1 пиксель это сколько см: Пиксели в сантиметры | Онлайн калькулятор
Как рассчитать разрешение, размер и расстояние просмотра светодиодного экрана. Екатеринбург
Светодиодные дисплеи или светодиодные виртуальные производственные стены появляются повсюду в мире.
Во всем мире реклама оценивается как ультрасовременная. Статические плакаты используются в общественном транспорте с тех пор, как они только начали появляться. Трансформация в цифровом мире прошла путь от статичных платформ до внедрения (а теперь и масштабной установки) цифровых дисплеев.
Вначале выбор пал на жидкокристаллические дисплеи, но поскольку размер, выделение контента и блики на экране в зонах мигания стали проблемой, начались изменения в сторону светодиодных установок. Светодиод может быть структурирован под любой размер и форму, а возможности просмотра не страдают в дневное время или в более ярких областях. Светодиодные экраны позволяют раздвинуть инновационные и продуктивные границы как в отношении физической конструкции, так и в отношении формируемого контента.
Светодиодный видеодисплей также можно понимать как светодиодный дисплей, и он обычно используется для маркетинговой панели. В последние годы, по мере того как технология становится зрелой в светодиодной промышленности, светодиодные видеодисплеи привлекают все большее внимание, светодиодные дисплеи с большим экраном применяются по многим причинам. Его рекламные результаты получили признание, чтобы облегчить рыночный спрос на светодиодный дисплей. В настоящее время светодиодные видеодисплеи заметны на многих сессиях, выставках, конференциях, мероприятиях в помещении и на открытом воздухе.
В последние годы, по мере того как технология становится зрелой в светодиодной промышленности, светодиодные видеодисплеи привлекают все большее внимание, светодиодные дисплеи с большим экраном применяются по многим причинам. Его рекламные результаты получили признание, чтобы облегчить рыночный спрос на светодиодный дисплей. В настоящее время светодиодные видеодисплеи заметны на многих сессиях, выставках, конференциях, мероприятиях в помещении и на открытом воздухе.
Реклама внутреннего светодиодного экрана была сосредоточена на шаге пикселя и узком промежутке между светодиодными лампами на дисплеях.
Обзор светодиодного дисплея
Светодиодный дисплей создан на основе светоизлучающих диодов в качестве видеодисплея. Подобно большим телевизионным экранам, которые могут использоваться как на улице, так и в помещении.
Благодаря динамичным и постоянным изменениям в светодиодных дисплеях, многие преимущества, такие как яркие видео, изображения и прямые трансляции, оказались в центре внимания, и теперь светодиодные дисплеи часто используются в выставочных залах, коридорах, площадях, скульптурах.
Светодиодные дисплеи демонстрируют долговечное качество и гибкость дизайна.
Шаг пикселя светодиодного дисплея
Это один из самых важных параметров при покупке светодиодного дисплея.
Существует в расстоянии между пикселями. Например, для P8 расстояние между пикселями составляет 8 мм.
Пиксель может состоять из большего количества светодиодов. В полноцветном решении в 1 пикселе содержится 3 светодиода (а именно красный зеленый синий).
Пиксель регулирует расстояние просмотра и разрешение светодиодного экрана. Чем меньше расстояние просмотра, тем меньше шаг.
Установить правильный шаг не так просто. Прежде всего, необходимо определить расстояние просмотра, а затем уже принимать решение о шаге. Установки в помещении обычно имеют небольшой шаг (P3-P10), поскольку расстояние просмотра невелико. Уличные установки имеют больший шаг (начиная с P10).
Разрешение светодиодного дисплея:
Разрешение — это критическое измерение того, сколько деталей отображает экран, основанное на общем количестве пикселей в области отображения, и является важной характеристикой для определения качества изображения.
Разрешение светодиодного дисплея — это количество отдельных пикселей в соответствующем измерении, которое может быть отображено.
Обычно оно указывается как ширина × высота, с единицами измерения в пикселях: например, «1440 × 1080» означает, что ширина составляет 1440 пикселей, а высота — 1080 пикселей.
