Из см в пиксели: The page cannot be found
Воздушный Шар (12»/30 см) С Днем Рождения (пиксели), Ассорти, лайт, пастель, 5 ст, 50 шт.
Расширенный поиск
Название:
Артикул:
Текст:
Выберите категорию:
Все Оптом » Латекс »» С рисунком »»» Комплименты »»» День рождения »»» Юмор »»» Любовь »»» Детские »»» Новорожденный »»» Разное »» Без рисунка »»» 5″/13 см »»» 10″/25 см »»» 12″/30 см »»» 15″/38 см »»» 18″/46 см »»» 24″/61 см »»» 30″/76 см »»» 36″/91 см »» Сердца »»» 6″ »»» 10″ »»» 12″ »»» 16″ »» Линколуны »»» 6″ »»» 12″ »» ШДМ »»» 1/60 »»» 2/60 »»» 3/60 »»» 6/60 » Фольга »» Оформительские без рисунка »»» 4-10″Звезды »»» 4-10″ Сердца »»» 4-10″ Круги »»» 18-21″ Звёзды »»» 18-21″ Сердца »»» 18-21″ Круги »»» 32-36″ Звёзды »»» 32-36″ Сердца »»» 32-36″ Круги »»» Специальные фигуры »» Сердца, круги, звёзды с рисунком »»» День Рождения »»» Любовь »»» Разное »»» Детские »»» Комплименты »»» Мини »»» Джамбо »»» Животные »» Фигуры »»» Мини фигуры »»» Большие Фигуры »»» Ходячие фигуры »» Цифры »»» Мини цифры »»» Большие цифры »» Надписи и буквы »» 3D фигуры и Deco Bubble »»» 3D фигуры с рисунком »»» 3D фигуры без рисунка »»»» Сферы »»»» Кубы »»»» Прочие фигуры »»» Deco Bubble » Для праздника »» Свечи »» Горны/языки »» Гирлянды »» Одноразовая посуда »» Ободки и заколки »» Колпаки »» Маски » Оборудование »» Полимерный клей для шаров »» Светодиодная подсветка »» Аксессуары »» Гелий »» Газовое оборудование »» Насосы и компрессоры »» Оформительское »» Палочки и насадки »» Ленты r.l., ИталияKodaMagic Time, РоссияQUALATEX, СШАSempertex, КолумбияSTAR, ИталияStermayБиКей, ТайлагдБиКей, ТайландВеселуха, ТурцияВесёлый праздник, КитайВолна ВесельяВолна Веселья, МалайзияДон-БаллонИПХ, РоссияЛатекс ОксиденталЛентаРост-Гидропласт., РоссияМультипакОрбиталь, ТурцияОренбургский гелиевый заводПервоуральский новотрубный заводРедиусРосмэн, РоссияТПЗ РоссияШаринг, Китай
r.l., ИталияKodaMagic Time, РоссияQUALATEX, СШАSempertex, КолумбияSTAR, ИталияStermayБиКей, ТайлагдБиКей, ТайландВеселуха, ТурцияВесёлый праздник, КитайВолна ВесельяВолна Веселья, МалайзияДон-БаллонИПХ, РоссияЛатекс ОксиденталЛентаРост-Гидропласт., РоссияМультипакОрбиталь, ТурцияОренбургский гелиевый заводПервоуральский новотрубный заводРедиусРосмэн, РоссияТПЗ РоссияШаринг, КитайНовинка:
Вседанет Спецпредложение: ВседанетРезультатов на странице:
5203550658095Закрыть
НайтиАртикул: 711235
Воздушные шары из 100% высококачественного латекса без искусственных добавок.
Для производства шаров ТМ «Волна Веселья» из Малайзии используется только натуральный каучук, продукция из которого обладает плотной текстурой и ярким, насыщенным цветом. Шары с шелкографическим рисунком тематических дизайнов станут идеальным украшением праздничного торжества, а букет из воздушных шаров поднимет настроение в любое время года.
Заполните обязательные поля *.
Тарелки (9»/23 см) Пиксели, 6 шт.

| Кол-во в упаковке | 6 шт. |
| Страна происхождения | Россия |
| Событие | Праздник |
| Исходный материал | Бумага |
| Торговая марка | Дон Баллон |
Категории: Тарелки Новинки
Тарелки (9»/23 см) Пиксели, 6 шт.
 отзывы
отзывыОставьте отзыв об этом товаре первым!
Как перевести пиксели в см
A4 — формат бумаги, определённый стандартом ISO 216, основан на метрической системе мер. Его размеры — 210×297 мм, диагональ — 364 мм. Площадь листа формата A4 = 1/16 м². Лист формата A4 получен путём последовательного деления пополам листа формата A0, имеющего площадь ровно 1 м²: А0:2=А1.
ПЕРЕВЕСТИ см в дюймы, дюймы в см онлайн. Обзор смартфона Nokia Lumia 920. Какую мультиварку лучше купить.
A4 — Википедия
Вы переводите расстояние из сантиметров в миллиметры. Сантиметр (обозначается как см») — единица длины в метрической системе, она занимает равную.
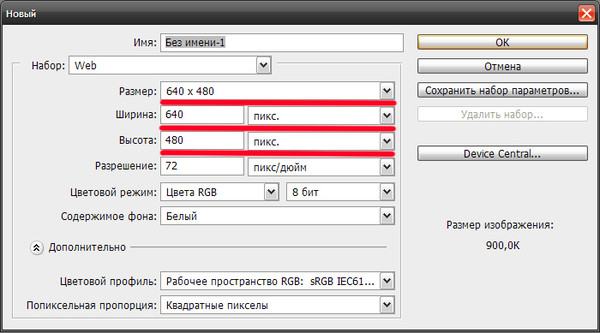
Максимальный и оптимальный размер фото в Инстаграм в пикселях — 1080 x 1080 px. Если перевести это расширение в сантиметры, то максимальный размер фото.
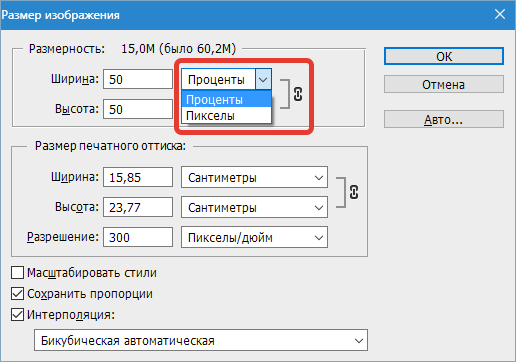
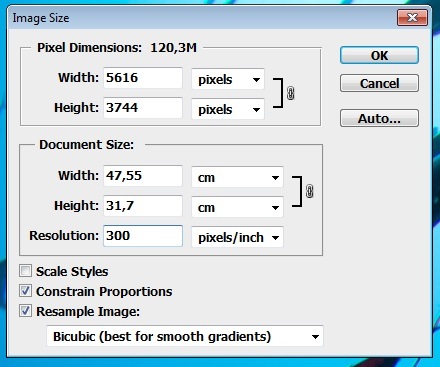
При этом не имеет значения, идет ли речь о пикселях, DPI (PPI) или единицах длины, таких как мм, см или дюйм. .
.
ПЕРЕВЕСТИ см в дюймы, дюймы в см онлайн
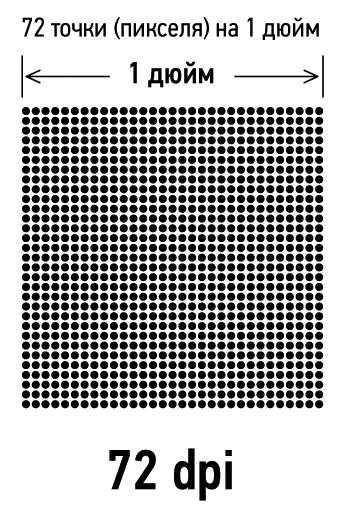
принят фут (30,48 см). 1 дюйм составляет 1/12 фута. 1 дюйм = 1/12 фута = 0,0254 м = 25,4 мм dpi (произносится как ди-пи-ай, а частенько и дэ-пэ-и)..
Совет 1: Как перевести сантиметры в пиксели. Из нее дозволено высчитать число пикселей на мм и см и напротив, сколько в том либо другом расстоянии.
Диагональ телевизора в см и дюймах, таблица соответствия: В приведенной таблице ширина и высота даны именно для экрана, а не всего телевизора..
В разделе Обработка и печать фото на вопрос как перевести пиксели в сантиметры или миллиметры? и учитывая, что = 2,45 см, делаем арифметический расчёт..
Калькулятор Сантиметры в Миллиметры Сколько мм в см
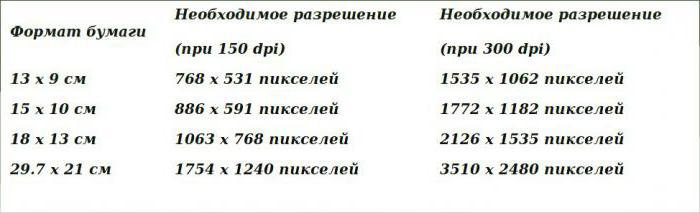
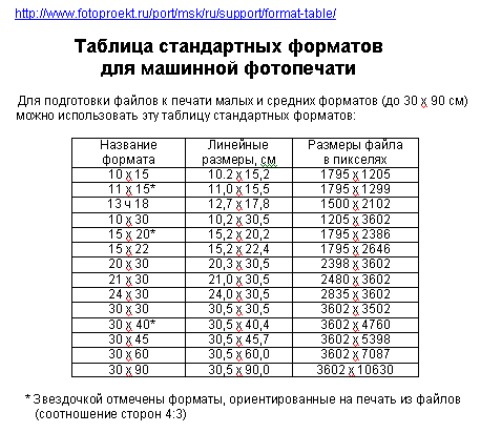
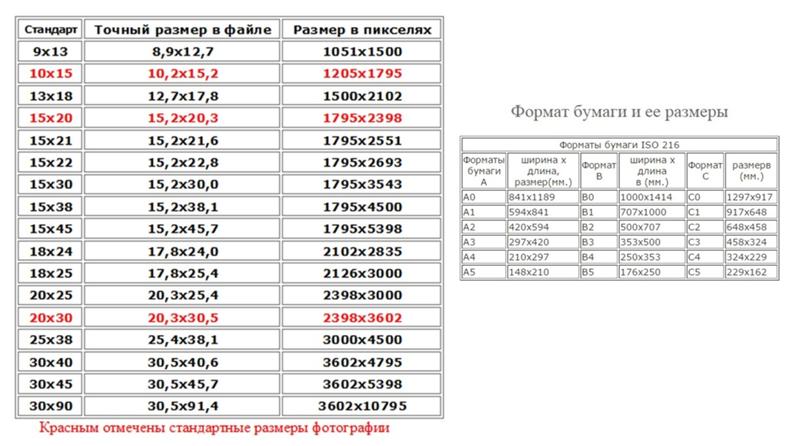
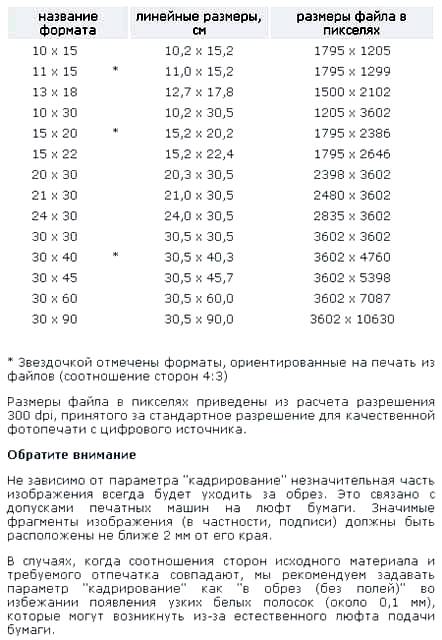
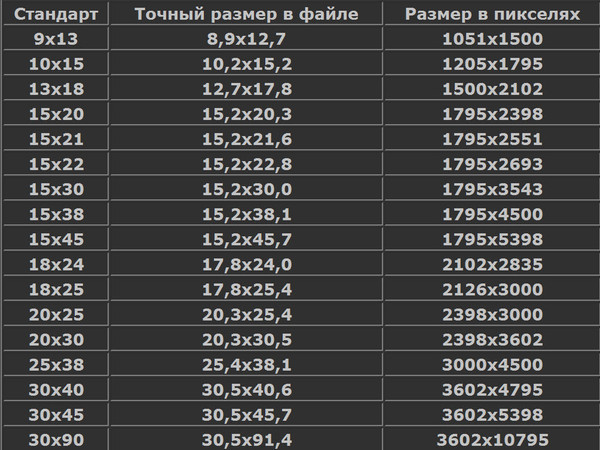
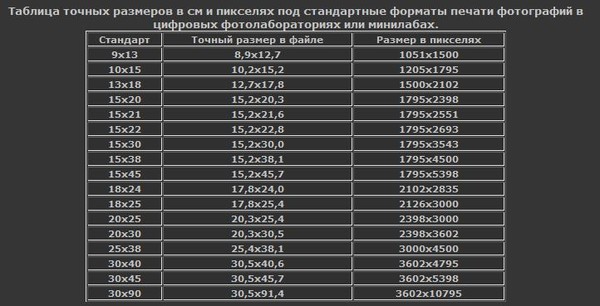
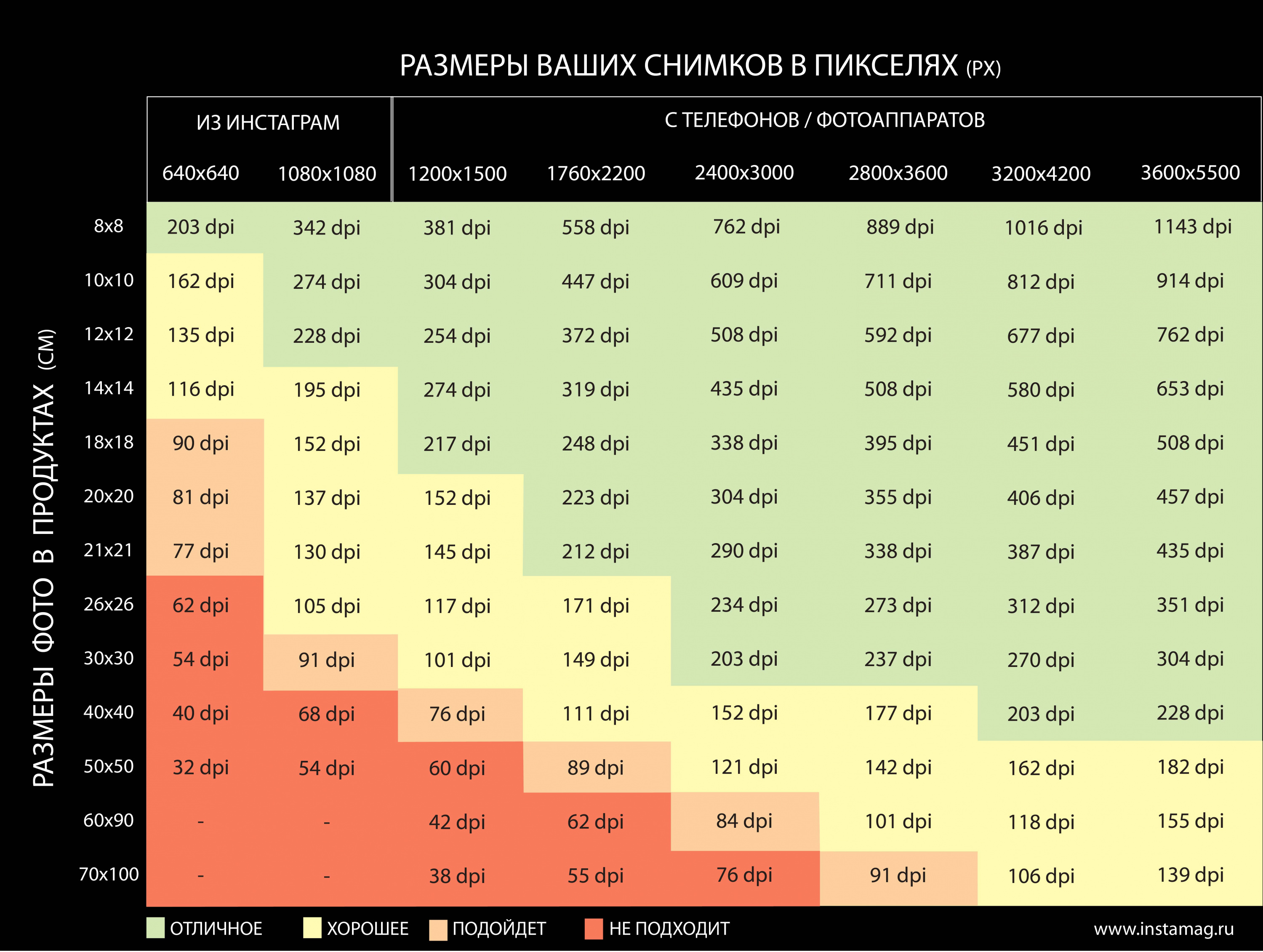
Чтобы не получать при печати совсем не то, что вам нужно, сохраните себе таблицу, где указаны размеры фотографии в см.
