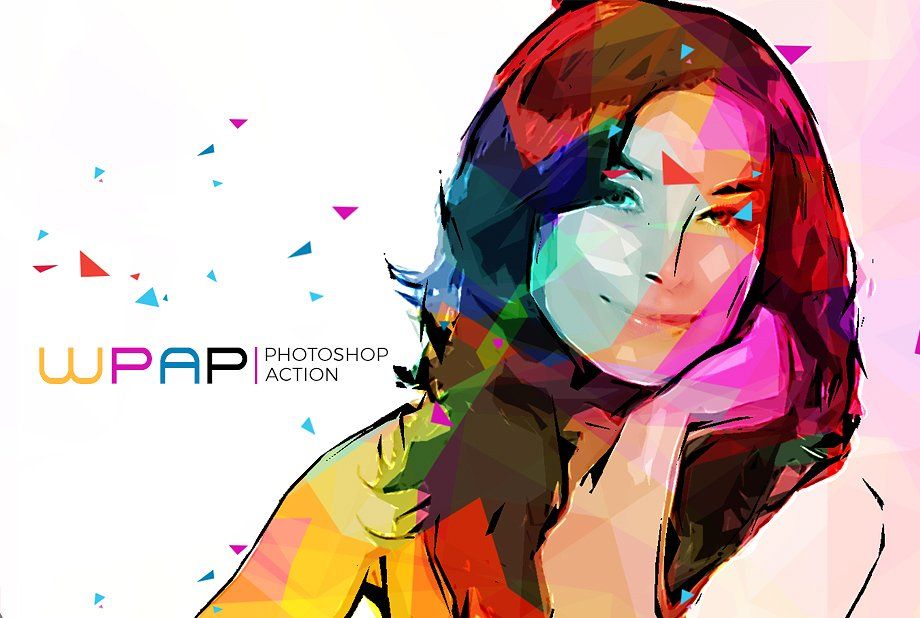
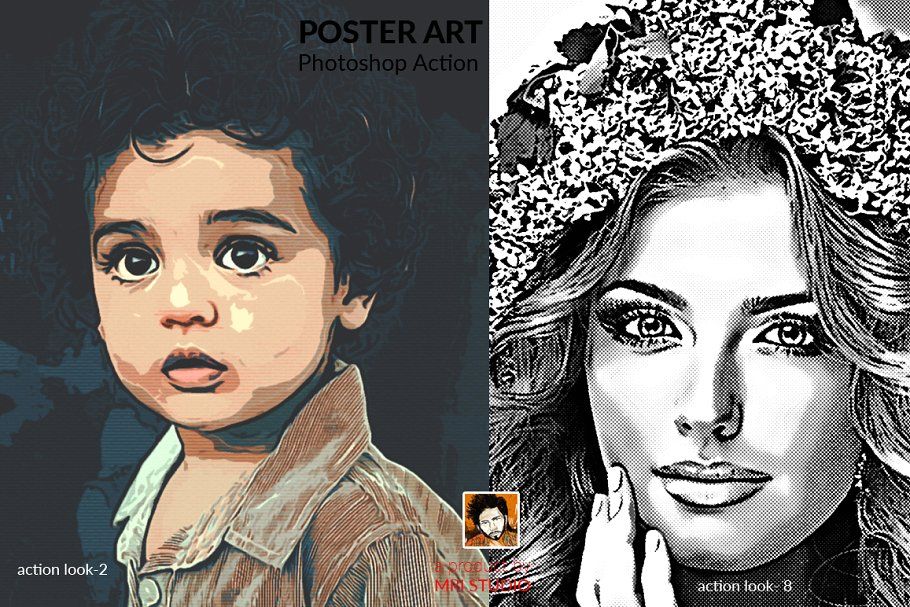
Виды артов в фотошопе: 20 Лучших Художественных Фото Эффектов в Photoshop (Арт Экшены PSD)
Виды «Фотошопа»: описание и особенности
«Фотошоп» – самый известный графический редактор. Лучший помощник художников, фотографов, дизайнеров и просто творческих людей. В этой статье мы предлагаем читателю поближе познакомиться с данной программой: узнать виды «Фотошопа», типы обработки в этой программе, используемые стили и широко применяемые инструменты. Так вы сможете выбрать самую подходящую вам разновидность графического редактора.
«Фотошоп 1.0»
Этот вид «Фотошопа» – стартовая версия программы. Увидела свет в 1990 году. По функционалу сильно напоминала известное приложение «Виндовс» – Paint. Но для своего времени это была достаточно «продвинутая» программа.
С тех пор разработчики каждый год старались выпускать более совершенную версию своего продукта, снабжать его новыми полезными инструментами.
«Фотошоп 7.0»
Этот вид «Фотошопа» вышел в 2002 году. Его отличало наличие важного инструмента – «Кисти восстановления». Также здесь пользователь уже имел возможность адаптировать рабочий стол программы под свои нужды.
Вышла версия и для «Виндовс», и для Мас ОС.
«Фотошоп 8.0»
Особенность этого вида «Фотошопа» – первая CS версия. Именно она дала начало целому ряду разработок данной серии. В частности, в программе поддерживались скрипты и возможность работать с несколькими слоями изображения, объединять их в группы.
Версия CS2
Этот вид «Фотошопа» на фото впервые позволил убрать эффект «красных глаз». Некоторые изменения коснулись панели управления, местоположения на ней инструментов.
