Цветовой режим srgb что это: Что такое режим sRGB в смартфонах и зачем он нужен? — Wylsacom
Что такое режим sRGB в смартфонах и зачем он нужен? — Wylsacom
Сегодня говорим о сложных вещах простыми словами. Экраны смартфонов — загадочный элемент. В каждом смартфоне экран передает изображения по-своему. Еще большая загадочность в том, что будучи абсолютно разными, экраны умудряются при этом круто показывать конечную картинку пользователю.
Разные оттенки серого, «настоящий» черный и белые цвета, чего только не встретишь на рекламных проспектах каждого нового флагмана и в ветках обсуждений на форумах. Точность передачи изображения важный параметр для людей, которые используют смартфон не только как средство для потребления контента, но и как средство для создания этого контента. Фотографы, дизайнеры и прочие специалисты должны быть уверены в том, что изображение на экране смартфона передает им максимально «честную» картинку.
Маленький пример из реальной жизни. Я часто публикую фотографии снятые на смартфон в Instagram, предварительно обрабатывая их в специальных приложениях.
Если я возьмусь за подобные задачи на Android-смартфоне, мне будет крайне трудно предугадать, как фотография снятая на Pixel’e, будет выглядеть у других. Хотелось бы иметь какой-то усредненный вариант изображения, чтобы отталкиваться от него. Такой вариант встречается в некоторых моделях — это режим изображения sRGB. В Pixel’е он включается через меню для разработчиков.
Про основы RGBsRGB — это цветовое пространство в пределах цветового пространства RGB. В свою очередь RGB — это такое цветовое пространство, в рамках которого, любое изображение может быть построено из комбинации трех цветов Red, Green и Blue.
В свою очередь RGB — это такое цветовое пространство, в рамках которого, любое изображение может быть построено из комбинации трех цветов Red, Green и Blue.
Дабы не засорять ваш мозг терминами о Adobe RGB, который используется в профессиональной отрасли графики, просто запомните: на экранах смартфона sRGB — это необходимый минимум. Он покажет изображения, так сказать, в более правдоподобном обличии.
Почему sRGB это лучшее, что вы можете выжать из экрана смартфона на Android?Все дело в погрешности. Люди создающие контент, видео или фото, при правильном подходе производят все действия на профессиональном оборудовании и позже выкладывают эту информацию в сеть. Вы как потребитель можете довериться настройкам и калибровке своего экрана, но с большой долей вероятности картинка, которую вы будет наблюдать на экране не будет соответствовать действительности и задумке автора.
Да, тот же Super AMOLED у Samsung приукрашает действительность, на нем фото и видео выглядят сочно. Но бывают моменты, когда из-за особенности экрана вы получаете изображения с «заваленным» контрастом и так далее.
Но бывают моменты, когда из-за особенности экрана вы получаете изображения с «заваленным» контрастом и так далее.
Для этого производители смартфонов придумывают собственные профили изображения. Не будем далеко ходить и возьмем тот же Samsung с его «адаптивным» режимом изображения. Частично этот режим оправдывает свое название. Как говорится, каждый выкручивается как может. У Samsung собственная технология, у другого производителя тоже своя собственная. А есть производители смартфонов, которые вообще не позволяют ничего настроить, откалибровали по заводу и пустили в продажу.
В Pixel и OnePlus побеспокоились об этом и добавили возможность включения режима sRGB. Проблема скрывается не в самих экранах и производителях, а в ограничениях операционной системы Android.
Почему sRGB не массовый стандарт для всех?Экраны всех смартфонов не могут быть одинаковыми с маркетинговой точки зрения. Каждый пытается как-то выделиться и показать свое видение «красивой картинки». Сам режим sRGB трудно назвать «красивым», он нейтральный. Если вы всю жизнь смотрели на экран Samsung Galaxy, перейти на sRGB будет не просто, да и не каждому это нужно. Но основной причиной является то, что операционная система Android, включая 7-ю версию, не имеет собственного профиля управления цветами. Да, Android не умеет управлять цветами на уровне системы, поэтому производителям приходится делать все в индивидуальном порядке. Отсюда такой цветовой зоопарк и поэтому иногда режимы, предусмотренные производителем смартфона, могут работать некорректно, просто сам Android не понимает как с этим работать.
Каждый пытается как-то выделиться и показать свое видение «красивой картинки». Сам режим sRGB трудно назвать «красивым», он нейтральный. Если вы всю жизнь смотрели на экран Samsung Galaxy, перейти на sRGB будет не просто, да и не каждому это нужно. Но основной причиной является то, что операционная система Android, включая 7-ю версию, не имеет собственного профиля управления цветами. Да, Android не умеет управлять цветами на уровне системы, поэтому производителям приходится делать все в индивидуальном порядке. Отсюда такой цветовой зоопарк и поэтому иногда режимы, предусмотренные производителем смартфона, могут работать некорректно, просто сам Android не понимает как с этим работать.
Да, есть. К примеру профиль DCI-P3. В мобильные устройства он пришел совсем недавно. Такой профиль стоит у LG G5, iPhone 7 и 7 plus. Так же его «завезли» в iPad Pro и новые Macbook. DCI-P3 используется в цифровых кинотеатрах, это цветовое пространство охватывает большую часть цветового спектра естественного происхождения. Если ваша работа связана с графикой и изображением, рекомендуем использовать эти устройства, как говориться, чтобы не отходить от стандартов отрасли и не «замыливать» себе глаз другими «искусственными» режимами изображения.
Так же его «завезли» в iPad Pro и новые Macbook. DCI-P3 используется в цифровых кинотеатрах, это цветовое пространство охватывает большую часть цветового спектра естественного происхождения. Если ваша работа связана с графикой и изображением, рекомендуем использовать эти устройства, как говориться, чтобы не отходить от стандартов отрасли и не «замыливать» себе глаз другими «искусственными» режимами изображения.
Профиль sRGB
не является обязательным режимом работы экрана, просто в рамках системы Android — это единственный режим, который позволяет добиться максимально «честной» картинки. Исключением можно назвать DCI-P3 у LG G5, который полностью управляется алгоритмами LG, компания потратила уйму человеко-часов, чтобы завести этот режим в Android.Главная трудностьПроблема в том, что с течением времени мы не привыкли смотреть на «правильную» картинку и балуем себя различными вариациями изображений, которые нам подсовывают производители. Именно поэтому не факт, что вы сможете использовать sRGB профиль в повседневной жизни, глаз так и попросит больше цветов и контрастов.
Именно поэтому не факт, что вы сможете использовать sRGB профиль в повседневной жизни, глаз так и попросит больше цветов и контрастов.
В чем разница между sRGB и Adobe RGB?
Термин RGB является аббревиатурой обозначения цветов (красного/red, зеленого/green и синего/blue) и является формой отображения цвета на различных цифровых устройствах, таких как цифровые камеры, принтеры и мониторы. В случае с камерами Sony это относится к фотоснимкам в формате JPEG.
Примечание: эта настройка не имеет влияния при съёмке фотографий в формате RAW. Отметка о выбранном стандарте сохраняется в мета-данных файла RAW и может учитываться приложениями на этапе «проявки» RAW на компьютере, но это не обязательно, так как из RAW вы можете сохранить итоговый снимок в любом из поддерживаемых приложением обработки RAW стандартов цвета: sRGB, AdobeRGB и многих других.
Существует два основных стандарта цвета при съёмке в JPEG: sRGB и Adobe RGB. Разница между ними заключается в диапазоне захватываемых цветов.
Разница между ними заключается в диапазоне захватываемых цветов.
sRGB
sRGB — это текущий международный стандарт, используемый общим программным и аппаратным обеспечением, таким как Microsoft Windows, дисплеи, принтеры и цифровые камеры.
Самым большим преимуществом стандарта sRGB является то, что его использует большинство устройств, и любые цветовые различия между отдельными устройствами минимизируются. Это означает, что перенос изображения между (например) камерой -> экраном монитора -> принтером не должен давать очень сильных отклонения цвета от начала до конца.
Однако стандарт sRGB имеет ограничения в диапазоне цветов, который может воспроизводить. В результате изображения могут иметь менее насыщенные оттенки.
Adobe RGB
Это альтернативный стандарт цветового пространства, предлагаемый Adobe Systems.
Этот стандарт имеет более широкую область захватываемых цветов по сравнению со стандартом sRGB, что позволяет получать более детальные и многообразные цвета. Поэтому данный стандарт широко используется, например, в индустрии печати.
Поэтому данный стандарт широко используется, например, в индустрии печати.
ПРИМЕЧАНИЯ:
- Для правильного вывода цветов изображения в стандарте Adobe RGB может потребоваться совместимое программное и аппаратное обеспечение, например, дисплеи и принтеры.
- Если отображаемые на экране телевизора или монитора изображения кажутся бледными или имеют «застиранные» цвета, возможно, одно или несколько устройств не совместимо со стандартом Adobe RGB (DCF2.0/Exif2.21).
Как Google улучшит качество изображения на смартфонах в Android Q
Android хорош всем, если не брать в расчет откровенно субъективные претензии некоторых пользователей. Пожалуй, единственным его недостатком является медленное освоение новых функций, которые добираются до стоковой версии ОС уже после того, как их внедрили разработчики всех сторонних оболочек. Конечно, в этом правиле есть свои исключения, вот только обычно они касаются нововведений, которые на поверку оказываются далеко не самыми востребованными. Но поддержка широкого цветового охвата – другое дело.
Но поддержка широкого цветового охвата – другое дело.
Как сообщили разработчики Android в своем корпоративном блоге, в релизной версии Android Q появится поддержка широкого цветового охвата для фотографий. Он позволит раскрыть весь потенциал, который заложен в дисплеях и камерах современных смартфонов, создавая и редактируя снимки с лучшими показателями контрастности и насыщенности, чем обеспечивает 8-битный стандарт sRGB.
sRGB
DCI-P3
Широкий цветовой охват
«Дисплей и камеры мобильных устройств год от года становятся все лучше и лучше, — объясняют разработчики. – Некоторые смартфоны изначально поставляются с дисплеем, поддерживающим широкий цветовой охват, а современные камеры способны снимать сцены, которые выходят далеко за пределы sRGB. Вместе все это дает нам более качественный опыт фотосъемки с более реалистичными цветами».
Реализация поддержки широкого цветового охвата потребовала от разработчиков освоения профиля ICC. Он работает со стандартами DCI-P3, Adobe RGB и другими, способными обеспечить максимально естественные цвета. Впрочем, это не означает, что устройства, чьи дисплеи не откалиброваны по стандартам широкого цветового охвата, вдруг получат его поддержку. Для них все останется неизменно – они по-прежнему будут использовать стандарт sRGB в качестве основного.
Он работает со стандартами DCI-P3, Adobe RGB и другими, способными обеспечить максимально естественные цвета. Впрочем, это не означает, что устройства, чьи дисплеи не откалиброваны по стандартам широкого цветового охвата, вдруг получат его поддержку. Для них все останется неизменно – они по-прежнему будут использовать стандарт sRGB в качестве основного.
Имеет ли мой смартфон широкий цветовой охват
Иронично, что многие пользователи не имеют даже представления о том, что такое широкий цветовой охват и обладает ли их смартфон его поддержкой. Чтобы выяснить это, взгляните на изображение выше. Если дисплей вашего аппарата поддерживает широкий цветовой охват, вы увидите логотип операционной системы Android. Впрочем, может быть и так, что причиной, по которой вы не видите рисунка, является отсутствие поддержки широкого цветового охвата браузером, которым вы пользуетесь.
Подписывайся на наш канал в Яндекс.Дзен. Там выходят материалы без купюр, которые не подходят для ленты сайта.
Что такое цветовой охват sRGB и Adobe RGB в мониторе и дисплее
Цветовой охват, который иногда еще называют цветовым пространством — это диапазон цветов, который воспринимает человеческий глаз и который способно воспроизвести устройство. Если вы подбираете монитор для работы с изображениями или монтажа видео, то уделите пристальное внимание именно цветовому охвату, который он поддерживает.
Цветовой охват говорит нам о том, сколько цветов может отобразить дисплей того или иного устройства. Не будем останавливаться на всех существующих пространствах— наиболее часто встречаются sRGB и Adobe RGB, о них и поговорим.
Adobe RGB — более широкое пространство, чем sRGB, то есть оно охватывает больше цветов и их оттенков, в частности, голубого, желтого и зеленого.
Именно поэтому мониторы с охватом Adobe RGB используются чаще и их предпочитают те, кто работает с изображениями. Если вам нужен монитор для работы с видео и графикой, обработки фотографий — лучше выбирать устройство, у которого максимальный охват пространства Adobe RGB. Еще один плюс таких мониторов и экранов: когда вы печатаете в цветовом пространстве CMYK, все цвета, которые вы видите на таком экране, будут отображаться на бумаге корректно. Поэтому такой дисплей предпочтительнее для тех, кто публикует свои фото не только в интернете.
Еще один плюс таких мониторов и экранов: когда вы печатаете в цветовом пространстве CMYK, все цвета, которые вы видите на таком экране, будут отображаться на бумаге корректно. Поэтому такой дисплей предпочтительнее для тех, кто публикует свои фото не только в интернете.
Но обычные мониторы, не предназначенные для профессионального использования, редко поддерживают полный охват Adobe RGB — это им и не нужно. Однако, если монитор нужен вам не только для того, чтобы раскладывать пасьянсы и серфить в сети, то имейте в виду — бюджетный дисплей, у которого нет 100% охвата спектра sRGB, может не отображать некоторые цвета. Обычно это замечают профессионалы, но сейчас большинство устройств для видео- и фотосъемки работает в стандарте sRGB. Если для вас важна более-менее точная цветопередача — ищите монитор с полным охватом sRGB.
Что будет, если на мониторе Adobe RGB работать с изображением в пространстве sRGB? Скорее всего, картинка вас не порадует — цвета будут чересчур насыщенные и даже искаженные. Поэтому важно, чтобы монитор с Adobe RGB можно было переключить в режим sRGB.
Поэтому важно, чтобы монитор с Adobe RGB можно было переключить в режим sRGB.
Источник: //zoom.cnews.ru/b/post/tehnoblog/75705
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
что это и как настроить инструменты — Оди
Автор: Ян Австрейх
Переводчик, копирайтер. Дизайн и психология.
Перевод подробного материала компании Bjango Pty Ltd.
Если вас просят сделать журнальный столик с ножками высотой 50, что это значит? 50 километров? Футов? Дюймов? Миллиметров?
Наверное, 50 сантиметров. Никто об этом не сказал, но можно догадаться: 50 километров, футов или дюймов — слишком много для журнального столика, а 50 миллиметров — слишком мало.
