Цветовые контрасты в композиции: суть понятия и виды контрастов. Колористика на Haircolor.org.ua
Контрасты в композиции
Сперва, возможно вам следует прочесть мою статью Главные, Вторичные и Третичные Формы, поскольку она содержит информацию, которая относится к теме это статьи.
В теории композиции, более желанными композициями являются композиции, в которых есть контрасты. Под контрастом я подразумеваю не только контроль контраста из Photoshop, хотя и он может использоваться чтобы дать нам подобие того контраста о котором мы будем говорить.
Я говорю про изначальное толкование слова: «Контраст: Состояние, являющееся поразительно иным от другого, как правило, в сопоставлении или тесной ассоциации с ним.»
Итак, контраст это 2 противоположные вещи. Чёрное и белое. Большое и маленькое. Мягкое и твёрдое. Громкое и тихое. Толстое и тонкое. Фактурная поверхность и гладкая поверхность. Всё это контрасты.
Контраст в композиции используется в основном по 2-ум причинам…
- Чтобы создать Визуальный Интерес: он помогает глазу двигаться по картине, не давая ему скучать
- Чтобы создать Акцентную Точку или Фокальную Точку: чтобы создать одну или две области в картине, на которые в первую очередь обратит внимание взгляд зрителя, это обычно наиболее важный объект в картине, словно герой истории.

Итак, давайте начнём с создания Визуального Интереса, и посмотрим на различные способы, которыми мы можем использовать контраст, чтобы сделать картину более эстетически приятной.
Часть 1: Контраст, чтобы создать Визуальный Интерес.
Контраст в Тоне
Давайте начнём со следующего изображения.
Это может быть неплохим паттерном для бумаги, но навряд ли оно привлечёт ваше внимание. В конце концов, бумага это не то, что привлекает внимание, скорее то, что размыто на фоне. Итак, давайте начнём с нашего первого контраста, Тонового Контраста. У нас есть тёмно-серый и чёрный, давайте сменим тёмно-серый на белый.
Уже стало лучше. Это тот тип контраста, о котором мы думаем, когда вспоминаем о контроле контраста в Photoshop, он делает тёмные темнее и светлые светлее. Тоновой контраст возможно наиболее сильный из всех доступных вам контрастов, ведь большой кусок нашей зрительной системы зарезервирован специально для интерпретации тона.
 Именно по этой причине, чёрно-белые фильмы до сих пор оказывают своё влияние на зрителя, наши глаза жёстко реагируют на тон, это очень сильный эффект.
Именно по этой причине, чёрно-белые фильмы до сих пор оказывают своё влияние на зрителя, наши глаза жёстко реагируют на тон, это очень сильный эффект. Но хотя это изображение и стало контрастным, в нём отсутствует другой тип тонового контраста. В изображении всего на всего 2 тона. Пока белый контрастирует с чёрным, чёрные элементы не контрастируют с другими чёрными элементами. Так что давайте разнообразим тон элементов.
Хотя картинка потеряла часть «контрастности» в известном смысле, но в другом смысле она стала более контрастной благодаря тому, что индивидуальные элементы теперь отличаются друг от друга. А это делает наши глаза счастливее.
Контраст в Размере.
Следующий контраст, это контраст размеров. Каждый элемент имеет одинаковый размер, что создаёт очень регулярный ритм и даёт эффект «машинности».
Давайте немного разнообразим масштаб и элементы.
Это большой шаг вперёд. Заметьте, что размеры, которые вы выберете, могут быть столь же важны, как и тот факт, что объекты имеют разный размер. Для примера посмотрите на эти 5 элементов….
Заметьте, что размеры, которые вы выберете, могут быть столь же важны, как и тот факт, что объекты имеют разный размер. Для примера посмотрите на эти 5 элементов….
У них есть контраст в размерах, поскольку все они разного размера. Тем не менее, сам по себе контраст достаточно регулярен, каждая следующая буква размером в 75% от размера предыдущей. А теперь посмотрите на это изображение…
А вот здесь не только каждый элемент разного размера, но также отсутствует очевидный паттерн в размерах. Это в целом обеспечивает более органичный и визуально более приятный результат.
Контраст в Положении
Итак, хотя каждый элемент теперь разного размера, они всё же остаются равномерно расположенными. Так что давайте добавим контраста к их положению.
Сейчас каждый элемент имеет разную дистанцию от своего соседа, но если вы посмотрите на изображение в целом, оно всё равно выглядит равномерно разделённым. Давайте добавим ему случайности.
Давайте добавим ему случайности.
Это создаёт области детализации и области визуального покоя. Чтобы узнать больше об этих принципах, посмотрите мой урок Области Визуальной Детализации, Области визуального Покоя.
Контраст в Положении также показывает другой принцип, скученности и группировки, поскольку элементы в изображении неким образом скучены вместе. Для большей информации о Скученности, посмотрите мой урок Скученность или Группировка.
