Дизайн шрифта: Дизайнерские шрифты | Шрифты Онлайн
Как стать шрифтовым дизайнером — Онлайн-школа Bang Bang Education
Дизайн шрифта — это специализация графического дизайна. Суть работы — скрупулезное проектирование знаков алфавита, которые в совокупности имеют определенный характер и подходят для решения конкретных задач и конкретных носителей. Эскизы делаются как от руки и затем оцифровываются, так и сразу с помощью графического редактора.
Что нужно, чтобы стать шрифтовым дизайнером
Любить буквы, изучать, развивать и совершенствовать их пластику, понимать, как взаимодействуют формы. Знать историю шрифтов и разбираться, какой шрифт для какой среды и задачи нужен. Постепенно формировать собственную коллекцию шрифтов с примерами того, как они могут быть использованы и используются в реальных проектах. Шрифтовой дизайнер может быть исследователем, который анализирует, развивает и популяризирует определенный подход и область знания. Может изготавливать шрифты и выставлять их на продажу в открытый доступ или, будучи графическим дизайнером, создавать шрифты для проектов, над которыми работает. Нередко шрифтовые дизайнеры также работают в качестве типографов и верстальщиков.
Нередко шрифтовые дизайнеры также работают в качестве типографов и верстальщиков.
Образовательные программы
Что еще важно для этой профессии
- усидчивость и внимательность;
- насмотренность и умение анализировать самые «незначительные» особенности знаков и шрифтов;
- понимание эволюции шрифтов и актуальных тенденций;
- понимание контекста, в котором существует проектируемый шрифт;
- любовь к буквам, знание их анатомии, понимание границ возможных экспериментов с ними и чувство пластики;
- понимание того, как взаимодействуют шрифтовые знаки;
- владение инструментами — векторными редакторами, например Adobe Illustrator;
- знание классификаций и типов шрифтов по стилю и назначению.
Дополнительные знания
Полезные материалы
- Посмотреть
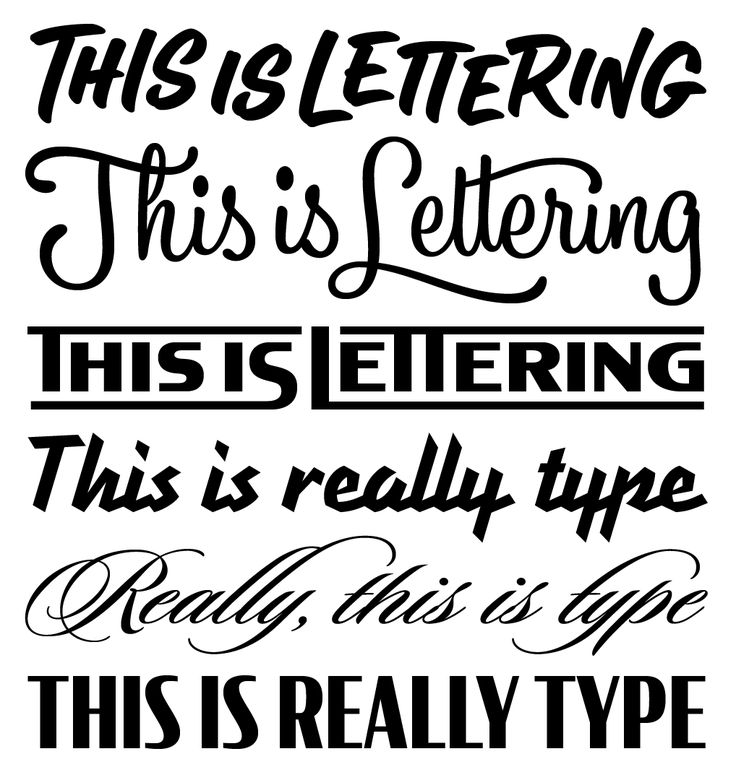
Вебинар о том, что такое леттеринг и как он создается.
→ bangbangeducation. ru/webinars/howtocreateletters
ru/webinars/howtocreateletters
Вебинар о возможностях типографики и принципах работы со шрифтами в программе Indesign.
→ bangbangeducation.ru/webinars/typecombination
Вебинар о том, где дизайнерам найти ответы на все вопросы, связанные со шрифтами.
→ bangbangeducation.ru/webinars/paratype-education
Беседа с арт-директором Paratype Александрой Корольковой — об обязательных качествах шрифтового дизайнера, иероглифах, хинди и преимуществах кириллицы.
→ point.bangbangeducation.ru/talks/perseverance_and_memory
Беседа с шрифтовым дизайнером Геннадием Фридманом — о рукописных шрифтах по почерку Пушкина и черновике «Декларации независимости».
→ point.bangbangeducation.ru/talks/more-than-business
Беседа с дизайнером и арт-директором Shandesign Денисом Машаровым — о русском плакате и разнице между лектором и преподавателем.
