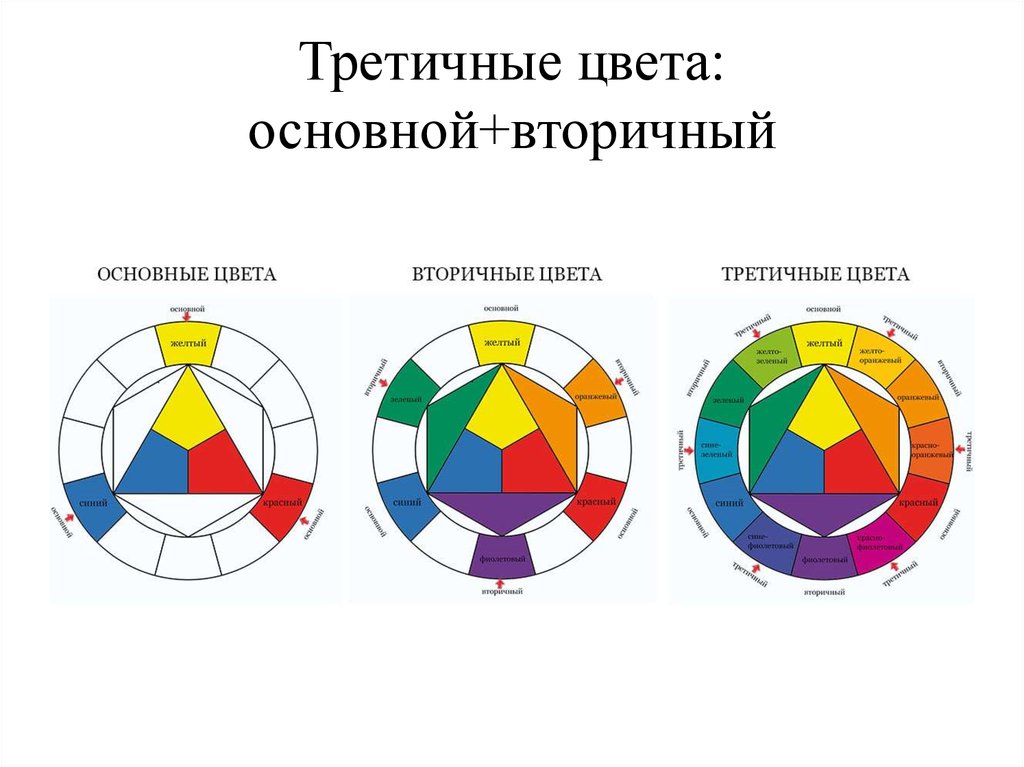
Цветовой спектр основные и составные цвета: «Цветовой спектр. Основные и составные цвета».
Основы цветоведения и колористики — Ольга Медведева — LiveJournal
- enkisok
Оригинал взят у aversin в Основы цветоведения и колористики
Сделал вот конспект по колористике для себя, дабы не забывать. Пытался максимально сократить, поэтому получилось много умных слов. Конспект не полный, но доделать как-то не доходят руки. Если у кого-нибудь появится желание дополнить – не стесняйтесь.
Цвет — это результат взаимодействия трех составляющих: источника света, объекта и наблюдателя. Наблюдатель воспринимает длины волн света, излучаемых источником света и видоизменяемых объектом.
Свет, видимый человеком – это небольшая часть светового спектра электромагнитных волн.Световые волны сами по себе не имеют цвета, но разные длины волн ассоциируются с определенным цветом.

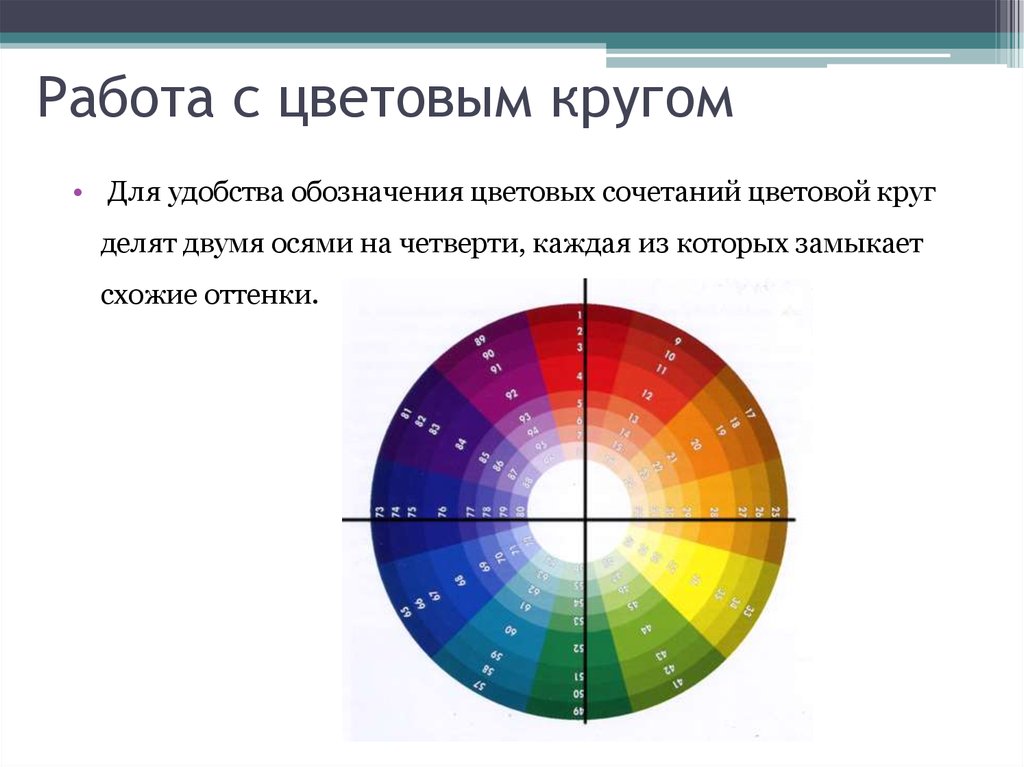
Порядок следования цветов неизменный
Предметы сами по себе не имеют цвета, он появляется лишь при их освещении.Человек воспринимает цвет двух типов: цвет светящегося объекта (цвет света или аддитивный цвет) и цвет отраженного от объекта света (цвет пигмента или субтрактивный цвет).
Основные или первичные цвета — это цвета, смешивая которые можно получить все остальные цвета и оттенки. Тип смешивания (аддитивное или субтрактивное) определяет основные цвета.
Для цветов RGB дополнительными будут соответственно CMY (и наоборот). Каждому цвету можно противопоставить не один контрастный (дополнительный) цвет, а близлежащую пару, которая его образует.
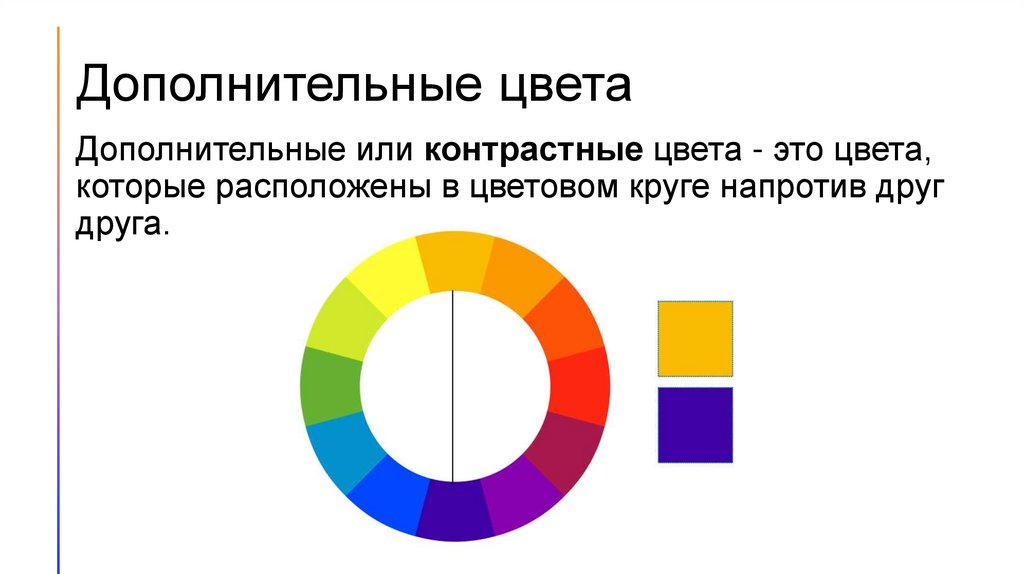
Дополнительные или комплиментарные цвета (на цветовом круге расположены напротив друг друга) — это пары цветов, при аддитивном смешивании дающие белый цвет, при субтрактивном — серый или чёрный.
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий. Цвета, получаемые путём смешивания основных, называются составными (зелёный, оранжевый, фиолетовый). Сумма составных цветов даст коричневый.Аддитивное смешение — (от англ. add — добавлять, т.е. добавление к черному других световых цветов) или RGB (Red, Green, Blue) — метод синтеза цвета, в котором первичными цветами являются аддитивные красный, зелёный и синий. В этой системе отсутствие цветов даёт черный цвет, а

Субтрактивное смешение (от англ. subtract — вычитать, т.е. вычитание цветов из общего луча отраженного света) или CMY (Cyan, Magenta, Yellow) — метод синтеза цвета, в котором первичными цветами являются субтрактивные голубой, пурпурный и жёлтый. Цветовая модель основана на поглощающих свойствах чернил. В этой системе отсутствие цветов даёт белый цвет (белая бумага), а смешение всех цветов — условно чёрный (в действительности типографские краски при смешении всех цветов дают темно-коричневый, а для придания истинно черного оттенка добавляют черную ключевую краску — Key color). Обладает сравнительно с RGB небольшим цветовым охватом.
