150 dpi это сколько пикселей: Какое разрешение в пикселях необходимо для печати в нужном мне формате
150 точек на дюйм — это то же самое, что 300 точек на дюйм? – Обзоры Вики
PPI: пикселей на дюйм. Он ассоциируется с экранами цифровых устройств. … Например, 300 точек на дюйм соответствует 118.11 точек на дюйм. Для хорошей печати 300 DPI стандартный, иногда приемлемо 150, но никогда не ниже, в некоторых ситуациях вы можете подняться выше.
Точно так же хорошо ли 140 PPI? Базовая плотность пикселей находится в диапазоне от 0 до 95 PPI. Стандартная плотность пикселей находится в диапазоне от 95 до 110 PPI. Высокая плотность пикселей колеблется от 110 до 140 PPI. Начинается очень высокая плотность пикселей. при 140 точках на дюйм.
300 точек на дюйм — это то же самое, что 300 точек на дюйм? PPI относится к тому, сколько пикселей на дюйм приходится на цифровое изображение. Итак, технически это PPI, пока у вас нет физически напечатанного изображения, тогда оно становится DPI и наоборот. Однако пиксели и точки в значительной степени взаимозаменяемы. Изображение с разрешением 300 точек на дюйм останется изображением с разрешением 300 точек на дюйм. .
.
200 PPI — хорошее качество? В реальности с цифровым фото хорошего качества (см. ниже) – 200 PPI обеспечивает фотографическое качество печати — поэтому, даже если они просят 300 PPI, если у вас есть фотография с 200 PPI, она, скорее всего, будет хорошо печатать, если это цифровая фотография хорошего качества.
Во-вторых, 300 пикселей — это то же самое, что и 300 точек на дюйм? Размер изображения выражается как DPI (точек на дюйм) и PPI (пикселей на дюйм). Итак, когда вы спрашиваете себя, «что такое 300 точек на дюйм в пикселях на дюйм на изображение», ответ таков: 300 потому что 300 DPI в изображении означает, что в вашем изображении веб-дизайна 300 пикселей на дюйм.
157 PPI — это хорошо?
Этот экран работает с разрешением 3840 x 2160 пикселей (157 точек на дюйм), чего достаточно для создания такого Востребованное, гладкое как бумага изображение. … Возьмите это от человека, который проводит 12-14 часов в день перед экраном компьютера: как только вы познакомитесь с 4K или Retina, вы больше никогда не захотите смотреть на экран 1080.
тогда хорошо ли 109 PPI? Он не такой четкий, как 4K, но я считаю много хорошего когда вы снова включаете сглаживание шрифта, особенно когда вы немного меняете настройки. Я чувствую, что QHD выглядит лучше на 24-25-дюймовом экране с немного большей плотностью пикселей. По сравнению с 1080p, QHD является значительным улучшением.
500 PPI это хорошо? PPI наиболее полезен при подготовке файлов для печать (хотя DPI будет использоваться физическим принтером — подробнее см. в разделе DPI ниже). Изображение с более высоким PPI, как правило, имеет более высокое качество, поскольку оно имеет большую плотность пикселей, но экспорт с разрешением 300 PPI обычно считается отраслевым стандартом качества.
Означает ли более высокий PPI лучшее качество?
Более высокое разрешение означает, что там больше пикселей на дюйм (PPI), что позволяет получать больше информации о пикселях и создавать высококачественное четкое изображение. Изображения с более низким разрешением имеют меньше пикселей, и если эти несколько пикселей слишком велики (обычно при растяжении изображения), они могут стать видимыми, как на изображении ниже.
Подходит ли 600 DPI для печати? Таким образом, для печати удостоверения личности большинство файлов изображений слишком малы, чтобы обеспечить лучшую четкость при разрешении 600 dpi по сравнению с 300 dpi. Печать с разрешением 600 точек на дюйм также требует больше времени для печати каждой карты и сокращает срок службы печатающей головки из-за увеличения рабочей нагрузки. Так 300 dpi — ваш лучший выбор.
DPI и PPI — это одно и то же?
DPI относится к количеству напечатанных точек, содержащихся в пределах одного дюйма изображения, напечатанного принтером. PPI относится к количеству пикселей, содержащихся в одном дюйм изображения, отображаемого на мониторе компьютера.
Что означает 300 PPI? Во многих случаях лучшее разрешение для печати — 300 PPI. При разрешении 300 пикселей на дюйм (что примерно соответствует 300 DPI, или точек на дюйм на печатном станке), изображение будет четким и четким. Они считаются изображениями с высоким разрешением или изображениями высокого разрешения.
600 или 1200 точек на дюйм лучше?
Чем выше разрешение, тем выше разрешение и выше качество копирования/печати. Например, 1200 х 1200 точек на дюйм даст вам лучшее разрешение или качество копирования/печати, чем 600 X 600 dpi, что даст вам лучшее качество копирования/печати и лучшие полутона. Почти все копировальные аппараты и принтеры Kyocera поддерживают разрешение 1200 X 1200 dpi.
300 или 600 точек на дюйм лучше?
В общем, Сканирование с разрешением 600 точек на дюйм лучший выбор, если вы сканируете семейные фотографии для сохранения. Более низкое разрешение, такое как 300 DPI, приведет к меньшей детализации изображения, но сэкономит ваше время и место для хранения.
DPI и PPI — это одно и то же? DPI относится к количеству напечатанных точек, содержащихся в пределах одного дюйма изображения, напечатанного принтером. PPI относится к количеству пикселей, содержащихся в одном дюйм изображения, отображаемого на мониторе компьютера.
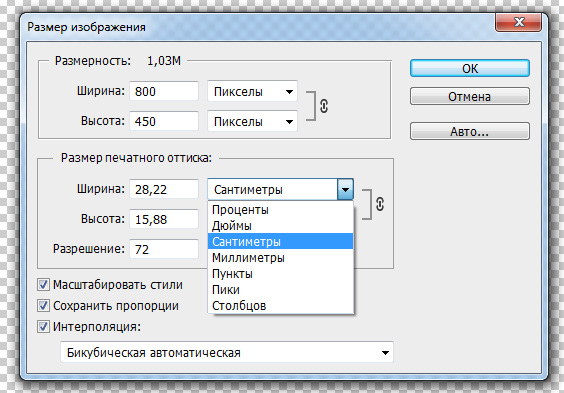
Как преобразовать PPI в DPI в Photoshop? Чтобы изменить DPI изображения в Photoshop, перейдите в Image> Image Size. Снимите флажок «Resample Image», потому что этот параметр повысит масштаб изображения, что снизит его качество. Теперь рядом с параметром «Разрешение» введите предпочтительное разрешение, равное «Пиксели / дюйм».
