1 пиксель сколько мм: The page cannot be found
От ламп до SMD светодиодов
#4/2012
Главный редактор — Владимир Крылов, к.т.н.
Зам. главного редактора — Михаил Никуличев, к.ф.н.
Про электронные цифровые экраны написано многое. За почти 20 лет существования этого направления экраны претерпели кардинальные изменения. Эволюции ключевого элемента электронного экрана – пикселю – и посвящена наша новая статья.
Ламповый экран 12х9 метров в Москве, 2001 год
Прообразом первых экранов стали электронные информационные табло и цветомузыкальные установки, в которых в качестве светоизлучающих элементов использовались простые лампы накаливания. Основным недостатком ламп накаливания является их непродолжительный срок службы – до 500 часов. Через 500 часов непрерывной работы, около половины ламп на табло или экране выйдут из строя и их нужно заменить.
Положение усугублялось тем, что лампы на экране работают в самом неблагоприятном для них режиме – “включилась-выключилась”.
Но это приводило к другим проблемам, таким, как уменьшение силы света ламп и смещение их спектра излучения в красную область. Это не сильно сказывалось на качестве изображения монохромных экранов, но приводило к плачевным результатам на многоцветных и, особенно, “полноцветных” экранах.
Многоцветность экрана на лампах накаливания достигалась очень простым способом: лампочки, которые формировали пиксель (элемент изображения), раскрашивались в красный, зеленый, синий и светло-голубой цвета или размещались за соответствующего цвета светофильтрами.
Светофильтры поглощали значительную долю излучения лампы, поэтому для повышения отдачи под лампой размещался отражатель. Качество цветопередачи и яркость экрана полностью зависели от качества изготовления светофильтров и отражателей, и точности их взаиморасположения, а конструкция модуля, которая объединяла все это в единый узел, и обеспечивала простую замену ламп, была сложной и дорогой.
Модуль лампового экрана
Важнейшим недостатком экранов на лампах накаливания было их высокое энергопотребление. Например, в широко распространенных экранах с размером пикселя 3 дюйма (76,2 мм), в качестве светоизлучающего элемента использовались автомобильные лампы 1250X (Uраб=13,5 В, Iпот=0,37 А, наработка на отказ 500 часов). Таких ламп в пикселе было 4 штуки.
Один пиксель, при напряжении питания 12В, потреблял 16 Вт. Один квадратный метр экрана потреблял 3 кВт электроэнергии. Таким образом, небольшой экран с разрешением 112х84 пикселей и площадью 54,5 кв. метров, превращался в мощную энергопотребляющую установку, которая на пике белого (при максимальном энегропотреблении) потребляла 165 кВт электроэнергии.
Это приводило к тому, что зимой, падающий вдоль экрана снег, превращался в дождь, а в теплую погоду, экран просто перегревался. Для обеспечения нормальной работы лампового экрана, необходимо было ставить мощную вентиляционную систему, что приводило к дополнительному энергопотреблению (порядка 1/3 от потребляемой мощности экрана) и дополнительным проблемам, связанным с очисткой, забираемого в экран, воздуха и обслуживанием вентиляционной установки.
Лампа накаливания 1250X и светодиоды
Размер лампы 10,2х26,9 мм
Не смотря на высокие затраты электроэнергии, яркость экранов на лампах была недостаточной для их нормальной работы в дневное время, около 2500 нит. Повысить яркость за счет более плотного расположения элементов изображения не представлялось возможным, так как при этом быстро возрастает энергопотребление и, соответственно, тепловыделение.
Еще одна серьезная проблема экранов на лампах накаливания – их пожароопасность. Высокая энергонасыщенность, высокое тепловыделение, большие токи, подача воздуха и изготовленные из горючих материалов светофильтры приводили к очень высокой вероятности возникновения пожара. Применение различных защитных мер приводило как к снижению надежности экрана, так и значительно повышало его стоимость. Для того, что бы экраны стали более массовым и рентабельным продуктом, необходимо было устранить те недостатки, которые были присущи ламповым экранам.
Разработчики экранов давно присматривались к светодиодам, как к светоизлучающим элементам экрана. Сначала стали разрабатывать монохромные и двуцветные экраны – комбинируя красный и зеленый цвета, и используя опыт, накопленный при создании информационных табло и ламповых экранов. За счет применения новых светоизлучающих элементов удалось значительно снизить энергопотребление, повысить яркость и надежность экранов.
Первые светодиодные экраны создавались, как простая замена ламповым экранам. При их построении использовались, широко применяемые в информационных табло, кластеры. Кластер представлял собой законченный узел, в который входили светодиоды различных цветов в различной комбинации, корпус и соединительный кабель с разъемом. Такая конструкция позволяла легко заменять вышедший из строя кластер, новым. Хотя производители светодиодов и гарантировали длительный срок службы светодиодов (50 000 часов, а иногда и 100 000 часов), в реальной жизни лишь не многие производители реально достигали таких результатов (Nichia, Toyoda Gosei, HP/Agilent, Cotco/Cree). Поэтому замена кластеров была актуальной задачей.
Поэтому замена кластеров была актуальной задачей.
