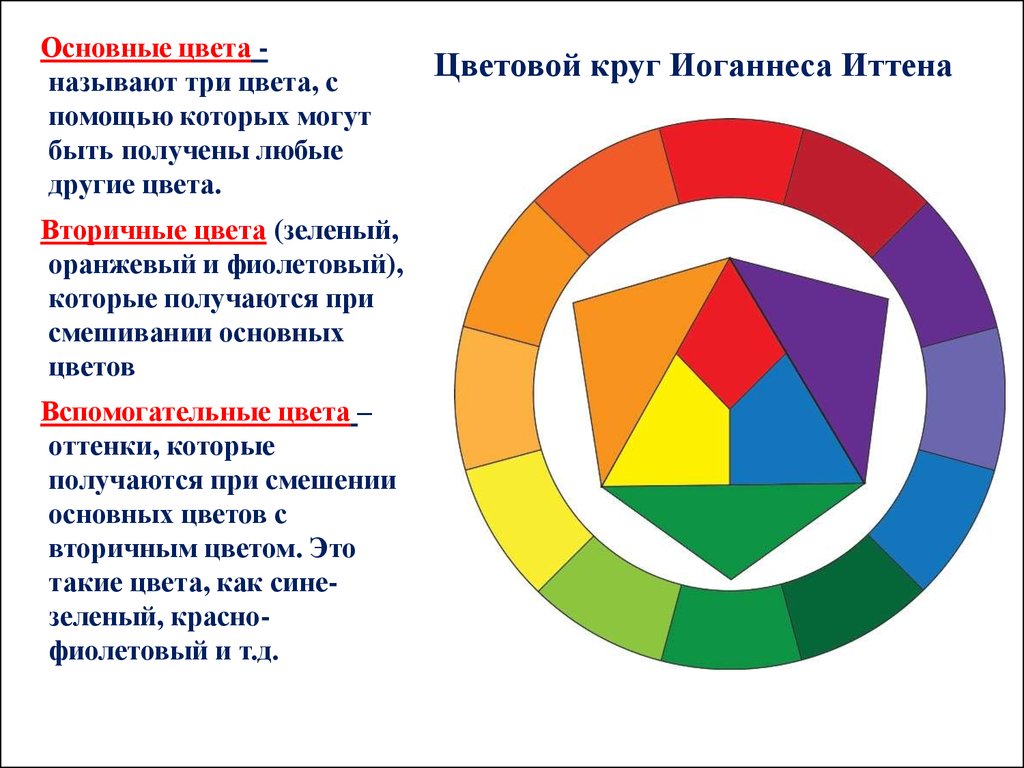
Дополнительные цвета в цветовом круге: Цветовой круг и цветовые сочетания
2. Цветовой круг
1. КРАСНЫЙ
Красный был одним из первых природных пигментов, открытых человеком и использованных как красящее вещество для окраски и украшения.
Знание психологии помогает создать дизайн, который приводит пользователя к целевому действию.
Основной цвет, который используется на сайте, в большинстве случаев соответствует заявленной тематике. Нужно быть очень внимательным, проектируя:
- Всплывающие окна
- Границы
- Новости
- Фоновые цвета
- Баннеры и графику
- Кнопки, особенно с призывом к действию
Контраст является важным фактором, повышающим конверсию сайта. Если пользователю приходится прилагать усилия для того, чтобы прочитать, что написано на кнопке с призывом к действию, ни о каких продажах не может быть и речи. Все важные элементы дизайна должны быть контрастны по отношению к фону, а их оттенок должен вызывать нужные эмоции. Иными словами, кнопка «Купить сейчас» должна быть максимально заметна, но при этом она не должна вызывать негативных эмоций.
Иными словами, кнопка «Купить сейчас» должна быть максимально заметна, но при этом она не должна вызывать негативных эмоций.
Теплые оттенки ассоциируются с горячими, теплыми вещами,
Холодные цвета, как правило, оказывают расслабляющее воздействие.
Нейтральные, монохромные оттенки служат в дизайне фоном, потому что мозг не воспринимает и не запоминает их.
Считается, что женщины предпочитают мягкие цвета, а мужчинам нравятся оттенки поярче.
• любовь, страсть
• сила
• молодость
• призыв к активным действиям
• гнев и агрессия
• сигнал об ошибке
• боль (кровь)
Красный цвет на сайте лучше использовать для выделения отдельных элементов, учитывая тот факт, что этот цвет не должен выбиваться из общей палитры.
• питание
• одежда
• авто
• сайты знакомств (м/ж)
• коммуникация и логистика
• развлечения
• сетевые магазины (для мотивации к действию)
• наука
• соц. сети
сети
• медицина
• авиакомпании
подходит для сфер
НЕ подходит для сфер
2. РОЗОВЫЙ
Если целевая аудитория сайта в основном женская, то оттенки розового будут хорошим выбором.
• романтика
• радость
• свежесть
• юность
• женственность
• наивность
• отрешение от реальности
• излишняя демонстративность (для ярко-розового)
• одежда
• женские сферы (косметика и т.п.)
• детские товары
• энергетика
• медицина
• авиакомпании
подходит для сфер
НЕ подходит для сфер
3. ОРАНЖЕВЫЙ
Промежуточный цвет между красным и желтым.
• энергичность
• радость
• ощущение праздника
• В разбавленном виде быстро теряет свой характер, а затемнённый чёрным цветом тускнеет и переходит в тупой, ничего не говорящий и сухой коричневый.
• техника и IT
• питание
• детские товары
• развлечения
• недвижимость (тепло и уют)
• ландшафтный дизайн
• финансы
• авиакомпании
• питьевая вода (ассоц. ржавчина)
подходит для сфер
НЕ подходит для сфер
4. ЖЕЛТЫЙ
Жёлтый цвет — самый яркий и светлый из всех цветов. Он теряет это качество, как только его затемняют серым, чёрным или фиолетовым цветом. Жёлтый представляет собой как бы уплотнённый и более материальный белый цвет.
• энергичность
• позитив, отсутствие забот
• тепло, солнышко
• активизирует память
• При добавлении белого он начинает терять свои основные свойства и становиться бледным, а при сильном сочетании с черным — получается грязным. Таким образом, многие оттенки желтого, как правило, визуально непривлекательны.
• питание
• детские товары
• развлечения
• все сферы, где нужно обозначить серьезность (не творческие и не развлекательные)
подходит для сфер
НЕ подходит для сфер
Подходит для выделения отдельных элементов или для создания контраста. Самый удачный цвет для кнопки: жёлтый
5. ЗЕЛЕНЫЙ
Оттенок несет в себе сразу два цвета — синий — успокаивающий, желтый — энергичный.
• обновление
• спокойствие
• экологичность
• стабильность
• По легендам женщины с зелеными глазами считались ведьмами. Ещё зеленый связывали с различной нечистой силой: демонами, водяными.
• Если долго смотреть на успокаивающий зеленый, можно попасть под влияние апатии.
• энергетика
• финансы
• питание
• техника и цифровые технологии
• клининг
• сетевые магазины
• медицина
• туризм
• сайты знакомств
• нижнее белье
• фастфуд (если требуется вызвать аппетит, а не подчеркнуть экологичность продуктов).
подходит для сфер
НЕ подходит для сфер
6. ФИОЛЕТОВЫЙ
Исторически считается королевским цветом, потому что фиолетовый краситель был очень дорог, и позволить себе его могли лишь избранные. В качестве антипода жёлтого цвета — цвета познания — фиолетовый является цветом бессознательного и таинственного, то угрожающего, то ободряющего, но всегда впечатляющего.
• изысканность и элегантность
• загадочность
• мистика, магия
• креатив
• может быть угрожающим, в зависимости от соседних контрастирующих тонов он нередко может вызвать у зрителя даже гнетущее настроение.
• продукты питания, особенно сладости
• Одежда и обувь
• Творчество
• Салон красоты (ощущение роскошности)
• Энергетика
• Свадебная индустрия (лавандовый будет выглядеть холодным, а другие оттенки фиолетового слишком тяжелые, не передающее нежность и легкость)
• Недвижимость
• Автомобили
подходит для сфер
НЕ подходит для сфер
7. СИНИЙ
СИНИЙ
Если красный всегда активен, то синий всегда пассивен, если относиться к нему с точки зрения материального пространства. С точки зрения духовной нематериальности синий, наоборот, производит активное впечатление, а красный цвет — пассивное. Синий цвет словно сжат и сосредоточен в себе, он интровертен.
• надежность и доверие
• спокойствие
• отталкивает аппетит
• отстраненность и грусть
• социальные сети
• Наука и техника
• финансы
• автомобили и авиакомпании
• медицина
• средства гигиены, клининг
• сетевые магазины
• питание
• праздники (темные оттенки)
подходит для сфер
НЕ подходит для сфер
8. БЕЛЫЙ
Этот цвет может означать как чистоту и невинность, так и завершённость и ясность.
Белый используется в любом бизнесе и дизайне, дает отдохнуть глазам, олицетворяет белое пространство или воздух. Делает дизайн чистым, позволяет сосредоточиться на важных частях контента.
Делает дизайн чистым, позволяет сосредоточиться на важных частях контента.
• чистота
• спокойствие
• В неудачном исполнении белый может отражать безразличие и лень
• здравоохранение
• одежда
• благотворительность
• техника
• питание
• банки
подходит для сфер
НЕ подходит для сфер
9. ЧЕРНЫЙ
Универсальный цвет, который прекрасно сочетается с другими оттенками. Его лучше использовать тогда, когда нужно добиться контраста на веб-странице. Этот цвет имеет двоякий смысл.
• загадочность
• строгость
• элегантность
• сила
• трагедия, смерть, скорбь
• одиночество
• IT
• Одежда и обувь (эксклюзив)
• Алкоголь (качество, дороговизна, элитность)
• косметика
• авто
• развлечения
• авиакомпании
• детские товары
• медицина
подходит для сфер
НЕ подходит для сфер
10. КОРИЧНЕВЫЙ
КОРИЧНЕВЫЙ
Данный цвет, не отличается ярко выраженной эмоциональной окраской.