Цветовые модели RGB и CMYK теоретически являются дополнительными друг к другу, а их пространства частично перекрываются.
Цветовая модель CIE LAB (или Lab). В этой модели любой цвет определяется яркостью «L» (Luminance) и двумя хроматическими компонентами: параметром «а» (изменяется от зеленого до красного) и параметром «b» (изменяется от синего до желтого). Разработанные в рамках этой модели цвета будут выглядеть одинаково как на экране, так и при печати независимо от типа устройства воспроизведения. Обладает наибольшим цветовым охватом.
Разработанные в рамках этой модели цвета будут выглядеть одинаково как на экране, так и при печати независимо от типа устройства воспроизведения. Обладает наибольшим цветовым охватом.Свойства цвета:
Цветовой тон или оттенок (Hue) — совокупность цветовых оттенков, сходных с одним и тем же цветом спектра.
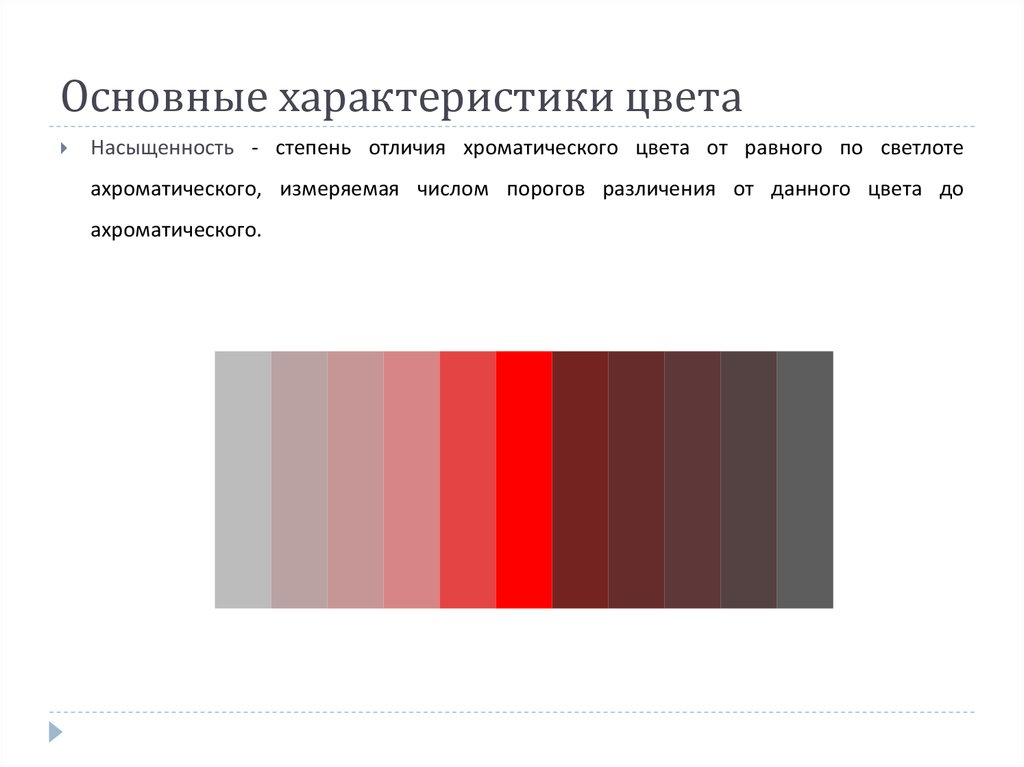
Насыщенность (Saturation
Светлота (Lightness) — степень близости цвета к белому.
Яркость (Brightness) — степень близости цвета к чёрному.Хроматические цвета — все цвета, за исключением ахроматических. Обладают всеми тремя свойствами.
Ахроматические («бесцветные») цвета — белый, оттенки серого и чёрный. Основным свойством является светлота.Спектральные цвета — это семь ключевых цветов спектра.

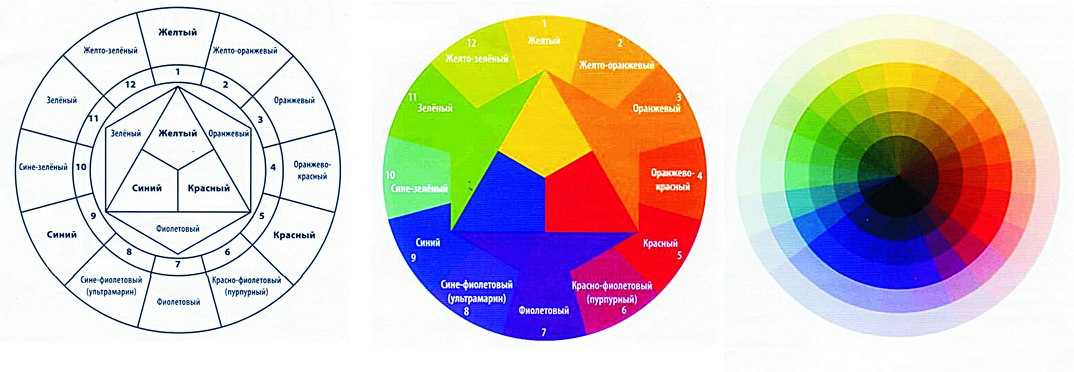
Неспектральные цвета (цвета, не входящие в цветовой спектр) — это оттенки серого, цвета смешанные с ахроматическими цветами (например: розовый, как смесь красного с белым), коричневые и пурпурные цвета (Magenta).Цветовой круг Иттена:
При составлении использовались:
www.ru.wikipedia.org
www.ukr-print.net
материалы книги Иоханнеса Иттена «Искусство цвета»Tags: Иттен, цвет
Основы цветоведения и колористики
August 7th, 2014
Цвет. Основы цветоведения. | Презентация к уроку по изобразительному искусству (ИЗО, 1 класс) на тему:
Опубликовано 20.09.2014 — 23:38 — Митрохина Ольга Вячеславовна
Основные цвета, составные цвета, цветовой круг, теплый цвета, холодный цвета
Скачать:
Предварительный просмотр:
Подписи к слайдам:
Слайд 1
Цвет. Основы цветоведения.
Слайд 2
Радуга Последовательность цветов спектра легко запомнить, следуя поговорке : К аждый О хотник Ж елает З нать Г де С идит Ф азан
Слайд 3
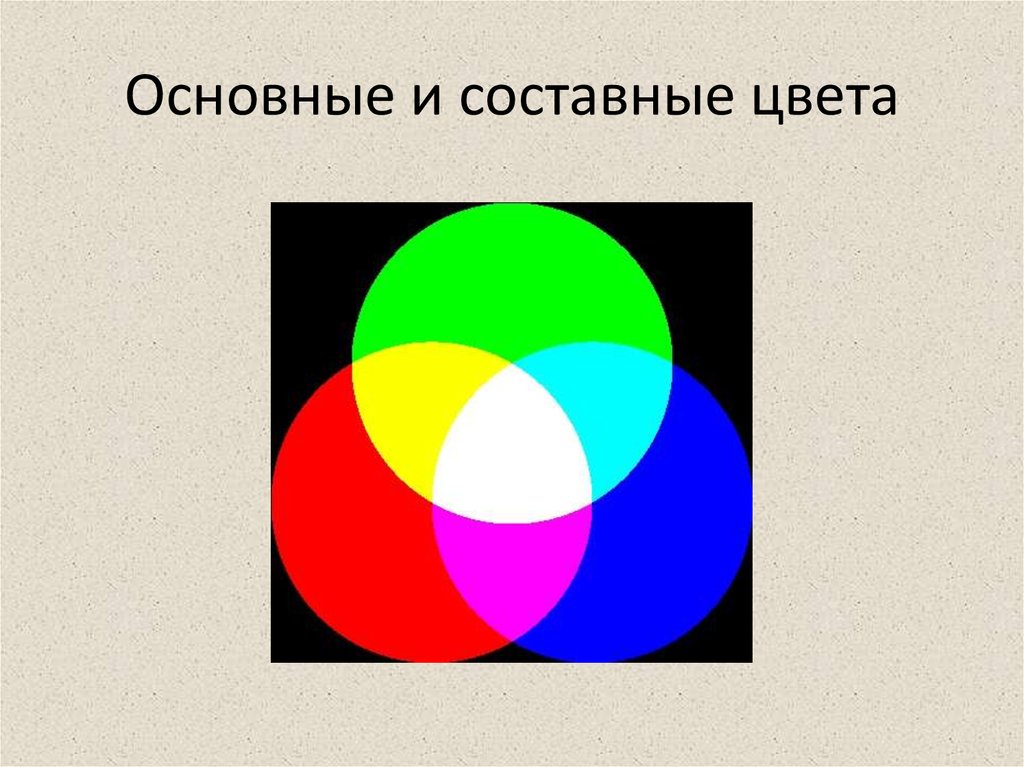
Основные цвета Основными цветами называются цвета, которые нельзя получить путём смешивания других.