Наружный светодиодный экран 8х6 м и шагом 22 мм в Москве, 2006 год
В 1990 году, японский изобретатель Судзи Накамура, работавший в японской корпорации “Nichia Chemical Industries”, изобрёл дешёвый синий светодиод. К 1993 году компании “Nichia” первой в мире удалось начать промышленный выпуск синих светодиодов. К 2002 году доля производства синих светодиодов у компании возросла до 60 процентов от общего объёма производства, и цены на них упали до уровня, когда их стало возможно использовать в полноцветных экранах.
Первоначально светодиодные экраны разрабатывались, как замена ламповым и их разрешение было не многим выше ламповых. Так на смену, широко распространенным ламповым экранам с шагом между пикселями 3 дюйма (76,2 мм) пришли светодиодные экраны с шагом 1,5 дюйма (38,1 мм). Соответственно, для того что бы сохранить яркость экрана или сделать ее выше и при этом сохранить баланс белого было необходимо собирать кластер из нескольких светодиодов, например: 4 красных, 4 зеленых, 2 синих.
| Светодиодные кластеры 4R2G2B и 2R2G1B | Светодиодный экран с пикселями 2R2G1B |
Обладая рядом преимуществ, по сравнению с ламповыми: большая яркость экранов, большее разрешение и более качественная цветопередача, более низкое энергопотребление, экраны на кластерах обладали рядам существенных недостатков: большое количество разъемов сильно снижало общую надежность системы, большое количество мелких деталей приводило к повышению стоимости конструкции и большим затратам времени на сборку.
Повышение надежности и снижение стоимости самих светодиодов и компонентов, которые ими управляли, постоянное стремление к улучшению качества изображения и снижению стоимости одного пикселя привели к созданию одно или многоплатных модулей, на которых большое количество пикселей (64, 128, 256 и другие варианты) были расположены в одном модуле.
Первые светодиодные экраны были простой заменой ламповым с незначительным увеличением разрешения. Но с увеличением скорости передачи данных внутри экрана, созданием специализированных микросхем, которые позволили значительно снизить объем потоков передаваемых данных, стало возможно недорого управлять каждым светодиодом отдельно. Таким образом, был открыт путь для создания светодиодных экранов большого разрешения с минимальным шагом между пикселями 10 мм.
В процессе уменьшения размера пикселей и улучшения яркостных характеристик светодиодов, пиксели, которые состояли из большого количества светодиодов, постепенно были заменены пикселями, в которые входили 2 красных светодиода, 1 зеленый и 1 синий, так называемые 2RGB-пиксели. Постепенно, у красных светодиодов был достигнут такой уровень силы света, что стало возможным формировать пиксели из 1 красного, 1 зеленого, 1 синего светодиода (RGB).
Постепенно, у красных светодиодов был достигнут такой уровень силы света, что стало возможным формировать пиксели из 1 красного, 1 зеленого, 1 синего светодиода (RGB).
Уже применение двух красных и одного зеленого и синего светодиодов в пикселе, позволило разработчикам экранов снизить напряжение питания модулей с 12 В, как это было на ламповых и кластерных экранах, до 5 В, что привело к значительному снижению энергопотребления и тепловыделения. 2RGB или RGB пиксель потреблял 0,3 Вт, а квадратный метр экрана с популярным шагом 19 мм потреблял 830 Вт на пике белого, а весь экран с разрешением 320х240 пикселей и размером 6х4 метра (площадь 24 кв. метра) потреблял 20 кВт.
Кроме постепенного уменьшения шага между пикселями разработчики светодиодных экранов применяли программные методы для улучшения качества изображения – так называемый виртуальный (или динамический) пиксель. Наш журнал писал об этом в своей статье “Виртуальный пиксель: Рекламный трюк или улучшение качества изображения”.
Два наружных светодиодных экрана с шагом 6 мм в Гонконге
Фото: Lighthouse Technologies
Но здесь возникло ограничение, которое затормозило дальнейшее совершенствование светодиодных экранов, особенно наружного исполнения. Дело в том, что традиционно для экранов применялись светодиоды, предназначенные для монтажа в отверстия платы — DIP-монтаж. Это связанно с тем, что технология производства этих светодиодов была хорошо отлажена, так как они применялись не только в экранах, но и в других радиоэлектронных устройствах, и эти светодиоды хорошо переносили влияние окружающей среды, и их выводы было легко заливать компаундом и обеспечивать герметичность конструкции.
При расстоянии между пикселями менее 10 мм, между отверстиями, куда устанавливались выводы светодиодов, невозможно было не только установить элементы управления светодиодами, но даже разъемы, которые позволяли к плате со светодиодами присоединить плату с элементами управления.
Поэтому большие усилия разработчиков светодиодов были брошены на создание SMD-светодиодов (светодиодов для монтажа на поверхность платы), которые не боятся влаги.
Для экранов применялись различные варианты исполнения SMD-светодиодов. Использовались, отдельные светодиоды, в которых был инкапсулирован один кристалл соответствующего цвета. Но большую популярность получили SMD-светодиоды 3-в-1, то есть в одном корпусе размещается три кристалла с красным, зеленым и синим цветом излучения. В настоящий момент минимальный размер пикселя ограничен физическими размерами светодиода и возможностями станков для поверхностного монтажа и составляет 4 мм.
