Дизайнерская композиция: Основы композиции для дизайнеров интерьеров и декораторов
Композиция в дизайне:15 вещей, которые вы не можете позволить себе не знать
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Композиция является одним из шести важнейших элементов дизайна. Без сильной и сплошной дизайнерской композиции все начинает разваливаться.
В этой статье мы дадим вам 15 советов о том, как укрепить свою композицию, независимо от того, является ли это фотографией, иллюстрацией или графическим проектом.
1. Направляйте глаз ведущими линиями
Обычно, когда вы смотрите на любой визуальный элемент, ваш глаз сначала падает на определенный объект. В нашем примере это автомобиль, и он является фокусом плаката. Мы поговорим немного подробнее об этом в нашем втором пункте статьи.
Часто линии могут быть более очевидными, непосредственное использование стрелок, блок-схемы является очень полезным методом для объяснения информации и последовательностей.
2. Создайте фокус в своей дизайнерской композиции
Ключевым элементом для разработки композиции является сильный фокус. Независимо от того, сколько элементов вы имеете в своем дизайне, вам нужно подчеркнуть и показать зрителю, что является самой важной частью вашей композиции. В этом случае художник использовал цвет, контраст и масштаб, чтобы организовать пространство и создать фокус.
3. Используйте иерархию
После того, как вы создали фокус, вам нужно выяснить, что делать с остальными элементами вашей дизайнерской композиции. Конечно, у вас есть структура этих элементов, а также приоритет для них. В этом примере фокусом является человек на картинке. Потом мы уже видим имя события, после чего можно продолжать искать дополнительную информацию, такую как подзаголовки, даты, цифры и т.д. Вся эта организация информации с помощью размера, цвета, веса называется иерархией.
4. Используйте дополняющие элементы
Всегда старайтесь создавать единый взгляд на весь дизайн. Не рекомендуется смешивать и сопоставлять изображения из разных источников, без сходства между ними. Это только утомляет глаза зрителя и смущает его.
Этот дизайн веб-сайта является отличным примером сплоченности между изображениями — все они имеют простой, одноцветный фон, а объекты размещаются в центре. Конечно, ваше дизайнерское решение будет зависеть от конкретной потребности проекта.
Конечно, ваше дизайнерское решение будет зависеть от конкретной потребности проекта.
В этом случае вам нужно, чтобы пользователь легко узнавал и легко фокусировался на предмете, который нужно купить, без какого-либо другого отвлечения внимания. На заднем плане продуктов также повторяется верхнее изображение и цветовая схема, поэтому это еще одна приятная связь между различными частями дизайна!
5. Повторяйте элементы
Часто ваши проекты состоят из более чем одной страницы. Если вы повторите определенные элементы из одной части вашего дизайна в другую, вы поможете зрителю легче ориентироваться в дизайне.
Повторяющиеся элементы часто используются для создания определенной темы, а также для того, чтобы дизайнерская композиция «склеилась».
Некоторые из повторяющихся элементов, которые вы могли бы использовать, это графические мотивы, тип, схема размещения, используемые повторно на разных страницах или частях вашего проекта.
6. Баланс элементов
Баланс элементов
В дизайнерской композиции есть два типа баланса: симметричный и асимметричный. Первый использует аналогичные элементы, зеркальные (распределенные поровну) по обе стороны оси (видимая или невидимая строка). Симметричный баланс очень чистый и элегантный, но иногда он может стать немного скучным, поэтому дизайнеры предпочитают асимметричный баланс. Очевидно, что в этом случае мы не будем иметь одинаковые по размеру элементы, размещенные аналогичным образом.
Здесь мы рассмотрим различные размеры элементов, текстур и т.д. Это помогает думать об элементах дизайна, поскольку они имеют «вес». Большие элементы будут «тяжелее». Например, если у вас большая, «тяжелая», вертикально указывающая тыква, вы можете «сбалансировать» ее, используя несколько горизонтальных линий и меньшие объекты на противоположной стороне «тяжелого» объекта.
7. Выравнивание элементов
Выравнивание — еще один важный инструмент для использования в композиции дизайна и организации ваших элементов. Часто бывает удобно, если у вас много типов, цветов, изображений, заголовков и подзаголовков. Есть много инструментов в Интернете, которые могут помочь вам привязать и выровнять элементы друг к другу, не оставляя места для плавающих частей и грязного дизайна. Выравнивание придает дизайну элегантную атмосферу. Даже самые асимметричные конструкции имеют некоторые виды выравнивания и структурирования аналогичных блоков контента.
Часто бывает удобно, если у вас много типов, цветов, изображений, заголовков и подзаголовков. Есть много инструментов в Интернете, которые могут помочь вам привязать и выровнять элементы друг к другу, не оставляя места для плавающих частей и грязного дизайна. Выравнивание придает дизайну элегантную атмосферу. Даже самые асимметричные конструкции имеют некоторые виды выравнивания и структурирования аналогичных блоков контента.
Это общее правило, когда у вас есть длинные блоки текстов, выравнивание влево поможет глазу более легко сканировать содержание. Этот плакат является отличной визуализацией этой концепции.
8. Используйте контраст
Контраст используется для привлечения внимания. Если вы увеличите контрастность элемента, это заставит его блистать. Напротив, использование элементов с более низким контрастом заставит их затухать и теряться.