Лучше бы вам указали систему измерения. Значение «50» само по себе бессмысленно, тогда как «50 см» раскрывает абсолютные физические характеристики ножек стола.
Эта статья об управлении цветом для дизайнеров и разработчиков программного обеспечения. Если вы поняли приведённый выше пример, то понимаете самую важную вещь в управлении цветом — одних значений недостаточно для описания цвета. Вам нужно значение цвета и описание пространства, в котором оно существует.
Полностью красный непрозрачный цвет без примесей синего и зелёного можно записать в разных форматах. В сети это может быть #ff0000 или rgb(255, 0, 0), на iOS может быть UIColor(red:1, green:0, blue:0, alpha:1), а на Android — Color.valueOf(0xffff0000). Это всё разные формы одного и того же — полностью красного цвета, без зелёного и синего.
Эти значения похожи на цифру «50» выше — у них нет единиц измерения. Характеристика «полностью красный» не имеет смысла. Какой красный считать «полным»? Разные дисплеи имеют разную максимальную интенсивность для красного. Некоторые могут давать более яркие и глубокие оттенки, чем другие.
Если вы хотите, чтобы красный цвет выглядел одинаково на разных дисплеях, нужно указать единицы измерения. Нам нужен эквивалент сантиметров для цвета, чтобы знать, чему соответствует этот «красный» в видимом спектре света.
Нам нужен эквивалент сантиметров для цвета, чтобы знать, чему соответствует этот «красный» в видимом спектре света.
Цветовые пространства позволяют нам отображать абсолютные цвета физического мира в системе измерений, подходящей для дисплеев. Вы слышали о «sRGB», «Adobe RGB», «Display P3» или «DCI-P3»? Это и есть цветовые пространства.
Они похожи на «см» из первого абзаца. sRGB — это стандартное цветовое пространство для многих устройств. Adobe RGB, Display P3 и DCI-P3 — это пространства с более широким цветовым охватом, которые можно найти на более новых или дорогих устройствах.
Значение слева, цветовое пространство справа
Цветовые пространства сложнее, чем единицы измерения. Они не просто определяют масштаб, они устанавливают белую точку, диапазон, масштаб и другие свойства для красного, зелёного и синего в видимом спектре.
Есть много способов визуально отразить цветовые профили, но самый удобный и распространённый — с помощью цветовой модели в 3D.
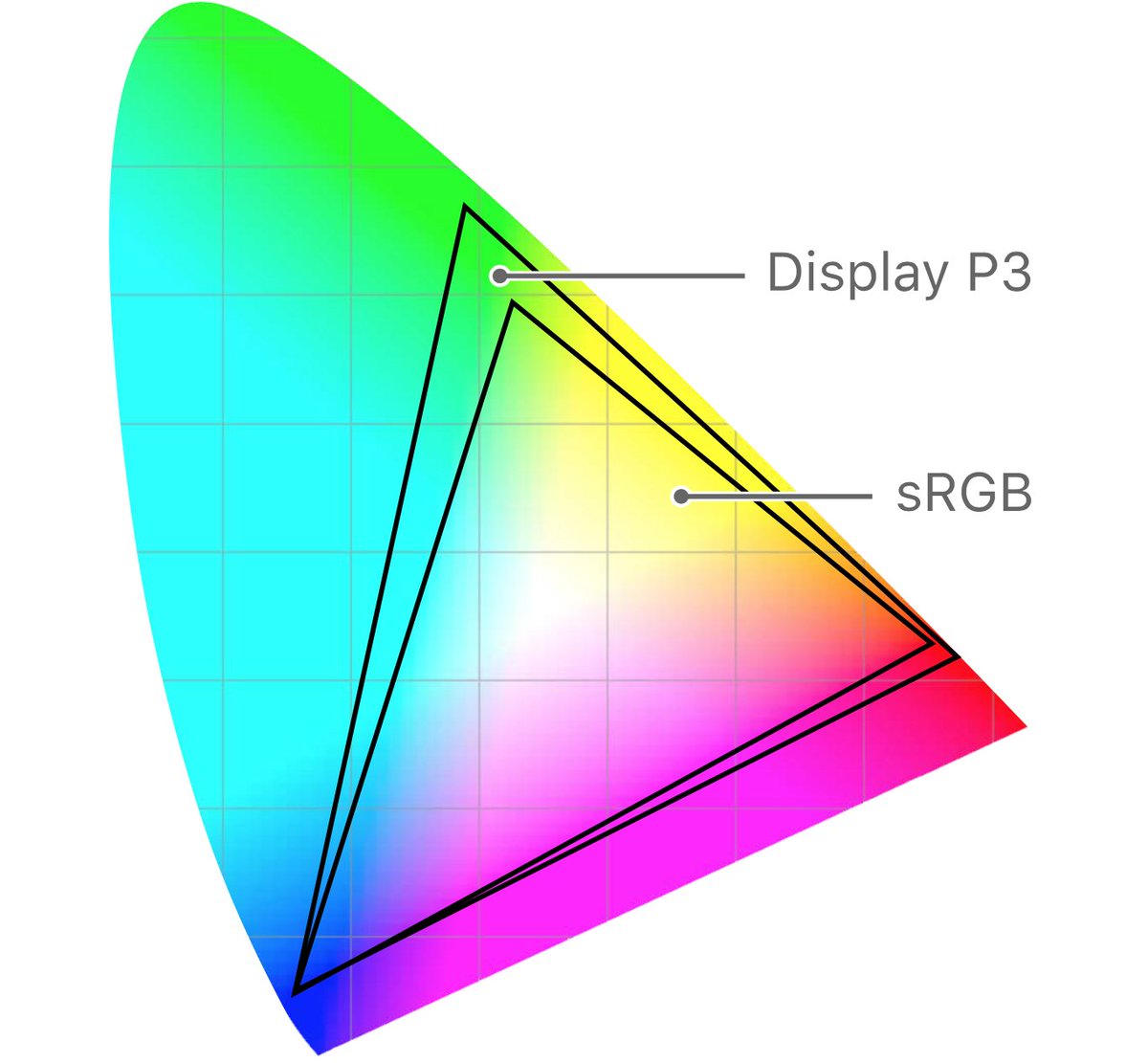
Цветное поле — sRGB, белёсое — Display P3
Перед вами разница между sRGB и Display P3. sRGB отображает меньше цветов, чем Display P3, поэтому на картинке его цветовой охват находится внутри охвата Display P3.
Любой цвет, описанный в пространстве sRGB, также можно описать в Display P3. #ff0000 в sRGB — это #ea3323 в Display P3 (значение может немного отличаться в зависимости от метода преобразования).
Однако в Display P3 есть цвета, которых нет в пространстве sRGB. Display P3 имеет более широкий цветовой охват и может отображать больше, особенно это касается глубоких красных и зелёных оттенков. #ff0000 в Display P3 нельзя превратить в значение HEX для sRGB , поскольку оно выходит за пределы диапазона sRGB.
Я надеюсь, что трёхмерная модель понятно демонстрирует важный момент — когда вы назначаете значению цвета цветовой профиль, оно становится абсолютным и более полезным. Такое значение предоставляет всю необходимую информацию устройству, отображающему картинку, чтобы воспроизвести цвет максимально точно.
Я написал, что у значений, указанных выше, нет единиц измерения или цветового пространства. Это не совсем верно. Во многих случаях есть цветовое пространство по умолчанию, которое предполагается, если изначально данных о цветовом пространстве нет.
В сети sRGB — стандартное цветовое пространство для CSS и SVG, хотя, скорее всего, в будущем получится использовать другие пространства. Например, в CSS цвета пространства Display P3 можно прописать как color(p3 1.0 0 0).
На iOS и Android также по умолчанию используется sRGB, но обе ОС поддерживают более широкий цветовой охват.
Изображения и видеоТот же концепт работает для изображений и видео.
Во многих ситуациях изображения и видео должны иметь встроенные цветовые профили. Если их нет, программа считает, что цветовое пространство — sRGB. По этой причине изображения в пользовательском интерфейсе часто идут без встроенных цветовых профилей: это экономит место на диске, а цвета всё равно будут восприняты как существующие в sRGB.
Раньше дизайнеры и разработчики могли хорошо работать, не имея знаний об управлении цветом, но скоро без них будет не обойтись.
Распространение дисплеев с широким цветовым охватом означает, что ошибок, связанных с управлением цветом, станет больше и они будут серьёзнее. Хороший пример — на экране новых MacBook Pro и iMac в некоторых приложениях цвета выглядят перенасыщенными.
Если вы работаете с интернет-страницами и приложениями для iOS и Android, важно понимать цветовое пространство, в котором находится проект, и настроить дизайн и среду разработки в соответствии с ним. Скорее всего, вы работаете в sRGB, но важно, чтобы это был осознанный выбор. Важно, чтобы вы знали, при каких условиях происходит преобразование цветов.
Если цвета выбраны в одном цветовом пространстве, а затем не преобразованы, а назначены из другого пространства, они будут выглядеть неправильно. Так часто бывает, когда программа не настроена на широкий цветовой охват и на протяжении всего проекта цвета несут значения для sRGB. Они будут выглядеть ярко в инструменте дизайна и тускло в работающем приложении.
Они будут выглядеть ярко в инструменте дизайна и тускло в работающем приложении.
Вместо того чтобы сравнивать цветовые пространства с единицами измерения, давайте представим их как линейку.
Цветовой охватЦветовой охват — это диапазон цветов, которые могут быть представлены цветовым пространством. Он определяет границы того, насколько насыщенными и чистыми могут быть цвета.
В нашей аналогии охват похож на длину линейки. Предположим, у нас есть две линейки, которые представляют два разных цветовых пространства — одна длиной 1 фут (английская система мер), другая длиной 1 метр (метрическая система мер).
Линейки имеют разную длину. У них одинаковое количество делений от 0 до 1, но физическое расстояние между делениями отличается. Значения 1 у метрической и английской линейки находятся совсем в разных точках пространства.
Широкий цветовой охват — это метрическая линейка.
Их относительные масштабы не верны, но условно можно считать, что футовая линейка — это sRGB (цветовое пространство со стандартным цветовым охватом), а метровая линейка — Display P3 (цветовое пространство с широким цветовым охватом).
Фут составляет лишь часть метра. То же самое можно сказать о цветах: #ff0000 в sRGB — это только #ea3323 в Display P3. Наиболее насыщенный красный в sRGB будет лишь одним из цветов линейки «ярко-красного» в Display P3.
При одинаковом количестве делений более длинная линейка имеет меньшую физическую точность. Это верно и для цветовых пространств — пространства с более широким цветовым охватом растягивают значения цвета по большему пространству, поэтому они более склонны к вещам вроде градиентных полосок. Избежать этого поможет увеличение глубины цвета.
Глубина цветаКогда значение цвета сохраняется компьютером, у него есть определённая глубина, которая зависит от метода хранения информации.
В нашей аналогии с линейкой глубину можно представить в виде делений, тогда каждое значение цвета будет стоять на своём делении. Чем больше делений, тем больше возможная глубина.
Чем больше делений, тем больше возможная глубина.
Если вы знакомы с HEX-цветами в CSS, то знаете, что #ff0000 — самый яркий чистый красный цвет, а #fe0000 — второй самый яркий чистый красный. Между #ff0000 и #fe0000 нет ничего.
Красный компонент HEX-цвета в CSS изменяется в пределах от 00 до ff в шестнадцатеричном формате или от 0 до 255 в десятичном. Есть только 256 вариантов. Если вам нужно значение 254,5, вам не повезло — оно должно быть 254 или 255. Значение должно быть округлено в большую или меньшую сторону.
Может показаться, что 256 оттенков — это много, но, когда дело доходит до рисования плавных градиентов, преобразования цветового пространства и другой обработки, легко допустить ошибки в округлении, которые можно будет заметить невооруженным глазом. Когда есть несколько этапов обработки, это ведёт к накоплению ошибок и разнице гораздо большей, чем в пол оттенка.
Ошибки округления обычно заканчиваются полосами, постеризацией или выраженным шумом. Дисплеи с широким цветовым охватом обостряют необходимость в большей глубине цвета — если линейка становится длиннее, количество делений, необходимых для создания плавных градиентов, увеличивается.
Дисплеи с широким цветовым охватом обостряют необходимость в большей глубине цвета — если линейка становится длиннее, количество делений, необходимых для создания плавных градиентов, увеличивается.
Вероятно, в будущем мы не будем использовать для цветов значения HEX как основные — они изначально имеют малую глубину, допуская только 8 бит на канал (256 оттенков для каждого цветового канала).
Лучше использовать более «глубокие» значения с плавающей точкой. Числа с плавающей точкой могут выходить за пределы охвата цветового пространства. Самый яркий красный цвет в sRGB можно записать как «1.0 0 0», а красный цвет за пределами охвата sRGB — как «1.2 0 0», если цветовое пространство это позволяет.
Глубина цвета — не часть цветового пространства. Это деталь реализации, оставленная на усмотрение движка рендеринга или инструмента дизайна. Разные инструменты требуют разного подхода, и вероятность возникновения проблем зависит от того, чем и как вы пользуетесь.
ГаммаГамму цветового пространства можно рассматривать как расстояние между делениями вдоль линейки. Равномерно расположенные деления называются линейной гаммой.
Равномерно расположенные деления называются линейной гаммой.
В отличие от обычных линеек, деления на линейке гаммы чаще всего расположены неравномерно. sRGB использует нелинейную гамма-кривую, как на рисунке ниже. Другие популярные цветовые пространства также используют нелинейные гамма-кривые. Гамма-кривая Display P3 идентична гамма-кривой sRGB.
Сверху линейная гамма-кривая, снизу нелинейная
Обратите внимание, на левой стороне линейки больше делений. Это увеличивает глубину в более тёмных цветах, где человеческое восприятие более чувствительно.
Гамму обычно описывают как экспоненциальную кривую, где значение 1,0 является линейным (равномерно расположенные деления), а цифры выше 1 означают, что для более тёмных цветов точность цвета больше, а для более светлых — меньше.
Гамма-кривая sRGB немного сложнее: на ней есть короткая линейная секция, а затем идёт экспоненциальная кривая. Про sRGB обычно говорят, что его гамма равна 2,2, но экспоненциальный участок фактически равен 2,4 (2,2 — это значение средней гаммы).
Вам не нужно много знать про гамма-кривую sRGB, чтобы понимать сферу управления цветом. Это просто интересная вещь, которую стоит рассмотреть, если вы будете копаться в цветовых профилях с помощью Apple ColorSync Utility. Важно помнить, что гамма — это расстояние между делениями на линейке, и что расстояние обычно является нелинейным.
Преобразование цветовМы рассмотрели достаточно основ, чтобы перейти к преобразованию цветового пространства, используя нашу аналогию с линейкой.
