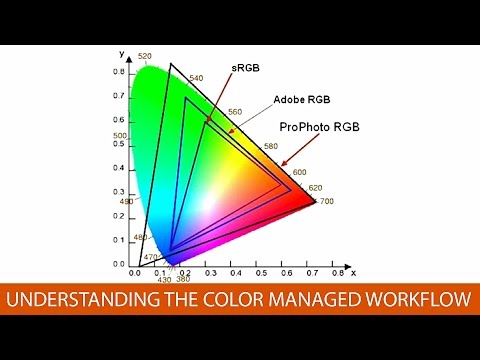
Цветовое пространство srgb: Adobe RGB против SRGB – вся подноготная
sRGB — стандартное цветовое пространство — Win32 apps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
В результате рекомендаций по пропускной способности Интернета Hewlett-Packard и Майкрософт предложили внедрение стандартного предопределенного цветового пространства , известного как sRGB (IEC 61966-2-1), чтобы обеспечить точное сопоставление цветов с очень небольшими издержками на передачу данных.
Справочная версия технического документа, в котором обсуждаются технические сведения о sRGB, sRGB.hlp, доступна в папке \Help справочника программиста WCS 1.0.
Различные форматы файлов могут использовать или добавить флаг, чтобы указать, что изображение находится в цветовом пространстве sRGB. В формате точечных изображений(DIB) независимо от устройства Windows присвойке члену bV5CSType структуры BITMAPV5HEADERLCS_sRGB указывает, что цвета DIB находятся в цветовом пространстве sRGB.
WCS 1.0 обеспечивает встроенную поддержку sRGB. Существует два способа использования WCS 1.0 для отрисовки изображения, определенного в цветовом пространстве sRGB:
Отображение изображения в контексте устройства
- Создайте контекст устройства (DC) на отображаемом устройстве.
- Задайте управление цветом с помощью функции SetICMMode .
- Используйте функцию SetDIBitsToDevice для передачи DIB в контроллер домена.
 Если для элемента bV5CSMType структуры BITMAPV5HEADER задано значение LCS_sRGB, система выполнит соответствующее управление цветом.
Если для элемента bV5CSMType структуры BITMAPV5HEADER задано значение LCS_sRGB, система выполнит соответствующее управление цветом.
Отображение изображения за пределами контекста устройства
- Создание преобразования с помощью CreateColorTransformW. Элемент lcsCSType структуры LOGCOLORSPACE , на который указывает параметр pLogColorSpace , должен иметь значение
- Используйте созданное преобразование цвета для сопоставления цвета изображения перед отображением его на устройстве.
Параметры WCS 1.0 по умолчанию для входного цветового пространства и профиля вывода
Если входное цветовое пространство не указано, по умолчанию WCS 1.0 использует цветовое пространство sRGB в качестве входного цветового пространства для сопоставления цветов.
Если выходной профиль не указан, но устройство по умолчанию указано, WCS 1.0 выбирает профиль вывода по умолчанию. Если на устройстве по умолчанию нет связанного профиля, WCS 1.0 использует цветовое пространство sRGB в качестве выходного профиля.
В следующей таблице показаны результирующее преобразование цвета, если устройство по умолчанию недоступно.
| Указанный профиль вывода | Профиль вывода не указан | |
|---|---|---|
| Указанное цветовое пространство ввода | Преобразование использует указанные профили. | Преобразование преобразуется из известного цветового пространства ввода в sRGB. |
| Входное цветовое пространство не указано | Преобразование преобразуется из sRGB в известный выходной профиль. | Предполагается преобразование из sRGB в sRGB; ничего не делается. |
SRGB и внедренные профили
Начиная с ICM версии 2.0 приложения, использующие WCS, могут внедрять профили в образы. Внедренные профили помогают приложениям пользователей поддерживать согласованный цвет, даже если изображения передаются через Интернет.
Внедренные профили помогают приложениям пользователей поддерживать согласованный цвет, даже если изображения передаются через Интернет.
Изображения, использующие цветовое пространство sRGB, не требуют внедренного цветового профиля. Так как у них нет внедренного профиля, изображения на основе SRGB меньше и легче переносятся между каналами данных с ограниченной пропускной способностью.
Приложения должны задать флаг LCS_sRGB в заголовке растрового изображения, чтобы указать, что изображение использует цветовое пространство sRGB. Дополнительные сведения см. в разделе «Структуры заголовков растрового рисунка Windows » и LOGCOLORSPACE.
что это и как настроить инструменты — Оди
Если вас просят сделать журнальный столик с ножками высотой 50, что это значит? 50 километров? Футов? Дюймов? Миллиметров?
Наверное, 50 сантиметров. Никто об этом не сказал, но можно догадаться: 50 километров, футов или дюймов — слишком много для журнального столика, а 50 миллиметров — слишком мало.
Лучше бы вам указали систему измерения. Значение «50» само по себе бессмысленно, тогда как «50 см» раскрывает абсолютные физические характеристики ножек стола.
Эта статья об управлении цветом для дизайнеров и разработчиков программного обеспечения. Если вы поняли приведённый выше пример, то понимаете самую важную вещь в управлении цветом — одних значений недостаточно для описания цвета. Вам нужно значение цвета и описание пространства, в котором оно существует.
Полностью красный непрозрачный цвет без примесей синего и зелёного можно записать в разных форматах. В сети это может быть #ff0000 или rgb(255, 0, 0), на iOS может быть UIColor(red:1, green:0, blue:0, alpha:1), а на Android — Color.valueOf(0xffff0000). Это всё разные формы одного и того же — полностью красного цвета, без зелёного и синего.
Эти значения похожи на цифру «50» выше — у них нет единиц измерения. Характеристика «полностью красный» не имеет смысла. Какой красный считать «полным»? Разные дисплеи имеют разную максимальную интенсивность для красного. Некоторые могут давать более яркие и глубокие оттенки, чем другие.
Некоторые могут давать более яркие и глубокие оттенки, чем другие.
Если вы хотите, чтобы красный цвет выглядел одинаково на разных дисплеях, нужно указать единицы измерения. Нам нужен эквивалент сантиметров для цвета, чтобы знать, чему соответствует этот «красный» в видимом спектре света.
Цветовые пространстваЦветовые пространства позволяют нам отображать абсолютные цвета физического мира в системе измерений, подходящей для дисплеев. Вы слышали о «sRGB», «Adobe RGB», «Display P3» или «DCI-P3»? Это и есть цветовые пространства.
Они похожи на «см» из первого абзаца. sRGB — это стандартное цветовое пространство для многих устройств. Adobe RGB, Display P3 и DCI-P3 — это пространства с более широким цветовым охватом, которые можно найти на более новых или дорогих устройствах.
Значение слева, цветовое пространство справа
Цветовые пространства сложнее, чем единицы измерения. Они не просто определяют масштаб, они устанавливают белую точку, диапазон, масштаб и другие свойства для красного, зелёного и синего в видимом спектре.