Для отображения приемлемого видеоэффекта на светодиодном экране потребуется общее разрешение не менее 50 000 пикселей.
Методика расчета размера разрешения светодиодного экрана:
Светодиодный дисплей состоит из платы светодиодных блоков, шаг пикселей и размер светодиодного экрана указаны ниже. Для любого популярного светодиодного экрана метод расчета спецификации светодиодного видеодисплея следующий:
Полноцветный наружный светодиодный дисплей P6: 192 мм × 192 мм
Полноцветный наружный светодиодный дисплей P8 (малая плата): 256 мм × 128 мм
Полноцветный P8 открытый светодиодный дисплей (большая доска): 320 мм × 160 мм
Полноцветный наружный светодиодный дисплей P10: 320 мм × 160 мм
Полноцветный наружный светодиодный дисплей P12: 192 мм × 192 мм
Полноцветный P16 открытый светодиодный дисплей: 256 мм × 128 мм
Различные компании, производящие светодиодные дисплеи, будут иметь различные размеры модулей.
Как получить вышеуказанную спецификацию для светодиодного дисплея?
Теперь возьмем P10 и P16 в качестве примера:
1) Как правило, длина модуля P16 с шагом пикселя 16 точек, ширина 8 точек, а для P16 шаг пикселя составляет 10 мм, таким образом,
Длина составляет 16 точек × 1,6 см = 25,6 см.
Высота составляет 8 точек × 1,6 см = 12,8 см.
2) Как правило, длина модуля P10 с шагом пикселя 32 точки, ширина 16 точек, а для P10 шаг пикселя составляет 10 мм, таким образом,
Длина составляет 32 точки × 1,0 см = 32 см,
Высота — 16 точек × 1,0 см = 16 см.
Эти характеристики можно легко запомнить и просто рассчитать.
Для расчета внутреннего светодиодного видеодисплея:
Внутренний светодиодный видеодисплей — это создание невероятных впечатлений для ваших посетителей. Это технология, которая развивается и становится бумом. Она становится не только все более популярной, но и исключительной с точки зрения разрешения, размера светодиодного экрана и формы.
Пример: Полноцветный внутренний светодиодный видеоэкран имеет длину 4 м, ширину 3 м, теперь для его изготовления требуется светодиодный модуль P10.
1) Первоначально рассчитайте, какое количество светодиодных модулей P10 необходимо.
Длина: 4м/0.32м=12.5шт, таким образом, необходимо около 13шт.
Ширина: 3м/0.16м=18.7шт, таким образом, необходимо около 19шт.
2) Фактическая длина и ширина для дисплея, длина 13шт × 0.32м=4.16м, а ширина 19шт × 0.16м=3.04м.
3) Площадь для светодиодного видеодисплея составляет 4,16 м × 3,04 м = 12,65 м².
Для расчета наружного светодиодного видеодисплея
Высокая яркость наружных светодиодных стен привлекает зрителей и передает информацию в визуально привлекательной форме. Наружные светодиодные дисплеи IP68 предназначены для работы в суровых внешних условиях, таких как прямой солнечный свет, дождь и пыль.
Наружный светодиодный дисплей должен принимать шкаф для соединения; его расчет такой же, как у внутреннего светодиодного видеодисплея.
Опыт просмотра светодиодного экрана
Клиент — это правитель (независимо от рынка или сектора), и, следовательно, его опыт жизненно важен. Светодиодные экраны могут помочь в значительном улучшении потребительского опыта. Дисплеи с мотивирующим и привлекательным содержанием могут развлечь, помочь сократить предполагаемое время ожидания, ускорить процессы, а также помочь уменьшить путаницу, направляя, обновляя и информируя путешественников.
Технология экранов прогрессирует с течением времени, и то, какой сорт светодиодных экранов вы покупаете, может существенно повлиять на качество изображения. Различные типы дисплеев часто имеют изогнутый экран, который дополняет впечатления от просмотра.
Светодиодные дисплеи — это наиболее распространенный стиль на рынке, использующий тысячи крошечных светодиодов за экраном, чтобы сделать его ярче. По сути, они являются разновидностью ЖК-телевизоров, но процедура подсветки дисплея означает, что качество изображения намного выше.
