Изменить цвет изображения онлайн: Замена цвета в изображении — Useful Developers Tools
Замена цвета в изображении — Useful Developers Tools
Назначение
Инструмент «замена цвета в изображении (color replacement in the image)» позволит Вам произвести замену определенного цвета в изображении, не затрагивая остальные цвета. Замена оттенков цвета, будет произведено в зависимости от выбранного процента допуска.
Использование
Для того, чтобы заменить определённый цвет в изображении, Вам необходимо выбрать изображение. Картинка может быть загружена из Вашего файла, её можно скопировать из буфера обмена (Ctrl-V) или перетащить из папки или другого окна браузера (в случае если контент не защищен политикой безопасности) в рабочую область.
Далее, необходимо выбрать заменяемый цвет, цвет, на который ранее выбранный будет заменён и нажать на кнопку «Операция: Заменить цвет»

Для изменения масштаба изображения, Вы можете воспользоваться инструментом «Масштаб« или просто покрутите колёсиком мыши с зажатой кнопкой «Ctrl» на клавиатуре.
Выбирая величину допуска, Вы можете управлять качеством замены. Если результат Вас не устраивает, нажмите кнопку «Отменить последнюю операцию» (Ctrl-Z), поменяйте допуск и повторите операцию.
Если оттенки заменяемого цвета на картинке сильно отличаются друг от друга, лучший эффект можно достичь, не увеличением величины допуска, а последовательной заменой оттенков.
При замене цветов, используются HSV цветовая модель, в связи с чем данным инструментом
невозможно заменить любые оттенки серого (включая черный и белый) на другой цвет, или наоборот.
Наиболее качественная замена будет в том случае, когда заменяемые цвета яркие и насыщенные.
В процессе работы, Вы можете оперировать двумя цветами — основным и вспомогательным. Замена цвета в изображении производится с первого на второй. Переключить цвета (основной сделать вспомогательным и наоборот), Вы можете нажав на стрелочки в правом верхнем углу на инструменте выбора цвета.
Следующие два инструмента помогут Вам заменить определённый цвет картинки на прозрачный.
Первый — «Операция: Заменить цвет с элементами прозрачности«, может быть использован, если картинка впоследствии должна быть наложена на какой нибудь однородный фон. В этом случае выбираем вспомогательный цвет, совпадающий с цветом будущего фона.
Если же Вам просто нужна прозрачность — воспользуйтесь инструментом « Операция: Сделать цвет прозрачным «.
Вы так-же можете сделать неполную прозрачность, для этого в окне выбора цвета,
Вы должны выбрать для второстепенного цвета степень прозрачности.
Пример замены цвета
В качестве примера сделаем из красного мака голубой.
Возьмём изображение мака:
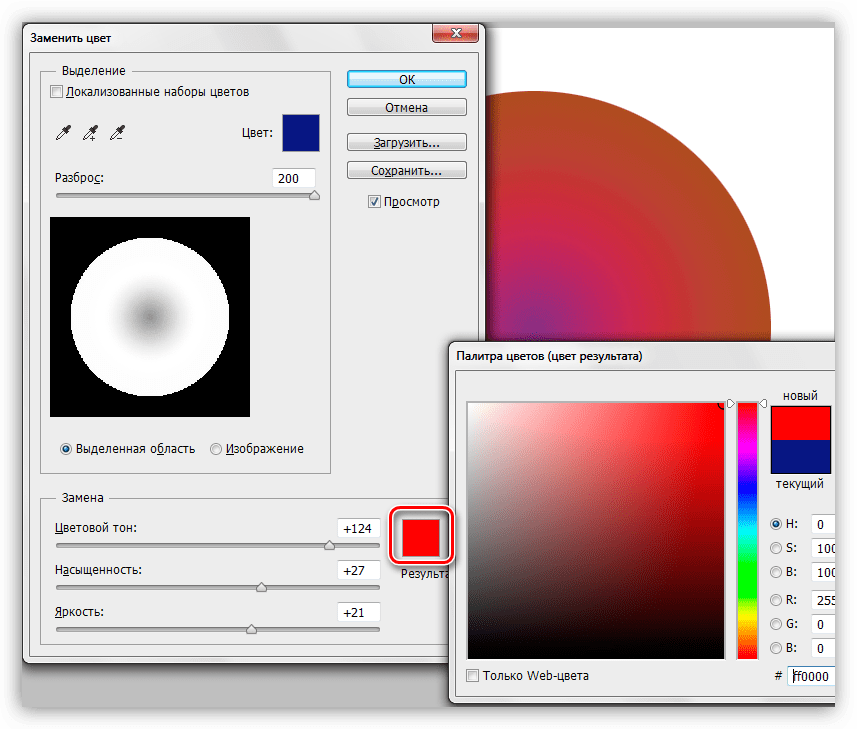
Применим к нему инструмент замены цвета:
Или сделаем его желтым:
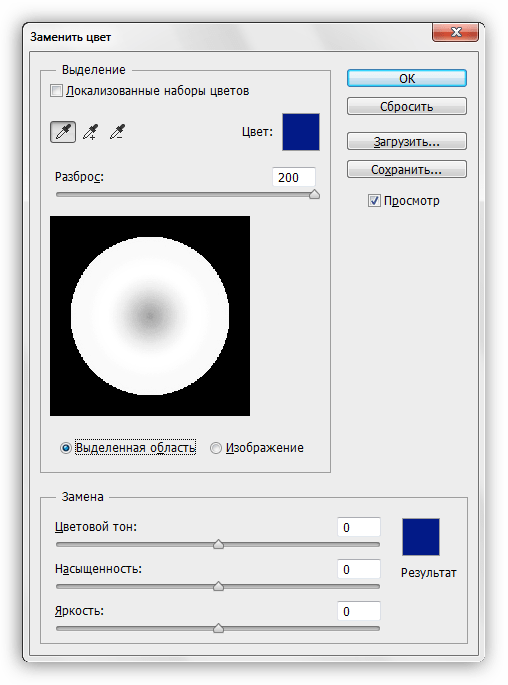
Теперь попробуем заменить цвет фона на прозрачный. Возьмём картинку всё того же мака, и
заменим зеленый цвет на прозрачный, с допуском 16%:
Для того, что бы наложить цветок, например на желтый фон, сделаем замену зеленого фона
на желтый с элементами прозрачности, затем в любом редакторе немного почистим и зальём фон, вот что получилось:
По всем замечаниям, предложениям и пожеланиям пишите нам в комментарии или на электронную почту: [email protected].
Применение цвета к HTML-элементам с помощью CSS — HTML
Использование цвета — одна из фундаментальных форм человеческого восприятия, так дети экспериментируют с цветом ещё до того, как начинают осознанно рисовать. Возможно, именно поэтому цвет — одна из первых вещей, с которой люди хотят экспериментировать, изучая разработку веб-сайтов. С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид. Эта статья даёт базовые представления о всех способах применения цвета к HTML-элементам с помощью CSS.
Возможно, именно поэтому цвет — одна из первых вещей, с которой люди хотят экспериментировать, изучая разработку веб-сайтов. С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид. Эта статья даёт базовые представления о всех способах применения цвета к HTML-элементам с помощью CSS.
К счастью, присвоить цвет к HTML-элементу очень просто, и это можно сделать практически со всеми элементами.
Мы затронем большинство из того, что нужно знать при использовании цвета, включая список элементов, которые могут иметь цвет, и необходимые для этого CSS-свойства, как задать цвет, и как использовать его в таблицах стилей и в JS скриптах. Мы также рассмотрим как предоставить возможность пользователю выбрать цвет.
Завершим мы статью размышлениями на тему как использовать цвет с умом: как выбрать подходящий цвет, учитывая потребности людей с различными визуальными способностями.
На уровне элементов HTML, всему можно присвоить цвет. С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
На фундаментальном уровне, свойство color (en-US) определяет цвет текста HTML-элемента, а свойство background-color — цвет фона элемента. Они работают практически для всех элементов.
Текст
Эти свойства используются для определения цвета текста, его фона и любого оформления текста.
color(en-US)- Свойство color применяется к тексту и любому оформлению текста, например: подчёркивание, линии на текстом, перечёркивание и т.д.
background-color- Цвет фона текста.
text-shadowДобавляет и устанавливает параметры тени для текста. Один из параметров тени — это основной цвет, который размывается и смешивается с цветом фона на основе других параметров. См. Text drop shadows в Fundamental text and font styling, чтобы узнать больше.