→ point.bangbangeducation.ru/talks/for_composition
- Почитать
Статья о том, где брать бесплатные шрифты.
→ point.bangbangeducation.ru/columns/besplatnye-shrifty
Статья об универсальных платных и бесплатных кириллических шрифтах.
→ point.bangbangeducation.ru/columns/cyrillic-fonts
- Попробовать
Бесплатный курс Дениса Машарова «О шрифте».
→ bangbangeducation.ru/course/denis-masharov
Герои
Пауль Реннер, Эрик Шпикерманн, Юрий Гордон, Адриан Фрутингер, Ян Чихольд, Макс Мидингер, Валерий Голыженков, Ондрей Бачор (Ondřej Báchor), Шарлот Роде (Charlotte Rohde), Бенуа Бодуэн (Benoît Bodhuin), Флорен Русло (Floriane Rousselot), Александра Королькова, Йоханнес Брайер, Фабиан Харб, Вячеслав Кириленко.
Компании, где можно применить свои силы и вырасти
- Letterhead Studio
- Contrast Foundry
- Paratype
- Издательство и журнал «Шрифт»
- Type.today
какие бывают и как выбрать
В статье рассказывается:
- Понятие шрифта в дизайне
- Основные виды шрифтов для дизайна
- 5 советов по выбору шрифта для дизайна
- Популярные шрифты для дизайна
- Программы для работы с шрифтами в дизайне
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Шрифты для дизайна имеют первостепенную важность, ведь именно через них передаются настроение и голос любого креатива. Качество и изысканность дизайна во многом определяются выбранными шрифтами. К тому же не стоит забывать и об их прямой задаче – донесение информации до окружающих.
Таким образом, необходимость верного выбора шрифта очевидна, но для этого важно знать определенные правила. В нашей статье мы расскажем, какие их виды существуют и определим критерии, по которым стоит выбирать шрифты для проекта.
Понятие шрифта в дизайне
Термин «шрифт» в сфере дизайна применяется довольно часто. Чтобы лучше разобраться в данной теме, необходимо выделить три понятия: шрифт, гарнитура и вид шрифта.
Понятие шрифта в дизайнеДавайте подробно это рассмотрим.
- Гарнитура – это семейство начертаний шрифта, которые имеют общие стилевые особенности. Например, популярные Arial и Garamond – это гарнитуры, в которых присутствует набор различных вариантов: жирные, полужирные, курсивные и другие шрифты.

- Шрифт – это определенное начертание в рамках гарнитуры, а также файл со специальным разрешением, который нужно скачать на компьютер и установить в операционную систему. К примеру, Arial Italic и Garamond Bold являются шрифтами.
- Чтобы вам легче понять разницу в терминах, можете использовать такую аналогию: гарнитура – это фамилия, а шрифт – имя. К примеру, Helvetica – это общая фамилия одного семейства шрифтов, а Helvetica Neue Light будет именем конкретного шрифта.
- Начертание – это внешний вид шрифта, который определяет контраст и наклон написания букв. Часто дизайнеры используют один шрифт в его разных вариациях: обычный, жирный, легкий или курсивный, а также комбинируют с оттенками – легкий курсив или наоборот, супер жирный в обычном начертании.
- Вид шрифта – это группа из нескольких гарнитур, которую подбирает дизайнер по общим признакам. Например, несколько похожих гарнитур могут использоваться для написания заголовков, а декоративные шрифты – для красивого оформления текста.

Шрифты в дизайне можно разделять на виды и подвиды разными способами. Например, по времени их появления, по стилю написания букв, цели использования и многим другим параметрам.
Основные виды шрифтов для дизайна
Шрифты с засечками
К ним относятся шрифты, у которых буквы на конце имеют засечки — небольшие палочки. Этот вид шрифтов в дизайне представлен разнообразными стилями. Для примера можно взять известный Times New Roman. Профессиональный дизайнер или специалист в сфере типографики способен мгновенно определить, является ли шрифт с засечками классическим, или это современный вариант.
И здесь нет ничего удивительного: чтобы заметить разницу между ними, достаточно взглянуть на шрифты Sabon(классический) и Didot (современный).
Благодаря шрифтам с засечками текст в печатных материалах хорошо смотрится и его удобно читать. То же самое можно сказать о ситуациях, когда используется большое количество цифр.
Шрифты без засечек
Шрифты с засечками помогают информационным материалам передавать атмосферу новизны. Это свойство активно используют в рекламе, чтобы сделать акцент на проявлении чувств. А шрифты без засечек способны показать аудитории силу, стабильность и серьезность.
Это свойство активно используют в рекламе, чтобы сделать акцент на проявлении чувств. А шрифты без засечек способны показать аудитории силу, стабильность и серьезность.
