Элементы композиции в дизайне: Основные элементы дизайна, участвующие в создании композиции | DesigNonstop
Основы композиции в вебе
Для создания композиции вы должны руководствоваться не только основными принципами (то есть принципами равновесия, единства и иерархии), но и различными приемами.
Самыми популярными приемами составления композиции можно назвать:
01
Правило третей
02
Золотое сечение
03
Z/F– паттерны
04
Гештальт-принципы
Каждый из предложенных приемов — это не непреложное правило, а лишь рекомендации, которые вы можете адаптировать под конкретный проект.
Правило третей
С правилом третей знакомится практически каждый человек, который начинает заниматься визуальным искусством: например, рисунком, фотографией, графическим или веб-дизайном. Оно универсальное и простое в применении.
Для того чтобы построить композицию по правилу третей, необходимо мысленно провести на странице две горизонтальные и две вертикальные линии перпендикулярно друг другу. Эти линии должны образовать девять равных друг другу прямоугольников.
В местах пересечения этих линий и должны располагаться так называемые фокальные точки композиции. Это такие объекты на странице, которые должны привлечь больше всего внимания пользователей. Чем ближе к точке пересечения линий вы расположите фокальные точки, тем больше внимания пользователей вы сможете к ней привлечь. На странице может быть несколько фокальных точек.
Композиция, построенная по правилу третей, создает интригу и позволяет сбалансировать элементы на странице.
Золотое сечение
Золотое сечение, известное также как золотая или божественная пропорция — это соотношение частей и целого друг к другу, которое равно 1,618. Если говорить о процентном соотношении, то части целого соотносятся друг с другом и с целым как 62% относятся к 38%.
О золотой пропорции знали в Древнем Египте, Древней Греции и на Руси. В разное время изучением золотой пропорции занимались Евклид, Архимед, Лука Пачоли, Иоганн Кеплер, Леонардо да Винчи, Адольф Цейзинг, Эдуард Сороко.
Золотое сечение напрямую связано с понятием золотой спирали, или спиралью Фибоначчи, коэффициент роста которой равен 1,618, то есть золотому сечению.
Пропорции золотого сечения именуются божественными, так как прослеживаются практически во всем сущем. Именно поэтому творцы разного рода (в том числе и веб-дизайнеры) осознанно или неосознанно веками стремятся воплотить в своих работах золотые пропорции.
Далеко не каждая композиция веб-страницы будет соответствовать божественной пропорции. Большинство дизайнеров, в работах которых можно обнаружить божественную пропорцию, не рассчитывают с точностью до пикселя размещение композиционных объектов, а делают это на глаз.
Встречаются также ситуации, когда к божественной пропорции приходят неосознанно, когда стремятся создать интуитивно понятную композицию.
Композиционная схема Z
Данная композиционная схема основана на диаграмме Гутенберга, которая показывает, что пользователи просматривают контент на странице слева направо и сверху вниз, образуя букву Z.
Зоны, которые получают больше всего внимания — это верхняя левая и нижняя правая. Именно в этих зонах рекомендуется располагать ключевые объекты на странице: в верхней левой части экрана располагают заголовок, например, название компании/коллекции/продукта, в нижней правой части экрана обычно располагают формы подписки, кнопки призыва к действию, формы заявки.
Данная композиционная схема больше актуальна для тех страниц, наполнение которых преимущественно визуальное, а не текстовое.
Композиционная схема Z часто используется для размещения кнопки CTA (от англ. call to action — призыв к действию).
Композиционная схема F
Данный паттерн чаще всего используют на страницах, где сосредоточено большое количество текстовой информации и малое количество графики. Проектирование композиции по F-паттерну — это классическая схема расположения элементов, которая позволяет пользователям быстро сканировать текст на странице сайта. Название данного паттерна «F» часто расшифровывают как fast — быстрый.
Гештальт-принципы
Над разработкой гештальт-теории, которая объясняет закономерности и особенности восприятия человеком визуальной информации, трудились сразу несколько ученых: Макс Вертгеймер, Вольфганг Келер и Курт Коффка. Гештальт-теория нашла свое применение не только в визуальном искусстве, но и стала основой для развития такой научной дисциплины как гештальт-терапия — одного из направлений психотерапии.
Говоря о гештальт-принципах в контексте построения композиции в вебе, стоит выделить три самых известных из них:
Принцип «Появление».
Данный принцип заключается в том, что человек, смотря на композицию, воспринимает сначала совокупность деталей, и только потом каждую из этих деталей по отдельности.
Эту закономерность необходимо всегда держать в голове при построении композиции. Все ее элементы должны быть гармонично подобраны друг к другу, и даже если сам по себе элемент вам очень нравится, но он выбивается из общей картины, от него следует отказаться.
Принцип «Близость».
Этот принцип заключается в том, что человек воспринимает объекты находящиеся рядом друг с другом как взаимосвязанные, и соответственно, объекты, которые находятся в отдалении — как несвязные.
