Цветовой диапазон: Выделение с помощью инструмента «Цветовой диапазон»/Color Range
Команда Цветовой диапазон в фотошопе
Сегодня в уроке из серии о создании выделенных областей в фотошопе поговорим о возможности применения команды «Цветовой диапазон» для выбора объектов на изображении основываясь на их цветовых и тональных характеристиках.
Действие команды сходно с уже известными вам «Волшебной палочкой» и «Быстрым выделением» с той лишь разницей что это в отличие от них не инструмент, следовательно, искать его на панели не стоит.
Цветовой диапазон — это команда доступная из главного меню фотошопа пункта «Выделение».
Откройте изображение для работы, вызовите эту команду используя путь, показанный выше. После вызова откроется диалог который мы подробно рассмотрим.
Параметры «Цветового диапазона»
Важный параметр настройки команды – «Выбор». Он позволяет указать цветовые параметры с которыми мы собираемся работать. Значение по умолчанию для этого пункта «По образцам». С этой опцией команда работает сходным с «Волшебной палочкой» образом.
Предназначение ползунка «Разброс» такое же, как и параметра «Допуск» для инструмента «Волшебная палочка». Установив пункт «Локальные наборы цветов» активируется возможность выбора смежных цветов на изображении. Станет активным ползунок «Локализация» указывающий в процентном отношении размер области выбора от точки в которой был взят первоначальный образец.
Развернув список «Выбор» можно указать конкретный цвет из предложенных вариантов для создания выделенной области на его основе.
В диалоге команды «Цветовой диапазон» предусмотрена возможность не только взятия образца цвета для будущего выделения, но и добавление или вычитание из него дополнительных цветов. За это отвечают кнопки «Пипетки», простая (для первоначального выбора) активна по «умолчанию» с плюсом (добавление), с минусом (вычитание).
Как и для других инструментов выделения добавить или вычесть цвет можно используя «горячие» клавиши. Если нажить и удерживать Shift затем кликнуть курсором пипеткой и изображению выбор будет добавлен к диапазону, с клавишей Alt – вычтен из него.
Предварительный просмотр выбранного диапазона
Для ориентации в выбранном цветовом диапазоне в диалоге команды предусмотрено небольшое оконце предварительного просмотра.
Отображение выбранного цвета в окне организованно по принципу маски слоя (если активен чек бокс «Выделение»). Выделенные цвета отображаются белым, не выделенные – чёрным. Если вы активировали локальные наборы, то при перемещении ползунка «Диапазон» частично выделенные будут указаны градиентом от белого к чёрному.
Оценить выбор непосредственно на изображении можно выбрав параметры из списка «Просмотр».
- Не показывать – невидно никакой разницы изображение отображается как есть.
- В градациях серого – выделенные показываются на изображении белым невыделенные чёрным, частично выделенные серым.

- Чёрная подложка – исходные для выделенных чёрные для невыделенных. Применяется для ярких изображений.
- Белая подложка – как и чёрная невыделенные отображаются белым. Подходит для тёмных изображений.
- Быстрая маска – показывает изображение в режиме быстрой маски.
Применение Цветового диапазона
Теперь на практически рассмотрим работу команды «Цветовой диапазон», для демонстрации я выбрал такое изображение.
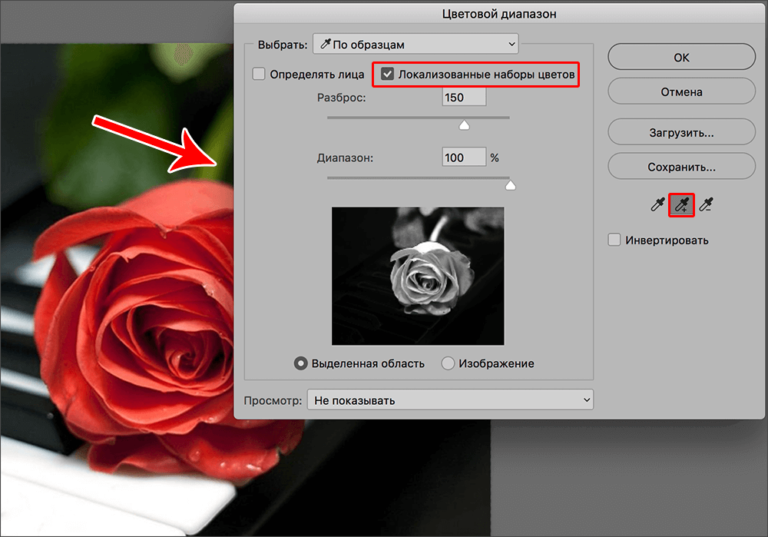
Я хочу частично удалить цвета на этом фото так чтобы цветными остались только букеты роз. Открою диалог команды «Цветовой диапазон», так как работа ведётся на ярком фото в качестве подложки в параметре просмотр укажу чёрную. Укажу локализацию цветов, параметр «Разброс» выведу в крайнее значение. Пипеткой сделаю первоначальный выбор на изображении.
Переведу пипетку в режим добавления в выделенной области, продолжу выбор пока все цвета на бутонах не будут выбраны.
Как видно в месте с бутонами в область выделения попали лишние элементы. Для их удаления уменьшаю значение параметра «Разброс»
Так как бутоны должны остаться в цвете, инвертирую выбор установив соответствующий чек бокс, нажму кнопку ОК для получения выделенной области.
Если получившийся результат вас не устраивает можно повторно применить команду «Цветовой диапазон» добавить или удалить цвета в выборе или использовать другие инструменты выделения для коррекции выделенной области. В моем случае все сложилось удачно.
Используя палитру слоёв создам черно – белую маску для завершения работы
Результат применения «Цветового диапазона»
Создание выделения на основе маски из канала изображения вкратце изложено в этой статье о цветокоррекции
Выделение в фотошопе с помощью команды «Цветовой диапазон»
В фотошопе существует множество способов, как можно выделить объект на фотографии. В их числе инструмент Волшебная палочка и команда Цветовой диапазон (Color Range). Оба этих инструмента работают схожим образом: создают выделение на основе цветов.
В их числе инструмент Волшебная палочка и команда Цветовой диапазон (Color Range). Оба этих инструмента работают схожим образом: создают выделение на основе цветов.
Но как бы Вам не нравилась Волшебная палочка — это простенький и примитивный инструмент. Он не многофункционален и имеет ряд недостатков (о них будет упоминание ниже по тексту). Палочка хороша для быстрых и несложных выделений. А вот Цветовой диапазон — расширяет возможности палочки. Эта команда пригодится для более сложных случаев — выделение областей, содержащих множество деталей.
Инструмент Волшебная палочка стремится выделить пиксели целиком, а Цветовой диапазон имеет более тонкую настройку и стремится выделить скорее пиксели, окрашенные частично, а не полностью. Такая тонкая настройка позволяет создавать выделенные области с гладкими краями (менее грубыми и зубчатыми, чем те, которые получаются от применения Волшебной палочки) и более плотно подходить к областям с большим количеством деталей.
Чтобы открыть окно с Цветовым диапазоном, выполните команду до или после создания выделенной области:
Выделение — Цветовой диапазон
Примечание
Если у вас уже создана выделенная область, фотошоп учитывает только пиксели внутри данной области, что очень удобно, если вы хотите изолировать определенные участки.
Если вы еще не создали выделенную область, то будет рассматриваться изображение целиком.
Используйте раскрывающийся список Выбрать (Select) чтобы указать, какие цвета включить в выделенную область.
Автоматический выбор цветового диапазона
Если выбрать один из пунктов с названием цвета Красные, Синие, Зеленые или любой другой вариант, фотошоп самостоятельно проанализирует изображение и выделит указанный диапазон цветов как только вы нажмете кнопку ОК.
Например, у меня изображение с желтыми бананами, я и выберу желтый цвет.
Обратите внимание на стрелочки в скриншоте выше. Основные важные параметры, настраивающие нужный диапазон цвета неактивные, то есть их нельзя отрегулировать. Выходит, что фотошоп предложил свой диапазон цветов и пользователь должен либо согласиться с результатом, либо делать все самому.
Основные важные параметры, настраивающие нужный диапазон цвета неактивные, то есть их нельзя отрегулировать. Выходит, что фотошоп предложил свой диапазон цветов и пользователь должен либо согласиться с результатом, либо делать все самому.
В моем случае, выбор желтого цвета прошел неудачно — бананы выделились частично, что естественно, меня, как любителя бананов, не устраивает.
Но главное суть выбора по цвету вы уловили. Другой вопрос, что работает это в особенных случаях, где присутствует ярко выраженный цвет.
В этом же ключе работают параметры:
- Подсветка (Highlights) — выбор светлых пикселей;
- Средние тона (Midtones) — средние значения пикселей, обозначаемых как серые, если смотреть на изображение через каналы;
- Тени (Shadows) — выбор темных пикселей.
Ручная настройка диапазона
По умолчанию список Выбрать установлен на варианте По образцам (Sampled Colors). Именно этот режим способен выжать максимум из этого инструмента, ведь диапазон пользователь будет настраивать сам!
Итак, первым делом щелкните в окошке с миниатюрой на нужный цвет.
Кстати, с помощью параметра Локализованные наборы цветов (Localized Color Clusters) можно ограничить диапазон только смежными пикселями (то есть теми, что соприкасается друг с другом), либо захватывать вообще все пиксели заданного цвета, что встречаются на изображении.
После активирование этой галочки, станет доступен параметр Диапазон (Range). По умолчанию он 100% и указывает границы на изображении, где следует учитывать смежные пиксели.
Далее, с помощью иконок в виде пипеток, расположенных в правой части окна, нужно добавлять/убирать дополнительные диапазоны цветов. Чтобы, например, добавить цвета, выберите пипетку со знаком плюс и далее просто щелкайте указателем мыши по цветам на изображении, которые хотите выбрать. При этом миниатюра, если выбран режим Выделенная область, будет указывать какой участок изображения будет выделен. Белый цвет — указывает, что выбрано, а черный — то что будет за пределами «марширующих муравьев».
Белый цвет — указывает, что выбрано, а черный — то что будет за пределами «марширующих муравьев».
Например, я выбрал сначала все желтые пиксели. Но, если присмотреться, то на фрукте есть и зеленые оттенки и коричневатые. Значит нужно брать пипетку со знаком плюс и щелкать по всем нужным цветам. Миниатюра вам подскажет, что в данный момент выделено.
Можно ориентироваться не только по миниатюре, а по основному изображению. По умолчанию изменений вы не видите, но если в списке Просмотр (Selection Preview) выбрать один из режимов:
- В градация серого (Grayscale) — основное изображение будет в тех же цветах, что и миниатюра — в оттенках от белого до черного цвета;
- Черная подложка (Black Matte) — та часть, что не выделена, будет окрашена в черный цвет;
- Белая подложка (White Matte) — та часть, что не выделена, будет окрашена в белый цвет;
- Быстрая маска (Quick Mask) — невыделенная часть окрашена в красновато-розовый цвет.