Контраст в Оттенке/Насыщенности
Вы также можете использовать Оттенок и Насыщенность (прим. пер.:Hue and Saturation в Photoshop). Оттенок это истинный цвет предмета, такой как красный, синий, зелёный и т.д. Насыщенность это то, насколько «чистым» является цвет, если говорить в терминах живописи, цвет же смешанный с белым или чёрным теряют свою насыщенность.
Это изображение…
Не обладает таким высоким контрастом как это….
Если посмотреть с позиции тона, то синий цвет идентичен жёлтому.
И это изображение…
Не имеет такого контраста как это изображение…
Контраст в ФормеВ этом примере, все элементы имеют ту же базовую форму (несмотря на контраст в положении и размере).
Изменив формы на более случайные, мы можем получить прекрасный контраст.
Или сделав некоторые формы круглыми пока другие остаются с твёрдыми краями.
Контраст в Качестве Края
В основном это размытые края против твёрдых краёв. Вы можете получить немного больше визуального разнообразия, просто сделав некоторые объекты в своей картине мягче, а некоторые твёрже в плане краёв.
Часть 2: Контраст чтобы создать Акцент или Фокальную Точку
Контраст в ТонеТаким образом, контраст может помочь вам создать акцент или фокальную точку.
Давайте начнём с Контраста в Тоне. Чёрная точка имеет мильный контраст к белому фону и светло-серым точкам, в то время как светло-серые точки менее контрастны друг к другу и к белому фону. Таким образом, ваш взгляд сначала посмотрит на чёрную точку, сделав её фокальной точкой.
То же самое мы делаем Тоновым Контрастом, чтобы создать визуальный интерес, но в этот раз мы используем эту технику для несколько иной задачи. Вместо того чтобы вести глаз по всему вокруг, мы используем её чтобы выделить один элемент и таким образом указываем на конкретное место в картине.
Контраст в Размере
Сделав один элемент большим в окружении маленьких элементов, вы создадите фокальную точку.
Но можно поступить и наоборот, сделав что-то маленьким в окружении больших объектов.
Иногда, люди могут сказать «сделай что-нибудь большим, чтобы создать фокальную точку», но вашему объекту нет нужды быть большим, достаточно лишь разительной разницы с размерами окружающих его элементов, чтобы привлечь внимание.
Контраст в ПоложенииОтделив что-то от группы, вы также можете создать акцент…
Иногда это ещё называется «Акцент через изоляцию».
Контраст в Оттенке/Насыщенности.
Как и тон, разные цвета могут создавать контраст. Некоторые цвета выделяются больше других, а некоторые цвета рядом с другими цветами выделяются ещё сильнее. Используйте это чтобы, акцентировать внимание на конкретных элементах.
Если вы даёте элементу (или набору элементов поблизости) красный цвет, а остальные имеют зелёный цвет, то глаз будет склонен двигаться к красному элементу. Также заметьте, что красные объекты, даже несмотря на то, что они всего лишь 6 отдельных «I» , всё равно остаются визуально сгруппированными в один большой красный объект, благодаря феномену Группировки/Скученности о котором я говорил ранее.
Также заметьте, что красные объекты, даже несмотря на то, что они всего лишь 6 отдельных «I» , всё равно остаются визуально сгруппированными в один большой красный объект, благодаря феномену Группировки/Скученности о котором я говорил ранее.
Если у вас присутствует сверх насыщенный цвет в изображении, а остальные цвета приглушены, то это также привлечёт взгляд зрителя.
В основном, яркие насыщенные цвета, склонны к тому чтобы привлекать к себе взгляд. Тёмные ненасыщенные цвета обладают меньшей способностью к привлечению взгляда. Тёплые цвета (красный, жёлтый и т.д.) склонны к тому чтобы выходить вперёд для взгляда, а холодные цвета (синий, фиолетовый и т.д.) наоборот, для взгляда уходят в глубину [1].
Контраст в Форме
Если у вас в картине присутствует один тип формы, то всего лишь изменив тип формы одного объекта, вы тем самым создадите акцент на нём.
[1] Известное среди художников правило: «Тёплые цвета выводят вперёд, холодные уводят в даль». Хотя на мой взгляд это больше касается пейзажей.
Хотя на мой взгляд это больше касается пейзажей.
Здесь мы используем одну форму, которая составлена из линий одинакового размера. А вот вторая форма использует комбинации из толстых и тонких линий. Форма с контрастирующими толстыми и тонкими линиями, скорее всего, привлечёт ваше внимание первой.
Контраст в Качестве Края
В основном это размытые края против твёрдых краёв, взгляд в первую очередь склонен обращать внимание на твёрдые края. Поэтому одной из техник является создание мягкого фона и твёрдых краёв вашей фокальной точки, чтобы привлечь взгляд.[2]
[2] Особенно часто можно увидеть на фотографиях, когда предмет на переднем плане выглядит чётким, а фон позади него размытым.
Живые Примеры
В этом изображении техно пола, я использовал контрасты в форме, тоне, размере и положении, чтобы создать визуальный интерес и прекрасные области детализации и покоя. Но изображение не обязательно должно иметь сильную фокальную точку.
