Изменить глубину цвета онлайн: Онлайн конвертер в BMP (JPG в BMP, GIF в BMP, PDF в BMP и др..)
Онлайн конвертер изображений из BMP в JPG
Содержание
- Преобразование формата файла из JPG в BMP
- Конвертирование JPG в BMP
- Как преобразовать файл JPG в BMP?
- Как правильно формат выбрать
- Вы здесь
- Оптимизация изображений в формате JPEG или PNG-24
- Два формата png и jpg в чем отличия.
- Разрушаю мифы.
- А Вы знаете Какой формат лучше PNG или JPG Отвечаем
- Что такое формат PNG?
- JPG — что это за формат?
- GIF — что это значит?
- Когда PNG, а когда JPG?
- Имеет ли значение формат файла изображения для SEO?
Преобразование формата файла из JPG в BMP
Преобразование файлов, это ничто иное как изменение файла, созданного в одной программе (файл JPG) в форму, понятную для другой программы (то есть формат BMP). Существуют множество сайтов, предлагающих преобразование фалов JPG в BMP «Online» — без необходимости специального скачивания программы на свой компьютер. Но если Вы не нашел соответствующего конвертатора файлов JPG в сети, Вы можете воспользоваться нашим списком программ, которые справятся с с преобразованием файла JPG в BMP.
Но если Вы не нашел соответствующего конвертатора файлов JPG в сети, Вы можете воспользоваться нашим списком программ, которые справятся с с преобразованием файла JPG в BMP.
Конвертирование JPG в BMP
JPG в BMP
- Picture Resize Free Online Images Converter
- Adobe Fireworks
- ACDSee Photo Manager
- FormatFactory
- IrfanView
- Microsoft Expression Design
- Paint.NET
- PhotoOnWeb
- XnView
- Adobe Illustrator
- Artweaver
- CorelDraw Graphics Suite
- Windows Live Photo Gallery
- Ability Photopaint
- Easy-PhotoPrint EX
- Adobe Illustrator for Mac
- Adobe Fireworks for Mac
- Preview
- XnConvert
- LibreOffice Draw
- Picture Resize Free Online Images Converter
- PrimoOnline
Как преобразовать файл JPG в BMP?
Если Вы уже скачали и установили на своем компьютере один их конвертаторов, Вы можете начать процесс конверсии JPG в BMP. Обслуживание всех программ, как правило очень интуитивно и основано на одной и той же схеме. Коротко представим несколько шагов, которые всегда необходимо сделать, изменяя формат файла JPG:
Обслуживание всех программ, как правило очень интуитивно и основано на одной и той же схеме. Коротко представим несколько шагов, которые всегда необходимо сделать, изменяя формат файла JPG:
- Необходимо казать на своем компьютере файл источник JPG формат которого Вы намерены изменить
- Загрузить файл JPG в аппликацию
- Выбрать исходный формат файла BMP (этот, который Вы хотите получить)
- Выбрать место исходной записи файла BMP на диске (место, в котором программа запишет преобразованный файл)
- Утвердить преобразование
- Минутку подождать
- Наслаждаться преобразованным файлом BMP, который Вы найдете в выбранной в 4 шаги локализации
Другие преобразования из формата JPG:
- JPG в AI
- JPG в ASCII
- JPG в CDR
- JPG в DDS
- JPG в DJV
- JPG в DJVU
- JPG в DWG
- JPG в EMZ
- JPG в EPF
- JPG в GIF
- JPG в ICO
- JPG в ICON
- JPG в JP2
- JPG в JPEG
- JPG в ODG
- JPG в PDF
- JPG в PNG
- JPG в PSD
- JPG в TGA
- JPG в TIF
- JPG в TIFF
Другие преобразования в формат BMP:
- ADF в BMP
- AEP в BMP
- AIT в BMP
- CAM в BMP
- CDR в BMP
- CPT в BMP
- CR2 в BMP
- DRW в BMP
- EMZ в BMP
- EPS в BMP
- GIF в BMP
- ICON в BMP
- MGX в BMP
- NEF в BMP
- ODG в BMP
- PNG в BMP
- PSD в BMP
- RAW в BMP
- TIF в BMP
- VSD в BMP
Я не вижу расширений файлов.
 Что сделать?
Что сделать?Расширения файлов не появляются, как это стандартно должно быть. Чтобы это изменить, зайдите в Панели управления, выберите Вид и персонализация а затем Опции папок. Затем выберите карту Вид и найдите опцию «Скройте расширения известных типов файлов». Опцию следует убрать (очистить) и утвердить кнопкой OK.
Как правильно формат выбрать
Онлайн Конвертер PSD
Смотрите для примера давайте я возьму картинку предположим нашего российского флага.
Я все операции буду рассматривать на примере фотошопа, так легче. Специально выбрал большой размер и малоцветный, всего три цвета, а теперь я хочу его сохранить, смотрите что происходит, для начала возьму jpg формат.
Однако панель состоит из одинакового количества пикселей в обоих случаях. Поэтому не имеет значения, какое разрешение использует ваш монитор, или насколько большие панели могут отображаться на экране, или вы используете служебную программу для увеличения.
К сожалению, это обычно заставляет их выглядеть хуже, смягчая мелкие детали во время интерполяции. Да, отдел допечатной подготовки поставщика услуг печати поднимет флаг, но приведенные ниже примеры показывают, почему снимки экрана не улучшаются за счет увеличения их разрешения. Это позволяет избежать интерполяции, просто повторяя пиксели, а не пытаться создавать пиксели.
А вот что если я его сохраню в png.
Размер уменьшился в 6 раз почти. Я ничего не делал лишь задал минимально число цветов, просто супер я думаю. Этот способ подойдет для тех кому не принципиальна цветопередача, как у меня на блоге, все скриншоты именно так сделаны, выставляю минимум цветов, чтобы было читаемо и все нормально.
Вот этот момент и надо сканировать, это касается не только сайтов. Размер на жестком диске не резиновый, у моей мамы фотки и картинки по работе вообще 246 гигов занимают, и она удивляется почему так много и не хватает места. Просто надо пользоваться моим методом и все.
Это не подходящий подход при масштабировании изображений фотографического характера, но это полезное решение для захвата экрана из-за их особой природы. При выполнении этого преобразования рекомендуется использовать специальный подход для обеспечения наилучшего рендеринга черного типа.
При выполнении этого преобразования рекомендуется использовать специальный подход для обеспечения наилучшего рендеринга черного типа.