По сути своей этот принцип использует каждый дизайнер интерфейсов, когда объединяет контент в группы, используя белое пространство.
Принцип «Схожесть».
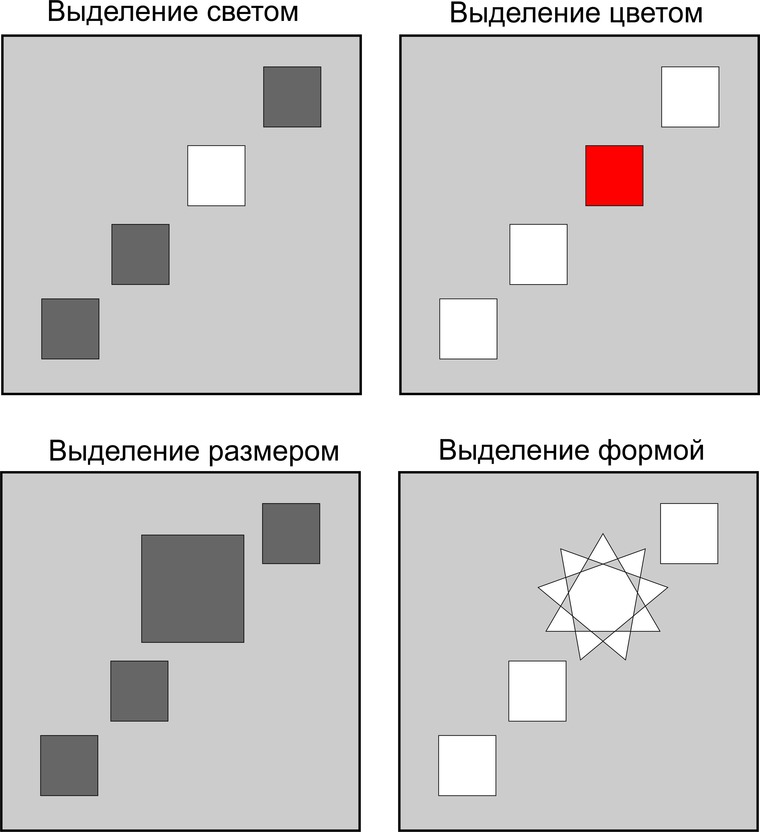
Данная закономерность заключается в том, что человек воспринимает объекты, схожие по внешнему виду, как взаимосвязанные. В дизайне интерфейсов взаимосвязь объектов часто подчеркивается с помощью цвета, формы или размера.
Например, в каталоге названия товаров из новой коллекции могут быть написаны отличным от названия других товаров цветом. Этот принцип может быть применим и для тех ситуаций, когда необходимо выделить один предмет из многих других.
Сетки в веб-дизайне
Одним из важнейших инструментов построения композиции на сайте является сетка.
Сетки используют как в UX/UI-дизайне, так и в графическом дизайне. Они позволяют гармонично расположить элементы на странице/макете.
Они позволяют гармонично расположить элементы на странице/макете.
Вот так сетку можно использовать в качестве основы для композиции в полиграфии:
Модульная сетка — незаменимый инструмент в тех случаях, когда вы проектируете большой сайт. С помощью сетки вы сможете создать гармоничные и единообразные макеты страниц, которые при этом будут уникальными.
Сетку нельзя назвать универсальным инструментом, который используется во всех областях дизайна. Например, графический дизайн фактически не нуждается в сетке. Модульная сетка не нужна для разработки иллюстраций или логотипа, то есть она по большей части является инструментом проектирования.
Важно отметить, что сетка является исключительно «закадровым» инструментом, ее не видно на итоговом сайте. Одним из самых распространенных видов модульной сетки является колоночная сетка. Суть ее проста: структура страницы разбита на колонки, ориентируясь на которые дизайнер распределяет элементы на странице.
Существует множество сеток разнообразных форматов: блочная, колончатая, смешанная, иерархическая. Выбирать сетку в качестве основы для композиции вашего макета необходимо исходя из того, сколько элементов и какого размера вы хотите использовать на странице, какая модель сетки наиболее популярна среди сайтов аналогичной сферы и так далее.
Выбирать сетку в качестве основы для композиции вашего макета необходимо исходя из того, сколько элементов и какого размера вы хотите использовать на странице, какая модель сетки наиболее популярна среди сайтов аналогичной сферы и так далее.
Поясни за композицию. Основы композиции для UX-дизайнера… | by voo.monk | DesignSpot
Основы композиции для UX-дизайнера. Законы, средства, элементы, применение.
Published in·
9 min read·
Feb 2, 2020Каждый интеллигентный человек должен задаваться вопросами:
С какого я района? Почему я такой дерзкий? Золотое сечение или правило третей?
Помнишь, когда покупал новый телефон с хорошей камерой, думал: вот теперь у меня будет самый крутой инстаграм? Ты делал сотни снимков, экспериментировал с ракурсами и фоном. Но снимки получались ужаснее характера твоей бывшей.