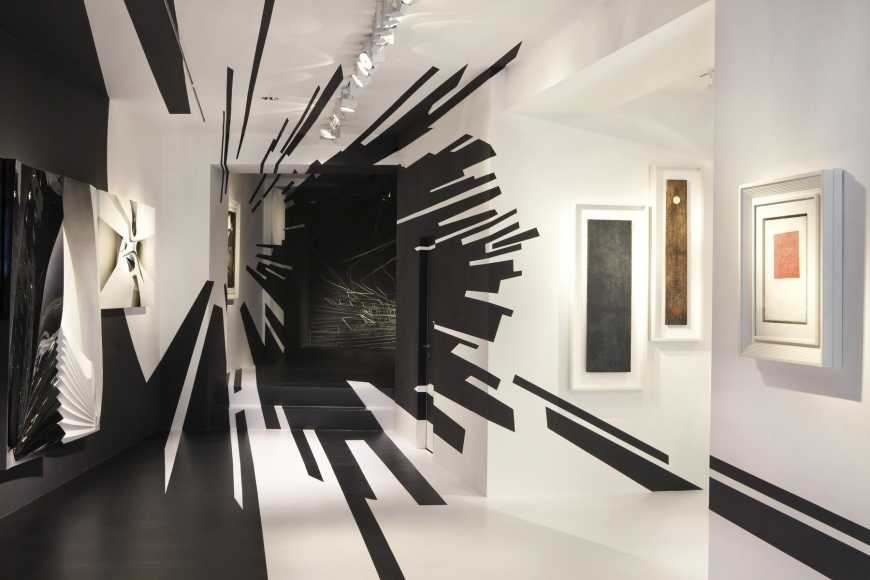
В этом примере контраст подчеркивает сильные, геометрические и смелые архитектурные формы, а также игру света и тени. Не на последнем месте, маленькая фигура с более низким контрастом по сравнению с другими элементами, но она все еще видна и красиво уравновешивает большую темную форму в противоположном верхнем левом углу.
Не на последнем месте, маленькая фигура с более низким контрастом по сравнению с другими элементами, но она все еще видна и красиво уравновешивает большую темную форму в противоположном верхнем левом углу.
9. Используйте белое пространство
Белое пространство — это непревзойденный инструмент, обеспечивающий ясность в вашей дизайнерской композиции. Белое пространство — это не «пустое пространство», а необходимый элемент, позволяющий вашему дизайну дышать. Это также помогает подчеркнуть предмет интереса.
Например, на этой фотографии все белое пространство (незанятое другими элементами) помогает сосредоточить все внимание на фигуре женщины и ее позе. Как вы думаете, вы обратили бы внимание на эту женщину, если бы изображение было заполнено множеством других элементов? Чтобы помочь вам понять важность белого пространства, подумайте о вашей собственной комнате. Как бы вы себя чувствовали, если бы у вас имелся только один небольшой проход от двери к кровати, и все было завалено предметами? Как бы вы себя чувствовали, если бы ваша кровать не заполняла всю комнату, и вокруг нее не было бы предметов? Да, вы получите идеи — нам всем нужно пространство, даже дизайну.
10. Понимание и использование типов макетов
Первым, на что мы будем обращать внимание, является так называемая, большая фотография или единый визуальный макет, который был очень популярен у веб-дизайнеров за последние годы. Он дает элегантный, чистый внешний вид, как правило, подчеркивает продукт или услугу с помощью единственной высококачественной привлекательной фотографии. Этот тип макета дает ощущение пространства. Как вы можете предположить, он обычно не используется для новостных сайтов, где есть много информации, которая должна быть представлена. Здесь ключевая фраза — качество выше количества. Ключевыми элементами этого макета являются пустое пространство и простой макет.
Другой тип макета — макет Z. Здесь глаз зрителя ведется от одного элемента дизайна к другому.
В этом примере мы, естественно, сначала посмотрим на фотографию, затем наши глаза перейдут на текст справа от визуального изображения, а затем мы продолжим сканирование, перескакивая с визуала на текст.
Другой способ сохранить вещи хорошими, аккуратными и организованными — использовать так называемое золотое соотношение или правило третей. Короче говоря, разделение вашего макета на трети — как по вертикали, так и по горизонтали, а размещение наиболее важных элементов, где эти линии пересекаются, сделает ваш дизайн более привлекательным.
Вот пример сайта MailChimp. Обратите внимание, как символ обезьяны немного левее. Это просто отлично! О, и еще одно — когда вы перемещаете персонажа в пространстве, делайте это слева направо.
11. Создание движения
Движение — это изменение места или положения, стремление. Это может быть фактическое движение, или это может быть подразумевать упорядочивание частей изображения, чтобы зритель почувствовал движение, используя линии, формы, фигуры, текстуры и т.д.
С древних времен наши глаза больше привлекают движущиеся объекты, чем неподвижные, и это важно для выживания — в охоте и защите от животных. Вот почему людей очень привлекают изображения, которые изображают движение и, соответственно, более интригующая композиция с приятным «потоком» элементов.
Вот почему людей очень привлекают изображения, которые изображают движение и, соответственно, более интригующая композиция с приятным «потоком» элементов.