Первоначально экраны на основе SMD-светодиодов предназначались только для помещений, но с развитием технологии появились и наружные светодиодные SMD экраны. Кроме того, для увеличения контрастности светодиодных экранов, стали выпускаться SMD-светодиоды с черной фронтальной поверхностью – так называемые black face SMD.
| Современный наружный светодиодный экран в Лондоне 12,3х3,5 м и шагом 12 мм Фото: Lighthouse Technologies |
Модуль светодиодного экрана с black face SMD Фото: Ekta |
Светодиодный модуль на основе технологии Dot Matrix
Параллельно с SMD-технологиями развивалась технология Dot Matrix. Она заключалась в том, что, опять же, у информационных табло были заимствованы светоизлучающие элементы в виде матриц 8х8, в узлах которых размещались светоизлучающие кристаллы.
Она заключалась в том, что, опять же, у информационных табло были заимствованы светоизлучающие элементы в виде матриц 8х8, в узлах которых размещались светоизлучающие кристаллы.
Достоинством данного подхода была минимизация количества выводов светоизлучающих компонентов, что позволяло при мелких шагах использовать DIP-монтаж компонентов и размещать все на одной плате. Основным недостатком было то, что узлы матриц окрашивались в белый цвет для повышения отдачи кристаллов, а это в свою очередь приводило к снижению контрастности изображения.
Сравнительная таблица последовательного снижения энергопотребления пикселя
| Пиксель 4 лампы | Кластер DIP LEDs | Пиксель DIP LEDs | Пиксель DIP LEDs | SMD LED 3-в-1 | |
|---|---|---|---|---|---|
| RGBbrB | 4R4G2B | 2RGB | RGB | RGB | RGB |
| 1:1 | 1:4 | ||||
| 16 Вт | 1 Вт | 0,4 Вт | 0,3 Вт | 0,3 Вт | 0,075 Вт |
Итак, за недолгие 20 лет, пиксель прошел большую дорогу, видоизменяясь и совершенствуясь. Совершенно очевидно, что это не конец, а быть может, только начало истории пикселя. Но так или иначе, а мы постарались эту историю описать и сохранить.
Совершенно очевидно, что это не конец, а быть может, только начало истории пикселя. Но так или иначе, а мы постарались эту историю описать и сохранить.
Разрешение экрана смартфона для «чайников». А вы видите свыше 300 ppi?
Оценка этой статьи по мнению читателей:
4.9
(201)
Нужно ли при выборе смартфона ориентироваться на разрешение экрана? Есть ли смысл в покупке 4K или 8K телевизора? Является ли Retina-дисплей iPhone (с плотностью пикселей ~300 ppi) оптимальным выбором, если это уже предел человеческого зрения, как утверждает компания Apple?
На все эти вопросы вы получите исчерпывающие ответы в этой статье!
Однако следует помнить, что разрешение (как и ppi или плотность пикселей) — это далеко не единственный параметр, на который нужно обращать внимание при выборе любого экрана. Цветопередача, яркость, контрастность, цветовой охват, энергоэффективность — всё это не менее важно.
Кроме того, чем выше разрешение экрана, тем больше требуется вычислительных ресурсов, что, в свою очередь, влияет на время автономной работы устройства.
Но все эти нюансы не относятся к теме нашего разговора. Моя цель — дать однозначный и исчерпывающий ответ на вопрос о том, есть ли ощутимая разница в четкости картинки и до какого предела можно увеличивать количество пикселей, повышая воспринимаемую детализацию.
Минуты, секунды, углы…
Перед тем, как говорить о гаджетах, вначале нужно определиться в понятиях, чтобы не возникало никаких недоразумений. И для этого рассмотрим простой пример.
Представьте, что вы смотрите на две точки определенного размера с какого-то расстояния:
(c) Deep-ReviewСможете ли вы с точностью сказать, что перед вами две точки, а не одна? Судя по картинке, ответ очевиден. Мы можем в этом легко убедиться и проследить за тем, как свет от этих точек попадает на сетчатку — «матрицу» нашего глаза:
Каждая точка оставила четкий «след» на сетчатке и мы их легко различаем. Но когда эти точки начнут сближаться, в какой-то момент их «следы» на сетчатке начнут сливаться в одно пятно:
Если мы приблизим картинку, то увидим примерно следующее:
Так происходит по той причине, что свет имеет двойную природу. Это и маленькие «шарики» энергии, которые сталкиваются с предметами и отлетают от них в разные стороны, словно шары для бильярда. И в то же время это волны — как те, что мы привыкли видеть на воде.
Это и маленькие «шарики» энергии, которые сталкиваются с предметами и отлетают от них в разные стороны, словно шары для бильярда. И в то же время это волны — как те, что мы привыкли видеть на воде.
Когда свет проходит через маленькое круглое отверстие (зрачок глаза или диафрагму объектива), он проявляет свойства волны и оставляет на сетчатке размытые следы от этих волн. Чем меньше отверстие, тем более размытыми будут точки. Это явление называется дифракцией.
Если расстояние между точками будет небольшим, в какой-то момент их образы просто сольются в одно пятно и глаз уже не будет их различать. Наступление этого момента хорошо описал британский физик Рэлей еще в 1879 году (так называемый критерий Рэлея).
А теперь давайте еще раз посмотрим на два предыдущих рисунка и обратим внимание на углы, под которыми сходятся лучи света в каждом случае:
Мы видим простую закономерность — чем ближе точки друг к другу, тем меньше угол между лучами, исходящими от них. На картинке слева лучи от двух точек сходятся под бóльшим углом (a), чем на примере справа (угол b).