Примечание
Иногда, чтобы получить желаемую выделенную область, проще выбрать то, что вам не нужно. Диалоговое окно позволяет выбрать ненужные области, если вы установите флажок напротив параметра Инвертировать (Invert).
Диалоговое окно позволяет выбрать ненужные области, если вы установите флажок напротив параметра Инвертировать (Invert).
Разброс и Допуск
Эти два параметра схожи по духу, но принципиально отличаются друг от друга. В начале статьи я говорил о Волшебной палочке и ее недостатках. Так вот параметр Допуск относится именно к этому инструменту. Он указывает фотошопу на диапазон оттенков от первоначально выбранного пикселя. Допустим, в допуске стоит значение 30. Это означает, что Волшебная палочка выделит все цвета диапазона правее на 30 оттенков и левее на 30 оттенков от цвета пикселя, на который кликнули мышью.
Параметр Разброс (Fuzziness) работает также, но диапазон значений намного шире это во-первых, а во-вторых, в отличии от допуска, где мы сначала устанавливаем значение, а потом кликаем мышью и потом никак не можем увеличить/уменьшить этот диапазон, в Разбросе, двигая ползунок, можно динамически наблюдать как фотошоп включает и исключает оттенки цвета.
Таким образом, при увеличении значения Разброса фотошоп включит больше цветов и будет выделять более крупные области. При уменьшении значения программа создает выделенную область меньшего размера, так как она становится более придирчивой к соответствию цветов.
Вернемся к бананам. На примере выше, значение Разброса стоит 45. Как видите, при выборе цветов банана, у меня еще появилось выделение части фона. Сейчас, с помощью разброса попытаюсь исключить эти цвета. Вот что получилось:
На миниатюре видно, как фон исчез, но и банан потерял часть цветов. Нужно взять снова пипетку с плюсом и вновь пройтись по черным пятнышкам, чтобы вернуть эти цвета в диапазон.
В принципе выделение готово. Посмотрим, что получилось:
Весьма не дурно, учитывая, что коричневатый фон пересекается с некоторыми оттенками банана, к тому же веточка одного с фоном цвета.
Можно подправить все недостатки, с помощью инструмента Быстрое выделение. Если на панели параметров инструмента выбрать кнопку Вычитание из выделенной области, инструментом можно будет поработать как ластиком, удаляя лишнее выделение фона.
Если на панели параметров инструмента выбрать кнопку Вычитание из выделенной области, инструментом можно будет поработать как ластиком, удаляя лишнее выделение фона.
Затем выбрать кнопку Добавить к выделенной области и пройтись по банану исправляя некоторые участки. Меньше минуты делов и работа сделана:
Краткий алгоритм как пользоваться Цветовым диапазоном
- Понятное дело, что случаи бывают разные, поэтому и предусмотрено множество настроек. Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало.
- Откройте окно Цветовой диапазон.
- Положение Выбрать должно быть По образцам.
- Поставьте галочку Локализованные наборы цветов.
- Установите режим просмотра Черная подложка.
- Сделайте первый клик нужному цвету.
- Выберите пипетку со знаком плюс и продолжайте кликать по основному изображению на те участки, что должны быть выделены, но сейчас там виднеется черная подложка.

- Отрегулировать параметр Разброса.
- Добавить утерянные после разброса диапазоны цветов, используя пипетку с плюсом.
- При необходимости откорректировать получившееся выделение с помощью инструмента Быстрое выделение.
А дальше можно делать с изображением, что хотите, например:
Отделить от фона
Сделать фон черно-белым
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
О цветовых пространствах / Хабр
Я по образованию программист, но по работе мне пришлось столкнуться с обработкой изображений. И тут для меня открылся удивительный и неизведанный мир цветовых пространств. Не думаю, что дизайнеры и фотографы узнают для себя что-то новое, но, возможно, кому-нибудь это знание окажется, как минимум полезно, а в лучшем случае интересно.Основная задача цветовых моделей – сделать возможным задание цветов унифицированным образом.
 По сути цветовые модели задают определённые системы координат, которые позволяют однозначно определить цвет.
По сути цветовые модели задают определённые системы координат, которые позволяют однозначно определить цвет.Наиболее популярными на сегодняшний день являются следующие цветовые модели: RGB (используется в основном в мониторах и камерах), CMY(K) (используется в полиграфии), HSI (широко используется в машинном зрении и дизайне). Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
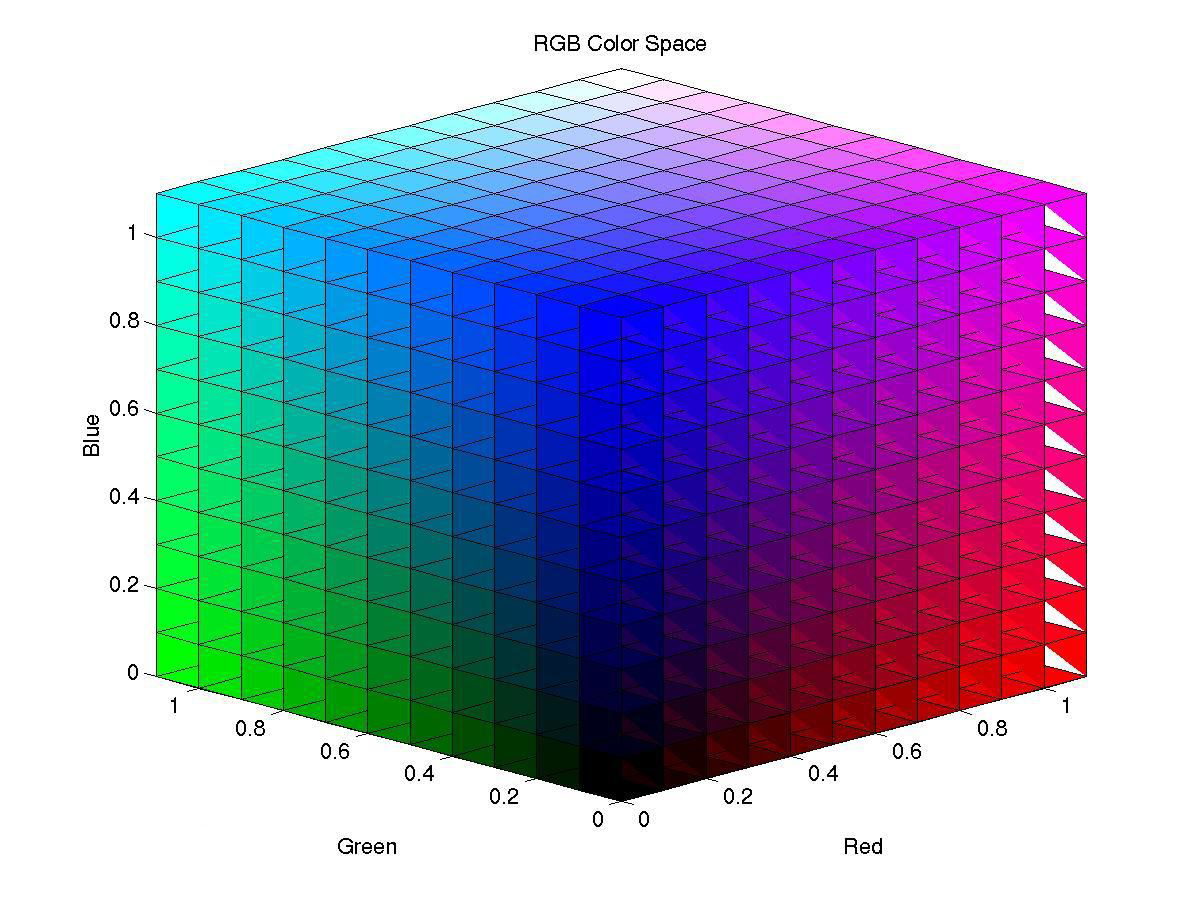
Цветовой куб RGB
Из закона Грассмана возникает идея аддитивной (т.е. основанной на смешении цветов от непосредственно излучающих объектов) модели цветовоспроизведения. Впервые подобная модель была предложена Джеймсом Максвеллом в 1861 году, но наибольшее распространение она получила значительно позже.
В модели RGB (от англ. red – красный, green – зелёный, blue – голубой) все цвета получаются путём смешения трёх базовых (красного, зелёного и синего) цветов в различных пропорциях. Доля каждого базового цвета в итоговом может восприниматься, как координата в соответствующем трёхмерном пространстве, поэтому данную модель часто называют цветовым кубом. (3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.
(3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.
Субтрактивные модели CMY и CMYK
Субтрактивная модель CMY (от англ. cyan — голубой, magenta — пурпурный, yellow — жёлтый) используется для получения твёрдых копий (печати) изображений, и в некотором роде является антиподом цветового RGB-куба.
 Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.
Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.Например, бумага, покрытая жёлтым красителем не отражает синий свет, т.е. можно сказать, что жёлтый краситель вычитает из отражённого белого света синий. Аналогично голубой краситель вычитает из отражённого света красный, а пурпурный краситель вычитает зелёный. Именно поэтому данную модель принято называть субтрактивной. Алгоритм перевода из модели RGB в модель CMY очень прост:
При этом предполагается, что цвета RGB находятся в интервале [0;1]. Легко заметить, что для получения чёрного цвета в модели CMY необходимо смешать голубой, пурпурный и жёлтый в равных пропорциях. Этот метод имеет два серьёзных недостатка: во-первых, полученный в результате смешения чёрный цвет будет выглядеть светлее «настоящего» чёрного, во-вторых, это приводит к существенным затратам красителя. Поэтому на практике модель СMY расширяют до модели CMYK, добавляя к трём цветам чёрный (англ. black).
Цветовое пространство тон, насыщенность, интенсивность (HSI)
Рассмотренные ранее цветовые модели RGB и CMY(K) весьма просты в плане аппаратной реализации, но у них есть один существенный недостаток. Человеку очень тяжело оперировать цветами, заданными в этих моделях, т.к. человек, описывая цвета, пользуется не содержанием в описываемом цвете базовых составляющих, а несколько иными категориями.
Чаще всего люди оперируют следующими понятиями: цветовой тон, насыщенность и светлота. При этом, говоря о цветовом тоне, обычно имеют в виду именно цвет. Насыщенность показывает насколько описываемый цвет разбавлен белым (розовый, например, это смесь красного и белого). Понятие светлоты наиболее сложно для описания, и с некоторыми допущениями под светлотой можно понимать интенсивность света.
