUNYpng.com – веб-сервис для сжатия качества изображения без потерь фотографий для форматов GIF, JPG и PNG. Это немного ограничительно, оно позволяет загружать только 20 файлов за раз, и каждый из них имеет размер или вес не более 500 КБ.
Конечно, вы можете загружать их партиями или уменьшать вес, приобретая любой из предлагаемых тарифных планов.
18) Зара4
Держу пари, вы не знали об этой онлайн-странице, позволяющей бесплатно уменьшать и сжимать ваши фотографии, верно?
Это неудивительно, так как Zara4.com не имеет никакого отношения к текстильному сектору, это очень простая в использовании программа, которая также предоставляет вам все возможности в мире.
Это потому, что с его помощью вы также можете изменить размер и размеры ваших изображений , поскольку благодаря его функции масштабирования вы можете указать как ширину, так и конечную высоту, на которой вы хотите их оставить.
19) PngOptimizer
PngOptimizer — простая программа для установки в Windows, для сжатия фотографий или очистки ненужных байтов и уменьшения файлов PNG.
Он также позволяет применять преобразование к другим файлам изображений форматов (BMP, GIF, TGA) в PNG без потери качества.
Эта программа для уменьшения фотографий имеет очень интуитивно понятный и простой в использовании интерфейс перетаскивания.
20) PNGGauntlet
Это инструмент, совместимый с операционной системой Windows, которую вы можете установить на свой компьютер.
PNGGauntlet.com объединяет другие сервисы, такие как PNGOUT, OptiPNG и DeflOpt, для уменьшения фотографий или файлов PNG без потери качества.
Точно так же это бесплатное приложение конвертирует форматы файлов JPG, GIF, TIFF и BMP в PNG.
21) Web Resizer
Web Photo Resizer предлагает услугу оптимизации изображений для нашего веб-сайта. С помощью этого инструмента мы сможем выполнить некоторые из тех предыдущих задач, о которых я говорил в начале, чтобы адаптироваться к оптимальным размерам.
Вот некоторые из тех задач, которые мы можем выполнять с WebResizer.com :
- Вырезать
- Изменение размера (ширина, высота)
- Повернуть
- Автоматически улучшайте общие настройки (контрастность, яркость, насыщенность) одним нажатием нескольких кнопок
- Преобразование в черно-белое изображение
- Уменьшить вес каждого изображения
22) Shrink O’Matic
Shrink O’Matic — это приложение Adobe AIR, которое позволяет вам уменьшать размер фотографий в пакетном режиме без потери визуального качества фотографий (обрабатывает JPEG, GIF и PNG).
Она упрощает его использование, перетаскивая файлы внутри приложения для сжатия или изменения размера.
С помощью Shrink O’Matic вы также можете настроить параметры и выбрать окончательный размер сжатой фотографии, поворот, имя, местоположение, формат и водяной знак.
23) FILEminimizer Pictures
FILEminimizer Pictures — бесплатная программа или программное обеспечение, которое позволяет уменьшить фотографии или вес изображения в мегабайтах практически без потери разрешения (до 98%).
Позволяет выбирать между четырьмя различными уровнями сжатия фотографий для любого из следующих типов файлов:
- JPG
- БМП
- GIF
- ТИФФ
- PNG
- ЭДС
Он также позволяет пакетное сжатие с файлами весом до 5 МБ.
Кроме того, благодаря интеграции с API Facebook, он также позволяет оптимизировать изображения или сжимать их, а затем загружать их непосредственно в эту социальную сеть.
FILEminimizer Pictures также имеет версию пакета Premium, которая поддерживает сжатие большего количества других форматов (PDF, PowerPoint, Office и т. д.) и легко интегрируется с Microsoft Outlook, Microsoft Office и Lotus Notes.
Это одно из приложений, наиболее ориентированных на профессиональное использование.