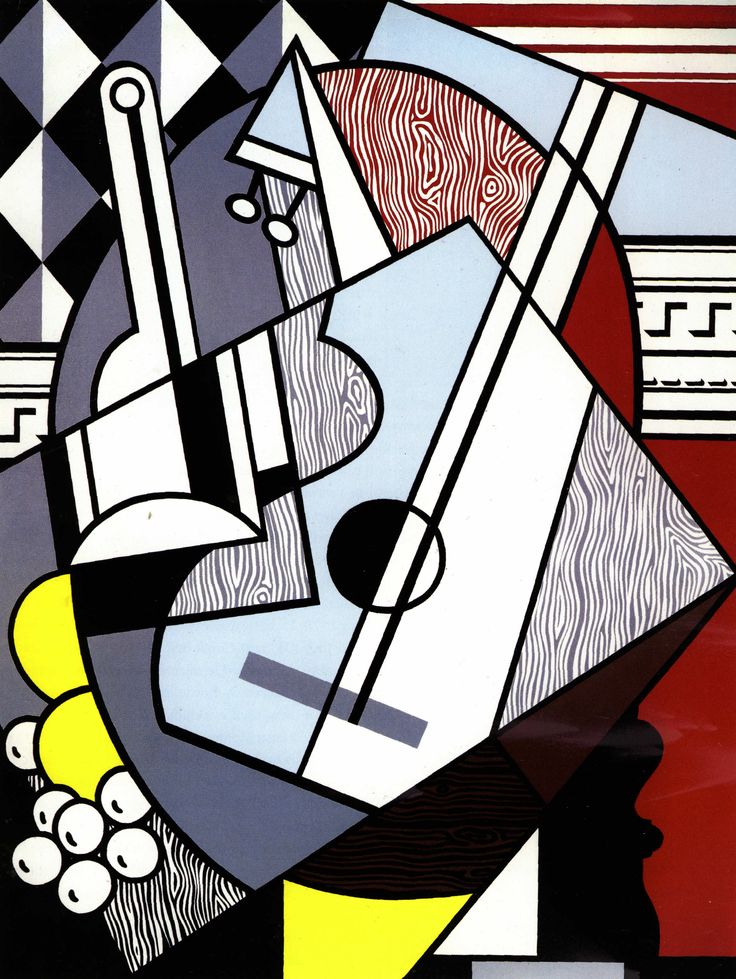
12. Люди любят треугольники
Форма треугольника создает интерес, задает направление и создает движение. Конечно, это очень сильная форма, и дизайнеры и художники используют его для организации своего макета, а не только как визуальный элемент. В последние годы он стал чрезвычайно популярен в многоугольном дизайне.
13. Упрощение
Упрощение — это метод сокращения композиции только до наиболее важных элементов, которые поддерживают визуальное выражение.
Если каждая часть одинаково важна, то каждая часть одинаково неважна.
Натан Фоукс
Естественно, что глаза смотрят на детали, но очень сложно увидеть дизайн целиком и как все элементы работают вместе. Когда вы сомневаетесь, лучше удалите элементы из вашей дизайнерской композиции. Мы знаем, что это клише, но все равно звучит, как правило «Меньше больше»!
14. Посмотрите, как ваши элементы относятся к краям
Посмотрите, как ваши элементы относятся к краям
Часто вы можете увидеть, как дизайнеры используют пустое пространство вокруг краев макета, что позволяет дизайну дышать. Опять же естественно, что глазам видны элементы, отступающие от краев и исчезающие. Если края в вашем дизайне заняты – появится ощущение избытка и чего-то тяжелого, большого, и это отнимет необходимое внимание от центральных элементов.
В данном примере дизайнер использовал большую абстрактную форму, чтобы подчеркнуть год и название. Поскольку форма направляет глаз, варьируется по толщине и имеет ощущение движения к ней, она не подавляет зрителя, а наоборот — предлагает ему эстетическое удовольствие и простоту.
15. Помните о переходах
Переход в дизайнерской композиции немного сложнее определить. Мы обсуждали повторение уже, в сравнении с ним, переход обрабатывает естественный поток от одной формы в другую, ведущий взгляд от одного места к другому. Часто дизайнеры используют изогнутые линии и формы для сглаживания перехода от более угловатых форм и блоков контента. Переход помогает глазам расслабиться и «смягчить» дизайн.
Переход помогает глазам расслабиться и «смягчить» дизайн.
Мы надеемся, что эта статья будет интересна для вас, и мы рекомендуем вам искать больше вдохновения.
Всем успешной работы!
Источник
Дизайнерская композиция в стиле Lacy Bird!
option-span
- Главная
- Букеты
- Букеты с розами
- персиковые розы
Описание
Отзывы
Оставьте первый отзыв! Написать отзыв
Дизайнерская композиция из живых цветов в деревянном ящике.
Важно! Состав дизайнерской (авторской) композиции определяется флористом на свое усмотрение с сохранением цветовой гаммы, фактуры и стилистики композиции в соответствии с Положением. Если у Вас есть особые пожелания, пожалуйста, согласуйте их с флористом по телефону 8-909-119-119-2 или с помощью онлайн-консультанта.
Заказывая дизайнерскую (авторскую) композицию без согласования, Вы оставляете за флористом право полностью определять состав композиции на основе его опыта и профессионализма.