Чтобы в этом убедиться, можете взглянуть на традиционные шрифты News Gothic, Helvetica, Century Gothic и популярный Calibri. Их первоначальная форма содержала простые, толстые линии. По мере развития графического дизайна эти шрифты приобрели изящный, утонченный вид.
Брусковые шрифты
Говоря простыми словами, эти шрифты содержат очень маленькие и тяжелые засечки.
Как и шрифты без засечек, брусковые часто можно встретить в моноширинных шрифтах (когда каждая буква имеет одинаковую ширину). Ими люди активно пользуются на компьютерах и печатных машинках. Например, набор текста с клавиатуры, часто производится в брусковых шрифтах Courier или Lucida Console.
Рукописные шрифты
Шрифты для дизайна появились не сами по себе — фактически, это имитация написания текста от руки. Классический рукописный шрифт имеет утонченный вид. Как правило, его буквы идут под наклоном. Новые рукописные шрифты смотрятся более красноречиво и содержат жирные начертания внутри гарнитуры.
Как правило, его буквы идут под наклоном. Новые рукописные шрифты смотрятся более красноречиво и содержат жирные начертания внутри гарнитуры.
Декоративные и акцидентные шрифты
Акцидентные шрифты в дизайне принято использовать, чтобы сделать текст как можно более заметным. Для написания основного контента они не подходят из-за громоздкости. Но для выделения некоторых слов и небольших заголовков акцидентный шрифт вполне уместен.
Декоративные шрифты присутствуют во всех гарнитурах. Они есть в шрифтах с засечками и без, рукописных и брусковых. Их основная особенность — это яркая выразительность и творческий подход.
Типичные представители этого вида — декоративные шрифты Broadway, Bauhaus и Windsor. Как и в случае шрифтов с засечками, в графическом онлайн редакторе VistaCreate вы можете найти множество декоративных шрифтов и к каждому подобрать пару. Используя их в своем дизайне, можно передать аудитории любое настроение.
5 советов по выбору шрифта для дизайна
Шрифты в дизайне имеют большое значение. Неправильный подбор может сильно испортить качество контента в целом, даже если другие его элементы находятся в полном порядке. Читатели вашего сайта, группы в социальных сетях или любого другого веб-ресурса не смогут полностью воспринять то, что вы хотели передать, если шрифты подобраны неудачно. Как правило, аудитория просто не читает такой текст. Поэтому при выборе шрифтов нужно руководствоваться пятью правилами.
Неправильный подбор может сильно испортить качество контента в целом, даже если другие его элементы находятся в полном порядке. Читатели вашего сайта, группы в социальных сетях или любого другого веб-ресурса не смогут полностью воспринять то, что вы хотели передать, если шрифты подобраны неудачно. Как правило, аудитория просто не читает такой текст. Поэтому при выборе шрифтов нужно руководствоваться пятью правилами.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19923
Учитывайте содержание текста и настроение шрифта
Разнообразие шрифтов дает возможность применять их в различных сферах. Например, антиква хорошо подходит для распечатанного текста, гротески – для внутреннего содержимого сайта, а рукописные и акцидентные шрифты уместны везде, где нужно акцентировать внимание в определенном месте. Такое разделение может показаться примитивным, но в целом на него можно опираться при выборе шрифтов для графического и веб-дизайна.
Например, антиква хорошо подходит для распечатанного текста, гротески – для внутреннего содержимого сайта, а рукописные и акцидентные шрифты уместны везде, где нужно акцентировать внимание в определенном месте. Такое разделение может показаться примитивным, но в целом на него можно опираться при выборе шрифтов для графического и веб-дизайна.
Все это относится и к передаче настроения в тексте. Большое количество шрифтов в современном дизайне позволяет вызывать у читателей различные чувства и эмоции. Один и тот же текст может произвести противоположное впечатление, если использовать разные гарнитуры. Поэтому перед тем, как выбрать для своего текста один или несколько шрифтов, определитесь с настроением, которое нужно передать вашей аудитории.
Создайте свой стиль
Каждый день вы сталкиваетесь с большим количеством шрифтов. Чтобы со временем решать задачи быстрее и качественнее соберите свою коллекцию. Например, шрифты для дизайна с кириллицей предоставляются бесплатно на сайте fonts. google.com. По желанию их можно скачать на компьютер и постоянно использовать в работе. Таким образом вы сможете создать свою коллекцию и собственный дизайнерский стиль.
google.com. По желанию их можно скачать на компьютер и постоянно использовать в работе. Таким образом вы сможете создать свою коллекцию и собственный дизайнерский стиль.
Используйте сочетания шрифтов
Современные дизайнеры не ограничиваются использованием одного шрифта. Они стараются подбирать разные сочетания, чтобы сделать материалы максимально интересными для аудитории. В работе специалистов каждая шрифтовая пара имеет конкретные цели.