Заключение
Когда речь идет об улучшении нашего присутствия в Интернете, отличительным фактором является визуально привлекательный и приятный дизайн нашего веб-сайта.
Использование любого из хороших инструментов, рекомендованных в этом посте, позволит нам оптимизировать и сжать наши изображения без потери качества. Но, помимо этого, этот дизайн также должен быть правильно оптимизирован с точки зрения SEO.
И ключевой аспект, который следует здесь учитывать, — уменьшить размер и вес фотографий, которые мы используем на нашем сайте, чтобы не влиять на время их загрузки.
Короче говоря, это фактор оптимизации, который мы должны выполнять с самого начала (и всегда) с каждым новым файлом, который мы загружаем на наш хостинг.
И это, без сомнения, основная забота о нашей WPO .
Хотя имейте в виду, что это только первый шаг, пришло время реализовать многие другие стратегии SEO на странице и за ее пределами, чтобы улучшить видимость и позиционирование этих страниц (вам может быть интересно:Seo On-Page : Основное руководство по веб-позиционированию вашего блога ).
Источник: josefacchin.com
Ссылка скопирована!
Как сжимать изображения без ущерба для качества
Резюме: Сжатие или изменение размера изображений для различных целей больше не является утомительной задачей. В этом посте рассказывается о 9 быстрых методах сжатия фотографий любого формата файлов на компьютерах с Windows или Mac.
Содержание
- Что такое сжатие?
- Общие преимущества сжатия фотографий
- Как сжать фотографии без потери качества
- Подведение итогов
Если вы хотите загрузить фотографии в Интернет, поделиться ими в Интернете, отправить по электронной почте или сэкономить место на диске при хранении тысяч фотографий, сжатие файлов ключ. Но здесь больше всего опасаются потери качества картинки после сжатия. Очевидно, что вы не хотите идти на компромисс в отношении качества. И, возможно, ищет лучшие способы сжатия фотографий без потери качества.
Но здесь больше всего опасаются потери качества картинки после сжатия. Очевидно, что вы не хотите идти на компромисс в отношении качества. И, возможно, ищет лучшие способы сжатия фотографий без потери качества.
Этот пост подробно расскажет вам о различных способах сжатия фотографий для получения оптимального качества. Приведенные здесь методы предназначены как для пользователей Windows, так и для пользователей macOS.
Что такое сжатие?Сжатие включает уменьшение размеров и размера файла изображения. В процессе некоторые детали изображения скомпрометированы. Сказав это, вы можете управлять настройками файла таким образом, чтобы оптимизированное изображение уменьшило размер файла, но без заметного изменения качества.
Это своего рода компромисс. Вы можете смириться с небольшим падением качества изображения, незаметным для человеческого глаза. В свою очередь, вы можете быстро загружать, скачивать, передавать или хранить свои фотографии на нужном устройстве.
Например, см. изображение ниже. Картинка сжата с помощью Photoshop CC. Вы можете видеть, что размер файла уменьшается после сжатия, а качество изображения снижается со 100% до 42%. Хотя параметр качества может быть разным для всех, это сжатие может удовлетворить цель обмена изображением или загрузки в Интернет.
Рисунок: Сравнение качества JPEG после сжатияПодробнее: Какое сжатие изображений вам подходит — сжатие без потерь, сжатие с потерями или несжатое?
Общие преимущества сжатия фотографий- Экономит место на диске.
- Уменьшить время загрузки/передачи файла изображения.
- Быстро делитесь фотографиями в социальных сетях.
- Вы можете отправить несколько изображений по электронной почте.
- Вы можете оптимизировать фотографии для Интернета, чтобы повысить производительность сайта.
- Оптимизация изображений для печати.
