Динамическая композиция: Композиция картины. Статическая и динамическая композиция картины
Абстрактная динамическая композиция. Стоковая иллюстрация № 7356996, иллюстратор Sergey Shenderovsky / Фотобанк Лори
Для полноценной работы с фотобанком необходимо, чтобы в браузере был включён JavaScript. Пожалуйста, включите его.
Интернет | стандартная¹ лицензия | расширенная² лицензия | |
| www | 707×707 пикс., 72 dpi | 200 ₽р. | 1 200 ₽р. 1049×1048 |
Интернет и полиграфия | |||
| A7 | 9×9 см 1049×1048 пикс., 300 dpi | 260 ₽р. | 1 200 ₽р. |
| A6 | 13×13 см 1483×1483 пикс. ,
300 dpi ,
300 dpi | 360 ₽р. | 2 200 ₽р. |
| A5 | 18×18 см 2098×2097 пикс., 300 dpi | 700 ₽р. | 4 400 ₽р. |
| A4 | 25×25 см 2966×2966 пикс., 300 dpi | 1 900 ₽р. | 6 800 ₽р. |
| A3+ | 51×51 см 6000×6000 пикс., 300 dpi | 3 600 ₽р. | 9 600 ₽р. |
Другие виды использования иллюстрации | |||
| Использование в наружной рекламе | — | 9 600 ₽р. | |
| Печать в частных целях³ | 1 400 ₽р. | — | |
- (пакетом дешевле)
Изображение № 7356996
© Sergey Shenderovsky / Фотобанк Лори
Abstract background decorative design element reminiscent of the speaker and sound waves
- Похожие изображения
- Рубрики каталога
Абстрактное
- org/PostalAddress»> 107023, Москва, площадь Журавлёва, д. 10, офис 214, Фотобанк Лори
(адрес для отправки документов курьером)
125009, Москва, ул. Тверская, д. 9, а/я 123, Фотобанк Лори
(почтовый адрес — только для писем и документов)
Все контакты и реквизиты
- org/PostalAddress»> 107023, Москва, площадь Журавлёва, д. 10, офис 214, Фотобанк Лори
Покупателям
- О фотобанке
- Условия лицензий
- Образцы лицензий и договоров
- Договор оферты на оказание услуг
- Реквизиты ООО «Лори»
Авторам
- Агентский договор
- Инструкция по работе с фотобанком
- Список авторов фотобанка
- Баннеры фотобанка Лори
- Политика конфиденциальности
Мы в социальных сетях
Спецпроекты
- Наши работы в действии
- Проект «Хорошая кухня»
- Эксклюзивная коллекция
Основные разделы
- Свежие поступления
- Последние продажи
- Тематические подборки
- Рубрики фотобанка
- Справка по фотобанку
Наши друзья
Динамическая геометрическая композиция Бесшовный дизайн векторных узоров
- новый
- модный
- Вечный
- Дети
- цветы
- Животные
- Культуры
- Сезонный
- Фигуры
- Вкусные
Поделиться
| Ключевые слова | ||||
|---|---|---|---|---|
| ID | #29964 | |||
| Дизайнер | Gabriele Meyer-Simon | ID #29964 | ||
| Сведения о лицензии | Цены | |||
| Цены Сведения о лицензии | Векторный неограниченный | Без роялти СВГ, ЭПС, ПДФ, ДЖПЕГ | USD 23,40 | |
| Печать JPEG | Ограниченная лицензия 1181×1181 px | USD 5,20 | ||
| Экран JPEG | Ограниченная лицензия 150×150 px | USD 2,60 | ||