Слайд 4
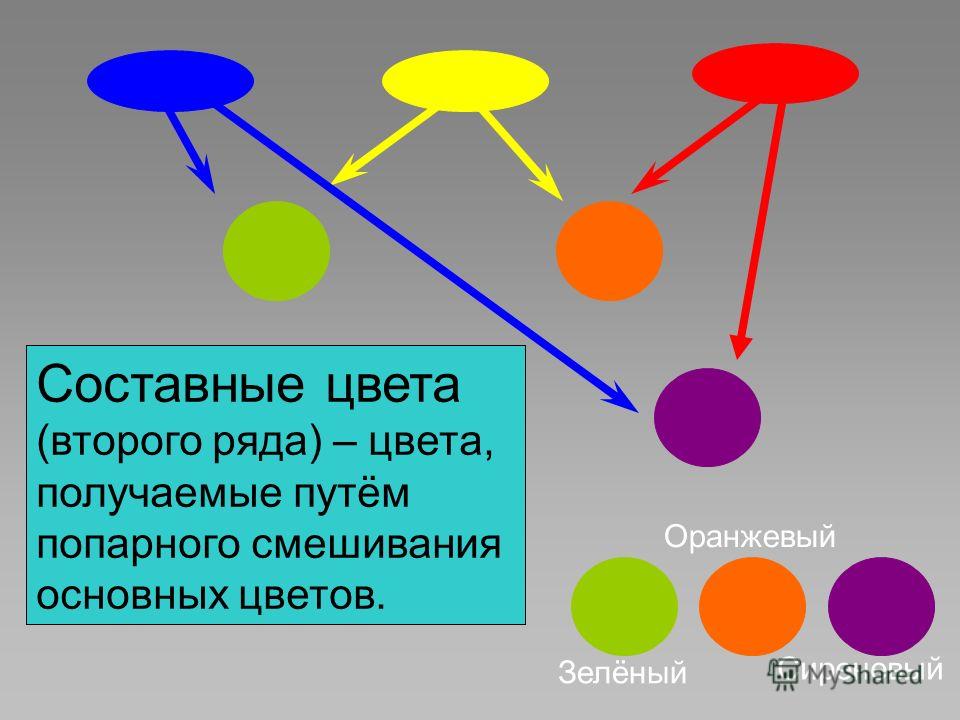
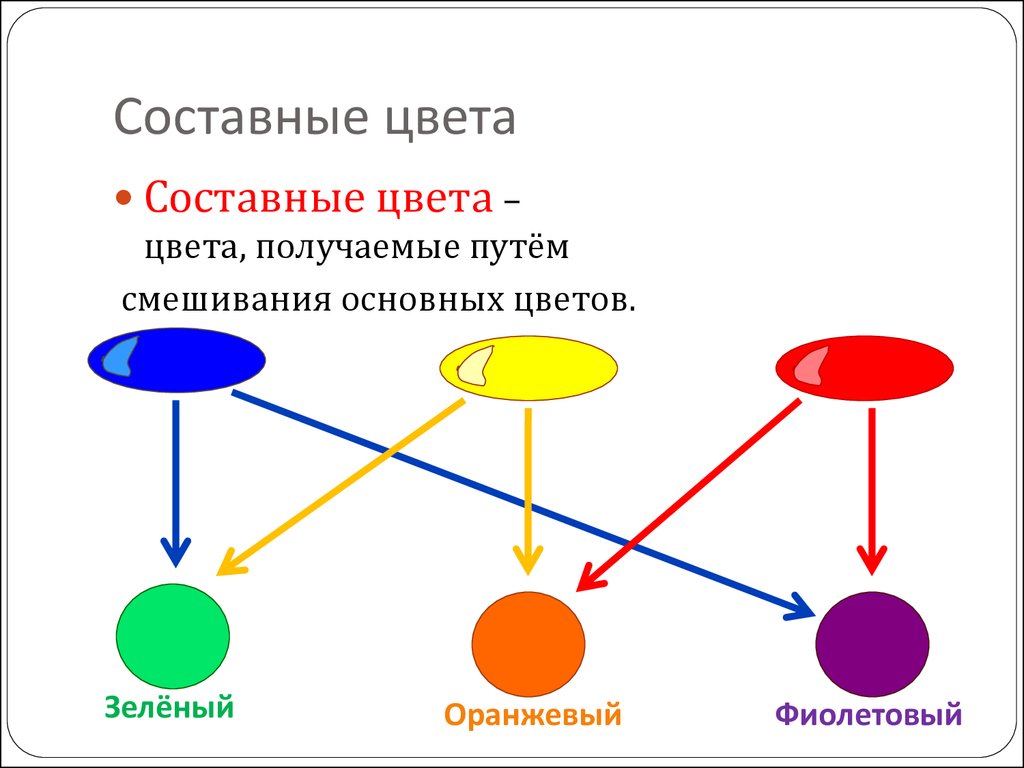
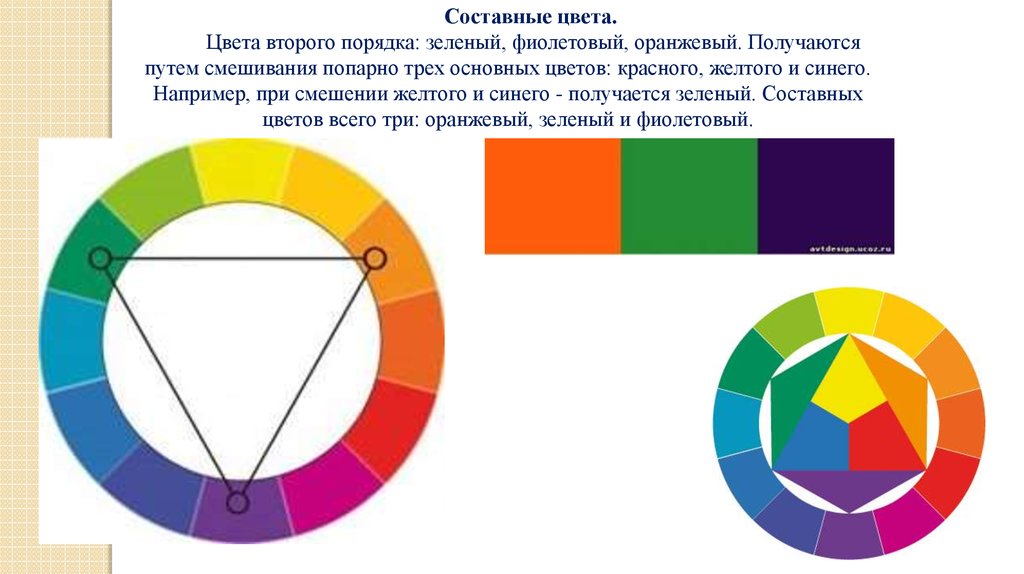
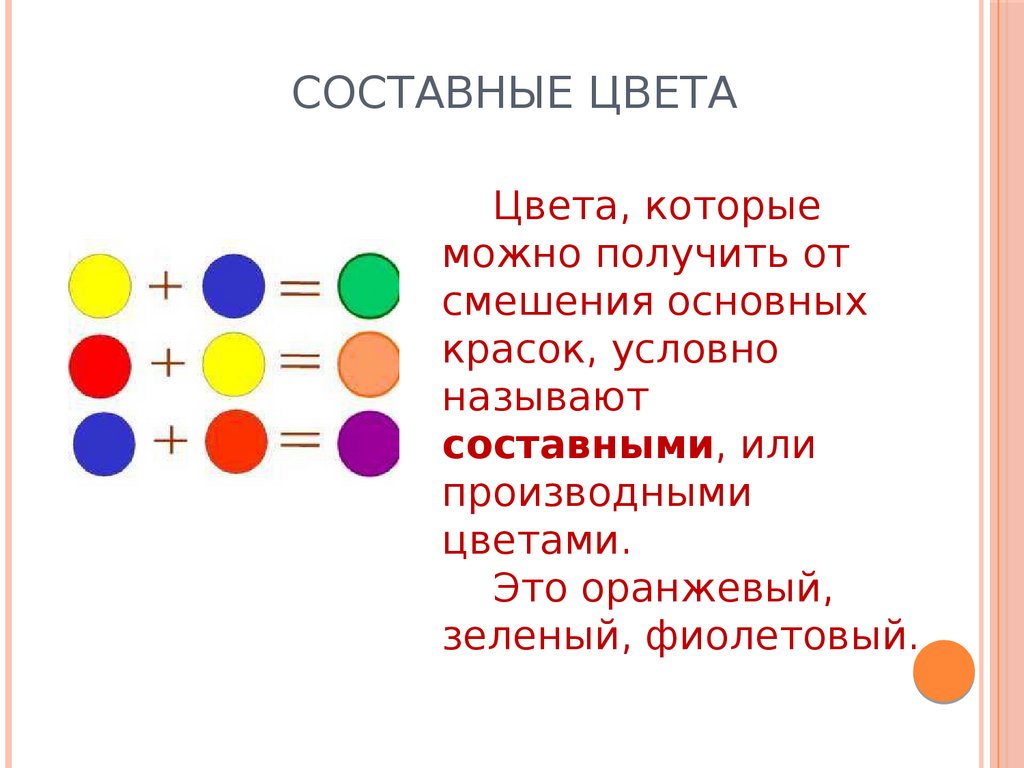
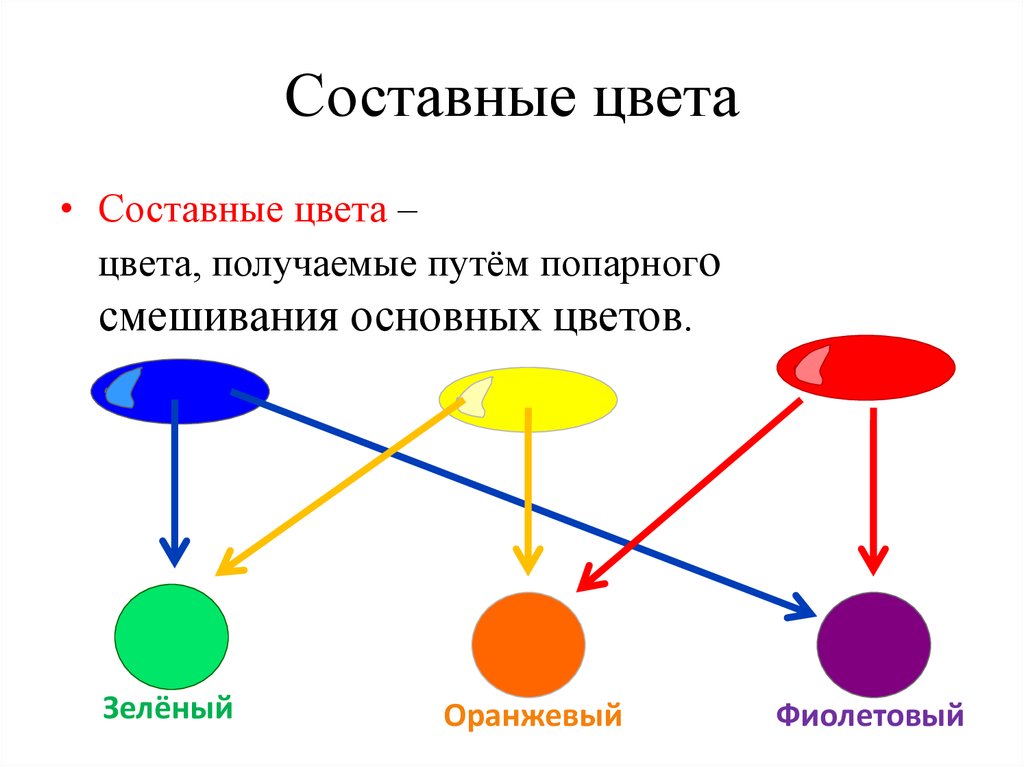
Составные цвета Составные цвета – цвета, получаемые путём попарного смешивания основных цветов. ? ? ? Зелёный Оранжевый Фиолетовый
Слайд 5
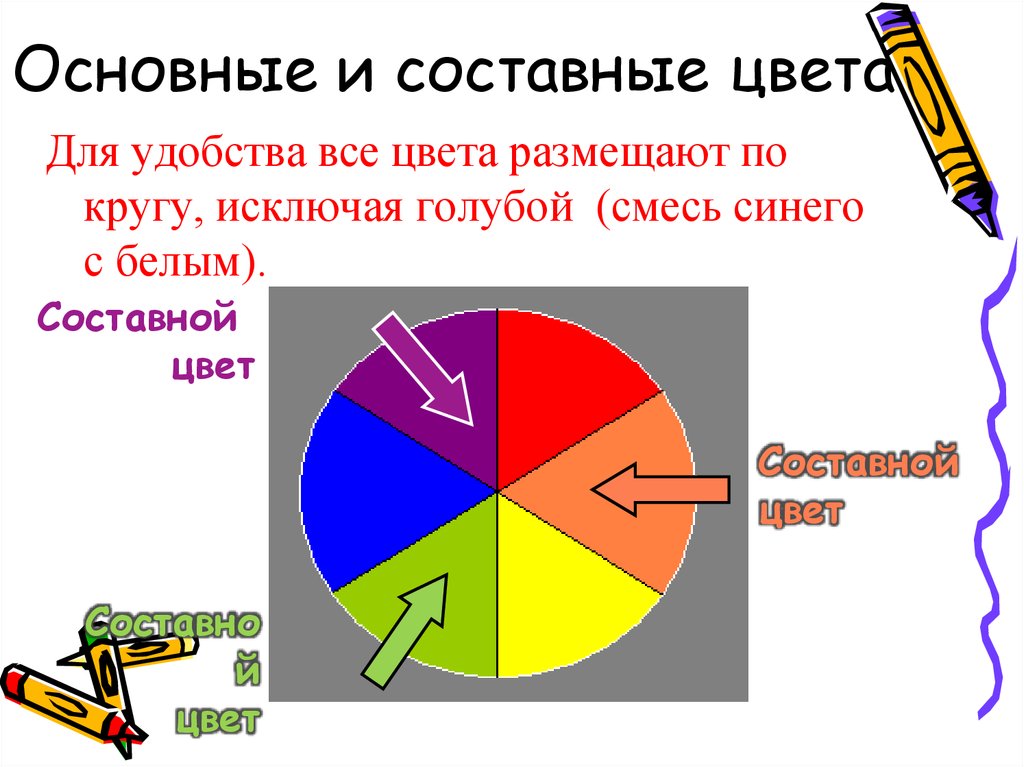
Основные и составные цвета Для удобства все цвета размещают по кругу, исключая голубой (смесь синего с белым). Основной цвет Основной цвет Основной цвет
Слайд 6
Основные и составные цвета Для удобства все цвета размещают по кругу, исключая голубой (смесь синего с белым). Составной цвет Составной цвет Составной цвет
Слайд 7
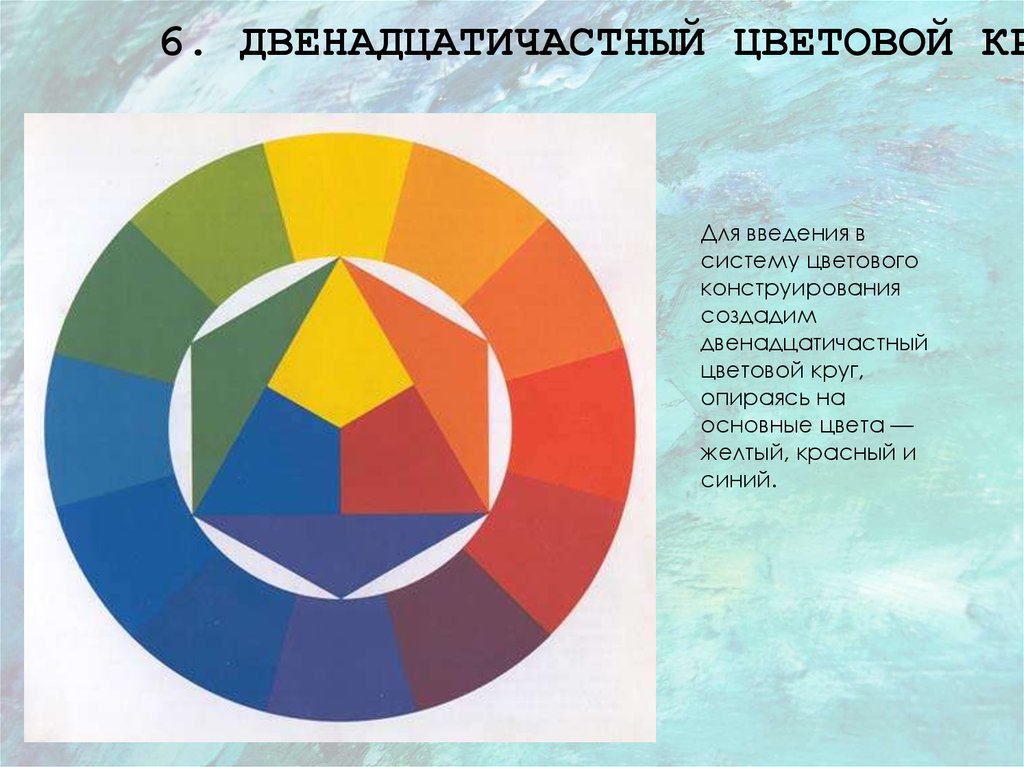
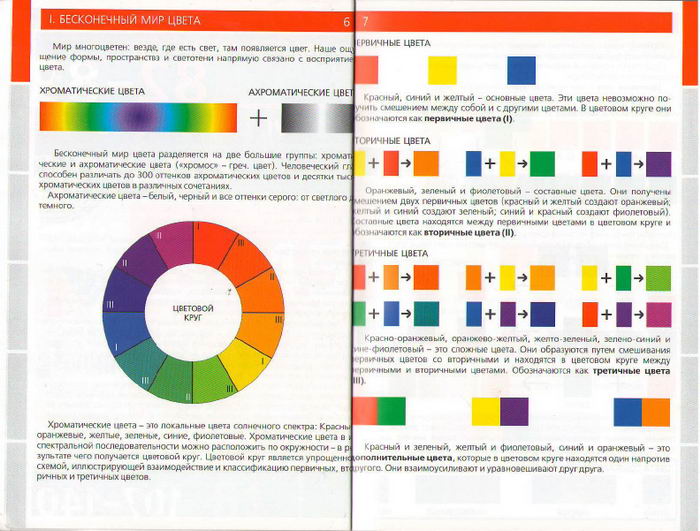