На картинке слева лучи от двух точек сходятся под бóльшим углом (a), чем на примере справа (угол b).
Логично предположить, что существует такой угол между лучами, при котором на сетчатке уже не будет двух отдельных точек — они сольются в одно пятно. Другими словами, если угол между точками будет слишком маленьким, мы уже не сможем их различать.
Соответственно, сколько бы еще точек или объектов ни находилось между этими двумя точками — для нашего глаза они будут незаметными или неразличимыми.
Получается, мы можем оценивать расстояние между точками не только миллиметрами, но и углами, под которыми пересекаются лучи света. Таким же образом можно определять даже размеры самих объектов, а не только расстояние между ними.
Собственно, именно это мы и делаем постоянно в астрономии — измеряем углами размеры небесных тел. И здесь принцип точно такой же — лучи света, исходящие от краев наблюдаемого объекта будут пересекаться под разными углами в зависимости от размера объекта:
А если мы знаем расстояние до этого объекта, то можем легко высчитать и его реальный размер. Ведь это простой треугольник с одним известным углом (под которым пересекаются лучи света) и одной известной стороной (расстояние до объекта), а другая сторона (она и будет размером объекта) высчитывается по элементарной школьной формуле.
Ведь это простой треугольник с одним известным углом (под которым пересекаются лучи света) и одной известной стороной (расстояние до объекта), а другая сторона (она и будет размером объекта) высчитывается по элементарной школьной формуле.
Это и есть основные понятия, которые нужны нам для дальнейшего разговора!
Давайте еще раз подытожим:
- Наш глаз видит какой-то объект или расстояние между объектами только в том случае, если от них исходят лучи света и попадают к нам на сетчатку;
- Чем ближе объекты друг к другу или чем меньше сам объект, тем меньше будет угол, под которым пересекаются лучи света в нашем глазу;
- Существует минимальный угол (угловой размер), при котором наш глаз еще способен увидеть объект или различить два объекта на небольшом расстоянии друг от друга. Все, что меньше этого угла — либо неразличимо (если мы говорим о расстоянии между двумя объектами), либо вообще невидимо без приборов (если речь идет просто о маленьком объекте).

Теперь нужно разобраться с тем, какой же этот минимальный угол, определяющий границы наших физических возможностей.
Нормальное зрениеПомните школьную проверку зрения? Когда врач просил закрыть один глаз и назвать букву, которую он показывает на вот такой табличке:
Это так называемая таблица Сивцева для проверки зрения. Сами буквы и их размер здесь подобраны неслучайно.
К примеру, обратите внимание на букву Ш. Главное в этой букве — 3 вертикальных палочки определенной толщины. Если взять 10-й ряд сверху (очень мелкий шрифт), то ширина каждой палочки этой буквы и расстояние между палочками равняются 1.45 мм:
Если вы правильно назовете букву в 10-м ряду с 5 метров, тогда у вас нормальное зрение. Не лучшее, не идеальное, а просто нормальное. Получается, любой человек с обычным зрением способен увидеть с пяти метров две контрастные палочки толщиной 1.45 мм, которые находятся на расстоянии 1. 45 мм друг от друга.
45 мм друг от друга.
Если бы мы провели лучи света от двух палочек буквы Ш из 10-го ряда, то угол пересечения этих лучей с расстояния 5 метров был бы настолько маленьким, что изобразить его на экране просто не представляется возможным. Но для наглядности приведу грубый пример:
И теперь возникает вопрос — под каким же углом пересекаются эти лучи? Думаете это 1°? На самом деле — в 60 раз меньше!
То есть, мы способны различить два объекта, лучи от которых пересекаются под углом всего 0.0166° (1/60). И это не идеальное зрение и даже не выше среднего. Это просто нормальный показатель.
Конечно, пользоваться числом 1/60 градуса не очень удобно, поэтому для него придумали название — 1 угловая минута или просто 1′. Хотите нарисовать угловую минуту — нарисуйте транспортиром 1°, а затем разделите его на 60 ровных отрезков и вы получите нужный угол. В свою очередь, 1 угловая минута также состоит из 60 отрезков — угловых секунд.
Так вот, идеальное зрение — это способность различать две точки, если угловое расстояние между ними всего 28 угловых секунд или 0. 47 угловых минут! Возвращаясь к примеру с буквой Ш, можно посчитать, что с 5 метров такой «идеальный глаз» способен различить 2 черточки, толщиной 0.68 мм каждая, на расстоянии 0.68 мм друг от друга!
47 угловых минут! Возвращаясь к примеру с буквой Ш, можно посчитать, что с 5 метров такой «идеальный глаз» способен различить 2 черточки, толщиной 0.68 мм каждая, на расстоянии 0.68 мм друг от друга!
Это и есть предел человеческого зрения. А дальше в игру вступают законы физики (дифракция света, критерий Рэлея) и наша физиология (диаметр одной колбочки на сетчатке и плотность их расположения).
Но в среднем, конечно, таким зрением могут похвастаться единицы. Для остальных людей более реальная граница — это что-то ближе к 0.8 угловым минутам.
И здесь важно упомянуть еще одну деталь. Думаю, вы обратили внимание на то, что я постоянно указываю расстояние до объекта. Делаю я это неспроста.
