Глубина цвета 1 бит: Битовая глубина и настройки
Что такое глубина цвета 1 бит?
Что такое глубина цвета 1 бит?
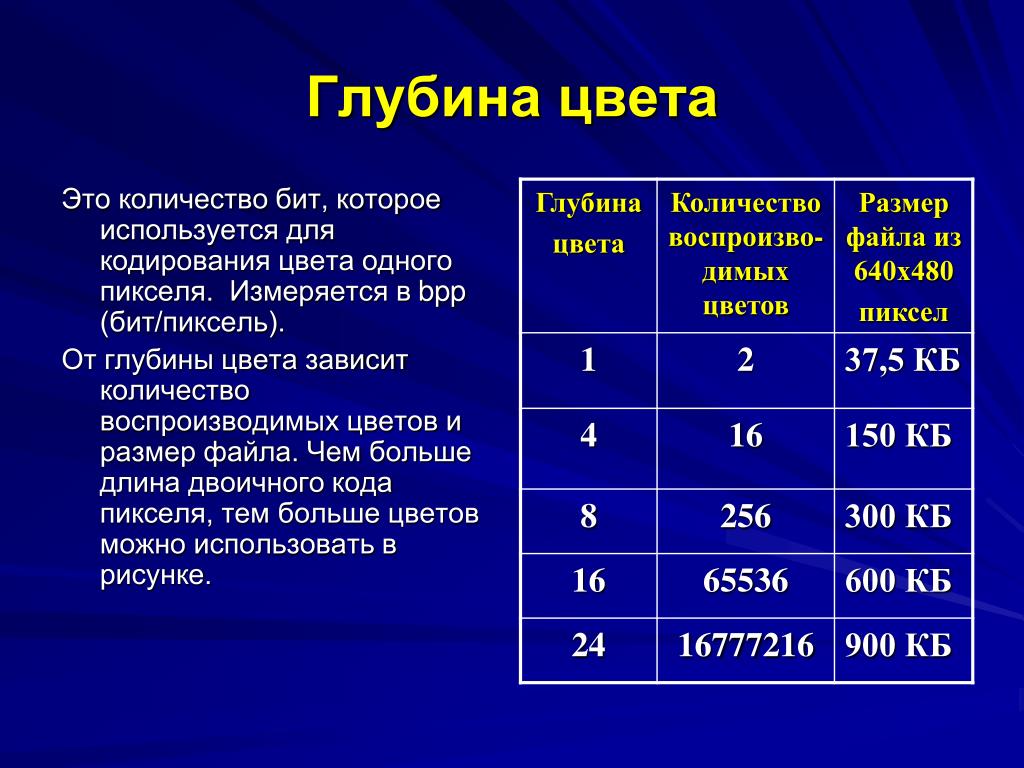
Color Depth (Глубина цвета) – количество бит, которые вмещаются в один пиксель (256, 65536 и 16 млн. цветов). От этого количества зависит размер изображения: чем больше глубина цвета, тем больше размер. Другими словами, это количество оттенков, соответствующих каждому пикселю изображения.
Что такое глубина цвета в цифровых фотоаппаратах?
Для цифровой фотографии одним из важнейших параметров является глубина цвета. Ее часто называют и глубиной пикселя, или битовым разрешением. … это количество оттенков, соответствующих каждому пикселю изображения. Возьмем изображение с глубиной цвета 1 бит, в нем будут только два цвета, белый и черный.
Что такое глубина цвета как связаны глубина цвета и объем файла?