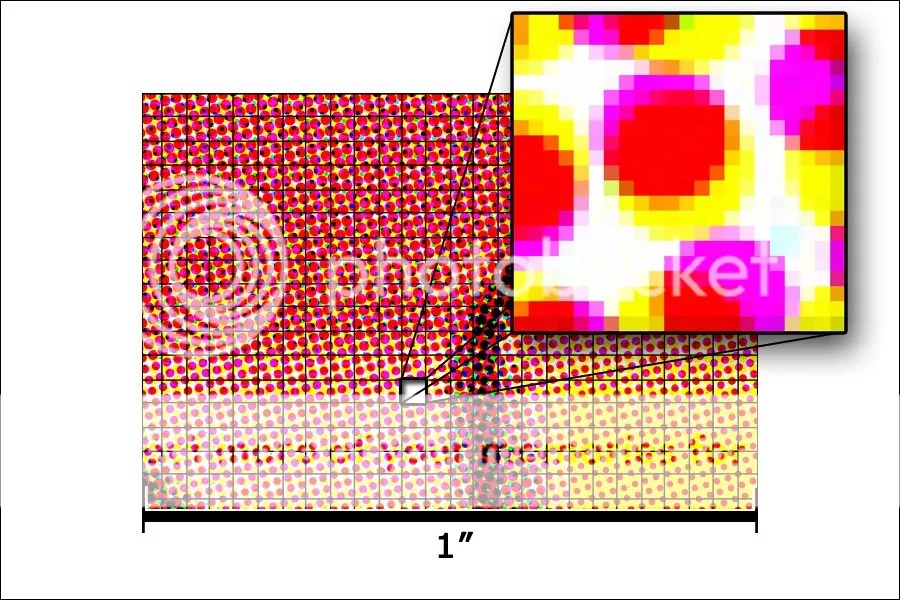
Цифровая печать. Линии, точки, пиксели — 39print
Поделитесь с друзьями! Заметили опечатку на сайте? Выделите ее и нажмите Ctrl + EnterПришло время попрощаться с единицей измерения px / Блог компании RUVDS.
 com / ХабрЕсли вы занимаетесь дизайном сайтов или их разработкой — не используйте абсолютные единицы измерения. А именно —
com / ХабрЕсли вы занимаетесь дизайном сайтов или их разработкой — не используйте абсолютные единицы измерения. А именно — px, in, mm, cm, pt и pc. Это, в дизайне, так же плохо в плане доступности и отзывчивости контента, как использование таблиц в сфере создания макетов страниц. Если взглянуть на все абсолютные единицы измерения, то окажется, что лишь px упрямо не желает нас покидать. Коллективный разум веб-дизайнеров (что правильно!) отказался от применения всех остальных подобных единиц измерения в деле стилизации материалов веб-страниц.Дизайнеры и разработчики способны осознать абсурдность применения физических единиц измерения расстояний для стилизации цифрового контента, а вот пиксели… похоже, они кажутся всем достаточно «цифровыми». Но они таковыми не являются. Изначально единица измерения px была предназначена для представления физических пикселей на экранах устройств, то есть — для описания наименьших фрагментов изображений, которые можно окрасить в некий цвет. Они больше не привязаны к этому определению. Взгляните на этот материал о пикселях, написанный ещё в 2010 году. Современные браузеры могут рендерить элементы, измеряемые в сотых долях пикселя.
Они больше не привязаны к этому определению. Взгляните на этот материал о пикселях, написанный ещё в 2010 году. Современные браузеры могут рендерить элементы, измеряемые в сотых долях пикселя.
Почему использование единицы измерения px плохо сказывается на доступности контента?
Пользователи приходят на сайты ради материалов этих сайтов. Поэтому материалы должны быть пригодными для чтения. А это значит, что размеры шрифта должны быть… как минимум
12px? Или, может, 16px? На самом деле, смотреть надо по ситуации. И зависит это не от самих материалов, а от пользователя. Пользователи могут настраивать свои операционные системы или браузеры, устанавливая предпочитаемый ими размер шрифта, соответствующий их нуждам. Если им это нужно, то, настроив применение шрифта, размер которого крупнее стандартного, они могут спокойно, не приглядываясь, просматривать списки контактов и читать электронные письма. Если сайт создан с использованием размеров шрифтов, выраженных в единицах измерения px, то таким пользователям, для которых эти шрифты слишком мелки, даже если они и настроили удобный для себя размер шрифта, будет неудобно читать материалы сайта. Дело в том, что размеры, выраженные в пикселях, не масштабируются даже в том случае, когда браузер меняет размер шрифта корневого элемента. (Это утверждение, правда, нельзя назвать полностью правильным — Safari игнорирует размеры, выраженные в пикселях, и всё равно масштабирует шрифты.)
Дело в том, что размеры, выраженные в пикселях, не масштабируются даже в том случае, когда браузер меняет размер шрифта корневого элемента. (Это утверждение, правда, нельзя назвать полностью правильным — Safari игнорирует размеры, выраженные в пикселях, и всё равно масштабирует шрифты.)Уважайте нужды своих пользователей и выполняемые ими настройки их рабочей среды, настраивая размеры шрифтов с использованием единицы измерения rem. Такие шрифты хорошо масштабируются. Для организации плавного изменения размеров шрифтов (fluid typography) используйте в расчётах единицу измерения rem.
Почему использование px — это плохо для отзывчивого веб-дизайна?
Страница, при создании которой используется подход, известный как «отзывчивый дизайн», должна подстраиваться под устройства, на которых выводят эту страницу, и под содержимое, которое выводят на странице. Если макет зависит от размера экрана, то в современных условиях уже нельзя рассчитывать на то, что экран мобильных устройств имеет
320px в ширину, или что полная ширина экрана настольного компьютера равна 1024px. В нашем распоряжении имеются единицы измерения, связанные с областью просмотра страницы (
В нашем распоряжении имеются единицы измерения, связанные с областью просмотра страницы (vh, vw, vmax и vmin), использование которых позволяет настроить правильную подстройку страниц под экраны разных размеров, не зависящую от их физических параметров.Если макет зависит от содержимого страницы, например, когда вокруг надписи на кнопке нужно предусмотреть некое пустое пространство, то единицы измерения px позволяют достичь приемлемого результата лишь в том случае, когда текст надписи имеет определённый размер. Изменение размеров шрифта приведёт к тому, что, для придания странице нужного вида, придётся перенастраивать внутренние или внешние отступы, или ширину столбцов, или что угодно другое. А если при настройке параметров элемента макета использованы единицы измерения, ориентированные на размер шрифта (em, ch, ex и rem), то изменение свойства font-size приведёт к автоматическому изменению параметров макета. Этими возможностями удобно пользоваться при создании гибких дизайнов, это помогает поддерживать размер свободного пространства вокруг текста на правильном уровне. Это, кроме того, позволяет странице хорошо выглядеть даже тогда, когда пользователь устанавливает гораздо более крупный размер шрифта, чем тот, что изначально использовался на странице.
Этими возможностями удобно пользоваться при создании гибких дизайнов, это помогает поддерживать размер свободного пространства вокруг текста на правильном уровне. Это, кроме того, позволяет странице хорошо выглядеть даже тогда, когда пользователь устанавливает гораздо более крупный размер шрифта, чем тот, что изначально использовался на странице.
А как насчёт…
▍изображений?
Не должны ли мы, по совету Джен Симмонс, указывать размеры изображений в пикселях? Да, должны, но в HTML, а не в CSS. При стилизации элементов
img или video нужно, для поддержания их в отзывчивом состоянии, использовать относительные единицы измерения и свойство aspect-ratio.▍размеров шрифтов, заданных с помощью функции clamp()?
Нормально ли выглядит такая конструкция:
font-size: clamp(12px, 10vw, 22px)? Нет, не нормально. Тут предпочтения пользователя игнорируются дважды. Во-первых — здесь, для указания размера, применяются единицы измерения vw, которые не масштабируются в соответствии с настройками, задаваемыми пользователем. Во-вторых — что произойдёт, если пользователь задаст размер базового шрифта, превышающий
Во-вторых — что произойдёт, если пользователь задаст размер базового шрифта, превышающий 22px? Эта настройка будет проигнорирована. Вместо этого в каждый аргумент функции clamp() стоит включить единицы измерения, опирающиеся на параметры шрифта: font-size: clamp(0.75rem, 0.5rem + 8vw, 1.375rem).▍медиазапросов?
Об использовании единиц измерения
px, em и rem в медиазапросах писали ещё в 2016 году. Если кратко передать смысл той публикации, то окажется, что для того чтобы страница хорошо выглядела бы в разных браузерах и правильно реагировала бы на изменения, предусматривающие изменение размеров текста, нужно использовать единицу измерения em, а не rem или px.▍тонких линий и маленьких отступов?
Обычно границы между объектами, оформляемые с помощью линии наименьшей толщины, делают, в ширину, равными
1px. Браузеры, кроме того, выводят элементы, размеры которых выражены в очень маленьких значениях rem, как имеющие размеры 1px. Поэтому можно не беспокоиться о том, что тончайшая граница просто исчезнет в том случае, если при настройке её ширины использовать не
Поэтому можно не беспокоиться о том, что тончайшая граница просто исчезнет в том случае, если при настройке её ширины использовать не 1px, а 0.0625rem. (Экспериментально выяснено, что Firefox округляет любые размеры, начиная с 0.001, или 1⁻³. А Webkit-браузеры в этом плане проявляют гораздо большую щедрость, округляя значения в 0.000000000000000000000000000000000000000000000000000000001rem или 1⁻⁵⁶.) Размеры отступов (вроде padding и margin) не округляются до целых пикселей, они могут быть очень маленькими. Если важно, чтобы размер некоего отступа равнялся бы как минимум 1px, тогда я порекомендовал бы использовать конструкцию вида max(1px, really_small_relative_unit).Подумаем о продвижении моей идеи
Каждая кампания нуждается в броском слогане. Поэтому моё стремление к избавлению веб-дизайна от абсолютных единиц измерения нужно поддержать чем-то вроде наклейки на бампер или футболки с надписью.
 Вот несколько вариантов:
Вот несколько вариантов:- Абсолютные единицы измерения — это абсолютный хлам! (Absolute units are absolute trash!)
- Просто скажем нет пикселям! (Just say no to pixels!)
- Абсолютно никаких абсолютных единиц измерения! (Absolutely no absolute units!)
- Чем относительнее дизайн — тем лучше! (Design is better relatively!)
Я пока что не заказывал футболки, поэтому если у вас возникнет идея более удачного слогана — дайте мне знать.
Как вы относитесь к использованию абсолютных единиц измерения в веб-дизайне?
малоизвестные факты об истории компьютерной графики / Программное обеспечение
Те, кто занимается разработкой трехмерной графики, очень хорошо знают, что успех в освоении этой области зависит исключительно от терпения. «Наскоком» этой наукой овладеть невозможно, для этого нужна длительная подготовка. Используя метод проб и ошибок, прочитав массу учебной литературы, после многократного утомительного ожидания рендеринга финальной сцены наконец-то приходит озарение: «Так вот как оно, оказывается, нужно было делать!».
Словно спортсмен, оттачивающий свое мастерство на спортивном инвентаре, дизайнер компьютерной графики раз за разом применяет одни и те же шаблонные конструкции, которые помогают ему разобраться в тонкостях работы с программой. Привычные для него картинки и модели настолько давно используются для тестирования различных функций 3D-редактора, что кажутся вполне обычными инструментами. А между тем многие из них совсем не похожи на «стандартные» средства. Модель чайника, трехмерная голова обезьяны и прочие странные вещи — откуда они взялись?
Многие полагают, что присутствие в программах для разработки трехмерной графики таких необычных моделей как Suzanne или Teapot — это блестящая находка разработчиков. Действительно, в отличие от правильных простых объектов типа сферы, цилиндра, куба или конуса, модели с необычной геометрией смотрятся более естественно. Их более сложная форма позволяет быстро обнаружить недостатки освещения и материалов. С этими объектами очень удобно экспериментировать и упражняться в моделировании.
⇡#Непростая жизнь простого чайника
Судьбы некоторых вещей складываются порой очень необычно. Когда Мартин Ньювелл (Martin Newell) и его жена Сандра в 1974 году приобрели в одном из универмагов Солт-Лейк-Сити заварочный чайник, они и представить себе не могли, что в будущем об этой вещи в буквальном смысле узнает весь мир.
Мартин Ньювелл — создатель самого популярного чайника в трёхмерной графике
Это был самый обычный керамический чайник, произведенный немецкой компанией Melitta. Очень простой формы — слегка округлый, с крышкой. На нем даже не было никакого рисунка или узора — просто гладкий белый чайник.
Ньювелл занимался разработкой алгоритмов рендеринга для графического редактора в университете Юты (University of Utah). Отсюда пошло и название чайника, его стали называть «чайник Юта». Интересно, что изначально модель чайника сопровождалась еще набором чашек и чайных ложечек. Выглядело это так.
Потом модели чайного сервиза растерялись, и остался один чайник. Самые внимательные пользователи наверняка обратили внимание на то, что в сравнении с чайником из программы 3ds max, пропорции оригинального чайника Юта несколько иные.
Самые внимательные пользователи наверняка обратили внимание на то, что в сравнении с чайником из программы 3ds max, пропорции оригинального чайника Юта несколько иные.
Прототип самого известного чайника в трехмерной графике
Все верно — исходный объект несколько выше компьютерной модели. Почему так? Сами «родители» первой компьютерной модели путаются в объяснениях. Скорее всего, причина в том, что буфер кадра на компьютере с которым работал Ньювелл, имел неквадратные пиксели. Вместо того, чтобы искажать изображение, Мартин попросил своего коллегу Джима Блинна скорректировать масштаб модели для исключения растянутых деформаций. Сам же Джим утверждает, что им просто понравилась отмасштабированная по вертикали форма чайника, которую они использовали на демонстрации в своей лаборатории.
На этом изображении — уникальный скан наброска, который сделал Мартин Ньювелл. Как видите, корпус чайника на этом листике имеет соотношение сторон основы 4х3.
Чайник стал любимым объектом разработчиков трёхмерной графики. Как-то незаметно его стали использовать везде, где только можно. Например, на компьютерах Commodore CBM, которые продавались в начале восьмидесятых годов прошлого века, была установлена демонстрационная программа Grafikdemo. Запустив ее, пользователь мог видеть на экране каркас чайника. Эту основу можно было вращать с помощью клавиатуры, рассматривая со всех сторон. Подобные нехитрые манипуляции должны были производить на пользователей сильное впечатление и склонять потенциального покупателя к дорогой покупке.
Как-то незаметно его стали использовать везде, где только можно. Например, на компьютерах Commodore CBM, которые продавались в начале восьмидесятых годов прошлого века, была установлена демонстрационная программа Grafikdemo. Запустив ее, пользователь мог видеть на экране каркас чайника. Эту основу можно было вращать с помощью клавиатуры, рассматривая со всех сторон. Подобные нехитрые манипуляции должны были производить на пользователей сильное впечатление и склонять потенциального покупателя к дорогой покупке.
Чайник также можно было увидеть в популярном скринсейвере 3Dpipes («Трубопровод») из Windows.
А еще он то и дело появлялся в различных трехмерных анимациях — например, в знаменитой ленте студии Pixar «История игрушек» (Toy Story), где главный герой пьёт чай как раз из чайника Ньювелла.
Даже мультяшный Гомер Симпсон в одной из серий сериала The Simpsons вдруг обрел третье измерение, и тут же в кадр попал чайник Юта (для фанатов — шестая серия седьмого сезона Treehouse of Horror VI).
А еще чайник Юта (после небольшого редактирования он изменил форму) попал в кадр при просмотре другой картины студии Pixar — «Корпорация монстров» (Monsters Inc.).
Кстати, у студии Pixar есть еще и забавная традиция. Каждый год на очередной выставке Siggraph они раздают сувенирные чайники Юта — шагающие игрушки, рекламирующие движок визуализации RenderMan. Обычно эти чайники упаковываются в коробку из-под чая. Прекрасный памятный подарок о выставке для любителя 3D.
Трехмерная модель чайника стала визитной карточкой одного из самых популярных 3D-редакторов — Autodesk 3ds max. В этой программе чайник запросто может создать любой пользователь, даже тот, кто никогда не занимался трехмерным моделированием.
Обычно керамическая посуда долго не живет. Но это правило не работает в случае с чайником Ньювелла. Он не только до сих пор находится в прекрасной кондиции, но и перешел, так сказать, в общественное достояние. Владелец передал его Бостонскому музею компьютеров, где он находился до 1990 года. В настоящее время этот экспонат можно найти в Музее компьютерной истории в Маунтин-Вью, штат Калифорния.