LED-экраны показывают более яркое изображение, чем ЖК- и плазменные версии. Модели с технологией локального затемнения освещают только те области экрана, которые необходимы. Таким образом, черные области кажутся темнее, а цвета — ярче.
Модели с технологией локального затемнения освещают только те области экрана, которые необходимы. Таким образом, черные области кажутся темнее, а цвета — ярче.
Подведем итог
Любой дисплей с любым шагом пикселя теоретически может быть HD, 4k или 8k. Для того чтобы это имело значение, необходимо достаточное пространство, чтобы дисплей имел фиксированный размер.
Расчет размера разрешения светодиодного экрана полезен для тех, у кого есть проекты по отображению видео. С ростом мировой экономики светодиодный видеоэкран стал жизненно важным рекламным устройством, и он более эффективен, чем традиционные рекламные методы.
что такое плотность пикселей экрана и какой должна быть
PPI, или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.
Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.
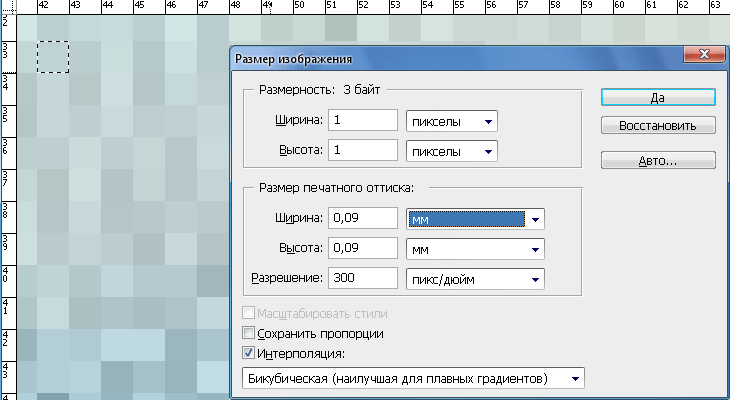
Сам пиксель — это единица измерения высоты и ширины изображения. Один пиксель можно представить в виде крохотного квадрата, окрашенного одним цветом.
Экран первого компьютера Mac обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.
Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 458 ppi (Apple iPhone 11 Pro Max), 522 ppi (Samsung Galaxy S10+) и 642 точек на дюйм (Sony Xperia 1). Смартфон Sony Xperia XZ Premium DS отличается рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.
Почему плотность пикселей важна?
PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов. А разрешение у него всего 720×1280… То экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными. Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.
Поэтому при выборе смартфона, смотрите не только на его диагональ, но обязательно посмотрите на PPI.
Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм
Человеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.
Но это редкость.
Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете производителям.
Хотите смартфон с качественным экраном и максимально четкой картинкой — выбирайте модели с плотностью пикселей около и немного выше 300-350 ppi.
Чем ppi отличается от dpi и почему не стоит путать
Dpi (сокращение от английского dots per inch — точек на дюйм) — это разрешение печатающего устройства. Dpi — говоря простым языком, это величина, показывающая, насколько маленькую точку может нарисовать печатающее устройство. Термин dpi применяется в полиграфии.
Ppi — это разрешение файла изображения, выражающееся в количестве пикселей на дюйм. Увеличив на экране картинку, можно увидеть квадратики — те самые пиксели, из которых она состоит.
Увеличив на экране картинку, можно увидеть квадратики — те самые пиксели, из которых она состоит.
Для рядового пользователя какой-либо разницы между dpi и ppi нет. И то и другое — единицы измерения, которые применяются для определения разрешения изображения, отображенного на экране или распечатанного на бумаге (dpi).
Как рассчитать плотность пикселей экрана самостоятельно
Для этого нужно знать величину диагонали экрана в дюймах и его разрешение в пикселях по ширине и высоте. Далее нужно извлечь квадратный корень от суммы квадратов количества пикселей по ширине и высоте и затем разделить полученный результат на диагональ экрана в дюймах. Формула будет такой:
Какой PPI бывает у экранов смартфонов и телефонов:
Единицы CSS — px, em, cm, vw, in, ex, pt, pc — TutorialBrain
Единицы CSS
Единицы CSS содержат различные единицы, которые являются способами выражения длины.