Пример такого подхода: для заголовка выбран гротеск, а основной текст написан шрифтом антиква. При выборе сочетаний следуйте простому правилу: старайтесь использовать не более двух шрифтов, иначе согласовать разные варианты в рамках контента будет трудно.
Беспроигрышный способ сочетать две шрифтовые пары в тексте – это применять в своем дизайне виды шрифтов, у которых разный стиль и начертание. Благодаря универсальности пар, контент будет выглядеть гармонично. От вас потребуется лишь задать основному тексту нейтральное начертание (например, Regular), а в заголовке сделать акцент (например, полужирным).
Не используйте неудачные шрифты
Для создания хорошего дизайна подходят не все виды шрифтов. Люди с опытом в данной сфере даже сделали черный список их тех вариантов, которые рекомендуется вообще не использовать для работы. Причинами такого отношения к шрифтам могут быть разными. Например, некоторые применялись слишком часто, поэтому вызывают отторжение у аудитории, а какие-то просто трудно воспринимать при чтении. Вот самые распространенные виды неудачных шрифтов:
- Arial,
- Brush Script,
- Comic Sans,
- Courier,
- Souvenir,
- Times New Roman.
Вместо них лучше использовать такие современные варианты, как Helvetica, Garamond, Uni Sans, Futura и Verdana. По сравнению с вышеперечисленными эти шрифты смотрятся стильно и современно.
Учитесь на работах профессиональных дизайнеров
Если вы будете периодически просматривать проекты, которые выполнили специалисты с опытом, у вас начнет развиваться такое важное качество как насмотренность. Можете смело заимствовать идеи в работах профессиональных дизайнеров – в этом нет ничего плохого. Мы, конечно, не имеем в виду копировать их материалы, не задумываясь.
Можете смело заимствовать идеи в работах профессиональных дизайнеров – в этом нет ничего плохого. Мы, конечно, не имеем в виду копировать их материалы, не задумываясь.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 13 марта
Осталось 17 мест
Но крайне маловероятно, что у вас будет одна и та же задача, что и, например, у дизайнера из Парижа. Если вы встретите хорошее дизайнерское решение, то можете его адаптировать под свои материалы. В итоге может получиться что-то совершенно новое и интересное. Поэтому ищите вдохновение в работах у признанных специалистов по дизайну.
Популярные шрифты для дизайна
- Garamond
Уникальность гарнитуры Garamond в том, что засечки на ее буквах напоминают о классических шрифтах. Основой для ее создания послужили рисунки известного дизайнера Клода Гарамона. Этот шрифт широко используется в печатных изданиях с 1532 года.
Garamond выделяется на фоне других гарнитур широкими буквами и умеренной контрастностью. Его вертикальные и круглые символы пересекаются под маленьким углом, поэтому пространство между ними кажется светлым и свободным. Если использовать в тексте небольшие кегли, то он легко воспринимается аудиторией.
- Uni Sans
Гарнитура Uni Sans отличается полным отсутствием засечек. Этот шрифт был разработан создателем компании Fontfabric Светом Симоновым при содействии типографов Василия Станева и Ани Петровой.
Семейство имеет 14 разных начертаний, 7 из которых относятся к вертикальным, и еще 7 — к курсивным. Благодаря большому выбору стилей Uni Sans считается одним из лучших шрифтов для дизайна печатной продукции, оформления веб-сайтов и страниц в социальных сетях.
- Open Sans
Особенность гарнитур семейства Open Sans заключается в шрифтах с прямыми штрихами без засечек. Его создателем является Стив Мэттисон, который разработал данный шрифт по заказу компании Гугл. Open Sans легко читается, поэтому он хорошо подходит для дизайна мобильных приложений, веб-сайтов и печатных материалов.
Гарнитура внешне очень похожа на Droid Sans. Различие между ними только в курсивных вариантах и ширине символов. Open Sans предоставляется пользователям по открытой лицензии. Это один из самых популярных шрифтов в веб-дизайне.
- Fira Sans
Этот шрифт без засечек был создан Эриком Шпикерманном для использования на мобильных устройствах в операционной системе Firefox.
Семейство предоставляется в свободном доступе. Благодаря присутствию 16 начертаний разной жирности Fira Sans активно применяют в написании заголовков и обычных параграфов.
- Avenir Next Cyr
Гротескный вид шрифта, который представляет гарнитуру Avenir. Его разработал дизайнер из Японии Акира Кобаяси в 1988 году. Avenir Next Cyr часто можно увидеть на логотипах, печатной продукции и в мобильных приложениях. Некоторые мировые бренды применяют его в создании баннеров и логотипов. Например, гаджеты фирмы LG создаются с участием шрифта Avenir Next Cyr.
