Цветовой спектральный круг: Как пользоваться цветовым кругом — Записки преподавателя
Понятие цветового круга — Пилигрим & Менестрель — LiveJournal
Оригинал взят у vip_vizage в Понятие цветового круга
По материалам сайтов:
http://designofsite.ru/teorija-dizajna/23-cvetovoj-krug,
http://designinfoline.ru/?p=78
Ученые всего мира до сих пор не пришли к единому мнению о природе цвета. На этот счет существует два мнения. И. В. Гете, поэт и мыслитель, считал, что цвет объективно существует в природе. В то время как И. Ньютон, первым исследовавший свойства света и цвета, утверждал, что в природе объективно существует только белый цвет, а все другие цвета – это реакция наших глаз на определенную длину волны. И до сих пор этот спор между физиками и «лириками» не привел к единому мнению.
Пока ученые спорят, дизайнеры и художники активно используют открытие И.В. Гете: его цветовой круг. Его открытие по значимости для цветоведения сравнивают с открытием таблицы Менделеева для химии. Цветовой круг известен любому, кто мало-мальски интересуется теорией цвета. Он имеет большое прикладное и научное значение, потенциал которого до сих пор еще полностью не раскрыт.
Цветовой круг известен любому, кто мало-мальски интересуется теорией цвета. Он имеет большое прикладное и научное значение, потенциал которого до сих пор еще полностью не раскрыт.
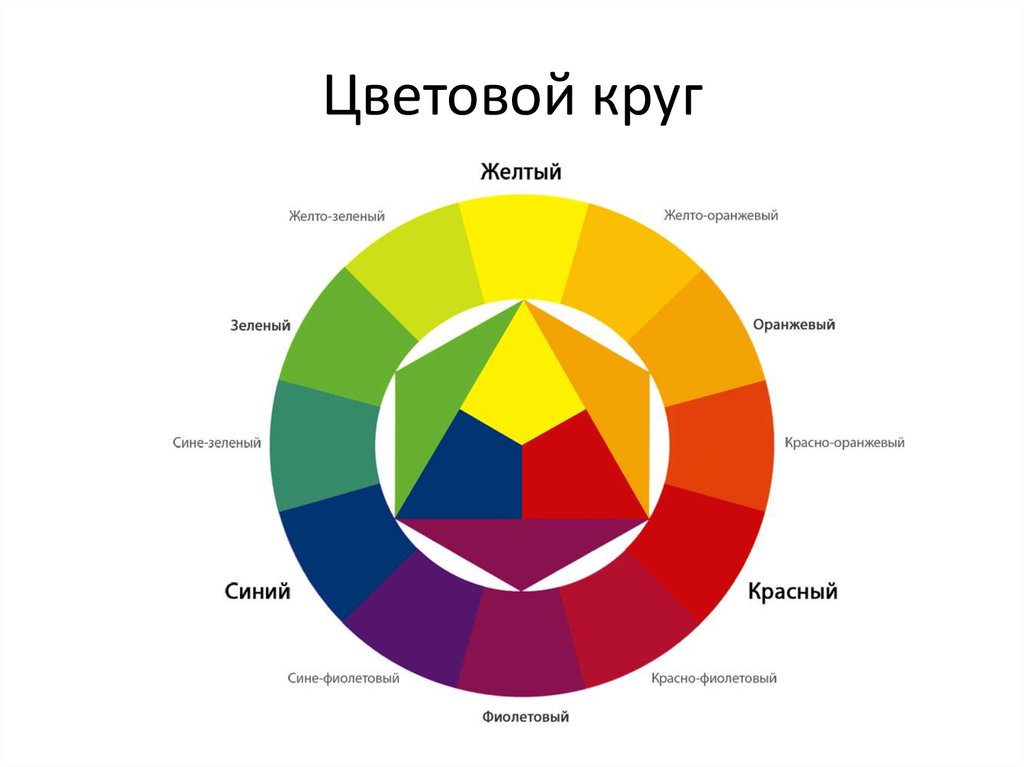
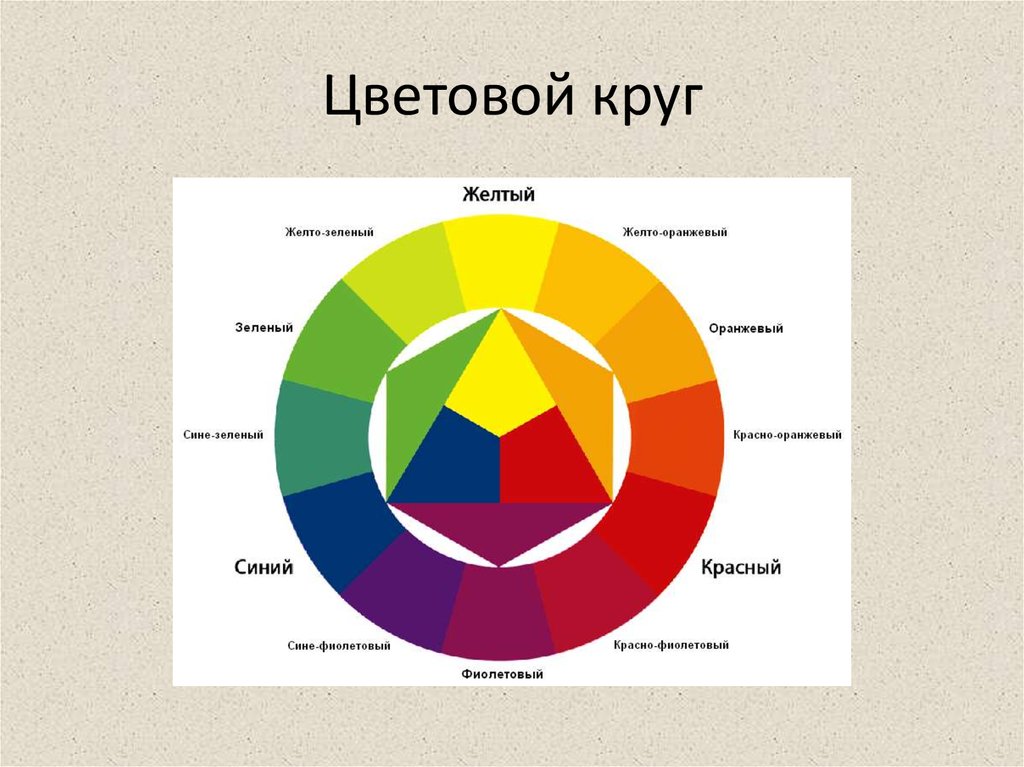
Цветовой круг – универсальный инструмент графического дизайнера. Можно различить цветовой круг Гете, Освальда, Иттена. Но, по сути, все эти цветовые круги представляют собой один и тот же инструмент колористики.
Гете первым выявил положительное и отрицательное влияние цвета на личность человека.
— Положительными цветами, по его мнению, являются цвета желто-красного спектра, использование которых в интерьере и в одежде приводит к увеличению количества энергии и общему подъему настроения.
— Отрицательными цветами являются цвета сине-фиолетового спектра, применение которых вызывает угнетение настроения и общего психологического тонуса.
— Зеленый цвет И.В.Гете считал нейтральным. Он писал, что глядя на зеленый, «душа отдыхает».