С какого расстояния будем разглядывать пиксели?Очевидно, что различить 2 точки на расстоянии 1 мм друг от друга гораздо проще с двадцати сантиметров, чем с пяти метров. Почему тогда зрение проверяется с пяти метров? И почему 1 угловая минута равна толщине или расстоянию в 1. 45 мм? Как интерпретировать угловые размеры, если мы смотрим в экран смартфона с 25 сантиметров?
45 мм? Как интерпретировать угловые размеры, если мы смотрим в экран смартфона с 25 сантиметров?
На самом деле, все эти вопросы — бессмысленны. В этом и заключается прелесть угловых размеров — они учитывают расстояние до предмета.
Если острота зрения человека составляет 1 угловую минуту, то с 25 см он сможет разглядеть точку диаметром 0.07 мм, с 5 метров — точку 1.5 мм, а со 100 метров — точку 3 см:
Получается, нет никакой разницы, будет ли человек с пяти метров разглядывать картину, состоящую из точек диаметром 1.5 мм, или со ста метров — картину из точек диаметром 3 см, никакой разницы в детализации он физически не способен заметить.
Из этого следует один очень важный вывод: с определенного расстояния плотность пикселей (и разрешение экрана) не играют никакой роли. То есть, человек с хорошим зрением не сможет отличить 8K экран от FullHD или даже HD (720p), если смотреть на такие экраны с разного расстояния.
Связано это именно с угловым разрешением глаз. Если брать пример выше, то вместо одной точки диаметром 3 см на расстоянии в 100 метров может быть 3 точки диаметром 1 см каждая, но для нашего глаза это не будет играть никакой роли:
Если брать пример выше, то вместо одной точки диаметром 3 см на расстоянии в 100 метров может быть 3 точки диаметром 1 см каждая, но для нашего глаза это не будет играть никакой роли:
Мы все равно увидим одно зеленое пятно без каких-либо деталей. Так как всё, что не выходит за пределы минимального угла, не различимо для глаза.
Теперь, когда мы разобрались со всем этим, давайте перейдем к экранам.
Разрешение экрана — это количество светящихся точек (пикселей) по горизонтали и вертикали. К примеру, разрешение экрана iPhone 8 составляет 750 x 1334 пикселя:
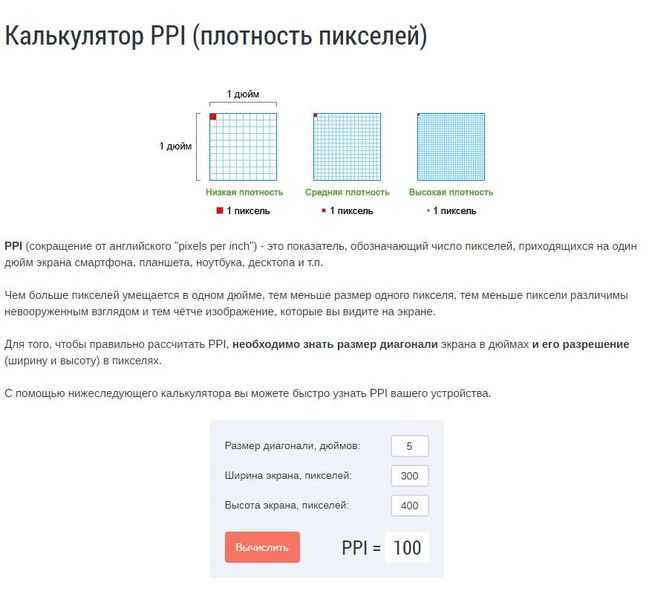
Зная это число, а также зная физический размер экрана в дюймах, мы можем легко посчитать плотность пикселей или ppi (количество пикселей на один дюйм). Для этого делим количество пикселей по горизонтали на ширину экрана в дюймах: 750/2.3 (ширина экрана — 2.3 дюйма). Получаем 326 ppi или 326 пикселей на дюйм.
Можно поступить еще проще, ведь обычно мы знаем только разрешение экрана и его диагональ в дюймах, а не ширину и высоту. Поэтому для определения ppi нужно диагональ экрана в пикселях разделить на диагональ в дюймах. А чтобы узнать диагональ в пикселях достаточно представить вот такой треугольник:
Поэтому для определения ppi нужно диагональ экрана в пикселях разделить на диагональ в дюймах. А чтобы узнать диагональ в пикселях достаточно представить вот такой треугольник:
Длины катетов мы знаем (это разрешение по горизонтали и вертикали), а гипотенузу находим по теореме Пифагора (квадрат гипотенузы равен сумме квадратов катетов). Для нашего iPhone 8 диагональ2=7502+13342, отсюда диагональ = 1530 пикселей. Теперь делим это число на диагональ экрана в дюймах (4.7) и получаем 326 ppi.
Если бы мы взяли тонкую полосочку толщиной в 1 пиксель и длиной в 1 дюйм (2.54 см), то эта полоска состояла бы ровно из 326 светящихся точек. Это и есть ppi.
Из этого следует, что размер одной точки (одного пикселя) составляет примерно 0.078 мм или 78 мкм (25.4 мм делим на 326 точек). Можем ли мы заметить на таком экране отдельные точки? Способен ли наш глаз различить пиксели размером примерно 0. 08 мм?