| Дизайн добавлен в корзину Добавить в корзину Перейти в корзину | ||||
Больше похожих конструкций
Введение в медиадизайн с помощью Adobe Creative Cloud
 Метафора использования графических приложений Поэт, 1911, Эгон Шиле, холст, масло. https://commons.wikimedia.org/wiki/File:Egon_Schiele_009.jpg
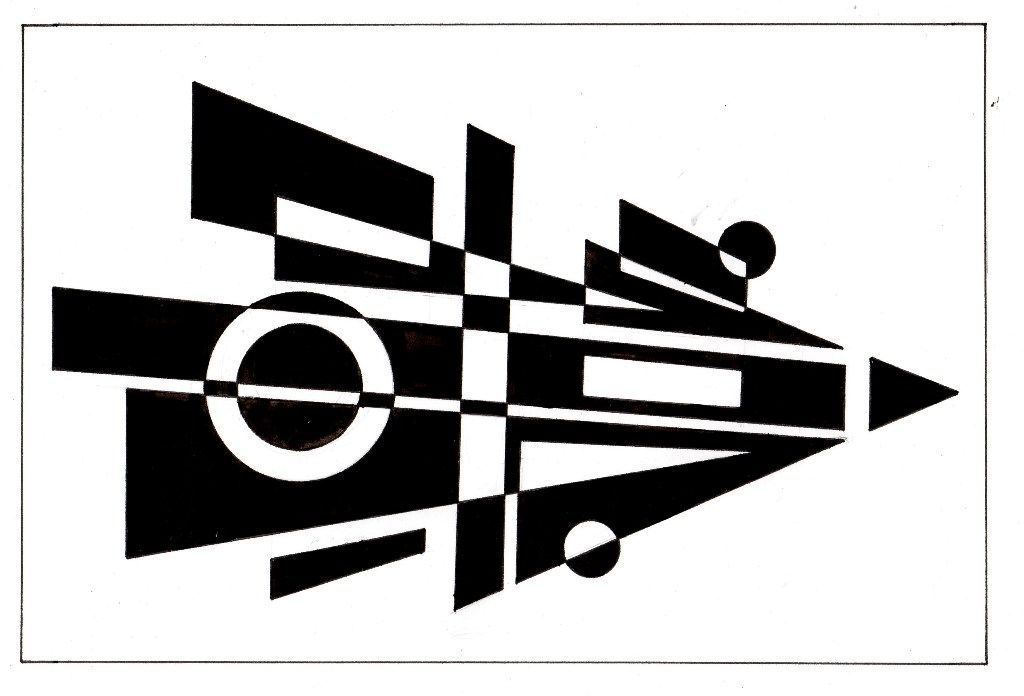
Метафора использования графических приложений Поэт, 1911, Эгон Шиле, холст, масло. https://commons.wikimedia.org/wiki/File:Egon_Schiele_009.jpgКомпозиции могут быть статическими или динамическими. В этом упражнении мы воссоздадим динамическое движение картины. Динамические композиции полны энергии или движения. Углы используются для создания движения. Пока плоская линия горизонта покоится, треугольник движется. Повторение равномерных интервалов приятно глазу, так как наш разум предсказывает простой ритм сетки с равномерным интервалом. Углы и неравномерное расстояние между объектами заставляют наши глаза двигаться вперед и назад. Это физическое движение переводится в восприятие движения внутри композиции. Используйте картину Шиле в качестве ориентира для динамической композиции с прямоугольниками. Окончательная композиция может быть такой, как на этом изображении, если ваша основана на картине Шиле:
Пример готового изображения. Используйте свою собственную цветовую палитру!- В Illustrator® щелкните инструмент «Прямоугольник» на панели «Инструменты».
 Нажмите и перетащите, чтобы нарисовать прямоугольник на странице.
Нажмите и перетащите, чтобы нарисовать прямоугольник на странице. - После создания прямоугольника отпустите кнопку мыши и щелкните инструмент «Выделение». Объекты могут быть изменены только тогда, когда они выбраны. Инструмент «Выделение» используется для выбора объекта с целью его перемещения, масштабирования или копирования. Нажмите на прямоугольник с помощью инструмента «Выделение». Обратите внимание, что выделенный прямоугольник имеет квадратные опорные точки в каждом углу и в середине каждой линии. Эти опорные точки являются важными компонентами векторной графики. Они определяют контуры фигуры своим положением по отношению друг к другу. Прямоугольник описывается путем, который поворачивает под прямым углом через четыре опорные точки, образуя четыре стороны, и встречается с самим собой, замыкая фигуру. Чтобы снять выделение с объекта, щелкните монтажную область в любой области за пределами прямоугольника.
Обратите внимание, что всплывающая подсказка появляется при наведении указателя мыши на инструмент.
 Во всплывающей подсказке отображается имя инструмента и сочетание клавиш. Это справедливо для большинства графических приложений.