Неправильная регистрация Прессы превратит текст и другие черные или серые элементы в радужную радугу. Появление цветовых элементов не будет нарушено. Это объединяет все значения, эквивалентные серому, к черному каналу, что сводит к минимуму проблемы с регистрацией.
Разумеется если картинка многоцветная со множеством цветов и тенями, то png не поможет, и тогда я советую пользоваться
- Пересмотреть все изображения на блоге и выбрать какой формат лучше jpeg или png применить для разного рода картинок. Даже те которые уже сжимали и оптимизировали, потому что их можно еще больше урезать, и не потеряв при этом качество.
- При написании новых статей, оценивать этот момент, знаю что времени уйдет больше, но .
- Использовать программу риот, про которую говорил выше, либо воспользоваться вот для сжатия jpg.
- Не лениться потому что это и в правду нужно.

И дела у вас займут на две минуты больше, а пользы будет целый вагон с маленькой тележкой.
Вы здесь
RAW в JPG бесплатный онлайн конвертер
Главная › Программы для работы с графикой › Adobe Photoshop
Оптимизация изображений в формате JPEG или PNG-24
Качественное увеличение маленькой картинки в 2, 4, 8 и 16 раз онлайн
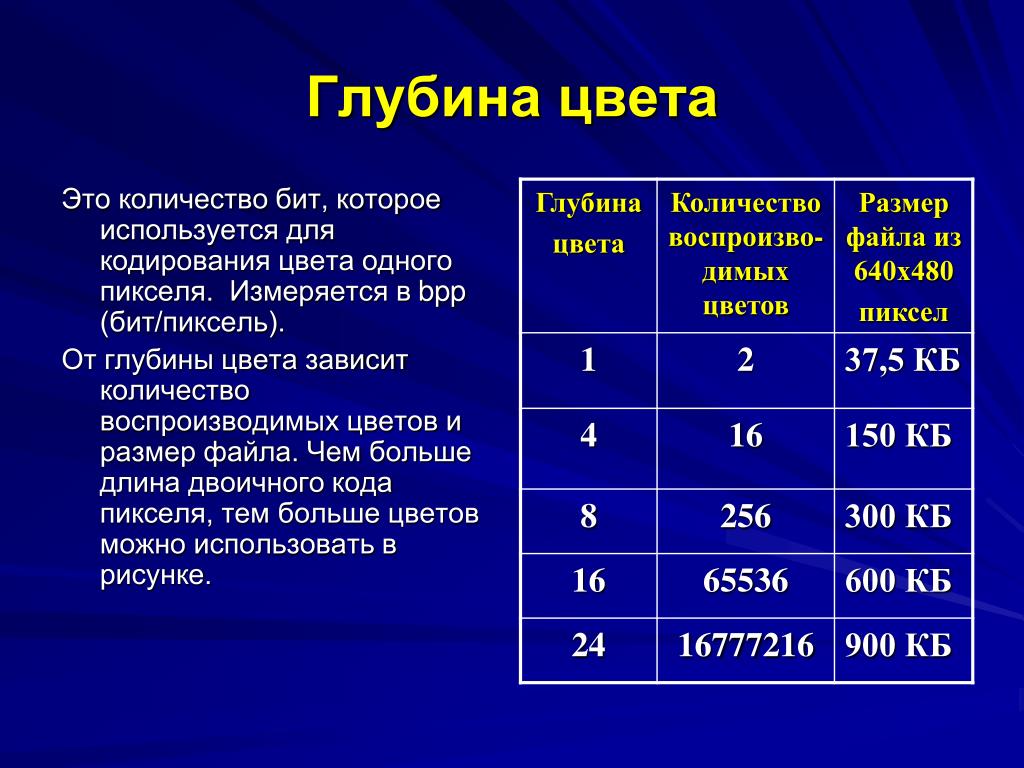
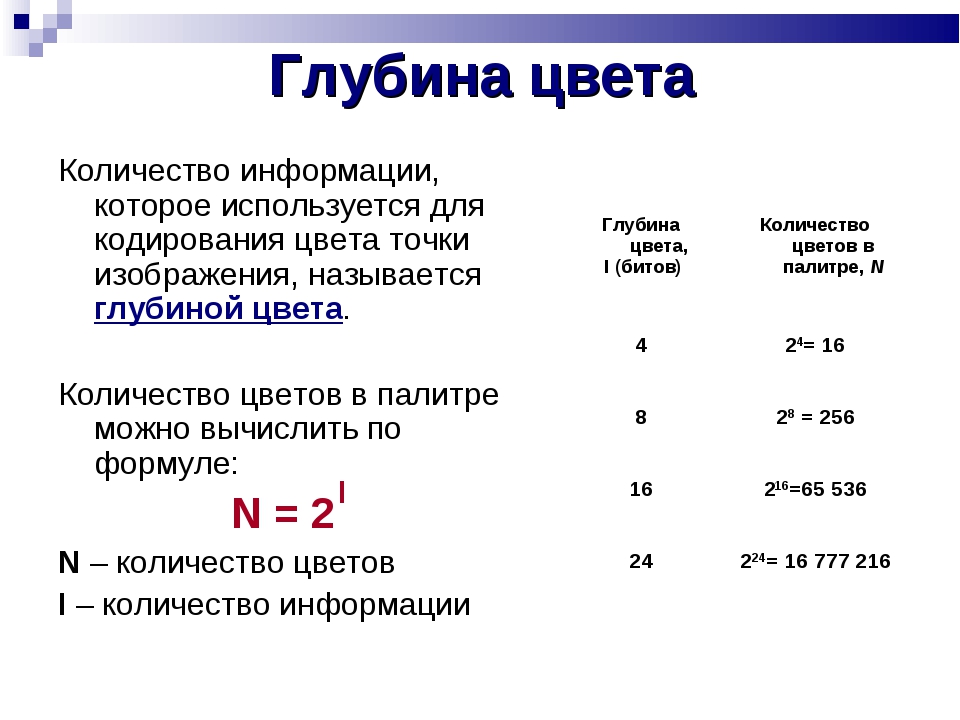
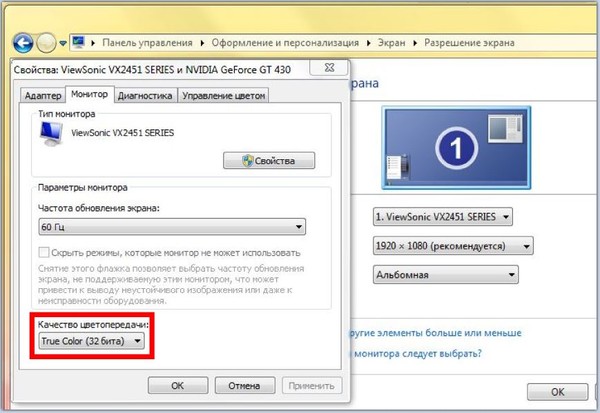
Формат JPEG — один из возможных форматов для проведения оптимизации изображений с плавными переходами цвета с дальнейшим отображением их в сети (фотографий, рисунков, градиентов или их сочетаний). Если для оптимизации выбран формат JPEG, то глубина цвета в 24 бит будет сохранена, но это сможет оценить только владелец монитора, способного отображать миллионы цветов (имеющего глубину цвета равную 24 битам). Однако не следует забывать, что формат JPEG использует такой метод сжатия, при котором некоторые данные все же теряются.