Если проблема не в освещенности и с четкостью всё хорошо, то прими мои поздравления — твоё чувство композиции ушло в глубокий запой и не собирается возвращаться оттуда.
Этот пост предназначен для тех, кто хочет научиться видеть прекрасное в самом заурядном, но не знает, как подступиться. Я постараюсь минимально пройтись по теории и уделить больше внимания примерам, которые помогут разобраться, что к чему.
Как вся вселенная подчиняется гравитации, так же и композиция не может существовать без законов. Существует три главных закона: единство, соподчинение и равновесие. Это три кита, на которых стоит любая композиция, начиная от живописи и графики, заканчивая дизайном и архитектурой. В любых правилах есть исключения, но эти три закона лучше не нарушать.
Элементы композиции в искусстве используются для расположения или организации визуальных составляющих таким образом, чтобы радовать художника и, если повезет, зрителя. Они помогают придать структуру изображению и способу представления предмета. Они также могут подтолкнуть погулять взглядом по всей картине.
Единство
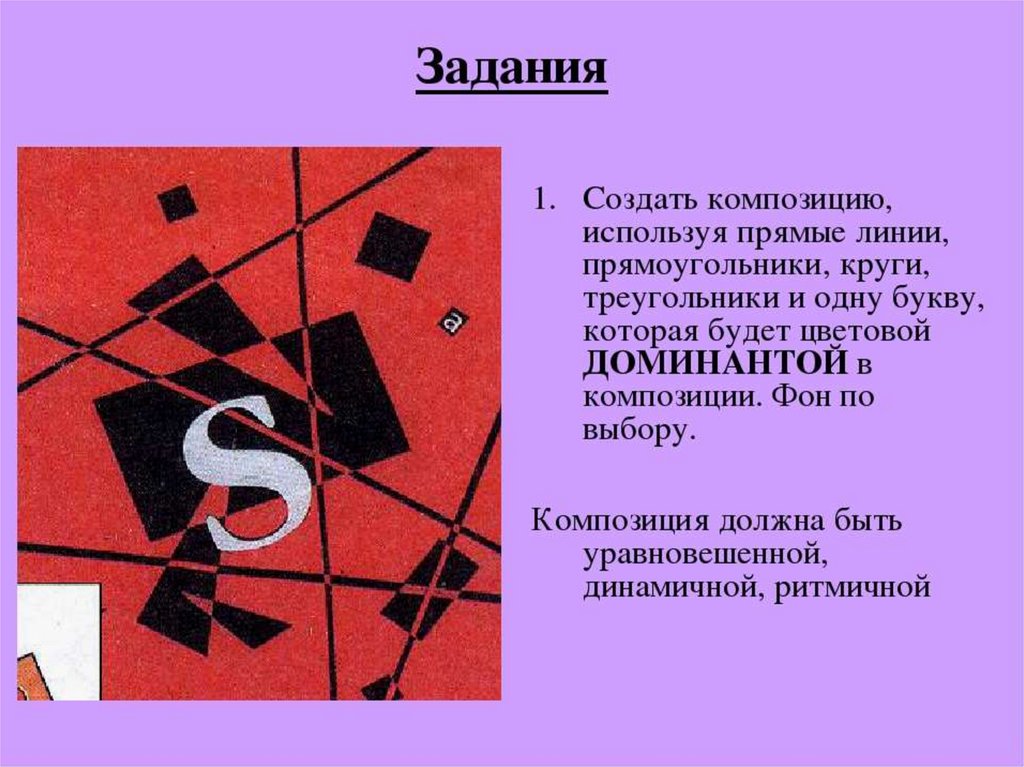
Каждый элемент: точка, линия, пятно взаимодействуют друг с другом, дополняя и уравновешивая картину целиком. Единства невозможно добиться без второго (соподчинения). Соподчинение — это выделение центра композиции (доминанты), которому подчиняются все остальные элементы (причем, не просто подчиняются, а усиливают его значимость), т. е. в композиции возникает иерархия.
Единства невозможно добиться без второго (соподчинения). Соподчинение — это выделение центра композиции (доминанты), которому подчиняются все остальные элементы (причем, не просто подчиняются, а усиливают его значимость), т. е. в композиции возникает иерархия.
Соподчинение (композиционный центр)
Самая главная штука на картинке. Босс-точка, мега линия, архипятно. Всё что угодно, но с главной функцией — доминировать и властвовать.
Центр композиции — это твой бро. Вокруг него вертится всё. Это самый “тяжелый” элемент композиции и всегда выделяется степенью проработки, контрастным цветом, фактурой, контуром. Вообще, чем угодно.
Не смотря на название, композиционный центр редко совпадает с геометрическим центром изображения. В живописи, графике или фотографии центр композиции как правило располагается по линии золотого сечения.