Его разработал дизайнер из Японии Акира Кобаяси в 1988 году. Avenir Next Cyr часто можно увидеть на логотипах, печатной продукции и в мобильных приложениях. Некоторые мировые бренды применяют его в создании баннеров и логотипов. Например, гаджеты фирмы LG создаются с участием шрифта Avenir Next Cyr.
Семейство содержит в себе разнообразные стили, в которых можно использовать курсив. Толщина у символов тоже может быть различной. Стили содержат большой выбор глифов, среди которых есть подстрочные и надстрочные элементы, лигатура и минускульные цифры. В Avenir Next Cyr предусмотрена поддержка кириллицы, латиницы и греческих символов.
Программы для работы со шрифтами в дизайне
Чтобы сделать вашу работу со шрифтами максимально комфортной и эффективной, рекомендуем использовать специализированную программу для дизайнеров. Выбор софта зависит от целей, с которыми вы будете создавать дизайн. Это может быть подбор шрифтовой пары для определенного проекта или разработка новых шрифтов в типографике.
Например, графические редакторы дают возможность быстро управлять шрифтами и дизайнерским проектом. Одним из самых востребованных является редактор CorelDRAW. У этой программы простой интерфейс, в котором легко освоиться, и большой выбор рабочих инструментов.
Программы для работы со шрифтами в дизайнеДругой редактор — FontCreator, отлично подходит для работы со шрифтами на профессиональном уровне. Его используют многие создатели гарнитур для быстрого и удобного чтения. Программу можно эффективно использовать в паре с графическим редактором Adobe Illustrator, в котором создаются чертежи букв. А производство нового шрифта выполняйте в FontCreator.
Если вам нужно отредактировать шрифт и корректно его сохранить, используйте редактор BirdFont. Поле, в котором происходит работа с буквами, позволяет вносить изменения предельно точно и аккуратно. Также здесь предусмотрен импорт картинки с вычерчиванием по шаблону.
FontLab Studio – еще одна программа для профессиональной работы со шрифтами в дизайне. Есть возможность использования бесплатной версии, которой хватит для решения многих задач. Недостаток у нее только один – нет возможности сохранить работу в формате .ttf.
Есть возможность использования бесплатной версии, которой хватит для решения многих задач. Недостаток у нее только один – нет возможности сохранить работу в формате .ttf.
Создание любого дизайна имеет определенную цель. Если вы разрабатываете рекламные материалы, то главной задачей будет эффективно преподнести информацию. Грамотный подбор шрифта оказывает большое влияние на итоговый результат в маркетинговой кампании. В ситуации, когда у вас есть сомнения по поводу выбора, сделайте ставку на простоту дизайна. Тогда аудитории будет легко прочитать текст и понять смысл, который вы в него заложили.
Продвижение блога — Генератор продаж
Рейтинг: 3.33
( голосов 3 )
Поделиться статьей
Дизайн шрифтов | Calligrafile
Calligraphr
Быстрый инструмент для создания шрифта из рукописного текста
FontLab — Настоятельно рекомендуется
Это мощное компактное приложение для создания шрифтов для Mac и Windows
9 FontSelf0 рекомендуется 90 —10Self0 Maker
Расширение для Illustrator и Photoshop CC для быстрого преобразования любых надписей в шрифты OpenType. не подходит для рукописных шрифтов; очень ограничено, но очень весело; совершенно бесплатно
не подходит для рукописных шрифтов; очень ограничено, но очень весело; совершенно бесплатно
Приложение Glyphs / Glyphs Mini — Настоятельно рекомендуется
Профессиональный инструмент для создания шрифтов, доступный в двух размерах: Mini для любителей дизайна шрифтов и полное приложение для профессионалов; версия Mini по-прежнему чрезвычайно мощная и может создавать все виды шрифтов, что делает ее фантастической сделкой; доступно только для Mac.
iFont Maker — Настоятельно рекомендуется
Инструмент для рисования собственного шрифта; прекрасно работает на iPad; доступно только для iOS
Prototypo
Веб-инструмент для создания шрифтов на основе шаблонов; бесплатно, но за загрузку готовых шрифтов необходимо заплатить
RoboFont
Профессиональный инструмент для создания шрифтов
Adobe Illustrator — Настоятельно рекомендуется
Важный инструмент для использования в сочетании со многими программами для создания шрифтов; доступна бесплатная пробная версия
Генератор шаблонов шрифтов
Создавайте загружаемые шаблоны с выбором базовой линии, высоты x, высоты заглавной буквы и угла наклона
Расширения приложения Glyphs — Настоятельно рекомендуется
Чрезвычайно полезные плагины и ярлыки для дизайнеров шрифтов, использующих приложение Glyphs.