Но изображение не обязательно должно иметь сильную фокальную точку.
Это изображение использует те же техники, не только для того чтобы создать визуальный интерес, но и для того чтобы создать фокальную точку, которой будет являться круглое отверстие в верхнем левом угле картины.
Для нашей Фокальной Точки, я использовал «Контраст Формы» (что-то круглое в посреди большого количества прямых труб), «Контраст Тона» (круг ярче чем его окружение) и «Контраст Размера и Положения» (здесь много крошечных деталей рядом с фокальной точкой, но сама фокальная точка гораздо проще по форме и детализации). Я также использовал другие техники, чтобы создать фокальную точку, такую как линии направленные к ней (прим. пер.: фокальной точке) со всех сторон, но мы поговорим об этом в следующий раз, в теме посвящённой созданию фокальных точек.
И ещё одна заметка напоследок: Расположение круга конфликтует с глазом с точкой зрения того, чтобы быть фокальной точкой. Часто фокальные точки расположены рядом с центром вашего изображения, либо в других предопределённых местах (как на одной из линий в правиле 1/3). Так что если я хочу улучшить свою фокальную точку, то может стоит её немного сместить от центра.
Часто фокальные точки расположены рядом с центром вашего изображения, либо в других предопределённых местах (как на одной из линий в правиле 1/3). Так что если я хочу улучшить свою фокальную точку, то может стоит её немного сместить от центра.
Заключение
Пожалуйста, запомните эти правила контраста, когда в следующий раз будете делать свою работу. Это может помочь вам оживить скучный паттерн или направить взгляд зрителя к определённой точке вашей картины. Или если вы хотите спрятать какой-либо объект, потому что считаете его не слишком важным, то достаточно уменьшить его контрастность по сравнению с его окружением, что приблизит его к фону.
И да, есть много литературы об этих правилах, особенно хочу поблагодарить Sharon Calahan за её секцию о композиции в Advanced Renderman Companion , она прекрасно разбирается в этой теме.
тоновый и цветовой — Gamedev на DTF
Как работают разные типы контраста и с чем их едят — часть первая.
12 523 просмотров
«Ночной дозор», Рембрандт Харменс ван Рейн
Человек легче воспринимает и «обрабатывает» объекты в сравнении: мы понимаем, что леди Димитреску высокая, потому что можем соотнести её рост с другими персонажами:
В рисунке эти различия нужны, чтобы сфокусировать внимание зрителя на главном объекте:
Иллюстрация влияет на зрителя, когда в ней есть напряжение и контраст. Чем больше различий между несколькими объектами — тем сильнее контраст.
Польский художник Мариуш Становски в книге «Теория и практика контраста»
Контраст не стоит особняком от остальных инструментов изобразительного искусства, он идёт рука об руку с тоном, цветом, светотенью, композицией и пр. Знание основ контраста помогает в расстановке акцентов.
Контраст нужен, чтобы:
- оценить и сравнить объекты
- построить композицию
- отделить объекты друг от друга или от фона
- сделать акцент на чём-то
- усилить глубину рисунка и обозначить плановость
Благодаря этому рисунок лучше:
- заинтересовывает
- фокусирует внимание
- передаёт смысл картины
- вызывает эмоции
- запоминается
Катинка Дийкстра и Ноа ван Донген в своём исследовании обнаружили, что люди лучше запоминают и оценивают более контрастные картины. Однако с контрастом надо знать меру: его недостаток делает работу скучной, а избыток может запутать зрителя.
Однако с контрастом надо знать меру: его недостаток делает работу скучной, а избыток может запутать зрителя.
Мало — это когда всё съел и ещё хочется. А много — это когда уже ничего не хочется.
Мультсериал «38 попугаев»
Типы контраста
Контрасты можно разделить на две большие группы: изобразительные и смысловые.
Изобразительные контрасты
Изобразительные — это визуальная составляющая картины. На схеме ниже показаны основные из них:
Это первая публикация из серии, в которой мы подробно рассмотрим тоновый и цветовой контрасты. Во второй статье мы расскажем об остальных типах и о том, как не потерять внимание зрителя.
Тоновый (тональный) контраст
Тон определяет, насколько предмет тёмный или светлый в определённых условиях. Глядя на мир, мы отличаем один предмет от другого благодаря тону.
Чёрный и белый – два противоположных цвета, самый контрастный способ обозначения света и тени. Между ними – бесконечная градация серого.
Между ними – бесконечная градация серого.
Чем сильнее разница между светом и тенью, тем сильнее контраст. Возьмём для примера 8 тонов, где 1 – это чёрный, а 8 – белый.
Сравним несколько из них:
Мы видим, что чем дальше тона расположены друг от друга на шкале, тем больше они контрастируют друг с другом. Обратите внимание на тон №6: рядом с более темным тоном №3 он смотрится насыщеннее, чем с более светлым тоном №4.