Снимите флажок «Resample Image», потому что этот параметр повысит масштаб изображения, что снизит его качество. Теперь рядом с параметром «Разрешение» введите предпочтительное разрешение, равное «Пиксели / дюйм».
300 DPI — это то же самое, что 300 PPI?
DPI означает количество точек на дюйм в распечатанном изображении. PPI — это количество пикселей на дюйм в цифровом изображении. … А Изображение с разрешением 300 пикселей на дюйм по-прежнему будет изображением с разрешением 300 точек на дюйм.. Оба они относятся к количеству единиц в квадратном дюйме изображения.
220 ppi это хорошо? При выборе дисплея мы обычно смотрим на его разрешение и размер. … Само собой разумеется, что следует предпочесть дисплей с плотностью пикселей около 220 PPI, учитывая, что такая плотность пикселей оптимальна для пользовательского интерфейса и достаточно высокий для резкости.
Что такое PPI у 4K?
При 100% увеличении можно полностью использовать разрешение UHD 3840K 2160 x 4 пикселей, но плотность пикселей около 140 пикселей на дюйм, а шаг пикселя составляет около 0. 18 мм, поэтому он кажется крошечным с нормального расстояния просмотра (слева).
18 мм, поэтому он кажется крошечным с нормального расстояния просмотра (слева).
92 ppi это хорошо? Что это? Конечно, если вы хотите получить лучшее качество изображения, стремитесь к высший плотность пикселей. Мы не советуем приобретать монитор с плотностью пикселей ниже ~80 PPI, если нет другой альтернативы, хотя многие люди утверждают, что все, что ниже 90 PPI, слишком мало.
70 ppi — это хорошо?
Размер экрана
Например, если вы смотрите фильм, переходя от 70 PPI к 150 PPI очень заметно, но переход от 150 к 300 начинает показывать убывающую отдачу. Если вы читаете, особенно мелкий шрифт, более высокий PPI обеспечивает гораздо более высокий визуальный комфорт.
Сколько PPI у 4K? При 100% увеличении можно полностью использовать разрешение 3840 x 2160 пикселей UHD 4K, но плотность пикселей составляет около 140 пикселей на дюйм, а шаг пикселя составляет около 0.18 мм, поэтому он кажется крошечным с нормального расстояния просмотра (слева).
600 точек на дюйм слишком много?
Как правило, сканирование с разрешением 600 DPI является оптимальным. лучший образ разрешение и количество пикселей для бумажных фотографий. Высокие разрешения выше 600 DPI лучше подходят для профессиональной работы с архивами из-за более длительного времени сканирования и больших требований к объему памяти.
Разрешение для печати — Высшая школа фотографии
Думаю, большинство согласится с тем, что фотография – увлечение в первую очередь творческое, и лишь во вторую техническое. В фотографии важно “видеть” и “чувствовать”, но есть при этом и немало технических моментов, знание которых может значительно облегчить фотографу путь к цели.
Давайте разберёмся с такими вопросами, как разрешение фотоаппарата и качество печати.
Изображение на матрице формируется по принципу мозаики, из отдельных блоков, называемых пикселями. Чем больше пикселей, тем детализированнее изображение и тем большим форматом его можно впоследствии напечатать.
Но печатать можно с разными настройками качества, то есть с разной плотность пикселей в одном дюйме (ppi или dpi).
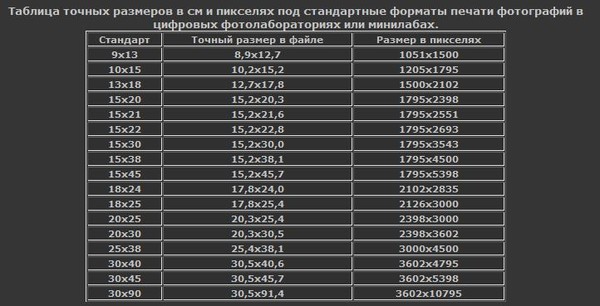
Разобраться в возможностях вашей матрицы поможет наша таблица и пояснения к ней.
В качестве примеров мы взяли наиболее популярных представителей продуктовой линейки Canon и Nikon. Модели отличаются по классу, по физическому размеру матрица и, что для нас важно, по разрешению. Есть информация по количеству пикселей на длинной и короткой сторонах, разрешение в мегапикселях (миллионах пикселей), получающаяся путем перемножения длины и высоты.