Формат PNG-24 похож на JPEG. Отличие состоит в том, что PNG поддерживает множество степеней прозрачности точек, расположенных вдоль, границ, а также в этом формате используется не приводящий к потерям метод сжатия. Файлы в формате PNG-24 больше по размеру, чем эквивалентные JPEG-файлы.
Файлы в формате PNG-24 больше по размеру, чем эквивалентные JPEG-файлы.
Оптимизация изображений в формате JPEG или PNG-24 выполняется следующим образом.
- Если вы работаете в программе Photoshop, то сохраните файл и щелкните по кнопке Jump to (Перейти к) в нижней части инструментальной панели. Загрузится программа ImageReady, если она еще не запущена. Альтернативный способ: в ImageReady выполните команду File > Open (Файл
- Выберите вкладку 2-Up (2 варианта) в верхней части главного окна, чтобы одновременно видеть исходное изображение и оптимизированный вариант.
- Откройте палитру Optimize, выполнив команду Window > Show Optimize (Окно > Показать палитру Optimize) -см. рис. 23.52.
- Из всплывающего меню Settings (На стройки) выберите вариант JPEG High (JPEG с высоким качеством), JPEG Low (JPEG с низким качеством), JPEG Medium (JPEG со средним качеством) или PNG-24, все остальное оставьте без изменений и сохраните файл (рис.
 23.53-23.55). Если вы хотите выбрать другие настройки оптимизации, выполните следующие шаги.
23.53-23.55). Если вы хотите выбрать другие настройки оптимизации, выполните следующие шаги. - Из всплывающего меню выберите формат JPEG.
- А из следующего — вариант Low (Низкое), Medium (Среднее), High (Высокое) или Maximum (Максимальное), чтобы определить качество сжатия файла. Можно сделать и иначе.
Передвиньте ползунок Quality (Качество) на отметку степени сжатия. Посмотрите, как изменится при этом значение в расположенном рядом всплывающем окне. (Для того чтобы изменять степень сжатия с помощью канала выделенной области, изучите раздел «Применение взвешенной оптимизации» данной главы.)
- Установите флажок Progressive (Постепенно), чтобы оптимизированное изображение отображалось на Web-страничке с возрастающей детализацией.
Рис. 23.52. Палитра Optimize в программе ImageReady
Рис. 23.53. Оптимизированный JPEG-файл, значение качества
Рис. 23.54. Оптимизированный JPEG-файл, значение качества Medium
23.54. Оптимизированный JPEG-файл, значение качества Medium
Рис. 23.55. Оптимизированный JPEG-файл, значение качества Low
- Увеличьте степень размытия в поле Blur (Размытие), чтобы уменьшить видимость дефектов, которые появляются при сжатии файла, а также для того, чтобы уменьшить размер файла. Будьте осторожны, не увеличьте это значение чрезмерно, иначе изображение окажется сглаженным слишком сильно. Потом значение в поле Blur можно будет уменьшить, чтобы восстановить резкость изображения.
- По желанию. Установите флажок ICC Profile (Профиль ICC), чтобы включить в оптимизированное изображение профиль ICC. Для использования этой опции необходимо, чтобы профиль был включен в изображение с помощью программы Photoshop. См. ниже раздел «Проверка цветовых профилей».
- Выберите в поле Matte (Кайма) какой-либо цвет, который будет использоваться для прозрачных областей исходного изображения.
 Если выбрать вариант None (Нет), то прозрачные области станут белыми.
Если выбрать вариант None (Нет), то прозрачные области станут белыми.
Примечание
- По желанию. Установите флажок Optimize (Оптимизация), чтобы как можно лучше сжать файл.
Внимание
- Сохраните файл, следуя рекомендациям, приведенным в разделах «Сохранение файла в ImageReady» и «Сохранение оптимизированного файла в ImageReady» этой главы.
Совет
JPEG-файлы и Web-цвета
При использовании метода сжатия JPEG к файлу добавляются ложные детали, из-за чего Web-цвета JPEG-изображения после сжатия оказываются не входящими в Web-палитру. Это не страшно, так как формат JPEG обычно используется для оптимизации изображений с плавным переходом цвета, и их размытие браузером не вызывает нежелательных эффектов. Не пытайтесь добиться соответствия цвета JPEG-файла цветам в GIF-файле или цвету фона Web-странички, поскольку при сжатии изображения цвета будут смещены и размыты.
Рис. 23.56. Выбор цвета однотонной области с помощью инструмента Eyedropper
Рис. 23.57. Таблица цветов в программе ImageReady
Совет
Два формата png и jpg в чем отличия.
Вроде картинка и что тут такого, но дело все в цветах. Формат jpg самый распространенный, потому что по сравнению с другими:
- Весит меньше (но это вопрос спорный увидим дальше).
- Легко поддается сжатию.
- Высокое количество цветов в передаче.
Самый распространенный формат png-8 в сайтостроении, потому что по сравнению с его собратом png-24, имеют колоссальную разницу в размере файла, поэтому второй применяется очень редко.
Когда они являются частью документации по программному обеспечению или учебным материалам, важно, чтобы детали были настолько резкими, насколько это возможно. Вы должны понимать это о захватах экрана: принимаете ли вы их с помощью встроенной функции захвата экрана или стороннего приложения для захвата экрана, вы просто перехватываете информацию, которая в конечном итоге становится пикселями на вашем мониторе
Независимо от вашего текущего разрешения монитора существует взаимно однозначное соотношение между фиксированным количеством пикселей, которое приложение использует для визуализации панелей и меню, и количества пикселей, которые вы видите на экране, даже если вы используете утилиту масштабирования.