text-decoration-color(en-US)По умолчанию, элементы оформление текста (подчёркивание, перечёркивание) используют цвет свойства
color. Но вы можете присвоить другой цвет с помощью свойстваtext-decoration-color.text-emphasis-color(en-US)Цвет, который используется для выделения диакритических знаков, прилегающих к каждому текстовому символу. Это свойство используется преимущественно для восточноазиатских языков.
caret-color(en-US)Цвет, который используется для каретки (caret (en-US)) (курсора ввода текста). Применимо только к редактируемым элементам, таким как
<input>и <textarea> (en-US) или элементам , для которых установлен атрибутcontenteditable.
Блоки
Каждый элемент представляет собой прямоугольный блок с каким-то содержимым, фоном и границей.
borders- См.
 раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока. background-color- Цвет фона блока.
column-rule-color- Цвет линий, которые разделяют колонки текста.
outline-color(en-US)- Цвет контура, вокруг границы элемента. Этот контур отличается от границы элемента тем, что он не занимает место в документе и может перекрывать другой элемент. Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
Границы
Вокруг любого элемента можно создать границу, т.е. линию вокруг содержимого элемента. См. Box properties в The box model, чтобы узнать больше про отношения между элементами и их границами, и статью Оформляем Границы с Помощью CSS, чтобы узнать больше про то, как применять стили к границам.
Существует краткая запись border, которая позволяет задать сразу все свойства границы, включая даже не связанные с цветом свойства, такие как толщина линии (width), стиль линии (style): сплошная (solid), штриховая (dashed) и так далее.
border-color(en-US)- Задаёт единый цвет для всех сторон границы элемента.
border-left-color(en-US),border-right-color(en-US),border-top-color(en-US), andborder-bottom-color(en-US)- Позволяет установить цвет соответствующей стороне границы элемента: border-left-color — левая граница, border-right-color — правая, border-top-color — верхняя, border-bottom-color — нижняя.
border-block-start-color(en-US) andborder-block-end-color(en-US)- С помощью этих свойств вы можете установить цвет границ, которые расположены ближе всего к началу и концу блока. Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый.
border-inline-start-color(en-US) andborder-inline-end-color(en-US)- Эти свойства определяют цвет границы, расположенной ближе всего к началу и концу текста в блоке.
 Сторона начала и конца зависит от свойств
Сторона начала и конца зависит от свойств writing-mode,directionиtext-orientation(en-US), которые обычно (но не всегда) используются для настройки направления текста. Например, если текст отображается справа налево, то
Как можно ещё использовать цвет
CSS не единственная web-технология, которая поддерживает цвет.
- HTML Canvas API
- Позволяет создавать растровую 2D-графику в элементе
<canvas>. См. Canvas tutorial, чтобы узнать больше. - SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика)
Позволяет создавать изображения с помощью команд, которые рисуют определённые фигуры, узоры, линии для создания конечного изображения. Команды SVG форматируются в XML, и могут размещаться непосредственно на веб-странице, или в элементе
<img>, как и любое другое изображение.
- WebGL
- Библиотека Веб-Графики (The Web Graphics Library) — это кроссплатформенный API на основе OpenGL ES, используется для создания высокопроизводительной 2D и 3D-графики в браузере. См. Learn WebGL for 2D and 3D, чтобы узнать больше..
Для того чтобы задать цвет в CSS, необходимо найти способ как перевести понятие «цвета» в цифровой формат, который может использовать компьютер. Обычно это делают разбивая цвет на компоненты, например какое количество единиц основных цветов содержится в данном цвете или степень яркости. Соответственно, есть несколько способов как можно задать цвет в CSS.
Подробнее о каждом значения цвета, можно прочитать в статье про CSS <color>.
Ключевые слова
Существует набор названий цветов стандартной палитры, который позволяет использовать ключевые слова вместо числового значения цвета. Ключевые слова включают основные и вторичные цвета (такие как красный (red), синий (blue), или оранжевый (orange)), оттенки серого (от чёрного (black) к белому (white), включая такие цвета как темносерый (darkgray) или светло-серый (lightgrey)), а также множество других смешанных цветов: lightseagreen, cornflowerblue, и rebeccapurple.
См. Color keywords в <color> — полный перечень всех доступных ключевых слов.
RGB значения
Есть три способа передачи RGB цвета в CSS.
Шестнадцатеричная запись в виде строки
Шестнадцатеричная запись передаёт цвет, используя шестнадцатеричные числа, которые передают каждый компонент цвета (красный, зелёный и синий). Запись также может включать четвёртый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 — 0xFF) или, опционально, как число от 0 до 15 (0x0 — 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет рассчитывается используя число каждого компонента дважды: "#D" превращается в "#DD".
Цвет в шестнадцатеричной записи всегда начинается с символа "#". После него начинаются шестнадцатеричные числа цветового кода. Запись не зависит от регистра.
"#rrggbb"- Задаёт полностью непрозрачный цвет, у которого компонент красного цвета представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. "#rrggbbaa"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. Альфа канал представлен0xaa; чем ниже значение, тем прозрачнее становится цвет. "#rgb"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. "#rgba"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. Альфа канал представлен0xa; чем ниже значение, тем прозрачнее становится цвет.
Например, вы можете представить непрозрачный ярко-синий цвет как "#0000ff" или "#00f". Для того, чтобы сделать его на 25% прозрачным, вы можете использовать "#0000ff44" или "#00f4".
RGB запись в виде функции
RGB запись в виде функции, как и шестнадцатеричная запись, представляет цвет, используя красный, зелёный и синий компоненты (также, опционально можно использовать компонент альфа канала для прозрачности). Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией rgb(). Данная функция принимает как вводные параметры значения красного, зелёного и синего компонентов и, опционально, четвёртого компонента — значение альфа канала.
Допустимые значения для каждого из этих параметров:
red,green, иblue- Каждый параметр должен иметь
<integer>значение между 0 и 255 (включительно), или<percentage>от 0% до 100%.
alpha- Альфа канал — это числовое значение между 0.0 (полностью прозрачный) и 1.0 (полностью непрозрачный). Также можно указать значение в процентах, где 0% соответствует 0.0, а 100% — 1.0.
Например, ярко-красный с 50% прозрачностью может быть представлен как rgb(255, 0, 0, 0.5) или rgb(100%, 0, 0, 50%).
HSL запись в виде функции
Дизайнеры часто предпочитают использовать цветовую модель HSL, где H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness or Luminance (светлота). В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция hsl() очень похожа на rgb() функцию.
Рис. 1. Цилиндрическая модель HSL. Hue (оттенок) определяет фактический цвет, основанный на положении вдоль цветового круга, представляя цвета видимого спектра. Saturation (насыщенность) представляет собой процентное соотношение оттенка от серого до максимально насыщенного цвета. По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого тёмного к самому светлому (от чёрного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого тёмного к самому светлому (от чёрного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
Значение компонента оттенок (H) цветовой модели HSL определяется углом при движении вдоль окружности цилиндра от красного через жёлтый, зелёный, голубой, синий и маджента, и заканчивая через 360° снова красным. Данное значение определяет базовый цвет. Его можно задать в любых единицах, поддерживаемых CSS-свойством <angle>, а именно — в градусах (deg), радианах (rad), градиентах (grad) или поворотах (turn). Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Компонент насыщенность (S) определяет количество конечного цвета из которого состоит указанный оттенок. Остальное определяется уровнем серого цвета, которое указывает компонент luminance/ lightness (L).
Подумайте об этом как о создании идеального цвета краски:
- Вы начинаете с базовой краски, т.е. с максимально возможной интенсивности данного цвета. Например, наиболее насыщенный синий, который может быть представлен на экране пользователя. Это компонент hue (оттенок): значение представляющее угол вокруг цветового круга для насыщенного оттенка, который мы хотим использовать в качестве нашей базы.
- Далее выберете краску серого оттенка, которая будет соответствовать тому, насколько ярким вы хотите сделать цвет. Это luminance/ lightness (яркость). Вы хотите, чтобы цвет был очень ярким, практически белым или очень темным, ближе к чёрному, или что-то среднее? Данный компонент определяется в процентах, где 0% — совершенный чёрный цвет и 100% — совершенный белый (независимо от насыщенности или оттенка). Средние значения — это буквальная серая область.
- Теперь, когда у есть серый цвет и идеально насыщенный цвет, вам необходимо их смешать.
 Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Опционально вы также можете включить альфа-канал, чтобы сделать цвет менее прозрачным.
Вот несколько примеров цвета в HSL записи:
Обратите внимание, что, когда вы не указываете единицу измерения оттенка (hue), то предполагается, что он указан в градусах (deg).