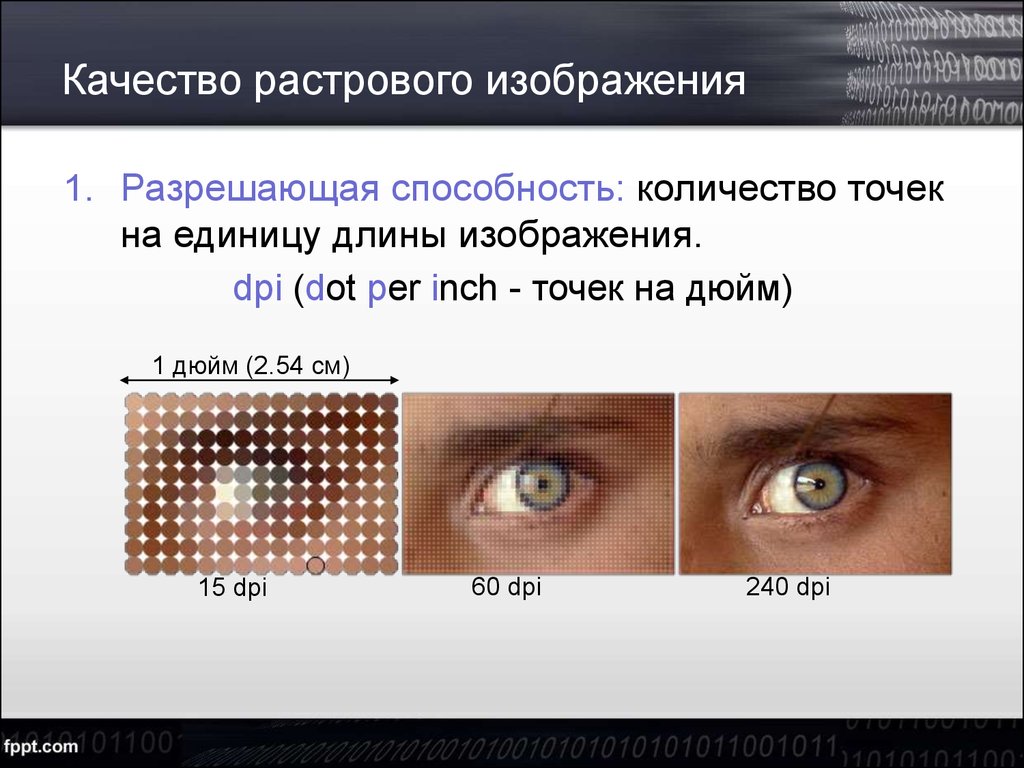
В правой части таблицы указаны максимальные размеры напечатанной фотографии в том или ином качестве печати. Давайте подробнее остановимся на этом показателе. От dpi (dots per inch – количество точек на дюйм) или ppi (pixels per inch – количество пикселей на дюйм), что означает одно и то же, зависит воспринимаемое качество печати. Чем меньше точек в одном дюйме, тем они будут больше и, соответственно, заметнее. Чем больше точек, тем сложнее их увидеть, и фотография воспринимается неделимой.
Принято считать, что глаз человека перестает различать отдельные напечатанные пиксели, если их число достигает 300 в одном дюйме. Таким образом качество печати 300 dpi соответствует максимально высокому и подходит для любой сферы применения, в которой зритель может изучать изображение с близкого расстояния.
Если же мы попробуем напечатать фотографию намного большего размера, происходит интересный момент – чтобы увидеть фотографию целиком, человек будет рассматривать её с большего расстояния. В таком случае разрешение 300 dpi становится избыточным. Даже умещая всего 150 пикселей в дюйме, зритель не сможет разглядеть каждый в отдельности, если находится на расстоянии 1,5 метра от изображения. Поэтому для печати интерьерных изображений в большом формате принято использовать качество печати 150-200 dpi.
Если мы хотим использовать фотографию для рекламного уличного баннера гигантских размеров, то требования к dpi падают до 20-70 dpi, потому что изображение будет наблюдаться с расстояния в десятки метров. Этим трюком умело воспользовались в компании Apple, которая рекламировала качество фотографий со iPhone, размещая их на билбордах и подчеркивая, что их качество достаточно высокое для этих целей. Билборды гораздо менее требовательные к разрешению фотографий, чем печать форматом A2, к примеру.
Этим трюком умело воспользовались в компании Apple, которая рекламировала качество фотографий со iPhone, размещая их на билбордах и подчеркивая, что их качество достаточно высокое для этих целей. Билборды гораздо менее требовательные к разрешению фотографий, чем печать форматом A2, к примеру.
Показатель dpi часто бывает причиной путаницы. По какой-то причине укоренилось мнение, что цифровое изображение изначально обладает определенным значением dpi. Это в корне неверно. Цифровое изображение имеет только одну характеристику, относящуюся к теме статьи – разрешение в пикселях. Пикселей в изображении ровно столько, сколько их есть на матрице.
Термин dpi мы можем применить лишь в ходе обсуждения размера отпечатка. Обладая определенным количеством пикселей, мы можем их компактно разместить на небольшом отпечатке и получить высокое качество печати или высокий dpi, а можем растянуть на большой размер и достичь этого путем снижения dpi и, как следствие, снижения качества.
Не только о пользе, но и о недостатках высокого разрешения мы подробно рассказываем на “Базовом курсе фотографии“.
Тем не менее, во многих графических редакторах пользователи имеют возможность задать или изменить dpi для того или иного изображения. От этой настройки не поменяется количество пикселей в изображении, но зато будет рассчитан размер изображения в см при выводе на печать.