Цветовой круг Цветовой круг можно расширить, добавляя в него цвета, полученные смешением основных и составных цветов
Слайд 8
Полный цветовой круг Полный цветовой круг включает хроматические и ахроматические цвета Смешение хроматического цвета с белым увеличивает его СВЕТЛОТУ Смешение хроматического цвета с чёрным увеличивает его насыщенность
Слайд 9
Порядок расположения цветов в цветовом круге
Слайд 10
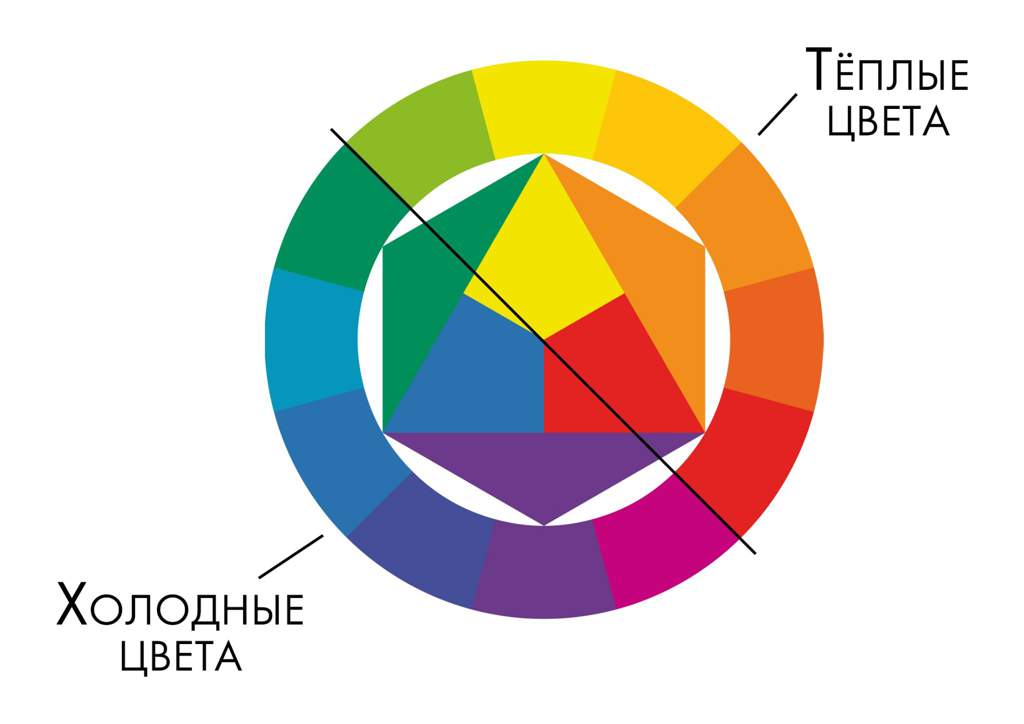
Теплые цвета
Слайд 11
Холодные цвета
Слайд 12
Практическая работа Составить гармонию холодных пятен «В царстве Снежной королевы» Составить гармонию теплых пятен «В Солнечном городе»
По теме: методические разработки, презентации и конспекты
Презентация к уроку изобразительное искусство по теме Цвет — основа языка живописи
презентация «Виды мазков» помогает ярко и доступно освоить такое изобразительное средство живописи, как фактура, посредством мазка. ..