Если рассмотреть проекцию RGB-куба в направлении диагонали белый-чёрный, то получится шестиугольник:
Все серые цвета (лежащие на диагонали куба) при этом проецируются в центральную точку. Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:
Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:
При этом тон (H) задаётся углом относительно оси красного цвета, насыщенность (S) характеризует чистоту цвета (1 означает совершенно чистый цвет, а 0 соответствует оттенку серого). Важно понимать, что тон и насыщенность не определены при нулевой интенсивности.
Алгоритм перевода из RGB в HSI можно выполнить, воспользовавшись следующими формулами:
Цветовая модель HSI очень популярна среди дизайнеров и художников, т.к. в этой системе обеспечивается непосредственный контроль тона, насыщенности и яркости. Эти же свойства делают эту модель очень популярной в системах машинного зрения. В Табл. показано изменение изображения при увеличении и уменьшении интенсивности, тона (выполняется поворот на ±50°) и насыщенности.
Модель CIE XYZ
С целью унификации была разработана международная стандартная цветовая модель.
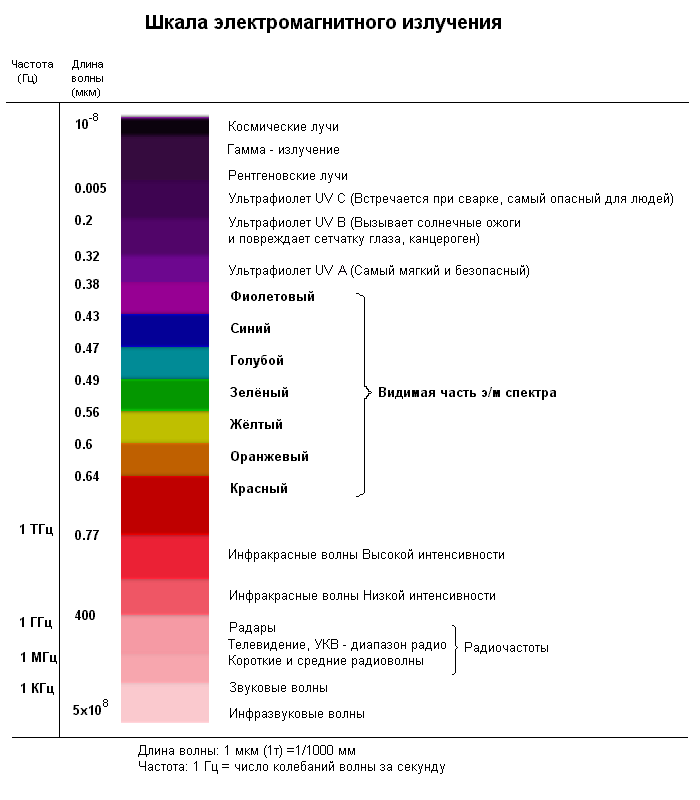
 В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).
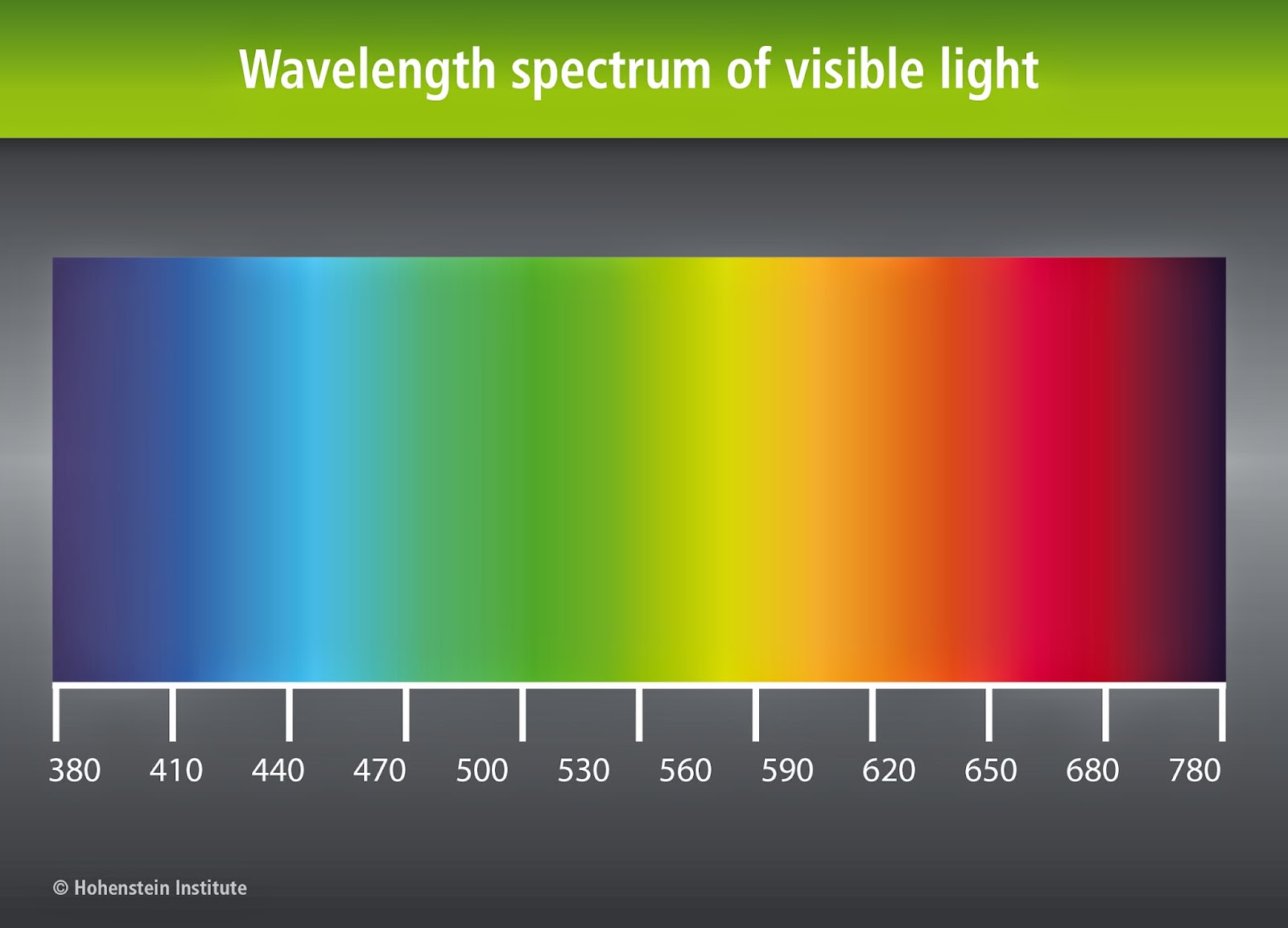
В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).При описании цвета значения X,Y,Z называют стандартными основными возбуждениями, а полученные на их основе координаты – стандартными цветовыми координатами. Стандартные кривые сложения X(λ),Y(λ),Z(λ) (см. Рис.) описывают чувствительность среднестатистического наблюдателя к стандартным возбуждениям:
Помимо стандартных цветовых координат часто используют понятие относительных цветовых координат, которые можно вычислить по следующим формулам:
Легко заметить, что x+y+z=1, а это значит, что для однозначного задания относительных координат достаточно любой пары значений, а соответствующее цветовое пространство может быть представлено в виде двумерного графика:
Множество цветов, задаваемое таким способом, называют треугольником CIE.
Легко заметить, что треугольник CIE описывает только цветовой тон, но никак не описывает яркость. Для описания яркости вводят дополнительную ось, проходящую через точку с координатами (1/3;1/3) (т.н. точку белого). В результате получают цветовое тело CIE (см. Рис.):
Это тело содержит все цвета, видимые среднестатистическим наблюдателем. Основным недостатком этой системы является то, что используя её, мы можем констатировать только совпадение или различие двух цветов, но расстояние между двумя точками этого цветового пространства не соответствует зрительному восприятию различия цветов.
Модель CIELAB
Основной целью при разработке CIELAB было устранение нелинейности системы CIE XYZ с точки зрения человеческого восприятия. Под аббревиатурой LAB обычно понимается цветовое пространство CIE L*a*b*, которое на данный момент является международным стандартом.
В системе CIE L*a*b координата L означает светлоту (в диапазоне от 0 до 100), а координаты a,b – означают позицию между зелёным-пурпурным, и синим-жёлтым цветами. 2 )) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
2 )) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
Телевизионные цветоразностные цветовые системы
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно).
Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения. Т.к. компонента Y по сути содержит исходное изображение в градациях серого, сигнал в системе YIQ мог быть принят и корректно отображён как на старых чёрно-белых телевизорах, так и на новых цветных.
Вторым, возможно более важным плюсом, этих пространств является разделение информации о цвете и яркости изображения. Дело в том, что человеческий глаз весьма чувствителен к изменению яркости, и значительно менее чувствителен к изменению цветности. Это позволяет передавать и хранить информацию о цветности с пониженной глубиной. Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами:
Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами:
Как использовать команду цветового диапазона в Photoshop
Где найти команду цветового диапазона
Первое различие между Color Range и Magic Wand заключается в том, что Color Range на самом деле вообще не является инструментом выделения, поэтому вы не найдете его смешанным с Magic Wand и другими инструментами на панели инструментов. Цветовой диапазон — это команда выбора , и мы получаем к ней доступ из того же места, где мы получаем доступ к другим командам — Строке меню в верхней части экрана. Поднимитесь к меню Select в строке меню и выберите Color Range :
Перейдите к Select> Color Range.
Откроется диалоговое окно «Цветовой диапазон». Если вы какое-то время использовали Magic Wand и только сейчас впервые видите Color Range, вы можете подумать: «Боже, не чудо , — большинство людей все еще используют Magic Wand! Какого черта я смотрю? Вот?». На первый взгляд команда «Цветовой диапазон» может показаться немного устрашающей. В конце концов, с Magic Wand все, что мы делаем, это выбираем инструмент на панели инструментов и щелкаем изображение. Но не позволяйте первому впечатлению обмануть вас.Color Range очень легко использовать, если вы знаете, как он работает (что, конечно же, вы поймете после прочтения этого урока!):
На первый взгляд команда «Цветовой диапазон» может показаться немного устрашающей. В конце концов, с Magic Wand все, что мы делаем, это выбираем инструмент на панели инструментов и щелкаем изображение. Но не позволяйте первому впечатлению обмануть вас.Color Range очень легко использовать, если вы знаете, как он работает (что, конечно же, вы поймете после прочтения этого урока!):
Диалоговое окно «Цветовой диапазон».
Вариант выбора
Давайте кратко рассмотрим некоторые вещи, которые мы видим в диалоговом окне Color Range. Мы сейчас рассмотрим самые важные варианты, а остальные отложим на потом. В самом верху диалогового окна находится опция Select . По умолчанию установлено значение образцов цветов :
Параметр «Выбрать» установлен на «Выборочные цвета».