Файлы изображений сжимаются с помощью программного обеспечения для редактирования фотографий. Но множество вариантов программного обеспечения часто может сбить вас с толку. Если вы уже используете какой-либо профессиональный инструмент для редактирования фотографий, такой как Adobe Photoshop или Lightroom, используйте их для сжатия изображений. Усовершенствованное программное обеспечение обеспечивает изменение размера изображения без особого влияния на качество. Помимо этого, вы можете использовать бесплатные программы просмотра фотографий по умолчанию в вашей системе Windows или Mac. Кроме того, онлайн-компрессоры также быстрее сжимают фотографии по сравнению с настольными фотокомпрессорами.
Но множество вариантов программного обеспечения часто может сбить вас с толку. Если вы уже используете какой-либо профессиональный инструмент для редактирования фотографий, такой как Adobe Photoshop или Lightroom, используйте их для сжатия изображений. Усовершенствованное программное обеспечение обеспечивает изменение размера изображения без особого влияния на качество. Помимо этого, вы можете использовать бесплатные программы просмотра фотографий по умолчанию в вашей системе Windows или Mac. Кроме того, онлайн-компрессоры также быстрее сжимают фотографии по сравнению с настольными фотокомпрессорами.
- Снимать фотографии в сжатом формате JPEG
- Приложение Microsoft Photos
- Сжимать с помощью приложения Preview на Mac
- Microsoft Picture Manager
- Сжимать фотографии с помощью Microsoft Word
- Использовать MS Paint
- Сжимать фотографии в 3GIMP 90 Photoshop
- Бесплатные онлайн-инструменты для сжатия изображений
Давайте узнаем каждый подробно.
1.
Съемка фотографий в сжатом формате JPEGJPEG — это сжатый формат файла. Так почему бы не записать свои фотографии в формате JPEG в первую очередь? Конечно, несжатые файлы RAW дают вам большую свободу творчества. Но если вы уверены, как хотите использовать изображения — загружать в Интернет, сохранять как воспоминания на диск, делиться ими в Facebook или Instagram — выберите сжатый тип файла JPEG. Все цифровые камеры позволяют снимать и записывать изображения в формате JPEG.
Вам может понравиться: Съемка в формате JPEG или RAW — что лучше?
2. Приложение Microsoft Photos в Windows 10Приложение Photos является средством просмотра изображений в Windows 10 по умолчанию. Вы можете изменять размер и сжимать изображения в приложении «Фотографии» в Windows 10.
Действия по сжатию изображений в приложении «Фотографии»:
- Откройте файл изображения в приложении «Фотографии».

- Нажмите на 3 точки в правом верхнем углу.
- В раскрывающемся списке выберите Изменить размер . Примечание: Если вы не видите параметр Изменить размер , это означает, что дальнейшее сжатие вашего файла изображения невозможно. Вы можете попробовать другие методы, описанные в этом посте, чтобы сжать фотографию.
- В новом всплывающем окне выберите один из параметров размера по умолчанию — S (маленький), M (средний) или L (большой) в соответствии с вашими требованиями. Вы также можете изменить размеры изображения, выбрав букву C ( Определить пользовательские размеры) . Приложение «Фотографии» позволяет вручную настроить качество и размер фотографий до оптимального уровня.
- Нажмите Сохранить или Сохранить копию с измененным размером .
 Выберите место для сохранения сжатого изображения. Назовите файл и сохраните его на диске.
Выберите место для сохранения сжатого изображения. Назовите файл и сохраните его на диске.
Размер фотографий можно изменить в приложении Preview на Mac. Preview — это средство просмотра изображений по умолчанию в macOS, которое также может редактировать и сжимать изображения.
Шаги для сжатия изображений на Mac с помощью приложения Preview:
- Откройте фотографию в приложении «Просмотр» на Mac.
- Щелкните Инструменты в строке меню и выберите Настройка размера из раскрывающегося списка.
- Откроется диалоговое окно «Размеры изображения». Он позволяет сжимать фотографии тремя различными способами по мере необходимости.
Сначала установите флажок Resample Image . Введите значения ширины и высоты, чтобы изменить размер фотографии. Когда вы вводите значение, вы можете увидеть сжатие изображения в процентах и окончательный размер вашей сжатой фотографии.