В настоящее время этот экспонат можно найти в Музее компьютерной истории в Маунтин-Вью, штат Калифорния.
Время от времени знаменитый чайник путешествует по разным мероприятиям — наподобие выставки Siggraph. Несмотря на немолодые годы, он выглядит чистым, блестящим и подозрительно новеньким. И хотя владельцы раритета убеждают, что это именно тот самый чайник, с которого началась история трехмерной анимации, если учесть расстояния, на которые ему пришлось перемещаться, не исключено, что он мог быть втайне заменен другим экземпляром, ведь аналогичные модели до сих пор продаются в большом количестве.
⇡#Стенфордский кролик
После появления чайника Юты долгое время у разработчиков трёхмерной графики не было альтернативы. Нужно протестировать рендеринг? Конечно, используется чайник Ньювелла. Но в девяностых годах ситуация слегка изменилась. Появились новые инструменты для трехмерного моделирования и новые модели для тестирования. В дело включились научные сотрудники Стенфордского университета — Грег Тёрк (Greg Turk) и Марк Левой (Marc Levoy).
Всегда веселый Марк Левой
В 1994 году, на Пасху, Грег прошелся по Юниверсити-авеню и заглянул в магазин, где продавались декоративные товары для дома и сада. Там он увидел коллекцию глиняных кроликов. Ему очень понравился терракотовый цвет красной глины, и в голову Тёрка пришла мысль, что эта фигурка идеально подходит для трёхмерного сканирования и использования в экспериментах по 3D.
«Если б я знал, что этот кролик таким популярным, да я бы их всех купил!» — рассказывал Грег уже спустя несколько лет. Он приобрёл этого кролика и принес в лабораторию, где вместе с Марком они оцифровали его форму. Кролик имел только один недостаток — в его геометрии были отверстия. Чтобы упростить полигональную сетку, Грег просто заделал их вручную. Модель стенфордского кролика, которую получили после оцифровки статуэтки, содержала 69451 треугольную поверхность, сама же оригинальная фигурка была 19 сантиметров в высоту.
С тех пор эту модель может скачать любой желающий прямо с сайта Стенфордского университета.
Помимо кролика, в стенфордском репозитории выложено еще множество моделей, многие из которых также стали очень популярными в сообществах разработчиков трехмерной графики. Среди бесплатных 3D-моделей, доступных для загрузки, есть, например, фигурка счастливого Будды, популярный китайский дракон, красивая тайская статуя и так далее.
⇡#Обезьянка в Blender
Трехмерный редактор Blender не имеет аналогов. Это единственный бесплатный профессиональный пакет для создания трехмерной графики, способный более или менее на равных конкурировать с такими «китами», как Maya или Lightwave.
Открытый код, кроссплатформенность и огромные возможности моделирования — о достоинствах этой программы можно говорить очень долго. Разработчики сделали все возможное, чтобы эта программа ни в чем не уступала коммерческим аналогам. И словно в ответ на чайник Юта, в Blender был интегрирован свой собственный «нестандартный» объект — обезьянка по имени Сюзанна.
Модель этой обезьянки имеет не очень сложную, но нетривиальную геометрию, что идеально подходит для тестовых сцен и изучения настроек рендеринга. Это низкополигональная модель, состоящая из 500 поверхностей.
Это низкополигональная модель, состоящая из 500 поверхностей.
Впервые голова шимпанзе появилась в Blender 2.25. Именно тогда, в январе-феврале 2002 года, стало понятно, что компания NaN, которая занималась продвижением тогда еще платного 3D-редактора Blender — банкрот, а потому не сможет вести дальнейшую разработку этого проекта. Её программисты добавили обезьянку в качестве своеобразного пасхального яйца в последний релиз программы, созданный компанией NaN. После этого лицензия Blender была изменена на GNU GPL, на откуп от кредиторов собрали деньги, и 3D-редактор стал бесплатным.
Смоделировал знаменитую объезьянку Вильем-Пол ван Овербрюгген (Willem-Paul van Overbruggen), известный также под ником SLiD3. Он же и дал имя, взяв его из весьма специфической комедии Кевина Смита (Kevin Smith) «Джей и молчаливый Боб наносят ответный удар» (Jay and The Silent Bob Strike Back). В этом фильме присутствовал орангутанг по имени Сюзанна.
Орангутанг Сюзанна и актер Джейсон Мьюз (Jason Mewes)
Сюзанна стала настоящим символом бесплатного 3D-редактора. В 2003 году был даже учреждён специальный конкурс для художников, работающих в Blender. Ежегодный конкурс получил название Suzanne Awards, а в качестве приза победителям вручается статуэтка обезьянки Сюзанны.
В 2003 году был даже учреждён специальный конкурс для художников, работающих в Blender. Ежегодный конкурс получил название Suzanne Awards, а в качестве приза победителям вручается статуэтка обезьянки Сюзанны.
⇡#Корнельская коробка: эксперименты над светом
Один из наиболее важных этапов работы над трехмерной сценой — визуализация. И тут, нужно сказать, далеко не все зависит от пользователя. В некоторых случаях даже доскональное знание параметров рендеринга не является гарантией высокой реалистичности изображения. Качество финальной картинки определяется условиями визуализации и, самое главное, алгоритмом просчета освещенности.
В реальном мире всем управляют физические процессы. Законы оптики, а также свойства материалов определяют картину окружающего нас мира. Стеклянные предметы воспринимается нашими глазами как прозрачные, лимонная кожура кажется рельефной, а ледяная изморозь — матовой. Алгоритм трехмерной визуализации, используемый для рендеринга, старается повторить все эти явления и свойства материалов, смоделировав физические процессы. Однако проблема заключается в том, что этот алгоритм несовершенен и, как в любой школьной задачке по физике, использует множество допущений и условностей.
Однако проблема заключается в том, что этот алгоритм несовершенен и, как в любой школьной задачке по физике, использует множество допущений и условностей.
Например, простейший принцип вычисления теней — трассировка. Он дает представление лишь о том, где будет проходить контур отбрасываемой тени. Однако в реальной жизни тени не всегда бывают резкими — чаще всего имеет место многократное переотражение света, когда луч несколько раз отражается от объектов, перенося на другие участки цвет соседних объектов и делая тени «мягкими». В трехмерной графике это свойство описывается алгоритмами глобальной освещенности.
В 1984 году команда ученых в отделе графики Корнельского университета занималась разработкой новых алгоритмов трассировки света. Их работа называлась «Моделирование взаимодействия света с диффузными поверхностями». Для обывателя это название ничего не скажет, зато специалист по трехмерной графики безошибочно угадает в этой фразе один из принципов просчета света в трехмерной сцене — «глобальная освещенность». В том же году на популярной выставке Siggraph специалисты Корнельского университета продемонстрировали преимущество своей системы на примере простенькой трехмерной сцены — полого кубика, внутри которого располагались простейшие примитивы.
В том же году на популярной выставке Siggraph специалисты Корнельского университета продемонстрировали преимущество своей системы на примере простенькой трехмерной сцены — полого кубика, внутри которого располагались простейшие примитивы.
Этот кубик играл роль комнаты, замкнутого помещения, служил упрощенной моделью для симуляции реалистичного распространения света. Модель с коробкой, получившая название Cornell box, исключительно проста, свет в ней совершает предсказуемые отражения, и поэтому нехитрая конструкция оказалась очень практичной и удобной. Настолько удобной, что ее и по сей день используют специалисты по трехмерной графике, настраивая алгоритмы визуализации и тестируя новые методы вычислений освещенности.
Стенки внутренней части корнельской коробки окрашены в разные цвета. Так, левая сторона имеет красный цвет, правая — зеленый, задняя стенка, а также «потолок» и «пол» — белые. Это необходимо для того, чтобы исследователь, проводящий опыты на данной модели, смог увидеть перенос цвета на соседние поверхности. Простейший пример такого эффекта вы можете наблюдать сами — поставьте на чистый белый лист бумаги что-то очень ярко-жёлтое, и вы увидите, как по периметру этого предмета лист приобретет желтоватый оттенок. Если проводить визуализацию по алгоритмам глобальной освещенности, в корнельской коробке произойдет аналогичный эффект.
Простейший пример такого эффекта вы можете наблюдать сами — поставьте на чистый белый лист бумаги что-то очень ярко-жёлтое, и вы увидите, как по периметру этого предмета лист приобретет желтоватый оттенок. Если проводить визуализацию по алгоритмам глобальной освещенности, в корнельской коробке произойдет аналогичный эффект.
⇡#Первые трехмерные компьютерные анимации
Исследовательская лаборатория Белла (Bell Laboratories) всегда была одной из самых крупных и перспективных команд ученых. Они занимались самыми насущными проблемами в различных областях науки. За годы своего существования ученые Bell Laboratories семь раз удостаивались Нобелевской премии.
И вполне закономерно, что первая трехмерная симуляция была выполнена именно специалистами этого центра. В 1963 году один из сотрудников Bell Laboratories по имени Эдвард Заяц (Edward E. Zajac) продемонстрировал написанную на «Фортране» программу симуляции движения спутника.
Эдвард Заяц, создавший с помощью компьютера первую 3D-анимацию
Он не ставил перед собой цель создать первую трехмерную анимацию, но получилось именно так.
Фрагмент 3D-анимации 1963 года
В то время он работал в отделе математических исследований и занимался математическим моделированием для создания механизмов с двухгироскопической системой стабилизации, которая могла применяться в первых коммуникационных спутниках. Используя программу ORBIT (написанную другим сотрудником Bell Laboratories), ученый обработал свои выкладки, получив набор перфокарт с результатами. С помощью компьютерного записывающего устройства General Dynamics Electronics Stromberg-Carlson 4020 он распечатал микрофильм с анимацией.
Устройство, для печати на плёнке SC-4020
Сюжет ее прост — два объекта связаны друг с другом силой гравитации и один предмет вращается вокруг второго как, скажем, Луна вокруг Земли. Графика, как вы видите, минимальна, но это 1963 год, и это действительно первая 3D-анимация.
Другой сотрудник Bell Laboratories, который стремился найти способ заставить компьютер рисовать трехмерную анимацию — Майкл Нолл (A. Michael Noll).
Michael Noll).
С помощью компьютера IBM 7094 в 1965-66 годах он сделал несколько коротких фильмов, как, например, «компьютерный балет», где при наличии хорошего воображения можно разглядеть фигурки одноногих танцоров, которые перемещаются в трехмерном пространстве. Скорее всего, это балет на льду. В качестве «танцоров» была взята шарнирная конструкция, состоящая из нескольких узловых точек. Такой вариант позволил упростить просчеты.
А чтобы ни у кого не осталось сомнений, в том, что эта анимация трехмерная, Майкл Нолл визуализировал ее в стереоскопическом режиме, прорисовав видео отдельно для правого и для левого глаз. Помимо «компьютерного балета», у Майкла было еще несколько занятных стереоскопических анимаций с четырехмерным кубом, четырехмерной сферой и др. Все изображения на анимации «перевернутые», то есть слева картинка для правого глаза, а справа — картинка для левого глаза. Так что, если вы захотите их посмотреть, фокусируйте зрение перед экраном монитора.
youtube.com/embed/0j63uV6O5qE» allowfullscreen=»»/>
⇡#Первая 3D-модель автомобиля: как сканировать руками
Производство многих вещей в середине прошлого века было куда медленнее по сравнению с тем, как это происходит сейчас. Процесс создания прототипа, скажем, автомобиля, был очень длительным и сложным. Но все изменилось, когда Айвен Эдвард Сазерленд (Ivan Edward Sutherland) занялся разработкой интерактивного интерфейса, который помогал бы человеку и компьютеру «общаться» друг с другом.
Когда-то Айвена Сазерленда спросили — как он мог за такое короткое время придумать и создать столько революционных идей, от концепции интерфейса всех САПР-систем до объектно-ориентированного подхода к программированию. В ответ Сазерленд только улыбнулся и развел руками: «Но мы же тогда не знали, что это все так сложно!».
Еще в 1963 году в рамках своей диссертации Айвен Сазерленд продемонстрировал «робота-чертежника» (это неофициальное название проекта — Robot Draftsman). Эта программа стала первым звеном в эволюции систем автоматического проектирования, которые сегодня известны под именем Sketchpad.
Эта программа стала первым звеном в эволюции систем автоматического проектирования, которые сегодня известны под именем Sketchpad.
С помощью компьютера и подключенного светового пера операционист мог рисовать прямо на экране дисплея. Компьютер определял координаты точек касания светового пера, а затем просчитывал геометрию кривой, прямой или геометрической фигуры и практически мгновенно выводил результат на экран.
Примеры работ, выполненных с помощью Sketchpad, из официального руководства к данной системе
Простая по сегодняшним меркам, программа Sketchpad требовала фантастических вычислительных мощностей того времени. Она запускалась на компьютере TX-2, который занимал несколько комнат исследовательской лаборатории имени Линкольна Массачусетского технологического института.
Лаборатория в Массачусетском технологическом институте
На видео ниже Сазерленд демонстрирует возможности нового человеко-машинного интерфейса.
youtube.com/embed/hB3jQKGrJo0″ allowfullscreen=»» rel=»nofollow» target=»_blank»/>
Его система давала возможность творить невероятные для 1960-х годов вещи — по точкам рисовать линии и создавать на экране самые настоящие чертежи. А еще Sketchpad позволяла вносить изменения по ходу работы и масштабировать уже готовые элементы рисунка.
Одно из самых важных требований к Sketchpad, которое выдвигал Айвен, — точное выполнение инструкций оператора. Реализовать это было довольно сложно, так как пользователь мог «промахнуться» в нужной точке, да и само устройство ввода данных было несовершенным. Чтобы устранить эту проблему, в Sketchpad была использована система так называемых ограничителей. Эти ограничители позволяли абсолютно точно манипулировать деталями чертежа, например делать прямые параллельными или придавать двум отрезкам одинаковую длину. Для использования этих ограничителей применялся целый набор функциональных клавиш, который располагался рядом с экраном для ввода данных.
Схема манипулятора «световое перо», который использовался при работе со Sketchpad
А вот на этой презентации автор первого программного обеспечения для САПР уже показывает вполне рабочий вариант интерактивного интерфейса с несколькими окнами проекций и очень здраво рассуждает о потенциальных возможностях работы с 3D.
За разработку системы Sketchpad Айвен был награжден самой престижной премией в информатике, вручаемой Ассоциацией вычислительной техники, — премией Тьюринга.
Современные преподаватели могут многому поучиться у Сазерланда. Этот человек полностью отдал себя науке. Да что там себя — он в прямом смысле слова не пожалел для этой цели автомобиль. Вместе с своими студентами Айвен вручную сделал первый трехмерный цифровой скан Volkswagen Beetle. Да, именно вручную.
Задача была поставлена очень сложная. Тогда не было цифровых сканеров или цифровой фотографии, поэтому все приходилось делать «в лоб». Студенты как муравьи ползали по автомобилю и с помощью специальных мерных линеек рисовали на нем полигональную сетку, то, что сегодня специалисты по трехмерной графики называют wireframe, или каркас трехмерной модели. Перед началом работы с автомобиля были сняты некоторые детали — колеса, бампер и прочее, так как «оцифровывалась» одна основа — со всех сторон, сверху донизу. Оправдана ли была такая жертва? Конечно! Благодаря издевательствам над «жуком», Сазерленд разработал методику проецирования полигональных сеток на объект, благодаря чему и появилось современная 3D-графика.
Студенты как муравьи ползали по автомобилю и с помощью специальных мерных линеек рисовали на нем полигональную сетку, то, что сегодня специалисты по трехмерной графики называют wireframe, или каркас трехмерной модели. Перед началом работы с автомобиля были сняты некоторые детали — колеса, бампер и прочее, так как «оцифровывалась» одна основа — со всех сторон, сверху донизу. Оправдана ли была такая жертва? Конечно! Благодаря издевательствам над «жуком», Сазерленд разработал методику проецирования полигональных сеток на объект, благодаря чему и появилось современная 3D-графика.
Результат «ручной» оцифровки автомобиля
А еще Айвен сумел заинтересовать своей работой множество людей, которые продолжили развивать направление компьютерной 2D- и 3D-графики. И на фоне успеха все как-то забыли, что Volkswagen Beetle вообще-то принадлежал жене Айвена, да и ее реакция на поступок мужа осталась загадкой.
Визуализированный вариант автомобиля Сазерленда на основе полученного каркаса
А кем же были эти «муравьи»-студенты? Среди них было немало ярких личностей. Одного из тех, кто делал модель автомобиля, звали Джон Эдвард Уорнок (John Edward Warnock). Через десять лет после этой истории он станет соучредителем всем известной компании Adobe.
Одного из тех, кто делал модель автомобиля, звали Джон Эдвард Уорнок (John Edward Warnock). Через десять лет после этой истории он станет соучредителем всем известной компании Adobe.
