Зачем нужны слои в фотошопе: Зачем нужны слои в фотошопе и где их чаще всего применяют?
Зачем нужны слои в фотошопе и где их чаще всего применяют?
Автор Дмитрий Костин На чтение 4 мин. Опубликовано
Приветствую вас, дорогие друзья! С вами снова Дмитрий Костин. И сегодня мы с вами изучим очередной инструмент выделения…шутка. Хватит уже выделять, пора переходить к другим функциям. И сегодня я хотел бы вам вкратце рассказать про то, без чего фотошоп был бы посредственным графическим редактором.
Никакого секрета здесь нет, так как вы уже наверное поняли, что хочу я рассказать про слои. Да это действительно одна из самых важных вещей в фотошопе. Но вот я всё говорю, что мол важная вещь, а все таки зачем нужны слои в фотошопе и какую функцию они выполняют? Давайте рассмотрим подробнее.
Слои прежде всего нужны для удобства работы. Представьте, что у вас есть какое-то изображение и вы нарисовали на нём определенный элемент (или просто поставили его отдельно), например цветы в вазе. И вот вам показалось, что цветы в вазе слишком маленькие или слишком большие, или слишком тусклые, а может и яркие, и т.д. Что в таких случаях делать, если нет слоёв?

Конечно можно аккуратно их выделить любым популярным способом, а потом уже делать с этим изображением что-нибудь. На самом деле это грубо, глупо, непрофессионально и некрасиво, да и не во всех случаях вы сможете это провернуть. И тогда к нам на помощь и придут слои.
Если у вас ваза и цветы будут находиться на разных слоях, то и редактировать вы сможете каждый элемент в отдельности. Это как если бы у вас есть два прозрачных листа с изображением разных изображений (например того же цветка или вазы). И когда вы положите один такой лист на другой, то вам будет казаться, что это один лист с двумя изображениями, так как прозрачный фон для нас невидим. Уловили суть?

Когда вы делаете какой нибудь коллаж, то без слоёв тут вообще никак. Всё изображение держится на них (о коллажах поговорим в других уроках). Даже дизайн моего блога был сделан в фотошопе, и сам макет содержал в себе множество-множество различных слоев (Надписи, рубрики, меню, логотип, картинка, фон и т.д.).
Если вы испортите изображение на одном слое, то это никак не отразится на других его соотечественниках. Вы просто сможете удалить ненужный кусок и вставить новый.
Кроме всего прочего слои позарез нужны для анимации в фотошопе, ведь все анимированные баннеры в формате GIF состоят из слоёв, и именно благодаря этим слоям и происходит анимация. То есть вы двигаете изображение на слое в каждом новом кадре, за счет чего и происходит движение.
И конечно же я не могу упомянуть различные виньетки, фотографии в рамках, выпускные альбомы и т.д. У вас есть какая-то рамка с пустотой на одном слое, и всё что надо сделать — это вставить фотографию на другой слой и там уже подгонять под размер и т.д. То же самое касается различных групповых снимков типа выпускного фото, где каждого ученика отдельным слоем вставляют в отдельную рамочку.