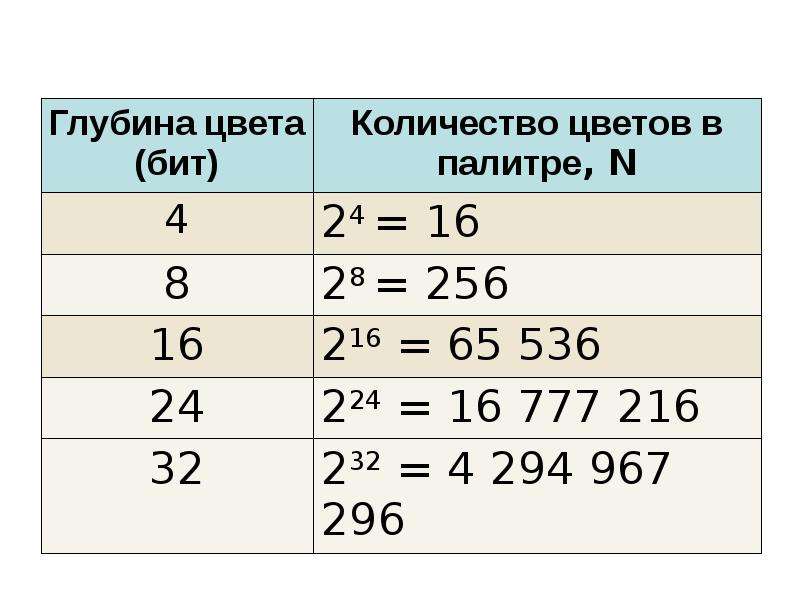
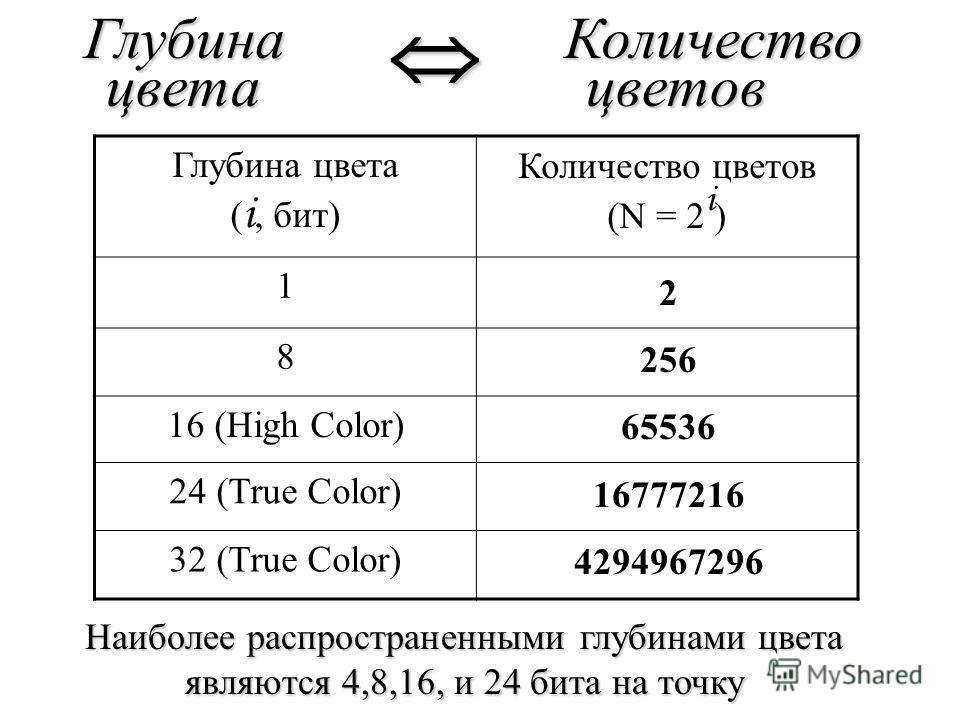
Чем больше глубина цвета, т. е. чем больше битов отводится на кодирование одного цвета , тем больше цветов в палитре .
Сколько цветов в одном пикселе?
Каждый пиксель цветного монитора состоит из триад светящихся элементов красного, зелёного и синего цвета, число таких триад и является родным разрешением.
Чему равен 1 пиксель?
1 твип равен 1/1440 дюйма или 17.
Сколько бит занимает один цвет?
При палитре в восемь цветов каждый цвет можно закодировать кодом длиной в три бита. То есть один пиксель занимает три бита. Если палитра состоит из двух цветов (например, черный и белый), то на каждый пиксель приходится 1 бит (черный — 0, белый — 1).
Сколько цветов будет содержать палитра Если на 1 пиксель?
Ответ, проверенный экспертом 16 Цветов. 8 цветов. Возможно это решается не так.
Сколько битов памяти достаточно для кодирования одного пикселя 128 цветного изображения?
Ответ 7 бит видеопамяти требуется для одного пикселя для хранения 128—цветного изображения.
Какому цвету соответствует код 100?