Теперь, когда вы знаете какие существуют свойства CSS для присваивания цвета к элементам и какие есть форматы описания цвета, вы можете соединить это вместе, чтобы начать использовать цвет. Как вы уже видели в списке под разделом Что может иметь цвет, существует множество вещей, к которым можно применить цвет, используя CSS. Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet (en-US)) и добавлять, изменять цвет, используя JavaScript код.
Цвет в таблицах стилей CSS
Самый простой способ присвоить цвет элементу и то, как это обычно делается — это просто указать цвет в CSS. Мы не будем останавливаться на каждом из вышеупомянутых свойств, а просто рассмотрим несколько примеров. Где бы вы не использовали цвет, принцип один и тот же.
Давайте начнём наш пример с результата, который нам нужно достичь:
HTML
HTML, который создаёт вышеупомянутый пример:
<div>
<div>
<p>
This is the first box.
</p>
</div>
<div>
<p>
This is the second box.
</p>
</div>
</div>Все довольно просто: первый <div> используется как обёртка (wrapper) содержимого, которое состоит из ещё двух <div>, каждый из которых содержит один параграф (<p>) и имеет свой стиль.
Все волшебство, как всегда, происходит в CSS, где мы и будем присваивать цвет к данным HTML-элементам. .
.
CSS
CSS мы рассмотрим более детально, чтобы по очереди проанализировать все интересные части.
.wrapper {
width: 620px;
height: 110px;
margin: 0;
padding: 10px;
border: 6px solid mediumturquoise;
}
Класс .wrapper определяет стиль для элемента <div>, который заключает в себе все остальные элементы. Он устанавливает размер контейнера с помощью свойств ширины width, высоты height, внешних margin и внутренних padding полей.
Но больше всего нас интересует свойство граница border, которое устанавливает границу вокруг внешнего края элемента. Данная граница представлена сплошной линией, шириной в 6 пикселей, светло-бирюзового цвета (mediumturquoise).
Два цветных блока имеют ряд одинаковых свойств, поэтому далее мы установим класс .box, который определит эти общие свойства:
. box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
Вкратце класс .box устанавливает размер каждого блока и параметры шрифта. Также мы используем CSS Flexbox, чтобы с лёгкостью отцентрировать содержимое каждого блока. Мы включаем режим flex с помощью display: flex, и присваиваем значение center justify-content и align-items. Затем мы создаём отдельные классы для каждого из двух блоков, которые определят индивидуальные свойства.
.boxLeft {
float: left;
background-color: rgb(245, 130, 130);
outline: 2px solid darkred;
}
Класс .boxLeft, который используется для стилизации левого блока, выравнивает контейнер по левому краю и присваивает цвета:
background-colorопределяет цвет фона блока значениемrgb(245, 130, 130).
outline(en-US), в отличие от привычного нам свойстваborder, не влияет на положение блока и его ширину.Outlineпредставлен сплошной, темно-красной линией, шириной в 2 пикселя. Обратите внимание на ключевое словоdarkred, которое используется для определение цвета.- Обратите внимание, что мы не определяем значение цвета текста. Это означает, что свойство
color(en-US) будет унаследовано от ближайшего родительского элемента, у которого это свойство определено. По умолчанию это чёрный цвет.
.boxRight {
float: right;
background-color: hsl(270deg, 50%, 75%);
outline: 4px dashed rgb(110, 20, 120);
color: hsl(0deg, 100%, 100%);
text-decoration: underline wavy #88ff88;
text-shadow: 2px 2px 3px black;
}
Класс .boxRight описывает свойства правого блока. Блок выравнивается по правому краю и становится рядом с предыдущим блоком. Затем определяются следующие цвета:
background-colorопределяется значением HSL:hsl(270deg, 50%, 75%). Это светло-фиолетовый цвет.
Это светло-фиолетовый цвет.Outlineблока определяет, что вокруг блока должна быть прерывистая линия, шириной в четыре пикселя, фиолетового цвета немного темнее, чем цвет фона (rgb(110, 20, 120)).- Цвет текста определяется свойством
color(en-US), значение которогоhsl(0deg, 100%, 100%). Это один из многих способов задать белый цвет. - С помощью
text-decoration(en-US) мы добавляем зелёную волнистую линию под текстом. - И наконец, свойство
text-shadowдобавляет небольшую чёрную тень тексту.
There are many situations in which your web site may need to let the user select a color. Perhaps you have a customizable user interface, or you’re implementing a drawing app. Maybe you have editable text and need to let the user choose the text color. Or perhaps your app lets the user assign colors to folders or items. Although historically it’s been necessary to implement your own color picker, HTML now provides support for browsers to provide one for your use through the <input> element, by using "color" as the value of its type attribute.
The <input> element represents a color only in the hexadecimal string notation covered above.
Example: Picking a color
Let’s look at a simple example, in which the user can choose a color. As the user adjusts the color, the border around the example changes to reflect the new color. After finishing up and picking the final color, the color picker’s value is displayed.
On macOS, you indicate that you’ve finalized selection of the color by closing the color picker window.
HTML
The HTML here creates a box that contains a color picker control (with a label created using the <label> element) and an empty paragraph element (<p>) into which we’ll output some text from our JavaScript code.
<div>
<label for="colorPicker">Border color:</label>
<input type="color" value="#8888ff">
<p></p>
</div>CSS
The CSS simply establishes a size for the box and some basic styling for appearances. The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
#box {
width: 500px;
height: 200px;
border: 2px solid rgb(245, 220, 225);
padding: 4px 6px;
font: 16px "Lucida Grande", "Helvetica", "Arial", "sans-serif"
}JavaScript
The script here handles the task of updating the starting color of the border to match the color picker’s value. Then two event handlers are added to deal with input from the <input type="color"> element.
let colorPicker = document.getElementById("colorPicker");
let box = document.getElementById("box");
let output = document.getElementById("output");
box.style.borderColor = colorPicker.value;
colorPicker.addEventListener("input", function(event) {
box.style.borderColor = event.target.value;
}, false);
colorPicker.addEventListener("change", function(event) {
output.innerText = "Color set to " + colorPicker. value + ".";
}, false);
value + ".";
}, false);The input (en-US) event is sent every time the value of the element changes; that is, every time the user adjusts the color in the color picker. Each time this event arrives, we set the box’s border color to match the color picker’s current value.
The change (en-US) event is received when the color picker’s value is finalized. We respond by setting the contents of the <p> element with the ID "output" to a string describing the finally selected color.
Making the right choices when selecting colors when designing a web site can be a tricky process, especially if you aren’t well-grounded in art, design, or at least basic color theory. The wrong color choice can render your site unattractive, or even worse, leave the content unreadable due to problems with contrast or conflicting colors. Worse still, if using the wrong colors can result in your content being outright unusable by people withcertain vision problems, particularly color blindness.
Finding the right colors
Coming up with just the right colors can be tricky, especially without training in art or design. Fortunately, there are tools available that can help you. While they can’t replace having a good designer helping you make these decisions, they can definitely get you started.
Base color
The first step is to choose your base color. This is the color that in some way defines your web site or the subject matter of the site. Just as we associate green with the beverage Mountain Dew and one might think of the color blue in relationship with the sky or the ocean, choosing an appropriate base color to represent your site is a good place to start. There are plenty of ways to select a base color; a few ideas include:
- A color that is naturally associated with the topic of your content, such as the existing color identified with a product or idea or a color representative of the emotion you wish to convey.
- A color that comes from imagery associated with what your content is about.
 If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
If you’re creating a web site about a given item or product, choose a color that’s physically present on that item. - Browse web sites that let you look at lots of existing color palettes and imags to find inspiration.
When trying to decide upon a base color, you may find that browser extensions that let you select colors from web content can be particularly handy. Some of these are even specifically designed to help with this sort of work. For example, the web site ColorZilla offers an extension (Chrome / Firefox) that offers an eyedropper tool for picking colors from the web. It can also take averages of the colors of pixels in various sized areas or even a selected area of the page.
The advantage to averaging colors can be that often what looks like a solid color is actually a surprisingly varied number of related colors all used in concert, blending to create a desired effect. Picking just one of these pixels can result in getting a color that on its own looks very out of place.
Fleshing out the palette
Once you have decided on your base color, there are plenty of online tools that can help you build out a palette of appropriate colors to use along with your base color by applying color theory to your base color to determine appropriate added colors. Many of these tools also support viewing the colors filtered so you can see what they would look like to people with various forms of color blindness. See Color and accessibility for a brief explanation of why this matters.