Поэтому я с уверенностью могу сказать, что слои созданы для удобства и облегчения работы. И это еще мягко сказано. Поэтому без знания слоев мы с вами в фотошопе далеко не уйдем. Так что готовьтесь, дорогие мои. Впереди вас ждет несколько уроков по слоям.
А заодно я рекомендовал бы посмотреть вам один замечательный видеокурс по Adobe Photoshop. Все видеоуроки отлично построены, нет лишней воды, рассказывается все простым и понятным языком. Уроки очень интересные и смотрятся на одном дыхании. Так что обязательно просмотрите. Не пожалеете!
Ну а на сегодня я пожалуй закончу, ведь впереди нам предстоит работа, так что отдыхайте и набирайтесь сил. А чтобы не пропустить чего-то интересного и важного, то обязательно подпишитесь на обновления моего блога. Ну а вам я желаю удачи. Увидимся в следующих статьях. Пока-пока!
С уважением, Дмитрий Костин
Фотошоп: Слои и Маски : alexey_soloviev — LiveJournal
Решил сделать небольшую обзорную статью и рассказать, что такое слои, маски и зачем они нужны . Начну с того, что я себя не считаю большим знатоком Фотошопа, но кое-что знаю и умею и хотел бы этими знаниями поделиться с другими, для кого эти два слова «слой» и «маска» звучат абстрактно, как когда-то для меня. Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речь Надеюсь после прочтения этой статьи «слои и маски» Вам будут более понятны Примечание: делать очень подробную статью на эту тему не рискнул (сам всего не знаю да и времени много на это надо) … но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями. Примечание2: только что закончил статью … писал её в течении 3 дней … на «небольшой» обзор она не похожа, так как получилось очень объёмной. Будьте готовы, как говориться — «далее много букв» |
Часть 1: Немного теории ВОПРОС: Зачем нужны слои? ВОПРОС: Зачем нужны маски? Слои можно рассматривать как страницы книги, (или как кадры аналоговой плёнки, нарезанные по одному и положенные друг на друга) на которых есть какая-либо графическая информация. |
Если открыть какое-либо изображение в Фотошопе, то оно автоматически будет размещено на единственном слое, который обычно называется Background (или Задний план в русской версии).
Можно создать новый слой нажатием на иконку, либо комбинацией Сtrl+Shift+N. Обычной операцией при открытии какого-либо фото является создание резервной копии основного слоя либо через правую кнопку мышки и «Duplicate Layer», либо через комбинацию клавиш Ctrl + J. Прежде чем начнёте редактировать изображение, советую создавать такую резервную копию, как говориться «на всякий пожарный».
Вот пояснение к панели Слоёв (Layers) :
Имеется 2 важных/часто_используемых меню: Режим смешивания и Прозрачность слоя (Opacity).
Первая опция определяет по какому принципу активный (выбранный) слой будет «смешиваться» со слоем, который находится под ним. По умолчанию режим стоит в «Normal» — это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5 имеется 27 различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
Более подробно про режимы смешивания можно прочитать тут и тут.
Вторая опция определят степень прозрачности слоя: 100% означает слой не прозрачный. Если поставить 50%, то он станет на 50% прозрачным (как калька) и сквозь него начнёт проглядываться нижний слой. По такому принципу была сделана заглавная картинка:
Фотография маски была размещена поверх скриншота слоёв, прозрачность была выставлена на 50%, слоя были объединены в один и результат был сохранён в JPEG файл.
А что если прозрачность верхнего слоя нужна 100% (точнее это будет 100%-ая не-прозрачность), но с верхнего слоя на нижний слой должна перейти только часть изображения … например только сама маска, а лента и шарики Вам не нужны?
Вот мои 2 тестовых изображения (кстати, моя супруга нарисовала — акрил, размер 50х70см)
Примечание: все нижеописанные действия не преследовали цели получить «шедевр», а преследовали цель объяснить принцип работы слоёв и масок.
Самый простой путь решения этой задачи — выбрать Ластик и стереть не нужные элементы с верхнего слоя. Я так раньше делал … очень удобно и просто.
вот как будут выглядеть два слоя после открытия (подробней про открытие нескольких файлов в виде слоёв будет написано ниже):
и вот что получится после работы Ластика:
можно сказать, что результат получился не плохой. Только у этого способа есть два (может и больше) жирных минуса: если в конце обработки изображении Вы заметите, что случайно стёрли какой-то элемент, который должен был перейти на нижний слой, или решите, что конечный результат смотрелся бы лучше вместе с шариками, то вернуть этот элемент (шарики) будет не просто. Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии«, о которой я упоминал в начале статьи.
Внимание: количество шагов, на которое можно вернуться назад, ограничено !!! По умолчанию всего около 20 шагов (или около этого). А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States. Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100 — вполне подойдёт.
Второй минус такого способа — он является «разрушающим» — часть изображения будет безвозвратно утеряна.
Что бы избежать подобных «неприятностей» и работать по «не разрушаемому» принципу, необходимо использовать «маски».
Выделяем верхний слой (кликаем на нём мышкой) и жмём на иконку добавления маски.
Маску нужно рассматривать как Чёрно-Белое изображение (точнее сказать изображение «оттенков серого цвета»).
Какой принцип работы маски? Если маска имеет белый цвет, то она считается прозрачной (т.е. верхний слой будет виден). Если она имеет чёрный цвет, то она не прозрачная (верхний слой будет спрятан). Градации серого определяют степень прозрачности верхнего слоя.
Т.е. если Вам надо «убрать» часть изображения верхнего слоя, то после добавления маски, выбираем основной цвет чёрный, мягкую кисточку подходящего размера, прозрачность кисточки (Opacity — от 20 до 100%), и, убедившись, что Вы находитесь на самой маске, а не на исходном изображении (вокруг маски будет небольшая рамка) , начинаете кисточкой «рисовать» по тем участкам, которые Вам не нужны.
Вот что должно получиться в результате:
Маленькая миниатюра того, что Вы «нарисовали» чёрной кисточкой, будет отображаться на самой иконки маски. Чтобы увидеть саму маску, необходимо кликнуть на ней с нажатой клавишей Alt.
Это позволит увидеть какие участи необходимо «доработать», что можно сделать прямо на этом Чёрно-Белом изображении: чёрной кисточкой прокрашиваете пропущенные участки. Когда закончите, жмёте на иконке маски с нажатым Alt‘ом ещё раз и возвращаетесь в обычный вид.
Если вдруг Вы решите, что с красной ленточкой внизу конечный вариант смотрелся бы лучше, то жмёте правой кнопкой мыши на иконке маски, выбираете опцию «Disable Layer Mask» (для временного отключения маски) (на иконке маски появится красный крестик и весь верхний слой станет виден), выбираете основной цвет кисточки белый, и белой кисточкой начинаем прорисовывать наши ленточки в нижней части картины (убедившись что Вы находитесь на маске, а не на изображении).
Когда закончите прорисовывать ленточки белой кисточкой, жмёте опять на иконке маски правой кнопкой мышки и выбираете «Enable Layer Mask». Вот что должно получиться в итоге:
Таким образом при помощи масок можно легко определять какая часть изображения активного слоя должна «проявиться» на нижнем слое, какая «скрыться», а какая проявиться только чуть-чуть с прозрачностью в 20% например. Для «прозрачности» можно использовать оттенки серого цвета, либо использовать чёрный цвет, но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Чёрная кисточка с прозрачностью в 20% даст слегка серый результат. Если провести кисточкой по тому же участку ещё раз, то серый цвет потемнеет (что сделает этот участок менее видимым на нижнем слое). Многократное рисование такой кисточкой по одному и тому же участку в итоге даст полностью чёрный цвет. Пониженную «плотность» кисточки очень хорошо использовать на границах для более плавного слияния слоёв. Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
Если Вы обрабатываете большое изображение и решаете продолжить процесс обработки позже, то сохраняете все слои и маски в одном PSD или TIFF файле. Если Вы закончили обработку, то видимый результат можно сохранить в формате JPEG для публикации на Интернете, но слои и маски в этом формате сохранены не будут.
Лично я сохраняю некоторые изображения вместе со слоями в формате TIFF, если знаю, что возможно чуть позже я вернусь к редактированию (когда много слоёв и сложные маски). Есть один минус в этой ситуации — размер файла TIFF на прямую зависит от количества слоёв. Некоторые файлы могут быть более 100 МБ (!!!) в размере (не смотря на то, что RAW файлы с моей 18-ти мегапиксельной камеры имеют размер 20-25 МБ).
Если Вы уверены, что обработка файла закончена и слои Вам больше не понадобятся, то можно объединить все слои в один при помощи команды «Flatten Image» из меню Layers, сохранить либо как TIFF без потери качества и потом TIFF можно сохранить как JPEG с качеством 9-10, либо сохранить сразу как JPEG. Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF‘ом и потом опять сохраняйте его как JPEG, так как многократное сохранение одного и того же JPEG фала приведут к потери его качества.
На этом хотел бы закончить Первую Часть.
Часть 2: Практическая
Ничто так хорошо не закрепляет теорию как практика !!! Предлагаю немного закрепить прочитанное в первой части небольшим практическим занятием.
Задача: имеется 3 изображения одного и того же места в разные времена года — лето, осень и зама.
Необходимо объединить все три времени года на одном конечном изображении и получить примерно такой результат:
Сохраняйте исходники в какую-нить отдельную папку.
В начале я обещал рассказать, как открыть сразу несколько фалов в виде слоёв. Если Вы работаете в LightRoom‘e и хотите от туда открыть несколько изображений в виде слоёв, то, выделив нужные файлы идёте в меню Photo — Edit In — Open as Layers in Photoshop. Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom’a. Есть минимум два пути:
Первый:
1) откройте первый файл в Фотошопе.
2) откройте второй файл. Он откроется в отдельно окне. Нажмите Ctrl+A и потом Ctrl+C (выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V (вставить из буфера обмена). Второе изображение будет добавлено как новый слой
3) откройте третий файл и повторите шаг 2.
4) в результате Ваш первый файл будет содержать 3 слоя с тремя изображениями.
Второй:
1) Открываете меню File — Scripts — Load Files into Stack …
2) Выбираете файлы, при необходимости можно поставить галочку автоматического выравнивания изображений (очень полезно в случае открытия изображения для HDR обработки … но в нашем случае выравнивать ничего не нужно)
… всё … все 3 файла будут сразу открыты в одном окне в виде слоёв. Просто, не правда ли
На второй и третий слои добавляем прозрачные (белые ) маски, нажимая на нужный слой для его выбора и нажимая на иконку добавления маски
Примечание: иногда с верхнего слоя необходимо взять только небольшую деталь, поэтому проще сразу создать не прозрачную (чёрную) маску нажав на иконку добавления маски с нажатой клавишей Alt.
Кликаем на маске верхнего слоя (вокруг иконки маски появится рамочка как индикация того, что маска активна и все Ваши действия буду проводиться на ней, а не на самом изображении).
Чтобы обеспечить плавный переход одного слоя в другой можно использовать градиентную заливку, выбрав белый как «начальный» цвет и чёрный как «конечный». Жмём мышкой примерно в том месте, где начинается линия на нижнем скриншоте и тянем мышку горизонтально вправо на пару сантиметров.
Градиентная заливка обеспечит плавный переход одного слоя в другой.
После заливки Вы сразу увидите, что от первого слоя осталась только небольшая часть, которая плавна перешла во второй слой. Далее переходим на маску второго слоя и точно так же проделываем градиентную заливку.
В результате у Вас должно получиться примерно так:
Результат не плохой, но можно попробовать его улучшить при помощи мягкой кисточки прорисовывая белым цветом то, что Вы желаете показать, либо чёрным то, что желаете скрыть. После нескольких минут мои маски приняли вот такой вид:
Что в итоге дало вот такой результат
Как я уже говорил, все слои и маски можно сохранить в TIFF или PSD файле, либо, если возвращаться к редактированию Вы точно не собираетесь, то можно объединить все слои в один командой Layers — Flatten Image и сохранить конечный результат как JPEG.
Часть 3: Корректирующие слои
Хотел уже закончить свой «небольшой обзор«, но вспомнил, что забыл рассказать про корректирующие слои.
Меню Image — Adjustments содержит большой набор опций по корректировки изображения. Многие из этих опций можно добавлять в виде «корректирующих слоёв». Для этого необходимо выбрать слой, к которому собираетесь применять коррекцию и выбираете нужную опцию из списка «Add an adjustment». Наведя мышкой на иконку какой-либо корректирующей функции Вы увидите всплывающую подсказку с названием функции, хотя в принципе и сами иконки достаточно понятно выглядят.
Корректирующий слой будет добавлен вместе с прозрачной (белой) маской, при помощи которой можно выбрать только часть изображения после коррекции. Сами по себе корректирующие слои не содержат графических элементов, и предназначены только для хранения информации, например об изменении кривых, контраста, насыщенности и т.п.
В отличие от обычных, корректирующий слой влияет на все видимые слои (точнее, на их видимые части), расположенные под ним, а не только на текущий. Но большой плюс применения корректирующего слоя заключается в том, что в действительности он не изменяет пиксели до тех пор, пока не будет совмещён со слоем, расположенным под ним (при помощи комбинации клавиш Ctrl+E ), что даёт возможность экспериментировать с различными эффектами.
Еще одним плюсом в использовании корректирующих слоев может послужить возможность применения одних и тех же корректирующих настроек к нескольким изображениям. Во-первых, вы можете копировать корректирующий слой в разные изображения (делается это так же, как и в случае с обычным слоем), а во-вторых, если изображения располагаются на нескольких слоях одного документа, то расположив над ними над всеми корректирующий слой, вы распространите его эффект на все эти изображения (видимые их части).
Вот ссылка и ещё одна на небольшие статьи по корректирующим слоям.
Часть 4: Маленькие хитрости
Если у Вас есть фото, на котором Вы хотите поменять задний фон, то используйте инструменты Magic Wand, Quick Selection и Lasso в режимах добавления или вычитания для того, чтобы выделить всё, кроме основного объекта. Как говорилось выше, не забудьте сделать копию основного слоя и работайте с копией, отключив видимость основного (Background) слоя.
После того, как выделение закончено (оно может быть не на 100% точным, это не страшно … но чем лучше сделаете выделение, тем меньше потом будет работы), жмите на иконку добавления маски с нажатой клавишей Alt.
Если добавите маску без нажатой Alt, то она будет маска «наоборот». Для инверсии маски нажмите комбинацию Ctrl + I.
Далее необходимо «улучшить» маску, нажав на ней правой кнопкой мышки и выбрав опцию Refine Mask
Желательно результат «улучшения» маски разместить на новом слое (Output To: New Layer with Layer Mask) и сохранить настройки (Remember Settings). Если у Вас большое изображение, то и значения ползунков будут чуть больше для достижения желаемого результата.
Затем добавляем на нижний слой красивый фон и фотография готова
Маску можно будет вручную там и сям подправить если необходимо.
Хороший видео-урок на эту тему есть тут
Если у Вас несколько слоёв, то нажав на иконку глаза можно отключить видимость этого слоя. Но можно нажать на эту иконку с нажатой клавишей Alt, что отключит видимость всех остальных слоёв, кроме этого. Повторный Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Маску можно «перетаскивать» с одного слоя на другой точно так же, как перетаскиваются файлы в Проводнике из одной папки в другую по принципу Drag&Drop.
Если Вам надо скопировать маску на другой слой, то перетащите её с исходного слоя вместе с нажатой клавишей Alt.
Часть 5: Заключение
Если кто-то ещё в силах читать , то вот тут есть чуть больше информации по слоям
Ну вроде получилось описать основные моменты и надеюсь я Вас не сильно утомил
Спасибо всем, кто дочитал до конца. Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Если Вам понравилась моя статья и Вы захотите сказать «спасибо», то нажмите на смайлик:
Спасибо сказали раз
Что такое слой и как его создать? / Фотошоп-мастер
Приветствуем будущего Photoshop-мастера!
В этой статье мы поговорим о самом важном моменте в работе с программой Photoshop — это Слои! Для новичка бывает трудно уловить суть этого понятия, но при ближайшем рассмотрении оказывается все до примитивности просто.
Если ваши знания о слоях представляют собой миску с винегретом — то этот материал специально для вас! Если же вы чувствуете себя достаточно «мастеритым» в этой области, все равно почитайте, возможно, найдете для себя чего-нибудь полезное.
Что такое слой?
Понятие «слой» в программе Photoshop имеет точно такой же физический смысл, как и в жизни, — это прослойка или пласт, который является составной частью чего-то целого.
Давайте вспомним случаи, где нам встречается это понятие в реальной жизни?
- Мы покрываем стены слоем краски.
- Атмосфера Земли состоит из нескольких слоев.
- Бутерброд: хлеб, масло, сыр…
Теперь чтобы наглядно увидеть «слой» в Photoshop нужно сначала научиться его создавать.
Создайте новый документ Файл — создать (File — New) или Ctrl+N.

Теперь перейдем к созданию нового слоя:
1-й способ создать слой:
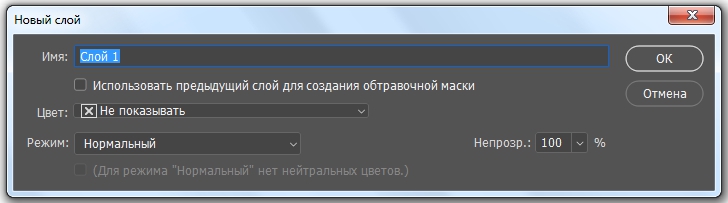
Главное меню — Слои — Новый — Слой… (Layer — New — Layer…).
Появляется такое окошко:

Да, имя вы можете ввести, а вот другие параметры оставьте как на картинке.
2-й способ создать слой:
Справа на рабочем столе в программе Photoshop должно отображаться окно работы со слоями, если его нет, то вызовите его клавишей F7.
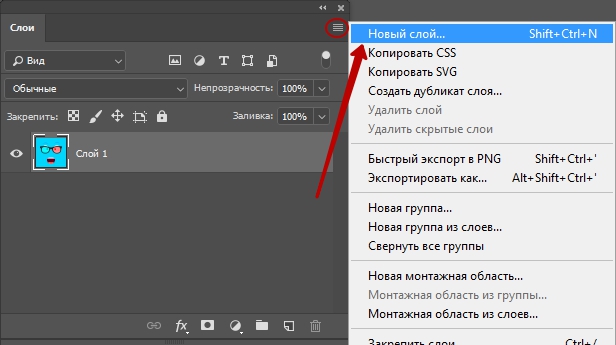
В этом окне справа кликните по значку, отмеченному на картинке ниже. Откроется меню, где вы сможете выбрать команду Новый слой… (New Layer…). После чего ждите появление уже знакомого вам окошка!

3-й способ создать слой:
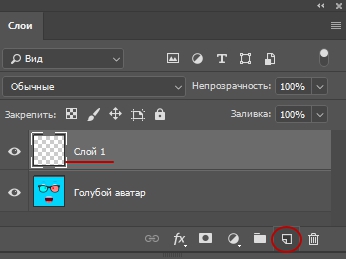
В окне работы со слоями есть нижняя панель, где находится специальная кнопка для создания нового слоя!