На центре композиции фокусируется наш взгляд, поэтому его нужно проработать более детально, чем все остальное. Чтобы лучше понять, как это работает, проведи эксперимент. Сконцентрируй взгляд на чашке кофе или что там у тебя в чашке. Хорошо ли ты различаешь то, что находится на заднем плане? Всё будто в тумане, но чашка… её видно чОтко, ярко и объемно.
Чтобы лучше понять, как это работает, проведи эксперимент. Сконцентрируй взгляд на чашке кофе или что там у тебя в чашке. Хорошо ли ты различаешь то, что находится на заднем плане? Всё будто в тумане, но чашка… её видно чОтко, ярко и объемно.
Равновесие
Это такое заполнение пространства композиции, при котором ни одна ее часть не перевешивает другую. Это ощущение, что картина “чувствует себя правильно”, а не тяжелее с одной стороны. Симметричное расположение добавляет ощущение покоя, в то время как асимметричное создает более динамичное ощущение. Несбалансированная картина создает ощущение неловкости.
https://font.redcollar.co/https://www.apple.com/airpods-pro/Выразительные средства композиции
Восприятие художественного произведения напрямую зависит от его композиции, поэтому важно уметь ее выстраивать, пользуясь художественными средствами: линией, штриховкой, тональными и цветовыми пятнами, перспективой и светотенью. Они помогают не только распределить предметы в пространстве, установить соотношения объемов, света и тени, но и точно передать задумку автора.
В живописи отдельные композиционные приемы позволяют достичь наибольшей выразительности картины, раскрыть многогранность содержания. Это может быть ритмическое построение, где все элементы произведения упорядочены, согласованы и подчинены четкому ритму, заданному художником. В выстраивании композиции изображения задействованы различные изобразительные средства, такие как формат холста и размер изображения, фокусная точка, обрамление, температура цветовых сочетаний, глубина и ракурс, контрасты и ритм.
Расположив изобразительные элементы на картине определенным образом, можно наиболее полно передать замысел, привлечь внимание зрителя. Для этого необходимо выстроить композицию так, чтобы все объекты были переданы наиболее выразительно. Отбросив все лишние детали, оставить только самое необходимое. Подчеркнуть внутреннее содержание всем образным строем картины.
Контраст
Черный и белый, Северная и Южная Корея, Моника Белуччи и Ольга Бузова. Короче, противопоставление одного другому.
Статика
Это чистый дзен. Состояние уравновешенности и покоя, выраженное в симметричности предметов и расположении их в определенном порядке.
https://melriver.com/Динамика
Семки, взгляд, искра, буря. Композиция с ярко выраженным центром тяжести и асимметрией. Это то, что заставляет сопереживать изображенным персонажам или явлениям.
https://useplink.com/en/Ритм
Мы часто говорим, что композиция — это расположение элементов относительно друг друга. Но бывает ли расположение правильным и неправильным? Не совсем, но есть один момент — иногда определенное расположение элементов приобретает для нас значение.
Ритм — это зрительное сокращение, которое совершает наш мозг. Если несколько элементов следуют ритму, нам не нужно смотреть на них по одному — ряд стоящих досок — это забор, «облако» из листьев — это крона дерева и т. д. Но мы также воспринимаем и более тонкие подсказки, отделяя естественные объекты («как должно быть») от неестественных («будто бы кто-то их сделал»).
Но дело тут не только в контрасте. Ритм заставляет нас увидеть что-то, что на деле не рисовали. Если камни лежат в ряд, это значит, что кто-то их так положил. «Облако» листьев на дереве означает, что все они относятся к тому же растению. Если элементы движутся в одном направлении — это означает, что это происходит благодаря одной и той же силе (будь то ветер или страх).
Это добавляет информацию рисунку, и эта информация не должна быть случайной, так как она влияет на композицию.
https://www.ephemerabigdata.com/https://www.hellodude.it/designРитм (или его нарушение) не должен быть случайным. Он имеет определенный смысл — так не позволяйте этому смыслу рушить ваши идеи.
Точка
Может взять на себя роль акцента, т.е. главную, наиболее важную, сильную, эффектную часть композиции. У точки отсутствует какое-либо направление, но зато она имеет вес, а поэтому может быть центром притяжения взгляда. Такой точкой в аранжировке может быть пучок травы или кусок декоративного материала, красивый цветок (или их группа), особо привлекательный своей формой, окраской, но может быть и какой-либо примечательный крупный лист, необычное сочетание растений по фактуре, форме и цвету.
