Http createcollage ru: Лучшие бесплатные фоторедакторы онлайн
Блог Qnits — С нами Вы заработаете больше!
- Crello (инструмент для создания графического дизайна) — https://crello.com/ru/
- Gravit — https://gravit.io/
- Picture.plus (создание картинок и видео для социальных сетей) — http://picture.plus/
- Animaker (создание анимаций) — https://www.animaker.com/
- PowToon — https://www.powtoon.com/home/
- Make a Gif (создание гифок) — https://makeagif.com/
- Giphy (создание гифок) — https://giphy.com/
- Canva (создание дизайна для соцсетей) — https://www.canva.com/
- Gifs (создание гифок) — https://gifs.com/
- Easelly (создание инфографики) — https://www.easel.ly/
- Supa (видео для социальных сетей) — https://supa.ru/
- Gifmaker (создание гифок) — http://gifmaker.me/
- Gifpal (создание гифок) — https://www.gifpal.com/
- Picasion (создание гифок) — http://picasion.com/
- Free Gifmaker (создание гифок) — http://freegifmaker.me/
- Бесплатный онлайн конвертер (создание гифок) — https://online-converting.

- ImgFlip (создание гифок) — https://imgflip.com/gifgenerator
- Гифмашина (создание гифок) — https://gifmachine.ru/
- Pixlr (бесплатный редактор картинок) — https://pixlr.com/
- Pablo (создание картинок) — https://pablo.buffer.com/
- Fotostars (редактор фото) — https://fotostars.me/
- Befunky (редактор) — https://www.befunky.com/
- FreeOnlinePhotoEditor (редактор) — https://www.freeonlinephotoeditor.com/
- PhotoShopOnline (редактор) — http://editor.0lik.ru/
- Pictochart (редактор) — https://create.piktochart.com/
- CreateCollage (создание коллажей) — http://createcollage.ru/
Читать дальше
Поделиться:Время чтения:1мин.
Сегодня мы расскажем о запросах в Яндекс Директ, рассмотрим, какие они бывают по теплоте и как различаются между собой.
Для тех, кто дочитает до конца, будет хороший бонус для работы с автомобильной околотематикой.
Начнём.
Читать дальше
Поделиться:
Время чтения:1мин.
Сегодня покажем, как размещать свои рекламные посты в социальной сети Вконтакте через биржу Sociate.
Преимущества такого размещения:
1. На выбор доступно больше площадок, чем через стандартный рекламный интерфейс Вконтакте;
2. Представлено больше настроек для поиска групп, что обеспечивает более точное попадание в целевую аудиторию;
3. Доступны закрытые группы для размещения рекламы;
Читать дальше
Поделиться:Время чтения:1мин.
SpyWords
https://spywords.ru/?welcome
Пожалуй, один из самых популярных сервисов для конкурентной разведки в контекстной рекламе.
С его помощью можно:
Читать дальше
Поделиться:Время чтения:1мин.
Дорогие друзья, в этом кейсе я хочу вам рассказать, как с помощью минус-слов можно очень хорошо увеличить эффективность вашей рекламной кампании.
Да, уверен, что все это слышали и все это знают, но почему-то мало кто уделяет этому должного внимания, лично я пришел к этому спустя год.
Читать дальше
Поделиться:Время чтения:1мин.
Для создания сайтов/лендингов
- Tilda (Тильда) — https://tilda.cc/ru/
- LpMotor — http://lpmotor.ru/
- UKit — https://ukit.com/ru
Читать дальше
Поделиться:Время чтения:1мин.
Реклама в РСЯ не всегда запускается хорошо и радует большим объемом кликов и конверсий.
Если Вы сделали рекламные кампании, подготовили хорошие объявления, собрали ВЧ и СЧ запросы, но получаете по 10-30 кликов в день – это не нормально.
Показываем пример хорошей и плохой «открутки» рекламы в РСЯ.
Читать дальше
Поделиться:Время чтения:1мин.