Состав композиции на фотографии:
- роза (3)
- роза кустовая (2)
- альстромерия (2)
- сантини (2)
- зелень
Похожие товары
Композиция «Мерси» в ассортименте
1 990руб
Композиция «Нежное послание»
2 159руб
Композиция «Люблю»
2 102руб
Весенняя композиция в бетонном кашпо «Кантри»
2 401руб
Букет с герберами «Бабочки»
4 089руб
АКЦИЯ до 30%
Розы красные Red Naomi от 7шт
От 1 132руб 1 616руб
Альстромерии микс от 9шт
От 2 297руб
Букет гербер «Новый день»
1 496руб
АКЦИЯ до 30%
Букет-комплимент из кустовых роз «Нежное чувство» (цвета в ассортименте)
От 972руб 1 388руб
Букет с герберами «Расправь крылья!»
3 575руб
Новинка
Интерьерная композиция в кашпо «Виола»
1 744руб
до 5%
Тюльпаны микс «Мечта» от 9шт
От 1 010руб 1 061руб
АКЦИЯ до 43%
Букет 1 роза в стильном оформлении (цвета в ассортименте)
От 265руб 465руб
Гермини микс от 9шт
От 2 170руб
Букет гермини «Sunrise» S
2 000руб
Обратный звонок
Телефон
Cогласиться на обработку персональных данных
Включите в вашем браузере JavaScript!
Заказ в один клик
Контактное лицо (ФИО):
Контактный телефон:
Email:
Комментарий:
11 правил композиции для недизайнеров
Наличие правильных элементов для вашего дизайна — это только половина пути к созданию потрясающего визуального образа. Теперь наступает та часть, где вы собираете все вместе, чтобы создать гармоничное сочетание форм, цветов и типографики.
Теперь наступает та часть, где вы собираете все вместе, чтобы создать гармоничное сочетание форм, цветов и типографики.
Даже не будучи дизайнером, вы заметили разницу между неуклюжими визуальными эффектами, которые заставляют вас думать, что «что-то просто не так», и контентом, который настолько приятен для глаз, что привлекает вас и принуждает подробнее рассмотреть его различные элементы.
В этом посте мы рассмотрим некоторые способы применения базовых правил композиции для создания более эффективного визуального контента профессионального вида даже без опыта работы с дизайнером.
1 Создайте фокус.
Одним из наиболее очевидных признаков эффективного дизайна является то, как он привлекает внимание к центральному фокусу.
Как и в случае любой другой формы коммуникации, каждый дизайн должен иметь основное сообщение и четкую цель. Однако этого нельзя достичь, если зритель не знает, на что смотреть в первую очередь, потому что нет ничего особенного.
Кинотеатр / Дэн Дос Сантос
Например, взгляните на два изображения выше. Что делает их эффективными элементами визуальной коммуникации, так это тот факт, что оба они имеют фокусные точки, созданные с помощью доминирующих элементов. Некоторые из различных характеристик, которые вы можете варьировать, чтобы создать доминирующее положение в дизайне, включают:
- Размер
- Цвет
- Форма
- Глубина
- Значение
В случае плаката слева размер центрального изображения и переплетенных букв больше по сравнению с остальными объектами, что помогает создать центральный, доминирующий элемент.
Его контраст с темным фоном, а также иллюзия глубины и линии, ведущие к ней, заставляют наш взгляд сразу же оттачивать эту часть плаката.
Плакат справа также привлекает внимание зрителей к четкой фокусной точке. При этом наш взгляд мгновенно останавливается на лице лежащей на полу девушки.
Помимо контраста, создаваемого зеленой рубашкой на приглушенном фоне, рисунок тротуара и рука женщины в плаще создают подразумеваемые линии, которые заставляют зрителей сначала сосредоточиться на лице объекта.
2 Создайте визуальную иерархию.
Цель хорошего визуального дизайна — сориентировать взгляд зрителя в определенном направлении.
Первым шагом к этому является создание визуальной точки входа в ваш дизайн с помощью точки фокуса, как описано выше. Затем вы можете указать путь, по которому будут следовать глаза ваших зрителей, применяя другие правила, такие как принципы визуальной иерархии, которые управляют расположением элементов таким образом, чтобы сообщать об относительной важности каждого из них.
Дизайн слева, например, делает именно это, варьируя определенные характеристики, такие как размер, контрастность, цвет, типографика и интервалы. Даже зритель, не обученный графическому дизайну, может сказать, что самой важной частью сообщения является заголовок «Ярмарка лагеря», написанный большими жирными белыми буквами.
Sui Tin Sung / Runner’s World Magazine
В дизайне справа достигается тот же эффект за счет применения тех же принципов визуальной иерархии. Когда вы впервые смотрите на него, ваши глаза, скорее всего, идут по одному и тому же пути от самого важного элемента к наименее: 1) Заголовок; 2) Человек ниже слов; 3) Женщина рядом с мужчиной; 4) Число «800»; 5) А потом текст в правом нижнем углу страницы разворот.
Когда вы впервые смотрите на него, ваши глаза, скорее всего, идут по одному и тому же пути от самого важного элемента к наименее: 1) Заголовок; 2) Человек ниже слов; 3) Женщина рядом с мужчиной; 4) Число «800»; 5) А потом текст в правом нижнем углу страницы разворот.
3 Используйте ведущие линии.
Еще одна эффективная техника создания визуального путешествия с помощью вашего дизайна — использование так называемых направляющих линий.
Либо подразумеваемые естественной формой объектов (например, протянутая рука женщины в первом примере выше), либо явно выраженные с помощью реальных линий, направляющие линии используются для направления взгляда читателей на другие элементы на странице.