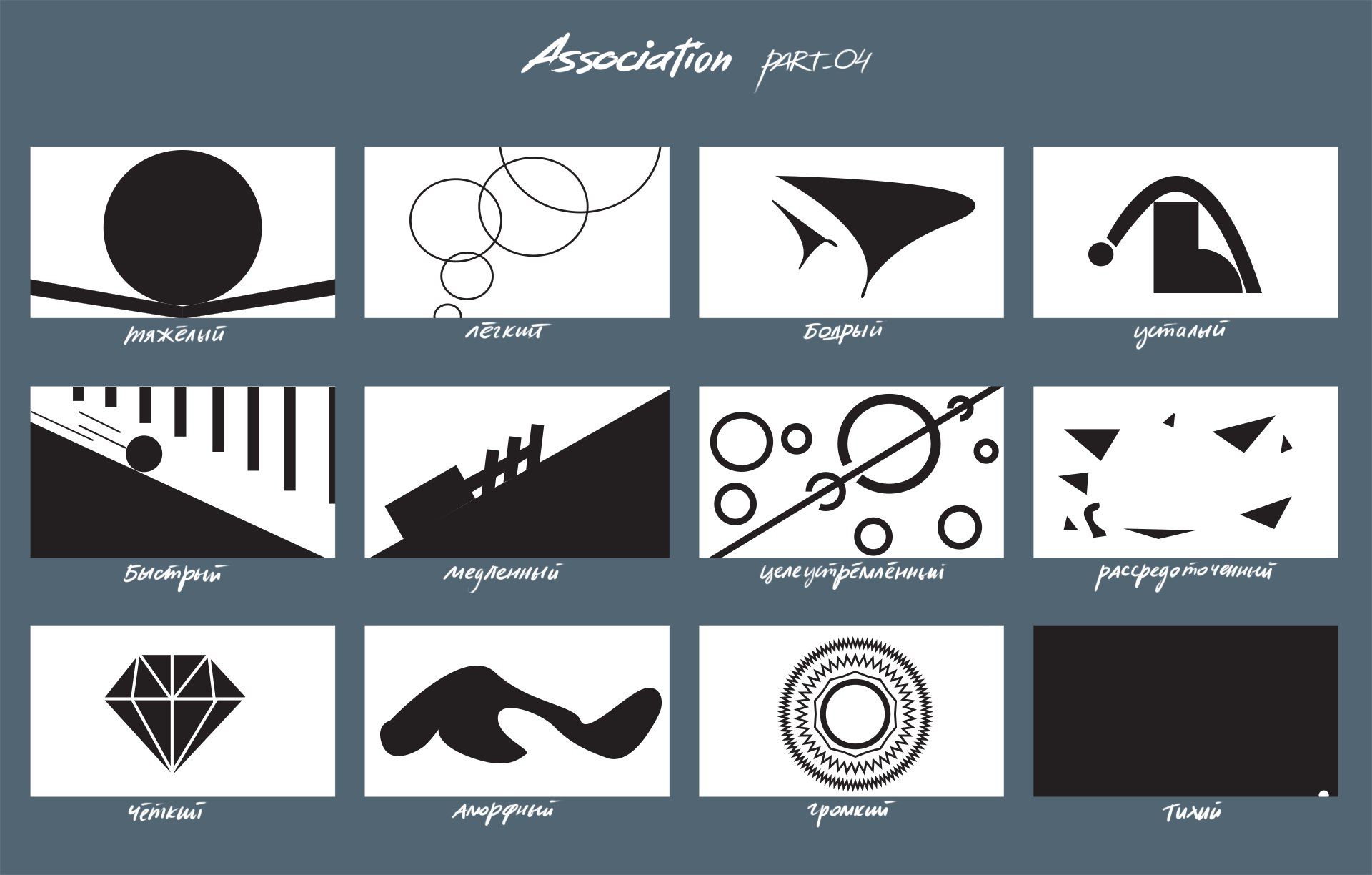
Линия
От этого элемента зависит форма композиции, так как именно линией она отграничивается от всего окружающего мира. Линия, в отличии от точки, имеет направление, поэтому кажется, что она течет, движется и живет. У человека при виде линии возникают различные чувства.
Горизонтальная линия в аранжировке дает ощущение спокойствия, фундамента, земли, выражает плоскость и холод.
Вертикальная линия как бы восходит к свету, выражает высоту и тепло, поэтому чаще воздействует празднично и радостно. Наклонные линии могут действовать различно. Те из них, которые поднимаются слева направо и вверх, вызывают активность, сообщают настроение подъема, взлета.
Спускающиеся вниз слева направо выражают пассивность, вызывают чувство печали, скорби. С помощью линий можно выразить динамичность аранжировки и даже задать ей определенную скорость.
Вертикальная падающая линия дает ощущение ускорения, поднимающаяся — замедления. Движение ее слева направо всегда будет казаться более быстры, чем в обратном направлении. Линия может быть легкой и весело взвивающейся, извилистой и волнообразной, зажатой и напряженной, нервной и жесткой. Это необходимо учитывать, если аранжировке придается определенный характер.
Линия может быть легкой и весело взвивающейся, извилистой и волнообразной, зажатой и напряженной, нервной и жесткой. Это необходимо учитывать, если аранжировке придается определенный характер.
Наклонные линии, выходящие под разными углами из одной точки, прозвучат громко и дадут ощущение остроты, а они же, будучи одинаковой длины, как бы замкнутые в круге, выразят мягкость.