Пётр Покровский
Преобразователь случайных чисел | Преобразование точек на дюйм [dpi] в пиксель на дюйм [ppi] Конвертер длины и расстоянияПреобразователь массыСухой объем и общие измерения для приготовления пищиКонвертер площадиКонвертер объема и общего измерения для приготовления пищиПреобразователь температурыПреобразователь давления, напряжения, модуля ЮнгаПреобразователь энергии и работыПреобразователь мощностиПреобразователь силыПреобразователь силыПреобразователь времениПреобразователь линейной скорости и скоростиПреобразователь углаПреобразователь эффективности использования топлива, расхода топлива и экономии топливаПреобразователь чиселКонвертер единиц информации и Хранение данныхКурсы обмена валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияПреобразователь ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыКонвертер импульсаИмпульс крутящего моментаКонвертер удельной энергии, теплоты сгорания (в расчете на массу)Конвертер удельной энергии, теплоты сгорания (в объеме) Конвертер температуры Конвертер интервалов Конвертер коэффициента теплового расширенияКонвертер теплового сопротивленияКонвертер теплопроводностиКонвертер удельной теплоемкостиПлотность теплоты, плотность пожарной нагрузкиКонвертер плотности теплового потокаКонвертер коэффициента теплопередачиКонвертер объемного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер массового потокаКонвертер массы молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкости КонвертерПроницаемость, проницаемость, паропроницаемость Конвертер скорости пропускания паров влаги Конвертер уровня звукаКонвертер чувствительности микрофонаКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с выбираемым эталонным давлениемКонвертер яркостиКонвертер силы светаКонвертер освещенностиПреобразователь разрешения цифрового изображенияПреобразователь частоты и длины волныПреобразователь оптической силы (диоптрий) в фокусное расстояниеОптическая мощность (диоптрий) Конвертер ) в увеличение (X)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаПреобразователь электрического токаПреобразователь линейной плотности токаПреобразователь поверхностной плотности токаКонвертер напряженности электрического поляПреобразователь потенциала и напряжения Уровни в дБм, дБВ, Ваттах и других единицах измерения. 1 точка/дюйм [dpi] = 1 пиксель/дюйм [ppi] От: точка/метрточка/миллиметрточка/дюймпиксель/дюйм Кому: точка/метрточка ЯркостьЗнаете ли вы, что равномерные цвета, расположенные рядом друг с другом на картине, могут создать иллюзию движения? Нажмите или коснитесь, чтобы узнать, как художники используют этот и другие визуальные эффекты в своей работе. Фотографии ЖК-дисплея крупным планом Обзор Vector and Raster Graphics Резолюция Эффективное разрешение Размер пикселей Резолюция изображения для дисплеев и для веб -резолюции . Изменение разрешения изображения ОбзорВидимый реальный мир состоит из твердых трехмерных объектов, которые, в свою очередь, состоят из более мелких элементов, таких как молекулы, атомы и частицы. Когда мы пытаемся представить этот мир в двух измерениях на дисплее или в печатном виде, мы не можем позволить себе роскошь использовать те же материалы, из которых изначально сделаны объекты. Вместо этого мы представляем изображение, используя либо формулы и графики (векторные изображения), либо маленькие точки, называемые пикселями (растровые изображения). Векторная и растровая графикаВодный дворец (Джал-Махал), Джайпур, Индия Размеры векторных изображений можно изменять бесконечно, и их размер зависит от количества и сложности деталей в нем, а не от его линейных размеров. По этой причине разрешение цифрового изображения не применяется к векторной графике. Растровая графика, с другой стороны, имеет ограниченное количество пикселей для представления изображения. Разрешение Разрешение цифрового изображения, или просто разрешение, как его обычно называют, — это количество точек в цифровом изображении на заданную площадь или расстояние, например, на дюйм или сантиметр. В некоторых контекстах, например, когда речь идет о возможностях дисплеев, это значение иногда называют плотностью пикселей. Эффективное разрешение Полезно думать о «размере» изображения как о трехмерном значении, состоящем из его длины, ширины и разрешения. Ширину и длину можно считать линейными пропорциями изображения, а разрешение отражает его качество. Например, размер первого изображения кота на иллюстрации можно определить как 4 дюйма на 4 дюйма с разрешением 72 ppi. Давайте уменьшим «размер» этого изображения, изменив одну из переменных, разрешение, на 10 dpi. Ширина и длина второго изображения остаются неизменными, но качество изображения заметно снижается — мы не можем четко видеть детали, а некоторые из них полностью исчезают, например, усы. Изображение выглядит «прерывистым» и пикселизированным, потому что теперь оно имеет значительно меньше пикселей для заполнения того же линейного пространства. При изменении размера изображения можно также изменить его ширину и высоту пропорционально разрешению, что означает, что разрешение изменится соответственно. При уменьшении линейных размеров разрешение увеличится на тот же коэффициент и наоборот. Например, возьмем вторую фотографию кота в качестве базового изображения размером 4 × 4 дюйма и плотностью 10 пикселей на дюйм. Теперь уменьшим линейные размеры ширины и высоты вдвое (третий рисунок). Теперь у нас есть все пиксели, но в два раза меньше места для их распределения, так что это увеличивает наше разрешение на 2, до 20 ppi. Yosakoi: фестиваль японского танца, Осака, Япония Когда изображение используется в меньшем или большем размере, чем оно было первоначально снято (например, в 300% или 25%), и разрешение соответственно изменяется, это новое разрешение называется эффективное разрешение. Например, исходное разрешение на фото танцовщицы — 36 ppi, а линейные размеры — 5 на 4 дюйма. Обратите внимание, что мы намеренно используем низкое разрешение, чтобы вы могли четко видеть разницу. Самое высокое разрешение, используемое здесь, составляет 72 ppi, чтобы вы могли видеть разницу между изображениями на любом дисплее. Цветы шафрана, сад специй, Кобе, Япония Разрешение и размер в пикселяхХотя разрешение представляет собой количество пикселей на заданную единицу пространства, размер в пикселях представляет собой общее количество пикселей в изображении. Это также может означать фактическую высоту и ширину пикселя, например, 0,26 × 0,26 мм на мониторе и 0,08 × 0,08 мм на экране iPhone 4. Здесь мы рассматриваем прежний смысл. Если изображение имеет разрешение 72 ppi и размер 2 дюйма на 2 дюйма (например, цветы шафрана на верхней иллюстрации), то мы можем рассчитать