Ассоциации: дерево, кофе, надежность, стабильность, уверенность. Может быть сухим, даже мрачным.
• кофейни, рестораны
• строительство
• юриспруденция
• агрономия
• красота и здоровье
подходит для сфер
НЕ подходит для сфер
11. СЕРЫЙ
В зависимости от оттенка, вызывает ассоциации с угрюмостью, депрессией или формальностью и профессионализмом. В дизайне часто используется как фон или цвет текста.
Цветовой круг и схемы гармоничного сочетания цветов. Блог для начинающих фотографов
Записаться на новогоднюю фотосессию 2021 — 2022!
Основной блог
Блог для фотографов
Блог о путешествиях
| ДОБРО ПОЖАЛОВАТЬ | png»> |
Дорогие друзья! Если Вам интересно следить за обновлениями и читать новые публикации, Вы можете подписаться на мой блог или на мой аккаунт в Инстаграме — ссылочка ниже.
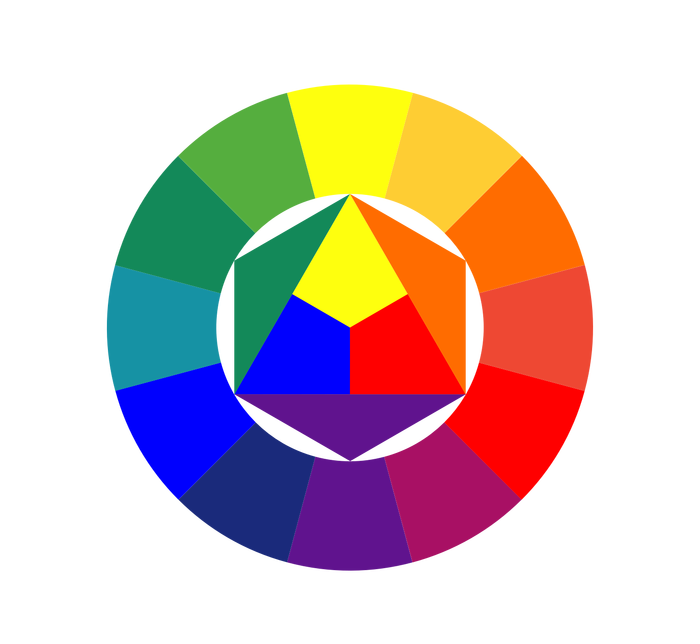
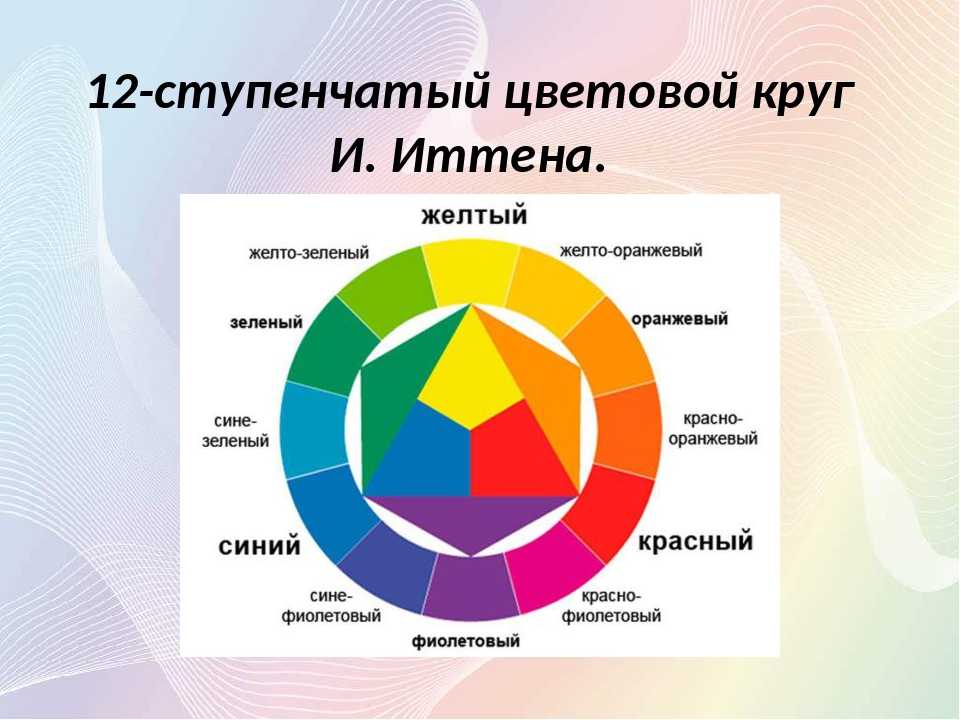
Для того, чтобы систематизировать и облегчить процесс подбора гармоничных цветов, был создан 12-частный цветовой круг, и несколько схем, позволяющих определить эти сочетания.
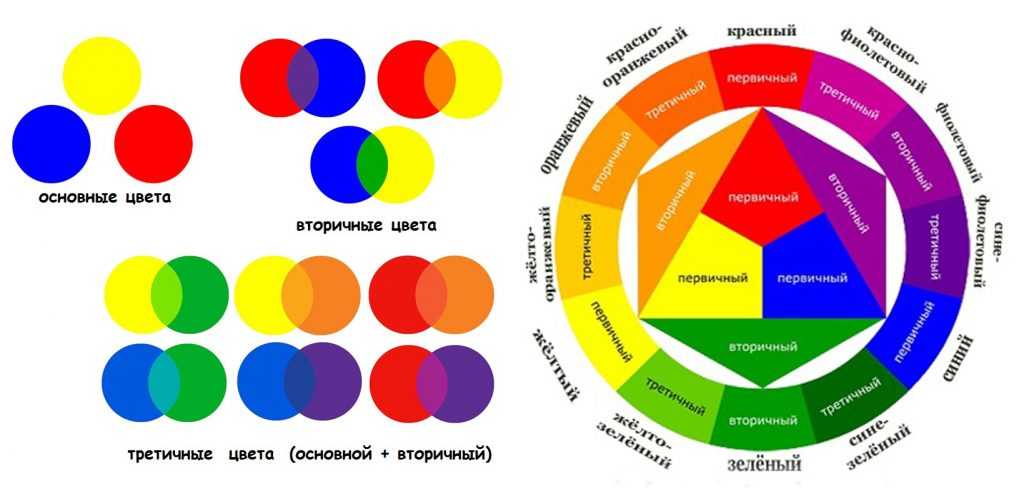
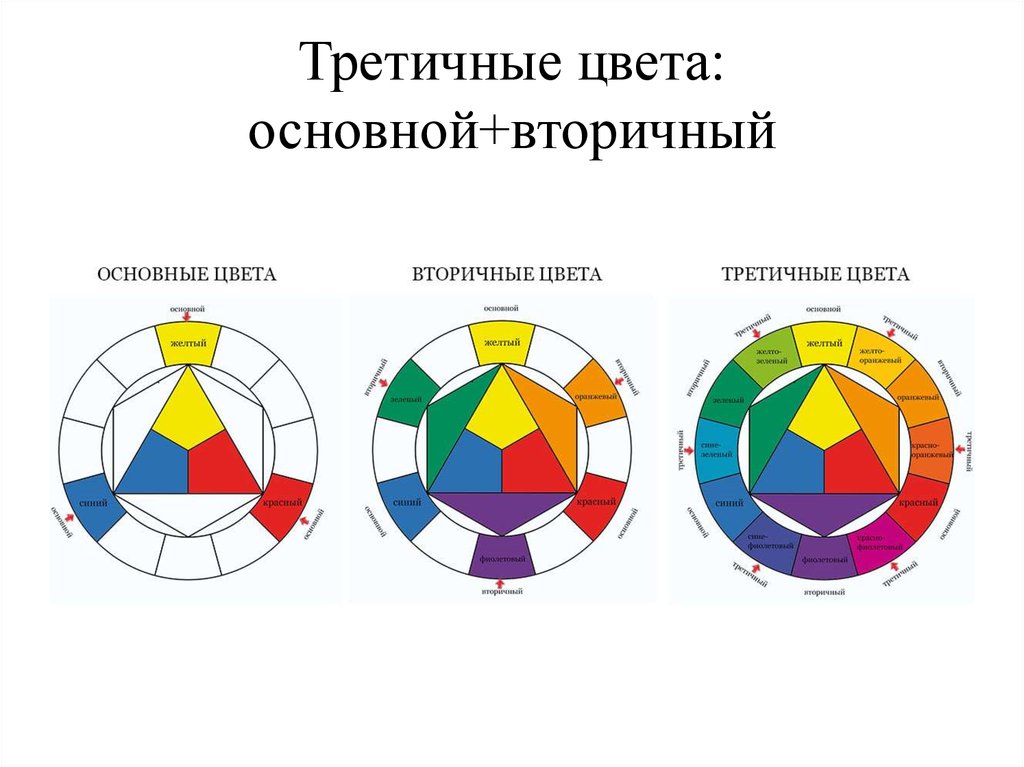
Основные цвета круга — синий, красный и желтый. Все остальные были получены путем смешания этих трех.
Цвета первого порядка: синий, желтый, красный (основные цвета, чистые, без примеси)
Цвета второго порядка: оранжевый, фиолетовый, зеленый (получены при смешение основных: синий + красный = фиолетовый, желтый + красный = оранжевый, синий + желтый = зеленый)
Цвета третьего порядка: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый (получены путем смешения цветов первого и второго порядка)
Голубой цвет не относится к цветам первого, второго и третьего порядка, поэтому отсутствует в цветовом круге. Во многих странах принято считать, что в спектре всего 6 цветов.
Во многих странах принято считать, что в спектре всего 6 цветов.