Параметр «Выбрать» определяет, что мы будем выбирать на изображении. Если для параметра установлено значение «Образцы цветов», команда «Цветовой диапазон» ведет себя так же, как «Волшебная палочка». Мы можем выбрать пиксели, которые имеют одинаковый или похожий цвет, просто щелкнув область этого цвета на изображении. Photoshop «пробует» цвет, по которому мы щелкнули, и выбирает все пиксели, которые совпадают с этим цветом или находятся в определенном диапазоне (отсюда и название «Цветовой диапазон»).
Мы можем выбрать пиксели, которые имеют одинаковый или похожий цвет, просто щелкнув область этого цвета на изображении. Photoshop «пробует» цвет, по которому мы щелкнули, и выбирает все пиксели, которые совпадают с этим цветом или находятся в определенном диапазоне (отсюда и название «Цветовой диапазон»).
В большинстве случаев вы захотите оставить для параметра «Выбор» значение «Выборочные цвета», но, в отличие от «Волшебной палочки», команда «Цветовой диапазон» дает нам дополнительные способы выбора пикселей.Если вы нажмете на слова «Образцы цветов», вы откроете список различных вариантов выбора, из которых мы можем выбрать. Например, мы можем мгновенно выбрать все пиксели определенного цвета (красный, желтый, синий и т. Д.), Просто выбрав этот цвет из списка. Или мы можем быстро выбрать самые яркие пиксели на изображении, выбрав «Света», или самые темные пиксели, выбрав «Тени». Эти дополнительные параметры могут быть полезны в определенных ситуациях, но, как я уже упоминал, по большей части вы захотите оставить параметр установленным на выборочные цвета, на чем мы сосредоточимся в этом руководстве:
Color Range дает нам больше способов выбора пикселей, чем то, что мы получаем с помощью Magic Wand.
Инструменты для пипетки
При использовании Волшебной палочки для выбора участков изображения схожего цвета мы нажимаем на изображение самой Волшебной палочкой. В Color Range мы нажимаем на изображение с помощью пипетки. Фактически, Color Range дает нам три инструмента пипетки — один для первоначального выделения, один для добавления к выделению и один для вычитания из выделения — и они находятся в правой части диалогового окна.
Слева направо у нас есть основной инструмент Eyedropper Tool , который используется для первоначального выбора цвета (просто щелкните изображение с помощью инструмента Eyedropper Tool, чтобы выбрать нужный цвет), инструмент Add to Sample Tool для добавления дополнительных цвета в выделение, а инструмент Subtract from Sample Tool удаляет цвета из выделения.Мы можем переключаться между инструментами, нажимая на их значки, но на самом деле в этом нет необходимости. Основной инструмент «Пипетка» выбран для нас по умолчанию, и мы можем временно переключиться на другие инструменты прямо с клавиатуры. Чтобы переключиться на инструмент «Добавить в образец», просто удерживайте нажатой клавишу Shift , затем щелкните изображение, чтобы добавить новые области к выделению. Чтобы получить доступ к инструменту «Вычитание из образца» с клавиатуры, удерживайте нажатой клавишу Alt (Win) / Option (Mac), затем щелкните изображение, чтобы удалить область из выделения.Другими словами, теперь, когда вы знаете, что здесь есть эти три значка, вы можете спокойно забыть о них:
Чтобы переключиться на инструмент «Добавить в образец», просто удерживайте нажатой клавишу Shift , затем щелкните изображение, чтобы добавить новые области к выделению. Чтобы получить доступ к инструменту «Вычитание из образца» с клавиатуры, удерживайте нажатой клавишу Alt (Win) / Option (Mac), затем щелкните изображение, чтобы удалить область из выделения.Другими словами, теперь, когда вы знаете, что здесь есть эти три значка, вы можете спокойно забыть о них:
Инструменты «Пипетка» (слева), «Добавить к образцу» (в центре) и «Вычесть из образца» (справа).
Окно предварительного просмотра выбора
В нижней половине диалогового окна находится окно предварительного просмотра , в котором мы можем видеть предварительный просмотр в реальном времени, какие области изображения мы выбрали после щелчка пипеткой. В окне предварительного просмотра наш выбор отображается в виде изображения в градациях серого. Если вы знакомы с принципом работы масок слоев, окно предварительного просмотра работает точно так же. Полностью выделенные области изображения будут отображаться в окне предварительного просмотра белыми, а невыделенные области — черными. В моем случае здесь в данный момент ничего не выбрано, поэтому мое окно предварительного просмотра в настоящее время заполнено сплошным черным цветом. Как мы увидим, команда Color Range также способна частично выбирать пиксели, поэтому она дает нам лучшие и более естественные результаты, чем Magic Wand. Частично выбранные области отображаются в окне предварительного просмотра в виде оттенков серого.Опять же, мы скоро увидим, как это работает:
Если вы знакомы с принципом работы масок слоев, окно предварительного просмотра работает точно так же. Полностью выделенные области изображения будут отображаться в окне предварительного просмотра белыми, а невыделенные области — черными. В моем случае здесь в данный момент ничего не выбрано, поэтому мое окно предварительного просмотра в настоящее время заполнено сплошным черным цветом. Как мы увидим, команда Color Range также способна частично выбирать пиксели, поэтому она дает нам лучшие и более естественные результаты, чем Magic Wand. Частично выбранные области отображаются в окне предварительного просмотра в виде оттенков серого.Опять же, мы скоро увидим, как это работает:
Окно предварительного просмотра выбора.
Нечеткость
После того, как мы щелкнули цвет в изображении, Photoshop перейдет к следующему этапу и выберет все пиксели в изображении одного цвета, а также пиксели, похожие на этот цвет, более светлые или темные. Но насколько точно могут быть другие пиксели светлее или темнее, чтобы их можно было включить в выделение? Нам нужен способ сообщить Photoshop, каков допустимый диапазон, чтобы все пиксели, попадающие в этот диапазон, были включены в выделение, а пиксели, которые выходят за пределы этого диапазона, либо потому, что они слишком светлее, либо слишком много темнее, чем выбранный нами цвет, не будет выбран.
И «Волшебная палочка», и команда «Цветовой диапазон» позволяют указать Photoshop, каким должен быть допустимый диапазон. С Magic Wand мы используем опцию Tolerance на панели параметров. Чем выше мы устанавливаем значение Tolerance, тем шире становится допустимый диапазон. Например, если мы оставим для параметра «Допуск» значение по умолчанию 32, а затем щелкнем цвет на изображении, Photoshop выберет все пиксели того же цвета, что и пиксель, на который мы щелкнули, а также все пиксели, которые находятся в пределах 32 уровней яркости светлее и 32 уровня темнее.Увеличение значения Tolerance до 100 означает, что мы выберем все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем цвет, на котором мы щелкнули, а установка значения Tolerance на 0 означает, что мы выберем только пиксели, которые имеют точно такой же цвет, не более:
Если выбрана «Волшебная палочка», параметр «Допуск» на панели параметров устанавливает приемлемый цветовой диапазон.
Диалоговое окно Color Range дает нам аналогичный способ установить приемлемый диапазон, за исключением того, что здесь он не называется Tolerance, он называется Fuzziness , и он имеет большое преимущество перед параметром Magic Wand’s Tolerance.Мы используем значение «Нечеткость» так же, как и «Допуск». Чем выше мы устанавливаем значение «Нечеткость», тем больше уровней яркости включаем в допустимый диапазон. Например, значение «Нечеткость» 40 выберет все пиксели того же цвета, что и пиксель, на который мы щелкнули, плюс все пиксели, которые в пределах 40 значений яркости светлее или темнее. Любые пиксели, которые на 41 или более уровней яркости светлее или темнее, будут исключены из выбора.
Тем не менее, опция Tolerance — это во многом «ударил или промахнулся».Если мы щелкнем изображение с помощью волшебной палочки и поймем, что не получили нужный нам выбор, потому что использовали неправильное значение допуска, все, что мы можем сделать, это ввести другое значение, затем щелкнуть изображение и повторить попытку. Такой подход «проб и ошибок» к выбору пикселей может очень быстро разочаровать. Вот где команда Color Range действительно сияет над Magic Wand. В отличие от значения Tolerance, которое заставляет нас угадывать правильное значение перед тем, как мы щелкаем по изображению, значение Fuzziness можно легко изменить после того, как мы щелкнем ! Все, что нам нужно сделать, это щелкнуть один раз на изображении, чтобы сделать исходное выделение, а затем мы можем настроить выделение, просто перетащив ползунок «Нечеткость» влево или вправо, чтобы увеличить или уменьшить диапазон.Предварительный просмотр нашего выбора будет отображаться в окне предварительного просмотра, когда мы перетаскиваем ползунок, поэтому никаких догадок не требуется. Мы вскоре увидим пример того, как работает нечеткость:
Такой подход «проб и ошибок» к выбору пикселей может очень быстро разочаровать. Вот где команда Color Range действительно сияет над Magic Wand. В отличие от значения Tolerance, которое заставляет нас угадывать правильное значение перед тем, как мы щелкаем по изображению, значение Fuzziness можно легко изменить после того, как мы щелкнем ! Все, что нам нужно сделать, это щелкнуть один раз на изображении, чтобы сделать исходное выделение, а затем мы можем настроить выделение, просто перетащив ползунок «Нечеткость» влево или вправо, чтобы увеличить или уменьшить диапазон.Предварительный просмотр нашего выбора будет отображаться в окне предварительного просмотра, когда мы перетаскиваем ползунок, поэтому никаких догадок не требуется. Мы вскоре увидим пример того, как работает нечеткость:
Параметр «Нечеткость» — это вариант «Допуск волшебной палочки» в цветовой гамме.
Теперь, когда мы рассмотрели основы диалогового окна «Цветовой диапазон», давайте посмотрим на него в действии. Вот документ, который я открыл в Photoshop, состоящий из простого темно-синего градиента с желтой полосой, проходящей через середину:
Вот документ, который я открыл в Photoshop, состоящий из простого темно-синего градиента с желтой полосой, проходящей через середину:
Синий градиент, разделенный по горизонтали желтой полосой, но вы это уже знали.
Допустим, я хочу выделить часть синего градиента с помощью команды Color Range. Сначала я перейду к меню Select в верхней части экрана и выберу Color Range . Затем, когда появится диалоговое окно «Цветовой диапазон», я выберу основной инструмент «Пипетка» (который, как мы узнали, уже должен быть выбран по умолчанию):
Убедитесь, что основной инструмент «Пипетка» активен.
Активировав основной инструмент «Пипетка», я щелкну где-нибудь в середине градиента, чтобы выбрать оттенок синего:
Щелкните по середине градиента с помощью инструмента «Пипетка».
Если мы посмотрим на окно предварительного просмотра выбора в диалоговом окне, мы увидим, что теперь я выбрал часть изображения на основе оттенка синего, на котором я щелкнул. Белая область представляет собой выделенные пиксели, а черные области не являются частью выделения:
Белая область представляет собой выделенные пиксели, а черные области не являются частью выделения:
Мой первоначальный выбор в окне предварительного просмотра.