его размер в пикселях следующим образом:0004 2 дюйма × 72 ppi = 144 пикселя 2 дюйма × 72 ppi = 144 пикселя Таким образом, наше изображение имеет размер 144 на 144 пикселя. Количество пикселей будет легче увидеть, если мы уменьшим наше изображение до 5 пикселей на дюйм, сохранив линейные размеры неизменными. Как вы можете видеть на нижней иллюстрации, наши вычисления должны дать нам результат 10 × 10 пикселей. Давайте проверим, так ли это на самом деле: 2 дюйма × 5 точек на дюйм = 10 пикселей 2 дюйма × 5 точек на дюйм = 10 пикселей Как мы и предсказывали, это изображение размером 10 × 10 пикселей. Иногда удобнее использовать пиксели вместо сантиметров или дюймов, например, при создании графики для Интернета. Разрешение изображения для дисплеев и ИнтернетаДисплеи Разрешение цифровых изображений обычно ограничено устройствами, которые отображают или печатают эти изображения. Компьютерные и другие дисплеи имеют максимальное разрешение, которое они могут воспроизвести. Газеты, журналы, книги и другие печатные материалы необходимо печатать с определенным разрешением из-за технических характеристик и ограничений принтеров и печатных материалов. В прошлом на большинстве компьютерных дисплеев использовалось разрешение до 72 пикселей на дюйм, и это разрешение по-прежнему широко используется при разработке изображений для Интернета или для просмотра на мониторе компьютера. Это разрешение было выбрано потому, что в то время считалось, что на приблизительном расстоянии от экрана, на котором работает большинство людей, глаз не может различать отдельные пиксели при этом разрешении. Точное значение разрешения, вызывающего этот эффект, сейчас обсуждается, и кажется, что это происходит при разрешении выше 72 пикселей на дюйм, но тот факт, что эффект присутствует, бесспорен. Если мы подойдем намного ближе к дисплею, мы сможем увидеть отдельные пиксели, потому что этот эффект зависит от расстояния. По той же причине разрешение телевизионных дисплеев было еще ниже, так как большинство людей склонны смотреть на него с большего расстояния, чем на дисплей компьютера. Дисплей RetinaApple использует стандарт разрешения дисплея на своих новых устройствах, который они называют «Retina Display». В настоящее время оно составляет от 220 до 227 ppi для MacBook Pro, 264 ppi для iPad и 326 ppi для iPhone (по состоянию на лето 2013 года). Изображение 250 ppi Apple утверждает, что это разрешение при расстоянии просмотра 20, 15 и 10 дюймов для вышеперечисленных устройств соответственно позволяет глазу приблизить изображение и предотвращает обнаружение пикселей даже людьми с идеальным зрением. Продолжаются споры и исследования о том, насколько точна эта оценка. В настоящее время термин «дисплей Retina» защищен авторскими правами Apple в нескольких странах. Эта компания обычно использует его в своих маркетинговых кампаниях, но многие другие компании также работают над увеличением разрешения на своих устройствах. Выбор правильного разрешения Как и для всех медиафайлов, при разработке изображений для просмотра на дисплее, включая изображения для Интернета, важно выбрать правильное разрешение. Мы могли бы использовать 240 пикселей на дюйм, разрешение, обычно используемое для фотографий. На снимке крупным планом изображена буква А размером 2 × 2 дюйма. Нужно ли нам такое количество деталей при разработке дизайна для дисплеев или Интернета? Сможем ли мы когда-нибудь посмотреть на это изображение настолько близко, что сможем различать отдельные пиксели, если оно меньше 240 пикселей на дюйм? Только некоторые дисплеи могут отображать такое высокое разрешение, поэтому изображения с высоким разрешением будут только тратить ресурсы на большинстве устройств, поскольку более высокое разрешение означает больший размер файла. Размеры файлов с разным разрешением Если сравнить изображения буквы А с разным разрешением, то, скорее всего, мы не увидим разницы между изображением с 240 ppi, 120 ppi и 72 ppi, хотя вы можете начать замечать разница в 72 ppi, если у вас есть дисплей с высоким разрешением, например, один из серии Retina или аналогичный, или если мы не увеличиваем изображение. 72 ppi может быть всем, что вам нужно для веб-графики, если вы не хотите создавать очень сложные дизайны и не ожидаете, что ваша аудитория будет использовать дисплеи с высоким ppi. Когда вы создаете графику для Интернета, помните о размере ваших файлов. Как видно из иллюстрации, в то время как изображение с разрешением 72 ppi размером 2 × 2 дюйма в длину и ширину занимает 67 КБ, изображение с разрешением 240 ppi почти вдвое больше. При увеличении ширины и высоты изображения с 2 до 4 дюймов (при 240 ppi) размер файла увеличивается со 121 КБ до 152 КБ, а при увеличении до 8 дюймов размер становится равным 326 КБ. Если вы решите увеличить разрешение и уверены, что это то, что вам нужно, то может быть хорошей идеей убедиться, что размер изображения остается низким, оптимизировав графику для Интернета, например, используя RGB, соответствующий файл формат (.jpg или .png для фотографий и .gif для анимированных изображений и нефотографических иллюстраций), обрезка изображения при наличии лишних пробелов и, при необходимости, оптимизация цветов. Использование файлов JPEG более низкого качества может быть приемлемым, но сначала следует проверить качество и убедиться, что оно выглядит хорошо. Другие значения разрешенияНастройки разрешения дисплея Mac OS X Lion При обсуждении свойств дисплеев слово «разрешение» может относиться не только к плотности пикселей (ppi), но и к размеру экрана в пикселях. Хотя плотность пикселей — это механическое свойство дисплея, которое нельзя изменить, обычно мы можем выбирать размеры в пикселях. Этот выбор будет зависеть от доступных параметров на панели управления (Windows) или в Системных настройках (Mac), а также от ваших потребностей. На иллюстрации показан пример выбора OS X Lion для MacBook Pro. Пропорции между шириной и высотой дисплея, также называемые соотношением сторон, различаются. Они основаны на физических свойствах дисплея и потребностях пользователя, поэтому в приведенном выше примере вы можете увидеть различные варианты, такие как соотношение сторон 8:5 (1440 × 900 или 1024 × 640), 4: 3 (1024 × 768 или 800 × 600) и так далее. При загрузке обоев часто можно выбрать размер изображения. Этот принтер HP Color LaserJet CP1515n может печатать изображения с разрешением 600 x 600 dpi Выбор правильного разрешения для печатиЧем выше разрешение, тем больше становится файл, как описано выше. Для больших файлов требуется больше места для их хранения, больше ресурсов для их обработки и больше пропускной способности для их загрузки. Как и в случае с дисплеями, каждый тип