A few examples (all free to use as of the time this list was last revised):
When designing your palette, be sure to keep in mind that in addition to the colors these tools typically generate, you’ll probably also need to add some core neutral colors such as white (or nearly white), black (or nearly black), and some number of shades of gray.
Usually, you are far better off using the smallest number of colors possible. By using color to accentuate rather than adding color to everything on the page, you keep your content easy to read and the colors you do use have far more impact.
Color theory resources
A full review of color theory is beyond the scope of this article, but there are plenty of articles about color theory available, as well as courses you can find at nearby schools and universities. A couple of useful resources about color theory:
- Color Science (Khan Academy in association with Pixar)
- An online course which introduces concepts such as what color is, how it’s percieved, and how to use colors to express ideas. Presented by Pixar artists and designers.
- Color theory on Wikipedia
- Wikipedia’s entry on color theory, which has a lot of great information from a technical perspective. It’s not really a resource for helping you with the color sleection process, but is still full of useful information.
Color and accessibility
There are several ways color can be an accessibility problem. Improper or careless use of color can result in a web site or app that a percentage of your target audience may not be able to use adequately, resulting in lost traffic, lost business, and possibly even a public relations problem. So it’s important to consider your use of color carefully.
So it’s important to consider your use of color carefully.
You should do at least basic research into color blindness. There are several kinds; the most common is red-green color blindness, which causes people to be unable to differentiate between the colors red and green. There are others, too, ranging from inabilities to tell the difference between certain colors to total inability to see color at all.
The most important rule: never use color as the only way to know something. If, for example, you indicate success or failure of an operation by changing the color of a shape from white to green for success and red for failure, users with red-green color-blindness won’t be able to use your site properly. Instead, perhaps use both text and color together, so that everyone can understand what’s happening.
For more information about color blindness, see the following articles:
Palette design example
Let’s consider a quick example of selecting an appropriate color palette for a site. Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Using an eyedropper tool, we identify a color we like and determine that the color in question is #D79C7A, which is an appropriate rusty orange-red color that’s so stereotypical of the Martian surface.
Having selected our base color, we need to build out our palette. We decide to use Paletteon to come up with the other colors we need. Upon opening Paletton, we see:
Next, we enter our color’s hex code (D79C7A) into the «Base RGB» box at the bottom-left corner of the tool:
We now see a monochromatic palette based on the color we picked from the Mars photo. If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is
If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is #508D7C.
If you’re unhappy with the color that’s proposed to you, you can change the color scheme, to see if you find something you like better. For example, if we don’t like the proposed greenish-blue color, we can click the Triad color scheme icon, which presents us with the following:
That greyish blue in the top-right looks pretty good. Clicking on it, we find that it’s #556E8D. That would be used as the accent color, to be used sparingly to make things stand out, such as in headlines or in the highlighting of tabs or other indicators on the site:
Now we have our base color and our accent. On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
Once you have these colors, you will probably still need to select appropriate neutral colors. Common design practice is to try to find the sweet spot where there’s just enough contrast that the text is crisp and readable but not enough contrast to become harsh for the eyes. It’s easy to go too far in one way or another so be sure to get feedback on your colors once you’ve selected them and have examples of them in use available. If the contrast is too low, your text will tend to be washed out by the background, leaving it unreadable, but if your contrast is too high, the user may find your site garish and unpleasant to look at.
Определить цвет по фото онлайн
Ищете способ определить точный цвет по фото через онлайн сервисы? Существует ряд инструментов для художников и дизайнеров, способных значительно облегчить процесс подбора палитры. В данной статье мы расскажем о возможностях некоторых сервисов, созданных специально для этого.
В данной статье мы расскажем о возможностях некоторых сервисов, созданных специально для этого.
Get Color — программа для определения цвета
В программе Get Color можно узнать HEX-код цвета и его название, а также получить на него ссылку. Чтобы ознакомиться с доступными функциями, перейдите по ссылке get-color.ru. Данные онлайн-сервис специализируется на создании красивых и гармоничных палитр на основе заданных оттенков по фото.
HEX представляет собой систему унификации. Согласно ей, каждому цвету присваивается 16-значный код. Он может быть переведен в:
- HSL. Модель конвертирует цвета в различные градации серого.
- RGB/RGBA. Формат для художников и веб-дизайнеров.
- CSS/CSS3. Так называется кодировка для верстки HTML.
- CMYK. Это модель для применения в полиграфическом дизайне.
HEX-код представляет цвет в виде цифробуквенных комбинаций. Например, #CC2E2E. Первая пара символов представляет собой насыщенность красным цветом, вторая указывает на уровень зеленого. Третья расскажет о содержании синего. Нужного оттенка можно добиться, манипулируя сочетаниями символов.
Третья расскажет о содержании синего. Нужного оттенка можно добиться, манипулируя сочетаниями символов.
Чтобы было проще оценить цвет, следует обратить внимание на панель, расположенную в самой левой части экрана. Там находится ряд кнопок, с помощью которых можно изменить фон.
Изменение фона в приложении GetColorВ самом верху экрана есть клавиша для перехода к инструменту «Пипетка».
Внизу есть кнопка для скачивания специальной утилиты на свой компьютер. С ее помощью вы сможете моментально определять цвет нужных фотографий.
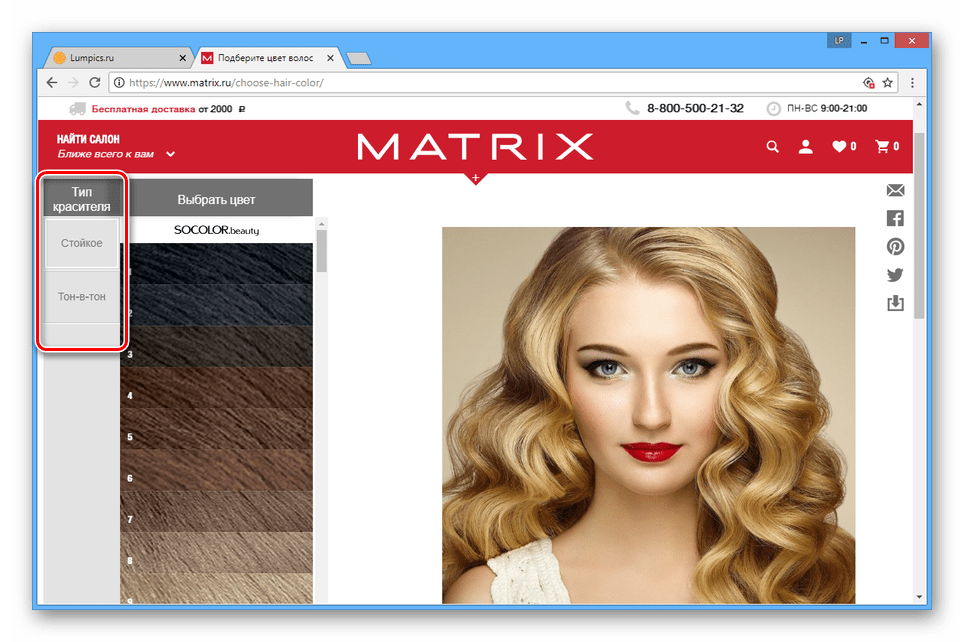
Читайте также: Как подобрать цвет волос онлайн по фото бесплатно.
Imgonline — сервис, который поможет подобрать цвет по фото
Отличный многофункциональный онлайн-сервис, который позволяет проводить за считанные секунды все ключевые операции по обработке изображений. Зайти в нужный раздел сайта можно по данной ссылке imgonline.com.ua.
Как определить цвет по фото с его помощью:
- Загрузить картинку с компьютера;
Выбрать изображение на IMGonline - Задать нужные настройки и кликнуть ОК;
Завершение настройки IMGonline - Получить результат и скачать изображение с привязанной к нему палитрой.

Как сохранить результат IMGonline
Это предельно простой и надежный метод определения ключевых цветов. Сервис не содержит излишеств в оформлении, поэтому в ходе его использования невозможно запутаться.
Color Palette Generator — генерация палитры онлайн
Сервис по этой ссылке degraeve.com/color-palette автоматически сгенерирует палитру из основных цветов предложенной вами иллюстрации.
Как с ним работать для определения цвета по фотографии:
- Просто вставьте URL понравившейся иллюстрации в поле для ввода. Опции «Загрузить со своего компьютера» тут не предусмотрено.
- Нажмите на кнопку Color-Palette-ify!