Шестнадцатеричный код цвета #001100 / #010 является очень темный оттенком зеленый. В модели цвета RGB #001100 составляет 0% красного, 6.
Какой код у черного цвета?
Имена цветов в HTML
| Цвет | Код |
|---|---|
| black (чёрный) | #000000 |
| green (зелёный) | #008000 |
| olive (оливковый) | #808000 |
| teal (сине-зелёный) | #008080 |
Какому цвету соответствует код RGB 255 0 0?
В результате мы получим чистый красный цвет солнечного спектра. Этому же цвету соответствует красный цвет модели RGB, его код (255, 0, 0), что указывает на взаимосвязь этих моделей (рис.
Что такое формат цвета?
это набор правил, с помощью которых любой цвет можно представить в виде определенного кода цифр и букв. По сути, формат RGB – это всего лишь указание компьютеру трех цветов: красного, зеленого и синего. Если смешивать эти цвета в разных сочетаниях, то можно получить все цвета радуги.
По сути, формат RGB – это всего лишь указание компьютеру трех цветов: красного, зеленого и синего. Если смешивать эти цвета в разных сочетаниях, то можно получить все цвета радуги.
Что такое безопасная палитра?
Безопасная палитра цветов – это общепринятый стандарт для web-дизайнеров. … Для того, чтобы передать пользователям правильный цвет была составленная таблица цветов, которые ввиду особенности их цветового кода отображаются одинаково правильно на всех платформах и во всех браузерах.
Что такое Hex цвета?
Цвет в формате HEX — это ни что иное, как шестнадцатеричное представление RGB. Цвета представляются в виде трёх групп шестнадцатеричных цифр, где каждая группа отвечает за свой цвет: #112233, где 11 — красный, 22 — зелёный, 33 — синий.
Какой цвет ffffff?
white / Белый цвета по шестнадцатеричному коду цвета #ffffff / #fff является очень светлый оттенком серый. В модели цвета RGB #ffffff составляет 100% красного, 100% зеленого и 100% синего.
В модели цвета RGB #ffffff составляет 100% красного, 100% зеленого и 100% синего.
Как узнать шестнадцатеричный код цвета?
Узнать код цвета
- Если вам нужен HEX—код (в виде #000000), а не RGB, то преобразуйте его в нужный формат, воспользовавшись инструментом «Дополнительный цвет» в разделе «Персонализация» системной утилиты «Параметры». …
- После нажатия на кнопку «Дополнительный цвет», вам откроется окно с цветовой палитрой. …
- Преобразование цвета в Google.
Как перевести фото в формате RGB в CMYK без потери цвета?
Как перевести из RGB в CMYK без потери цвета
- 1 Выбираем в главном меню вкладку «Редактирование» (Edit) и делаем тыц на «Преобразовать в профиль…» (Convert to Profile):
- 2 В открывшемся диалоговом окне ставим галочку напротив «Использовать компенсацию точки черного» (Use Black Point Compensation).
Как перевести изображение в CMYK?
Для этого существуют несколько способов. Один из них выполнение команды Image >Mode >CMYK [Изображение >Режим >CMYK]. Данный способ математически преобразовывает изображение, не обращая внимания на сопутствующие этой конвертации проблемы.
Один из них выполнение команды Image >Mode >CMYK [Изображение >Режим >CMYK]. Данный способ математически преобразовывает изображение, не обращая внимания на сопутствующие этой конвертации проблемы.
Как в Corel Draw RGB перевести в CMYK?
Как в CorelDraw разом заменить все CMYK цвета объекта на RGB: Делается это с помощью Мастера замены. Нажимаем «Правка», далее «Поиск и замена», далее «Заменить объекты». Появится окно «Мастер замены».
Как перевести изображение в CMYK в Индизайне?
В Photoshop перейдите в меню «Изображение» и выберите «Режим». Затем выберите «Цвет CMYK». Сохраните изображение, затем обновите его в InDesign.
Как в Фотошопе сохранить изображение в режиме CMYK?
Вызовите команду «Файл» > «Сохранить как…» и выберите «Photoshop DCS 1.