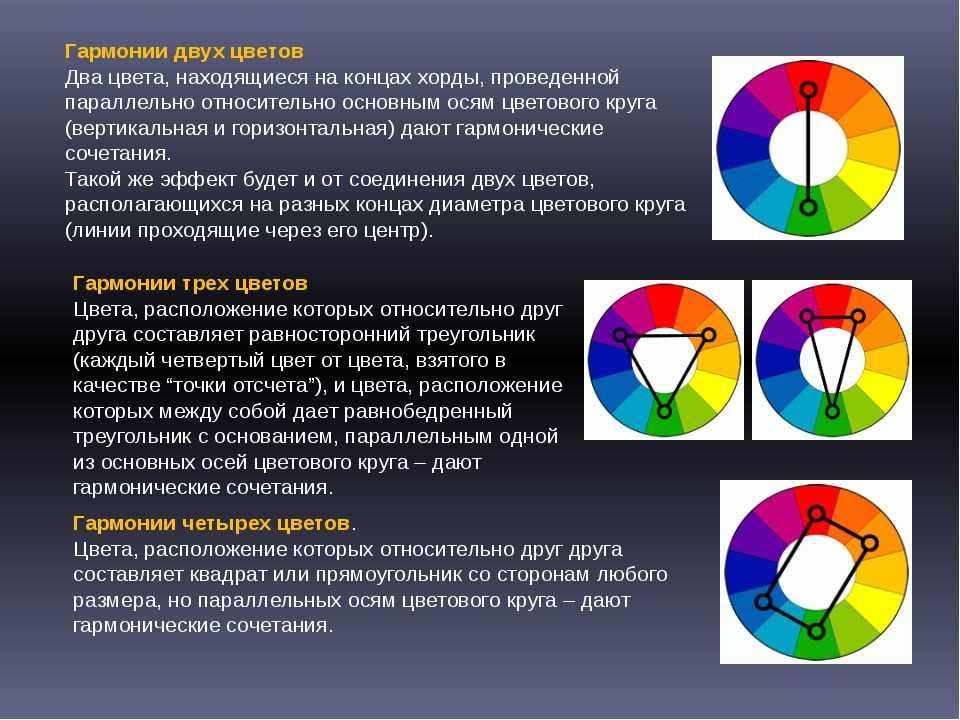
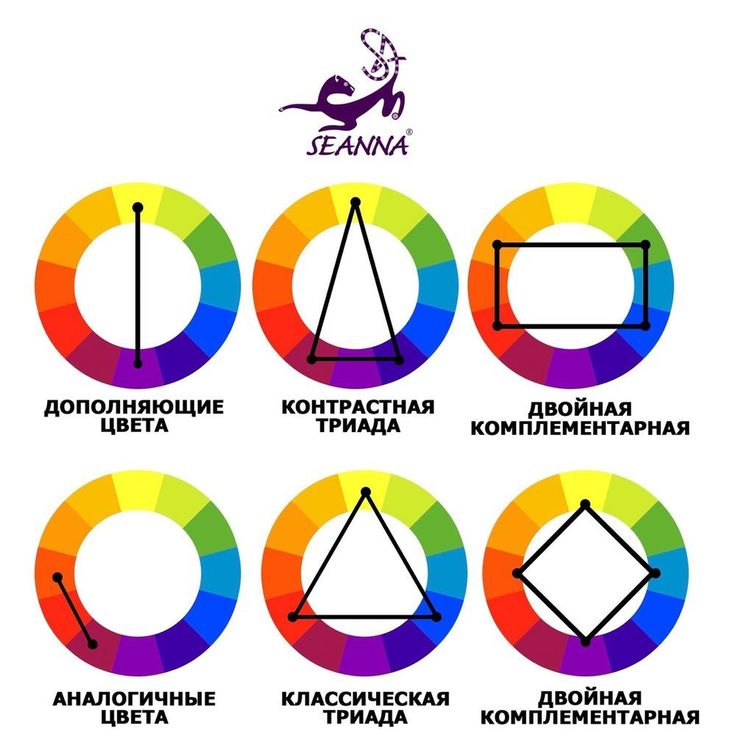
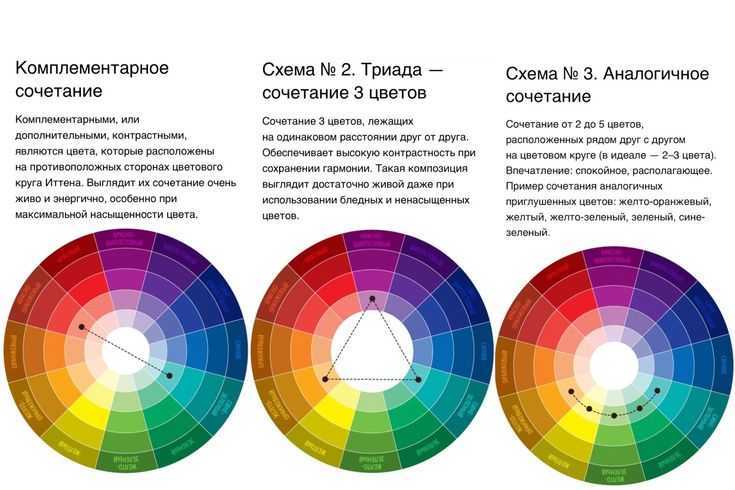
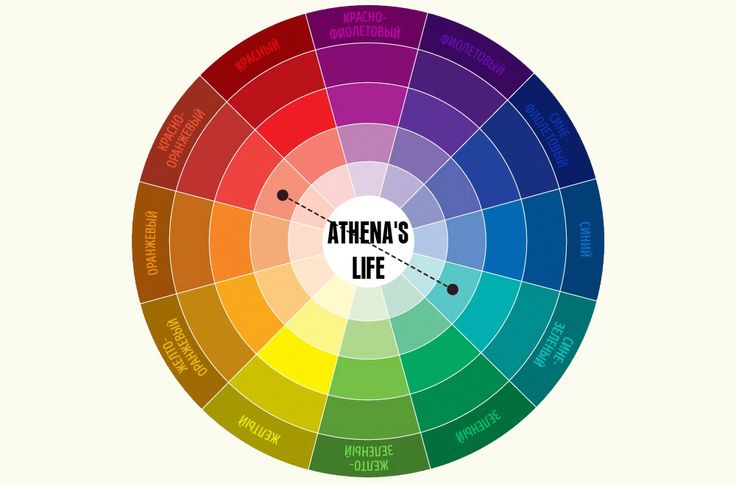
1. Монохромное сочетание цветов Схема, в основе которой лежит один цвет и его оттенки с различной насыщенностью — от самых светлых до самых темных. Такое сочетание цветов создает ощущение спокойствия и уравновешенности. Широко используется в живописи и дизайне одежды, для дизайна интерьеров монохромное сочетание цветов применять не желательно, т.к. оно будет вызывать ощущение унылости. |
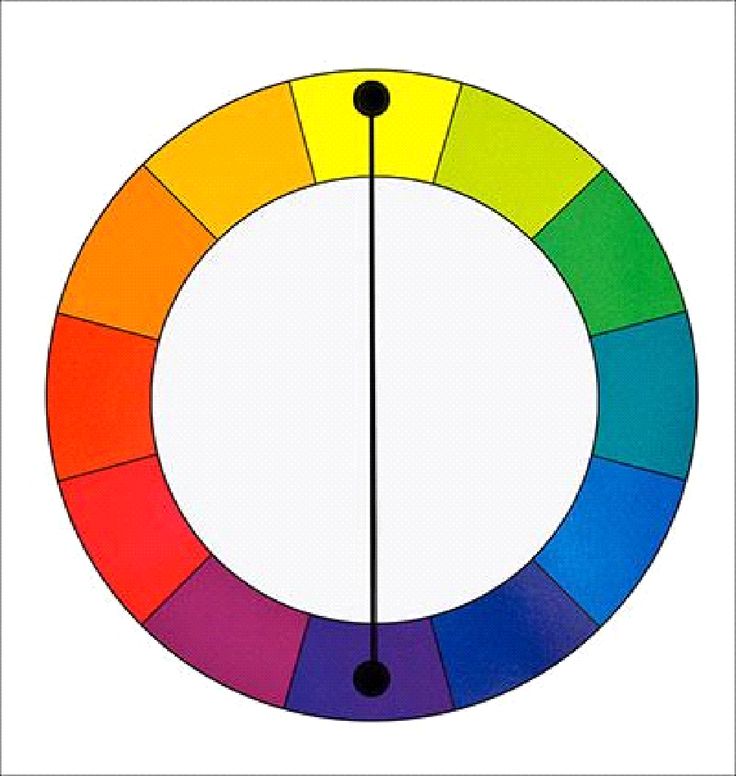
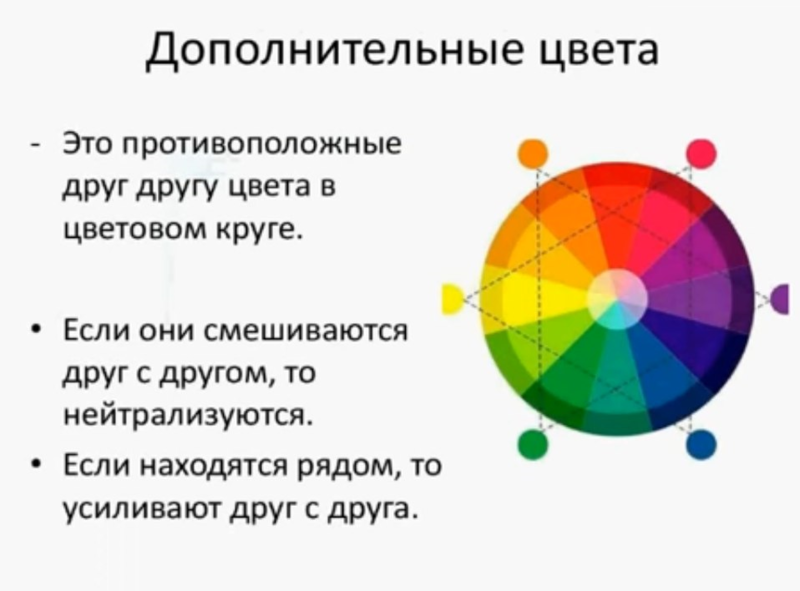
2. Комплиментарное сочетание Комплиментарные цвета (дополнительные) находятся на противоположных сторонах цветового круга. Примеры сочетания таких цветов: красный-зеленый, оранжевый-синий, желтый-фиолетовый и т.д. Самая контрастная пара – желтый-фиолетовый. |
3. Классическая триада В цветовой круг вписывается равнобедренный треугольник, по трем углам которого находятся сочетающиеся между собой цвета — красный, синий, желтый. |
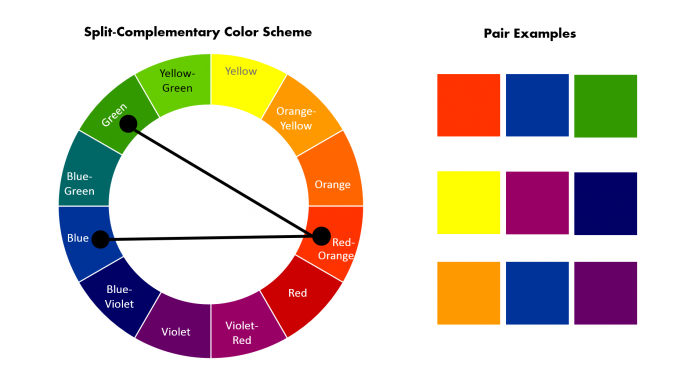
4. Контрастная триада Контрастная триада создана на основе схемы комплиментарных цветов, но вместо противоположного цвета выбраны два соседних. Такое сочетание выглядит чуть менее контрастно, но настолько же эффектно. |
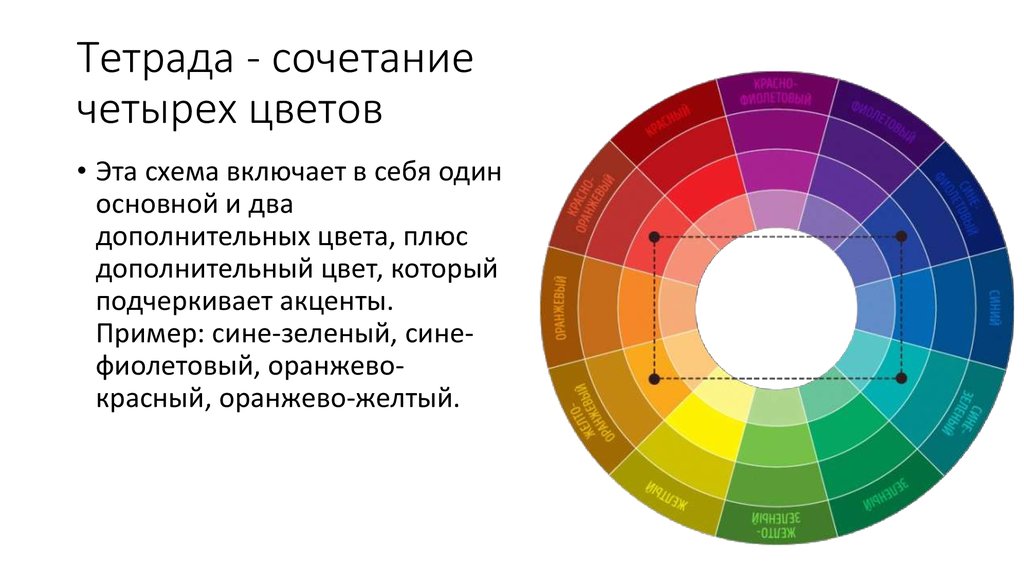
5. Прямоугольная схема Схема, объединяющая две пары дополнительных цветов. Сложность использования этой схемы заключается в их правильном балансе. |
Сочетания цветов, смешение которых не дает серый цвет, называются характерными, бесхарактерными и дисгармоничными. Характерные: любая пара цветов из схемы классическая триада (фиолетовый – оранжевый, красный – желтый, оранжевый – зеленый, желтый – синий, зеленый – фиолетовый, синий – красный). Сочетание таких цветов вызывают определенные психические впечатления, но не приводят к состоянию равновесия и гармонии, для целостности им не хватает одного цвета. Бесхарактерные: цвета, находящиеся через один цвет в цветовом круге. Дисгармоничное сочетание: синий и зеленый. |
Что такое цветовой круг?
Хебе Хаттон | Опубликовано Отзыв от Stefan Gheorghe
Купить сейчас
Дизайнеры, художники и живописцы используют цветовой круг для понимания основ теории цвета. Цветовой круг помогает создателям выбирать цветовые комбинации.
Цветовой круг показывает, как цвета взаимодействуют в реальных аспектах, таких как дизайн, мода или изобразительное искусство. Создатели используют его для определения цветовых сочетаний, вызывающих интерес и эмоции.
Создатели используют его для определения цветовых сочетаний, вызывающих интерес и эмоции.
Что такое цветовой круг?
Цветовой круг — это визуальное представление соотношения различных цветов. Колесо круглое, основные цвета — красный, синий и желтый — расположены на равном расстоянии по окружности. Основные цвета также известны как «чистые» или «несмешанные» цвета. Смешивание основных цветов дает вторичные цвета.