Версия CS3
Данный вид «Фотошопа» из списка отличался более ускоренным процессом загрузки стартового окна. В целом, пользователи отметили повышенную производительность программы.
Новинка увидела свет в 2007 году. Была адаптирована под «Виндовс Висту», однако отлично «сотрудничала» и с «Виндовс 7». Кроме того, разработчики адаптировали ее под работу с портативными устройствами.
«Фотошоп СС 2014»
Можно сказать, что с этой версии начинается новая эра «Фотошопа». Дело в том, что в 2014 году корпорация Adobe выпустила масштабные обновления для своих продуктов. В том числе и для «Фотошопа».
Дело в том, что в 2014 году корпорация Adobe выпустила масштабные обновления для своих продуктов. В том числе и для «Фотошопа».
Новая версия стала запускаться еще быстрее, хоть и была нагружена дополнительными возможностями и эффектами. Но при этом стала «кушать» гораздо больше оперативной памяти — на 30-60 Мб.
Настройки панели инструментов, рабочего стола претерпели изменения. В частности, стали более компактными окна, более удобными шрифты.
Перечислим основные преимущества:
- Постоянное отображение окна Advanced вне зависимости от режима работы.
- Моментальное отслеживание расстояния между выделенными объектами, границами рисунка.
- Появление подсказок во время копирования объектов.
- Поиск по шрифтам, моментальное отображение шрифта на объекте.
- Возможность внедрения PNG-файлов «весом» до 2 Гб.
- Добавление новых типов размытия и проч.
«Фотошоп СС 2015»
Разработка увидела свет, соответственно, в 2015 году. Ее отличало следующее:
Ее отличало следующее:
- Ускорение запуска программы, работы с изображениями.
- Внедрение Designe Space. Инструмент позволяет работать с большим набором инструментов, но при этом выполнять меньше движений мышью.
- Доступ к собственной базе стоковых изображений от разработчика.
- Изменение дизайна.
- Упрощенный экспорт файлов.
- Обновленный Creative Cloude.
- Добавление дополнительных стилей к слоям объекта и проч.
Отличие CS от СС
Creative Suite – более старая версия известного графического редактора. В частности, она не поддерживает работу с некоторыми современными плагинами, облачным хранилищем. Но совместима с мобильными аппаратами, имеет обновленный набор инструментов для интеллектуальной коррекции предметов.
Creative Cloud, напротив, поддерживает работу с облачным хранилищем. Версия позволяет также синхронизировать работу над проектом между компьютером и мобильным устройством. Добавлены дополнительные кодеки, программа поддерживает большее количество плагинов и форматов.
«Фотошоп-онлайн»
«Фотошоп» – довольно «увесистая» программа, представленная к тому же только в платном варианте. Отличной ей альтернативой будет онлайн-версия программы. В этом случае вы загружаете фотографию на интернет-ресурс, где также можете работать с ней, не устанавливая громоздкое ПО на свой компьютер.
Известный русскоязычный редактор – online-fotoshop.ru. Внешне рабочий стол, панель инструментов похожи на окно продукта Adobe. Однако онлайн-версия имеет более скромный функционал.
Разновидности обработки в программе
Конечно, сегодня видов обработки в «Фотошопе» огромное множество. Можно сказать, что каждый автор имеет свой неповторимый. Однако мы выделим виды артов в «Фотошопе», имеющих самую большую популярность:
- «Гламур». Роскошный и блистательный стиль. Подчеркнуты самые лучшие черты изображения, а изъяны мастерски скрыты.
- Fashion. Модные фотографии. Главная задача – выделить аксессуары, нюансы одежды модели, украшения. Создается нежный образ, в ходу светлые пастельные тона, природные оттенки и проч.

- Vogue. Будто бы видите перед собой обложку глянцевого журнала. Предпочтение отдается мягким цветам и оттенкам.
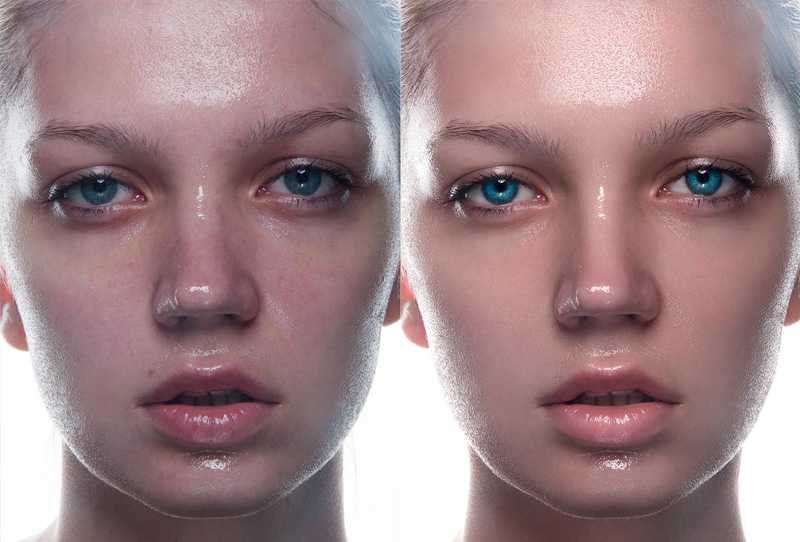
- «Бьюти». Обработка характерна для портретов, фотографий крупного плана. Подчеркиваются особенности черт лица модели, ее макияж.