Такие свойства, как ширина , высота , размер шрифта , поле , отступ , граница , цвет , background-size и т. д. должны иметь допустимую единицу измерения длины. .
д. должны иметь допустимую единицу измерения длины. .
На более высоком уровне отряды могут иметь –
- Числовые значения – Длина имеет номер, за которым следует единица измерения, например 10px , 5mm , 8in и т. д. Между числом и единицей измерения не должно быть пробела i. д. 4 px неверно, потому что между 4 и px
- Проценты — значение будет в процентах, например 70%, 30% и т. д.
На более низком уровне единицы состоят из —
Давайте разберемся с обоими подробно.
1. Абсолютная длина
Абсолютные длины — это те единицы длины, значение которых фиксировано для всех устройств.
Эти длины не подходят для экранов с низким разрешением, таких как компьютеры, поскольку большинство компьютеров имеют относительно низкое разрешение, и в идеале вам следует избегать их использования на своем веб-сайте (кроме «px», который является приличной единицей длины)
Широко используемые абсолютные единицы длины: 046
 – Сокращенное обозначение Picas
– Сокращенное обозначение Picas Предупреждение/Примечание/Информация
Абсолютные единицы, такие как pt , pc , in , см , мм и q могут незначительно отличаться на экранах с низким разрешением (менее 200 dpi), но они не будут отличаться на экранах с высоким разрешением. экраны( более 200 dpi).
В то время как пикселей специально разработан для размера шрифта CSS, и это исключение в абсолютной длине. Его длина зависит от типа устройства, поэтому он подходит для отображения, например, на экранах компьютеров.
Подписаться на @tutorial_brain
Длина пикселей (пкс)
пикселей означает пикселей .
Хотя это относится к абсолютной длине, ее длина зависит от типа устройства, и по этой причине даже W3C рекомендует использовать единицу измерения пикселей для экрана дисплея. В некоторых случаях вы также можете использовать его для устройств печати, таких как принтеры.
96px = 1in
Синтаксис длины «px»:
property_type: mpx ;
Где « м» может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 5px;
высота: 10 пикселей;
поле: 3 пикселя;
Пример длины в пикселях (px)
.p-px {
размер шрифта: 15px;
цвет:зеленый;
}
Длина в (баллах)pt
pt означает точек .
W3C не рекомендует единицу длины в пунктах для экрана дисплея, но рекомендует ее для устройств печати, таких как принтеры.
12pt = 1pc
Синтаксис длины «pt»:
property_type: xpt ;
Где « x» может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 72pt;
высота: 12pt;
Пример длины в пунктах (pt)
.p-pt {
размер шрифта: 20pt;
цвет:зеленый;
}
Длина в пиках (шт.)
шт. означает пика или пика.
W3C не рекомендует использовать единицу длины Pica/s для экрана дисплея, но рекомендует ее для устройств печати, таких как принтеры.
1 шт. = 12 пунктов
6 шт. = 2,54 см
6 шт. = 1 дюйм
Синтаксис длины ‘ПК’:
property_type: npc ;
Где « n» может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 6 шт.;
высота: 1 шт.;
Пример длины в Pica(pc)
.p-pica { размер шрифта: 3 шт.; цвет:зеленый; }
Длина в сантиметрах (см)
см означает сантиметров . Он широко используется в повседневных целях, но реже используется при разработке веб-сайтов.
W3C не рекомендует единицу длины в сантиметрах для экрана дисплея, но рекомендует ее для устройств печати, таких как принтеры.
1 см = 10 мм
2,54 см = 1 дюйм
Синтаксис длины «см»:
property_type: acm ;
Где « a» может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 3см;
высота: 2,5 см;
Пример длины в сантиметрах (см)
.п-см {
размер шрифта: 1 см;
цвет:зеленый;
}
Длина в миллиметрах (мм)
мм означает мм . Это 1/10 сантиметра.