Как это выглядит на эскизах:
Степени контраста из книги «Искусство иллюстрации» Эндрю Лумиса
По мере того, как тени становятся темнее, свет кажется ярче, хотя на самом деле его тон одинаков на всех рисунках.
Чтобы не перегружать рисунок и обеспечить хорошую читаемость, Эндрю Лумис в книге «Искусство иллюстрации» предлагает использовать одну из четырёх тоновых схем. В них чередуются три основных тона:
- серые и чёрные тона на белом;
- чёрный, белый и тёмно-серый на светло-сером;
- чёрный, белый и светло-серый на тёмно-сером;
- серые и белые тона на чёрном.

Четыре тональных схемы Лумиса
И для каждой из них приводит пример:
- Темные фигуры на снежной равнине: первая схема;
- Фигуры на песчаном пляже, освещённом солнцем: первая или вторая схема;
- Небольшая лодка в открытом море: вторая или третья схема;
- Человек с фонарём: четвертая схема.
С помощью нескольких вариаций можно пойти дальше, за пределы чётко определённых четырёх схем. Можно взять в качестве фона два тона вместо одного и обыграть на этом фоне остальные тона. А можно взять один или два тона и чередовать на более обширных частях композиции.
Эндрю Лумис
Степень контраста зависит от задачи, которую вы перед собой ставите. Если у вашего рисунка, например, мрачное или меланхоличное настроение, для него вполне может подойти слабый или средний тональный контраст.
Небольшие зарисовки в двух-трёх тонах — хороший способ попрактиковать тональный контраст, прежде чем рисовать чистовой вариант:
Упражнения на использование тональных схем из книги «Искусство иллюстрации» Эндрю Лумиса
Как только художник определился с акцентами и контрастами, он может приступать к работе с цветом. Разобравшись с тоном, автор может позволить себе использовать практически любой цвет, лишь бы тот не нарушал общий тон.
На картине Леонардо да Винчи мы снизили контраст между силуэтом Моны Лизы и фоном и осветлили тени на коже. Несмотря на то, что цветовой контраст остался, фон потерял свою плановость, а Джоконда стала «сливаться» с пейзажем:
Как бы выглядела «Мона Лиза» Леонардо да Винчи без тонального контраста
Яркий пример тонального контраста – работы Рембрандта:
«Саския в аркадском костюме» и автопортрет в 63 года, Рембрандт Харменс ван Рейн
А некоторые импрессионисты намеренно избегали тонального контраста, чтобы получилось нечёткое, будто вибрирующее изображение:
«Возле Монте-Карло», Клод Моне
Цветовой контраст
Иоханнес Иттен в книге «Искусство цвета» выделил семь типов контрастов:
1) по цвету
Он называет этот тип контраста самым простым – достаточно противопоставить удалённые друг от друга по спектру цвета.
Источник.
Для примера возьмём чистые первичные цвета – красный, жёлтый, синий – так как между ними самый сильный цветовой контраст. И поставим их рядом:
Этот контраст создаёт впечатление пестроты, силы, решительности
Чем ниже насыщенность или чем дальше цвета от основных трёх, тем слабее контраст:
Подбирая разные цвета и регулируя их насыщенность, можно найти много интересных сочетаний
Если добавить в палитру белый цвет, он ослабит соседние с ним цвета и сделает их более темными. А чёрный, наоборот, усилит и сделает их более светлыми. Поэтому чёрный и белый являются важными элементами цветовых композиций, считает Иттен.
Он предлагает выбрать один главный цвет, а остальные использовать в небольших количествах, чтобы подчеркнуть качества главного цвета. По его словам, это усилит общую выразительность работы.
Стефан Лохнер, Фра Анджелико и Сандро Боттичелли использовали принцип контраста по цвету:
Художники пользовались этим типом контраста, чтобы подчеркнуть величие момента и яркие эмоции
2) светлого и тёмного
Простой способ создать этот тип контраста – пользоваться монохромной палитрой:
Сделать контраст светлого и тёмного разноцветной палитрой уже сложнее, так как чистые цвета – неодинаковые по яркости. Иттен разбил цвета на 13 тонов согласно градации серого (первый столбец) и показал, что чистый жёлтый – самый яркий цвет, а чистый фиолетовый – самый тёмный.
Иттен разбил цвета на 13 тонов согласно градации серого (первый столбец) и показал, что чистый жёлтый – самый яркий цвет, а чистый фиолетовый – самый тёмный.
Для наглядности справа выделены чистые цвета
Если мы начнём осветлять жёлтый, он почти сразу превратится в белый. Чтобы сравнять с ним по тону остальные цвета, их придётся осветлять – какой-то меньше, какой-то – больше. Контраст при этом будет снижаться.
Обращайте внимание на окружение цвета, поскольку соседние цвета влияют друг на друга.
По сути, тональный контраст и контраст светлого и тёмного — это одно и то же. Только Эндрю Лумис объяснял его на примере чёрно-белой палитры, а Иоханнес Иттен раскрыл этот контраст именно с позиции цвета. Иттен утверждает, что каждый цвет имеет свою яркость и влияет на соседние цвета. Это важно учитывать, когда работаешь с контрастом тёмного и светлого не в монохромной палитре.