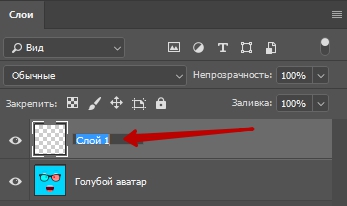
Если зажать Alt и кликнуть по ней, то снова появится знакомое окошко. А если просто кликнуть по ней, то окошко в этом случае не появится, но если вы хотите задать слою имя, то кликните дважды на слове Слой 1:

4-й способ создать слой:
Используйте комбинацию клавиш Shift+Ctrl+N
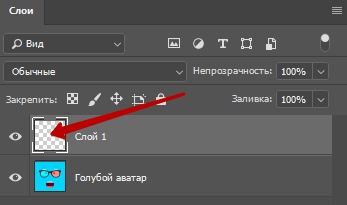
Итак, в окне работы со слоями появился квадрат с шахматной доской — это и есть новый слой.

На рабочем документе он никак не проявится.
Для того чтобы слой увидеть, на нем нужно что-нибудь нарисовать.
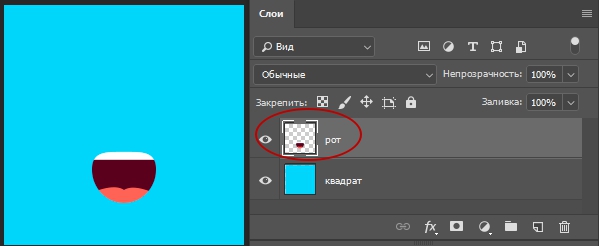
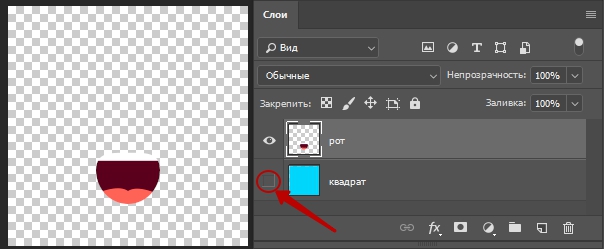
Давайте расположим на новом слое рот нашего будущего аватара.
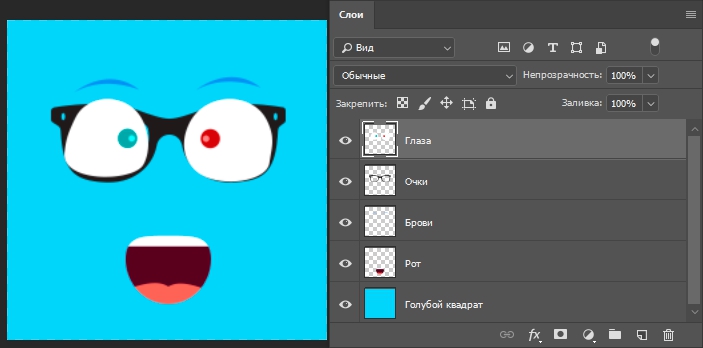
Посмотрим, что у нас получилось?

Итак, мы нарисовали рот на отдельном прозрачном слое, что доказывает изображение рта на миниатюре слоя (рот на шахматке!)
На документе фон за кругом — голубой, потому что просвечивает предыдущий голубой слой.
Примечание:
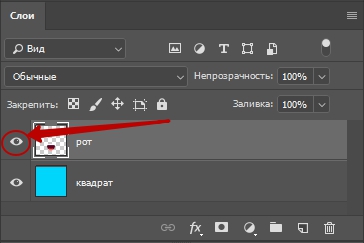
 — этот значок, слева от иконки со слоем, показывает нам то, что слой видимый
— этот значок, слева от иконки со слоем, показывает нам то, что слой видимыйПопробуйте скрыть значок, кликнув по нему, например, напротив фонового слоя, получится так:

Рот есть. Нарисуем глаза!
Снова создаем НОВЫЙ слой и рисуем на нем глаза. Вот что у нас получилось:

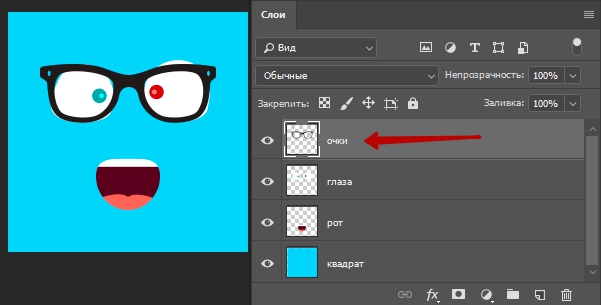
Продолжаем, теперь на очереди очки! Создаем НОВЫЙ слой!

Как видите, я очки частично перекрывают глаза, т.к. слой с глазами находится под слоем с очками.
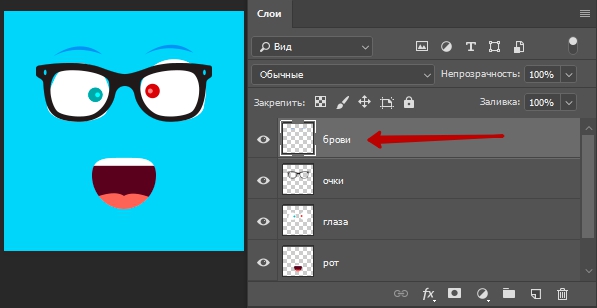
Осталось дорисовать брови!
Создаем НОВЫЙ слой!

Надеюсь, вы поняли, что собой представляют слои в программе Adobe Photoshop, а также уловили процесс создания нового слоя. В статье о функциях и командах работы со слоями вы узнаете о том, как можно копировать, блокировать, дублировать слои и еще многое другое.
До встречи в следующем уроке!
Слои в фотошопе, как работать со слоями
Слои в фотошопе накладываются один на другой, причем верхний работает как перекрывающий нижние. Слои могут быть как частью рисунка, так и целым.
К целому рисунку можно отнести слои на котором нарисовано все изображение целиком, либо нарисовано на разных слоях, но слито воедино. При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Слои могут быть как полностью прозрачными, так и частично. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
Слои можно менять местами друг с другом, накладывать друг на друга, накладывать различные стили, эффекты, градиенты, применять фильтры и т.д.
Панель слоев
Давайте рассмотрим панель слоев, выпадающее меню слоев я думаю рассматривать смысла нет, так как если у вас русскоязычный фотошоп в нем все понятно, я приложу только скриншот.

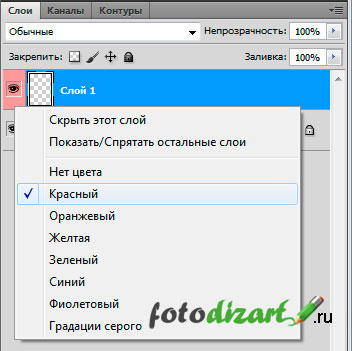
Ниже представлен скриншот на котором показана панель слоев в фотошопе. На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.

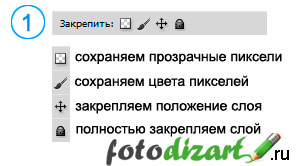
Итак, рассмотрим панели отмеченные цифрами первая панель отвечает за закрепление, будь-то непрозрачность, положение слоя, полный запрет на использование слоя.
- пиктограмма сохранить прозрачные пиксели позволяет, при ее нажатие рисовать только на том элементе, который изображен на слое, не затрагивая прозрачные пиксели;
- пиктограмма сохраняем цвета пикселей, блокирует работу с цветами слоя;
- пиктограмма закрепить положение слоя, закрепляет изображение, которое есть на слое, происходит фиксация позиции элементов слоя.
- пиктограмма полностью закрепить слой, блокирует полностью слой, не позволяет производить с ним действия.

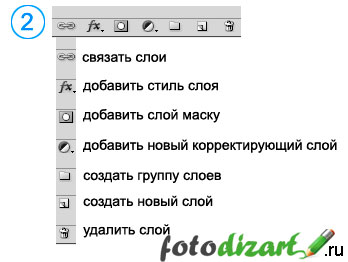
Теперь рассмотрим вторую панель с пиктограммами.
- связать слои, позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте со сливанием слоев в один), не дает передвигать отдельно слои объединенные связью;
- добавить стиль слоя, позволяет добавлять стили к слою, такие как тень, наложение цвета, наложение градиента, обводка, наложение текстуры, свечение, теснение;
- добавить слой маску, позволяет добавить слой маску для слоя;
- добавить новый корректирующий слой, позволяет добавить новый корректирующий слой поверх активного слоя, такой как цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия и другие;
- создать группу слоев, позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои. Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
- создать новый слой
- удалить слой, соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.

Удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в фотошопе предусмотрены ряд удобных примочек для дизайнеров и пользователей программы.
1. Это переименование слоя, которое позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно легко для этого необходимо двойным кликом мышки нажать по тексту имени слоя.

2. Это группа слоев о ней я уже говорил выше повторяться не буду, скрин ниже.

3. Это цветовое обозначение слоя, оно позволяет задать цвет выделения слоя. Для выделения можно задать любой цвет. Он не повлияет на работы, сделано это исключительно для удобства работы дизайнера (пользователя) графическим редактором adobe photoshop. Для того чтобы задать какой-либо цвет необходимо кликнуть у пиктограммы глазика , которая указывает на видимость слоя правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.

Немного о работе со слоями в photoshop
Создать новый слой – для этого необходимо нажать на пиктограмму создать новый слой внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами
Копирование слоя – чтобы скопировать слой, необходимо зажав его левой кнопкой мыши перетащить на пиктограмму создать новый слой. Также можно кликнуть правой кнопкой мыши на слое, который нужно скопировать, и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить избранные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя.
Объединить слои — для объединения слоев есть три варианта, которые позволяют объединять нужные нам слои.
- Объединить с предыдущим, выполняется объединение со слоем ниже, одним.
- Объединить видимые, объединяет все видимые слои, соответственно отключенные слои не затрагиваются.
- Выполнить сведение, означает, что все слои сольются в один.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и в выпавшем меню выбрать необходимый пункт.