W3C не рекомендует единицу измерения длины миллиметра для экрана дисплея, но рекомендует ее для устройств печати, таких как принтеры.
10 мм = 1 см
25,5 мм = 1 дюйм
Синтаксис длины в мм:
property_type: bmm ;
Где « b» может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 20 мм;
высота: 15 мм;
Пример длины в миллиметрах (мм)
.p-мм {
размер шрифта: 4 мм;
цвет:зеленый;
}
Длина в дюймах (дюймах)
в означает дюймов .
W3C не рекомендует единицу измерения в дюймах для экрана дисплея, но рекомендует ее для устройств печати, таких как принтеры.
1 дюйм = 96 пикселей
1 дюйм = 2,54 см
Синтаксис длины «in»:
property_type: zin ;
Где « z » может быть любым числовым значением с десятичной запятой или без нее.
Например:
ширина: 0,5 дюйма;
ширина границы: 0,1 дюйма
Пример длины в дюймах (дюймах)
.p-in { размер шрифта: 0,5 дюйма; цвет:зеленый; }
Соотношение между дюймами, см, мм, pt, pt и px
1 дюйм = 2,54 см = 25,4 мм = 72 точки = 6 шт. = 96 пикселей
2. Относительная длина
Как следует из названия, Relative единиц длины — это те длины, которые относятся к другой длине.
Относительная длина — это те единицы длины, значения которых НЕ фиксированы на всех устройствах.
Относительная длина
подходит для экранов с низким разрешением, таких как экраны компьютеров.Широко используемые единицы относительной длины –
- em — Относительно размера шрифта текущего элемента
- ex — относительно высоты x шрифта .
- % – Относительно окружающего родительского элемента в процентах
- ch — Относительно ширины цифры «0»
- rem — Разбить как r + em т.
 е. Root em . Относительно размера шрифта корневого элемента документа HTML
е. Root em . Относительно размера шрифта корневого элемента документа HTML - vw — Относительно 1% ширины окна просмотра (Размер браузера)
- vh — Относительно 1% высоты окна просмотра (Размер браузера)
- vmin — относительно 1% ширины или высоты области просмотра, в зависимости от того, что меньше между
- vmax — относительно 1% ширины или высоты области просмотра, в зависимости от того, что больше между vw и vh
Единица CSS em
em не имеет полной формы. Это единица измерения относительно размера шрифта текущего элемента, поэтому она может быть разной для каждого элемента HTML-документа.
Допустим, у вас есть элемент с размером шрифта 2см, тогда 1em для этого элемента будет 2см. Точно так же, если у вас есть другой элемент с размером шрифта 3 дюйма, то 1em для этого элемента будет равен 3 дюймам.
Для больших экранов размер шрифта будет выглядеть больше, а для меньших экранов размер шрифта будет относительно меньше.
Это единственный блок, который W3C рекомендует для экрана дисплея, а также для печатающих устройств, таких как принтеры.
Единица em обычно используется с padding , margin , text-indent и т.д. 7 property_type: aem ;
Где « a » может быть любым числовым значением с десятичной запятой или без нее.
Например:
отступ текста: 3em; Маржа
: 2in
Пример единицы em
div {
размер шрифта: 40px;
фон: красный;
}
.а {
размер шрифта: 1em;
ширина: 8em;
фон: желтый;
}
.б {
размер шрифта: 0.5em;
фон: синий;
}
Предупреждение/Примечание/Информация
Если вы не закодируете размер шрифта для вашего текущего элемента, то 1 см будет приблизительно равен 2,37 em, т.е. 1 см = 2,37 em и 1 em = 16 пикселей (по умолчанию)
1 см = 2,37 em и 1 em = 16 пикселей (по умолчанию)
Пример единицы ’em’, когда размер шрифта текущего элемента не установлен
.p-cm {
размер шрифта: 1 см;
цвет:зеленый;
}
.п-эм {
размер шрифта: 2,37 em;
цвет:зеленый;
}
.p-px {
размер шрифта: 37,92 пикселя; /*2,37 * 16 пикселей */
цвет:зеленый;
}
CSS ex length
Единица измерения ex относится к x-высоте шрифта.