Контекстная реклама
- Яндекс Директ – https://direct.yandex.ru/
- Google Adwords — https://adwords.google.com/intl/ru_ru/home/
- Begun — http://www.begun.ru/
- Avito Контекст — http://context.avito.ru/
Читать дальше
Поделиться:
Время чтения:1мин.
Графические объявления в РСЯ — это красивые баннеры популярных форматов.
За счет визуального эффекта такие баннеры позволяют получить больше трафика и конверсий.
Сегодня мы покажем, как создавать графические объявления на примере оффера «конструктор Лапка» с нашей платформы Qnits
Читать дальше
Поделиться:Время чтения:1мин.
Тизерная сеть МаркетГид – один из крупнейших поставщиков трафика для товарных офферов и интернет-магазинов.
Она по праву считается лидером рынка тизерной рекламы.
В данном посте мы расскажем о том, как настроить рекламу в тизерной сети МаркетГид на примере оффера с платформы Qnits.
Читать дальше
Поделиться:Время чтения:1мин.
Page 1 of 51234»…Last »
Фотографии на блоге: размер или качество?
Полезно для чайников и не только… Приветствую всех! Друзья! Созрела на статью на эту волнующую меня в последнее время тему: как размещать фотографии в блоге, какими должны быть фотографии и картинки, какого размера и качества? Вообще тема для статьи должна была быть банальной — о моей поездке по родному краю. Каждый год мы ездим по зову предков в окрестности Татарстана, чтобы вспомнить беззаботное детство, проведенное в деревне и «навестить» бабушку и дедушку. Сама по себе тема показалась мне скучной, получилось бы простое констатирование фактов: поехала, увидела, показала. А неплохих фотографий получилось много, уж очень мне хочется поделиться простотой и красотой русской природы, а ещё точнее — природой Татарстана (патриотка ещё та))). Билась над качеством, цветом, размером, но никак не могла найти оптимального решения.
Каждый год мы ездим по зову предков в окрестности Татарстана, чтобы вспомнить беззаботное детство, проведенное в деревне и «навестить» бабушку и дедушку. Сама по себе тема показалась мне скучной, получилось бы простое констатирование фактов: поехала, увидела, показала. А неплохих фотографий получилось много, уж очень мне хочется поделиться простотой и красотой русской природы, а ещё точнее — природой Татарстана (патриотка ещё та))). Билась над качеством, цветом, размером, но никак не могла найти оптимального решения. Проблема в том, что при сжатии картинки качество значительно уменьшается, а размещать фотографии «как есть» очень расточительно для блога, вес картинки будет перегружать сайт. В результате ваш блог будет открываться медленно, а посетители просто больше не будут возвращаться наш ваш изумительный блог в следующий раз. Да и площадка не резиновая. Ну, я учусь, и пока ещё есть много нерешенных вопросов построения блога. Порассуждаем вместе?
Итак, какие картинки размещать в статье?
1. Конечно же, в идеале они должны быть уникальными, сделаны лично вами или подобранные в специальных ресурсах. О каких ресурсах речь? Дело в том, что в просторах интернета очень много фотографий, многие из них используются по несколько раз на разных сайтах. Иногда даже трудно узнать первоисточник. Вот и я, будучи ещё в песочнице поисковиков, подбирала фотографии на подходящую мне тему тупо из результатов поиска. Конечно же, старалась указывать на источник фото. Простые демотиваторы сделаны мной, но фотографии ведь всё-таки не мои. Подобные фото у меня в рубрике афоризмы, например. Тоже вариант, конечно, если уж нет выхода, но такие публикации будут считываться как не уникальные, могут просто игнорироваться поисковиками.