Есть много способов визуально отразить цветовые профили, но самый удобный и распространённый — с помощью цветовой модели в 3D.
Цветное поле — sRGB, белёсое — Display P3
Перед вами разница между sRGB и Display P3. sRGB отображает меньше цветов, чем Display P3, поэтому на картинке его цветовой охват находится внутри охвата Display P3.
Любой цвет, описанный в пространстве sRGB, также можно описать в Display P3. #ff0000 в sRGB — это #ea3323 в Display P3 (значение может немного отличаться в зависимости от метода преобразования).
Однако в Display P3 есть цвета, которых нет в пространстве sRGB. Display P3 имеет более широкий цветовой охват и может отображать больше, особенно это касается глубоких красных и зелёных оттенков. #ff0000 в Display P3 нельзя превратить в значение HEX для sRGB , поскольку оно выходит за пределы диапазона sRGB.
Я надеюсь, что трёхмерная модель понятно демонстрирует важный момент — когда вы назначаете значению цвета цветовой профиль, оно становится абсолютным и более полезным. Такое значение предоставляет всю необходимую информацию устройству, отображающему картинку, чтобы воспроизвести цвет максимально точно.
Такое значение предоставляет всю необходимую информацию устройству, отображающему картинку, чтобы воспроизвести цвет максимально точно.
Я написал, что у значений, указанных выше, нет единиц измерения или цветового пространства. Это не совсем верно. Во многих случаях есть цветовое пространство по умолчанию, которое предполагается, если изначально данных о цветовом пространстве нет.
В сети sRGB — стандартное цветовое пространство для CSS и SVG, хотя, скорее всего, в будущем получится использовать другие пространства. Например, в CSS цвета пространства Display P3 можно прописать как color(p3 1.0 0 0).
На iOS и Android также по умолчанию используется sRGB, но обе ОС поддерживают более широкий цветовой охват.
Изображения и видеоТот же концепт работает для изображений и видео.
Во многих ситуациях изображения и видео должны иметь встроенные цветовые профили. Если их нет, программа считает, что цветовое пространство — sRGB. По этой причине изображения в пользовательском интерфейсе часто идут без встроенных цветовых профилей: это экономит место на диске, а цвета всё равно будут восприняты как существующие в sRGB.
По этой причине изображения в пользовательском интерфейсе часто идут без встроенных цветовых профилей: это экономит место на диске, а цвета всё равно будут восприняты как существующие в sRGB.
Раньше дизайнеры и разработчики могли хорошо работать, не имея знаний об управлении цветом, но скоро без них будет не обойтись.
Распространение дисплеев с широким цветовым охватом означает, что ошибок, связанных с управлением цветом, станет больше и они будут серьёзнее. Хороший пример — на экране новых MacBook Pro и iMac в некоторых приложениях цвета выглядят перенасыщенными.
Если вы работаете с интернет-страницами и приложениями для iOS и Android, важно понимать цветовое пространство, в котором находится проект, и настроить дизайн и среду разработки в соответствии с ним. Скорее всего, вы работаете в sRGB, но важно, чтобы это был осознанный выбор. Важно, чтобы вы знали, при каких условиях происходит преобразование цветов.
Если цвета выбраны в одном цветовом пространстве, а затем не преобразованы, а назначены из другого пространства, они будут выглядеть неправильно. Так часто бывает, когда программа не настроена на широкий цветовой охват и на протяжении всего проекта цвета несут значения для sRGB. Они будут выглядеть ярко в инструменте дизайна и тускло в работающем приложении.
Так часто бывает, когда программа не настроена на широкий цветовой охват и на протяжении всего проекта цвета несут значения для sRGB. Они будут выглядеть ярко в инструменте дизайна и тускло в работающем приложении.
Вместо того чтобы сравнивать цветовые пространства с единицами измерения, давайте представим их как линейку.
Цветовой охватЦветовой охват — это диапазон цветов, которые могут быть представлены цветовым пространством. Он определяет границы того, насколько насыщенными и чистыми могут быть цвета.
В нашей аналогии охват похож на длину линейки. Предположим, у нас есть две линейки, которые представляют два разных цветовых пространства — одна длиной 1 фут (английская система мер), другая длиной 1 метр (метрическая система мер).
Линейки имеют разную длину. У них одинаковое количество делений от 0 до 1, но физическое расстояние между делениями отличается. Значения 1 у метрической и английской линейки находятся совсем в разных точках пространства.
Широкий цветовой охват — это метрическая линейка.
Их относительные масштабы не верны, но условно можно считать, что футовая линейка — это sRGB (цветовое пространство со стандартным цветовым охватом), а метровая линейка — Display P3 (цветовое пространство с широким цветовым охватом).
Фут составляет лишь часть метра. То же самое можно сказать о цветах: #ff0000 в sRGB — это только #ea3323 в Display P3. Наиболее насыщенный красный в sRGB будет лишь одним из цветов линейки «ярко-красного» в Display P3.
При одинаковом количестве делений более длинная линейка имеет меньшую физическую точность. Это верно и для цветовых пространств — пространства с более широким цветовым охватом растягивают значения цвета по большему пространству, поэтому они более склонны к вещам вроде градиентных полосок. Избежать этого поможет увеличение глубины цвета.
Глубина цветаКогда значение цвета сохраняется компьютером, у него есть определённая глубина, которая зависит от метода хранения информации.
В нашей аналогии с линейкой глубину можно представить в виде делений, тогда каждое значение цвета будет стоять на своём делении. Чем больше делений, тем больше возможная глубина.
Если вы знакомы с HEX-цветами в CSS, то знаете, что #ff0000 — самый яркий чистый красный цвет, а #fe0000 — второй самый яркий чистый красный. Между #ff0000 и #fe0000 нет ничего.
Красный компонент HEX-цвета в CSS изменяется в пределах от 00 до ff в шестнадцатеричном формате или от 0 до 255 в десятичном. Есть только 256 вариантов. Если вам нужно значение 254,5, вам не повезло — оно должно быть 254 или 255. Значение должно быть округлено в большую или меньшую сторону.
Может показаться, что 256 оттенков — это много, но, когда дело доходит до рисования плавных градиентов, преобразования цветового пространства и другой обработки, легко допустить ошибки в округлении, которые можно будет заметить невооруженным глазом. Когда есть несколько этапов обработки, это ведёт к накоплению ошибок и разнице гораздо большей, чем в пол оттенка.
Ошибки округления обычно заканчиваются полосами, постеризацией или выраженным шумом. Дисплеи с широким цветовым охватом обостряют необходимость в большей глубине цвета — если линейка становится длиннее, количество делений, необходимых для создания плавных градиентов, увеличивается.
Вероятно, в будущем мы не будем использовать для цветов значения HEX как основные — они изначально имеют малую глубину, допуская только 8 бит на канал (256 оттенков для каждого цветового канала).