Если у нас есть исходные цвет и цветовое пространство и конечное цветовое пространство, каким должно быть конечное значение цвета? Иными словами, если положить рядом две линейки и выбрать значение на одной из них, как узнать, чему оно соответствует на другой?
Значение с исходной линейки переносится на ближайшее деление на конечной, как показано выше.
Если значение на исходной линейке находится за пределами значений конечной, его просто «отсечёт», как на рисунке ниже.
Упрощённая аналогия с линейками отлично иллюстрирует, как работает преобразование цветового пространства.
Преобразование цветов с помощью инструментов дизайнаПлатформы, для которых вы разрабатываете, и ресурсы, скорее всего, сами диктуют подход к управлению цветом и цветовое пространство.
Когда вы разрабатываете веб-сайт, CSS и SVG работают в sRGB, поэтому ваши документы должны быть настроены под sRGB. CSS level 4, скорее всего, будет поддерживать больше цветовых пространств, SVG тоже наверняка будет улучшен в будущем. Но сейчас, если вы создаете приложение, использующее веб-технологии, пока оставайтесь верны sRGB.
Если вы разрабатываете приложение для iOS, Android или Mac, вам тоже лучше работать в sRGB. Есть ситуации, когда вы можете или должны использовать цветовой профиль с более широким охватом вроде Display P3, но это бывает довольно редко.
Если вы решите работать в Display P3, вам всё равно понадобится полный набор ресурсов в sRGB, что сильно увеличит бинарный файл вашего приложения (да, Xcode может сгенерировать их для iOS и macOS, и да, помогает App Thinning). Если вы используете определённые элементы кода, Android, iOS и macOS будут поддерживать профили с широким цветовым охватом (всё зависит только от версии ОС).
Если вы используете определённые элементы кода, Android, iOS и macOS будут поддерживать профили с широким цветовым охватом (всё зависит только от версии ОС).
Display P3 и другие цветовые пространства становятся всё более распространёнными, но есть простое правило: если вы не уверены, работайте в sRGB. Проблемы управления цветом могут быть невероятно трудными для отладки, поэтому важно принять решение на ранней стадии и убедиться, что все члены команды используют одинаковые настройки для своих инструментов и документов.
Назначить или преобразовать?При изменении цветового профиля документа можно использовать два подхода: назначить профиль или преобразовать в него. Какой выбрать, зависит от ситуации.
Назначение профиля документу сохраняет исходные значения цвета прежними (#ff0000 останется #ff0000), но внешний вид изменится. Назначение просто даёт документу тег с новым цветовым профилем. Это всё равно что сказать «этот документ в sRGB», не меняя содержимое самого документа.
Преобразование в профиль делает противоположное — исходные значения цвета будут изменены, но внешний вид останется прежним, если это возможно. Может произойти округление и отсечение некоторых значений, это зависит от исходного и конечного профилей.
Преобразование считывает старое значение, преобразует его и записывает новое для каждого цвета в документе. Прежде чем начать его, лучше сохранить резервную копию документа, потому что это необратимо.
Настройки системыНа Mac в панели «Display preference» в «System Preferences» можно изменить цветовой профиль в зависимости от вашего дисплея.
Настройка не может изменить ваш дисплей, она меняет то, каким система будет считать ваш дисплей. Лучше оставить значение по умолчанию («Color LCD» или «iMac», либо аналогичное, вверху списка) или использовать калибровочное устройство. Возиться с этими настройками не рекомендуется.
Я рекомендую отключить «Automatically Adjust Brightness», «Night Shift» и «f. lux», поскольку все они могут повлиять на точность отображения цветов во время вашей работы. Обязательно отключите «True Tone».
lux», поскольку все они могут повлиять на точность отображения цветов во время вашей работы. Обязательно отключите «True Tone».
До сорок восьмой версии в Sketch не было функции управления цветом. Если вы используете старую версию, пожалуйста, обновитесь.
Текущую версию Sketch можно настроить для работы в sRGB или Display P3. По умолчанию в настройках Sketch новые документы создаются как «Unmanaged». Установите значение на sRGB или Display P3 в зависимости от того, какое из пространств вам подходит.
Я порекомендовал бы использовать sRGB по умолчанию, даже если вы планируете с некоторыми документами работать в Display P3.
Чтобы назначить цветовой профиль существующему документу, выберите «Change Color Profile» в меню «File».
Если документ уже настроен на sRGB или Display P3, программа спросит вас, хотите вы назначить или преобразовать цвета в документе.
Важно понимать, что делает опция «Save For Web», её описание в Sketch немного неточно. EXIF данные никогда сохраняются, даже если «Save For Web» отключена, в экспортируемое изображение может быть включён только профиль ICC.
EXIF данные никогда сохраняются, даже если «Save For Web» отключена, в экспортируемое изображение может быть включён только профиль ICC.
Описание опции «Save For Web» в Sketch: «Для уменьшения размера файла цветовой профиль и EXIF метаданные будут удалены».
При экспорте PNG из документа в пространстве sRGB, если включена функция «Save For Web», то результат будет содержать фрагмент гаммы. Если функция «Save For Web» отключена, он будет содержать блок sRGB.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в sRGB из Sketch, поскольку фрагмент sRGB является лучшим описанием содержимого файла. Фрагмент sRGB на 3 байта меньше фрагмента гаммы, поэтому отключение функции «Save For Web» поможет уменьшить размер итогового файла.
Если при экспорте PNG из документа в Display P3 включен параметр «Save For Web», результат будет содержать фрагмент гаммы. Если параметр «Save For Web» отключён, он будет содержать фрагмент профиля ICC.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в Display P3 из Sketch, поскольку для файлов в Display P3 очень важен профиль ICC (большинство браузеров и платформ считают, что изображение существует в sRGB, если нет профиля ICC).
Photoshop
В Photoshop есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже если вы хотите создавать документы в Display P3, разумно по-прежнему устанавливать sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles». Также неплохо бы отключить параметр «Blend Text Colors Using Gamma».
Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
При экспорте PNG-файлов в Display P3 с помощью Photoshop через «Save For Web» или «Export As» убедитесь, что параметр «Embed ICC profile» включен, а «Convert to sRGB» отключен.
Я также попробовал экспорт через «Generator», и не думаю, что он сохраняет изображения с профилями ICC, независимо от того, какие настройки используются. Так что« Generator» нельзя использовать для ресурсов Display P3.
Настройки для «Save For Web» и «Export As» показаны ниже.
IllustratorВ Illustrator есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже вы хотите создавать документы в Display P3, разумно установить пространство sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles».
Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
Я не думаю, что можно сохранить PNG-файл из Illustrator с профилями ICC, поэтому эта программа не подходит для экспорта ресурсов Display P3. В «Export For Screens» нет настроек, связанных с управлением цветом, поэтому здесь нечего менять, если вы сохраняете PNG в sRGB. В «Save For Web» есть опция «Convert to sRGB», но это не возымеет эффекта, если ваш документ уже в sRGB.
В «Export For Screens» нет настроек, связанных с управлением цветом, поэтому здесь нечего менять, если вы сохраняете PNG в sRGB. В «Save For Web» есть опция «Convert to sRGB», но это не возымеет эффекта, если ваш документ уже в sRGB.
В Adobe XD нет функции управления цветом и нет никаких подходящих для этого настроек.
Adobe написали больше приложений для управления цветом и имеют больше опыта в этом, чем любая другая компания. К сожалению, в главном инструменте Adobe для дизайна интерфейса отсутствует эта функция. Надеюсь, что скоро она появится.
Affinity DesignerВ Affinity Designer есть функция управления цветом и можно задать настройки для работы в sRGB или Display P3. Можно по умолчанию установить цветовой профиль RGB в «Preferences» в разделе цветов.
Чтобы назначить документу цветовой профиль или преобразовать существующий, выберите «Document Setup» в меню «File». Цветовой профиль документа можно найти во вкладке «Color».
В Affinity Designer исключительные параметры экспорта, они дают полный контроль над тем, что сохраняется. Для PNG в sRGB я бы рекомендовал 8 бит на канал, без метаданных и без профиля ICC. Для PNG в Display P3 я бы рекомендовал 16 бит на канал, без метаданных и включить в файл профиль ICC.
Affinity Designer делает именно то, что указано в настройках экспорта. Было бы неплохо иметь возможность включать в файл фрагмент sRGB для изображений в sRGB, но это не обязательно.
FigmaВ Figma нет функции управления цветом и нет никаких настроек для этого.
Приложение Figma для рабочего стола отображает цвета в профиле дисплея — если вы ориентируетесь на sRGB, документы будут выглядеть слишком яркими на экране Display P3 (протестировано с помощью Figma Desktop 3.5.3). При использовании Figma через Chrome (протестировано с использованием версии 64.0.3282.186) или через Safari (протестировано с 11.0.3) все цвета отображаются правильно, но только если вы ориентируетесь на sRGB.
Если вы ориентируетесь на Display P3, не думаю, что получится правильно отобразить цвета. При запуске Figma через Firefox нет управления цветом. Возможно, какие-то настройки самого браузера способны исправить ситуацию.
Обновление от февраля 2019 года: в Electron 2.0.6 добавили флаг «ColorCorrectRendering», который означает, что все цвета будут обрабатываться как sRGB и корректно преобразовываться в цветовое пространство дисплея. Чтобы включить эту функцию в Figma, выполните команду:
Следует отметить, что это только частичное решение, а не полное управление цветом.
InVision StudioВ InVision Studio нет функции управления цветом, и нет никаких настроек для этого.
Обновление от февраля 2019: InVision Studio теперь поставляется с выставленным флагом Electron «ColorCorrectRendering». Это ставит его в один ряд с Figma с точки зрения управления цветом.
СравнениеВ настоящее время только три из протестированных инструментов дизайна могут полно работать с sRGB и Display P3.
В таблице ниже «sRGB canvas» (холст sRGB) означает, что приложение может правильно отображать цвета sRGB на холсте. «Display P3 canvas» (холст Display P3) означает то же самое, но в отношении Display P3.
«sRGB PNGs» (PNG в sRGB) означает, что приложение может экспортировать изображения PNG с правильными цветами и фрагментом sRGB или вообще без включенного профиля ICC, поскольку обычно предполагается, что PNG без данных цветового профиля — это изображение в sRGB.
«Display P3 PNGs» (PNG в Display P3) означает, что приложение может экспортировать изображения PNG с правильными цветами и встроенным ICC профилем Display P3.
Столбцы слева направо: холст sRGB, холст Display P3, PNG в sRGB, PNG в Display P3
Сравнение получилось довольно поверхностным — экспорт WebP, импорт изображений, битовая глубина и многие другие факторы также стоило бы протестировать и включить в таблицу.
Стоит отметить, что управление цветом идёт по принципу «всё или ничего» и решение частных моментов не помогает. Нужен отлаженный процесс от начала и до конца. В целом индустрия довольно плохо справляется с предоставлением функции управления цветом для наших инструментов.
Нужен отлаженный процесс от начала и до конца. В целом индустрия довольно плохо справляется с предоставлением функции управления цветом для наших инструментов.
Подписывайтесь на «Одайджест» — кураторскую рассылку для дизайнеров. Контент, который выбирают люди, а не алгоритмы.
Srgb режим монитора что это
sRGB является стандартом представления цветового спектра с использованием модели RGB. sRGB создан совместно компаниями HP и Microsoft в 1996 году для унификации использования модели RGB в мониторах, принтерах и Интернет-сайтах [1] .
sRGB использует основные цвета, описанные стандартом BT.709, аналогично студийным мониторам и HD-телевидению, а также гамма-коррекцию, аналогично мониторам с электронно-лучевой трубкой. Такая спецификация позволила sRGB в точности отображаться на обычных CRT-мониторах и телевизорах, что стало в своё время основным фактором, повлиявшим на принятие sRGB в качестве стандарта [2] .
В отличие от большинства других цветовых пространств RGB, гамма в sRGB не может быть выражена одним числовым значением, так как функция коррекции состоит из линейной части около чёрного цвета, где гамма равна 1. 0, и нелинейной части до значения 2.4 включительно. Приблизительно можно считать, что гамма равна 2.2. Гамма может изменяться от 1.0 до 2.3 [3] .
0, и нелинейной части до значения 2.4 включительно. Приблизительно можно считать, что гамма равна 2.2. Гамма может изменяться от 1.0 до 2.3 [3] .
Техническое описание стандарта [ править | править код ]
Для перевода линейных значений из пространства XYZ в sRGB используется следующая матрица:
[ R l i n e a r G l i n e a r B l i n e a r ] = [ 3.2406 − 1.5372 − 0.4986 − 0.9689 1.8758 0.0415 0.0557 − 0.2040 1.0570 ] [ X Y Z ] <displaystyle <eginR_ <mathrm >\G_ <mathrm>\B_ <mathrm>end>=<egin3.2406&-1.5372&-0.4986\-0.9689&1.8758&0.0415\0.0557&-0.2040&1.0570end><eginX\Y\Zend>>
Здесь R l i n e a r <displaystyle R_<mathrm >> , G l i n e a r <displaystyle G_<mathrm>> и B l i n e a r <displaystyle B_<mathrm>> определены в диапазоне [0,1]. Координаты белой точки, таким образом, составляют (X,Y,Z = 0.9505, 1.0000, 1.0890).
Далее, для каждого из значений R l i n e a r <displaystyle R_<mathrm >> , G l i n e a r <displaystyle G_<mathrm>> и B l i n e a r <displaystyle B_<mathrm>> используется формула
0. <1/2.4>-a,&C_ <mathrm>>0.0031308end>>0.0031308end>»/>
<1/2.4>-a,&C_ <mathrm>>0.0031308end>>0.0031308end>»/>
- где a = 0.055 <displaystyle a=0.055>
Эти значения также находятся в диапазоне [0, 1] и для перевода в [0, 255] их нужно умножить на 255 и округлить.
Альтернативы [ править | править код ]
Ввиду того, что многие современные телевизоры и мониторы имеют цветовой охват, значительно превышающий область sRGB, были выдвинуты альтернативы, одна из которых – AdobeRGB, принятая в 1998 году.
Обзоры и тесты, просто о сложном
Многие наверняка задаются вопросом, что такое sRGB в настройках камеры, зачем это нужно и что лучше, sRGB или Adobe RGB?
RGB – это аббревиатура от названий основных цветов (Red, Green, Blue). Почему они основные? Потому что у человека, в отличие от некоторых других видов, трихроматическое зрение. То есть, в глазу есть рецепторы, восприимчивые к этим трём цветам. Огромный вклад в восприятие цвета делает наш мозг, поэтому задача правильного отображения цвета нетривиальна и требует значительных ухищрений.