Генератор пар кернинга — Настоятельно рекомендуется
Абсолютно необходимый инструмент для создания образцов пар кернинга текста из различных наборов букв и глифов
Создание лучшего шрифта: подробное руководство по созданию шрифтов — Настоятельно рекомендуется
Курс Skillshare для рукописного шрифта Джейми Бартлетта; просто и легко следовать; использует рукописные надписи, приложение Glyphs и Adobe Illustrator.
Изготовление рукописных шрифтов каждый вторник — Настоятельно рекомендуется
Чрезвычайно глубокий курс для всех, кто интересуется преобразованием своих рукописных надписей в шрифты, включая инструкции по подключенным рукописным шрифтам. Использует рукописные надписи, приложение Glyphs
Как создать шрифт сценария: Создание сценария Нагамаки
Ивана Марик из LePunktNoir; дополняет урок Иваны Skillshare о том, как использовать перо для письма
Создание шрифта с помощью Illustrator и FontLab, от начала до конца
Письменное руководство из трех частей от Envato Tuts+.
Консультации и поддержка приложения Glyphs
Наймите дизайнера шрифтов или консультанта, чтобы помочь с приложением Glyphs.
Создание цветного векторного шрифта в Illustrator
Класс Skillshare с Рией Грин; использует нарисованные от руки буквы и значки, Adobe Illustrator и FontSelf Maker.
Создание шрифта с нуля в Adobe Illustrator, Fontself и Fontlab
Класс Skillshare с Эммой Мейк; использует Adobe Illustrator, FontSelf Maker и FontLab
Paper to Digital: создание собственного рукописного шрифта
Класс Skillshare с Дженн Паландро; использует рукописные надписи и приложение Glyphs
Векторизация сценариев с помощью инструмента «Перо» Использование Affinity Designer — Настоятельно рекомендуется
Курс Skillshare от Иваны Марич
Сайты загрузки шрифтов
100010003 Несмотря на название, на этом сайте более 10 000 шрифтов
Creative Market — Настоятельно рекомендуется
Красивые уникальные шрифты от дизайнеров со всего мира
Font Space
Коллекция из 30 000 (в основном) бесплатных шрифтов, которыми поделились дизайнеры со всего мира
Font Squirrel
Бесплатные и платные шрифты
Google Fonts — Настоятельно рекомендуется
Шрифты для использования на вашем веб-сайте или для бесплатной загрузки на компьютер
Lost Type
Шрифтовая мастерская по принципу «плати сколько хочешь» ищет красивые шрифты от дизайнеров со всего мира
MyFonts — Настоятельно рекомендуется
Одна из самых полных коллекций шрифтов в Интернете. Плюс форум по идентификации шрифтов под названием WhatTheFont!
Плюс форум по идентификации шрифтов под названием WhatTheFont!
SkyFonts
Бесплатное настольное приложение для загрузки и управления шрифтами из облака
Typedia
Интернет-энциклопедия шрифтов, управляемая сообществом
Typekit — Настоятельно рекомендуется
Служба подписки, объединяющая тысячи красивых шрифтов в одну библиотеку для быстрого доступа просмотр, простое использование в Интернете или в приложениях. Доступно бесплатно подписчикам Adobe Creative Cloud
Приложения Font Organization
Font Base — Настоятельно рекомендуется
Чрезвычайно мощное настольное приложение для сортировки и просмотра установленных шрифтов; бесплатный базовый план или оплата дополнительных функций; Mac, Windows и Linux
Font Drop
Просмотрите любой шрифт на своем компьютере, перетащив его в это окно браузера; очень легко сравнивать шрифты
Приложения для мобильных шрифтов
AnyFont
Установите любой шрифт на мобильное устройство Apple или Android
iFont
Установите любой шрифт на мобильное устройство Apple или Android
Инструменты для комбинирования шрифтов
полужирный. Font Combining
Font Combining
This website lets you browse various combinations of web fonts
Font Blogs & Inspiration
FontSmith
Fonts in Use
Monotype Blog
Typewolf
Typographica
Find books on typography and дизайн на нашем Книги и журналы стр.
7 лучших современных шрифтов для веб-сайтов
Типографика — ключевой элемент дизайна, дополняющий создаваемый вами контент. С бесконечным количеством шрифтов, доступных в Интернете, дизайнер должен знать, какие использовать (или не использовать) при выборе лучших шрифтов для веб-сайтов. Но когда дело доходит до выбора правильных шрифтов, с чего начать? И как вы можете быть уверены, что выбираете правильный шрифт для своего бренда? Ниже вы узнаете, как эффективно использовать шрифты на своем веб-сайте, а также познакомитесь с некоторыми из лучших современных шрифтов, доступных сегодня для веб-сайтов.