- High Key. Нежные, воздушные снимки. Ретушер выводит в итоге практически белоснежное изображение с сероватыми, голубоватыми полутонами.
- Low Key. Это, напротив, арты в темных, практически черных тонах с минимумом светлого. Контрастные работы, подчеркивающие силуэт.
- «Инстаграм». Обработка в трендовом стиле популярной соцсети – с искаженной по желанию заказчика цветовой гамме, уходом от натуральных оттенков.
- «Гранж». Так называемый бунтарский стиль. Контрастный, с размытыми контурами, приглушенными оттенками, загрязненными текстурами.
- «Свэг». Вызывающая, яркая обработка, как и образы на фотографии. Акцент делается на позах моделей, украшениях, роскошных нарядах.
- «Клубный стиль». Яркие и позитивные фотографии с вечеринок, ночных клубов, с наложением спецэффектов.

- «Поп-арт». Стилизация под работы художников, работающих в данном стиле, – удаление мелких деталей, нарочитая яркость, цветовые пятна.
- Esquire. Обработка для визитных фотографий успешных джентльменов. Выдержанная размытость, блики света. Большое внимание уделяется приданию выразительности глазам модели.
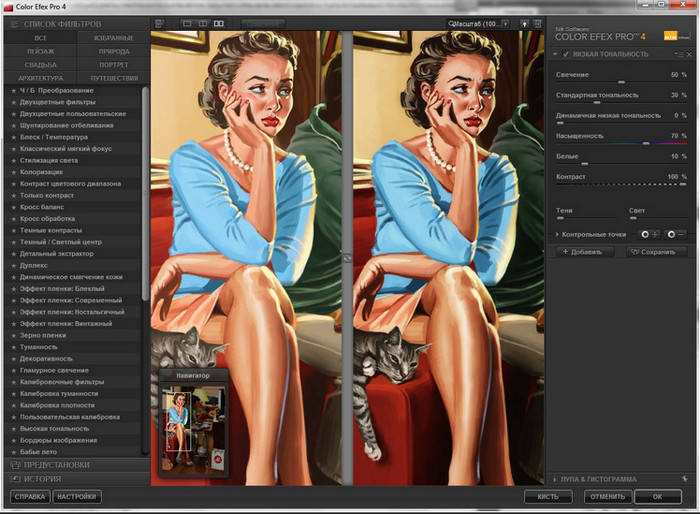
- «Пин-ап». «Рекламная» обработка в стиле некогда популярных открыток с женскими образами.
- «Ретро». Стилизация современного снимка под старинный: мягкие цвета, сепия или ч/б, стилизованные потертости и царапины.
- «Винтаж». Акцент делается на романтический образ и элементы изысканной роскоши.
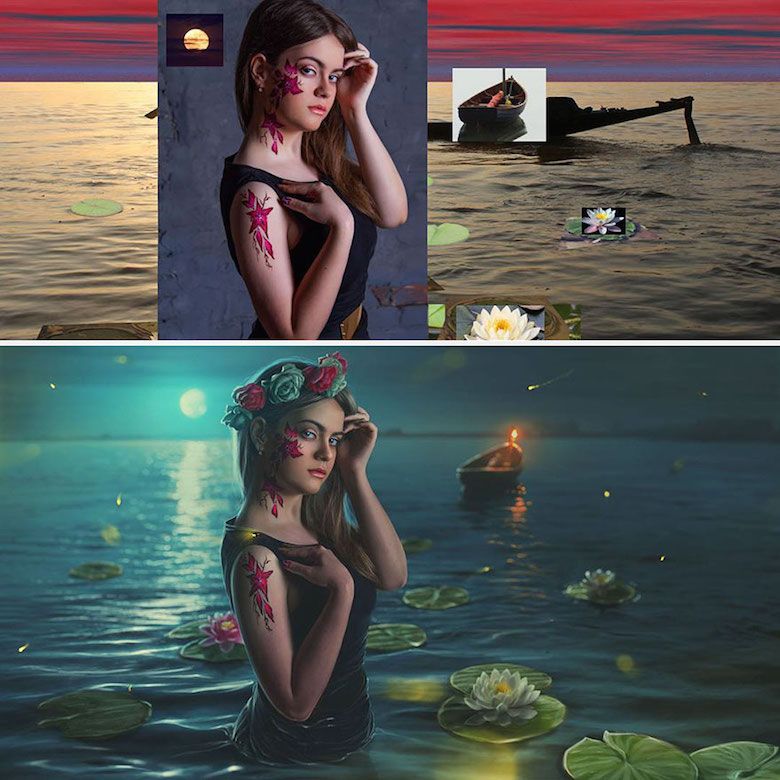
- «Фэнтези». Превращение фотографии в фантастический арт, картинку с собственным миром.
- «Ваниль». Популярен для романтических и свадебных фотографий. Придание изображению мягкости, использование бежевых, розоватых тонов.
- «Уличная фотография». Акцент делается на естественность изображения.