Конечно же, в идеале они должны быть уникальными, сделаны лично вами или подобранные в специальных ресурсах. О каких ресурсах речь? Дело в том, что в просторах интернета очень много фотографий, многие из них используются по несколько раз на разных сайтах. Иногда даже трудно узнать первоисточник. Вот и я, будучи ещё в песочнице поисковиков, подбирала фотографии на подходящую мне тему тупо из результатов поиска. Конечно же, старалась указывать на источник фото. Простые демотиваторы сделаны мной, но фотографии ведь всё-таки не мои. Подобные фото у меня в рубрике афоризмы, например. Тоже вариант, конечно, если уж нет выхода, но такие публикации будут считываться как не уникальные, могут просто игнорироваться поисковиками.
Буквально вчера нашла бесплатные ресурсы картинок, которые можно использовать в работе. Например, http://morguefile.com. Думаю, что неплохой выход из ситуации (первая верхняя картинка). Платные я пока не рассматриваю.
2. Можно немного схитрить: подкорректировать, изменить фотографии, сделать их видоизмененными.
Я не беру на рассмотрение Photoshop по той простой причине, что активно я им не пользуюсь, не освоила в полной мере. Меня интересуют удобные ресурсы, которыми пользоваться быстро и просто. Каюсь, нет времени, а может это просто лень?
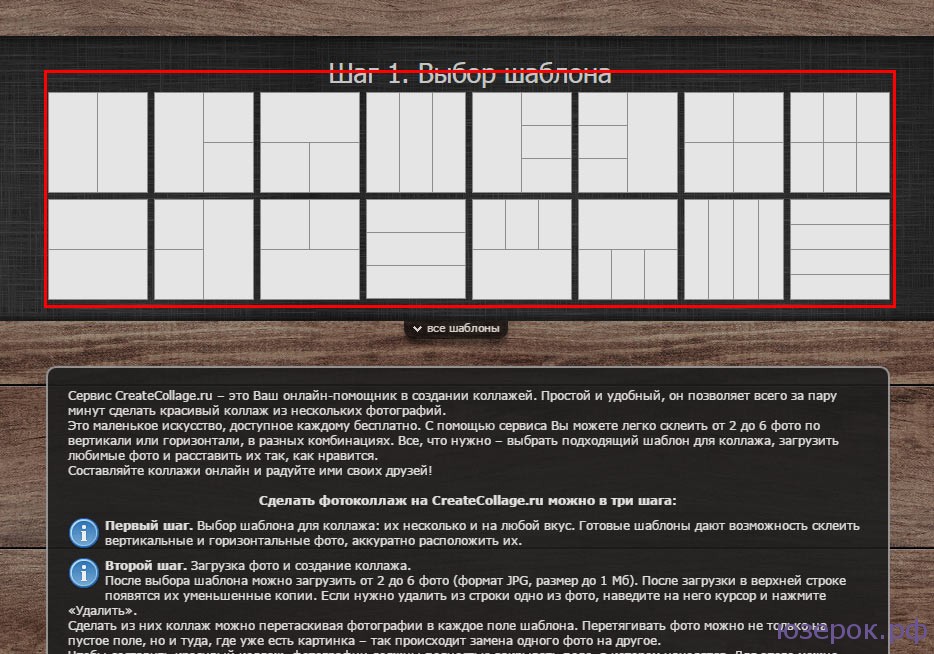
Например, http://pixlr.com. Неплохой редактор, пользовалась иногда. Можно использовать http://createcollage.ru или http://online-collage.com для создания коллажей и фото-конгломератов. В принципе создание коллажей для меня нужная фишка, так как можно объединить несколько фотографий в одну картинку. Согласитесь, это удобно. Да и не сильно загружает сайт, если предварительно эти картинки уменьшить. Можно изменить в размере весь коллаж сразу, но тогда он получиться менее смотрибельным.
Если хотите сделать забавные коллажи, то есть редактор http://photofunny.net. Например, у моей сестры намечался день рождения, а поздравить нужно было на расстоянии и быстро. Вот и я поздравила её своей открыткой с использованием этого редактора. Вот что получилось:
| Жмите на картинки для лучшего просмотра |
Конечно, не шедеврально, сделано впопыхах, но забавно. По крайней мере ей понравилось. Качество изменилось, так как я существенно уменьшила коллаж. Если делаешь какие-либо манипуляции с фотографиями, то вес тоже увеличивается, это тоже нужно учитывать.