Расположение
Построение композиции (геометрическое) может быть основано на двух принципах построения живой природы — симметрии или асимметрии.
Форма
Форму объекта определяют его назначением. Она может быть круглой, овальной, вертикальной, S- и L-образной, треугольной, серповидной. Но самая крутая — 3 наклонных полосы 🙂
Объем
Необходимо следить, чтобы объекты и элементы не стояли в одной плоскости, а создавали бы впечатление объемности, многоплановости.
Поверхность
Структура поверхности объектов воспринимается человеком как жесткая и мягкая, блестящая или матовая, гладкая или шероховатая и т. п. Поверхность одних напоминает человеку шелк, парчу или бархат, других — металл, стекло или фарфор.
п. Поверхность одних напоминает человеку шелк, парчу или бархат, других — металл, стекло или фарфор.
Золотое сечение
Все наверняка слышали об этой магической штуке, о какой-то там вселенской пропорции, которая является идеалом красоты, гармонии и самой лучшей и удачной пропорцией. Выражена она вот в такой золотой спиральке (другое название — спираль Архимеда), смысл которой средним умом не понять.
«Ага! Я сейчас на свои фотки наложу такую спираль и случайной вероятностью найду там золотое сечение» — скажешь ты! И вполне вероятно! Это же спираль вселенской гармонии, она заложена в человеке на подсознательном уровне. И факт остается фактом: даже стада овец разбегаются по спирали, которая соответствует вот этой спирали Архимеда. Я не буду усложнять всеми аспектами этой спирали. Для того, чтобы компоновать предметы, стоит усвоить лишь основной ее смысл, который заложен именно в пропорциональном соотношении.
Золотое сечение, конечно, не очень удобный способ компоновать предметы. Не будешь же сидеть над работой с линейкой или вот с этой спиралькой, вырезанной, не знаю, каким образом, и искать, где же мне тут что расположить. Просто нужно усвоить на глаз, запомнить, какое соотношение: один отрезок чуть больше половины, другой — чуть меньше половины.
Не будешь же сидеть над работой с линейкой или вот с этой спиралькой, вырезанной, не знаю, каким образом, и искать, где же мне тут что расположить. Просто нужно усвоить на глаз, запомнить, какое соотношение: один отрезок чуть больше половины, другой — чуть меньше половины.
Правило третей
Это самый простой и популярный способ компоновать предметы. Его очень любят фотографы(не зря на фотоаппаратах и телефонах часто есть функция разбивки на девять клеточек, как раз чтобы искать композиционный центр). По правилу третей идеальное расположение композиционного центра на пересечении этих линий или прямо на них.
Есть пять основных принципов, которые могут помочь преобразить работу и заострить взгляд на дизайне. Держи их в уме, а лучше добавь эту статью в закладки и чекни перед началом следующего проекта.
Используй визуальное пространство для отображения отношений в контенте. На практике это довольно просто: все, что нужно сделать, это убедиться, что связанные элементы сгруппированы вместе (например, текстовые блоки или графические элементы)
https://2050. earth/feed
earth/feedГруппы, которые НЕ связаны друг с другом, должны быть разделены, чтобы не было ни намека на какую-либо связь. В целом, это делает работу более понятной с первого взгляда, будь то чистый текст или что-то более графичное.
Белое пространство — важная часть любой композиции. Это не значит буквально “белое пространство”, а просто отрицательное пространство, как, например, пространства между линиями и даже внешними полями.
https://minimalissimo.com/Пустое пространство помогает определить и разделить области. Оно дает контенту возможность дышать. Если твоя работа когда-нибудь начнет чувствовать себя загроможденной или неудобной, маленькое белое пространство может быть именно тем, что доктор прописал.
Выравнивание — это то, с чем ты постоянно имеешь дело, даже если ты этого не понимаешь. Всякий раз, даже когда печатаешь электронное письмо или создаёшь документ, текст выравнивается автоматически.
При самостоятельном выравнивании объектов (например, изображений или отдельных текстовых блоков) может возникнуть сложность. Самое главное — быть последовательным.
Самое главное — быть последовательным.
Именно это внимание к деталям облегчает навигацию по композиции. Без последовательного выравнивания работа будет смотреться раздробленной.
Контраст. Для создания контраста используется несколько стилей текста, объекты разного размера, выделение цветом наиболее важных элементов. Это делает дизайн более динамичным и, следовательно, более эффективным в передаче смысла.
https://brander.ua/enКонтраст также тесно связан с иерархией, которая является визуальной техникой, помогающей зрителю ориентироваться в работе. Другими словами, она показывает, с чего начать и куда идти дальше, используя различные уровни акцентирования.
https://www.boundarysupply.com/Установить иерархию очень просто: сначала реши, какие элементы ты хочешь, чтобы читатель заметил, а затем выдели их. Высокоуровневые или важные элементы, как правило, больше, смелее или привлекательнее в каком-то смысле.