Лучше использовать более «глубокие» значения с плавающей точкой. Числа с плавающей точкой могут выходить за пределы охвата цветового пространства. Самый яркий красный цвет в sRGB можно записать как «1.0 0 0», а красный цвет за пределами охвата sRGB — как «1.2 0 0», если цветовое пространство это позволяет.
Глубина цвета — не часть цветового пространства. Это деталь реализации, оставленная на усмотрение движка рендеринга или инструмента дизайна. Разные инструменты требуют разного подхода, и вероятность возникновения проблем зависит от того, чем и как вы пользуетесь.
Гамму цветового пространства можно рассматривать как расстояние между делениями вдоль линейки. Равномерно расположенные деления называются линейной гаммой.
В отличие от обычных линеек, деления на линейке гаммы чаще всего расположены неравномерно. sRGB использует нелинейную гамма-кривую, как на рисунке ниже. Другие популярные цветовые пространства также используют нелинейные гамма-кривые. Гамма-кривая Display P3 идентична гамма-кривой sRGB.
Сверху линейная гамма-кривая, снизу нелинейная
Обратите внимание, на левой стороне линейки больше делений. Это увеличивает глубину в более тёмных цветах, где человеческое восприятие более чувствительно.
Гамму обычно описывают как экспоненциальную кривую, где значение 1,0 является линейным (равномерно расположенные деления), а цифры выше 1 означают, что для более тёмных цветов точность цвета больше, а для более светлых — меньше.
Гамма-кривая sRGB немного сложнее: на ней есть короткая линейная секция, а затем идёт экспоненциальная кривая. Про sRGB обычно говорят, что его гамма равна 2,2, но экспоненциальный участок фактически равен 2,4 (2,2 — это значение средней гаммы).
Про sRGB обычно говорят, что его гамма равна 2,2, но экспоненциальный участок фактически равен 2,4 (2,2 — это значение средней гаммы).
Вам не нужно много знать про гамма-кривую sRGB, чтобы понимать сферу управления цветом. Это просто интересная вещь, которую стоит рассмотреть, если вы будете копаться в цветовых профилях с помощью Apple ColorSync Utility. Важно помнить, что гамма — это расстояние между делениями на линейке, и что расстояние обычно является нелинейным.
Преобразование цветовМы рассмотрели достаточно основ, чтобы перейти к преобразованию цветового пространства, используя нашу аналогию с линейкой.
Если у нас есть исходные цвет и цветовое пространство и конечное цветовое пространство, каким должно быть конечное значение цвета? Иными словами, если положить рядом две линейки и выбрать значение на одной из них, как узнать, чему оно соответствует на другой?
Значение с исходной линейки переносится на ближайшее деление на конечной, как показано выше.
Если значение на исходной линейке находится за пределами значений конечной, его просто «отсечёт», как на рисунке ниже.
Упрощённая аналогия с линейками отлично иллюстрирует, как работает преобразование цветового пространства.
Преобразование цветов с помощью инструментов дизайнаПлатформы, для которых вы разрабатываете, и ресурсы, скорее всего, сами диктуют подход к управлению цветом и цветовое пространство.
Когда вы разрабатываете веб-сайт, CSS и SVG работают в sRGB, поэтому ваши документы должны быть настроены под sRGB. CSS level 4, скорее всего, будет поддерживать больше цветовых пространств, SVG тоже наверняка будет улучшен в будущем. Но сейчас, если вы создаете приложение, использующее веб-технологии, пока оставайтесь верны sRGB.
Если вы разрабатываете приложение для iOS, Android или Mac, вам тоже лучше работать в sRGB. Есть ситуации, когда вы можете или должны использовать цветовой профиль с более широким охватом вроде Display P3, но это бывает довольно редко.
Если вы решите работать в Display P3, вам всё равно понадобится полный набор ресурсов в sRGB, что сильно увеличит бинарный файл вашего приложения (да, Xcode может сгенерировать их для iOS и macOS, и да, помогает App Thinning). Если вы используете определённые элементы кода, Android, iOS и macOS будут поддерживать профили с широким цветовым охватом (всё зависит только от версии ОС).
Display P3 и другие цветовые пространства становятся всё более распространёнными, но есть простое правило: если вы не уверены, работайте в sRGB. Проблемы управления цветом могут быть невероятно трудными для отладки, поэтому важно принять решение на ранней стадии и убедиться, что все члены команды используют одинаковые настройки для своих инструментов и документов.
Назначить или преобразовать?При изменении цветового профиля документа можно использовать два подхода: назначить профиль или преобразовать в него. Какой выбрать, зависит от ситуации.
Назначение профиля документу сохраняет исходные значения цвета прежними (#ff0000 останется #ff0000), но внешний вид изменится. Назначение просто даёт документу тег с новым цветовым профилем. Это всё равно что сказать «этот документ в sRGB», не меняя содержимое самого документа.
Назначение просто даёт документу тег с новым цветовым профилем. Это всё равно что сказать «этот документ в sRGB», не меняя содержимое самого документа.
Преобразование в профиль делает противоположное — исходные значения цвета будут изменены, но внешний вид останется прежним, если это возможно. Может произойти округление и отсечение некоторых значений, это зависит от исходного и конечного профилей.
Преобразование считывает старое значение, преобразует его и записывает новое для каждого цвета в документе. Прежде чем начать его, лучше сохранить резервную копию документа, потому что это необратимо.
Настройки системыНа Mac в панели «Display preference» в «System Preferences» можно изменить цветовой профиль в зависимости от вашего дисплея.
Настройка не может изменить ваш дисплей, она меняет то, каким система будет считать ваш дисплей. Лучше оставить значение по умолчанию («Color LCD» или «iMac», либо аналогичное, вверху списка) или использовать калибровочное устройство. Возиться с этими настройками не рекомендуется.
Возиться с этими настройками не рекомендуется.
Я рекомендую отключить «Automatically Adjust Brightness», «Night Shift» и «f.lux», поскольку все они могут повлиять на точность отображения цветов во время вашей работы. Обязательно отключите «True Tone».
SketchДо сорок восьмой версии в Sketch не было функции управления цветом. Если вы используете старую версию, пожалуйста, обновитесь.
Текущую версию Sketch можно настроить для работы в sRGB или Display P3. По умолчанию в настройках Sketch новые документы создаются как «Unmanaged». Установите значение на sRGB или Display P3 в зависимости от того, какое из пространств вам подходит.
Я порекомендовал бы использовать sRGB по умолчанию, даже если вы планируете с некоторыми документами работать в Display P3.
Чтобы назначить цветовой профиль существующему документу, выберите «Change Color Profile» в меню «File».
Если документ уже настроен на sRGB или Display P3, программа спросит вас, хотите вы назначить или преобразовать цвета в документе.