Введите значения ширины и высоты, чтобы изменить размер фотографии. Когда вы вводите значение, вы можете увидеть сжатие изображения в процентах и окончательный размер вашей сжатой фотографии.
Во-вторых, чтобы сохранить исходные пропорции фотографии без изменений , выберите Масштабировать пропорционально . Нажмите на параметры размера пикселей в раскрывающемся меню Вписать в , чтобы сохранить пропорции изображения.
Если вы хотите уменьшить размер фотографии без потери качества или какой-либо детализации, снимите флажок Resample image перед настройкой ширины или высоты.
- Щелкните OK.
- Теперь перейдите к Файл в меню, выберите Сохранить как. Сохраните сжатую фотографию под другим именем на диске Mac.
Microsoft Office Picture Manager позволяет упорядочивать, редактировать и обмениваться фотографиями. Хотя программа больше не поддерживается в Office 2013 и более поздних версиях, вы по-прежнему можете установить ее в своей системе Windows с помощью SharePoint Designer 2010.
Хотя программа больше не поддерживается в Office 2013 и более поздних версиях, вы по-прежнему можете установить ее в своей системе Windows с помощью SharePoint Designer 2010.
С помощью инструмента Picture Manager вы можете уменьшить размер и размер файла изображения. Он включает параметры сжатия по умолчанию для веб-страниц, электронной почты и документов.
Действия по сжатию фотографии в Microsoft Picture Manager:
- Откройте фотографию в Picture Manager.
- Перейдите на вкладку Picture Tools Format .
- Щелкните Сжать изображения .
- Выберите один из следующих вариантов сжатия:
- Документы (для сжатия фотографий для вставки в документ)
- Веб-страницы (для сжатия фотографий для загрузки на веб-страницу)
- Сообщения электронной почты (для сжатия фотографий для отправки по электронной почте )
- Нажмите OK и сохраните сжатый файл изображения.
 Чтобы отменить сжатие, вы можете нажать Reset Picture .
Чтобы отменить сжатие, вы можете нажать Reset Picture .
Документ Microsoft Word имеет параметр «Сжать изображения». С помощью этой функции вы можете уменьшить размер и размеры файла изображения. Он имеет параметры сжатия по умолчанию для сжатия фотографий для электронной почты, печати, веб-страницы и просмотра проектора.
Функция доступна только в настольной версии MS Office.
Действия по сжатию изображения в MS Word:
- Откройте документ Word.
- Щелкните Вставить > Изображения .
- Выберите файл изображения, который вы хотите сжать в документ Word.
- После того, как изображение вставлено, щелкните, чтобы следовать Работа с рисунками > Формат > Сжать изображения.
- В диалоговом окне «Сжатие изображений» выберите один из указанных параметров сжатия в соответствии с вашими требованиями и нажмите «ОК».

- Фотография будет сжата, и документ будет сохранен.
С помощью Microsoft Paint вы можете обрезать, изменять размеры и сохранять изображение в формате JPEG. Это может в конечном итоге уменьшить размер файла изображения.
Шагов для сжатия фото в Paint:
- Откройте фотографию в Paint.
- Выберите изображение и нажмите кнопку Изменить размер .
- Установите флажок соотношения сторон. Выберите необходимые размеры фотографии.
- Нажмите OK и сохраните изображение.
С GIMP вы можете сжимать фотографии бесплатно. Вы можете сжать фотографию в GIMP, просто преобразовав ее в JPG и дополнительно отрегулировав уровень сжатия. Кроме того, вы можете изменить размер и настроить размеры / разрешение фотографии, чтобы оптимизировать фотографии для Интернета без особого ущерба для качества.
Программное обеспечение совместимо с системами Windows, Mac и Linux.
Действия по сжатию фотографии в GIMP путем преобразования в JPG:
- Откройте файл изображения в GIMP.