Типы шрифтов
Типографика — это стиль и внешний вид языка. Он играет жизненно важную роль в восприятии вашего бренда и должен быть в центре вашего процесса проектирования. Гарнитуры передают различные значения и значения, которые должны идеально соответствовать общему сообщению вашего бренда. Выбирая лучшие шрифты для веб-сайтов, убедитесь, что они легко читаемы, разборчивы и безопасны в Интернете. Безопасный веб-шрифт будет работать во всех браузерах и на всех устройствах, что очень важно для полной передачи вашего бренда.
При выборе шрифта важно понимать основные четыре типа типографики:
- Шрифты с засечками
- Шрифты без засечек
- Шрифты рукописные
- Шрифты акцидентные
Шрифты с засечками и без засечек
Самый распространенный вопрос, который задают себе при выборе шрифта, заключается в том, следует ли использовать шрифт с засечками или без засечек. Прежде чем мы углубимся в то, когда использовать каждый из них, давайте сначала разберемся в их визуальных различиях.
Прежде чем мы углубимся в то, когда использовать каждый из них, давайте сначала разберемся в их визуальных различиях.
Как вы можете видеть на изображении выше, шрифты без засечек не имеют маленького крючка, который обведен кружком в шрифтах с засечками. Со словом «sans», буквально означающим «без», легко визуально определить разницу между ними.
Вы можете использовать шрифты с засечками и без засечек для различных сценариев дизайна и продуктов. Шрифты с засечками легко читаются в тексте меньшего размера, а шрифты без засечек выделяются крупными жирными заголовками. Шрифты с засечками читаются как «традиционные», а шрифты без засечек, как правило, читаются как «современные». Как видно выше, шрифты с засечками имеют дополнительные украшения, в то время как шрифты без засечек, как правило, геометрические и без украшений.
Экранные и письменные шрифты
Двумя другими популярными типами шрифтов, которые следует учитывать, являются экранные и письменные шрифты. Дисплейные шрифты — это крупные привлекающие внимание шрифты, используемые для заголовков или рекламных объявлений. Они плохо читаются в основном тексте или тексте размером менее 14 пунктов. Поэтому они используются не так часто, как шрифты с засечками и без засечек.
Дисплейные шрифты — это крупные привлекающие внимание шрифты, используемые для заголовков или рекламных объявлений. Они плохо читаются в основном тексте или тексте размером менее 14 пунктов. Поэтому они используются не так часто, как шрифты с засечками и без засечек.
Script обычно используются в декоративных целях. Скрипт отлично подходит для извлечения цитат, написания заголовков или имитации ручного письма. Это не полезно для длинного основного текста.
Примеры рукописных шрифтов. Кредит изображения Новый файл дизайна.Что следует учитывать при выборе шрифта
Теперь, когда вы понимаете, какие типы шрифтов вы можете выбрать, пришло время выбрать, какие из них вы хотели бы использовать в своем дизайне. Поиск вдохновения для дизайна в Интернете — отличный способ начать. Начните с поиска похожих компаний с сопоставимой аудиторией, демографией и продуктами и посмотрите, какой шрифт они используют. Используют ли финансовые учреждения шрифты с засечками или без засечек? Как насчет газет, юридических контор или веб-сайта пекарни кексов?
Используют ли финансовые учреждения шрифты с засечками или без засечек? Как насчет газет, юридических контор или веб-сайта пекарни кексов?
Независимо от того, какой шрифт вы выберете, вот основные моменты, которые следует учитывать при выборе лучших шрифтов для вашего веб-сайта.
Читаемость и возможность сканирования
Некоторые шрифты читаются легче, чем другие. Цветовой контраст, межсимвольный интервал, отслеживание и интерлиньяж также следует учитывать при оценке удобочитаемости вашего шрифта. Избегайте использования всего текста или шрифта в верхнем регистре в больших текстах, так как это создает нагрузку на глаза пользователя. Лучший размер шрифта для веб-сайтов обычно составляет от 14 до 16 пунктов.
Информационная иерархия
Более крупный шрифт должен быть в верхней части веб-страницы в качестве заголовка h2, поскольку он является более преобладающим. Заголовок h3 уменьшится в размере, как и h4, h5 и так далее. Эта иерархия показывает читателю, на какой информации ему следует сосредоточиться и какой текст ее поддерживает.
Simplicity
Используйте в дизайне не более двух шрифтов, включая один шрифт без засечек и один шрифт с засечками. Нет необходимости включать более одного из них. Если вы добавите третий шрифт, пусть он будет ситуативным. Например, включение скриптового шрифта в качестве третьего шрифта для эмуляции кавычек.
Mood
Шрифты с засечками — классические, формальные или элегантные, а шрифты без засечек — современные, минималистичные и удобные. От вашего дизайна зависит, чтобы настроение вашего контента соответствовало настроению текста. Важно отметить, что психология дизайна преобладает в типографике, поскольку она играет роль в настроении, которое вы пытаетесь передать. Например, современная психология шрифтов говорит нам, что многие современные шрифты без засечек кажутся простыми, заслуживающими доверия, технически ориентированными, сложными и инновационными.