Основное различие двух форматов что jpeg это стационар и цвета из него уже не вытянешь, чтобы убрать лишние, и тем самым понизить объем картинки, и что у jpg нет прозрачного фона этот формат его не поддерживает.
Разрушаю мифы.
Самый главный миф всех сайтостроев, что ни в коем случае не применять png, это просто чушь, изображения этого формата сжать и оптимизировать можно лучше чем jpg, во много раз при правильном подходе.
Настройка разрешения вашего монитора не влияет на количество пикселей, используемых панелями и меню. Хотя эта панель была захвачена тремя различными разрешениями монитора, три захвата идентичны, каждая из которых состоит из точно такого же количества пикселей.
Проведите эксперимент: в программном обеспечении по вашему выбору откройте панель и расположите ее в середине экрана. Сделайте снимки экрана с двумя разными разрешениями. Сделайте свободный выбор панели на одном изображении, скопируйте ее и поместите в другое изображение. Вы увидите, что они одинаковы в подсчете пикселей. Общие изображения будут разных размеров из-за разных разрешений монитора, но количество пикселей, используемых компонентами интерфейса, такими как панели, меню и инструменты, будет идентичным.
Общие изображения будут разных размеров из-за разных разрешений монитора, но количество пикселей, используемых компонентами интерфейса, такими как панели, меню и инструменты, будет идентичным.
А Вы знаете Какой формат лучше PNG или JPG Отвечаем
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Важный вопрос: Какой из форматов картинок выбрать для сайта — PNG или JPG? Форматы изображений, наиболее популярные на веб-сайтах: JPG, PNG и GIF. В чем различия между этими форматами, которые сохраняются без потерь, какие поддерживают прозрачность и какие анимации? Сегодня мы будем склоняться над ними, анализировать и пытаться ответить на вопрос — какой из них стоит выбрать как лучший для графики на сайте.
Что такое формат PNG?
Формат изображения PNG (Portable Network Graphic) обеспечивает сжатие без потерь при сохранении. Это означает, что он будет более тяжелым по сравнению с идентичным JPG, но также будет выглядеть лучше, чем JPG. Так как он имеет 48-битную глубину цвета и альфа-канал — то есть человеческим языком — поддерживает прозрачность.
ПОДСКАЗКА: Если мы хотим сохранить логотип peengie без фона — мы используем этот формат и сохраняем его без потерь в большом / оригинальном размере. Для готового проекта — независимо от того, работаем ли мы в Photoshop, Corel, Canva или Gimp — мы вставляем этот файл с логотипом и только потом подгоняем его размер под проект. Вставленный таким образом файл PNG прекрасно сочетается с дизайном благодаря прозрачности.
JPG — что это за формат?
Формат изображения JPEG, также известный как JPG (от Joint Photographic Experts Group), также является названием алгоритма, который сжимает файл при сохранении — благодаря чему изображение светло и быстро загружается. Однако экономия на весе файла отрицательно влияет на качество, и jotpegs не поддерживают прозрачность.
ПОДСКАЗКА: Когда мы хотим разместить большое фоновое изображение на веб-странице — мы проверяем нужные размеры в пикселях в шаблоне страницы и масштабируем или обрезаем изображение до них. Затем мы используем сжатие JPG — для достижения оптимального эффекта мы можем сравнить сжатие на 80% и 70% — затем ищем такое значение сжатия, при котором такое большое изображение весит достаточно низко, чтобы загружаться быстро, и при этом выглядит хорошо.
GIF — что это значит?
GIF (графический формат обмена) широко используется на веб-сайтах для простой зацикленной анимации. Это также способ сжатия изображений без потерь, но он был эффективно вытеснен форматом PNG, когда алгоритм LZW (используемый в GIF-файлах) все еще находился под патентными ограничениями. Теперь формат не имеет патентов, но обычно он используется в основном для анимации, а не для статических изображений.
ПОДСКАЗКА: Если у нас есть фотографии продуктов, сделанные под разными углами, мы можем сделать их в формате GIF, который будет повторяться, например, при каждой следующей секунде. Если мы сохраним этот файл со сжатием, которое уменьшает до 256 цветов — он будет достаточно легким, чтобы разместить его на сайте.
Когда PNG, а когда JPG?
Итак, мы уже знаем три самых популярных формата, поэтому остается вопрос — что выбрать? Ответ не указывает одно правильное направление и формат, а скорее для конкретных приложений, зная о специфике каждого из этих форматов, мы должны выбрать его адекватно приоритетам проекта.
- Если мы хотим, чтобы большой файл (например, фотография) был легким и быстро загружался — мы должны идти в сторону JPG.
- Если мы заботимся о качестве изображения — нам лучше идти в сторону PNG.
- Если мы хотим вставить графику без фона или прозрачности — тогда также выберите PNG.
- Если мы хотим создавать анимированную графику — тогда мы ориентируемся на GIF.
Имеет ли значение формат файла изображения для SEO?
Мнения экспертов разделились, но подавляющее большинство объясняют, что сам формат изображения … не имеет значения для SEO. Наиболее важным является правильная оптимизация: фотография должна отображаться правильно, иметь хорошее (оптимальное) качество и быть хорошо встроенной в формате html / css, то есть она должна отображаться правильно при любом разрешении на ПК и на мобильных устройствах.
Намного больше внимания, чем к самому формату, мы должны сосредоточить на: правильном имени файла — что оно представляет и ключевой фразе, дополняющей данные ALT, а также на осознанном выборе между качеством и легкостью файла. Хотя Google по формату изображений предлагает еще один формат, но каким будет его будущее — время покажет.
Хотя Google по формату изображений предлагает еще один формат, но каким будет его будущее — время покажет.
ПОЛЕЗНАЯ ИНФОРМАЦИЯ: Вы продвинутый пользователь в Интернет? Используете представителя из семейства ноутбуков от Apple — MacBook? Тогда для Вас данная информация будет точно полезной и нужной: запчасти макбук. Покупайте и пользуйтесь!
Вот теперь Вы точно будете знать, какой из форматов лучше выбрать для своего сайта PNG или JPG. Всем удачи и благополучия! До новых встреч!