08 мм?
Как вы уже понимаете, вопрос поставлен не совсем корректно. Ведь угловое разрешение глаза учитывает расстояние до предмета. Если мы берем нормальное зрение (1 угловую минуту), тогда с расстояния 50 см глаз способен различить точку диаметром 145 мкм (0.145 мм), что почти вдвое превышает размер пикселя iPhone.
Даже если брать человека с очень хорошим зрением (0.8 угловых минут), то его глаз способен различить на таком расстоянии точку в 116 мкм (0.116 мм), что снова гораздо больше точки на экране iPhone (78 мкм).
Однако многие люди смотрят в экран с расстояния 20-25 см (например, когда мы читаем книгу на смартфоне). И вот здесь всё становится гораздо интереснее.
Знаменитые 300 ppiНа презентации первого смартфона с экраном высокой четкости, Стив Джобс дословно сказал, что 300 точек на дюйм (300 ppi) — это предел сетчатки человека, если смотреть в экран с расстояния 25-30 см.
Давайте проверим это заявление. К слову, если кому-то интересно, как именно я определяю угловые размеры, то в двух словах объясню. Вначале нужно на калькуляторе посчитать тангенс нужного угла, а затем умножить его на расстояние до объекта.
К слову, если кому-то интересно, как именно я определяю угловые размеры, то в двух словах объясню. Вначале нужно на калькуляторе посчитать тангенс нужного угла, а затем умножить его на расстояние до объекта.
Если мы берем среднестатистическое зрение, то это 1 угловая минута или 1/60° (0.0166). Смотрим на калькуляторе, чему равняется tg(0.0166). Это будет 2.9*10-4. Теперь умножаем это число на 30 см и получаем 0.0087 см или 0.087 мм, или 87 мкм.
Действительно, человек с обычным зрением с расстояния 30 см тоже не сможет различить отдельные точки на экране с плотностью пикселей 326 ppi, где каждая точка имеет размер 78 мкм.
Но уже с 25 см глаз среднестатистического человека различает предметы 72 мкм. А если брать хорошее зрение (0.8 угловых минут), то такой человек способен с 25 см увидеть отдельные точки размером 58 мкм, что значительно меньше точек iPhone.
Говорить об идеальном зрении (0.47 угловых минут) и вовсе неуместно. Такой «эталонный глаз» теоретически способен различить точку 34 мкм с расстояния в 25 см! Естественно, для обладателя такого глаза пикселизация Retina-экрана будет ужасающей.
Такой «эталонный глаз» теоретически способен различить точку 34 мкм с расстояния в 25 см! Естественно, для обладателя такого глаза пикселизация Retina-экрана будет ужасающей.
Рассчитываем лучшее разрешение
Итак, мы убедились, что с расстояния в 25 см даже самый обычный глаз с разрешением в 1 угловую минуту способен различить пиксели на экране с плотностью 326 ppi. А человек с хорошим зрением (0.8′) — и подавно!
Но здесь важен не только сам факт того, заметите ли вы сознательно отдельные пиксели или нет. Я прекрасно помню, с каким удовольствием в начале нулевых читал книги на своем КПК iPAQ 1940. Четкость его экрана с разрешением 240 на 320 точек казалась мне исключительной, хотя объективно размер этих точек был просто огромным.
И только переходя на новые устройства с более качественными экранами, я осознавал, насколько плохими и нечеткими были экраны предыдущих гаджетов.
Конечно, нельзя сравнивать старые 240p-экраны с новыми дисплеями даже бюджетных аппаратов. Но когда вы переходите с того же iPhone 8 (с экраном 326 ppi) на устройство с экраном 400 ppi, вы вполне можете ощутить разницу в четкости изображения (например при чтении текста), даже не обращая внимания на отдельные пиксели.
Но когда вы переходите с того же iPhone 8 (с экраном 326 ppi) на устройство с экраном 400 ppi, вы вполне можете ощутить разницу в четкости изображения (например при чтении текста), даже не обращая внимания на отдельные пиксели.
Если же брать верхнюю границу, за которой уже нет смысла повышать количество точек на дюйм (ppi), то мы можем составить такую таблицу (в первой колонке До экрана указано расстояние, с которого мы смотрим в экран):
| До экрана | Обычное зрение (1′) | Отличное зрение (0.8′) | Предел зрения (0.47′) |
| 20 см | 437 ppi | 552 ppi | 940 ppi |
| 25 см | 352 ppi | 437 ppi | 747 ppi |
| 30 см | 291 ppi | 362 ppi | 619 ppi |
| 40 см | 218 ppi | 273 ppi | 470 ppi |
| 50 см | 175 ppi | 218 ppi | 373 ppi |
| 100 см | 87 ppi | 109 ppi | 186 ppi |
Из этого следует, что если человек с отличным зрением смотрит в экран своего устройства с расстояния в 40 см, он не заметит никакой разницы между дисплеем с плотностью точек 552 ppi, 328 ppi или 273 ppi. Во всех этих случаях картинка будет идентичной по четкости и смысла в более высоком разрешении нет никакого.
Во всех этих случаях картинка будет идентичной по четкости и смысла в более высоком разрешении нет никакого.
Конечно, есть области применения экранов, где даже самой высокой плотности из таблицы будет недостаточно — это виртуальная реальность, когда экран находится на расстоянии в пару сантиметров от глаз. Здесь нужно говорить о другой детализации.