..
Разработка занятия Образовательная программа «Ступени творчества» Раздел: Основные правила композиции. Тема: Цветоведение. Химия цвета, краски(пигмент).
Данное занятие «Химия цвета, краски(пигмент)» является одним из занятий по теме «Цветоведение» раздела «Основные правила композиции» образовательной программы «Ступени творчества».Программа представля…
урок ИЗО «Цветоведение. Тёплые и холодные цвета»
Тема занятия: «Цветоведение. Тёплые и холодные цвета». Форма занятия: «Путешествие в страну «Разноцветья»». Участники занятия: обучающиеся 7-10 лет. Цель: ознакомление обучающихся с осн…
Цвет – основа языка живописи
Жи́вопись — вид изобразительного искусства, связанный с передачей зрительных образов посредством нанесения красок на твёрдую или гибкую поверхность….
Презентация «Цвет. Основы цветоведения»
Материал к уроку 1 класса….
основы изучения цветоведения
. ..
..
Презентация » Основы цветоведения»
Презентация предназначена для учащихся начальной школы. Может быть использована на уроках изобразительного искусства и занятиях по внеурочной деятельности….
Поделиться:
вторичных цветов — что такое вторичные цвета и как их использовать?
Этот пост может содержать партнерские ссылки. Мы можем получать небольшую комиссию от покупок, сделанных через них, без каких-либо дополнительных затрат для вас.
Цвета замечательны и интересны, и каждый видит цвет по-разному. В школе нас всех учили основным и дополнительным цветам, поэтому большинство из нас должно иметь четкое представление об этом предмете. Художник, выбирая определенный цвет или оттенок для своей работы, должен учитывать, соответствует ли цвет тону, который он задал для своей картины. Цвета также могут вызывать наши эмоции или даже активировать определенные реакции или передавать сообщение. Вот почему вы должны рассмотреть и понять, что такое вторичные цвета.
Вот почему вы должны рассмотреть и понять, что такое вторичные цвета.
Содержание
- 1 Что такое вторичные цвета?
- 1.1 Что такое основные цвета?
- 1.2 Определение вторичных цветов
- 1.2.1 Создание вторичных цветов из пигментов краски
- 1.2.2 Создание вторичных цветов из света
- 1.3 Что насчет третичных цветов?
- 2 Названия вторичных цветов
- 2.1 Персиковый
- 2.2 Ярко-оранжевый
- 2.3 Мандариновый
- 2.4 Лиловый
- 2,5 Lilac
- 2.6 Indigo
- 2,7 Teal
- 2,8 Зеленая лайм
- 2,9 Burquoise
- 3 Смесительная краска с использованием второго цвета
- 3,1 3 Сайт -карла. Несколько советов по рисованию при использовании вторичных цветов
- 4 Часто задаваемые вопросы
- 4.1 Что такое вторичные цвета?
- 4.2 Зеленый — теплый или холодный цвет?
- 4.3 Что такое теплые цвета?
- 4.
 4 Что такое холодные цвета?
4 Что такое холодные цвета?
Что такое вторичные цвета?
Дизайн, как и искусство, требует понимания того, из чего состоят вторичные цвета. Художники будут иметь дело с пигментами, используя субтрактивную цветовую модель, где у вас есть набор основных цветов, из которых вы можете создавать вторичные цвета. Когда дело доходит до компьютерной графики и света, вы работаете с аддитивной цветовой моделью. Это происходит потому, что при смешивании цветных пигментов цвета становятся темнее, а при смешивании светлых — светлее. Теперь рассмотрим эти термины более подробно ниже.
Что такое основные цвета?
Для художника, работающего с красками, основными цветами являются красный, желтый и синий (RYB), а для дизайнера, работающего со световым спектром, основными цветами являются красный, зеленый и синий (RGB) и все другие цвета являются производными от этих основных цветов. Они являются строительными блоками для любого другого цвета, о котором вы только можете подумать. Художник-живописец использует палитру RYB, потому что она лучше иллюстрирует ассоциацию или связь, которую физические цвета имеют друг с другом в процессе смешивания красок. С другой стороны, дизайнер, работающий с цифровой средой, использует модель RGB, поскольку эти цвета улавливаются фоторецепторами ваших глаз.
Художник-живописец использует палитру RYB, потому что она лучше иллюстрирует ассоциацию или связь, которую физические цвета имеют друг с другом в процессе смешивания красок. С другой стороны, дизайнер, работающий с цифровой средой, использует модель RGB, поскольку эти цвета улавливаются фоторецепторами ваших глаз.
Точно так же, как художник может смешивать любой цвет или оттенок, добавляя другие цвета к основным цветам — красному, желтому и синему, — так и компьютер может создавать различные оттенки красного, зеленого и синего.
Определение вторичных цветов
В отличие от первичных цветов, которые невозможно создать, поскольку они являются чистыми цветами, вторичные цвета необходимо создавать. Итак, как вы создаете вторичные цвета? Для художника, работающего с красками, вторичными цветами являются зеленый, фиолетовый и 9.0009 оранжевый , тогда как для дизайнера, работающего со световым спектром, пурпурный, желтый и голубой являются вторичными цветами, а все остальные цвета являются производными от них.
Создание вторичных цветов из пигментов краски
Основой создания вторичных цветов для художника с использованием пигментов краски является начало с трех основных цветов: красного, желтого и синего. Например, вы берете два основных цвета, таких как синий и желтый, а затем объединяете их, чтобы получить зеленый цвет. Чтобы создать фиолетовый, вы смешиваете красный и синий, или чтобы создать оранжевый, вы смешиваете красный и желтый. Эти цвета, включая зеленый, пурпурный и оранжевый, являются вторичными цветами. При смешивании основных цветов важно взять равное количество обоих цветов, создавая чистый оттенок, который затем можно изменить. Вы можете сделать это, сделав его светлее или темнее и добавив черный, серый или белый.
Три основных цвета — красный, синий и желтый — создают вторичные цвета — зеленый, пурпурный и оранжевый — путем смешивания этих цветовых пигментов.
Создание вторичных цветов из света
Из приведенной выше информации мы увидели, что вторичные цвета можно создавать с помощью пигментов. Однако видимый свет — это еще одно средство, с помощью которого вы можете создавать вторичные цвета. Это можно увидеть на дисплее вашего мобильного телефона или на экране телевизора. В этом случае вы используете три основных цвета: зеленый, синий и красный (RGB).
Однако видимый свет — это еще одно средство, с помощью которого вы можете создавать вторичные цвета. Это можно увидеть на дисплее вашего мобильного телефона или на экране телевизора. В этом случае вы используете три основных цвета: зеленый, синий и красный (RGB).
Когда вы смешиваете зеленый и красный, вы получаете желтый цвет, или , смешивая синий, и красный, вы получаете пурпурный, а смешивая зеленый и синий, вы получаете голубой. Все эти цвета являются вторичными цветами, созданными с использованием эффектов видимого света, а не пигментов.
Как насчет третичных цветов?
Мы уже имели дело с определением вторичных цветов, но нам также необходимо упомянуть третичных или промежуточных цветов , которые представляют собой комбинацию первичных и вторичных цветов. Некоторые из этих комбинаций могут включать синий и фиолетовый, зеленый и желтый, красный и оранжевый, синий и зеленый, желтый и оранжевый. При наблюдении за цветовой круг , третичные цвета можно найти посередине между первичными и вторичными цветами.
Однако многие увидят их только как промежуточные цвета, в то время как третичные цвета представляют собой скорее комбинацию двух вторичных цветов.
Названия вторичных цветов
Из приведенной выше информации мы видели, что три вторичных чистых цвета — это оранжевый, зеленый и пурпурный при работе с пигментами краски, но существуют сотни различных оттенков и тонов этих цветов. цвета, которые можно смешивать самостоятельно. Например, возьмите чистый вторичный цвет зеленого и добавьте немного белой краски, чтобы создать более светлый оттенок зеленого.