Благодаря работам И. Ньютона, уже было известно, что белый цвет распадается на семь основных цветов, составляющих радугу. Все вы конечно же помните, что радуга состоит из 7 цветов:
Ньютона, уже было известно, что белый цвет распадается на семь основных цветов, составляющих радугу. Все вы конечно же помните, что радуга состоит из 7 цветов:
Красного-Оранжевого-Желтого-Зеленого-Голубого-Синего-Фиолетового
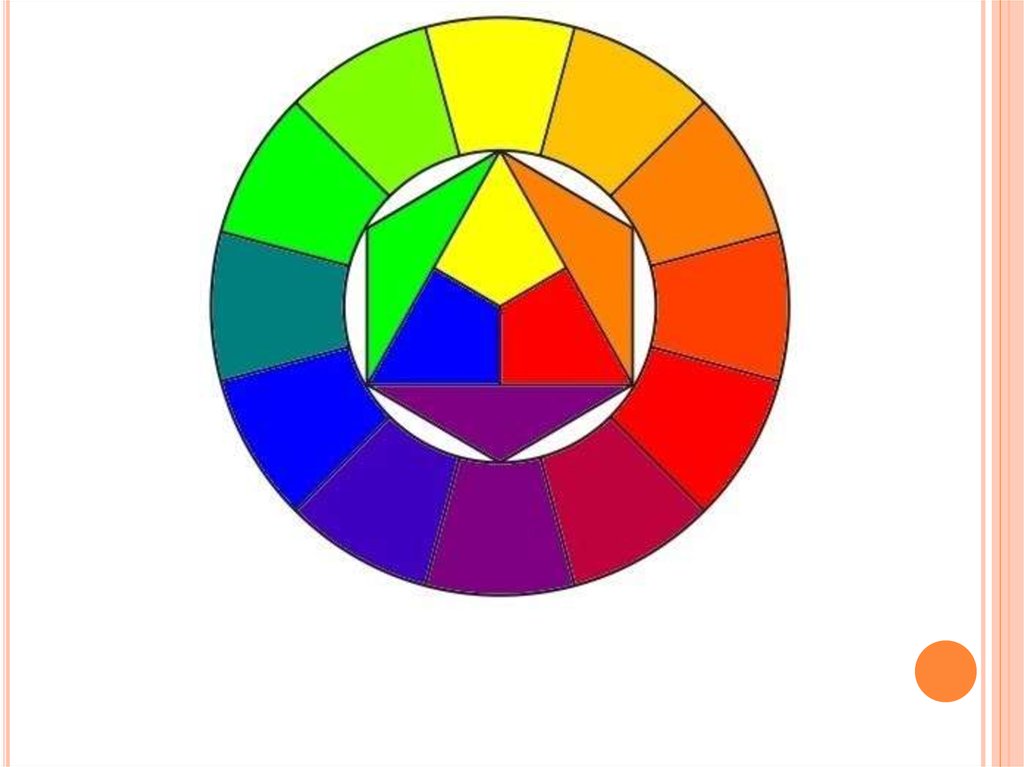
Размышляя о том, как рождается цвет, Гете выявил чистые цвета – те, которые нельзы получить путем смешивания, а можно лишь взять готовыми. Это Красный, Желтый и Синий Он же сделал вывод о том, что Оранжевый, Зеленый и Фиолетовый — это смешанные цвета, которые получаются путем смешивания основных в разных пропорциях. Вообще же между чистыми основными цветами находится неограниченное количество смешанных цветов и оттенков, плавно перетекающих один в другой.
Гете пошел дальше и предположил, что один из существующих цветов, не являющийся в радужным, может быть продолжением фиолетового и началом красного. И этот цвет – пурпурный. Найдя это недостающее звено, Гете смог «закруглить радугу» и создать свой цветовой круг.
Таким образом, он показывает нам зарождение бесконечного количества оттенков из трех основных цветов.
Круг Гете помогает находить гармоничные цветовые сочетания.
Так, дополнительные цвета находятся на противоположных концах диаметра круга, например:
— оранжевый-синий;
— желтый-фиолетовый;
— красный-зеленый.
Цветовой круг: применение. Цветовые гармонии.
Для чего можно использовать цветовой круг дизайнеру? Конечно, для подбора цветовых сочетаний по цветовому кругу. А уж сами сочетания цветов вы можете использовать уже где угодно — и в графической композиции, и в одежде. Хотя сочетания цветов, скажем, в одежде, лучше подбирать исходя из своего вкуса, но цветовой круг может дать вам некоторый теоретический фундамент в этом. Если вы хотите подобрать цвета не опираясь только на ваш вкус и художественное чутье (но о них дизайнеру забывать ни в коем случае нельзя!), то вы можете использовать формальный подход к подбору цвета с помощью цветовой круга.