7 лучших шрифтов для веб-дизайна
Теперь, когда вы понимаете важную роль типографики в дизайне, давайте обсудим 7 лучших шрифтов для веб-сайтов. Прежде чем мы это сделаем, важно отметить, что лучшие шрифты для веб-дизайна часто находятся в свободном доступе в Интернете. Лучшими сайтами со шрифтами, как правило, являются шрифты Adobe, шрифты Google и шрифты Microsoft.
Прежде чем мы это сделаем, важно отметить, что лучшие шрифты для веб-дизайна часто находятся в свободном доступе в Интернете. Лучшими сайтами со шрифтами, как правило, являются шрифты Adobe, шрифты Google и шрифты Microsoft.
1. Open Sans
Open Sans — это хорошо читаемый, нейтральный и минималистичный шрифт на выбор. Этот шрифт без засечек — один из лучших шрифтов для взаимодействия с пользователем (UX) и удобочитаемости. Open Sans — это безопасный вариант для большинства случаев и лучше всего подходит для компаний, которые ценят контроль качества и надежность. Некоторые из лучших веб-сайтов 2020 года разработаны с использованием Open Sans.
Шрифт: Sans-serif
Хорошо сочетается с: Montserrat, Lato, Brandon Grotesk и Roboto
Загрузите Open Sans через Adobe Fonts.
Примеры стилей текста Open Sans. Изображение предоставлено Google Fonts.2. Montserrat
Еще один из лучших веб-шрифтов — Montserrat. Montserrat — это геометрический шрифт без засечек, который легко можно использовать практически в любом месте вашего сайта. Этот шрифт хорошо масштабируется, так как его легко читать независимо от того, большой он или маленький. Демография миллениалов имеет тенденцию тяготеть к этому смелому и молодому шрифту.
Montserrat — это геометрический шрифт без засечек, который легко можно использовать практически в любом месте вашего сайта. Этот шрифт хорошо масштабируется, так как его легко читать независимо от того, большой он или маленький. Демография миллениалов имеет тенденцию тяготеть к этому смелому и молодому шрифту.
Шрифт: Sans-serif
Хорошо сочетается с: Open Sans, Roboto Slab и Lora
Загрузите Montserrat через Adobe Fonts.
Примеры стилей текста Монтсеррат. Изображение предоставлено Белкой шрифта.3. Roboto
Roboto — геометрический шрифт без засечек, но с открытыми изгибами. Он считается дружелюбным и профессиональным шрифтом и используется в обоих сценариях. Roboto также оказался шрифтом по умолчанию на Android и других сервисах Google.
Шрифт: Sans-serif
Хорошо сочетается с: Roboto Slab, Open Sans, Lato, Playfair Display
Загрузите Roboto через Adobe Fonts.
4. Playfair Display
Playfair Display — это шрифт с засечками элегантного современного качества с нотками женственности. Этот шрифт — идеальный выбор для веб-сайтов с женским населением. Чем легче вес, тем более эстетичен этот шрифт в природе.
Шрифт: Serif
Хорошо сочетается с: Roboto, Lato, Open Sans, Montserrat, Georgia
Загрузите Playfair Display через Adobe Fonts.
Примеры стилей текста Playfair Display. Изображение предоставлено Adobe Fonts.5. Lato
Lato — это шрифт без засечек, который изначально был создан для корпоративного использования и до сих пор хорошо работает в этом пространстве. Он кажется теплым и привлекательным, изображая высокий профессионализм. Это отличный способ придать брендам современный и дружелюбный вид, особенно тем, кто склонен работать в более серьезных областях, таких как финансы и бухгалтерский учет.
Шрифт: Sans-serif
Хорошо сочетается с: Montserrat, Roboto, Open Sans, Playfair Display
Загрузите Lato через Adobe Fonts.
Примеры стилей текста Лато. Изображение предоставлено Adobe Fonts.6. Merriweather
Merriweather шрифт с засечками, разработанный для удобного чтения на экранах всех размеров. Независимо от веса, он сохраняет свой утонченный вид, подходящий для любого бренда, который серьезно относится к себе. Он обеспечивает баланс между стилем и простотой, часто встречающийся в роскошных брендах.
Категория: Serif
Хорошо сочетается с: Proxima Nova, Avenir Next, Roboto, Open Sans
Загрузите Merriweather через Adobe Fonts.
Примеры текстовых стилей Merriweather. Изображение предоставлено Adobe Fonts.7. Helvetica
Helvetica — шрифт без засечек, широко используемый благодаря своей универсальности. В Интернете доступно более 100 вариантов, что делает его одним из самых разнообразных доступных шрифтов.