Кнопка для генерации палитры - Скопируйте коды нужных цветов или сделайте скриншот страницы. Сохраните результат. После этого можно будет подгружать его в графический редактор и забирать цвет пипеткой.
У того же разработчика есть также такая программа как ColorHunter. Она позволяет очень легко и быстро подбирать красивые коллекции оттенков на основе фотографий. Найти ее можно тут colorhunter.com.
Найти ее можно тут colorhunter.com.
Цвет будет подобран по HEX-коду. Программа поддерживает API для загрузки изображений с Flickr.
Еще один интересный проект от того же создателя – Logo Maker logoshi.com.
Сервис LogoshiСервис Logoshi позволяет наглядно увидеть, как заданные пользователем цвета смотрятся при дизайне логотипов. Если кликнуть на кнопку Edit, можно настроить получившийся результат по своему вкусу.
Это может быть полезным: Как узнать название комнатного цветка по фото.
Colr.org — определяет цвет по картинке
Данный сервис colr.org красиво раздробит ваше изображение на составляющие цвета. Это будет выглядеть следующим образом:
Интерфейс онлайн-сервиса ColrColourlovers — покажет HEX-код любой фотографии
Это инструмент для определения HEX-кода по фото онлайн. Здесь вы сможете сделать палитру из своего фото, или взяв любое изображение на Flickr. Чтобы поработать с ним, отправляйтесь сюда colourlovers. com/palettes/add.
com/palettes/add.
Интерфейс Colourlovers
ColorGrab — приложение для идентификации цвета по фото
Для владельцев смартфонов на базе Андроид существует приложение Color Grab.
Как с ним работать, чтобы определить цвет по фотографии в режиме онлайн:
- Запустите программу. Наведите фотокамеру на нужный объект.
- Приложение немедленно выведет информацию об обнаруженном цвете: координаты HSV, RGB, название. Сохраните его в библиотеке.
- После этого цвет можно экспортировать в графический редактор, разослать в виде текстового файла по почте или в соцсетях, отправить в Dropbox, поставить на рабочий стол.
Colorgrab будет хорошим помощником не только для профессионалов. Любой пользователь сможет узнать точный код цвета и проверить, не обманывают ли его глаза.
Коллекция цветов в ColorgrabCoolors — онлайн-сервис для анализа цветовой палитры
Сервис Coolors поможет проанализировать основные цвета снимка или картинки.
Как с ним работать, чтобы узнать, что за цвет изображен на фото:
- Сверху на панели инструментов видно схематичное изображение фотокамеры.
 Щелкните по ней.
Щелкните по ней.
Создание палитры по фото в Coolors - Перед вами появится окно для загрузки. Найдите картинку с интересной цветовой гаммой на своем компьютере и залейте ее на сайт. Также можно вставить в специальную графу ссылку на изображение, лежащее на стороннем ресурсе.
Загрузка картинки на сайт Coolors - Вы можете вручную выбирать основные цвета, формируя палитру. Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
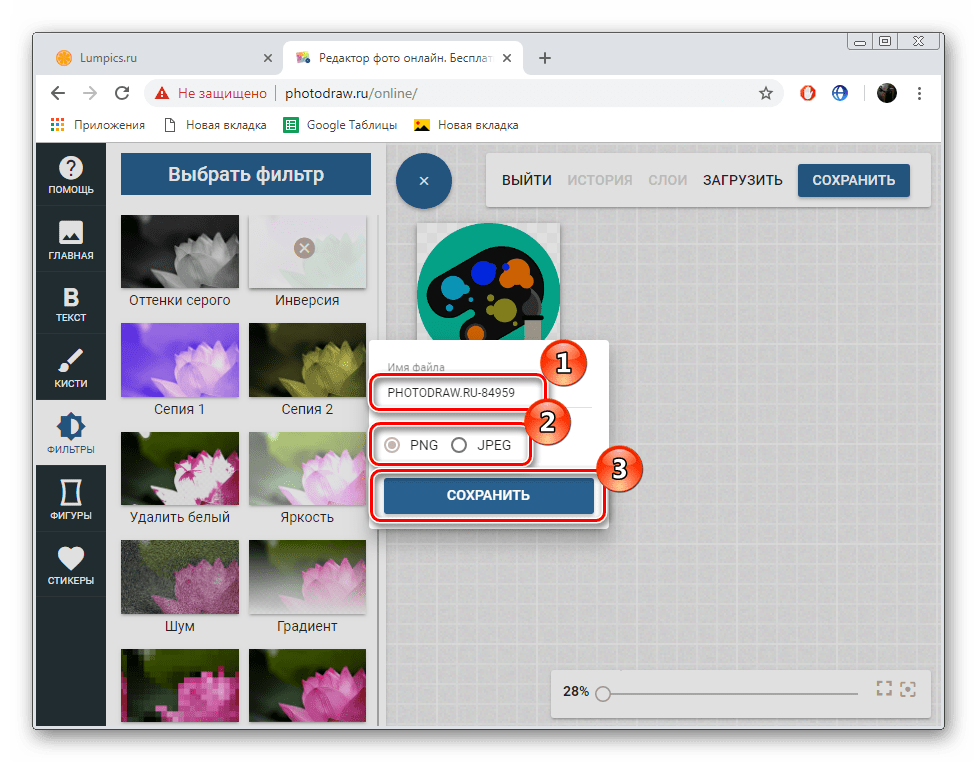
Как добавить цвет с фото в палитру Coolors - Нажав на кнопку «Next», можно экспортировать палитру в формате png или просмотреть информацию о выбранных оттенках.
Где найти кнопку Next в онлайн-программе Coolors
На той же панели инструментов, рядом с символом фотоаппарата, есть изображение коллажа. Если воспользоваться данным разделом, вам станет доступно больше гибких настроек. Нажмите на эту иконку.
Кнопка для перехода к созданию коллажаДалее:
- Покрутите снизу на шкале настройки, чтобы добиться наиболее удачного цветового расклада.

Как менять цветовой расклад Coolors - Нажмите «Next». Найдите в маленьком всплывающем меню опцию «Create Collage». Кликните по ней.
Как создать коллаж в Coolors - Посмотрите, как может выглядеть ваша палитра.
Внешний вид палитры - Выбирайте, какой аспект картинки будет отображаться.
Выбор аспекта в Coolors - Определитесь, как именно организовать цвета.
Возможности сервиса Coolors
Главная страница, которая находится по данной ссылке, тоже очень удобна. На ней можно собирать свою палитру с разных изображений и смотреть, как они вместе смотрятся. Если нажать на пробел, то сервис автоматически выдаст случайное цветовое сочетание. Оно обязательно будет гармоничным.
Наведя мышку на каждый из цветов, можно увидеть перечень кнопок. Самые интересные и полезные из них:
| Названия кнопок: | Назначение: |
|---|---|
| View shades. | Щелкните здесь, и сервис покажет список родственных оттенков – от самого светлого до самого темного. |
| Drag. | Нажатие этой кнопки позволит вам затем произвольно перемещать цвет по палитре. Так можно проверить, как он смотрится в другом окружении. |
| Lock. | Если кликнуть на эту опцию, то при каждом обновлении палитры выбранный вами цвет останется зафиксированным. |
Ресурс предоставляет также возможность оценить, как результат выглядит для людей с различными типами дальтонизма.
Дальтонизм CoolorsНажав на кнопку Explore, вы увидите подборку популярных цветовых палитр. Большое множество настроек делает данный ресурс крайне удобным для художников и дизайнеров.
Раздел Популярное в CoolorsЧитайте также: Поиск по фото в соц. сетях.
Imagecolorpicker — поможет понять, какие цвета использованы на картинке
Простой онлайн-сервис Imagecolorpicker.com позволяет быстро определить ключевую цветовую палитру.
Как определить цвет по фото с его помощью:
- Залейте на сайт нужную картинку;
- После загрузки сервис автоматически подскажет, какой цвет является доминирующим.

- Нажмите на кнопку «Показать больше»;
Где находится кнопка Узнать больше - Вы получите исчерпывающую информацию по любому из оттенков на палитре.
Окно с дополнительной информацией
Сервисов для анализа основных цветов очень много. Поэтому можно выбрать вариант, наиболее подходящий под ваши личные предпочтения. Программы помогают определить нужный цвет фото по отдельно взятому пикселю онлайн. Это простой и общеупотребимый метод.