Другой молодой выпускник — Алан Кей (Alan Curtis Kay), тот самый, который изобрел концепт современных планшетных ПК под названием DynaBook (см. статью «Маленькие истории большого дизайна: от электробритв до планшетов»).
В создании этой модели также принимал участие младший научный сотрудник Буй Туонг Фонг (B˘i T˝ờng Phong). Сегодня модель Фонга используется во многих трехмерных движках.
Именно на модели первого трехмерного автомобиля Фонг протестировал свою знаменитую систему затенения, которая впоследствии получила его имя — Phong. В любом трехмерном редакторе, где имеется возможность настройки материалов, среди прочих вариантов можно выбрать алгоритм затенения по Фонгу. Метод Фонга основан на интерполяции нормалей поверхности по растрированным полигонам и позволяет вычислить цвет пикселей с учетом интерполированной нормали и модели отражения света.
Проект Сазерленда практически не имел аналогов. Единственная система, которая имела схожий принцип, — коммерческая разработка General Motors и IBM, которая называлась DAC-1 (Design Augmented by Computers). Эта консоль также управлялась при помощи светового пера, но была менее удобной и к тому же недешевой.
⇡#Одной левой: первая компьютерная анимация руки
Привычка гнаться за мощностями компьютерного железа привела к распространенному среди пользователей убеждению, будто без современной видеокарты невозможно получить 3D-изображение. Но это совсем не так. Представьте себе, что на третье измерение замахивались более полувека тому назад. Еще до того знаменательного момента, когда компьютер по-настоящему стал персональным, инженеры уже могли заниматься (и занимались) трехмерной анимацией. И приложил к этому руку будущий основатель и президент студии Pixar, а также глава Walt Disney Animation Studios и DisneyToon Studios Эдвин Кэтмелл (Edwin Catmull).
Причем сделал это в буквальном смысле слова — он оцифровал свою левую кисть руки и создал демонстрационную анимацию движений пальцев на ней.
Кэтмелл с детства интересовался процессом создания анимации. У него даже был собственный самодельный стенд, на котором Эдвин пытался делать первые примитивные мультфильмы. Однако, как и многие другие выпускники высших учебных заведений, он не сразу нашел свое призвание. Сразу после окончания университета Юты он сначала пошел работать в компанию Boeing, но уже через год экономический кризис заставил Боинг сократить тысячи сотрудников, и Эд оказался среди них. После этого недавний выпускник снова вернулся в университет, чтобы продолжить обучение в аспирантуре.
Айвен Эдвард Сазерленд, работавший в то время профессором в университете Юты, стал для Кэтмелла наставником и поддержал молодого аспиранта в стремлении изучать интерактивную компьютерную графику. Кэтмелл воспользовался тем же методом, что и Айвен для оцифровки своего автомобиля. Создание анимации трёхмерной руки проводилось в несколько этапов. По сравнению с масштабным проектом Айвена по оцифровке Volkswagen Beetle, Кэтмеллу было несколько проще — он просто разрисовал слепок своей левой руки, отметив на ней расположение ребер и узлов полигональной сетки. Далее в лаборатории эта сетка была считана специальным устройством, и по полученным данным была составлена трехмерная модель.
Далее в лаборатории эта сетка была считана специальным устройством, и по полученным данным была составлена трехмерная модель.
Процесс оцифровки руки Кэтмелла
Кэтмелл написал программу для анимации этой модели. Эта анимация была визуализирована и использована как хорошее дополнение к дипломному проекту. Поверхность руки деформировалась, пальцы сгибались и разгибались, а сама кисть поворачивалась на экране. Для большего эффекта Кэтмелл даже позволил «заглянуть» внутрь модели, продемонстрировав зрителю, что 3D-рука полая внутри.
Работа молодых ученых не пропала даром. Модель руки, вращающаяся в трехмерном пространстве, использовалась в фантастическом фильме Futureworld («Мир будущего») 1976 года. Он повествовал о курортном отеле, обслуживающий персонал которого состоит из роботов. Для имитации высоких технологий в ход пошло все — и отрендеренная анимация, и каркас трехмерной модели.
Помимо этой трехмерной руки, студентами была сделана еще более сложная работа — анимированная модель головы человека.
Ее подготовил друг и коллега Кэтмелла — Фред Парк (Fred Parke), который также принимал участие в оцифровке модели левой руки Эдварда.
Он даже попытался синхронизировать звук и движение губ компьютерной модели. И это в 1974 году!
Модель человека студенты между собой называли Болди, то есть «лысый». Ее каркас состоял из 900 треугольников.
В середине восьмидесятых лаборатория Доминика Массаро (Dominic Massaro) продолжила работу над этой моделью и уже на более продвинутой технике «оживила» голову, наделив ее большим набором речевой мимики. Сам же профессор Массаро слегка изменил имя на итальянский манер — Baldi и зарегистрировал как торговую марку. И уже не так давно под его началом был запущен выпуск приложения для iOS, в которых присутствует говорящая 3D-голова, сделанная еще в семидесятых годах.
И уже не так давно под его началом был запущен выпуск приложения для iOS, в которых присутствует говорящая 3D-голова, сделанная еще в семидесятых годах.
⇡#Кошечка и уравнения: советская компьютерная анимация
Термин «компьютерная анимация» в середине прошлого века был чем-то уж очень экзотическим. Компьютеры, равно как и печатающие устройства, были только в распоряжении исследовательских организаций и, понятное дело, у военных. Ну, а в Советском Союзе про компьютерную анимацию люди и вовсе не слышали, за исключением небольшой группы энтузиастов, которые предполагали, что с помощью вычислительной техники вполне реально «нарисовать» анимацию. Один из таких людей — математик Николай Николаевич Константинов.
Этот человек — настоящая легенда отечественной математики. Константинов — один из самых талантливых и неординарных ученых, который сумел не только сделать огромный вклад в отечественную науку и систему образования, но и передать свои знания последующим поколениям. Среди его учеников очень много крупных математиков и учёных, не говоря уже про победителей математических соревнований и олимпиад.
Среди его учеников очень много крупных математиков и учёных, не говоря уже про победителей математических соревнований и олимпиад.
В далеком 1968 году он создал первую компьютерную анимацию на полторы минуты. Объектом его внимания стала кошка, отсюда и название мини-мультфильма — «Кошечка».
Математик решил создать мультфильм, запрограммировав движения кошки и распечатав каждый кадр анимации с заново перерисованным силуэтом. Реализация подобной идеи могла возникнуть лишь у человека, который не только превосходно разбирается в высшей математике, но и видит ее практическое применение.
Поскольку мышцы животного, сокращаясь, управляют ускорением тех или иных частей тела, Константинов решил, что основой алгоритма движений животного вполне могут стать дифференциальные уравнения второго порядка. Графическая интерпретация силуэта кошки была достигнута с помощью символьного массива. Математик разбил контур кошки на параметрические «бруски», а затем с помощью гипотетических формул, описывающих походку животного, воссоздал простенький сценарий движений, который включал несколько шагов, поворот головы и замедление.
Математик разбил контур кошки на параметрические «бруски», а затем с помощью гипотетических формул, описывающих походку животного, воссоздал простенький сценарий движений, который включал несколько шагов, поворот головы и замедление.
В этой работе ему помогали два студента МГУ — Владимир Пономаренко и Виктор Минахин. Николай Николаевич вспоминал потом о забавной детали этого проекта: для того, чтобы вывести правильную формулу движений кошки, Виктор пытался изображать кошку — становился на четвереньки и шагал по полу, стараясь понять, какие мышцы включаются в работу.
Хотя сам Константинов впоследствии и опровергал реалистичность достигнутого результата, ссылаясь на гипотетичность математических выкладок, однако трудно не заметить, насколько правдоподобно двигается в кадре животное.
На кафедре общих проблем управления механико-математического факультета Московского университета была подготовлена теоретическая часть этой задачи, а отладка самой программы по просчету дифференциальных уравнений и ее эксплуатация производилась в Вычислительном центре Московского государственного педагогического института. Компьютер, который использовался для просчетов этой анимации, носил гордое название БЭСМ-4 («Большая Электронно-Счетная Машина»).
Компьютер, который использовался для просчетов этой анимации, носил гордое название БЭСМ-4 («Большая Электронно-Счетная Машина»).
БЭСМ-4 имела очень мало общего с тем, что мы сегодня называем компьютером. На всю страну было выпущено всего 30 таких устройств. Оперативная память в БЭСМ-4 была сделана на ферритных сердечниках (8192 слова, слова 45-разрядные, организованные в два куба по 4к слов). Производительность этого «шкафа» составляла до сорока тысяч операций в секунду. Принтер для большой электронно-счётной машины имел не менее ёмкое имя — алфавитно-цифровое печатающее устройство АЦПУ-128.
Если присмотреться к покадровой прорисовке, можно увидеть незначительные случайные нежелательные артефакты — по-своему это первые «глюки» компьютерной визуализации, то есть рендеринга.
Отдельные кадры анимации «Кошечка»
Что касается рожицы, которую кошка строит в начале короткометражки — это работа не математика, а художника-весельчака, который делал анимацию еще для незабываемого советского фильма «Веселые ребята». Его тоже пригласили для работы над этим проектом.
Его тоже пригласили для работы над этим проектом.
Интересно, что в то время Константинов не был единственным человеком в СССР, кто использовал метод компьютерной анимации. Однако другие попытки визуализации на компьютере, такие как, например, анимация процессов внутри молекулы ДНК, были скучны и малопонятны неподготовленному зрителю.
⇡#Заключение
Сейчас компьютер — это универсальный инструмент. Он может использоваться и для рисования, и для создания анимации, и для подготовки видео. Единственное, чего ему не хватает, — творческого начала. Впрочем, возможно, и это дело времени.
Появление компьютерной техники и развитие компьютерной графики в каком-то смысле позволило человеку по-новому взглянуть на мир. Многое из того, что раньше было недоступным для человеческого зрения, то, что было слишком быстрым или слишком медленным, очень маленьким или чересчур большим, — в компьютерной модели стало очевидным и понятным. Медицина, техника, инженерия, космос — компьютерная графика используется в любой сфере деятельности человека. То, что начиналось как обычная световая точка на экране, один пиксель, отображение минимальной компьютерной информации, постепенно трансформировалось в линию, двигающийся образ на экране, а затем в виртуальную и дополненную реальность. И предел этой эволюции пикселя находится где-то далеко за гранью человеческого понимания. И скорее всего, самое интересное еще впереди.
То, что начиналось как обычная световая точка на экране, один пиксель, отображение минимальной компьютерной информации, постепенно трансформировалось в линию, двигающийся образ на экране, а затем в виртуальную и дополненную реальность. И предел этой эволюции пикселя находится где-то далеко за гранью человеческого понимания. И скорее всего, самое интересное еще впереди.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Онлайн калькуляторы> Конверсия> CM в пиксель Конвертер CM в пиксель для преобразования CM в пиксель и наоборот. Чтобы узнать, сколько пикселей в сантиметре, умножьте на 37,79. Конвертер CM в пиксель также преобразует CM в другие единицы, такие как дюймы и футы.
Сколько пикселей в CM? 1 см равен 37.
2 см в пикселях 3 см в пикселях 4 см в пикселях 5 см в пикселях 6 см в пикселях 7 см в пикселях 8 см в пикселях 9 см в пикселях 10 см в пиксель | Электрические калькуляторы Калькуляторы недвижимости Бухгалтерские калькуляторы Бизнес-калькуляторы Строительные калькуляторы Спортивные калькуляторы Финансовые калькуляторы Математические калькуляторы Преобразование Другое |
пикселей в см — дюймыToPixels
Джим Карриган — 17 июля 2018 г.
Фотографирование, особенно селфи, стало для многих из нас привычкой.В конце концов, вам просто нужно взять свой смартфон, который вы всегда носите с собой, и вы можете увековечить любой момент, который захотите. Просто удивительно, как фотографии вошли в нашу жизнь.
Однако, сделав много фотографий, вы хотите убедиться, что они выглядят потрясающе. Либо просто сохранить их на жестком диске или в облаке, либо поделиться ими с друзьями и семьей с помощью ваших любимых платформ социальных сетей, вам следует подумать о том, чтобы взглянуть на них, прежде чем действительно сохранять их.Иногда несколько штрихов на этих фотографиях действительно могут улучшить их.
Попробуйте наш конвертер дюймов в пиксели.
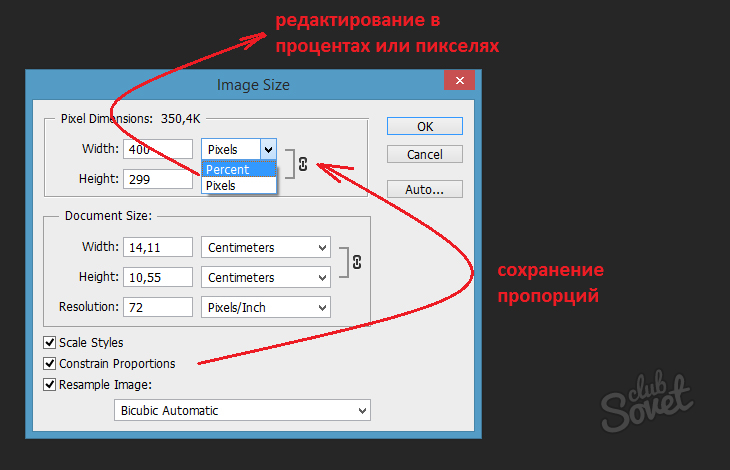
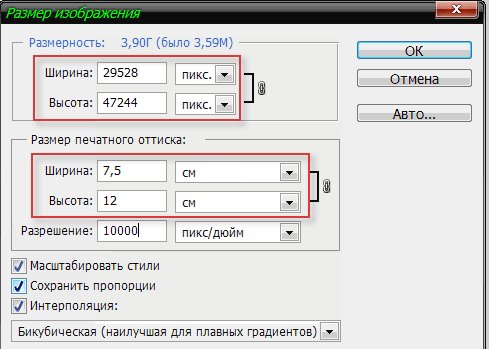
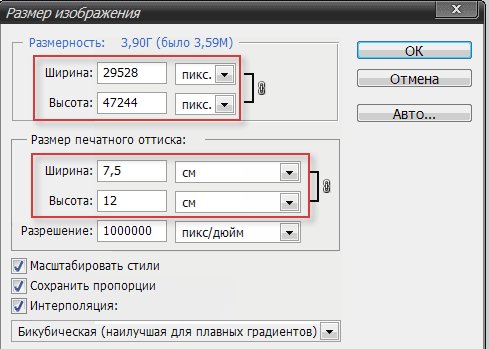
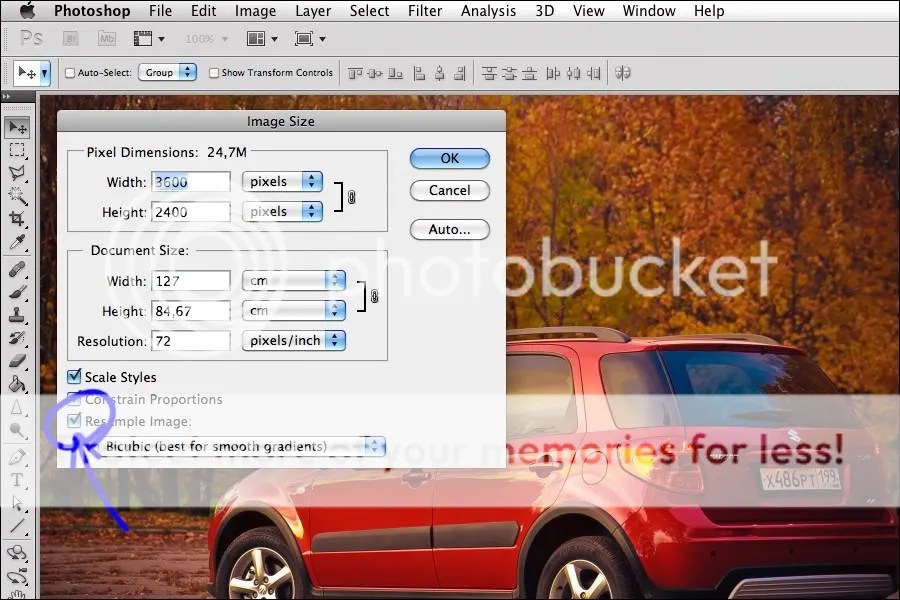
Итак, вы просто берете программу для редактирования фотографий, такую как Adobe Photoshop или любую другую, которая вам нравится, и начинаете вносить эти небольшие изменения, чтобы сделать ваши фотографии еще лучше. А потом до тебя доходит. Пора экспортировать фотографию, которую вы только что отредактировали, и вы просто не знаете, как преобразовать 3,5 см в пиксели. Так что ты можешь сделать?
Так что ты можешь сделать?