Изменить размер BMP изображения беплатно онлайн с выскоим качеством
Изменить размер BMP изображения беплатно онлайн с выскоим качествомИзмените размер BMP изображений с помощью современного браузера, такого как Chrome, Opera и Firefox.
При поддержке aspose.com и aspose.cloud
* Загружая файлы или используя наш сервис, вы соглашаетесь с нашими Условиями предоставления услуг и Политикой конфиденциальностиПроцент
Размеры
Размер, %ШиринаВысотаСохранять пропорцииЦвет фонаТип масштабирования
Алгоритм масштабирования высокого качества
Сохранить какПоделиться в Facebook
Поделиться в Twitter
Поделиться в LinkedIn
Другие приложения
Cloud API
GitHub
Оставить отзыв
Добавить в закладки
Нажмите Ctrl + D, чтобы добавить эту страницу в избранное, или Esc чтобы отменить действие
Aspose.
 Imaging Изменение размера
Imaging Изменение размера
Интегрируйте функцию изменения размера BMP в свои собственные проекты
Этот бесплатный инструмент изменения размера основан на Aspose.Imaging for .NET, быстром API для обработки изображений, включая, помимо прочего, изменение размера изображений.
Вы можете использовать его в собственных приложениях и интегрировать функцию изменения размера изображения в свои проекты на C# .NET. Aspose.Imaging for .NET подходит для следующих сценариев:
- Высокопроизводительное изменение размера изображения с помощью собственных API-интерфейсов
- Интегрируйте функцию изменения размера изображения в свой проект/решение
- 100% приватные локальные API-интерфейсы. Ваши файлы обрабатываются на ваших собственных серверах
- Кроссплатформенное развертывание
Пожалуйста, посетите страницу https://products.aspose.com/imaging/ru/net/resize/bmp чтобы попробовать Aspose.Imaging for .NET в своих приложениях.
Для Java-разработчиков мы предлагаем собственный Aspose.Imaging for Java API для использования в ваших Java-приложениях. Пожалуйста, посетите страницу https://products.aspose.com/imaging/ru/java/resize/bmp чтобы попробовать.
Как изменить размер BMP изображения с помощью Aspose.Imaging Изменение размера
- Кликните внутри области перетаскивания файла, чтобы загрузить BMP файл, или перетащите туда BMP файл.
- Вы можете загрузить максимум 10 файлов для операции
- Введите желаемый размер для вашего изображения BMP
- При необходимости измените тип масштабирования и формат получаемого изображения.
- Ссылка для скачивания обработанных изображений будет доступна сразу после завершения операции.
- Вы также можете отправить ссылку на готовый файл на свой адрес электронной почты
- Обратите внимание, что файл будет удален с наших серверов через 24 часа, а ссылки для скачивания перестанут работать по истечении этого периода времени.

Часто задаваемые вопросы
❓ Как изменить размер BMP файла?
Во-первых, вам нужно добавить файл для изменения размера BMP: перетащите файл или кликните внутри панели, чтобы выбрать файл. Затем нажмите кнопку «Изменить размер». После завершения процесса обработки можно загрузить готовый файл.
🛡️ Безопасно ли изменять размер изображений с помощью бесплатного приложения Aspose.Imaging «Изменение размера»?
Да, ссылка для загрузки файлов результатов будет доступна мгновенно после завершения операции. Мы удаляем загруженные файлы через 24 часа, и ссылки на скачивание перестанут работать по истечении этого периода времени. Никто не имеет доступа к вашим файлам. Изменение размера изображения абсолютно безопасно.
Когда пользователь загружает свои файлы из сторонних сервисов, они обрабатываются таким же образом.
Единственное исключение из вышеуказанных политик возможно, когда пользователь решает поделиться своими файлами через форум, запросив бесплатную поддержку, в этом случае только наши разработчики имеют доступ к ним для анализа и решения проблемы.

💻 Можно ли изменить размер изображений на Linux, Mac OS или Android?
Да, вы можете использовать бесплатное приложение Aspose.Imaging «Изменить размер» на любой операционной системе с веб-браузером. Наш сервис работает онлайн и не требует установки программного обеспечения.
🌐 Какой браузер следует использовать для изменения размера?
Для изменения размера вы можете использовать любой современный браузер, например, Google Chrome, Firefox, Opera, Safari.
❓ Могу ли я использовать полученное изображение в коммерческих целях?
Несмотря на то, что наши приложения бесплатны, вы не ограничены в коммерческом использовании полученных изображений, избегая при этом нарушения прав третьих лиц на исходные изображения. Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Error explanation placeholder
Email:
Сделайте этот форум закрытым, чтобы он был доступен только вам и нашим разработчикам
Вы успешно сообщили об ошибке, Вы получите уведомление по электронной почте, когда ошибка будет исправлена Click this link to visit the forums.
Бесплатный онлайн-конвертер изображений — конвертируйте в JPG, PNG, TIFF, PDF и т. д.
Online Image Converter — это простой в использовании конвертер, который может выполнять пакетное преобразование, изменение размера, обрезку, поворот и добавление различных эффектов к вашим изображениям.
Я даю согласие на использование fCoder Solutions Sp. о.о. сбор, хранение и обработка моих данных из этой формы в соответствии с Политикой конфиденциальности.
Начать преобразование после загрузки
Нажмите, чтобы выбрать файлы изображенийили напишите сюда Преобразование в:
JPGDDSICOPNGTIFFGIFBMPPNMPSPS2PS3PPMPSDPTIFRADPICTPAMPBMPCLPCXPDBPDFPCDPFMPGMPALMVICARVIFFWBMPWDPWEBPXBMXPMXWDUYVYUILRFGSGISUNSVGTGAAAIDCXDIBDPXEPDFEPIEPSEPS2EPS3EPSIAVSCINC MYKCMYKAEPSFEPTEXRFAXJ2CJ2KJXRMIFFMONOMNGMPCMTVOTBJPTJP2FITSFPXGRAYHDRJNGJBIGINFOHRZP7
Глубина цвета:32 (истинный цвет, YCbCrK) 24 (истинный цвет, YCbCr) 8 (оттенки серого) 900 04 Качество, %:
Сжатие:базовое (по умолчанию) прогрессивное без потерь последовательное
Пример:1:1:1 (11:11:11) (по умолчанию)4:2:2 (22:21:21)4:2:1 (22:21:11)4:4:2 (22:22:21)4:1:1 (22:11:11)
Предиктор без потерь:Автоматический выбор лучшего предсказателя01234567
Чередование
Оптимизировать коды Хаффмана
Создать миниатюру
Сохранить EXIF (если доступно) 9 0002 Сохранить IPTC , (если доступно)
Сохранить пропорции
Тип кадрирования:disableRectangle (2 координаты: слева направо, сверху вниз) прямоугольник (2 точки) прямоугольник (1 координата, левая, верхняя, ширина-высота) Автоматическая обрезка по полям
Слева: Сверху: Ширина: Высота: Автообрезка: Допуск, %: Угол поворота изображения задается в градусах (например: 90). Если значение угла поворота отличается от 90, 180 или 270, пустые области могут быть заполнены выбранным цветом или оставаться прозрачными (если формат вывода поддерживает прозрачность).