Удаление слоя – чтобы удалить слой необходимо выделить его и нажать Delete, либо перетащить слой на иконку с корзинкой (удалить слой). Можно также воспользоваться и меню слои.
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочек, которая указывает на частичную блокировку в корзину (удалить слой). Либо дважды кликнуть по иконке замочка и в открывшемся окне нажать ок, блокировка снимется.
Думаю на сегодня информации достаточно, заглядывайте чаще на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
Буду очень признателен, если воспользуетесь блоком поделиться.
Как не запутаться в слоях фотошопа. О панели Layers простым языком | Обучение веб-дизайну
Понимание принципа работы в фотошопе у большинства новичков начинается с вникания зачем нужна панель слоев (Layers). Если вы в этом разобрались — поздравляю, дальше у вас все пойдет куда проще.
А если все еще смутно себе представляете, зачем вообще нужны слои и что с ними делать, после прочтения этой статьи вы посмотрите на панель Layers другими глазами и у вас не получится использовать ее как-то неправильно.
Работа со слоями в фотошопе
Слои в фотошопе нужны для того, чтобы легко организовывать разные элементы своего макета и при этом вы могли спокойно работать с каждым по отдельности, не затрагивая другие.
На примере ниже: ноутбук и фон — на разных слоях, с ними можно взаимодействовать по отдельности.
Как создать новый слой в фотошопе
О, это очень легко. Чтобы создать новый слой в фотошопе — нажмите сочетание Ctrl+Shift+N. В появившемся окне можете сразу ввести имя слоя или просто нажать OK (Enter). Сможете переименовать и позже. Кстати, для этого кликните 2 раза по слою.
Но чаще вы будете пользоваться сочетанием Ctrl+J, чтобы скопировать (перенести) выделенный слой. Или вырезать из него что-то на новый слой (какую-то область, например).
Как выделить слои в фотошопе
Чтобы выделить слои в фотошопе, нужно зажав Ctrl, щелкнуть по слою. Можете щелкать так выборочно по разным слоям и они будут выделяться. Попробуйте также позажимать Shift — если нужно выделить сразу много слоев.
Чтобы выделить всю область слоя в фотошопе — просто, зажав Ctrl, кликните по слою. Например так вы выделите ноутбук.
Как объединить слои в фотошопе
Чтобы объединить слои в фотошопе, выделите необходимые и нажмите сочетание Ctrl+Shift+E (англ. раскладка). Они сольются в один слой. Если вы продолжите работу после этого, в последствии вы не сможете подвигать ноутбук, к примеру — он будет слит с фоном. Так что лучшим решением будет не сливать слои без необходимости. Лучше группируйте их.
Как создать группу слоев в фотошопе
Чтобы сгруппировать сразу несколько слоев, выделите их и нажмите Ctrl+G.
Как выставить цвет слоя в фотошопе
Иногда полезно визуально выделять какие-то слои или группы слоев. Это легко сделать, добавив им цвет. Видите пиктограммку глаза слева каждого слоя? Нажмите на нее правой кнопкой мыши и выберите цвет, который нравится.
Как открыть слой Smart Object в фотошопе
Есть такое интересное понятие как Smart Object. Это такая штука, которая сливает любое количество слоев в 1 слой, но так, что его потом можно открыть и снова увидеть все слои по отдельности и вносить изменения.
Очень полезная вещь, я пользуюсь ей постоянно. Еще такие смарт объекты всегда присутствуют в разных psd мокапах (mockup), которых куча бесплатно есть в интернете — для презентации своих работ.
Например, если открыть смарт объект слоя с ноутбуком на примере, можно будет увидеть все слои, из которых он нарисован, а также открыть еще один смарт объект (экран) — слой с надписью Replace Me — и легко вставить в экран ноута свой макет, например. Я вставила экран со своим адресом блога.
Использование Layer Comps для легкого переключения между вариантами дизайна
Многие дизайнеры не знают об этой функции, но она может быть невероятно полезной.
Иногда вам нужно будет показать несколько вариантов дизайна заказчику (например, в разной цветовой схеме). Вам нужно будет легко переключиться между ними. Знаете, это как поставить рядом и сравнивать, какой лучше. Так вот, примерно это у вас получится делать одним щелчком с помощью Layer Comps, вместо того, чтобы делать 100500 кликов по разным слоям.
В главном верхнем меню откройте Window — Layer Comps. У вас откроется новая панель. Представим, что у нас 2 варианта страницы — в синем цвете и в розовом. Нам нужно легко переключаться между вариантами.
Сначала обозначим, что исходный вариант — синий. На панели Layer Comps кликнем иконку нового слоя Layer Comp и назовем его Blue.
Теперь нам нужно собрать в кучу второй вариант — в розовом цвете. Для этого включаем вместо слоя с синим ipad слой с розовым. Затем я создаю копию слоя с верхней синей полосой и делаю этот слой розовым. Точно так же копирую слои заголовка и т.д. Т.е. на все элементы, которые подвергаются изменениям у нас по 2 слоя, просто предыдущие — скрываем (отключаем глаз).
Когда у меня остались включены все слои для варианта с розовым цветом (а синие — отключены), я создаю новый слой на панели Layer Comps и называю его Pink.
Все, теперь можно в один клик переключаться между двумя вариантами цветовой схемы на панели Layer Comps. Нужные слои сами будут включаться и отключаться.
Ну вот, пожалуй, и все, что я хотела рассказать вам о слоях в фотошопе. Без воды, с примерами, так, чтобы было просто и понятно. Насколько это у меня получилось — решать вам с помощью лайков ниже 🙂
Понятие слоя в Photoshop
Документ у нас есть, теперь давайте на нём рисовать. В данном примере у нас стоит задача охватить понятие слоёв, а не создавать произведение искусства, поэтому мы ограничимся созданием простых геометрических фигур. На инструментальной панели, той, что слева, выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и создайте примерно такое выделение:

Теперь давайте зальём его цветом. Пройдите по вкладке главного меню Редактирование —> Залить (Edit —> Fill) в открывшемся окне выберите опцию «Цвет» (Color). Как только вы её выберете, Photoshop автоматически откроет Палитру цветов (Color Picker) для выбора желаемого цвета заливки. Вы можете выбрать любой понравившийся вам цвет. Я выберу красный:
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть окно Палитры цветов (Color Picker), затем нажмите кнопку OK, чтобы закрыть диалоговое окно Заливки, после чего Photoshop заполнит выделение выбранным цветом, в моем случае — красным:

Контур выделения нам больше не нужен, нажмите комбинацию клавиш Ctrl+D для его удаления.
Таким же образом, как мы создали красный прямоугольник, создайте зелёный прямоугольник ниже и правее первого:

Итак, теперь у нас в документе есть два прямоугольника разных цветов.
Но что делать, если вдруг я хочу изменить этот мой небольшой художественный шедевр? Сейчас зеленый прямоугольник перекрывает красный, но вдруг по каким-то причинам мне срочно понадобилось изменить рисунок так, чтобы красный прямоугольник перекрывал зеленый? Да, это проблема. Все, что нужно сделать, так это взять красный прямоугольник и поместить его поверх зеленого. Но как? Ответ прост — а никак. Теперь это сделать невозможно. На самом деле это иллюзия, прямоугольники не перекрывают друг друга, а являются одним объектом, состоящим из зелёных и красных пикселей. Те пиксели, которые вначале были красными, теперь просто стали зелёными, а информация о том, что они были когда-то красными, потеряна.
А теперь давайте посмотрим на панель слоёв (Layers panel). Если она у вас по каким то причинам не открыта, то открыть её можно нажатием клавиши F7. Обратите внимание, что оба прямоугольника и белый фон под ними находятся одном слое. Это означает, что все эти элементы является частью одного и того же плоского изображения:

При выполнении всей работы в одном и том же слое слое, если мы захотим что-либо изменить, нам придётся отменять целый ряд сделанных шагов, чтобы добраться до того места, где мы можем сделать нужные изменения, либо придётся попросту выполнять работу сначала. Понятно, что ни один из этих вариантов для нас не является привлекательным.
Должен существовать лучший способ выполнения работы, который даст нам свободу выполнять изменения без отмены действий или начала с нуля.
И, к счастью, он есть. Этим способом и является использование слоёв. Давайте попробуем нарисовать те же самые квадраты, но на этот раз с применением слоёв.
Во-первых, давайте уберём два прямоугольника, которые мы иолько что добавили, заполнив документ белым цветом. Ещё раз выполните Редактирование —> Залить, но на этот раз вместо опции «Цвет» выберите «Белый» и нажмите ОК, после чего документ станет полностью белым.
Панель слоёв
Т.к. далее мы будем использовать слои, давайте быстренько посмотрим на Панель слоёв ( Layers panel), с помощью которой производится всё управление ими. Данная панель используется для создания новых, удаления, перемещения слоёв выше или ниже друг друга, включения и выключения в документе, добавления слой-маски и стилей слоя… Список можно продолжать и дальше, и все это делается внутри этой панели. А в Photosop CS6 кроме всего прочего, добавлена фильтрация и поиск слоёв.
На данный момент, панель показывает нам, что в нашем документе имеется всего один слой, который называется «Фон» (Background). Фоновый слой является специальным типом слоя в Photoshop, даже его название написано курсивом, но здесь мы его не коснёмся, а подробно рассмотрим в отдельной посвящённой специально ему статье. Слева от имени слоя имеется предварительный эскиз, показывающий нам, что на данный момент содержимое нашего слоя заполнено белым:

Когда в начале мы добавили два прямоугольника на документ, оба они были созданы в фоновым слое, поэтому не было никакой возможности перемещать эти прямоугольники независимо друг от друга. Прямоугольники и белый фоном являлись одним целым на плоском изображении. Такой способ работы в Photoshop, где всё добавляется в один слой, является неправильным. Давайте посмотрим, что произойдет, если мы создаем тот же рисунок, как и раньше, но на этот раз, каждый прямоугольник мы разместим на своем собственном слое.
Наш белый фон уже находится на фоновом слое, так что давайте добавим новый слой над фоновым для размещения нашего первого прямоугольника. Чтобы добавить новый, нажмите на кнопку «Добавить новый слой» (New Layer), расположенную визу панели:

После чего сразу над фоновым появится новый слой. Photoshop автоматически именует его «Слой 1» (Layer 1). Если мы посмотрим на миниатюру слева от имени нового слоя, мы увидим, что она заполнена шахматными бело-серыми клетками, которые в Photoshop обозначают, что слой пустой (прозрачный):

Обратите внимание, что «Слой 1» выделен в панели фиолетовым цветом (в более ранних версиях — синим). Это означает, что в настоящее время он является активным. Все, что в этот момент мы добавляем к документу, будет добавлено именно на «Слой 1», а не на фоновый слой под ним.
Давайте добавим наш первый прямоугольник, точно так же, как мы делали раньше. На панели инструментов выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool), если он на данный момент не выбран, и создайте прямоугольное выделение, затем залейте его красным цветом, точно так же, как и в первый раз:

Теперь давайте посмотрим на панель. На миниатюре предварительного просмотра мы видим, что фоновый слой по-прежнему заполнен белым цветом, а красный прямоугольник на этот раз добавлен на «Слой 1», так что он полностью отделен от белого фона:

Теперь давайте добавим второй прямоугольник, и разместим его также на собственном слое, для этого надо создать ещё один новый слой, также кликнув по значку «Добавить новый слой» (New Layer). Второй новый слой появился на этот раз выше «Слой 1». Photoshop по умолчанию создаёт новый слой непосредственно над активным слоем.
Примечание. Если Вы зажмёте клавишу Ctrl и кликните по значку «Добавить новый слой», то Photoshop создаст новый слой под активным.
Photoshop снова автоматически именовал новый слой, на этот раз «Слой 2 (Layer 2)»:

Обратите внимание, теперь подсвечен синим, т.е. активен, новый «Слой 2».
Теперь создайте зелёный прямоугольник, точно так же как и в прошлый раз, с помощью прямоугольного выделения и заливки. Обратите внимание, визуально документ ничем не отличается от первого:

А если мы теперь посмотрим на панель слоёв, то увидим, что первый прямоугольник остаётся на «Слой 1», в то время, как второй прямоугольник появился на «Слой 2», а белый фон находится на фоновом слое. Всё это означает, что все три элемента, из которых состоит наш документ (белый фон, красный прямоугольник и зеленый прямоугольник), теперь находятся на собственных отдельных слоях и полностью независимы друг от друга:

Раньше, когда все детали были размещены на одном слое, не было никакого способа изменить изображение, чтобы поместить зелёный прямоугольник под красным, потому что на самом деле зелёный и красный прямоугольники являлись одним и тем же элементом. Но на этот раз каждый прямоугольник размёщён на своем собственном слое, и мы имеем два отдельных элемента, независимых друг от друга.
На данный момент, зеленый прямоугольник отображается в документ над красным, поскольку слой с зелёным размещается выше красного в панели слоёв. Любой слой, размещённый выше другого слоя в палитре, также отображается выше его в документе. Если содержимое двух слоёв накладываются друг на друга в документе, как делают наши прямоугольники, то верхний перекрывает нижний. Если Вы поняли этот момент, значит, вы поняли принцип слоёв в Photoshop.
Из этого следует, что если мы хотим изменить изображение так, чтобы красный перекрывал зелёный, нам следует изменить расположение слоёв в панели.
Для этого просто нажмите на «Слой 1», чтобы выделить его и сделать активным слоем, а затем, удерживая левую клавишу мыши, переместите его вверх до горизонтальной линии (на рис. помечена жёлтым), когда линия подсветится, отпустите кнопку мыши:

Теперь красный прямоугольник находится над зелёным в палитре:

И в рабочем документе уже красный перекрывает зелёный, а не наоборот, как это было раньше:

Без использование слоёв подобное простое изменение расположения прямоугольников было бы невозможным, а с использованием, как Вы только что убедились, это выполняется быстро и просто.
Слои сохраняют элементы изображения по отдельности, поэтому мы можем работать с каждым элементом нашего изображения индивидуально, не затрагивая другие. Мы можем изменить положение объектов друг над другом, как мы только что сделали. Мы можем переместить какой-либо отдельный элемент изображения, при этом не затрагивая другие. Мы можем бы изменить цвет отдельного объекта без изменения любых других цветов в изображении. Мы можем изменить цвет глаз, отбелить зубы, размыть фон, оставляя объекты переднего плана чёткими. Практически невозможно описать все возможности для творчества, которые дают слои в Photoshop.
Как я упоминал ранее, в основном, все операции со слоями в Photoshop производятся в панели слоёв, поэтому мы разберём работу в ней в следующем материале.
Управление слоями / Фотошоп-мастер
Приветствуем будущего Photoshop-мастера!
Из этой статьи вы узнаете, как управлять слоями Photoshop – активизировать, перемещать, скреплять и объединять.
1. Активность слоя
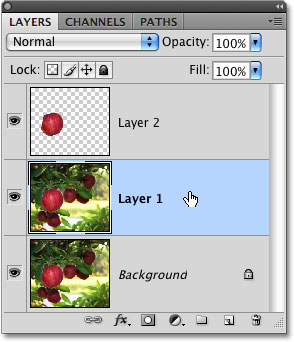
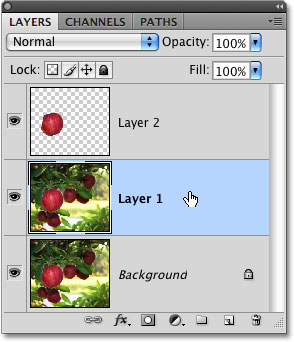
Для примера возьмем наш голубой аватар, который состоит из пяти слоев.

Следует понимать, что каждый слой отвечает за свою часть аватара. Слой «очки» за очки, слой «глаза» за глаза и так далее. Если мы пожелаем изменить цвет оправы очков, то нам необходимо активизировать слой, который отвечает за очки. Для активизации слоя нужно щелкнуть мышкой по нужному слою. Меняем цвет оправы – значит работаем со слоем «очки»:

Запомните: одновременно активным слоем может быть только один.
2. Перемещение слоев в документе
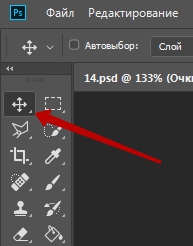
За перемещение слоев отвечает инструмент «Перемещение» (Move Tool) — он находится на палитре инструментов.

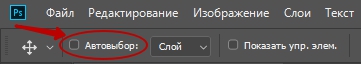
При работе с этим инструментом наверху под главным меню вы увидите панель с его настройками. В данный момент нас интересует следующая настройка:

Если настройка Автовыбор (Auto Select Layer) не отмечена (как на картинке), то в какой бы части документа вы не оказались, перемещаться будет только активный слой. У меня сейчас это слой с очками. С помощью инструмента «Перемещение» (Move Tool) я переместила оправу вверх.

Если настройка Автовыбор (Auto Select Layer) отмечена, то перемещаться будет тот слой, на который вы кликните в документе (ухватились за рот — переместили, ухватили брови — перетащили и т.д.) Это очень удобная функция, если объекты достаточно объемные, вот за мелкие объекты, такие как буквы, хвататься тяжелее, в этом случае флажок лучше отключать.
3. Перемещение слоев в палитре слоев
Теперь поговорим о перемещении слоев в палитре слоев. На данный момент, если перечислять сверху вниз, то у меня такой порядок размещения слоев: очки, брови, глаза, рот, голубой квадрат. И все вместе они образуют симпатичный голубой аватар. Перейдите на палитру слоев, встаньте на слой «глаза», зажмите кнопку мыши и переместите его на самый вверх на место слоя «очки» (при этом у вас должна была появиться захватывающая рука).
Вот, что у нас получилось – слой с глазами покрывает слой с очками.

На самом деле, ему все же больше подходит, когда глаза находятся за очками – переместите обратно! Главное вы поняли смысл перетаскивания слоев. Бывают моменты, что вы не видите слой, обратитесь к палитре, возможно его просто закрывает какой-то из существующих элементов. В таком случае нужно взять и переместить ваш потерявшийся слой на уровень выше.
4. Скрепление слоев
Если у вас возникло желание, чтобы брови перемещалась вместе с глазами, то в этом нам поможет функция «Связать слои» (Link Layers), которая находится внизу панели Слои (Layers)

или в главном меню Слои – Связать слои (Layer — Link Layers).
С зажатой клавишей Ctrl кликните мышкой по слоям, которые нужно связать между собой. В нашем случае выделяем «брови» и «глаза», а затем кликаем по значку «Связать слои» (Link Layers). Теперь глаза и брови у аватара будут неразлучны.

Таким же щелчком можно удалить скрепление. Или, наоборот, добавить к другим слоям.
5. Объединение слоя с нижним
Теперь попробуем объединить два слоя в один. Давайте объединим слои «глаза» и «очки». Для чего встаем на слой с очками и нажимаем комбинацию клавиш Ctrl+E или в главном меню Слои – Объединить с предыдущим (Layer – Merge Down).
Теперь у нас такая картина – мы объединили слой с нижним.:

6. Объединение всех видимых слоев
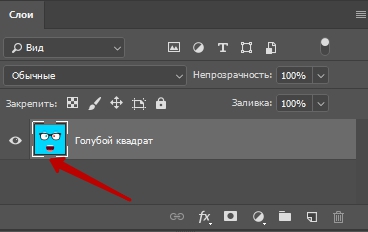
Чтобы соединить все части аватара воедино, следует нажать комбинацию клавиш Shift+Ctrl+E или Слои – Объединить видимые (Layer – Merge Visible), тогда все видимые слои будут объединены в один слой.

Теперь у нас получился единый и неделимый голубой аватар.
До встречи в следующих уроках!
Зачем нужны выделения в Photoshop
Вы видите то, что вижу я?
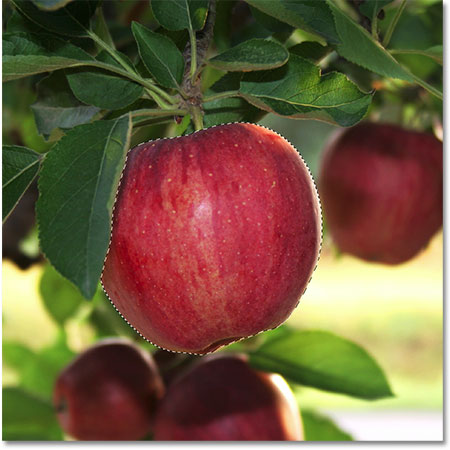
Когда я пишу это, лето снова подходит к концу. Дни становятся короче, ночи прохладнее, и с приближением осени фермерские рынки выходного дня будут заполнены бушелями и бушелями яблок. На самом деле, вот некоторые из них сейчас просто ждут, чтобы их выбрали:


Красные вкусные яблоки. Если, конечно, вы не любите яблоки, но кто не любит яблоки?
Очевидно, что главный объект на фотографии выше — яблоки, верно? Но почему это очевидно? Как мы узнаем, что смотрим на яблоки? Мы знаем, потому что большинство из нас видели достаточно яблок в прошлом, поэтому можем сразу их распознать.Мы знаем их форму, цвет и текстуру, потому что видели их раньше. Мы могли бы даже указать на каждое яблоко на фотографии, если бы кто-то попросил нас об этом, не указывая по ошибке на лист или что-то еще, кроме яблока, потому что у нас нет проблем с различением всех различных объектов на изображении. Мы видим вещи своими глазами, и наш мозг говорит нам, что это то и это то, а это не то и это не то. Фактически, даже если бы мы никогда раньше не видели яблоко, мы могли бы хотя бы указать на все объекты, которые выглядят относительно одинаково.Мы настолько хороши в распознавании и идентификации объектов, что обычно делаем это, не задумываясь об этом.
Это здорово для нас, но как насчет Photoshop? Фотошоп видит яблоки? Распознает ли Photoshop их форму, цвет и текстуру как «яблоко»? Может ли он указать на все яблоки на фотографии, не перепутав яблоко с листом, или хотя бы указать на все объекты, которые выглядят одинаково?
Простой ответ — нет, не может. Независимо от того, сколько фотографий яблок вы открывали в Photoshop в прошлом (боже, что это с вами и яблоками?), Photoshop не знает, что такое яблоки и как они выглядят.Причина в том, что все, что видит Photoshop, — это пикселей . Неважно, на фотографии ли это яблоки, апельсины или обезьяны, едящие бананы. В Photoshop все то же самое. Это всего лишь пиксели, те крошечные квадратики, из которых состоит цифровая фотография:
Крупный план края яблока, показывающий, что на самом деле это просто набор крошечных квадратных пикселей.
К сожалению, для нас это означает, что мы не можем просто щелкнуть что-то на фотографии и ожидать, что Photoshop мгновенно выберет это за нас, потому что то, что мы видим как отдельные и независимые объекты, Photoshop видит только как пиксели разного цвета.Так как же нам решить эту небольшую проблему недопонимания? Что ж, поскольку мы не можем ожидать, что Photoshop будет думать так же, как мы, нам нужно думать как Photoshop. Нам нужен способ сообщить Photoshop, что мы хотим работать с этими пикселями здесь, но не с этими пикселями там. Мы не можем сказать Photoshop, например, что мы хотим изменить цвет яблока, но мы можем сказать ему, что мы хотим изменить цвет пикселей, которые для нас составляют это яблоко. Мы делаем это, сначала выбирая эти пиксели на фотографии, а затем делаем , а затем , создавая… вы угадали … подборки!
Не выбирайте ничего, чтобы выбрать их всех
На данный момент мы знаем, что видим вещи совсем не так, как Photoshop. Мы видим независимые, узнаваемые объекты, в то время как Photoshop видит все как пиксели, и мы сообщаем Photoshop, с какими пикселями мы хотим работать, выбирая их с помощью одного или нескольких различных инструментов выделения. Фактически, прежде чем мы сможем что-либо сделать с изображением, Photoshop сначала должен знать, какие пиксели мы хотим редактировать.
Например, скажем, я хочу изменить цвет основного яблока на фотографии.Я хочу изменить цвет с красного на зеленый. Исходя из того, что я только что сказал, я не смогу сделать это, не выбрав предварительно пиксели, из которых состоит яблоко. Давай все равно попробуем, просто для удовольствия. Я выберу инструмент кисти на панели инструментов:


Выбор инструмента «Кисть».
Затем я выберу зеленый цвет для рисования, щелкнув образец цвета переднего плана в нижней части панели инструментов:


Photoshop рисует текущим цветом переднего плана.
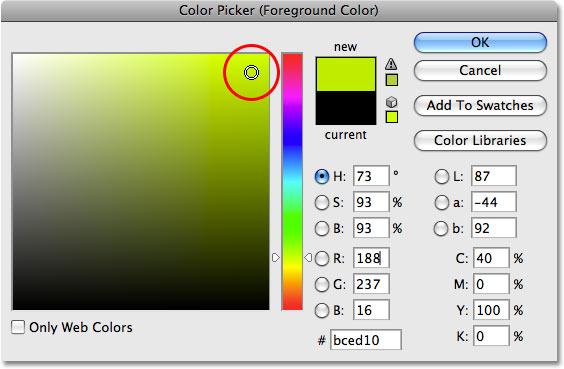
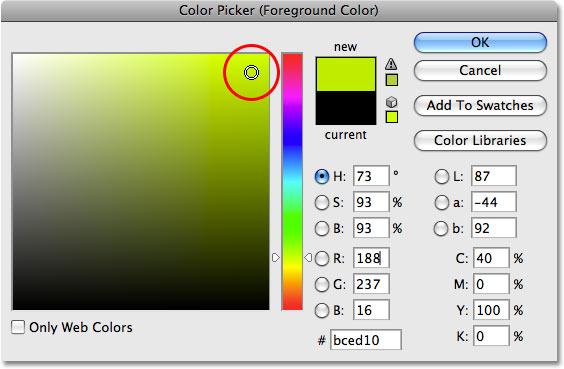
При нажатии на образец цвета открывается палитра цветов Photoshop . Я выберу светло-зеленый:


Палитра цветов — это наиболее распространенный способ выбора цветов в Photoshop.
Я нажму OK, чтобы выйти из палитры цветов, и теперь, когда у меня выбран инструмент «Кисть» и зеленый цвет является основным цветом, я попытаюсь закрасить яблоко. Поскольку я не удосужился выделить какие-либо пиксели перед рисованием, мы уже знаем, что я зря трачу здесь свое (и ваше) время.Photoshop не позволит мне ничего делать. Фактически, как только я пытаюсь закрасить яблоко, оно бросает в меня большое окно с предупреждением, угрожая вывести из строя мой жесткий диск, если я когда-нибудь снова попытаюсь уйти от этого:


Сверхреалистичный фотоэффект. Только для опытных пользователей.
Погодите, что только что произошло ?! У меня было умел закрашивать яблоко! Фотошоп вообще не жаловался! Хорошо, подведем итоги. Я сказал, что мы ничего не можем сделать с изображением, если сначала не выберем пиксели, которые хотим редактировать.Затем, чтобы доказать это, я взял свой инструмент «Кисть» и попытался закрасить часть изображения, ничего предварительно не выбирая, но все же смог закрасить его. Это может означать только одно … Понятия не имею, о чем говорю!
Если серьезно, настоящая причина, по которой я все еще мог закрасить яблоко, не выбрав предварительно какие-либо пиксели, заключается в малоизвестном факте. Всякий раз, когда у нас ничего не выделено в изображении, мы фактически имеем все, что выбрано . Photoshop предполагает, что если мы сначала не выбрали какие-либо конкретные пиксели, это может быть только потому, что мы хотели выделить на каждые пикселя, чтобы мы могли редактировать всю фотографию.Или, по крайней мере, у нас есть опция для редактирования всей фотографии. Как мы видели в этом примере, я смог закрасить только небольшую область изображения, хотя сначала я не выделил ни одного пикселя, но если бы я захотел, я мог бы так же легко закрасить все изображение и там ничто не помешало бы мне это сделать.
Хотя свобода идти куда угодно и делать то, что нам нравится, звучит прекрасно, на самом деле это может быть очень плохо, по крайней мере, когда дело доходит до редактирования фотографий.В этом примере все, что я хотел сделать, это изменить цвет яблока, но, поскольку я не выбрал яблоко сначала, Photoshop позволил мне рисовать где угодно, и все, что я в итоге сделал, — это испортил вещи. Посмотрим, что будет, если я сначала выберу яблоко.
Живопись внутри линий
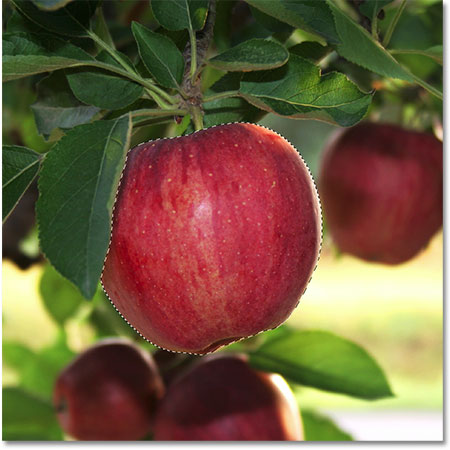
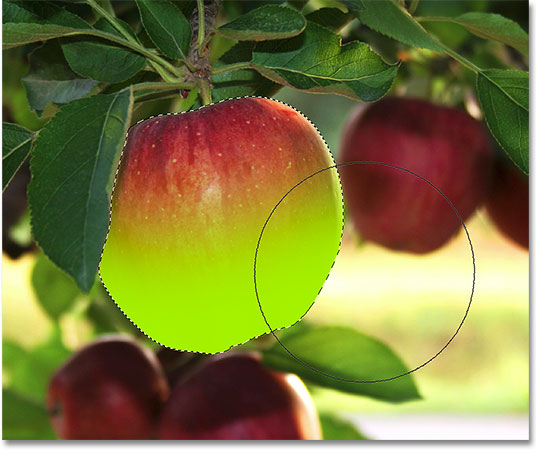
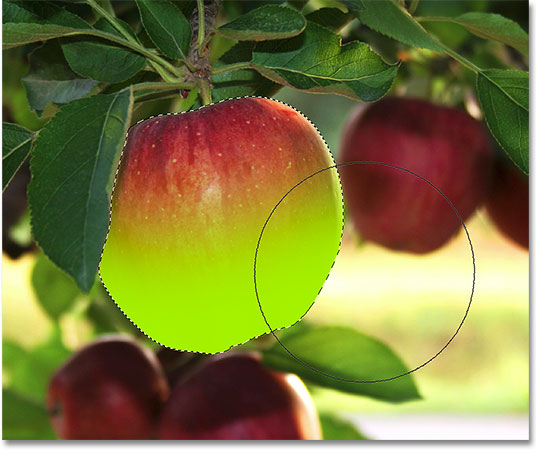
Я собираюсь отменить мазки, которые я добавил к изображению, нажав Ctrl + Z (Win) / Command + Z (Mac), и на этот раз я сначала выберу яблоко, прежде чем закрасить его. ,Как я упоминал в начале этого урока, мы сохраним детали того, как на самом деле делать выбор, для других уроков. А пока я просто сделаю выделение вокруг яблока.
Photoshop отображает для нас контуры выделения в виде серии анимированных пунктирных линий, или того, что многие люди называют «марширующими муравьями». Очевидно, мы не можем увидеть их «марширующими» на скриншоте, но мы, по крайней мере, можем увидеть контур выделения, который теперь появляется вокруг яблока:


Контуры выделения выглядят как анимированные «марширующие муравьи».
Конечно, для нас это выглядит так, как будто я выбрал яблоко, но имейте в виду, что в Photoshop все, что я сделал, — это выделил некоторые пиксели на изображении. Это просто пиксели, из которых состоит то, что мы с вами видим как яблоко. Пиксели, которые попадают в границы контура выделения, теперь выделены, что означает, что на них могут повлиять любые изменения, которые я сделаю дальше, в то время как оставшиеся пиксели за пределами контура выделения не будут выделены и не будут затронуты чем-либо, что я делать.
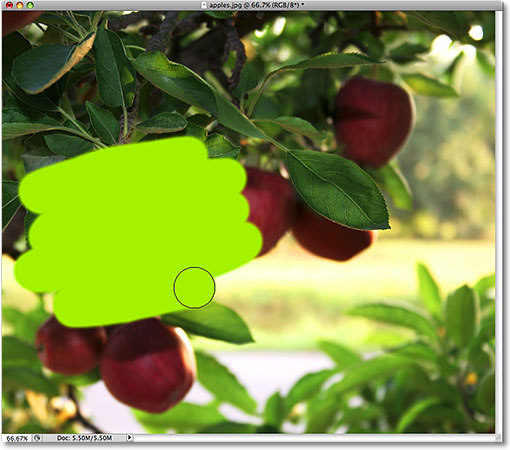
Посмотрим, что будет теперь, когда я снова попытаюсь закрасить яблоко. Я возьму Brush Tool, как и раньше, и с зеленым цветом переднего плана я попробую закрасить яблоко. Единственная разница на этот раз в том, что я первым выбрал яблоко:


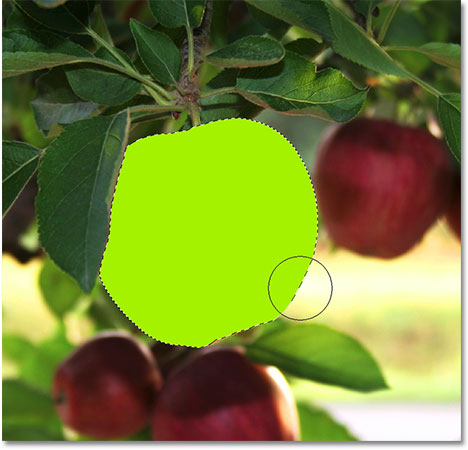
Теперь мазки краски появляются только внутри выделенной области.
Благодаря выделению, которое я сделал перед рисованием, Photoshop позволил мне рисовать только внутри выбранной области. Несмотря на то, что я переместил кисть далеко за границы выделения, когда рисовал, и не пытался оставаться внутри линий, ни один из пикселей за пределами контура выделения не был затронут.Они остались целы и невредимы, независимо от того, насколько я небрежно использовал кисть, и я смог легко закрасить яблоко, не беспокоясь о остальной части изображения, все благодаря моему выбору!
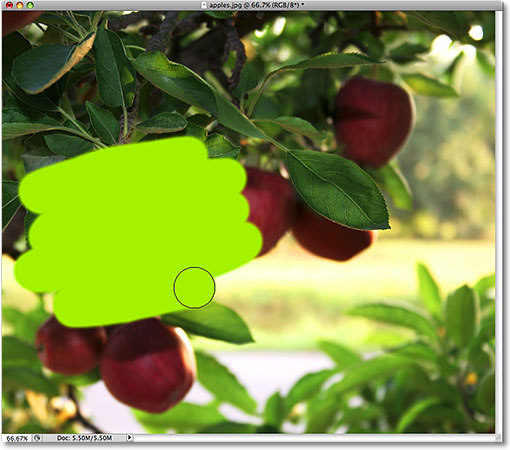
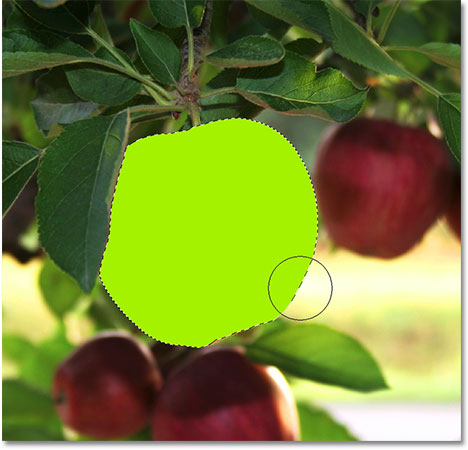
Конечно, то, что мы выбрали определенную область пикселей, не означает, что мы обязательно должны редактировать каждый пиксель внутри контура выделения. Я собираюсь еще раз удалить свои зеленые мазки, нажав Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последний шаг, и на этот раз, когда мой выбор все еще активен, я собираюсь использовать кисть гораздо большего размера с мягкими краями, чтобы нарисовать только нижнюю половину яблока, давая мне приятный переход посередине между зеленым цветом кисти и естественным красным цветом яблока.Хотя пиксели в верхней половине яблока являются частью выделенного мной выделения, они остаются неизменными, потому что я решил не закрашивать их. Photoshop на самом деле не заботится о том, что мы делаем с выбранными пикселями. Все, что его волнует, это то, что мы не можем коснуться пикселей, которые не выбрали:


Можно редактировать любой пиксель внутри контура выделения, но ничто не говорит о необходимости редактирования каждого пикселя.
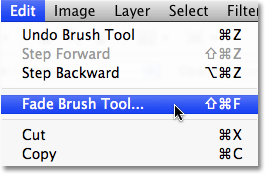
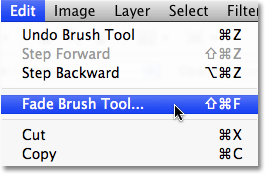
Как и раньше, мой мазок краски ограничен пикселями внутри контура выделения, хотя кистью я перемещался далеко за его пределы.Чтобы все выглядело более реалистично, я собираюсь смешать зеленый цвет с яблоком, используя один из режимов наложения Photoshop. Я перейду в меню Edit вверху экрана и выберу Fade Brush Tool option:


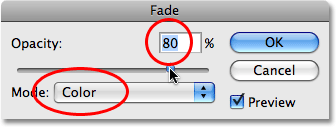
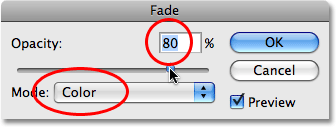
Фактическое название опции Fade изменяется в зависимости от последнего редактирования, которое было сделано.
Это вызывает диалоговое окно Photoshop Fade, которое позволяет нам внести некоторые изменения в предыдущее редактирование. Чтобы смешать зеленый цвет с яблоком, я собираюсь изменить режим наложения кисти на Color , а чтобы уменьшить интенсивность зеленого, я уменьшу опцию Opacity примерно до 80%:


Режим наложения цветов позволяет изменять цвет объекта без изменения его исходных значений яркости.
Я нажму OK, чтобы выйти из диалогового окна Fade, и чтобы временно скрыть контур выделения вокруг яблока, чтобы нам было легче судить о результатах, я нажму Ctrl + H (Win) / Command + H (Mac). Благодаря настройкам, которые я внес с помощью команды Fade, теперь у нас есть яблоко, которому можно было бы провести немного больше времени на дереве перед сбором:


Нажмите Ctrl + H (Win) / Command + H (Mac), чтобы временно скрыть контуры выделения. Нажмите еще раз, чтобы вернуть их.
Далее мы рассмотрим еще одну важную причину для выбора — работа со слоями!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Выбор делает слои более полезными
До сих пор я делал все свои правки непосредственно на фоновом слое, что очень плохо работает, потому что это означает, что я вносил изменения в свою исходную фотографию. Если бы я сохранил свои изменения и закрывал окно документа, исходное изображение было бы потеряно навсегда.Иногда это может быть хорошо, но, как правило, оставляет плохое впечатление, когда вы вынуждены звонить клиенту и спрашивать: «Не могли бы вы получить еще одну копию присланной вами фотографии? Я вроде … ну, хе-хе … Я как бы испортил копию, которую вы мне дали «.
Гораздо лучший способ работать в Photoshop — использовать слоев . Со слоями мы можем работать с копией изображения, оставляя оригинал невредимым, а благодаря выделенным фрагментам мы даже можем копировать различные части изображения на их собственные слои, чтобы мы могли работать с ними независимо! Однако без возможности делать выделения слои в Photoshop были бы далеко не такими полезными, как они есть.
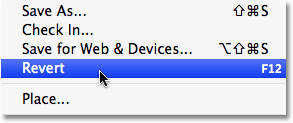
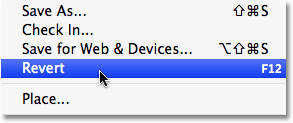
Я собираюсь вернуть свое изображение в исходное неотредактированное состояние, перейдя в меню File и выбрав Revert . Это возвращает мое изображение к тому, каким оно было, когда я его впервые открыл:


Команда «Вернуть» возвращает изображение в исходное состояние или в последнее сохраненное состояние.
Очень распространенный эффект Photoshop — оставить что-то в изображении в полном цвете, а остальную часть фотографии преобразовать в черно-белую. Давайте посмотрим, как выбор может помочь нам в этом.Во-первых, поскольку мы только что сказали, что работать непосредственно с фоновым слоем — это плохо, давайте продублируем фоновый слой, что даст нам его копию, с которой мы сможем работать. Для этого я перейду к меню Layer в верхней части экрана, затем выберу New , а затем выберу слой через Copy :


Создание копии исходного изображения.
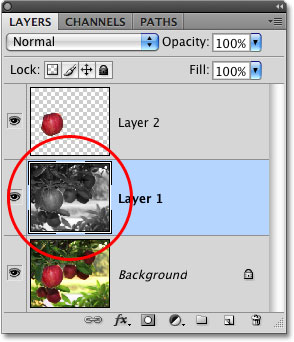
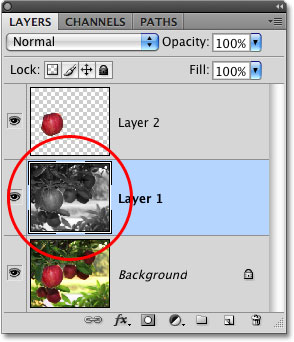
Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть два слоя — фоновый слой внизу, который содержит исходную фотографию, и новый слой над ним, который Photoshop назвал «Слой 1», содержащий копию фото, которое мы можем смело редактировать, не повредив оригинал:


При работе с копией изображения оригинал остается в безопасности.
Обратите внимание, что был скопирован весь фоновый слой. Мы вернемся к этому через минуту. Поскольку мы хотим оставить яблоко в его исходных цветах, а все остальное преобразовать в черно-белое, нам нужно выделить яблоко, прежде чем делать что-либо еще, поэтому я еще раз выделю его вокруг. Снова появляется наш знакомый план выбора:


Вокруг яблока снова появляется контур выделения.
Выбрав яблоко, я собираюсь создать еще одну копию изображения, вернувшись в меню Layer , выбрав New , а затем выбрав Layer через Copy .Помните, что в последний раз Photoshop скопировал весь слой. Однако на этот раз произошло нечто иное. Теперь у нас есть третий слой на панели «Слои», расположенный над «Слоем 1» и фоновым слоем, но если мы посмотрим на миниатюру предварительного просмотра слева от имени нового слоя, мы увидим, что все, что мы скопировали на этот раз, было само яблоко, а не весь слой:


В соответствии со своим названием миниатюра предварительного просмотра дает нам возможность предварительного просмотра содержимого каждого слоя.
Каждый раз, когда у нас есть активное выделение при копировании слоя, копируется только область внутри контура выделения, поэтому в этом случае было скопировано только яблоко. Эта способность изолировать определенный объект на фотографии и поместить его на отдельный слой — вот что делает слои такими невероятно полезными. Если мы не можем сначала ничего выбрать, все, что мы могли сделать, это сделать копию за копией всего изображения, что обычно бессмысленно, как кажется.
Теперь, когда мое яблоко расположено само по себе над другими слоями, я собираюсь щелкнуть «Слой 1» на панели «Слои», чтобы выбрать его.Выбранные слои будут выделены синим цветом на панели «Слои», и теперь все, что я сделаю дальше, будет применено к копии исходного изображения на «Слое 1», оставляя яблоко на верхнем слое нетронутым:


Выбранные слои будут выделены синим цветом.
Чтобы преобразовать изображение в черно-белое, я быстро уменьшу его насыщенность, перейдя в меню Image , выбрав Adjustments , а затем выбрав Desaturate :


Команда «Обесцветить» — это быстрый способ удалить цвет с изображения.
Обесцвечивание изображения — это, конечно, не лучший способ преобразовать цветную фотографию в черно-белую , но он работает в спешке. Давайте еще раз посмотрим на панель «Слои», где на миниатюре предварительного просмотра для «Слоя 1» мы видим, что копия нашего исходного изображения теперь отображается в черно-белом цвете, а яблоко на верхнем слое не изменилось и осталось в цвете. :


Обесцвечен только слой 1.
Поскольку яблоко находится на слое над черно-белой версией изображения, оно отображается в полноцветном виде перед черно-белым изображением в окне документа:


Объединение выделений со слоями создает отличную творческую команду.
Конечно, мы можем сделать с выделениями в Photoshop гораздо больше, чем просто рисовать внутри них или копировать их на новые слои, но, надеюсь, это дало нам представление о том, почему выделения так важны. Photoshop видит только те пиксели, где мы видим независимые объекты, поэтому нам нужны выделения как способ преодолеть разрыв между нашим миром и миром Photoshop. И хотя слои могут претендовать на звание одной из самых больших и лучших функций Photoshop, они обязаны большей своей полезностью выделению, чем они, вероятно, хотели бы признать.
,Как разблокировать слои в Adobe Photoshop
Как разблокировать слои в Adobe Photoshop Главная ›Программное обеспечение› Фото ›Цифровое фото› Разблокировать слои в Adobe Photoshop
 от Милан Станоевич
от Милан Станоевич Заместитель редактора
- Adobe Photoshop — это ведущее в отрасли программное обеспечение для редактирования и компоновки изображений.
- Photoshop имеет возможность защищать определенные слои от редактирования с помощью параметра «Заблокировать».При желании вы можете разблокировать слои вручную.
- Чтобы стать мастером в Photoshop, нужны годы практики, но если вы хотите ускорить свой путь, загляните в наш Центр Photoshop.
- Для получения дополнительных руководств и исправлений по инструментам цифрового искусства и редактирования изображений, мы рекомендуем вам посетить нашу специальную страницу цифровых фотографий.