Как работать с сайтом Coolors.coНе удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection. description.length}}/500
{{l10n_strings.TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
description.length}}/500
{{l10n_strings.TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings. AUTHOR}}
AUTHOR}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Изменение цветового пространства изображения с помощью reaConverter
Цветовое пространство обычно относится к комбинации оттенков, тонов и оттенков, которые используются для воссоздания определенного цвета на определенном устройстве. Например, цвета, которые вы видите здесь, на экране вашего компьютера или смартфона, используют цветовую модель RGB, тогда как цвета из печатной брошюры или каталога основаны на модели CMYK.
Цветовая модель RGB подразумевает сочетание красного, зеленого и синего цветов для воссоздания множества цветов, что типично для освещенных экранов.Модель CMYK, с другой стороны, основана на сочетании различных тонов — голубого, пурпурного, желтого и основного (черного), и используется для определения цветов при подготовке цифрового изображения к печати.
Если вы распечатываете изображение RGB без его предварительного преобразования в CMYK, велика вероятность того, что напечатанное изображение не будет воспроизводить цвета, которые вы видели на экране. Поэтому, если вы ищете действительно точное представление изображения на бумаге, не забудьте изменить его цветовое пространство перед печатью.
Помимо RGB и CMYK, reaConverter также поддерживает цветовые пространства YCbCr и YCbCrK, которые связаны с RGB, и цветовое пространство СЕРЫЙ, которое воспроизводит все цвета в оттенках серого.
Изменение цветового пространства в одном или нескольких изображениях с помощью новейшего интерфейса reaConverter просто и занимает не более нескольких секунд. Этот мощный пакетный редактор и конвертер изображений делает процесс действительно простым и быстрым.
Этот мощный пакетный редактор и конвертер изображений делает процесс действительно простым и быстрым.
Скачать reaConverter
Открыть изображения
Загрузите все изображения, в которых вы планируете изменить цветовое пространство.Выбирайте их вручную или добавляйте в группы с помощью инструмента перетаскивания или путем добавления целых папок.
Изменить цветовое пространство
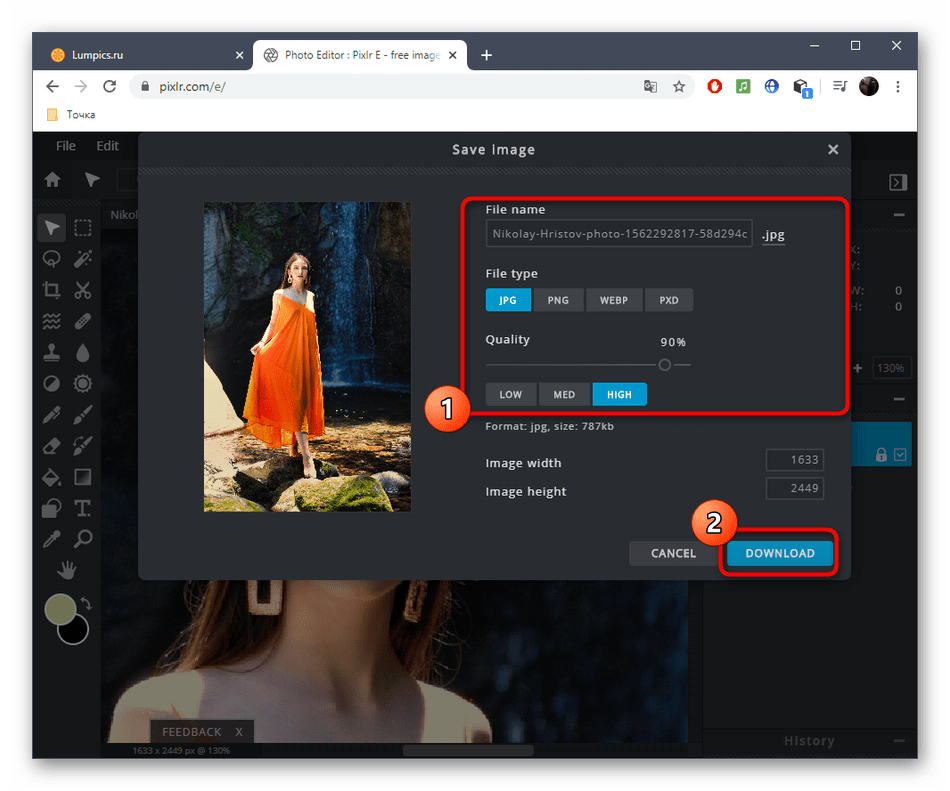
Перейдите в меню кнопку , а затем в Сохранение настроек → Настройки сохранения формата
Здесь вы сможете выбрать желаемое цветовое пространство из раскрывающегося меню и настроить качество выходного изображения JPEG.
Сохранить результат
Если вы не хотите применять какое-либо редактирование изображения (например, изменение размера, поворот, обрезку или несколько других доступных функций), перейдите непосредственно к Параметры сохранения , где вы можете выбрать расположение для ваших новых файлов изображений. Вы можете сохранить их в исходной папке или во вновь созданной.
Вы можете сохранить их в исходной папке или во вновь созданной.
Наконец, нажмите кнопку Start и подождите не более нескольких секунд, пока ваши преобразованные изображения будут готовы.
Видеоурок
Поделиться
Интерфейс командной строки
Опытные пользователи могут сделать то же самое с помощью интерфейса командной строки в ручном или автоматическом режиме.Если у вас возникнут какие-либо вопросы о reaConverter, обращайтесь в нашу службу технической поддержки.
Скачать reaConverter Pro с CLIИзмените цвет фона на ЗОЛОТОЙ на фотографии, картинке, изображении
❓ Как изменить фон на изображении?
Во-первых, вам нужно добавить файлы изображений для обработки: перетащите файлы изображений или щелкните внутри белой области, чтобы выбрать файлы. Затем установите желаемый цвет фона и дождитесь результата операции. Когда изображение будет обработано, вы можете скачать файл с результатами.
Затем установите желаемый цвет фона и дождитесь результата операции. Когда изображение будет обработано, вы можете скачать файл с результатами.
❓ В чем преимущество предлагаемой техники смены фона?
Преимущество в прогрессивном алгоритме обработки изображений, а также в возможности корректировки результата обработки пользователем в интерактивном режиме.
🛡️ Безопасно ли менять фон изображения с помощью бесплатного Aspose.Приложение Imaging Change Background?
Да, ссылка для скачивания файлов результатов будет доступна сразу после завершения обработки изображения. Мы удаляем загруженные файлы через 24 часа, и ссылки для скачивания перестанут работать по истечении этого периода. Никто не имеет доступа к вашим файлам. Наша обработка изображений абсолютно безопасна
Никто не имеет доступа к вашим файлам. Наша обработка изображений абсолютно безопасна
Когда пользователь загружает свои данные из стороннего сервиса, они обрабатываются так же, как указано выше.
Единственное исключение из приведенных выше политик возможно, когда пользователь решает поделиться своими данными через форум с просьбой о бесплатной поддержке, в этом случае только наши разработчики имеют доступ к ним для анализа и решения проблемы.
💻 Могу ли я изменить фон изображения в Linux, Mac OS или Android?
Да, вы можете использовать бесплатный Aspose.Приложение Imaging Change Background в любой операционной системе с веб-браузером. Наша служба обработки изображений работает онлайн и не требует установки программного обеспечения.
🌐 Какой браузер использовать для изменения фона изображения?
Вы можете использовать любой современный браузер для обработки ваших изображений, например, Google Chrome, Firefox, Opera, Safari.
Измените фон документа Pages, Numbers или Keynote
Вы можете добавить цвет, цветовой градиент или изображение в качестве фона для вашего документа, электронной таблицы или презентации.
Измените фон документа Pages, Numbers или Keynote на iPhone, iPad или iPod touch
Вы можете изменить фон ваших документов в Pages, Numbers и Keynote на iPhone, iPad и iPod touch.
Страницы
В текстовом документе изменение фона страницы также меняет фон для всех страниц в одном разделе. В документе с макетом страницы вы можете изменить фон любой отдельной страницы.
В документе с макетом страницы вы можете изменить фон любой отдельной страницы.
- Открыв документ, раздел или страницу, которые вы хотите изменить, коснитесь пустого места на странице, чтобы ничего не было выделено.
- Выполните одно из следующих действий:
- В текстовом документе коснитесь кнопки «Еще», коснитесь «Настройка документа», затем коснитесь вкладки раздела.
- В документе с макетом страницы нажмите кнопку «Форматировать».
- Нажмите «Фон», затем выберите вариант фона.
Чтобы изменить фон только одной страницы, сделайте эту страницу отдельным разделом, а затем измените фон:
Номера
Вы можете добавить цвет к фону отдельных листов в электронной таблице.
