Дополняющие цвета: Что такое дополнительные цвета? — Кошкина Анна
Рисование: первичные и дополняющие цвета
Работа с цветом – всегда нелегкий этап в художественном процессе, так как понятие цвета – абстрактное. Смешивать краски и получать новые цвета, а также совмещать цвета на холсте в единое целое, что-то подчеркивать, что-то оставлять в тени… Такой этап бывает пугающим для начинающих художников. Это спровоцированно недостатком уверенности в себе, как следствие незнания основных принципов сочетания цветов. Они достаточно просты и подчиняются определенным правилам.
Первичные цвета
Итак, есть три основных цвета в рисовании: желтый, красный и синий. Основные или первичные цвета – это основа всех цветов. Для того, чтобы получить другие цвета или их оттенки, нужно смешивать основные. Мы будем говорить конкретно о живописи, так как, очевидно, что в полиграфии и фотографии свой набор основных цветов.
Цвета на картинке разные по светлоте, в которой яркость на пике. Если их перевести в черно белый формат, то вы отчетливо увидите контраст.
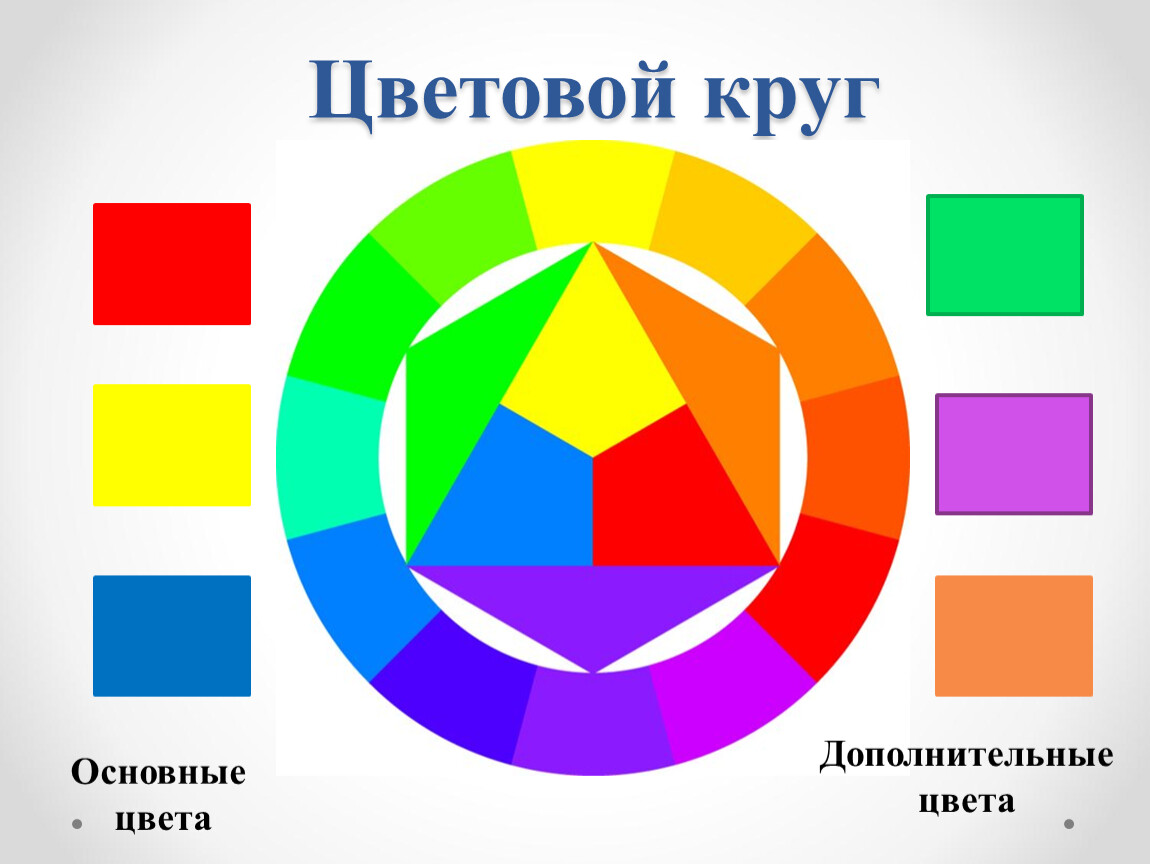
Обратите внимание на колесо основных и дополнительных цветов. В центре треугольника три первичных. Грани – это цвета, которые получатся при смешивании основных. На внешнем круге можно с легкостью увидеть пары дополнительных цветов, они располагаются строго напротив. В случае с основными цветами верхушка первичного треугольника располагается напротив одного из треугольников, образованного при смешении основных цветов.