В исходном виде он у меня был размером 299 КБ. Я его уменьшила в редакторе http://fanstudio.ru. При помощи функции «размер снимка/для размещения в интернет», фото значительно убавилось в весе. Предлагаемый размер 800х792 см, вес стал всего 71,6 КБ. Немного добавила резкости и насыщенности цвета, так как картинка у меня поплыла и стала нечеткой, но качество всё равно стало хуже исходной.
Немного добавила резкости и насыщенности цвета, так как картинка у меня поплыла и стала нечеткой, но качество всё равно стало хуже исходной.
Вот теперь — о самом важном: как изменить размер картинки, не повреждая первоначального качества?
3. Статьи на эту тему можно найти на специальных блогах и сайтах, посвященных именно сайтостроению. Я долго шерстила интернет, кое-что нашла нужное для себя, но всё же оптимальное решение ещё не найдено. Некоторые публикации я взяла на заметку, а часть из них до меня просто не дошли — или «лыжи не едут», или дело во мне.
Небольшой камешек в огород некоторым seo-специалистам: пишите яснее и человеческим языком. Ведь не каждый среднестатистический чайничек (а вы пишите именно для них в том числе), поймёт ваш язык с профи-терминами и заумными фразами. Я понимаю, что «незнание законов не освобождает от ответственности», но всё же новичку понятнее язык на уровне тычинок и пестиков, на мой взгляд))).
Вспомнился анекдот в тему:
— Девушка, предъявите ваши документы!Да, кстати, пейзажи. Рассмотрим именно конкретные фотографии, которые нужно подкорректировать. Нужно отметить, что качество зависит, конечно же, от фотоаппарата и от ваших умений. У меня простой SONY Cyber-shot DSC-W810. Не фонтан, конечно, для достижения уровня профессиональных фотографий, но уже к нему привыкла. На смартфон принципиально не фотографирую, качество значительно хуже. Не всегда получается то, что хотелось бы, вот и корректирую как могу.
— Вот.
— А где техпаспорт?
— Каких это тех? Я одна еду!
Это фото сделано в пасмурную погоду, и мне нужно сохранить это настроение в кадре. Изменила сначала размер вручную в просто редакторе Paint: изменить размер/50 на 50/еще раз изменить/30 на 30. Изначальный размер был 6,91 МБ, стал 45 КБ. При изменении размера вручную качество особо не поменялось. Теперь нужно фотографию улучшить по цвету и качеству. Попробовала использовать редактор https://avatan.ru . Ну, тоже ничего, функций много, но результат не такой, какой хотелось бы. Для улучшения качества опций всё-таки маловато. Коллаж сделала на редакторе pixlr-express. Пользуюсь им очень часто и считаю самым удобным для использования. Там множество функций и прибанбасов. Можно все манипуляции сделать именно на этом редакторе, рекомендую.
Для улучшения качества опций всё-таки маловато. Коллаж сделала на редакторе pixlr-express. Пользуюсь им очень часто и считаю самым удобным для использования. Там множество функций и прибанбасов. Можно все манипуляции сделать именно на этом редакторе, рекомендую.
Повторюсь ещё раз: при использовании функций редакторов по улучшению качества вес увеличивается! Конечный результат может быть тяжеловесным. Данный коллаж весит 129 КБ — нормально для сайта, поэтому оставила так. Если нужно уменьшить фотографию автоматически, и вы не знаете точного предполагаемого размера в пикселях, то можно воспользоваться редакторами по сжатию картинок. Некоторые из них предложены автором на сайте chuvyr.ru в статье «Обзор инструментов для сжатия картинок сайта», повторяться не буду. После этой статьи у меня возникло желание более подробно описать свои умозаключения по этой теме в поисках оптимального решения.