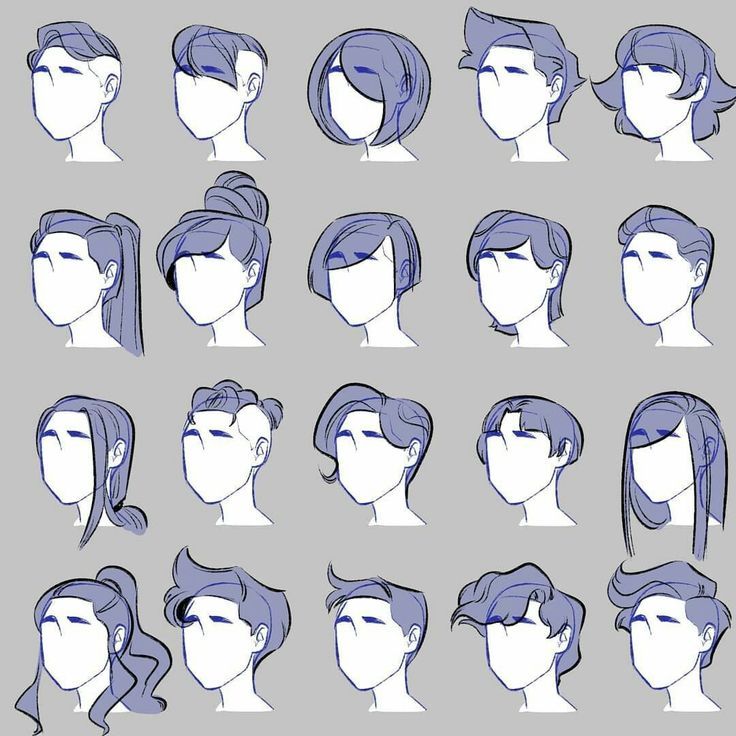
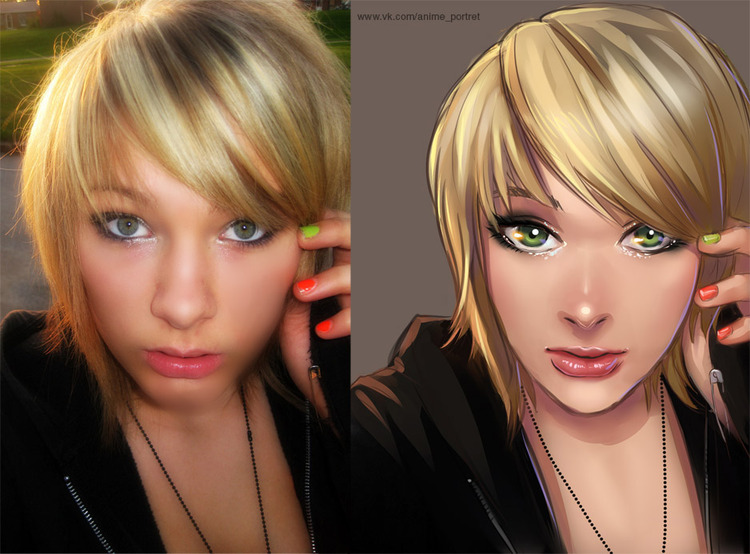
- «Карандашный рисунок». Фотография более похожа на набросок, зарисовку.

Стили слоев
Представим виды стилей в «Фотошопе»:
- Обводка. Слой обводится цветом, градиентом, цветовым переходом. Полезен при работе с объектами, имеющими резкие границы. Например, с текстом.
- Тень. Добавляет тень к содержимому слоя.
- Внутренняя тень. Создание эффекта так называемого «затопленного кадра» – тени здесь будут отбрасываться внутрь изображения.
- Внешнее свечение. Добавляется источник света, расположенный вне границ рабочего слоя.
- Внутреннее свечение. Добавляется источник света, расположенный внутри рабочего слоя.
- Тиснение. Данный стиль добавляет к рабочему слою комбинацию затемнения и подсвечивания.
- Глянец. Добавление специального внутреннего затемнения, создающего своеобразный глянцевый эффект.
- Наложение градиента, цвета, узора.
Стили в «Фотошопе» можно регулировать с помощью следующих параметров:
- Высота.
- Угол.
- Режимы наложения.
- Сглаживание.

- Цвет.
- Контур.
- Стянуть.
- Смещение.
- Глобальное освещение.
- Глубина.
- Градиент.
- Контур глянца.
- Колебание.
- Выбивание слоем падающей тени.
- Шум.
- Режим затемнения и подсветки.
- Узор.
- Непрозрачность.
- Положение.
- Смягчение.
- Источник.
- Стиль.
- Размах.
- Метод.
- Текстура.
Заливка цветом
Чтобы добиться желаемого результата, работая в «Фотошопе» с цветом, важно определиться с таким инструментом, как «Заливка», правильно его отрегулировать.
Видов заливок в «Фотошопе» два – они скрываются за пиктограммой «Ведерко с каплей»:
- «Заливка». Простое наложение цвета, колера. Подходит для рисовки узоров, геометрических фигур. Это закраска фонов и предметов, а также способ изображения абстрактных линий и картинок.
- «Градиент». Та же заливка, только несколькими плавно переходящими друг в друга цветами.
 Благодаря этому инструменту границы между оттенками на изображении практически незаметны. Им подчеркивают обрисовки границ и цветовые переходы.
Благодаря этому инструменту границы между оттенками на изображении практически незаметны. Им подчеркивают обрисовки границ и цветовые переходы.
Заливку в «Фотошопе» можно дополнительно настроить:
- Определение источника заливки.
- Заливка узором.
- Режим заливки.
- Прозрачность заливки.