OLED против IPSКроме того, нужно учитывать еще один важный момент — всё, что было сказано выше, справедливо только для IPS-экранов, у которых «один пиксель» физически состоит из 3 субпикселей одинакового размера — красного, зеленого и синего:
Если мы говорим, что плотность пикселей IPS-экрана составляет 326 ppi, это значит, в 1 дюйме помещается 326 синих, 326 зеленых и 326 красных субпикселей.
Но когда речь идет об AMOLED-экранах, здесь ситуация сильно отличается, так как практически в любом AMOLED-экране количество красных и синих субпикселей в 2 раза меньше количества зеленых субпикселей:
Современная AMOLED-матрица под микроскопомПоэтому, когда вы видите, что экран iPhone 12 Pro имеет плотность пикселей 458 ppi, не обольщайтесь. Это значит, что в этом экране 458 зеленых субпикселей на 1 дюйм. Но когда мы посчитаем количество красных или синих субпикселей, то их окажется заметно меньше — 324 ppi.
Это значит, что в этом экране 458 зеленых субпикселей на 1 дюйм. Но когда мы посчитаем количество красных или синих субпикселей, то их окажется заметно меньше — 324 ppi.
Повторюсь, это касается практически любого AMOLED-экрана. И по этой причине приведенная выше таблица будет выглядеть несколько иначе для AMOLED-экранов. Так как иногда на контрастных границах изображения человек даже с обычным зрением (1′) сможет с 25 сантиметров заметить неровность шрифтов на AMOLED-экране с плотностью пикселей 450 ppi.
Что же касается телевизоров, то здесь работает тот же принцип. При выборе оптимального разрешения нужно учитывать физический размер экрана и расстояние, с которого вы будете на него смотреть.
Вместо выводовЯ еще раз хочу подчеркнуть основную мысль, которую пытался донести в этой статье. Вы можете выбирать любой экран, игнорируя его разрешение.
Многие люди предпочтут автономность небольшой разнице в четкости. Кому-то вообще безразлично, видны ли пиксели, если очень вглядываться и выискивать недостатки.
Эта статья отвечает лишь на один конкретный вопрос — есть ли смысл в увеличении разрешения экрана и до каких пределов можно увеличивать плотность пикселей, замечая (при желании) разницу в четкости картинки.
Как мы разобрались, для того, чтобы глаз спутал изображение на экране с реальностью, нужна достаточно высокая плотность пикселей, которая пока не встречается повсеместно даже на флагманских смартфонах.
Конечно, детализация — это лишь часть общей картины, но для многих она важна. И 300 ppi — это далеко не предел человеческого зрения.
Алексей, глав. редактор Deep-Review
P.S. Не забудьте подписаться в Telegram на наш научно-популярный сайт о мобильных технологиях, чтобы не пропустить самое интересное!
Если вам понравилась эта статья, присоединяйтесь к нам на Patreon — там еще интересней!
Как бы вы оценили эту статью?
Нажмите на звездочку для оценки
Внизу страницы есть комментарии. ..
..
Напишите свое мнение там, чтобы его увидели все читатели!
Если Вы хотите только поставить оценку, укажите, что именно не так?
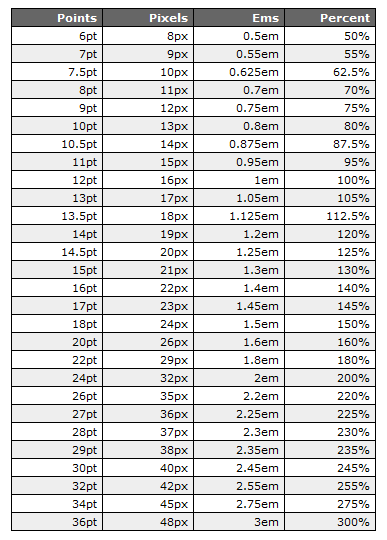
php — Как преобразовать пиксель в размер точки в html?
1 пиксель = 0,264583333 мм,
1 мм = 3,779527559 пикселя
согласно translationscafe.com
Но на самом деле пиксель — это относительное измерение, которое зависит от разрешения вашего экрана. Разрешение экрана определяет, сколько пикселей у вас по горизонтали и по вертикали. Таким образом, разрешение — это еще одно слово, обозначающее количество пикселей на дюйм (PPI) у вас. (часто PPI называют DPI — но это неправильно — DPI для принтера — PPI для мониторов).
Вы не можете правильно преобразовать относительное измерение в фиксированное измерение, вы можете только приблизить его. И правильность аппроксимации зависит от того, насколько точны ваши предположения, в данном случае предположение 1 пиксель = 0,264583333 мм
Предположим например мой случай:
- У меня разрешение 1920 х 1080 пикселей (по данным windows Настройки отображения).

- Тогда у меня есть 18-дюймовый монитор на моем ноутбуке.
- Это означает 18 дюймов по диагонали, а поскольку 1 дюйм равен 25,4 миллиметра (согласно google), получается 457,2 мм по диагонали (согласно calc.exe). 92
, поэтому x преобразуется в x=392,0457656 (согласно Casio Classpad 300) и поэтому 1280 пикселей соответствуют 392,0457656 мм, что делает 1 пиксель равным 0,3062857544 мм.Вот почему все становится больше (относительно друг друга), если вы уменьшаете разрешение.