Design By Day / Brian Stauffer
Прекрасным примером является дизайн слева, в котором используется эта техника, чтобы сначала привлечь внимание к фокусу («разматывание»), а затем сориентировать глаза на информацию о каждом из различных линии; сначала список имен выделен желтым, затем слова красным и так далее.
Хотя изображение справа не так бросается в глаза, как первое, оно также использует направляющие линии, чтобы сориентировать взгляд в фокусе. В данном случае ведущие линии подразумеваются формой рояля и вытянутыми стеблями цветов над крышкой рояля.
4 Масштабируйте элементы для создания эффектов.
Еще один способ указать относительную важность элементов — отрегулировать их масштаб. Например, самые важные элементы обычно крупнее и заметнее, чем менее важные. Таким образом, масштаб используется для установления преобладания или визуального веса объекта.
В эффективном дизайне все элементы не должны иметь одинаковую визуальную значимость; если это так, то все они будут конкурировать за внимание, и зритель не будет знать, на что смотреть в первую очередь.
Lucrezia Invernizzi Tettoni / Wilco
Например, на плакате слева используется крупногабаритный элемент для создания драматического эффекта и быстрого привлечения внимания к четкой фокусной точке.
Тот, что справа, использует тот же прием, но в данном случае он используется для того, чтобы подчеркнуть относительную малость птицы по сравнению с совой. Ведущие линии, подразумеваемые тенями, также заставляют нас переводить взгляд с совы на птицу, а затем снова на сову.
5 Сбалансируйте элементы.
В большинстве случаев для создания визуальной гармонии требуется сбалансированный дизайн. Но что именно означает «баланс» в контексте графического дизайна?
Согласно Smashing Magazine, концепцию визуального баланса можно сравнить с балансом в физическом мире. Подобно тому, как сцена с одним очень маленьким человеком и другим очень большим человеком, сидящими на противоположных концах идеально сбалансированных качелей, оттолкнет большинство зрителей (поскольку это физически невозможно), так и несбалансированный дизайн.
Как и в реальном мире, каждый элемент имеет визуальный вес, определяемый, среди прочего, его размером, цветом и формой. Например, большой круг будет иметь больший визуальный вес, чем маленький; или сильно текстурированный объект будет иметь больший вес, чем более плоский элемент.
Точно так же, как вы попытаетесь сбалансировать физические объекты на качелях (возможно, заставив более крупного человека двигаться к центру), вы должны отрегулировать размещение визуальных элементов на странице, чтобы достичь баланса в дизайне.
Mahya Soltani / Matt Needle
Зная это, вы можете достичь баланса в дизайне, используя либо симметрию, либо асимметрию. Хотя первый часто считается гармоничным и сбалансированным, он также может восприниматься как скучный из-за его статичного характера. Асимметрия, с другой стороны, обычно не считается привлекательной, но может интерпретироваться как динамичная и стимулирующая.
Взгляните, например, на рисунок слева. Несмотря на асимметричность, когда большинство элементов размещено в правом нижнем углу плаката, он уравновешивается иллюстрацией, которая имеет значительный визуальный вес из-за контраста с темным фоновым изображением.
Или посмотрите на плакат справа. В основном это симметричный дизайн, который, хотя и статичен и прост, подкупает драматическим эффектом, создаваемым контрастом оранжевого цвета на фоне и эффективным использованием отрицательного пространства.
6 Используйте контраст для отправки сообщения.
Контраст — один из самых эффективных инструментов для выделения определенных элементов дизайна. Как человеческие существа, одним из первых, что замечают наши глаза, является различие, будь то различие в цвете, форме, текстуре, размере или положении, среди прочего.
По своей природе мы склонны группировать похожие объекты и различать непохожие. Возьмем, к примеру, плакат слева. Наши глаза немедленно обращаются сначала к объекту, который выделяется больше всего: желтый прямоугольник и слова, содержащиеся в нем. Затем наш взгляд переходит на лицо субъекта, заголовок, а затем окружающий текст.
Projeto Nosotros / Alejandro Flores
На втором плакате мы видим тот же эффект. Цвет используется для создания контраста и тем самым привлекает внимание сначала к голове субъекта, а затем к его ногам и текстовому сообщению.
7 Создайте целостный дизайн.
Чтобы создать визуальный образ с хорошей композицией, вам также нужно связать элементы вместе, чтобы сформировать единое целое. Используя дополняющие друг друга элементы, вы можете достичь чувства единства и сплоченности.
Используя дополняющие друг друга элементы, вы можете достичь чувства единства и сплоченности.
Постер слева, например, эффективно создает единое целое, используя бегущую тему, которая действует как невидимая нить, стягивающая дизайн воедино. В данном случае объединяющей темой является использование форм для создания перспективы как в тексте, так и в трехмерной горной сцене, полностью состоящей из простых треугольников разных оттенков и цветов.
Justin Krout / Barthelemy Chalvet
То же самое касается дизайна справа. На протяжении всего изображения используются одни и те же белые плоские значки на ярком и красочном фоне.
8 Используйте повторяющиеся элементы.
Еще один способ добиться цельного дизайна — повторять определенные элементы. Таким образом, зритель распознает визуальный шаблон и знает, чего ожидать дальше, особенно при создании многостраничного дизайна.