носителя также обычно имеет ограничение на то, с каким высоким разрешением можно отображать или печатать, поэтому для экономии ресурсов рекомендуется использовать разрешение, которое не выше, чем позволяет носитель. В наши дни цифровые изображения используются в печатной индустрии большую часть времени. Фотографии обычно делаются цифровыми камерами, а пленка используется редко; графические дизайнеры чаще всего создают цифровые изображения, и даже иллюстраторы и художники часто делают свое искусство доступным в цифровой форме для печати, сканируя или фотографируя свои работы. Продавец в продуктовом магазине в Стамбуле, Турция Когда цифровые изображения готовятся к печати, важно убедиться, что они имеют правильное разрешение. Если разрешение изображений слишком низкое, они будут пикселизированы при печати, а это означает, что пиксели, из которых состоит изображение, будут слишком большими и видимыми, как мы видели в многочисленных примерах выше. С другой стороны, если разрешение слишком велико, это может замедлить обработку, особенно если много изображений обрабатывается в пакетном режиме, а компьютер не очень мощный. На данный момент стандарты для отрасли следующие:
Требования к разрешению для изображения будут зависеть от принтера, поэтому лучше напрямую узнать о требуемых характеристиках и быть готовым создать изображение с разрешением 300 ppi или выше, если это необходимо. Обычно это не проблема с цифровыми фотографиями, так как большинство современных камер используют большие файлы либо с высоким разрешением, либо с большой длиной и высотой пикселя, поэтому эти изображения можно легко изменять без потери качества. Однако следует позаботиться о выборе правильного разрешения, например, при сканировании изображений или при покупке стоковых изображений. Некоторые принтеры рекомендуют сканировать с разрешением 400 пикселей на дюйм, если на странице есть текст. Разрешение также будет зависеть от того, нужно ли вам изменять размер изображения — чем больше требуется изменение размера, тем выше должно быть разрешение. Если вы печатаете большие плакаты или рекламные щиты, вам необходимо уточнить на принтере, какой размер (в дюймах или пикселях) и разрешение требуется. Изменение разрешения изображенияУменьшение изображения обычно не представляет проблемы, но увеличение его размеров с помощью программного обеспечения, такого как Photoshop, скорее всего, приведет к плохим результатам. Например, если мы возьмем изображение супермаркета в Стамбуле размером 4 × 4 дюйма с разрешением 72 пикселей на дюйм и уменьшим его до 10 пикселей на дюйм, а затем попытаемся масштабировать новое изображение до 72 пикселей на дюйм, Photoshop приблизит нашу фотографию, не имея точного информации о цвете, и мы получим некачественное изображение с недостатком деталей, как на последней картинке ниже — мы не можем видеть лицо женщины и с трудом догадываемся, что это изображение человека. Однако размер файла эквивалентен исходному изображению с разрешением 72 пикселей на дюйм, хотя качество неудовлетворительное. Ссылки Эта статья написана Катериной Юрием Вас могут заинтересовать другие преобразователи из группы Фотометрия — Свет:Преобразователь яркости Преобразователь силы света Преобразователь длины волны Компакт и идлины волны Calculator Full Calculator Определения единиц измерения У вас есть трудности с переводом единицы измерения на другой язык? Помощь доступна! Разместите свой вопрос в TCTerms и вы получите ответ от опытных технических переводчиков в считанные минуты. |
Бесплатные калькуляторы и конвертеры · toolstud.io
Я развивался годами.
Используйте их по своему усмотрению (в разумных пределах), и если они вам действительно нравятся, дайте мне знать.
Как можно использовать эти инструменты?
- Нажмите здесь для получения дополнительных примеров
Ускоряющий калькулятор 0 . имеется в виду батарея?
Калькулятор расстояния
Скорость x время → расстояние
Калькулятор пробега электромобиля
Сколько долларов в кВтч потребляет ваш электромобиль в год?
Экспоненциальный рост
Экспоненциальный рост / логарифмическое затухание
Калькулятор стоимости топлива
Сколько долларов стоит топливо для вашего автомобиля в год?
Калькулятор природного газа
Сколько долларов стоит ваш отопительный газ?
10000 часов Гладуэлла
Преднамеренная практика по Малкольму Гладуэллу
СКОРОСТНЫЙ ПЕРЕДАЧИ
м/с ⇆ км/ч, миль. → Ватт, кВтч, Ач, Джоуль, калория
Калькулятор длины волны
Длина волны -> Гц, спектр
Калькулятор ипотечного кредита 0 32
Code tools
Bash boilerplate
Create bash scripts fast with a slick boilerplate
Color tools
CMYK conversion
CMYK ⇆ RGB, HSV, XYZ . ..
..
Список цветов HTML
Список именованных цветов HTML
Преобразование RGB
RGBY ⇆ CMYK, HSV9, XMYK, HSV9, XMYK, HSV
Список цветов WebsAfe
Список цветов веб -афэфу
Данные инструменты
Bandwidth Convert
9 .
Калькулятор загрузки
размер файла и скорость сети ⇆ время загрузки
Калькулятор размера данных
Рассчитать 10 Мбит/с x 6,5 часов ГБ
Music tools
Beats-per-minute
Convert BPM to Hz, bar length, fractions
Audio delay
Calculate audio delay length in msec
Музыкальная частота
Преобразование высоты тона в ноту и длину волны
Длина песни
Вычисление длины песни из BPM
Music Scale
Generate scales with frequencies
Tap your tempo
Tap to find the BPM of a song or a heartbeat
Photo tools
Aspect ratio
Ширина x высота изображения → соотношение сторон
Калькулятор композиции
Фокусное расстояние, расстояние, кроп-фактор → композиция изображения
Depth-of-Field Calculator
Aperture, focal length, subject distance, crop → depth-of-field
DPI calculator
Print Width x Height and dpi → megapixels
Калькулятор размера изображения
Ширина изображения x высота JPG/RAW/PNG → байты
Калькулятор освещенности (EV)
Диафрагма, время затвора, ISO → Значение экспозиции
Megapixel calculator
Image Width x Height → megapixels
Megapixel Aspects
See megapixels in different aspect ratios
Video tools
Audio file size calculator
Приблизительный размер аудиофайла для (несжатого) аудио
Распространенные битрейты
Список распространенных битрейтов видео (Prores, DV, DCP, MPEG. ..)
..)
DCP file size
Calculate DCP audio and video filesizes
Foot-Lambert Calculator
Foot-Lambert Calculator for luminance of a screen
Screen size
Calculate screen размер по диагонали и соотношению сторон
Битрейт видео
Оценка битрейта видео на основе разрешения, частоты кадров и битовой глубины
Ставка кадров Преобразование
Преобразование кадров с FFMPEG и SOX
Размер видеофайла Калькулятор
Оценка видео -файла от разрешения и продолжительность 9000
9007
2992992929929929
29
299ам. Политика
Быстро создайте заголовок политики безопасности контента!
Проверка перенаправления
Правильно ли настроено перенаправление вашего сайта?