Если я нажму на другую часть градиента, я получу другой результат. На этот раз я выберу более темный оттенок синего:
Щелкаем инструментом «Пипетка» по более темному оттенку синего.
В окне предварительного просмотра теперь показано, что я выбрал другую часть изображения:
Щелчок по более темному оттенку синего привел к другому выбору.
И если я нажму на более светлый оттенок синего в градиенте:
Нажав на более светлый оттенок синего.
Окно предварительного просмотра обновляется, показывая, что я выбрал более светлую часть изображения:
Выбраны более светлые оттенки синего. Более темные оттенки не выбираются.
Обратите внимание, что независимо от того, где я нажимал синий градиент, Photoshop полностью игнорировал желтую полосу посередине. Если я нажму на желтую полосу:
Если я нажму на желтую полосу:
Щелчок по желтой полосе.
Предварительный просмотр теперь показывает мне, что желтая полоса выбрана, а синий градиент над и под ней игнорируется:
Желтая полоса выделена. Синего градиента нет.
Я собираюсь еще раз щелкнуть по середине синего градиента, чтобы мы могли более внимательно изучить параметр «Нечеткость» и то, как он позволяет нам корректировать наш выбор на лету:
Еще раз щелкнув по середине градиента.
Мы видим в окне предварительного просмотра, что я снова выделил область посередине:
Вернуться к исходному выбору.
Когда я щелкнул по середине градиента, мое значение Нечеткости было установлено на 40, что означает, что Photoshop выбрал именно тот оттенок синего, на котором я щелкнул, плюс 40 оттенков светлее или темнее. Но что, если мое значение нечеткости было недостаточно высоким и мне нужно было выбрать больший диапазон цветов? Не проблема! Все, что мне нужно сделать, это перетащить ползунок «Нечеткость» вправо, чтобы увеличить диапазон. Когда я перетаскиваю ползунок, окно предварительного просмотра обновляется, показывая мне мой новый выбор. Я увеличу свое значение «Нечеткость» до 100, что означает, что теперь я выбираю все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем оттенок синего, на который я изначально нажимал. В окне предварительного просмотра я вижу, что теперь я выделил гораздо большую часть градиента. Точно так же я мог бы перетащить ползунок влево, чтобы уменьшить значение Fuzziness, и в этом случае будет выбран меньший градиент:
Когда я перетаскиваю ползунок, окно предварительного просмотра обновляется, показывая мне мой новый выбор. Я увеличу свое значение «Нечеткость» до 100, что означает, что теперь я выбираю все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем оттенок синего, на который я изначально нажимал. В окне предварительного просмотра я вижу, что теперь я выделил гораздо большую часть градиента. Точно так же я мог бы перетащить ползунок влево, чтобы уменьшить значение Fuzziness, и в этом случае будет выбран меньший градиент:
Увеличение значения «Нечеткость» с помощью ползунка увеличивает выделенную область в окне предварительного просмотра.
Обратите внимание, что отображение в окне предварительного просмотра не ограничивается только чисто белым и чисто черным. Вместо этого он плавно и постепенно переходит от белого к серому и черному. Это связано с тем, что команда «Цветовой диапазон» может частично выбирать пикселей. Любые пиксели, цвет которых отличается от того, по которому мы щелкнули, но которые все еще находятся в допустимом диапазоне яркости (установленном значением «Нечеткость»), будут выделены частично. Это серые области в окне предварительного просмотра. Чем ближе область к цвету, на который мы щелкнули, тем более выделенной она будет, представленная более светлыми оттенками серого.Более темные оттенки серого представляют области, которые находятся дальше от цвета, на который мы щелкнули, и менее выделены. Эта способность «частично выбирать» пиксели может показаться немного странной, но именно поэтому команда «Цветовой диапазон» дает нам гораздо более плавное и естественное выделение, чем то, что мы когда-либо могли получить с помощью Magic Wand.
Это серые области в окне предварительного просмотра. Чем ближе область к цвету, на который мы щелкнули, тем более выделенной она будет, представленная более светлыми оттенками серого.Более темные оттенки серого представляют области, которые находятся дальше от цвета, на который мы щелкнули, и менее выделены. Эта способность «частично выбирать» пиксели может показаться немного странной, но именно поэтому команда «Цветовой диапазон» дает нам гораздо более плавное и естественное выделение, чем то, что мы когда-либо могли получить с помощью Magic Wand.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Добавление к выделенному
Помимо изменения значения Fuzziness, мы также можем использовать инструмент Add to Sample , чтобы добавить области к нашему первоначальному выделению.Однако, как мы уже узнали, нет необходимости тратить время на выбор инструментов пипетки в диалоговом окне. Все, что нам нужно сделать, чтобы временно переключиться с основного инструмента «Пипетка» на инструмент «Добавить к образцу», — это нажать и удерживать клавишу Shift . Удерживая нажатой клавишу Shift, в правом нижнем углу курсора пипетки появится маленький плюс ( + ), сообщающий, что вы переключили инструменты. Отпустив клавишу Shift, вы вернетесь к основному инструменту «Пипетка» (знак плюса исчезнет).
Удерживая нажатой клавишу Shift, в правом нижнем углу курсора пипетки появится маленький плюс ( + ), сообщающий, что вы переключили инструменты. Отпустив клавишу Shift, вы вернетесь к основному инструменту «Пипетка» (знак плюса исчезнет).
Я собираюсь установить для моего значения нечеткости значение 40, чтобы было легче увидеть:
Установка нечеткости обратно на 40.
Чтобы добавить больше градиента к моему первоначальному выделению, я удерживаю клавишу Shift, которая переключает меня на инструмент «Добавить в образец», и я просто нажимаю на область, которую хочу добавить. Я выберу более яркий оттенок синего:
Щелкните изображение с помощью инструмента «Добавить в образец» (удерживая нажатой клавишу Shift).
Если мы посмотрим на окно предварительного просмотра, мы увидим, что к моему выбору добавлены более светлые оттенки синего:
Выбрано больше градиента.
Вы также можете перетащить через область изображения с помощью инструмента «Добавить к образцу», чтобы сразу добавить к выделению весь диапазон цветов или значений яркости. Опять же, я удерживаю клавишу Shift, чтобы получить доступ к инструменту «Добавить в образец», затем щелкаю и перетаскиваю большую область градиента:
Опять же, я удерживаю клавишу Shift, чтобы получить доступ к инструменту «Добавить в образец», затем щелкаю и перетаскиваю большую область градиента:
Перетаскивание с помощью инструмента «Добавить в образец».
И теперь мы видим в окне предварительного просмотра, что я добавил еще больше градиента к своему выбору:
Результат после перетаскивания с помощью инструмента «Добавить в образец».
Вычитание из выделенного
Мы также можем вычесть области из выделения с помощью Subtract from Sample Tool . Опять же, нет необходимости брать его из диалогового окна. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы временно переключиться на инструмент «Вычесть из образца». В правом нижнем углу значка пипетки появится небольшой знак минус (–). Нажмите на область, которую хотите удалить из выделения, затем отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к основному инструменту «Пипетка», когда закончите.
Я нажимаю на более темную область градиента инструментом «Вычитание из образца»:
Щелчок с помощью инструмента «Вычесть из образца».
В окне предварительного просмотра теперь видно, что я удалил из выделенной области более темные оттенки синего:
Результат после нажатия с помощью инструмента «Вычесть из образца».
Однако одна проблема с инструментом «Вычесть из образца» заключается в том, что он не работает так же хорошо, как инструмент «Добавить в образец», и не всегда легко предсказать, какие результаты вы получите от него.Если вы ошиблись с инструментом «Добавить в образец» и добавили неправильную область к своему выделению, часто проще просто отменить последний шаг и попробовать снова. Команда Color Range дает нам один уровень отмены, поэтому, если вы ошиблись с инструментом Добавить в образец, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем Попробуйте снова.
Когда вы довольны предварительным просмотром выбора, нажмите OK в правом верхнем углу диалогового окна Color Range, чтобы закрыть его:
Щелкните ОК, чтобы закрыть диалоговое окно.
Photoshop затем отобразит ваш выбор в документе в виде стандартной схемы выделения «марширующих муравьев». Однако имейте в виду, что в большинстве случаев команда «Цветовой диапазон» будет частично выделять определенные пиксели и что Photoshop может отображать контур выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Любые пиксели, выделенные менее чем на 50%, будут выпадать за пределы контура выделения, а это означает, что контур может не полностью соответствовать вашему выбору.Это не большая проблема, просто нужно запомнить:
Стандартный контур «марширующих муравьев» теперь отображается вокруг выбранной части градиента.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Давайте кратко рассмотрим реальный пример, который также даст нам возможность взглянуть на оставшиеся параметры в диалоговом окне «Диапазон цветов». На этом изображении я хотел бы выбрать только красные розы в букете, чтобы я мог оставить их цветными, а остальную часть изображения преобразовать в черно-белые:
Необходимо выбрать розы.
В открытом диалоговом окне «Цветовой диапазон» и активном основном инструменте «Пипетка» я щелкаю один раз внутри одной из роз, чтобы сделать свой первоначальный выбор цвета:
Щелкните один раз, чтобы выбрать начальный оттенок красного.
Мы видим мой первоначальный выбор в окне предварительного просмотра:
Первоначальный выбор появляется в окне предварительного просмотра.
Чтобы добавить больше областей к моему выделению, я нажимаю и удерживаю клавишу Shift , которая временно переключает меня на инструмент «Добавить в образец», и я нажимаю на другие оттенки красного в розах.Я также могу перетаскивать область, как мы видели с градиентом, чтобы сразу добавить несколько оттенков красного к моему выделению:
Удерживая Shift, щелкните, чтобы выбрать больше оттенков красного.
В окне предварительного просмотра отображаются области, которые были добавлены к выделению:
Новые добавленные разделы отображаются в области предварительного просмотра.
Параметры предварительного просмотра
Один из вариантов, который у нас есть с окном предварительного просмотра, который мы еще не рассматривали, — это возможность просматривать фактическое изображение внутри окна предварительного просмотра, а не просматривать выделенный фрагмент в оттенках серого.Если вы посмотрите прямо под окном предварительного просмотра, вы увидите две опции — Selection и Image . Чтобы переключиться на просмотр изображения, выберите опцию Image . Вы даже можете щелкнуть изображение внутри окна предварительного просмотра, а не в окне документа, чтобы сделать и отредактировать свой выбор. Возможно, вы не найдете эту опцию особенно полезной, но она есть, если вам это нужно. Чтобы вернуться к просмотру предварительного просмотра в градациях серого, выберите вариант Selection (который выбран по умолчанию):
Выберите «Изображение», чтобы просмотреть изображение в окне предварительного просмотра. Выберите «Выбор», чтобы просмотреть предварительный просмотр в оттенках серого.