- В открытой электронной таблице выберите вкладку для листа, для которого вы хотите добавить фон.
- Коснитесь пустого места на листе, чтобы ничего не выделялось.

- Нажмите кнопку «Формат», нажмите «Фон» и выберите цвет.
Основной доклад
Вы можете изменить цвет фона или изображение отдельных слайдов в презентации.
- Открыв презентацию, выберите слайд, для которого нужно добавить фон.
- Коснитесь пустого места на слайде, чтобы ничего не было выделено.
- Коснитесь кнопки «Формат», коснитесь «Фон», затем коснитесь параметра фона.
Параметры фона для Pages и Keynote на iPhone, iPad и iPod touch
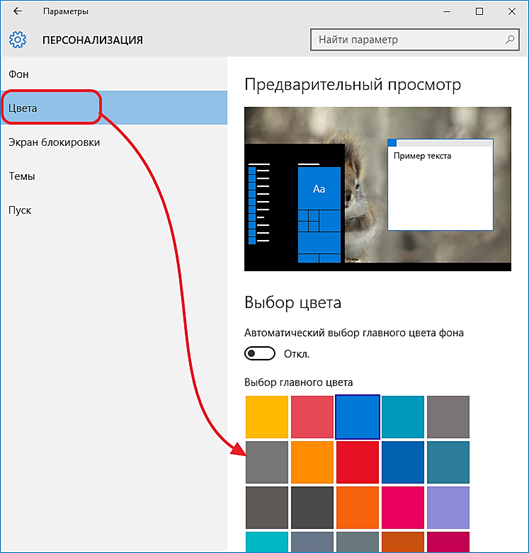
- Чтобы быстро выбрать предустановленный фон, коснитесь области цвета рядом с «Фон», затем выберите предустановленный цвет, градиент или изображение.
- Чтобы выбрать более конкретный цвет, коснитесь «Цвет», затем выберите цвет в палитре образцов.
- Чтобы создать двухцветный градиентный фон, коснитесь «Градиент», затем используйте палитры цветов, чтобы выбрать образцы.
 Нажмите «Отразить цвет», чтобы изменить направление градиента.
Нажмите «Отразить цвет», чтобы изменить направление градиента. - Чтобы добавить изображение в качестве фона, коснитесь «Изображение», затем коснитесь «Сменить изображение», затем перейдите к нужному изображению. Вы можете масштабировать, растягивать, мозаично размещать изображение и многое другое.
Просмотр фона в просмотре экрана на iPhone
Когда для Pages на iPhone включен режим «Просмотр экрана», некоторые типы фона ведут себя по-разному в документах с несколькими разделами.Если в каждом разделе документа есть разные изображения или градиентный фон, содержимое документа перемещается при прокрутке, но сам фон не изменяется и не перемещается. Когда вы прокручиваете от одного раздела к другому, фон переключается на разрыв раздела.
Измените фон документа Pages, Numbers или Keynote на Mac
Вы можете добавить цвет, цветовой градиент или изображение в качестве фона в Pages, Numbers и Keynote на Mac.![]()
Страницы
В текстовом документе изменение фона страницы также меняет фон для всех страниц в одном разделе. Чтобы изменить только одну страницу, сделайте эту страницу отдельным разделом, а затем измените ее фон. В документе с макетом страницы вы можете изменить фон любой отдельной страницы.
- Открыв документ, нажмите кнопку «Просмотр» на панели инструментов, затем выберите «Миниатюры страниц».
- Выберите эскиз страницы, которую хотите изменить. В текстовом документе другие страницы раздела на боковой панели имеют синюю рамку.
- Выберите «Документ» на панели инструментов. При необходимости нажмите кнопку «Раздел».
- Чтобы быстро добавить фон, щелкните поле рядом с «Фон», затем выберите предустановленный цвет, градиент или изображение.
- Чтобы настроить фон, щелкните треугольник раскрытия рядом с «Фон», затем выберите параметр во всплывающем меню.

Номера
Вы можете добавить цвет к фону каждого листа электронной таблицы.
- В открытой электронной таблице выберите вкладку для листа, для которого вы хотите добавить фон.
- Щелкните пустое место на листе, чтобы ничего не было выделено.
- Нажмите кнопку «Формат», щелкните поле рядом с «Фон» и выберите цвет. Или щелкните цветовое колесо и выберите цвет.
Основной доклад
Вы можете изменить цвет фона или изображение каждого слайда в презентации.
- Открыв презентацию, нажмите кнопку «Просмотр» на панели инструментов, затем выберите «Навигатор».
- В навигаторе слайдов щелкните, чтобы выбрать слайд или несколько слайдов.
- Нажмите кнопку «Форматировать».
- Чтобы быстро добавить фон, щелкните поле цвета рядом с полем «Фон», затем выберите предустановленный цвет, градиент или изображение.

- Чтобы настроить фон, щелкните треугольник раскрытия рядом с «Фон», затем выберите параметр во всплывающем меню.
Пользовательские параметры фона для Pages и Keynote на Mac
- Чтобы выбрать более конкретный цвет, выберите «Заливка цветом», затем выберите цвет в палитре образцов или цветовом круге.
- Чтобы создать двухцветный градиентный фон, выберите «Градиентная заливка», затем используйте палитры цветов или цветовые круги, чтобы выбрать два цвета в цветах градиента.Например, выберите фиолетовый, чтобы начать градиент, и синий, чтобы закончить градиент. Используйте другие элементы управления, чтобы изменить угол и направление градиента.
- Чтобы добавить более двух цветов к градиентной заливке, выберите «Расширенная градиентная заливка». Используйте ползунок, чтобы добавить точки цвета, чтобы добавить больше цветов к градиенту. Щелкните цветовую точку, чтобы изменить ее цвет.
 Перетащите ограничители цвета и используйте другие элементы управления, чтобы изменить переход, угол и направление градиента.
Перетащите ограничители цвета и используйте другие элементы управления, чтобы изменить переход, угол и направление градиента. - Чтобы добавить изображение в качестве фона, выберите «Заливка изображения», нажмите «Выбрать», затем перейдите к нужному изображению.Вы можете масштабировать, растягивать, мозаично размещать изображение и многое другое.
- Чтобы добавить наложение цвета к изображению, выберите «Расширенная заливка изображения», затем щелкните палитру цветов или цветовое колесо и внесите необходимые изменения.
Дата публикации:
Преобразование изображений в монохромные (черно-белые) с помощью приложения «Фото» в Windows 10 »Winhelponline
Как правило, черно-белые изображения кажутся более вневременными, чем цветные. Кроме того, некоторые эксперты говорят, что удаление цвета из изображения помогает зрителю сосредоточиться на эмоциональном состоянии объекта. Монохромный портрет позволяет зрителям видеть лицо объекта, не отвлекаясь.
Кроме того, некоторые эксперты говорят, что удаление цвета из изображения помогает зрителю сосредоточиться на эмоциональном состоянии объекта. Монохромный портрет позволяет зрителям видеть лицо объекта, не отвлекаясь.
В этом сообщении рассказывается, как изменить изображение с цветного на черно-белое (монохромное изображение) с помощью встроенного приложения «Фото» в Windows 10.
Преобразовать изображения в монохромное (черно-белое) с помощью приложения «Фото».