Измерения в пикселях, но фактический размер в миллиметрах.Итак, вы видите, тот же экран, но разные результаты, но все правильно.
Отсюда следует, что Pixel = относительно разрешения, а не мм.Вообще говоря:
w: ширина в пикселях h: высота в пикселях d: Диагональ монитора x: размер пикселя
Итак, согласно Пифагору:
(wx) 2 + (hx) 2 = d 2
отсюда следует:ширина и высота экрана также в дюймах/см/мм.

Импорт Microsoft.VisualBasic Единицы пространства имен Публичный класс UnitConversion Общедоступная общая функция mm2Points (ByRef dSomeMillimeters As Double) As System.Web.UI.WebControls.Unit Point ist eine Maßeinheit, die 1/72 Zoll entspricht. ' 1 Золль = 1 дюйм = 1000 тыс. = 1000 мил = 1/12 фута = 1/36 ярда = 25,4 мм = 2,54 см = 0,254 дм = 0,0254 м. ' 1 точка = 0,35277777777777777777777777777778 мм ' --> 1 мм = 2,834645669291338582677165354337 Точка Вернуть System.Web.UI.WebControls.Unit.Point(dSomeMillimeters * 2.8346456692913384) 'Точка Конечная функция Общедоступная общая функция mm2Pica (ByRef dSomeMillimeters As Double) As System.Web.UI.WebControls.Unit 'Pica ist eine Maßeinheit, die 12 Points entspricht. Современное компьютерное пика составляет 1/72 от англо-саксонской компромиссной стопы 1959 года, то есть 4,23-3 мм или 0,166 дюйма. Нет ' 1 Пика = 4,23333333333333333333333333333333333 мм ' --> 1 мм = 0,23622047244094488188976377952758 Пика Вернуть dSomeMillimeters * 0,23622047244094488 Конечная функция Общедоступная общая функция cm2Points (ByRef dSomeCentiMeters As Double) As System. Web.UI.WebControls.Unit
Возвращает mm2Points (dSomeCentiMeters * 10,0)
Конечная функция
Общедоступная общая функция cm2Pica (ByRef dSomeCentiMeters As Double) As System.Web.UI.WebControls.Unit
Возвращает mm2Pica(dSomeCentiMeters * 10.0)
Конечная функция
Конец класса
Конец пространства имен
Web.UI.WebControls.Unit
Возвращает mm2Points (dSomeCentiMeters * 10,0)
Конечная функция
Общедоступная общая функция cm2Pica (ByRef dSomeCentiMeters As Double) As System.Web.UI.WebControls.Unit
Возвращает mm2Pica(dSomeCentiMeters * 10.0)
Конечная функция
Конец класса
Конец пространства имен
svg — формула Adobe Illustrator от пикселя до мм?
спросил
Изменено 10 лет, 3 месяца назад
Просмотрено 10 тысяч раз
Я импортирую ВЕКТОРЫ в Illustrator, которые хочу вырезать лазером, но они измеряются в пикселях. Я хочу вывести это в DXF. Однако мне интересно, преобразуются ли пиксели в мм с использованием стандартной формулы в Illustrator.
Из того, что я предполагаю, однако, Illustrator настроен на DPI по умолчанию на 72, поэтому формула стандартная (пиксели * 25,4) / dpi.
 Это верно? Также является ли это стандартом, который использует Illustrator?
Это верно? Также является ли это стандартом, который использует Illustrator?Если я возьму это и переверну его, я увижу, что иллюстратор умножает пиксели на 2,8347. Если я всегда масштабирую пиксели, используя 283,47%, всегда ли я получаю тот же результат в миллиметрах? В любом случае это может пойти не так, или это запрограммировано и не подлежит изменению в Illustrator?
Спасибо
Марио
- Adobe-illustrator
- svg
5
Illustrator ничего не измеряет в пикселях в первую очередь потому, что Illustrator, основанный на векторах, основан на математике, а пикселей не имеют размера .
В Illustrator нет «значения [PPI] по умолчанию», поскольку это векторное приложение, не зависящее от разрешения. Единственный раз, когда PPI используется в Illustrator, — это размещение растровых изображений — в этом случае используется PPI изображения или создание растровых эффектов — и в этом случае используются настройки в разделе «Эффект» > «Настройки растровых эффектов документа».





 Web.UI.WebControls.Unit
Возвращает mm2Points (dSomeCentiMeters * 10,0)
Конечная функция
Общедоступная общая функция cm2Pica (ByRef dSomeCentiMeters As Double) As System.Web.UI.WebControls.Unit
Возвращает mm2Pica(dSomeCentiMeters * 10.0)
Конечная функция
Конец класса
Конец пространства имен
Web.UI.WebControls.Unit
Возвращает mm2Points (dSomeCentiMeters * 10,0)
Конечная функция
Общедоступная общая функция cm2Pica (ByRef dSomeCentiMeters As Double) As System.Web.UI.WebControls.Unit
Возвращает mm2Pica(dSomeCentiMeters * 10.0)
Конечная функция
Конец класса
Конец пространства имен
 Это верно? Также является ли это стандартом, который использует Illustrator?
Это верно? Также является ли это стандартом, который использует Illustrator?