4. В понятие «качество» входит много аспектов, это: резкость, насыщенность цвета, баланс светотеней, выпуклость, размытие и так далее. Иногда фотографии получаются размытыми, момент упущен, а нужен именно этот кадр. Я пробовала изменить качество при помощи разных редакторов, их очень большое количество, всего и не упомнишь. Но размытость убрать без потери характера фотографии, если так можно выразиться, оказалось невозможным. В любом случае теряется естественность и реальность кадра. Опять не беру в счет Фотошоп.
Иногда фотографии получаются размытыми, момент упущен, а нужен именно этот кадр. Я пробовала изменить качество при помощи разных редакторов, их очень большое количество, всего и не упомнишь. Но размытость убрать без потери характера фотографии, если так можно выразиться, оказалось невозможным. В любом случае теряется естественность и реальность кадра. Опять не беру в счет Фотошоп.
Вот, например, сделала фотографии на ходу, из машины. Размытость убрать не получилось.
| Ленино-Кокушкино |
| Ленино-Кокушкино |
У меня просьба: если есть выход по устранению размытости, то, пожалуйста, напишите в комментариях.
 Буду очень признательна.
Буду очень признательна.Делю статью на две части — вес статьи получился большой. Так что при создании сообщения учитывайте объём информации и вложенный в него объём картинок. AdSense мне яро начал твердить о сжатии файла, большое количество картинок плохо отражается на оптимизации сайта.
Продолжение статьи
Как сделать коллаж с помощью Keynote
Мне так повезло, что мой сайт читают тонны блоггеров, и мне больше всего нравится слышать от вас, ребята, что вы многому научились из моих советов по ведению блога! Я уже получил массу вопросов по моим коллажам. Я уже сделал здесь пост-коллаж для начинающих, так что это будет для блоггера среднего уровня. Сегодня я научу вас, как именно создавать коллажи с помощью Keynote, чтобы ваши коллажи выглядели так же чисто и профессионально, как мои! Сохраните свои фотографии. Нужно постараться найти фотографии товаров, которые имеют белый фон. Обычно это легко найти, когда у вас есть rewardStyle, но не всегда. Вы можете избавиться от множества фонов, но все они должны быть одного цвета. Обычно я сохраняю все свои продукты в одну папку на рабочем столе, чтобы они были в одном месте, когда я буду готов.
Вы можете избавиться от множества фонов, но все они должны быть одного цвета. Обычно я сохраняю все свои продукты в одну папку на рабочем столе, чтобы они были в одном месте, когда я буду готов.
2. Избавьтесь от фона. Вам нужно избавиться от фона на ВСЕХ ваших фотографиях, чтобы уместить больше на каждом коллаже. Если вы этого не сделаете, они будут перекрываться и отсекать друг друга, и вы вообще не сможете разместить там много товаров. Начните с открытия каждой фотографии по отдельности на вашем Mac.
а. Нажмите на чемодан, чтобы отредактировать фото (выделено синим цветом).
б. Затем нажмите палочку в левом верхнем углу (выделено синим цветом).
в. Теперь вам нужно провести палочкой по белым частям фотографии. Как только часть, которую вы хотите удалить, будет выделена красным или синим цветом, вы можете нажать DELETE. Это всплывет, и вы нажмете «Конвертировать».
д. После того, как вы закончите стирание белого, ваша фотография будет выглядеть так! Затем вы можете просто закрыть фотографию (она должна автоматически сохраниться). Когда все ваши фотографии будут выглядеть так, вы готовы к работе!
Когда все ваши фотографии будут выглядеть так, вы готовы к работе!
3. Откройте Keynote. Для этого вам нужен Mac, и, возможно, это должна быть более новая версия. Если у вас его нет на вашем Mac, вы можете купить его в магазине приложений.