Важно понимать, что делает опция «Save For Web», её описание в Sketch немного неточно. EXIF данные никогда сохраняются, даже если «Save For Web» отключена, в экспортируемое изображение может быть включён только профиль ICC.
Описание опции «Save For Web» в Sketch: «Для уменьшения размера файла цветовой профиль и EXIF метаданные будут удалены».
При экспорте PNG из документа в пространстве sRGB, если включена функция «Save For Web», то результат будет содержать фрагмент гаммы. Если функция «Save For Web» отключена, он будет содержать блок sRGB.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в sRGB из Sketch, поскольку фрагмент sRGB является лучшим описанием содержимого файла. Фрагмент sRGB на 3 байта меньше фрагмента гаммы, поэтому отключение функции «Save For Web» поможет уменьшить размер итогового файла.
Если при экспорте PNG из документа в Display P3 включен параметр «Save For Web», результат будет содержать фрагмент гаммы. Если параметр «Save For Web» отключён, он будет содержать фрагмент профиля ICC.
Если параметр «Save For Web» отключён, он будет содержать фрагмент профиля ICC.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в Display P3 из Sketch, поскольку для файлов в Display P3 очень важен профиль ICC (большинство браузеров и платформ считают, что изображение существует в sRGB, если нет профиля ICC).
Photoshop
В Photoshop есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже если вы хотите создавать документы в Display P3, разумно по-прежнему устанавливать sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles». Также неплохо бы отключить параметр «Blend Text Colors Using Gamma».
Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
При экспорте PNG-файлов в Display P3 с помощью Photoshop через «Save For Web» или «Export As» убедитесь, что параметр «Embed ICC profile» включен, а «Convert to sRGB» отключен.
Я также попробовал экспорт через «Generator», и не думаю, что он сохраняет изображения с профилями ICC, независимо от того, какие настройки используются. Так что« Generator» нельзя использовать для ресурсов Display P3.
Настройки для «Save For Web» и «Export As» показаны ниже.
IllustratorВ Illustrator есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже вы хотите создавать документы в Display P3, разумно установить пространство sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles».
Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
Я не думаю, что можно сохранить PNG-файл из Illustrator с профилями ICC, поэтому эта программа не подходит для экспорта ресурсов Display P3. В «Export For Screens» нет настроек, связанных с управлением цветом, поэтому здесь нечего менять, если вы сохраняете PNG в sRGB. В «Save For Web» есть опция «Convert to sRGB», но это не возымеет эффекта, если ваш документ уже в sRGB.
XDВ Adobe XD нет функции управления цветом и нет никаких подходящих для этого настроек.
Adobe написали больше приложений для управления цветом и имеют больше опыта в этом, чем любая другая компания. К сожалению, в главном инструменте Adobe для дизайна интерфейса отсутствует эта функция. Надеюсь, что скоро она появится.
Affinity DesignerВ Affinity Designer есть функция управления цветом и можно задать настройки для работы в sRGB или Display P3. Можно по умолчанию установить цветовой профиль RGB в «Preferences» в разделе цветов.
Чтобы назначить документу цветовой профиль или преобразовать существующий, выберите «Document Setup» в меню «File». Цветовой профиль документа можно найти во вкладке «Color».
В Affinity Designer исключительные параметры экспорта, они дают полный контроль над тем, что сохраняется. Для PNG в sRGB я бы рекомендовал 8 бит на канал, без метаданных и без профиля ICC. Для PNG в Display P3 я бы рекомендовал 16 бит на канал, без метаданных и включить в файл профиль ICC.
Affinity Designer делает именно то, что указано в настройках экспорта. Было бы неплохо иметь возможность включать в файл фрагмент sRGB для изображений в sRGB, но это не обязательно.
FigmaВ Figma нет функции управления цветом и нет никаких настроек для этого.
Приложение Figma для рабочего стола отображает цвета в профиле дисплея — если вы ориентируетесь на sRGB, документы будут выглядеть слишком яркими на экране Display P3 (протестировано с помощью Figma Desktop 3. 5.3). При использовании Figma через Chrome (протестировано с использованием версии 64.0.3282.186) или через Safari (протестировано с 11.0.3) все цвета отображаются правильно, но только если вы ориентируетесь на sRGB.
5.3). При использовании Figma через Chrome (протестировано с использованием версии 64.0.3282.186) или через Safari (протестировано с 11.0.3) все цвета отображаются правильно, но только если вы ориентируетесь на sRGB.
Если вы ориентируетесь на Display P3, не думаю, что получится правильно отобразить цвета. При запуске Figma через Firefox нет управления цветом. Возможно, какие-то настройки самого браузера способны исправить ситуацию.
Обновление от февраля 2019 года: в Electron 2.0.6 добавили флаг «ColorCorrectRendering», который означает, что все цвета будут обрабатываться как sRGB и корректно преобразовываться в цветовое пространство дисплея. Чтобы включить эту функцию в Figma, выполните команду:
Следует отметить, что это только частичное решение, а не полное управление цветом.
InVision StudioВ InVision Studio нет функции управления цветом, и нет никаких настроек для этого.
Обновление от февраля 2019: InVision Studio теперь поставляется с выставленным флагом Electron «ColorCorrectRendering». Это ставит его в один ряд с Figma с точки зрения управления цветом.
Это ставит его в один ряд с Figma с точки зрения управления цветом.
В настоящее время только три из протестированных инструментов дизайна могут полно работать с sRGB и Display P3.
В таблице ниже «sRGB canvas» (холст sRGB) означает, что приложение может правильно отображать цвета sRGB на холсте. «Display P3 canvas» (холст Display P3) означает то же самое, но в отношении Display P3.
«sRGB PNGs» (PNG в sRGB) означает, что приложение может экспортировать изображения PNG с правильными цветами и фрагментом sRGB или вообще без включенного профиля ICC, поскольку обычно предполагается, что PNG без данных цветового профиля — это изображение в sRGB.
«Display P3 PNGs» (PNG в Display P3) означает, что приложение может экспортировать изображения PNG с правильными цветами и встроенным ICC профилем Display P3.
Столбцы слева направо: холст sRGB, холст Display P3, PNG в sRGB, PNG в Display P3
Сравнение получилось довольно поверхностным — экспорт WebP, импорт изображений, битовая глубина и многие другие факторы также стоило бы протестировать и включить в таблицу.
Стоит отметить, что управление цветом идёт по принципу «всё или ничего» и решение частных моментов не помогает. Нужен отлаженный процесс от начала и до конца. В целом индустрия довольно плохо справляется с предоставлением функции управления цветом для наших инструментов.
Как лучше сохранять свои работы в ФШ и что такое цветовое пространство RGB и sRGB — их преимущества и недостатки
Как лучше сохранять свои работы в ФШ и что такое цветовое пространство RGB и sRGB — их преимущества и недостаткиФильтры
ЛентаКак лучше сохранять свои работы в ФШ и что такое цветовое пространство RGB и sRGB — их преимущества и недостатки
Знаете ли вы, что изображения для электронных устройств, сайтов, социальных сетей должны поддерживать цветовую модель (цветовое пространство) RGB?)