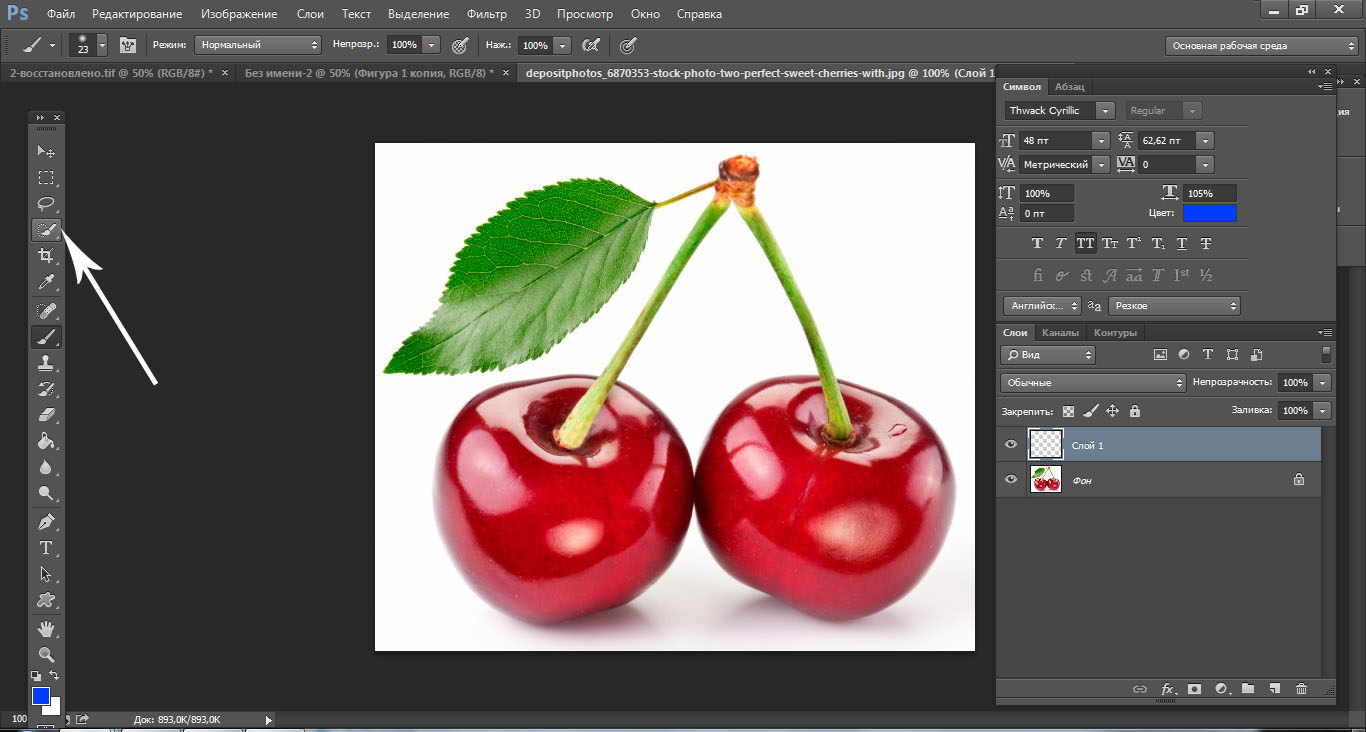
- Открыть файл изображения (который вы хотите изменить на монохромный) с помощью приложения «Фотографии».Вы можете щелкнуть правой кнопкой мыши файл изображения, выбрать «Открыть с помощью» и выбрать из списка
Фото. - В приложении «Фото» нажмите кнопку
«Изменить и создать»вверху и выберите «Изменить и» в раскрывающемся меню.
На открывшейся странице показаны три варианта, а именно:Обрезать и повернуть,ФильтрыиКорректировки.
- Щелкните
Adjustments. На странице Adjustments вам предоставляется возможность увеличить или уменьшить яркость, уменьшить цвета и т. Д. - Щелкните ползунок «Цвета» и перетащите его до упора влево (настройка
–100). Цветное изображение изменится на черно-белое. - Нажмите кнопку
Сохранить копию, чтобы сохранить измененный файл с новым именем. Обратите внимание, чтоСохранить копию Шевронтакже предоставляет опциюСохранить, которая при использовании перезаписывает текущий файл.
Вот и все! Посмотрите, как легко изменить изображение с цветного на черно-белое с помощью встроенного приложения «Фото» в Windows 10.
Одна небольшая просьба: Если вам понравился этот пост, поделитесь им?
Одна «крошечная» публикация от вас серьезно поможет в росте этого блога. Несколько отличных предложений:- Прикрепите!
- Поделитесь этим в своем любимом блоге + Facebook, Reddit
- Напишите в Твиттере!
 Это займет не более 10 секунд вашего времени. Кнопки «Поделиться» находятся прямо внизу. 🙂
Это займет не более 10 секунд вашего времени. Кнопки «Поделиться» находятся прямо внизу. 🙂 Статьи по теме
Изменение цвета изображения в PowerPoint
Привет, большое спасибо..Это именно то, что я искал! Ваше здоровье Аджита Амарнатх
Привет, замечательный совет. Можно ли изменить интересующий меня цвет (например, собственный цвет)
31 августа 2012 г. —
крон
Вы можете изменить цвет изображения с помощью нашего настройщика или самого PowerPoint, и вы можете использовать значение RGB или код оттенка # для выбора определенного цвета.
спасибо большое, приятный трюк … 🙂
Можно ли изменить цвет акцента? Я могу изменить цвет фона на любой цвет в «коробке для карандашей», но цвета акцента, похоже, ограничены предварительно выбранными цветами.Спасибо за вашу помощь!
17 янв.2013 г. —
Кара Джонс
Это зависит от того, какой это предмет. Не могли бы вы предоставить нам номер позиции, чтобы мы ее рассмотрели?
Когда я перехожу к форматированию изображения — и перекрашиваю — изменяется фон фотографии / графики, но не графика — что я делаю не так? У меня 2007
15 октября 2013 г. —
—
Кара Джонс
Вивиан: Спасибо за ваш вопрос, это действительно зависит от того, какой элемент вы загрузили, если это было изображение со сплошным цветом фона, то даже цвет фона изменится при форматировании изображения в PowerPoint.Мы рекомендуем изменить цвет в нашем настройщике, а затем загрузить его после завершения настройки.
Я хочу изменить цвет нескольких элементов, но меня не устраивают мои параметры PowerPoint. Раньше я менял цвет с помощью функции оттенка и настройки, но по какой-то причине я не вижу элемент, который хочу изменить. У меня только тень, поэтому я не вижу, что делаю, и в итоге получаю массу неудачных попыток.Как мне увидеть элемент, который я хочу настроить, чтобы я знал, когда я удовлетворен, и могу нажать кнопку настройки?
30 сен. 2014 г. —
2014 г. —
Майк Вебер
Какой номер позиции у изображения, с которым вы работаете? Спасибо.
Эти комментарии предназначены для ПК; панели инструментов Mac выглядят иначе.
Большое вам спасибо — мне просто нужно было изменить цвет текста в нашем логотипе, и вы сэкономили мне много времени 😀
Хорошо, но как изменить цвет ТОЛЬКО накидки? Вы заметите, что в приведенных выше «фиксированных» примерах цвет тела супергероя также меняется.Это именно то, чего я пытаюсь избежать в аналогичном рабочем проекте, которым пытаюсь заниматься сейчас. Есть ли способ изменить цвет ТОЛЬКО накидки? Спасибо.
Есть ли способ изменить цвет ТОЛЬКО накидки? Спасибо.
17 мая 2016 г. —
Билли Шлоттер
Нет простого решения просто изменить шапку в PowerPoint.Вы можете попытаться продублировать графику и замаскировать ту часть, которую вы только что изменили, и наложить ее. Изменение окраски — это изменение насыщенности или оттенка цвета, в результате чего изменяется все в изображении.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings. COLLECTION_DESCRIPTION}}
{{addToCollection.description.length}} / 500
{{l10n_strings.TAGS}}
{{$ item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
COLLECTION_DESCRIPTION}}
{{addToCollection.description.length}} / 500
{{l10n_strings.TAGS}}
{{$ item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings. AUTHOR}}
AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Конвертировать изображение в PNG
Качество: Решите, какое качество должно иметь полученное изображение. Чем лучше качество, тем больше размер файла. Таким образом, более низкое качество также уменьшит размер файла.
Чем лучше качество, тем больше размер файла. Таким образом, более низкое качество также уменьшит размер файла.
0%
20%
40%
60%
80%
100%
Изменить размер: Ширина:px
Высота:px
Применить цветной фильтр: «/> без изменений Оттенки серогоМонохромныйОттенки цветаРетроСепия
Улучшение Заточить Антиалиас Удаление пятен Выровнять Нормализовать Удалить фон Deskew «/> Без многослойности
DPI:dpi
Обрезать пиксели из: Вверх:px
Нижний:px
Левый:px
Правильно:px
Установить черно-белый порог:

 Сторона начала и конца зависит от свойств
Сторона начала и конца зависит от свойств 


 Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность. box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
 Это светло-фиолетовый цвет.
Это светло-фиолетовый цвет. value + ".";
}, false);
value + ".";
}, false); If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
 Щелкните по ней.
Щелкните по ней.


 Нажмите «Отразить цвет», чтобы изменить направление градиента.
Нажмите «Отразить цвет», чтобы изменить направление градиента.

 Перетащите ограничители цвета и используйте другие элементы управления, чтобы изменить переход, угол и направление градиента.
Перетащите ограничители цвета и используйте другие элементы управления, чтобы изменить переход, угол и направление градиента.