Можно сказать, что макет и композиция — твои Бро в мире дизайна. Легко не заметить их роль, но они — часть всего, что ты делаешь.
Принципы, описанные в этой телеге, помогут тебе прокачать любой проект на новый уровень. Все, что нужно, это немного внимания к деталям и уважение пацанов обеспечено.
P.S. Подписка на мой инстаграм дает +10 к скилам 🙂
Элементы композиции в искусстве и дизайне
Опубликовано Бетси Краумер
Взгляните на произведение искусства. Что ты видишь? Скорее всего, вы заметите персонажей, действия и декорации, но если вы присмотритесь, то заметите движение, контраст, закономерности и баланс. Это элементы композиции — различные визуальные элементы, составляющие картину или рисунок. Их не следует путать с элементами искусства, которые включают в себя линии, формы, цвета, значения и т. д.
д.
- Баланс фокусируется на симметрии или асимметрии произведения искусства. Например, симметричная картина будет казаться спокойной и уравновешенной, а асимметричная картина будет казаться хаотичной и несбалансированной.
-
- Контраст – это различие или сопоставление различных элементов искусства. У вас может быть контраст между светлым и темным, кругами и квадратами или любыми другими, казалось бы, разными элементами.
- Фокус , или акцент, как это звучит — это фокус вашей работы. Когда кто-то просматривает вашу картину, его взгляд автоматически притягивается к определенному предмету. Это фокус.
- Узор — это повторение определенных форм, линий, цветов или элементов.
 Практически все можно превратить в узор, лишь бы он повторялся на протяжении всей картины или рисунка.
Практически все можно превратить в узор, лишь бы он повторялся на протяжении всей картины или рисунка. - Движение — это иллюзия или ощущение движения (или его отсутствие) в произведении искусства. Например, шарф, развевающийся на ветру, изображает движение, а чашка, стоящая на столе, изображает неподвижность.
- Ритм основан на движении, поскольку он использует ощущение движения для создания организованного повторения художественных элементов. Его часто путают с паттерном, но хотя паттерны постоянны (одна и та же форма снова и снова), ритм включает в себя разнообразие (разные формы повторяются в одинаковом порядке). Вы можете думать об этом как о ритме в музыке, где есть последовательный, основной ритм, но с различными нотами.
- Пропорция — это то, как разные субъекты или объекты соотносятся друг с другом. Используя линейную перспективу, вы можете сделать объекты большими или маленькими, близкими или далекими.

Понимание элементов композиции в искусстве и дизайне — один из способов повысить качество ваших работ. Чтобы узнать больше о том, как использовать эти элементы, запишитесь на урок рисования для начинающих в галерее Creative Ventures прямо сегодня!
в разделе: Советы по искусствуТеги: Элементы композиции, Элементы композиции в искусстве, Элементы композиции в искусстве и дизайне
Изучите принципы композиции дизайна с помощью фотографии
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теперь, когда мы изучили элементы и принципы, необходимые для создания великолепного произведения искусства, давайте применим их! Эти приемы композиции дизайна используют художественные элементы и принципы, чтобы сделать произведение искусства, фотографию или дизайн более увлекательным.
Это третья часть серии из трех частей:
- Назад к основам I: Элементы дизайна и гравюры
- Назад к основам II: принципы дизайна с покраской
Композиция дизайна с фотографией
_
Хотя фотография не так стара, как некоторые другие формы искусства, которые мы обсуждали, она оказала не меньшее влияние на то, как мы визуализируем мир искусства и дизайна. Многие методы, используемые для создания блестящих фотографий, также можно использовать для создания привлекательного дизайна. Мы выбрали шесть самых важных техник, но их гораздо больше!
Многие методы, используемые для создания блестящих фотографий, также можно использовать для создания привлекательного дизайна. Мы выбрали шесть самых важных техник, но их гораздо больше!
Шесть методов композиции дизайна:
- Обрамление
- Доминирование
- Передний план, Средний план, Задний план
- Свинцовая комната
- Правило третей
- Правило шансов
1. Обрамление
_
Обрамление — это способ дизайнера и художника расположить второстепенные объекты вокруг объекта, чтобы привлечь внимание к объекту.
«Портрет Билли Холидей, Даунбит, Нью-Йорк, штат Нью-Йорк, ок. 19 февраля47” Уильяма Готлиба в 1947 году Певица Билли Холидей, несомненно, является героем этого портрета Уильяма Готлиба. На снимке доминирует лицо певицы, хорошо освещенное и обрамленное темным пространством и мелкими узорами на заднем плане. Изображение смелое и увлекательное не только из-за самого предмета, но и из-за того, как его обрамление делает его важным.
2. Доминирование
_
Доминирование — это когда художник берет определенный объект на картине и заставляет его выделиться в глазах зрителя, создавая тем самым предмет произведения. Это можно сделать по размеру, цвету, фактуре и практически любому другому элементу дизайна.