Вообще, цветовых пространств существует несколько – RGB, CMYK, LAB, каждое из них предназначено для реализации графики при различных условиях.
Каждый цвет на различных устройствах представления графики реализуется в виде математической модели, которая описывает цвета в виде набора определенных чисел из трех или четырех значений, которые еще называют цветовыми координатами.
Цветовое пространство – это все возможные варианты цветов, задаваемые этими числами. Так, интенсивность каждого цвета находится в диапазоне чисел от 0 до 255, где 0 – это отсутствие цвета, а 255 – максимальное.
Например, один из оттенков желтого в цветовом пространстве RGB, имеет цифровое представление — 255.255.51, где первое число, это интенсивность красного (Red), второе значение – интенсивность зеленого (Green), и последнее значение, это интенсивность синего (Blue).
Это важно знать и понимать веб-дизайнерам, которые должны оптимизировать изображения для веб именно в цветовое пространство RGB, так-же и графическим дизайнерам, которые, подготавливая изображение к печати, переводят его в пространство CMYK, фотографы, часто используют цветовое пространство LAB, в котором удобно проводить коррекцию некоторых цветов при наличии сильных засветов или затемнений, и это далеко не все возможности.
ПРЕИМУЩЕСТВА Adobe RGB:
Это цветовое пространство позволяет отображать цветовые тона, входящие в спектр принтера CMYK, таким образом, это идеальное цветовое пространство, если вы печатаете свои фотографии.
Это цветовое пространство позволяет отображать цветовые тона, входящие в спектр принтера CMYK, таким образом, это идеальное цветовое пространство, если вы печатаете свои фотографии.
НЕДОСТАТКИ Adobe RGB:
Когда вы загружаете фотографию, записанную в цветовом пространстве Adobe RGB в Интернет, цвета становятся ненасыщенными (и могут выглядеть блекло).
А теперь я отвечу вам на вопрос, почему же я вам постоянно советую сохранять свои работы через «Сохранить для Web» в Фотошопе и ставить галочку возле «Преобразовать в sRGB»:
ПРЕИМУЩЕСТВА в sRGB
Когда вы загружаете фотоснимки в цветовом пространстве sRGB, цвета остаются теми же и не становятся ненасыщенными, в отличие от изображений в Adobe RGB.
Большинство мониторов в мире используют цветовое пространство sRGB и не так дороги, в отличие от мониторов Adobe RGB. Это гарантирует, что цвета, которые вы видите на мониторе, будут практически одинаковыми на любом другом мониторе sRGB.
НЕДОСТАТКИ в sRGB
Поскольку цветовые тона в sRGB меньше по сравнению с Adobe RGB, вы не получаете точных цветов в своих отпечатках.
Если вы отправляете свои фотографии для фотоконкурсов, есть вероятность, что эти фотографии будут просмотрены на мониторе Adobe RGB. Это может снизить ваши шансы на победу, поскольку фотография, снятая и отредактированная в Adobe RGB, будет выглядеть более приятной для судей.
ЗАКЛЮЧЕНИЕ
Adobe RGB или sRGB, какое цветовое пространство выбрать во время съемки?
Если вы фотограф, который часто печатает фотографии, и хотите, чтобы цвета были точными, вы должны снимать в цветовом пространстве Adobe RGB. Съемка фотографий в цветовом пространстве sRGB может дать вам различные цвета, которые вы видите на мониторе и на печатных снимках.
Также, если вы участвуете в конкурсах онлайн-фотосъемки, можно безопасно снимать и редактировать фотографии в цветовом пространстве Adobe RGB.
Но если вы снимаете фотографии для загрузки их в Интернет, то выбор цветового пространства sRGB является идеальным для вас. Если вы загружаете фотографии цветового пространства Adobe RGB в Интернет, вы заметите, что цвета становятся ненасыщенными.
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
AdobeRGB против sRGB, какое цветовое пространство лучше для фотографии? • Giggster Guide
basicscolor
Вы, наверное, заметили, когда загружаете свои фотографии в Photoshop из Lightroom, Camera Raw или Capture One, что вы можете выбрать цветовое пространство для редактирования фотографии. Два основных и наиболее популярных варианта AdobeRGB и sRGB . Или, может быть, вы заметили, что у вас есть выбор, когда дело доходит до экспорта в Интернет.
Или, может быть, вы заметили, что у вас есть выбор, когда дело доходит до экспорта в Интернет.
В этом коротком посте я попытаюсь ответить, какое цветовое пространство следует использовать для получения наилучших возможных результатов.
TL;DR;
Я рекомендую делать все ваши изменения с помощью AbodeRGB или ProPhoto RGB , а затем конвертировать в sRGB в конце при экспорте для Интернета . Таким образом, вы сохраните больший диапазон информации о цвете при редактировании. И затем, имея свои правки в AdobeRGB или ProPhoto RGB, вы всегда сохраните возможность распечатать свою работу позже.
Только не забудьте преобразовать в sRGB при экспорте для Интернета. Интернет понимает только sRGB. Однако в большинстве случаев опция преобразования в sRGB будет активна по умолчанию при экспорте, так что вам даже не придется об этом думать.
Съемка в формате RAW
При съемке в формате RAW, которую я настоятельно рекомендую, вы записываете только необработанные данные изображения, которые получает датчик камеры, поэтому в этот момент цветовое пространство не внедряется. Таким образом, вы можете выбрать цветовое пространство для редактирования или экспорта изображений в выбранном вами редакторе RAW (например, Lightroom, Camera Raw или Capture One).
Таким образом, вы можете выбрать цветовое пространство для редактирования или экспорта изображений в выбранном вами редакторе RAW (например, Lightroom, Camera Raw или Capture One).
Если вы снимаете только в формате JPEG или JPEG + RAW, ваша камера предоставит вам выбор цветового пространства для файлов JPEG. Я бы рекомендовал использовать AdobeRGB. Но опять же, если вы снимаете только в RAW, вам не нужно беспокоиться ни о каких настройках цветового пространства в вашей камере, они не будут иметь никакого эффекта.