Если значение угла поворота отличается от 90, 180 или 270, пустые области могут быть заполнены выбранным цветом или оставаться прозрачными (если формат вывода поддерживает прозрачность).
По часовой стрелкеПротив часовой стрелки
Фон: Эффект:НетРазмытиеРезкостьТиснениеАкварельСглаживание шумаМаксимумМинимумОтрицательныйОттенки серогоСепия
Как использовать онлайн-конвертер изображений
- Перед конвертацией файла вы должны дать согласие на обработку данных на наших серверах — это стандартная процедура. Мы никоим образом не используем ваши файлы или данные и не передаем их третьим лицам.
- После этого вы можете выбрать автоматический запуск или запустить преобразование вручную, нажав кнопку Convert 9кнопка 0014.
- Если поставить галочку рядом с Начать преобразование после загрузки , выполните следующие действия заранее (до добавления файлов): выберите желаемый выходной формат и настройте необходимые параметры и операции.

- Если вы хотите конвертировать ваши файлы, нажав кнопку Конвертировать , порядок ваших действий не важен.
- Если поставить галочку рядом с Начать преобразование после загрузки , выполните следующие действия заранее (до добавления файлов): выберите желаемый выходной формат и настройте необходимые параметры и операции.
- После добавления изображений сервис загружает ваши файлы на наш сервер и конвертирует их в выбранный вами формат с применением заданных настроек и операций. Как это работает, вы можете прочитать ниже.
- Когда преобразование будет завершено, вы можете сохранить каждый преобразованный файл на свой компьютер, используя ссылку для скачивания, или получить результирующие файлы в виде ZIP-архива.
Операции редактирования изображений в Online Image Converter
В настоящее время доступны четыре операции, которые выполняются в следующей последовательности:
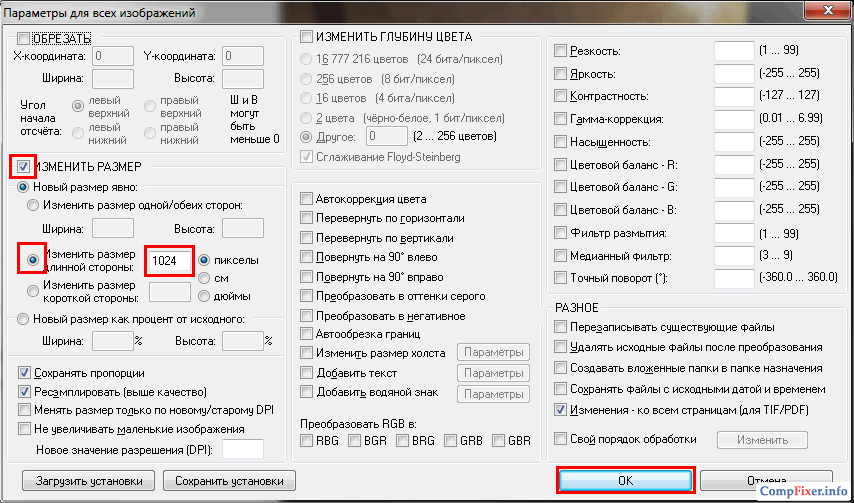
- Изменить размер – позволяет изменить размер ваших фотографий. Эта операция достаточно гибкая, поскольку вы можете применить одинаковую ширину или высоту ко всем своим изображениям.
 Вы также можете указать оба размера, и в этом случае конвертер подгонит ваше изображение под указанные размеры.
Вы также можете указать оба размера, и в этом случае конвертер подгонит ваше изображение под указанные размеры.- Проверьте настройку Сохранить пропорции — в большинстве случаев она должна быть включена при изменении размера. Когда он включен, изображение сохраняет исходное соотношение сторон исходного изображения. Обычно указанный вами размер применяется к длинной стороне, а к короткой стороне размер будет меньше.
- Параметр DPI (точек на дюйм) не изменяет размер изображения в пикселях, но используется для указания разрешения изображения, связывая дюймы и пиксели вместе. Не все изображения имеют возможность записи значения DPI внутрь файла, и в этом случае этот параметр игнорируется.
- Crop – изменяет размеры изображения, обрезая их. Доступны четыре типа урожая:
- Поля — для правильной обрезки укажите ширину каждого поля отдельно.
 Этот режим подходит, если вы знаете точное значение маржи. При этом кадрирование не зависит от размера самого изображения.
Этот режим подходит, если вы знаете точное значение маржи. При этом кадрирование не зависит от размера самого изображения. - Прямоугольник (2 координаты: левая-правая, верхняя-нижняя) – верхняя левая и нижняя правая координаты задаются в пикселях, считая от левого верхнего угла. В этом случае размер после операции будет одинаковым для всех изображений.
- Прямоугольник (1 координата, левый, верх, ширина-высота) – аналогично предыдущей настройке, за исключением того, что используется верхний левый угол, ширина и высота от указанной координаты. Как и при предыдущей настройке, размер после операции будет одинаковым для всех изображений.
- Автообрезка по полям – выполняет обрезку изображений по заданному цвету. Например, если вам нужно удалить белые поля после сканирования, выберите этот цвет в диалоговом окне и попробуйте разные Допуск значений, пока вы не будете удовлетворены результатом. В этом режиме можно получить совершенно разные размеры изображений, потому что алгоритм применяется к каждому изображению индивидуально.

- Поля — для правильной обрезки укажите ширину каждого поля отдельно.
- Rotate – поворачивает изображения на определенный угол. Есть возможность поворота на любой произвольный угол, а не только на угол, кратный 90 градусам. При установке угла поворота, не кратного 90 градусам, на изображении появляется пустое пространство. Чтобы заполнить это пространство, вы можете выбрать любой цвет с помощью Настройка фона .