«Блинки Палермо в образе Лотара Воллеха» Лотара Воллеха, 1970 г. человек выделяется на фоне. Это, безусловно, ясно, куда должен смотреть читатель, и позволяет ему соединиться с фигурой.3. Передний план, средний план, задний план
_
Изображение также можно разделить на картинной плоскости или плоской воображаемой поверхности, вдоль которой расположены объекты изображения.
Этот самолет можно разделить на три части — переднюю ( передний план ), среднюю ( средний план ) и заднюю ( задний план ). Как правило, фон представлен в верхней части изображения, средний план — в середине, а передний план — в нижней части изображения. Это добавляет глубины двумерному изображению.
Это добавляет глубины двумерному изображению.
Мы обращаемся к работе Анселя Адамса, чтобы продемонстрировать этот ключевой элемент композиции. В этой работе он делит фотографию на три пространства – передний план, представляющий собой плоскость, усеянную травой; средний план, на котором изображены горы; а фон – широкое открытое небо.
В результате получается иллюзия огромного пустого открытого пространства. Зрителю кажется, что он может выйти из фотографии прямо в пустыню.
4. Свинцовая комната
_
Художник использует свинцовую комнату , чтобы создать ощущение движения. Для этого они создают больше пространства перед объектом, а не за ним. Это создает впечатление, что объект может сместиться где-то в дизайне или художественном оформлении.
«Вид с воздуха на пешеходов, идущих по Уолл-стрит при ярком солнечном свете и здание на заднем плане с большими нишами», Пол Стрэнд, 1916 г. В работе есть как активные, так и статичные фигуры: фигура в крайней левой части страницы — это просто неподвижное изображение — кого-то, кому некуда идти.
В работе есть как активные, так и статичные фигуры: фигура в крайней левой части страницы — это просто неподвижное изображение — кого-то, кому некуда идти.Остальные фигуры на изображении, кажется, ходят по изображению, перед ними есть свинцовое пространство, усиленное длинной тенью позади каждой фигуры. В совокупности фигуры создают ощущение непрерывного уличного движения на фоне конюшни и монументального здания позади них.
5. Правило третей
_
Это набор воображаемых линий сетки, накладываемых поверх фотографии для определения наилучшего расположения объектов на изображении. Изображение разделено на трети как по горизонтали, так и по вертикали, создавая сетку.
Согласно правилу, объекты в произведении лучше всего размещать вдоль этих линий, особенно там, где они пересекаются. Это помогает поддерживать движение глаз и создает эстетически приятный эффект.
«Церковь, Таос-Пуэбло, Нью-Мексико, 1941 год» Анселя Адамса в 1941 году, с видимой сеткой и без нее.
Ансель Адамс использует правило третей на этой фотографии, выстраивая точки интереса вдоль представленных линий. На перекрестках есть три основных точки — один крест, темная тень в дверном проеме и расположение колокольни.
Это, наряду с точками, соединенными диагональными линиями, заставляет глаз пользователя перемещаться по фотографии и замечать все мелкие, но важные детали, которые фотограф смог запечатлеть.
(Примечание: это также отличный пример использования Адамом системы зон — еще одной (некомпозиционной) фотографической техники, которую он разработал вместе с коллегой-фотографом Фредом Арчером, чтобы определить идеальный способ передачи света и тени на фотографии. )
6. Правило шансов
_
Это простое правило гласит, что объекты в произведении должны быть сгруппированы нечетным числом, так как это более приятно для глаз.
«Сальвадор Дали А» или «Атомный Дали» Филиппа Халсмана в 1948 году Халсман использует серию троек в своем культовом портрете художника Сальвадора Дали. Три кота, стул с тремя видимыми ножками, трио длинных темных предметов – стул, мольберт и сам художник. Сочетание всех этих нечетных объектов позволяет зрителю увидеть более сбалансированное, но все же визуально яркое изображение.
Три кота, стул с тремя видимыми ножками, трио длинных темных предметов – стул, мольберт и сам художник. Сочетание всех этих нечетных объектов позволяет зрителю увидеть более сбалансированное, но все же визуально яркое изображение.
Преобразование в графический дизайн
_
Два дизайна футболок от пользователя BATHI демонстрируют все эти приемы композиции:
Bathi использует кадрирование в качестве инструмента для создайте основную форму обоих этих изображений. Корабль обрамлен бордюром волн и знамен, а лежащая фигура окружена деревьями и лунами карибского острова. Это отличный способ привлечь внимание к основному предмету, а также создать пространство для работы над дизайном футболки.
Точка Фелла доминирует над изображением корабля – достигается за счет создания крупного предмета, изображенного в контрастных цветах, усиленного, но не отвлеченного морем на переднем плане и небом на фоне изображения .

 Практически все можно превратить в узор, лишь бы он повторялся на протяжении всей картины или рисунка.
Практически все можно превратить в узор, лишь бы он повторялся на протяжении всей картины или рисунка.