Проверка инфраструктуры политики безопасности
Правильно ли настроен ваш SPF?
Проверка конфигурации HTTPS
Правильно ли настроен ваш сайт для HTTPS?
HTML Char Map
Просмотр всех специальных символов HTML «»
Emoji Char Map
View All Special UniCode Healms 🥠
View All Special UniCode. 0220 (HTML/URL) Кодировать текст, полный à ChčéñtШ
0220 (HTML/URL) Кодировать текст, полный à ChčéñtШ SEO Performance
Проверьте свой сайт 10+. Замечания об этом сайте? Дайте мне знать!
История
Рост toolstud.io с 2006 года по настоящее время
Заявление о конфиденциальности
Заявление о конфиденциальности (соответствие GDPR) Условия и условия
Условия и условия
Как использовать инструменты
Покажите меня.
Генератор скриптов Bash с bashew Я заархивировал свой проект bash_boilerplate и начал лучший
с пфорретом/башью.
Я много работал над bashew последние месяцы, и теперь, когда он достаточно повзрослел, я также обновил…
Преобразователь частоты в музыкальные ноты В эти выходные я работал над некоторыми новыми музыкальными инструментами, и это первый: калькулятор для преобразования частот в герцах (Гц) в музыкальные ноты.
29
299ам. Политика
Быстро создайте заголовок политики безопасности контента!
Проверка перенаправления
Правильно ли настроено перенаправление вашего сайта?
Проверка инфраструктуры политики безопасности
Правильно ли настроен ваш SPF?
Проверка конфигурации HTTPS
Правильно ли настроен ваш сайт для HTTPS?
HTML Char Map
Просмотр всех специальных символов HTML «»
Emoji Char Map
View All Special UniCode Healms 🥠
View All Special UniCode. 0220 (HTML/URL) Кодировать текст, полный à ChčéñtШ
0220 (HTML/URL) Кодировать текст, полный à ChčéñtШ SEO Performance
Проверьте свой сайт 10+. Замечания об этом сайте? Дайте мне знать!
История
Рост toolstud.io с 2006 года по настоящее время
Заявление о конфиденциальности
Заявление о конфиденциальности (соответствие GDPR) Условия и условия
Условия и условия
Как использовать инструменты
Покажите меня.
Генератор скриптов Bash с bashew Я заархивировал свой проект bash_boilerplate и начал лучший
с пфорретом/башью.
Я много работал над bashew последние месяцы, и теперь, когда он достаточно повзрослел, я также обновил…
Преобразователь частоты в музыкальные ноты В эти выходные я работал над некоторыми новыми музыкальными инструментами, и это первый: калькулятор для преобразования частот в герцах (Гц) в музыкальные ноты.
29
299ам. Политика
Быстро создайте заголовок политики безопасности контента!
Проверка перенаправления
Правильно ли настроено перенаправление вашего сайта?
Проверка инфраструктуры политики безопасности
Правильно ли настроен ваш SPF?
Проверка конфигурации HTTPS
Правильно ли настроен ваш сайт для HTTPS?
HTML Char Map
Просмотр всех специальных символов HTML «»
Emoji Char Map
View All Special UniCode Healms 🥠
View All Special UniCode. 0220 (HTML/URL) Кодировать текст, полный à ChčéñtШ
0220 (HTML/URL) Кодировать текст, полный à ChčéñtШ SEO Performance
Проверьте свой сайт 10+. Замечания об этом сайте? Дайте мне знать!
История
Рост toolstud.io с 2006 года по настоящее время
Заявление о конфиденциальности
Заявление о конфиденциальности (соответствие GDPR) Условия и условия
Условия и условия
Как использовать инструменты
Покажите меня.
Генератор скриптов Bash с bashew Я заархивировал свой проект bash_boilerplate и начал лучший
с пфорретом/башью.
Я много работал над bashew последние месяцы, и теперь, когда он достаточно повзрослел, я также обновил…
Преобразователь частоты в музыкальные ноты В эти выходные я работал над некоторыми новыми музыкальными инструментами, и это первый: калькулятор для преобразования частот в герцах (Гц) в музыкальные ноты.
Быстро создайте заголовок политики безопасности контента!
Правильно ли настроено перенаправление вашего сайта?
Правильно ли настроен ваш SPF?
Правильно ли настроен ваш сайт для HTTPS?
Просмотр всех специальных символов HTML «»
View All Special UniCode Healms 🥠
Проверьте свой сайт 10+. Замечания об этом сайте? Дайте мне знать!
Рост toolstud.io с 2006 года по настоящее время
Условия и условия
Покажите меня.



 Разрешение для печати
Разрешение для печати В файле хранится информация о линейном размере изображения, расположении каждого пикселя на плоскости и его цвете. Чем меньше пиксели, тем больше пикселей помещается в пространство, занимаемое изображением, и тем больше в нем непрерывных линий. Вы можете увидеть это на примерах изображений Водного Дворца (Джал Махал, Джайпур, Индия). Верхнее изображение выглядит как настоящий дворец, с плавными линиями и множеством деталей. Нижнее изображение прерывистое, «пиксельное» и не похоже на настоящее здание. Если отойти от монитора достаточно далеко, например, на несколько метров (насколько это зависит от вашего дисплея и от того, насколько хорошо у вас зрение), вы снова начнете видеть дворец, и перестанете замечать пиксели, из которых он состоит.
В файле хранится информация о линейном размере изображения, расположении каждого пикселя на плоскости и его цвете. Чем меньше пиксели, тем больше пикселей помещается в пространство, занимаемое изображением, и тем больше в нем непрерывных линий. Вы можете увидеть это на примерах изображений Водного Дворца (Джал Махал, Джайпур, Индия). Верхнее изображение выглядит как настоящий дворец, с плавными линиями и множеством деталей. Нижнее изображение прерывистое, «пиксельное» и не похоже на настоящее здание. Если отойти от монитора достаточно далеко, например, на несколько метров (насколько это зависит от вашего дисплея и от того, насколько хорошо у вас зрение), вы снова начнете видеть дворец, и перестанете замечать пиксели, из которых он состоит. Пиксели или точки на дюйм (PPI или ppi и DPI или dpi) обычно эквивалентны, за исключением того, что ppi относится к пикселям на экране, а dpi относится к точкам на печатном носителе или количеству точек на заданное расстояние или площадь, которую печатающее устройство может произвести. Обычно в обоих случаях используется значение dpi, но здесь мы будем использовать значение ppi, чтобы использовать правильный термин для обозначения разрешения цифровых изображений. Несмотря на то, что для этих единиц существуют метрические эквиваленты, фотографы, графические дизайнеры, издатели и другие люди во всем мире в отрасли обычно используют ppi и dpi.