- Эффекты – применяет выбранный эффект к вашим изображениям.
- Размытие – смягчает фотографию, делая ее пригодной для ретуши. Этот эффект сглаживает переходы, усредняя пиксели вблизи резких краев определенных линий и затененных областей изображения. Мы рекомендуем применить эффект Размытие к фотографиям, чтобы уменьшить эффект шума или сгладить зернистость фотографий, созданных при высокой светочувствительности.
- Sharpen – повышает резкость изображений и улучшает их контрастность.
 Это противоположность эффекта Blur , но вы не можете вернуть исходную резкость изображению, размытому с помощью эффекта Blur , потому что алгоритмы этих эффектов различны. В любом случае эффект «Резкость» делает то, для чего он предназначен — повышает резкость изображения.
Это противоположность эффекта Blur , но вы не можете вернуть исходную резкость изображению, размытому с помощью эффекта Blur , потому что алгоритмы этих эффектов различны. В любом случае эффект «Резкость» делает то, для чего он предназначен — повышает резкость изображения. - Тиснение – это декоративный эффект, предназначенный для «приподнятия» определенных частей изображения по отношению к его фону. Этот фильтр находит контрастные линии изображения и добавляет к ним тени для имитации тиснения. Одни области изображения становятся выпуклыми, а другие вогнутыми.
- Акварель – служит только для декоративных целей. Используйте его, чтобы ваши фотографии выглядели как акварельные рисунки. Этот эффект размывает и сглаживает большие области сплошным цветом, сохраняя наиболее контрастные переходы. Само собой разумеется, что эффект акварели не может сравниться с работой художника. Тем не менее, его можно с успехом применить, если на фото мало мелких элементов.

- Сглаживание шума — в основном используется для сглаживания изображений с ограниченным цветовым диапазоном, таких как GIF-файлы или 1-битные изображения. Однако этот эффект можно применить и к полноцветным изображениям. Этот эффект добавляет шум к контрастным краям изображения (контрастность добавленных пикселей аналогична исходной).
- Максимум — этот эффект увеличивает яркость и размер светлых областей всего изображения.
- Минимум — уменьшает яркость и увеличивает размер темных областей всего изображения.
- Негатив — негативный эффект используется для инвертирования цветов изображения и создания негатива из вашего фактического изображения. Примените этот эффект, чтобы преобразовать цвета изображения в нетрадиционные цвета. Например, оттенки синего станут оттенками красного, а светлые оттенки станут темными оттенками.
- Оттенки серого — преобразует изображение таким образом, чтобы оно содержало информацию только об уровне черного.
 0 — «белый», 255 — черный. Все остальные значения соответствуют разным оттенкам серого. Помимо создания черно-белых изображений, канал оттенков серого используется для применения различных эффектов, масок прозрачности, альфа-каналов и выделения. Кроме того, любой цветовой канал может быть представлен как черно-белый.
0 — «белый», 255 — черный. Все остальные значения соответствуют разным оттенкам серого. Помимо создания черно-белых изображений, канал оттенков серого используется для применения различных эффектов, масок прозрачности, альфа-каналов и выделения. Кроме того, любой цветовой канал может быть представлен как черно-белый. - Сепия – декоративный эффект. Используйте его, чтобы ваши фотографии выглядели старыми. Этот эффект фактически преобразует спектр изображения в коричневатый цвет, который имитирует выцветшие фотографии и пожелтевшую фотобумагу.
- Размытие – смягчает фотографию, делая ее пригодной для ретуши. Этот эффект сглаживает переходы, усредняя пиксели вблизи резких краев определенных линий и затененных областей изображения. Мы рекомендуем применить эффект Размытие к фотографиям, чтобы уменьшить эффект шума или сгладить зернистость фотографий, созданных при высокой светочувствительности.
Вопросы и ответы
Безопасно ли конвертировать изображения с помощью вашего сервиса? Да, это абсолютно безопасно. Соединение между вами и сервером зашифровано, и только ограниченное количество людей из нашей компании имеет доступ к серверу. Кроме того, все ваши файлы удаляются в течение 24 часов после конвертации. Вы также можете мгновенно удалить свои файлы из нашего хранилища, нажав кнопку Удалить с сервера под ссылкой для скачивания.
Если использование онлайн-сервисов для преобразования файлов вам не подходит, свяжитесь с нами, и мы порекомендуем подходящее программное обеспечение для этой задачи, которое работает в автономном режиме.
Что такое «пакетная обработка»?Слово «пакет» означает массовое преобразование, т.е. вы добавляете не один файл, а несколько за раз. Например, загрузите 50 изображений, которые вам нужно конвертировать с одинаковыми параметрами, и сервер конвертирует их все. Делается это в несколько кликов без установки каких-либо сторонних приложений.
Нужно ли менять настройки формата?По умолчанию все настройки установлены на оптимальные значения, но иногда может потребоваться получить изображения с определенными параметрами. Например, если вы хотите получить BMP с 1-битной глубиной цвета или TIFF со сжатием CCITT Fax4, вы можете легко это сделать.
Какое количество изображений я могу преобразовать с помощью вашего сервиса? Наш конвертер изображений совершенно бесплатен, а количество файлов неограничено. Мы не ограничиваем наших пользователей по количеству файлов для пакетной обработки.
Мы не ограничиваем наших пользователей по количеству файлов для пакетной обработки.
В настоящее время веб-сайт не запоминает ваш выбор, поэтому просто перезагрузите страницу и начните работу с нуля.
Какие входные форматы поддерживаются?Онлайн-конвертер изображений поддерживает большинство существующих форматов изображений, от очень редких форматов, таких как DDS, до современных, таких как WEBP или Apple HEIC.
Поддерживаете ли вы многостраничные файлы? Да, если вы загружаете многостраничный файл и конвертируете его в формат, который также поддерживает несколько страниц, он будет сохранен как многостраничный файл. Если выходной формат не поддерживает несколько страниц, все страницы будут заархивированы в один файл. Например, при конвертации из многостраничного TIFF в JPG вы получите несколько изображений в формате JPG, пронумерованных постранично.
Нет, мы не ставим отметки. Если вы хотите помочь нам сделать Интернет лучше, просто расскажите об этом и поделитесь этой страницей со своими друзьями.