Преобразование 3.5 см в пикселях
На самом деле существует множество различных онлайн-калькуляторов, которые позволяют легко переводить сантиметры в пиксели. Обычно вам просто нужно вставить сантиметры, которые у вас есть, чтобы узнать пиксели. Тем не менее, мы считаем важным, чтобы вы знали, как преобразовать 3,5 см в пикселях вручную. Кроме того, это очень просто.
Вот как легко преобразовать 3,5 см в пиксели вручную:
Чтобы преобразовать 3,5 см в пиксели, все, что вам нужно запомнить, это то, что вам нужно будет использовать 3 простых правила.
Если вы не знаете, 1 см = 37,7952755906 пикселей (X).
Итак, если вы хотите вручную преобразовать 3,5 см в пиксели, вам просто нужно:
3,5 см = 3,5 X 37,7952755906 пикселей (X) = 132,283464567 пикселей (X)
Вот простая таблица, которая может помочь вам, когда вы хотите легко преобразовать см в пиксели:
| Сантиметр [см] | пикселей (X) |
|---|---|
| 0,01 см | 0. 3779527559 пиксель (X) 3779527559 пиксель (X) |
| 0,1 см | 3.7795275591 пиксель (X) |
| 1 см | 37.7952755906 пиксель (X) |
| 2 см | 75.5 | 1811 пиксель (X)
| 3 см | 113.3858267717 пиксель (X) |
| 5 см | 188.9763779528 пиксель (X) |
| 10 см | 377.9527559055 пиксель (X) |
| 20 см | 755. | 1811 пиксель (X)
| 50 см | 1889.7637795276 пиксель (X) |
| 100 см | 3779.52755 | пиксель (X)
| 1000 см | 37795.2755 | пиксель (X)
А как насчет преобразования пикселей в см?
Правда в том, что иногда вам также нужно переводить пиксели в дюймы.
Опять же, есть много бесплатных онлайн-калькуляторов, которые позволяют очень легко выполнить это преобразование. Обычно они требуют только ввести количество пикселей, и тогда они покажут вам, сколько они в сантиметрах.
Обычно они требуют только ввести количество пикселей, и тогда они покажут вам, сколько они в сантиметрах.
Итак, как вы можете выполнить этот простой расчет вручную? В конце концов, у вас может не быть доступа к Интернету, когда вам нужно выполнить это преобразование. Поэтому важно, чтобы вы также знали, как выполнить это преобразование вручную.
Если нужно, узнайте, как преобразовать пиксели в дюймы.
Вот как можно легко преобразовать пиксели в сантиметры:
Точно так же, как когда вы научились конвертировать 3.5 см в пикселях, необходимых для использования трех простых правил, тот же принцип будет применяться и при попытке преобразовать пиксели в сантиметры.
В этом случае нужно знать, что 1 пиксель (X) = 0,0264583333 см
Итак, предположим, что вы хотите преобразовать 300 пикселей в сантиметры. В этом случае вам нужно будет произвести следующий расчет:
300 пикселей (X) = 300 × 0,0264583333 см = 7,999 см
Вот простая таблица, которую можно использовать для простого преобразования пикселей в сантиметры:
| пикселей (X) | Пиксель (X) Сантиметр [см] | |
|---|---|---|
0. 01 пиксель (X) 01 пиксель (X) | 0,0002645833 см | |
| 0,1 пикселя (X) | 0,0026458333 см | |
| 1 пиксель (X) | 0,0264583333 см | |
| 2 пикселя (X) | 0,052 | 67 см |
| 3 пикселя (X) | 0,079375 см | |
| 5 пикселей (X) | 0,1322 | 7 см |
| 10 пикселей (X) | 0,2645833333 см | |
| 20 пикселей (X) | 0.52 | 667 см |
| 50 пикселей (X) | 1,322 | 67 см |
| 100 пикселей (X) | 2,6458333333 см | |
| 1000 пикселей (X) | 26.4583333333 см |
Конвертер сантиметров в пиксели
Это бесплатный и очень эффективный конвертер, который вы можете использовать для профессионального преобразования сантиметров (см) в пиксели (пиксели). просто введите значение разрешения (DPI или PPI) и значение сантиметра (см), которое вы хотите преобразовать в пиксель (px), и нажмите кнопку «Конвертировать»!
Как посчитать, сколько пикселей в сантиметре? Это просто! Мы знаем, что 1 дюйм = 2. 54 см (Источник), поэтому, если разрешение или качество изображения (точек на дюйм DPI или пикселей на дюйм PPI ) равно 96, это означает, что в нашем изображении 96 пикселей на дюйм! Итак:
54 см (Источник), поэтому, если разрешение или качество изображения (точек на дюйм DPI или пикселей на дюйм PPI ) равно 96, это означает, что в нашем изображении 96 пикселей на дюйм! Итак:
1 дюйм = 2,54 сантиметра, а разрешение = 96 пикселей / дюйм = 96 пикселей / 2,54 сантиметра, поэтому 1 сантиметр = 96 пикселей / 2,54 = 37,7952755 пиксель.
из предыдущего, мы заключаем, что формула от сантиметра к пикселю: пиксель = сантиметр * (dpi или ppi / 2,54), используя это уравнение, мы можем вычислить, сколько пикселей в сантиметрах.
Таблица преобразования сантиметров в пиксели для разрешения 96 dpiЭто диаграмма преобразования сантиметров в пиксели с разрешением 96 точек на дюйм
| Сантиметр | пикселей | |
|---|---|---|
| 1 см | 37.7952755 | пикселей|
| 2 см | 75.5 | 181102 пикселей|
| 3 см | 113. 38582677165 пикселей 38582677165 пикселей | |
| 4 см | 151.1811023622 пикселей | |
| 5 см | 188.97637795276 пикселей | |
| 6 см | 226.77165354331 пикселей | |
| 7 см | 264.56692 | 6 пикселей |
| 8 см | 302.36220472441 пикселей | |
| 9 см | 340,1574803 1496 пикселей | |
| 10 см | 377.952755 | пикселей|
| 11 см | 415,74803149606 пикселей | |
| 12 см | 453.54330708661 пикселей | |
| 13 см | 491.33858267717 пикселей | |
| 14 см | 529.13385826772 пикселей | |
| 15 см | 566.92 | 5827 пикселей |
| 16 см | 604.72440944882 пикселей | |
| 17 см | 642.51968503937 пикселей | |
| 18 см | 680.31496062992 пикселей | |
| 19 см | 718. 11023622047 пикселей 11023622047 пикселей | |
| 20 см | 755. | 181102 пикселей|
| 21 см | 793.70078740157 пикселей | |
| 22 см | 831.49606299213 пикселей | |
| 23 см | 869.2 | 58268 пикселей |
| 24 см | 907.08661417323 пикселей | |
| 25 см | 944,88188976378 пикселей |
| Формат | Оптимальное качество | Достаточно | Граница | Недостаточно |
| 9 x 13 см | Сверху 526 x 750 пикселей | От 526 x 750 пикселей до 438 x 625 пикселей | От 438 x 625 пикселей до 350 x 500 пикселей | Менее 350 x 500 пикселей |
| 10 x 13 см | Сверху 561 x 750 пикселей | От 561 x 750 пикселей до 468 x 625 пикселей | От 468 x 625 пикселей до 374 x 500 пикселей | Менее 374 x 500 пикселей |
| 10 x 15 см | Сверху 602 x 898 пикселей | От 602 x 898 пикселей до 502 x 748 пикселей | От 502 x 748 пикселей до 402 x 598 пикселей | Менее 402 x 598 пикселей |
| 11 x 15 см | Сверху 656 x 898 пикселей | От 656 x 898 пикселей до 546 x 748 пикселей | От 546 x 748 пикселей до 437 x 598 пикселей | Менее 437 x 598 пикселей |
| 13 x 13 см | Сверху 750 x 750 пикселей | От 750 x 750 пикселей до 625 x 625 пикселей | От 625 x 625 пикселей до 500 x 500 пикселей | Менее 500 x 500 пикселей |
| 15 x 15 см | Сверху 898 x 898 пикселей | От 898 x 898 пикселей до 748 x 748 пикселей | От 748 x 748 пикселей до 598 x 598 пикселей | Менее 598 x 598 пикселей |
| 13 x 17 см | Сверху 750 x 998 пикселей | От 750 x 998 пикселей до 625 x 832 пикселей | От 625 x 832 пикселей до 500 x 665 пикселей | Менее 500 x 665 пикселей |
| 13 x 18 см | Сверху 750 x 1051 пикселей | От 750 x 1051 пикселей до 625 x 876 пикселей | От 625 x 876 пикселей до 500 x 701 пикселей | Менее 500 x 701 пикселей |
| 13 x 19 см | Сверху 750 x 1122 пикселей | От 750 x 1122 пикселей до 625 x 935 пикселей | От 625 x 935 пикселей до 500 x 748 пикселей | Менее 500 x 748 пикселей |
| 15 x 20 см | Сверху 898 x 1199 пикселей | От 898 x 1199 пикселей до 748 x 999 пикселей | От 748 x 999 пикселей до 598 x 799 пикселей | Менее 598 x 799 пикселей |
| 15 x 21 см | Сверху 898 x 1276 пикселей | От 898 x 1276 пикселей до 748 x 1063 пикселей | От 748 x 1063 пикселей до 598 x 850 пикселей | Менее 598 x 850 пикселей |
| 20 x 20 см | Сверху 1199 x 1199 пикселей | От 1199 x 1199 пикселей до 999 x 999 пикселей | От 999 x 999 пикселей до 799 x 799 пикселей | Менее 799 x 799 пикселей |
| 20 x 25 см | Сверху 1199 x 1500 пикселей | От 1199 x 1500 пикселей до 999 x 1250 пикселей | От 999 x 1250 пикселей до 799 x 1000 пикселей | Менее 799 x 1000 пикселей |
| 20 x 27 см | Сверху 1199 x 1594 пикселей | От 1199 x 1594 пикселей до 999 x 1329 пикселей | От 999 x 1329 пикселей до 799 x 1063 пикселей | Менее 799 x 1063 пикселей |
| 20 x 30 см | Сверху 1199 x 1801 пикселей | От 1199 x 1801 пикселей до 999 x 1501 пикселей | От 999 x 1501 пикселей до 799 x 1201 пикселей | Менее 799 x 1201 пикселей |
| Фото паспортного размера | Сверху 207 x 266 пикселей | От 207 x 266 пикселей до 172 x 221 пикселей | От 172 x 221 пикселей до 138 x 177 пикселей | Менее 138 x 177 пикселей |
Как изменить измерения в Adobe Illustrator
Adobe Illustrator имеет множество вариантов измерения, которые подходят для вашего удобства и потребностей проекта. Будь то пиксели, метрическая или британская система мер, Adobe Illustrator поможет вам.
Будь то пиксели, метрическая или британская система мер, Adobe Illustrator поможет вам.
Работа с измерениями пикселей
Пиксель — это наименьшая единица цифрового изображения или графики, которая может быть отображена и представлена на цифровом устройстве. Пиксели объединяются, чтобы сформировать законченное изображение, видео, текст или любую видимую вещь на цифровом дисплее, например на мобильных устройствах, планшетах или компьютерах. Обычно они круглые или квадратные, но обычно располагаются в виде двухмерной сетки. Пиксель — основная единица измерения в цифровой графике.
Установка единиц измерения в пикселях идеально подходит для:
- проектов цифрового дизайна пользовательского интерфейса , таких как дизайн веб-страниц, дизайн тем (WordPress, Shopify и т. Д.), Игровые интерфейсы, дизайн приложений и значки.
- Публикация контента в Интернете в форме изображений (.jpeg .png), таких как сообщения в социальных сетях, инфографика, баннерная реклама и изображения продуктов
- Графика для фильмов и видео , например эскизы, анимированная графика, гифки, последовательности заголовков и Текст.

Это поможет вам настроить монтажную область в правильных размерах для цифрового проекта, над которым вы работаете. Например, при создании графики пользовательского интерфейса для iphone X ваша монтажная область будет установлена на 1125 x 2436 пикселей, что позволит вам работать и экспортировать файлы с соответствующим разрешением изображения. Установка единиц измерения в пиксели поможет документам более точно отражать то, что будут отображать целевые устройства ваших конечных пользователей.
Работа в метрических или британских единицах измерения
Метрическая система (сантиметры, миллиметры, метры) была разработана во Франции в 1790-х годах и используется практически во всех странах мира.Интересно, что в трех странах мира метрическая система не используется, несмотря на ее простоту и универсальность. Это Мьянма, США и Либерия, которые следуют имперской системе (дюймы, футы, ярды). Так что выбор между вами и вашей командой остается за вами.
Обе системы используются в основном для полиграфического дизайна. Установка единиц измерения в метрической или британской системе идеально подходит для:
Установка единиц измерения в метрической или британской системе идеально подходит для:
- Искусство и иллюстрации , например, футболки, графические узоры для текстиля, обложки книг, технические иллюстрации, концепт-арт и графические новеллы
- Дизайн визуальной идентификации например, логотипы, визитные карточки и бланки
- Дизайн упаковки
- Дизайн публикации , например книги, газеты, информационные бюллетени, каталоги, годовые отчеты, журналы, каталоги
- Дизайн печатного маркетинга , например открытки, флаеры, журналы и газетная реклама, Плакаты, баннеры и рекламные щиты, Брошюры, Упаковка для транспортных средств, Вывески и дисплеи для выставок, Меню
- Графический дизайн окружающей среды , такой как Вывески, Настенные росписи, Музейные выставки, Брендирование офиса, Навигация на общественном транспорте, Интерьеры розничных магазинов, События и конференц-залы.
 Для больших проектов печати вы можете выбрать метры или ярды.
Для больших проектов печати вы можете выбрать метры или ярды.
Работа с измерениями Pica
«точка» — это единица измерения размера букв и межстрочного интервала. Системы начисления баллов были разработаны типографами, а затем адаптированы и переосмыслены литейными компаниями. Французскому типографу Фурнье обычно приписывают создание функциональной балльной системы в середине 18 века. 1 балл = 1/72 дюйма (точка PostScript в истинный дюйм). «пика» — это единица измерения параметров макета страницы, ширины текста, ширины столбца, пробелов и т. Д. 12 точек = 1 пика и 6 пиков = 1 дюйм.
Установка единиц измерения в пиктограммах идеальна для:
- Типографские работы на заказ , такие как разработка нового шрифта или настройка существующего
- Дизайн публикации , например газеты, журналы, информационные бюллетени, книги и каталоги
легко документировать единицы измерения, выполнив следующие действия.

Я создал дизайн логотипа в пикселях для цифрового использования, но теперь мой клиент хотел бы создать некоторые печатные маркетинговые материалы для своего бренда. Давайте изменим единицы измерения с пикселей на сантиметры за несколько быстрых шагов.
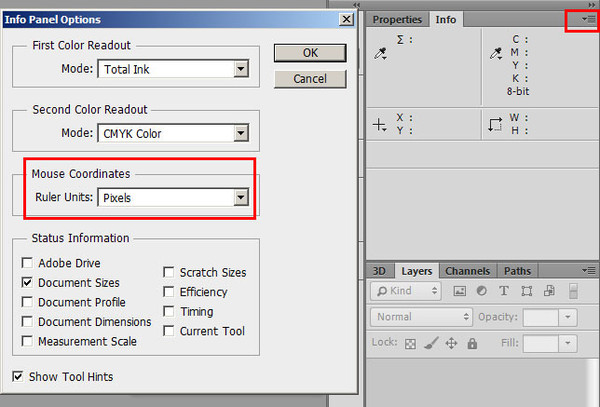
Примечание. Этот параметр измерения влияет на линейки, измерение расстояния между точками, перемещение и преобразование объектов, настройку расстояния между сетками и направляющими и создание фигур.
Шаг 1:
Убедитесь, что ваши линейки видны, нажав сочетание клавиш CTRL-R для ПК или Command-R для Mac.Вы также можете перейти в меню: Вид> Линейки> Показать линейки.
Шаг 2
Щелкните правой кнопкой мыши линейку и выберите единицу измерения, в которой вы хотите работать.
Шаг 3
Теперь линейки изменились на сантиметры. Я хочу изменить размеры монтажной области на 20 x 30 см для дизайна плаката. Перейдите к инструменту монтажной области на панели инструментов слева и дважды щелкните.
Шаг 4
Должно появиться окно параметров артборда, и, как вы можете видеть, я могу изменить ширину и высоту в сантиметрах.
Изменение единиц измерения для Обводки и Типа
Adobe Illustrator также имеет возможность изменять размеры обводки на пиковые изображения, точки, пиксели, сантиметры, миллиметры, дюймы и измерения типа на точки, миллиметры, дюймы и пиксели. Вот как это сделать:
Шаг 1:
В верхнем меню перейдите в Edit> Preferences> Units
Step 2:
Как видите, есть опции для установки General, Stroke и Type Единицы измерения.Выберите желаемый вариант в раскрывающемся меню и нажмите ОК.