3) холодного и тёплого (по температуре)
Определяя температуру цвета, художник ориентируется на собственный чувственный опыт. Иттен считает «красно-оранжевый» и «сине-зеленый» двумя полюсами контраста холода и тепла. Температура остальных цветов определяется окружением:
Иттен считает «красно-оранжевый» и «сине-зеленый» двумя полюсами контраста холода и тепла. Температура остальных цветов определяется окружением:
Один и тот же фиолетовый кажется холодным рядом с красным и тёплым – рядом с синим
Контраст температуры – классический приём в изобразительном искусстве. Холодный и тёплый цвет, расположенные рядом, усиливают свойства друг друга.
Иттен пишет, что характер холодных и тёплых цветов можно представить в таких сопоставлениях:
- холодный – тёплый;
- теневой – солнечный;
- прозрачный – непрозрачный;
- успокаивающий – возбуждающий;
- жидкий – густой;
- воздушный – земной;
- далёкий – близкий;
- лёгкий – тяжёлый;
- влажный – сухой.
Художник может добиться нужного эффекта, играя на ассоциациях и восприятии температуры цвета. Посмотрите на работу художника WenXu Xu:
Посмотрите на работу художника WenXu Xu:
Если перевести арт в ч/б, фон будет однотонно серым:
Но в цветном варианте мы понимаем, где небо, а где песок, за счёт контраста теплохолодного.
Этот тип контраста часто используют, когда рисуют тёплый свет и холодную тень:
Автор: Tomas Osang Muir
А иногда — используют обратную цветовую перспективу:
Автор: David Frasheski. О связи температуры цвета и перспективы мы писали в этой статье
Сочетание теплых и холодных цветов добавляет работе приятный контраст и делает ее визуально насыщенной и интересной:
Автор: W.Z
4) дополнительных цветов
Противоположные по цветовому кругу цвета называют дополнительными или комплементарными:
Три основных пары дополнительных цветов по Иттену
На постере фильма «Амели» видно контраст пары «красный-зелёный»:
Этот контраст создаёт чувство баланса, где оба цвета остаются насыщенными и (простите за каламбур) дополняют друг друга. При этом у каждой пары есть свои особенности: «жёлтый-фиолетовый» — ещё и контраст светлого и тёмного, «красный-зелёный» и «синий-оранжевый» — контраст холодного и тёплого.
При этом у каждой пары есть свои особенности: «жёлтый-фиолетовый» — ещё и контраст светлого и тёмного, «красный-зелёный» и «синий-оранжевый» — контраст холодного и тёплого.
Ещё пример контраста дополнительных цветов – картины Ван Гога:
Художник использовал синий с жёлтым и оранжевым, оранжевый — с жёлтым, зелёным и голубым
Если в традиционной живописи смешать дополнительные цвета, получится «цветной серый»:
Старые мастера использовали этот приём, чтобы получить цветные, а не чисто серые тени, и выровнять произведения по тону:
«Мадонна канцлера Ролена», Ян ван Эйк
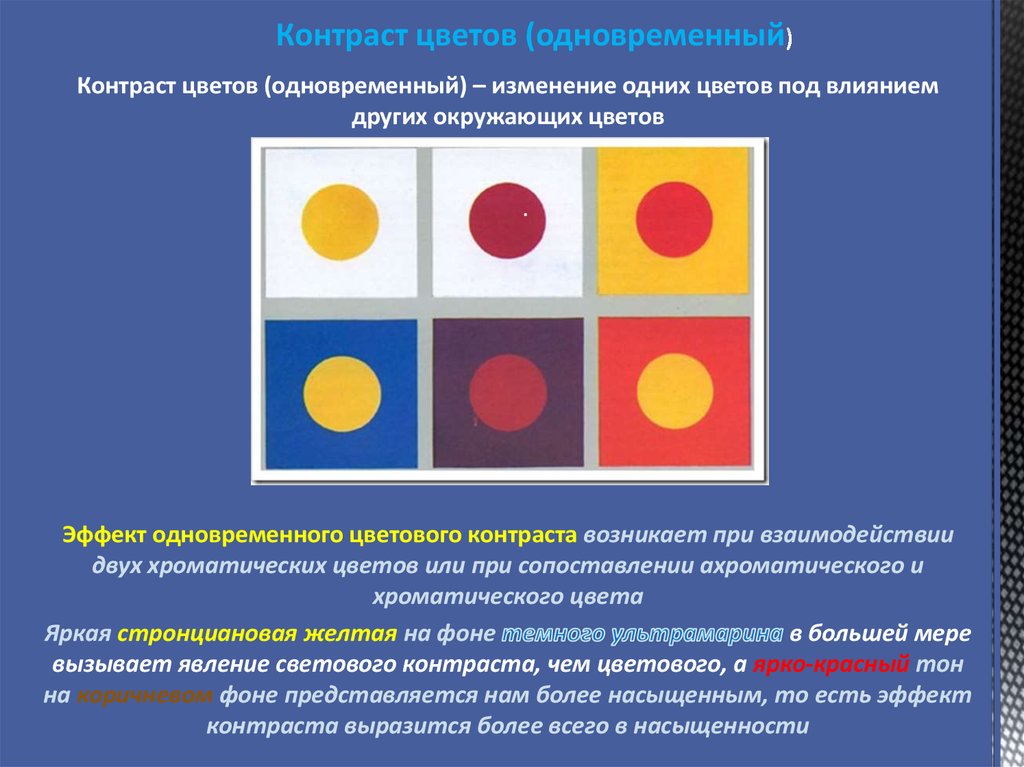
5) симультанный контраст
Мы уже упоминали, что окружение влияет на наше восприятие цвета. Симультанный (одновременный) контраст – это то, какими мы видим цвета в разной среде:
Источник. Один и тот же зелёный круг кажется насыщеннее слева и бледнее справа
Что будет, если мы увеличим насыщенность правого круга?