Во всплывающей подсказке отображается имя инструмента и сочетание клавиш. Это справедливо для большинства графических приложений. - Выделив прямоугольник, обратите внимание на то, как сделана форма. Прямоугольник представляет собой область, заполненную цветом, и может быть или не быть линии, окружающей края. Внутренний цвет называется заливкой. Контур называется штрихом. Белый и черный цвета являются настройками цвета по умолчанию для заливки и обводки.
- Посмотрите в нижнюю часть панели «Инструменты» и обратите внимание, какой цвет загружен для значка «Заливка» и какой цвет загружен для значка «Обводка». Значки «Заливка» и «Обводка» совмещаются с активной целью вверху. Чтобы изменить заливку, она должна быть верхней иконкой.
Инструмент заливки и обводки расположен в нижней части панели инструментов - Пока прямоугольник все еще выделен, щелкните один раз значок заливки, чтобы переместить его поверх обводки.
- Нажмите на панель «Образцы», затем выберите любой цвет.
 Он назначается области заливки прямоугольника, а также отображается как цвет значка заливки. Прямоугольник изменится, поскольку он был выбран до применения нового цвета.
Он назначается области заливки прямоугольника, а также отображается как цвет значка заливки. Прямоугольник изменится, поскольку он был выбран до применения нового цвета.
Крупный план рабочей области и цветовой панели - Щелкните значок «Обводка», чтобы расположить его поверх заливки.
Щелкните значок «Обводка», затем щелкните значок «Нет». - Щелкните значок «Нет». Этот символ под значками заливки и обводки представляет собой белый квадрат с красной диагональной линией. Нажатие на нее удалит обводку из прямоугольника.
- С помощью инструмента «Выделение» измените масштаб или поверните прямоугольник. Масштабируйте прямоугольник, щелкнув опорную точку и перетащив ее к центру или от него.
Использование инструмента «Выделение», щелкнув опорную точкуЧтобы повернуть прямоугольник, расположите инструмент «Выделение» сразу за пределами одной из четырех опорных точек в углах. Пока не нажимайте. Обратите внимание, что курсор меняется с обычного значка инструмента «Выделение» (прямая, черная стрелка) на изогнутую стрелку.
Фигуры также можно вращать через меню «Объект» > «Трансформировать» > «Повернуть» или с помощью инструмента «Поворот» на панели «Инструменты». Изогнутая стрелка указывает, что вы можете вращать выделение. Когда вы увидите изогнутую стрелку, щелкните и перетащите за пределы прямоугольника вправо или влево, чтобы повернуть прямоугольник.
Изогнутая стрелка указывает, что вы можете вращать выделение. Когда вы увидите изогнутую стрелку, щелкните и перетащите за пределы прямоугольника вправо или влево, чтобы повернуть прямоугольник. - Когда первый прямоугольник будет завершен (с выбранным вами цветом, масштабом и поворотом), отмените выбор прямоугольника, щелкнув монтажную область. Обратите внимание, что опорные точки больше не выделены.
- Используйте инструмент «Прямоугольник», чтобы начать процесс заново. После создания и изменения прямоугольника используйте инструмент «Выделение», чтобы переместить его вправо, влево или поверх другого прямоугольника. Воссоздайте композицию, используя до 15 фигур. Вы должны чувствовать себя комфортно, создавая фигуру и изменяя цвета ее заливки и обводки.
- Расположите прямоугольники так, чтобы их можно было рассматривать как одну динамическую композицию.
 Обратите внимание, что когда вы создаете и размещаете каждый прямоугольник, они появляются друг над другом. Пока вы создаете эту композицию, вы можете захотеть, чтобы прямоугольник был «отправлен за» другим прямоугольником. Выберите верхний прямоугольник с помощью инструмента «Выделение», затем нажмите «Объект» > «Упорядочить» > «Отправить назад».
Обратите внимание, что когда вы создаете и размещаете каждый прямоугольник, они появляются друг над другом. Пока вы создаете эту композицию, вы можете захотеть, чтобы прямоугольник был «отправлен за» другим прямоугольником. Выберите верхний прямоугольник с помощью инструмента «Выделение», затем нажмите «Объект» > «Упорядочить» > «Отправить назад».