Дополняющие цвета
Когда вы смотрите на какой-либо цвет, вы не осознаете, что ваши глаза видят ореол дополняющего цвета.
Присмотритесь внимательно к двум квадратам. Они одинакового цвета. Но квадрат слева кажется более синим, поскольку его окружает дополняющий цвет, и оба цвета влияют друг на друга. Когда мы смотрим на квадрат слева, наш глаз воспринимает также оранжевый цвет вокруг него. Второй квадрат выглядит иначе. Если, например, разместить фиолетовый квадрат на синем фоне, цвет тоже будет восприниматься по-другому, так как фиолетовый и синий не есть взаимодополняющими цветами.
Есть 3 основные пары дополняющих цветов. Каждая пара – это 1 основной и 1 дополняющий цвета. Так, для красного дополняющим будет зеленый, для голубого – оранжевый, для желтого – фиолетовый. Такие же связи объединяют пары контрастных цветов: красно-оранжевый будет дополняющим для голубовато-зеленого, голубовато-фиолетовый – для желто-оранжевого и так далее.
Дополняющие цвета и их контраст
Правильно расположив вблизи дополняющие цвета, можно усилить эффект, так как они будут углублять друг друга. Любой цвет будет более насыщенным рядом с другим, чем сам по себе. Для примера, зеленый и синий цвета контрастируют с оранжевым и красным. Эстетичность подобного сочетания зависит еще и от правильных пропорций: если мы будем использовать в одинаковом количестве контрастные цвета, то получится дисгармоничная комбинация, а вот минимальное количество красного на фоне зеленого может смотреться красиво. Впечатляющей будет та картина, на которой контрастные цвета будут одинакового тона и интенсивности. Глаза быстро передвигаются с одного цвета на другой, при этом создается оптическая вибрация, и от этого цвета кажутся ярче.
Глаза быстро передвигаются с одного цвета на другой, при этом создается оптическая вибрация, и от этого цвета кажутся ярче.
Смешанность дополняющих цветов
Не стоит использовать чистые дополняющие цвета. Более приятными для глаз будут именно так называемые смешанные дополняющие цвета. То есть разделенные истинным дополняющим цветом. Например, фиолетовый – это истинный дополняющий (контрастный) цвет для желтого, а сине-фиолетовый и красно-фиолетовый являются его смешанными дополняющими цветами.
Если вы имеете дело с контрастными цветами, не забывайте о правилах композиции. В данном случае необходимо, чтобы самый контрастный участок на картине привлекал внимание. То есть нужно следить за тем, чтобы он совпадал с фокальной точкой картины, иначе контраст будет отвлекать зрителя. В случае если картина будет иметь несколько равносильных по контрастности зон, она просто будет сбивать с толку.
Насыщенные цвета будут казаться более яркими рядом с нейтральными цветами. Когда в картине превалируют тусклые тона, создать центр интереса можно добавив мазков чистым цветом. Таким способом вы привлечете взгляд и удержите внимание. Выразительный и яркий объект всегда удачно можно подчеркнуть легкими переходами холодных цветов.
Когда в картине превалируют тусклые тона, создать центр интереса можно добавив мазков чистым цветом. Таким способом вы привлечете взгляд и удержите внимание. Выразительный и яркий объект всегда удачно можно подчеркнуть легкими переходами холодных цветов.
Читайте также:
Правда ли, что рисование продлевает жизнь?
Рисование: 5 мифов, блокирующих ваш прогресс
Основы рисования: всё, что нужно знать о холсте
Теория цвета / Хабр
grokruВремя на прочтение 2 мин
Количество просмотров 295KВеб-дизайн *
Первое впечатление — это все. Пословица «По одежке встречают, по уму провожают» актуальна не только в жизни, но и в дизайне. Впечатление от дизайна состоит из множества факторов, и один из важнейших — это цвет.Понять, какие цвета сочетаются друг с другом не всегда просто, в этой статье описаны основы теории цвета, которые пригодятся при выборе цветовой схемы для дизайна сайта. Начнем с самого простого.
Начнем с самого простого.
Основные цвета (Primary Colors)
Основные цвета палитры — красный, желтый и синий. Если говорить об основных цветах на экранах различных устройств — это RGB, красный, зеленый и синий.
Вторичные цвета (Secondary Colors)
Если равномерно смешать красный и желтый, желтый и синий, синий и красный получатся соответственно вторичные цвета — оранжевый, зеленый и фиолетовый. Сочетание этих цветов в проекте может придать дизайну контраст.