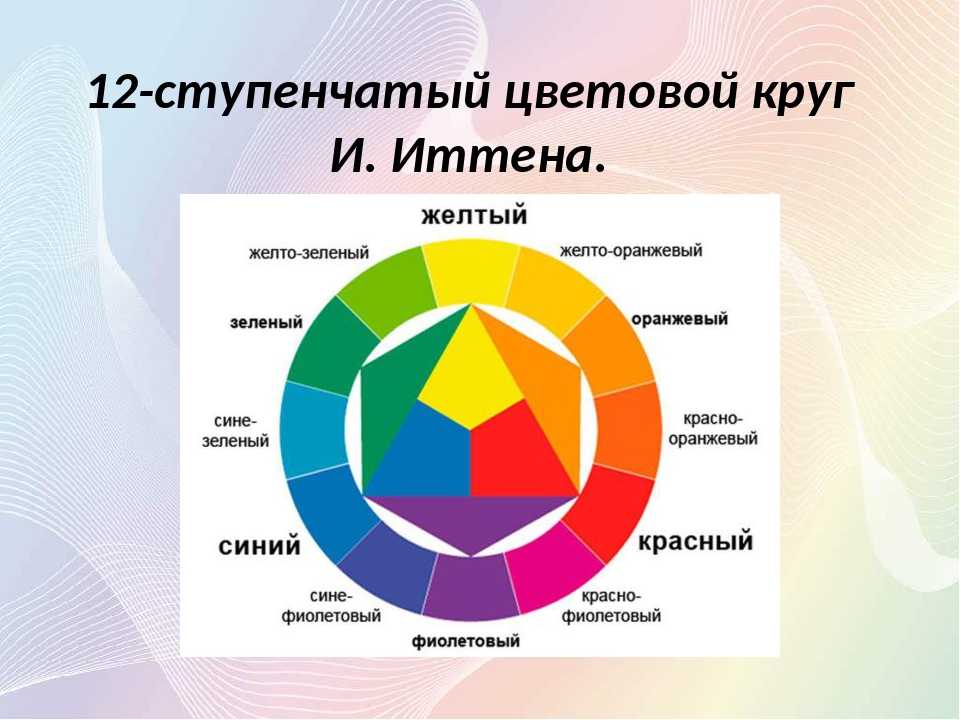
Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Кстати, для подбора цветов по цветовому кругу для дизайнеров созданы специальные программы. В них обычно используется спектральный цветовой круг Освальда. Одну из таких программ вы можете найти и скачать здесь . К сожалению, эта программа платная, у бесплатной версии ограниченный функционал, но можно найти и бесплатный аналог. Хотя лично мое мнение, что эти программы дизайнеру не нужны. Нельзя подходить столь формально к цветовому кругу, и к подбору цветовой гаммы.
Комплиментарные (дополнительные) цвета
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета. Сама природа подсказывает нам примеры комплиментарных сочетаний – посмотрите на грядку с клубникой! Использовать комплиментарную гамму для больших композиций трудно, но если надо что-то выделить, подчеркнуть, это то, что вам нужно. Ни в коем случае не используйте комплиментарные цвета для текстовых композиций.
Ни в коем случае не используйте комплиментарные цвета для текстовых композиций.
Классическая триада
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов.
Аналоговая триада
Аналоговую цветовую схему образуют три соседних цвета в двенадцатичастном цветовом круге. Используются в мягких, комфортных и нераздражающих композициях. Аналоговая схема чаще всего встречается в природе, поэтому выглядит гармонично и приятно. При использовании этой схемы, пожалуй, дизайнеру стоит выбрать один цвет главным, второй – поддерживающим, а третий использовать для акцентирования. Также следует позаботиться о достаточном контрасте в аналоговой композиции.
Контрастная триада
Контрастная триада – вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные цвета – используйте контрастную триаду.
Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные цвета – используйте контрастную триаду.
Прямоугольная схема
Прямоугольная схема состоит из четырех цветов, каждые два из которых – комплиментарные. Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проце было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные – вспомогательными.
Квадратная схема
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудаленные по кругу. Здесь также стоит выбрать один доминирующий цвет.
Цветовой круг: заключение.
Первые правила использования цветов, да и не только цветов, были созданы задолго до появления современного графического дизайна Леонардо да Винчи в его «Трактате о живописи». Но даже он уже говорил: «Если ты в своем творчестве хочешь руководствоваться только правилами, то никогда ничего не достигнешь, и в твоих произведениях будет царить путаница».
Дизайнеру, ровно как и визажисту, нельзя ограничивать себя правилами, нужно следовать своей интуиции. При умелом использовании цветовой круг может оказать большую помощь при составлении цветовой гаммы дизайнерской композиции. Но, все же, не стоит перегибать палку. Нельзя формально ткнуть в первые попавшиеся цвета классической схемы, надо экспериментировать, искать живые сочетания цветов. А цветовой круг – хорошая проверка их гармоничности.