Цветовое пространство – это множество цветов которые мы можем наблюдать или отображать. Существует много способов графически отображать цветовые пространства, но хитрые математики придумали один очень элегантный способ, который вы постоянно встречаете на просторах Интернет.
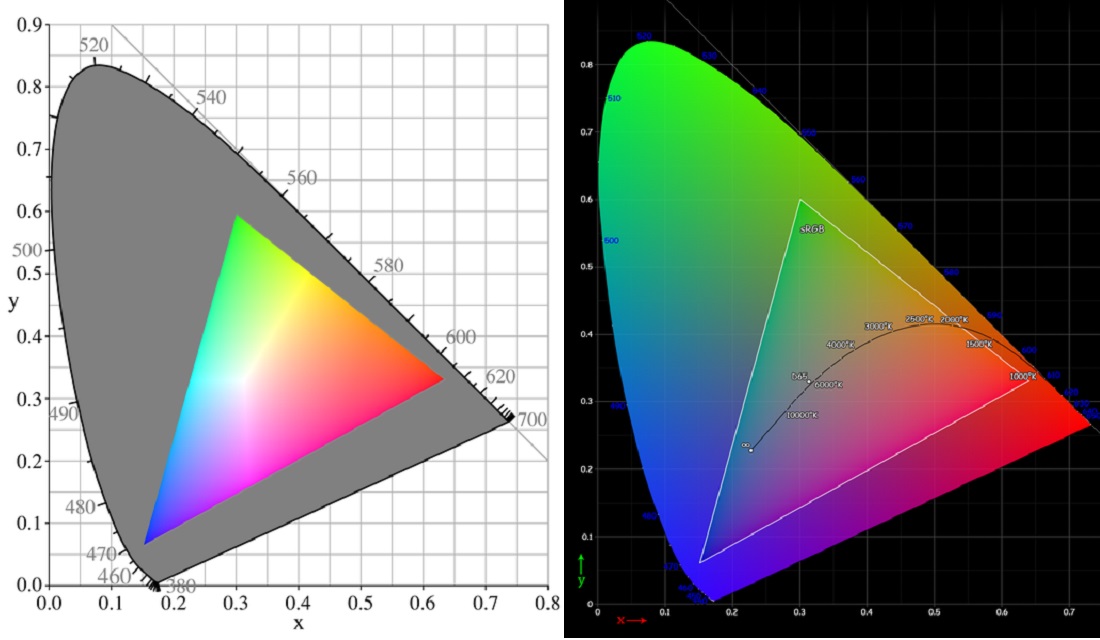
Концепцию цвета можно представить следующим образом: цвет состоит из двух составляющих – яркость и тональность. То есть, серый от белого отличается только яркостью, тональность у них одинаковая. В результате экспериментов в начале 20 века удалось выяснить диапазон цветов, которые воспринимаются человеком. С помощью математических преобразований, всё множество тональностей удалось отобразить на плоскости, и назвали эту диаграмму CIE 1931 (1931 – год, когда диаграмма была представлена). Таким образом, стало возможным описать цвет координатами x,y на графике, плюс яркость.
На диаграмме цвета указаны условно для наглядности, это вовсе не те цвета, которые вы видите в повседневной жизни.
С регистрацией цвета проблем особых никогда не было, у любой цифровой камеры цветовой охват, который видит сенсор, гораздо шире того, что может видеть человек. Отчасти поэтому применяются инфракрасные и ультрафиолетовые фильтры внутри камеры, чтобы упростить последующую обработку сигнала.
Отчасти поэтому применяются инфракрасные и ультрафиолетовые фильтры внутри камеры, чтобы упростить последующую обработку сигнала.
Проблемы возникли с отображением цвета, особенно на экране монитора. Возможности дисплеев сильно ограничены в силу физических причин, и получить полный набор цветов, которые различает человеческий мозг, было практически нереализуемым. Было много попыток создать цветной дисплей, отображающий большинство оттенков, но компромисса между цветопередачей и ценой устройства удалось достичь в 50ые на ЭЛТ-дисплеях.
Чтобы обуздать разнообразие цветных дисплеев и профессиональную обработку изображений на компьютере сделать более прогнозируемой, в 90ые был разработан стандарт sRGB. Он появился в следствие анализа возможностей наиболее распространённых на тот момент CRT(ЭЛТ)-мониторов. О ЖК-дисплеях тогда никто даже не мечтал, к тому же по характеристикам и цене ЖК сильно отставали от ЭЛТ и базой для стандарта быть не могли.
Принцип работы CRT-экранов простой – при смешивании трёх основных цветов (красный, зелёный, синий) получались разнообразные оттенки. Проблемы две:
Проблемы две:
- число доступных оттенков зависит от чистоты основных цветов, а чистых цветов очень сложно добиться
- только смешиванием трёх основных цветов все видимые цвета не получить
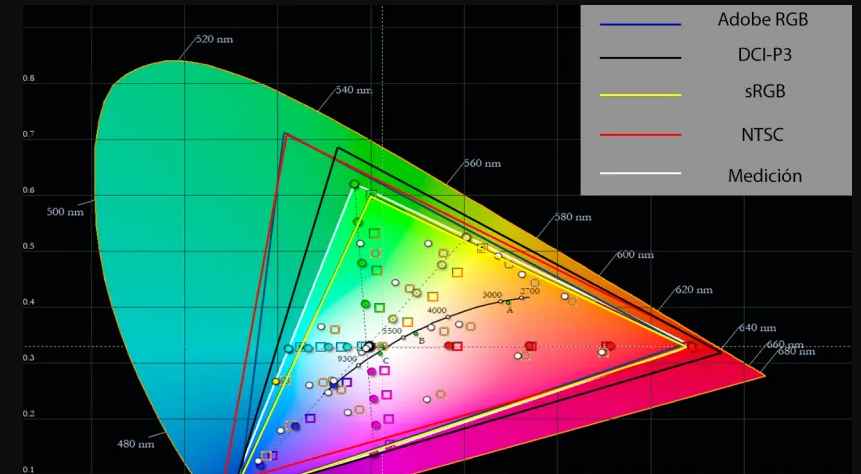
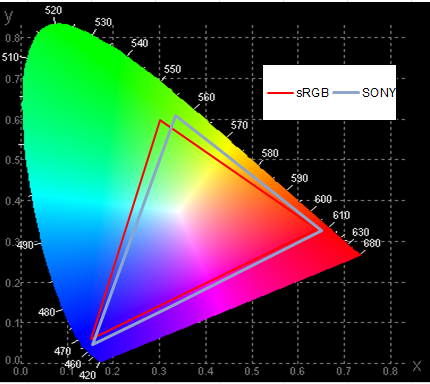
Стандарт sRGB описывает, какой именно чистоты должны быть основные цвета и какие именно оттенки достижимы при их смешивании. Так же определяется, где находится точка белого. На CIE-диаграмме стандарт sRGB выглядит как треугольник с координатами основных цветов в вершинах:
Легко видеть, насколько скромны возможности техники по сравнению с тем, чем наделила нас природа.
Даже если получить основные цвета исключительной чистоты, как это достигается на лазерных дисплеях, вы не получите полного цветового охвата, который мы наблюдаем в окружающем нас мире. Всё, на что способен такой дисплей, ограничивается треугольником:
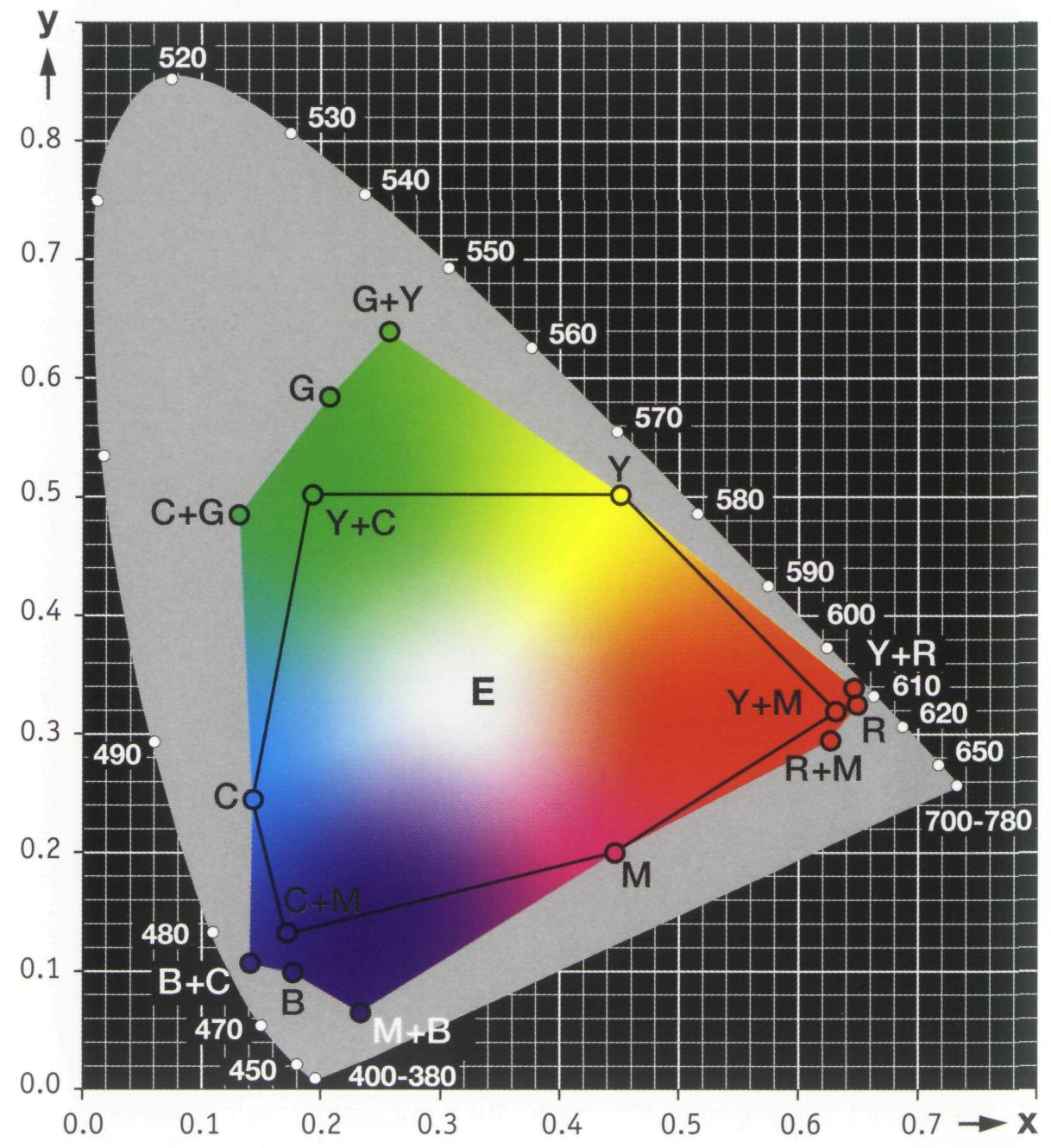
К слову сказать, при печати нет таких жёстких ограничений в количестве источников первичных цветов и поэтому за вполне разумные деньги на крутых фотопринтерах применяется, например, 8-цветная печать. Цветовой охват при этом расширяется не очень высокой ценой и выглядит на диаграмме как многоугольник. Вот как выглядит цветовой охват не очень крутого принтера по сравнению с sRGB:
Но у принтеров при этом куча других проблем, в частности, зависимость цветопередачи от качества бумаги и прочее.
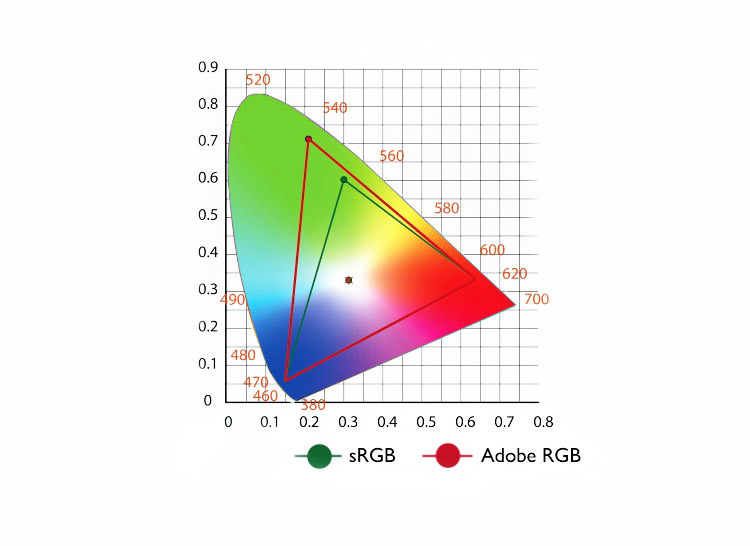
Adobe RGB – это другой, но очень похожий стандарт, он немного шире и охватывает больше цветов:
Вы наверняка захотите тут же побежать и переключить sRGB в вашей камере на Adobe RGB, но не спешите это делать.
Adobe RGB нужен только тем, кто профессионально занимается печатью и точно знает, что он делает (таким людям наши статьи читать не надо). Преобладающее большинство экранов и программ работает в стандарте sRGB и об Adobe RGB ничего не знает, так исторически сложилось. Более того, при попытке на sRGB экране отобразить Adobe RGB цвета, могут возникнуть проблемы с цветопередачей. sRGB гарантирует, что по крайней мере большинство людей увидят примерно те же цвета, что и вы.
Из-за ограниченного диапазона sRGB вы наверняка замечали, что сфотографировав красную розу, вы потом на фото не можете различить лепестки. Просто возможностей экрана недостаточно, чтобы изобразить все детали в оттенках красного, к примеру.
Конечно, тут много зависит от настроек монитора, поэтому фотографы предпочитают иметь дело с мониторами на IPS-матрицах и ищут модели, которые откалиброваны ещё на заводе, такие как LG IPS236V. Все производители стараются соответствовать стандарту sRGB, у кого-то получается лучше, у кого-то хуже.