- Щелкните Файл > Сохранить как . В текстовом поле имени измените расширение файла вашего изображения на JPG. Если это уже JPG, введите то же самое.
- Выберите место для сохранения сжатого изображения в раскрывающемся списке «Сохранить в папке».
- Нажмите Сохранить. Откроется диалоговое окно «Сохранить как JPEG».
- Отметьте «Показать предварительный просмотр в окне изображения», чтобы просмотреть изображение. Щелкните ползунок «Качество» и настройте сжатие на приемлемом уровне.
- Когда вы будете удовлетворены результатом, нажмите OK , чтобы сохранить сжатую фотографию.
| СОВЕТ: Исправьте поврежденные сжатые или несжатые фотографии Ваши цифровые фотографии искажены, выделены серым цветом, повреждены цвета или отображаются ошибки? Используйте продвинутый инструмент для восстановления фотографий — Stellar Repair for Photo , который исправляет повреждение файла изображения, возвращает фотографию к исходному состоянию. |
С помощью Adobe Photoshop вы можете сжимать фотографии, сохраняя при этом оптимальное качество изображения. Кроме того, при необходимости откорректируйте цвета и разрешение изображения. Предварительный просмотр помогает оценить конечный результат сжатой фотографии перед сохранением.
В отличие от более простых инструментов, таких как Paint или Gimp, Photoshop предлагает больший контроль при сжатии изображений. Вот почему вы можете получить наилучшее сжатие с оптимальным качеством в Photoshop.
Хотя в Photoshop существует несколько способов сжатия изображений, здесь мы поделимся одним из быстрых способов сжатия фотографий.
Шаги по сжатию фотографий в Photoshop CC:
- Откройте изображение в Photoshop.
- Перейдите к файлу сверху и нажмите 9.
 0003 Экспорт> Экспортировать как.
0003 Экспорт> Экспортировать как.
- В окне Экспортировать как качество использованного здесь образца изображения отображается как 100%, а размер изображения составляет 1,3 МБ.
- При необходимости отрегулируйте параметры качества в ползунке. По мере уменьшения процента качества изображения размер также уменьшается.
- Удовлетворившись результатом сжатия изображения, нажмите Экспортируйте , чтобы сохранить файл.
Существует несколько бесплатных онлайн-компрессоров изображений. Вам не нужно их устанавливать на свой компьютер. Просто откройте программу в браузере, загрузите фотографию, которую хотите сжать, и следуйте инструкциям на экране. Сжатый образ загружается в вашу систему.
Сжатый образ загружается в вашу систему.
Обычно они просты в использовании. Однако у них нет расширенных настроек сжатия, таких как Photoshop. Кроме того, им также может потребоваться время для загрузки больших файлов изображений.
Вы можете оптимизировать фотографии для публикации в Интернете, электронной почте или социальных сетях с приемлемым качеством с помощью онлайн-программ.
Среди онлайн-компрессоров изображений можно попробовать Adobe Photoshop Express, Resizer.app, Optimizilla, TinyJPG и CompressNow.
Подведение итоговСжатие фотографий или изменение их размера поначалу может показаться чрезмерным. Но с этим постом вы теперь знаете как продвинутые, так и бесплатные методы сжатия фотографий с подходящим качеством. Просто вам нужно найти золотую середину, пробуя различные настройки, чтобы получить приемлемое соотношение размера и качества.
Самые продаваемые продукты
Stellar Data Recovery Professional для Windows
Stellar Data Recovery имеет правильный инструмент восстановления Windows для восстановления всех ваших данных
Подробнее
Stellar Data Recovery Professional для Mac
Программа Stellar Data Recovery для Mac выполняет safe. .
.
Подробнее
Stellar Photo Recovery
Комплексное программное обеспечение для восстановления фотографий, музыки и видеофайлов
Подробнее
Stellar Repair for Video
Мощный инструмент восстановления видео для восстановления поврежденных MOV и других видеофайлов
Подробнее
Как уменьшить размер и вес изображения без потери качества?