Выберите «Выбор», чтобы просмотреть предварительный просмотр в оттенках серого.
Гораздо более полезная опция предварительного просмотра находится в самом низу диалогового окна «Цветовой диапазон». Параметр Selection Preview управляет тем, что мы видим в окне документа. По умолчанию установлено значение None , что означает, что мы видим наше фактическое изображение в окне документа:
Опция предварительного просмотра выделенного фрагмента.
Если вы нажмете на слово None, вы откроете список дополнительных вариантов — Grayscale , Black Matte , White Matte и Quick Mask — каждый из которых дает нам разные способы предварительного просмотра текущий выбор внутри окна документа.Я выберу первый, оттенки серого:
Выбор оттенков серого в параметре предварительного просмотра выделения.
И теперь, если мы посмотрим в окно моего документа, а не на изображение, мы увидим полноразмерный предварительный просмотр моего текущего выделения в оттенках серого. Это тот же предварительный просмотр, который отображался в окне предварительного просмотра, но он гораздо более полезен при просмотре в полном размере:
Это тот же предварительный просмотр, который отображался в окне предварительного просмотра, но он гораздо более полезен при просмотре в полном размере:
Полноразмерная версия предварительного просмотра выделения в градациях серого теперь отображается в окне документа.
Еще один очень полезный способ предварительного просмотра вашего выбора — выбрать Black Matte из параметра предварительного просмотра выбора:
Выбор матового черного в параметрах предварительного просмотра.
Это мой любимый способ предварительно просмотреть мой выбор, потому что он отображает само изображение или, по крайней мере, области изображения, которые в настоящее время находятся внутри моего выделения, на сплошном черном фоне:
Выбранные области изображения теперь отображаются на черном фоне в окне документа.
Вы также можете выбрать White Matte , который будет отображать выбранные области изображения на сплошном белом фоне, или Quick Mask , чтобы просмотреть выделение с красным наложением быстрой маски. Все четыре параметра могут быть полезными способами предварительного просмотра вашего выбора в окне документа. Чтобы вернуться к просмотру изображения, установите для параметра «Предварительный просмотр выделения» значение «Нет».
Все четыре параметра могут быть полезными способами предварительного просмотра вашего выбора в окне документа. Чтобы вернуться к просмотру изображения, установите для параметра «Предварительный просмотр выделения» значение «Нет».
Локализованные кластеры цвета (Photoshop CS4 и выше)
Однако обратите внимание, что у меня возникла небольшая проблема. Я хочу выбрать только красные розы на фотографии, чтобы сохранить их в цвете при преобразовании остальной части изображения в черно-белое, но если вы посмотрите на самый верх документа на предыдущем снимке экрана, вы увидите Я также выбрала верхнюю часть платья женщины, потому что она такого же красного цвета, как и розы.
В Photoshop CS4 Adobe добавила новую функцию в команду «Цветовой диапазон» под названием Localized Color Clusters . Мы можем использовать эту опцию, чтобы ограничить области на фотографии, где Photoshop будет искать соответствующие цвета. Я щелкну внутри флажка, чтобы включить эту опцию (опять же, опция Localized Color Clusters доступна только в CS4 и выше):
Включение локализованных цветовых кластеров.
Как только мы включим локализованные кластеры цветов, прямо под ползунком «Нечеткость» станет доступна другая опция, Диапазон .Если для диапазона установлено значение 100% (или с отключенным параметром «Локальные кластеры цветов»), Photoshop будет искать по всему изображению области соответствующего цвета, чтобы добавить их к нашему выделению. Но когда мы уменьшаем значение диапазона, перетаскивая ползунок влево, мы говорим Photoshop, чтобы он смотрел только на области фотографии, которые ближе к областям, на которые мы щелкнули, и игнорировать области, которые слишком далеко от того места, где мы щелкнули.
Другими словами, я могу сказать Photoshop, чтобы он игнорировал красную часть женского платья в верхней части фотографии и фокусировался только на областях, близких к розам (области, на которые я нажимал, чтобы выбрать цвета), просто уменьшив свой диапазон значение.Я уменьшу значение диапазона примерно до 50% или около того. И сейчас. Если мы посмотрим на верхнюю часть окна предварительного просмотра, мы увидим, что оно стало полностью черным, что означает, что платье женщины больше не является частью выбора, потому что оно слишком далеко от роз:
Уменьшение значения диапазона удаляет верхнюю область фотографии из выделения.
Я продолжу щелкать внутри роз с помощью инструмента Добавить в образец, чтобы добавить больше областей к моему выделению. Затем я уточню свой выбор с помощью ползунка «Нечеткость».На примере градиента, который мы рассмотрели ранее, мы увидели, как добавить к выделению, увеличив значение нечеткости, но с этим изображением я на самом деле собираюсь немного сузить выделение, немного снизив мое значение нечеткости. Наконец, я изменю значение своего диапазона, чтобы еще больше сузить выбор, и после нескольких минут поиграться с настройками (вам часто придется перемещаться с настройками, чтобы все было правильно), Я доволен своим финальным результатом:
Мои последние настройки цветового диапазона.
Инвертирование выбора
Еще одна важная вещь, которую я должен учитывать, это то, что в настоящее время у меня уже отобраны розы, но что мне действительно нужно, так это выбрать все , кроме роз. Другими словами, мне нужно инвертировать мой выбор, чтобы все, что выбрано в данный момент (розы), стало не выделенным, а все, что в данный момент не выбрано (остальная часть фотографии), стало выделенным.
Чтобы инвертировать выделение в диалоговом окне Color Range, все, что нам нужно сделать, это выбрать опцию Invert под пипеткой.Это также инвертирует предварительный просмотр выделения в градациях серого в окне предварительного просмотра, так как мои розы (теперь заполненные черным) больше не являются частью моего выделения, в то время как остальная часть изображения (заполненная белым) теперь выбрана:
Выбор параметра «Инвертировать».
Чтобы завершить свой выбор, я нажму OK в правом верхнем углу диалогового окна, чтобы закрыть команду «Цветовой диапазон», и теперь мы видим стандартные контуры выделения «марширующих муравьев» в моем документе. Как я упоминал ранее, контур выделения появляется только вокруг пикселей, которые выбраны не менее чем на 50%, а это означает, что то, что мы видим, часто не совсем точное:
В документе появится стандартная схема выбора.
Чтобы быстро закончить свой эффект, я нажимаю на значок New Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый корректирующий слой».
Затем я выберу корректирующий слой Black & White из появившегося списка:
Выбор корректирующего слоя «Черно-белый».
Добавляет корректирующий слой «Черно-белый» поверх моего изображения на фоновом слое. На миниатюре предварительного просмотра маски слоя видно, что Photoshop применил выделение, созданное мной с помощью команды Color Range, к маске корректирующего слоя:
Недавно добавленный корректирующий слой «Черно-белый».
Я пока оставлю для корректирующего слоя Black & White настройки по умолчанию, чтобы мы могли видеть, что благодаря способности команды Color Range выбирать розы на основе их цвета, я смог легко изолировать их от остальная часть изображения, чтобы они могли оставаться цветными, а все остальное преобразовано в черно-белое:
Окончательный результат.
Что нужно знать
Понимание различий между плашечными цветами и триадными цветами может сэкономить время и деньги при настройке дизайна для печати.Вот краткое описание каждого цветового профиля.
Изображение на обложке предоставлено Питером Гермесом Фурианом.
При определении того, использовать ли в дизайне плашечные или триадные цвета, может возникнуть путаница. Как дизайнеру важно понимать разницу между ними, особенно если вы отправляете дизайн в типографию. Сэкономьте время и рассудите с помощью этого информативного руководства о сравнении точечных и триадных цветов и о том, когда каждый из них лучше всего использовать.
Обработка цветов
Наиболее распространенный метод офсетной печати включает триадные цвета; эти цвета получаются с помощью комбинации голубого, пурпурного, желтого и ключевого (черного) цвета или чернил CMYK.Каждый триадный цвет состоит из процентного содержания голубых, пурпурных, желтых и черных чернил.
При разном проценте получаются разные оттенки. Например, 100% голубой в сочетании со 100% пурпурным дает фиолетовый цвет. Количество триадных цветов может показаться бесконечным, но на самом деле триадные цвета обеспечивают ограниченный цветовой диапазон по сравнению с плашечными цветами.
Изображение предоставлено Sailom.
Процессная или четырехцветная печатьидеально подходит для заданий, требующих использования многоцветных чернил для создания изображения или дизайна.Каждый трафарет печатается под разным углом для получения связного изображения. Если вы увеличите масштаб страницы журнала или газеты, вы можете увидеть точки CMYK, расположенные для формирования изображения.
Изображение предоставлено maurobeltran.
Процессная печать — лучший вариант, когда точность и однородность цвета , а не являются главным приоритетом. Хотя четырехцветная печать дает высококачественные результаты, на разных принтерах возможны различия в цвете.
Плашечные цвета
В офсетной печати плашечные цвета создаются, когда чернила наносятся за один проход.Точечные или сплошные цвета состоят из чистых и смешанных красок, которые производятся без использования экранов или разноцветных точек. Эти особые чернила требуют собственной печатной формы и пресса при нанесении на дизайн, что означает, что задания на печать могут быть дорогими.
Изображение предоставлено REDPIXEL.PI.
Плашечные цвета идеальны, когда важны точность и единообразие цветопередачи в заданиях печати; логотипы компаний и элементы брендов с определенным цветовым оформлением и небольшим количеством цветов следует использовать для печати плашечных цветов.Печать плашечных цветов имеет более широкую цветовую гамму, чем триадные цвета, что позволяет получить более четкие цвета, такие как металлические или флуоресцентные оттенки.
Pantone
Существует несколько систем плашечных цветов на выбор, но наиболее распространенной является система соответствия Pantone (PMS). Pantone широко используется в творческой сфере и является фирменной системой управления цветом. Специальные цвета Pantone смешаны на основе 18 базовых цветов; их чернила точно комбинируются для получения собственного диапазона плашечных цветов.
ОбразцыPantone обозначаются цифрами и суффиксами, а не обычным названием цвета. Каждый образец обозначается трех- или четырехзначным числом, за которым следует буква. Буквы U или C относятся к образцам C с покрытием или U с покрытием. Образцы с покрытием используются для печати на глянцевых поверхностях, таких как страницы журнала. Образцы без покрытия лучше всего использовать на матовых поверхностях, например на фирменных бланках.
Логотип через 3ab2ou.
Многие оттенки Pantone доступны в цветовых пространствах CMYK и RGB, например, их книги CMYK и Color Bridge. Оттенки, которые находятся за пределами гаммы RGB и CMYK, должны быть скорректированы, чтобы соответствовать их соответствующему цветовому пространству, что означает, что более яркие образцы Pantone будут смягчены при преобразовании в значения CMYK. Например, логотип Luxestate выше использует оттенок в цветовом пространстве CMYK, изменяя общий вид дизайна.