Позиционирование прямоугольников для создания одного изображенияОтправка выделения назад (позади) других прямоугольниковИзображение после выполнения «Отправить назад» - Фигуры, такие как ваши прямоугольники, можно неоднократно отправлять назад или вперед. Найдите эти команды в Объект > Упорядочить. С помощью этих пунктов меню можно позиционировать любой арт-объект. Наконец, в то время как арт-объекты отправляются назад или вперед по одному (через столько уровней укладки, сколько объектов), они также могут быть отправлены полностью в конец композиции или полностью перемещены в конец композиции. перед композицией с помощью команды «Объект» > «Расстановка».
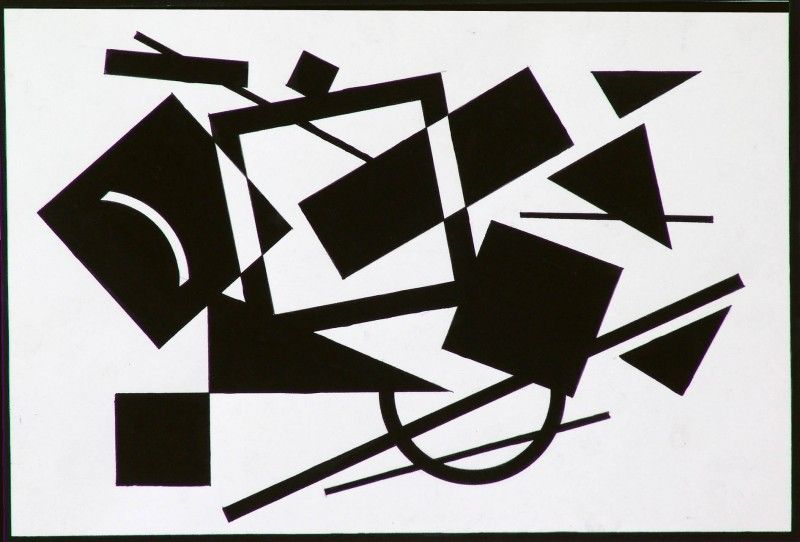
 На этом изображении большой черный прямоугольник был отправлен в конец композиции после того, как большая часть динамической композиции уже была создана.
На этом изображении большой черный прямоугольник был отправлен в конец композиции после того, как большая часть динамической композиции уже была создана.
Создание черного фона. Отправка черного фона на задний план. Теперь черный фон полностью находится на заднем плане, позади всех остальных прямоугольников.Обязательно сохраните файлы!
Как создавать динамические композиции | Мэтью Энсина | Изображение Futur
, созданное для телерекламы Microsoft Xbox One «Greatest Games».Один простой совет, как улучшить дизайн, фотографии и иллюстрации.
Каждый день я работаю со многими дизайнерами, кинематографистами, фотографами и иллюстраторами над высококлассными коммерческими проектами. От стажеров до старших художников, которые являются экспертами в своем деле, Я обнаружил, что повторяющийся навык всех самых талантливых художников — это их понимание того, как использовать контраст в своих композициях.
Во-первых, когда я говорю о «контрасте», я имею в виду следующее: придание контраста каждому визуальному компоненту, составляющему один кадр – значение, вес, размер и цвет . Используя контраст, вы можете контролировать и определять иерархию, движение и смысл.
Используя контраст, вы можете контролировать и определять иерархию, движение и смысл.
Чтобы не усложнять и наглядно проиллюстрировать, что я имею в виду, я собрал несколько примеров в оттенках серого, которые показывают, как добавление контраста к вашим кадрам может значительно улучшить вашу композицию и эффективность вашего повествования.
Определите тему. Вы можете определить тему вашего изображения с помощью масштаба и значения. В примере А путешественник очень мал по сравнению с окружающей его средой, что делает «природу» субъектом. В примере B мы приблизили камеру к туристу и увеличили контрастность значений, сделав туриста объектом. Установить иерархию. В примере А у нас есть ряд рыцарей, равных друг другу. Добавляя контраст между элементами как по размеру, так и по значению в примере B, устанавливается иерархия, и теперь мы можем ясно видеть короля, ведущего своих рыцарей в бой. Это работает и для типографики. В примере A все имеет одинаковый вес, размер и стоимость – ничего не выделяется. Значительно увеличив контрастность в 2, 4 или даже 10 раз, как мы видим в примере B, вы можете контролировать и определять, какая часть информации является наиболее важной, которую зритель должен увидеть в первую очередь. Дайте смысл. Контраст в размерах и значениях может иметь огромное влияние на значение каждого объекта в сцене. Просто изменив масштаб и контраст в примере B, волк становится хищником, преследующим свою добычу, а лось становится уязвимой мишенью на расстоянии. Если вы перевернете содержание, как показано в образце C, история теперь станет рассказом о лосе, которого насторожило присутствие волка, скрывающегося вдалеке. Создать движение. Вы можете создавать движение в своих кадрах, регулируя вес и размер объектов в кадре. В этом примере глаз будет следовать за словами «ОДИН, ДВА, 3» по часовой стрелке.