ну и отрывочек из моего очерка 10-летней давности
http://zhurnal.lib.ru/editors/s/sergeew_m_a/terminologicheskijsubbotnik.shtml
И последнее. Про чувства опять, но на этот раз про телесные. Вот говорят, что чувств пять. (Гегель говорил, что искусств тоже пять. Но в его время не было кино — ему простительно). Итак — чувств пять и все ищут шестое, седьмое, восьмое и вплоть до того числа, до какого позволяют познания в арифметике. А между тем есть оно реальное, а не оккультное шестое чувство. Это не третий глаз и не двадцать первый палец , и даже не тепловые точки на кончиках ушей у сыщиков. Это вестибуляция. Все о ней знают, все знают об органе вестибуляции — трёх полукружных каналах — все знают, что это чувство ориентации в пространстве, нарушение которого всегда очень неприятно и сопровождается тошнотой. Меня тошнит оттого, что это чувство не упоминается в ряду пяти в качестве шестого. Мир, похоже, просто дезориентирован, и не только в пространстве. С полом тоже большие проблемы — многие не могут сориентироваться. А между тем это чувство помогает при актах связанных с полом, особенно тем, кто практикует кама-сутру. Оно в паре со слухом, как зрение в паре с осязанием, а обоняние — со вкусом. При другом раскладе можно составить не три пары, а пару триад: слух — обоняние — вестибуляция и зрение — вкус — осязание.
Это вестибуляция. Все о ней знают, все знают об органе вестибуляции — трёх полукружных каналах — все знают, что это чувство ориентации в пространстве, нарушение которого всегда очень неприятно и сопровождается тошнотой. Меня тошнит оттого, что это чувство не упоминается в ряду пяти в качестве шестого. Мир, похоже, просто дезориентирован, и не только в пространстве. С полом тоже большие проблемы — многие не могут сориентироваться. А между тем это чувство помогает при актах связанных с полом, особенно тем, кто практикует кама-сутру. Оно в паре со слухом, как зрение в паре с осязанием, а обоняние — со вкусом. При другом раскладе можно составить не три пары, а пару триад: слух — обоняние — вестибуляция и зрение — вкус — осязание.
Люди, не забывайте его — это настоящее шестое чувство, оно такое же как другие пять. Не обижайте его, лучше заберите единицу у цветовой гаммы, ведь цветов не семь, а шесть. Отдайте штатную единицу чувствам! Забудьте про фазана и охотника. Цветов шесть — три простых и три сложных:
жёлтый — красный — синий
фиолетовый — зелёный — оранжевый
Всё остальное — оттенки. И не нужно про радугу и спектр — давайте говорить о логике. Будем изоморфны при любой классификации и типологизации. Не будем ставить в один ряд молочных поросят и забальзамированных животных. Мы же не в Китае, мы люди русские.
И не нужно про радугу и спектр — давайте говорить о логике. Будем изоморфны при любой классификации и типологизации. Не будем ставить в один ряд молочных поросят и забальзамированных животных. Мы же не в Китае, мы люди русские.