Добавьте немного черной краски, чтобы получить более темный оттенок зеленого. Вы можете продолжать делать это и с другими цветами, так что оттенки и тона, которые вы можете создать, станут бесконечными. Мы составили некоторые вторичные цвета и их названия ниже. Они показывают множество различных тонов и оттенков вторичных цветов с их шестнадцатеричными кодами и информацией для графических и печатных целей.
Персик
Цвет персика представляет собой уникальную смесь белого, оранжевого и желтого цветов, а название происходит от одноименного фрукта. Теплый оранжевый и ярко-желтый смягчаются нейтральным 9.0009 белый цвет , а поскольку этот цвет исходит от природы, он успокаивает и вызывает чувство радости. Персиковый — более светлый оттенок и не такой насыщенный, как оранжевый цвет. Вы можете использовать персиковый цвет в качестве фона, так как он хорошо сочетается с большинством синих оттенков, а также может хорошо сочетаться с золотым и мятно-зеленым, чтобы создать утонченную женственную палитру.
Если вы хотите создать другой оттенок, то следующие цвета хорошо взаимодействуют с персиковым; желтый, оранжевый и белый.
| Shade | Hex Code | CMYK Color Code | RGB Color Code | Color |
| Peach | #ffe5b4 | 0, 10, 29, 0 | 255, 229, 180 |
Оранжевый
Этот цвет был официально назван оранжевым в 1915 году и воспринимается по-разному, потому что многие люди или организации определяют его по-разному. Например, Обернский университет добавил к ярко-оранжевому цвету оттенок синего, а Техасский университет полностью исключил синий цвет. Цвет выжженного апельсина можно описать как средне-темный оранжевый, который напоминает образы пламени.
Например, Обернский университет добавил к ярко-оранжевому цвету оттенок синего, а Техасский университет полностью исключил синий цвет. Цвет выжженного апельсина можно описать как средне-темный оранжевый, который напоминает образы пламени.
Многие люди считают ярко-оранжевый цвет символом негативных эмоций, таких как гордость, агрессия или эгоизм, в то время как другие считают его осенним цветом, символизирующим чувство комфорта и тепла. Выжженно-оранжевый хорошо сочетается с серыми и темно-синими цветами, чтобы сделать акцент, а также с персиковым и мятно-зеленым для создания живой палитры. Если вы хотите создать другой оттенок, то следующие цвета хорошо взаимодействуют с жженым оранжевым; оранжевый и красно-оранжевый.
| Shade | Hex Code | CMYK Color Code | RGB Color Code | Color |
| Burnt Orange | #cc5500 | 0, 58, 100, 20 | 204, 85, 0 |
Мандарин
Мандарин — яркий, насыщенный оранжевый оттенок, который соответствует внешнему виду плода мандарина, от которого и произошло его название. Интересно отметить, что персональные компьютеры iMac G3 Macintosh были названы в честь определенных видов фруктов, и мандарин был одним из них.
Интересно отметить, что персональные компьютеры iMac G3 Macintosh были названы в честь определенных видов фруктов, и мандарин был одним из них.
Подобно всем оттенкам апельсина, мандарин связан с ощущением счастья, молодости и энергии. Цвет мандарина хорошо сочетается с другими цветами, изображающими закаты, такими как синий, желтый и пурпурный, создавая живую и веселую палитру.
Танжерин в сочетании с кремовыми и серыми оттенками создает красивый акцент, придавая элегантный и консервативный вид. Если вы хотите создать другой оттенок, то следующий цвет хорошо взаимодействует с мандарином; оранжевый и красно-оранжевый.
| Shade | Hex Code | CMYK Color Code | RGB Color Code | Color |
| Tangerine | #f28500 | 0, 45, 100, 5 | 242, 133, 0 |
Лиловый
Лиловый считается голубоватым, бледно-фиолетовым цветом, который находится между розовым и фиолетовым на цветовом круге. Название «Мальва» взято из французского языка, что означает цветок мальвы. В 1856 году его случайно открыл английский химик Уильям Перкин. Это был самый первый краситель, который производился серийно. Этот необычный фиолетовый оттенок произвел революцию в мире моды и стал очень популярным в 1890 с.
Название «Мальва» взято из французского языка, что означает цветок мальвы. В 1856 году его случайно открыл английский химик Уильям Перкин. Это был самый первый краситель, который производился серийно. Этот необычный фиолетовый оттенок произвел революцию в мире моды и стал очень популярным в 1890 с.
Лиловый цвет пробуждает чувства ностальгии, сентиментальности и романтики. Лиловый стабилизирует дополнительный цвет желтого и хорошо сочетается с другими оттенками фиолетового . Если вы хотите создать другой оттенок, то следующий цвет хорошо сочетается с розовато-лиловым; синий, розовый, фиолетовый и фиолетовый.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB | Color |
| Mauve | #b784a7 | 0, 28, 9, 28 | 183, 132, 167 |
Lilac
Lilac was first named in 1775 and the Название происходит от цветов сирени, которые часто ассоциируются с трауром. Великобритания в 1800-х годах разрешила женщинам носить сиреневое в конце периода траура, когда им больше не нужно было носить черное. Пурпурный краситель был очень дорогим до 1856 года и, следовательно, был оттенком, связанным с властью и богатством, и его носили в основном королевские особы, такие как королева Англии Юлий Цезарь и российская императрица Екатерина Великая. Lilac — бледный и мягкий оттенок фиолетового, полученный путем смешивания синего и красного.
Великобритания в 1800-х годах разрешила женщинам носить сиреневое в конце периода траура, когда им больше не нужно было носить черное. Пурпурный краситель был очень дорогим до 1856 года и, следовательно, был оттенком, связанным с властью и богатством, и его носили в основном королевские особы, такие как королева Англии Юлий Цезарь и российская императрица Екатерина Великая. Lilac — бледный и мягкий оттенок фиолетового, полученный путем смешивания синего и красного.
Если добавить немного белой краски, вы осветлите оттенок и создадите сиреневый пастельный оттенок. Сиреневый считается теплым цветом, так как красного в него добавляется больше, чем синего, а лилово-розовые оттенки помещают его в теплый конец цветового круга.
Сирень считается изящным и женственным цветом, и благодаря своей связи с цветком. Цвет ассоциируется с нежностью и романтикой, а пастельные оттенки сиреневого вызывают юность, ностальгию и невинность. С психологической точки зрения сиреневый цвет считается успокаивающим и побуждающим к эмоциональному выражению. Для создания яркой палитры следующий цвет хорошо сочетается с сиреневым, серым, желтым, оливково-зеленым, белым, розовым кварцем и оранжевым. Тем не менее, этот цвет также может хорошо сочетаться с нежно-розовым и фиолетовым.
С психологической точки зрения сиреневый цвет считается успокаивающим и побуждающим к эмоциональному выражению. Для создания яркой палитры следующий цвет хорошо сочетается с сиреневым, серым, желтым, оливково-зеленым, белым, розовым кварцем и оранжевым. Тем не менее, этот цвет также может хорошо сочетаться с нежно-розовым и фиолетовым.
| Shade | Hex Code | CMYK Color Code | RGB Color Code | Color |
| Lilac | #b666d2 | 13, 51, 0, 18 | 182, 102, 210 |
Индиго
Индиго может располагаться между фиолетовым и синим на цветовом круге и традиционно считается одним из семи спектральных цветов. Природный пигмент индиго получают из растений. Индиго считается цветом справедливости, преданности, высшего знания и мудрости, а также считается духовным цветом.
Чтобы найти комбинации для индиго, мы должны обратиться к природе и мудро подобрать цветовую палитру . Индиго хорошо сочетается с большинством зеленых, красных и желтых цветов, а его глубокий оттенок хорошо сочетается с желтыми и оранжевыми цветами для выделения цветов. Если вы хотите создать другой оттенок, то следующие цвета хорошо взаимодействуют с индиго; фиолетовый и синий.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | RGB Color Code | Color |
| Indigo | #4b0082 | 42, 100, 0, 49 | 75, 0, 130 |
Teal
Teal Это довольно глубокий сине-зеленый цвет, и его название происходит от окрашенной области вокруг глаза бирюзовой птицы. Бирюзовый сочетает в себе успокаивающие свойства синего цвета и восстанавливающие свойства зеленого цвета.
Это омолаживающий и оживляющий цвет, символизирующий ясность мысли и открытое общение. Для тибетских монахов чирок символизирует бесконечность неба и моря, а для египтян — цвет веры и истины.
Бирюзовый хорошо сочетается с коралловым и ярко-белым, а также с коричневым, розовым, темно-синим и кремовым. Бирюзовый может оттенять некоторые металлические цвета, такие как золото и серебро . Если вы хотите создать другой оттенок, то следующие цвета хорошо сочетаются с бирюзовым; сине-зеленый, синий и зеленый.
| Shade | Hex Code | CMYK Color Code | RGB Color Code | Color |
| Teal | #008080 | 100, 0, 0, 50 | 0, 128, 128 |
Зеленый лайм
Зеленый лайм — прекрасный ярко-зеленый цвет, получаемый из плодов лайма. Зеленый лайм имеет тесную связь с природой и способствует высокой энергии и уверенности, а также передает ощущение свежести, живости и творчества.
Зеленый лайм имеет тесную связь с природой и способствует высокой энергии и уверенности, а также передает ощущение свежести, живости и творчества.