- Допуск.
- Сглаживание.
- Нанесение на все слои.
Галерея размытия
В этом разделе мы рассмотрим виды размытия в «Фотошопе»:
- Размытие по полю. Подразумевается создание градиентного размытия. Задается точками градиентов, имеющими определенную степень размытия. Возможно добавить к фотографии несколько «булавок» и определить для каждой из них уровень размытия.
- Размытие по диафрагме. Что это такое? Имитация фотосъемки при малой глубине резкости. Допускается добавление нескольких точек фокуса, что невозможно при реальном фотографировании.
- Сдвиг-наклон. Такая разновидность размытия в графическом редакторе имитирует эффект, получаемый с помощью шифт-объектива.
 Определяется участок высокой резкости, сглаживающийся к краям выделенной области. Таким образом можно сымитировать фотографирование миниатюрных объектов.
Определяется участок высокой резкости, сглаживающийся к краям выделенной области. Таким образом можно сымитировать фотографирование миниатюрных объектов. - Размытие контура. Любопытный эффект, с помощью которого можно создать размытие движения по контуру. Надо сказать, что «Фотошоп» будет автоматически совмещать эффект нескольких таких размытий, примененных к одному изображению.
- Размытие вращения. Это и поворот, и размытие изображения вдоль одной или нескольких заданных точек. Можно настроить центральную точку, форму, размер размытия и иные параметры.
На этом закончим знакомиться с одним из самых известных графических редакторов, предлагающим большие возможности и для ретушера, и для дизайнера, и для художника. Надеемся, что вы продолжите с ним знакомство в своем творчестве!
Бесплатный курс «Как создать 2D-пейзаж в Photoshop за 3 дня»
Бесплатный курс «Как создать 2D-пейзаж в Photoshop за 3 дня» — интенсив SkillboxИнтенсив завершен, но вы можете посмотреть его в записи
Электронная почта
Заявка не отправлена! Похоже произошла ошибка. Попробуйте отправить снова или перезагрузите страницу.
Попробуйте отправить снова или перезагрузите страницу.
Освоите базовые инструменты Photoshop и основы композиции. Научитесь рисовать концепт-арты окружения в технике Matte Painting, создадите свой первый 2D-пейзаж и добавите его в портфолио.
Кому подойдёт интенсив
Начинающим 2D-художникам
Расширите навыки работы с 2D-графикой и научитесь разрабатывать концепт-арты. Дополните портфолио сильной работой, которая поможет получить проекты в геймдеве.
Новичкам в компьютерной графике
Освоите Photoshop на базовом уровне и научитесь рисовать пейзажи. Сделаете первый шаг к высокооплачиваемой профессии.
Тем, кто любит рисовать
Узнаете, как создавать 2D-окружение и пейзажи, накладывать текстуры в Photoshop. Создадите первую «цифровую» иллюстрацию и поймёте, хотите ли развиваться в этой сфере.
Вы научитесь
- Работать в Photoshop на базовом уровне
- Разбираться в принципах 2D-графики
- Разбираться в основах композиции
- Придумывать концепт-арты
- Подбирать референсы
- Подбирать материалы для текстурирования
- Создавать окружение в технике Matte Painting
- Создавать скетчи
Инструменты, которые вам понадобятся
Чтобы интенсив прошел максимально эффективно, установите Adobe Photoshop и PureRef. Их вы можете скачать с официальных сайтов — ссылку мы пришлём в письме после регистрации на интенсив.
Их вы можете скачать с официальных сайтов — ссылку мы пришлём в письме после регистрации на интенсив.
Программа
Урок 1
Знакомимся с основами концепт-арт окружения
- Разбираем, что такое концепт-арт окружения.
- Изучаем техники создания окружения: Matte Painting, Photo Bashing и 3D Kitbash.
- Ищем идеи и референсы.
- Осваиваем базовые правила композиции и рассматриваем примеры.
- Создаём скетч.
Урок 2
Создаём концепт-арт окружения
- Дорабатываем скетч.
- Выбираем материалы.
- Создаём концепт-арт в технике Matte Painting.
Урок 3
Концепт-арт окружения: подводим итоги
- Делаем финальные штрихи.
- Разбираем домашние работы.
- Вручаем подарки.
Преподаватель
Работы преподавателя
Получить доступ к записи бесплатного интенсива
Заявка не отправлена!
Похоже произошла ошибка. Попробуйте отправить снова или перезагрузите страницу.
Попробуйте отправить снова или перезагрузите страницу.
Электронная почта
Нажимая на кнопку, я соглашаюсь на обработку персональных данных и с правилами пользования Платформой
Спасибо!
Ваша заявка успешно отправлена
Художественные фильтры Photoshop Elements
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавление размытия, замена цветов и клонирование областей изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Фотослияние Составление
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Пиксельные фильтры
- Работа с цветами
- Понимание цвета
- Настроить управление цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
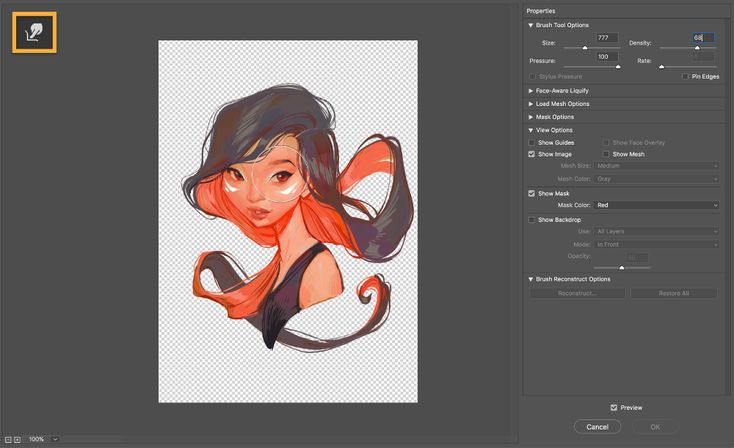
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Цветной карандаш
Фильтр «Цветной карандаш» перерисовывает изображение с помощью цветных карандашей на
сплошной фон.