Совет. При разработке логотипов обеспечивайте точную разбивку цветов для плашечных цветов, CMYK и RGB.Это гарантирует, что ваши логотипы будут выглядеть одинаково в разных цветовых профилях.
Как получить доступ к плашечным цветам в Adobe
Вы можете получить доступ к системе цвета Pantone в палитре Swatches в Adobe Illustrator, Photoshop и InDesign.
Иллюстратор
В Adobe Illustrator откройте палитру Swatches (Window> Swatches) , затем выберите раскрывающееся меню hamburger в правой части панели.
Прокрутите вниз до Откройте библиотеку образцов , затем нажмите Color Books , чтобы открыть бесчисленное множество образцов Pantone вместе с другими системами плашечных цветов.
Photoshop
В Photoshop вы можете быстро найти цвета Pantone, щелкнув раскрывающийся список гамбургер в палитре Swatches . Это приведет к появлению нескольких книг Pantone на выбор в раскрывающемся меню. Применяйте эти цвета к смарт-объектам или фотографиям.
Вы также можете активировать образцы Pantone, выбрав слой-фигуру, чтобы открыть палитру цветов . Нажмите кнопку Color Library , чтобы выбрать цветную книгу.
InDesign
Найдите образцы Pantone в InDesign, перейдя на палитру Swatches и щелкнув раскрывающийся гамбургер , чтобы добавить New Color Swatch .
Измените Color Type на Spot и выберите из ряда систем плашечных цветов в раскрывающемся списке Color Mode .Выберите OK , чтобы увидеть новый образец плашечного цвета.
Преобразование плашечных цветов в рабочие цвета
Вы нашли образец Pantone, который хорошо подходит для вашего дизайна, но вы не можете напечатать точный цвет? В Illustrator и InDesign вы можете легко преобразовать точечное изображение в процесс всего за несколько кликов.
Иллюстратор
Вытяните палитру Color и выберите раскрывающееся меню hamburger . Щелкните CMYK , чтобы переключить образец Pantone на значения CMYK.Иногда это может изменить внешний вид вашего дизайна, особенно если плашечный цвет выходит за пределы цветовой гаммы CMYK.
Вы также можете добиться того же результата, щелкнув фигуру и выбрав Edit> Edit Colors> Convert to CMYK .
InDesign
В палитре Swatches щелкните правой кнопкой мыши образец Pantone, затем выберите Swatch Options .
Измените Color Mode на CMYK , затем измените Color Type на Process .Отметьте Имя со значением цвета , чтобы указать, что образец имеет значения CMYK.
Примените код купона PICK10FREE при оформлении заказа. Только онлайн, стандартные лицензии.
Получить изображения
Ищете дополнительные основы дизайна для расширения своего ноу-хау? Проверьте эти статьи:
Диапазон оттенков зеленого цвета, список названий цветов зеленого цвета, HEX, RGB HSL
На этой и следующих страницах показан набор цветов с их названиями,
структурированы шестнадцатью заранее определенными диапазонами оттенков и диапазоном
наборы упорядочены по яркости.Для зеленого цвета диапазон оттенков от 81 ° до 140 ° был
определены.
Диапазон оттенков желто-зеленого цвета << назад
следующая >> Диапазон оттенков Зелено-голубой
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Диапазон оттенков желто-зеленого цвета << назад
следующая >> Диапазон оттенков зелено-голубой
Советы:
Просмотрите полноэкранный режим (обычно нажмите клавишу [F11]), чтобы уменьшить цветовые искажения.
Щелкните цветной прямоугольник, чтобы импортировать цвет в
Палитра цветов HSL / HTML.
Вы также можете просматривать цвета как
одностраничная таблица цветов
заказывается по имени.
Следующая ссылка ведет к нашему введению в названия цветов.
Ссылка на эту страницу:
URL
HTML-ссылка
Цитата
Электронная почта
Скопируйте и вставьте следующий текст:
Щелкните здесь, чтобы отправить адрес страницы с помощью вашей почтовой программы.Color Range Red — 256 шестнадцатеричных и десятичных цветовых кодов
Цветовой диапазон Красный — 256 шестнадцатеричных и десятичных цветовых кодов| 000000 | 0 0 0 | |
| 010000 | 1 0 0 | |
| 020000 | 2 0 0 | |
| 030000 | 3 0 0 | |
| 040000 | 4 0 0 | |
| 050000 | 5 0 0 | |
| 060000 | 6 0 0 | |
| 070000 | 7 0 0 | |
| 080000 | 8 0 0 | |
| 0 | 9 0 0 | |
| 0A0000 | 10 0 0 | |
| 0B0000 | 11 0 0 | |
| 0C0000 | 12 0 0 | |
| 0D0000 | 13 0 0 | |
| 0E0000 | 14 0 0 | |
| 0F0000 | 15 0 0 | |
| 100000 | 16 0 0 | |
| 110000 | 17 0 0 | |
| 120000 | 18 0 0 | |
| 130000 | 19 0 0 | |
| 140000 | 20 0 0 | |
| 150000 | 21 0 0 | |
| 160000 | 22 0 0 | |
| 170000 | 23 0 0 | |
| 180000 | 24 0 0 | |
| 1 | 25 0 0 | |
| 1A0000 | 26 0 0 | |
| 1B0000 | 27 0 0 | |
| 1C0000 | 28 0 0 | |
| 1D0000 | 29 0 0 | |
| 1E0000 | 30 0 0 | |
| 1F0000 | 31 0 0 | |
| 200000 | 32 0 0 | |
| 210000 | 33 0 0 | |
| 220000 | 34 0 0 | |
| 230000 | 35 0 0 | |
| 240000 | 36 0 0 | |
| 250000 | 37 0 0 | |
| 260000 | 38 0 0 | |
| 270000 | 39 0 0 | |
| 280000 | 40 0 0 | |
| 2 | 41 0 0 | |
| 2A0000 | 42 0 0 | |
| 2B0000 | 43 0 0 | |
| 2C0000 | 44 0 0 | |
| 2D0000 | 45 0 0 | |
| 2E0000 | 46 0 0 | |
| 2F0000 | 47 0 0 | |
| 300000 | 48 0 0 | |
| 310000 | 49 0 0 | |
| 320000 | 50 0 0 | |
| 330000 | 51 0 0 | |
| 340000 | 52 0 0 | |
| 350000 | 53 0 0 | |
| 360000 | 54 0 0 | |
| 370000 | 55 0 0 | |
| 380000 | 56 0 0 | |
| 3 | 57 0 0 | |
| 3A0000 | 58 0 0 | |
| 3B0000 | 59 0 0 | |
| 3C0000 | 60 0 0 | |
| 3D0000 | 61 0 0 | |
| 3E0000 | 62 0 0 | |
| 3F0000 | 63 0 0 | |
| 400000 | 64 0 0 | |
| 410000 | 65 0 0 | |
| 420000 | 66 0 0 | |
| 430000 | 67 0 0 | |
| 440000 | 68 0 0 | |
| 450000 | 69 0 0 | |
| 460000 | 70 0 0 | |
| 470000 | 71 0 0 | |
| 480000 | 72 0 0 | |
| 4 | 73 0 0 | |
| 4A0000 | 74 0 0 | |
| 4B0000 | 75 0 0 | |
| 4C0000 | 76 0 0 | |
| 4D0000 | 77 0 0 | |
| 4E0000 | 78 0 0 | |
| 4F0000 | 79 0 0 | |
| 500000 | 80 0 0 | |
| 510000 | 81 0 0 | |
| 520000 | 82 0 0 | |
| 530000 | 83 0 0 | |
| 540000 | 84 0 0 | |
| 550000 | 85 0 0 | |
| 560000 | 86 0 0 | |
| 570000 | 87 0 0 | |
| 580000 | 88 0 0 | |
| 5 | 89 0 0 | |
| 5A0000 | 90 0 0 | |
| 5B0000 | 91 0 0 | |
| 5C0000 | 92 0 0 | |
| 5D0000 | 93 0 0 | |
| 5E0000 | 94 0 0 | |
| 5F0000 | 95 0 0 | |
| 600000 | 96 0 0 | |
| 610000 | 97 0 0 | |
| 620000 | 98 0 0 | |
| 630000 | 99 0 0 | |
| 640000 | 100 0 0 | |
| 650000 | 101 0 0 | |
| 660000 | 102 0 0 | |
| 670000 | 103 0 0 | |
| 680000 | 104 0 0 | |
| 6 | 105 0 0 | |
| 6A0000 | 106 0 0 | |
| 6B0000 | 107 0 0 | |
| 6C0000 | 108 0 0 | |
| 6D0000 | 109 0 0 | |
| 6E0000 | 110 0 0 | |
| 6F0000 | 111 0 0 | |
| 700000 | 112 0 0 | |
| 710000 | 113 0 0 |
Изменение цвета в Photoshop: 2 инструмента, которые необходимо знать
В этом уроке вы изучите два основных метода изменения цвета выбранных областей изображения в Photoshop.От самых быстрых подходов с помощью инструмента «Замена цвета» до немного более продвинутых методов использования команды «Цветовой диапазон» — эти советы помогут вам.
Мы также расскажем вам об инструментах и панелях, чтобы дать вам хорошее представление о том, что они делают и как получить от них максимальную отдачу. Мало того, по ходу вы будете подбирать удобные ярлыки Photoshop.
Как мы уже упоминали, в этом руководстве рассматриваются самые основные инструменты изменения цвета Photoshop, инструмент «Замена цвета» и команда «Цветовой диапазон».Если вы знаете, какой из них вы хотели бы изучить, просто нажмите на приведенные выше ссылки, чтобы перейти к соответствующим разделам этой статьи.
В Photoshop есть много разных способов сделать что-то, но этот учебник — отличная отправная точка, которая даст вам основную информацию, необходимую для начала работы с изменением цвета Photoshop. Если вам нужна дополнительная помощь в Photoshop, ознакомьтесь с нашими обзор лучших руководств по Photoshop.
Чтобы использовать изображения, использованные в этом руководстве, загрузите следующее: Изображение дамы от Ноа Бушера , , фото миндального печенья Eaters Collective , оба с Unsplash.
Инструмент «Замена цвета»
Инструмент «Замена цвета» — это самый быстрый способ придать цвет изображениям в PhotoshopИнструмент «Замена цвета» — это самый быстрый способ изменить цвет в Photoshop. Он работает, выбирая исходные цвета и заменяя их выбранным цветом переднего плана.
Отличительной особенностью инструмента «Замена цвета» является то, что он поддерживает средние тона, тени и блики исходного изображения, поэтому вы получаете реалистичную настройку цвета.С другой стороны, это разрушительно. Любые внесенные вами изменения приведут к постоянной корректировке пикселей в вашем изображении. Если только вы их не отмените.