Размеры конечного файла
В диалоговом окне Размеры конечного файла определяются размеры выходного изображения. Общими для всех растровых форматов и метафайлов, для которых возникает данное диалоговое окно, являются опции задания размеров и разрешения (DPI) изображения.
В зависимости от выбранного формата сохранения диалоговое окно «Размеры конечного файла» может дополняться характерными для данного формата параметрами. Для растровых форматов (BMP, GIF, TIFF, JPEG, PNG) добавляется настройка для выбора глубины цвета; для формата TIFF добавляется настройка выбора сжатия; для формата GIF добавляется настройка включения прозрачности фона.
Определение размера выходного файла
Размеры выходного файла могут быть установлены опционально, либо введены пользователем с клавиатуры. Для установки размера выходного файла имеются следующие опции:
1:1
Размер выходного файла высчитывается из размеров исходного файла с учетом установленного разрешения (DPI) по горизонтали и по вертикали.
DPI (dots per inch)- величина, которая используется для характеристики разрешения изображений. Описывает количество точек на единицу длины, т.е. количество пикселей на дюйм (1 дюйм = 25,4 мм). Может принимать различные значения по вертикали и по горизонтали. Чем больше DPI, тем выше качество изображения и, соответственно, больше его объем.
Чем больше DPI, тем выше качество изображения и, соответственно, больше его объем.
Размеры исходного файла. Поле носит информативный характер и показывает размеры исходного файла в единицах чертежа (размеры текущего файла отображаются в правом нижнем углу в статусной строке).
1 ед. чертежа =. Вводится значение в миллиметрах или дюймах, которому будет соответствовать 1 единица чертежа при сохранении. По умолчанию 1 ед. чертежа соотвтетсвуте 1000 мм.
DPI по горизонтали/ DPI по вертикали. По умолчанию значение DPI установлено равным «96». Для задания другого DPI его следует выбрать из списка стандартных значений. По умолчанию при изменении значения DPI по горизонтали автоматически изменяется DPI по вертикали. Чтобы изменять эти значения обособленно друг от друга, следует нажать на кнопку с изображением закрытого замочка. После того, как иконка примет вид раскрытого замочка и появится подпись Свободно, значения будут меняться независимо друг от друга.
На основании параметров данной секции можно высчитать размеры выходного файла в пикселях. Расчет ведется для ширины и высоты отдельно:
Расчет ведется для ширины и высоты отдельно:
Размеры исх. файла х Ед.чертежа х DPI / 25,4
Например, для ширины: 297*1000*96 / 25,4 = 1122520 пикселей
Текущий размер
Устанавливает размер выходного изображения в соответствии с текущим масштабным коэффициентом (размер изображения принимается равным размеру, отображаемому на экране).
Рекомендованный макс. размер
Устанавливает максимально возможный размер файла из расчета ресурсов системы, который не повлияет при конвертации на работу других процессов.
Произвольный размер
Размеры выходного изображения задаются в полях Ширина и Высота секции Размеры изображения и могут быть изменены пользователем на любые другие. Прежде, чем задать пользовательский размер, рекомендуется установить параметр Рекомендованный макс. размер, чтобы определить максимально возможные границы изображения, в рамках которых можно устанавливать собственные. Размеры выходного изображения могут быть заданы в миллиметрах или пикселях. По умолчанию при вводе одного из параметров Ширина или Высота второй меняется пропорционально. Нажатие на кнопку Сцеплено позволяет изменять значения этих параметров независимо друг от друга.
По умолчанию при вводе одного из параметров Ширина или Высота второй меняется пропорционально. Нажатие на кнопку Сцеплено позволяет изменять значения этих параметров независимо друг от друга.
Глубина цвета
Настройка доступна при сохранении в форматы BMP, GIF, TIFF, PNG, JPEG.
Глубина определяет максимальное количество цветов, которое может быть использовано в изображении данного типа, указывая на количество бит, применяемых для представления цвета каждого пикселя. Чем больше глубина, тем больше будет объем файла. Глубина цвета выражается единицей бит на пиксел (bit per pixel, bpp).
По умолчанию установлено значение глубины цвета 24 Bit. В выпадающем списке доступны другие значение: «1 Bit», «4 Bit», «8 Bit», «24 Bit», «32 Bit».