Adobe Illustrator Classroom in a Book — серия официальных учебных курсов от Adobe, разработанная при поддержке экспертов по продуктам Adobe. Эта книга поможет вам заложить прочную основу для создания потрясающих логотипов, иллюстраций и постеров.
Курс Adobe Illustrator
Наш курс Adobe Illustrator длится 2 недели и состоит из 3 занятий. Этот курс познакомит вас со всеми основами программного обеспечения Adobe Illustrator, поможет вам найти идеальные настройки и параметры по умолчанию, вплоть до работы с более продвинутыми эффектами и изучения всех этих важных ярлыков.
Этот курс познакомит вас со всеми основами программного обеспечения Adobe Illustrator, поможет вам найти идеальные настройки и параметры по умолчанию, вплоть до работы с более продвинутыми эффектами и изучения всех этих важных ярлыков.
Наши дружеские и веселые занятия дадут вам навыки, позволяющие максимально использовать все многочисленные функции Adobe Illustrator, узнать, как профессионально работать с градиентами, шрифтами, формами и изображениями, и вы сможете создать впечатляющее портфолио.
Если вы хотите узнать больше об Adobe Illustrator, свяжитесь с нами для получения дополнительной информации или щелкните здесь, чтобы получить полную информацию о курсе Adobe Illustrator.
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших авторских курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
Сантиметр в пиксель (сантиметр в пиксель) Калькулятор преобразования
CalculatorDbКалькулятор значащих цифр Калькулятор дробей Калькулятор налога с продаж Калькулятор процентов Калькулятор налога на добавленную стоимость (НДС) Калькулятор скидок Калькулятор маржи Калькулятор наценки Калькулятор цен Калькулятор GST Калькулятор комиссии Калькулятор графика амортизации Миллиметры в дюймы (миллиметры в дюймы) Дюймы в Миллиметры (Дюймы в мм) CM в дюймы дюймов в см Футы в метры (футы в м) км в мили мили в км мм в см см в мм Шестнадцатеричный в десятичный Десятичное в шестнадцатеричное Hex в двоичный Двоичный в шестнадцатеричный Из двоичного в десятичный Десятичное в двоичное Фунты в Килограммы (фунты в кг) Килограммы в Фунты (кг в фунты) Калькулятор площади (калькулятор м2) Калькулятор квадратных метров Преобразование Фаренгейта в Цельсия (° F в ° C) Преобразование Цельсия в Фаренгейта (° C в ° F) Преобразование из вольт в ватты (Вт) Преобразование из ватт в вольт (В) Ач в кВтч Амперы в Ватты Ватты в Амперы см в пиксель пиксель в см дюйм в пиксель пиксель в дюйм мл в унцию Конвертер валют Калькулятор калорий Калькулятор BMR Калькулятор калорий при ходьбе Калькулятор DPI мыши Калькулятор возраста Конвертер часовых поясов Калькулятор времени Калькулятор даты
0. 01
px =
0,000264583333
размеры в см 01
px =
0,000264583333
размеры в см | 0,1 px = 0,00264583333 размеры в см | 1.1 px = 0,02 | 6663 размеры в см | 2.1 px = 0,05556249993 размеры в см | 3.1 px = 0,08202083323 размеры в см | 4.1 px = 0,10847 | 3 размеры в см5.1 px = 0,134 | 983 размеры в см6.1 px = 0,16139583313 размеры в см | 7.1 px = 0,18785416643 размеры в см | 8.1 px = 0,21431249973 размеры в см | 9.1 px = 0,24077083303 размеры в см | 10.1 px = 0,26722 | 3 размеры в см11.1 px = 0,2 | 49963 размеры в см12.1 px = 0,32014583293 размеры в см | 13,1 px = 0,34660416623 размеры в см | 14.1 px = 0,37306249953 размеры в см | 15.1 px = 0,39952083283 размеры в см | 16.1 px = 0,42597 | 3 размеры в см17,1 px = 0,45243749943 размеры в см | 18,1 px = 0,47889583273 размеры в см | 19,1 px = 0,50535416603 размеры в см | 21 год px = 0,5556249993 см | 31 год px = 0,8202083323 см | 41 год
px =
1. 0847 0847 | 3
см51 px = 1.34 | 983 см61 px = 1,6139583313 см | 71 px = 1.8785416643 см | 81 год px = 2,1431249973 см | 91 px = 2.4077083303 см | 101 px = 2,6722 | 3 см111 px = 2, | 49963 см121 px = 3.2014583293 см | 131 px = 3,4660416623 см | 141 px = 3,7306249953 см | 151 px = 3,9952083283 см | 161 px = 4,2597 | 3 см171 px = 4,5243749943 см | 181 px = 4.7889583273 см | 191 px = 5.0535416603 см | 201 px = 5,3181249933 см | 211 px = 5,5827083263 см | 221 px = 5,8472 | 3 см231 px = 6,1118749923 см | 241 px = 6.3764583253 см | 251 px = 6,6410416583 см | 261 px = 6, | 49913 см | 271 px = 7,1702083243 см | 281 px = 7,4347 | 3 см291 px = 7.69 | 903 см301 px = 7.9639583233 см | 311
px =
8. 2285416563
см 2285416563
см | 321 px = 8,4 | 9893 см | 331 px = 8.7577083223 см | 341 px = 9.0222 | 3 см351 px = 9,2868749883 см | 361 px = 9,5514583213 см | 371 px = 9,8160416543 см | 381 px = 10.0806249873 см | 391 px = 10,3452083203 см | 401 px = 10,6097 | 3 см411 px = 10,8743749863 см | 421 px = 11.1389583193 см | 431 px = 11,4035416523 см | 441 px = 11.6681249853 см | 451 px = 11. | 83183 см | 461 px = 12.1972 | 3 см471 px = 12,4618749843 см | 481 px = 12.7264583173 см | 491 px = 12,9 | 6503 см | 501 px = 13,2556249833 см | 511 px = 13,5202083163 см | 521 px = 13,7847 | 3 см531 px = 14.04 | 823 см541 px = 14,3139583153 см | 551 px = 14,5785416483 см | 561 px = 14.8431249813 см | 571
px =
15. 1077083143
см 1077083143
см | 581 px = 15.3722 | 3 см591 px = 15.6368749803 см | 601 px = 15, | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 611 px = 16.1660416463 см | 621 px = 16.4306249793 см | 631 px = 16.6952083123 см | 641 px = 16.9597 | 3 см651 px = 17.2243749783 см | 661 px = 17,4889583113 см | 671 px = 17.7535416443 см | 681 px = 18.0181249773 см | 691 px = 18.2827083103 см | 701 px = 18,5472 | 3 см711 px = 18,8118749763 см | 721 px = 19.0764583093 см | 731 px = 19,3410416423 см | 741 px = 19.6056249753 см | 751 px = 19,8702083083 см | 761 px = 20.1347 | 3 см771 px = 20.39 | 743 см781 px = 20.6639583073 см | 791 px = 20. | 16403 см | 801 px = 21.1 | 9733 см | 811 px = 21,4577083063 см | 821 px = 21,7222 | 3 см 831
px =
21. 9868749723
см 9868749723
см | 841 px = 22.2514583053 см | 851 px = 22,5160416383 см | 861 px = 22.7806249713 см | 871 px = 23.0452083043 см | 881 px = 23.3097 | 3 см891 px = 23,5743749703 см | 901 px = 23,8389583033 см | 911 px = 24.1035416363 см | 921 px = 24.3681249693 см | 931 px = 24,6327083023 см | 941 px = 24,8972 | 3 см951 px = 25.1618749683 см | 961 px = 25.4264583013 см | 971 px = 25,6 | 6343 см | 981 px = 25.9556249673 см | 991 px = 26.2202083003 см | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 0,02 px = 0,00052 | 66 размеры в см | 0,2 px = 0,0052 | 66 размеры в см | 1.2 px = 0,03174999996 размеры в см | 2.2 px = 0,05820833326 размеры в см | 3.2 px = 0,08466666656 размеры в см | 4.2 px = 0,11112499986 размеры в см | 5.2 px = 0,13758333316 размеры в см | 6.2 px = 0,16404166646 размеры в см | 7. 2
px =
0,1 2
px =
0,1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 8,2 px = 0,21695833306 размеры в см | 9.2 px = 0,24341666636 размеры в см | 10.2 px = 0,26987499966 размеры в см | 11.2 px = 0,29633333296 размеры в см | 12.2 px = 0,3227 | 26 размеры в см | 13,2 px = 0,34 | 9956 размеры в см14,2 px = 0,37570833286 размеры в см | 15.2 px = 0,40216666616 размеры в см | 16,2 px = 0,42862499946 размеры в см | 17,2 px = 0,45508333276 размеры в см | 18,2 px = 0,48154166606 размеры в см | 19,2 px = 0,50799999936 размеры в см | 22 px = 0,5820833326 см | 32 px = 0,8466666656 см | 42 px = 1.1112499986 см | 52 px = 1,3758333316 см | 62 px = 1,6404166646 см | 72 px = 1, | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 82 px = 2,1695833306 см | 92 px = 2.4341666636 см | 102 px = 2,6987499966 см | 112 px = 2,9633333296 см | 122 px = 3,227 | 26 см | 132 px = 3,4 | 9956 см142 px = 3,7570833286 см | 152
px =
4. 0216666616
см 0216666616
см | 162 px = 4,2862499946 см | 172 px = 4,5508333276 см | 182 px = 4,8154166606 см | 192 px = 5.0799999936 см | 202 px = 5,3445833266 см | 212 px = 5,60 | 596 см | 222 px = 5.8737499926 см | 232 px = 6,1383333256 см | 242 px = 6,402 | 86 см252 px = 6.6674999916 см | 262 px = 6. | 33246 см | 272 px = 7,1966666576 см | 282 px = 7,4612499906 см | 292 px = 7,7258333236 см | 302 px = 7.9 | 6566 см | 312 px = 8,2549999896 см | 322 px = 8,5195833226 см | 332 px = 8,7841666556 см | 342 px = 9.0487499886 см | 352 px = 9.3133333216 см | 362 px = 9,577 | 46 см372 px = 9,8424999876 см | 382 px = 10.1070833206 см | 392 px = 10,3716666536 см | 402 px = 10,6362499866 см | 412 px = 10. | 33196 см 422
px =
11. 1654166526
см 1654166526
см | 432 px = 11.4299999856 см | 442 px = 11.6945833186 см | 452 px = 11.95 | 516 см | 462 px = 12.2237499846 см | 472 px = 12.4883333176 см | 482 px = 12,752 | 06 см492 px = 13.0174999836 см | 502 px = 13,2820833166 см | 512 px = 13,5466666496 см | 522 px = 13,8112499826 см | 532 px = 14.0758333156 см | 542 px = 14.3404166486 см | 552 px = 14.6049999816 см | 562 px = 14,8695833146 см | 572 px = 15.1341666476 см | 582 px = 15.3987499806 см | 592 px = 15.6633333136 см | 602 px = 15.927 | 66 см | 612 px = 16.1 | 9796 см622 px = 16,4570833126 см | 632 px = 16,7216666456 см | 642 px = 16.9862499786 см | 652 px = 17.2508333116 см | 662 px = 17,5154166446 см | 672 px = 17.7799999776 см | 682
px =
18. 0445833106
см 0445833106
см | 692 px = 18.30 | 436 см | 702 px = 18,5737499766 см | 712 px = 18.8383333096 см | 722 px = 19.102 | 26 см | 732 px = 19.3674999756 см | 742 px = 19.6320833086 см | 752 px = 19,8966666416 см | 762 px = 20.1612499746 см | 772 px = 20,4258333076 см | 782 px = 20.6 | 6406 см | 792 px = 20.9549999736 см | 802 px = 21.2195833066 см | 812 px = 21,4841666396 см | 822 px = 21.7487499726 см | 832 px = 22.0133333056 см | 842 px = 22,277 | 86 см852 px = 22,5424999716 см | 862 px = 22.8070833046 см | 872 px = 23.0716666376 см | 882 px = 23,3362499706 см | 892 px = 23.6008333036 см | 902 px = 23,8654166366 см | 912 px = 24.1299999696 см | 922 px = 24,3945833026 см | 932 px = 24.65 | 356 см | 942
px =
24. | 99686 см | 952 px = 25.1883333016 см | 962 px = 25,452 | 46 см972 px = 25,7174999676 см | 982 px = 25.9820833006 см | 992 px = 26,2466666336 см | |||||||||||||||||||||||||||||||||||||||||
| 0,03 px = 0,0007 | 999 размеры в см0,3 px = 0,007 | 999 размеры в см1.3 px = 0,03439583329 размеры в см | 2.3 px = 0,06085416659 размеры в см | 3.3 px = 0,08731249989 размеры в см | 4.3 px = 0,11377083319 размеры в см | 5,3 px = 0,14022 | 9 размеры в см | 6.3 px = 0,16668749979 размеры в см | 7.3 px = 0,1 | 83309 размеры в см8,3 px = 0,21960416639 размеры в см | 9,3 px = 0,24606249969 размеры в см | 10,3 px = 0,27252083299 размеры в см | 11,3 px = 0,29897 | 9 размеры в см | 12,3 px = 0,32543749959 размеры в см | 13,3 px = 0,35189583289 размеры в см | 14,3 px = 0,37835416619 размеры в см | 15. 3
px =
0,40481249949
размеры в см 3
px =
0,40481249949
размеры в см | 16,3 px = 0,43127083279 размеры в см | 17,3 px = 0,45772 | 9 размеры в см | 18.3 px = 0,48418749939 размеры в см | 19,3 px = 0,51064583269 размеры в см | 23 px = 0.6085416659 см | 33 px = 0,8731249989 см | 43 px = 1,1377083319 см | 53 px = 1,4022 | 9 см | 63 px = 1,6668749979 см | 73 px = 1, | 83309 см83 px = 2,1960416639 см | 93 px = 2,4606249969 см | 103 px = 2,7252083299 см | 113 px = 2,9897 | 9 см | 123 px = 3,2543749959 см | 133 px = 3.5189583289 см | 143 px = 3,7835416619 см | 153 px = 4,0481249949 см | 163 px = 4,3127083279 см | 173 px = 4,5772 | 9 см | 183 px = 4,8418749939 см | 193 px = 5.1064583269 см | 203 px = 5,3710416599 см | 213 px = 5,6356249929 см | 223
px =
5. | 83259 см | 233 px = 6,1647 | 9 см | 243 px = 6,42 | 919 см253 px = 6.6 | 3249 см | 263 px = 6.9585416579 см | 273 px = 7,2231249909 см | 283 px = 7,4877083239 см | 293 px = 7.7522 | 9 см | 303 px = 8,0168749899 см | 313 px = 8,2814583229 см | 323 px = 8,5460416559 см | 333 px = 8.8106249889 см | 343 px = 9.0752083219 см | 353 px = 9.3397 | 9 см | 363 px = 9.6043749879 см | 373 px = 9,8689583209 см | 383 px = 10,1335416539 см | 393 px = 10.3981249869 см | 403 px = 10,6627083199 см | 413 px = 10.9272 | 9 см | 423 px = 11.1 | 9859 см | 433 px = 11,4564583189 см | 443 px = 11,7210416519 см | 453 px = 11.9856249849 см | 463 px = 12.2502083179 см | 473 px = 12,5147 | 9 см | 483 px = 12,77 | 839 см493 px = 13,0439583169 см | 503
px =
13. 3085416499
см 3085416499
см | 513 px = 13.5731249829 см | 523 px = 13,8377083159 см | 533 px = 14.1022 | 9 см | 543 px = 14,3668749819 см | 553 px = 14.6314583149 см | 563 px = 14,8960416479 см | 573 px = 15.1606249809 см | 583 px = 15.4252083139 см | 593 px = 15.6897 | 9 см | 603 px = 15.9543749799 см | 613 px = 16.2189583129 см | 623 px = 16,4835416459 см | 633 px = 16.7481249789 см | 643 px = 17.0127083119 см | 653 px = 17.2772 | 9 см | 663 px = 17,5418749779 см | 673 px = 17.8064583109 см | 683 px = 18.0710416439 см | 693 px = 18.3356249769 см | 703 px = 18.6002083099 см | 713 px = 18.8647 | 9 см | 723 px = 19.12 | 759 см733 px = 19.3 | 3089 см | 743 px = 19.6585416419 см | 753 px = 19. | 49749 см | 763