Зеленый лайм находится прямо между желтым и желто-зеленым на цветовом круге, и смешанный с этими двумя оттенками дает характерный желто-зеленый цвет. Цвет хорошо сочетается как с холодными, так и с теплыми тонами, такими как синий и желтый, что делает его отличным дополнением к любой цветовой палитре. Если вы хотите создать другой оттенок, то следующие цвета хорошо взаимодействуют с зеленым лаймом; неоново-зеленый, зеленый морской пены, зеленый и зеленый Келли.
| Shade | Hex Code | CMYK Color Code | RGB Color Code | Color |
| Lime Green | #32cd32 | 76, 0, 76, 20 | 50 , 205, 50 |
Бирюза
Значение бирюзы связано с открытым общением и ясностью мысли; он помогает открыть линии связи между произнесенным словом и сердцем и считается дружелюбным и счастливым цветом. Психологически лечит эмоции и создает стабильность и эмоциональный баланс. Бирюза представляет собой сочетание бледно-голубого и зеленого или синего с небольшим количеством желтого и располагается между синим и зеленым на цветовом круге.
Психологически лечит эмоции и создает стабильность и эмоциональный баланс. Бирюза представляет собой сочетание бледно-голубого и зеленого или синего с небольшим количеством желтого и располагается между синим и зеленым на цветовом круге.
Синий цвет дарит спокойствие, умиротворение и умиротворение, а желтый заряжает энергией, а также хорошо сочетается с серыми, темно-оранжевыми и желтыми цветами.
Название «бирюза» происходит от драгоценного камня, встречающегося в природе, что позволяет легко сочетать другие цвета в вашей палитре с нейтральными оттенками древесных тонов и более темными оттенками синего. Бирюза также может сочетаться с одним или несколькими дополнительными цветами , такими как мандарин и коралл. Если вы хотите создать другой оттенок, то следующие цвета хорошо взаимодействуют с бирюзовым; синий, желтый и зеленый.
| Shade | Hex Code | CMYK Color Code | RGB Color Code | Color |
| Turquoise | #30d5c8 | 77, 0, 6, 16 | 48, 213, 200 |
Смешивание красок с использованием вторичных цветов , тогда вы создадите три вторичных цвета: зеленый, фиолетовый и оранжевый.
 Однако, если вы не смешаете равные части ваших основных цветов, используя больше красного, вы получите красно-оранжевый, или, используя больше желтого, вы получите желто-оранжевый. Затем вы даже можете использовать свои вторичные цвета для получения третичных цветов.
Однако, если вы не смешаете равные части ваших основных цветов, используя больше красного, вы получите красно-оранжевый, или, используя больше желтого, вы получите желто-оранжевый. Затем вы даже можете использовать свои вторичные цвета для получения третичных цветов.Если случайно смешать все основные цвета, то получится оттенок коричневой краски. Чтобы понять, как смешивать краску, нужно понимать пигменты, содержащиеся в краске. Основные цвета красного, синего или желтого имеют только один пигмент, поскольку они не смешиваются и не могут быть созданы путем смешивания других цветов . Однако сегодня существует много красок красного, синего, желтого и других цветов, которые содержат более одного пигмента, поскольку краски изготавливаются из химических и органических пигментов.
Художники любят начинать с нуля при смешивании цветов, а это означает, что они предпочитают начинать со смешивания основных цветов и переходить к созданию новых цветов вместо того, чтобы покупать краску определенного цвета, которая уже смешана.

Типы красок вторичного цвета
Существует множество вариантов выбора основных цветов, и это автоматически повлияет на оттенок вторичного цвета. Возьмем, к примеру, фиолетовый цвет, созданный с помощью среднего красного кадмия и лазурно-голубого. Это даст вам фиолетовый цвет, который полностью отличается от фиолетового, полученного при смешивании красного кадмия с синий кобальт .
Эти различия могут показаться незначительными, но вы должны знать о них. Один из советов при смешивании красок — вести учет цветов и соотношений, которые вы использовали в своем смешивании, что очень поможет вам позже, когда вам нужно будет воспроизвести тот же цвет.
Вторичные цвета и температура
На цветовом круге вы заметите, что все цвета располагаются так, что теплые цвета располагаются слева, исходя из красного цвета, а холодные цвета справа, исходя из цвет синий. Это может быть правдой, однако классификация становится более тонкой, когда вы обнаружите, что теплые цвета считаются холодными, а холодные цвета считаются теплыми, что зависит от отношения с соседним цветом. Это означает, что цвета, имеющие одинаковый оттенок, могут считаться холодными или теплыми, в зависимости от того, с каким цветом они появляются рядом. Итак, прежде чем создавать какой-либо конкретный цвет, найдите время, чтобы подумать, что вы хотите сделать. Холодные цвета могут иметь успокаивающий эффект, в то время как теплые цвета могут иметь счастливый и заряжающий энергией эффект.
Это означает, что цвета, имеющие одинаковый оттенок, могут считаться холодными или теплыми, в зависимости от того, с каким цветом они появляются рядом. Итак, прежде чем создавать какой-либо конкретный цвет, найдите время, чтобы подумать, что вы хотите сделать. Холодные цвета могут иметь успокаивающий эффект, в то время как теплые цвета могут иметь счастливый и заряжающий энергией эффект.
Объект, который вы рисуете, будет казаться ближе к вам, если вы используете теплые цвета, и дальше, если вы используете холодные цвета.
Все мы знаем, что красный цвет является теплым, но вы можете изменить его температуру, добавив более холодный или теплый оттенок. Если вы ищете огненно-горячий красный цвет, вам нужно смешать его с оранжевым, что означает, что вы смешиваете теплый цвет с другим теплым цветом. Вы можете использовать это, когда рисуете красивый закат или огонь с его светящимися угольками. С другой стороны, если вам нужен более холодный красный цвет, вы можете смешать его с небольшим количеством синего, который ближе к фиолетовому, так как синий — это холодный цвет, который можно использовать при рисовании красного оттенка на осеннем листе. Этот факт доказывает важность цвета и его связи с температурой и эффектами, которые она оказывает.
Этот факт доказывает важность цвета и его связи с температурой и эффектами, которые она оказывает.
Несколько советов по рисованию при использовании вторичных цветов
При использовании вторичных цветов в картине нет необходимости идти и покупать нужные вторичные цвета, все, что вам нужно сделать, это смешать свои собственные. Можно смешать множество вторичных цветов, взяв три холодных основных цвета и смешав их с тремя теплыми основными цветами. Однако, пока вы заняты своим проектом рисования, смешивание вторичных цветов может оказаться слишком трудоемким и занять слишком много вашего времени, что значительно упростит покупку вторичных цветов, которые вам нужны.
При смешивании вторичных цветов мы также рекомендуем иметь на палитре для смешивания как минимум один чистый оранжевый, один чистый зеленый и один чистый фиолетовый. Из этих цветов, упомянутых выше, лучше всего иметь три, которые склоняются к прохладной стороне, и три, склоняющиеся к теплой стороне. Помните, что при смешивании цветов рекомендуется придерживаться чистых пигментных красок, чтобы избежать неожиданностей в результате окрашивания.
Помните, что при смешивании цветов рекомендуется придерживаться чистых пигментных красок, чтобы избежать неожиданностей в результате окрашивания.
Когда вы думаете о своем следующем проекте, дайте волю своему воображению и попробуйте поиграть с несколькими различными цветовыми сочетаниями, чтобы придумать цветовую схему, которая идеально впишется в ваш проект. Использование вторичных цветов может открыть дверь, открывая множество интересных цветовых комбинаций.
Посмотрите нашу веб-статью «Что такое вторичные цвета» здесь.
Часто задаваемые вопросы
Что такое вторичные цвета?
Комбинируя равное количество любых двух из трех чистых первичных цветов краски, вы получаете вторичный цвет, который включает в себя оранжевый, зеленый и фиолетовый. Когда вы посмотрите на цветовой круг, вы заметите, что вторичные цвета находятся между основными цветами: красным, синим и желтым. Традиционно на цветовом круге желтый вместе с красным дают оранжевый, синий в сочетании с красным — фиолетовый, а желтый и синий — зеленый. Однако для цветов видимого света пурпурный, голубой и желтый известны как вторичные цвета.
Традиционно на цветовом круге желтый вместе с красным дают оранжевый, синий в сочетании с красным — фиолетовый, а желтый и синий — зеленый. Однако для цветов видимого света пурпурный, голубой и желтый известны как вторичные цвета.
Зеленый — теплый или холодный цвет?
Зеленый цвет является вторичным цветом и расположен на цветовом круге с такими цветами, как синий и фиолетовый. Существуют различные оттенки этих цветов, и все они считаются холодными.
Что такое теплые цвета?
Теплые цвета ассоциируются с солнцем, огнем и теплом и создают ощущение комфорта и тепла, и вы легко заметите их благодаря их живым цветам. Теплые цвета желтый , красный и оранжевый — это цвета, которые вы используете на переднем плане своей картины, чтобы создать ощущение объема.
Что такое холодные цвета?
Холодные цвета ассоциируются с водой и травой, они вызывают чувство спокойствия, безразличия и грусти и обычно используются для таких вещей, как вода и трава. Прохладные цвета, такие как зеленый, синий и фиолетовый, могут использоваться в ваших картинах, чтобы показать глубину, как далекие горы, но они также могут дать ощущение малости.
Прохладные цвета, такие как зеленый, синий и фиолетовый, могут использоваться в ваших картинах, чтобы показать глубину, как далекие горы, но они также могут дать ощущение малости.
Теория цвета для дизайнеров: руководство для начинающих
Определения теории цвета различаются, но теория цвета для дизайнеров обычно относится к практическим рекомендациям по смешиванию цветов и принципам, которые приводят к визуально привлекательным и гармоничным цветовым сочетаниям.
Знакомство с принципами теории цвета может помочь вам во всем, от создания логотипа до веб-дизайна.