Для эффекта пергамента измените цвет фона перед применением фильтра «Цветной карандаш» к выбранной области.
Вырез
Вырез фильтр изображает изображение, как если бы оно было сделано из грубо вырезанных кусочков из цветной бумаги. Высококонтрастные изображения выглядят как силуэты, в то время как цветные изображения строятся из нескольких слоев цветных бумага. Вы можете установить количество уровней, простоту краев и верность.
Сухая кисть
Фильтр «Сухая кисть» рисует изображение, используя технику сухой кисти (между маслом и акварелью). Фильтр упрощает изображение, уменьшая свой диапазон цветов к областям общего цвета. Вы можете установить кисть размер, детализация кисти и текстура.
Зерно пленки
Фильтр «Зернистость пленки» придает изображению равномерный зернистый рисунок. Это
добавляет более гладкий и насыщенный узор к более светлым областям изображения.
Этот фильтр полезен для устранения полосатости в смесях и визуального отображения.
объединение элементов из разных источников. Вы можете установить зерно, выделить
площади и интенсивности.
Это
добавляет более гладкий и насыщенный узор к более светлым областям изображения.
Этот фильтр полезен для устранения полосатости в смесях и визуального отображения.
объединение элементов из разных источников. Вы можете установить зерно, выделить
площади и интенсивности.
Фреска
Фреска фильтр рисует слой в грубом стиле, используя короткие, закругленные и наспех нанес мазки. Вы можете установить размер кисти, детализацию кисти, и текстура.
Неоновое свечение
Фильтр Neon Glow использует цвет переднего плана, цвет фона и цвет свечения, чтобы раскрасить изображение и смягчить его внешний вид. Ты можешь установите размер свечения, яркость свечения и цвет свечения. Нижний размер свечения значения ограничивают цвет свечения теневыми областями, а более высокие значения переместите цвет свечения в средние тона и выделите области слоя. Чтобы выбрать цвет свечения, щелкните поле Цвет свечения и выберите цвет в палитре цветов.
Мазки
Фильтр Paint Daubs делает изображение раскрашенным. Вы можете установить
размер кисти, резкость и тип кисти.
Вы можете установить
размер кисти, резкость и тип кисти.
Мастихин
Фильтр Palette Knife уменьшает детали изображения, чтобы придать эффект тонко окрашенного холста, который показывает текстуру под ним. Вы можете установить размер обводки, детализацию обводки и мягкость.
Пластиковая упаковка
Фильтр Plastic Wrap делает слой таким, как если бы он был покрыт блестящим пластик, подчеркивающий детали поверхности. Вы можете установить выделение прочность, детализация и плавность.
Края плаката
Фильтр «Край плаката» уменьшает количество цветов в изображении в соответствии с выбранному вами параметру постеризации, находит края изображения, и рисует на них черные линии. Большие широкие области изображения получают простое затенение, в то время как мелкие темные детали распределены по всему Изображение. Вы можете установить толщину края, интенсивность края и постеризацию.
Грубая пастель
Фильтр Rough Pastels делает изображение таким, как будто оно было сделано с помощью
грубые мазки пастелью на текстурированном фоне. В областях
мел яркого цвета кажется густым с небольшой текстурой; в
более темные области, мел кажется соскобленным, чтобы показать текстуру.
Вы можете установить длину штриха, детализацию штриха и текстуру. Текстура
параметры заставляют изображения выглядеть так, как будто они были нарисованы на текстурах,
таких как холст, кирпич, мешковина или песчаник.
В областях
мел яркого цвета кажется густым с небольшой текстурой; в
более темные области, мел кажется соскобленным, чтобы показать текстуру.
Вы можете установить длину штриха, детализацию штриха и текстуру. Текстура
параметры заставляют изображения выглядеть так, как будто они были нарисованы на текстурах,
таких как холст, кирпич, мешковина или песчаник.
Палочка-мазок
Фильтр Smudge Stick смягчает изображение с помощью коротких диагональных штрихов. чтобы смазать или размазать более темные области изображений. Светлые области становятся ярче и теряют детали. Вы можете установить длину хода, область выделения и интенсивность.
Губка
Губка фильтр рисует слой с сильно текстурированными областями контраста цвет. Вы можете установить размер кисти, четкость и гладкость.
Подмалевок
Фильтр Underpainting закрашивает слой, как если бы он был на текстурированном
фон. Вы можете установить размер кисти, область покрытия текстурой и
варианты текстур. Параметры текстуры заставляют изображения выглядеть так, как если бы они были
нарисованные на текстурах, таких как холст, кирпич, мешковина или камень.