Высота x равна высоте строчных букв, например x, a, c, m, или или одинакового размера.
Это редко используется, и W3C не рекомендует это для экранов дисплея, а также для принтеров.
Синтаксис «ex» length:
property_type: bex ;
Где «b » может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 2ex;
Пример длины «ex»
p {
высота строки: 16 пикселей;
размер шрифта: 40px;
поле: 15 пикселей;
}
отметка {
размер шрифта: 1ex;
}
охватывать {
размер шрифта: 2ex;
}
Длина в процентах (%)
Единица % относится к окружающему родительскому элементу в процентах.
Предположим, что ширина родительского элемента текущего элемента составляет 100 пикселей. Теперь, если вы определите ширину текущего элемента как 80%, тогда значение ширины будет 0,8*100 пикселей = 80 пикселей.
вы можете использовать этот блок в нескольких свойствах CSS, так как нет фиксированного правила, но одно место, где он используется чрезмерно, — это %keyframes анимации.
Синтаксис длины «%»:
property_type: x% ;
Где « x» может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 20%;
Пример длины ‘%’
.parent {
размер шрифта: 50px;
фон: желтый;
}
.ребенок {
размер шрифта: 60%;
фон: зеленый;
}
Канал CSS Единица измерения
Единица ch относится к ширине числа «0».
Синтаксис длины ‘ch’:
property_type: ych ;
Где « y » может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 2ч;
Пример ‘ch’ Unit
body {
размер шрифта: 40px;
фон: серый;
}
.а {
размер шрифта: 1ch;
фон: зеленый;
}
.б {
размер шрифта: 2ch;
фон: синий;
}
.с {
размер шрифта: 3ch;
фон: оранжевый;
}
CSS rem
Блок rem является корнем em . Это относительно размера шрифта по умолчанию корневого элемента HTML-документа.
Таким образом, если размер шрифта корневого элемента равен 18px, то 1rem = 18px , что будет одинаковым для всех элементов, определенных с помощью rem единиц.
Он стал частью CSS в 2013 году и даже лучше, чем em , но некоторые старые браузеры его не поддерживают.
В ближайшие годы это будет самая популярная единица измерения, так как она напрямую зависит от базового размера шрифта.
Синтаксис единицы «рем»:
тип свойства: крем ;
Где « k » может быть любым числовым значением с десятичной запятой или без нее.
Например:
ширина: 5рем;
Пример единицы «рем»
html {
размер шрифта: 18px;
фон: желтый;
}
.а {
размер шрифта: 1rem;
фон: зеленый;
}
.б {
размер шрифта: 2rem;
фон: синий;
}
.с {
размер шрифта: 3rem;
фон: оранжевый;
}
Предупреждение/Примечание/Информация Если вы не закодируете размер шрифта для своего корневого элемента, то 1rem будет примерно равен 16px, т.е. 1rem = 16px
Пример ‘rem’, когда размер шрифта корня не установлен
.a {
размер шрифта: 1rem;
}
.б {
размер шрифта: 16 пикселей;
}
.с {
размер шрифта: 2rem;
}
.д {
размер шрифта: 3rem;
}
CSS vw length
Единица vw — это относительная единица, равная 1% ширины области просмотра, а область просмотра — это размер окна браузера. Он отличается от браузеров к браузерам.
Проще говоря, это 1/100 ширины окна просмотра.
Это означает, что значение единицы vw будет продолжать изменяться, как только вы продолжите изменять ширину окна браузера.
Синтаксис длины «vw»:
property_type: xvw ;
Где « x » может быть любым числовым значением с десятичной или без десятичной точки.
Например:
ширина: 10vw;
Пример длины ‘vw’
.p-vw {
размер шрифта: 8vw;
цвет:зеленый;
}
vh length
Единица измерения vh — это относительная единица, равная 1% высоты окна просмотра (размер окна браузера).
Проще говоря, это 1/100 высоты окна просмотра.
vh не поддерживается в некоторых старых браузерах.