Например, при смешивании синего и желтого получается зеленый, вторичный цвет. Когда первичные и вторичные цвета смешиваются, они создают третичные цвета. Например, сочетание красного и оранжевого дает третичный цвет «красно-оранжевый».
Дополнительные цвета обращены друг к другу в противоположных направлениях. Например, красный и зеленый цвета являются дополнительными цветами. Когда оба цвета смешиваются, возникает ощущение гармонии и баланса. Цветовой круг также помогает идентифицировать аналогичные цвета. Аналогичные цвета появляются рядом друг с другом на колесе.
История и развитие цветового круга
Цветовой круг был идеей сэра Исаака Ньютона. В семнадцатом веке Ньютон использовал семь цветов, чтобы продемонстрировать их взаимосвязь. Цвета были красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый. Он расположил цвета в спектре от светлого к темному, каждому присвоив номер.
В восемнадцатом веке Иоганн Вольфганг фон Гёте ввел цветовой круг с 12 цветами. У каждого из семи цветов были свои дополнения. Когда дополнительные цвета смешиваются, они создают эффект контраста.
Обычное цветовое колесо основано на семи исходных цветах спектра Ньютона. Сегодня расположение цветов известно как цветовая система RYB. Это стандартная единица для иллюстрации цветовых отношений в художественных проектах с восемнадцатого века.
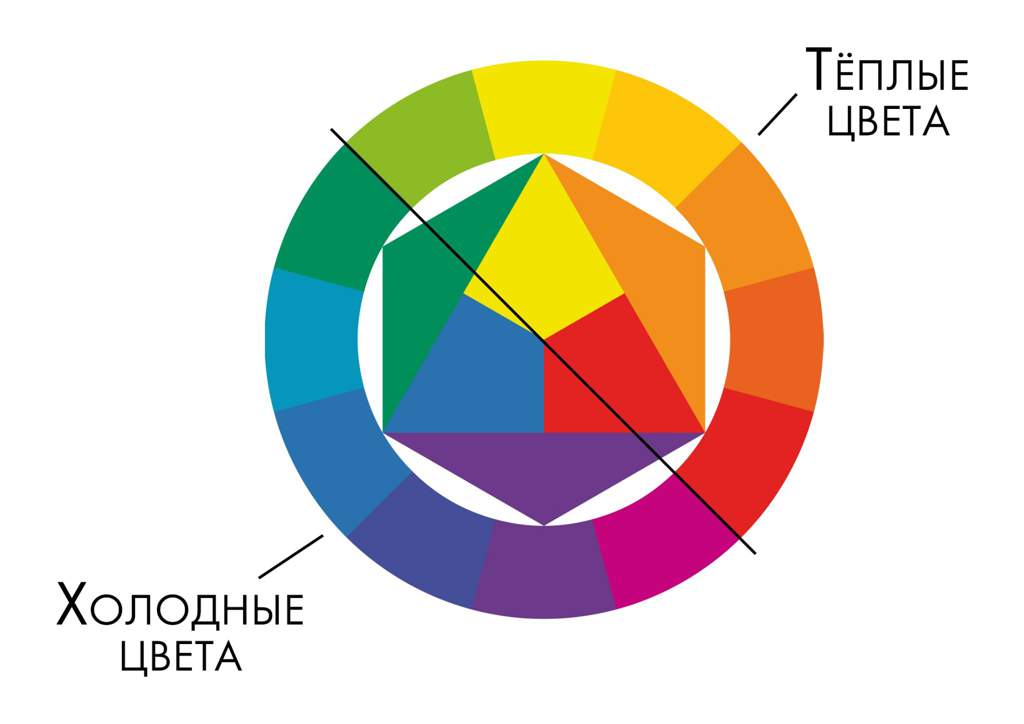
Цветовой круг отделяет теплые цвета, такие как красный и желтый, от холодных цветов, таких как зеленый и синий. Он влияет на большинство цветовых схем в дизайне.
RED
#FF0000
(255,0,0)
#FF8000
(255,128,0)
Желтый
#FFFF00
(255,255,0)
#80FF00
(128,25555555550)
#80ff00
(128,2555555555. 0)
0)
#80FF00
(128,255,0)
#80FF00
(128,255555550)
#80ff00
(128,25555550)
#80FF00
(128,25555,0) #00FF00
(0,255,0)
#00FF80
(0,255,128)
ГОЛУБОЙ
#00FFFF
(0,255,255)
#0090FF
, 0,10002 BLUE
#0000FF
(0,0,255)
#8000FF
(128,0,255)
MAGENTA
#FF00FF
(255,0,255)
#FF0080
(255,0,128)
Color Wheel Categories
Цветовой круг делится на три категории — первичную, вторичную и третичную, с некоторыми подкатегориями внутри каждой.
| Категория цветового круга | Включенные цвета |
|---|---|
| Основные цвета | Красный, желтый, синий |
| Вторичные цвета | Зеленый, оранжевый, фиолетовый |
| Третичные цвета | Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый |
| Красный, Оранжевый, Желтый, | |
| Прохладные цвета | Зеленый, синий, фиолетовый |
| Нейтральные цвета | Серые, черные, белые, коричневые, бейджи. 0 Цвета, расположенные друг напротив друга на цветовом круге, такие как красный и зеленый, синий и оранжевый, желтый и фиолетовый 0 Цвета, расположенные друг напротив друга на цветовом круге, такие как красный и зеленый, синий и оранжевый, желтый и фиолетовый |
| Аналогичные цвета | Цвета, расположенные рядом друг с другом на цветовом круге, такие как красный, оранжевый и Желтый |
| Триадные цвета | Три цвета, равноудаленные друг от друга на цветовом круге, например, красный, желтый и синий средний синий и темно-синий |
Основные цвета
Основными цветами являются красный, синий и желтый. Эти три основных пигмента (RYB) помогают создавать другие оттенки. Они находятся посередине и разнесены, образуя треугольник.