а. Я всегда выбираю белую тему презентации, и когда я открываю ее, я удаляю все текстовые поля, чтобы у меня было пустое место для работы. Кроме того, если вы нажмете на кисть, вы также скроете вкладку макета страницы (она вам не понадобится).
4. Теперь вы готовы к перетаскиванию. Я перетаскиваю все мои фотографии, которые я только что отредактировал, на белый слайд. Убедитесь, что размер зависит от того, сколько вы хотите поместиться! Это требует некоторых маневров, но вы можете разместить свои фотографии в ряд или оставить место для комментариев и стрелок. Вот один из них, который я сделал на днях, просто перетащив фотографии на слайд (продолжайте читать комментарии и тренировку стрелок)!
5. После того, как вы перетащите фотографию, чтобы подогнать ее под нужный размер, вы готовы к комментариям, цифрам и стрелкам. Я всегда оставляю немного места для комментариев, потому что вы можете рассказать о том, что вам нравится из каждого предмета! Мне также нравится их нумеровать, поэтому я могу ссылаться на числа в своих сообщениях!
После того, как вы перетащите фотографию, чтобы подогнать ее под нужный размер, вы готовы к комментариям, цифрам и стрелкам. Я всегда оставляю немного места для комментариев, потому что вы можете рассказать о том, что вам нравится из каждого предмета! Мне также нравится их нумеровать, поэтому я могу ссылаться на числа в своих сообщениях!
а. Текстовая вкладка расположена в верхней части Key Note. Это добавит текстовое поле в середину вашего слайда. Обычно я перетаскиваю его наружу, чтобы увидеть и отредактировать.
б. Введите то, что вы хотите сказать, а затем отредактируйте текст с помощью кисти (текст должен быть выделен). Затем вы можете изменить шрифт и уменьшить/увеличить размер шрифта. Вы также можете легко добавить все свои номера, просто скопировав и вставив каждый номер!
в. Теперь вы можете добавить свои стрелки (у меня эта часть занимает больше всего времени). Когда вы нажимаете ФОРМУ (зеленое поле) в верхней части Keynote, вы можете увидеть набор стрелок. Я использую прямую линию И изогнутую линию. Прямая стрелка говорит сама за себя, поэтому я научу вас, что делать с изогнутой линией. Когда вы нажимаете на изогнутую линию, она дает вам большую кривую, как показано ниже.
Я использую прямую линию И изогнутую линию. Прямая стрелка говорит сама за себя, поэтому я научу вас, что делать с изогнутой линией. Когда вы нажимаете на изогнутую линию, она дает вам большую кривую, как показано ниже.
д. Вы можете перетаскивать зеленую точку, чтобы поиграть с формой кривой.
эл. Вы можете перетаскивать белые квадраты, чтобы уменьшить кривую. На этом этапе я бы убедился, что кривая находится именно там, где я хочу, на коллаже.
ф. Теперь, когда у вас есть форма, вам нужно получить настоящую стрелку на кривой. Нажмите «Форма» еще раз, а затем нажмите прямую стрелку.
ф. Теперь вам нужно сделать стрелку как можно меньше, перетаскивая белые квадраты, а затем маневрируя, чтобы прикрепить ее к концу вашей кривой!
Надеюсь, вы теперь профессионал и точно знаете, как сделать коллаж с помощью Keynote! Вот несколько примеров, которые я сделал ниже. Пожалуйста, дай мне знать, если возникнут какие-либо вопросы! Я обещаю, что с каждым разом это будет становиться все легче и легче. Теперь я могу сделать один из них менее чем за 15 минут, если захочу!
Теперь я могу сделать один из них менее чем за 15 минут, если захочу!
Photoshop также является отличной платформой для создания коллажей, но об этом позже :).
Все эти коллажи можно купить ЗДЕСЬ.
Спасибо Бриджит из блога Быть Бриджит за то, что научила меня делать эти коллажи!