Синтаксис длины vh:
property_type: xvh ;
Где » x » может быть любым числовым значением с десятичной запятой или без нее.
Например:
ширина: 10вх;
Пример длины ‘vh’
.p-vh {
размер шрифта: 14vh;
цвет:зеленый;
}
vmin & vmax length
vmin — это относительная длина, которая будет минимальной из vw и vh , поэтому она будет составлять 1% от ширины окна просмотра ( vw) если фольксваген меньше vh иначе это будет 1% от высоты окна просмотра ( vh ).
Аналогично, vmax — это относительная длина, которая будет максимальной из vw и vh , поэтому она будет составлять 1% от ширины окна просмотра ( vw) , если vw больше 900 09 vh иначе это будет 1% от высоты окна просмотра ( vh ).
Синтаксис длины vmin:
property_type: avmin ;
Синтаксис длины vmax:
property_type: bvmax ;
Где « a » & « b » могут быть любыми числовыми значениями с десятичной запятой или без нее.
Например:
ширина: 10vmin;
высота: 10vmax;
Пример длины ‘vmin’ и ‘vmax’
.vmin {
размер шрифта: 6vmin;
цвет:зеленый;
}
.vmax {
размер шрифта: 6vmax;
высота строки: 12 пикселей;
}
безразмерная длина
Вы можете пропустить единицу, если длина может быть безразмерной.
Например:
Если вы хотите установить отступ как 0 пикселей или 0 см и т. д., вы можете пропустить единицу измерения и установить прямо 0, например padding: 0 или margin: 0 .
д., вы можете пропустить единицу измерения и установить прямо 0, например padding: 0 или margin: 0 .
Аналогично, для line-height:1,8 означает, что высота текста будет в 1,8 раза больше размера шрифта, т. е. 1,8*размер шрифта.
Примечание о том, какой блок использовать
Нет фиксированного правила, согласно которому вы должны использовать абсолютные или относительные единицы измерения, но W3C рекомендует ниже:
- Для экранов дисплея — W3c рекомендует использовать em или px или % . Вы также можете иногда использовать ex.
- Для устройств печати – W3c рекомендует использовать , % . Иногда вы также можете использовать пикселей , ex .
Фейсбук Твиттер Гугл плюс
Изменение размера ячейки в пикселях или дюймах в Excel и Google Sheets
В этом руководстве показано, как изменить размер ячейки в пикселях или дюймах в Excel и Google Sheets.
Изменение единиц измерения линейки с пикселей на дюймы
Иногда вам нужно изменить размеры ячеек в дюймах, а не в пикселях, чтобы точно соответствовать вашим данным или шаблону. Один из способов сделать это — использовать функцию «Формат».
- Чтобы изменить единицы измерения линейки со стандартных на дюймы, в ленте перейдите к Файлы и нажмите Параметры .
- Откроется окно Параметры Excel . (1) В меню справа выберите Advanced , а затем слева прокрутите до раздела Display . В нем (2) щелкните поле рядом с единицами линейки и из списка (3) выберите дюймов . (4) Нажмите ОК.
Изменение размера ячейки путем форматирования
Независимо от того, используете ли вы пиксели или дюймы, изменение размера ячейки работает одинаково
- В ленте 90 033 , выберите Вид > Макет страницы .

- Чтобы изменить ширину ячейки, выберите ячеек, размер которых вы хотите изменить , а затем на ленте перейдите к Главная > Формат > Ширина столбца .
- В поле Ширина столбца введите новый размер в дюймах (здесь 1,5 дюйма) и нажмите OK .
Изменяет ширину ячейки.
- Чтобы изменить высоту ячеек, выберите ячеек, размер которых нужно изменить , а затем в Лента перейдите на страницу Главная > Формат > Высота строки .
- В поле Высота строки введите новый размер в дюймах (здесь 1 дюйм) и нажмите OK.
Это изменяет высоту ячеек.
Изменить размер ячейки перетаскиванием
Другой способ изменить размеры ячеек в дюймах или пикселях — перетаскивание.
- Изменение вида с обычного на макет страницы. На ленте выберите Вид > Макет страницы .