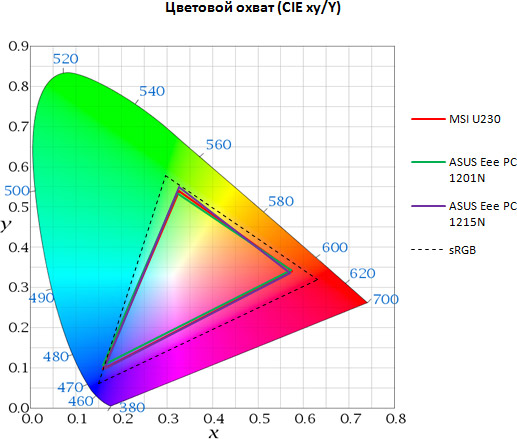
В последнее время технологии сильно продвинулись вперёд и ЖК-мониторы порой демонстрируют цветовой охват даже шире, чем ЭЛТ-мониторы, хотя до недавнего времени это было невозможно, вот почему старые громоздкие экраны долго не удавалось вытеснить из дизайнерских отделов. Вот какой цветовой охват у профессионального ЖК-монитора:
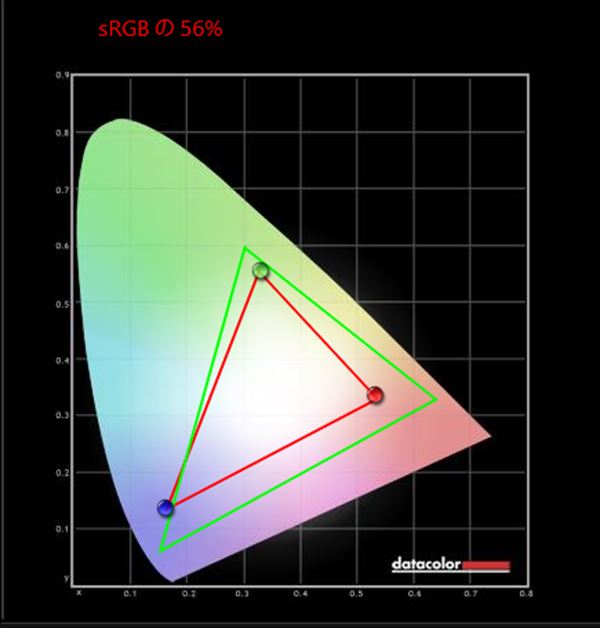
Наши внимательные читатели наверняка уже измучили себя вопросом, что это за диаграмма в заголовке статьи, от какого она монитора? Это не монитор, а телефон Samsung Galaxy Note. Фокус в том, что в современных смартфонах используется новая технология дисплеев – AMOLED (органические светодиоды). Пока полноценные большие AMOLED-мониторы выходят очень дорогими, но я верю, что будущее именно за ними.
AMOLED позволяет достичь более чистых основных цветов и как следствие – более широкий цветовой охват. На практике это означает, что на Samsung Galaxy Note картинка будет более сочной и контрастной, чем на экранах предыдущих поколений.
Спасибо за внимание.
Если вам понравилась статья, и вы хотите поддержать проект «Про Фото», это легко сделать. Любая помощь будет принята с благодарностью.
В настройках экранов многих устройств можно встретить загадочную аббревиатуру RGB. Имеется она на смартфонах, планшетах, мониторах компьютера, видео и фотокамерах. Что означают эти загадочные буквы или для чего они нужны?
Что такое sRGB режим монитора
Настройки sRGB или Adobe RGB можно найти в меню «Цветовое пространство». У обеих настроек буквы RGB одинаковы. Данные символы означают основные цвета, видимые человеческим глазом.
СПРАВКА! В отличие от животных, зрение человека является трихроматическим. Основными цветами являются — красный, синий и зелёный. Остальные тона формируются на сетчатке глаза человека, путём перемешивания исходных трёх. Цветовое же пространство означает всё разнообразие оттенков, которые может различать глаз.
Развитие современных цифровых технологий и появление множества различных гаджетов и устройств, способных передавать изображение на экран, поставило перед разработчиками вопрос о качественной передаче цвета.
В 1990 году решение было найдено. Был разработан специальный алгоритм, выводящий информацию на экраны устройств. Он и получил название RGB.
Изначально, возникли некоторые сложности с отображением цветов на мониторах. Устройства тогда физически не могли воспроизвести полный спектр оттенков, которые может различать человек. Сначала алгоритм использовался на распространённых в те года экранах с электронно-лучевой трубкой.
Алгоритм RGB характеризует конкретные частоты необходимых цветов и что должно получиться, если смешать эти оттенки. Одновременно с этим, он показывает изначальное положение точки белого цвета. Для простоты понимания, учёные составили цветовой график, который наглядно демонстрирует, насколько больше цветов различает человеческий мозг по сравнению с любой техникой.
Каким бы технически совершенным ни было устройство, глаз человека видит гораздо больше цветов в окружающем его мире. Техника же ограничена треугольником, представленным на цветовом графике.
СПРАВКА! Сейчас sRGB является главным стандартом. Ориентируясь на него, выпускаются мониторы, компьютерные браузеры, даже операционные системы и программы фоторедакторов.
На данный момент существует более усовершенствованный алгоритм Adobe RGB. Однако, им пользуются люди, профессионально занимающиеся фото и видеосъёмкой. Поэтому он не так широко распространён, а мониторы, которые поддерживают данный профиль передачи изображения, стоят довольно-таки дорого.
Зачем нужен режим sRGB
Данное цветовое пространство является универсальным и его поддерживают абсолютно все современные устройства передачи изображения. Несмотря на то что охватываемый им цветовой спектр равен всего 35%, этого вполне достаточно для нужд любителей фотосъёмки и обработки фотографий.
Профиль sRGB позволяет видеть реальные цвета изображений, не делая их более насыщенными, какими их передаёт Adobe RGB. Алгоритм гарантирует то, что исходные цвета фото и видео будут абсолютно одинаковыми на всех существующих мониторах, так как он широко распространён.
Также он является идеальным решением для людей, которые выкладывают свои фотографии в Интернет. Однако, он не подходит для профессиональной деятельности фотографов и людей, фотографии которых участвуют в выставках.
Обычная картинка вызывает сбой в работе Android-смартфонов — «Хакер»
В минувшие выходные пользователи обнаружили, что обычная картинка способна превратить Android-смартфоны в «кирпич», если установить ее в качестве обоев. На проблему обратило внимание издание 9to5google. Журналисты рассказывают, что первым о странном баге сообщил известный инсайдер Ice Universe.
WARNING!!!
— Ice universe (@UniverseIce) May 31, 2020
Never set this picture as wallpaper, especially for Samsung mobile phone users!
It will cause your phone to crash!
Don’t try it!
If someone sends you this picture, please ignore it. pic.twitter.com/rVbozJdhkL
У себя в Twitter он сообщил, что обычная картинка с пейзажем, если установить ее в качестве обоев, способна вызвать сбой в работе некоторых смартфонов (особенно производства Samsung), по сути превратив их в «кирпич». Фактически после установки обоев устройство перестает отвечать, постоянно включает и отключает экран блокировки и не позволяет сделать что-либо еще. К счастью, эти повреждения обратимы, то есть девайс можно вернуть к жизни с помощью относительно простых методов, таких как удаление файла в безопасном режиме или полный сброс через бутлоадер.
Крайне не рекомендуем проводить тесты на своих устройствах, даже если это не Samsung. Так, видео ниже наглядно демонстрирует, что произошло со смартфоном Pixel 2, принадлежащем автору 9to5google, после установки этих обоев.
Пользователи и журналисты испытали опасную картинку и других девайсах, и получили следующие результаты: устройства Huawei Mate 20 Pro, OnePlus, Pixel 4 XL под управлением Android 11, а также девайсы ряда других брендов, продолжили работать нормально, тогда как Pixel 3 XL на Android 10 перестал функционировать.
Сначала теории гласили, что проблема может возникать из-за поврежденных метаданных изображения, но оказалось, что дело совсем не в этом. Вскоре после первого твита Ice Universe сообщил, что после загрузки в Weibo на картинке чуть изменились цвета, и она стала безвредной.
В итоге стало ясно, что баг возникает из-за цветового пространства этого конкретного изображения. Дело в том, что обычно Android работает с sRGB, тогда как опасный пейзаж использует RGB. И если в случае Android 11 система способна преобразовать цветовое пространство (в случае если поддержка отсутствует), то версия Android 10 на это не способна. То есть, по сути, проблема касается не только этого изображения, но похожие сбои могут возникать и при использовании других RGB-картинок.
Журналисты уже связались с представителями Google, чтобы выяснить, почему возникает данная ошибка, и стоит ли ожидать каких-то исправлений, но пока представители компании не ответили на запрос.
Фото: 9to5Google
Что такое sRGB и почему он так важен для электронной коммерции?
Существует ряд возможных объяснений несоответствия изображения продукта, но, пожалуй, наиболее частым объяснением такой головоломки является неточная цветопередача, поскольку фотографы или фоторедакторы не используют цветовое пространство sRGB.
1. Что такое цветовое пространство sRGB?Цветовое пространство sRGB или цветовой профиль основывается на цветовой модели RGB, которая основана на трех цветах: красном, зеленом и синем.Когда эти три цвета сочетаются, они создают вариации других цветов. Цветовое пространство sRGB состоит из определенного количества цветовой информации; эти данные используются для оптимизации и оптимизации цветов между устройствами и техническими платформами, такими как экраны компьютеров, принтеры и веб-браузеры.
Каждый цвет в цветовом пространстве sRGB предоставляет возможность вариаций этого цвета. На изображении ниже показана большая цветовая шкала RGB, а цветовое пространство sRGB находится близко к центру белого круга, где разные цвета находятся ближе друг к другу по диапазону.
Цветовое пространство sRGB находится рядом с центром круга RGB.
Другие цветовые пространства, такие как Adobe RGB, имеют более широкий диапазон возможных цветов, и разница между отдельными цветами больше, чем в sRGB. На следующих двух изображениях сравниваются различные оттенки зеленого в sRGB и Adobe RGB. Как вы заметите, три цвета Adobe RGB, которые представляют тени, полутона и светлые участки, содержат большую насыщенность, чем их аналоги sRGB, и значительно отличаются друг от друга.
Вот образцы зеленого sRGB.
Вот образцы зеленого цвета Adobe RGB.
Однако, хотя цвета sRGB явно не так сильны, как цвета Adobe RGB, sRGB имеет множество явных преимуществ по сравнению с Adobe RGB.
2. Почему мне следует использовать цветовое пространство sRGB?SRGB — это цветовое пространство по умолчанию в мире. Большинство потребительских приложений, устройств, принтеров и веб-браузеров по умолчанию используют sRGB и соответственно считывают информацию о цвете при работе с изображениями, а когда дело доходит до эффективности рабочего процесса, sRGB является королем.
По большей части предприятия электронной коммерции обычно не стремятся печатать изображения своих продуктов размером с рекламный щит; большинству нужно только сделать распечатки размером с плакат или, в лучшем случае, фотообои. Обработка изображений в цветовом профиле sRGB обеспечит точную цветопередачу на нескольких устройствах при печати изображений или их загрузке в Интернет.
Вы можете выбрать съемку в sRGB, установив в настройках цветового пространства камеры значение sRGB (показано ниже), или вы можете снимать изображения в Adobe RGB и конвертировать изображения в sRGB при постобработке.
Цветовое пространство также можно изменить во время постобработки, как показано здесь.
Оба метода имеют свои преимущества и недостатки. Настройка камеры на sRGB сэкономит вам время, но может ограничить вашу способность захватывать яркие цвета, потому что вы не будете записывать так много информации о цвете. Съемка в Adobe RGB и последующее преобразование изображений в sRGB может расширить яркость вашего изображения и записать больше информации о цвете, но потребует дополнительного времени на преобразование.Съемка в режиме SRGB — отличный способ для продуктовых фотографов делать красочные изображения и экономить драгоценное время.
Еще один отличный способ сэкономить время постобработки — настроить камеру на съемку в формате JPEG «Fine», а не в формате RAW или TIF. В то время как файлы RAW и TIF содержат гораздо больше информации о цвете и деталях, чем файлы JPEG, съемка в формате JPEG сэкономит вам массу времени и места для цифрового хранения.
Вы можете изменить формат захвата изображения на JPEG во внутреннем меню съемки камеры.
3. Почему sRGB лучше, чем RGB для Интернета?Поскольку предприятия электронной коммерции в основном используют Интернет для продажи потребительских товаров и товаров, изображения в основном нужны только для использования в Интернете. Веб-браузеры и устройства синхронизируются с цветами sRGB, поэтому использование цветового пространства sRGB — это способ гарантировать, что ваше изображение будет одинаковым на всех типах экранов, веб-сайтов и устройств.
Обратите внимание на различия на изображениях ниже:
sRGB
Adobe RGB 1998
sRGB
Adobe RGB 1998
Поскольку Интернет оптимизирован для интерпретации цветов sRGB, изображения в sRGB кажутся более насыщенными и четкими по сравнению с неоптимизированным изображением Adobe RGB.Яркость и резкость невероятно важны для того, чтобы ваша продукция выглядела привлекательной для покупателей.
Кроме того, использование цветового пространства sRGB в сочетании с точным балансом белого гарантирует, что ваши клиенты почувствуют, что они получают то, за что они заплатили, и снизит риск возврата. Это не только приведет к увеличению продаж, но также укрепит доверие и лояльность клиентов, что приведет к созданию прочной клиентской базы и самой мощной форме рекламы для мелких розничных торговцев: сарафанному радио.
При всех своих преимуществах цветовое пространство sRGB — это то, что ваша компания электронной коммерции просто не может себе позволить не использовать!
Цвет— Могу ли я использовать «режим sRGB» или ICC-профиль производителя в качестве плохой замены аппаратной калибровке?
Могу ли я использовать «режим sRGB» или ICC-профиль производителя как плохую замену аппаратной калибровке?
Можно, но это именно то, что было бы — плохая замена . Общие профили производителя не смогут компенсировать особенности конкретного устройства.Может быть «выключено» с завода. Со временем может измениться цвет. Это может не работать с вашей видеокартой или программным обеспечением. И т. Д.
У меня нет колориметра для калибровки оборудования, но … я знаю … чтобы цвета экрана отображались правильно, вам необходимо откалибровать экран.
На популярном торговом сайте в настоящее время есть несколько списков колориметров ~ 35 долларов. — «Просто попробуй. Что тебе терять?»
… может ли применение поставляемого производителем профиля ICC обеспечить цвета, которые находятся в правильном диапазоне? Почему или почему нет? Отклоняется ли здесь теория от практики и почему? … обеспечивает ли установка профиля sRGB полуадекватный выход цветового охвата sRGB для монитора?
Никто не знает, не сравнивая с эталоном, например колориметром, что вы, кажется, не любите использовать.
… какую цветовую настройку нужно выставить монитору через OSD-интерфейс с помощью кнопок на самом мониторе (или через DDC)? … какова цель ICC-профиля, поставляемого производителем? … что происходит внутри при использовании «режима sRGB» экрана?
Это зависит от устройства.Обязательно обратитесь к руководству или свяжитесь с производителями.
Второй дисплей не имеет поставляемого производителем ICC-профиля, хотя имеет «режим sRGB». К монитору прилагается отчет о калибровке, в котором указано, что в sRGB его дельта-E ниже 2.