Пиксели или точки на дюйм (PPI или ppi и DPI или dpi) обычно эквивалентны, за исключением того, что ppi относится к пикселям на экране, а dpi относится к точкам на печатном носителе или количеству точек на заданное расстояние или площадь, которую печатающее устройство может произвести. Обычно в обоих случаях используется значение dpi, но здесь мы будем использовать значение ppi, чтобы использовать правильный термин для обозначения разрешения цифровых изображений. Несмотря на то, что для этих единиц существуют метрические эквиваленты, фотографы, графические дизайнеры, издатели и другие люди во всем мире в отрасли обычно используют ppi и dpi.
 Меньшее изображение выглядит более четким. Если мы увеличим его до 200% (четвертое изображение) — мы вернемся к тому, с чего начали, и наше разрешение снова уменьшится вдвое до 10 ppi. Таким образом, в то время как меньшее изображение выглядит лучше, количество пикселей остается прежним. Из этого упражнения мы видим, что если у нас есть изображение с разрешением, которое слишком мало для наших нужд, мы можем уменьшить высоту и ширину изображения, чтобы получить более высокое разрешение.
Меньшее изображение выглядит более четким. Если мы увеличим его до 200% (четвертое изображение) — мы вернемся к тому, с чего начали, и наше разрешение снова уменьшится вдвое до 10 ppi. Таким образом, в то время как меньшее изображение выглядит лучше, количество пикселей остается прежним. Из этого упражнения мы видим, что если у нас есть изображение с разрешением, которое слишком мало для наших нужд, мы можем уменьшить высоту и ширину изображения, чтобы получить более высокое разрешение. Если мы уменьшим масштаб этой фотографии до 50%, сделав ее шириной 2,5 дюйма и высотой 2 дюйма, не меняя общего количества пикселей в изображении, то общее количество пикселей должно будет занимать половину пространства, поэтому разрешение увеличится вдвое. до 72 пикселей на дюйм. Это похоже на пример с кошкой. В то время как исходное разрешение было 36 ppi, эффективное разрешение нижнего изображения стало 72 ppi.
Если мы уменьшим масштаб этой фотографии до 50%, сделав ее шириной 2,5 дюйма и высотой 2 дюйма, не меняя общего количества пикселей в изображении, то общее количество пикселей должно будет занимать половину пространства, поэтому разрешение увеличится вдвое. до 72 пикселей на дюйм. Это похоже на пример с кошкой. В то время как исходное разрешение было 36 ppi, эффективное разрешение нижнего изображения стало 72 ppi.
 Мы обсудим печатные носители позже, но давайте рассмотрим электронные дисплеи и их возможности, а также то, как это связано с разрешением цифрового изображения.
Мы обсудим печатные носители позже, но давайте рассмотрим электронные дисплеи и их возможности, а также то, как это связано с разрешением цифрового изображения. С недавней популярностью смартфонов и планшетов возросла потребность в более высоком разрешении дисплея, поскольку эти устройства просматриваются с более близкого расстояния. Их экраны, как правило, меньше, чем компьютерные мониторы, поэтому даже при 72 ppi изображение, как правило, все еще отображается четко, поскольку оно просматривается менее чем на 100%, и поэтому его эффективное разрешение выше.
С недавней популярностью смартфонов и планшетов возросла потребность в более высоком разрешении дисплея, поскольку эти устройства просматриваются с более близкого расстояния. Их экраны, как правило, меньше, чем компьютерные мониторы, поэтому даже при 72 ppi изображение, как правило, все еще отображается четко, поскольку оно просматривается менее чем на 100%, и поэтому его эффективное разрешение выше.

 Это просто двухцветные изображения; если вместо этого мы используем фотографию с разрешением 240 пикселей на дюйм и размерами 8 × 8 дюймов, размер файла увеличивается до 3,5 МБ. Если на вашем веб-сайте сотни изображений, увеличив разрешение, вы можете значительно замедлить просмотр ваших пользователей. Это особенно серьезно, если ваш веб-сайт предназначен для международной аудитории, особенно в странах, где подключение к Интернету медленное или дорогое.
Это просто двухцветные изображения; если вместо этого мы используем фотографию с разрешением 240 пикселей на дюйм и размерами 8 × 8 дюймов, размер файла увеличивается до 3,5 МБ. Если на вашем веб-сайте сотни изображений, увеличив разрешение, вы можете значительно замедлить просмотр ваших пользователей. Это особенно серьезно, если ваш веб-сайт предназначен для международной аудитории, особенно в странах, где подключение к Интернету медленное или дорогое.
 Как правило, это делается с 72 PPI и A × B пикселей в ширину и длину, где A и B — ширина и высота дисплея.
Как правило, это делается с 72 PPI и A × B пикселей в ширину и длину, где A и B — ширина и высота дисплея. Дома людей часто украшены цифровыми отпечатками произведений искусства, если эти люди не достаточно богаты, чтобы покупать оригинальные картины или путешествовать в те части мира, где искусство неизвестных художников все еще дешево.
Дома людей часто украшены цифровыми отпечатками произведений искусства, если эти люди не достаточно богаты, чтобы покупать оригинальные картины или путешествовать в те части мира, где искусство неизвестных художников все еще дешево. Как правило, если вы планируете увеличить изображение, вам следует увеличить разрешение примерно на такой же коэффициент.
Как правило, если вы планируете увеличить изображение, вам следует увеличить разрешение примерно на такой же коэффициент.


 0220 (HTML/URL) Кодировать текст, полный à ChčéñtШ
0220 (HTML/URL) Кодировать текст, полный à ChčéñtШ