Вторичные цвета
Основные цвета смешиваются, образуя вторичные цвета, такие как оранжевый, зеленый или фиолетовый. Эти смешанные версии основных цветов окружают основной цветовой треугольник.
Третичные цвета
Третичные цвета представляют собой комбинацию первичных и вторичных цветов и находятся между первичными и вторичными цветами на цветовом круге. Третичные цвета включают красно-фиолетовый, желто-оранжевый, сине-зеленый и другие.
Третичные цвета включают красно-фиолетовый, желто-оранжевый, сине-зеленый и другие.
Общие модели смешивания цветовых кругов
Основными моделями смешивания цветовых кругов являются модели аддитивного, субтрактивного и RYB-смешения цветов.
Модель аддитивного смешивания
Модель аддитивного смешивания представляет собой комбинацию света с разными длинами волн. Он создает различные цвета, смешивая основные цвета (красный, зеленый и синий). Модель основана на физическом принципе. Когда две волны, распространяющиеся в одном направлении, смешиваются, они образуют одну новую волну.
В отличие от других вариантов смешивания, аддитивная модель не теряет оттенок при комбинировании основных цветов. Вместо этого он создает более смелый цвет, когда смешиваются два основных цвета. Модель аддитивного смешения широко распространена в технологии цифровых изображений и в освещении.
Модель вычитающего смешивания
Вычитающая модель является противоположностью модели добавления смешивания. В этой модели при смешивании двух цветов получается более темный оттенок. Они создают черный оттенок, когда красный, желтый и синий смешиваются.
В этой модели при смешивании двух цветов получается более темный оттенок. Они создают черный оттенок, когда красный, желтый и синий смешиваются.
Традиционные и цифровые художники используют модель субтрактивного смешивания для создания первичных и вторичных цветовых оттенков. Это также помогает создавать естественные или тонкие цветовые вариации в фотографии и печати.
Модель смешивания цветов RYB
Модель смешивания цветов RYB является общепринятой. Он основан как на первичной, так и на вторичной моделях микширования. Две модели объединяются, чтобы создать множество смешивающихся оттенков. Это была первая модель микширования, которая до сих пор распространена в цифровом искусстве.
В модели смешивания RYB при смешивании двух цветов образуются третичные цвета. Модель воспроизводит разные оттенки при рисовании или редактировании в Adobe Photoshop.
RGB и CMYK
При разработке визуальных эффектов сложно выбрать между RGB (красный, зеленый, синий) и CMYK (голубой, пурпурный, желтый, черный). Оба подходят для печати или цифрового искусства.
Оба подходят для печати или цифрового искусства.
| RGB | CMYK | ||||
|---|---|---|---|---|---|
| Color Model | Red Green Blue | Cyan Magenta Yellow Key (Black) | |||
| Color Space | Additive (light) | Subtractive (ink) | |||
| Primary Colors | Red, Green, Blue | Cyan, Magenta, Yellow | |||
| Uses | Electronic displays (TVs, computers, phones) | Printing on paper, fabric, or other materials | |||
| Цветовой диапазон | Более широкий диапазон ярких цветов | Более узкий диапазон, ограниченный типом чернил и технологией печати | |||
| Форматы файлов | JPEG, PNG, GIF, SVG | PDF, TIFF, EPS | |||
| Прозрачность | Поддержка прозрачности с альфа -каналом | Должен использовать отдельный файл или слой для прозрачности | |||
| Цвета смешивания | Цвета смешиваются | Цвета | . | Широкая гамма, способная отображать больше цветов | Меньшая гамма, не может точно отображать некоторые яркие цвета |
| Точность цвета | Точность на электронных дисплеях | Точность цветопередачи зависит от принтера и качества чернил |
RGB
RBG — это модель смешивания цветов, в которой используются дополнительные основные цвета: красный, синий и зеленый. Эти светлые цвета смешиваются, чтобы создать другие оттенки. Он смешивает красный, зеленый и синий свет разной интенсивности на электронных дисплеях.
Значения цвета RGB существуют в безразмерном диапазоне от 0 до 255. Они представляют интенсивность цвета, где 0 — самый низкий уровень.
CMYK
Цветовая модель CMYK идеально подходит для создания цвета для печати. Все четыре чернила — голубой, пурпурный, желтый и черный — создают другие цвета на белом фоне. Диапазон цветов при использовании CMYK составляет от 0 до 100%. Значение 100% представляет максимальное количество одного цвета на белом фоне.
Значение 100% представляет максимальное количество одного цвета на белом фоне.
Что выбрать, RGB или CMYK?
RGB лучше всего подходит для цифровых дисплеев, а CMYK подходит для печатных проектов. При преобразовании из RGB в CMYK их различия влияют на внешний вид дизайна. В результате вы можете почувствовать изменение цвета, яркости и яркости.
Отклонение от модели смешивания CMYK приводит к неправильному подбору цветов при печати проекта. CMYK, субтрактивная цветовая модель, создает цвет путем вычитания различных уровней каждой краски. Это объясняет, почему изображения CMYK теряют тон при печати.
Как цветовой круг помогает определить соответствующие цветовые схемы
Цветовые схемы помогают создать желаемый визуальный эффект. Иллюстраторы, художники и дизайнеры используют цветовой круг для определения различных цветовых схем. Цветовой круг также является частью теории цвета — веры в то, что определенные цвета лучше всего сочетаются друг с другом.
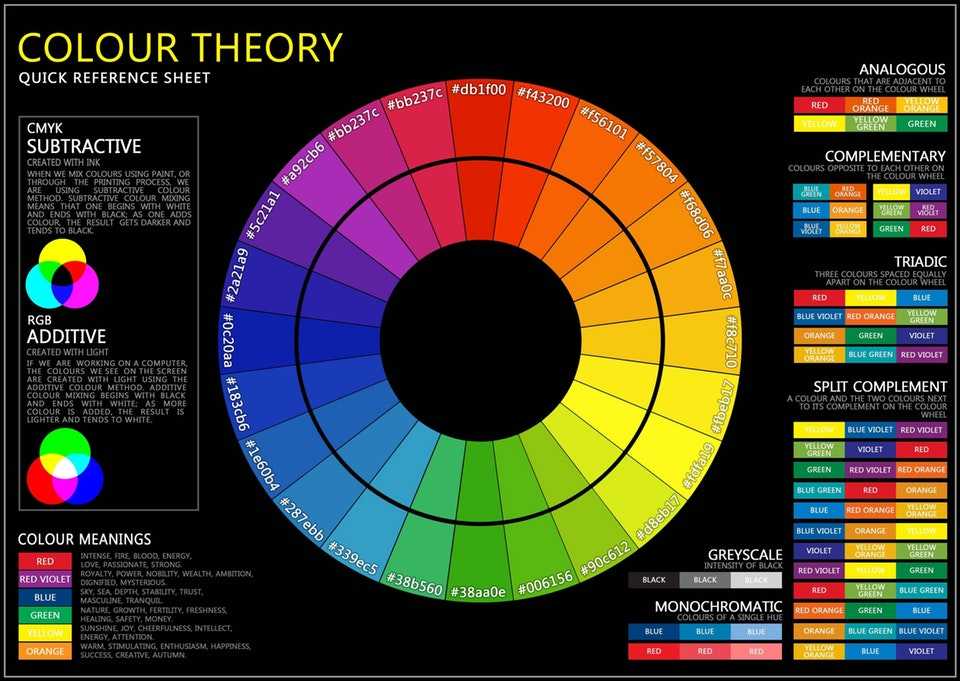
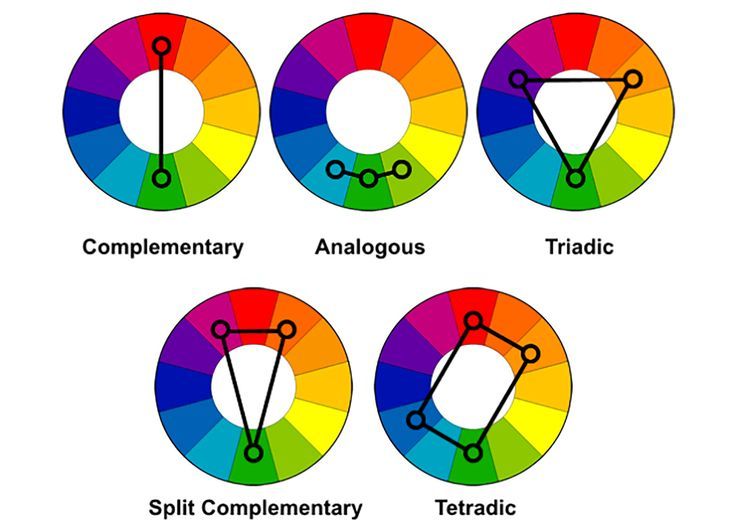
1. Схема дополнительных цветов
Схема дополнительных цветов состоит из двух цветов, расположенных напротив друг друга на цветовом круге. Дополнительные цвета часто имеют высокую контрастность и включают синий и оранжевый, желтый и фиолетовый, красный и зеленый.