Черновые направляющие
Например, на этом развороте журнала на нескольких страницах видны одни и те же 90-градусные треугольники, а также одинаковые шрифты и геометрические элементы, такие как круги и шестиугольники.
Черновые направляющие
Оранжевый цвет также постоянно используется повсюду, хотя на последнем двухстраничном развороте представлена новая комбинация желтого и черного цветов, которая может немного сбить зрителя с толку.
9 Эффективно используйте пустое пространство.
Вы, наверное, слышали это раньше, но отрицательное пространство (или белое пространство) так же важно для вашего дизайна, как и положительные элементы. В визуальном образе у него много функций: он позволяет глазам читателей отдохнуть; это дает место для зрительных путей, по которым может следовать глаз; привлекает внимание к основным элементам вашего дизайна; и это делает ваш дизайн чистым, изысканным и эффективным.
Budi Satria Kwan / Jon Klassen
Только посмотрите, как дизайн слева творчески сочетается в негативном пространстве с позитивными элементами, привлекая внимание сначала к красочному горизонту, затем к зданиям и дождю, вплоть до одинокого мужчины с зонтик.
Или рассмотрим пример справа, в котором используется значительное количество негативного пространства для создания ощущения драмы и напряжения. Кроме того, это полезно для выделения небольшого коттеджа посреди обширной и бесплодной местности.
10 Используйте сетки для выравнивания элементов.
Один из способов убедиться, что ваш дизайн не выглядит неорганизованным и непрофессиональным, — использовать сетки для выравнивания элементов. (Вы можете узнать, как использовать сетки в Visme здесь.)
Envato
Посмотрите, как эти два плаката используют один и тот же макет сетки для правильного размещения элементов в гармоничной и визуально привлекательной манере. Поскольку макет уже был предопределен, это значительно упрощает работу по составлению вашего дизайна.
Envato
Итак, вместо того, чтобы просто смотреть на расположение ваших элементов, попробуйте использовать сетку, чтобы ваш дизайн выглядел более организованным и сбалансированным. Они также могут помочь вам определить точки фокусировки и проложить визуальный путь, по которому должны двигаться глаза зрителей.
Они также могут помочь вам определить точки фокусировки и проложить визуальный путь, по которому должны двигаться глаза зрителей.
11 Следуйте правилу третей.
Наконец, есть очень важное правило третей, которому вы можете следовать, просто разделив область холста на трети, как по горизонтали, так и по вертикали, как показано выше. Согласно этому простому принципу, ваши фокусные точки должны лежать на пересечении этих линий.
Хотя это и не принцип, которому нужно следовать для каждого дизайна, правило третей полезно для создания динамичных дизайнов, которые не являются полностью центрированными и симметричными.
С правилом третей также связана последовательность Фибоначчи. В виде прямоугольника получается золотая спираль, которую можно увидеть во многих известных художественных произведениях, а также в природе, от ураганов до цветочных лепестков.
Левенте Сабо / авангард
Когда вы наложите спираль Фибоначчи на два плаката выше, вы увидите, что оба имеют элементы, расположенные в соответствии с этим золотым сечением, и имеют фокусы на пересечении невидимой сетки третей.
Как вы применили эти правила композиции для создания лучшего дизайна? Мы хотели бы услышать ваши комментарии и вопросы. Или, если вы хотите поделиться с нами своим проектом, не стесняйтесь, напишите нам в разделе комментариев ниже.
16 советов по улучшению композиции вашего дизайна
Великие художественные композиции не появляются на ровном месте. Они требуют тщательного рассмотрения, подготовки, терпения и знакомства с нюансами визуального дизайна. Хорошо то, что независимо от того, насколько у вас мало или много художественного таланта, всегда можно улучшить свои проекты с помощью превосходной композиции.
Мощный состав важен для эффективного дизайна. Это то, что понравится зрителю и что удержит его интерес, когда он присмотрится поближе. Выдающаяся композиция определяет разницу между ярким произведением искусства и созерцательным. В двух словах, он передает настроение, которое вы хотите выразить.
Каждый дизайнер должен уделить время изучению того, как работает композиция. Без необходимости вкладывать средства в экстравагантные инструменты и аксессуары, понимание элементов хорошей художественной композиции может улучшить вашу работу. Для некоторых людей развитие художественного взгляда дается без особых усилий, но для многих требуется время, усилия, энергия и терпение для развития визуальных навыков и творческих способностей. Независимо от того, к какой категории вы относитесь, вот рекомендации по улучшению вашей художественной композиции.
Без необходимости вкладывать средства в экстравагантные инструменты и аксессуары, понимание элементов хорошей художественной композиции может улучшить вашу работу. Для некоторых людей развитие художественного взгляда дается без особых усилий, но для многих требуется время, усилия, энергия и терпение для развития визуальных навыков и творческих способностей. Независимо от того, к какой категории вы относитесь, вот рекомендации по улучшению вашей художественной композиции.
Основы
Создание вдохновляющей рабочей среды
Это правило может показаться довольно очевидным, но большинство людей считают его само собой разумеющимся. Помните, что ваш результат — это продукт вашей среды. «Трудно создать отличную работу, если ваше окружение неприятно, скучно или не вдохновляет.