px =
20. 1877083079
см 1877083079
см | 773 px = 20,4522 | 9 см | 783 px = 20,7168749739 см | 793 px = 20.9814583069 см | 803 px = 21,2460416399 см | 813 px = 21.5106249729 см | 823 px = 21,7752083059 см | 833 px = 22.0397 | 9 см | 843 px = 22.3043749719 см | 853 px = 22,5689583049 см | 863 px = 22,8335416379 см | 873 px = 23.0981249709 см | 883 px = 23.3627083039 см | 893 px = 23,6272 | 9 см | 903 px = 23,8 | 9699 см | 913 px = 24,1564583029 см | 923 px = 24,4210416359 см | 933 px = 24,6856249689 см | 943 px = 24.9502083019 см | 953 px = 25.2147 | 9 см | 963 px = 25,47 | 679 см973 px = 25,7439583009 см | 983 px = 26.0085416339 см | 993 px = 26.2731249669 см |
| 0,04 px = 0,001058333332 размеры в см | 0,4 px = 0,01058333332 размеры в см | 1. 4
px =
0,03704166662
размеры в см 4
px =
0,03704166662
размеры в см | 2,4 px = 0,06349999992 размеры в см | 3,4 px = 0,08995833322 размеры в см | 4.4 px = 0,11641666652 размеры в см | 5,4 px = 0,14287499982 размеры в см | 6.4 px = 0,16 | 3312 размеры в см7,4 px = 0,1957 | 42 размеры в см | 8,4 px = 0,22224999972 размеры в см | 9,4 px = 0,24870833302 размеры в см | 10.4 px = 0,27516666632 размеры в см | 11,4 px = 0,30162499962 размеры в см | 12,4 px = 0,32808333292 размеры в см | 13,4 px = 0,35454166622 размеры в см | 14,4 px = 0,38099999952 размеры в см | 15.4 px = 0,40745833282 размеры в см | 16,4 px = 0,433 | 612 размеры в см | 17,4 px = 0,46037499942 размеры в см | 18,4 px = 0,48683333272 размеры в см | 19,4 px = 0,5132 | 02 размеры в см | 24 px = 0,6349999992 см | 34 px = 0,8995833322 см | 44
px =
1. 1641666652
см 1641666652
см | 54 px = 1,4287499982 см | 64 px = 1,6 | 3312 см74 px = 1,957 | 42 см | 84 px = 2,2224999972 см | 94 px = 2.4870833302 см | 104 px = 2,7516666632 см | 114 px = 3,0162499962 см | 124 px = 3,2808333292 см | 134 px = 3,5454166622 см | 144 px = 3,8099999952 см | 154 px = 4.0745833282 см | 164 px = 4,33 | 612 см | 174 px = 4.6037499942 см | 184 px = 4,8683333272 см | 194 px = 5,132 | 02 см | 204 px = 5,3974999932 см | 214 px = 5,6620833262 см | 224 px = 5. | 66592 см | 234 px = 6,1 | 9922 см244 px = 6,4558333252 см | 254 px = 6,7204166582 см | 264 px = 6.9849999912 см | 274 px = 7,2495833242 см | 284 px = 7,5141666572 см | 294 px = 7.7787499902 см | 304 px = 8.0433333232 см | 314
px =
8. 307 307 | 62
см324 px = 8,5724999892 см | 334 px = 8,8370833222 см | 344 px = 9,1016666552 см | 354 px = 9.3662499882 см | 364 px = 9.6308333212 см | 374 px = 9,8954166542 см | 384 px = 10.1599999872 см | 394 px = 10,4245833202 см | 404 px = 10,68 | 532 см | 414 px = 10.9537499862 см | 424 px = 11.2183333192 см | 434 px = 11.482 | 22 см444 px = 11.7474999852 см | 454 px = 12.0120833182 см | 464 px = 12,2766666512 см | 474 px = 12,5412499842 см | 484 px = 12,8058333172 см | 494 px = 13.0704166502 см | 504 px = 13.3349999832 см | 514 px = 13,5995833162 см | 524 px = 13,8641666492 см | 534 px = 14.1287499822 см | 544 px = 14,3 | 3152 см554 px = 14.657 | 82 см | 564 px = 14. | 99812 см 574
px =
15. 1870833142
см 1870833142
см | 584 px = 15.4516666472 см | 594 px = 15.7162499802 см | 604 px = 15.9808333132 см | 614 px = 16,2454166462 см | 624 px = 16,5099999792 см | 634 px = 16.7745833122 см | 644 px = 17.03 | 452 см | 654 px = 17.3037499782 см | 664 px = 17,5683333112 см | 674 px = 17.832 | 42 см | 684 px = 18.0974999772 см | 694 px = 18.3620833102 см | 704 px = 18.6266666432 см | 714 px = 18,8 | 9762 см724 px = 19.1558333092 см | 734 px = 19.4204166422 см | 744 px = 19.6849999752 см | 754 px = 19.9495833082 см | 764 px = 20.2141666412 см | 774 px = 20,4787499742 см | 784 px = 20,7433333072 см | 794 px = 21.007 | 02 см | 804 px = 21,2724999732 см | 814 px = 21,5370833062 см | 824 px = 21.8016666392 см | 834
px =
22. 0662499722
см 0662499722
см | 844 px = 22,3308333052 см | 854 px = 22,5954166382 см | 864 px = 22,8599999712 см | 874 px = 23.1245833042 см | 884 px = 23,38 | 372 см | 894 px = 23.6537499702 см | 904 px = 23. | 33032 см914 px = 24.182 | 62 см924 px = 24,4474999692 см | 934 px = 24,7120833022 см | 944 px = 24.9766666352 см | 954 px = 25,2412499682 см | 964 px = 25,5058333012 см | 974 px = 25,7704166342 см | 984 px = 26.0349999672 см | 994 px = 26.2995833002 см | ||||||||||||
| 0,05 px = 0,001322 | 5 размеры в см | 0,5 px = 0,01322 | 5 размеры в см | 1.5 px = 0,03968749995 размеры в см | 2.5 px = 0,06614583325 размеры в см | 3.5 px = 0,0 | 16655 размеры в см | 4.5 px = 0,11 | 5.5 px = 0,14552083315 размеры в см | 6.5 px = 0,17197 | 5 размеры в см | 7,5 px = 0,19843749975 размеры в см | 8,5 px = 0,22489583305 размеры в см | 9,5 px = 0,25135416635 размеры в см | 10,5 px = 0,27781249965 размеры в см | 11,5 px = 0,30427083295 размеры в см | 12,5 px = 0,33072 | 5 размеры в см | 13,5 px = 0,35718749955 размеры в см | 14. 5
px =
0,38364583285
размеры в см 5
px =
0,38364583285
размеры в см | 15.5 px = 0,41010416615 размеры в см | 16,5 px = 0,43656249945 размеры в см | 17,5 px = 0,46302083275 размеры в см | 18,5 px = 0,48947 | 5 размеры в см | 19,5 px = 0,515 | 935 размеры в см25 px = 0,6614583325 см | 35 год px = 0, | 16655 см | 45 px = 1,19985 см | 55 px = 1.4552083315 см | 65 px = 1,7197 | 5 см | 75 px = 1.9843749975 см | 85 px = 2.2489583305 см | 95 px = 2,5135416635 см | 105 px = 2,7781249965 см | 115 px = 3,0427083295 см | 125 px = 3,3072 | 5 см | 135 px = 3,5718749955 см | 145 px = 3,8364583285 см | 155 px = 4.1010416615 см | 165 px = 4,3656249945 см | 175 px = 4,6302083275 см | 185 px = 4,8947 | 5 см | 195 px = 5,15 | 935 см205 px = 5,4239583265 см | 215
px =
5. 6885416595
см 6885416595
см | 225 px = 5.9531249925 см | 235 px = 6,2177083255 см | 245 px = 6,4822 | 5 см | 255 px = 6.7468749915 см | 265 px = 7.0114583245 см | 275 px = 7,2760416575 см | 285 px = 7,5406249905 см | 295 px = 7.8052083235 см | 305 px = 8,0697 | 5 см | 315 px = 8,3343749895 см | 325 px = 8,5989583225 см | 335 px = 8,8635416555 см | 345 px = 9.1281249885 см | 355 px = 9.3 | 3215 см | 365 px = 9.6572 | 5 см | 375 px = 9. | 49875 см385 px = 10.1864583205 см | 395 px = 10,4510416535 см | 405 px = 10.7156249865 см | 415 px = 10.9802083195 см | 425 px = 11.2447 | 5 см | 435 px = 11,50 | 855 см445 px = 11,7739583185 см | 455 px = 12.0385416515 см | 465 px = 12.3031249845 см | 475 px = 12,5677083175 см | 485 px = 12,8322 | 5 см | 495
px =
13. 0968749835
см 0968749835
см | 505 px = 13,3614583165 см | 515 px = 13,6260416495 см | 525 px = 13.89825 см | 535 px = 14.1552083155 см | 545 px = 14,4197 | 5 см | 555 px = 14.6843749815 см | 565 px = 14.9489583145 см | 575 px = 15,2135416475 см | 585 px = 15.4781249805 см | 595 px = 15.7427083135 см | 605 px = 16.0072 | 5 см | 615 px = 16.2718749795 см | 625 px = 16,5364583125 см | 635 px = 16.8010416455 см | 645 px = 17.0656249785 см | 655 px = 17.3302083115 см | 665 px = 17,5947 | 5 см | 675 px = 17,85 | 775 см685 px = 18.1239583105 см | 695 px = 18.3885416435 см | 705 px = 18.6531249765 см | 715 px = 18. | 83095 см | 725 px = 19.1822 | 5 см | 735 px = 19,4468749755 см | 745 px = 19.7114583085 см | 755
px =
19. 9760416415
см 9760416415
см | 765 px = 20.2406249745 см | 775 px = 20,5052083075 см | 785 px = 20.7697 | 5 см | 795 px = 21.0343749735 см | 805 px = 21.2989583065 см | 815 px = 21,5635416395 см | 825 px = 21.8281249725 см | 835 px = 22.0 | 3055 см | 845 px = 22,3572 | 5 см | 855 px = 22.6218749715 см | 865 px = 22,8864583045 см | 875 px = 23.1510416375 см | 885 px = 23.4156249705 см | 895 px = 23.6802083035 см | 905 px = 23.9447 | 5 см | 915 px = 24.20 | 695 см925 px = 24,4739583025 см | 935 px = 24,7385416355 см | 945 px = 25.0031249685 см | 955 px = 25.2677083015 см | 965 px = 25,5322 | 5 см | 975 px = 25,7968749675 см | 985 px = 26.0614583005 см | 995 px = 26.3260416335 см |
| 0,06 px = 0,001587499998 размеры в см | 0,6 px = 0,01587499998 размеры в см | 1. 6
px =
0,04233333328
размеры в см 6
px =
0,04233333328
размеры в см | 2,6 px = 0,0687 | 58 размеры в см | 3,6 px = 0,09524999988 размеры в см | 4.6 px = 0,12170833318 размеры в см | 5.6 px = 0,14816666648 размеры в см | 6,6 px = 0,17462499978 размеры в см | 7,6 px = 0.20108333308 размеры в см | 8,6 px = 0,22754166638 размеры в см | 9,6 px = 0,25399999968 размеры в см | 10,6 px = 0,28045833298 размеры в см | 11,6 px = 0,306 | 628 размеры в см | 12,6 px = 0,33337499958 размеры в см | 13,6 px = 0,35983333288 размеры в см | 14,6 px = 0,3862 | 18 размеры в см | 15,6 px = 0,41274999948 размеры в см | 16,6 px = 0,43 | 3278 размеры в см17.6 px = 0,46566666608 размеры в см | 18,6 px = 0,4 | 99938 размеры в см | 19,6 px = 0,51858333268 размеры в см | 26 px = 0,687 | 58 см | 36 px = 0,9524999988 см | 46 px = 1,2170833318 см | 56 px = 1,4816666648 см | 66 px = 1,7462499978 см | 76 px = 2,0108333308 см | 86 px = 2,2754166638 см | 96 px = 2,5399999968 см | 106 px = 2,8045833298 см | 116 px = 3,06 | 628 см | 126
px =
3. 3337499958
см 3337499958
см | 136 px = 3,5983333288 см | 146 px = 3,862 | 18 см | 156 px = 4,1274999948 см | 166 px = 4,3 | 3278 см176 px = 4,6566666608 см | 186 px = 4, | 99938 см | 196 px = 5,1858333268 см | 206 px = 5,4504166598 см | 216 px = 5,7149999928 см | 226 px = 5.9795833258 см | 236 px = 6,2441666588 см | 246 px = 6.5087499918 см | 256 px = 6.7733333248 см | 266 px = 7.037 | 78 см276 px = 7.3024999908 см | 286 px = 7,5670833238 см | 296 px = 7,8316666568 см | 306 px = 8,0962499898 см | 316 px = 8,3608333228 см | 326 px = 8,6254166558 см | 336 px = 8,8899999888 см | 346 px = 9.1545833218 см | 356 px = 9,41 | 548 см | 366 px = 9.6837499878 см | 376 px = 9,9483333208 см | 386 px = 10.212 | 38 см396 px = 10,4774999868 см | 406 px = 10,7420833198 см | 416
px =
11. 0066666528
см 0066666528
см | 426 px = 11,2712499858 см | 436 px = 11,5358333188 см | 446 px = 11.8004166518 см | 456 px = 12.0649999848 см | 466 px = 12.3295833178 см | 476 px = 12,5941666508 см | 486 px = 12,8587499838 см | 496 px = 13,1233333168 см | 506 px = 13.387 | 98 см | 516 px = 13.6524999828 см | 526 px = 13. | 33158 см | 536 px = 14.1816666488 см | 546 px = 14,4462499818 см | 556 px = 14,7108333148 см | 566 px = 14.9754166478 см | 576 px = 15.2399999808 см | 586 px = 15.5045833138 см | 596 px = 15.76 | 468 см | 606 px = 16.0337499798 см | 616 px = 16,2983333128 см | 626 px = 16.562 | 58 см | 636 px = 16.8274999788 см | 646 px = 17.0 | 3118 см656 px = 17.3566666448 см | 666 px = 17.6212499778 см | 676 px = 17,8858333108 см | 686
px =
18. 1504166438
см 1504166438
см | 696 px = 18,4149999768 см | 706 px = 18.6795833098 см | 716 px = 18.9441666428 см | 726 px = 19.2087499758 см | 736 px = 19,4733333088 см | 746 px = 19.737 | 18 см | 756 px = 20,0024999748 см | 766 px = 20.2670833078 см | 776 px = 20,5316666408 см | 786 px = 20,7962499738 см | 796 px = 21.0608333068 см | 806 px = 21,3254166398 см | 816 px = 21,5899999728 см | 826 px = 21,8545833058 см | 836 px = 22.11 | 388 см | 846 px = 22.3837499718 см | 856 px = 22,6483333048 см | 866 px = 22. | 66378 см876 px = 23.1774999708 см | 886 px = 23,4420833038 см | 896 px = 23,7066666368 см | 906 px = 23.9712499698 см | 916 px = 24.2358333028 см | 926 px = 24.5004166358 см | 936 px = 24.7649999688 см | 946
px =
25. 0295833018
см 0295833018
см | 956 px = 25,2941666348 см | 966 px = 25,5587499678 см | 976 px = 25,8233333008 см | 986 px = 26.087 | 38 см996 px = 26.3524999668 см | ||||||||||
| 0,07 px = 0,001852083331 размеры в см | 0,7 px = 0,01852083331 размеры в см | 1,7 px = 0,04497 | 1 размеры в см | 2,7 px = 0,07143749991 размеры в см | 3,7 px = 0,09789583321 размеры в см | 4,7 px = 0,12435416651 размеры в см | 5,7 px = 0,15081249981 размеры в см | 6,7 px = 0,17727083311 размеры в см | 7,7 px = 0.20372 | 1 размеры в см | 8,7 px = 0,23018749971 размеры в см | 9.7 px = 0,25664583301 размеры в см | 10,7 px = 0,28310416631 размеры в см | 11,7 px = 0,30956249961 размеры в см | 12,7 px = 0,33602083291 размеры в см | 13,7 px = 0,36247 | 1 размеры в см | 14,7 px = 0,388 | 951 размеры в см15,7 px = 0,41539583281 размеры в см | 16,7 px = 0,44185416611 размеры в см | 17,7 px = 0,46831249941 размеры в см | 18,7 px = 0,49477083271 размеры в см | 19,7 px = 0,52122 | 1 размеры в см | 27 px = 0,7143749991 см | 37
px =
0. 9789583321
см 9789583321
см | 47 px = 1,2435416651 см | 57 px = 1,5081249981 см | 67 px = 1.7727083311 см | 77 px = 2,0372 | 1 см | 87 px = 2,3018749971 см | 97 px = 2,5664583301 см | 107 px = 2,8310416631 см | 117 px = 3,0956249961 см | 127 px = 3,3602083291 см | 137 px = 3,6247 | 1 см | 147 px = 3,88 | 951 см157 px = 4,1539583281 см | 167 px = 4.4185416611 см | 177 px = 4,6831249941 см | 187 px = 4,9477083271 см | 197 px = 5,2122 | 1 см | 207 px = 5,4768749931 см | 217 px = 5,7414583261 см | 227 px = 6.0060416591 см | 237 px = 6,2706249921 см | 247 px = 6.5352083251 см | 257 px = 6,7997 | 1 см | 267 px = 7.0643749911 см | 277 px = 7,3289583241 см | 287 px = 7,5 | 6571 см297 px = 7.8581249901 см | 307 px = 8,1227083231 см | 317 px = 8,3872 | 1 см | 327