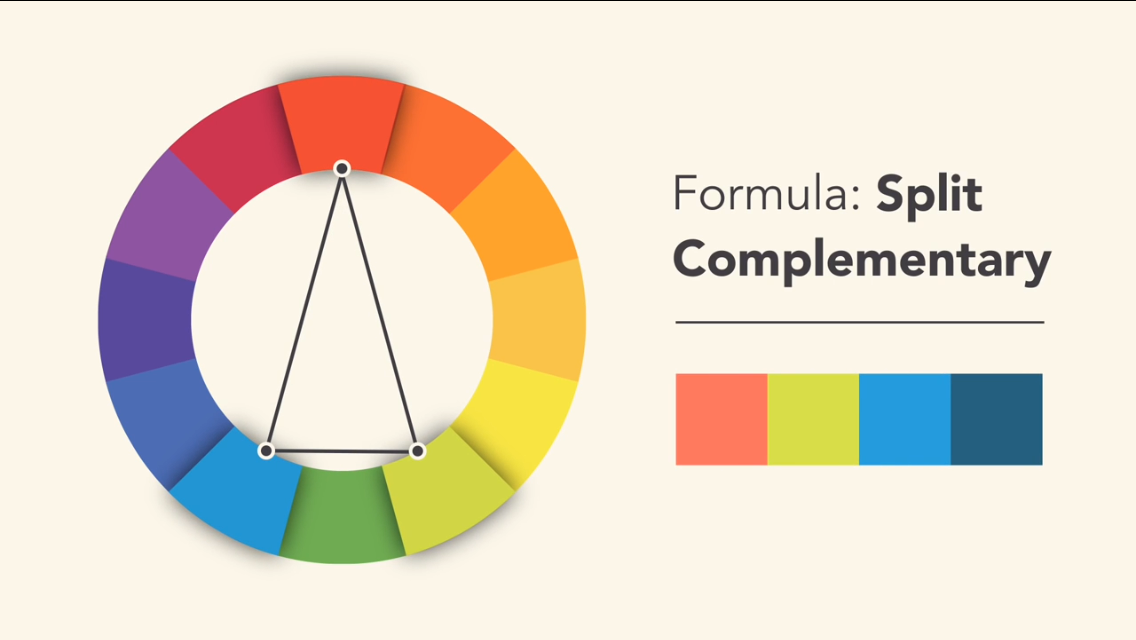
2. Сплит-дополнительная цветовая схема
Сплит-дополнительная цветовая схема является разновидностью комплементарной цветовой схемы. Он смешивает базовый цвет с двумя дополнительными цветами.
Например, используется синий в качестве основного цвета и красно-оранжевый и желто-оранжевый в качестве смежных цветов. Высокая контрастность остается неизменной, но имеет более приглушенный эффект.
3. Монохроматическая цветовая схема
Для создания монохроматической цветовой схемы необходимы различные оттенки и оттенки одного и того же цвета. Это помогает создать сплоченный, гармоничный, но минималистичный вид. Распространенными примерами являются различные оттенки желтого или синего.
4. Аналоговая цветовая схема
Аналоговая цветовая схема состоит из цветов, которые находятся в группе на колесе. Так как он использует цвета рядом друг с другом, окончательный цвет вполне предсказуем. Некоторые из его вариаций производят до пяти цветов.
Аналогичная цветовая схема часто использует два цвета по обе стороны от основы, чтобы составить всю схему. В схеме используется та же цветовая гамма и часто приглушенные оттенки.
5. Триадная цветовая схема
Триадная цветовая схема использует три равномерно расположенных цвета на цветовом круге. Комбинация трех цветов дает множество вариаций оттенков с высокой контрастностью. Примеры цветовой схемы включают красный, синий и желтый или фиолетовый, зеленый и оранжевый.
6. Тетрадная цветовая схема
Четырехцветная схема сочетает в себе четыре цвета, расположенные рядом друг с другом на колесе. Он создает более смелый цвет с большим визуальным интересом, но его сложно сбалансировать.
7. Нейтральная цветовая схема
В этой схеме используются нейтральные цвета, такие как бежевый, черный, белый и серый. Нейтральные цвета создают умиротворяющую атмосферу, но плохая балансировка делает их однообразными. Смешивание нейтральных цветов с ярким цветовым акцентом создает более яркий фон.
Color Wheel — бесплатное онлайн-приложение Color Wheel и подробное руководство
Создание любого вида искусства, будь то рисование на холсте или работа с графикой на компьютере, требует некоторых знаний теории цвета. Во всех случаях вы, скорее всего, будете использовать цветовой круг, и вам придется понять и научиться использовать этот инструмент для смешивания цветов. Наша миссия — помочь вам понять теорию цвета и принцип работы цветового круга.
Содержание
- 1 Основы теории цвета
- 1.1 Основные цвета
- 1.2 Вторичные цвета
- 1.3 Третичные цвета
- 2 Что такое цветовой круг?
- 2.
 1 Комплементарные цвета
1 Комплементарные цвета - 2.2 Монохроматические цвета
- 2.3 Аналогичные цвета
- 2.4 Триадические цвета
- 2.5.
- 2.7.2 Цветовые оттенки
- 2.7.3 Цветовой оттенок
- 2.7.4 Цветовой тон
- 2.
- 3.1 Проблемная цветовая система
- 3.2 Цветовая система
- 3.3 Как выбрать цветов Комбинации цветов
- 3.3.3 Будьте внимательны при выборе цветов
- 3.3.4 См. таблицу цветового круга
- 3.3.5 Используйте инструменты цвета
- 6.1 Что такое цветовой круг?
- 6.2 Что такое контрастные цвета?
- 6.3 Что такое монохроматические цветовые схемы?
- 6.4 Что означают аналогичные цвета?
Цветовой круг — самый полезный инструмент, когда дело доходит до смешивания цветов. Он показывает вам, какие цвета хорошо сочетаются друг с другом. С помощью нашего бесплатного онлайн-инструмента цветового круга вы можете выбирать из множества режимов сочетания цветов, которые помогут вам создать наилучшее произведение искусства.
Он показывает вам, какие цвета хорошо сочетаются друг с другом. С помощью нашего бесплатного онлайн-инструмента цветового круга вы можете выбирать из множества режимов сочетания цветов, которые помогут вам создать наилучшее произведение искусства.
Если вы хотите узнать больше о самой теории цвета, ознакомьтесь с нашей статьей о смешивании цветов , а также с нашим бесплатным смешиванием цветов .
Вам не хватает каких-либо функций? Не стесняйтесь связаться с нами.
Основы теории цвета
Понимание теории цвета поможет вам более эффективно использовать цвета. Есть несколько правил, которым нужно следовать, чтобы создавать визуально привлекательные произведения искусства. Делая это, вы можете улучшить способ рисования, создав глубину и контраст. Цвета также можно использовать для воздействия на эмоции или привлечения клиентов, что делает их важными в рекламной индустрии.
Создание привлекательных веб-сайтов также зависит от использования цветового круга. Дизайнеры интерьеров используют теорию цвета для оформления и оформления комнат дома и в офисе. Таким образом, чем больше вы сможете оценить сложность цвета и научиться извлекать из этого пользу, тем выше ваши шансы на успешное создание визуально привлекательных произведений искусства и графики.
Давайте начнем с основ и постепенно перейдем к пониманию диаграммы цветового круга.
Основные цвета
Вы всегда должны начинать с базовой базы знаний, чтобы вы могли наращивать ее. Многие из нас уже со школы понимают, что такое основных цвета . У вас есть три основных цвета, включая:
| Название цвета | Шестнадцатеричный код цвета | CMYK Color Code | RGB Color Code | Color |
| Blue | #0000ff | 100, 100, 0, 0 | 0, 0, 255 | |
| Yellow | #ffff00 | 0, 0, 100, 0 | 255, 255, 0 | |
| Red | #ff0000 | 0, 100, 100, 0 | 255, 0, 0 |
Эти цвета являются основой всех других цветов, а также различных оттенков, полутонов и тонов, о которых мы поговорим позже. Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета, чтобы создать свои 9 цветов.0344 вторичные цвета .
Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета, чтобы создать свои 9 цветов.0344 вторичные цвета .
Вторичные цвета
Вторичные цвета легко создаются путем комбинирования основных цветов. У вас есть три вторичных цвета, включая зеленый, фиолетовый и оранжевый. Чтобы создать эти цвета, вы будете комбинировать два из следующих основных цветов.
- Синий и желтый образуют зеленый
- Желтый и красный составляют оранжевый
- Красный и синий составляют фиолетовый
| Color Name | Color Hex Code | CMYK Color Code | RGB Color Code | Color |
| Green | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 | |
| Orange | #ffa500 | 0, 35, 100, 0 | 255, 165, 0 | |
| Purple | #a020f0 | 33, 87, 0, 6 | 160, 32, 240 |
Эти истинные цвета создаются только с использованием самой чистой формы основных цветов, что означает отсутствие оттенка, тона или оттенка. Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Третичные цвета
Это спорный вопрос; однако многие называют комбинацию первичных и вторичных цветов третичными цветами . Другие скажут, что это промежуточные цвета, в то время как третичные цвета представляют собой комбинацию ваших вторичных цветов. Мы будем называть эти цвета промежуточными.
Единственное правило, которое следует помнить для третичных цветов: не каждый основной цвет может смешиваться с любым вторичным цветом. Например, зеленый и красный, потому что зеленый содержит желтый и синий. Итак, вы будете комбинировать все три основных цвета, что создаст коричневатый цвет.
Промежуточные цвета образуются при смешивании вторичного цвета с основным цветом, расположенным рядом друг с другом на цветовом круге. Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
- Желто-оранжевый, также известный как янтарный
- Желто-зеленый, известный как шартрез
- Сине-фиолетовый, известный как фиолетовый
- Сине-зеленый, известный как бирюзовый
- Red-Purple, known as magenta
- Red-Orange, known as vermillion
| Color Name | Color Hex Code | CMYK Color Code | RGB Color Code | Color |
| Amber | #ffbf00 | 0, 25, 100, 0 | 255, 191, 0 | |
| Chartreuse | #dfff00 | 13, 0, 100, 0 | 223, 255, 0 | |
| Violet | #8f00ff | 44, 100, 0, 0 | 143, 0, 255 | |
| Teal | #008080 | 100, 0, 0, 50 | 0, 128, 128 | |
| Magenta | #ff00ff | 0, 100, 0, 0 | 255, 0, 255 | |
| Вермиллион | #e34234 | 0, 71, 77, 11 | 227, 66, 52 |
Что такое цветовой круг?