1 Bit |
Бинарный цвет. Изображение представляется черным и белым цветами. |
4 Bit |
Представляет 16 цветов. |
8 Bit |
Представляет 256 (8х8х4) различных цветов. |
24 Bit |
Truecolor-цвет наиболее приближенный к цветам «реального мира», представляет около 16,8 миллионов различных цветов. Использует по 8 бит для представления красной, синей и зеленой составляющих, т.е. 256 различных варианта представления цвета для каждого канала (256 х 256 х 256). |
32 Bit |
Аналогично 24-битному представляет 16,8 миллионов цветов. Дополнительно имеет 8-битный канал, который может быть пустым либо содержать данные о прозрачности изображения в определенных пикселях. |
Прозрачность
Настройка доступна при сохранении в GIF формат.
Цвет, который используется в качестве фонового для рабочей области программы, объявляется «прозрачным». Таким образом сквозь пиксели, окрашенные этим цветом, при просмотре выходного GIF файла в сторонних программах будет виден фон.
Сжатие
Настройка доступна при сохранении в TIFF формат.
Сохранение в TIFF формат можно выполнить с сжатием и без сжатия. При сохранении без сжатия (None) объем выходного файла получается больше при тех же размерах. В программе доступны несколько алгоритмов сжатия: LZW, Deflate, ctJPEG. В зависимости от используемого метода, различают сжатие без потерь, когда не наблюдается заметного ухудшение качества изображения, и сжатие с потерями, когда качество изображения становится заметно хуже.
▪Сжатие без потерь: LZW, Deflate
▪Сжатие с потерями: ctJPEG
LZW (Lempel-Ziv-Welch)
Это алгоритм сжатия данных без потерь. На начальном этапе кодирования не производит ни какого анализа входных данных. При LZW-сжатии (кодировании) строки символов заменяются некоторыми кодами, при этом динамически создается таблица преобразования строк. По мере кодирования алгоритм постепенно просматривает строку символов и сохраняет каждую новую уникальную 2-символьную строку в таблицу в виде пары код/символ, где код ссылается на соответствующий первый символ.
Deflate
Это алгоритм сжатия данных без потерь, который использует комбинацию алгоритма LZ77 и алгоритма Хаффмана. По сути является просто инкапсуляцией формата PNG в формат TIFF.
ctJPEG
При сжатии этим алгоритмом будут заметны небольшие потери в качестве. По сути является инкапсуляцией формата JPEG в формат TIFF.
Auto
Автоматически выбирает наиболее предпочтительный алгоритм сжатия. Поскольку алгоритм LZW понимаеся на аппаратном уровне, то при выборе Auto сжатие выполняется алгоритмом LZW.
None
Сохранение в TIFF формат выполняется без сжатия. Объем выходного файла будет заметно больше, чем у сжатого файла.
Сохранение в растровые форматы
Сохранение и печать
Копировать как BMP
Настройки: Конвертирование
Что такое глубина цвета: погружение в мир битов
Автор: Гитали Лалвани
Слово «Глубина цвета» приходит нам на ум при выборе электроники с экранами, такой как ноутбук, мобильный телефон, компьютер или телевизор. Но что такое глубина цвета? Что такое биты и пиксели? Связаны ли они и каково их значение? Давай выясним.
Говоря простым языком, глубина цвета, также известная как битовая глубина или глубина пикселей, на самом деле является единицей измерения, которая напрямую связана с количеством цветов, которые могут отображаться на экране. Так что в основном это означает количество бит на пиксель. Например, глубина цвета может быть 8-битной, 10-битной и т. д. Чем больше бит на пиксель, тем выше будет цветовое разнообразие и качество монитора. Различная глубина цвета, которую поддерживают мониторы:
д. Чем больше бит на пиксель, тем выше будет цветовое разнообразие и качество монитора. Различная глубина цвета, которую поддерживают мониторы:
- 1-битная глубина цвета = 2 цвета каждого оттенка основного цвета
- 8-битная глубина цвета = 256 цветов “
- 10-битная глубина цвета = 1024 цвета “
- 12-битная глубина цвета = 4096 цветов “
- 16-битная глубина цвета = 65 536 цветов “
- 24-битная глубина цвета = 16,7 миллиона цветов “
Истинный цвет или 24-битный цвет — наиболее часто используемый режим большинством компаний.