Третичные цвета (Tertiary Colors)
Третичный цвет получается если смешать основной и вторичный. Например, красный-фиолетовый, синий-фиолетовый, синий-зеленый, желтый-зеленый, красный-оранжевый, желтый-оранжевый.
Мы разобрались с основами «колеса цветов». С помощью него легко подбирать хорошо сочетающиеся цвета для дизайна. Перейдем к более сложным сочетаниям.
Дополняющие цвета (Complementary Colors)
Как понятно из схемы, дополняющие цвета противоположны друг другу на колесе. Придают дизайну больше контраста, но использовать их следует с осторожностью, иначе будет «вырви-глаз-дизайн»
Придают дизайну больше контраста, но использовать их следует с осторожностью, иначе будет «вырви-глаз-дизайн»
Аналогичные цвета (Analogous Colors)
Располагаются рядом на колесе цветов. Соседние цвета создают ощущение разнообразия, например синий-зеленый или желтый-оранжевый.
Триады (Triads)
Используя триады на цветовом колесе можно добиться достаточного разнообразия, но в то же время хорошего баланса.
Расщепленные дополняющие цвета (Split Complementary Colors)
Такое сочетание цветов добавляет контраста и разнообразия дизайну.
Квадратная схема (Square Colors)
Такая схема хорошо работает при одном усиленном цвете и трех приглушенных.
Прямоугольная схема (Tetradic Colors)
Похожа на предыдущую схему, а точнее просто ее вариация.
Использование света и тени (Tints and Shades)
Придает дизайну объем и цветовое разнообразие.
Теплые и холодные цвета (Warm and Cool Colors)
Холодные и теплые цвета сами по себе являются классическими цветовыми схемами. Главное их отличие в восприятии человеком. Теплые цвета вызывают летние ассоциации: тепло, солнце, зеленые пейзажи, а холодные цвета ассоциируется с зимой: холод, снег, пасмурная погода.
Главное их отличие в восприятии человеком. Теплые цвета вызывают летние ассоциации: тепло, солнце, зеленые пейзажи, а холодные цвета ассоциируется с зимой: холод, снег, пасмурная погода.
Понимание теории цвета и грамотное использование ее на практике — это один из важнейших навыков хорошего дизайнера. Правильное сочетания цветов на сайте улучшает общее восприятие дизайна и может вызывать различные эмоции.
В дополнение могу посоветовать kuler — очень крутой сервис для подбора цветовых схем от Adobe.
Картинки колеса цветов отсюда.
PS shalaev добавил еще один отличный сервис — colorschemedesigner.com.
Теги:- цвет
- Веб-дизайн
| ||||||||||||||||||||||||||||
3 трюка с дополнительными цветами, которым вы можете научиться у Ван Гога
Винсент Ван Гог, Терраса кафе на площади Форум, Арль, 1888 год.
Два цвета, расположенные рядом, будут выглядеть по-разному в зависимости от того, какие цвета используются и с чем они расположены рядом.
Эффект этого взаимодействия называется одновременным контрастом.
Одновременный контраст наиболее интенсивен, когда два дополнительных цвета расположены рядом друг с другом.
Например, красный расположен рядом с зеленым, если вы сосредоточитесь на краю, вы увидите легкую вибрацию.
Ваш глаз не любит отдыхать на краю. Два дополнительных цвета в их самой чистой и насыщенной форме плохо сочетаются друг с другом, однако, если вы хотите попытаться сфокусировать взгляд зрителя на определенной части картины, можно использовать знание «притяжения взгляда». с большим эффектом…
Техника живописи Ван Гога
Оранжевый и синий цвета подчеркивают друг друга в террасе кафе Ван Гога на площади Форум в Арле, 1888 год.
В картине Ван Гога очень смелое использование цвета. Если мы начнем анализировать произведение, то увидим, как он использовал силу дополнительных цветов и цветового круга, чтобы усилить визуальный эффект одновременного контраста.
Если мы начнем анализировать произведение, то увидим, как он использовал силу дополнительных цветов и цветового круга, чтобы усилить визуальный эффект одновременного контраста.
Он хотел привлечь наше внимание к картине не только композицией, но и использованием дополнительных цветов:
- Задние окна — имеют очень сильный насыщенный оранжевый цвет, соседствующий с чистым французским ультрамарином, это вызывает мерцающий эффект, придающий вечернему свету окна «свечение».