В зависимости от ваших потребностей, вам может не потребоваться точная калибровка. При отсутствии значительных изменений цвета ваш «второй дисплей» может быть достаточно хорошим, поскольку он, кажется, был индивидуально откалиброван производителем.
Предположим, вы путешествуете, и у вас нет доступа к компьютеру, настроенному для управления цветом, и вам все еще действительно нужно внести некоторые изменения.
Если вы возьмете с собой собственные устройства (например, ноутбук), они не будут откалиброваны просто потому, что вы путешествуете. Вы также можете редактировать на iPhone или iPad, и результаты могут быть достаточно хорошими, поскольку многие люди потребляют контент на своих телефонах и планшетах.
Вы можете выполнить некоторые базовые настройки дисплея, но они не обеспечивают точности цветопередачи.Компьютеры в гостиничных «бизнес-центрах» обычно заблокированы, чтобы не допустить настройки параметров отображения и установки программного обеспечения для редактирования фотографий.
См .:
Что такое sRGB? Базовое определение
sRGB расшифровывается как Standard Red Green Blue и представляет собой цветовое пространство или набор определенных цветов, созданный HP и Microsoft в 1996 году с целью стандартизации цветов, отображаемых электроникой. sRGB — это наиболее популярное цветовое пространство, используемое сегодня и используемое для Windows, большинства веб-браузеров и большинства консольных и компьютерных игр, если только это не HDR .
При поиске лучшего игрового монитора , телевизора или другого электронного оборудования вы можете заметить продукт, заявляющий, что он покрывает определенный процент цветового пространства sRGB. Это говорит вам, какую часть цветового пространства sRGB может воспроизводить монитор (насколько точно он это делает — это еще одна история, которую можно подтвердить только путем тестирования).
Цветовая гамма монитора или другого устройства сообщает вам, какое цветовое пространство или пространства может воспроизводить устройство и какую часть указанного пространства (пространств) оно может отображать в диапазоне от 0 до 100% или даже больше.Помимо sRGB, другие распространенные цветовые пространства включают Adobe RGB и DCI-P3 , которые больше или охватывают больше цветов, чем sRGB.
Стандарт sRGB
Международная электротехническая комиссия (МЭК) стандартизировала sRGB в 1999 году. Вы можете найти официальный стандарт sRGB через IEC здесь, а также посмотреть здесь .
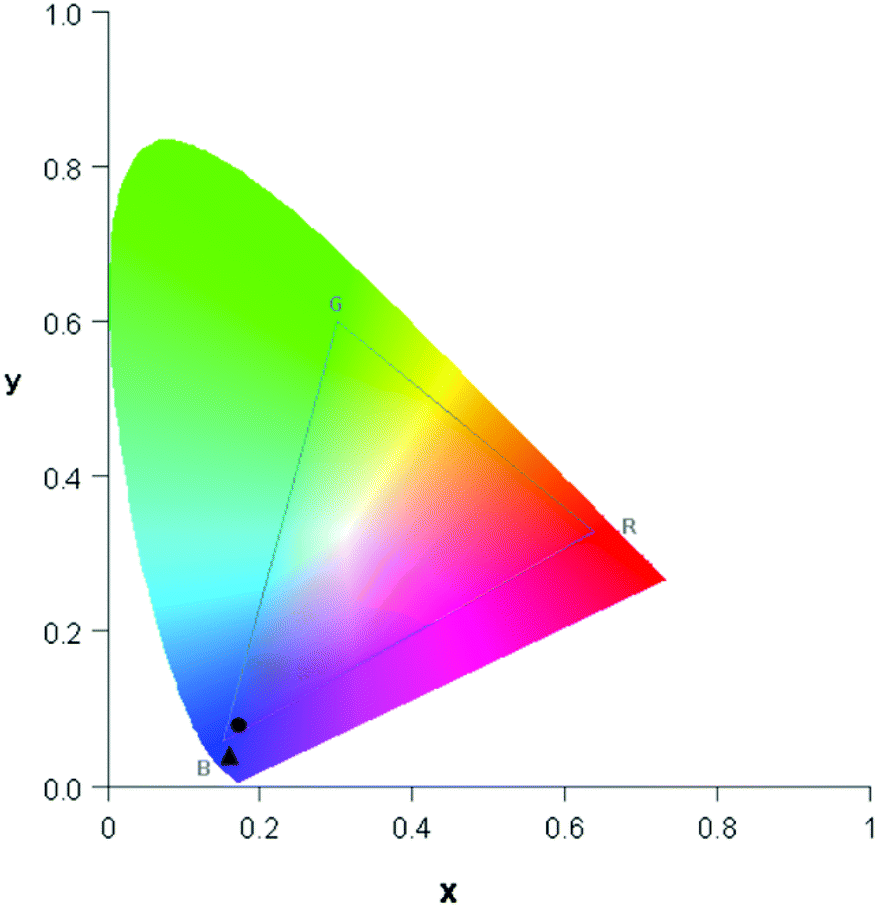
Цветовое пространство определяется его треугольником на диаграмме цветности CIE 1931 XY, созданной Международной комиссией по освещению (CIE).
Диаграмма цветности CIE 1931 XY ниже, предоставленная через BenQ , представляет полный диапазон цветов, которые может видеть человеческий глаз. В этом диапазоне цветов находится белый треугольник, который очерчивает цвета, предусмотренные стандартом sRGB. Если вы попытаетесь посмотреть изображение с цветами за пределами этого треугольника на мониторе sRGB, например, эти другие дополнительные цвета будут выглядеть неточными и ненасыщенными. Другие популярные цветовые пространства также определены на диаграмме ниже.
(Изображение предоставлено Tom’s Hardware)Цветовые пространства определяют свой диапазон цветов через определенные координаты на диаграмме цветности выше.Координаты для цветов sRGB основаны на стандарте BT.709 (ITU-R) Сектора радиосвязи Международного союза электросвязи (ITU-R) [ PDF ], который также известен как Rec .709 и ITU 709 и был создан для HDTV. цветовые координаты для пространства sRGB:
| Координата X | Координата Y | |
|---|---|---|
| Красный | 0,64 | 0,33 |
| Зеленый | 0.3 | 0,6 |
| Синий | 0,15 | 0,06 |
| Белая точка, также известная как D65 или CIE Illuminant D65 | 0,3127 | 0,329 |
sRGB использует 8-битный цвет (в отличие от 10-битного цвета или выше). Стандарт sRGB также использует значение гаммы , , равное 2,2.
sRGB против DCI-P3
Хотя sRGB является стандартом, могут быть желательны другие цветовые пространства.Например, Adobe RGB, хотя и не является международным стандартом, популярен в профессиональной среде, поскольку он предлагает более широкий диапазон цветов и был разработан Adobe, что делает очевидным привлекательным для пользователей программного обеспечения, такого как Adobe Photoshop. DCI-P3 — еще одно популярное пространство, похожее на Adobe RGB с точки зрения покрываемых цветов, но предназначенное для видео и стандартизированное на международном уровне.
DCI-P3 и Adobe RGB похожи и оба больше (покрывают большее количество цветов), чем sRGB. Если точнее, то у монитора DCI-P3 цветовая гамма на 25% шире, чем у монитора sRGB.
Еще одно различие между sRGB и DCI-P3 заключается в том, что последний может обрабатывать 10-битный цвет, ключевой для HDR-контента.
Говоря о HDR, DCI-P3 также является цветовым пространством, используемым HDR-контентом, поэтому, если вам нужен лучший HDR-монитор или дисплей, вам следует искать что-то со значительным охватом DCI-P3. Полное покрытие sRGB не будет полностью соответствовать формату. Если вы смотрите контент HDR на мониторе sRGB (при условии, что он поддерживает формат HDR), у вас не будет доступа ко всему диапазону цветов, доступному на этом носителе.Но если вам нужен хороший экран HDR, который также позволяет точно просматривать содержимое Windows и SDR, вы должны убедиться, что дисплей также имеет точный режим sRGB, где он правильно смещает цветовую гамму в диапазон цветов sRGB.
Мы обнаружили, что для игр и развлечений SDR предложение большего количества цветов, чем требует sRGB — будь то перенасыщение цветового пространства sRGB или использование DCI-P3 — может быть приятным, даже если это не совсем точно. Фактически, многие экраны, которые мы тестируем в наши дни, предлагают более 100% охват sRGB, благодаря чему контент, созданный в цветовом пространстве sRGB, выглядит более насыщенным, чем, возможно, предполагали создатели контента.
Эта статья является частью Tom’s Hardware Glossary .
Дополнительная литература:
sRGB (стандартный красный, зеленый, синий) Разрешение
означает «Стандартный RGB» (RGB означает «Красный, зеленый, синий»). sRGB — это цветовое пространство, определяющее диапазон цветов, которые могут отображаться на экране при печати. Это наиболее широко используемое цветовое пространство, которое поддерживается большинством операционных систем, программ, мониторов и принтеров.
Каждый цвет на экране компьютера состоит из отдельных значений красного, зеленого и синего цветов.Спецификация sRGB обеспечивает одинаковое представление цветов в разных программах и устройствах. Например, если вы выбираете цветовое пространство sRGB в редакторе изображений и для вашего принтера (что обычно является настройкой по умолчанию), цвета, создаваемые принтером, будут точно соответствовать цветам на экране. Если ваши цветовые пространства не совпадают, напечатанные цвета могут заметно отличаться от тех, которые вы видите в своей программе.
Если вы выберете цветовое пространство «Adobe RGB» в Photoshop, а затем распечатаете на принтере, для которого установлено значение sRGB, распечатанные цвета могут казаться тусклыми по сравнению с цветами на экране.Это связано с тем, что цветовое пространство Adobe RGB имеет более широкий диапазон цветов, чем sRGB. Точно так же изображение, сохраненное с цветовым профилем Adobe RGB, может казаться менее цветным при просмотре в Интернете, поскольку веб-браузеры используют sRGB в качестве цветового пространства по умолчанию.Мониторы и принтеры обладают уникальными тональными качествами, поэтому цвета могут не совпадать на разных устройствах или от экрана к печати, даже если используется цветовой профиль sRGB. Таким образом, высокопроизводительные устройства, например те, которые используются в настольных издательских системах, позволяют выполнять ручную калибровку для корректировки небольших различий в цвете.Даже без калибровки sRGB обеспечивает уровень согласованности для отображения цветов, что особенно важно на разных платформах.
История
Цветовое пространство sRGB было создано Microsoft и Hewlett-Packard в 1996 году. Оно было разработано для обеспечения универсального цветового пространства для устройств и программ без необходимости использования встроенных профилей ICC (International Color Consortium). IEC (Международная электротехническая комиссия) стандартизировала спецификацию sRGB в 1999 году как «IEC 61966-2-1: 1999.«Несколько десятилетий спустя sRGB по-прежнему является стандартным цветовым пространством для 8-битного цвета. Однако современные дисплеи, которые могут воспроизводить 10-битный или 12-битный цвет, также могут поддерживать HDR, который обеспечивает гораздо более широкий диапазон цветов, чем sRGB.
Обновлено: 14 ноября 2017 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение sRGB. Он объясняет в компьютерной терминологии, что означает sRGB, и является одним из многих технических терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение sRGB полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Почему все производители оригинального оборудования должны предлагать режим sRGB
Качество дисплея устройства, вероятно, было одной из наших самых горячих проблем в последние пару месяцев.Часто обсуждаются отклонения аппаратного дисплея, такие как утечка света и мертвые или неактивные пиксели. Тем не менее, только недавно так широко обсуждались более глубокие качества дисплея, отчасти из-за выпуска телефона.
Как и многие дискуссии в нашем сообществе, OnePlus выдвинул их на первый план с неточностями, представленными в поставляемой прошивке OnePlus 3. Конечно, были жалобы на чрезмерно насыщенные цвета по умолчанию на каждом устройстве Samsung, но за пределами этого это в основном тихая дискуссия, даже когда многие другие экраны насыщены, а другие производители, такие как LG, также используют другие цели цветового пространства.За исключением тех, кто посещает сайты с подробным обзором, мало кто на самом деле говорит или заботится о таких вещах, как точность оттенков серого или точность насыщенности. Но точность отображения — это то, о чем мы все должны знать или о чем заботиться, и даже если мы думаем, что наше конкретное устройство выглядит хорошо таким, каким оно есть, мы все должны попытаться понять, что происходит, и даже выступить за больший выбор.
Изображение предоставлено — Википедия
Для начала давайте рассмотрим некоторые основы. sRGB (BT.709) — это термин, с которым вы знакомы, если вы даже отдаленно следили за новостями OnePlus 3.Но что именно? sRGB — это цветовое пространство в цветовом пространстве RGB. Цветовое пространство RGB — это, по сути, все цвета, которые могут быть созданы из красного, зеленого и синего цветов, очень широкой гаммы. sRGB находится в этом пространстве и является наиболее распространенным цветовым пространством, используемым сегодня в производстве, поэтому sRGB традиционно является цветовым пространством, на которое вы хотите, чтобы ваше мобильное устройство было настроено. Есть ряд других цветовых пространств. Adobe RGB — один из других широко используемых профессионалов. Adobe RGB имеет ряд преимуществ перед sRGB в способности воспроизводить реалистичные цвета с расширенным диапазоном синего и зеленого цветов.Однако он не используется широко за пределами специализированных типографий и дизайнеров, а это означает, что если вы создадите что-то с использованием цветового пространства Adobe RGB, оно потеряет многие из своих атрибутов при просмотре на устройстве, откалиброванном для sRGB.
Так зачем вообще использовать sRGB, если существуют лучшие альтернативы? Причина использования sRGB заключается просто в том, что в прошлом устройствам было трудно правильно отображать большие цветовые гаммы и с достаточной яркостью, что затрудняло соблюдение этих других стандартов.Другое цветовое пространство RGB — это NTSC (BT.409), но NTSC никогда широко не использовался, и поэтому решение OnePlus о калибровке по этому стандарту является странным. Наконец, у нас есть новый стандарт с широкой гаммой под названием UHD (BT.2020), который будет поставляться с новыми телевизорами 4K, позволяющими использовать такие улучшения, как HDR-видео. Все мы видели рекламу 4K TV в магазинах и то, как сильно они продвигают видеоконтент HDR, BT.2020 является частью того, что делает это возможным и поддерживает точность. BT.2020 также используется в DCI-P3 (который LG выбрал в некоторых смартфонах, таких как LG G5), на который калибруются цифровые фильмы, и Apple делает шаг к тому, чтобы начать с iPad Pro 9.7 ”; эти профили намного шире, чем sRGB, и, похоже, станут стандартом в будущем.