Прежде чем двигаться дальше, мы можем добавить цветовой круг. Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Художники используют цветовой круг для смешивания цветов, и даже дизайнеры интерьера используют цветовой круг, чтобы ориентироваться в дизайне интерьера.
Первичные, вторичные, третичные и промежуточные цвета расположены на цветовом круге. Однако существует множество различных типов цветов, каждый из которых можно использовать для создания различных эффектов при рисовании и создании компьютерной графики. Есть также много других отраслей, где можно производить самые маленькие вариации цвета.
Многие цвета хорошо смотрятся вместе, хорошо сочетаются и создают цветовую гармонию. Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Кто первым составил карту цветового спектра? Неудивительно, что это был сэр Исаак Ньютон в 17 -м -м веке. Это привело к цветовому кругу и отправной точке теории цвета. Тем не менее, многие из них основаны на теории цвета, и есть несколько версий, в том числе версия Йоханнеса Иттена, швейцарского художника конца XIX века.-й -й век, который создал цветовой круг, используемый большинством из нас сегодня и основанный на смешении различных цветов.
Йоханнес Иттен, ок. 1920 г.; Фотография: Паула Стокмар (упоминается на https://bauhaus.daserste.de/credits) Производная работа: MagentaGreen, CC BY-SA 3.0, через Wikimedia Commons 20 века, который увлекся технологиями цветной печати. Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
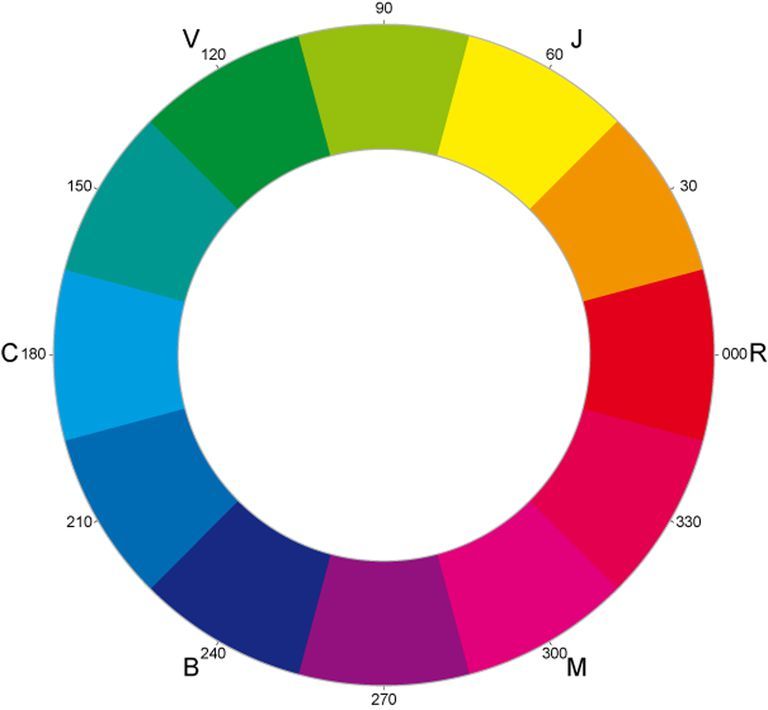
Его теория цвета находится между первичными (изначальными) цветами оранжево-красного (R), зеленого (G), фиолетово-синего (B) и основных цветов.
Наконец, Иоганн Вольфганг фон Гете, родившийся в середине 18 -го века, был поэтом, ученым и многим другим. Он разработал свою собственную теорию цветов и связал ее с тем, как светлые и темные цвета влияют на цвета. Другие имена, которые сыграли важную роль в развитии теории цвета, включают Аристотеля и профессора Альберта Манселла, которого считают отцом теории цвета.
Иоганн Вольфганг фон Гёте в возрасте 79 лет (1828 г.) картина маслом Йозефа Карла Штилера; Джозеф Карл Штилер, общественное достояние, через Wikimedia Commons
Наиболее распространенная цветовая модель, используемая сегодня, — это RYB (красный, желтый и синий), который используется многими художниками, который является цветовым кругом для смешивания цветов для художников. и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
Давайте теперь сначала посмотрим, какие типы цветов вы можете получить в своем основном цветовом круге.
Дополнительные цвета
Цветовой круг — это именно то, что представляет собой круглое изображение, представляющее множество различных цветов. Итак, если вы можете найти свои основные цвета: красный, синий и желтый, затем найдите цвета, расположенные напротив каждого из них, это будут ваши дополнительные цвета. При близком расположении дополнительные цвета всегда будут подчеркивать друг друга, создавая смелые контрасты.
Дополнительные цвета относятся не только к основным цветам, но и к любым двум цветам на цветовом круге, расположенным напротив друг друга.

При использовании дополнительных цветов в дизайне рекомендуется использовать один из цветов в качестве основного, а дополнительный цвет — в качестве акцента. При использовании слишком большого количества контрастных цветов на это может стать трудно смотреть.
Чтобы добавить больше разнообразия и смягчить яркие контрастные цвета, вы можете рассмотреть разделить дополнительные цвета . Это почти то же самое, что и дополнительные цвета, разница в том, что у вас есть два цвета напротив вашего основного цвета. У вас все еще есть контраст, но он немного менее привлекателен. Одним из основных недостатков является то, что может быть трудно сбалансировать эти цвета в цветовой схеме, поскольку они все еще обеспечивают контраст.
Например, если вы возьмете желтый в качестве основного цвета, фиолетовый будет его дополнительным цветом. Таким образом, два цвета рядом с фиолетовым будут вашими разделенными дополнительными цветами, которые склоняются либо к более холодному, либо к более теплому цвету фиолетового.

Монохроматические цвета
В этом типе цветовой схемы используется один цвет, а затем используются разные оттенки или оттенки для создания согласованного и однородного вида. В отличие от контрастных цветов, которые бросаются в глаза, эти цвета часто успокаивают и создают приятный чистый вид. Например, взять синий и добавить немного белого, получится бледно-голубой. Сделайте его темнее, добавив немного черного и получите темно-синий. Итак, ваша цветовая схема будет синей, бледно-голубой и темно-синей.
Аналогичные цвета
Посмотрите на цветовой круг и выберите цвет, например, красный. Затем проверьте цветовой круг и посмотрите, какие цвета расположены рядом с каждой стороной красного цвета. Итак, у вас есть три цвета рядом друг с другом. Это ваши аналогичных цвета . Вы можете пойти еще дальше и создать пятицветную схему, что означает, что вы берете два цвета, которые находятся рядом с первыми двумя цветами. Эти цвета обычно успокаивают и на них легко смотреть.
Эти цвета обычно успокаивают и на них легко смотреть.
Например, оранжевый, красно-оранжевый и красный. Вы сможете создавать гармоничные теплые или холодные цветовые палитры с аналогичными цветами.
Триадные цвета
Название говорит само за себя, триадный означает три цвета. Все три цвета расположены одинаково, если их расположить в ряд на цветовом круге, и они будут выглядеть как треугольник. Эти цвета, как правило, контрастны, однако каждый из них имеет одинаковый тон. Поскольку эти цвета являются контрастными и доминирующими, лучше всего использовать один цвет в качестве основного, а остальные использовать в качестве акцентов. Вы также можете смягчить два цвета, чтобы создать меньший контраст.
Tetradic Colors
Это означает наличие четырех частей, поэтому вместо приведенного выше треугольника у вас будет квадрат или прямоугольник из четырех соединенных цветов. Квадрат соединяет четыре цвета, находящиеся на равном расстоянии друг от друга. Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Квадрат соединяет четыре цвета, находящиеся на равном расстоянии друг от друга. Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Цвета, расположенные на более коротком конце прямоугольника, разделены одним цветом. Например, красный и желто-зеленый, а фиолетовый и сине-зеленый. Чем больше задействовано цветов, тем сложнее их гармонизировать или сбалансировать. Опять же, рекомендуется взять только один доминирующий цвет, а остальные цвета можно расставить в качестве акцентов.
Теплые и холодные цвета
Вы можете легко определить теплые и холодные цвета, так как вы можете провести прямую линию через цветовой круг, и каждый из этих цветов будет на противоположных сторонах. Ваши теплые цвета вызывают чувство тепла и включают в себя красный, оранжевый и желтый. Более холодные цвета вызывают ощущение холодных вещей, таких как вода или лес, и включают в себя зеленый, синий и фиолетовый.
Нейтральные цвета , такие как серый или белый, также могут быть теплыми или холодными, в зависимости от оттенка каждого цвета. Это также работает со всеми цветами, поэтому вы также можете получить более холодные тона красного и более теплые тона синего.
Оттенки, оттенки, оттенки и тона
Каждый полученный цвет может иметь разные оттенки или тона, что позволяет создавать множество цветов. Чтобы лучше понять эти термины, ниже приводится краткое объяснение каждого из них. Это всего лишь еще один шаг к пониманию удивительного многообразия цветов.
Цветовые оттенки
При описании оттенка вы, скорее всего, имеете в виду более светлый и более темный оттенки одного и того же оттенка. Цветовой оттенок описывает количество черного, которое вы добавляете к другому цвету. Различные оттенки зависят от количества используемого черного цвета, но сохраняют одинаковую насыщенность цвета.
Оттенки цвета
Оттенок является полной противоположностью цветовому оттенку и определяется количеством добавленного к цвету белого. Тем не менее, многие используют эти термины взаимозаменяемо, но существует множество различных оттенков и оттенков цвета.