ivostrikova.com — Цветовой круг
Цветовой круг
Влад Мержевич
Оригинал статьи находится здесь
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
1. Спектральные цвета
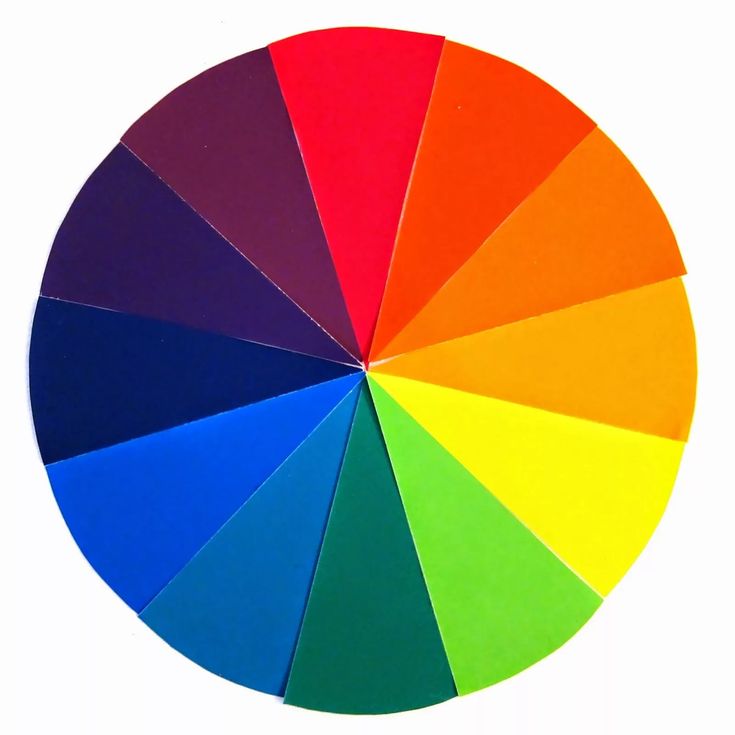
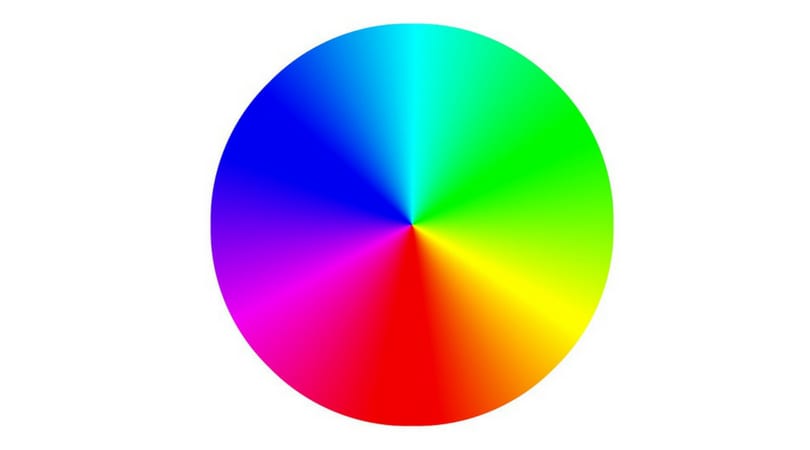
Цветовой круг получается, если полосу спектра, приведённую на рис.1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчёт.
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощённой моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трёх составляющих красного, зелёного и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощённый цветовой кругКрасный, зелёный и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120° (рис.
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трёх цветов образует белый цвет. К такой модели относится RGB.
Приведённая схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, жёлтый и синий.
Цвета, которые противопоставляются основным, называются комплементарными или дополнительными. К ним относятся жёлтый, голубой и фиолетовый, последний в разных литературных источниках иногда называют пурпурным (рис. 5).
Рис. 5. Комплементарные или дополнительные цветаЭти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счёт частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет.
Значениям 0 и 360° соответствует красный цвет, он начинает и замыкает точку отсчёта. Основные и дополнительные цвета отстоят друг от друга на 60°, так, для зелёного цвета угол будет равен 120°, а для голубого цвета — 180°.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета, расположенные напротив друг друга, т.е. отстоящие на 180°, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета жёлтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого. И наоборот, если понизить уровень красного цвета, то это приведёт к повышению уровня голубого цвета.

- Любой цвет получается смешиванием близлежащих к нему цветов. Так, жёлтый цвет образуется сложением красного и зелёного.
- Поскольку каждый цвет в некотором роде является «смесью» других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зелёный цвет получается смешением жёлтого и голубого цвета. Если повысить значение зелёного цвета в изображении, то одновременно произойдёт усиление и жёлтого с голубым. Верно и обратное правило, изменение жёлтой и голубой компоненты влияет на уровень зелёного цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зелёного и синего, что приведёт к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Принципы цветового круга наглядно используются при работе с инструментом Color Balance (Баланс цвета, Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации Ctrl+B. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color BalanceИнструмент предоставляет три основных ползунка, которые управляют значением красного, зелёного и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Levels, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает цветовой оттенок (рис. 9).
Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает цветовой оттенок (рис. 9).
Приведенный эффект тонирования изображения называется сепией. Оранжевый оттенок получается за счёт повышения в изображении красного (Red) и жёлтого (Yellow) цвета. При их смешении и образуется оранжевый цвет, увеличение значения компонент даёт более насыщенный цвет, чем показан на фотографии.