Вот как выглядит настройка цветового пространства в различных редакторах RAW:
Lightroom
В Lightroom Classic перейдите в меню Lightroom Classic , а затем Настройки . В появившемся окне перейдите на вкладку External Editing , и там вы увидите варианты выбора цветового пространства для редактирования и экспорта:
Настройки цветового пространства в LightroomCamera Raw
Для Camera Raw вы увидите текст в нижней части главного окна с текущим цветовым пространством. Вы можете щелкнуть этот текст, чтобы открыть диалоговое окно с параметрами цветового пространства:
Вы можете щелкнуть этот текст, чтобы открыть диалоговое окно с параметрами цветового пространства:
Capture One
В Capture One при редактировании в Photoshop появится диалоговое окно, позволяющее выбрать цветовое пространство. При экспорте у вас также будет возможность выбрать желаемый профиль цветового пространства:
. Настройки цветового пространства в Capture OnePhotoshop
И, наконец, если вы находитесь в Photoshop и не знаете, в каком цветовом пространстве вы работаете, вы можете перейти в меню Edit , а затем в Преобразовать в профиль… и там вы увидите, в каком цветовом пространстве редактируется ваше изображение в данный момент:
Просмотр или преобразование в другое цветовое пространство в PhotoshopЦветовые пространства
Цветовое пространство очень быстро усложняется. Я буду упрощать, говоря, что цветовое пространство — это система, с помощью которой цвета организованы на конкретном устройстве или системе. Существует много цветовых пространств, но для целей фотографии чаще всего используются AdobeRGB, ProPhoto RGB и sRGB, которые основаны на цветовой модели RGB (красный, зеленый и синий).
Существует много цветовых пространств, но для целей фотографии чаще всего используются AdobeRGB, ProPhoto RGB и sRGB, которые основаны на цветовой модели RGB (красный, зеленый и синий).
Из этих 3 (AdobeRGB, ProPhoto RGB и sRGB) sRGB содержит наименьший цветовой диапазон и является наиболее ограниченным с точки зрения цветов. Это цветовое пространство используется в Интернете, и большинство устройств могут воспроизводить цвета только из цветового пространства sRGB. Вот почему вы захотите конвертировать готовые правки в sRGB при экспорте в Интернет.
Что касается AdobeRGB и ProPhoto RGB, которые были разработаны специально для фотографии, они содержат гораздо более широкий цветовой диапазон, особенно для насыщенных зеленых и синих тонов, которые являются обычными цветовыми тонами на фотографиях. ProPhoto RGB содержит более широкий цветовой диапазон, чем AdobeRGB, но почти на грани излишества, потому что и мониторы, и принтеры в любом случае редко могут воспроизводить все цвета из ProPhoto RGB. Вам понадобится ProPhoto RGB только для определенных крайних случаев, таких как печать на определенных принтерах/бумагах, которые могут хорошо работать с более широким диапазоном цветов. Тем не менее, вы определенно не ошибетесь с редактированием с помощью ProPhoto RGB, потому что он имеет самый широкий цветовой диапазон.
Вам понадобится ProPhoto RGB только для определенных крайних случаев, таких как печать на определенных принтерах/бумагах, которые могут хорошо работать с более широким диапазоном цветов. Тем не менее, вы определенно не ошибетесь с редактированием с помощью ProPhoto RGB, потому что он имеет самый широкий цветовой диапазон.
AdobeRGB, со своей стороны, содержит более широкий диапазон цветов, который не может воспроизводить большинство устройств, но который охватывает все цвета из цветового пространства CYMK, используемого для печати. Это одна из причин, по которой имеет смысл хранить ваши правки в AdobeRGB; это позволяет печатать ваши фотографии с наибольшим количеством информации о цвете. Таким образом, вы не увидите цветов во всей их красе на экране вашего компьютера, но они все равно будут там, если они вам понадобятся для печати и тому подобного. И все же, если ваш бюджет в конечном итоге позволяет, некоторые специализированные мониторы способны воспроизводить цвета из цветового пространства AdobeRGB, так что вам может повезти однажды, и вы станете обладателем одного такого устройства.
Когда sRGB имеет смысл для редактирования
Я бы сказал, что редактирование в цветовом пространстве sRGB имеет смысл только в том случае, если вы уверены, что окончательный результат вашей работы всегда будет на экране и никогда не будет напечатан . Тогда, если это так, вы можете просто оставаться в sRGB на протяжении всего процесса.
Однако не забудьте преобразовать окончательный экспорт в sRGB, потому что снова sRGB используется по умолчанию, и только цветовое пространство в Интернете и изображения AdobeRGB будут выглядеть более тусклыми в Интернете и в программном обеспечении, не поддерживающем AdobeRGB.
Как правильно выбрать цветовое пространство видео
Как выбрать правильное цветовое пространство видео для своего проекта? Я хочу провести вас через несколько основных цветовых пространств и их применение.
Цветовое пространство видео определяет цветности RGB, которые вместе определяют цветовую гамму, передаточную функцию компонента цвета (часто называемую сбивающим с толку и бесполезным, но общепринятым термином «гамма») и цветностью точки белого. Эти значения определяют, как информация о цвете кодируется для конкретного стандарта видео. Все видео предназначены для доставки и просмотра на каком-либо устройстве отображения. Это может быть телевизор, дисплей ПК или ноутбука, планшет, телефон, кинопроектор или HDR-телевизор. То, как будет потребляться ваш видеоконтент, определяет цветовое пространство видео, которое вам необходимо создать и доставить.
Эти значения определяют, как информация о цвете кодируется для конкретного стандарта видео. Все видео предназначены для доставки и просмотра на каком-либо устройстве отображения. Это может быть телевизор, дисплей ПК или ноутбука, планшет, телефон, кинопроектор или HDR-телевизор. То, как будет потребляться ваш видеоконтент, определяет цветовое пространство видео, которое вам необходимо создать и доставить.
Конвейер мониторинга должен быть откалиброван для цветового пространства стандарта видео, в котором вы будете работать. из нас. Итак, я собираюсь познакомить вас с наиболее распространенными цветовыми пространствами видео, о которых вы когда-либо слышали, и с тем, которое вы будете использовать для Интернета, мобильных экранов и телевизионных материалов.
Общие цветовые пространства видео
Если вы точно не знаете, что такое цветовое пространство видео, я объясню это в своей статье Что такое цветовое пространство видео? По большей части вам все еще нужно иметь дело только с одним цветовым пространством, и это стандарт HDTV Rec. 709 или ITU-R BT. 709.
709 или ITU-R BT. 709.
sRGB — это цветовое пространство, относящееся к дисплею, первоначально созданное для компьютерных ЭЛТ-мониторов, но ставшее стандартизированным для графики и печати. Он почти идентичен Rec. Цветовое пространство видео 709. Он основан на тех же основных цветах и имеет ту же гамму, что и Rec. 709но задает другую передаточную функцию.
sRGB по-прежнему является стандартом для компьютерных изображений, большинства потребительских и средних фотокамер и домашних принтеров. Для профессиональной печати и допечатной подготовки часто используется Adobe RGB с расширенным цветовым охватом, который можно воспроизвести с помощью профессиональной печати CMYK. sRGB не имеет ничего общего с видео в контексте стандартов вещания, за исключением того, что по большей части Rec. Видео 709 будет хорошо смотреться на мониторе компьютера с цветовой гаммой sRGB. Может быть небольшая разница в яркости из-за разницы в передаточной функции.