Параметры текстуры заставляют изображения выглядеть так, как если бы они были
нарисованные на текстурах, таких как холст, кирпич, мешковина или камень.
Акварель
Акварельный фильтр окрашивает изображение в акварельный стиль, упрощая детали изображения с помощью средней кисти, наполненной водой и цвет. Там, где на краях происходят значительные тональные изменения, фильтр насыщает цвета. Вы можете установить детализацию кисти, интенсивность теней, и текстура.
Инструменты рисования в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с выборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение изображения и трансформация
- Заменить небо на изображениях
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание веб-галерей фотографий
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Об инструментах рисования, стилях и параметрах
Adobe Photoshop предоставляет несколько инструментов для рисования и редактирования цвета изображения. Инструмент «Кисть» и «Карандаш» работают как традиционные инструменты рисования, применяя цвет мазками кисти. Такие инструменты, как «Ластик», «Размытие» и «Палец», изменяют существующие цвета на изображении. На панели параметров для каждого из этих инструментов рисования вы можете установить способ применения цвета к изображению и выбрать один из предустановленных кончиков кисти. См. Галерею инструментов для рисования.
Инструмент «Кисть» и «Карандаш» работают как традиционные инструменты рисования, применяя цвет мазками кисти. Такие инструменты, как «Ластик», «Размытие» и «Палец», изменяют существующие цвета на изображении. На панели параметров для каждого из этих инструментов рисования вы можете установить способ применения цвета к изображению и выбрать один из предустановленных кончиков кисти. См. Галерею инструментов для рисования.
Предустановки кистей и инструментов
Набор параметров кисти можно сохранить в качестве предустановки, чтобы иметь быстрый доступ к часто используемым характеристикам кисти. Photoshop включает в себя несколько образцов предустановленных кистей. Вы можете начать с этих пресетов и изменять их для создания новых эффектов. Многие оригинальные пресеты кистей доступны для загрузки в Интернете.
Наборы настроек можно быстро выбрать в меню выбора «Наборы кистей» на панели параметров, что позволяет временно изменить размер и жесткость набора настроек кисти.
Сохраните наборы инструментов, если вы хотите сохранить настраиваемые характеристики кончика кисти вместе с настройками на панели параметров, такими как непрозрачность, растекание и цвет. Дополнительные сведения о наборах инструментов см. в разделе Создание и использование наборов инструментов.
Параметры кончика кисти
Наряду с настройками на панели параметров параметры кончика кисти определяют способ применения цвета. Вы можете наносить цвет постепенно, с мягкими краями, крупными мазками кисти, с различной динамикой кисти, с различными свойствами смешивания и с кистями различной формы. Вы можете применить текстуру мазками кисти, чтобы имитировать рисование на холсте или художественной бумаге. Вы также можете имитировать распыление краски с помощью аэрографа. Панель «Параметры кисти» используется для установки параметров кончика кисти. См. обзор панели «Параметры кисти».
Если вы работаете с графическим планшетом, вы можете управлять нанесением цвета с помощью давления пера, угла наклона, поворота или колесика стилуса. Вы устанавливаете параметры планшетов для рисования на панели «Параметры кисти» и на панели параметров.
Вы устанавливаете параметры планшетов для рисования на панели «Параметры кисти» и на панели параметров.
Рисование с помощью инструмента «Кисть» или «Карандаш» инструмент
Инструмент «Кисть» и инструмент «Карандаш» текущий цвет переднего плана на изображении. Инструмент «Кисть» создает мягкие мазки цвета. Инструмент «Карандаш» создает линии с четкими краями.
Инструмент «Поворот» поворачивает холст, что упрощает рисование. См. раздел Использование инструмента «Повернуть вид».
Выберите основной цвет. (См. раздел Выбор цветов на панели инструментов.)
Выберите инструмент «Кисть» или Инструмент «Карандаш».
Выберите кисть на панели «Кисти». См. раздел Выбор предустановленной кисти.
Установите параметры инструмента для режима, непрозрачности и т. д. на панели параметров.

Выполните одно или несколько из следующих действий:
- Нажмите и перетащите изображение для рисования.
- Кому нарисуйте прямую линию, щелкните начальную точку на изображении. Затем удерживая нажатой клавишу Shift, щелкните конечную точку.
- При использовании инструмента «Кисть» в качестве аэрографа удерживайте кнопку мыши, не перетаскивая, чтобы создать цвет.
Выбор настройки курсора
Обновлено в Photoshop 24.1 (выпуск от декабря 2022 г.)
В этом выпуске мы добавили прямые настройки, которые позволяют легко устанавливать яркость контуров кисти по своему вкусу в курсорах. панель предпочтений. Вы можете выбрать один из следующих вариантов: Тонкий, Обычный, Жирный и Очень жирный.
При настройке этого параметра изменение настроек вступает в силу немедленно — нет необходимости перезапускать Photoshop!
Легко установите жирность контуров кисти по своему вкусу на панели настроек «Курсоры».
инструменты рисования имеют три возможных курсора: стандартный курсор (значок на панели инструментов), перекрестие и курсор, который соответствует размеру и форме текущего выбранного кончик кисти.
Выберите «Правка» > «Установки» > «Курсоры» (Windows) или «Photoshop» > «Установки» > «Курсоры» (macOS).