px =
8. 6518749891
см 6518749891
см | 337 px = 8. | 83221 см347 px = 9.1810416551 см | 357 px = 9,4456249881 см | 367 px = 9.7102083211 см | 377 px = 9.9747 | 1 см | 387 px = 10.23 | 871 см397 px = 10,5039583201 см | 407 px = 10,7685416531 см | 417 px = 11.0331249861 см | 427 px = 11.2977083191 см | 437 px = 11,5622 | 1 см | 447 px = 11,8268749851 см | 457 px = 12.03181 см | 467 px = 12.3560416511 см | 477 px = 12.6206249841 см | 487 px = 12,8852083171 см | 497 px = 13.1497 | 1 см | 507 px = 13,4143749831 см | 517 px = 13.6789583161 см | 527 px = 13.9435416491 см | 537 px = 14.2081249821 см | 547 px = 14.4727083151 см | 557 px = 14,7372 | 1 см | 567 px = 15.0018749811 см | 577 px = 15.2664583141 см | 587
px =
15. 5310416471
см 5310416471
см | 597 px = 15.7956249801 см | 607 px = 16.0602083131 см | 617 px = 16.3247 | 1 см | 627 px = 16,58 | 791 см637 px = 16.8539583121 см | 647 px = 17.1185416451 см | 657 px = 17,3831249781 см | 667 px = 17.6477083111 см | 677
px =
17. 16441 см | 687 px = 18.1768749771 см | 697 px = 18,4414583101 см | 707 px = 18.7060416431 см | 717 px = 18.9706249761 см | 727 px = 19.2352083091 см | 737 px = 19.4997 | 1 см | 747 px = 19.7643749751 см | 757 px = 20.0289583081 см | 767 px = 20.2 | 6411 см777 px = 20,5581249741 см | 787 px = 20.8227083071 см | 797 px = 21.0872 | 1 см | 807 px = 21.3518749731 см | 817 px = 21.6164583061 см | 827 px = 21,8810416391 см | 837 px = 22.1456249721 см | 847
px =
22. 4102083051
см 4102083051
см | 857 px = 22.6747 | 1 см | 867 px = 22.93 | 711 см877 px = 23.2039583041 см | 887 px = 23,4685416371 см | 897 px = 23,7331249701 см | 907 px = 23.9977083031 см | 917 px = 24,2622 | 1 см | 927 px = 24,5268749691 см | 937 px = 24,73021 см | 947 px = 25.0560416351 см | 957 px = 25.3206249681 см | 967 px = 25,5852083011 см | 977 px = 25,8497 | 1 см | 987 px = 26.1143749671 см | 997 px = 26.3789583001 см | ||||||
| 0,08 px = 0,002116666664 размеры в см | 0,8 px = 0,02116666664 размеры в см | 1.8 px = 0,04762499994 размеры в см | 2,8 px = 0,07408333324 размеры в см | 3.8 px = 0,10054166654 размеры в см | 4.8 px = 0,12699999984 размеры в см | 5,8 px = 0,15345833314 размеры в см | 6,8 px = 0,179 | 644 размеры в см | 7,8
px =
0. 20637499974
размеры в см 20637499974
размеры в см | 8,8 px = 0,23283333304 размеры в см | 9,8 px = 0,2592 | 34 размеры в см | 10,8 px = 0,28574999964 размеры в см | 11,8 px = 0,31220833294 размеры в см | 12,8 px = 0,33866666624 размеры в см | 13.8 px = 0,36512499954 размеры в см | 14,8 px = 0,3 | 33284 размеры в см15,8 px = 0,41804166614 размеры в см | 16,8 px = 0,44449999944 размеры в см | 17,8 px = 0,47095833274 размеры в см | 18,8 px = 0,49741666604 размеры в см | 19,8 px = 0,52387499934 размеры в см | 28 px = 0,7408333324 см | 38 px = 1,0054166654 см | 48 px = 1,2699999984 см | 58 px = 1,5345833314 см | 68 px = 1,79 | 644 см | 78 px = 2.0637499974 см | 88 px = 2,3283333304 см | 98 px = 2,592 | 34 см | 108 px = 2,8574999964 см | 118 px = 3,1220833294 см | 128 px = 3,3866666624 см | 138 px = 3,6512499954 см | 148 px = 3, | 33284 см158 px = 4,1804166614 см | 168 px = 4,4449999944 см | 178 px = 4,7095833274 см | 188 px = 4,9741666604 см | 198 px = 5,2387499934 см | 208
px =
5. 5033333264
см 5033333264
см | 218 px = 5,767 | 94 см228 px = 6.0324999924 см | 238 px = 6,2970833254 см | 248 px = 6.5616666584 см | 258 px = 6.8262499914 см | 268 px = 7.0 | 3244 см278 px = 7,3554166574 см | 288 px = 7.6199999904 см | 298 px = 7,8845833234 см | 308 px = 8,14 | 564 см | 318 px = 8,4137499894 см | 328 px = 8,6783333224 см | 338 px = 8.942 | 54 см348 px = 9.2074999884 см | 358 px = 9,4720833214 см | 368 px = 9,7366666544 см | 378 px = 10.0012499874 см | 388 px = 10.2658333204 см | 398 px = 10,5304166534 см | 408 px = 10.7949999864 см | 418 px = 11,0595833194 см | 428 px = 11.3241666524 см | 438 px = 11,5887499854 см | 448 px = 11,8533333184 см | 458 px = 12.117 | 14 см468 px = 12.3824999844 см | 478
px =
12. 6470833174
см 6470833174
см | 488 px = 12. | 66504 см498 px = 13,1762499834 см | 508 px = 13,4408333164 см | 518 px = 13,7054166494 см | 528 px = 13.9699999824 см | 538 px = 14.2345833154 см | 548 px = 14,49 | 484 см | 558 px = 14.7637499814 см | 568 px = 15.0283333144 см | 578 px = 15.292 | 74 см | 588 px = 15,5574999804 см | 598 px = 15.8220833134 см | 608 px = 16.0866666464 см | 618 px = 16.3512499794 см | 628 px = 16.6158333124 см | 638 px = 16,8804166454 см | 648 px = 17.1449999784 см | 658 px = 17.4095833114 см | 668 px = 17.6741666444 см | 678 px = 17. | 99774 см | 688 px = 18.2033333104 см | 698 px = 18.467 | 34 см | 708 px = 18.7324999764 см | 718 px = 18,9970833094 см | 728 px = 19.2616666424 см | 738
px =
19. 5262499754
см 5262499754
см | 748 px = 19,7 | 3084 см758 px = 20.0554166414 см | 768 px = 20.3199999744 см | 778 px = 20,5845833074 см | 788 px = 20,84 | 404 см | 798 px = 21.1137499734 см | 808 px = 21,3783333064 см | 818 px = 21.642 | 94 см 828
px =
21. 99724 см | 838 px = 22.1720833054 см | 848 px = 22,4366666384 см | 858 px = 22.7012499714 см | 868 px = 22.9658333044 см | 878 px = 23,2304166374 см | 888 px = 23,4949999704 см | 898 px = 23.7595833034 см | 908 px = 24.0241666364 см | 918 px = 24.2887499694 см | 928 px = 24,5533333024 см | 938 px = 24.817 | 54 см948 px = 25.0824999684 см | 958 px = 25.3470833014 см | 968 px = 25.6116666344 см | 978 px = 25,8762499674 см | 988 px = 26.1408333004 см | 998
px =
26. 4054166334
см 4054166334
см | |||||||||||||||
| 0,09 px = 0,002381249997 размеры в см | 0,9 px = 0,02381249997 размеры в см | 1.9 px = 0,05027083327 размеры в см | 2,9 px = 0,07672 | 7 размеры в см3.9 px = 0.10318749987 размеры в см | 4.9 px = 0,12964583317 размеры в см | 5.9 px = 0,15610416647 размеры в см | 6.9 px = 0,18256249977 размеры в см | 7.9 px = 0.20 | 3307 размеры в см | 8.9 px = 0,23547 | 7 размеры в см9.9 px = 0,261 | 967 размеры в см10.9 px = 0,28839583297 размеры в см | 11,9 px = 0,31485416627 размеры в см | 12,9 px = 0,34131249957 размеры в см | 13,9 px = 0,36777083287 размеры в см | 14,9 px = 0,39422 | 7 размеры в см15,9 px = 0,42068749947 размеры в см | 16.9 px = 0,44714583277 размеры в см | 17,9 px = 0,47360416607 размеры в см | 18,9 px = 0,50006249937 размеры в см | 19,9 px = 0,52652083267 размеры в см | 29 px = 0,7672 | 7 см 39
px =
1. 0318749987
см 0318749987
см | 49 px = 1,2964583317 см | 59 px = 1,5610416647 см | 69 px = 1,8256249977 см | 79 px = 2,0 | 3307 см | 89 px = 2,3547 | 7 см99 px = 2,61 | 967 см109 px = 2.8839583297 см | 119 px = 3,1485416627 см | 129 px = 3,4131249957 см | 139 px = 3,677083287 см | 149 px = 3,9422 | 7 см159 px = 4.2068749947 см | 169 px = 4,4714583277 см | 179 px = 4,7360416607 см | 189 px = 5.0006249937 см | 199 px = 5,2652083267 см | 209 px = 5,5297 | 7 см219 px = 5,7943749927 см | 229 px = 6.0589583257 см | 239 px = 6.3235416587 см | 249 px = 6,5881249917 см | 259 px = 6,8527083247 см | 269 px = 7,1172 | 7 см279 px = 7,3818749907 см | 289 px = 7.6464583237 см | 299 px = 7. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 309 px = 8,1756249897 см | 319 px = 8,4402083227 см | 329 px = 8,7047 | 7 см 339
px =
8. 96 96 | 887
см349 px = 9.2339583217 см | 359 px = 9,4985416547 см | 369 px = 9.7631249877 см | 379 px = 10.0277083207 см | 389 px = 10.2922 | 7 см399 px = 10,5568749867 см | 409 px = 10,8214583197 см | 419 px = 11.0860416527 см | 429 px = 11.3506249857 см | 439 px = 11,6152083187 см | 449 px = 11,8797 | 7 см459 px = 12.1443749847 см | 469 px = 12.4089583177 см | 479 px = 12.6735416507 см | 489 px = 12. | 49837 см | 499 px = 13.2027083167 см | 509 px = 13,4672 | 7 см519 px = 13,7318749827 см | 529 px = 13.9964583157 см | 539 px = 14,2610416487 см | 549 px = 14,5256249817 см | 559 px = 14,7 | 3147 см | 569 px = 15,0547 | 7 см579 px = 15.31 | 807 см589 px = 15.5839583137 см | 599
px =
15. 8485416467
см 8485416467
см | 609 px = 16.1131249797 см | 619 px = 16.3777083127 см | 629 px = 16.6422 | 7 см 639
px =
16, 49787 см | 649 px = 17.1714583117 см | 659 px = 17,4360416447 см | 669 px = 17.7006249777 см | 679 px = 17.9652083107 см | 689 px = 18.2297 | 7 см699 px = 18,4943749767 см | 709 px = 18.7589583097 см | 719 px = 19.0235416427 см | 729 px = 19.2881249757 см | 739 px = 19,5527083087 см | 749 px = 19,8172 | 7 см759 px = 20.0818749747 см | 769 px = 20.3464583077 см | 779 px = 20.6110416407 см | 789 px = 20,8756249737 см | 799 px = 21.1402083067 см | 809 px = 21.4047 | 7 см819 px = 21.66 | 727 см829 px = 21. | 83057 см839 px = 22.1985416387 см | 849 px = 22.4631249717 см | 859
px =
22. 7277083047
см 7277083047
см | 869 px = 22,9922 | 7 см879 px = 23.2568749707 см | 889 px = 23,5214583037 см | 899 px = 23,7860416367 см | 909 px = 24.0506249697 см | 919 px = 24,3152083027 см | 929 px = 24,5797 | 7 см939 px = 24,8443749687 см | 949 px = 25.1089583017 см | 959 px = 25,3735416347 см | 969 px = 25.6381249677 см | 979 px = 25. | 989 px = 26.1672 | 7 см999 px = 26,4318749667 см | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 0,1 px = 0,00264583333 размеры в см | 1 px = 0,0264583333 размеры в см | 2 px = 0,052 | 66 размеры в см | 3 px = 0,07 | 999 размеры в см4 px = 0,1058333332 размеры в см | 5 px = 0,1322 | 5 размеры в см | 6 px = 0,1587499998 размеры в см | 7 px = 0,1852083331 размеры в см | 8 px = 0,2116666664 размеры в см | 9 px = 0.2381249997 размеры в см | 10 px = 0,264583333 размеры в см | 11 px = 0,2 | 6663 размеры в см | 12 px = 0,3174999996 размеры в см | 13 px = 0,3439583329 размеры в см | 14 px = 0,3704166662 размеры в см | 15 px = 0,3968749995 размеры в см | 16 px = 0,4233333328 размеры в см | 17 px = 0,4497 | 1 размеры в см | 18 px = 0,4762499994 размеры в см | 19 px = 0,5027083327 размеры в см | 20 px = 0,52 | 66 размеры в см | 30 px = 0,7 | 999 см 40
px =
1. 058333332
см 058333332
см | 50 px = 1,322 | 5 см | 60 px = 1,587499998 см | 70 px = 1.852083331 см | 80 px = 2,116666664 см | 90 px = 2,381249997 см | 100 px = 2,64583333 см | 110 px = 2, | 6663 см | 120 px = 3,174999996 см | 130 px = 3,439583329 см | 140 px = 3,704166662 см | 150 px = 3,968749995 см | 160 px = 4,233333328 см | 170 px = 4.497 | 1 см | 180 px = 4,762499994 см | 190 px = 5.027083327 см | 200 px = 5,2 | 66 см | 210 px = 5,556249993 см | 220 px = 5,820833326 см | 230 px = 6.085416659 см | 240 px = 6.349999992 см | 250 px = 6,614583325 см | 260 px = 6,87 | 58 см | 270 px = 7,143749991 см | 280 px = 7,408333324 см | 290 px = 7,672 | 7 см300 px = 7. | 999 см310 px = 8.202083323 см | 320 px = 8,466666656 см | 330
px =
8. 731249989
см 731249989
см | 340 px = 8.995833322 см | 350 px = 9.260416655 см | 360 px = 9,524999988 см | 370 px = 9.789583321 см | 380 px = 10.054166654 см | 390 px = 10.318749987 см | 400 px = 10,58333332 см | 410 px = 10,847 | 3 см420 px = 11.112499986 см | 430 px = 11.377083319 см | 440 px = 11,641666652 см | 450 px = 11, | 460 px = 12.170833318 см | 470 px = 12,435416651 см | 480 px = 12.699999984 см | 490 px = 12.964583317 см | 500 px = 13,22 | 5 см | 510 px = 13,4 | 983 см520 px = 13,758333316 см | 530 px = 14.022 | 9 см | 540 px = 14,287499982 см | 550 px = 14,552083315 см | 560 px = 14.816666648 см | 570 px = 15.081249981 см | 580 px = 15.345833314 см | 590 px = 15.610416647 см | 600
px =
15. 87499998
см 87499998
см | 610 px = 16.139583313 см | 620 px = 16.404166646 см | 630 px = 16.668749979 см | 640 px = 16, | 3312 см650 px = 17.197 | 5 см | 660 px = 17,462499978 см | 670 px = 17.727083311 см | 680 px = 17,9 | 644 см | 690 px = 18.256249977 см | 700 px = 18,52083331 см | 710 px = 18,785416643 см | 720 px = 19.049999976 см | 730 px = 19.314583309 см | 740 px = 19,57 | 42 см | 750 px = 19,843749975 см | 760 px = 20.108333308 см | 770 px = 20,372 | 1 см | 780 px = 20,637499974 см | 790 px = 20, | 3307 см | 800 px = 21.16666664 см | 810 px = 21,431249973 см | 820 px = 21.695833306 см | 830 px = 21.960416639 см | 840 px = 22.224999972 см | 850 px = 22,489583305 см | 860 px = 22,754166638 см | 870
px =
23. |

 79 пикселей, или 37,79 пикселей в сантиметре. Ниже приведена таблица преобразования см в пиксели для преобразования
от 1 см до пикселей до 100 сантиметров.
79 пикселей, или 37,79 пикселей в сантиметре. Ниже приведена таблица преобразования см в пиксели для преобразования
от 1 см до пикселей до 100 сантиметров. 11024
11024 60630
60630 10236
10236 80315
80315
 Для больших проектов печати вы можете выбрать метры или ярды.
Для больших проектов печати вы можете выбрать метры или ярды.