Рек. 709 (ITU-R BT.
 709)
709)Рек. 709 — это стандартное цветовое пространство кодирования камеры для HDTV с гаммой, идентичной sRGB. Как указывалось ранее, sRGB и Rec. 709 основных цветов имеют одинаковые значения цветности (и, следовательно, одинаковую гамму). Однако Рек. 709 немного отличается своей передаточной функцией кодирования и фактически не определяет обратную передаточную функцию для отображения.
Для широковещательного кодирования это определяется 8-битной глубиной цвета (значения от 0 до 255), где черный — это уровень 16, а белый — уровень 235. Их часто называют «уровнями видео».
В случае 10-битной глубины цвета, которая является обычной для постобработки, уровни полного диапазона находятся в диапазоне от 0 до 1023, но окончательный вывод сопоставляется с 8-битным вещательным стандартом 16-235 при создании общих результатов.
Рек. 709 на сегодняшний день является наиболее распространенным рабочим цветовым пространством и цветовым пространством доставки для большинства видеопроектов. Если вы создаете видео для широковещательной доставки или для просмотра в Интернете, тогда Rec. 709, скорее всего, то, что вам нужно для работы и мониторинга. Rec. Гамма 709 поддерживается всеми распространенными технологиями отображения на многих устройствах. Большинство компьютерных видеоплееров умеют работать с Rec. 709закодированное видео и может корректно отображать его на мониторе компьютера с цветовой гаммой sRGB.
Если вы создаете видео для широковещательной доставки или для просмотра в Интернете, тогда Rec. 709, скорее всего, то, что вам нужно для работы и мониторинга. Rec. Гамма 709 поддерживается всеми распространенными технологиями отображения на многих устройствах. Большинство компьютерных видеоплееров умеют работать с Rec. 709закодированное видео и может корректно отображать его на мониторе компьютера с цветовой гаммой sRGB.
DCI P3
DCI-P3 — это цветовое пространство видео с широкой гаммой, представленное SMPTE для цифрового кинопроецирования. Он разработан, чтобы точно соответствовать полной цветовой гамме кинопленки.
Обычно не является потребительским стандартом и в основном используется для контента, предназначенного для цифровой кинопроекции. Однако, в частности, Apple приняла цвет P3 на многих дисплеях устройств, а также возможность захвата фото и видео в цветовом пространстве P3, начиная с iOS10.
Большинство профессиональных эталонных мониторов способны отображать полную гамму DCI P3.
Часто можно увидеть белую точку, указанную вместе с цветовым пространством, например P3 D55, P3 D61 или P3 D65. Число D указывает целевую цветовую температуру белого цвета, указанную в градусах Кельвина. D55 — 5500K, D61 — 6100K, D65 — 6500K, а стандартная точка белого DCI — 6300K.
Рек. 2020
Рек. 2020 определяет спецификации цвета для UHD HDR. Что касается цветовой гаммы, то она охватывает большой процент полного цветового пространства CIE XYZ. Стандарт определяет 10-битную или 12-битную глубину цвета. Некоторые технологии отображения полностью соответствуют стандарту Rec. 2020, но пока что это не обычное цветовое пространство для видео, в котором может работать среднестатистический создатель видео.
Финишная обработка HDR становится все более распространенной для коммерческой высококачественной доставки, но это не то, чем может заниматься домашний внештатный DP/колорист или энтузиаст видео. Средний потребительский HDR-телевизор не соответствует требованиям в качестве эталонного дисплея для постпродакшна. Некоторые телевизоры OLED HDR премиум-класса, такие как LG C9 и LG CX, можно откалибровать для получения отличного качества Rec. 709 контроль эталона SDR, но не должен использоваться для эталона HDR.
Некоторые телевизоры OLED HDR премиум-класса, такие как LG C9 и LG CX, можно откалибровать для получения отличного качества Rec. 709 контроль эталона SDR, но не должен использоваться для эталона HDR.
Выбор правильного цветового пространства видео
Файлы исходной камеры любой цифровой кинокамеры обеспечивают изображения, закодированные с высокой битовой глубиной цвета с собственной цветовой гаммой, которая намного превышает требования спецификации DCI и в большинстве случаев соответствует или превосходит Rec . 2020.
В идеале вы должны работать в цветовом пространстве с достаточно широкой гаммой, чтобы охватить все ожидаемые выходные стандарты, которые вам необходимо обеспечить, и откалибровать ваш мониторинг для соответствия.
Если кинотеатральное цифровое кино является одним из требований, вам следует работать в формате DCI-P3, используя откалиброванный проектор, отвечающий требованиям DCI, или монитор, охватывающий цветовой охват DCI-P3.
Если передача HD-вещания представляет собой самое широкое ожидаемое цветовое пространство гаммы или настольный компьютер / мобильный телефон / Интернет при любом разрешении, вы должны работать в Rec. 709.
709.
Управление цветом
В каком бы цветовом пространстве вы ни работали, важно реализовать профессиональное управление цветом на каждом этапе процесса постмониторинга. Это означает правильную настройку рабочей среды цветокоррекции и калибровку всех дисплеев.
Тем не менее, многим из нас приходится как можно лучше обходиться с потребительским монитором или экраном ноутбука. Честно говоря, для веб-доставки это обычно нормально, если ориентироваться на Rec. 709пока вы используете высококачественный дисплей. Тем не менее, лучше избегать перехода к графическому интерфейсу на рабочем столе компьютера, потому что существует так много переменных управления цветом от ОС до программного обеспечения, которые вы не можете контролировать.
Я составил руководство по созданию собственного конвейера мониторинга с управлением цветом и калибровкой на основе превосходных OLED-телевизоров LG. Они могут быть идеально откалиброваны для Rec. 709 цветокоррекция и цветокоррекция.
Вы можете добавить в свою систему Resolve мониторинг с точной калибровкой всего за 2200–3000 долларов в зависимости от того, хотите ли вы осуществлять мониторинг в формате HD или UHD 4K. Обратите внимание, что в обоих случаях я говорю о Rec. 709Только использование SDR.
Я надеюсь, что это дало общее представление о цветовых пространствах видео, что они собой представляют, общие стандарты и как их следует использовать.
Оставайтесь на связи
Если вы хотите получать уведомления о новых статьях и руководствах, вы можете подписаться на мои очень редкие обновления по электронной почте.
Пожалуйста, не стесняйтесь задавать вопросы здесь, на YouTube или в Twitter, я всегда отвечу.
Фейсбук Twitter Instagram Youtube Imdb
Дополнительная литература
Что такое цветовая гамма? | BenQ US
Определение цветовой гаммы
Цветовая гамма определяется как диапазон цветов, который может воспроизвести или записать конкретное устройство. Обычно это показано замкнутой областью основных цветов устройства на диаграмме цветности. Например, основные цвета мониторов — красный, зеленый и синий. Следовательно, цветовая гамма монитора отображается в треугольной области, ограниченной цветовыми координатами красного, зеленого и синего цветов монитора. Диаграмма цветности с разными цветовыми охватами представлена на рис. 1.