Значительно увеличив контрастность в 2, 4 или даже 10 раз, как мы видим в примере B, вы можете контролировать и определять, какая часть информации является наиболее важной, которую зритель должен увидеть в первую очередь. Дайте смысл. Контраст в размерах и значениях может иметь огромное влияние на значение каждого объекта в сцене. Просто изменив масштаб и контраст в примере B, волк становится хищником, преследующим свою добычу, а лось становится уязвимой мишенью на расстоянии. Если вы перевернете содержание, как показано в образце C, история теперь станет рассказом о лосе, которого насторожило присутствие волка, скрывающегося вдалеке. Создать движение. Вы можете создавать движение в своих кадрах, регулируя вес и размер объектов в кадре. В этом примере глаз будет следовать за словами «ОДИН, ДВА, 3» по часовой стрелке. Если вы когда-нибудь застряли со скучной композицией, увеличьте контраст в значении, весе, размере и цвете ваших объектов. Начни резко, а потом сбавь обороты. Мне нравится часто использовать одну формулу:
Мне нравится часто использовать одну формулу:
- 1 действительно БОЛЬШОЙ объект — обычно объект и самый важный элемент в кадре .
- 1–2 предмета среднего размера — второстепенные элементы для придания смысла основному предмету .
- Тонны очень крошечных объектов — третичные элементы для придания движения и дополнительного контекста кадру .
Я надеюсь, что эти советы и примеры помогут вам создавать более интересные и динамичные композиции для ваших фотографий, рисунков и иллюстраций.



 Нажмите и перетащите, чтобы нарисовать прямоугольник на странице.
Нажмите и перетащите, чтобы нарисовать прямоугольник на странице. Во всплывающей подсказке отображается имя инструмента и сочетание клавиш. Это справедливо для большинства графических приложений.
Во всплывающей подсказке отображается имя инструмента и сочетание клавиш. Это справедливо для большинства графических приложений. Он назначается области заливки прямоугольника, а также отображается как цвет значка заливки. Прямоугольник изменится, поскольку он был выбран до применения нового цвета.
Он назначается области заливки прямоугольника, а также отображается как цвет значка заливки. Прямоугольник изменится, поскольку он был выбран до применения нового цвета.  Изогнутая стрелка указывает, что вы можете вращать выделение. Когда вы увидите изогнутую стрелку, щелкните и перетащите за пределы прямоугольника вправо или влево, чтобы повернуть прямоугольник.
Изогнутая стрелка указывает, что вы можете вращать выделение. Когда вы увидите изогнутую стрелку, щелкните и перетащите за пределы прямоугольника вправо или влево, чтобы повернуть прямоугольник. Обратите внимание, что когда вы создаете и размещаете каждый прямоугольник, они появляются друг над другом. Пока вы создаете эту композицию, вы можете захотеть, чтобы прямоугольник был «отправлен за» другим прямоугольником. Выберите верхний прямоугольник с помощью инструмента «Выделение», затем нажмите «Объект» > «Упорядочить» > «Отправить назад».
Обратите внимание, что когда вы создаете и размещаете каждый прямоугольник, они появляются друг над другом. Пока вы создаете эту композицию, вы можете захотеть, чтобы прямоугольник был «отправлен за» другим прямоугольником. Выберите верхний прямоугольник с помощью инструмента «Выделение», затем нажмите «Объект» > «Упорядочить» > «Отправить назад».  На этом изображении большой черный прямоугольник был отправлен в конец композиции после того, как большая часть динамической композиции уже была создана.
На этом изображении большой черный прямоугольник был отправлен в конец композиции после того, как большая часть динамической композиции уже была создана.