Источник. Визуально они стали одинаковыми, но на самом деле это уже два разных оттенка
Визуально они стали одинаковыми, но на самом деле это уже два разных оттенка
Это как оптическая иллюзия 2013 года, где верхняя часть кажется нам темнее нижней:
Потому что мы «обрабатываем» картинку, опираясь на среднюю часть объекта, а не сравниваем код цветов с помощью пипетки
Cимультанный контраст влияет не только на насыщенность и яркость цветов, но и на их оттенок. Рассмотрим на примере белого:
Сам по себе белый — нейтральный, но в соседстве с другими цветами он обретает голос. Каких-то соседей он смягчает и ослабляет, каких-то – делает ярче, интенсивнее. При этом он может перенимать оттенок комплементарного цвета соседа. Чтобы убедиться в этом, попробуйте 5-10 секунд смотреть в центр красного круга, а потом резко перевести взгляд на центр белого:
Источник.
И, скорее всего, вместо белого вы увидели голубой:
В нашем случае это голубой, потому что в аддитивной модели (на мониторах и экранах цифровых устройств) оттенки в цветовом круге немного смещены
Чтобы проверить комплементарную пару цвета, можно инвертировать изображение в Photoshop с помощью горячих клавиш Ctrl+I.
Иттен показывает, как можно управлять таким контрастом:
В первый серый квадрат добавили немного синего цвета, чтобы серый казался чисто серым. Второй квадрат оставили просто серым – и поэтому многим кажется, что серый немного оранжевого оттенка. А в третий добавили оранжевый, чем усилили этот эффект.
Иттен пишет, что иногда симультанного контраста стоит избегать:
Несколько лет тому назад мой посетитель – директор одной ткацкой фабрики, выпускающей текстиль для галстуков, – в отчаянии обратил моё внимание на несколько сот метров дорогого галстучного шелка, которые не продавались потому, что чёрная полоса на красном фоне казалась не чёрной, а зелёной, и это вызвало беспокойство.
Как этот тип контраста выглядит на картинах:
«Сатана и саранча» в Апокалипсисе из Сен Севера
Симультанный контраст тесно связан с другими видами контраста. Его особенность в том, что тут мы делаем упор на наше субъективное восприятие цвета.
6) по насыщенности
В этом типе насыщенные цвета контрастируют с блёклыми:
Пример монохромных палитр
Снизить насыщенность цвета можно, добавляя к нему белый, чёрный или серый:
В живописи ещё можно воспользоваться свойством дополнительных цветов, смешав, например, красный с зелёным
Пример контраста насыщенности – картина «Новорождённый» Жоржа де Латура:
«Новорождённый», Жорж де Латур
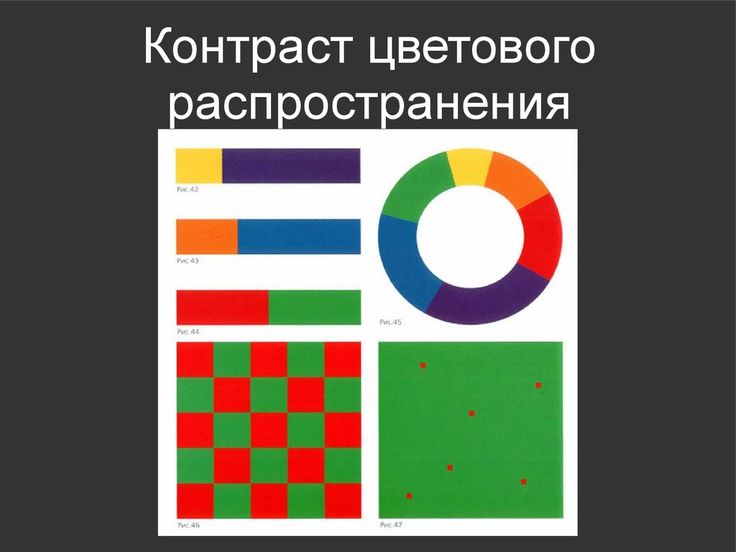
7) по площади цветовых пятен.