Убирайте и организуйте свое творческое пространство в конце каждого рабочего дня, чтобы на следующий день у вас было свободное пространство. Хорошо упорядоченная среда позволяет вам просто сосредоточиться на своем творчестве. Очистите инструменты и разложите материалы. Этот базовый шаг имеет большое значение для повышения вашей креативности и улучшения вашей трудовой этики.
Очистите инструменты и разложите материалы. Этот базовый шаг имеет большое значение для повышения вашей креативности и улучшения вашей трудовой этики.
Разработайте концепцию перед началом работы
Каждый проект начинается с концепции — идеи, сформированной в уме, которая помогает дизайнерам выразить то, как будет выглядеть их работа. Чтобы улучшить свое искусство, лучше иметь в виду концепцию или настоящий альбом для рисования, прежде чем начать. Ваша концепция может включать в себя возможные композиции, над которыми вы можете попробовать поработать.
Выберите хороший сюжет
Вы не сможете создать отличную композицию, если у вас некачественный объект. Несомненно, ваша композиция будет во многом зависеть от того, что вы на самом деле проектируете (лендинг, вайрфреймы, дизайн логотипа и т. д.), поэтому выбирайте хотя бы визуально интересную тему и звездного клиента.
Работа при хорошем освещении
Неважно, с каким материалом вы работаете, освещение — это элемент, который требует тщательного рассмотрения. Тип света, его мощность, оттенок и направление влияют на вашу визуальную работу. Если у вас нет естественного освещения, найдите светильник, который дает вам как можно больше естественного света.
Тип света, его мощность, оттенок и направление влияют на вашу визуальную работу. Если у вас нет естественного освещения, найдите светильник, который дает вам как можно больше естественного света.
Отпустить совершенство
Крайне важно, чтобы вы понимали, что искусство субъективно. Это означает, что не существует такой вещи, как «идеальная» композиция, в которой вы на 100 % соответствуете всем требованиям одновременно. Но есть такое понятие, как «несовершенно совершенный». Здесь вы можете корректировать, редактировать и настраивать свою работу, чтобы сделать ее сильнее и интереснее.
Советы и рекомендации для создания великолепной композиции
Эти рекомендации применимы к большинству видов искусства, но, конечно, их можно изменить по мере необходимости для вашего конкретного проекта.
Научитесь искусству простоты
Когда дело доходит до проектирования, одним из основных моментов, который следует учитывать, является то, как каждый элемент соединяется друг с другом. Это приводит к рассмотрению того, что вы можете включить или опустить, чтобы максимизировать воздействие. Обычно возникает соблазн загрузить дизайн как можно большим количеством элементов. Однако для композиции более актуально убеждение «меньше значит больше». Многие из самых замечательных дизайнов имеют простую, но мощную композицию, которая охватывает негативное пространство.
Это приводит к рассмотрению того, что вы можете включить или опустить, чтобы максимизировать воздействие. Обычно возникает соблазн загрузить дизайн как можно большим количеством элементов. Однако для композиции более актуально убеждение «меньше значит больше». Многие из самых замечательных дизайнов имеют простую, но мощную композицию, которая охватывает негативное пространство.
Овладейте правилом третей
Одним из самых простых, но наиболее ценных правил композиции является правило третей. Этот принцип превратился в блестящий инструмент как для любителей, так и для профессиональных дизайнеров. Техника требует вертикального и горизонтального разделения кадра на трети. Используйте линии, чтобы правильно разделить работу пополам. Узлы, в которых пересекаются линии, работают как жизненно важные точки для визуального интереса. Этот принцип, несмотря на его простоту и легкость, прекрасно работает, если его правильно применять.
Правило третей эффективно, поскольку требует, чтобы дизайнер выбрал только один доминирующий элемент в кадре. Эта ключевая часть обычно приводит к асимметрии. «Дисбаланс» неизменно привлечет внимание посетителей вашего сайта.
Эта ключевая часть обычно приводит к асимметрии. «Дисбаланс» неизменно привлечет внимание посетителей вашего сайта.
Правда в том, что композицию не нужно делить на точные терции. Можно разделить изображение на четверти, пятые и так далее. Пока есть какая-то диспропорция, в композиции будет блик. Этот принцип асимметрии справедлив и для некоторых других элементов композиции, таких как форма и цвет.
Понимание силы линий
Lines — один из лучших способов изобразить драму в художественной форме. Вертикальные и горизонтальные линии создают доминирующий и впечатляющий дизайн для изображений. Наоборот, изогнутые линии создают более расслабленное настроение.
При разработке дизайна подумайте о том, где начинается и заканчивается каждая линия изображения. Часто эффективно создать линию, которая привлечет внимание зрителей. Например, создайте «линию», начинающуюся с нижней части кадра через центр и заканчивающуюся в противоположном углу.
Когда вы используете вертикальные и горизонтальные линии в своем искусстве, всегда следите за тем, чтобы изображение было прямым. Благодаря различным приложениям для фотографий, доступным сегодня, можно легко исправить наклонные снимки при постобработке. Тем не менее, гораздо лучше на практике убедиться, что ваши изображения правильно выровнены, когда вы делаете снимки и создаете свою работу.
Игра с формами
Как только вы поэкспериментируете с силой линий в своей композиции, вам будет легче играть с формами. Вместо того, чтобы рассматривать или концептуализировать свой дизайн как одну фигуру на одном экране, рассмотрите все формы каждого элемента в кадре. Вам нужно определить, как каждая форма взаимодействует друг с другом.