Инструмент «Замена цвета» можно найти во всплывающем меню инструмента «Кисть» на панели «Инструменты» (для пользователей PhotoshopCS — CS2 вы найдете его во всплывающем меню «Восстанавливающая кисть»). Просто щелкните правой кнопкой мыши (удерживая клавишу Control) на инструменте «Кисть», чтобы выбрать инструмент «Замена цвета».
Или нажмите B , чтобы выбрать кисти. Затем используйте ярлык Shift + B для переключения между различными параметрами кисти, пока не выберете инструмент «Замена цвета».
Для более реалистичного изменения цвета выберите цвет переднего плана с такой же яркостью, что и исходный. Когда изображение открыто, первое, что вам нужно сделать, это выбрать заменяющий цвет и добавить его в качестве цвета переднего плана. Для этого щелкните поле цвета переднего плана и выберите цвет, который хотите использовать. Затем посмотрите на исходный цвет, который хотите заменить.
Чтобы получить реалистичный вид, вы можете выбрать что-то с аналогичной яркостью.Не стоит делать слишком ярким или слишком темным, поскольку изменение будет очевидным. Выбрав инструмент «Замена цвета», вы можете начать изменять цвет, закрашивая выбранную область изображения.
Инструмент «Замена цвета» находится во всплывающем меню инструмента «Кисть» на панели «Инструменты».Как и любой другой инструмент «Кисть», вы можете изменять функциональные возможности инструмента «Замена цвета». Это включает в себя возможность настраивать размер, жесткость и расстояние между кистями.Просто зайдите во всплывающее меню на панели управления. Здесь вы также найдете возможность внести дополнительные настройки в режим, оттенок, насыщенность, методы выборки, пределы и допуск.
По умолчанию режим будет установлен как цветной, что, как и следовало ожидать, является лучшим вариантом для настройки цвета изображения. Оттенок даст вам цвет, аналогичный выбранному вами цвету переднего плана. В зависимости от того, что вы перекрашиваете, цвет может казаться более приглушенным или более интенсивным.
Насыщенность чаще всего увеличивает интенсивность вашего цвета.Между тем, яркость делает обратное и обесцвечивает выделение, и, как правило, лучше избегать этого при работе с инструментом «Замена цвета», поскольку результаты не очень хороши. Если вы хотите изучить этот инструмент, вам лучше поэкспериментировать, чтобы увидеть результаты, которые вы получите с различными настройками режима.
Режим по умолчанию установлен на цветной, но есть и другие параметры, с которыми можно поэкспериментировать.Параметры выборки, которые включают Непрерывный, Один раз и Фон, представляют собой значки между меню режима и ограничений.По умолчанию для них установлено значение «Непрерывный». Как следует из названия, непрерывная опция выбирает и постоянно заменяет цвет при перемещении мыши. Выбрав «Один раз», вы сможете заменить только цвет, выбранный в первом выборе. Наконец, фон заменяет цвет только в областях, содержащих цвет фона.
«Пределы», для которого по умолчанию установлено значение «Непрерывный», заменяет пиксели и прилегающие пиксели в области кисти. Между тем, Discontinuous заменяет цвет пикселей цвета переднего плана в области кисти, независимо от того, являются ли они смежными или нет.Функция «Найти края» заменит цвет, сохранив края объектов. Лучше всего это работает, когда есть четкая линия, если фокус мягкий или размытый, вы не получите такого хорошего результата. В этом случае вам лучше переключиться на более мягкую кисть и придерживаться Continuous.
Помните, что изменения, внесенные с помощью инструмента «Замена цвета», являются постоянными!Ползунок «Допуск» используется для управления тем, насколько цвет пикселя должен быть похож на выбранный цвет переднего плана. Уменьшите допуск, чтобы выбрать только цвета, близкие к выбранному вами цвету, или увеличьте для более широкого выбора.И, наконец, вы можете добавить сглаживание, чтобы сгладить неровные края.
Команда «Цветовой диапазон»
Команда «Цветовой диапазон»
Команда «Цветовой диапазон» является неразрушающим и дает гораздо больше контроля.Если вам нужна большая гибкость и неразрушающий метод управления цветами в Photoshop, выберите «Цветовой диапазон». Команда — это вариант для вас. Он работает аналогично инструменту Magic Wand, создавая выделение на основе значений цвета и тона.Чтобы быстро узнать, как использовать волшебную палочку, ознакомьтесь с нашим руководством по удалению фона в Photoshop.
В отличие от инструмента «Волшебная палочка», команда «Цветовой диапазон» позволяет вам выбирать определенные цвета для всего изображения или для уже существующего выделения, а не только для пикселей, прилегающих к вашей точке выделения.
У вас также есть большой контроль с помощью этой команды, так как есть несколько вариантов для выбора. От использования палитры цветов до предопределенного цветового диапазона CMYK и RGB, до тонального выбора светлых участков, полутонов и теней, телесных тонов и гаммы.
Как использовать команду «Цветовой диапазон»
По умолчанию установлен цветной режим, но есть и другие параметры, с которыми можно поэкспериментировать.Команда «Цветовой диапазон» находится в меню «Выбор» в строке меню. Когда изображение, с которым вы хотите работать, уже открыто, выберите Color Range…, чтобы открыть диалоговое окно Color Range. Для начала мы рассмотрим выбор цвета по умолчанию.
Когда выбранный цвет отображается в раскрывающемся меню выбора, используйте инструмент «Пипетка», чтобы выбрать цвет на изображении.Вы можете использовать пипетку на основном изображении или в рамке изображения на панели. Эта функция не требует пояснений: просто выберите разные цвета в своем изображении, и они появятся в выбранном цветовом диапазоне в окне диалогового окна.
Цветовой диапазон: Уточните выделение
Вы можете увеличивать и уменьшать выбор цвета с помощью ползунка размытостиВы можете обнаружить, что пипетка не улавливает все разные тона выбранного вами цвета.Это потому, что пипетка выберет все пиксели, которые имеют тот же цвет, что и выбранные пиксели, а также все пиксели, которые находятся в пределах определенного значения яркости.
Регулируя уровень нечеткости, вы можете управлять диапазоном выбранных цветов. По умолчанию для инструмента установлено значение 40. Увеличивая значение, вы расширяете выбор цветового диапазона, а уменьшение «Нечеткости» уменьшает его.
В дополнение к этому у вас также есть возможность использовать инструмент «Добавить в образец» и инструмент «Вычесть в образец».Значок «Добавить в образец», отображаемый в диалоговом окне «Цветовой диапазон» в виде пипетки, сопровождается знаком плюса, а значок «Вычесть в образец» — значком «минус». Используйте ярлык с инструментом «Пипетка», сдвиг для сложения, alt / опционально для вычитания.
Используйте раскрывающееся меню «Предварительный просмотр выделения», чтобы отобразить свой выбор в различных представлениях.При активном выборе цветового диапазона вы можете переключаться между «Предварительный просмотр выделенного фрагмента» в раскрывающемся меню.Это покажет ваш выбор в различных режимах просмотра на вашем основном холсте, что даст вам более четкое представление о вашем выборе цвета.
Ваш выбор не будет идеальным, поэтому у вас могут быть отсутствующие области или нежелательные части изображения, включенные в ваш выбор. Не волнуйтесь, пока мы доработаем ваш выбор позже. Когда вы будете довольны своим выбором, нажмите кнопку ОК.
Цветовой диапазон: активировать локализованные кластеры цветов
Параметр Локализованные кластеры цветов позволяет вам сфокусироваться на выбранной точке вашего изображенияЕсли вы хотите, чтобы ваш выбор фокусировался на определенной области изображения, вы можете активировать локализованный цвет Кластеры — доступны в версии CS4 и выше.
При выборе этого параметра становится активным ранее выделенный серым ползунок «Диапазон». Уменьшая диапазон, Photoshop локализует свое выделение в точках, ближайших к областям, выбранным с помощью инструмента «Пипетка». В данном случае мы не собираемся использовать это, поскольку мы хотим выбрать все экземпляры цвета переднего плана на нашем изображении.
Цветовой диапазон: добавление корректирующих слоев
Добавьте корректирующий слой для придания цвету изображенияСделав выделение и активировав его, вы теперь хотите добавить новый корректирующий слой.Вот как вы собираетесь изменить цвета на вашем изображении. Перейдите в Layers> New Adjustment Layer> Hue / Saturation, или используйте кнопку быстрого доступа в нижней части панели Layers.
Назовите свой слой и нажмите OK. Это добавит корректирующий слой (видимый на панели слоев) и откроет панель свойств оттенка / насыщенности. Внутри панели «Свойства» вы увидите несколько ползунков: «Цветовой тон», «Насыщенность» и «Яркость». Отрегулируйте ползунок «Оттенок», чтобы изменить цвет выделения.
Ползунок «Насыщенность» регулирует интенсивность цвета, ползунок яркости — яркость и темноту.Когда вы регулируете ползунок, цвета на нижней цветной панели будут меняться. Первая полоса показывает исходный цвет, а вторая полоса отображает сделанные вами настройки.
Цветовой диапазон: Утонченность вашего выбора
Вы можете использовать вид маски, чтобы легко удалять области из вашего выделения с помощью инструмента «Кисть». Теперь пришло время привести в порядок ваше выделение. На панели свойств оттенка / насыщенности переключитесь в режим просмотра маски, нажав кнопку в верхней части панели. alt / opt и щелкните изображение Layer Mask, и ваш основной холст переключится на вид маски.Используя инструмент «Кисть», вы можете начать закрашивать области, которые хотите удалить из своего выделения.
Вернитесь к обычному виду, чтобы вставить те биты, которые не удалось подобрать командой Color Range, используя кисти разных размеров. Самое замечательное в использовании этой техники с корректирующим слоем заключается в том, что вы можете легко отключить слой, вернуться и внести изменения в выделение, а также внести коррективы в цвет. Более того, нет ничего постоянного.
Цветовой диапазон: инвертировать выделение
Вы можете инвертировать выделение на панели команд «Цветовой диапазон», чтобы изменить фон изображения.Стоит отметить, что у вас также есть возможность инвертировать выделение при создании выбора цветового диапазона.Все, что вам нужно сделать, это установить флажок инвертировать. Это отличная функция, если вы хотите добавить / сохранить цвет в выбранной области и сделать остальную монохромную. Вы можете сделать это с помощью корректирующего слоя Black & White.
Кроме того, вы можете поэкспериментировать с некоторыми из предустановок в раскрывающемся меню предустановок оттенка / насыщенности. Здесь у вас есть возможность выбрать такие эффекты, как сепия и старый стиль. С другой стороны, вы можете использовать пользовательский параметр и уменьшить насыщенность до нуля, чтобы создать монохромный эффект.
Статьи по теме:
.