Вы ищете способ уменьшить размер изображения без потери качества и тем самым сэкономить место на диске? Вы находитесь в нужном месте ! Сегодня я покажу вам три быстрых и простых способа до уменьшите вес изображений . Следуйте за лидером !
Резюме
- Три способа уменьшить размер изображения без потери качества
- Способ 1: уменьшить размер и вес изображения с помощью Squoosh
- Способ 2: уменьшить вес изображения с помощью Imagine 903 903 903
- Метод 3: изменение размера изображения
Фотографии, которые мы делаем сегодня на смартфоны или фотоаппараты, становятся все более тяжелыми. И по уважительной причине производители всегда интегрируют в наши устройства больше технологий для достижения наилучшего качества. Следовательно, мы получаем фотографии в сумасшедшем разрешении и с впечатляющим уровнем детализации.
И по уважительной причине производители всегда интегрируют в наши устройства больше технологий для достижения наилучшего качества. Следовательно, мы получаем фотографии в сумасшедшем разрешении и с впечатляющим уровнем детализации.
Так что, конечно, жаловаться не будем, ведь смотреть на красивые фотографии все же гораздо приятнее, чем фотографии, которые сплошь в пикселях. Однако место на диске вашего компьютера может очень быстро заполниться. Кроме того, если вы хотите поделиться своими снимками по электронной почте, вы можете столкнуться с проблемой размера (не каламбур ????).
К счастью, есть простые и бесплатные способы уменьшить размер изображения без изменения его качества.
- Первый способ заключается в использовании онлайн-компрессора изображений как Squoosh . С его помощью вы сможете легко и быстро сжимать изображения, сохраняя при этом их качество.
- Другой метод заключается в использовании специализированного программного обеспечения для сжатия изображений , такого как Imagine или E-Mage .
 Это мощное программное обеспечение с открытым исходным кодом, которое может уменьшить размер изображения всего за несколько кликов.
Это мощное программное обеспечение с открытым исходным кодом, которое может уменьшить размер изображения всего за несколько кликов. - И, наконец, последний способ изменить размер изображения с помощью бесплатного программного обеспечения.
В любом случае результат будет одинаковым. Вес вашего изображения будет уменьшен, а качество сохранено.
Способ № 1. Уменьшите размер и вес изображения с помощью Squoosh
Squoosh – это бесплатный онлайн-инструмент GoogleChromeLabs/squoosh” target=”_blank” rel=»noreferrer noopener»>с открытым исходным кодом, специализирующийся на сжатии изображений. Разработанный Google, последний позволяет легко и быстро уменьшить вес изображения.
Большим преимуществом использования этой службы является то, что ваше изображение никогда не отправляется на удаленный сервер. Процесс сжатия изображения выполняется локально. Другими словами, ваше изображение никогда не покидает ваш компьютер.
Squoosh может сжимать ваши изображения в выбранном вами формате и качестве: AVIF, JPEG, JPEG XL, PNG, OxiPNG, MozJPEG или WebP. Кроме того, у вас также есть возможность изменить размер изображения по своему усмотрению. Это приведет к еще большему уменьшению изображения. Однако обратите внимание, что размер вашего изображения будет меньше.
Кроме того, у вас также есть возможность изменить размер изображения по своему усмотрению. Это приведет к еще большему уменьшению изображения. Однако обратите внимание, что размер вашего изображения будет меньше.
Работа этого сервиса сжатия изображений очень проста. Все, что вам нужно сделать, это перетащить изображение в маленькое розовое облачко в верхней части страницы. Обратите внимание, что Squoosh также поддерживает копирование и вставку.
Затем Squoosh предлагает вам панель редактирования, которая позволяет вам выбрать выходной формат для вашего изображения среди тех, которые я упомянул выше. Вы также можете поиграть с ползунком качества, чтобы уменьшить качество изображения или нет.