Цвет Оттенок
Оттенки иногда называют цветами и рассматриваются как одно и то же. Однако цвет относится ко всем различным оттенкам, оттенкам и тонам. Даже белый и черный можно рассматривать как цвета. Оттенок относится к чистым или доминирующим цветам. Черный, белый, а также серый никогда не описываются как оттенок.
Оттенок цвета важен при смешивании цветов, потому что истинный цвет или оттенок содержит наименьшее количество других цветов.
Если вы используете, например, основной цвет с оттенком, оттенком или другим тоном, вы технически смешиваете больше цветов , и вы можете получить другой цвет, чем вы ожидали. То же самое происходит с цветом света, оттенок основан на его доминирующей длине волны, при этом легкость и интенсивность цвета не принимаются во внимание.
То же самое происходит с цветом света, оттенок основан на его доминирующей длине волны, при этом легкость и интенсивность цвета не принимаются во внимание.
Цветовой тон
Итак, чистый оттенок или цвет с одинаковой насыщенностью, но с разной степенью светлоты — это ваши оттенки и оттенки. С другой стороны, цвет с похожим оттенком и светлотой, который имеет различную насыщенность, является цветовым тоном. Тона получаются при добавлении нейтрального серого, который снижает интенсивность цветов. Вы также можете встретить термин «значение цвета».
О том, насколько светлые и темные цвета или насколько цвет близок к белому или черному.
Насыщенность цвета рассматривается как интенсивность цвета. Это яркий или более мягкий пастельный цвет ? При добавлении серого цвета исчезают, а меньшее количество серого создает более яркие цвета. Это легко исправить с помощью компьютерной графики.
Компьютерная графика и цвет
Многие не осознают важность цвета и его влияние на нас. Даже в фильмах различные цвета использовались, чтобы вызвать определенные эмоции или выделить различные аспекты фильма. В рекламе это также чрезвычайно важно, привлекая аудиторию к просмотру и покупке товаров. Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Даже в фильмах различные цвета использовались, чтобы вызвать определенные эмоции или выделить различные аспекты фильма. В рекламе это также чрезвычайно важно, привлекая аудиторию к просмотру и покупке товаров. Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Система субтрактивного цвета
Это включает в себя печать, поэтому рассмотрите белый лист бумаги, на который вы собираетесь добавлять цвет. Технически это означает, что вы блокируете белый цвет бумаги. Распечатайте на бумаге, а затем снова напечатайте на ней. Вы должны заметить, что цвет печати затем становится темнее и ближе к черному.
Эта система известна как субтрактивная цветовая система и достигается за счет использования четырех цветов, а именно голубого, пурпурного, желтого и черного.
При просмотре чисел от нуля до 100 рассмотрите цвета следующим образом:
- Если все цвета CMYK равны 100, то у вас черный
- Когда все цвета равны нулю, то у вас белый
Эти номера обычно даются для каждого цвета и записываются буквами CMYK, за которыми следуют четыре цифры. Например, красный цвет будет CMYK с номерами 0, 100, 100, 0.
Например, красный цвет будет CMYK с номерами 0, 100, 100, 0.
Аддитивная цветовая система
Онлайн-графика использует свет и использует модель RGB (красный, зеленый и синий), которая работает как аддитивная цветовая система. Цвет, который вы добавляете, приблизит вас к белому. Это представлено числами по шкале от 0 до 255. Например, красный будет RGB 255, 0, 0, а белый будет RGB 255, 255 и 255.
При работе с онлайн-графикой цвета обычно отображаются как в цветовых системах RGB, так и в CMYK, за которыми следуют числа.
Однако некоторые программы веб-дизайна могут предоставлять только модель RGB, поэтому лучше иметь шестнадцатеричный код для конкретного цвета, который вы ищете. Шестнадцатеричный код представляет собой набор цифр и/или букв, обозначающих определенный цвет. Шестнадцатеричный код представляет красный, зеленый и синий цвета определенного цвета. Код всегда начинается с хэштега, за которым следует комбинация из шести цифр и/или букв. Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Существуют миллионы цветовых комбинаций, поэтому обязательно найдется цвет, который соответствует вашим потребностям.
Как выбрать цветовую схему для компьютерной графики
Когда дело доходит до создания веб-сайтов, онлайн-рекламы, даже продуктов и упаковки, вам лучше нанять профессионального графического дизайнера для выполнения этой работы. Тем не менее, вот несколько советов, если вы хотите попробовать это сами. Давайте взглянем на несколько простых идей для веб-дизайна.
Создание вашего первоначального дизайна
Сначала вы должны создать свой базовый дизайн, даже если он только в оттенках серого. Вы хотите сосредоточиться на пользовательском опыте, прежде чем переходить к цветам и деталям. Все должно работать правильно, если вы нажмете на ссылку, она должна перейти туда, куда вы хотите. Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие цветовые сочетания и графика, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие цветовые сочетания и графика, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Выбор цветовых комбинаций
Один из способов черпать вдохновение — смотреть на природу. Все цвета в естественной среде всегда хорошо сочетаются друг с другом. От разной зелени до синего и белого. Вы также можете узнать о значении цветов и о том, как цвета могут влиять на эмоции. Это также зависит от того, что вы продаете, типа услуги или продукта. Вы не хотите выбирать стимулирующую цветовую комбинацию , если вы предлагаете расслабляющие спа-услуги.
Возможно, вам придется провести некоторое исследование, чтобы выбрать правильный цвет. В Интернете есть много примеров, из которых вы также можете черпать вдохновение.
Будьте осторожны с выбором цветов
Это особенно верно, если вы хотите создать контраст. Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
См. таблицу цветового круга
При выборе цветов выбирайте различные комбинации из типов цветов, которые мы описали выше. Попробуйте монохромную комбинацию, дополнительные цвета или триадных цвета . Поэкспериментируйте с цветами, чтобы выяснить, какой из них подходит к тому, чего вы хотите достичь.
При выборе цветов рекомендуется использовать правило 60-30-10.
Это означает, что если вы выбрали три цвета, ваш основной цвет будет составлять 60 процентов вашего дизайна, а два других цвета будут составлять 30 процентов и 10 процентов. Это общее правило, но оно помогает создать баланс в дизайне. Это особенно верно, если у вас есть более одного яркого цвета, так как вы не хотите, чтобы цвета слишком сильно конкурировали друг с другом.
Воспользуйтесь Color Tools
Существует множество инструментов и веб-сайтов, которые помогут вам выбрать правильный цвет для вашего проекта. Существует множество цветовых кругов, с помощью которых вы можете выбирать цвета или программы для дизайна, такие как Adobe Color, которые могут вам помочь. Многие цветовые инструменты также предоставляют различные цветовые палитры на ваш выбор, поэтому вам не нужно делать это самостоятельно.
Руководство по смешиванию цветового круга
Чтобы получить правильные цвета для своего произведения искусства, многие художники создают цветовую диаграмму. Это упрощает создание определенных цветов в любое время, когда они вам нужны. Во-первых, вам нужно ознакомиться с теорией цвета и получить себе Таблица цветового круга . Есть много диаграмм цветового круга, которые вы можете использовать в Интернете или купить.
Таблицы цветов можно создавать для любых материалов, включая акварель, масляные краски , акрил и пастель. Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Возможно, вы хотите узнать, как будет выглядеть конкретный цвет, если вы добавите белый. Вы можете получить множество конкретных цветов. Итак, чтобы упростить задачу, давайте выберем одно цветовое разнообразие, например берлинскую лазурь, кобальтово-синюю и ультрамариновую голубизну.
В первом столбце начните с чистого цвета каждой краски и постепенно добавляйте немного белого к каждому типу синего. Важно маркировать бренды, так как они могут не иметь одинакового цвета. Вы можете усложнить свою цветовую диаграмму, экспериментируя и используя цветовой круг для получения различных цветов. Это поможет составить список цветов, которые вы будете использовать в своих картинах.
Вы даже можете создать множество цветов из ваших основных цветов, включая белый и черный.

В противном случае вы можете приобрести определенный цвет в тюбике, где смешивание не требуется. Однако разные бренды производят свои краски по-разному, поэтому многие художники предпочитают смешивать свои собственные цвета с нуля.
Значение цветов
На протяжении многих лет различным цветам придавалось значение по мере того, как они образовывали ассоциации. Очевидным примером может служить зеленый цвет, так как он в изобилии окружает нас в природе. Таким образом, это связано с ростом и изобилием.
Ниже приведены еще несколько популярных цветов и их общие ассоциации, которые могут различаться в зависимости от человека. Дальнейшее изучение различных оттенков этих разных цветов дает еще больше смысла. Например, красный цвет можно осветлить, чтобы сделать его розовым, что символизирует дружбу, любовь и романтику.
| Цвет | Значение |
| Красный | Энергия, страсть, приключения, а также опасность и насилие |
| Blue | Calming, confidence, trust, loyalty, and intelligence |
| Yellow | Happiness, warmth, enthusiasm, positivity |
| Purple | Luxury, ambition, power, spiritual, royalty |
| Оранжевый | Радость, творчество, энтузиазм, теплота |
Как видите, цвета сложны, и для создания идеальных цветов требуется много усилий.
Цветовой круг — это то, что вы можете использовать, чтобы помочь вам использовать и находить нужные цвета. Являетесь ли вы художником, графиком или дизайнером интерьеров, цветовой круг будет играть неотъемлемую роль в вашем дизайне.
Часто задаваемые вопросы
Что такое цветовой круг?
Цветовой круг для художников Цветовой круг — это визуальное представление цвета и того, как эти цвета взаимодействуют друг с другом. Базовый цветовой круг обычно содержит первичные, вторичные, третичные, дополнительные цвета с различными оттенками и оттенками. Согласно теории цвета, вы сможете определить, какие цвета лучше всего сочетаются друг с другом, изучив цветовой круг.
Что такое контрастные цвета?
Когда дело доходит до вашей традиционной цветовой модели RYB (красный, синий и зеленый), контрастные цвета или цвета, которые выделяют друг друга, являются вашими дополнительными цветами. Эти цвета расположены друг напротив друга.



 1 Комплементарные цвета
1 Комплементарные цвета