Чтобы создать этот контраст, нужно выбрать несколько главных цветов и разбить их по объёму, который они будут занимать в композиции:
Если цвета выбраны в одинаковых пропорциях, контраст по площади цветовых пятен сводится к нулю. А если в палитре доминирует какой-то один цвет – в композиции появляется яркий акцент.
При этом количество того или иного цвета зависит от палитры в целом:
Если жёлтое пятно должно выделяться среди светлых тонов, то оно должно занимать значительно большую площадь, чем в том случае, когда это же пятно находится в окружении темных тонов.
Здесь достаточно небольшого жёлтого пятна, поскольку его светлота усиливается самим окружением.
Иоханнес Иттен
На картине «Падение Икара» мы сразу обращаем внимание на пахаря, потому что его красная одежда выделяется на коричнево-зелёном фоне:
«Падение Икара», Питер Брейгель
А на рисунке ниже персонажи выделяются за счёт тёмно-фиолетового на синем фоне:
Автор: Sandra Duchiewicz. Пример анализа цветовой палитры
И ещё один пример, в котором смешались контрасты по площади цветовых пятен и по насыщенности:
Автор: Sandra Duchiewicz
Несколько шпаргалок по работе с цветовым контрастом:
- самый сильный контраст – между чёрным и белым и первичными цветами;
- тёмные-светлые и тёплые-холодные цвета делают друг друга сильнее;
- дополнительные цвета рядом друг с другом не теряют насыщенности;
- цвета влияют друг на друга – это стоит учитывать, когда подбираешь палитры для рисунка.

Текст написала Вероника Меликова, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Сильная композиция благодаря цветовым контрастам
Некоторые цвета идеально сочетаются друг с другом, в то время как другие сильно конфликтуют. Но цветовые контрасты часто являются именно тем способом, чтобы придать фотографиям поразительную композицию.
В нашей статье об использовании цвета в качестве ключевого элемента фотографии обсуждалось, как составлять композицию с помощью цветов — как использовать их в качестве основного композиционного элемента. На этот раз мы более подробно рассмотрим цветовую гамму, потому что вы можете создавать приятные глазу комбинации с контрастными цветами.
Контраст сам по себе
Контраст можно определить как противопоставление — как эффект двух различных элементов. Вы можете найти контрасты в формах, текстурах и других свойствах. Но на этот раз мы сосредоточимся на цветовых контрастах.
Вы можете найти контрасты в формах, текстурах и других свойствах. Но на этот раз мы сосредоточимся на цветовых контрастах.
Когда вы смотрите на контраст в контексте теории цвета, речь идет о парах противоположных цветов. Когда вы используете один цвет в этих парах, вы можете использовать контрастный цвет для еще более яркого выделения того, что вы хотите. Естественно, эти цвета также хорошо сочетать с продуманной композицией.
Контрастные цвета
На приведенной ниже диаграмме четко показано, какие цвета контрастируют друг с другом. Посмотрите внимательно, и вы обнаружите, что в основном это сочетания холодных и теплых цветов. Такое сочетание дает вам самый сильный цветовой контраст и, таким образом, привлекает наибольшее внимание.
Иллюстрация противоположных цветов.Использование цветов на практике
На практике это означает, что если вы хотите сфотографировать, например. красный объект, лучше всего найти какой-нибудь зеленый фон, так он будет максимально выделяться. Опытные фотографы имеют свои сайты и знают, какие цвета искать. Зеленые места, к счастью, найти довольно легко — возьмите красиво подстриженный газон, и вы можете отправиться в путь.
Опытные фотографы имеют свои сайты и знают, какие цвета искать. Зеленые места, к счастью, найти довольно легко — возьмите красиво подстриженный газон, и вы можете отправиться в путь.
Если вы фотографируете модель, вы можете получить ее согласие на ношение одежды определенного цвета, который соответствует цветам в окрестностях места съемки. Это крошечные детали, и все же они принесут вам гораздо лучшую фотографию.
Пример фотографии товара с использованием контрастных цветов.Отлично подходит для фотографов и художников-графиков
Запустите веб-браузер и введите фразу «калькулятор цвета» в любимой поисковой системе. Вы получите ссылки на различные «цветовые калькуляторы». Они показывают цвета и лучший способ их комбинировать. Вы узнаете, какие противоположные цвета отлично дополняют друг друга, а какие нет.
Пример калькулятора цвета. Источник: paletton.comЦветовые комбинации в фотографии и многое другое
Цвет используется и в других областях. Самый типичный пример — мода. Если вы любите моду, попробуйте передать красочность одежды в фотографии. Или, если цвета в фотографии для вас не проблема, а одежда — это проблема, попробуйте использовать взгляд фотографа при гармонизации цветов.
Самый типичный пример — мода. Если вы любите моду, попробуйте передать красочность одежды в фотографии. Или, если цвета в фотографии для вас не проблема, а одежда — это проблема, попробуйте использовать взгляд фотографа при гармонизации цветов.