Актуальность глубины цвета
Глубина цвета очень важна, поскольку чем выше глубина цвета, тем больше цветов может отображаться на экране. Глубина цвета изображения показывает, сколько цветов доступно для каждого пикселя. Это означает, что 1-битная глубина цвета будет иметь только два цвета, т. е. черный и белый или то, что мы называем монохромным, 2-битная будет в оттенках серого, а 8-битная будет иметь 256 цветовую шкалу.
е. черный и белый или то, что мы называем монохромным, 2-битная будет в оттенках серого, а 8-битная будет иметь 256 цветовую шкалу.
Для фотографов глубина цвета имеет большое значение, особенно при съемке портретов, поскольку более высокая глубина цвета обеспечивает более плавный переход между различными оттенками кожи. Даже на обычных фотографиях цвета кажутся близкими к реальности.
Всегда ли дисплей телевизора или монитора с большим числом бит обеспечивает изображение с высокой глубиной цвета?
Нет, потому что помимо экрана телевизора или компьютера, исходный материал также должен иметь такую глубину цвета. Таким образом, вы должны использовать игры, изображения или видео, которые также предлагают глубину цвета 10 бит или выше. Это очень необходимо для исходного материала вместе с экраном телевизора или компьютера, так как тогда только на дисплее цвет будет казаться очень реальным. Таким образом, можно включить контент HDR или Dolby Vision, чтобы получить лучшее изображение, которое выглядит ближе к реальности. Для компьютеров и мониторов подходит глубина цвета 10 бит или выше
Для компьютеров и мониторов подходит глубина цвета 10 бит или выше
Давайте выясним, всегда ли более высокая глубина цвета лучше или нет
10-битные цвета выглядят лучше, чем 8-битные, в любом случае они допускают больше градаций, больший диапазон контрастности и расширенные возможности отображения . Часто для реалистичного представления используются 10 бит, 8 бит выглядят более «мультяшно». В какой-то степени это тоже вопрос вкуса.
Хотя любой более высокий бит – цвет всегда будет давать лучший диапазон яркости, расширенные возможности отображения, больший диапазон контрастности и допускать больше градаций, чем младший бит – цвет, он определенно занимает больше места. Это связано с тем, что более высокая глубина цвета означает больше данных.
Иногда битовый цвет может быть невысоким, но изображения очень яркие и с высокой точностью, и это связано с важным фактором, называемым кодированием яркости или гамма-коррекцией. На больших производственных рабочих станциях, поскольку имеется больше доступного хранилища, они будут использовать высокий бит цвета в своей записывающей камере. Таким образом, высокая глубина цвета не всегда лучше, если нет свободного места для хранения.
Таким образом, высокая глубина цвета не всегда лучше, если нет свободного места для хранения.
Узнайте, когда требуется телевизор или монитор с высокой глубиной цвета
Если для записи используется компьютер и требуются изображения с насыщенным цветом и высоким разрешением, а также использование компьютера для редактирования или воспроизведения HDR-видео, то определенно требуется монитор с высокой глубиной цвета. Даже если вы хотите наслаждаться просмотром фильмов в формате HDR или хотите получить роскошные впечатления от домашнего кинотеатра, вам обязательно следует выбрать телевизор с высокой глубиной цвета.
Мониторы для графического дизайна, редактирования видео, 3D-анимации и других творческих задач не нуждаются в мониторе с такой высокой глубиной цвета. Таким образом, нужно быть очень внимательным при выборе монитора и его глубины цвета.
Резюме
- Глубина цвета, также известная как битовая глубина, является единицей измерения и определяет, сколько цветов может отображаться на экране.
 Чем больше бит на пиксель, тем выше будет цветовое разнообразие и качество монитора.
Чем больше бит на пиксель, тем выше будет цветовое разнообразие и качество монитора. - Глубина цвета изображения указывает, сколько цветов доступно для каждого пикселя. Высокая глубина цвета позволяет избежать эффекта полос, а на изображении или видео четко отображаются темные и светлые области.
- Глубина цвета имеет большое значение для людей, занимающихся фотографией или созданием и редактированием видео.
- Наряду с экраном компьютера или телевизором исходный материал, т. е. контент, также должен иметь высокую глубину цвета, чтобы изображение на экране выглядело очень реалистично.