Преобладающие формы, такие как квадраты и треугольники, кадрируются быстрее, чем мягкие круглые формы. Но если вы научитесь ценить, как каждый элемент плавно взаимодействует с остальной частью дизайна, вы сможете эффективно отображать формы и их взаимосвязь с предметом.
Изучение того, как использовать контраст внутри объекта
При разработке дизайна подумайте о его контексте и о том, как он работает с сайтом в целом. Как базовые элементы, такие как цвета, формы и текстуры достопримечательности, соотносятся с окружающей средой? Если вы обнаружите сильную связь между элементами, вам будет легче выделить контраст между элементами.
Используйте правильную рамку
Правильное кадрирование вашей работы — одна из основ для достижения мощной композиции. Естественная склонность многих состоит в том, чтобы расположить точку интереса в мертвой точке кадра. Однако этот шаблон обычно приводит к тому, что искусство выглядит необычно и выходит за рамки контекста. Чтобы избежать этой ошибки, сместите точку интереса в сторону или в угол.
Также, когда дело доходит до кадрирования, старайтесь много экспериментировать. Используйте различные структуры фреймов, чтобы увидеть, какой вариант лучше всего подходит для вашего сайта.
Принять негативное пространство
Важно признать, что негативное пространство в вашей работе является частью общего дизайна искусства. Когда вы работаете с большим количеством мелких элементов, возникает желание поместить все в кадр. На самом деле композиция может казаться более драматичной, если вы используете вокруг всего отрицательное пространство. Это поможет субъекту «дышать» и «расслабляться» в окружающей среде, что привлечет внимание пользователя.
Рекомендации от профессионалов
Использование визуальных элементов, дополняющих друг друга
В процессе проектирования вы часто будете слышать термин «дополнительные цвета». Чтобы улучшить композицию, все дело в дополнительных элементах. Одним из ключевых факторов эффективной композиции является тщательный и обдуманный выбор каждого элемента дизайна, чтобы все дополняло друг друга.
Типичная ошибка с композицией — работа с визуальными эффектами, которые не сочетаются друг с другом. Когда вы используете несколько изображений в своем дизайне, убедитесь, что каждый элемент выглядит связно, когда они собраны вместе. Есть много способов реализовать эту концепцию.
Когда вы используете несколько изображений в своем дизайне, убедитесь, что каждый элемент выглядит связно, когда они собраны вместе. Есть много способов реализовать эту концепцию.
Например, используйте изображения из той же фотосессии. Это хороший способ сделать ваши визуальные эффекты едиными и логичными, так как они, вероятно, все выполнены в одном графическом стиле. Другой метод заключается в том, чтобы раскрасить ваши визуальные эффекты таким же образом. Со всеми сегодняшними параметрами фильтров и инструментами для изменения изображений легко раскрашивать и настраивать визуальные эффекты, чтобы получить более естественную палитру и дополнительные комбинации. Кроме того, вы можете использовать графику, разработанную с использованием аналогичных методов. И работайте с визуальными элементами, которые имеют соответствующую эстетику и дизайн.
Повторите некоторые элементы для обеспечения единообразия
Чтобы сохранить последовательный и логичный дизайн, возьмите определенные компоненты из одной части вашего проекта и используйте их для других частей. Это может быть что-то вроде шрифта или мотива. Повторяя элементы, вы можете плавно и умело связать свой дизайн воедино.
Это может быть что-то вроде шрифта или мотива. Повторяя элементы, вы можете плавно и умело связать свой дизайн воедино.
Повторение является основным фактором при разработке нескольких макетов. Дублирующиеся элементы помогают каждой странице естественным образом переходить в следующую, создавая цельный сайт. Дублируя визуальные элементы, вы сохраняете целостность и согласованность макета. Вы можете повторять определенные типы структур, графики, форм или линий, чтобы создать эффектный дизайн.
При проектировании следите за шрифтами, цветами и другими элементами, которые вы используете. Попробуйте повторно использовать некоторые из них во всем дизайне, чтобы объединить элементы.
Понимание того, как работает визуальная иерархия и масштаб
«Визуальная иерархия — это одна из творческих основ, которая действительно может создать или разрушить ваш дизайн. Это также один из элементов, с которым люди борются, поэтому важно, чтобы вы понимали, как он работает, чтобы создать эффективную композицию. В двух словах, иерархия — это установка и структура элементов для визуального выявления их важности. Визуальная иерархия особенно важна, когда речь идет о шрифтах.
В двух словах, иерархия — это установка и структура элементов для визуального выявления их важности. Визуальная иерархия особенно важна, когда речь идет о шрифтах.
Визуальная шкала обычно используется, чтобы помочь выразить иерархию, привлекая внимание к определенным элементам и удаляя их. В результате разница в размерах отображает значение этих элементов для дизайна в целом. Масштаб также является полезным инструментом для визуализации пропорций дизайна. При правильном масштабировании вы можете сделать объекты маленькими и детализированными, а можете сделать их большими и грандиозными. Используя визуальный масштаб в своей композиции, вы можете создать ряд эффектов.
И самый важный совет из всех…
Практика. Упражняться. Упражняться.
Вам только что представили несколько серьезных рекомендаций по улучшению вашей художественной композиции. По возможности применяйте эти советы и рекомендации. Только так вы сможете улучшить свою работу и улучшить свои навыки.