Следующий инструмент, Curves (Кривые, Image > Adjustments > Curves…, активация клавишами Ctrl+M), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента CurvesКривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит как прямая, наклонённая под углом 45°. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Для каждого канала кривые можно настраивать индивидуально, управляя тем самым цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъём или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цветаРезюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении.
Color Wheel — Etsy Turkey
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
(
373 релевантных результата,
с рекламой
Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик.
Цветовой спектр и цветовой круг
Автор Allison
Июнь 2021 г.
Как свет превращается в цвет? Как образуются разные цвета? Цвет — это то, как наш мозг воспринимает и интерпретирует видимый свет. В словаре Merriam Webster цвет определяется как «свойство объекта производить различные зрительные ощущения в результате того, как объект отражает или излучает свет». Вот обзор цветового спектра и цветового круга; они помогают нам измерять и систематизировать наше восприятие видимого света.
Цветовой спектр
Электромагнитное излучение — это энергия, распространяющаяся волнами по всей Вселенной. Электромагнитный спектр — это измерение и каталог различных видов электромагнитного излучения в широком спектре, от радиоволн до гамма-лучей. Видимый свет, включая цветовой спектр, занимает лишь крошечную часть широкого электромагнитного спектра. У людей нет естественной способности видеть за пределами спектра видимого света, но мы разработали технологию, которая может воспринимать длины волн в инфракрасном («ниже красного») и ультрафиолетовом («за фиолетовым»).
Цветовой спектр, предназначенный для научных целей, представляет собой шкалу, показывающую, какие длины волн электромагнитного излучения видны нам (390 и 800 нанометров). Цветовой спектр был создан сэром Исааком Ньютоном, первым человеком, который разделил видимый свет на семь отдельных диапазонов длин волн. Однако есть предположение, что он разделил фиолетовый на индиго и фиолетовый только для того, чтобы соответствовать количеству нот в мажорной музыкальной гамме.
| Цвет | Wavelength (nanometers) |
| Red | 650 – 800 |
| Orange | 590 – 640 |
| Yellow | 550 – 580 |
| Green | 490 – 530 |
| Blue | 460 – 480 |
| Indigo | 440 – 450 |
| Violet | 390 – 430 |
(Credit: NASA)
The Color Wheel Goes Round and Round