НАПИШИТЕ НИЖЕ В КОММЕНТАРИЯХ, ЧТО ВЫ ХОТИТЕ УЗНАТЬ В МОЕМ СЛЕДУЮЩЕМ СОВЕТЕ ДЛЯ БЛОГА!
XO Amanda
Мультиалмазный шаблон фотоколлажа в Photoshop
В сегодняшнем уроке я проведу вас через процесс создания полигона/алмазного фотоколлажа в Photoshop из нескольких изображений, и вы сможете скачать коллаж Photoshop шаблон для использования.
Мы будем использовать направляющие для точного позиционирования многоугольников, инструмент «Многоугольник» для рисования многоугольников, стиль слоя «Тень» и обтравочную маску для обрезки слоя изображения в слое многоугольника.
Начнем!
Окончательный результат.
Загрузите эти шаблоны. 2 Найдите других бесплатные шаблоны коллажей Photoshop здесь.
2 Найдите других бесплатные шаблоны коллажей Photoshop здесь.
Если вам понравились мои уроки, подпишитесь на мой канал YouTube — KreativPhoto .
1. Создать новый документ
Выберите Файл > Новый (или Ctrl+N ).
Выберите Файл->Новый.Во всплывающем окне введите имя в поле Имя и введите следующую информацию: Ширина 3000 пикселей, Высота 2000 пикселей, Разрешение 300 пикселей/дюйм, Цветовой режим RGB и Содержание фона Прозрачный или Белый.
Создайте новый документ.2. Создайте 5 вертикальных направляющих
Направляющие помогут вам точно расположить любой объект (форму или изображение).
Мы создадим 3 горизонтальные и 5 вертикальных направляющих.
Выберите Вид > Новая направляющая .
Выберите View->New Guide.В диалоговом окне выберите «Вертикальная ориентация», введите положение 500 пикселей и нажмите «ОК».
Вертикальная направляющая 500 пикселей.
Повторите этот шаг для 1000 пикселей, 1500 пикселей, 2000 пикселей и 2500 пикселей.
Создайте 5 вертикальных направляющих (500 пикселей, 1000 пикселей, 1500 пикселей, 2000 пикселей, 2500 пикселей).3. Если вы не ознакомились с рекомендациями
Если вы не видите направляющие, выберите View> Show> Guides .
Показать направляющие.Если вы хотите заблокировать все направляющие, выберите View>Lock Guides . Таким образом, вы не сможете случайно сдвинуть их.
Направляющие замка.4. Создайте 3 горизонтальные направляющие
Выберите Вид>Новая направляющая . В диалоговом окне выберите «Горизонтальная ориентация», введите положение 500 пикселей и нажмите «ОК». Повторите этот шаг для позиции 1000 пикселей и 1500 пикселей.
Создайте 3 горизонтальные направляющие (500 пикселей, 1000 пикселей, 1500 пикселей). 5. Выберите инструмент «Многоугольник»Возьмите инструмент «Многоугольник» (или просто нажмите U).

Инструмент «Многоугольник».
На панели параметров убедитесь, что в меню выбрана форма. Выберите цвет фигуры, щелкнув образец цвета на панели параметров, а затем выберите доступный цвет. Наконец, заполните размер обводки и установите количество сторон в поле «Стороны» на 4.
Выберите «Форма». Установите в поле Стороны значение 4. 6. Нарисуйте ромб/четырехсторонний многоугольникЧтобы нарисовать ромб/многоугольник, щелкните внутри документа и перетащите его от начальной точки.
Нажмите и перетащите от начальной точки. Когда вы отпустите кнопку мыши, Photoshop завершит форму и заполнит ее выбранным цветом.
Отпустите мышь.
7. Дублируйте многоугольник и измените его размер
Дублируйте форму ромба/многоугольника, выбрав Слой > Дублировать слой (или нажмите Ctrl+J ).
 Создана новая форма многоугольника/ромба.
Создана новая форма многоугольника/ромба. Затем измените размер и положение дубликата слоя с фигурой, используя Edit> Free Transform .