У Galaxy S7 один из самых точных дисплеев на рынке, если в настройках цвета выбрать «Базовый».
Итак, если дисплеи сейчас лучше, чем были в прошлом, и управление более широким диапазоном возможно на большинстве устройств, почему мы так настаиваем на sRGB? Настройка на sRGB не имеет ничего общего с тем, чтобы быть «правильным» в абсолютном выражении, поскольку все цветовые пространства находятся в цветовом пространстве RGB, вместо этого настройка вашего устройства на sRGB — это то, что правильно сейчас сделать на Android , потому что Android не может понять что-нибудь еще.Да, проблема заключается в Android, и ее не планируется исправлять в Nougat, поэтому на ее исправление может потребоваться много времени. Как указано в обновлении Anandtech к обзору OnePlus 3, Android НЕ имеет управления цветом на системном уровне. Почему это важно? Правильное управление цветом означает, что он обнаружит контент и отправит эту информацию на дисплей. Если информация отправляется на дисплей правильно, он будет точно отображать содержимое sRGB в цветовом пространстве BT.2020. Когда дисплей откалиброван для более широкой гаммы, например Adobe RGB, NTSC или BT.2020, и система отправляет ему относительно немаркированные данные о цвете, в результате на дисплее отображаются цвета содержимого, соответствующие его цветовому пространству, что приводит к их неточному отображению.
Чтобы связать это с чем-то, с чем мы, возможно, знакомы, вспомните старые времена Windows, когда разрешение монитора не поддерживалось полностью, а весь контент на экране растягивался? Здесь действует аналогичный принцип, за исключением цветов. Даже если цветовая гамма дисплея превосходна и может точно отображать эти цвета, он просто неспособен отображать точные цвета, потому что исходный материал не идентифицируется и поэтому растягивается или изменяется в соответствии со своим профилем.
Вот почему калибровка sRGB так важна для устройств Android. Хотя цветовое пространство sRGB и BT.709 являются устаревшим стандартом, который заменяется, дисплеи Android ДОЛЖНЫ соответствовать профилю или позволять выбор. Устройства Samsung делают это годами. Настройка адаптивного цвета — это широкая гамма (например, BT.2020 или аналогичный), Photo AMOLED — это Adobe RGB, а Basic — sRGB. Когда вы говорите, что телефоны Samsung имеют слишком насыщенные и нереалистичные цвета, это не значит, что сам дисплей некачественный или неправильно откалиброван, а просто Android не знает, как использовать всю эту дополнительную гамму.Именно здесь OnePlus упал, и то, что Карл Пей не смог понять. sRGB не является нишевым, это единственное, что ваш телефон может правильно отображать, потому что это то, под что откалиброван почти весь контент. Калибровав OnePlus 3 для NTSC, они не смогли понять, что вместо увеличения гаммы он просто искажает правильные цвета.
Цвет — это очень субъективный вопрос, поэтому он стал такой актуальной проблемой. Точно так же, как наушники Beats Audio ужасно откалиброваны, но хорошо продаются, поэтому есть большие группы людей, которым нравится более широкая гамма на Android, несмотря на его неточности.Хотя «выглядит нормально» — это субъективно, дисплеи, которые не откалиброваны для sRGB, являются неточными, потому что Android не знает о существовании цветовых профилей и управления цветом. Это не «нормально»: на Android калибровка дисплея на что угодно, кроме sRGB, большую часть времени показывает неправильные цвета, нравится вам это или нет.
Однако некоторым нравятся чрезмерно насыщенные цвета или более синий дисплей, и именно здесь появляется выбор, и почему ВСЕ производители должны предлагать sRGB в качестве настройки цвета для своего дисплея .Nexus 6P предлагает его, HTC предлагает его на A9 и 10, OnePlus теперь предлагает его на 3, а Samsung предлагает его в течение многих лет. Это правда, что многих людей устраивает неточный дисплей, есть большая часть, кто может захотеть или понадобится , чтобы видеть вещи так, как они задуманы, или просто хотят точности, и OEM-производители Android должны удовлетворить эту толпу, а не потому, что это так. ниша, но потому что это единственный способ получить должный опыт от вашего устройства.
Все, что вам нужно знать о sRGB и Adobe RGB
Поделитесь этим с друзьями! Спасибо!
Существует так много цветовых пространств, и, кажется, существует небольшая дезинформация о том, что «лучше», например sRGB или Adobe RGB.
* Этот пост содержит партнерские ссылки. Заранее благодарим вас за поддержку Click it up a Notch.
Если вы заметили, что ваши отпечатки выглядят ненасыщенными по сравнению с экраном, возможно, у вас проблема с цветовым пространством. К счастью, проблемы с цветовым пространством действительно легко исправить. Цветовое пространство может быть горячей темой среди фотографов, которые иногда расходятся по этой теме. Но это также то, о чем многие фотографы мало что знают. Итак, давайте поговорим о цветовом пространстве.
Что такое sRGB и Adobe RGB?
sRGB обозначает стандартный красный, зеленый, синий. Это цветовое пространство, используемое в Интернете, на большинстве компьютерных мониторов и мобильных устройств.
Цветовое пространство Adobe RGB 1998 имеет охват более чем на 30% больше, чем sRGB. Это означает, что цветов больше, и они, как правило, более яркие.
Adobe RGB лучше, чем sRGB?
Не всегда. Позволь мне объяснить. Думайте о sRGB и Adobe RGB как о цветных карандашах. Вы можете увидеть каждый цвет в коробке с мелками sRGB.В коробке Adobe RGB намного больше мелков, но вы не всегда можете увидеть некоторые цвета. Причина, по которой вы не видите некоторые цвета, заключается в том, что гамма Adobe RGB намного больше, чем может отображать большинство экранов.
Когда следует использовать sRGB вместо Adobe RGB?
В первую очередь это зависит от того, есть ли у вас монитор с широким цветовым охватом или нет. Такие мониторы, как Eizo ColorEdge или BenQ, представляют собой удивительные мониторы с широким цветовым охватом, но кажется, что большинство фотографов предпочитают iMac (sRGB или P3).
Итак, я упомянул, что это зависит от монитора, но это также зависит от того, используете ли вы в первую очередь печать или Интернет. Если ваша лаборатория печати поддерживает Adobe RGB и вы редактируете на откалиброванном мониторе с широкой гаммой, вы должны АБСОЛЮТНО печатать в Adobe RGB.
Более широкая гамма означает, что ваши отпечатки будут более яркими и точными по цвету. Однако, если вы не печатаете часто и / или не используете монитор с широким цветовым охватом, sRGB будет столь же прекрасным. Я действительно говорю всем своим клиентам ретуширования, у которых нет мониторов с широким цветовым охватом, от начала до конца придерживаться sRGB.Это единственный способ действительно гарантировать единообразие вашего изображения в Интернете И в печати.
Снимаю и редактирую в Adobe RGB. Почему мои изображения выглядят такими тусклыми?
Если вы замечаете тусклые изображения при загрузке их в Интернет, вы должны помнить, что сначала изображения необходимо преобразовать в цветовое пространство sRGB. Однако, если вы этого не сделаете, Интернет конвертирует его за вас, что никогда не бывает идеальным, как вы можете видеть из приведенного выше примера.
Подходит ли sRGB для печати?
Если вы замечаете тусклые отпечатки, у вас, вероятно, проблема с лабораторным цветовым пространством.Если вы распечатываете изображение Adobe RGB в лаборатории, которая не поддерживает цветовое пространство, оно обычно преобразуется в sRGB в их системе онлайн-заказов, и все может пойти очень плохо. Кроме того, для поиска подходящей лаборатории может потребоваться несколько попыток просто потому, что их управление цветом варьируется. Я считаю, что большинство профессиональных лабораторий отлично справляются с работой с файлами Adobe RGB.
Как правильно преобразовать в разные цветовые пространства?
Это легко сделать в Lightroom при экспорте. Просто убедитесь, что цветовое пространство установлено на sRGB в настройках файла.
Это также легко сделать в Photoshop. Перейдите к «редактировать» и прокрутите вниз до «преобразовать в профиль».
Вы также можете сделать это в PS, выбрав «файл», «экспорт» и «сохранить для Интернета» для изображений, которые вы хотите опубликовать в Интернете, но при этом хотите сохранить Adobe RGB. Обязательно нажмите «Преобразовать в sRGB» и снимите флажок «Вставить цветовой профиль».
Могу ли я редактировать изображения Adobe RGB на стандартном мониторе?
Ага! Откалибруйте монитор и обязательно сравните результаты печати. Вам все равно нужно будет отправить sRGB jpeg в лабораторию печати, чтобы убедиться, что калибровка цвета выполнена правильно.Также имейте в виду, что вы сможете видеть свое изображение только в sRGB, потому что ваш монитор не поддерживает более широкую гамму Adobe RGB. Вы могли бы вырезать цвета, которые ваш экран не может отображать.
Какое цветовое пространство мне следует использовать?
Все зависит от вас! Я использую как в личной, так и в ретуши. Хотя я не считаю идеальным редактировать изображение Adobe RGB на стандартном мониторе (только потому, что вы не видите все цвета), я понимаю, почему это иногда необходимо.Если вы знаете, как правильно конвертировать Adobe RGB в sRGB, вы должны быть золотыми!
Проблемы с цветовым пространством — самая распространенная проблема, с которой я сталкиваюсь при работе с клиентами ретуширования и редактирования, но это всегда самая легкая проблема.
Дополнительный совет: Если у вас есть клиенты и вы доставляете цифровые изображения, всегда лучше доставлять изображения в sRGB. Многие потребительские лаборатории не поддерживают Adobe RGB, и ваши клиенты могут быть разочарованы качеством. Кроме того, вы не хотите, чтобы неправильно преобразованные изображения появлялись в Интернете.Вы используете sRGB, Adobe RGB или оба?
Теперь, когда мы обсудили sRGB и Adobe RGB, нам нужно поговорить о калибровке. Калибровка абсолютно необходима, независимо от того, какое цветовое пространство вы выберете. Подробнее: Калибровка монитора 101: как и почему
Следует ли откалибровать монитор?
Как ретушер и редактор говорю АБСОЛЮТНО! Я предпочитаю систему X-Rite i1 в сочетании с ColorChecker. По большей части я считаю, что большинство систем калибровки одинаковы, поэтому выберите ту, которая соответствует вашим потребностям и находится в пределах вашего бюджета.
Как мне узнать, правильна ли моя калибровка?
Вы должны сравнивать и сопоставлять отпечатки с вашим экраном. Хотя большинство систем калибровки отлично корректируют цвет, они иногда не попадают в цель по яркости экрана. Многие фотографы часто пропускают этот шаг, что приводит к разочарованию в своих отпечатках. Они видят на экране хорошо экспонированное изображение и получают гораздо более темный отпечаток.
Поделитесь этим с друзьями! Спасибо!
Понимание цветовой гаммы ЖК-монитора
Курс по ЖК-монитору II, который начинается с этого занятия, будет посвящен определенным вопросам, которые необходимо знать, чтобы выбрать ЖК-монитор, наиболее подходящий для ваших нужд, из различных доступных моделей.Часть 1 будет посвящена цветовому охвату. В то время как широкая цветовая гамма является последней тенденцией в ЖК-мониторах, цветовая гамма — это термин, который может быть неправильно понят. Мы надеемся, что это занятие поможет пользователям лучше понять цветовую гамму ЖК-мониторов и лучше выбирать, использовать и настраивать продукты.
Примечание. Ниже приводится перевод с японского языка статьи ITmedia «IT Media LCD Monitor Course II, Part 1», опубликованной 11 ноября 2008 г. Copyright 2011 ITmedia Inc.Все права защищены.
Что такое цветовой охват?
Цветовая гамма определяет более конкретный диапазон цветов из диапазона цветов, распознаваемых человеческим глазом (то есть видимого спектра). Хотя устройства формирования цветных изображений включают в себя широкий спектр устройств, таких как цифровые камеры, сканеры, мониторы и принтеры, поскольку диапазон цветов, которые они могут воспроизводить, варьируется, цветовая гамма устанавливается, чтобы сделать эти различия очевидными и согласовать цвета, которые могут использоваться совместно между устройствами.
Для выражения (диаграммы) цветовой гаммы используются различные методы, но общий метод, используемый для демонстрации продуктов, — это диаграмма цветности xy цветовой системы XYZ, установленная Международной комиссией по освещению (CIE). На диаграмме цветности xy цвета видимого диапазона представлены числовыми числами и нанесены на график в виде цветовых координат. На следующей диаграмме цветности xy область в форме перевернутой буквы «U», окруженной пунктирными линиями, указывает диапазон цветов, видимых человеку невооруженным глазом.
Цветовые гаммы регулируются различными стандартами. В отношении персональных компьютеров часто упоминаются три стандарта: sRGB, Adobe RGB и NTSC. Цветовая гамма, определяемая каждым стандартом, изображена в виде треугольника на диаграмме цветности xy. Эти треугольники показывают координаты пика RGB, соединенные прямыми линиями. Считается, что большая площадь внутри треугольника представляет собой стандарт, способный отображать больше цветов. Для ЖК-мониторов это означает, что продукт, совместимый с цветовой гаммой, связанной с большим треугольником, может воспроизводить на экране более широкий диапазон цветов.
| Это диаграмма цветности xy системы цветов CIE XYZ. Области, обведенные пунктирными линиями, представляют диапазон цветов, которые люди могут видеть невооруженным глазом. Диапазоны, соответствующие стандартам sRGB, Adobe RGB и NTSC, определяющим цветовые гаммы, отображаются в виде треугольников, соединяющих их координаты пиков RGB. Цветовой охват оборудования ЖК-монитора можно обозначить с помощью аналогичных треугольников. ЖК-монитор не может воспроизводить (отображать) цвета за пределами своей цветовой гаммы. |
Стандартная цветовая гамма для персональных компьютеров — это международный стандарт sRGB, подготовленный в 1998 году Международной электротехнической комиссией (IEC). sRGB занял прочную позицию в качестве стандарта в среде Windows. В большинстве случаев такие продукты, как ЖК-мониторы, принтеры, цифровые камеры и различные приложения, настроены для максимально точного воспроизведения цветовой гаммы sRGB.Убедившись, что устройства и приложения, используемые для ввода и вывода данных изображения, совместимы с sRGB, мы можем уменьшить расхождения в цвете между вводом и выводом.