Люди воспринимают почти все визуально, и цвета являются частью зрения. Так что хорошо подумать о цветах на ваших фотографиях и фотографиях. Фотографам, которые занимаются постановкой своих снимков, здесь легче, чем репортажным фотографам. Но эти знания еще пригодятся в документальной работе.
Как создавать сильные композиции с помощью цветового контраста
Когда я писал о создании драматических изображений с помощью теней и контраста, читатель справедливо заметил, что пара моих фотографий также являются хорошими примерами цветового контраста.
Это интересно, потому что показывает, как два фотографа могут смотреть на одну и ту же сцену и видеть разные вещи. В этих примерах я увидел текстуры, тени и тональный контраст и инстинктивно преобразовал их в черно-белые. Но другой фотограф мог бы придать большее значение ярким цветам и сделать их центром композиции.
В этих примерах я увидел текстуры, тени и тональный контраст и инстинктивно преобразовал их в черно-белые. Но другой фотограф мог бы придать большее значение ярким цветам и сделать их центром композиции.
Вот первое из этих изображений. Цветовой контраст здесь между оранжевой машиной и голубым небом.
Если вы посмотрите на цветовой круг, используемый художниками и графическими дизайнерами для отображения отношений между цветами, вы увидите, что оранжевый и синий находятся почти на противоположных сторонах. Говорят, что они являются дополнительными цветами (в отличие от аналогичных цветов, которые находятся близко или рядом друг с другом на колесе).
Диаграмма автора Википедии Якоболуса
Использование контрастных цветов в композиции почти всегда приводит к сильному изображению. Главное, чтобы композиция была простой и не перегружала ее слишком большим количеством оттенков.
Вот еще пара примеров. На первом показаны драматические красные полосы на маяке на фоне темно-синего неба (я использовал поляризационный фильтр, чтобы усилить цвета). Красный и синий также почти противоположны на цветовом круге.
Красный и синий также почти противоположны на цветовом круге.
На втором изображены красные цветы на зеленом фоне.
Эти три цветовые комбинации — оранжевый/синий, красный/синий, красный/зеленый — часто встречаются как в естественной, так и в искусственной среде.
Ниже второе фото из предыдущей статьи, упомянутой выше. Он использует другой тип цветового контраста. Зеленые яблоки отображаются на сером фоне. Отсутствие цвета на заднем плане делает зелень яблок более насыщенной, чем она есть на самом деле.
Эту технику размещения цветного объекта на темном или нейтральном фоне можно использовать снова и снова. Это очень эффективно. Вот еще два примера.
На первой изображена работа, созданная художником Крисом Миком. Серый фон подчеркивает желтую окраску — единственный яркий цвет изображения.
Изображение использовано с разрешения автора
На втором изображены тыквы. Темно-серый фон подчеркивает интенсивность оранжевых оттенков.
Ключевым моментом здесь снова является простота композиции. Представьте каждый из предыдущих примеров с вкраплениями красного цвета где-то на изображении. Красный отвлечет ваше внимание от доминирующих цветов и уменьшит влияние композиции.
Другой подход к использованию цветового контраста заключается в поиске сцен с ограниченной цветовой палитрой. Вот пример — изображение ниже — это портрет моей подруги, сидящей перед цыганским караваном, который она сделала сама. Изображение полно цветов, но в основном это оттенки двух разных оттенков — красного и зеленого, которые, как мы знаем, почти противоположны на цветовом круге.
Вот еще один пример. Это красочное изображение, но снова преобладают два оттенка — синий и красный. Несоответствие пластиковых рукавов, которые шеф-повар использует для защиты рук, в сочетании с цветовым контрастом создают сильную композицию. Цвета более приглушенные, чем в предыдущих примерах с этой цветовой комбинацией, но она все еще работает.
Изображения в этой статье имеют несколько общих черт: сильное использование цвета (по-разному), простая композиция (простота часто равняется силе дизайна) и хорошая наблюдательность.
Одно дело анализировать эти вещи на фотографиях, другое — приучить себя их видеть. Для этого вам действительно нужно думать о сцене перед вами. Какие цвета вы видите? Подходит ли свет объекту? Как можно упростить композицию, чтобы сделать эти цвета сильнее? Если вы сможете найти ответы на эти вопросы, ваши изображения станут сильнее.
У вас есть вопросы о цветовом контрасте или фотографии? Пожалуйста, дайте нам знать в комментариях ниже.
Композиция для мастеринга
Моя электронная книга Mastering Composition поможет вам научиться лучше видеть и компоновать фотографии. Он отправляет вас в путешествие за пределы правила третей, исследуя принципы композиции, которые вам необходимо понять, чтобы создавать красивые изображения. Вы также узнаете, как использовать цвет для создания фотографий, подобных приведенным в этой статье.



 Здесь достаточно небольшого жёлтого пятна, поскольку его светлота усиливается самим окружением.
Здесь достаточно небольшого жёлтого пятна, поскольку его светлота усиливается самим окружением.