Обычно это показано замкнутой областью основных цветов устройства на диаграмме цветности. Например, основные цвета мониторов — красный, зеленый и синий. Следовательно, цветовая гамма монитора отображается в треугольной области, ограниченной цветовыми координатами красного, зеленого и синего цветов монитора. Диаграмма цветности с разными цветовыми охватами представлена на рис. 1.
Цветовая гамма в CIE 1931 xy Цветовые координаты
Рисунок 1: Различные цветовые гаммы, нанесенные на график цветности CIE 1931 . Когда мы описываем цвет, он обычно состоит из трех компонентов: оттенка, насыщенности и яркости. Поскольку цветовая гамма представляет собой совокупность цветов, логично, что ее также можно описать с помощью оттенка, насыщенности и яркости. Поэтому, когда мы строим цветовую гамму, это должен быть трехмерный график, как показано на рис. 2. Однако построение трехмерного графика никогда не бывает легкой задачей, даже в наши дни. В результате мы часто используем двумерный график для представления цветовой гаммы, как показано на рисунке 1. Недостающее измерение — это яркость, которая перпендикулярна экрану или листу бумаги.
Недостающее измерение — это яркость, которая перпендикулярна экрану или листу бумаги.
Рисунок 2: Трехмерное представление цветовой гаммы
Общепринятые стандарты цветовой гаммы это не стандартная цветовая гамма. «sRGB» — это стандартная цветовая гамма, установленная IEC в 1999 году. Целью стандартизации цветовой гаммы было продвижение более простого способа цветопередачи. Если все устройства, использующие цвет, включая цифровые камеры, сканеры, мониторы, принтеры и проекторы, могут правильно воспроизводить цветовую гамму sRGB, то изображения могут воспроизводиться очень последовательно на всех устройствах. Это явление связано с тем, что устройства имеют одинаковые возможности записи (конечно, с надлежащей калибровкой), отображения или печати одного и того же диапазона цветов, поэтому для одного и того же изображения изменение цвета, воспроизводимого на разных устройствах, будет ограниченным. Следовательно, может быть достигнута точность цветопередачи или управление цветом.
 Это также известно как концепция воспроизведения цветов внутри цветовой гаммы.
Это также известно как концепция воспроизведения цветов внутри цветовой гаммы. Однако для достижения точности цветопередачи или управления цветом необходимо согласовать точные координаты цвета RGB на диаграмме цветности. Каждая пара цветовых координат определяет отдельный или уникальный цвет. Например, (x, y) = (0,64, 0,30) не равно (x, y) = (0,63, 0,29), хотя числа очень близки друг к другу. В индустрии дисплеев есть еще одна вводящая в заблуждение информация. Некоторые производители панелей или бренды дисплеев продают свои мониторы как «72% NTSC» с точки зрения цветовой гаммы, заявляя, что они «совместимы с sRGB». К сожалению, это не случай. Если мы возьмем цветовые координаты для каждой цветовой гаммы из Таблицы 1 и рассчитаем площадь каждой цветовой гаммы, мы обнаружим, что отношение площадей sRGB к NTSC составляет 0,72:1. Именно здесь вводящая в заблуждение концепция 72% NTSC равна sRGB пришел из. Правильная интерпретация: «количество цветов, которые может воспроизводить sRGB, такое же, как 72% NTSC, но воспроизводимые цвета не обязательно являются одними и теми же цветами». Потому что единственным ограничением на 72% является соотношение площадей, а информации о координатах цвета RGB нет. Следовательно, мы не можем сказать, что 72% цветовой гаммы NTSC соответствует цветовой гамме sRGB. Поэтому это имеет смысл только тогда, когда мы говорим о «коэффициенте покрытия» при сравнении двух цветовых гамм. Пример можно увидеть на рисунке 3. В левой части обе цветовые гаммы имеют одинаковое соотношение площадей, но они не перекрывают друг друга на 100%. Справа только определенная часть цветовой гаммы монитора покрывает sRGB, и это не 100%. Понятно, что конкретно этот монитор не может воспроизвести 100% цветового охвата sRGB.
Потому что единственным ограничением на 72% является соотношение площадей, а информации о координатах цвета RGB нет. Следовательно, мы не можем сказать, что 72% цветовой гаммы NTSC соответствует цветовой гамме sRGB. Поэтому это имеет смысл только тогда, когда мы говорим о «коэффициенте покрытия» при сравнении двух цветовых гамм. Пример можно увидеть на рисунке 3. В левой части обе цветовые гаммы имеют одинаковое соотношение площадей, но они не перекрывают друг друга на 100%. Справа только определенная часть цветовой гаммы монитора покрывает sRGB, и это не 100%. Понятно, что конкретно этот монитор не может воспроизвести 100% цветового охвата sRGB.
Цветовые гаммы и соответствующие цветовые координаты R, G и B
Цветовая гамма |
| 1931 x-координата | 1931 Y-координата | ||
Цветовая гамма NTSC |
R | 391931 y-coordinate 0.33 | |||
Color Gamut G |
0.21 | 1931 x-coordinate 0,71 | |||
Цветовая гамма B |
0.14 | 193114 | 9000 2 818910183 0.08 | ||
Color Gamut sRGB |
R | 1931 x-coordinate 0.64 | 1931 y-coordinate 0,33 | ||
Цветовая гамма G |
0,30 | 9000 2 19311. 0183 01830.60 | |||
Color Gamut B |
0.15 | 1931 x-coordinate 0.06 | |||
Color Gamut Adobergb |
R | 1931 X-Coordinate 0,64 | 19202 0,64 | 192 19000 0,64 | 731 y-coordinate 0.33 |
Color Gamut G |
0.21 | 1931 x-coordinate 0.71 | |||
Цветная гамма B |
0,15 | 1931 X-координат 0,06 | Color Gamut DCI-P3 |
R | 1931 x-coordinate 0. | 1931 y-coordinate 0.320 |
Color Gamut G |
0.265 | 1931 x-coordinate 0.690 | |||
Color Gamut B |
0.150 | 1931 x-coordinate 0.060 | |||
Color Gamut Rec. 2020 |
R | 1931 X-координата 0,708 | 19311.0003 0.292 | ||
Color Gamut G |
0.170 | 1931 x-coordinate 0. | |||
Color Gamut B |
0,131 | 1931 X-Coordinate 0,046 |

 Если для элемента bV5CSMType структуры BITMAPV5HEADER задано значение LCS_sRGB, система выполнит соответствующее управление цветом.
Если для элемента bV5CSMType структуры BITMAPV5HEADER задано значение LCS_sRGB, система выполнит соответствующее управление цветом. 67
67 680
680 797
797