Бесплатный онлайн-конвертер изображений
Бесплатный онлайн-конвертер- Преобразователи
- Форматы
- Карта сайта
JPGDDSICOPNGTIFFGIFBMPPNMPSPS2PS3PPMPSDPTIFRADPICTPAMPBMPCLPCXPDBPDFPCDPFMPGMPALMVICARVIFFWBMPWDPWEBPXBMXPMXWDUYVYUILRFGSGISUNSVGTGAAAIDCXDIBDPXEPDFEPIEP SEPS2EPS3EPSIAVSCINCMYKCMYKAEPSFEPTEXRFAXJ2CJ2KJXRMIFFMONOMNGMPCMTVOTBJPTJP2FITSFPXGRAYHDRJNGJBIGINFOHRZP7
Глубина цвета32 (истинный цвет, YCbCrK) 24 (истинный цвет, YCbCr) 8 (оттенки серого)
Качество, %
режим сжатия
базовый уровень (по умолчанию) прогрессивный без потерь последовательный
образец
1:1:1 (11:11:11) (по умолчанию)4:2:2 (22:21:21)4:2:1 (22:21:11)4:4:2 (22 :22:21)4:1:1 (22:11:11)
предиктор без потерь
Автоматический выбор лучшего предиктора01234567
чередование
оптимизация кодов Хаффмана
создание предварительного просмотра
сохранение EXIF, если существует
сохранение IPTC, если существует порядок байтов
от наиболее значащих к наименее значимым к наиболее
сохранить файл TIFF с:MultistripSinglestripTiled
Подвыборка JPEG1:1:1 (11:11:11) (по умолчанию)4:2:2 (22:21:21)4:1:1 (22:11:11)
фотометрический монохромОставить как естьМинимум белыйМинимум черный
С порядком заполнения:от наиболее значимого до наименее значимого до наиболее значимого
создать предварительный просмотр
сохранить EXIF, если существует
сохранить IPTC, если существует
формат файла BigTIFF
сохранение пропорций
| # | Результат | Исходный файл |
|---|
Чтобы преобразовать изображения, выполните следующие действия:
- Используйте кнопки «Локальный файл» или «Онлайн-файл», чтобы указать, как загрузить изображение на сервер.
 Используйте «локальный файл», если вам нужно конвертировать файл с вашего компьютера, для того, чтобы указать файл в Интернете, выберите «Онлайн файл» и в появившееся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер файла изображения, но чем больше файл, тем больше времени потребуется для конвертации. Просто наберитесь терпения и все получится. Выберите формат изображения, в который вы хотите преобразовать изображение.
Используйте «локальный файл», если вам нужно конвертировать файл с вашего компьютера, для того, чтобы указать файл в Интернете, выберите «Онлайн файл» и в появившееся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер файла изображения, но чем больше файл, тем больше времени потребуется для конвертации. Просто наберитесь терпения и все получится. Выберите формат изображения, в который вы хотите преобразовать изображение. - Если вам нужно изменить его размер, то просто укажите размер в поле «Изменить размер» ширину и высоту изображения. Если вам нужна точная подгонка по высоте или ширине, то просто укажите это и установите флажок «Сохранить пропорции», в этом случае конвертер сконвертирует файл по вашему условию, второе будет рассчитано автоматически.

- Чтобы начать преобразование, нажмите кнопку «Конвертировать», чтобы начать преобразование. Если конвертация прошла успешно, файл будет доступен в разделе «Результаты конвертации». Если вам просто нужно скачать файл, нажмите на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на иконку, чтобы сгенерировать QR-код, чтобы загрузить результат на свой мобильный телефон или планшет, а также, если вы хотите сохранить файл в одном из онлайн-сервисов хранения, таких как Google Диск или Dropbox.
Для вашего удобства мы сделали тонкую настройку популярных форматов. Если не умеете пользоваться — оставьте как есть, они отображаются оптимально. Более подробно вы можете прочитать в разделе «Помощь». Формат полученного изображения может быть JPG, DDS, ICO, PNG, TIFF, GIF, BMP, PNM, PS, PS2, PS3, PPM, PSD, PTIF, RAD и т.д..



 23.53-23.55). Если вы хотите выбрать другие настройки оптимизации, выполните следующие шаги.
23.53-23.55). Если вы хотите выбрать другие настройки оптимизации, выполните следующие шаги. Если выбрать вариант None (Нет), то прозрачные области станут белыми.
Если выбрать вариант None (Нет), то прозрачные области станут белыми.


 Вы также можете указать оба размера, и в этом случае конвертер подгонит ваше изображение под указанные размеры.
Вы также можете указать оба размера, и в этом случае конвертер подгонит ваше изображение под указанные размеры. Этот режим подходит, если вы знаете точное значение маржи. При этом кадрирование не зависит от размера самого изображения.
Этот режим подходит, если вы знаете точное значение маржи. При этом кадрирование не зависит от размера самого изображения.
 Это противоположность эффекта Blur , но вы не можете вернуть исходную резкость изображению, размытому с помощью эффекта Blur , потому что алгоритмы этих эффектов различны. В любом случае эффект «Резкость» делает то, для чего он предназначен — повышает резкость изображения.
Это противоположность эффекта Blur , но вы не можете вернуть исходную резкость изображению, размытому с помощью эффекта Blur , потому что алгоритмы этих эффектов различны. В любом случае эффект «Резкость» делает то, для чего он предназначен — повышает резкость изображения. 
 0 — «белый», 255 — черный. Все остальные значения соответствуют разным оттенкам серого. Помимо создания черно-белых изображений, канал оттенков серого используется для применения различных эффектов, масок прозрачности, альфа-каналов и выделения. Кроме того, любой цветовой канал может быть представлен как черно-белый.
0 — «белый», 255 — черный. Все остальные значения соответствуют разным оттенкам серого. Помимо создания черно-белых изображений, канал оттенков серого используется для применения различных эффектов, масок прозрачности, альфа-каналов и выделения. Кроме того, любой цветовой канал может быть представлен как черно-белый. Используйте «локальный файл», если вам нужно конвертировать файл с вашего компьютера, для того, чтобы указать файл в Интернете, выберите «Онлайн файл» и в появившееся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер файла изображения, но чем больше файл, тем больше времени потребуется для конвертации. Просто наберитесь терпения и все получится.
Используйте «локальный файл», если вам нужно конвертировать файл с вашего компьютера, для того, чтобы указать файл в Интернете, выберите «Онлайн файл» и в появившееся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер файла изображения, но чем больше файл, тем больше времени потребуется для конвертации. Просто наберитесь терпения и все получится.