Конечно, чем ниже качество, тем сильнее будет ухудшаться изображение. Поэтому я предлагаю вам не снижать качество ниже 75%. В любом случае, вы не ошибетесь, так как Squoosh дает вам предварительный просмотр вашего сжатого изображения в реальном времени. Таким образом, вы можете увидеть, слишком ли сильно ухудшилось ваше изображение или нет.
После завершения настроек щелкните значок «Загрузить», расположенный в правом нижнем углу (стрелка вниз), чтобы загрузить сжатое изображение.
Уменьшите размер изображения с помощью SquooshКак вы можете видеть выше, с помощью онлайн-инструмента Squoosh удалось уменьшить размер моего изображения на 88%. Изначально мой образ весил 1,24 МБ, а после сжатия весил всего 156 КБ. И вишенка на торте, качество моего изображения остается неизменным????.
Способ №2: уменьшить вес изображения с помощью Imagine
Imagine – это бесплатное программное обеспечение с открытым исходным кодом, которое позволяет сжимать изображение, чтобы уменьшить его размер. Приложение доступно для Windows, macOS и Linux. Вы можете загрузить его с платформы GitHub .
Imagine предлагает современный и удобный пользовательский интерфейс на французском языке. Преимущество этого программного обеспечения в том, что вы можете уменьшить размер нескольких изображений/фотографий одновременно. Все, что вам нужно сделать, это перетащить изображения в интерфейс программы.
Все, что вам нужно сделать, это перетащить изображения в интерфейс программы.
Затем выберите выходной формат JPG, PNG или WebP, а затем отрегулируйте качество с помощью ползунка под изображением. Я предлагаю вам не опускаться ниже 70%, в этом случае качество вашего изображения может ухудшиться.
После внесения изменений нажмите значок со стрелкой вниз (над изображением), затем выберите « Сохранить как », чтобы сохранить сжатое изображение.
Способ № 3: изменение размера изображения
Если вы просто хотите изменить размер изображения , вам доступно несколько решений. Действительно, существует множество программ и онлайн-инструментов, специализирующихся в этой области. Я не буду цитировать их все, а скорее перенаправлю вас на статьи, которые я уже писал на эту тему.
Чтобы изменить размер изображения в Интернете, я предлагаю вам взглянуть на Массовое изменение размера фотографий . Это 100% бесплатный и сверхбыстрый сервис.






 И кадрируем. У нас получится квадратное изображение, но размер явно не 200*200. Поэтому приступим непосредственно к уменьшению.
И кадрируем. У нас получится квадратное изображение, но размер явно не 200*200. Поэтому приступим непосредственно к уменьшению. Тут тоже можно играть настройками. Иногда можно поставить 90%, иногда можно поставить и 80. Бывали случаи, когда я ставил и 55 и 60%. Все зависит еще и от других параметров.
Тут тоже можно играть настройками. Иногда можно поставить 90%, иногда можно поставить и 80. Бывали случаи, когда я ставил и 55 и 60%. Все зависит еще и от других параметров.



 Выберите место для сохранения сжатого изображения. Назовите файл и сохраните его на диске.
Выберите место для сохранения сжатого изображения. Назовите файл и сохраните его на диске. Чтобы отменить сжатие, вы можете нажать Reset Picture .
Чтобы отменить сжатие, вы можете нажать Reset Picture .
 Вы можете восстановить поврежденные несжатые, а также сжатые фотографии в кратчайшие сроки.
Вы можете восстановить поврежденные несжатые, а также сжатые фотографии в кратчайшие сроки. 0003 Экспорт> Экспортировать как.
0003 Экспорт> Экспортировать как.  Это мощное программное обеспечение с открытым исходным кодом, которое может уменьшить размер изображения всего за несколько кликов.
Это мощное программное обеспечение с открытым исходным кодом, которое может уменьшить размер изображения всего за несколько кликов.