- Более высокая глубина цвета, несомненно, даст лучшее, яркое изображение, многоуровневый диапазон контрастности и расширенные возможности отображения, но это также означает больше данных и, следовательно, займет больше места.
- Телевизор, монитор и экран с высокой глубиной цвета в основном требуются для целей записи, где требуются насыщенные цвета и изображения с высоким разрешением, а также для фотосъемки и подобных других творческих задач.
 Он также лучше всего подходит для домашнего кинотеатра.
Он также лучше всего подходит для домашнего кинотеатра.
Категории Технология Метки цвет, дисплей, технология
Примеры битовой глубины
Примеры битовой глубины| ВЕБ-АВТОР. МАТ 108 | Алехандра Харабо |
| СЖАТИЕ ГРАФИКИ I | НА СЛЕДУЮЩУЮ СТРАНИЦУ |
| Здесь вы можете увидеть файл растрового изображения, сохраненный как сжатая графика для Интернета с использованием архитектуры формата GIF . GIF-файлы уменьшают размер файла за счет уменьшения битовой глубины изображения, используя ограниченное количество цветов для отображения изображения. Битовая глубина — это длина (в целых числах) чисел, назначенных для хранения информации о цвете, которую хранит каждый ПИКСЕЛЬ в изображении. | |||||||||||||||||||||||||||||||||||||||||||||||||||||
Файл сохранен как файл GIF. 2 цвета 2K 1 бит цвета deph
| 2 цвета Графика с глубиной цвета 1 бит — это самая простая графика, которую вы можете создать. Электронные устройства с ограниченными возможностями экрана могут их отображать (сотовые телефоны, органайзеры) | ||||||||||||||||||||||||||||||||||||||||||||||||||||
(см. оригинал вверху) | Файл сохранен как файл GIF. 3 цвета. На самом деле использует 2-битный файл. 3К | 3 цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||
Файл сохранен как файл GIF. 4 цвета 4к 2-битная цветовая деф.
| 4 цвета Графика с глубиной цвета 2 бита может отображать 4 цвета (помните, что компьютеры хранят информацию в двоичной системе. | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| Файл сохранен как файл GIF. 8 цветов 5k 3 бита deph цвета
| 8 цветов Графика с 3-битной глубиной цвета может отображать 8 цветов (если вы используете 3-битные слова, вы можете сохранить 8 различных комбинаций. См. 8 возможных комбинаций слева) | |||||||||||||||||||||||||||||||||||||||||||||||||||
Файл сохранен как файл GIF. 16 цветов 8k 4-битная глубина цвета: Число, определяемое 4 битами, может содержать 4 значения. Из этих 4 целых чисел можно составить 16 комбинаций. | Графика с 4-битной глубиной цвета может отображать 16 цветов | ||||||||||||||||||||||||||||||||||||||||||||||||||||
(см. | Файл сохранен как файл GIF. 32 цвета 11к 5-битная глубина цвета | Графика с глубиной цвета 5 бит может отображать 32 различных цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||
(см. оригинал вверху) | Файл сохранен как файл GIF. 64 цвета 15k 6-битная глубина цвета | Графика с глубиной цвета 6 бит может отображать 64 различных цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||
(см. оригинал вверху) | Файл сохранен как файл GIF. 128 цветов 17к глубина цвета 7 бит | Графика с глубиной цвета 7 бит может отображать 128 различных цветов | |||||||||||||||||||||||||||||||||||||||||||||||||||
Файл сохранен как файл GIF. | |||||||||||||||||||||||||||||||||||||||||||||||||||||


 Чем больше бит на пиксель, тем выше будет цветовое разнообразие и качество монитора.
Чем больше бит на пиксель, тем выше будет цветовое разнообразие и качество монитора. Он также лучше всего подходит для домашнего кинотеатра.
Он также лучше всего подходит для домашнего кинотеатра. Список этих цветов называется цветовой палитрой или таблицей цветов. Таким образом,
Список этих цветов называется цветовой палитрой или таблицей цветов. Таким образом,
 Каждое слово имеет два варианта 1 или O)
Каждое слово имеет два варианта 1 или O)
 оригинал вверху)
оригинал вверху)