Однако взгляд на диаграмму цветности xy показывает, что диапазон цветов, которые могут быть выражены с помощью sRGB, узок. В частности, sRGB исключает диапазон очень насыщенных цветов. По этой причине, а также благодаря тому факту, что развитие таких устройств, как цифровые камеры и принтеры, привело к широкому использованию устройств, способных воспроизводить более яркие цвета, чем те, которые разрешены стандартом sRGB, стандарт Adobe RGB и его более широкая цветовая гамма имеют недавно вызвал интерес.Adobe RGB характеризуется более широким диапазоном, чем sRGB, особенно в области G, то есть его способностью отображать более яркие оттенки зеленого.
Adobe RGB была определена в 1998 году компанией Adobe Systems, создателем известной серии программных продуктов для ретуширования фотографий Photoshop. Хотя он и не является международным стандартом, как sRGB, он стал — благодаря высокой рыночной доле графических приложений Adobe — стандартом де-факто в профессиональных средах обработки цветных изображений, а также в полиграфической и издательской отраслях.Растущее число ЖК-мониторов может воспроизводить большую часть цветовой гаммы Adobe RGB.
NTSC, стандарт цветовой гаммы для аналогового телевидения, представляет собой цветовую гамму, разработанную Национальным комитетом по телевизионным стандартам США. Хотя диапазон цветов, который может быть отображен в соответствии со стандартом NTSC, близок к диапазону цветов Adobe RGB, его значения R и B немного отличаются. Цветовая гамма sRGB покрывает около 72% гаммы NTSC. Хотя мониторы, способные воспроизводить цветовую гамму NTSC, требуются в таких местах, как сайты видеопроизводства, это менее важно для отдельных пользователей или для приложений, связанных со статическими изображениями.Совместимость с sRGB и способность воспроизводить цветовую гамму Adobe RGB являются ключевыми моментами ЖК-мониторов, обрабатывающих неподвижные изображения.
| Визуальные различия между Adobe RGB (фото слева) и sRGB (фото справа). Преобразование фотографии из цветовой гаммы Adobe RGB в область sRGB приводит к потере высоконасыщенных цветовых данных и потере тональных тонкостей (т. Е. Восприимчивости к насыщенности цвета и скачкам тона).Цветовая гамма Adobe RGB может воспроизводить более насыщенные цвета, чем цвет sRGB. (Обратите внимание, что фактические отображаемые цвета будут зависеть от таких факторов, как монитор, используемый для их просмотра, и программная среда. Образцы фотографий должны использоваться только для справки.) | |
Технологии подсветки расширяют цветовую гамму ЖК-мониторов
Как правило, ЖК-мониторы, доступные в настоящее время для использования с ПК, имеют цветовую гамму, способную отображать почти всю цветовую гамму sRGB, благодаря спецификациям их ЖК-панелей (и элементов управления панелями).Однако, учитывая растущий спрос, упомянутый выше, на воспроизведение цветовых гамм, более широких, чем sRGB, последние модели расширили цветовую гамму ЖК-мониторов, и Adobe RGB служит единственной целью. Но как происходит такое расширение цветового охвата ЖК-мониторов?
Улучшения в задней подсветке составляют значительную часть технологий, расширяющих цветовую гамму ЖК-мониторов. Есть два основных подхода к этому: один включает расширение цветовой гаммы холодных катодов, это основная технология задней подсветки; в другом — светодиодная подсветка RGB.
Что касается расширения цветовой гаммы с использованием холодных катодов, то, хотя усиление цветового фильтра ЖК-панели — быстрое решение, это также снижает яркость экрана за счет уменьшения светопропускания. Увеличение яркости холодного катода для противодействия этому эффекту сокращает срок службы устройства и часто приводит к нарушениям освещения. На сегодняшний день предпринятые усилия позволили в значительной степени преодолеть эти недостатки; многие ЖК-мониторы оснащены холодными катодами с широкой цветовой гаммой в результате модификации их люминофоров.Это также дает экономическую выгоду, поскольку позволяет расширить цветовую гамму без значительных изменений существующей структуры.
Относительно недавно увеличилось использование светодиодной подсветки RGB. Эта подсветка позволяет достичь более высоких уровней яркости и чистоты цвета, чем с холодными катодами. Несмотря на определенные недостатки, в том числе более низкую стабильность цвета (например, проблемы с тепловым излучением), чем у холодного катода, и сложность достижения однородного белого цвета по всему экрану, поскольку в нем используется смесь светодиодов RGB, эти недостатки были устранены в большинстве случаев. часть.Светодиодная подсветка RGB стоит дороже, чем подсветка с холодным катодом, и в настоящее время используется в довольно небольшой части ЖК-мониторов. Однако, учитывая их эффективность в расширении цветовой гаммы, количество ЖК-мониторов, использующих эту технологию, вероятно, увеличится. Это также верно и для ЖК-телевизоров.
| FlexScan SX2761W обеспечивает 96% -ное покрытие Adobe RGB с подсветкой с холодным катодом |
Похожие, но разные: соотношение Adobe RGB и покрытие Adobe RGB
Между прочим, многие ЖК-мониторы, которые превозносят широкие цветовые гаммы, способствуют соотношению площадей определенных цветовых гамм (т.е., треугольники на диаграмме цветности xy). Многие из нас, вероятно, видели указания атрибутов, таких как скорость Adobe RGB и скорость NTSC в каталогах продуктов.
Однако это только соотношения площадей. Очень немногие продукты включают в себя всю цветовую гамму Adobe RGB и NTSC. Даже если бы монитор имел соотношение Adobe RGB 120%, было бы невозможно определить степень разницы в значениях RGB между цветовым охватом ЖК-монитора и цветовым охватом Adobe RGB.Поскольку такие утверждения могут быть неверно истолкованы, важно избегать путаницы с техническими характеристиками продукта.
Чтобы устранить проблемы, связанные с указанными спецификациями, некоторые производители используют выражение «охват» вместо «площадь». Ясно, например, что ЖК-монитор, имеющий охват Adobe RGB 95%, может воспроизводить 95% цветовой гаммы Adobe RGB.
С точки зрения пользователя покрытие — это более удобный и понятный тип маркировки, чем соотношение поверхности.Хотя переключение всей маркировки на покрытие представляет трудности, отображение на диаграммах цветности xy цветовых гамм ЖК-мониторов, которые будут использоваться в управлении цветом, безусловно, облегчит пользователям формирование их собственных суждений.
| Что касается разницы между маркировкой области и маркировкой покрытия как мерой цветовой гаммы ЖК-монитора, для использования Adobe RGB в качестве примера во многих случаях даже монитор с соотношением Adobe RGB 100% по площади будет иметь охват менее 100 процентов.Поскольку покрытие влияет на практическое использование, следует избегать ошибки, когда большее значение автоматически рассматривается как лучшее. |
Заблуждение: широкая цветовая гамма означает высокое качество изображения
Когда мы проверяем цветовую гамму ЖК-монитора, также важно помнить, что широкая цветовая гамма не обязательно эквивалентна высокому качеству изображения. Этот момент может вызвать недопонимание среди многих людей.
Цветовая гамма — это одна из характеристик, используемых для измерения качества изображения на ЖК-мониторе, но сама по себе цветовая гамма не определяет качество изображения.Качество элементов управления, используемых для реализации всех возможностей ЖК-панели с широкой цветовой гаммой, имеет решающее значение. По сути, способность генерировать точные цвета, подходящие для ваших собственных целей, перевешивает широкую цветовую гамму.
При рассмотрении ЖК-монитора с широкой цветовой гаммой нам необходимо определить, есть ли у него функция преобразования цветовой гаммы. Такие функции управляют цветовым охватом ЖК-монитора на основе целевой цветовой гаммы, например Adobe RGB или sRGB.Например, выбрав режим sRGB в пункте меню, мы можем настроить даже ЖК-монитор с широкой цветовой гаммой и высоким охватом Adobe RGB так, чтобы цвета, отображаемые на экране, попадали в цветовую гамму sRGB.
Немногие современные ЖК-мониторы предлагают функции преобразования цветовой гаммы (то есть совместимость с цветовыми гаммами Adobe RGB и sRGB). Однако функция преобразования цветовой гаммы необходима для приложений, требующих точной генерации цвета в цветовых гаммах Adobe RGB и sRGB, таких как ретуширование фотографий и производство в Интернете.
Для целей, требующих точной генерации цвета, цветной ЖК-монитор, лишенный какой-либо функции преобразования цветовой гаммы, но имеющий широкую цветовую гамму, может фактически быть недостатком в некоторых случаях. Эти ЖК-мониторы отображают каждый цвет RGB, сопоставленный с цветовым охватом ЖК-панели, в восьми битах в полном цвете. В результате генерируемые цвета часто слишком яркие для отображения изображений в цветовой гамме sRGB (то есть цветовую гамму sRGB невозможно воспроизвести точно).
| Здесь показаны примеры фотографии с цветовым охватом sRGB, отображаемой на sRGB-совместимом ЖК-мониторе (фотография слева) и на ЖК-мониторе с широкой цветовой гаммой, но несовместимой с sRGB и без функции преобразования цветовой гаммы (фотография справа ). Фотография справа выглядит яркой, но в некоторых частях фотографии неестественно высокая насыщенность. Мы также видим значительное отклонение от цветов, представленных фотографом, а также от так называемых цветов памяти. | |
Широкая цветовая гамма стимулирует спрос на технологии, повышающие качество изображения
В более чем нескольких случаях, поскольку расширение цветовой гаммы ЖК-монитора приводит к способности воспроизводить более широкий диапазон цветов и большему количеству возможностей для проверки цветов или настройки изображений на экранах монитора, возникают такие проблемы, как нарушение градаций тонов, отклонения цветности, вызванные узкие углы обзора и неравномерность отображения экрана, менее заметная при цветовой гамме в диапазоне sRGB, стали более выраженными.Как упоминалось ранее, простой факт включения ЖК-панели с широкой цветовой гаммой не гарантирует, что ЖК-монитор предлагает высокое качество изображения. В связи с этим давайте внимательно рассмотрим различные технологии использования широкой цветовой гаммы.
Сначала мы рассмотрим технологии увеличения градации. Ключевым моментом здесь является внутренняя функция гамма-коррекции для многоуровневой градации. Эта функция отображает восьмибитные входные сигналы на экране в каждом цвете RGB со стороны ПК после того, как они сначала подвергаются многоуровневой градации до 10 или более бит в каждом цвете RGB внутри ЖК-монитора, а затем назначаются каждому восьмибитному RGB цвет считается оптимальным.Это улучшает тональные градации и пробелы в оттенках за счет улучшения гамма-кривой.
Что касается угла обзора ЖК-панели, то, хотя большие размеры экрана обычно позволяют легче увидеть различия, особенно для продуктов с широкой цветовой гаммой, различия в цветности могут быть проблемой. По большей части изменение цветности из-за угла обзора определяется технологией ЖК-панели, при этом более качественные панели не показывают изменений в цвете даже при просмотре под умеренным углом.Если оставить в стороне различные особенности технологий ЖК-панелей, к ним обычно относятся панели с переключением в плоскости (IPS), вертикальное выравнивание (VA) и скрученные нематические панели (TN), которые перечислены от меньшего к большему изменению цветности. Несмотря на то, что технология TN продвинулась до точки, при которой характеристики угла обзора значительно улучшились по сравнению с несколькими годами ранее, остается значительный разрыв между этой технологией и технологиями VA и IPS. Если важны цветовые характеристики и вариация цветности, лучшим выбором остается технология VA или IPS.
Функция коррекции однородности — это технология для уменьшения неравномерности отображения. Упомянутая здесь однородность относится к цветам и яркости (яркости) на экране. ЖК-монитор с превосходной однородностью имеет низкий уровень неравномерности яркости экрана или искажений цвета. Высокопроизводительные ЖК-мониторы оснащены системами, которые измеряют яркость и цветность в каждой точке экрана и корректируют их внутри.
| Это сравнение мониторов с коррекцией однородности и без нее.ЖК-монитор с коррекцией однородности (фотография слева) имеет более равномерную яркость и цвет на экране, чем монитор без коррекции однородности (фотография справа). Две фотографии выше были скорректированы для выравнивания уровней, чтобы подчеркнуть неровности отображения. Фактические нарушения будут менее заметными. | |
Калибровка для увеличения значения широкой цветовой гаммы
Чтобы в полной мере использовать ЖК-монитор с широкой цветовой гаммой и отображать цвета так, как задумал пользователь, необходимо рассмотреть возможность использования среды калибровки.Калибровка ЖК-монитора — это система измерения цветов на экране с помощью специального калибратора, отражающая характеристики цветов в профиле ICC (файле, определяющем цветовые характеристики устройства), используемом операционной системой. Использование профиля ICC обеспечивает единообразие цветовой информации, обрабатываемой графическим или другим программным обеспечением, и цветов, генерируемых ЖК-монитором, с высокой степенью точности.
Имейте в виду, что существует два типа калибровки ЖК-монитора: калибровка программного обеспечения и калибровка оборудования.
Программная калибровка означает выполнение инструкций специализированного калибровочного программного обеспечения для настройки таких параметров, как яркость, контраст и цветовая температура (баланс RGB) с помощью меню настройки ЖК-монитора, приближение к желаемому цвету с помощью ручной настройки. Цвета графического драйвера в некоторых случаях изменяются вместо меню настройки ЖК-монитора. Программная калибровка отличается низкой стоимостью и может использоваться для калибровки любого ЖК-монитора.
Однако могут возникнуть отклонения в точности, поскольку калибровка программного обеспечения включает ручную настройку.Внутренне градация RGB может пострадать, потому что баланс дисплея согласован за счет уменьшения выходных уровней RGB с помощью программной обработки. Даже в этом случае использование программной калибровки, вероятно, облегчит воспроизведение цветов по назначению, чем использование калибровки вообще.
Напротив, аппаратная калибровка явно более точна, чем программная. Это также требует меньше усилий, хотя может использоваться только с совместимыми ЖК-мониторами и требует определенных затрат на установку. Обычно он включает следующие шаги: калибровочное программное обеспечение управляет калибратором; сопоставление цветовых характеристик на экране с целевыми цветовыми характеристиками и прямая регулировка яркости, контрастности и таблицы гамма-коррекции ЖК-монитора (справочная таблица) на аппаратном уровне.Еще один аспект аппаратной калибровки, который нельзя упускать из виду, — это простота использования. Все задачи по подготовке профиля ICC для результатов настройки и его регистрации в ОС выполняются автоматически.
ЖК-мониторы EIZO, в настоящее время совместимые с аппаратной калибровкой, включают модели серии ColorEdge. В серии FlexScan используется программная калибровка. (Примечание. По состоянию на январь 2011 г. мониторы FlexScan, совместимые с EasyPIX версии 2, предлагают функции аппаратной калибровки.)
| Комбинируя монитор серии ColorEdge с калибратором и специальным программным обеспечением для калибровки цвета ColorNavigator, можно добиться простой и точной калибровки оборудования. |