 .
.6 основных слоев Photoshop для улучшения ваших изображений
ВPhotoshop доступно множество типов слоев и корректирующих слоев, но есть шесть, которые вам придется использовать снова и снова. Изучение того, как их следует использовать, может показаться немного сложным для новичков, но есть множество руководств по Photoshop, которые помогут вам, и как только вы освоите их, вы обнаружите, что они играют определенную роль в творческом процессе почти каждое ваше изображение.
Вот основные слои Photoshop, о которых вам нужно знать, и подробности о том, как их использовать.
01. Уровни
Корректирующий слой «Уровни» является основой множества изображений Photoshop.Это должен быть первый слой, который вы добавляете к изображению, поскольку он в корне меняет тональный диапазон всего изображения. Создайте корректирующий слой «Уровни», перетащите ползунок «Точка черного» внутрь, пока он не коснется левого края гистограммы, и перетащите ползунок «Точка белого» внутрь к правому краю. Это перенастраивает тона изображения, чтобы получить больше доступного тонального диапазона.
02. Кривые
Используйте кривые для настройки яркости и теней.Кривые — один из самых эффективных корректирующих слоев. S-образная кривая делает светлые участки ярче и затемняет тени, обеспечивая дополнительный контраст.
Создайте корректирующий слой «Кривые» и щелкните середину диагональной линии, чтобы добавить центральную контрольную точку. Перетащите вниз нижнюю часть линии и перетащите вверх верхнюю часть линии, чтобы улучшить контраст изображения.
03. Оттенок / Насыщенность
Внесите небольшие корректировки в отдельные цвета с помощью слоев Цветовой тон / НасыщенностьЭтот корректирующий слой лучше всего использовать для изменения интенсивности и яркости отдельных цветовых каналов в изображении — зеленого и синего в пейзажах, для пример.Создайте корректирующий слой оттенка / насыщенности, откройте меню «Мастер» и выберите цветовой канал, который хотите настроить. Небольшие изменения обычно наиболее эффективны.
04. Лечебный слой
Сотрите пятна с помощью точечной восстанавливающей кистиНа большинстве фотографий есть нежелательные пятна или дефекты. Инструмент «Точечная восстанавливающая кисть» эффективно удаляет их. Лучше всего применить исцеление на новом пустом слое, чтобы вы могли легко смягчить или удалить выбранную работу по исцелению позже, без необходимости начинать с нуля, потому что вы исцелялись непосредственно на фоновом слое.Для этого создайте новый пустой слой, выберите инструмент «Точечная восстанавливающая кисть» на панели «Инструменты» и отметьте «Образец всех слоев» на панели параметров, затем продолжайте как обычно.
05. Dodge and Burn
Dodge and Burn могут осветлить или затемнить определенные области.Один из лучших способов улучшить фотографию — осветлить или затемнить выбранные области изображения. Это можно сделать с помощью инструментов Dodge и Burn, но вместо того, чтобы использовать их непосредственно на изображении, отдельный серый слой дает вам больший контроль.Чтобы создать слой «Осветление и затемнение», удерживая нажатой клавишу «Alt», щелкните значок «Создать новый слой» на панели «Слои». Дайте слою имя, затем выберите Mode: Overlay. Установите флажок «Заливка нейтральным цветом наложения» и нажмите «ОК». Теперь используйте инструменты Dodge и Burn (с Range, установленным на Midtones), чтобы работать с новым слоем.
06. Выборочное повышение резкости
Инструмент «Резкость» дает фоторедакторам больший уровень контроля.После выполнения всех остальных настроек необходимо повысить резкость изображения для вывода.Традиционный способ — создать объединенный слой наверху стопки, применить маску «Нерезкость», а затем нарисовать маску, чтобы убрать резкость с тех частей изображения, которые вы хотите сохранить мягкими. Однако инструмент «Повышение резкости» обеспечивает больший контроль над процессом, позволяя создавать эффект путем многократного нанесения кистью с низкой непрозрачностью. Создайте новый пустой слой, выберите инструмент «Резкость», отметьте «Образец всех слоев» и установите «Интенсивность» на 50% или ниже.
Статьи по теме:
,Почему новая заливка с учетом содержимого в Photoshop безумно эффективна
Узнайте, как использовать новую заливку с учетом содержимого в Photoshop CC 2019. Узнайте, почему все так взволнованы этим обновленным инструментом.
Самым большим и самым обсуждаемым обновлением в Adobe Photoshop CC 2019 должны стать новые параметры заливки с учетом содержимого. Adobe расширила диапазон опций Content-Aware Fill, чтобы охватить большинство вещей, которые мы все хотели от нее делать. , , неразрушающим способом.
На момент своего дебюта это уже был довольно удивительный инструмент. Но по мере того, как программа росла вокруг него, не слишком сильно изменилось до сих пор. Adobe потратила время между CS5 и CC 2019, чтобы включить несколько довольно радикальных вариантов, в том числе:
- Вращение
- Зеркальное отображение
- Варианты вывода
- Цветовая адаптация
. , , чтобы назвать лишь некоторые из них. Мы рассмотрим их, чтобы вы начали использовать новый инструмент, а затем покажем несколько примеров.Так что держите свой парик, и пусть новый Content-Aware Fill поразит вас.
Что такое заливка с учетом содержимого?
Если вы хотите заполнить дыру или заменить существующий контент в изображении, Content-Aware Fill угадывает, что должно быть в выбранной области, используя информацию вокруг выбора, а затем заполняет это пространство соответствующим образом.
Content-Aware Fill обычно лучше всего использовался на однотонном фоне с несложными функциями, такими как удаление облака с голубого неба. ИЛИ , вы можете использовать его для сложных участков изображения, где вариации случайны или просто не очевидны. Теперь у вас есть гораздо больше контроля над своим выбором и результатами с новыми функциями, такими как:
- Специальное окно заполнения с учетом содержимого
- Встроенная панель предварительного просмотра
- Настройки вывода дают возможность превратить результаты в новый слой или маску
Как работает новая заливка с учетом содержимого в Photoshop
А теперь давайте воспользуемся этой штукой и познакомимся с ней.После того, как вы сделаете свой выбор, перейдите к Edit > Content-Aware Fill .

Откроется специальная панель Content-Aware Fill, на которой будет отображаться:
- Исходный файл с невыделенной областью, замаскированной зеленым
- Предварительный просмотр
- Параметры для управления функцией Content-Aware Fill

Меню инструментов
В левой части экрана вы найдете палитру из 4 инструментов для изменения или уточнения вашего выбора:
- Кисть для отбора проб — Быстрое изменение границ выделения
- Инструмент «Лассо» — Используйте его для тщательного добавления или вычитания из выделенной области
С обоими вышеперечисленными инструментами у вас будут параметры на панели параметров для дальнейшего уточнения (сглаживания, растушевки) выделения.Прочтите эту статью, чтобы узнать больше об использовании этих элементов управления.
- Ручной инструмент — Перемещает изображение в окне
- Инструмент масштабирования — Увеличение или уменьшение масштаба
В середине слева вы увидите исходный файл с выделением, выделенным зеленым наложением. Это позволяет легко увидеть ваш выбор. Справа — ваш предварительный просмотр в реальном времени. Это потрясающе . Раньше нужно было просто нажать , ввести и посмотреть, что получится.Теперь вы можете видеть свои изменения в реальном времени.
В правой части экрана находится окно функциональных настроек Content-Aware Tool .
Варианты отбора проб
Здесь вы просто управляете своим интерфейсом. Измените непрозрачность , цвет и укажите, указывает ли наложение область выборки (затронутая) или исключенная область изображения.
Параметры заполнения
Это сердце Content-Aware Tool .Это напрямую контролирует результирующий эффект.
Color Adaptation — Регулирует контрастность и яркость для максимально возможного соответствия. Выберите Нет , По умолчанию , Высокий или Очень высокий , чтобы соответствовать гладкости окружающей области или градациям цвета. Различия в каждом выборе могут быть довольно значительными, и именно тогда предварительный просмотр в реальном времени становится самым потрясающим.
Адаптация поворота — Позволяет повернуть выделенную область для соответствия изогнутым частям изображения.Выберите Нет , Низкий , Средний , Высокий или Полный в раскрывающемся меню, чтобы выбрать степень вращения, которую вы позволите использовать при заполнении выделенной области.
Флажок «Масштаб» — позволяет масштабировать контент для соответствия таким вещам, как повторяющиеся шаблоны или перспективы.
Флажок «Зеркало» — позволяет переворачивать контент по горизонтали, чтобы помочь в замене контента в зеркальном отображении.
Настройки вывода
Этот раздел определяет, как эффект будет реализован в изображении после того, как вы закончите и нажмете OK .Он будет экспортирован в файл как прямая замена в Current Layer . В New Layer , только выделение будет экспортировано над текущим слоем, чтобы можно было неразрушающим образом перемещать или изменять результат. Duplicate Layer копирует весь рабочий слой с реализованным эффектом.
Итак, вооружившись всей этой информацией, я использовал эти настройки, чтобы удалить два дерева в середине композиции. Поигравшись с парой настроек заливки , High выглядело наиболее естественно, заполнив пространство чем-то похожим на деревья на склоне фона.

Должен сказать, это очень впечатляющий результат.

Заключение: Content-Aware Update 2019 лучше
Content-Aware Fill всегда было действительно, действительно круто. Теперь, когда у нас есть весь контроль над использованием эффекта, нет никаких сомнений в том, что это лучше. Я имею в виду, что иногда это просто потрясающе. То, что на резиновый штамп, маску и ретушь потребовалось бы несколько часов, теперь является простым процессом проб и ошибок. И даже в этом случае вам не нужно брать на себя обязательства или пытаться вернуться назад, если вам это не нравится.
Итак, я настоятельно рекомендую выполнить обновление, если вам нужно обновить или оптимизировать инструменты ретуши. Этот новый инструмент Content-Aware Fill почти того стоит.
Дополнительные советы по дизайну и обзоры инструментов можно найти здесь:
Изображение на обложке через everst.
,