Выберите «Правка» > «Свободное преобразование» (Ctrl+T).Вы можете редактировать фигуру следующим образом:
- Переместите фигуру, щелкнув и удерживая в любом месте внутри фигуры и перетащив.
- Измените размер фигуры, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы форма не искажалась.
- Поверните фигуру, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Нажмите и удерживайте, затем перетащите фигуру.
- Нажмите Введите клавишу , когда закончите.
- Скройте направляющие, выбрав Вид>Показать>Направляющие.
Дублируйте слой формы многоугольника столько раз, сколько хотите.

8. Добавить тень
Выберите Layer > Layer Style > Drop Shadow .
Слой > Стиль слоя > Тень.В диалоговом окне «Стиль слоя» установите желаемый угол, расстояние и размер. Нажмите «ОК».
Установите желаемый угол, расстояние и размер.Теперь добавьте тень к каждому слою формы многоугольника. Вы можете скопировать стиль слоя тени на другой слой, перетащив стиль слоя тени на другой слой, удерживая клавишу Alt .
Удерживая нажатой клавишу Alt, щелкните и перетащите слой «Тень» на другой полигональный слой.
Стиль слоя скопирован. 9. Вставьте изображениеЗапасы для этого урока Photoshop Collage: дружба-1081843, турист-1082297, мужчина-1527374, гора-1436079, человек-984059, фотографы-1150033, обувь-1638873, прогулка-1694137.
Фон: снег-1185474.
Вы должны расположить слой изображения над слоем многоугольника. Выберите полигональный слой, в который вы хотите вставить фотографию.
Перейдите к Файл> Поместите Встроенный , чтобы открыть изображение, которое вы хотите вставить.
Файл>Поместить встроенный.В диалоговом окне Place Embedded перейдите к папке, содержащей файл изображения, затем выберите имя файла, который хотите открыть. Нажмите «Поместить».
Перейдите к своему изображению. Изображение вставлено.
Теперь вы можете управлять изображением следующим образом:
- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы изображение не искажалось.
- Переместите изображение, нажав и удерживая в любом месте изображения и перетащив его.
- Поверните изображение, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Нажмите и удерживайте, затем перетащите изображение.
- Нажмите Введите клавишу , когда закончите.
10. Создайте обтравочную маску
Создайте обтравочную маску
На панели «Слои» убедитесь, что обрезаемые слои перечислены последовательно.
Щелкните слой изображения, который нужно обрезать, затем выберите Layer>Create Clipping Mask (или нажмите Alt+Ctrl+G ).
Слой>Создать обтравочную маску.Когда слои помещаются в обтравочную маску, содержимое самого нижнего слоя (слоя многоугольника) обрезает слои над ним (слой изображения).
Создать обтравочную маску.
11. Вставьте все изображения
Повторите шаги с 7 по 8, чтобы открыть и изменить каждое изображение, которое вы хотите вставить.
12. Сгруппируйте все полигональные слои
Удерживая нажатой клавишу Shift , нажмите на все полигональные слои.

Слой> Группировать слои. Все алмазные слои сгруппированы.
13. Добавить фоновое изображение
Если вам нужен фон для коллажа, выберите Файл > Вставить встроенный . Перейдите в папку, содержащую файл фонового изображения, затем выберите имя файла, который хотите открыть. Нажмите «Поместить».
14. Сохраните документ
Выберите File>Save (или Ctrl+S ), чтобы сохранить файл проекта.
В диалоговом окне «Сохранить как» перейдите к папке, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле Имя файла и оставьте формат Photoshop по умолчанию (*.PSD;*.PDD).
Щелкните Сохранить, чтобы сохранить файл проекта.
Когда вы закончите, вы, вероятно, также захотите использовать Файл>Сохранить как ( Shift+Ctrl+S ) для экспорта изображения в более широко используемый формат, такой как JPEG, PNG, TIFF и т.