- Чтобы изменить ширину ячеек, просто поместите курсор на границу справа от заголовка столбца. Когда он примет вид двунаправленной стрелки, перетащите его вправо, чтобы увеличить ячейки или влево, чтобы сузить их. Вы можете увидеть ширину выбранных ячеек в дюймах и пикселях, отображаемую в поле над двунаправленной стрелкой. Это позволяет вам точно измерить, насколько вы хотите изменить ширину ячеек.
Изменяет ширину ячейки.
- Чтобы изменить высоту ячеек, поместите курсор на границу в нижней части заголовка строки. Когда курсор изменится на двунаправленную стрелку, просто перетащите его вверх, чтобы сделать ячейки короче, или вниз, чтобы сделать ячейки выше.
 При перетаскивании аналогичное поле отображает высоту выбранных ячеек в дюймах и пикселях, поэтому вы можете точно измерить, насколько вы хотите изменить высоту ячеек.
При перетаскивании аналогичное поле отображает высоту выбранных ячеек в дюймах и пикселях, поэтому вы можете точно измерить, насколько вы хотите изменить высоту ячеек.
Это изменяет высоту ячейки.
Вернуться к размеру по умолчанию
Высота ячейки
В Excel высота ячейки по умолчанию равна 15 . Чтобы вернуться к этой высоте, выполните следующие действия:
- Чтобы вернуться к высоте ячейки по умолчанию, на ленте выберите Вид > Обычный .
- Затем выберите ячейки, высоту которых вы хотите вернуть к размеру по умолчанию , затем на ленте перейдите к Главная > Формат > Высота строки .
- В поле Высота строки введите 15 и нажмите OK.

После этого высота выбранных ячеек возвращается к размеру по умолчанию.
Ширина ячейки
В Excel ширина ячейки по умолчанию составляет 8,43 . Чтобы вернуть ширину ячейки к значению по умолчанию, выполните следующие действия:
- Сначала выберите ячейки, ширину которых вы хотите вернуть к размеру по умолчанию , а затем на ленте перейдите к Главная > Формат > Ширина столбца .
- В поле Ширина столбца введите 8,43 и нажмите OK.
В результате ширина выбранных ячеек возвращается к размеру по умолчанию.
Примечание . Вы можете использовать код VBA, чтобы вернуться к размерам ячеек по умолчанию в Excel.
Изменение размера ячейки в Google Sheets
Чтобы изменить высоту и ширину ячеек в Google Sheets, выполните следующие действия:
- Чтобы изменить ширину ячеек, выберите столбец , размер которого вы хотите изменить , щелкните его правой кнопкой мыши и в раскрывающемся списке выберите Изменить размер столбца .

- В диалоговом окне введите новую ширину (здесь 200 пикселей) в пикселях и нажмите OK.
В результате изменяется ширина столбца.
- Чтобы изменить высоту ячейки, выберите строку , размер которой нужно изменить , щелкните ее правой кнопкой мыши и выберите в списке Изменить размер строки .
- В диалоговом окне введите высоту в пикселях (здесь 50 пикселов) и нажмите OK.
Это изменяет высоту ячеек.
Изменение размера ячейки по умолчанию в Google Таблицах
В Google Таблицах ширина ячейки по умолчанию составляет 100 пикселей , а высота ячейки по умолчанию составляет 21 пиксель .

 p-pica {
размер шрифта: 3 шт.;
цвет:зеленый;
}
p-pica {
размер шрифта: 3 шт.;
цвет:зеленый;
}
 p-in {
размер шрифта: 0,5 дюйма;
цвет:зеленый;
}
p-in {
размер шрифта: 0,5 дюйма;
цвет:зеленый;
}

 При перетаскивании аналогичное поле отображает высоту выбранных ячеек в дюймах и пикселях, поэтому вы можете точно измерить, насколько вы хотите изменить высоту ячеек.
При перетаскивании аналогичное поле отображает высоту выбранных ячеек в дюймах и пикселях, поэтому вы можете точно измерить, насколько вы хотите изменить высоту ячеек.