Выберите нужные курсоры в обоих курсорах рисования. области и области «Другие курсоры». Курсоры образцов изменяются, чтобы отразить ваш выбор. Для курсора «Наконечник кисти» выберите размер и чтобы включить перекрестие в курсоре.
- Нормальный кончик кисти ограничивает размер курсора к областям мазка кисти, которые имеют непрозрачность 50% или более.
- Наконечник полноразмерной кисти области, пораженной мазком кисти. Для мягких кистей это дает больший размер курсора, чем параметр «Обычный», чтобы включить области мазка кисти с более легкой непрозрачностью.
Чтобы комбинировать различные типы курсоров, выберите «Показывать перекрестие в кончике кисти» или «Показывать только перекрестие во время рисования». Или для инструментов «Перо» и «Кисть» нажмите Caps Lock, чтобы переключиться между стандартным курсором и перекрестием.
Или для инструментов «Перо» и «Кисть» нажмите Caps Lock, чтобы переключиться между стандартным курсором и перекрестием.
Параметры инструмента рисования
Установите следующие параметры на панели параметров. Параметры доступные варьируются в зависимости от каждого инструмента.
Режим
Устанавливает метод смешивания цвета, который вы рисуете, с нижележащими существующими пикселями. Доступные режимы меняются в зависимости от выбранного в данный момент инструмента. Режимы рисования аналогичны режимам наложения слоев. См. Режимы наложения.
Непрозрачность
Задает прозрачность применяемого цвета. Когда вы закрашиваете область, непрозрачность не превышает заданного уровня, независимо от того, сколько раз вы перемещаете указатель по области, пока не отпустите кнопку мыши. Если вы снова обведете область, вы примените дополнительный цвет, эквивалентный установленной непрозрачности. Непрозрачность 100 процентов непрозрачна.
Непрозрачность 100 процентов непрозрачна.
Поток
Задает скорость применения цвета при перемещении указателя по области. Когда вы закрашиваете область, удерживая нажатой кнопку мыши, количество цвета увеличивается в зависимости от скорости потока вплоть до настройки непрозрачности. Например, если вы установите непрозрачность на 33% и поток на 33%, каждый раз, когда вы перемещаетесь по области, ее цвет смещается на 33% в сторону цвета кисти. Общая непрозрачность не превысит 33%, если вы не отпустите кнопку мыши и не проведете по области еще раз.
Нажмите одну цифровую клавишу, чтобы задать непрозрачность инструмента, кратную 10 % (нажатие 1 устанавливает значение 10 %, нажатие 0 устанавливает значение 100 %). Нажмите две цифровые клавиши, чтобы установить конкретную непрозрачность. Чтобы установить поток, нажмите Shift и цифровые клавиши.
Аэрограф
Имитирует рисование аэрографом. Когда вы перемещаете указатель по области, краска накапливается, пока вы удерживаете нажатой кнопку мыши. Жесткость кисти, непрозрачность и параметры потока определяют, насколько быстро и сколько краски наносится. Нажмите кнопку, чтобы включить или выключить эту опцию.
Когда вы перемещаете указатель по области, краска накапливается, пока вы удерживаете нажатой кнопку мыши. Жесткость кисти, непрозрачность и параметры потока определяют, насколько быстро и сколько краски наносится. Нажмите кнопку, чтобы включить или выключить эту опцию.
Автоматическое стирание
(только для инструмента «Карандаш») Закрашивает фоновым цветом области, содержащие основной цвет. Выберите цвет переднего плана, который вы хотите стереть, и цвет фона, который вы хотите изменить. (См. раздел Автостирание с помощью инструмента «Карандаш».)
Кнопки давления планшета
Используйте давление стилуса, чтобы переопределить настройки непрозрачности и размера на панели «Настройки кисти».
Photoshop выполняет интеллектуальное сглаживание мазков кисти. Просто введите значение (0–100) для параметра «Сглаживание» на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует устаревшему сглаживанию в более ранних версиях Photoshop. Чем выше значение, тем больше степень интеллектуального сглаживания применяется к вашим штрихам.
Значение 0 соответствует устаревшему сглаживанию в более ранних версиях Photoshop. Чем выше значение, тем больше степень интеллектуального сглаживания применяется к вашим штрихам.
Сглаживание штрихов работает в нескольких режимах. Щелкните значок шестеренки (), чтобы включить один или несколько из следующих режимов:
Режим вытянутой струны
Рисует только при натянутой струне. Движения курсора в радиусе сглаживания не оставляют следов.
Наверстать инсульт
Позволяет краске продолжать догонять курсор, пока вы приостановили обводку. Отключение этого режима останавливает нанесение краски, как только прекращается движение курсора.
Наверстать упущенное в конце инсульта
Завершает обводку от последней позиции рисования до точки, в которой вы отпустили управление мышью/стилусом.
Отрегулировать масштаб
Предотвращает дрожание движений за счет регулировки сглаживания.





 Благодаря этому инструменту границы между оттенками на изображении практически незаметны. Им подчеркивают обрисовки границ и цветовые переходы.
Благодаря этому инструменту границы между оттенками на изображении практически незаметны. Им подчеркивают обрисовки границ и цветовые переходы. Определяется участок высокой резкости, сглаживающийся к краям выделенной области. Таким образом можно сымитировать фотографирование миниатюрных объектов.
Определяется участок высокой резкости, сглаживающийся к краям выделенной области. Таким образом можно сымитировать фотографирование миниатюрных объектов.