Чтобы помочь вам изучить теорию цвета, мы разбили ее на следующие темы:
- Словарь: от оттенков до насыщенности до теплоты и более — мы расскажем о жаргоне, который дизайнеры используют при разговоре о цвете
- Цветовой круг: мощный инструмент для визуализации отношений между цветами
- Цветовые схемы: как использовать цветовой круг для выбора цветовых схем
- Инструменты и ресурсы: приложения и руководства, которые помогут вам освоить дизайн с использованием цвета
Зачем вам интересоваться теорией цвета
Теория цвета — это смесь науки, психологии и эмоций, что делает цвет невероятно мощным аспектом дизайна.
Сэр Исаак Ньютон дал нам базовое цветовое колесо, основанное на том, как свет отражает спектр цветов. Теория цвета и цветовой круг продолжали развиваться, давая нам больше информации о том, почему определенные цвета дополняют друг друга.
Психология цвета со временем повлияла и на дизайн. Сочетание культурных, исторических и эмоциональных элементов влияет на то, как люди себя чувствуют, когда видят разные цвета.
Когда вы изучаете теорию цвета, вы вооружитесь научными и психологическими принципами, которые помогут вам вызывать эмоции и реакции у вашей целевой аудитории.
Словарь цвета
Прежде чем мы углубимся в теорию, вам необходимо знать следующие термины:
Основные цвета
Три основных цвета — пурпурный, голубой и желтый — используются для создания других цветов. Основные цвета составляют основу всех остальных оттенков. Люди воспринимают три основных цвета: пурпурный, голубой и желтый. Любой другой цвет, который мы видим, состоит из комбинации этих трех цветов в различных количествах, яркости, оттенках и оттенках.
Традиционно мы считали красный, синий и желтый основными цветами, но исследования показали, что пурпурный, голубой и желтый лучше описывают наше восприятие цвета. Если эти цвета вызвали воспоминания об ошибках принтера, вызванных отсутствием пурпурных чернил, вы не одиноки. Цветовая модель CMYK — голубой, пурпурный, желтый, ключевой (черный) — представляет собой субтрактивную цветовую модель, основанную на том, что используется в цветной печати. Он субтрактивный, потому что вычитает красный, зеленый и синий оттенки из белого света.
RGB и шестнадцатеричный
Красный, зеленый и синий используются для создания других цветов.В Интернете мы используем RGB (красный-зеленый-синий) и шестнадцатеричные значения для представления цветов. RGB — это аддитивная цветовая модель — цвета создаются путем добавления цветного света к черному.
Цветовая система RGB определяет все цвета как комбинацию трех различных значений: определенный оттенок красного, еще один оттенок зеленого и еще один оттенок синего. Итак:
Итак:
- rgb(59, 89, 145) равно синему Facebook
- rgb(0, 0, 0) равно черному
- rgb(255, 255, 255) равно белому
Шестнадцатеричная система цветов преобразует каждое значение в шестнадцатеричное представление (с основанием 16), например: #ffffff равно белому
Каждые два символа представляют значение цвета, поэтому для синего Facebook красный оттенок равен 3b, зеленый — 59, а 9b — синий.
Горячие и холодные
Холодные и теплые цветаЦвета также обладают «теплотой», и каждый из них может быть классифицирован как теплый или холодный.
Теплые цвета содержат большее количество красного и желтого. Они могут вызвать чувство тепла и страсти в дизайне. Они также могут показаться очень агрессивными и дерзкими — поэтому в сообщениях об ошибках часто используется красный цвет.
Холодные цвета содержат большее количество синего, напоминая холодный климат, лед, зиму, воду, ночь, смерть и печаль. Они могут нести коннотации одиночества, холода и страха. С более положительной стороны, поскольку холодные цвета менее агрессивны, они также могут быть успокаивающими — представьте себе голубое небо или успокаивающую голубую воду на пляже.
Они могут нести коннотации одиночества, холода и страха. С более положительной стороны, поскольку холодные цвета менее агрессивны, они также могут быть успокаивающими — представьте себе голубое небо или успокаивающую голубую воду на пляже.
Цветовая температура
Повышение температуры изображения означает повышение уровня оранжевого цвета. Как правило, это делает изображение более теплым и счастливым, подобно тому, как мир выглядит более счастливым, когда солнце бросает на него свое оранжевое сияние. Напротив, снижение температуры изображения делает его более холодным и менее привлекательным, как пасмурный день.
Оттенки и оттенки
Вы добавляете белый цвет к цвету, чтобы создать оттенок, и добавляете черный, чтобы создать оттенок. Оттенки и оттенки позволяют создавать монохромные цветовые схемы, добавляя различные уровни белого и черного к базовому цвету.
Например, если ваш основной цвет #8dbdd8 (светло-синий), как показано на изображении ниже, вы можете создать монохромную схему, выбрав два оттенка (два более ярких синих) и два оттенка (два более темных синих).
Насыщенность, оттенок и яркость
Насыщенность описывает интенсивность цвета. Увеличение насыщенности делает цвет богаче и темнее, а уменьшение насыщенности делает его блеклым и светлым. Когда мы говорим «светло-синий» или «темно-зеленый», мы описываем изменения насыщенности.
Оттенок определяет степень, в которой цвет может быть описан как похожий на красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый (цвета радуги) или отличный от них. Поэтому, когда вы описываете цвет как «сине-зеленый», вы определяете его с точки зрения двух оттенков.
Яркость, также известная как насыщенность или тон, определяет воспринимаемую яркость цвета по сравнению с чисто белым.
Цветовая схема HSL. Адаптировано из « Munsell-system ». Под лицензией CC BY-SA 3.0 через Commons.Цветовой круг
Цветовой круг.
Базовый цветовой круг содержит 12 стандартных цветов, используемых для создания цветовых схем. Каждый кусочек пирога представляет семейство цветов, которые могут быть получены с различной насыщенностью, оттенками, оттенками, оттенками и смесями соседних цветов. Цветовые комбинации (например, желто-оранжевый, красно-оранжевый) получаются в результате смешивания равных количеств основных оттенков (желтого и оранжевого или красного и оранжевого).
Красный, желтый и синий являются основными цветами. Фиолетовый, оранжевый и зеленый являются вторичными цветами. Все остальное — третичный цвет — смесь первичных и вторичных цветов.
Дизайны используют цветовой круг для выбора одной из пяти типов цветовых схем.
5 типов цветовых схем
Дизайнеры создают цветовые схемы, комбинируя несколько семейств цветов из цветового круга. Это работает лучше всего, когда вы используете один из следующих шаблонов, которые создают цветовую гармонию.
1.
 Монохромный
Монохромный Монохроматическая цветовая схема состоит из различных оттенков, оттенков и насыщенностей одного основного цвета. Они очень сплоченные, но рискуют стать однообразными.
2. Дополнительные
Дополнительные цветовые схемы основаны на двух цветах с противоположных сторон цветового круга. Поскольку два оттенка будут сильно отличаться, такие схемы могут быть очень эффектными и заметными. Существует также раздельно-дополнительный цвет, когда один основной цвет используется с двумя аналогичными цветами в дополнение к нему.
Дополнительная цветовая гамма на основе оттенков зеленого и красного.Совет для профессионалов: . Выберите дополнительный цвет для призывов к действию. Например, если цвет вашего фона мятно-зеленый, красно-фиолетовая кнопка привлечет внимание, потому что это дополнительный цвет.
Дополнительные цвета мятно-зеленый и красно-фиолетовый.
3. Аналоговые
Аналоговые цветовые схемы включают три цвета, расположенные рядом друг с другом на цветовом круге. Из-за тонального сходства эти схемы могут создать очень сплоченное, единое ощущение без монотонности монохромной схемы.
Аналогичная цветовая схема на основе красного, оранжевого и желтого цветов.4. Триадный
Чтобы создать триадную цветовую схему, нарисуйте равносторонний треугольник (треугольник, все три стороны которого имеют одинаковую длину) на цветовом круге и выберите три цвета в точках треугольника. Эта триада создает разнообразную, но сбалансированную схему.
Триадная цветовая схема, основанная на фиолетовом, бежевом и зеленом.5. Тетрадик
Тетрадик включает четыре цвета, равноудаленные друг от друга на цветовом круге. Поскольку четыре цвета могут образовывать квадрат или прямоугольник, некоторые ресурсы разбивают эти цветовые схемы на две — квадратную и прямоугольную.

Если вы чувствуете себя подавленным, существует множество инструментов выбора цвета и генераторов палитр, которые могут вдохновить вас. Такие инструменты, как Colordot, позволяют вам начать с основного цвета или нескольких вариантов цвета, а затем создать для вас схему. Между тем, такие инструменты, как Coolors, создают палитры на основе желаемой цветовой схемы.
Используйте теорию цвета в своих проектах
Цвет — это мощный инструмент для пробуждения эмоций и создания индивидуальности бренда. Подумайте о брендах, которые вы могли бы узнать только по цвету — красная Coca-Cola или зеленая Starbucks. Цвет может быть настолько тесно связан с идентичностью бренда, что становится законным товарным знаком — как в случае с пурпурным цветом T-Mobile.
Независимо от того, ищете ли вы дополнительные цвета для логотипа или создаете целую цветовую палитру веб-дизайна, применение принципов теории цвета сделает ваш дизайн более эффектным. Отправляйтесь туда и используйте свои новые знания о цвете, чтобы оживить свои проекты.




 Разработанные в рамках этой модели цвета будут выглядеть одинаково как на экране, так и при печати независимо от типа устройства воспроизведения. Обладает наибольшим цветовым охватом.
Разработанные в рамках этой модели цвета будут выглядеть одинаково как на экране, так и при печати независимо от типа устройства воспроизведения. Обладает наибольшим цветовым охватом.
 4 Что такое холодные цвета?
4 Что такое холодные цвета?