- Передняя часть булыжника — Он использовал этот эффект на более тонком уровне, где небольшие арки оранжевого и синего цветов добавляют движения, отражая движение и жизнь в кафе.
- Теплые и холодные цвета – добавьте ему визуальную глубину за счет того, что холодный цвет отступает на задний план, а теплые – вперед.
В этом примере Ван Гог использовал дополнительные цвета в своих интересах и часто старался изо всех сил создать контраст и напряжение в своих картинах.
При описании картины ниже он сказал своему брату Тео:
«Я пытался выразить ужасные страсти человечества с помощью красного и зеленого. Комната кроваво-красная и темно-желтая с зеленым бильярдным столом посередине; есть четыре лимонно-желтых лампы с оранжевым и зеленым свечением. Повсюду столкновение и контраст самых несопоставимых красных и зеленых…»
Винсент Ван Гог, Ночное кафе, Арль, 1888 год. Итак, если вы хотите создать более гармоничную картину, вы все равно можете использовать эти принципы, но на более приглушенном уровне.
Вермеер использует дополнительные цвета
Вермеер, Доярка, 1658 – 60
На этой картине Вермеера «Доярка» мы также можем увидеть эффект дополнительных цветов, al пусть на более тонком уровне.
Здесь он использует подход с использованием разделенных комплементов , которые в целом создают тонкий эффект.
Раздельное дополнение
Здесь вы используете один цвет, например, синий, и вместо его прямого дополнения (оранжевого) мы разделяем цветовой круг и используем следующий цвет. Для этого примера это будет желто-оранжевый. Это создает хороший визуальный баланс, а также интерес для нашего глаза.
В центре внимания этой картины находится кувшин для молока. У Вермеера взгляд доярки смотрит прямо на него, поэтому мы естественным образом следим за ее взглядом на предмет.
Тем не менее, он все еще использует этот визуальный эффект, делая фокус картины, кувшин теплого ярко-оранжевого цвета, помещенный рядом с ярко-синим цветом ее платья, чтобы создать визуальный баланс.
Итак, как это может помочь мне в выборе цветов при рисовании?
Если вы поместите ярко-желтый кадмий рядом с серым, он будет казаться (на наш взгляд) другим, чем если бы он был помещен непосредственно рядом с его дополнительным цветом, пурпурным. (Я использую серый в качестве примера, потому что это нейтральный цвет)
Если вы поместите серый цвет рядом с другим, более сильным и насыщенным цветом, серый будет иметь легкий оттенок окружающего или соседнего цвета.
Создание теплого свечения для вашего пейзажа
Итак, если вы хотите создать иллюзию теплого заката, первый участок суши, ближайший к линии горизонта, можно оставить приглушенного холодного цвета (синий, зеленый), чтобы эффекты одновременного контраста можно использовать для создания иллюзии «свечения» горизонта. Чем приглушеннее будет линия горизонта, тем естественнее она будет выглядеть. ( см.: Использование Тицианом теплых и холодных цветов )
На картине Тернера ниже вы можете видеть, как он использовал приглушенный синий фон, чтобы подчеркнуть ярко-оранжевый закат.
Дж. М. У. Тернер , Невольничий корабль, 1840
Почему это происходит?
Фактические цвета краски, конечно, не изменены; меняется только наше восприятие их.
Серый цвет слева будет иметь легкий оттенок окружающего или соседнего цвета.
Принимая во внимание, что края желтого квадрата справа имеют «мерцание».
Краткая история одновременного контраста
Мишель Эжен Шеверо, французский ученый, работал директором красильного цеха на Мануфактуре гобеленов в Париже. Пока он работал там, он получил много жалоб на цвета красок, в частности, на то, как черный выглядел по-разному, когда его использовали рядом с синим.
Проведя дальнейшие исследования, он понял, что на «воспринимаемый» цвет пряжи влияли окружающие цвета. Это привело к идее одновременного контраста.
Почему это происходит?
Наша воспринимаемая «память» об объекте может быть очень сильной.
Если новичок, обучающийся рисованию, поместит банан под красный свет, это вызовет некоторые проблемы с нашей логической памятью левого полушария, потому что у нас такая сильная память о бананах желтого цвета.
Даже если мы видим их красными, как подсказывает вам ваш мозг, это кажется вам неправильным, поэтому вы меняете цвет на тот, который вам более удобен, и тогда рисунок выглядит «неправильным».

 (Двигайтесь по черным линиям, проходящим через центр простого цветового круга.) Например: 9№ 0017
(Двигайтесь по черным линиям, проходящим через центр простого цветового круга.) Например: 9№ 0017