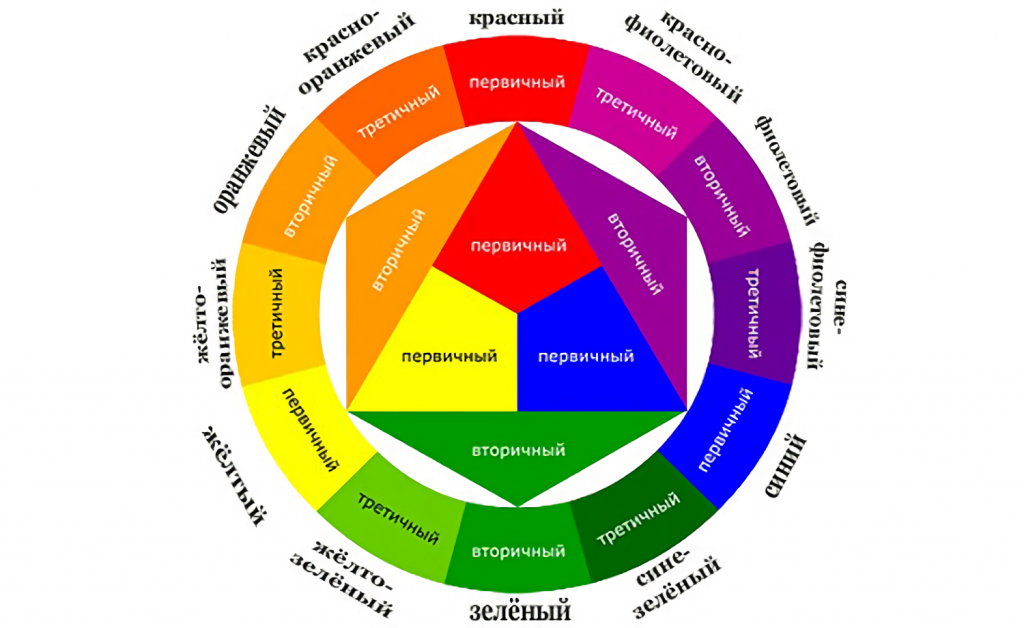
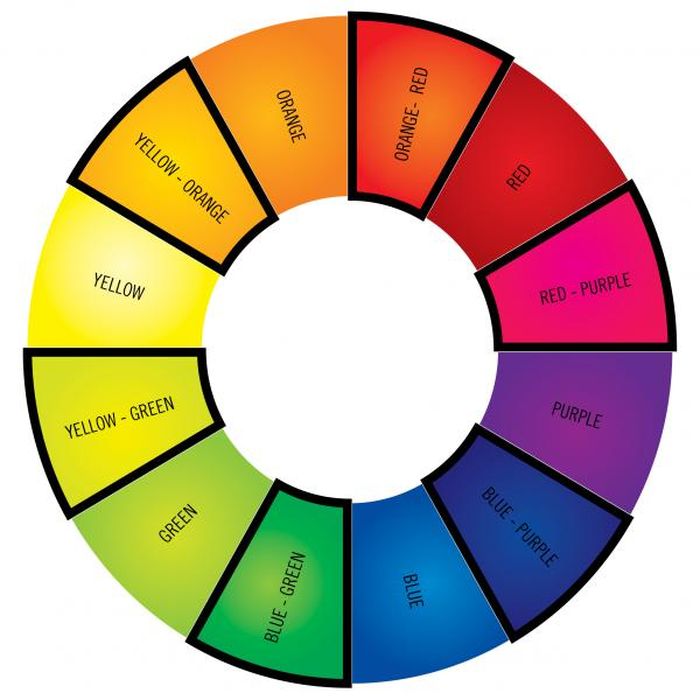
Designated for color theory and artistic use, the color wheel is a chart representing the relationships между цветами и «температурой» каждого цвета. Большинство цветовых кругов имеют 12 различных цветов, но некоторые круги могут иметь до 24! В круге цвета сгруппированы в три категории: первичные, вторичные и третичные.
Большинство цветовых кругов имеют 12 различных цветов, но некоторые круги могут иметь до 24! В круге цвета сгруппированы в три категории: первичные, вторичные и третичные.
Основные цвета
В искусстве и живописи основными цветами являются желтый, красный и синий. Чистая желтая, красная или синяя краска содержит только один несмешанный пигмент, поэтому ни один из них не может быть получен путем смешивания других цветов. В этом смысле основные цвета являются родителями всех цветов и оттенков. Вы можете смешивать основные цвета друг с другом для создания других цветов: вторичных и третичных цветов.
Вторичные цвета
Вторичные цвета — оранжевый, зеленый и фиолетовый — создаются путем смешивания двух основных цветов. Оранжевый получается при смешивании красного и желтого, зеленый при смешении желтого и синего, фиолетовый при смешении синего и красного. Однако это не всегда так: если смешать ультрамариновый синий и кадмиевый красный, получится уродливый пурпурно-черный оттенок вместо ярко-фиолетового, потому что и кадмий красный, и ультрамариновый синий содержат незначительное количество желтого пигмента.
Третичные цвета
Третичные цвета получаются в результате сочетания основного цвета с одним из соседних вторичных цветов. Например, красный и оранжевый будут смешиваться, чтобы создать красно-оранжевый, а синий и фиолетовый — сине-фиолетовый.
Это черный и белый (и серый)
Вы могли заметить, что черный, серый и белый цвета не появляются в цветовом спектре или на цветовом круге. Это потому, что они не являются «цветом» в том смысле, в каком таковыми являются другие цвета. Это ахроматические цвета — цвета без оттенков. Черный — самый темный цвет, результат отсутствия или полного поглощения всего видимого света. Белый — самый светлый цвет, результат отражения и рассеяния всего видимого света. Серый — это не оттенок, а промежуточный цвет между черным и белым. Эти «цвета» имеют собственную шкалу, называемую шкалой серого, от самого черного черного до самого белого белого.
Где Чарли Браун?
Коричневый также не встречается в цветовом спектре или цветовом круге, потому что это составной цвет.